从事电商方面的设计师,详情页设计可以说是必修课,好的详情页会给带给用户更流畅的视觉体验、更直观的产品信息、亮点等等,也有助于提升交易的达成率。正是因为如此,所以很多商家不惜重金请设计师为其打造爆款产品的详情页,由此可见详情页在电商设计中的重要程度。本期和大家一起分析总结:如何把详情页做的足够出彩,详情页做不好需要从哪些方面进行提升?

目前被认可的一种详情页设计形式是分屏式,就是按照手机端设计思维以一屏为单位制作,最后整合成一个完整的详情页,这种形式有助于提升视觉流畅度及内容识别度,所以我们可以将每一屏都当作一张海报来制作。而说到海报,就离不开设计构图。
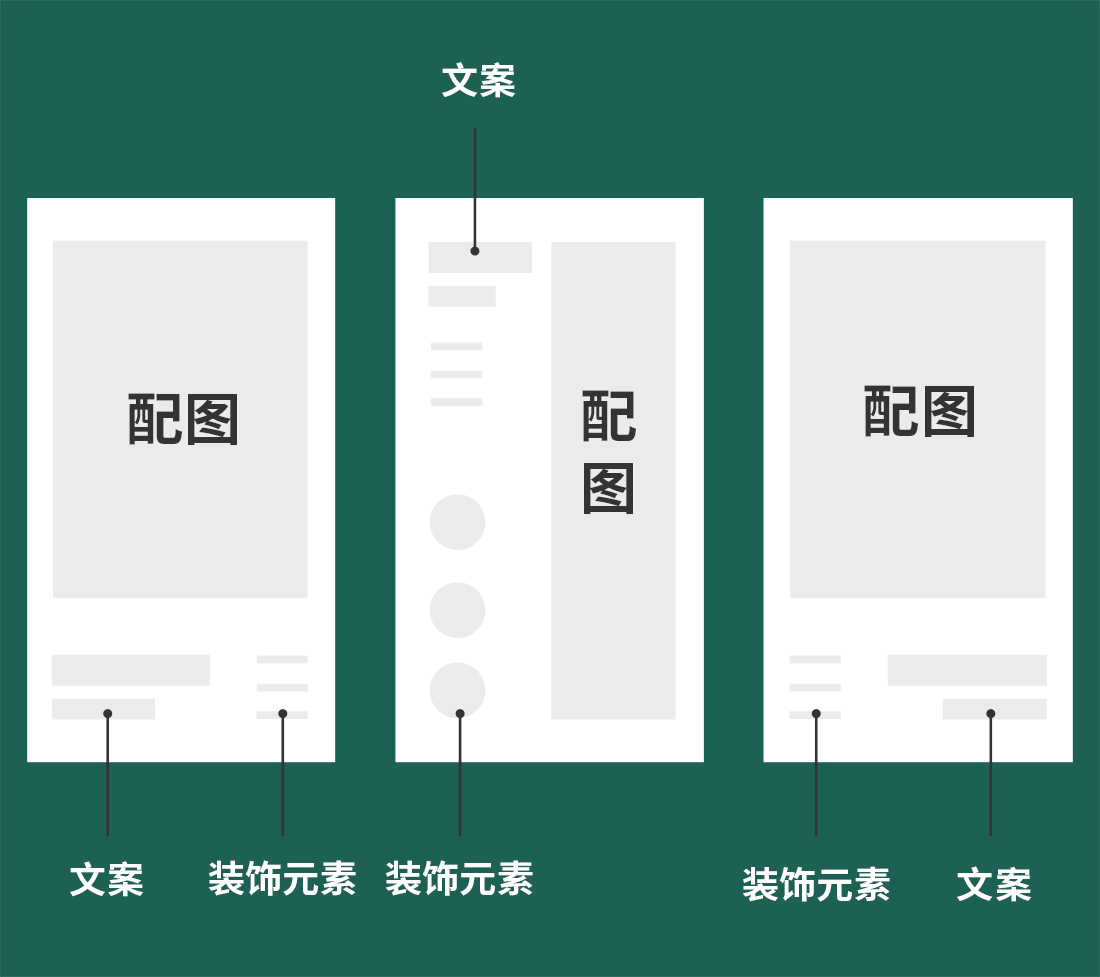
详情页的构图与传统的PC端海报有所不同,因为详情页设计更注重手机端,所以一屏的内容又可以看做是手机端竖向的海报。而一副出彩的海报,必然需要优质的骨架。那么常见竖向海报构图形式有哪些?下面为大家总结了几种在详情页设计中比较实用的构图形式:

如图所示,这三种构图形式看似简单,实则兼顾了手机端的很多必要点,比如:视觉的流畅度、整洁度、辨识度、用户的接受度等等,详情页设计在构图及板式方面并不需要很复杂,反而干净整齐的画面更易于视觉表达,也更利于手机端展示。
这三种构图形式在详情页中使用频率是非常高的,下面我们看几组案例:

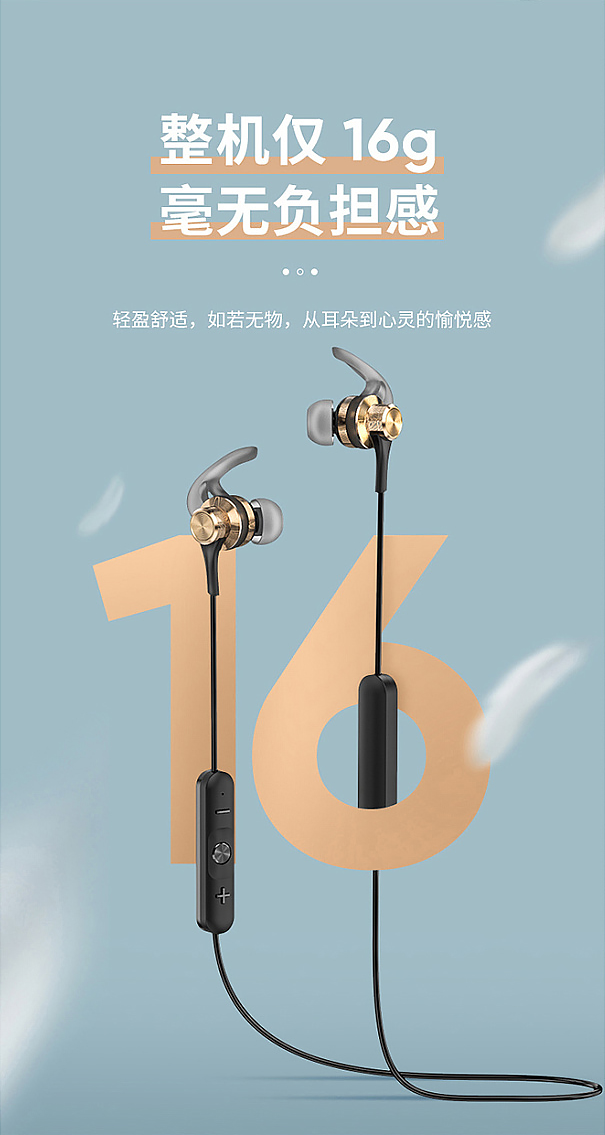
看似简单的构图,反而在详情页设计中非常实用,仅靠这三种构图,完全可以做出很优秀的详情页。另外还有一些从这三类衍生的构图形式,也比较常用:

文案在配图下半部分的这类构图相比而言用的少一些、也难把控一些,当然用的好了在版式上会有打破、眼前一亮的视觉感受,只是这类构图不宜多用,完整的详情页中出现1-2次即可。而左右式配图+文案的形式是比较常用的,下面看组案例:

详情页的构图不易太复杂,这六种构图形式完全够日常工作,只需选取其中1-3中构图形式交替使用即可。以上构图示例中标识的装饰元素可以是线条、英文、图标、数字、实物素材等等,也可以选择不使用,具体情况根据配图的留白以及重心灵活使用即可。
所以,详情页中每一屏的构图并不难,完全可以把这六种构图形式当做公式,需要哪种直接套用其结构就可以(结构类似即可,并非要求1:1)。另外:配图形式可以分为三种:全屏、半屏、透明图,具体的构图形式需要结合画面整体的重心、留白、美观度决定。更通俗一些的话,构图就可以理解为填空,内容就往空的地方填,注意好适量的留白。
补充:当透明图作为配图时,不管哪种构图形式都有可能出现空的现象,这时我们可以用一些具有装饰性的数字、英文、线条、形状、文字等等进行填充,举例说明:


案例中的文字、数字与产品相互结合,既解决了空的问题、提升了整体的饱满度,又在形式上做到的新颖、有创意。构图形式与前面所说的皆能吻合。

说到设计素材,浮在脑海中的可能会很多种,而这次要说的主要是三类,即:手势、植物、肌理(在花瓣搜索关键词“手势”“植物”“材质”“肌理”就能找到对应素材),这三类素材在详情页设计中出现的频率也是很高的,如果运用得当会将详情页的出彩度进一步提升一个档次,而且对于视觉表达也会更加生动、形象、富有说服力,下面我们逐一来说:
手势素材
顾名思义,就是各种各样关于手方面的动作,比如:拿、托、指等等,下面举个例子来看:

这些手势在很多详情页中都会出现,接下来我们不妨思考这么一个问题:为什么要用这些手势,只是单纯的好看吗?
其实不然,在视觉上,这些手势使得画面更加生动、有立体感、有层次感,让作品更饱满、更出彩。而对于用户而言,能让其更加深刻的体会到产品是有温度的、可操作的、更真实、更容易理解,所以对于交易的达成以及加深用户对产品的了解也更具说服力。
影响详情页转化率的因素有很多种,视觉表达能否真正抓住用户心理也是很关键的一点!
植物素材
这类素材相信大家都不陌生,在很多页面以及详情页出现的频率都很高,而且装饰性很强,寓意也很宽泛,比:自然、清新、贴合现实、有生机等等,下面举个例子:
如图所示,这里的植物都能很好的与画面主体形成很好的遮挡关系,在视觉层面显得更有层次感、画面也更饱满;而且植物的运用并不是随便使用的,而是与海报氛围、文案都紧密相关,形成了很好的呼应、装饰作用。
我们常用的植物元素可以是清晰的,也可以模糊处理,只要与画面整体气质相符,可以根据实际情况灵活使用。
肌理素材
关于材质、肌理的妙用在前面很多文章中都有提到过,这里简单的说一下:肌理素材对于提升作品细节感、层次感、出彩度以及饱满度都有很大的帮助,如果作品碰到上述问题,不妨用肌理素材试试。

单看标题可能很多人不太明白,什么叫做抽象名词具体化?其实简单理解就是:将一些比较抽象的名词通过设计手法表现出来,比如:风、声音、温度、轻重、锋利等等。这样做的目的不仅可以提升用户体验、加快用户理解,而且在视觉上能生动形象的将抽象化名词表现出来,对于视觉出彩度的提升也很大。给人留下的印象也更加深刻,间接的提升了视觉传达的时效性,下面看个例子:

通过案例我们不难发现:将抽象化的名词通过视觉手法表现出来,对于用户理解的难易程度以及视觉出彩度而言都有提升。如果一款产品详情页中能出现1-2次这样的处理手法,会使得详情页在视觉上更加生动、形象。
补充:在详情页设计中,若文案中出现一些LOGO、数字、英文,注意不要放过它,因为它具有装饰性的特点,对于详情页板式的活跃以及设计感提升都有很大的帮助!形式多为:水印、与产品穿插、作为主体信息使用等等!一款详情页这种用法可以出现2-3次!

详情页设计不可忽视的两点:视觉的流畅度以及文案辨识度。文章所提到的一些构图方式、元素使用、视觉表现形式都是为大家提供一个可供参考的方向,落实到工作中要灵活运用、举一反三。一般情况下,一款详情页大概有2-4屏比较出彩的即可,能形成一定的对比,不至于视觉疲劳、千篇一律!
不妨找一些不错的详情页,按照文章中所写的自己尝试分析分析,看是否与之吻合。切记详情页设计构图及文字排版不易太过复杂,切记、切记、切记,重要的事情说三遍!
文章来源:站酷
IP 形象一直维持着相当高的讨论热度,无论是国外的 Superfiction、linefriends;还是到国内的 qq family、Molly 等等。那些始终让你我耳目一新的品牌 IP,其实都具有自己独特的故事。每一个故事都在日常生活中有迹可循,恰恰是这种紧贴生活的故事切入点,能容易引起用户共鸣。具备性格色彩的角色,交织构建着属于自己的故事,以及故事中贯穿始终的精神信念,共同组成了一个完整饱满的 IP 形象。它可以为品牌带来更具象的感染力,在丰富 IP 的自身形象同时,也为用户的品牌感知提供了更多载体,进一步促使用户对品牌产生价值认同。
在 IP 多元化和传播渠道多面化的时代里,如何塑造出带有「温度」的角色形象?如何构思角色间的创意故事?创意,是否真的是我们刻板印象中的「天马行空」?

本期 SOAP Vol.02,我们将以「品牌IP设计创意」为主题,邀请到京东物流「快递小鸽」的 IP 创意主理人方宇宁MIMI,和大家分享「小鸽」的创意思路及为大厂创作 IP 的心路历程。通过多元的创意视角,深入介绍 IP 创作的要旨和秘方,刷新你对「创意」的认识,带你一同掌握创作 IP 的思路,吸收和萌生创意的创作方法。
完整采访视频链接:https://www.bilibili.com/video/av70731200?zw
以下,是 SOAP 与她的对话。
SOAP:
为什么京东物流的 IP 形象是四只鸽子呢?
MIMI:
大家可能接触到的快递员都是路上送货的小哥,但像我们内部的员工在 618,双十一这样的节日,我们也会去一线支援,会发现在整个车间里面,不管是快递员也好,分拣也好,站长等其实都很忙碌,都在为这份包裹去付出努力,所以我希望在这些维度,去设计一些能代表他们的东西,也正是他们这么一个完整的体系,才能代表整个京东物流所谓的 IP。(心里默默os:其实就是画了很多个不知道怎么挑啦~)

SOAP:
和我们介绍下它们吧。
MIMI:
快递小鸽,我选了一个灰色的赛鸽的形象,是我们日常最常见的一种鸽子,也是数量比较多的一个鸽种。其实这一点很匹配我们快递员群体的一个情况。我们的快递员是一群对生活充满希望、充满干劲的年轻人,所以小鸽这个设定也是一个很年轻、很正能量、积极阳光的角色。
分拣大哥,顾名思义是一个体力活的工种,所以他是一个比较健硕的形象,这种体力型的人格,性格上也会更加分明。
站长大哥是一个管理者的角色,所以也会比较聪明。在我狭隘的认知里面,我觉得高瘦的人都会给人一种聪明的感受,所以我设计了这么一个形象。
司机大哥的形象就比较有梗了,由于长期驾驶的缘故导致半边脸晒黑这么一个形象。


SOAP:
你是怎么塑造它们的性格的?
MIMI:
对于它们整个人物性格的张力,我希望他们是夸张的,能稍微突破常规去展现属于他们的性格,像货运大哥,它虽然晒黑了但也不放弃保养,这张图就是在画它在涂防晒霜。除了保养自己,它也会保养自己的货车。其实在一些细节上面也有去做一些功夫,像货车司机它们成天坐着,屁股有点下垂,所以有了这么一个它在做减臀操的动作。通过这么一系列的表达可以看出来,他们虽然是一群中年人,但它们并不油腻,而是很努力很积极地在生活。这也是我们的品牌希望传递给用户的一种感受和价值观。




SOAP:
你希望这个 IP 带来一个什么样的价值?
MIMI:
我希望能通过一些这样的内容,去让更多的用户除了喜欢他们之外,也能更理解他们,通过这部分的内容输出去改善快递员与用户之间的关系。类似很难避免的一些快递延误的情况,它们是否能通过自己的表达,去缓解这种情景所带来的不良情绪以及尴尬,我觉得这是小鸽这个 IP 对京东物流来说很大一部分的价值。



SOAP:
你在做其他 IP 项目的时候有遇到些什么坎吗?
MIMI:
17年京东的品牌更新算是我初次接触到的形象设计,和好几个同事一起出方案,我那时候入职不久,比较「不懂事」,没有像其他同事一样去考虑太多怎样的方案能通过,符不符合京东想要传达的形象之类的问题。只是凭自己的喜好去做整个方案,最后出来的效果大家都很惊喜,也在知道完全不可能的情况下依然去推动了这个方案,但结果你懂的……






到后面参与的一个品牌联盟的 H5 项目,给每个品牌商品去设计形象,有大概三四十个吧,然后 H5 就没落了……你懂的……




然后是 JOY Avatar 的设计的项目,主要是针对京东内部一些 JOY 形象应用不规范的问题,根据各部门职能做了相应的 Avatar 设计,整个过程中觉得很机械,没什么成就感,业务上的使用和推进也很乏力,当时做到都想离职了。

SOAP:
那后来怎么没走呢?
MIMI:
最后我冷静下来了,去认真审视 IP 这件事情。例如为 joy&doga 去设定它们的角色以及故事背景,背后也花了很大的工作量去创造整个世界观,反复推敲和验证,才得出最后呈现在大家面前的整套设定,包括后面根据它们的设定去创作内容等等。所以在设计小鸽的时候,虽然也是一种探索,但其实已经主动避开很多弯路和大坑了。


SOAP:
你有什么关于创意的心得和大家分享吗?
MIMI:
「创意需要着力点。 」
以往的理解可能觉得创意就是天马行空,所以也有去做过一些科技感、超能力的设定。但是其实我们如果无法在这个世界观里面做到完整的自洽,其实很空,其实就是一群设计师的自嗨,用户感知不到。所以这次的项目里面我一直去寻找现实中的一些着力点,我觉得小鸽这个形象落在物流上面其实是很好的一个着力点,也正是这个巧妙的结合,才能带给用户一个焕然一新的感受,再到形象的设计也是落地到现实生活中真实存在的鸽种上面来,以及后面的性格设定都是一个现实生活中立体人格的映射等等。当用户能够读懂并且感到熟悉的时候,我们的距离就拉近了。




「相信直觉也是一种逻辑。」
我也见过很多人他们去思考一个设计方案的时候都是推导出来的,这一个点那一个点写满了整张纸,如果这样去做设计的话,最后你会发现自己被限制在一个很小的交集里面,就好像如果你说话需要一直思考语法的话,那你根本无法交流。所以我觉得创作的过程更像是一个潜意识输出的过程,需要你用心去探索、去寻找一个更高层次的抽象,寻求那个能够萌生创意的最佳视角。

「好的设计需要做到不需要解释。」
其实日常生活中我不是一个能言善辩的人,嘴可能还比较笨,所以我会尽力做到不用解释就能让对方读懂我的创意,包括每一次开会汇报的时候我都能不说话就不说话,其实这个时候在场的同事或是我总监,其实他们也是一个用户的身份,如果他们没有第一反应去 get 到我这个 idea,或是没能给他们带来惊喜的感觉,那代表这个设计交付到用户手里也会是同样的感受,所以也会去通过这样一种方式去对自己的设计进行判断和优化吧。
SOAP编后记:
在采访 MIMI 之前,我怀抱着能听到一些概念性方法论的心态,毕竟现在的明确化的设计方法论非常受设计师的青睐,然而 MIMI 显然不在我们「以为」的道路上,而是比我们想象的更随性自由。无论是设计思维还是生活方式,她都崇尚真实和真切的体验感,不给自己的思维设限,不让纸张上看似有理有据的条理式「推导」束缚。她总是能从她独特的视角,看到看似普通事物背后的「玩味」,你永远猜不到她的脑袋瓜里到底装着多少宝藏。她看待 IP 设计更像是一次创意实现的过程,为每一个自己亲手捏造的角色人物构思它们的性格故事,并且绘制它们的「番外小故事」,在她看来也是 IP 设计中很有趣的部分。
文章来源:优设
<router-link>
<router-link> 组件支持用户在具有路由功能的应用中 (点击) 导航。 通过 to 属性指定目标地址,默认渲染成带有正确链接的 <a> 标签,可以通过配置 tag 属性生成别的标签.。另外,当目标路由成功激活时,链接元素自动设置一个表示激活的 CSS 类名。
<router-link> 比起写死的 <a href="..."> 会好一些,理由如下:
无论是 HTML5 history 模式还是 hash 模式,它的表现行为一致,所以,当你要切换路由模式,或者在 IE9 降级使用 hash 模式,无须作任何变动。
在 HTML5 history 模式下,router-link 会守卫点击事件,让浏览器不再重新加载页面。
当你在 HTML5 history 模式下使用 base 选项之后,所有的 to 属性都不需要写 (基路径) 了。
示例代码:
字符串形式,会默认在当前路由下给字符串前面加
<router-link to='propsView'>字符串形式One</router-link><br>
<router-link :to="{path: 'propsView', query: {id: 1}}" replace>字符串形式Two</router-link><br>
路径形式
<router-link to='/test/propsView'>路径形式One</router-link><br>
<router-link :to="{path: '/test/propsView'}">路径形式Two</router-link><br>
命名的路由
<router-link :to="{name: 'test', params: {userId: 123}}">跳转至test路由</router-link><br>
想要 <router-link> 渲染成某种标签,例如 <li>。 于是我们使用 tag prop 类指定何种标签, 同样它还是会监听点击,触发导航。默认值: "a"
<router-link :to="{name: 'test'}" tag="li">渲染成li标签</router-link><br>
设置 replace 属性的话,当点击时,会调用 router.replace() 而不是 router.push(),于是导航后不会留下 history 记录。
<router-link :to="{name: 'test'}" replace>replace导航后不会留下 history 记录</router-link>
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
不是经常做创意工作的人,往往会觉得自己很难做出有创意的东西来,而经常做创意工作的人,又经常会有创意的枯竭感,除了灵光乍现之外,创意还可以从何而来?是不是有一些可以遵循的方法?要想出创意就得有个开始,这里我给大家提供了一些能做好创意的有效方法。

首先是视觉类比手法,大家先看图片猜猜这些方法都是什么意思?后面我会一个一个的给大家详细讲解。

生活经验,嘴里含着像体温计的东西,大家猜猜是什么意思?

反常视觉手法。

比较手法,绿格电池跟红格电池作比较。

夸张手法。

问题即答案。

一个绝好的理由。

真实性和首创性。

动力与启发。

这就是事实,图中的中文意思是口臭,就是这么丑陋。
首先要讲是视觉类比,在视觉比喻修辞中,可分为视觉明喻、视觉暗喻和视觉借喻。视觉类比的手法比较容易混淆,请大家系好安全带,我发车了。

第一个是视觉明喻,可以看成是事物X像事物Y,然后组成连结,把X和Y相像的地方进行联想,通过这种方式的表现 ,有一定的趣味性,很容易使受众留下深刻的印象。

它的比喻手法的运用主要是借助色彩、形状、线条、质感、空间等视觉语言和元素,来表达两种视觉形象的相似性。正是通过这种视觉形象的相似,来刺激受众的联想和想象。
例如通过塑料袋的质感,可以联想到水母,肥皂的形状可以联想到冰棍,面条的线条可以想象到头发,鸭子的色彩可以想到香蕉。


我们来看这个广告,事物X,哈密瓜可以想到事物Y,乌龟;事物X,苦瓜,可以想像到事物Y,鳄鱼。

第二个是视觉暗喻,刚才明喻我们说X像Y,那这里使用暗喻时则会说X是Y,用一个事物去识别另外一个,通过事物y,具体形象的表现,给受众一种更加生动形象的感觉。

这个广告,可以看出事物X,是喝完草莓味芬达后的舌头,而事物Y是草莓 ,通过比喻的手法描述喝草莓味芬达后的感受,以加强广告上的力度,意图打动客户。

到第三个,视觉借喻,可以分为,外显表达借喻和内涵表达借喻。

这里我看来给大家详细分析一下什么是外显表达借喻,它指的是事物X像事物Y,将隐含的喻意聚焦在Y上,借事物Y来引申出含义Z,外显表达借喻,与前面所提到的视觉明喻类似,但是它多了一个隐含寓意,从Y身上引申出来的寓意。

我们看这个广告就是使用了外显表达借喻,事物X茄子,像事物Y,emmmm…从外形大家可以分辨得出茄子像什么,配合下方台词,当你饿的时候你就跟不上了,提醒消费者情人节要多吃两根士力架以备不时之需。

再看这两则广告,事物X,分别是梳子和锅,像事物Y,也就是麦克风和架子鼓,借用梳子和锅碗瓢盆的外形,跟麦克风和架子鼓连结在一起,通过简单的联想,常见的物品,也可以像另外一种东西,以此表达我们是在音乐的陪伴下长大的。

还有这则广告,事物X,是大蒜和鸡腿,像事物Y,口香糖的水果味道,利用这些食物为视觉符号,以水果来代替食物隐含的喻意聚焦在产品的味道上,借此表达这个牌子的口香糖可以消灭你的口臭,没人会发现,你吃了什么。


而这则广告,可以看出咖啡和手电筒没有相似的地方,但他们都可以给我们提供能量,借喻手电来表达一杯好咖啡,能让我们保持清醒并保持警觉,让夜晚变成白昼。


还有这则广告,这里把燃烧的木炭看作在燃烧动物的身体,借喻砍伐森林会导致气候变化,并且还摧毁了居住在森林中动物的栖息地,慢慢耗尽了它们的种群。
在视觉表达时,如果仅仅将产品平淡地表现出来,不仅让受众索然无味,而且表现效果没有说服作用。这时候,我们就可以考虑使用视觉比喻修辞,将产品表达得更巧妙、更精辟、成功地进行创意设计,这就是「旧元素,新组合」的巧妙之处。让读者动一动脑筋,引发广告的互动性。
第二个创意方法是生活经验,没有什么能比人们日常的行为处事更有趣味性了,创意可以源于最微不足道的事情:炎热的夏天喝饮料、遇到很多蟑螂的烦恼、痘痘一直消不去等等。如果带着敏锐的目光去观察人类的行为、动物的习性、人际的交往,那么你必定会有相关创意的灵感闪现。


这则广告用血丝表现眼睛所受的日常伤害,从日常的红眼寻找灵感,解释了该产品的利益点。


还有,平常许多打鼾的人都没有意识到自己打鼾有多严重,这常常让周围的人感到痛苦,这条广告同时运用了夸张的手法,连隔壁开派对的人都顶不住,这让人们意识到,打呼噜对其他人来说有多烦人,并促使打鼾者考虑向海报上的机构寻求帮助。
第三个创意方法是用不寻常的角度观察事物或生活,不论是昆虫的角度还是从小孩的角度,都是创意的绝佳起点。

我们可以用不同角度观察事物:例如仰视/俯视/由里向外的/手机视角的/动物视角的/昆虫视角的。
还可以换位观察事物:例如用孩子的眼光/用古代人的眼光/用蜻蜓的复合眼光/用猫的眼光。
甚至可以透过不同物体观察事物:通过水/雾/冰/结霜的玻璃/烟/火等。


这则广告很直观的在雾霾上看自己生活的城市,空气污染危害了人类的舒适、健康,为了还城市一个美丽的上空,需要个人、国家、乃至全球各国的共同努力。

这是一本旅游指南的广告,在一张平面上从反常视角把出发地和目的地完美的连结在一起,搏尽了观者的眼球。


还有通过手机的视觉看鞋子,让受众的视觉焦点,聚焦在画面的正中间,也就是鞋子上。
第四个手法就是对比,对比是把两个相对或相反的事物,或者一个事物的两个不同方面列举出来,是相互比较的一种手法。对比的作用在于使好的显得更好,坏的显得更坏。

从构成的方式看,对比有两种情形,一是反面对比;另外一个是反物对比。

什么是反面对比呢,反面对比就是一个人很好,拿一个坏的和他比。


这两张海报一样用了左右式的对比方式,直观明了的显示出价格低的旅游景点和价格高的景点的天壤之别。

而反物对比就是拿事物的特质或者本质来做对比,这样会把事物特征表现的更为鲜明、突出。

这个广告比较有趣,只展示了一张产品图,是在苹果推出新的Mac Pro的时候,宜家对苹果新产品的一个吐槽,因为人们注意到它看起来就像宜家一个刨丝器。

这则广告就有点费脑,左边是《美女与野兽》的王子亚当,右边是穿着动物毛皮的贵妇,用美与丑两个相反的特质来看他们,传达海报要表达的寓意,到底谁才是怪物?
这种手法把好与坏、善与恶、美与丑的对立组合在一起,形成对照,给人非常鲜明的形象和强烈的感受,强化语言的表现力。运用对比,能把想要强调的特点揭示出来,给人们深刻的印象和启示。
第五个手法是夸张的手法,夸张的说法能表现产品有多么的好吃,多么的好玩,性价比多么的高,多么的实惠,多么的出色……这一创意手法是屡试不爽的绝招,可以运用在许许多多的广告中 ,夸张手法可以分为两类:扩大夸张,缩小夸张。

扩大夸张:故意把客观事物说得「大、多、高、强、深等等」的夸张形式。例如:蜀道之难,难于上青天。


看这则广告,运用丰富的想象力,把厨房里肉眼看不到的细菌有目的放大,以增强表达厨房看到的细菌远不止这些,有效地说服消费者选择这款清洁剂来消灭细菌。


而这则广告,得先看看产品右下角的白旗,写着「暴力永远不能解决问题」,用夸大的手法告诉你,暴力的挤痘痘只会使痘痘对皮肤的伤害更大,死火山就会变成活火山了,用言过其实的方法,让消费者购买这个温和的祛痘产品。

这则广告很容易看得懂,有些人心中都有一个小借口,比如吃一点,就吃一点点,最后导致身体像怪物一样成长,客观的放大了垃圾食品对身体的改变,启发观者要养成良好的饮食习惯,减少体内脂肪过剩。

而缩小夸张,则故意把客观事物说得「小、少、低、弱、浅……」的夸张形式。例如寸土必争、滴水不漏、寸步难行等也有同样的表达效果。


这条广告用夸张的手法故意把产品缩得很小,这是因为这个品牌希望在哥伦比亚商店推广不同尺寸的罐头,现在客人不仅会买到常规尺寸,而且他们还可以找到更小的尺寸。


这条公益广告,把可以度假旅游玩乐的地方,故意的、合理的缩小到一个药丸大小,强调度假会减少30%心脏病发作的几率。
第六个手法是问题即答案,有时候产品的特点被认为是缺点,但是站在负面要素,换个角度,就能把它变成最佳的销售诉求 。

例如这条广告,斯蒂文斯公司生产了一种非常棒的新长筒袜,只卖50美分,价格比其他品牌低很多,这是个让人难以置信的价格。
而且就算人们能相信这是真的,很多女性也不会完全被吸引,来买这么廉价的袜子,所以广告把长袜的「廉价」变成「时髦」。他从文案上就作了一个改变,把它命名为「25美分可以买一条漂亮的腿」,然后把广告语设计成它自己的包装,这个广告也获得了辉煌的战果。

还有,佐藤可士和的极生麒麟也用了这个方法,把廉价的的发泡酒的负面印象,转成了清爽不腻的口感,把市面上花俏的廉价包装换成简约冷调的风格。

大众的甲壳虫汽车刚刚登陆美国市场时,非主流的小型汽车并不受欢迎,伯恩巴克带领他的团队只做了这个广告,极具创意的说服人们「还是小得好」,从而改变人们对于汽车大小的成见。
第七个手法是一个绝好的理由,就是给消费者一个合乎情理的购买理由,一个好的理由能把消费者变成忠实的拥护者。

这个广告的标题:「烟草就是烤得更香」,这是一种清淡、温和、味道不错的烟草,简单明了的说出购买理由,toast还有干杯、祝酒、敬酒、祝酒词的意思,所以其他香烟都是有害的,而好彩香烟是被祝福过的,太妙了。

这条广告标题是,这是一张诚实的皮肤,她使用了广告中的乳液;这是很多护肤品都愿意使用的一种方法,给女性消费者一个购买的理由,她们愿意为自己的美丽买单。

这个广告底部的英文意思是,不要让你的贵重物品失去价值,这完全符合消费者的想法,想把自己贵重的物品抵押出最理想的价格,从而让你选择BBVA。
第八个手法是真实性和首创性,真实的作品总比冒名顶替的受欢迎,在广告中真实性可由以下三点中的任意一点表现:


这则广告侧重的是真材实料,从树上刚采摘下来的啤酒,肯定味道纯正,而且喝多了不上头。

这则咖啡广告,告诉我们它的咖啡豆产于南美高地。

这则是专门为世界上第一批山地自行车所做的广告,着重强调「首创产品」的价值。
第九个手法是动力与启发,这一启发创意的跳板是源于自助,这样的广告创意能激励人们行动起来,去突破自己、实现自己的价值。

这是Amare Sex Shop的广告,它是一个尊重、自由和赋予女性权力的品牌。广告的理念是「粉碎你自己」,这个广告激励人们去爱和更好地了解自己。


这是埃及Creative Ode为旅行规划杂志制作的平面广告,说的是古代文明创造了奇迹。因为他们有一个梦想,他们提前计划好了。所以下次你有一个美好的梦,你一定要在「旅程」中计划好。
最后一个手法是这就是事实。令人震惊的、风趣幽默的、鲜为人知的事实也能成为创意的基础。出色的市场调研在这里能起到很大的作用,「讲事实」的方式是最能令人信服的。

这条广告,麦当劳把大实话说出来了,菜单里的食物非常具有标志性,人们只需一眼就可以自动识别它们,即使它们模糊不清,没有金色的拱门标志。


还有叙利亚冲突,是我们这个时代最严重的人道主义危机之一,尽管社交媒体上有着广泛的支持,但它并不是全心全意的,叙利亚需要的不是口头支持,而是为560多万流离失所的叙利亚人提供避难所,简而言之,它需要的不是发布议论叙利亚的帖子,而是通过捐款做出真正的改变。


这个广告向体育迷们展示了ESPN手机应用的好处。就是通过这个应用,将不会错过他们喜欢的比赛的任何时刻。

最后我们来看看案例演示,这里我要做的是一个香烟的公益海报,我们可以先来一个头脑风暴,一开始我会想抽烟会影响健康,影响健康危害最大的器官就是肺。

好,接着我会想到,影响了肺会得肺癌之类的疾病,那就会减少寿命,减少寿命就是减少生存的时间,那时间让我想到沙漏这个容器。

当沙漏上面的沙都流向底部,生命就走完了,就像抽烟一样,第一次尝试,不会感觉到疼痛与苦难,两次也不会,一年、三年也许也不会,但是等到不好的结果真正出现的时候,做什么都已经无法弥补了,这就是慢性自杀的过程。好,那慢性自杀就代表人会死亡。

最后从死亡能联想到十字架。

接着我提取了几个关键的要素,使用暗喻的视觉手法,用一个事物去识别另外一个,用肺暗喻健康,沙漏暗喻时间,十字架暗喻死亡,好了,有思路就开始动手制作吧。

我先画一张草稿,这里看到,我把香烟跟肺放在沙漏的上半部分,意思是抽烟的时候对肺,对健康造成影响,它们化成血水,血水流到沙漏的底部,底部漂浮着十字架,象征着死亡,可以看出吸烟的整个过程就是在慢性自杀。
借助C4D的力量

借助PS的力量

最后总结一下今天的内容,创意广告更能为消费者所注意到,文章中详细的介绍了10种使用较多的创意手法,与那些沉闷而且在意料之中的广告相比,创意广告更能在情感上与消费者引起共鸣。在这一个看重注意力的经济时代,你必须拥有绝妙的创意来帮助客户的品牌,生意或者是信誉。
日常工作中,经常听到交互和视觉同学有着如下对话:
可以看到,无论交互还是视觉同学的提问,其实都是围绕「信息」表达的逻辑。视觉同学设计过程中,应该如何理解交互稿件,并进一步体现交互的层级逻辑?是否可以对交互稿的布局进行调整发挥?我们通过案例来一起看看。
目前,页面类设计一般分为运营型和平台型。
关注重点:「活动利益点」「模块内容顺序」「视觉发挥空间大」
活动页设计中,信息的层级表达相对简单,一般分为主氛围图-体现活动主题、内容展示区-直接转化、尾部兜底区-相关扩展。这类型需求,重点在理解交互稿中主题的表达、内容区的分类及重点元素体现。视觉设计师在该类型的设计中,发挥度是很大的。

关注重点:「层级结构」「浏览顺序」「视觉在信息逻辑之上发挥」
平台类设计项目,交互设计师通过页面框架、模块设计来表达产品/运营的策划思路,涉及内容及模块更多,且包含着复杂的逻辑关系。一个优秀的平台视觉设计师,应当是通过好的视觉表达,按照交互信息层级关系,将信息内容传递给用户。这里视觉同学要避免两个误区:完全按照交互框架和排布,只是纯粹填色;从「好看」的角度重新布局,忽略交互层级关系。
下图是美妆频道的一次改版,通过观察交互稿和视觉稿可以看到,这位视觉设计师在交互稿的基础上,采用了更灵活的视觉引导方式。这些改变是否有效传递了交互逻辑?视觉阶段的这些调整是否都合适呢?看完本文,你就能有一个清晰的答案了。


浏览顺序 元素表意
这是一个新品速递模块的设计方案。交互稿表达的信息是:这个区块是用来介绍新品的,首先希望用户知道模块属性是什么,然后让用户快速了解推荐商品是什么,及为什么值得买。视觉稿较好的传递了交互层级及信息表达,首先突出了栏目名称让用户能一眼看到,其次是商品及商品特性展示;而稿件中的栏目名称位置和样式则在视觉上做了自由的发挥。
小结:模块中各元素的浏览引导(眼睛浏览路径)需要严格按照交互逻辑,元素的表达和位置可以根据逻辑发挥。
下面这组案例,在信息层级上,视觉稿是否完整传递了交互逻辑?先自己思考一下吧~

模块比重 内容布局
交互层级来看,整个区域有2个模块「正在进行」和「品牌精选」,每个模块有4个等大的展示单元格。而视觉稿中,「正在进行」模块的单元格变成了两大两小。严格来说,这个调整是不符合交互逻辑的。
但是,视觉稿的输出效果明显更灵活,浏览层次更佳!那,能不能这么改呢?
这需要回到,为什么交互输出时,画成了等大样式。在交互环节,运营侧提出四个专题希望是相同层级,无优先级的差异。
这种情况下,视觉同学如果仍然坚持有层级差异的视觉感官更好,可以先和交互同学一起商量,从用户体验的角度来看,这个改变是否有严重影响,如果团队内部也都认为改动后的效果更佳,可以一起找到对应的运营同学,说明原因,建议他们进行调整;同时去了解这样的调整对业务方的业务表达是否有影响。
小结:视觉表达要关注信息模块的比重,视觉侧好的想法也要直接提出和交互及业务方讨论

上面这个案例也是关于模块比重的,最大的差异在于栏目名称及入口的调整。从不强调楼层名称变成楼层名称成为模块的视觉焦点,因涉及到模块比重,类似的改动也建议和交互设计师进行讨论。同样,该案例的改动,丰富了楼层样式,并通过标题模块强调了楼层的调性氛围,同时并未对用户阅读体验造成不好的影响,因此是个视觉提升交互表达的优秀案例。

对于同层级关系的单元格,我们也可以采用不同的操作方式,比如上面案例中,视觉环节使用了叠起的展示样式。相对于交互,优点在于增加了一种互动形式,而缺点则在于会对部分信息进行遮盖,不能直观呈现全部内容。这个案例的处理方式是,我们将两种方案的优劣告知运营方,运营方认为可以牺牲部分信息的呈现,而选择互动方式的不同呈现。
我们以TAB来举例,TAB形式体现的是并列关系的多个模块呈现,视觉设计师可以根据不同场景用不同视觉方案来呈现。
常规的视觉展示

场景化表达-日历
下面案例中,交互传达的是一周七天的食物推荐,在视觉阶段可以把TAB样式设计得更贴近日历,更贴合模块的主题表达。

场景化表达-餐桌
这个案例视觉侧在模块面积上进行扩大,影响到原首屏内展示内容的信息量。这种情况则需要与业务同学进行沟通,信息后置是否会影响他们在首屏信息的展示需求。一般活动类页面,首屏内容和页面长度的要求,相对宽松;如果是工具类/综合性展示页面,信息是否能在首屏出现,对页面点击和使用效率会有很大影响。

TAB的引导位置
下面案例中,因为TAB的位置发生了调整,用户的阅读顺序发生了变化。交互稿中,我们希望用户先看到TAB分类以了解推荐手机的不同纬度;而视觉稿中,优先让用户看到推荐商品,如果首轮推荐无兴趣,再通过TAB切换查看其它维度内容。

元素的不同呈现顺序会体现不同的交互逻辑。
下图中的推荐区模块,交互上的顺序是图→人物→具体商品描述,首先强调的是商品,其次是用户的评价;而视觉稿上的顺序是人物→图→具体商品描述,首先调的是评价的人,再说商品是什么。两种逻辑其实都符合「食鲜者说」的逻辑,但从属关系是不同的。这里的逻辑决策是,如果评价用户是知名度较高的,可以通过人物为食物加分,则我们选择视觉稿逻辑;而如果我们是靠商品图本身致胜,评论者只是辅助决策元素,则选择交互稿逻辑。

模块间的层级关系,可以通过去色来快速判断,是否符合交互浏览要求。去除颜色和元素对界面视觉优先级的影响,更聚焦逻辑本身。
对比下面案例,去色后可以更容易看到,优化后方案更加整体,视觉引导也更加顺畅。

交互稿中体现的逻辑,涉及到样式/位置调整的,我们应遵循原则:「在保证信息顺序、层级关系、信息占比逻辑正确的前提下,视觉可以进行专业的各种发挥」。
文章来源:优设
面包屑导航介绍
一般的内容型网站,例如CMS都会有这种面包屑导航。总结起来它有以下优势:
让用户了解目前所在的位置,以及当前页面在整个网站中所在的位置;
体现了网站的架构层级;提高了用户体验;
减少返回到上一级页面的操作;
实现效果
那我们应该如何实现?我看网上多数都是只提供静态实现,
这里我结合bootstrap 和 spring boot以及mysql来做一个完整的例子。
表结构设计
图里面的菜单其实是分级维护上下级关系的。我这里用到了2级,表里有level字段标记。
点击第1级加载第2级分类,点击第2级分类名称则展示面包屑导航。
CREATE TABLE tb_category (
id bigint(20) NOT NULL AUTO_INCREMENT,
category_name varchar(100) NOT NULL,
parent_id bigint(20) DEFAULT NULL,
level tinyint(1) DEFAULT NULL,
PRIMARY KEY (id)
) ENGINE=InnoDB AUTO_INCREMENT=8 DEFAULT CHARSET=utf8;
insert into tb_category values(1,'Java文档',0,1);
insert into tb_category values(2,'Java多线程',1,2);
insert into tb_category values(3,'Spring Boot',1,2);
insert into tb_category values(4,'微服务实战',1,2);
insert into tb_category values(5,'Java视频',0,1);
insert into tb_category values(6,'Java基础',5,2);
insert into tb_category values(7,'Java基础',1,2);
commit;
前端代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/extras/spring-security">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>响应式布局</title>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<input type="text" id="ctx" hidden="hidden" th:value="${#request.getContextPath()}">
<div class="container-fluid">
<!--页头-->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" th:href="@{'/breadCrumb'}">Java分享</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav" id="navbar">
</ul>
</div>
</div>
</nav>
<!--面包屑-->
<ol class="breadcrumb">
</ol>
<div class="list-group" id="submenu-list">
</div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>
var ctx=$("#ctx").val();
$(function () {
// 获取一级菜单
getMenu(null,1);
});
function getMenu(id, level){
var json = {parentId:id,level:level};
$.ajax({
url: ctx+"/myCategory/list",
type: "POST",
contentType: "application/json",
dataType: "json",
data: JSON.stringify(json),
success: function (result) {
var text='';
if (result.success) {
if(result.data != null){
// 一级菜单
if(level!=null){
$.each(result.data, function (i, r) {
text += '<li><a href="#" οnclick="getMenu('+r.id+')">'+r.categoryName+'</a></li>'
});
$("#navbar").empty();
$("#navbar").append(text);
}
// 子菜单
if(id!=null){
$.each(result.data, function (i, r) {
console.log(i);
text += '<a href="#" class="list-group-item" οnclick="getBreadCrumb('+r.id+')">'+r.categoryName+'</a>'
});
$("#submenu-list").empty();
$("#submenu-list").append(text);
}
}
} else {
alert(result.message);
}
}
});
}
// 生成面包屑导航
function getBreadCrumb(id) {
var param = {id:id};
$.ajax({
url: ctx+"/myCategory/getParentList",
type: "GET",
data: {"id":id},
success: function (result) {
var text='';
if(result.data!=null){
text = '<li><a href="#">首页</a></li>';
$.each(result.data, function (i, r) {
text += '<li><a href="#">'+r.categoryName+'</a></li>'
});
$(".breadcrumb").empty();
$(".breadcrumb").append(text);
}
}
})
}
</script>
</body>
</html>
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
随着公司项目多端化,开发所需要注意的细节越来越多。我在会议上提出组件化开发,希望能把业务细节与技术细节区分开来。
一、组件化流程
首先我们需要找到切入点,我采取的是通过模仿element-ui的组件,先让我们美工小姐姐,照着element的组件库描绘一版我们自己的组件,内容包括 颜色、字体、按钮、图片 等基础UI组件。这就是我们组件化第一步,UI 组件形成。
其次是业务组件的补充,这方面我和项目经理还有其他前端一起商讨,将跨场景跨页面同样效果的部分给抽象成组件。组件化第二步,业务组件形成。
然后就是漫长的更迭与组件补充。
二、组件化细节处理
2.1 全局文件布置
无论是UI组件还是业务组件,都包含着class与css。
变量值我选择存放在两个公共文件内:
一个负责管理class名,诸如 x-btn-s,x-btn-m,x-btn-l,x-pic-s,声明规则:公司名-组件名-尺寸(业务场景)。
另一个负责管理 css 变量值, 诸如 $-font-s: 12px,$-font-m:16px; $-font-l:24px;$-background-warn: #f00;声明规则:$-相关样式-大小(颜色)。
再通过 exports 与 import 对全局文件进行调用。
2.2 组件的多样化使用
通过全局文件的配置,我们对组件的调用从一对一调用变成了一对多调用。如下:
使用全局变量前,我们只能通过以下形式调用
<x-button/>
现在我们可以通过:class的形式调用<x-button/>的多种形态,如下:
<x-button type="$-x-btn-warn' size-'$-x-btn-s'>注册</x-button>
当然,我们还需要在组件内部定义好:class部分,配置如下:
<template>
<button
class="x-button"
:class="[
type ? 'x-button--' + type : '',
buttonSize ? 'x-button--' + buttonSize : '',
]"
>
</button>
</template>
<script>
export default {
name: 'XButton',
props: {
type: {
type: String,
default: 'default'
},
size: String,
},
};
</script>
2.3 slot 插槽的配置与使用
合理使用 slot 插槽,例如:组件内嵌组件,组件内嵌文字,内嵌 iconfont 等;
三、 组件的配置
在 app.js 中使用 vue.use(components) 对组件进行配置,再在相关页面进行引用。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
“大名鼎鼎的”jQuery因为其极简的引用方式而在N年前备受追捧,而今“浪潮”过去,还剩下什么?
我认识jQuery,只是在去年接触ajax时了解,从而感兴趣,进而深入探究(其实也没多深入,只是相关的看了一下)。不得不说,jQuery对ajax支持的四个type:post(一般用于发送)、get(一般常用于接收)、put(修改)、delete(删除) 令我非常震撼,太**实用了。
这其中,post和get是最常用的(因为好像说不是所有的浏览器都支持put和delete),具体的我在 这篇文章 中以JS方式提到,这里不再赘述。
load()
load()方法时jQuery中操作上最为简单的Ajax方法,能载入其他的HTML代码并插入到DOM中。其基本格式为:
load(url [,data] [,callback])
1
参数意义:
url: String类型,请求HTML页面的URL地址
data(可选): Object类型,发送至服务器的key/value数据
callback(可选): Function,请求完成时的回调函数,无论请求成功或失败
为什么说它是“特别的”呢?因为它只用于文档流(html)的操作,而且,既可以是get操作,又可以是post操作:
基本示例:
//如果是jsp代码,这里要加一行:
// <%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>请求的文件</title>
</head>
<body>
<div class="comment">
<h6>张三:</h6>
<p class="para">沙发</p>
</div>
<div class="comment">
<h6>李四:</h6>
<p class="para">板凳</p>
</div>
<div class="comment">
<h6>王五:</h6>
<p class="para">地板</p>
</div>
</body>
</html>
//如果是jsp代码,这里要加一行:
//<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>发送ajax的文件</title>
<script src="js/jquery-2.1.0.js" type="text/javascript"></script>
//如果是jsp代码,上面这一行要换成:<script src="<%=request.getContextPath()%>/js/jquery-2.1.0.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#send").on("click", function () {
$("#resText").load("test.jsp");
});
});
</script>
</head>
<body>
<input type="button" id="send" value="Ajax获取">
<div class="comment">已有评论:</div>
<div id="resText"></div>
</body>
</html>
上面是“载入文档”,它还可以“筛选载入的文档”:
如果只需要加载某页面内的某些元素,那么可以使用load()方法的URL参数来达到目的。通过为 URL参数 指定选择符,就可以很方便地从加载过来的HTML文档里筛选出所需要的内容。
load()方法的URL参数的语法结构为:“url selector”。注意,URL和选择器之间有一个空格:
$(function () {
$("#send").on("click", function () {
$("#resText").load("test.html .para");
});
});
传递方式:
load()方法的传递方式根据 参数data 来自动指定。如果没有参数传递,则采用GET方式传递;反之,则会自动转换为POST方式:
//无参数传递,GET方式
$("#resText").load("test.html .para", function(){
//....
});
//有参数传递,POST方式
$("#resText").load("test.html .para",{name:"tom", age:"18}, function(){
//....
});
回调函数:
对于必须在加载完成后才能继续的操作,load()方法提供了 回调函数 ,该函数 有3个参数 ,分别代表请求返回的内容、请求状态和XMLHttpRequest对象 ,jQuery代码如下:
$("#resText").load("test.html", function(responseText, textStatus, XMLHttpRequest){
//responseText:请求返回的内容——等同于js-ajax时的“得到服务器响应的文本格式的内容”(注意:js操作中的get、post...都在open()中规定)
//textStatus:请求状态:success、error、notmodified、timeout4种
//XMLHttpRequest:XMLHttpRequest对象——这玩意一般用在判断浏览器适用类型上
});
//注意:在load()方法中,无论Ajax请求是否成功,只要请求完成(complete)后,回调函数就被触发。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
蓝蓝设计的小编 http://www.lanlanwork.com