「增长(Growth)」概念的火热源自几年前畅销书《增长黑客》,目前已经成为互联网公司的重要课题之一。
增长设计,顾名思义,即通过设计来促进增长。对于 C 类产品的增长,方法和渠道较为多样,设计师能够发挥的空间和价值也比较大,我们看到的增长设计案例通常也都是以 2C 产品的为主。而 B 类产品的增长设计则受限较多。即便如此,如果 B 类产品的设计师能抓住机会、拓宽思路、不断尝试,也能够创造出独特的增长价值。
本文以增长漏斗 RARRA 模型为线索,按 Retention(留存)、Activation(激活)、Referral(传播)、Revenue(变现)、Acquisition(获客)的顺序,分享 B 类产品增长设计的通用模式和行业案例。考虑到数据安全原因,部分具体数据暂不展示。
1. 迭代:分析-优化-测试
通过小成本、小范围测试,找到撬动的增长点快速迭代、持续优化,将效果提升到最高。整个测试流程:发现问题一数据分析一产生假设一展开测试一衡量结果,然后不断循环。随着产品的发展,必然会有新功能的加入和旧页面的调整,为了防止贸然上线新版本而带来不良影响,小范围测试就是一个很好的方式。
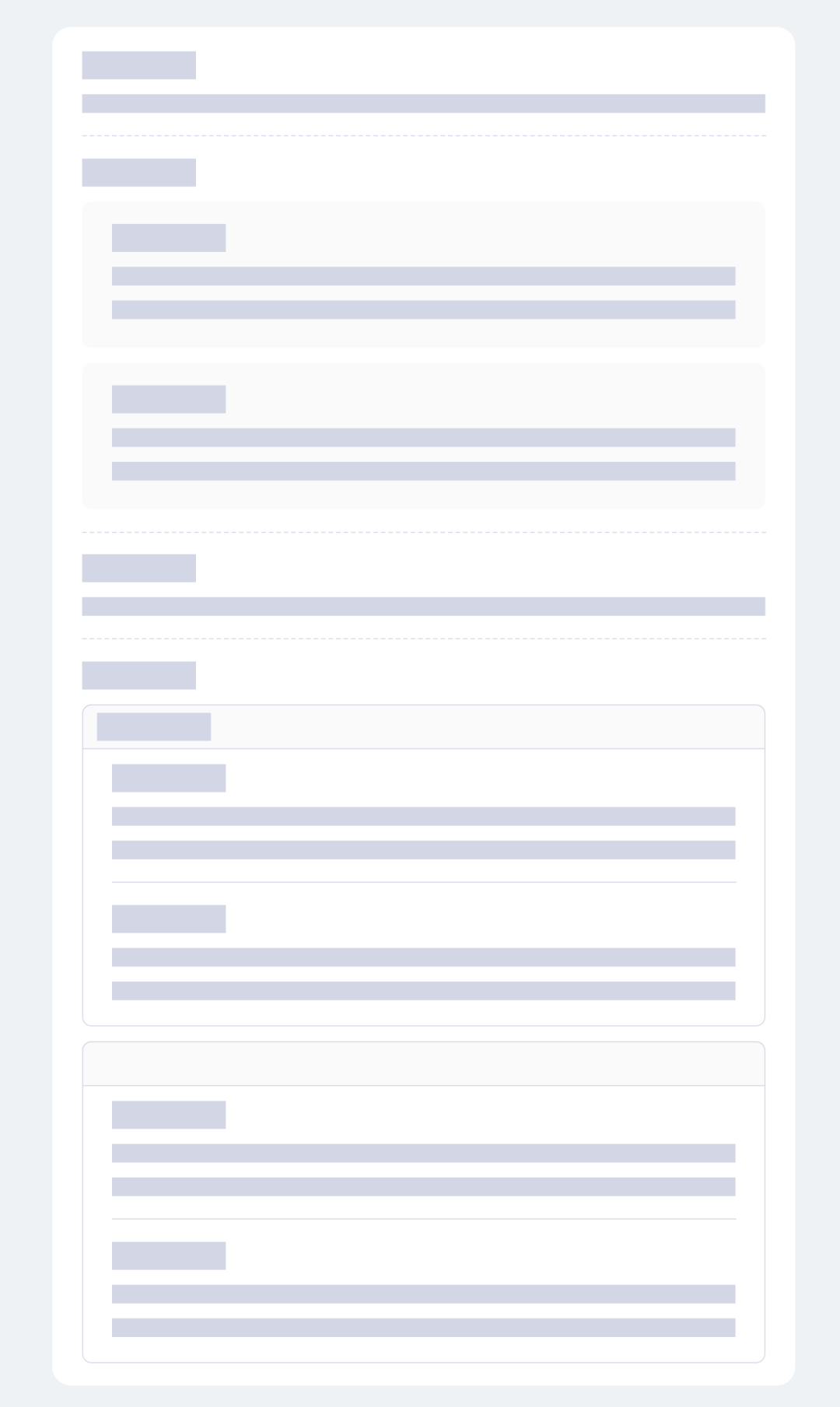
行业案例:软件开发与办公协作领域的头牌公司 Atlassian 的设计师曾经通过测试和优化迭代循环的方式来找出合适的设计方案。下图展示了他们测试新旧模态弹窗用户辨识度的数据,结果显示,新版的图文结合的方式反而容易让用户感到困惑。

经过测试结果分析,设计师们认为可能是弹窗底部大块的文字让用户难以快速抓住核心信息,因此他们对排版方式进行了改进,将底部的一部分文字移动到顶部,并进行了新一轮的测试,结果显示的版本效果最佳。

2. 特定的细分客户群
产品发展早期,很难迅速赢得广泛的关注。因此众多 B 类产品选择首先专注于一个组织中的一个部门,将产品传播给特定的人群,然后再逐步影响组织中的其他部门。具体可以采用以下步骤:
-
为特定市场的早期用户群提供研讨会和线上线下会议;
-
与目标市场中的早期客户讨论产品解决了哪些具体问题,并确保营销方案反映了这些痛点和解决方案;
-
当你开始构建新功能时,在扩展到其它细分市场之前,确保它们与你的目标市场保持强相关。
行业案例:成立于 2002 年的 Atlassian 在发展早期,首先在开发团队中扎根,然后以开发团队为切入点,逐步扩展到企业组织中的其他团队。因为开发团队喜欢使用 Jira(Atlassian 公司的项目协同管理工具)并且不想转换,所以带动了其他团队也开始使用 Atlassian 的系列产品。目前 Atlassian 在全球有超过 6w 家客户。Salesforce 在销售市场也做了同样的事情。该公司的产品一开始只是一个客户关系管理(CRM)工具,并锁定了销售团队为目标客户。但而以此为据点,现在他们正扩展到企业业务的几乎所有市场。

3. 优化产品性能
产品性能优化应该一开始就纳入考量范围,建立良好的框架结构。虽然因为近年来移动端设备和网络环境的大幅度提升,流量少、内存小、加载缓慢等因素对大部分用户已经不再是制约因素了,但是依旧要注意产品的交互性能。
行业案例:阿里巴巴研发效能业务的体验团队通过自主研发的数据工具,实时监控各产品的性能,并通过 6 个维度评分的方式给出好、中、差三个等级的奖牌增加业务方的体感,督促产品性能的优化。例如其中内部研发工具 Aone 的开发人员参考该数据,针对首页等核心页面的加载时长问题做了专项治理,取得了显著效果,也将奖牌等级提升了一级。

1. 让用户体验到惊喜时刻
惊喜时刻(Aha Moment)是指能够让用户眼前一亮的产品核心功能点。 如果你能让用户体验到产品的惊喜时刻,那么这个用户很有可能成为你产品的留存户。惊喜时刻的公式:
(谁)在(多长时间内)完成(多少次)(什么行为)
惊喜时刻能帮助我们了解哪些行为导致了用户的留存,帮助团队找到清晰的聚焦点。「Aha Moment」往往可以浓缩成某个「Magic Number(神奇数字)」。对于 Twitter 这个数字是 30,即关注了 30 个其他用户的人更有可能留存下来; Facebook 的是 10,如果一个新用户在一周内添加了 10 个及以上的好友,那么 ta 很可能在 Facebook 上长期保持活跃。
行业案例:对于号称「历史上增长最快的 SaaS 公司」 Slack 来说,这个惊喜时刻的「神奇数字」是 2000,即累计发送了 2000 条消息的客户更有可能继续使用并最终为服务付费,该公司是这样解释这个数字的:
如果一个团队在 Slack 上累计交流了 2000 条信息,这证明他们确实充分尝试使用了 Slack——真的试过了。对于一个50人左右的团队来说,这意味着大约10小时的信息量。对于一个10人的团队来说,这可能相当于一周的信息量。我们发现,不管其它因素如何,在收发了 2000 条信息后,93% 的客户至今仍在使用 Slack。

2. 消除摩擦
用户的欲望 – 摩擦 = 转化
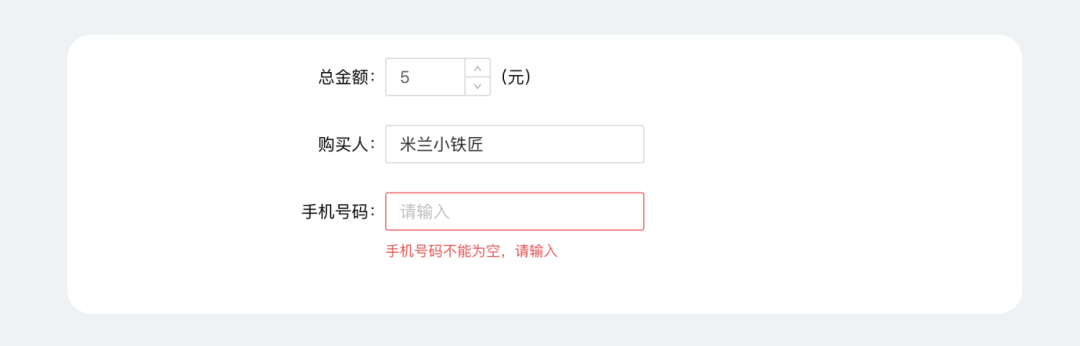
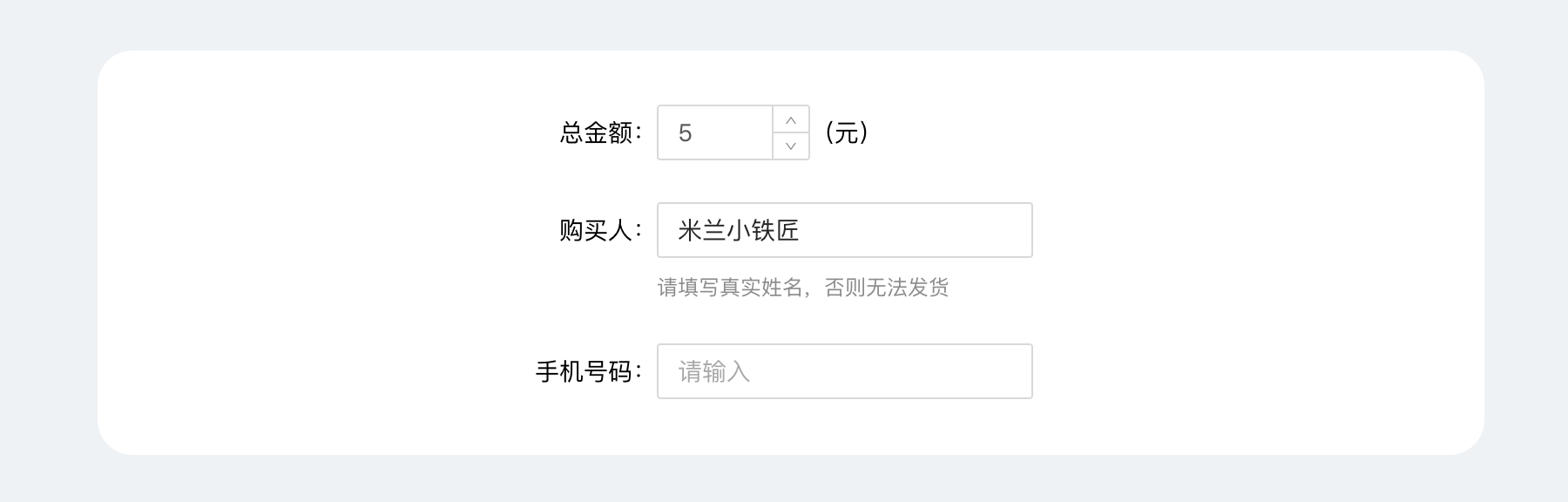
摩擦是指阻碍人们完成他们想要完成的行动的障碍。摩擦无处不在,它可能是要你对一个刚开始用的 APP 进行打分的弹框、没有反馈的操作、填写不必要的信息、漫长的使用路径等等。
行业案例:以简单易用著称的项目管理工具 Basecamp 为新注册的用户提供了完整的项目样例,包括虚拟的人员、公告板、to-do list、时间规划表等等,一应俱全、简单易懂,还有可爱卡通形象来随时给与帮助,让用户放松心情、减少学习成本、顺滑地从新手过渡到熟练用户。


行业案例 1:蚂蚁集团区块链业务「蚂蚁链」包含的产品双链通,是帮助 B 类商家解决供应链金融问题的创新性平台。对应商家用户来说,该业务逻辑的理解门槛较高;入驻程序也较为复杂,特别是电子版身份证的验证,提交之后需要经过一段时间的等待,且通过率较低,客户也经常不知道为什么没有通过。这些原因导致用户一次激活率较低,往往需要尝试多次。
针对这些问题,设计师专门走访了上海、成都等地的多家客户进行现场观察,然后对入驻流程和相关页面进行了优化。优化后,用户激活一次性整体成功率显著提高;用户产品认知方面,选择「非常清楚」的用户比例翻倍,「不太清楚」和「不清楚」也明显降低。
行业案例 2:阿里妈妈是隶属于阿里巴巴集团的大数据营销平台。其营销推广产品直通车是全国营销收入领先的业内知名产品,但专业门槛非常高、推广价格也高,专职的用户需要 2~3 个月的时间才能完全掌握使用技巧,而对于精力和经费都有限的中小卖家来说,是否注册加入已成为一个纠结的问题。为了消除用户顾虑、减少认知成本带来的摩擦、提升注册率,设计团队将注册界面进行了优化:通过可视化的方式向用户直观地展现直通车的推广操作原理、核心推广位,鼓励商家点击注册。优化后商家的月均注册率显著提升。

3. A/B 测试寻找最优方案
增长的核心方法就是测试。测试可以免除设计师、产品经理、老板的主观看法和各持己见的争论,通过数据的反馈判断方案的效果。A/B则试,就是设计两种不同的方案,且两个方案之间只存在一个变量,以排除其它干扰元素。因为 A/B 则试只能存在一个变量,为了提率,我们可以同时进行多组 A/B 测试。
行业案例:为了提升从商家服务市场页面给营销推广产品的引流的效果,阿里妈妈的设计师先设计了两个版本的视觉方案同时上线,通过工具分流测试每个创意的点击率、转化率、跳出率,选出最优方案后继续通过 A/B 测试迭代优化,找出更好的创意方案。

4. 运营活动
利用人趋利的心理,运营活动和各种促销优惠是吸引用户屡试不爽的一个策略。 妥善运用不仅能影响用户的单次决策,还可以逐渐引导和改变用户习惯。电商的各种造节(双11、双12、 618)就是通过运营活动逐渐改变用户的购物习惯的典型案例。
常见的形式有满减优惠、满赠优惠、现金补贴、红包补贴、限时优惠、返利等等,不要以为这些「小恩小惠」只对 C 类用户有吸引力,B 类客户的老板们也很喜欢这种优惠和补贴哦~ 在蚂蚁链市场部举办的行业会议上,现场抽奖的奖品是几千到几万元的「代金券」(客户购买蚂蚁链服务时可抵扣),现场获奖的公司、银行的领导们都很开心。双十一也不只是淘宝天猫这些 C 类消费平台的节日,阿里云这样的 B 类技术平台一样有「五折」、「满减」活动。

行业案例:阿里巴巴的云技术业务阿里云,去年双 11 在云产品平台上展开了拼团购活动。玩法是这样的,用户通过开团建立熟人拉新关系群,被邀请者通过购买超低价折扣云产品获取参团资格,邀请者从中获取现金奖励及补贴返现,最终根据团内新用户数排名瓜分百万现金。此次拼团活动的一个特征是门槛较高,参团用户需购买 5 折云产品才可参团,这一限制将大量羊毛党拒之门外。除了新用户可享受的商品折扣外,额外增加了拉新后折上折返现、拉新现金红包奖励以及拉新现金返利。零头小利很难吸引 B 类云产品用户群为之付出成本参与任务,但综合收益可以满足用户预期。

5. 消息推送
消息推送是一种实时、精准、有效的提醒方式,形式包括 APP 的消息 push、邮件、短信等。 它的主要功能是用来激活用户,提升用户活跃度和留存率。 消息推送的核心指标主要为消息的到达率、点击率、转化率,可以通过测试和数据分析,建立起质量评估体系。下图为阿里云的推送邮件「您有一份创业助力金礼包待领取,免费领取!」:

6. 游戏化机制
「游戏化」就是在非游戏情境中,使用游戏的设计思想和机制。游戏化的最终目标不仅仅是为了让用户觉得好玩,它是一种桥梁和手段,用游戏元素和游戏式的设定创造出乐趣和粘性,从而驱动和引导受众,让商业目的更容易、更快速的实现。常用的游戏化元素包括等级、点数、徽章、排行榜、虚拟形象、通关解锁等等,如下图钉钉的捐步数排行榜。

行业案例:千牛作为淘系商家的一站式工作台,是双十一商家移动端的主阵地,提供了丰富的活动报名、规则解读、资讯直播等功能。但对于那些无法参加大促的中小卖家而言,这些功能无法吸引他们。针对这个问题,去年双十一,千牛首次尝试了互动玩法,并通过节日氛围的营造,向商家传播快乐双十一,提高非会场商家的参与感。在游戏的角色和内容设计上,将多角色子账号的创建和千牛品牌形象进行融合,加强商家对千牛多角色帐号的学习和了解,提升品牌及形象的认知度。此次互动游戏有大量商家积极参与,人均互动次数、互动率、首次尝试三项核心数据,均达到了预期效果。

7. 社区氛围运营
营造良好的社区氛围有利于用户之间建立良好友善的氛围。产品早期的社区氛围可以通过团队自身的运营来带动。
行业案例:语雀是蚂蚁集团内部孵化出的在线文档编辑与办公协同工具,同时面向 B 类企业客户和 C 类个人用户。为了营造知识传播分享的学习氛围,突破工具产品的定位局限,运营团队打造了「发现」板块,主要面向互联网行业的年轻从业者,并通过前端大牛的入驻吸引了很多同行业的用户来编写技术文档、分享技术文章。

1. 广告传播
广告包括线上和线下传播,线下大至户外广告牌、地铁广告,小至易拉宝、传单、杂志广告等,线上形式就比较丰富,各种渠道的广告投放、H5营销、新媒体营销等。线下广告因为难以监测影响效果和转化率,现在多为线上线下联动。
行业案例 1:之前钉钉「开工节」的线下广告因为社畜气息太浓重而饱受争议,虽然引起了上班族们的不满,但话题热度也相当高。2020 年的广告与新版表情包和疫情期间在线办公/上学的场景结合,成功引起了大家的共鸣。


行业案例 2:Slack 在发现网站关键页面的流量增长放缓之后,考虑到这意味着新用户增长动力不足。面对这种状况,Slack在展示广告获客方面进行了新的尝试,就是在投放渠道方面,在Google Display Network 的投放逐渐减少,同时增加在 Carbon Ads 上的投放。Google Display Network 是非常宽泛的流量平台,主要靠量取胜,并没有特定的人群属性。但 Carbon Ads 的受众人群则全部是程序员和设计师。这说明,除了原本典型的开发者用户,Slack 试图吸引新的设计师用户群体。

2. 借势营销
借势营销通常是借助节日、事件等,为自己的产品助力,扩大品牌曝光和品牌认知。借势营销的大佬杜蕾斯当仁不让,常常会引起大众的讨论和传播。
行业案例:阿里巴巴「素材中心」是面向全集团的素材采购、分享平台,素材种类包含素材图片、视频、字体等。平台上线初期,为了低成本地提升素材量、打开知名度,项目组与集团负责公益的社会责任部、摄影兴趣派、负责版权的法务合作发起营销活动,号召集团员工上传自己的摄影作品作为免费素材,每分享的作品被成功下载一次,平台即为免费午餐公益活动捐一笔 0.1 元的款,分享者可以申报公益时。
因为公司一向重视公益,鼓励每个员工每年累计公益时,且公司内摄影爱好者的规模庞大,所以这次活动得到了集团公益团队的大力支持,不但为平台带来了几千张原创免费素材,更大大增加了平台的知名度和用户群(PV、UV 翻倍)。

3. 社交裂变
社交裂变传播,人人都是节点,传播的效果可以几何式倍增。裂变是目前市场上最有效的推广方法之一。裂变常见于微博、微信等社交平台,激发传播,带来水 波式的反馈效果。
行业案例 1:腾讯云的「十年筑梦,伴你同行」 H5 互动,回顾十年发展历程,展现品牌实力,邀请用户继续使用,吸引用户参与领取十周年礼包的活动。内容策划和交互方式上,在标题界面下滑屏幕,浏览十年历程总结,包括 2010 年技术沉淀,2013 年拥有姓名,2013 至 2017 拓展数据中心、云产品上线,2018 年深入行业发力技术升级、构建基础设施平台,2019 年在品牌合作等四个方面的「100万」成绩,2020 年科技向善,最后是总结语和邀请链接。

行业案例 2:2019 年底,为面向 B 类客户推广蚂蚁链,同时向普罗大众科普区块链的落地场景,负责蚂蚁链业务的设计小组与市场部同事合作,结合市场部举办的「蚂蚁区块链金融开放峰会」等行业活动推出 H5 互动,通过线下会议和线上公众号同时传播,鼓励大家通过微信、钉钉分享。


4. 邀请拉新
因为线上流量红利的枯竭、获客成本越来越高,邀请拉新因其低成本、率的特点,已经成为各大产品常用的拉新工具。对被邀请的新用户和邀请的老用户,活动通常对双方都提供奖励。设计上要注意淡化广告的特质,营造分享优惠、提供帮助的感觉。邀请拉新最经典的案例,就是 Dropbox 的拉人涨空间的活动,据说当年让这个网盘产品在短短 15 个月内,增长了 3900% 的注册用户。

这种拉新方式已经成为 C 端产品中的常见套路,在 B 类业务中比较少见,但对于形成社群的中小企业和微型企业的企业主来说,也可以尝试使用。
1. 收费模式
基础功能免费,增值功能付费:通过免费服务吸引客户,再通过提供增值服务,将一部分免费客户转化为付费客户。
行业案例:Teambition 虽然允许企业用户免费使用,但限制项目人数和项目数量(具体限制信息在官网上都无法直接找到),只要团队达到一定规模就必须转换为付费,而且是按每人每年的收费模式。

免费试用/限时优惠:免费试用通过「免费试用 30 天」、「限时免费公测」等方式吸引客户开始尝试使用,到期后如果已经产生粘性则有转化成付费客户的可能。限时优惠包括「首单优惠」、「首年优惠」等等。

行业案例:语雀商业化的第一年时,对企业和个人客户均采用首年优惠(企业空间正常价格 5999 元/年,优惠价 2999 元/年;个人空间正常 99 元/年,优惠价 69 元/年);第二年则对企业客户采用首单优惠方式,而个人客户不再有首年优惠。

专注服务付费客户:免费模式的基础是海量用户来分摊边际成本。这样即使转化率很低,在庞大总量的基础上也能得到不错的付费用户数;但是如果产品本身体量很小,免费用户带来的运营成本就会让企业难以负荷。
行业案例:Bidsketch(网站提案模板平台)发现随着免费用户量的攀升,付费用户比例缩 减到 1%,为了刺激用户付费,团队进行了一系列尝试:各种付费的优惠活动、15 天付费功能体验、消息推送等等,但是收效甚微…… 于是他们做了一个测试,从页面上删除了免费的选项,结果一周后,付费转化率提升了 8 倍。因此他们取消了免费账户的选项,专心向付费用户提供服务。目前 Bidsketc 的策略是:免费试用 14 天,然后就需要转为付费用户,付费有 solo\team\business 三种收费标准。
2. 用户细分
就像留存阶段那样,将用户分为群组,此时要重点关注每个群组带来的收益,可以根据用户的消费额、年龄性别地点、获客渠道、购买次数等等对用户分组。
行业案例:语雀作为从 2019 年起刚刚开始尝试商业化的办公类工具产品,用户增长是核心目标之一。考虑到阿里巴巴的电商基因,在商业化初期,语雀针对电商企业用户群进行针对性的增长实践。设计师通过用户调研和客户走访,首先验证了这个群体对于文档工具和知识库产品的需求;然后针对定量、定性调研结果,定制专门针对电商企业的文档模板、知识库模板、空间模板;接着设计了面向商家用户的落地页,并通过商家后台进行引流。最终效果显著,电商模板一度成为用户使用率最高的模板之一。

1. 优秀的官网和落地页
我们不能强调各种各样特殊策略的过程中,忽略最「传统」、但往往也是最关键的官网、落地页本身的设计。优秀的官网和落地页要能快速而准确地向目标用户传达出产品的核心价值,并吸引他们马上开始注册和使用。
行业案例:设计平台 Canva 为用户提供了创建社交媒体图形、演示文稿、海报、文档等各种设计模板和工具,该公司的愿景是「无摩擦地帮助每个人创造出美丽的设计」,目标用户是「渴望用更好的方法来创造美丽的设计的人」。基于这样的愿景,它的官网和落地页为这些目标人群充分展示出了他们需要的东西。

Canva 的主页风格非常简洁,直观的展现了产品的信息,并没有过多的解释产品,而是引导用户快速注册和使用。为了鼓励产品的使用,在注册登录的入口下面展示了一系列最常用的设计模板类型:

页面上提供的关于产品的信息不多,只有「世界上最容易使用的设计工具」、「1000万人在Canva上设计」和「设计任何东西,在任何地方发布」这样有很强说服力的宣传语。如果想进一步了解产品,最好的方式是立即注册或登录,直接感受产品本身的魅力,也可以比较免费版、企业版、商用版的异同。
2. 筛选优质种子用户
这个步骤通常是在产品的冷启动阶段,也就是从0开始导入第一批用户和制造内容的过程。早期种子用户的质量会决定产品初期的氛围和走向,影响产品的发展和运营策略。筛选种子用户的前提是要确保产品达到 PMF 状态,也就是产品和市场匹配状态(Product/market fit)。
行业案例:strikingly(一款快速制作网站的在线工具)在上线之初,并没有大范围展开推广,而是专注于找到 100 个“超级粉丝”。为此 stikingly 寻访了公司周围所有的学校社团和创业公司,邀请他们使用自己的产品。创始人 David Chen 在 facebook上添加了 2000 多名用户,每天和他们聊天,听取他们的反馈,有时候还会邀请用户出来喝茶聊天。这些种子用户不但在产品初期贡献了很多宝贵意见,还主动把产品推荐给其他人,甚至解答新用户的提问和困扰。

3. 外接资源引流
外接资源引流就是利用其它产品或平台为自己的产品进行用户导流。C 端产品通常利用拥有大量用户的社交平台,通过引流促进用户的快速增长,比如拼多多利用微信的社交关系,通过亲朋好友低价拼团快速吸引了大量的早期用户。而 B 类产品的引流通常是同领域、或使用场景相关联的产品进行互通,拥有同类用户群的产品之间的彼此导流。
行业案例:文档工具腾讯文档与项目管理工具 Tower 彼此打通,即为彼此的用户带来使用上的方便,又可以增加产品曝光度、相互引流。

4. 举办比赛
举办与产品相关的比赛或征集活动,参赛者需要上传作品来获得评比的机会。这样不仅提高知名度、带来新用户,还能激励用户去了解产品、使用相关功能,提高激活和留存量。需要注意几点:
-
参赛门槛高低要根据目标受众合理设置,比赛流程体验要顺畅;
-
评审机制透明、具有一定权威性,奖品需要有足够吸引力来吸引参赛者;
-
比赛本身也是一种营销活动,要通过有效的渠道触达目标受众。

行业案例:蚂蚁金融科技于 2019 年举办了「链创·未来」蚂蚁区块链创新大赛,一方面可以挖掘和助力区块链创业公司和团队,一方面可以推广蚂蚁链的 BaaS(Blockchain as a Service)产品。为期 9 个月的比赛累计收到 400 个报名参赛项目,参与人数近万;答疑群入群人数达到 2500 人,全国 60 多家媒体投放,媒体阅读量超 20 万+,同时举办了近十场线上培训以及多场线下活动,取得了一定推广宣传效果。

5. 搜索引擎和应用商店优化
网站利用搜索引擎的排序规则,采用 SEO(关键词优化、页面结构、文章标题、 内容长度、外链等等)和 SEM(竞价排名)的方法,影响搜索权重,提升网站曝光。 但是移动时代信息更加分散,相比其他获客方式,搜索引擎优化对于APP的获客转化效果不够直接有效了。
应用商店优化即 ASO,主要有 iOS 的 App Store 和安卓的应用宝、各大手机商的应用商店等,主要为应用标题、关键词、产品描述、缩略图和评论优化。
行业案例:Ant Deign 是蚂蚁体验技术部推出的开源设计体系,在业内有较高的影响力。为了推广 Ant Deign 的 Sketch 插件 Kitchen,设计团队的相关负责人通过搜索优化,使得搜索「Kitchen」、「Kitchen Sketch」等关键词的整体排名明显提升,通过百度、Google 搜索引擎渠道的访问量提升 40% 以上。

6. 地推
除了线上的宣传渠道之外,也会有线下的地面推广,常见的有发宣传单、路演、设置摊位做拉新活动等。地推要注意的是要根据产品定位,选择匹配的区域和用户人群。
行业案例:虽然不是设计师出身,但创业公司 Teambition 的 90 后帅哥老板齐俊元对于体验设计有着自己独到的见解和经验,他常年活跃在设计大会 IxDC中,会议期间除了演讲分享,还可以看到该公司的展台、宣传品。

以上就是笔者收集的 B 类业务增长设计的方法和策略、行业典型案例,以及自己实践和见证的项目。欢迎交流切磋,更希望听听你的故事~~
B 类业务的增长设计实践,机会和挑战相对有限,且设计工作往往和产品设计、市场营销、运营推广工作交叉,需要设计师们擦亮眼睛、抓住机遇、敢于面对风险和质疑、勇于挑战。加油~~
文章来源:优设 作者:木木叶
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务