一次会议的演示文稿,通常是一个 .pptx 格式的文档,而日常来往的邮件附件里的文档则多是 .docx 和 .pdf 格式的文档。当然,设计师更熟悉的可能是在 Adobe Photoshop 中可以打开的 .psd 格式的源文件。
我们熟悉了这种各司其职的格式体系。
而网络正在改变这种格式体系。各种服务和功能大都「在线化」,大家都熟悉在线看视频,已经不会去分它是 .mp4 还是 .flv,在线音乐是 .mp3 还是 .flac 已经无人在意。而更为重要的文档和效率类的服务也是如此,且不说微软的 Office 365 和相对更加轻量的 Google Doc,国内的 腾讯文档和石墨文档等在线文档工具,让我们越来越少地接触带有.docx 后缀的本地文档。当然,这并不是意味着本地文档就此消亡,但是这种去本地化的趋势非常明显。
如果文件的格式已经不再清晰可见了,那么概念的界限自然也会逐渐淡化。一个记录文本的文档和记录表单的文档为什么不干脆融合到一起,并且适应用来展示的需求?当然可以。
今年年中在 Microsoft Build 大会上微软展示的 Fluid Framework 就做的更加彻底。

无论是源自 Word 里面的富文本还是 Excel 当中的表格,它们甚至不用以单一完整的文件而存在,它们在网络上传递的时候,将会是一段简短的链接。但是在 Fluid Framework 的支持之下,呈现出来的,则是一段可交互的、具备编辑功能的、带有内容的模块。
说起来,并不难理解。在有 Fluid Framework 支持之下,任何网络环境都会是一个简单纯净的画布,一个可以承载不同类型文档和功能的空间。整个 Office 庞杂功能体系,你都可以按需取用,提取出来拉到 Fluid Framework 中使用。

「我们确实需要在关键领域,针对核心技术进行创新,」 Microsoft 365 负责人Jared Spataro在接受The Verge采访时说道:「 Fluid Framework 是我们既是协作创新的新方式,也是未来承载各色内容的文档的新载体。」这种新的文档框架让用户能够拆解不同类型的内容,并在不同的应用场景和不同文档中轻松地取用。
Spataro 还说道:「Fluid Framework 沿用了一部分以往文档的概念,但是将这些格式和文件彻底拆碎、打散,然后用云端的网址链接将它们逐一代替代。不同的链接承载放置不同的内容和组件,因此从文字到表格,再到图形化的可视化内容,所有这些都可以随意地整合,轻松集结在一个地方。然后,Fluid Framework 让你实时访问所有这些内容,因此它是动态的,可交互的,是完全可协作的,并且可以便捷共享的」。
作为一个尚且处于早期阶段的服务,目前Fluid Framework 还只是打通了 Office 自家的文档体系。但是即便如此,这意味着你可以将任何一个文档当中带有相应功能的内容,无缝地与人在 诸如笔记工具 OneNote 随时随地嵌入 Excel 的模块和丰富的表单、即时通讯工具 Teams 中加入演示文稿,并且和同事一起修改其中的样式,替换图片,增删动画而无需离开,你甚至可以直接在你网页的 Outlook 邮箱里面,直接编辑当月网站数据所生成的表单和相应的柱状图。
当然,这还不止。人工智能功能的加入,让 Fluid Framework 可以做到更多事情,比如发布会现场所演示的,实时发布信息,然后 AI 协助将信息实时翻译成不同的语言,分发给不同国家的同事。





这种全新的功能,让内容协作中间大量复杂的概念和环节都被移除了,这种程度的变化是惊人的,它意味着交互的模式,从最底层的概念到呈现的方式,都发生了改变,而这种改变还会随着产品迭代和时间推移,而进化得更加智能、无缝、微妙。
Spataro 总结道:「不同格式的文档,一直是人们思考如何制作内容的思维框架。但是 Fluid 往后退了一步,重新审视了一下这个既有的体系,然后展现了一个新的可能:我们不再需要这些主导一切的文档格式和不同类型的文件。我们不用在处理表格的时候就必须联想到 Excel,写文本的时候也不必去限定工具必须为 Word,而可视化内容的展示也不再拘泥于 PowerPoint,你可以在任何地方用任何类型的内容,我要说的是,我们不再有文档了,我们拥有一个无所不能的画布。」
而这个全新的东西,最近刚刚开始对外开放了申请入口:
Fluid Framework Developer Preview
当然,如今看起来颇为具有想象力的 Fluid Framework ,它的核心思路其实并不是什么新鲜东西。
在线协作的概念由来已久,《连线》杂志前主编凯文凯利在他1994年出版的《失控》当中早已提及相关的概念和想法,但是在如今实际上要打通新的领域,纳入一个新的格式,加入一个新的功能,都需要足够的基础才行。
Google Wave 是这个领域的先行者。在一个画布之下,进行多格式、多样式、多人在线协作,几乎完全无界的在线协作模式是令人炫目也让人无所适从的,这一产品最终失败了,但是它在技术和架构上的遗产足以反哺出 Google Doc、Google Drive 这种级别的产品。

Google Wave 的想法在当时确实略有一点天马行空,实际应用场景和需求并没有跟上,对于网络带宽的要求在当时也相当苛刻。而如今上线的 Fluid Framework ,应该也是从这些失败的前辈身上汲取了不少经验。
立足于微软最扎实的 Office 365 这一云端服务来进行铺设和测试功能,在服务群体上,则选择了需求更加清晰具体的企业用户(尤其是协作服务),来作为初始的切入点。这样的限制,足以说明微软的审慎和重视,他们甚至准备好了以年为单位来进行迭代。
微软对 Fluid Framework 充满了期待,他们相信这个东西能够重塑行业,甚至重塑网络本身,也许到明年5月的开发者大会上,能够看到一个截然不同的 Fluid Framework。
竞品分析是UX设计师的标准工具之一, 且用户体验设计师的主要交付品之一就是竞品分析报告。在设计一个新的方案之前,我们往往会查看其他类似的产品,了解其他人做的相关工作,希望从中找到任何弱点或者优点,并期望在此基础上进行改进,这将利于你的设计。事实上,竞品分析已经不再局限于一种工具方法,更是一种思维模式,如何对比分析,如何批判性的进行比较以及从差异中获取价值。
UX设计项目会遇到哪些类型的竞争对手?
这个问题可以理解为,我们要分析哪些竞争对手?一般来讲,所有UX项目都面临两种竞争,一种是直接竞争对手,即业务有直接冲突,涉及到具体的利益冲突,商业冲突。例如滴滴和uber,淘宝和京东。另一种则是“间接竞争对手”,往往针对某些相似的产品模块,这里的竞争并没有准确的定义,只是为了比较而给与的一个名称。 例如你在进行自家产品登录注册模块的设计,此时你不仅仅可以研究一些直接竞品,也可以研究其他拥有此功能模块的产品。而该产品与你的产品并没有构成竞争的关系,只是提供了一个参考方向。
为什么要进行比较?
关于这个问题有两个答案,首先,调研竞品发掘哪些功能或服务是他们不能做或者没有实现的,这就是我们的产品可以利用的机会点,以提供新颖的或者说更强大的功能,从而提高产品竞争力。例如顺丰快递首先开创了机器填写快递信息的功能,从而大大提高用户填写订单的效率、准确度和满意度,进一步提高品牌竞争力和服务水平。
其次,检查其他设计师对相同需求的解决方案必然会对你有所启发,有利于你从中获取灵感来优化自家产品。例如信息架构的优化、或者简单地操作流程的优化。参考竞品意味着你可以不断从中学习,把竞品的每个模块、步骤拆解开来,分析其背后的设计原因及它们如何发挥作用,这将有利于你的产品设计。
参考竞品首先意味着你能够达到和竞品同一水平的用户体验,因为有了参照标准相当于指路明灯,竞品的优秀体验也会督促你不断优化自己的产品。但竞品虽然为你创造了一个标准,同时也会限制你的思路和想法,使你可能错过一些更优秀的解决方案,参考竞品能让你追赶别人,但无法让你完全超越他人。因此仅仅复制是不够的,必须融入自己的见解且时刻保持创新意识。
对直接竞争对手进行分析
通常,竞品分析发生在项目的早期,你或许会寻找市面上是否会有竞争对手,然后尝试着从竞品中寻找优点和弱点,以推动自己的产品。如果没有竞争对手时,往往可以从目标用户入手,因为用户实际上拥有自己的解决方案或者说策略,例如在滴滴流行起来之前,对应的用户群往往使用出租车来代替出行方式。目标用户在这之前是如何解决他们的需求的?你应该可以获得一些间接可比的方案,收集用户的相关想法有利于推动你的产品设计。
在产品上线后的运行阶段,仍然需要做竞品分析,此时或许存在一些新兴的的竞品,虽然是后来者,但往往会在交互、体验或者运营策略等方面碰撞出一些新的创意。根据竞品的功能策略,你需要进行一定的调整,不断对产品迭代优化。除此之外,产品有时需要做一些追随趋势的更新,例如视觉风格、新的交互设计语言等。
如何从间接竞争对手那里获得灵感
间接竞争对手也会给你一定的启发,作为一个用户体验各种产品时,留心那些优秀的设计,可能是视觉方面也可能是交互方面,总之这些优雅的设计将会成为你的灵感之源。然而所有的设计都有其适用场景及背后的设计原理支撑,在海外设计经验中一再强调的 context(上下文)就是这个意思。
优秀的设计都是最适合自己的产品和策略的设计,而不是最美观或最的。因为设计不仅仅包涵体验更是要兼顾业务。同一个设计在一个地方发挥作用并不意味着移植到其他地方仍然有效。
例如一个简单的登录模块的设计,按照常规经验,以目前微信的受众数量做参考,可以无脑选择微信快捷登录,这无疑是最便捷的方案,但为什么很多产品仍然采用手机登录?因为一个注册的手机号码能为公司的未来带来极大的增值,每个号码背后都是一个用户,且通过手机号可以对这个用户进行持续的推广营销,如拼多多的短信推广,移动联通的电话推广。
所以,一切的设计都应以设计背景,业务诉求为基本原则来进行,盲目的追寻极限的视觉和效率,盲目的信奉设计潮流趋势都是不可取的。好的设计和时尚的设计不同,好的设计有持久的价值,是美学和体验的结合,并以基于心理学社会学的用户研究为后盾。这样的设计符合用户的需求同时能为企业带来收益。而时尚的设计则会随着时间流逝而销声匿迹。
一味追寻潮流的应用程序设计,公然违背基本的可用性惯例,违背交互设计的基本原理,很有可能在市场中失败。——Prototyper.io UX首席负责人Miklos Philips
竞品分析时谨记五个原则
为了保证你所进行的竞品分析的有效性,需要谨记以下五个原则。
1.理解背后的需求
分析任何设计之前都需要理解设计背后的核心需求,这并不是简单的查看表面内容,除了交互体验上的思考,更要深入产品本身,去更多的理解业务层商业策略等方面的内因。每个设计都有对应的场景、上下文甚至各种限制条件。只有理解这些你才清楚这个设计是否适合你的产品,或者是否有一定的参考意义。
比如观察淘宝的搜索功能你会发现首页的搜索和店铺的搜索有很大差异,即首页的搜索比重要远远大于店铺的搜索。店铺中的搜索按钮仅仅展示一个双指面积的btn,而首页则是展示一个接近通栏的搜索条。那么分析下来,店铺的搜索btn小巧精致,简易美观是否应该借鉴,答案是看情况。淘宝首页入口提供的是一级搜索,涵盖了淘宝百亿级别的商品,因此搜索功能的优先级极高。而店铺商品有限,用户浏览商品往往按照分类,很少使用搜索功能,这种情况下搜索的优先级很低。

因此,理解设计背后的理念,解决的问题、如此设计的原因才是竞品分析重点关注的方向。切记浮于表面。
2.确定真正的竞争者
认清自己的竞争者,他们往往并不仅仅是表面的直接对手。事实上应用程序只是一种帮助用户达成目标的技术手段从用户角度,有很多可选方向,而你的产品想要获得成功,你就要做那个体验最好,满意度最高的选项。回想一下,便利贴的功能应用程序是否能实现?答案是肯定的,但现在为止并没有任何应用程序能够撼动便利贴的霸主地位。因此,滴滴的竞品真的只是其他网约车公司吗,事实上滴滴最大的竞品是出租车。通常,你最强大的对手并一定不是和你一样的科技产品。
3.通过标准来判断,而不是个人臆测
每次进行比较都意味着根据某个标准来进行判断,如何决定两者的功能孰优孰劣,最好的方法是引入标准或者用数据说话。例如竞品某个模块转化率高,那必然有其内因。另外,我们可以根据业界的标准来评判产品的可用性体验,如尼尔森的启发式评估原则(后面会详细讲到)。
4.盲目模仿是导致失败的罪魁祸首
在特定环境中行之有效的方法在另一环境中可能根本行不通。每个设计解决方案不仅是针对眼前的问题,而且还针对目标受众。请记住,良好的设计是仔细的分析研究产生的,需要付出大量的努力来与用理解用户,定义问题,并 根据上下文构思,最终产出最终设计和评估解决方案。
你可能会说,别人已经验证了的功能,我们没必要花费时间去重复测试,但他人的功能是针对特定的场景特定的业务目标,或许并不适用你的产品。所以,在模仿之前,请仔细考虑您的问题与原始设计师的方案匹配程度。
5.用户测试无可替代
在竞品研究中我们需要时刻保持怀疑的态度,在将竞品的设计应用于自己的产品之前,需要评估设计背后的需求、场景,以判断会否适合自家产品。这个过程可以没有用户参与,例如选择专家进行的可用性评估。但最终,在你决定将设计投入自己的产品时,你需要意识到只有真实场景下的用户测试,才能判断该设计是否成功。
无处不在的“汉堡菜单”按钮。最初是Facebook率先取得成功的设计,现在有大量证据表明该设计带来了很大的可用性问题。通过将图标与其他导航方式(例如ios的菜单导航)进行比较的A / B测试,发现了这些问题。
时刻留意竞争对手的产品设计有利于你不断更新和迭代,从而保持竞争优势,但你必须知道,研究竞品只能让你和它处于一个水平,他不会教给你如何开辟新的想法,如何解决未解决的问题。并且能从竞品分析中收获的有效信息完全取决于你的个人能力和经验。因此保持质疑,持续思考,以创新意识探索更可能是UX设计师长远的目标。
NNG的十项UI界面启发评估的原则
前面提到我们应该通过标准来衡量产品的设计,而不是个人的主观臆测。尼尔森的启发式评估原则就是这样一套可实践的评估标准,共有十项,主要涉及到用户体验、可用性的评估。使用这是个标准能够评估出大部分的可用性问题。
1系统状态的可见性
任何情况下都应该显示易于理解的界面信息和系统状态,以保证用户正确执行操作。
这其中其实不仅仅要求“可见”,也要求“隐藏”。因为系统界面的展示目的是使用户易于理解其中的信息,因此要清晰展示有效信息,同时隐藏无效信息和干扰项。概括来说这一项原则的关键在于视觉传达的效率,如CTA按钮高亮来聚焦注意力,文字链按钮添加下划线或箭头来传达可点击的状态等。

2.系统与用户习惯的匹配
设计师应根据目标用户的经验习惯进行界面设计,如使用符合用户认知的语言、概念、预测用户的常规行为方式如单手操作,减轻认知负担,并使系统更易于使用。
在电脑屏幕右键弹出的菜单窗口恰好在鼠标附近,因为用户当时视觉聚焦于此。移动端阅读类产品的目录按钮总在右下角,因为大部分人使用右手单手操作,而在IPAD端的阅读产品,目录置于左下角,因为用户一般需要双手持设备,此时左手点击目录更符合用户习惯。
当然,不仅仅要考虑用户操作习惯,更要考虑用户的心理预期。这就要用到隐喻,例如按钮按下后模拟出下沉的视觉效果,再如最早的阅读类产品模拟真实书架,还原用户习惯的书架浏览查找书籍然后阅读的体验。
3.用户控制和自由
产品应该允许用户自由控制自己的操作行为,例如可以撤销重做,或在不同内容间自由跳转。
4.一致性
界面设计人员应确保在相似的平台之间维护图形元素和术语的统一。例如,代表一个类别或概念的图标在不同的设备上使用时不应代表不同的概念。垃圾桶应当代表删除、回收等操作,而不是其他的语义。
5.防错
提前预测可能发生的错误,尝试尽量避免它们,将潜在的错误保持在水平。用户不乐意处理错误同时不擅长处理错误,为了减少用户遇到错误的,试着消除问题部分。例如验证码部分只允许填写数字,且自动唤起数字键盘无法切换字母键盘,这样就防止用户输入错误信息格式的可能。
6.降低用户认知负荷
人类注意力是有限的,不要尝试一次行给用户灌输过多信息,试着一次只展示一个核心功能或内容,每个步骤只用来做一件主要的事情。目前主流的注册流程都遵循这个原则,一次只进行一个步骤,输入手机号、发送验证码、填写验证码、登录成功。
7.灵活性和效率
使用更少的交互,让用户更便捷的完成目标,例如使用缩写、语音输入、自动填充等技巧。目前有些产品通过自动填充手机号码来提高登录注册效率,或自动填充短信验证码来提高验证效率,这就是一种优化交互来提高产品使用效率的方式。(但这种方式对权限要求较高)
8.美学原则与极简设计
减少混乱和多余的元素,不要争夺用户注意力,提供清晰可见的导航。根据海外的调研,有三到四成用户离开一个网站的原因是导航混乱不易理解。
9.帮助用户识别、诊断错误并恢复
采用通俗的语言解释错误的情况并提供解决方案或说明情况。
10.帮助文档
我们期望不需要说明文档(类似说明书)也能让用户正常使用和产品和解决遇到的问题。但我们仍然需要一定的说明文档,来解释特殊情况或常见问题,以保证用户在需要时能轻易找到解决方案。
文章来源:UI中国
弹窗其实是一个很泛的概念,几乎所有在页面中有弹出的行为的操作都能称之为弹窗,其实是有点混乱,本文旨在梳理它们之间的关系
1,从程序上看,递归表现为自己调用自己,递推则没有这样的形式。
2,递归是从问题的最终目标出发,逐渐将复杂问题化为简单问题,最终求得问题
是逆向的。递推是从简单问题出发,一步步的向前发展,最终求得问题。是正向的。
3,递归中,问题的n要求是计算之前就知道的,而递推可以在计算中确定,不要求计算前就知道n。
4,一般来说,递推的效率高于递归(当然是递推可以计算的情况下)
最容易理解就是结合一个经典的例子:斐波那契数列
递归求解
int fib(n){
return n < 2 ? 1 : fib(n-1)+f(n-2);
}
递推求解
int fib(int n){
int fn = 1;
int fn_1 = 0;
for(int i=0; i<n; i++) {
int t = fn
fn = fn + fn_1;
fn_1 = t;
}
return fn;
}
递推 Inductive 是从1 往 n推(未知)
递归Recursive是从n(未知)往1推, 再层层返回
HTML基本概况
HTML文档基本格式
样式如下:
注意:文章以下出现的“《》”书名号仅代表大于号“>”和小于号“<”。
主要包括:<!DOCTYPE>文档类型声明、《html》根标记、《head》头部标记、《bady》主题标记。
1.<!DOCTYPE>标记
标记位于文档的最前面,用于向浏览器说明 当前文档使用哪种 HTML 或 XHTML 标准规范。
2.《html》标记
《html》标记位于<!DOCTYPE>标记之后,也称根标记。用于告知浏览器其本身是一个HTML文档。《html》标记标志着HTML文档的开始,《/html》标记标志着HTML文档的结束,在他们之间的是文档的头部和主体内容。
3.《head》标记
《head》标记用于定义HTML文档的头部信息,也称头部信息。紧跟在《html》标记之后,主要用来封存其他位于文档头部的标记,一个HTML文档只能有一对《head》标记。
4.《body》标记
《body》标记用于定义HTML文档所要显示的内容,也称主体标记。浏览器中所要显示的所有文本、图像、音频、和视频等信息都必须位于《body》标记内。一个HTML文档只能有一对《body》标记。
HTML标记
所谓标记就是放在”<>"标记中表示 某个功能的编码命令,也称为HTML标签或HTML元素。
1.单标记和双标记
双标记:也称体标记,是指由开始和结束两个标记符组成的标记。基本语法格式如下:
<标记名>内容</标记名>
单标记:也称空标记,是指用一个标记符号即可完整的描述某个功能的标记。基本语法格式如下:
<标记名/>
2.注释标记
注意:注释标记中不能嵌套注释标记
标记属性
《h1 align = center》标题文本《h1》其中align为属性名,center位属性值,表示“标题文本”居中对齐,对于标题标记还可以设置文本左对齐、右对齐,对应的属性值是left和right。
在镶嵌结构中,HTML 元素总是遵循“就近原则”。
HTML文档头部相关标记
1.设置页面标题标记
《title》标记用于定义HTML页面的标题,必须位于《head》标记之内。一个HTML文档只能有一对《title》《/title》标记,《title》《/title》之间的内容将显示在浏览器窗口的标题栏中,基本语法格式如下:
《title》网页标题名称《/title》
2.定义页面元信息标记《meta/》
《meta/》标记用于定义页面的元信息,可重复在《head》头部标记中,在HTML中是一个单标记。
基本语法格式:
1.1《meta name=“名称” content="值“/》
(1)设置网页关键字
《meta name=“keywords” content="…"》
content属性的值用于定义关键字的具体内容,多个关键字内容之间可以用“,”分隔。
(2)设置网页描述
《meta name=“description” content=“…"》
content属性的值是用于定义描述的具体内容。需要注意的是网页描述的文字不必过多。
(3)设置网页作者
《meta name=“auther” content=“…”》
content属性的值是用于定义具体的作者信息。
2.1《meta http-equiv=“名称“ content=”值“
(1)设置字符集
《meta http-equiv=“Content-Type” content=“text/html;charset=utf-8“/》
(2)设置页面自动刷新与跳转
《meta http-equiv=“refresh” content=“10;url=http;//www.itcast.cn“/》
HTML文本控制标记
1.标题和段落标记
(1)标题标记
HTML提供了6个等级的标题,即《h1》《h2》《h3》《h4》《h5》《h6》.基本语法格式如下:
《hn align=“对齐方式“》标题文本《/hn》
(2)段落标记
段落的标记就是《/p》基本语法格式如下:
《p align=“对齐方式”》段落文本《/p》
(3)水平线标记《hr/》
含义 属性值
属性名:align,设置水平线的对齐方式 可选择left、right、center三种值,默认为center,居中对齐
属性名:size,设置水平线的粗细 以像素为单位,默认为2像素
属性名:color,设置水平线的颜色 可用颜色名称、十六进制#RGB、right(r,g,b)
属性名:width,设置水平线的宽度 可以是确定的像素值,也可以是浏览器窗口的百分比,默认为100%
(4)换行标记《br/》
使用Enter键换行的段落在浏览器中实际上并没有换行,只是多出来了一个字符的空格,而使用换行标记的段落却实现了强制换行的效果。
2.文本样式标记
文本样式标记《font》,用来控制网页中的字体、字号和颜色。基本语法格式如下:
《font 属性=“属性值”》文本内容《/font》
属性名 含义
face 设置文字的字体,例如微软雅黑、黑体、宋体等
size 设置文字的大小,可以取1~7之间的整数值
color 设置文字的颜色
注意:XHTML中不赞同使用《font》标记,可使用CSS样式代替《font》来定义文本的字体、大小和颜色。
3.文本格式化标记
标记 显示效果
《i》《/b》 字体以粗体方式显示
《i》《/i》 字体以斜体方式显示
《s》《/s》 字体以加删除线方式显示
《u》《/u》 字体以加下划线方式显示
4.特殊字符标记
XSS攻击是什么
简介
攻击原理
例子
防御方法
简介
XSS(Cross Site Scripting, 跨站脚本攻击)又称是 CSS, 在 Web攻击中比较常见的方式, 通过此攻击可以控制用户终端做一系列的恶意操作, 如 可以盗取, 篡改, 添加用户的数据或诱导到钓鱼网站等
攻击原理
比较常见的方式是利用未做好过滤的参数传入一些脚本语言代码块通常是 JavaScript, PHP, Java, ASP, Flash, ActiveX等等, 直接传入到页面或直接存入数据库通过用户浏览器阅读此数据时可以修改当前页面的一些信息或窃取会话和 Cookie等, 这样完成一次 XSS攻击
例子
http://example.com/list?memo=<script>alert(“Javascript代码块”)</script>
http://example.com/list?memo=<strong οnclick=‘alert(“惊喜不断”)’>诱惑点击语句</strong>
http://example.com/list?memo=<img src=’./logo.jpg’ οnclick=‘location.href=“https://blog.csdn.net/qcl108”;’/>
以上例子只是大概描述了方式, 在实际攻击时代码不会如此简单
防御方法
防止 XSS安全漏洞主要依靠程序员较高的编程能力和安全意识
去掉任何对远程内容的引用 如 样式或 JavaScript等
Cookie内不要存重要信息为了避免 Cookie被盗, 最好 Cookie设置 HttpOnly属性防止 JavaScript脚本读取 Cookie信息
不要信任用户的输入, 必须对每一个参数值做好过滤或转译: (& 转译后 &), (< 转译后 <), (> 转译后 >), (" 转译后 "), (\ 转译后 '), (/ 转译后 /), (;)等
写在前面
过去几年中,我们的积极反应促使我们继续探索和分析主要设计领域的新趋势。尽管大多数趋势都是去年发生的变化,但到2020年,我们仍有一些新趋势值得追求。最重要的趋势是与技术有关的趋势,以及它们的发展趋势,以及它们如何影响设计领域。
总体趋势
2020年的主要趋势动作设计与动画, 对于2020年,我们认为运动设计是主要趋势,因为我们在所有设计领域都遇到动画,从小的交互到徽标和UI,一切都在变化。动画内容正在进入现代世界,在现代世界中,书面内容没有以前那么吸引人。 动作设计正确实施后,可使广告系列的信息更快,更正确地传达给受众。

01. theQoos品牌插图由 闵庆 02 军团赛季 3由 尼克Scarcella 03. 溶剂-使大麻银行公开赛由 BluBlu工作室 04 云服务(动画图标)由 亚历山大Baleev 05. 病毒性肝炎由 昂布尔集体 , 蒂博ZELLER , 乔纳森Plesel 06 。 UXC_Design2020_Project研究通过 Donerzozo
目录
1. UI / UX
2.插图
3.动态图形
4.平面设计
5.基于技术的趋势
6.包装
7.版式
8.趋势工具
1. UI / UX
1.1暗模式(Android Q和iOS 13)
暗模式是2020年的新趋势,Android引入了两种类型的暗模式,分别称为“强制暗模式”和“系统暗模式”。微软通过在其电子邮件应用程序中展示其暗模式击败了谷歌,但谷歌迅速推出了自己的针对Android 10的Gmail应用程序的暗版本模式。
有了介绍此更新的大公司,许多设计师将选择在他们的应用程序或站点中使用暗模式,因此希望在来年看到越来越多的暗模式。

1.2粗体颜色
在过去的两年(到2020年)中,强烈的色彩已成为重要的趋势。大胆的色彩丰富,明亮,甚至极富活力。它们可以是主要或次要颜色。


01. EMART UX / UI可再生的通过 加X, 李宝蓝 , Sabum卞 , 熙荣, 尤金全度妍 , 원 지 혜, Bongho彩 02 NSH通过 索菲娅费多托娃 03. 埃尔多拉多赌场-移动Web UI,应用程序ü用 的Loredana PAPP-Dinea , Mihai Baldean , Milo主题 04. mmcité+网站由 工作室9 兹林,帕维尔Valek 05. 自动哈克系列#21-25由 安德烈福 06. Flipd应用程序通过 ESTUDIO PUM
1.3 UI中的插图
多年来,插图一直是设计中最强劲的趋势之一。插图是对概念的直观解释,可以使用户更好地理解产品背后的思想。除了一些精美的插图使这一概念独具匠心外,它们还可以更快地传达信息。

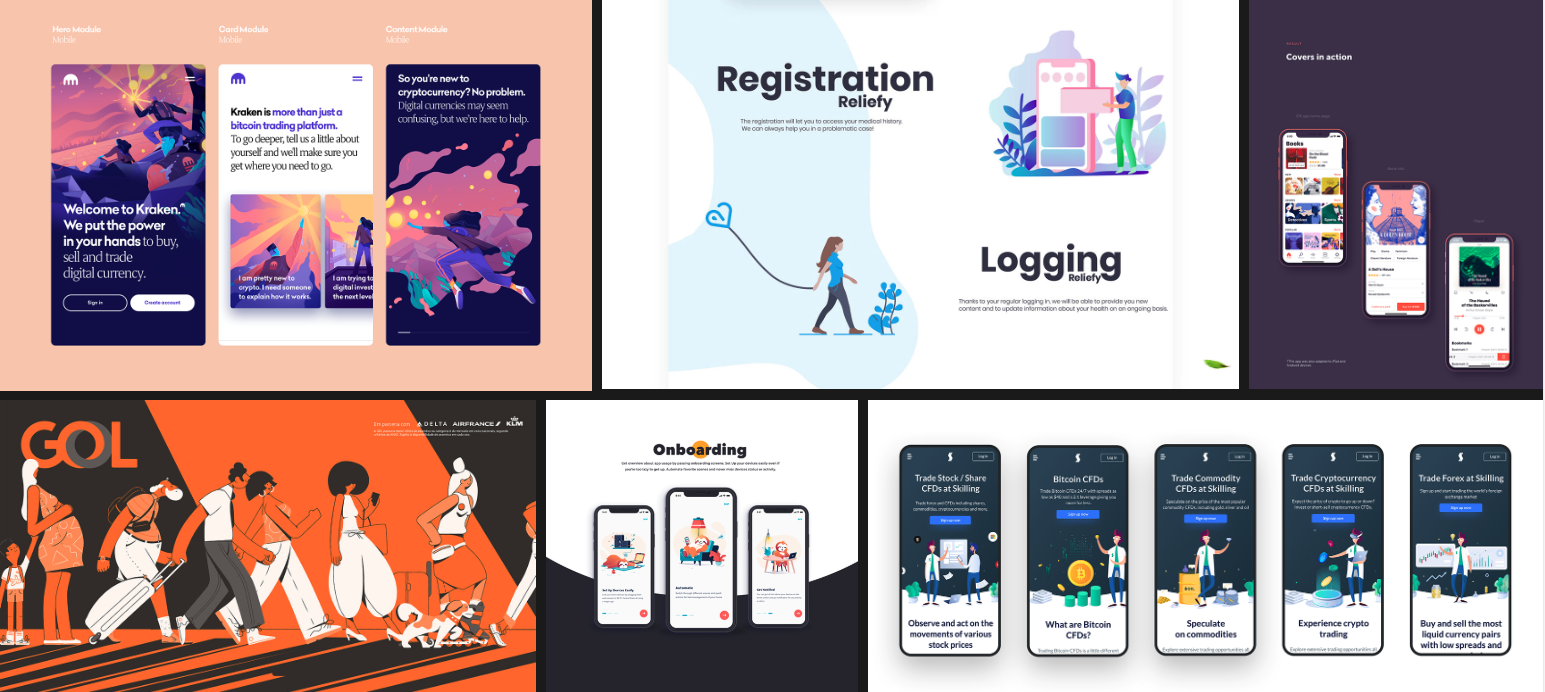
01. 海妖重新设计,以 西尔Theyssens , 安东尼科拉德 02 浮雕-医疗项目由 马丁Pankiewicz 葛尔若, 米沃什Pożarkowski 03. abuk:图书封面设计有声书商店到 谢尔盖Valiukh, Tubik工作室 04.我llustration系统GOL到 ESTUDIO PUM 05 。 智能家居的应用程序- IOS到 玛丽亚Osadcha 06.斯基林贸易(skilling.com) - Loredana酒店PAPP-Dinea , 米哈伊Baldean
1.4讲故事
设计中的讲故事是关于帮助用户在平台上的旅程,从而使他的体验尽可能轻松和流畅(在UX设计中)。一个好的故事可以帮助用户更轻松地了解产品。为了讲述一个故事,我们可以使用一个特别创建的角色,将这个角色赋予他个性,我们创建一个故事和一个冲突,最终由我们的产品(UI设计)解决。这是产品设计中讲故事的基础。讲故事在UI和UX中都使用,并且基于相同的原理,但实现方式有所不同。
 01. 余吴-旅行计划应用由 朱莉张庭 02. UX / UI | 食品外卖应用由 康斯坦丁Seredkin 03. COOC通过 cuneyt仙
01. 余吴-旅行计划应用由 朱莉张庭 02. UX / UI | 食品外卖应用由 康斯坦丁Seredkin 03. COOC通过 cuneyt仙
1.5动画图形和微交互
正如我们所说,动态图形是今年的趋势,它在UI设计中也有很强的表现,它为插图增添了力量,使创意更易于吸收并保留在用户的记忆中。
微交互在2018年成为第一流,但这一趋势值得在2020年关注。它们是UI设计中极其重要的趋势,这使基本应用程序/网站与非凡的应用程序/网站有所不同。微交互在使用户了解系统的工作原理并引导其获得更好的体验方面起着至关重要的作用。
如果您是UI设计师,但尚未在工作中使用微交互,建议您这样做,因为到2020年,没有UI的任何UI设计都将是非常基本的。

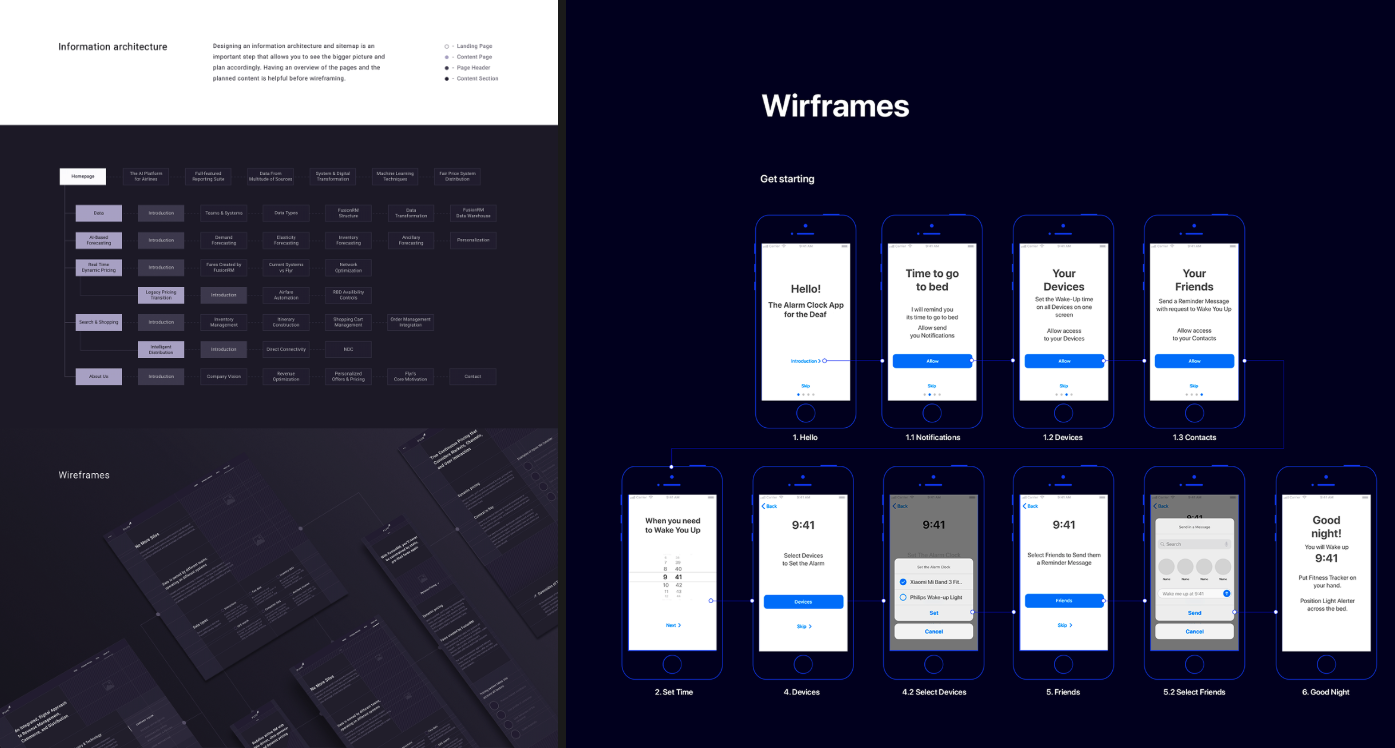
01. UI / UX | 智能药房应用的 阿纳斯塔西娅中号, 谢尔盖Nikonenko UX 02. 气候与动物:灭绝危机网站UI / UX 由 丹尼尔·谭, 达芙妮龙 03 飞素食者由 帕特里夏赖纳斯 04. UKRPOSHTA。乌克兰国家邮政局的移动应用程序,伊洛娜·金( Ilona Kim) 05 . Tagir Tikeev 的聋人报警应用程序
1.6用户界面中的视频
到2020年,信息必须非常快地到达用户手中,最好通过视频内容来完成。您选择通过动画或经典电影来解释产品,视频内容对于任何网站或应用程序都是必不可少的。
1.7功能
UI设计中的一个重要部分是功能,即,根据其目的和功能选择每个元素。许多人认为您必须在设计和功能之间进行选择,但是在新技术的帮助下,这两种技术可以很好地融合在一起并相互补充。设计负责引起对站点或应用程序的注意,其功能使体验变得更轻松。它使用户可以更快地找到信息。
 01.斯基林贸易(skilling.com) - Loredana酒店帕普用餐 , 迈克尔Baldean
01.斯基林贸易(skilling.com) - Loredana酒店帕普用餐 , 迈克尔Baldean
1.8注意细节
在UI设计中,对细节的更多关注非常重要。从按钮,图标,加载到导航到细微的细节,都可以打造出非凡的设计。随着新技术的出现,我们在UI中必须注意的细节始终在变化。
在明年,我们将看到越来越少的按钮,以及更多基于手势的导航。例如,后退按钮(Android的导航常用)在Android 10中正式消失。

01. FLYR的视觉形象和营销网站的 Ramotion
02. 闹钟应用聋人通过 Tagir Tikeev
1.8渐变
几年来,我们一直在谈论设计中的渐变,这种趋势在2020年将继续保持强劲,因此值得一提。新鲜的色彩是成功渐变的完美选择。它们可以用于按钮,图标,插图,甚至用于排版。

01. Wavecut - IOS应用程序通过 Eleken局 02. 抗忧郁症的应用程序-产品设计(UX / UI)由 安娜Arutiunian
03. 保罗回肠-电影音乐作曲家,制作人,DJ,Perfomer 通过 的Loredana PAPP-Dinea , 米哈伊Baldean , 米洛主题 04. ITEXIA通过 下一页局 , 亚历克斯海鸥 , Jegor Walowski
2.插图
2.1角色设计
角色设计包括定义一个支持整个概念的角色。最重要的是,通过绘图,设计师向角色灌输了强烈的个性。您在应用程序或网站中遇到的虚拟助手是角色设计的一个很好的例子。

01. 新微小的事情•儿童图画书由 Vuon插图 , 荣阮 , 荣范 02 的Adobe X Createfulness由 迈特弗兰基, 马蒂厄Tarwane 03。 3D人物V2由 安东尼奥·佩蒂特Cwirko 04. Malayali由 丹尼·何塞
2.2纹理
插图和纹理很好地结合在一起,可以创造出令人难忘的构图。从粒状纹理到预制的笔触,您可以找到许多想法来为插图添加纹理,也可以手动创建它们。浏览网络时,您可以找到许多可以在插图中使用的纹理,预制笔刷和工具。

01. JDE - Common Grounds by Marianna Tomaselli 02. Japan by 饭 太稀
2.3平面插图
在过去的几年中,我们到处都可以看到平面插图。它们仍然处于趋势中,但现在有了一个新的组成部分:对每个元素应用细线。大多数艺术家都选择使用细的黑色笔触,但也可以将其上色,使其阴影比所涉及的对象暗。

01. BILLY KENNY -刚刚为音乐通过 桑戈BANG 02 Babelia - Lecturas对维拉诺由 米格尔·安赫尔Camprubí 03. 拳击猫-第一滴血由 Felms 04. COUSCOUS STUDIO | 解释器VIDEO 由 哈立德abdelazi ž
2.4等轴测图
是的,等轴测图仍然在这里。它们主要可以在UI设计中找到。随着人们对加密货币的兴趣不断增加,这种趋势似乎已经生效,但是在2019年它已经发展了,现在我们在其他业务领域中发现了这一趋势。

01. 庞克市由 温祚_ 02 FastCompany -等距号由 阿图尔Tenczynski 03和05. 抗体亚型由 马里奥·德•梅耶尔 04. 松弛插图由 京张
2.5 3D
随着效率越来越高的软件和工具的出现,3d渲染已逐渐发生变化。3D插图非常受欢迎,因为与2D插图不同,它提供了更逼真的图像。

01. 游戏巴伊亚之家由 Miagui 02 天平 由 卡韦萨Patata工作室 03. 城堡毁灭者由 穆罕默德Chahin 04. Eyoo家庭3D插图由 Baianat 05. 个人插图第1卷由 巴勃罗·马林 06. 一个人旅行通过 乱伊莱恩
2.6超大胆的色彩
大胆的颜色非常适合插图。它们营造出欢乐的氛围,使角色脱颖而出,并在图像背后展现故事。



01. 玛莎·希肖娃(Masha Shishova)摄于莫斯科的 STRTFD咖啡壁画 02. 作家- 利奥·夏目( Leo Natsume)的移动互联网思想 03. 可口可乐圆罐插图由塔尼亚·雅库诺娃( Tania Yakunova)
3.动态图形
3.1 3D视频
在2020年,无法想象没有3D设计的运动。设计的这个分支打开了一个世界的大门,在这个世界中,只有想象力是极限。我们可以在广告,电影,游戏,广告活动等中找到3d。

01. 庞克市由 温祚_ , 视觉设计艺术的影响
3.2视频+动画插图(混合媒体)
拍摄的视频,动画插图以及有时是静止的照片的结合可以产生非凡的效果。2d或3d插图可创建令人难忘的视频,从几行运动到3D真实人物甚至是现实生活中不存在的复杂视觉效果。


01. Coppel /回到学校通过 大量工作室 02 PWR 由安娜·霍查, Edvina元
3.3 2D动画-说明性视频
2D动画专注于创建故事和角色,并在创作过程中使用矢量。当您想要广告系列或产品的说明性视频时,2D可能是理想的选择。在一个总是忙碌而又没有时间阅读的世界中,说明性视频对于任何网站都是必不可少的。

01. Freelive 由 工作室Infografika , 谢尔盖·萨多斯基 , 阿纳斯塔西娅Alterka , Arsentiy Lesnik宾馆 , 尤里·阿姆斯特朗 , 阿林好, 乔治VALD ,马克西姆Tleubaev
3.4动画徽标
您已经了解到动画是2020年的“必备”,为了保持竞争力,我们还必须将它们集成到徽标设计中。许多公司已开始对其徽标进行动画处理,以引起人们的注意。这也是徽标设计的主要趋势。

01. 杯茶由 维多利亚伍 02 - 07. 运动野兽✕Logomachine。动画标志的 运动设计学院, 维克托Villamarin的, 波格丹·杜米特留, Logomachine .NET , 亚历山大·库兹涅佐夫, 扎克李, 丹尼斯Siurin , 斯坦尼斯拉夫·马尔琴科, 莉扎薇塔Tsareva , Supremus Levenus , 安东·福明, 埃米尔Khafizov , 胆碱哈达
3.5混合动画2D和3D集成
这一趋势不是一个新趋势,但绝对值得一提。混合动画就是使用为此创建的特定软件将2D与3D结合在一起。

4.平面设计
4.1平面设计中的3D
尽管2d垄断了设计的这一分支,但3d可以为最终概念添加额外的内容。3d渲染可以采用插图,动画或字体的形式。

01. 画像由 费尔南多·多明格斯Cózar 02. NASA | 太空时代的 工作室-JQΔ 03. 美国宇航局X BBC | 不自然世界的 工作室,JQΔ
4.2双色
精益求精的概念可以完美描述这一趋势,设计师在其中创造出大胆的元素,并带有优雅的手感和强烈的对比。这种趋势是创建更易于访问的打印的理想选择,因为某些打印技术如果颜色更多,则价格会更高。

01. 冬季公开赛'18由 Kinoto Studio, Romina Rios, Luc Geoffroy 02 Synticate©由 斯捷潘索洛德科夫 03. TIGER在博物馆由 de_form工作室, 诺拉demeczky , 的Eniko DERI 04. 刻字系列IX由 拉斐尔·塞拉
4.3光学感知艺术
欧普艺术作品是抽象的,有许多知名的黑白作品。通常,它们给观看者留下动感,隐藏的图像,闪烁和振动的图案或肿胀或翘曲的印象。(来源:wikipedia.org)。
这种趋势给人以动静的印象,但是以一种静态的方式。如果要实现在印刷海报中移动图形的想法,这是最合适的方法。

01 02 东京电影节共混物由 梅赛德斯巴桑 , 的Adobe住 03. 海报-第一卷由 Xtian米勒
4.4平面设计中的插图
插图在设计的所有领域都非常重要,因此我们在图形设计中也可以找到它们。2D插图在现在已经非常流行了几年,并且即使在2020年,也将继续成为设计师的最爱。

01. GOOSE赫尔-海报由 Ewelina鹅 02 CAT酒吧和舞厅/ 2019至 kissmiklos, Eszter萨拉
4.5动画海报
动画无处不在,我们在设计的各个领域都可以找到它们,当然它们也存在于数字海报中。动画可以将2D与3D混合在一起,效果令人着迷。

01 节地铁地铁由 Bzoing, 维吉尼贝达德 02. 失败的Windows由 皮埃尔Kleinhouse, 辖Zivony
4.6复古合成波
复古合成波是一种在80年代出现的趋势,但一旦好莱坞开始发行该十年的电影后便开始重新出现。随着《陌生人事物》系列的成功,这一潮流再次开始流行。


01. 鸡尾酒和梦想通过 Gjorgji Despodov 02. CINEMAX由 杰森巴尔巴 03.奇怪的事情(Netflix.com)
4.7瑞士设计,达达主义,包豪斯
20世纪最重要的图形设计运动始终是最好的设计师的灵感来源。这些样式值得一提,因为它们始终是的,遵循它们所施加的规则几乎不可能在设计中犯错误。总的来说,这些运动强调版式,无衬线字体(Helvetica于1957年在包豪斯舞台上创建),几何形状,简单的线条,体积和颜色。

01. 瑞士海报01(版式方面)由 Mehman Mammedov 02. 黄视VOL.3通过 维奥莱纳齐名
4.8大的不间断彩色空间
大型,不间断的色彩空间将在明年成为非常流行的趋势。它们与大胆的字体搭配使用,可以在图形设计,产品设计以及ui中找到。

01. Synticate©由 斯捷潘索洛德科夫 02 Havaianas人字品牌内容由 约翰Vernizzi 03. Kekkilä-BVB的 Kurppa Hosk
4.9超极简主义
极简主义的设计仅使用必需品,非常有限的调色板和简单的形状来打造令人难忘的身份。放弃多余的元素,使所有设计项目都有目的。要创建超极简主义的设计,您需要使用尽可能多的白色/负空间,简单的配色方案和一些基本的几何形状。

01. Heim杂志,第3页, Sasha Yaguza撰写 02. Andrei Gheorghe- DADA-通过 moodley品牌标识发布
5.基于技术的趋势
技术通过智能设备和崭新的理念正在彻底改变我们的生活。这些新技术使设计师已经开发出进入当前趋势的新功能。人工智能,机器学习,虚拟现实和增强现实正在影响设计师的思维方式和创作方式。
5.1增强现实的移动应用
随着苹果和谷歌推出自己的AR开发平台ARKit和ARCore,很明显,整个世界将面向增强现实技术。
许多大品牌已经在其应用程序中采用了这项技术,而那些尚未采用这种技术的公司必须认真考虑如何使用户在这种新现实中与之交互。
有一些AR交互可用于创建直观的应用程序。第一个是将应用程序固定在手机屏幕上时。另一个是AR UI与用户周围的环境相关联时。最常用的互动方式之一
是当UI与对象相关并通过扫描特定项目触发时。该动作将数字动画连接到特殊的“标记”。
有关更具体的AI规则,请阅读Apple指南,以提供“将真实的虚拟对象与现实世界无缝融合的沉浸式,引人入胜的体验”。

5.2 AI,ML,聊天机器人和虚拟助手
聊天机器人是一种 通过听觉或文本方法 进行 对话的 软件。[1] 此类程序通常旨在令人信服地模拟人类作为对话伴侣的行为,尽管截至2019年,它们仍远远不能通过 图灵测试。[2] 资料来源:维基百科
人们还不习惯与AI对话,因此设计师(和开发人员)的工作很大一部分是使流程简单并建立信任。他们需要帮助人们了解系统可以做什么以及如何使用它。
使用AIML(人工智能标记语言)设计和编写脚本聊天机器人,是出色的UX设计人员的魔力可以发挥作用的地方。
大多数使用聊天机器人的公司都选择说明助手来为AI做鬼脸。以下是一些在其UI设计中使用聊天机器人的品牌:Spotify,星巴克,万事达卡,丝芙兰,Lyft,必胜客。

5.3 VR
大多数人将VR与游戏行业联系在一起是有充分理由的,但是随着所有大型科技公司开发VR套件和应用程序,我们可以肯定地说,我们将发现使用和享受这项技术的新方法。VR已经用于教育,医疗保健,旅游,房地产或建筑。

5.4语音用户界面(VUI)
语音用户界面(VUI)使用语音识别 来理解语音命令和问题,通常是文本到语音以播放答复,从而 使语音与计算机的人机交互成为可能 。语音命令设备(VCD)是受语音用户界面控制的设备。资料来源:维基百科
去年,使用互联网连接的设备的人中有40%每月至少使用一次语音助手,与去年相比,这一数字增加了10%。
6.产品设计
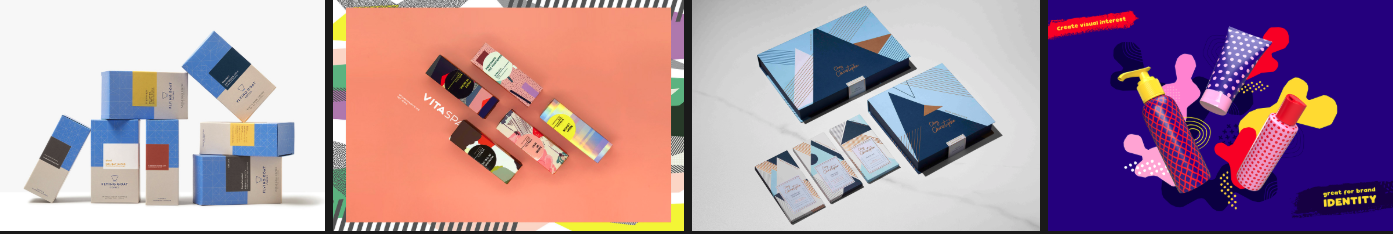
6.1包装中的图案
在过饱和的包装市场中,很难创造出可以脱颖而出的新产品,因此设计师要回到根源并创造出使产品在拥挤的零售货架上脱颖而出的样式。几何,花卉,浪漫或单色图案是任何产品包装的大胆选择。

01. 飞行山羊咖啡由 妮可LaFave 02. VITA SPA皮肤 由 DWYW 03. 巧克力包装设计由 算术 04. 100手绘无缝的图案和形状 的 Arseny Samolevsky
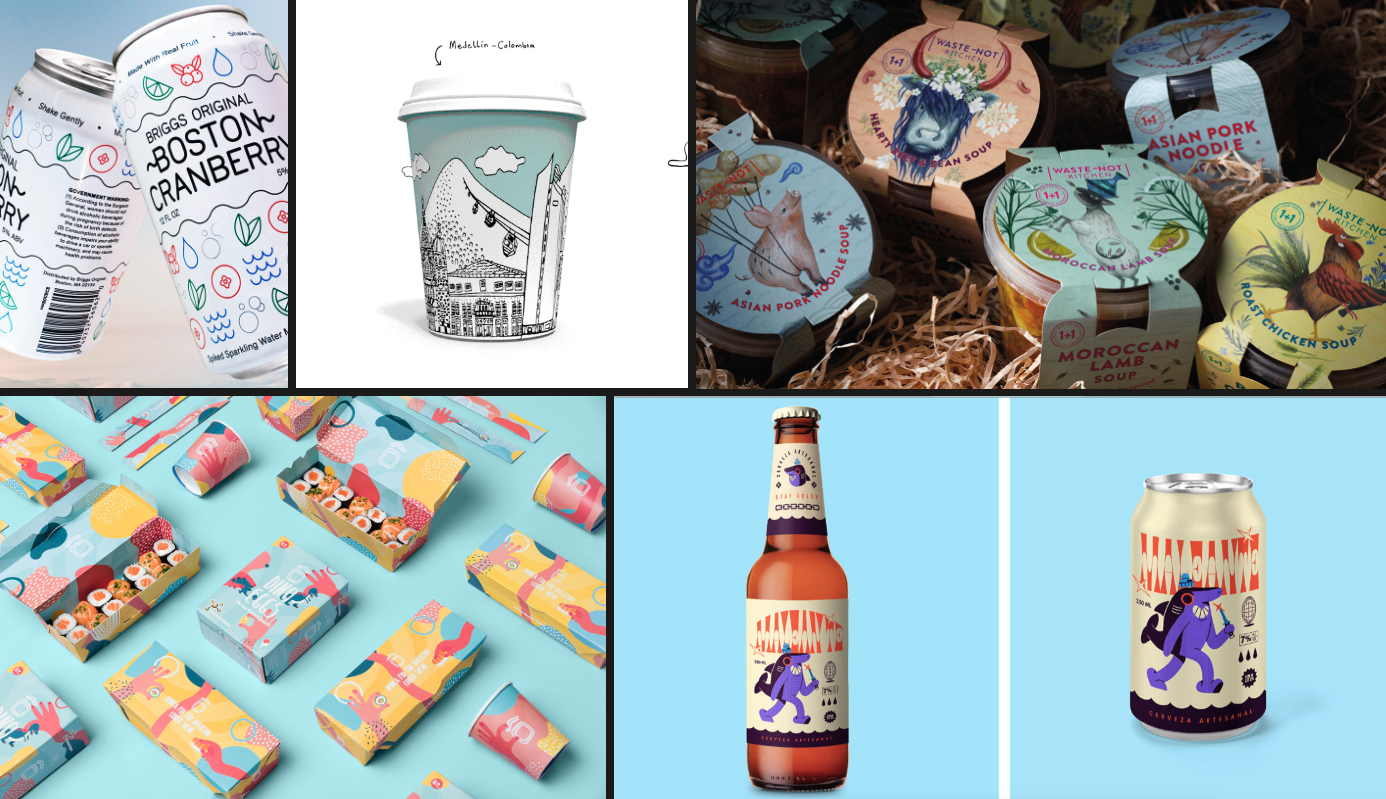
6.2包装插图
插图一直是包装设计中的重要元素。通过他们,我们可以讲述一个故事,使目标受众可以更好地理解该概念背后的历史。平面插图已经存在了数十年,并且很可能会一直处于流行趋势。

01. 布里格斯原件由 熙宰金 02 天鹅绒咖啡杯 由 安东Malishev, 呵呵卡罗拉 03. 废物不包括厨房-品牌打造的 尝试和真正的DESIG ň04 家,甜蜜的寿司儿童 通过 精明的机构, 马里亚纳星火 05. Cerveza塔Maleante通过 Antonay
6.3留白
极简主义是设计的基本原则,而今天它又是新事物。它放弃了设计中不需要的所有内容,并用负空间代替了它。这种趋势将功能带到了最前沿,并专注于简洁的设计,使版式脱颖而出。

01. 香味精油 由Y u型简林, 黄恶嗯-祥 , 智泰莲 02. 重塑品牌理念,为BodriPincészet由 克里斯托夫Gáthi
6.4单色和两种颜色
首先,在调色板中仅使用1或2个色调似乎有些限制,但它们可以创建非常强烈的视觉识别感。仅使用一种或两种颜色,就可以保持简约的外观,放弃所有多余的东西。结果是精美,高雅的产品令人赏心悦目。

01. Zerbet冰糕由 才林贾尔斯 02. 贝利啤酒 由 埃德大厅 悉尼, 叶卡捷琳娜Leontyeva , 波阿斯孙
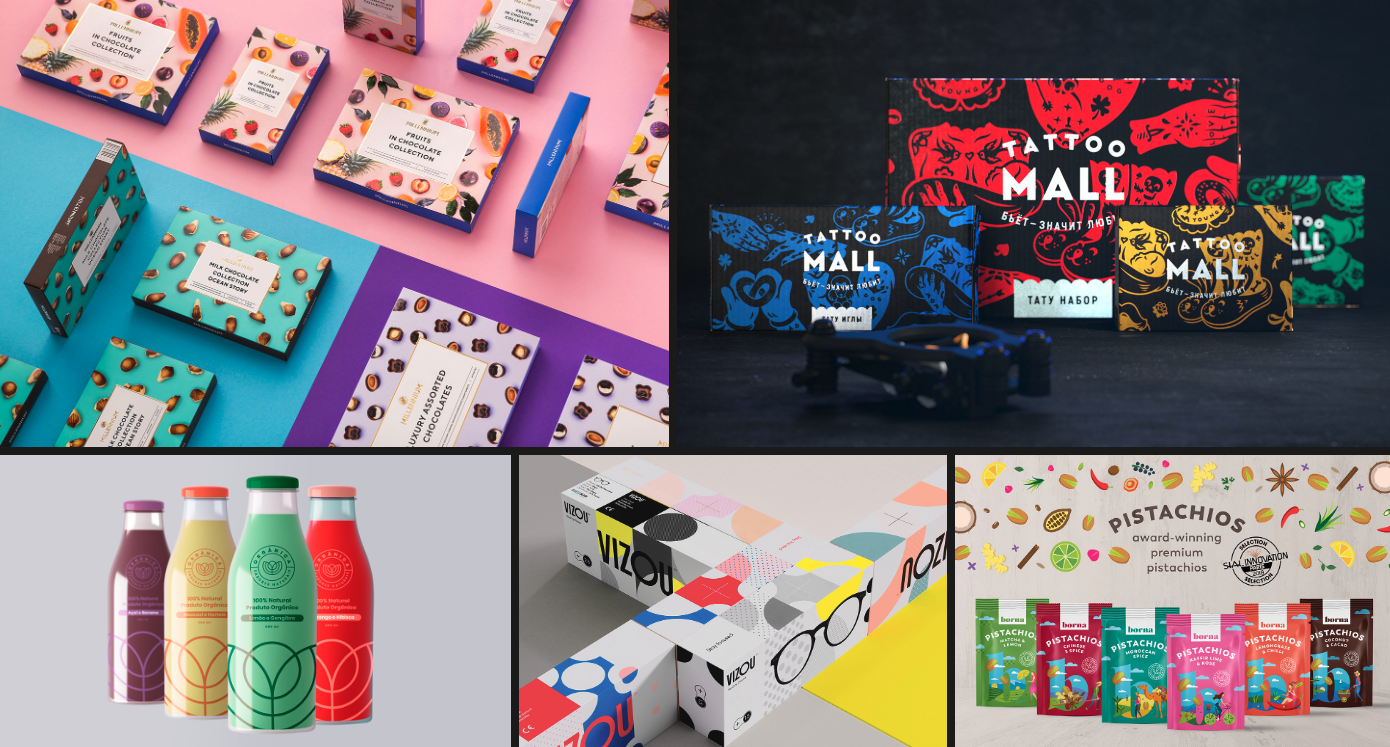
6.5大胆的颜色
大胆的颜色和渐变仍然是非常强烈的趋势,这种趋势将在2020年持续。使用这些颜色,您可以创建令人难忘的产品。

01. 极简主义和享乐主义:Fabula Branding 重新设计了 千年品牌
02 纹身商城 通过 Openmint工作室, 叶卡捷琳娜Teterkino , 烟, 叶戈尔Kumachov
03. Organic by Larissa Kendrik 和 加布里埃尔· 沙茨曼
04. VIZOU -老花眼镜 的 工作室开头语, 阿克塞尔杜马克
05. 包装的调味开心果由 米拉Katagarova
6.6注意细节(受新艺术风格启发)
注重细节的包装比以往任何时候都更受欢迎。设计师选择这种趋势是因为它赋予了产品真实性。这种趋势使我们以现代方式思考经典。


01. HYWILDE由 查德·迈克尔·工作室 02 AMSTEL KARGO IPA通过 卡帕罗设计船员
03. 大岛咖啡烘焙-咖啡咬伤的 农场设计
6.7包装中的讲故事
到2020年,品牌将不得不重新考虑其产品和包装。品牌必须讲述一个故事,以帮助客户体验产品的本质。这可以通过为包装创建视觉和叙述身份来实现。

01. 喙接通过 骨干品牌推广 02. Colorea用t 骨干品牌
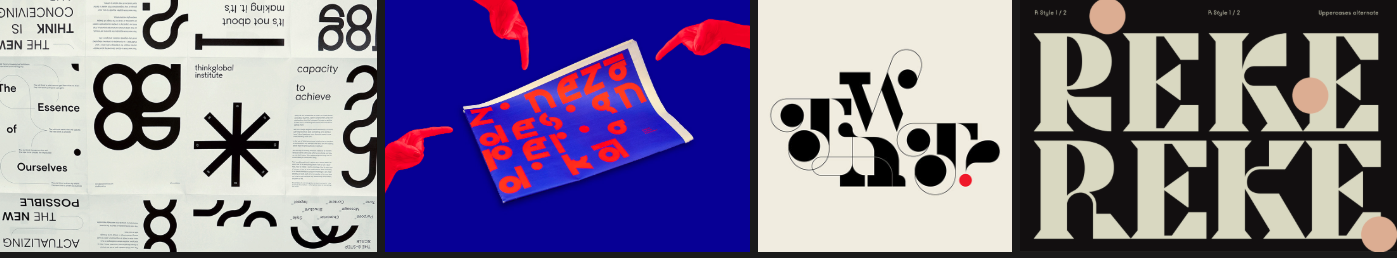
7.版式
7.1粗体印刷
粗体印刷术是设计中的重要趋势,它取代了图像作为主要元素。勇敢的排版可以在网页设计和图形设计中发挥作用。


01. 埃里克·林格(Eirik Lyng),作者: 埃里克· 赫斯特雷(ErikHerrström); 02. 包豪斯(Bauhaus_100)(x3),作者: BunkerType(JesúsMorentin)
03. UCCA当代艺术中心北京由 布鲁斯·莫设计(BMD) ,耶勒马雷夏尔
7.2小写
越来越多的应用程序使用完全小写的文本,非常易于阅读,并且完美地融入了简约和现代的设计中。在明年,我们绝对必须关注这一趋势。

01. Autea品牌和网页设计由 米哈尔Markiewicz 02 山大食品公司 CI由 臣藤田/ tegusu公司 03. Aquality品牌的 哈坎Fidan的
7.3自定义字体
尽管自定义字体没有什么新意,但我们将看到这种趋势越来越多地出现在设计中,尤其是在徽标和海报中。这种做法在大品牌中更常见,因为生产专用字体可能会非常昂贵,但是设计人员可以对现有字体进行少量调整,结果可能会非常独特。

01. Think8全球研究院通过 勃洛克设计 02 ZINEZŐ//设计周期由 芭芭拉·卡托纳 , 媒体与设计系埃格尔 03. 式设计'19通过 TRÜF创意 04. Cako字体由 维奥莱纳齐名
7.4动力学排版
就像我们说的那样,动画在设计中无处不在,因此在排版中也很常见。动态字体使用小的和简单的交互作用来移动和移动屏幕上的字体。这种简单的技术可以处理文本并创建最终产品,该产品保留在查看器的内存中。


01和02. Grafika , Gimmick Studio设计 。03&04. 增强现实与动作排版,作者: Alex Slobzheninov
7.5堆叠字体
堆叠文本可能是一种现代化的解决方案,可以吸引您注意基本信息。我们可以在网页设计,应用程序设计和图形设计中看到这种趋势。

01. L'嗡通过 Atipus巴塞罗那 02 期刊由 杰玛马奥尼 03. 海报收藏| VOL.8由 罗马发表 04. SMLXL由 梅丽莎Baillache, 垫新郎, 杰森·利特尔
8.趋势工具
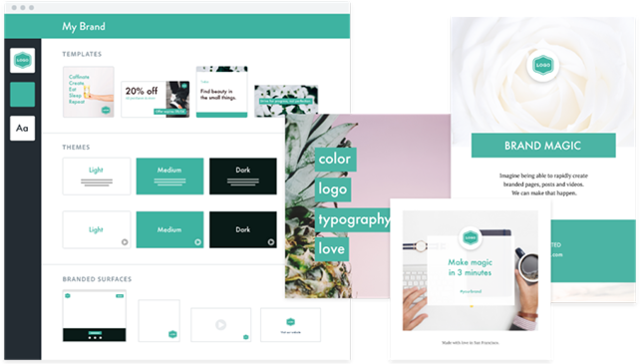
8.1 Adobe Spark
Adobe Spark是Adobe Systems 开发的 用于移动和Web的媒体创建应用程序的集成套件 。[1] 它包含三个独立的设计应用程序: Spark Page, Spark Post和 Spark Video。(来源:WIkipedia)
他的免费Adobe Spark Web应用程序可与Spark Page,Spark Post和Spark Video iOS移动应用程序同步 ,从而使用户可以从任何设备创建,编辑和共享其视觉故事。
[3] 这三个设计应用程序允许用户创建和设计可用于企业,教育,社交媒体营销人员等的视觉内容。[4] Spark Gallery突出显示了使用该应用程序的人们所做的不同项目。使用这三个应用程序时,用户可以导入图片或搜索图片。

8.2繁殖
Procreate是 由Savage Interactive针对iOS开发和发布的 用于 数字绘画的 光栅图形编辑器 应用程序。针对iPad的艺术可能性而设计 ,并且适合从初学者到专业人士的艺术家。
它提供130多种逼真的画笔,多层, 混合模式, 蒙版, 过程视频的4K分辨率导出 , 自动保存以及许多其他经典和原始的 数字艺术 工具。除光栅图形外,该软件的编辑和渲染文本和矢量图形能力有限 。(来源:Wikipedia)Procreate是2018年App Store上最畅销的应用程序。

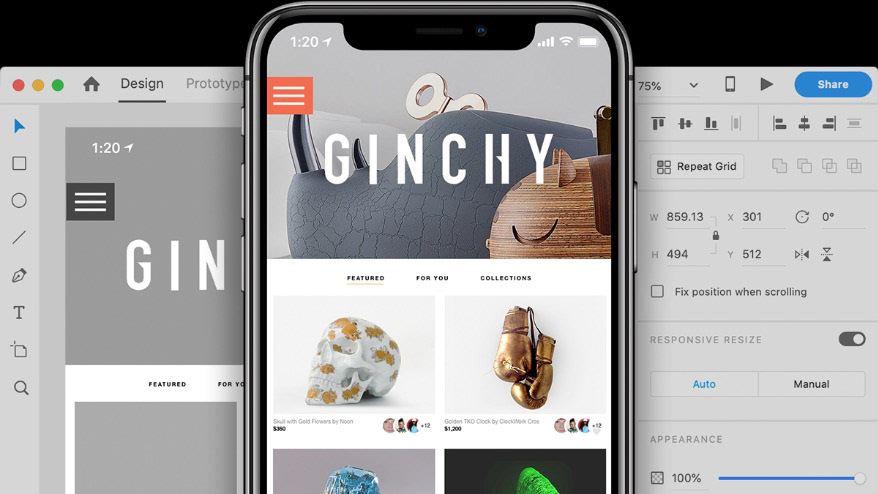
8.3 Adobe XD
Adobe XD是 由Adobe Inc开发和发布的 用于 Web应用程序 和 移动应用程序的基于矢量的 用户体验设计工具。它适用于 macOS 和 Windows,尽管有适用于iOS 和 Android的版本 可帮助直接在移动设备上预览工作结果。XD支持 网站线框图,并创建简单的交互式点击型原型。(来源:维基百科)


作者授权
总结
每一年每一个时间段都会有新的趋势,学会的辩证的眼光去看待便是最大的智慧。世界一直都在变,趋势也是。保持学习和探索的心不变就是对自己热爱的事情最好的回应,念念不忘,必有回响。共勉!
转自:站酷-木七木七
Chartistic是一款通过交互快速编辑数据可视化图表的app。本文通过对“Chartistic”app进行产品体验与分析后产出的PRD文档。该文档由几个板块组成:全局说明、产品说明、页面详细功能说明等。

一、文档综述
1.1文档输出环境
1.2产品简介
1.3产品总结
二、全局说明
2.1键盘说明
2.2按钮说明
2.3默认设置
2.4限制设定
2.5页面交互
三、产品说明
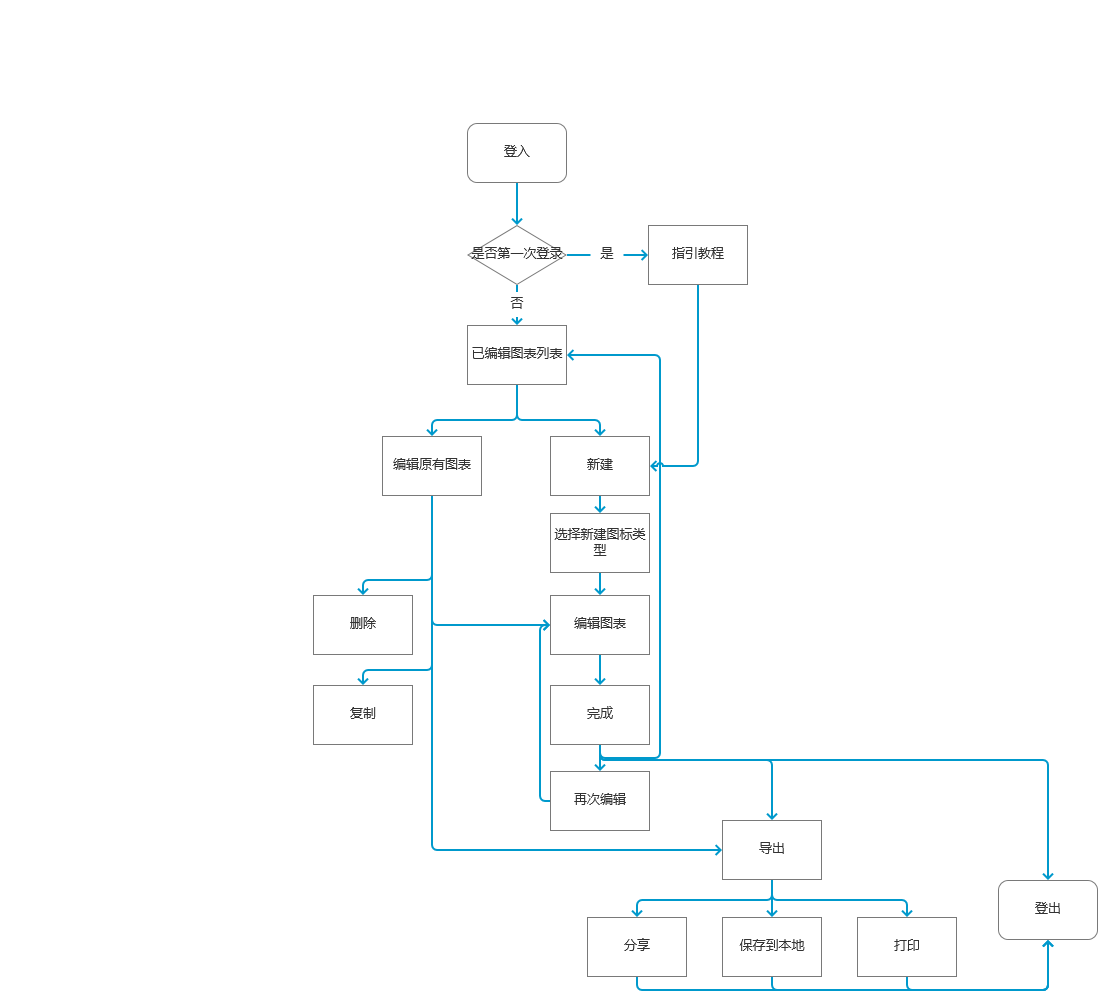
3.1产品操作流程
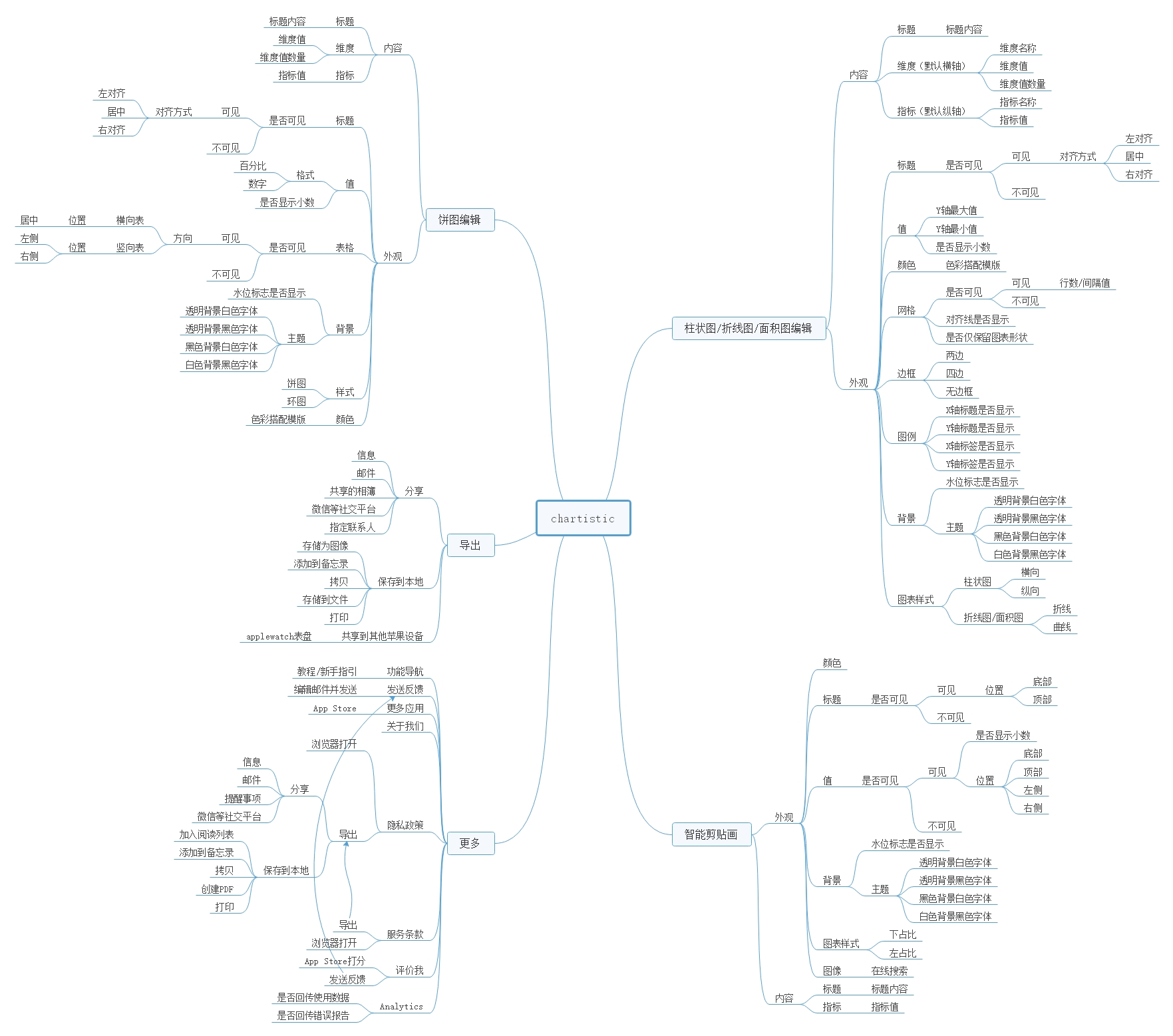
3.2产品功能导图
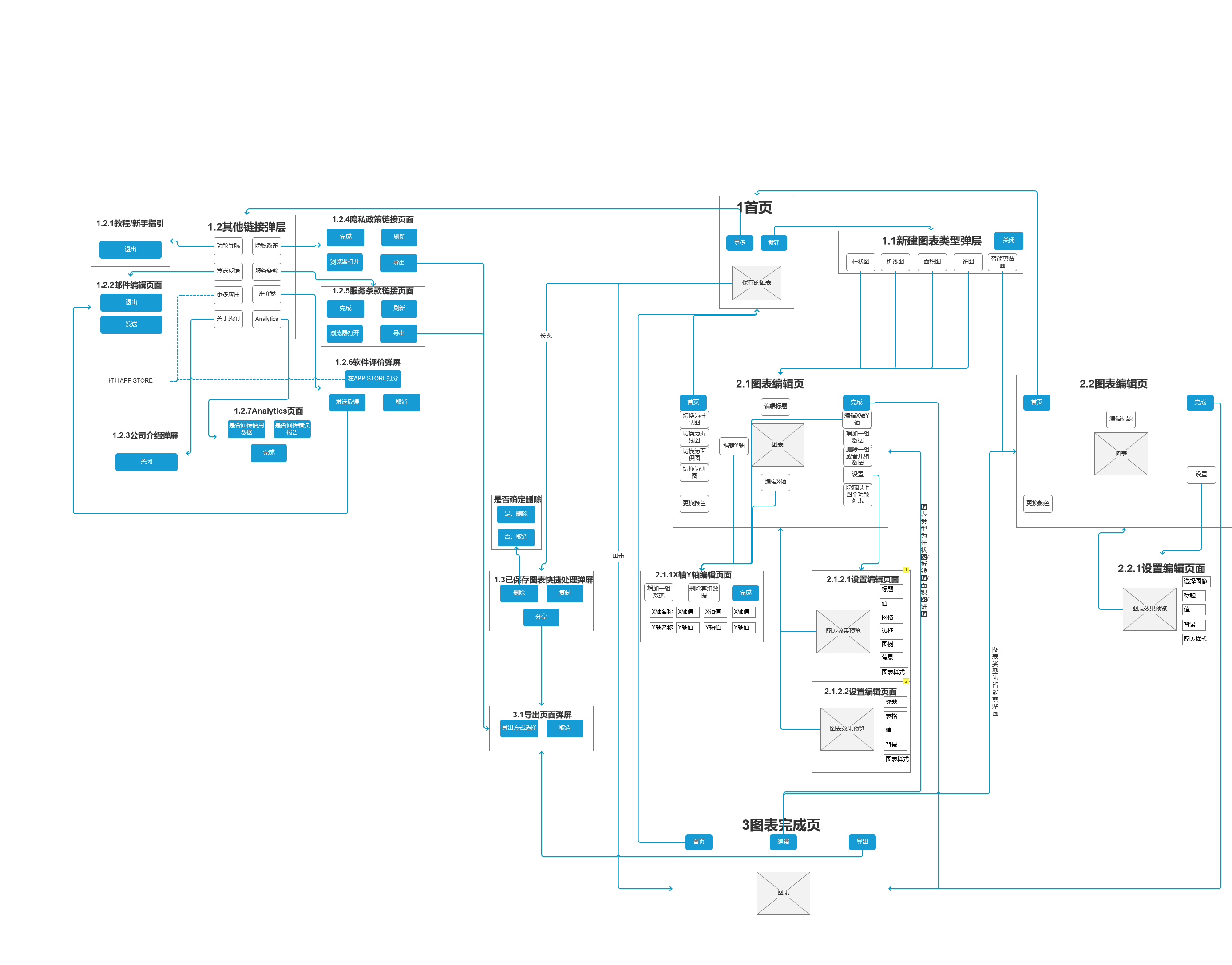
3.3页面流程
四、页面详细功能说明
4.1欢迎页
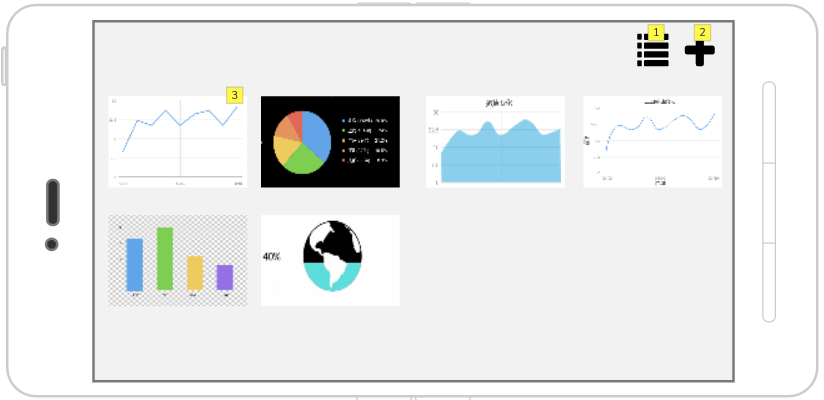
4.2首页
4.3图表编辑页
4.3.1柱状图/折线图/面积图/饼图图表编辑页
4.3.2智能剪贴画编辑页
4.4X轴Y轴编辑页(柱状图/折线图/面积图/饼图)
4.5设置编辑页
4.5.1柱状图/折线图/面积图设置编辑页
4.5.2饼图设置编辑页
4.5.3智能剪贴画设置编辑页
4.6图表完成页
五、总结

Chartistic,一款备受好评的小众数据可视化app。
在这个到处都充斥着数据,以数据为导向的年代,日常办公中随时随地都有可能需要对或多或少的数据进行可视化处理来帮助分析与演示。
虽然有很多的功能强大的工具可以创建图表,但是却没有多少工具可以使创建更简单、更具有交互性。
Chartistic无需登录,打开即用,在移动端以交互的方式编辑数据,一分钟内创建漂亮的柱状图、折线图、区域图和饼状图。将图表以图像的形式导出,并将其嵌入到演示文稿、电子邮件、文档、电子表格中!
交互便捷,操作简单的它已在43个国家/地区投入使用。在新加坡、泰国、菲律宾和越南,名列App Store的年度十佳应用榜单。上线起至今共入选 App Store 精品推荐 9 次,下载量累计24万次 。
目标用户:需要对少量数据迅速进行可视化处理的办公人群
产品定义:快速、简单的移动端数据可视化工具应用,导出图表作为PPT等演示工具的补充。
产品特征:
在不同页面需要输入编辑时,对应的弹出键盘的类型,数字键盘只能输入正数

图表编辑页面:
X轴Y轴编辑页面:
设置编辑页面:
新建图表时





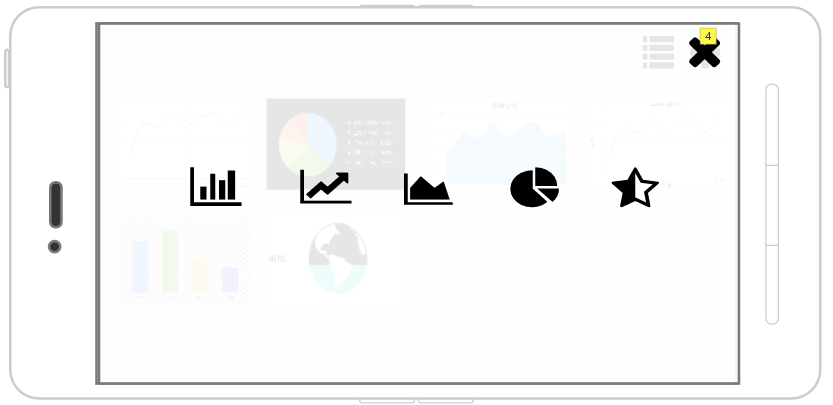
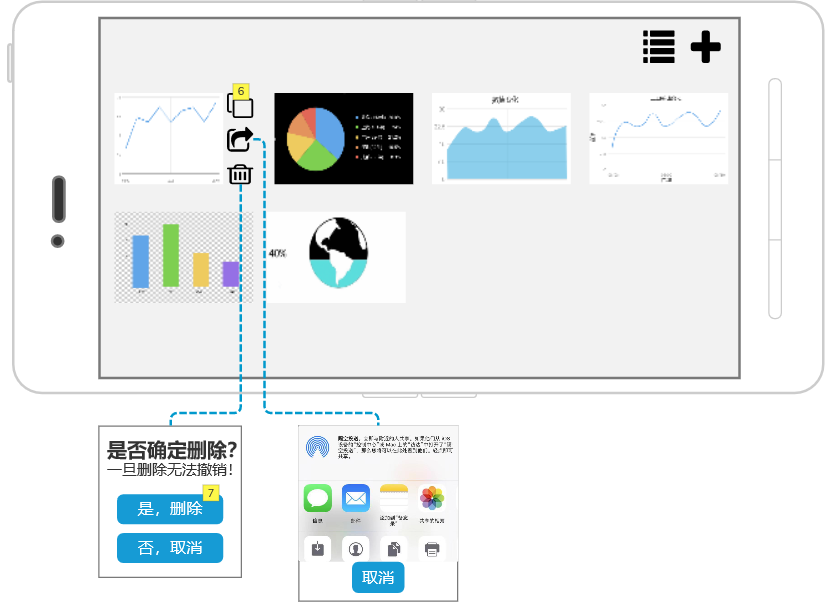
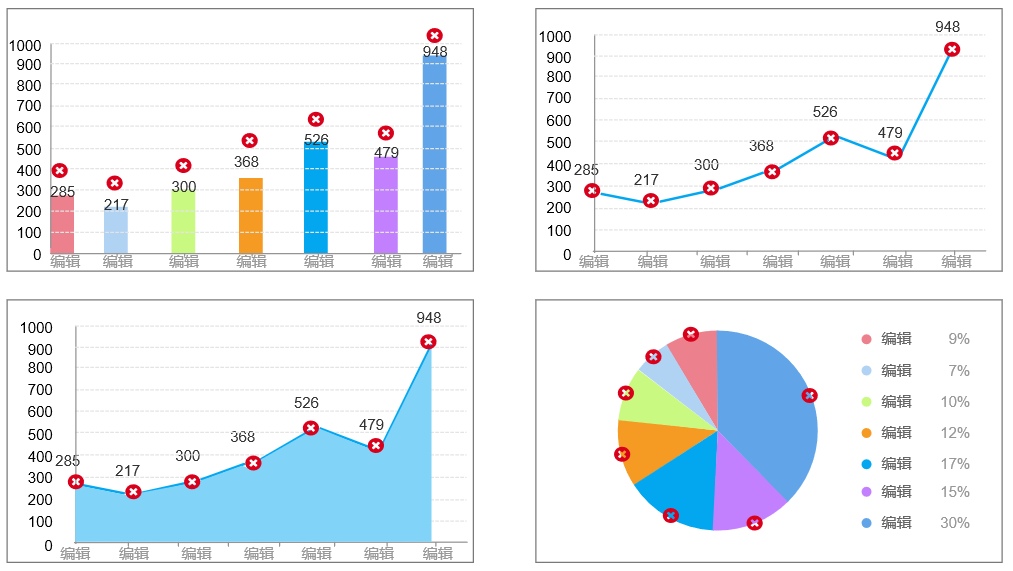
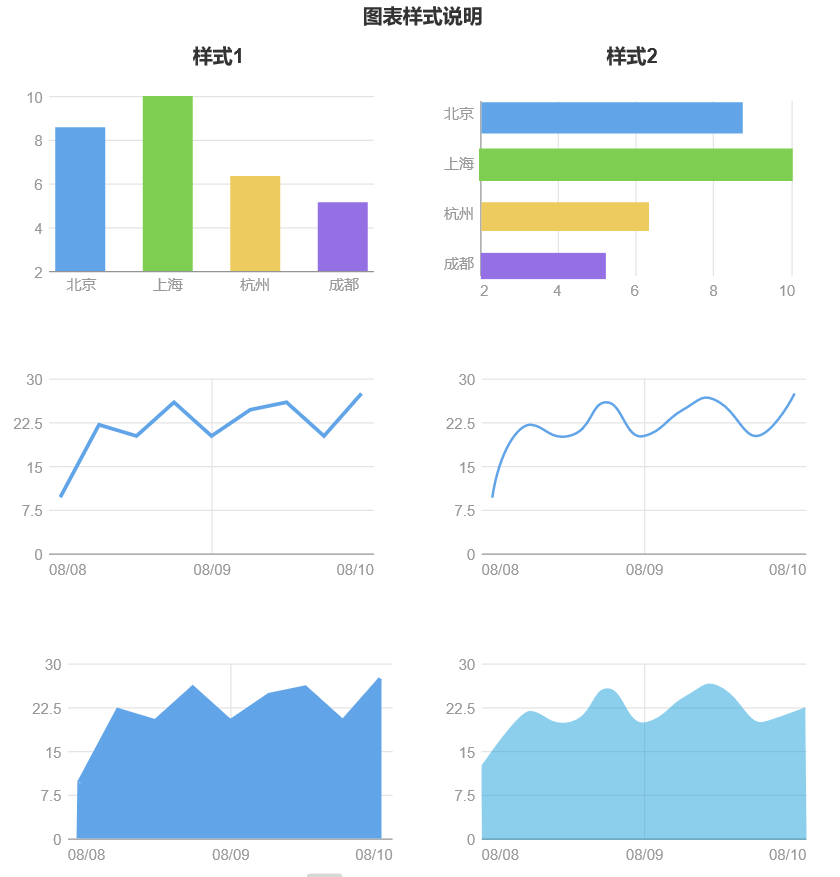
图一

图二

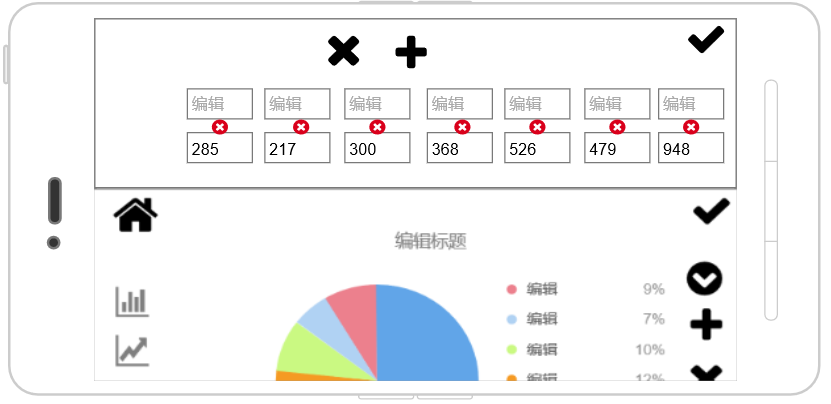
图三

图四
页面名称:首页
入口:欢迎页后自动跳入
页面说明:
序号1:点击出现其他链接弹层,首页页面置于底部并虚化(如图三)
序号2:点击出现新建图表类型弹层,首页页面置于底部并虚化(如图二)
序号3:
序号4,5:点击关闭弹屏,首页页面置于顶部并解除虚化
序号6:点击快捷处理按钮消失,回到首页,在首页图表列表第一个位置添加复制的图表
序号7:点击弹屏关闭,快捷按钮消失,回到首页,该图表删除,列表中该图表后面的图表前移填充空缺位置
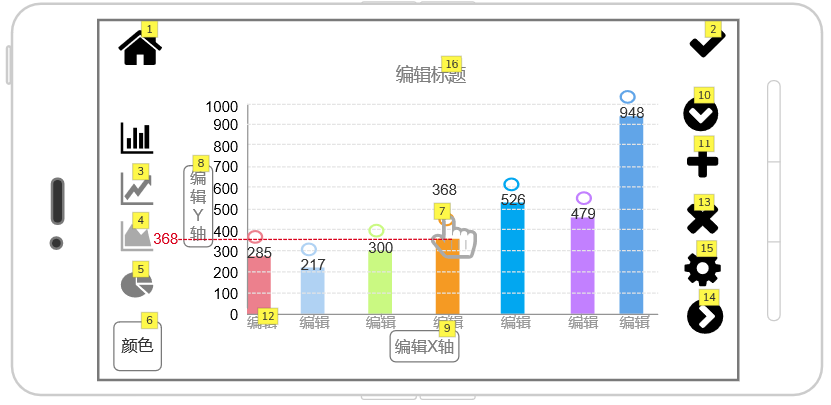
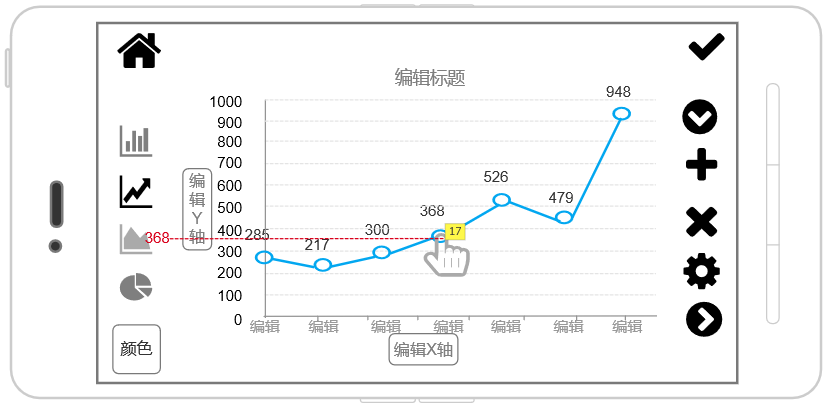
4.3.1 柱状图/折线图/面积图/饼图图表编辑页

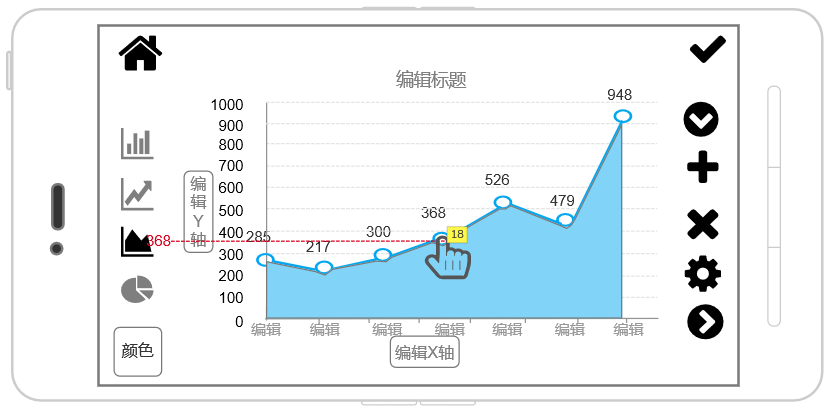
图5

图6

图7

图8

图9
页面名称:柱状图/折线图/面积图/饼图图表编辑页
入口:
页面说明:
主页面:左滑展开展开设置编辑页面,下滑展开X轴Y轴编辑页面
序号1:点击返回首页
序号2:点击进入图表完成页面
序号3:点击图表类型切换为折线图,数值背景等设置不变,折线颜色为柱状图同一风格的单个颜色(如图6)
序号4:点击图表类型切换为面积图,数值背景等设置不变,折线与面积颜色为柱状图同一风格的单个颜色,折线的颜色比面积颜色深一个色号(如图7)
序号5:点击图表类型切换为饼图,数值背景等设置不变,配色也不变(如图8)
序号6:单击–切换图表颜色风格
序号7,17,18:按住上滑/下滑–修改圆点高度,上方或者下方的对应数值一起修改,左侧提示目前高度对应的数值,修改值在设定的Y轴最大值与最小值之间
序号8,9,10,12:输入值之前按钮为灰色,输入后字体颜色由背景设置决定;点击展开X轴Y轴编辑页面
序号11:
序号13:点击后小圈即序号7变成删除符号如图9,单击删除符号删除该组数据,当删除至只剩一组数据时删除符号变回小圈,不可再删除
序号14:点击隐藏上面的下拉按钮、添加按钮、删除按钮、设置按钮,隐藏后图表变为左向,单击后以上按钮出现
序号15:点击展开设置编辑页面
序号16:输入值之前按钮为灰色,输入后字体颜色由背景设置决定;点击输入标题
序号19:点击饼图需要修改占比的目标扇形后出现两个半圆形按钮,按住按钮滑动分隔线调整目标扇形角度,按钮相邻一边的扇形同时被增大/减小角度,饼图中间提示目前目标扇形角度对应的占比
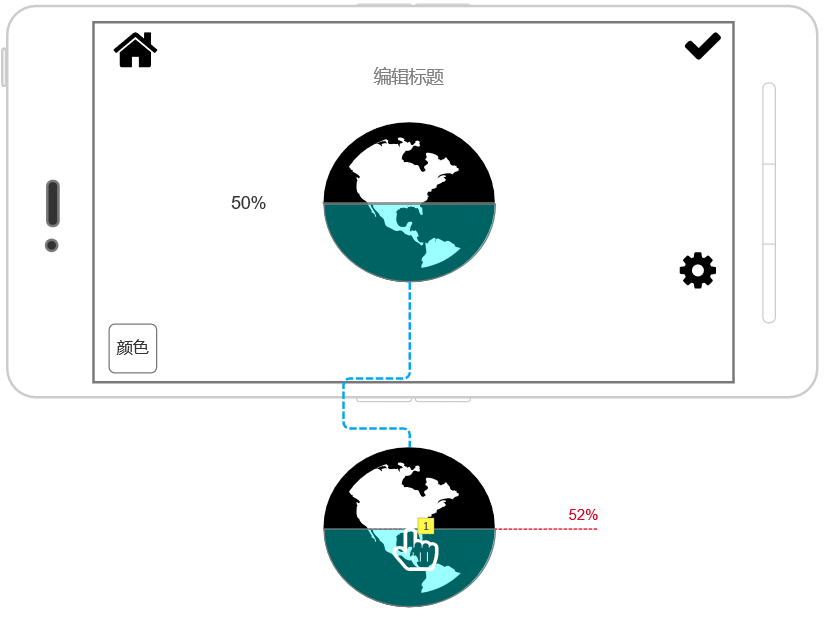
4.3.2 智能剪贴画编辑页

页面名称:智能剪贴画编辑页
入口:
页面说明:
主页面:左滑展开展开设置编辑页面
序号1:按住上下滑动更改有色部分的高度,左侧占比数值一起更改,更改范围为0%-100%


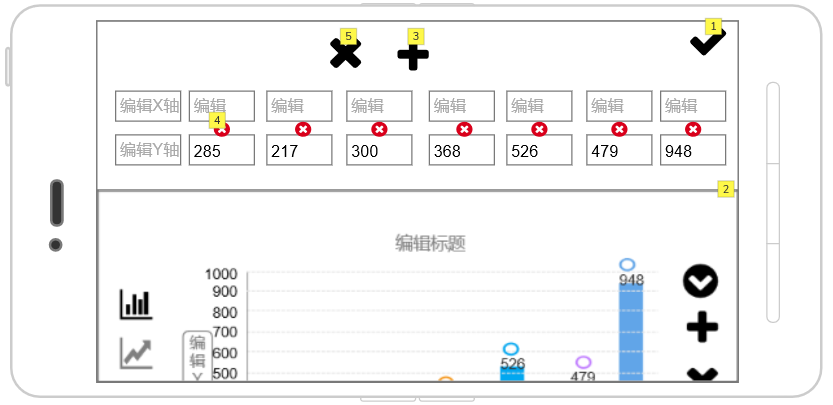
页面名称:X轴Y轴编辑页面
入口:
页面说明:
饼图没有编辑X轴名称按钮与编辑Y轴名称按钮
序号1:点击保留编辑结果,收起X轴Y轴编辑页面,回到图表编辑页
序号2:点击屏幕下半部分或者从下半部分上滑,收起X轴Y轴编辑页面,回到图表编辑页
序号3:
序号4:
序号5:点击编辑文本框与数值框之间出现小删除按钮即序号4,点击删除对应的该组数据
异常提示:

页面名称:设置编辑页面
入口:
4.5.1 柱状图/折线图/面积图设置编辑页

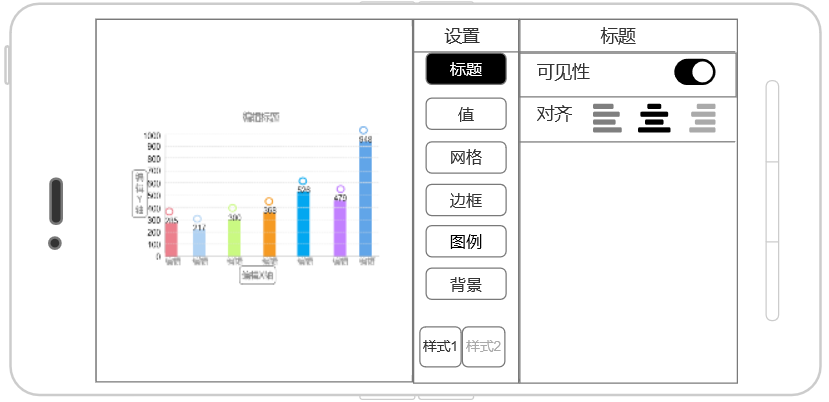
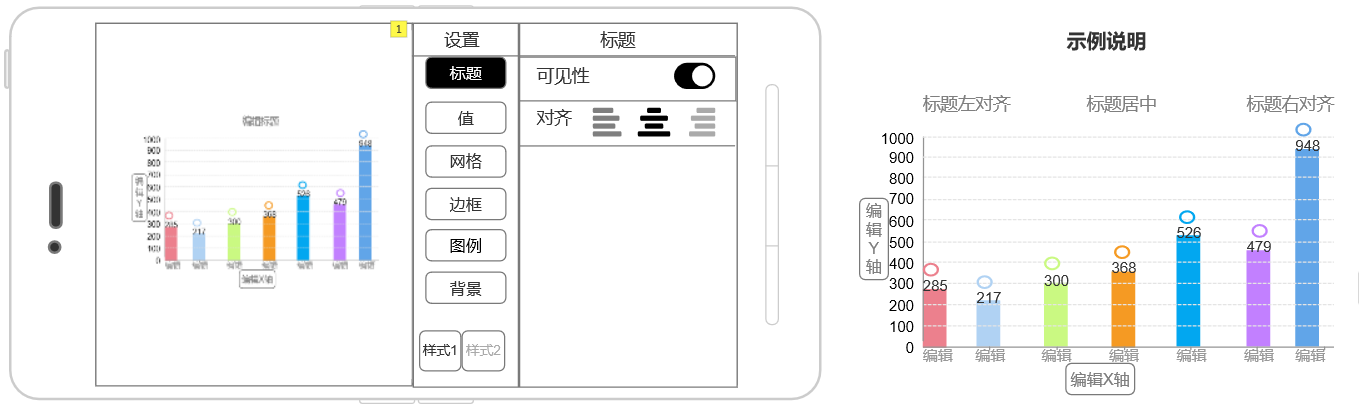
标题设置功能
页面说明:
序号1:屏幕左侧页面点击或者右滑返回图表编辑页

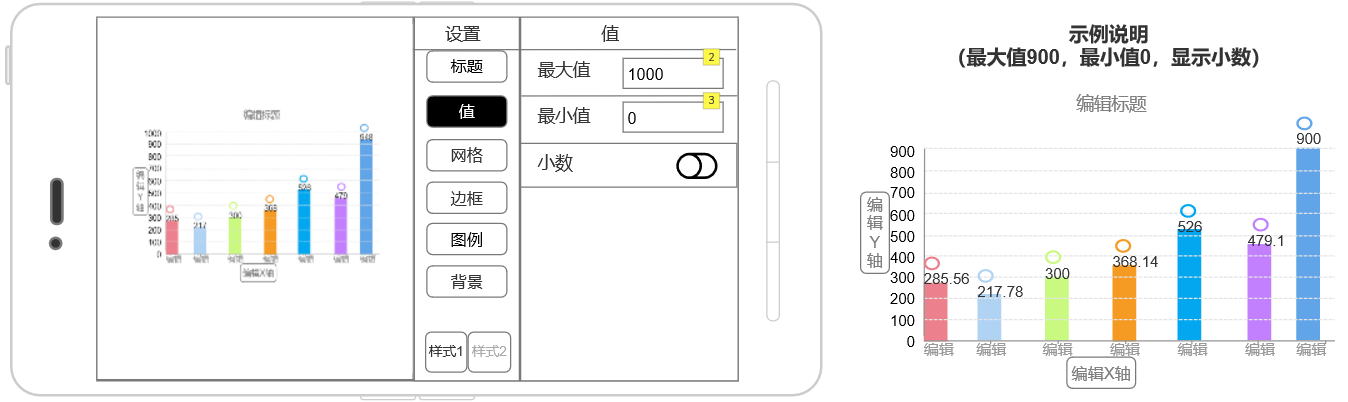
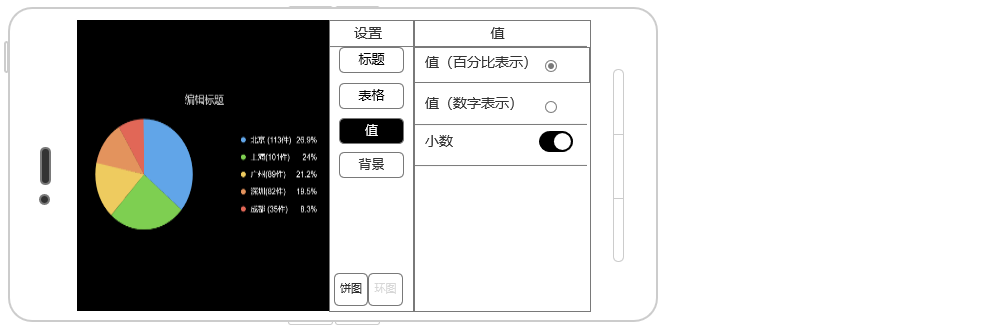
值设置功能
页面说明:
序号2:最大值最高可设置为10000,最大值设置的值需要大于最小值,仅可编辑为整数
序号3:最小值最小可设置为0,最小值设置的值需要小于最大值,仅可编辑为整数
异常提示:

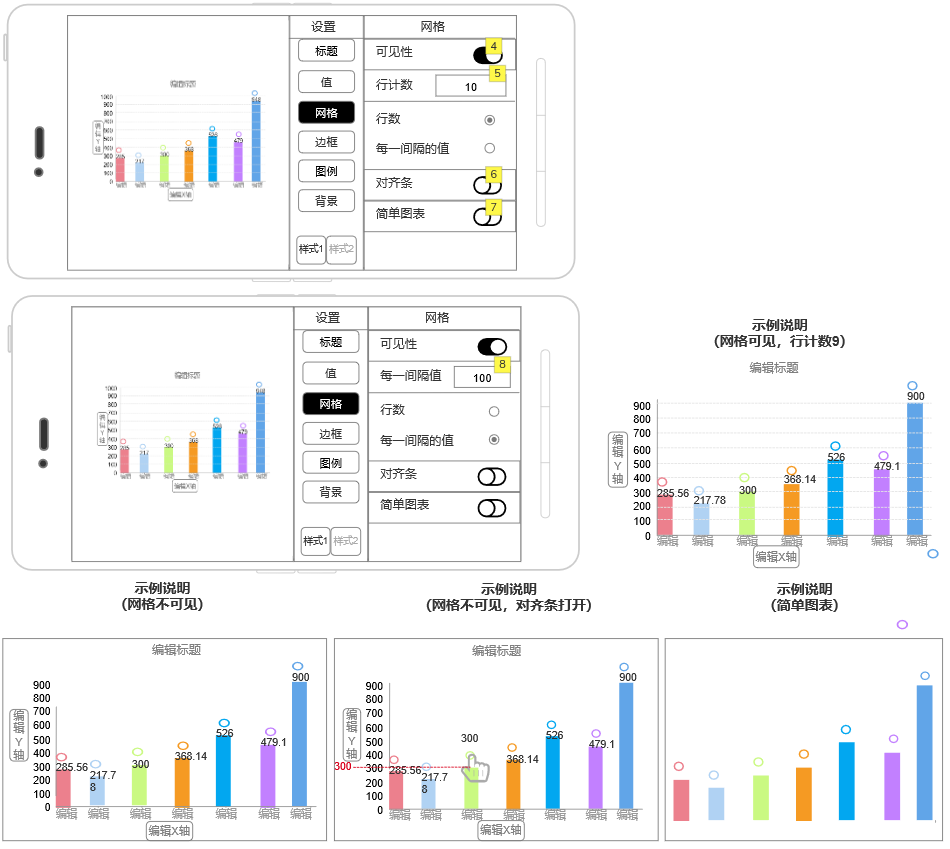
网格设置功能
页面说明:
序号4:可见性为关闭状态时,行数与每一间隔的值无法选择与编辑
序号5:初始默认值为10,可编辑范围为【0~15】,仅可编辑为整数
序号6:对齐条开启状态见图,在图表编辑页面滑动所编辑的数据对应到Y轴上的数值(图中的0、100、200、300等数值)时停顿一下,左侧提示所对应的数值;滑动编辑的数值(如323、546等)不在Y轴上时,不显示左侧的数值提示
序号7:简单图表仅保留图表主体形状,如上图
序号8:初始默认值为100,仅可编辑为整数,每一间隔的值需要在 【0.07*(最大值-最小值)~ (最大值-最小值)】这个范围内,考虑到(最大值-最小值)/输入的间隔值 得到的行数有可能不是整数的问题,实际显示的行数为(最大值-最小值)/输入的间隔值四舍五入取整后的行数
异常提示:

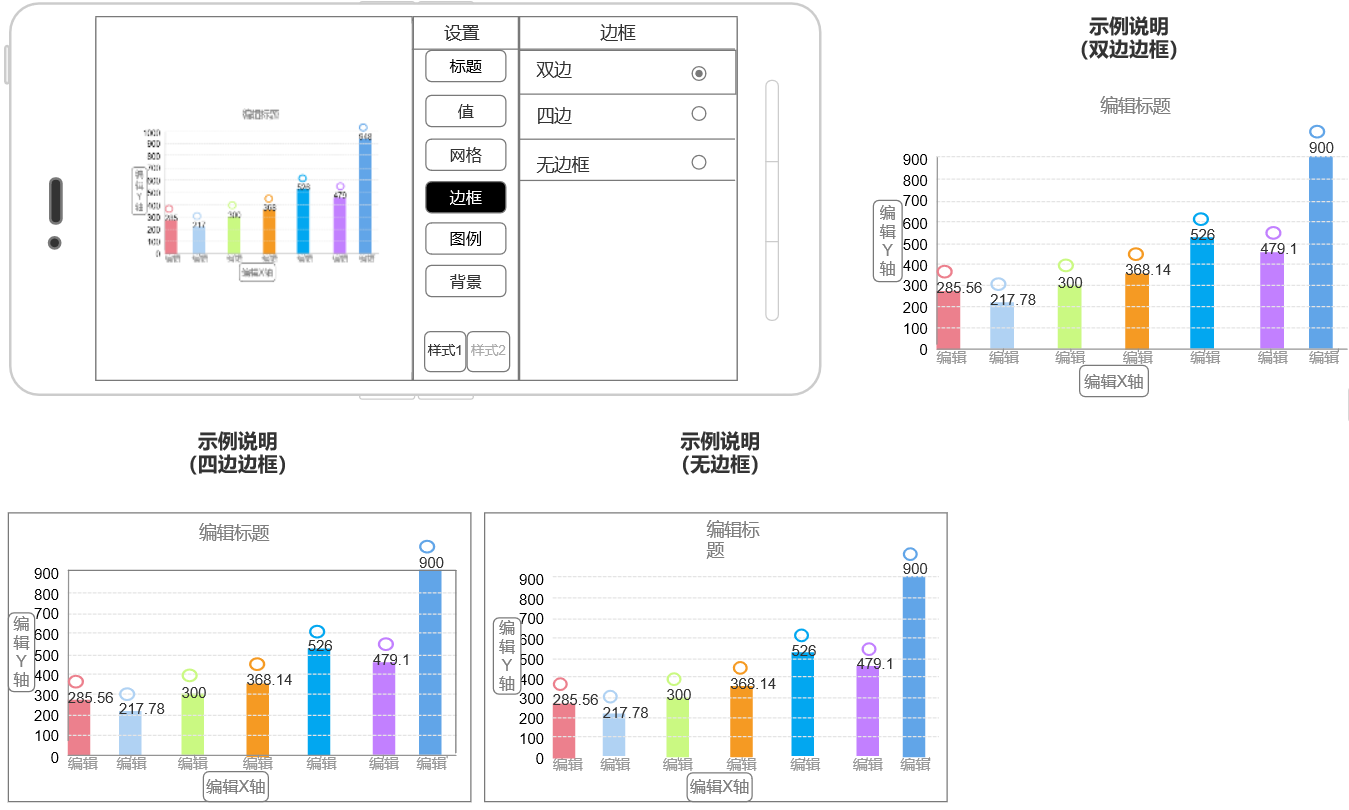
边框设置功能

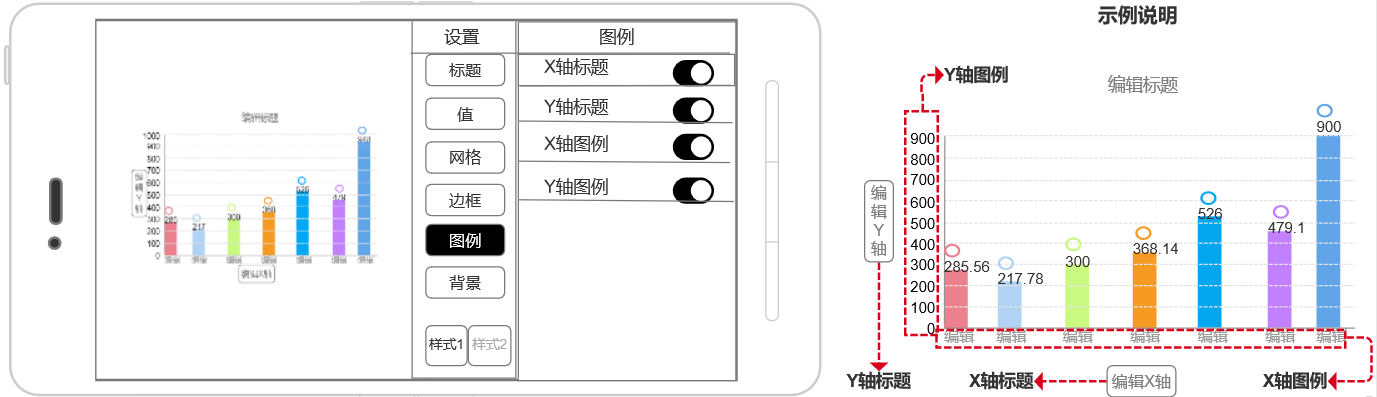
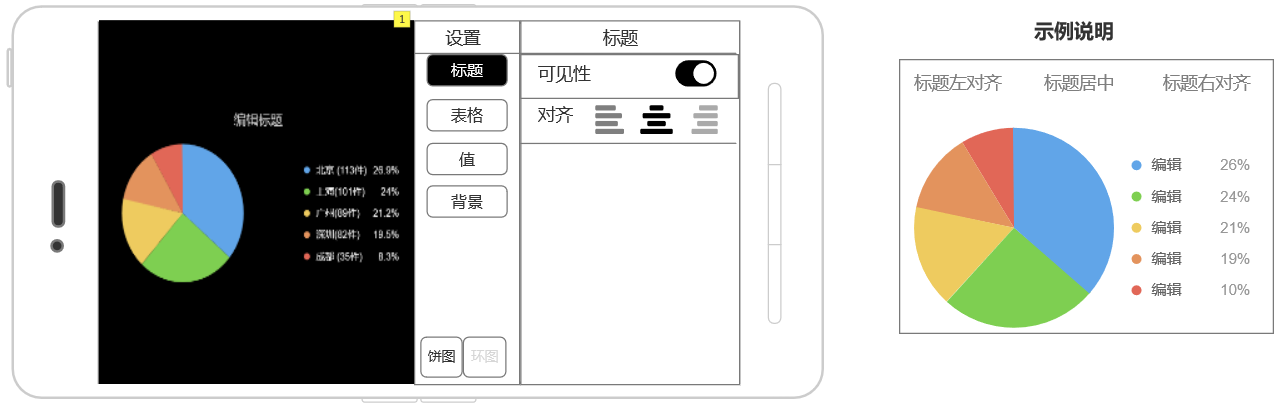
图例设置功能

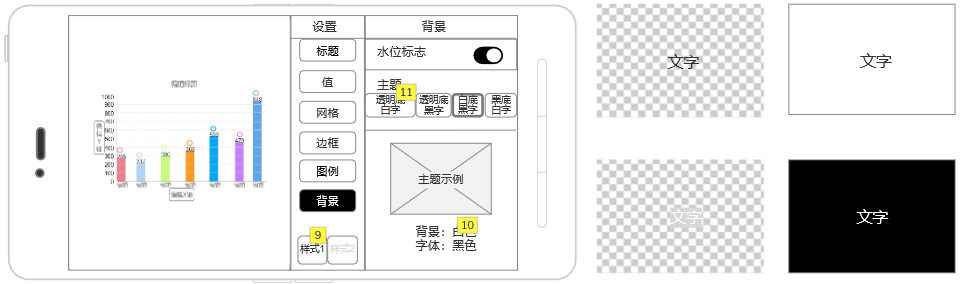
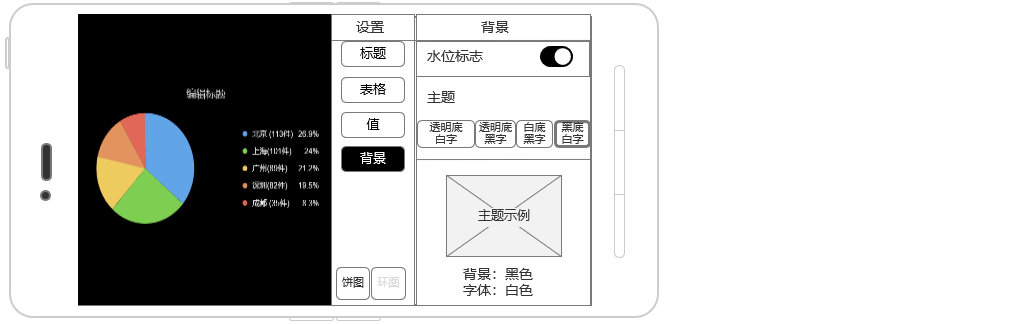
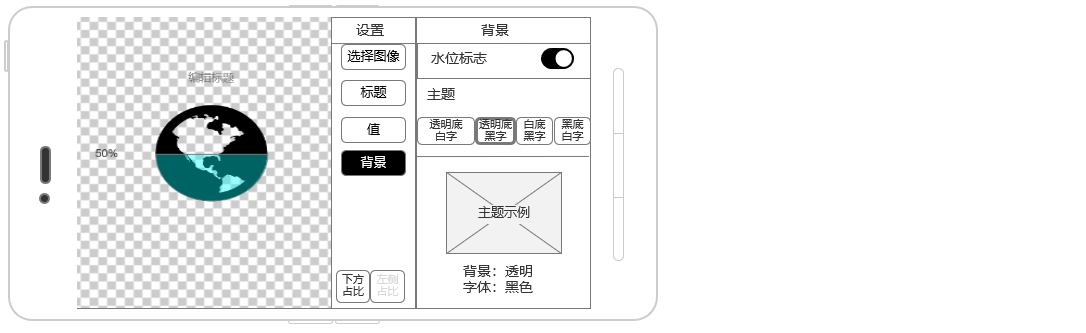
背景设置功能
页面说明:
序号10:主题文字注释
序号11:四种主题单选,设计出图标作为按钮外观,下方会出现对应文字注释,所选择的背景按钮外层加一圈黑色示意

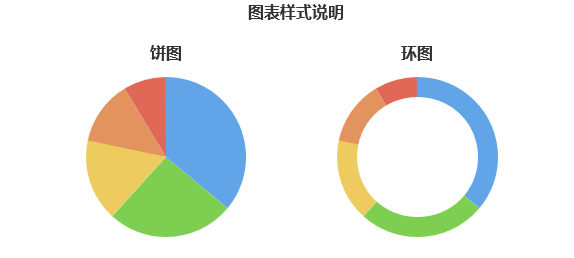
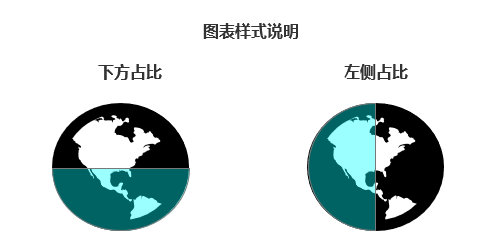
图表样式设置功能
页面说明:
序号9:柱状图/折线图/面积图样式说明如图
4.5.2 饼图设置编辑页

标题设置功能
页面说明:
序号1:屏幕左侧页面点击或者右滑返回图表编辑页

表格设置功能
页面说明:
竖向表仅可选择左对齐或者右对齐,横向表可选择左对齐/右对齐/居中。

值设置功能

背景设置功能(同4.5.1柱状图/折线图/面积图)

图表样式设置功能
页面说明:
饼图样式说明如图
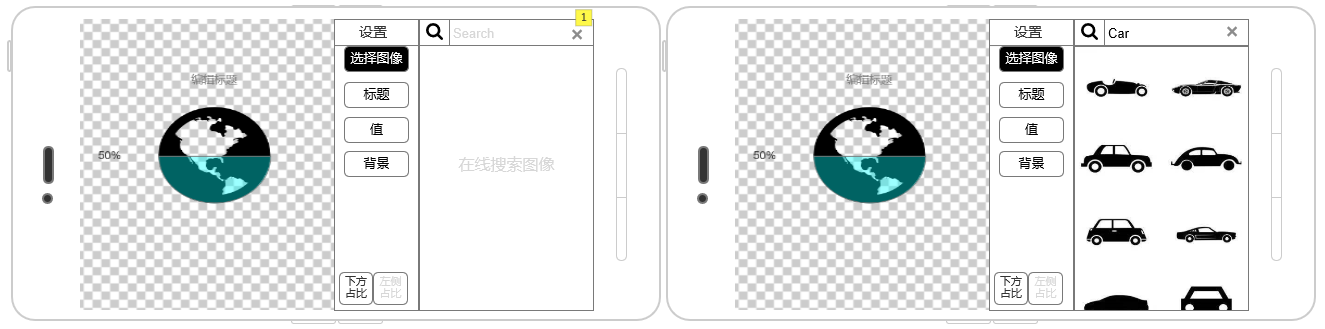
4.5.3 智能剪贴画设置编辑页

图像搜索功能
页面说明:
序号1:仅可输入英文名称搜索,无编辑内容时文本框内容为Search,字体浅灰色,输入内容后字体变为黑色
异常提示:
当移动端无网络时,搜索框下方“在线搜索图像”更改为“连接中断”,搜索框点击无反应

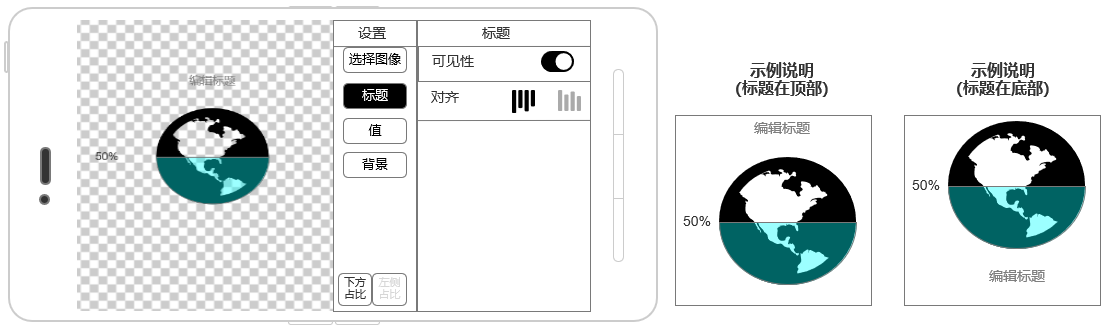
标题设置功能

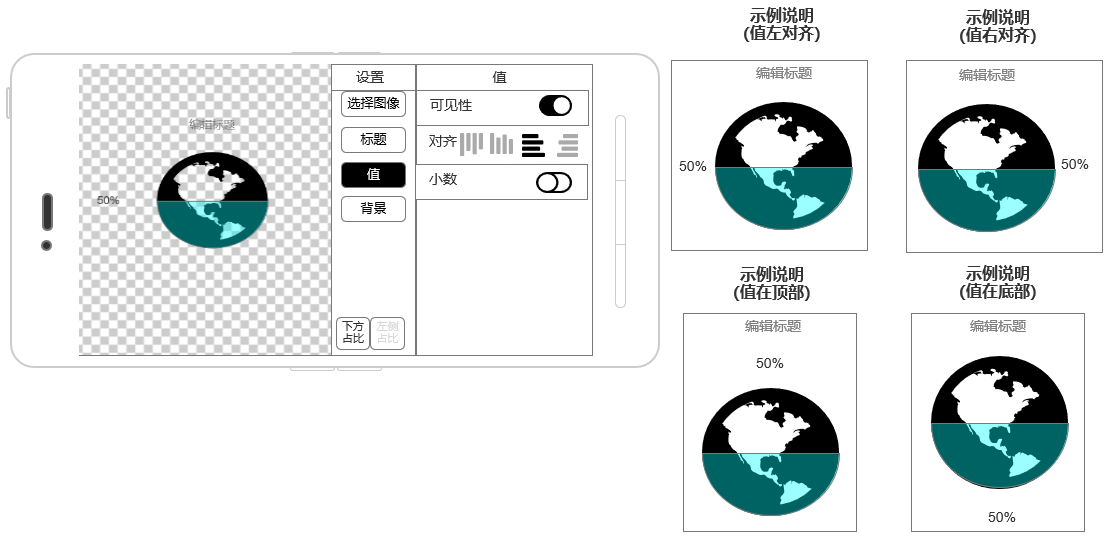
值设置功能

背景设置功能(同4.5.1柱状图/折线图/面积图)

图表样式设置功能
页面说明:
智能剪贴画样式说明如图

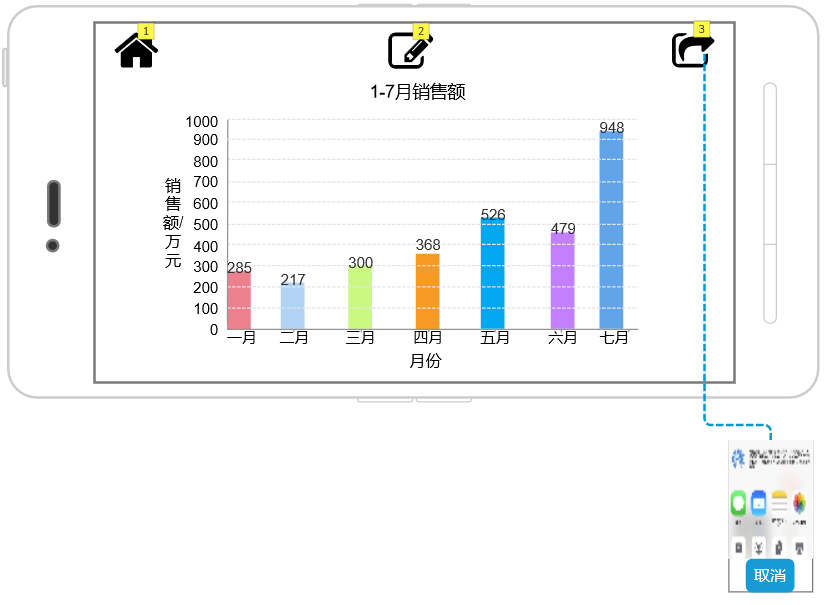
页面名称:图表完成页
入口:
页面说明:
序号1:点击返回首页
序号2:点击进入图表编辑页面
序号3:点击导出保存到本地或者分享
以上便是我本次倒推撰写的Chartistic的产品需求文档,格式参考倒推“潮汐”APP的产品需求文档。
这款App是一款很实用的手机应用,交互很有特色,因为过于追求操作的简便,导致功能局限比较大,对于App的未来优化方向,笔者认为可以在以下几个方向尝试:
这是本人第一次撰写的产品需求文档,一定有诸多不足,希望各位前辈不吝赐教,感激不尽!希望可以成为一名产品经理,创造出对用户有价值的产品,不求做改变世界的产品,只求改变自己,改变眼前。
文章来源:人人都是产品经理
大部分交互设计师接到需求后,就开始分析下竞品、然后结合自己产品和自己的想法,就着手交互原型制作了,在这样一个设计流程中,交互设计师很难有体系化的思考。
有没有一套体系化的设计思路,让交互设计师做出的方案又专业、又全面、又经得起挑战和用户检验的设计方案呢?
本文是我梳理的一套体系化设计流程与思路,希望可以帮到大家。体系化设计思路大纲如下:
作为一个交互设计师。在我们接到需求之后,首先需要弄清楚的是产生需求的业务背景是什么。其次是基于业务背景了解产品的目标是什么。最后弄清楚产品的用户人群有哪些,用户目标是哪些。

交互设计师通过从产品经理或者其他需求发起方那里了解需求生产的业务背景,了解为什么要做这个需求。在了解清楚之后,追溯需求最原始本质。
在我们实际工作的大部分情况下,大部分产品经理不会在需求文档中将业务背景写清晰,这时候我们交互设计师就可以将业务背景在交互文档中输出,并清晰的展示出来。
1. 业务背景是什么?
业务背景通常是我们为什么要做这个功能。通过做这个功能,对业务有什么帮助。通过业务背景,我们可以推演出业务诉求,并得到对应的产品目标。
2. 产品目标是什么?
产品目标是产品能得到什么样的结果,对产品来说可以获得什么样的好处。所以在交互文档的设计中要重点体现出产品目标。通过明确产品目标,可以清晰的指导我们做交互方案。
3. 用户人群是哪些?
用户人群主要是通过我们对现有产品的用户画像得到,并推算出使用这个需求的用户人群是哪一类人,通过明确的用户人群,这样我们在做设计过程中,可以很清晰知道这个需求为谁而做。
4. 用户目标是什么?
用户希望通过使用这个功能达到什么样的好处或目的。
5. 设计目标是什么?
通过业务背景、用户人群、用户目标和产品目标拆解出对应的设计目标。
以登录注册为例。业务背景是目前产品的登录和注册的效果不理想。对应的用户人群分为两类,分别为新用户的注册流程和老用户的登录流程。用户目标是方便快速的完成登录注册流程,越简单越快越好。产品目标是提升登录注册的完成率。
设计目标是拆解,如何能提高登录注册的完成率。那么设计师可以拿到登录注册的完成流程,看看登录注册过程中,哪些步骤转化率低,那么对转化率低的地方进行设计优化。
目标拆解就是对页面进行数据提升具体优化方案,例如文案问题、视觉布局问题、交互路径问题等。
对于设计师来说设计方法有很多种。例如常见的有:目标导向、数据分析、用户调研、设计走查、场景化设计、用户体验地图、竞品分析等。
在做设计方案过程中,一般不会将上述的方法全部用到,更多的是使用其中的一种或者几种混合使用。
根据具体的需求选择适合的方法。例如在做登录注册这个优化流程方案过程中,可以通过数据分析找到转化率低和设计走查思考如何提升数据,就可以完成设计目标。
1. 不同场景梳理
我们需要以场景的思维做场景分析,通过场景分析就可以清晰地描述这些场景,从而确定用户的需求,并在这基础上用交互方案满足需求。
举个栗子,产品提出一个需求:应用添加「商品列表按照价格从低到高排序」的功能,这还是老思维,是在「定义我们的应用」;
而如果从场景的角度来思考,用户搜索某种商品,在列表页会列出一长串商品,而用户此时只想快速找到符合他的要求的那一个;而有些用户在挑选的时候,会需要买价格便宜的,此时排序功能就是用户的需求。
这样从场景来理解,会更清楚地理解需求发生的环境,便于做出好设计。
比如,顺着排序的场景,可以进一步想:有这样需求的用户在我们的应用里多吗?如果多,那么意味着用户经常需要进行排序的操作,所以在设计的时候,可以把排序的入口放的明显一点,好操作一点,方便用户轻松地进行排序。
对于使用滴滴快车的用户,整个流程包含三个阶段,分别为上车前,坐车中和下车后。每个阶段都存在多种用户使用场景。

2. 不同角色用户
有时候需要考虑不同角色的用户,例如后台系统,需要同时考虑普通用户、管理员角色和超级管理员。
三个不同角色的使用权限也是完全不同的。权限:普通用户 < 管理员角色 <超级管理员。三种角色的主操作流程也是不一样的,在设计过程中需要差异化设计。
3. 设计不同流程
明确设计目标、设计方法确定、弄清楚不同场景。接下来就是设计不同的流程。
一般先设计功能入口流程,接下来就是主流程和支线流程。最后才设计异常流程。
4. 方案细化和走查
在涉及到异常场景,且可以全局性复用的情况,则只需要全局性组件说明即可,不用每个流程都展示其异常场景组件或者页面。
全局组件指的是整个产品通用的组件,例如全局断网,操作成功、操作失败、加载、空数据界面,404 等
全局断网:一般是在首页使用 tips 提示。用户在其他界面点击操作时,也会出现 toast 反馈提示用户。也有一些 app 在用户进入后出现对话框提示用户网络异常。相对于对话框,使用 tips 对用户的干扰度更小。
操作成功:一般操作成功都是根据具体的使用场景出现对应的提示。
操作失败:异常情况导致操作失败,这时需要统一的提示,通常使用 toast,也有一些使用对话框强提示用户。

加载:涉及到全局加载和局部加载,全局加载在设计中要统一说明,例如上一个界面点击进入下一个界面,使用的全局加载就需要说明。如果是一些小场景的加载,那么需要特殊说明。例如上拉加载,下拉加载,局部小区域加载等。
空数据类型一共有三类:
通过核心指标判断设计方案是否符合预期,以此验证设计方案是否成功,并为后续产品的迭代优化做依据。
1. 关注设计的核心指标
设计过程中,要关注设计的核心指标,针对于核心指标,进行针对性的设计。
如果改版的最重要(核心)的指标是任务流程完成率,先查看用户操作流失率,然后分析找出流失原因,给出对应的优化方案。等到优化方案的产品版本上线后,对比完成率数据变化。
如果改版的最重要(核心)指标是人均观看次数,则要思考可通过哪些设计策略可提升产品的人均播放次数。
举个例子,新浪微博,以前版本用户看完视频后,视频会有重播按钮和推荐视频,用户只有进行下一步点击才能播放下一个视频。
改版后看完视频会自动切换到下一个视频。这样的设计策略虽然绑架了用户的行为,用户从一个主动接收者,变成了一个被动接收者,但是这种策略能有效的提升人均播放次数。
2. 核心指标带来的价值/收益
当验证了核心指标往好的方向发展,这时候,就需要总结核心指标带来的价值和收益,这样的话设计价值才可以直接被量化。
举个例子:一个 banner 的点击率达到 3% 的时候,每天 GMV 约 200 万,当重新设计了这个 banner,同时其他条件保持不变,点击率提升到了 6%,这时候通过数据查看每天的 GMV 是多少,如果达到了 400 万,那么这增加的 200 万的 GMV 则是通过设计优化所带来的。
设计师在交付稿件后,容易松懈,以为项目告一段落,就疏于后续的跟进工作。其实后续的跟进也很重要。产品测试版上线后,交互设计师应该跟进后续的走查和设计问题的反馈。
通过数据分析,确定上线的方案有哪些问题需要优化,建立需求池方便后续跟进优化,不断完善产品设计。
文章来源:优设
网页设计基础之HTML(一)
1.Web的基本概念
web(World Wide Web)即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构。
主要包含结构,表现和行三个方面
2.HTML简介
<!DOCTYPE html> 声明为 HTML5 文档
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据
<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
<h1> 元素定义一个大标题
<p> 元素定义一个段落
<标记名>内容</标记名> 双标记,也称标记体
<标记名/> 单标记,也称空标记
<!--注释内容--> 注释标记
<标记名 属性1="属性值1" 属性2="属性值2">内容<//标记名>
<title>网页标题名</title> 设置页面标题标记
<meta/> 定义页面原信息
<link> 引用外部文件标记
1
2
3
4
5
6
7
8
9
10
11
12
13
14
注意元素的就近原则
补充:link的属性 请参考此网址
3.HTML入门
①HTML的概念:HTML 是用来描述网页的一种语言。
②HTML的文本控制标记
1.标题标记:
标题(Heading)是通过<h1> - <h6>标签进行定义的。
对齐方式:
left:设置标题文字左对齐
center:设置标题文字居中
ringt: 设置标题文字右对齐
使用方法 <h2 align="left">二级标题 左对齐</h2>
2.段落标记
段落是通过 <p>标签定义的;其他同标题标记一致。
3.水平线标记<hr/>
相关属性
使用方法<hr color="red" align="left" size="5" width"600"/>
4.换行标记<br/>
1.1文本样式标记
font的属性
1.2文本格式化标记
详情请点我
1.3特殊字符标记
详情请点我,并查看HTML字符实体部分
4.附上本节课的脑图
注:本文参考自菜鸟教程
蓝蓝设计的小编 http://www.lanlanwork.com