【什么是闪屏 / 引导页与闪屏的关系】
(部分引用观点)
引导页是闪屏的其中一种,一般出现在版本分布或大版本升级时。
我们先整体看一下闪屏页的大致类型:

(声明:以下图片来源于应用截图,仅作为学习交流使用)
一、常规闪屏
为什么叫常规闪屏?
因为这类闪屏比较普通,我没有想到什么更专业的词汇,暂且就叫常规闪屏吧。这类闪屏的使用国内的和国外有点不同,因为按照苹果官方的说法是,用户打开应用能立即使用是最好的体验,例如:系统自带的一些应用,是没有闪屏的。再甚者闪屏最好就是让用户感觉不到,和首页能有一个完美的融合和过渡。
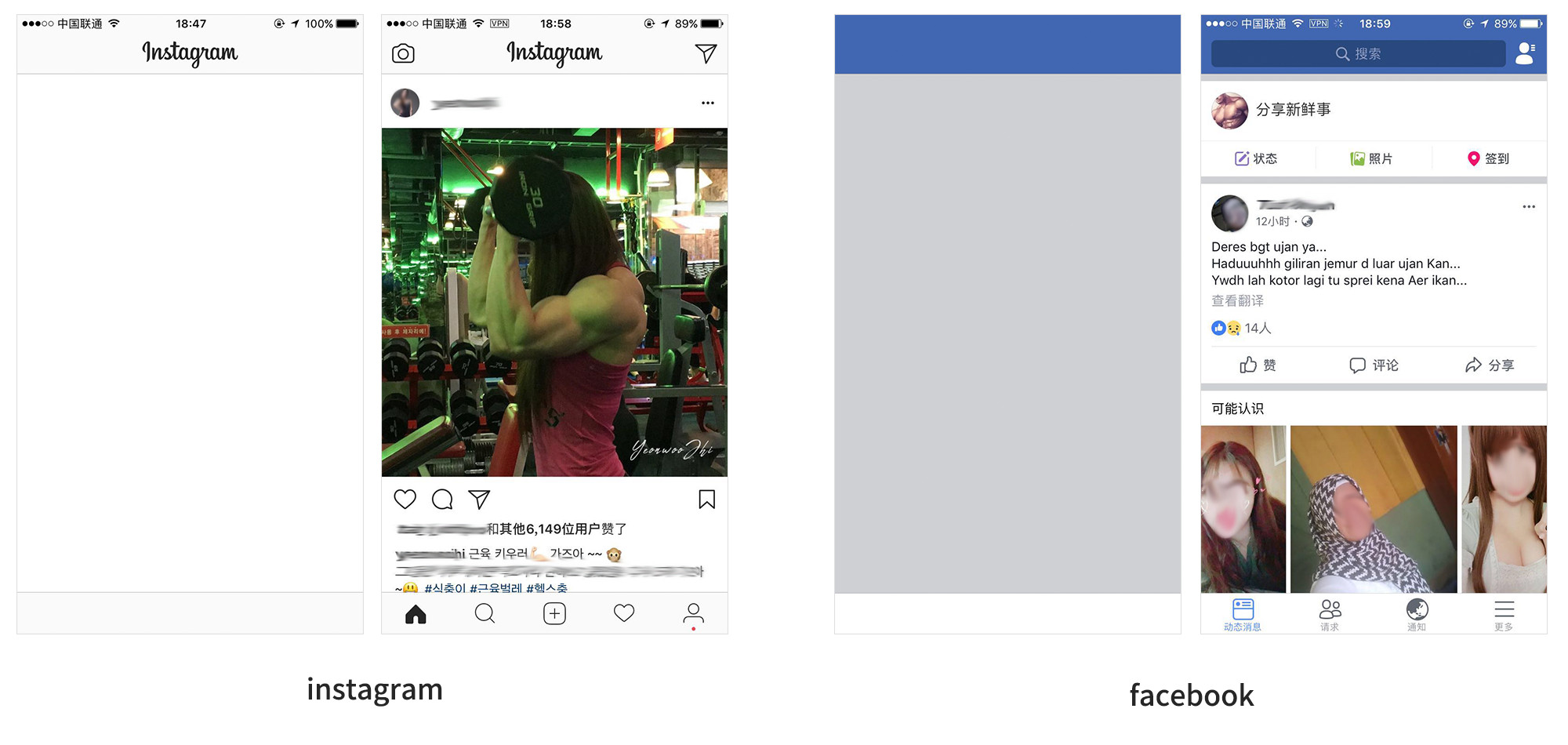
![]()

这种体验也很棒,国外的instagram、facebook等就是使用这种设计,闪屏长得很像首页,更像是一张加载类的占位符。
当然,因地制宜,国内的我们已经习惯了闪屏作为App品牌的宣传和推广手段,一般由logo+名称+slogan+品牌色组成,界面还是相对简洁明了的,但还是很明显的违背了苹果官方的指导说法,但是没办法,这就是商业需要。


这样设计也有利处,可以减少用户在打开App时的焦虑感,也可以让用户更直观的了解品牌,传递一些情怀、理念,多看一次闪屏,也是让用户强化品牌记忆的过程,只是不知道是好的记忆点还是坏的,就要我们自己斟酌了。
二、广告闪屏
广告闪屏,顾名思义就是产品本身为了进行流量变现从而获得盈利,给一些商家打广告或者进行合作设计的一类闪屏,这是无可厚非的。不过广告闪屏自带被“嫌弃”属性,应该很多用户看到这类闪屏的心理是比较排斥的。
至少对我来说,我是很少关注这类闪屏,除非闪屏设计的非常的酷炫,我愿意多看一下,否则的话我就想立刻把它关掉,所以在这类闪屏上加上“倒计时(loading)和跳过”就显得很必要,并且“跳过”的位置也要方便用户点击。
这类闪屏最好只出现每天第一次打开App时,避免让用户厌烦。不管出于何种目的,都需要在商业利益和用户体验之间保持一个平衡,不然用户会流失的很快,用户流失了,何谈盈利呢?

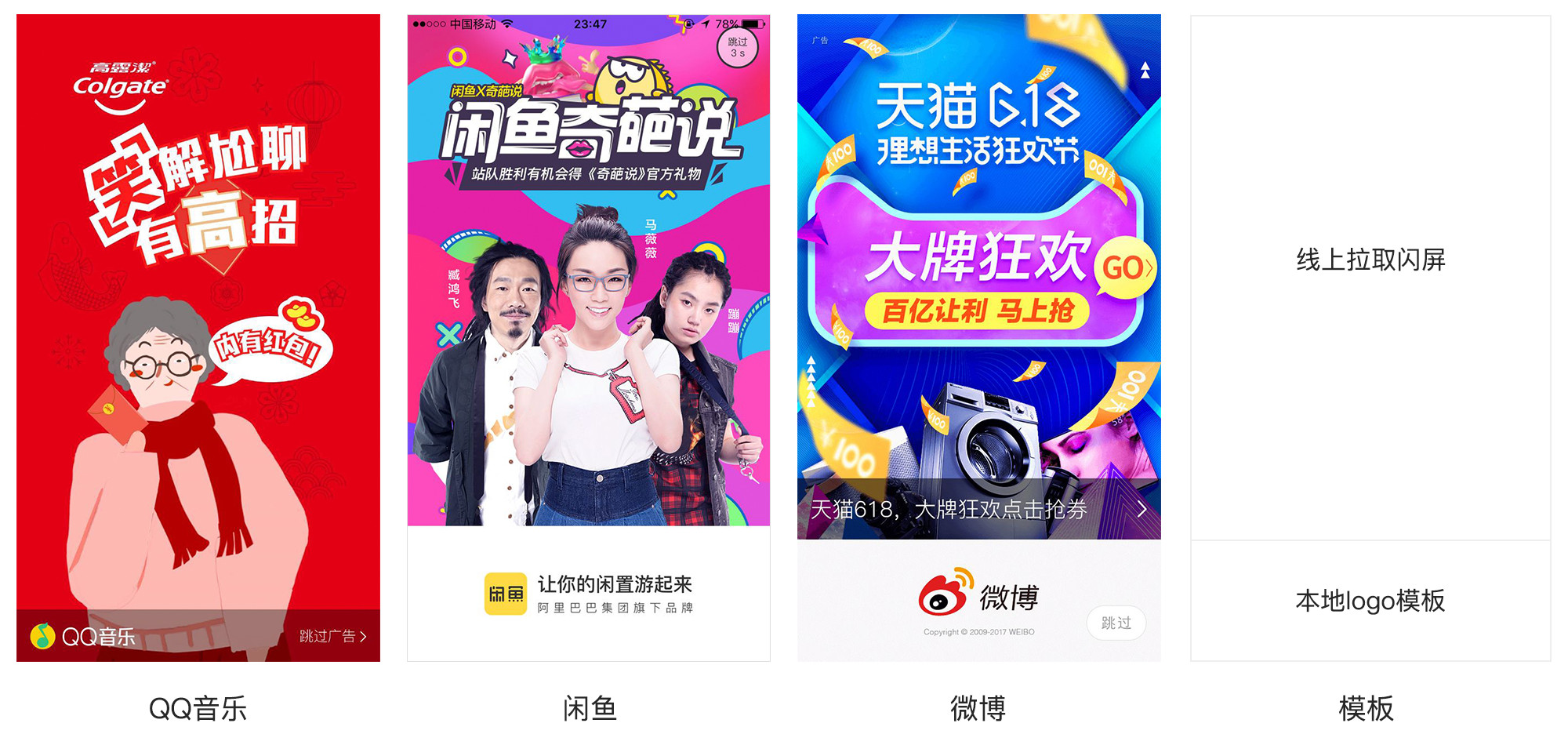
另外广告闪屏和下面要说的活动闪屏一样,会有一个模板:底部是闪屏图片,上面盖上一层logo模板。
App启动时会从服务器拉取闪屏数据,本地会保存logo模板。如果服务器更新了闪屏数据会拉取数据进行展示,如果没有更新或是网络不佳,就会默认展示缓存的闪屏数据,以免发生卡顿现象,以保证流畅的用户体验。
三、活动闪屏
活动闪屏和广告闪屏有点类似,出于产品运营方面的需要,它起到活动宣传的作用,每年的双十一、双十二期间,各大电商App的闪屏都会用到活动闪屏,还有一些商家自己造的一些节日:品牌周、年货节、会员日、狂欢周…相信大家已经见怪不怪了。

近期我留意到一个问题,就是我们在使用App时,经常会在应用之间进行切换使用。如果我们从其他应用再次返回时,最好不要再加载一次闪屏,会给用户很不好的用户体验。目前使用下来,淘宝、天猫等这类主流应用都有这种问题,但是我想这应该他们有意为之。
四、节日闪屏
每逢一些节假日,各大品牌都会推出一些当日的闪屏,那么为什么要设计节日闪屏?
我觉得有几点原因:
长期看常规闪屏,用户很容易会有视觉上的一种疲劳,节日闪屏会给用户一种不经意的惊喜和新鲜感;
可以蹭一蹭节日的热点,提升产品本身的品牌调性;
在节日给用户以问候和关怀,和用户在情感上产生共鸣,从而更好的连接用户和产品,我想这应该是最重要的原因。

节日闪屏比较吸引用户的注意力,它不像广告类闪屏,我看见这类闪屏就会忍不住的多瞅几眼,所以设计这类闪屏的时候要非常重视,因为用户愿意等待,这是非常求之不得的,这就需要设计师具有比较强的表现能力了。
我们在设计的时候可以先进行思维上的发散,或者是逆向思维之类的,比如:春节将近,我们可以联想到是什么,理清一个思绪,要有节日的氛围,可以活泼、可爱、夸张…切忌呆板。
五、大版本升级闪屏(引导页)
在App进行了大版本升级后,要向用户展示产品新功能的操作方法。这类闪屏也可以称为引导页,页面数量控制在3-5页,每一页都有一个对应的主题,主题要精简,切忌文字过多。

而且每一页设计形式要类似,否则会给用户一种视觉落差感。页面上要加上“跳过”功能,因为用户更希望尽快体验新版本,而不是看你的这些教导,在最后一页要加上类似“立即体验”的button。
——分割线【品牌传达力】——

启动页面告诉用户“我是谁”“我是做什么的”,开头跟用户做了自我介绍,引导页的目的主要是告诉用户:“我该怎么使用”或者是“我有什么亮点”(重点宣传的功能),借用男女相亲例子,双方介绍完自己之后,开始展示自己有什么优势,好的引导页设计直接关系到用户是否“对你有兴趣”想一进“了解你”。
从上图可以看到,引导页在品牌传达力上居首位,其次应用市场说明图。
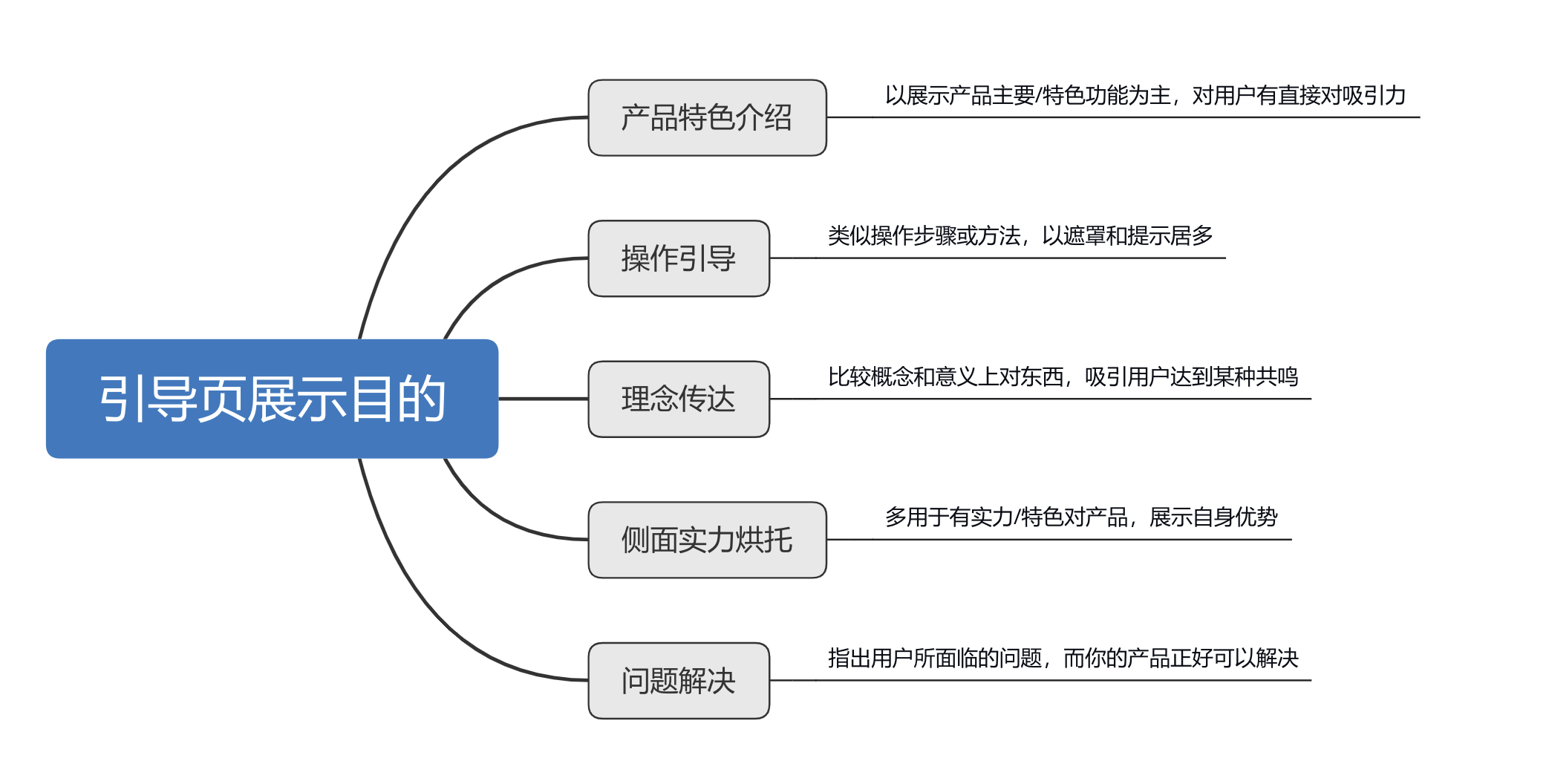
【引导页展示目的】
以下尽量列举了金融相关app截图,仅供学习使用
引导页定义比较广,往小了讲,我们一般会认为在用户初次打开应用时跳出的几张介绍应用功能的页面就叫做引导页;那往大了说,在用户使用某个功能前就能帮助用户降低学习成本的页面或存在引导属性的弹窗都可以称为引导页。
先从引导页展示的目的出发,再结合实际app情况去确定宣传标题,最后结合不同的设计展示方式以及动效。

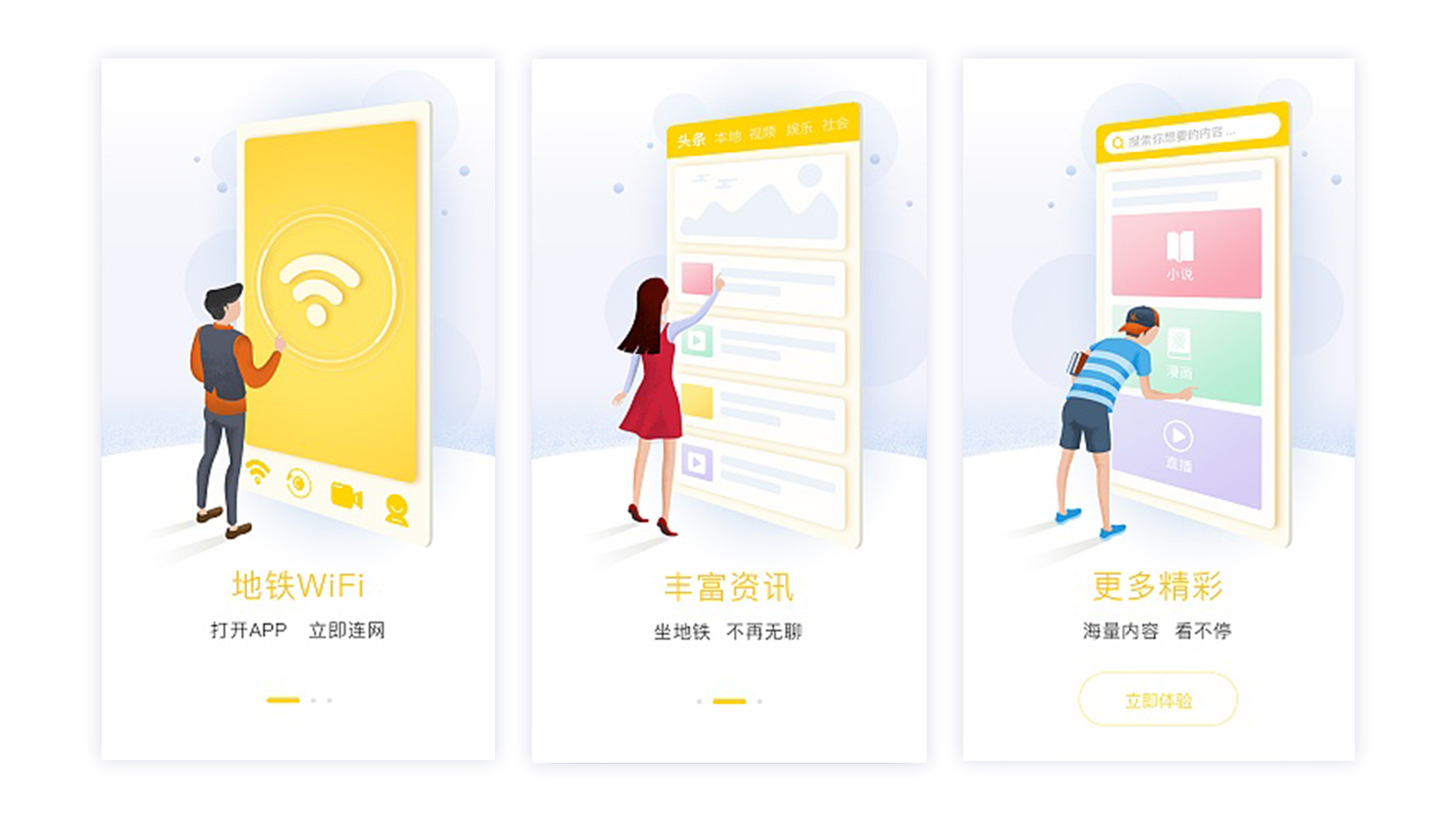
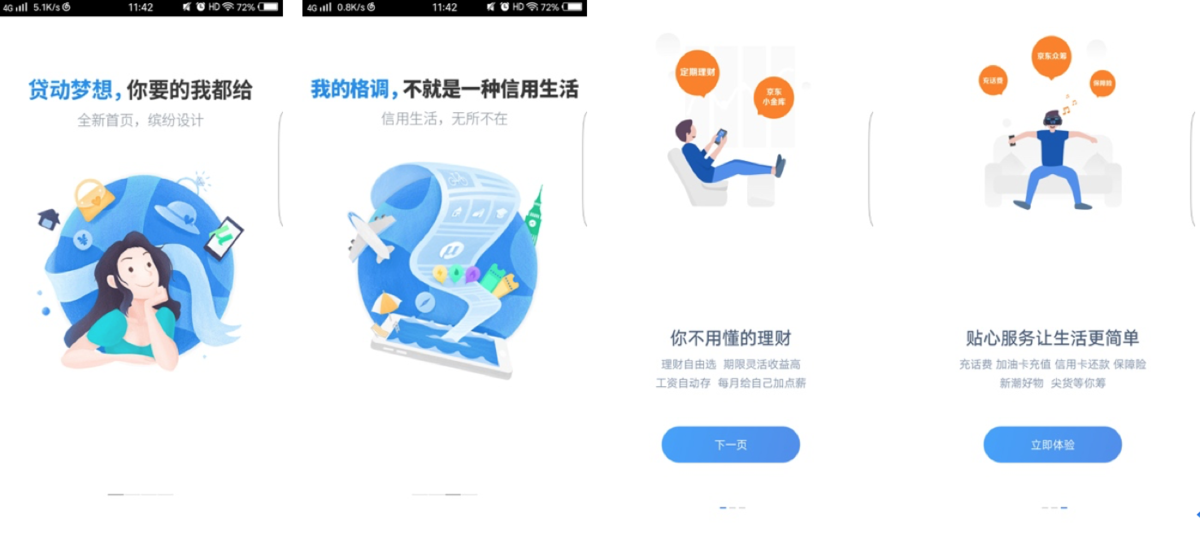
一、产品特色介绍
多数时候,我们初次打开应用会看到下面这样的引导页:

可以看到一个共通点——即页面呈现的内容为该 App 的主功能或新功能推荐,或者是对刚迭代的功能做了哪些优化的说明。
理想情况是:用户能了解这次产品做了哪些优化,帮助用户更清晰地了解产品。
二、操作引导
这类引导会出现在内容页面,直接引导用户去操作相关功能

蒙版引导通常紧贴着界面流程进行而出现,使用透明色间隔形式加上简单指示性文字与图形,总是能够简洁明了地告知用户产品的功能或者使用方法,并且由于其轻量的属性会大大减少用户的阅读时间。设计得当的蒙版引导不仅可以与其他引导相辅相成,同时也能够增加用户对产品的好感度。
它的好处就是清晰明了,直接让用户知道你想表达什么。它的实际效果会比纯内容引导页好很多,但同时也会有一个问题,即打扰用户操作。
这样的方式已经解决了内容操作引导的问题,但其实这种方法也会使用户厌倦,所以内容不易过多。
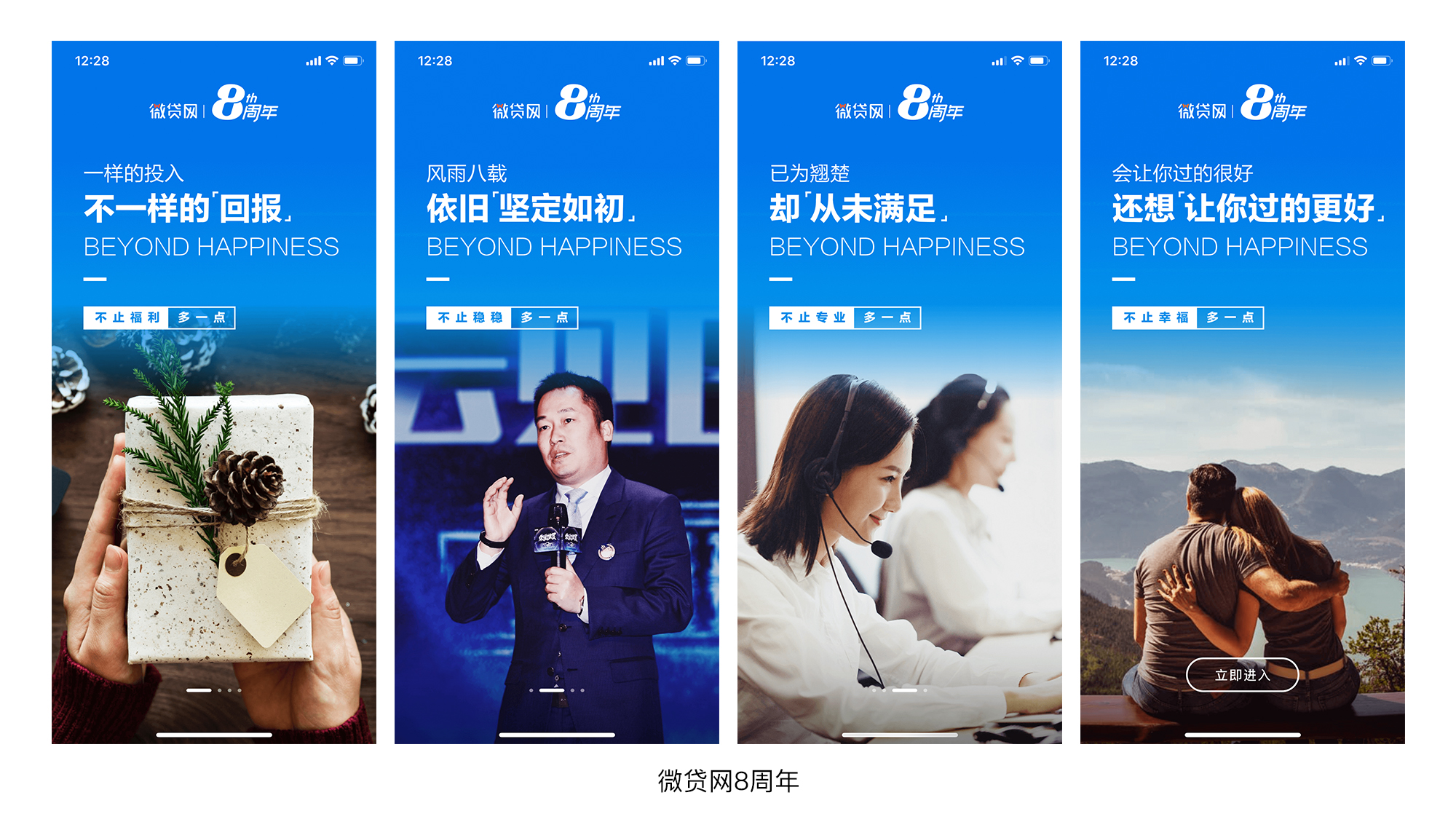
三、理念传达
以传达态度理念,生活方式等为主,比较概念和意义上的东西,吸引用户达到某种程度的共鸣,从而产生吸引力。

四、侧面实力烘托
多用于有实力/特色的产品或者企业,展示自身优势,让用户对产品产生信赖感。

五、问题解决
指出用户所面临的问题,而你的产品正好可以解决。

结合自身app/企业所具有的优势;产品的功能特色;产品的定位;等相应的展示目的。也存在混合展示,不过要把握好标题的设定,在标题与设计上达到统一。
【引导页设计方法】
在确定了引导页展示目的之后,下面整理了在引导页设计过程中的方法。
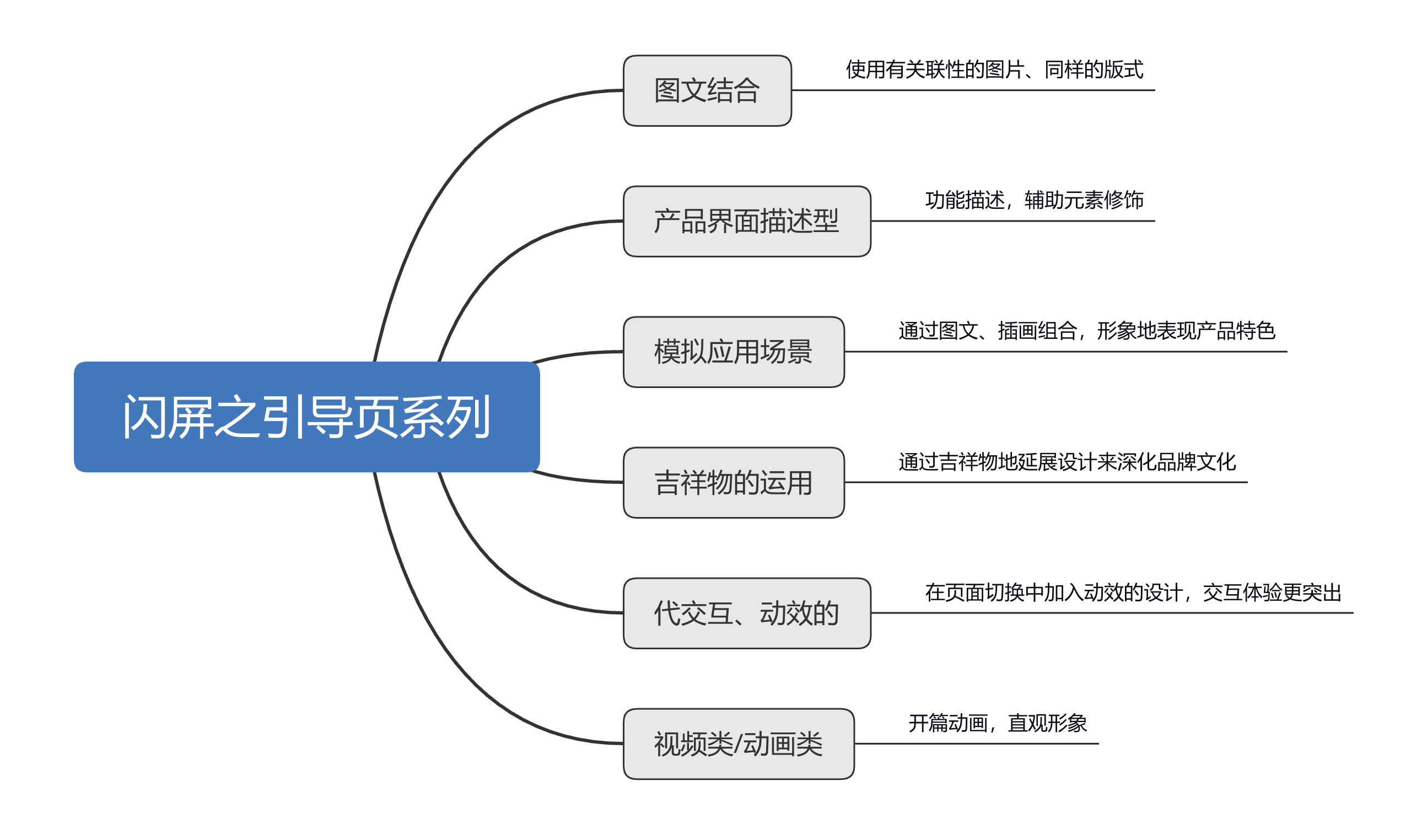
目前比较常见的几类引导页的类型(电商除外),根据产品的特点来确定设计风格,总体没有固定规则。

一、图文结合
使用有关联性的图片,同种版式,优点是感情表达直观简单,画面冲击感强,缺点是泛表达,不能表达内容。


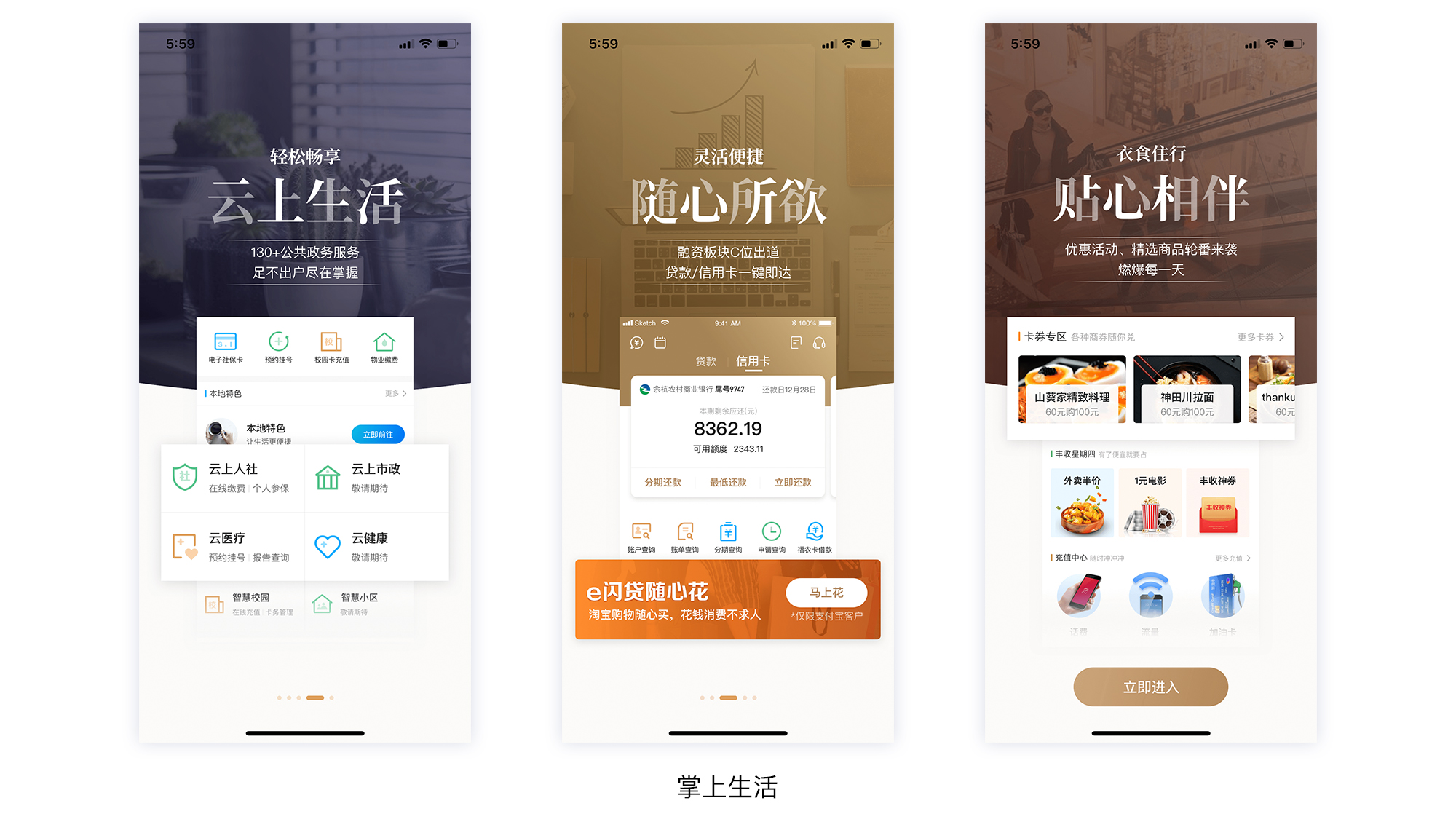
二、产品界面描述型
功能描述型,使用app画面说明,通常在版本更新时用来对新功能进行重点描述,是目前比较常见的引导页表达方法之一,比较通用。


三、模拟应用场景
通常用插画方式表现,通过图文结合的方式全方位阐述中心思想,插画风格具有丰富的多样性,同时又能贴切表达主题,所以在app中出现频率越来越高。
以下列举了百度金融的版本引导页,通过系列插图表现贴心、安心、用心、省心、随心,插画紧密契合主题,完美使用排比句的形式。

四、吉祥物的运用
一个成熟的app通常会吉祥物来表现,启动页是用户打开app第一眼看到的地方,吉祥物可以让用户在2-3秒时间内深刻体会到产品的核心价值观。


五、代交互 动效的
这类启动页通常是在页面切换中加入一些动效果的设计,使得在交互体验上更加突出,与静态页面间的切换显得更加生动有趣。
动画呈现方式趣味性更高一些,开发成本相对也会高一些。


六、视频类/动画类
这类的理论上不叫启动页,叫开篇动画更贴切,打开app通常为一小段视频或动画引入页面

【实际案例分析】
闪屏/引导页的设计方法很多,但要在设计之前充分考虑到产品定位和应用场景。
下面引用我自己的案例分析,因为对产品理解不够到位,设计过程比较坎坷,经历了几个版本的优化。

【引申思考】
对晋盈汇app来说:
1.用户层面上,在不同版本的情况下需要紧跟不同的用户引导页,尤其这类理财类等APP,使用操作都是比较繁琐,因此需要用户引导帮助用户玩好APP;
2.品牌形象上,可以深化品牌价值,比如提炼产品slogon,吉祥物等,启动页是用户打开app,第一眼看到的地方,需要让用户深刻体会到产品的核心价值观。
3.商业用途上,可以利用启动页配合营销事件,实现商业价值。
4.从技术层面,程序可以利用启动页的2~3秒内,预加载一些东西,使得后面的用户体验更好。
启动页更多的是在启动过程中的2~3秒内,体现app的核心的品牌价值,而品牌价值通常体现在产品的情感化设计上。
情感化设计基于三个基本层次水平:本能水平的设计、行为水平的设计、反思水平的设计。
本能水平的设计——外形(UI界面,整体视觉感受);
行为水平的设计——使用的乐趣和效率(把完成目标前的过程乐趣化,如何最便捷的触达相应功能,或达成某结果);
反思水平的设计——自我形象、个人满意、记忆(强化品牌传播,构建品牌形象,让品牌成为一种文化)。
情感化设计点:登陆界面、启动页、引导页、节日闪屏、404、刷新加载...
强化品牌标识,有利于品牌传播

上图是美团外卖的闪屏,以插画这种具有亲和力的表现手法去搭建一个场景,讲一个小故事隐喻一个情感。然后传递给用户一个主题。而插画下方,则是美团的品牌标识:袋鼠LOGO、文案“美团外卖,送啥都快”。
当你听到电脑发出“滴滴滴”的时候,你就知道这是QQ来消息了,声音也是一种品牌标识。
弥补产品在用户使用过程中发生的意外

上图是ofo共享单车在用户退押金时的三个提示页面,分别是告诉用户ofo的作用是让你便捷轻松出行,退押金后损失的优惠,最后是用利益诱惑你。从三个层面去打用户的痛点。不过确切来说只有第一个界面算是与用户情感化交流,后两个算是再利用人的贪欲。
关于文案的情感化设计要分情况,根据APP所分领域、调性和目标用户人群的特性而定。