网页设计的核心难点是什么?
公众号:西见 个人QQ:26474600
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
网页设计也被称为Web Design、网站设计、Website design、WUI等。它的本质就是网站的图形界面设计。虽然现在我们常使用移动端上的APP来获取资讯,但是显然基于个人电脑平台的网站上网方式陪伴我们的历史要比手机久很多:从1987年钱天白教授向德国发出第一封电子邮件到2000年搜狐、新浪、网易在美国纳斯达克挂牌上市,再到现在网站遍地;中国的网站高速发展了近三十年。我是在小学开始去网吧“上网冲浪”的,那时的电脑屏幕非常小,分辨率只有800x600像素(对比一下,iPhone8的分辨率是750x1334px),网速也很慢,经常掉线或者加载失败。那时的网站性能和体验都不好,而现在网站设计和过去已经有了巨大的变化:注重用户体验、注重页面动效、富媒体等设计让如今的网站体验并不比软件和手机APP差。加上个人电脑的普及,网站仍然是人机交互中非常重要的平台之一。那么作为UI设计师我们就必须掌握网站设计的规范和理解网站运行的原理,才能更好地驾驭这个平台。今天就向您好好说道一下网站必须懂得的那些事儿。

工作流程
首先让我们来看一下网站设计的工作流程吧:除了之前介绍过的用户研究、撰写产品需求文档、市场文档、做竞品调研等工作之外,与设计师密切相关的网站项目流程可以分为原型图阶段、视觉稿阶段、设计规范阶段、切图阶段、前端代码阶段、项目走查阶段六个阶段。每个阶段都需要设计师参与和了解,千万不要只在意视觉稿这个阶段,有很多前期与后期工作同样需要得到我们的重视。好,让我们一个一个来了解它们吧。
原型图阶段
原型图阶段中设计师需要和产品经理沟通需求,这时要注意,并不是产品经理向设计师下发需求,而是需要相互就自己擅长的方面进行沟通。视觉方面具体呈现也许设计师会有更好的方式,这时需要在设计之前与产品经理达成一致。

构建网站原型图(工具:Axure RP )
视觉稿阶段
视觉稿阶段就是我们要根据原型图确定的内容和大体版式完成网站的界面设计了,在设计网站的时候,我们需要一些图像和灵感的素材。比如做世界杯专题时,我们除了收集很多素材之外,也可以设计一个“情绪板”(Mood Board)。简单说情绪板就是将一些与主题相关的资料和素材拼贴在一起,这样可以更好地指引我们整个需求的设计主题和大体感觉。另外,很多网站的头部通常需要主视觉来抓人眼球,这时可能会使用到需求方提供的明星照片、主题素材、LOGO、主视觉PSD等,那么用素材和这些需求方提供的资料进行混合并拼出让人觉得震撼的头部视觉就是我们的目标了。主视觉下面的信息排布更强调合理性,这时也需要和产品经理沟通从后台调取的图片尺寸、标题字段长度等,然后根据这些要求完成页面信息部分的设计。总之,设计过程中需要我们不断思考和沟通才可以完成一个比较棒的视觉稿。

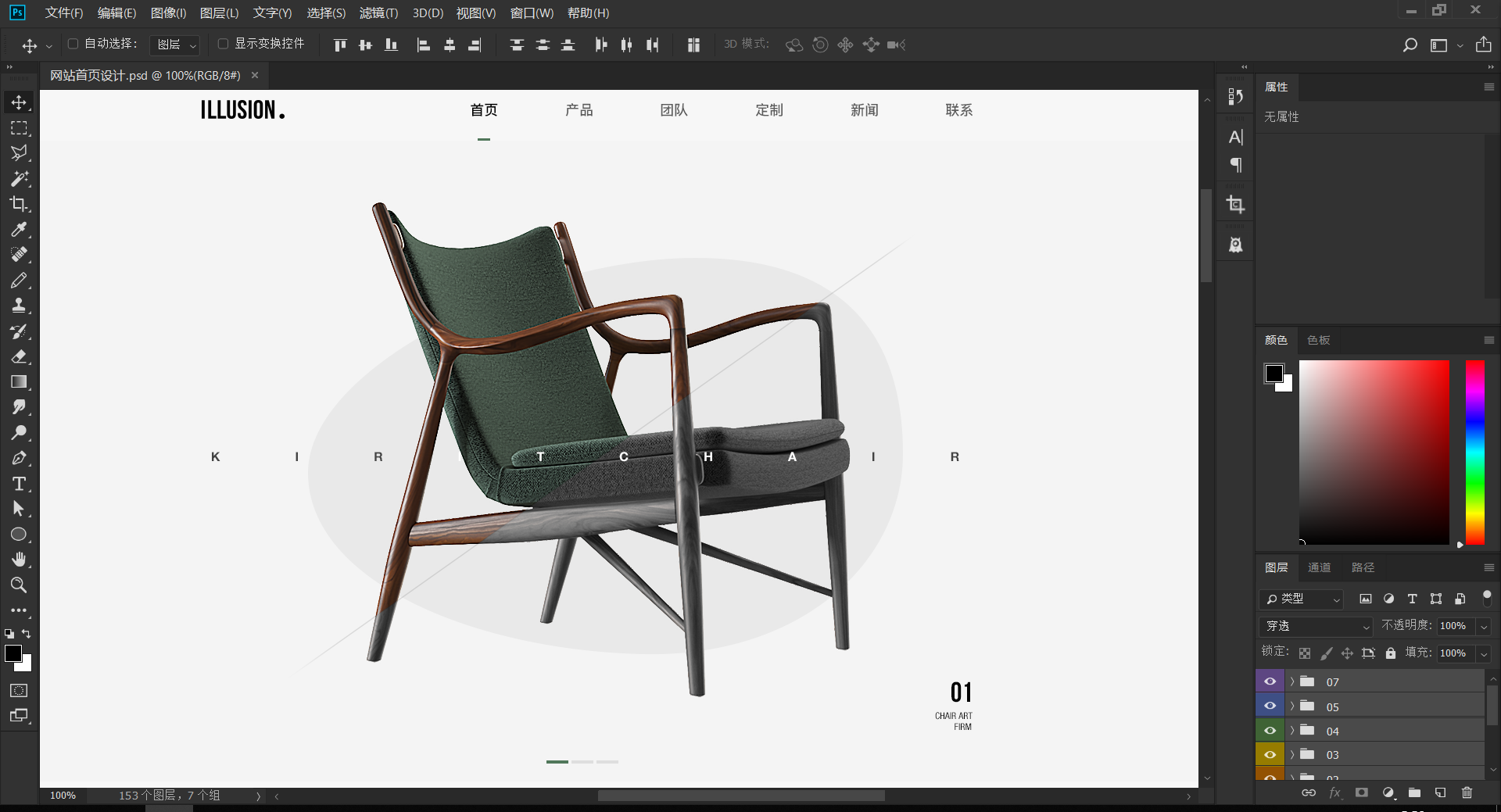
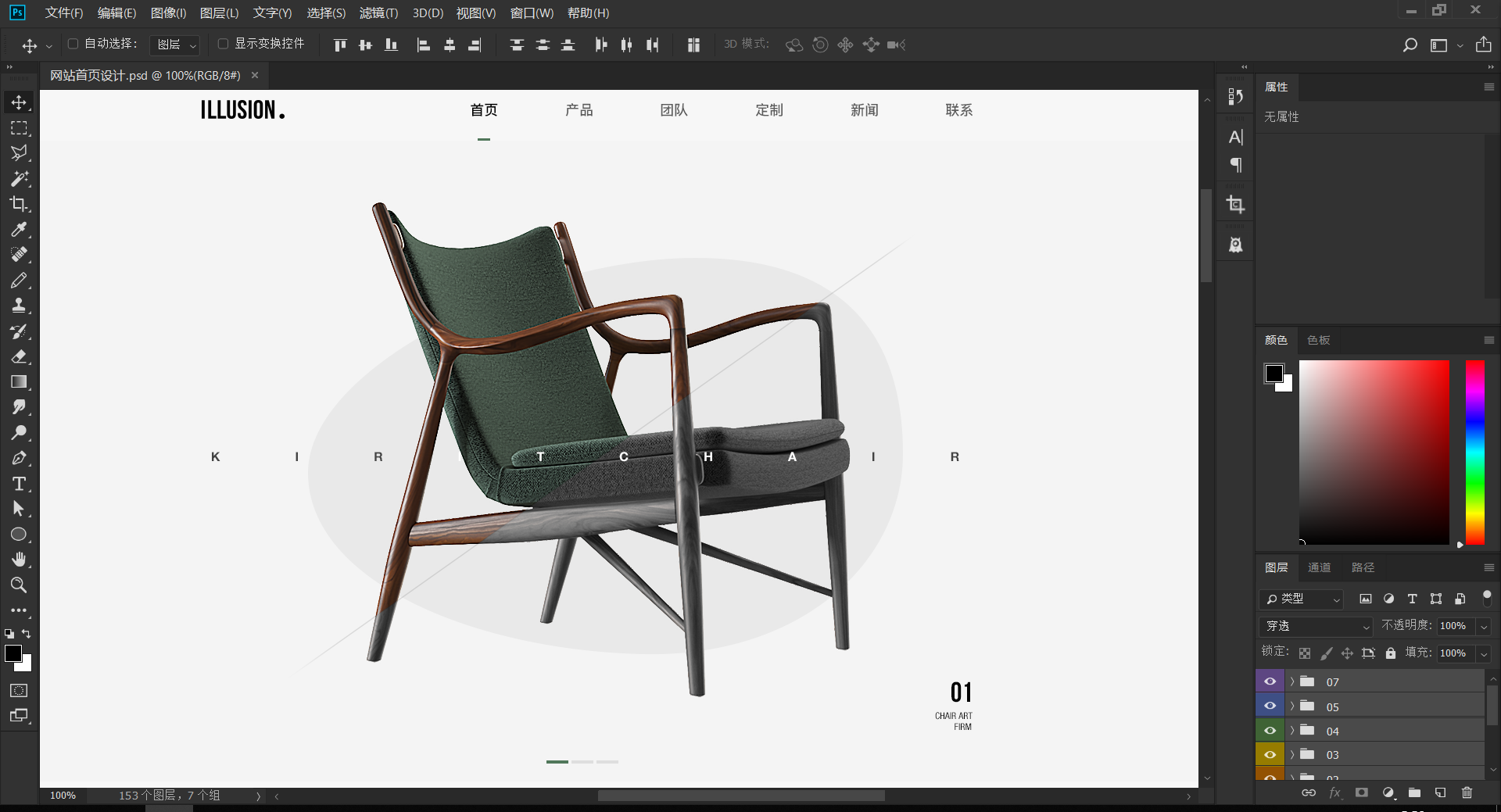
视觉稿设计阶段(工具:Photoshop)
设计规范
当视觉稿通过后,很多设计师可能不会主动去做设计规范。其实每一个可迭代的产品都需要设计师来总结设计规范,设计规范就是所有页面中共性的东西,比如说字体不同的大小、图片的尺寸、按钮的样式等,这些共性也是用户访问网站时会理解成固定概念的凭证。比如同样的分享功能如果采用两种截然不同的样式就会让用户困惑。那么设计规范主要也是在约束设计师我们自己,在用户有限的记忆力中减少思考的成本。同时,设计规范也可以保证同一个项目的不同设计师都能输出一样风格的设计来。最后,设计规范对于设计师个人来说也是对项目影响的一个佐证,可以证明你的思考和你在项目中的地位。所以我认为设计师应该主动去做设计规范和项目总结。设计规范如何去做?其实设计规范就是把主要页面的元素固定成统一元素即可。具体来说一个产品的设计规范应该有:字体规范、主体色规范、图表规范、图片规范等不同分类。

视觉规范(工具:Photoshop)
切图
网页设计师通常不需要为前端工程师切图。因为前端工程师通常需要掌握PS软件技能。如果遇到特殊情况需要我们切图时,我们可以使用诸如Cutterman、Zeplin等切图插件中的Web选项为前端切出网站所使用的图片。

从PSD中提取出来的切图(插件:cutterman)
前端代码
前端工程师会用代码重构我们设计的页面,把图纸变为静态页面。然后和后端工程师对接调取数据接口,一个网站就活了起来。工程师们为了方便了解网站是不是达到了我们要求的数据,也会进行埋点。埋点就是在页面代码里插入一些统计代码,方便我们之后确定哪些页面访问量高,哪些没有达到预期。在此后其实还会有测试工程师介入来发现编译完的网站是否存在一些漏洞等,这里省略。

前端工程师代码编译(工具:Notepad +)
项目走查
网页设计完成后还需要设计师进行项目走查,来确定网页还原度是否有问题。如果发现有和设计稿出入很大的,就需要要求前端工程师进行调整。这个步骤非常重要,因为网站的成品才是我们最终的输出,不要认为设计稿很漂亮而实现后的页面就不需要我们负责了。

将实现后的截图和设计稿进行比对(工具:Photoshop)
网站种类
网站的分类按对象来划分可以分为To C端和To B端两种。To C端就是面向用户和消费者,例如门户网站、企业网站、产品网站、电商网站、游戏网站、专题页面、视频网站、移动端H5等,均是面向用户和消费者的产品。由于是面向用户和消费者,所以设计上一定要可以吸引人,并且以用户为中心考虑体验设计。而To B端作为一个需求量很大的类别,其实往往被设计师所忽视。什么是To B端项目呢?比如电商网站供货商的后台、Dashboard、企业级OA、网站统计后台等这些面向商家和专业人士的网站就是To B类网站项目了。这些项目的要求和To C端网站的要求大相径庭:To B类项目最重要的是效率而不是体验,因为说白了我们在设计使用者工作的工具,我们在设计时必须首先要保证操作者可以地完成他们所需要完成的工作。那么让我们来了解一下网站的不同门类吧。

门户网站
门户网站国内比较知名的有新浪、腾讯、网易、搜狐;国外比较知名的如Naver、Llinternaute等。我们可以看得出,门户网站都是大而全包罗生活万象的。比如腾讯网就有新闻、财经、视频、体育、娱乐、时尚、汽车、房产、科技、游戏等不同频道。门户网站的门槛很高,必须要有雄厚的实力才可以建立起一个门户网站,而门户网站需要的设计师数量也惊人。首先门户网站需要产品方向的界面设计师以迭代的方式维护迭代网站首页、二级页面、底层页等网站基石。然后需要各个频道的设计师来处理日常需求:比如巴黎时装周需要负责时尚频道的设计师来设计对应的专题、世界杯小组出线需要负责体育频道的设计师来设计对应的专题等。地球上的每一天都有大事发生,那么门户网站中的设计工作就不会少。另外,具体对接频道的设计师也需要有一定擅长之处:比如对接体育频道的设计师起码应该熟悉足球篮球等体育项目、时尚频道的设计师要懂得各个大牌的设计风格、佛学频道的设计师需要懂得基本的佛学知识和忌讳、文化频道的设计师需要对传统文化有所涉猎。所以基本上门户网站的设计师可以分为产品组和频道组两种。

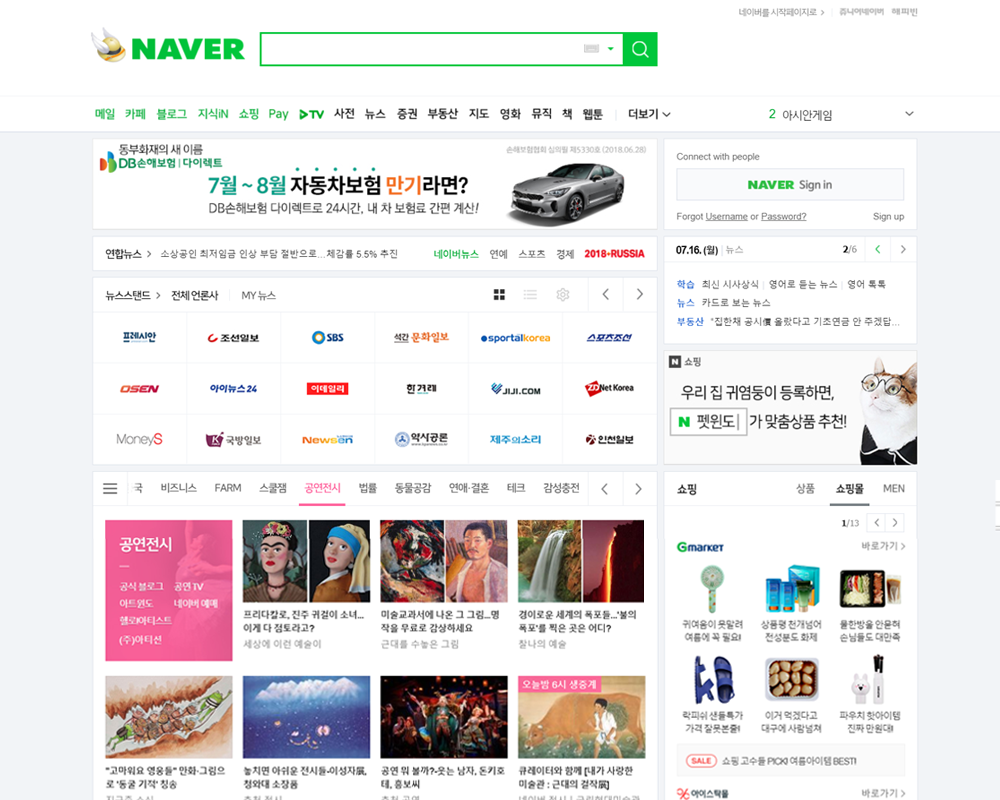
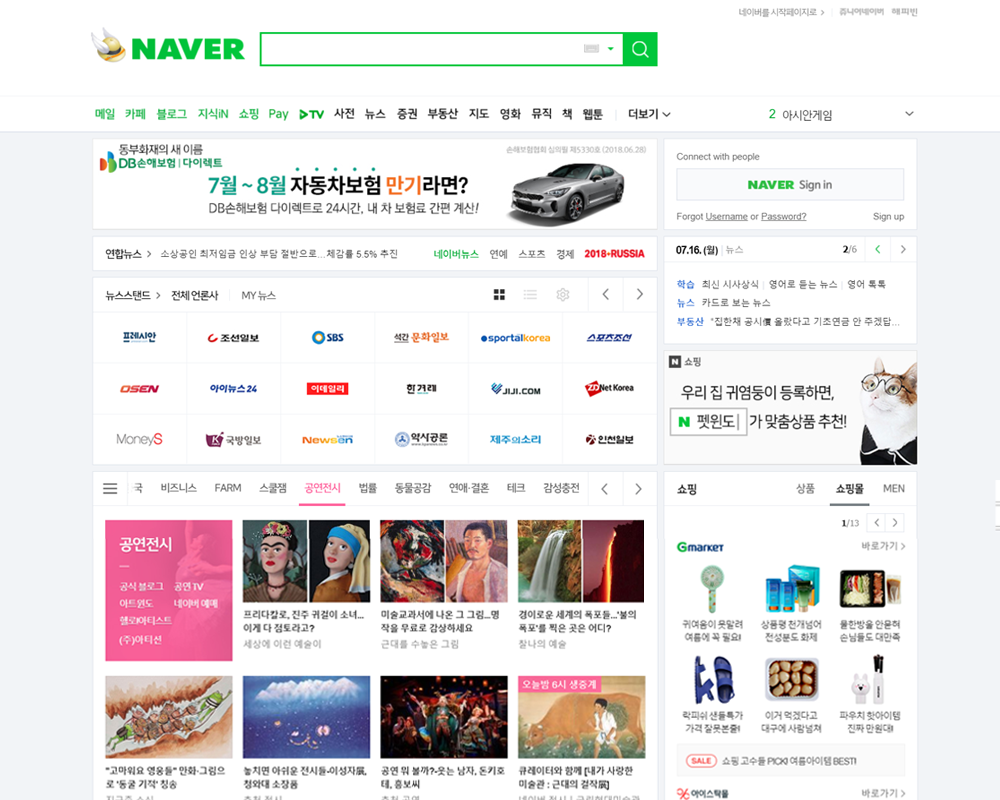
韩国门户网站Naver
企业网站
每个企业都需要有一个网站来对外展示自己的能力、介绍自己的产品等。现在接触一个陌生的企业时,很多老百姓都会上网搜索一下其官方网站验证真伪。网站已经是中小企业的标配了。企业网站设计时通常会有网站首页、公司介绍、产品中心、公司团队、在线商城、联系我们等这几个模块,企业网站会展示很多诸如公司环境、团队成员、企业文化等实际的照片,配合一些资料进行设计。企业网站通常也追求所谓“高端”、“大气”、“上档次”的风格,也就是为了达到让消费者认同品牌这个要求。所以如果我们接到了企业网站的设计需求,不妨多去浏览参考一些更加大牌的企业网站作为竞品来参考。

美国通用公司官网
产品网站
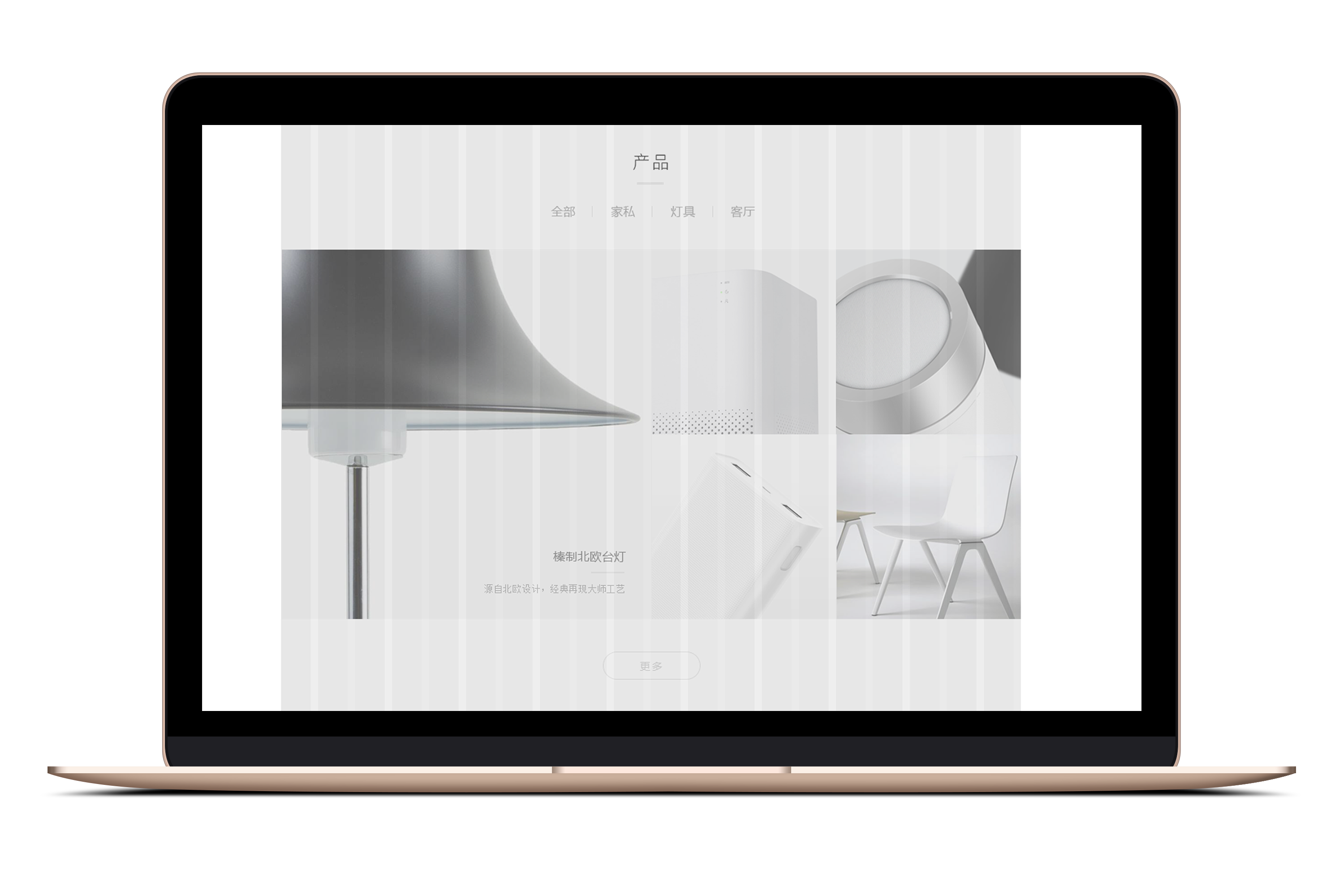
从苹果公司的iPhone介绍页到小米手机8的介绍页,我们会发现一种新鲜的产品营销模式,就是产品网站。设计这类网站的内容主要是该产品的工艺、技术、设计、特点、构造、使用场景等。这样的产品页希望可以让用户有沉浸感,所以一般来说都是使用全屏布局,然后配合一些如视差滚动等方式让我们感觉到这个产品的精细。由于中国互联网和产品设计发展很快,所以产品类网站设计需求一定会越来越多。

苹果公司产品介绍页
电商网站
电商设计师也属于网页设计师吗?是的。如果按照平台细分,无疑电商设计师所在的平台大部分属于网站。以淘宝、天猫为代表的电子商务发展得太快了,以至于从内蒙的牧民到海南岛的渔民,甚至台湾、日本、东南亚的商人都开始在中国电商平台上开店铺了。店铺其实本身属于平台本身的页面。但是为了增强每个店的个性,平台为商店开通了一些页面自定义的装饰功能,比如宝贝详情、店铺排版、banner头图设计等。这样商铺有一定权限在平台规定的范围内使用图片和一部分css样式代码来装饰自己的店铺,电商设计应运而生。虽然带着镣铐跳舞,但是有很多店铺因为设计精良而能带动销售。那么电商设计师当然就变得非常重要了。

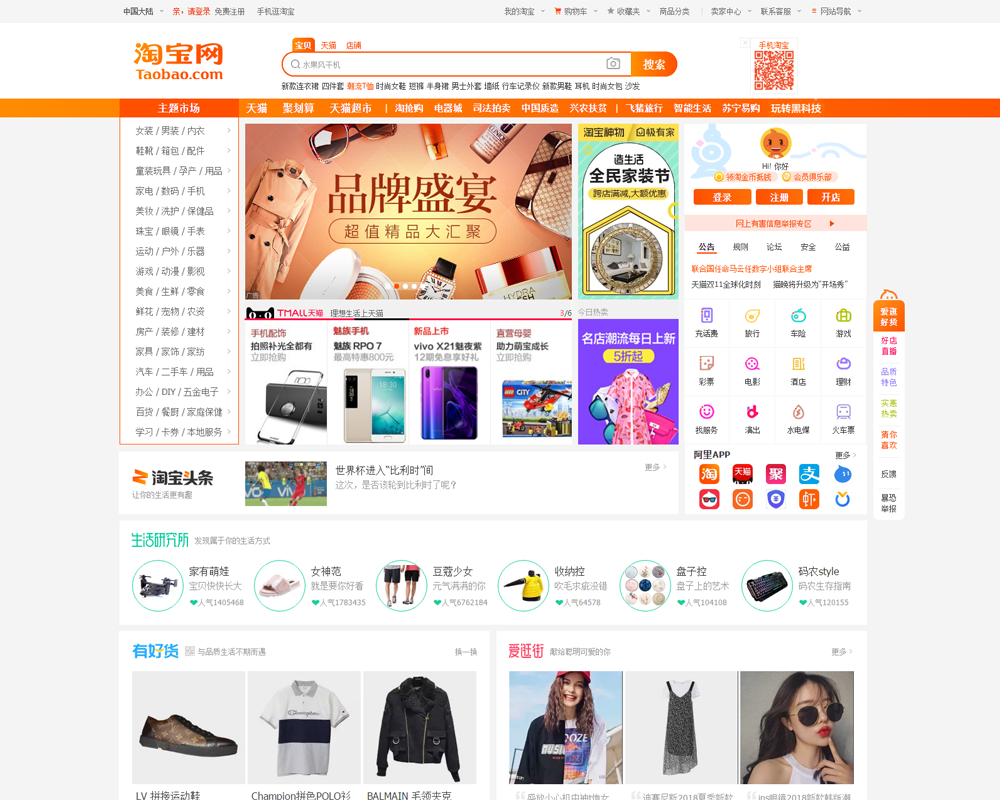
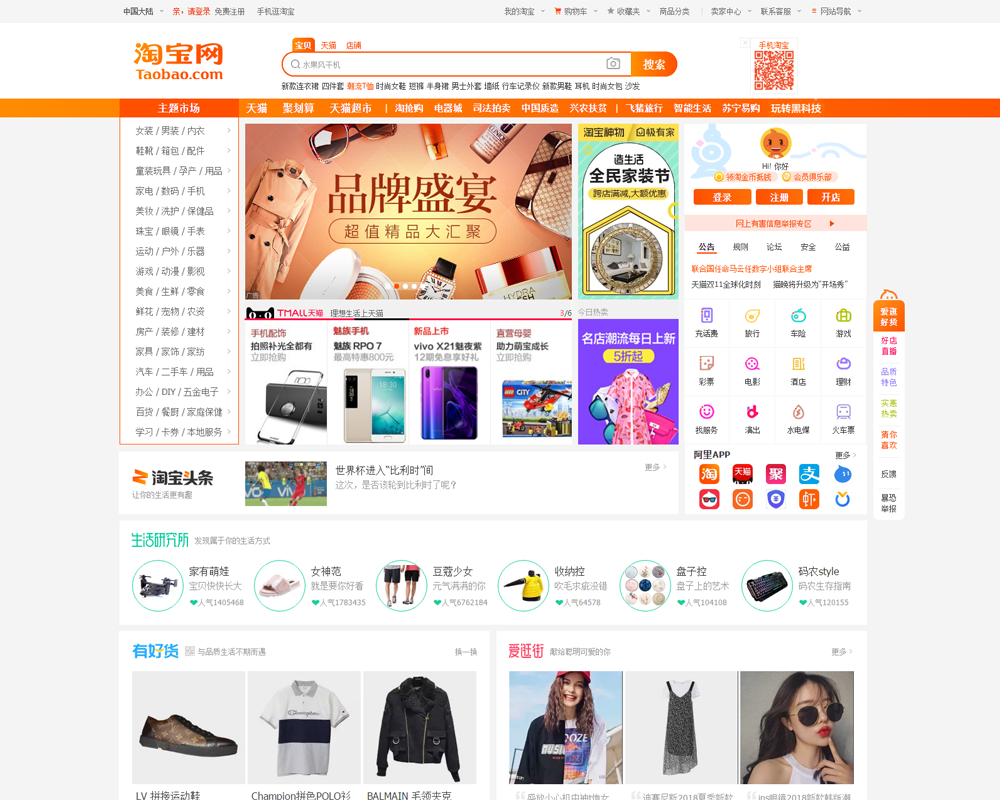
淘宝网首页
游戏网站
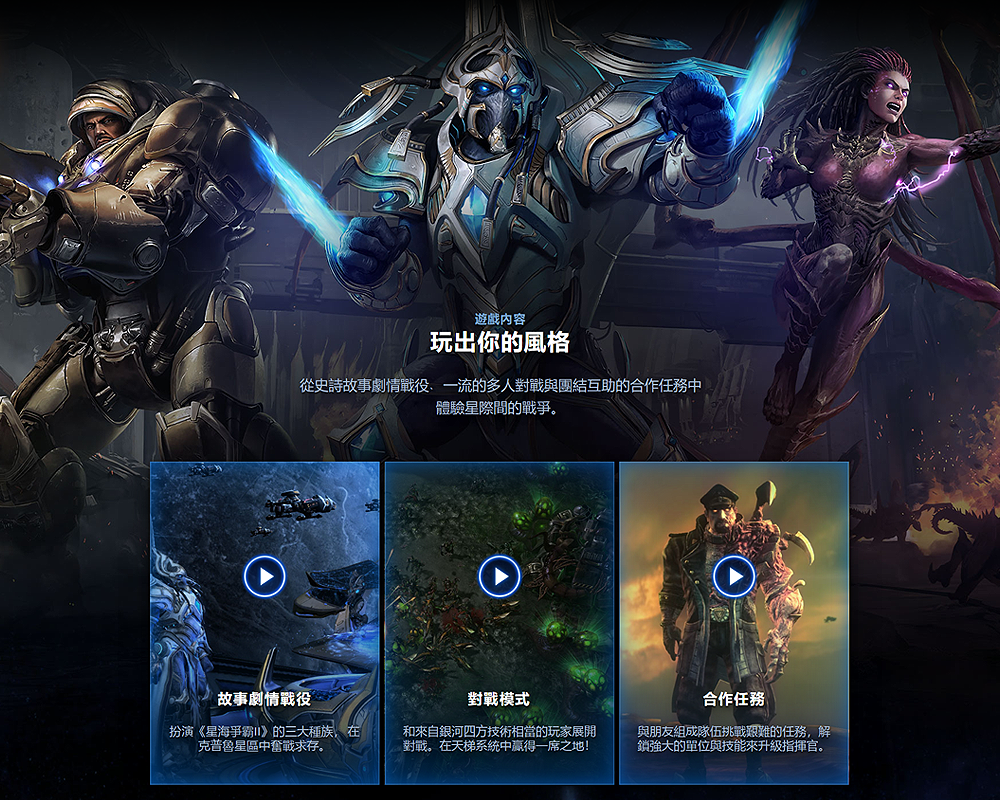
游戏是一个巨大的产业,很多公司的收入大半壁江山都来自游戏产业。那么除了游戏需要制作精良之外,游戏的官网也必须设计精美。不要忘记,每一个玩家都需要访问你的游戏官网才能完成下载、充值、社交等重要操作。国外游戏网站比如暴雪娱乐公司(https://www.blizzard.com)的官网设计得极其精美,每个游戏的官网都是一个精品。比如魔兽世界、星际争霸2等游戏官网,头部都是视觉冲击非常强烈的动画。然后网站界面的元素都带有游戏的风格,仿佛登录这个网站你就在游戏之中了。

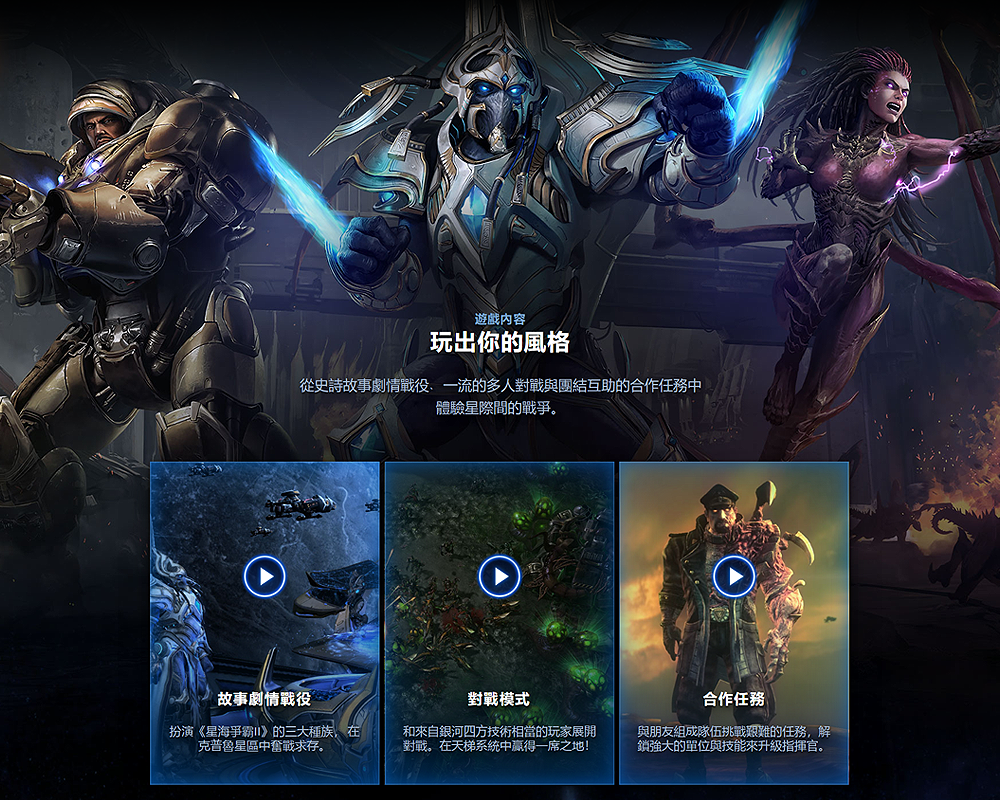
暴雪公司星际争霸2游戏官网
专题页面
当然不管是电商还是门户网站,在节日都会需要设计师来设计一些专题页面增加曝光。比如儿童节、情人节、母亲节、圣诞节等节日往往会有促销、专题报道等各式活动。专题设计生命周期很短,上线后基本过了流量的那个点就基本没用了。所以我们找不到前几年的618或者双11专题页面,因为过了特定的时期专题页面就无人问津了。所以在那么短的生命周期怎么抓住人的眼球?当然不能使用现代主义设计那种性冷淡风格,而应该在头部尽量刺激用户,用刺激对比强的色彩、复杂立体的造型、冲击感强的文字吸引用户来看。毕竟每个人可能只会看一次,不能放过这个机会。所以专题设计和产品设计正相反,专题设计必须刺激。

极有家淘宝专题页面
视频网站
视频网站的访问量惊人,并且用户的黏着度更高。很多视频网站除了购买版权之外还有很多UGC内容。多说几句,UGC(User Generated Content)是指用户产生的原创内容,很早之前web1.0时代用户主要是单向浏览网站,web2.0提出的UGC概念就是说用户不仅在浏览也会上传内容。那么视频网站为什么会火呢?首先要感谢带宽的发展。在今年我们国内点击视频就立马可以播放了,而在几年前需要等待几分钟才可以加载够缓存。视频网站的设计主要是要考虑应用场景:视频是用户主要观看的区域,所以视频区域首先要足够大,另外颜色应该以暗色为主,因为亮色会干扰到用户观看视频。然后其他的区域图片比例应都为16:9的视频尺寸,方便后期编辑在后台添加。视频网站的设计师同样也可以分为产品组和运营组两个种类来处理产品方向和运营方向的不同需求。

腾讯视频播放页面
移动端H5
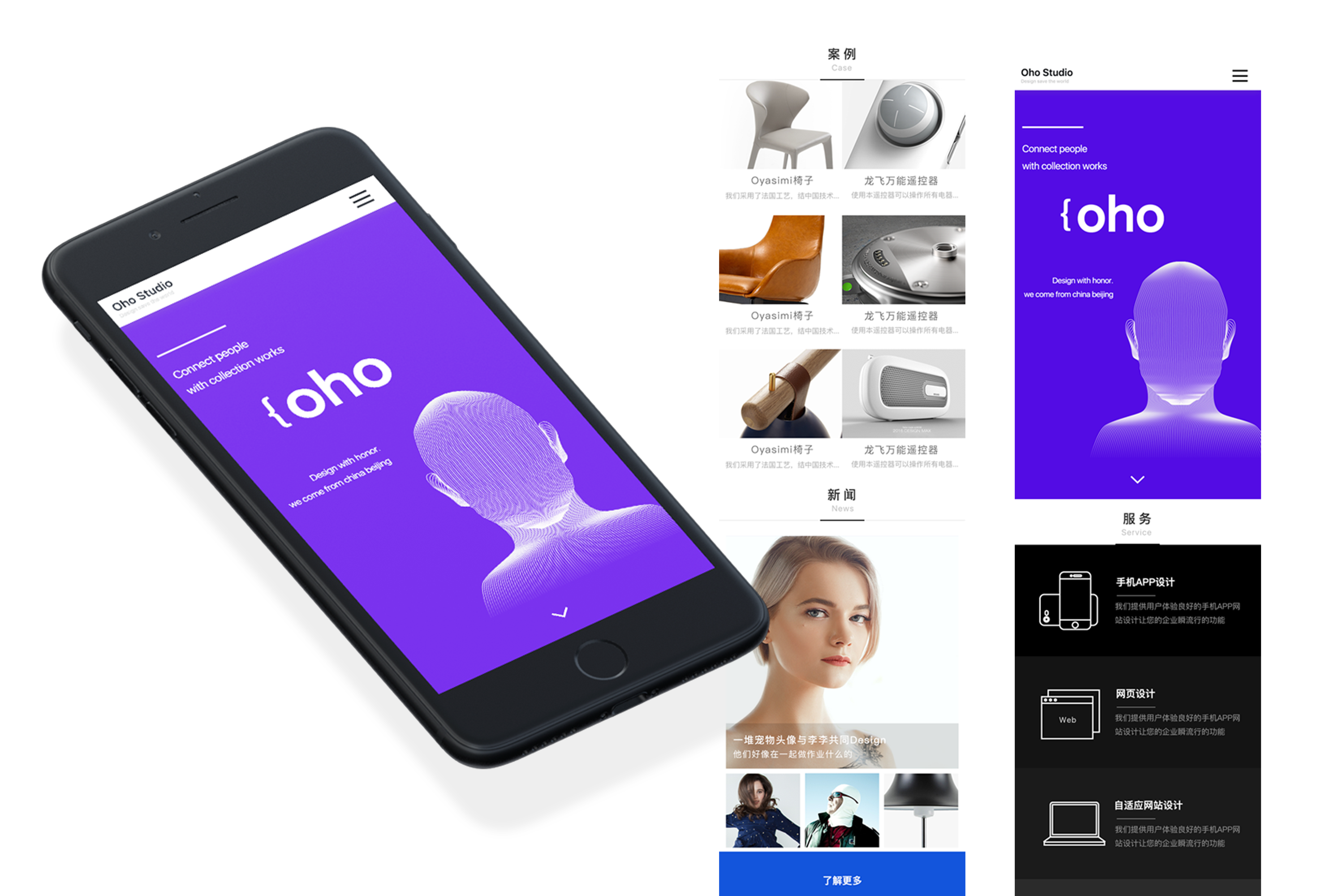
你一定在朋友圈被《穿越未来来看你》、《淘宝造物节》等H5刷过屏吧?平时我们经常被这种好玩儿的H5刷屏。其实H5全称是HTML5,并不是仅仅指移动端,而是网页前端的开发语言,由于约定俗成的概念,我们现在常常把手机中的集合视频、动效、互动的这种营销形式成为H5。其实它的本质是运用网页技术运行在手机浏览器或内置浏览器内的网页。随着技术日新月异的发展,H5显得越来越有传播价值和份量。微信、浏览器等平台级产品在手机端中火爆促进了依靠入口而传播的H5的发展。如果设计出色,你的项目可能会在朋友圈产生病毒传播的效果。

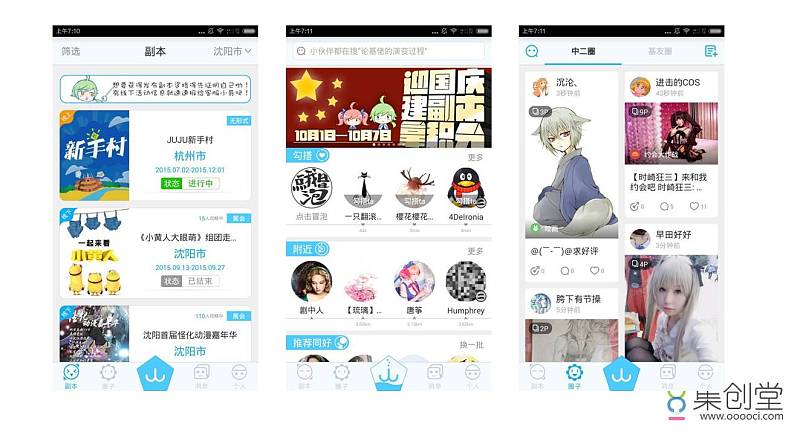
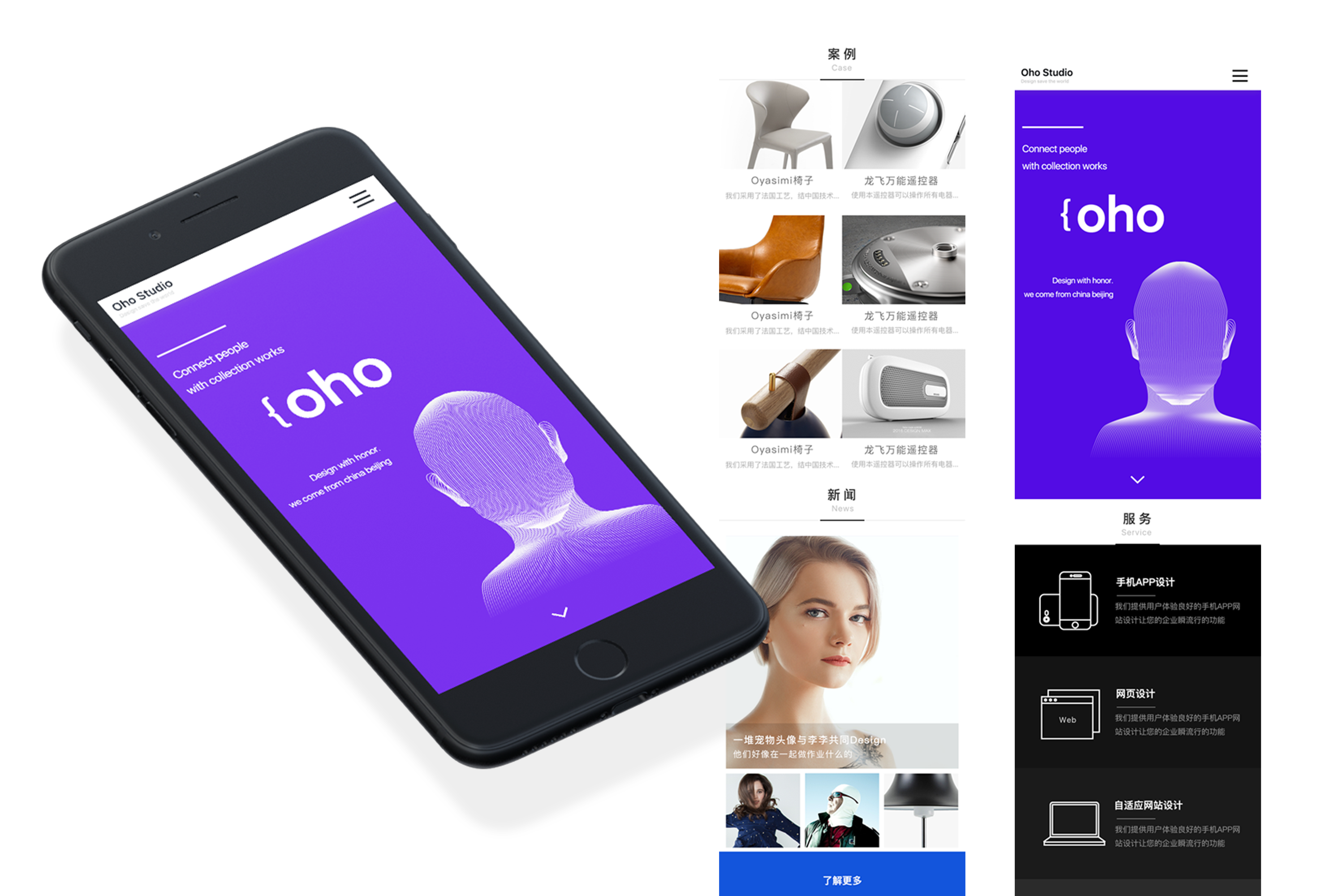
使用前端语言编译的适合手机浏览的H5界面
移动端H5尺寸
设计移动端H5项目的时候,我们一般以用户量较高的iPhone6/7/8的尺寸:750x1334px 为准,然后我们要在顶部预留出微信或者浏览器导航区域。主要内容区域就可以自由设计了。一般H5的操作是上下滑动。字体方面使用苹方字体,并且字号设置为24PX以上,渲染方式设置成锐利。英文则需要使用SF-UI代替。当然H5可以调用背景音乐、视频、链接等多媒体,让体验更佳。除了让前端小哥哥们开发之外,其实还有一种方式可以无需代码生成简易版的H5,就是通过H5工具生成。目前比较火的H5生成工具有:MAKA、iH5、兔展等,如果我们要自己生成而不是通过前端开发,那么我们设计稿的尺寸需要设置为640x1008PX。这些工具较为简单,注册后将PSD上传即可对每个原件进行动效的设置了。但是如果需要复杂的动效和交互,还是需要前端工程师的配合。

H5项目的尺寸
后台网站
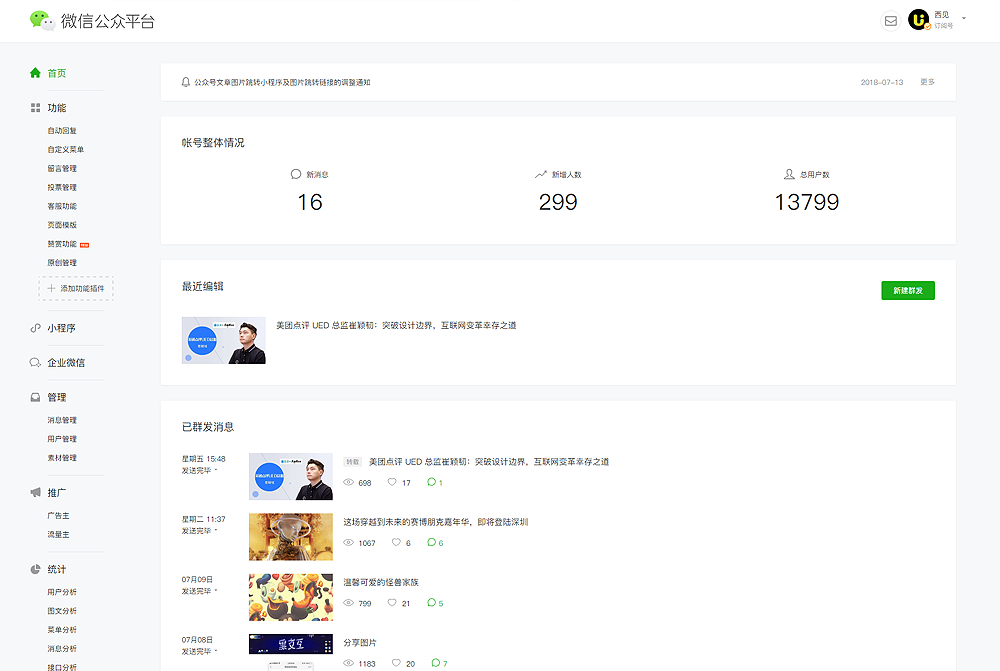
后台网站又叫Dashborad,中文翻译为仪表盘。其含义就是有一大堆数据与统计信息。后台网站是To B类型,那么首先的需求就是能快速地显示给操作者他需要掌握的数据。可是数据非常枯燥,我们可以使用诸如“折线图”、“饼状图”、“曲线图”、“表格”等不同方式来展现这些繁琐的数据,这种图形表达数据的方式也叫做数据可视化。后台网站不需要特别可爱的插图以及卡通形象,最重要的是效率。所以如果您经常处理To C类的需求,接到了To B类的产品需求时一定要注意这一点。后台网站因为需要更大的画面,通常会使用全屏式排版,也就是撑满整个画布。那如果小屏怎么办呢?前端会使用相对布局缩小各个元素,排版的位置也会用百分比来确定。

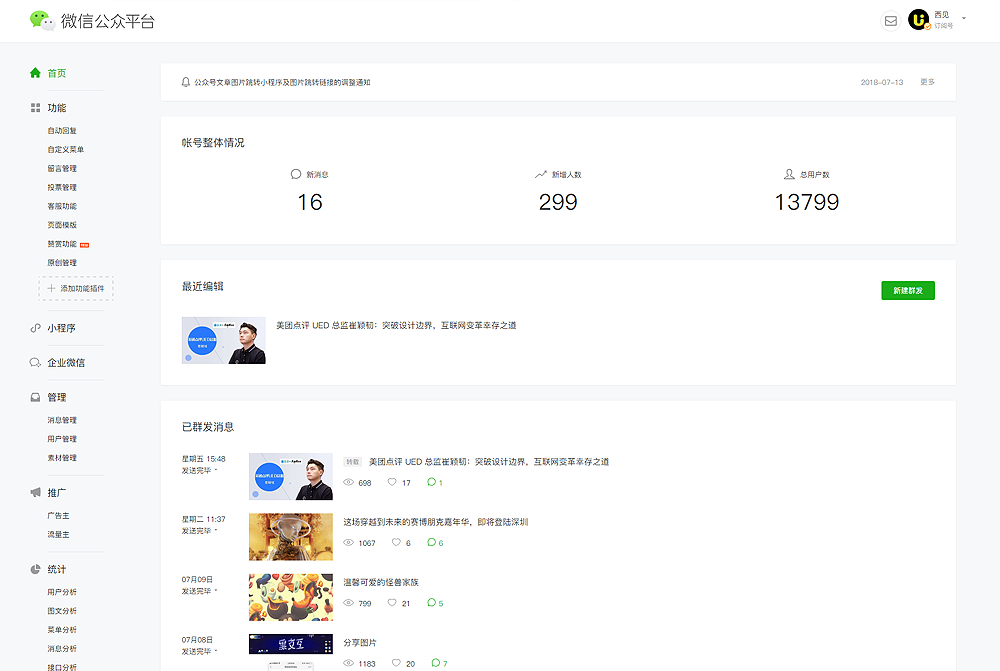
微信公众号后台
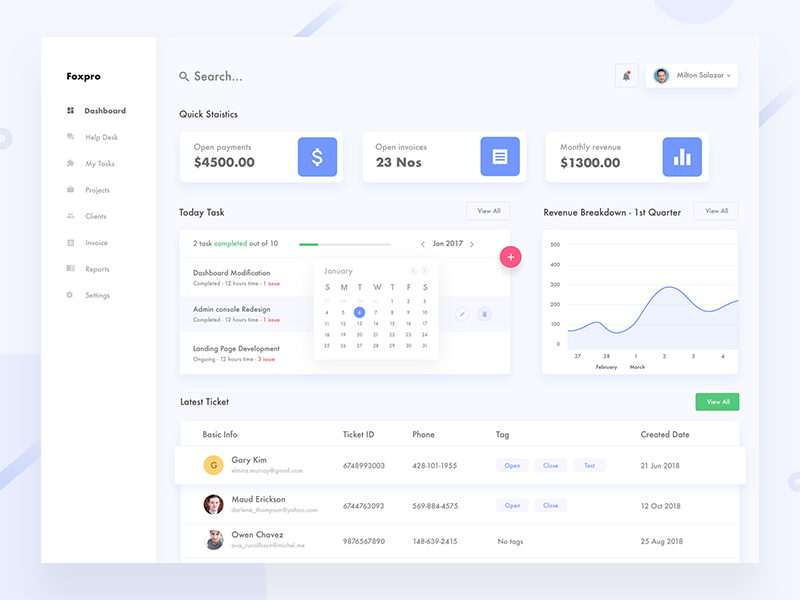
CRM系统
CRM即Customer relationship management,翻译过来是客户管理管理系统。CRM是企业对客户进行信息化管理的一种形式,用互联网技术实现对客户信息进行收集、管理、分析,对企业的销售、服务、售后进行监控。常见的功能有员工日程管理、订单管理、发票管理等。我们在设计这种项目时一定要将信息按所属的逻辑关系分类,加强对比、对齐、重复、亲密性的原则,使操作者在使用的时候感觉到便利。

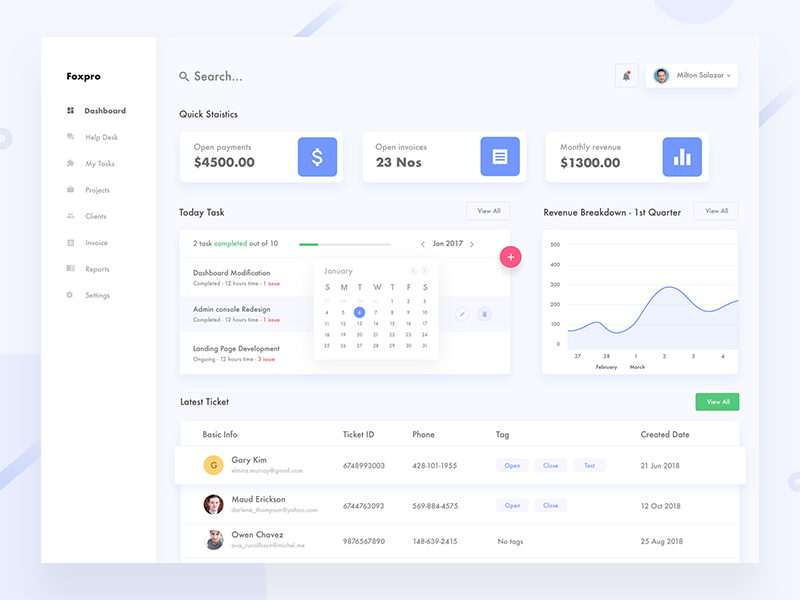
Admin CRM dashboard by Divan Raj
SaaS
如果我们服务于为企业搭建CRM、ERP或者OA等系统的第三方公司,那么我们可能会老听到SaaS这个词。SaaS是(Software-as-a-Service),即软件就是服务。其他公司会来提供SaaS服务的公司定制系统,然后服务公司会为客户提供从服务器到设计一体化的服务。这里提到这个词是防止设计师误解它的定义。
企业OA
企业OA,即(Office Automation),也就是办公自动化系统。在六七十年代就兴起了一场使用电脑来改变传统办公方式的革命。在大型企业时常会面临人员众多、地域广袤、办理公司事宜手续冗长等问题,那么企业OA可以很好地解决这方面的问题。通过企业OA可以完成请假、调休、离职、查询公司规章制度、请示、汇报等工作。这样减少了很多窗口成本和员工的时间成本,增强了公司办事效率。互联网公司更是提供给员工除了企业OA之外的交流功能,比如建立员工BBS和留言板等,在上面大家可以对公司提出建议和意见。企业OA一般出于安全和保密性的原因,很多公司都更加愿意自己开发。设计师在设计此类项目时同样要以操作者的体验和效率为重,让操作者轻易可以找到在当前页面中最重要的功能。

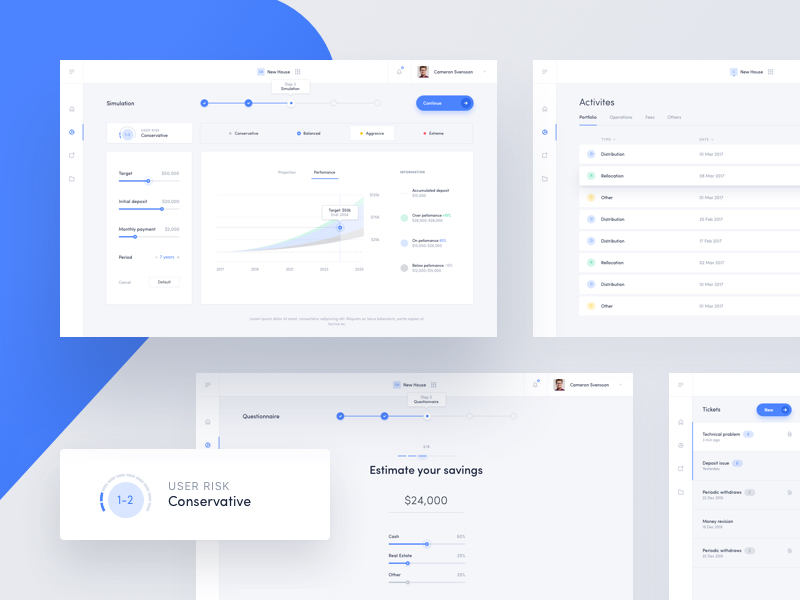
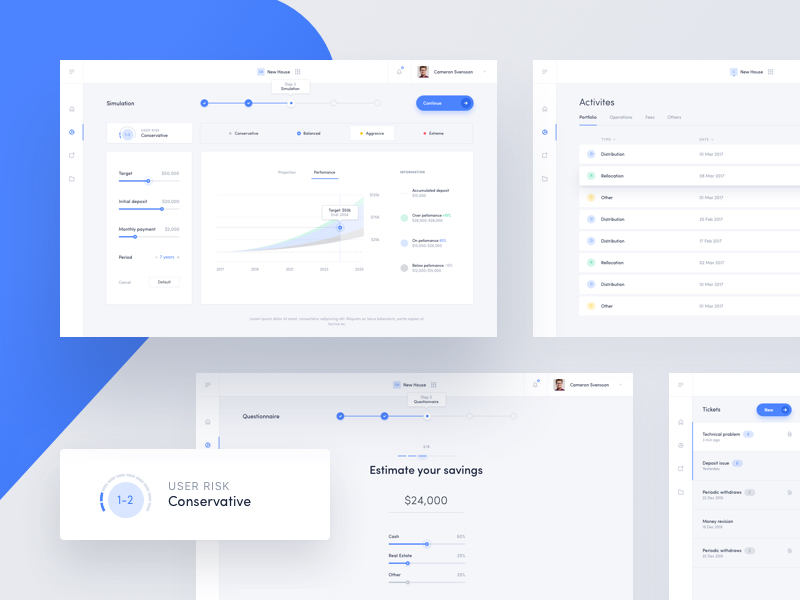
Robo Advisor - Projection, List and Questionnaire by Michal Parulski

网站组成部分
了解了网站的不同类别后,让我们来看看组成一个网站需要哪些部分吧。网站是由不同网页通过超链接连接而成的,而不同网页也是由不同模块组成的。我们设计的是一个像蜘蛛网一样的网络,而不是一张海报。所以我们在设计网站时要格外考虑从用户角度出发看到的网站,而不能孤立地把它想象成一个平面作品。
首页
访问一个网站时第一个我们触及的就是网站首页。首页别名叫作Index或者Default,是索引和目录的意思。在网站发展的前期阶段,网站并不是富媒体,而是类似于一本书一样:首页类似书籍的目录,需要查看哪个子网页就点击链接即可进入。到了现在,网站首页仍然是引导用户进入不同区域的一个“目录”,这个目录除了导航功能外也要露出一部分内容给用户来吸引点击,露出的部分一定要有一个“更多”按钮来指引用户找到二级页面。

首页原型图
二级页面
在逻辑上,首页是一级页面,从首页点击进入的页面均为二级页面。二级页面之后还有三级页面等级别。从点击的概率上来说,自然是越靠前访问量越高,页面层级越深越不容易被用户找到。一般网站有三级页面,就是为了避免用户迷失。为此还会在页面中加入面包屑导航。面包屑导航就是在页面第一屏出现的诸如 首页 > 体育 > NBA频道 这样的超链接结构,方便用户理解自己在那里,并且点击可以回到其他页面。

二级页面原型图
底层页
在网站结构中最后提供用户实质资讯的页面就是底层页。比如,在门户网站首页或二级页面中我们点击感兴趣的标题后,在底层页中才会看到全部的资讯。待用户阅读完底层页的信息后可以顺势在左侧或右侧的侧栏寻找用户可能感兴趣的相关内容;在底侧可以看到网友的评论;底侧也会有分享按钮、赞功能等;如果侧栏用户转化率比较差,最底部还可以再次出现推荐相关资讯的功能。总之,在用户阅读完自己喜欢的资讯后,要继续吸引用户顺势阅读其他的资讯或者回到频道。

底层页原型图
广告
门户类网站如何盈利?广告是变现方法之一。网站的广告一般由负责运营需求的设计师负责,但是也可能由频道设计师、产品侧设计师来完成。在网站中常见到的广告图形式就是banner。banner一般尺寸巨大,在网站之中非常显眼。因此也不一定是外部广告,也有内部活动、推荐资讯等。那么banner图的尺寸有固定吗?答案是没有。Banner的宽度有两种,一种是满屏(1920PX)、一种是基于安全距离的满尺寸(1200px或1000px)。高度要注意了:一般以1920x1080px为基准的用户屏幕,加上浏览器本身与插件和底部工具条等距离,留给网站的一屏高度大概为900px,所以banner不可以做得很高,否则第一屏信息会显示得不够。你可能会说,那就让用户往下拉啊。但是在网站的访问用户之中,第二屏触及到的用户比第一屏会少很多。也就是很多用户可能点击网站后就会跳走或者关闭,那么第一屏的信息真的非常重要了,可谓是寸土寸金。所以我们的banner不应该占据过大的区域。比如站酷网的Banner区域为1380x350px。那么除了首页巨大的banner广告位,网站还有哪些广告形式呢?
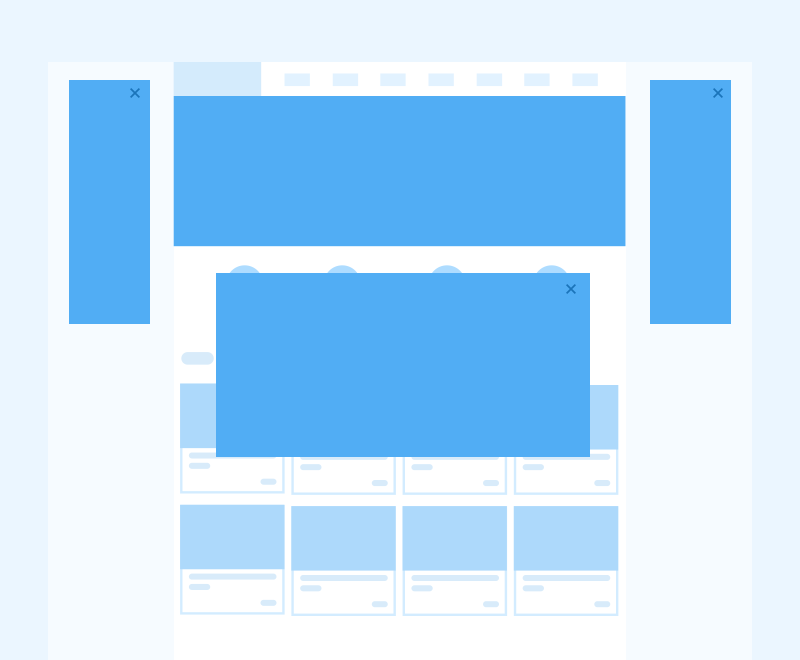
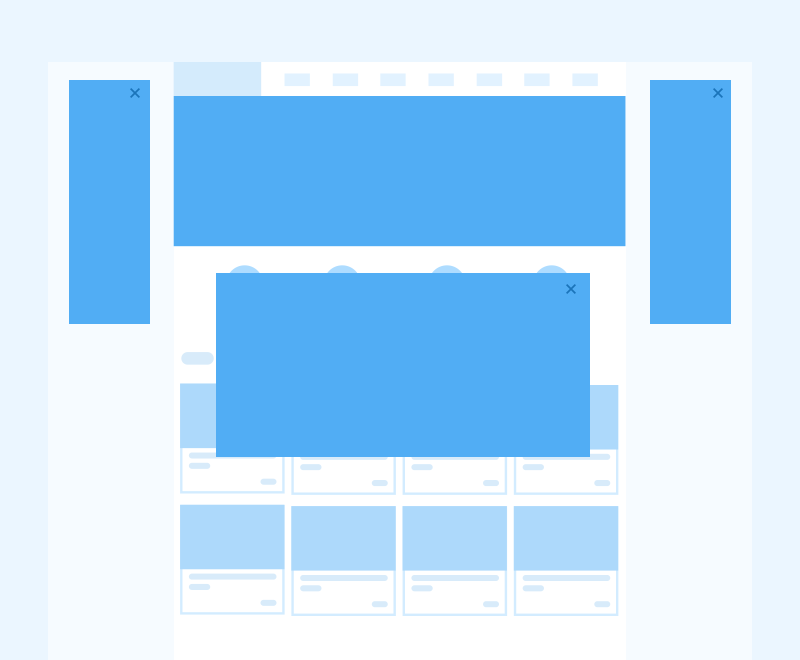
对联广告。在门户网站中我们经常会看到网站左右安全区域之外会有连个随屏幕滚动的像“对联”一样的广告,通常banner也会是一个广告内容,并且居中会弹出由HTML5技术或Flash技术制作出来的弹窗广告。这种广告一般组合售卖,也就是说一进网站你就会被全面轰炸,无法不注意到这个广告的存在。这种广告点击进入还有配合的专题页等,可见需要设计师配合的地方非常多。

对联广告形式
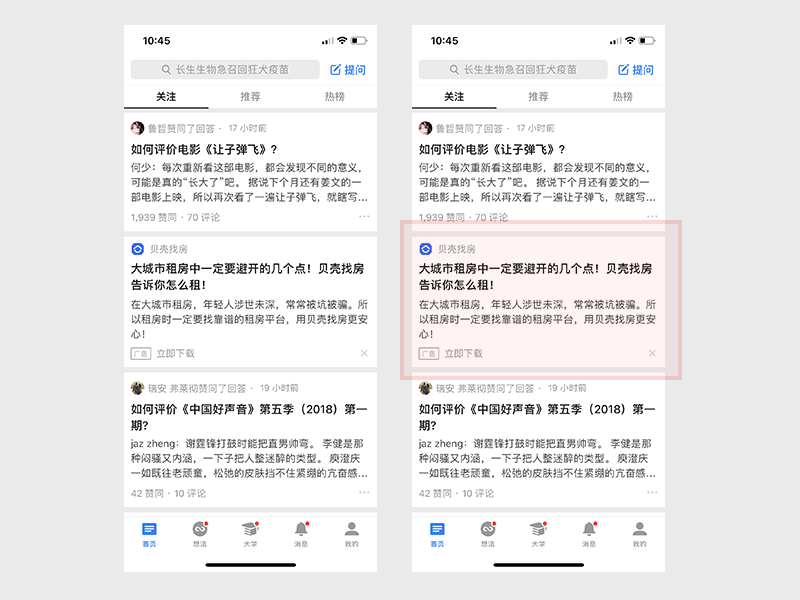
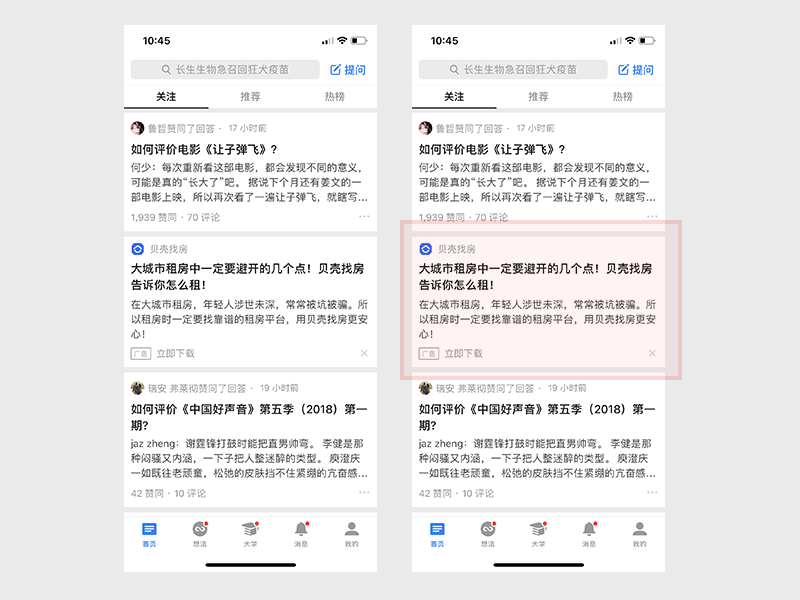
信息流广告。信息流广告是埋在信息流中的一种广告形式。这种形式利用了格式塔原理,用户会不自觉地阅读起广告的内容,原因是因为它的形式和其他信息一样。比如朋友圈、知乎、Facebook都采用了信息流广告,信息流广告的效果非常强,但是会牺牲一定的用户体验。信息流广告的尺寸与信息流相同。

知乎APP中信息流中的广告
以上从广告的形式上简单介绍了三种常见的网站广告形式,如果我们在阅读需求时看到了cpm、pv等单词是什么意思呢?他们是广告的收费模式。cpm是指按照广告pv来收费,cps是指按照用户消费收费,cpa是指按照用户注册数收费,cpc是指按照用户点击付费。针对不同的收费模式,在设计时也会采取不同策略来增强广告需要达到的目的。
Footer
在网站具体的页面设计中,底部会有一个区域我们称之为footer。一般footer的颜色都会比上边内容区域要暗,因为footer的信息在逻辑的级别上是次要的。footer区域的主要功能是版权声明、联系方式、友情链接、备案号等信息。在设计时一定要降级处理,不要让footer变得特别明显。

技术原理
网页设计师在做项目之前必须了解网页背后的技术原理,技术决定了哪些设计和交互是可以实现的、哪些是不可以的。同时技术原理也决定了我们需要如何配合前端工程师来完成一些复杂的交互。其实在过去网页前端工程师和设计师是一个岗位,就叫做网页美工,这个职位需要在完成视觉设计后把页面做成静态网页交给下面的环节。随着分工越来越细致,产生了网页设计师和前端工程师两个工种。但是网页设计师不可以脱离技术局限天花乱坠地去设计。下面让我们来了解网站的基本存储原理:在您的电脑C盘保存一个叫logo.jpg的图片,然后在浏览器打开这个网址:C:\logo.jpg你看到了什么?对,就是这张图片。这就是网站的原理:网站的资源和文件存储在一个类似我们电脑的东西里,那就是服务器。我们通过域名来调取网中不同的页面和文件,如果服务器关机了那么网站也就瘫痪了。每次当我们通过浏览器访问网站时,敲击一个网址,这时这个域名会转向一个IP地址,这个IP地址就是服务器所在的门牌号码。找到了以后,我们的浏览器会从服务器上下载网站的代码并把代码翻译成我们能看懂的界面,比如文字、边框、表格等实际上都是代码的形式。浏览器还会把网站中所需要的图片、视频等单独下载到缓存里。当我们通过表单输入用户名和密码时,我们的信息就会上传到服务器中,服务器处理完(比如登陆成功这个信息)然后再下发给我们的浏览器。所以平时我们访问网站时,我们的电脑和浏览器要通过互联网与服务器进行多次“握手”。当然老“握手”会造成加载速度变慢,于是我们聪明的浏览器会把已经下载过的资源缓存下来,避免浪费。这个机制就是“cookies”:浏览器会自动存储你访问过的网址、网站图片、视频、表单信息等。

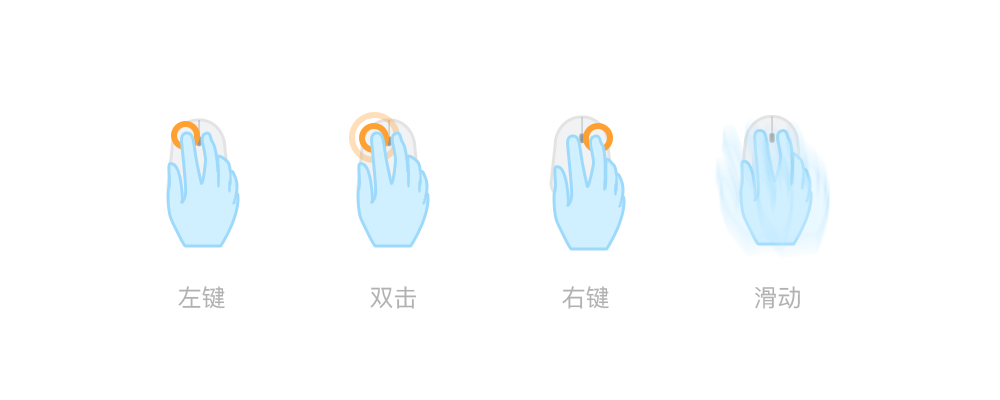
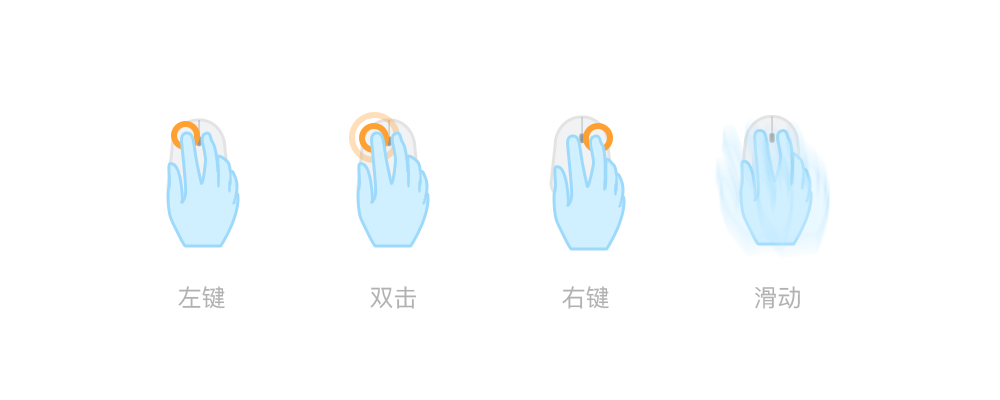
基于鼠标的手势操作
基于鼠标的交互
在不久的未来,个人电脑可能通过多点触控、语音交互等方式与我们交互,但目前网站设计最主流的交互方式还是鼠标和键盘。来让我们看看鼠标有什么结构吧!我们对鼠标的使用无外乎移动、左键、右键、拖拽四种方式。我们在页面中的大部分操作都是通过鼠标左键点击完成的,所以网页也是点击的艺术。右键一般会唤起右键菜单,但是很多网站与网页应用程序也会将右键自定义设计一些操作和交互。与鼠标发生交互的主要是超链接与按钮。那么让我们来了解一下超链接的四个状态吧(前端术语是:超链接标签的CSS四个伪类)。

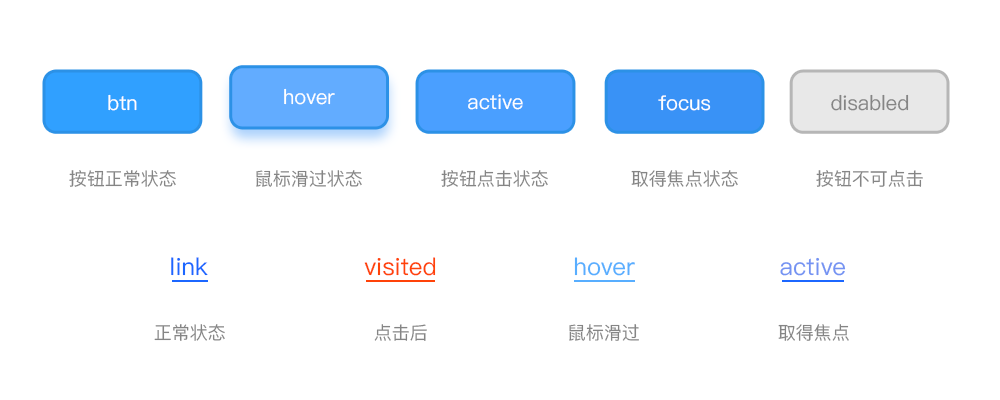
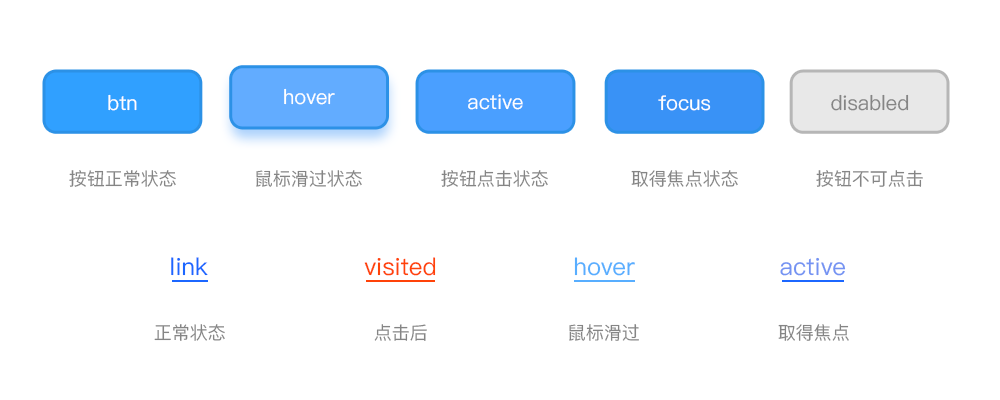
按钮与文字的不同状态
Link是指超链接正常的时候的状态。一般超链接需要与普通文字区别开来,比如换一种颜色或者加下划线。当然下划线还有一个作用就是方便弱视群体区分超链接与普通文字。Link默认都是蓝色的(色值:#72ACE3),但是为了增强网站的品牌性我们也可以把链接颜色更换成另一种颜色。总之一定要在形式上与普通文字产生差别才可以。
Visited是超链接被点击以后的状态。比如新浪网新闻非常多,所以点击完一个新闻后用户可能不知道自己看过没看过这条新闻了。所以新浪网使用了Visited属性,点击后的新闻颜色就不一样了,方便用户区别自己哪些新闻还没有浏览。
Hover:是超链接鼠标经过状态。这个状态是连接中最为重要的状态。其实不只超链接,按钮和图片以及视频等一切可交互的元素都应该设置Hover属性,也就是鼠标悬停时的状态。一般来说变换颜色和放大是Hover状态的基本方式。
Active:是指超链接的激活状态。点击后超链接可以通过CSS加载一个状态。
同样的链接样式也可以应用在图片、按钮、表单之上。点击、鼠标悬停、鼠标按下都可以设计成不同的样式,方便用户通过鼠标感知这个物体是被我按下去的,这种给用户的暗示我们也叫做“点击感”。当然按钮会和链接稍有不同,按钮除了具备正常和鼠标悬停等状态,还有一种状态叫不可点击。这种状态将按钮置灰,提示用户这个功能因为条件不满足不可以点击。好了,您可以举出几个点击感Web设计的例子吗?
静态网页
了解完基本技术背景、鼠标的交互之后,让我们来聊点真格的。我们一般看到的网页都是静态网页。静态网页是由HTML编译的,我们在服务器上存储的网页代码基本都是HTML格式。HTML全称是HyperText Markup Language,即超文本标记语言。“超文本”是说这种语言内可以包含文字元素以及调用图片、链接、音乐等非文字元素。HTML语言对于没有编程的人来说可能会很头疼,但是它已经是所有编程代码中最简单的一种了。别紧张,你可以把它当做摩尔代码,它是服务器和浏览器之间的密语,浏览器会将这些密语翻译成我们能看懂的色彩和链接等。那么如果我们用HTML语言写一段文字会是什么样呢?

模拟代码编译过程
没错,代码就是这么一点一点编起来的。在任何网站空白处右键点击查看网页源代码你就可以看到网页的HTML代码啦。HTML这种代码是由一个国际组织 - W3C发布和维护的。W3C创建于1994年,是网站国际中立性技术标准机构。W3C已经发布了HTML的诸多版本,其中影响最深远的是HTML4版本。而HTML5简称H5则可以说是划时代的版本了。H5的标签更加接近现代,并且本身可以播放视频,这就可以淘汰掉Flash插件了。(Flash插件带来了比如系统漏洞、加载速度过慢等问题)同时H5对多平台支持很好,所以适应移动端为王的当今时代。H5甚至还可以变成游戏、Webapp(在网页上如本地程序一样工作的网站,比如蓝湖等)、多媒体等多种形式。可是由于IE浏览器这类不支持HTML5效果的浏览器在用户中占比还很高,所以造成了HTML5发展的制约。浏览器可以理解为一个代码阅读器,由于它对HTML5代码的翻译工作不好就会造成所谓“兼容性”的问题。比如HTML5中可以通过代码给一个DIV添加投影,那么在某些浏览器中就显示不了这个效果。不难理解为什么有程序员会穿着 i hate IE字样的T恤了吧。在每次做完一个网站项目时,测试工程师都会用Chrome、Safari、Firefox、Opera、IE、Edge等多个浏览器测试网站的兼容性,这时通常让前端工程师非常头疼。因为代码动一发牵全身,经常这个好了那个又不行了。但是针对这种问题也有一些解决方案,比如减少对用户占比不高浏览器的支持、对不好搞的浏览器单独加载特定的适配代码等。道高一尺魔高一丈呀。
其他前端语言
有了HTML这个骨架,加上图片和多媒体后,网站的发展速度就更快了。但是服务器的损耗很大:所有用户都需要重复地来服务器下载代码和图片等资源进行“握手”,而且很多HTML代码都是重复的,造成了资源的浪费。比如,如果我网站的头部都是黄色的、链接都是蓝色的,那么每个页面都会啰嗦这几句代码。这个问题没多久就被一种崭新的代码解决了:CSS技术。CSS是层叠样式表的意思:我们可以理解为现在把网站的样式(颜色、大小、位置等样式信息)也就是CSS和网站的内容(文字、图片、链接等内容信息)也就是HTML完全分开,并且一个网站可以下载一份CSS然后不同页面都调取这份CSS的缓存,那么就节省了服务器资源。另外,由于网站需要一些交互效果,比如点击和菜单等,那么需要前端工程师使用Javas cript代码来配合。Javas cript是一种比较短小精悍的语言,构建一些基于浏览器的非常顺手。所以目前主流的网站配置是HTML5+CSS3+JS代码的组合,当然为了兼容那些低端浏览器也可能使用HTML4+CSS+JS的套餐。这取决于我们的主要目标用户群在使用什么样的浏览器。当然,我讲这些并不是要求您去学习HTML、CSS、JS代码然后进行前端开发,因为在现代互联网公司里已经有专业的前端工程师了。我们了解这些主要是要理解前端工程师的工作以便更好地配合他们。

主流形式:HTML + CSS + JS
动态网页
了解完静态网页还不够,现在让我们谈谈网站如何动起来。动态网页不是说它有狂拽酷炫的动画,而是动态网页会随着时间、内容和数据库的调用而产生动态的网页。比如今天看到的新闻网站和昨天的新闻肯定不一样了,可是网站首页的HTML代码并不需要人去手工修改,而是让小编通过后台录入新闻、上传图片就好了。小编上传后台的过程就会输入数据库,而动态网页又是调取数据库内容显示给用户的一种形式。动态网页会随时调取数据库中的信息给用户,而对用户来说似乎静态网页和动态网页长得都是一样的。那么最傻瓜的判断方式是看网址结尾,静态网页结尾是html或htm,而动态网页由于使用了高级网页编程技术,结尾则是Asp、Php、Jsp等。Asp、Php、Jsp、Aspx、Cgi都是动态网页的语言,当然有的时候为了让网站效率提升也会使用伪静态结构,结尾和静态网页就一致了,但是实际上是会在用户访问前调取一遍数据库的。同时动态网页的网址会有一个特点,含有?符号。动态语言目前最火的是Php,较早而现在比较少见的是Asp、Cgi,最安全的是Jsp,所以很多银行采用JSP编译。了解完这些,我们基本就弄清楚网站的运行原理了。

主流后台编译语言:PHP ASP JSP CGI
雪碧图
我们经常看到网站中会有动画,那么动画实现的原理一般有如下这么几个:第一,HTML5视频播放;这种方式缺点就是不兼容低端浏览器。第二,Flash Player播放器播放;这种方式的缺点是Flash安全性很低而且效率慢。第三,动画使用Gif格式;这种方式的问题是动画长度不够,并且这个格式仅仅支持透明和不透明两级属性。那么像Google首页Doodle的动画是怎么实现的呢?这种技术叫做:雪碧图。CSS雪碧 即CSS Sprite,也有人叫CSS精灵,它是一种CSS图像合并技术。它本身调用的图片是支持多级透明的PNG格式,然后把动画并排排列出来。比如一个卡通人物的动画每帧宽度是100px,那么就把它的动作1 动作2 动作3 动作4 并排放在一张宽度是400px的PNG图片里。然后代码在一个100px的宽度框子内背景图调用这张png,我们就看到了动作1,然后过一秒钟代码会悄悄移动100px我们就看到了动作2。由于速度很快就让我们看到了连续动画。雪碧图也有自身的缺点:如果帧数太多,会消耗很大的内存。所以帧数一定要控制少。如果你的动作设计了12帧,那么我建议你可以试试将2,4,6,8,10删除,保留一半的动作。

雪碧图
视差滚动
视差滚动是一种运动速率不一样的设计效果,用以实现空间感。比如密尔沃基警察局官网就大量运用了视差滚动效果。其实现原理是,代码判定网页滚动,滚动时页面中三层图片运动速率和位移距离不同。这样给人造成的视觉体验仿佛是我们在物理现实中看到的空间感一样。视差滚动已经不是什么高新技术,如果你的网站比较适合视差滚动,请大胆设计并和前端工程师提需求,相信前端工程师可以满足你的要求。我们需要准备的就是运动速率不同的分层静态PSD文件。

运用了视差滚动效果的密尔沃基警察局官网(milwaukeepolicenews.com)
网页设计规范
终于,经历过长篇大论网站的原理与组成部分后,我们要谈谈网站设计的规范了。网站设计并无具体平台限定的风格,也没有必须要设计的系统级导航栏和工具栏。所以网站设计更加灵活,然而因为太灵活也会让我们的设计师无从下手。那么接下来我将介绍网站设计的规范,在您工作的时候可以参考。注意,在设计之前一定要和前端沟通我们使用的尺寸、字体、交互等,这样有助于后期不会有误会。
画板尺寸
因为网页尺寸与用户屏幕相关,而用户屏幕的种类难以统计。所以我们的设计稿只能主要顾及主流用户的分辨率,其他分辨率用适配的方式来解决。在版Photoshop网站Web预设尺寸给了我们一些启示:常见尺寸(1366x768px)、大网页(1920x1080px)、最小尺寸(1024x768px)、Macbook Pro13 (2560x1600px)、MacBook Pro15(2880x1800px)、iMac 27(2560x1440px)等。这些是主流尺寸,而我们如果做网站时建议按主流的分辨率1920x1080px来设计。所以我们通常设计网站时的网站宽度为1920px,每个屏幕的高度约为900px。为什么是900px呢?因为1080还要减去浏览器头部和底部高度,大约就是900px了。内容安全区域为1200px (或1000px / 1400px)。以这个尺寸来设计相对标准。当然在设计网页前需要知会前端设计尺寸,因为对于适配的方式和后续配合他们更有发言权。

网站的尺寸规范
文字规范
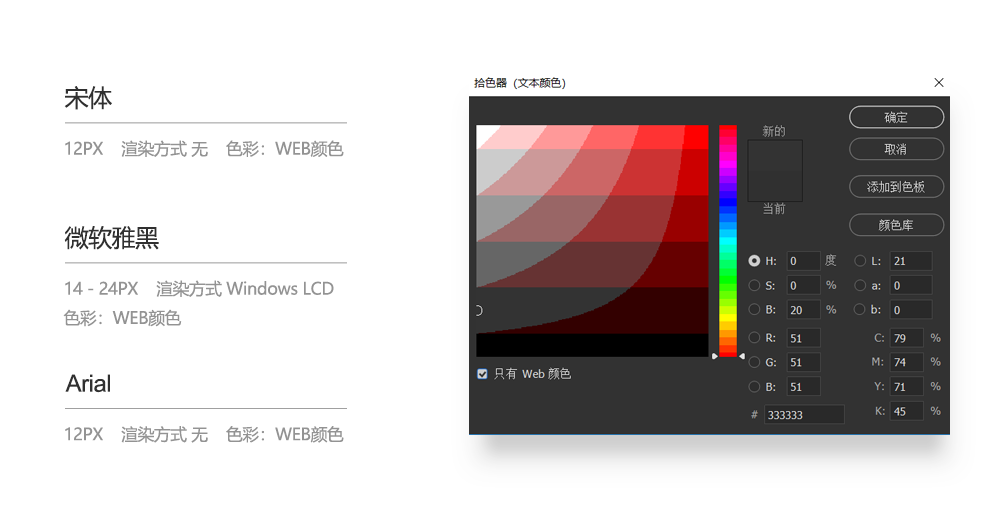
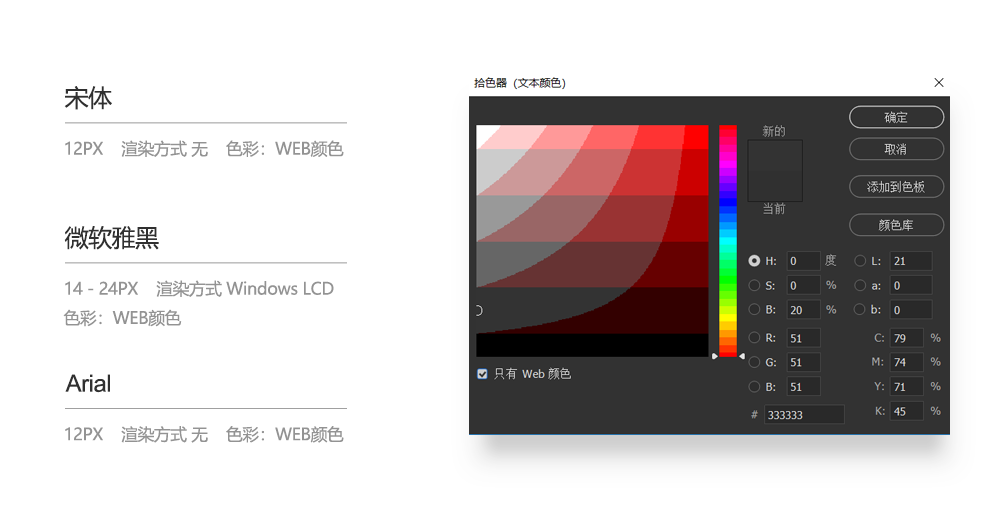
我们现在都知道了网站上面的文字是通过前端工程师重新写在代码里的。那这种文字在浏览器上的渲染与系统和浏览器有关。比如在苹果电脑上看到的文字效果和Windows系统电脑上看到的文字效果就有所不同:苹果会对文字进行渲染,而windows的文字几乎充满了像素颗粒。按照用户占比来说无疑Windows的用户是主流,所以尽管我们可能使用苹果电脑设计网页,但是设计出来的网页效果也应该和Windows显示一致。否则我们设计完漂亮的设计稿,程序员无法还原成我们设计的样子。另外,字号的大小也非常重要。网页的显示区域决定了文字不可以过大,在网站设计中我们的文字大小一般来说是12-20像素。为什么不能比12px更小?因为如果比12像素更小的中文无法放得下复杂的笔画了。而且奇数的文字表现和适配都不好做,也就是说我们必须使用偶数的字号来设计。那么总结一下:文字使用宋体、大小为12px、渲染方式选择无。稍大一些的字体使用微软雅黑、大小为14-20px、渲染方式选择Windows Lcd或锐利。另外,英文和数字需使用Arial字体,渲染方式选择无。

网站字体规范
图片规范
网站设计中的图片常用4(宽):3(高)、16(宽):9(高)、1:1等比例。具体图片大小没有固定要求,但整数和偶数为佳。主要是考虑到一些适配的问题。作为内容出现的图片一定需要有介绍信息和排序信息。图片的格式有很多,比如支持多级透明的png格式、图片文件很小的jpg格式、支持透明/不透明并且支持动画的gif格式等。在保证图像清晰度地情况下文件大小越小越好,如何让网页使用的图片更小呢?
第一种方法,给程序员切图的时候我们可以适当缩小图片文件的大小。比如Photoshop中存储为web所用格式就会比快速存储文件更小。
第二种方法,可以尝试使用例如Tinypng、智图等工具再次压缩图片。这些工具会把图片中的多余信息删除并且压缩,而图像质量不受损失。
第三种方法,Google研发了一种Webp格式,它的图片压缩体积大约只有JPEG的2/3,能节省大量的服务器宽带资源。比如Facebook、Ebay还有我们设计师常用的站酷图片存储都是使用了Webp图片格式。
第四种方法,浏览器和服务器握手时需要下载网页所调用的图片资源,那么如果一个网站有一百张图片的话,浏览器和服务器就得握一百次。第一会耗费服务器资源,第二访问速度就会慢一些。所以前端工程师们有一种做法,就是把网页中所使用的图片拼成一大张png。然后每个调用图片的元素都调用这张图片然后分别位移一点儿,显示的那块区域移动到一大张图片中所需要的那个图像。

在线压缩工具Tinypng网站
按钮
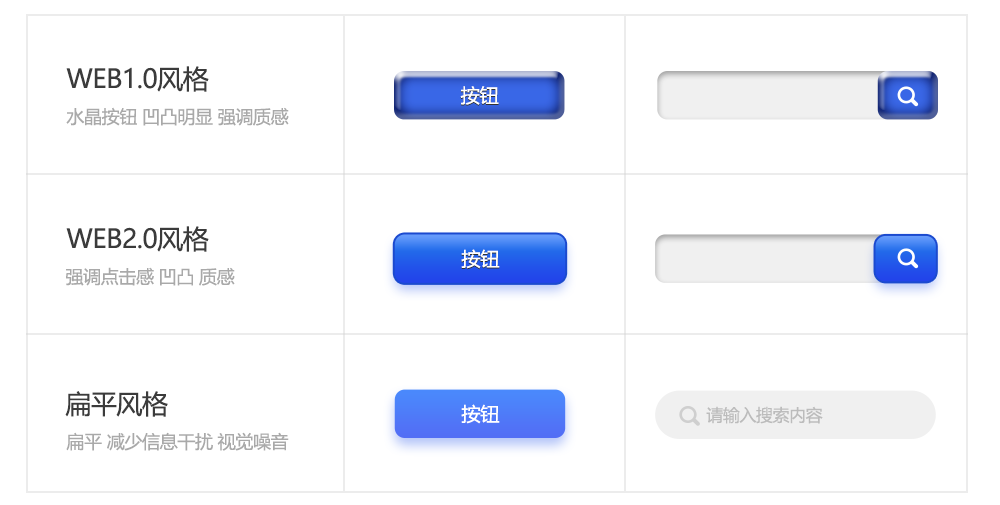
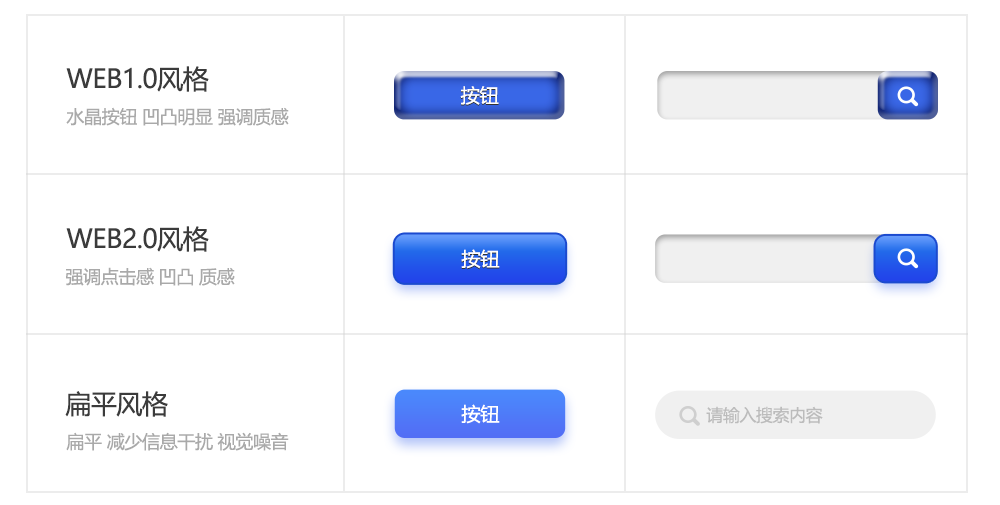
按钮的风格在过去的十几年发生了很大的变化,由一开始的“斜面与浮雕”风格过渡到后面的“拟物风格”,现在更流行的是扁平风格。如果按钮在一张图片中,为了不影响图片的美观性,会去掉填充只保留边框,这种设计方式叫做幽灵按钮。注意在设计按钮时记得同时设计好按钮的鼠标悬停、按下状态。

不同时代下不同的按钮风格
表单
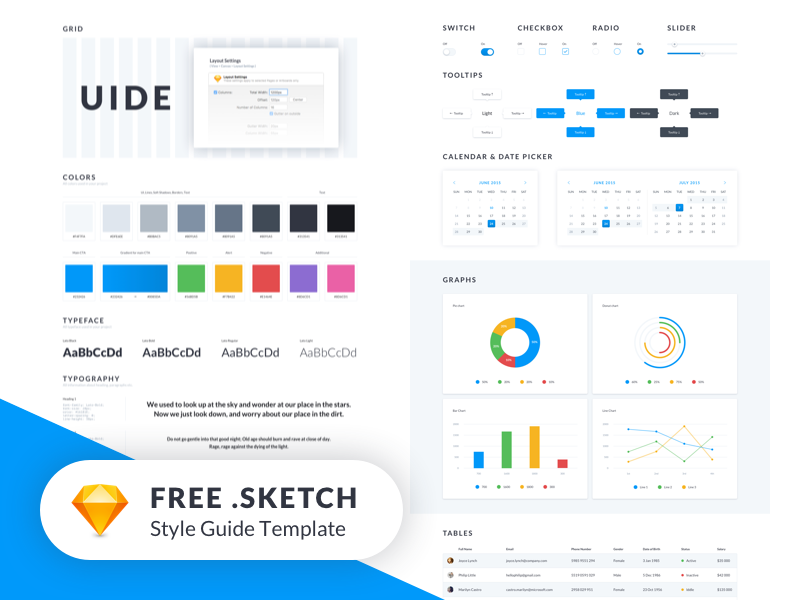
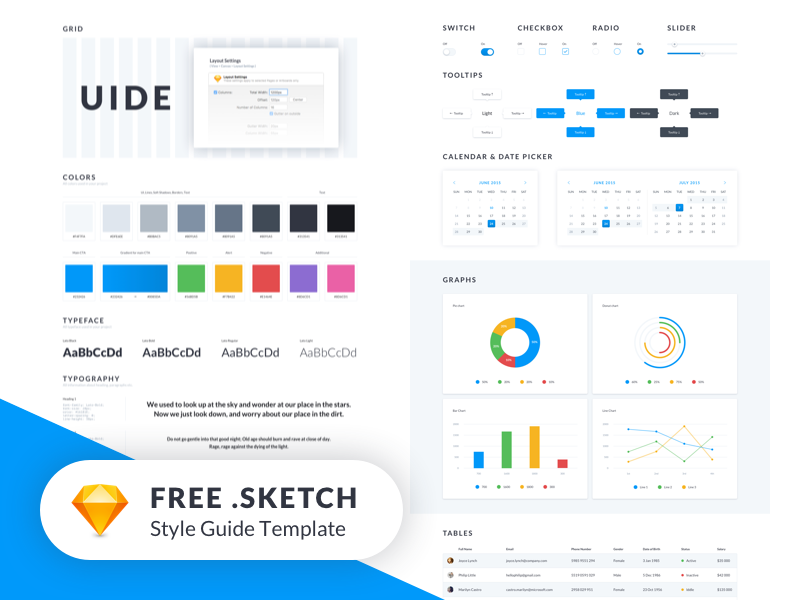
在网站设计中我们经常需要使用一些输入框、下拉菜单、弹窗、单选框、复选框、编辑器等。这些都是系统级的控件,一般是直接调用系统设计的。但是系统设计有时不能满足我们的要求:系统内置的表单高度不够,点击起来不舒服;不符合网站整体设计的品牌感等。那么我们可以通过CSS给这些表单增加样式,包括颜色、大小、内外边距等。所以我们遇到涉及到表单的需求时也可以进行自定义设计。

表单不同风格的设计 UIDE Kit by Mateusz Dembek
栅格
我们把整体宽度定义为W。然后整个宽度分成多个等分单元A。每个单元A中有元素a和间距i。所以他们之间的关系就是 (A×n)-i=W。当然每个应用的尺寸不止可以整除成一种栅格,这就要看我们内容排版的疏密程度了。之后,我们将过多内容的栅格和另一个栅格相加得到更大的排版空间;其他元素都须老老实实呆在自己的栅格内,这样就完成了一个布局非常科学的设计了。 比如
如果网页宽度是1000px,我们可以使用:
20列每列40px和10像素间隔
20列每列30px和20像素间隔
25列每列30px和10像素间隔
25列每列20px和20像素间隔
如果网页宽度是990px,我们可以使用:
11列每列80px和10像素间隔
18列每列35px和20像素间隔
25列每列45px和10像素间隔
33列每列20px和10像素间隔
如果网页宽度是980px,我们可以使用:
14列每列60px和10像素间隔
14列每列50px和20像素间隔
28列每列25px和10像素间隔
栅格系统具体有以下优势:能大大提高网页的规范性。在栅格系统下,页面中所有组件的尺寸都是有规律的。另外,基于栅格进行设计,可以让整个网站各个页面的布局保持一致。这能增加页面的相似度,提升用户体验。

网站的栅格化会使网站看起来更有秩序感
适配Retina屏幕
2012年苹果发布了Retina Macbook Pro,Retina屏幕的电脑占有量越来越高了。Retina屏幕简单地说就是屏幕密度是传统屏幕的两倍,拥有更大地清晰度。甚至可以满足我们视网膜最高的识别度,所以也叫视网膜屏幕。这种屏幕下我们设计的安全距离大约为1000像素的网站就显得非常粗糙了。所以如果我们现在Retina屏幕下显示一个400X300PX的区域,实际上我们需要提供给前端一张800X600PX的切图才行,因为Retina屏幕一个点顶过去两个像素。那么我们的用户是视网膜屏占比更多的用户,比如设计师群体,那怎么兼顾高清屏幕和普通屏幕呢?
首先我们需要以视网膜屏幕大小完成设计稿,建议是传统设计稿的两倍。之后切出两套切图(非Retina屏幕用户如果也加载双倍大小的资源会很慢),普通的切图命名为如logo.jpg,Retina切图命名为logo@2x.jpg。前端用代码来识别,如果屏幕是Retina就加载双倍尺寸,不是则加载普通尺寸。前端可以使用Retina.js(https://retinajs.com/)提供的技术进行识别。
自适应与响应式网站
我们看到有些网站使用电脑端或者手机端甚至iPad去浏览时体验都非常好。这就需要我们为了用户体验而进行网站的自适应或响应式布局了。响应式与自适应的原理是相似的,都是通过代码检测设备屏幕宽度,根据不同的设备加载不同的css。
自适应网站
自适应网站的设计稿是一致的,但是设计稿需要考虑屏幕变小时的变化方式。比如一个网站的内容有5个区块和4个间距,那么如果宽度缩小成900时需要如何变化,这就是自适应布局。比如站酷网、Dribbble等网站都采用了自适应布局。
响应式网站
响应式网站则需要设计不同版本的设计稿,然后根据不同的设备提供不同的CSS样式。比如判定你设备的宽度是750px,那么网站就知道你使用了手机来访问,就会给你导入一份手机才有的样式;如果是电脑的宽度就给你导入电脑的CSS样式。对于设计师来说,自适应需要考虑网站在不同设备宽度下的整除与排版;响应式则需要设计电脑、平板、手机等至少三套设计稿(但这三套设计稿的内容是一致的)。总之,自适应和响应式都是网站为了用户体验所适应浏览设备而做出的努力。
适配的规范
手机方面:适配手机页面时,我们一般以iPhone为画布标准。原因是iPhone相对显示比较清晰,并且要求较高。而且用户占有量也很高。在适配时我们一般以750x1334px尺寸为主,然后将网站导航改变为手机APP常常使用的汉堡包+抽屉式导航的形式。同时网站里的按钮也需要变为手机APP中我们看到的左右几乎满屏的按钮,并且每个按钮要大于88PX,方便手指的点击。字体方面,我们要把网站的字体全部改为苹方字体,并且字号设置为24PX以上,渲染方式设置成锐利。英文则需要使用SF-UI代替。也就是将网站改变成一个类APP的手机网页,这样才可以保证手机用户体验良好。如果用户使用安卓手机,那么前端代码则会基于设计稿的设计适度加大图片与间距来适应安卓屏幕。
iPad:iPad的尺寸为1024x768、2048x1536px等,无论怎么变基本与电脑屏幕尺寸类似。所以在iPad上浏览网页是基本舒适的。因此,很多网站并没有专门为iPad做适配,如果我们希望iPad用户用的更爽,可以从文字大小(24PX以上)、按钮大小(88PX左右以及以上)、交互形式(抽屉式导航、导航不随屏幕滚动)等方式入手。

不同设备的注意事项
总结
无论您面对的项目是To C的还是To B的网站产品,我们都应该首先确立设计风格 > 寻找设计素材 > 建立情绪板 > 完成视觉稿 > 切图标注 > 建立视觉规范 > 进行项目走查。
如果设计一般网站的页面,可以按照1920 X 1080px尺寸设计。每屏高度900px,字体使用宋体 12px 无 和微软雅黑 14-20 Windows LCD。Banner尽量满屏,但是图片需要按照4:3或16:9等比例来设计。做网站时可以建立栅格以更好地进行自适应和响应式布局,我们也要为超链接和按钮设计不同的相应鼠标的状态;另外我们也可以多多尝试在网站设计中加入视差滚动、雪碧图动画等好玩的交互。
如果设计手机端的页面,可以按照750X1334PX尺寸设计。字体使用苹方 24PX以上 锐利。英文字体使用SF UI。按钮和点击区域需要大于88PX方便手指点击。并且头部需要预留出微信或浏览器的导航区域。
怎么样?阅读完本文您是否有所收获呢?欢迎在评论区讨论哦。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务