明年的设计方向是如何,本文分析2020年UI界面设计7大设计趋势,旨在能够帮助大家提前了解明年设计方向,提前做好设计储备。

2019年接近尾声,最近一直在研究数字设计领域的未来趋势。从各大设计网站上观察到一些最受喜爱的作品,从中研究发现未来的界面设计趋势,包括今年一些受欢迎的设计系统,从中提取一些未来可能的设计风格走向。之前看过我文章的伙伴知道,我之前写过一篇图标趋势的文章,里面就是探索明年趋势走向。那么对于界面,同样的我们需要提前掌握大致设计风格走向,为自家产品改版做一些设计储备。
黑夜模式无疑是今年比较热的一个设计方向,为什么这么说?首先是Google材料设计语言更新了,增加暗夜模式。同时今年Q3季度苹果发布IOS13设计语言系统,里面增加暗夜模式。不用说后续很多APP应用都会跟随两大厂商更新这个黑夜模式设计方向。无疑2020年这个将会持续。黑夜模式出现为减少用户眼睛疲劳,提升产品使用体验。
 Materials Design
Materials Design

IOS 13 Dark

IOS 13 Dark (宣传视频,由于视频上传麻烦,因此截图)

MEDIUM
 INSTAGRAM
INSTAGRAM

今年下半年观察到Facebook旗下的Messenger应用和前段时间雅虎更新他们家品牌语言的同时,也重新设计他们家所有产品。我们可以看到如下应用截图,基本去分割线,通过留白区分层级。这样的好处可以减少分割线对内容的干扰,界面呼吸感增强,达到简约设计的目的。

Messenger 和 Yahoo

McDonald`s

PINTEREST 和 VSCO

苹果风一直盛行至今天,包括大圆角卡片设计、大标题、粗字体。苹果今年刚刚更新的IOS13设计语言同样的是增强了卡片设计。这种风格将会在2020年继续盛行,因此作为设计师我们更应该提前去对这种趋势熟练掌握。卡片设计作为承载内容的容器,其实更适用今天移动互联网的大方向,因为卡片可以作为一个容器封装复杂的内容,使得模块层级区分明显,适配性也是更强,更聚焦,来看下具体案例。

PINTEREST 和 APPSTORE
Pinterest是今年9月份左右刚更新的设计,圆角卡片大范围的运用。

BEHANCE 和 MEDIUM
Medium对重点栏目在今年更新设计时候启用了卡片。


为什么要说品牌穿透?Google 在系统设计语言里面增加图形特征模块,是什么?就是通过连接品牌元素到产品设计中。到今天很多应用已经开始熟练掌握这种设计思路了,比如运用到图标里面或者界面设计中。苹果虽然没有很明确公开说明,但是我们可以从苹果家族设计语言可以看出,包括线下体验店、手机硬件、包装盒以及各种各种物料设计,都是一种白色语言设计风格。通过颜色与图形特征做品牌区分,苹果算是目前做的最好的,史无前例。那么这种趋势在2020将会一直保持。



APPle体系产品与LOGO相粘性强,具有超强的记忆点

Google家族品牌穿透(由于视频原因,此部分截图)
IBM设计跟随LOGO有一致基因








网格化是一切设计系统的基础,Materials Design,Apple Design,IBM Design,Naver Design,等等这几家在设计语言基础上对网格研究与应用算是比较成熟的,Naver方形网格,Google的8px网格,IBM 2PX网格,苹果其实没有很强调他们家网格系数,其实我们可以细看他们已经提到8px Grid 。因此网格化在2020将是非常重要的。












5G时代已经到来,加上目前硬件升级,动效的普及已经不再是难题。我们可以慢慢发现目前很多产品设计里面都开始加入动效,来提升产品体验,同时动效也有很强的指导性质。在某些场景下,使用动效能够很好与用户进行互动交流,因此在2020年动效的使用将会越来越多。

Google Tab Motion

E Google01

G 图标动画

washing-app-ui

细节动画
随着硬件升级,5G时代开始大面积推广与普及,在应用程序里面使用3D动画来展示产品是一个很不错的选择,3D更加贴近真实环境,贴近我们真实物理世界。

3D展示商品

3D登录页

3D Product Swipe

今天分析了2020年流行的7大设计趋势,这些设计趋势也是伴随着外在关系一起存在的。比如5G来了,那么自然视频领域肯定是未来值得期待,这就是为什么微信公众号都开始流行小视频也是一个原因。硬件升级自然能支持更多的设计元素融入产品里面。因此作为设计师我们要多观察这个行业、多看、多思考,来掌握未来产品设计方向。希望本篇文章能带给你一些新的观点与启发。
转自:站酷-设计TNT
详细解读—函数和变量的声明提升
一 - 声明提升常见面试题
☛我们先以几道面试题开头来引入,
☛大家可以先给自己做出一个答案,然后再看文章的思路捋一捋哟。
来一道基础的吧~
var a="Hello";
function test(){
alert(a);
var a="World";
alert(a);
}
test();
难度+1
var a = 1;
function outer(){
a = 2;
function inner(){
alert(a);
a = 4;
}
inner();
}
outer();
alert(a);
继续加油
(function(){
f1();
f2();
var f1 = function(){};
function f2(){
alert(1);
}
})();
最后一道
(function () {
console.log(a);
var a=1;
function a() {
console.log("biu~");
}
})()
二 - 究竟什么是声明提升?
引擎在解释JS代码之前,首先要对JS代码进行编译,其中编译的一部分工作就是找到所有的声明,包括变量和函数的所有声明都会在任何代码被执行前首先被处理。
var a = 1这句话会被浏览器读成 var a和a = 1两句话执行,其中var a会在编译阶段就先执行了,而a = 1这段赋值代码会在原地等待执行阶段。
console.log(a);
var a = 2;
上边这段代码,如果代码按照顺序由上自下执行,那么执行到console.log(a);时,a还没有声明,所以会包一个找不到变量a的错,但是事实上,这句话打印了一个undefined,说明a被声明了,但是没有被赋值,那么结合上一段的文字,我们可以得出代码实际运行的是这样的:
var a;
console.log(a);
a = 2;
三 - 函数的提升
大家可能在书写代码的时候发现,无论函数封装写在前或者后,我们的函数调用都可以顺利执行。
fn1();//可以执行
function fn1() {
console.log("hello");
}
为什么呢?其实函数声明,包括函数的代码块都i会被提升,所以调用函数的时候,函数声明已经被执行过了。
但是有个案例大家了解一下:
fn2();//报错,fn2不是一个函数
var fn2 = function () {
console.log("world");
}
我们可以看到 以给匿名函数赋值的形式定义函数,只会提升函数声明,但是函数表达式却不会被提升。因为变量fn2被提升,但是并没有赋值,我们书写的fn2()无法运行,而抛出了异常。
以下就是实际执行的顺序:
var fn2;
fn2();
fn2 = function () {
console.log("world")
}
函数优先提升
我们都知道了,函数声明和变量声明都会被提升,那么遇到这样的情况会怎么办?
fn3();
var fn3=function () {
console.log("fn3-1");
}
fn3();
function fn3() {
console.log("fn3-2");
}
哎呦,嘛情况,突然迷了!!!
☛ 这个时候你就要考虑,同样的一个变量名称,到底是把var fn3给先提声上去,再提升 fn3函数体?还是先提升 fn3函数体,再提升var fn3???其实都不对!!!
☛ 答案是:函数会被优先提升,但后才是变量提升,但是当函数提升后,然后发现还有一个变量声明和函数声明一样的名称,这个就是重复声明,那么这个var fn3 是不生效直接忽略的。
所以实际代码运行顺序是:
function fn3() {
console.log("fn3-2");
}
fn3();//fn3-2
fn3=function () {//var fn3因为重复声明被忽略
console.log("fn3-1");
}
fn3();//fn3-1
当然,我们还是建议再同一个作用域重复声明是很烂的选择
说在最后
再代码作用域中的声明,都会在代码执行前被首先处理,所有的声明都会被移动到各自作用域的最顶端,这个过程就叫做声明提升。
四 - 答案:
问题1:
var a="Hello";
function test(){
alert(a);
var a="World";
alert(a);
}
test();
实际执行:
var a="Hello";
function test(){
//作用域有声明a,声明提升到这里
var a;
alert(a);//本作用域声明a,所以不去使用父作用域的a,但是本作用域的a没有赋值,所以弹出undefined
a="World";
alert(a);//赋值后 ,弹出world
}
test();
问题2:
var a = 1;
function outer(){
a = 2;
function inner(){
alert(a);
a = 4;
}
inner();
}
outer();
alert(a);
执行结果:
var a = 1;
function outer(){
a = 2;
function inner(){
//本作用域没有声明a,所以没有任何提升,直接执行
alert(a); // 所以弹出 a为 2
a = 4;
}
inner();
}
outer();
alert(a);//只有全局声明了a,所以所有作用域使用的都是全局的a,所以a最后被赋值为4 弹出4
问题3
(function(){
f1();
f2();
var f1 = function(){};
function f2(){
alert(1);
}
})();
实际执行结果:
(function(){
function f2(){
alert(1);
}
var fn1;
f1();//提升后先执行fn1(),但是fn1被提升的是变量不是函数,所以这里报错,不是一个函数
f2();//上一句话报错,这句话不再运行
f1 = function(){};
})();
问题4:
(function () {
console.log(a);
var a=1;
function a() {
console.log("biu~");
}
})()
实际执行结果:
(function () {
function a() {
console.log("biu~");
}
console.log(a);//打印了a这个函数的函数体
a=1;//因为函数有限声明提升,所以这里的var a被提升时,发现重复声明,故被忽略了var a;
})()
这个是视觉通路的说明图,是认知心理学的一个知识。外界信息从眼睛到LGN之后,会往两个方向走,一个形成腹侧通路另一个形成背侧通路。也就是一个形成“你看到是什么”,另一个形成“这个东西离你有多远”。
这是的研究,就是主视觉皮层那块区域并不像我们想象的一样,是一个简单的、从下往上的一个回馈。它真正来自LGN的信息输入只占到10%,LGN从眼睛获得信息也不超过10%。你可以想一下眼睛到LGN,到大脑皮层形成视觉的过程。大脑皮层中的视觉信息90%是它自己产生的,只有10%是来自LGN。LGN当中视觉信息的90%由大脑皮层自己产生的,只有10%来自眼睛。
做一下乘法,你就会发现,即使是眼睛看到的数据信息完全进入大脑皮层,它至多只能占到10%,如果他不是至多10%的话,有可能眼睛实际进入大脑皮层的数据信息只有1%。也就是说大脑主要是在生产信息,而不是在接受信息。所以你应该把你的精力用于研究那90%左右的信息是怎么产生的、它是什么样的规律。
本书的结构第一从设计实现角度来讲比例构图、构建页面的具体结构、栅格系统、组织原则等等。
第二部分是主要的部分,从第八章一直到十六章是从认知智能的角度,就是你怎么处理信息的角度去做这个交互设计。第十章这里头有一个叫模因论,模因论就是把模因类比成基因。
第十三章和第十六章写的就更抽象一些,第十三章主要是讲人工智能的基础,第十四章是讲应用,第十五章就是和今天话题有相关的地方,就是VR、5G这些,第十六章是我研究生毕业论文,我个人认为没写完,又写了一遍,是从心理学角度去阐述,为什么我们设计和国外的设计是不一样的。
我们先有一个感性认识,认知与UI设计有什么关系?这其中有两点。
第一个就是古腾堡定律与内隐记忆。古腾堡定律,大家都听过吧,(注:该法则描述了一个理论:人的眼球移动规律趋向于从上到下,从左到右,在视觉区域中,左上角通常为视觉起始点,右下角为视觉终点,而右上和左下是视觉落盲点。)也就是F形阅读。这是尼尔森·诺曼在2006年产出的一个结论,即人浏览页面的方式会形成一个F型的路径。
但是有个公司叫EyeQuant,他们是做一些眼动仪及其研究的。他们统计了大概是15万张前六秒人的注意力的热区图,它形成了大概这个结果。
EyeQuant就说尼尔森·诺曼的结论可能不太对,它不是F型的,他给出了很多结果。
你会发现这个图很多时候是居中或者是中间等等。于是EyeQuant公司的研究结论就是:有太多因素影响眼球运动,不用把F型法则当做金科玉律。他们在官网上发了一个帖子,这是他们这结论,底下是论文的网址,大家也可以自己看一下文章,判断一下EyeQuant说的对不对。
我们来了解一下古腾堡定律,如果大家不了解,我先来解释一下。古腾堡是一个德国人,他发明了独立印刷术,他认为人的阅览浏览页面的规律是从左上到右下的。左上是第一注意区,然后是右下,另外两个区域是最容易被人忽略掉的。
上方是热力图,大家可以看一下,这两个图其实是有关联的,热力图和古城堡定律大家注意看,最关键的点都是左边。比如当你做web导航的时候,你一般会把导航放到左上角,很少有人放在右上角。跟我们阅读习惯是相关的。读书写字都是从左开始的,所以热力图表现出来并不是彻底的居中或者是在右下,左边还是一个很重要的位置。第二点是2006年的互联网产品形态和现在互联网产品形态是不同的,过了十几年了,拿现在的数据说以前的事情,有效性是有限的。
另外,有几个反例它是没法解释的。大家有没有关注过阿拉伯语的网站,你会发现它的导航是倒过来的。我看了之后我以为是有个镜子,它其实是正确的,因为阿拉伯文是从右向左书写的。通过以上,我们可以认识到古腾堡定律其实还是起作用的,它是根据你的书写的方向形成的。
有关网页布局的规律,应该是:同时受到古腾堡定律以及产品自身因素的影响。那么EyeQuant公司做的那个研究有没有价值呢?是有价值的,它确实是往中间偏了,但是这是和产品的特性有关,因为06年之后越来越多电商的页面,包括纯展示的东西越来越多了,居中构图的情况也越来越多,很多吸引注意的图片放到中心位置了,所以它会影响整个观感。
古腾堡定律在认知心理学里实际就是内隐记忆。内隐记忆就是:无法通过有意识的过程而接触的知识。举个例子,骑自行车大家都会吧。如果我跟你说有本书教骑自行车,你看完了就能学会,这不可能对吧,你需要自己练习骑。你学会了之后,当你要教别人,你也没办法通过语言告诉他,你只能说你必须得练,这个就是内隐记忆。
生活当中有一个体验,我相信所有人都会有,就是不管是用是安卓还是iOS都会有一个问题,就是比如你把A左边的应用删了,iOS系统会让后面的应用自动补位,它会把A应用推到第一个位置,结果就是你每一次想要打开A应用时候很容易点错。这也是内隐记忆在起作用。
这是内隐记忆的分类,有四种。骑自行车与古腾堡定律和第一种程序性记忆比较相关。第二种是知觉表征系统,大家听说过无意识设计吧,这就和知觉启动是相关的。条件反射就不用说了,巴甫洛夫的狗玩摇铃它就流口水。非联想学习中的习惯化和敏感化是什么意思呢?就是比如说你家里有一个空气净化器,打开的时候你会感觉它发出的噪音很明显,但是过一段时间你又不太注意它的噪音了,就是习惯化。
敏感化是什么呢?烟尘和污染的空气非常刺激呼吸道,所以一旦雾霾 ,呼吸道不好的人就会非常敏感,非常难受。比如说北京的雾霾,一开始可能不太注意到它,但是在北京待十年的结果是只要看天,我就能估算出这个pm2.5是多少值,正负不超过50,非常精准。比如一看今天这个天气情况,我猜污染指数有150,一查手机大概130左右。这就是敏感化,你对这个刺激的信息处理会变得更快。
画表情的秘诀,这个是其中一个例子,它涉及到一块脑区叫梭状回面孔区。大家可以看一下,这些表情有一个什么样的共同点。
大多数的表情是没鼻子的,或者鼻子特别小。再看一下这两张图片,有什么明显差异么?
这两个照片差异非常明显,这个叫撒切尔效应。这时候你感觉还行,两个人可能眼睛不太一样,但是当把照片导过来的时候,反差就特别大,你就感觉右边那不是个人,对吧?
这叫面孔倒立效应,只有正立的时候,才能有效识别面孔。就是必须得形成倒三角你才能有效识别一张面孔。鼻子并不参与三角区的方向判定。
你会发现插座也会被当成表情,面孔倒立效应的基础是部分神经的特异化,部分神经元是专门用来处理面部信息的,识别人的情绪对人的认知是很有作用的。快速地判断一个人的情绪,对社会化动物来说非常关键。有一块脑区专门处理人脸识别,识别情绪。
以上大家可以形成一个大概印象,就是认知心理学可能会和你的设计相关联,也说明了认知科学对UI的指导性,这是我的一个观点。右边是它的逻辑事实,书中尽量去证明这个观点。
第一,广义的设计概念。想证明认知科学对UI设计的指导性,得先说清广义设计概念。我对它的定义是解决问题的目的与恰当方式的综合。
你想解决这个问题是吧?方式的综合前面还有一个恰当,我强调这个恰当。
第一个先说他目的性,比如说你设计一个汽车、设计一个界面、设计一个流程,是有目的的,不是无目的的。第二是设计是解决问题的恰当手段,设计是你要找一个恰当的解决方法。比如你累了怎么办,你可以造个沙发、设计个躺椅。还有各种各样的方式,哪一种方式是最恰当的方式,是设计出来的。这都是各种各样能解决你累了的一个手段,但是你一定要找到那个最合适的。
这个之后我们还要定义一下UI的概念,这也是我个人的观点和定义。就是解决虚拟界面信息传输问题的目的与恰当方式的综合。
我是交互设计师,我没有用比如说交互或者视觉这个概念,因为我认为这个概念有些窄,并不是说我区分不了视觉设计师和交互设计师。别人问你如何区分交互设计师和UI设计的时候,你就用一句话就能区分:你和界面之间有没有一次以上的信息互动?如果有,那就是交互要介入,如果没有一次就够了,基本就是视觉的活。
传统设计的目的、主题和体验公式。首先传统设计处在两个过程的中间,第一个是“人-自然“中间,也就是人造物,就是你要通过你设计的工具去改造自然。种个地、开个矿等,你设计这个东西是在告诉别人怎么用。比如说不能把门把手放到转轴的内侧,他一定放到转轴的外侧,这个门把手就是在提示我们怎么去操作这门,怎么推这个门。这是基于材料及其加工工艺的造型理论。
另一个就是设计处在“人-人造物-他人“的认知过程中间。它所具有的特性是示能性与自我定位。比如说我穿衣服,你会发现我没有一个红色和绿色的衣服,我喜欢穿蓝色,黑色等,这实际是对自己身份认识的一种构建,向别人传达出一种信息的设计物。传统设计都会包含这些信息,你住什么地方,穿什么衣服,看什么书,都会有这两个作用。
这是史上特别著名的穿丝袜的潮男叫路易十四。你会发现这个东西就是在两方面表达出传统设计的作用,第一个就是示能性。高跟鞋的形状一定是后边开口前面是收口的,因为你要把脚放进去。高跟提高你的身高。这个执杖宽头的地方是用来放手的,窄头的地方是用来杵地的。传统设计的主题是基于材料及其加工工艺的造型理论与设计实践,这是我的观点。我本科是学工业设计的,读研究生的时候也是学工业设计的,我发现我做的所有的事情都是围绕造型和工艺的造型理论。
举几个例子,轮胎演化过程、手机演化过程,你会发现材料的变化,造型的变化。
再来看一个深刻的例子。
这是一个著名的女设计师设计的,她为什么能做成这个东西?是因为她做这个东西的时候,出现了新的数学工具来帮助建筑造型,很多原有的建筑学派不愿意用这套东西,但是她非常激进,要用的数学工具来处理这个造型,才能做成这个建筑。
包括大家现在坐的车,你会发现曲面的车越来越多,车越来越漂亮,是因为数字化之后,加工的工艺更好了,能做出特别漂亮的曲面。原来为什么红旗特别贵?因为那是老师傅用锤子敲出来的,不是像现在数控技术就把它弄出来的。劳斯莱斯也都是敲出来的,所以很贵,想做很好看的曲面成本极高,但现在就成了很容易的一个事情。
传统设计的体验公式就是E=e*n,e是衰减的。e就是每一次使用的体验,比如说手机,你拿到手机的时候是一个体验,是一个e,用了多少次,n就是几。比如说我做一个椅子,用一次是e,用了多少回,它的乘积是整个体验。n是不会变的, e是唯一的关键,而且他每一次都一样。所以传统设计里对它的造型会非常看重,到底表现出什么东西,好不好用,会特别关键。
我再说一下UI设计的目的、主题和体验公式,UI设计的目的和传统设计不一样的地方是,它示能性更主要,自我定位更次要。我举一个例子,马云想用支付宝,不好意思,他也得跟我们用的一样。不管多有钱的人都好,还是只能用Facebook不太可能为这个人单独设计出一款来。也就是说UI设计是绝对平等的,只能说买个皮肤,你可以花钱,但大多数情况下,它的主体功能是不区分消费能力的,所有人用的支付宝都是一样。不管这个人多穷、多有钱。
所以UI设计更主要的是通过界面来告诉你这个东西怎么用,是比自我定位更重要的。所以我们主要考虑的是界面能不能告诉用户是干嘛用的,怎么用,这是最关键的。这和传统设计不一样,传统设计因为有材料成本的问题,一定会涉及到选择和自我定位的关系的问题。
UI的设计体验公式就是E=a*b*c*…*n。这里为什么用乘法而没用加法呢?大家知道有一个叫迷失度的一个概念,它是形容网页体验中,如果a是零的话,后面做再好也没有用。比如说用户找不到入口,到界面这卡在这了,这界面如果是0.1,那后边所有的转化率就全是0.1乘以这个系数。所以它并不要求每一个页面达到百分之百,但是它强调整体乘积一定是一个高值,比如说这个页面的转化率提高了,提高3%,下一页面降低5%,它是一个乘积的关系,每个页面都很重要,它是一个拉长的一个体验公式。最后乘以一个使用次数。
我们再回到认知心理学,我家有三本到四本心理学的书,来看看他们每个人是怎么定义认知心理学的。
斯腾伯格所著的是一本卖得比较好的书,大家可以看一下,认知心理学规定了研究范畴是什么,这是斯滕伯格写的,他认为认知心理学就是研究人如何觉知,学习、记忆和思考问题的。
下面这本书是三个人合著的,他们压根没有给认知心理学一个明确的定义,只是提到这是有关于思考者的心智的科学。但是他说的不是很具体,而是写了一堆研究对象,你把它抽象一下,会发现关键词实际和斯坦伯格的是一样,觉知、学习、思考、语言。
再来看第三个,艾森克和基恩干脆就没定义认知心理学是什么东西,他说现在这个东西是一个特别广泛的研究领域。
这三本书里头有两本书的第二章叫认知神经学,有一本是在第一章的第三部分叫认知神经学。我原本为我的书取名叫《认知与UI设计》,就是这个原因。很难把认知心理学和认知神经学切得特别开,它们的联系实际是很广泛的。
UI设计围绕觉知、注意、记忆与识别会有一些简单的例子。
视觉组织原则,这个是格式塔闭合原则,这是从神经学层面解释格式塔的闭合原则。就是有一个未封闭的图形,大家可以看到左边,你知道他是未封闭的,包括有那种特别的那种三角,有两个半圆,三个半圆,我们会把它脑补成一个闭合的图形,这个是有神经学基础的。
有个叫赫布定律,这个是什么意思呢?两个神经元如果彼此之间互相刺激,他的神经的突触就会变多,它表现在除了突触增多还有髓鞘增厚,都会使神经之间的联系变得更紧。
细胞集合的定义就是,人对信息整个识别过程是这样的,过去你接受过原始刺激,你会记住它,比如说右边这个完整的圆,你第一次看到这个圆,会形成刺激,再看这个圆又形成刺激,它会形成一个完整的赫布集合。等你再看到左边这个不完整的圆的时候,就是一个不完整的刺激,它会激活原来形成的赫布集合,让你产生错觉认为它是原来的完整的状态。识别和记忆是一体的。记得越少,识别越快。
意识和注意的模型与用户体验是相关联的。真正进入到意识的信息是少之又少的。因为人的视觉能看到的只是可见光。在一个很长的光谱中,视觉信息只占这么一点。人对视频信息的感知还有个体偏向,人对红黄蓝的敏感程度是不一样的,它只对部分色彩更敏感一些,更窄。
信息有一部分是无意识的,比如说心跳的声音,在环境特别安静的时候,你能听见心跳的声音,但是当你注意力在别的地方时,你会过滤掉它,心跳声就不进入你的意识了,但它实际是一直在发生的。
你要建立一个概念,就是用户能注意到的事情,是整个界面里头很小的一部分,大部分他什么都记不住,因为他没空。短时记忆的容量是非常少的,比如说让你记电话号码,一般大家都是以443或者344地记,会把它切割成几个块,这样会更容易记一些。
下面这是《艺术与视知觉》这本书里的一个实验。左上角的图案是他们用来做实验的图。你会发现这个图是一个特别拧巴的形状,首先它是不闭合的,不是完整对称的,设计师看到会非常不舒服。这个图是怎么做实验的呢?就是把这个图给你闪一下,就给你0.2秒或者0.3秒。看完之后让你回忆,回忆这个图是怎么构成的?右边这七种是大家回忆的,它有一个共同的特征,就是把它规律化。这个不是有意进行的,是你与生俱来的能力。把一个不规则的东西记成一个规则东西,是你本来的能力。
我们再看一下,我们把这个时间拉长,你会发现很有趣,第一个是字母A的演化。这原来是头牛,公元前1800年恐怖谷铭文里的文字,长得像左上角第一个。后边的人画牛很费劲,识别它、记忆它很费劲。就把它简化,简化,最后就变成拉丁字母。每一次他都在丢失视觉信息,每次都在不停的丢失识别,使它更规整。26个字母基本都是按照这种原理出现的,只不过它是一个特别长时间,跨度上千年,变成这种结果。
第二个是中国的鱼纹,这是李泽厚的书《美的历程》里的截图。你可以发现鱼纹的演化过程也这样,开始鱼纹真的是条鱼,后来这个鱼变成对称性了,上下对称的。到最后它已经不是鱼了,花了几百年时间变成这个样子。
谷歌的logo也是一样的规律。不停地进行简化,不停地进行识别。识别和记忆是一体的。每次记忆时一定会丢失信息,不管记什么东西一定会丢信息。记忆的东西比看的东西更少,当再识别的时候是拿剩下的东西来识别。这也是和人的认知相关的。
要想研究一个东西,得有一个合理的思维的过程,才能产生正确的思维的结果。思维能力和思维形式会决定思维产出。
我们看一下概念和命题,这是柏拉图的三段论。我举个例子,大前提是希腊人是勇敢的人。小前提是雅典人是希腊人,结论是雅典人是勇敢的人!这是一个特别标准的三段论推理,大前提小前提,不停地缩小集合的范围,得到这个结论。
但是问题是什么?这个语境里头我没有解释这几个概念:雅典人的概念是什么?如果你注意土耳其的地图,你会发现爱琴海那一块靠近土耳其大陆的很多岛是希腊的,特洛伊现在应该是更靠近土耳其一些。雅典人的概念就是伯罗奔尼撒半岛上一个地区的人叫雅典人,但整个希腊实际是一个特别宽泛的概念,它并不是原来的半岛,而是把周边很多岛屿,甚至靠近罗马的岛都扩到希腊地域里,所以这是一个问题。希腊人的概念又是什么?我也没说。我尽管做了推理,我没说勇敢的人的概念是啥。有个坏人在行凶,你用声音制止了还是用行动,能不能作为判断这个人是否勇敢的标准?在你说出一个推理命题的概念的一刹那,实际上已经把这个东西表达出来,但是在这个命题里是没有说的。
我说得有点绕,其实我想表达的意思是:做推理的时候,推理里的概念,你是不可能在这个推理里头说出来的。你想把这个概念进行规定的时候,还得通过其他语言和其他概念来说这个概念。比如说我们学的数学几何,是基于欧几里得的五大公理,五大公设。有了这个东西,才有推理和判断的基础,它是先于命题存在的。如果不对UI进行定义,如果不对设计进行定义的话,我写这本书就是一个很扯的一个事情,因为并没有形成自己的观点和基础。只有形成观点和基础了,才能围绕这个东西进行推理,哪些是合理的哪些是不合理的。先有概念和命题,才有后边理论和假说。
要判断一个理论靠不靠谱,需要符合逻辑三恰。
第一个要逻辑自洽,就是你不能自己打自己的脸,你需要自圆其说。事实与逻辑相符,就是一个观点在你的学说里是兼容的,不能出现逻辑矛盾。
逻辑它恰是什么呢?你提出这个理论和其他理论不能产生矛盾,除非你能证明理论错了,或者在某些条件不适用,这个理论才是靠谱的,你不能和原来既有的公理产生冲突。
逻辑续洽是什么?就是新的场景、新的案例用这个理论还能解释的通满足这三条才是好理论,缺一条都不行。
这一章是从逻辑的视角去看一看,这套理论对不对。从认知的角度考虑设计对不对。认知角度本身对不对。
第一个叫逻辑自洽,在认知理论内部没有矛盾。
我举一个案例。这里有两个图,大家第一眼看上去它是怎么构成的?我用等式表示出来。会有人第一眼看上去认为它是最上方的方式或者是最下方的方式构成的吗?没有人会说这个图形是用这两个更复杂的方式构成的。但是你想没想过,为什么你第一眼看上去就是按中间这两个等式的方式构成的。因为这样理解认知成本,如果把一个你没见过的东西或者一个复杂的东西展示给你看,一定是按照你的记忆,还原成你接触过的最简单的一个构成。它会降低你认知的成本,如果记成奇怪的形状,一定会使你记忆成本更高。
第二,认知一定是要符合演化论。
人们对演化论的误解之一,就是认为越快越强越好,其实不是,而是适应。可能你更强、更聪明、更快,但是适应不了环境。
比如说为什么色盲基因还存在?
男性里头大概有7%-10%,女的还少一点。按理来说我们应该认识更多色彩,为什么色盲还存在?外界信息变成视觉信息主要是靠视锥细胞,它比较密,是在中凹附近。眼动追踪的时候,也主要靠中凹移动来看东西。视感细胞对色彩并不敏感,但是对明暗敏感。色盲在夜间视力很好,比如说晚上要偷袭猎物,或者是偷袭敌人,有色盲的部落会派出这些人,这些人夜间视力更好,会给种群带来生存优势。所以色盲基因没有消失是有意义的。非洲有一种镰刀形红细胞贫血病也是一个案例,拥有这个基因的人不容易得疟疾。但是如果没有疟疾情况下,他容易贫血、容易患各种各样的病。
现实视角的逻辑续洽,第一个就是能预测新的设计趋势,第二是解释新的实验现象。
第一个是扁平化是趋势而不是潮流。这个用左上角的一个图一下就能解释清楚。鸡尾酒的杯子一定是透明的。我们做的界面很多时候就是那鸡尾酒的杯子,大家能理解扁平化是什么原因了吧?因为网速越来越快了,各种各样酷炫的东西越来越多,信息量越来越大,就相当于鸡尾酒里有颜色的酒,颜色越来越多。如果用一个不透明的杯子,或者透明度不够好的杯子,看不出里头的颜色。所以扁平化是一个趋势,不是潮流。
这是我前两天看到的一个帖, 2019年发的一个论文,叫图标样式对可用性的影响。大家可以自己去翻这个论文,很有意思。
测试结果是:最不易识别的是最右边这组。中间是识别度比较高的,这个解释特别简单:过度简化导致识别困难。意思是简化信息的时候,不是一减到底就是好。比如说前面的例子从牛到A的过程,你不能上来就给埃及人拿了一个A,他不认识。Instagram改版为什么受到热议?因为它突然之间扁平了,没有渐进过程,咣叽就变成一个特别扁平的图标,它的纹理和它的图形都发生了变化,所以识别上会特别不舒服。我举过一个例子,比如说你慈祥的老母亲整成了张柏芝或者是高圆圆,你一定不会认为这是一件好事,你会感觉很难接受。
第二个测试结果是这次识别度高的是右边的,中间的识别度是低的。测试结果是多数面型icon识别比线型icon更容易识别。这个是格式塔的描述方式,有阴影的图形只在内部成立,外部行成不了轮廓。线性图形则正好相反,是两向轮廓。
比如说我们看苹果图标,你不管它是从第一版还是到最后一版,他都是面性图标。
因为苹果是个球,它是个实体,这个轮廓在苹果内部成立,就类似于这种感觉。后边是有阴影的,有外部的,因为你要聚焦,后边东西会虚化掉。它只在内部成立。
面形图标普遍比线性图标识别要快,只有三个反例,只有三个反例需要解释。
第一个图,咱先不看虚拟的,你会发现这两个图标线性识别度高,原因是因为它表面有条纹,这两个图中圾桶和钥匙都有条纹,所以用线性来表达的时候,效果更好。其他图标的实体都是曲面,不是条纹。没有参差不齐的边缘,而是曲面,是单向轮廓形成的。因此线型图标更容易辨认。
感受野是人的视锥细胞和神经节细胞的一个联系,不管刺激中心区域、刺激整体、刺激边缘都会有反应。和感受野关联的是神经节细胞,人类眼睛有很多神经节细胞,但这些细胞不是完全均等的点,而是一组点围绕一个中心形成一个组合一样的结构,外边一圈组合,中间有几个组合。
下图的这个就类似视网膜上的结构,神经节也是类似这种结构。当环境同时变亮的时候,刺激比较弱。同时变黑的时候,刺激也比较弱。只有在交界点的时候,反应最强烈。想象一下,当我们看到一个物体的轮廓的时候,细胞对它的反应最大,就形成一条边。这个实际上就是卷积核,人工智能卷积核就是模拟感受野形成的一个原理。
内积就是矩阵内的数字一个一个互相乘,乘完之后形成一个结果。卷积核模拟感受野的原理是:数字矩阵就相当于一个卷积核从最左边一直扫到最后一排,会形成不同的数值。比如说这个是我们要看的图像,比如说黑的会计算成1,白的会计算成0。用卷积核扫一遍就相当于在模拟人眼睛看到的东西,黑白区域之间就会形成一条边,就是我们所看见的轮廓。
这就是我们眼睛看到东西的原理,比如说我们现在做视觉识别,也是用这种特别简单的技术。卷积核实际是模拟人的感受野。
关键点是神经学是怎么解释面形图标和线性图标的不同的。当你看到全亮的东西和全暗东西的时候是有差异的。卷积核扫一圈之后,计算机会认为这个里头的东西和外头东西是一样的。对它刺激是一样的。所以只对边缘有认识。但人的神经比较特殊,它自带一个数值,它能识别出暗和亮。所以当你看一个面形图标的时候,你对轮廓里面黑色部分的认知和对轮廓外白色认知是不一样的,这叫单侧型的轮廓,而不是双侧型的。当你看到线性图标的时候,类似于计算机的感觉,但是你看到面形图标的时候,是人的感觉。
文章来源:UXren
流利说®少儿英语是流利说®为 3-8 岁儿童定制的一款英语启蒙类产品,本次邀请到 UI 设计师 kelly,从视觉设计与输出的角度,详细地介绍该产品游戏题型的设计过程。
流利说®少儿英语,目标是帮助该年龄段的用户建立发音自信,并且能对英语学习产生持续的兴趣。基于儿童贪玩的天性,自然而然我们会想到使用游戏化的设计,将枯燥的英语学习过程变得更有趣。

△ 收集糖果

△ 警察抓小偷

△ 切水果

△ 消灭细菌
游戏为辅,教育为主。
对于视觉设计而言,游戏题型设计的主要有以下 2 个难点:
接下来我将从视觉表达、视觉层级、反馈这三点分享我的一些思考和经验。
在开始设计前,我们对 3-8 岁儿童进行了调研,发现处于该年龄段的用户,大多有以下特性:
基于以上几点,我们便总结出以下几点设计方法。
视觉形式即题型玩法
以拼图题为例,此题的目标是检测孩子拼写单词的能力。如果仅将单词挖空再让用户选择,那么孩子会觉得这道题既不会玩,也不好玩。但如果在视觉表现上采用孩子比较熟悉的拼图,就可以方便孩子更好的理解题目的意思,进而引导孩子的操作。

场景故事要有视觉连贯性
「游戏」(此处的「游戏」代指游戏题型)结束后有一个和故事设定相关的结束画面,承接前面的操作,让整个「游戏」过程能呈现出相对比较完整的体验,以增强小朋友在「游戏」过程中的沉浸感。

△ 游戏操作:切水果

△ 游戏结尾:切水果榨果汁
由于儿童缺乏成年人所具备的视觉筛选能力,他们往往很难分辨出界面中的重要元素和次要元素。尤其是 3-5 岁的孩子,他们会习惯性地去点击界面上所有吸引他们的东西。因此我们需要为不同层级的元素设置强烈的视觉区分,明确告诉他们哪些元素是可以点击的,需要被关注的,哪些元素是不可互动的。
提高教学内容易识别性
游戏题型的设计方法通常是使用游戏的形式去包装常规的教学题型,让小朋友感觉是在玩游戏,而不是在做题。因此我们需要设计恰到好处的游戏容器去承载教学内容,使其兼具教学内容的识别性又不会影响「游戏」体验。此处我们尝试去拉开游戏元素和教学内容的视觉差距──在画面中的视觉焦点处摆放教学内容,而游戏元素仅作为背景或者容器,用于衬托教学内容,并且尽量选取不易和教学内容发生冲突的形式。此外,为兼顾游戏画面的丰富性和多样性,容器的设计需要有一定的适配性。

△ 适配文字

△ 适配图片

△ 适配文字和图片
对于看文本读单词的题型,游戏容器则以烘托文字为主要目标。在该场景下,游戏容器的视觉设计重点在于外形的刻画,简化内部细节,以此将孩子的视觉重点聚焦在文本,而非容器本身。此外,为平衡字符段不同所带来的显示差异,我们对文字的大小也进行了适配。

△ 1-12 个字符──文字大小 88

△ 13-25 个字符──文字大小 76

△ 26-45 个字符──文字大小 62
背景画面的层级感
在游戏题型中,有不少故事性强,空间延续性高的设定。为加强画面的运动感和空间感,视觉输出时,我们额外增加了前景层,利用前景图片打造视差效果,以增强整个背景的层次感。

前景图片的设置,同时也能解决适配不同屏幕尺寸时,背景区域显示差异所带来的视觉问题。
纵向运动的情况下,两侧的图形如果设置在背景里,当适配到短屏幕的时候就无法呈现出来。

而单独设置成前景图,则可以灵活地适配不同屏幕比例的机型。

克制地使用过于明亮的色彩
用研时,我们发现孩子们容易被颜色醒目的东西所吸引,但如果一个页面上过度使用明亮的色彩,则会大大分散孩子们的注意力,颜色过载所导致的视觉信息复杂性会增加孩子们的使用难度。
合理的反馈包括符合交互逻辑的及时反馈和适当的正负反馈。在游戏设计中,设计师大多会通过酷炫的动效来做重要操作的点击反馈,以增加游戏爽感。这套法则,在儿童世界也同样适用。
及时反馈制造小惊喜
我们在产品的反馈设计中适时地增加一些有趣的微动画,给孩子们制造一些小彩蛋。这些小惊喜,不仅能及时地拉回小朋友的注意力,给他们带来趣味性的同时,对他们而言也是一种鼓励。
例如:当用户点击拼图题选项时,会出现 IP 相关的卡通元素,这些元素既能加强趣味性,又能加强用户对品牌的认知。



适当的正负反馈
大约从 4 岁开始,孩子们就会有输赢的概念,会因为赢而喜悦,因为输而感到焦虑。──《数字时代儿童设计》
对孩子的正向反馈宜欢呼、表扬性的动画为主,整个画面氛围可处理得热闹一点,这对孩子来说是一个很好的刺激点,能让孩子有继续玩下去的欲望。

△ 正向反馈1:IP 形象高兴地跳出

△ 正向反馈2:IP 形象高兴地跳出 + 打分星星

△ 正向反馈3:IP 形象鼓掌
考虑到孩子们会因为输而感到焦虑,因而在处理负面反馈的时候,需要考虑他们此刻的心态,动效设计应拉开与正向反馈的差别且不能过于消极,消极的反馈容易打击孩子的积极性,产生挫败感,鼓励性的反馈为宜。

△ 负面反馈:IP 形象配合鼓励性语音做加油的姿势
反馈动画的设置也需要考虑用户的可接受程度,慎用具有攻击性动效。如下图,错误反馈时 IP 形象会受到攻击而感冒,上线后发现孩子们对这种反馈表现出了害怕的心理。

以上 IP 动画由流利说®少儿英语设计团队倾情制作。
不会写代码的设计也是好开发。
视觉稿如果不能被很好的实现落地,那再好的设计稿也只能是概念,而不是一份有效的方案。在如何更好的把控视觉实现程度这一问题上,我们也走过不少弯路,和开发经过几轮的探索,最终形成了一份适合我们团队的输出模式。

在整个开发环节,设计师主要承担一部分的动画开发工作。在和开发对接的过程中,我们主要使用的软件是:

△ CocosCreator

△ SourceTree
开发搭建完框架后,设计在 CocosCreator上,完成部分元素的动画,再用 SourceTree 向开发提交动画代码。开发最后通过代码将每个动画串联起来形成一个完整的动画。

△ CocosCreator 动画编辑器界面截图
题型动画连贯且细节多,单靠视频 demo 是无法协助开发精准实现设计效果的。为了解决这个问题,我们建立了对设计落地具有指导性意义的文档──适配标注文档和动画标注文档。
1. 适配标注文档
用户机型调查结果显示,使用 0.462、16:9、4:3 这三类屏幕比例的用户占比最大。为保证不同屏幕比例上的展示效果,我们根据上述三种主流尺寸,分别输出大小为 780×360,640×360,480×360 的设计稿,并规定以 780×360 为设计基准,对另外两个尺寸进行适配。
标注内容为三个主屏幕尺寸下的缩放比例、大小位置、特定动画的起始点或终止点位置等细节调整标注,方便开发在做适配的时候能准确还原设计稿的布局。
2. 动画标注文档
该文档主要是对动画和音效的详细说明。每个题型的动画会被拆分,以最小可拆分动画为一个标注对象,对其标注时长、具体的动画效果以及运动曲线数值等,方便开发地还原 demo 的设计效果。详细的标注文档不仅方便了开发,更为后续测试和视觉走查降低了不少沟通成本。
游戏化题型的设计,需要更多的从用户的角度出发去思考和权衡游戏与教学的平衡性。对于儿童产品而言,设计服务于教育,愉悦和多变的体验是设计的方向,教学才是最根本的设计目标。
文章来源:优设
页面转场有哪些类型?该注意什么细节呢?
不知各位产品经理、UE/UI设计师在设计产品时,除了考虑交互说明、功能状态、页面逻辑等之外,是否会关注 页面跳转间的“转场效果”???
可能有人会觉得:“不就普通的界面左移和右移,需要讲这个吗?” 但是如果我问:“为什么要有页面转场?有哪些转场类型?要注意哪些细节?” 你能一五一十地回答出来么?

毕竟页面间的转场过渡,是用户体验我们产品最直接的感知形式,也是人机交互中最重要的传达要素。另外市面上还没有系统性介绍'页面转场'的文章,所以今天就写下这方面的干货,希望能给你带来一些收获。
Part1:页面转场的作用
页面转场最基础的作用,无疑是拉通页面与页面间的使用流程,使产品的信息内容、功能交互等有一个承接点。但除了这个打底作用外,页面转场还可以体现出多个方面的作用:
1.加深用户印象
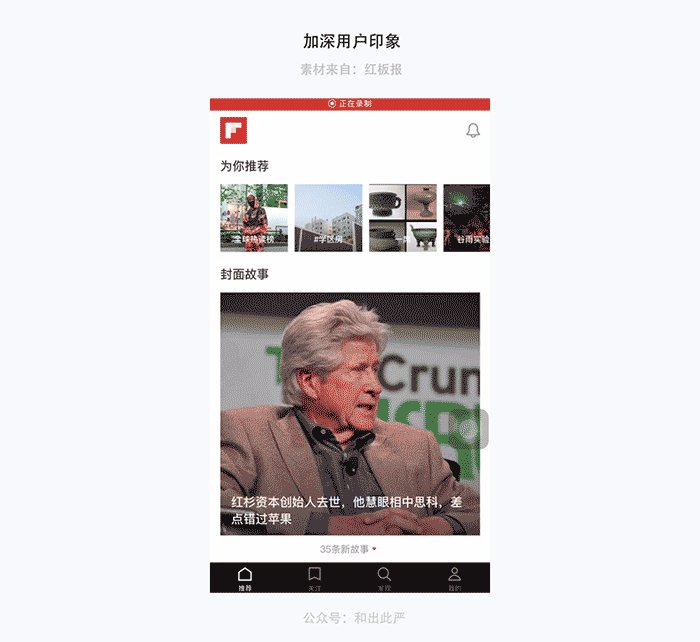
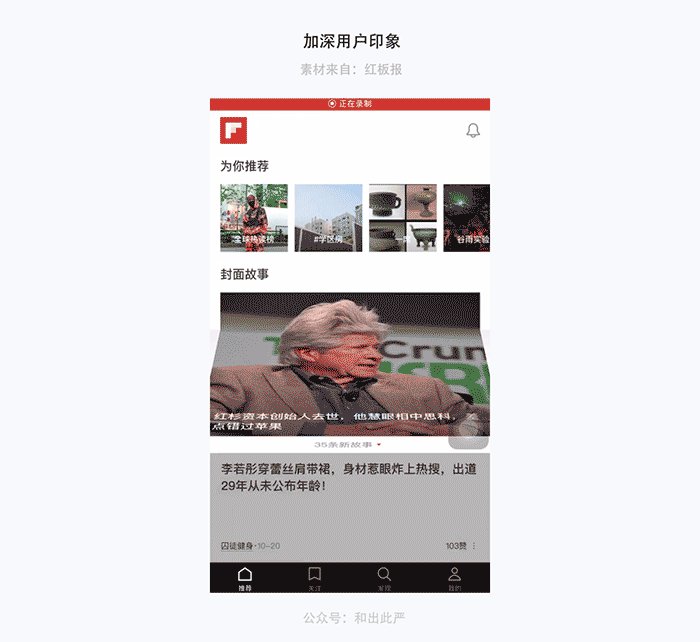
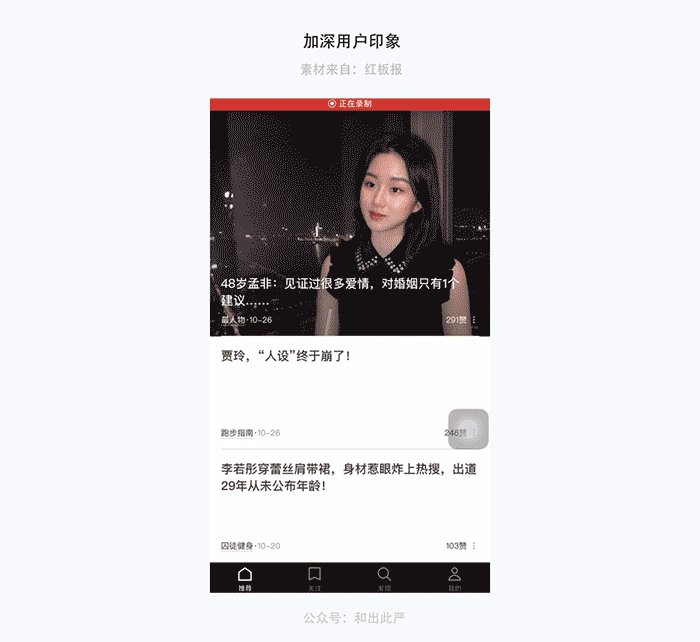
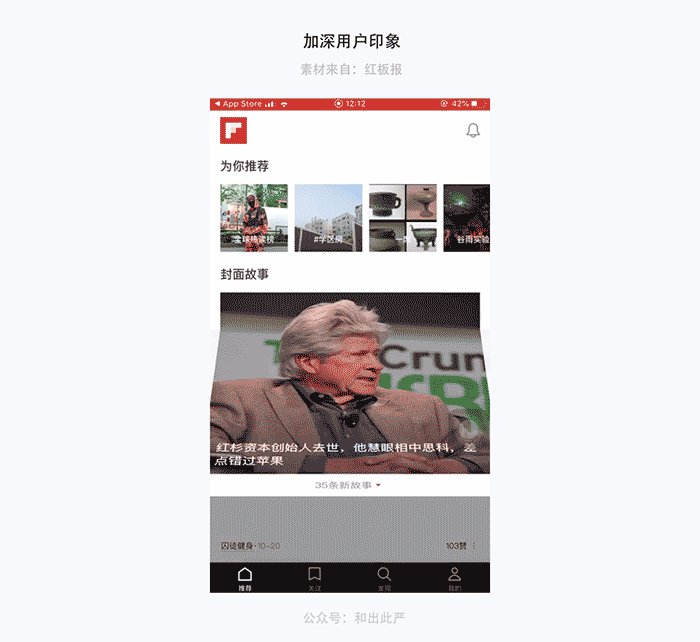
一些新奇独特、区别于竞品的转场效果,完全可以加深用户对自己产品的印象,留下特定的产品记忆点。如《红板报》的‘折页’效果就很让人记忆尤新,进一步提升了产品的竞争力。

2.更有仪式感、增加代入感
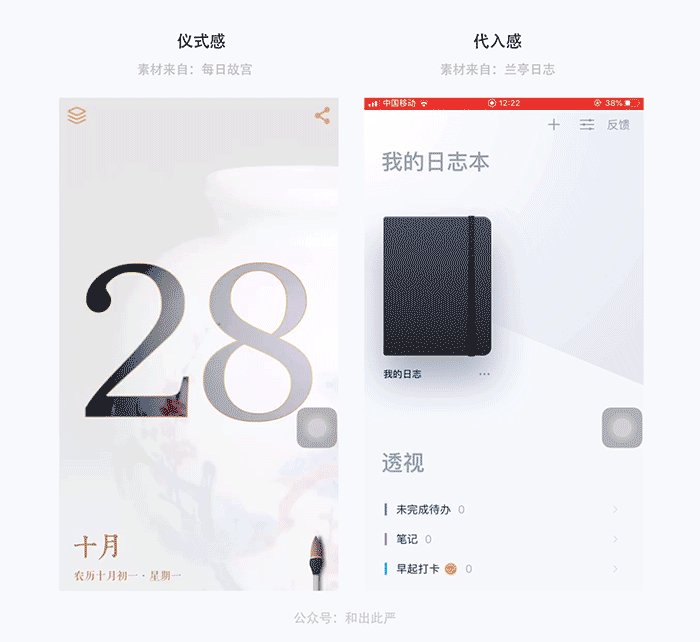
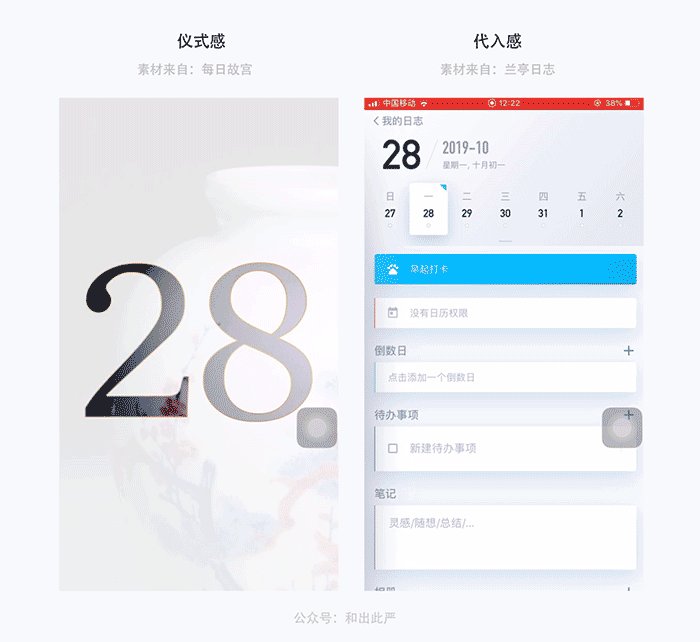
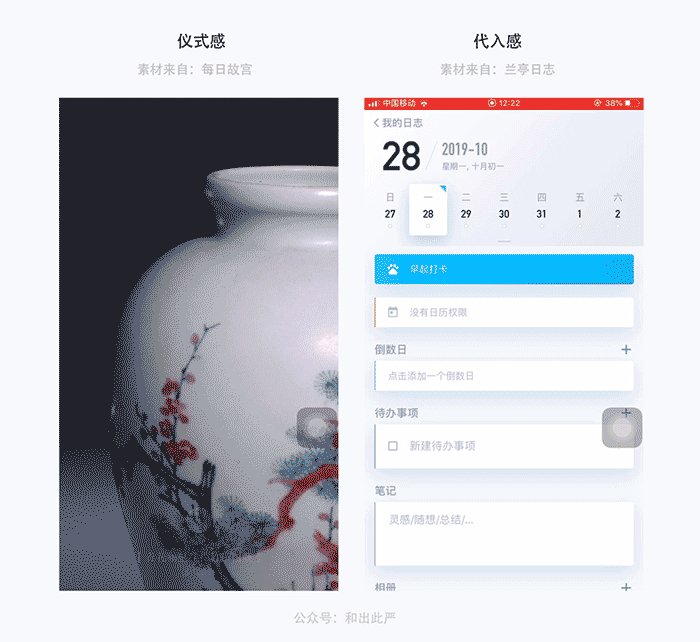
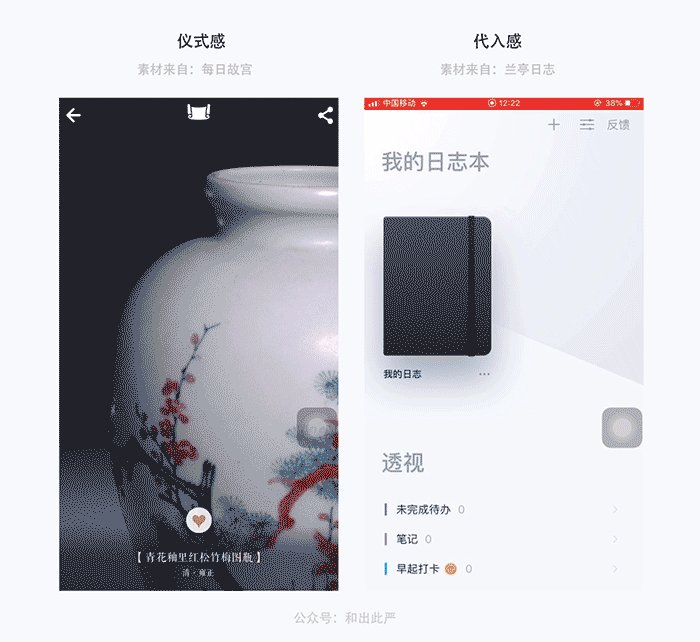
就如《每日故宫》在查看文物时,会缓慢放大封面、退出局部元素。营造一种‘神秘感、即将探索’的氛围,很符合该产品独有的特色。另外一些日志产品,会利用“翻书”的转场效果来加强用户的代入感、趣味性。

3.突出重点用户
产品里的重点用户(如vip用户、平台作家)都是需要特别照顾的对象。界面设计时除了在背景色、视觉元素不同于普通用户外,特殊的页面转场也能给带来一种‘专门定制’的感知。
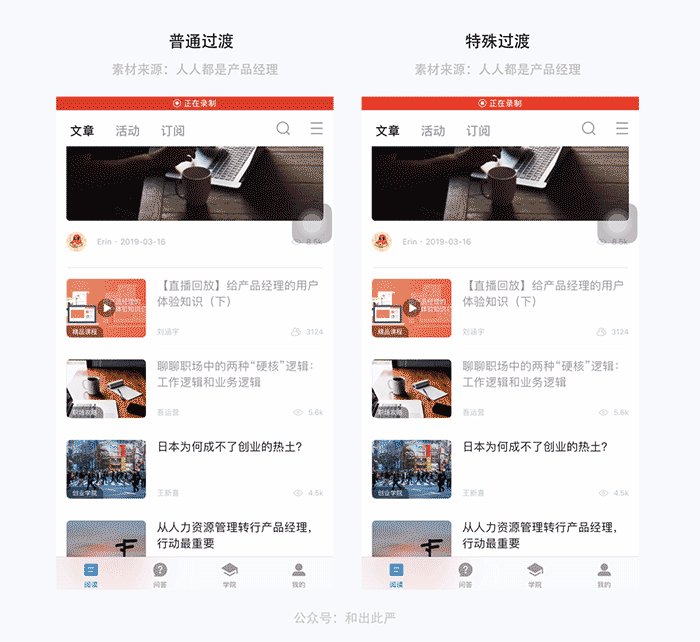
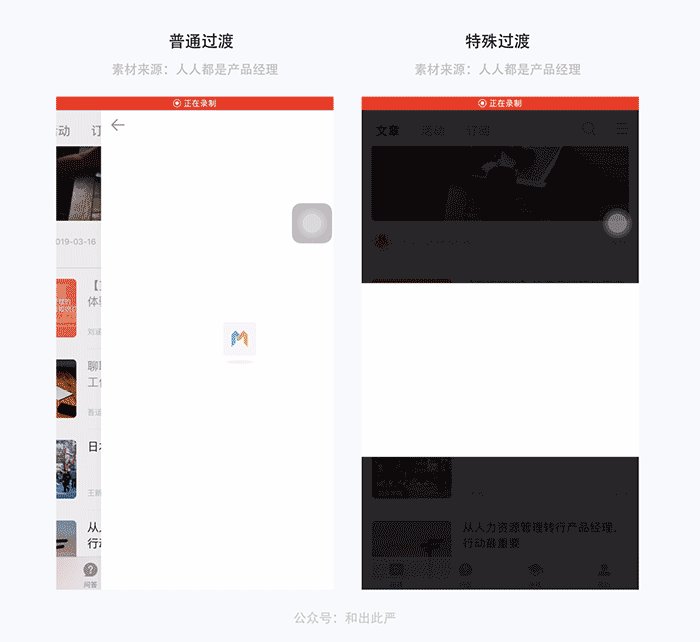
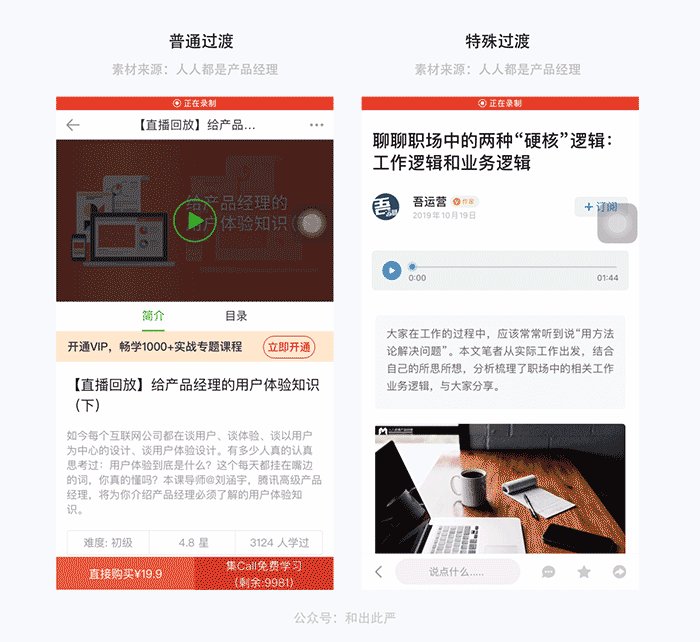
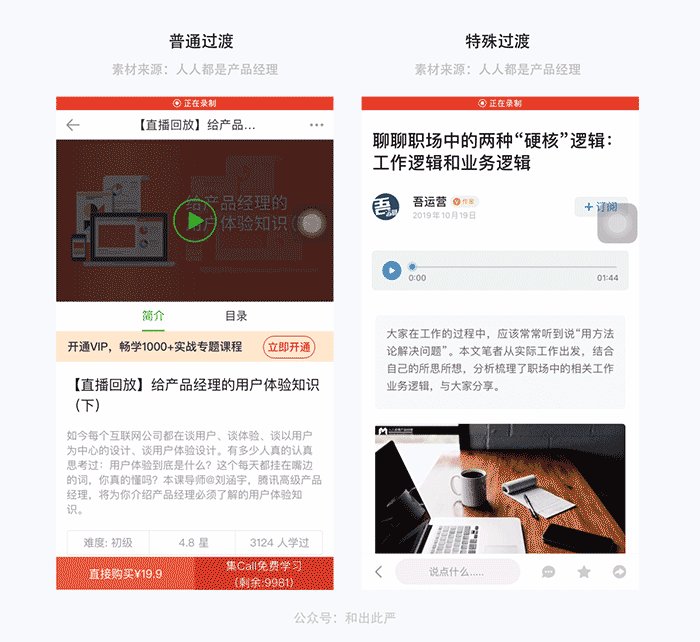
像《人人都是产品经理》APP,在打开普通页面和专栏作家的文章时,前者是普通的‘左移’,后者则‘上下开启’,给读者一种‘开启知识宝库’的进场感受。

Part2:页面转场类型
说完页面转场的作用后,下面就是你可能感兴趣的内容:页面转场到底有哪些类型?(以移动端页面转场为例,PC端亦可复用该类型)
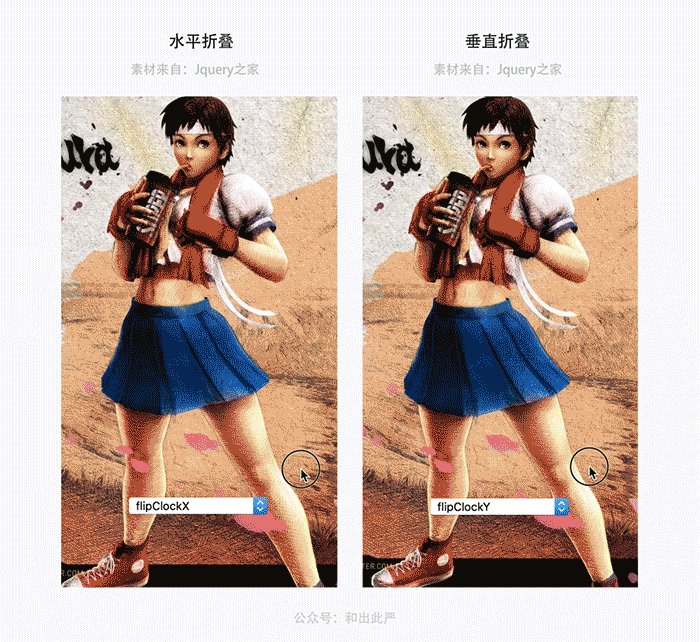
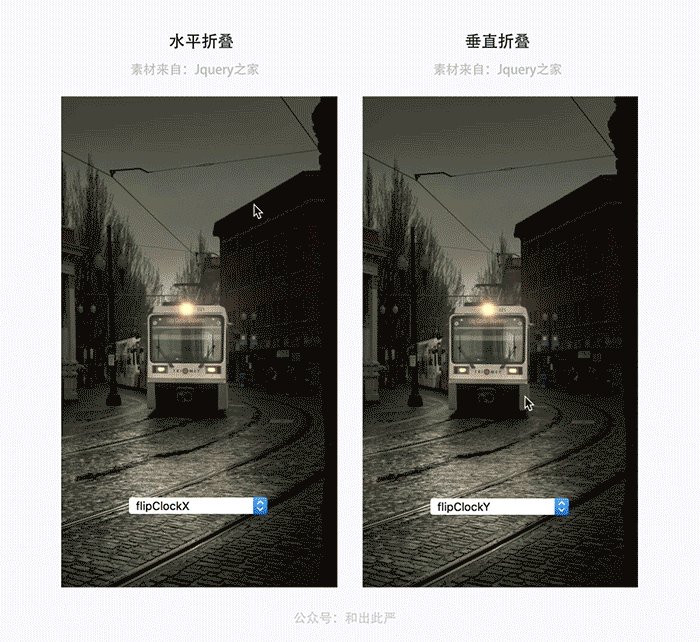
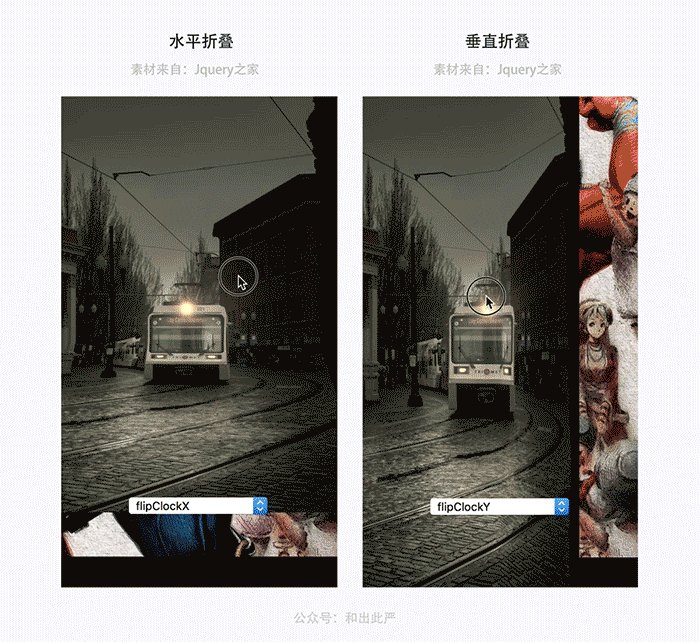
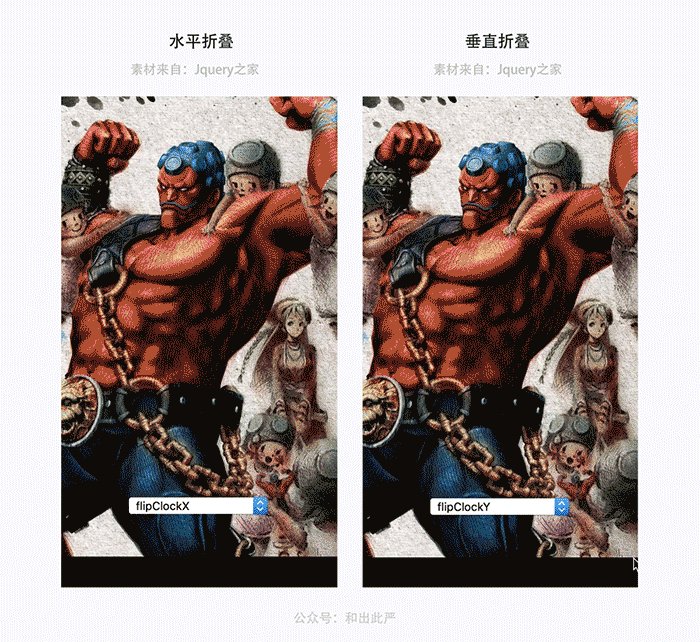
1.翻书/页、折叠
翻书/页:指模仿现实生活中书本和纸张的切换效果,是一种拟物化的转场方式。常用于杂志、小说、日记等产品中。

折叠:根据水平或者垂直线为中心点,将页面的另一部分进行翻折。适合各种带有“日历”功能的转场。

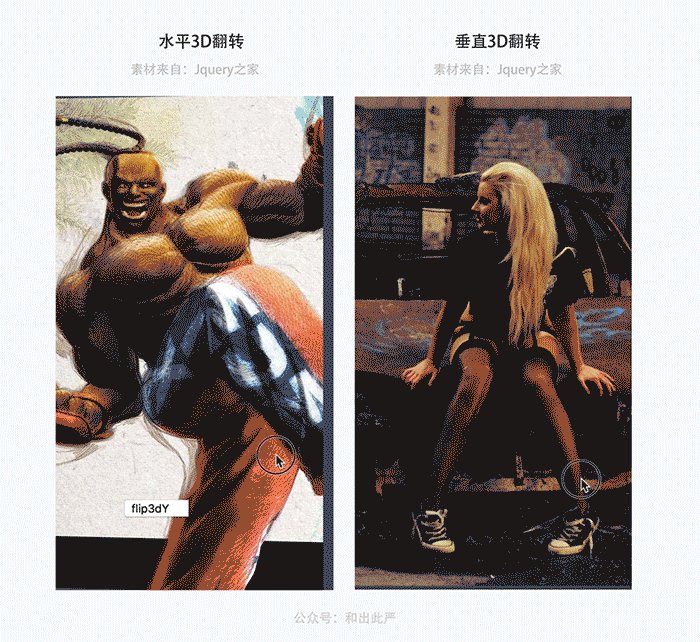
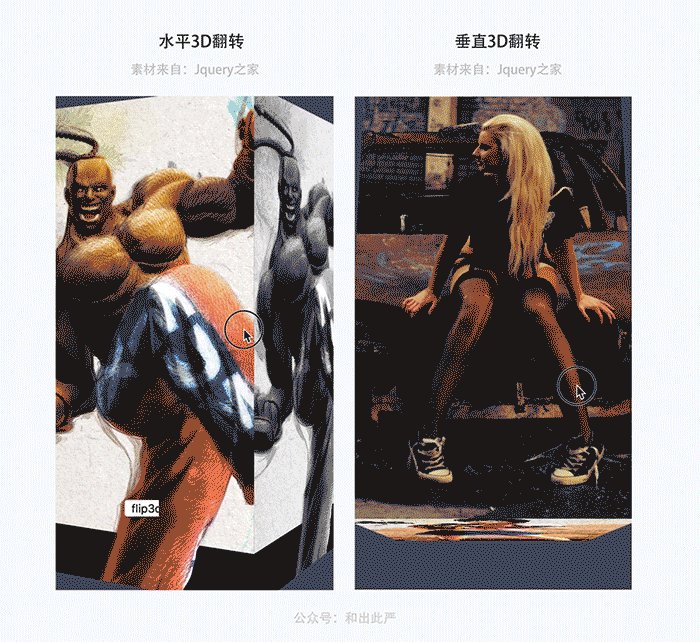
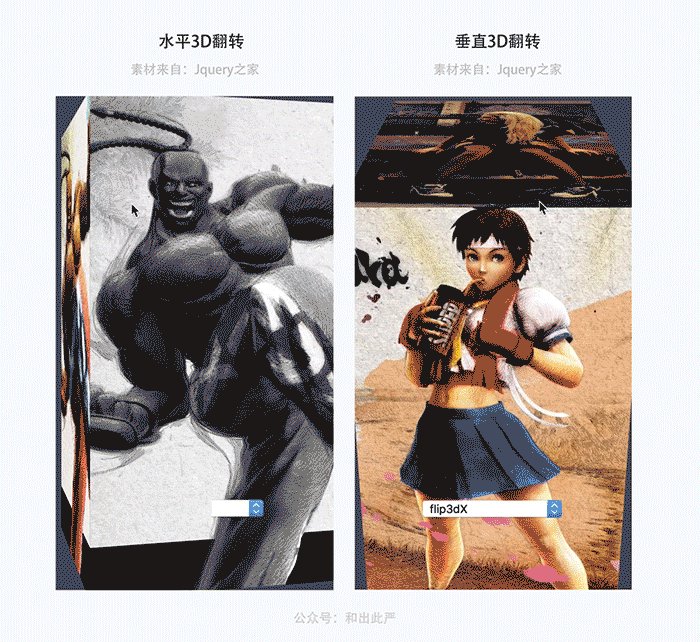
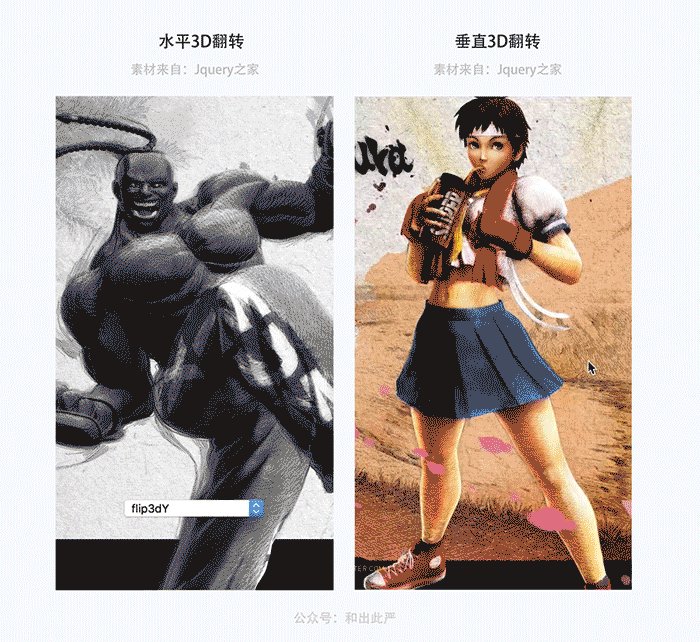
2.3D翻转、立体旋转
3D翻转:将二维的页面以3D形式(类似魔方)进行切换。适合体现产品功能的“空间感”。

立体旋转:根据水平或者垂直线为中心点,将整个页面进行立体旋转。适合体现另一个“页面空间”的效果,用于容纳更多的信息内容。

3.拉伸、上下合并
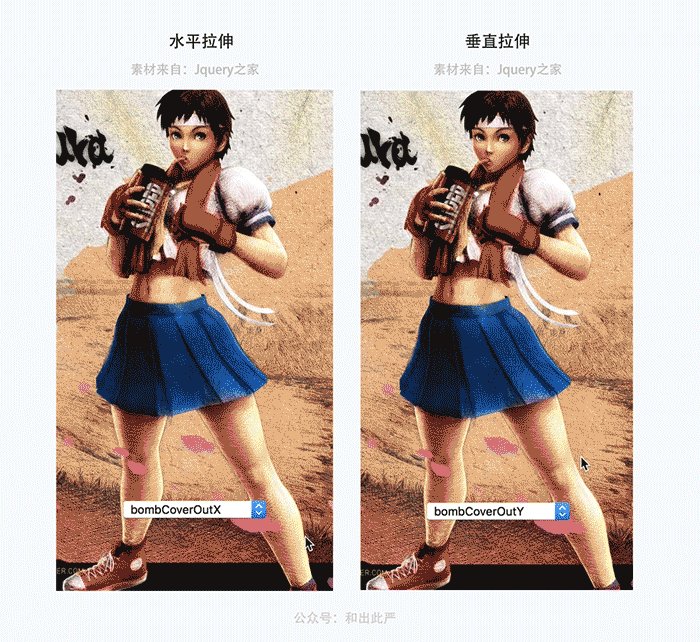
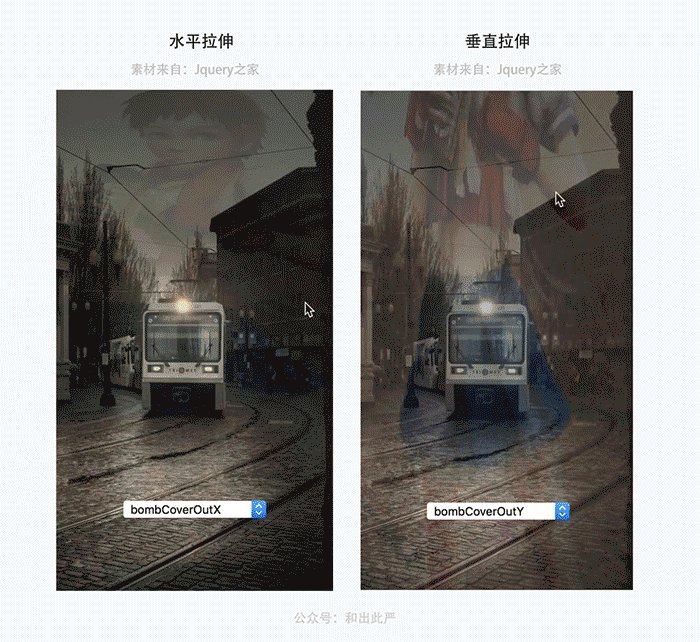
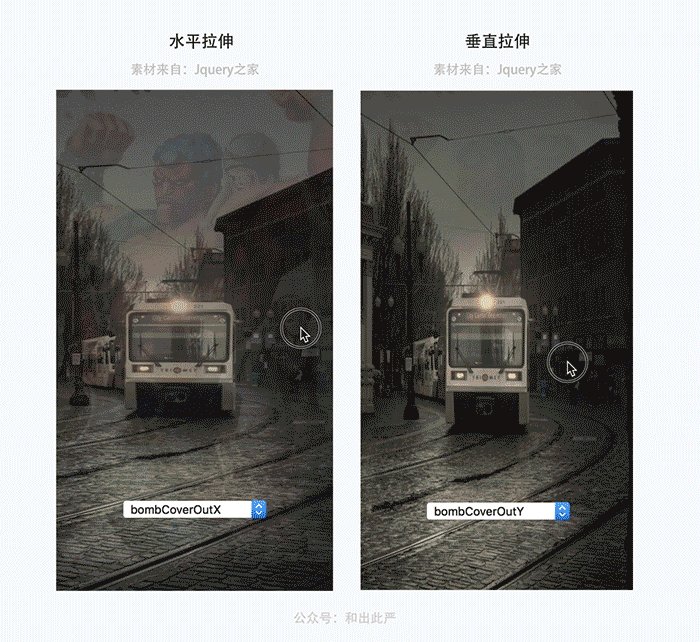
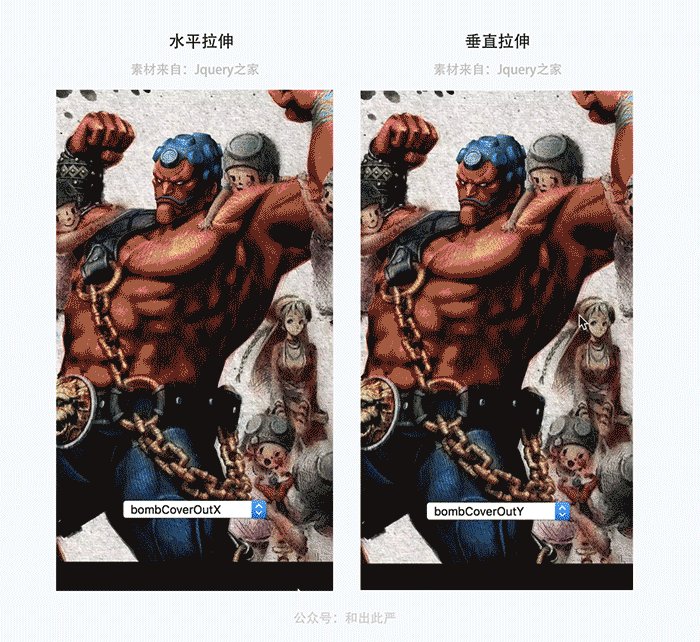
拉伸:根据水平或者垂直线为中心点,将页面进行拉长消失处理,可分为’内拉‘与’外拉‘两种方式。

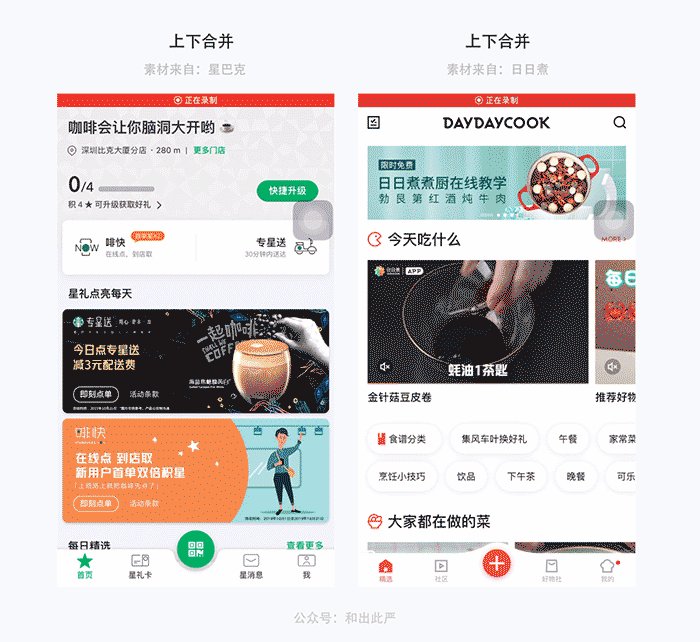
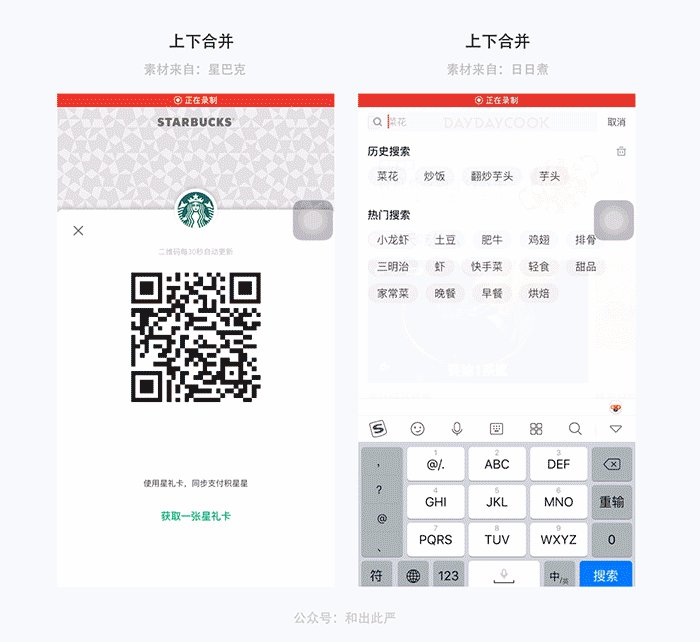
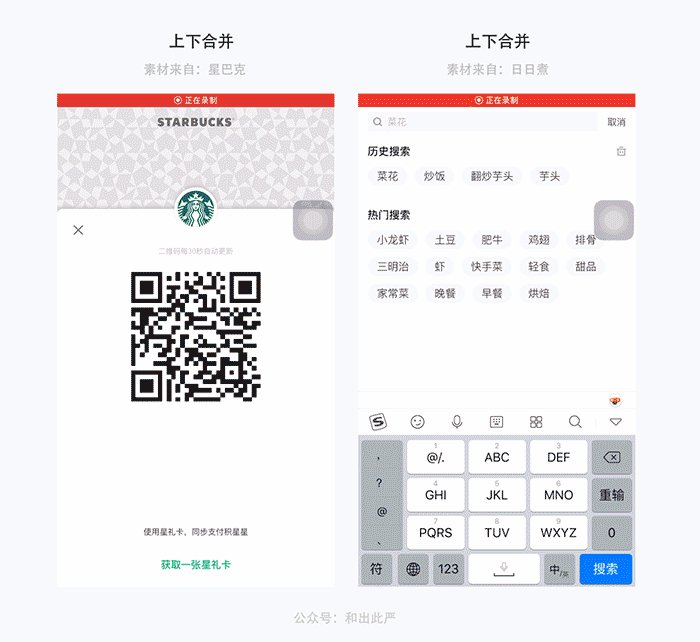
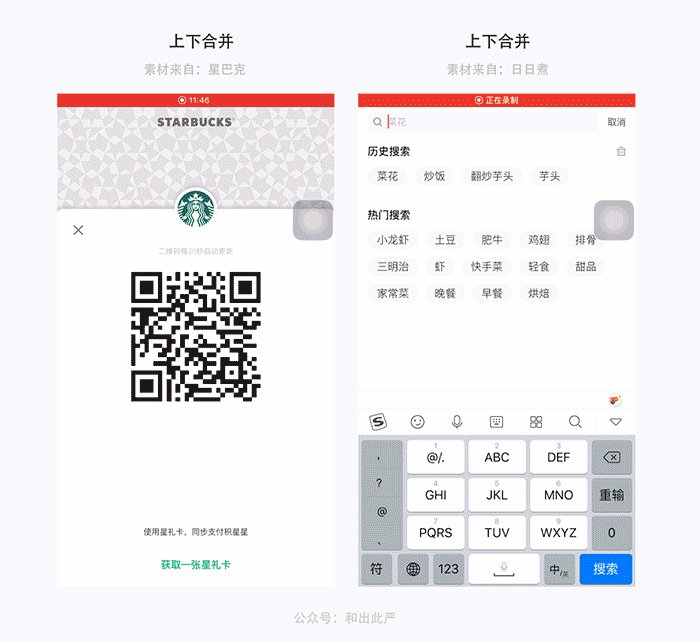
上下合并:将即将进场的页面分为上下两部分进场,使页面更有层次感。适合给用户营造一种“打开新世界/新天地”的交互认知。

4.扭曲、页面融合
扭曲:根据水平或者垂直线为中心点,将整个页面进行旋转、压缩等处理,适合给用户传达一种’异次元、空间传送‘的效果。

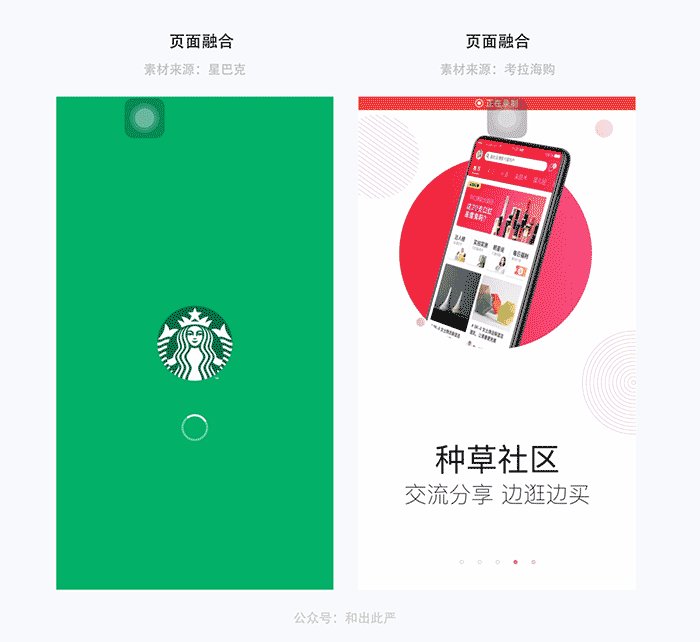
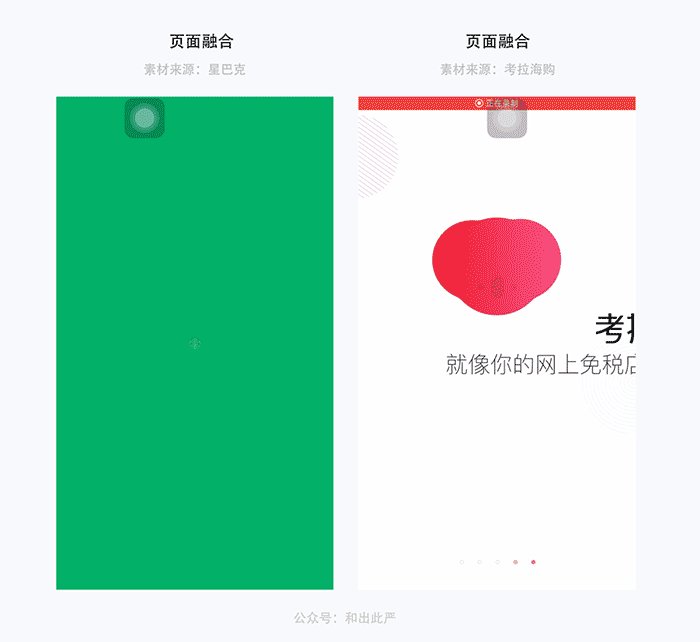
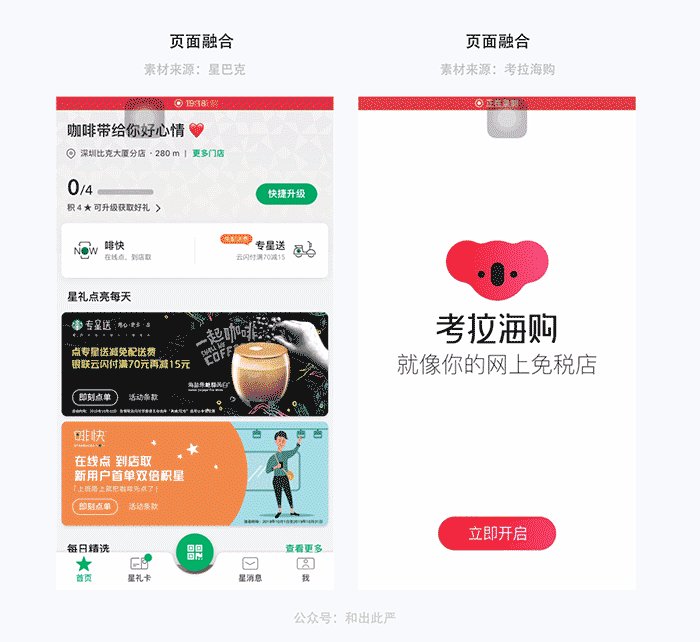
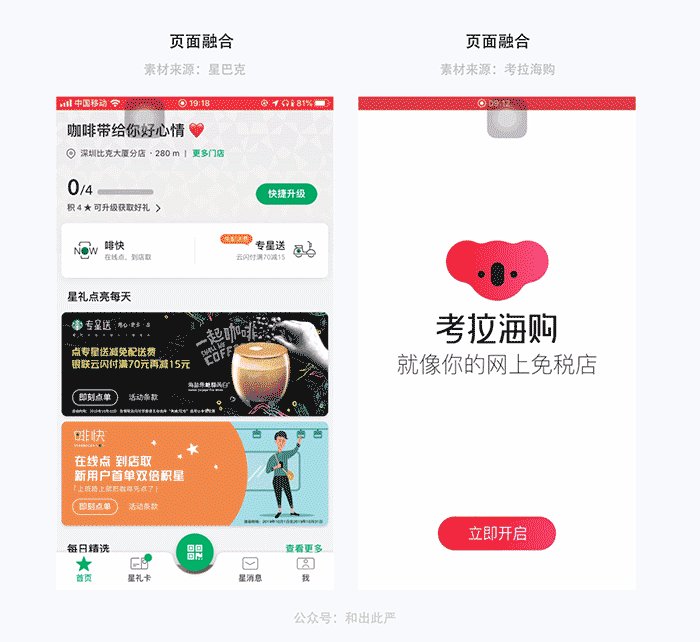
页面融合:根据页面的某个视觉元素,通过变形、变色、缩放、位移等方式过渡到另外一个页面中去。这种转场是最能体现两个页面之间的‘关联性’,也是过渡效果最和谐的方式之一。

5.弹出、缩放
弹出:根据页面的某个视觉元素,将其弹入到下一个页面中去。适合突出某视觉元素,将其重点弹出展示。

缩放:将整个页面自大而小或者自小而大进行缩放过渡,很适合大封面的转场。

6.移入、淡化
这是我们最常见、最普通的转场方式了,大部分的产品使用这两种转场方式。移入有’上下左右‘4个进入方向,而一直使用’左移进入、右移退出‘的转场,最能体现产品功能的使用流程。

Part3:转场时应该考虑的细节
各种效果只是提供一种选择而已,根据自己的产品特性、想要传达的交互理念等选择合适的方式即可。而在一些转场过程中的细节点,是交互设计师不能忽略的事项。
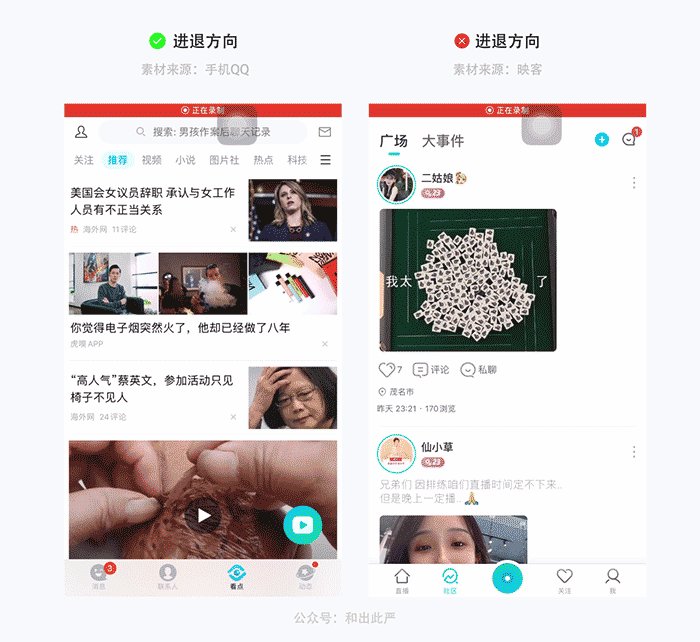
1.页面间的关联性
页面之间都是通过’入口信息‘和’页面标题‘建立关联的,为了增加用户转场后的代入感、避免产生认知错误(觉得进错页面),可以考虑用相同的背景色、视觉元素等加强页面间的关联。

比如之前QQ游戏中心,将前页的背景图沿用到后页中,让后页的游戏描述更有代入感,用户第一时间就觉得'来对地方了~'

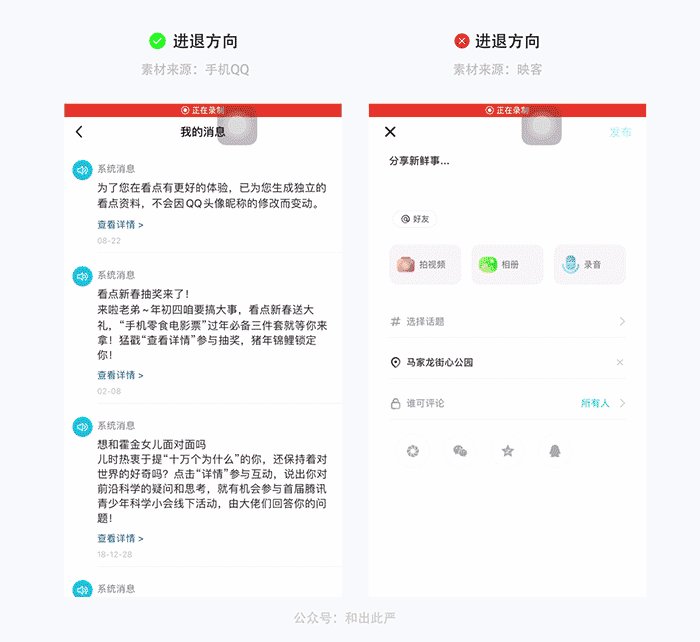
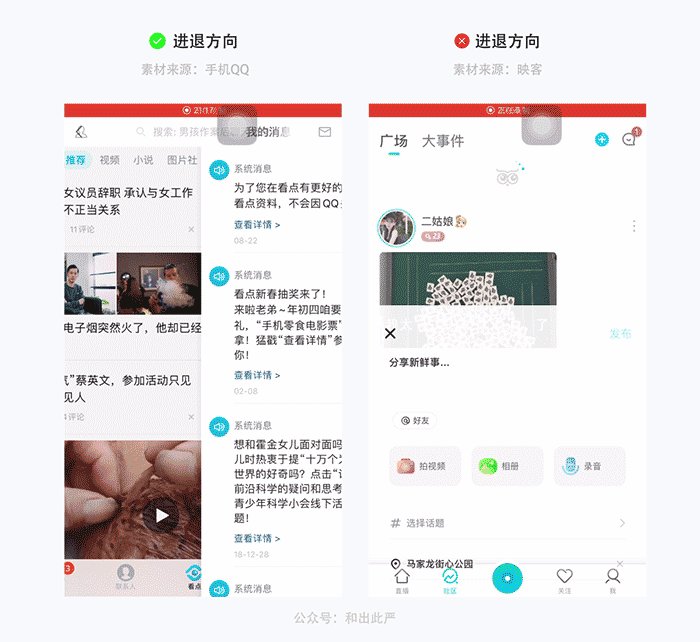
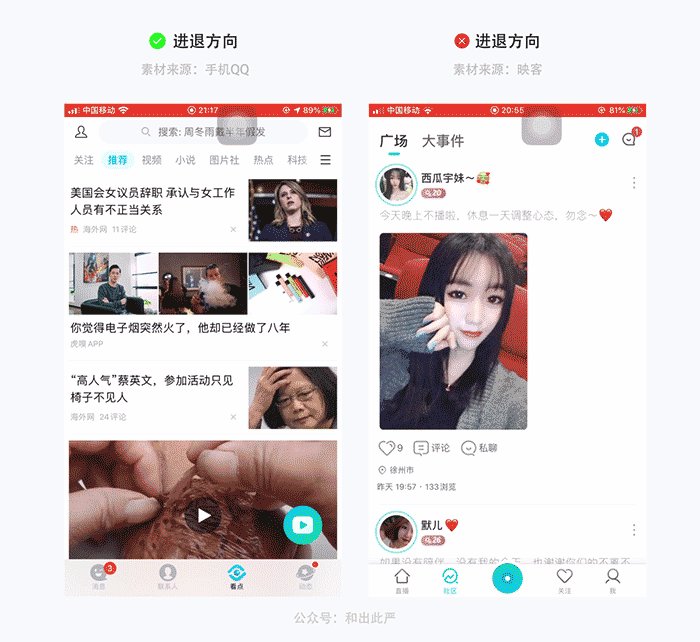
2.进退方向
页面的进入和退出尽量是成反方向的,即页面从右加载边移入,退出时则从左边移出。否则混乱无序地进退方向,会使用户的操作流和视觉流感到不适。

3.返回逻辑的不同
用户习以为常的页面返回习惯,一是点击左上角‘返回/关闭’图标、二是屏幕扣边(叫法不同,即按住屏幕最左边位置向右滑到,iOS与Android均可实现该方式)。因“返回/关闭”图标在视觉上带有明确的指向性,用户知道点击后到底是“返回”还是“关闭”。
但不同页面类型的屏幕抠边,对应的含义和逻辑却是各不相同的:
原生页面:屏幕抠边是返回上一级页面
就如朋友朋友圈一样,原生页面在屏幕抠边后是可以回到退出前的页面位置、状态,亦可以重新加载页面。
H5页面:屏幕抠边是关闭整个链接
无论在H5里操作了多少内容/页面,屏幕抠边都会关闭整个H5链接,再次进入时只能重新加载页面,操作记录都会被清空。

4.更的返回方式
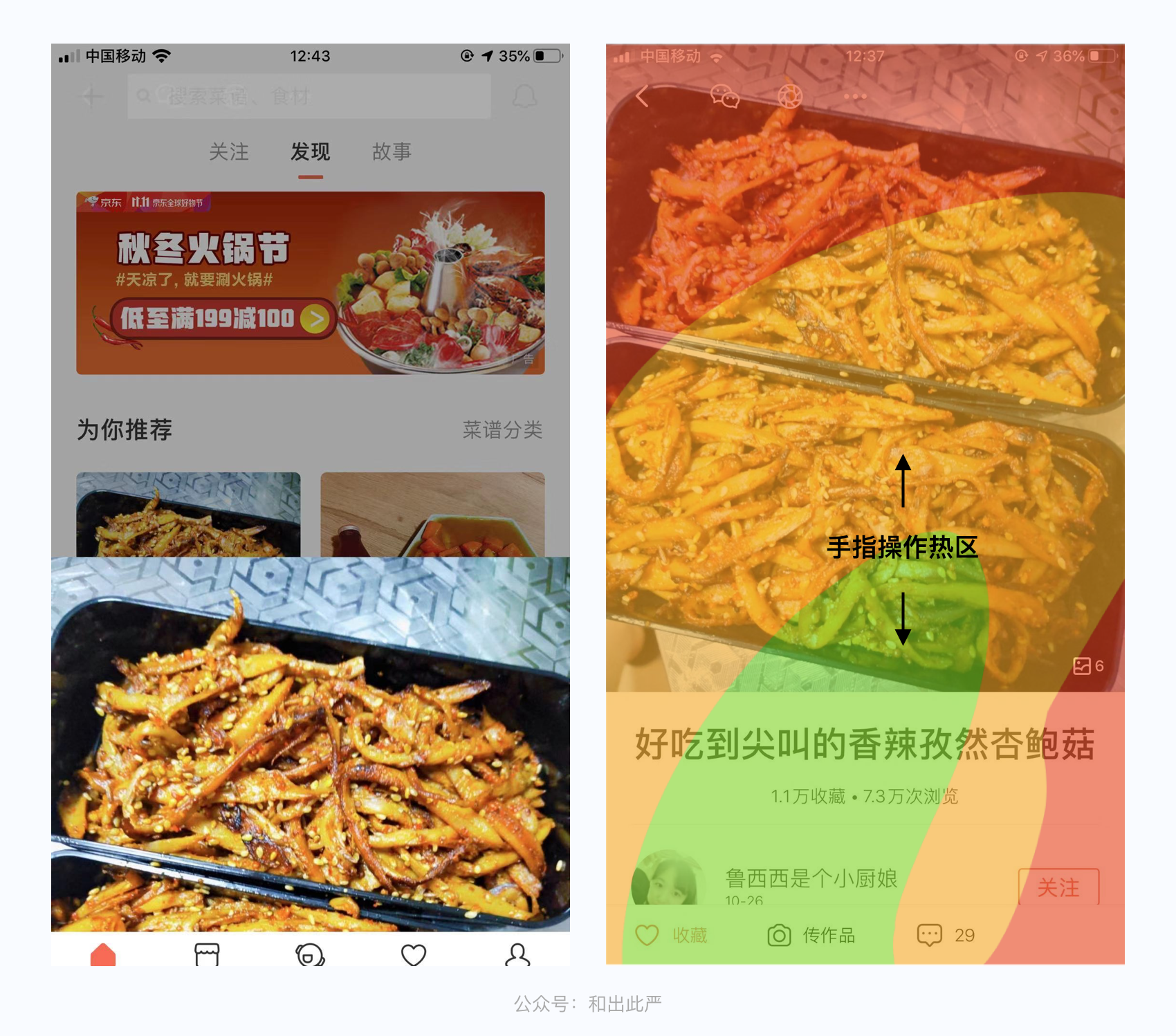
除了点击“返回/关闭”图标、屏幕抠边外,可以根据自己产品的页面形态,考虑是否有更的退出形式。比如《下厨房》的食物详情页里,采取“下滑“的形式返回上级页面。

原因在于:该详情页是以大图+文字的结构描述食物,而大图的展示区域很接近于手指的“黄金操作区”。相对于将手指移动到屏幕左上角点击返回、或者移到最左边抠边返回,“下滑”可以在最短距离内、最快速地让用户返回首页浏览其他内容。
5.是否保存/清除用户操作
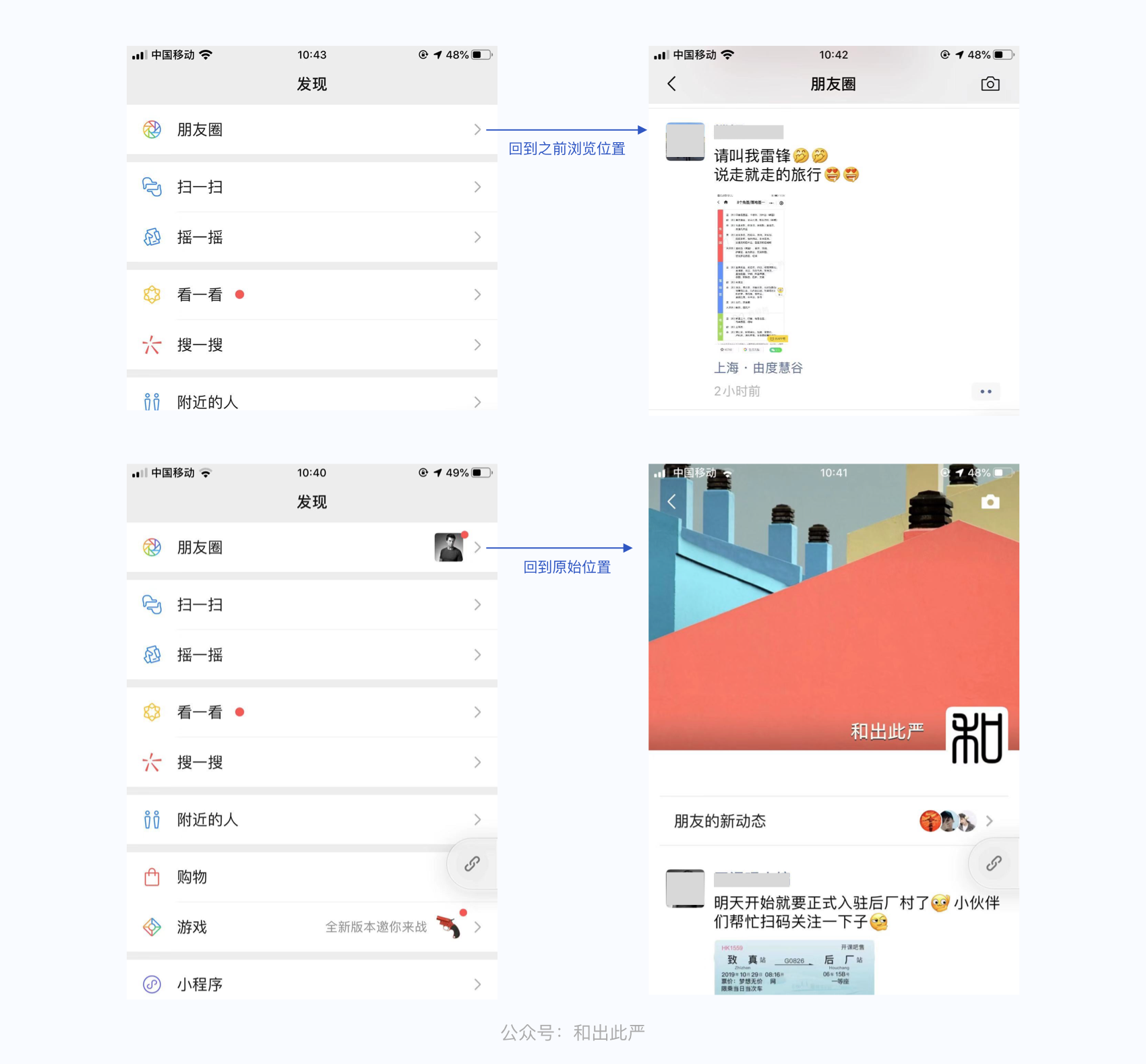
页面间的跳转和退出,势必会对当前页面内容和状态产生影响。当用户想要离开时,不同的产品都会选择不同的退出策略。举个特别典型的例子:微信朋友圈。
当退出朋友圈再重新进入时,是会停留在退出前的页面位置,方便继续浏览好友内容。
而退出朋友圈后,入口处提示有好友新动态时,再次进入朋友圈则回到顶部初始位置,以保证可以第一时间获取好友动态,满足用户日常的社交需求。

每日故宫在这一方面的处理也很用心:无论用户在详情页里进行了什么操作(屏幕伸缩或滑动位置),退出页面时都会清除用户的操作痕迹,还原到文物的初始状态,给人带来一种“保护文物、细心严谨”的心理感受。

转自:站酷-和出此严
导航模式是提高可用性的捷径。当你查看近年来最成功的交互导航设计时,显而易见的赢家是那些完美执行基本原则的人。虽然跳出条条框框思考是一个非常好思维方式,但有些规则是你不能打破的。以下是创建出色的移动导航的四个重要原则:
简单
首先,最重要的是,导航系统必须简单。良好的导航应该感觉像一只无形的手,引导用户。一种方法是根据移动用户最有可能执行的任务来确定移动应用程序的内容和导航的优先级。
可见
正如雅各布·尼尔森( Jakob Nielsen)所说,识别物体比记忆更容易。这意味着你应该通过使操作和选项可见来最小化用户的记忆负担。导航应该始终可用,而不仅仅是在我们预期用户需要导航的时候。
明确
导航功能必须是不言而喻的。你需要以简洁明了的方式传递信息。在没有任何外部指导的情况下用户应该一目了然的知道如何从A点转到B点。试想一下购物车图标,它作为一个标签或查看项目的标识符。用户无需考虑如何导航才能进行购买;此元素将指导他们执行适当的操作。
一致性
所有视图的导航系统应相同。不要将导航控件放在不同页面上的新位置。不要欺骗你的用户,要始终保持言行一致。你的导航应该使用“最不意外的原则”。导航应该激励用户参与并与你所提供的内容互动。
大拇指设计法则
史蒂文·霍伯在对移动设备使用情况的研究中发现,49%的人依靠一个拇指在手机上完成任务。在下面的图中,手机屏幕上的图表是近似可达图,其中颜色表示用户可以触及的屏幕区域,并与拇指交互。绿色表示用户可以轻松到达的区域;黄色表示需要伸展的区域;红色表示需要用户改变握住设备的方式的区域。

在设计时,要考虑到你的应用程序将在多种环境中使用;即使是喜欢使用双手握手机的人也不一定总是使用多个手指,更不用说双手与你的用户界面交互了。将最高层级且常用的操作放在屏幕底部非常重要。这样,通过单手和拇指的交互即可轻松达到目标。
另一个重点是底部导航应该用于具有相同重要性的最高层级目标。是需要从应用程序中的任何位置都可以直接访问的。
最后,也是很重要的一点,要注意点击目标区域的大小。Microsoft 建议 你将触摸目标区域大小设置为9平方毫米或更大(135 ppi显示器上的48×48像素,缩放比例为1.0倍)。避免使用小于7平方毫米的触摸目标区域。

触摸目标区域不应小于44像素到48像素(或11毫米到13毫米),包括填充。
标签栏
许多应用程序使用标签栏来显示应用程序最重要的功能。facebook只需轻触一下就可以提供核心功能的主要部分,允许在功能之间快速切换。

底部导航设计的三个关键因素
导航通常是将用户带到他们想要去的地方的工具。对于具有相似重要性的指定目的地,这些目的地需要从应用程序中的任何位置直接访问。好的底部导航设计应该遵循以下三个原则。
1.仅显示最重要的目的地
避免在底部导航中使用五个以上的访问标签,因为TAP目标之间的距离太近。在标签栏中放太多标签会使人们很难点击他们想要的标签。而且,随着每个额外的选项卡显示,就会增加了应用程序的复杂性。

避免使用五个以上的目的地。
避免滚动内容
对于小屏幕来说,部分隐藏的导航似乎是一个非常好的解决方案,因为你不必担心有限的屏幕空间,只需将导航选项放入一个可滚动的选项卡即可。但是,可滚动的内容效率较低,因为用户必须先滚动才能看到所需的选项,因此最好尽可能避免。

该避免在选项卡栏中放置太多项目,以防止用户滚动,然后才能单击所需的选项。
2.明确当前位置
应用程序菜单上最常见的一个错误是没有明确用户的当前位置。“我在哪里?“是用户遇到的基本问题之一。用户应该第一眼就知道如何从A点转到B点,而不需要任何外部引导。你应该适当的使用视觉提示(图标、标签和颜色),这样导航就不需要任何解释。
图标
底部导航应该与图标的内容进行适当的结合。尽管有一些用户熟悉的通用图标,但大多数图标代表的功能包括搜索,电子邮件,打印等。

在适用于Android的先前版本的Bloom.fm应用程序中,很难理解用户的当前位置。
颜色
避免在底部选项卡栏中使用不同颜色的图标和文本标签。相反,遵循这个简单的规则,用应用程序的主颜色为当前的底部导航(包括图标和任何显示的文本标签)着色。

左:不同颜色的图标使你的应用看起来像一棵圣诞树。右:只使用一种原色。

这是iOS的Twitter应用程序中的底部栏菜单。消息视图处于选中状态。
如果底部导航栏是彩色的,请确保对当前位置的图标和文本标签使用黑色或白色。

左:避免将彩色图标与彩色底部导航栏配对。右:使用黑色或白色图标。
文本标签
文本标签应为导航图标提供简短且有意义的定义。避免使用长文本标签,因为它们不会截断或自动换行。

避免换行,截断和缩小文本标签。
菜单元素应易于理解。用户应该能够理解点击元素时会发生什么。
目标尺寸
使目标区域足够大,以使其易于点击或单击。要计算每个底部导航动作的宽度,请将视图的宽度除以动作数量。或者,将所有底部导航动作设置为最大动作的宽度。Android建议移动设备底部导航栏的尺寸如下。

显示了移动设备上的固定底部导航栏,单位为密度独立像素(dp)
标签上的微标
你可以在标签栏图标上显示微标,以表明存在与该视图或模式相关的新信息。

考虑对标签栏图标加微标以保持通俗易懂。
3.使导航不言而喻
良好的导航感觉就像是一只看不见的手,可以引导用户前进。毕竟,如果人们找不到它,即使是最酷的功能或最引人注目的内容也没有用。
行为
每个底部导航图标必须指向目标目的地,并且不应打开菜单或其他弹出窗口。点击底部的导航图标可以引导用户直接进入相关的视图,或者刷新当前活动的视图。不要使用标签栏为用户提供对当前屏幕或应用程序模式下的元素起作用的控件。如果需要提供控件,请改用工具栏。

每个底部导航图标必须通向目标目的地。

上面的控件是工具栏而不是底部导航。
保持一致性
尽可能在各个页面上显示相同的选项卡。最好是你能给用户一种视觉稳定性的感觉。
当选项卡的功能不可用时,不要删除它。如果在某些情况下删除了某个选项卡,但在其他情况下没有,替换使应用程序的UI无法预测。最好的解决方案是确保所有选项卡都已启用,但要说明为什么选项卡的内容不可用。例如,如果用户没有本地文件,则Dropbox应用中的“本地”选项卡将显示一个页面,说明如何获取文件。

Dropbox应用的空状态页面
滚动时隐藏标签栏
如果屏幕是滚动的,则当人们滚动查找新内容时,标签栏可以隐藏,而当他们开始回到顶部时,标签栏可以显示。

标签导航可以在滚动时动态消失。
视觉愉悦
避免使用横向运动在视图之间转换。活动视图和非活动视图之间的过渡应使用淡入淡出动画。
图形图标:创意导航
屏幕尺寸是将你的观点传达给用户的主要挑战。使用图形图标作为菜单元素是解决移动端屏幕空间有限问题的最有效的方法之一。图标的图形说明了点击它后将会进入什么页面,这种导航模式更加节省屏幕空间。

Google Material Design,浮动操作按钮
Google Material Design 对这种类型的导航使用术语“浮动擦操作按钮”。它们的区别在于浮动在UI上方的带有圆圈的图标,并具有运动行为。
像Evernote这样的应用程序通过对最重要的用户操作使用浮动操作按钮简化了操作流程。

Tumblr具有漂亮的图形图标以及适当的标签。当你在应用程序中滑动屏幕时,这些图标也很方便地消失。

然而,这种模式有一个明显的缺点-浮动操作按钮隐藏内容。从用户体验的角度来看,不便于用户频繁点击操作
而且,许多研究人员表明,图标难以记忆,而且效率极低。只有普遍理解的图标才能被很好的记忆(例如,打印,关闭,播放/暂停,回复等)。这就是为什么使图标清晰直观*,并在图标旁边引入文本标签的*重要原因。
导航通常是将用户带到他们想要去的地方的一种媒介。在使用应用程序时,要始终考虑用户角色以及他们的目标。然后,定制导航以帮助他们实现这些目标。为用户设计。一个产品对他们来说越容易使用,他们使用它的可能性就越大。
转自:UI中国-Coldrain1
有读者说,面试的时候面试官提到了一个问题,但不知道怎么回答。
这个问题是:实心图标和空心图标的区别是什么?
这个问题网上的讨论挺多的,国内外很多设计师都有针对这个问题给出一些自己的看法。
01.
最早是 2013 年,设计师 Aubrey Johnson 在 Medium 上吐槽了一段关于 iOS 7 标签栏图标的问题。说是 iOS 大范围使用线性/空心图标来让用户辨别产品功能,会让用户在认知理解上更为费力。

他给出了这样一张图,来说明人脑对于图形的认知负荷主要来自于图形的线性结构。我查了一下这位设计师的背景,看到他除了是设计师,同时还是一名开发者,而且有认知心理学的学习经历。所以能承认这个论点是有一定道理的。
于是另一位设计师 Curt Arledge, 在 2014 年,专门为这个「假说」做了一次实验。实验的内容是将一组相同图标,分为实心和空心,给用户做测试。结论是相同一组图标,用户识别实心图标的速度比识别空心图标的速度要快上 0.1 秒,其中有个别空心图标的识别速度甚至比实心图标还快。
我仔细翻阅了这个实验的所有资料和参考文献,并对这名设计师提出的很多参考做了阅读,过程中,我发现这个实验有一个细节问题。
就是,在给用户做这组图标测试之前,他会给这些用户先熟悉一下这些图标,以及图标所代表的意思,然后随机呈现让他们做判断。

这里的问题是,如果这样来分析,它的实验条件就不仅仅是具备识别要求,还要具备记忆要求。
有些图标比较具象,传递的意思很清晰,不需要记忆,一看就知道,哦,这是「钥匙」;而有些图标就没那么容易理解,在看到的那一瞬间是判定不出来是什么的,所以要想一下,刚才记的图标里有什么,然后才想起来,哦,它是「标签」。
所以情况可能是,用户在判断过程中,因为忘了这个图标所表达的意思,于是想了一下,那识别速度肯定就慢了,无论是实心还是空心。
所以这个实验算不上很严谨。我有看到一些设计团队跟自媒体设计师拿这个实验结论来断定说,实心图标与空心图标的识别是不存在差异的。这个说法也是不太可取的。
在这个问题上,可以说 Aubrey Johnson 通过设计原则以及认知心理得出的图形识别理论,是更站得住脚的。也就是,空心图标,在用户的认知理解上需要调动更多神经元来进行识别。用人话说,就是识别起来比实心图标费力。
毕竟连人家苹果公司也认同了他的说法,现在的 iOS 系统自带产品,也都把空心图标改成了实心图标了。

02.
我在梳理完这些资料后,在想,图标除了让用户知道它是什么之外,还有什么作用呢?
于是延伸出了一个新的理解,就是,实心图标比空心图标更具定位与引导的作用。
上面提到,用户对于图标的认识在于识别,不是记忆。看到它像什么,就判定是什么;而不是看到它想起来应该叫什么。
所以识别图标除了知道它所表达的是什么意思之外,还要知道它在引导着什么。
比如,标签栏图标就那么 2-5 个,用户在使用 App 的过程中,不需要强行记忆或特地去识别,只是点击的时候眼睛一扫而过,来判断自己要进入哪个功能页。这时候,它是给用户做定位引导用的。
我相信现在在看文章的你,一下子也想不起来微信底部四个图标的样子吧?或者对于微信的「发现」页,也不能理解为什么要用那样一个图标来表示。
但是当你看到它,并知道它在底部第三个位置,点击之后,还看到了里面有朋友圈,就知道它代表的是什么意思了。

所以用户在这层理解上,不会真正去思考它为什么是「发现」,而是直接通过以往对于它的理解,通过识别位置来理解它里面有哪些功能,比如里面有「朋友圈」。
再通过变化来提示用户,比如从空心图标变到实心图标。所以在一些规范里,它也只是告诉说,空心和实心图标在标签栏中的区别就是,空心是未选中状态,而实心是选中状态。因为实心图标所示的色块,更符合选中且定位于某个功能页的一种说明提示。
再用颜色把选中的图标凸显出来,让人在视觉上更聚焦,让用户知道自己目前选择的是它。
在视觉领域里有个说法是,色块比形状更容易抓人眼球。再是具有纹理的色块,比纯色快更吸引眼球。

空心图标就是形状,实心图标就是色块。
所以用户在看到图标的时候,不仅仅可以知道它所表达的意思,还能知道自己目前所处的位置。那么相比起来,色块当然会比形状更有优势。
就好像在商场里,突然尿急,看到这样的厕所指示牌,你怎么想?

我相信不管是男生还是女生,第一反应都是往右走吧?
所以第二个结论是,实心图标比空心图标更有引导性。
03.
或许有人会问,那空心图标就没用了么?不是的。
其实上面有提到,空心图标相比实心图标更难识别,那么人就需要调动更多神经来对空心图标进行确认。所以它能丰富页面的视觉效果,也就是装饰感。
举个例子:

上面两组图,能看出来第一组整体看起来会比较抓眼,因为图标比较重;但是第二组看起来会清晰得多,因为用户的视线会聚焦在内容上。
在这个例子中,图标作为装饰类信息,不应该抢了内容的风头,它在这里只是增加了排版基调与内容分层的作用。而设计师应该在这里引导用户去看内容本身,而不是去看图标。
装饰是给内容做装饰,而不是给自己做装饰,如果是给自己做装饰,那就没必要用线条来表现了。各位设计师应该懂我意思。
当然也有用实心图标来填充列表信息的,这也跟页面风格有关,比如你产品风格全是扁平块状内容的,突然有了一部分空心图标,也会显得很不搭。
我只是在这里用这个例子来说明,空心图标的引导性没有实心图标强,所以更多会被用来当做装饰品。
而当空心图标与实心图标同时出现,并表达同一类信息时,它们就是一种信息的两种状态,比如选中与未选中。
所以我们现在能看到很多产品依然在标签栏保留着空心图标。

除了风格因素的影响外,它还能体现出被选中状态的功能图标,并让其它图标起到装饰性的作用。
04.
从后面延伸的两个点来说,图标的作用还是很明显的。我这里只探讨了两类图标的部分区别,并着重讲解了实心图标的作用。它们之间还是有很多其它内容可以深究的。
我想说的是,即使用户对熟悉的图标,无论是实心还是空心,在实验环境下的识别速度上无差异,但是两类图标对信息所承载的意思确实是不同的。
于是,本篇文章的结论:
转自
导航模式是提高可用性的捷径。当你查看近年来最成功的交互导航设计时,显而易见的赢家是那些完美执行基本原则的人。虽然跳出条条框框思考是一个非常好思维方式,但有些规则是你不能打破的。以下是创建出色的移动导航的四个重要原则:
简单
首先,最重要的是,导航系统必须简单。良好的导航应该感觉像一只无形的手,引导用户。一种方法是根据移动用户最有可能执行的任务来确定移动应用程序的内容和导航的优先级。
可见
正如雅各布·尼尔森( Jakob Nielsen)所说,识别物体比记忆更容易。这意味着你应该通过使操作和选项可见来最小化用户的记忆负担。导航应该始终可用,而不仅仅是在我们预期用户需要导航的时候。
明确
导航功能必须是不言而喻的。你需要以简洁明了的方式传递信息。在没有任何外部指导的情况下用户应该一目了然的知道如何从A点转到B点。试想一下购物车图标,它作为一个标签或查看项目的标识符。用户无需考虑如何导航才能进行购买;此元素将指导他们执行适当的操作。
一致性
所有视图的导航系统应相同。不要将导航控件放在不同页面上的新位置。不要欺骗你的用户,要始终保持言行一致。你的导航应该使用“最不意外的原则”。导航应该激励用户参与并与你所提供的内容互动。
大拇指设计法则
史蒂文·霍伯在对移动设备使用情况的研究中发现,49%的人依靠一个拇指在手机上完成任务。在下面的图中,手机屏幕上的图表是近似可达图,其中颜色表示用户可以触及的屏幕区域,并与拇指交互。绿色表示用户可以轻松到达的区域;黄色表示需要伸展的区域;红色表示需要用户改变握住设备的方式的区域。

在设计时,要考虑到你的应用程序将在多种环境中使用;即使是喜欢使用双手握手机的人也不一定总是使用多个手指,更不用说双手与你的用户界面交互了。将最高层级且常用的操作放在屏幕底部非常重要。这样,通过单手和拇指的交互即可轻松达到目标。
另一个重点是底部导航应该用于具有相同重要性的最高层级目标。是需要从应用程序中的任何位置都可以直接访问的。
最后,也是很重要的一点,要注意点击目标区域的大小。Microsoft 建议 你将触摸目标区域大小设置为9平方毫米或更大(135 ppi显示器上的48×48像素,缩放比例为1.0倍)。避免使用小于7平方毫米的触摸目标区域。

触摸目标区域不应小于44像素到48像素(或11毫米到13毫米),包括填充。
标签栏
许多应用程序使用标签栏来显示应用程序最重要的功能。facebook只需轻触一下就可以提供核心功能的主要部分,允许在功能之间快速切换。

底部导航设计的三个关键因素
导航通常是将用户带到他们想要去的地方的工具。对于具有相似重要性的指定目的地,这些目的地需要从应用程序中的任何位置直接访问。好的底部导航设计应该遵循以下三个原则。
1.仅显示最重要的目的地
避免在底部导航中使用五个以上的访问标签,因为TAP目标之间的距离太近。在标签栏中放太多标签会使人们很难点击他们想要的标签。而且,随着每个额外的选项卡显示,就会增加了应用程序的复杂性。

避免使用五个以上的目的地。
避免滚动内容
对于小屏幕来说,部分隐藏的导航似乎是一个非常好的解决方案,因为你不必担心有限的屏幕空间,只需将导航选项放入一个可滚动的选项卡即可。但是,可滚动的内容效率较低,因为用户必须先滚动才能看到所需的选项,因此最好尽可能避免。

该避免在选项卡栏中放置太多项目,以防止用户滚动,然后才能单击所需的选项。
2.明确当前位置
应用程序菜单上最常见的一个错误是没有明确用户的当前位置。“我在哪里?“是用户遇到的基本问题之一。用户应该第一眼就知道如何从A点转到B点,而不需要任何外部引导。你应该适当的使用视觉提示(图标、标签和颜色),这样导航就不需要任何解释。
图标
底部导航应该与图标的内容进行适当的结合。尽管有一些用户熟悉的通用图标,但大多数图标代表的功能包括搜索,电子邮件,打印等。

在适用于Android的先前版本的Bloom.fm应用程序中,很难理解用户的当前位置。
颜色
避免在底部选项卡栏中使用不同颜色的图标和文本标签。相反,遵循这个简单的规则,用应用程序的主颜色为当前的底部导航(包括图标和任何显示的文本标签)着色。

左:不同颜色的图标使你的应用看起来像一棵圣诞树。右:只使用一种原色。

这是iOS的Twitter应用程序中的底部栏菜单。消息视图处于选中状态。
如果底部导航栏是彩色的,请确保对当前位置的图标和文本标签使用黑色或白色。

左:避免将彩色图标与彩色底部导航栏配对。右:使用黑色或白色图标。
文本标签
文本标签应为导航图标提供简短且有意义的定义。避免使用长文本标签,因为它们不会截断或自动换行。

避免换行,截断和缩小文本标签。
菜单元素应易于理解。用户应该能够理解点击元素时会发生什么。
目标尺寸
使目标区域足够大,以使其易于点击或单击。要计算每个底部导航动作的宽度,请将视图的宽度除以动作数量。或者,将所有底部导航动作设置为最大动作的宽度。Android建议移动设备底部导航栏的尺寸如下。

显示了移动设备上的固定底部导航栏,单位为密度独立像素(dp)
标签上的微标
你可以在标签栏图标上显示微标,以表明存在与该视图或模式相关的新信息。

考虑对标签栏图标加微标以保持通俗易懂。
3.使导航不言而喻
良好的导航感觉就像是一只看不见的手,可以引导用户前进。毕竟,如果人们找不到它,即使是最酷的功能或最引人注目的内容也没有用。
行为
每个底部导航图标必须指向目标目的地,并且不应打开菜单或其他弹出窗口。点击底部的导航图标可以引导用户直接进入相关的视图,或者刷新当前活动的视图。不要使用标签栏为用户提供对当前屏幕或应用程序模式下的元素起作用的控件。如果需要提供控件,请改用工具栏。

每个底部导航图标必须通向目标目的地。

上面的控件是工具栏而不是底部导航。
保持一致性
尽可能在各个页面上显示相同的选项卡。最好是你能给用户一种视觉稳定性的感觉。
当选项卡的功能不可用时,不要删除它。如果在某些情况下删除了某个选项卡,但在其他情况下没有,替换使应用程序的UI无法预测。最好的解决方案是确保所有选项卡都已启用,但要说明为什么选项卡的内容不可用。例如,如果用户没有本地文件,则Dropbox应用中的“本地”选项卡将显示一个页面,说明如何获取文件。

Dropbox应用的空状态页面
滚动时隐藏标签栏
如果屏幕是滚动的,则当人们滚动查找新内容时,标签栏可以隐藏,而当他们开始回到顶部时,标签栏可以显示。

标签导航可以在滚动时动态消失。
视觉愉悦
避免使用横向运动在视图之间转换。活动视图和非活动视图之间的过渡应使用淡入淡出动画。
图形图标:创意导航
屏幕尺寸是将你的观点传达给用户的主要挑战。使用图形图标作为菜单元素是解决移动端屏幕空间有限问题的最有效的方法之一。图标的图形说明了点击它后将会进入什么页面,这种导航模式更加节省屏幕空间。

Google Material Design,浮动操作按钮
Google Material Design 对这种类型的导航使用术语“浮动擦操作按钮”。它们的区别在于浮动在UI上方的带有圆圈的图标,并具有运动行为。
像Evernote这样的应用程序通过对最重要的用户操作使用浮动操作按钮简化了操作流程。

Tumblr具有漂亮的图形图标以及适当的标签。当你在应用程序中滑动屏幕时,这些图标也很方便地消失。

然而,这种模式有一个明显的缺点-浮动操作按钮隐藏内容。从用户体验的角度来看,不便于用户频繁点击操作
而且,许多研究人员表明,图标难以记忆,而且效率极低。只有普遍理解的图标才能被很好的记忆(例如,打印,关闭,播放/暂停,回复等)。这就是为什么使图标清晰直观*,并在图标旁边引入文本标签的*重要原因。
导航通常是将用户带到他们想要去的地方的一种媒介。在使用应用程序时,要始终考虑用户角色以及他们的目标。然后,定制导航以帮助他们实现这些目标。为用户设计。一个产品对他们来说越容易使用,他们使用它的可能性就越大。
wen'z
不知各位产品经理、UE/UI设计师在设计产品时,除了考虑交互说明、功能状态、页面逻辑等之外,是否会关注 页面跳转间的“转场效果”???
可能有人会觉得:“不就普通的界面左移和右移,需要讲这个吗?” 但是如果我问:“为什么要有页面转场?有哪些转场类型?要注意哪些细节?” 你能一五一十地回答出来么?

毕竟页面间的转场过渡,是用户体验我们产品最直接的感知形式,也是人机交互中最重要的传达要素。另外市面上还没有系统性介绍'页面转场'的文章,所以今天就写下这方面的干货,希望能给你带来一些收获。
Part1:页面转场的作用
页面转场最基础的作用,无疑是拉通页面与页面间的使用流程,使产品的信息内容、功能交互等有一个承接点。但除了这个打底作用外,页面转场还可以体现出多个方面的作用:
加深用户印象
一些新奇独特、区别于竞品的转场效果,完全可以加深用户对自己产品的印象,留下特定的产品记忆点。如《红板报》的‘折页’效果就很让人记忆尤新,进一步提升了产品的竞争力。

更有仪式感、增加代入感
就如《每日故宫》在查看文物时,会缓慢放大封面、退出局部元素。营造一种‘神秘感、即将探索’的氛围,很符合该产品独有的特色。另外一些日志产品,会利用“翻书”的转场效果来加强用户的代入感、趣味性。

突出重点用户
产品里的重点用户(如vip用户、平台作家)都是需要特别照顾的对象。界面设计时除了在背景色、视觉元素不同于普通用户外,特殊的页面转场也能给带来一种‘专门定制’的感知。
像《人人都是产品经理》APP,在打开普通页面和专栏作家的文章时,前者是普通的‘左移’,后者则‘上下开启’,给读者一种‘开启知识宝库’的进场感受。

Part2:页面转场类型
说完页面转场的作用后,下面就是你可能感兴趣的内容:页面转场到底有哪些类型?(以移动端页面转场为例,PC端亦可复用该类型)
翻书/页、折叠
翻书/页:指模仿现实生活中书本和纸张的切换效果,是一种拟物化的转场方式。常用于杂志、小说、日记等产品中。

折叠:根据水平或者垂直线为中心点,将页面的另一部分进行翻折。适合各种带有“日历”功能的转场。

3D翻转、立体旋转
3D翻转:将二维的页面以3D形式(类似魔方)进行切换。适合体现产品功能的“空间感”。

立体旋转:根据水平或者垂直线为中心点,将整个页面进行立体旋转。适合体现另一个“页面空间”的效果,用于容纳更多的信息内容。

拉伸、上下合并
拉伸:根据水平或者垂直线为中心点,将页面进行拉长消失处理,可分为’内拉‘与’外拉‘两种方式。

上下合并:将即将进场的页面分为上下两部分进场,使页面更有层次感。适合给用户营造一种“打开新世界/新天地”的交互认知。

扭曲、页面融合
扭曲:根据水平或者垂直线为中心点,将整个页面进行旋转、压缩等处理,适合给用户传达一种’异次元、空间传送‘的效果。

页面融合:根据页面的某个视觉元素,通过变形、变色、缩放、位移等方式过渡到另外一个页面中去。这种转场是最能体现两个页面之间的‘关联性’,也是过渡效果最和谐的方式之一。

弹出、缩放
弹出:根据页面的某个视觉元素,将其弹入到下一个页面中去。适合突出某视觉元素,将其重点弹出展示。

缩放:将整个页面自大而小或者自小而大进行缩放过渡,很适合大封面的转场。

移入、淡化
这是我们最常见、最普通的转场方式了,大部分的产品使用这两种转场方式。移入有’上下左右‘4个进入方向,而一直使用’左移进入、右移退出‘的转场,最能体现产品功能的使用流程。

Part3:转场时应该考虑的细节
各种效果只是提供一种选择而已,根据自己的产品特性、想要传达的交互理念等选择合适的方式即可。而在一些转场过程中的细节点,是交互设计师不能忽略的事项。
页面间的关联性
页面之间都是通过’入口信息‘和’页面标题‘建立关联的,为了增加用户转场后的代入感、避免产生认知错误(觉得进错页面),可以考虑用相同的背景色、视觉元素等加强页面间的关联。

比如之前QQ游戏中心,将前页的背景图沿用到后页中,让后页的游戏描述更有代入感,用户第一时间就觉得'来对地方了~'

进退方向
页面的进入和退出尽量是成反方向的,即页面从右加载边移入,退出时则从左边移出。否则混乱无序地进退方向,会使用户的操作流和视觉流感到不适。

返回逻辑的不同
用户习以为常的页面返回习惯,一是点击左上角‘返回/关闭’图标、二是屏幕扣边(叫法不同,即按住屏幕最左边位置向右滑到,iOS与Android均可实现该方式)。因“返回/关闭”图标在视觉上带有明确的指向性,用户知道点击后到底是“返回”还是“关闭”。
但不同页面类型的屏幕抠边,对应的含义和逻辑却是各不相同的:
原生页面:屏幕抠边是返回上一级页面
就如朋友朋友圈一样,原生页面在屏幕抠边后是可以回到退出前的页面位置、状态,亦可以重新加载页面。
H5页面:屏幕抠边是关闭整个链接
无论在H5里操作了多少内容/页面,屏幕抠边都会关闭整个H5链接,再次进入时只能重新加载页面,操作记录都会被清空。

更的返回方式
除了点击“返回/关闭”图标、屏幕抠边外,可以根据自己产品的页面形态,考虑是否有更的退出形式。比如《下厨房》的食物详情页里,采取“下滑“的形式返回上级页面。

原因在于:该详情页是以大图+文字的结构描述食物,而大图的展示区域很接近于手指的“黄金操作区”。相对于将手指移动到屏幕左上角点击返回、或者移到最左边抠边返回,“下滑”可以在最短距离内、最快速地让用户返回首页浏览其他内容。
是否保存/清除用户操作
页面间的跳转和退出,势必会对当前页面内容和状态产生影响。当用户想要离开时,不同的产品都会选择不同的退出策略。举个特别典型的例子:微信朋友圈。
当退出朋友圈再重新进入时,是会停留在退出前的页面位置,方便继续浏览好友内容。
而退出朋友圈后,入口处提示有好友新动态时,再次进入朋友圈则回到顶部初始位置,以保证可以第一时间获取好友动态,满足用户日常的社交需求。

每日故宫在这一方面的处理也很用心:无论用户在详情页里进行了什么操作(屏幕伸缩或滑动位置),退出页面时都会清除用户的操作痕迹,还原到文物的初始状态,给人带来一种“保护文物、细心严谨”的心理感受。

- 结尾 -
好了,关于’页面转场‘的话题就先写到这,各位根据自己的产品特性、想要传达的交互理念等选择合适的方式即可。下面是总结笔记:

文章来源:UI中国
在年复一年的电商促销节的渲染下,如今618、双11俨然成为全国最大的线上狂欢节。而在狂欢节中担任着重要角色的主会场,承担着为各分会场分发流量的重要使命。与此同时,大促的页面设计也越来越趋向于同质化,大多基于以往的经验沉淀,少有突破。在这样的背景下,设计师不仅需要考虑如何满足商业需求,更要兼顾用户的体验感受。本文将通过多次主会场设计实战中沉淀下的经验与教训,以京东微信手Q购物入口的年货主会场为例,深入探讨如何在成熟产品中做突破设计。
1. 页面结构与动线逐渐趋于稳定
主会场设计不断进化和演变,从以往简单的会场入口展示,到会场+品牌+单品+关键词的综合内容展示。虽然视觉风格不同,但无论从结构上还是体验上来看,本质都相差不大。

2. 需要更丰富的诠释品牌价值与用户感知
在消费升级的大环境下,消费者的消费能力/品牌/品质在全面升级,此时需要更加注重品牌价值与内涵的塑造,精准化传递用户感知。而主会场现有模式以大促营销为主,重点突出促销卖货氛围和类目分流,品牌价值与用户感知的传递较为薄弱。

3. 既要效率分流,也要逛起来(成交)
分流坑位与效率的提升,在一定程度上会降低会场的成交转化,如何平衡二者之间的关系,在设计上需要平衡把握。

在电商设计中,我们需要把握很重要的一点就是:平衡商业目标与用户体验之间的关系。设计目标的制定,需要我们对主会场的商业诉求与用户诉求进行深入了解,才能制定有理有据的设计目标。
因电商环境的特点,主会场设计需要以商业诉求为思考起点,为商业价值赋能,辅助其商业目标的达成。因此,在策划阶段,设计师应该提前加入讨论,和业务方一起梳理并明确业务诉求。因京东大促节奏时间长的特点,节奏规划上会分为预热、品类、高潮三个时间,而针对不同的时期,主会场的业务诉求也会略有变化,但整体差别不大。

会场分流
大促期间,主会场作为流量矩阵中心,若只通过主会场一个页面来满足用户需求是不太可能的,因此的会场分流是核心的商业诉求目标。
提升成交转化
虽然主会场的核心目标是分流,但随着大促策划的逐渐深化,提升流量成交转化率,赋能主会场价值最大化也是需要考虑的重要因素。
会场预约
京东大促节奏具有时间长的特点,节奏规划上会分为预热、品类、高潮三个时期。如何保障品类日-品类会场的流量曝光,为会场预约也是主会场设计需要考虑的重要因素。
主会场最终面对的还是用户,服务好用户才能使其产生价值,并最终实现商业目标。根据对以往大促设计的用户及数据反馈进行深入剖析,可大致分为新用户及老用户两种类型,并进一步对用户特征/诉求等方面进分析整理出用户角色卡。


通过以上分析,总结出以下三大核心用户诉求。
捡便宜薅羊毛
大促期间,用户一般通过购物首页、社交分享、外部投放等入口进入主会场,无目的或半目的型用户居多。不管新用户还是老用户,都是以「闲逛」来寻找折扣,捡便宜薅羊毛心理加重,但也相对理性。
快速筛选
面对越来越复杂的电商大促内容与玩法,用户需要一个更简单、更的会场为他们传达促销氛围与优惠。
个性化推荐
个性化算法基础上,用户对自己强相关的内容更加感兴趣。
通过对商业诉求与用户目标的充分解读,在主会场设计中我们需要在两者之间找到平衡点,来更好的兼顾商业与体验。最终将今年京东微信手Q购物入口的年货主会场的核心设计目标设定为:打造极简用户体验,提升用户专属感知。

设计策略的制定能够有效帮助我们始终贯彻核心设计目标来探寻解决方案,根据前面的设计分析,定义出本次年货节主会场的五大设计策略:用户专属感知、化繁为简,整合、多场景可复用、年味春节、多纬度多场景。

1. 页面动线设计
主会场作为大促版图中的流量矩阵中心,堪称绝对 C 位。在向用户传递大促氛围及专属感知的同时,又要满足效率分流及成交等目标,同时还要引导用户参与各种互动,这需要构建合理的页面动线。本次主会场页面动线设计划分为三大板块:头颈部、中间和尾部,采用总分总的节奏引导用户浏览。

2. 首屏-头部设计
主会场头部作为门面担当,承载着向用户传递主题诉说与促销氛围的功能。随着运营需求的不断增加,以及头部资源利用率等问题,头部设计不在单一的追求氛围打造,而将更多的承载功能型需求,如:会场推荐、活动推荐、预约时间轴、互动入口、优惠券等。在有限的空间里如何进行内容展现和传达,本次年货节将通过内容重组和层级划分来进行实现。

1. 首屏-头部设计
精准化营销下的千人千面,用户对自己强相关的内容更加感兴趣。大促环境下,他们更期望了解自己感兴趣的单品、品牌、品类的促销折扣信息。在首屏如何向用户传递专属感知的体验?我们根据用户属性进行新老用户切分,结合日常活动数据验证整理出:猜你喜欢商品、购物车降价商品、BI 拼购商品、BI 会场等四类内容,打造用户专属年货节模块。

2. 中间-楼层设计
类型繁杂、内容众多的中部楼层设计,承担着 50+ 分会场曝光分流的重要使命。我们把 50+ 分会场划分为 9 大品类,每个品类一个楼层进行内容组合设计,包括:优惠券、品类主会场、分会场入口、品牌曝光、单品曝光、热搜词等内容。楼层顺序根据 BI 进行展示,让用户即使在内容繁杂的情况下也能快速定位自己感兴趣的内容。

3. 尾部-猜你喜欢设计
长尾理论是网络时代兴起的一种新理论,当商品的销售成本急剧降低时,几乎任何以前看似需求极低的产品,只要有卖,都会有人买。这些需求和销量不高的产品所占据的共同市场份额,可以和主流产品的市场份额相比,甚至更大。简单了解长尾的含义后,可以清晰的知道主会场页面中加入长尾设计的原因:利用互联网移动端页面无限延长的框架,进行更多货品的曝光,来留住剩余未跳转流量,进行商品售卖来实现价值最大化。在长尾内容上加入 BI 推荐,深化用户专属感知,提升用户消费转化。

1. 今日必买模块设计
因京东大促品类日节奏性曝光的特点,主会场的今日必买模块作为这一特性的承接模块,需要满足不同品类日之间的差异化需求。如何在满足个体差异化需求的情况下,又能降低设计、开发成本?本次年货节主会场对今日必买模块进行了组件化设计。

除了今日必买模块,品类楼层的设计也遵循了这一设计原则。
1. 轻互动设计
如何让用户深度参与会场并形成记忆点?会场的互动设计是很好的方法。通过轻量的互动方式,引导用户参与并拿到奖励的同时,满足商业价值的需要。本次年货节主会场从用户角度出发,通过:做任务赢大奖、分享赢京豆、新年红包、明星拜年等四个互动玩法,有节奏的投放在年货节的不同时期,形成用户记忆点。

有些地方虽略有遗憾,但整体反馈不错。成交、UV 跳转率、UV 价值等指标显著提升,其中 UV 跳转率、UV 价值均为近两年大促主会场最高值。因涉及敏感数据,这里就不再一一详述。
通过对 19 年年货主会场设计的详细解读,相信坚持阅读到这里的小伙伴们对「如何在成熟产品中做突破设计」已经有了深入的了解,希望我的这些思考能够给你在工作中带来一些帮助。

蓝蓝设计的小编 http://www.lanlanwork.com