蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每一个扁平化界面设计,都是我们的心灵碰撞致力于最棒的 metro ui 设计
来源:莫贝网
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
移动设备上的邮件设计不仅仅是一个内容填充列表,它涉及诸多设计元素。
对于移动设备的设计从来不是一件简单的事情。人们采用不同的方式使用网络,我们需要考虑一个全面的方案,特别是在小屏幕上使用邮件。
让我们一起来探讨关于移动设备上的邮件设计需要考虑的问题,这些讨论并不意味着能够解答手机邮件设计上的所有问题,但这是一个好的起点。
1.保持简洁
严禁复杂—尤其是在邮件上。始终避免使用复杂的结构,否则在小屏幕上渲染时一定会失败。请记住许多设备是不支持媒体查询的(例如谷歌邮件),所以我们不能指望成熟的内容重排技术。
一个线性简单的布局在大多情况下都能表现良好。
邮件的整体大小也非常重要,如果它超过了预设的大小(大概100KB),你的邮件将不能完全加载。我在所有的客户端上都没有测试出这个问题,但是谷歌邮件和IOS设备出现了这个问题。
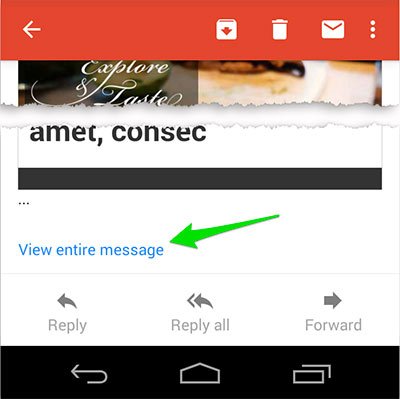
下面这张截图里,你能够看到用户是如何通过点击一个链接查看整个信息:这使得用户不必阅读全部邮件。

2.注重邮件目标和折叠
虽然我不是“above the fold”问题的粉丝,不过在移动设备上阅读邮件意味我们要把上半部分放在非常重要的位置。
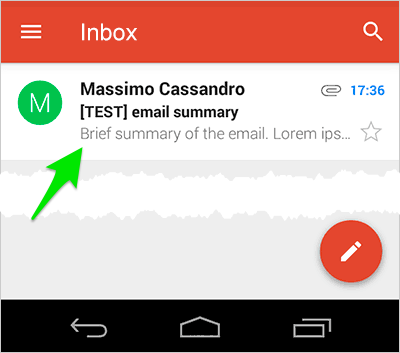
让用户能够轻松地看到摘要目录,在大多数情况下都能快速浏览内容,从而引导读者深入阅读。
邮件顶部的小段落可以做到这些。

这使得一些重要的客户端(如谷歌邮件,或者IOS和OSX上的邮件)工作更便利。

3.调整字体和图片
这个话题只适用那些支持媒体查询的设备。不幸的是,对于那些不支持的设备我们没有任何办法,他们会自己调整文本与图片。
目前,媒体查询能够被所有IOS设备支持,安卓原生邮件应用也支持(但是有一点问题并且Lollipop抛弃了这一特性支持谷歌邮件),还有的黑莓手机和少数的其它手机支持。
IOS设备在字体与图片尺寸上有两个主要问题:
字体被放大通常不能说是一个严重的问题,但是在很多情况会导致文本超出你的布局被剪切。
在你的CSS代码中加入这一行能够轻松解决这一问题。
|
|
{ -webkit-text-size-adjust: none; }
|
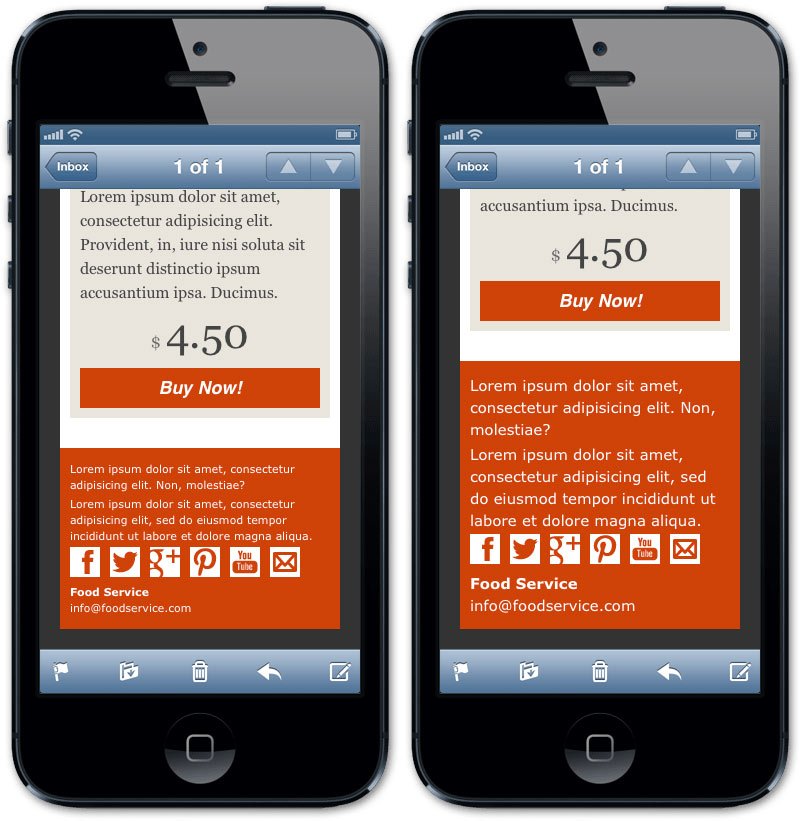
下面的截图你能够清楚地看到通过添加-webkit-text-size-adjus,红色区域的文本大小是如何改变的,左边的是添加后的,右边的是没添加。

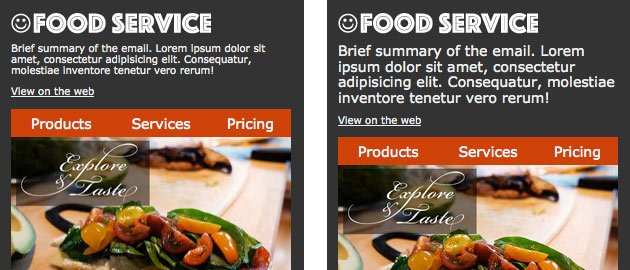
字体调整也影响移动设备上的用户体验。小字体在桌面设备上能够轻松阅读,但是小屏幕上就有完全不同的影响。
看下面这个例子,右边的文字被放大了能够轻松阅读,吸引用户的目光。

一般来说,在移动设备上放大文本字体是一个非常好的做法,特别是对邮件来说。因为阅读的时间很紧张你需要快速抓住用户的关注。
关于图片
你可以为那些支持媒体查询的设备加载针对性图片(可以看看这两篇文章A Slick, New Image Swapping Technique for Responsive Emails和Optimizing images for mobile)
4.自定义链接和按钮
移动设备上的邮件设计对于链接需要一点技巧。
首先考虑到将被手指点击,所以保持良好的间隔并严格限制数量。
确保他们很容易点击并可见。此外,永远记住在内联CSS样式表中为锚添加规则:Gmail应用程序链接的样式为蓝色,默认情况下强调他们。
一个潜在的小问题是,Gmail和IOS自动为电话号码,URL和电子邮件字符串(只是Gmail)添加链接。
为避免IOS自动生成电话链接,你可以在你的代码中添加meta标签。
|
|
<meta name=”format-detection” content=”telephone=no”>
|
Gmail的解决有一些狡猾:它通过加入一些不可见的字符,以确保字符串不会被识别为一个潜在链接。
我用HTML实体和“中性”span标签做了一系列测试。只有用span标记打破链接的每个部分,才能获得预期结果。
5.添加间距
对于邮件的设计我有一个的建议就是考虑增大文本内容的内边距,这能够显著提升邮件可读性。