最近在做一个手机站,要求点击分享可以直接打开微信分享出去。而不是jiathis,share分享这种的点击出来二维码。在网上看了很多,都说APP能唤起微信,手机网页实现不了。也找了很多都不能直接唤起微信。
总结出来一个可以直接唤起微信的。适应手机qq浏览器和uc浏览器。
下面上代码,把这些直接放到要转发的页面里就可以了:
html部分:
-
<script src="mshare.js"></script>//引进mshare.js
-
<button data-mshare="0">点击弹出原生分享面板</button>
-
<button data-mshare="1">点击触发朋友圈分享</button>
-
<button data-mshare="2">点击触发发送给微信朋友</button>
js部分:
-
<script>
-
var mshare = new mShare({
-
title: 'Lorem ipsum dolor sit.',
-
url: 'http://m.ly.com',
-
desc: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quaerat inventore minima voluptates.',
-
img: 'http://placehold.it/150x150'
-
});
-
$('button').click(function () {
-
// 1 ==> 朋友圈 2 ==> 朋友 0 ==> 直接弹出原生
-
mshare.init(+$(this).data('mshare'));
-
});
-
</script>
下面是mshare.js的代码分享,把这些代码新建一个js文件放进去,然后在页面中引进就ok了。
-
/**
-
* 此插件主要作用是在UC和QQ两个主流浏览器
-
* 上面触发微信分享到朋友圈或发送给朋友的功能
-
*/
-
'use strict';
-
var UA = navigator.appVersion;
-
-
/**
-
* 是否是 UC 浏览器
-
*/
-
var uc = UA.split('UCBrowser/').length > 1 ? 1 : 0;
-
-
/**
-
* 判断 qq 浏览器
-
* 然而qq浏览器分高低版本
-
* 2 代表高版本
-
* 1 代表低版本
-
*/
-
var qq = UA.split('MQQBrowser/').length > 1 ? 2 : 0;
-
-
/**
-
* 是否是微信
-
*/
-
var wx = /micromessenger/i.test(UA);
-
-
/**
-
* 浏览器版本
-
*/
-
var qqVs = qq ? parseFloat(UA.split('MQQBrowser/')[1]) : 0;
-
var ucVs = uc ? parseFloat(UA.split('UCBrowser/')[1]) : 0;
-
-
/**
-
* 获取操作系统信息 iPhone(1) Android(2)
-
*/
-
var os = (function () {
-
var ua = navigator.userAgent;
-
-
if (/iphone|ipod/i.test(ua)) {
-
return 1;
-
} else if (/android/i.test(ua)) {
-
return 2;
-
} else {
-
return 0;
-
}
-
}());
-
-
/**
-
* qq浏览器下面 是否加载好了相应的api文件
-
*/
-
var qqBridgeLoaded = false;
-
-
// 进一步细化版本和平台判断
-
if ((qq && qqVs < 5.4 && os == 1) || (qq && qqVs < 5.3 && os == 1)) {
-
qq = 0;
-
} else {
-
if (qq && qqVs < 5.4 && os == 2) {
-
qq = 1;
-
} else {
-
if (uc && ((ucVs < 10.2 && os == 1) || (ucVs < 9.7 && os == 2))) {
-
uc = 0;
-
}
-
}
-
}
-
/**
-
* qq浏览器下面 根据不同版本 加载对应的bridge
-
* @method loadqqApi
-
* @param {Function} cb 回调函数
-
*/
-
function loadqqApi(cb) {
-
// qq == 0
-
if (!qq) {
-
return cb && cb();
-
}
-
var script = document.createElement('script');
-
script.src = (+qq === 1) ? '//3gimg.qq.com/html5/js/qb.js' : '//jsapi.qq.com/get?api=app.share';
-
/**
-
* 需要等加载过 qq 的 bridge 脚本之后
-
* 再去初始化分享组件
-
*/
-
script.onload = function () {
-
cb && cb();
-
};
-
document.body.appendChild(script);
-
}
-
/**
-
* UC浏览器分享
-
* @method ucShare
-
*/
-
function ucShare(config) {
-
// ['title', 'content', 'url', 'platform', 'disablePlatform', 'source', 'htmlID']
-
// 关于platform
-
// ios: kWeixin || kWeixinFriend;
-
// android: WechatFriends || WechatTimeline
-
// uc 分享会直接使用截图
-
var platform = '';
-
var shareInfo = null;
-
// 指定了分享类型
-
if (config.type) {
-
if (os == 2) {
-
platform = config.type == 1 ? 'WechatTimeline' : 'WechatFriends';
-
} else if (os == 1) {
-
platform = config.type == 1 ? 'kWeixinFriend' : 'kWeixin';
-
}
-
}
-
shareInfo = [config.title, config.desc, config.url, platform, '', '', ''];
-
// android
-
if (window.ucweb) {
-
ucweb.startRequest && ucweb.startRequest('shell.page_share', shareInfo);
-
return;
-
}
-
if (window.ucbrowser) {
-
ucbrowser.web_share && ucbrowser.web_share.apply(null, shareInfo);
-
return;
-
}
-
}
-
/**
-
* qq 浏览器分享函数
-
* @method qqShare
-
*/
-
function qqShare(config) {
-
var type = config.type;
-
//微信好友 1, 微信朋友圈 8
-
type = type ? ((type == 1) ? 8 : 1) : '';
-
var share = function () {
-
var shareInfo = {
-
'url': config.url,
-
'title': config.title,
-
'description': config.desc,
-
'img_url': config.img,
-
'img_title': config.title,
-
'to_app': type,
-
'cus_txt': ''
-
};
-
if (window.browser) {
-
browser.app && browser.app.share(shareInfo);
-
} else if (window.qb) {
-
qb.share && qb.share(shareInfo);
-
}
-
};
-
if (qqBridgeLoaded) {
-
share();
-
} else {
-
loadqqApi(share);
-
}
-
}
-
/**
-
* 对外暴露的接口函数
-
* @method mShare
-
* @param {Object} config 配置对象
-
*/
-
function mShare(config) {
-
this.config = config;
-
this.init = function (type) {
-
if (typeof type != 'undefined') this.config.type = type;
-
try {
-
if (uc) {
-
ucShare(this.config);
-
} else if (qq && !wx) {
-
qqShare(this.config);
-
}
-
} catch (e) {}
-
}
-
}
-
// 预加载 qq bridge
-
loadqqApi(function () {
-
qqBridgeLoaded = true;
-
});
-
if (typeof module === 'object' && module.exports) {
-
module.exports = mShare;
-
} else {
-
window.mShare = mShare;
-
}
好了,这样就可以直接唤起微信进行分享啦
事件冒泡概念:当元素触发了事件的时候,会依次向上触发所有元素的相同事件。
事件冒泡的行为演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#a{
background: pink;
width: 400px;
height: 400px;
}
#b{
background: green;
width: 300px;
height: 300px;
}
#c{
background: red;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div id="a">
我是a
<div id="b">
我是b
<div id="c">我是c</div>
</div>
</div>
<script>
var a = document.querySelector('#a')
var b = document.querySelector('#b')
var c = document.querySelector('#c')
a.onclick = fn1;
b.onclick = fn2;
c.onclick = fn3;
function fn1(){
alert('a来了')
}
function fn2(){
alert('b来了')
}
function fn3(){
alert('c来了')
}
</script>
</body>
</html>
上面这段代码一共有三个事件,三个div都分别绑定了单击事件。在页面中当单击c会连续弹出3个提示框。这就是事件冒泡引起的现象。事件冒 泡的过程是:c --> b --> a 。c冒泡到b冒泡到a。
冒泡的阻止
方法:
1.event.stopPropagation(); 是事件对象Event的一个方法,作用是阻止目标元素事件冒泡到父级元素 2.event.cancelBubble = true; IE浏览器的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#a{
background: pink;
width: 400px;
height: 400px;
}
#b{
background: green;
width: 300px;
height: 300px;
}
#c{
background: red;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div id="a">
我是a
<div id="b">
我是b
<div id="c">我是c</div>
</div>
</div>
<script>
var a = document.querySelector('#a')
var b = document.querySelector('#b')
var c = document.querySelector('#c')
a.onclick = fn;
b.onclick = fn;
c.onclick = fn;
function fn(event){
var e = window.event || event;
// 事件冒泡的阻止
if(e.stopPropagation){
e.stopPropagation(); // 通用写法
}else{
e.cancelBubble = true; // 阻止IE
}
var str = this.innerHTML;
alert(str)
}
</script>
</body>
</html>
我们在这里将要谈的是有关文字的标记,包括字体大小、颜色、字型...等变化,适当的应用可以增加页面的美观!
常用字体标记
<Hn>...</Hn> 标题 ,设定标题字体大小, n = 1 ( 大 ) ~ 6 ( 小 ) 会自动跳下一行。通常用在如章节、段落等标题上。
如 : <H2> 标题 </H2>
标题
如 : <H3 ALIGN = CENTER> 标题 </H3> ( 标题置中 )
标题
<B>...</B> 粗体字 。
如 : <B> 粗体字 </B>
粗体字
<I>...</I> 斜体字 。
如 : <I> 斜体字 </I>
斜体字
<U>...</U> 加底线 。
如 : <U> 加底线 </U>
加底线
<DEL>...</DEL> 横线 ( 表示删除 )。
如 : <DEL> 横线 </DEL>
横线
<TT>...</TT> 打字体 ( 固定宽度文字 )。
如 : <TT> 打字体 </TT>
打字体
<SUP>...</SUP> 上标字 。
如 : 字体 <SUP> 上标字 </SUP>
字体 上标字
<SUB>...</SUB> 下标字 。
如 : 字体 <SUB> 下标字 </SUB>
字体 下标字
<!...> 注解 ( 不会显示在浏览器上 ),可以多行。
如 : <! 更新日期 : 2000/1/1>
设定字体大小、颜色、字型
有关设定文字的方法共有以下几种 :
1.设定HTML文件主体文字颜色。<BODY>...</BODY>标记。
如 : <BODY TEXT=RED>...</BODY> 或
<BODY TEXT=#FF0000>...</BODY>
2.设定基本字体大小、颜色、字型。<BASEFONT>...</BASEFONT>标记。
3.设定字体大小、颜色、字型。<FONT>...</FONT>标记。
<BASEFONT>...</BASEFONT> 设定基本字体 ,SIZE = 1 ~ 7,1 ( 最小 ) 7 ( 最大 )。
如 : <BASEFONT SIZE=4> 基本字体大小为 4 </BASEFONT>
基本字体大小为 4
如 : <BASEFONT COLOR =#FF0000> 设定颜色 </BASEFONT>
设定颜色
如 : <BASEFONT FACE = 标楷体 , 细明体 > 设定字型 </BASEFONT>
设定字型
<BIG>...</BIG> 基本字体加大 。
如 : <BASEFONT SIZE=4> 基本字体大小为 4,</BASEFONT>
<BIG> 加大为 5 </BIG>
基本字体大小为 4, 加大为 5
<SMALL>...</SMALL> 基本字体减小 。
如 : <BASEFONT SIZE=4> 基本字体大小为 4,</BASEFONT>
<SMALL> 减小为 3 </SMALL>
基本字体大小为 4, 减小为 3
<FONT>...</FONT> 设定字体大小、颜色、字型 ,SIZE = 1 ~ 7,1 ( 最小 ) 7 ( 最大 )。
如 : <FONT SIZE=4> 字体大小为 4 </FONT>
字体大小为 4
如 : <BASEFONT SIZE=4> 基本字体大小为 4
<FONT SIZE= 1> 1字体大小为 5 </FONT>
<FONT SIZE=-2> -2字体大小为 2 </FONT>...</BASEFONT>
基本字体大小为 4
1字体大小为 5
-2字体大小为 2
如 : <FONT COLOR =#FF0000> 设定颜色 </FONT>
设定颜色
如 : <FONT FACE = 标楷体 , 细明体 > 设定字型 </FONT>
设定字型
新建一个前端学习qun438905713,在群里大多数都是零基础学习者,大家相互帮助,相互解答,并且还准备很多学习资料,欢迎零基础的小伙伴来一起交流。
日常”过坑“记录
只记录方法不说原理。。。
步骤:
ECharts下载
引入echarts.js
注意:这里好像只能用echarts.js,其它的不行,英文后面配置的时候要改东西(ps:我也不太不清楚)
修改echarts.js
打开echarts.js,在文件大概开始处添加如下代码
window.layui && layui.define ? layui.define(function(exports){exports('echarts',factory(exports))}) :
如图:
在文件内容末尾添加如下代码:
exports.parseGeoJson = parseGeoJson;
return exports;
如图:
layui添加配置并使用
ok了,和网上其它的相比,我这个应该是最简单的配置了。

在B端的UI设计过程中经常要接触到大量的表单设计,且要展示海量数据,因此如何展示更清晰且让用户使用起来更便捷是设计师主要需要考虑的。结合自己在实际工作中遇到的列表类型总结了 web 表格设计的常用基础列表模式,并进行汇总以便后续使用。
一、基础型列表

web列表中的基础表格样式,通常用于横向表格的纵列数据较少时,使页面不需要滑动条也可以展示完全。操作项一般置于页面最右侧,便于用户浏览完全后进行操作。
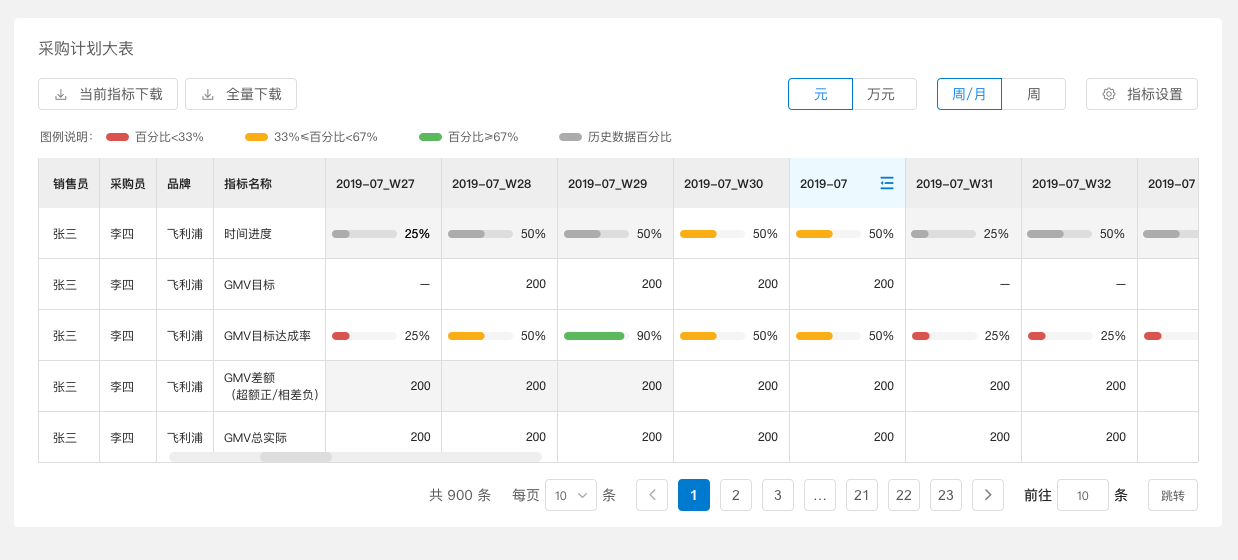
二、 带有进度条的列表

用于查看数据完成进度,通常与网格型列表搭配使用,方便数据的直观对比,进度条用不同颜色进行区分,降低用户认知负荷。
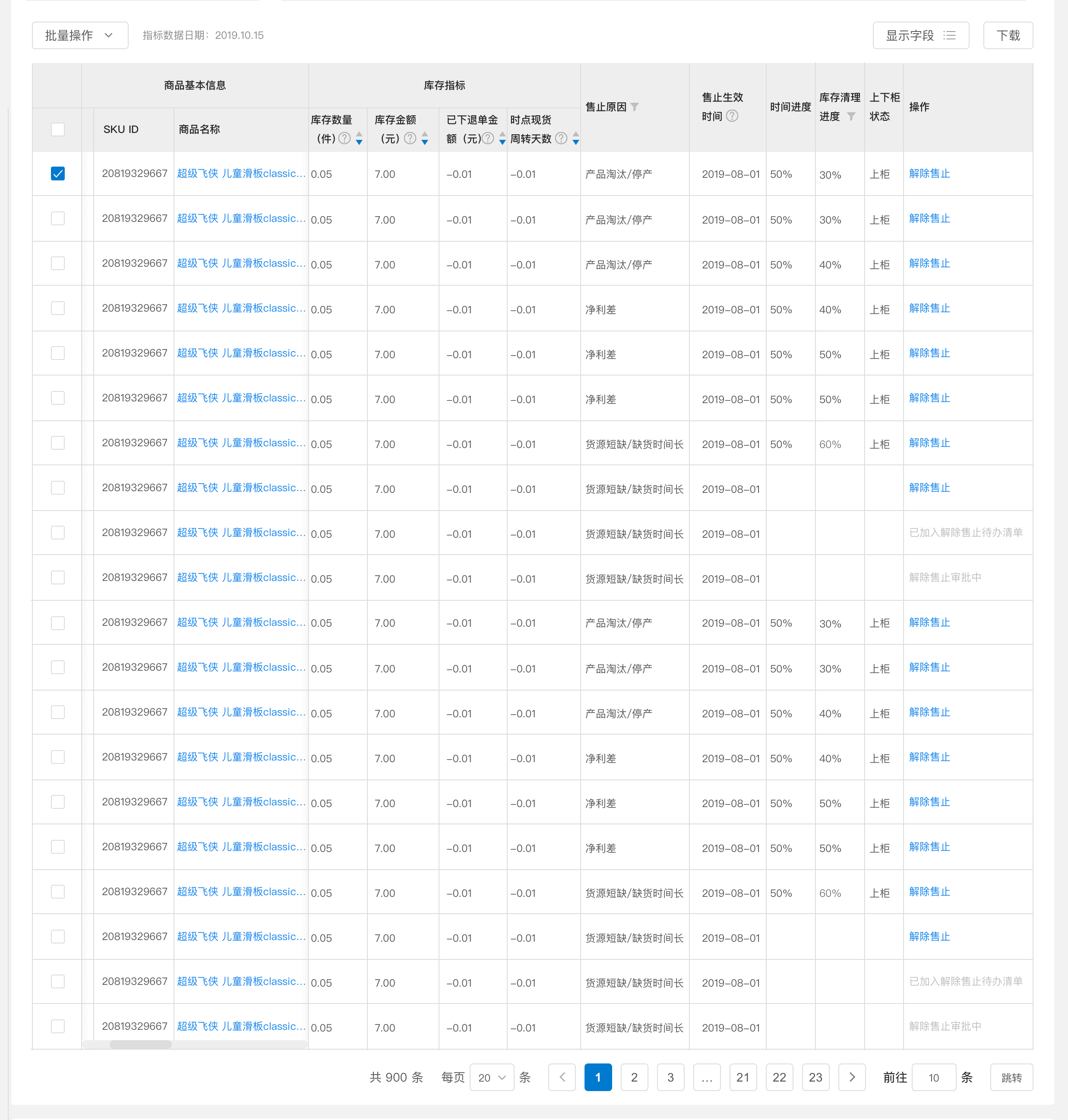
三、可进行选择、排序、筛选、表头分组且带有冻结列的复合型表格

由于业务场景的复杂性,在B端系统中通常一个表格会涉及到大量复杂的操作,这就需要将多种样式叠加应用提高使用效率,防止用户产生疑惑。此图中用户既会进行单选或者批量选择,也有可能会对数据进行排序、筛选查看,对于专业术语或用户不常见的名词应给予一定的帮助说明。另外由于指标列选项过多,屏幕无法展示完全,还需要将重要列冻结,其他列增加滑动条来展示。
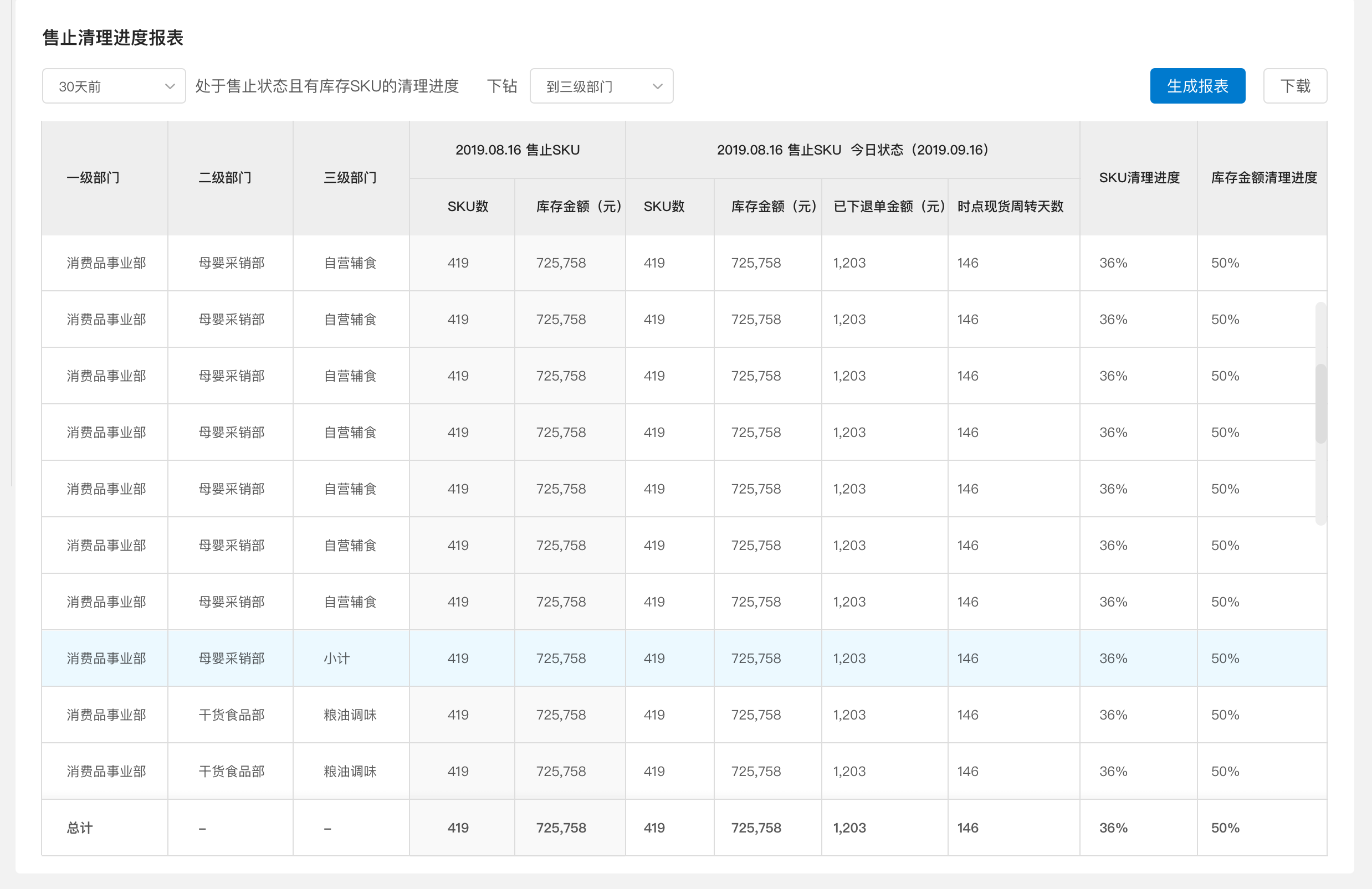
四、用于小计及总计的表格

小计行可能会出现一页多行的情况,用特殊颜色隔开,方便用户快速识别不同部分;总计行一般出现于页面最末端,通常只有一行,文字加粗显示。
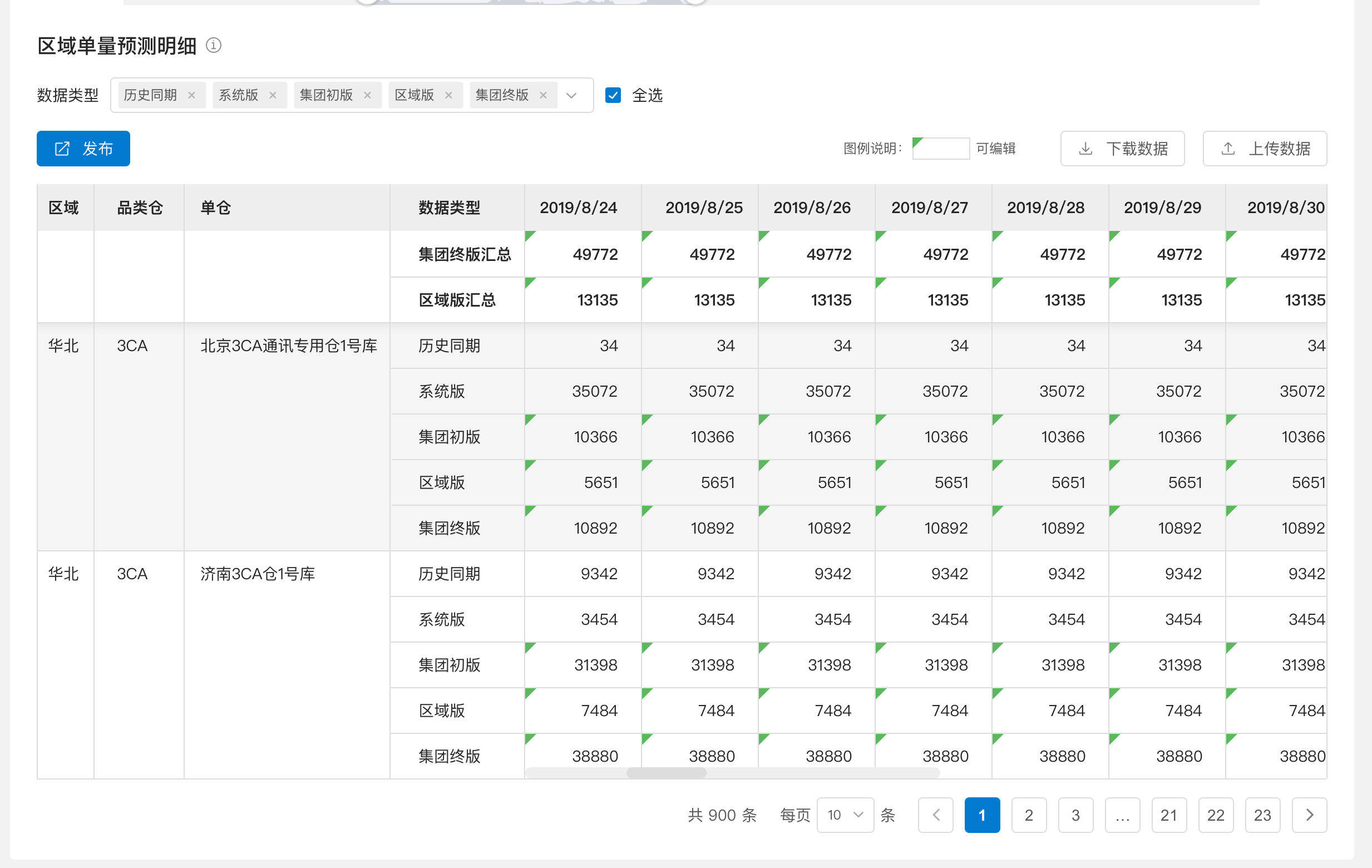
五、行冻结、带有角标的可编辑表格

点击带有角标的表格可直接进行编辑更改数值;
整行冻结:当用户向上滚动查看或者翻页时,冻结的行依然悬浮显示于页面顶部。
六、主从型列表-可展开表格

表格默认收起状态,因为 B 端产品的业务数据量通常较大,默认展开多个主从关系表格对服务器的性能损耗较大。因此设定只有当用户点击下转箭头,此表格单独展开。
七、双排文字表格

适用于一屏以内文字内容较多且不需要完全展示时的解决方案。
我们都遇到过这样头痛的问题,当列表字段太多,一屏无法完全展示,这时应该怎么做?当用户需要鼠标频繁去滑动横向滚动条查看一屏以外的信息时,易导致操作成本和对屏幕展示信息的记忆成本提高,而产品的易用性降低。因此提供了除增加滚动条外的另一条解决方案,使用双排文字表格,可节省列表空间,部分内容省略表示,鼠标hover时展示全部内容。
总结:
1.关于对齐方式:随着工作范围的深入展开,发现之前做表格时对对齐方式并未做过多深入研究,导致不同项目的对齐方式并不一致,因此总结出一套方法:文本信息左对齐,因为现代人的阅读方式习惯从左到右,符合正常的心智;数据信息右对齐,更加方便数字大小的直观对比;内容一样居中对齐,视觉上更均衡;表头与信息内容对齐方式一致,给用户视觉上的统一感,降低视觉噪音。
2.当设计师把设计稿交给开发时,虽然已经标好注、切好图同时也包括交互注释,但是不代表开发能把界面表达的跟设计稿完全一样,甚至会有很大偏差。我们在设计的时候会考虑到字体大小、是否加粗、对齐方式等设计层级,但前端在开发时可能并不会注意到这些细节,因此需要保持与前端的良好沟通,包括出具走查文档及当面沟通,更能提高工作的质量和效率。
3.由于B端系统的复杂性,常需要不同的表单样式结合使用,因此还需设计时根据业务场景灵活运用。
文章来源:站酷 作者:小魔女4376
导航菜单对于用户的使用来说尤为重要,本文是我从实际工作出发,结合自身产品和过去经验对于导航进行的一次全面总结。
在任意一个 B 端后台系统中,导航菜单都是不可或缺的一部分,每个导航菜单都有其固定位置,通常这个位置是不可撼动的。所以说:导航菜单是 B 端产品层级重要的交互控件。
对于 B 端产品的用户而言,他们使用导航菜单的目的性很强。
到后台主要是对具体功能进行操作,导航菜单在功能的引导中发挥了巨大作用。因此,其主要的功能就是对 B 端产品进行分发、引导;帮助用户在复杂的后台页面中,寻找出自己真正想要的功能。
导航菜单建议最多不要超过 9 个,最少不要低于 5 个。
原则解释:1956 年乔治米勒对短时记忆能力进行的定量研究,他发现人类头脑最好的状态能记忆含有 7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。
在生活中我们经常会把一长串的数字分成 7 个左右的数组来记忆,这样会使难度降低很多,米勒称这种单位为「组块」。

是不是通过分组记忆以后,自己能记住的更多?这就是 7±2 原则的分组。
通过上面 7±2 原则描述我们明确到:在导航菜单当中,超过 9 个会给用户查找时带来困难,低于 5 个说明导航菜单的分发效率不够。
有人会说,在实际业务中,不会有那么理想,如果需要超过 9 个时,应该怎么办?
超过 9 个时,一定要对菜单进行分组,因为导航过多,用户寻找会十分迷茫,通过分组的方式,能够对菜单进行再次分类,提高查找效率。
举个例子:

比如在微盟、有赞、小鹅通的导航设计当中,微盟、小鹅通有很大不足,我们来一一拆解。
导航菜单隐藏超过两级时,代表着产品在用户的使用规划中,没有深入思考整个用户体验

导航菜单层级越多,用户体验就会越差,你会发现一些拥有三级导航的菜单,都会通过设计优化来实现隐藏导航的合并,从而减少用户操作负担。

比如有赞就是一个典型例子,在有赞零售的导航菜单中其实是有三个层级,但是通过交互层面的优化,将二、三级菜单直接展示出来,形成一个整体,提升了用户体验避免用户层层寻找。
同时在交互上,采用悬停+点击结合的形式,用户既可以通过悬停鼠标进行快捷操作。同时又可以通过点击,确定跳转查看该一级导航下的菜单,能够提高用户的操作效率。
作为导航来说,其操作本身并不多,但是设计上,点击与悬停(hover)之间,还是存在很大差距。
这里想要说明这两个操作本身而言,并没有对与错,但是适用场景的不同,导致在设计属性上存在着较大差异。
鼠标悬停操作
鼠标在悬停时触发的操作时间太短暂,会给用户带来很强烈的挫败感,同时在悬停选择下一级菜单时,鼠标移动悬停也同样会造成这样的结果。因此在设计时,对鼠标悬停时的操作要格外留意。通常在悬停操作当中,只适用于只有一个菜单层级的菜单选项,这样用户在操作时更加方便。
鼠标点击操作
鼠标点击操作多发生于多级导航进行操作,同时鼠标点击的形式,会给用户正向的反馈,用户点击后明确知道菜单栏不会隐藏,因此在两个操作之间进行选择操作时一定要多加思考。
导航菜单广度和深度的区别:
深广度平衡帮助用户进行快速选择,能够对整个产品架构有着第一眼的认识。
当菜单广度过大,我们也能够通过设计的方法来优化导航菜单。
我举一个比较具有代表性的例子:腾讯云。

腾讯云目前拥有大概 100+ 个云产品,他们都分布在导航菜单上,因此在导航设计上,它采取一种新的模式:全部菜单导航、搜索菜单、自定义导航。
在全部菜单中,展示了腾讯云 100+ 个云产品项目,通过搜索进行筛选得到用户想要的菜单。同时在导航栏上,支持用户去自定义 5 个菜单选项,也因此用户将常用的菜单添加至此,更方便用户去寻找。这样在满足业务的前提下,通过一些个性的设计,使 100+个菜单也能够塞得进整个导航中。
当面临菜单深度过深时,通常需要从以下几个方面去考虑。
与产品经理沟通是否到位
这里主要是想通过与产品经理的沟通,了解到菜单的架构设计的原因,以及能否为你的设计进行一次重新的梳理,寻找一些值得优化的点。
建议在寻找产品经理之间,自己能够通过一些思维导图的软件将自己产品的菜单目录全部罗列出来,能够先多思考,为下面的沟通节约时间、提率。
用户体验地图的绘制
在一个 B 端产品中,用户的目的虽然复杂,但是研究用户每一步操作,还是会查找出一些规律,我们可以从这些规律中做些文章。
比如我们之前在一个医疗系统中,根据角色的不同,将医疗角色分为:前台、咨询师、医生、老板这四种角色,每个角色所关心的点都会有所不同。
老板最关心每个门店目前的情况数据,比如门店营业额、门店待客数、每个医生的治疗量以及治疗最少的医生。这些都代表着他不同场景下使用的习惯。
将这些情况分析以后,提炼出核心的需求点。
然后绘制完成他们的用户地图后,根据角色,明确每一个角色的日常操作有哪些,从而确定我们所有菜单所展示的位置以及整个菜单的层级关系。

我将常见的导航区分进行总结,分为以下三种形式。
1. 颜色区分
颜色区分作为最直接最有效的一种形式,这种形式也是后台页面最初的状态,我通常会用颜色区分和移动端顶部状态栏的演变史做对比,就其功能而言他们都有很多相似的点。
微信在 2018 年 12 月份时,发布微信 7.0,将顶部导航由黑色转变为白色,引得大家争论不休,而经过时间不断洗礼,大家也逐渐接受了这个事情,渐渐忘去。

延伸阅读:
2019 年也有类似的事情发生,有几个产品的 WEB 端进行了一系列的大改,YouTube、Twitch、Twitter 都进行了重新设计,他们也不约而同的将块面去除,去掉多余的灰色,通过留白和空间将页面拉开。

这是否是下一个 WEB 端所要追寻的趋势,我还不得而知。
如果 WEB 端都有此改变,那么 B 端产品还会远吗?
说回 B 端设计,颜色上的区分和移动端类似,更多体现在导航层和内容层之间的区别,因为从本质上讲,这两个本身就属于不同的业务模块,通过颜色的区分,是最为直接,最简单的一种方式。
这种形式常见于很多复杂系统,例如:飞书。

左侧导航为深色,能够让用户获得更沉浸的体验,因为屏幕边缘都为深色,用户在使用时能够真正做到有区分。
2. 投影区分
在现如今的移动端产品,投影大行其道,弥散投影,高级投影随处可见,也逐渐影响更多 WEB 端的产品使用投影,增加自身产品 Z 轴空间。
Z 轴空间给导航带来了纵深感,同时也能够在功能层级上,通过分层设计,使页面层级关系明确,引导用户使用导航。

Material Design 设计的出现,正是 Z 轴空间的鼻祖,在我们的屏幕中开辟了第三个设计维度,在 Z 轴上展示增加了更多的交互形式。在几何体系中,Z 轴是 X 轴和 Y 轴之外垂直于屏幕的轴,我们通过引入 Z 轴在交互设计中呈现三维的物理空间感,使页面内容能够得到有效区分。
比如 Teambiton 在页面中运用投影,强化了页面层级的关系:

3. 分割线区分
分割线针对导航功能性不高,同时要满足很高设计感的产品。
分割线太深,页面十分割裂,分割线太浅,页面划分又不明确,因此需要设计师对分割线的把控十分合理。
分割线在 Dribbble 上见到过很多,通过简单的线条加上空间的分割,将导航区与内容区分开,形成很好的视觉感受。如果你是刚开始尝试做导航,不太建议尝试这种形式,因为对于页面空间的把控要十分苛刻。
B 端产品易操作性中,导航可配置操作算得上是一个重要的点。其中最主要是通过配置操作实现导航易用性的提升,而如何让菜单可配置,通常的做法有两种。
1. 我的菜单
如果你的产品是针对多数角色不同的用户进行设计,那么在导航设计时,可以考虑增加一个菜单选项:我的菜单,对于菜单进行标签处理。
设置一个我的菜单,将用户常用的菜单进行添加,能够满足每一位用户的菜单快速选择的需求,通过这样的自定义,用户在常用的菜单下,能够通过我的菜单进行快速跳转。
举个例子:在印象笔记当中,其快捷方式就是可以将用户想要的模块放置在此,可以快速跳转。

2. 角色配置
如果你的产品是为特定几类角色进行服务,那么在导航设计时,可以考虑根据用户角色的不同,给用户不同的导航展示。
通过角色的筛选,对复杂导航进行简化,同时管理员可以根据自身公司的业务不同,给用户配置出不同的角色权限予以满足用户的导航需求,这样在设计层面上能够减少很多不必要的麻烦。
侧边导航是国内的 B 端产品当中最为常见的。
将菜单栏放置在左侧,页面布局上基本为左右结构,将导航菜单放置左侧固定。
因为侧边导航在国内产品中最为常见,因此把它优先提出来讲,国内厂商对于侧边栏导航尤为偏爱,在很多人心目中,感觉就只有侧边导航和其他导航两种导航形式,也就造成了在 B 端产品的发展也逐渐趋同。不过现阶段大家对于 B 端产品的重视,在设计上也开始多元化。话不多说,我们先来看看侧边导航的优点有哪些。
优点

缺点

线上产品:我们拿有赞零售进行举例,他就是一个典型例子。

菜单栏+功能菜单共有 15 个,然后通过导航的间隔将菜单进行分组,最多一个导航菜单共 9 个,满足 7±2 原则。
同时可以看到,有赞在使用三级导航时,通过右侧面积统一展示二、三级导航,方便了用户导航展示的同时,优化了用户的使用体验。
为什么国内B端产品大多数是侧边导航?
我在我的设计剪贴板中有回答过这一个问题,直接分享给大家。

顶部导航在国外的产品当中,算是较为常见的。
将菜单栏放置在顶部,页面布局上基本为上下结构,将导航菜单放置上方固定。
顶部导航早期出现于各类门户网站,比如企业官网,各种咨询类的网站经常会采取这样的导航形式。说回 B 端产品中,顶部导航通常在 B 端产品中也是十分常见的,其中以国外产品最为集中,比如国外 CRM 三剑客:salesforces、hubspot、zoho 都是采取的顶部导航的形式。

优点

缺点

线上产品:

△ salesforce
销售 CRM 传奇人物,千亿美元估值,每年营收百亿美元,无疑是 B 端产品当中的一个标杆。
如果你是做 CRM,或者是 B 端产品,必看的一个竞品。
salesforce 采取的就是一个顶部导航,只是不同的是,salesforce 的顶部导航更多是将页头的功能进行合并叠加,虽然 salesforce 的交互方式不算优秀,但是因为其业务线不断庞大,这样才能支撑其整条业务线。就因为这样的问题,需要设计师在设计时,要考虑到整个系统的一个扩展性问题。做 B 端产品的交互设计有点类似后端同学写代码,我们现在设计的这个交互最少要满足未来一到两年公司的已规划好的产品的扩展问题。

△ hubspot
Hubspot 采取就是顶部菜单,二级菜单下拉展示,同时 Hubspot 是按照角色去划分顶部菜单,能够给用户减轻认知负担,更好的被用户所使用。同时在一些设计小细节上,比如顶部的主题色,既可以提升品牌感,同时在适当时可以作为进度进行一个展示,使用户能够更加深入地感知到其设计。
在 B 端产品中,感觉混合导航也是一个后起之秀。
它的页面布局为顶部和侧边,简单来讲,就是将顶部导航与侧边导航进行结合。通常将一级导航菜单放置顶部,通过一级菜单的点击后,展示侧边的二、三级菜单。在一些拥有复杂的逻辑关系,菜单之间关系分明的产品中,混合导航也越来越被大众所接受。在很多复杂的系统当中,混合导航真的是很不错的一个选择,我们来看看他的优缺点
优点

缺点

线上产品
云产品其实就是一个很好的例子,比如阿里云,他们因为自身产品线众多,对于导航的设计也是以复杂著称,多数情况下,面对这种复杂的导航时都会采取混合导航。他们能够通过混合导航,使用户对于导航每一个功能模块都有一个深刻的认识。
金蝶-星空定位就以 Paas 进行定制销售,分析过他的产品你就会了解到,他一共有 100+ 个菜单,同时算是金蝶的王牌产品,因此对于此类产品,应该着重去了解,也因此,对于每一个模块,都是通过大标题+小标题的形式进行设计,使用户在使用时能够明确知道自己想要什么。
现在各大复杂的产品都会采取混合导航,这样对于产品的架构以及各类菜单层级的分析也会起到很大的帮助。
平台类导航是我们团队内部自己的取名,给他的定义通常是拥有很多模块,比如 Teambition、明道云,拥有很多个模块,通过一个统一的平台进行内容的分发,比如移动端的钉钉、企业微信、纷享销客都采用同样的方式,但在 WEB 端当中,平台导航通常伴随着其他导航同时出现。
比如最近很火的明道云,就是使用了平台导航,他们将自己的产品分别陈列在页面的核心区域,通过对于工作台的设计,形成对页面的展示,同时形成一个平台类的导航,于此相对应的还有钉钉后台管理页面,以及企业微信后台管理页面,他们都是通过一个个平台类的模块对导航进行分发的。
文章来源:优设
奔驰法(SCAMPER)是能够帮助我们拓宽解决问题的思路检查列表。在解决问题的过程中,如果感到束手无策,可以尝试从列表中显示的方向重新思考问题,从而打开解决问题的思路。你将通过本文熟练掌握其运用方法。
SCAMPER 是七个英文短语的缩写,同时也代表着七个解决问题的方向,这七个方向是:
SCAMPER 法的具体实践步骤:
麦当劳家喻户晓的知名度得益于极具传奇色彩的麦当劳创始人雷·克罗克先进的经营理念。毕竟麦当劳的出现让人们的生活模式发生了翻天覆地的变化。时至今日,我们仍然可以从麦当劳的商业战略中识别出 SCAMPER 法的踪迹:
替代
这里需要考虑的总体问题是:何物可被「取代」?
寻找当前选项的替代选项。这些替代选项可以是人,物或方案等一切等同于现有选项的东西。例如产品的替代材料,服务的替代方案以及后备人员等。
思考清单:
整合
这里需要考虑的总体问题是:可与何物合并而成为一体?
将现有产品和别的产品或系统结合在一起使用,或者能否与其它产品合并而成为一个整体?
思考清单:
调整
这里需要考虑的总体问题是:原物是否有需要调整的地方?找出所有可以调整的选项。
思考清单:
修改
这里需要考虑的总体问题是:可否改变原物的某些特质,如意义、颜色、声音、形式等?修改现有的所有或部分选项,重新组合出新产品。
思考清单:
另用
这里需要考虑的总体问题是:可有其它非传统的用途?不断寻找现有产品的新用途,将现有产品推广到新地方。
思考清单:
消除
这里需要考虑的总体问题是:可否将原物变小?浓缩?或省略某些部分?使其变得更完备、更精致?消除不必要的选项,减少不需要的功能。
思考清单:
逆反
这里需要考虑的总体问题是:可否重组或重新安排原物的排序?或把相对的位置对调?重组或重新安排选项的顺序,或把选项的位置对调。
思考清单:
这个检查列表最早是为头脑风暴设计的,旨在激活参与人员思路,起到发散思维的作用。心理学家罗伯特·艾伯尔总结了这些列表并做出最终的解释。目前奔驰法主要用在产品改造和服务升级的过程中,但它对普通问题的解决也有帮助作用。
文章来源:优设 作者:陆小凤不传奇
在日常的设计工作中,版式即一个画面的骨架,也是视觉传达的重要组成部分,版式整体的活跃程度也能起到改变画面基调的作用,这也就是为什么很多作品看似很「简单」,但却不失设计感的原因。如何把原本比较中规中矩的版式结构通过设计手法将其差异化、提升设计感、增强活跃度,这样做的目的是为了打破墨守成规的形式,提升用户停留时间,以及画面的趣味性,所以本期就和大家一起总结一些常用增强版式活跃度、提升版式设计感的设计手法。
色块叠压法,顾名思义就是改变色块的摆放方式,可以分为两类,第一类是色块与色块之间的叠压。通过色块与色块之间的非常规摆放形式,打破原本常规的版式结构,增强其形式感、活跃度。下面我们举个例子:

通过上下对比,我们不难发现,下侧画面整体版式结构更跳跃,直白地说就是不死板,而且形式感更强,给人的感觉也更舒服、有趣味性;而上侧画面的整体感受并不是说不合理,只不过相对比而言,这种结构形式很常见,版式结构变化性不高,形式感和设计感也稍有欠缺,那么造成这种现象的原因是什么呢?
色块叠压的形式在很多优秀作品中也是很常见的,这种手法对于版式结构的重组、改变也是最直观的一种。比如:

通过色块之间的相互叠压,形成了打破常规的效果,使得页面版式的跳跃性更强。
第二类是色块与主体的叠压方式,通过色块与主体物或者产品之间的相互叠压作用,营造出非常规的设计形式,从而提升版式整体的灵活度以及设计感。举个例子:

这里运用的就是将主体物与色块之间相互叠压的手法,形成了一定的前后关系,而且这里主体处色块最大作用还是打破常规的版面形式,目的是在视觉上给人以更加新颖、更具形式感的感受,且虽然做了结构上的改变,但并没有影响到主体信息的传达。切记,不能一味地追求非常规而忽略了设计本质问题,一定要合理运用。
当作品版式不够活跃的时候,我们可以尝试刻意改变某处的局部信息,将其放大,提升视觉变化的对比性,因为放大的元素其本身就具有很强烈的视觉冲击力以及装饰性,比如大号字体、数字、图形等等,所以局部放大的手法在页面版式设计中也是很常用的一种表达形式。比如:

将主体的某一处细节或者某一局部放大处理,与原本偏常规布局形成了鲜明的对比关系,对页面整体而言也起到了很好的打破版式关系的作用。试想一下:当用户前面一直在浏览比较常规的布局结构时,突然有 1-2 处这样非常规的处理模块,会很大程度上提升页面对于用户视觉的冲击力,给用户留下更深刻的印象,同时也使得作品整体的版面结构更加富有跳跃性。
还有另外一种局部放大形式,即在放大的基础上故意按照非常规的形式摆放,往往也能起到很好的打破版面布局的作用,只不过这种形式在使用时相对不好把握。比如:

类似案例中所展示的一样,通过产品非常规的局部放大以及摆放形式,画面给人的感受更加大气,视觉冲击力更强烈,同时版式的跳跃性也更强。只不过这种形式在运用时要注意:页面整体中最多出现 1-2 次即可,用于活跃版式、提升设计感,一旦出现次数过多,很容易形成杂乱的现象,之所以叫做非常规是因为有常规方式加以衬托、辅助,所以才会在视觉上形成反差。
既然是为了提升版面的活跃度,那么版面中所有的元素都可以是尝试改变的元素,比如常用到的按钮,再或者线条等等。使用非常规的形状、图形也是方式之一,比如最简单的:

说到矩形,很多人都会想到常规形式,而也有一部分设计师会联想到非常规形式 1,少数人会想到 2 和 3 的形式,这四类并没有设计上的好坏之分,而是当我们习惯了常规形式的色块之后,也可以尝试一下其他形式,也是会有意想不到的效果。比如非常规形式 2 的运用:

相比平时看到的矩形排列方式,这一作品则给人很新颖的感觉,原本平面的作品,因为色块形状的改变使得整体有了很强烈的纵深感,版面的跳跃性很强烈,这样的版式还会有人说死板、常规吗?
非常规形状 3 的使用可以参考下面这个案例:

在原本页面中完全统一的形状图形中变换其中一处的形式,对于页面整体跳跃性的提升还是一目了然的,原因在于:此处矩形的形态就属于非常规类型,本身就具有一定的跳跃性、设计感,而用在此页面中又与上下形成了一定的反差对比,所以使得版面整体更加活跃。
还有很多非常规的形状,同样也可以尝试,比如:

想要版面看起来不古板,就要在页面中的每一个视觉元素上找突破。版式听起来好像一个很大的整体一样,其实一样可以抛开整体,把每一个局部作为突破点,寻找合适的视觉表达形式。当某一种形式已经让大家所熟知甚至成为常识的时候,我们不妨稍作改变,在不影响辨识度以及视觉传达的基础上,做一些形式上的调整,往往可以给予版式更强烈的跳跃性以及设计感。
版式就像配色一样,很感性,没有完全一成不变的理论。当我们想要提升版面整体跳跃性的时候,我们不妨试试以上方法,也许小小的改变对于整体而言就是完全不同的两种感受。当然,也不能盲目地追求形式感、特殊性。要切记:特殊是通过对比体现出来的,没有对比,就无法形成很好的视觉反差,同时也起不到应有的作用。还是要提醒大家,一个整体非常规的手法用在 1-2 处即可,太多的话是很难把握的。
文章来源:优设 作者:美工美邦
随着电商行业逐渐成熟发展,从几年前设计盛行的淘宝风到现在的要求高端、品牌化、上档次,大众人群的审美也在不断提升,电商行业进步的同时也带动着设计行业一同走向成熟。所以在日常的设计工作中,我们也常常会听到需求方要求:要够上档次、高端、有格调。这些比较抽象的要求如何体现在设计中往往是困扰我们的一个棘手的问题。那么本期就和大家一起带着问题探讨,总结一些提升设计作品档次的实用方法。
配色已经算是老生常谈的一个话题了,这里我们暂且不说如何提升,先来看看前几年淘宝风的海报设计是什么感觉。

如上图所示,给人的感觉就是杂而乱,配色毫无章法。显然在当下电商的大环境下,这种相对粗暴的海报在平时会越来越少,转而要求品牌化、上档次的越来越多,那么从配色上如何提升作品档次呢?
1. 暗色调搭配提升作品档次
为什么说暗色调可以提升设计档次呢?因为暗色调或者说是低明度的色彩搭配,会在一定程度上减弱其色彩固有的属性以及因色彩产生的情感,从而使得整个画面变得相对冷静、上档次。用到的色相不宜过多(1-2 种即可),举个例子:

如图所示,暗色调搭配给人的感觉很舒服,而且也够上档次。通过降低明度的方式弱化大面积颜色固有的情感属性,让画面更冷静、理性,从而起到提升作品整体档次和视觉感受。
所以现在很多品牌设计中,暗色调的搭配用到的越来越多,也逐渐被现在的大众所接受。
需要注意:暗色的搭配方式很容易出现将颜色弱化到色感缺失,导致作品因缺少颜色属性而太过深沉,甚至乏味,没有亮点,所以可以适当地使用一些点缀色规避这一现象。切记:弱化颜色属性并不是要完全摒弃色彩。
2. 干净的配色提升作品档次
每种色彩都有其固有的情感属性,比如:红色-喜庆、热闹;蓝色-安全、科技……在非暗色调的情况下,干净的配色也能起到提升作品档次的作用。而说到干净,第一想到的应该就是白色:

如图所示,同样和暗色调的作用很相似,白色本身就给人一种干净、纯洁、高冷的感觉,大面积的白色弱化了其他色彩的属性,所以整体偏白色调也能起到很好的提升作品档次的作用,且要适当地使用点缀色。
也可以使用偏高明度低饱和度的色彩,这类颜色搭配同样也是减弱了颜色本身的固有属性,只是相比黑白灰色调而言,保留的颜色属性多一些。比如:

如图所示,当作品色调偏高明度低饱和度时,同样也能提升作品的档次。但是前提是颜色要干净、通透。切记:色相越少越好把控。
注意:配色并不是一成不变的,这里提到的三种配色形式是比较常用的,不管是暗色调、白色还是其他,都要让作品整体呈现出一种干净、舒服、通透的视觉感受。
不妨找一些品牌的海报看看,绝大多数的配色形式都符合我们前面所说的,而且即便用到一些色彩,大部分都是使用一种色相,目的也是为了避免大面积多种颜色碰撞,会给人一种不稳定、轻浮、的视觉感受。
通过前面案例,我们也能发现,虽然配色起到了一定的提升作用,但同样也需要留白。
关于设计中的留白,这里强调一下留白并不等于空白,留白的目的是留出视觉元素中的喘息空间,让视觉更具有通透性。恰当的留白能够给人品质感、高端上档次的视觉感受。所以在设计中,并不是信息越多越少,而是要秉承少即是多的理念。举个例子:

如图所示,很显然,上图给人的第一视觉感受就是廉价,原因在于:
而下图则给人一种很高冷、有档次的感觉,同样是茶,为什么第一眼给人的感受差距这么大?原因如下:
留白在设计中是非常重要的,所以我也不止一次的提到过。而作为一名设计师,留白的运用也是一门必修课。留白:留出来的是喘息和想象的空间,留出来的是品质和自信。
文案作为设计的一个信息载体,它要比任何图片信息都要更直观、一目了然。所以在设计工作中,字体的选择也是设计师的必修课。我们都知道字体库的数量多之又多,而每款字体所传达的视觉感受都各不相同,那么在日常的设计工作中,合理使用字体有助于提升作品档次。使用字体时应该注意什么?
1. 统一字体形式
这个点很好理解,就是作品中对应位置的字体要统一使用相同的字体,不要出现同一位置多种字体,比如:标题字体、副标题字体、说明文字字体等等,做到统一有助于提升作品档次。举个例子:

如图所示,我们对比来看,很明显①使用了多种字体的组合,给人一种很浮躁、杂乱甚至有些廉价的感觉,街头小广告也许能看到这么用的,没有体现出任何一款字体的气质,而其他三处则在字体上做了统一,给人的感觉很舒服,字体本身的美感也都体现得淋漓尽致。
2. 统一字体气质
前面我们也说了,每款字体所传达的视觉感受也都不同,在使用字体时,尽量选用气质雷同的字体相互搭配。比如:标题中国风字体,那么副标题和说明性文字就尽量贴合中国风的感觉或者与标题保持一致,这样做有助于提升作品的档次以及整体性。看个案例:

上中下三个案例,相比而言,底部海报给人的感觉品质更好,更舒服,下面我们逐一分析:
虽然字体的数量在日益增多,选择性也越来越大,但有些字体最好不要使用,比如:霹雳体、水滴体、涂鸦体、Adobe 黑体等等一些字形结构粗暴或者缺少细节的字体。
补充说明:提升作品档次,还需要注意背景要选择高清大图、产品要有质感、抠图不要有白边锯齿、模特尽量不要选网红、尽量不要选被人用过无数次的素材,尽可能将每一处做到精致、不要忽略每一处细节。
文章主要从配色、留白、字体三方面作为提升作品档次的切入点,当然不仅仅只有这些,要灵活运用,这里只是为大家提供一个可供参考的方向。重点是要能从别人好的作品中提取优点,然后举一反三,形成自己的一套设计思路。简而言之,提升作品档次,就要尽可能地让作品干净、整洁、精致。
其实档次是比较抽象的名词,这是一种感觉,所以我们无法给出定义。作为设计师,我们需要做的就是通过设计的理论知识将这个感觉呈现给大众,让他们接受、认可。
文章来源:优设 作者:美工美邦
h5新增的表单标签
原创weixin_46366721 最后发布于2020-02-29 12:27:39 阅读数 13 收藏
展开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/ 谷歌 /
input::-webkit-input-placeholder{
color:blue;
}
/ 火狐19+ /
input::-moz--input-placeholder{
color:blue
}
/ 火狐4-18 /
input:-moz-input-placeholder{
color:blue;
}
/ ie高版本,ie+ /
input::-ms-input-placeholder{
color:blue;
}
/ 欧鹏 /
input::-o-input-placeholder{
color:blue;
}
</style>
</head>
<body>
<form action="" novalidate>
<input type="email">
<input type="submit">
<br>
<input type="url">
<input type="submit">
<br>
<input type="range">
<input type="submit">
<br>
<input type="number">
<input type="submit">
<br>
<input type="search">
<input type="submit">
<br>
<input type="color">
<input type="submit">
<br>
<input type="time">
<br>
<input type="month">
<br>
<input type="week">
<br>
<!-- <input type="datetime-local> -->
<input type="date">
<br>
<!-- <input type="text" required>
<input type="submit"> -->
<br>
<input type="number" step="3">
<input type="submit">
<br>
<input type="text" name="aa" autocomplete="off">
<input type="submit">
<br>
<input type="text" value="" placeholder="请输入您的姓名:" autofocus>
<input type="submit">
<br>
<input type="text" placeholder="请输入您的手机号:" pattern="^1[3|5|8]\d{9}$">
<input type="submit">
<br>
<input type="file" multiple>
<br>
<input type="url" list="lll">
<datalist id="lll">
<option value="http://www.baidu.com" label="百度"></option>
<option value="http://www.sina.com" label="新浪"></option>
</datalist>
<input type="submit">
</form>
</body>
</html>
h5新增type类型:
Type=“email” 限制用户必须输入email类型
Type=“url” 输入的网址前面必须加上http://
Type=“range” 产生一个滑动条表单
Type=“number” 必须输入的是数字,调整数字大小(谷歌浏览器输入字母不可以,但是可以输入e;火狐可以输入字母,不能提交)
Type=“search” 产生一个搜索意义的表单(火狐浏览器没有叉号,谷歌有)
Type=“color” 生成一个颜色选择的表单;
产生很大的兼容问题:
type=“time” 限制用户必须输入时间类型
type=“month” 限制用户必须输入月份类型(火狐浏览器不显示)
type="week"限制用户必须输入周类型
type="datetime-local"选取本地时间
type=“date”
新增表单属性:
required 检测是否为空;
min:最小值
max:最大值
step:数值增加的幅度; 如果输入的是step=“3”,搜索框输入2,按住上键调的话,会是3,因为法定值:-3 0 3 6 9
autocomplete是否自动提示信息 on(默认值)off;和name="" 一起使用;
placeholder:文本框的提示信息(value的值得手动删除,而placeholder不用删除,可以直接输入内容)
autofocus:自动聚焦,一个页面只能存在一个聚焦(auto:自动)
pattern:后面的属性值是一个正则表达式
//手机号验证pattern=“^1[3][5]\d{9}$”
novalidate:取消验证,放在form里面
multiple:选择多个文件上传
list:提示信息;必须结合datalist标签,绑定datelist (谷歌提示value和label,而火狐只有label提示)
h5:新增的表单标签
datalist
option
output:计算结果输出、脚本的输出
蓝蓝设计的小编 http://www.lanlanwork.com