扁平化网页设计的表现大多体现在配色、字体以及布局排版方面,这三样结合得当都能制作出漂亮的网站。在国内很多企业网站的布局架构几乎是一样的,最多就是LOGO和一点颜色变化,看不出什么特色和创新。
作为设计师,应该多花点心思在创新上,比如网页上的布局,其实它是可以变化多样的,正如今天为大家分享yi xie布局排版好看的网页设计作品,大家可以参考这些布局的设计,从中获得一些灵感。
(以上图片均来源于网络)
(精美流程图设计)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
ui界面设计之网站设计案例欣赏(一)
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。
APP UI设计一直在变化,就像网页设计一样,不停的创作新鲜、友好的产品,设计师要跟上这个趋势,最好的方式就是多看优秀案例,下面大家一起来看看今天的精选,建议访问官网查看更详细的展示哦!
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了12款优秀并富有创意的交互作品,为你的产品设计注入灵感。
--手机appUI设计--
(以上图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
编辑导语:B端产品往往由于业务体量庞大,导致信息复杂,同时对业务的性的要求很高;服务于B端的业务,不能够出信息错误,填错一个信息,就会引发巨大的问题。本文结合笔者自己的工作经验,总结了大型B端业务中表单的设计方法,供小伙伴参考。

表单是信息添加、录入的通用形式;其作为获取用户输入的重要交互方式,也承担着将问题和答案进行配对的角色。
设计原则是任何一种解决方案的指路灯,它们体现解决方案应包含的基本目标。
针对互联网表单设计,我倡导的原则如下:
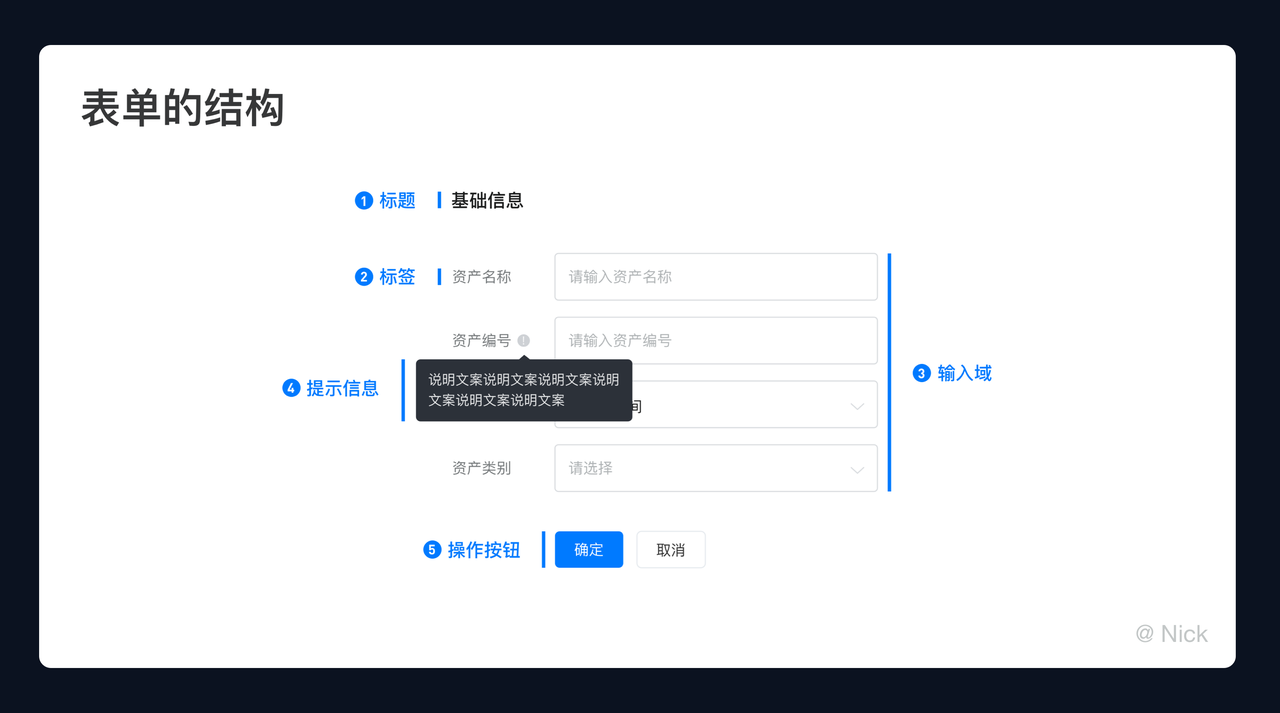
我们先看看表单的结构,表单主要由5部分组成:

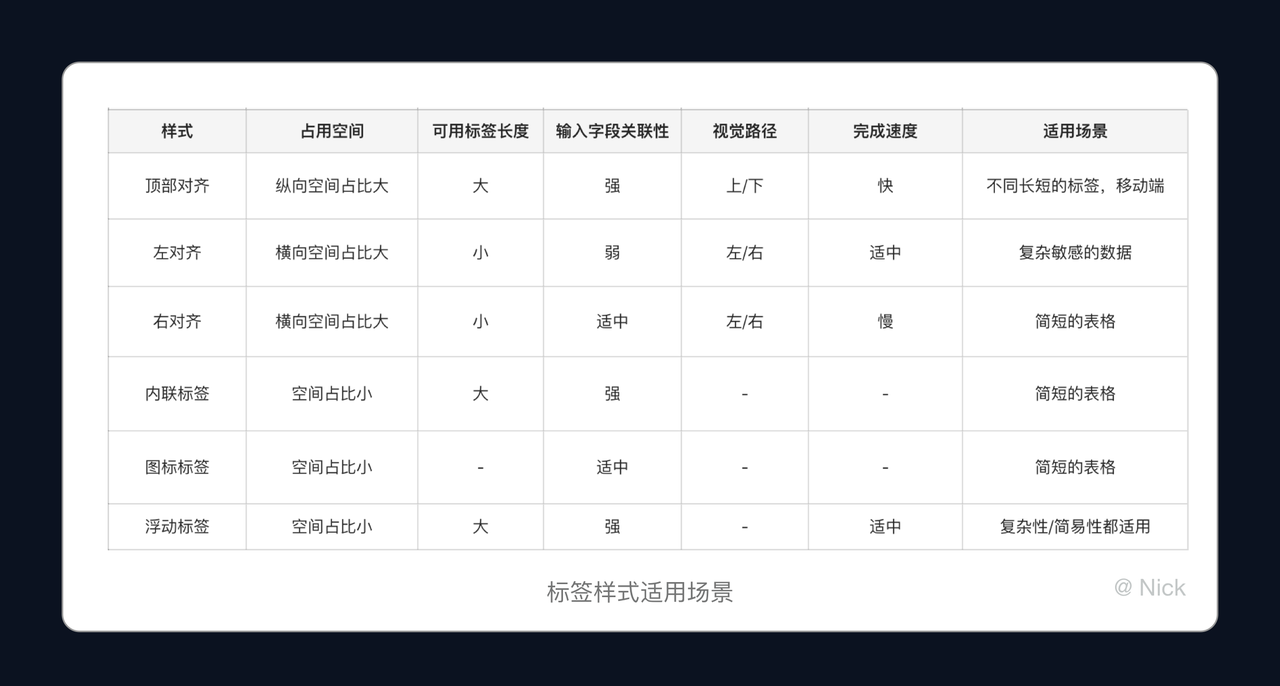
标签根据标签与输入域的位置关系,分为:左对齐、右对齐、顶部对齐、内联标签、图标标签和浮动标签。

每种标签样式都有自身的优点与局现性,根据不同的场景选择适合的标签样式,能提高用户阅读效率,同时还能降低信息填写时的错误率。
1)顶部对齐:根据Matteo Penzo 发布的关于标签放置的文章表明:采用顶部对齐的标签样式,浏览表单所需的时间最短;如果希望用户能快速扫描填写表单,顶部对齐的标签是一个不错的选择。

顶部对齐的结构,使得能放下更长的标签;但对于纵向空间是一个挑战,当填写信息过多时,表单就会很长。
2)左对齐:左对齐标签,文字开头按阅读视线对齐,符合人们的阅读习惯,是有利于阅读的。
浏览表单所需时间最长,但是缓慢完成率并不总是一件坏事——如果表单要求敏感数据(例如提供驾驶证、身份证、银行卡号等,可以故意减缓用户的填写速度,来确保填写的准确性)。
左对齐的结构需要更多的横向空间,因此在移动端的呈现上可以是个问题。
此外,在屏幕空间有限的情况下,也会一定程度上限制了标签和输入框的长度。
3)右对齐:右对齐使得标签和输入之间的距离固定,有明确的视觉关联。
对于简短的表格,右对齐的标签可以有很快的完成时间;但由于标签长短不同,左边缘参差不齐,整体扫读表单的时候不容易了解全部信息。
与左对齐类似,在屏幕空间有限的情况下,也会一定程度上限制了标签和输入框的长度。
4)内联标签:内联标签由于它对空间的占比很小,往往运用于移动端的界面设计中;但如果在交互上处理不好,会有很大的缺陷。
内联标签是用作提示性文字,来告诉用户应该填写什么内容,但用户在填写的适合,它就会消失;因此用户无法仔细检查他们是否写下了所要求的内容,这增加了错误的可能性。
另外一个问题是:用户可能会把占位符文本误认为预填数据,因此忽略它(正如尼尔森诺曼集团的眼动追踪研究所证实的)。
5)图标标签:图标标签是内联标签的一种演化形式,在一定程度上缓解用户的困惑和自我怀疑的心理。
但就图标而言,用户需要时间来反应它所代表的意思——若表意性不强或者并不是常见的图标样式,用户就要思考和猜测它的含义。
此外,输入项一多,还得记忆那个图标所对应的意思。
6)浮动标签:用户在输入时,内部标题(提示信息)进行浮动位移,即节省了空间,提示性信息依旧在。
但相比其他几种标签样式来说,需要一定的开发成本。
关于标签样式的选择

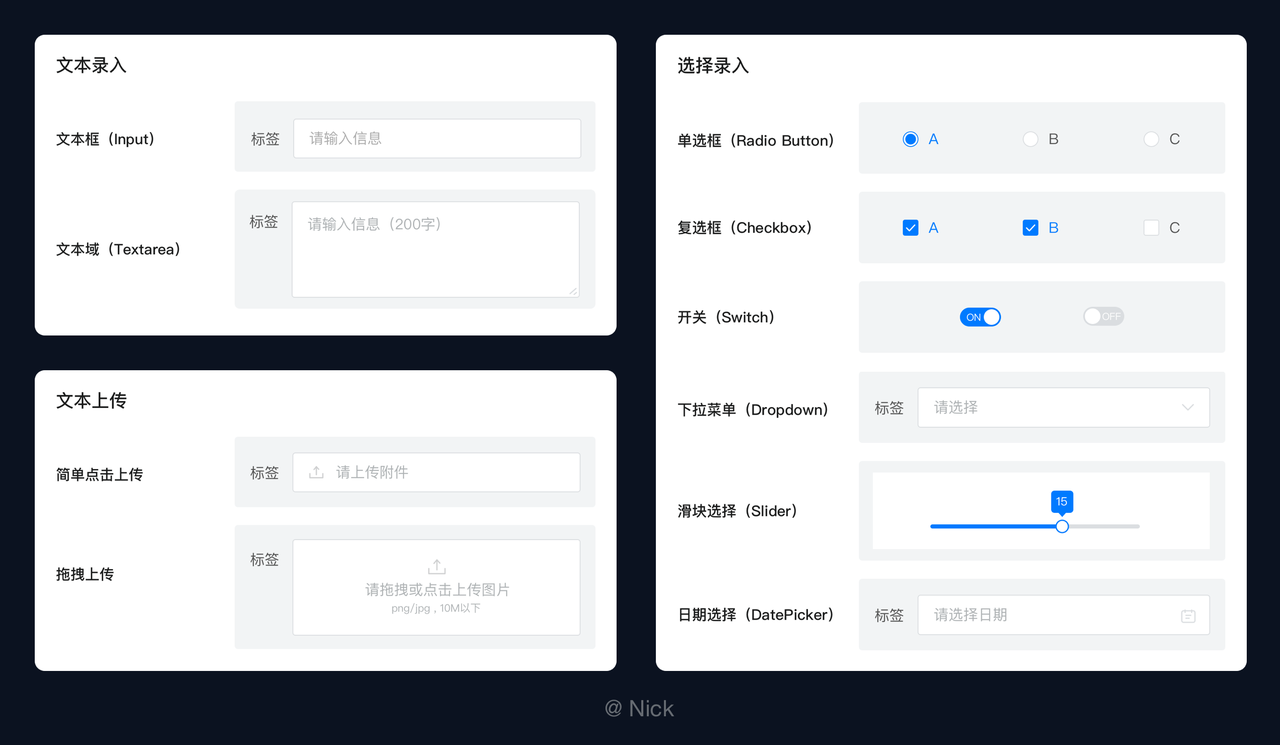
输入域是表单的核心主体,包含了文本框、选择器、开关、复选框、单选框、步骤条、滑块、上传、标签页等控件(按类型分)。
选择适合的控件样式,能在一定程度上提高表单填写的效率。

在输入域中,存在多种控件样式,那么在设计产品的过程中,我们该如何选择,如何取舍呢?
以下是我在日常工作中的一些摸索,也包括借鉴前辈的一些经验。供大家参考。
1)文本框
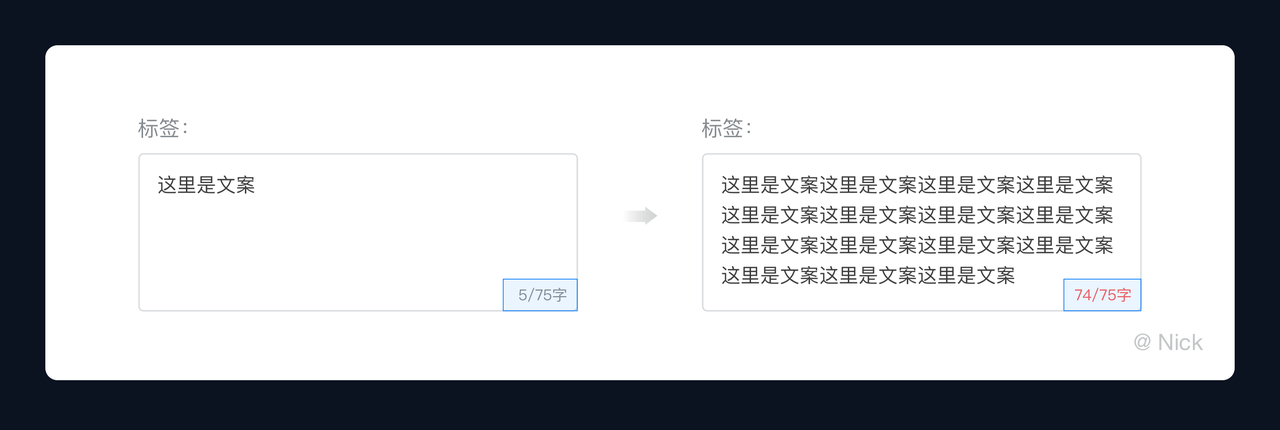
文本框包含了单行文本框和多行文本框。
针对单行文本框的设计建议:
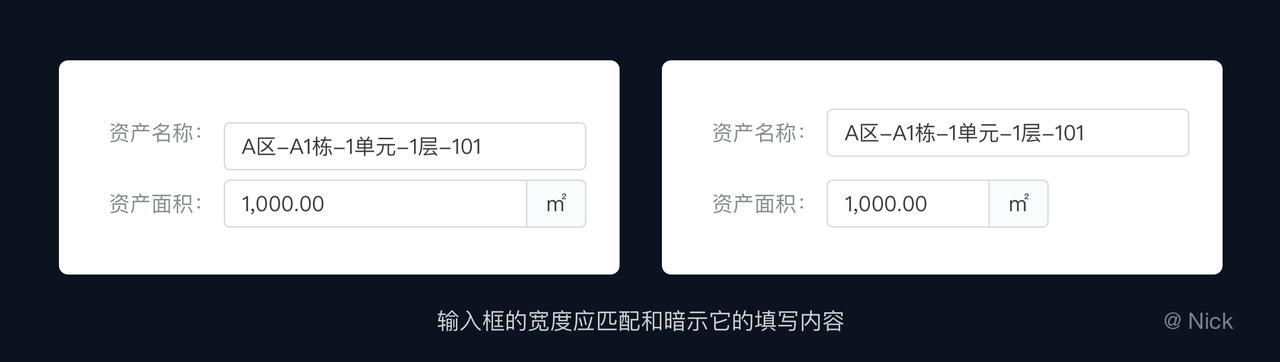
a. 选择适合的大小,它的宽度应该向用户暗示所需输入内容的长度来减轻判断负担。
如下图即一典型案例,一个实际不需要花多少钱的金额输入框在左图中进行等宽处理的话,容易误导用户对所需输入金额的判断,造成极大不安全感。

b. 采用字段掩码,自动匹配特定数字的输入格式。
例如:电话、身份证、银行卡等;按照7加减二法则,根据用户的记忆结构来最大化提升阅读体验。

c. 弹出键盘应与需要输入的文本类型相匹配(移动端)。
d. 涉及到金额输入时,当用户输入的金额超过千时,出现最高分位提示,每多输入一位,最高分位随之增加。

e. 文字输入最好有自动补全、自动建议功能,减少不必要的文字输入,减少出错。
例如:填写地址栏通常是表单中最成问题的部分,像地址自动填充(基于用户的定位和输入提供准确的建议)的工具使用户能以更少打字量完成输入。
f. 有限制输入时,给予用户明确的提示,增加用户感知,减少出错率。

知识扩展:什么是7加减二法则?
早在19世纪中叶,爱尔兰哲学家汉米尔顿观察到,有一个神奇的7±2效应;意思就是人们的短时记忆的信息量是7个,可能会上下浮动2个。
针对多行文本框的设计建议:
使用可拉伸的文本框比固定框更好,从使用体验讲,可变化的文本框使页面整体效果更统一。
固定文的文本框当输入文本超过其设置的宽度,会出现内滚动条,当页面上出现两个滚动条时(大页面的滚动条),在使用操作上会带来一定的混乱。

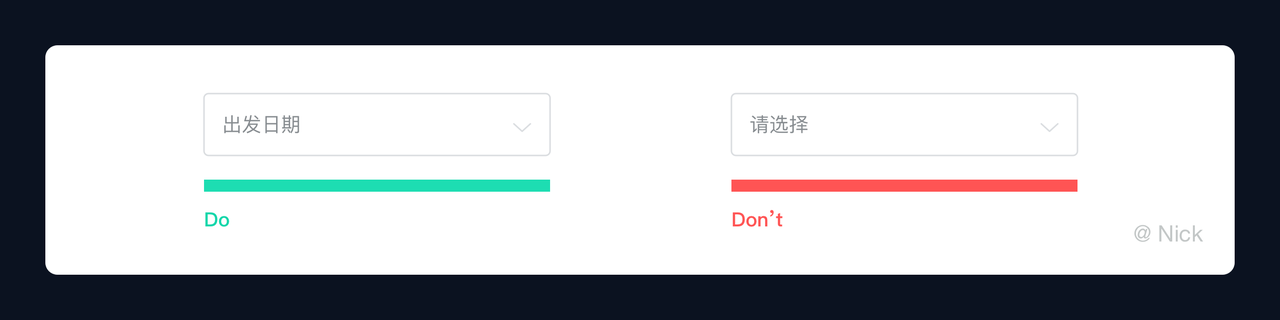
2)选择框
包括下拉列表、选框、开关、日期选择器等。
对于选择框有如下几个建议:
a. 避免设置默认值:除非您认为大部分用户将选择该值,尤其是必填字段。
为什么?
因为你可能会增加错误,用户会快速扫描表单,所以他们可能会跳过一些已经有默认值的字段。
但是这个规则不适用于智能的默认值,也就是根据用户的信息设置的默认值;因为智能的默认值可以使表单更快,更准确地完成。
例如:根据定位数据预先选择用户所在的国家/地区。
不过,请谨慎使用。
b. 当选项很多时,提供检索功能。
c. 提示信息要明确,要让用户明确自己选择的是什么。

3)单选框与复选框
a. 按一定的逻辑进行选项排序,例如根据发生的可能性、难易程度、风险大小来排序。
b. 选项应该易于理解,容易区分。
c. 尽可能提供默认选项。
4)关于控件的选择
a. 选择框优于输入框。
任何高密度的操作,都会引起用户的不适;因此,在输入项的选择时,用选择来代替键盘输入。
相较于输入框,选择操作步骤少,相对来说效率较高;同时,用户用思考输入值,也不用承担输入错误要重新输入的风险。
用户可以通过选择项,清晰明确的知道有哪些值可以选择,对于一些无关紧要,或者用户较难理解的输入项,可以预制默认值,可以照顾到各阶段的用户。
b. 单选框与下拉选择框。
单选框较为适合选项较少(少于五个),同时选择项之间较为类似,需要强调或对比时,可以优先考虑单选框。
另外,当选项能见度和快速响应优先时,也建议优先考虑单选框。
因为相较于下拉选择,用户可以通过展示出来的选项,直接选中目标选项,提升输入效率。
下拉选择框较为适合选项较多(超过五个),有默认选项或者选择项之间有较大差异,同时下拉选择,最好不要引起随后输入项数量以及页面的变化;否则下拉选择的收起以及页面的变化,易引起用户不适。
若选项过多,超过二十个,最好引入模糊匹配以及一定排序规则(首字母排序、数字排序等),方面用户提前预知选项的大致位置,或通过模糊检索找到相应的选项。
5)关于必填项
大多数情况下,所有字段都是必填项,只有几个字段是可选的,一般用“*”标记必填字段。
但星号并不适合所有类型的用户,记得之前客户问星号是什么意思?
它是页面中的标签还是描述中的标签;同时,并且红色会从用户方面引起负面关联,因为红色表示错误。
为了避免这种误解,可采用文本框内暗提示。
它也是一个比较清晰标志必填项的方式,并且还很节省空间,也能在一定程度上起到视觉降噪的作用。

提示信息可以分为引导性提示(帮助文字、输入框提示、错误提示信息)和反馈性提示两种。
这里主要想讲讲错误提示的设计:
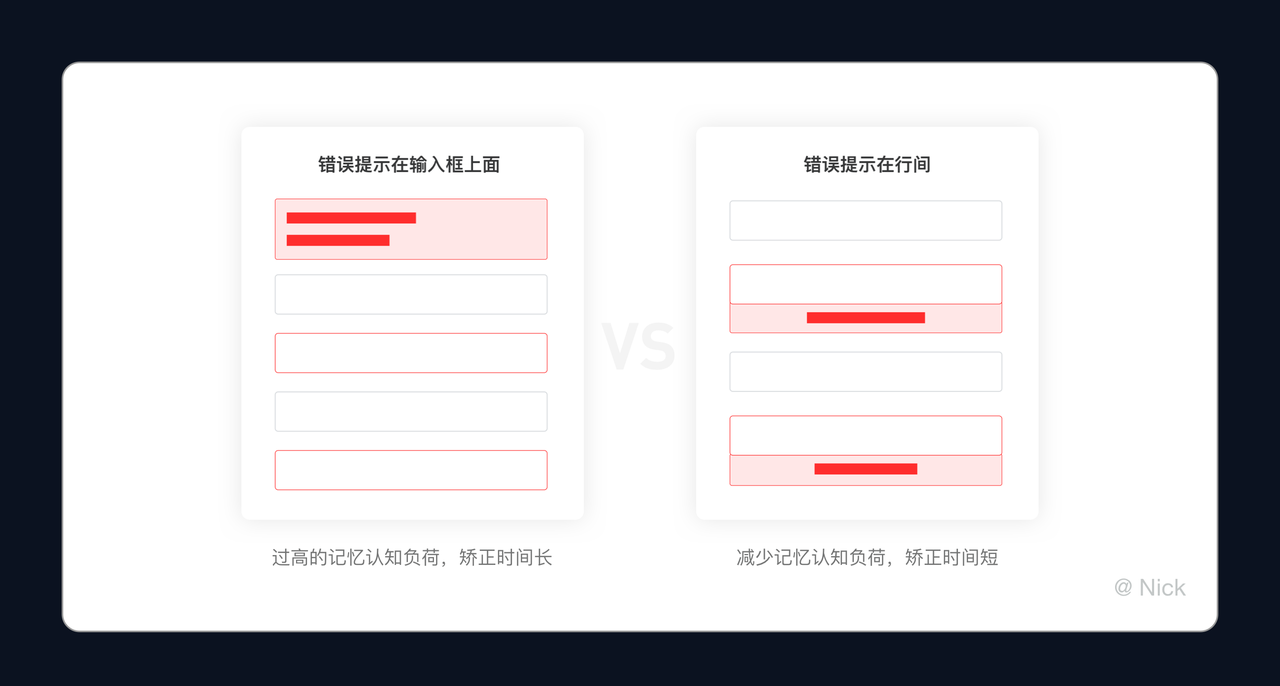
1)关于错误提示的最佳位置
Javier Bargas-Avila和Glenn Oberholzer对表单验证的研究发现——在表单顶部显示所有错误信息,会给用户的记忆造成较高的认知符合,会强制用户回忆每个错误输入框中的错误消息。

错误信息提示在输入框行间显示是减少记忆认知负荷的有效方法。
它可以帮助当场识别错误而不是靠回忆错误,缩短反应时间,提高表单填写效率。
因此,错误信息提示与错误的字段邻近放置可以获得最佳性能。
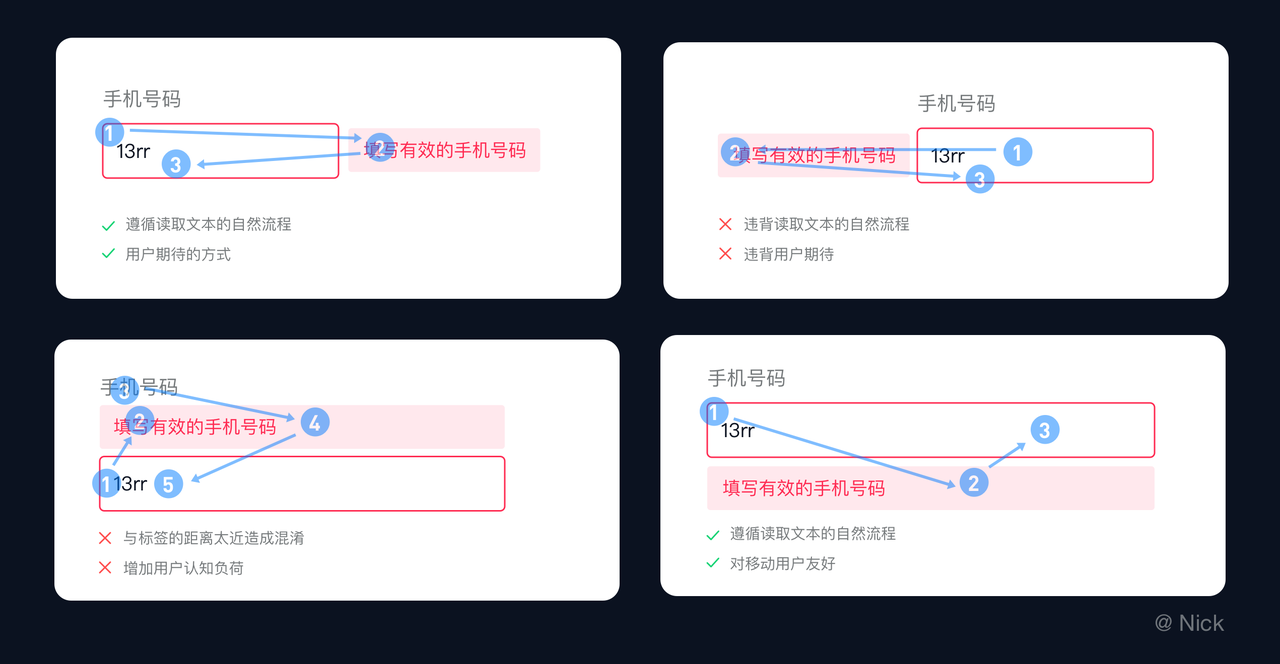
下面来看一个简单的例子,如下图:

当我们在录入客户信息时,假设填写错误手机号码,按照上面的论述,错误提示可以最直观的显示在这4个位置。
哪一个位置是最佳位置呢?
答案是:右边。理由如下:
a. 错误信息提示右边,符合人们从左到右的阅读习惯;用户视觉路径自然流畅,很大程度上减少了用户的精力和视觉工作。
放在左边则恰恰相反,同时左边与用户期望相违背,因为左侧放置更高优先级的元素,是我们的直觉。
但事实上用户需要专注于纠正他们的输入,因此输入框应该是更重要的元素。
b. 对于上边的错误信息提示,有着更高的认知负荷。
当标签顶部对齐时,错误提示和输入框中的提示这两个文本靠得很近会产生视觉噪音,用户注意力被分散,很难专注于其中一个,并且可能混淆它们。
c. 放置下边的错误信息提示,虽然不符合从左到右的阅读习惯,但它确与自然的从上倒下的阅读流程相对应。
手机屏幕缺少水平空间,把错误信息提示放置在下方是个不错的选择。
虽然它可能会增加用户阅读文本时的认知负荷(与类比上边的错误信息提示),但可以通过将它们隔开足够的间隔来防止这种情况。

综上所述,如果是web端请选择放置在右边,如果是移动端则放置在下边。
当然,如果开发时间有限,都选择放置下边也可以,方便适配。
2)帮助信息
有时候需要帮助性信息,来辅助用户完成表单填写。
当文本简短的时候,可以直接放在改输入框的附近。
当文案过长的时候,就需要做气泡框——获取鼠标焦点,则展开信息,失去焦点则消失(在气泡展开时,切忌勿挡住input输入框)。
也有些产品是将帮助信息放在页面顶部,如果是针对全局帮助性信息,则可以采用这种方式。
如果只是针对某个元素提醒,则应将两者放在一起,让用户知道当前处于什么地方,在针对什么进行引导、辅助。

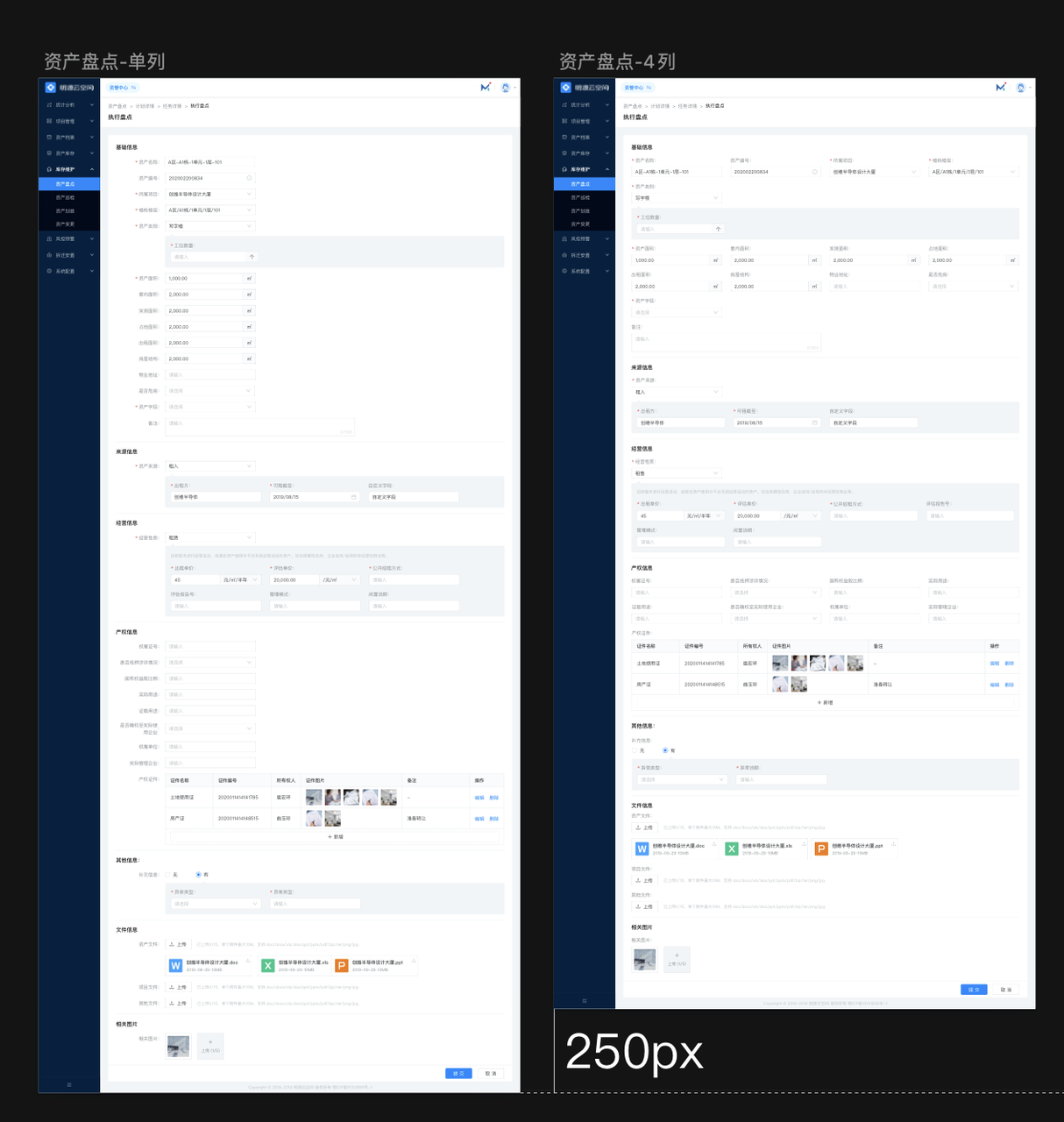
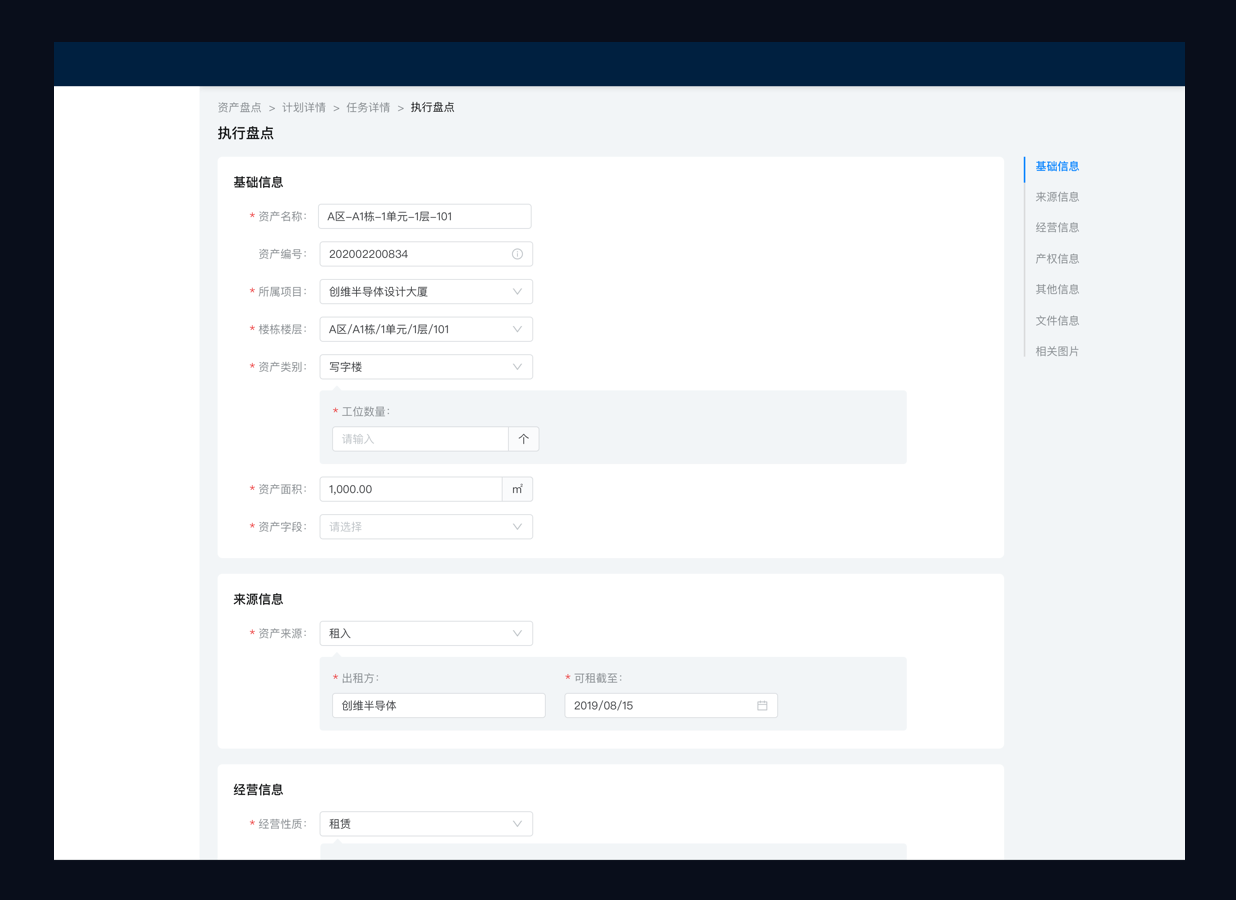
在复杂业务表单设计中采用单列布局,大家有没有遇到过类似的问题,例如:
针对这些问题,我们团队从自身的业务出发,对复杂业务表单布局进行了相应的探索。
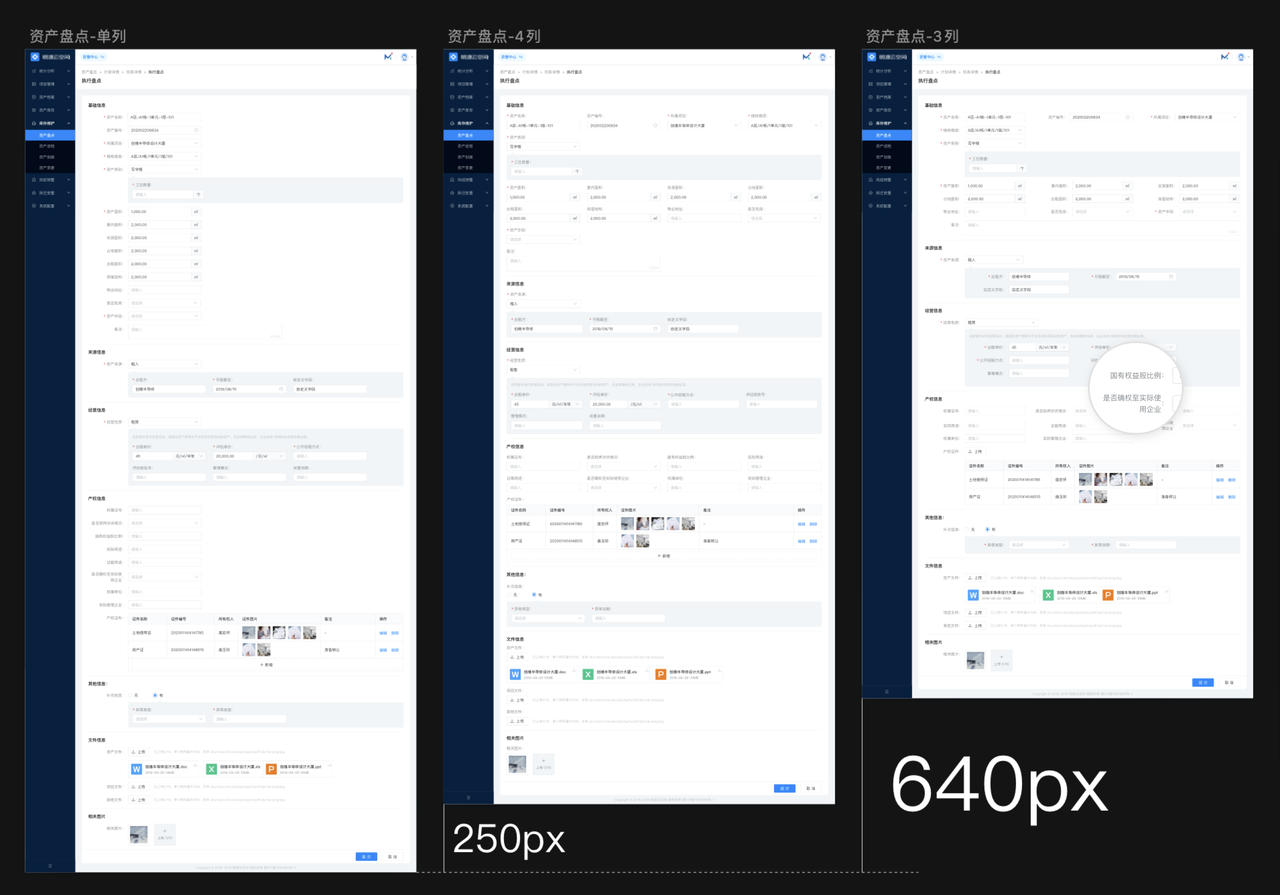
首先,我们根据下图的规则对复杂业务的表单布局进行多方案的实验:

方案一:采用4列布局,标签顶对齐。
那为什么标签不采用右对齐呢?
四列布局,页面已经很拥挤,加上标签长度长短不一且最大长度也无法确定(用户自定义),所以放置采用了标签顶对齐。
总体上来看,缩减的长图并不理想。

方案二:三列布局,标签右对齐的方式。
由于三列布局,页面空间较大,尝试着把标签右对齐,总体上达到了缩减表单长度的目的。
但字段若出现换行,则页面信息模块是混乱的。

根据CXL研究所的发现:单列表单比多列表单完成得更快一些。在这项研究中,参与测试的人完成单列表单的平均速度比多列表单快15.4秒;多列布局虽然缩减了表单长度,空间利用率也提高了,但整体的填写效率降低了,这与表单设计原则相违背。
同时从开发效率来看,单列成本较低(多列需要做响应式);从业务承载上看,单列扩展性更强,适合复杂多样的业务场景(多列适合交单一的场景)。
综上,最后还是采用单列布局。
面临的问题该如何解决?
我们团队重新审视了客户的这些反馈:空白区域过大、留白过大、表单太长、我看不全、不知道什么时候可以填完等等。
我们尝试把这些问题翻译成:我无法预知表单的填写内容,我想要是把空白的地方也利用上我是不是就看全了整个表单。
如果是这样,用户的本质述求就是想要掌控感。
对现有的单列布局做了以下几个处理:

感谢阅读!本文给表单设计提供了一个基本的指南,在具体项目中,你可能需要根据产品特性和用户需求进行调整。
文章来源:人人都是产品经理 作者:@Nick
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:如今,谷歌可以说是科技领域最大、最具有影响力的公司之一。正因为如此,它们的数字产品设计会对整个行业产生巨大的影响,成为人们竞相模仿的榜样。在该公司的UI&UX(用户界面&用户体验)设计指南中,设计师们提到了10条原则,不管是iOS还是安卓系统都同样适用。在这篇文章中,作者从这10条指南出发,加上自己的经验和相关案例,在设计方面为大家提供一些建议,希望对大家设计产品有帮助。

这里的声音特指“Hero sounds”,用于衬托一些喜庆的、重要的高光时刻,它们常被用来激起用户的情感,或烘托一种喜悦的气氛,从而塑造产品或品牌在用户心中的形象。以下场合适合使用 Hero sounds:庆祝用户进行了某项操作;欢迎用户使用新的应用程序或体验;确认用户成功使用某款产品。——《谷歌声音设计指南》
声音可以被用来传递成功、成就或获得回报等信息。谷歌指南中提到,Hero sounds出现的次数不应该频繁,否则无法突出其重要性。通过在同样的环节提供同样的声音,久而久之用户会将这种提示音与成就感挂钩,从而增加对产品的粘性。如每成功更新一次应用程序就会出现庆祝的声音,或者每次待办事项标记为完成后就会出现庆祝的提示音。
不管我们是否注意到这一点,我们所听到的产品的声音与自己的感觉都是相挂钩的。无论是手机发出的“叮咚”的消息提示音,还是MacBook的废纸篓在清空时发出的揉纸的声音,都在某种程度上影响着我们的情绪,也帮助我们更加了解用户界面上发生的一切。
触觉可以和声音配合使用,也可以单独使用。举个例子,在手机黑屏的时候,触觉是唯一一种可以对用户提供反馈的方式。和其他配合使用时,触觉应该强有力、传达愉悦的情绪。——《安卓触觉设计指南》
除了声音之外,触觉设计(如震动)也是一种刺激感觉的好方法,可以为用户提供更加完整的体验。用户可以通过触觉提示来尝试、学习使用某一款产品。在有了不同的触觉体验后,我们将会对产品的某些功能有更加深入的了解。
举个例子,如果某个用户通过APP进行付款,但在付款过程中出现了错误。这时候APP会进行一连串紧张、短促的震动,对用户进行错误反馈。当用户熟悉了这种震动模式之后,下一次再感受到这种震动,就会立刻知道付款出现了问题。
产品设计师很容易忽略声音和触觉这两个板块,而过度专注于画面。但这两个板块却也扮演着非常重要的效果,可以为用户体验锦上添花。

图片来自Material
动图可以增加用户的好感,在互动中为用户增加个性化体验,也可以表现品牌独特的风格。——《谷歌手势设计指南》
动图是我自己设计的产品Confetti中一个非常重要的因素,这是一款运动追踪APP,是为那些追踪自己生活习惯的用户设计的。在设计这款产品时,我希望可以为用户创造出一种满足感,鼓励他们培养好习惯。在这款APP中,我大量使用切换功能,通过不同的手势,界面或进程可以平滑过渡,使用起来非常便捷。当一个好习惯完成时,还会出现彩屑动画飞舞的,加强用户的满意度。
简言之,动图可以应用于不同的场景,通过过渡和变化的吸引用户。
动图可以强化两种元素之间的联系,实现快速切换,迅速解决特定的任务。动图可以让用户专注于眼下最重要的事,不被其他因素所干扰。——《谷歌手势设计指南》
在2020年,你的产品可以在一秒之内激怒用户。正如塔拉斯·斯凯斯基(Taras Skytski)在《用户体验设计中动画使用的终极指南》中指出的那样:“众多研究发现,界面动画的最佳速度在200到500毫秒之间。这一数字是通过研究人类大脑运行机制所得出的。100毫秒及以下的动画因为速度太短而无法被识别,而超过1秒的动画则会造成一种延迟感,让用户感到不舒服。”
通过动图及产生的动画效果(如切换)可以改善用户体验,同时保证可以迅速找到需要的版面,而不被其他信息干扰。但如果动图及切换画面的过程增加了不必要的等待时间,又不能改善体验,那么这种环节就没有必要存在。

图片来自Bribble|制图Elena Petkovska
我们或多或少都有这样的体验:打开一个界面,里面充斥着太多文字和太少的图像。在用户体验设计中,展示画面比阅读文字效果更好。用户不希望通过阅读来理解一款产品,而是希望通过图像对一款产品进行直观的视觉理解。
你所选择的图像应该能够清晰地展示产品特点,不管是用户自己上传的图片,专业摄影师的图片,还是插画风格的图片,它们都应该能直观展示产品外观,反应产品的特点。——《谷歌图像设计指南》
APP里的插图和所有的视觉元素一样重要,好的图片可以让用户界面更加生动,使用户体验更加完善。恰当的图片还能展示品牌风格,成为无声的“故事讲述者”。
我们应当有目的地使用图像,作为总体内容的补充而非替代。照片或者插图最好能够传达足够的信息,如产品外形、风格,APP的用途,状态等。媒体界有这么一句话:一张图片抵得上1000个字。你可以在Unsplash、Pexels、Adobe Stock等网站上找到高质量的图片。

图片来自Material
用户界面设计中应该关注产品的像素密度,让界面可以适应不同的屏幕。——《谷歌像素密度设计指南》
像素密度(PPI)是用来衡量每物理英寸的像素数。另一个常用的单位是DP(Density-independent pixels,有时候简称为DIP)。像素密度=屏幕宽度或高度(以像素为单位)/屏幕宽度或高度(以英寸为单位)。
在设计界面时,我们不应该只关注像素,还应该关注不同设备的像素密度。这样可以让我们在做设计时保证元素适当缩放,以适应不同屏幕的尺寸。
举个例子,我们现在有一个按钮素材资源,大小为200 x 50 px。在一个160ppi的屏幕上可以原画显示;在一个320ppi的屏幕上它就会扩大成400 x 100 px,相当于原始素材的两倍大。
通过以上例子我们可以了解,在像素密度不同的屏幕上,素材呈现的状态是不一样的。在实际应用中,素材可以会被放大三倍甚至四倍,如果素材不够清晰,就会在拉大后虚掉。这就需要我们在选择素材时格外谨慎,尝试在不同设备上打开并检查。
素材密度如何适应屏幕尺寸?举个例子,iPhone XS Max的屏幕是414 x 896 pt,注意这里的尺寸是物理尺寸pt,而非像素。如果以像素为单位计算,那么它的屏幕是1242 x 2688 px。所以当我们为iPhone XS Max设计应用产品时,我会首先考虑用414 x 896 pt的素材,然后在输出素材时将其乘以3。

图片来自Material
离线状态可以让用户知道这款应用程序没有连接网络。如果你的产品有一些功能需要联网使用,你最好能向用户明确显示连线状态。——《谷歌离线设计指南》
离线访问功能是设计师经常忽略、对用户体验影响却非常重要的一环。虽然有些功能离线也可以使用,但是在能联网的时候,最好还是主动提示用户,推荐他们连接网络。
如果有可能的话,要提前告知用户下载相关信息,以便脱机访问。最常见的例子就是Spotify等音乐应用程序,它允许用户下载歌曲,以便在没有网络的时候也能继续听歌。
假如你的产品不像Spotify或者Netflix那样需要下载具体内容,你可以发挥创意来设计在线、离线两种模式。
谷歌浏览器在离线页面提供恐龙游戏就是一个著名的例子(在谷歌浏览器连网的过程中,离线画面会出现一只霸王龙,按空格键或者向上的箭头就能控制霸王龙——译者注)。这个小游戏填补了用户等待连线的时间,将消极体验转变成了积极体验。
我希望这份设计指南可以为你提供一些想法。除了谷歌的设计指南之外,我们还可以在IEM Carbon、Zendesk Garden、Workday Canvas等网站找到关于用户界面和用户体验的设计指导,在这一领域进行更深入地探索。
文章来源:人人都是产品经理 作者:Danny Sapio 译者:Michiko
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
LOGO 是品牌设计当中最为重要的一环,LOGO 本身的设计不仅昭示了品牌的身份,甚至可以表现品牌的价值观和特点。你可能想开拓新的领域,或者重塑旧有的业务,又或者是基于 2020 或者2021 年的新趋势,将原本的 LOGO 升级,这些都是促使 LOGO 革新变化的契机。
和视觉设计不同,LOGO 的设计常规类型其实是相对固定的,通常不会有某种类型的 LOGO 占据主流,但是不同类型的 LOGO 呈现出不同的变化和趋势倾向,下面就是 LOGO 设计在 2021 年呈现出的 11 个趋势:
2021 年将会是 3D 在设计领域中彻底崛起的一年。而相应的,在 LOGO 设计领域,光影细节也成为了很多企业和品牌体现品牌价值和特质的一种设计策略。如果你正在寻找一种流行的风格,或者打算将已有的 LOGO 翻新升级,试试立体的 3D 设计,这可能是当下的一种设计风格。









这是最近2年又重新流行开来的一种设计风格,复杂的轮廓和阴影,笔触细节丰富,繁杂但是令人愉悦,手写和手绘都融入其中,从手写风格的文本到近乎手绘的图形图像,你能在这样的 LOGO 设计中感受到强烈的品质感,感知到精致的元素和独特的个性,整体其实是给人耳目一新的感觉。






文字 LOGO 一直是 LOGO 设计中的一个比较大的门类,只需要使用特别风格化的字体来呈现品牌的名称,就能够很大程度上传递品牌的主要信息和气质,它足够简明,不费吹灰之力就可以确保信息的传达,视觉的美观,气质独特,并且获得某种程度的认可。下面的 LOGO 都是2020年新设计的文字 LOGO 中,比较有特点和代表性的作品。











有很多品牌本身,和自然元素是有关联的。在今年这个大环境之下,大家对于自然的青睐是无与伦比的。这也是的很多和自然元素相关的品牌,会尽可能多地在设计的时候从自然汲取灵感,尽量创造富有识别度,有着平静协调气质,并且能够让人想到「自然」的设计,下面的案例就是典型:





黑白是永恒的经典。通常,黑白 LOGO 会更加考验设计师对于形体和构成的认知。优秀的黑白 LOGO 通常轮廓分明,优雅又颇具识别度。



有意思的地方在于,2021年的黑白 LOGO 并非和往常一样毫无新意,很多设计师会将 3D 效果、动画和黑白 LOGO 结合到一起来进行设计。




生动的色调,明亮的色彩,只有扎眼的设计才能够在第一时刻抓住用户的注意力。在 2021 年,反常规、大胆的用色会是 LOGO 设计当中相当合理且出彩的一种策略。用户会下意识地被品牌色吸引,这也能够让LOGO 和品牌最快发挥效用。








角色总是能够更容易引起共情,因为一个具体的角色总能够更加具象和立体地呈现特征、传达情感甚至在某些方面引起互动。




值得一提的是,在品牌设计方面,设计师将想象力和品牌特征加诸角色,也可以帮用户和观看者构建出想象空间。
使用角色或者吉祥物构建的 LOGO 可以更加轻松地应用到海报、标牌、广告、动画、社交媒体等地方。这类 LOGO 设计的重难点,是如何通过简单的角色传递出独特的气质和情绪。




在抖音风靡全世界之前,很少会有人在 LOGO 中玩故障效果。一方面是故障风并没有那么主流,虽然很赞很赛博朋克,另一方面是和故障风在气质上契合的品牌其实并没有那么多。
不过在这个注意力资源稀缺的时代,前有大厂带路,后有市场压力,很多品牌开始在条件允许的情况下,尽可能地采用更为大胆的故障效果,疯狂地、富有创造性地尝试这一效果。




总而言之,如果你正在寻找一些特殊的 LOGO 效果,来试试故障效果吧。





动效,或者我们称之为微动效,是在2020年之前就存在的东西,不过在 LOGO 设计领域的大范围流行,应该在 2021 年。在数字硬件性能过剩的今天,让 LOGO 动起来并不是什么大事,只要它能够吸引用户的注意力。


唯一的问题是在于,怎么动才会让它恰到好处?很简单,看看别人都是怎么做的:




和 3D 设计一样,渐变色也一直身处设计领域的话题中心。渐变本身会赋予 LOGO 以更强的体积感和立体感,让色彩更加有趣,即使 LOGO 不动的时候,依然具有足够的「动感」,这大概是渐变色最富有价值的地方。




值得注意的是,随着「拟物化」的「文艺复兴」,大幅度渐变色重新成为了设计师们的宠儿,虽然这是大趋势,但是在设计 LOGO 的时候,依然要注意坚守品牌色,同时控制好变化幅度,避免过犹不及的情况发生。




回归简约和基础可能也是 2021 年 LOGO 设计的一个重要的主题。很少有东西能像基础的几何图形那样具有启发性和趣味性。





将基础的几何图形进行重新的排列组合,可以创作出各式各样的图形,传达隐喻,还富有艺术性。在2021年,你可以尝试一下这种 LOGO 设计,它巧妙且有趣。这种设计还可以结合动画和色彩变换,创造出引人入胜的动画效果。


![]()



相比于其他的设计门类,LOGO 设计更加考验设计师的基本功和打磨的耐心,而与此同时还能拥抱变化的设计师,能够在接下来的 2021年,创作出更优秀的作品。
文章来源:优设 作者:Iveta Pavlova
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
内含2020天猫双十一全套设计高清图集
友情提示:史上最全案例解析,2020天猫双十一全套设计高清图集可在文末找到获取方式。
一年一度的双十一今年又迎来了高峰,在今年全球疫情蔓延、国际局势风云突变的背景下,天猫双十一再一次刷新世界的认知,把世界记录推上一个新的巅峰。

「 罗马不是一天建成的!」
天猫双十一的奇迹,也不是一蹴而就。
奇迹的背后,是所有人十年如一日的自我挑战、追求的共同结果。但同时,对于阿里小二来讲,双十一也成为了一项无比艰巨的任务,他们需要在所有人的期待和关注下,顶住压力给大家一个惊喜。
这其中,就有一支神秘的队伍:天猫双十一品牌设计团队,正是他们在背后持续的耕耘,不断刷新“双十一”的颜值,在潜移默化间,让一个购物节,开始真正拥有了“节日”的味道,让设计和设计师,在整个双十一中发挥出越来越重要的价值。
他们有着怎样的坚持?又是如何突破自我?相信听完他们的故事,你自然就会有答案。
 2020天猫双十一主LOGO
2020天猫双十一主LOGO
 多语言版本LOGO
多语言版本LOGO
今年是双十一的第12年,基本上每年双十一品牌设计一发布,我和团队就会陷入深深的焦虑。“明年你们打算怎么玩?”熟悉我们的朋友总是在和我打趣,其中一半是玩笑,一半也确实是我们内心的真实写照。
记得前两年我就提到,天猫双十一logo可能是最难的logo之一... 他的难点在于,在「 猫头+11.11 」框架不变的基础上,我们如何在仅剩下的20%设计空间中去传达每年不一样的主题,赋予双十一1个新的内涵。
 一年一度的挑战
一年一度的挑战
其中最大的挑战,还是这个符号本身,这些年我们以每年几百个方案的量来尝试不一样的表达、能玩的形式基本都尝试了个遍。
在今年项目最初期,我确实也在想,“不就设计个logo嘛,想这么多有的没的干嘛?”所以,我们倔强的尝试从纯粹的设计形式上去寻找突破口,在出了一版又一版的方案之后发现,要么似曾相识,要么完全看不懂... 这显然是一条不归路,但时间的压力却摆在那里。在这个关口,我们将何去何从?

LOGO前期DEMO
一个声音开始不断在脑海中响起:「 全局着眼,细节着手 」
这些年,每当项目进展陷入僵局的时候,我都会想起它。
“全局着眼”讲的是不能单一、片面的看问题,要把事物放在全局里考虑,不仅要考虑事物本身,还要考虑它和其他事物的联系和关系。只有这样,才能洞察到事物的本质,往往无从下手是因为看的不够广,不够深,找不到切入点,“眼盲所以手瞎”。
“细节着手”讲的是全局的思考最后要巧妙的落在细节上,深入浅出,用细节的力量触动人心。
 共创过程
共创过程
那么,我们应该如何“全局着眼” ?
首先,回到设计的本质来看,“设计的本质是将一个想法和观点,通过设计的转译,巧妙的传达给受众。”其中的核心是要先要找到“想法和观点”,而“想法和观点”来自于如何通过一个全新的视角看待原本熟悉的事物。
因此,团队的小伙伴们,开始在不断的问自己一个问题:对于双十一,我们还有什么新的想法和看法?“全年最便宜的一天”、“购物狂欢节”、“买买买”、“不只5折”…这些都是大家耳熟能详的东西,是不需要去说而大家都知道的事。
那么今年这个双十一,又和过去有什么不一样?

今年确实不平凡。
疫情产生的连锁反应,影响到每一个人。大家开始关注新冠肺炎的确诊数、关注熔断后的道琼斯指数、关注受灾的地区和人数、关注银行里的存款数 … 而本该体验美好生活的计划被搁置或者延后,原本触手可及的理想生活,在这一年变的异常难得。
「 生活,本该是我们珍惜的一种经验,而不是要一起捱过去的日子 」
文学大师莫言的金句,放在当下,十分应景。假如没有疫情的影响,我们的生活会更加理想。这是深藏在我们每个人内心的真实诉求 ...
「 理想生活,本该如此!」
一句感叹脱口而出,它就是我们当下内心真实的写照,是所有人都能感受到的共鸣!这一刻我们仿佛被点亮,心中莫名兴奋,激动不已…


当激动的心跳逐渐平缓,头脑恢复冷静,我们又陷入了深深的沉思...
「 理想生活,本该如此!」然后呢?行动号召是什么?
和双十一又有什么关系?
 洞察
洞察
回顾过去,每当我们民族或自身遭遇困境的时候,总能激发起骨子里那股不服输的精神。不管眼前有多难,现实如何残酷,你总能见到身边那些勤劳积极的人,面对生活的艰辛,默默的付出,想尽一切办法让自己好起来。这是最朴实而真实的愿望,也是扎根在我们每一个中国人骨子里的“大智慧”,正是这种“大智慧”,让我们总能一次又一次的从困境中走出,然后又一步一个台阶,让生活越来越接近自己理想中的样子。
「 理想生活,本该如此!」
所以我们要“想尽一切办法好起来” —— 每一份认真生活的理想,都值得被鼓舞。
今年的双十一和往年相比有着更加特殊的意义 —— 作为一个国民级的购物平台,面临后疫情时代振兴经济的使命,我们不仅要将双十一这个节日延续下去、同时我们还要通过这个节日让广大的商家和消费者,重振信心!
 品牌沟通策略
品牌沟通策略
因此,天猫双十一在业务上也和往年有很大的变化:
首先是新供给:今年的双十一,会让更多的品牌和商家入场,不仅将原有的品牌翻倍扩充到25万家,同时还把重点放在扶持更加需要帮助的500万中小商家、新国货商家、外贸企业、产业带工厂、农产品商家,让他们借助双十一走出困局,焕发新生。
其次是新玩法:将原本“双十一全球狂欢节”升级为“狂欢季”,把全年最便宜的一天,变成两波售卖期,拉长了狂欢的时长。一方面是帮助商家带来更多增长、更多机会,让商家真实感受到“生意在变好”;同时也让消费者有了更多选择、更多便利、更低价格、更大实惠,让消费者切身感受到 “生活在变好“。让双十一,通过“买买买”所带来的理性价值,最终转化为 “天猫双十一,让我好起来”的情感价值。
我们把这个情感价值,翻译成为了和所有人沟通的语言 ——
「 Cheer Up! (生活会更好,加油!)」
 core idea
core idea
想到这里,今年品牌设计的方向越来越清晰,这就是我们通过“全局着眼”得到的设计方向。
接下来的任务,就需要我们从“细节着手”把「 Cheer Up! (生活会更好,加油!)」具象化的表达出来。我们再一次回到了「 猫头 + 11.11 + ?」的公式,和之前不同的地方在于,再次回来,方向变得清晰了很多。
「 Cheer Up! 」通过什么具体的画面能够直观的感受到?


当我们把这些画面集合在一起细心的观察,不难看出这些画面多少都有些共同之处的细节:就是大家都会情不自禁的伸出手臂,内心活动配合肢体传递出自己的能量;这个动作非常直观的让我们感受到了向上的正能量,这是不用解释就能理解的语言。
而当我们再把「 猫头 + 11.11 + 振臂高挥 」结合在一起的时候,浑然天成;只是增加了一个小细节,整个符号突然有了生命力。
——— 天猫伸出圆(援)手,为你加油!
尤其是配合动态表达,一目了然... 这就是我们要的深入浅出!
把难以理解的图形,直接转化为一个活生生的形象,面对面 和所有人沟通。
 动态Logo设计
动态Logo设计
 Slogan设计
Slogan设计
当然,搞定了Logo和Slogan,还只是整个双十一品牌设计中的第一步。
接下来,我们还要把「 cheer up! (生活会更好,加油!)」这个核心创意延展到线上线下各个场景,让大家全方位的感知到这股振奋人心的力量。
 2020双十一品牌全链路体验地图
2020双十一品牌全链路体验地图



 天猫双十一 · 全世界的狂欢季
天猫双十一 · 全世界的狂欢季
2020双十一Format 「上扬的生命力 ╱ Up」
首先,通过提取品牌心境映射中「振臂高挥」的积极态度,结合其视觉映射「上扬的生命力」的明确感知,我们定义了简洁有力的品牌Format:「 Up ! 」

 2020双十一品牌Format「 向上的生命力 ╱ Up 」
2020双十一品牌Format「 向上的生命力 ╱ Up 」
同时我们将标识动态与品牌Format结合在一起,定义了线上动态品牌版式。不仅为适应日渐多媒体化的投放环境,也进一步增多与用户情感化沟通的场景。
 2020双十一品牌Format动态版「 向上的生命力 ╱ Up 」
2020双十一品牌Format动态版「 向上的生命力 ╱ Up 」
 2020天猫双十一线上会场设计
2020天猫双十一线上会场设计

 2020双十一猫头海报:天猫与超级品牌们、1起挺你!
2020双十一猫头海报:天猫与超级品牌们、1起挺你!
 2020天猫双十一定制礼盒
2020天猫双十一定制礼盒
在过去几年,我向大家介绍过天猫双十一的主风格来龙去脉;而在今年,我们在传承双十一节日氛围的同时,于视觉主风格上做了进一步创新:同样通过提取品牌心境映射中「振臂高挥」的积极态度、结合视觉映射「上扬的生命力」的感知,我们尝试用更明确的视觉系统来传达「Cheer Up! 」这个核心创意。
相比符号,视觉风格更直观易感知,它可以通过形色质构形成全方位的表达。
2020双十一视觉系统 「向上的生命波长 ╱ Up」
置身于晴空万里无云,喷薄而出的、充满力量的上扬缤纷飘带 ...
当我们将这些元素结合的时候,就形成了今年双十一独特的视觉语言;再通过加入温暖并有力的手写Slogan与形色质构的拆解,应用到各个场景。
 2020双十一主视觉系统:「 向上的生命波长 ╱ Up 」
2020双十一主视觉系统:「 向上的生命波长 ╱ Up 」
 2020天猫双十一新闻发布会:开启的仪式!
2020天猫双十一新闻发布会:开启的仪式!

 2020天猫双十一直播开幕盛典:天猫与众明星1起挺你!
2020天猫双十一直播开幕盛典:天猫与众明星1起挺你!
 天猫双十一 · 理想之城:携手8座城市、与全中国1起挺你!
天猫双十一 · 理想之城:携手8座城市、与全中国1起挺你!
 天猫双十一主题曲:天猫 × 易烊千玺 ×千喵、1起挺你!
天猫双十一主题曲:天猫 × 易烊千玺 ×千喵、1起挺你!

 2020双十一限定天猫形象「给力猫」
2020双十一限定天猫形象「给力猫」
更为突破的是,天猫在今年、继猫头海报品牌资产落成后 —— 通过双十一限定天猫形象,集结全球8个国家、108个IP,组成「挺你天团」!一起为年轻人的生活态度发声!
 「 罕见名场面!」天猫与百大IP、世纪大同框 ...
「 罕见名场面!」天猫与百大IP、世纪大同框 ...

 天猫携手百大IP联名:世纪天团集结、1起挺你!
天猫携手百大IP联名:世纪天团集结、1起挺你!
全套高清图集获取方式请看文末
天猫与变形金刚、小猪佩奇、hello kitty、泡泡玛特、海尔兄弟等世纪大同框!他们1起组成划时代的超级联名,为年轻人的生活态度发声!力挺你尽情热血、尽情自我、尽情燃、尽情佛、尽情旅行、尽情阅读....
每一种理想生活 —— 都有我们、
以及这颗星球上的超级IP们 ...
1起挺你!


天猫双十一,1起挺你、尽情生活!
文章来源:UI中国 作者:Ali ba baDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
网页中超过95%以上的信息都是通过文字的形式呈现。 然而,页面文字并非毫无章法的随意呈现。事实上,更具可读性、视觉效果以及独特排版和布局的网页文本设计,更能吸引用户,提升用户愉悦度。这也是为什么越来越多的设计师日益重视网页排版设计的重要原因。
BS界面是基于浏览器的界面,随着人们对于用户体验要求的不断提高,BS界面的设计要求也越来越高,
接下来为大家分享一下我收集到的案例:
(图片均来源于网络)
点击查看更多UI/UE设计案例⬇️⬇️⬇️
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
弹窗是我们平时在设计APP时候绕不开的一个元素,选择合适的弹窗形式,是我们需要多加思考的地方,避免变成只会完善产品原型的线框美工。
弹窗是我们与机器界面进行互动的一扇窗,它是一种用户与产品直接对话的方式,它可以传达信息,反馈状态以及引导用户操作。弹窗分为两种类型:模态弹窗与非模态弹窗(有些地方可能翻译为无模式窗口)。

模态弹窗
用户需要先与其进行交互,才能继续操作。也就是说它是强制性的,用户无法忽视它的存在。确保人们收到关键信息,并在必要时采取心动。
非模态弹窗
存在一定的时间限制,通常用于系统反馈,用户无需对其进行回应。

1. 对话框 Dialog / 警告框 Alerts

出现在需要打断用户操作的情况下,可以大致分为信息下发(被动)例如:版本更新,消息通知,运营广告等。信息提交(主动),例如:修改信息,登录注册等。

通过上面几个案例我们还能发现几个特点,按钮可以通过差异化设计引导用户去点击(例如美团的版本更新),运营类弹窗一般更注重视觉冲击力,且刻意将关闭按钮弱化远离弹窗主体,背景蒙版颜色更深一点,营造更强的沉浸感。对于承载输入功能的弹窗,需要注意键盘弹出后的位置。类似系统功能的弹窗,比如清理缓存可以考虑直接调用平台的系统弹窗。
2. 浮层 Popover / Popup

通常在用户进行交互后出现,比如常见的下拉菜单,下拉弹窗等,更加强调弹窗的从属关系。(在腾讯ISUX腾讯文档的文章中使用了模态浮层与非模态浮层的概念,有兴趣可以去看看)。

同样都是下拉弹窗,但是很多产品有着不同的处理方式,微博通过暗色系弹窗来明确区分弹窗内容与背景内容,钉钉通过加深背景蒙版来突出弹窗内容,大众点评只使用了淡淡的投影,去掉了背景蒙版,使得弹窗内容与背景内容对比无法拉开,在实际体验中相当影响用户的识别效率。
3. 操作栏 Action bar / 操作列表 Action Sheets / 操作视图 Activity Views

跟浮层有点类似,也是通过用户的主动交互后唤出的功能菜单。通常出现在屏幕下方,占用屏幕比例较高,为了方便用户使用,底部会放置取消功能。(Action Sheets和Activity Views是IOS官网规范中的叫法。)

这种类型的弹窗最常见的场景就是分享模块,比起其他的模态弹窗,它能够承载更多更丰富的功能(多为选择项功能)。支付宝和微信公众号分享算是最标准的Action Sheets,为了减少用户不必要的记忆负担,弹窗高度限制较低,露出更多的背景内容协助用户记忆。
4. 卡片 Sheet

Sheet是出现在IOS人机交互指南中的一种模态窗口,形式为一张从底图出现的卡片,几乎覆盖了全部的原页面。但是未覆盖的区域也会使用暗色蒙版来帮助用户记忆暂停的任务。因为它支持上下拖动,所以比起浮层,它能够承载更多的复杂信息内容,常用于一些表格无法承载的复杂任务但又非沉浸式的情况下。

比起Action Sheets,Sheet的屏幕覆盖率更高,且更多时候承载的是信息录入型功能。Sheet需要顶部标题告知用户当前所处步骤信息,通过底部卡片形式的叠加让用户感知当前处理的任务流程为主流程的分支任务。
5. 其他补充

随着交互体验与产品技术的不断发展,如今的设备都能承载越来越多复杂精细化的模块。所以渐渐有越来越多特殊的弹窗形式。(底层逻辑是互通的)

例如网易云音乐的分享使用了沉浸式模态,多个弹窗组合的形式,还有动效引导,以此来承载自身丰富的分享形式。IOS桌面使用聚焦类型的弹窗菜单,帮助用户进行视觉聚焦。
1. 提示框 Toast

常见用于反馈用户的操作结果,反馈应用的状态改变,一般持续2s左右便自动消失,可能出现在任何位置。(不能通过主动滑动关闭)

目前最常见的场景就是各种刷新反馈信息,一般来说存在感都比较弱,比如案例中的知乎,B站和INS。比起B站和INS,微博和知乎都在其中融入了自己的品牌特征:主题色点缀,虽然只是个小细节,但是对用户的品牌感知能起到潜移默化的作用。
2. 提示对话框 Snackbar

Snackbar最早是出现在Android的一种弹窗形式,不过现在很多IOS端产品上也会出现。它有点类似Dialog和Toast的衍生,很多时候像Dialog一样可交互,有时候又像Toast一样有时间限制。通常出现在屏幕底部,由页面底部向上滑动出现,向下滑动消失。

由于目前手头木有Android手机,所以截了Material Design的官方说明案例来帮助理解。主要强调了两个点:1.不要加Icon,2.只能有一个操作项;因为snackbar及时不操作也会消失,所以比较常见运用与工具类产品,需要保持操作的连贯性。例如邮箱类产品,用户删除了邮件,snackbar可以及时反馈删除成功的状态的同时提供撤销的操作。
3. 透明指示层 HUD

HUD是出现在IOS端常用的一种非模态类型,最早出现在屏幕中间,由于容易影响用户的沉浸式体验,所以在IOS13版本中对HUD进行了边缘化调整。

对比左侧与右侧的HUD就会体会到为什么早期会被那么多人吐槽,特别是在游戏类的沉浸式应用中,很容易破坏用户的体验。
1. 展现形式
展现形式核心是分场景,一些偏向系统报错考虑使用最简单系统的弹窗展现形式,运营广告之类的可以通过特殊的设计手法来吸引用户。但是不管怎么做,一定要让用户懂得,这是一个弹窗。非模态弹窗一般多以最简单的形式出现,避免传递状态信息时干扰用户的关键信息获取。
2. 按钮模态弹窗一般情况下只放置1-2个按钮,信息告知类型的放个“确定”,重大决策类型的放个“确定”“取消”。比较特别的是权限请求弹窗,可能会有多个按钮。现在很多运营广告为了曝光率会将关闭按钮放在边边上,对于用户体验上来说相当的不友好,但是对于运营数据上来说可能会很好看。
3. 动效因为弹窗承载文本量有限,得利于设备技术的发展,现在越来越多的产品会在模态弹窗中使用动态的形式传递信息,例如很多产品的功能引导。对于非模态弹窗来说,由于本身存在感较弱,动效运用于合理顺应用户的视觉动线,例如你下拉刷新后,一般刷新反馈弹窗都是出现在用户当前的视觉聚焦点。
4. 时机频率把握好弹窗出现的时机和频率
模态弹窗会直接打断用户的操作状态,一般只有在不可逆,或者操作会造成严重后果的情况下出现。但是在一些特殊的商业需求下,比如运营广告,那就得权衡用户与商业利益之间的关系了。非模态弹窗的话更注重出现的时机,反馈一定要足够及时,这样才能不会让用户在操作中产生疑虑。
5. 文案表述
由于弹窗的信息承载量非常小,所以一定要用最精炼,恰当的表述来告知用户信息或者当前状态,可以考虑使用“动词+名词”的组合短语,例如“删除照片”“取消订单”等等。特别是非模态弹窗那种会自动消失的,文案字数要更加注意(可以考虑增加一些通用icon颜色辅助表达,比如正确使用绿色打勾)。
6. 输入内容
很多弹窗承载着表单输入的任务,然而弹窗并不适合过多的表单输入,特别还有一些多到需要下拉了- -如果需要用户填写很多表单,乖乖跳转新页面吧。况且弹窗本身出现就已经中断了用户原有的操作,还要填一大堆东西的话。。(除了IOS的Sheet,它的出现就是IOS官方为了解决常用于一些表格无法承载的复杂任务但又非沉浸式的情况。)
由于目前手头目前没有Android,所以截图案例都是基于IOS端,下次有机会继续修改更新。不过目前来说两端很多交互形式越来越趋向共通。
借由这篇文章开了“设计控件”系列的坑,接下来会继续学习与分享其他的设计控件相关知识。包括之前的设计原则系列,也会继续分享设计心理学法则等等。最近一直在思考自己的学习框架,除了设计基础原则,设计控件外,还有设计模型以及设计工具等等。坑已挖好,接下来就靠自己一铲子一铲子去填了。
文章来源:优设 作者:Chinn
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“小红点”表面上是一个视觉设计问题,但背后其实是一个产品策略和如何调度用户注意力的问题。
你是否遇到这种场景,打开一个APP想赶紧用呢,结果满屏“小红点”提醒,强迫症的你必须咬咬牙把它们先消掉,才能舒心的正常使用。

这种事儿发生在微信还能接受,毕竟你妈联系你,喜欢的人联系你,领导联系你,“红色”的强提醒还是很有必要的,不然你可能错过重要的事情。
但对于非IM产品,比如内容消费类产品,大多“小红点”的出现对用户并没有那么重要和紧急,更多的是把产品意愿强加给用户(产品导流、提活)。
这种“小红点”对用户来说,只是为了消除而点击,或者麻木了连消都不想消;对平台来说“为了消除而点击的行为”也带不来真正的产品价值。
那内容类产品的“小红点”应该怎么设计呢?有什么差异化的处理手法吗?今天跟大家分享下大牙最近的思考。

说实话我最近理“小红点”理的,对它都起了敬畏之心。
“小红点”表面上是一个视觉设计问题,但背后其实是一个产品策略和如何调度用户注意力的问题。而用户的注意力如何被调度和分配,更是一个产品长期战略问题。

用户对不同产品消息提醒,接受度和投入的注意力是不同的:

而且,小红点的设计,最终需要回归“用户价值”。目前大部分产品对于“小红点”所追求的是:高打开率。

解答这个问题的核心切入点有两个:1.视觉样式(长啥样),2.展示策略(啥时候出现)。

因为读我文章的更多是设计师,所以这篇重点聊一下“视觉样式”。构成消息提醒视觉样式的核心元素有两个:a.色彩;b.形状。
看了下市面大部分产品对“小红点”的色彩解法,得出以下结论:
1)大多数互联网产品的提示色采用的是“红色”;
猜测原因:大家本能的认为用“红色”总不会出错。

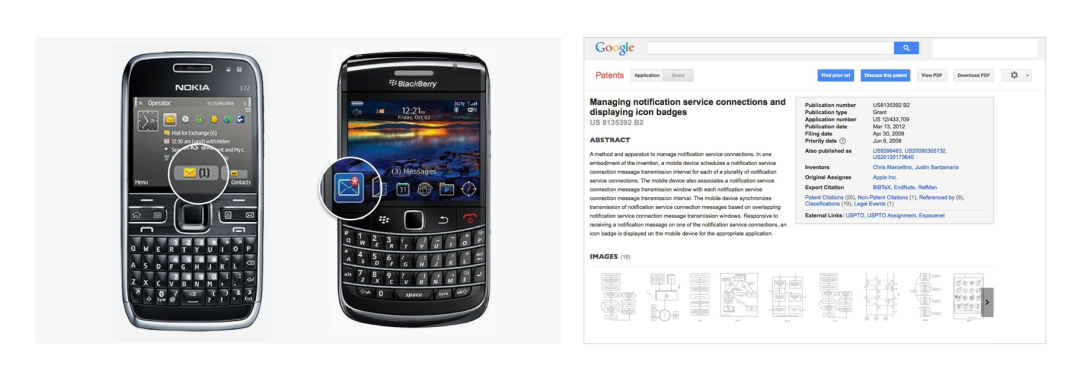
追溯了下“小红点”的由来:它最早来自于黑莓手机系统。
在诺基亚一统天下的时代,新消息的提醒是图标+数字的形式。黑莓在2009年推出的9700系列,搭载的黑莓系统开始使用了带星号的小红点形式。
Apple公司在2013年注册了相关专利,并在iOS系统上开始正式使用。

目前小红点已经变成了一个通用的提醒机制,且出现被滥用的趋势。
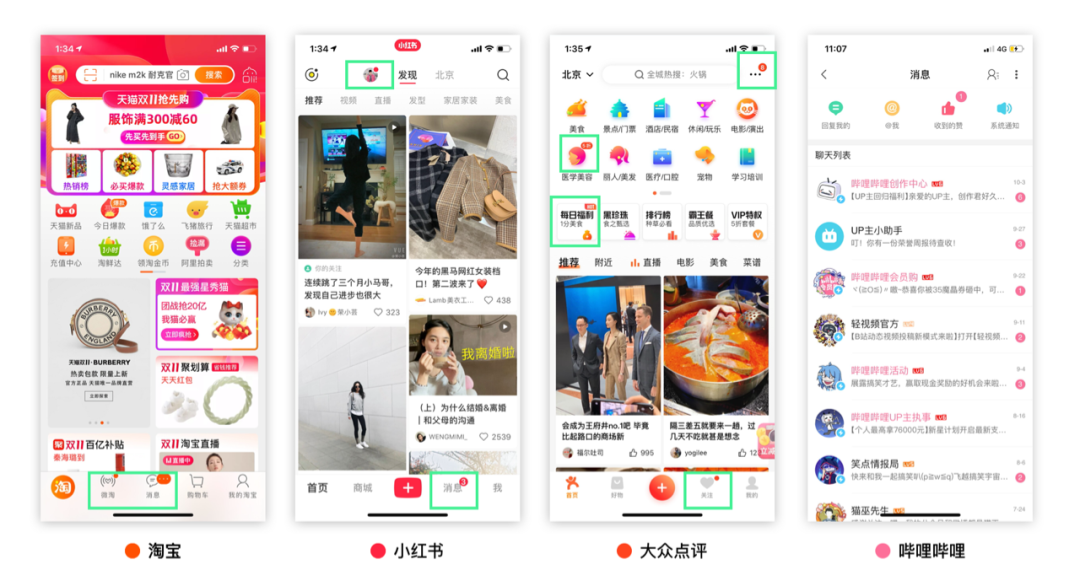
2)“品牌主色”与“红色”接近的产品,大多倾向于采用“品牌主色”作为提示色;
猜测原因:“红色”和“橙红,玫红,粉红等相近主色”并存且柔和到一起时,页面会显得混乱,所以他们把自己“主色”也作为提示色。

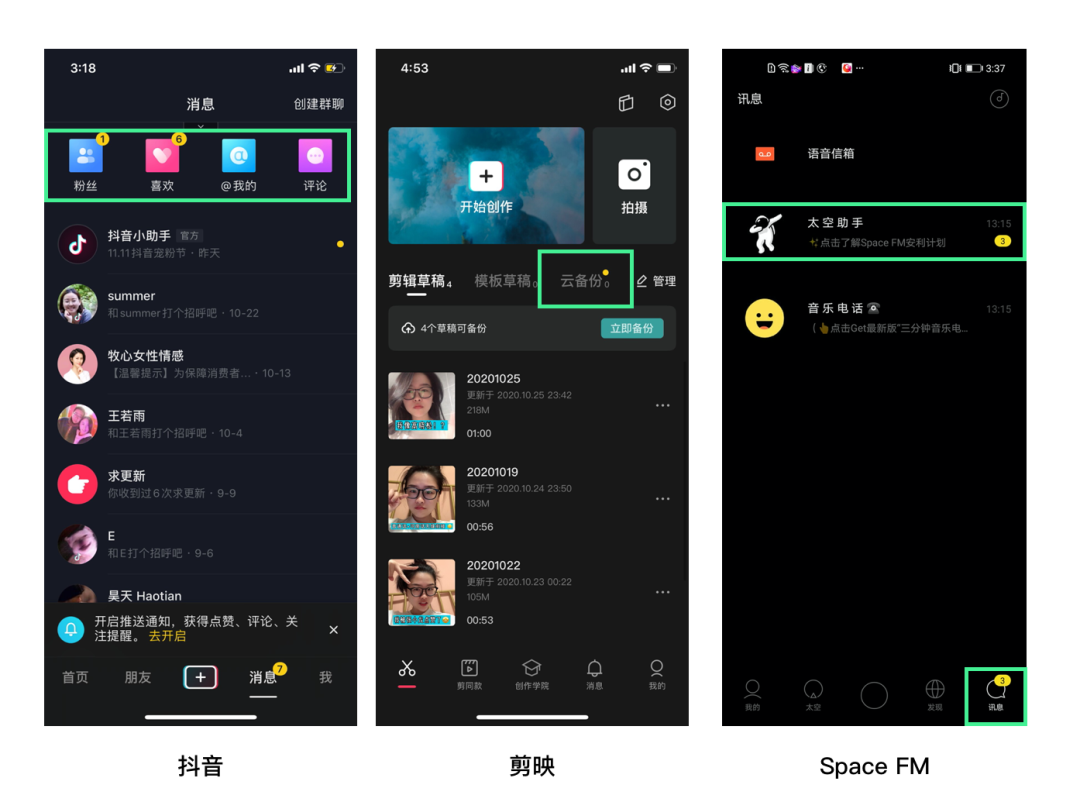
3)虽然“黄色”也具备一定的警惕和提示性,但仅存在于少数的黑色界面产品中;
猜测原因:黄色在白色背景上看不清。

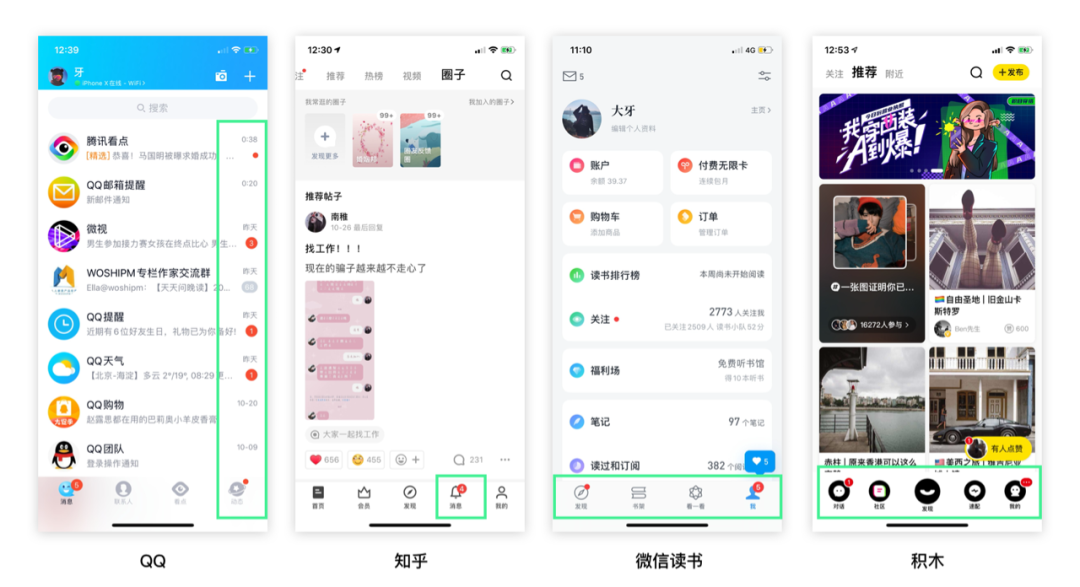
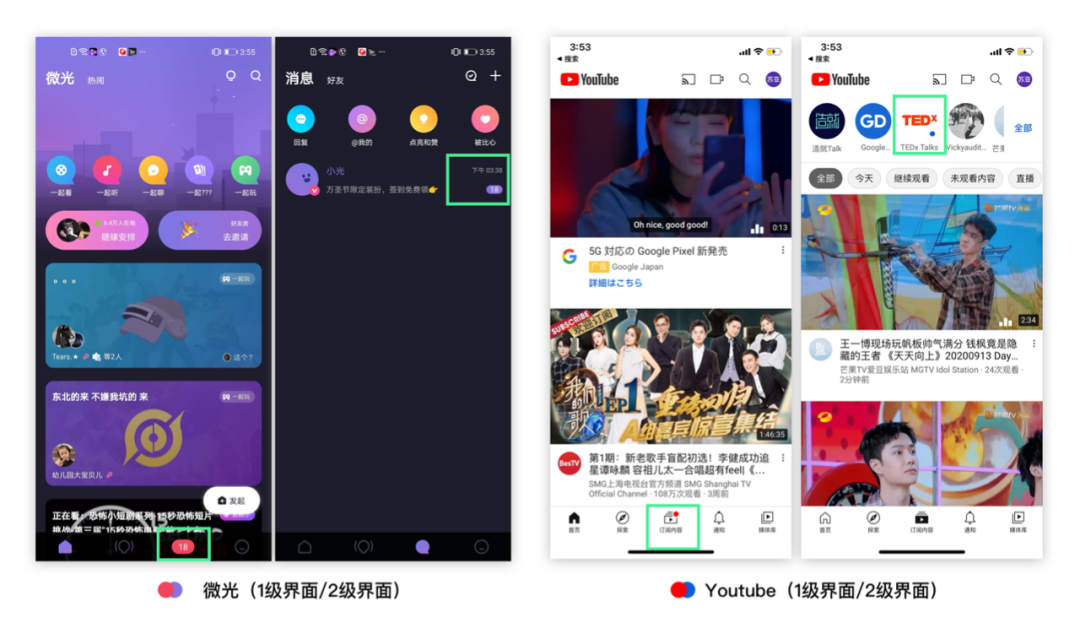
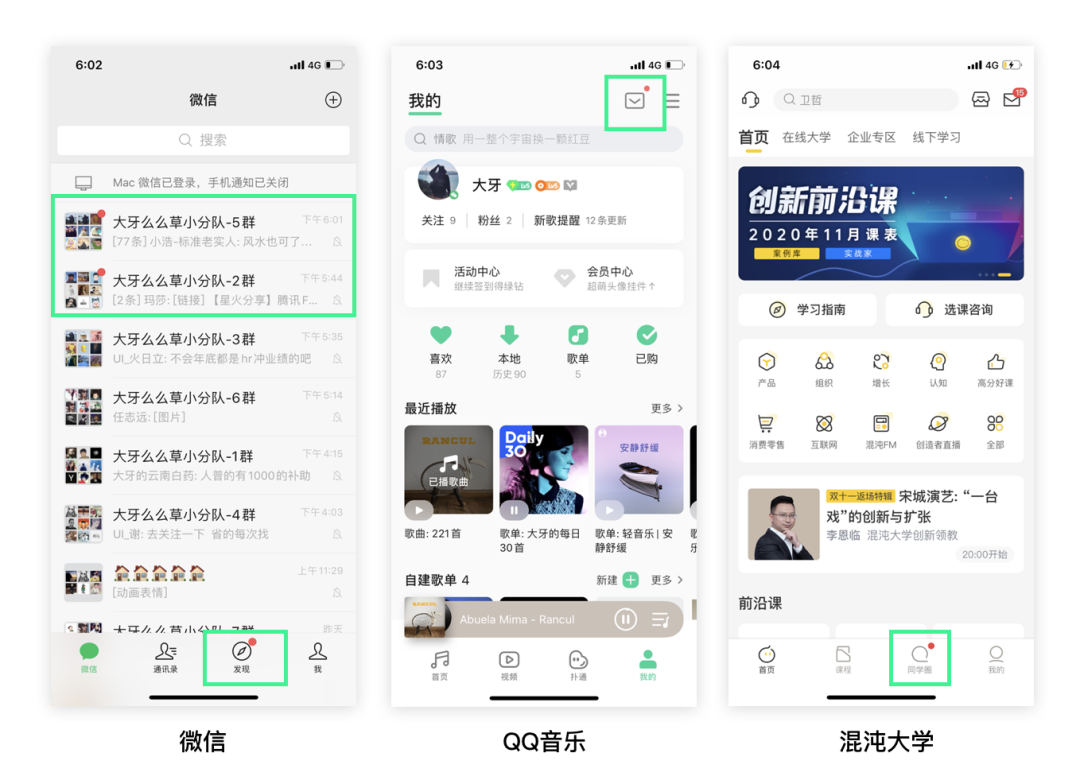
4)部分产品采用“两种消息提醒色”,进行分层处理(1级页面红色,2级页面其他颜色)。
猜测原因:1级页面强提醒,2级页面用弱级色彩,降低消息的打扰度,增加用户可控感。


看到第4种方式时,我就很开心了,因为这就是我想找到的答案。平常用的时候没有意识到,在研究“小红点”的时候才发现他们设计的挺用心。
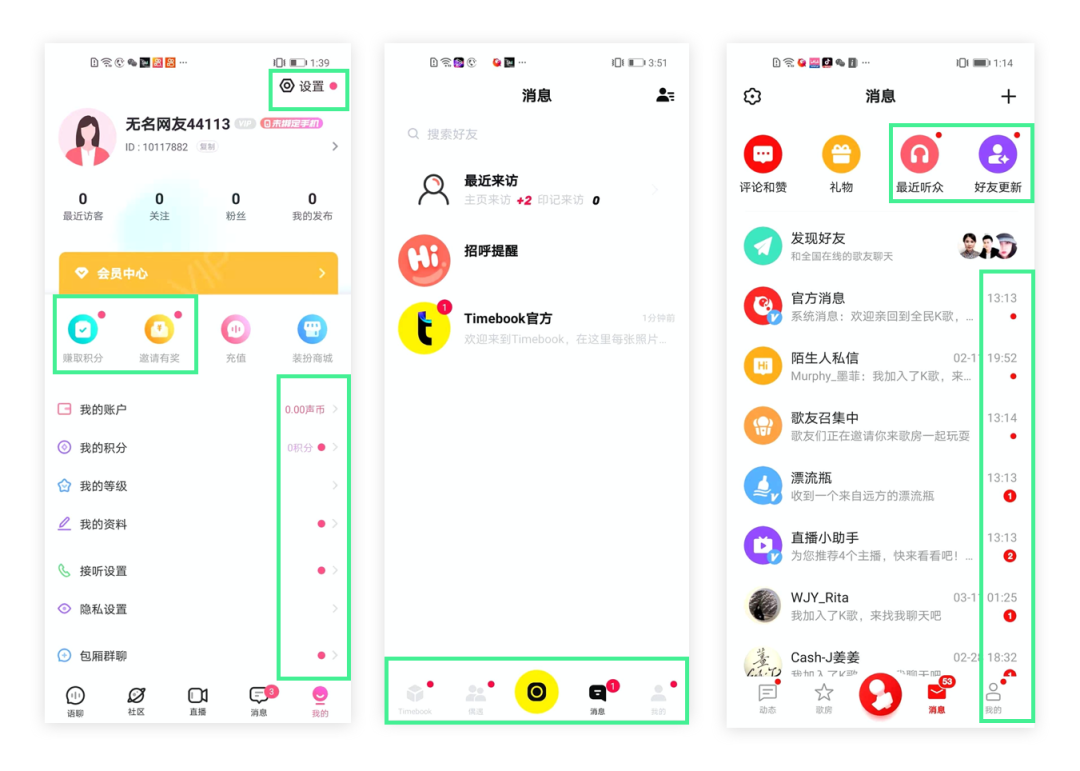
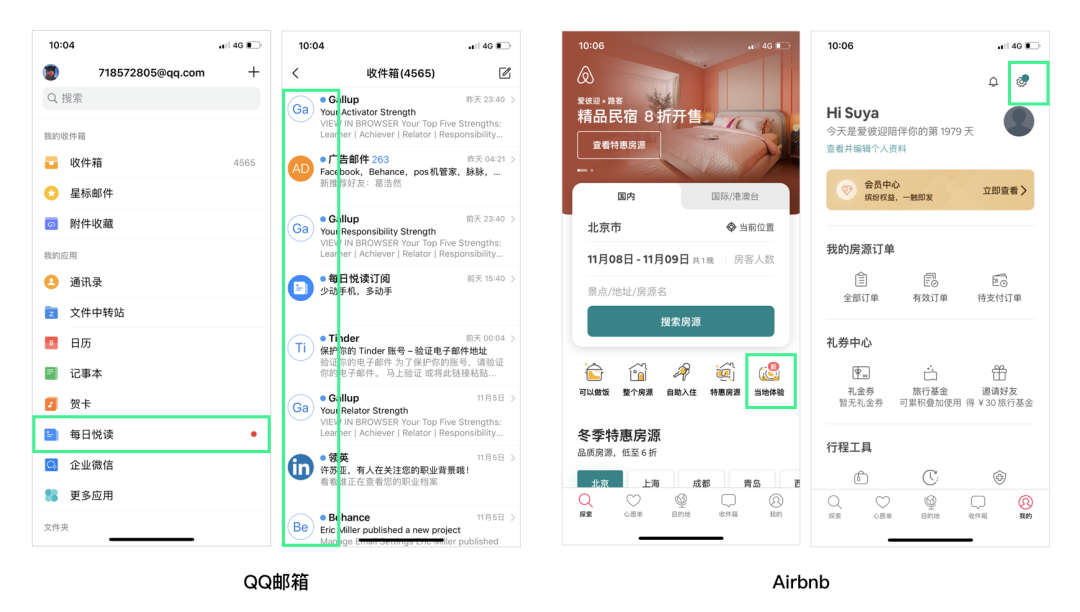
拿QQ邮箱举例:

左图,当收件箱已经有4000多封未读邮件时,它并不是出红点,或者红点上“...”或“99+”来警示我。而仅是弱化的蓝底+数字,告诉我里面有多少封。

基于以上分析,我觉得第四种处理方式同样适用于内容类产品,原因是:
1)像开头所说,用户对于内容型消息的“实时性”,“关系稳定性”较弱,因此对于较强提示带来干扰的忍耐度会更低。而“红色”给人给人非看不可,不看不消的印象。
基于内容型平台特点,其实并不是所有的消息都需要全局“红色”那么强化。“红色”可在一级界面保留,满足从平台角度的可控性即可。

b.从交通系统色彩心理角度:蓝色有“指示性”作用;

当然,这也不是绝对的,有时候也得基于自己产品的主色进行具体问题具体分析。拓宽下大家对“内容类产品”消息提示的色彩思路,不用太局限于满屏“红”。
好,说完“色彩”接下来我们来聊聊“形状”。
“形状”决定着提醒控件的:色彩占比、承载信息、透穿能力。
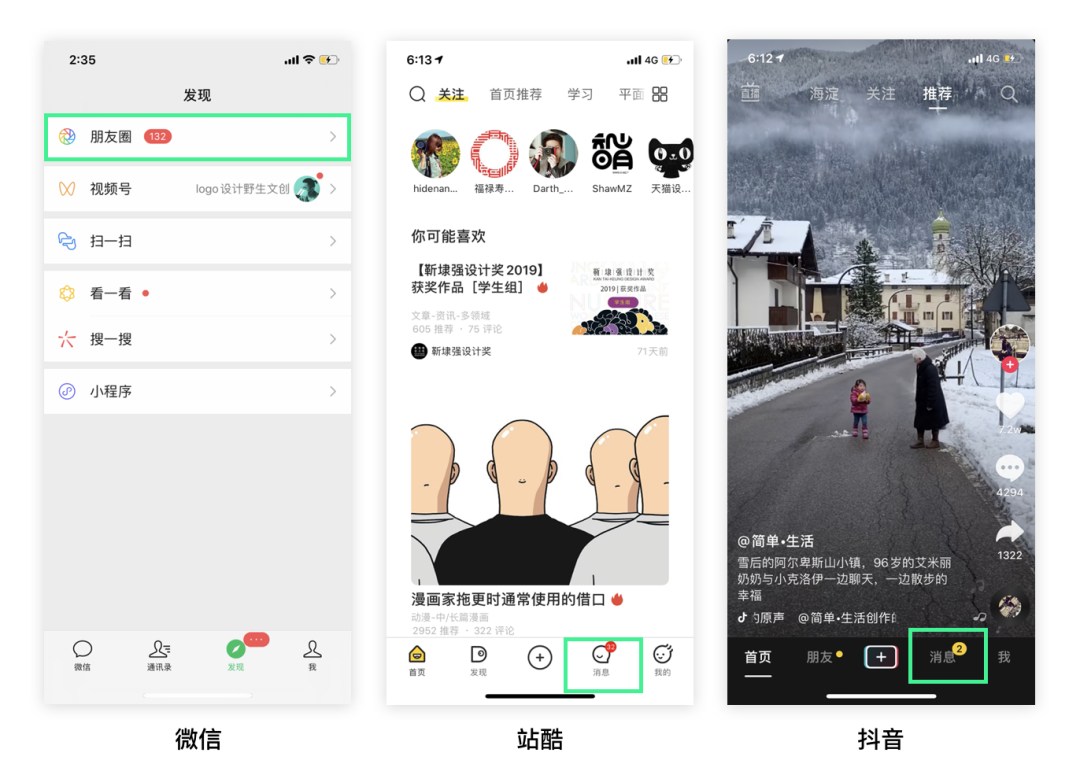
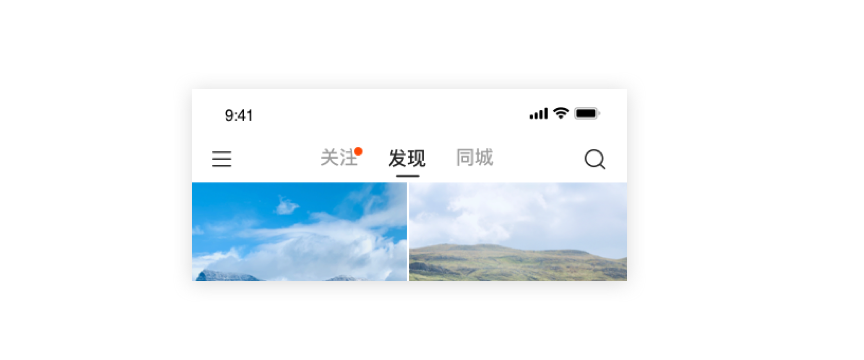
目前市面上常见的形状有几种:1.小红点、2.数字+红点、3.文字+红点、4.头像+红点。

这个就不用多说了,一般有“小红点”的出现就以为着“这里有个新消息”或“这里有个新内容”,快来戳我。

2.数字+红点
它是由小红点演变而来的,增加“数字”代表里面具体有多少条未读,一般用在社交场景或与消息相关的APP中居多,辅助用户获取更多信息,做出判断。

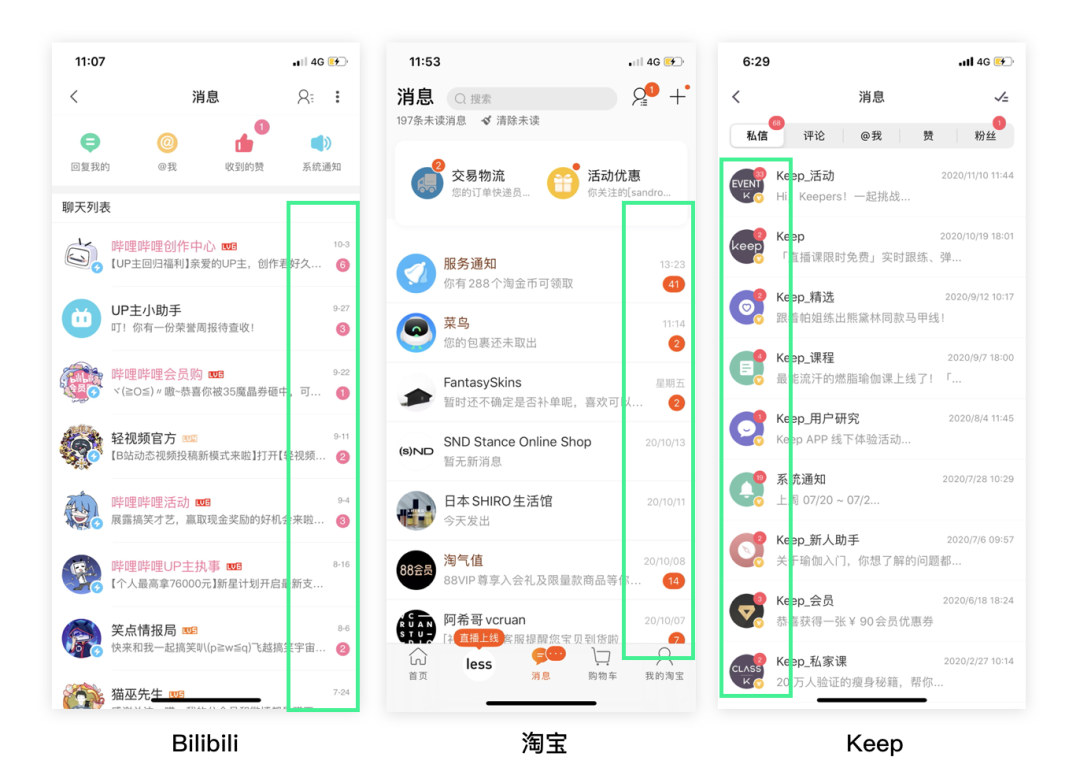
但也有一些平台,为了吸引用户更多的点击,或者对于“数字+红点”下发的策略和规则不够完善,滥用这种形式,内容的价值并没有与这种形式相匹配,同时采用过于警示的红色,有些干扰用户。

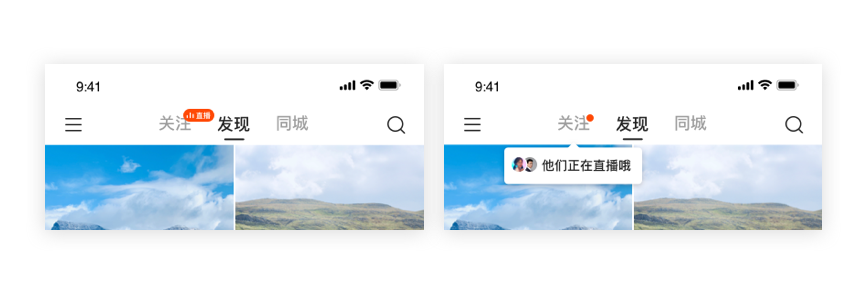
3.文字+红点
不可否认,有些场景光靠一个“小红点”是传递不清晰的,采用“文字”的透穿能够让用户点击之前更多的了解信息,决策是否需要点击,这种形式还是友好的,但别满屏都是就行。

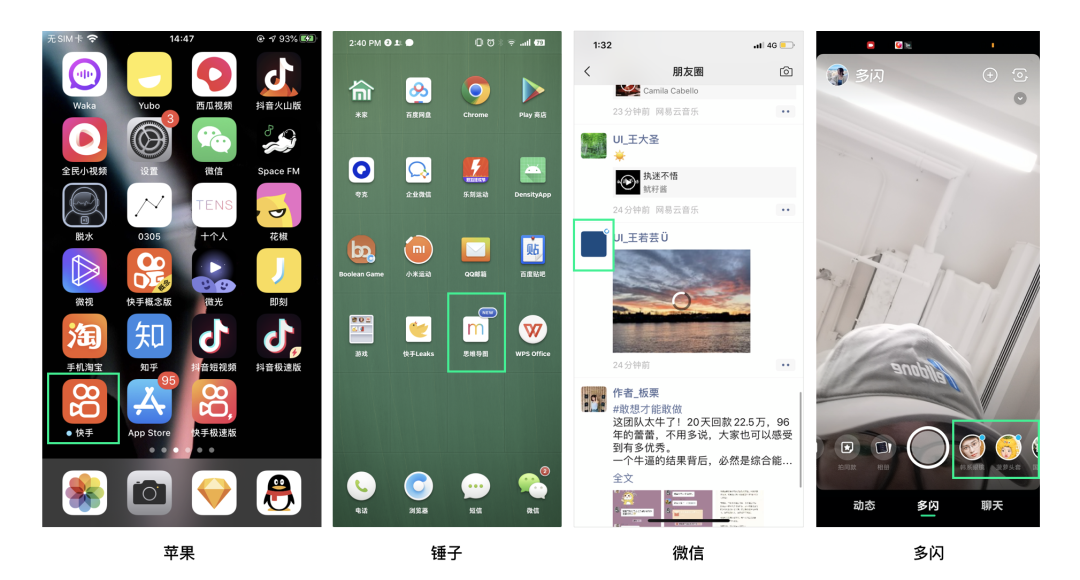
4.头像+红点
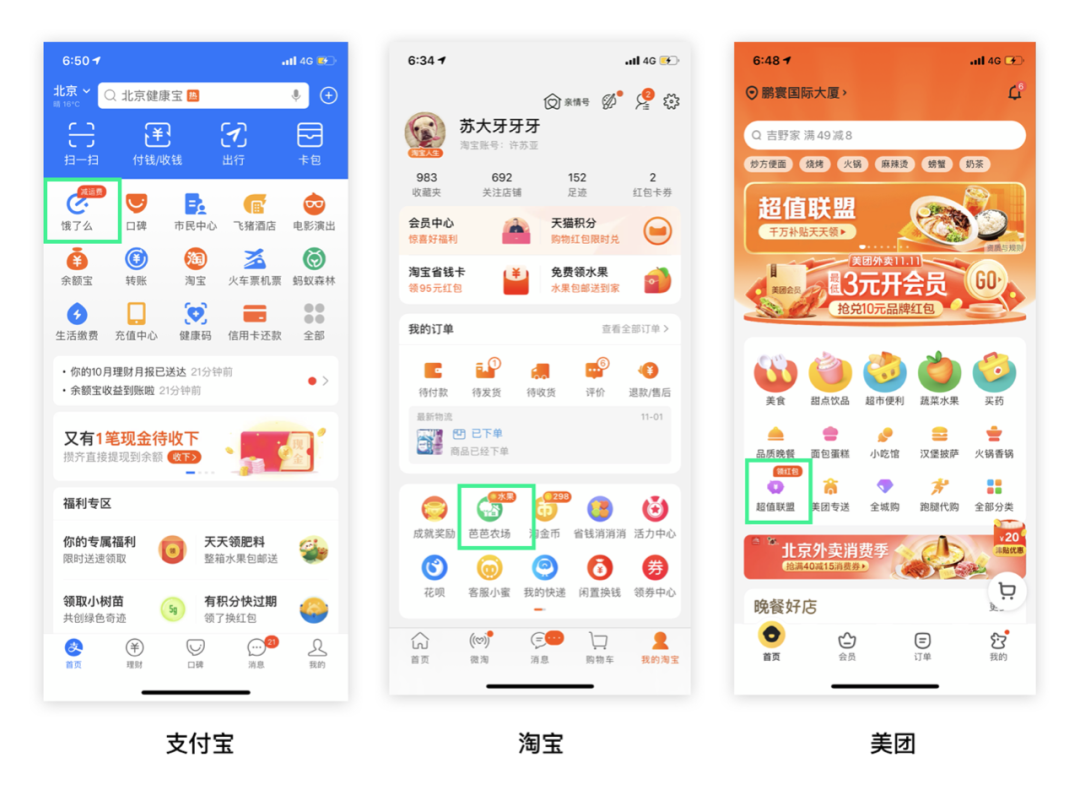
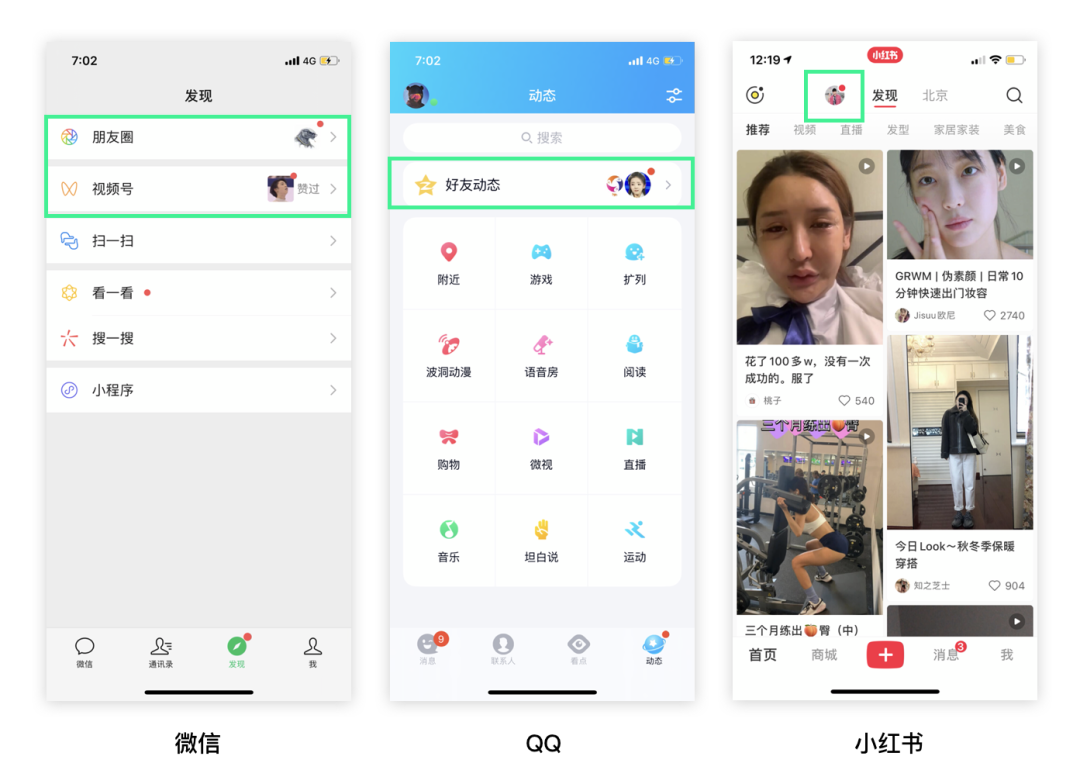
越是跟“人”相关的产品,越适合采用这种形式,以“人”为抓手促进点击。
常用于QQ,微信,微博,小红书,快手,抖音等平台,通过你关注大V或你朋友头像外显,吸引你点击。


作为内容生产者,肯定希望自己发布内容push给更多粉丝,这样才有更多的流量嘛。

弱提醒:
当内容生产者刚被关注时,只给粉丝下发普通“小红点”或“文字+小红点”消息通知。

中提醒:
当通过粉丝历史操作/观看数据,发现TA对你的内容高度感兴趣,你更新时他都愿意看且完播率高时,那平台就可以赋能“中提醒”的样式给你,外露更多信息带来更多流量(转化如果不高可再打回“小红点”);



整体来看,虽然它的名字叫“小红点”,但我们在设计的时候不能只局限于“红”和“点”。它可以是任意“颜色”,它也可以是任意“形状”,本质是如何更和友好的提醒用户。
文章来源:站酷 作者:苏大牙
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:成交额4982亿,同比增长26%,这是阿里巴巴今年双十一交出的答卷。每年都有人唱衰双十一,但每年淘宝/天猫都在大家的质疑中实现了销售额增长,这是为什么?本文作者“货”的角度对此展开了分析讨论,与大家分享。

2018年10月,在从北京到上海的高铁上,我接到一个机构投资者的电话——他焦急地询问,“据说今年的天猫双十一预售非常不理想”,“消费者和商家都已经产生了审美疲劳”,所以双十一销售数字要崩盘。
他想让我求证一下,我立即回答:“没什么可求证的,那不是事实。”但是他仍然想让我求证;整个市场都流传着天猫双十一已经尸居余气、增长即将耗竭、明年就要没有双十一了,等等等等。
我确实找了许多电商行业的朋友求证,对方无一例外地回答:“这是完全不了解电商市场的外行话,没有必要深究。”那一年,天猫双十一成交额达到2135亿元,同比增长26%。阿里巴巴的股价于当年12月触底回升,此后的三个季度上涨了近一倍。
2019年10月,我又在虹桥机场的候机室里,接到了不止一个机构投资者的电话。你猜对了,仍然是询问“天猫双十一是不是要大幅减速”的问题。这个问题不仅关系到阿里巴巴,还关系到一系列的品牌商家。
因为快上飞机了,我只能简略地回答:“不可能,增速不可能低于20%。双十一购物节比你想象的更强大。”果然,这次的流言再次被现实所碾碎。这年的双十一刚结束,阿里的港股IPO流程就启动了。
2020年……我已经不做券商分析师了,所以不会再接到机构投资者的电话。但是,在各种场合,我还是听到有人忧心忡忡地问:“今年的天猫双十一应该真不行了吧?”双十一时间延长了,11月1日就开始预售,这被悲观者视为“双十一正在走下坡路”的最好证据。
竞争对手的双十一促销活动空前激烈,尤其是京东和拼多多。说实话,我的信心也有一些动摇——11月10日晚上,我在微信上紧张地与好几个电商从业人员聊着他们的感受,刷着手机淘宝上的活动和优惠券,看着朋友圈里的晒单。考虑到经济形势和竞争格局,如果今年天猫双十一的增速骤然下滑,我觉得也是可以理解的。
结果却比我想象的要好:今年双十一购物季(11月1日-11日)成交额达到了4982亿元,同比增长26%,这是近三年的最高水平。注意,这个数字已经考虑到了双十一时间口径的变动,而且不含新加入的房产、汽车等商品,具备统计上的比较意义。
根据阿里的财报,上个季度(2020年7-9月),天猫GMV同比增速为20%,淘宝GMV增速为百分之十几;也就是说,双十一期间淘系电商的增速大幅高于平常时间段。双十一没有任何丧失活力的迹象。

准确的说,是淘系电商没有丧失活力的迹象。过去一年,市场上充斥着对淘宝/天猫的质疑或担忧:拼多多还在大踏步地前进,京东实现了用户增长的复苏,快手、抖音等直播平台建立自己的交易闭环,微信小程序的电商GMV猛增……
在这种情况下,淘系电商每个季度仍然能报出不错的GMV、收入和利润增速。投资者和外部人士还是半信半疑,他们不遗余力地寻找各种乐观或悲观的线索,以求看清淘系电商的未来。
所以,今年的双十一才吸引了这么多眼球——人们关心的不仅仅是11月1日-11日的交易数字,还有这个数字背后的故事,以及由此推断出的迹象。在我看来,这次天猫双十一带来了大量积极的迹象,可以让乐观者睡个好觉:
差不多两年前,我跟一位经验丰富的电商从业者聊天。对方说:“阿里对‘货’的理解和掌控程度仍然是全市场第一,而且这种优势可能一直持续下去。”
我问他,什么叫做“对‘货’的理解和掌控”——这大概也是电商行业之外的人最想问的。这个问题很难用一两句话解释清楚,不过我们可以以这次双十一为例,尝试解释一下:
对“货”的理解和掌控源于高度专业化和细节化的运营。说到底,电商就是一门关于运营的生意。
天猫平台对于本次双十一的调研(包括商家调研和消费者调研)早在6个月前就启动了,调研范围从一二线城市一直覆盖到县级乃至村级;淘宝特价版在9月实现了与1688的全面对接,从而使得大批工厂和“厂货”得以接入双十一;海宁皮革城、深圳华强北等一批特色商城的线下商户今年刚刚开设淘宝/天猫店,就以跑步速度参与了双十一……
只有通过这种、成体系、接地气的运营,天猫双十一才能持续加强“货”的丰富程度,完成“人”与“货”的对接。因此,现在流行的“去中心化电商”(其实就是“没有中心运营的电商”)永远无法做出自己的双十一;其他中心化电商平台在运营方面各擅胜场,或许在某一个方面已经接近淘宝/天猫,但是总体上仍然有相当的差距。

在长期,阿里的下一个增长引擎或许取决于“近场零售”或曰“身边经济”——包括同城零售、生鲜电商、社区团购、本地生活服务在内的庞大市场,其规模总有一天要超过传统的零售电商市场。
这就是阿里在这个领域投入重兵、不断进行收购和内部孵化的原因。美团、京东、拼多多、腾讯乃至字节跳动也意识到了这个市场的重要性,正在不惜代价地企图占据先手。这个战局非常复杂,可能要再花3-5年才能有阶段性的结果。
在这种情况下,淘系电商的地位反而愈发重要了。淘宝/天猫的强劲增长,不但能够为新业务提供财务资源、能够交叉导入用户,还能为新业务提供一个良好的立足点。饿了么、盒马、天猫超市均加入了今年的双十一;支付宝首次设立了“城市生活主会场”;在杭州阿里巴巴“1小时新生活圈”内,已经实现了“小时级”的送达。
显然,一个强大、充满活力、仍在不断创新的淘系电商,是阿里巴巴任何新业务的基础和大本营。这个大本营越坚固,新业务得到的支持就越多。投资者总是担心这个大本营是不是出现了松动、是不是在激烈的竞争中有所收缩——今年的天猫双十一再次证伪了这个担心。
竞争格局当然是非常激烈的,但是淘宝/天猫的优势已经形成了一个系统,我不认为这个系统会在短期内被攻破或出现松动。所以,我相信明年的天猫双十一仍将报出一个非常亮眼的数据,尽管我还不知道那时又有什么新玩法、新模式出现。
文章来源:人人都是产品经理 作者:aria在这里
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com