篇首语:
随着互联网时代的发展,尤其近几年进入“互联网寒冬期”以及失去人口红利之后,企业对各个岗位要求都变得“非常”严格。对于UI设计而言,把作品做的非常牛X,显然已经无法满足市场需求和用人需求了。
前期的铁三角“产品经理、交互设计师、UI设计师”很有可能结合变成是“交互视觉二合一”甚至是“产品交互视觉三合一”的状态。在一些企业你会发现有一些岗位上的缺失。出现这种情况最大的原因是,很多公司会把一些职能进行合并用来节省成本。现在仍然有大多数的公司并没有交互设计师的岗位,但是交互设计的职能不代表没有,而是被产品经理或者视觉设计师兼任了。
说到这里大家可能会说,大企业资金雄厚,不缺少任何职能岗位。是的,没有错,但例如“华泰证券”,“浦东发展银行”等,不再是UI设计而是用户体验设计师了。那么作为UI设计师、运营设计师、品牌设计师(以上统称为视觉设计)的我们,该如何顺应时代发展,更加符合当下的市场规律,成为一名优秀的用户体验设计师呢?
当我们拿到需求方(产品或运营)的设计需求时,不再是盲目的直接找参考、找素材开始了,而是用产品思维模式,理解“产品目标”、锁定“目标用户”、切身体会“用户场景”、遵循“用户行为习惯”等的方式,充分理解需求方所提出的设计需求,进而设计出更加符合需求方心理预期的设计作品。
因为与需求方“同频”思考才会设计出符合需求的设计,难道不是么?
本文目的:本文引入“全链路思维”模式,帮助视觉设计师提升思维高度,通过“分析需求”、“拆解需求”、“竞品分析”等三个纬度思考,并将这些分析结果转化为设计方案。
正文
一、全链路思维
最近所谓“全链路思维”的话题很火,但事实上,全链路早就不是什么新鲜的概念了,而且也并非什么岗位头衔(和全栈、什么都能干不是同一概念),更接近于一种设计思维与方法。
近几年,设计的发展趋势从UED(以用户为中心)变成UGD(以用户为中心,以业务增长为导向,不以结果导向的KPI都是耍流氓),对设计的价值考核也越来越清晰,同时对于设计师的能力体现要求更高。行业上升发展趋势要求设计师更懂行业(掌握行业间的差异)、更懂用户(洞察用户的需求)、更懂数据(善于分析业务数据)、更懂增长(投入产出比)。

在需求阶段,我们比较传统的一种流程,是被动从产品经理处接受已被加工为具体方案的需求,对需求产生的背景并没有什么深刻的接触和理解。而在进行全链路设计的业务场景中,需求方不会直接给你一个加工好的答案,甚至他们自己都没想清楚问题出在哪里、应该如何解决,而更多是带着一个提升某业务指标的原始诉求或一堆零散的原始用户反馈来找你;至于怎么从中引导对方发现问题、分析问题、归纳机会点、输出能帮助达到商业目标的产品设计方案、甚至协调推动落地,都需要设计师作为 Owner 去思考和负责。
“全链路”这个词应该是2016年从阿里出来的,对于“全链路”思维的理解,行内有不同的理解方式,笔者结合工作总结出以下几种方法:
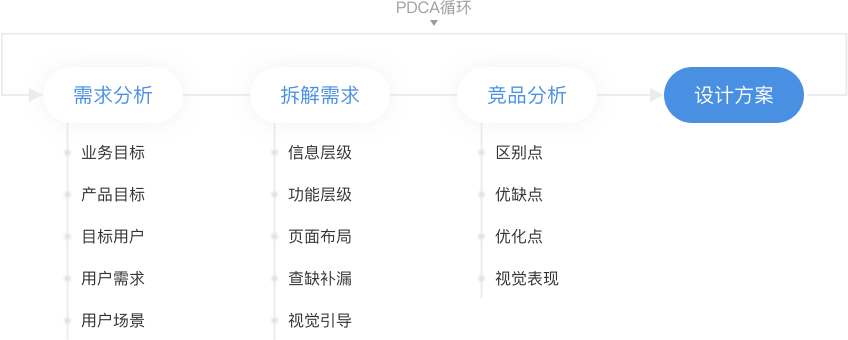
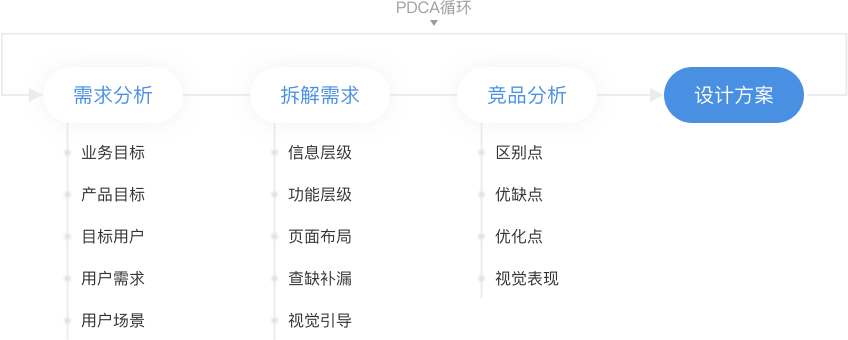
需求分析 > 拆解需求 > 分析竞品 > 确立设计方案

二、用户体验
对于用户体验的理解,根据思考维度的不同其结果往往是众说纷纭,由于各个职能岗位之间工作侧重点以及专业度的不同,沟通起来是有成本的,只有用户为中心的“用户体验”思维才是各个职能岗位之间的唯一沟通《通用语》。例如:当产品向设计传达产品需求时,产品无法用视觉角度去阐述产品,设计也无法用视觉专业知识向产品解释设计理念,你只能用“用户体验”思维去解释你的设计方案。当然,如果对业务场景非常了解,两相结合,沟通起来效果更佳。
那么什么是用户体验,唯一的核心只有一个,那就是“解决问题”
解决用户具体某个需求点,让用户使用起来更佳容易,并且给用户留下深刻的印象(转化率)
解决了用户某个问题点并印象深刻,用户才觉得用着舒服。注意,这里的舒服指的是“舒爽”而非“酸爽”哦~。说到这里不得不再次提及老生常谈的,用户体验5要素:
表现层 > 框架层 > 结构层 > 范围层 > 战略层

那么以架构层与结构层为例
(一)、架构层:页面布局(各类控件及信息摆放),页面布局的核心点在于:恰好
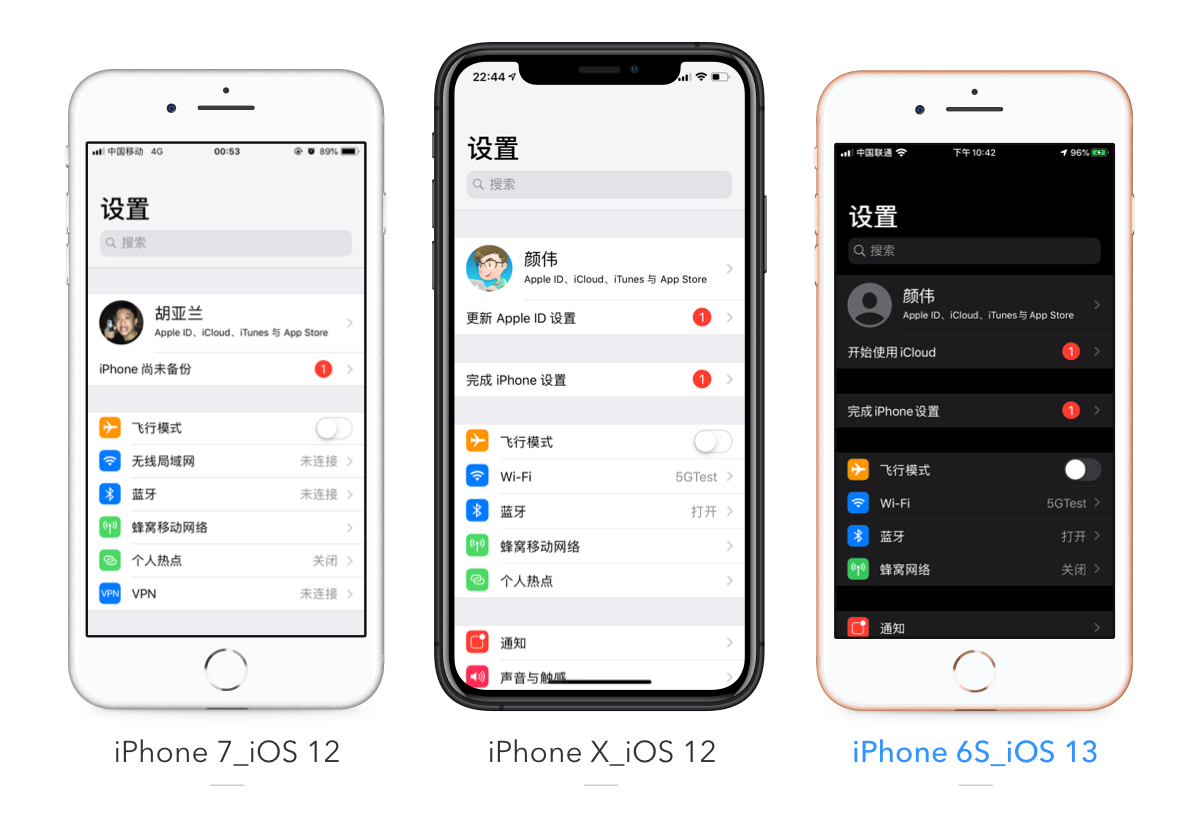
当一个功能恰好出现在,用户期望出现的位置上,即符合了“用户的心理预期”,也符合了“用户行为习惯”,那么用户用着是否“舒爽”?所谓,以用户为中心指的就是,迎合用户的行为习惯及心理预期,让用户感到恰好、舒爽,同时感到被照顾、呵护的感觉:你好懂我~
大家都知道,一个页面最佳视域为:左上、右上、左下、右下,左上最佳,右下最次。功能类控件(如:评论,点赞,发布,分享)在一段信息区域的右侧,不是说右侧不好么,这是因为为了符合人体工程学,右侧好点击原理(左撇子除外)。
(二)、结构层:信息架构 (信息层级梳理及页面流),核心点在于:瘦身
结构层相对于架构层较为抽象,我们可以将他理解为“链接”。架构层是针对单页面结构设计,而结构层是将单页面链接在一起,从而形成了系统。
拿app举例:架构层决定了点击页面图标和按钮后页面跳转到哪一页。通过删除、组织,隐藏和转移,将复杂的结构变的简化,也是提高用户体验的手段。例如QQ5.0的升级,通过汉堡导航及tab标签将功能整合,似的应用在感觉上苗条了很多。
以阿里巴巴(1688) APP 8.0为例:

(三)、怎么做好页面布局及信息层级梳理:核心在于准确理解产品需求
也许大家都遇到过这样的情况:当产品经理看到你的设计方案时,突然找到你并且要求你,“这里放大,那里缩小,哦不,你给我放大的同时缩小,这个颜色我要五彩斑斓的黑,哦不,我的意思是@#¥%”
遇到这样的情况,设计师要无条件的遵循么?产品经理对于视觉有自己的审美,当他发出需求时脑子里已经有了2-3个设计方案,只是他不会做,设计方案没有符合他的心理预期(以至于指手画脚)。甚至他的审美经过这么多年优秀作品都熏陶,不会比任何一个设计差,只是他无法用设计专业知识去指导你罢了。
这个时候设计师该怎么做?出现这种情况只有这几种可能:没有同频思考、没有准确领悟产品目标(意图),进而对信息架构、信息层级理解有误、没有把重点信息清晰体现、功能类控件,没有做好有效的视觉引导。以上统称为:需求理解错了。
说到需求理解,据一个简单的例子:假如有个用户说:“我想吃蛋糕”,那么注意了,如果真的给用户蛋糕,那就完蛋了。首先分析用户为什么要吃蛋糕:就喜欢吃蛋糕?喜欢吃甜的点心(别的甜点能否替代)?还是说只是单纯的饿了,不知道该吃什么,只是突然想到了蛋糕,那么可否用其他我能提供的什么东西去替代?
所以,这个用户的需求不一定就是蛋糕,蛋糕只能是诉求,解决温饱的诉求而已,但不一定是需求,他的需求是,解决温饱的食物而已,如果不多问一句,不就产生了“放大的同时缩小,五次斑斓的黑”么?因为对需求的理解错误,没有准确的理解产品目标,才导致设计方案才会出现错误,难道不是这样的么?
二、需求分析
有人会问:“视觉设计师还需要像产品经理那样做需求分析么?”,正如上文中提到,要与产品经理保持“同频思考”,还要准确的理解产品需求。不需要做,但并不代表不会或者不去思考。因为需求分析是“全链路思维”模式的前提。那么对于视觉设计师而言,不需要像产品经理那种专业度,只需要思考以下几点即可:
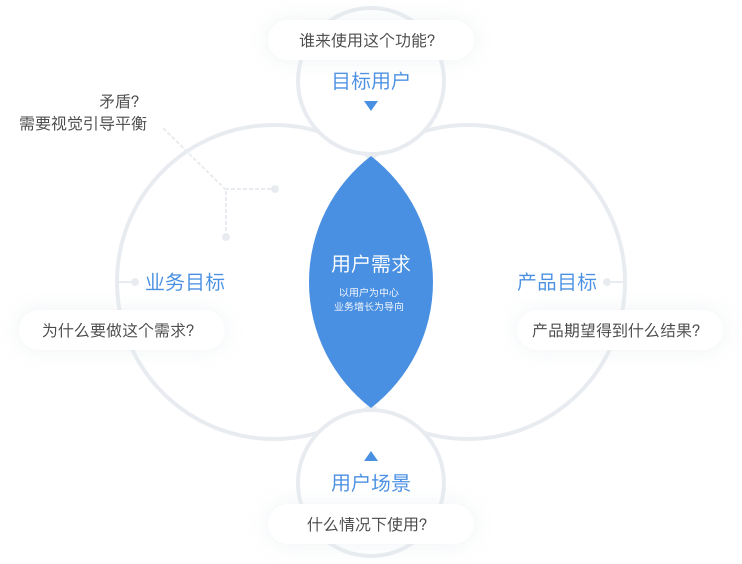
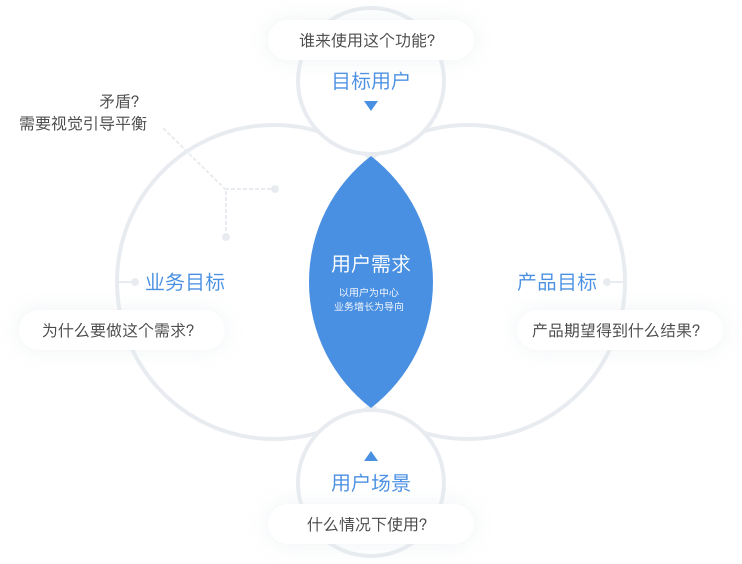
(1)为什么要做这个需求(业务目标)
思考:业务方为什么要提出这个需求,为了提升转化率、用户留存、曝光/流?、点击率、访问率、注册率,也就是业务方的核心目的是什么。
(2)产品期望得到什么结果(产品目标)
思考:产品为了达到业务目标,采取的策略是什么,通过什么功能实现的。产品的核心功能及交互流程是什么。
(3)谁来使用这个功能(目标用户)
思考:此业务目标是针对哪些人群的,这些人群有什么共同的特点,和行为习惯。
(4)他们为什么要使用这个功能(用户需求)
思考:这些人群有哪些共同的需求点,产品目标是否满足这类人群的核心需求,解决了哪些痛点。这些人群期望怎样的结果。设计师该如何引导用户,理解产品目标。
(5)他们在什么情况下使用这个功能(用户场景)
思考:在这样的业务目标下,用户在什么场景使用该功能,为什么使用,会不会有反感,如果我是用户,我的感受是什么。
其实,业务目标和用户的需求是矛盾的。比如,业务方希望提升注册率,但对于用户而言,注册与否并不敏感,或者根本不想走一遍繁琐的注册流程。这时产品就需要在特定的场景下,在某个功能流程中恰好出现注册功能,让用户不得不注册,因为用户不注册就得不到他刚好想要的服务或体验。这个时候设计师要考虑的是,通过设计营造一种喜悦的氛围,不让用户感到反感。因此设计师的核心价值在于,如何平衡业务目标和用户需求之间的矛盾,做出有效视觉引导。

三、拆解需求
拆解需求指的是,当设计师分析需求方的需求后,将需求拆解成其对应的视觉解决方案。上文中提到,需求分析不需要达到产品经理的专业度,但“拆解需求”必须达到专家级程度。因为这部分是需求分析后,如何理解需求方的需求(业务目标、产品目标)的关键所在。这时,我们视觉设计师要思考一下几点:
1、信息层级
(1)信息层级的分类(在明确需求后要对信息进行划分及拆解)
(a)用户能否在最短的时间阅读到信息、
(b)哪些信息是属于业务流程范围的、
(c)哪些信息是产品想要突出表现的、
(d)哪些信息看似不重要但没有还不行、
(e)信息描述前后是否统一,会不会给用户带来困惑
(2)信息层级的权重
在明确主要信息归类后,通过视觉上的,黑、白、灰,把层级表达清楚。明确信息权重,权重高的是否优先展示,有没有误导用户。
2、功能层级
(1)功能优先级权重划分(在明确功能后要对功能进行分类及拆解)
(a)哪些功能优先级最高,哪些是属于主业务流程及功能流程、哪些功能是子功能、
(b)哪些功能产品经理并不想突出,但用户却需要的、
(c)同一个页面,同一功能多次出现,产品经理的目的是什么、
(d)产品不同时期,功能的视觉变现是否有差异、
(2)交互层逻辑是否贴合用户场景
在明确业务目标与产品目标后,设计师要反复验证交互逻辑是否合理,逻辑是否符合该用户场景。
(3)交互体验是否流畅
在明确目标用户与使用场景后,把自己融入到使用场景中,反复验证交互流程。看是否符合业务目标与产品目标,同时看交互流程是否流畅,有没有给自己带来障碍。
(4)用户操作是否便捷
如果自己是用户,操作是否符合用户行为习惯,有没有恰好出现在该出现的位置上,视觉展示是否引导合理,视觉引导有没有给用户带来误区。
3、页面布局
在明确目标用户与使用场景后,把自己模拟成目标用户,思考页面布局是否符合用户行为习惯和心理预期。主流程下的控件是否在视觉上有点击欲望,会不会反感。(用户体验中已有详细说明)
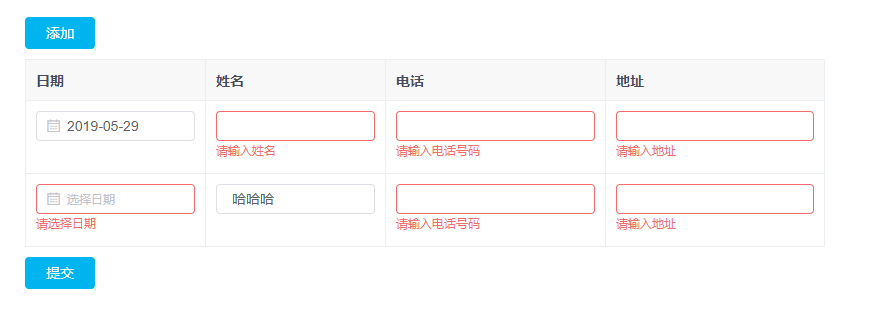
4、状态的查缺补漏
各类交互状态,如,图标点击后的状态(移动端、pc端)、hover 状态(pc端)、非主业务流程下的功能提示(如:错误提示、缺省提示)。这些产品经理往往会忽略掉,或者文档里也会给出过,要注意观察及时查缺补漏。
5、视觉的有效引导
在准确的理解产品需求,做到“同频思考”后,分析信层级和功能优先级及权重划分,将这些在视觉设计的过程中做有效的引导,并时刻查缺补漏。这个时候对于哪些信息和功能需要突出,哪些信息和功能需要弱化,在头脑里有个清晰的认知和思路。让信息和功能恰好出现在用户期望的位置上,并且解决产品目标为目的,也就是上文中提到的用户体验的核心点,解
决问题。
值得注意的是:
视觉设计师是对产品方案的进一步完善,以用户为中心的用户体验思想,用视觉引导的方式引导用户实现产品目标的,而非只会照着原型图毫无思想的画图。同时要让用户无论在视觉上还是体验上,都能感受到“舒爽”而非“酸爽”。
产品经理给出的原型,重心在业务逻辑,因此,为了提升用户体验、避免给用户带来误区和障碍,设计师要以产品思维(产品思维和业务思维是不一样的)在业务及产品目标、主功能逻辑不变的情况下,重新划分信息层级、做好页面布局,做好视觉引导。
四、竞品分析
通过需求分析(理解需求)、和拆解需求(明确设计目标)后,在正式进入视觉设计之前,视觉设计师们通常要先找一波资料(找参考),如果只是这样,那么仅仅是寻找视觉表现手法而已(什么风格、什么颜色)。本文中所提到的竞品分析,不是产品竞品分析也不是交互竞品分析,而是为了视觉设计而准备的视觉竞品分析。基于“全链路”思维模式下通常需要考虑一下几点:
(1)我们的方案和竞品的区别在哪里,为什么不同。
跟竞品之间的区别很重要,因为每个产品业务目标与产品目标,以及产品处于的阶段都是不一样的,即便看着很类似也不可以盲目参考。
例如:产品阶段的不同,对于“搜索”功能的要求是不一样的,产品初期由于信息量不够,搜索不出太多的内容。属于没有还不行,有了还不能太明显,不能误导用户去搜索,而是要用分类功能。因此,即使产品经理给出了“”搜索”功能,在视觉上也要弱化变现。但你如果参考了成熟期的产品,可想而知你设计出的“搜索”会是什么样的了吧。
(2)竞品是怎么做的,优点在哪里,解决了哪些问题,他们为什么这么做
我们要找到与本产品业务目标与产品目标基本一致的竞品去对比,切勿只是原型基本类似就以为目标一致。因此,先要看这个竞品都解决了哪些问题。
(3)什么是我们可以借鉴的,是否可以改进
在确定目标基本一致后,要分析哪些可以借鉴,能不能比他做的更好,如果只是抄袭,那就没有意思了。
(4)那么设计该如何表达,比竞品做的更好
经过上述分析,在这个阶段对于视觉设计师而言,设计方案基本在脑子里已经成型了。这时对于什么风格、什么颜色,才基本符合产品预期。在结合需求拆解的方式,拿出可行的设计方案。
转自-站酷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。






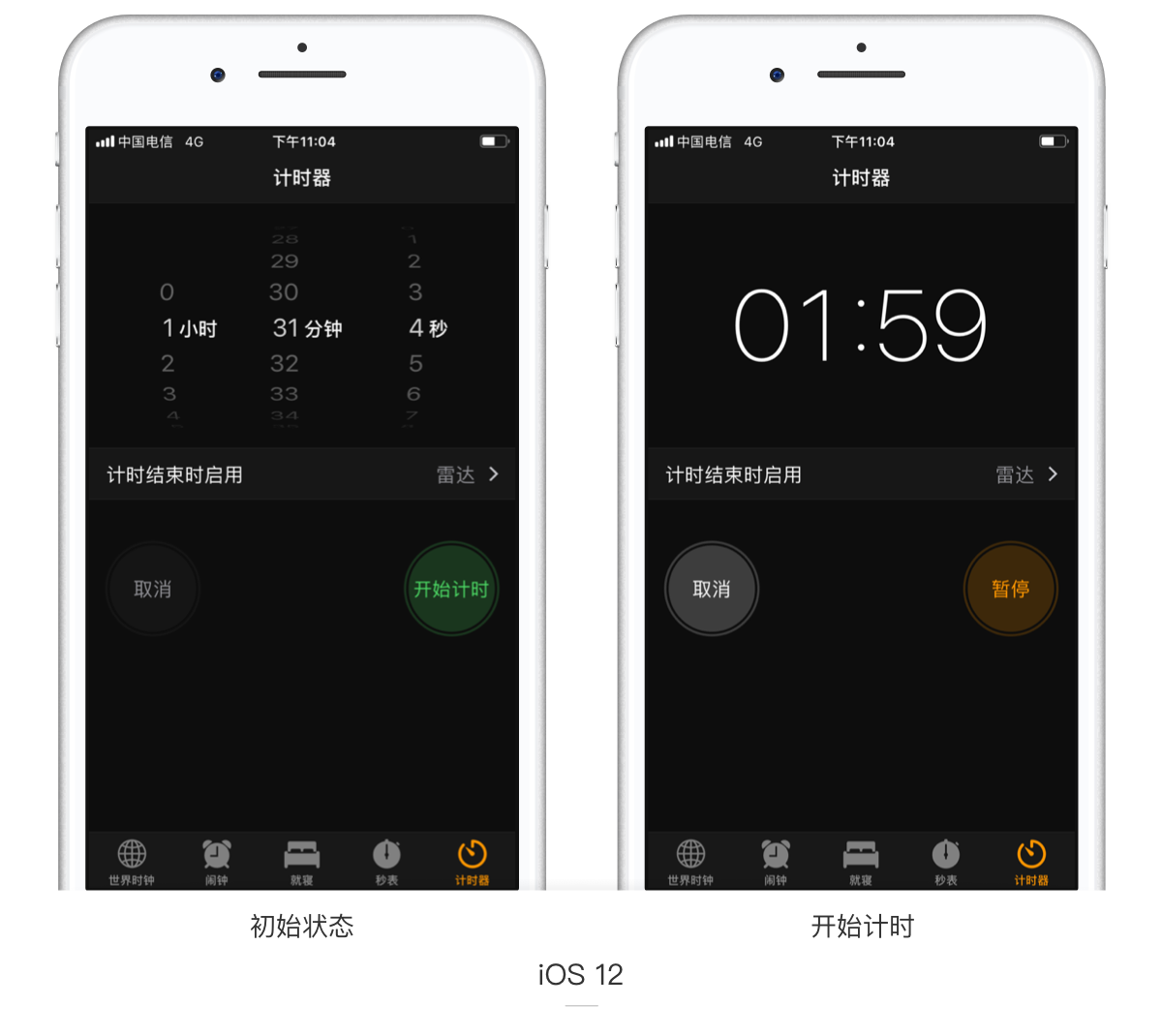
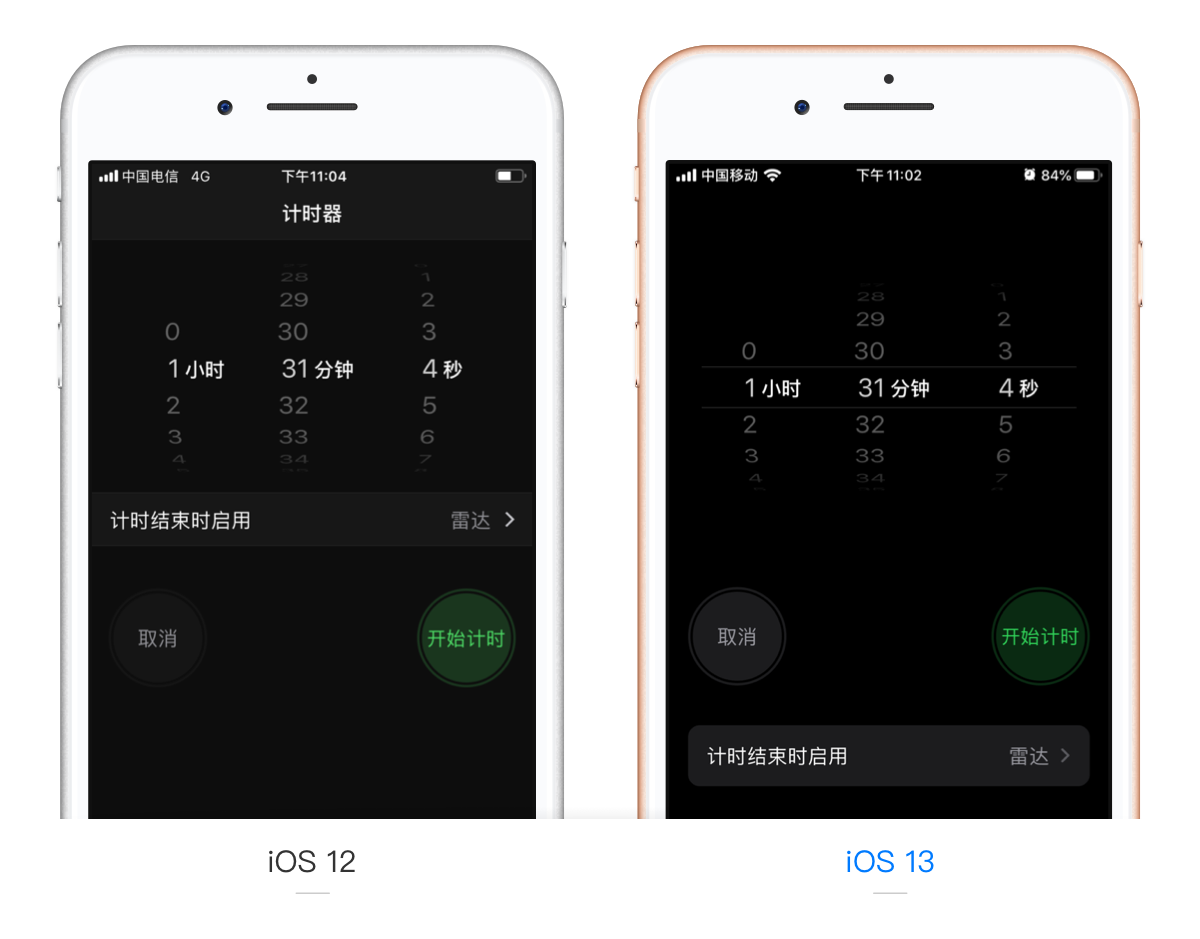
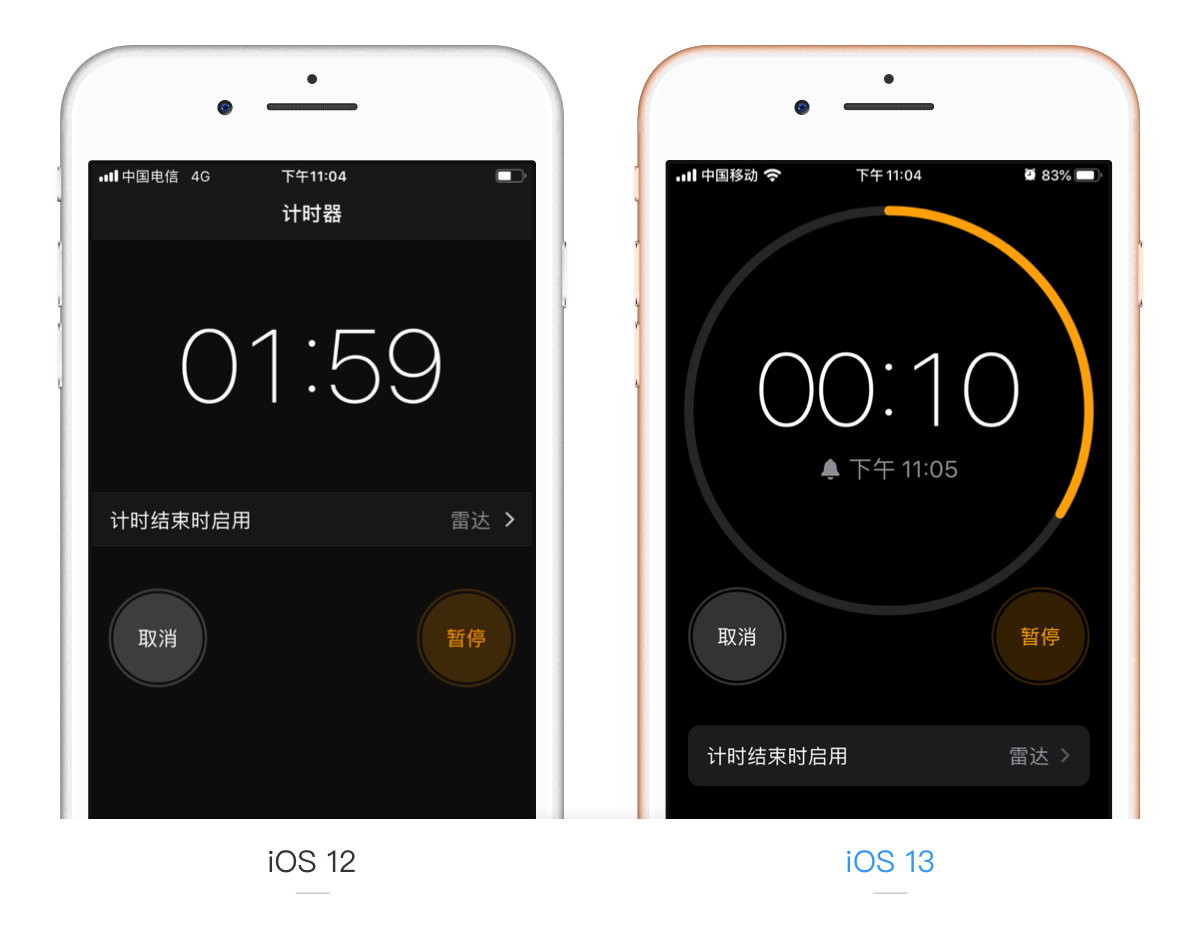
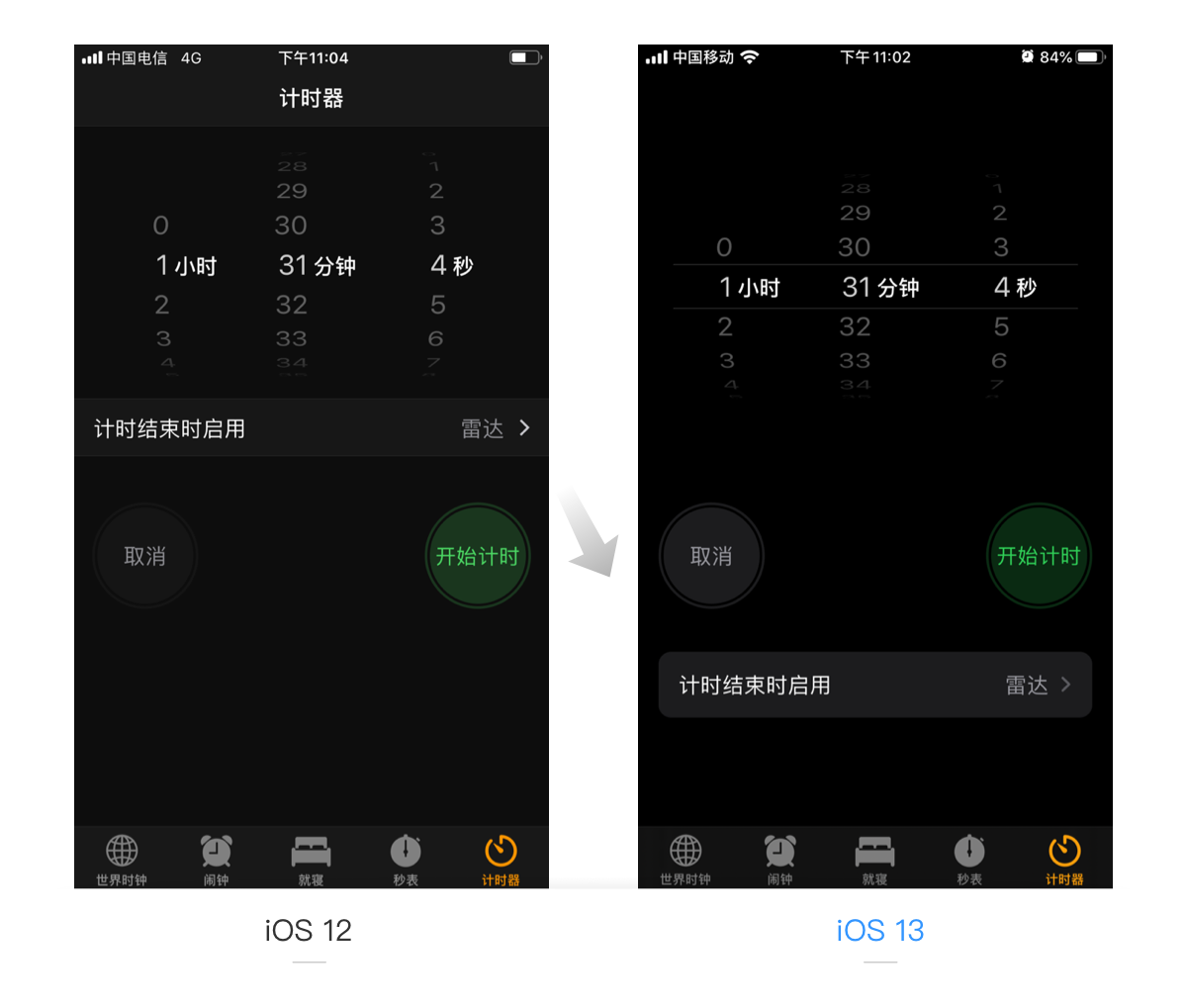
 一般而言,用户在使用计时器时,通常的操作是:第一步:选择时长、第二步:点击开始。
一般而言,用户在使用计时器时,通常的操作是:第一步:选择时长、第二步:点击开始。













 上面2种情况,B设计师会比A设计师好一点,但这样久而久之,完全处于被动的状态,失去了思考的能力,一边偷着懒一边抱怨着设计没有话语权;时间久了工作2-4年还是个碌碌无为的却有着“经验+”设计师,看着别的朋友已经在别的行业赚的盆满钵满,摸着自己头发开始怀疑人生,纠结自己是不是不适合设计,是不是该换行了,或者有的只是为了满足温饱的工资坚持着重复的工作。
上面2种情况,B设计师会比A设计师好一点,但这样久而久之,完全处于被动的状态,失去了思考的能力,一边偷着懒一边抱怨着设计没有话语权;时间久了工作2-4年还是个碌碌无为的却有着“经验+”设计师,看着别的朋友已经在别的行业赚的盆满钵满,摸着自己头发开始怀疑人生,纠结自己是不是不适合设计,是不是该换行了,或者有的只是为了满足温饱的工资坚持着重复的工作。