

如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
按钮在UI设计中是一种常用的UI控件,在界面中作为主要的行动点,引导用户进行相应的操作,它在用户和产品的交互中承担着重要的作用。
按钮设计看似简单,但是如果想要更好的交互体验,引导用户进行相应的操作,提升产品的转化率这仍是我们需要研究的问题。下面小编将从按钮功能类型和设计要点两个方面进行分析。
一、按钮功能类型
按钮的功能类型往往决定了一个按钮的设计方式,是需要强调还是需要弱化;文案是需要强引导,还是直接阐述功能;按钮上是放图标还是不放图标等。按钮根据功能的不同,可以分为不同的类型,主要有行为召唤按钮、表格按钮、标签按钮、命令按钮、悬浮按钮、开关按钮这六大类型。
1.行为召唤按钮
行为召唤(CTA)按钮其目的是诱使用户采取某些操作, 从而提高产品的转行率。简单来说就是通过设计诱导或激励用户点击按钮,例如立即购买、订阅关注、利益诱导、文字诱导等。
1)诱导购买
当行为召唤的目的是诱导购买时,按钮的设计不管从颜色、形状、样式都需要突出。让按钮看上去可点击,让用户进来第一眼就能知道该按钮的用途。如下图所示:

以美团外卖为例,该按钮的颜色采用黑黄对比、形状采用具有亲和力的圆角,在样式上加入投影同时加入送餐员的元素,配上小红点,能够清晰的给用户传递出可点击部分有去结算、送餐员。另外加入价格诱导,让你可直观看到优惠了多少钱,促使你进一步操作。
以淘宝详情为例,该按钮是一个组合按钮,由加入购物车和马上抢以及店铺、客服、收藏等组成,作为行为召唤按钮我们可以明确的看到,不管从颜色、形状、样式都能够让我们快速注意到。
2)订阅关注
当行为召唤的目的是订阅关注时,其重要程度相比诱导购买低很多,但是在设计时我们仍然需要考虑一个问题,这个问题可直接决定该按钮大小、样式等,这个问题就是需要根据产品目的判断是诱导用户订阅关注重要还是让用户阅读内容重要。如下图所示:

当内容重要时,按钮的设计需要弱化处理,以优酷视频的发现页和星球页为例,这两个页面很明显是以内容为主的界面,在设计时直接弱化了按钮形式,让按钮和整个界面相融合,但是按钮设计的原则是让其看上去像按钮,因此当按钮只是文字时可以加图标进行引导比如优酷视频发现页,也可以加入弱底纹进行引导还能让界面看上去整洁,比如优酷视频星球页面。

当订阅关注重要时,按钮的设计需要强化处理,以橘子娱乐和土豆视频为例,橘子娱乐采用粗描边渐变按钮,同时加入图标进行引导,具有较强的视觉引导作用,很容易唤起用户的关注。土豆视频采用黄色填充加图标引导,在视觉上和产品内容形成强烈对比,明显的以关注为主的界面。
3)利益诱导
当行为召唤的目的是利益诱导时,该按钮设计根据重要程度较高,因此在设计时可以考虑颜色、形状、加入图标、诱导文字等设计方法。如下图所示:

以大众点评为例,其领奖按钮明显比赚积分的层级高,因此为了突出领奖按钮采用了色块设计的样式,同时赚积分按钮采用描边设计进行弱化处理。
以腾讯doki为例,其打榜页面冲榜的重要层级较高,因此在设计时不仅采用了色块、加入动效图标、同时还加入了诱导文字,让按钮更明显同时诱导用户点击,其他去浏览按钮则采用描边样式弱化处理。
4)文字诱导
文字诱导简单来说就是通过文字,诱导用户进行下一步操作,多用于空页面、活动页面中,因此在设计时采用简单的色块填充即可,如果该页面为活动页面也可增加渐变或投影样式,让按钮更有空间感,进而突出按钮。如下图所示:

以得到为例,当你还没有学习计划时,它会对你进行提示“开始制定学习计划”,同时其按钮采用重要程度较高的色块+投影的方式,诱导用户点击。
以大众点评为例,当你还没有攻略时,它会对你进行提示“我也要创建攻略”,同时其按钮采用渐变填充的方式,诱导用户点击。
2.悬浮按钮
悬按钮浮是 Android 应用中最常见的一个控件。不过随着Android和iOS规范的不断融合,在iOS中也经常会看到各种各样的悬浮按钮。在设计上悬浮按钮应该采用显眼的颜色,以抓住用户的注意力。同时它应该是积极正向的交互,比如创建、分享、探索等,同时并不是所有页面都需要加悬浮按钮。如下图所示:

以UC浏览器为例,悬浮按钮在订阅页面的右下角出现,将按钮和界面结合很容易看出创建内容的意思,同时点击按钮还可呼出图文、视频等操作图标。
3.标签按钮
标签按钮往往呈多个出现,多使用在二级导航或条件筛选下面;以及表单页面作为切换条件选中。因此在设计样式上有选中状态和默认状态,同时其重要程度较低,在设计时不能喧宾夺主,需要弱化处理。如下图所示:

以支付宝为例,它主要用在投保的表单页面,其主要目的就是一个切换条件,重要程度远不及我要投保按钮,因此在设计时默认用的描边处理;选中采用淡淡的色块。
以转转为例,它主要用在导航下方,其主要目的也是切换条件,用户主要操作是看下方筛选出的内容,因此在设计时也进行弱化处理。
4.表格按钮
表格按钮也就是由一个白色网格加文字组成的按钮,从视觉上看和页面融为一体,特别不突出。因此多用在个人中心中不太重要信息或者不想让用户操作的退出登录界面中。如下图所示:

以爱奇艺为例,在我的界面中,关于我们和退出登录都是用的表格按钮,由于关于我们是不太重要信息,退出登录又是不想让用户操作的内容,因此采用表格按钮最为合适。
5.命令按钮
命令按钮也就是该按钮具有明确的指令,多出现在弹框中,通常会有一个文字或2个文字出现的情况。其要求是文字语义要明确,尽量不要用确定、好的、要等词汇,同时根据用户右手操作习惯居多,因此将重要的按钮放在右侧。如下图所示:

以京东金融为例,左图是京东金融退出的二次确认页面,右图是我调整文字之后的页面。我们说到文字需要表意明确,因此将确定换成退出后表意更加直白,降低用户理解度。
6.开关按钮
开关按钮也是我们很常见的一个组件。表示两种相互对立的状态间的切换,多用于表示功能的开启和关闭。当按钮开启后可能还会带来其他的相应操作。开关按钮最常见的就是手机设置中,但是也有很多APP将其用到界面中使用。如下图所示:

以美团外卖和小猪短租为例,它们在提交订单页面时都采用了开关按钮,同时在小猪短租中,当按钮打开底部会将“您可再入住完成10天内补全信息”进行展开显示,提示用户去填写。这种点击展开的操作还可增加更多的功能相关内容。
二、按钮设计要点
1.根据产品为按钮选择适合的形状
在按钮设计时,需要根据整个界面风格设计合适的按钮,按钮样式主要有直角、小圆角、全圆角三种样式。

直角的含义:严谨、力量、高端。适用于金融类、奢品类产品中,让产品给人严谨安全、高端的感觉。例如寺库。
半圆角的含义:活泼、年轻、安全。适用于儿童类、年轻化、娱乐类、购物类的产品中,提升亲和力,拉近用户的距离。例如土豆。
小圆角的含义:稳定、中性。适用于用户跨度较大的常规类产品中,例如微信。

以寺库、微信、土豆为例,寺库是品类电商,因此在设计时需要提现高端,因此在按钮设计时采用直角设计。而微信的用户群体上到七八十岁,下到几岁其年龄范围广,因此采用稳重的小圆角较为稳妥。土豆短视频其用户群体较为年轻活泼,因此采用全圆角较为适合。
2.使用合适的状态
在部分界面设计中需要考虑按钮的不同状态的设计,从而提高用户操作流畅度。移动端完整的系统按钮可以分为正常状态、按压状态、禁用状态。

其中,正常状态和加载状态展示的是APP的主色;按压状态在正常态的基础上叠加不透明度15%的黑色#000;禁用状态是设置灰色或者将正常态设置不透明度45%,该状态适用于提交界面中使用,比如登陆注册、转账等。如下图所示:

以京东金融为例,当未输入转账金额时,按钮禁用为灰色,当输入金额时按钮为正常状态。不过随着互联网的发展,宽带速度不断的提高,按压状态慢慢被抛弃,他存在的意义不像以前网络不发达的时候,点击还需要时间反应。
3.提供恰当的反馈
当用户点击按钮时,他们希望界面可以给些恰当的反馈。如果没有任何反馈,用户会以为系统没有收到他们的操作,然后就会重复点击。这种行为常常导致多个不必要的操作。如下图所示:

以土豆短视频为例,当点击关注时为了避免用户点击没有反应的情况,可在按钮上添加加载状态,当关注成功后图标状态改为禁用状态,同时文字变为已关注。
总结
按钮设计看似简单,但是如果想要更好的交互体验,引导用户进行相应的操作,提升产品的转化率这仍是我们需要研究的问题。本篇主要将从按钮功能类型和设计要点两个方面进行归纳总结。
按钮功能类型:主要有行为召唤按钮、表格按钮、标签按钮、命令按钮、悬浮按钮、开关按钮这六大类型。在使用我们需要根据对应的功能和重要程度选择适合的设计。
按钮设计要点:主要有根据产品为按钮选择适合的形状;使用适合的状态;提供恰当的反馈这三大注意要点。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
什么是信息架构?怎么理解用户体验五要素?本文用大量的案例和插图帮你轻松掌握这个基础知识。今天想要跟大家聊一聊关于 UX 和 IA 的话题。其实在写今天这次分享的题目的时候我修改了很多次,为什么会修改很多次?这要从我在 medium 看的一篇文章说起,这篇文章的标题是《6 Tips How to Apply Information Architecture in UX Design》,翻译过来的意思是在用户体验设计中如何建立信息架构的6点建议。
当时读完文章,虽然觉得文章里讲的一些散碎的概念迷迷糊糊可以理解,但这些概念就像盖房子的砖块一样,我完全不知道这些砖块该怎样才能盖成一栋大楼,或者我就站在楼下而因为自己视野有限完全不知道这栋大楼到底长什么样子,所以因为这个原因我一直苦恼于该如何去清晰的表达想要分享的内容,思来想去决定这次分享不能仅仅是我对某篇文章的翻译,想要弄清楚这篇文章到底在讲什么,先要弄明白文章里的知识,当我们了解清楚了这些信息之后再来理解这篇文章就会轻松容易得多,下面就将我总结出来的内容分享给大家。
UX 即 user experience,译为用户体验。
IA 即 information architecture,译为信息架构。
他们的关系可以简单理解为良好的信息架构是用户体验的基础。
我们平时听到了太多关于用户体验的东西,大家都以为用户体验就跟交互设计差不多。我之前确实也是这么理解的,但是最近发现我的这个想法是有些过于片面了。
我们可以把用户体验的工作分解成五个组成要素,分别为战略层、范围层、结构层、框架层、表现层。

它们都是自下而上起作用的,每一个层面都是根据它下面的那个层面来决定的,所以表现层由框架层来决定,框架层则建立在结构层的基础上,结构层的设计基于范围层,范围层是根据战略层来制定的。每一个层面的决定都会影响到它之上层面的可用选项,信息架构只是用户体验结构层的一部分而已。
IA 即 information architecture,解释出来就是合理的组织信息的展现形式。
主要任务是为信息与用户认知之间搭建一座畅通的桥梁,是信息直观表达的载体,通俗点说就是信息架构不仅仅是设计信息的组织结构,还需要研究信息的表达和传递。
这么说也许还有些抽象,举个简单易懂的例子:

我们来看这个商场的平面解析图,通过这个图我们可以很清楚的了解商场的结构,从而快速定位自己的位置还能顺利找到自己想要购买的产品。信息架构对于一款产品来说就相当于商场的平面解析图,就像现在我们看到的这幅图一样,商场的每一层都有相对应的分类区块来指导消费者。试想如果一个商场没有对商品进行有序的分类,那么我们在逛商场的时候就很难顺利挑选出自己所需要的商品,面对各种无序且数量繁多的商品我们一定会崩溃,这样的情况对于男士来说绝对是场灾难,但对于女性来说也许会是一个充满未知探索的挑选过程吧。
但不管怎么说在这里设计师需要做的就是规划好这些楼层信息层级,主要做的工作就是:分类、层级梳理等。简单的说就是规划好每一层有什么商品,同一层商品怎么分布等等信息。
所以在互联网产品设计中:设计师梳理信息架构,其实和刚才说的梳理商场楼层架构的概念是差不多的。
一个好的信息架构一定是会满足两个维度的需求,即用户需求和产品目标。
从用户的角度出发它可以让用户在一定的信息规划下更容易找到自己想要的「东西」。
从产品目标角度来看它能通过「信息架构设计」去教育、说服、通知用户。
所以用最简单的两个字来说其实信息架构就是在做分类。
再回到刚才那个例子想一想,把商场里的商品分类其实对于我们产品而言就是在给我们产品中的信息分类,以方便用户能更好的使用我们的产品,而不会想要把产品卸载,从而使产品达到易用好用想用的目的。就跟我们逛商场一样,当我们能够根据指示顺利买到自己所需的商品的时候我们就不会因为找不到我们想买的商品而失望的离开商场。
那么问题来了,我们该如何进行信息架构分类呢?也就是信息架构的分类方法是什么呢?
这里给大家介绍2种方法,从「产品目标」出发我们可以采用「从上到下」的分类方法;从「内容和功能需求分析」出发就可以用「从下到上」的方法进行分类。下面来跟大家分享一下这两种方法的具体做法。
刚才说了从上到下是以产品目标即战略层出发的分类方法,所以最开始就是先从最广泛的、可能满足决策目标的内容与功能开始进行分类,然后再按逻辑细分出次级分类,这样的「主要分类」和「次级分类」就构成了「一个个空槽」,将想要的内容和功能按顺序一一填入即可。

我们以微信为例:首先根据产品目标将「主要分类」即一级架构分为「最近会话(微信)」、「通讯录」、「发现」和「我」;然后再进行「次级分类」分类,比如「发现」下再分「朋友圈」、「扫一扫」、「摇一摇」等等;最后将相应的功能(如朋友圈feeds、发朋友圈、朋友圈消息等)填入到相应的「朋友圈」分类中。
这样就像是先有了大概的框架我们再根据这些框架往上面加东西的感觉是一样的。
接下来我们再来说一说从下到上的方法:

刚才说了从下到上是由范围层驱动从产品的功能和内容层面出发的,所以我们就要先把已有的所有内容,放在层级分类中,然后再将他们分别归属到较高一级的类别。这种分类方法其实就是在做「归类」。
其实从下到上的信息架构方法也包括了主要分类和次级分类,但它是根据对内容和功能需求的分析而来的。先从已有的资料开始,我们把这些资料统统放到级别的分类中,然后再将它们分别归属到较高一级的类别,从而逐渐构建出能反应我们的产品目标和用户需求的结构。
具体工作中我们可以将所有的功能点用一张张卡片写下来,然后让目标用户参与到信息分类中,并反馈相关分类标准作为我们产品设计师去梳理信息架构的参考。实践过程中,更需要设计师或者产品经理本身有一定的信息筛选、梳理、分类的能力,进一步通过用户测试去检验分类的信息传达有效性。
其实就好像我们日常生活中收纳衣服,我们会根据不同标准去收纳,比如我们可以根据季节分类,也可以根据颜色分类,或者是根据款式分类,每个人都会有不同的分类习惯,所以这里归结到工作中才会让目标用户参与到信息分类中,毕竟我们的产品是服务于用户,所以还原用户使用习惯和使用心理也是我们同样要注意到的,这样可以给我们提供一些有效的分类信息帮助我们更好的做出清楚的信息架构。
当然这两种方法都有一定的局限,从上到下的架构方法有时可能导致内容的重要细节被忽略,而从下到上的方法则可能导致架构过于的反应了现有的内容,因此不能灵活地容纳未来内容的变动或增加,所以在实际运用中是需要我们将这两种方式结合起来灵活运用。
这两种方法虽然有不同的视角但其实最终目的都是让我们的产品易用好用最终达到想用的目的,所以让这两种方法对接、交汇、融合之后得出的结果才应该是我们理想中的产品信息架构。
刚才提到用户体验的5个层级是自下而上对其上面一层起作用的,信息架构位于用户体验要素第3层结构层,刚才说了结构层的设计基于范围层之上,所以这里遇到的影响因素我们还要返回到范围层面去寻找,范围层又包含两个维度,功能和内容,在从范围层到结构层这个过程中我们会遇到很多影响因素,所以把这些影响因素总结起来我们还是要从用户层面(内容)和产品层面(功能)两个维度来理解。
从用户的角度出发,理解能力、操作习惯、目标内容使用频率等等这些都会成为影响因素。
从产品角度来看,产品的核心价值、主线功能、特色功能等才是影响信息梳理的因素。
这两个层面当然也不是完全割裂的,在做信息架构的时候可以先从一个层面出发得出一个结论之后再用另外一个层面去验证得到的答案,然后再不断优化在验证过程中遇到的问题。
不同人会有不同的分类结果,因为根据不同情况我们所需要关注的侧重点会有不同,我们根据不同的影响因素会得出不同的答案。每个人都会得出不一样的分类结果,没有哪个结果是完全正确或者说是完全相同的,就像数学中的排列组合一样,内容越多我们得到的结果就会越丰富,但是这些结果当然不是全都合理的,所以就需要设计师根据自己的经验结合产品层和用户层的需求找到合理的解决方案。我们都知道在产品设计中想要设计出来一款完美不需要迭代优化的产品几乎是不可能的,所以我们能做的只能是结合各方面的影响因素和自己的经验理解一直优化产品让它接近于完美的状态。
现在我们来思考一个问题:为什么微信朋友圈这么高密度使用的功能要放到二级菜单呢?
微信的创始人张小龙是这样解释的:
保持主干清晰,枝干适度。产品的主要功能架构是产品的骨骼,它应该尽量保持简单、明了,不可以轻易变更,让用户无所适从。次要功能丰富主干,不可以喧宾夺主,尽量隐藏起来,而不要放在一级页面。
举这个简单的小例子供大家了解信息架构这个概念,体会一下如何用一个更全面更发展的眼光去看待产品结构这个抽象的问题。
要在 UX 中建立良好的 IA 我们需要特别注意的5个关键点:

所以我们绕了一大圈来看,在 UX 中建立良好的 IA 的5个关键点其实最后还是回归到了用户体验的5个要素。再回到刚开始分享提到的那句话,从上到下表现层是由框架层来决定,框架层建立在结构层基础之上,结构层基于范围层,范围层根据战略层制定。这里每一个层面都是根据它下面的那个层面来决定的,相当于把用户体验要素每一层需要做的事情从另一个维度又解释了一遍。
当然这里要注意一点,这些层级都不是完全割裂的,如果你要求每个层面的工作在下一个层面可以开始之前完成,那样一定会导致你和你的用户都不满意的结果,而相反的,应该规划好你的项目,让任何一个层面中的工作都不能在其下层面的工作完成之前结束。这里最重要的一条是,在我们知道基本形状之前,不能为房屋加上房顶。 不管我们是在这5个层级的哪一层,我们不能忘记的就是要把这些连成一个整体去理解,他们一定是相辅相成互相影响的。

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
苏格兰有了第一座设计博物馆,你永远不知道建筑和室内设计的边与限在哪里,它只有用不完的灵感之泉,和看不尽的精彩设计。建筑位于苏格兰东北海岸线上的悬崖,地理位置不平凡,它如何能平凡呢?
博物馆外的材质是预制混凝土,它沿着起伏的混凝土墙延伸,像千万年前的高山被慢慢风化,形成一种自然形状,曾踏上高山环云游九天,曾在无数飘渺的岁月里看世间。当太阳经过的时候,奇妙的光影效果产生,它是建筑与自然的联系。再看看室内的设计,大厅和楼梯的地板使用爱尔兰蓝石灰岩,数百万年前的海洋动植物化石藏在其中,寓意室外那片水。白色混凝土则是像濒临灭绝的淡水珍珠蚌致敬,混凝土里有不少贝壳,二楼和画廊内的地板材质选用产自欧洲的橡木,餐厅和野餐屋的地板和墙面材质是用的竹子,自然的声音在这里每天奏响。









蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
好看的锁骨千篇一律,
有趣的肚腩duang来duang去。
11月22日,
那一天,是西方的感恩节,
那一天,也是中国的小雪。
歪果仁感恩上帝的厚德与恩赐,
…
我只想感谢我身上的秋膘…
它,比秋裤更便利;
它,比暖宝更亲腻;
它,比集体供暖更懂你;
它,比炭盆烧炕来的更容易。
感谢久坐,感谢外卖,感谢秋膘,
让尽情放浪在暖冬的我,肥而不腻。

创意周报 – 2018年11月第3周
一周热销图片TOP5
NO.5 图片ID:678491803(点击查看图片)

感恩节将近。
这张垂直视角的感恩节餐桌照片中,
果蔬与肉类食物颜色搭配鲜艳,
木质桌面纹路不抢眼。
很适合作为网页大图、banner、
移动端开屏背景和海报背景等用途使用。
NO.4 图片ID:735764617(点击查看图片)

在国内绝大多数人更熟识双十一,
但“黑色星期五”才是世界范围内的购物狂欢节。
在国内的权重虽然不及双十一,
但是黑五的影响力依旧不可小觑。
NO.3 图片ID:1076345054(点击查看图片)

这张智能场景矢量图在8月时曾经上榜一次。
可爱、生动的形象和冷静、严谨的冷色调是让这张图片
从众多固有风格的科技主题画面中脱颖而出的重要原因。
NO.2 图片ID:1071512777(点击查看图片)

这张3D霓虹场景利用简单的几何结构搭建亮部背景,
前景空间的留白倒影也为画面增加了立体感和质感。
是一张通用型很强的背景图。
NO.1 图片ID:1092261245(点击查看图片)

经典的红、金配色,剪纸风格设计。
中国传统的窗框轮廓,左右对称的排版。
可见该作者对于传统题材的理解和用心。
一周热销题材TOP5
NO.5 健身(点击查看该题材)

进入秋冬之后,健身题材屡次上榜。
除了有氧运动的内容以外,力量训练内容增加明显。
不论男女对身体线条的追求越来越以欧美为目标。
NO.4 城市(点击查看该题材)

从后台数据来看城市题材摄影画面在上周的热销,
主要是互联网公司的采购为主。
在互联网企业不断发展的过程中,
以城市为核心、为载体的成长方式需要更多的城市影像
来传递各类品牌理念、产品诉求等信息。
NO.3 圣诞(点击查看该题材)

圣诞题材毫无悬念入榜,
小编目测未来几周内圣诞题材会一直榜上有名。
圣诞装饰主题的照片在上周比较抢眼。
NO.2 科技(点击查看该题材)

本次热销的科技题材中,以太空科技画面为主。
太空技术不但是各国国力竞争的重点项目,
也承载了人类不断探索和追求超越的梦想。
NO.1 金融(点击查看该题材)

双十一之后,人们结束了购物狂欢。
把视线集中在了各种销售行为背后的商业逻辑上。
中产阶级也更关心各种商业顶层的内容。
金融题材内容作为严肃话题一直处在讨论热点。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
大家平时在画素描的时候经常会遇到颜色深不下去、颜色对比不强烈等问题。画面的颜色总是显得很灰,体现不出立体的效果。不管多使劲颜色就是重不下去,有时把纸都涂破了,依然没有效果。这到底是为什么了?究竟如何才能把颜色重下去了?接下来我们就一探究竟吧~
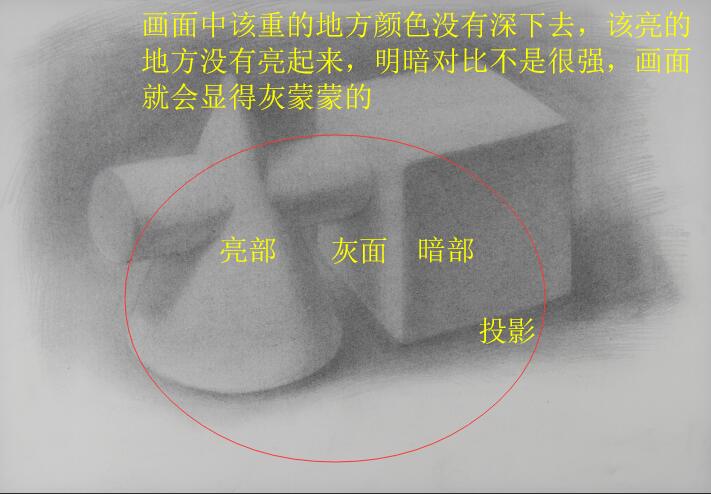
什么样的画面是偏灰、偏脏的画面呢?
画面中这种暗部不暗,亮部不亮,颜色处于一个区别不大的状态,画面就会显得灰;而亮面上色的时候笔触太粗,灰面颜色磨得太多,整个亮部区域颜色就会显得很脏。

这些问题之所以出现,是因为大家没有将画面的“黑、白、灰”表达清楚。
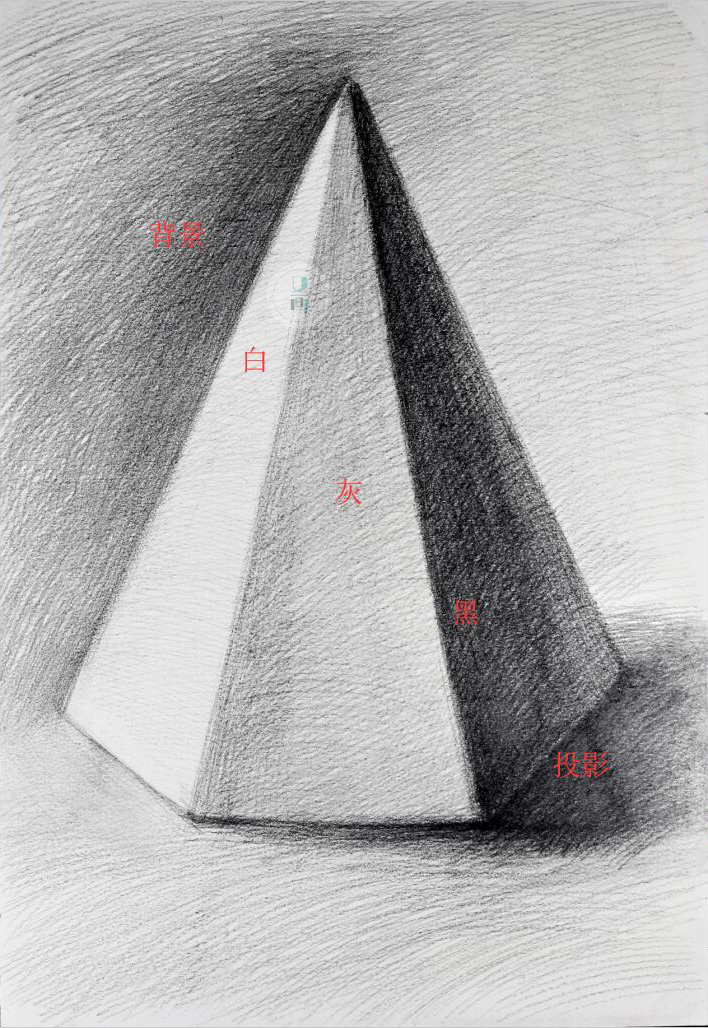
要在白纸上画出立体的图形,需要我们加强明暗之间的颜色对比;通过强烈的光影营造立体的视觉效果。而快速表现出大的黑白灰关系是我们塑造的关键:

首先,我们找到所画物体自身颜色最深的地方。用软一点的铅笔(8B、12B)排上调子,依次过渡灰面,留出并轻轻刻画亮部,加上投影和背景。让画面先有一个基本的黑白灰,确定出最黑的地方,灰面的位置以及高光的分布。
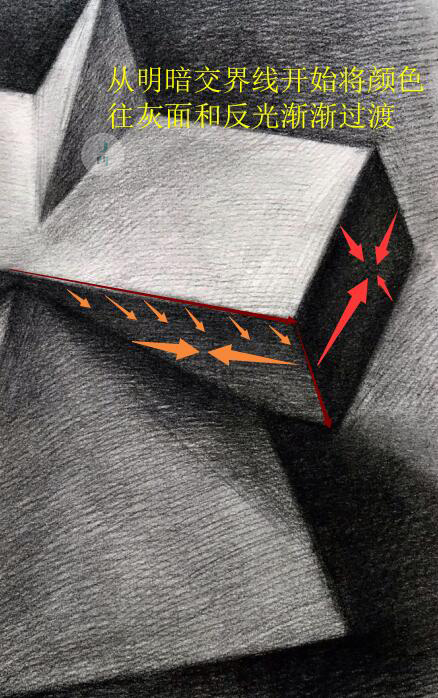
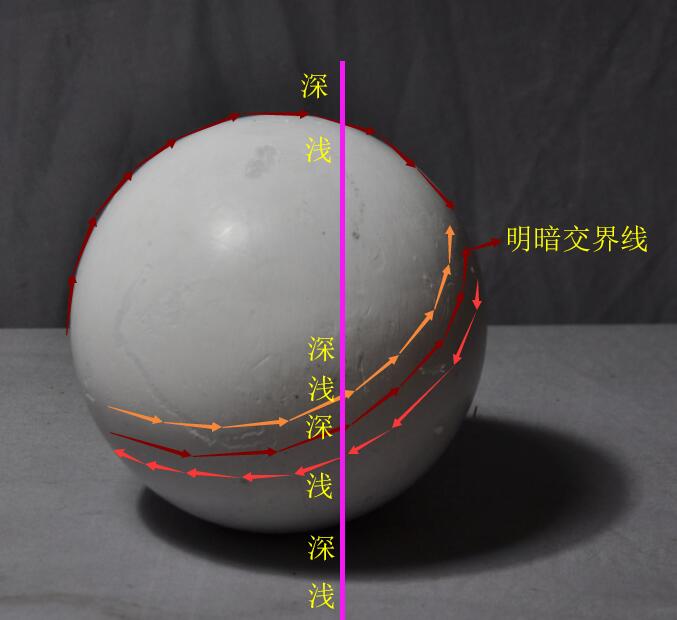
然后,在这个基础上我们找到物体的明暗交接线。

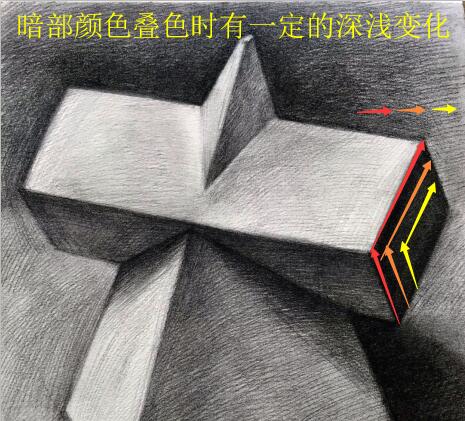
先从明暗交界线开始加深颜色并往暗部边缘逐渐的过渡,运笔排线的力度越来越轻,让暗部形成一个有深浅颜色变化的面。靠近明暗交界线的地方颜色就重一点,靠近投影的地方颜色就浅一点,然后通过压深投影的颜色,衬托暗部的反光,让这个暗部颜色更加透气。


再回到明暗交界线,往亮部方向用4B、2B将颜色逐渐过渡,画出灰面来,但物体的灰面不宜画得过多,一多画面就腻了;灰面塑造的标准就是颜色一定要比暗部浅,灰面颜色如果加深那暗部的颜色也要同时加深,始终要保持这两个面的颜色区别。
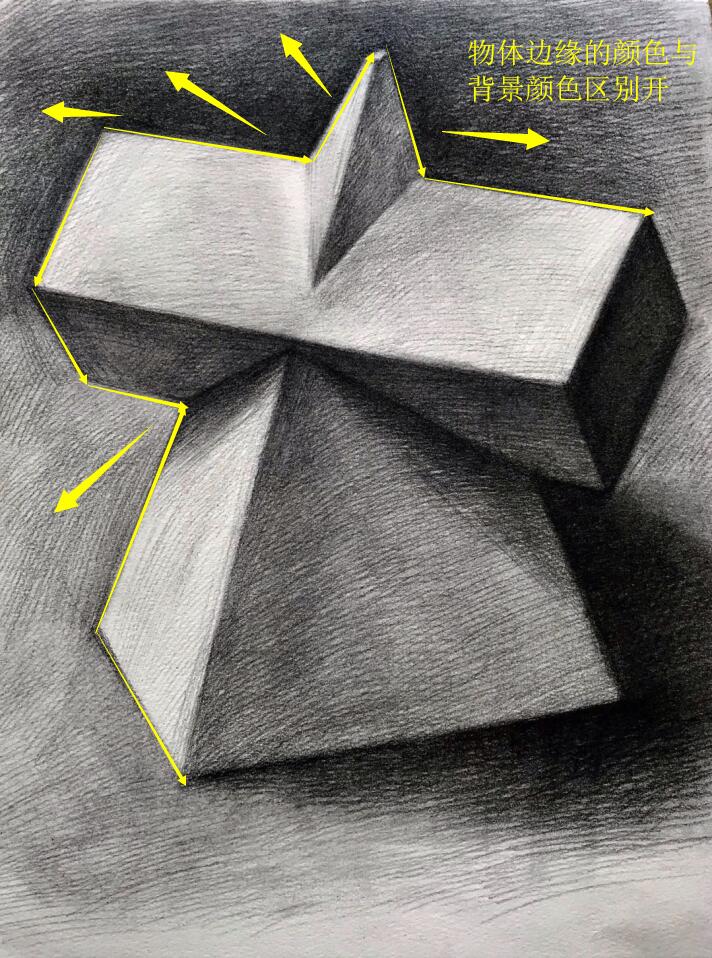
接下来,就是对比一下整个暗部区域和背景颜色的深浅程度。如果暗部的颜色比背景深就将暗部边缘的颜色压重一点点,如果背景的颜色更深,那么就像画投影一样,沿着物体的暗部边缘叠色,加深背景的颜色;不管哪一种情况都要将暗部和背景的颜色区分开。

最后,我们有稍微硬一点的铅笔(如2H、HB)排线将亮部表现一下,主要是将高光收拢,除了不锈钢和玻璃其他物体都是越靠近高光用的铅笔越硬(HB、2H、4H),亮部刻画时排线一定要细腻,可以刻意排几组特别精准的线条加强物体的质感,这样高光和亮部会显得更白,从而就会衬得暗部的颜色更黑更深。
完成的物体黑白灰的塑造之后,最后看一看整个物体各边线与背景颜色的深浅对比,还是通过加强区部的颜色对比,完善画面整体的明暗对比。

总而言之,暗部的黑并不是独立存在,是因为周边的颜色都比它浅,于是乎,它就深了下去,如果与周围的颜色区分不开,那即使将纸张揉破颜色依旧难深下去。所以,暗部叠色就是一边画一边比较,不停的调整,才能始终确保暗部能重下去。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
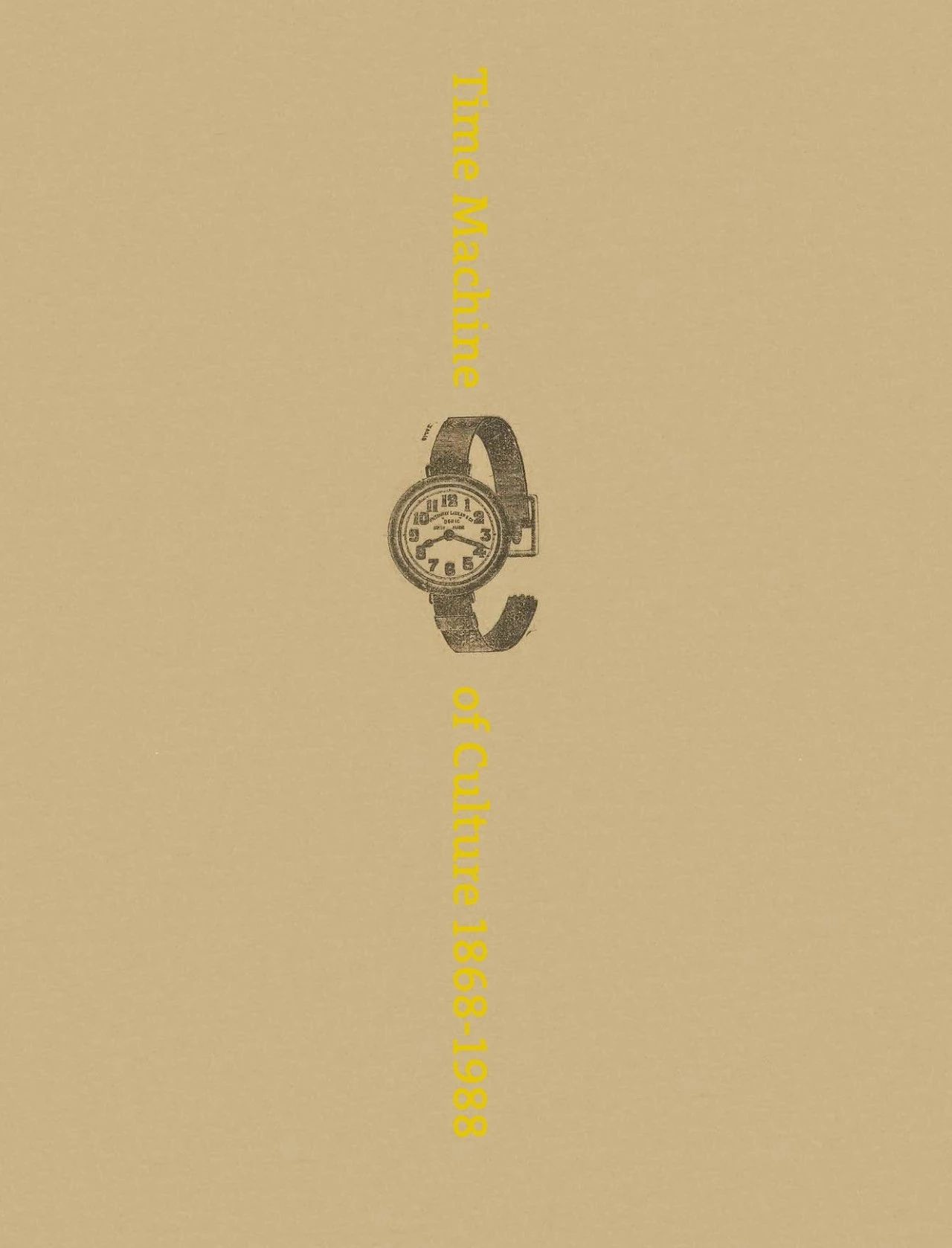
文化时光机 1868-1988,以复古文化为概念,与大家分享一些系列的老式设计、品牌
编辑丨姚泽斌
校对丨BranD编辑部

不知道从什么时候开始,有了“复古风”这一说法,到处可以发现复古的衣服、家具、产品、建筑,很多旧的风格已经重新流行起来了。
BranD No.40期:文化时光机 1868-1988,以复古文化为概念,与大家分享一些系列的老式设计、品牌,为此我们提了三个问题来讲述这一期:
为什么要选用相机作为封面?
选用了一款复古相机作为BranD No.40期的封面,主要是因为我们觉得相机是极具代表性的一款能够记录时光的媒介,这一期的主题:文化时光机 1868-1988,因为一款复古相机本身具备着悠长的历史之余,它还承载着历史的变迁、人文的变化以及文明的发展。


为了继续从封面上扩散复古理念,利用照相机来提高整个封面的互动性和趣味性,设计师以“拍立得”为设计灵感,在已经设计好的封面基础上,做出了一些大胆的尝试。
最终成型的BranD No.40期的封面是这样的,远看只是一款复古的拍立得相机,但是当你接触到封面时,你会发现在相机底部是可以随意抽取出一张老照片来。

ps:每一本只赠送一张复古老相片。
这一期用什么内容记录旧时光?
或许是因为流行本身就是一个循环的过程,一些复古的潮流,很容易在沉寂了多年以后,又会开始流行起来,又或许人们本身就是很迷恋过去的美好。
有时候真的会扪心自问,为了迎合市场而进行的“伪”复古是否值得我们去推崇,这个问题我们先不必去讨论。

与其强行模仿复古的设计风格,不如跟随本期BranD新刊:文化时光机 1868-1988,去认识一下那些记录旧时光的美好物品。来看一下那时候的设计,到底值不值得让我们去把它再次流行起来。本期一共分为六大专题来记录那份美好的旧时光,那些经典的设计、古老的品牌,让您停留在每一个瞬间:

①
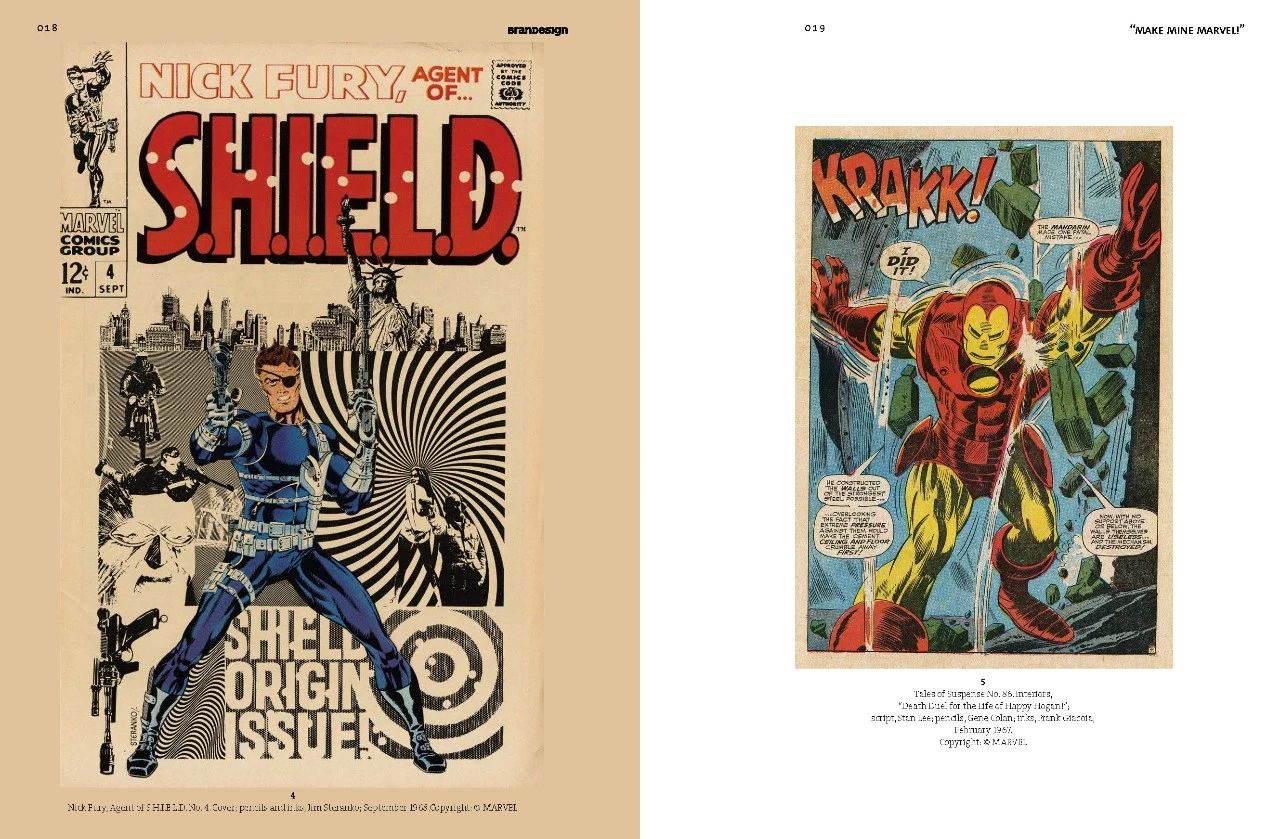
奇迹 ▪ 漫威
“复仇者联盟”这个英雄系列第一次出现是在1963年的漫威漫画《复仇者联盟》当中,于1961年正式定名为Marvel。
这一部分将记录着那些描绘英雄的艺术家,他们用色彩和线条构建了故事的灵魂。试着翻开来自数十年前的漫画,感受角色最原始的模样、最自然的色彩,这或许也是现代人除了看电影以外最美妙的生活方式之一。



②
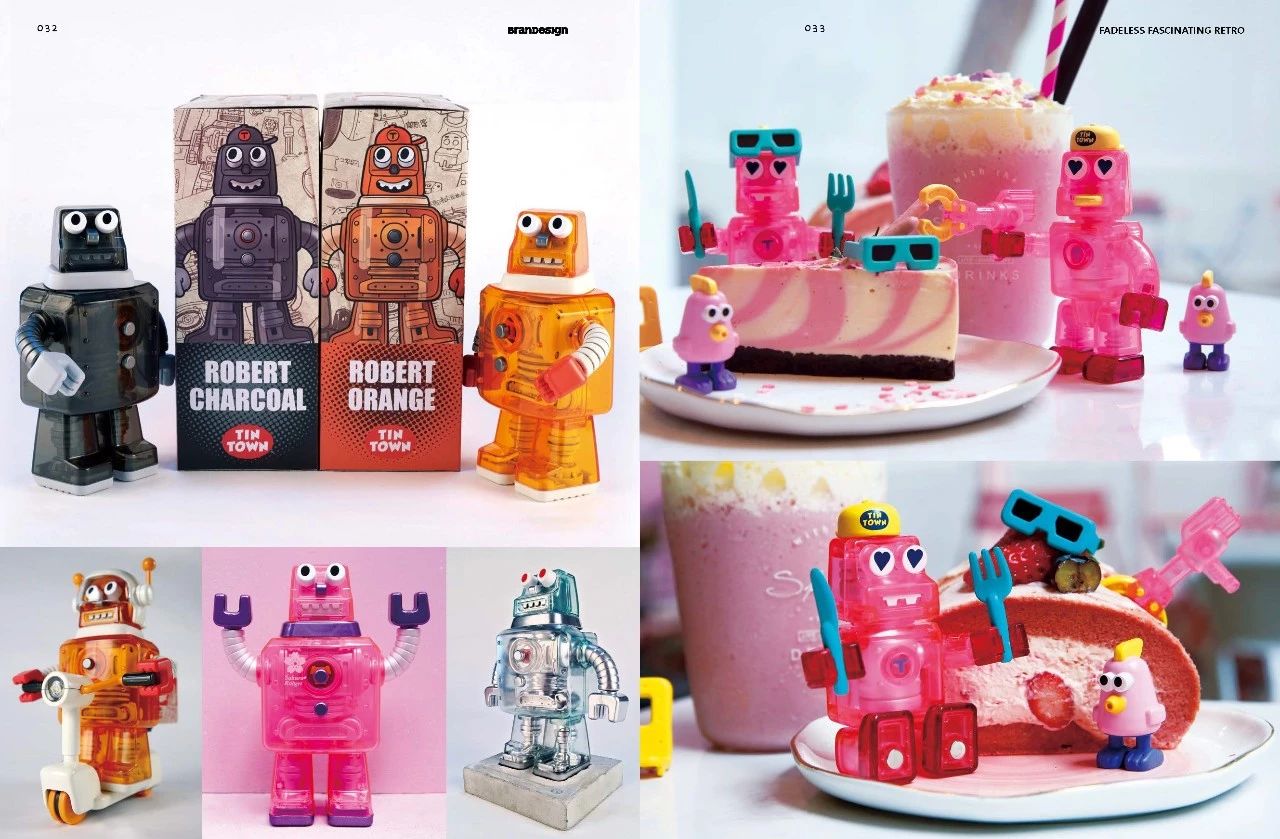
永不褪色的复古美
可以毫不夸张地说,复古是种永不过时的格调,每一个年代的人们都有追溯往昔的情怀,复古设计也因为能勾起人们的这种情怀而受到青睐。因此,现代设计师喜欢在设计中融入复古的元素。
插画、纸牌、海报、票据、传单、菜单、食品或产品包装、玩具、室内外设计,各种媒介都可以成为复古元素的载体,延续甚至更生复古风格永不褪色的魅力。


③
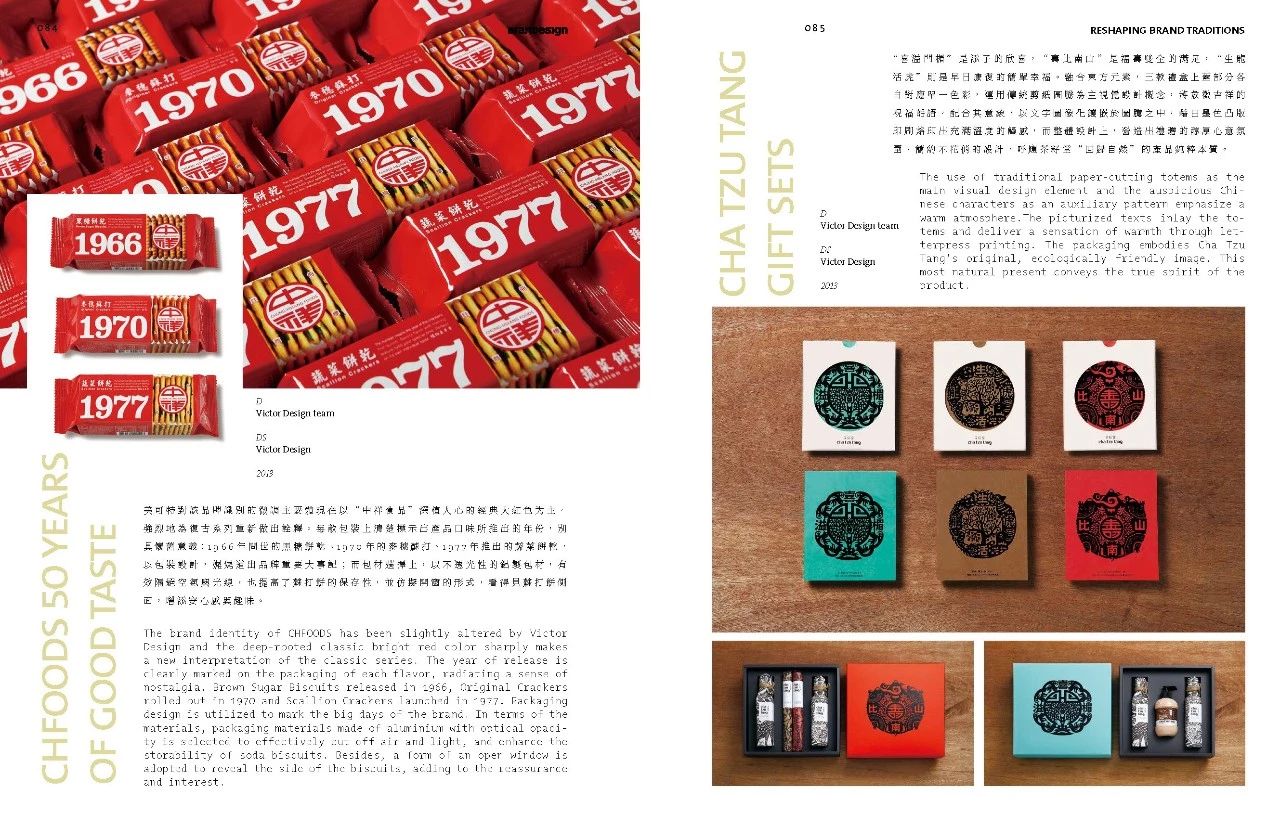
重塑品牌传统
台湾本土有很多知名传统品牌,这些人们耳熟能详的品牌承载了传统的物产与丰富的文化记忆。美可特品牌企划设计(美可特)为不少传统品牌重塑了适应社会发展的品牌形象。
在书中美可特与读者分享的包装设计案例以不落俗套的现代设计手法,彰显出台湾在地新、旧品牌的文化内涵,燃起了人们对台湾设计的期待与信心。

④
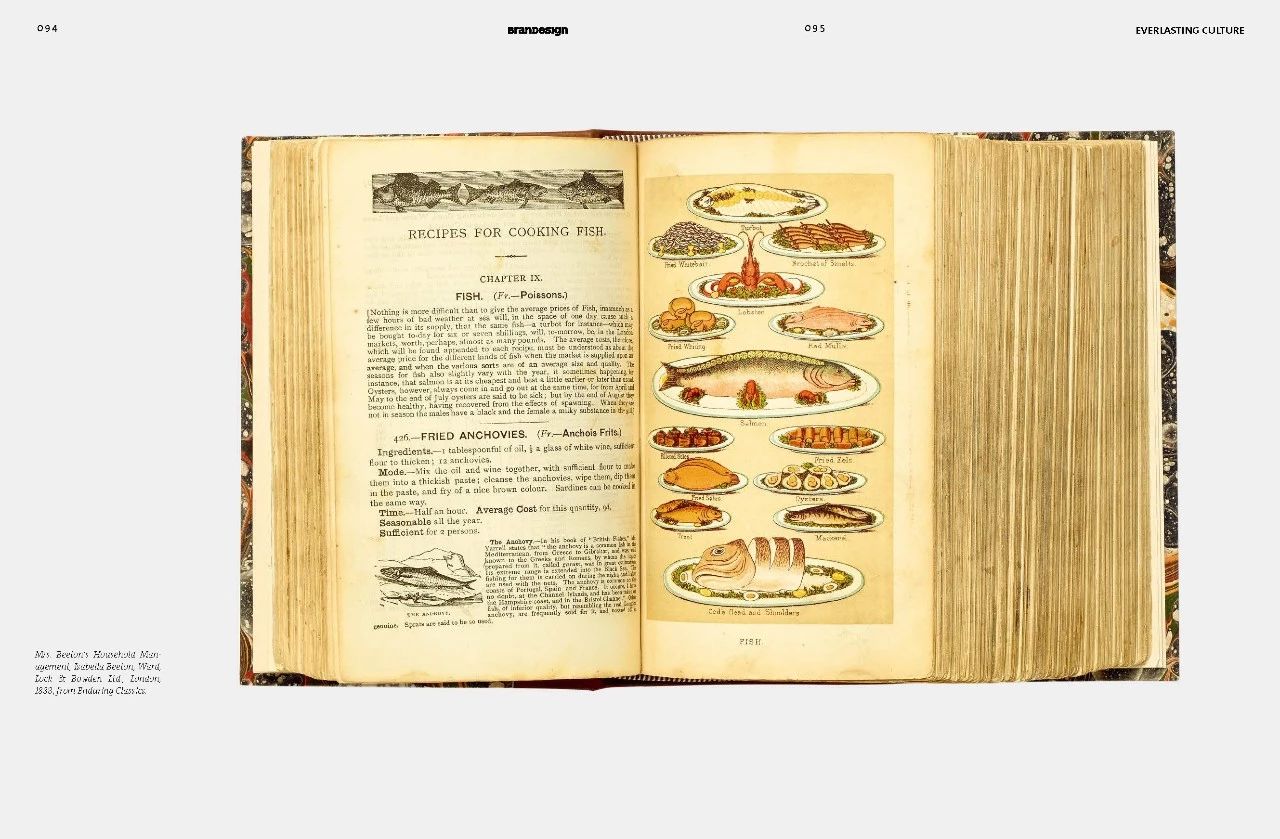
永恒的文化
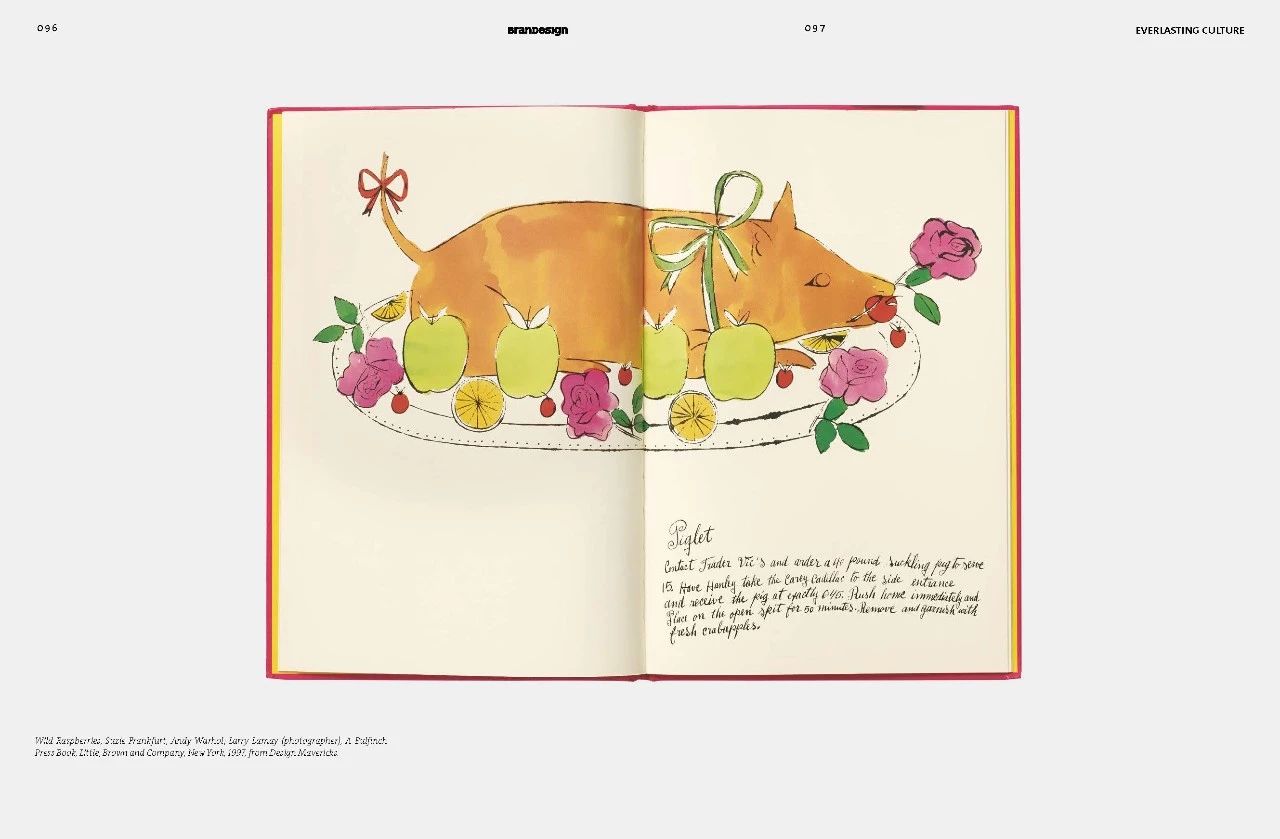
这里涉及到了一个菜谱文化,将会给大家展示一些历史悠久,珍贵又罕见的菜谱,早期的菜谱专供厨师使用,专业性较强,但随着人们对饮食的要求越来越高,而其中一些实用与美观兼具的书籍排版更是吸引了设计师和菜谱收藏家的注意。


⑤
邂逅旧时光
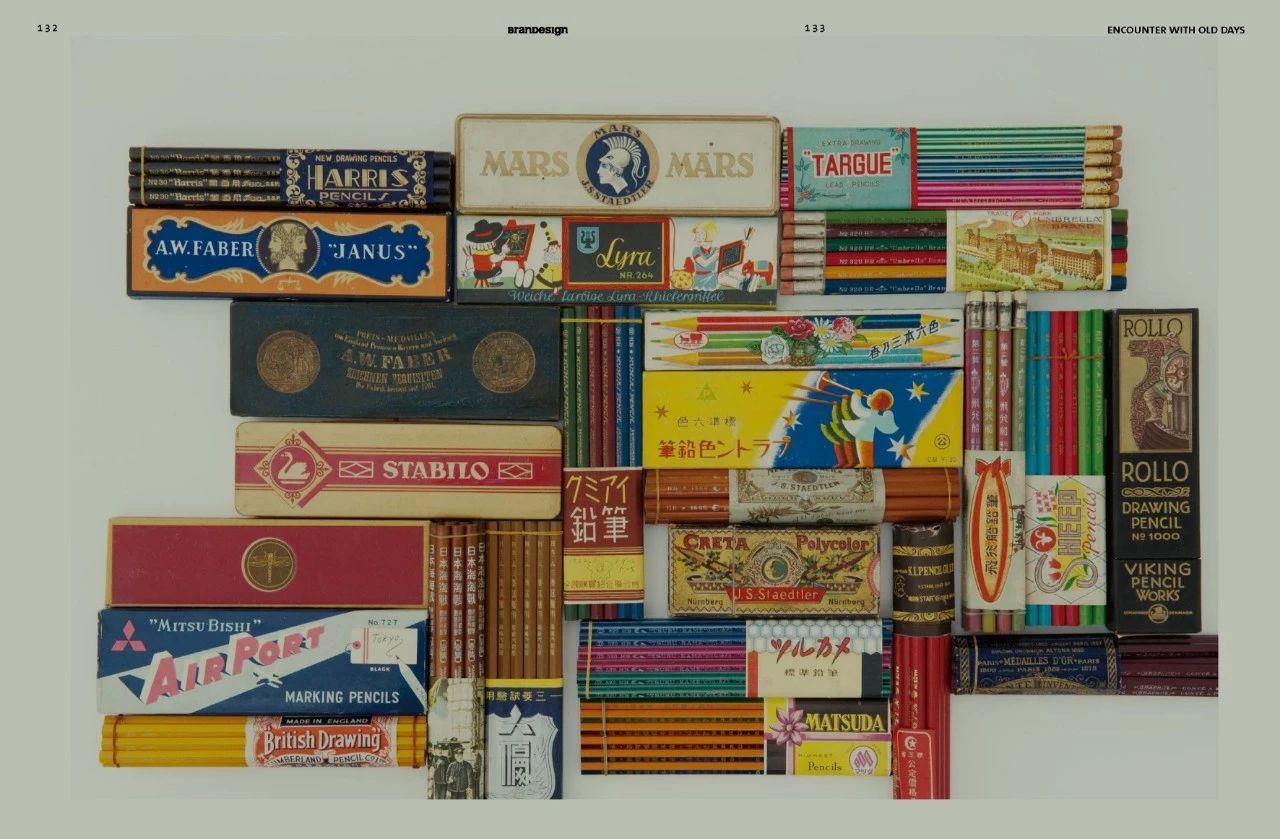
文具,作为旧时光的代表物品之一。几乎是从识字开始就一直伴随着我们,蜡笔、橡皮擦、订书机等,直观且鲜明地反映出时代的经济与文化。由于二战的爆发,《文具界》也发生了新变化,风格由鲜明变得内敛,颜色方面也变得相当独特。旧文具背后所蕴含的意义或许可以小到显示用户的习惯,也可能大到反映出当时的时代背景。


⑥
上海复古插画
2018年1月份中国上海徐汇艺术馆与上海风景工作室再度携手策展 “百年上海图画”, 期待通过这次展览能带给观者对城市视觉文化的回忆、思考及美育的体验,并由此引来对城市社会史、生活史的多方位的关注和研究。
展览一共展出100件与20世纪上海有关的印刷实物:书报、杂志、样本等,及30张海报。同时展出70件绘有插图的日常生活用品实物,作品在时代功能映照之下的美感交织呈现了20世纪上海插画艺术的图像简史。



字体有没有复古这一说法?
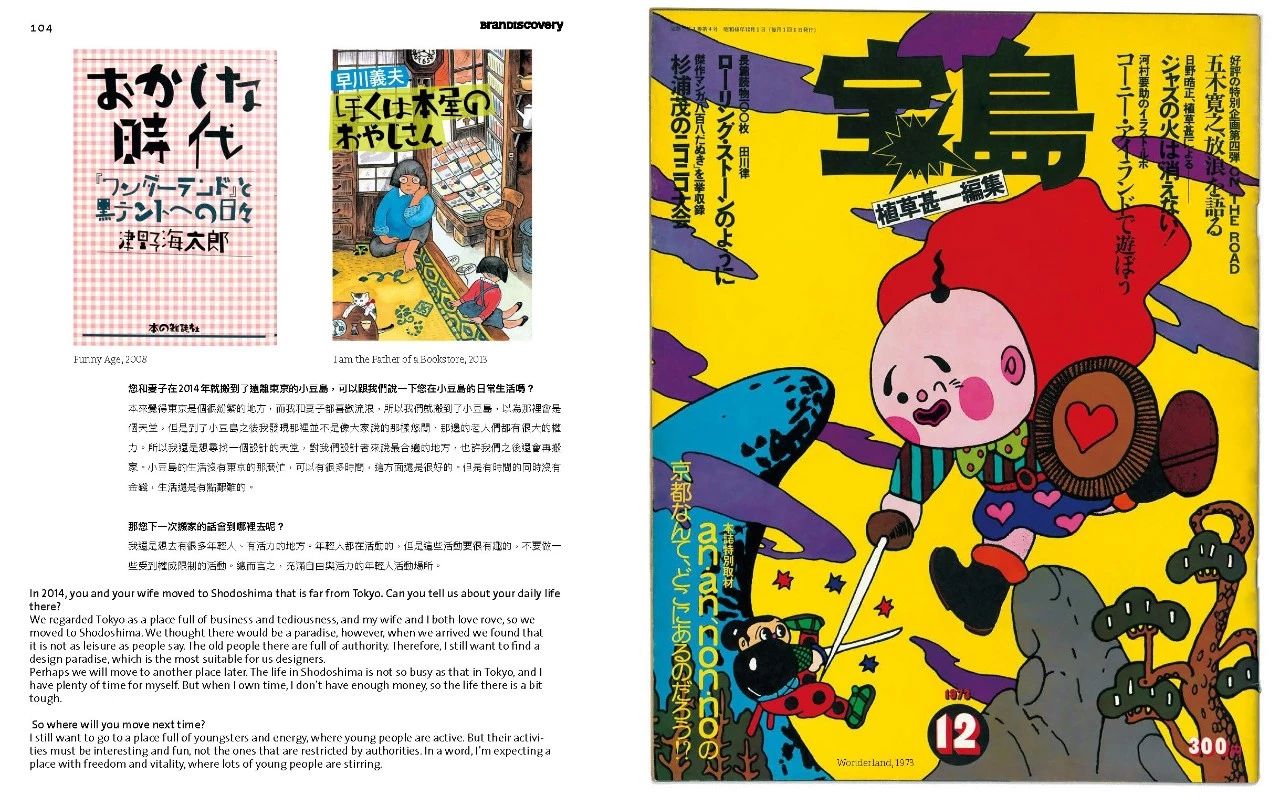
从过去到现在BranD杂志谈论最多的应该是字体设计了,随着字体设计意识的提升,热爱字体设计的人越来越多,讨论的话题越来越有深度,越来越有趣味。
平野甲贺老先生的作品是极具有历史的代表性,每当看到老先生的字体作品的时候,明明就是一副静态的作品,却在那一刻感受到了它的温度。在我看来,字体是没有复古与不复古这一说法的,但是为什么我们却想要把平野老先生的作品放在这一期复古主题里面呢?
因为我们觉得一种字体的出现正好是代表着一个年代、一段历史的诞生。恰好复古是一个大概念的说法,每个人追求的复古潮流都是一段历史、一个年代的文化缩影。而平野甲贺的字体家族正好符合这样的“复古特性。”


蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
本篇文章,我将以项目的实践为例子,简述设计师在面对未知的商业环境下怎样应用「精益创业」和「设计思维」将设计与商业结合,实践设计转译和推进落地。我将这次设计实践称为「国际化全景设计框架」探索。CCO-集团客户体验事业群是一个为阿里平台商家、阿里经济体提供售后服务能力的部门,励志于赋能阿里电商生态圈内的售后服务体验,提升消费者对平台的满意度和 NPS指标。xSpace产品是一个帮助客服人员处理消费者咨询、投诉、维权等场景的一站式售后服务工作台。现已经在阿里生态圈中多个 BU 中应用,成为平台服务中不可缺少的 CRM产品。

2017年,阿里收购东南亚电商巨头 lazada 成为阿里商业生态的重要组成部分。CCO 作为负责经济体售后服务体验的部门,需要向外输出阿里服务的价值和能力。因此,我参与的 xSpace产品海外场景孵化是其中重要的一个能力输出。

△ 产品功能和业务覆盖范围
国内产品出海,都会面对一些通用问题,例如:产品设计开发都在国内;业务和真实用户在国外接触机会少;文化背景、时间、空间上都或多或少存在差异。
我们熟知很多设计方法,例如 lean UX,design sprint,hook model,lean canvas 等,但是如何在国际化的挑战中寻找最合适的方法,是我在国际化产品项目中遇到的困惑。
回想项目在推进的过程中出现过的一些困难,例如:
是否有一种全面的国际产品设计和开发模式,既可以转化产品能力又可以科学的度量海外用户的体验?
为了解决所面对的困惑,我尝试将以往经验和项目的实践相结合,梳理了 B类产品国际化体验设计实践模型。
本篇文章,我将以项目的实践为例子,简述设计师在面对未知的商业环境下怎样应用「精益创业」和「设计思维」将设计与商业结合,实践设计转译和推进落地。我将这次设计实践称为「国际化全景设计框架」探索。

△ 设计思维、精益创业和敏捷开发之间的关系
根据项目不同时期的侧重点,我将把整个项目的实践拆分为3个时期进行介绍,分别是探索期、实验期和开发期。「设计框架」中包含的设计方法也将围绕不同时期的侧重点进行展开。

△ 国际化设计实践项目分期
当我们对海外场景一无所知的时候需要应用「设计思维」对目标进行分析。在项目启动初期,由于不清晰、不确定的需求导致产品设计存在很大的阻力。面对这样的情况,项目团队决定直接去到客户现场了解业务现状。设计师需要遵循「设计思维」,通过发现问题 – 定义问题 – 解决问题的思路,帮助项目快速明确目标。
收集用户输入,抽象产品场景:可以从「人」和「事」两个方面入手。

△ 设计思维在设计前期的应用
从「用户(人)」的维度发现问题,是为了理解业务人员组织架构;明确公司内部自上而下对产品期待;以及终端用户的核心诉求。我们主要是通过访谈和观察法进行数据收集,确保获得一手的资料。

△ 基于角色的前期调研
通过调研我们发现:Lazada服务团队与服务BOP 之间的管理关系并没有很紧密,在服务指标整体的管理上面相较于淘系平台要求较简单。但是也同样存在客服流动性大,不稳定等通用问题。而一线客服在日常使用产品的过程中,则面临系统割裂操作效率不高等问题。
从「事情(业务)」的维度发现问题可以快速理清业务流程和业务边界。
在准备出发前,我结合国内项目对电商服务流程的理解,简单设计了业务调研的框架和范围。通过访谈的形式进行归纳和补充,有目的有范围的了解业务的共性和个性。

△ Lazada商业画布,明确业务目标和范围
通过「人」和「事」角度的资料收集,我们可以归纳出大部分的产品使用场景。对产品使用场景的抽象理解,可以让设计师更深入了解业务,通过对用户的移情和以往的经验做第一轮体验判断。
第一轮体验判断:定义问题,明确产品落地思路和节奏。
通过对访谈和观察内容的梳理发现,目前首要解决的问题是系统迁移、信息内容和渠道扩展融合的问题。经过评估和判断,现有产品有50%的功能可以被复用,考虑到效能成本的因素,因此就有了系统整合场景适应的概决思路。

△ MVP功能范围拆解思路
通过以上业务方面的调研分析,接下来将进行产品执行落地阶段的实验和分析。
有了解决问题的思路,就可以根据预先判断的方向快速产出概念原型并进行实验。与此同时,有目的性的针对市场竞品进行分级调研,可以辅助加深对产品需求设计的理解。把众多的竞品分为核心竞品、重要竞品和行业竞品,主要针对3个核心竞品进行调研:这些调研可以帮助打磨出更合理的设计策略。

△ 竞品分析思路和竞品分级
从调研发现,通常意义上国外的 B端产品似乎看起来相对「简单」,这可能要归功于他们在产品商业化推进过程中使用的策略,使得 B类产品在获客体验全流程表现的比较成熟。产品获客阶段的体验感知也是我们的 B类产品在 PK 商业化产品的过程中一个重要参考。
研究竞品的设计策略,可以帮助项目在之后的实践中找到最适合的策略应用在具体的设计方案中。

△ 设计策略、设计原则总结
在这个试错的阶段,整个项目团队需要保有「精益创业」的思维:接触并持续地收集用户对产品的反馈和意见,用真实声音去验证产品方案和设计策略与市场的贴合度,并及时调整项目方向。多给自己试错的机会,就像「精益创业」的作者所说的:失败是学习的先决条件。
通过前期的调研和实验,进入开发期的项目应该已经明确了其目标,在这个阶段的主要任务是根据产品和业务拆解设计目标,分解设计输出,度量产品体验。
拆解设计目标
需要结合产品的生命周期进行设计目标的拆解。我们项目的目标就是成功迁移产品。并且产品目前现有1.0版本已经在公司内部运营了2年,基础功能已经覆盖。但为了结合 Lazada 的业务场景需要更深一步的功能定制。结合现状,设计在不同的产品阶段有以下如图所示的策略分层。

△ 根据产品周期的不同阶段进行设计目标的拆解
分解设计输出
在 MVP 功能覆盖阶段,设计输出主要包括对设计需求的探索和转译。在设计转译的拆解思路上,我主要关注通用功能和定制功能之间的融合和落地。抽象来看,从0到1的融合转译过程就像是一个由大到小再变大的沙漏。
总汇产品功能→收集国际化产品需求→需求分类→建立映射→提出解决方案→评估成本→设计落地

△ 设计思路抽象
其中有一些关键节点需要着重把握:

△ 交互demo
度量产品体验
作为 B类国际化产品项目,最大的痛点就是距离。设计团队与一线用户存在时间、空间、文化上面多种多样的差异。而用户的反馈则是体验优化的重要输入,如何在项目前期没有数据监控的情况下度量产品体验,是国际化设计中所普遍存在的痛点。
因此,除了常规的小范围可用性测试,我在项目实践过程中还尝试应用一种适应于国际化产品的体验度量方式——SUS(system usability scale)。SUS量表的优点在于:
用户UAT→SUS测试准备→量表发放→量表回收分析→体验优化提案→设计落地

△ 国际化产品SUS量表回收分析
配合产品 UAT 计划,安排一定数量的可用性量表的投放和回收,通过计算可以获得准确性高达95%的 SUS分数。该分数可以和行业的 benchmark进 行比对,评估出现有产品的弱项分数。这种科学的轻量且快速获得用户反馈的方式可帮助体验设计师找到优化提升的方向,进行专门的走查和分析。
总结一下在远离客户的国际化场景中,设计师如何拥有一个全局的视角,科学的推进设计进度和度量产品体验:
在第一阶段——探索期,应该针对项目的侧重点选择科学合理的设计方法,获取一手的产品需求输入,抽象出产品的使用场景作为接下来研发产品的「实验素材」。
在第二个阶段——试验期,除了对项目竞品的全链路竞对研究之外,设计师和项目团队都需要有不怕错的试错精神,应用「精益创业」的流程快速验证方案、圈定项目发展策略和思路。
在第三个阶段——研发期,设计师需要突破国际化项目普遍存在的时间、空间等等限制,选择最优的设计方法指导设计产出和度量设计方案。
以上就是我在实践 B类国际化项目中的一些经验总结。欢迎大家多多交流,相信在 B类产品国际化的道路中,还有非常多可以探索的课题等着我们去思考。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
蓝蓝设计的小编 http://www.lanlanwork.com