如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
不知道为什么,聪明的人常常会做出愚蠢的决定。我在之前的《The Curse of Knowledge Bias》文章当中,曾经提到过这个问题。很多人会因为之前他们所掌握的甚至依靠的知识而产生偏见,很多时候会倾向基于一个特定的指标来决定。在数字设计领域,我们倾向于探索事情的扩展性和性,这是数字设计本身的优势,但是这种思维方式也对商业世界产生了重大的影响。为什么?主要的原因在于商业本身要求赚到更多的钱,而快速和可拓展的模式怎么看都非常贴合商业的需求。相应的,大家在可拓展式的模式下,就不再追求高质量,在意的更多的是「能否扩大规模」。「它是可规模化的吗?不行?好的,下一个。」

你看,数字领域的东西就是数字领域的东西。它在算法指标上,在自己的模式下且有效地运作着,但是这种而机械化的模式通常是在自己的模式下才有效的。希望它与人类的现实无缝衔接并且自恰地运行,看似可行,实则问题多多。
大家对于创造更快、效率更高的机器都有着持续且狂热的情绪,在某些情况下也许是进步,但是在更多的时候,常常会带来不良的后果。这一切都始于公司想要快速构建产品,或者加速规模化的做法。「它具备扩展性吗?」「我们要始终保持!」这些语句成为了铁律,并且在铁律之下,所有人都期望得到不同的结果。清醒下来想想,这种粗暴且不顾一切的做法,就像用锤子解决生活中所有的问题。
将问题肢解成为更小的部分,然后交由不同的部门,分开解决,最后合并到一起。
这种策略主要是从科技公司借用过来的,更准确的说是从数字开发领域学习过来的,他们使用这样的方法来改进产品的算法。你将一个大问题分解成为更小的块,将它交由不同的团队,这样大家在同期进行的情况下,可以提升进度,在一天结束的时候,大家再将各自完成的部分拼接到一起,粘合成为一个产品。很多问题,很多产品以这样的方式更快地完成了。
每个公司都在这么做,似乎是有效的,我们为什么不这样呢?
我同意,这确实有用。但是这里存在一个巨大的问题,就是解决问题的语境和背景。你正在做的事情很大程度上和需要解决的问题脱节了,很多人就像带着眼罩的马匹,跑得再快也是盲跑。
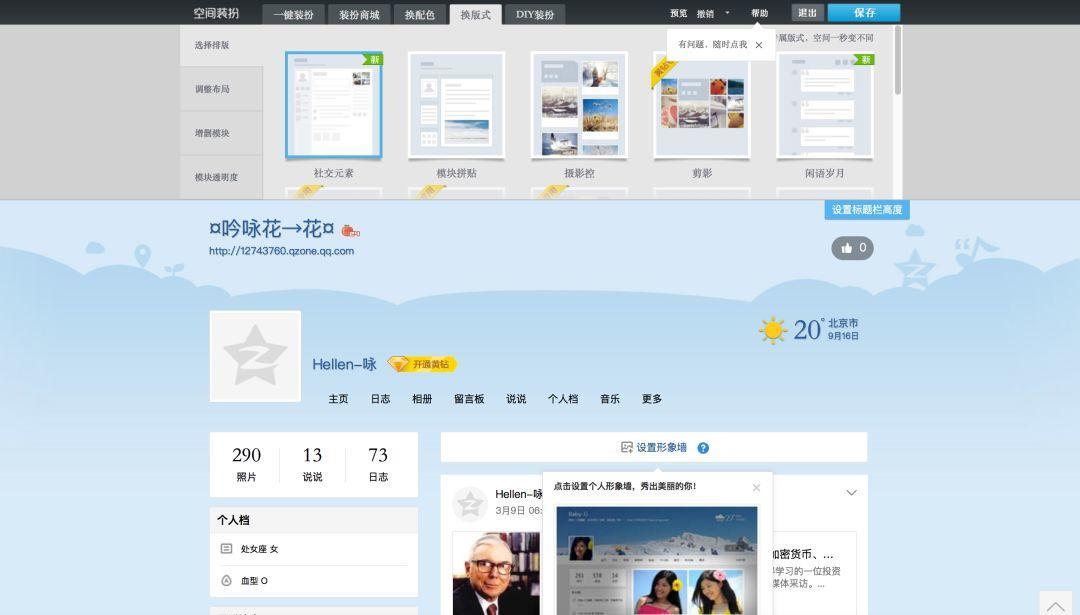
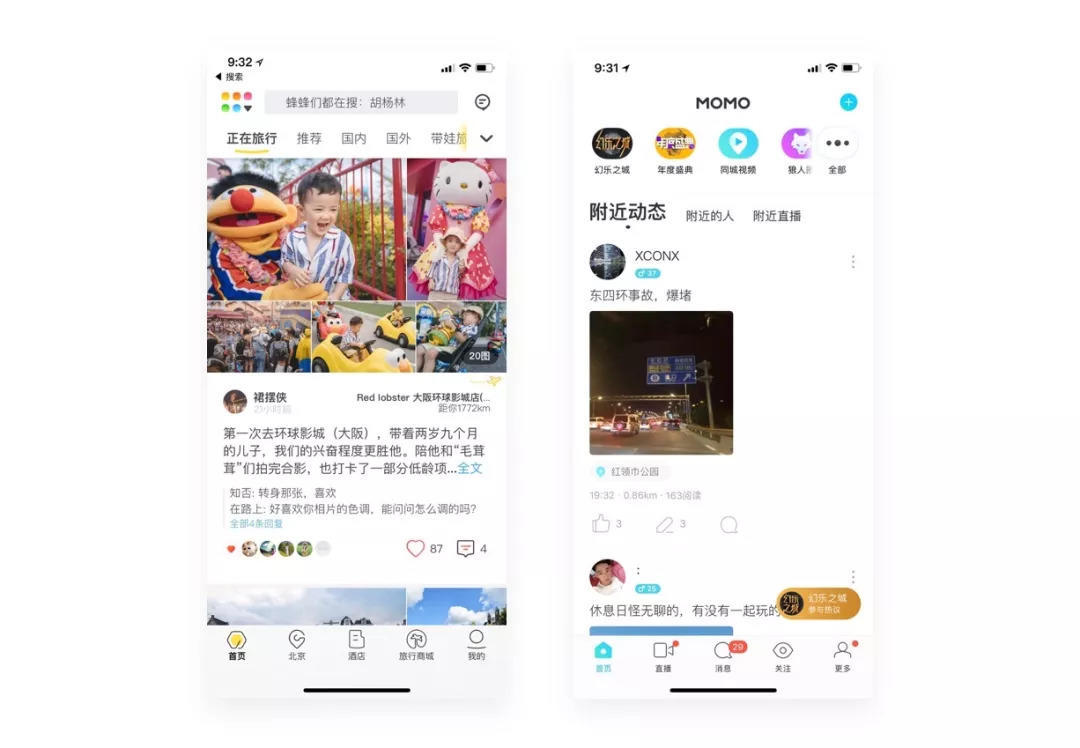
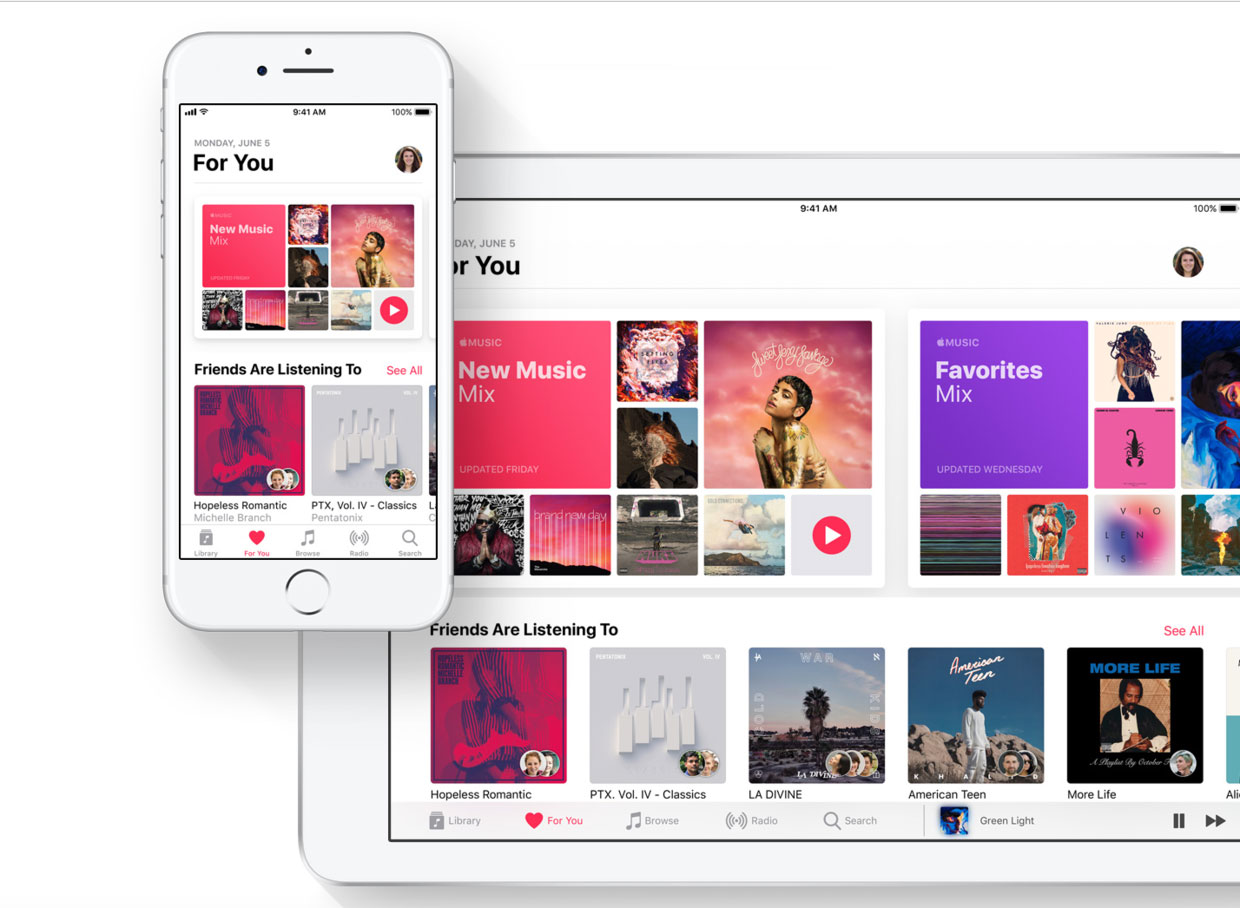
在这种局面下,所有人都只会局限于眼前的一小块的工作内容,而周遭的环境和内容不会去注意也没有精力去关注。接下来就会发生上图所示的情况,然后你需要削减内容来确保内容具备可扩展性。而在上图的案例当中,付出的代价是互动性。
很多问题其实和「数独」一样
也许你玩过数独,这是一种基于数学逻辑的有趣的数字游戏,它需要你综合考虑填写的数字,确保每行每列上的数字是完整自恰的。
通常,数独游戏会使用一个大的九宫格,每一格当中又包含一个小的九宫格,总体上呈现出来的是一个9×9的大网格。游戏会事先给你一部分数字,你需要填写剩下的一部分,确保每行每列当中都有数字1~9,而每个小的九宫格也要包含数字1~9,而每个数独拼图都会有一个唯一的答案。

这个游戏有趣的地方在于,你没有办法将数独整个拼图的一部分交给别人来做。因为只有纵观整个数独布局的人才能推算出唯一的答案,分给别人分开做最后再拼到一起,是解决不了的。我们实际所设计的产品基本上都不是简单线性的,在面对实际问题的时候,很大程度上和数独是相同的,要从更宏观更系统的层面上来看待问题,而不是将点赞按钮的重设计完全交由一个部门全权负责。
错误语境下的「正确行为」
这里所存在的问题不仅仅是在效率上,而且还在于方法本身。在这个事情当中,很多行为的方式是正确的,但是这些方式被用错了地方,用错了语境。
这就像一个传教士在一个前不着村后不着店的脱衣舞俱乐部去传教一样。传教本身没问题,但是这个地方真的不合适。
我们将问题划分为小块是没有问题的,但是这并不意味着在产品流程中一直就做这么简单的切分。有人说这样做大型的项目是很合理的,我同意。很多时候,问题的解决方案有很多,而且不同的解决方案也并非是非此即彼的,不过大家往往会选择一种而放弃另外一些。如果只是依靠纯粹的理性和直接的逻辑来解决问题,那么世界在很大程度上不会有真正意义上的进步。

如果这个方法不对,那么我们为什么还要继续这么做?
首先,必须承认,这种方法是有效的,只不过这种方法下产出的产品是破碎的。并且,在很多时候,大家并不急于尝试更有创意的解决方案。
其次,个别机构,或者更具体地说是不少人,是在纯粹的理性驱动行为的环境下茁壮成长起来的。在多人团队当中,在各种委员会当中,在你所在的任何团体当中,大家都需要用合理的逻辑和理由来解释各自的行为。因此,组织机构在解决问题的时候,倾向于寻找逻辑最优解这样的东西。人们也更加倾向于将组织机构的运作方式和机器的逻辑等同起来。
猎杀松鼠的故事
很多时候案例更有说服力。在18世纪,法国松鼠成灾,政府专门拨款想解决这个问题。如果有人猎杀了松鼠,并且将尾巴上交上去,就能够根据数量获取相应的奖励。这样来看,整体上是一个合乎逻辑的事情吧?可是,实际的情况是,法国政府所发放的奖励逐年上涨,可是松鼠的问题从来都没有得到缓解。事实上,大家发现这个情况还变得更糟了。政府慢慢才意识到,不少民众开始豢养松鼠来换取奖励,很多上缴来的松鼠并非是猎杀的。这是一个典型的不恰当奖励的案例。

人和机器的思维方式是不同的,对于机器而言,1+1=2,但是对于人而言,这个逻辑有可能是1+1=苹果。我们不仅会陷入有缺陷的思维方式当中,这些不恰当的方式甚至会引发错误的行为。
脱离语境的现状
其实,我最担心的是,我们按照机械直接的逻辑来解决问题,会引发不良的行为和不好的结果。很多解决问题的方法,缺少很重要的一块内容:那就是将人们的思考、决策的运作机制纳入到体系当中。当一个任务被分配给不同的人之后,每个人面对任务的时候都是管中窥豹,盲人摸象,看不到全局,相应的,每个人所面对的指标也都是琐碎的,并且有可能只会影响到当前微不足道的范畴。
由于产业和产业之间的天然壁垒,很多公司必须将特定的产品、模块或者服务外包给第三方,以降低成本,并且完善产品或者产业链。但是这种局面下,公司也没有办法在这些外包出去的领域上投入足够多的时间,自然也谈不上创新。很多品牌在多年以来都没有办法带来有意义的创新。完全分散的任务和小团队,最终受困于自己手头的一些小事情,比如来回调整点赞按钮的样式。
对于无用指标的奇怪痴迷
现代人对于消费电子产品非常痴迷,但是如果你仔细审视这个事情,会发现绝大多数人都受困于一些基本上没有什么意义的指标上。
早在1759年,亚当史密斯就在他的《道德情操论》当中,提到过人类对于一些无意义指标的沉迷的事情。
史密斯发现那些小工具爱好者都会非常沉迷「参数」,我们以业余摄影师来举例,你很少看到他们拍摄出真正让人觉得眼前一亮的照片,但是他们非常沉迷于画幅、像素、iSO范围,快门延迟等参数,对于某些厂牌的镜头参数或者相机指标非常之了解。这种状况在汽车、电脑、手机等领域的业余爱好者当中,也是相当普遍的存在。我们需要更好的技术支持,但是我们所探讨的指标,则往往意义不大。

Rory Sutherland 在他的一篇文章中分享了这样一个案例:
「参数沉迷」是思维惯性
对于参数的沉迷,在关键的事情上可能会带来不好的影响。可是,即便是无法量化的「参数」,有的时候也会带来坏决策。Rory Sutherland 为此还分享过另外一个事情。
许多美国公司将客服部门的人员视作为公司账面上不应存在的「花销」,这也使得他们纷纷将自己的客服部门外包给印度。相应的,很多美国用户给隔壁楼的公司打客服电话的时候,会转接到印度,在一个口音不明的接线员的服务下,艰难地沟通,并且不一定能解决问题。
奥美是 Rory 的客户之一,他有一次打电话到奥美的呼叫中心,他们的客服给人体验非常棒,乐于助人,知识渊博,充满魅力。所以 Rory 后来咨询奥美的人事,为什么他们的电话接线员能这么优秀。结果奥美的人事笑着回复他:「其实,我们给客服人员的回馈已经超出他们原本的价值。」
原来,对于做客服这一行的人而言,在美国本土想要找到足够好的工作,可能需要去很远的地方,才能找到工资足够可观的职位。而奥美的工作地点本身在某个大城市不远的地方,他们的客服来奥美工作根本不需要花费太多时间在通勤上。另一方面,他们的客服人员大多在公司待了几十年之久,这使得他们对于工作内容非常之精通。这样一来,在这些客服人员身上投注的时间、精力甚至花销,都不是成本,相反,这些客服人员成了公司成功的基石。
固然,将公司的客服部门转移到人力成本极为低廉的国家,比如印度,能够为公司节省很大一笔开支,但是实际上,这件事情给公司本身的业务所带来的负面影响也是持续的。
最终,这还是一个视角上的问题
Andre Malraux 在他的小说《Hope》当中,讲述了一系列关于西班牙内战期间的故事。书中有一个插曲,一位农民来到共和军,告知他们法西斯分子在树林中建造了一个秘密机场,不过农民自己是个文盲,他看不懂地图,但是他愿意做导游,帮共和军指路,去炸掉这个秘密机场。于是,他坐上了一架轰炸机,随着飞行员一同去寻找秘密机场。
农民熟知方圆几十公里内所有的村庄,山脉,河流,了解土地,也熟知庄稼的种植和生长。但是当他坐上飞机,把眼睛压在玻璃上尽力往下看的时候,他分辨不出来他生活过28年的村庄,不认识他每天走过的街道。Malrzux 在书中写道:「如果有人会因为找不到东西而死的话,那么这个农民肯定已经死过很多次了。」
飞行员已经把飞机的高度压到30米了,几乎贴地飞行,他试图让农民尽力按照他习惯的视角去看待地面的一切。森林中的树梢几乎舔拭着飞机的底部,农民的视野中的山林开始接近他在林间开车时候的视野,他最终找到了那个隐藏的机场。
一旦你以一个视角工作了30年,你会比其他人更难看到事物本身的另外一面。

更全面的视角
我知道,糟糕的企业文化,激烈的办公室政治,错漏百出的产品,并不是这种产品开发模式和思维方式所造成的,但是它在整个体系当中扮演了极为重要的角色,放大了问题。对于和可拓展性的痴迷,注定会在更长的时间尺度上,创造一个糟糕的产品,甚至带来一个糟糕的公司。
太多的公司和团队将人置于一个固定的位置,让他们在自己的工作循环当中待着,不让他们具备额外的视角。试想一个开发团队中,3个人只负责首页右上角的搜索框和过滤器的开发,他怎么会在意整个产品是否有更大的缺陷?
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。