如今,Page Speed(页面速度)的意义非凡。
自从Google改变Googlebot's的算法以高度支持快速,适合移动设备的网站以来,拥有快速网站变得越来越重要。如果这还不够好,用户通常会花更少的时间,转化率也会更低,你的网站体验越慢,用户的转化率就越低。
什么是Page Speed
Page Speed是将内容完全加载到网页上所花费的时间。
对于任何给定的用户来说,页面缓慢的原因可能有很多,你的用户可能正在火车上,通过信号弱的隧道,或者他们的互联网速度很慢。
通过遵循最佳实践,我们至少可以通过确保我们已经做了最好的工作来缓解问题。
现在你知道它是什么了,下面我就来教你如何提高页面速度。
注意:这些是按难度顺序列出的。在某个时候,你将需要开发人员来帮助优化你的网站。
1.使用CDN
CDN是内容传输网络的缩写。使用CDN可以让你有效地访问全球数百台小服务器,这些服务器为你提供网站的副本,大大减少了你的网站获取时间。如果你没有使用CDN,你的网站的每一个请求(包括图片、CSS和JavaScript)都会被缓慢地传送到你的服务器上。
根据HTTPArchive中的4.68亿个请求,48%的请求不是来自CDN。那是超过2.24亿的请求,如果他们花几分钟的时间给自己的网站添加一个CDN,速度可能会超过50%。
一定要检查你的CDN配置是否正确——在你的CDN中缓存丢失意味着CDN必须向你的源服务器请求资源,这就违背了使用CDN的初衷!所以,你的CDN必须要有一个正确的配置。
2.启用GZIP压缩
在一些CDN上,GZIP压缩只是一个标有 "启用压缩 "的复选框。这大概会减少一半的文件大小,你的用户需要下载文件才能使用你的网站,你的用户会因此而喜欢你。
3.使用较小的图像
这意味着既要降低分辨率(例如,摄像头的输出从4000x3000像素减少到网络的1000x750),又要通过压缩文件来减小尺寸。
如果你的网站使用WordPress,则有一些插件会在你上传图片时自动为你执行此操作。
在撰写博客文章时,我个人使用TinyJPG压缩图像。
https://tinyjpg.com/
4.减少页面发出的请求数
目标是减少加载页面顶部部分所需的请求数量。
这里有两种思维方式,你可以:
通过删除花哨的动画或不能改善网站体验的图像,减少整个页面上的请求数量。
或者,你可以通过使用延迟加载来推迟优先级不高的加载内容。
5.尽可能避免重定向
重定向会大大降低网站速度。使用响应式CSS并从一个域为你的网站提供服务,而不是为移动用户提供特殊的子域。
有些重定向是不可避免的,比如 www-> 根域 或 根域 ->www,但你的大部分流量不应该经历重定向来查看你的网站。
6.减少到第一个字节的时间
到第一个字节的时间是指你的浏览器在发出资源请求后,从服务器接收到第一个字节的数据所花费的时间。
有两个部分:
在服务器上花费的时间
发送数据所花费的时间
你可以通过优化你的服务器端渲染、数据库查询、API调用、负载平衡、你的应用程序的实际代码以及服务器的负载本身(特别是如果你使用的是廉价的虚拟主机——这将影响你的网站的性能),来改善你在服务器上花费的时间。
你可以使用CDN大大减少发送数据所花费的时间。
7.减少并删除阻止渲染的JavaScript
外部脚本(特别是那些用于营销的外部脚本)往往会写得很差,会阻止你的页面加载,直到它运行完毕。
你可以通过将外部脚本标记为异步来减少这种影响:
<script async src="https://example.com/external.js"></script>
你还可以延迟加载市场营销脚本,直到用户开始滚动为止:
window.addEventListener(
'scroll',
() =>
setTimeout(() => {
// 在此插入营销片段
}, 1000),
{ once: true }
);
8.缩小CSS和JS
Minifying是指使用工具来删除空格、换行符和缩短变量名。通常情况下,这将作为构建过程的一部分自动完成。
要缩小JavaScript,请查看UglifyJS。
http://lisperator.net/uglifyjs/
要缩小CSS,请查看cssnano。
9.删除未使用的CSS
自Chrome 59(2017年4月发布)以来,在Chrome DevTools中可以看到未使用的JS和CSS。
要看这个,打开DevTools,显示控制台抽屉(就是点击Esc时出现的那个烦人的东西),点击左下角的三个小点,打开 "Coverage",就可以看到。
点击带有重新加载图标的按钮将刷新页面,并审核CSS和JS的使用情况。
在Google Chrome浏览器中审核初始页面时,外观如下所示:
10.定期跟踪网站速度
在你的网站速度变慢的瞬间,修复网站速度问题就会容易得多。除此之外,如果你把检查网站速度作为一种习惯,那么修复网站速度慢的问题就会变成一件小得多的事情。
有免费的工具可以监视你网站的速度,其中的两个是WebPageTest和Google Lighthouse。这些工具的缺点是你需要记住在进行更改之前和之后都必须运行它们。
PerfBeacon是一项服务(由本文的作者创建),该服务定期运行Google Lighthouse,并让你随时跟踪网站的速度。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
据悉,截至2019年12月31日,肯德基会员数量超过2.15亿,必胜客会员数量超过7000万,相比去年同比增长35%和33%。
付费会员卡持续受到消费者欢迎,在第四季度售出超过300万张,从付费会员卡项目推出以来已经累计售出1500万张,尊享卡带来的销售占比持续增加。
为什么会KFC付费会员发展如此迅速呢?有哪些值得我们学习的设计点呢?我们今天就来分析下。
上周末,孩子突然想吃肯德基,娃命难违,我们就去了家附近的KFC。点餐的时候,发现有个「亲子卡」活动,于是就好奇的了解了一下,看完之后,我就毫不犹豫地加入了亲子卡会员。
回到家后,职业病就犯了。开始思考「我为什么会开卡?是什么吸引了我呢?」,简单做下自我分析。
1. 用户需求
其实我不算是肯德基的忠实粉丝,吃肯德基的次数比较少,但是如果吃汉堡类的快餐,我首选肯德基。
我儿子才是真正的目标用户,因为他更喜欢吃肯德基,基本上1~2周就会吃一次。因此当考虑是否开卡时,我认为吃肯德基对我来说是强需求。
2. 消费场景
肯德基线下门店众多,特别是地铁、商场等人流量密集的场所。我家附近、孩子周末上课的地方都有肯德基门店,与孩子的生活轨迹重合度较高,到店就餐比较方便,无需外送费等额外消费。因此开卡后不存在消费障碍点。
3. 商品特点
肯德基的商品基本可以说老少咸宜,用户接受度较高,不会因为口味等问题,让孩子无法接受。
∂ç
抛开平台差异等因素,用户进行开卡决策时,最核心的问题就是「值不值得付费开卡」。这里面包含了2个关键因素,会员费和权益价值。

会员费是一定的,变动的是用户对权益价值的认知。亲子卡的权益有什么特点呢?

通过上图可以看出肯德基的亲子卡权益并不复杂,我将权益划分为四种类型,抽离出一个简单的权益模型,可以明显看出权益的分层设计。

开卡权益
作为开卡权益,也是最有吸引力的权益,就是免费享受价值68元的亲子桶。而「亲子卡」会员费是78元,基本保证了用户可以「一单回本」,消除了用户支付「会员费」时的回本担忧,很容易激发用户的开卡欲望。
日常权益
激起用户开卡欲望后,需要通过各种日常权益,提升权益的价值感。又可以促进用户到店消费,产生二次消费。肯德基采用了低价商品(冰淇淋/蛋挞)周末免费赠送的策略,可以更好的吸引用户到店使用消费。
关键节点权益
特定节日的消费行为,可以减少了用户的记忆负担,保证用户不容易忘记使用消费券。而在消费之后,用户也会产生独特的记忆点,提升对KFC的消费好感。另外半价权益进一步增强用户省钱认知。
推广权益
我之前偶尔会看到家长和小朋友聚在肯德基举行生日会,知道在肯德基有这项服务,但从未主动了解其中的细节。办卡之后,我主动了解了权益内容,从而对生日会有了更多的认知。
因此这项权益主要目的,或许是占领用户心智,鼓励更多的用户在肯德基举办生日会。
总结下亲子卡体验设计的特点:

开卡立享,增强用户获得感
肯德基「开卡立享」的形式,让用户认为自己免费吃了一顿,从而提高了开卡权益的价值感。同时对于「免费」获得套餐,用户也不会太计较亲子桶中的商品种类。
如果我们将「开卡立享」权益,换成「再付20元立享88元亲子桶」。用户可能就要考虑「又要付钱,这权益不咋地啊」,「还要再花费20元,总共要花掉98元,这顿饭超支了」等,「桶里有什么呢,是不是我喜欢吃的」等疑问,会增加用户决策过程中的阻碍点。
特定商品,减少用户思考
由于肯德基食品的普适性,开卡立享的亲子桶食物是特定的,用户不需要自选。也没有采用68元的优惠券、折扣等形式。因为特定的套餐可以减少用户选择和思考时间,缩短用户思考路径长度,避免思考过程中的用户流失。
权益简单化,快速决策
亲子卡权益数量不多,但是聚焦就餐核心权益,增强对用户的吸引力,同时方便用户理解。例如周末免费,半价商品等,里面没有复杂的计算公式,用户不需要过多的思考,就可以快速做出决策。
门店推广,清除开卡障碍点
肯德基到店消费,为产品推广提供了更多便利条件。当用户在开卡过程中遇到任何问题,都可以寻找店内工作人员得到快速解决,从而减少了用户的后顾之忧。例如我当时想要了解下「半价桶」价格是怎样的,直接咨询店内人员就解决了。
1. 拼多多&淘宝月卡
同样的设计也体现在拼多多、淘宝月卡中。面对下沉市场用户,两者都将权益简单化处理,通过简单直白的无门槛券、优惠红包作为卖点,主打「回本」、「30天未使用全部退款」等策略,对于平台新人、忠实用户都可以形成较强的吸引力,提升用户开卡转化率。

2. 天猫会员店

天猫会员店采用的是「券+新人价商品」的策略。
连续包季的会费是25元,而新人价商品的省钱金额基本可以保证用户「省回会费」。商品定价主要采用1元新人价的形式,基本消除了用户的价格疑虑,保证用户不需要各大平台比价,减少用户比价过程中的流失。
另外新人价商品主要是普适性很强的生活快销品,作为生活必需品,可囤货、消耗快,用户在商品选择时不会消耗过多的精力。
用户一旦开卡后,形成了沉没成本,每月多种规格的满减券又可以提升用户的消费频率,从而提升商品转化率。
付费会员在各个行业领域都在快速发展,而且衍生出了多种付费类型,例如主打权益价值、追求丰富权益的淘宝「88会员」、京东「PLUS会员」,主打省钱的拼多多「省钱月卡」、淘宝「红包省钱卡」,还有「付费会员制」的天猫会员店等。
无论哪种付费会员产品,开卡率都是产品的核心指标。而在体验设计上,我们需要减少用户的开卡阻力,增强用户的权益感知,缩短用户的思考路径,从而更好地为商业赋能。
文章来源:优设 作者:子牧设计笔谈
世界和技术正在飞速发展,每年都会影响设计趋势的走向。作为设计师,我们需要了解现有和即将到来的设计趋势,不断学习,改进和扩大我们的知识储备,以便与时俱进。
根据研究、经验和观察,我们非常仔细地选择了2020年应该注意的8种UI / UX设计趋势。那就让我们开始吧~
通过对插图,或者让插图进行运动,可以使我们的设计脱颖而出,并使其栩栩如生-增加额外的细节和个性。
微交互完美证明了:着重于细节和发扬这些细节可能会大大改善你的APP的用户体验,并将使之更高能/更。
新的Web浏览器功能为3D图形打开了大门,作为设计师可以在现代Web和移动界面中创造和实现惊人的3D图形。
游戏行业常将创新、和新技术带入产品设计中。
在AR空间中,有无数令人兴奋的体验机会。AR的UI设计将成为2020年的主要趋势之一,因此,作为设计师,我们应该做好准备,并主动在创建AR体验时学习新的工具和原理。
VR / AR技术的增长,以及最流行的设计平台上显示的那些优秀的设计告诉我们:设计趋势可能会使拟物设计在2020年卷土重来,但这一次,它会加入更多现代时尚。
非对称布局有很大的创造空间,不过创建优秀的非对称布局需要我们有一定的经验和时间去处理它。
讲故事就是以最佳的信息和创意方式将数据传输给用户。讲故事也是一种出色而有效的营销工具,可以极大地提高你的产品/服务的销售额。

插画在产品设计中已经存在了很长时间。最近几年的发展更是令人瞩目。插画作为非常流行的设计元素,为我们产品的整体UX添加了「自然的感觉」和「人性化的感觉」。插画也是吸引注意力的焦点:通过对这些插画进行动效的展示,可以使我们的产品栩栩如生,并使它们脱颖而出-增加更多的细节和个性。

欢迎来到我们的商店!

入职动画
动效展示的另一个好处是可以吸引用户的注意力并使用户与您的产品互动。动画也是讲述您的品牌、产品或服务故事的最有效方法之一。

微交互几乎存在于每个APP或网站中。每次打开喜欢的APP时,你都会看到它们。例如,Facebook有大量不同的微交互,其中「赞」功能就是一个很好的例子。虽然有时我们甚至不会特意感知到它的存在,因为它非常明显的、自然的「融合」到用户界面中去了。但是如果你从界面中删除它们,你将很快意识到,某些重要的功能丢失了。

菜单切换关闭动画

标签栏活动动画
一般来说,在UI / UX设计中,有时即使很小的更改也可能产生巨大的影响。微交互完美证明了细节和发扬它们可能会大大改善你的APP的整体用户体验,并将其置于更高能/更的层次。在每一年,每种新设备都会带来新的创造全新的微交互的机会,当然,2020年也不例外。

3D图形几乎无处不在-在电影,视频游戏,街头广告中。3D图形是几十年前才被引入到产品设计中的,从那时起,它已经得到了极大到改善,并得到了高速的发展。移动和网络技术也在快速增长。新的Web浏览器功能为3D图形打开了大门,我们作为设计师可以在现代Web和移动界面中创建和实现炫目的3D图形。
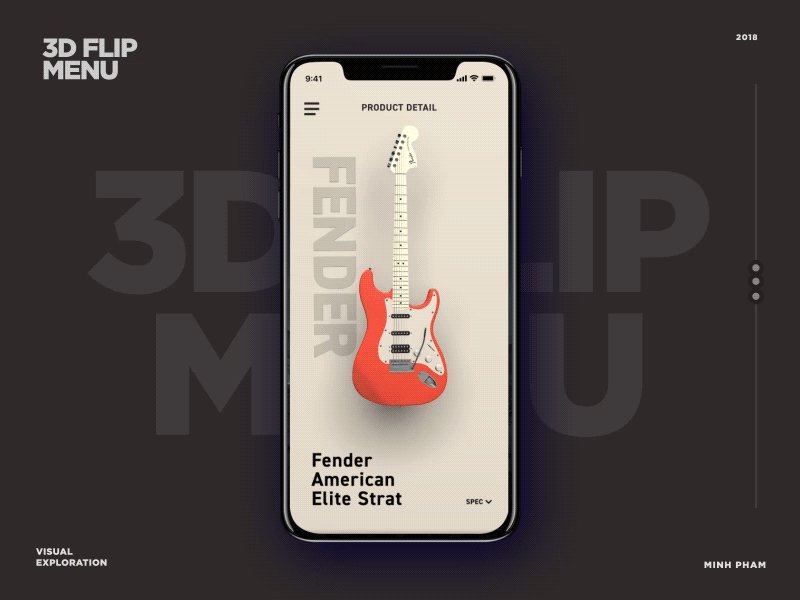
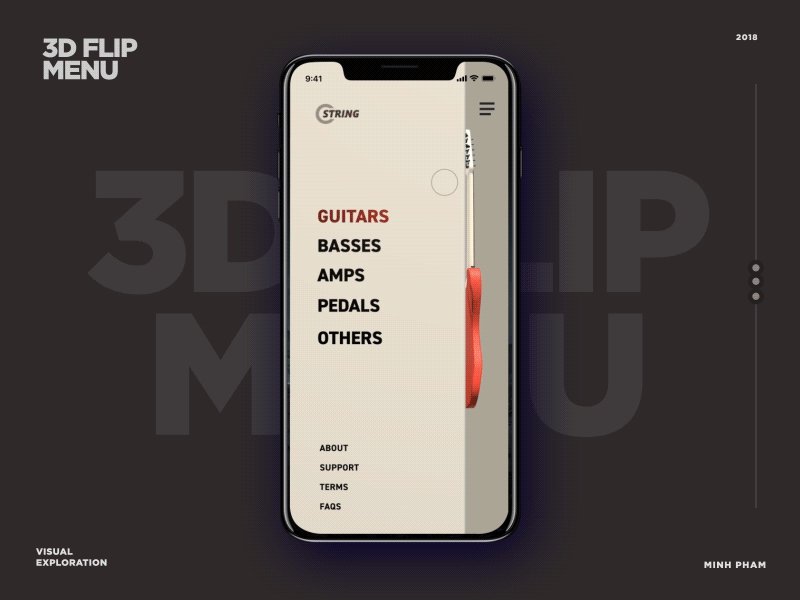
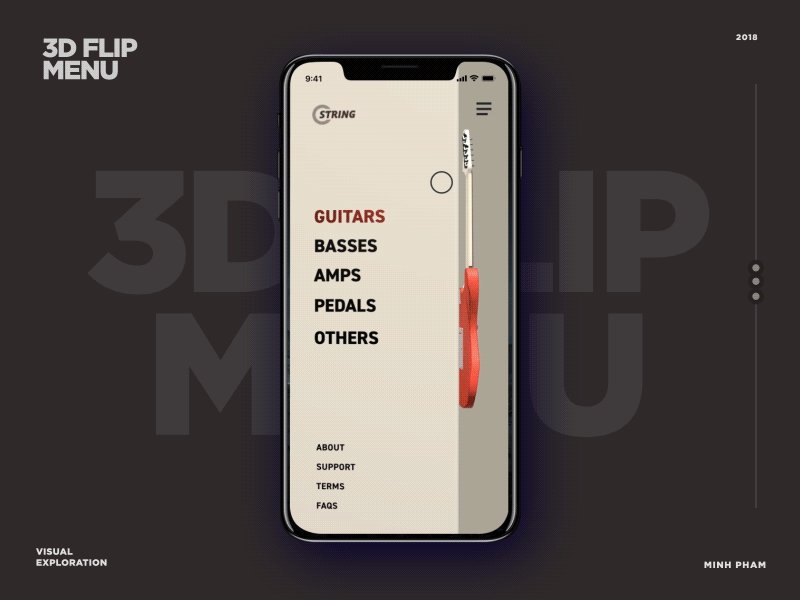
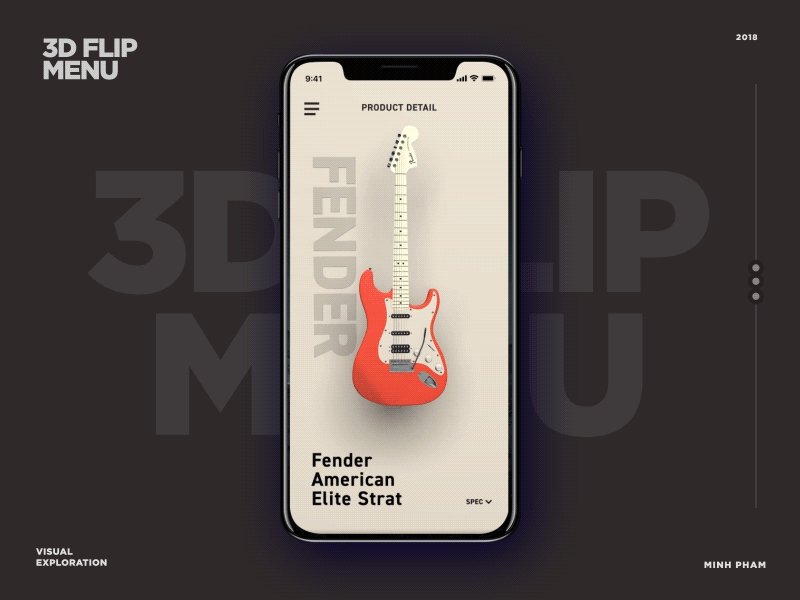
3D翻转菜单

汽车健康报告用户界面
创建3D图形并将其实现到Web和移动界面中需要一些特定的技能和大量的工作,但是通常结果是非常有意义的。

Apple AirPods Pro登陆页面
3D图形以一种更具交互性和吸引力的方式来展示产品或服务:例如,可以以360度演示方式查看3D图形,从而改善了产品的用户体验。
在2020年,更多的品牌将使用3D模型来展示产品或服务,打通线上线下,以模拟现实世界(店内)的购物体验。

2019年对于VR来说,是重要的一年。在过去的几年,我们见证了VR技术的发展和其不可思议的效果,其中大部分是在游戏行业。游戏行业通常会首先在产品设计中引入创新和新技术。研究证明VR也不例外,2019年Oculus Quest推出后,其他行业也尝试了很多可能性。Facebook首席执行官马克·扎克伯格(Mark Zuckerberg)已经测试了令人兴奋的手部交互功能,并于2020年初正式宣布了Quest的手部跟踪更新!

Oculus Quest-手互动功能

PlayStation虚拟现实网站设计
索尼和微软将在2020年发布其新一代游戏机。这些将为虚拟现实技术带来很多机遇和增长空间。

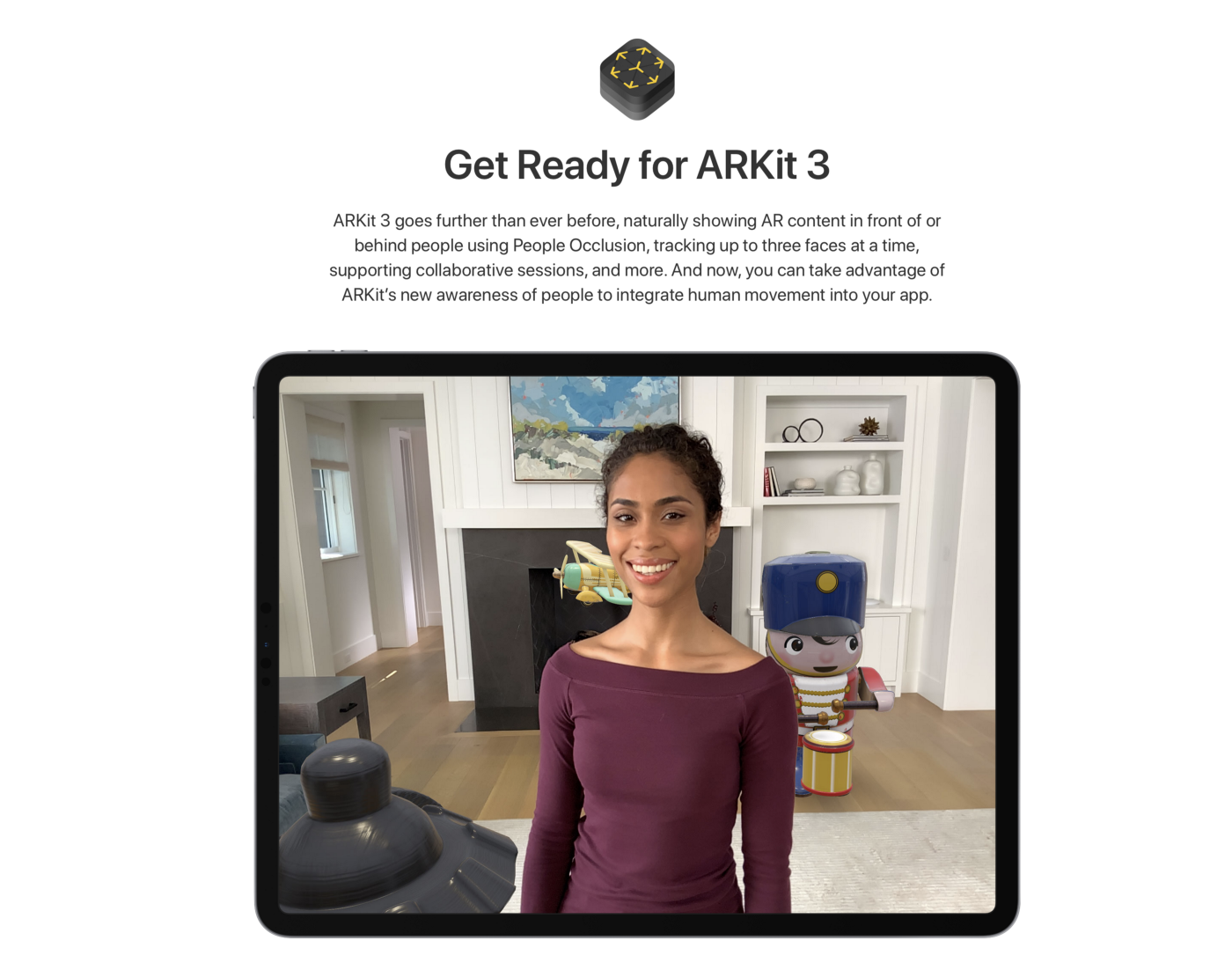
过去几年中,我们看到了AR的许多发展和改进。世界领先的科技公司在AR开发方面投入了数百万美元,我们应该期望在2020年行业会扩展和发展此项技术。甚至苹果公司也推出了自己的AR工具包ARKIT 3,以帮助设计人员和开发人员构建基于AR的产品。

ARKit 3 苹果

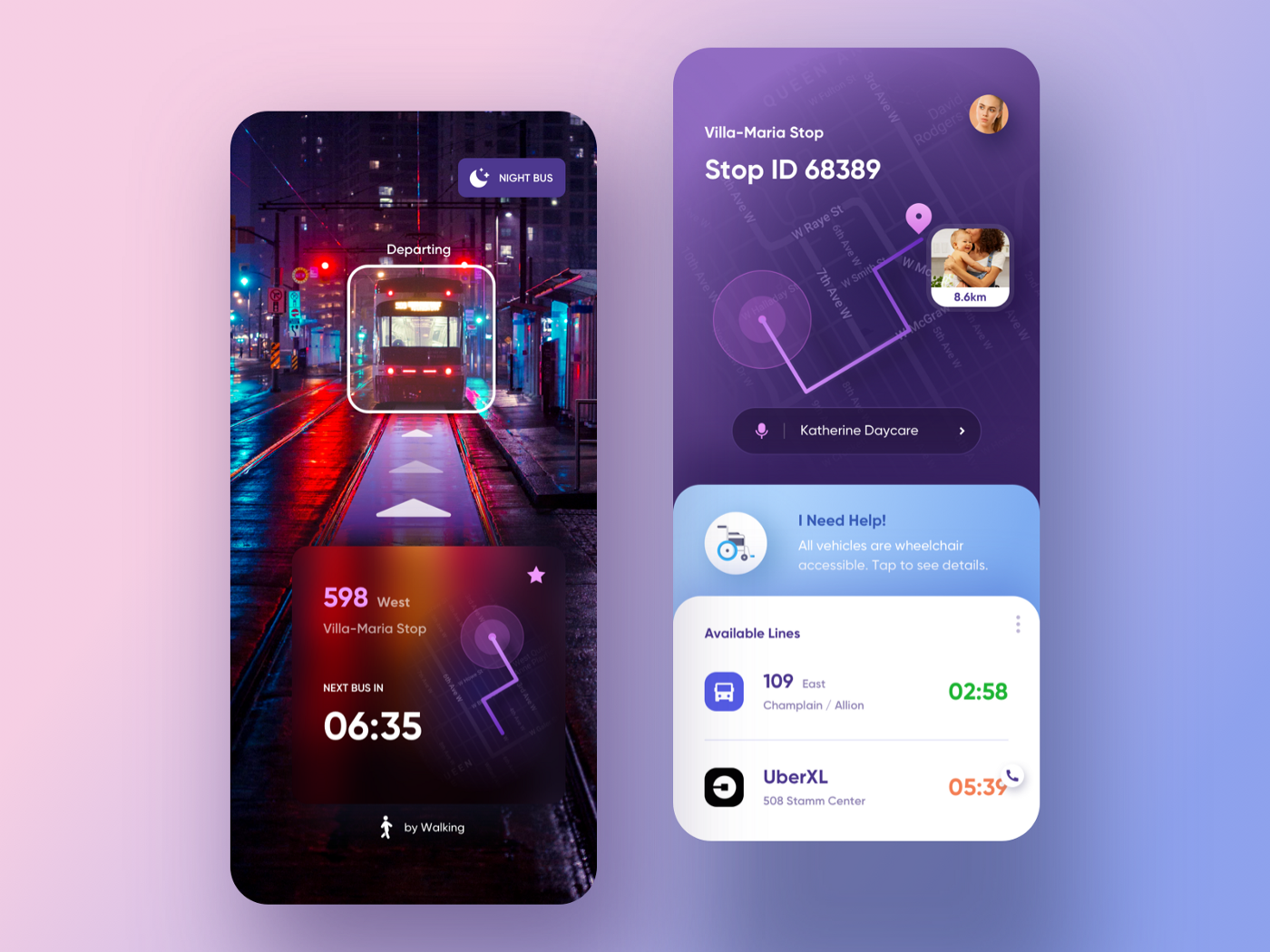
公共交通应用

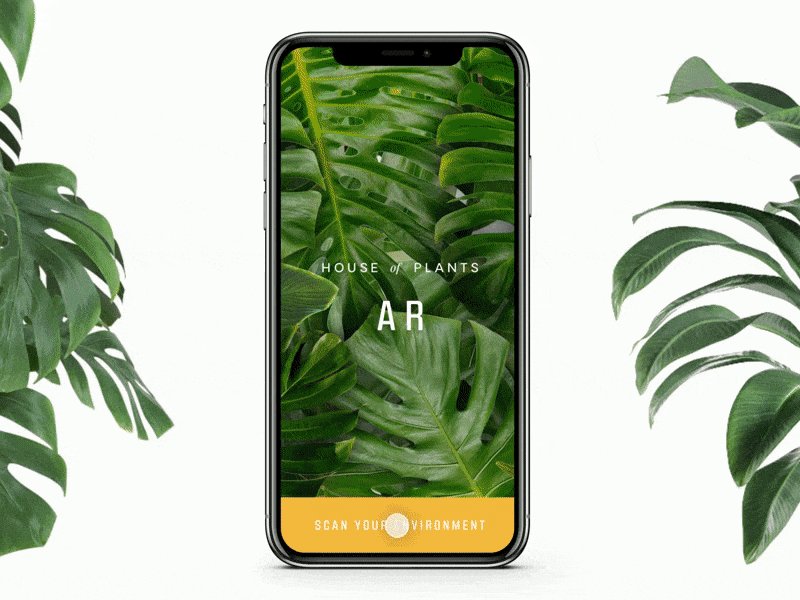
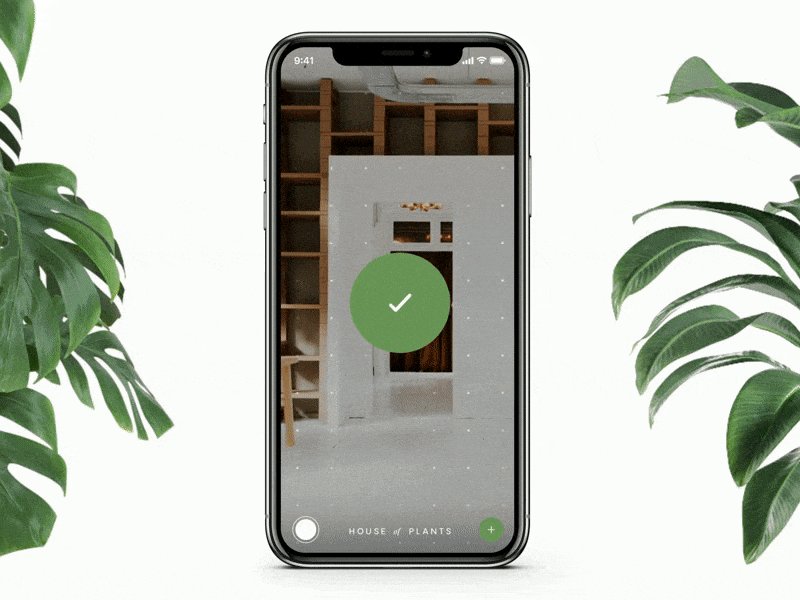
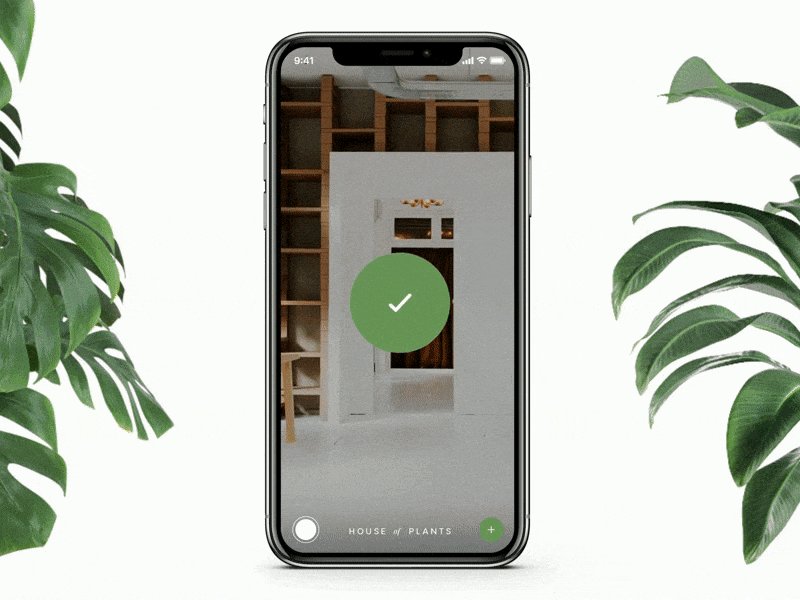
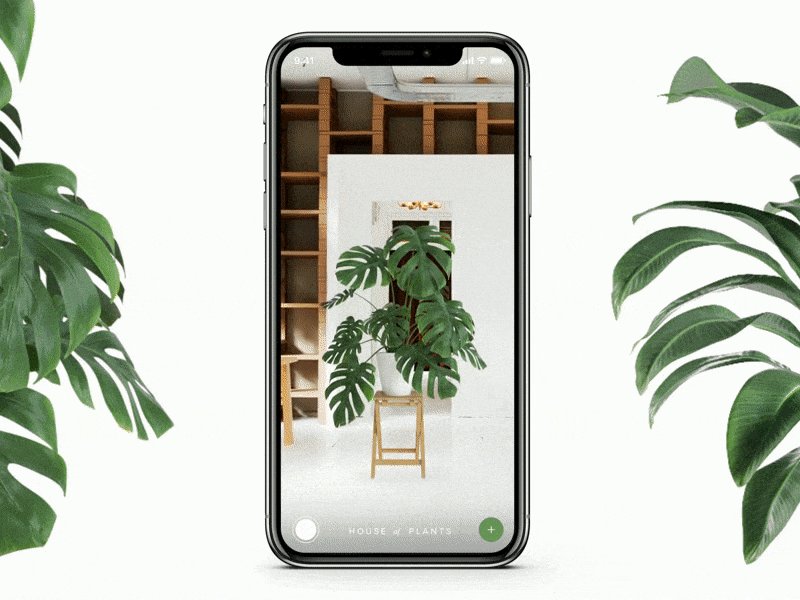
Nathan Riley的植物之家AR概念
在AR空间中,有无数令人兴奋的体验机会。AR的UI设计将成为2020年的主要趋势之一,因此,作为设计师,我们应该做好准备,并主动在创建AR体验时学习新的工具和原理。

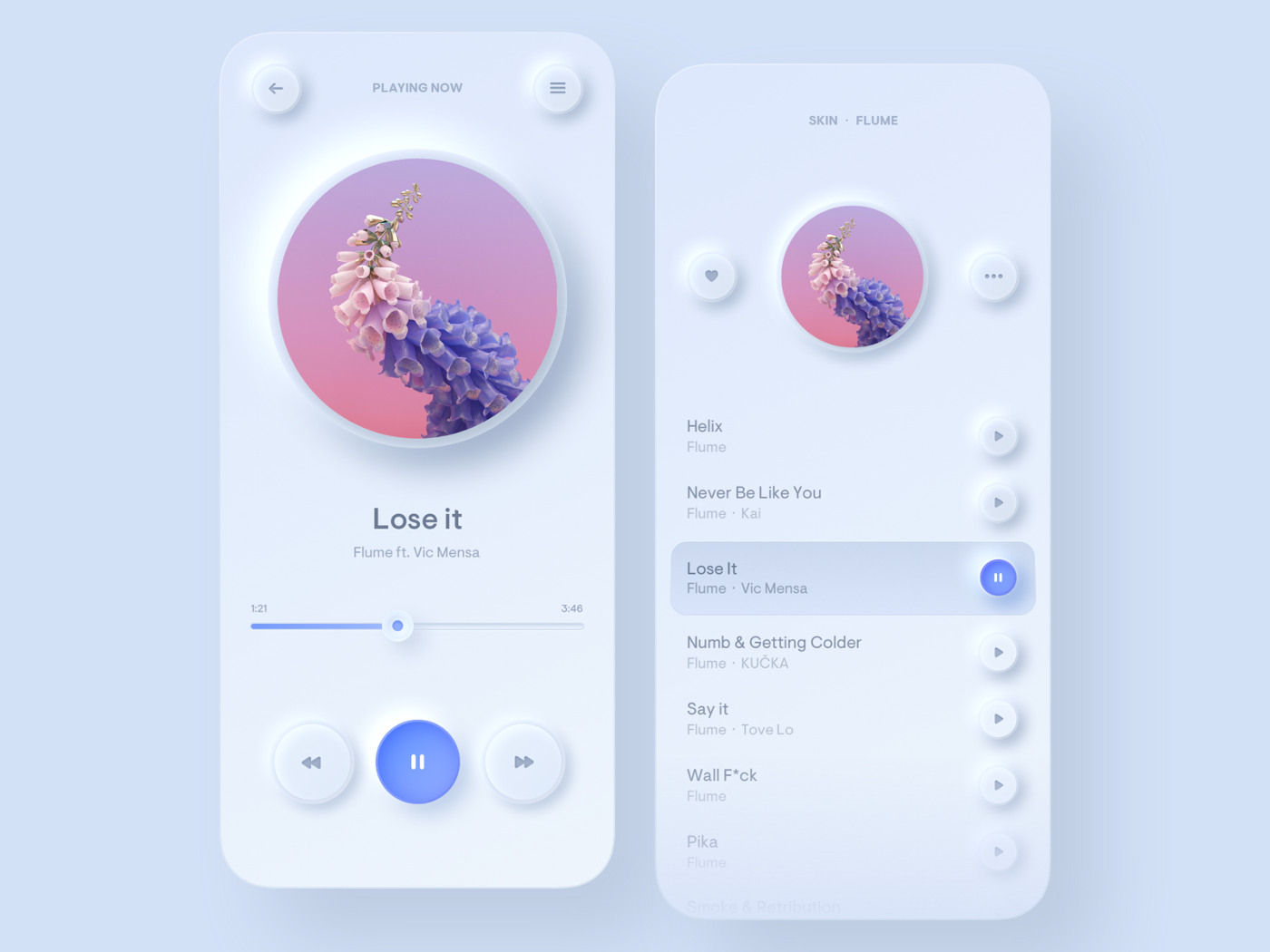
一般来说,拟物设计是指以逼真的样式/方式创建的设计元素,以匹配现实生活中的对象。VR / AR技术的增长和最流行的设计平台(Dribbble,Behance等)上显示的设计趋势显示:拟物设计可能会在2020年卷土重来,但这一次,它会加入更多现代时尚。同时有了一个略作修改的名称:“新拟物” (也称为Neumorphism)。

Skeuomorph手机银行的黑暗模式

音乐播放器

睡眠周期应用程序
我们可能已经注意到:「新拟物设计」代表非常详细和的设计风格。高光,阴影,发光都被运用在设计中去。他们对细节的关注令人非常印象深刻。这已经启发了来自世界各地的许多设计师,并且很有可能成为2020年最大的UI设计趋势。

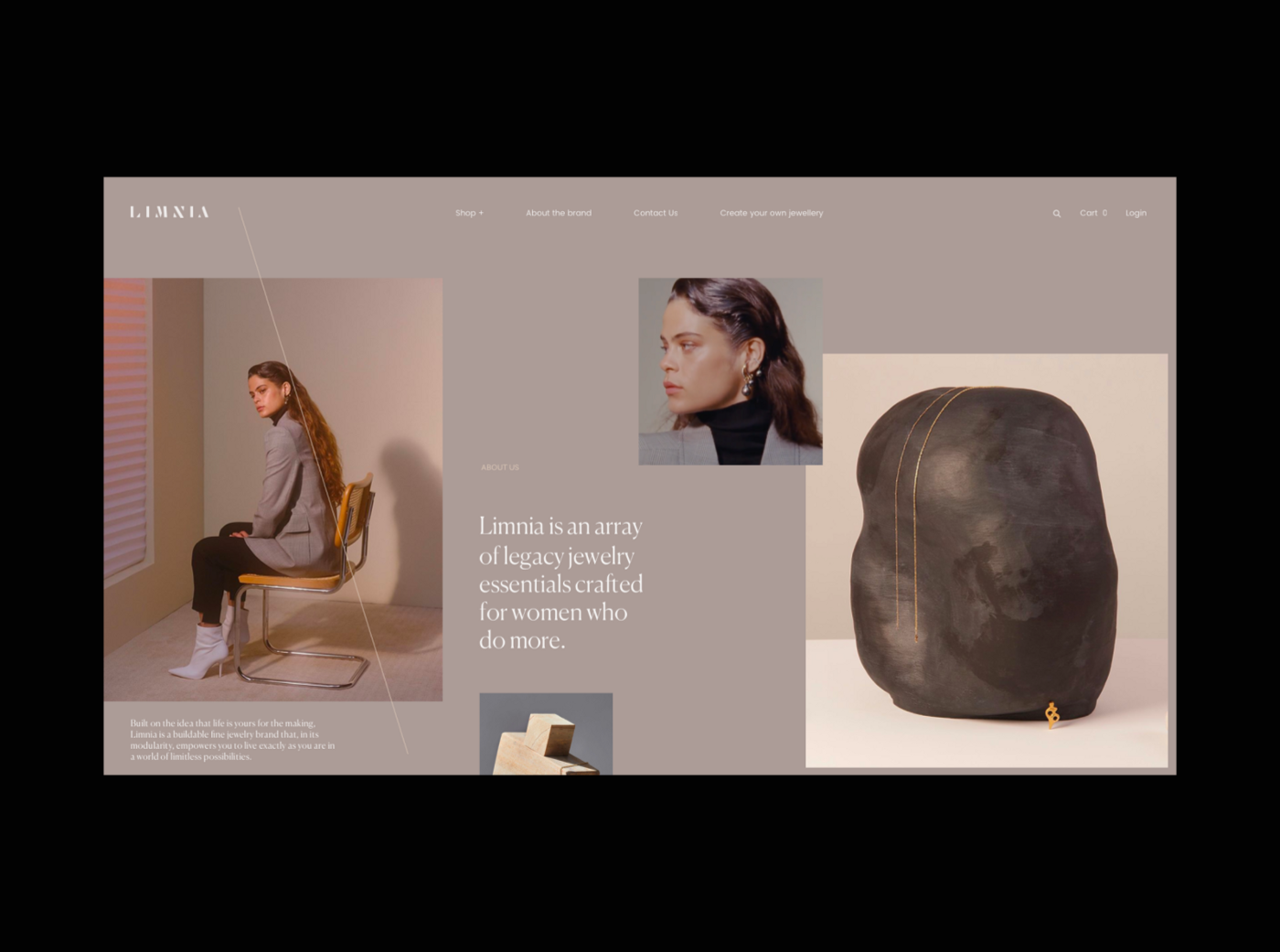
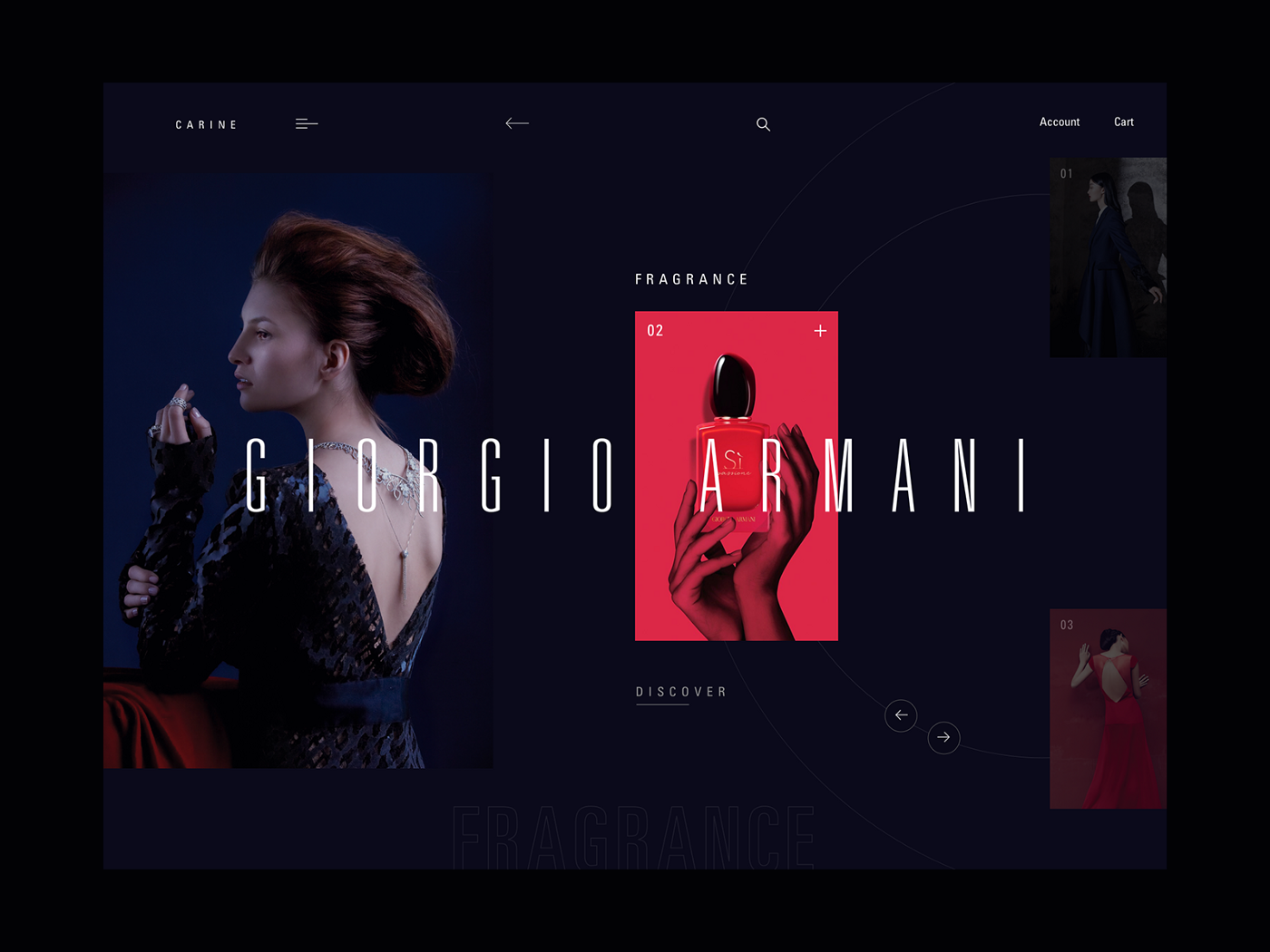
在过去的几年中,我们注意到产品设计中大量使用不对称布局。基于 传统/模板 的布局渐渐消失。2020年将依旧如此,因为这一趋势将继续保持。正确使用非对称布局会为我们的设计增加很多特征、动态和个性,或许它们将不再拘泥于模板。

Limnia高级珠宝首饰网格

卡琳时装商店
创建非对称布局时、有很大的创造空间。尽管创建成功的非对称布局需要一定的经验和时间、将元素随机放置在网格上当然是不行的) 此外,应谨慎使用和实现它们-因为我们要始终牢记用户的需求:我们不希望用户使用我们产品的时候感到困惑。

故事在产品设计中的用户体验中扮演着非常重要的角色。可能会在登录页面上经常看到它们,作为对品牌,产品或新功能的介绍。讲故事就是以最佳的信息和创意方式将数据传输给用户。这可以通过「版权(品牌)保护」与「强大而平衡的视觉等级」(印刷术,插图,高质量照片,大胆的色彩,动画和交互式元素)混合来实现。
讲故事就是以最佳的信息和创意方式将数据传输给用户。


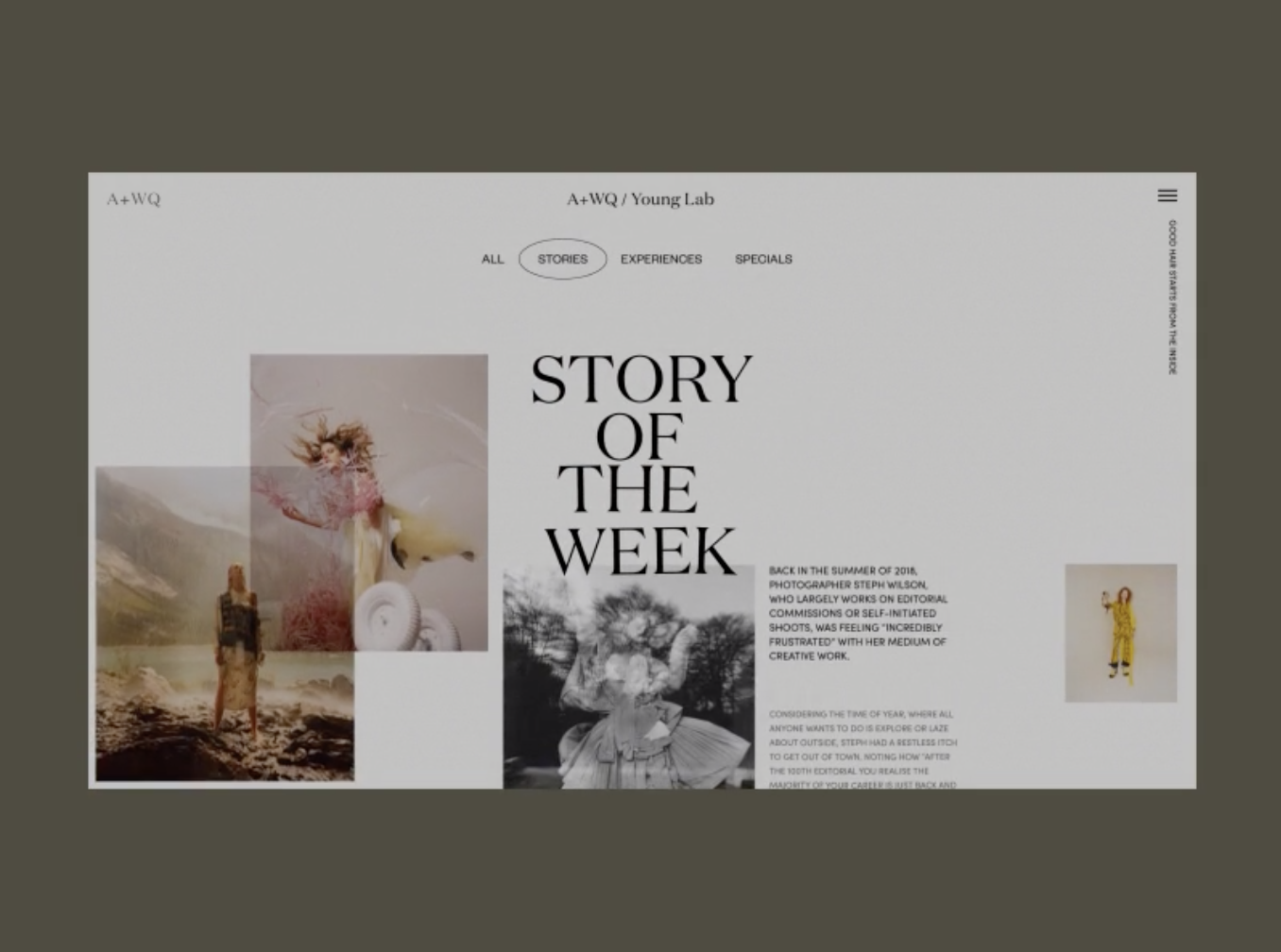
「本周青年实验室」页面故事动画
讲故事确实有助于在品牌和用户之间建立积极的情感和关系。讲故事还可以使您的品牌更令人难忘,并使用户觉得他们是我们产品或服务的一部分,因此他们希望与他们建立联系。话虽如此,讲故事还是一种出色而有效的营销工具,可能会大大提高您的产品/服务的销售额。作为非常成功的工具,讲故事将在2020年继续并扩大。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
文章来源:站酷 作者:一个辛普森
了解如何使用JavaScript中的Cache API缓存资源。
Cache API允许服务工作者对要缓存的资源(HTML页面、CSS、JavaScript文件、图片、JSON等)进行控制。通过Cache API,服务工作者可以缓存资源以供脱机使用,并在以后检索它们。
检测Cache支持
检查 caches 对象在 window 中是否可用。
let isCacheSupported = 'caches' in window;
caches 是 CacheStorage 的一个实例。
创建/初始化Cache
我们可以使用 open 方法创建一个具有 name 的缓存,这将返回 promise。如果缓存已经存在,则不会创建新的缓存。
caches.open('cacheName').then( cache => {
});
你不能访问为其他源(域)设置的缓存。
你正在创建的缓存将为你的域创建。
你可以为同一个域添加多个缓存,可以通过 caches.keys() 访问。
将项目添加到缓存
可以使用三种方法 add,addAll,set 来缓存资源。 add() 和 addAll() 方法自动获取资源并对其进行缓存,而在 set 方法中,我们将获取数据并设置缓存。
add
let cacheName = 'userSettings';
let url = '/api/get/usersettings';
caches.open(cacheName).then( cache => {
cache.add(url).then( () => {
console.log("Data cached ")
});
});
在上面的代码中,内部对 /api/get/usersettings url的请求已发送到服务器,一旦接收到数据,响应将被缓存。
addAll
addAll 接受URL数组,并在缓存所有资源时返回Promise。
let urls = ['/get/userSettings?userId=1', '/get/userDetails'];
caches.open(cacheName).then( cache => {
cache.addAll(urls).then( () => {
console.log("Data cached ")
});
});
Cache.add/Cache.addAll 不缓存 Response.status 值不在200范围内的响应,Cache.put 可以让你存储任何请求/响应对。
put
put 为当前的 Cache 对象添加一个key/value对,在 put 中,我们需要手动获取请求并设置值。
注意:put() 将覆盖先前存储在高速缓存中与请求匹配的任何键/值对。
let cacheName = 'userSettings';
let url = '/api/get/userSettings';
fetch(url).then(res => {
return caches.open(cacheName).then(cache => {
return cache.put(url, res);
})
})
从缓存中检索
使用 cache.match() 可以得到存储到URL的 Response。
const cacheName = 'userSettings'
const url = '/api/get/userSettings'
caches.open(cacheName).then(cache => {
cache.match(url).then(settings => {
console.log(settings);
}
});
settings 是一个响应对象,它看起来像
Response {
body: (...),
bodyUsed: false,
headers: Headers,
ok: true,
status: 200,
statusText: "OK",
type: "basic",
url: "https://test.com/api/get/userSettings"
}
检索缓存中的所有项目
cache 对象包含 keys 方法,这些方法将拥有当前缓存对象的所有url。
caches.open(cacheName).then( (cache) => {
cache.keys().then((arrayOfRequest) => {
console.log(arrayOfRequest); // [Request, Request]
});
});
arrayOfRequest是一个Request对象数组,其中包含有关请求的所有详细信息。
检索所有缓存
caches.keys().then(keys => {
// keys是一个数组,其中包含键的列表
})
从缓存中删除项目
可以对 cache 对象使用 delete 方法来删除特定的缓存请求。
let cacheName = userSettings;
let urlToDelete = '/api/get/userSettings';
caches.open(cacheName).then(cache => {
cache.delete(urlToDelete)
})
完全删除缓存
caches.delete(cacheName).then(() => {
console.log('Cache successfully deleted!');
})
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
作为一个曾经的Java coder, 当我第一次看到js里面的装饰器(Decorator)的时候,就马上想到了Java中的注解,当然在实际原理和功能上面,Java的注解和js的装饰器还是有很大差别的。本文题目是Vue中使用装饰器,我是认真的,但本文将从装饰器的概念开发聊起,一起来看看吧。
通过本文内容,你将学到以下内容:
了解什么是装饰器
在方法使用装饰器
在class中使用装饰器
在Vue中使用装饰器
本文首发于公众号【前端有的玩】,不想当咸鱼,想要换工作,关注公众号,带你每日一起刷大厂面试题,关注 === 大厂offer。
什么是装饰器
装饰器是ES2016提出来的一个提案,当前处于Stage 2阶段,关于装饰器的体验,可以点击 https://github.com/tc39/proposal-decorators查看详情。装饰器是一种与类相关的语法糖,用来包装或者修改类或者类的方法的行为,其实装饰器就是设计模式中装饰者模式的一种实现方式。不过前面说的这些概念太干了,我们用人话来翻译一下,举一个例子。
在日常开发写bug过程中,我们经常会用到防抖和节流,比如像下面这样
class MyClass {
follow = debounce(function() {
console.log('我是子君,关注我哦')
}, 100)
}
const myClass = new MyClass()
// 多次调用只会输出一次
myClass.follow()
myClass.follow()
上面是一个防抖的例子,我们通过debounce函数将另一个函数包起来,实现了防抖的功能,这时候再有另一个需求,比如希望在调用follow函数前后各打印一段日志,这时候我们还可以再开发一个log函数,然后继续将follow包装起来
/**
* 最外层是防抖,否则log会被调用多次
*/
class MyClass {
follow = debounce(
log(function() {
console.log('我是子君,关注我哦')
}),
100
)
}
上面代码中的debounce和log两个函数,本质上是两个包装函数,通过这两个函数对原函数的包装,使原函数的行为发生了变化,而js中的装饰器的原理就是这样的,我们使用装饰器对上面的代码进行改造
class MyClass {
@debounce(100)
@log
follow() {
console.log('我是子君,关注我哦')
}
}
装饰器的形式就是 @ + 函数名,如果有参数的话,后面的括号里面可以传参
在方法上使用装饰器
装饰器可以应用到class上或者class里面的属性上面,但一般情况下,应用到class属性上面的场景会比较多一些,比如像上面我们说的log,debounce等等,都一般会应用到类属性上面,接下来我们一起来具体看一下如何实现一个装饰器,并应用到类上面。在实现装饰器之前,我们需要先了解一下属性描述符
了解一下属性描述符
在我们定义一个对象里面的属性的时候,其实这个属性上面是有许多属性描述符的,这些描述符标明了这个属性能不能修改,能不能枚举,能不能删除等等,同时ECMAScript将这些属性描述符分为两类,分别是数据属性和访问器属性,并且数据属性与访问器属性是不能共存的。
数据属性
数据属性包含一个数据值的位置,在这个位置可以读取和写入值。数据属性包含了四个描述符,分别是
configurable
表示能不能通过delete删除属性,能否修改属性的其他描述符特性,或者能否将数据属性修改为访问器属性。当我们通过let obj = {name: ''}声明一个对象的时候,这个对象里面所有的属性的configurable描述符的值都是true
enumerable
表示能不能通过for in或者Object.keys等方式获取到属性,我们一般声明的对象里面这个描述符的值是true,但是对于class类里面的属性来说,这个值是false
writable
表示能否修改属性的数据值,通过将这个修改为false,可以实现属性只读的效果。
value
表示当前属性的数据值,读取属性值的时候,从这里读取;写入属性值的时候,会写到这个位置。
访问器属性
访问器属性不包含数据值,他们包含了getter与setter两个函数,同时configurable与enumerable是数据属性与访问器属性共有的两个描述符。
getter
在读取属性的时候调用这个函数,默认这个函数为undefined
setter
在写入属性值的时候调用这个函数,默认这个函数为undefined
了解了这六个描述符之后,你可能会有几个疑问: 我如何去定义修改这些属性描述符?这些属性描述符与今天的文章主题有什么关系?接下来是揭晓答案的时候了。
使用Object.defineProperty
了解过vue2.0双向绑定原理的同学一定知道,Vue的双向绑定就是通过使用Object.defineProperty去定义数据属性的getter与setter方法来实现的,比如下面有一个对象
let obj = {
name: '子君',
officialAccounts: '前端有的玩'
}
我希望这个对象里面的用户名是不能被修改的,用Object.defineProperty该如何定义呢?
Object.defineProperty(obj,'name', {
// 设置writable 是 false, 这个属性将不能被修改
writable: false
})
// 修改obj.name
obj.name = "君子"
// 打印依然是子君
console.log(obj.name)
通过Object.defineProperty可以去定义或者修改对象属性的属性描述符,但是因为数据属性与访问器属性是互斥的,所以一次只能修改其中的一类,这一点需要注意。
定义一个防抖装饰器
装饰器本质上依然是一个函数,不过这个函数的参数是固定的,如下是防抖装饰器的代码
/**
*@param wait 延迟时长
*/
function debounce(wait) {
return function(target, name, descriptor) {
descriptor.value = debounce(descriptor.value, wait)
}
}
// 使用方式
class MyClass {
@debounce(100)
follow() {
console.log('我是子君,我的公众号是 【前端有的玩】,关注有惊喜哦')
}
}
我们逐行去分析一下代码
首先我们定义了一个 debounce函数,同时有一个参数wait,这个函数对应的就是在下面调用装饰器时使用的@debounce(100)
debounce函数返回了一个新的函数,这个函数即装饰器的核心,这个函数有三个参数,下面逐一分析
target: 这个类属性函数是在谁上面挂载的,如上例对应的是MyClass类
name: 这个类属性函数的名称,对应上面的follow
descriptor: 这个就是我们前面说的属性描述符,通过直接descriptor上面的属性,即可实现属性只读,数据重写等功能
然后第三行 descriptor.value = debounce(descriptor.value, wait), 前面我们已经了解到,属性描述符上面的value对应的是这个属性的值,所以我们通过重写这个属性,将其用debounce函数包装起来,这样在函数调用follow时实际调用的是包装后的函数
通过上面的三步,我们就实现了类属性上面可使用的装饰器,同时将其应用到了类属性上面
在class上使用装饰器
装饰器不仅可以应用到类属性上面,还可以直接应用到类上面,比如我希望可以实现一个类似Vue混入那样的功能,给一个类混入一些方法属性,应该如何去做呢?
// 这个是要混入的对象
const methods = {
logger() {
console.log('记录日志')
}
}
// 这个是一个登陆登出类
class Login{
login() {}
logout() {}
}
如何将上面的methods混入到Login中,首先我们先实现一个类装饰器
function mixins(obj) {
return function (target) {
Object.assign(target.prototype, obj)
}
}
// 然后通过装饰器混入
@mixins(methods)
class Login{
login() {}
logout() {}
}
这样就实现了类装饰器。对于类装饰器,只有一个参数,即target,对应的就是这个类本身。
了解完装饰器,我们接下来看一下如何在Vue中使用装饰器。
在Vue中使用装饰器
使用ts开发Vue的同学一定对vue-property-decorator不会感到陌生,这个插件提供了许多装饰器,方便大家开发的时候使用,当然本文的中点不是这个插件。其实如果我们的项目没有使用ts,也是可以使用装饰器的,怎么用呢?
配置基础环境
除了一些老的项目,我们现在一般新建Vue项目的时候,都会选择使用脚手架vue-cli3/4来新建,这时候新建的项目已经默认支持了装饰器,不需要再配置太多额外的东西,如果你的项目使用了eslint,那么需要给eslint配置以下内容。
parserOptions: {
ecmaFeatures:{
// 支持装饰器
legacyDecorators: true
}
}
使用装饰器
虽然Vue的组件,我们一般书写的时候export出去的是一个对象,但是这个并不影响我们直接在组件中使用装饰器,比如就拿上例中的log举例。
function log() {
/**
* @param target 对应 methods 这个对象
* @param name 对应属性方法的名称
* @param descriptor 对应属性方法的修饰符
*/
return function(target, name, descriptor) {
console.log(target, name, descriptor)
const fn = descriptor.value
descriptor.value = function(...rest) {
console.log(`这是调用方法【${name}】前打印的日志`)
fn.call(this, ...rest)
console.log(`这是调用方法【${name}】后打印的日志`)
}
}
}
export default {
created() {
this.getData()
},
methods: {
@log()
getData() {
console.log('获取数据')
}
}
}
看了上面的代码,是不是发现在Vue中使用装饰器还是很简单的,和在class的属性上面使用的方式一模一样,但有一点需要注意,在methods里面的方法上面使用装饰器,这时候装饰器的target对应的是methods。
除了在methods上面可以使用装饰器之外,你也可以在生命周期钩子函数上面使用装饰器,这时候target对应的是整个组件对象。
一些常用的装饰器
下面小编罗列了几个小编在项目中常用的几个装饰器,方便大家使用
1. 函数节流与防抖
函数节流与防抖应用场景是比较广的,一般使用时候会通过throttle或debounce方法对要调用的函数进行包装,现在就可以使用上文说的内容将这两个函数封装成装饰器, 防抖节流使用的是lodash提供的方法,大家也可以自行实现节流防抖函数哦
import { throttle, debounce } from 'lodash'
/**
* 函数节流装饰器
* @param {number} wait 节流的毫秒
* @param {Object} options 节流选项对象
* [options.leading=true] (boolean): 指定调用在节流开始前。
* [options.trailing=true] (boolean): 指定调用在节流结束后。
*/
export const throttle = function(wait, options = {}) {
return function(target, name, descriptor) {
descriptor.value = throttle(descriptor.value, wait, options)
}
}
/**
* 函数防抖装饰器
* @param {number} wait 需要延迟的毫秒数。
* @param {Object} options 选项对象
* [options.leading=false] (boolean): 指定在延迟开始前调用。
* [options.maxWait] (number): 设置 func 允许被延迟的最大值。
* [options.trailing=true] (boolean): 指定在延迟结束后调用。
*/
export const debounce = function(wait, options = {}) {
return function(target, name, descriptor) {
descriptor.value = debounce(descriptor.value, wait, options)
}
}
封装完之后,在组件中使用
import {debounce} from '@/decorator'
export default {
methods:{
@debounce(100)
resize(){}
}
}
2. loading
在加载数据的时候,为了个用户一个友好的提示,同时防止用户继续操作,一般会在请求前显示一个loading,然后在请求结束之后关掉loading,一般写法如下
export default {
methods:{
async getData() {
const loading = Toast.loading()
try{
const data = await loadData()
// 其他操作
}catch(error){
// 异常处理
Toast.fail('加载失败');
}finally{
loading.clear()
}
}
}
}
我们可以把上面的loading的逻辑使用装饰器重新封装,如下代码
import { Toast } from 'vant'
/**
* loading 装饰器
* @param {*} message 提示信息
* @param {function} errorFn 异常处理逻辑
*/
export const loading = function(message = '加载中...', errorFn = function() {}) {
return function(target, name, descriptor) {
const fn = descriptor.value
descriptor.value = async function(...rest) {
const loading = Toast.loading({
message: message,
forbidClick: true
})
try {
return await fn.call(this, ...rest)
} catch (error) {
// 在调用失败,且用户自定义失败的回调函数时,则执行
errorFn && errorFn.call(this, error, ...rest)
console.error(error)
} finally {
loading.clear()
}
}
}
}
然后改造上面的组件代码
export default {
methods:{
@loading('加载中')
async getData() {
try{
const data = await loadData()
// 其他操作
}catch(error){
// 异常处理
Toast.fail('加载失败');
}
}
}
}
3. 确认框
当你点击删除按钮的时候,一般都需要弹出一个提示框让用户确认是否删除,这时候常规写法可能是这样的
import { Dialog } from 'vant'
export default {
methods: {
deleteData() {
Dialog.confirm({
title: '提示',
message: '确定要删除数据,此操作不可回退。'
}).then(() => {
console.log('在这里做删除操作')
})
}
}
}
我们可以把上面确认的过程提出来做成装饰器,如下代码
import { Dialog } from 'vant'
/**
* 确认提示框装饰器
* @param {*} message 提示信息
* @param {*} title 标题
* @param {*} cancelFn 取消回调函数
*/
export function confirm(
message = '确定要删除数据,此操作不可回退。',
title = '提示',
cancelFn = function() {}
) {
return function(target, name, descriptor) {
const originFn = descriptor.value
descriptor.value = async function(...rest) {
try {
await Dialog.confirm({
message,
title: title
})
originFn.apply(this, rest)
} catch (error) {
cancelFn && cancelFn(error)
}
}
}
}
然后再使用确认框的时候,就可以这样使用了
export default {
methods: {
// 可以不传参,使用默认参数
@confirm()
deleteData() {
console.log('在这里做删除操作')
}
}
}
是不是瞬间简单多了,当然还可以继续封装很多很多的装饰器,因为文章内容有限,暂时提供这三个。
装饰器组合使用
在上面我们将类属性上面使用装饰器的时候,说道装饰器可以组合使用,在Vue组件上面使用也是一样的,比如我们希望在确认删除之后,调用接口时候出现loading,就可以这样写(一定要注意顺序)
export default {
methods: {
@confirm()
@loading()
async deleteData() {
await delete()
}
}
}
本节定义的装饰器,均已应用到这个项目中 https://github.com/snowzijun/vue-vant-base, 这是一个基于Vant开发的开箱即用移动端框架,你只需要fork下来,无需做任何配置就可以直接进行业务开发,欢迎使用,喜欢麻烦给一个star。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
身为用户体验设计师,无时无刻不被世界上的新事物冲刷着认知——互联网红利下降带来变化莫测的商业动向、循着摩尔定律野蛮生长日新月异的新技术、各类亚文化群体催生出多元复杂的圈层文化、脑洞口味越来越独特的年轻人,甚至眼下席卷全球的黑天鹅事件……
任何一个新事物的悄悄冒头,都有可能在未知的将来影响着用户体验设计师。我们能做的是,在起初感受到微微震幅时,便沿着震感逐步寻找源头,并思考未来的发展走向。赶在变化降临前先拥抱变化。

本文通过研究近一两年科技、社会文化以及自身用户体验领域的变化,从用户体验领域关键的用户、媒介(设备与应用)、交互行为、信息与场景的五个角度出发,探索用户体验设计未来的趋势,希望能带来启发。

随着人工时代到来,过去机械的单向交互方式逐渐被打破,机器渐渐演化成了会主动「观察」真实场景,「感受」用户情感,预判用户意图并自动完成任务的贴心小棉袄。机器如何为人们提供更智能便捷的服务,未来还有非常大的想象空间。

1. 基于真实场景推理用户意图
随着AI技术的发展,智能设备可以越来越无缝地将数字世界和物理世界嫁接起来,主动感知用户所处情境并智能提供相应服务。
在2019的 Google I/O 大会上,Google Lens 展示的AR点菜功能可以智能识别用户扫描的菜单并将美食网站上的相关推荐直接呈现在屏幕上。

当用 Google Lens 识别到小票信息时,可快速提取小票上的金额,且可自动弹起计算器快速帮助用户计算人均消费,节省人工计算的时间成本。

随着信息入口从数字空间延伸到周围的物理空间中,未来万物皆可为用户体验的媒介,设计师未来在设计的时候需要注意:
寻找适合的打通真实世界的切入点:在陌生语言、信息复杂或者难以处理等苛刻的环境下,充分发挥智能设备对信息智能读取、批量识别与翻译等强大能力,帮助用户完成任务;
将用户旅程的上下游串联:根据生活常识和经验预判用户行为目的,前置推荐服务;
更加系统细心地考量干扰因素:真实场景是动态变化的,需要更全方位考虑光线的强弱、多源的噪音、实体的可视性、人员和事件的打断等因素。
2. 任务自动化,简化用户旅程
为了完成一项任务,用户往往需要借助多个应用来回切换配合,使用起来琐碎麻烦。如今应用越做越强大也越复杂,过去仅仅解决单一场景的解决方案不再适应于用户对于完成任务的诉求。
Google Assistant 的新能力 Duplex on the web 可以通过自动跨应用任务处理来简化用户旅程。只需要用户发出语音指令「预定一辆去某地的车」,助手便可自动跨邮件、日历、付款等应用调取信息、自动根据使用习惯做选择,并自动填写信息,而用户全程需要的只是在关键节点轻敲「确认」即可。

2019年随着 iOS 13 的更新,「快捷指令」推出了「自动化」能力,用户通过「if…then…」语法便可为自己的App设计一套程序,实现如:「当我回到公司时提醒我打卡」、「每天早上10点给我的女朋友发送一条表白短信」等能力,将不相关的场景动作串联字一起自动化执行,大大节省人工操作成本。
提升使用效率是用户体验设计孜孜不倦努力的方向之一。在利用新技术进一步简化用户旅程时,设计师可以充分利用以下因素:
借助语音输入:比起界面触控操作,语音交互的直达性可以「穿透」复杂界面,让设备第一时间明确用户目标;
基于用户行为形成习惯记忆:对用户长期重复的行为做分析处理,构建用户习惯模型并主动提供服务;
适当考虑专家级用户:随着部分用户的智能设备使用水平越来越高,可以考虑为专家用户提供自定义操作脚本,满足其自身的独特需求。
3. 基于情感感知,主动理解用户需求
随着人脸识别、表情识别、肢体跟踪等技术的提升,机器逐渐学会感性语言,主动感知用户内在情感和心理需求。
2019年1月的CES展上起亚亮相的互动式「情感驾驶空间」技术,可通过传感器读取用户的面部表情、心率等反应,调整驾驶空间内的灯光、影片类型、音乐风格等,舒缓舱内乘客心情,由此提供更人性化的出行体验。

用户总是会期待更贴心的服务,设计师未来对同理心的情感嗅觉更加敏锐:
利用感性线索定位用户情绪:需要通过面部表情、特殊时间节点或者识别到的关键词,对用户情绪进行理解和定位,判断用户情感理解用户内心诉求是自由探索、趣味娱乐、或者静谧修行并提供符合用户当下心境的服务。
综合使用感性元素进行设计:通过使用线条、色彩、声音和动作等传达并唤起相对应的情感,提供更加人性化的体验。
4. 小结
更智能的服务提供方式会让人们生活拥有更多可能性,但一旦火候把握不得当,可能就会造成对人们生活的野蛮入侵。关于如何让科技更好造福于人们,早在上个世纪,施乐帕克研究中心提出了宁静技术(Calm Technology)的愿景,认为影响最深远的技术应该是隐匿不见的,它们如纤维般融入日常生活,丝丝入扣,直至不可分辨。
随着科技的发展,设计师对新技术不应是不加克制地应用,而应该润物细无声般地提供服务,帮助人们从繁杂喧嚣的数字世界中解脱出来,将宝贵的注意力资源投放在让生活更美好的事物上。
回顾人类和机器的交流语言,从命令行界面、图形用户界面到自然用户界面,人机交互方式越来越贴合人与人之间更自然的交流方式,其背后是心智模型与实现模型的高度拟合的趋势。
在自然用户界面中,为满足新形态智能硬件对新接口的需求,以及人们对更丰富强大的交互方式的自然诉求,越来越多的自然用户界面被开发出来。语音交互和隔空手势交互便是近几年迅速发展并落地的两种交互方式。
1. 隔空手势交互:更自由、更灵动
为了让机器更好地读懂用户的身体语言,能够感知深度信息的摄像头走进了日常手机。2019年国内外手机厂商的发布大会上,LG 手机 G8 ThinQ 以及华为发布 Mate 30 系列推出的隔空手势,可实现一些简单的诸如滑动、切歌、截屏等效果。


除此以外,隔空手势支持更加细微的手势,如旋转、揉搓等,可以更直观、更灵活的方式操控界面,让用户获得一种像魔术师用意念控制事物运作的快感。

对于隔空手势操作网上的言论褒贬不一,其中争议性最大的就是隔空手势宛如「杀鸡用牛刀」,明明可以用更加精准的手势触控,为什么还要用看似很酷炫其实精准度更低的隔空手势操作?
隔空手势并不是要替代触控手势成为主流的人机交互方式,更多是对情境式障碍场景的补充。在某些场景下,用户使用设备的条件可能是充满干扰的。想想看当你边看手机食谱边炒菜的时候、边煲剧边剥小龙虾的时候、疫情期间出门佩戴橡胶手套无法正常触控手机屏幕时…..隔空手势是不是特别好用?
每个人在特殊的场景下都有可能面临感官障碍,未来的设计也应该更多地考虑情境式障碍的场景,让用户无论身处何时何地依旧能一如既往无障碍地使用设备。
2. 语音交互:更精准、更好玩
语音交互作为更趋近于人与人之间最自然的交流方式,近些年有许多发展的突破点。
在发展主线上,语音交互趋向更自然、更人性化、更个性化。过去反人类的一些沟通方式慢慢被「调教」。此外,多人会话场景下的技术方案日渐增多。
2019的 Google I/O 大会展示了一个视频片段,视频中的两位嘉宾相继吐槽,经常出现针锋相对难以听清的时候,这时用户可以调节音源音量选择性增强自己关注的人物声音,让另一个人「静音」。

△ 滑动选择音源
此外,语音交互除了在智能音箱领域广泛应用以外,也逐渐应用在广告等更多的传播媒介中,刷新人们日常使用体验。2020年2月索尼提交了一项广告播放新专利。当用户在观看电视节目时,如果出现广告,只要站起来大喊广告中对应品牌的名字,便可直接跳过这个广告。

设计师在语音交互场景下,需要留意以下几个比较容易被忽视的因素:
用户语音交互习惯培养:如今还处于培养用户语音交互使用习惯阶段,设计师需要更多地考虑应用的语音交互规则如何才能更趋近于人们日常的沟通习惯,并进一步为人们的社会习俗所接纳。
真实场景下的多人音源:在现实情境中, 在多人对话场景下将面临音源不清、穿插停顿、噪音过多等影响体验的情况,由于计算机听觉分析能力开始从单人音源拓宽到了多人音源,多人对话解决方案上还有很大想象空间。
改变传统的视听体验:在使用场景上,语音交互接口也将逐渐运用到更多的媒介上,更全面地刷新用户体验。
3. 小结
人类拥有双手、眼睛、耳朵和发声的嘴巴,但是并不总是在每个使用场景下都能自如地使用:在安静的自习室下声音收到限制,在驾驶场景下注意力受到限制,在双手拎着东西场景下双手受到限制……但目前许多产品设计都建立在用户能完整使用感官功能这一理想化的基础上。
未来的发展趋势倾向于将视、听、触、嗅等多通道信息完美整合起来,综合使用多种输入通道和输出通道,根据用户使用场景用最恰当的方式传递服务,满足用户多方位的需求。
尽管乔布斯曾断言3.5英寸是手机的黄金尺寸,但作为人们日常内容消费与娱乐的窗口,手机屏幕毫无疑问地变得越来越大,甚至超出传统物理限制。人们对大屏享受的追求与设备携带便捷性之间的矛盾由来已久,硬件形态的变化对旧有的用户体验设计思路带来的新的挑战。
屏幕横纵比越来越大,而人类的手部具有先天限制,曾经惯用的界面布局方式在高横纵比的屏幕上可能无法被大拇指无障碍全覆盖,使得越来越多的设计更加重视利用移动屏幕下半部分。
操作与信息进一步下移:
高德地图、苹果地图的搜索框下移,方便单手操作用户快速激活输入框;
影视资讯平台IMDB强化底部标签栏功能,双击「搜索」tab即可激活输入框,无须艰难地触摸顶部。
即时战斗类手游皇室战争的说明卡片主要展示在下半部分,方便用户进行卡片上的相关操作。

底部导航被赋予更多能力:
Pocket的底部标签栏现在兼任汉堡菜单功能,在激活状态下再次点击主页icon可选择主页上须展示的内容。
利用下滑手势代替点击:
Snapchat的许多表示前后进退关系的页面都不是」返回「按钮,而是向下箭头,用户可下滑退出当前页面。

为了解决设备形态和人类手部先天限制之间的矛盾,折叠屏诞生浏览并颠覆旧有的界面设计方式。
更灵活的信息布局
过去在单屏设计下,考虑到用户注意力由上到下纵向衰减,因此信息布局更多是按照优先级从上往下排序。而折叠屏中,屏幕展开后便可以开辟出更大的可利用空间,将次级页面或者较为重要的内容曝光在第二屏,对信息的布局将带来全新的变化。设计师为保证大小屏下顺畅的阅读体验,需要对信息模块在不同空间布局下的流动性有更强的把控能力。

更便捷的多任务操作
在过去的单屏体验中,用户只能将注意力完全集中在当前的界面中,一次只做一件事。但在实际生活中,用户面临的情景往往是主线任务和支线任务的频繁交错,并且根据会任务不同的性质自由调动自己的注意力重心,如边看视频边聊天、边看直播边逛街等等。在折叠屏中,设计师可以探索更多主线和支线交错进行的场景,利用折叠屏带来的更大的屏幕空间,可以让用户在不离开主线场景的基础上进行支线任务的处理,大大节约了在不同App上来回切换的操作成本。

更直观的拖拽交互
此外,随着多任务处理越来越广泛使用,拖拽交互将成为重要的交互模式之一。文本、表情包、图片、视频等交互对象,不再需要经过复杂的分享转发流程才能在不同App中流转,通过拖拽的方式可以更直观地进行交互。

双面屏互动玩法
外折叠屏在折叠状态下可转为双面屏,等于是给用户增加多一个观看视角。例如华为 Mate X 的镜像拍摄可以让被拍摄者即时获知自己的镜头影像是否满意,这一拍女友神器有望成为直男拍摄终结者。在未来更多的多人观看和互动玩法将被开拓出来。

△ 华为Mate X 的镜像拍摄
未来随着5G通讯技术的成长,越来越多的设备可以同时加入物联网,人们的生活将被各种智能设备围绕,设计师需要参与更多屏幕外的设计,让不同设备串联在一起协同合作,让用户能更加自在地享受科技的便利。
席卷全球的新冠疫情让数十亿用户乖乖待在家里。过去需要花费大量精力去教育的用户使用习惯因为疫情纷纷转变。云购物、云蹦迪、云赏樱、云监工……人们足不出户便可还原许多线下场景。随着用户线上和线下生活的界限进一步模糊,用户对于应用的效率和情感诉求也发生了变化。
疫情让远程办公学习需求剧增,多人协作场景越来越频繁,许多企业随之升级了电话、视频会议、文档制作等多人协作效率软件。过去仅仅考虑少人场景协作的方式不适用,设计师需要比以往更多地考虑多人协作场景下,如何对海量密集的信息进行分析处理和展示。
在学习方式上,由于线下学习转移至线上,学生群体对于娱乐向软件也有了效率诉求。为了顺应用户诉求变化,2020年5月QQ推出学习模式,屏蔽娱乐性的内容推送,让学生更专注在学习上。

除了效率诉求急剧提升以外,随着长时间的线上学习与办公所产生社交疏离感和缺失感,人们对于线上学习工作的情感化诉求也进一步增强。
2020年推出的plagi远程办公软件支持设置每个人的avartar形象,让大家在远程办公时依旧能时刻感受到彼此的存在。在完成任务时还可以放鞭炮庆祝,让员工能感受到亲密无间的线上办公体验。

设计师需要更加关注如何让线上生活进一步与现实生活圈和时间线接轨,通过拓展真实社交下的更多伴生行为让线上也能还原线下的真实场景细节和互动体验,以弥补用户对真实社交的缺失感。
疫情的发生加速了人与信息之间的连接。人们越来越习惯将自身的身体资料、心情状态等信息沉淀在智能设备上。
为了做好广大市民群众的健康监测服务,辅助疫情防控工作,微信和支付宝在2020年年初都上线了健康码服务,不同颜色的健康码代表人们不同的健康情况,市民出入特定场所都需初始健康码。

随着人的数据化越来越深入,个人身份信息的线上化在各平台上将成为更加通用的能力。设计师需要考虑如何更自然更低成本地将线下动态变化的资料信息线上化,更有效地对用户信息进行加工处理,以及记忆用户的使用习惯和行为,以便帮助用户更地完成任务。
疫情的出现加速了线下生活线上化,短短时间内我们看到日常习以为常的应用为响应疫情下的特殊需求纷纷出现改造,钉钉、QQ群被改造成上网课、批改作业的地方,医疗卫生公众号开辟了实时疫情播报与辟谣通道,无接触设计和服务需求异常突出……这也启发了设计师需要保持对突发事件的敏感力以及应急能力,在日常生活中留心思考,为日后突发事件提供充足的场景支撑。
在汹涌的资本语境下,互联网设计师裹挟在商业驱动的结果导向中狂奔,对设计的伦理和责任鲜有发声,但伴随着互联网红利退潮,发展放缓,狂奔之下的人本问题也逐渐浮出水面。在大趋势下,UX设计师需要培养自身设计对伦理和责任的敏感度,在满足商业目的外,重拾节操,为多群体,为大社会设计,更加注重「以人为本」。
包容性设计师指在做设计产品的时候,考虑到各类用户的诉求,输出具有包容性的设计方案。包容性设计依旧是2020年设计主题之一,伴随着互联网产品全球化,在通用性和包容性上也提出了新的要求。

为身障人士设计
三星在2019年针对东南亚市场推出了一款让聋盲人士和健全人实时交流的app:Good Vibes,盲聋人轻击屏幕输入摩斯电码,预先连线好的另一台手机就会显示从盲聋人发来的短信。健全人用普通的文字输入回复,在盲聋人这一端就会翻译成摩斯电码、以手机振动的方式读出短信内容。
GOOD VIBES宣传视频:https://v.qq.com/x/page/g3108sr8qc9.html
饿了么:在饿了么送货骑手中,约8%受色盲色弱的困扰(全国男性群体中红绿色盲色弱占比达8%-9%,饿了么骑手男性占比90%),为此饿了么设计团队在2019年对app的进行了重新设计,包括使用WCAG无障碍色彩对比度,以及无障碍色盘,以及调整字阶,使用辅助图形等设计手段来解决部分骑手在送货途中使用APP的痛点问题。

△ 饿了么UED:《为骑士创造平等 — 配送 App 的包容性设计》
跨年龄段设计
谷歌助手礼貌功能 ( Google Pretty Please ) :开启谷歌助手礼貌功能后,如果使用者在下达指令的语句中包括「Please」,谷歌助手会对礼貌的请求表示感谢,以此培养孩子的礼貌言行。
Google Pretty Please功能宣传:https://v.qq.com/x/page/e3108ue3e2t.html
Swift Playground:当10后小学生VITA君的编程课被「可敬的发量」刷满弹幕时,Swift playgrounds功不可没,这款为儿童新手学习编程的软件,用趣味的游戏方式为4岁以上低龄用户提供了一个学习编程的低门槛平台。

为性别平等而设计
苹果emoji:回看历年苹果emoji的更新,从肤色平等,到性别、性向平等,再到为残疾人设计,2020年再为跨性别者增加新表情,性别平等依旧是包容性设计中重要一环。

Airbnb插画:爱彼迎在插画系统中,也为不同肤色,不同职业,不同性别,以及身障人士进行了人物的绘制。

2019是互联网科技隐私问题沉浮的一年,国外有Facebook因泄露隐私收到史上最大罚单,国内则打响了「人脸识别第一案」。笼罩在隐私信任危机下,个人信息和数据立法突飞猛进,美国推动《加州消费者隐私法案》,国内也将在2020年出台《个人信息保护法》和《数据安全法》。
MIUI12推出隐匿面具功能
Android开放生态导致的权限隐私问题一直被用户所诟病,某些APP存在用户不授权就无法使用情况,针对这一情况,MIUI12推出了隐匿面具功能。当用户在开启某些APP要求授权权限时,可以选择空白通行证进行授权,从而保护用户真实信息。

在MIUI12的更新中,还推出了照明弹、拦截网两项隐私保护功能
iOS 14剪贴板提醒
在iOS 14的更新中,保护用户隐私方面进一步升级。
其中剪贴板提醒设计很贴心,当用户打开应用,如果该应用读取了你剪贴板的内容,会在系统顶部弹出提示,用户能在第一时间意识到剪贴板内容被读取,帮助用户更好的保护自己的隐私内容。

科技的发展是一把双刃剑,互联网产品的发展给用户带来便捷和沉浸体验的同时,也使得用户沉溺于科技所带来的惰性和投食之下,逐渐丧失了对真实生活的把控权,被科技绑架。
数字福祉(digital wellbeing)近年被频频提起,指科技产品需要权衡好数码产品和真实生活之间的平衡,防止数码产品过渡分散用户的注意力而影响生活质量。
Android Q 专注模式 Google Android Q Focus Mode
Android Q的更新加入了专注模式,用户在专注模式下,可以在系统层面快捷地关闭使你分心的应用,让你聚焦于更重要的事情。

防沉迷系统升级
推荐技术的进步,产品体验的升级,给用户带来了更合胃口的菜式和沉浸体验,但同时也被冠上了「电子海洛因」的称号。游戏或者内容产品的防沉迷系统依旧会是数字福祉下不可避免的趋势。
王者荣耀在2020年升级防沉迷系统,对青少年的娱乐时间和点券充值的限制进行了进一步升级。承接话。B站在2019年推出青少年模式,在该模式下,使用时长和内容推荐等做了定制化处理。

2020年的UI设计趋势,一方面是对往年风格的衍变和细化,另一方面,在扁平克制的界面风格盛行后,设计师们向往更自由、更突破的视觉表达。
1. 深色模式
2019年iOS 13深色模式姗姗来迟,紧接着大厂APP相继推出此功能。在2020年,深色模式会继续普及外,也会在可视性和实现成本方面有更多细节打磨和研究。


2. 新拟态
设计趋势的发展是螺旋式上升的,在扁平化设计流行之后,对物体的拟真再一次回归设计圈,新拟态以一种对旧拟物风格的再创新,重新流行起来。
新拟物风格(Neumorphism)缘起于设计师Alexander Plyuto发布在dribbble的一组作品,以投影重新对扁平界面进行了塑造,模仿出类似浮雕的视觉效果,感受耳目一新,引起大量设计师相尽模仿。
新拟态的实用性和可落地性有待商榷,但是作为一种新的风格受到设计师拥趸,也不失为下一波风潮到来前的灵感缪斯。

WWDC2020对mac OS的更新也重新定义了新拟态设计语言,在mac OS新系统Big Sur中,图标的设计增添了轻微的渐变、投影、高光,以此来营造图标内元素之间的纵深关系。

3. 多彩配色
在扁平简洁UI风格盛行之后,丰富的色彩依旧是设计趋势之一,大面积色块,碰撞配色,带来更具冲击感的视觉体验。

4. 字体装饰化
UI界面逐渐扁平,色块图标弱化,为突出页面重心和内容,iOS 11在界面标题上使用更大的字号,更粗的字重。近年在大标题的风格衍变下,文字在传达信息外,也开始有了装饰性作用,采用超大字体,成为页面排版美化的一部分。



5. 更大圆角
大圆角的风格会继续延续,相较以往,卡片的处理圆角会更大,随之带来的是多的留白处理,结合大字号,带来更透气通透的视觉感受。

Mac OS Big Sur的界面相对旧版本采用了更大的圆角;系统图标的设计统一成圆角矩形。


6. 更丰富的插图
UI插图的丰富体现在样式和内容上,样式上开始3D化,内容上更注重插图叙事的表达。
7. 3D插图
3D图形往年更多运用在动态影像或运营类设计中,随着3D的普及运用,UI插图也会迎来3D化,给用户带来更立体,更新鲜的视觉感受。

8. 讲求叙事表意
相较于往年追求形式的UI插图,新趋势下的插图更讲求功能性,每一副插图都承载一定的作用——传达功能信息或透传品牌情感;同时插图更讲求画面表意和情节,给用户叙事性的视觉体验,增进用户和产品之间的情感联系。

9. 插图组件化
插画的流行,随之而来的是成本的水涨船高——一套系列插图为保持风格统一,往往由唯一设计师绘制,同时为兼容各类场景,设计师往往要绘制多张。
为解决插图的成本和效率,插图开始以组件化的方式进行绘制——插图设计师将插画进行拆分绘制——不同人物,不同场景,不同物件等,再通过组件化的拼接合成,使用组件的设计师可以根据需求场景自由组合,也避免了风格不统一问题。
设计师Pablo Stanley将日常绘制的插画制成一套矢量插图组件库,将人物分为:半身、全身和坐姿3大类。通过不同表情、发型和服装可自由搭配出近60万种组合。
Pablo Stanley人物插画系统:https://v.qq.com/x/page/s3108yeyhmt.html
10. 多维度动画表现
新趋势下,动画一方面回溯复古线描手绘风格,另一方面追求更三维的体验,同时帧率进一步提升,追求更流畅的视觉感受。
11. 手绘动画
手绘插图是往年的热门,其随性自然的笔触,能给用户带来亲切的感受,在新的趋势下,动画的加入赋予手绘插图一份灵性和趣味。


12. 3D运动
Google Material Design通过卡片投影层级和二维动画规律,赋予扁平界面Z轴的纵深感。随着3D的普及流行,新趋势下的界面,界面的运动从二维走向三维,表现出3D场景下透视感。


13. 高帧率动画
高帧率影视从线下电影院移步到线上流媒体,手机高帧率屏幕从90Hz到120Hz逐步升级,用户对画面流畅的定义一再刷新,UI动画的帧率升级也会是新的一轮趋势。
Telegram的表情采用了高帧率动画,给用户更流畅的视觉感受。

体验的持续升级,产品的高速迭代,对UX设计师的设计师效率提出了更高的要求。的设计方式是一个永恒的趋势。
1. 从本地文件到云端协作
传统的文件交接方式效率低下,导致设计师之间信息不对称,最终影响产品的一致性体验。近些年在线设计协同工具发展迅速,从UI设计、 设计交付以及组件协同等环节上给设计师提供更加实时的协作体验,获得大量UX设计师的簇拥。在2019 uxtool的设计工具调研中,在线设计协同工具佼佼者figma以其协作和性能优势,大有追赶sketch之势。
随着团队对设计效率要求的提高,设计文档从本地走向云端协作是不可逆趋势。不过设计工具的迭代是需要成本的,尤其在大型设计团队,设计工具需要渡过阵痛期来完成迭代,进而提升设计效率和体验一致性。
2. 科学有效的设计系统
UX的发展,从早期的静态规范到当下的动态设计系统,是为解决产品迭代增速后带来的设计效率和产品体验问题。商业驱动下的产品迭代速度有增无减,设计系统依旧会是未来几年的设计趋势之一。
这里说的设计系统不是广义上的设计系统,而是在互联网设计的发展中,对组件化设计逐步迭代升华的一套设计协作方法:
「设计系统(Design systems)是一组为了共同目标而服务的内在相互联系的设计模式和多人协同执行的方法。」(引自《Design systems》,Alla Kholmatova,C7210翻译)。
3. 设计系统历程衍变
组件化的发展历经规范文档到UI组件,再到设计系统,形态从最初对设计一致性的指导规范,到对产品研发流程的规范,以及产品设计价值观的输出,当下的设计系统以集大成者形式影响整个产品的设计形态。

设计系统的结构见下图:

4. 设计系统的求同存异
设计系统并非一成不变的,他是一个动态进化的系统,会根据团队性质、产品特性在内容上有所区分——比如大团队更应该大而全,小团队更倾向小而精;成熟产品的设计系统更倾向于打造完整闭环的合作流程机制,新产品的设计系统应该以小为始,快速迭代……
随着产品的垂直化,细分化,设计系统的趋势会是在趋势大同之下找到适合产品和团队自身的形态和节奏。
Material Design是一个包含了指导规范、组件,以及设计开发工具的自适应性设计系统。
它作为平台型性设计系统,更为大而全的规范了整个生态系统的设计风格,以及提供工具让研发者能快速产出符合规范的产品。

△ Google生态庞大繁杂,Material Design更为全面
Ant Design作为一个为to B产品提供解决方案的平台,更多从设计可用性和完整性考虑设计系统的搭建。

△ Ant Design通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验
QQ作为一款面向95后的2C社交产品,其设计系统Q语言从风格调性上对设计进行规范,同时给予设计师一定的自由度;也考虑到QQ内兼顾多个产品,以及界面主题样式,对基础组件的使用场景和代码进行了规范,方便设计和开发敏捷开发。

Q语言,给予产品的自由调性之外,也针对主题和基础组件进行了规范。
每个产品和团队都有自身的特征,设计系统的建设也应该有的放矢,没有可照搬的标准答案,在大方向下找到适合自身的解决方案才是的可行之道,将效率最大化。
5. 科学有效的优化迭代
组件是设计系统中的重要组成部分,但是以往静态的、孤立的协作方式使得组件的更新迭代滞后和阻塞。随着设计系统的发展,设计师组件化思维的普及,组件的更新需要更科学的方式进行管理。
Figma在2019年推出的Design System Analytics功能,组件设计师可以借此查看组件的使用情况,包括引用次数,解组次数等,并可以生成组件使用情况的曲线趋势图,以数据的形式,科学地推动组件的优化迭代。

选择分析的时间段;组件使用的次数曲线图;团队使用情况;所有组件使用情况
未来的用户体验会出现什么新趋势?人工智能等算法的发展、5G技术普及、新的智能设备形态、新的信息处理技术、新一代用户的喜好和口味……这些往后或将影响用户体验发展的走向。未来用户对体验的要求只会越来越高。
用户体验设计师需要了解更多的技术动向,但安身立命之本还是让用户真正受益:立足于用户真实使用场景,在理性价值层面上,打造可用、易用、的设计;在感性需求层上赋予情感上的愉悦性,在反思层面赋予意义价值。
文章来源:优设 作者:腾讯ISUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
目录
1. Animista
2. Animate CSS
3. Vivify
4. Magic Animations CSS3
5. cssanimation.io
6. Angrytools
7. Hover.css
8. WickedCSS
9. Three Dots
10. CSShake
1.Animista
网站地址:http://animista.net/
网站描述:在线生成 css 动画
Animista是一个在线动画生成器,同时也是一个动画库,它为我们提供了以下功能
1. 选择不同的动画
我们可以选择想要的动画类型(例如entrance/exist),除了可以选择某个动画(例如,scale-in)外,甚至还可以为该动画选择不同的展示效果(例如: scale-in-right)。
2. 定制
Animista还提供了一个功能,允许我们定制动画的某些部分,比如
duration
delay
direction
更好的是,可以选择要设置动画的对象:
3. 生成CSS代码
选择适合自己需要的动画后,我们可以直接从网站上获取代码,甚者可以进行压缩:
4. 下载代码
另一个好用的功能是,可以把自己收藏自己喜欢的动画,然后一起下载下来, 或者,我们也可以选择将这些动画的代码复制到一起。
2. Animate CSS
网站地址:http://daneden.github.io/anim...
网站描述:齐全的CSS3动画库
想必这个不用介绍,大部分人都知道了。Animate CSS 可能是最著名的动画库之一。这里简要介绍一下它的用法:
1. 用法
首先,必须在总需要动画元素上添加类animated ,然后是动画的名字。
<div class="animated slideInLeft"></div>
如果我们想让动画一直持续,可以添加infinite类。
通过 JS 来添加动画:
document.querySelector('.my-element').classList.add('animated', 'slideInLeft')
通过 JQ 来添加动画:
$(".my-element").addClass("animated slideInLeft")
2. 其它功能
Animate CSS提供了一些基本的类来控制动画的延迟和速度。
delay
可以添加 delay 类来延迟动画的播放。
<div class="animated slideInLeft delay-{1-5}"><div>
speed
我们还可以通过添加如下列出的类之一来控制动画速度。
类名 速度时间
show 2s
slower 3s
fast 800ms
faster 500ms
<div class="animated slideInLeft slow|slower|fast|faster"><div>
3. Vivify
网站地址: http://vivify.mkcreative.cz/
网站描述: 一个更加丰富css动画库
Vivify 是一个动画库,可以看作是Animate CSS的增强版。它们的工作方式完全相同,有Animate CSS的大多数类且还扩展了一些。
<div class="vivify slideInLeft"></div>
使用 JS 方式:
document.querySelector('.my-element').classList.add('vivify', 'slideInLeft')
使用 JQ 方式:
$(".my-element").addClass("vivify slideInLeft")
与Animate CSS一样,Vivify 还提供了一些类来控制动画的持续时间和延迟。
延迟和持续时间类在以下间隔中可用:
<div class="delay|duration-{100|150|200|250...1000|1250|1500|1750...10750}"></div>
4. Magic Animations CSS3
网站地址: https://www.minimamente.com/p...
网站描述: Magic CSS3 Animations 是 CSS3 动画的包,伴有特殊的效果,用户可以自由的在 web 项目中使用。
这个动画库有一些非常漂亮和流畅的动画,特别是3D的。没什么好说的,自己去尝试。
<div class="magictime fadeIn"></div>
使用 JS 方式:
document.querySelector('.my-element').classList.add('magictime', 'fadeIn')
使用 JQ 方式:
$(".my-element").addClass("magictime fadeIn")
5. cssanimation.io
网站地址: http://cssanimation.io/index....
cssanimation.io是一大堆不同动画的集合,总共大概有200个,这很强大。如果你连在这里都没有找到你所需的动画,那么在其它也将很难找到。
它的工作原理与 Animista 类似。例如,可以选择一个动画并直接从站点获取代码,或者也可以下载整个库。
用法
将cssanimation {animation_name}添加到指定的元素上。
<div class="cssanimation fadeIn"></div>
使用 JS
document.querySelector('.my-element').classList.add('cssanimation','fadeIn')
使用 JQ
$(".my-element").addClass("cssanimation fadeIn")
还可以添加 infinite 类,这样动画就可以循环播放。
<div class="cssanimation fadeIn infinite"></div>
此外,cssanimation.io还为我们提供了动漫字母的功能。使用这个需要引入letteranimation.js文件,然后将le {animation_name}添加到我们的文本元素中。
<div class="cssanimation leSnake"></div>
要使字母按顺序产生动画,添加sequence类,要使它们随机产生动画,添加random类。
<div class="cssanimation leSnake {sequence|random}"></div>
Sequence
Random
6.Angrytools
网站地址: https://angrytools.com/css/an...
如果使用不同的生成器,Angrytools实际上是一个集合,其中还包括CSS动画生成器。
它可能不像Animista那么复杂,但我觉得这个也很不错。这个站点还提供了一些自定义动画的特性,比如动画的持续时间或延迟。
但是我喜欢的是,我们可以在其展示时间轴上添加自定义的keyframes,然后可以直接在其中编写代码。 另外,也可以编辑现有的。
当我们完成的时候,可以得到完整的动画代码,也可以下载它。
7.Hover.css
网站地址: http://ianlunn.github.io/Hover/
网站描述: 纯CSS3鼠标滑过效果动画库
Hover.css是许多CSS动画的集合,与上面的动画不同,每次将元素悬停时都会触发。
一组CSS3支持的悬停效果,可应用于链接、按钮、徽标、SVG和特色图像等。
** 用法
它非常简单:只需将类的名称添加到元素中,比如
<button class="hvr-fade">Hover me!</button>
8.WickedCSS
网站地址: http://kristofferandreasen.gi...
WickedCSS是一个小的CSS动画库,它没有太多的动画变体,但至少有很大的变化。 其中大多数是我们已经熟悉的基础知识,但它们确实很干净。
它的用法很简单,只需将动画的名称添加到元素中即可。
<div class="bounceIn"></div>
** 使用 JS
document.querySelector('.my-element').classList.add('bounceIn')
** 使用 JQ
$(".my-element").addClass("bounceIn")
9.Three Dots
网站地址: https://nzbin.github.io/three...
Three Dots是一组CSS加载动画,它由三个点组成,而这些点仅由单个元素组成。
** 用法
只需创建一个div元素,并添加动画的名称
<div class="dot-elastic"></div>
10.CSShake
网站地址: https://elrumordelaluz.github...
顾名思义,CSShake是一个CSS动画库,其中包含不同类型的震动动画。
** 用法
将shake {animation name}添加到元素中。
<div class="shake shake-hard"></div>
使用 JS
document.querySelector('.my-element').classList.add('shake','shake-hard')
使用 JQ
$(".my-element").addClass("shake shake-hard")
人才们的 【三连】 就是小智不断分享的最大动力,如果本篇博客有任何错误和建议,欢迎人才们留言,最后,谢谢大家的观看。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:https://dev.to/weeb/10-of-the...
交流
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
苹果WWDC 2020在6月23日通过线上形式召开,本次开发者大会没有发布太多硬件产品。不过macOS的新版本macOS big Sur依旧引来了大波关注,坦诚的讲这次版本更新属实是很震惊,这可能是近10年苹果第二次颠覆性的改变,上次还是2013年的iOS 7开始全面扁平化,从而引发了设计圈「扁平拟物大战」。

从系统连续性上看AirPods可以在不同设备上无缝切换,不同设备直接可以复制粘贴等等,显而易见的一件事是,苹果启动了macOS的「 iOS化」,所以回归到设计上,这次的升级对设计语言上的影响概括来说有以下几个方面:
逐步 iOS 化的 macOS
不知道大家有没有这种感觉:以前从诺基亚(或Android手机)切换到iPhone,动机是cool~,漂亮的外观让人第一面就爱上了,恨不得马上就拿起来把玩。现在给你个选择切换回Android手机,不管那款手机有多漂亮多美好看,心里第一句话很有可能是:「XXX手机很棒,但我已经离不开苹果的生态了哦!」(我就是这种德行,尝试了N次还是回来了哈哈哈哈哈。)
这大概就是苹果在系统打通的层面下的功夫,更加注重生态的维护,在不同的设备间寻找更多场景产生更多联系。从设计的层面来看,iOS化的macOS对iPhone用户更加友好,有相同的操作习惯,不必在mac和iOS上来回的切换。其实在Material Design推行的过程中就有相似的做法,Chrome的全面MD化,让整个设计语言贯穿在移动设备和个人电脑中。
1. 完全继承iOS基因的控制中心/通知中心和dock

全新的control center,可以看的出继承了iOS/iPad OS的语言,UI和交互几乎是没有任何变化,整合系统一致性的初衷是甚好,在当下这个情况,不得不说亮度和声音的调节我更依赖于物理键盘(或touchBar),不太清楚硬整合在一起的理由(难不成是过度解读了,也许人家就想继承继承)。
从苹果对产品的终局目标来看,也许会在硬件上取消物理控制按键或者更加优化 touchBar 去操控必要的属性(也有传闻说这是在为触控版本的 macOS 做准备)。

同样iOS化的通知中心(讲真,用户实际的桌面未必这么干净,真是担心本身在电脑侧使用频率就不是那么高的通知中心被混乱的文件夹淹没)
2. 进一步强调的沉浸式氛围

全局设计中最令我欣喜的是menu Bar的更进一步的优化!我在sketch里模拟了下效果(非严谨模拟哦),大概得出的结论是加高了背景模糊值,减少了本身的填充透明度,达到了现在的效果。
感官上来看的话是一个微小的改动,但从层级整合的角度这是苹果设计的一大提升,通过光影等自然世界的隐喻抽象设计来减少硬性层级划分,也符合Alan Dye(苹果用户界面设计副总裁)提出的「深度,阴影和半透明性用于创建层次结构」。

除了壁纸以外,图标是最引人瞩目的变化啦!iOS化的图标规格的约束不用多说了,还有就是「新拟态」的第一次亮相。新拟态出现一定意义上是对这个时代获取信息时枯燥感的厌烦与反抗,举个例子:就像当你日复一日的穿基本款T恤的时候一定向往印花T恤,不管你是多么的成熟有型哈哈哈哈哈。

△ 左图为新拟态,右图为MD
icon的设计植入了新的设计理念,更突出去表现现实环境下的真实状态,注重光影和厚度的变化,尤其是光影。细看每一个icon,严格遵循同一个光源(正顶光)去设计。

但话说回来,很难讲这套icon是否成功,有几个明显的弊端也暴露出来了:
1. 可用性与美感的平衡
新拟态更重注光感的细腻程度,但对信息的有效呈现打了一定的折扣,这块苹果权衡决策下放弃了些许的美感,增强了有效的信息传递。

△ 图片来源dribbble
2. 统一性
对一个生态来讲,最最理想的是每一个生活在内的成员要和谐的相处,新的拟态风格相比扁平时代的图标显然给第三方开发者增加了难度,这种难度极有可能对没有太多设计资源但又想好好开发应用的创业团队造成一定的打击(换句话说催生了设计外包的工作也不错哈哈哈哈哈)。
总的来说,优势和弊端同时存在吧,啥事都没有完美的不是么~下图是这次改版里我相对还比较喜欢的几组icon了。

布局结构的简化处理
从官方的HIG介绍中,sidebar被重点提到了。透过去看,其实是布局的底层逻辑发生了变化,10.15的时候上下两段左右分栏的方式会存在一定的误区:全局action控制当前试图的交互???
从层级关系上也可以勉勉强强讲得通,但实在是太牵强了,特别是前进后退按钮存在所有文件之上这个蜜汁布局居然维持了这么久。层级清晰的梳理后带来的一大优势就是视觉的复杂性被降低了,借助现在这种列表视图,很大程度上前进后退都用不到了。

另外要提及的是设计师可以思考的问题,下一代模糊效果-渐进模糊。这种模拟现实生活的真实模糊包括阴影/反光/相互透出,同时要考虑光源/角度/环境等等,不再单纯的只是黑色/透明度(有兴趣的话可以在sketch里模拟下或者留言讨论讨论~)。
人脑是需要一个提示来识别物体,我们称之为反馈设计,这是人机交互中非常重要的一个环节,这也是为什么许多按钮仍带有阴影的原因。但是,这版本的macOS工具栏图标丢失了形状以消除视觉复杂性,所以重塑后的反馈会鼓励用户去操作。

对于设计师来讲,不要害怕不强调所有选项,并非每个按钮都需要具有形状。只要设计足够的反馈一样可以起到被点击的效果,例如当用户将鼠标悬停在其表面上时,可能会出现更多的色彩更有趣的动画,并尽可能消除视觉上的复杂性。
这次升级除了设计上的优化外,safari的变化也足够令人欣喜,可以快速通过 tab 知道当前网页的内容的功能真是令人欣喜(虽然我记得之前Yandex浏览器就是这么做的哈哈哈哈)。

可以预知时间地点的apple map:

悄悄的说,感觉苹果越来越像腾讯了,有些小微企业的创新功能一受用户喜欢不是买过来就是抄过来,有一种垄断的感觉,想想悲催的Alfred和workflow都是这种命运。
macOS big Sur 的升级可以说是苹果对未来的进一步探索,站在设计师的角度,有几个值得学习的点:
文章来源:优设 作者:Nana的设计锦囊
毫无疑问,JavaScript是Web开发中最流行的编程语言之一。无论您使用的是React,Vue还是Angular,都只是JavaScript。围绕JS展开了广泛而重要的生态系统,提供了无数的框架和库,可帮助你更快地开发应用程序。
但是有时候最好退一步,尝试了解如何在没有库的情况下做事。看看下面的代码片段,以优雅的方式解决简单的问题,并在日常项目情况下使用这些知识或为编码面试做准备。
1.反转字符串
在此示例中,我们使用扩展运算符(…),Array的reverse方法和String的join方法来反转给定的字符串。
const reverseString = string => [...string].reverse().join('');
// 例子
reverseString('javascript'); // 'tpircsavaj'
reverseString('good'); // 'doog'
2.计算数字的阶乘
要计算给定数字的阶乘,我们使用箭头函数和嵌套三元运算符。
const factoriaOfNumber = number => number < 0 ? (() => {
throw new TypeError('No negative numbers please');
})()
: number <=1
? 1
: number * factoriaOfNumber(number -1);
// 例子
factoriaOfNumber(4); // 24
factoriaOfNumber(8); // 40320
3.将数字转换为数字数组
在此示例中,我们使用扩展运算符(…),Array的map方法和 parseInt 函数将给定的数字转换为一个单数的数组。
const convertToArray = number => [...`${number}`].map(el => parseInt(el));
// 例子
convertToArray(5678); // [5, 6, 7, 8]
convertToArray(123456789); // [1, 2, 3, 4, 5, 6, 7, 8, 9]
4.检查数字是否为2的幂
这很简单。我们检查该数字不是伪造的,并使用按位AND运算符(&)来确定数字是否为2的幂。
const isNumberPowerOfTwo = number => !!number && (number & (number - 1)) == 0;
// 例子
isNumberPowerOfTwo(100); // false
isNumberPowerOfTwo(128); // true
5.从对象创建键值对数组
在此示例中,我们使用Object中的keys方法和Array中的map方法来映射Object的键并创建键/值对数组。
const keyValuePairsToArray = object => Object.keys(object).map(el => [el, object[el]]);
// 例子
keyValuePairsToArray({ Better: 4, Programming: 2 });
// [ ['Better', 4], ['Programming', 2] ]
keyValuePairsToArray({ x: 1, y: 2, z: 3 });
// [ ['x', 1], ['y', 2], ['z', 3] ]
6.返回数组中的[Number]个最大元素
为了从数组中返回最大元素,我们使用了一个箭头函数,该函数获取数组和我们希望函数返回的元素数。我们使用扩展运算符(…)以及Array中的sort和slice方法。请注意,如果我们不提供第二个参数,则 number 的默认值为 1,因此仅返回一个最大元素。
const maxElementsFromArray = (array, number = 1) => [...array].sort((x, y) => y - x).slice(0, number);
// 例子
maxElementsFromArray([1,2,3,4,5]); // [5]
maxElementsFromArray([7,8,9,10,10],2); // [10, 10]
7.检查数组中的所有元素是否相等
在这个简短的示例中,我们使用Array中的every方法检查数组中的所有元素是否相等。我们基本上检查每个元素是否等于数组中的第一个元素。
const elementsAreEqual = array => array.every(el => el === array[0]);
// 例子
elementsAreEqual([9,8,7,6,5]); // false
elementsAreEqual([4,4,4,4,4]); // true
8.返回两个数的平均值
在此示例中,我们使用了扩展运算符(…)和Array中的reduce方法来返回两个给定数字或一个数组的平均值。
const averageOfTwoNumbers = (...numbers) => numbers.reduce((accumulator, currentValue) => accumulator + currentValue, 0) / numbers.length;
// 例子
averageOfTwoNumbers(...[6,7,8]); // 7
averageOfTwoNumbers(6,7,8,9); // 7.5
9.返回两个或多个数字的总和
要返回两个或多个给定数字或一个数组的总和,我们再次使用扩展运算符(…)和Array中的reduce方法。
const sumOfNumbers = (...array) => [...array].reduce((accumulator, currentValue) => accumulator + currentValue, 0);
// 例子
sumOfNumbers(5,6,7,8,9.10); // 45
sumOfNumbers(...[1,2,3,4,5,6,7,8,9,10]); // 50
10.返回数字数组的幂集
在最后一个示例中,我们要返回数字数组的幂集。因此,我们使用Array中的reduce,map和concat方法。
const powersetOfArray = array => array.reduce((accumulator, currentValue) => accumulator.concat(accumulator.map(el => [currentValue].concat(el))), [[]]);
// 例子
powersetOfArray([4, 2]); // [[], [4], [2], [2, 4]]
powersetOfArray([1, 2, 3]); /
// [[], [1], [2], [2, 1], [3], [3, 1], [3, 2], [3, 2, 1]]
如你所见,使用JavaScript和一些ES6魔术来解决这些任务并不总是困难的。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com