如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
设计师们,经常听到需求方说:「我想要那种很有高级感的设计」,看到T台上的超模,你可能会忍不住说:「啧啧,这张脸真高级」……
但是,每个人对「高级感」定义不同,它会受到个人审美、教育水平、成长环境、文化价值等因素影响。那么,这个被人们天天挂在嘴边儿的「高级感」到底如何定义,标准又是什么呢?
今天就跟大家分享下,我最近的相关思考。
关于「高级感」,百度百科上并没有这个词条,在一定程度上可以说明,这个词本身就是很难定义的。

我尝试着换个思维方式,看看什么是低级?低级意味着:多欲求的、简单的、盲目的。那么,反过来看「高级感」,大概可以解读为:克制的、的、特立独行的。

1. 克制的
说到克制,我想到了德国工业设计师 Dieter Rams,他的「设计十戒」中有提到「好的设计是尽可能的无设计」,体现出简洁、克制的重要性。

比如:无印良品,在「性冷淡风」的背后充满了对欲望的克制。
产品设计以更亲近自然的棉、麻、羊毛的材质配上木本、黑、白、灰色。不管是从造型,还是从用色上都极度的克制,但是给人高品质,很舒服的感受。

反而下图,高饱和度和纯度的配色设计,给人有一种反自然的,人工造的颜色的感觉,显得服装比较廉价。

那么,品及时尚圈的设计,又是怎么考虑呢?
可以看出,他们服装从简单利索的剪裁,到高级灰(莫兰迪色)的配色,正是我们所说的「克制」,给人一种奢华且高级的感受。

为什么克制的用色,给你高级的感受呢?因为,这样会削弱色彩对人情绪的影响,反而有治愈的能量,有一种颓废的性感。
下面这幅画,是意大利20世纪著名的版画家,油画家乔治莫兰迪的(莫兰迪色也是根据他的名字而来)。在他的画里,所有的色彩都渗入了灰色和白色调,失去了原本或艳丽或凝重的本色,柔和优雅,而又统一的混合在一起。用现在的话来说就是:克制、留白、极简。

目前很多服装设计、室内设计都在效仿这种配色方式,显得更有品质。
比如,今年热播的《延禧攻略》,一改以往流量电视剧那种高饱和度,艳丽的配色,犹如一股清流,让人眼前一亮,感觉把整部剧都带的高级了很多。

以上可以看出,克制的造型及用色、适当的留白、极简的画风,反而显得更加自信,从而给人传递出高级的视觉感受。
2. 的
人们常说,细节决定成败。其实,让人们感到「高级」的事物,都有一个共性:对细节追求。
比如,前段时间看快乐大本营,里面对《延禧攻略》中演员服饰的刺绣细节进行讲解,当时何炅用「很高级」夸赞。

我就在想,是什么触发了他评价「高级」。
后来发现,是因为剧中人物服装上的刺绣全是纯手工的。针法多样,包括复杂的手推绣、打籽绣、磐金绣、珠绣……而且,团队都是曾经参加过故宫文物翻修的匠人们。

为了无条件的贴近历史,这一件皇上的衣服花费了8个工人半年的时间进行制作。

因此,让何炅潜意识里感到「很高级」的,正是因为仅仅为了一部电视剧,在演员服装上耗费这么大的功夫,这种对细节的追求。
再拿科技产品举例,比如:iPhone,由于「对称设计」可能是人们能感知到的最原始的美,很多情况下手机受限于内部设计,很难在表面做到对称。
但是 iPhone 为了遵循「对称式」设计,投入非常多的人力去解决(上面),而对比三星Galaxy S6 的设计(下面),看起来就略显尴尬。

它们对产品每一个方面都精雕细琢,尽管用户不一定能注意到,这种工匠精神,让人们觉得苹果手机不仅仅是一款产品,更像是一件艺术品,同样给人高级的感觉。
3. 特立独行的
人类本能习惯于盲目追随、容易妥协。因此,独立思考、特立独行且自信的人或事物,常给人很感级的感觉。
比如,在网红脸盛行的今天,随便逛个街,都充满了浓浓的玻尿酸和欧式平行大双眼皮的味道。虽然并不丑,但是总觉得不够高级。比如,柳岩就评价过自己属于「低级脸」。

为什么超模那样高冷的脸蛋会给人一种高级感呢?
因为,她们有特色的五官长相,意味着不向大众主流审美屈服和妥协,而且非常自信。同时,高级感也意味着,在 TA身上看不到欲望、谄媚和讨好。

再比如,日本的服装设计大师——山本耀司。在人们都追求时尚和潮流,偏爱女性婀娜的曲线和靓丽的色泽的时候,他却以反时尚设计而著称。

他大胆发展日本传统服饰文化的精华,具有独立思考,形成一种反时尚风格。这种与西方主流背道而驰的新着装理念,不但在时装界站稳了脚跟,还反过来影响了西方的设计师。

总的来说,高级感是克制的,它极简、低调、且优雅;高级感是的,对细节的完美追求、具有匠心精神;高级感是特立独行且自信的,不盲目追逐潮流、不讨好、不妥协。
虽然我们认为「克制的」、「的」、「特立独行的」给人以高级的感受。但是,真的是所有人都能接受吗?
不可否认,有的人就是觉得花里胡哨的东西很高级,比如:在美甲上镶一些比吊灯上还大的钻;穿一双松糕鞋,鞋底恨不得比自己小腿肚还高。

因此,我就在思考两个问题:影响审美的因素;大众对「高级感」的接受度。
1. 影响审美的因素
不管是个人审美、教育水平、成长环境,还是价值观,我觉得决定审美的背后,是「经济」这只无形的手。
不知道你有没有发现一个规律,越落后贫穷的国家,却喜欢艳丽的、繁杂的设计。


而相反,越发达的国家,反而更青睐简约、淡色。

原因是经济落后的国家,人们缺少的是「丰富」,想要的更多色彩,更多花样。
而经济发达的地方,人们已经拥有足够多,因此,内心中追求更多的是:我需要什么?我是谁?什么对我不重要?
人们对过于爆炸多样的商品会感到「焦虑」,「害怕」因为选择的太多,反而想要抽离。
因此,像无印良品这类克制的、做减法的、回归本质的物品,反而受到人们喜爱。
2. 大众对「高级感」的接受度
这里的「大众」就先指我们中国大众吧,他们能接受「高级感」的克制,极简吗?
我们从消费时代进行分析,目前日本处于第四消费时代,它的特征就是上面所说的,不再盲目的追求品带来的满足感,而是追求除了物质以外什么才能让人变得幸福。

而中国呢?
大多数人认为,中国正处于第二、第三、第四消费时代共存期。在偏远的农村,处于第二消费时代,他们的观念是「大的就是好的」,「繁琐是好的」;三四线城市,处于第三消费时代,他们的观念是「个性化、品牌化」追求与众不同,喜欢名牌货;一二线城市,处于第四消费时代,更加崇尚无品牌,休闲倾向,整个社会趋于共享。
但是,我认为,随着中国经济近几年迅猛发展,互联网的快速普及,大家接受信息的程度慢慢趋同,就算非一二线城市,大家的消费观念及审美水平也在随之改变。
比如:抖音里,很多四五线城市的小姐姐们,穿衣及化妆风格都很ins风;同时,越来越多不因为取悦男性,而是突显独立女性的打扮。

越来越多的北欧极简装修风的流行……

总的来说,大众的审美水平和消费观念会受经济的影响,而中国大众的消费观念正在往第四消费时代慢慢转变,对真正「高级感」的事物,接受度越来越高。
上面举了很多传统行业案例,其实互联网产品设计中,也在往「高级感」方向走,践行着「极简」和「克制」的理念。
比如:年初的谷歌「ALL-White」风。众所周知,谷歌的设计师是极简主义界面的忠实粉丝。
下面是优化前后对比,移除大面积的色块,采用大面积留白,体现现代、简约的感觉。

移除多彩的图标,采用极简的线性表现方式。

再比如,百度的设计,一年前也在「高级感」的设计理念上进行深挖和落地。
从以下两个维度可以看出:克制的配色;的细节。
1. 克制的配色
拿「简单搜索」举例,它是百度的一款搜索APP,以简洁清爽的视觉体验,简单的操作交互,吸引了大量用户,而且零广告。
在界面的用色上,非常克制,采用以「黑、白、灰」为主,目的是为了让用户聚焦内容本身,而不是为了设计而设计。

包括 icon 的处理,以纯色的线性为主,更加现代、简约。

2. 的细节
大家都知道,黄金分割是最普遍也是最能引起人美感的。我们所熟知的蒙娜丽莎的脸、雅典的帕特农神庙等都应用了该比例设计。
其实,在看似普通的百度搜索首页,同样遵循着这个比例,让有规则的美,严谨的融入其中。

包括栅格系统在设计中运用,这种来源于数学的美学,将有助于用户,更有效和愉悦的阅读及获取内容。

以上可以看出,不管是传统行业还是互联网行业,亦或者是未来的人工智能的设计,都在往「克制」、「」的方向发展,让人人都能享用到优质、高级的设计。
总的来说,「高级感」意味着对设计保持克制的、对细节追求、拥有独立思考的产物,而且,随着经济的发展,人们的审美和接受程度也发生着改变,追求真正高品质的设计。同时,不仅传统行业在践行「高级感」的设计,互联网的产品设计也在朝着这个方向发展。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里

Adrian Frutiger 是从过去和未来汲取的灵感而设计的 Avenir®(avenir在法语里意为「未来」)。Frutiger 在他的设计中加入了一种有机的人文主义元素,将 Avenir 从早期字体僵硬的几何风格中解放出来。
2004年,Frutiger 与 Linotype公司字体设计师小林章先生(Akira Kobayashi)一起复刻了 Avenir字体家族,解决了其屏幕显示的问题。它就是 Avenir Next。几何元素与人文元素的结合使得 Avenir Next字体的易读性极高,这使其成为汽车HMI仪表盘和显示器等快速扫视环境下最理想的选择。

Burlingame®字体是一种相对较新的字体,它设计坚实,外形开放、清晰,易读性非常高。这款字体体现了人文主义及手工质感,它是根据 Monotype 委托开展的汽车用户界面易读性研究所得到的结果而进行的修改,使 Burlingame 成为任何车辆数字仪表盘的不二选择。
Burlingame 字体为了满足汽车显示器的需求融合了多种特性:平整的切口,锐利的拐角,超椭圆的(super-elliptical)字碗以及宽松的字间距。其简单的形状和深三角形切口还有助于确保小尺寸字体的清晰度和易读性,尤其是在低分辨率屏幕上。

AdrianFrutiger 是世界知名的字体设计师。他的同名字体设计独具特色,而且用途广泛。Frutiger®字体最初用于机场导视牌,在远距离及多种角度下阅读都非常清晰。作为一种经典字体,Frutiger 是人文主义无衬线字体的易读性与具有优美几何线条的早期无衬线字体(Grotesque Sans)的结合。
Frutiger 因其现代、温暖的外观被许多公司和政府采用。这种字体的开放性使其非常醒目,其独特的字形避免了与其他字体相互混淆。

Tipperary™是一种单线的人文主义无衬线体,具有清晰、开放的字形。其简洁的字符十分易于阅读,也非常适合数字UI 显示。为了制作这款字体,许多经典字体设计被重新诠释、组合。于是就有了一款在现代显示屏技术受限的范围内仍然表现出色的字体,保留了原有设计的比例和形式,使其成为印刷业的字体。
Tipperary 字形的拐角近似几何形状的方形,是快速扫视环境下(如汽车仪表,显示器和界面)的最佳字体之一。

Daytona™是由 Monotype公司的 Jim Wasco 遵循易读性原则而设计的一款字体。其方正坚实的字符特征遵循的是人文主义的形状和比例。Daytona 的字形偏窄,可以最大限度地利用空间而且还可以提高阅读舒适性。圆润的拐角、开放的字怀以及简单的字符形状使 Daytona 成为 Monotype字体库中最易读的字体之一。
Daytona 字体几乎在所有的屏幕环境(包括汽车用户界面、数字仪表盘以及GPS设备)中都能表现得非常出色。

Akko™及 AkkoRounded 字体通常会用两个不太可能放到一起的词来描述——「工业的」和「精致的」,这其实得益于设计师小林章先生(Akira Kobayashi)对最初严谨的工业概念的弱化。Akko 这个名字来源于著名设计者名字和姓氏的前两个字母。
Akko 设计友好且非常现代化,清晰易读而且又非常时尚。Akko 字形的「裸骨」骨架降低了其他设计风格中出现的视觉拥挤现象。

Mayberry 最初是为了模仿 Tiresias™字体家族的技术而设计的,以便用于机顶盒电视设备和用户界面。比起Tiresias,Mayberry 在美学和功能方面都有显著的改进。
Mayberry 包含真正的意大利斜体以及多种字重,可以在低分辨率设备上提供高质量的阅读和最好的可读性,同时它还具有一系列能够吸引专业人士的 OpenType 功能。Mayberry 是一款字宽被轻微压缩了的人文主义无衬线字体,这样可以在较窄的文本栏显示更多的可读文本。开放的字怀与垂直的应力都有助于在低分辨率的情况下保持Mayberry设计的可读性。

TradeGothic 字体家族是美国平面设计作品的主打产品,自1948年由 Jackson Burke 发布以来一直不断地被使用。这一设计在国际上也很受欢迎,而且曾一度被视为 Helvetica ®家族的竞争对手。
2008年的版本名为 TradeGothic Next,这款字体改进并扩展经典系列,还将它引入到一个流行的新时代。这种不和谐却为 Trade Gothic 设计增添了一点质朴的自然主义色彩,这也是许多设计师回归的原因之一。
TradeGothic Next 是最清晰的早期无衬线字体类型。该设计具有开放的字形及宽松的字间距,让人感觉容易接近,这些都使其在需要扫视的阅读环境下表现良好。

Slate 字体家族将出色的功能及视觉的优雅融合成一种卓越的交流工具。很少有字体具有这种设计的美感和力量。
Slate 是 RodMcDonald 的作品,Rod McDonald 是一位屡获殊荣的字体设计师和刻字艺术家。在四十年的职业生涯中,McDonald 参与了加拿大国家盲人研究所(CNIB)开展的字体易读性和可读性研究项目。在那里,McDonald 了解到哪些设计特征更适合最大限度地提高字符易读性及文本可读性。
Slate 是一款风格化的人文主义字体,提供了一种温暖的视觉体验。即使在具有挑战性的技术环境中,Slate也能为用户提供舒适的阅读环境。

HendrikWeber 的 Unitext字体设计清晰、简洁,是一款适应性强、识别效率高的无衬线字体,风格介于怪诞与人文主义之间。
Unitext 深入研究了设计机构对于品牌字体的需求,以及设计师Hendrik Weber 本人为公司定制字体的经验。由于了解用于品牌推广的无衬线字体的流行度,还有它们的缺点,Weber 开始着手创作一些可以适应不同环境但又不放弃友好性的字体。可读性也是一个重要的考虑因素。
Unitext 是一种新型混合风格的字体,它具有现代感及前瞻性的外观,可读性高,并且极具未来主义的优雅。
完美的易读性。无与伦比的设计。
Monotype 的字体创意总监 Steve Matteson 将这些字体组织到一起来展示一系列可以轻松阅读,并可以帮助驾驶员在行驶过程中保持注意力的字体样本。通过为仪表板或HMI 选择合适的字体,您将能够确保您的汽车显示屏清晰易读,并且拥有观众喜爱的无与伦比的设计。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
设计行业,无时无刻不在和色彩打交道。配色问题一直是设计圈恒久不变的热门话题,网络上关于配色的知识多如牛毛,看的时候都很懂,但是一旦自己独立做项目时就又原形毕露。究竟应该如何去理解配色呢?所谓的配色「配」在整个环节中真的是放在第一位的吗?本期内容通过不同层面分析配色中最易被忽略的,即:色,从哪里来的问题,同时也是最重要的一步。很多人之所以怕配色,或者说配不好色的原因是自己一直深处误区中而浑然不知,接下来希望大家不要对号入座。
误区一:配色的过程在整体之前。也就是常说的先配色,后设计。
误区二:只会配不会选。这是最常见的一种,只会在有基础色或者主色的前提下配色,而不懂得选一个符合整体的基础色远比配色更重要。
误区三:被理论所局限。配色的过程是偏感性的,理论虽然没错,但是它只是辅助提供一种方向的,而不是完全要依靠理论去配色。
接下来就继续今天的主题:色,从哪里来?也就是基础色应该怎么选?
在设计中,主体也就是画面中最重要的部分,它可以是产品、模特、抽象图形等等,基础色来源最常用的方式就是在主体身上提取,可以是主体中比重较大的颜色,这样有利于主色与主体形成更强烈的呼应关系,也可以是比重相比较小的颜色,这样在形成呼应关系的同时,拓展性更强,下面举个例子:

假如我们在这个人物的基础上去选背景的基础色,我们就可以用到这里说到的理论:基础色来源于主体,那么我们可以有哪几种选色的形式呢?下面我们继续看:

配色形式一:将主体整体比例最大的颜色作为主色,整体在色彩上与主体形成很强烈的呼应关系,这样做的目的在于整体很和谐、舒服,易于接受,画面更统一,整体视觉冲击力偏柔软一些。下面看另外一种形式:

配色形式二:将主体整体比例较小的颜色作为主色,同样整体在色彩上也与主体形成了一定的呼应关系,而正是因为主色是主体比重较小的颜色,这也使得画面整体在于主体形成呼应关系的前提下,也拉开了主体与背景的层次,整体视觉冲击力增强,画面统一性减弱,整体性并没有因为主色的改变而降低。下面尝试将文字的颜色也稍加改动:


不难发现,无论上面哪种主色的形式,配黄色字都很融合,且都增强了视觉冲击力。其原因在于画面整体颜色与主体都形成了呼应关系,使得配色不会给用户一种很突兀、毫无依据的感觉。而这种形式的选色在工作中也是用到最多的,比如:




其实,这种通过提取主体色作为配色参考的形式在接受程度上是很高的,通过搭配一些点缀色,整体上也不会给人一种很单调的视觉感受;利用主体选色的配色方式是将原本有可能茫无头绪、感性的配色工作,转化为一种可以有所依据、有所参考的配色技法,同时也能提升一定的工作效率。再举个例子:



三款牙刷,三种不同的主色方案,但是每一个给人的感觉都很舒服、和谐,呼应明确,这就是提取主体色方式的好处。
不管是做海报还是页面,在最初都要确定一个风格路线,然后围绕确定好的风格选材、选色、搭配主体等。那么很多情况下,确定风格也就等于间接性的确定了一个选色的区间,所以结合风格特征选色也是一种很实用的方式,比如我们要做「狂暑季」风格的专题页,那么在用色方面就要避免大面积暖色调用色,而要着重使用冷色调的颜色,目的很简单:大面积的暖色会给人一种热闹、狂热、张扬、温馨的感受,和暑季需要清爽、降温的感觉不相匹配,所以我们会尽可能采用主色冷色调的用色形式,搭配一些辅助色、点缀色,比如:



这些都是依据风格最直观的选色形式,这样做的目的是将整体用色尽可能的贴合主题风格,同时再结合主体选色的形式,将配色的过程尽可能做到有据可循。风格选色的形式在日常工作中也是很实用的,比如:促销,我们会用红色、蓝紫色、黄色的用色形式;春节,则是以红、黄为主;七夕,多以紫色、红色为主;暑期购,多以蓝色、青色、绿色为主。比如:



这些海报的配色形式很大程度上是依据风格来决定的,这样的选色方式也不会显得很突兀,且扩展性相对更高。
做设计目的是服务于商业,很多时候我们都要围绕文案、产品去制定风格、主题,所以选色同样可以参考文案,从文案中提取关键词,依据关键词同样也可以提取相对应的颜色,比如:


文案在一个画面中的重要性也是很高的,因为用户在不看文案的前提下理解设计画面速度是相对缓慢的,所以文案结合画面的方式能够大大的提升用户对整体的理解速度,也就是捕捉信息的速度,将文案与画面很好的结合在一起也是设计师所必备的技能,这样做的目的在于让文案与画面形成视觉上的呼应,也更利于视觉信息的传递。
前面说的大多都是通过颜色找整体的呼应关系,这样做的目的是让画面整体更和谐、整体性更强。而还有一种选色的形式,即以主体颜色的反色作为主色调,也可以理解为:主体比重较大颜色的对比色或间隔色作为主色。比如:


将主色和主体色通过对比色或间隔色的关系拉开对比,目的是让主体在整个画面中的视觉形象更加鲜明,视觉感受更加强烈,但是要注意的是:在选反色时,尽量选用主体色中比重较大颜色的反色,这样才能起到强烈对比的效果。
再说下点缀色,点缀色的作用很大程度上是丰富画面整体色感的,它的用色比例只占画面整体的5%~10%左右,点缀色的选色很多时候是画面主色的反色,目的是让画面整体色感不显得单调、缺少变化,同时也有丰富画面的作用,但是要注意不要大面积的使用,起到点缀、打破的作用即可。
总的来说,其实配图的过程就是在配色,当一个画面的主体、风格、文案确定时,我们就可以依据这些进行选整体色,只有主色确定时才有必要进行下面配色的工作,而不是把配色放在所有工作之前。今天主要说的就是选色的几种常用方式,选色的过程其实也是在配色,配色合不合理要看整体效果,设计的整体感也是很重要的,凡事要做到有所依据。最后还是那句话,配色是感性的,理论是提供思路和方向的,两者相互结合才能把配色做的更出彩。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
本篇文章分别从页面打开方式的类型、当前页打开&新开页面、弹出框三方面对页面链接打开方式进行了探讨,给大家提出一些意见以供参考。页面打开方式作为链接产品路径的基础,在设计的过程中,或多或少都会遇到选择的困扰,尤其是产品功能复杂,层级较多时,如何让用户按照自己的意愿清晰的浏览信息,保持操作连贯性,是值得体验设计仔细思考与分析的。
近期在所负责的设计项目中,团队对链接操作的打开方式产生了分歧,借此机会整理了一些案例与资料,就这个问题进行分析探讨,也给遇到同样问题的同行一些参考意见。
网页中可操作的链接,主要有按钮、icon 以及文字链接,设计中常用的打开方式则主要有以下三种:
1. 当前页打开
点击操作链接后,在当前的浏览器页面中进行内容显示与操作。

2. 新开页面
点击操作链接后,在浏览器中新开一个独立的标签页面,进行内容显示与操作。

3. 弹出框
点击操作链接后,在当前的浏览器页面中,弹出一个小尺寸的对话框,进行内容显示与操作。

首先来说说最具争议的新开页面&当前页打开。在 HTML语言中,target目标有「target=_blank」和「target=_self」两种属性,分别代表「新窗口打开」和「当前窗口打开」,下图是这两个参数的属性描述。

从这两个参数的属性上来看,「当前窗口打开」是系统默认的处理方式。这个打开方式在国外的网站中实现方式比较统一,用户也形成了一致的习惯,但国内的形式则不尽相同,以至于一直颇具争议,不同类型网站之间、同一网站不同场景之间也没有一个明确的规则标准可供大家学习和参照。
针对这个问题的讨论,可以听到两种不同的用户声音,并且都站在各自的角度阐述其道理。

举个例子,我们以同类型网站(淘宝和亚马逊)的打开处理方式进行对比,来看一下用户习惯、功能场景对链接打开方式选择的影响。
首先,我们确定一致的功能场景:用户从首页中根据各种筛选条件,查找到心仪的商品。来看一下两个网站的处理方式:

可以看出基本是两个极端,差异非常明显,再来看个有意思的现象,亚马逊中国的商品搜索方式竟然又和淘宝一致了,难道链接打开方式的差异竟是中外用户习惯的差异?

这确实占了很大一部分原因,那么造成这种差异的原因主要有:
那么,淘宝中所有的页面打开方式都是新开吗?不是。像「我的收藏」、「已买到的商品」、「购物车」等功能页面就是当前页打开。

同一个产品内部,如此区别设计的原因我认为有:
关于这两种打开方式,到底哪种操作更顺畅,确实难分高下,就跟「确定和取消哪个在左,哪个在右」是一种性质的问题,没有好坏之分,关键是要看在哪种场景下使用更合适。
新页面打开适用的场景:
当前页打开适用的场景:
以上是结合功能场景进行的选择侧重,如果就「用户体验」一定要分出个高下,我个人还是比较支持默认「当前页打开」,从体验角度分析,「当前页打开」略胜一筹的主要原因有以下两个:
小结
当我们不知道两种方式如何选择时,或许「不强制用户」才是最好的体验。因为我们面临的用户多样,电脑操作熟悉程度多样,因此不同用户对于打开方式的习惯也具有多样性,这个是设计者无法揣测和调查清楚的。
在「两害取其轻」的情况下,在当前窗口打开链接,不失为一个选择,尊重用户自己的决定,让用户对交互界面自主可控。
弹出框(弹层)又叫模态对话框,是指在用户想要对当前对话框以外的应用程序或内容进行操作时的提示方式。它一般覆盖在整体页面之上,避免了页面跳转。
弹出框通常是为了显示一个单独的内容,在不离开整体页面的情况下有一些互动,提供信息和交互。
如下图知乎中的「写想法」,用户可以快速的在弹出框中记录个人想法,记录发布后,很顺畅的回到之前的路径上继续操作,便捷,操作思路清晰。

现在很多产品中的新增、创建,也都会采用弹出框的交互方式,当然前提是在弹出框中编辑的内容不是很多,此时弹出框不仅承载了信息编辑的功能,还可以作为上下文的跳转,帮助用户衔接路径。
如 iconfont 中的新建项目,用户新增后,页面会直接跳转到新的项目空间。

弹出框适用的场景:
因此,弹出框可以较好的实现上下内容层叠的感知,不打扰用户的主路径,同时作为页面承载元素和用户操作的补充,起到承前启后的作用。
本文结合这三种链接打开方式的页面交互关系,进行适用场景举例,并总结每种方式的优缺点,方便在设计中更好的根据不同的场景选择合适的页面打开方式。

当然,以上总结也是基于我个人的理解与经验,没有统一的用法和标准,在具体设计实践中,仍要靠设计者的直觉和经验来进行综合考量与判断。
作为体验设计师,如何规划用户浏览路径,是个需要严肃对待的命题。没有绝对的好与坏,但一定要结合产品类型、场景、目标用户等进行具体问题具体分析。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
设计师们,经常听到需求方说:「我想要那种很有高级感的设计」,看到T台上的超模,你可能会忍不住说:「啧啧,这张脸真高级」……但是,每个人对「高级感」定义不同,它会受到个人审美、教育水平、成长环境、文化价值等因素影响。那么,这个被人们天天挂在嘴边儿的「高级感」到底如何定义,标准又是什么呢?
今天就跟大家分享下,我最近的相关思考。
关于「高级感」,百度百科上并没有这个词条,在一定程度上可以说明,这个词本身就是很难定义的。

我尝试着换个思维方式,看看什么是低级?低级意味着:多欲求的、简单的、盲目的。那么,反过来看「高级感」,大概可以解读为:克制的、的、特立独行的。

1. 克制的
说到克制,我想到了德国工业设计师 Dieter Rams,他的「设计十戒」中有提到「好的设计是尽可能的无设计」,体现出简洁、克制的重要性。

比如:无印良品,在「性冷淡风」的背后充满了对欲望的克制。
产品设计以更亲近自然的棉、麻、羊毛的材质配上木本、黑、白、灰色。不管是从造型,还是从用色上都极度的克制,但是给人高品质,很舒服的感受。

反而下图,高饱和度和纯度的配色设计,给人有一种反自然的,人工造的颜色的感觉,显得服装比较廉价。

那么,品及时尚圈的设计,又是怎么考虑呢?
可以看出,他们服装从简单利索的剪裁,到高级灰(莫兰迪色)的配色,正是我们所说的「克制」,给人一种奢华且高级的感受。

为什么克制的用色,给你高级的感受呢?因为,这样会削弱色彩对人情绪的影响,反而有治愈的能量,有一种颓废的性感。
下面这幅画,是意大利20世纪著名的版画家,油画家乔治莫兰迪的(莫兰迪色也是根据他的名字而来)。在他的画里,所有的色彩都渗入了灰色和白色调,失去了原本或艳丽或凝重的本色,柔和优雅,而又统一的混合在一起。用现在的话来说就是:克制、留白、极简。

目前很多服装设计、室内设计都在效仿这种配色方式,显得更有品质。
比如,今年热播的《延禧攻略》,一改以往流量电视剧那种高饱和度,艳丽的配色,犹如一股清流,让人眼前一亮,感觉把整部剧都带的高级了很多。

以上可以看出,克制的造型及用色、适当的留白、极简的画风,反而显得更加自信,从而给人传递出高级的视觉感受。
2. 的
人们常说,细节决定成败。其实,让人们感到「高级」的事物,都有一个共性:对细节追求。
比如,前段时间看快乐大本营,里面对《延禧攻略》中演员服饰的刺绣细节进行讲解,当时何炅用「很高级」夸赞。

我就在想,是什么触发了他评价「高级」。
后来发现,是因为剧中人物服装上的刺绣全是纯手工的。针法多样,包括复杂的手推绣、打籽绣、磐金绣、珠绣……而且,团队都是曾经参加过故宫文物翻修的匠人们。

为了无条件的贴近历史,这一件皇上的衣服花费了8个工人半年的时间进行制作。

因此,让何炅潜意识里感到「很高级」的,正是因为仅仅为了一部电视剧,在演员服装上耗费这么大的功夫,这种对细节的追求。
再拿科技产品举例,比如:iPhone,由于「对称设计」可能是人们能感知到的最原始的美,很多情况下手机受限于内部设计,很难在表面做到对称。
但是 iPhone 为了遵循「对称式」设计,投入非常多的人力去解决(上面),而对比三星Galaxy S6 的设计(下面),看起来就略显尴尬。

它们对产品每一个方面都精雕细琢,尽管用户不一定能注意到,这种工匠精神,让人们觉得苹果手机不仅仅是一款产品,更像是一件艺术品,同样给人高级的感觉。
3. 特立独行的
人类本能习惯于盲目追随、容易妥协。因此,独立思考、特立独行且自信的人或事物,常给人很感级的感觉。
比如,在网红脸盛行的今天,随便逛个街,都充满了浓浓的玻尿酸和欧式平行大双眼皮的味道。虽然并不丑,但是总觉得不够高级。比如,柳岩就评价过自己属于「低级脸」。

为什么超模那样高冷的脸蛋会给人一种高级感呢?
因为,她们有特色的五官长相,意味着不向大众主流审美屈服和妥协,而且非常自信。同时,高级感也意味着,在 TA身上看不到欲望、谄媚和讨好。

再比如,日本的服装设计大师——山本耀司。在人们都追求时尚和潮流,偏爱女性婀娜的曲线和靓丽的色泽的时候,他却以反时尚设计而著称。

他大胆发展日本传统服饰文化的精华,具有独立思考,形成一种反时尚风格。这种与西方主流背道而驰的新着装理念,不但在时装界站稳了脚跟,还反过来影响了西方的设计师。

总的来说,高级感是克制的,它极简、低调、且优雅;高级感是的,对细节的完美追求、具有匠心精神;高级感是特立独行且自信的,不盲目追逐潮流、不讨好、不妥协。
虽然我们认为「克制的」、「的」、「特立独行的」给人以高级的感受。但是,真的是所有人都能接受吗?
不可否认,有的人就是觉得花里胡哨的东西很高级,比如:在美甲上镶一些比吊灯上还大的钻;穿一双松糕鞋,鞋底恨不得比自己小腿肚还高。

因此,我就在思考两个问题:影响审美的因素;大众对「高级感」的接受度。
1. 影响审美的因素
不管是个人审美、教育水平、成长环境,还是价值观,我觉得决定审美的背后,是「经济」这只无形的手。
不知道你有没有发现一个规律,越落后贫穷的国家,却喜欢艳丽的、繁杂的设计。


而相反,越发达的国家,反而更青睐简约、淡色。

原因是经济落后的国家,人们缺少的是「丰富」,想要的更多色彩,更多花样。
而经济发达的地方,人们已经拥有足够多,因此,内心中追求更多的是:我需要什么?我是谁?什么对我不重要?
人们对过于爆炸多样的商品会感到「焦虑」,「害怕」因为选择的太多,反而想要抽离。
因此,像无印良品这类克制的、做减法的、回归本质的物品,反而受到人们喜爱。
2. 大众对「高级感」的接受度
这里的「大众」就先指我们中国大众吧,他们能接受「高级感」的克制,极简吗?
我们从消费时代进行分析,目前日本处于第四消费时代,它的特征就是上面所说的,不再盲目的追求品带来的满足感,而是追求除了物质以外什么才能让人变得幸福。

而中国呢?
大多数人认为,中国正处于第二、第三、第四消费时代共存期。在偏远的农村,处于第二消费时代,他们的观念是「大的就是好的」,「繁琐是好的」;三四线城市,处于第三消费时代,他们的观念是「个性化、品牌化」追求与众不同,喜欢名牌货;一二线城市,处于第四消费时代,更加崇尚无品牌,休闲倾向,整个社会趋于共享。
但是,我认为,随着中国经济近几年迅猛发展,互联网的快速普及,大家接受信息的程度慢慢趋同,就算非一二线城市,大家的消费观念及审美水平也在随之改变。
比如:抖音里,很多四五线城市的小姐姐们,穿衣及化妆风格都很ins风;同时,越来越多不因为取悦男性,而是突显独立女性的打扮。

越来越多的北欧极简装修风的流行……

总的来说,大众的审美水平和消费观念会受经济的影响,而中国大众的消费观念正在往第四消费时代慢慢转变,对真正「高级感」的事物,接受度越来越高。
上面举了很多传统行业案例,其实互联网产品设计中,也在往「高级感」方向走,践行着「极简」和「克制」的理念。
比如:年初的谷歌「ALL-White」风。众所周知,谷歌的设计师是极简主义界面的忠实粉丝。
下面是优化前后对比,移除大面积的色块,采用大面积留白,体现现代、简约的感觉。

移除多彩的图标,采用极简的线性表现方式。

再比如,百度的设计,一年前也在「高级感」的设计理念上进行深挖和落地。
从以下两个维度可以看出:克制的配色;的细节。
1. 克制的配色
拿「简单搜索」举例,它是百度的一款搜索APP,以简洁清爽的视觉体验,简单的操作交互,吸引了大量用户,而且零广告。
在界面的用色上,非常克制,采用以「黑、白、灰」为主,目的是为了让用户聚焦内容本身,而不是为了设计而设计。

包括 icon 的处理,以纯色的线性为主,更加现代、简约。

2. 的细节
大家都知道,黄金分割是最普遍也是最能引起人美感的。我们所熟知的蒙娜丽莎的脸、雅典的帕特农神庙等都应用了该比例设计。
其实,在看似普通的百度搜索首页,同样遵循着这个比例,让有规则的美,严谨的融入其中。

包括栅格系统在设计中运用,这种来源于数学的美学,将有助于用户,更有效和愉悦的阅读及获取内容。

以上可以看出,不管是传统行业还是互联网行业,亦或者是未来的人工智能的设计,都在往「克制」、「」的方向发展,让人人都能享用到优质、高级的设计。
总的来说,「高级感」意味着对设计保持克制的、对细节追求、拥有独立思考的产物,而且,随着经济的发展,人们的审美和接受程度也发生着改变,追求真正高品质的设计。同时,不仅传统行业在践行「高级感」的设计,互联网的产品设计也在朝着这个方向发展。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
现在市面上的汽车大部分都是过时的,没有吸引力的用户界面,正因为如此,很多设计师都在思考未来的汽车用户界面将会如何改善我们的驾驶体验。今天这篇译文,一起来学习特斯拉和Apple Carplay 是怎么设计的!
汽车行业似乎每天都有着新的发展。很多证据都表明在接下来的20年里我们将会看到比上个世纪都要剧烈的变革。因此,顶尖的数字设计师们应该把重点放在对这个行业的关注。那么,到底什么才是车辆用户界面的未来?它能从根本上改变我们和汽车之间的关系么?
下面是我收集的一些由全世界不同的设计师设计的美丽和未来的汽车抬头显示器、用户界面交互、第三方app控制器。这些设计想法,有一些是真实存在的,有一些还正在发展中。

它为什么会让人震惊?
当你想确定你是否已经锁好车,关上灯,或者把你的车钥匙交给刚考完驾照的小屁孩的时候,你是否觉得自己是个偏执狂?
这个移动app可以让你在不离开座位的时候检查这一切,有一个柴油混合动力车?你甚至可以在你吃早餐的时候启动引擎。直观的动画会反馈你这个动作是否已经完成。

它为什么会让人震惊?
这个用户界面看起来是一个用肌肉记忆和手势驱动的通用控制模型,不同数目的手指可以触发不同事件,你可以通过iPad面板,无线鼠标等控制它。你可以通过动作来控制数值的大小等等。
这个用户界面去掉了所有需要用户记忆的小控件和视觉元素,从而你可以使用相同的手势或者它的变体,来完成多个不同种类的任务。
你可以在这里查看整个案例研究:A New Car UI

它为什么会让人震惊?
汽车将会变得更加的智能,为我们的公共场所腾出更多的空间,并且汽车的功能也将变得越来越互相关联起来。随着这些发展,数据在我们面前将会变得势不可挡,试想一下不久之前,我们的手机和其它东西一样还是一个单一功能的设备。我们在我们看到什么和如何看上有我们的控制权,它应该变得更加自然和方便使用。人工智能和机器学习将会采取直觉控制。这个由Bureau Oberhaeuser制作的原型让我们提前看到了这一切的到来。
你可以在这里查看整个案例研究:Behance

它为什么会让人震惊?
当汽车所有的零部件都变成电子系统时,你想拿起扳手就能发现问题变得越来越不可能了。这个移动app原型试图用一种你能理解的语言去描述汽车当前的健康状况,让你知道你是否有必要在开启你的海岸线之旅前修一下它。

它为什么会让人震惊?
当进行轮胎检查时,这个界面将会告诉你每个轮胎的压力范围并且告诉你它们的极限在哪里。这个用户界面提供了如此重要的反馈,我觉得它应该被纳入常用标准中去。

它为什么会让人震惊?
不用说大家都知道司机应该保持视线在路上,但是现在的手机导航都需要司机把注意力来回切换在手机屏幕和路面之间,这个叫Hudway的app把你的第二块屏幕跟挡风玻璃很好的结合了起来。你面前的那块挡风玻璃很有可能就是未来的显示界面。
你可以在这里查看整个案例研究:Augmented Reality Projections Turn Windshield Into A Navigation Screen [Video]

它为什么会让人震惊?
这个用户界面对于勇敢的探险家来说非常完美,如果你想快速的知道你周围有什么,这个用户界面可以让你在有限的路线里来一段自发的旅行。

它为什么会让人震惊?
每个人都在关注它的到来,想都不要想,如果你已经有了一堆苹果的产品,你也会在你的汽车上装上它的。Apple Carplay将会是下一代的第二块屏幕。

它为什么会让人震惊?
没有什么能和发动引擎点亮仪表,汽车轰鸣犹如巡游乐队组成的和旋一样。身边的一切,声音和延迟的视觉互动,都给与你感官的反馈。仪表会通过动画直观的告诉你,合适讲切入下个转弯,油量是否变低,以及胎压是否过低。
然而,用数字型号在方方面面代替模拟型号也会开始令人担忧,因为无法人工手动介入账款车子,当保险丝熔断,或者电子仪器故障时,汽车很快会失控。

它为什么会让人震惊?
当可穿戴设备成为我们设备的一部分时,它很明显会帮助我们的手持设备分担掉一部分的操作功能。这个原型很好的说明了它是如何将这一切展示到手腕上来的。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
本篇文章分别从页面打开方式的类型、当前页打开&新开页面、弹出框三方面对页面链接打开方式进行了探讨,给大家提出一些意见以供参考。
页面打开方式作为链接产品路径的基础,在设计的过程中,或多或少都会遇到选择的困扰,尤其是产品功能复杂,层级较多时,如何让用户按照自己的意愿清晰的浏览信息,保持操作连贯性,是值得体验设计仔细思考与分析的。
近期在所负责的设计项目中,团队对链接操作的打开方式产生了分歧,借此机会整理了一些案例与资料,就这个问题进行分析探讨,也给遇到同样问题的同行一些参考意见。
网页中可操作的链接,主要有按钮、icon 以及文字链接,设计中常用的打开方式则主要有以下三种:
1. 当前页打开
点击操作链接后,在当前的浏览器页面中进行内容显示与操作。

2. 新开页面
点击操作链接后,在浏览器中新开一个独立的标签页面,进行内容显示与操作。

3. 弹出框
点击操作链接后,在当前的浏览器页面中,弹出一个小尺寸的对话框,进行内容显示与操作。

首先来说说最具争议的新开页面&当前页打开。在 HTML语言中,target目标有「target=_blank」和「target=_self」两种属性,分别代表「新窗口打开」和「当前窗口打开」,下图是这两个参数的属性描述。

从这两个参数的属性上来看,「当前窗口打开」是系统默认的处理方式。这个打开方式在国外的网站中实现方式比较统一,用户也形成了一致的习惯,但国内的形式则不尽相同,以至于一直颇具争议,不同类型网站之间、同一网站不同场景之间也没有一个明确的规则标准可供大家学习和参照。
针对这个问题的讨论,可以听到两种不同的用户声音,并且都站在各自的角度阐述其道理。

举个例子,我们以同类型网站(淘宝和亚马逊)的打开处理方式进行对比,来看一下用户习惯、功能场景对链接打开方式选择的影响。
首先,我们确定一致的功能场景:用户从首页中根据各种筛选条件,查找到心仪的商品。来看一下两个网站的处理方式:

可以看出基本是两个极端,差异非常明显,再来看个有意思的现象,亚马逊中国的商品搜索方式竟然又和淘宝一致了,难道链接打开方式的差异竟是中外用户习惯的差异?

这确实占了很大一部分原因,那么造成这种差异的原因主要有:
那么,淘宝中所有的页面打开方式都是新开吗?不是。像「我的收藏」、「已买到的商品」、「购物车」等功能页面就是当前页打开。

同一个产品内部,如此区别设计的原因我认为有:
关于这两种打开方式,到底哪种操作更顺畅,确实难分高下,就跟「确定和取消哪个在左,哪个在右」是一种性质的问题,没有好坏之分,关键是要看在哪种场景下使用更合适。
新页面打开适用的场景:
当前页打开适用的场景:
以上是结合功能场景进行的选择侧重,如果就「用户体验」一定要分出个高下,我个人还是比较支持默认「当前页打开」,从体验角度分析,「当前页打开」略胜一筹的主要原因有以下两个:
小结
当我们不知道两种方式如何选择时,或许「不强制用户」才是最好的体验。因为我们面临的用户多样,电脑操作熟悉程度多样,因此不同用户对于打开方式的习惯也具有多样性,这个是设计者无法揣测和调查清楚的。
在「两害取其轻」的情况下,在当前窗口打开链接,不失为一个选择,尊重用户自己的决定,让用户对交互界面自主可控。
弹出框(弹层)又叫模态对话框,是指在用户想要对当前对话框以外的应用程序或内容进行操作时的提示方式。它一般覆盖在整体页面之上,避免了页面跳转。
弹出框通常是为了显示一个单独的内容,在不离开整体页面的情况下有一些互动,提供信息和交互。
如下图知乎中的「写想法」,用户可以快速的在弹出框中记录个人想法,记录发布后,很顺畅的回到之前的路径上继续操作,便捷,操作思路清晰。

现在很多产品中的新增、创建,也都会采用弹出框的交互方式,当然前提是在弹出框中编辑的内容不是很多,此时弹出框不仅承载了信息编辑的功能,还可以作为上下文的跳转,帮助用户衔接路径。
如 iconfont 中的新建项目,用户新增后,页面会直接跳转到新的项目空间。

弹出框适用的场景:
因此,弹出框可以较好的实现上下内容层叠的感知,不打扰用户的主路径,同时作为页面承载元素和用户操作的补充,起到承前启后的作用。
本文结合这三种链接打开方式的页面交互关系,进行适用场景举例,并总结每种方式的优缺点,方便在设计中更好的根据不同的场景选择合适的页面打开方式。

当然,以上总结也是基于我个人的理解与经验,没有统一的用法和标准,在具体设计实践中,仍要靠设计者的直觉和经验来进行综合考量与判断。
作为体验设计师,如何规划用户浏览路径,是个需要严肃对待的命题。没有绝对的好与坏,但一定要结合产品类型、场景、目标用户等进行具体问题具体分析。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在设计环节中,对于视觉次序的营造是每个设计师所必须精通的,视觉次序也可以理解为视觉层次,它是设计中的必然,无论是海报设计还是页面设计,从整体来看总会有强弱、主次之分,因为有了视觉上的变化,才使得整体更富有层次感。从大体来说:当用户在浏览信息很多的网页时,作为设计师要做到,即使用户只是简单的浏览,也要有能在用户脑海中形成记忆的视觉元素,而这些元素就是视觉中的主,而当用户仔细阅读时才能记忆到的元素才是视觉上的次。从局部来说,要能在视觉上形成先后顺序。这期的内容就是设计中体现视觉次序手法有哪些?这些也是打破版式的常用手法。
首先,每个人在浏览东西时都会有自己固有的习惯,比如:从上到下、从左到右,这叫常规方式,而作为设计师,不能仅仅局限于常规形式,完全的常规带来的是设计上的枯燥、乏味。要学会利用设计知识打造不同的视觉次序,营造出更强烈的设计感、层次感。
在众多营造视觉次序的手法中,大小对比几乎是每个人都能想到的一种形式,也是很多人认为的最简单的一种,比如:

通过大小对比的形式能直观营造出视觉焦点,这种形式在设计中也是最容易接受的一种。如果左侧放置的也是四块小的产品,给人的感觉就会显得枯燥、乏味,版式太过统一,而正是因为这种放大产品的处理手法,拉开了对比,才使得版式不显呆板。这种形式无论是在文字排版、海报、页面都是很实用的一种,合成设计中的近大远小也同样适用,只是在做对比效果时一定要大胆。
通过改变不同的配色方式,也能在视觉上营造出视觉层次的变化,比如我们常见的通过有彩色与无彩色进行区分的手法:

在原本无彩色的排列方式中加入有彩色,在视觉上就形成了很强烈的差异化,而正是因为有了强烈的差异,使得存在差异的部分成为了更容易吸引用户的区域,所以就在视觉上形成了先后顺序,同时这种差异的形式也能起到一定打破版式、活跃版式的作用。而在有彩色之间,同样也能通过差异化形成视觉上的主次,比如:

第一行色块能最快引起注意的是第二个,通过色彩饱和度的不同,在视觉上形成了很明显的差异化,进一步改变了原本的做从左往右的习惯性视觉次序。而第二行色块中最快能引起注意的是红色,因为这里用到了改变色系的形式进行视觉上的次序划分。之所以在有彩色中也能很好的体现视觉层次最重要的一点是,他们之间形成的差异足够明显,而不是似有非有。
营造不同的视觉次序最重要的就是在正常人习惯的固有次序上寻找变化,那么我们同样可以以形态上的变化作为差异化的形式,比如:

在固有的形态中寻找其中可以引起差异化的元素,从视觉感受而言可以分为两种:第一,改变了原本的习惯性的阅读方式,也使得整体主次发生了变化;第二,原本枯燥、呆板的重复式的结构上因为元素形态的改变,也起到了打破整体版式的作用,使得整体版式变化更多,层次感更强且版式因此也变得更加活跃。形态上的变化还可以这么体现:

虽然都是矩形框,但是线框与色块形成了很明显的差异,同样也可以体现视觉层次,而这种形式在很多页面中也很常见:


这也是版式设计中很重要的一部分,也就是寻找可以打破版式且营造视觉层次的元素,正是因为这些手法,才使得版式更丰富、更富有多变性。
当要求不能改变很多时,在原有的基础上只需要改变空间位置或者留白方式,也可以营造不同的视觉次序,比如:

在不改变其大小、颜色、形态的前提下,只是改变了空间留白,也能起到改变视觉次序的作用;而在编排或者标题设计中,通过空间留白的方式拉开层次、次序也很常见:

同样是重复的形式,左侧完全没有给人一种有层次、有次序的感觉,在用户眼中,这只不过是一团信息;而右侧通过改变留白的方式充分的体现出视觉上的层级关系,每一个独立存在的标题或者栏目之间都应该用留白的方式体现,这种留白要遵循的原则是:标题与文案的留白要小于栏目与栏目之间且大于说明性文字信息之间,只要这样才能真正意义上的将层次拉开。
投影在设计环节中是很常用的一种手法,通过投影可以体现出前后层次,也能改变视觉次序,比如页面设计中的:

这里只是在色块上添加了简单的投影效果,原本的视觉次序就瞬间被打破,而这种投影在海报设计中最常用的是打破前后关系,使得海报更有层次感:

这种大投影的方式,是很多海报以及页面中常用的手法之一,因为有了投影,使得画面整体形成了明显的层次关系,而投影对于用户来说也是很容易接受的,比如:按钮的投影、主体的投影等等,看似很小的改变,往往能给页面带来很明显的效果。这种形式也可以理解为形成遮挡关系,在一些小场景的设计中,一样很实用:


有了遮挡关系,就会形成视觉上的层次,这种看似简单的手法,最终所呈现的效果却是立竿见影的。
拉开视觉次序的另一种手法:模糊,很多人对于 PS 里的模糊工具并不陌生,而通过将视觉元素模糊化处理,一样能起到营造视觉层次的效果,比如我们常见的电影海报中:


通过虚实对比,使得视觉层次变化更强,这也是合成设计中常用的手法之一,而在文字设计中,一样可以通过这样的手法来拉开视觉次序关系,比如:

通过模糊字体中某个笔画,在视觉上形成了一定的空间关系,也使得整体层次感更加丰富,这也是很多设计师喜欢在作品的最后环节加一些飘飞模糊的点状元素丰富整体的原因:


视觉层次的变化对于整体而言是不可缺少的一部分,有时只需要一点点的变化就可以带来意想不到的效果。
这期所说的很多都属于细节上的变化,但是很多人对于细节并不重视,认为不重要,但其实优秀的版式设计基本上都是用不同的细节处理方式堆砌而成的,这期所说的这些形式用于版式设计中也同样很实用,如果你的版式太过呆板,可以通过考虑这些方面在适当的位置进行打破,打破的意思是:在原本很呆板的基础上寻找视觉上的层次变化,使得整体版式活跃起来且富有细节感,比如:

这是从一个页面中选取的一个局部信息,上侧版式给人的感觉毫无变化,如果页面中出现大面积这种形式的版式,会使得整体单调、枯燥,很容易形成视觉疲劳。而下侧区域则是为了避免这些,在形式上改变了许多:第一,颜色上有轻微的变化,这样做的目的是区分开每个栏目。第二,形式上第三个模块做了很明显的层次变化,颜色明显加深了,且投影效果加重,而且按钮区域也用色块的形式代替边框,使得整体层次感更强且有保持在一个很协调的范围内。这里用到的手法,正是这期所说的。
同样我们也可以在网上找一些版式感很强的页面进行分析,去理解这些手法是如何在版式中体现的,比如一些官网的设计,看似很简洁、元素很少,而往往这种页面对于版式的要求更高,因为要用极少的元素体现其版式变化、层次。
视觉层次感是提升整体设计感很重要的一种形式,如何在固有的视觉基础上打破束缚,在形式上形成变化,对于每个设计师而言都是至关重要的;而很多设计手法都存在着共通性,只要学会灵活运用,那么我们的设计作品就不会显得平庸无常。当然这期所说的也并非全部,这些只是很常用的一些形式。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
我们使用语言与人进行沟通,传达信息,记录内容,而视觉语言也发挥着类似的作用。从色彩到排版样式,从插画到品牌构建,视觉语言同样承担着类似的功能,它和传统的语言有着类似的特征包括结构化和沟通功能。所以,视觉语言也是规范化的,标准化的,它足够自由,也保有约束。视觉语言本身也可以具备足够明显清晰的特色,就像每个人的表达方式和口音一样,这使得视觉语言本身可以强化和凸显品牌特色。那么想要创建一套属于自己的视觉语言,可以从下面的9个方面入手。
我们总是说,色彩和形体是用户第一眼最快注意到的东西。配色方案的视觉表现力最强,这使得配色方案成为视觉语言中辨识度最高的组成部分。配色方案本身需要具备一定的独特性,确保它整体上能够让人记住,区别于其他,品牌不至于在繁杂的互联网世界中迷失,也不会让用户无法记住。
另一方面,配色方案应该具备良好的兼容性,能够调和品牌不同模块,比如网站、APP、社交媒体、包装、名片等。
配色也应该体现品牌的价值。想想麦当劳的配色吧,黄色和红色为主。这两种色彩本身能够触发幸福(黄色)和饥饿(红色)的感觉,两者搭配加上经典的金拱门的LOGO,麦当劳的视觉识别度可以说是相当高的。此外,麦当劳旗下的许多其他的设计,也是在这个配色的基础上构建的。

排版层次结构的构建,和选择字体同样重要。不同的排版层次,能够给人截然不同的感受,清晰还是粗糙,雅致还是有趣。在排版的层次结构上,并不存在对错,更多需要考虑的是合适不合适,风格和感受上的一致性。
当然,不同层级的信息,在排版层级上还是要有比较清晰的体现的,大小疏密对比度不足,会难以让用户感知到内容之间的重要性的差异。
以 Airbnb 为例,网站的排版有着清晰的层次结构,字体的大小、字重、间距和配色都已经标准化了。相应的,给人的体验也始终保持着应有的一贯性。

视觉元素之间的位置关系,和它们本身的设计是同等重要的。如果你希望整个设计在细节上是清晰明确的,那么栅格会给你想要的。
FreeCodeCamp 对此有很明确的描述:
栅格赋予了UI界面元素以模块化的清晰结构,这使得整个设计团队能在此基础上更好地合作。这使得产品能够快速清晰地输出到不同的平台上。如果你是基于某个想法来构建概念设计,那么这种方法更加实用有效。
简而言之,栅格让视觉呈现的复杂度降低了。

从按钮、图标再到卡片,你应当创建出一整套可用的、风格一致的UI组件库。
同样功能的控件,在页面不同的地方、或者不同的页面上有着截然不同的风格,是让人迷惑而糟心的。一个好的组件库,应当包含全部常用的UI组件,以及针对 iOS 和 Android 平台所适配之后的UI组件。虽然构建组件库本身的工作量并不小,但是在完成之后,能让后续的工作事半功倍。

在诸多图形化的元素当中,图片和插画是视觉性最突出的元素,这也是整个视觉语言当中最重要的因素之一,因为它从某种意义上是和品牌关系最紧密的素材。
构成视觉语言涉及到图片素材的方方面面,构图,色彩,滤镜,甚至相关动效的细节。
下面是 Smashmallow 中的网页设计,即使它们并不是同期设计也不是服务于相同的功能,但是很明显插画所采用的视觉风格是一致的,并且每幅插画当中都使用了共同的元素:热气球。这一元素和品牌本身是有着紧密关联的,而用户也可以从这些插画图片的内容,迅速意识到品牌本身的一些概念。

动画效果同样是要遵循一些规则的。是快速移动还是慢速移动,是悬停触发还是自动运行?这些动效的运动规则其实是有着明显的视觉识别度的,就像日漫和美漫在视觉和运动规则上存在差别一样。
就像下面这个来自Dribbble 的动效,它大体上做着匀速的圆周运动,速度适中,其中有些元素并没有完全按照圆周运动。那么想想看,是否所有的做圆周运动的物体都和它一样呢?它们是否会带来不一样的视觉观感呢?

视觉语言并不是只涉及到视觉元素,文本并不是与之割裂的,在设计的时候,两者需要合理地配合,在体验上达成一致,传达一致的信息。
在下面的 Steffany 这个网站当中,整体设计呈现出非常明显的女性化的特征,文本内容在表达方式和调性上和整体的视觉语言保持着一致,并没有出现两者冲突或者竞争的状况。

视觉语言只有在用户接纳的情况下,才会地发挥作用,它要给人可靠的感觉。所以,整个视觉语言需要和你的品牌定位、气质表里合一,而不能让设计和产品、企业的气质割裂开来。
你能想象没有主角的芝麻街会是怎样的一种气场么?

整个品牌和视觉形象都是围绕着 Big Bird 和 Elmo 等角色建立起来的,每一个细节的设计都是围绕着这些角色来创建的。注意网站中角色和其他视觉元素之间的映射关系,它们让用户清晰地感知到角色和整体设计之间的关系是表里如一的,这使得整个网站的设计更容易为用户所接受,视觉语言在此发挥了作用。
整个视觉语言在构建起来之后,需要保持各方面的一致性,在具体设计的时候,则得有一份详实具体的设计文档供整个设计团队和利益相关人员,作为参考。所以,完成整个设计之后,将整个视觉语言相关的内容和素材制作成设计风格指南,和整个品牌的设计规范统一到一起。

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
领先企业已经认识到,设计不仅仅停留在产品的 “外在美”,而应聚焦在更具商业价值的“内在美”。那么,如何实现通过“内在美”创造价值呢?答案就在设计思维。在数字化变革时代,更好地理解和分析数字消费者成为每个企业的核心要务。同时,如何将分析结果转化为创新的产品和服务——更是为决策者提出了新的挑战。“设计思维”作为一套完整的“以用户为中心”的方法论和工具包,为企业重塑“客户价值”、实现服务创新,提供了切实的方法指引,而这一切的终极目标是成就企业价值。
简单来说,设计思维来自“设计师思维”,是一套基于“以用户为中心”的创新方法论。
在数字时代,消费者的使用动机和行为模式更复杂多样,企业竞争环境也更加复杂多变。对于决策者而言,客户体验、场景、触点、旅程优化等词汇已经不再新鲜。
摆在企业战略制定者们面前的问题是,如何以一种全局视角去理解客户,并让组织运作回归“创造客户价值”,不断创新。埃森哲《2017年技术展望》通过针对全球企业领袖的一项调研发现,79%的受访者认为,组织进化的目标就是——更好地研究消费者使用行为和动机,并提供行业领先的客户体验。
与此同时,面对产品服务创新面临的内外部不确定性,企业决策者往往陷入两难困境:即一方面,鼓励组织内部大胆试错、大胆创新;另一方面,又希望创新过程管理有序,并能量化创新结果。
于是诸多企业领导者重新思考创新模式,并在设计师们那里找到了创新灵感。
企业进一步把设计师的工作模式抽象提炼出来,逐步形成了设计思维——这套结构化地理解消费者习惯、行为、喜好和需求,并产生设计机会的方法论,希望从中找到在数字时代突围的机会。
比起科学研究人员或者销售人员,“设计师”面临的问题、合作对象和产出方式有不同特点,甚至更加复杂。不论什么类型的产品,设计师的思考模式往往是,从不断变化的用户或者市场需要开始,兼顾生产水平和工艺限制,以可执行的产品方案结束。设计过程通常都会融入反复的内部讨论、看似混乱的草图、无情的推翻和修改和某个必要的“灵感爆发”时刻。
创新思维本身也是在不断迭代,我们姑且将其定义为1.0、2.0和3.0版本(见图一)。

对于传统企业而言,创新更是当务之急。而设计思维的成功运用,无疑能够为传统企业插上创新的翅膀。
《哈佛商业评论》就曾以百事公司为例,分析这家传统快消业巨头,如何通过设立首席设计官,将设计思维融入公司文化,并在做任何重要决定时都要考虑设计的因素,完成从新产品、包装、陈列到品牌体验的成功创新。随着诸多传统企业将创新思维应用在各自的创新领域,“设计思维”已经在过去的十几年,从产品规划方法,发展成为了一套系统化的创新方法论。
在新的语境下,设计思维已经发展成为一系列“以用户为中心”的工具和方法集合,这里既包含产品设计模式,也包含组织协作模式;不仅从内涵上,在外延上,这种思维方式也从产品优化,进一步拓展到服务重构、流程设计,乃至实现突破性的商业模式创新。

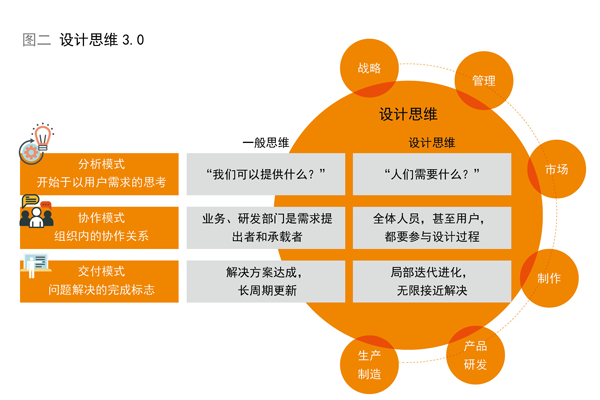
设计思维3.0作为系统化的创新方法体系(见图二)可以看做以下三项模式及其工具方法的合集:
要实现“设计思维”:
第一步需要转换思考角度,理解分析“用户是谁”、“用户想要什么”,发现有价值的设计机会在哪里;
第二步结合技术的可实现性,筛选可以被技术解决的机会,并拼搭出未来的产品蓝图;
第三步基于实现的需求,做出分步规划,从框架到细节逐步交付。
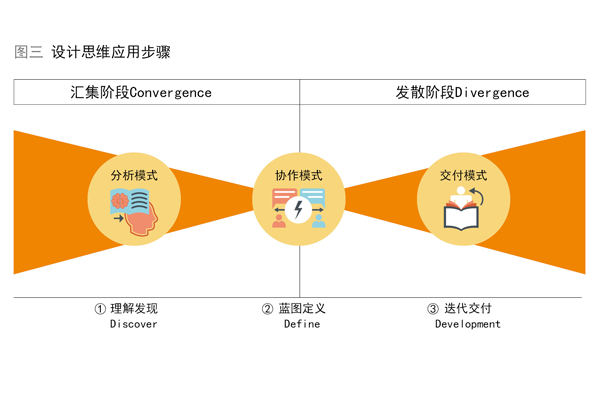
从产品蓝图来看,前面一个阶段属于需求的汇集;后一个阶段属于需求的延展(见图三)。

以下按照三个步骤,列举设计思维倡导的核心方法:
成功的产品始于对用户需求的发现和理解(见图四)。

颠覆了酒店住宿行业的Airbnb在创立初期,新用户和预定量增长停滞不前,创始人之一同时也是设计师背景的布赖恩·切斯科(Brian Chesky)通过深入对种子用户的理解,发现这些尝试租赁共享房屋的用户最为关心房源状态和特色。
基于这一认知,切斯科和创始团队做出了可能是Airbnb初创期最重要的决定,将最后的预算用于租赁专业摄影设备,并按照用户关注的维度去重新拍摄房源照片,从色彩、角度和细节等方面,去强化共享房屋和酒店的差异,最终这批照片上线后为Airbnb带来了100%的预定量增长。而Airbnb更强化了图片优先的整体策略,时刻关注用户体验,成为这家估值超过300亿美元的共享经济巨头持续增长的基石之一。
设计思维强调把消费者当做立体的“人”来看,了解“人”的习惯经验如何对其购买、使用产品产生影响,分析其在服务各阶段的感受是什么,情绪如何变化。那么,如何了解如此复杂的“人”呢?
设计师们从心理学和人类学家那里借鉴了一些常用的方法,如采取实地观察、跟踪和访谈等方式,记录用户行为的“人种志”研究;又比如场景分析,提倡对产品的使用环境(自然与社会环境)进行记录和分析。
面对数字时代消费者不断变化的需求,面对数字化触点大爆炸的现状,在规划设计的初始阶段,企业迫切需要对用户场景进行梳理,采取全局视角去发现待满足的创新机会点(见图五)。

从组织内部看,也需要更为有效的沟通和协作方式。设计思维倡导通过系统化的方式去寻找这些创新机会,其核心思想是:对全局信息的可视化表达,以及跨领域的相互激发。
设计思维鼓励在团队协作中使用创新手法,如头脑风暴进行穷举(Brainstorming)、可视化的方式表现、角色转换(Body Storming)以体会用户感受等,甚至在蓝图规划过程中直接邀请客户或者最终用户参与,以共同设计的方式充分交流和激发,目的是打破团队壁垒,共同以用户视角进行问题定义和讨论,形成统一认识。
埃森哲在帮助某国有银行进行数字化体验再造项目时,发现由传统的业务部门“提出需求”到技术部门“执行需求”的工作模式不仅没有提升效率,反而由于高昂的沟通成本,减少了各方对创新的意愿和投入。
在埃森哲的建议下,将传统的单向需求汇报模式,改为周期性设计创新工作坊。通过系统化的梳理金融类消费者的使用习惯和需求,将未来蓝图的规划与企业整体目标有机结合,找到了适合该企业的创新设计方向。而持续的跨部门合作,也提前统一了创新方向并确保结果落地。
有一种理解认为,设计思维中对于结果的迭代交付诉求是“提早犯错(Fail Early)”,然而更完整的说法应该是“提早评估”。设计思维中使用大量工具从用户角度描述需求,或者搭建原型,这一过程更多是描绘“产品的中间态”,即产品概念由抽象到具体,核心目的是更早完成评估和修正(见图六)。

通过搭建原型并测试的方法,不仅限应用于手机或者网站,也包括线下服务。一个著名的案例喜达屋集团旗下雅乐轩(Aloft)酒店。
作为面向20-30岁年轻人群的品牌,雅乐轩酒店的设计团队在规划阶段,就将真实的设计方案制作成3D模型放置在虚拟线上游戏中,以测试目标用户的反应,整个测试过程持续9个月,并包括了多次基于用户意见的修改。
最终,大量基于“虚拟模型”的测试结果,如酒店大堂色彩选择、屋内布局、影音设备位置等,被有选择地应用在实际酒店设计中。《商业周刊》评论喜达屋这种模型测试,不论从速度或者成本来讲,都非常有参考价值。
领先的企业决策者们已经认识到,设计不仅仅停留在产品的 “外在美”,而应该聚焦在更具商业价值的“内在美”。那么,如何实现通过“内在美”创造价值呢?答案在于如何利用“设计思维”让内部组织和员工重新回到 “客户价值” 思维方式上去,并密切协作。这里有四条建议:
首先应在新产品设计研发团队中,将设计思维方法常态化、步骤流程完整化。可考虑通过设立标杆项目、打造标杆产品的形式,完整地应用设计思维方法,在若干轮反复应用之后找到适合本企业的流程方法。
同时,借鉴互联网企业的方式,周期性组织一日黑客马拉松(Hackathon) 类活动,在组织内部扩大影响。
MVP即Minimum Viable Product(最小可行产品),是与敏捷产品开发模式密切相关的产品交付模式,由埃里克·莱斯(Eric Ries)在《精益创业》中提出,核心原则是,首先聚焦在满足用户单一需求的功能(所谓“最小可行”),之后不断迭代增加功能,最终形成完整的产品或系统。对待企业核心服务的数字化提升乃至变革时,MVP是一种行之有效的产品交付理念。
创新并不意味着一味鼓励犯错,也不意味着无法量化评估。
围绕用户进行产品和服务优化,是一个循序渐进的螺旋式上升过程,这要求对设计结果的评判机制能有效适应这种敏捷迭代。如,将销售结果导向的KPI要求,拆解为若干可以测量的用户行为的KPI。
同时,在定义阶段,将这些用户行为KPI用到产品设计的输入中,聚焦在提升这些用户KPI上,后续不断优化提升。在方案设计中考虑,如何形成反馈机制,预设用户行为的KPI和监测方法,在下一轮优化中不断迭代。
“技术实验室”是诸多领先企业在进行研发领域创新,特别是构建前沿领域技术创新能力时,常常考虑的战略举措。同样,要进一步推进数字化领域的客户导向创新,建立“创新设计中心”可以从战略的高度推进“设计思维”在数字化转型中的作用。
ERP领域的巨头SAP公司也在持续增加其对设计团队的投入,在2012年就开始着手组建新的设计中心;素以创新和多元化产品著称的3M公司,在2016年将总部设计中心扩容了四倍面积,可容纳150名设计师工作,并在其中进行协作创新、产品展示和客户洽淡。埃森哲大中华区也于2016年底,在香港构建了“设计工作室”,作为分布全球的设计网络的一环,在这个超过3700平米的空间中,集中不同专长的数字化设计能力,与客户共同创新。
可以预见,“创新设计中心”将会越来越多地出现,成为从市场端洞察用户需求、挖掘商业机会的强大双擎之一。
设计思维3.0作为一种全局化的创新方法论,能带给企业一种全新视角,即如何围绕客户价值,构建可持续的产品和服务?
在数字时代,企业需要两手抓:一方面,能够从用户视角分析梳理需求断层和服务机会;从另一个方面,能够为组织的协作方式找到新的模式,以强化效率和有效性。如同设计结果需要渐进式上升,工作方法和协作形式都需要不断进化迭代,才能最终寻找到适合发展阶段的转型切入点,支撑企业数字化时代实现全面创新。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
蓝蓝设计的小编 http://www.lanlanwork.com