踏破铁鞋无觅处,得来全不费功夫。微信付费阅读一出,对优质内容创作者来说,无疑从天而降了一条增收渠道。微信为什么在要此时推出付费功能?在付费阅读最终推出之前,微信做了哪些准备?如何打造一个成功的平台?

微信公众号付费最早的新闻出现在2017年2月14日,马化腾在朋友圈回复评论人洪波说,正在加快微信公众号付费订阅功能。
转眼三年过去,付费阅读才姗姗来迟。这是一个极佳的根据内外环境来演进产品的案例。
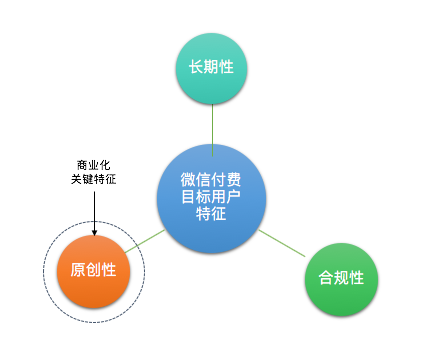
首先我们来看微信付费阅读的要求,前两条“公众号注册超过3个月”和“3个月内无严重违规纪录”,都是对使用权益的基本要求;最后一条“已发表至少3篇原创文章”则是典型用户的关键特征,从此项出发,可以推导出产品功能商业化演进的关键路径点。

通过商业化关键特征“原创性”,找到了关键演进路径的起点:原创。
下面是围绕原创的各项关键事件时间节点:
2017年11月22日正式发布原创功能:
公众号文章可以使用“原创声明”和“留言”功能。背后依托的是腾讯在文章重复率检查的技术。一篇上万字的文章,点击“原创声明”时,几乎无感知收到检查的结果。原创声明的扩展功能包括:打赏、转载、白名单。
2018年6月6日正式恢复文章打赏功能:
微信最早在2016年就推出了文章赞赏功能,此项功能一波三折,中间经历了与Apple AppStore平台的分成博弈,还有作者的所得是否该纳个税的社会舆论;最后在2018年6月6日正式恢复:赞赏的钱直接给到作者。
微信与Apple是竞合策略(Coopetition)运用。微信作为Apple App,打赏功能根据AppStore规则应由Apple分羹。而作为拥有9亿用户的微信,又为Apple创造了一个杀手级的App——你能想象同一个打赏,安卓手机上的微信能让创作者收入更高吗?那Apple用户的高价值如何体现?数字化产品中竞合策略的发生,取决者两者既可集成(Integration)又可分离(Separation),并且需要进行商业上的决策。
2019年10月29日原创文章规模达到1.1亿:在北京由腾讯主办的《互联网社交平台知识产权保护论坛》上,腾讯宣布,原创声明标识的文章规模已超过1亿。其中腾讯的原创保护贡献在累计删除15万的涉嫌侵权文章、6万品牌侵权信息,每天主动拦截假冒注册行为11,000次。
产品内部演进总结:
原创产品的内部演进,经历了关键技术突破、商业规则变革和规模化三个关键节点。至此产品市场已经成熟。
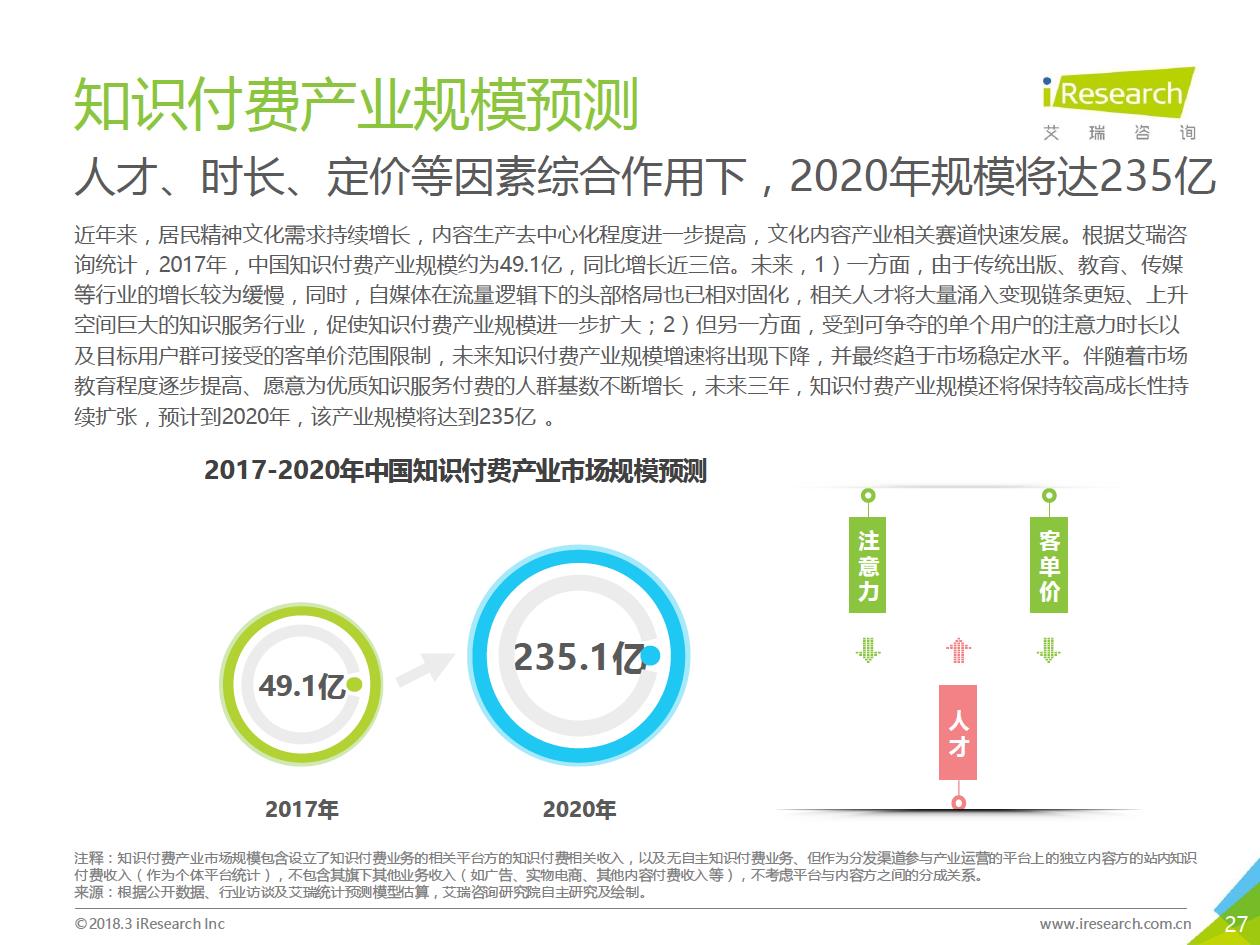
知识付费市场是由视频、音乐用户付费习惯的不断成长而带动的。艾瑞《2018年中国在线知识付费市场研究报告》预测,到2020年,中国知识付费市场规模将达到235.1亿人民币。


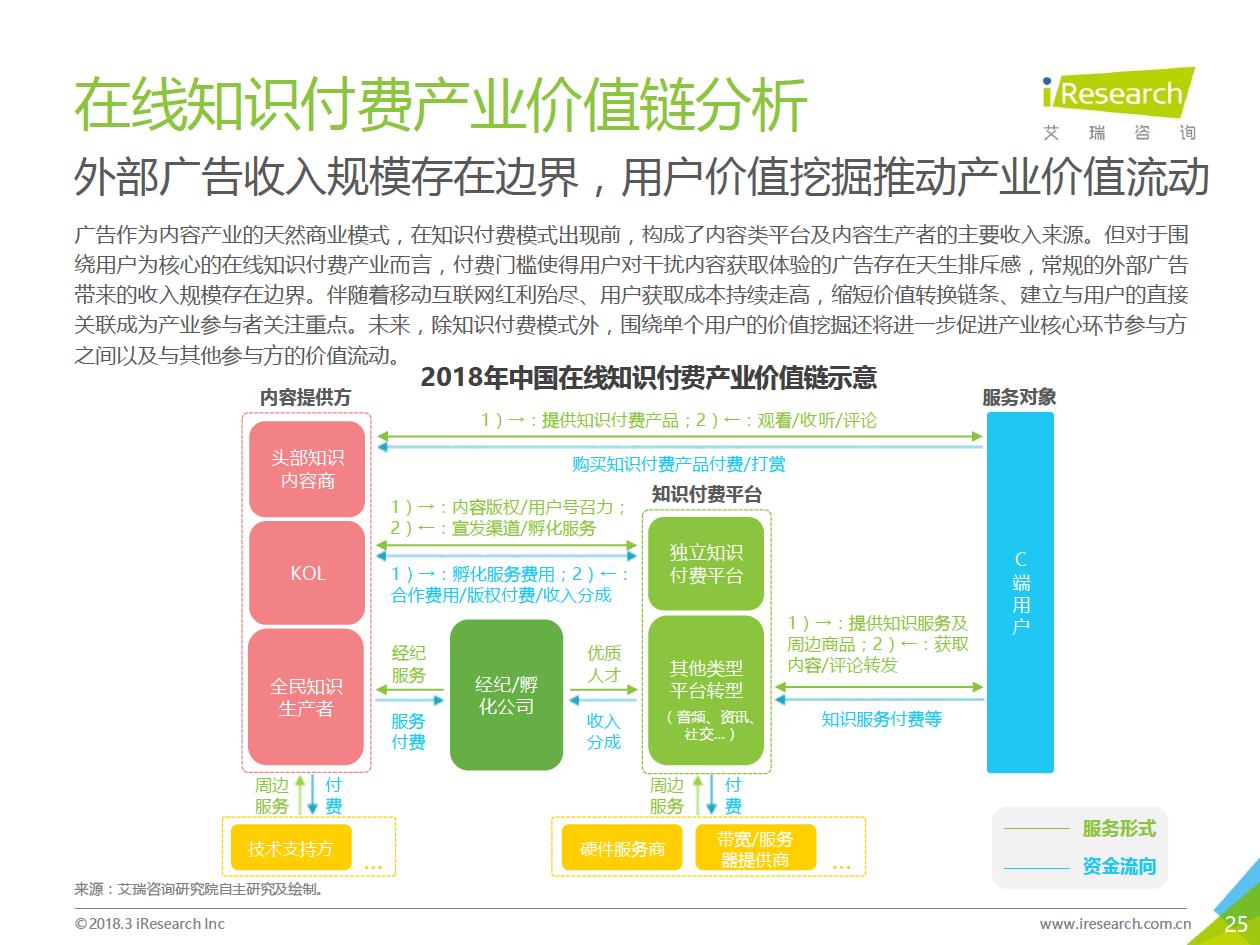
艾瑞这份报告偏差在于:价值链分析只将微信视为了渠道,在2018年微信已经拥有原创+付费两大基本要素之后,艾瑞也未在竞争格局将微信视为潜在进入者。


2019年知识付费“风口”过去之时,对行业中依然处于中小规模,无法站稳用户基础的创业公司而言,就将成为即将摔下来的猪,而此时市场却初步成熟,正是巨头进入的时机了。
市场趋势发展总结:
初期市场进入容易,因参与者少,供给远小于需求时,初创公司容易获得用户,面对竞争少。但随着用户使用、购买习惯的养成,越来越多的竞争者进入,达到供需平衡时刻(即市场均衡)时,新进入者获客、现有的供给方留客将越来越困难。如果此时市场规模足够大,达到数百亿甚至千亿级别,它将成为巨头们的主战场。
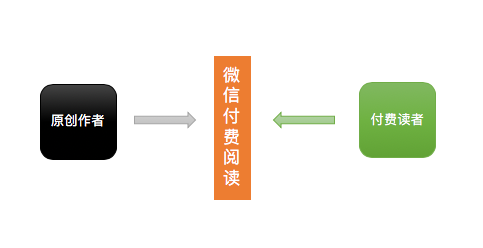
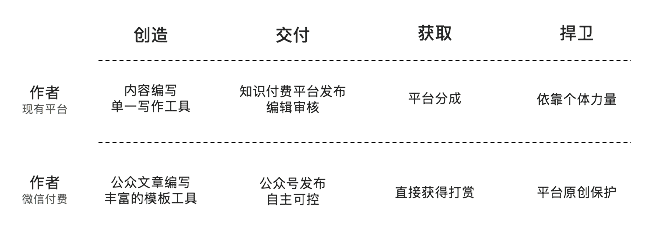
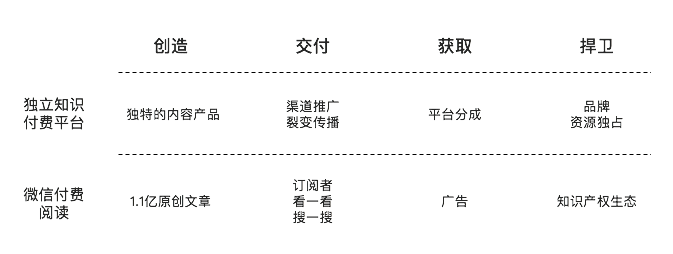
艾瑞报告中知识付费产业价值链定义了三类参与者,内容提供方和知识付费平台类又共细分为六个角色。而微信付费阅读将整个产业价值链供应端重塑为了两个角色:平台和原创作者。这一重塑极大地简化了价值创造与交付过程,也提升了价值获取的份额。对整个产业来说,是一次有效的增值。

在知识付费产业还存在一个潜在进入者,就是工具应用,比如阿里巴巴推出的语雀知识管理平台,就提供了非常好用的文章编写和管理工具。但平台能够快速替换掉独立知识付费平台、头部知识内容商以及KOL、经纪/孵化公司,是因为平台的独特技术(核武器):生成性。
生成性 Generativity——平台具备创造新产品的技术能力(Technology supports the creation of novel products.)
正是生成性,使平台成为了数字化时代最高生产力的代表。仅仅使用微信付费阅读功能,作者就可以直接创造出读者可购买的产品,这就是微信作为平台的核心颠覆能力。而头部知识内容商的签约作者、KOL,均可以通过入驻微信公众号以及运营微信群,完成整个商业模型的闭环。


打造一个平台,需要根据外部市场趋势,不断地进行内部产品演进和内外商业生态治理。
但微信付费阅读的成功递进,不仅仅是技术或简单商业化(变现)的转变,而是抓住了知识付费产业的第一性原理:知识产权保护。
根据科斯定理,在一个产权清晰的市场中,它的配置将会是最有效的。抓住知识产权生态的微信付费,有可能实现内容创作者与阅读者之间更有效的资源配置。
文章来源:人人都是产品经理
语言设置
校验消息默认是英文的,定义中文或其他语言的错误提示消息
-
import VeeValidate from 'vee-validate';
-
import Vue from 'vue'
-
Vue.use(VeeValidate)
-
-
var dict = {
-
zh_CN: {
-
messages: {
-
required: function(field){
-
return field + '不能为空!';
-
},
-
between: function(field){
-
return field + '输入不符合设定规则!';
-
},
-
min : function (field,leng) {
-
return field + '长度不能小于'+leng+'位';
-
}
-
}
-
}
-
};
-
-
VeeValidate.Validator.localize('zh_CN', dict.zh_CN);
校验的时候需要设置语言
this.$validator.localize('zh_CN');错误消息显示
显示指定字段的第一个错误
this.$validator.first('fieldname')显示所有字段的第一个错误消息
this.$validator.errors.all()配置
路由拦截配置不需要修改之前的代码,匹配的url请求会直接通过mock而不是请求服务器
-
const handler = req => {
-
return {mock数据};
-
}
-
Mock.mock('url拦截规则,正则表达式',handler)
配置延迟时间
模拟服务器请求的异步特性
-
Mock.setup({
-
timeout:1000
-
})
模块化
多人协作,或者中大型的项目需要把store分为模块
-
const a = {
-
state : {foo:1},
-
mutations : {hello(state)=> {}},
-
modules : {
-
...嵌套
-
}
-
}
-
const b = {}
-
const store = {
-
state : {},
-
mutations : {},
-
actions : {},
-
modules : {
-
module_name_a:a,
-
module_name_b:b
-
}
-
}
在调用的时候,state 有命名空间的,而mutation和actions都与父模块共用同样的命名空间所以不能定义与父模块同名的mutation 或 action
获取模块的state
this.$store.state.module_name_a.foo调用模块的mutation
this.$store.commit('hello')namespace
定义了namespace ,mutations 和 action 会带上模块的命名: module_name/muation
-
const store = {
-
modules : {
-
namespace : true,
-
a: {
-
muations : {
-
test(state) => {...}
-
}
-
}
-
}
-
}
这时候调模块内的mutation
this.$store.commit('a/test')日期选择控件
设置默认值
<datepicker v-model="mydate" </datepicker> 日期格式化
<datepicker :format="'yyyy-MM-dd'"> </datepicker> 语言选择(默认是英文)
导入语言资源文件,然后再设置:language
设置成中文
-
语言设置
校验消息默认是英文的,定义中文或其他语言的错误提示消息
-
import VeeValidate from 'vee-validate';
-
import Vue from 'vue'
-
Vue.use(VeeValidate)
-
-
var dict = {
-
zh_CN: {
-
messages: {
-
required: function(field){
-
return field + '不能为空!';
-
},
-
between: function(field){
-
return field + '输入不符合设定规则!';
-
},
-
min : function (field,leng) {
-
return field + '长度不能小于'+leng+'位';
-
}
-
}
-
}
-
};
-
-
VeeValidate.Validator.localize('zh_CN', dict.zh_CN);
校验的时候需要设置语言
this.$validator.localize('zh_CN');错误消息显示
显示指定字段的第一个错误
this.$validator.first('fieldname')显示所有字段的第一个错误消息
this.$validator.errors.all()配置
路由拦截配置不需要修改之前的代码,匹配的url请求会直接通过mock而不是请求服务器
-
const handler = req => {
-
return {mock数据};
-
}
-
Mock.mock('url拦截规则,正则表达式',handler)
配置延迟时间
模拟服务器请求的异步特性
-
Mock.setup({
-
timeout:1000
-
})
模块化
多人协作,或者中大型的项目需要把store分为模块
-
const a = {
-
state : {foo:1},
-
mutations : {hello(state)=> {}},
-
modules : {
-
...嵌套
-
}
-
}
-
const b = {}
-
const store = {
-
state : {},
-
mutations : {},
-
actions : {},
-
modules : {
-
module_name_a:a,
-
module_name_b:b
-
}
-
}
在调用的时候,state 有命名空间的,而mutation和actions都与父模块共用同样的命名空间所以不能定义与父模块同名的mutation 或 action
获取模块的state
this.$store.state.module_name_a.foo调用模块的mutation
this.$store.commit('hello')namespace
定义了namespace ,mutations 和 action 会带上模块的命名: module_name/muation
-
const store = {
-
modules : {
-
namespace : true,
-
a: {
-
muations : {
-
test(state) => {...}
-
}
-
}
-
}
-
}
这时候调模块内的mutation
this.$store.commit('a/test')日期选择控件
设置默认值
<datepicker v-model="mydate" </datepicker> 日期格式化
<datepicker :format="'yyyy-MM-dd'"> </datepicker> 语言选择(默认是英文)
导入语言资源文件,然后再设置:language
设置成中文
-
从性质上来说,我们看到的背景一般都会分为 5 种:纯色、渐变、肌理、图形、全图,但在真正开始做设计之前,我们并不会直接在这 5 种性质的背景里挑选,反而会从一些其他的维度先去思考,才能做出具体的选择。

△ 发布会背景的 5 种性质
因此在这 5 个性质之外,我们还要引入其他的思考维度,而这些思考的维度才能够让我们真正能做出「符合当前页面内容」的幻灯片背景。
按照幻灯片背景设计的时间流程线,可以分为 8 大维度:直观感,主视觉、布局感、场景感、设计感、平衡感、氛围感、跳跃率。

△ 发布会背景定制的 8 个维度
通常我们拿到客户的标配原稿都是白底黑字的形式,这时我们首先考虑的出发点是:
整个幻灯片希望给人传达的是偏向「明亮阳光」、「沉稳大气」的哪种感觉,这两种截然不同的感受会让我们在背景选取的时候,倾向于「亮色调」,或是「暗色调」。
在这个阶段我们并不会思考幻灯片背景到底是属于「纯色、渐变、肌理、图形、全图」哪种,这个阶段思考这个问题实在是太早了,我们只能从一个非常简单却又截然相反的两条路径,这时候是没有任何细节可言的。
——这被我称之为「直觉感」。
这是我们根据信息片段,不用太多思考,而出现的想法、感觉、信念或者偏好,可以帮助我们进行快速决策——这是设计师/团队对内容而产生的直觉洞察,本质上是个人的知识体系和经验对其做出的判断,没有过多的原因。

△ 纯白/纯黑背景的内容原稿
这两者的选取会在一开始做设计的时候,就会带给我们不同的思考角度,当我们确定了调性后,我们就会把原稿的背景色直接改为纯白或是纯黑,方便我们潜移默化地思考气质。
但这个阶段确认方向,有便于自己找到调性上的初心,不会在后期的细节设计中陷入方向性的错误。
当我们把整个页面的直观感受判断清楚以后,接下来可以涉及一些具体的设计性质,通常设计情况分为两种:一种是「有迹可循」,另外一种是「无迹可循」,分别对应不同的背景设计方法。
对于发布会而言,「有迹可循」的情况最直接的就是主视觉(Key Visual)沿用的情况(以下称之为主KV);「无迹可循」就需要从所需传递出的感觉和美感相结合来考虑,将在「场景感」和「设计感」两个维度谈及。
每一场活动基本都会有一个主 KV 用于奠定活动的视觉基调,所以幻灯片在大概率上和主 KV 会有一定的联系——但这中间会需要我们准确判断出两个小的隐藏需求:
这两个隐形需求,在前期沟通的时候一定要确认出来,否则的话有可能会造成很大的误解,导致很多额外、不应发生的问题。就此说明一下:
1. 客户对于主KV的态度
一种情况,是需求方对于这个主 KV 本身有一定的不满,但由于各种各样的因素最终使用了这个主 KV,如:

△ 需求方可能不太满意的主 KV
由于主 KV 已定,需求方会寄希望于幻灯片的设计上,内心的需求是:「能够基于主 KV,但不止于主 KV」。
另一种情况,是需求方对主 KV 的某些部分乃至全部部分都比较满意,允许设计师/团队使用主 KV 的部分亮点元素进行设计——其中的幅度最好在前期设计之前探索清楚,具体沟通的技巧涉及两方自身和彼此的合作经验,需两方共同配合。

△ 需求方比较满意的主 KV
其中有一个技巧就是:看看需求方是否有将主 KV 应用到整个大会的物料设计之中,如果有的话,那么幻灯片遵循对应风格一般都属于「政治正确」的操作。
2. 客户对幻灯片的期望
正如需求方对主 KV 的态度会影响他对幻灯片的期望,需求方希望设计师/团队能遵循统一的调性(毕竟是同一场大会),但如果直接 100% 沿用主 KV 的话,也可能会出现问题。
因此,设计师/团队需要和需求方确认幻灯片设计对于主 KV 的「沿用自由程度」。

△ 对主 KV 元素的 3 种沿用自由程度
这三种情况其实都真实存在,实际上我也都遇到过。
这里有个经验,是如果设计师/团队只问一个非常简单的问题:「幻灯片设计是否要按照主 KV 来走」。需求方一般会说:「我们要遵循主 KV 的风格」,实际情况是能要求完全不遵循主 KV 的需求方很少,除非设计师/团队成功做出了能惊艳到需求方的作品。
但由于没有明确「沿用自由程度」,就会在设计的时候带来较大困扰。
这个困扰主要来源于:对于主 KV 的「沿用自由程度」,直接决定了对于幻灯片的「设计自由程度」。

△ 扩充「设计自由程度」
设计师/团队和需求方确认主 KV 的「沿用自由程度」时,并不是在限制自己的「设计自由程度」,反而是在扩充「设计自由程度」——要知道设计过程中有哪些是不能做的,而有哪些是可以去尝试的,从而来确认有多少设计想法是被允许的,有多少程度是能被实施的。
因此在有主 KV 的大会,幻灯片背景设计的首要考虑维度是「主视觉」。
着手制作幻灯片背景的时候,在整体角度考虑下的「布局感」尤其重要,我们先看一个设计需求较高的案例:
对于设计感要求非常强的需求方,会希望每一页的背景都都尽可能的多变(即使是同样的元素,也希望把位置稍微调配一下),这一种需求对于设计的要求是比较高的。

△ 每一页背景都尽可能多变的需求
我们可以这么理解:
并不是背景每一页不同就是好的设计,对于内容比较多的幻灯片,需要在内容上分层级,例如有 4 个篇章的幻灯片,可能每一个篇章的背景是统一的,在下一个篇章的时候才会做一定的调整,正如「002 号知识发布会」的背景:

△ 通过整体布局规划实现背景布局感
幸运的是,在真实的使用场景中,所需要的程度通常是:在某一些页面有单独的定制化,而其他的页面可以使用统一的背景。如:20 页不同的背景,改为 8 个不同的背景(相当于:4 个章节+ 4 种背景+ 4 种背景),这是通过规划背景来提高统一性并降低设计难度,有实际应用意义。
需求方没有给到主 KV,或者甚至主 KV 也是由设计师/团队设计的时候,就要和需求方沟通他们想要的感觉,尤其注意演示场景对背景设计的影响,兼并考虑效果的美感度。
从单页的角度看,所有的背景都要考虑现场演示的「场景感」,其中较为突出的是纯色背景和经典搭配的渐变背景。
1. 纯色:简约大气
纯色的技法不难,但颜色选取非常重要,其中的难点主要是对于客户想表达的这一个内容的颜色匹配和颜色选取上。
其中分为:纯黑背景和其他颜色的纯色背景。纯黑背景带给人极其稳重的感觉,而其他颜色的纯色背景则相反,带给人干净洁净的感觉。

△ 不同气质的多种纯色背景
无论哪种纯色背景,其中有两个隐形的要求:
成像质量高的屏幕能让观众拍照时不会受到太多由于亮色纯色带来的成像问题,而越接近纯白色的色调就越需要现场灯光的配合,如果配合得不好,可能演讲人会成为背景上的「剪影」。
2. 渐变:经典搭配
渐变是发布会中一直都比较流行的背景色,Keynote 的自带模板 Gradient 就是这样的典范。
从上到下的黑色渐变到「深紫」「深蓝」「深灰」的搭配,在发布会中被使用频繁,由于底部颜色较浅,能更好衬托内容和演讲人,是发布会的经典搭配。

△ Keynote 的 Gradient 背景
除了之前提到的各种考虑外,设计的美观程度非常重要,有的页面在「纯色」「渐变」「肌理」等都可以选择的情况下,「设计感」就是其中很重要的思考出发点。
1. 渐变:多变流行
随着审美不断地提高,有很多国内大厂的发布会渐变是没有太多规律的,这种流线型的美感容易让别人对科技感和定制化感受深刻,这种渐变的制作难度会更高。
这种出彩的颜色在新兴行业使用较多,偏传统类型的公司就不太适合。

△ 背景非线性渐变背景的发布会应用
此外,接近纯色的背景上通过光影制造亮点也是高级手段,能让画面呈现丰富细节,显得耐看很多。

△ 通过光影制造背景亮点
2. 肌理:细腻耐看
单纯以肌理作为背景的设计并不算特别多,它的好处主要是在于让整个画面看起来更加有质感一点,比纯色要显得更加有设计感。
通常肌理也会和光影相结合,来体现这一个页面的高档和奢华感。通过案例我们也可以看到为了突出产品和高档气质的发布会页面会使用这一种设计。

△ 通过肌理突出页面气质氛围
由于每一页的幻灯片内容容量的差异,会造成在每页的版式差异,不同版式所需的「平衡感」所需背景是不同的:

△ 背景中添加辅助元素结合版式平衡页面
这 5 个性质的背景,都具备一个隐性的作用,就是对内容进行含义赋予,也就是增加「氛围感」。
如果一个幻灯片从头到尾都是纯色的背景,甚至也都是单一的背景,这一个背景能赋予这个页面的含义就是单一的,可能就是让人感觉到某一种感受,仅此而已。

△ 单一的背景
如果定制化比较强,就会有不同的需求对页面背景进行含义赋予,如:
1. 图形:属性点缀
有的时候我们也会用点线作为页面背景元素,使用「点阵」或者「多线段混合工具」效果填充页面,让整体的页面图版率提高。

△ 「点阵」和「多线段混合工具」效果
也会有一些情况会用圆形、点线、多边形来做页面的点缀,不同属性的形状会有不同的气质:
所以在选择的时候,我们会考虑想要体现的感觉来选取形状。

△ 圆形、三角形、多边形的图形背景
2. 全图:氛围浓烈
前段时间很多大厂不约而同使用了全图型背景,让这种设计手法广为流传。
具象的图片让观众直接身临其境,时间的朋友的「大豆君」、「深圳」都是这样的用法;而在一些企业愿景页上,直接放上公司的图片也能体现出非常直接的关联性。

△ 具象式配图
全图型的图片不一定和具体的内容完全一一对应,存在象征的可能,无论是:星空、山川,还是用黑板的粉笔字比喻算法等,都会在实际使用时起到象征的意义。

△ 象征式配图
如果既不是产品对应的具象图片,也不是起到象征意义的配图,就不要为了美观而放和主题无关的图片,否则容易让观众困惑。
实际使用的过程中,往往由于各种原因,直接找到的真实图片不足以支撑整个发布会背景,如:
这时我们就需要对图片「融合背景」处理,既和整体背景统一,也加入了页面的必要内容。

△ 象征式配图
如果页面内容需要实际真实可观的场景来辅助呈现,就需要通过合成来「制造场景」,让观众能直观看到文案含义,就能加速对内容的理解;还可以合成现实中不存在的图片作为背景,增加氛围的感受力度。

△ 象征式配图
背景的「跳跃率」是我从「文字」和「图片」的含义中引申使用的。

△ 文字跳跃率

△ 图片跳跃率

△ 图片跳跃率
文字跳跃率和图片跳跃率描述的是素材之间的大小、景深的差异,而借用「跳跃率」的名词来用在背景上解释,就是整个幻灯片背景的素材各方面的差异程度。

△ 整体调性和每页的调性
即使每一页单独看起来是比较和谐的,但受限于每页内容的图片质量、色调等的不同,不可避免地有可能整体看起来会显得比较混乱,这时就要做一定的调整,确保整体统一性,才能让作品形成整体。
其中要把握的是:既不能完全一样,也不能完全不同,这之间的取舍体现出的就是设计师在制作时的把握度了,也是功力的体现。
对于以下场景,你是不是有那么一点点熟悉:
视觉A:「视觉 B,把你之前的稿子发我下,我的页面里也有组件 A」
视觉A:「稿子里的组件 A 怎么跟视觉 C 刚刚发群里的不一样啊,我以哪个为主?」
视觉B:「刚刚业务通知组件 A 得修改,这次大促有 30+ 个页面都用到,这修改量这么大咋办?」
交互A:「这个 tab 上的文字看不清」,视觉A:「我觉得挺清晰的了」
开发:「为什么每次给的设计稿,明明长得都差不多,可尺寸就差了几个像素,我又得写新的样式表进去」
以上的对话,在大型且多人合作的项目中尤为常见。
随着大促项目体量越来越大,参与人员越来越多,这些问题越发明显,直接影响了活动的视觉统一性和整体的工作效率。因此我们开展了营销组件库的设计。
组件库就是界面设计常用控件或元件的集合,「组」是设计元素的组合方式,「件」由不同的元件组成。
其工作方式和乐高原理差不多,玩家(设计师)通过小元件(设计元素)或组件(模板)的不同组合形式,层层搭建和嵌套,最终组成建筑(页面)。

△ 乐高W16搭建过程,图片来自「什么值得买」

△ 页面设计过程
1. 保证用户体验的一致性
对于大促这种含有多个子项目,涉及到 30+ 的页面同期输出的复杂项目,每个独立的子项目虽然在需求上有一定区别,但整体的用户体验需要满足基本的一致性,减少用户认知和负担,提高用户的使用效率。组件库的建立,其统一的设计语言能保持设计结果的统一性,避免多人多风格的现象。
2. 提升效率
不同行业、不同产品、不同项目的组件库因其业务特点不同,其差异会非常大。那怎样的组件库才能满足「大促营销类」的项目需求?
分析研究
行业设计:行业优秀的设计系统、组件库搭建思维,以及其源文件,是最宝贵的学习资源。
主站设计:保证全站设计的一致性的同时,也是重要的学习参考;

过往问题:对过去项目的横向和纵向对比和分析,理解业务结构以及特点,从需求出发,拆解页面表达结构和所需组件的特点。

设计方向
通过前期的分析,明确了针对营销大促类组件库的设计方向:
拆分重组的组件化思维,解决模板灵活性和一致性的诉求
在设计方法上,我以 2013 年 Brad Forst 提出的原子设计方法论作为指导。方法的本质其实就是将页面拆解为最小元素(原子),然后原子可以演变成分子,分子通过多维度的组合形式成为组织,再到模板,最终生成页面(原理如下图)。

营销需求的多变性体现在分子的组合方式各不相同,但其共用特征是最小元素(原子)基本相同,因此统一最小元素,定义其组合的规则,即可从源头把控设计的一致性。同时通过特定的组合原则,设计师结合各项目需求根据组合和应用原则(布局、文字等)进行设计,从而实现其灵活性。

原子设计理论延展阅读:
明确了设计方向和设计方法后,结合营销项目自身的特点,开始了组件库的设计实施,整体流程如下:
梳理组件库
将近几期具有典型代表的页面收集整理分析,主要是为了以下 2 个方面的内容
ps:组件库强调的是通用和复用,因此无需把所有模块都纳入整理清单,做「合适」的,而不是大而全但可能臃肿的组件库。关于这个组件库的体量应该如何选择,可以看下文末的参考文献。
设计环节
梳理完组件库,按照原子设计方法论组件嵌套的形式进行组件设计。在 Brad 的概念里,是将系统分为了 5 个层级,但针对营销业务的多变性,要满足复用性和灵活性,越往上的层级复用性越差,因此在现阶段,采用了 3 个层级「原子-分子-组织」构成营销组件库。
「全局考虑」在设计的整个过程中,需考虑每个组件后续的使用场景以及设计师的使用方法,利用 sketch 功能(symbol 嵌套、丰富的配置项、响应式设计等),可以设计出一个高通用性的组件(如下图),以此达到增强每个组件的复用性,以及精简组件库的目的。(因文章篇幅受限,详细内容可见文末参考文献)

下面为每一个层级的详细设计:
第一层:「原子」是最基本和最小颗粒度的单位,工作中常以「元素」命名,例如:颜色、文字、图标、分割线等
布局:系统布局规范,需要通过统一的设计元素和间距规范去引导使用者们使用并且能够适配不同屏幕尺寸,目的是达到一致性,可适配、可控性原则。
「网格系统」通过前期的研究,网格系统采用的是目前最常用的「8点网格」,能更好地适配不同屏幕尺寸,2 倍的变化均能更好地保持偶数,不出现小数点的情况。
「设计原则」遵循格式塔理论:建立良好的信息层级,能让用户快速获取和理解有用、感兴趣的信息,并产生下一步行为。

颜色体系:「色值标准」为保证文本可识别性,结合Web内容无障碍指南(WCAG)2.0标准,做了以下定义:
颜色对比度检测工具:https://contrast-finder.tanaguru.com/
「衍生色设定规则」规律性设定衍生色,更好地打造页面信息层级

根据以上规则设定颜色体系

文字体系:项目中字体根据实现类型分为系统字体以及图片字体
「系统字体」为了较好的用户浏览体验,设计中优先采用开发直接写的系统实现的字体类型,不会因适配而产生文字不清晰或做图时不同系统渲染效果不同导致的不统一。
「图片字体」考虑到版权,以及字体在不同系统下渲染差异化的原因,选择了免费商用的思源黑体。

基础原子:「灵活性设置」充分考虑应用场景,利用 sketch 功能提高其包容性和灵活性。

第二层:「分子」原子排列组合构成了分子,工作中多以「模板」命名,例如:品牌模板、单品模板等
「局部到整体,整体到局部」原子和分子,其实是一个系统中,相互依赖的元素。因此在分子的设计过程中,会遇到原子包容性不足的情况,因此实际设计中,是不断在原子分子之间切换设计,不断完善各自的设计。

第三层:「组织」原子、分子排列组合构成了组织,工作中多以「模块」命名,例如:商品列表、内容卡片、入口模块、瀑布流图等
「保持克制,宁缺毋滥」该层面设计时,「局部影响整体,整体影响局部」的关系体现得更为明显,会在原子/分子/组织三个层面不断切换,进一步完善各个层面的设计。但过程中需保持克制,所有的设计应是围绕「复用性」和「灵活性」进行设计的,而非组合方式越多越好,多即意味着一致性在一定程度会受到影响。因此,应是从过往项目中,预测未来可能出现的情况,穷举后提取通用的组合规则后进行设计。

过程中多尝试不同方案设计,结合实际项目测试,择取最优方案。

整理设计文件,输出设计规范文档和使用说明。除了整理设计文件,梳理设计规范外,组件库相当于一个产品,需要有一份使用说明,为用户提供基础学习,提升团队成员的使用效率。

4. 迭代设计和维护
一个优秀的组件库绝不是 30 天速成班就结束的项目,而是一款产品,需有专人长期的跟进和维护,例:优化组件包容性;补充组织的种类等,从而逐步建立起适用于团队的组件库。

1. 打造组件库的几个关键步骤
2. 项目成果
组件库在 19 年双 11 项目中的应用,统一性显著提升,对比往年节省 76 人/天,平均效率提升 30%,其中主会场提升了 50%。


3. 项目反思
4. 设计小感悟:
提起「日式风格」,大家脑袋里会闪过哪个画面?性冷淡设计?无印良品原木风?樱花配上小清新滤镜?「简素」、「侘寂」、乃至念上它一句「Less is more」?

△ 无印良品艺术总监原研哉作品
总之,按照大众流行的印象来概括,东瀛来的设计应当是性冷淡、实用、柔和克制的色彩、自我克制。
但这样几个印象,足以概括日本设计吗?
咱们先拿一个国产的外包装设计来抛砖引玉——椰树牌椰汁外包装。
如果以大众印象里日本设计的评价标准来说,这个外包装堪称是泥石流一样的存在——只有信息的堆叠,跟当年恒源祥「羊羊羊」的洗脑广告思路如出一辙。

但就在前几年,一位知名的日本设计师却为这样一种设计点了个赞,宣称这是「了不起的设计」,还充满少女心地发了个图,表示就冲这包装,自己每天早上都要干上它一瓶。大有他乡遇知己,相见恨晚之感。

这个设计师名叫高田唯。他的设计,跟椰汁魔性的外包装异曲同工:有如街头牛皮癣小广告一样的画面,江湖人称「新丑风」。
但注意,「新丑」这个词,高田唯自己可不接受,他不认为自己算是「新丑」,应该是「全丑」才对——丑怎么能分新旧呢?丑就应当是纯粹的丑。

△ 高田唯作品
而高田唯,只是日本设计的一个缩影。如果我们把常规印象里,日本设计性冷淡那一面翻过来炒一炒——你会发现那魔性、浮夸、充满脑洞的土味日式风同样在国际舞台上有自己的一席之地。

△ 脑洞设计师 吉田ユニ的海报作品
咱们先讲高田唯那些街头牛皮癣一样的作品。
实际上,他并不是一开始就成为了日本设计界的邪教徒。纵观他的早期作品,虽然不受认可,反倒是一板一眼、规规矩矩的名门正派弟子画风。

△ 高田唯的早期作品:左为 2009 年「印刷のいろは」 海报,右为 「印刷のいろは」 2010 海报
咱们可以在前些年他在上海的个展「潜水平面设计」,感受下啥是「全丑」风。

从展览邀请函开始,画面就已经充斥着火车站旅店小卡片级别的设计和配色。


△ 左图为 2017「游泳 Graphic」海报
高田唯作品:左为 JAGDA2017 年鉴 封面设计,右为「For Stockists Exhibition」2017 海报
比如说,面对代表日本平面设计最高荣誉的 JAGDA(日本平面设计师协会)的约稿,高田唯丝毫不顾甲方的口味,为他们的年鉴封面和主视觉弄出了这样画风的作品。

△ 高田唯 JAGDA 东京新入会员联欢会海报设计(入选东京 TDC)
高田唯当然知道大众能够喜爱、接受的设计长什么样。
他打小就出生自一个设计家庭。他老爸高田修地早年供职于资生堂设计部门,是原研哉在武藏野美术大学时期的恩师。而高田唯本人在 2011 年还获得了JAGDA 新人奖,这可算得上是走向国际设计舞台的门票。
说我当上了营业厅售货员、他考上了北京大学、高田唯获得了新人奖,我们都有个美好的未来——平均一下丝毫不为过。

△ 高田唯作品 FOR STOCKISTS EXHIBITION 2011
转变也在这时发生,用高田唯自己的话讲是:「日本设计有一个感觉就是看腻了」,「单单只把东西做得美观,这样的人实在太多了。所以我要探寻一条如何将设计表现得更生动的路。」
街头上那些日常的、堆叠满信息而完全没有设计感的图像,反倒成为他灵感的新来源。
他说:「设计不仅是追求世界上的美感,一个没经历过正规的设计教育,不熟悉各种设计工具的人做出来的东西有时候会更具有表现力,因为他们为了传达自己的理念而去努力的这件事本身就是美的,我想把这种美融入自己的作品中。」
这倒是可以说,他走向了高度专业化的日本设计反面:一种看山不是山、无招胜有招的状态,他是用 「新丑」来挑战「旧美」的人。

△ 高田唯「Why not live for art II」海报

△ 大街上采风的高田唯
更多高田唯的作品:
除了高田唯,实际上还有很多国际知名的日本艺术家、设计师,也都跟小清新、性冷淡八竿子打不着关系。
就先说日本当代艺术吧,身价最高的几位选手里,像草间弥生、村上隆都有着独特的自我风格,甚至有点精神污染。

△ 草间弥生的装置艺术作品
这画风一眼就能劝退密恐患者,但这些圆点对于草间弥生来说,其实是偏执与童年记忆的产物。

△ 草间弥生的装置作品
10 岁时的她,因为神经性视听障碍伴随着精神分裂,就看到的世界而言,真实反而是仿佛隔着一层斑点状的网。

那些张牙舞爪的植物都是童年时、幻觉中草木开口后的结果。因此,幻觉占据了真实,绘画对于她来说是释放恐惧的途径。

△ 草间弥生标志性的波点南瓜
更多关于草间弥生的作品:
而村上隆的太阳花,虽然五颜六色、永远微笑、永远密密麻麻,但其实是在他一派赤诚的担忧里诞生的。

△ 村上隆在大馆赛马会艺方「村上隆 对战 村上隆」展览现场。摄影:Alex Maeland
村上隆眼中所谓的日本主流文化是由多种多样的亚文化构成,这些战后出现的流行文化一面成为日本的代表,另一面又令人忧心忡忡。

△ 村上隆的标志性作品「超扁平太阳花」
而他的作品,正是在的可爱、扁平、漫画风格中,嘲讽越来越浮于表面的大众文化——整个社会都已经进入超扁平时代。


△ 横尾忠则为实验剧场「天井栈敷」时创作的海报
再走出当代艺术领域,回顾一下日本设计的历史,就会发现浮夸、脑洞大开始终是它的另一面。用所谓性冷淡、简素来概括,其实是一种偏见、一种被加工选择后的刻板印象。

△ 横尾的早期迷幻又魔性的作品
比如日本国宝级设计师、艺术家横尾忠则,有着迥异于常人的脑回路,年轻时曾莫名其妙跑到达利家强行做客。
他的作品同样如此,极其诡异的脑回路、带有冲击力但传统的日本色彩,融合浮世绘的构图、画面,再拼接上彼时流行的波普艺术,「大和波普」可谓极具辨识度。

同时,传闻他还因为自己的创意被甲方拒绝后揍了甲方一顿,最后,甲方(朝日啤酒)欣然接受了他的创意,这张海报也旋即成为横尾忠则的经典之一。

△ 横尾设计的朝日啤酒海报,正是在这张海报上,横尾成功揍了甲方。
光明正大喊出「一日之计毁于晨」、「在设计上我从不追求流行,我就是流行」的仲条正义,其部分作品也跟「日式性冷淡」一毛钱关系都没有。反倒充斥着大脑洞、极富童心,带着返璞归真的顽童之感。


△ 仲条正义「Mother & Other」部分海报节选
而近些年火爆的吉田ユニ,干脆整幅作品都称得上是脑洞的代言人。

△ 电视剧《人100%靠外表》海报
实际上,她的每一张作品都是现场实拍的,并没有任何 3D 或者 CG 技术,因此,为了达到想要的效果,现场的物品、各种元素需要反复地摆放、一遍遍地改良,方才能接近她脑海中的理想状态。

△ 吉田ユニ Yuni Yoshida V.S. Naomi Watanabe·PUNYUS 2017 春夏系列

△ 吉田ユニ 装苑「PLAY A SENSATION」
日本设计以往给人的常规印象,大多和日本特有的美学特质——「禅」、「空无」,「侘寂」、「物哀」、「幽玄」等等关键词有关。

△ 幽玄:长谷川等伯的《松林图》

△ 物哀:京都清水寺
作为传统,与「简素」,「侘寂」这些表面印象相对的,日本文化中还有很多浮夸的、魔性的、乃至金碧辉煌的经典元素——像浮世绘、古代的大和绘、妖魔鬼怪,武士铠甲等等。


△ 日本武士铠甲

△ 浮世绘
而每个设计师对这些传统的文化又有着截然不同的思考与理解,所以才诞生了那么多新奇古怪、纷繁复杂的、脑洞大开的日本设计。
所以说,并不存在一个看起来「性冷淡」的日本传统,更不存在一个由「性冷淡」组成的日本设计。
不止是日本设计,所谓北欧设计、新中式都是一个不够具体的概括,其内涵无法用一两个词定义,但丰富和不同正是这个世界可爱的地方嘛。
文章来源:优设
很多时候,当你的设计遇到了挑战,你无法客观地回答为什么,甚至在和业务方沟通的过程中表现得很被动。
通常根据人们的习惯,我们将核心行动操作都放置在右侧,例如下图核心的行为召唤按钮都放置在右侧,那为什么都要放在右侧呢?

我们可以用古腾堡图表来解释一下。古腾堡——西方活字印刷术的发明人,顺便看一下他发明的图表,啥意思呢?就是当我们在浏览一个不熟悉页面的时候,我们通常浏览的路径是一个对称的,从左上到右下的一个路径,最终的视觉落点通常就会在这条线上。

所以我们很多的信息和操作按钮,都是在右侧。然而我们发现有些对话框却把行动按钮放在左侧,我们来分析一下原因,像下方的对话框:

左侧的是我们常规看到的一个模态弹框,弹框内右侧的行动按钮可以是确定,也是可以删除,但是右侧的弹框基于我们的猜测是希望用户在高风险操作下,再次确认要进行的操作,所以当用户视线移动到右边的行动按钮时发现它并不是想要的操作,这时用户会对左侧信息进行一次再浏览,确认后再选择,很多时候用户在进行操作的时候会下意识地进行右侧点击,所以这样的处理方法可以避免用户对高风险行为的误操作。
但是话又说回来,这样的设计其实违背了用户的习惯和预期,所以还是要慎重考虑。
我们再来看一下高德地图的案例, 点击「退出」后展开两个选项,「退出导航」在左侧高亮,取消放在了右侧。

那这算不算违反用户的习惯和预期呢?我们换一种解释,这里运用到的是「菲兹定律」,目标按钮的大小、和手指间的距离影响用户操作的效率

如果退出导航放在右侧可以吗?在别的场景下没问题,但是在行车驾驶的场景中,任何的操作都需要快速。可以再想一下场景,什么时候会退出导航:1.目的地已到 2.开到一半认识路了 3.导错目的地了 4.要换交通工具了…..所以高德作为一个工具型产品,是一个核心的准则。
菲兹定律深入解读:
现在随着大数据和人工智能的科技进步,人们日常生活也变得越来越便利,或者说人也变得越来越懒。我们不用再费尽心机寻找我们想要的,所有的内容都会跟我们的习惯、行为被智能推送,产品也越来越人性化。所以我们今天的十万个为什么就来聊一聊个性化设计!
1. 内容个性化
个性化内容需要通过发现偏好-帮助过滤-使用 3 个步骤来看。首先内容个性化可以分为用户偏好个性化以及用户设置个性化,比如抖音、淘宝等应用,会根据用户对内容的搜索、浏览等行为习惯的偏好进行不同的算法推送,比如抖音我最近看鉴宝和篮球比较多,所以针对这些视频,我的完播率、播放数、点赞评论数据有变化之后,推送给我视频内容的权重就发生了变化。

其实很多用户不太理解,在电商应用,我已经购买过一件商品后,却依然还是给我推送同样类型的商品。
而用户设置个性化比如在使用 bilibili、漫画等应用时会在正式浏览前让用户设置自己的偏好和基础信息帮助用户进行更精准的推荐。
但这里有一个问题是,我们给用户设置的选项和用户实际本身不符,比如让用户选择他的年龄,很多用户可能觉得自己会更年轻,所以选择年龄和实际不符,那么推送的内容是他需要的吗?所以这里就需要根据用户真实行为数据来进行再次的过滤。

但是如果我们就这样把用户所选的内容都推送给他,那效率一定很低下,所以我们会从时间、热度和用户自身行为权重进行排序计算,当然这些内容也并不是都用 feed 流来承载,形式可以多样化,也包括进行分类,就像微信阅读会推荐 3 本书,你也可以选择点击换一换,甚至还把推荐来源给写出来了。
2. 场景个性化
最近看到两个不同的界面,实属有趣。某天我下了地铁用支付宝扫码出站后,页面提示我是否要进行打车,我觉得还是挺贴心的,虽然我不需要打车但是这个场景让我有了更加方便的选择。

同时发现在群里有另一个小伙伴也截了这个页面,他的界面却是提醒他是否要租一辆共享单车!这简直是赤裸裸的「歧视」呀。当然这个也就是和下面要讲的用户行为有关了,如果你经常骑车,他就会在这里给你推荐共享单车。
还比如高德地图在导航的时候如果即将进入收费站,在页面明显的位置也会出现支付宝入口的图标。(图片找不到了)
3. 行为个性化
这个应该正确的说是行为导致的功能个性化,比如知乎,从之前的上下切换话题到左右切换,再演变成上下切换话题。大家用过知乎的同学知道,现在上下切换话题其实还是有些不方便的,但是知乎为了让更多金主爸爸的广告能露出,不得已出此「下策」。
我们在设计的过程中也有一个原则「避免功能即按钮」的设计,在业务的背景下也被选择性忽略,所以他做了一个悬浮可动的切换按钮,其实在可动之前,他是固定的,是由于用户频繁误操作的行为,让知乎的设计师将它变成了可动吸附的按钮了。这个就是行为导致的功能个性化。

再比如腾讯视频、爱奇艺里的「只看 TA」这个功能。通过数据和用户行为路径的分析,发现很多用户会在一个视频里频繁观看某一个演员的片段,可能是自己喜欢的演员,可能是被其他平台吸引过来看某个片段的用户,这样大量的行为让我们发现用户的这个高频需求。

4. 目标个性化
最近也在体验了一款游戏,完美世界的笑傲江湖。其实现在很多的手游都会有这样的功能,就是会让用户选择如何体验游戏,由于玩游戏用户时间、职业的不同,所需要体验游戏的内容也是有区别的。

时间多的用户更想要体验所有内容,快速提高战力。而女性用户可能更想边看风景边玩,看唯美的画面。如果是时间少的上班族,那么更希望能做一些性价比高的任务,不至于脱离大部队的节奏。所以当用户有不同目标时,产品也有相应的策略让用户更好地体验产品。
很多设计师在进行信息设计的时候,通常靠着感觉和曾经尝试过的经验进行信息美化。但是当我们遇到需要对信息设计进行解释的时候,理由通常很苍白。
你无法说出为什么用户能够快速地浏览信息,只是觉得又大、又粗、又鲜艳的信息能够被识别。所以今天我们就要来聊一聊,为什么。
首先给大家介绍一些经过研究之后的数据结论:
人类视野的空间分辨率从中央向边缘减少。我们人类每只眼睛具有 700 万左右的视锥细胞,它们在人眼中的分布是越靠近中央凹的区域越密集。而另外一个研究表明,边界视觉的信息在被传递到大脑之前是经过压缩的,而中央凹的视觉则不会。大概就是下 2 图这个意思。

然后有同学会问,既然我们的边界视觉那么差,当用户在浏览界面信息的时候,为什么给用户 3 秒钟时间看界面他还是能够记住页面中的一些信息呢,或者会说为什么我们在浏览的时候,它不像下图那样只有一小圈是高清,而边上的文字是模糊的呢。

这其实是因为大脑通过一个比较粗犷的方式,基于我们的预期,给视野进行填充,大脑也会命令你的眼睛对边上的信息进行细节采样。所以这是一个很快速的过程。
为什么有的人能够一目十行就是,他的大脑能帮他补充得更多,或者说他的中央凹面积大。
但是有一个实验是,我们通过眼动测试,当用户的中央凹停留在一篇文章中的一个地方时,这个文字显示的是正确的,但是随着中央凹的移动,他周围的文字会进行随机的变化,他虽然能够成功地完成阅读,但是速度大幅下降。
比如大家看一下这个页面的区域:

当我们扫完这个页面也就 2-3 秒,但是如果你没有把中央凹停留在一个信息上的时候,其实都是靠大脑对我们的预期进行的补充。而真实的情况是,你们并没有发现页面中错误的地方。
言归正传,为什么你的信息用户总是看不见呢。我们又要讲到边界视觉。我们的设计如果不考虑边界视觉,那么就会影响到能够被识别的信息。那么边界视觉到底有什么用呢?
1. 引导中央凹
我们刚才说了中央凹的重要性,那么我们在什么时候会把中央凹放到我们要看的信息上呢?其实就是依靠我们的边界视觉。
边界视觉引导中央凹,它帮助中央凹捕捉关键信息。我举个例子,大家在查看一个食品包装的生产日期的时候是怎么寻找的呢,大家的眼睛不断地在搜索,而边界视觉是提供了低分辨率的线索,帮助大脑,控制眼睛以线索的发现顺序进行移动。

2. 捕捉运动元素
边界视觉可以非常快速的捕捉到运动的物体,所以在界面设计中,无法放置在核心位置的元素但又需要用户去注意到的时候,通常就会使用动效。
1. 将信息尽量放在中央凹或者中央凹边上能够被预期的位置
在小红书很早的一个版本中,当用户进行点赞操作后,反馈消息在顶部显示,让用户无法察觉和关注到。因为边界视觉都无法捕捉。所以当用户在进行操作时,如果需要将状态、文字告知用户,就需要显示在用户能预期以及能被边界视觉捕捉到的位置。


2. 使用图标、图片的形式标记出关键信息
比如在一大段的文本中,用户无法快速的查看内容标题,我们就可以在标题前使用图标、图片的形式进行标记,让边界视觉获取到信息之后在大脑中产生预期模型。

3. 使用动态效果吸引用户注意
动态效果能够快速被捕捉,甚至引导用户的视线。比如马蜂窝在底部进行点赞后通过动效引导用户,告知用户该点赞是为用户而赞,同时让用户的视线又回到了顶部,可能增加用户的停留时间。

4. 使用高亮的颜色来吸引用户的边界视觉进行捕捉
由于边界视觉的搜索是线性的,所以我们必须将重点的信息进行高亮显示,比如警告的红色,可点击的蓝色等。

在这里再补充一个我总结出来的规律,不一定对。
大家可以看到,下方的知乎话题界面,一进入界面我们的边界视觉立马给我们进行信息捕捉,所以首先被关注到的是呈现蓝色的文字、图片、图标等。

这里大家发现一个问题没有
为什么在这个界面中上方的两个按钮不用色块的形式做呢?
例如右边这样,很多同学在这里第一反应是这个按钮太重了!很突兀!为什么很突兀?
既然要引导用户为什么不做得重一点呢?那有同学又会说这样设计会干扰用户对其他信息的浏览,那么为什么会干扰对其他信息的浏览呢?
我猜测人眼的中央凹视锥细胞会根据界面中信息的重要程度进行调整,也就是说不同程度的强化会让边界视觉的捕捉能力下降。
像右侧的色块按钮让中央凹的视觉细胞更加聚集,而导致边界视觉的范围也大幅缩小,所以你们看左边界面觉得信息优先级很清晰,但是右侧的就会觉得我只看到了两个大按钮,而其他的信息都没有被捕捉到。

那继续思考一下,什么时候能用大色块的按钮呢?很多电商平台的购物都是大按钮,这个难道不会让用户的边界视觉受影响吗?

大家发现一个规律没有,有大按钮的页面基本上图片、图标都很多,而一般都是文字的页面,通常都不会出现大按钮,因为出现了就会被喷太突兀了!!
这就是因为大按钮在没有其他更高层级信息的配合下让边界视觉捕捉范围降低了,如果都是高层级的信息,那么边界视觉的捕捉范围就会「一视同仁」。
所以,为了让一个界面的按钮不突兀,一种方法是用和它相似级别的元素进行辅助展示,另一种方法就是降低该按钮的视觉引导层级。

不知道大家是否曾经或者现在使用过某个产品,当我们在完成某一个任务或者在某个场景中时,自己的操作行为特别自然流畅,注意力也非常集中,这种感觉让你非常的愉悦、舒适。
所以契克森米哈提出了心流的概念:个体完全投入某种活动的整体感觉,当个体处于心流体验的过程中,会对周边干扰视而不见,过程非常愉快且会觉得时间过得很快。
所以当我们在做交互设计时,我们追求的就是一种自然、能让用户进入心流的交互体验。但是大家不要误会了心流的概念,有些同学觉得我们在刷抖音、微博、微信就是一种心流的状态,那就错了。
心流并不是一种简单的沉浸的状态,当我们在娱乐时不过是被内容吸引了,让你觉得沉浸只不过是你的行为操作形成了习惯,不是心流状态。
今天我就来和大家分享一下如何通过一些方法,作出让用户进入心流状态的设计,这些都是有迹可循的。
开过车的同学都知道,左侧刹车右侧油门,档在右手边,在国内所有车都是这样,所以我们不会搞错。在经过一段时间的驾驶后我们更能够清楚的了解汽车的动力、刹车等性能,所以我们会觉得这辆车的操控感觉很好。原因是他的设计符合了用户的预期。直觉的预期、位置的预期、功能的预期以及结果的预期。举个例子,当我给你一个任务,希望你能够快速的进入 xxapp 进行个人头像的设置,在这个前提条件下我们来看一下刚才说的几个预期:
直觉预期
每个人的直觉都不同,这来源于他生活中的环境影响和习惯影响所以对于我个人的直觉来说,要完成这个任务首先必须找到最初的入口,我的直觉告诉我这个功能大概率可能出现的位置会在底部标签中的个人中心板块中。
位置预期
个人中心板块的位置可能会根据信息架构而出现变动,比如抽屉导航中会出现个人中心的入口,例如滴滴。当我们进入之后会看到头像、名字、箭头等信息,特别是箭头,这个图标给人的预期是你可以继续进入进行下一步操作,那么用户对下一步操作的预期基本上就是会点击箭头或者头像,这个也是比较明确的。或者直接来一个编辑的按钮也是可行的,这样就不需要用户去猜了,但编辑的功能比较垂直了,所以到底用哪种形式,要根据内容来。

如果没有这个箭头,用户一定会产生试探性的行为操作,此时内心已经有疑惑且不自信了。所以在心流交互中,明确的功能引导非常重要。
功能预期
用户预期通过他的操作能够达成目的,那么最基本的就是在这条路径上的功能不能缺失以及减少其他的干扰。可以发现微信的个人中心最底部板块有两个热区,并不是一块直接进入个人中心的热区,如果点击名字这一整行,则会下拉引导你拍摄一段视频。所以有时候想替换头像以为点击这一块都可以进入二级,却发现这并不是我要的功能。

结果的预期
最后当用户进入编辑头像页面之后,需要关注其场景,这边微信做的就挺好:

很多时候交互流程已经做的非常自然了,但是当用户正在他的心流体验中,突然一个模态弹框跳出打断了用户,令人啼笑皆非的是这个弹窗只是告诉你一个不痛不痒的信息,这就比较难受了。
而我们来看马蜂窝当用户在 app 中完成某些特定任务后,不会出现模态弹窗的强制干扰,而是在顶部出现一个通知 bar,这样原本在进行任务中间阶段的用户不会受太大的干扰,可以继续任务行为。

再例如美团外卖和饿了么,用户在点餐时对优惠优惠的关注是特别强烈的,而是否能够让用户认真的挑选菜品,我们也尽可能做到影响的打扰,就像满减去凑单的交互形式,点击后不跳转,仅在当前页面以文字形式让用户明白并行动,但这里去凑单很容易和去结算有误操作。

例如马蜂窝自定义旅程,进行多标签选项,当用户在当前页面选择完该页面的选项后自动帮助用户定位到选择日期的功能模块中。这样减少了用户不必要的下滑操作,像这样单一场景中对用户的行为预期是比较好判断的。

之前玩过很多款手游,即便是一些常用的套路,每家都能玩的不一样,例如宝石合成、英雄装备获取,有些游戏能够做到让用户在一个场景中不脱离。
比如宝石合成这个功能。宝石从哪里来?是否能在合成合成路径中穿插购买的分支并再链接回合成场景?在包裹中进行合成和在装备界面进行合成是否流程一样;然而有些游戏当用户购买完宝石后需要重新自己再打开合成界面,非常繁琐,同时也导致了用户消费路径的断裂。
再比如装备副本获取这个功能,这里我们看一下权利的游戏这款游戏,当我一件装备的零部件不足需要进行扫荡获取,这里有两种场景,一种是我刚好只需要这 4 个件合成 1 件,另一个是我需要更多的零部件,不仅仅这一个,所以对前者来说我达成了目的就可以返回去合成界面,而后者我可能需要更多数量的零件,但不管如何我一定还是需要返回合成界面的,然而不管是哪个场景,都必须点击两下关闭按钮才能返回合成界面,所以在这个地方缺少了一个快速拉回用户状态的按钮,叫做「去合成」。
当我已经完成了我的需求后,能够让我快速的返回合成界面,因为合成装备才是我的最终目的,而不是刷更多的碎片。

下方的案例再解释一下第 3 点,当用户点击合成之后,不要提示告知用户数量不够,因为你已经显示了数量未达标,用户想点击的目的是让你告诉他未达标改怎么办,所以这里最好的处理方式就是把获取该装备的方法告诉用户。

我们希望一个产品使用起来很自然,除了操作成习惯之后流畅外,一些帮助用户潜意识的连贯的微交互也显得非常重要。不需要有华丽的动画,有时候仅仅只是一个晃动,一个速度曲线就足以合理的表达功能的语言。
文章来源:优设
与其他相对成熟的设计领域(UI、插画等)相比,数据可视化尚显小众,在一个细分、小众、不成熟的领域里做设计,「怎么去找灵感」确实是一些小伙伴经常遇到的问题。本文以本人工作经验为基础,系统性分析了该问题及对应的解决方法,并将其整理成文与大家分享,这在数据可视化行业内尚属首次。当然了,本文虽面向数据可视化设计师群体,但其中的方法是通用的,运用在其他设计领域也完全事半功倍。
本文围绕「搜什么——去哪儿搜——怎么搜——素材的整理——灵感的迭代与更新」 五大板块展开。
灵感库的建立大体上分主动与被动两种。主动,是我们有意识地收集、整理相关作品素材形成灵感库的过程;被动,指通过朋友圈好友分享、同行推荐等获取灵感的方法。因为后者更不可控,影响因素较多,比如你所处的圈子、社交网络使用习惯等都会影响被动获取的质量。所以今天,我跟大家分享的主要是第一种主动建立灵感库的方法,而这个方法的核心我把它归纳为两个字 :搜索。

搜索是现在这个时代我们主动获取信息的最主要手段,每天我们通过各类关键词在各类 APP 上获取各样的服务、产品和资源。灵感的主动收集就是一个通过关键词搜索,然后分类、整理、研究、再利用的过程。所以影响灵感收集的主要因素其实就是我们能不能用好搜索。不同的搜索方法、渠道、关键词极大地影响着我们获取到的信息质量,这也是本篇文章为何以搜索核心展开的原因。
如下图所示,同样的关键词在不同的搜索渠道,得到的内容质量是不一样的。


互联网很大,如果没有明确的目标,找灵感的过程就跟刷抖音一样,恍恍惚惚几个小时,好像点了不少赞,收藏了不少干货,回头看其实并没有什么特别有价值的东西,所以找灵感要有目标,有 KPI 才行,有目标就有标准,有标准才有方向和效率。

如上图所示,我对数据可视化这个行业术语做了分析和拆解,这样做的目的是为之后搜索关键词的提取做思路的拓展。很多小伙伴在搜索可视化相关内容时,思路总是局限在「可视化」这个关键词上,但是直接使用这个关键词搜索,大多数时候并不能找到我们心理预期的结果,或者搜索多次后,看到的都是之前见过的作品,很难突破边界,获取更多新的灵感。造成的这个结果的原因显而易见,就是关键词的匮乏,不知道搜什么。而对「大屏数据可视化」进行解析之发现,以往的搜索,我们只使用了四个方向里的其中一个,其它三个方向并没有很好的利用。现在,我们以每个方向上的核心关键词为基础,去丰富它的下一级关键词,这样就会像枝芽新生一样,在各个节点延伸出丰富的词汇。

媒介就是指数据可视化设计最终落地在什么平台,一般来讲,大屏数据可视化设计落地的媒介当然就是大屏了,以它为核心做关键词的发散,可以产生其它几个二级关键词。

数据类型是主要数据的特征或来源,不同的数据类型,在可视化设计时有不同的视觉特征。比如地理信息的数据可视化,一般会与道路、河流、人造建筑、某区域内地标等一起出现,会有丰富的 3D 场景、动效,而图表信息相对较少;报表类信息的数据可视化,则主要以更好地展示报表内大量数据为主,所以强调信息的层级、主次,设计的目标是要减少用户认知负担、引起用户阅读兴趣,促进数据内容的有效传达,因而会较少使用动画,其次,因数据较多,也很难对应到某个具体的物理场景,故 3D 模型等也较少使用。
所以以数据类型为核心,拓展的二级关键词会让搜索结果更精准,更有针对性。

设计风格就是视觉设计整体上给人的想象和感受,好的设计就跟一个人一样,一定是有自己鲜明的个性和气质,能够引起人的共鸣和向往,唯有如此,设计才能吸引人,从而影响人,并最终传递自己的观点给观者。所以设计风格的定义是视觉设计中最重要的一环,也是最需要灵感和创造力的部分。
作为数据可视化设计师,我们想要找到的参考是那些具有数据可视化风格的作品,但这些作品本身并不一定是在讲数据可视化的内容,只要作品某部分的设计有我们想要的那种「感觉」,就可以了,而这个作品可能是某段影片、某个动效、某种图形、某个元素或声音。基于这样的思路,我归纳了一些具有数据可视化风格但不一定都是数据可视化作品的关键词。这就是一个特别有意思的点,我们想要找到某个内容,但当我们用最贴切它的那个名字去找时,却不一定能找到最能代表它风格的作品。所以当我们跳出数据可视化这样一个具体的点,而从更抽象的设计风格这个层面去看待它的时候,就能更好地发散思维、拿到了更多好的关键词,找到更多的刺激点。

以设计风格为例,我们从它的节点上找到任意一个关键词:SCI-FI,然后搜索这个关键词,我们看看搜索到的结果。

业务场景简单理解就是在什么情况下要解决什么问题,它是数据可视化的落脚点,也是数据可视化的商业价值所在。每个公司或团队,都会有自己专注的业务方向,所以在工作中找这方面的灵感,从业务场景入手效果最好。

简单回顾下,通过上部分文章的分析,我们从媒介、数据类型、设计风格、业务场景四个方面形成了一个数据可视化的关键词的矩阵。这个矩阵是建立灵感库的基础,之后每当我们有新的关键词要加入,或者有效果不好的关键词需要剔除,只需修改、迭代这个关键词矩阵即可。有了这个关键词矩阵后,我们如何利用它完成一次基于实际需求的灵感搜集?下面给大家举个小例子来看一下怎么用。
首先用尽可能简短的一句话描述业务方诉求。
一句话描述业务诉求后,我们把业务需求带到关键词矩阵中,就会获得如下图的结果:

可以看到,带入需求后,按树状结构去匹配与需求相吻合的关键词,就可拿到明确的搜索指引目录,然后我们按搜索指引,开始灵感收集即可。
这里有个小小的点,就是为什么要尽可能用简短的一句话来描述业务方诉求,
合适的关键词是第一步,它保证了我们搜索结果的有效性,而去哪儿搜决定了我们搜索结果的质量。如下图,针对数据可视化设计师,我对「去哪儿搜」这个问题按我自己的从业经验做了梳理。

从我的归纳里大家可以发现,我把数据可视化设计师的灵感来源分为了四大块(其它行业的设计也大体上就这四块),分别是:设计网站、产品或服务提供方、独立设计师或工作室、视频网站。
第一部分:设计网站
设计网站部分列出的都是设计师们都熟悉的几个站点,在之前,大多数灵感的收集都可在花瓣完成,但花瓣最近几次改版之后,已经没有以前那么好用了。对数据可视化方面的素材搜索,个人经验上,强烈推荐大家去 behance,虽然 behance 访问方面也面临一些困难,但是,但凡你想真的了解一些好的设计,这个网站,是你一定要想办法去经常逛逛的。至于为啥不推荐其它几个网站,倒并不是说其它网站不能用,只是搜索的结果相对局限。针对这块的具体分析,我会在文末的 Q&A 里进行。
第二部分:产品或服务提供方
我们知道,任何商业设计,一定是有一个业务或应用场景来支撑的,一定程度上设计就是在围绕业务场景提供视觉、交互、用户体验、品牌等方面的解决方案,也就是说设计是服务于业务场景的,反过来讲,服务于这个业务场景的就只有设计师么?当然不是。在市场条件下,服务的提供方除了像设计师这样的个体外,更多的是我们熟悉的另一个机构(组织),这个组织的名字叫「公司」。公司把大量专业的人员组织在一起,通过优势互补、强力协作,提供服务、解决需求方问题。对于数据可视化设计来讲,企业当然也参与其中。所以我们找灵感去服务提供方也是一个的方法。企业要证明自己的实力、要让潜在客户了解自己,必然会花大量的资源做营销做推广,而最常见的推广的落脚点就是企业官网。很多做数据可视化的公司,会在官网展示一些能体现自己业务特点、业务实力的案例,而这些案例就是这些企业最好的数据可视化设计作品了,没有人会在自己的脸上放垃圾上去,对不? 所以但凡有案例展示的官网,案例基本都是最典型最好的设计,所以从这些案例中找灵感,也是一个有意思且有效的方法和途径。


△ 阿里DataV

△ Hightopo

△ Tob.Design
第三部分:独立设计师或工作室
独立设计师一般给人的感觉是什么呢?就是在自己垂直的领域内牛逼,近乎神一样的存在。独立设计师要能顺利「独立」,当然是在设计能力、个人品牌建设、客户维护、运营管理等方面都有比较硬核的水准,所以这部分设计师作品一般不会差。而工作室一般都是一个或者几个知名设计师组成的团队,在管理方面更「公司化」一些,这样的工作产出也会比较稳定,水平较高。就可视化(包括类可视化)领域来讲,个人比较认可和喜欢的工作室有以下几个(欢迎大家评论里补充,或参与文末问卷调查),Ta 们的作品风格鲜明,找灵感也是不错的参考

△ dennisschafer

△ huds+guis
以上对于「去哪儿搜」的分析,我相信可以给大家很好的启发:我们设计师寻找好的作品并不一定要通过设计相关网站进行,你看大家都能看到的东西,即使有突破,那也是大家所熟悉的样子,你只有从圈子里跳出去,看 80% 的人看不到的东西,你的灵感才有机会与众不同,标新立异。

前面两部分,我们介绍了搜什么(关键词的定义),去哪儿搜(合适的素材来源),接下来以 behance 为例跟大家聊聊怎么搜,介绍一些具体的方法。我们的目标是尽可能少的点击搜索按钮,且尽可能多的找到符合自己预期的有质量的作品。要做到这点,首先我改掉自己以往的不好的搜索习惯。
我知道很多小伙伴都是输入一个关键词,然后看结果页,没有满意的就换一个关键词继续,这样做很低效,容易漏掉结果页中符合你预期的好作品,并且也容易造成关键词的浪费,通过第一部分关键词矩阵的介绍,大家都知道,关键词是被定位推导而来的,若不停的换关键词,很快就会出现关键词用完了但是依然没有找到好灵感的囧局,所以榨干每一个关键词是搜索的重要手段,具体怎么做到这一点,我个人有以下思路给大家参考:
快速浏览、标记自己感兴趣的项目,稍后再做整理

通过这个结果页面我们看到,搜索结果包含「所有结果、项目、人物、情绪板」四个选项,默认显示所有结果,但这个意义不大,重点在项目跟情绪板。
项目
切换到项目标签,项目标签下展示的都是完整的项目作品,这是可以快速浏览,看到感兴趣的内容就把它标记到新的页面,等所有浏览查看结束后再细看每个项目,并对项目做进一步的分类和整理。
项目标签下提供的筛选项很实用,分类依据推荐「好评最多+本月」的组合,以月为单位既可选到大家都比较认可的新作品也避免了因数据波动造成部分作品质量差的情况。「已策展」类似站酷或 UI 中国的首页推荐,是被官方编辑认可和推荐的作品,一般都会有很高的质量,但时间上可能会比较久远。

在筛选器里面,有另一个比较实用的功能叫做「按色彩筛选」,如果客户或者业务方对主色调有要求,就可以通过色彩的筛选,找到更符合我们业务需求的相关作品借鉴,或者设计师自己对某类颜色的搭配总是调整不好,也可以通过筛选,看看其它同行是如何处理这类色彩的,这也是一个有针对性训练和学习的方法。

情绪版
情绪版就是花瓣里的画板,它是其 Ta 设计师采集的同类主题的作品合集,用法也跟花瓣一模一样,唯一的不同是花瓣可以采集站外的内容到画板,而behance 只能采集站内的内容,其余两者完全一致。

情绪版默认是按时间的先后顺序排列,所以可以通过筛选项,将排列顺序调整为「关注人数最多」,正常来讲,关注人数越多的情绪版收集的作品质量也越高。

我们知道,像站酷、UI 中国等平台,用户上传作品时,都需要给作品添加一些标签,这些标签的作用就是帮助网站做人工的作品分类,我们点击某一标签就能看到使用了同一标签的所有作品,可以说标签是比搜索关键词的内容检索手段。每一个作品下,都显示了作者上传作品时填写的标签,通过点击这些标签我们将搜索结果引入到了另一个更纯粹有效的内容领域。
更有趣的是,标签同样支持项目、情绪版这两个层面的进一步分类,同时也支持之前介绍过得分类筛选功能。也就是说,在最开始搜索时找准一个关键词,之后通过情绪板、作品标签等方式就能关联起来海量的内容。

通过前两步,我们已找到了一些比较不错的作品,而优秀作品的背后当然是优秀的设计师或团队。所以点进作者的主页看,一般都会有惊喜的。除了能看到作者自己的作品外,我想说的是另一个标签「好评」,好评这个标签其实体现了作者的审美和职业方向,如果作者本人在领域内已经足够专业,那么能被 Ta 欣赏和点赞的作品大概率也不会差,所以好评这个按钮,是借助行业大咖的手帮我们做了一次作品的筛选和收集,点这个标签进去大多数时候是不会让你失望的,一般都惊喜满满。

在今天,每个设计师离自己领域里最顶尖的大咖,只隔着 3.75 个人,通过点击作者的「正在关注」,你可以看到设计师本人还关注了行业里的哪些设计师,通过这样的操作 3 到 4 次,你会发现总有那么几个人,会在这个略显复杂的网络中被不同的大咖同时关注,那么 Ta 就是这个行业里比较顶尖的人才了。
在「正在关注」下面会显示作者所在团队,因为好多项目其实一个人是很难完成的,大都是好几个设计师协作的结果,所以如果你找到的这个设计师作品足够牛逼,那说明他的团队也是很不错的,顺便关注一波就好。
当你习惯这样摸瓜,一段时间后这个行业里几乎的大咖就都在你的关注列表里了,做到这一步后你就会有一个新的收获,这点我们后面再聊。

利用前面的搜索方式,我们已经找到了不少较为满意的作品,接下来我们需要再对这些作品做简单的筛选整理,把真正符合我们需求的作品整理出来。
我习惯用网站自带的收藏功能及部分精品资源本地收藏的方式来整理自己的灵感库。网站的情绪板我把它看作是一个各个终端通用的网盘。behance 提供了两个收藏作品的功能:点赞与保存到情绪版。站酷跟 ui 中国也有同样的功能。
点赞的作品,会统一收集到个人主页「点赞」标签下,所有作品按时间排列,比较乱,所以推荐把喜欢的作品收集到情绪板。建立情绪板可以按类别将作品整理到不同画板,由于情绪板是可以分享和被搜索的,所以使用情绪板整理灵感,不仅方便了自己,也益于同行。目前来看,情绪板在 behance 这个产品中已经跟花瓣中的画板非常像了,不仅可以采集一个完整的作品到情绪板,也可以采集作品中某个单独的图片或视频到情绪板,这样的灵活性跟花瓣完全一致,且 behance 将情绪板被放到了用户非常容易触达的位置,所以在大家的共同努力下,各类情绪板会越来越丰富,这个功能也会更有价值。

1. 资源的自我更新
经常玩抖音的小伙伴都知道,抖音会根据你的点赞、浏览等行为,为你推荐符合个人口味的视频,而这样的推荐功能在 behance 也有,behance 会根据你点赞收藏的作品、你关注的人,给你推荐相应作品,并且推荐作品是直接显示在首页的,每次打开 behance,你都会在网站最直观的位置看到 behance 为你推荐的内容,这里的内容大体上分为两类,一类是你关注的设计师的作品更新,另一部分基于已经关注的作者推荐相似的作品给你,就我个人使用体验来讲,推荐还是相当准确的。
behance 的推荐功能是资源自我更新的一个重要手段,你关注的同一领域作者越多,收藏的作品越多,它的推荐就越准确,这样就节省了一些资源搜索的时间成本。要想获得好的推荐结果,我建议你的 behance 上只关注一个领域的作者和作品,以我自己为例,我只关注数据可视化方向的作者和作品,虽然我也喜欢摄影、插画等,但我主业是数据可视化,所以为了提高首页推荐作品质量,其它两类我会去 500px 等更垂直的网站浏览,而不会在 behance 上关注。当然,网站只是个工具,你也可以有自己的用法,于我而言,我关注的核心是效率。

2. 资源的迭代
如果把我们收藏的内容比作是云盘里的资源,那么资源并不是越多越好,无论哪种类型的内容,当内容很多的时候找起来都会比较麻烦的。我们需要坚持做一些工作来不断减少资源的数量提高资源的质量,少而精是最好的状态,如此我们就不需要花很多时间去找某个内容,而已有的内容又都能很好的满足需求。要做到这点,我们需要给资源做迭代,所谓迭代就是去掉旧的过时的内容,添加新的更好的。每隔一段时间,回来翻一翻自己之前收藏的作品,会发现有些作品自己已经看不上了,因为在做灵感收集的过程中,我们的审美会自然有所提高,当输入的作品样本越来越多,我们对作品评价的维度也会更多,之前那些觉得好的作品,现在看来也就会有缺陷和不满,这是一个很正向的结果,成长就是一个不断剔除的过程。删掉那些自己觉得不满意的作品,添加更符合自己当前审美的作品到各个情绪版。
迭代还意味着我们需要对那些情绪版的标签做维护,对那些命名跟内容不大匹配的情绪板,要及时更新更恰当的命名。同时,也要对情绪板内容的类别做维护,比如动画、视频类素材最好不要跟图片类素材放一起,因为列表的封面图并不能体现作品详情里是否包含视频等内容,所以作品很多时找起来就比较麻烦,按内容的不同类型把内容分别收纳进不同的情绪版可以给我们后续的应用节省不少时间。

1. behance在国内访问受限,为何要以它为例做灵感收集的方法介绍?
首先,Behance 国内访问不畅,并不影响它是世界范围最优秀的设计师聚集平台的事实。对于数据可视化而言,并不是一个新兴的领域,在国外早已有之,并且相对成熟,而国内相关作品、经验尚少,所以从获取知识的角度来看,behance 上你能获取到的数据可视化相关作品或内容,不管是数量还是质量上,都要比国内的好。
其次,正如文章刚开始我说的那样,文中介绍的方法对国内的大部分设计网站同样适用,尤其是关键词的定义、标签的使用、收藏及情绪板(画板)的使用技巧。综上,我当然是要介绍「更好」的灵感获取网站给大家,而不是揪着大家熟悉的聊。
2. 我自己也收集研究了不少优秀作品,为何做的时候还是不知道如何下手?
毋庸置疑,优秀的作品建立在良好的审美基础之上,好的作品看多了审美自然会有提升,但审美有了为啥还是做不出符合自己期望的作品来。这块有两个问题,一个是刻意练习的度没到,另一个是不会分析别人好的作品。刻意练习听名字就知道是什么意思,而作品分析就是我们要知道一个作品之所以让人眼前一亮,它「亮」在什么地方,就是要具体到细节,我们越是能够细致的指出那些让你觉得好的点,就越能模仿和借鉴,之后再辅以大量的刻意练习,才会有效果明显的提升。
文章来源:优设
我们在翻阅杂志的时候,总是会惊叹杂志里的图片怎么会这么好看。其实杂志里的图片一方面是由摄影师专门为杂志的编排而拍摄的,另一方面,也是因为杂志对图片的处理手法十分巧妙,今天这节课我们将给大家讲解一下关于杂志里的图片都是如何处理的。

在课程开始之前,我们先来看一些杂志的图片。这三张是以一张大图片为主体的杂志页面,我们将图片用红色的色块标记,文字则用蓝色的色块标记。我们可以发现,红色部分的面积远大于蓝色部分的面积。

我们换成小图片的页面看看。同样的,图片的面积也远大于文字的部分。我们可以发现,现在杂志的大多数页面其实都是以图片作为画面的主体,或者说图片所占比重会比文字大得多。

为什么会出现这种现象呢?那是因为图片与文字相比,图片的视觉冲击力和对人的吸引力远大于文字。为了能够吸引读者的购买和阅读,所以杂志页面中会加入丰富的图片。
那么我们接着先来了解一下关于图片分类的小知识。

图片可以分为点阵图和矢量图,点阵图就是以像素组成的图,放大之后可能会造成模糊等失真的效果。矢量图则是由线条、几何图形等构成,可以随意放大缩小也不会失真。

也可以分为摄影图片和手绘图片,顾名思义,摄影图片是用照相机拍摄出来的图片,而手绘图片则是通过笔或者手绘板画出来的图片。

矩形图片和去底图,矩形图片是指外轮廓是矩形的图片,而去底图则是把环境都除去,只保留主体的图片。

因为手绘的图片本身就会比实物的摄影图更加具备张力,也更容易给人提供想象,修饰的需求并没有摄影图来的这么高,而且手绘的或是矢量图在杂志中出现的概率相对比较少一些,所以本篇教程所针对的图片是左边的这两种,矩形或者是去底的摄影图片。
这节课我们虽然讲解的是如何去修饰一张图片,可是对于图片的修饰我们应该要把控好一个度,因为如果我们一味的追求效果而对图片进行过度的处理,很可能会削弱了图片想表达的东西,甚至让版面过于繁杂而凌乱不堪。而且在某些情况下,图片不需要进行修饰也能让版面足够有张力和美观,那么在什么情况下我们可以不对图片进行修饰呢?我们来看看吧。

第一种情况是当我们使用的图片本身就足够的好,足够有质感和张力,无需进行修饰便能够撑起整个版面。

第二种情况是我们可以通过两张以上的图片排列,让图片之间产生对比或是关联,从而让画面产生张力。

那么第三种情况就是当我们想要强调文字部分时,并且文字组合做得足够的精致或者有表现力时,那么图片也可以省略掉修饰的环节。

最后一种情况是我们要刻画简约风格的画面时,就要尽量避免对图片进行太多的修饰和刻画,否则图片会使画面产生巨大的违和感。
接下来正式进入本次教程的核心部分,杂志中对图片都是如何刻画的呢?我们第一种要讲解的方法就是前面提到的去底图。

为什么说去底也算是一种修饰图片的手法呢?我们来看看这张图片,这张图片是我从一个电商网站上保存的图片。我们可以看到这张图片虽然十分的美观,但是模特的裙子和背景色调很接近,比较不容易展示裙子的细节。

我们把他做成一页杂志,可以发现这个页面从版式结构上来说并没有什么问题,整体画面也十分美观。

但是如果我们想要做一版能够展示裙子细节的版面,那么我们可以尝试把这个模特抠出来,裙子在纯色的背景上就足够清晰和亮眼了。

把去底的模特放进版面中,这两个版面对比一下,是不是右手边的版面更加简洁有力呢?

另外,去底的图片相比起矩形图片也会显得更加灵活。我们用这样一个多张矩形图片整齐排列的画面来作为例子。这个版面排列十分整洁美观,信息都一目了然。

但是如果我们想要让版面变得更加活泼和有张力一些呢?我们就可以通过去底来实现。利用图片去底之后所形成的负空间进行排列图片,让图片错落有致地排列在版面里,这样灵活处理出来的画面,会更加热闹和有张力。

这些都是杂志中使用去底图片的案例。

刚刚我们讲的只是去底图片的基础玩法,接下来我们要讲解一下去底图的另外两种高阶一些的玩法。首先是粗糙去底。粗糙去底就是大致地沿着主体的轮廓将主体抠下来,并不需要严丝合缝地抠图。

还是用这个模特当做案例,如果我们觉得刚刚做的这个版面有些单调的话,那么我们不妨尝试一下粗糙去底的方法。粗糙去底的方式能让图片的形式感更加强烈。

很多时候粗糙去底还会在图片底下加一个小小的投影,让图片有种不规则的小纸片的感觉。

在杂志中这样的处理方式是非常常见的,它适合用在偏时尚潮流或者是偏文艺的版面中。

第二种进阶玩法是半去底,也可以叫做局部去底,意思就是沿着图片主体的外轮廓将主体的局部抠出来。

在这里给大家介绍两种比较常用的局部去底的小技巧。第一种是主体背后有轮廓明显的物体的话,我们可以将主体沿着主体背后物体的轮廓进行抠图,例如这个模特背后的门。

当主体背后没有什么明显的物体让我们进行局部抠图的时候,那也没关系,我们可以使用第二种小技巧,将主体踩着的地面抠出一部分来,这样也能一定程度上展示主体所在的环境。

我们同样将这两个抠好的模特放进版面里,比起最初的版本,这两稿的形式感会更强一些。

这个杂志作品就用到了我刚刚介绍的小技巧。这样的去底方式能让版面更加活泼有趣。

另外将去底图和矩形图片放在一起,能够产生强烈对比,表现力也会很强。

例如这些杂志页面都存在着矩形图片和去底图片的对比。
我们很多时候都会自嘲自己只是抠图的,可是听了这些之后,有没有发现自己连抠图都不配,抠图远远没有你想得这么简单,去底的图片比矩形图片灵活得多,也更具有活泼热闹的属性,将去底图处理得好,可以给版面带来非常大的气质上的提升。那么我们接着来看,除了去底之外,还有什么别的处理图片的技巧吧!
接下来给大家讲解一下第二种比较常见的图片处理方式——叠加色块。

叠加色块的方式有两种,分别为半叠色块和全叠色块。我们先来讲讲半叠的。

好吧,又是这个模特。我们在他的背后叠加一个色块,一方面可以一定程度上填补留白,另一方面也能让图片更具有形式感。

除了叠加这种矩形色块,还可以尝试叠加不规则的色块,不规则的色块相比矩形色块能更灵活的处理负空间,也可以根据主体的轮廓进行灵活调整。

看看这些案例,通过加入了色块是不是让画面更饱满和有张力了呢?

接下来来讲讲全叠色块,全叠色块的处理手法一般是用在这种多图片并列排列的版面中,因为如果是一张大图片使用全叠的手法就会显得有些呆板了。

我们用个案例来展示一下吧,例如这样一个版面,整齐地排列着九种不同的蔬菜,可是由于这些蔬菜的形状各异,导致了负空间特别的零碎,画面显得有些散。

最快的解决方式就是给他们叠加一些色块,那么版面就变得规整许多了。

如果我们觉得这样有些不够灵活的话,我们可以将个别的蔬菜放大,让蔬菜的局部或者是投影超出色块,这样的版面就会显得灵活而不零碎了。
第三个手法是使用描边或者边框。

刚刚我们用去底的方式来让这个版面更加活泼有张力,其实通过添加边框是一个更加简单快捷的方法。

我们不需要改变版面的结构,只需要在矩形图片的边缘添加一圈描边,或者是将图片的边框处理成拍立得,版面就会立即显得更加活泼有趣了。

边框的形式有很多,例如在图片的内部加边框,两条粗细不同的线组成的边框,或者是手绘的线条作为边框。我们可以通过多看杂志总结出更多的边框形式。

刚刚我们讲的都是矩形图片,其实去底图片也是可以添加描边的。例如这页杂志,通过描边的使用,使得深色的产品在深棕色的背景中能够凸显出来。
字叠图是在杂志中可以说是最常见的修饰手法了,非常的简单粗暴但是超级实用。字叠图的方式大概也有三种,分别为标题叠图,段落文字叠图和手写体叠图。

首先讲讲标题叠图的使用。我们来看看这个版面,他的主体是一个大草原的大场景图片,图片中没有明显主体。那么我们就可以通过将标题叠在图片上的方式,使得图片上产生视觉焦点。

如果将两张图片的位置换一换,上方的大图片变成了这张以蒙古包为主体的草原图片,那么我们叠加文字的时候就需要注意到叠加的位置要与主体相呼应了。

这两个都是将标题组叠压在图片上的例子,将标题组合叠加在图片上,能让标题和图片都得到凸显和强调。

接下来是叠加段落文字,将段落文字叠压在图片上,能让版面更加灵活,也能让大段的段落文字显得没这么枯燥。一般来说,因为识别度的原因,段落文字不会完全叠加在图片上,只会叠压局部。

我们同样用大草原的文案来做一个段落文字的叠压。由于是段落文字,特别需要注意文字的可读性,所以我们将段落文字都叠压在了色调比较浅的天空上,尽可能地保证阅读的流畅。

最后是叠压手写体的处理方式,手写体的叠压与标题一样,同样需要注意叠压的位置。

手写体的叠压能将手写体自带的属性带给图片,例如想让图片更文艺一些可以用细一些的手写体,更潮流一些则可以叠压粗的涂鸦感觉的手写体等等。
我们刚刚讲解的都是在矩形图片上叠加文字,那么在去底图片上能不能叠加文字呢?其实是可以的,像一些装饰的手写体,或者字号比较大的标题,在不影响识别性的情况下进行字叠图的手法都是没有问题的。但是!我们是非常不建议在去底图上叠加段落文字,因为一般去底图可以用来叠压文字的地方不多,如果要大面积的叠压段落文字,必定会产生识别度不足的问题,所以在去底图上叠加段落文字需要非常谨慎。
那么除了字叠图之外,利用文字进行修饰的方式非常的多,我在这里给大家介绍几种比较常用的。

将文字绕着图片主体排列是在杂志中非常常见的一种手法,能让画面变得更加活泼热闹。

我们也可以将文字处理成发射状,模拟出一种喷口而出的感觉,使得图片更具有动感。

添加对话框,能让图片变得十分生动,让静止的图片也有一种会思考或者会说话的感觉。

类似的方式还有非常多,例如文字加指向性的箭头、个性的字体、数字,甚至是竖排的文字等等,都可以变成装饰图片的元素。

还是用一个案例来示范一下吧。这次换一个鞋子的案例,我们看这个版面构图啥的都没什么问题,就是缺乏了一些活泼的氛围,那么我们加入文字的装饰性元素,版面就瞬间变得活跃了。
如果我们想要添加装饰元素又缺少文案的时候,那我们就可以用下一种修饰手法,添加手绘的元素。

装饰性的手绘小元素,能够模拟出人物或者是物体的运动趋势,让图片和版面具备运动感。

同样这双鞋,我们给他添加一些手绘的小元素,也同样能够塑造出活泼生动的画面。
接下来要讲的是添加投影

我们来看看这些添加投影的例子,投影可以让图片变得更加真实,更具备细节,使得画面更加具备质感。

这一个案例添加投影也可以一定程度上解决画面单调的问题,但是他具备的气质并不是添加装饰性元素的活泼热闹,添加投影带来的是使画面更具备质感。

添加投影除了刚才使用的真实投影外,我们还可以用这种假的投影,其实就是一个叠在主体下方的,与主题轮廓相似的几何色块。这种方式更注重的是表达一种形式感,而非真实感。
第8种的修饰手法是倾斜。

倾斜的手法能让图片具有不平衡感,从而产生强烈的动感。关于倾斜我们之前已经有别的教程详细说过了,那我们就直接看看案例吧。

我们将这双鞋子进行倾斜摆放之后,感觉画面就不那么单调了,产生了一定的张力。
最后一种方式是出血和跨页处理的手法。

也许你们会想怎么出血也算是修饰手法呢?不就是放大而已么?没错,放大也能算是一种修饰手法。在图片足够高清的情况下,放大能让读者留意到许多我们平时不注意的细节,增添了版面的细节感。相对于完整的图片,经过出血的处理的图片遭到了裁切,会产生一种陌生感,也能够让读者觉得更新鲜。

最后我们还是用这双鞋子来示范一下,因为鞋子放大出血之后,版式结构会遭到破坏,所以我们得换一个新的构图。由于经过出血处理之后的鞋子并不完整,所以我们在上方加入了一双小的完整的鞋子作为信息的补充。
好啦,我们给大家总结的杂志里处理图片的小技巧已经全部讲完啦,不知道大家都学会了没。虽然说我们是从杂志的设计中总结出来的设计技法,但是并不意味着这些手法就只能应用在杂志设计中,设计其实都是共通的,并没有说某些技法就只能被用在某些领域中。下面我们就给大家带来一个海报的案例,给大家演示一下如何将杂志中的骚操作带到别的设计中。

因为我们使用的是杂志的编排技巧,比较适合时尚、潮流或是文艺的风格,所以我们选择做一个潮牌的宣传海报,这样在气质上会比较相符合。

首先建立一个版面并确定好页边距。接着我们把画面的主体,也就是这个潮牌的创始人陈冠希欧巴放在画面中间。

然后将标题文字放在版面右上角,标题文字我们做了一个投影的效果增强标题的形式感。对应的,我们在版面的左下角编排二级信息的文字,做一个对角线的呼应。

接着将其余的文字安排在左上角和右下角,我们整个版面的大体框架就出来了。我们可以看到现在这个版面的留白太多,形式感不够强烈,缺乏氛围感。接下来我们就要用我们今天教程所讲的手法来一一解决这些问题。

先来一个叠加色块的手法,在欧巴的身后叠一个黄色的圆形色块,那么上半部分负空间零碎的问题就一定程度上得到了解决。接着再来添加一个投影,这个投影我们选用了高明度和高纯度的青蓝色,这样更加有时尚有趣的感觉。

然后使用字叠图,从文案中的slogan里提取出It’s Movement的英文放大叠在人物身上,这里我们选用了一款比较有趣的粗无衬线字体。

剩下的负空间我们用添加文字装饰元素和手绘装饰元素的手法填满。最后的最后,再给版面上加一层点元素背景,增加版面形式感。我们这一张海报就最终成型了。
 文章来源:优设
文章来源:优设
蓝蓝设计的小编 http://www.lanlanwork.com