如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
文章为转载
这是7月4日晚间,知识星球[李倩的品牌圈]案例操刀人分享的第二期。后面我会陆续邀请我在营销实操领域的朋友们,讲述从他们手里红起来的那些品牌的故事,争取讲清故事不装逼,还原过程不矫情。想看更多专栏欢迎点击文末来我的星球玩耍~

抖音,是我想请来分享的第二个案例,找牛人、抓重点,迅速搞懂。这一期我请来了好朋友——青藤文化联合创始人袁海。做为一个在短视频领域的专业老司机,他绝对是对抖音超级有发言权的一位。我与这个团队也有一段长达七年的缘分,青藤创立之初,就合作了我在腾讯新闻主导的第一个短视频新闻项目《奇怪的美国》。如今他们已经成长为短视频领域很活跃的公司,也是目前头部的MC之一,在母婴、美装、二次元的内容领域有很不错的成绩,在刚刚结束的《创造101》里,就有他们孵化的红人鹿小草。
7月4日大概有30+微信群,近万人一起听了这个分享,好评如潮。现在倩姐整理出当天的内容一次性奉上。(还不快去打赏!)
01
人们为什么会沉迷抖音?
大家好!我是袁海,来自青藤文化。今天很高兴来倩姐的地盘分享,这也是我第一次做线上直播分享。
接下来,我会跟大家分享以下话题:


首先,说说为什么抖音让人沉迷?今年从春节到现在,抖音的热度一直居高不下,它作为一款产品,有很多特质让人停不下来。
第一,在行业环境发展上来看,用户从以前的文字、图片消费升级到了视频消费时代,大家更习惯用视频看内容,接受信息;第二,抖音带来了内容生产力的解放,以往视频创作门槛很高,无论是拍摄还是制作剪辑后期发行,整个流程很复杂,这也是我们经历的视频平台PGC -社交平台PUGC的阶段,如今智能手机的普及,让我们制作视频的门槛大大降低。
其实,抖音的产品体验,用嗑瓜子的理论很好理解,抖音如同嗑瓜子,首先抖音操作简单,就像嗑瓜子一样,打开抖音就可以看内容,第二是即时反馈的机制,瓜子很容易吃,抖音一刷就能看,第三是成就感明显,瓜子好吃,抖音内容有趣好看。

此外,嗑瓜子不能给人饱腹感,抖音也是如此,但他们二者的顺畅体验,都能让人停不下来。这是一种短反馈的机制,用户付出时间少,但能得到快速激励,这也是抖音让人沉迷的杀手锏。同时,抖音最特别的是它的内容分发机制,基于算法分发内容,能给用户带来与其属性匹配的,令人喜欢的内容,能让用户看到想看到的,新鲜的内容。在投放节奏上,抖音会让用户的兴奋点间隔开,不会连续呈现同一类的内容,这不同于中心化机制的平台,他们是编辑筛选内容给用户,有喜欢有不喜欢,或关注机制的平台,他们是看基于关注的内容,而抖音这种熟悉的陌生人一样,投你所好的算法机制,令人倍感新奇,停不下来。

02
抖音内容是如何曝光的?
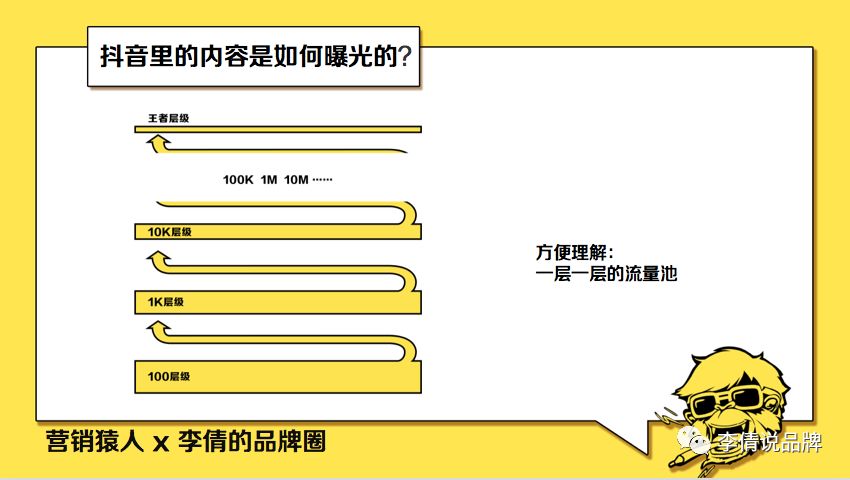
除了产品层面,抖音的算法机制具体是怎样的呢?抖音的内容是如何呈现在用户眼前的。

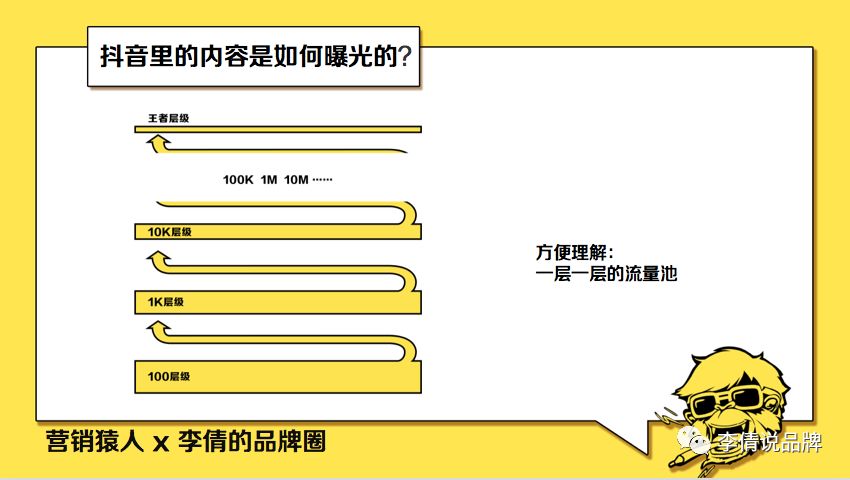
相信已经在抖音做过内容的朋友会发现,自己内容的播放量和粉丝数是不完全对等的,这和以往基于社交关系的平台有所区别,在抖音,用户刷到内容是基于实时热度、用户关系、算法属性的综合推荐来呈现的,抖音的内容呈现机制,我们可以概括成一场比赛。

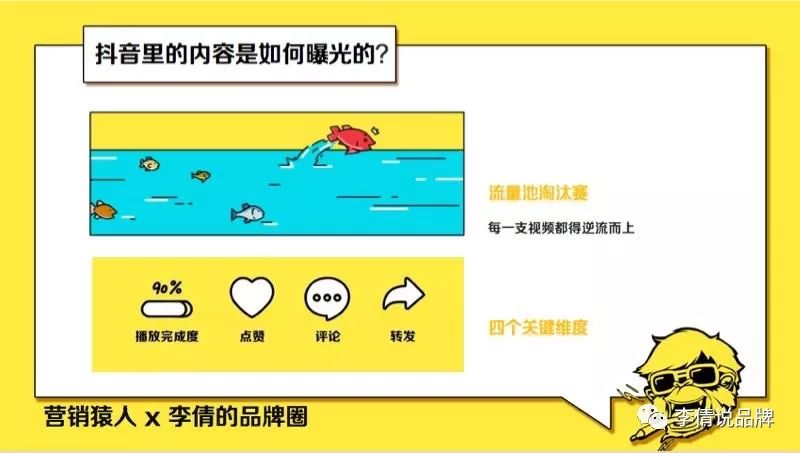
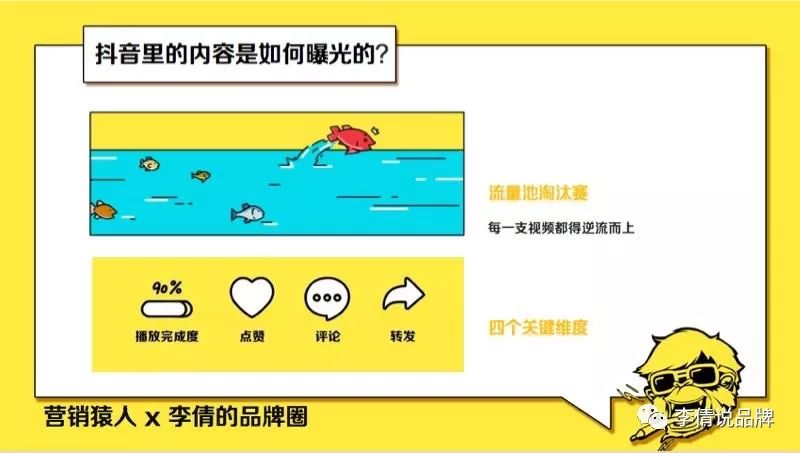
参照这幅图,当用户产出抖音内容后,就像是一条鱼进入了一个流量池,一开始,每条内容都会进入基础流量池,只有这条鱼在数据上跑赢了其他对手,它才能进入其他更大的流量池,获得更多曝光。这是循环往复,持续的过程,只有当内容数据高人一等,才能获得持续不断的曝光。

而在这场流量池淘汰赛里面,最主要考核的维度是:1)播放完成度2)评论3)点赞4)转发分享。当一条内容发布后,需要持续在这四个维度都得到用户认可,越来越多用户看到内容,他点赞评论转发,这样才能让内容获得更大曝光,而当内容在用户观看后,停止获取了点赞评论,那么这条内容就会停滞在曝光路径上,停止进一步的分发。你的四项数据指标停止了增长,那你的内容就停在了某个位置。
我们有时会看到,有一些内容停留比较久,这是因为这些内容在这四个维度上表现较好,会持续存在精选池,就能持续获得曝光。所以当我们理解了抖音内容呈现机制之后,就能更好理解内容的曝光量规则。如果这4项指标有缺陷,用户没有动力点赞评论转发,哪怕一条内容再好,也无法在抖音获取流量。
03
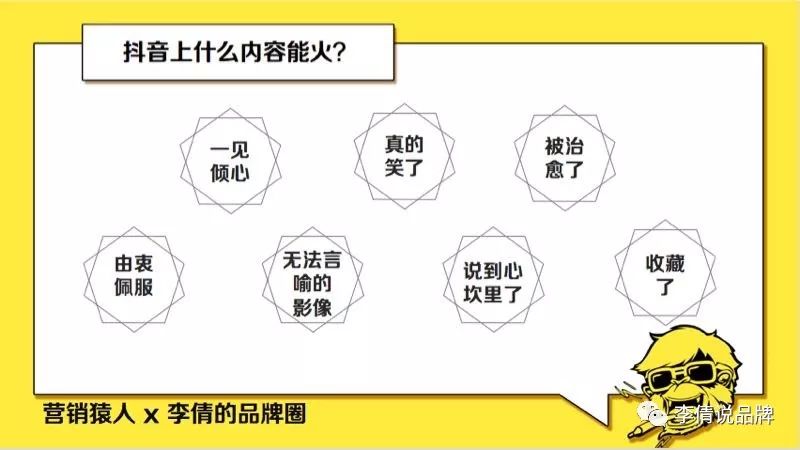
抖音上哪些内容能火呢?
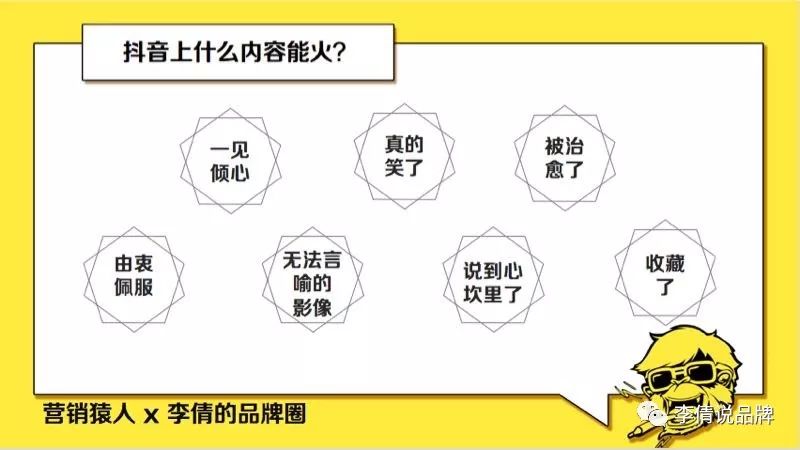
所以抖音上到底哪些内容能火呢?我们会看到抖音最核心的指标就是点赞数。所以我们也是综合了很多不同的手机,因为其实每一个用户的手机是一个对应的用户属性,你会刷到不同的内容。我们通过不同的手机,以及不同的一些账号和内容,去看了很多的内容之后我们总结出了这样的7类,也就是用户爱看的内容以及他去喜欢的一个理由和归类。


在这7种里面,第一种,我把它概括为一见倾心的内容。那在抖音里面其实最核心的一个点赞原因就是外表吸引力,或者我们用一个梗来阐述就是当用户有“糟糕,是心动的感觉”的时候用户就会喜欢就会点赞,这样的内容在抖音里面也是一个最主要的内容。

就是因为在15秒的时长内,外表吸引力比起其他的内容更容易在第一秒就获取用户的好感。而且从数据上我们也很好理解,外表吸引力的内容往往用户会在第一时间就愿意去点赞,而且他会反复的去观看。评论互动的动力,也会更强,因为这是具体的去和一个自己喜欢的人去沟通。这也是为什么我们会看到,有时候有些用户的内容,你会觉得不理解,一些小哥哥小姐姐仅仅翻拍了一个动作或者跳一段舞就获得了上百万的点赞。那其实我们这一类能靠外表吸引力火起来的异性的达人,他其实如果出现在你的生活中,你的眼光也一定会止不住地多看几眼啊,这其实可以理解为所谓的上天赏饭吃。

那第二种我们概括为“真的笑了”,也就是搞笑类的内容。其实这也是所有人都适用的一个泛娱乐的内容类型,具体可能也包含了,不管是讲笑话或者是一些冒傻气的动作或者一些情景剧,一些事物,画面或者是把一些正在流行的梗给破掉,都属于这个类别。这其实也是很好理解的,因为抖音最主要的一个使用情景就是碎片化时间的一个消遣。所以搞笑内容就是承担这一目的的主力。当用户真的笑出来的时候。其实点赞的行为是成为了他对这个内容,账号主的一个奖赏和表达。

那第三种内容就是被治愈了,与一开始的这个颜值型一样,萌之吸引力,也是靠外表去获取点赞的一个大类。无论是萌宝还是萌宠,具备强制力憨态可掬的内容非常容易让人点赞和反复观看。所以在这样的内容里面啊,对于有宠物或者有宝宝的用户,这部分内容为其建立了一种强价值认同,让他喜欢这样的内容,那对于没有宠物也没有宝宝的用户。则是给他们提供了一个领养猫领养娃的机会,毕竟能带来治愈感的东西是没有人会抗拒。

第四种内容,我们概括为“由衷佩服”,这一类型是指在抖音中展示才艺技能的内容。但才艺技能并不局限在唱歌跳舞,我们也会发现越来越多生活化的冷门匠人技能:包括像画画啊刺绣啊,甚至是玩陀螺,其实都能获取用户的大量点赞和观看。还有一大波的影视从业人员,也通过这样的一些内容找到了新的突破口,持续在抖音里面通过做合成获取不少的关注,那这类内容是让用户看到了别人做到自己看不到,甚至没见过的事情。所以在点赞时的心态是佩服和鼓励,用点赞去送出自己的膝盖。

那倒数第三种,第五种就是“无法言喻的影像”,什么是无法言喻的影像呢,其实这也是短视频兴起之后和以往的内容形态的一个区别。就是有很多内容是你无法用图片或者文字去表达出来,完全呈现出来的。无论是壮美的大自然景观还是关键时刻的影像记录,都是凭着视频本身的体验感和临场感给了用户深刻的感受,给了以往图文带来不了的这样一个体验。那这一类型的内容也几乎是抖音火了之后才在用户层面有更多的消费。因为在以前的内容平台,无论是微博,微信,这样的内容无实质剧情时长也很短,很难获得很高的曝光量。但是在抖音里面,是用户更多愿意去观看和点赞的。

那第六种就是我概括为“说到心坎里了”,其实这样的内容也是在近期在抖音里面特别多的兴起的,也是上升趋势和吸粉效率特别高的一类。所谓说到心坎里是内容和表达获取了用户的共鸣,甚至价值观的认同,其实所有的胜利都是价值观的胜利,在这样的颜值当道的一个抖音平台里面,价值观的内容,他能通过共鸣,收获支持的赞,还能通过价值观的这种深刻认同,带来追随式的一个关注。

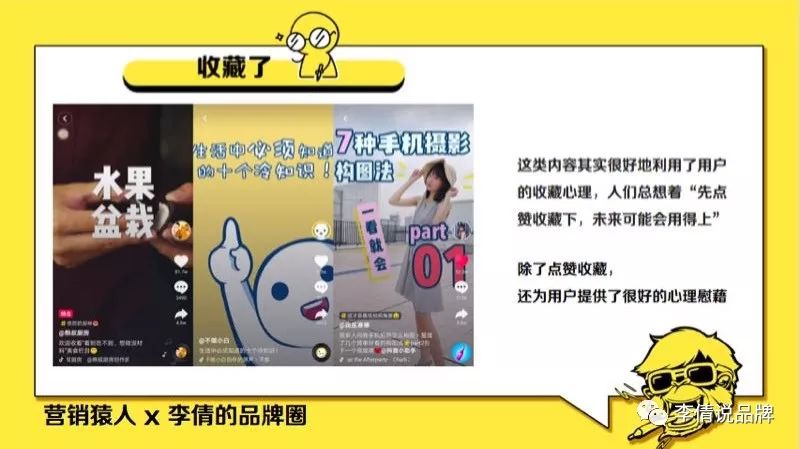
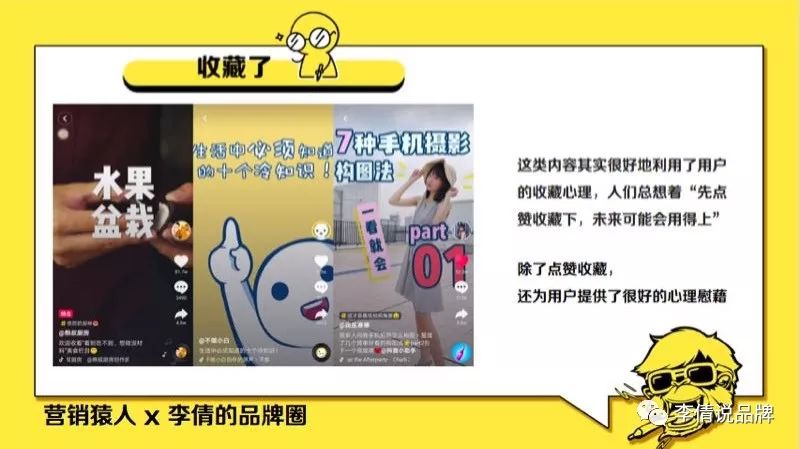
那第七种就是“收藏了”。这种内容,在早期的社交平台,不管是微博还是其他初期时代就有了,各类的使用技巧资源集合必备清单都在此类。这类内容其实很好地利用了用户的收藏心理,人们总想着先点赞收藏一下未来可能会用得上,其实在抖音里面十五秒的内容,真正的可以提供知识价值吗?也许可以也许不行。但是其实最主要的是这样的内容啊,除了让大家有点赞,收藏的一个行为,他还为用户提供了很好的一个心理慰藉。让用户能够对自己内心说,你看我在这里也学到了很多知识嘛,达到这样的一个效果,更好地让用户去点赞。
04
抖音里怎样才能迎来关注?
以上的七种类型基本概括了,在抖音内能火的内容的主要方向,也是用户在使用抖音时的一个主要的点赞原因。不过点赞固然重要,关注却更要命,在这里我们也讲讲到底抖音账号,怎样才能让用户去进行关注,或者让用户去关注的动力,到底是什么。

刚才其实我们有讲抖音里面的一个内容分发机制,他是和其他的平台不一样的。在其它的平台里面,用户更多的通过中心式的这种分发或者是通过用户关系去触达的。但抖音里不一样,那用户去进行关注的原因到底是什么呢,我们发现其实用户不断的去刷到新的抖音内容,如果看完一个内容之后,他不做任何处理,他其实有可能会再也刷不到了,这种感受其实就仿佛和一些现实中的人擦肩而过,然后消失在人海茫茫,再也不见。所以概括起来抖音用户进行关注的最核心的原因就是:害怕失去。

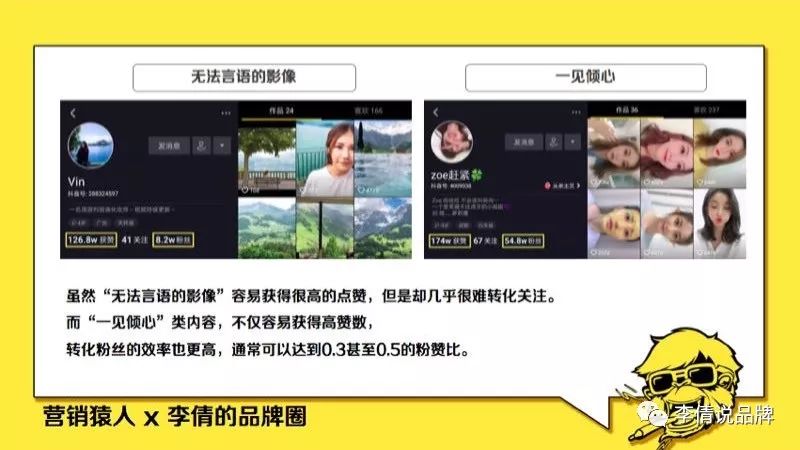
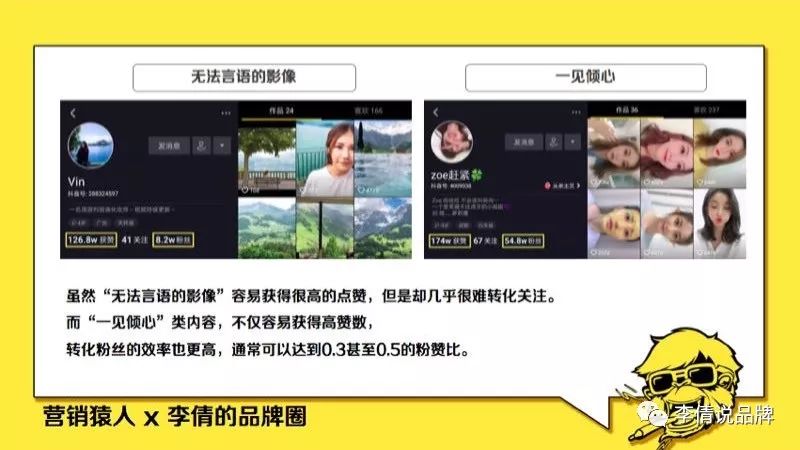
如何去理解这种害怕失去的心理呢,其实我们举刚才有排列的这七种原因的内容的两个类型的例子,一个是“无法言语的影像”,也就是说一些奇观类的内容,一些这种好看一些景色。还有就是“一见倾心“这样的一个内容,我们把两者做一个比较。我们会发现,奇观性的内容用户看到之后他会对内容本身去做点赞,他会觉得这个景观这一个瞬间很美,她想要去收藏下来去点赞,但是他却很难形成关注;而一见倾心的内容,不仅比较容易去获得高赞的一个笔数,同时它转化粉丝的效率也更高。

当我们把一个账号的粉丝数除以它的总赞值获赞值之后我们会发现一个比值,那这个比值反映的其实就是他的内容转化粉丝的效率。通过这两个比较我们很好去理解,也就是当一个用户看到一个奇观型的内容的时候。他的心里,是对这个内容本身认可,然后觉得好看,希望收藏,但是他并不会认为,这样的帐号是持续能产出这样的内容的,因为他会更多地理解为你正好在这样的一个旅行途中,然后记录下了这一刻,那这一刻是一个偶然现象并不是一个长期现象。所以他只要点赞内容即可。但是一见倾心的内容颜值型的内容,他看到这样内容他觉得喜欢之后他会希望持续的看到而且他知道在你的账号上关注了我就能持续地看到。
所以我们可以理解为,怎样去让用户有害怕失去的感受去关注你的账号呢?那他是和你这一个单个内容的让他的心动程度,以及他会去理解你内容背后这个账号能产生的长期价值两个关键因素都相关的。
在我们刚才讲的那几种类型里面你要单独的内容足够突出足够的吸引人让人心动,同时你还要让用户看到你这个账号的长期价值,让他认为你的内容内容会持续的输出,那这个时候他才更容易去点下关注。其实这样我们理解下来,我们把刚才举例的七种类型,也可以重新做一个排名。因为我会发现,在这样的一个规律下面。像外表吸引力的,这样的内容肯定是有关注能力的,但除此之外。还有像价值观认同的内容知识性的内容都是能够在抖音里面去获得更高的这个粉占比啊,也就是更容易让用户去关注的。

如果我们要把这个七种内容,做一个转化粉丝效率的一个排名的话,我认为可以这样去排。比如说第一名,还是这个颜值型的“一见倾心的内容”。第二种是“说到心坎里了”,这种价值观认同的内容。第三种是“收藏了”知识性的内容,然后第四种是“被治愈的”也是这种萌宝萌宠的内容,然后第五种是“真的笑了”,也就搞笑的那种。第六种是“由衷佩服”是技能型的。第七种是“无法言语的影像”,比如说刚才说的奇观类的,或者是一些关键性瞬间的。
那通过这样的一个分析,大家就会有所感觉,或者是大家会与自己以往的一个认识有了一个改变。因为可能我们直观的会想抖音里面是不是我们只要去做搞笑的内容,我们去照着去拍或者是我们去展现一些这种技能或者是我们去找到一些这种奇观的那种是不是就能获得账号的一个涨粉。那通过这样的分析大家会理解其实不是的。那我们一定要符合刚才所说的这个心动程度和长期价值共同的起作用,然后让用户去关注。
05
你的品牌是否适合做抖音?
说完在抖音上大家到底看什么内容,以及到底大家为什么会关注。我们再来说一说,对于品牌来说,你的品牌是否适合做抖音,然后你应该去怎么去做。
其实随着抖音的一个火爆,我们会发现,不管是身边的朋友,还是客户还是行业内的其他的从业者,都在想说,我是不是要赶紧去做抖音,因为对于大家来说并不是怕做不好,而是怕赶不上。确实抖音也处在这样的一个运营的一个红利期,也是在让更多的好内容去呈现和透出有这样的一个机会期的。但是对于品牌来说,我觉得如果你真的要去做抖音的话还是需要考虑清楚,最核心的其实是这两个问题。

这两个问题分别是你的受众是否真的在抖音上,那第二个就是你的品牌,或者你的产品是否有内容抓手可以去产生适合抖音的内容。那第一个问题我们看到抖音他的一个用户成分也是不断的在更新和调整。那从早期就是他第一批所谓比较潮比较偏音乐性,有很多拍摄这个tsg就是这种运境内的这种内容的达人的阶段,其实它的用户群体是完全年轻化,时尚化的;但是随着走音的一个slogan的一个提升以及他的一个定位的调整。它的内容已经变得越来越多元化,而且它的用户也在变的更多元。
06
企业品牌的抖音该如何运营内容?
对于一个品牌来说,如果你的用户群体,确实在抖音上,而且你也具备了可结合的内容抓手,那你更需要明确你的目的是什么,那第一种就是想要把一款产品卖得很好,在抖音上,也是确实存在的这样一个需求,我们会看到在抖音上真正火爆或者刷屏,或者我们可以去搜抖音上买的东西、抖音同款,真正火爆的产品是怎么样的呢?

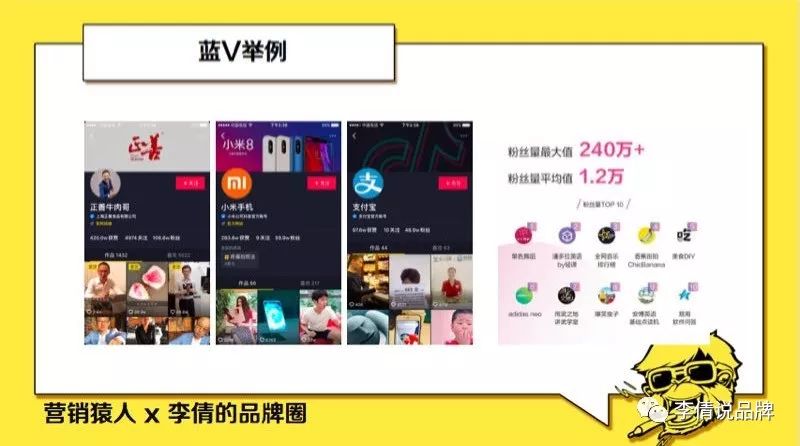
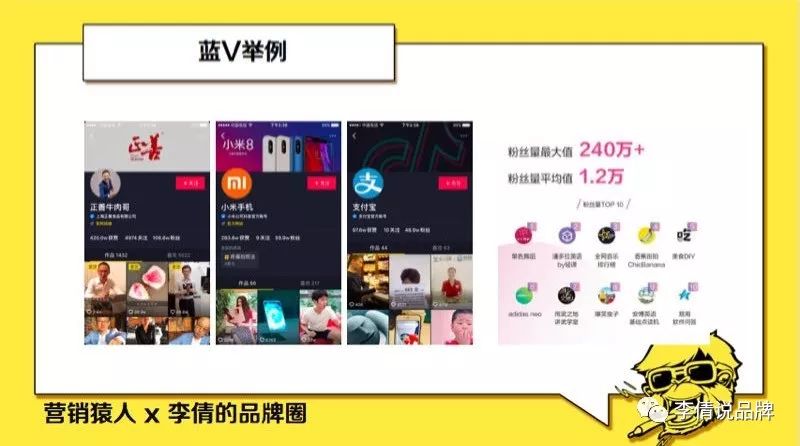
那这里有个图是在抖音上的蓝V的一个举例。左边三个其实是比较有代表性的三个品牌。第一个是正善牛肉哥,其实对于我们大众认知上来说,他是一个不怎么听过的一个品牌,他是一个做牛肉的。但是他在抖音上获得了超过一百多万的粉丝,而且活性很好,那他是以一个“个人出镜”,然后去持续产出跟牛肉相关的内容的一个方式去做他们的品牌的。我们会看到这是其中的一种类型。
那第二种小米手机。他更多地是通过结合和小米手机的一些产品特点,然后结合员工、结合一些场景啊,去和抖音上的一些热点去做结合,然后去产出内容的同时,小米手机还会有一个内容类型,就是他会拍摄一些精致的一些创意短片,这是第二种。
第三个账号是支付宝,也是大家都熟悉的品牌。在抖音上他更多地是结合员工结合自己这样的团队,去把支付宝的一些新的特性,或者一些卖点,去做一些内容上的运营。他也会更偏人一点,他和小米手机的区别是小米手机会更多地去拍摄一些创意短片。但是支付宝的话会更聚焦在他的员工的一个内容产出上。在右边我们会看到这个是抖音在前段时间发布的一个蓝V运营指南的一个事例啊,一个排行,我们会看到在里面儿,粉丝数量排名前十的账号,他分别是这样一些。
在这样的一些品牌里面,他有“单色舞蹈”是一个专门做舞蹈培训的品牌:有“潘多拉英语”,是做英语培训;然后“香蕉街拍”是做明星的一些街拍内容的。这里面除了像阿迪达斯的Neo是最早一批和抖音合作营销去开通蓝V。然后也做了一些明星内容的,这样的一个知名品牌之外,其他的品牌更多的是在抖音上获取了,在其他平台获取不到的关注;但我们也可以看到,其他的一些品牌它的内容,更多的也是更适合抖音平台的,它具有原生的,比如说舞蹈属性,它具有原声的明星。那红人有颜值的属性。还有他具备这样的知识的属性,使得用户去关注他的动力更足,然后粉丝更多。

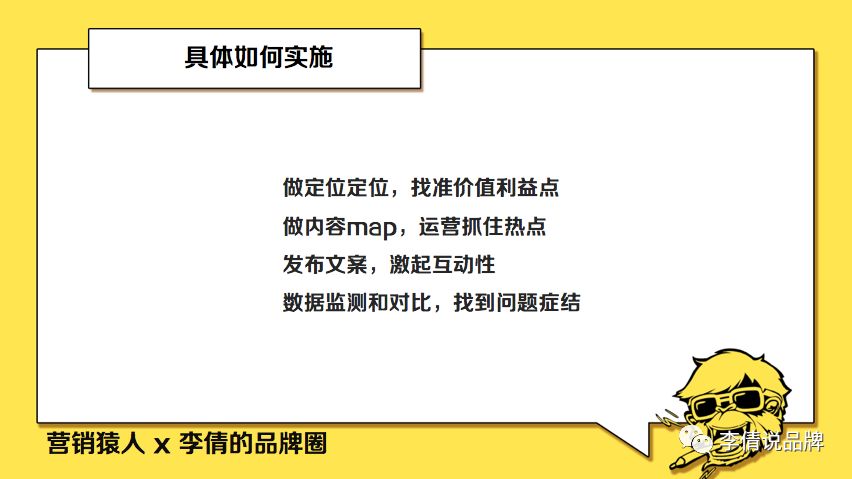
那么对于一个品牌也好,或者是一个人。要在抖音上去产出内容,我认为最主要的是在这几点需要去下工夫:第一个是做好定位,找准价值的利益点。这个定位就是我们要真正的知道在抖音里面大家看的是哪些内容,然后去找到你去产出的一个主要内容。那如果你是要去沉淀粉丝的话,那这样的内容。也一定是属于我刚才讲的能给用户带来很高的这种心动的感觉,也能够提供长期价值的账号。然后才能够在抖音上去更好的去吸粉产生价值。

第二个,也是一个技巧就是去做一个内容的Map,通过运营去不断的去抓住一些热点。内容Map,就是把你的品牌也好,或者是你的个人,你的特点去做一个拆解。去拆解出来,你可以去产出内容的。一个源头。手上有什么东西,你有什么法宝,然后再来看看运营商的热点啊,无论是节庆的还是抖音上的热歌热舞怎么去做结合。通过运营商的热点去产出爆款型的内容。
当你完成的定位,然后也持续产出了,能抓住热点的内容之后。你就更需要去关注你每次发布的文案。你需要通过你的文案调整去找出规律,让用户更能积极的去产出一些评论。你的评论是能够去带动你的内容获得更大曝光的一个很重要的指标。所以在文案上,我们可以比较,比如说,当你去预设一些问题,或者是说你去给出答案。那让用户去回复一些词的时候他其实能够去调动用户的积极性,从而去带动你的数据。
那在最后当你开始持续的做内容。然后也注意了这些运营和发布的一些要点之后,你就更需要去做一些数据的监测和对比,找到问题的症结。那这个数据和监测对比并不局限于你自己的哪一个内容,首先你可能会需要去比较,你的哪些内容更容易火,你的哪些内容更容易获得互动。去总结出你在以后的内容方向上有规律;第二,你可以去找到你的同类型的内容。也就说,比如说我们有做母婴那种我们可以去看其他的一些母婴育儿的一些账号,他是怎么产出内容的。然后第三你还可以关注一下你自己的用户,也是说喜欢你的视频内容的用户,你点进他的账号去看一下。他喜欢的其他内容是什么,然后从中去找出规律去找到问题的症结去更好的去做内容产出。
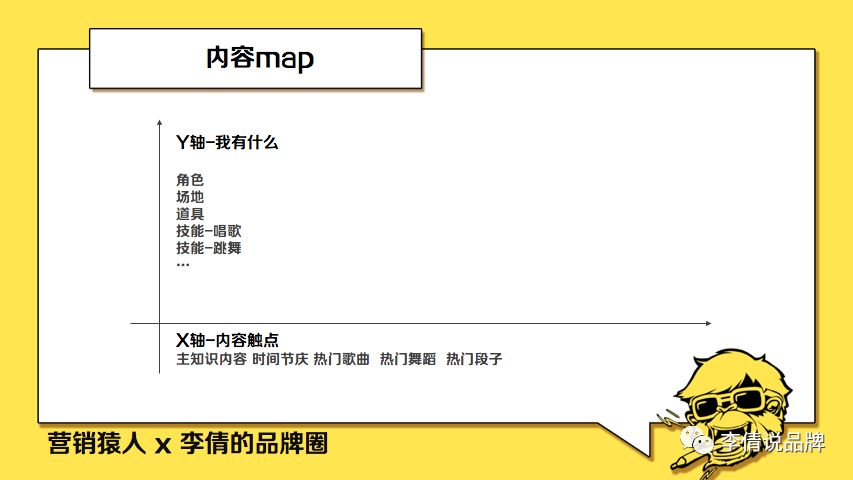
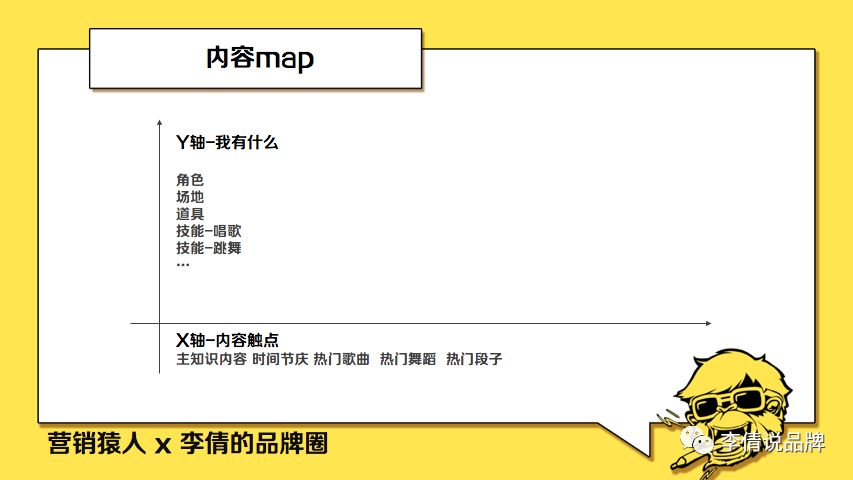
那当你要去拆解自己有什么做什么内容,去做好这个定位的时候,我们最主要的要关注我们自己有什么以及有哪些内容触点可以去做结合。那这个方式,把它做成一个坐标轴的方式,也是在网上我有看到其他的人有趣产出,而且我觉得这个比较有效的方式。那在y轴上我们可以去重点关注的是,我们自己有什么,我有什么角色,我是否有一些场地情景适合我品牌相关联的我是否有一些道具,有一些形象,有些产品。适合企业关联的,然后再来看我们本身能够去产出的事,这样一些内容,有些怎样的技能去拆解出来,我有什么。
然后我们再来看抖音上的一个内容触点。那这个内容触点包括你在做好了自己的定位之后,你会有个自己去产出的主要的知识内容,就是完全属于你个人的内容。其实抖音他所倡导的也是让更好的更多好的内容让更多人看到。所以,只要你的内容真正的足够优质,而且是非常的有特点的,那未来也一定有机会去获得更多的流量。那除此之外,我们会看到包括像时间节庆啊,还有抖音的热门歌曲热门舞蹈热门段子,这都是可以去做结合的一些内容触点。

所以。当你去在抖音上做内容的时候,你可以把自己有什么和你的主要产出的内容做一个绑定,然后去做持续的规划去做内容。那这方面内容其实你还可以跨平台的去吸取些经验,比如说在微信公众号,已经火爆了一些内容,微博上火爆的一些话题,在同领域,那你其实也可以在抖音上以视频化的方式去做呈现。那除此之外,抖音上的一些热门歌曲热门舞蹈热门段子,你也可以考虑怎样去和你的道具,你的场地和你的角色去做结合,然后去产出内容。

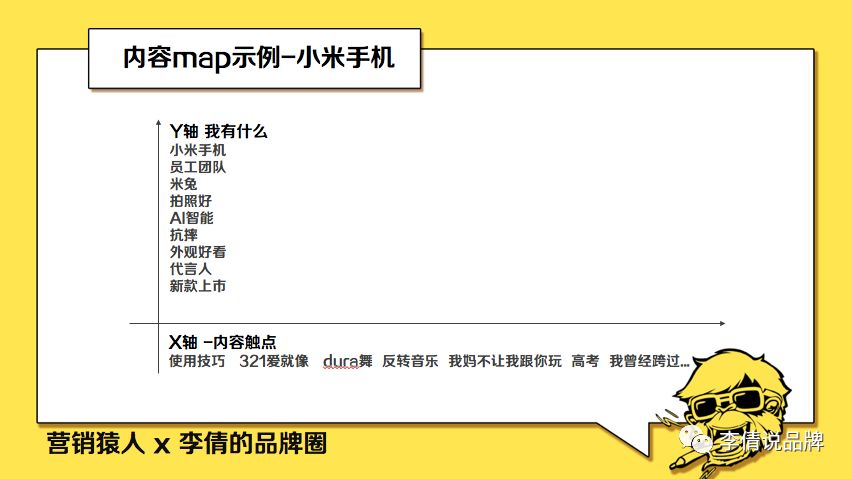
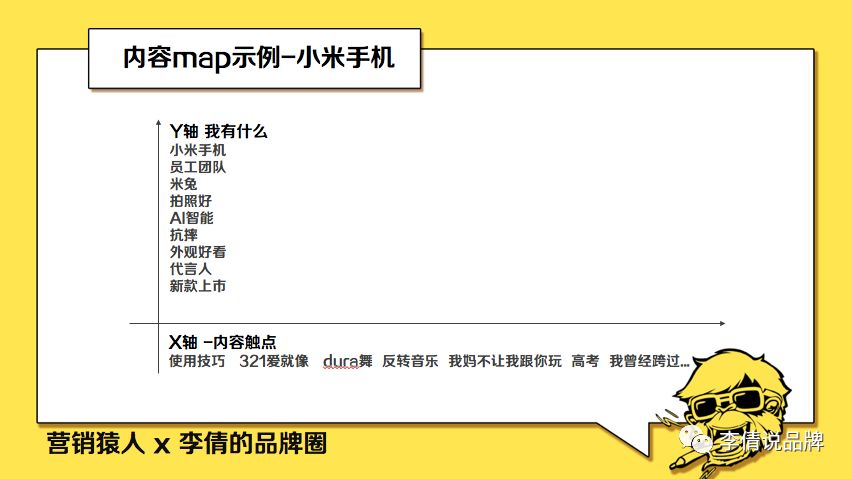
那基于这样的思路,我们来看看小米手机。他这个蓝V账号在抖音上是怎么去产出内容,产出了哪些内容。y轴上我有什么我们会发现,首先他有手机本身,他有员工团队还有形象。还有它的一些特点,比如说拍照好,他有AI智能,能抗衰外观好看,还有有代言人,有新款上市等等这样的一些特点,这都是我有什么的一个归纳,就是无论是品牌还是个人很重要的事,要知道你自己有什么。
然后我们再看x轴上的内容触点。他其实长期去产出的核心内容是关于一些手机使用技巧。不管无论是拍照还是其他的一些技巧的内容。这个是作为他的一个主输出的内容,也就说这种内容是不追热点的。那除此之外,他有产出很多和抖音上的一些热门的一些梗或者音乐去做结合的。比如说前阵子这个“321爱就像蓝天白云”啊,还有像有些反转的音乐,还有“我妈不让你玩,我跟你玩”、这个平凡之路等等的一些音乐,他其实都是已经火的一些梗。做了结合之后,比如说这个“321爱就像蓝天白云”这样一个梗,他就能够很容易的去和比如他手机的外观,或者适合他这个手机本身去做结合,拍摄出抖音上已经热门的内容类似的这样一个内容。
然后再是最后这一个《平凡之路》这么一个热门的抖音上的内容,很多都是拍摄这个歌,响起之后这个相机拉远,然后看到一个全景那在。小米手机上他也通过这样的方式去拍摄了他的这个员工团队啊,去拍摄他的一些这种新款上市的一些信息。这就是我所讲的把我有什么和那种触点去不断的去做结合把这个作为一个运营上的一个有点内容的产出,然后去花精力去想清楚。我有什么以及我最主要去阐述了那种把真正有用有价值的内容,然后去做情绪的产出。那这样的话其实就能够形成一个很好的内容的产出节奏。

所以,其实对于品牌来说我们如果要在抖音上去做内容的话,我们要知道最终的目的是什么,我们到底是去推一个产品还是要去做账号,我们要作账号,我们是要获得关注还是要怎样?这个想清楚;然后第二是要知道自己有什么就是你作为一个品牌或者是一个人,一个团队你能够去挖掘或者是你能产出的东西有什么。第三,要知道每一次的内容目标是什么,这个目标最直观的就是你怎样通过你的内容去实现你的播放完成率你的评论你的这个点赞以及你的分享的一个高素质。还有就要知道最近流行的是什么,你要去观察抖音上它基本是在两周一个周期的一个热点更新,知道最最近的一些运营商的热点是什么。
因为其说到这儿我又补充一下,我们其实也会很直观的感觉到抖音上的内容他的一个火爆节奏,其实变更是很快的。从这个春节期间我们会明显感觉到一些新奇特的产品,让很多人都看到让人知道这里有新奇特的产品。然后再到年后有一段周期只是舞蹈类的主打内容,让大家很多人喜欢上了抖音,然后也让很多的账号成长为了超级大号;然后再到最近我会看到一些这样的价值观产出的一些内容,让人感觉说到心坎里的内容,获得了更多的关注,然后迅速成长起来。那在未来其实也会有其他的一些内容能够在这样的品牌生态里脱颖而出。
我们其实能够感受到阶段性的抖音,可能从运营上的一些热点以及用户去产出,然后用户的这个成分变得多了之后,喜好的一个变化。那我们最主要的是要从不同的喜好维度去发现大的,这样的抖音机会去找到真正流行的是什么。然后在接下来我们需要知道内容发布后需要调整的是什么,你的点赞数不够原因是什么,评论不够是为什么,你的播放度完成度不够是为什么,然后你要去看同类型的帐号,还有你的用户,他喜欢的内容是什么,从而去更好地去调整你自己。
当你能够去知道这一切的内容之后,那么无论是在抖音上去做爆款内容,还是说做成一个爆款的账号,我认为都会有机会。其实,如果你真正弄明白了这些内容,无论是读音还是其他的新兴品牌。我相信大家都能够找到自己的新的机会。
07
问答环节
#主持人#问题1:To B行业是否适合做抖音,如何做抖音?
你的受众是否真的已经在抖音上了?是否有可结合的那种抓手?我觉得对To B行业来说也可以考虑这两个点。第一个层次是说你的用户在抖音上,但是你的这个购买决策者不在抖音上。这个可能包括一些企业服务,或者是一些对企业的整体的产品,他销售端是要对接企业的一些管理层或者是一些采购部门去实现这个销售决策,但是他的用户是广泛存在的企业的。那这里的这个行业或者是品牌,我觉得还是可以考虑去做抖音。
对于如果你的用户在这儿,但是你的这个决策,不在抖音上的话,你还是可以做的。但是你需要考虑好,你是否有可结合的那种抓手。然后如果是对一个品牌或者产品你的用户也不在抖音上,你的这个购买决策者也不在抖音上的话。那我觉得。就一定是不要去做的。
然后再说一下这个内容抓手,其实对于To B行业来说,如果你的用户在抖音上,然后你的这个决策者也在抖音上的话。你在内容抓手上,我觉得也比较重要,如果你的产品,它是有可实体化的一些产品的,而不是说纯服务类型的。那我觉得你做抖音会比较有机会也比较有意义,但如果你是一个纯服务性的一个产品,那你去做等于之后,你让用户去感知或者了解的可能就仅仅是这个品牌的名字。等他起到的效果也好,或者是他去产生这种你在To B端的这个收益提升可能都是比较难的。所以概括起来就是你的受众是否真的在抖音上,你的决策者是不是在抖音上。然后你是否有实体化的产品。方便去做作业,这个是对于To B行业来说。
#主持人#问题2:企业主或个人号做抖音在品牌露出和品牌曝光(比如logo)上有什么特别的限制?关于品牌露出抖音在审核上有什么限制条件?
其实我并不能做比较权威的一个回答,但是从直观的感受来说,其实抖音也是在考虑用户的一个体验,虽然有了这样的蓝v的账号,有了这样的一些内容之后。他的权重或者他的权限也一定程度上可能是低于普通帐号的。这只是我个人的看法,因为这样的话才能保证用户更多的看到的是精彩有趣的用户内容,而不是品牌带有一些广告信息或者品牌信息的那种。这样能够让这个生态更好。所以在抖音里面,其实对于品牌或者品牌露出或者是一些广告的限制上。我认为他并不是说变成一个特别苛刻的条件,而是说他更多地是关注你的内容是否符合抖音用户的习惯。
你的内容哪怕他有一定的品牌露出,但是他是符合用户习惯的一个抖音上的好内容,那他其实还是有很好的曝光机会的,但如果是你的内容就是一个品牌的硬广,那他一定是会被限制,而且他可能在数据表现上也会很不好的。所以,其实对于品牌来说,如果你有一个产品要去做推广的话也是一样的,你更需要考虑好的是你产品的独特卖点是什么,然后这个独特卖点能怎么样和抖音上的一些内容习惯去做结合,从而使得你的产品让更多人知道。
#主持人#提问3:对于一些相对严肃的行业和内容,怎么用抖音提升品牌价值或达到推广目的呢?比如之前做过一档医生严肃科普对话节目,也想过通过抖音把医生打造成知识网红,但因为内容偏硬很干货,有限时间内深度医学知识说不了,搞笑类的内容和表达方式又和调性不符,所以没想出来怎么玩抖音。
好的,我觉得第三个问题,也比较好的反应出大家其实对抖音会有些直观上的一些印象,包括内容调性,比如说会觉得是不是都只有搞笑的才能够去透出或者表达是不是都只能像抖音上,我刚列举了一些内容才能有价值。但是实际上不是的,就刚才我有讲,只是情感的一些内容,包括:能够引起共鸣,价值观的内容,其实在抖音上是有很高的关注度也有很好的用户群体的。所以我觉得,对于严肃行业的一些内容,比如说一些医疗科普来说,其实也是有很好的机会去产出的。只是说你的内容产出。要做一个调整一定要是短平快,而不是,长篇大论,你需要把你的内容更加理念,有效的去传达出来。
举个例子,可能在其他的平台,你要去讲一个疾病或者是像我们做母婴也是一样,你要去做,一个知识点的话,你可能会有前面的铺垫,然后案例,再然后才到你的原理的讲解,深入浅出,最后再到一些总结。但是在抖音上,我觉得一个很好的一个内容节奏就是,你一上来抛出你要讲的是什么,你的问题是什么,然后,三个具体的点或者几个具体的这种关键的干货,然后最后有一个能引起,用户共鸣,或者是互动的结论。那这样的一个内容表达形式的,是可以去做严肃的一些科普内容题材,或者是一些专业内容的,但是他一定比你去做长篇大论,会有效。
所以,对于严肃的行业内容在抖音上也是有机会的。因为我们会感觉到抖音在现在的一个阶段上他会很希望有这种有用的内容,能有这样的正向价值观的内容,更多的去凸显出来。只是说你在做的时候一定要根据平台的属性平台的一些特点去做调整。这样的话才更好的能够在这样的一个算法机制,在这样的一个内容的呈现上,获得更好的曝光,实现你账号的沉淀。
--------------
以上,是营销操刀人——第二期活动嘉宾袁海老师给我们分享《抖音如何打出爆款》的课程,如果觉得内容好,请一定不要忘记转发到朋友圈,这样我才有动力继续做下去~
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。