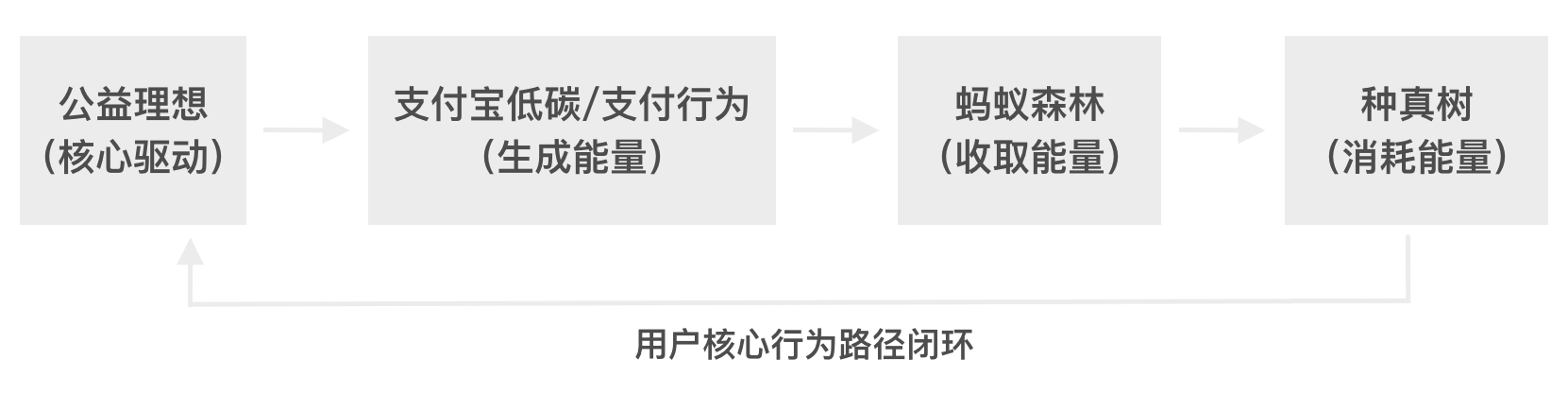
支付宝通过蚂蚁森林游戏,巧妙地和用户生活场景结合,用体系设计牵引支付场景延伸,形成行为路径闭环,为支付宝储存强大能量,同时促进更多人主动参与,实现了自己的商业价值。

6月5日世界环境日,支付宝公布了“让环保流行起来的”公益项目——蚂蚁森林的”成绩单“:截至5月底,蚂蚁森林参与者已超过5.5亿,累积种植和养护种树超过2亿棵,种植面积超过274万亩,相当于2.5个新加坡累积碳减排1100万吨,强大的传播力和影响力不言而喻。

尽管支付宝作为线上线下综合性的生活工具平台,其最核心的功能依然是支付,尽管切入我们生活的方方面面的生态构建已经越来越完善,但某种程度上,其工具属性就难逃需要则临幸,不需要就躺在手机里的原生命运。而不断累积巨大用户体量和高活跃和留存的蚂蚁森林就是支付宝改变命运的重要抓手之一。
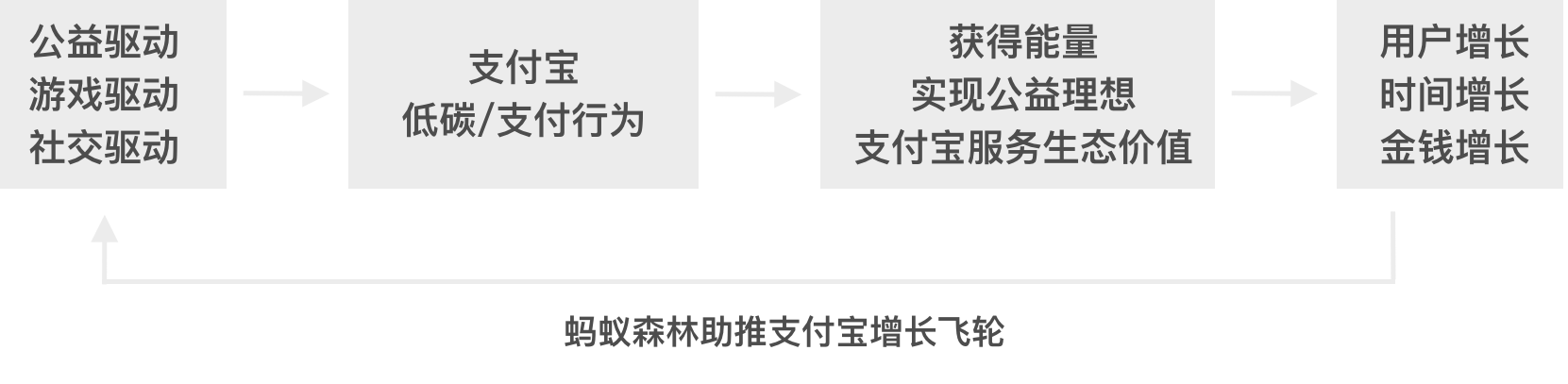
蚂蚁森林就像飞轮一样,通过体系设计牵引支付场景延伸,形成行为路径闭环,为支付宝储存强大能量;加上高频使用,品牌效应,社交粘性等形成惯性闭环推动,给支付宝生态注入源源不断的增长力量。

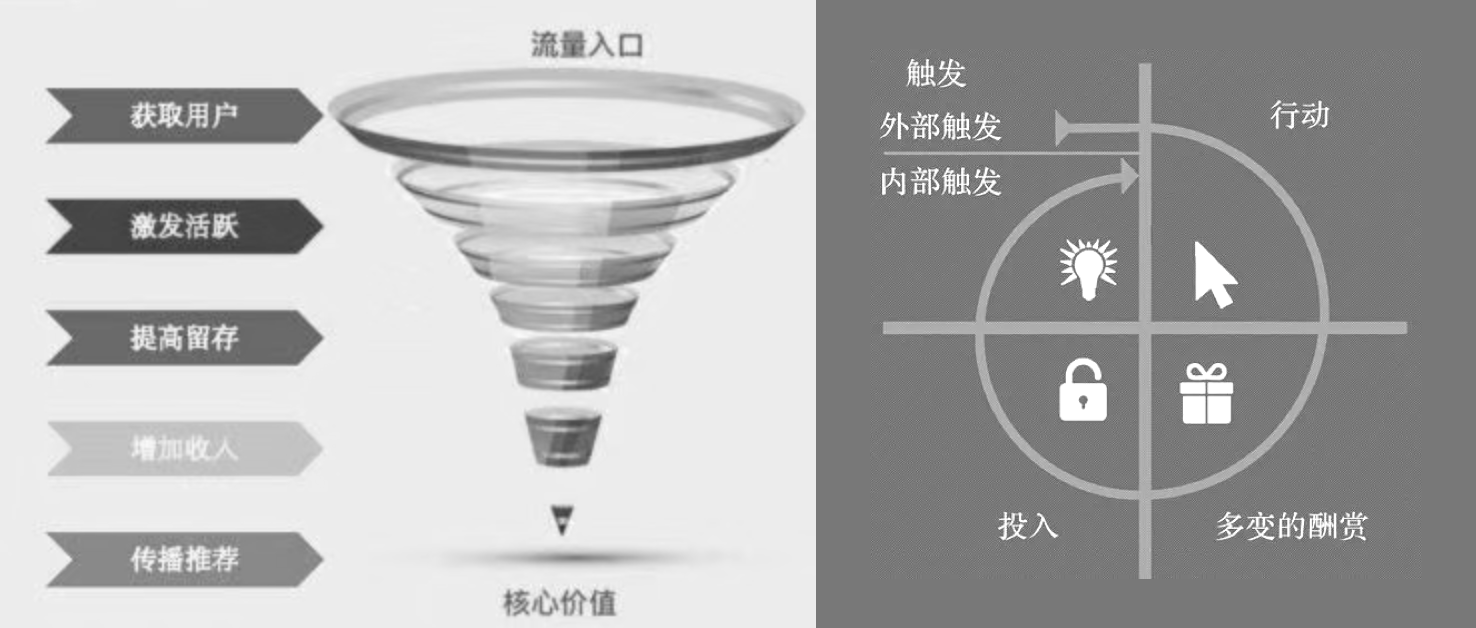
在AAARR模型【获客——>激活——>留存——>收入——>传播】的流量漏斗中,激活看首次,留存看持续。
激活:引导用户首次产生有价值的行为
支付宝的核心功能是支付,因此激活是指促使用户使用支付宝进行支付的相关行为。
【注册】——>【登录】——>【……】——>【支付】;便完成了一次激活。
蚂蚁森林是支付宝的扩展附加功能,不存在支付相关性,是在核心支付功能支付之外,支付流程路径也不经过蚂蚁森林。相比能对激活环节起作用的,如指纹支付精简支付路径,降低操作成本;花呗有钱有红包激励引导用户选择……蚂蚁森林在激活环节对支付宝产生的价值是非常有限的。

留存:让用户长期活跃,持续产生有价值的行为
对于支付宝而言,留存是让用户更高频地,更长时间地用支付宝进行支付相关的行为。
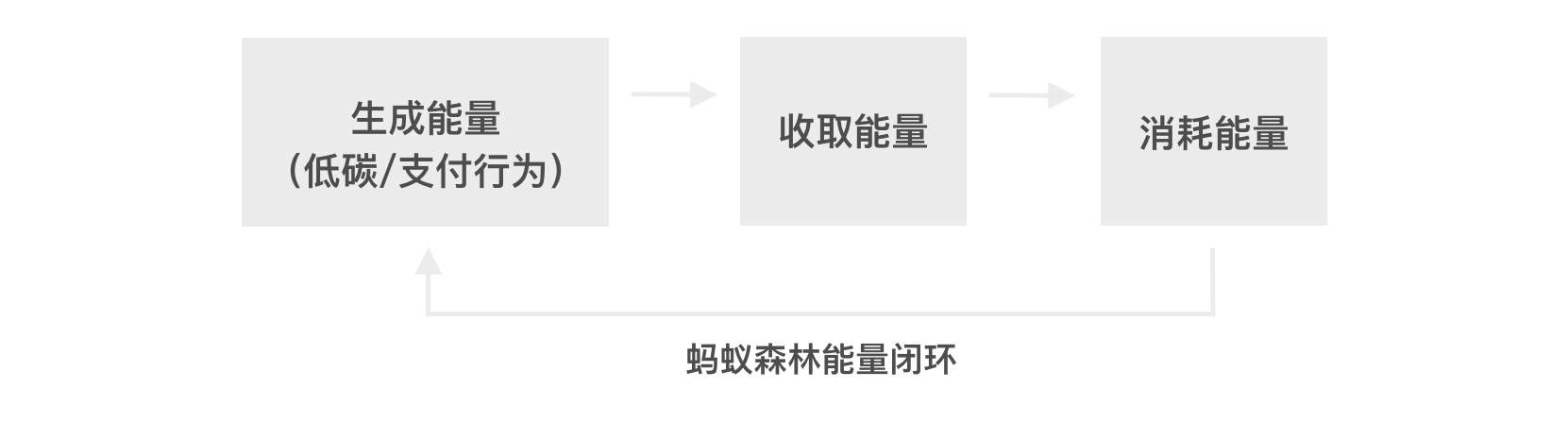
蚂蚁森林能量尽管定义是由绿色低碳行为产生,实质能量闭环对应的是用户的打开支付宝APP进行的各种行为闭环,每一个环节都涵盖了大量的线上线下支付行为。
长此以往,良性循环的闭环培养了用户的收取和消费能量的习惯,培养用户支付行为选择支付宝的行为,即让用户对“蚂蚁森林”【上瘾】,强粘性留存,用户量和支付额随着行为增长而增长,自然给支付宝带来增长。
Hook上瘾模型由《上瘾》的作者尼尔·埃亚尔、瑞安·胡佛提出的,主要是如何让用户对产品“上瘾”,也就是让用户养成使用习惯的四大产品逻辑,包括四个要素:触发(Trigger)、行动(Action)、奖励(Reward)、投入(Investment);下文将从产品设计的角度糅合上瘾模型来浅析蚂蚁森林体系设计对支付宝带来留存的持续提升而助力支付宝增长价值。
若缺失了驱动能量,能量飞轮就无法启动。对于蚂蚁森林体系和支付宝核心功能设计最本源的驱动力就是人心向善的公益理想。它对于人来说,不是刚需,也不是痛点,而是“痒点”。
痛可忍,痒难忍。一旦挠起来就停不下来,越挠越想挠,满足愉悦还充满期待。
梁宁老师在产品思维30讲中定义痒点为满足用户虚拟自我,即想象中的理想的自己。
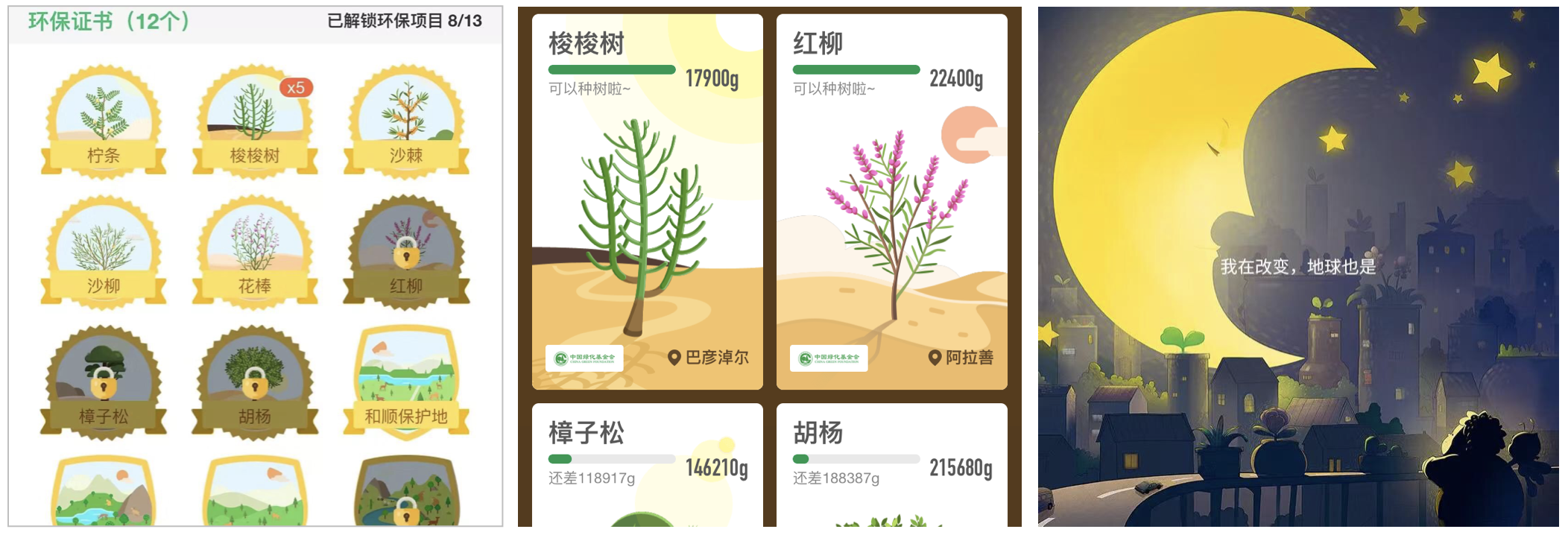
每个人都有一个英雄情结,比如保护环境,改变世界的美好理想。蚂蚁森林从能量累计虚拟种树到实地种树公益行动有国家权威背书,有真实的中国引领推动地球植被面积改变见证。

每个人都做了一点点,每天做一点点,如此世界终将因我们而改变的理想会内化成价值观持续影响人的行为。蚂蚁森林中能量产生是用户日常行为,无需付出多余成本,执行门槛低,路径简短,以此便能做公益参与其中,内驱持续付出,时间见证改变,当中获得强大的价值认同感和荣誉感,原本存在于虚拟自我的理想得到实现。
有了核心内在驱动,行为也并非自然而然,毕竟这个丰富的世界,有太多的选择太多的诱惑,因此必须标的明确地驱动用户选择并完成产品所期望的行为,同时也满足用户的预期。
用户行为激励公式:行为=动机*能力*触发
蚂蚁森林行为A:收能量=想种树 * 点一下 * 能量球10g
支付宝行为B:支付行为=想获得种树能量选择支付宝 * 已经开通了支付宝指纹支付 * 线下有支付宝付款码
习惯=行为*频率
只要赋予行为一定的频次,让用户重复完成并获得反馈,就有机会让用户把这个行为固定为习惯。
蚂蚁森林的能量机制等同于其他产品积分机制,积分激励=能量激励。
如前述,蚂蚁森林的能量闭环,其中收取能量和消耗能量对应行为蚂蚁森林内完成,而能量产生依赖于用于通过支付宝平台进行的各种场景下的行为。


通过能量产生和消损机制的设计,将能量作为媒介,将蚂蚁森林与支付宝打通,蚂蚁森林的能量闭环对应着支付宝用户核心该行为路径闭环。
(1)种树攻略引导
用户可以通过阅读种树攻略了解通过碳减排,碳汇量科学算法得出的能量生成消损机制。攻略自带引导性质,引导用户行走捐,线上线下支付,车票电影票,生活缴费,无纸化办公等等”支付宝行为“,覆盖了用户的工作娱乐生活;链接用户各种使用场景,服务于用户。
对用户没有任何参与门槛,正常的生活行为无多余付出,获得能量便是获得额外的奖励一样被激励。

种类繁多的能量获取方式,打通线上线下,链接多种场景,为支付宝,为阿里系的拓展新功能和产品实现无缝打通的引流。
(2)延时惊喜设计
考虑工具用完即走的场景特点,产品设计行为后经过一定时间周期后方可收取能量的延时满足设计。即不影响用户支付行为,又同时留给用户”能量生成过程”等待,当收获时收获惊喜,获得满足感更高。

结合这种延时设计,避免用户遗忘,消息推送机制的设计也恰到好处。后台推送能量生成消息提示收取,或者能量被偷提醒等,也供用户主动设置能量收取提醒。
于是就有了”每天叫醒我的不是梦想,而是收能量“,助力养成用户收能量习惯,也就养成了打开支付宝的习惯,助力支付宝与用户生活习惯强相关。
(3)游戏化收取能量
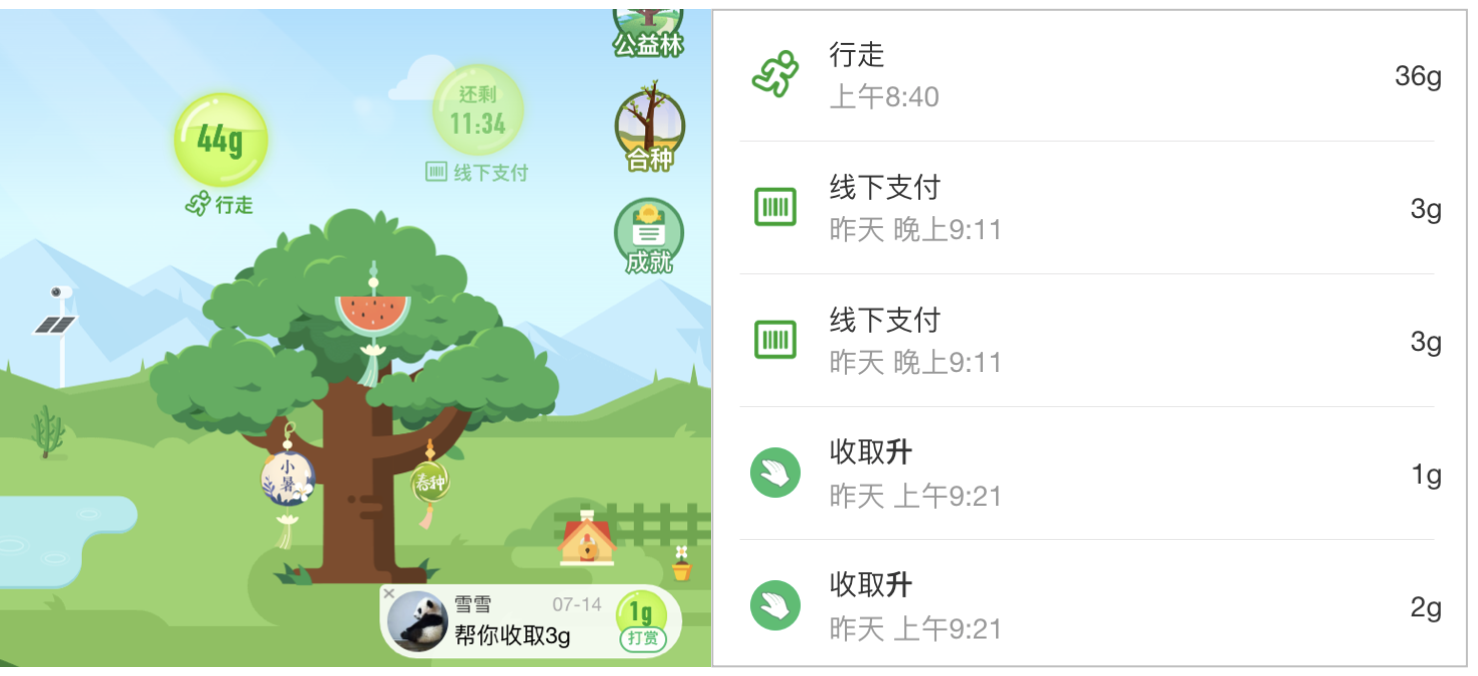
为更好的吸引用户,增加能量收取消损的趣味性,蚂蚁森林打造了类牧场宠物养成类游戏——虚拟种树。
用户深谙养成游戏之道,点击能量球便可享有收入囊中的财富满足感。能量来源和数字设计清晰量化低碳行为产生的能量获得,浇灌能量树木长大。用户游戏过程不断被强化能量与支付的关系:支付能带来能量——为了获得更多能量——用户会增加支付宝支付的频次。

而最具吸引力的,与大多数养成类产品不一样的是,蚂蚁森林的虚拟种树达到一定的能量级别时可以种真树,还能种不同的树。这种虚拟与现实的趣味与跨越,持续刺激用户的拥有和参与感,沉浸于蚂蚁森林的能量循环,也就给支付宝带来持续的用户活跃和高留存。
上瘾是对行为或行为反馈对应的确定性满足感的依赖,依赖又自然带动心甘情愿的持续付出。
而蚂蚁森林每个重要用户行为节点的设置都在用户内心建立起强大的确定性,无论是安全感,占有欲,价值认同感,荣誉感得到的满足都内化驱动行动,并能带来持续投入进而依赖成瘾。
(1)行为即能量确信
蚂蚁森林种树攻略中明文定义了能量机制体系里面各种低碳行为能获取的能量值,明确定义的规范让用户为了获得能量而执行的低碳行为更加笃定,在规则下付出一定有相应收获的确信,安全感得到满足。
(2)获取能量延时满足
低碳行为后经过一定的时间周期便可以看见并收取产生的能量。用户能收取自己行为产生的能量,还能不受约束的偷取别人的能量,又能通过各种方式获得能量罩防止他人偷取;自我财富占有并牢牢掌控得到满足,还收获“意外”的财富的窃喜感;
(3)丰厚多样奖励

蚂蚁森林不仅让用户获得的是虚拟财富占有的满足感,同时以其高逼格的碳账户内核,通过实景相册展示树木的成长和绿植面积的变化等等。
通过绿色能量连接,虚拟与真实挂钩,虚拟变成现实的设计,让用户确信真的能参与到环保公益中,获得崇高价值认同感,促进用户持续地对追求美好追求公益理想,便是持续驱动支付行为,驱动支付宝增长。
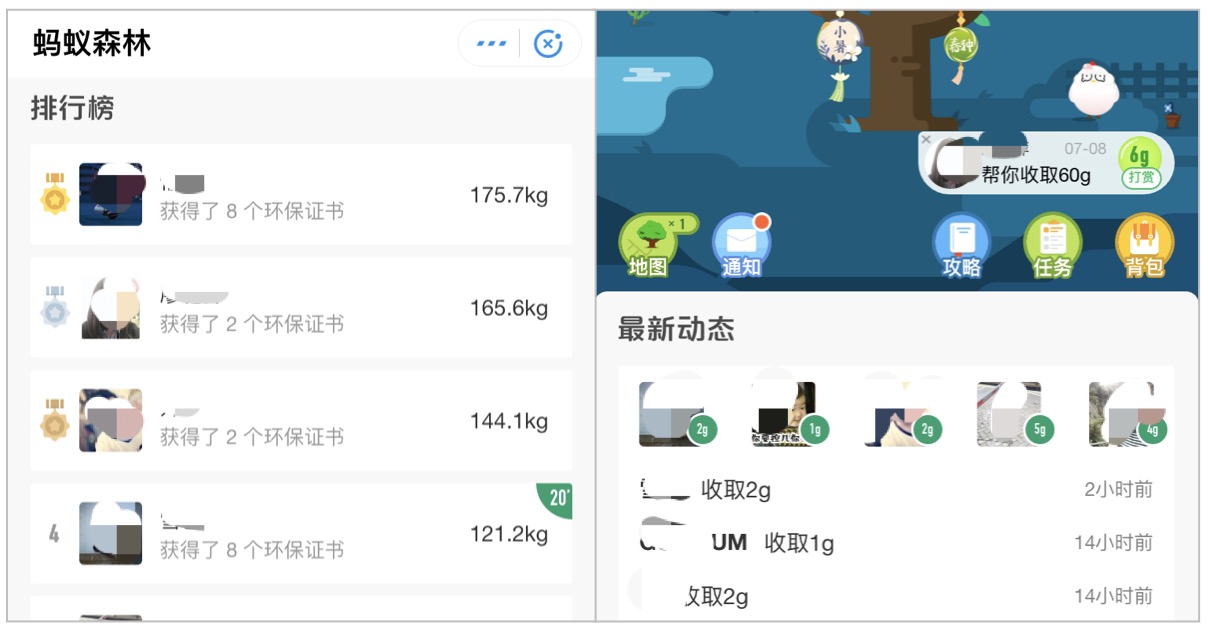
激活用户的社交属性,通过加好友,合种树等实现能量在人与人之间的流动和张力,形成用户行为的外在激发和持续驱动。
(1)线上互动闭环
1)邀请好友可获得能量罩奖励,保卫能量 ——> 老带新,一起玩 ——> 用户裂变,拉新促活

2)加好友可偷能量实现快速增长能量,加速种树 ——> 命中占便宜人性小心理,切中偷者用户爽点,同时激起被偷者情绪变化,影响用户决策 ——> 愉悦爽感和愤怒叫屈都会增加用户与能量的情绪链接,从而更加沉浸与蚂蚁森林种树游戏。
3)好友圈能量排行榜 ——> 利用用户的竞争心理,刺激胜负欲。为了排行榜更前促使用户更频繁产能量,收能量,偷能量,于是打开支付宝的频次更高。
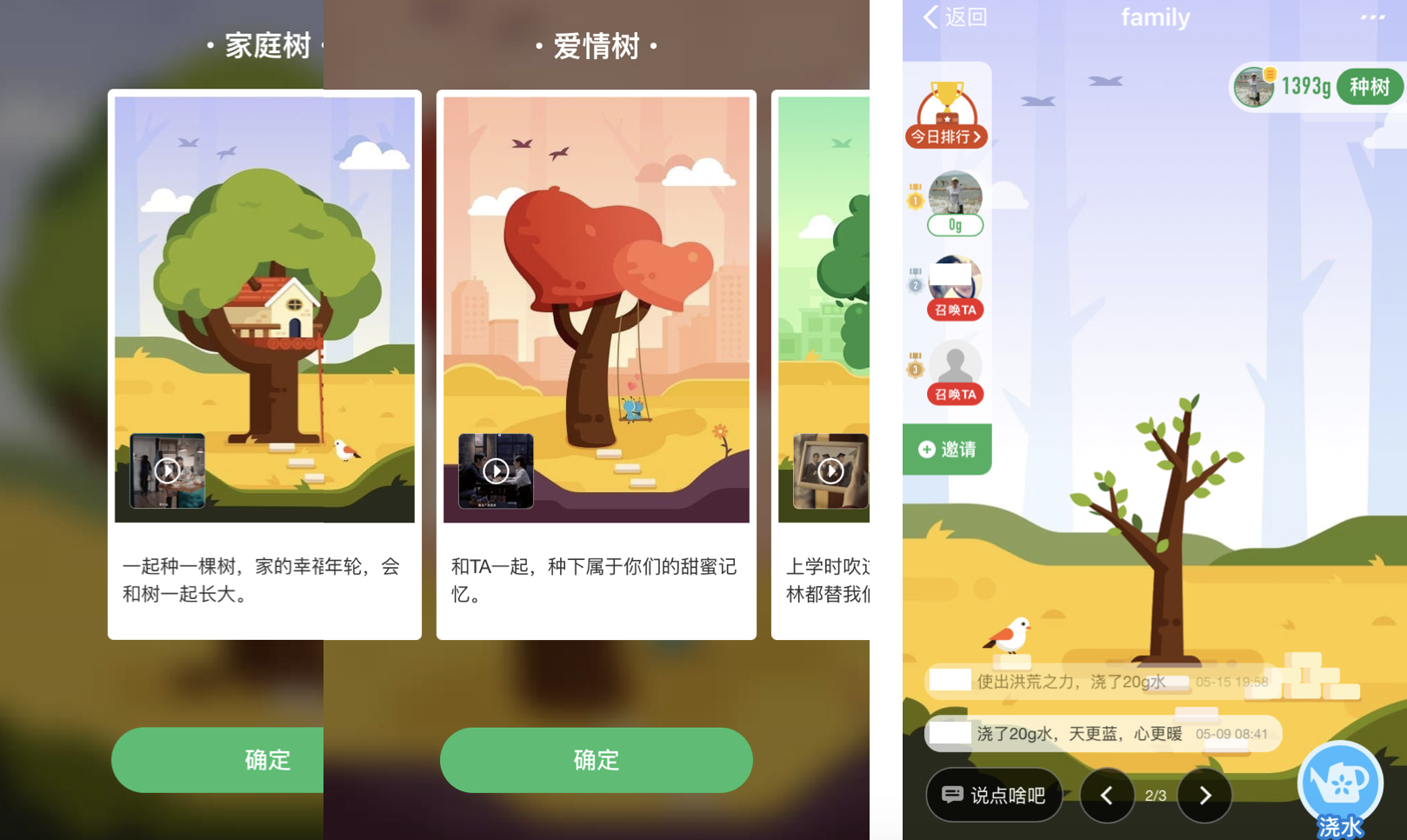
(2)培养合种忠诚
晓之以理,动之以情。合种树设计,让蚂蚁森林有了温度,我们一起种的,是树,更是爱。有爱,便有责任,便有忠诚。

蚂蚁森林的设立爱情树,亲情树,友情树,提供机会让用户与爱的人一起种树,赋予一棵树更多的意义。还有明星公益林,大IP公益林运营结合,给用户提供集体归属入口。配合精准运营,让用户产生情感共鸣。轻社交自带自传播属性,邀请好友参与达到拉新。
合种促使真实人际关系牵引形成隐形绑定,用户互相鼓励监督一起为种树努力。人与人关系黏合促成人与产品的黏合,人对关系的忠诚转化成人对产品的忠诚。相互督促,相互影响,都希望早点种下树,自然促使使用频率增加,增强产品粘性,留存自然得到提高。
当用户对蚂蚁森林投入了时间,精力,甚至情感,无形中,离开蚂蚁森林的代价就越大,即对蚂蚁森林,对支付宝来说,用户流失的门槛就提高,流失小,留存就大,促进与支付宝持续的使用。
综上,最后以蚂蚁森林体系与支付宝链接的增长闭环图总结;
罗里吧嗦几千字,不如直接上一个图:

文章来源:人人都是产品经理 作者:JoDy
在当前的行业背景当中,设计师了解交互视觉就足够了么?NO!JDCD今天带来服务设计思维,分享好的设计将具备哪些技能点~

随着整个行业的融合和发展,设计师职责的边界越来越模糊,线上线下的融合,设计的链路也越来越长。一个优秀的设计师,不仅要懂得视觉、交互,还要懂产品、运营、用户研究等。
因此设计师输出的产物不再是单一的设计稿,也许是一个优化的建议,一个方向的描述,或者思路的呈现等等。好的设计师应该是在全链路的各个环节,都能够有的放矢的输出对业务有价值的产物,并最终推动业务达成目标。
今天我们来聊聊服务设计思维~

服务设计作为一个融合性的学科,通过对人、物、行为以及环境和社会之间系统关系的梳理,以用户为中心,围绕用户重新规划组织资源,促进组织运作,提高员工效率,最终提升用户的体验。
概念读起来有些生硬,我们简单来说:

首先举个经典的栗子~
如果您想喝咖啡,有两家咖啡店挨着,咖啡味道一样,价格一样,你会选择哪家咖啡店消费呢?理由又是什么?同样的两个咖啡店,要做一款店面销售APP,我们来看看两家咖啡店是如何做的~

咖啡店A的做法:
召集设计师埋头苦干了几个月,然后交付给顾客,结果顾客在这个APP里并没有得到想要的。
咖啡店B的做法:
与顾客交谈,做研究和调研。观察顾客们在喝咖啡前、喝咖啡时、喝完咖啡后都做些什么,并据此画出用户体验地图,找到他们在体验地图中的高潮和低谷点,以此找到服务的机会点,再开始寻求解决方案。
同时,团队找到利益相关者,比如店员,听听他们平时遇到的问题,听听创始人对咖啡店最初的愿景,还有市场团队、供应商等人…这些利益相关者们在一起开一个工作坊,他们确立明确的商业目标,开始设计出一些概念,并且向已有的顾客做测试分析。他们做了技术分析,并绘制了服务蓝图,确保中后台系统能支持概念的落地,他们设计出了顾客喜爱的APP。
以上两家咖啡店的案例呈现中,用户接触到的服务产品最终使用效果则大相径庭。对于咖啡店的客户来说,咖啡店B就是做到了服务设计。

为了加深大家理解,再举个例子~
假设你家灯泡坏了,你要换灯泡,需要个梯子。

此时产品设计的工作就是设计这个梯子,怎么样才能轻便好用,美观大方。但是服务设计要做的是思考需要个梯子换灯泡这个需求,或者是灯泡坏了需要修这个需求,基于这个需求/问题,服务设计给出的解决方案可以是:
你需要一个梯子,但不需要在家里备一个
你不需要一个梯子,你只想修好你的灯泡
以上这些方案如何选择,如何完善,谁来买单?谁来运作?具体实现方式、传达方式,包括产出方案,都是属于服务设计的内容。
为了更好的应用服务设计,设计师们需要了解服务设计思维的基本原则,并在打造服务时,聚焦服务设计思维的原则。辅助一些工具、方法去支持和实现原则基础上的服务设计。

以用户为中心,服务需要从用户的眼睛来看世界。无论是服务还是产品,其本质最终都是为了解决用户的问题,因此我们必须始终贯彻以用户为中心的思想,这是我们所有工作的基础。
工具1:用户画像
在产品开发或创建服务的早期阶段,需要首先明确:用户是谁?他们的需求是什么?为什么会选择我们的产品?理解用户的第一步是创建用户画像。

用户画像基于群体的真实信息,由多维度数据组成,整合所有用户群体信息的集群。除了人的自然属性,用户画像也会含有如生活习惯、行为特征等人的社会属性。汲取真实的,具有共同点的用户信息,作为多维度数据。
这类数据最终可以代表一类用户群体。用户属性在一定情况下可能发生改变。
例如,因工作原因更换居住地,饮食习惯的改变,网购习惯从化妆品变为母婴用品等。用户画像是动态变化的过程,需要不断迭代管理用户画像。
工具2:典型用户
典型用户又被称为「真实虚拟人」(real fake man),因为尽管人物是虚构的,但它背后的动机和需求是真实的。
典型用户越具体、特征越详细,我们想要获取的那个「终极用户形象」就会越清晰真实!明确典型用户和使用场景的关联,避免孤立使用典型用户,脱离用户场景。
我们通常将典型用户档案打印成板或海报,方便整个团队分享。复杂产品或服务的典型用户会有多个,代表多种不同类型的用户。
比如,网购平台的典型用户从职业和年龄的维度,可能会有商务精英、职场小白、在校学生、空巢老人、全职太太等。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
工具3:同理心地图
同理心地图通过多维度(所想、所感、所听、所看、所说)描绘更加生动的用户形象,便于跨领域团队建立对目标用户的同理心,从中得到意想不到的洞察。
同理心地图可针对特定用户群来描述:用户的想法和感觉(think&feel)。
使用这个工具的关键在于要有同理心,框架只是辅助思考。同理心不是与生俱来的,但可以训练得到。培养同理心的最好方式是带入真实情境中,用身体与大脑去参与、模仿和感受。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》——同理心地图以妈妈使用冰箱为例
工具4:影子计划
影子计划即像「影子」一样伴随用户进行观察,是对用户体验产品/服务的结构化观察,主要用于新产品/服务的消费者研究领域,通过观察用户使用某些产品或服务时的情绪、肢体语言、节奏、行为模式和时间等信息来全面了解用户。

工具5:AEIOU观察框架
AEIOU是整理观察记录的框架工具,通常会在观察时使用表单直接记录,可以和影子计划结合使用。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
服务设计所解决的是一项复杂的问题,它没有正确的答案,只有最优解。如何找到最适合路径?让服务提供者和使用者以及不同的利益相关方,共同参与设计和创造的过程。借助不同背景、不同职能的人不同维度的思考,共同探索最优解。
共创,无疑是服务设计最佳的工作方式。
工具1:疯狂发想法
人与动物或最好的人工智能之所以不同,是我们人类具备将「是什么」(what is)引导至「如果什么,将会怎样」(what if)的能力。疯狂发想法就是给挑战一个不同的前提,在这种背景下思考更多的解决方案。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
工具2:头脑风暴图
如果您的思路还没有被充分打开,还有另外一种常用的方法可以帮你拓展思考,那就是头脑风暴图。
头脑风暴图有九种角度的思考方案:替代法、借鉴法、逆向法、组合法、改进法、拓展法、消除法、转换法、重组法。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
工具3:世界咖啡
世界咖啡的主要精神就是跨界。不同专业背景、不同职务、不同部门的一群人,意见互相碰撞,激发出意想不到的创新点子。人们很容易被自己的专业和经验所限制,公司也很容易被既定文化或价值观所限制,同构性越强,越不容易产生新的点子。
世界咖啡让参与者从个人固有风格、学习方式和情感智商等维度中解放出来,用新的视角看世界。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
工具4:DVF筛选法
共创最后一个步骤也是最重要的一个部分是筛选,在众多的概念中发现真正的沧海遗珠是一个巨大的挑战。
我们可以从用户、商业和技术三个维度来筛选概念,即DVF筛选法。
Desirable用户合意性,Feasible运营/技术可行性,Viable商业可行性。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
用户体验就像一场有计划、有组织的精心设计的演出:它有高潮,也有低谷,它环环相扣地在讲述一个故事,而用户就身在其中。把握用户的情绪和服务的节奏尤为重要,更重要的是由点及面地全局思考,保证这个故事的整体性。
工具1:用户体验地图
用户体验地图梳理了典型用户从初次了解服务到形成契约关系的完整过程,站在用户的视角再现用户场景和服务流程的体验感受。
此工具很实用,下图是以一次部门内部设计分享演讲为例,站在听众的角度设计演讲的节奏、内容、互动等,关注听众的感受,才能让这次分享演讲达到想要的效果。

工具2:场景卡
场景卡用于描述不断重复发生的问题,其作用在于从场景中获得洞察,以及未来服务的机会。它和用户体验地图的区别是它专注于单一的场景,可以更细微地了解用户处境。场景卡经常和用户体验地图搭配使用,用来展开思考重要触点,甚至有时会融入用户体验地图中变成一部分。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
工具3:服务供给地图
服务供给地图(offering map)是用来分析可提供给用户的服务。可视化的方式可以更好地阐述想要提供的服务。由于用户需求(needs)和服务端的供给(offering)有着直接对应的关系,在表达服务概念时,可以同时呈现用户需求和服务供给。此时服务供给地图通常需要展现逻辑和层次,因此多用信息架构图表现。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
服务需要有逻辑、有节奏地视觉化展示出来。服务是在一段时间内的动态过程,时间线对用户非常重要。服务的节奏也很重要,会影响用户的情绪。
工具1:故事版
故事版是以用户为主要角色,以爽点、痛点或者产品、服务与用户的互动为剧本发展的「场景分镜头」,是讲故事时的重要道具。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
工具2:桌面演练
如果说故事版是平面示意图,那么桌面演练(desktop walkthrough)就是个三维故事版,能够随时补充新的想法,更快速的移动和判断。它可以看成是帮助设计者模拟端到端用户体验的互动式的迷你剧场。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
工具3:戏剧原型
戏剧原型是用表演的形式,辅助一些简单的道具来模拟搭建服务场景,展示服务内容,把服务体验概念带入日常生活场景的检验方式。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
无形的服务需要被适时展现出来。服务很多时候是在后台默默进行的,用户无法感知。
工具1:服务蓝图
服务蓝图能帮助设计者视觉化呈现服务时如何被执行与运作的。用户体验地图关注用户在每个服务互动触点所经历的事情与感受,服务蓝图更注重服务中的各个要素有没有被正确地设计和整合在一起,来描述整体的体验流程。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》-共享汽车服务蓝图
工具2:服务缺口
服务缺口是用户对服务的期待或需求和实际接收到的服务之间的落差。服务缺口是一个分析模型,可以用来探讨服务发生的原因。
工具3:利益相关者地图
利益相关者地图是以图画来视觉呈现和理清所有利息相关者之间的方法。与服务有关的各个群体因为共同的利益聚在一起,服务提供方在解决问题时就能够善用资源。对利益相关者来说,综合全面的概述是改善服务或创新尝试所必须的。

△ 图片摘自:利益相关者地图 Stakeholders Mapping
体验设计关注触点和人,而服务设计则是由表及里,将触点、用户体验和组织中后台支持都规划在内,体验设计是服务设计的起点。

△ 图片摘自:服务设计又来了!服务设计强调的是「幸福感」
另一个区别就是服务设计的收益者是双方(提供者和接收者),而用户体验则聚焦于用户。
说到这里,可能部分同学还是没有记清楚服务设计的和用户体验设计,其实服务设计包含了用户体验设计,也包含人性化设计或者情感化设计等等。如果一个设计只有接收者单独受益,那不能称之为服务设计,只能说是针对用户的用户体验设计。
世界变化如此之快,你还站在原地吗?我们时刻走在学习的路上,不断地武装自己。遇到新的概念或者方法论,要先深入了解并进行独立思考。实践才能出真知,多应用到自己的项目中,结合项目进行实践和反思,让我们在设计的路上走得更远!
敲黑板划重点,服务设计思维,我们讲了这么多~分享出去跟小伙伴一起学习吧,你也要记得来复习哦~

和大家分享一下,杨杨在年前做的一套新年主题图标,整个过程成长很大,也希望能给大家一些启发。
其实一套主题图标对于一个刚毕业的大学生来说,难度不小,但只要愿意学习,还是可以攻克重重困难,最后把需求做好的。
新年嘛,关键词的发散就不多说了,无非就是鞭炮、对联、福、灯笼等等。
我们直说重点:
对于风格,应该如何选择呢,比如有描边扁平风格:

△ Martin David作品
有轻质感的拟物风格:

△ Man King作品
这里可以给大家一个参考维度:
界面常驻功能性图标一般会使用描边、扁平风格的图标,而对于节日主题图标,图标如果太平会显得比较冷静,所以加一些质感的渲染会更有气氛。
而且增加质感一定程度上可以弥补造型上的不足,而且很出效果,对于时间有限的需求,是个不错的选择。
所以这次新年主题图标的需求,我们选择了轻质感的风格。
由于没有做图标的经验,所以第一版的样式犯了一些基础型的问题:

有不足不可怕,可怕的是不知道不足在哪里,所以清晰有条理的找到问题也是我们设计必须具备的能力。
我们从以下三个维度进行问题拆解,供大家参考
灯笼是五个图标中做的相对比较稳的一个。
问题和优化方向都有了,接下来就是调整了!
首先我们来优化造型方面的。
既然我们要做立体化质感的图标,那图标就不能太平,原有的鞭炮角度太正,所以在角度上进行了优化。
并且因为一个鞭炮有些太单调,所以把数量增多,优化如下:

除了鞭炮以外,我们认为那个鼓的造型本身不够饱满,短时间内比较难出效果,所以及时更换了元素——锦鲤(锦鲤和推荐貌似还点关系):

多次调整后,图标在立体化方面有了很重要的突破。
之前的颜色有些偏暗,有些发黄,所以我们定了一个颜色规范,在主色上都使用统一的颜色,这样在延展的时候,就不容易跑偏:

只要严格保持颜色规范的使用,不停的对比调整,一定可以让一套图标的颜色不跑偏。
咱不说一组图标,每个都有亮点,但至少有一个是相对比较特别的,这是非常有必要的,否则整体看起来就会非常平庸。
产生亮点的方法有很多,比如风格、透视、颜色、品牌基因等等。
由于我们在风格、颜色等方面都已经固定,所以选择在品牌基因的维度出发进行优化。
一说到品牌基因,我们就可以联想到吉祥物,由于又是鼠年的新年主题,所以我们将自己的吉祥物黑子与老鼠的元素结合,让「吉祥物黑字」穿上了「老鼠外衣」,并且手举春联:

可谓是整组图标最大的亮点,这个生产创意的方法其实很常用,大家一定要多多练习。
最后我们看一下优化前后的效果:
优化前:

优化后:

文章来源:优设 作者:菜心设计铺

编者按:这篇文章来自 UI 设计师 Diana Malewicz,她在日常工作中会非常注意 UI设计的流行趋势,而这篇总结就是她梳理总结的10个小趋势。它们更多的是偏向 UI 视觉方面,并不涉及到体验和交互。
最近我花了不少时间来观察 UI 设计的发展趋势,我偶然间注意到了不少很有意思的苗头,或者说设计趋势。我认为这些设计趋势,能够在不久的将来塑造更加独树一帜的UI 。
下面是我所梳理总结出来的 10 种趋势。

的确,新拟物化是2020年处于风口浪尖的一种视觉风格,无论你喜欢不喜欢,觉得它可行不可行,它现在都已经是一个确定的、成型的风格,并且会持续存在着。
不过,新拟物化从最初诞生到现在,已经有一定的改变了,并且在向着更加复杂、完善的方向发展,有着更为良好的可访问性,开始具备更多拟物化的设计特征,但是更加新鲜、现代,并且更能渲染出独特的氛围感。

渐变这种设计趋势正在进入两极分化的一个阶段。一方面,在视觉设计领域,一部分渐变变得更加夸张,但是在 UI 设计领域,无论是背景、UI元素(比如按钮、卡片和图形),渐变依然存在,只不过会显得更加微妙柔和。
在 UI 设计领域,还有的设计师会使用双色渐变,并且结合模糊效果,让它更加柔和。

几何元素既可以作为背景来使用,也可以作为装饰细节,让你的设计越来越有趣。几何元素在最近几年受到的关注非常多,在设计上的应用也颇为广泛,甚至有人将几何元素拼接成为马赛克,最终呈现出来的视觉效果非常酷!

必须说,我个人是非常喜欢这种设计趋势的。我已经看到了很多令人惊艳的、轻巧且极富美学价值的背景设计,它们用明亮柔和的色彩铺满背景,展现出极强的色彩和搭配的技巧。
使用色调柔和的背景能够让整个设计都显得现代而沉静,清新,让内容真正抓住用户的注意力。

插画毫无疑问是非常流行的。不过,不论是配色还是视觉风格,无论是什么样的插画风格,最终的目标依然是要契合产品和 UI,所以很多插画都选择了相对扁平的风格,或者选择模拟类似3D的视觉外观。相比于每个数字项目都在使用的免费图片,插画真的是向前走出了一大步!
在这篇文章当中,我有分享在 UI 中使用插画的一些简单技巧:

和传统的规则的几何图形不同,抽象而不规则的图形可以让界面显得更加不拘一格和好玩,更通俗的来讲,就是让 UI 界面更加「有机」,我认为这是一件好事。使用钢笔工具在原始的圆形和矩形上进行编辑,尝试不同的轮廓,承载不同的颜色和渐变效果,最后生成的效果会非常有趣。如果你不想去自己绘制,可以尝试一下 Blobmaker 这个工具,能够帮你节省时间~

深色模式在这2年绝对是人所共知的一个设计风尚了,如今的深色模式 UI 设计已经深入到各个不同的应用。简单来说他是整个界面配色反转之后的效果,便于用户在深夜更轻松地浏览界面信息。只不过在具体的设计实施上,深色模式远不是简单的色彩反转就可以实施的,有很多注意事项,尤其是在对比度控制上,具体可以看看下面的文章:

最初大家在 Dribbble 上会倾向于使用非标准的排版布局方式来呈现UI界面,后来这种展现方式开始逐渐在实际的设计项目中应用开来。在实际的设计当中,绝大多数情况下都会挑选30度到50度之间的倾斜角度。这种方法非常不错,可以多尝试。

阴影是拟物化设计当中最重要的视觉元素之一,而如今它又再次大规模流行开来了。只不过相比于之前「沉重」的阴影,柔和的弥散阴影在美学上更加令人愉悦,通常,阴影会让 UI 元素的「可点击感」更强,并且有助于区分界面中的层次结构。在这篇文章当中,我有详细说明:

实际上早在 iOS 7 的时代,曾经一度流行过笔触纤细且字体宽度比较窄的字体,不过很庆幸这个时代过去了。现在所流行的字体更加讲究字体的可读性,字体的外轮廓都大体趋近于正方形,外观显得更加大气而现代。如果你正在寻找类似这样的字体,可以试试 Poppins、Montserrat、Gilroy、Sofia Pro、Proxima Nova 等字体。
这篇总结,基本上都是基于我个人对于趋势的观察和了解,在我看来,它们都有着非常强大的生命力,UI 设计的未来会更加富有希望。
图形是平面设计的核心元素之一,故图形设计也是设计师必须掌握的重要能力,不论是海报设计、广告设计、包装设计、UI 设计、Logo 设计都离不开图形设计,其中最具代表性的还是要数 Logo 中的图形设计,所以葱爷从 logo 图形入手,总结了 6 个最常用的图形设计方法。
加法是图形设计中最常见、最实用的方法,即把两个或两个以上的元素组合成一个新的图形。
加法操作方式主要有两种:
第一种:将两个或两个以上元素的图形拼接或组合在一起,得到的新图形中虽然含有加法中的每一个元素,但外形轮廓已不是他们当中的任何一个图形,即它们都是新图形的子图形,这种相加的方式关键在于找到各元素可以巧妙连接的点,或者可以完美组合的方式。

△ 字母C与钻戒组合在一起。

△ 将树叶与咖啡杯巧妙连接起来。

△ 广州塔与「品」字融合在一起。

△ 字母U与H组合。
第二种:将元素 A 融合进元素 B 中,得出的图形在外形上仍保持着元素 B 的大体特征,但是元素 A 也完美地融入在里面。即 B 是母图形,A 是子图形,这种方式的关键在于元素 A 是否能完美地融入元素 B 当中。

△ 游戏手柄是子图形,河马是母图形。

△ 爱心是子图形,狐狸是母图形。

△ 海浪是子图形,树叶是母图形。
1. 实例:高音符号+眼睛

由于高音符号中间的螺旋与眼珠造型类似,所以具备了做加法的前提,但要怎么组合效果会比较好呢?我们可以尝试一下,首先我尝试了第一种方法,即把高音符和眼睛都作为新图形的子图形,如下图。

虽然两个元素都得到了完好保留,但造型不太美观、简洁,而且这两个元素的线条并没有融合起来,而是简单、粗暴的相加。所以我尝试了第二种方法,把高音符作为眼睛的子图形,如下图。

上图把两个元素完美连接了起来,整个图形比方案一简洁了不少,而且仍保有比较高的识别性,所以这个思路更靠谱,在此基础上用辅助线规范一下,这个图形设计就完成了。

即把元素 A 通过变形或者增加一点辅助元素,使其在造型上向元素 B 靠近,但仍保有图形 A 的识别性,新得到的图形介于图形 A 和 B 之间。
比喻手法成立的前提是,元素 A 与元素 B 在造型上要比较接近。

△ 通过变形把手掌比喻成鸽子。

△ 通过变形把字母V比喻成鹿头。

△ 通过在条纹状的「M」上增加一双筷子,把其比喻成面条。
1. 实例:把爱心比喻成桃子
爱心图形在外形上与桃子本来就相似,所以我们只需要在爱心上方加一片小树叶就能达到目的。

不过上图太过常规,没有设计感和独特性,所以我在爱心上做了一点加工,形成了循环的效果,如下图。

大致效果还行,接下来,我们用辅助线把这个图形比较规范地画出来就可以了。

正负形又称阴阳形,最典型的代表就是太极图,即在一个图形中,填充了颜色的部分是图形,没有填充颜色的部分也可以形成图形,正负图形通常是包围式或半包围式的。
所以正负图形设计的关键在于,既要使正形能清晰地呈现出一个图形,还得使正形的负空间也能成为一个图形,由于负形没有正形抢眼,所以负形的轮廓一定要尽量简洁、具有很强的识别性。

在 Logo 设计中,英文字母是最常被用来做正负图形的,因为英文造型够简单,且大多数字母都是包围或半包围式结构。

1. 实例:把字母D的负形设计成字母R
由于字母 D 是一个包围式结构,刚好中间有一个比较大的负形空间,所以很适合用来设计正负图形,但从下图可以看出,线结构的字母 R 并不适合做 D 的负形。

所以我们需要将 R 处理一下,使它成为一个面的图形,前后差别很大,但仍具有 R 的识别性。

调整后的 R 就可以作为 D 的负形了,其结合方式有两种,一种是全包围式的,一种是半包围式的,从下图可以看出,方案二(半包围式的)更好看、更特别一些。

同样,我们也需要对该图形进行规范。

外轮廓出来后,我们还可以在正形内增加一些细节,使其更丰富、更有层次。

还有些图形不需要全新创作,而是可以根据摄影图片描摹出来,比如很多 logo 图形喜欢描摹人物头像、雕塑、植物等图片。

由于拍摄图片的角度可能不会太好,或者整体不是特别符合我们设计的需求,所以在描摹的过程中通常要做优化调整,比如稍作简化,去掉不是特别重要的细节,只保留比较关键的部分,或适当改变其外形等等。
1. 实例:「舜皇」头像描摹
找到一张合适的图片之后,我们可以把它的明暗对比调大一点,然后在 PS 中执行图像-调整-阈值,把图片变成黑白两色,我们要做的就是把阴影部分勾出来。

当然这个过程中要主动做一些优化和调整,让这个图形要保持着跟原图比较高的相似度,且整体干净简洁,细节流畅利落。勾出大形以后加上颜色和背景,这个图形就做完了。

艺术源于生活,图形设计也是如此,但如果只是把生活中的事物直接还原成图形,未免会太过普通、没有特色,这一点在 logo 图形的设计中尤其重要。
那么如何使这些来源于生活的图形变得特别呢?其实不一定要加入其他元素,有一个很常用的方法是将原本不规则的图形几何化,比如把动物图形设计成圆形或方形。

或者用几何图形把某个元素表现出来,比如用几何图形设计英文字母就很常见。

这个方法的关键是要使图形几何化以后,仍能保持着原图形的识别性,所以我们要根据原图形本身的特点,来反复尝试看它适合转化成哪种几何图形。
1. 实例:圆形的「购」字设计
比如说「购」字,如果把它设计成矩形会很容易,但会缺少特点,因为它本身的外形就很接近矩形,所以我打算把它设计成圆形,能不能行得通呢?我们可以先在草图上试一试。

从草图中可以看出,购字还是可以设计成圆形的,于是我用比较规范的手法把它在 Ai 里画出来,这样就得到了一个圆形的「购」字,很特别也很有设计感,但仍不难看出这是一个「购」字。

置换也是图形设计中常用的手法,即用元素 A 替换元素 B 中的某个局部从而得到图形 C,这要求元素 A 与元素 B 的某个局部在造型上有一定的相似性,这样图形 C 保留元素 B 的外形特征和识别性,这一方法在字体设计中也经常会用到。

需要注意的是,置换过来的元素 A 在设计风格和细节处理上,都要与元素 B 统一。
1. 实例:猪猪冰淇淋图形设计
球形冰淇淋的上半部分是球形的,而把猪设计成圆形的图形也很多,所以用猪置换冰淇淋球也是很简单、很自然的事情。

由于雪糕筒的风格是很简洁的描边风格,所以猪的设计风格也要与其统一。

接下来只要在猪的图形上加一个雪糕筒就可以了,调整一下二者的比例关系,统一线条粗细,一个猪猪冰淇淋图形就设计好了。

图形设计的方法还有很多,大家可以通过看大量的作品来自行总结,不过,最重要的不是知道这些方法,而是懂得如何通过正确地使用它们设计出优秀的图形。牢记设计的基本原则,多观察生活中的事物,寻找不同造型的特点,并多去尝试把它们联系起来,或者是把他们用另外一种方式表现出来,长此以往,你对图形设计的感觉一定会越来越强。
作者:蓝蓝
表格,是一种最常见的信息组织整理手段,常用于信息收集、展示、数据分析、归纳整理。
UI软件设计中最常用、最基本的是表格的设计,有些软件中80%都是表格类页面,可以说,设计开发的是否易用,很影响口碑和用户的使用感受。基础的东西一定要做好,就像我们吃的主食一样,虽然都是米和面,但是各地出产各种品种口味都不相同,要根据食客的喜好选择、烹饪。今天就聊一聊最基础的表格设计、变化和常见问题。
一、基础的表格设计美化
基础的表格可变化的地方很少,可以根据当前软件开发选择的框架控件(ext/vue/jequery不同框架会有一些不一样)做色彩和风格的变化,如:加表格不同粗细的线、斑马格,中间无竖线种种的设计,有的表格需要标题很突出,有的内文突出,这就和内容焦点相关了。
为了操作直观便捷,在操作区放一些图标“删除、编辑、审核”,配合文字来使用,有的把操作类的图标放在最左边,有的放在最右侧,按行业用户习惯而定。
可以用固定表头(标题位置不变),允许用户排序,单元格内有很长的文字,设定最大字节,多内容用……替代避免转行,有小数点的数字右对齐,每列的大小可调整,这些也是设计开发中可以做好的细节部分。
二、特别宽的表格怎么设计?
有的表格的宽度,达到了屏幕的两屏和三屏,出现宽宽的横向滚动条,又有长长的竖向滚动条,但工作的人又必须看,可烦人了!很多软件都因为这个原因被吐槽。下面就介绍三种方法解决这个问题:
方法一
如果表格的标题是可以定制的,允许省略的,可以从业务角度取舍去掉无关紧要的,不常用的内容,把这部分放在点开的详细页内容中即可。这就像一个房间的断舍离:挑选、丢弃、分类、收纳,思考哪些物品是不要的,哪些是必不可少的?哪些是可有可无的?依次排序放在顺手的位置,ui设计的道理也是相通的。
方法二
如果表格里面的内容是确定的,不可省略的,比如银行的报表就是这么长,这么多,那我们就可以从设计的角度来优化,做一个加高版的表格。
表格为什么一组信息只能一行呢?完全可以一组三行四行,在组中进行重点信息,非重点信息以及符号化的直观转变。用大小、对比、浓淡、色彩、间隔这些平面设计的基本原则,让一个普通的“山里娃”土土的表格变成一个“青春靓丽、人见人爱”自带明星气质的表格。
方法三
大表格里面嵌套小表格,利用交互设计,巧安排空间。当用户光标移至感兴趣的那行的时候,关于它更多的内容,在下方滑动撑开出现或者右边浮动出现。这个方式虽然比较土,但也确实管用。早年在看某一招聘网站的时候,每一个人的简历只要点名字就可以看到一组关键信息,便于迅速筛选,而另外一个招聘网站,就没有这个功能,每个人都要打开之后才能看见整体信息,我后来就不怎么看那个网站了。多一步操作,对典型用户就多了许多的工作量,网站和软件的使用口碑,用户粘度就是这样在为用户考虑中一点一点积累起来的。
方法不会只有这三种,其他的方法要根据当时的业务,用户使用的习惯、重点,因地制宜的去设计了。软件中的表格节省了许多程序工程师的工作量,如果做大的改动或许是巨大的工作量,如果要做变动,一定要在开始的时候就要让ui设计纳入开发体系,一生二,二生三,在前期第一批实施时越注重细节,后期就会越轻松,甚至省去几倍甚至几十倍的时间挨个页面的去纠偏、修改。
一个系统总是需要业务担当,颜值担当的核心部分,重要的页面要额外的对待、花更多的精力和时间。如果千篇一律,也就不能显示出软件产品的独到之处了。
第三 与表格配合的部分设计
第一种 “搜索查询”和“过滤”部分的设计
大多数表格的前面都有搜索过滤功能,如果搜索条件相当多,可以精选一部分主要的排成一行,其他的隐藏,点箭头再出现。整个搜索区域也可以有隐藏/显示的按钮,来给下面的表格更多的空间。
过滤条件区域可以定义好“条件名称”一致宽度,一般在八个字左右,避免有的字节多,有的字节少,行数多了,参差不齐,区块和区块之间也要定义好统一的间距,这样整体页面就显得整齐划一、条理清晰。
上图:搜索和卡片式信息的组合
第二种 表格操作部分的设计
对表格的操作“导入,导出、批量导出”有的时候这类操作有10—20个,有的时候才几个,多的时候很占地方,可以用隐藏的方法,over到表格上再出现,以节省空间。
也可以分组把同类的操作聚合在一起,把常用的放在目之所及,不常用的点后下浮出现,以节省空间,
还可以光标跟随表格的某一行,点选自动浮出一群小跟班,各种操作按钮。即节省空间,操作移动路径又很短。只是不支持批量操作。
第三种 表格和卡片式设计、统计图的整合切换
表格是可以转换成卡片式设计的,用一个卡片代替一行的展现信息,改变一种阅读的方式。
有的也可以转换图统计图表:曲线图,柱状图让用户直观的去解读,而不必一直看枯燥的数字。
日常设计中,我们可以收集一些类型海报,去分析它们的特点进行练习,逐渐熟练掌握各个风格特征。
我们知道,透过现象看本质,才能实现真正意义上的认识。其实版式设计也是一样的,归根到底,版式要素就是由文字与图形或者图片组成的,因此文字的编排、图形或图片的运用以及色彩的搭配将成为我们学习的重点。
前几天抽空看了一些美国西部电影,发现西部牛仔的形象真的是一个字,帅。他们头戴墨西哥式宽沿高顶毡帽、腰挎柯尔特左轮手枪或肩扛温彻斯特步枪、身缠子弹带、穿着牛仔裤皮上衣、以及束袖紧身多袋牛仔服、足蹬一双饰有刺马钉的高筒皮套靴、颈围一块色彩鲜艳夺目的印花大方巾、骑着快马风驰电掣,形象威猛而洒脱。
今天我们就以西部牛仔为命题设计一幅海报,看看这类海报的具体设计思路是怎样的,说到牛仔电影,就不得不提克林特伊斯特伍德演的「镖客三部曲」,牛仔的机智、勇敢、沉着、冷静体现的淋漓尽致,还有那深邃的眼神,真的是被圈粉。

那时的电影海报不多,多为手绘的形式展现,可以看出三幅海报中文字的编排跟主人物的结合非常巧妙。第一幅主标题的梯形形式,第二幅居中形式,第三幅左右环绕人物的形式,充分的使用信息解决了空间问题。
下面这三幅是电影「被解放的姜戈」的宣传海报,这是我几年前看的了,里面还有帅帅的小李子,在电影里有点坏。

上面三幅都是以剪影为主视觉,以裂开的链子为最主要视觉点,呼应电影中的核心主旨——被解放,后面两幅通过移动主视觉的位置换了构图,信息编排也随之改变。这种剪影效果十分值得借鉴。
下面进入今天的分享时间,噔噔噔噔~
我们将从网上整理好的文案进行简单的层级划分。

STEP 01 :构图方式
这里我选用上下分割构图来进行设计,上方准备放个牛仔的形象,下面放置信息。

STEP 02 :主体刻画
接下来我们选择一个极具张力的素材图,素材有透视的效果,枪口还起到了聚焦的作用。

下面我们来刻画主标题,牛仔的形象是硬朗冷静,所以椅子选用粗黑体,同时结合有肌理的英文字体进行编排。
这里我用封套工具做了透视的效果,同时加上色块来承载信息,这样视觉上有远近的感觉,视觉效果更丰富。

最后我们将处理好的主体和主标题都放入画面中,对人物进行适当旋转,同时标出剩余信息的大概位置。

STEP 03:信息处理
接下来我们将剩余的信息做个处理,文字右侧,加上一个牛仔骑马的剪影。

我们将处理好的信息全部放入到画面中,版式的骨骼基本就确定了。

STEP 04:优化版面
之后来搭配颜色,我们选用复古的颜色做背景,同时文字根据人物的颜色进行搭配。

做到这里,画面还是略显单薄,而且很多空间位置都没有解决,那么这个时候我们需要增加相关的元素去丰富画面,人物后面我们用混合工具做一个发射型的方框;最左侧的空间用「马背上的英雄」英文翻译占据,缩小文字部分让出空间,同时加上掉落的子弹,这里需要注意子弹的疏密关系,画面立刻就丰富起来了。

最后我们加上一个类似通缉令的复古纸张效果,同时微调信息的大小,这样整个画面就完成了。

技法讲解
画出两个大小不一样的矩形,改变矩形角度和矩形框的粗细,选中混合工具。

调整渐变的矩形数量。

用混合工具选中小巨星,拖住鼠标从小矩形中心往大矩形拉,然后松开鼠标,渐变效果就完成了。

STEP 05:样机效果

OK,设计做完了,这篇海报主要就是给大家讲解利用一些简单的几何形如何丰富画面,还有一些特殊的小技巧,比如字体的简单变形,元素的重复渐变,这些都是一些小细节,却能使你的画面上升一个档次,有时不是我们不会,而是我们没有深入的思考与借鉴。
文章来源:优设 作者:趣设记
随着大数据产业的发展,越来越多的公司开始实现数据资源的管理和应用,尤其是一些在日常生活中经常使用大屏幕的大中型企业。此时,用户界面设计者需要呈现相应的视觉效果。接下来为大家介绍大屏可视化的UI设计。
--大屏UI设计--
--大屏UI设计--
--大屏UI设计--
--大屏UI设计--
--大屏UI设计--
--大屏UI设计--
--大屏UI设计--
--大屏UI设计--
--大屏UI设计--
--大屏UI设计--
--大屏UI设计--
--大屏UI设计--
--大屏UI设计--
--大屏UI设计--
--大屏UI设计--
--大屏UI设计--
--大屏UI设计--
--大屏UI设计--
--大屏UI设计--
--大屏UI设计--
(图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:

编者按:这是 UI 设计师 Diana Malewicz 的第二篇 UI 设计分享。这一次,她要设计的是一个控制面板的界面,如何控制不同UI元素的平衡,如何从零开始构建,相当值得学习~
欢迎来到我的「UI设计指南」第二篇!如果你对于我的第一篇文章印象不错的话,那么这一篇应该也会合你胃口:
当然,请注意一点,我创建 UI 界面的过程中,绕过了通常 UI 和产品设计应该有的「用户调研」——「用户研究」——「体验分析」这样的前置步骤,而是直接开始创建干净、一致的 UI 界面。在真实的设计项目当中,开头的这些步骤是无法忽略的!
这一次我们要设计的是仪表盘界面。那么我们从基本的想法开始。
这一次,我们将会设计一个服务于医疗行业的控制面板(实际上,这个设计的初衷来源于我的姨妈,她是一名医生,不仅要治疗病人还要处理大量的文书工作),而整个设计我将会在 Sketch 中完成。
通常,我会从一个非常低保真的线框图开始。我会创建一系列的矩形线框,然后将他们按照需求和大小进行排列,直到最终满足我的想法为止。我选择了一些随机的、但是相近的色彩,确保我能看清位置就可以了。
然后我针对哪些内容在哪里显示,进行了基本的说明。

这就是一个非常原始的界面框架了。
1. Vue 无法检测实例被创建时不存在于 data 中的 property
原因:由于 Vue 会在初始化实例时对 property 执行 getter/setter 转化,所以 property 必须在 data 对象上存在才能让 Vue 将它转换为响应式的。
场景:
var vm = new Vue({
data:{},
// 页面不会变化
template: '<div>{{message}}</div>'
})
vm.message = 'Hello!' // `vm.message` 不是响应式的
解决办法:
var vm = new Vue({
data: {
// 声明 a、b 为一个空值字符串
message: '',
},
template: '<div>{{ message }}</div>'
})
vm.message = 'Hello!'
2. Vue 无法检测对象 property 的添加或移除
原因:官方 - 由于 JavaScript(ES5) 的限制,Vue.js 不能检测到对象属性的添加或删除。因为 Vue.js 在初始化实例时将属性转为 getter/setter,所以属性必须在 data 对象上才能让 Vue.js 转换它,才能让它是响应的。
场景:
var vm = new Vue({
data:{
obj: {
id: 001
}
},
// 页面不会变化
template: '<div>{{ obj.message }}</div>'
})
vm.obj.message = 'hello' // 不是响应式的
delete vm.obj.id // 不是响应式的
解决办法:
// 动态添加 - Vue.set
Vue.set(vm.obj, propertyName, newValue)
// 动态添加 - vm.$set
vm.$set(vm.obj, propertyName, newValue)
// 动态添加多个
// 代替 Object.assign(this.obj, { a: 1, b: 2 })
this.obj = Object.assign({}, this.obj, { a: 1, b: 2 })
// 动态移除 - Vue.delete
Vue.delete(vm.obj, propertyName)
// 动态移除 - vm.$delete
vm.$delete(vm.obj, propertyName)
3. Vue 不能检测通过数组索引直接修改一个数组项
原因:官方 - 由于 JavaScript 的限制,Vue 不能检测数组和对象的变化;尤雨溪 - 性能代价和获得用户体验不成正比。
场景:
var vm = new Vue({
data: {
items: ['a', 'b', 'c']
}
})
vm.items[1] = 'x' // 不是响应性的
解决办法:
// Vue.set
Vue.set(vm.items, indexOfItem, newValue)
// vm.$set
vm.$set(vm.items, indexOfItem, newValue)
// Array.prototype.splice
vm.items.splice(indexOfItem, 1, newValue)
拓展:Object.defineProperty() 可以监测数组的变化
Object.defineProperty() 可以监测数组的变化。但对数组新增一个属性(index)不会监测到数据变化,因为无法监测到新增数组的下标(index),删除一个属性(index)也是。
场景:
var arr = [1, 2, 3, 4]
arr.forEach(function(item, index) {
Object.defineProperty(arr, index, {
set: function(value) {
console.log('触发 setter')
item = value
},
get: function() {
console.log('触发 getter')
return item
}
})
})
arr[1] = '123' // 触发 setter
arr[1] // 触发 getter 返回值为 "123"
arr[5] = 5 // 不会触发 setter 和 getter
4. Vue 不能监测直接修改数组长度的变化
原因:官方 - 由于 JavaScript 的限制,Vue 不能检测数组和对象的变化;尤雨溪 - 性能代价和获得用户体验不成正比。
场景:
var vm = new Vue({
data: {
items: ['a', 'b', 'c']
}
})
vm.items.length = 2 // 不是响应性的
解决办法:
vm.items.splice(newLength)
5. 在异步更新执行之前操作 DOM 数据不会变化
原因:Vue 在更新 DOM 时是异步执行的。只要侦听到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据变更。如果同一个 watcher 被多次触发,只会被推入到队列中一次。这种在缓冲时去除重复数据对于避免不必要的计算和 DOM 操作是非常重要的。然后,在下一个的事件循环“tick”中,Vue 刷新队列并执行实际 (已去重的) 工作。Vue 在内部对异步队列尝试使用原生的 Promise.then、MutationObserver 和 setImmediate,如果执行环境不支持,则会采用 setTimeout(fn, 0) 代替。
场景:
<div id="example">{{message}}</div>
var vm = new Vue({
el: '#example',
data: {
message: '123'
}
})
vm.message = 'new message' // 更改数据
vm.$el.textContent === 'new message' // false
vm.$el.style.color = 'red' // 页面没有变化
解决办法:
var vm = new Vue({
el: '#example',
data: {
message: '123'
}
})
vm.message = 'new message' // 更改数据
//使用 Vue.nextTick(callback) callback 将在 DOM 更新完成后被调用
Vue.nextTick(function () {
vm.$el.textContent === 'new message' // true
vm.$el.style.color = 'red' // 文字颜色变成红色
})
拓展:异步更新带来的数据响应的误解
<!-- 页面显示:我更新啦! -->
<div id="example">{{message.text}}</div>
var vm = new Vue({
el: '#example',
data: {
message: {},
}
})
vm.$nextTick(function () {
this.message = {}
this.message.text = '我更新啦!'
})
上段代码中,我们在 data 对象中声明了一个 message 空对象,然后在下次 DOM 更新循环结束之后触发的异步回调中,执行了如下两段代码:
this.message = {};
this.message.text = '我更新啦!'
到这里,模版更新了,页面最后会显示 我更新啦!。
模板更新了,应该具有响应式特性,如果这么想那么你就已经走入了误区。
一开始我们在 data 对象中只是声明了一个 message 空对象,并不具有 text 属性,所以该 text 属性是不具有响应式特性的。
但模板切切实实已经更新了,这又是怎么回事呢?
那是因为 Vue.js 的 DOM 更新是异步的,即当 setter 操作发生后,指令并不会立马更新,指令的更新操作会有一个延迟,当指令更新真正执行的时候,此时 text 属性已经赋值,所以指令更新模板时得到的是新值。
模板中每个指令/数据绑定都有一个对应的 watcher 对象,在计算过程中它把属性记录为依赖。之后当依赖的 setter 被调用时,会触发 watcher 重新计算 ,也就会导致它的关联指令更新 DOM。
具体流程如下所示:
执行 this.message = {}; 时, setter 被调用。
Vue.js 追踪到 message 依赖的 setter 被调用后,会触发 watcher 重新计算。
this.message.text = '我更新啦!'; 对 text 属性进行赋值。
异步回调逻辑执行结束之后,就会导致它的关联指令更新 DOM,指令更新开始执行。
所以真正的触发模版更新的操作是 this.message = {};这一句引起的,因为触发了 setter,所以单看上述例子,具有响应式特性的数据只有 message 这一层,它的动态添加的属性是不具备的。
对应上述第二点 - Vue 无法检测对象 property 的添加或移除
6. 循环嵌套层级太深,视图不更新?
看到网上有些人说数据更新的层级太深,导致数据不更新或者更新缓慢从而导致试图不更新?
由于我没有遇到过这种情况,在我试图重现这种场景的情况下,发现并没有上述情况的发生,所以对于这一点不进行过多描述(如果有人在真实场景下遇到这种情况留个言吧)。
针对上述情况有人给出的解决方案是使用强制更新:
如果你发现你自己需要在 Vue 中做一次强制更新,99.9% 的情况,是你在某个地方做错了事。
vm.$forceUpdate()
7. 拓展:路由参数变化时,页面不更新(数据不更新)
拓展一个因为路由参数变化,而导致页面不更新的问题,页面不更新本质上就是数据没有更新。
原因:路由视图组件引用了相同组件时,当路由参会变化时,会导致该组件无法更新,也就是我们常说中的页面无法更新的问题。
场景:
<div id="app">
<ul>
<li><router-link to="/home/foo">To Foo</router-link></li>
<li><router-link to="/home/baz">To Baz</router-link></li>
<li><router-link to="/home/bar">To Bar</router-link></li>
</ul>
<router-view></router-view>
</div>
const Home = {
template: `<div>{{message}}</div>`,
data() {
return {
message: this.$route.params.name
}
}
}
const router = new VueRouter({
mode:'history',
routes: [
{path: '/home', component: Home },
{path: '/home/:name', component: Home }
]
})
new Vue({
el: '#app',
router
})
上段代码中,我们在路由构建选项 routes 中配置了一个动态路由 '/home/:name',它们共用一个路由组件 Home,这代表他们复用 RouterView 。
当进行路由切换时,页面只会渲染第一次路由匹配到的参数,之后再进行路由切换时,message 是没有变化的。
解决办法:
解决的办法有很多种,这里只列举我常用到几种方法。
通过 watch 监听 $route 的变化。
const Home = {
template: `<div>{{message}}</div>`,
data() {
return {
message: this.$route.params.name
}
},
watch: {
'$route': function() {
this.message = this.$route.params.name
}
}
}
...
new Vue({
el: '#app',
router
})
给 <router-view> 绑定 key 属性,这样 Vue 就会认为这是不同的 <router-view>。
弊端:如果从 /home 跳转到 /user 等其他路由下,我们是不用担心组件更新问题的,所以这个时候 key 属性是多余的。
<div id="app">
...
<router-view :key="key"></router-view>
</div>
蓝蓝设计的小编 http://www.lanlanwork.com