如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
把项目放在wampserver的www目录下,启动wampserver,并且浏览器打开后手动修改url为localhost
index.js=》getData():
ajax.js以及index。js对它的调用:
ajax的参数:method、data、url都是字符串
index.js =》getData()=》调用ajax
ajax('GET', 'http://localhost/web/ajax/waterfall2/src/js/getPics.php', addDom, 'cpage=' + num, true)
并且url是localhost下——localhost/web/ajax/waterfall2/src/js/getPics.php
不是直接图片资源地址
图片资源地址写在php中,只管调用就行
data:
ajax调用是data是这样的=》'cpage=' + num
测试用的data.txt:
一个数组里有很多对象,每个对象都是一张图片的全部信息,每条信息都是json.stringify格式
所以测试用ajax的callback这样写:
function addDom(data) {
console.log(JSON.parse(data));
}
这个data不是自己定义的,是xhr.responseText,是接口的数据
这个data是callback的参数
回调函数的data参数和使用方法:
xhr.onreadystatechange = function() {
////////状态改变
if(xhr.readyState == 4) {
if(xhr.status == 200) {
callback(xhr.responseText);
////////满足两个条件时,callback才获取数据成功,才能用数据做些什么
}else {
console.log('error');
}
}
}
ajax()中callback是参数,而callback的定义和对数据的操作通常在ajax()调用之后
例如:
(1)
ajax('GET', 'http://localhost/web/ajax/waterfall2/src/js/data.txt', addDom, 'cpage=2', true);
function addDom(data) {
console.log(JSON.parse(data));
}
如此简单明了
(2)
function getData() {
// if(!flag) {
// flag = true;
// ajax('GET', 'http://localhost/web/ajax/waterfall2/src/js/getPics.php', addDom, 'cpage=' + num, true)
// num++;
// }
// }
// getData();
// function addDom(data) {
……
}
回来…………
ajax中的data在本例中是字符串'cpage=' + num 或者 'cpage=2'这种
get中作用:
xhr.open(method, url + '?' + data + '&timer=' + timer, flag);
post中作用:
xhr.send(data);
话说回来…………
都是获取数据,data.txt和getPics.php区别:
一个只有第2页的地址,一个是动态获取很多页数据
反正就那么传吧
而ajax
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
前面介绍了Vue中组件的创建方式和data及methods属性,本文我们来做一个Vue组件的切换案例,效果如下:
这个效果相信大家都能搞定,本文希望通过这个案例来加深下组件的使用,
Vue 组件切换案例
基础页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
},
methods: {
}
})
</script>
</body>
</html>
一、通过v-if控制实现
首先我们通过前面介绍的v-if标签来实现下这种效果
1.创建组件
创建我们需要的两个全局组件,并通过标签使用。
<div id="app">
<login></login>
<register ></register>
</div>
<script>
// 创建登录的组件
Vue.component("login",{
template: "<h3>这是一个登录LOGIN组件</h3>"
})
// 创建注册的组件
Vue.component("register",{
template: "<h3>这是一个注册组件</h3>"
})
var vm = new Vue({
el: "#app",
data: {
},
methods: {
}
})
</script>
2.控制显示
添加链接标签,通过 v-if 和 v-else 标签来控制显示和隐藏,如下
效果
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<a href="" @click.prevent="flag=true">登录</a>
<a href="" @click.prevent="flag=false">注册</a>
<!--注意: v-if v-else-if v-else 使用^_^ -->
<login v-if="flag"></login>
<register v-else></register>
</div>
<script>
// 创建登录的组件
Vue.component("login",{
template: "<h3>这是一个登录LOGIN组件</h3>"
})
// 创建注册的组件
Vue.component("register",{
template: "<h3>这是一个注册组件</h3>"
})
var vm = new Vue({
el: "#app",
data: {
flag: false
},
methods: {}
})
</script>
</body>
</html>
二、通过component标签来实现
除了上面介绍的这种方式以外我们还可以通过Vue组件中给我们提供的一个component标签来实现
Vue提供了 component 来展示对应名称的组件,component 是一个占位符, :is 属性,可以用来指定要展示的组件的名称
效果
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<a href="" @click.prevent="comName='login'">登录</a>
<a href="" @click.prevent="comName='register'">注册</a>
<component :is="comName"></component>
</div>
<script>
// 创建登录的组件
Vue.component("login",{
template: "<h3>这是一个登录LOGIN组件</h3>"
})
// 创建注册的组件
Vue.component("register",{
template: "<h3>这是一个注册组件</h3>"
})
var vm = new Vue({
el: "#app",
data: {
comName: "login"
},
methods: {
}
})
</script>
</body>
</html>
35
36
37
38
39
组件切换-动画
前面我们介绍了 动画 的使用,那么刚好我们可以在切换的时候把动画效果给加上。
添加动画样式:
<style>
.v-enter,
.v-leave-to{
opacity: 0;
transform: translateX(150px) ;
}
.v-enter-active,
.v-leave-active{
transition: all 1s ease;
}
</style>
组件包裹 标签
效果
我们发现动画切换的时候两个是一块执行的,这时我们可以在 transition 标签添加一个 mode属性 来设置动画的模式
搞定~
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
我们常说:设计就是在向用户传递信息,在设计的日常工作中,传递信息的方式大多都是图文相结合的形式,而文字作为信息传递中最直观的表现形式,对于整体而言是至关重要的一环。很多设计师一味强调追求图具有吸引力,而忽略了文字的重要性,最终导致图文无法结合、虎头蛇尾。说到文案吸引力,最佳的表现位置就是标题字,所以本期就和大家一起分析、总结一些比较实用的标题文字的处理方式,提升对读者的吸引力。在文字排版中,想要提升标题文字的吸引力,就要与其他非标题性文字形成视觉上的反差、对比,进而让标题文字在整体排版中更加吸引用户眼球。这里说的第一个比较实用的处理手法就是切割文字笔画,即:以标题文字的笔画为切入点,在不影响其辨识度的前提下,通过一些特殊的处理手法,提升视觉比重。
切割文字笔画也可以理解为将文字的笔画分离字体的本身,然后再以文字笔画为切入点,进行处理,常用的笔画处理方式:变色、模糊、删除、阴影,下面我们逐一来看。
1. 分离笔画 – 变色处理
顾名思义就是有意将分离的字体笔画进行变色处理,提升标题文字本身字体上的变化强度,从而提升标题对于用户的吸引力。举例说明:

上图中,这两种标题形式在设计工作中都是可取的,只是对比而言,案例 1 给人的感觉更加平缓,属于比较常见、中规中矩。而案例 2 则更加新颖,在视觉上变化更强烈(主要体现在文字笔画与笔画之间),更加吸引用户眼球,也起到了提升作品设计感的作用。
2. 分离笔画 – 模糊处理
同样的理解方式,就是将分离的字体笔画进行模糊化处理,目的是通过笔画与笔画之间的虚实对比,营造出视觉上的前后关系,从而提升标题文字在整体文案中的视觉注意力。

上图案例中通过对比我们发现:案例 4 相较于案例 3 更吸引人,原因在于其笔画之间的虚实结合使得字体本身就形成了一定的反差感,形式上的多变造就了文字更吸引人,同时如果感觉文字笔画之间的变化强度不够,可以结合变色+模糊的处理形式,比如:

这样给人的感觉就更加强烈、也更诱人,但是这种笔画之间的变化多了,也就意味着掌握的难度提升了,一定要避免过多的效果导致出现凌乱的现象。
3. 分离笔画 – 阴影处理
可以理解为将文字笔画分开来看,通过添加阴影的方式,营造视觉上笔画的前后关系,从而增强其整体的视觉变化,举例说明:

上图中,案例 8 就是通过给文字笔画添加阴影的形式,使得笔画与笔画之间在视觉上形成了很明显的前后遮挡关系,将原本平面的文字变得更立体,也更易于吸引用户眼球。这种处理手法在平时工作中也很实用,只需要理清楚笔画的前后逻辑关系,通过画笔涂抹的方式慢慢调整即可。
4. 分离笔画 – 删除处理
删除笔画的处理形式相对来说在工作中运用较少,因为一旦处理不恰当,很容易影响字体本身的辨识度,适得其反,举例说明:

如上图所示,删除了一些笔画,给用户留下一些想象的空间,也是比较新颖的处理方式,比较适合一些平面海报标题的设计。

这种删除字体笔画的处理形式虽然很新颖,但是应用的局限性较大,属于比较难把控的一种。
注意:将文字笔画单独拆分出来进行处理的手法,一定不要过于追求变化强烈,否则很容易导致标题文字非但没有起到吸引用户的作用,反而最基本的辨识度都会被破坏,一定要把握好度。
在日常工作中,通过给标题文字添加辅助元素,从而突出标题的处理手法是非常实用的,这里所说的辅助元素可以分为很多种,比如:图形、肌理、光效等等,目的都是借助辅助元素与标题文字的相互结合,让文案标题的视觉形象更鲜明、更吸引用户。
添加图形是属于比较直观且应用广泛的一种处理方式,而这里的图形一般情况下会和标题文字在属性上有所反差,这样有利于最终效果的呈现更加明显,举例说明:

如上图所示,标题文字通过添加下划线、边框、形状等等辅助图形元素,较常规标题而言,其视觉变化更加强烈,整体丰富度提升了很多。但是这种辅助元素不能添加太多,否则很容易出现乱的现象,要让这些添加的元素与标题形成相辅相成的关系。

上图的设计案例,通过对比我们发现,右侧案例视觉更丰富,且标题文字添加下划线后,其在画面整体的视觉形象更加鲜明、更吸引用户眼球。
现实生活中一个物品如果置身于某一个环境内,它自身就会受到周围环境的影响,而如果我们假定环境,将标题文字看做物品,那么我们就可以给予标题文字在环境中的光影,比如:投影、倒影、发光、环境色等等,这样就间接地增强了标题文字的视觉变化,从而起到吸引用户眼球的作用。

如上图所示,把文字当做处于环境中的物体,通过投影、倒影、阴影的方式体现其环境,在视觉上有了更深的层次变化,也能起到强调、加深印象的作用。这种营造环境感的处理形式在平时工作中也很实用。
再说下发光的处理手法,这种形式大多用在暗色调的画面中,将文字看做一个发光体,即受周围环境的影响又影响着周围环境,举例说明:

上图中虽然说左右两种表现形式文字都比较清晰、明了,但是就视觉感受而言,右侧将文字作为发光体与周围环境相辅相成、融为一体的处理形式更容易吸引用户眼球,而且更加新颖、有创意。这种表现形式在一些电商海报中也很常见,比如:

发光的效果给人的感受很舒服,打破了常规的单纯平面编排文字的现象,将文字场景化,使其更诱人。
还有一些在平时工作比较实用的,只不过或多或少在之前文章中都有提过,这里以补充说明的形式展开。
1. 标题文字 – 关键词变色
说到关键词变色算是比较常用的一种,就是将原本标题文字中一些关键词进行变色处理,目的是增加标题文字的视觉变化强度。

通过将案例中「免息」一词变色处理,使得标题在视觉感受上更加明显、有吸引力,而且给人的感觉也很舒服,这种处理手法是非常实用的,不妨多试试。
2. 标题文字 – 描边
描边文字在平时工作中用到的相对少一些,这种处理手法也间接地起到了打破常规的作用,当我们一直按照某一些常规形式工作时,偶尔做一些改变也许会得到意想不到的效果。

3. 标题文字 – 与主体遮挡
文字与主体营造遮挡关系也是在日常工作中很实用的一种,就是将主体与文字相互穿插排放,通过必要位置的阴影进行加深体现。虽然元素并不多,但是最终呈现的视觉效果却很舒服、有吸引力。


这种主体与标题穿插表现的形式使得两者更加整体,对于画面而言,主体和标题都起到了很好的强调作用。
文章中提到了一些比较实用的提升标题文字吸引力的处理手法,但是需要注意不能过于追求效果而忽略了设计的本质,要根据需求选择恰当的方式,不管何种形式,都要保证文字本身的识别性。文章中提到的并非全部,主要还是为大家提供一个可以参考的方向,要学会举一反三、大胆尝试。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
弹窗在设计中运用的非常广泛,基本上每个应用都会涉及到。恰好这段时间我也在整理公司设计组件这一块,所以就想总结分享一下。设计师都会使用弹窗,但对于弹窗背后的分类及运用可能还不是特别了解,在写这篇文章之前,我查看了很多应用及资料,所以下面会有大量的案例,相信大家看完可以对弹窗的认识更明确,做设计规范的时候也能有自己的想法。
现在的弹窗分为两种,一种是模态弹窗(重提示),一种是非模态弹窗(轻提示)。
常见的模态弹窗:Dialog/Alert、Actionbar、Popover/Popup
常见的非模态弹窗:Toast/Hud、Tips、Snackbar

一、模态弹窗
Dialog/Alert 对话框
对话框是我们常用的弹窗,安卓开发语言是Dialog,iOS开发语言Alert,它通常出现在页面的中间,对话框/警示框的类别非常多,对用户的干扰比较大。前面之所以说模态弹窗是一种重提示,是因为它需要用户主动触发选择才可以继续当前的操作。
① 信息-选择确定
特点:这类弹窗通常是一些系统功能的授权、版本更新、消息通知、重要提示等,通常只有1~3个主按钮,只需要用户进行简单的选择。
下图举例分析:
iOS询问是否删除APP,就属于重要提示弹窗,它一般会用在像删除、确认提交...一些比较重要的功能操作中。
小红书的这个是否允许使用网络弹窗,大家一定在许多APP中都见过,这属于一个系统自带的授权弹窗。
马蜂窝与天猫的消息提醒弹窗,一个属于初次使用APP时,系统自带的弹窗,一个属于使用后期APP为了推送消息,主动提示你开启消息通知。
有钱花和爱奇艺的版本升级弹窗,都属于偏运营类的弹窗,这一类的弹窗通常会弱化暂不升级的按钮,突出升级主按钮。



② 信息-输入勾选
特点:这类弹窗通常是输入一些比较少的信息或者勾选信息,常用于备注输入、规格选择、分组选择等,通常只有确定和取消两个按钮。
下图举例分析:
微博对于已关注人的分组及备注,都属于信息输入及勾选类弹窗,操作通常都比较简单。

③ 信息-传达展示
特点:这类弹窗通常是一些广告、红包优惠、节日活动等一些运营类弹窗,主要是吸引用户点击及参加活动,这类运营弹窗通常会设计的比较吸引人,造型各异,会突出领取、查看等大按钮,弱化关闭按钮。
下图举例分析:
拼多多和饿了么这类的红包优惠弹窗,就不多说了,大家都懂,它们最主要的目的就是吸引用户点击,提升购买率。
美团的变黄送好礼弹窗,属于一次比较大的品牌升级,它主要目的是让用户更好的了解并接受品牌色升级。整体的元素及动效设计都非常清晰,视觉感很强。
支付宝的这个猜世界杯赢蚂蚁积分的弹窗,属于活动弹窗,它的整体设计非常贴合主题。


Actionbar操作栏
Actionbar主要分为Action Views和Action Sheets。它们通常是由底部弹出,它的操作及信息会比对话框类型的弹窗更多更复杂。这种当前页面的下拉弹窗好处就是,可以让用户清楚的感知当前的操作,比跳转到新页面更加有安全感。还有一个特殊的抽屉式弹窗也顺便说一下。
① Action Views操作视图
特点:这类视图弹窗通常占屏比较多,以文字、图标等形式展示各种功能,也可以说这类的弹窗是一个小型的页面。它一般从底部弹出,不太强调归属,大多出现在购买、支付、分享等场景。
下图举例分析:
百度云盘的这个+号扩展弹窗比较特殊,它也可以说是浮层,占满整个屏幕,它最吸引人的还是它的小动效。
京东购买时的弹窗和支付宝付款时的弹窗,都是比较典型的,在各种电商产品及付款页面用的非常多。
转转这个的键盘与输入为一体的弹窗,设计的非常人性化,让用户一次就可以输入多个价格。大大提高了用户的操作效率。
网易云音乐的分享弹窗就是典型的以文字与图标来展示功能的。
微信读书的底部阅读设置弹窗,比较特殊,为了使用户沉浸阅读,它是比较隐藏的,而且非常轻量化。



② Action Sheets 操作列表
特点:操作列表相对于操作视图,它更单一。主要是以文字展示功能按钮,重要敏感的功能操作一般会用主题颜色或红色显示,主要运用在一些日常控件、功能选择、删除、保存等场景。
下图举例分析:
Keep的选择日期,属于iOS原生控件,非常常见。
淘宝的选择地址弹窗,整个展示的非常清晰全面,而且用户每选择一项,就会有相应的显示。
支付宝和天猫超市的两种列表弹窗,就不多说了,简单的功能选择都会采用这种。


③ 抽屉式弹窗
特点:这种抽屉式弹窗一般从左右两边弹出,经常运用在一些导航扩展和目录展示中,它能承载比较多的信息,基本上都是用来放一些不太常用的功能。
下图举例分析:
微信读书及一些其他阅读类产品,由于目录很长,而且一般是从上到下浏览的,所以基本都采用了这种抽屉式弹窗。
小红书的这个抽屉式弹窗,以图标和文字的形式展示了一些不是很常用的功能,为我的页面节约了不少空间。

Popover/Popup 浮层
Popover是ios的开发语言,popup是安卓的开发语言,浮层是指,用户点击某个功能后浮出一个临时气泡对其作出补充,它通常会伴随着半透明的遮罩或者投影衬底,用户需要点击功能区域操作,或者点击空白处取消,才能进入下一步操作。它与上面操作栏的最大区别就在于,它更强调归属,可以出现在页面的任何地方,而操作栏一般只出现在底部,不强调归属。
① 指向浮层
特点:这类的浮层一般伴随有小三角指向,强调归属。气泡里面的功能通常以单一的文字或文字与图标结合的形式来展示,主要运用在顶部加号补充、复制、分享转发等场景。
下图举例分析:
支付宝和美团的顶部加号补充浮层,展示形式是差不多的,只是UI样式不一样,一个是白色气泡黑色半透明遮罩,一个是深灰色气泡。
微信读书和微信的选择文字气泡,在文字复制中很常见,通常会与其他转发收藏小功能一起出现。


② 导航筛选浮层
特点:所谓导航筛选,自然是与导航分不开的,再加上浮层是比较强调归属的,所以它通常会与导航连在一起,一般出现在顶部。
下图举例分析:
美团的导航筛选,因为选项及开关很多,所以它的底部会有两个主按钮,一个完成,一个重置。
饿了么的这个只有一个功能选项,所以它一般是直接选择就收起浮层了。

③ 引导浮层
特点:引导浮层的作用就是引导用户更好的使用产品及交互,降低用户的学习成本。它通常会出现在用户首次进入APP的时候,一般只会出现一次,点击空白位置或我知道了浮层就会消失。
下图举例分析:
QQ音乐与微医的引导浮层都是用户首次进入应用时,给出的功能搬家提醒浮层。

二、非模态弹窗
Toast/Hud 提示框
Hud是ios的控件名词,Toast是安卓的控件名词,它们都属于一种轻提示,给予用户及时反馈,让用户知道自己当前所处的状态。
Hud一般只出现在屏幕的中央,以毛玻璃的样式表现,内容展示比较富丰富。
Toast可以出现在屏幕任意位置,通常以黑色半透明的小框来表现,内容一般是纯文字提示或者文字与图标结合提示。
① 状态提示
特点:状态提示的Toast,它们一般都是反馈用户当前操作的状态,只出现1到2秒就会自动消失,场景一般是关注成功、密码错误、音量提示、静音、清除缓存等。
下图举例分析:
移动的属于操作遇阻提示。
京东的属于操作成功反馈。
iOS的音量控制属于毛玻璃Hud。
微信的清除缓存属于正在操作状态。


② 按键提示
特点:按键Toast提示与状态提示不同,它们一般自动出现或者点击触发才会出现,用于对功能点的补充说明,让用户对功能有更深的了解。
下图举例分析:
蚂蚁森林里点击树木就会出现相关信息,当然它也会自动出现,点击其他区域也会自动消失。
知乎的消息标签不仅有小红点提示,还会在上方自动出现数字提示。

Snackbar
Snackbar是Android中的一个控件。它一般会在超时自动关闭或者在屏幕上滑动关闭,它没有Toast那么轻量,设置出现的时间会比Toast长,而且可以点击按钮进行交互。
下图举例分析:
UC浏览器的Snackbar,是在提示用户上滑,来查看更多内容,它需要滑动或者超时才能关闭。
京东的Snackbar,是在为用户推荐商品,提示用户点击箭头来查看喜欢的商品,它比UC浏览器多了一个关闭的按钮。

Tips提示
Tips与Snackbar最主要的区别就是:Tips它是内嵌在页面上的,而Snackbar则是浮在页面上的。Tips一般要让用户主动触发关闭按钮或点击进入下级页面才会消失,一般用于需要用户感知到的通知信息,或者植入广告。
下图举例分析:
百度云盘在下载视频时,就会出现一个Tips的提示,让用户观看广告来得到加速下载。这种提示虽说是广告,但它抓住了用户的场景及心理,观看广告的几率大大提升。
爱奇艺的Tips提示就属于重要通知提示了,提示用户VIP即将到期,续费可优惠,它们都有一个主按钮及关闭按钮,需要用户主动触发提示才会消失。

规范总结
目前的弹窗样式非常多,你能想到的,你想不到的基本都可以技术实现。但这同时也带来一个问题,那就是“不规范”。以上提到的弹窗种类,你只需要选择符合你产品要求的几个类型,最好不要在一个产品中运用多个同种类型的弹窗,否则后期会很难规范及组件化,当然运营广告类弹窗可以另当别论。
差不多就写完了...大家觉得有帮助的话,记得点在看和转发~
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在电子商务界,你的网站设计就是一张在线名片。它能帮助你从拥挤不堪的海量信息中脱颖而出,同时也反映出你的可信度。这是你的用户通过初次访问来了解你品牌的地方。如果他们没有找到自己喜欢的,几乎80%的人都会选择离开你的网站。
这就是为什么在构建和设计网站时,永远不要低估用户满意度带来的影响。
接下来要讲的是如何设计一个无可挑剔的、以用户为中心的网站,来使你的网站转化率飞速上涨。
如果不能引导用户完成最终购买,那么设计再精美的网站都是毫无意义的。用户没有选择在你这里购买的一个主要原因是复杂的网站导航。记住,用户不希望无休止的点击和滑动鼠标后才能找到他们想要的产品。如果他们发现自己正将时间浪费在不必要的操作上,就会弃你而去,到你的竞争对手那里。
这也是你想要阻止发生的事情。
人们常说不能以貌取人,但我们却一直都在这么做。在电商的世界中,你的主页就是颜值。
研究表明,只需0.05秒,一个用户就能判断出你的网站是否能够满足他们的需求。而且,如果你不能让他们相信你的网站是可靠的、安全的或足够有价值的,他们就会在眨眼之间抛弃你的网站。
那么,一个令人惊艳的主页包含哪些要素呢?
主页是用来吸引用户并与他们建立关系的。但当你想把一位访客变成付费用户时,体现产品详情页重要价值的时刻就到了。它们需要为用户深度展示你的产品,激发他们的兴趣,并让他们产生点击“立即购买”按钮的欲望。那么,让我们来一起看看产品详情页中最重要的元素都有哪些吧。
如果有用户不确定是否要从你这里购买产品,那他很可能会在深思熟虑前就离开你的网站。你需要向他们证明这是一个错误的选择,而这正是“常见问题“的切入点。
创建一个页面去回答用户最常问的问题,会让用户感到高兴,将他们的购买焦虑降到,也能够更快引导他们完成购买。这就是为什么,你需要积极地构建FAQ页面,提供可操作和有用的技巧,甚至通过截图和图片的形式来让答案容易被更多人理解。
一个可靠的FAQ页面还可以提升SEO(搜索引擎排名优化),特别是在语音搜索SEO和本地化SEO盛行的时代。数据显示,22%的搜索者会使用语音搜索在网上查找本地企业。因此,综合考虑电商SEO实践与本地化SEO服务,对你的电商网站至关重要。
这就是FAQ页发挥首要作用的地方。也就是说,在不损害用户体验的情况下,它使你有机会针对搜索时高频出现,及具有地区特征的关键词,来优化FAQ页面的问题和答案。此外,这也有助于提升你的网站在语音搜索中的排名,因为谷歌经常使用FAQ页面作为语音搜索结果。
你已经通过种种努力让令人惊艳的主页赢得了用户的信任,用产品详情页页的优质文案提升了他们对产品的兴趣,现在是时候激发他们去完成最后的购买流程了。你千万不能搞砸了这个关键环节,因为购买流程是购物流程闭环的最后一步。
对于电商而言,用户体验至关重要。她会为你积累忠实的老用户,激励新访客转换为付费用户,并有助于他们向亲朋好友传播关于你的正面口碑。Jeff Bezos对此有很好的诠释:
“如果你的确建立了很好的体验,用户就会口口相传。口碑的力量是无比强大的。”
我希望以上的这些秘诀将可以成为你的坚实基础,助力你在在电商领域取得成功。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里

1.竞品分析的定义
从专业的角度来讲,竞品分析是通过系统的分析方法去全面了解市场上位于前列的竞争对手的产品,能够让设计师快速了解自家产品所处的位置,从而来针对性的改进自身产品的一个方法。简而言之,就是要站在巨人的肩膀上去思考,以竞品分析的形式去学习其他优秀的产品,从而解决自身产品所存在的问题。
2.为什么要去做竞品分析
做一件事情之前一定要思考做这件事的价值和意义,只有你明白其重要和必要性,你才会知道该怎样去做这件事情,而不是一提起竞品分析就找一大堆专业框架和术语然后去填内容,这样虽然产出了很多,但是关键性的内容点其实还是不清楚。
说直白点,你需要通过这篇竞品分析去解决你工作或者创作中遇到的什么问题,带着疑惑和目的去分析在我看来是更有效率的。因此特分为以下几种情况:

因此我们要学会根据自己的不同需求,去制定不同的竞品分析方案,让分析的内容更聚焦。作为UI设计师来讲,通过竞品分析为自己的设计方案提供科学的理论依据,为自己赢得话语权,能够更好地科学产出内容。
3. 如何寻找竞品:
竞品的选择非常重要,如果找到错误的竞品,那么你所分析的一切结论可能都引向了一个错误的方向。从而让自己的努力都白费。那么怎样才能找到合适的竞品呢?分为以下三类情况
A.核心服务与目标用户相同的产品(直接竞品):
这一点是广大设计师都能想到的范畴,也称为直接竞品。即提供的核心服务、市场目标方向、客户群体等与我们的产品基本一致,产品功能和用户需求相似度极高的产品 。往往是通过业务关键词就能直接搜索到的竞品,比如音乐类产品,那么直接在应用商店,或者通过专业网站(易观千帆等)搜索关键词“音乐”即可搜索出排行前列的竞品。

B.目标人群不同,但功能模块和服务接近的产品(间接竞品):
这类竞品可以找起来并不那么直接,可以通过对应功能去逆推拥有此功能的产品,并进行相关搜索。
如果想不到,可以通过“人人都是产品经理” “36氪“等关于产品资讯的网站进行查询,甚至可以通过百度指数来进行发散思维,看一下跟你关键功能相接近的都有哪些。比如你研究外卖产品,除去饿了么和美团等直接竞品,你还可以在分析用户下单和购买流程中,去分析淘宝和京东等购物产品,也能得到一定的帮助。

C.目标人群和服务都不同,但交互或者视觉有可以参考的产品(关联竞品):
这里所选择的产品,定位和领域可以都完全不同,但是你要从这款产品中得到启发,从而让你的产品能够拥有其他竞品不同的特点或者功能模块。有一个很典型也熟知的的案例,就是卫龙辣条的设计案例,在卫龙推出之前,可以说是没人会想到辣条会和高端扯上关系,但是卫龙就是借鉴与其领域完全不同的苹果设计去做,从而在包装上独树一帜,从而吸引人们注意取得成功。因此通过不同领域跨行业的产品有时候也可以找到不错的思维方向。
4.如何进行商业分析:
进行商业分析,这里只提及到三个基本选项:商业背景、产品盈利模式以及用户人群。通过这三个基本要素,你能对所研究的竞品有一个大概的了解。当然深入了解还需要其他平台(官网网站、36Kr等)来查阅更多的相关性资料,下列是对QQ音乐商业背景的简要分析。

5. 如何进行交互分析:
我们在做交互分析时,我们需要进行必要的两点分析:用户路径和交互维度。
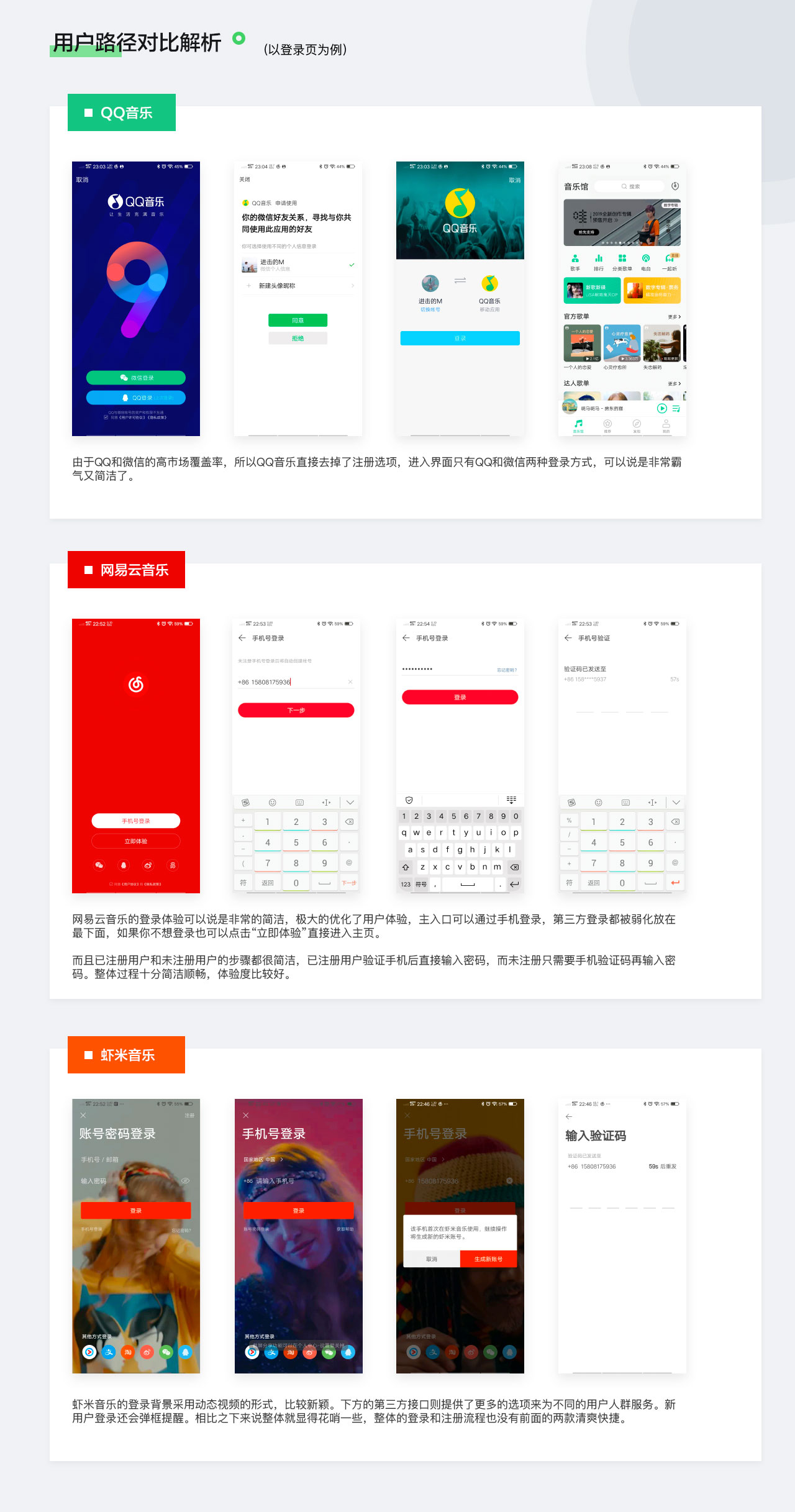
用户路径:指用户从某个开始行为事件直到结束事件的行为路径,即用户在使用某个功能的完整流程称之为用户路径。我们需要去观察和体验在这一个完整路径中涉及到的页面、动效、视觉到底是怎样的。就拿登录页来说,我们看看排行前列的竞品是怎么做的。通过相应的体验和对比分析,我们就可以找出这其中符合我们产品性质的最优解,从而提高我们的登录注册效率。

交互维度:交互维度和用户路径有所区别。这一层需要弄清楚产品的核心路径,从而能够更好的解析产品各个层面的逻辑关系,这就需要我们以用户的角度去逐个体验,整体联系,随后记录下来。使用过程中我们也要去观察APP中的交互小细节,怎样分享的,怎样展示的,比如音乐软件进行截屏后和点击喜欢按钮后的反馈是怎样的。

6. 如何进行视觉设计:
在进行视觉分析时,有一点需要注意,如果你需要详细分析某一模块,请用手机尺寸截图后拿到设计软件中进行测量,不要光靠眼睛观察,很多时候的小细节我们只有在手动测量后才能感受到,比如控件的尺寸大小,间距的大小,以及颜色的取值,都需要精准测量后才能得出靠谱的结论。
怎样进行视觉分析呢,我比较推荐从一个app 视觉语言最基本的五个维度去分析,即“形色字构质”

最近以音乐APP进行了一次竞品分析,以QQ音乐APP来举例进行分析(当然竞品分析并不能只分析一个,而应该根据你需要的功能找多个竞品进行对比分析,才能看到更多的维度,这里只拿一个举例):

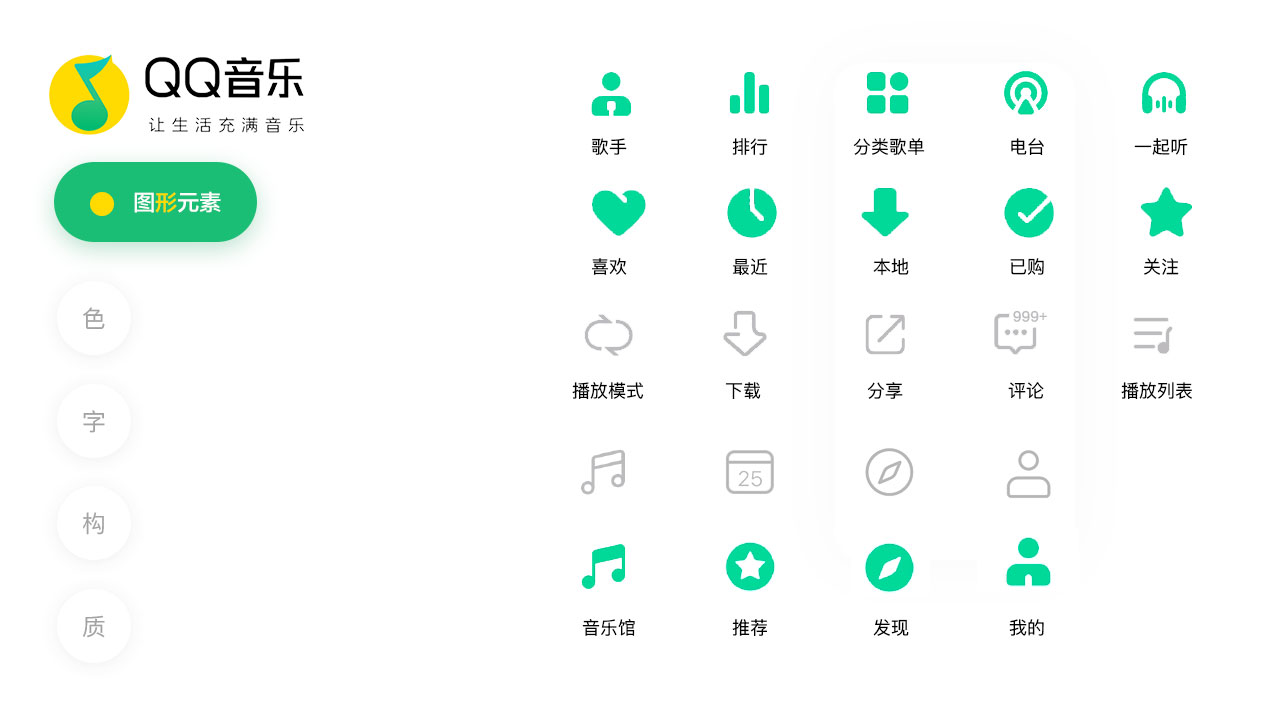
6.1 图形元素的分析
首先我们以形进行分析,形即图形元素,具体来讲即LOGO和图标。LOGO的更新在2018年10月以后已完成更新。新版的主要图标整理归纳如下:

可以看到整体的图标色调更加清新,造型设计更加圆润,未选中状态的线形图标则采用4px的描边,粗线形描边让整体界面风格显得更加稳重的同时对用户的干扰也较小。新版的图标界面让界面保持稳重的同时又富有活力。
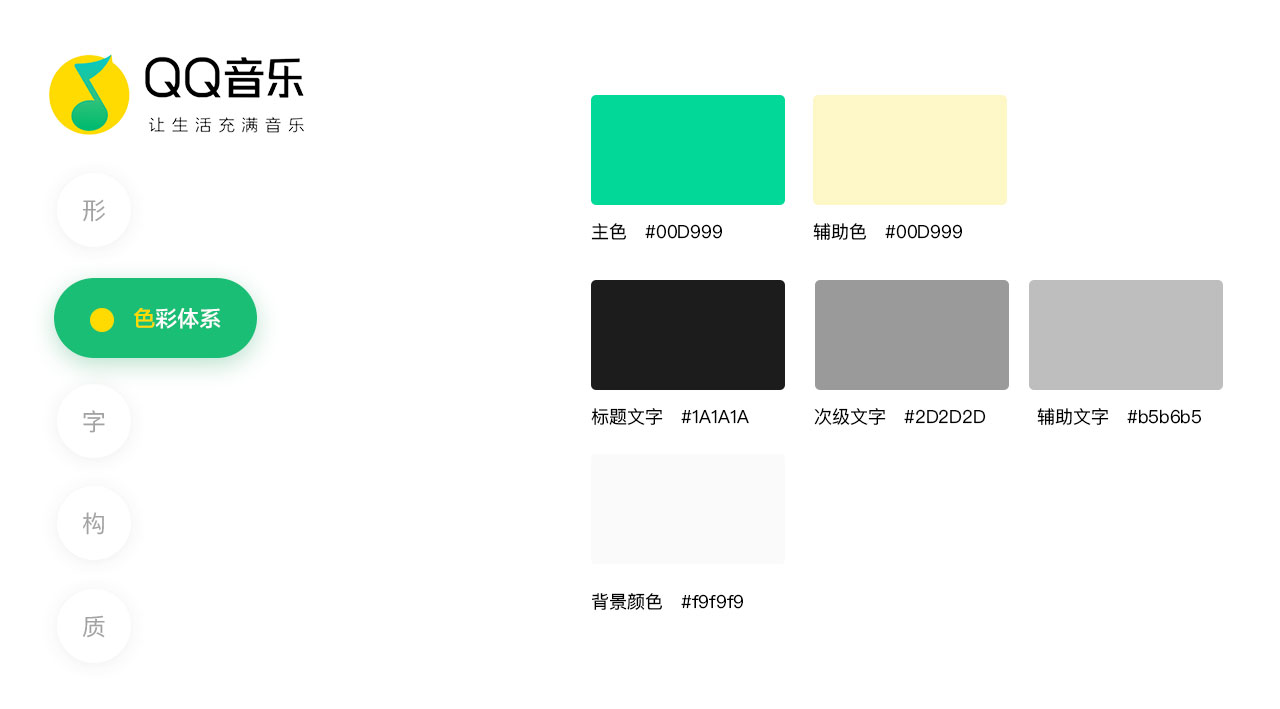
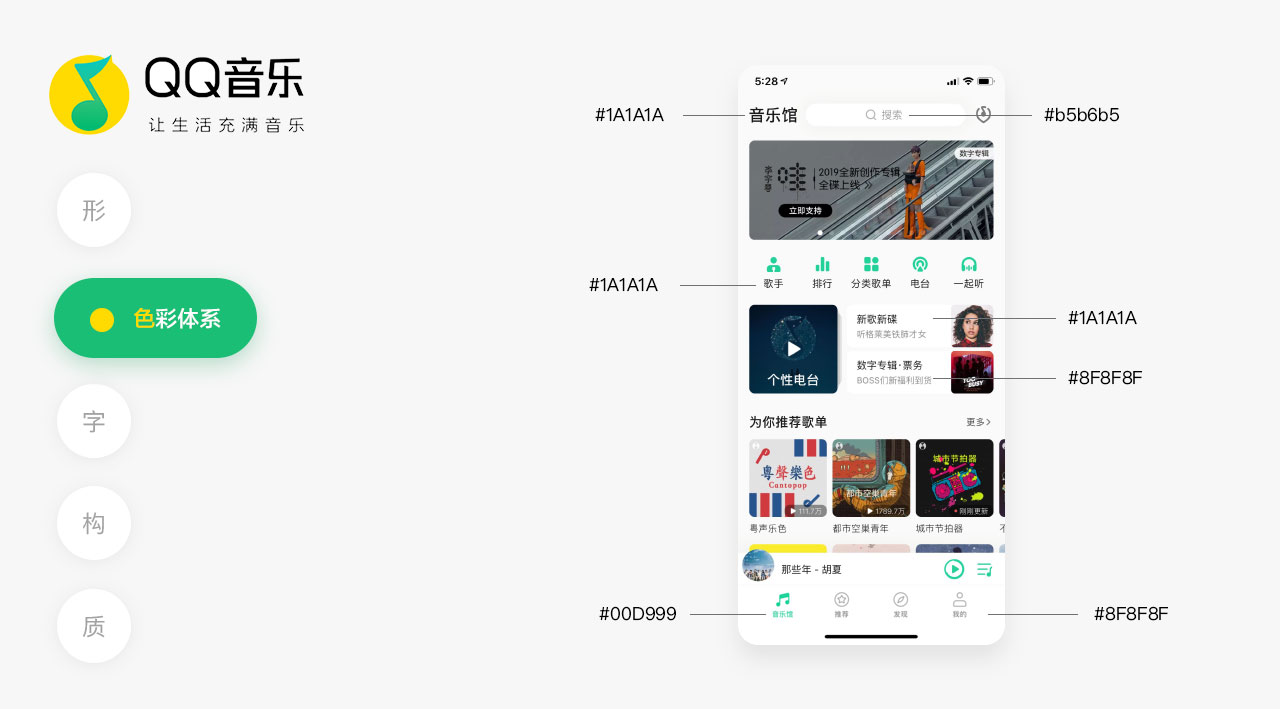
6.2 色彩体系的分析
其次则是对色这一类别进行分析,颜色其实是对于品牌调性有很大的影响,比如一想起QQ音乐就知道主色是绿,一想起网易云音乐就知道主色是红,对用户的记忆点更深刻。通过截屏测量进行分析,得出整体的颜色如下(由于手机屏幕的色差原因,不可避免会有些许误差)

从局部来看,分析颜色最重要的一点就是能够弄清楚一个页面中哪些元素用的是同一种颜色,观察成熟的产品是怎样用颜色(和字重)去区分层级关系的。

可以看到,用主色和三种辅色即可区分界面的整个层级关系,由此思考我们在制作自己的界面时也避免用太多的颜色,造成界面太过花哨。(颜色的具体色值可能有些许误差,更重要的是看颜色层级关系)
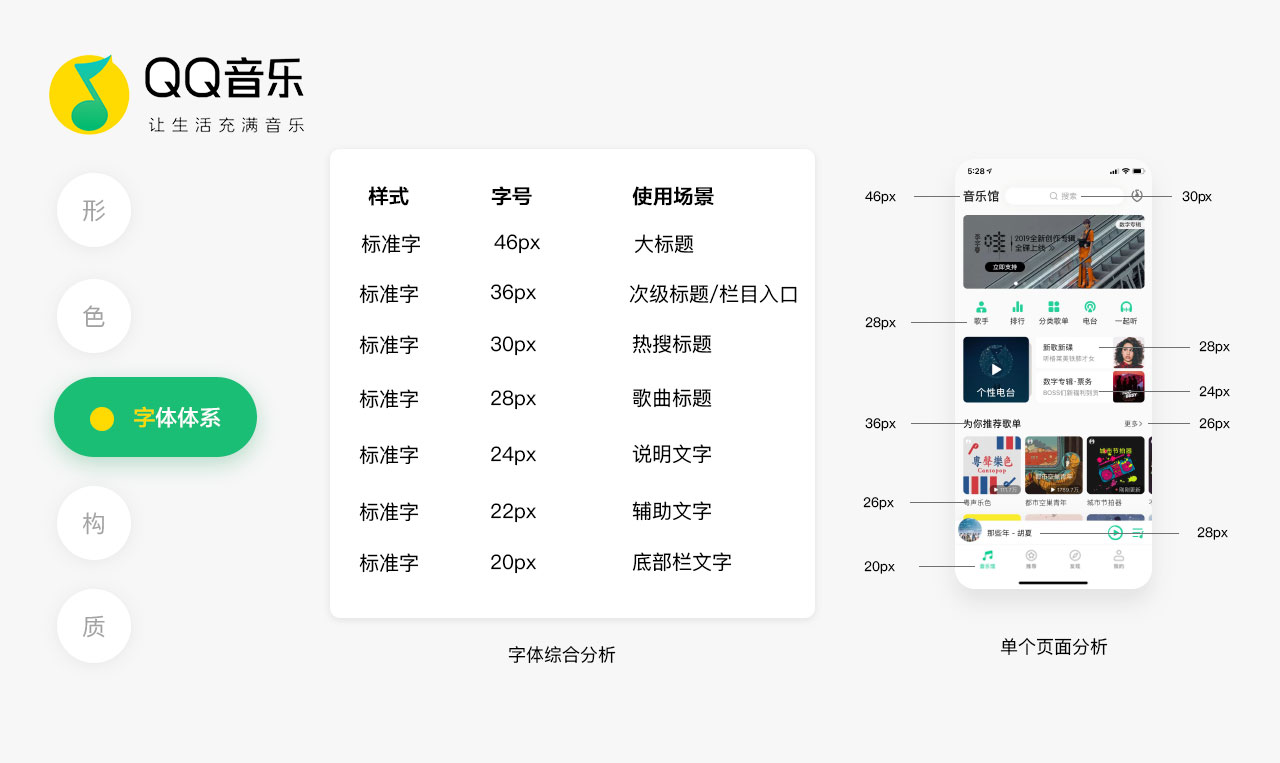
6.3 字体体系的分析
接下来是字的分析,字即字体体系,可具体到字体和字号。设计中字体一般来讲是苹方,字号则根据设计师的定义来进行相应的规范。通过页面的测量分析,可以拿到其具体的字号大小层级分析。(以下定义基于750的设计尺寸)

对于单个界面的分析,个人觉得要带有思考的眼光去看待,比如在首页中字号其实分配过多,像“更多”这种按钮就不应该再分一个字号,字号太多整体就显得有一点点乱了。虽然大厂的设计能在一定程度上给予我们参考,但并不是说他的每一个设计都是正确的,我们要学会用审视的眼光去看待出现在身边的设计。
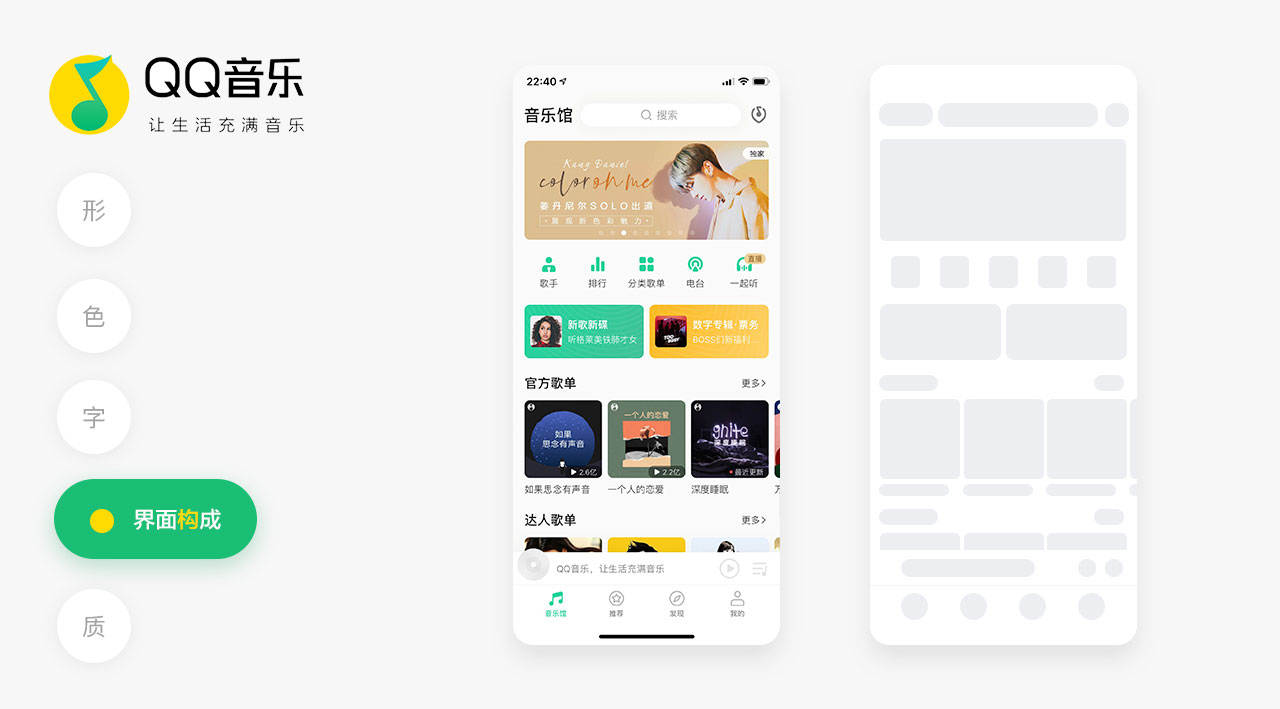
6.4 界面构成分析
界面构成即界面的元素大小以及他们的布局,例如有时候我们不知道一个标准的搜索框的长宽具体多少才是合适的,这就需要我们去分析其他成熟的商业产品,通过测量来知道具体的数值,从而督促自己进行正确的设计。这里选取了一个默认的首页进行分析。

将一个页面用右边的形式进行原型化,去掉干扰可以把结构看得更清楚。间距之类的也可以通过软件进行测量。可以看到QQ9.0版本的去线化设计,利用大间距来区分各个模块,去掉了其他的干扰元素,整体的界面模块看起来非常整洁轻盈以及富有呼吸感。统一的圆角化设计也让整体设计符合流行趋势,显得更活泼。
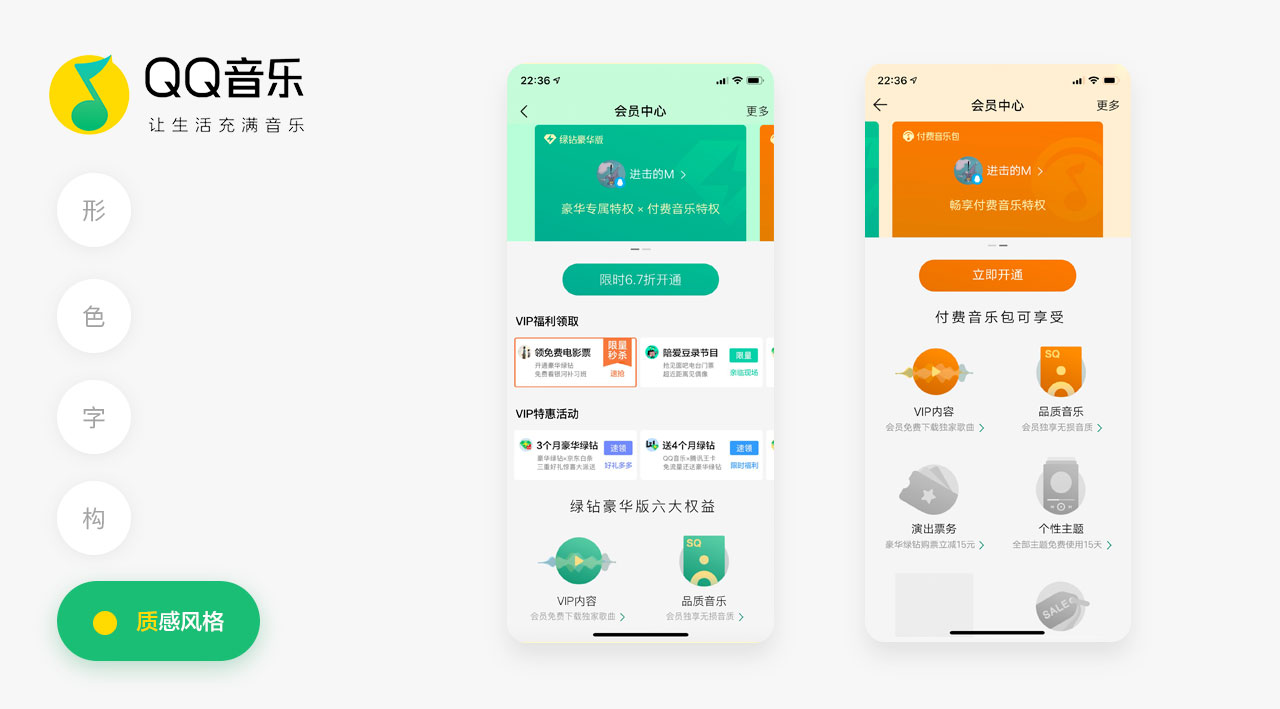
6.5 质感与风格分析
关于界面的质感则是不同于扁平化的一个设计,即有的页面在你看来细节会更丰富,层级会更深。界面质感通过渐变,叠加,透明度等不同方式来呈现,比如在QQ音乐中的会员界面卡片,则体现了微质感:

上方的会员卡片就加入了渐变和图案叠加的方式来为卡片增加质感,让整个界面显得更精致。当然,叠加的图案都是与内容相关的,不能为了叠加而叠加。包括下方的权益图标,也采用了渐变的方式来让整个图标显得更精致和有质感。我们再处理质感的时候也可以用这种方式来进行。
以上通过“形色字构质”来分析是属于单个分析,相当于去拆解一个成熟产品中的每一个细节点,从而去学习和吸收。我们还要学会进行对比分析。把单独某一个功能模块拎出来,通过不同类型的对比从而归纳出这一类的设计方法和样式,进而总结相应规律。
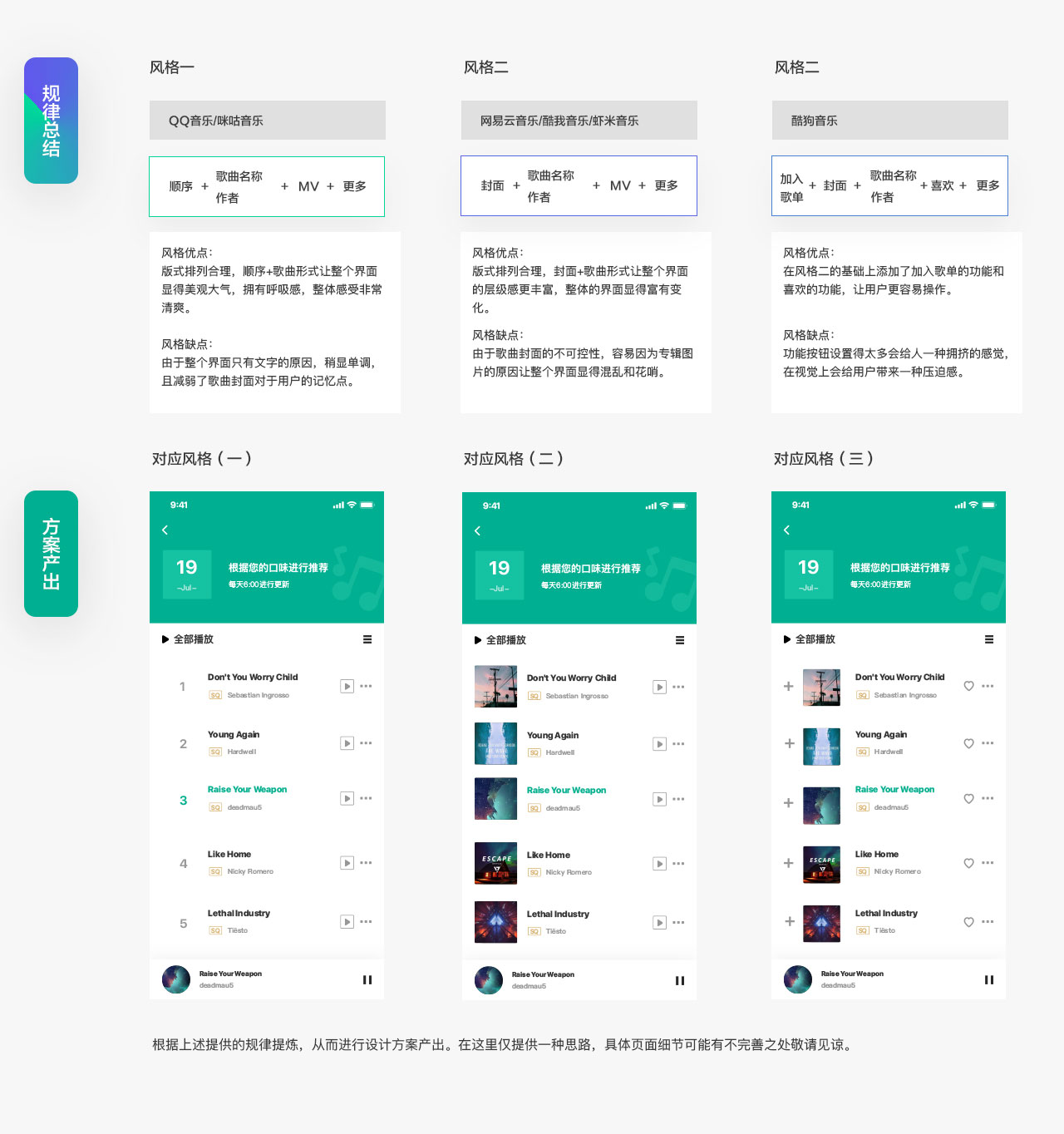
比如某一天你需要设计一个歌单列表,你此时就需要分析所有TOP排行的歌单列表,看看分别都有什么,从而总结归纳出结构来,再进行分类。

通过分析提炼,形成以下结论并进行相应的概念风格展示设计:

这样,我们最后制作出来的方案才能涵盖比较全的解决方案,从而能够更好的助力设计产出。上图的产出可能稍显简陋,但只是做一个简单的示例,真正的产出应该更加有细节和落地,也要结合自己的工作需求做相应调整。
7.关注竞品的版本迭代和用户评价:
关注版本更迭,阅读竞品版本更新的详细说明,你可以从中得出版解决了什么问题,提升了哪些体验,添加了哪些功能,融合了什么流行的设计趋势。产品迭代就是团队通过用户需求对某个产品不断完善的一个过程。迭代对于一个产品来说是至关重要的,一个产品如果不想被对手超越,就必须不断的对版本进行更新迭代。
除了关注具体的内容,你还可以观察版本更新的提示信息,例如夸克浏览器在每次更新时总会用富有趣味的文案来打动你,从而让你更加情愿去更新,提升新版的使用率。
用户评价则更不用说,产品的最终服务对象就是用户,用户评价的重要性自然不言而言。不过我们要客观辩证地去看待用户的评价,吸收好的建议,屏蔽无脑的意见,从而能够正确地迭代版本。用户评价的查看可以使用App Store或者用户评价网站(https://appbot.co/)去查询。
总结
以上的篇幅较长,看下来可能会有一些累,那么此篇文章提及到的点在这里回顾一次:
1.竞品分析的定义-站在巨人的肩膀上去学习;
2.为什么做-基于自己的目的去进行对应的竞品分析,分析的最终目的是解决自己在设计过程中遇到的问题;
3.竞品分析分为三个层面:视觉分析、交互分析以及商业分析;
4.怎样进行商业分析(商业背景、盈利模式、用户人群);
5.怎样进行交互分析 (用户路径、核心路径、交互细节);
6.怎样进行视觉分析 (从“形色字构质”五个维度去分析以及如何对比分析应用);
7.竞品的迭代和用户评价的重要性。
自己有一个小习惯,看完每一篇文章,总会告诉自己一定要在脑海里回顾一遍,思考一下这一篇文章到底有什么观点是自己之前没有想到的,哪怕只有一点是没触及到的知识盲区,那么这篇文章之于自己就是有意义的。所以希望大家看完能有些许收获那便是最好的了。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、网站建设 、平面设计服务。
蓝蓝设计的小编 http://www.lanlanwork.com