动效设计,是 UI 设计当中不可或缺的一环。大家对动效的认知也从最初认为动效只是为了美观酷炫,到逐渐理解了动效对于提升用户体验和产品需求的重要作用。而导致这种认知的转变,相当一部分原因是因为硬件性能的发展和动效输出方式的优化。
因为动效实现的过程就是设计师和开发之间互相博弈的过程。设计师可能通过 AE 或者其他工具做出炫酷的效果,和开发对接就懵了。要么无法实现,要么极其复杂。毕竟开发工程师要通过代码把动效实现出来,设计师得用开发所能理解的语言来描述。就如同你能完美地解出一道数学题一样,让你把解题思路教给别人,你可能就没那么顺畅了。一方面取决于你的表述能力,而更重要的是对方的理解能力。过去所广泛采用的通过动效标注输出给开发的方式,都存在还原度的问题。很多时候还原度达到 80% 可能都算比较好的了。
而今天要说到的 Lottie 不仅可以 100% 还原动效,而且无需动效标注。直接通过 AE 输出动效文件给开发。开发人员直接调用,然后完美还原。
Lottie 是 Airbnb 开源的一个动画渲染库,同时支持 Android、iOS、React Native 平台。Lottie 支持渲染播放 AE 动画。通过 AE 插件 bodymovie 导出 json 文件作为动画数据。
Lottie 可以应用在 UI 设计的很多场景中。以下举出几个常用例子。
1. 动态启动页

2. 动态图标/按钮

3. 空页面

以上仅列举了部分常用案例,其实 Lottie 的应用场景远不止这些。在 APP 的多个模块中都可以运用,那么我们要如何将 Lottie 运用在自己的工作项目中呢?那就要了解 Lottie 的原理了。
前面已经提过 Lottie 是 Airbnb 开源的一个动画渲染库。我们可以理解为它是一个多功能的视频播放器,开发人员需要将这个播放器部署到相应的环境中。然后设计人员提供视频(动效文件)给开发人员,让开发人员按照要求播放视频文件,即可完成动效的应用。
假设该按钮动效一共10帧,整个按钮切换分为两部分,第一部分:从菜单切换到关闭(1-10帧);第二部分:从关闭切换到菜单(10-1)。我们可以让开发通过以下控制方式,完成我们想要的效果。
按钮动效默认显示第1帧(菜单状态),点击按钮以后开始播放动效,动效播放到第10帧的时候停止,并停在第10帧(关闭状态)。当按钮为关闭状态(第10帧)时,点击按钮以后动效从第10帧倒放到第1帧(关闭状态),并停在第1帧(菜单状态)。
通过以上方式就完成了对一个动效按钮的控制。而日常工作中我们可以灵活地运用多种控制方式。
首先动效的触发,可以是一次交互事件,比如点击、滑动;也可以是监听到了广播,比如网络异常等。而触发以后的动效控制也多种多样,可以从开始播放到结束,也可以进行倒放;可以循环播放某一段动效;也可以从某一帧播放到另一帧,或者某一个时间点播放到另一个时间点;更多的控制方式需要大家在工作中慢慢挖掘。
Lottie虽然能够满足多种场景需要,但是并非支持所有的 AE 效果。设计制作时,需要考虑该效果是否支持。否则,会导致出错或者所用效果无法生效。

上图为 Lottie 支持的主要 AE 属性,此处有删减掉部分不常用的属性。可以打开以下链接查看完整版http://airbnb.io/lottie/#/supported-features
需要注意的是文档中虽然说支持渐变,但是会出错,所以大家在使用矢量图形时,请勿使用渐变效果。关于渐变效果的修复后续文章会提到,官网以后也会修复相关问题,但是没有确切时间。
通过上图我们可以了解到,Lottie 支持的 AE 属性基本包含以下几类:
(原文章来源于:https://www.uisdc.com/lottie-dynamic-design-guide)
禁用继承属性inheritAttrs和$attrs的使用
Index.html:
<div id="app">
<test-input
v-bind:class="class1"
v-bind:style="{fontSize:17+'px'}"
v-bind:test1='test1'
test2="test2"
placeholder="placeholder test3"
></test-input>
</div>
Index.js:
Vue.component('test-input', {
inheritAttrs: false,
template: <label ><br /> <p v-bind="$attrs">测试</p><br /> <input v-bind="$attrs"><br /> </label>
})
new Vue({
el:'#app',
data:{
class1:'class1note',
test1:'test1note',
test2:'test2note',
},
})
页面结果:
当将属性修改为:inheritAttrs: true,的时候
页面的结果:
包含了所有的属性:
最后总结:
当inheritAttrs的属性值为true(不写该行属性的结果同true,也就是inheritAttrs默认为true),组件的根元素会自动继承所有的属性!当为false的时候,根元素只会继承注册的属性,自建的属性不会继承!!
attrs:它包含了父组件所有的自建属性!可以通过v−kind=“ attrs:它包含了父组件所有的自建属性!可以通过v-kind=“attrs:它包含了父组件所有的自建属性!可以通过v−kind=“attrs”将所有自建属性赋给想要的元素上!!
在涉及体验细节的小需求上,避免所有的不周到,方才是周到






其中,个人认为,最为核心的是第二点:多体验原型或产品,直到自己觉得周到为止。
文章来源:站酷
自从做设计以来经常会看到一些很高大上的理论,例如:格式塔法则、网格系统、黄金分割法等等,这些词语给人第一印象就是很高大上,很难学会,也有很多设计师看到这些理论就被吓到,认为自己学不会,也不想学,因为理论知识确实是学起来很枯燥。对于初学者的设计师来说,这些理论可以在短时间不用学太多,但是对已经工作几年的设计师来说,这些设计理论知识也是必不可少的。
只有掌握设计中必要的设计知识,才能让自己的设计眼界、技能得到提升。就我个人而言,我在设计初期也是很反感这些所谓的理论知识,对于我来说简单通俗的教学才是最容易让人接受的,理论太深奥,我真的无法从中体会到真正的奥秘。但是,越到后面,我越喜欢研究那些设计理论知识,因为我越来越懂得那些理论的重要性,对我的设计也有很大的帮助。所以今天我采用通俗易懂的方法,教大家去理解和掌握这些高大上的设计理论知识。
今天主要分享我们经常听到的黄金分割构图法。
黄金分割构图法:是一种由古希腊人发明的几何学公式,遵循这一规则的构图形式被认为是「和谐」的,在欣赏一件形象作品时这一规则的意义在于提供了一条被合理分割的几何线段。
黄金分割构图法的基本理论来自于黄金比例 ── 1 : 1.618。
黄金分割构图法运用到海报设计、画册设计、网页设计、绘画、服装设计、logo 设计、电视电影、建筑等等领域。在摄影中也经常会引入黄金分割比例,可以让照片感觉更自然、舒适,更能吸引观赏者,给人一种赏心悦目的视觉感受。
我们先赏析一些运用黄金分割法的优秀案例,通过赏析能让我们体会到它的美和重要性。
1. 在海报中的应用

从上面的 2 张人物海报案例中,可以看出都利用了黄金分割螺旋法的技巧,当整张图作为背景时,我们不知道图片主题位置的掌控时,就可以采用黄金分割法的原则。对于人物,可以根据想要突出的人物某一部位,直接采用这种分割方法快速找到版面位置
下面2张海报是通过图形和文字的结合,主题文字排版的位置也都刚刚好是黄金分割的编排,带给人一种美的、舒适的画面感,图片和文字在版面的比例刚好是 1 : 0.618。
2. 在网页中的应用

上面 2 个网页都采用了黄金分割的原则,大体将版面分为图片区+文案区,比例为 1 : 0.618。上面同时采用了网格重叠的形式,而下面的就是最基本的黄金分割比例。版面的编排整体给人一种呼吸感、有序的、层次分明的视觉感受,并且浏览的顺序也是井井有条,如下图阅读顺序指引:

3. 在绘画上的应用

像我们看熟悉的名画「蒙娜丽莎」、「维纳斯的诞生」等也符合黄金分割的比例。黄金分割比例也在这些作品上经过了历史认证,利用黄金分割布局,让画面更耐看、更精致。
4. 在摄影上的应用

在摄影中也经常会引入黄金分割比例,可以让照片感觉更自然、舒适,更能吸引观赏者,给人一种赏心悦目的视觉感受。使用黄金分割的摄影可以制造出一种空旷、寂静的视觉效果,也可以制造出一种特写镜头的效果。不知道怎么拍照好看,学会这一招你的摄影立马高大上。
5. 在建筑上的应用

在建筑设计中的运用也有很多案例,例如上面的金字塔和泰姬陵的多处布局都能看出黄金分割,第三张中国古建筑也都运用了黄金分割构图。自古以来很多文化建筑都采用了这个构图,让建筑看起来更加美观、耐看、精致。
了解了螺旋黄金分割法的用途和好处,我们最主要的是需要知道怎么来画这个螺旋黄金图。
1. 新建画布

2. 画正方形
这里画正方形是最关键的一步,我们只要知道螺旋黄金图的比例就可以很快的画出来。
螺旋黄金图比例为:13 : 8 : 5 : 3 : 2 : 1
只要知道螺旋黄金图的比例我们就可以开始画正方形了,简单的正方形不用我多说吧。我们按 10 倍的比例来画图,简单的意思就是前面的螺旋黄金图比例都乘 10,变为 130 : 80 : 50 : 30 : 20 : 10,再根据这个数字画出 6 个正方形。

正方形画好后按照这个转圈的顺序排好即可。

3. 画圆弧线
正方形画好后,画圆弧线,可以通过画正圆得到。
圆弧线为正圆的四分之一,圆的半径为每个不同正方形的边长,通过不同大小的正方形画出不同大小的圆弧即可。
开始画圆弧:以大正方形的右下角为圆心画正圆,注意相切位置,画好后删除多余的锚点。

△ 圆心位置

△ 相切位置

△ 删除多余锚点

△ 圆弧画完后
到了这一步基本也就出现我们想要的螺旋黄金图,最后只需要将我们的正方形改成描边的模式即可。

△ 最终图形

这里展示一下第二种方法:

螺旋黄金比1 : 1.618在画面中怎么看?

说了这么多,没有实际的操作案例你们是不是也很头痛,到底拿到这个技巧怎么去使用呢?在我这里例举一个横版和一个竖版的案例。
找素材

这里找来几张图片,因为是做分析案例,所以我就选择我自己喜欢的图,我选择的是图1。

图片调整
图片确定后,我们就需要把图放到我们的画布中。


但是问题来了,一般我们的设计尺寸基本是不会和找到的素材是一样大的,我们到底要怎样放大图片呢?图片中哪些元素可以忽略,哪些需要重视?螺旋黄金分割法就可以用上了。
利用我们的螺旋黄金分割图,放在我们的版面中。接下来就放大我们的素材图片,分析图片结构。图片上方都是天空,左边是海和天空,只有右下比较复杂,有人和零碎的石头,所以我们这里图片就以人为画面中的焦点,那么我们的螺旋图就需要改变一下位置。

调整图片大小和位置,将图片中的人物放在螺旋图的焦点位置,这样我们的版面就快速地确定了视觉焦点。

文字排版
将文字排版在画布中,再根据文字竖排的样式,和人阅读的习惯,调整图的方向和文字位置,使人看向主题文字,给人一种指引的方向。

总结:主要利用螺旋黄金分割法调整图片的位置焦点,使画面中心达到舒适耐看和精致的视觉效果。

标记分析图:

这个案例我就不做太多的讲解,因为很简单,直接利用螺旋黄金分割构图的方法,将版面按1 : 0.618的比例划分,然后在这个比例画布中排版文案和图片。
图片位置排版
素材选择上面的图2,这里就做一张竖版的海报。

将素材图放在画布中,准备好我们的螺旋黄金分割图,也放在画布中。根据图片本身的特点,人物只有上半身,所以将图片放在底部最为合适。至于人物应该靠中间还是靠边,我们同可以根据图片人物本身的姿势判断,根据人物是微抬头向上看,角度约 30 度,所以选择将人物靠边。
再就是人物具体位置的掌控,我们同样和上面的案例一样直接利用螺旋黄金分割图做参考位置选择,所以就很快找到合适的位置,如上面右图。
填充背景和文案

我们将背景颜色填充为天空统一的色彩,建立网格,将文案排版在画布中,上面主要是海报中的主要文案及主题文案,文案和图片的总体比例为1 : 0.618,遵循我们的黄金法则。
根据图片的气质,图片中的色彩和人物都属于文艺气质,清新、寂静、雅致的感觉,所以我们这里可以选衬线体宋体,结合韩文来体现整体的气质。
效果展示
最后看看海报效果吧,主要讲解螺旋黄金分割图的使用,所以排版方面讲解的比较简单,以及主题文字都采用最简单粗暴的字体,没有过多的修饰。

文章分享了螺旋黄金分割构图的用途,很广泛,包含海报设计、画册设计、网页设计、绘画、服装设计、logo设计、电视电影、建筑、摄影等等领域,以及分享了黄金分割图形的画法,3 个简单的案例实操,利用黄金分割构图来帮助我们构图和排版,最有利于我们对图片焦点位置的选择和排版分布的掌控。
文章来源:优设
在做项目做产品的过程中,作为互联网产品设计师的我们,经常会接到来自 PM/领导/业务方等等的各种需求。有的时候,哪怕一个小功能、次次次级页面都会争得不可开交。这个时候怎么办呢?到底应该听谁的呢?哪个需求优先级高?哪种呈现方法是更靠谱的呢?
今天我们就来聊聊一个非常实用的需求分级方法 — KANO模型。
KANO 模型是东京理工大学教授狩野纪昭(Noriaki Kano)发明的对用户需求分类和排序的工具。通过分析用户对产品功能的满意程度,对产品功能进行分级,从而确定产品实现过程中的优先级。
KANO 模型是一个典型的定性分析模型,一般不直接用来测量用户的满意度,常用于识别用户对新功能的接受度。帮助企业了解不同层次的用户需求,找出顾客和企业的接触点,挖掘出让顾客满意至关重要的因素。
在 KANO 模型中,根据不同类型的需求与用户满意度之间的关系,可将影响用户满意度的因素分为五类:基本型需求、期望型需求、兴奋型需求、无差异需求、反向型需求。

兴奋型需求
所谓暗处,用户意想不到的,需要挖掘/洞察。若不提供此需求,用户满意度不会降低;若提供此需求,用户满意度会有很大的提升。

当用户对一些产品或服务没有表达出明确的需求时,企业提供给顾客一些完全出乎意料的产品属性或服务行为,使用户产生惊喜,用户就会非常满意,从而提高用户忠诚度。
这类需求往往是代表顾客的潜在需求,企业的做法就是去寻找发掘这样的需求,领先对手。
期望型需求
所谓痒处。当提供此需求,用户满意度会提升;当不提供此需求,用户满意度会降低。

它是处于成长期的需求,客户、竞争对手和企业自身都关注的需求,也是体现竞争能力的需求。
对于这类需求,企业的做法应该是注重提高这方面的质量,力争超过竞争对手。
基本型需求
所谓痛点。对于用户而言,这些需求是必须满足的,理所当然的。当不提供此需求,用户满意度会大幅降低,但优化此需求,用户满意度不会得到显著提升。

对于这类需求,是核心需求,也是产品必做功能,企业的做法应该是注重不要在这方面减分,需要企业不断调查和了解用户需求,并通过合适的方法在产品中体现这些要求。
无差异需求
用户根本不在意的需求,对用户体验毫无影响。

无论提供或不提供此需求,用户满意度都不会有改变。对于这类需求,企业的做法应该是尽量避免。
反向型需求
用户根本都没有此需求,提供后用户满意度反而下降。

总而言之,我们做产品设计时,需要尽量避免无差异型需求、反向型需求,至少做好基本型需求、期望型需求,如果可以的话再努力挖掘兴奋型需求。
KANO 模型分析方法主要是通过标准化问卷进行调研,根据调研结果对各因素属性归类,解决需求属性的定位问题,以提高用户满意度。
1. 明确目的
做之前,必须明白调研的目的是什么,是否合适用 KANO 模型解决,为什么要用 KANO 模型解决。
例如:企业为卖家开发的 CRM 工具,随着卖家客户的不断增长,CRM 系统中需引入一些新的功能满足其管理需求。而我们作为产品开发设计者,需要知道这些功能哪些是基本功能,哪些是增值功能,功能的优先级又该如何排列等等。
KANO 模型就可以帮助我们很好的贴和业务需求,从具备程度和满意程度这两个维度出发,将 CRM 中新增的功能进行区分和排序,从而知道:哪些功能是一定要有,否则会直接影响用户体验的(基础属性、期望属性);哪些功能是没有时不会造成负向影响,拥有时会给用户带来惊喜的(兴奋属性);哪些功能是可有可无,具备与否对用户都不会有大影响的(无差异因素)。
2. 设计问卷
此问卷调查表划分维度有两个:提供时的满意程度、不提供时的满意程度。而满意程度被划分为 5 级(非常满意、满意、一般、不满意、很不满意),因为人的满意程度往往是渐变的,而不是突变的。
满意程度的文案可根据实际问题灵活修改,如使用(非常喜欢、理应如此、无所谓、勉强接受、很不喜欢 或者 非常有用、挺实用、无所谓、不实用、很不实用 )更加形象的描述。
例如:在「通讯录」中,是否需要直接提供「拨打电话」的按钮?问卷设置正反两题:
如果我们在「通讯录」的客户列表中,提供「拨打电话」的按钮,你的感受是:
A.非常喜欢 B.理应如此 C.无所谓 D.勉强接受 E.很不喜欢
如果我们在「通讯录」的客户列表中,没有提供「拨打电话」的按钮,你的感受是:
A.非常喜欢 B.理应如此 C.无所谓 D.勉强接受 E.很不喜欢
为了更加形象且一目了然,我们可以如下设计。填问卷的人只需要在空白处打勾打叉就好了,非常方便。

设计问卷的过程中,有几点要注意:
例如:
3. 清洗数据
在收集所有问卷之后,注意清洗掉个别的明显胡乱回答的个例。如全部问题都选择「我很喜欢」或「很不喜欢」的,这种回答毫无参考价值。
4. 整理分类
为了能够将需求区分为基本型需求、期望型需求和兴奋需求,需按照正向和负向问题的回答对属性进行分类,具体分类对照下表。

当正向问题的回答是「我喜欢」,负向问题的回答是「我不喜欢」,那么 KANO 评价表中,这项功能特性就为「O」,即期望型。
如果将用户正负向问题的回答结合后,为「M」或「A」,则该功能被分为基本型需求或兴奋型需求。
其中,R 表示用户不需要这种功能,甚至对该功能有反感;I 类表示无差异需求,用户对这一功能无所谓。
Q 表示有疑问的结果,一般不会出现这个结果(除非这个问题的问法不合理,或者是用户没有很好的理解问题,或者是用户在填写问题答案时出现错误)。
简单来说就是:
A:兴奋型;O:期望型;M:必备型;I:无差异型;R:反向型;Q:可疑结果
注意:以上对照表只是的最常见的一种归类方式。实际操作中,可因人而异,因产品、公司、地域而异(尤其是关于「R」和「O」的定义),因为满意度本身就难以衡量。
判断 KANO 属性
记录所有合理的数据,计算出各项占比,填写在下面的对照表里面。

从上表中不难看出,「通讯录中「拨打电话」「这个功能在 6 个维度上均可能有得分,将相同维度的比例相加后,可得到6 个属性维度的占比总和。 总和最大的一个属性维度,便是该功能的属性归属。
可看出「在通讯录中提供 ‘拨打电话’ 功能属于兴奋型需求。即说明没有这个功能,用户不会有强烈的负面情绪,但是有了这个功能,会让用户感受到满意和惊喜。
如果你只判断这一个需求,那么进行到这一步就可以到此为止了。如果涉及到多个需求的排序分级,你还需进行下一步。
计算 better-worse系数
Better-worse 系数,表示某功能可以增加满意或者消除不喜欢的影响程度。
Better,可以解读为增加后的满意系数。Better 的数值通常为正,代表如果产品提供某种功能或服务,用户满意度会提升。正值越大/越接近 1,则表示用户满意度提升的效果会越强,满意度上升的越快。
Worse,可以叫做消除后的不满意系数。Worse 的数值通常为负,代表产品如果不提供某种功能或服务,用户的满意度会降低。其负值越大/越接近 -1,则表示对用户不满意度的影响最大,满意度降低的影响效果越强,下降的越快。
因此,根据 better-worse 系数,对两者系数绝对分值较高的项目应当优先实施。
其计算公式如下:
结果产出
例如:某产品希望优化 5 项功能,但是不知道哪些是用户需要的。通过 KANO 调研分析,可以分别计算出 5 项功能的better-worse 系数。
根据 5 项功能的 better-worse 系数值,将散点图划分为四个象限,以确立需求优先级。

在实际项目中:
结论:
根据 KANO 模型计算出的 better-worse 系数值,说明该产品先满足功能 5 和 4,再优化功能 2,最后满足功能 1。而功能 3对用户来说有或者没有都无所谓,属无差异型需求,并没有必要花大力气去实现。
KANO 模型定义了三个层次的需求:基本型需求、期望型需求和兴奋型需求。

根据 KANO 模型建立产品需求分析优先级,运用到产品设计中就是要抓住用户的核心需求,解决用户痛点(基本型需求),抓住用户痒点(期望型需求)。在确保这两者都解决的前提下,再给用户一些 high 点(兴奋型需求)。
严格来说,KANO 模型并不是一个测量用户满意度的模型,而是对用户需求的分类,通常在满意度评价工作前期作为辅助研究的 典型定性分析模型。
KANO 模型的目的是通过对用户的不同需求进行区分处理,了解不同层次的用户需求,帮助企业找出提高产品用户满意度的切入点,或者识别出使用户满意至关重要的因素。

但需求会因人而异,会因文化差异而不同; 也会随着时间变化。可能前段时间的期望型需求,甚至兴奋型需求,到如今已变成了基础型需求。所以作为产品设计者,我们应该持续调研需求,对产品进行迭代优化。
重分组介绍
语法:<?for-each-group: BASE-GROUP;GROUPING-ELEMENT?>
用法:重分组可以把XML数据做重新分组,这样数据的展示就不一定必须按照XML数据的结构显示。例如原来的XML数据结构是CD类别->CD信息(名称,年份,国家,价格),我们可以用重分组功能按CD年份->CD国家来显示.
重分组应用
1 按照和XML数据不同的结构显示数据
XML数据格式如下:
<CATALOG>
<CD>
<TITLE>Empire Burlesque</TITLE>
<ARTIST>Bob Dylan</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Columbia</COMPANY>
<PRICE>10.90</PRICE>
<YEAR>1985</YEAR>
</CD>
。。。。。
</CATALOG>
报表打算按照国家和年份重新分组,用到的重分组如下:
<?for-each-group:CD;COUNTRY?>
<?for-each:current-group();YEAR?>
1
2
这里的current-group()表示当前COUNTRY组下的子分组
2 显示PIVOT报表
XML数据如下:
<ROWSET>
<RESULTS>
<INDUSTRY>Motor Vehicle Dealers</INDUSTRY>
<YEAR>2005</YEAR>
<QUARTER>Q1</QUARTER>
<SALES>1000</SALES>
</RESULTS>
<RESULTS>
<INDUSTRY>Motor Vehicle Dealers</INDUSTRY>
<YEAR>2005</YEAR>
<QUARTER>Q2</QUARTER>
<SALES>2000</SALES>
</RESULTS>
<RESULTS>
<INDUSTRY>Motor Vehicle Dealers</INDUSTRY>
<YEAR>2004</YEAR>
<QUARTER>Q1</QUARTER>
<SALES>3000</SALES>
</RESULTS>
。。。。
</ROWSET>
如果想按年份生成PIVOT表,可以用如下TAG实现:
<?for-each-group@column:RESULTS;YEAR?>
<?YEAR?>
<?end for-each-group?>
<?for-each-group:RESULTS;INDUSTRY?>
<?for-each-group@cell:current-group();YEAR?>
<?sum(current-group()//SALES)?>
<?end for-each-group?>
<?end for-each-group?>
这里的@cell是给每个组生成一个CELL
vue中关于插槽的文档说明很短,语言又写的很凝练,再加上其和methods,data,computed等常用选项使用频率、使用先后上的差别,这就有可能造成初次接触插槽的开发者容易产生“算了吧,回头再学,反正已经可以写基础组件了”,于是就关闭了vue说明文档。
实际上,插槽的概念很简单,下面通过分三部分来讲。这个部分也是按照vue说明文档的顺序来写的。
进入三部分之前,先让还没接触过插槽的同学对什么是插槽有一个简单的概念:插槽,也就是slot,是组件的一块HTML模板,这块模板显示不显示、以及怎样显示由父组件来决定。 实际上,一个slot最核心的两个问题这里就点出来了,是显示不显示和怎样显示。
由于插槽是一块模板,所以,对于任何一个组件,从模板种类的角度来分,其实都可以分为非插槽模板和插槽模板两大类。
非插槽模板指的是html模板,指的是‘div、span、ul、table’这些,非插槽模板的显示与隐藏以及怎样显示由插件自身控制;插槽模板是slot,它是一个空壳子,因为它显示与隐藏以及最后用什么样的html模板显示由父组件控制。但是插槽显示的位置确由子组件自身决定,slot写在组件template的哪块,父组件传过来的模板将来就显示在哪块。
首先是单个插槽,单个插槽是vue的官方叫法,但是其实也可以叫它默认插槽,或者与具名插槽相对,我们可以叫它匿名插槽。因为它不用设置name属性。
单个插槽可以放置在组件的任意位置,但是就像它的名字一样,一个组件中只能有一个该类插槽。相对应的,具名插槽就可以有很多个,只要名字(name属性)不同就可以了。
下面通过一个例子来展示。
父组件:
-
<template>
-
<div class="father">
-
<h3>这里是父组件</h3>
-
<child>
-
<div class="tmpl">
-
<span>菜单1</span>
-
<span>菜单2</span>
-
<span>菜单3</span>
-
<span>菜单4</span>
-
<span>菜单5</span>
-
<span>菜单6</span>
-
</div>
-
</child>
-
</div>
-
</template>
子组件:
-
<template>
-
<div class="child">
-
<h3>这里是子组件</h3>
-
<slot></slot>
-
</div>
-
</template>
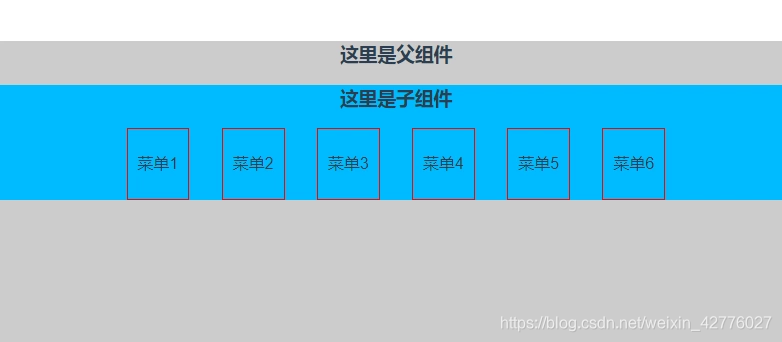
在这个例子里,因为父组件在<child></child>里面写了html模板,那么子组件的匿名插槽这块模板就是下面这样。也就是说,子组件的匿名插槽被使用了,是被下面这块模板使用了。
-
<div class="tmpl">
-
<span>菜单1</span>
-
<span>菜单2</span>
-
<span>菜单3</span>
-
<span>菜单4</span>
-
<span>菜单5</span>
-
<span>菜单6</span>
-
</div>
最终的渲染结果如图所示:


-
-
注:所有demo都加了样式,以方便观察。其中,父组件以灰色背景填充,子组件都以浅蓝色填充。
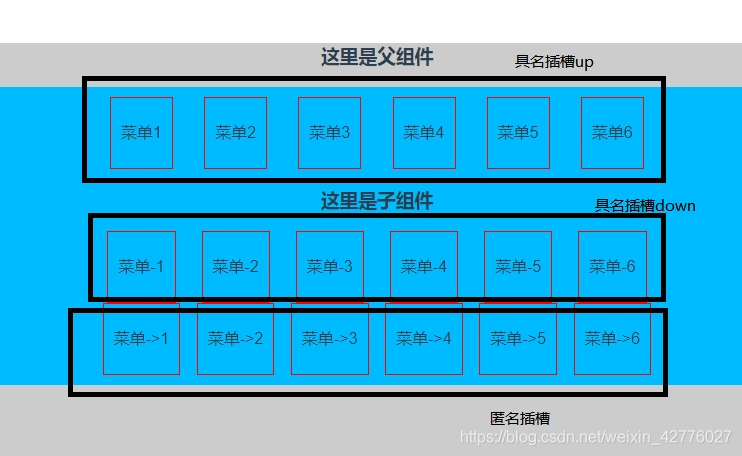
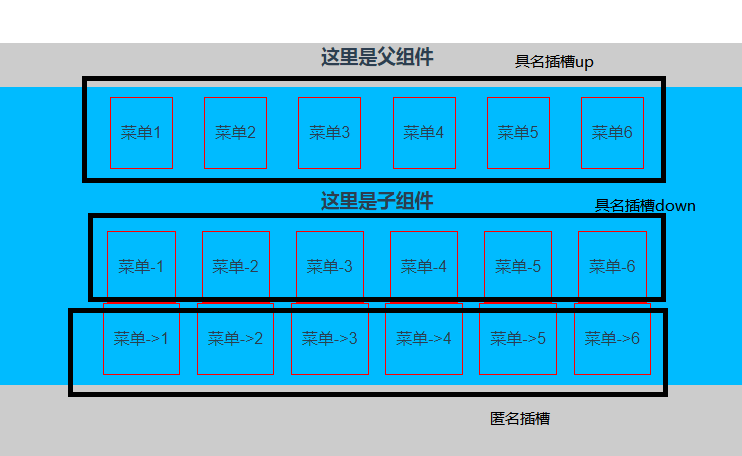
匿名插槽没有name属性,所以是匿名插槽,那么,插槽加了name属性,就变成了具名插槽。具名插槽可以在一个组件中出现N次。出现在不同的位置。下面的例子,就是一个有两个具名插槽和单个插槽的组件,这三个插槽被父组件用同一套css样式显示了出来,不同的是内容上略有区别。
父组件:
-
<template>
-
<div class="father">
-
<h3>这里是父组件</h3>
-
<child>
-
<div class="tmpl" slot="up">
-
<span>菜单1</span>
-
<span>菜单2</span>
-
<span>菜单3</span>
-
<span>菜单4</span>
-
<span>菜单5</span>
-
<span>菜单6</span>
-
</div>
-
<div class="tmpl" slot="down">
-
<span>菜单-1</span>
-
<span>菜单-2</span>
-
<span>菜单-3</span>
-
<span>菜单-4</span>
-
<span>菜单-5</span>
-
<span>菜单-6</span>
-
</div>
-
<div class="tmpl">
-
<span>菜单->1</span>
-
<span>菜单->2</span>
-
<span>菜单->3</span>
-
<span>菜单->4</span>
-
<span>菜单->5</span>
-
<span>菜单->6</span>
-
</div>
-
</child>
-
</div>
-
</template>
子组件:
-
<template>
-
<div class="child">
-
// 具名插槽
-
<slot name="up"></slot>
-
<h3>这里是子组件</h3>
-
// 具名插槽
-
<slot name="down"></slot>
-
// 匿名插槽
-
<slot></slot>
-
</div>
-
</template>
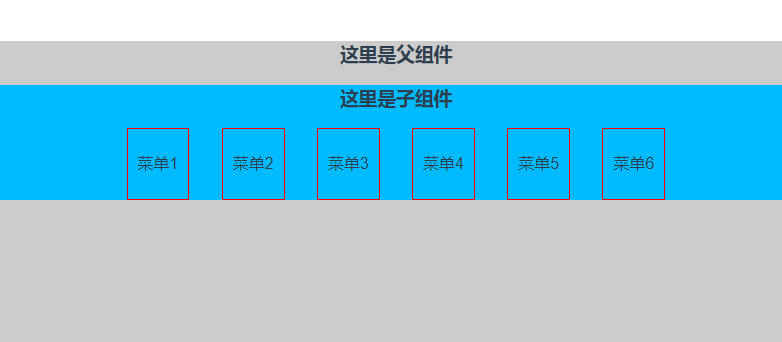
显示结果如图:


可以看到,父组件通过html模板上的slot属性关联具名插槽。没有slot属性的html模板默认关联匿名插槽。
最后,就是我们的作用域插槽。这个稍微难理解一点。官方叫它作用域插槽,实际上,对比前面两种插槽,我们可以叫它带数据的插槽。什么意思呢,就是前面两种,都是在组件的template里面写
-
匿名插槽
-
<slot></slot>
-
具名插槽
-
<slot name="up"></slot>
但是作用域插槽要求,在slot上面绑定数据。也就是你得写成大概下面这个样子。
-
<slot name="up" :data="data"></slot>
-
export default {
-
data: function(){
-
return {
-
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
-
}
-
},
-
}
我们前面说了,插槽最后显示不显示是看父组件有没有在child下面写模板,像下面那样。
-
<child>
-
html模板
-
</child>
写了,插槽就总得在浏览器上显示点东西,东西就是html该有的模样,没写,插槽就是空壳子,啥都没有。
OK,我们说有html模板的情况,就是父组件会往子组件插模板的情况,那到底插一套什么样的样式呢,这由父组件的html+css共同决定,但是这套样式里面的内容呢?
正因为作用域插槽绑定了一套数据,父组件可以拿来用。于是,情况就变成了这样:样式父组件说了算,但内容可以显示子组件插槽绑定的。
我们再来对比,作用域插槽和单个插槽和具名插槽的区别,因为单个插槽和具名插槽不绑定数据,所以父组件是提供的模板要既包括样式由包括内容的,上面的例子中,你看到的文字,“菜单1”,“菜单2”都是父组件自己提供的内容;而作用域插槽,父组件只需要提供一套样式(在确实用作用域插槽绑定的数据的前提下)。
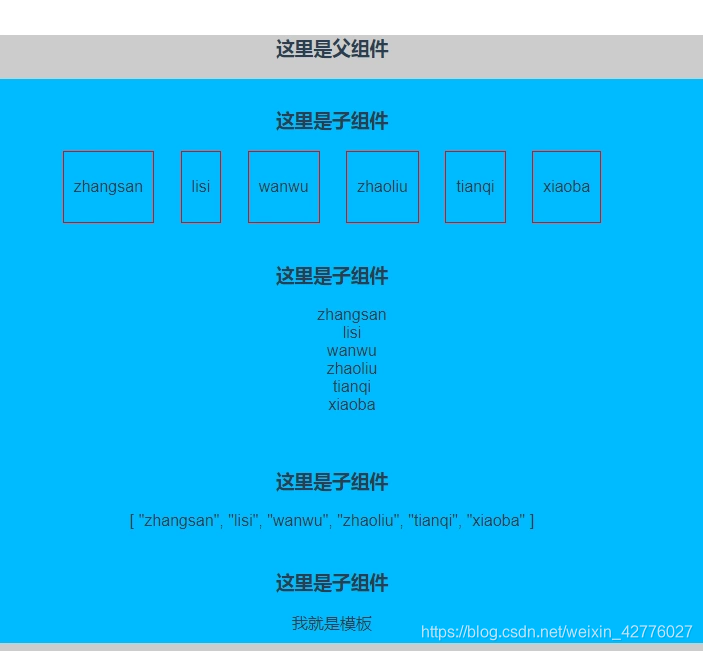
下面的例子,你就能看到,父组件提供了三种样式(分别是flex、ul、直接显示),都没有提供数据,数据使用的都是子组件插槽自己绑定的那个人名数组。
父组件:
-
<template>
-
<div class="father">
-
<h3>这里是父组件</h3>
-
<!--第一次使用:用flex展示数据-->
-
<child>
-
<template slot-scope="user">
-
<div class="tmpl">
-
<span v-for="item in user.data">{{item}}</span>
-
</div>
-
</template>
-
-
</child>
-
-
<!--第二次使用:用列表展示数据-->
-
<child>
-
<template slot-scope="user">
-
<ul>
-
<li v-for="item in user.data">{{item}}</li>
-
</ul>
-
</template>
-
-
</child>
-
-
<!--第三次使用:直接显示数据-->
-
<child>
-
<template slot-scope="user">
-
{{user.data}}
-
</template>
-
-
</child>
-
-
<!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽-->
-
<child>
-
我就是模板
-
</child>
-
</div>
-
</template>
子组件:
-
<template>
-
<div class="child">
-
-
<h3>这里是子组件</h3>
-
// 作用域插槽
-
<slot :data="data"></slot>
-
</div>
-
</template>
-
-
export default {
-
data: function(){
-
return {
-
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
-
}
-
}
-
}
结果如图所示:


以上三个demo就放在GitHub了,有需要的可以去取。使用非常方便,是基于vue-cli搭建工程。
https://github.com/cunzaizhuyi/vue-slot-demo
hexo pc机上的配置 (一切操作都是在git bash)
安装git
安装nodejs
安装hexo
备注:用 npm 安装话经常出现卡住而导致无法正常安装,解决办法就是修改 npm 的安装源,
这里选择淘宝 NPM 镜像,这是一个完整 npmjs.org 镜像,你可以用此代替官方版本,同步频
率目前为 10分钟 一次以保证尽量与官方服务同步。
npm config set registry https://registry.npm.taobao.org
创建 你的Hexo 目录
mkdir "your hexo dir name"
//创建一个自定义的hexo目录,比如我就在用户根目录创建了一个myhexo文件夹(macOS)
cd "your hexo dir name" //进入到刚刚创建的目录
安装 hexo-cli
npm install -g hexo-cli
初始化该文件夹
hexo init
安装hexo的扩展插件
npm install
等执行成功以后安装两个插件, hexo-deployer-git 和 hexo-server ,这俩插件的作用分别是使用Git自动部署,和本地简单的服务器。
npm install hexo-deployer-git --save
npm install hexo-server --save
到这里hexo的本地搭建已经基本结束了。
打开hexo
hexo g
hexo server
git用户
创建以用于提交
git config --global user.name "yourname"
git config --global user.email "youremail
生成ssh公钥密钥
cd ~/.ssh
ssh-keygen -t rsa -C "你的email"
-----------------------------------------------------------------------------------------------------------------
linux (ubuntu + 阿里云) 服务器上的配置
安装nginx
切换至root用户
sudo su root
apt-get install nginx
查看nginx版本
nginx -v
启动nginx
service nginx start
可以查看nginx的端口号
ps -aux | grep nginx
启动后,在网页重输入ip地址,即可看到nginx的欢迎页面。至此nginx安装成功
cd /etc/nginx
vim sites-available/default
因为我们是拿nginx做 Web 服务器,所以我们需要安装部署好nginx,我们可以专门为hexo创建一个部署目录,比如我创建了/home/xufushen/hexo文件夹,并把nginx的配置文件nginx.conf中的部署目录改为/home/xufushen/hexo,配置文件在/etc/nginx/conf里;同样可以使用默认目录,nginx的默认目录为/var/www/html.
安装node.js
curl -sL https://deb.nodesource.com/setup_4.x | sudo -E bash -
apt-get install -y nodejs
安装git
apt-get install -y git
创建一个git用户
sudo adduser git
虽说现在的仓库只有我们自己在使用,新建一个 git 用户显得不是很有必要,但是为了安全起见,还是建议使用单独的 git 用户来专门运行 git 服务
添加证书登入
mkdir .ssh
mkdir authorized_keys
刚在在本地创建或者已经拥有的公钥,也就是 ~/.ssh/id_rsa.pub 文件里的内容添加到服务器的 /home/git/.ssh/authorized_keys 文件中,如上所说,添加公钥之后可以防止每次 push 都输入密码。 (使用Xftp软件直接将文件拖入)
初始化 Git 仓库
可以将git仓库放到自定义位置,我是将其放在 /xufushen/blog/ 目录下的
sudo mkdir /xufushen/blog/
cd /xufushen/blog/
git init --bare blog.git
使用 --bare 参数,Git 就会创建一个裸仓库,裸仓库没有工作区,我们不会在裸仓库上进行操作,它只为共享而存在。
配置 git hooks
我们这里要使用的是 post-receive 的 hook,这个 hook 会在整个 git 操作过程完结以后被运行.关于hooks的内容详情点击这里
在 blog.git/hooks 目录下新建一个 post-receive 文件
cd /var/repo/blog.git/hooks
编辑这个文件
vim post-receive
设置这个文件的可执行权限
chmod +x post-receive
改变 blog.git 目录的拥有者为 xufushen 用户
chown -R xufushen:gxufushenit blog.git
禁用 xufushen 用户的 shell 登录权限
出于安全考虑,我们要让 xufushen 用户不能通过 shell 登录。可以编辑 /etc/passwd 来实现
vim /etc/passwd
#将
git:x:1001:1001:,,,:/home/git:/bin/bash
#改成
git:x:1001:1001:,,,:/home/git:/usr/bin/git-shell
这样 xufushen 用户可以通过 ssh 正常使用 git,但是无法登录 shell。 至此,服务器环境的搭建已经基本结束。
配置本地_config.yml文件,完成自动化部署
配置 hexo 的 deploy
修改 hexo 目录下的 _config.yml 找到 deploy, 修改为:
deploy:
ype: git
repo: xufushen@47.100.184.175:/home/xufushen/blog/blog.git
branch: master
repo的地址为你自己的地址以及 git 仓库目录
使用hexo blog
新建文章:
hexo new "post name"
生成 & 部署:
hexo clean && hexo g && hexo d
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------
在搭建的过程遇到的问题
连到服务器后无法连接到repository
这是因为你在创建blog.git与hexo文件时要把的归属用户与用户组更改为创建的用户
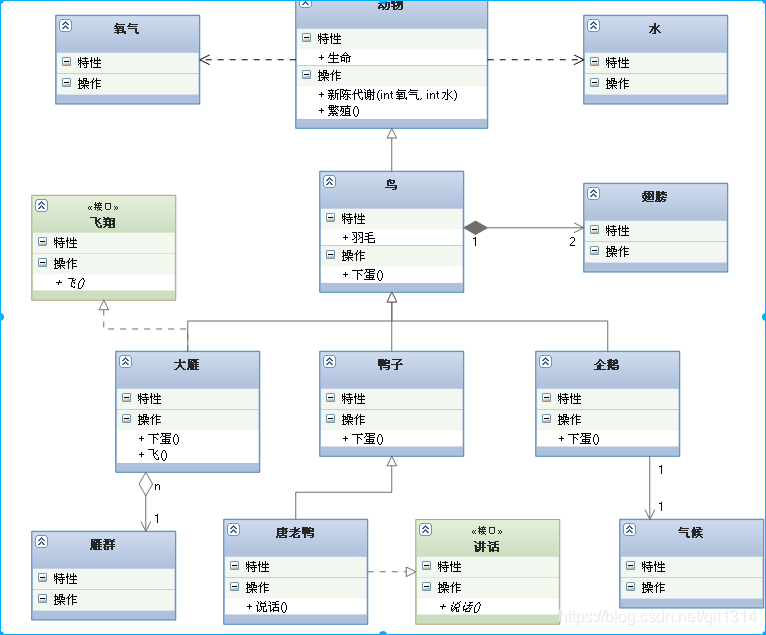
UML类图几种关系的总结,泛化 = 实现 > 组合 > 聚合 > 关联 > 依赖
在UML类图中,常见的有以下几种关系: 泛化(Generalization), 实现(Realization),关联(Association),聚合(Aggregation),组合(Composition),依赖(Dependency)
泛化(Generalization)
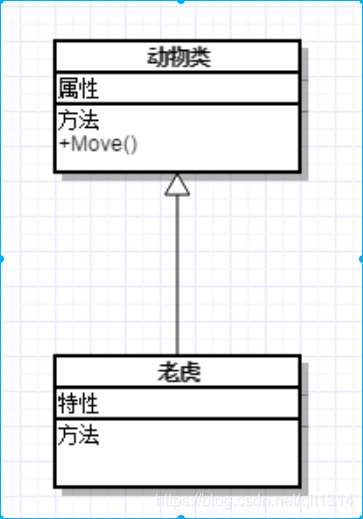
【泛化关系】:是一种继承关系,表示一般与特殊的关系,它指定了子类如何特化父类的所有特征和行为。例如:老虎是动物的一种,即有老虎的特性也有动物的共性。
【箭头指向】:带三角箭头的实线,箭头指向父类

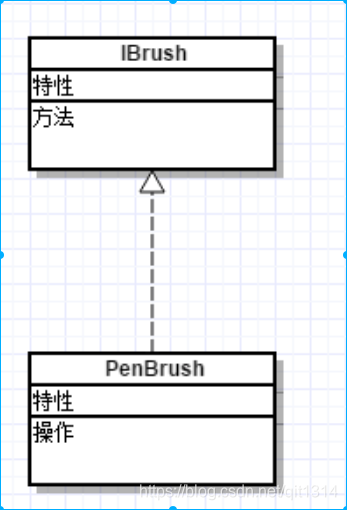
实现(Realization)
【实现关系】:在这里插入图片描述是一种类与接口的关系,表示类是接口所有特征和行为的实现.
【箭头指向】:带三角箭头的虚线,箭头指向接口

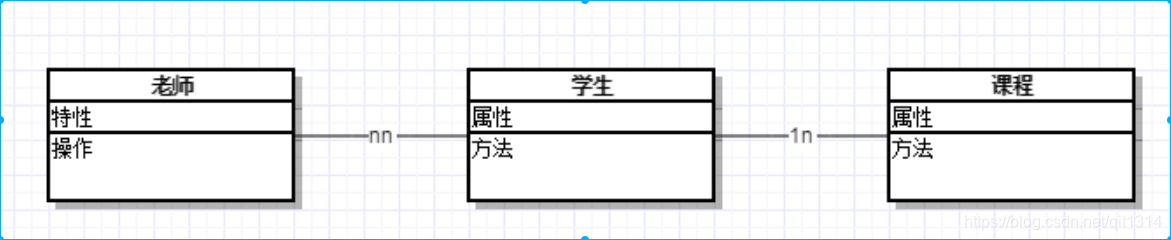
关联(Association)
【关联关系】:是一种拥有的关系,它使一个类知道另一个类的属性和方法;如:老师与学生,丈夫与妻子关联可以是双向的,也可以是单向的。双向的关联可以有两个箭头或者没有箭头,单向的关联有一个箭头。
【代码体现】:成员变量
【箭头及指向】:带普通箭头的实心线,指向被拥有者

上图中,老师与学生是双向关联,老师有多名学生,学生也可能有多名老师。但学生与某课程间的关系为单向关联,一名学生可能要上多门课程,课程是个抽象的东西他不拥有学生。
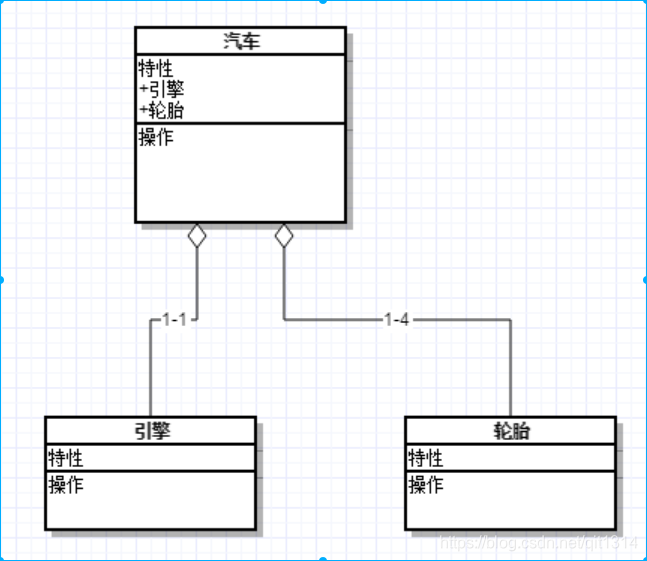
聚合(Aggregation)
【聚合关系】:是整体与部分的关系,且部分可以离开整体而单独存在。如车和轮胎是整体和部分的关系,轮胎离开车仍然可以存在。
聚合关系是关联关系的一种,是强的关联关系;关联和聚合在语法上无法区分,必须考察具体的逻辑关系。
【代码体现】:成员变量
【箭头及指向】:带空心菱形的实心线,菱形指向整体

小技巧:空心菱形表示聚合,好聚好散,所以生命周期可以不同。
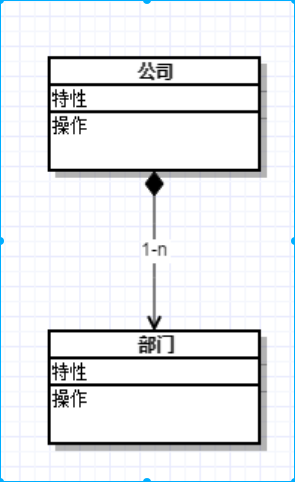
组合(Composition)
【组合关系】:是整体与部分的关系,但部分不能离开整体而单独存在。如公司和部门是整体和部分的关系,没有公司就不存在部门。
组合关系是关联关系的一种,是比聚合关系还要强的关系,它要求普通的聚合关系中代表整体的对象负责代表部分的对象的生命周期。
【代码体现】:成员变量
【箭头及指向】:带实心菱形的实线,菱形指向整体

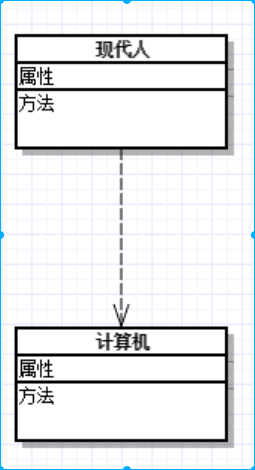
依赖(Dependency)
【依赖关系】:是一种使用的关系,即一个类的实现需要另一个类的协助,所以要尽量不使用双向的互相依赖.
【代码表现】:局部变量、方法的参数或者对静态方法的调用
【箭头及指向】:带箭头的虚线,指向被使用者

各种关系的强弱顺序:
泛化 = 实现 > 组合 > 聚合 > 关联 > 依赖
下面这张UML图,比较形象地展示了各种类图关系:

本篇文章将分享 Web 端系统布局,从基本布局初识、网格、布局模块到栅格进行完整链路内容整合,以简单易懂的案例与大家进行探讨。
在以往的学习过程中,我发现市面上大部分文章对于 Web 端系统布局内容讲的比较笼统,一般提及较多的是网页栅格相关的内容,但是一些关联性和原子结构等相关内容较少。比如,了解布局时应该需要了解哪些方法论?什么是网格?网格与栅格之间是什么关系?栅格与布局之间是什么关系等。我会从这些缺失出发,结合工作经验与实际案例为大家进行分享。
用户在操作系统时所看到的页面框架其实就是系统布局,它是一个产品最外层的框架结构,一般包含了顶部导航、侧边导航栏、面包屑、图文、卡片、内容等元素。
对于设计师而言,想要了解一个中台,首先要了解它的系统布局,系统布局是页面设计的基础,它与页面的关系,就如同建筑与地基的关系。日常完成需求时,UI 界面反复的调试页面宽度与卡片比例会占用我们大量的时间。为了提高工作效率,并且把更多的时间放在业务、视觉创新等方面,我们就应该需要一套完整的布局规范。
对整个公司产品体系而言,内部员工与普通用户使用的操作系统达到几十甚至上百个,单一的页面布局满足不了各个子项目的使用场景。所以我们从前期的布局框架设计调研到产品业务的特性,定义了中台界面的几大类型,并且在我们的设计规范中定义了几大类型系统布局方式,根据其布局方式定制好栅格,方便日后在各个业务场景中使用,从而能够保持一致性、并且可扩展,方便快速迭代和维护。
视觉层次
对于中台的 UI 设计师们而言,良好的理性思维相对比感性的视觉思维更加重要,因为在 UI 设计师设计页面时需要把很多互不相关的元素有秩序的组织在一起,正确引导用户操作与使用。亨利·亚当斯(Henry Adams)曾经说过:「混沌是自然法则,秩序是人类的梦想」。人们总是喜欢秩序,因为秩序可以让事情变得更容易理解。这同样适用于数字产品的用户界面,当 UI 元素被有序组合和结构化时,人们可以轻松的使用应用程序和网站,并对产品感到满意,所以设计页面时需要结合视觉层次理论。视觉层次理论是设计过程的核心方法之一。最初是建立在格式塔原理的基础上,它观察到了用户对相互关联元素的视觉感知,并展示了人们如何将视觉元素归为一类。那么什么是视觉层次呢?官方概括:视觉层次结构致力于一种用户能够理解的方式呈现产品的内容,以便用户可以理解每个元素的重要性级别。它可以组织页面内容,以便大脑可以根据物理差异例如:大小,颜色,对比度,样式等区分对象。
苹果的设计一直以来都是引领着设计趋势,其设计被国内外用户所认可,所以就以苹果官网作为案例。其中,字重对比:苹果官网在字重上给人眼前一亮的感觉,它采用 Medium+Bold 的字重使得标题与详情内容产生强烈的大小对比,用户进入官网的第一眼便能了解核心内容。颜色对比:在颜色上使用黑色背景承托产品和内容,强烈的黑白对比增强了信息传播中的识别度和对比度。图文排版:在图片与文字排版中使用了文字层和图片层互相叠加的视觉效果,使得页面层次感更加的丰富。如下图:

格式塔理论
往往用户打开页面进行阅读或者操作界面时视觉的第一感受是产品的整体效果,而并不会感知到一些较细节的元素。往宏观来讲当人们感知到一个物体由许多元素组成的复杂对象时,人们会采用有意识或无意识的方法将这些部分安排到整个组织的系统中,而不只是简单的元素级。它适用于不同级别的感知,但是视觉部分似乎是设计师设计界面时最能体现价值的部分,这其实就是格式塔理论,格式塔(Gestalt)这个术语来自德语单词 Gestalt,中文翻译为「形状,形式」。
格式塔心理学家库尔特·科夫卡(Kurt Koffka)的一句话可以捕捉到这一运动背后的基本思想:「整体不是元素基因的总和」。官网概括:「在心理现象中,人们对客观对象的感受源于整体关系而非具体元素,也就是说知觉不是感觉元素的总和,而是一个统一的整体,部分之和不等于整体,因此整体不能分割」。格式塔理论中元素之知见的原则分别为临近,相似,连续,封闭和连接。
在我们的现实生活中有很多自然规律都遵守了格式塔原则,比如说每到秋天,北方的严寒气候不再适合大雁生存,这时候大雁便会飞往较暖和的南方,当人们看到天空正在南飞的大雁队伍,它们组织链接得十分严密,并且群体在往同一个方向移动,所以队伍的形状在我们的大脑中将它们视为一个群组的一部分,产生人字形或一字形的图形。

信息框架
刚刚我们也介绍了视觉层级结构和格式塔理论,接下来简单介绍一下信息框架,它也是在系统布局中需要考虑的内容。信息框架是将信息内容进行组织分层,一个产品的信息框架取决于其特有的业务,他与业务强相关并且需要了解用户群体目标。根据业务和用户目标将内容组织搭建信息框架,形成系统布局的骨架,方便用户在浏览或操作页面时能够快速找到重点内容,提升用户使用效率。我们用今日头条 Web 端和飞书 Web 端两个线上产品作为案例分析吧,今日头条和飞书属于两种完全不同类型的产品,那么其信息架构也完全不同。
今日头条属于门户类新闻客户端,主要是生产内容展现给用户,首先进入到产品映入眼帘的是无穷式的信息流,它不需要用户登录/注册作为身份门槛,而是直观的把内容展示给用户,推送用户感兴趣的内容,也不需要用户决策任何选择,用户只需沉浸式的阅读体验即可,目的是方便第一时间抓取用户、吸引用户达到留住用户的目的。当用户产生兴趣以后想要进入下一步操作如:点赞、评论时才会弹出登录/注册,一方面是获取用户的身份等信息,另一方面是间接性的把用户留下来。从产品业务属性来看,今日头条的布局把重要的内容放入中间,并且占有整个布局的一半大小,其次放在内容两侧;

飞书属于工具协作类产品,用户第一次打开产品需要注册才能使用。与新闻阅读类产品不同的是工具类型产品用户目的比较明确,所以首页做成一个功能介绍页面,作用是引导用户了解产品核心功能从而转化成产品的用户。当然功能介绍页也是一个网站的门面,首页想要出彩,不仅需要在布局上做的合理还需要考虑网站的色彩、插图等元素的统一性。在设计网站时,首页的功能介绍页一定要充分突出自身产品特色,强调出自身产品的优势和亮点,如飞书首页主要是想突出其产品能够提高工作效率,所以直接把「在飞书,享」slogan 这句话放在了首页的第一屏,辅助文案详细的介绍了产品的核心功能,直接抓住用户的痛点。用户完成注册以后,进入到功能页面,如右下图可以看出,其系统布局的模块分成三份,占面积最大的模块属于产品最核心的部分也就是聊天窗口,较重要部分是联系人部分,最小区域是功能 Tab 部分。

小结
所以对于设计师而言,在设计页面时必须熟练掌握一些基本设计基础知识,并且将这些知识灵活运用到实际的工作当中。比如设计师在搭建系统布局时需要熟知页面视觉层次、格式塔理论、信息框架等知识才可创建合理的布局基础。当然布局框架只是整个产品的基础骨架,在骨架确定之后,设计师才可进行下一步的设计,如统一的视觉表达元素,清晰的功能操作,流畅的交互表达。

系统布局规范,需要通过统一的设计元素和间距规范去引导使用者们(使用规范的设计师)跨平台使用并且能够适配不同屏幕尺寸,目的是达到一致性,可适配、可控性原则。

一致性:对于界面来讲,界面中的元素和结构需要保持一致性,如:在使用布局时应当使用一致的网格,基准线和填充,在使用设计元素时配色、图标、文本等需保持一致。
可适配:布局是可自适应的,根据用户在不同的设计环境下能够通过交互动效、界面样式有效作出适配反应。用户操作后需给出即时反应。
可控性:当用户看到界面时应直观有效传递内容,如界面中模块区域明确、内容组织明确、表意明确都能使得用户快速理解。界面需要简单直白,让用户快速识别,减少用户记忆负担。
在设计过程中,为了减少设计师们的日常沟通和理解成本,在设计内部我们统一了一套设计画板尺寸为 1280。经过我们官方调研得出在中台系统中用户使用的电脑屏幕主流分辨率分别为:1440*900、1366*768、1920*1080、1280*800,而1280 是主流分辨率中最小且最为保险的的一个尺寸,在设计页面时设计师如果能够在 1280 尺寸下,缩小宽度或拉升页面宽度都能保证没有遮挡或挤压问题,那么设计是合理的。在我们的规范中页面再小于 1280 时需要吊起系统的横向滚动条。在中台系统中考虑到用户效率问题很少做响应式,所以常规情况下设计师会限定界面的一个最小值。如果设计师把画板设置为 1440 或者 1366 时可能会存在其在画板中页面大小正好合适,但是页面上线以后缩小浏览器可能会发生遮挡或挤压的情况。所以我们建议设计师们使用 1280 宽度画板画图。

首先先分析一下界面框架,我们将页面的用户操作行为进行层级区分。我们至下而上将元素进行层级分层,目的是把用户界面模块化。界面可分成背景区域、内容层、全局控制层、内容弹层,每一层都具备独特性,将界面中所有的信息层级提取分类并且按结构属性分层,目的是能够使得页面视觉和交互逻辑符合用户的习惯认知。之前我们有提到过视觉层次、格式塔理论和信息框架,设计师在创建这一步的时候可以用来指导搭建一套合理的页面信息层级,一个内容模块都属于一个容器,容器可以承载各种内容元素。

背景层
背景层样式固定,在界面中永远置于界面底部,并且一般会给予背景层中性色,作用是方便突出内容层和全局控制层。

内容层
视图结构中最核心和复杂的一层,他与业务强相关,内容层的容器承载了业务场景的用户需要获取的核心信息以及辅助核心任务的操作。容器承载了内容,从 Material Design 中的 Elevation(海拔)概念中可以了解到,它属于第二层级内容,基本布局结构有平行结构或者父子结构。如下图卡片属于容器,卡片中承载了数据图表等内容,整个卡片+内容就属于内容层。

全局控制层
全局控制层我们定义他在内容层之上,属于页面第三层级内容,一般在业务场景中对整个网站的控制以及导航功能如:Header menu、Sidebar menu 组件,如下图中 Header menu 浮在内容层之上。

内容弹层
当前任务或者内容相关的临时出现层,优先级高于内容层,一般承载当前需要临时处理的任务或者需要进行内容补充说明等功能。如:Modal(Dialog 各个平台叫法不一致)、Tooltip、Popover、Notification 等组件 。其中 Modal 是以滑出或者弹出的形式展现给用户。Modal 它包括两种类型,一种是模态内容层不可操控,被蒙版遮罩禁用,比如在业务中需要较为聚焦的分支流程操作时使用。另一种是非模态,吊起弹出层后不印象内容层操作。当然,Tooltip、Popover、Notification 都属于非模态,反馈较轻,不干扰用户使用界面。如下图的页面中的内容弹层使用了 Popover,在次页面它的功能就是加以补充说明。

随着科技高速发展,屏幕分辨率也越来越多样化对于 UI/UX 设计师来讲必须熟练的基本知识方便日常工作所需。首先我们先了解一下屏幕中的一些单位。
在高密度屏幕下每英寸具有比低密度屏幕更多的像素,可能导致开发实现稿的视觉不符合设计师心理预期,比如:相同像素尺寸的 UI 元素在低密度屏幕上显得较模糊,而在高密度屏幕上则比较清楚。同一物理尺寸(肉眼所见尺寸)下,低密度显示器的像素个数明显小于高密度显示器的像素个数。
其实像素是与密度没有关联,我们简称密度为 DP (读作 DIP,英文全称 Density-independent pixel ),它是可缩放的灵活单位,可在任何屏幕下现实相同的尺寸,如图显示,红色网格为像素密度,被放大内容为 UI 元素物理尺寸。

所以我们可以得出,DP 可以自适应屏幕的密度,不管屏幕密度怎么变化,实际显示的物理尺寸相同,DP 可以保证物理尺寸的一致性,所以 DP 是目前比较适合 UI 设计的单位。当屏幕的密度为 160 的一个物理像素时,1PD=1PX。要计算屏幕密度,可以使用以下公式得出:DP=(PX*160)/PPI。
关于网格
网格线(Grid Line),网格线又称布局分割线,它是构成网格结构的分界线。一般在布局中它们是由行网格线和列网格线组成。如下图是模拟网格做了一个示意,其中橘黄色两根线分别是行网格线和列网格线。

网格轨道(Grid Track),两个相邻网格线之间的空间。你可以把它们想像成网格的行或列。如下图橘黄色的行网格线和列网格线之间的空间既是网格轨道。

网格单元格(Grid Cell),两个相邻的行网格线和两个相邻的列网格线之间的空间属于网格单元格。这是网格系统的一个「单元」。如下图橘黄色的行网格线和列网格线交叉处即是网格单元格。

网格区域(Grid Area),由单个或多个网格单元格组成,它是可以用来摆放页面元素。如下图所示,橘黄色的行网格线和列网格线交叉处即是网格区域。

网格设置
在设计界面时可以通过网格定制能够使界面更加有序、整齐、规范,网格的主要用途之一是保持设计元素对齐和排序。通过建立一个网格系统,设计师可以为自己创建一个结构来适配不同的屏幕宽度。
在我制定的规范中一般会把网格的基数设置为 4,它不仅符合偶数的思路同时也能够匹配多数主流的显示设备,如中台系统的用户主流分辨率用 1440*900、1366*768、1280*800。我们可以通过设置网格规范帮助设计师快速搭建页面,使用有律可循的布局空间的设计给到开发减少沟通成本。下图所示设计布局网格由三个元素组成:列宽,间距,边距。

在 Sketch 中设置网格,在菜单栏中找「视图」-「画布」-「网格设置」-弹出浮层可设置网格大小,网格设置的基数设置成4,之后在设计界面时可按照网格基础的倍数作为组件的大小和页面元素间距分割,如下图:

我们放大页面局部大家可以看到,把网格基数设置成 4,每个网格单元格为 4*4 大小。同理,如果把网格基数设置成 8 以后,每个网格单元格大小为 8*8 大小。

界面框架内系统布局是页面所有模块的组合方式,我们定义一个页面框架中基础模块和内容模块的数量最好不超过 3 个。经过调研和归纳总结出 3 大布局类型,分别是上下布局、左右布局、T 字型布局。
上下布局布局是 Web 端运用最广泛的布局方式之一,页面内容区以 feed 流形式展现,一般用在 Web 端官网首页。设计师普遍做法是对两边留白区域为内容区并进行最小值的定义,一般定义值为 1200 较多(具体宽度要设计师如何设置栅格,后面会讲到如何设置栅格),当留白区域到达极小超过极限值之后需要对中间的内容区域进行动态缩放或遮挡,此逻辑需设计师根据业务所需而定。也有少部分设计师会设计成全屏布局,内容随浏览器宽度自适应。

其优点是页面结构清晰简单,强突出内容区,但缺点是布局的规矩呆板,变化少。设计师如果不注意合理的视觉元素和色彩细节变化,用户很容易感觉到乏味,此布局适用于层级较为简单页面。
巨量引擎(Ocean Engine)是字节跳动旗下的营销服务品牌,整合了今日头条、抖音短视频、火山小视频、西瓜视频、懂车帝、Faceu 激萌、轻颜、穿山甲等产品的营销能力,为全球广告主提供综合的数字营销解决方案。我在设计此官网时正是采用了上下布局作为页面布局,顶部导航整合了所有子页面的内容,导航下方为主要内容区并且内容定宽,当时采用此布局原因第一是因为次官网层级较简单只有三个层级内容,第二是官网更需要的是突出内容区,所有页面使用次布局更为合适。

设计师在设计重内容,轻导航类型网站是常用左右布局作为基础框架进行页面设计。此布局把系统页面分为两大模块,其中设计师常见的做法是将左侧设置成导航栏模块并且固定,常常用来控制全局内容。而右侧区域设置成工作区域或内容区,内容区可进行动态缩放。

下图为飞书沟通窗口截图,由于关系到内部信息保密性我把内容进行了模糊,从外观结构上看还是能大致了解飞书结构是采用了左右布局,整个布局结构清晰有理也是符合左右布局特点。从交互体验分析左侧属于导航区,它承载了不同功能并且固定。飞书属于即时沟通产品设计师考虑到浏览器窗口有限所以对导航设计成较小模块,而右边为聊天窗口对于业务属性分析它更为重要,所以模块较大。其导航栏固定,内容区可进行动态缩放。

T 字型布局常用在 Web 端的中台系统中,因为中台系统业务结构复杂、层级多,而 T 字型布局能够解决复杂结构的问题。使用此结构能够把页面结构清晰化,主次更加分明。设计师常常的做法是将顶部作为一级导航栏方便控制全局,二左边设计成是二级导航并且固定导航栏固定,右边的内区域可进行动态缩放(一般会把其设计成栅格动态区域),内容随浏览器宽度自适应。

下图是 Material Design 设计文档,首先简单介绍一下 Material Design,它是由谷歌的设计团队创建的一种语言,宗旨是帮助设计师们创建易用性和实用性较强的网站和应用程序,其设计理念是将现实中的物理学带入进设计中。Material Design 设计文档中的结构使用了 T 字型布局作为基础布局。页面分为了三个模块,其中顶部导航作为页面一级内容进行全局控制,接下来左边为侧边导航作为二级内容控制页面,右边是内容区满足用户使用浏览。从放眼望去整个页面架构清晰明了。

以上为 Web 最常见的三大布局,但是需要大家在实际的工作中灵活运用。设计师在日常工作中可能会遇到更为特殊的业务场景,设计师可以通过整理基础模块然后分析其业务的信息框架,将模块进行相互组合、嵌套归纳可以总结出更多的 Web端布局框架并落地到业务中。
刚刚在定义布局模块中已经分析过了三大布局类型,接下要分享的是 UI 设计师更为关注内容「网页栅格」。网页栅格也是设计师口中常常提及的栅格系统。其实网页栅格系统是从平面栅格系统中发展而来,它延续了平面设计的方法与风格,在网页中使用栅格能够使得网页信息展现更加清晰明了、美观易读。
首先网页栅格系统基本由是栅格总宽度/页面总宽度(W)、一个栅格的宽度(a)、栅格与栅格之间的间隙(i)、一个单元的宽度(A)、外边距(M)组成。
1. 列宽
一个栅格的宽度(a),我们称之为列宽,一个列宽包涵了N个网格单元格(Grid Cell)我们也可以把它看成一个网格区域(Grid Area),在上面我们已经讲到过网格的内容,主要目的正是为栅格做铺垫。其中我把一个网格单元格设置为4(原因在网格中也解释过,如果忘记的同学可以爬楼看下)。由此可见列宽非固定值,这样可以使内容自由适配任何屏幕尺寸。在栅格中列宽由屏幕尺寸决定。
2. 水槽
栅格与栅格之间的间隙(i),我们称之为水槽,一个水槽宽度大于等于1个网格单元(Grid Cell)。在栅格中水槽为一个定值,宽度可以是N个网格单元,如网格单元格设置成4,那么水槽可以是4、8、12、16…N*4。
3. 栅格单元
1个列宽+1个水槽宽度即一个单元的宽度,一个栅格总宽是由N个栅格单元组成,次宽度不固定,由屏幕尺寸决定。
4. 栅格总宽
列宽+水槽再成以N即是一个栅格的总宽,公式为:W=(A*n)-i。

5. 栅格设置
经过调研我们得出常见的栅格分为 12 列栅格系统和 24 列栅格系统。其中 12 列栅格系统在流行的前端开发开源工具库Bootstrap 与 Foundation 中广泛使用,适用于业务信息分组较少、业务结构较简,单个盒子内信息体积较大的中后台页面设计。24 等分的栅格系统适用于业务信息量大、信息分组较多、单个盒子内信息体积较小的中后台页面设计;相对 12 栅格系统,24 栅格系统变化更加灵活,更适合内容比较多样复杂的场景。如下图分别是 12 栅格系统(左)和 24 栅格系统(右)。



6. 小结
在栅格系统结合布局结构和网格做了我做了一些知识结合,其实前面所讲的网格版块和布局版块都是为栅格做一个铺垫,利于同学们更加深入的了解网格、布局、栅格三者的关系。
系统布局只是网页中的基础部分,但也是核心内容,一个产品布局需要根据其业务属性决定。布局搭的好相当地基打得好,但是同时在对美感的追求之上,还应当结合可用性来看待设计。在实际的工作中肯定还会遇到各种形形色色较奇葩的需求,所以希望这篇文章能够做的不是限制而是启发,大家可根据此次分享内容能够进行举一反三利用到实际的工作当中。
文章来源:优设
蓝蓝设计的小编 http://www.lanlanwork.com