盒子模型与背景属性
一.盒子模型
1.介绍
你不知道,香港设计有位比教父更厉害的教父。

香港自古以来作为中国一部分,具有深厚的中国文化根源,但同时又历经156年的西方统治,注定其文化基因会产生特殊成分,这些文化特质体现在了流行曲、武侠小说、电影制作等诸多方面,都产生一定国际影响,而其中同样具有代表性的还有香港设计。
香港设计起步较晚,但发展突飞猛进,很快涌现出大批人才产生了国际影响力,成为“远东设计风貌”中的代表地区。而回归前夕,香港设计师也开始热衷频繁往返内地,与国内设计师或艺术院校进行学术交流,并且逐渐开展在内地的业务,对内地的设计风貌也产生一定的冲击。
而香港跟深圳在地缘上亲密无间,深圳近年被册封为中国设计之都,其地位来源与香港的影响有否关系呢?香港设计是如何走向国际的?香港设计对中国设计师又存在什么影响跟启发?香港设计发展到目前有否青黄不接?
带着这些有意思问题,我们一起来聊聊香港的现代设计。

我们在上一期聊日本设计时,谈到“远东平面设计风貌”,其实香港就是这种风貌的代表中心,不清楚这个风貌的朋友们可以去回顾一下设计史太浓栏目上一期内容:“日本的设计水平为什么那么高”。我们这里大致给出几张海报让大家感受一下。

香港的现代设计发展比内地要早大致20年光阴,也就是1960年左右启动,至今时间长达60年,期间出现大量优秀设计人才与优秀设计,屡屡斩获国际设计大奖,并且对于香港文化的推动,创意产业的提升,作出了诸多突出贡献。香港得以成为远东设计风貌的代表有几个重要原因,包括了地域、政府态度跟教育等。
但在叙述这些原因之前,我想先给大家来点地理知识的普及,就是什么叫“远东地区”?
远东其实是欧洲人的概念,是指以欧洲为中心后,东边的国家,所以远东前面就有了“近东”及“中东”了,中东地区因为物质资源太丰富,常年战争不断所以比较知名,近东极少听,远东是随着亚洲几个国家的崛起所以颇为知名。

远东传统意义上包含的国家有:中国(当然包含了港澳台)、朝鲜、韩国、日本、蒙古、菲律宾、越南、新加坡、俄罗斯东部等等。而需要强调的是,设计圈里谈远东风貌一般不含日本,原因是日本设计足够厉害可以独立成项了,好比一个明星组合里某个成员爆红,独立单飞的情况一样。
而香港平面设计,在国际印象中,也基本满足单飞的条件,当然我说的仅仅是平面设计。我们将话题回到形成这个情况的原因,看看有否值得内地设计圈学习借鉴的地方。
1) 地域
香港沿海地区非常多,并且地理上处于亚洲心脏地带,交通优势非常明显,通常也被视为通过中国内地的一个门户,于是成为了内地、日本、韩国、东南亚、美国及泛太平洋地区交流的中心。
而且香港过去被英国统治了一个多世纪,让市民都兼备两种文化血统,精通中英文,并且对世界各地的文化时尚有足够的包容度,随着商业发展与经济腾飞,香港人也习惯让子女海外留学,这个留学群体就包含了大量设计师,留学归来的设计师带来诸多国际化设计语言,同时也吸引一部分优秀设计师来港发展,这一块我们后面将会详细描述。

2)政府态度
60年代开始,香港旅游业开始兴起,大量国际友人访港,于是1966年香港政府就成立了“香港贸易发展局”,跟当时的香港平面设计发展处在同一个时间,这个机构的职能主要是向世界推广香港,由此就产生了大量的设计需求,并且香港政府有意借助设计为推广手段,重视设计的环节与效果,促使香港设计风格的逐步形成,这种风格就类似日本的双轨制,既有东方韵味又符合国际主流。
香港第一代设计师也由此开始出现。其中包括了王无邪、石汉瑞、靳埭强、施养德、高文安、周志波、张树新、郭乐山等人。

香港政府对于设计的价值是深信不疑的,所以香港回归后, 在2001年成立了“香港设计中心“,这个机构获得特区政府鼎力支持,目的是推动香港成为具备高度竞争力及享誉国际的设计资源中心,除了设计技能的提升技巧与设计思想的交流外,香港设计中心也考虑到设计产业所需的相关技能,比方财经、市场推广、设计生产的管理等,常年举办讲座、展览、赛事等活动,并且通过媒介宣传香港设计,鼓励大家参与并重视设计,所以对香港设计又产生了一次非常重大及有意义的推动。
这一点,有点类似美国设计,香港设计对商业的重视程度非常高,但同时力求在艺术上找到恰当的平衡,关于美国设计,可以回顾设计史太浓之前的《商业设计祖师爷-美国设计》。
3)教育
由于政府对设计创意产业的重视,教育上也同步获得了体现,60年代末香港就开始出现设计专业大学,跟香港设计同步发展,香港设计教育非常专业,开放性强,多元化,并且前沿而务实。

香港设计大学集合了诸多优秀师资,以全英文方式授课,由于地域的优势,可以获取到国际的专业教学资料,还经常聘请国际一流的商业设计师来做客座教授,带来世界前沿的设计资讯,提供大量水平优质的选修课,这种教学配置及质量让香港的设计专业学生毕业后在国际上具有全方位技能及竞争力,从而良性促进香港平面设计的发展。

对于香港设计大师,内地熟知的主要是靳埭强、陈幼坚跟李永铨等,而有一位比前面诸位辈分更高的香港设计奠基人却不太被人谈论,好比一谈香港栋笃笑首先想到黄子华,而忽略了开山鼻祖许冠文一般。
这位大师有着纯正中国名字却并非中国人,这也是让他在内地不够知名的其中一个原因,他生于奥地利,在美国学习设计,法国深造,最后扎根香港发展,他就是在香港设计圈里鼎鼎大名,被公认为香港平面设计之父,类似黑帮里“啊公”这种级别的石汉瑞先生。

石汉瑞1934年出生于奥地利的维也纳,5岁移居美国,在纽约度过了他的青少年时期,成年后在纽约市立Hunter学院学习设计,毕业后去了耶鲁大学攻读艺术硕士,读完再去法国巴黎深造,所以石先生属于超高学历类型的设计师,期间他师从美国“纽约派”大师保罗·兰德及包豪斯1925年毕业留校的鼎鼎有名的设计大师赫伯特·拜耶,所以石汉瑞先生严格来说,其实属于包豪斯血统比较纯正的第三代传人。按辈分来说,他跟在哈佛学习的贝律铭先生(著名华裔建筑师)是同属一个辈分的。
石汉瑞来港发展也算机缘巧合,1961时27岁的他受香港《亚洲杂志》的邀请,担任设计总监,从而开始他的平面设计职业生涯,其时朝鲜战争结束不久,美国此前为了方便从亚洲市场获得物资储备,对日本、韩国以及中国台湾和香港地区所推行的政策是大力扶持其工商业的发展,有了这个前提,香港工商业逐渐兴起,而香港设计与其同步获得发展。由此也可以发现,所以很多大师的诞生都会基于一些社会变革的背景。
在《亚洲杂志》工作了不到4年的石汉瑞,在1964年30岁时独立创业,创办品牌创建与战略咨询公司,以企业形象设计为主要业务,开展全方位、多领域的平面设计工作,是香港最早推行企业形象设计的第一人。而当时香港人对于什么是现代设计,仍然一片模糊。
石汉瑞的代表作非常多,而且合作的都是大牌客户,首当其冲的就是当时的港英政府,比方石汉瑞设计了香港赛马会标志、汇丰银行标志,甚至是渣打银行发行的港币设计。70年代的石汉瑞在香港设计界已经是如日中天,有非常权威的地位。

0年代初,也许因为在《亚洲杂志》任职的缘故,当时的石汉瑞就已经在不断研究将东方传统文化与现代设计进行结合,在香港开创了跨文化设计的先河。对后来的靳埭强及陈幼坚产生巨大的帮助作用。
独立创业后的石汉瑞更是将这种跨文化设计风格发挥到了,前后服务了上百家香港大型企业或机构,石汉瑞平面设计作品的三个主要的特征分别是:创造性的字体设计、独特的实物与文字结合、跨文化的图像结合。而他几乎所有服务香港的作品都基本包含一种设计语言,就是东西文化相互交流与融合中保持一种独特的跨文化风格,比方下面这些作品:

石汉瑞运用中信泰富的英文字母“CITIC”进行创作,采用中西融合的方式将五个字母设计成中国传统灯笼的造型,同时又与企业中文名称的“中”相呼应,寓意着吉祥、信赖以及积极向上的企业经营理念,鲜红的标准色则象征着旺盛的生命力,可谓巧妙之极,浑然天成。
如果要在此讲述完石汉瑞的全部代表作并不可能,所以大致展示了一些可以说明其风格的作品,石汉瑞在香港的成就是公认的,但是石汉瑞虽然擅长做出东方韵味或者中西结合的作品,但他其实完全不懂中文,这是一件颇为神奇的事情,类似的情况还有最知名的中国绘画史是美国作家高居翰(James Cahill)完成的这件事情。
1972年,38岁的石汉瑞主力参与发起香港设计师协会的成立,1975年41岁的他被选为香该协会主席。同时石汉瑞还是国际平面设计联盟(AGI)中唯一代表香港的会员。

2004年时,已经70岁的石汉瑞获得了香港浸会大学(Hong Kong Baptist University)荣誉博士学位,他还曾多次获得国际奖项,包括亚欧基金商标奖、日本创意 (Idea) 杂志世界大师等称誉,以及被国际平面设计协会联合会(ICOGRADA)评为20世纪设计大师。2006年(72岁)奥地利政府为了表彰他对香港和奥地利两地所做出的巨大贡献,授予他金级荣誉勋章。

设计之余,石汉瑞也非常热心于香港的设计教育,60岁过后,出版了诸多重要的设计书籍,比方《跨文化设计—国际市场的沟通及交流》,如今已经84岁的石汉瑞先生仍然定居于香港,但是一般的活动已经鲜见其现身。
转自:站酷-设计史太浓
本文6000字上下,反复校对6遍以上,初步阅读完大概需要25分钟,若是深入理解并完全吸收则建议“先收藏再反复的品,细细的品”。希望对各位朋友有所帮助,不足之处望校正,祝阅读愉快。

双20年终究还是来了,互联网产品对于这个时代不是什么新鲜事了,互联网人也从未停止对优秀产品的探索和创新。而做为一个设计人的我们,在前行的脚步中也应该温故知新,就让我跟大家一起来对iOS、Android的设计规范、适配问题做一次全面的梳理和复习吧。
iOS设计规范
苹果自07年1月9日正式发布iPhone到目前为止的iPhone11Pro Max,已经历了十三代产品。19年9月11日推出的11、11Pro、11Pro Max并没有新增尺寸,所以对设计师而言也就没有额外新增工作量了,还是按照以前的做法:750*1334px(@2x)或(375*667pt,@1x)做设计稿,再提供@2x、@3x切图。
以下为苹果手机历代产品明细(话说你拥有过那几代产品,欢迎留言交流)
一代:iPhone
二代:iPhone3G
三代:iPhone3GS
四代:iPhone 4
五代:iPhone 4s
六代:iPhone 5
七代:iPhone 5s、iPhone 5c
八代:iPhone6、iPhone6 Plus
九代:iPhone 6s、iPhone 6s Plus
十代:iPhone7、iPhone7 Plus
十一代:iPhone8、iPhone8 Plus、iPhone X
十二代:iPhone XS、iPhone XS Max、iPhone XR
十三代:iPhone11、iPhone11Pro、iPhone11Pro Max
如何有效记住iOS设计规范,这里我总结了一个方法“iOS五点两图记忆法”,也就是五个点+两张图。
1、设计尺寸:375x667pt @1x(750x1334px @2x)为基准设计。
2、设计工具:Sketch、Adobe XD、Photoshop
3、预览效果:Sketch Mirror、Adobe XD或Ps Play
4、切图输出:@2x @3x两套
5、标注工具:蓝湖,摹客


两图psd下载链接:https://pan.baidu.com/s/15g2x0vDd1yZevADuUj1V3g 提取码: i4ai
考考你:
1、iPhone8尺寸的设计稿如何快速变成iPhoneX的设计稿?
2、@2倍图被当作@3倍进行开发,会导致什么样的后果?
3、为什么要用375x667pt @1倍图进行设计?(后文也有详细答案哦)
4、iPhone8显示为34px的文字在iPhone11 pro Max里面是不是也是34px?
这里我们首先重点理解下PX和PT这两个单位, 弄清楚为什么建议使用一倍图进行UI设计,才能在设计中以不变应万变。(说明:该部分内容优化自静电老师的总结。公众号@静Design)
PX大家可能比较熟悉,就是像素,英文pixel的简称。最通俗的理解就是找一个放大镜(不是电脑中的放大镜,是真实的放大镜),然后对准自己面前的显示器或者手机屏幕观看,大部分显示器会在放大镜下出现一个个点。这就是我们平时所说的像素概念。在一台物理分辨率为1080x1920px的显示器中,横向分布1920个点,纵向则有1080个点。这些点通过显示器的光学特性,为我们组成不同的图像。

请注意, 在不同尺寸的显示器上,这些点的单位面积并不是一样的。比如一台22英寸的1080p液晶显示器与一台27英寸的1080p液晶显示器,可以发现这两台显示器的像素分布就是27英寸的显示效果明显逊于22英寸显示器的效果,一个重要的原因就是两台液晶面板中的“像素”颗粒大小不一。
由此可见,像素这个单位是一个相对单位,不能用厘米、毫米等这些绝对度量单位来衡量他的长度或者宽度,因为1像素只代表一个单位的“点”。
另一个重要单位是PT,英文point的简称,这个单位也是iOS开发过程中使用的单位,与px这样的相对单位不同,PT(Point)是一个绝对单位,中文名字是“磅因(或者磅)”(1PT=1/72英寸)。
同样用简单直观的例子来演示,拿两台不同型号的iPhone,比如一台ip11和一台ip11pro Max,打开同样一款应用(如QQ音乐),准备好一把尺子,使用尺子分别测量最上方title“音乐馆”文字尺寸。经测量,可以发现不同型号的“音乐馆”文字的尺寸都一样。也可以请iOS开发人员分别写两个针对不同尺寸机型适配的同一个文件,并在两部手机安装,确保这个文件中的字体使用一个字号(30PT)。在两个手机中运行并用尺子测量,我们发现他们的物理尺寸完全一样。

请大家记住一点,px是相对单位,pt为绝对单位(类似单位为厘米,毫米等等)。在不确定屏幕密度的情况下,px与pt没有任何可比性。
在开发工程师眼中,你如果使用750px的分辨率作图,那么按原大小标注设计稿中的尺寸的话,他们同样在开发环境中是要换算为一倍尺寸的,比如你标注了字号为40px,那么最终开发工程师写在代码里的就是20pt,除以2的关系。但是呢,如果使用一倍基准分辨率作图,那么就不用除以2啦,所有尺寸开发工程师直接拿过去随取随用。
sketch作为一款纯矢量的移动端ui设计软件,不管是设计还是后期与开发工程师的配合,都严格遵从开发原理,这种设计方法可以最大限度保证设计稿的复现,同时也可以减小文件体积和系统资源消耗,不管是从哪个方面看,都是设计师制作ui界面的明智之选。
最后总结一下原因,设计师使用一倍基准尺寸作图,主要是单位转换方便,输出切图方便,理解简单。对于工程师,他们不用再进行复杂的换算,有助于完美复现设计稿。
我们继续熟悉iOS中一些必不可少的页面规范细则。
一、引导页
引导页是一张完整图,不能适配,因此需要单独出设计图,iOS共需提供6套尺寸,当然也支持视频形式。(目前5以下的适配基本淘汰)

二、图标
以1024x1024px尺寸进行图标创作即可。再通过现成尺寸模版资源,一键生成整套尺寸导出即可。(模版链接:https://developer.apple.com/design/resources/Template-AppIcons-iOS)
注意:最终提交给到程序员的切图是直角,非圆角图标。


|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
其他设备图标尺寸
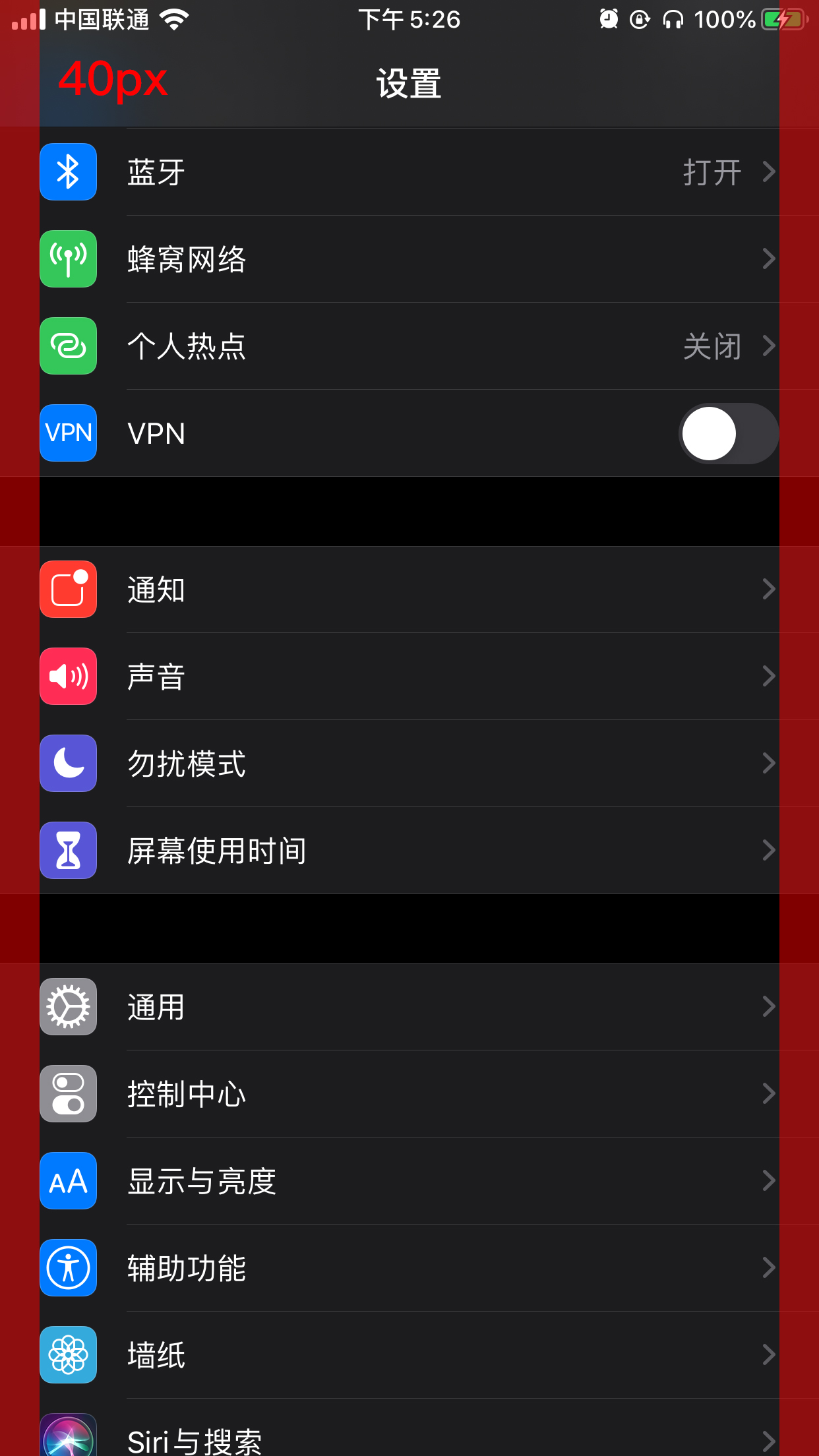
三、状态栏和导航栏(具体尺寸见五点二图)
状态栏:显示时间、运营商信息、电池电量等信息区域。(齐刘海区域)
导航栏:状态栏下面的区域,含页面标题、功能图标等信息区域。
状态栏跟导航栏一般会进行一体化设计。现在流行大标题导航栏设计,也就是加大导航栏的高度,融入页面内容的标题,当内容上滑时,大标题再回归到常规导航高度。(大标题导航栏的高度一般为116pt(232px),这里包括了20pt(40px)状态栏的高度,同时也能放得下34pt(68px)的大标题和辅助信息(如返回等图标)。


导航栏中的元素必须遵守如下几个对齐原则:
1、返回按钮必须在左边对齐。
2、当前界面的标题必须在导航栏正中。(可无)
3、其他控制按钮必须在右边对齐。
四、标签栏(具体尺寸见五点二图)
标签栏:即Tab栏,为底部快速入口,iOS规范中Tab栏一般有五个、四个、三个图标的形式。分为“纯图标标签”和“图标加文字标签”两种形式。


五、iTunes 上传页面
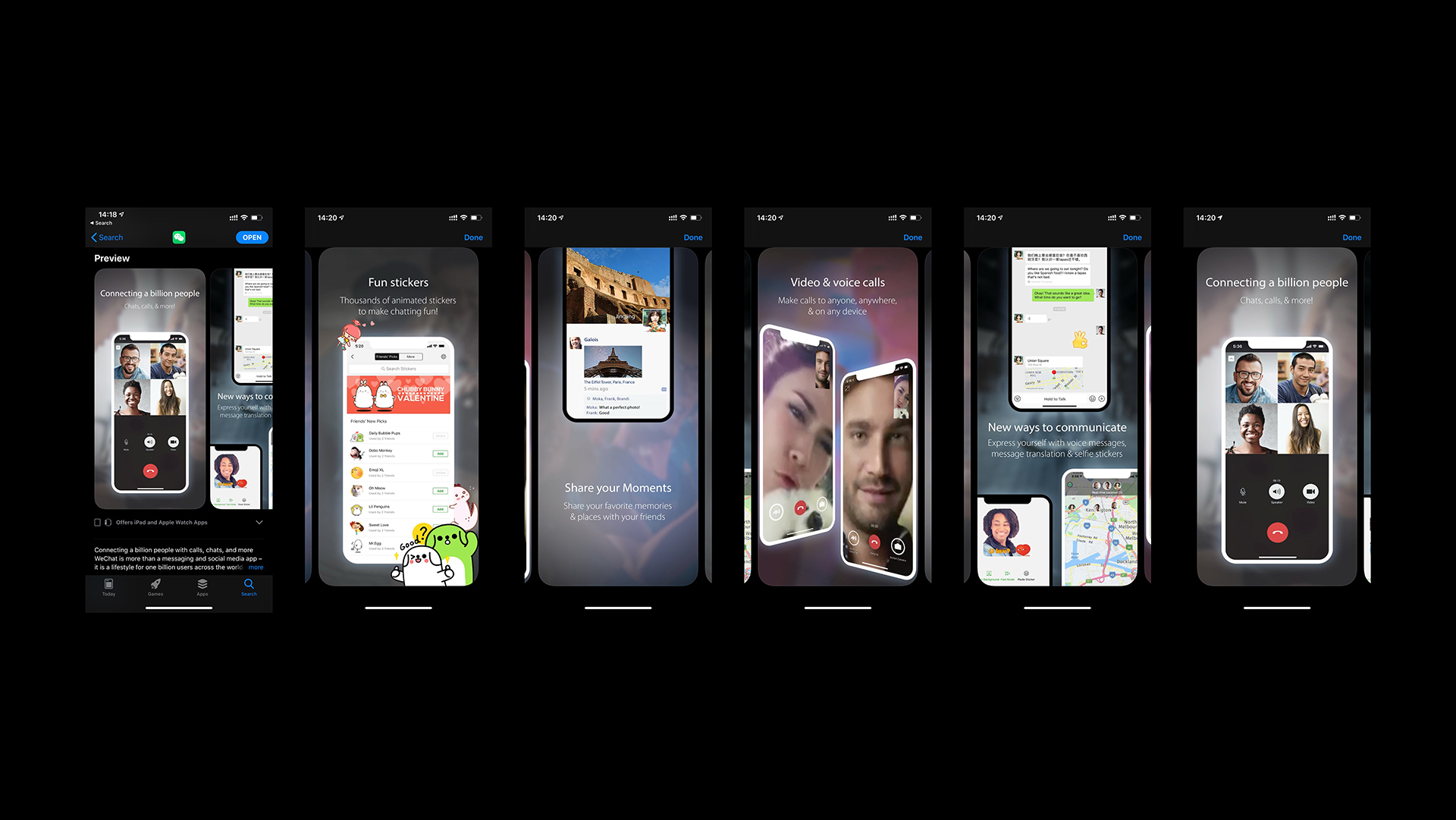
在程序上传App Store时我们需要提供多张App截图,供用户了解APP的功能。这里我们需要提供1242 x 2688px和1125 x 2436px两套截图。也支持视频形式。(微信目前采用的是五张静态页面形式)
 微信iTunes上传用截图
微信iTunes上传用截图
六、 字体
中文字体:PingFang SC,英文字体:SF UI Text 、SF UI Display,其中SF UI Text适用与小于19pt的文字,SF UI Display适用于大于20pt的文字。
链接: https://pan.baidu.com/s/17cKM9co53TEN85gj4vy5dw 提取码: hd35
七、色彩
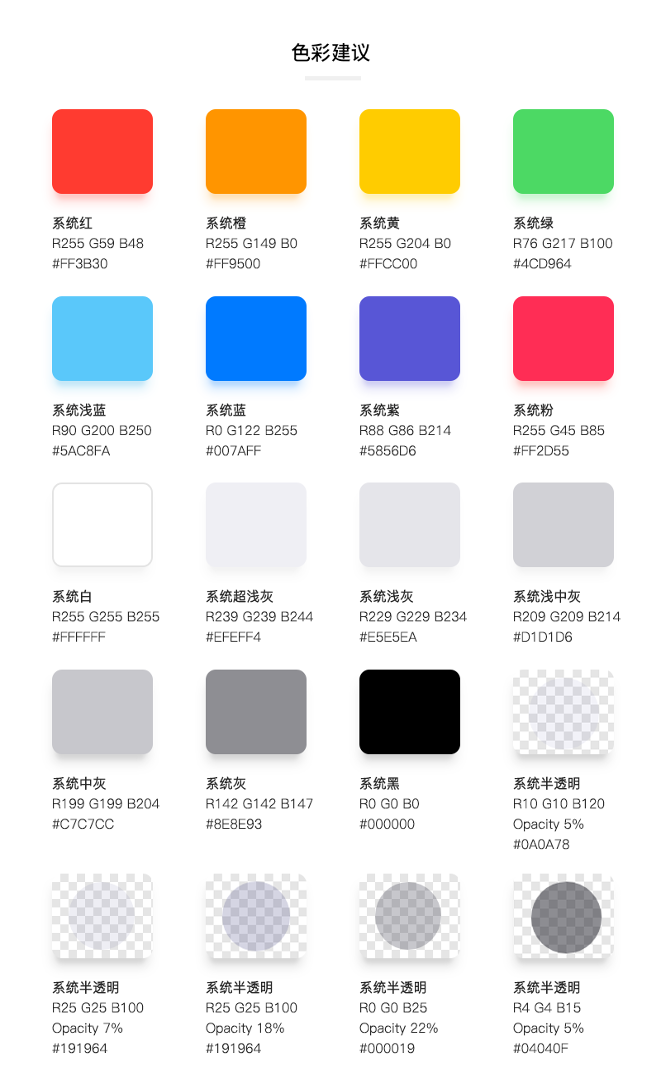
在iPhone上显示的色域要比我们作图时的RGB色域要广。所以在iPhone上设计怎样的颜色都可以,只要符合产品气质并且在色彩心理学理论范围内。官方建议的系统色彩如下:
 iPhone的系统色
iPhone的系统色
八、控件
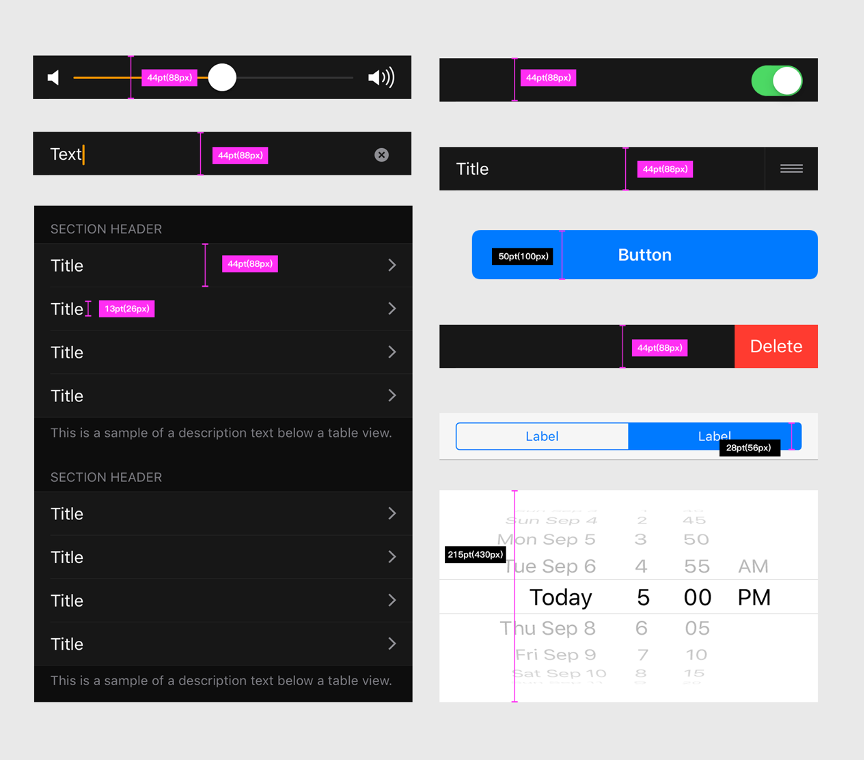
控件包括:输入框、按钮、滑杆、页卡、开关等,在设计模板中已经全部列出。(下载地址:https://developer.apple.com/design/resources/)为了让设计更符合整体产品品牌调性,这些控件可以做二次设计。
但得注意两件事:第一,点击区域基本符合44pt(88px)原则,也就是在手机上大小大概是7mm-9mm,适合手指点击。第二,要设计操作的不同状态,不要只设计一种状态。

默认控件
控件中无处不在的44pt(88px)
之前我们介绍过,人手指点击区域为7mm - 9mm,在@2x中就是44pt(88px)。苹果的导航条、列表、工具栏都充满了44pt(88px)这个神秘数字。我们在设计时一定也要考虑到手指的点击区域。

无处不见的44pt(88px)
九、界面设计原则
1.边距和间距(@2x)
在移动端页面的设计中,页面中元素的边距和间距的设计规范是非常重要的,一个页面是否美观、简洁、通透和边距、间距的设计规范紧密相连。
(1)全局边距(iOS13,@2x)
全局边距是指页面内容到屏幕边缘的距离,整个应用的界面都应该以此来进行规范,以达到页面整体视觉效果的统一。在实际应用中应该根据不同的产品气质采用不同的边距,让边距成为界面的一种设计语言,全局边距的设置可以更好的引导用户竖向向下阅读。还有一种是不留边距,通常被应用在卡片式布局中图片通栏显示,这种图片通栏显示的设置方式,更容易让用户将注意力集中到每个图文的内容本身。




微信和支付宝的边距都是32px。(@2x)
(2)卡片间距
在移动端页面设计中卡片式布局是非常常见的布局方式,至于卡片和卡片之间的距离的设置需要根据界面的风格以及卡片承载信息的多少来界定,通常最小不低于16px,过小的间距会造成用户紧张情绪,使用最多的间距是20px、24px、30px、40px,当然间距也不宜过大,过大的间距会使界面变得松散,间距的颜色设置可以与分割线一致,也可以更浅一些。
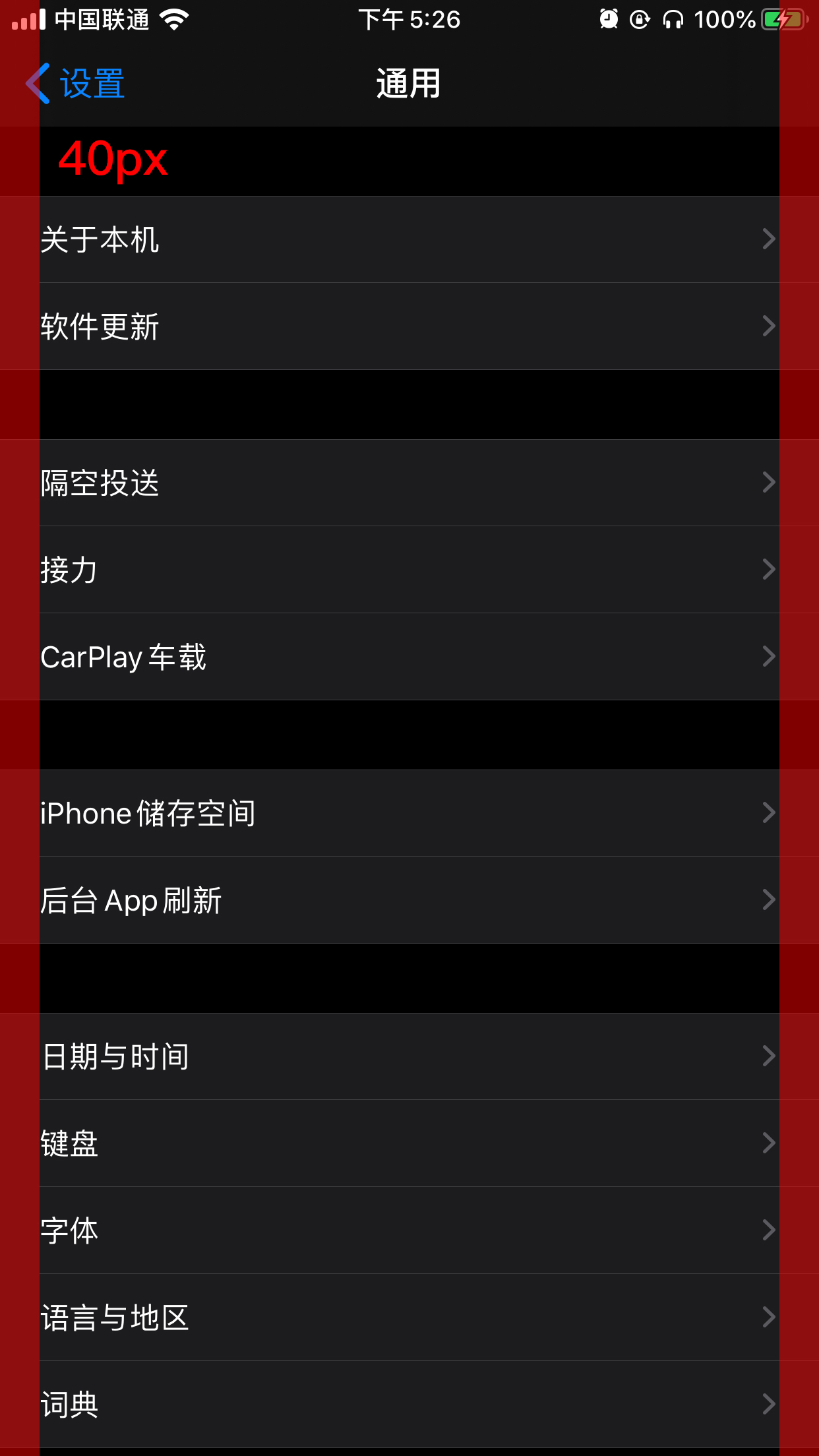
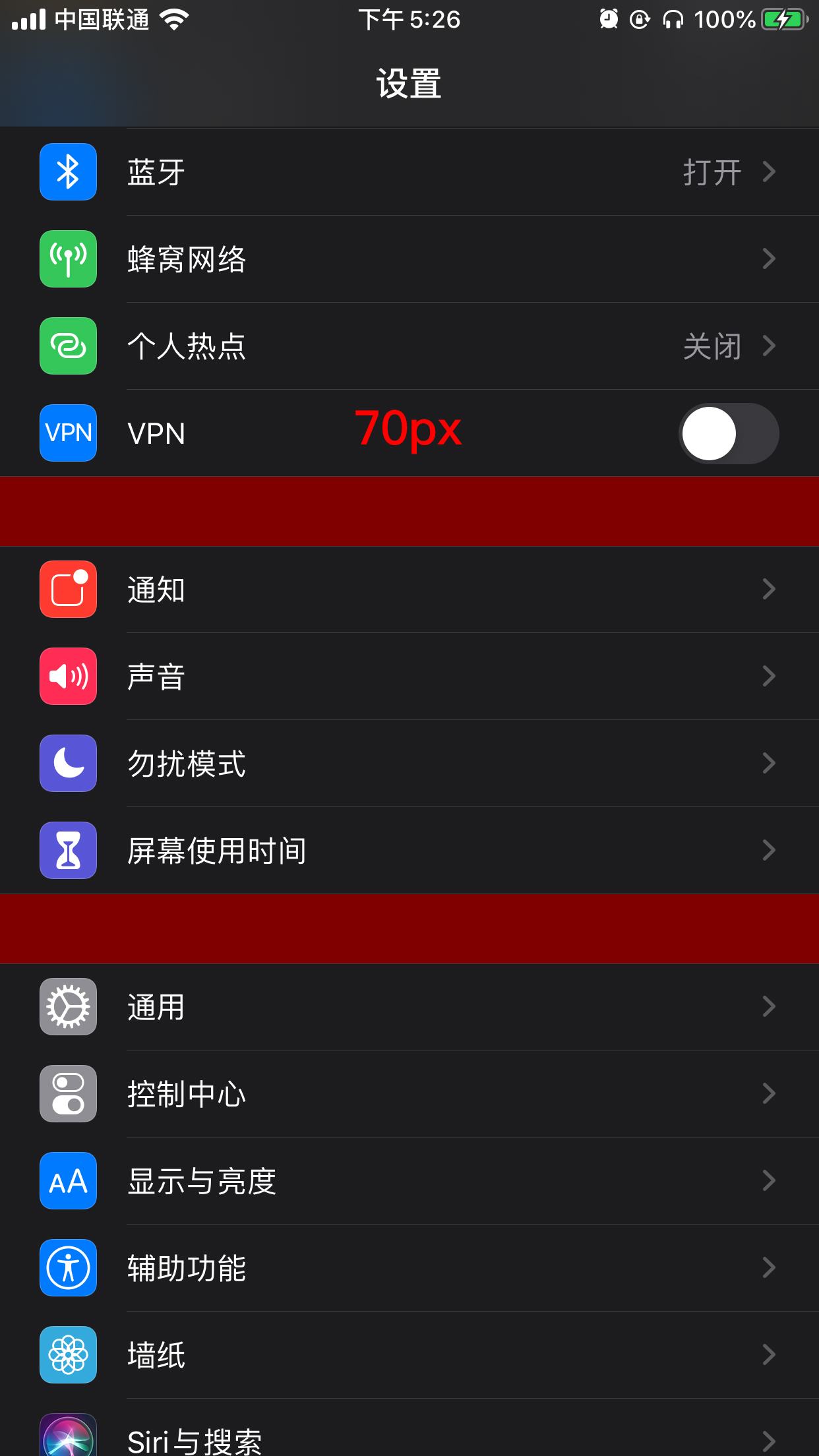
以iOS(750*1334px)为例,设置页面卡片间距为70px,而通知中心承载了大量的信息,因此采用了较小的16px作为卡片的间距。


总结:卡片间距的设置是灵活多变的,一定要根据产品的气质和实际需求去设置,平时也可以多截图测量一下各类APP的卡片间距都是怎么设置的,看的多了并融会贯通,卡片间距设置自然会更加合理,更加得心应手。
(3)内容间距
一款APP除了各种栏(状态栏、导航栏、标签栏、工具栏)和控件icon,就是内容了,内容的布局形式多种多样,这里不去探讨内容具体应该如何去布局,我们来说一说内容的间距设置问题。
格式塔邻近性原则:
单个元素之间的相对距离会影响我们的感知,互相靠近的元素看起来属于一组,而那些距离较远的则自动划分组外。来看下图,左图中的圆在水平方向比垂直距离近,那么,我们看到了4排圆点,而右图则看成4列。

在UI设计中内容布局时,一定要重视邻近性原则的运用
2.内容布局
在APP的设计中内容的布局形式多种多样,这里介绍最常用的两种布局形式,列表式布局和卡片式布局。
(1)列表式布局
列表式布局方式非常普遍,随便打开一个APP,基本都存在这种布局方式。特点在于能够在较小的屏幕中显示多条信息,用户通过上下滑动的手势能获得大量的信息反馈。这也是一种非常容易理解的展示形式。
(2)卡片式布局
这种布局形式相对灵活。其特点在于每张卡片的内容和形式相互独立,互不干扰,所以可以在同一个页面中出现不同的卡片承载不同的内容。卡片式布局相对时尚、前卫,很多to C产品经常用到。另外,双栏卡片的布局形式,也常见于以图片信息为主导的App,例如一些商城的商品陈列页面。这种形式能在一屏里显示更多的内容(至少4张),同时,由于分开左右两栏的显示,用户可以更加方便地对比左右两栏卡片的内容。
3.界面图片设计比例
在UI设计中,对于图片的尺寸和比例没有严格的规范,设计师往往凭借经验和感觉设置一个看起来不错的尺寸,但事实上我们是有章可循的。运用科学的手段设置图片的尺寸,可以获得最优的方案,常见的图片尺寸有16:9、4:3、3:2、1:1和1:0.618(黄金比例)等。
4.APP版式设计规范
版式设计又叫做版面编辑,即在有限的版面空间里,将版面的构成要素(文字、图片、控件)根据特定的内容进行组合排列。一个优秀的排版要考虑到用户的阅读习惯和设计美感,在UI设计中版面设计的基础原则有哪些呢?
(1)对齐
对齐是贯穿版式设计最基础,最重要的原则之一,它能建立起一种整齐规矩的外观,带给用户有序一致的浏览体验。
(2)对称
对称是对立统一规律的本质属性,呈现出一种和谐自然的美,在应用界面的设计中,引导页设计、注册登录输入框和按钮等无一不是对称的设计。
(3)分组
物以类聚,人以群分。分组是将同类别的信息组合在一起,直观的呈现在用户面前,这样的设计能够减少用户的认知负担,在移动端界面的设计中最常见的分组方式就是卡片,为用户选择提供专注而又明确的浏览体验。
十、切图命名规范
切图最后需要命名成规范格式,方便程序员查找。切图命名的格式建议全英文,如果大家英文不好需要想办法提升一点简单的词汇量。借由上述工具切图后,需要整理切图命名,或在切图之前对图层命名亦可。以下是切图元素的中英文对照:

切图命名对照表
然后我们要按照”功能_类型_名称_状态@倍数”来命名每个切图,比如我们导航条上有一个搜索图标,那么它的名称就是:
navi_icon_search_default@2x.png
(导航_图标_搜索_正常@2x.png)
Android设计规范
接下来,再一起来看看Android设计规范,这里只是把安卓规范中一些关键信息做了汇总,更详细的不过多赘述,网上已经有很多大佬产出过此类文章,大家可自行搜索。
一、安卓开发单位是DP、SP
DP:安卓专用长度单位。
以160 DPI屏幕为标注,则1DP=1PX
计算公式:dp x dpi/160=px
例:以720x1280px (320dpi)为例, 1dp x 320 dpi/160=2px
SP:安卓专用字体单位。
以160 DPI屏幕为标注,则1SP=1PX
计算公式:sp x dpi/160=px
例:以720x1280px (320dpi)为例, 1sp x 320 dpi/160=2px
二、安卓设计尺寸:以1080x1920px作为设计稿标准尺寸
1.从中间尺寸向上、下适配,界面调整幅度最小,最方便适配。
2.大屏幕时代依然以小尺寸作为设计尺寸,会限制设计师的设计视角。
3.用主流尺寸来做设计稿尺寸,极大的提高了视觉还原和其他机型适配。

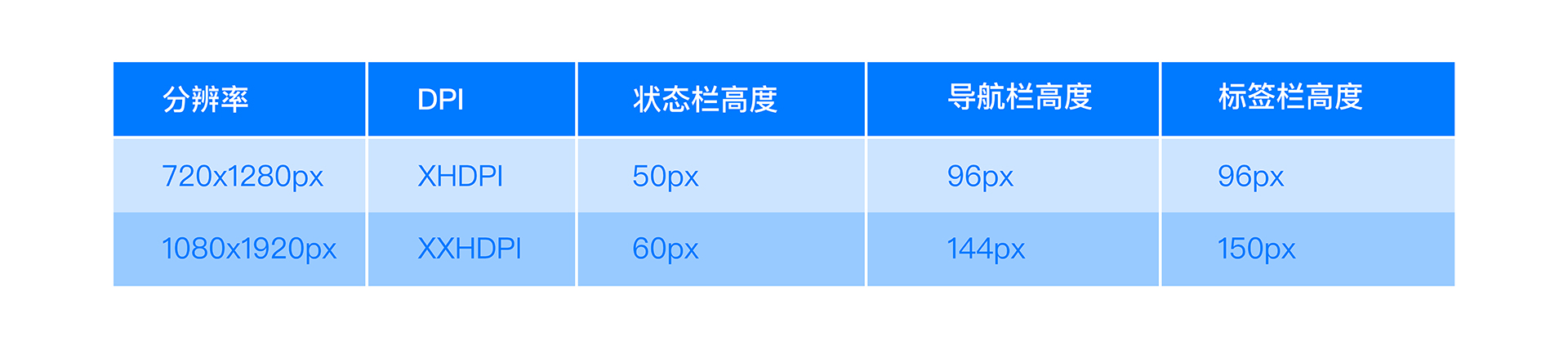
三、安卓图标尺寸

四、安卓字体
中文:思源黑体 / Noto Sans Han
英文:Roboto
大小:主题文字 36-34px 正文 28-26px 提示文字 24-22px
链接: https://pan.baidu.com/s/17cKM9co53TEN85gj4vy5dw 提取码: hd35
五、切图规范
1.切图尺寸必须为双数
2.单像素的图会出现边缘模糊的情况
一般情况下,我们只需要提供3套切图资源就可以满足安卓工程师的适配,分别是HDPI、XHDPI、 XXHDPI 3套切图资源。
如何用iOS的设计稿适配安卓
现在绝大多数公司限于人力物力的限制,不能把iOS和安卓的设计稿全部执行出来,因此就存在一稿两用的情况;设计师以iOS版本的设计稿来适配安卓,下面我们来看一组有趣的数学换算题:
1080/1.5=720,720/1.5=480,1242*2208/1.15=1080*1920,也就是说,1242*2208(iOS@3倍尺寸)与1080*1920(安卓尺寸)是可以等比缩放的,所以,iOS与Android的尺寸是可共用1242*2208px。因此,以iOS设计尺寸进行设计是可以适配Android的。(前提是必须和安卓工程师沟通清楚)
另一种方式,就是把750×1334px等比例调整尺寸到安卓1080×1920px,对各个控件进行微调,重新提供标注(用dp标注)。也就是需要提供两套标注,一套给iOS,一套给Android。
iOS开发语言
作为iOS开发工程师,最重要的三个工具是:Obiective-C、Swift、UIKit框架。Obiective-C是目前最有效率的语言;而Swift开发非常。一般iOS工程师会在这两个语言中选择一种作为开发工具。UIKit是苹果系统自带的一套框架,这个框架里有设置按钮、滑竿、状态栏、电池电量、键盘等接口可供调用。所以我们看到很多第三方APP的界面中,有许多控件和苹果自带程序是一致的,这就是UIKit的功劳。
iOS开发里单位是pt
750×1334尺寸的换算关系 1pt=2px,也就是说程序员拿到我们的px单位的标注稿,自己除以2就是pt了。(这也是为什么建议设计师用@1倍图做设计稿的原因)
转自:站酷-蜗牛和笔
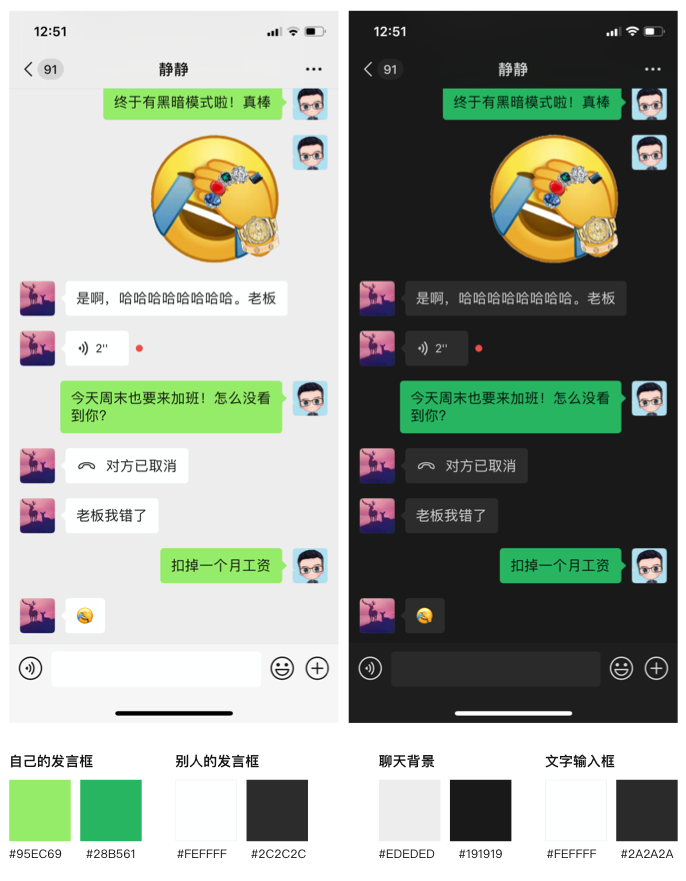
静电说:它来啦!前一段时间传的沸沸扬扬的苹果与微信黑暗模式的纠葛,终于以微信适配iOS端告终。3月22日静电一觉醒来,微信已经正式开启了“暗黑”模式。不过,很多人也许发现不了,因为手机白天还是浅色模式,只有到晚上才会改为黑暗模式。

首先,你必须更新到iOS端的微信7.0.12版本。然后,在白天,只有你手工开启了“设置”>“显示与亮度” 菜单下的深色模式,它才有效果。至于安卓用户,截止3月22日文章发布的时间,官网依然没有更新。安卓的小伙伴就再等等吧。开启后效果如下:

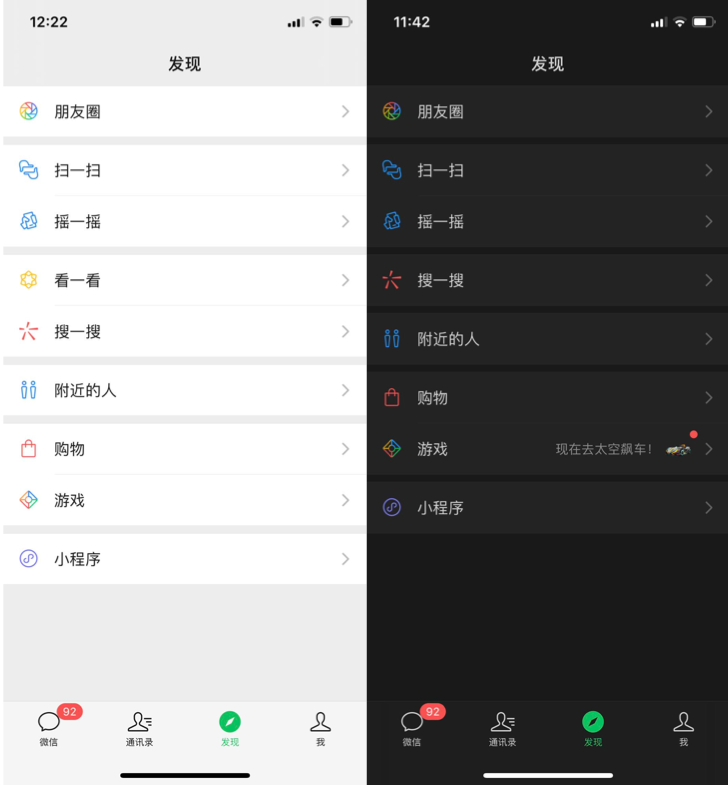
这次的改动可以说是很全面的,几乎所有的界面都进行了调整,包括聊天窗口,朋友圈文章,微信游戏,帮助页面,看一看等等,但是微信小程序则依赖开发者的适配,目前来看,还都是白色的。
不少小伙伴对于黑暗模式的设计还不是特别熟悉,接下来咱们通过微信设计细节的分析,来看看小伙伴们都能从微信的改变上学到什么?

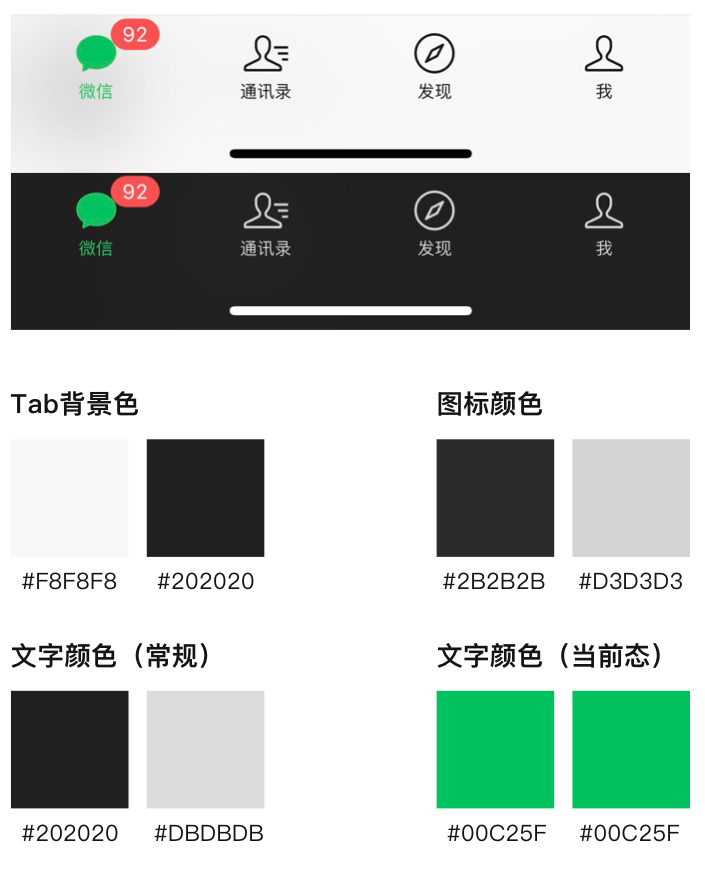
请注意,以上内容为截图取色,可能存在不准的情况。但是可以看到,微信在Tab背景上并不是使用的纯白或者纯黑色。 在Tint颜色上,亮色模式和暗色模式的颜色也不一样,这符合iOS 13 黑暗模式设计的规则定义。一般来说Tint颜色,黑暗模式下更亮一点。(左侧色卡为浅色模式,右侧为深色模式,下同)
另外,以上取色均没有考虑透明度,在实际应用中需要考虑透明度的使用。而对于Tab背景来说,亮色模式和黑暗模式均沿用透明毛玻璃效果。
左侧色卡为浅色模式,右侧为深色模式,均没有考虑透明度影响。

在聊天列表,通讯录列表页面,系统图标在两种模式下的颜色均保持一致,未做改变。
但在发现页面中,列表左侧的icon颜色则有略微变化。总体来说,黑暗模式下比亮色模式下的图标颜色更“亮”。是不是这里比较拗口?也就是下图中,右侧比左侧的图标,亮度提升啦!

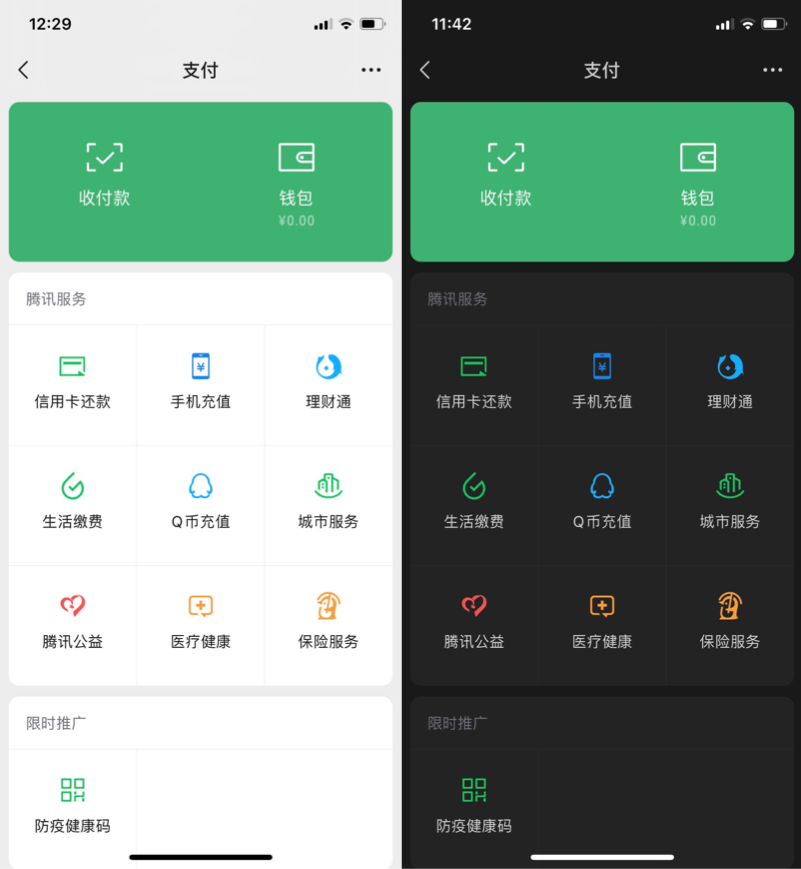
支付界面中的图标,处理方式同上边一样,右图比左图的图标亮度要高一些。但是下图中绿色的大色块,颜色却一致。



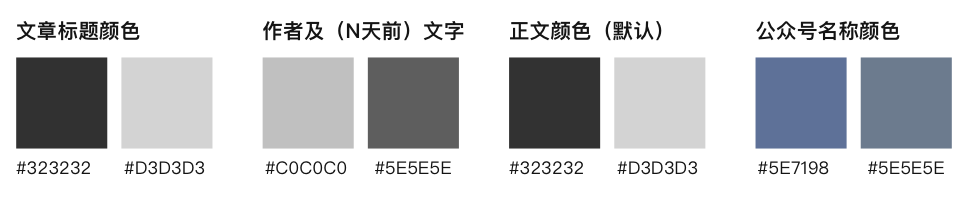
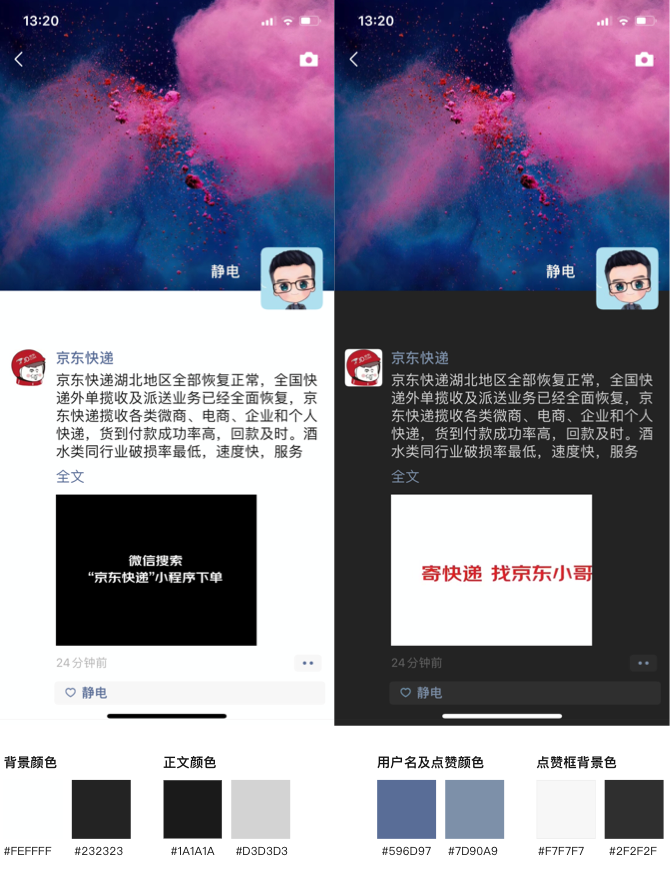
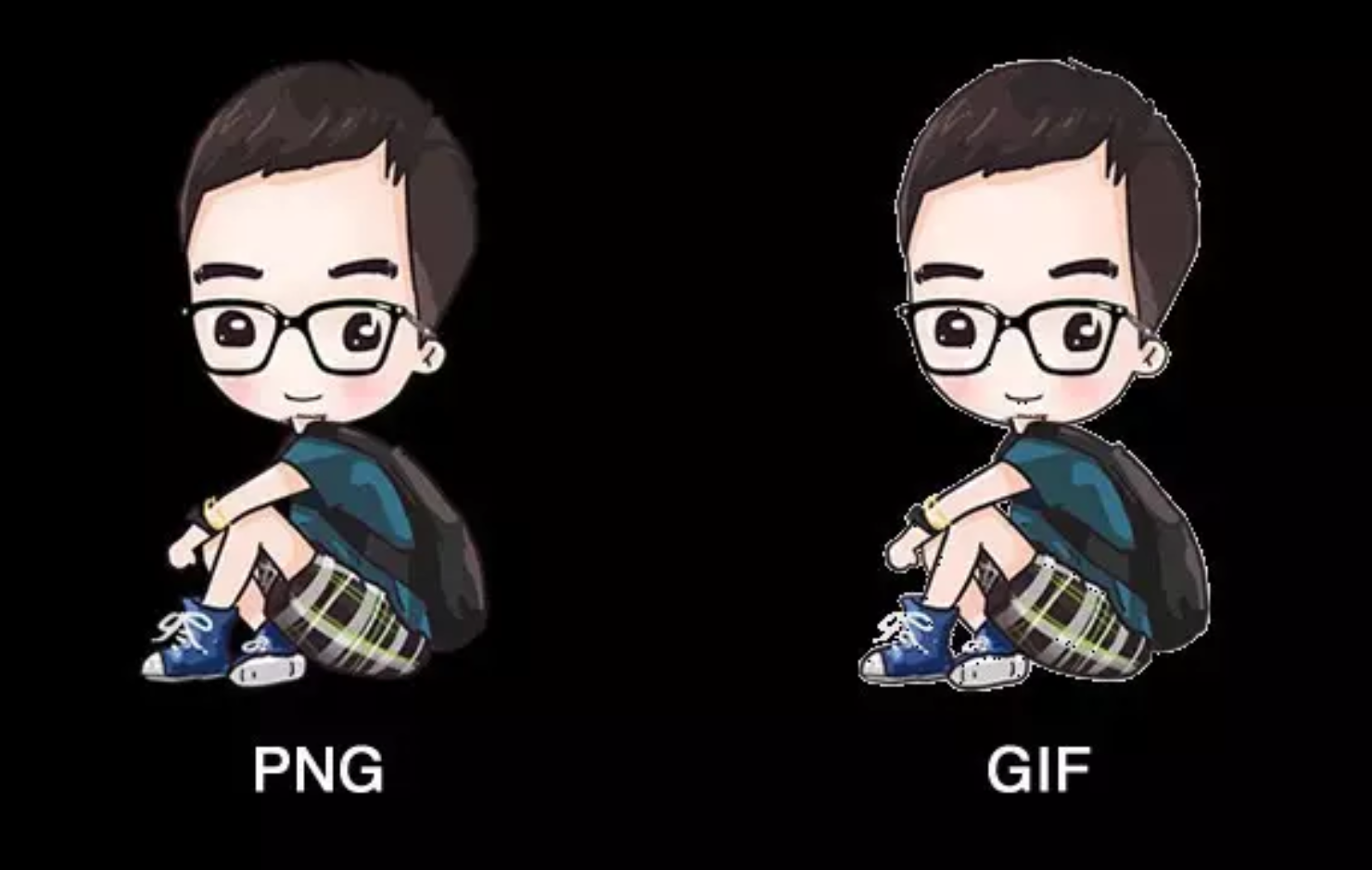
而文章背景颜色,亮色模式为#FEFFFF,黑暗模式为#232323,可见也不是完全的纯白和纯黑色。另外,想在黑暗模式上贴各种表情的作者可要注意了,你的GIF表情可能会变成上图那样? 就像在黑色背景下开了个白色天窗!一大波白色不透明GIF图即将失效!
朋友圈界面的背景色和点睛色均发生了变化,在黑暗模式下,发广告还是美丽的照片,用户的关注程度都会提升,当然,不好看的图片,也会把缺点放更大。所以让你的照片更吸引人吧。

聊天页面中相应的Tint色也有变化。另外,请注意,背景色依然不是纯白色和纯黑色。而微信的设计师倾向于使用#FEFFFF而不是#FFFFFF,虽然这俩颜色相差几乎为零,肉眼不可分辨。是不是这位设计师有某种洁癖?或者是纯粹弄错了?

关于聊天时使用的透明动图,其实仔细看还是有不少毛边的,之前我们也做过相关的分析文章。因为这种情况单纯使用256色的GIF效果已经非常差了。具体实现方式可以看另一篇文章:不要大白边!聊聊GIF动画毛边的处理方法(评论发送)。以免出现像下面的情况:

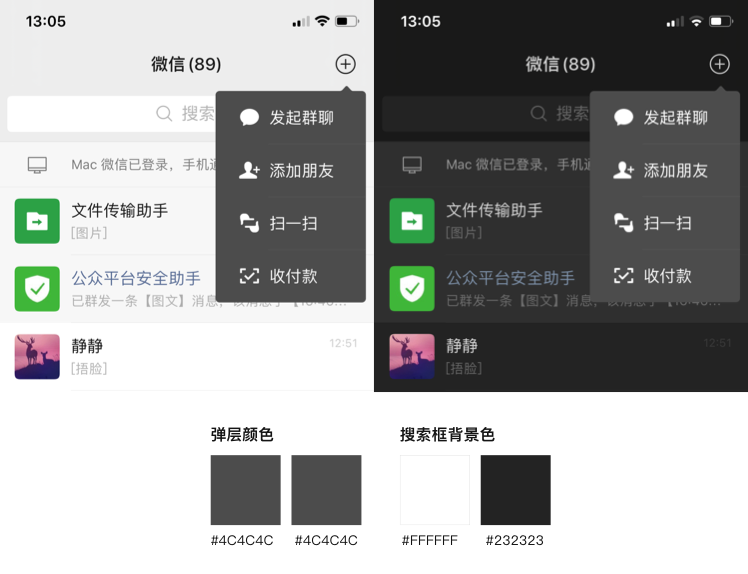
弹层颜色在两种模式下颜色没有发生变化,搜索框颜色在针对黑暗模式设计时,可以考虑在白色基础上进行透明度处理。

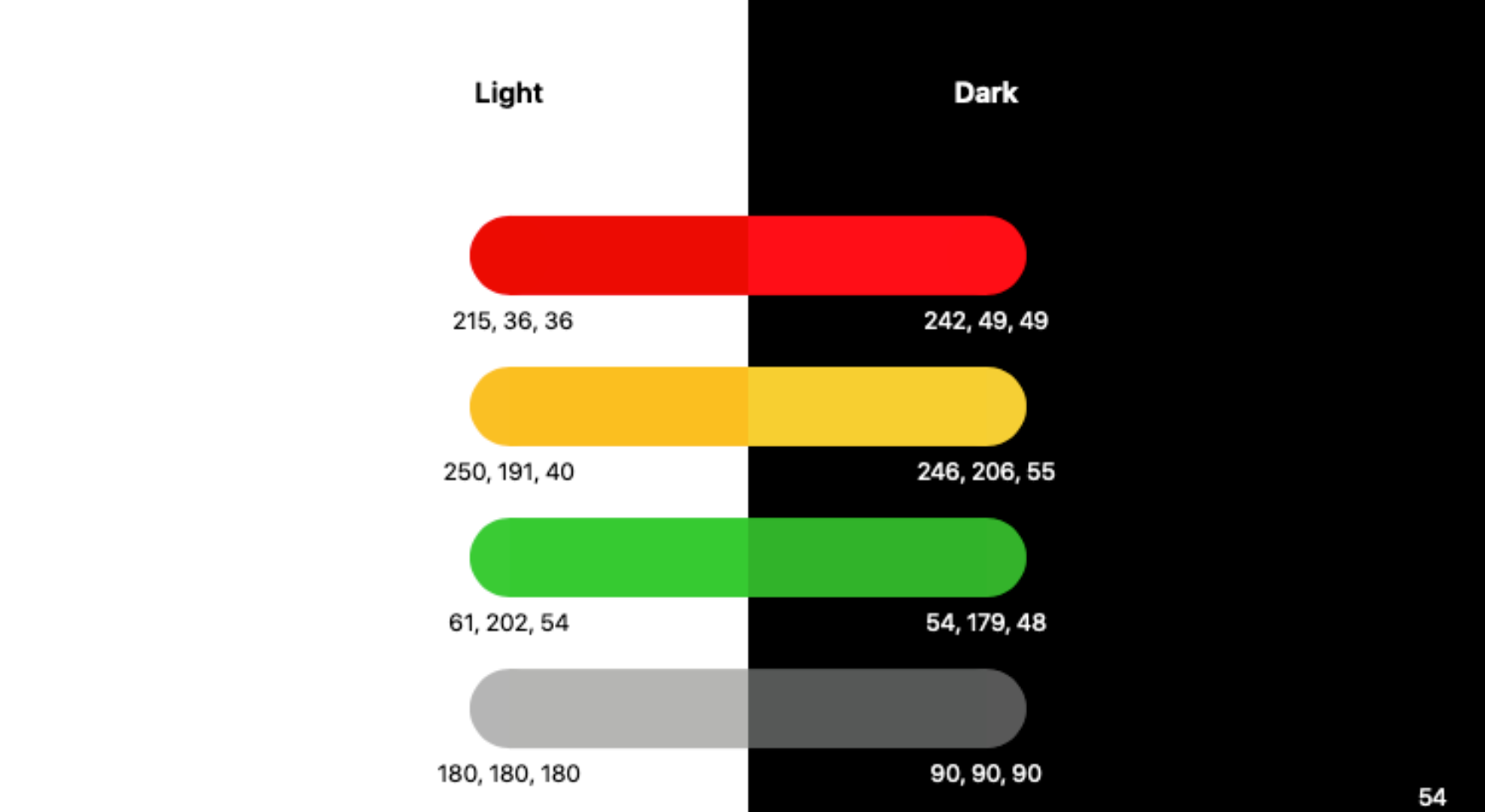
· 一般情况下Tint颜色,在黑暗模式要比浅色模式要亮,请注意,不管是图标还是点睛的颜色。

· 苹果的设计指南中建议背景色为纯黑色,但是真正实践过程中,没必要完全遵循,可以用一定灰度的颜色替代。
· 使用具有透明度的图标和文字,在亮色模式转黑暗模式的时候会更加轻松
· 不管你使用怎样的颜色,请确保黑暗模式下的设计元素具有足够的可读性,同时兼顾美观。
· 黑暗模式下的层级设计与亮色模式不同,阴影在黑暗模式下没有太多作用。
· 当发布一个大版本的APP更新时,可以进行分渠道投放,让一部分先用上新版本,并测试其反馈结果,进而再进行全渠道的投放,可以最大限度降低被用户吐槽的风险。
转自:站酷-静design
通过一个案例解释那些让你们看得有大的交互专业词汇
UI 和交互这两个词汇是一对孪生兄弟,有非常密切的联系,我们在前期了解 UI 的时候“交互”这个词总是形影不离,出现的频次极高。
但是,从我开始学习 UI 起,就被它困扰了非常长的时间,并不是苦于如何在实战中应用,而是在中文语境下,交互有关的词义实在是太“玄学”了,网上对它的解释多数也含糊不清。
比如看百度词条里,交互本身有两种解释,我们分别来看一下。
1.交互:指替换;互相;彼此。语出《京氏易传·震》:“震分阴阳,交互用事。”(阴阳……难道是我想的那个意思?)
2.交互:通过某个具有交互功能的互联网平台,让用户在上面不仅可以获得相关资讯、信息或服务,还能使用户与用户之间或用户与平台之间相互交流与互动,从而碰撞出更多的创意、思想和需求等。(交互使人类进步?)
单就这个词,如果词条看不懂,多在网上搜索相关的信息,咂摸个10天半个月的,是可以对它有个大致的认识。我会用一个比较简单词来概括它 —— 相交互动。即人和机器有了接触并产生操作、互动的整个合集。
好不容易把这个词搞懂,但是,交互事件、交互操作、交互方式、交互流程、交互原型、交互设计、交互文档、交互体验、交互动效……又是什么意思?
当我们在网上看一些交互相关的分享,你就会感受到这种混乱,比如下文截图的这种表述方式。
这是我非常不喜欢的风气,通过非常生硬的专业名词包裹自己的思路,去总结一个非常简单易懂的道理或原则,也就是俗称的 “不讲人话”。
所以,对于这个问题的反感,我打算自己做一篇 “接地气” 的分享,对交互的基本常识做一次扫盲。

针对这些解释,我找了一个我自己课程学员正在处理的真实案例作为依据,并进行改版优化,来解释所有和交互有关的名词具体含义,以及对应的实例是什么。
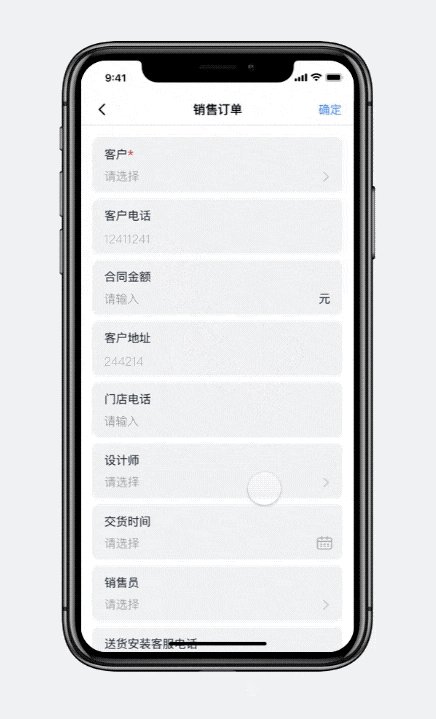
先看看下面这个案例。

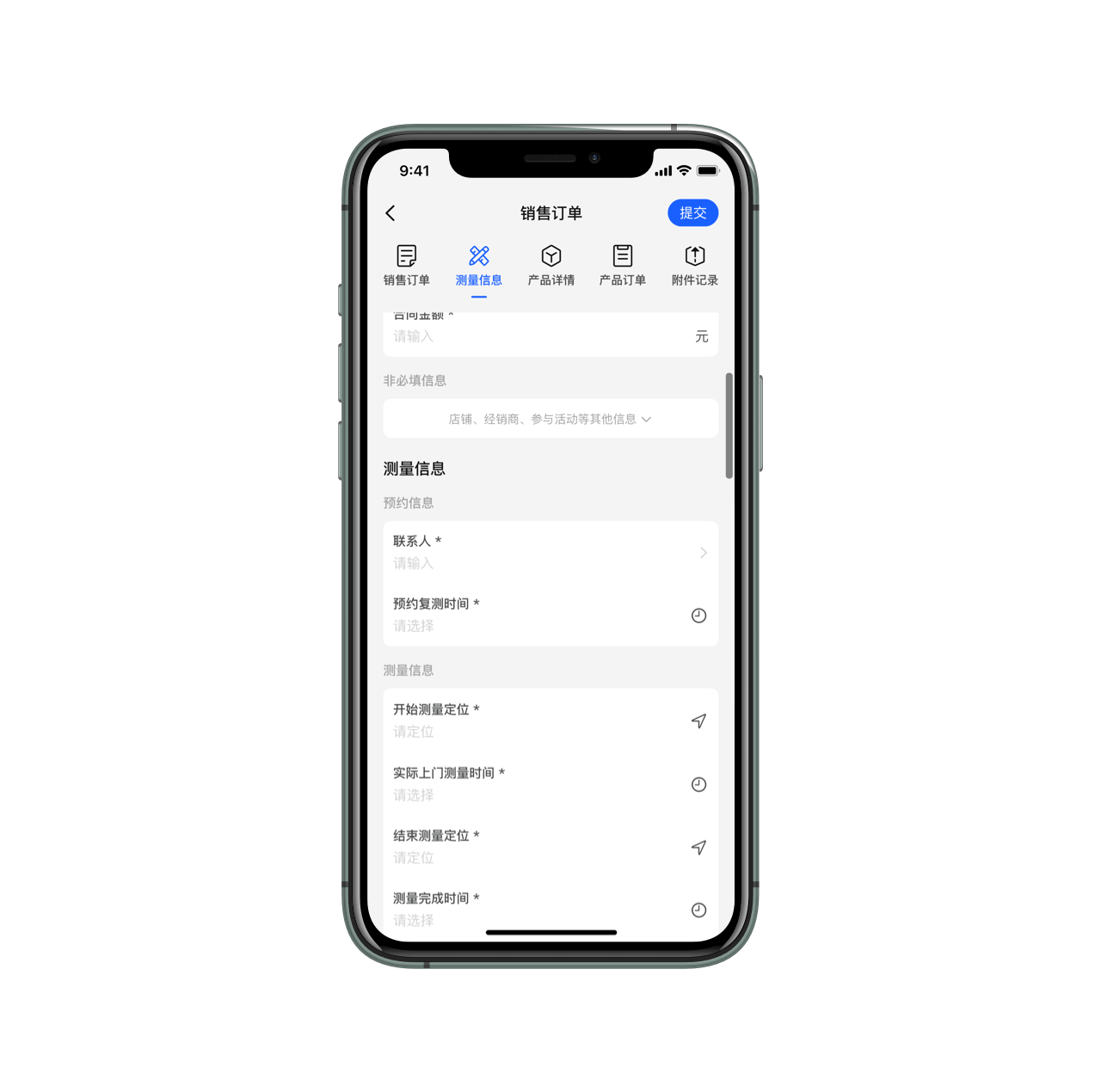
Protopie线上可交互稿:https://cloud.protopie.io/p/a66d68949d
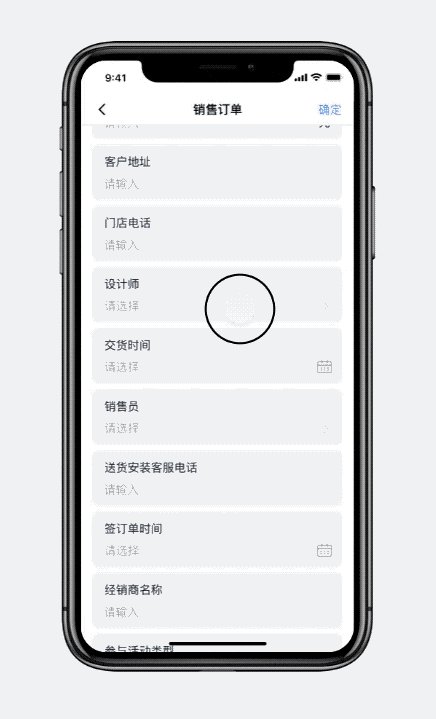
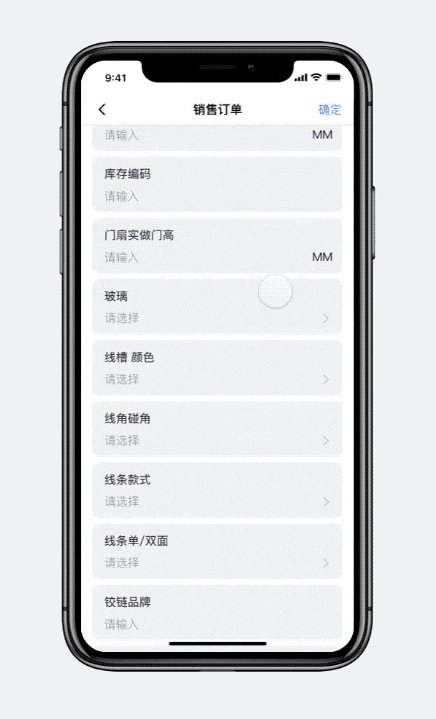
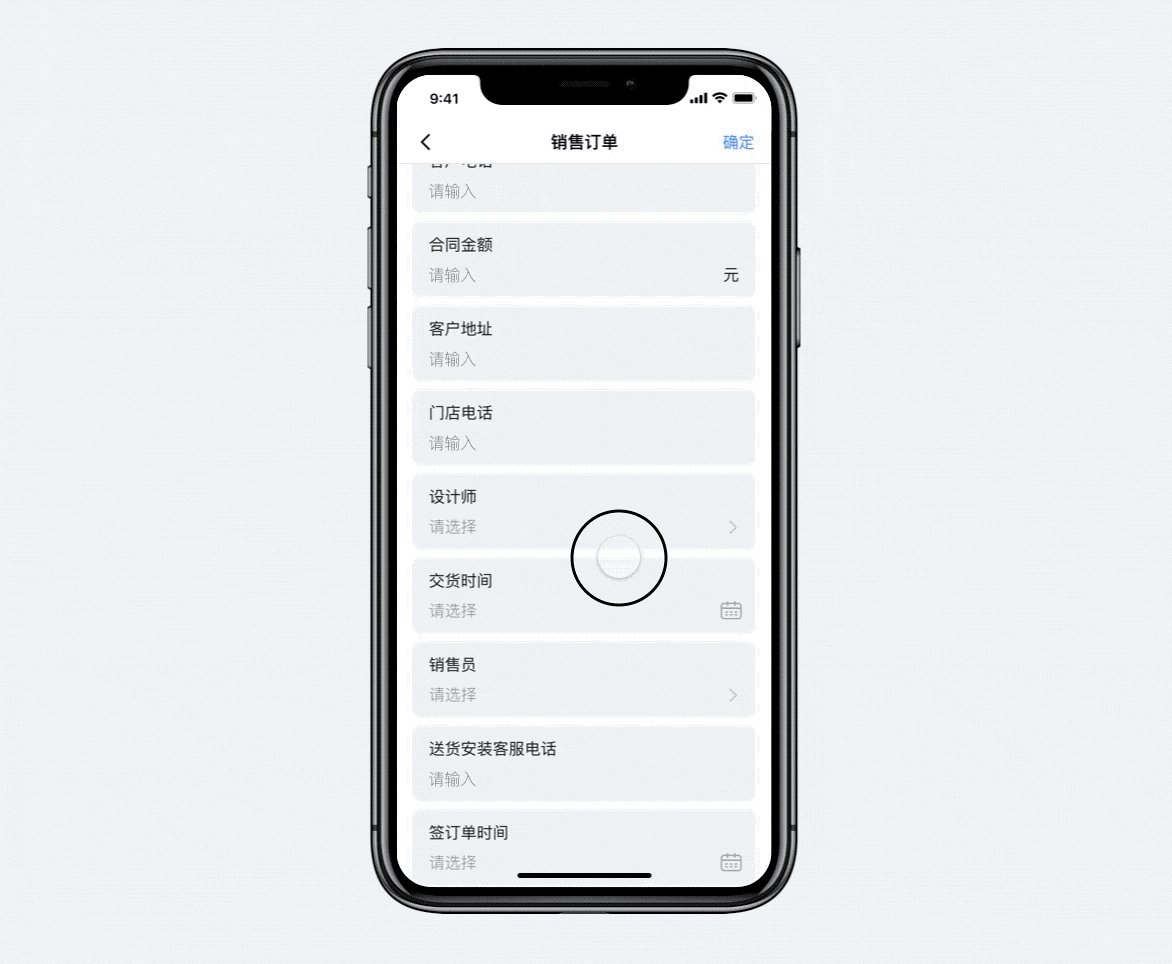
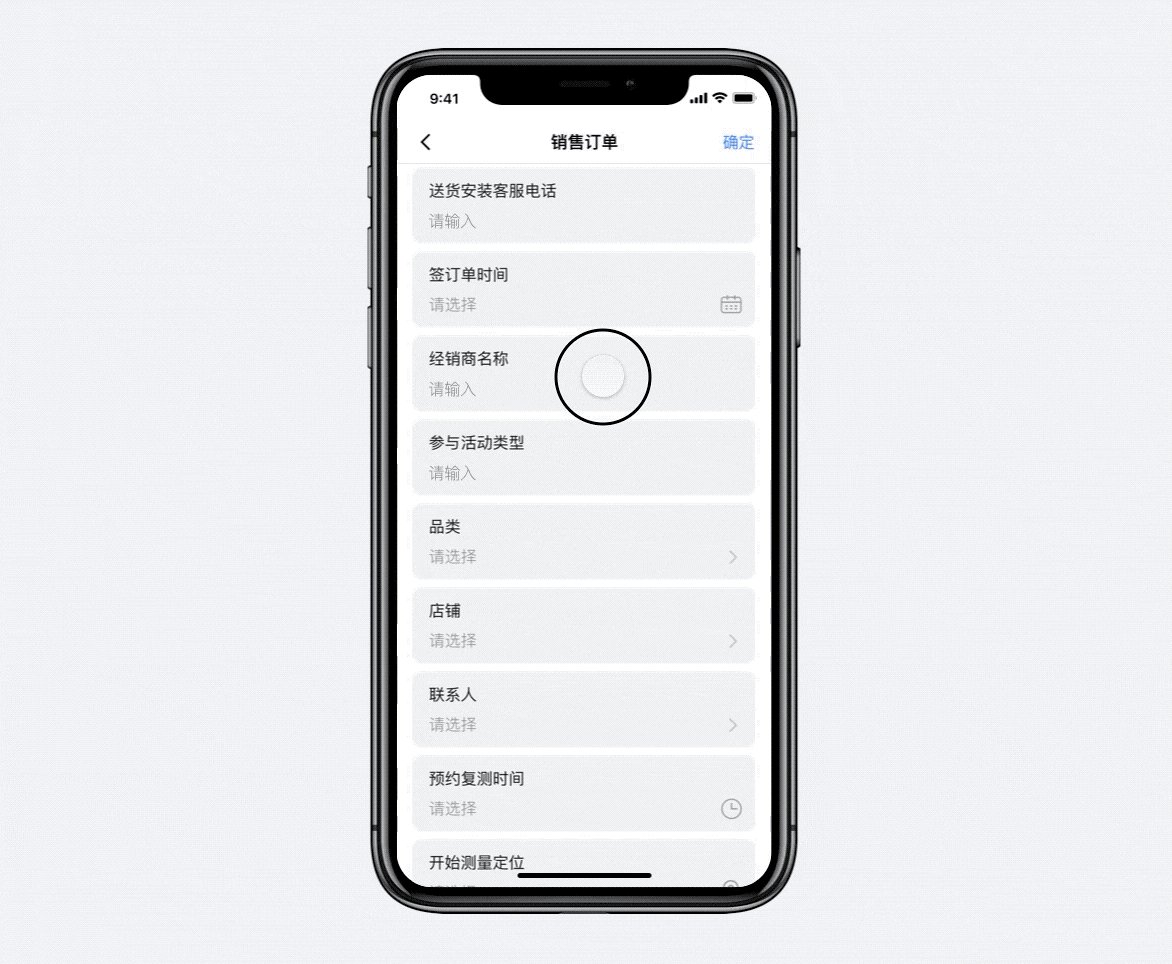
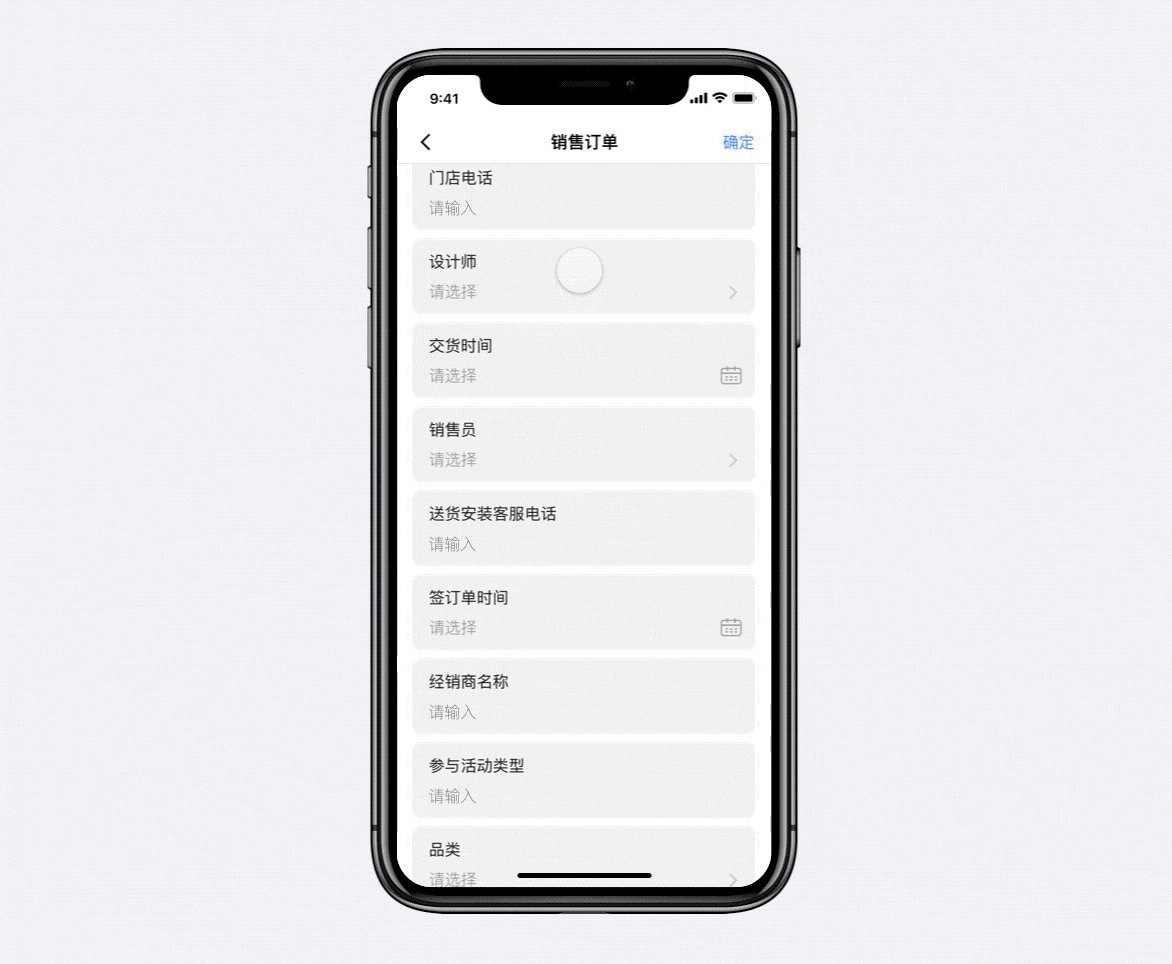
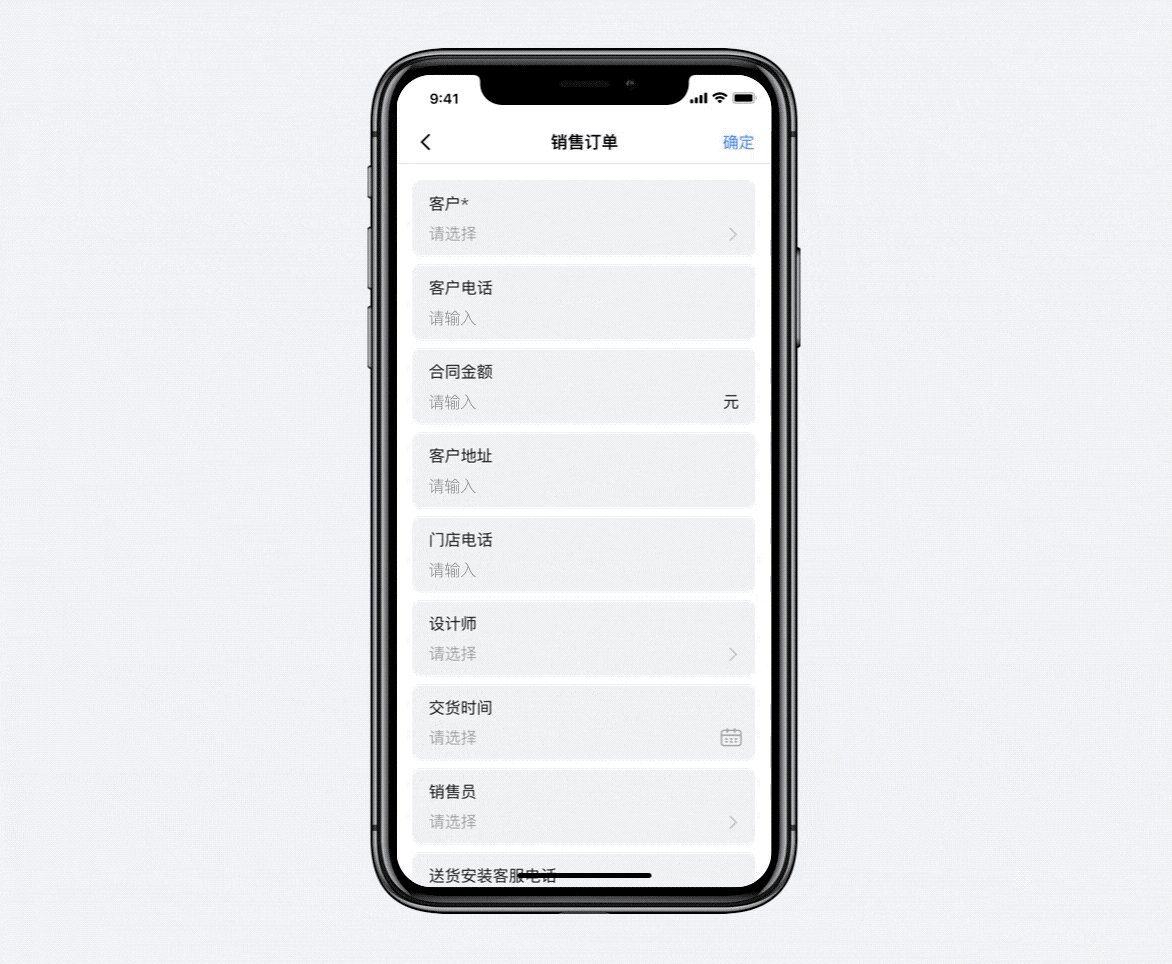
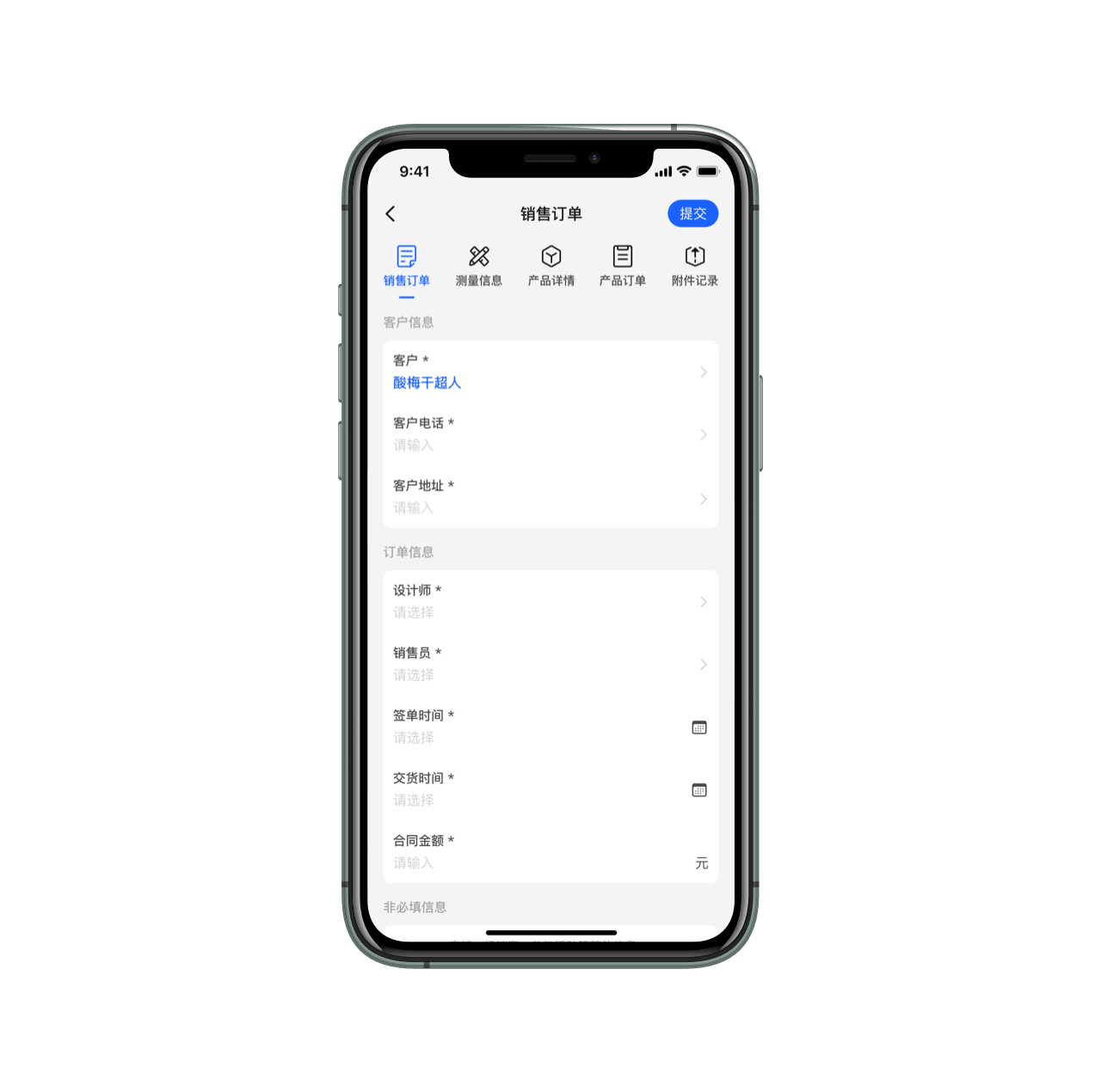
围绕这个案例开展,该页面是公司内部人员使用的订单管理页面,订单代表的是为客户上门测量门框门扇数据和进行设计定制的服务。
再详细点解释,就是销售找到定制门的客户,要创建一个销售订单,填写客户的基础资料信息,然后设计师会上门进行进行测量,并将测量结果和定做要求编辑进去,以及填写具体定制参数,还有服务的价格明细。
这个页面与公司内部的四个角色有关联,分别是销售客服、设计师、财务、派单员。
销售客服:联系到客户以后,确定客户的资料信息基本需求,然后创建订单填写基本的客户资料。
设计师:设计师在看见订单后需要上门进行测量沟通,并给出方案确定报价,然后将明细也记录到资料中。
财务:财务在做账的时候有时候需要进来订单查看具体的明细和数据。
派单员:派单员要根据订单内的具体数据要求,联系仓库进行准备和发货(进销存管理)。
说到这里,大家应该还已经对这个页面是做什么的有了基本的认识了把。那么我们先不讨论它的优缺点,就来讲讲上面的交互名词在这个页面中的对应实例。
人机交互:就是指上面销售、设计、财务、派单四个角色进入这个页面,编辑信息、查看信息的所有操作和行动的合集。
交互界面:该页面可以进行操作和编辑,就叫做交互界面。
交互操作:交互操作就是指我们操作这个页面的行为方式,该页面目前只有两种,点击(Tap)和上下滚动(Scroll)。

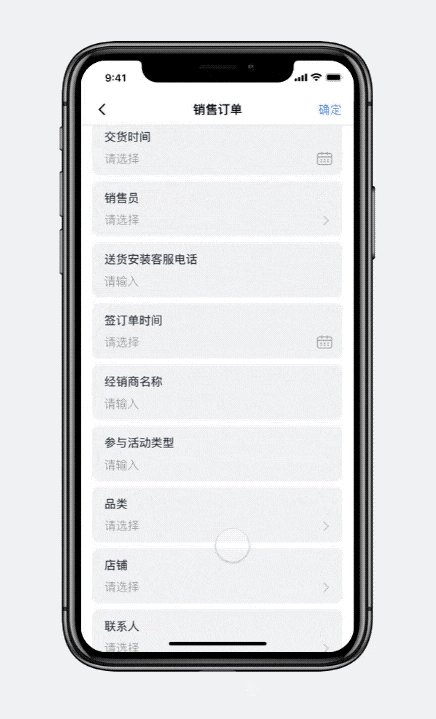
滑动Scroll

点击Tap
交互方式:这是软件允许用户操作的规则,比如想要选择设计师,就要通过点击 “设计师” 栏目,在弹出的选择器中,通过滚动列表来选取指定人选的方法,就叫交互方式。

交互事件:交互事件是指整个人机交互中的其中一个独立事件,比如上面案例讲的,点击设计师触发选择器弹出的事件,就是一个交互事件,在选择器列表中选择具体设计师,也是一个事件。
交互流程:交互流程是完成一个操作目标的操作流程,范围可大可小。比如上面选择设计师的全部操作流程,可以定义为一个交互流程。而完成整个页面信息录入的过程,也可以成为一个交互流程。
交互动效:比如选择设计师的交互流程中,点击设计师选择器的动画效果,就叫交互动效。交互动效是由交互操作触发而成的,方便用户理解界面的内容,而不是任何在UI中看到的动效都叫交互动效,比如下图这种。

交互体验:它和产品、用户体验还不太一样,专指用户在交互流程中得到的体验,维度并没有覆盖产品服务、情感化设计。
关于交互设计、交互原型、交互文档,我们在下一个部分讨论。这里的结尾我们就来讲讲交互体验,交互体验的评判维度有很多。但抛开所有技术分析,我自己将交互体验的结果简化成 3 个:难用、能用、好使。
交互体验的好坏不是产品、交互、设计师、程序员说了算的,是由用户来评判的。所以产品和设计行业都会强调 “共情” 能力,可以站在用户的角度来审视我们做出来的东西,而不是呆滞的上帝视角。

之所以挑这个案例,就是因为即便作为读者的你们,应该也可以想象如果你是这个页面的操作用户,那么体验一定会非常差,虽然它功能可能是完备的,但一定是 “难用” 的。
而对难用的分析上,绝对不是直接去套理论分析哪里难用,而是先找到难用的原因。
这个是多数新手会犯的错误,不站在业务、用户的角度去使用应用,找出原因,而就指望着去套理论套公示来对这个界面进行 “专业分析”。
所以这里我们简单讲讲,它的主要问题:
页面菜单选项太多,操作起来感觉压力非常大
菜单内容的分布感觉混乱,很难形成记忆点每次要设置的东西在什么位置
不同角色对这个页面的功能诉求不同,现在的设计显然没有满足

在得到上面三个问题以后,我们就可以对这个页面做出新的优化。 而要优化交互,我们就要首先从交互原型入手,即根据我们的想法设计出可以表现交互方式、交互流程的原型图,比如下图案例。

Protopie线上可交互原型:https://cloud.protopie.io/p/838165bdad
交互原型和产品原型不一样,产品原型是用来解释产品经理自己对产品功能的规划,不需要着重考虑交互体验,逻辑能跑顺并且能讲清楚即可。
而最终的设计稿,就是基于交互原型的基础上,遵照它的交互方式、事件、流程展开视觉内容的填充和细化。
我们再回到这个改版过后的案例,讲讲我们在交互原型中的流程给大家一点启发。
首先这个页面的所有菜单,并不是只有一个人完成填写,最起码要由派单员、设计师两个人,而财务、派单员进入到这个页面中,通常会有明确的目的要查看哪一部分数据,其它的数据信息对于他们而言都是干扰。
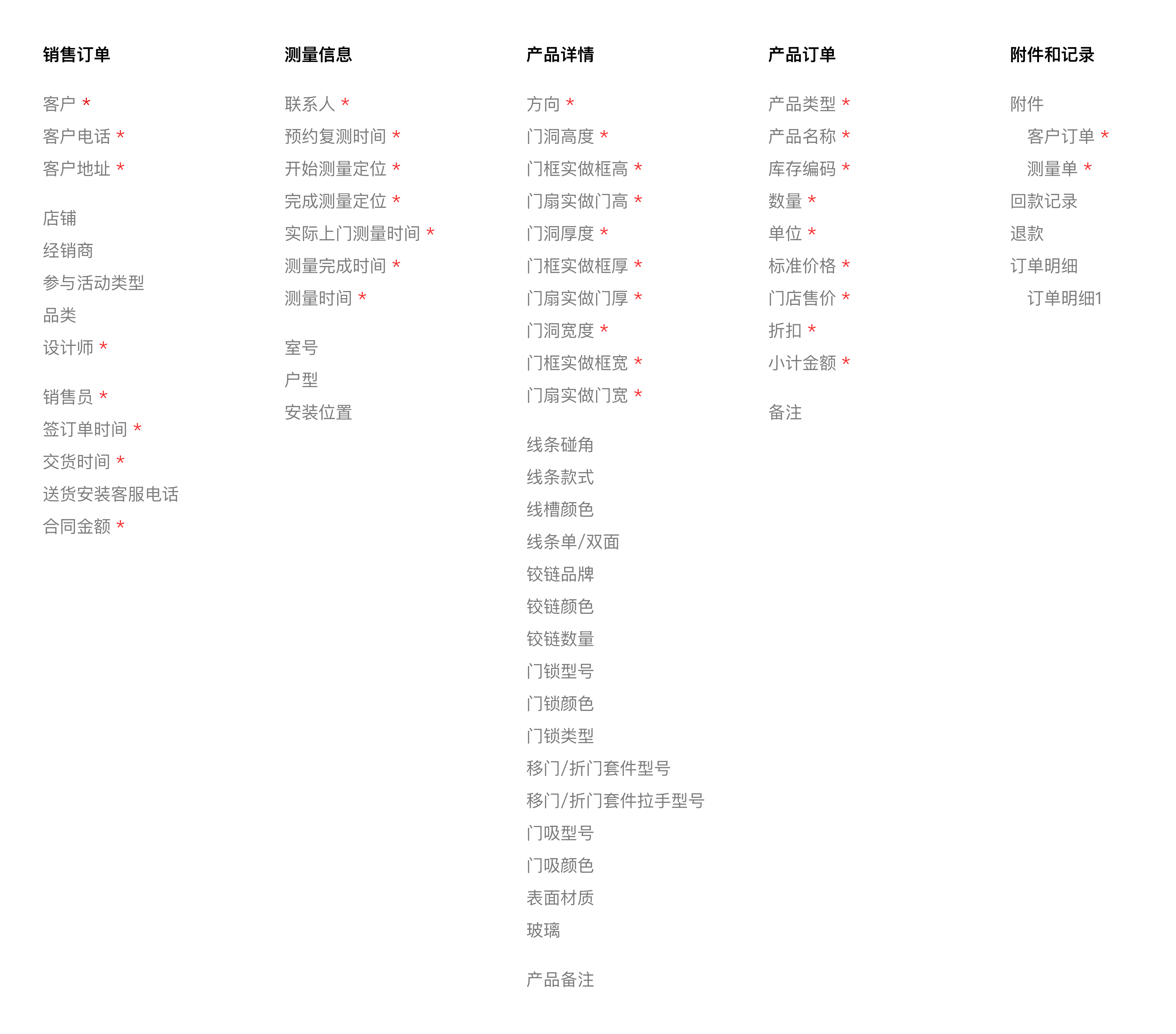
所以,我们将所有数据类型进行划分,统计结果如下(大致规划,了解意思即可)。

完成分类后,旧版中只使用上下滚动查找菜单的方式显然是不满足实际需要的,所以我就根据内容的划分创建一个分页栏的形式,将不同类目的菜单对应进行匹配。
当我们要查找某个具体元素的时候,首先选择对应的分类以后,再在分类下方查找。并且我们还引入一个新的 “交互方式”,可以通过左右滑动的 “交互操作” 来切换分类页面。

并且这个分页器栏目也可以进行标识,你的账户对这些内容的权限如何,比如 “不可看”、“只读”、“可编辑” 等等。
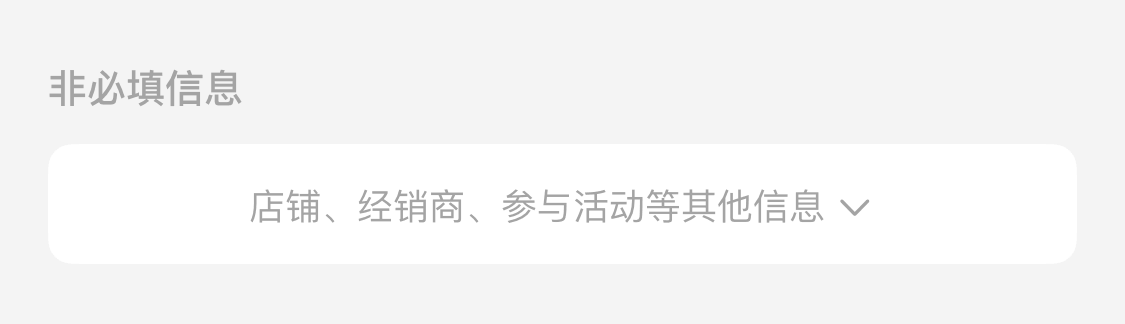
而每个分类下方,对它们再做一次逻辑分类,还有区分必填项和非必填项。如果有大量非必填项目为空,那么对于信息的查阅检索都是干扰,选填内容是用户需要填写的情况下才会去填,所以我们将每个分类下面的必填和选填也作出拆分,默认将选填菜单进行折叠(也可以是默认不折叠)。


这样,我们就可以得到一个你没有想到的 “船新” 版本。相信大家在这个版本的交互体验肯定比老版好出不少。

当然,这只是对交互流程的其中一个改版,并不代表我们的交互只能这么改而已,实际项目中,优秀的设计师都会提供几种不同的版本进行评审和测试,挑出其中最优的方案。
比如,我们可以不把分类页面做成左右滚动的,而是做成上下滑动的。

所以,在了解上面两套交互原型的案例,我们就可以再来介绍交互设计(UE)了。交互设计就是制定用户操作界面的流程、方式、体验的设计,和界面视觉设计并不能划上等号。
虽然过去行业里喜欢强调,将交互设计 (UE) 和界面视觉设计 (UI) 岗位拆分开来,但这不是一个太合理的现象,对于多数业务和团队来说增加 UE 岗位只是平添负担而已,未来的大趋势是由 UI 设计师负责交互设计的内容,当然也有个洋气的新名称叫 UX。
最后,在完成了上面这些内容的设计和规则制定以后,事情还没完。专业的 UE 和 UX 还会提供一份文档叫 “交互文档”,除了将交互原型图置入进去以外,还要具体来介绍它的交互方式、交互事件和交互流程的说明。
基于时间原因我就没办法提供一份基于这个案例制作的交互文档了,大家只要明白,如果我没在一个地方标注可以通过左右滑动来切换页面的方式,或者默认状态下选填内容是展开还是关闭之类的信息,那么最后落实到开发环节中可能就会导致很多细节问题的错误。

以上,就是我们关于对交互有关名词扫盲和解释的全部内容了。学习交互,要先从这些名词的认识开始入手,搞清楚底层的逻辑和原因,然后再通过实践和分析来积累对这部分内容的经验。
只有深入去了解业务,并站在用户角度审视,勤于思考的设计师,才能在交互领域中有所建树,理论知识只是其中嘴不重要的一环。
下面再把所有涉及的名词罗列一遍做个总结:
人机交互:用户和机器、软件实现操作和互动的过程。
交互界面:可以用来进行交互和操作的UI界面。
交互操作:用户操作软件、界面的具体操作,比如单击、双击、长按等。
交互方式:软件允许用户操作的规则,比如按钮的交互方式要通过点击才能触发。
交互事件:没完成一次交互操作并获得反馈的事件。
交互流程:用户为完成目标所做的一系列交互的合集。
交互原型:用来确定产品交互方式的原型图。
交互设计:制定用户操作界面的流程、方式、体验的设计。
交互文档:用图文记录交互思路、具体交互规则的文档。
交互动效:用来协助交互操作明确交互事件的动画效果。
交互体验:完成交互流程后所获得得感受。
完!
转自:站酷-酸梅干超人
在Swift开发文档中是这样介绍闭包的:闭包是可以在你的代码中被传递和引用的功能性独立模块。
Swift闭包
闭包的形式
Swift中的闭包有很多优化的地方
创建基本的闭包
在闭包中接收参数
从闭包中返回值
闭包作为参数
尾随闭包语法
值捕获
逃逸闭包
闭包的形式
全局函数 嵌套函数 闭包表达式
有名字但不能捕获任何值。 有名字,也能捕获封闭函数内的值。 无名闭包,使用轻量级语法,可以根据上下文环境捕获值。
Swift中的闭包有很多优化的地方
根据上下文推断参数和返回值类型
从单行表达式闭包中隐式返回(也就是闭包体只有一行代码,可以省略return)
可以使用简化参数名,如$0, $1(从0开始,表示第i个参数…)
提供了尾随闭包语法(Trailing closure syntax)
闭包是引用类型:无论你将函数或闭包赋值给一个常量还是变量,你实际上都是将常量或变量的值设置为对应函数或闭包的引用
创建基本的闭包
let bibao = {
print("我要创建闭包")
}
上面的代码实际上创建了一个匿名的函数,并将这个函数赋给了 driving。之后你就可以把 driving() 当作一个常规的函数来用,就像这样:
bibao()
在闭包中接收参数
当你创建闭包的时候,它们并没有名字,也没有提供书写参数的地方。但这并不意味着它们不能接收参数,只不过它们接收参数的方式稍有不同:这些参数是被写在 花括号里面的。
为了让一个闭包接收参数,你需要在花括号之后把这些参数列出来,然后跟上一个 in 关键字。这样就告诉Swift,闭包的主体是从哪里开始的。
举个例子,我们来创建一个闭包,接收一个叫 place 的字符串作为唯一的参数,就像这样:
let bibao= { (bao1: String) in
print("我要创建 (bao1)。")
}
函数和闭包的一个区别是运行闭包的时候你不会用到参数标签。因此,调用 driving() 的时候,我们是这样写的:
bibao("闭包")
从闭包中返回值
闭包也能返回值,写法和闭包的参数类似:写在闭包内部, in 关键字前面。
还是以 driving() 闭包为例, 让它返回一个字符串。原来的函数是这样的:
let bibao= { (bao1: String) in
print("我要创建 (bao1)。")
}
改成返回字符串而不是直接打印那个字符串,需要 in 之前添加 -> String,然后像常规函数那样用到 return 关键字:
let drivingWithReturn = { (bao1: String) -> String in
return "我要创建 (bao1)。"
}
现在我们运行这个闭包并且打印出它的返回值:
let message = drivingWithReturn("闭包")
print(message)
闭包作为参数
既然闭包可以像字符串和整数一样使用,你就可以将它们传入函数。闭包作为参数的语法乍一看一看挺伤脑筋的,让我们慢慢来。
首先,还是基本的 driving() 闭包。
let driving = {
print("我正在创建")
}
如果我们打算把这个闭包传入一个函数,以便函数内部可以运行这个闭包。我们需要把函数的参数类型指定为 () -> Void。 它的意思是“不接收参数,并且返回 Void”。在Swift中,Void是什么也没有的意思。
好了,让我们来写一个 travel() 函数,接收不同类型的 traveling 动作, 并且在动作前后分别打印信息:
func travel(action: () -> Void) {
print("我准备创建")
action()
print("我建好了")
}
现在可以用上 driving 闭包了,就像这样:
travel(action: driving)
1
尾随闭包语法
如果一个函数的最后一个参数是闭包,Swift允许你采用一种被称为 “拖尾闭包语法” 的方式来调用这个闭包。你可以把闭包传入函数之后的花括号里,而不必像传入参数那样。
又用到我们的 travel() 函数了。它接收一个 action 闭包。闭包在两个 print() 调用之间执行:
func travel(action: () -> Void) {
print("我准备创建")
action()
print("我建好了")
}
由于函数的最后一个参数是闭包,我们可以用拖尾闭包语法来调用 travel() 函数,就像这样:
travel() {
print("我要创建闭包")
}
实际上,由于函数没有别的参数了,我们还可以将圆括号完全移除:
travel {
print("我要创建闭包")
}
拖尾闭包语法在Swift中非常常见,所以要加深印象。
值捕获
闭包可以在其被定义的上下文中捕获常量或变量。即使定义这些常量和变量的原作用域已经不存在,闭包仍然可以在闭包函数体内引用和修改这些值。
Swift 中,可以捕获值的闭包的最简单形式是嵌套函数,也就是定义在其他函数的函数体内的函数。嵌套函数可以捕获其外部函数所有的参数以及定义的常量和变量。
官方文档例子:
func makeIncrementer(forIncrement amount: Int) -> () -> Int {
var runningTotal = 0
func incrementer() -> Int {
runningTotal += amount
return runningTotal
}
return incrementer
}
//运行结果:
let one = makeIncrementer(forIncrement: 10)
print(one()) //10
print(one()) //20
let two = makeIncrementer(forIncrement: 10)
print(two()) //10
print(two()) //20
逃逸闭包
当一个闭包作为参数传到一个函数中,但是这个闭包在函数返回之后才被执行,我们称该闭包从函数中逃逸。当你定义接受闭包作为参数的函数时,你可以在参数名之前标注 @escaping,用来指明这个闭包是允许“逃逸”出这个函数的。(默认值:@noescaping)
官方文档例子:
var completionHandlers: [() -> Void] = []
func someFunctionWithEscapingClosure(completionHandler: @escaping () -> Void) {
completionHandlers.append(completionHandler)
}
如上面例子,加入标注@escaping即可表明这个闭包是允许逃逸的
以上就是我对Swift闭包的浅薄认知,如果有细节错误请指出,也可以查阅官方文档,链接在下面教程更为详细。
就是这样啦,爱你们么么么~~
在我们写页面时,
有时会发现自己写的css样式无法生效,导致这种现象的原因有很多,下面列举一些常见的原因希望可以帮到你,欢迎评论区补充。
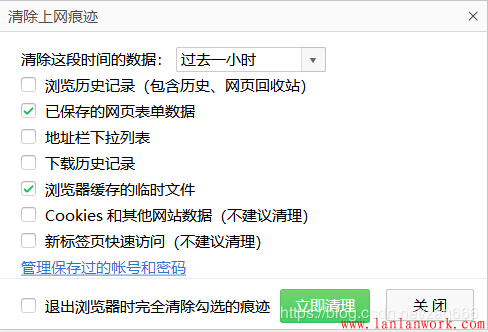
如果你反复检查认为代码没有问题,那么可能是浏览器缓存的问题。在排查前先试一下清除浏览器缓存,重启浏览器或者换个浏览器等手段,无效后再进行进一步排查。有可能自己什么都没有做错,就是因为缓存或者浏览器的问题导致,重置一下也许问题就解决了。
浏览器的‘F12’元素审核,看看哪些样式没有应用上。

写错属性名致使无法与html匹配,或属性值不符合规范;
html标签没写完整,漏了“<”或者”>”等;
,;{}看看这些符号是不是不小心使用了中文或者全角符号;
<span>设CSS样式不起作用:例如:要定义span居中,必须先让span成块级元素显示,也就是说,要先定义span的display:block;属性,然后再给span添加边距属性margin:0px auto;
css样式中间没有加分号;
为什么css样式里有时候使用分号隔开有时候是用空格呢?
对同一个属性进行设置时是用空格隔开,比如border:1px solid red; 对不同的属性进行设置时是用分号隔开,比如width:300px;height:300px;
如果你的样式完全不生效,首先确认关联了样式表没有,或者关联的样式位置、名字是否正确;
<link rel="stylesheet" type="text/css" href="mycss.css"/>
看看自定义的CSS样式引入标签是否放在bootstrap框架样式引用之后,确保不会被在加载页面时被框架的样式覆盖。
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/> <link rel="stylesheet" type="text/css" href="mycss.csvs"/>
后代子代选择等,涉及多个标签,类名、id等,子选择器的顺序、名字等写错了,均可能导致出错;
html里的标签忘记写类名、id了,而选择器用了这些漏写的类名、id等,样式自然不会生效。
后代选择器忘了写空格;
看看是不是有多余的空格比如: div.box{} 这类选择器会不会写成了 div .box{};
把CSS、HTML网页文件都统一保存为UTF-8格式;即在头标签中添加<meta charset="UTF-8">
因为 一般网页里采用UTF-8的编码格式,而外部的CSS文件默认的是ANSI的编码格式,一般情况下是不会有问题。然而当CSS文件中包含中文注释,就可能会出现问题。
样式层叠问题
看看你的css优先级是否出现问题,优先级高的会把低的覆盖掉导致无法看到样式;
本身设置了样式,则从父级继承来的样式就不生效了;
css样式优先级排序:!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性(同优先级时,后面的层叠前面的样式);
排查顺序:
Vue中如何监控某个属性值的变化?
比如现在需要监控data中,obj.a 的变化。Vue中监控对象属性的变化你可以这样:
watch: {
obj: {
handler (newValue, oldValue) {
console.log('obj changed')
},
deep: true
}
}
deep属性表示深层遍历,但是这么写会监控obj的所有属性变化,并不是我们想要的效果,所以做点修改:
watch: {
'obj.a': {
handler (newName, oldName) {
console.log('obj.a changed')
}
}
}
还有一种方法,可以通过computed 来实现,只需要:
computed: {
a1 () {
return this.obj.a
}
}
利用计算属性的特性来实现,当依赖改变时,便会重新计算一个新值。
XHTML是可扩展超文本标记语言,是一种更纯洁,更严格,更规范的html代码。html文件由文件头和文件体两部分组成。标签的分类:双标签,单标签。
HTML的全局标准属性
在HTML中,规定了8个全局标准属性。
class用于定义元素的类名。
id用于指定元素的唯一id。
style用于指定元素的行内样式。
title用于指定元素的额外信息。
accesskey用于指定激活某个元素的快捷键。
支持accesskey属性的元素有<a>, <area>, <button>, <input>, <label>, <legend>, <textarea>。
tabindex用于指定元素在tab键下的次序。
支持tabindex属性的元素有<a>,<area>,<button>,<input>,<object>,<select>,<textarea>
dir用于指定元素中内容的文本方向。
dir的属性值只有ltr和rtl两种,分别是left to right和right to left。
lang用于指定元素内容的语言。
HTML的全局事件属性
Window窗口事件
onload,在页面加载结束后触发。
onunload,在用户从页面离开时触发,如单击跳转,页面重载,关闭浏览器窗口等。
Form表单事件
onblur,当元素失去焦点时触发。
onchange,在元素的元素值被改变时触发。
onfocus,在元素获得焦点时触发。
onreset,当表单中的重载按钮被点击时触发。
onselect,在元素中文本被选中后触发。
onsubmit,在提交表单时触发。
Keyboard键盘事件
onkeydown,在用户按下按键时触发。
onkeypress,在用户按下按键后,按着按键时触发。
该属性不会对所有按键生效,不生效按键如:alt,ctrl,shift,esc。
onkeyup,当用户释放按键时触发。
Mouse鼠标事件
onclick,当在元素上单击鼠标时触发。
onblclick,当在元素上双击鼠标时触发。
onmousedown,当在元素上按下鼠标按钮时触发。
onmousemove,当鼠标指针移动到元素上时触发。
onmouseout,当鼠标指针移出元素时触发。
onmouseover,当鼠标指针移动到元素上时触发。
onmouseup,当在元素上释放鼠标按钮时触发。
Media媒体事件
onabort,当退出媒体播放器时触发。
onwaiting,当媒体已停止播放但打算继续播放时触发。
HTML元素
<!DOCTYPE>,声明文档类型。<html>,HTML元素真正的根元素。<head>,定义html文档的文档头。
head中包含的元素 title,定义HTML文档的标题 base,为页面上的所有链接规定默认地址或者默认目标 link,用于定义文档与外部资源之间的关系 meta,提供关于HTML的元数据 style,用于为HTML文档定义样式信息 script,用于定义客户端脚本
body,定义html文档的文档体。content-Type,用于设定网页的字符集,便于浏览器解析与渲染页面。cache-control,用于告诉浏览器如何缓存某个响应及缓存多长时间。
参数:
no-cache,发送请求,与服务器确认该资源是否被更改,如果没有,则使用缓存
no-store,允许缓存,每次都要去服务器上下载完整的响应
public,缓存所有响应
private,只为单个用户缓存
max-age,表示当前请求开始,相应响应在多久内能被缓存和重用,不去服务器重新请求,max-age=60表示响应可以再缓存和重用60秒
<meta http-equiv=cache-control" content="no-cache">
1
expires,用于设定网页的到期时间,过期后重新到服务器上重新传输。
refresh,网页将在设定的时间内,自动刷新并转向设定的网址
Set-Cookie,用于设置网页过期。
无语义元素:<span>,<div>,<span>是内联标签,用在一行文本中,<div>是块级标签。
div用于存放需要显示的数据,css用于指定如何显示数据样式,做到结构与样式相互分离。
查看div+css样式HTML:点击下方链接跳转,可查看源码:
div-css.html
格式化元素
普通文本
<b>,定义粗体文本
<big>,定义大号字
<em>,定义着重文字
<i>,定义斜体字
<small>,定义小号字
<strong>,定义加重语气
<sub>,定义下标字
<sup>,定义上标字
<ins>,定义插入字
<del>,定义删除字
计算机输出
<code>,定义计算机代码
<kbd>,定义键盘输出样式
<samp>,定义计算机代码样本
<tt>,定义打字机输入样式
<pre>,定义预格式文本
术语
<abbr>,定义缩写
<acronym>,定义首字母缩写
<address>,定义地址
<bdo>,定义文字方向
<blockquote>定义长的引用
<q>,定义短的引用语
<cite>,定义引用,引证
<dfn>,定义一个概念,项目
图像热区链接
图像热区链接,是什么呢?当你在看一些购物网页的时候,一张图片上,可以在不同的地方链接到不同的目标位置,点击不同的地方可以跳转到不同的网页,这也是做商城项目一般要用到的技术。
这个时候不是<a>标签元素了,而是<area>元素。
<area>元素的属性有两个shape,cords属性。
<area>的坐标系,原点为图片的左上角,x轴正方向向右,y轴正方向向下
我画个图哈,反映<area>的坐标系:
图像热区链接的使用,<map>标签定义一个image-map,可以含一个以上的热区<area>,每个热区都有独立的链接。
要为<map>标签赋予name属性。
将<img>标签的usemap属性与<map>标签的name属性相关联。
为了证明我学会了,我写一个html页面。
map -> name="image_link"
img -> usemap="#image_link"
1
点击跳转:imgmap.html
e-mail链接
e-mail链接主要是看到有很多官方网页需要做的一个打开一封新的电子邮件。
点击下方链接即可看到效果:
联系我们
代码:
<a href="mailto:xxxxxx@qq.com">联系我们</a>
列表元素
整合列表html网页,点击跳转:ul-ol.html
无序列表,<ul>定义无序列表,<li>定义列表项。
<ul>的type属性值:disc点,square方块,circle圆,none无.
有序列表,<ol>定义有序列表,<li>定义列表项。
<ol>的type属性值:数字,大写字母,大写罗马数字,小写字母,小写罗马数字。
start属性定义序号的开始位置。
定义列表<dl>,定义列表内部可以有多个列表项标题,每个列表项标题用<dt>标签定义,列表项标题内部又可以有多个列表项描述,用<dd>标签定义。
表格
整合表格html网页,点击跳转:table.html
<table>定义表格
<caption>定义表格标题
<tr>定义若干行
<td>定义若干单元格
<th>定义表头
表格分头部,主体,底部:<thead>,<tbody>,<tfoot>三个标签。
<td>的两个属性:colspan用于定义单元格跨行,rowspan用于定义单元格跨列<tbody>,<thead>,<tfoot>标签通常用于对表格内容进行分组。<form>标签定义,action属性定义了表单提交的地址,method属性定义表单提交的方式。
<input type="text"> <input type="password"> <input type="radio"> <input type="checkbox"> <input type="submit"> <input type="reset"> <input type="button"> <input type="image"> <input type="file"> <input type="hidden">
<textarea>元素
<textarea>标签具有name,cols,rows3个属性。
name用于提交参数value用于输入文本内容cols和rows分别用于文本框的列数和行数,宽度和高度。效果:
自我评价:
代码:
<form action="web" method="post"> 自我评价:<br/> <textarea rows="10" cols="50" name="introduce"> </textarea> <br/> <input type="submit" id="" name=""> </form>
<frameset>定义一个框架集,用于组织多个窗口,每个框架存有独立的html文档<frameset>不能与<body>共同使用,除非有<noframe>元素<frame>用于定义<frameset>中一个特定的窗口。空元素<frame/>
:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>frameset</title>
</head>
<frameset cols="25%,50%,25%">
<frame src="https://blog.csdn.net/qq_36232611" scrolling="no" noresize="noresize"></frame>
<frame src="https://juejin.im/user/5e477d7ce51d4526c550a27d" ></frame>
<frame src="https://www.jianshu.com/u/c785ece603d1" ></frame>
</frameset>
<noframes>
<body>您的浏览器无法处理框架,请更换浏览器打开</body>
</noframes>
</html>
1
显示结果 描述 实体名称 实体编号
空格  
< 小于号 < <
> 大于号 > >
& 和号 & &
" 引号 " "
' 撇号 ' (IE不支持) '
¢ 分(cent) ¢ ¢
£ 镑(pound) £ £
¥ 元(yen) ¥ ¥
€ 欧元(euro) € €
§ 小节 § §
© 版权(copyright) © ©
® 注册商标 ® ®
™ 商标 ™ ™
× 乘号 × ×
÷ 除号 ÷ ÷
————————————————
版权声明:本文为CSDN博主「达达前端」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_36232611/article/details/105109467
手把手教你 「如何 7 步从 0 ~ 1 设计一款产品经理一稿过,设计风格明确,用户粘性高的软件!」

据不完全了解,身边大部分的 UI 同事都从 0 到 1 参与过一款或多款软件的设计,设计过程中不知道你是否有过这样的疑惑:
在解决这些困惑之后,我总结了一套自用的,适合从 0 ~ 1 进行软件设计或项目改版的方法 ,并在其他项目上进行了二次验证。
以实践项目 —— 有道少儿词典为例,上线一年期间,用户次日留存峰值 36% 以上,也非常幸运,被 App Store Today 推荐 4 次,App Store 编辑推荐 8 次,被 App Store 纳入 2019 本土优秀 App 盘点中,同时被预装到苹果线下直营店,作为样机体验软件之一。所以,这个方法亲测有效!

这篇文章,通过分析如何解决类似「产品经理不满意、设计关键词不对、设计风格无区别」这些问题,整理出 7 个帮你从 0 ~ 1 设计一款软件的步骤。
文章较长,大概需要花费 15 分钟,建议大家先看大纲,优先阅读符合自身情况的部分。

从 0 ~ 1 进行软件设计,免不了要多出几个设计稿,但做了 100 稿,产品经理对页面设计还是不满意的话,很有可能有 2 点原因:
一拿到需求就开始做,很容易忽略需求背后的目标,从 0 到 1 做一款新软件更是要了解业务目标和用户目标。
在提出解决办法前,我们需要先捋清楚以下 2 个问题:
为什么要了解目标?
公司开发软件是为了达到某些目标或是实现某个目的的,只有了解目标才能更好地为公司创造价值。
什么是业务需求、业务目标和用户目标?
平时产品经理跟我们说,要设计一个页面,设计 一个流程,这就是一个业务需求,而这个需求的背后,能够解释清楚这个需求是为了什么,要做到什么程度,这就是业务目标(通常包括用什么手段,给用户带来什么价值,达到什么目的)。而软件的目标用户,他们在一个具体的时间、地点、环境下做了什么操作,想达到什么程度,满足自己的什么要求,这可以理解为用户目标。
解决办法 :多使用 「为什么+动词」 的问法,向产品经理了解业务目标、用户目标。
从 0 ~1 做软件需要了解的业务目标和用户目标,我们都可以从产品经理那里得到。
少儿词典的产品经理很早就给出了业务目标和用户目标。但,当我们需要更多细节的时候,可以使用「为什么+动词」这样的问法。例如:
- 「我们要做一个少儿查词软件,定位是一款拥有权威释义背书,在视、听、触方面打造良好体验,紧扣教材和教学大纲的适合少儿和家长使用的伴学词典。你来做吧!」「为什么做这个?」
- 「现在儿童教育KOL越来越多,很多家长都很关心k12教育问题。市面上的很多产品都不太适合孩子使用」
- 「为什么这样的定位可以满足用户需求呢?」「为什么是适合少儿和家长使用呢?」
- 「为什么……」
在少儿词典项目中
我们既了解产品的业务目标,也知道用户目标的情况下,方案还是被 pass 的话,可能是因为你给出的方案和产品经理想要的不是同一个东西。为什么业务目标在这里不起作用了呢?怎么才能弄清楚产品经理想要的是什么?我们可以用产品关键词来回答这个问题。
为什么业务目标在这里不起作用了呢?
我们常见的业务目标的内容是很长的,用户目标的内容也是很长的,在这种所有已知内容都很长的情况下,如果没有准确理解内容,没有对重点内容达成一致,就很容易产生偏差。例如我要向你描述一位美女,她的头发很柔顺,脸蛋很漂亮,身材比例很好,衣品很好等…… 90% 的可能,我们脑海中想的不是同一个美女。但是,如果我跟你说,这是一个跟芭比娃娃很像的美女的时候,我们脑海中的形象会接近很多。
怎么才能弄清楚产品经理想要的是什么?
就像设计师在进行页面设计时,需要设计关键词一样,产品经理在描述自己的业务目标的时候,也需要能概括业务目标重点,突出卖点的产品关键词,这个产品关键词能帮助设计师弄清楚产品经理想要的东西。
部分产品经理为了方便大家达成共识,会早早亮出产品关键词,如果当你们的产品经理没有办法提供产品关键词的时候,我们要学会在讨论中找到。
解决办法 :从业务目标开始跟产品经理讨论项目信息,直到获得双方达成一致的产品关键词
从业务目标和用户目标开始跟产品经理讨论项目信息,在讨论的过程中,我们可以留意产品多次提到的几个形容词,写下来,然后跟产品反复核对确认,最后双方确认且保留下来的这 3~4 个形容词,就是这个项目的产品关键词。
少儿词典的产品关键词是:权威内容,寓教于乐,适合孩子使用。这些关键词被我贴在屏幕的显眼处,就怕自己哪天忘记了。

寻找设计关键词,是设计师非常熟悉的步骤,但常常也在这里翻车,甚至还会出现,不管做什么软件,反反复复就那几个关键词的情况,我们可以把原因归结为:
为什么不了解用户会导致关键词找不对?
我们的用户在选择软件、使用软件的时候,了解到的是软件的设计、体验和功能。用户下载软件时,他们已有的认知会影响他们对软件的幻想。就像给小男孩的衣服是天蓝色,小女孩的衣服是嫩粉色一样,如果用户想要一件天蓝色的衣服,而我们给他展示的是深蓝色或是嫩粉色的衣服,这都会让用户产生疑惑甚至离开。因此,如果对用户了解不准确,会导致我们输出错误的设计关键词。
而了解目标用户是又一件复杂的事情。
首先,我们的目标用户可能是一类人,如有道词典,下载软件用户和使用用户大概率是同一个人。目标用户也有可能是两类人或是更多,如少儿词典,下载用户是家长,使用用户是家长和孩子,企业协作软件也类似。
从接触软件,下载软件,使用软件,到判断是否继续使用软件,不同的阶段的目标用户是不一样的,目标用户在不同阶段的需求也是不一样的。
其次,开发软件的周期是很长的,在开发软件的过程中,我们的用户在不断地接收新的知识和观点,用户的喜好,认知可能会发生很大的变化。
因此,为了更好地了解用户,我们需要找到用户跟软件之间的交互关系,以及影响用户喜好的因素。一共有 2 个步骤:
步骤 1. 分析不同用户跟软件之间的接触点,从未来趋势和用户当前认知角度收集用户资料
在这一步骤中,我们加入了 2 个概念,接触点和未来趋势。
什么是接触点?
接触点指的是用户与产品发生交互的关键点,用来捋清楚我们刚刚提到 「用户跟软件之间的交互关系」。以少儿词典为例,家长和软件之间的接触点,可以罗列为:家长听说少儿词典 – 到应用中心下载软件 – 打开软件 – 使用软件……可见要想打造一款用户好评度高的好产品,仅仅优化软件的体验是不够的。
为什么要从未来趋势和用户当前认知角度去收集用户资料?
刚刚有提到新软件的周期是较长的,前期定好的风格、关键词等,到了开发上线后却不适用了,既浪费人力,也浪费资源,因此要考虑未来趋势对用户的影响。同时,用户在选择软件的时候,已有的喜好/预期/经验等用户认知会影响用户对软件的判断。就像大家想到夏天的冷饮时,脑海中会浮现冰块、西瓜等元素,因此雪碧、西瓜等符合用户对夏天认知的食品在天气炎热时会热销,但是受到大部分买家越来越注重卡路里这一未来趋势的影响,低卡的西瓜冷饮也可能在未来一段时间大卖。
接触点和未来趋势、用户认知之间有什么关系?
了解用户接触点之后,我们就可以猜测用户在这一接触点的需求和心理,加入未来趋势和用户认知,能让我们做出来的东西更符合用户预期。
寻找接触点。我们了解到,少儿词典的目标用户群体是 1~6 年级的学生和他们的家长,即 6~12 岁孩子,和 30~44 岁家长。然后,我们粗略地将用户的接触点划分为,筛选软件 – 下载软件 – 使用软件 – 判断是否再次使用软件,孩子、家长跟接触点之间的关系就可以展示为:

孩子是软件查询、练习、核心功能体验者,家长是内容审核者、软件筛选者、伴学时软件使用者。
找到接触点之后,我们还需要把影响用户认知的内容具象化。
例如,我们想了解夏天做什么口味的饮品更好,我们可以从夏日饮品口味销量排行榜,夏日新品类型,夏日广告等角度来获得更清晰的用户认知。应用到少儿词典中就是,家长在筛选软件时,老师的要求,未来孩子考试的内容、日常辅导内容、大 V 推荐的内容等会影响家长对下载软件的判断。每个接触点都可以使用这样的方式,来联想更多影响用户认知的内容。然后我们将得到类似下面的表格:

根据表格,我收集了 近 10 页的用户信息

步骤 2. 提取收集到的信息,并放入四象限中,总结出2~4个视觉关键词、体验关键词
杂乱无序的信息只有经过归纳之后才能被大家使用。
怎么归纳总结杂乱的信息呢?
UI 设计师都清楚,在进行界面设计时,大标题、缩进、分层等排版方式能让我们的页面看起来更清晰易读。处理杂乱的信息也同理,要做的是找到信息的重点,然后把信息归类,最后再用一句对内容进行总结,方便大家理解。应用到我们提取关键词的环节中就是,挑选重要信息、放入四象限中、总结出能归纳这些信息的关键词。
挑选重要信息。以家长筛选软件为例,当我们将热门大 V 推荐的教学方法、内容,进行整理的时候,会发现美学、乐感、编程、外文图书、儿童心理教育、英文教学方法(自然拼读)等内容出现的频率很高,在一堆内容中挑选跟少儿词典相关的内容,如美学、外文图书、儿童心理教育等。
放入四象限中。在这一方法中,我们将四象限划分为设计和用户认知 2 个方向,其中设计划分为视觉风格和体验风格,用户认知划分为当前认知和未来趋势 。以刚刚挑选的儿童美学教育为例,这是一个属于未来家长会越来越关注的少儿视觉发展方向,所以我们放在视觉风格、未来趋势这一象限中。其他内容也类似,不断地提取出现频率高、用户热点高的内容,并根据内容类型放入四象限中

总结出能归纳这些信息的关键词。以视觉和未来趋势象限为例,我们收集到大 V 的美学教育,未来的课本发展趋势,小学建筑风格发展趋势,他们都有一个特点,颜色柔和无攻击,色彩丰富,因此,我们总结出一个视觉关键词是柔和多彩。
其他内容也采用相同的方法进行总结,少儿词典的视觉关键词是柔和多彩,轻质感,亲和陪伴,体验关键词是,探索多变,感官刺激和重复熟悉。

视觉关键词出来了,产品的业务目标也出来了,从关键词到页面样式的逻辑也很严谨,但出来的风格却会觉得跟关键词不太搭,或是跟竞品差异不大,在多款 App 实践后,我们发现可能是这样的原因:
引用一句说烂了的名言 「一千个人眼中就有一千个哈姆雷特」。大家在对关键词的理解是有差异的,以「年轻」为例子,一款针对活力的年轻人的衣服和一款针对潮流的年轻人的衣服,设计风格上可能是隔好几条街的。因此,仅仅得到几个视觉关键词和体验关键词还不足以让我们找准方向,我们还需要将关键词组合和具体化。一共有 2 个步骤:
步骤 1. 分别组合产品关键词和视觉关键词,产品关键词和体验关键词,找到同时满足 2 组关键词的规则
为什么将关键词结合能让关键词的作用发挥出来呢?
我们的目的是要做一款满足产品需求,符合用户认知的软件。
从问题 1 和问题 2 中,我们得到了符合产品需求的产品关键词,和符合用户认知的视觉关键词和体验关键词,想要同时满足产品需求和用户认知,我们需要找到他们的重合点。如下图所示,将产品关键词和视觉关键词、体验关键词分别结合,这样的出来的规则就能最大限度地符合我们的要求,既满足产品需求,又符合用户认知。

具体怎么做呢?下面将分别从视觉和体验角度举例子。
视觉角度,以权威内容和柔和多彩结合为例:
「权威内容」 要求我们输出的内容是符合教材,符合老师标准的,内容是准确无误的、来源是可靠的;「柔和多彩」 要求我们在进行页面设计的时候减少大面积颜色的使用,色彩柔和,且颜色多样。
将两者结合,我们得到的规则是:
根据这些内容,我们将得到下面的 4 个颜色和圆形叠加的形式。(ps:通过这样的形式确定的是规则,如:以橙色为主结合另外 3 个颜色,圆形,使用深浅色搭配。具体颜色和叠加形式需要在具体页面中进行调整)

体验角度,以权威内容和探索多变为例:
体验上,「权威内容」要求我们的操作形式是跟老师的教学相似,学习方法需要参考成熟且有效的方法;「探索多变」要求我们在交互形式上可以采用多种形式,给孩子探索未知的机会,交互形式要符合儿童操作习惯,如涂抹、翻转、拖拉等
将两者结合,我们得到的规则是:

其他几个关键词的结合也是使用这样的形式,这里就不一一展开。下图是少儿词典的视觉关键词和产品关键词结合后的样式。

步骤 2. 选择复杂的核心页面,把具象化的体验规则、视觉规则融进页面中,确定设计风格
规则梳理出来后,我们就要挑选一些重要页面进行风格尝试,以结构复杂的中文查词单字结果页为例:
分析小学一年级到六年级的考试内容,我们了解到部首、笔顺笔画、跟写、发音等汉字的基础信息是低年级用户(小学三年级及以下)会使用到,他们要求信息完整且准确;像词组、造句这些信息则是针对高年级学生,要求快速准确定位到具体的内容板块。

分析完内容结构后,我们就需要根据内容布局,加入表格中总结的体验规则:

最后,梳理好页面的体验形式之后,我们开始给页面添加视觉规则:

对比产品原型和市面上的一些竞品,我们可以发现,查词软件在内容布局上相差无几。如果没有找到符合我们产品业务目标,同时符合用户认知的规则,我们将被淹没在一群查词软件中。
步骤 3. 建立一个画板,把用到的颜色、规则、字体、间距等内容罗列出来,并给他们限定使用范围,方便自己查阅和团队合作
最后一步,相信很多设计师都会在设计过程中建立一套方便好用的设计规范库,这里就不展开来说了。

最后,再对上文的所有内容进行概括。从 0 到 1 进行软件设计我们需要用到下面这 7 步:
完成这 7 步,将可以让你从 0 ~ 1 设计一款产品经理一稿过,设计风格明确,用户粘性高的软件。
蓝蓝设计的小编 http://www.lanlanwork.com