如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
01-
肖形图形-构成规律:A组成B
肖形图形就是以单一元素或多个元素的外形共同变化来进行一个新形象的创造并使两者之间的含义得以连接。如果两个物体同时改变了原先的形态,并在这两种形态间产生了一种全新且严谨的契合关系,一个新形象也就诞生了。
还记得08年奥运期间的各地景观吗?你去看城市市民广场的花坛,从南到北,无不例外,用鲜花组成一个大大的奥运五环的图形,要不然就是京的印章标志,或者就是北京欢迎你的字样。印象最深刻的就是开幕式用击缶来形成倒计时的数字。

肖形图形概念是运用十分广泛的一种创意概念,它好理解,上手快。但不能理解成一个简单的重复罗列的过程,哪些图形可以结合构成新的意向?怎么组合更加有趣?怎么控制好元素之间的疏密关系?
当我们面对两个形态上看似没有什么关联的物件时,不妨先从点、线、面、空间这些角度来解析一下,或是再换个角度看,每个物件都可分解成基本的方形、圆形和三角形,这些隐秘的关系都为它们的解析重组提供了可塑的条件。
点的创意表现
在图形中,任何一个单独而细小的形象都可以称为点。点是以视觉中面积大小的感受来确定的,所以点的形状并不一定是圆,也可以是其他的几何形体,点是相对于线和面而存在的视觉元素。在设计中,点的排列的形状、方向、大小、位置、聚焦、发散,能够给人带来不同的心理感受和视觉冲击。点的构成可分为密集和分散两种不同的视觉类型。




线的创意表现
线是创意图形的基本要素之一,线可以串联各种视觉要素,可以分割画面和图像文字,可以使画面充满动感,也可以在上稳定画面。线与线之间的排列可以使画面具有节奏感,线的放射、粗细、渐变排列可以体现三维空间的感觉。
线的编排构成分为有节奏、有情感、有空间关系等的线。每条线都有自己独特的情感存在,将不同的线有节奏地编排在板式中就能形成各种不同的效果。作品通过线的空间处理,利用独特的视觉效果,能表现强烈的整体感和形式感。


面的创意表现
图形设计中的面由于轮廓的作用,使形态从周围空间中突显出来,从而比点、线的视觉冲击力更大。在进行面的创意表现时,要考虑形状与面积的对比、间隔与面积的对比、面积与面积的对比等因素。面是视觉元素创意的基础,可以运用不同的方式来表现。



02-
同构图形-构成规律:A+B组合
同构图形更注重于体现视觉意义上的艺术性和完整性,通过变形、错位、结合等种种手段来制造出虚拟的物象。同构可以理解为是一种形态上的置换行为,即是将组成某物件的其中一部分特定元素与另一种本不属于其自身却具备形态上相似之处的元素进行巧妙替换,相互借用,同生共荣,形成新的异象,产生出新的寓意和独特的视觉趣味。
同构图形在设计运用中最为广泛的一种图形概念,但在运用时我们必须注意做到自然巧妙而不生硬。如果总是一味的将一堆相关元素胡乱堆砌在画面中,这样的画面,细看之下实在是索然无味啊。
(一半写实一半创意)





一个完整的元素一分为二,一半保持元素原来的固有形态让用户保持认知,另一半就可以进行创意设计。案例一中是用直白的文案直接进入主体,使用手写字体切近用户的同时也彰写了格调;案例二中为了体现科技感,运用了电路板进行内部重新构造,增加科技感的同时也不失可爱。
(图形加文字)

图形加文字,通过提取文案,在图形设计中保留主要的重点文案,很明确的传达品牌的内涵,文字在图形中也尽量按照图形的走势进行排列。案例中的文案都传达了一种积极向上永不服输的态度,运动员们也为了胜利而拼搏,体现的耐克的品牌文化。
(双重曝光)


双重曝光从严格意义上讲不属于同构图形的一种,但是它也是同构两张图片两两相合成形成的一种特有的风格,由于这种风格也算大热的风格。我们在制作双重曝光的时候尽可能的保证人物形态的完整性,如上图的案例中双重曝光的画面很清晰,主次也很分明,很好的保留了人物的五官的完整性。
(APP节日闪屏)

(点)

(线)

(面)

(创意)

(插画)
作为UI或者产品设计师,我们在设计界面中会很少运用肖形图形和同构图形进行区创意。但是在APP闪屏页中,我们就可以很好的运用的肖形图形和同构图形。可以很好的与品牌LOGO图形相结合,更好的为品牌宣传去服务。在这方面做的最好的当属QQ音乐这款产品,它很好的利用品牌图形与点、线、面、插画相结合进行创意,很好的体现了节日的主题和氛围。
总结-
肖形图形和同构图形在设计中运用广泛,通过图形创意练习可以增加我们创意思维,也可以锻炼设计总的主次层级、疏密远近的关系。相对复杂的视觉图形元素能处理得当,相信在界面排版中也能很好的分析出层级和层次之间的关系。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
“解密细腻制作的关键点。深度剖析了色理知识”
之前说过我要出一个吉祥物制作的教程,但是其实这种教程很多,上百度随便搜一个就能知道个大概。现在是教程泛滥的时代,今天看一篇明天看一篇,发现很多换汤不换药,有种不看可惜看了又很鸡肋的感觉。所以我在想我要怎么出这篇教程才会让大家有所收获。
设计的进阶道路,大概分为借鉴,实操,驾驭,引领。从借鉴到引领这个过程学习、思考、总结是贯穿的,多实践,多总结才能飞速进步,不然有可能你干了5年的设计还不如人家干一年来得出色。我总结了一些原理性的东西给大家一个启发,做东西掌握实质才能一生二,二生n多,然后你就羽化成“大神”、“大湿”了哈。

关于吉祥物,详细步骤教程大家可以看看其他大神的总结,不过大概步骤是要知道,用些什么关键性的工具也需要烂熟于心。
一、吉祥物制作过程
1、钢笔勾轮廓(描边成线稿)
用钢笔的形状工具,勾出轮廓,描边成线稿。要领是需要每个部分都要画全,图层都分好,详细命名。
2、面稿上色(隐藏描边)
隐藏描边,形状上色,即成面稿。各自部分需要单独做蒙版,然后整体需要建组加一个形状蒙版,便于上色,不超出身体部位。
3、剖析光影(这个可以找一些实物,或者大神的吉祥物观察)
常用图层样式:眉毛(斜面浮雕);眼睛(眼白渐变加内阴影,眼眶渐变加羽化);嘴(加两个内阴影,一亮一暗,内部光影用钢笔勾,羽化);身体(渐变,暗部正片叠底一个内阴影强化阴影,再内阴影一个细的环境光);衣服(内阴影+渐变,加上明暗交界线和衣服袖口的厚度)。
4、灵活应用笔刷,不好画的圆弧用钢笔勾然后羽化

吉祥物细腻制作过程中,剖析光影是很关键的。光影细腻了才能立体生动。
二、光影效果总结
光有明度、方向、色彩等特征。光的反射形成了物体的形象,光让我们辨别事物,认识材质、尺寸和透视。
1、三大面:黑(背光面)、白(受光面)、灰(侧光面)
2、五大调子:
(1)高光(最亮部分)
不同材质的高光强度也不一样。同样强度光线的情况下,越是光滑的物体的高光部分越是强;棉、毛、粗糙物体的表面则会相对柔和。
(2)中间调、亮部(本色部分)
一般是物体本身的颜色。
(3)明暗交界线(是最深的部分,刻画结构)
它深浅的程度跟光线和物体的材质都有关系。光线越强硬度越高明暗交界线越是明显。比如光滑的金属对比是很强烈的。如果是棉毛制品则相对柔和。
(4)暗部+反光(暗部本色偏暗,反光受环境光影响,反光强烈时暗部和明暗交界线重叠)
反光跟光线强弱和材质也有关系,反光同时也受环境色的影响。越是光滑的表面受环境色影响越是大。
(5)投影
同样投影跟光线强弱和材质也一样有密切的联系。靠近物体的部分通常最深。透明物体投影相对也弱。

明暗五调子在深浅变化上有规律,以明暗交界线为界,在背光部是逐渐亮起来到反光;在受光部是逐渐亮来到高光(辉点)。这被称为渐变规律。
光有一个灰色的球还是不够的,我们还要了解色彩的基本知识。插画中很多插画师为了先定好精准的型和光影效果,一般会先画黑白稿然后用混合模式叠加颜色上去。混合模式在图片合成和滤镜中也应用广泛。下面是我的一些总结,有点类似理工科的笔记哈,一张表格弄懂混合模式和色彩模式,大家随便看看。
三、了解混合模式
知识体系的连接起来有助于我们理解,没必要去背,理解一下大概心里有个底,能锁定自己要用模式的区域就行。理论是基础,一切的产出源于实践,所以大家一定要好好去实践尝试一下,各种叠加一下,就能弄懂这些模式,就会觉得这个神奇而不神秘了。

四、用HSB模式分析色彩
用HSB是基于人眼的色彩模式,是我们最容易理解的,所以我着重在这块进行分析。色相即色彩,只要不是色盲都能看清楚;明暗也一目了然,素描稿可以理解为只有明暗对比,色相饱和度为0。 但是饱和度夹杂色彩和明暗的时候就难以分辨。 画画用色上中也会受到一定的干扰。从小画画, 基本功扎实的小伙伴有时候凭感觉就可以画出美丽的色彩, 但是现在很多半路出家的同学就会发现难以入手, 所以搞懂我们吉祥物中色彩饱和度的原理就会顺手很多,就可以比较好的应用HSB模式。
我的习惯是用拾色器的色相版面,横向从左向右,明度一样,饱和度变高,纵向从从下往上,饱和度一样,明度变高,所以右上角的点是明度和饱和度同时最高的点,所以想要取饱和度高的尽量右,想要亮的尽量往上。

在拾色器中还可以总结出很多用色技巧,以这个灰度球为例,五大调子明暗度分别是:92 60 40 62 43 。叠加高饱和混色后(球1)五大调子明暗度分别是:100 91 73 95 67。叠加高饱和混色后(球2),五大调子明暗度分别是:100 82 76 100 67。说明颜色叠加上去,可以改变一些明度值,但是整体趋势是一致的。所以在叠加颜色值考虑色相和饱和度即可。
叠加高饱和混色后(球2)五大调子饱和度为:13 62 76 64 68 可以得出结论就是光照越强(越趋白)饱和度越低,明暗交接线上饱和值较高。
高光一般都是饱和度的,透明材质和反光材质,明暗交界线饱和度高,反光强,给人一种通透感。(球3)上我用饱和度模式提高了明暗交界线和反光区域的饱和度,整个球看起来通透了很多。所以要增加通透感可以增加明暗交接线的饱和度,提亮高光(明度)。
下面是我给灰度球上色的过程。


说了这么多,感觉是不是跟没看一样,有点懵。而且大部分吉祥物上色也是直接上色。我讲灰度球上色过程你帮助深度理解光影和色彩,而且球会画了,其他也不在话下。那我来总结一些更实用的要点。
五、吉祥物细腻刻画的要点
1、鲜明的对比,整体的饱和度高
(1)吉祥物弥漫着色彩绚烂的卡通色彩,所以一般采用饱和度较高的颜色。
(2)配色方案可以用对比色。需要注意的是,背景明度不能太高,否则反光发挥不出作用,就像我们高光也不会用纯白的,这样画面才有张弛。
以下是我对自己三张吉祥物海报的色彩分析(除去吉祥物原本的颜色):



从色盘构成的三角形中看每组配色中都有对比色。除了对比色还用到了中差色和相似色。在吉祥物中为了拉开颜色的对比,一般邻近色作为一个物体的过度,不会作为一个配色方案。互补色是对比最强的色组,放在一起,会给人强烈的排斥感。若混合在一起,会调出浑浊的颜色。但是也不是不能用,可以调节明度对比和饱和度对比来减弱这种排斥感。
对比色中还包含了一种冷暖对比,第三张海报“蓝黄”搭配就是对比中的冷暖对比,黄色在蓝色中使整个画面更加活泼。
红色、橙色、黄色--为暖色,象征着:太阳、火焰。
绿色、蓝色、黑色--为冷色,象征着:森林、大海、蓝天。
灰色、紫色、白色--为中间色。
总结:想要颜色丰富又没有排斥感,可以用对比色(包含冷暖对比),再配合调节明度对比和饱和度对比。
2、假象光源要定好,再加环境光
(1 ) 在未加入环境中,一般假象光是左上和正前光相结合。整体光源源要一致。(2)为了让吉祥物更加融入场景,应该叠加一些环境光。
(3)环境光可以加多个,一般常用的是两个一个高光一个反光。
(4)光需要有强度对比,不要两个一样强弱,没有主次。

3、细腻度的体现


4、用不惯笔刷可以用钢笔+羽化
要做一个柔和的吉祥物,就像c4d做出来的,用“钢笔+羽化+图层样式+蒙版”就够用了。
如下图给水滴加环境色,我们可以用钢笔画出轮廓然后根据实际情况调整羽化程度。

同样的效果,也可以用内阴影做出,还可以多加几个光。“钢笔+羽化”比图层样式好用的地方是:受限制少,不依靠物体的轮廓,可以随机调节区域。

感觉差不多了,我们下次再见!
有人会问:好几点没看懂?
答:评论问呗。
有人会说:看了等于没看!
答:还是谢谢你看了,宝宝会继续走自己的风格。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
表单设计可以说是设计界一个老生常谈的话题,针对它的重要性自不必多言。本文结合自身经验和所看所学所得总结,希望能帮助到大家。
从「因子(构成要件)」的角度,将表单逐一拆分,从而能够全面的看待。
如下,大卸八块,一一道来:
字段的顺序、节奏、外观和组织。
1. 只问所需
必要而不是全部,简化表单,或许是优化表单的最大建议。简化的办法之一就是追溯每个字段为什么需要,是否是当前最相关的信息,如果它是可选的,最好不要显示。
2. 有理排序
先问什么,再问什么,前后字段根据相关性循循渐进。
3. 从易到难
从用户相对无抵触的信息开始逐渐到隐私的信息,而不是一开始就让用户萌生退意。
4. 组织相关
在繁多字段的情况下,将相关字段按照顺序进行分类组合,并通过增加一些额外的空间或者主标题将它们分成语义组,增加了页面呼吸和节奏感,从而帮助用户更加轻松完成表单。

5. 单列呈现
单列,只需眼睛沿着自然的方向从上至下,便于用户理解操作。多列,眼睛需要按照「之」形进行浏览,从而增加浏览和理解认知的时间。
当然单列呈现还是多列,并非绝对,需根据页面空间,表单内容及性质共同决定。

6. 提高对比度
提高颜色的对比度,你的用户群体可不是高清屏,飞行员。

标签告诉用户需要输入什么。
1. 名词标签
名词具有很好的描述性且简洁明了。常用的字段可以使用大家熟悉的图标代替文本。
2. 标签位置
左对齐、右对齐、顶部对齐、内联标签、图标标签和浮动标签。


多数情况下,谨慎使用内联标签,在用户输入后,内联标签会消失,用户无法判断输入的内容是否符合,当然在用户熟悉且简单的字段下可采用(例如登录中只有账号和密码)。针对以上问题,你可以采用内联浮动标签解决内联标签在输入后标签消失的弊端。
承载用户输入的区域。
1. 自动对焦(PC端)
进行表单页面,自动对焦第一个输入字段可以引导用户开始进行输入。
2. 提供默认值
可根据已知信息,帮助用户预判内容。例如可以通过 IP 检测出用户的地理位置。
3. 保存输入的数据
记住用户已经填写的内容,以防万一(例如页面刷新),从而避免用户需要再次输入而放弃。
4. 字段约束
为有要求的字段设置限制。例如,最大字符数,电话中数字、字母符号等要求,从而有效的避免脏数据。
5. 格式化(掩码)输入
提供输入格式,帮助用户理解所填内容且减少错误发生。常用于手机号码、日期、银行卡和邮编等。
6. 匹配键盘(移动端)
提供合适的键盘,帮助用户快速完成。
7. 区分可填
如上所述,尽量避免可填字段。如果不可避免,应该做明确区分。根据经验,可填和必填的数量少的做标记说明。
常规做法:必填,使用「*」星号符;可填,使用「(选填)」。
标签的额外描述,帮助用户了解可输入的数据类型和格式提示。
1. 颜色区分
它是内容提示,而不是内容。
2. 不是所有输入框都需要占位符
占位符是对输入内容有特殊要求的提示或提醒,也可理解为对标签的补充,并不是所有的输入框都需要占位符。
3. 输入后消失
不要在鼠标键入后消失,而是在输入内容后消失,这样可以在用户还未输入的时候,依然帮助到用户。
如果提示特别复杂或者重要,请使用帮助,它会一直显示在那里。
说明要求,解释原因,甚至帮助回忆。
1. 三种方式
常驻、按需提供、偶尔需要。


2. 给予解释
当前需要用户填写相对隐私的信息时,请给予解释这么做的原因及目的。
对当前用户输入数据的提交等动作。
1. 区分主次
主操作,是我们期望用户的使用途径,应该在视觉上与次操作做出明显的区分,以突显号召用户点击。

2. 合理放置
合理放置操作的位置,可根据表单的排列方式合理摆放,避免居中。例如表单采用的是顶部对齐,你可以将操作与输入字段左对齐,这样用户在完成输入的时候,轻松地看到操作按钮。

3. 准确命名
清晰可预测。应该准确地描述用户点击按钮后会发生什么。

4. 行动号召
按钮应始终带有强烈的动词,鼓励用户行动。
为了给用户提供足够的上下文,在按钮上使用「动词」 +「名词」格式,除了保存,关闭,取消或确定等常用操作。
5. 禁用操作
在未完成必填字段,禁用操作按钮,通过直观的视觉上告诉用户是否完成了要求,并在恰当的时刻(表单填写完成,按钮被激活)将用户的视线吸引到按钮上。
对用户输入数据的验证反馈。
1. 前端验证和后端验证
前端验证不需要服务器上传验证的数据,就可以判断,例如手机格式等;但是要记住在用户输入后才进行验证,为空不验证;
后端验证,例如手机注册输入效验码,通过后才注册成功,需要通过服务器判断,才知道用户输入的是否正确。
2. 错在哪里,显示在哪里
就近原则,方便用户发现并修改操作。

3. 结合颜色、图标和文字
我们不仅仅需要视觉上的区别(请考虑色盲用户),还需要文字说明并告知原因和解决办法,而不是简单的「输入错误」。
4. 请勿清除
错误的字段,请勿在键入后直接清除,请给用户在此基础上修改的机会,记住用户才是决定者。
对用户行为的反馈,告知当前状态。
1. 操作前:光标状态
鼠标在屏幕上的映射,我们称之为光标(指针),它会随着操作对象及系统状态而呈现出不同形状,让用户对操作的行为及结果有预先的心理感知。
2. 操作中:操作反馈
如 default,disabled,hover,fouce,pressed,active,error,success 等。例如输入框的悬停和键入的视觉反馈,从而帮助用户聚焦。

3. 操作后:按钮加载
呈现按钮的加载过程,而不是禁止不动,用户会以为系统没有执行操作,从而进行多次点击,呈现加载并禁止用户的后续点击操作。
以上便是对表单设计的一些总结,更多的是提供一种分析问题的框架,从结构化的思维分析设计问题,从而能够全面的认识一个事物并进行了解掌握,愿对你有所帮助。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
日常工作中,有很多看似平凡的小细节,常被大家忽视,却影响着用户的真实体验。比如,前几天跟同事们针对产品设计中“+”功能所运用的场景、展开形式进行讨论,发现这是一个挺有意思的话题。
所以跟大家分享下,我的一些相关思考。

1. “+”的运用场景
我们常见的产品中,采用“+”功能的场景,大致分为两种:a.(上传)内容选项;b.(聚合)快捷功能。
a.(上传)内容选项
根据“+”的直观表意,大致也能猜到它的运用跟“添加”、“上传”某个东西相关。
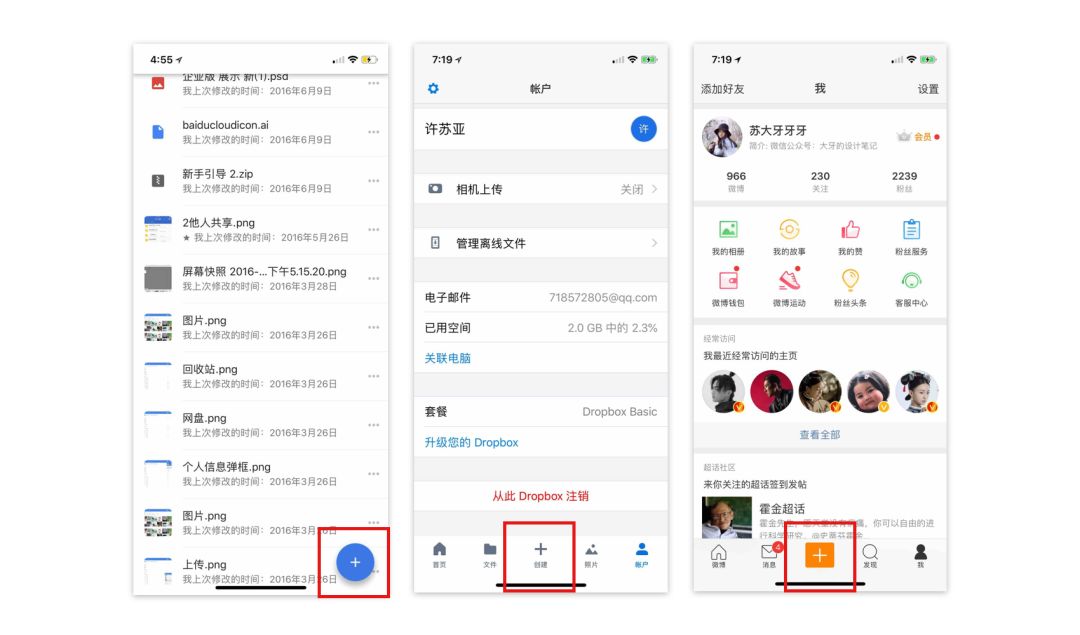
比如:微博,点击“+”入口后,是选择所要上传的内容类型。(可以晒自己精修X小时后妈都认不出来的自拍、也可以晒逗比的小视频、或者老子就想搞一场直播)。

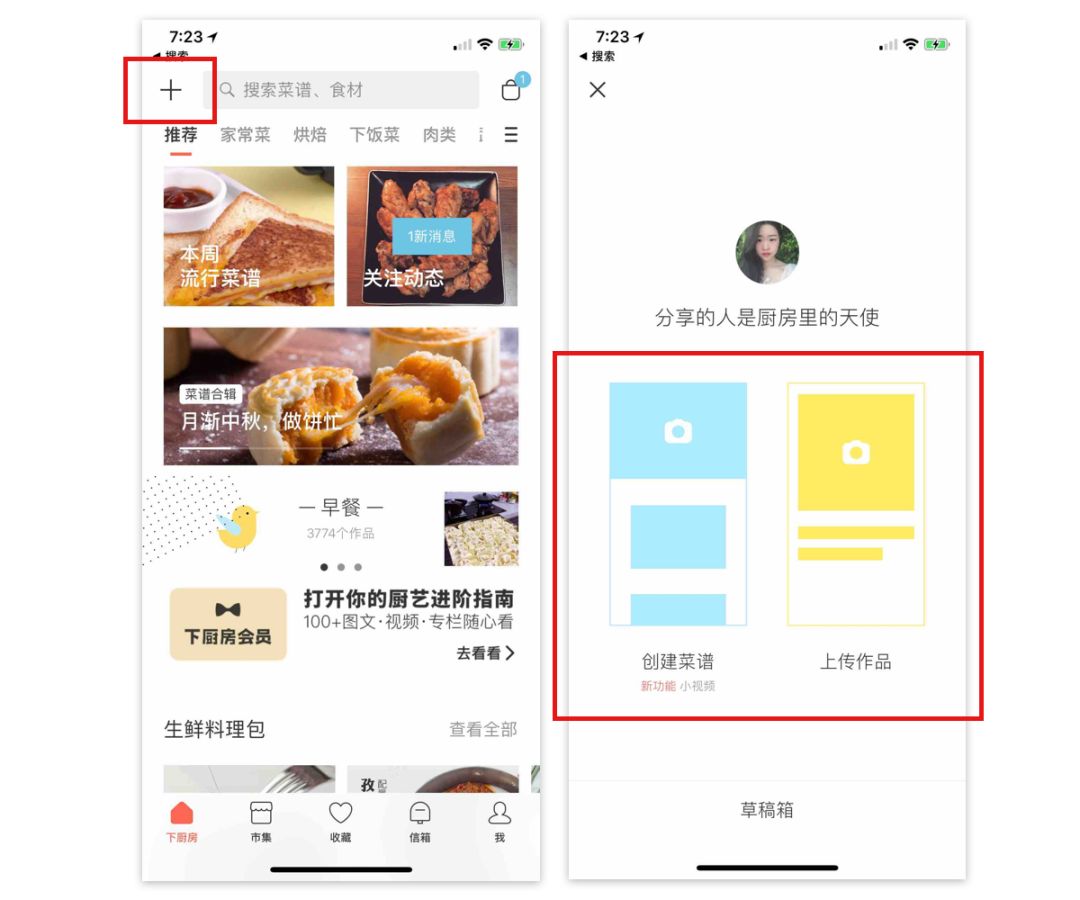
比如:下厨房左上角的“+”,点击后,是选择上传作品,或者创建菜谱的选项。

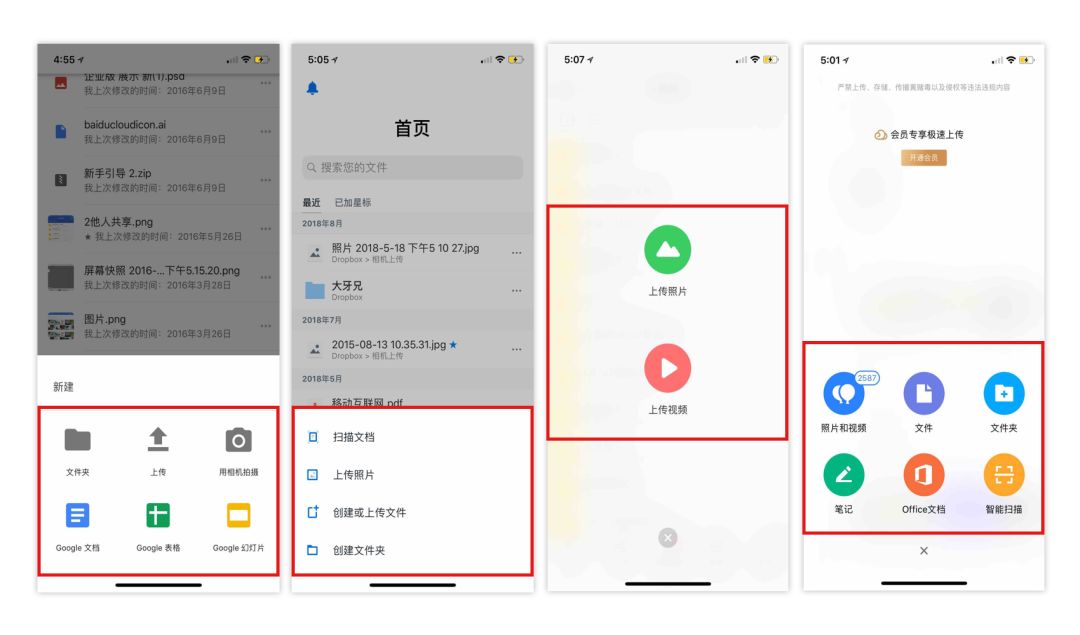
再比如:工具类产品:Google drive,dropbox、百度网盘、微云,点击“+”后,同样是选择上传不同文件的入口。

可以看出,这种情况下的“+”功能,多指“添加”、“上传”的含义,所承载的内容,是同一纬度下的不同选项。
b.(聚合)快捷功能。
众所周知,产品为了节省界面空间,同时避免过多功能给用户不必要的干扰,会选择把一些不常用的快捷功能收到二级展示。常见的产品中,他们选择把这些快捷功能塞进“+”里。
那么,你是不是觉得“+”功能跟“…”功能承载的内容是一样的?比如:乐趣首页右上角“...”,同样是对频率较低的功能的集合。

那为什么有的产品不直接用“...”,还是选择用“+”呢?
通过分析发现,“+”虽然也是聚合快捷功能的入口,但承载的功能有一个共性:都是围绕着用户主动打开、发起、新建...等操作进行的,因此用“+”更贴切。
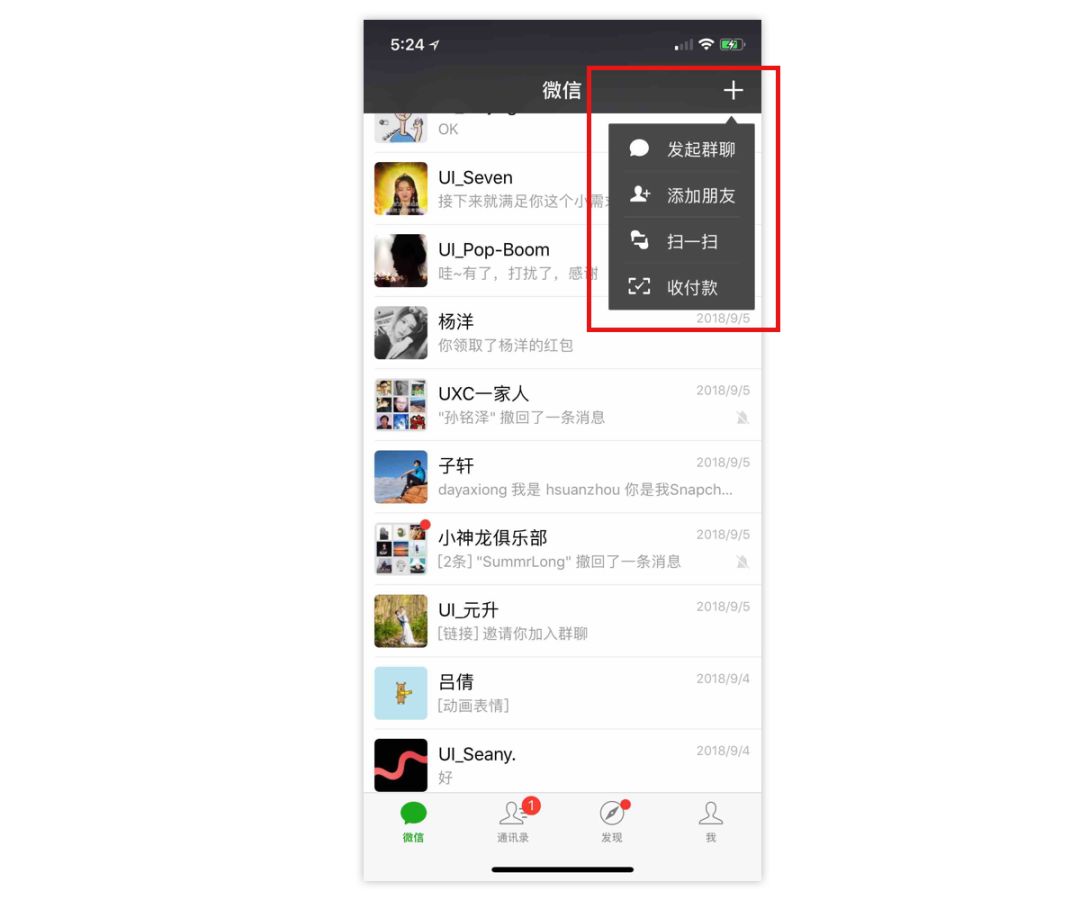
比如:微信里的“+”,包含着:“发起群聊”,“添加朋友”,“扫一扫”,“收付款”,其实都跟“添加”有关。

比如:淘宝也是类似的处理方式。

再比如:爱奇艺的“+”,里面包含的也是跟“添加”,“上传”相关,像上传视频、扫一扫、我要直播….

反过来看“...”,它聚合的功能,大多是相互关联较弱,且没有主动添加、上传等含义的。因此,用一个相对模糊,没有指向性的符号诠释,更为合适。

由上可以看出,在这种情况下,“+”作为聚合快捷功能的入口,包含的是频率较低,且跟主动“新建”、“发起”、“扫描”等相关的功能。
2. “+”的展开方式
当用户触发界面中的“+”时,常见的展开方式有3种,分别是:a.气泡弹出框;b.动态栏;c.沉浸模式。

a.气泡弹出框
气泡弹出框,这个控件又常被称为Popover,一般是由一个矩形和三角箭头组成的弹出窗口,通过点击Popover内的按钮或者非Popover的屏幕其他区域可关闭。
 比如,以微信为代表的“+”的展开方式,采用的就是Popover。一般用于聚合快捷功能。优点是触发“+”到Popover的距离很近,操作顺手,效率高(更像是导航的延伸)。
比如,以微信为代表的“+”的展开方式,采用的就是Popover。一般用于聚合快捷功能。优点是触发“+”到Popover的距离很近,操作顺手,效率高(更像是导航的延伸)。

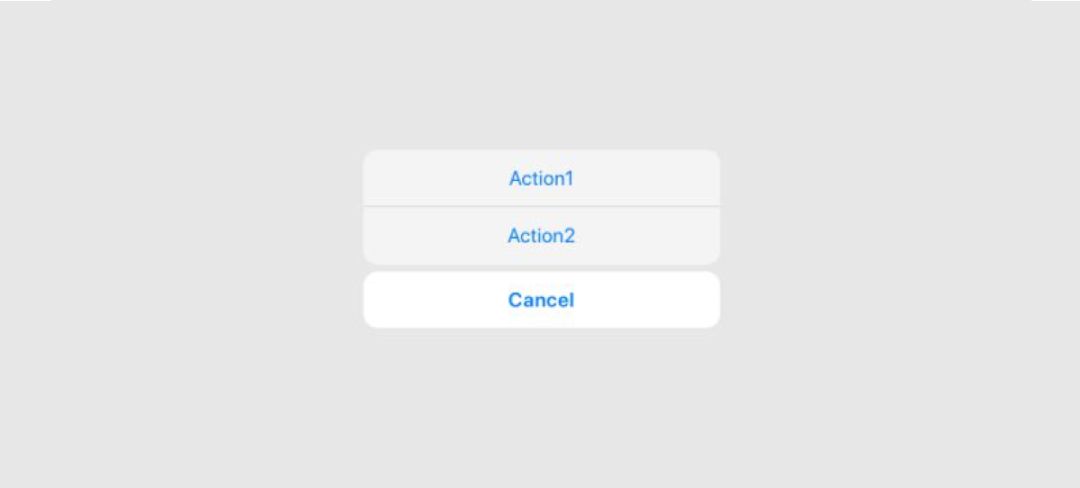
b.动作栏
动作栏,这个控件官方称之为Action Sheet,是用户触发“+”后,出现的一种模态弹出框,里面包含一组与当前情景相关的选项,一般用于上传内容选项。
在iPhone屏幕上,为了便于单手持握时操作,Action Sheet通常占据屏幕底部区域。

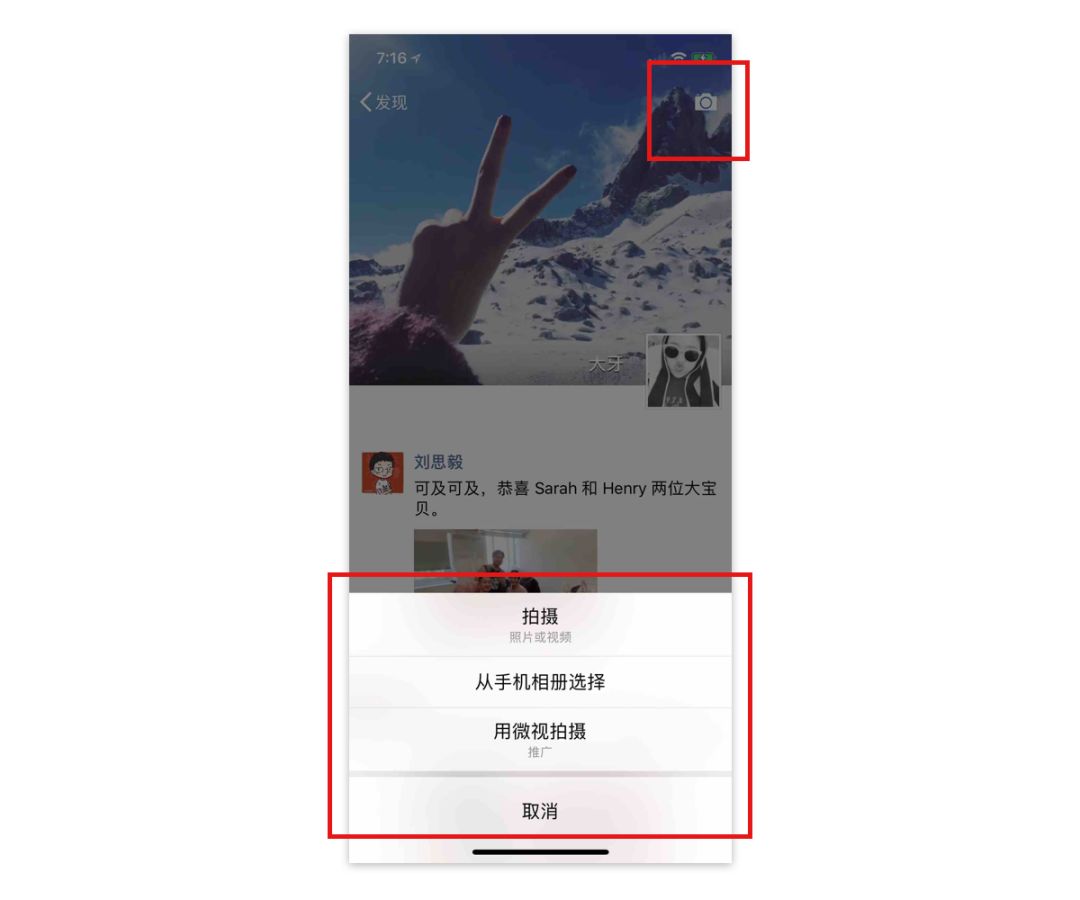
比如:以Google drive、Dropbox为代表的产品,需要选择上传文件类型的选项。

在这个部分,同事们讨论有些争议点,在于:google drive 和 Dropbox或者微博,它们的加号本来就在底部,所以弹窗让用户感觉视线统一。

而有的产品“+”在上面,弹窗从底部出来,担心注意力切换和手指移动的路径比较长,显得割裂。
带着这个问题,我调研了下有类似情况的产品,会不会让人觉得不舒服。
后来发现,不会的。原因在于我们常用的、拥有10亿+用户的微信,发朋友圈时操作就是这样,而我们并没有感觉很割裂,反而已经习惯。

同样,iPhone自带的“提醒事项”App,也是这样处理。

后来看了规范发现,iOS确实意识到在iPad上,如果继续将Action Sheet显示在屏幕底部,如果频繁操作使用会比较累。因此,做了特殊处理。而手机屏幕上以底部为主,同时点击空白区域取消的操作,也是系统用户所熟知的。

总的来说,操作栏适合承载同一纬度下的内容选项,同时,就算“+”在顶部,采用底部动态栏,体验上也是没问题的。
c.沉浸模式
沉浸模式,指的是当触发“+”时,用户在全局蒙层上进行功能操作,同样适用于上传内容选项。
优点是拓展性更强,体现在:1.提升收益;2.品牌认知;3.内容运营。

1.提升收益
比如:微博,采用沉浸模式,下面是上传不同状态类型的入口,上面可以增加广告收入。

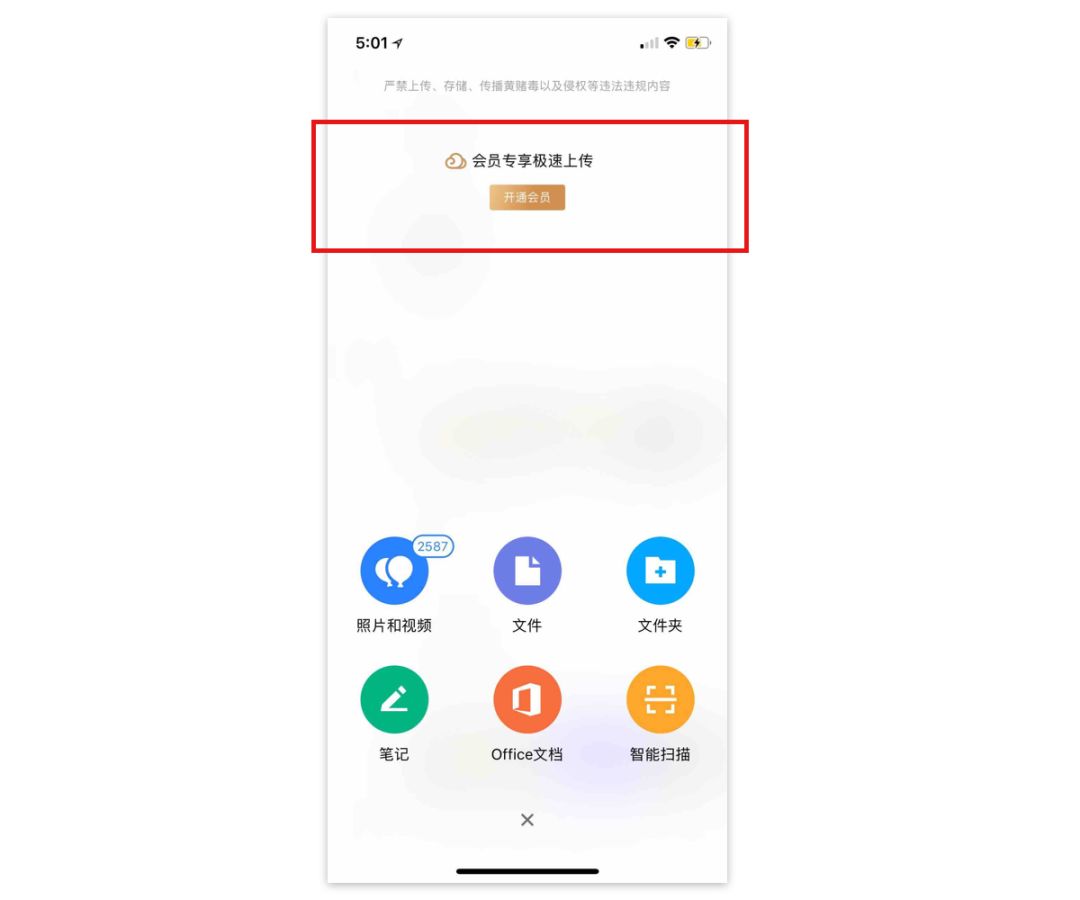
再比如:微云,在沉浸模式下,可以植入自己的“会员”广告,从而提升会员转化。

2.品牌认知
比如:有道云笔记,在顶部的空间内,宣传自己的品牌slogn:“记录,成为更好的自己”,是一种品牌情感化的传递。

3.内容运营
像“好好住”,它们在这个页面加入“话题”运营推广。从而给UGC内容模块带节奏。

大多数产品都想营造社区氛围,建立用户关系,从而增加用户粘性,提升产品留存。
但要想拥有浓厚的社区氛围,首先要有内容、才有人愿意看、才有人在里面互动。
现实问题是,有很多用户有想发状态的心,但不知道发啥,从而放弃。因此,我们应该作出相应的引导。
比如,“好好住”在发布环节,增加话题运营“#每天一张生活日常#”入口,就是解决刚才说的“用户不知道发什么”的问题。运营同学想点子、造话题、带节奏,从而提升用户的发布量。
因此可以看出,“沉浸模式”,对于那些有拓展需求(收益、品牌、运营)的产品更适用。
不知道你有没有发现,相比国外,国内采用这种“沉浸模式”的产品偏多。或许在中国这个互联网竞争如此激烈的大环境下,大家不愿意放弃任何一个能够运营或留住用户的机会。
总结
总的来说,在常见的产品中“+”功能的运用场景有:(上传)内容选项、(聚合)快捷功能;它的展开方式可分为:气泡弹出框(适合承载快捷功能)、操作栏(适合容纳内容选项)、沉浸模式(容纳内容选项的同时,拓展性更强)。其实,交互形式没有好坏之分,只有哪个更适合自己的内容需求和产品目标,正如Louis Sullivan所说:“形式追随功能”。
小tips:日常工作中有太多类似“+”这种,看似一个不起眼的小功能,被大家忽略。我们习惯性看一下竞品,拍脑袋决定方案。
但是,慢慢你会发现,只有深挖和分析这些所谓的“小细节”,才能知道别人这么做背后的原因、才能举一反三的去运用、才能更好的兼顾统一性和拓展性,而不是停留在浮于表面的模仿。
希望这篇文章对你有所帮助。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在 MIUI 10 的内测反馈中,设计上的耳目一新是众口称赞的部分。近日,MIUI设计总监 Gary 和几位核心设计师一起接受了我们的采访,开诚布公地介绍了 MIUI10 设计背后的故事。这次的采访我们聊得很细,细到某一个交互的设计思路的变迁,以及为什么最终是以那种方式呈现在 MIUI 10 之上。我相信,无论你是对设计还是对手机系统存在好奇,一定都可以从这次访谈里得到一些有益的启发。因为我们没聊虚的。

△ MIUI设计团队

△ 虚拟键不该存在
是不是太激进我们还是根据用户反馈来判断,这套手势因为没有任何虚拟键的提示,刚开始确实需要一两分钟来学习,但大部分的用户反馈是:用了就回不去了。目前从客观上来讲,安卓手机里的全面屏手势,MIUI 确实是最好用的,不是我们自己说,而是从各种用户反馈,包括微博上很多专业数码博主的反馈得来的结论,很多人在主动地说这件事。
但是在手势的设计上,我们是踩过很多坑的。
我们尝试过很多版本的全面屏手势,最初还没有大胆到想干掉所有虚拟键,而是想在虚拟键上做文章。开始我们觉得那个区域很多时候3个 button 可能用不上,比如看书的时候,你可能只需要一个返回键,所以我们考虑的是在某些特定的应用场景里把一些用不到的虚拟键收起来,这是做减法,减法做完之后,原来虚拟键的位置就空出来了,我们觉得这个空间是浪费的,又在想应该怎么利用起来,这是早期一个很复杂的思路。

△ 早期带横杆的产品
后来我们又想是不是可以把3个键整合成一个虚拟键,当初做了一个 Demo,把3个键集合成一个横杆,那个时候还没有看到 iPhone 的模型,在 iOS 的全面屏手势出来之前,我们就做了一个横杆子,其实是受 Palm 的启发,这根杆子很早之前 Palm 就有了,苹果可能也是受 Palm 启发。我们设计的是在那个杆子上横滑返回,然后上滑回桌面,很接近苹果目前的处理方式。但最终还是把这个设计给放弃了,去掉的原因是:提示杆一开始是有比较好的引导操作作用,但一段时间后,用户就不需要了,另外就是视觉感官上横杆并不好看,工业设计上好不容易才能把手机下巴缩短几毫米,你一根横杆又全给它加回来了,这其实背离了「全面屏」的初衷,在设计上是一种不得已而为之的妥协。
否定横杆之后,我们才真正全心考虑干掉所有虚拟键的方案。但没有虚拟键,就对我们的交互设计提出了很高的要求,首先,这个手势的出发点一定得非常符合直觉,所以不管是返回上一级菜单也好,回到桌面也好,这必须是两个最基础的操作(横滑、上滑),在这两个基础操作上略做停顿,我们就可以进入应用间的快切和多任务管理,我们用一种非常轻的设计把它附着在两个基础交互上。彻底干掉虚拟键这件事最早我们没有太大的勇气去做,最后做出来反倒更贴近用户操作手机的直觉,有一种柳暗花明的感觉。

△ 简洁易用的MIUI全面屏手势

△ 为全面屏而重新设计
在天气、日历、安全中心等等 MIUI 10 的各个角落里,其实都把原来分段式的画面结构做了一个全面屏化的设计,让页面不要有很强的割裂感。让内容直接浮在屏幕上,用户第一时间得到信息,去掉干扰元素。
在非全面屏时代,手机有上下两个比较大的黑色边框,在视觉上天然是分段式的,之前屏幕内的多色块设计其实是对应了手机外观的这种「分段」,它还是和谐的,但原样搬到全面屏手机上,就显得是把一整块完整的屏幕生生分割成了几段。
另外就是原来有一些插画类型的风格和表达手法,想让整个画面有一些亲和力。但是因为我们的用户覆盖面很大,两三亿用户,会有一些年龄层的用户觉得原先插画形式有些稚嫩感。所以我们觉得到10这一代,整个系统应该更成熟、更普适一些,我们更倾向于做一个对任何人来说都很舒服的视觉设计。
举个特别细节的例子。MIUI 10 的时钟,有一部分用户会有疑问:在 MIUI 10 里,可见的大多数页面是亮色,为什么进入时钟时却是黑色的?我们其实也在白色和黑色反复了很多次,调研也做了很多次。最终我们认为更重要的是时钟的使用场景问题,比如说你晚上在睡觉前拿起手机定个闹钟,在夜晚或者室内,从手机桌面进来打开时钟,如果进入一个很亮的页面,它即便是好看的,也可能会刺眼。所以我们还是选择了黑色,当然那个对比度到现在还在调整,我们想把视觉上的美观和使用的舒服统一进来。
我明白你这个问题的意思,大部分人的手机是长期静音的,音效这个东西,好像已经被完全忽略了。但是我们觉得,哪怕只有1%的用户打开了手机铃声,他也应该感受到悦耳而不是打扰和腻烦。如果我没记错的话,我们是手机厂商里第一个针对音效做系统性设计和优化的,我们从「百听不厌」的自然系音效出发,和得过格莱美奖的顶尖音乐人合作,还针对手机音腔的特性对音效做了特别的优化。
发布会上洪锋把自然音效系统作为一个彩蛋来讲,这是我们送给小米手机用户的一个礼物,是让我们骄傲的产品。我不确定有多少用户会发现这个产品,有些人可能因为长期静音他没有机会接触到这个新设计,但它是一个能带给人惊喜和温暖的东西。
有些人可能会觉得设计是一个偏感性的、依赖审美的东西,但是对于一个好的系统设计,我会从视觉、动效、交互、字体、音效,五个维度的去衡量它的完善程度。
我们用一个人来做类比。视觉,就是感官层面的,比如说你见到一个人会说:这个人很帅;第二就是交互层面的整体逻辑,就好比你跟他说话,发现他的脑子清楚;第三就是整个动效的层面,这个人的肢体语言很优雅;还有字体,我们是从 MIUI8 的时候就开始做了,为了让大家有更好的阅读体验,让人觉得你这个人很有涵养,这已经深入到非常细节的层面了;最后,我们加了一个声音的系统,就是你说话的时候,声音还要好听。MIUI 在设计上一直是往多个方面进化,我们并不满足于做出某个漂亮的页面或者交互,而是追求整个体验层面的饱满。
做设计过程中,我们可能会尝试各种各样的方案,也有灵光乍现的时刻,但我们会从多个维度完整地去考量这个设计成果,避免做出一些只是「看上去很美」的自嗨的东西。实际看起来、用起来、听起来怎么样,我们想从这几个大的感官维度上都能达到体验层面的满足。
举一个例子:比如说之前我们为了快去掉了一些解锁的动画,用户一按指纹解锁,直接进到桌面,这种确实是非常的快,但这种感觉就像什么呢?就像你一按电梯,门就消失了,你进了电梯,它咔一声又关上了,是很快,但是这种观感是不太好的。它没有一种欢迎的意识,就只是把东西呈现给你。这一次我们希望把这个东西改回来,当你进入手机桌面的时候,图标应该有个简短的优雅的动态,有一个进场亮相的过程。

△ MIUI动态图标
MIUI 其实已经非常流畅了,在这种地方去掉应有的动画,是可以快100毫秒,但这种快是没有意义的。让用户舒服的看到这个东西,这才是整个体验的核心。所以我们这次就定下一个目标,和工程团队一起,把这种为快而快的东西给它削弱,用户要的是更优雅的体验,而不是那种无感知的快100毫秒。
这个事情说起来不大,但其实是一种理念层面的进步,大家已经从那种无意义的纯数据比拼里解脱出来,更注意到整个体验层面。我们这次会把上面说的进场动画加进来,能让用户点亮屏幕的时候感觉到更加的舒服,能够感觉整个系统的「肢体语言」更加优雅。
之前的非全面屏时代,手机屏幕在16:9的形态下,UX设计上其实已经极度成熟。手机的很多功能和设计的出新,很大程度上都是在迎合一些小众的需求,可能一部分人觉得很喜欢这个设计,但它并不普适。
全面屏手机的出现又将设计师的注意力从这些小众需求拉回到了一个大众需求:怎么在全面屏手机上做出更好的体验。因为智能手机用户迟早会将手中的设备换成全面屏设备,手机厂商如果只是简单地把原来16:9的画面改成18:9,而不根据硬件特点做真正的深度定制,那就会离用户体验越来越远。
手机系统的未来我们认为也会是这样的趋势,软硬件的结合会更加的紧密。在这一点上,MIUI 有这个意识,也有行动,目前是走在比较前面的。
MIUI10 落版后,我们也在考虑往这个方向去深化。我们不会特意去考虑11跟10之间非得做出什么大的区别来,相比这个,我们更关心的问题是:什么是用户真正需要的设计。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
“有什么好处,Phaedrus,还有什么不好 - 需要我们让任何人告诉我们这些事情吗?” Robert M. Pirsig,Zen和摩托车维修艺术:对价值观的探讨
上周,我的一位英雄(@johnmaeda)发推文说“设计一直是关于肤浅和实质的。”我认为这是一个很好的引用。出于某种原因,我们需要时刻提醒我们,设计不仅仅是花哨的造型。但为什么?为什么物质需要防御?如果你看看像Dribbble这样的网站,设计的表面看起来真的很吸引人。肤浅的品质不需要解释。但这不是设计。在他的“ 设计形状”一书中,交互设计师Frank Chimero正确地说“如果我们留在表面并且不深入研究为什么我们不是真正的设计”。如果问为什么是设计的本质,设计真的是哲学的一个分支。
目前我们有一位来自马斯特里赫特大学的教授,他们在我们的设计工作室中。他正在研究野外设计师,就像人类学家在非洲研究一个不知名的部落一样。他研究的主题之一是设计过程。我总是觉得这是一个有趣的话题,这就是我对Chimero的书的原因:它从设计师的角度讲述了设计过程。他的内部人士认为这是一场认可的盛宴。关于他对设计过程的描述最让我困惑的是清晰思考的想法。奇美罗对他的工作方式有一个有趣的描述:他只是“出现”并让“语境说出它需要的东西”。他说“设计师的工作就是找出一种方法让问题表明它是真实的自我,这样他才能回应已经出现的真相。
设计师通过询问原因来工作。问为什么“更高水平的研究,一个调查所使用的动机和思维过程,以便它们可以应用于我们自己的情况。”为什么看起来更深。它将目前的解决方案与用户的需求相结合,以设想更好的解决方案。
当我们开始问为什么并开始思考真理时,我们就进入了哲学领域。我一直将设计(和其他艺术)视为哲学的视觉形式。比传统哲学更精细的一个,因为它不仅通过文字而且通过图像进行思考。有些人可能会称这种特殊形式的哲学设计思维。当我们将设计定义为哲学的一个分支时,下一步就是质疑这个世界上一些伟大的思想家,看看他们对设计的看法。对我来说,Martin Heidegger有两个哲学文本定义了良好的设计。
第一部是Der Ursprung des Kunstwerkes(艺术作品的起源),其中海德格尔思考什么使艺术品成为艺术品。简而言之,他认为,为了使艺术作品成为一件好作品,它必须揭示我们存在的真相。他用梵高的一双农夫鞋作为例子。这幅画是一件艺术品,因为它向我们展示了鞋子,农业,生活的真相,也展示了梵高绘画时的绘画媒介和艺术现状。它很漂亮,根据海德格尔的说法,美丽是表达真相的最好方式。
如果我们将网页设计视为一门艺术,我们可以将海德格尔的艺术思想转化为网站,并得出一个有用的网站定义。首先(和Chimero在他的书中所说的相似),一个好的网站揭示了用户与您为其建立网站的组织的互动的真相。当然,美丽很重要,因为它是真相展示自己的最佳方式。Beauty以直接方式连接到用户。它比单词更快更有效。但海德格尔增加了另一个重要方面。一件好的艺术品,即一个网站也定义了媒体,即互联网。因此,良好网站的问题与互联网的问题紧密相关。一个好的网站向我们展示了互联网是什么或可以是什么。
因此,与您正在设计的介质建立深层连接至关重要。这是海德格尔第二篇文章的主题,它定义了良好的设计。在他的文本Bauen,wohnen,denken(建筑,生活,思考)他说,在你建造之前,你首先必须学会生活。在这篇关于建筑的文章中,他将设计与对人类基本条件的理解联系起来。他敦促设计师与他们的主题联系,实现他们的主题,而不是以抽象的方式看待它。对于建筑师来说,很容易爱上图纸,抽象概念和模型。但是如果没有与你设计的生活有真正的联系,它就会变得毫无用处。就像建筑一样,互联网也是人类的基本需求。我们将互联网视为能够让您做新事物的东西。但是人们只想做他们一直做的事情。 人们的经验和广泛的兴趣促进了设计师的理解和想象力。
通过哲学分析生活 - 问为什么 - 是良好设计的基础。哲学是生活与设计之间缺失的纽带。
就像艺术一样,设计一直需要定义。我认为好的设计问题的答案定义了设计师。所以:
- 设计就是问为什么(所以它基本上是哲学)
- 网页设计的目的是找到关于客户,用户和互联网
的真相 - 真相最好通过美容传达
- 找到关于你的媒介的真相必须与之建立深厚的联系
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
随着设计工具和设计素材越来越丰富,设计师开始更加灵活地在网页中使用气泡、斑点和流体这样的元素,那么要怎么在网页设计的时候用好这些元素呢?今天结合9个网页实例,来分享几个实用的技巧~

在简约清爽的背景之下,使用色彩鲜艳,形体自然随性的气泡元素来创造视觉焦点,气泡和需要凸显的图片素材结合到一起,有目的地将用户的视线吸引到关键的元素上,最终起到提升转化率的目的。

使用几何特征的简约气泡元素来构造动画,是一种成本比较低的做法,动画会随着用户滚动页面,而有趋向地发生转变,从而促使用户不断地滚动,向下浏览查看更多内容,这种设计同样能够提升网页的参与度。

斑斓的背景和强对比的涂鸦斑点,同样是一种引导视觉的策略,但是它更重要地是通过这种风格来营造狂野粗粝的品牌气质,帮助用户更快更直接地 Get 到品牌的独特氛围和神髓。

充满流动感的色块和斑点元素类似,同样充满了不受控制的自然气场,充满对比度的多彩配色则赋予了这些液态感十足的色彩拼贴以时尚的气质,从而营造出独树一帜的视觉体验。

微妙的渐变色常常能够赋予元素以一定的3D立体感,多变的气泡元素如果拥有渐变色会仿佛拥有景深和层次一般,让页面更加立体。当然,如果一开始使用动画软件来建模,渲染生成动画,那么就更加到位了。

扁平化设计依然是目前的主流,在许多纯粹扁平化的页面中,气泡类的元素能够起到很好的点缀作用,让背景不再单调,几何感十足的气泡边缘和清爽的色彩,能够很好的赋予页面足够的现代感,干净而具有当下的时代感。

气泡类元素本身的形体都是非常规的几何元素,因此它们相比于常见的圆形、矩形、三角形,出现的机率更低,当它作为图片的载体的时候,这种独特的视觉体验更容易给用户留下印象,四两拨千斤。

气泡动画可以拥有冷淡的科技感,也可以软萌可爱充满趣味感,这取决于动画的设计者怎么做。在页面中使用有趣的气泡动画能够让页面更加令人亲近,让用户在加载和转场的时候会心一笑,记住你的设计。

这同样是一种巧妙地吸引用户同时宣传品牌的手法,当然,前提是你的品牌 LOGO 适合使用这样的表现方式。气泡动画富有活力,有生命力,这一点最终能够加持在品牌上,同时能够给用户留下更加深刻的记忆。
有机感是近两年来比较热的一个设计方向,但是它的呈现方式并没有那么具体,而诸如斑点和气泡这样的元素是呈现有机感最常用的方式,加上新的设计工具的普及,设计师开始使用这些元素来创造富有有机感的设计。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
蓝蓝设计的小编 http://www.lanlanwork.com