在学习应用css之前我们要先了解一下什么是css。CSS是Cascading Style Sheets(层叠样式表)的简称.
为了提高网页的维护更新效率,我们可以使用样式表,来仅仅改变一个文件,就能达到同时改变几百个网页的外观。为了能充分用好样式表的强大性和灵活性,笔者就怎样有效使用样式表,来谈谈自己的一些心得体会
随着互联网经济的不断发展,互联网上的专业网站、公众服务网站以及企业门户的数量都在飞速的增长,各网站的信息量也呈爆炸性增长的趋势。面对这些庞大的信 息量,我们对网页中每一个栏目的增删,都会是一个很复杂的过程。为了提高网页的维护更新效率,我们可以使用样式表,来仅仅改变一个文件,就能达到同时改变 几百个网页的外观,而其个性化的表现未受任何损失。为了能充分用好样式表的强大性和灵活性,笔者就怎样有效使用样式表,来谈谈自己的一些心得体会。 新建一个前端学习qun438905713,在群里大多数都是零基础学习者,大家相互帮助,相互解答,并且还准备很多学习资料,欢迎零基础的小伙伴来一起交流。
1、在一个网页中同时调用CSS的多种引入方式
在 HTML中引入CSS的方式很多,例如直接插入式,使用 链接外部样式表,使用CSS"@import"导入样式表以及在内部元素中使用"STYLE"标记来定义样式表等。有网友询问,这些引入方式能不能同时在 一个网页中被调用,它们之间会不会产生混乱?其实,我们大可不必这么担心,这就是它为什么称之为“层叠样式表”的原因,浏览器在处理网页中的样式表是按照 一定的顺序来处理的,首先检查页面中是否有直接插入式CSS,如果存在就先执行它,针对本句的其它CSS就不去管它了;接着检查网页源代码中 的"STYLE"标记,有就执行了;接下来再依次检查执行"@import"导入的内部样式表和 链接的外部样式表。因此,我们完全可以在一个网页中同时调用CSS的多种引入方式。
2、快速创建CSS外连式文件
对 于一个初接触CSS的网页设计人员来讲,要用写字板之类的编辑器,去创建一个CSS外连式文件是相当困难的。由于Dreamweaver对CSS支持的很 好,用它来帮助就轻松多了。具体可以这样操作:首先在纸上写好在网站的网页中可能要用到的格名称,然后在Dreamweaver的编辑窗中调出CSS面 板,一个一个地定义,并在一个空白页上适当地写一点相关内容,边定义边试用,效果不满意,立即修改;全部定义好后,再用记事本创建一个空的CSS外连式文 件,把在〈head〉与〈/head〉之间的那段定义好的CSS复制到CSS文件中去,就大功告成了。
3、让背景图案静止不动
当 网页不能在一屏全部显示时,我们往往借助于水平滚动条和竖直滚动条来浏览屏幕以外的内容,移动滚动条时一般图象和文字是一起移动的,那么我们有没有办法使 背景图象不随文字一起“滚动”呢?利用CSS就可以实现这样的目的,我们只要把下面这段源代码直接放在网页的与标签之间就可以了,其中bg.jpg就是网 页中的背景图象,大家可以把它换成自己需要的背景图象:
复制代码
代码如下:
〈style type="text/css"〉
〈!--
BODY { background: purple url(bg.jpg);
background-repeat:repeat-y;
background-attachment:fixed
}
--〉
〈/style〉
4、让网页自动进行“首行缩进”
用 DreamWeaver来设计网页的用户知道,在DreamWeaver中输入空格不是那么的方便,我们可以利用css来设计“首行缩进”功能来弥补这个 缺憾。打开DreamWeaver的设计界面,在该界面中找到CSS的属性定义对话框(Style Definition for .style1),在该对话框的“Block”标签下的“text-indent”属性定义设置项中来设置“首行缩进”功能,在这里要注意的是,所谓“首 行”是指每段内容的第一行,也就是直接按回车键就形成了一个新的段落。缩进最好以“em”(字符)为单位,比如:汉字编排要求每段开始缩进两个汉字,设置 好的CSS如下所示:
复制代码
代码如下:
〈style type="text/css"〉
〈!--
.style1 { text-indent: 2em}
--〉
〈/style〉
5、巧用css来设定文字的背景
在 DreamWeaver中,如果我们需要给文字加上不同的背景颜色时,操作上很简单,只要用鼠标单击属性面板上的文字颜色按钮,从弹出的颜色设置栏中选择 需要的颜色就可以了。但如果我们要给部分文字加不同的背景色,该怎么操作呢?由于DreamWeaver3中没有这方面的功能,但我们可以巧妙利用css 来实现这样的目的。具体操作过程是,首先我们可以先做一个定义背景色的CSS,例如给这个css命名为bjstyle,接着在网页中选中需要设置颜色的文 字,然后在工具栏中单击一下“bjstyle”就行了。下面就是一个定义颜色背景的CSS的源代码:
复制代码
代码如下:
〈style type="text/css"〉
〈!--
.bjstyle { background: #cc00bb}
--〉
〈/style〉
6、给指定内容加边框
在 DreamWeaver中,我们可以利用CSS强大的定义功能来给某部分内容加边框,定义时首先打开DreamWeaver的设计界面,在该界面中找到 CSS的属性定义对话框(Style Definition for .style1),该对话框的“Border”设置项就是用来定义指定内容边框线的,其中“top”、“bottom”、“left”、“right”设 置栏是分别用来定义指定内容四周边框线的粗细和颜色的,这些设置项设置好后还需要在下面的“Style”中定义线型,否则我们将看不到定义的边框线,因为 css默认的线型是“none”。下面是一个定义了上边框为:蓝色细线;左边框为:绿色中粗线的CSS源代码:
复制代码
代码如下:
〈style type="text/css"〉
〈!--
.style1 { border: solid; border-width: thin 0px 0px medium; border-color: #0000FF black black #00FF00}
--〉
〈/style〉
7、用样式表来控制超级链接的颜色
如 果你仔细研究一下超级链接,你就会发现,浏览器处理超级链接的默认方式是,对于目前还没有访问过的超级链接是用蓝色且带有下划线的文字来显示的,对于已经 访问过的超级链接则是用深紫色且带有深紫色的下划线的文字来显示的。这些默认的设置颜色看得时间,可能就产生厌倦之感,并且很有可能与自己网页的背景颜色 不协调。因此我们完全可以按照自己的视觉要求,来自由更改超级链接的显示颜色,让它更能体现自己的风格。下面笔者就来介绍一段修改超级链接显示颜色的源代 码,代码如下:
我们可以把这段源代码添加在HTML文件的……之间,它可以对对本网页中的任何一个超级链接都起作用,其中这段代码中的:
A:link {text-decoration: none; color:blue}是说明了超级链接还没有被访问,它没有下划线,颜色为蓝色。
A:visited { color:red; text-decoration:line-through }说明了超级链接被访问后,它的颜色变成了红色,有了一根删除线。
A:active { color:white; text-decoration:underline }说明超级链接处于活动状态的时候,它的颜色变成了白色,有了下划线。
A:hover {text-decoration:none;color:#FF0000;background-color:black}说明鼠标移动到超级链接后,它没有下划线,文字颜色变成了黄色,背景颜色是黑色。
新建一个前端学习qun438905713,在群里大多数都是零基础学习者,大家相互帮助,相互解答,并且还准备很多学习资料,欢迎零基础的小伙伴来一起交流。
根据上面的解释,我们可以把超级链接在各种状态下的显示颜色修改成自己喜欢的那种,以便能更好地展示自己的个性。
8、给选中文字加背景图像
在 DreamWeaver中,我们同样可以给指定文字加上背景图象,其操作过程与给指定文字加背景色操作类似,只不过是把选择背景颜色换成选择加载的背景图 象就是了。其具体操作过程是,首先我们可以先做一个定义背景色的CSS,例如给这个css命名为txstyle,接着在网页中选中需要设置颜色的文字,然 后在工具栏中单击一下“txstyle”就行了。下面就是一个定义背景图象的CSS的源代码(其中test.gif就是所加载的背景图象):
复制代码
代码如下:
〈style type="text/css"〉
〈!--
.txbgstyle { background-image: url(test.gif)}
--〉
〈/style〉
————————————————
版权声明:本文为CSDN博主「html基础教程」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/html168/article/details/104525011
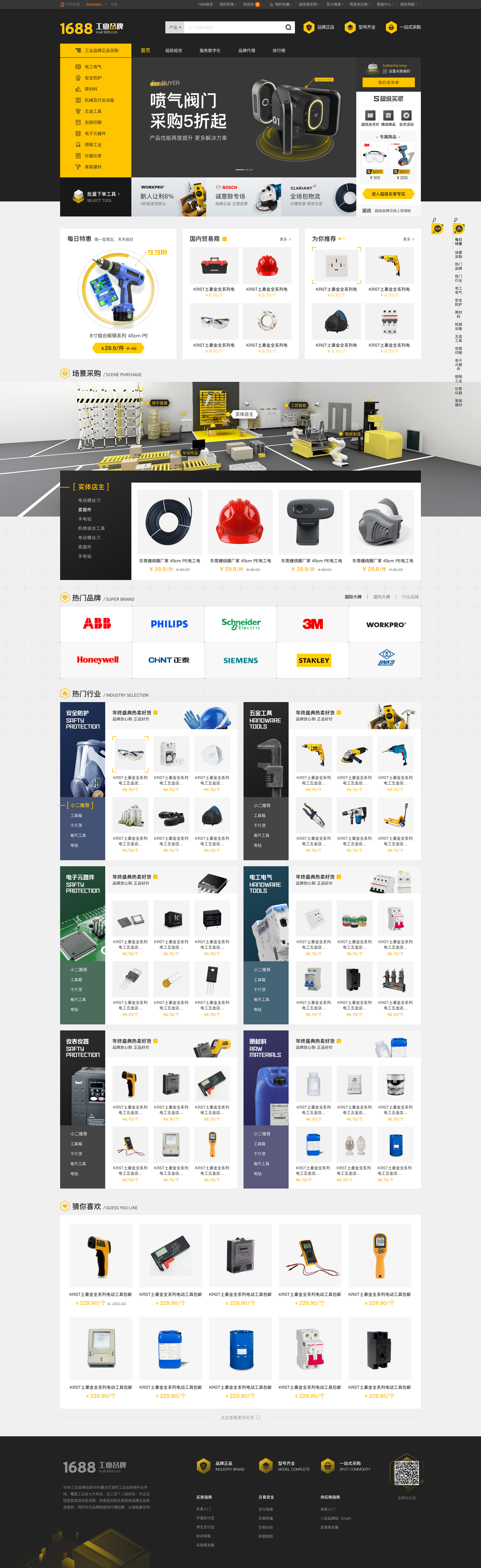
2019下半年,阿里巴巴旗下B2B业务平台1688官宣了全新的战略升级目标:针对工业领域进行全面升级支撑,坚持“品牌正品、品质服务”,聚焦在内容、服务和用户上,致力于打造需求驱动的C2M新模式。重塑市场格局,加速制造业流通数字化升级。
伴随着业务的整体升级,工业品牌PC首页作为买卖家感知业务价值的门面和流量承接的关键场景,需要同步升级才能更好的满足买家需求,提升买家体验。


三大升级目标
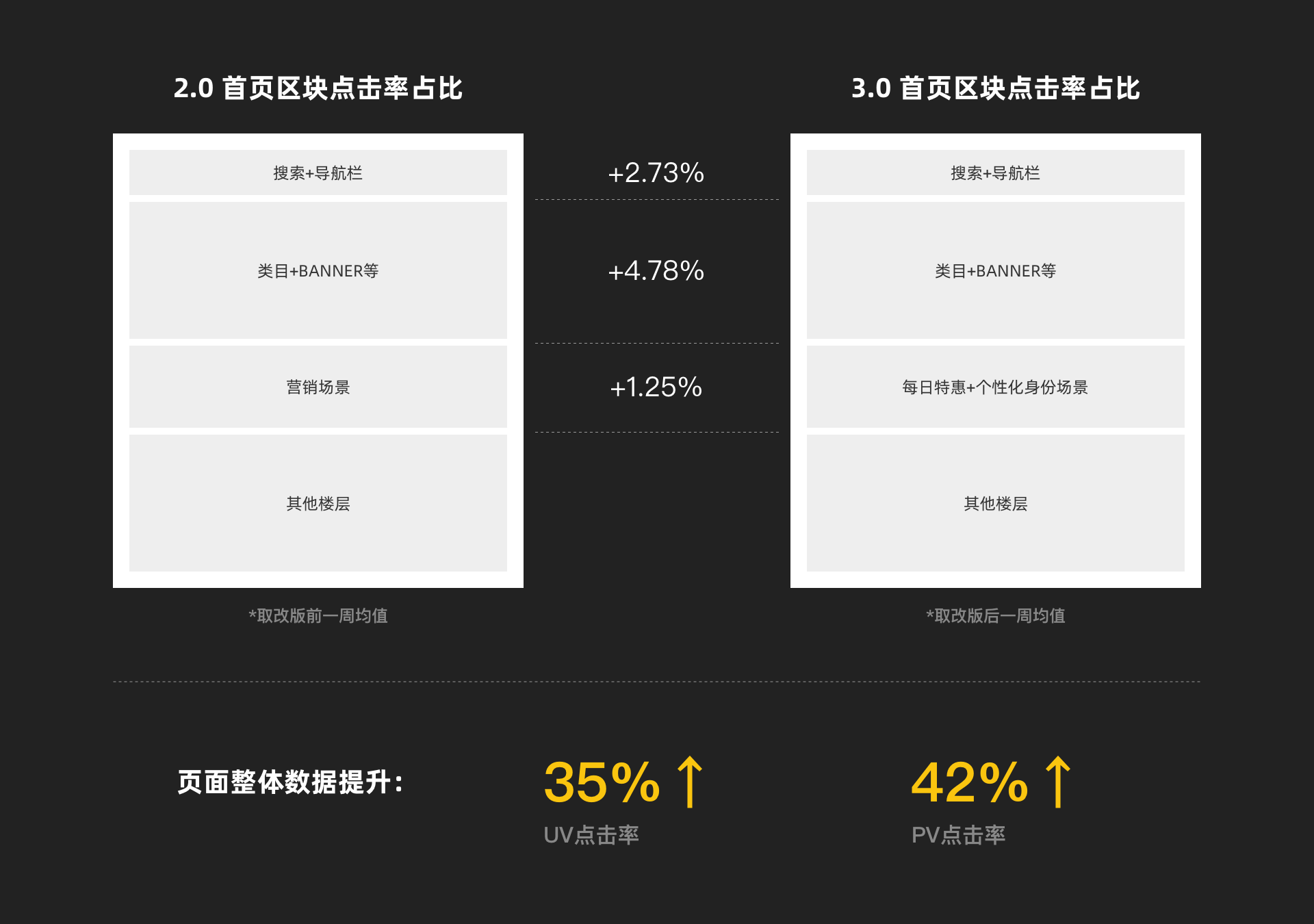
1、 提升内容与买家匹配精准度:从旧版的数据分析来看,搜索和导航栏UV占比超过70%,其他区块尤其二屏及以下点击率很低,说明市场大部分的内容对用户没有吸引力,需要为用户推荐更丰富、更精准的内容才能把用户留下。
2、 提升内容框架合理性:旧版场景框架结构较为混乱,内容组合自由度过高,采购链路不清晰导致用户体验不佳。且随着内容的更新,旧的框架和新的内容也无法匹配,需要升级框架使采购链路清晰化,提升用户体验。
3、 提升工业品牌业务认知:随着业务打法的升级,工业品牌的核心理念也进行了升级,新版的工业品牌市场需要提升用户对平台价值的认知,树立品牌正品的心智。
升级策略
一、 围绕买家分层升级内容,提升内容与买家匹配精准度
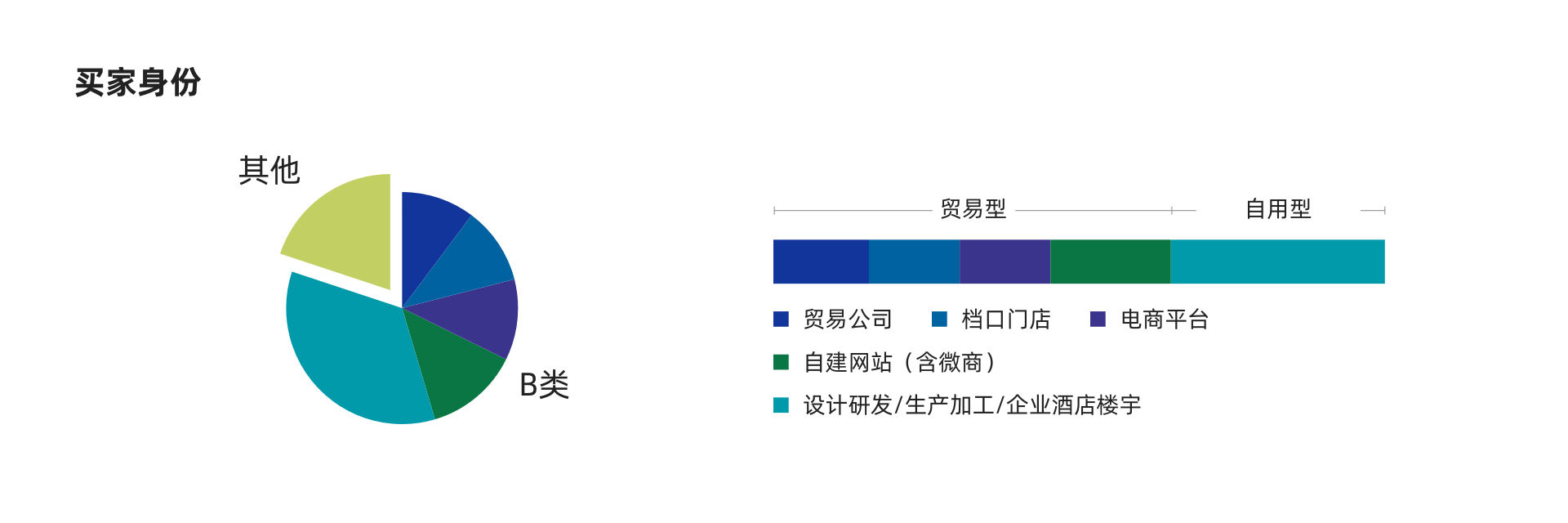
定义用户感兴趣的内容,从买家分层做起。我们沿着围绕买家身份进行个性化导购场景推荐的思路,以用研提供的买家核身数据资料为基础,再结合运营提供的经验,提炼出不同身份的用户画像,抽象出他们的采购特性。
然后新增了一个专门的个性化身份场景模块,进行有针对性的商品、商家、工具推荐,实现人、货、场的个性化匹配。


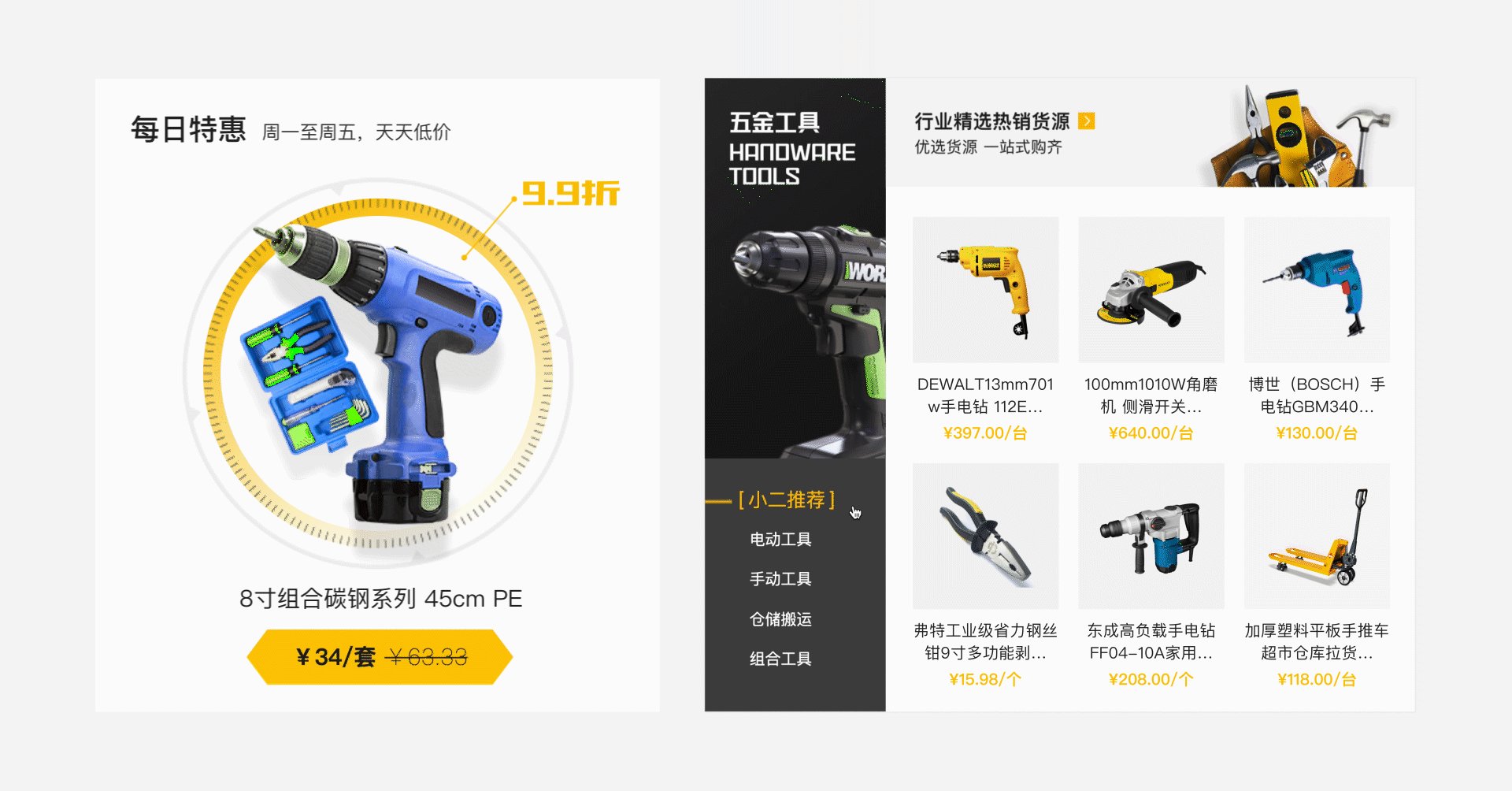
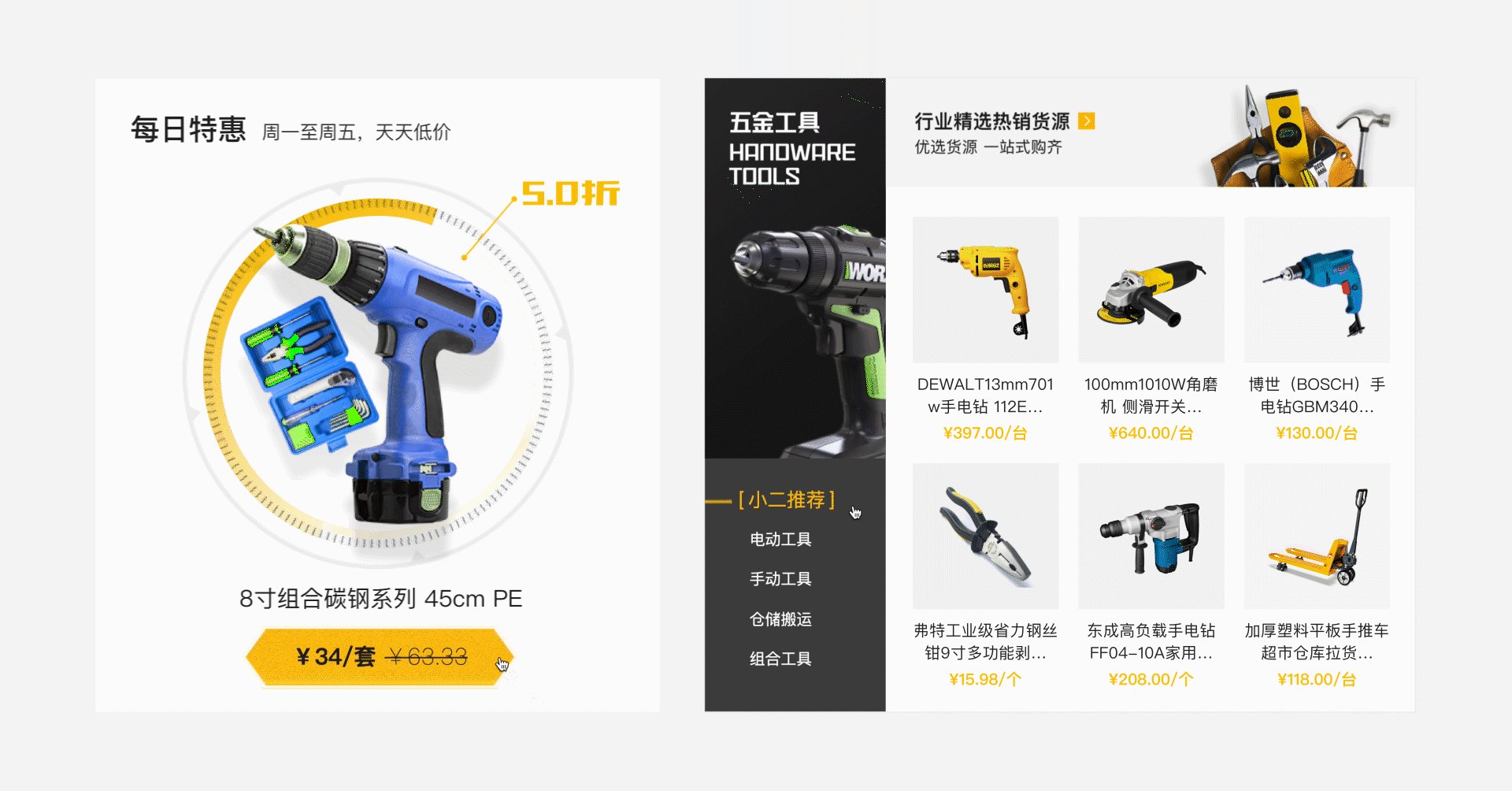
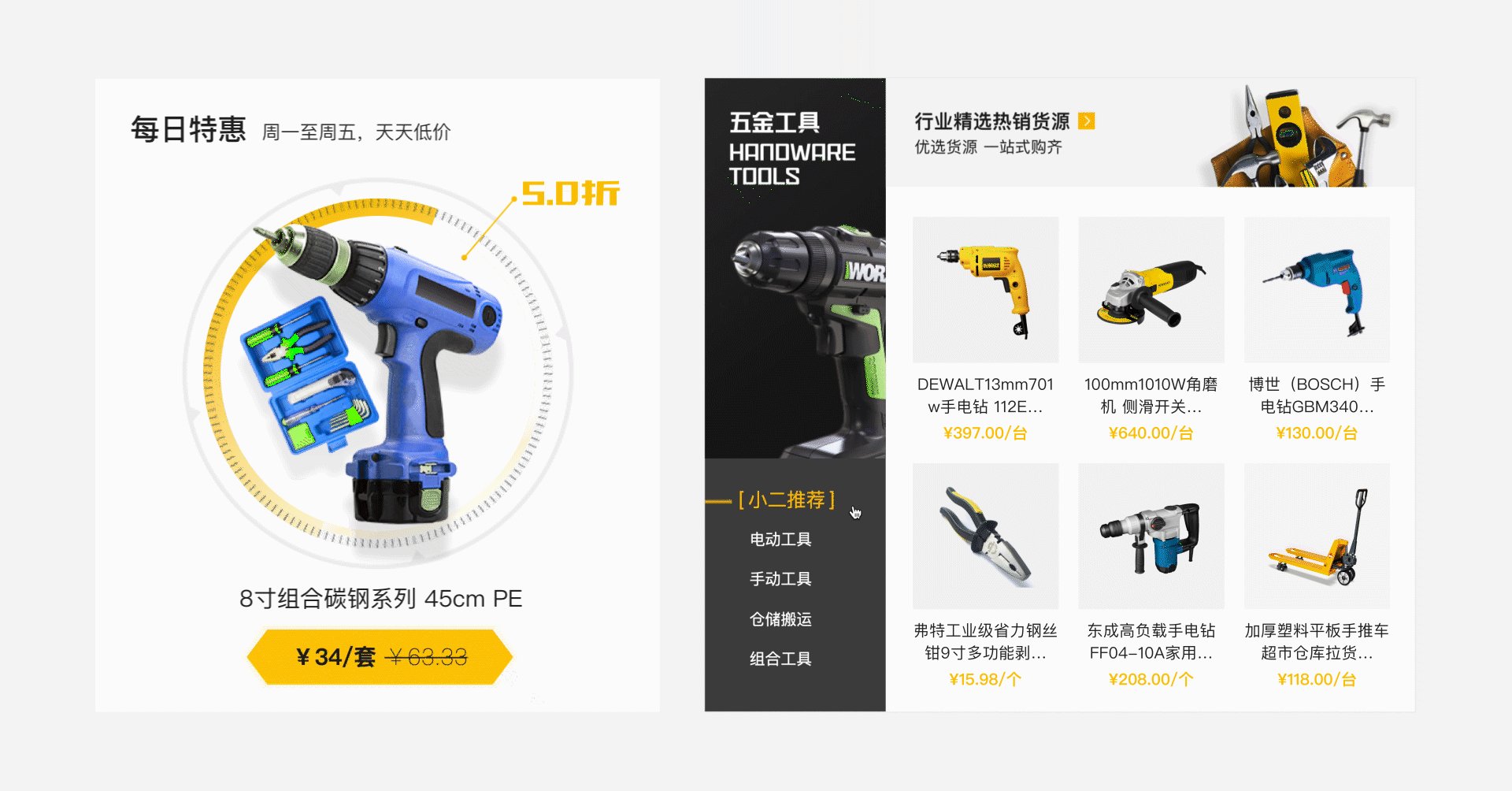
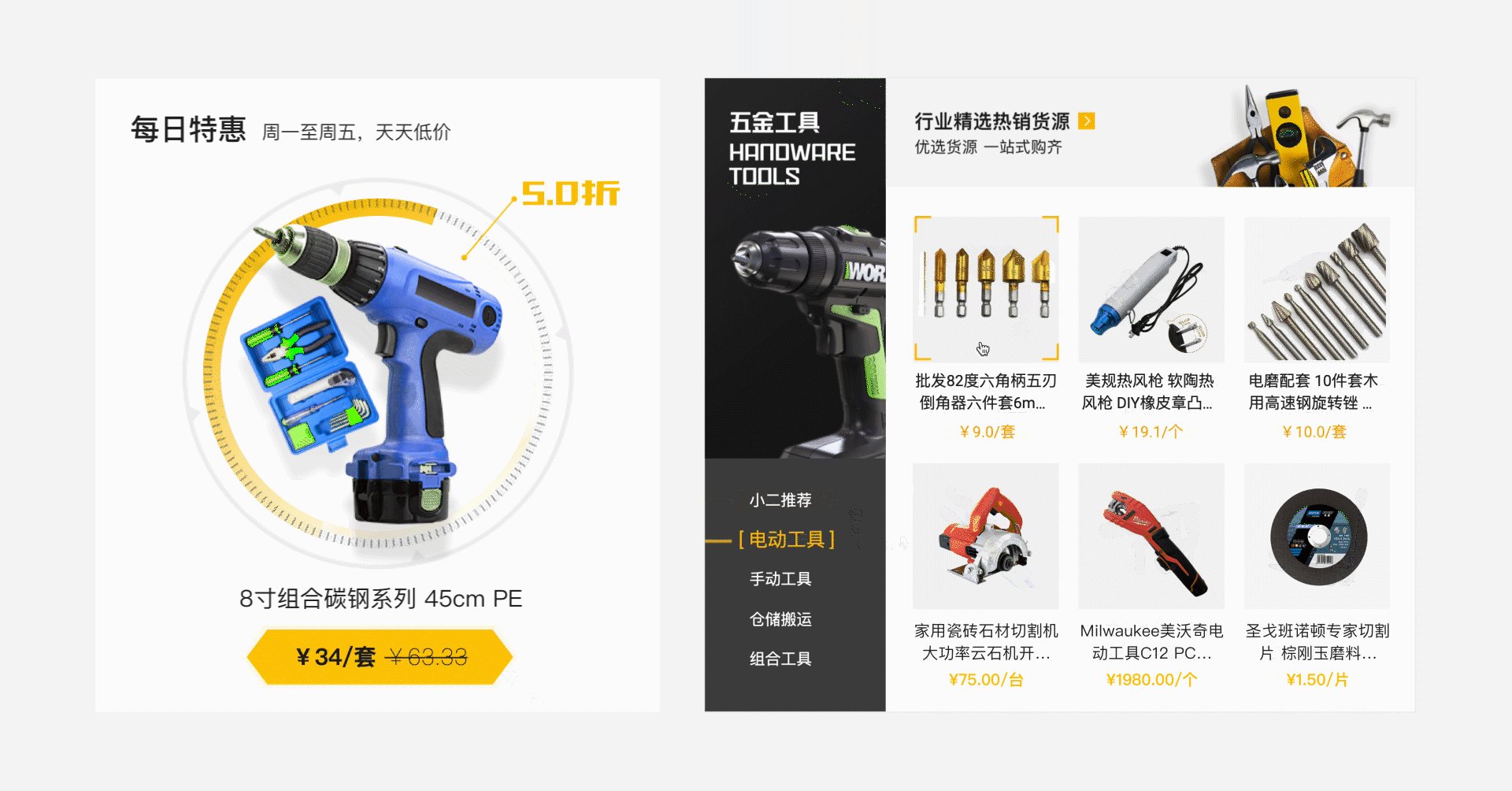
除了新增的个性化身份场景外,首屏新增了三个固定营销位,聚焦在典型买家的普遍诉求上:新人活动、金融活动和服务(物流/发票)专场,打造以贸易商/电商为核心,门店/企业自用为辅助客群的营销+工具一体化流量圈。同时新增了低价场景,以日为单位,折扣幅度更大的“每日特惠”,用低价的硬通货提升用户粘性促进转化,强化用户对工业品牌的认知。

二、 打造营销+工具扁平阵地,从内容框架升级提升体验
1、 采购链路清晰化
定义每一屏用户的核心诉求,提供有效的、符合用户预期的对应内容

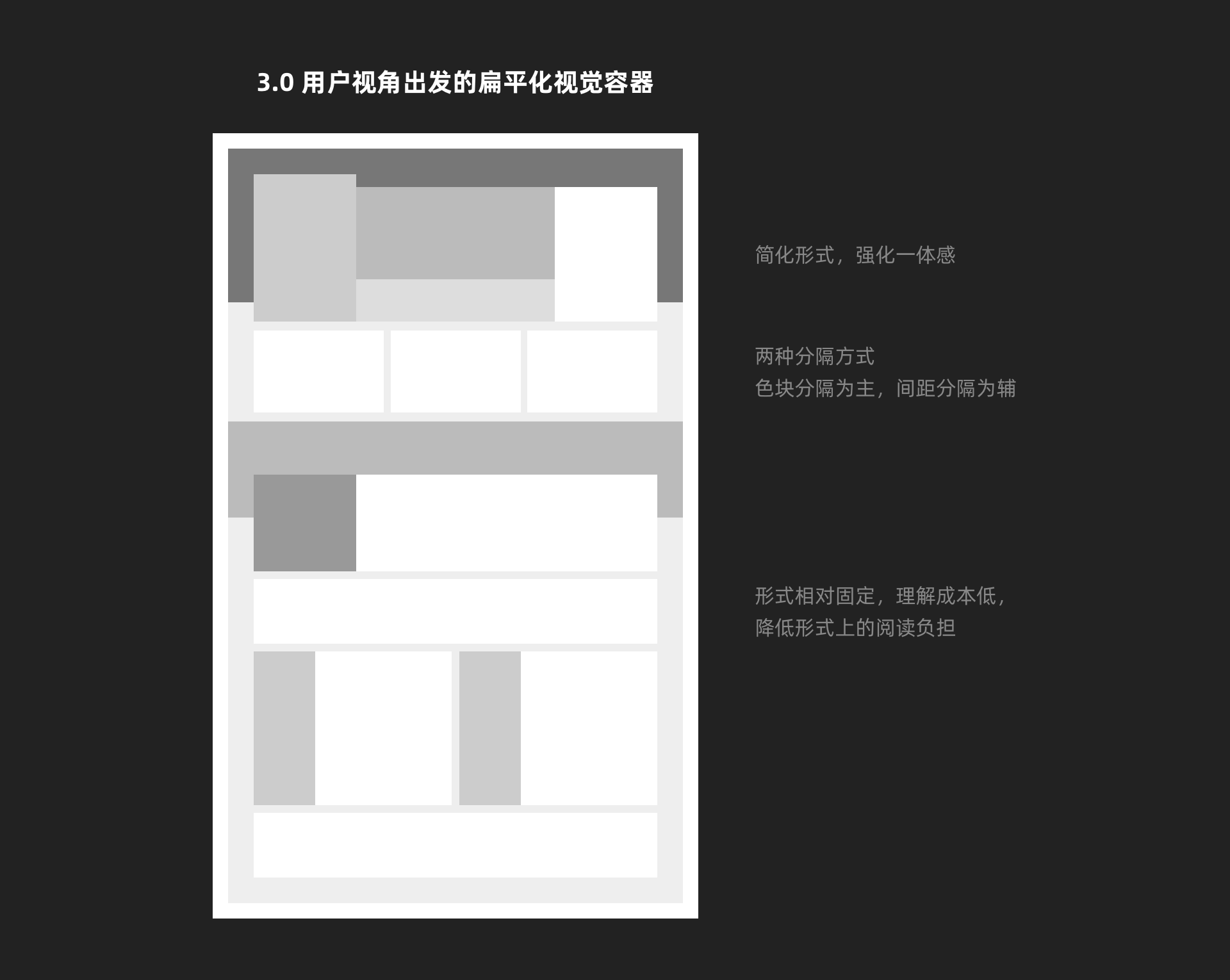
2、 简化容器形式:突出内容降低阅读成本

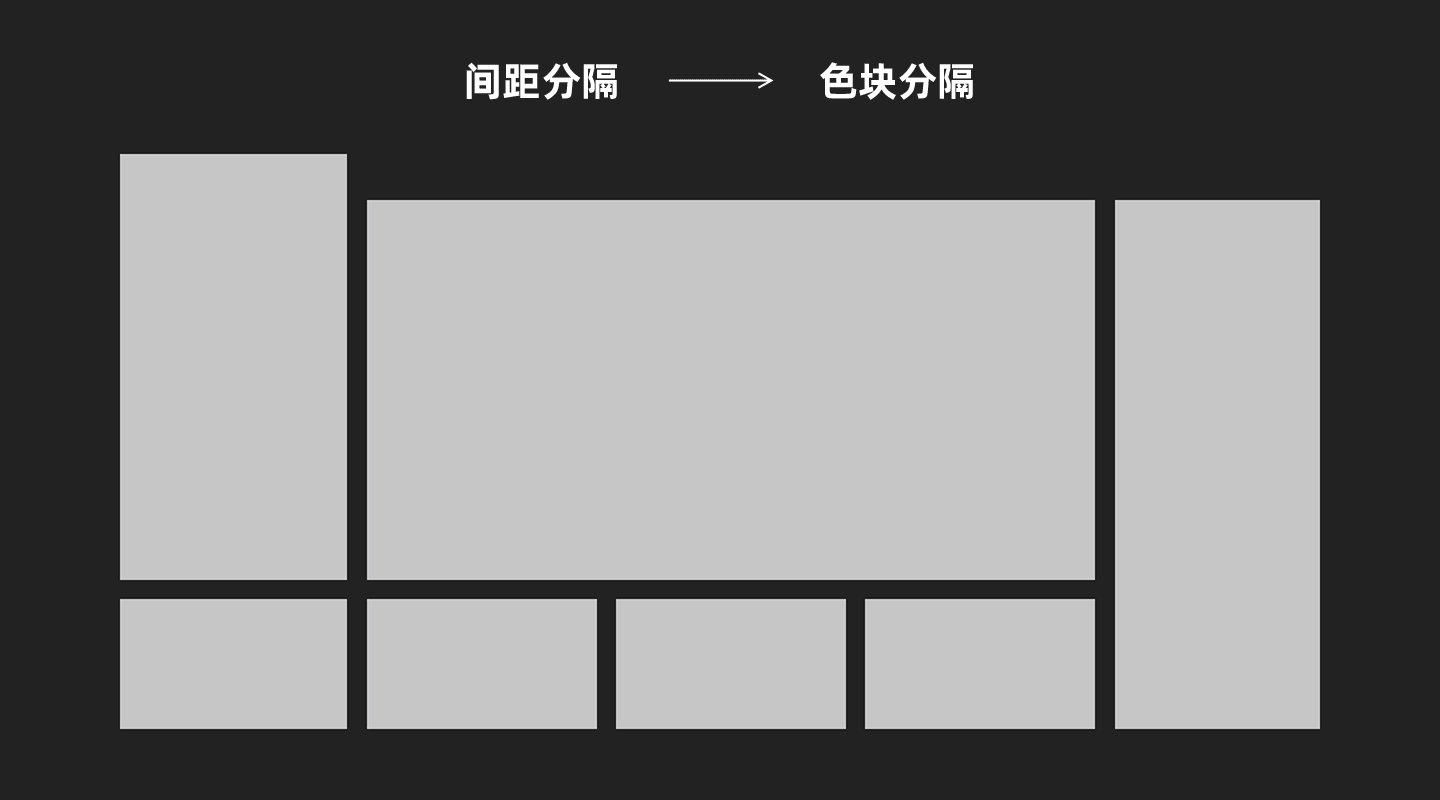
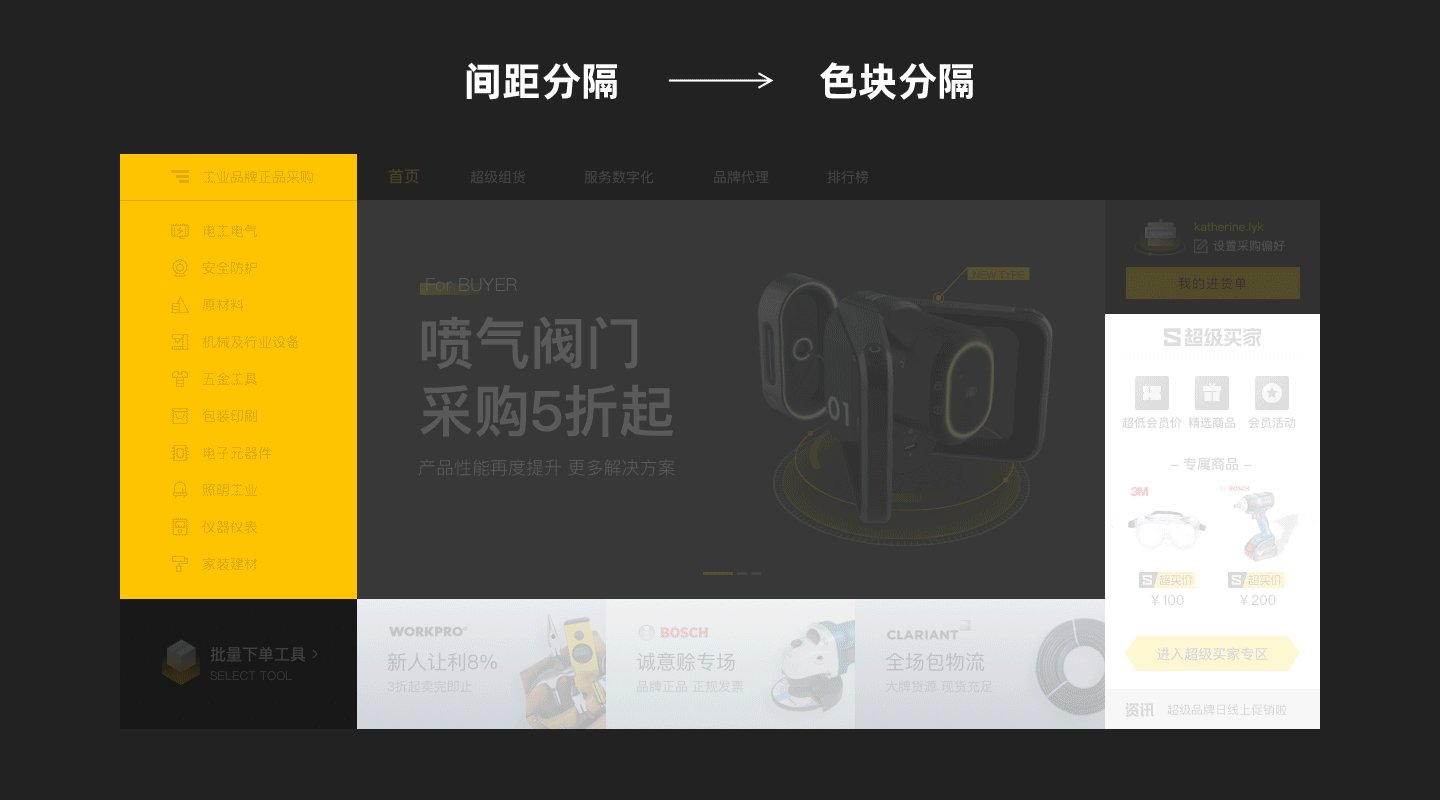
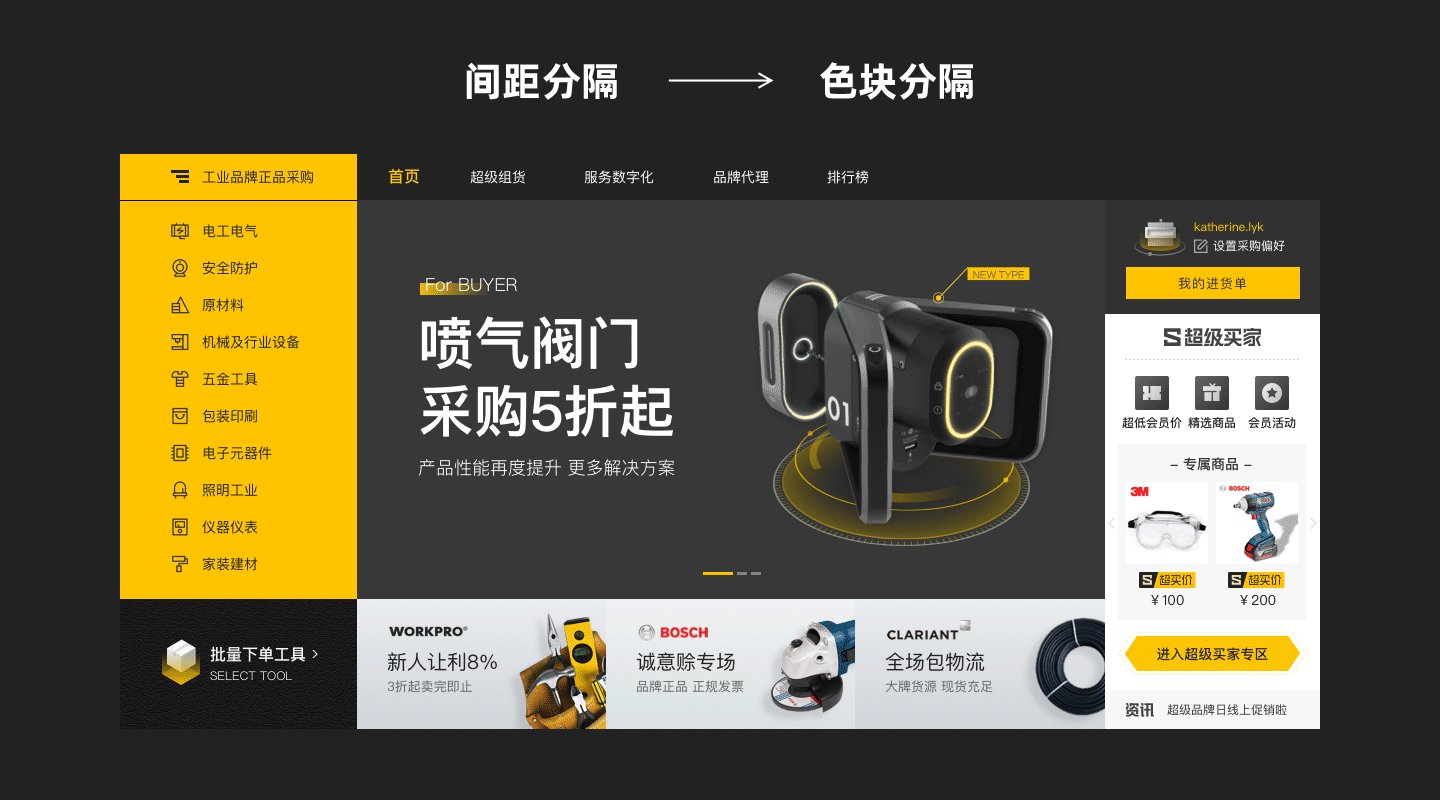
以首屏设计为例,以不同底色分隔区块,省略所有不必要的间距分隔,使首屏的整体性更强,形式更紧凑聚焦。

三、 营造「数字工业」氛围,提升用户对市场感知,塑造品牌正品心智
导购场景里的品牌打造,核心价值在于强化市场形象,让用户感知到平台价值,认知平台特性。工业品的电商网站那么多,除了内容层,表现层我们也需要和其他网站有显著区分,具有自己的“个性”,给用户不一样的体感。
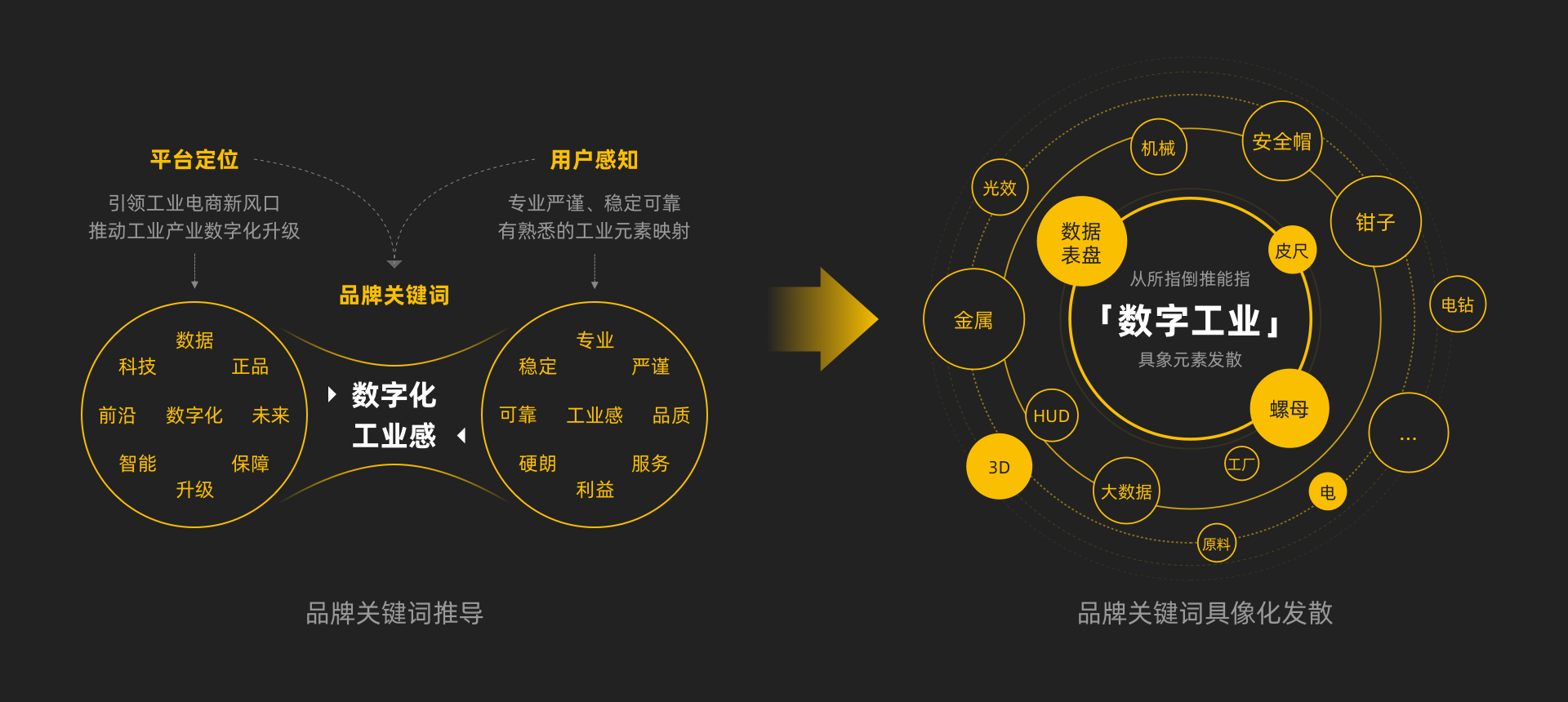
所谓“个性”即是品牌定位。我们从工业品牌的平台定位出发,聚焦业务本质的核心理念和价值优势上,再结合用户视角的感知倾向,最后推导出数字化、工业感两个核心关键词。然后顺着关键词进行具像化发散,再从具象元素中筛选出典型的,抽象的融入到页面中落地,从而打造「数字工业」的品牌形象。

标准色&ICON
工业品牌从1.0版本开始就一直采用的是黑黄配色,黑灰色取自金属,黄色则是机械设备、工业产品(如安全帽)上的常用漆色,这两种颜色是工业场景中最具代表性、通用性的常见色,容易让用户感到熟悉而引起情感共鸣。为了品牌的延续性,3.0仍然保持了黑黄的主配色,并在此基础上新增了四种从工业品行业场景中提取的重色调冷色,增加配色上的丰富度和拓展性。ICON设计上运用粗重的线条,硬朗的方角,塑造沉稳、严谨的体感。
图形&动效
为了营造具有科技感的数字化氛围,在设计中融入了一些从HUD风格中抽取出的元素。如每日特惠模块中的动态表盘和标注数据变化,会呼吸的闪烁button和hover状态下出现的定位框。前者表达了数字化的概念的同时强调了折扣幅度、板块特性,后者则算是操作时出现的小彩蛋。

立体组货场景导购:3D化的场景还原导购,直观的体现线下生产场景的线上“数字化”的概念,不仅易让用户产生代入感,也增加了页面导购专业度与视觉丰富度。

升级后整体数据提升明显

结语
此次PC整体升级,根据买家分层新增了更精准匹配的场景推荐,优化了内容框架,营造了数字工业的氛围来塑造具有平台特性的市场形象。当然在项目的过程中,也因为项目周期内的一些局限性,让产品还有很多优化完善的空间,后续仍需继续挖掘买家诉求,通过不断的探索和创新,提升买家体验。
文章来源:站酷 作者:CBU设计 龙奕柯
本文要介绍的「Palettable」是一个线上配色工具,Palettable 通过互动方式协助使用者找出最合适的色彩组合,开启网站后会先随机显示颜色,使用者可点选喜欢、不喜欢(或是使用快捷键)重新显示颜色或将颜色固定在页面中,最后就能得出五个搭配好的颜色组合。
依照说明,Palettable 收录数百万设计师的知识结晶,这些颜色可以协助我们产生漂亮的调色盘,利用控制选项亦可个别调整每个颜色,最后汇出带有色码的PNG 图片或固定网址。
网站链接:https://www.palettable.io/
使用教学
开启Palettable 后会随机显示一个颜色,可点选下方的喜欢或不喜欢(快捷键为L 和D),喜欢会将颜色固定并开始选择下一个颜色,不喜欢就会继续演算其他颜色。

每个颜色中间会有HEX 色码,点选下方的设定选项会出现调色盘,可以更直觉选择你要的颜色。

点选喜欢后前一个颜色会被固定,接着就继续选下一个颜色。

在我十分钟的使用经验,重复几次不同的配色组合,发现Palettable 会随着使用者喜欢的颜色而选择更为贴近、可互相搭配且不重复的色彩,这部份相较于其他只能随机选色的服务来说应该更有优势。

持续重复到第五个颜色,Palettable会跳出最多只有5个颜色的提示讯息,点选「Export」汇出结果。

Palettable 支援汇出为固定网址(会带有你刚才选定的五个颜色组合)或是输出为PNG 格式,如果你想把颜色组合保存下来,储存为图片会更易于整理和使用。

下图就是我透过Palettable 建立的配色组合,每个颜色会有预览,下方带有HEX 色码。

值得一试的三个理由:
文章来源:优设 作者:Pseric
新拟态设计(Neumorphism UI)是 2020 年 UI 设计的主要趋势之一,你可以在 dribbble 上看到很多作品,新拟态是基于New+Skeuomorphism 英文单词的拼写。它是一种使用对象阴影的模糊、角度和强度来突显出对象的样式。由于其柔和的阴影和整体的外观,使该设计看起来更加的逼真、未来、现代、真实、有吸引力。
但是老实说,这不是最实用的设计。尝试设计和上线以「新拟态」为整体调性的产品,很有可能让所有人失望,包括你们的同事、用户和可访问性用户(目前有 5700 万美国人患有某种程度的残疾。在上网的用户中,有 54% 的成年人是残障人士,来源于:W3.org)。
根据 W3 的说法,web 和移动端的可访问性包括影响访问的所有障碍,包含:
仅新拟态而言并不支持:视觉、认知、物理方面设计。
让我们深入地讨论为什么新拟态 UI 和 可访问性是无法共存的。
免责声明:我不是可访问性和新拟态方面的设计专家,本文旨在分享一些有关新拟态的一些想法。下面使用的 dribbble 作品仅供参考,以突出我在此问题上的观点。没有一丝评价、嘲笑、不尊重以下设计师的意思,如果你的设计在下面展示了,并且你希望我尽快删除,请及时联系我。
新拟态对视力低下、失明、色盲的用户来说,可辨识性较差。

△ https://dribbble.com/shots/10006635-Neumorphic-Rebound-of-Nomad-iOS-UI-Kit
当设计中带有重要 CTA 按钮时,你经常考虑并注意使它重点突出,并且在页面上容易被识别阅读。但是,当使用新拟态的设计风格时,没有诸如对比度之类的东西,因为按钮的材质与背景是相同的,唯一将它们分开的是角度和各种柔和的阴影。

△ https://dribbble.com/shots/9393020-Mi-Remote-Control-Mobile-app
根据 W3.org 关于移动端可访问性的描述:
与台式机/笔记本电脑设备相比,移动设备更可能用于各种环境中,包括户外。在户外,阳光或其他强光源下更可能产生眩光,这种情况提高了对所有用户使用良好对比度的重要性,并可能加剧视力低下的用户在移动设备上访问对比度差的内容的挑战性。
与对比度问题相关的 WCAG 2.0 成功标准是(原文地址:https://w3c.github.io/WCAG21-zh/#contrast-minimum):
新拟态让用户思考。

△ https://dribbble.com/shots/9592062-Neumorphism-Smart-Home
一般来说,带有阴影的元素通常比没有阴影的视觉上更加突出。但是,使用新拟态设计时,大多数元素都会漂浮并脱颖而出,在一个屏幕上互相竞争,用户很难轻易理解页面中的视觉层次和信息层级关系,这会导致界面缺少适当的焦点,从而在眼动追踪中造成混乱。
界面上缺少信息层级关系的结果,会对用户的决策过程以及他们的思考过程产生重大的影响。因此,如存在多个可操作的内容,但是信息层级,重点不突出,这会让用户在当前的流程或页面上产生困惑,很难理解正在发生的事情。从而可能导致错误的判断和误操作,好的 UI/UX 不需要让用户思考。
认知和学习障碍影响人们处理信息的方式。例如,它们可以影响人们的感知、记忆、语言、注意力、解决问题和理解力。类别和条件的术语各不相同,包括智力残疾、发育障碍、注意缺陷多动障碍(ADHD)、自闭症、痴呆症、诵读障碍等。

△ https://dribbble.com/shots/9916835-Neumorphism-Smart-Home-app
新拟态会造成混乱:
- 我可以点击吗?
- 选择了什么?
- 不是什么?
- 这是可点击的吗?
- 还是不是?
对象的阶段由内部/外部阴影决定和标识。由于新拟态围绕着各种阴影色调和角度变化,因此用户不禁要问,可点击与不可点击之间的界限在哪里。

△ https://dribbble.com/shots/9938821-Smart-home-app
每个使用新拟态的产品都可以根据其功能和要求有自己的 UI 设计规范,但是由于阴影、角度和浮动水平的不同,由于缺乏一致性,迷失了方向的可操作项,「新拟态」可能会给用户带来麻烦,最终为残疾用户造成身体障碍。
触发可操作性的元素应该足够清晰,以便与不可操作的元素(内容、状态信息等)明确区分。提供元素可操作的明确指示与具有可操作元素(如按钮或链接)的 web 和本机移动应用程序相关,尤其是在交互模式中,可操作元素通常以视觉方式检测(触摸和鼠标使用)。交互元素还必须由依赖于编程确定的可访问名称的用户(例如屏幕阅读器用户)检测到。

△ https://dribbble.com/shots/9838619-Music-Player-Neumorphism-Rebound-shot
从 dribbble 开始的新拟态的设计趋势,应该要在追随前认真地思考,是否适用?这是一个问题。
设计师可以自由地实践和探索他们倾向于哪种趋势或风格……我只是在这里展示和解释为什么「新拟态」和「可访问性」不能并存。我也不是来阻止你练习你的设计技巧(如果有的话,我鼓励每个人练习他们的技巧和探索他们的想法,但希望,考虑它可能对残疾用户的影响以及特殊场景下的实用性的思考)。
不过,我之前在另一篇文章中说过,我会再说一次:现在是 2020 年,作为一个设计师,我认为我们必须重新评估我们在设计实际产品时的设计方式。我们不能为所有人设计,但要排除残疾用户。在可访问性和使所有数字产品都可访问方面,我们还有很长的路要走,但是它必须要在某一个地方开始。例如,它可以从我们把新拟态抛在脑后开始,而从那时起专注于开发一种在美学上令人愉悦但又实用、现实的设计。谢谢。
文字来源:优设 作者:UX Talk
这篇文章来自于 Invision 出品的书籍,围绕规划、设计、构建和实现设计系统的实践经历来指导读者,其中包含了经验丰富专家的真知灼见和一手经验。我很喜欢,也分享给大家,推荐阅读。这是一个系列,一共有 7 章,感兴趣的话,持续关注吧。

20 世纪 60 年代,计算机硬件技术的升级开始超越软件发展的速度。计算机的处理速度变得越来越快,价格也越来越便宜,但计算机软件开发仍然处于缓慢、难以维护的境地,并且还很容易出错。两者之间的差距以及解决这个问题的困境被称之为「软件危机」。
在 1968 年的北约软件工程会议上,道格拉斯·麦克罗伊(Douglas McIlroy)提出了基于组件开发有可能是解决「软件危机」的方法之一。基于组件开发是一种通过复用代码来提高编程潜力的方法,该方法能帮助编程工作更、更易于扩展。这样做既能减少编程工作量又能提升软件开发的速度,让软件更好地运用现代计算机的力量。
在 50 年后的今天,我们又面临着类似的挑战,只不过这一次是在设计领域。在 UI 设计中,设计的角色是在为特定需求量身定做解决方案,所以很难去基于整个应用进行扩展。
你有没有走查过你输出的界面,发现自己使用了几十种类似的蓝色,或者同一个按钮不同的用法,将这些样式组合对应到你设计的每一个 UI 界面,就会意识到一套不成体系的设计是多么的难以维护。

△ 一份 UI 样式走查收集的成果,里面罗列的十几种类似的按钮样式说明之前团队挖的坑有多深。
在这种状态下,设计要跟上开发的速度,公司可以选择做以下三件事:
通过复用设计,设计系统能够帮助团队更好、更快地构建产品——复用性使规范成为可能。这是设计系统的核心和价值。一个设计系统是一个可复用组件的合集,由清晰的规范作为指导,组合在一起构建成各种的应用程序。
50 多年来,工程师们一直在遵循着这个理念执行工作。现在是时候让设计充分发挥其潜力加入他们了。
你可能已经清楚地意识到,设计系统已经成为当今软件行业的一个热门话题,并且理由也很充分。很多企业投资设计系统,因为他们认识到产品体验能够带来竞争优势,不仅能吸引和留住客户,更降低产品学习成本。
在重视设计系统的公司内部,通常能看见这种情况:
如果你是设计师,那么前面所说对设计的投资听起来可能会令你很兴奋,但其实也带来很多挑战。当一个应用由不同的团队负责迭代各自模块的时候,你将如何跨平台设计一致的 UI?又如何使所有团队能够进行快速迭代?当团队的设计师设计出新的独立样式时,你又将如何处理这种不可避免的设计需求?
要了解如何应对上述的挑战,我们要先了解什么是设计系统。设计系统将个体和整体两个概念各自的优点结合在一起。
1. 标准
拥有 MAC 用户界面的技术知识是产品设计的关键因素,但了解用户界面背后的理论,才能够帮助你创造出色的产品。——苹果人机交互指南
为了设计卓越的用户体验,不仅要了解设计系统背后的内容,还要了解其设计的原因。我们一般会通过建立和遵守标准来达成共识,这样做能消除主观性和歧义性,保证产品团队内部不会出现摩擦和混乱。
这套标准的内容涵盖了设计和开发。例如对命名约定、无障碍标准和文件结构等等,帮助团队达成共识,减少出错。
视觉语言是设计标准的核心部分。定义颜色、形状、类型、图标、布局和动效的样式和用法对于创建品牌一致的用户体验至关重要。系统中的每个组件都包含这些元素,它们在表达品牌特性中扮演着不可或缺的角色。
没有标准,决策时就会无据可依。这不仅不能扩展设计,还会造成复杂、差劲的用户体验。
超越平台
视觉语言可以不局限于单一平台,可以在 Web,iOS,Android 和其他平台上延续。将规范文档展示在设计系统网站的醒目位置,能够帮助系统开发者了解组件的样式和交互模式。例如,Google 的 Material Design 就深入到其产品视觉语言的各个层面。
2. 组件
组件是系统中复用代码的一部分,它们充当应用程序界面的基础。组件的复杂性各不相同。将组件简化为单个功能(如按钮或下拉菜单)可以增加其灵活性,使其更易于复用。复杂的组件,如特定类型数据的图表,可以很好地满足其应用场景,但是这种复杂性限制它的使用场景数量。组件的复用性越高,需要维护的次数就越少,规模也就越简单。
基于组件的开发通过复用代码来减少技术开销。建立标准规范了这些组件的用途、样式和用法。两者结合在一起,就相当于为你的产品团队配备了一个清晰的系统,让他们了解到为什么和怎么做。
让我们详细看看设计系统如何帮助你解决一直以来的痛苦。
1. 扩展式设计
随着团队的成长,设计师通常会将注意力集中在应用程序的独立功能区域,如搜索和发现、帐户管理等。这就会导致设计碎片化,就像是一座设计的巴别塔,每个设计师都将他们的设计语言往上添。当设计师单独而不是系统地去解决问题时,就会发生这种情况。
没有通用设计语言统一产品和设计,用户体验就会开始崩溃。当缺乏设计规范时,设计讨论就变得毫无用处。为了使团队内部保持一致,必须要有一个共享的来源——可供参考的官方样式库。
大多数情况下的样式库都是静态的内容,例如设计模版。但是静态的参考几乎立刻就会过时。这就是为什么有的团队会建造像 Shopify’s Polaris 站点这样的网站——一个设计系统站点,用该设计系统构建而成,记录系统的所有方面,包括组件、指南和交互最佳使用场景。因为它是与系统一起构建的,所以它能够保持其永远是的。
对于产品团队而言,内部设计系统站点是最佳、最易访问的共享来源。它提供了一个引力,使团队成员保持一致和同步。
2. 管理你的债务
随着应用程序和团队的时间积累,会慢慢形成债务。这种债务不是金融债务,而是技术和设计债务。这些债务是因为解决独立问题获得的。设计债务由大量不可复用和不一致的样式和惯例组成,而维护它们是不可能完成的任务。随着时间的推移,这些债务的累积会成为减缓增长的巨大负担。
创造行为本身并不会产生债务——就像花钱本身并不会产生金融债务一样。但使用设计系统将使你的设计和代码保持足够简洁,同时仍然允许你进行升级和迭代。
3. 一致的设计
一致且重复使用的标准化组件,使你应用程序的易用性大大提升。标准化的组件还能让设计师花更少的时间关注样式,花更多的时间专注于提升用户体验。
4. 更快的原型
在设计系统下工作,你可以像玩乐高一样快速拼凑流程和交互,构建无数的原型和方案进行快速验证,从而帮助团队快速获得数据和结论。
5. 提高可用性
页面样式的不一致会影响产品的可用性,当 CSS 因为数不清的不一致样式元素和交互增加时,页面加载时间也会加长,这会导致很糟糕的用户体验。它还可能产生冲突的 CSS 和 JavaScript,从而可能破坏你的应用程序。通过使用设计程序,通过构建一个整体的组件库(而不是每页)来避免这些冲突,从而花费更少的时间来保证产品质量。
6. 建立可访问性程序
可访问性在组件级别就可以实现,针对残疾人士、网速较慢和老旧的计算机上进行优化。这是一个建立易用性程序很好的方法, 在第 3 章「构建设计系统」中,Katie Sylor-Miller 解释了设计系统如何帮助你改善产品的可用性,并保证遵守你所在国家/地区的法律。
(译者注:美国残疾人法案于 1990 年 7 月通过并签署,其中有规定网站的可用性必须遵守《美国残疾人法》(ADA)的相关内容。)
即使有上述说的这些好处,在团队内部推行一个设计系统的时候,仍然很难说服团队成员。设计师可能会感到局限或束缚,但通常这些被感知到的弱点正是设计系统的最大优势。
让我们来揭穿那些你在推行设计系统时经常会遇到的误区吧。
误区1:过于局限
误区:负责深入独立业务的设计师看到的设计标准可能会与其他需求的不一样,因此,他们会认为通用的设计系统过于局限,可能无法满足某些特定业务的需求。
现实:设计师通常会设计出自定义的解决方案以满足应用中的独立的业务,从而增加了设计和技术的负担。而使用设计系统,这些被设计的新解决方案可以被反馈到设计系统里面,使每个人都可以使用这些改进方案。
误区2:缺乏创造力
误区:如果设计师被限制在一个设计系统下做设计,那么他将不能去自由地探索设计风格。前端的工作通常包含着各种样式风格的更新。对应用程序的风格进行改版通常不是一个小任务。这也可能是一个很大的风险,因为从事这项工作会移除一部分的旧资源,可能会对可用性产生负面影响。
现实:设计系统的组成部分是相互关联的,这意味着当一个位置进行更改时,这项更改会在整个系统中同步,这使得系统内的样式更新工作变得轻而易举,但影响却大得多。以前是几周甚至几月的工作量,现在可以在一个下午就能完成。
误区3:一劳永逸
误区:设计和构建完设计系统后,工作就完成了。
现实:设计系统是有生命的,这意味着需要不断对其进行维护和改进。但是由于应用是由设计系统的复用性组件提供支持的,因此该应用会自动同步设计系统的改进内容,从而减少维护应用程序的工作量。这就是设计系统提供的扩展能力。
设计系统不是一时流行的方法,也不是未经检验的假设。为了让设计找到与技术的快速发展相匹配的同等方案,基于组件的设计和开发是一种行之有效的可靠解决方案。
现在你已经了解了创建设计系统的真正价值,让我们在下一章中深入探讨实际的设计过程吧。
文章来源:优设 作者:彩云译设计
1.v-on :可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码
(1)v-on:click绑定点击事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-on:click</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
{{message}}
<button v-on:click="fun1('test')">vue的onclick</button>
</div>
</body>
<script>
//view model
new Vue({
el:'#app',
data:{
message:'hello vue'
},
methods:{
fun1:function (msg) {
this.message=msg;
}
}
});
</script>
</html>
(2)v-on:keydown事件会在用户按下一个键盘按键时发生
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-on:keydown</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
Vue:<input type="text" v-on:keydown="fun($event)">
<hr/>
传统JS:<input type="text" οnkeydοwn="showKeyCode()"/>
</div>
</body>
<script>
//view model
new Vue({
el:"#app",
methods:{
/ $event 它是vue中的事件对象 和我们传统js的event对象是一样的 /
fun:function(event){
var keyCode = event.keyCode;
if(keyCode < 48 || keyCode > 57){
//不让键盘的按键起作用
event.preventDefault();
}
}
}
});
//传统js的键盘按下事件
function showKeyCode(){
//event对象和我们的document对象以及window对象是一样的,可以不用定义直接使用
var keyCode = event.keyCode;
if(keyCode < 48 || keyCode > 57){
//不让键盘的按键起作用
event.preventDefault();
}
// alert(keyCode);
// if(event.keyCode == 13){
// alert("你按的是回车");
// }
}
</script>
</html>
(3)v-on:mouseover 当鼠标指针位于元素上方时,会发生 mouseover 事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-on:mouseover</title>
<style>
#div {
background-color: red;
width:300px;
height:300px;
}
</style>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<div @mouseover="fun1" id="div">
<textarea @mouseover="fun2($event)">这是一个文件域</textarea>
</div>
<!--<div οnmοuseοver="divmouseover()" id="div">
<textarea οnmοuseοver="textareamouseover()">这是一个文件域</textarea>
</div>-->
</div>
</body>
<script>
//view model
/*
@事件名称 就是 v-on:事件名称的简写方式
@mouseover它就等同于v-on:mouseover
/
new Vue({
el:"#app",
methods:{
fun1:function(){
alert("鼠标悬停在div上了");
},
fun2:function(event){
alert("鼠标悬停在textarea上了");
event.stopPropagation();
}
}
});
//传统的js方式
function divmouseover(){
alert("鼠标移动到了div上了");
}
function textareamouseover(){
alert("鼠标移动到了textarea上了");
event.stopPropagation();
}
</script>
</html>
(4).Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation()。注意:该方法将通知 Web 浏览器不要执行与事件关联的默认动作(如果存在这样的动作)
Vue.js通过由点(.)表示的指令后缀来调用修饰符。
.stop
.prevent
.capture
.self
.once
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-on:事件修饰符</title>
<style>
#div {
background-color: red;
width:300px;
height:300px;
}
</style>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<form @submit.prevent action="http://www.itheima.com" method="post" >
<input type="submit" value="提交">
</form>
<!--<form action="http://www.itheima.com" method="post" οnsubmit="return checkForm()">
<input type="submit" value="提交">
</form>-->
<hr/>
<div @mouseover="fun1" id="div">
<textarea @mouseover.stop="fun2($event)">这是一个文件域</textarea>
</div>
</div>
</body>
<script>
//view model
new Vue({
el:"#app",
methods:{
fun1:function(){
alert("鼠标悬停在div上了");
},
fun2:function(event){
alert("鼠标悬停在textarea上了");
}
}
});
//传统js方式
function checkForm(){
alert(1);
//表单验证必须有一个明确的boolean类型返回值
//在应用验证方法时必须加上 return 方法名称
return false;
}
</script>
</html>
2.v-text与v-html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-text与v-html</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<div v-text="message"></div>
<div v-html="message"></div>
<!--<div id="div1"></div>
<div id="div2"></div>-->
</div>
</body>
<script>
//view model
new Vue({
el:"#app",
data:{
message:"<h1>Hello Vue</h1>"
}
});
//传统js的innerText和innerHTML
window.onload = function(){
document.getElementById("div1").innerHTML="<h1>Hello</h1>";
document.getElementById("div2").innerText="<h1>Hello</h1>";
}
</script>
</html>
(2)v-bind 插值语法不能作用在 HTML 特性上,遇到这种情况应该使用 v-bind指令
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-bind的使用</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<font size="5" v-bind:color="ys1">传智播客</font>
<font size="5" :color="ys2">黑马程序员</font>
</div>
</body>
<script>
//view model
//插值表达式不能用于html标签的属性取值
//要想给html标签的属性设置变量的值,需要使用v-bind
//v-bind也可以简化写法 直接使用:
new Vue({
el:"#app",
data:{
ys1:"red",
ys2:"green"
}
})
</script>
</html>
(3)v-model
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-model</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<form action="" method="post">
用户名:<input type="text" name="username" v-model="user.username"><br/>
密码:<input type="text" name="password" v-model="user.password"><br/>
<!-- v-model替换原来的value属性的值,用value获取不到-->
</form>
</div>
</body>
<script>
//view model
new Vue({
el:"#app",
data:{
user:{
username:"test",
password:"1234"
}
}
})
</script>
</html>
(4)v-for
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-for遍历数组</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="(item,index) in arr ">{{item}}={{index}} </li>
<!--index是索引的意思,用插值表达式输出 -->
</ul>
</div>
</body>
<script>
//view model
new Vue({
el:"#app",
data:{
arr:[1,2,3,4,5]
}
})
</script>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-for遍历对象</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="(key,value) in product ">{{value}}===={{key}} </li>
</ul>
</div>
</body>
<script>
//view model
new Vue({
el:"#app",
data:{
product:{
id:1,
name:"笔记本电脑",
price:5000
}
}
})
</script>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-for遍历对象</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<tr>
<td>序号</td>
<td>编号</td>
<td>名称</td>
<td>价格</td>
</tr>
<tr v-for="(product,index) in products ">
<td>{{index}}</td>
<td>{{product.id}}</td>
<td>{{product.name}}</td>
<td>{{product.price}}</td>
</tr>
</table>
</div>
</body>
<script>
//view model
new Vue({
el:"#app",
data:{
products:[
{ id:1,name:"笔记本电脑",price:5000 },
{ id:2,name:"手机",price:3000 },
{ id:3,name:"电视",price:4000 }
]
}
})
</script>
</html>
3.v-if与v-show
v-if是根据表达式的值来决定是否渲染元素
v-show是根据表达式的值来切换元素的display css属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>v-if与v-show</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<span v-if="flag">传智播客</span>
<span v-show="flag">itcast</span>
<button @click="toggle">切换</button>
</div>
</body>
<script>
//view model
new Vue({
el:"#app",
data:{
flag:false
},
methods:{
toggle:function(){
this.flag = !this.flag;
}
}
})
</script>
</html>
引言
现在市场很多前端开发的招聘岗位都或多或少的要求你要掌握vue,可以说vue在国内是非常的火爆的,下面我给大家介绍一下vue框架吧!
vue是渐进式框架
vue的核心是一个视图模板引擎,但是这并不能说明vue不是一个框架,如上图所示在声明式渲染(视图模板)基础上,vue可以添加组件系统component,vue-router客户端路由,vuex的状态管理,vue-cli构建工具来构建一个完整的框架,更重要的是这些功能相互独立,你可以任意选用你项目需要的部件,不一定非要全部整合在一起(就像是vuex它是一个很好的可以管理组件之间共享状态的部件,但非必须在你的每一个项目中使用它,如果说你的项目相对简单,组件之间的通信相对简单你完全可以不使用它),可以看到渐进式,其实就是vue的使用方式,同时也能看到vue的设计理念
vue是mvvm模式
为什么说vue是mvvm模式呢?这个大家首先要知道mvvm是什么。mvvm是Model-View-ViewModel的简写,即模型视图视图模型。模型是指后端传过来的数据,视图是指我们看到的页面,视图模型是mvvm框架的核心,他是连接view和model的桥梁,它有两个方向,第一将后端传来的数据转换成页面可以看到的视图,第二,将用户在页面上的交互转化成为后端数据,我们称之为双向绑定。
总结mvvm模式的视图和模型是不能直接通信的,它们通过ViewModel来通信,ViewModel通常要实现一个observer观察者,当数据发生变化,ViewModel能够监听到数据的这种变化,然后通知到对应的视图做自动更新,而当用户操作视图,ViewModel也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定。并且MVVM中的View 和 ViewModel可以互相通信
vue框架可以理解为是ViewModel,它可以实现dom监听和数据绑定
vue的数据绑定原理
当你把JavaScript对象传入vue实例作为data选项,vue会遍历此对象的所以属性,并使用Object.defineProperty把这些属性转换为getter和setter,每一个组件都有一个watcher实例,它会在组件渲染过程中,把接触过的数据记录为依赖,当依赖的setter被触发是,他会通知watcher,重而使关联的数据重新渲染,以下是代码展示。
<div id = "box"></div>
var obox = document.getElementById('box')
var obj = {}
object.defineProperty(obj,'myname',{
get () {
// obj设置了一个myname属性,当访问obj.myname属性会执行get方法
},
set (data) {
// 当修改myname属性会执行set方法
// data会得到你修改的值
obox.innerHTML = data
}
})
object.definePeoperty有一下缺点: {
1:无法监听es6的set,map变化
2:无法监听class类型的数据
3:属性的新增和删除也无法监听
4:数组元素的新整和删除也无法监听
}
所谓循环,就是重复执行一段代码,计算机的判断能力和人相比差的很远,计算机更擅长一件事情——不停的重复。而我们在JavaScript中把这叫做循环。下面让我们来了解了解JavaScript里的循环。
js循环结构有哪些
js循环结构有三种
for循环 ==> 用来多次遍历代码块
while循环 ==> 当指定条件为true时,循环代码块
do while ==> 当指定条件伪true时,循环代码块
1、for循环
for是由两个部分组成,条件控制和循环体
语法:
for(初始化表达式;循环条件表达式;循环后的操作表达式){
需要重复的代码块;
}
for语句结构如图:
for循环的执行顺序
1.初始化表达式
蓝蓝设计的小编 http://www.lanlanwork.com