手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了一些优秀并富有创意的交互作品,为你的产品设计注入灵感。
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
(以上图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
为了实现页面之间的通讯,或者数据交换,我们要实现一个页面到另一个页面的传参,可以通过点击跳转的时候进行页面之间的传值。
<template>
<view>
<navigator url="../a/a?id=1" hover-class="none">
<view>跳转到A页面</view>
</navigator>
<navigator url="../b/b?id=2" hover-class="none">
<view>跳转到B页面</view>
</navigator>
<navigator url="../c/c?id=3" hover-class="none">
<view>跳转到C页面</view>
</navigator>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
},
onLoad: function (option) {
//获得上一个页面传过来的id
var pageid = option.id;
console.log(pageid);
}
}
</script>
Author:TANKING
Web:http://www.likeyun.cn/
Date:2020-8-13
WeChat:face6009
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一直有很多朋友会问一些关于移动端实现动效的方法,平时也会给大家做一些解答,但是可能没有那么系统性,这次抽点时间总结归纳下这方面的内容,跟大家分享下我日常设计中是如何完成动画实现的。
设计输出的方式大概可以分为位图和矢量两种,与常规的图片输出并无太大的差异。位图方式:PNG序列帧、APNG、GIF;矢量方式:Lottie、SVG动画。

当然除了以设计提供的方式之外,还可以设计完成好demo,开发通过代码进行实现例如:javascript直接实现、SVG(可伸缩矢量图形)、CSS3 transition、CSS3 animation、Canvas动画、requestAnimationFrame由于超出个人能力范畴就不展开讲了。
实现动画,首先还是得了解有哪些工具可以制作及合成相关的动效,我日常主要使用的工具有Principle、AE、bodymovin插件、iSparta等软件。另外最近准备学习一个新的专门制作svg动画的软件-KeyShape。

接下来讲解下各个软件输出对应格式的方法,实际上操作并不会太难,动效本身更重要的还是在于创意本身,因此当你把握了这些方式之后可以考虑进行创意设计。
由于GIF文件多种工具都可以输出,这里就不再作详细说明
1. PNG序列
具体如下视频
2. APNG
如上导出到PNG序列帧,拖拽到iSparta软件中,合成即可。合成时可以选择帧率、循环次数(0为无限循环)、导出质量等。如下视频
3. Lottie
更多Lottie相关可以前往https://lottiefiles.com/学习,里面有丰富等Lottie动画效果和一些插件下载,去研究下吧
4. SVG动画
建议大家自己下载软件后尝试
5. 格式大小比
通过试验几种格式的大小大概是排序依次为:PNG序列>APNG>GIF(质量较差)>Lottie / SVG,json文件和SVG动画文件比较接近,因此可以根据实际考虑决定即可,GIF虽然可以压缩到比较小,但是本身图片质量也较差,因此建议慎重考虑。

动效在UI设计中的应用场景很多,这里梳理了一下,之前我在项目中尝试过的动效,给大家分享下一些案例,希望可以对大家有所启发。






学习用什么工具导出什么格式的文件只是第一步,更重要的还是如何制造出一个有创意的动效,因此不要过于强调工具,更多应该培养自己思考设计的习惯。
文章来源:优设 作者:ID设计站
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在今天的 UI 设计领域,由扁平化设计风格占据主导地位,已经是无可辩驳的事实了。扁平化应用除了提升用户获取信息的效率外,对设计师而言就是设计的难度大大降低了。
一个界面的 UI 视觉元素,仅仅只需要图片素材、矢量图标、几何、文字,UI 设计师的工作仅仅是对内容进行组织和排版,涉及到绘制原创的也仅仅只有少量的图标(大多数人还画不好)。

这种状态持续了很多年,看起来岁月一片静好。
但是,这两年市场发出了一些不同的声音,那就是打破纯扁平风格的 UI 风格、元素开始越来越盛行了。
比如新拟态风格在年初炒了一波热度,各大平台和公众号都铺天盖地的发文和介绍,介绍它的设计理念和设计方法。

还有就是以饿了么、美团为首的国民级应用在主页显眼的位置里使用极具识别性的拟物图标,引起设计圈的热议。

首先讲讲新拟态设计,之所以之前只字不提,是因为我对这个风格实在没什么好感,有种对纯拟物借尸还魂的味道,且它的样式对于信息密度高的应用是完全不适用的,只能活在飞机稿里。
而国内大型应用开始在实际项目中上线拟物图标,意义就不一样了,证明这样的设计是经过几个大厂团队认可,且有共识的。
当然,这并不因为大厂用了就无脑推崇。而是纯扁平的设计已经越来越难满足部分需要强视觉效果的页面设计了。
今天的互联网和过去不一样,用户的增长留存不再是过去一样通过裂变和口碑完成,一个产品只要认真打磨体验、功能就能获得用户的青睐和驻留。用户的精力时间是固定的,而互联网产品又层出不穷,佛系的等待用户临幸是没有出路,这种现状也被称为互联网的下半场。
佛系不行,当舔狗更不行(成本太高),所以今天大型产品都在对待用户的态度都选择更具更具侵略性的霸道总裁人设。不仅是用色饱和度越来越高,运营活动越来越密集,广告和强提示也越来越多。比如刚打开了三个应用,进入的首页大家自己意会……

有点扯远了,回到话题上。在这种掠夺用户注意力的思路指引下,再做所谓的性冷淡、大留白、极简风就不会合适。当对扁平的视觉效果已经开发到极限以后,那么进一步在一些细节处应用拟物就成为必然的选择。
而拟物的应用并不可能铺设到整个应用中去,因为完全拟物化的设计降低信息浏览效率是必然的,所以它只适合做局部的视觉强化,来加强用户对特定区域的感知。
最常见的需要被凸出的要素,就是首页中应用的快速入口图标、分类图标和底部导航栏图标了。这些区域长期受运营活动支配,相信大家已经很习惯了。

只是,这些图标开始在脱离运营活动的状态下,也开始使用非扁平模式,那就不再是运营设计师的工作职责,而是 UI 设计师们绕不过去的槛了(知识盲区)!
且除了 APP 外,其它领域对于拟物设计的需求也会开始逐渐提升,尤其是目前越来越复(fu)杂(kua)的大屏数据展示、车载界面、定制系统等等。
作为新世代的 UI 设计师,多数人对拟物的设计可以说是完全空白的状态,所以是时候要重拾拟物设计这个传统艺能了。
前面我有提到,拟物主要应用在关键的图标上,但应用的拟物风格并不是过去我们追求的那种极其真实、复杂的拟物,而是经过一定简化、抽象后的拟物 —— 轻拟物。我们要先来明确一下轻拟物到底是什么。
首先我们看看,过去优秀的拟物图标和设计案例,它不仅表现元素本身的光影、透视、构造,甚至会非常完整的表现物体表面的材质和肌理。

这种图标单看起来确实很好看、细致。但是,把它丢进我们当前的页面中是非常违和的,因为它们细节实在太多了,而且画起来非常耗时间,不利于项目整体的推进。
所以为了符合画面的质感,又要考虑项目效率,轻拟物这个概念开始被提出和应用,作为一个折中的解决方案。
它和纯拟物设计的共同点在于,也表现光影、结构、透视,但它尽可能精简了轮廓的复杂度、肌理和层级,呈现出更概念化、理想化、易于辨识的拟物图形。

所以,我们主要去学习的内容是轻拟物的设计方法,而不是徒手画照片(这个可以缓缓)!
而轻拟物虽然 「轻」,但它依旧也还具备拟物的基本特征,是有实体质感的。但是扁平从插画到图标设计经过多年的改版,有各种叹(hua)为(li)观(hu)止(shao)的设计,应用大量的渐变、投影、模糊的效果,比如下图案例。

这在我们之前图标的系列干货中有提过,这类设计是面性图标的进阶版,它们依旧属于扁平风格的范畴之内,不能和轻拟物划上等号。
所以,先掌握这些概念,到下一篇中,我们就会展开具体的技法讲解和演示了。
对于这几年才开始学习 UI 设计的新手来讲,拟物已经变成一个很陌生的事物,这对行业来说是比较悲哀的一件事。
因为拟物的设计不仅仅是画图标而已,对它的学习可以全方位的提升设计师的基础素养,不仅包括对传统美术(结构、光影、色彩、透视)知识点的剖析,还包含对 PS 使用的深入探索。
可以说,自从拟物不成为必修题材以后,九成以上的UI设计师是不会用 PS 的,这极大的限制了他们自身的可能性和作品的多样性。
作为一名专业的设计师,版面设计能力直接影响到该设计师水平。我们很多设计朋友在临摹的优秀作品中,往往只是被作品华丽的外表吸引了,比较少去思考设计背后的秘密。
那么在这里,我总结了版式设计原理的几个方面,结合一些具体例子实际操作演示,让对这块不熟悉的设计师朋友们能快速掌握版式设计。
目录

一、版式组成
主体:视觉焦点,主导着整个设计(可以是人/物/文字/图片),整个版面最吸引人的部分,相当于主角的作用。
文案:对主体的辅助说明或引导,毕竟有时候我们放一只小狐狸在旁边,用户也不能准确的知道它在说什么,配角的作用。推荐阅读:平面广告的版式风格与创新!
点缀元素:装饰元素,可有可无,具体根据版面需要;好的点缀元素能够渲染气氛,大部分的点缀元素遵循三角形原则,类似下图中的云朵,群演的作用。
背景:可分为纯色/彩色肌理/图片/图形等。

二、构图平衡
在设计中,平衡是实现统一的一条重要途径。如果上面所说的元素组合起来处于平衡状态,那么这个设计看起来就是统一的,就会给人一种整体印象。
因此,平衡是视觉传达设计的一个重要方面。版式平衡总共有3种分类,分别是:对称平衡,非对称平衡和整体平衡。

1. 对称平衡
对称是同等同量的平衡,对称式设计是一种静态的,可预见的,讲究条理和平衡布局的设计。对称构图相对比较易于创建,特点是稳定,庄严,整齐,安宁,沉静和古典。

2. 非对称平衡
非对称在不对等的元素间创设出秩序和平衡,非对称设计由于版式不可预见,所以空间是变化的。特点是动态的,灵活的和富有活力。非对称构图比较多,常见的有以下6种形式。

对角线构图:
文案摆放在版面的对角线方向,一方面避免了司空见惯的居中版面,一方面给中心主体留出了更多的创作空间;另外中心的图形也可以是对角线的设计,这样会让整个构图看起来比较平衡。

发射状构图:
点缀元素围绕中心的文案或者图形发射,这样的构图会让中心的视觉容易聚焦,视觉冲击感会更强烈。

像电商大促活动,淘宝和京东等等会经常使用发射性构图来营造大促活动的热闹火烈程度。

中心构图:
这是我们最常见的构图之一,文案和主体居中页面,注意的是位于版心的主体要尽可能的出彩,利用设计技巧吸引读者的眼光,这样才能避免平淡乏味。

s形构图:
文案或者图形放在线条转折的地方,整体呈一个 s 形。另外线条的起点和重点也同样是读者容易关注的地方,可以放一些重要的信息。这样的构图灵活,有趣,而且可以引导用户沿着 s 形轨迹阅读信息。

二分构图:
文案和主体分开,呈左右或者上下的构图形式,注意的是文案要采用对齐原则。这样的构图也是比较容易创建的。

形状构图:
主体和文案组合的形式可以是圆形,三角形,矩形等形状构图。注意如果是用三角形构图,最好呈倒金字塔结构,这样更加轻易引导用户进入下一个信息层。

3. 整体平衡(满版平衡)
整体平衡,是指图片充满整个版面,文案布局在上下,左右,中部的位置,特点是主要以图像为诉求,视觉传达直观而强烈。满版型构图,给人大方,舒展的感觉。
注意:在设计的过程中,这种类型的文字处理很容易显得「嘈杂」,因此为了避免拥挤的空间,适当删减些文字。

三、设计原则
对构图形式了解后,我们还要知道一些基本的设计原则,虽然这些原则我们可以在其他地方反复的看到,但是我在这里还是要强调一遍,因为它可以帮助我们在打破规则之前,必须清楚规则是什么。另外注意一点就是,这几个原则不是独立分开的,而是可以同时考虑和结合,不是唯一选择:

1. 对比
缺乏对比,作品会变得平淡乏味并且不能有效地传递信息。艾美奖设计师、Blind 公司创始人 Chris Do 说过 contrast is king(对比至上),运用好对比,可以在页面上引导用户的视觉,并且制造焦点。

一般产生对比的方法可以有:大小对比、粗细对比、冷暖色对比……不管是哪种对比,当你期望对比效果有效的话,需要大胆一些,明显一些,不要拿12号和13的文字做大小对比,这是没有任何意义的,不要畏畏缩缩,做设计也是一样。

2. 对齐
任何元素都不能在版面上随意安放。每一项都应当与页面上的某个内容存在某种视觉联系。在版面上找到可以对齐的元素,尽管它们可能距离比较远。需要注意的地方是避免同时使用多种对齐方式。

左边的海报采用了矩形构图,右边的海报采用了二分构图,但是文案都是找到了一条明确清晰的对齐线,这样让版面产生了秩序美。

3. 亲密性
同类相近,异类相远,相关的元素距离靠近,归组在一起,成为一个视觉单位,而不是多个孤立分散的状态,这样有助于组织信息,减少混乱,让结构变得更清晰。根据文案内容,进行合理的分组与归类。

左边海报文案分成了4组,清晰有条理,中心的主体和点缀元素也利用了亲密性原则,使得中心主体显得更饱满;右边海报主体采用了发射构图,整体呈倒置的金字塔形式,这种锥形容易引导用户阅读下一个信息层。

4. 重复
重复的目的是统一,并增强视觉效果。比如标题都是同一个字体或大小或粗细。但需要注意的是,要避免太多地重复一个元素,重复太多只会让人讨厌,要注意重复的「度」。太多的重复会混淆重点,都是重点等于没有重点。一般来说,呈均匀的重复式图案,是作为背景使用的。

左边海报中,我们的视线会被那一个不同的女孩吸引住,这个女孩和左上角的文案「敏感词万岁」相呼应,这种同质中的不同,即是变异元素,用来制作视觉焦点。
右边海报是葛西熏设计师为日本著名仲条正义设计的个人展海报,其中重复的形象是一个腮帮鼓起的小孩形象,不知道是在喝东西还是吐东西,这个具有冲击感的形象其实和这次展览主题「饮&呕吐」呼应的,设计师想表达仲条正义的创作于人生,正如这个重复的形象,不断吸收,不断推翻,最后不断创造。

5. 留白
留白是虚实空间对比的作用。适当的留白能让页面透气,有呼吸,给人舒适感。大量视觉信息堆砌时,每个元素都要经过眼睛扫描,大脑处理,当找不到重点的时候用户眼睛和大脑容易疲惫。在内容比较多的情况下,尽量在视觉上减少视觉分组;另外,多利用负空间创作一些巧妙的负空间。

左边在留白的同时,利用了负空间巧妙的将海报的主题「美食」和「美酒」结合起来。右边的海报是日本大师原研哉的设计作品,大量的留白空间更加显得中间寿司的精致,少而静的视觉元素提升了作品的品质感。

6. 变化
一成不变的元素会容易乏味无趣,版面也缺乏灵活感,如果将一些元素发生位置,大小或者颜色变化,打破版面呆板、平淡的格局,使得画面非常有层次感,不失为打破格局的好方法。

左边的海报如果将所有的元素归位,这将是一个文案和人物分开中规中距的构图,当他们的位置发生了一些位移,整个页面变得有趣多了。右边海报采用了 s 形构图,如果这些圆圈是一样的大小、颜色,可能没有多少人会有耐心的阅读下去。

四、设计流程
前面我们了解了版式组成的元素,构图和设计原则,那么我们在工作中怎么利用起来呢,下面介绍我自己的设计流程,每个人的流程都不一样,大家都可以根据自己的习惯来调整。

1. 需求沟通,确认主题
当接到需求的时候,第一步不要着急马上开工。先要找对需求的方向,才能提高工作效率,事半功倍。沟通主要注意几个方面:
需求的目的是什么?目标用户是谁?背景是什么?——对症下药
这么多文案或者素材里面,哪个是一级二级?——划分信息层级,寻找重点
风格上面有什么要求或建议?能否用3个关键词表达?——预期效果是否达成一致
Ps:关于第3步风格沟通,建议双方用图片交流和表达。毕竟每个人对「高大上」的理解都是不一样的,有的人认为是五彩斑斓的黑,有人认为是大量的留白。有了图片,我们可以去分析图片符合「高大上」的原因是哪些,从而提炼出具体的元素,将「感觉」具体化,这里也是运用到了情绪板设计的体系。

2. 确定构图形式,学会视线引导
根据前面的沟通和风格关键词,收集好用于表达信息的元素,包括图形图像文字等等,然后在草稿或者脑海中构思好,怎样的排布能让信息有效的传达出去。另外作为设计师要学会引导用户的阅读视线。比如你找到了一个抬头向上看的模特,你可以把文案放在海报上方,用户会习惯性地自然地沿着模特的视线看到文案。

3. 色彩搭配,5种平衡关系
关于配色,在网上大家都可以看到很多方法和理论,下面介绍这5种色彩平衡的方法个人觉得比较实用,也比较容易理解,大家要根据实际需求来运用合适的配色方案。
互补色——相互衬托
互补色就是色环上相对的两个颜色,海报中的绿色和红色就是这种关系,相互映衬,相互衬托,从而达到了一种平衡。
冷暖色——情感表达
当我们想表达强烈的情感时候,可以用冷暖色去对比,经常会在电影海报或者插画作品中看到。
深浅色——色彩层次
这里的深浅指的是黑白灰对比的重和轻,一般来说,色大而深显得比较重要,色小而浅显得比较次要,我们可以看一下前面讲构图那块展示的海报黑白版,会发现这个规律更加明显。
中性色和彩色——视觉聚焦
中性色指的是黑色,白色和灰色,也叫无彩色,当中性色充当背景色的时候,彩色部分会更加突出和聚焦。
纯色和花色——平衡多色关系
如果一张图中,主体本身颜色比较丰富鲜艳,背景色也五颜六色的话就眼花缭乱了,也就是经常说的辣眼睛,这时候一般采用纯色的背景来缓解视觉疲劳和平衡多色之间的关系。


4. 确定字体搭配
不同的字体有不同的气质,根据风格来选择合适的字体。如果遇到比较好看的字体,却不知道叫什么名字,可以找一些以图搜字的网站,比如求字网等等,避免伸手党。
黑体
工业现代感比较强的无衬线字体,给人感觉端正刚硬,具有力量感,多用于表达简洁或信赖感的主题。
宋体
细致优雅的衬线字体、苗条细长,特点是复古,多用于表达文艺或者时尚的主题。
圆体
圆体的笔画圆润,柔美,可爱,具有亲和力,多用于女性或儿童的主题领域。
书法体
书法体特点是潇洒大方,气势磅礴,具有历史感,多用于表达传统文化或者历史主题。
哥特体
哥特体是装饰性比较强的衬线字体,线条交接处和末端具有明显的粗细变化和装饰。特点是犀利、凌厉,多用于表达惊悚、魔法童话或者战争的主题。
艺术体
艺术体其实是泛指像素风格,手写字体,汉仪六字简等等具有强烈的艺术风格和设计感的字体。特点是轻松活泼,具有观赏性和趣味性。



五、案例演示
上面的案例大部分是平面展览或者电影海报,那么实际工作中的网页,banner、闪屏或者 ui 界面这些怎么办呢?其实方法都是一样的,版面设计的原理应用在各个方面。这里演示一个移动端 banner 设计案例吧。

首先,运营小姐姐的文案非常简洁,没有冗长到让我要分成一级二级三级;其次需求的目的也很明确,就是要突出2个素材和按钮;最后风格也没有奇奇怪怪的提议,只要和产品整体调性一致就好。
那么在这里要介绍一下产品的背景了,pins 是一款少女心拼图 app,界面简洁清新,多种布局模板和背景。很快的,我在脑海中简单地构思了一下构图的方式。其实3种构图形式都是可以的,但是为了更好的突出按钮和素材效果,我最后选择了对角线构图。

先在黑白稿的情况下把文案和主体布局好,让主次关系清晰;考虑到目标用户大部分是女生,使用了圆形字体,配色主要是参考了 pins 的 logo 的配色,少女心的品牌色;最后细节调整,加上一些点缀的元素,其中网格是 pins 比较受欢迎的背景。一个简单的 banner 就这样完成了。

当我们的工作内容无法满足做文字比较多的平面海报的欲望时,可以考虑自命题的练习。当时听到许巍《无人知晓》这首新歌的时候,有一些感悟和想法然后做了一些 C4d 素材,想利用它作为主体和歌名做一下排版练习:

在开始动手做之前我就想好了这次想做一个视觉直观而强烈的海报,再加上主体是文案和素材的结合,所以我才采用了满版构图。在黑白灰中将主角和配角的位置确定好,再去调整字体和距离。推荐阅读:版式必备的7招处理方法

然后调整主体中4个字和素材之前的交叉和重叠,细节调整后,我尝试了2个配色方案,一种是利用主体素材的颜色进行搭配,平静和谐;另外一种是红蓝配色,直观强烈。

总结
最后总结一下,我们在进行版面设计时候,要注意从这几个方面去不断调整和检查,同样当你看到一张海报的时候不知道怎么去思考和分析,也可以从这几个方面入手:
主题是否鲜明?视觉焦点是否突出?
构图是否平衡?(3种平衡关系)
设计原则是否合理运用?(6个设计原则)
细节是否丰富? 是否有趣? 细节考验着设计师的情怀。(字体、色彩、光影等)

以上海报案例图片采编于网络,版权归属原作者。
来源:UID的小伙伴们
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
目前除了微信小程序,还有支付宝小程序,百度小程序,字节跳动小程序、京东小程序等,各大流量平台都希望借助小程序的服务连接能力,为企业和用户提供更好的服务。企业在小程序赛道上的战略布局,可以借助平台的流量,获得更多的用户和变现。
有些人会认为小程序用户增长是运营的事情,与产品和开发无关,实则不然。对于全栈工程师来说,他们不仅能做好小程序,还能玩溜小程序,真正全方位、无死角实现用户增长最大化。
小晓云近期采访了几位开发者,他们的小程序有些已经突破百万用户,在自己的领域中获得持续性的发展。开发者围绕用户增长中的拉新、留存、转化等维度,为我们提供了关于产品设计和开发的建议,希望以下的经验对你们都有帮助。
小程序的特点是「即搜即用,用完即走」,更适合那些轻量级的工具型应用。用户来得快去得也快,则更需要简洁、轻便的设计定位。UI 设计师和前端开发者平常可以通过知晓商店等小程序商店,多参考同类型优秀小程序的设计与交付,以此优化自己的小程序。虽然小程序视觉和交互并不会带来用户裂变式增长,但这个是留住用户最基本的要求了。
今年微信小程序从模板消息升级为订阅消息,这是一个帮助小程序实现用户回流重要能力了。对于开发者来说,重点思考:如何合理的向用户直观传达订阅消息、在何处弹出订阅消息。开发者在接入订阅消息能力时,应该选择适合业务场景的模板,并进行文案的引导,同时可以尝试,发起一次订阅时同时订阅多个模版,让用户一次性获得更多消息,提高订阅率。新用户粘性较低,可以借助订阅消息发送奖励通知等,召回用户。
我们原先是做体育领域的资讯和商城 App,微信小程序发布后,庞大的微信流量给了我们一个拓展用户的新机会,于是在 2017 年与知晓云结缘,并相伴 3 年了。用户增长其实不是简单的一两句话可以总结,所以我先分享其中一点。体育领域的资讯,能吸引和留住用户的,主要靠资讯的时效性、赛事活动、体育明星的加持,因此我们曾组织体育明星的投票活动,粉丝乐于参与,同时也提高了认同感和优越感。投票功能设置的门槛很低,但我们增加了很多排行榜的文案引导,加强粉丝的紧迫感,同时也增加了很多分享文案引导,让粉丝主动分享。这个是针对体育领域上很成功的增长案例,当然也可以应用于其它追星平台等。
精细化运营的核心就是数据驱动,明确关键指标,并且通过数据分析的方式进行评估,然后不断优化。数据埋点的缺点是开发成本高,所以我们是基于无埋点,一次性集成 SDK,采集页面访问、点击行为、用户特征等全量数据。
我是做 QQ 小程序的, QQ 小程序的用户对于社交、恋爱等偏娱乐的场景更感兴趣,针对性提供头像制作、起网名、小游戏等服务有比较大的市场。所以可以结合平台用户的特点和喜好,开发相关服务的小程序,更有利于小程序的发展和变现。
以上内容均来自知晓云开发者的经验分享,如果你对哪一个内容感兴趣,可以在文末或者小晓云微信上留言,对于大家感兴趣的内容,我们将再次邀请开发者进行更全面更完整的分享。
知晓云成立三年以来,通过提供不断更新的开发工具,帮助开发者提高开发效率,轻松完成优秀的作品。但我们服务不止于快、省,还要在增长与变现上赋能开发者/企业。
在线可视化操作加上业务系统轻松集成,可以一键推送全平台的订阅消息推送服务,轻松触达亿万用户。
支持各类高实时性的业务场景,以简便的开发方式、更高的时效性实现在云端和客户端来的数据实时同步。通过实时数据库实现的即时聊天室、投票、直播间送礼和弹幕、小游戏等互动功能,提升用户留存和转化。
一键生成可视化的运营管理后台,User Dash API 和开箱即用的前端组件库,开发者可以快速编写一套独立的运营后台,并支持一键部署至知晓云服务器,是开发者的利器,也是运营者的福音。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
微信小商店已经正式上线,对企业、个体和个人三种开店类型全量开放。微信小商店可以帮助商家免开发、零成本、一键生成卖货小程序。微信小商店团队将负责商品发布、订单管理、交易结算、物流售后、直播带货等技术和服务流程。
微信小商店个人开店非常简单,3秒搞定,毫不夸张,堪称模板商终结者。个人开店仅需身份认证即可,绑定银行卡可以提现,1个微信号仅支持开通1个个人主体的小商店。
企业、个体工商户需要上传营业执照、经营者信息、结算银行账户信息等基础信息,1个微信号可以开通3个“企业和个体”主体的小商店。
当前微信小商店现阶段支持售卖的商品类目超过1500个,主要包括:宠物生活、家用电器、手机、通讯、数码、电脑、办公、服饰内衣等,后续可售品类会增多。
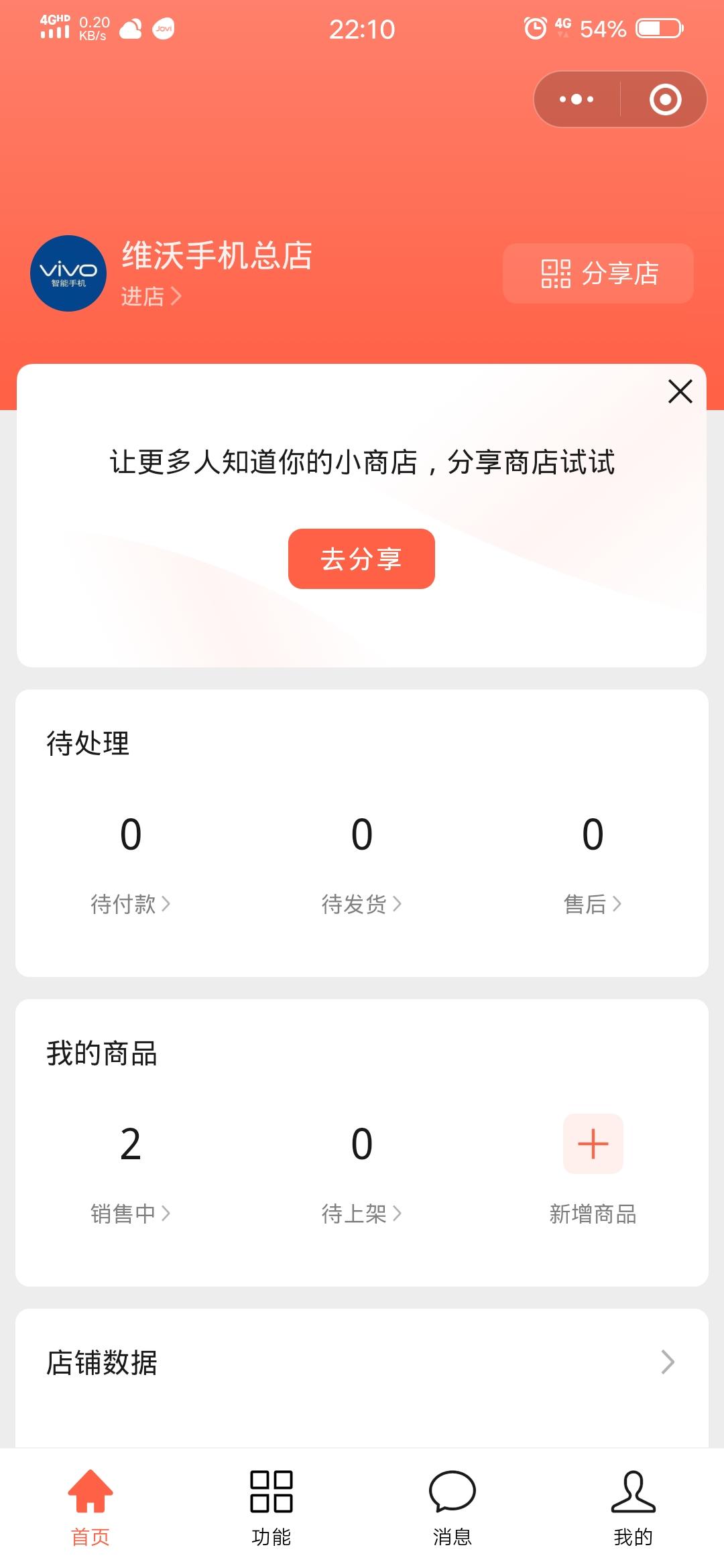
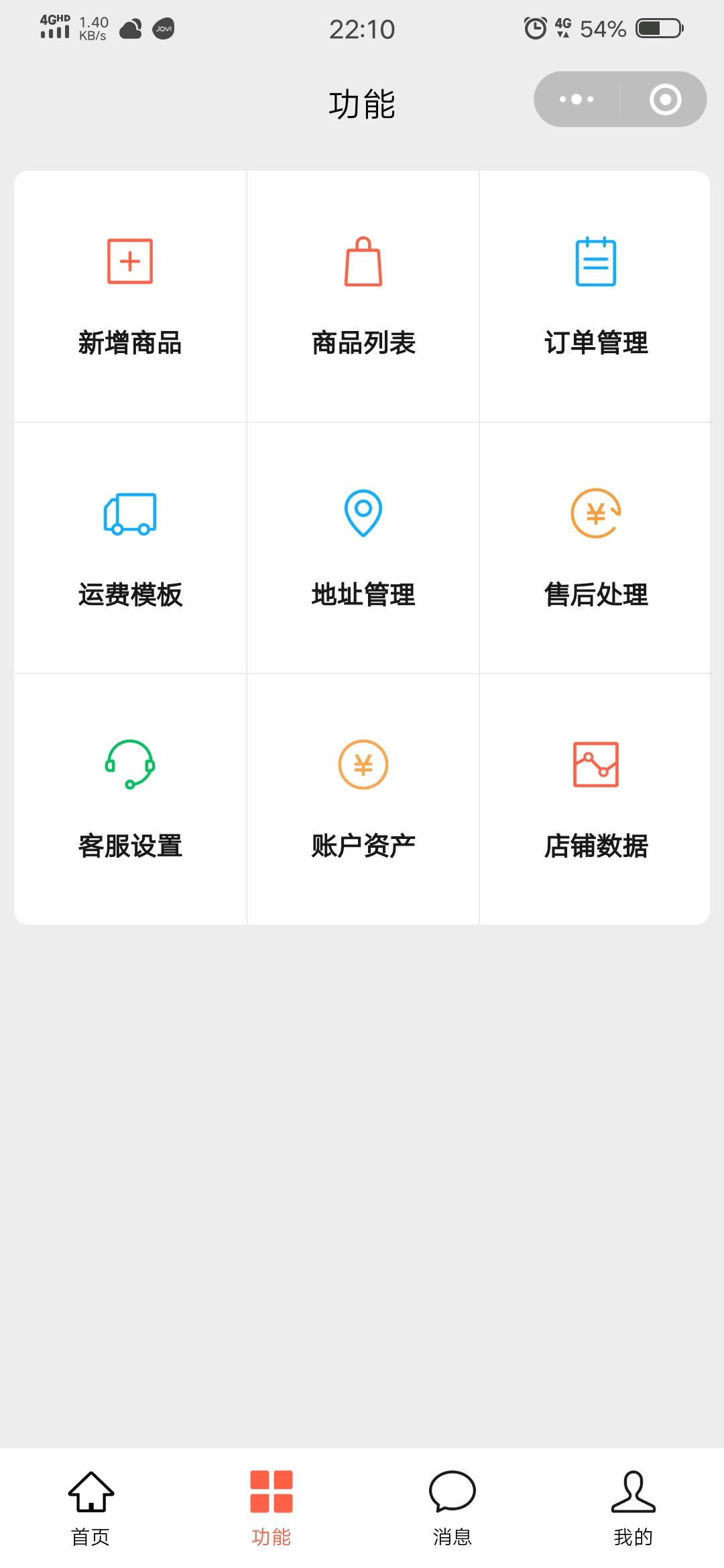
小商店助手

在 小商店助手 里面还能查看店铺数据、在售商品、新增商品、待付款商品、订单管理、客服管理、店铺设置 等,功能非常强大!




上架新商品也是非常简单快捷,直接上传商品图片,加上标题和一些描述信息就可以。
而且不论是开店审核还是商品上架审核,都非常迅速,作者尝试了几次都在一分钟左右就审核完了!
需要注意的一点是微信会收 0.6% 的交易金额提成哦,毕竟此路他开此树他栽树嘛~
