节能环保是符合可持续发展战略的一个课题。在节能环保方面界面设计都有哪些风格呢?
下面给您展示两种风格界面:清新明快和深色沉稳。
绿色和黄色为主的色调给人一种清新自然,富有生机与活力的印象。图形以圆形为主,比较有亲和力,同时圆形也是今年UI设计的流行趋势。
紫色和粉红色渐变为背景,明快有活力,容易吸引人眼球。绿色、黄色、蓝色作为辅助色,增加页面的灵动感。图标简洁清晰,辨识度高。
黑白色调是一种低调雅致的配色,配以简洁的线条,更符合节能环保的主题。
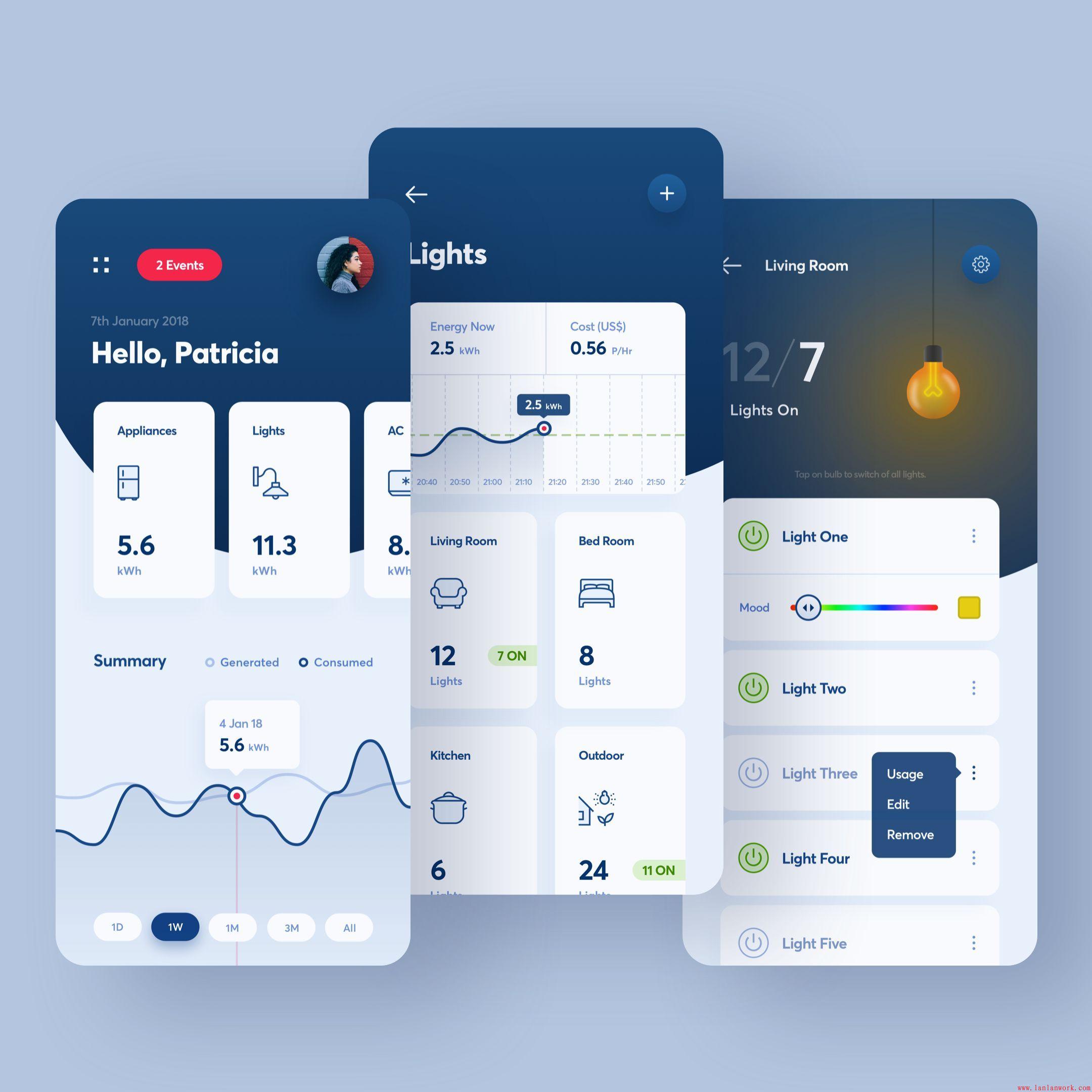
这款APP界面采用深灰色底色,沉稳大气,有现代科技感,界面采用卡片式布局。配以粉红和橘黄作为点缀,让界面不因深色而显得呆板。
 界面采用深蓝和灰色为主的配色,大面积留白。卡片式布局,配以曲线图表,扁平风格图标。简洁清晰,表意明确。让人对节能的理念一目了然。
界面采用深蓝和灰色为主的配色,大面积留白。卡片式布局,配以曲线图表,扁平风格图标。简洁清晰,表意明确。让人对节能的理念一目了然。
(图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
大数据可视化界面设计赏析(一)
大数据可视化界面设计赏析(二)
大数据可视化界面设计赏析(五)
Design project的第三个特点是根据反馈快速迭代。我们的第一个想法是设计一个暑期实习计划,鼓励EPAPA学生到心仪的企业做一个简单的实习(即使是打杂也无不可),由学校和企业合作提供培训和导师,旨在帮助学生在进入大学之前就对感兴趣的职业有第一手的认知,例如我们认为如果你亲眼看过谷歌的工程师工作,就会对成为工程师需要什么知识更加有谱。我们拿着这个方案到学校和老师、学生交流,收集他们的反馈,发现其中一个较大的问题:学生自己分析和提取信息的能力较弱,很难从两个月的实习期当中收获很多有用的信息,我们设想中的“从实干中学习”很难实现。
那我们最终设计的方案是什么呢?在这里卖个关子,如果大家感兴趣可以去看我们小组final presentation的内容:
这篇文章是对大部分产品都有的签到功能的一些总结。
说到签到,几乎是互联网产品的标配了,大家估计都很熟悉。但是签到功能并不是所有的APP都合适的,出现这个总结的原因就是小伙伴在工作中遇到问题的一个吐槽。
场景:小伙伴公司在做一个记账功能的APP,她发现原型中有个签到功能
小伙伴:为什么要做签到,对于我们的产品好像没啥用?
产品经理:吸引用户进入APP, 提升用户活跃度呀。
小伙伴:你用啥吸引用户,我们就一个记账APP?
产品经理:用户签到,我们就给积分,积分高了等级就高了,他可以给别人看看他多牛逼!
小伙伴陷入了久久的沉默,然后就来和我吐槽了,什么“天才”会因为一个记账APP的等级高觉得牛逼啊……
就像小伙伴公司做签到功能的目的是为了提高用户的活跃度,他的初衷我觉得是对的,但是没有考虑到产品本身适不适合做签到、以及给予用户的奖励是否能吸引用户。
所有抛开产品本身谈签到的行为都是耍流氓,我是个正经人!会结合一些市面上的产品来总结一下签到功能,其中包括为什么要做签到?什么产品适合做签到?签到有哪些方式和类型?做签到功能需要考虑哪些东西?若总结有不足之处大家友好交流呀。
什么是签到?在生活中第一个想到的是上班打卡、小时候上学点名。这些签到场景都有具体的时间限制、要按规定的方式进行登记并且伴随着未完成签到会有一定的“惩罚”。当签到功能被用到APP中时,APP中的签到通常是指产品通过一些奖励强化用户行为并促使用户打开APP进行浏览、打卡。用户为了得到奖励再次签到,达成闭环,产品用签到来提升用户活跃度和用户粘性,继而达到业务上的转化。

APP签到和现实签到的差别:1、APP中的签到扩宽时间维度(一天24小时都可以签到、并且还可以补签);2、强化“奖励”只要你签到,我就给你奖励;3、弱化了“惩罚”,大部分APP对用户的签到都是给予奖励,个别APP也有惩罚机制,如早起打卡活动,如果未达到目标,用户参与活动的钱就会被其他完成目标的用户瓜分。
了解了什么是签到后,接下来就是看我们的产品适不适合做签到,并不是所有App都适合做签到的,适合做签到的产品通常都具有以下特点
当用户希望从你的产品获得实质利益或某种精神满足的时候,你的产品就适合做签到。比如内容、社区、电商、金融、游戏类型产品。

当用户认为你的产品是一个工具,那么就不适合做签到功能。如日历、天气、浏览器、翻译等(还有小伙伴公司正在做的记账APP),因为用户使用工具类产品是在有需求的时候打开并在短时间内完成操作,在没有需求的时候不会使用。

一般签到常用于高频服务,低频的工具型产品就不适合做签到。(有人肯定会想,微信也是高频次为什么没有签到,因为用户每天都会进行社交,好的社交产品不需要签到就有很高的活跃度。微信这样的产品并不需要签到功能,毕竟大家每天都会打开微信吧……增加签到就鸡肋了)
了解你的产品适不适合做“签到”后,接下来看看APP中,为什么要做签到,也就是签到的作用。能想到的有提高用户活跃度、培养用户习惯、汇集流量转化业务、拉新等等。接下来从用户和产品两个角度来看为什么要做签到。设计师在做设计前一定要先了解好做签到需求的目的!需要了解不同的目的相对应的设计的侧重点也是不同的。
签到有一定的作用但是小声逼逼:签到不能决定一个APP的死活,对产品有多大的作用,本质上还是要看产品的核心功能,要想靠签到救活一个APP,基本不可能(除非你是王多鱼)

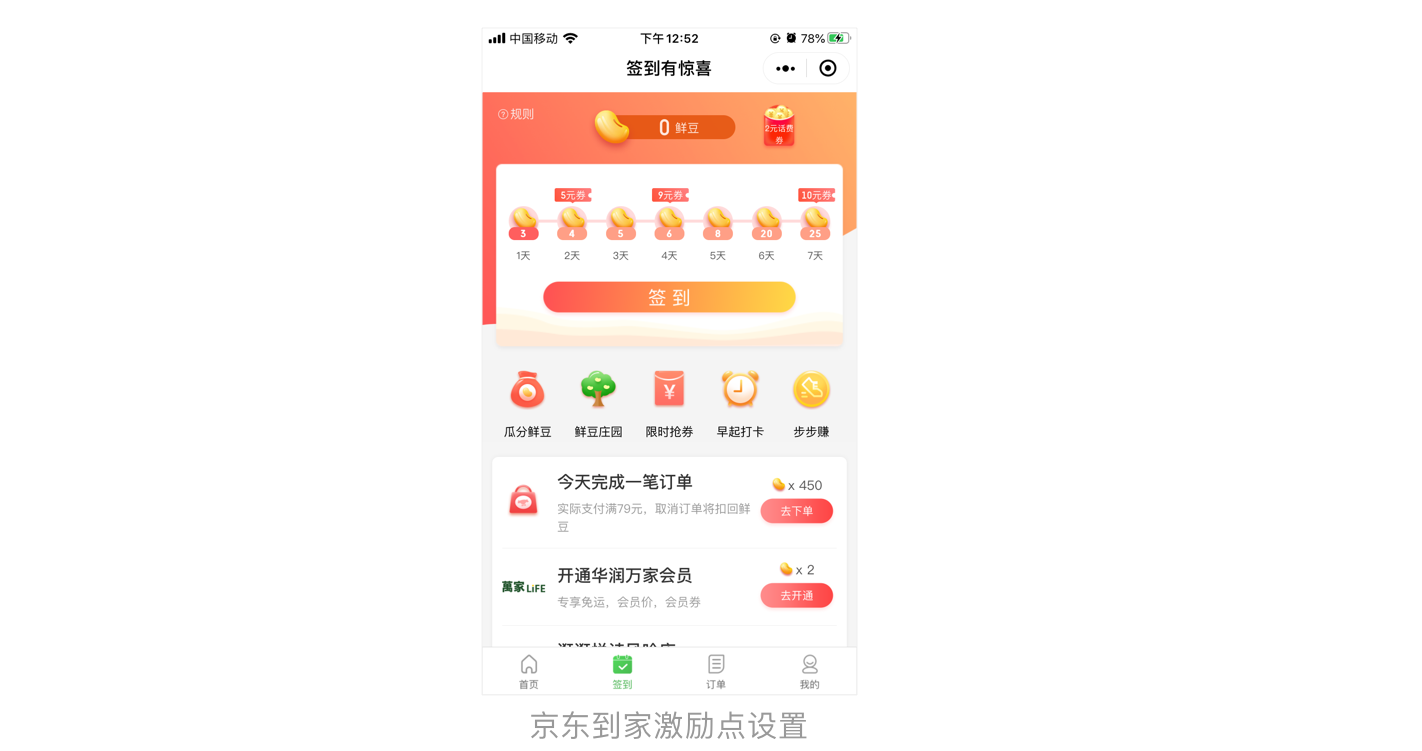
1)促活:通过奖励来促使用户每天使用产品。培养用户的使用习惯。这个其实是大多数APP做签到的目的,也是衡量签到功能是否成功的重要指标;设计师在设计的时候,就要考虑奖励的样式呈现、签到的方式、激励点的设置、签到的提醒等。
2)留存:一般签到页面为了提高留存率,在设计上可以展示第二天或者近7天登录的奖励(例如很多游戏的签到页),会吸引想要奖励的用户再次登录。如果通过签到让用户养成了每日签到的习惯,那产品的留存率将提高;
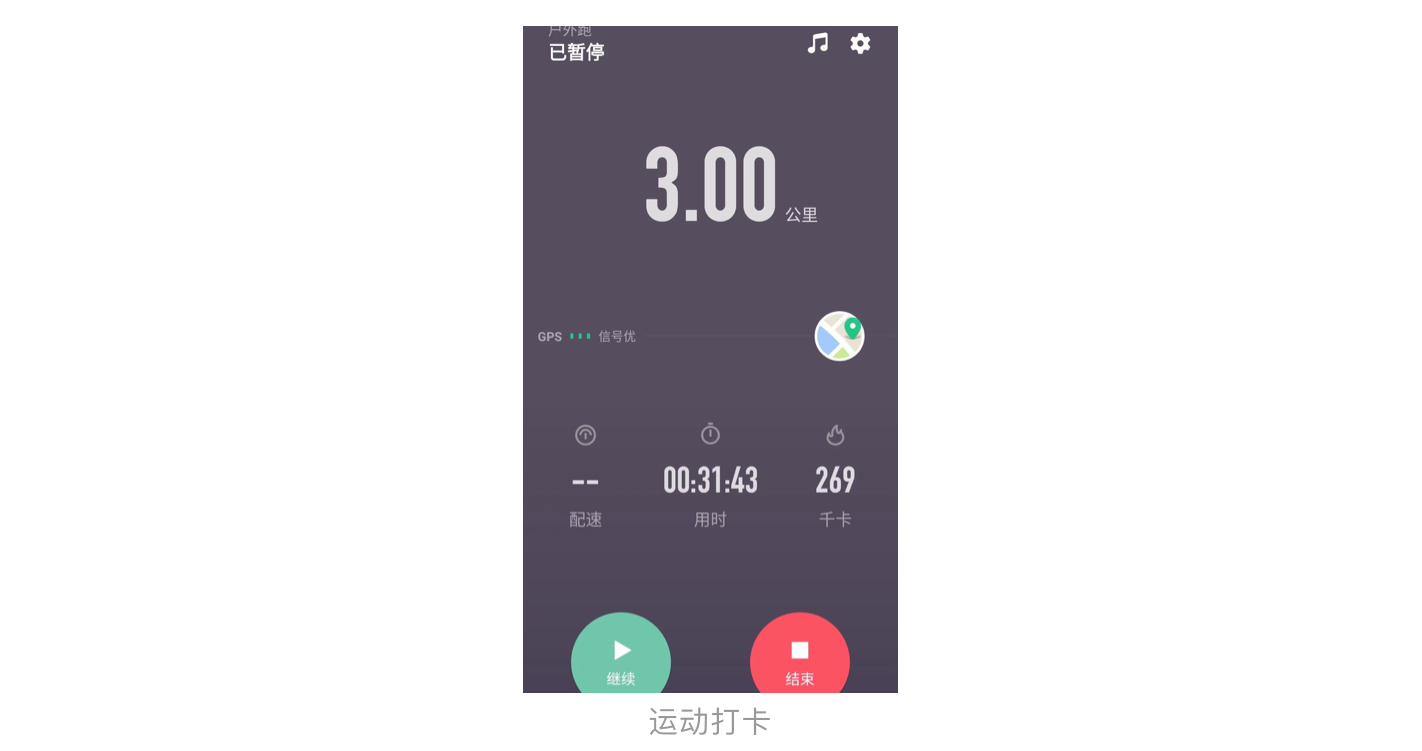
3)拉新:通过签到来满足用户的技能成长记录与分享后得到他人的夸奖、认同的需求。从而刺激用户对外分享,让产品获得更多曝光,某一定程度上也能拉新。如朋友圈经常能看到keep用户的健身签到图、坚持背英语的签到图。
4)营收:让用户从签到转化达到营收是最重要的目的。现在很多产品的签到功能跟商城挂钩,给予奖励吸引用户购买商品,一定程度上能拉升营收。设计师在设计的时候,就要考虑优惠券、兑换的设计怎么结合到签到中,因为优惠券能促使用户下单、积分加现金能增加礼品、道具等的收入。
5)会员体系:签到有助于产品建立更加完善的会员积分系统,不同的会员等级,享受的待遇和优惠不一致。通过坚持打卡,来激励用户激活更高的会员等级。设计师在做签到页的时候就要考虑和会员等级怎么挂钩,引导用户。
6)品牌印象:这个目的就需要设计师在签到页增加品牌吉祥物或其他象征物,强化用户对产品的印象。

签到对用户而言,是因为能够用户获利,所以才会去签到,获利分为物质和精神两种。
1)物质奖励:即用户可以获得积分、兑换商品、优惠券、现金等(大部分有商城的APP常用的奖励)
2)精神奖励:即用户自己的情感满足(如keep打卡技能成长记录与分享后得到他人的夸奖、认同的需求)、以及签到获得不同的会员等级与用户权限、或者虚拟的奖章(如游戏勋章)、排行榜之类的。
在了解了我们的产品是否适合做签到后,接下来了解要把签到功能做好,需要从哪几个点入手?(另外,在做这篇总结的时候,有大佬的签到设计上了首推,大家可以结合大佬的设计一起看这个模块,食用效果更佳)

把签到功能加到APP里,在不影响主要功能使用的前提下,把签到功能入口做的越明显越好,这样才能在更新后让用户更加容易发现,并且让用户在每天签到时能够更加快捷,不会因为进入的路径过长或者过于复杂而让用户放弃
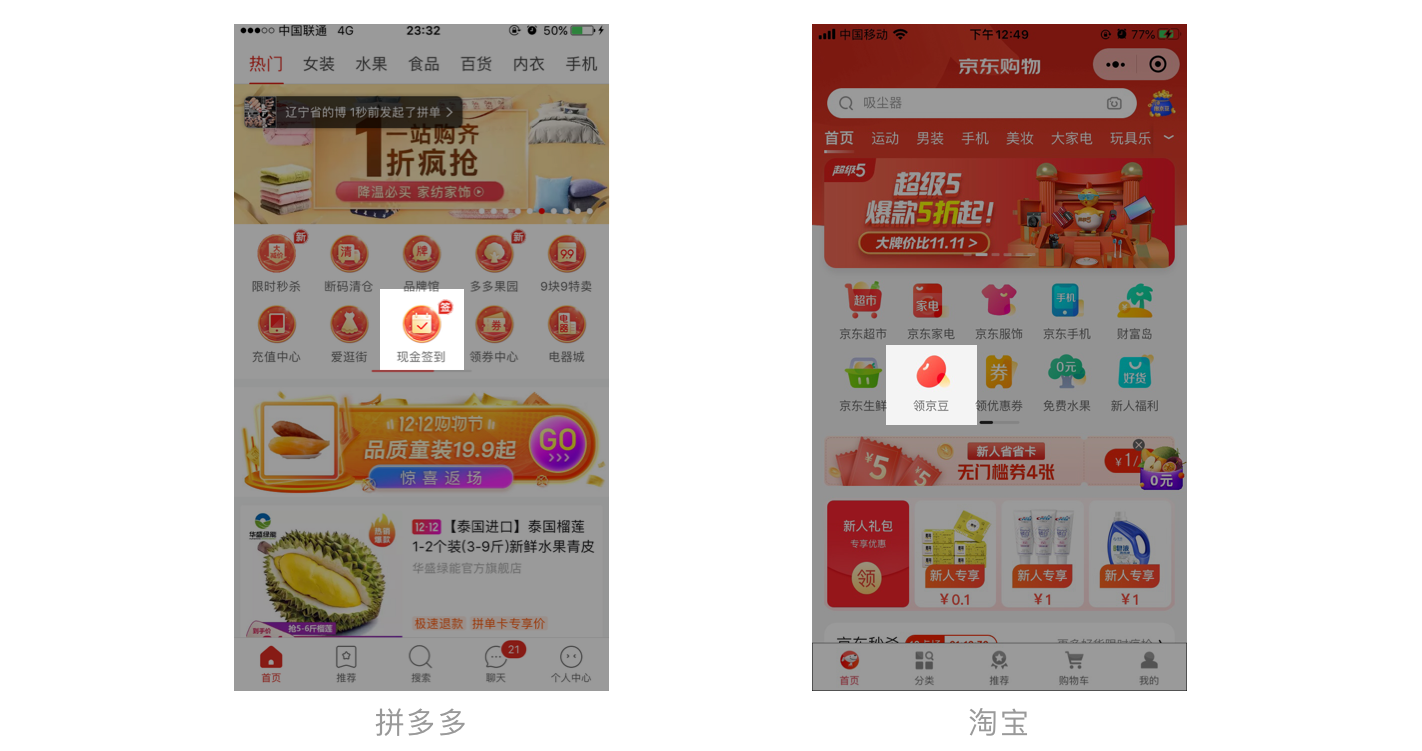
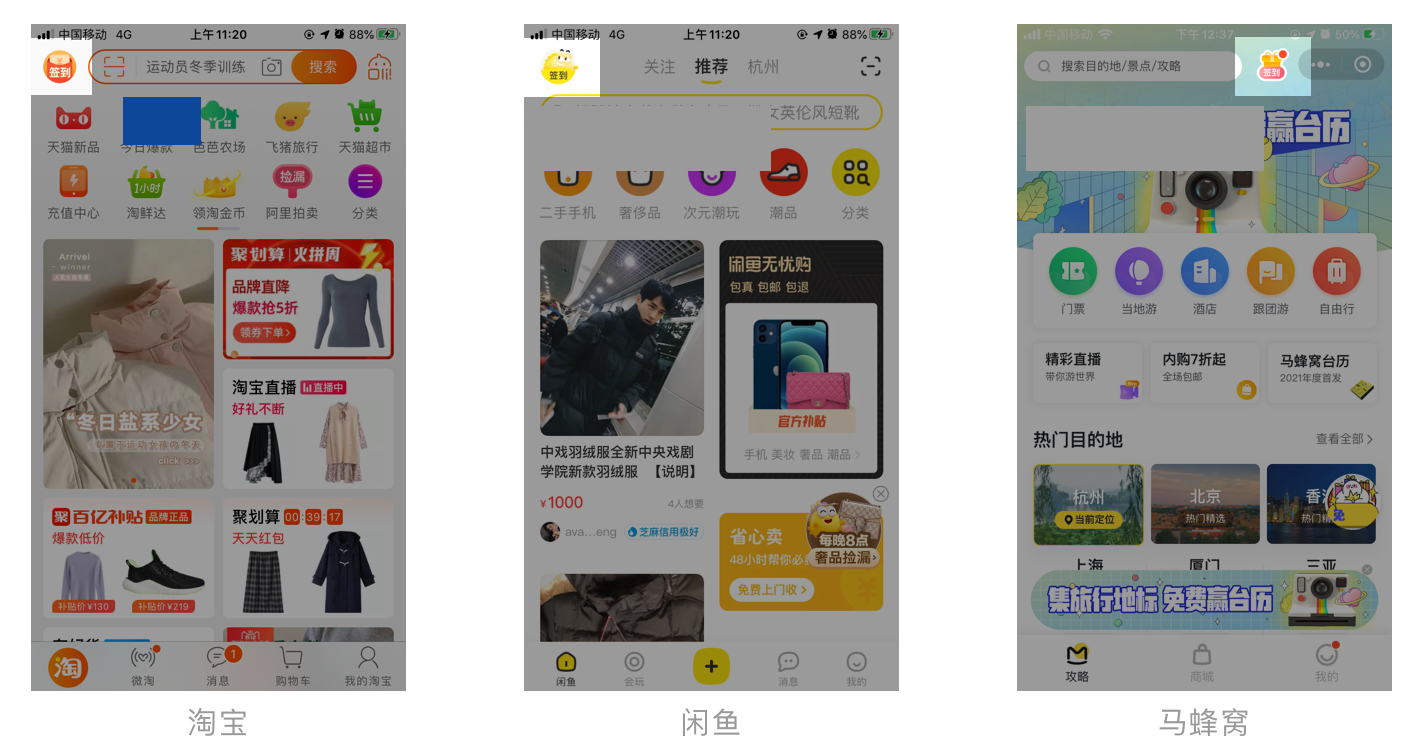
1)首页金刚区图标
这类的签到功能相对独立且内容强大,比较能吸引用户,有的签到就是常规入口,如:拼多多的现金签到、京东的领京豆、飞猪的领里程。放在首页的目的是为了曝光。

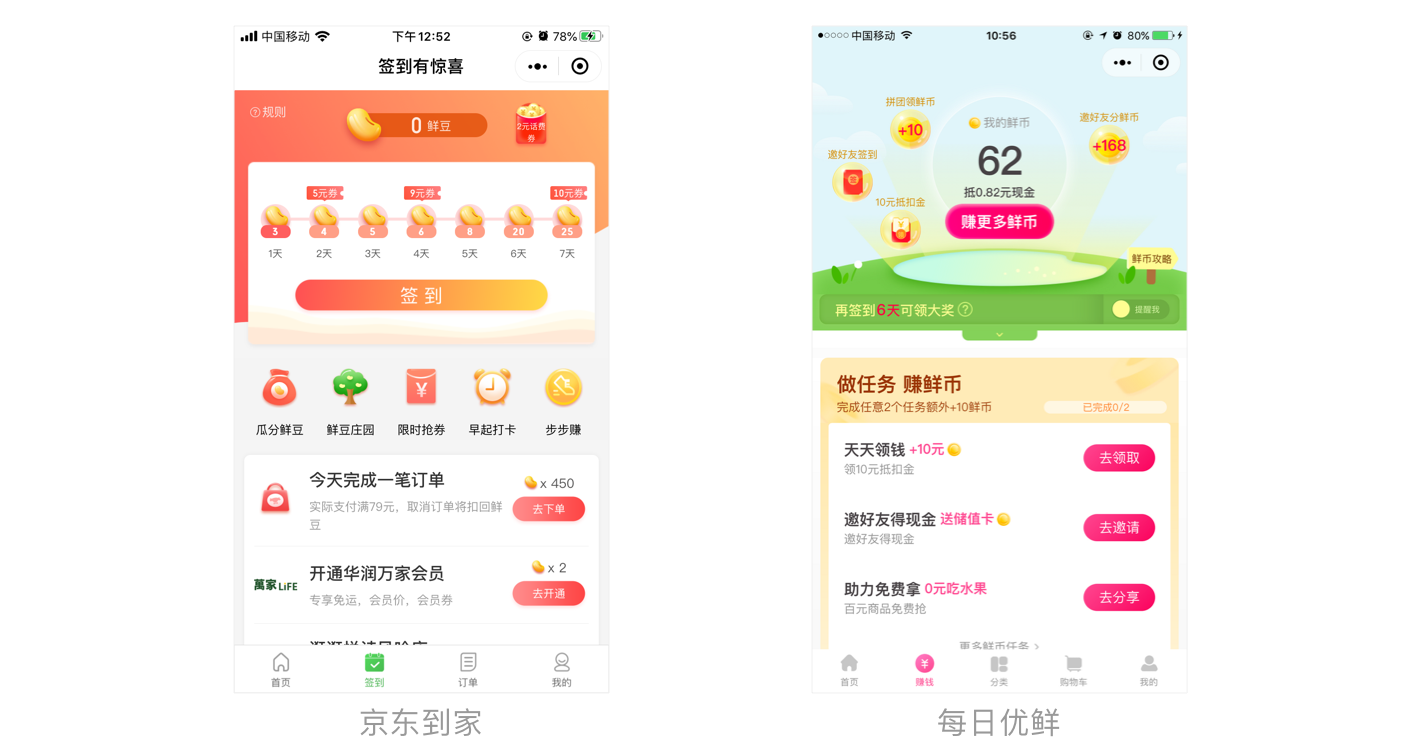
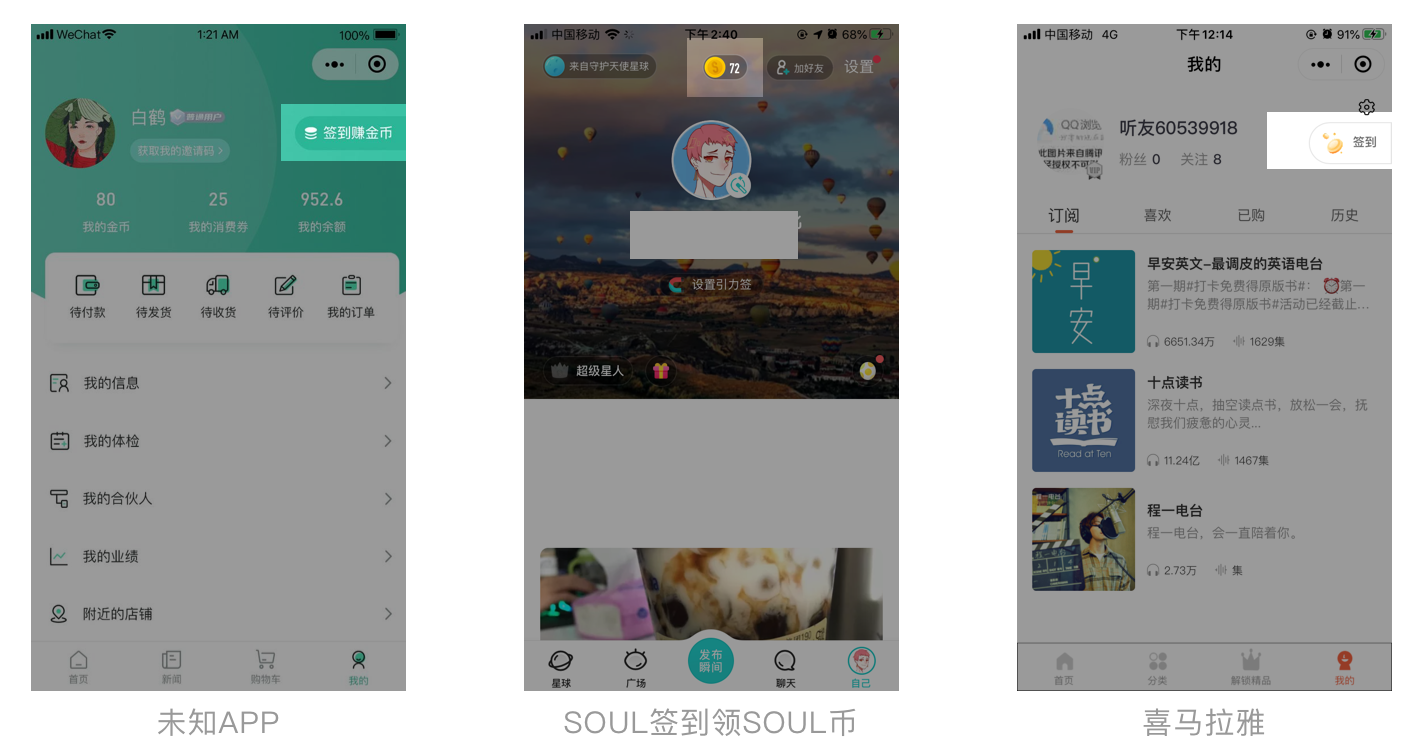
2)底部单独tab
这类型多见于生鲜、超市之类的APP,签到对其功能比较重要的产品。

3)首页右下角悬浮球
首页右下角的悬浮球是签到快捷入口,未签到情况下显示,签到完成则会消失(之前有遇到,没找到就不配图了)
悬浮球会遮挡一部分底部内容以及干扰用户操作。友好用户体验就是当用户向下滑动页面的时候悬浮入口就会消失或者收纳到页面右侧只露出一点,也就不会造成干扰的问题了。
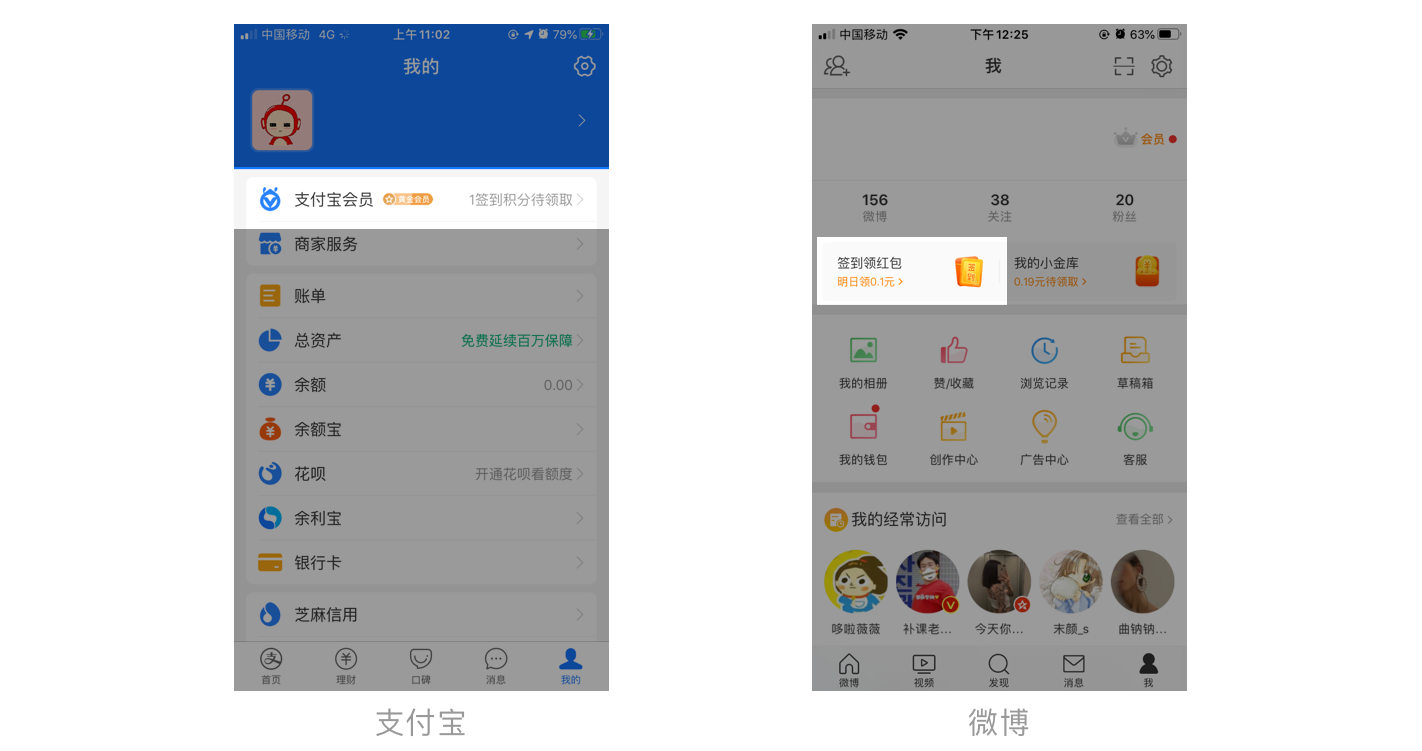
4)个人中心的列表类、按钮类
这类是很多APP会采用的签到模块入口,与个人中心模块的其他列表的展现形式一致(图标+文字)

5)弹窗类提示
一般使用的App并不是太多,在进入APP时,就会跳弹窗,想引导用户去签到,因为这类形式容易造成用户不同程度的反感。(从我的弹窗总结就能看出大家多不喜欢弹窗了)

6)导航栏
签到在导航栏上进行展示的时候,用户是较为容易忽略导航栏上的签到功能的,所以设计师通常会做成金币、红包、礼物的形式并加上动画效果来用户的注意。

7)个人主页顶部小标签/小按钮
通常放置在用户名边上或者顶部,突出签到的功能

1)写死的界面(需要重新发版才能更改)
这种适合签到页面不复杂,不需要经常调整的
2)H5(可以在不发版的情况下进行替换)
适合经常改需求的产品,可以根据需求不断更替(如有些电商产品会根据节日做不同的签到样式)
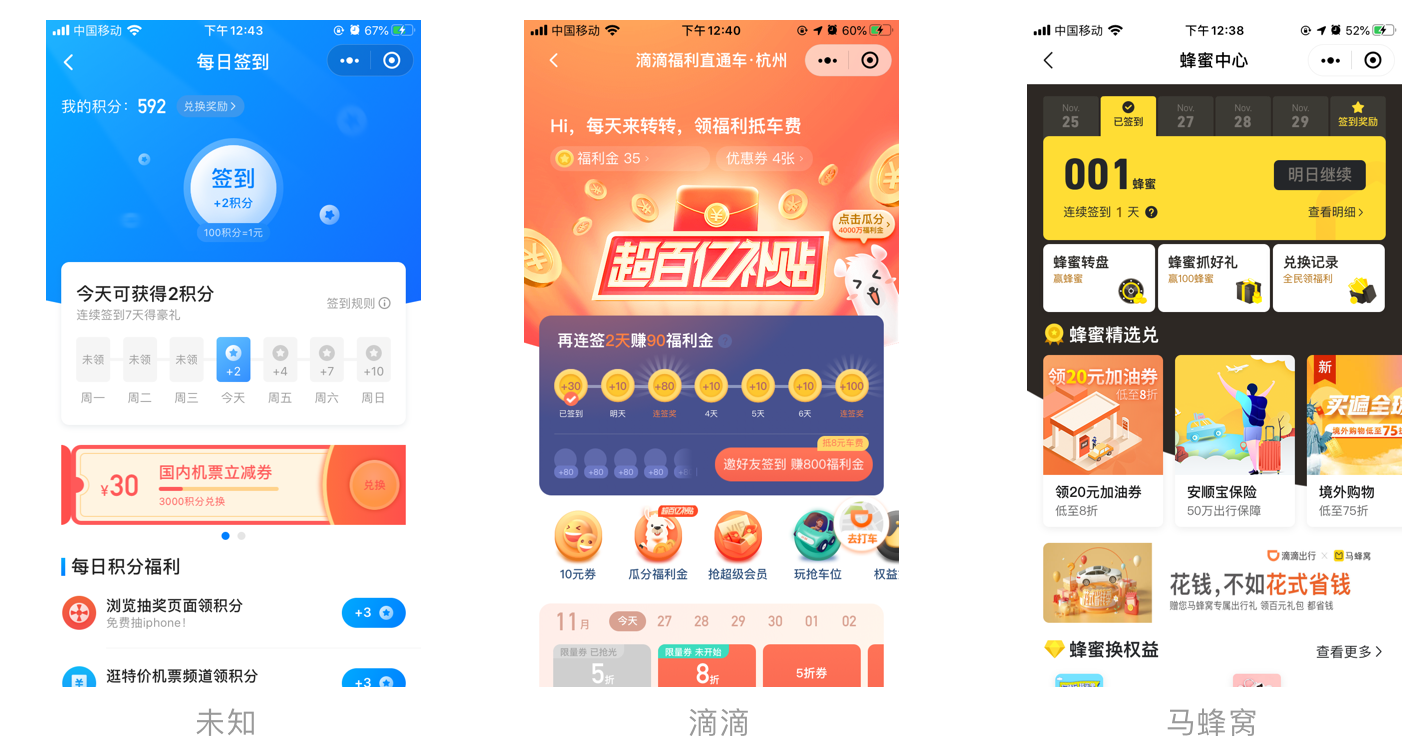
1)自动签到
在APP中就是登录即签到,优点是用户很便捷签到成本低,缺点是放弃成本也随之变低,不利于习惯养成和形成有效转化。用户一般对自动签到的感知度较低,因为自动签到通常显示为:连续签到X天,获得XX积分。用户不能明确感知获利信息,如签到获取的积分能做什么,产品想要吸引用户长期签到很难。在设计的时候需要把签到结果反馈给用户又不能给用户形成过多的干扰。
游戏类的自动签到一登录就自动签到,并向用户展示签到得到的奖励,并且会展示多天的,吸引用户再次点击进入产品

2)手动签到
用户要主动去点击并获取奖励。手动签到在设计的时候,为了签到的效率,通常会把签到按钮放大处理,让用户可以快速找到签到入口并快速完成操作。通常会除了签到功能外,还会有签到说明、规则、以及引导用户进行转化模块。手动签到尽量让用户长时间停留更有利于用户停留和转化,大部分电商产品都是手动签到。手动签到缺点是不能一步完成,用户通常要付出操作成本。若签到层级太深,用户通常注意不到(所以需要在首页做快捷入口)

1)连续签到
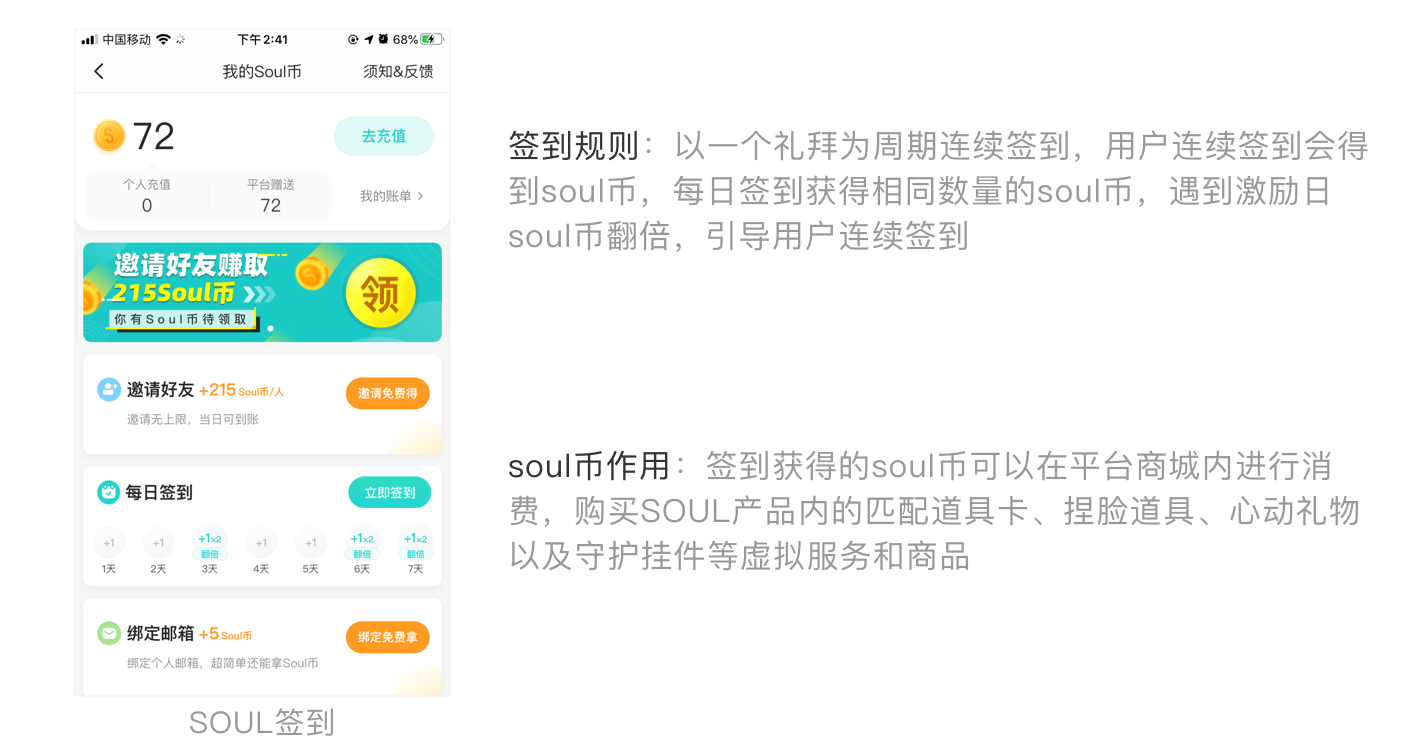
需要用户在一段时间内连续完成签到不可间断,断签后需要重新开始的计算方式。连续签到我认为包含了每日签到所以不单独拆开说。连续签到通常会故意设计成单次签到的奖励不如连续签到的奖励多,连续签到所获得的奖励内容存在叠加与翻倍关系。每完成一个短周期,就可以获得一个大奖,增强新鲜感,刺激用户养成连续签到的习惯。但这样,一旦用户断签,带来的损失感也要比前一种大得多,用户不一定愿意重新开始,而是会彻底放弃。可以在设计中加个每日提醒功能和补签功能。

若产品打算使用连续签到的方式,就需要考虑断签的情况下的设计
A 用户断签就需要重新开始签到
B 提供补签,可以是用积分兑换、拉新,补签的具体方法可以很多具体可以和公司负责运营的小伙伴商量,但是要补签对用户来说一定要付出的成本小于补签后获利成本,用户才会完成补签动作。
2)累计签到
用户在在APP内达到规定次数即认为签到成功,可间断。断签后依旧计算总天数。用户每天签到可以获得当日奖励,并且只要保证周期内达到规定次数就可以获得额外奖励。亮点:由于能连续签到的用户实在太少,累积签到可以给用户有缓和度,给用户还能达到的心理暗示,会更容易让用户接受。

当产品要设置签到周期通常就是连续签到方式,常见的签到周期为5天、7天、21天、一个月。很多APP都会选择7天这个周期设置。选择7天,因为我们平时上班、上学都是以周为单位的,比较容易被用户习惯。
在签到周期的最后一天会设置一个激励点,设计师在设计的时候可以在第三天设置激励点,把2个小部分,因为我们在上班的过程中通常把周三做为一个节点,过了周三后,就好像马上周末了一样,开心!让用户在较短周期完成签到获得奖励,再通过小周期的叠加来培养用户签到习惯。激励点的设置可以和数据结合分析,看哪天最容易断签,就在那天设置奖励日,让用户看到奖励打开APP实现连续签到的目的。

签到的奖励反馈内容和产品希望培养的用户行为直接相关,根据产品提供给用户的奖励,签到可以分成以下几种常见类型:
1)物资激励签到
就是只要用户签到,就给用户物资奖励,奖励可以是优惠券、现金抵现、抽奖、兑换商品等,是大多数产品的签到手段,模式简单粗暴,大部分APP都是使用这种方式。这种签到激励往往耗时较长,且有一定的运营成本,奖励的价值往往都比较低。同时过程中缺乏新意,且只能满足用户较低层次的需求。

有个有意思的签到是网易云签到,虽然这个产品签到成功会有积分奖励,但是最吸引用户的是每次签到后,网易云会推荐一首歌以及一些歌曲评论,身边有坚持网易云签到的小伙伴基本是奔着这个奖励去的。

还有另一种物资激励,如早起计划这种类型的签到方式,是先让用户付出少量的资金,周期签到完成后可以瓜分奖金池里的资金。如果签到失败,你前面付出的资金就会被其他完成的小伙伴瓜分,这类签到由自愿参与,在设计的时候,要列出挑战成功奖励、失败的结果,利用用户“厌恶失去”的心理让用户更加容易坚持下去,并且只要参与这个计划,每天醒来第一件事,就是快打开我们的APP进行签到。

2)精神激励签到
这类签到,主要是利用等级、称号、曝光率、成就感、认同感等一些自我实现和尊重的需求来刺激用户使用。最典型的产品就是Keep的运动徽章,微博话题的签到热度排行、蚂蚁庄园等等,但对于获得奖励的门槛往往要求较高(例如:keep要运动目标才可以签到)。

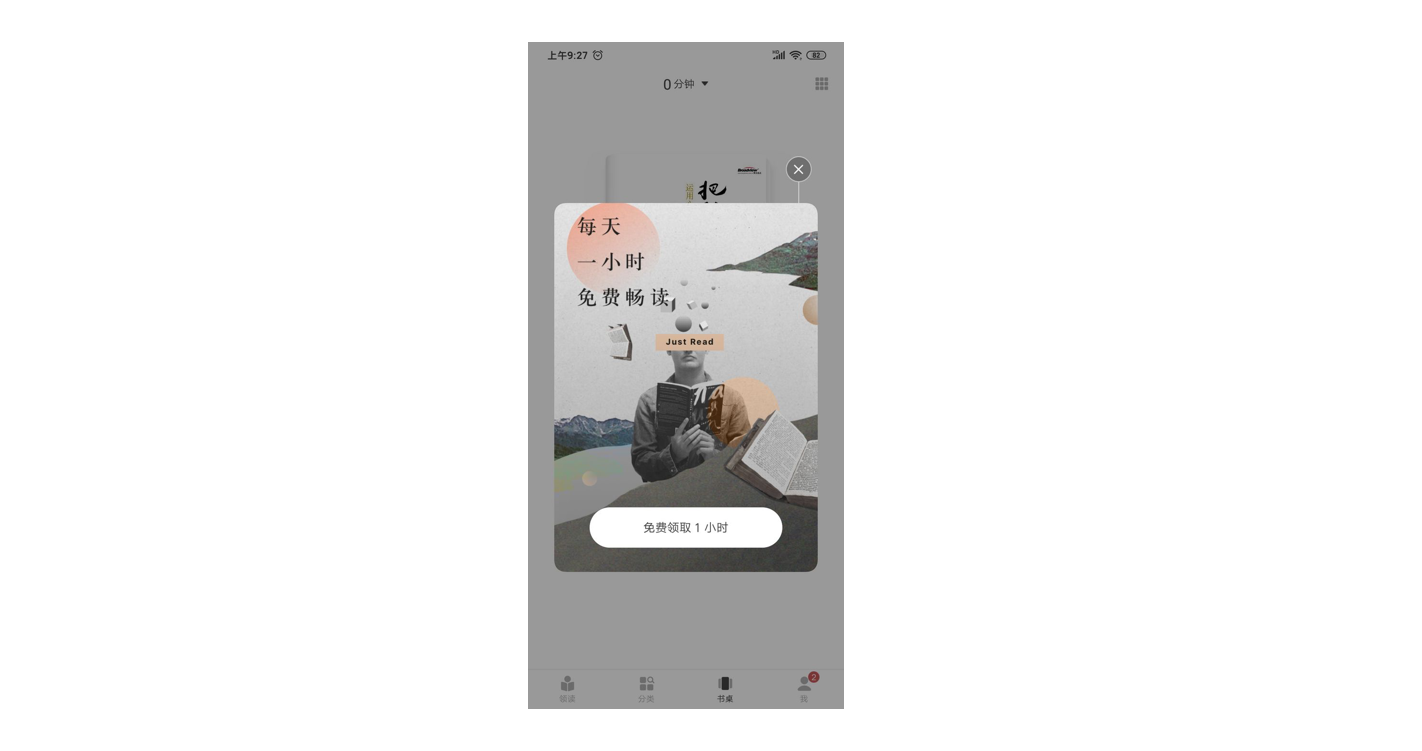
3)体验驱动签到
这有的产品没有“签到”功能,但是产品本身自带签到,将“签到”作为产品的一种属性,使产品拥有了每天都需要被打开的原因,很好的提高了整个产品的活跃度。例如:网易蜗牛读书,登录即可领1小时免费时长就是这个产品的“签到功能”,吸引很多用户每天登录虽然没有签到功能,但是将其内化成了用户每天必须打开它的理由。做这种签到的前提是产品能够满足用户的某个需求,就像用户如果没有阅读需求,这个免费时长就毫无价值和吸引力了。

4)游戏化签到
很多平台为了凸显签到的差异化,增强吸引力,游戏化签到方式就应运而生了。相比普通的签到方式,游戏化包含了更加丰富的内容和场景,更容易让用户上瘾。对用户而言,也不会有任务般的强迫感,用户体验相对更好。非常建议小伙伴们可以研究下游戏化签到。
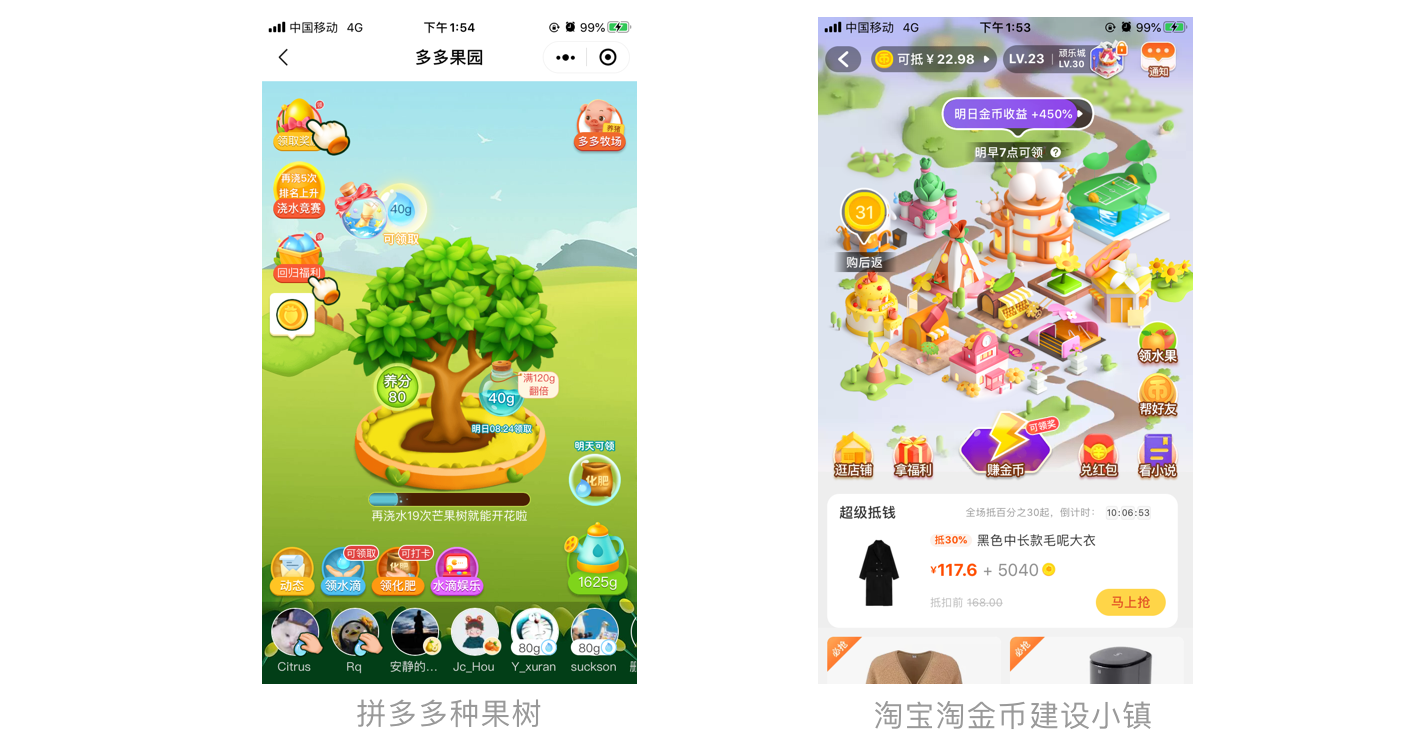
比较典型的就是种水果,用户签到达到一定周期后,平台给你送水果。支付宝的蚂蚁森林和养鸡就是非常成功的游戏化签到。比如我沉迷的养鸡,就是通过养鸡让小鸡产生爱心,每达到5颗爱心就可以让一个人得到救助,以这种公益的方式吸引用户使用支付宝(因为没饲料了,使用支付宝付款后就会产生饲料)和达到店铺赋能(还可以看店铺获得饲料)。

这个模块展示常见APP签到的几种样式
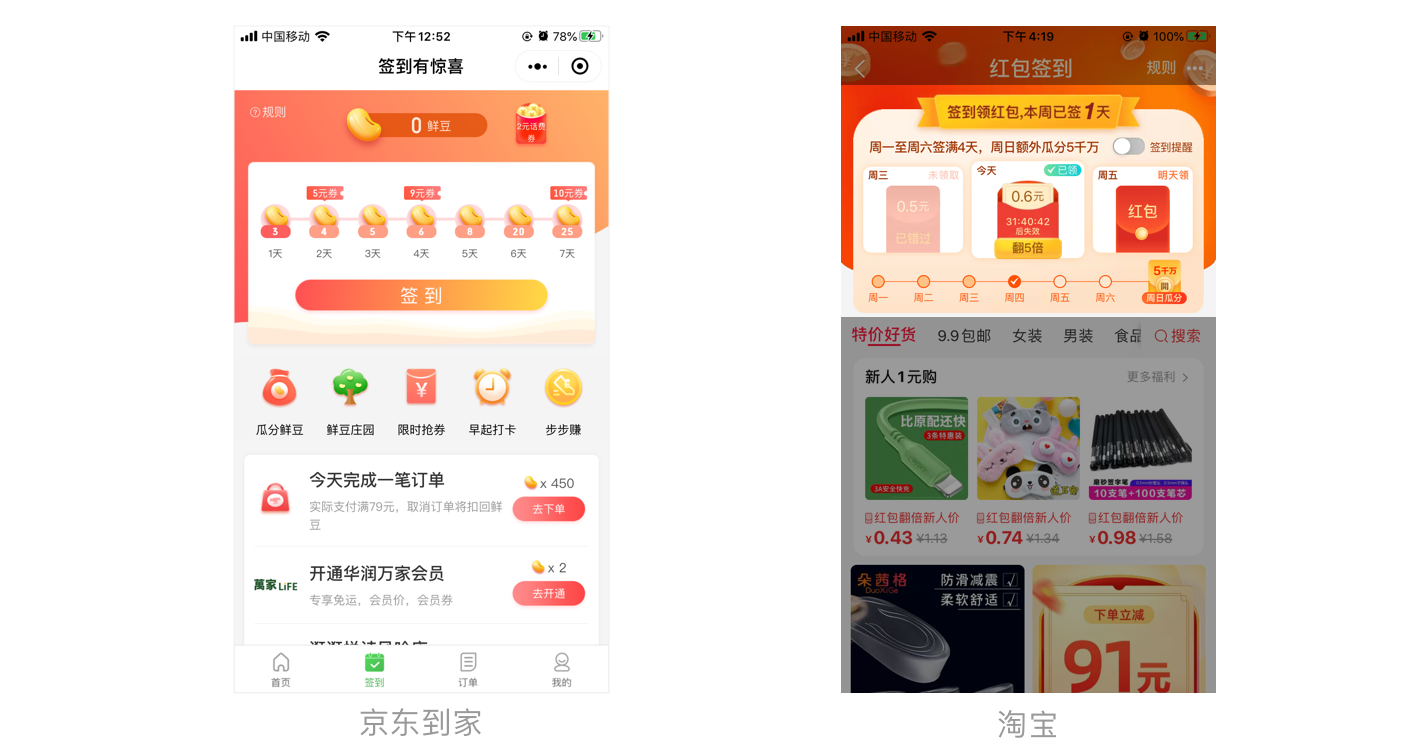
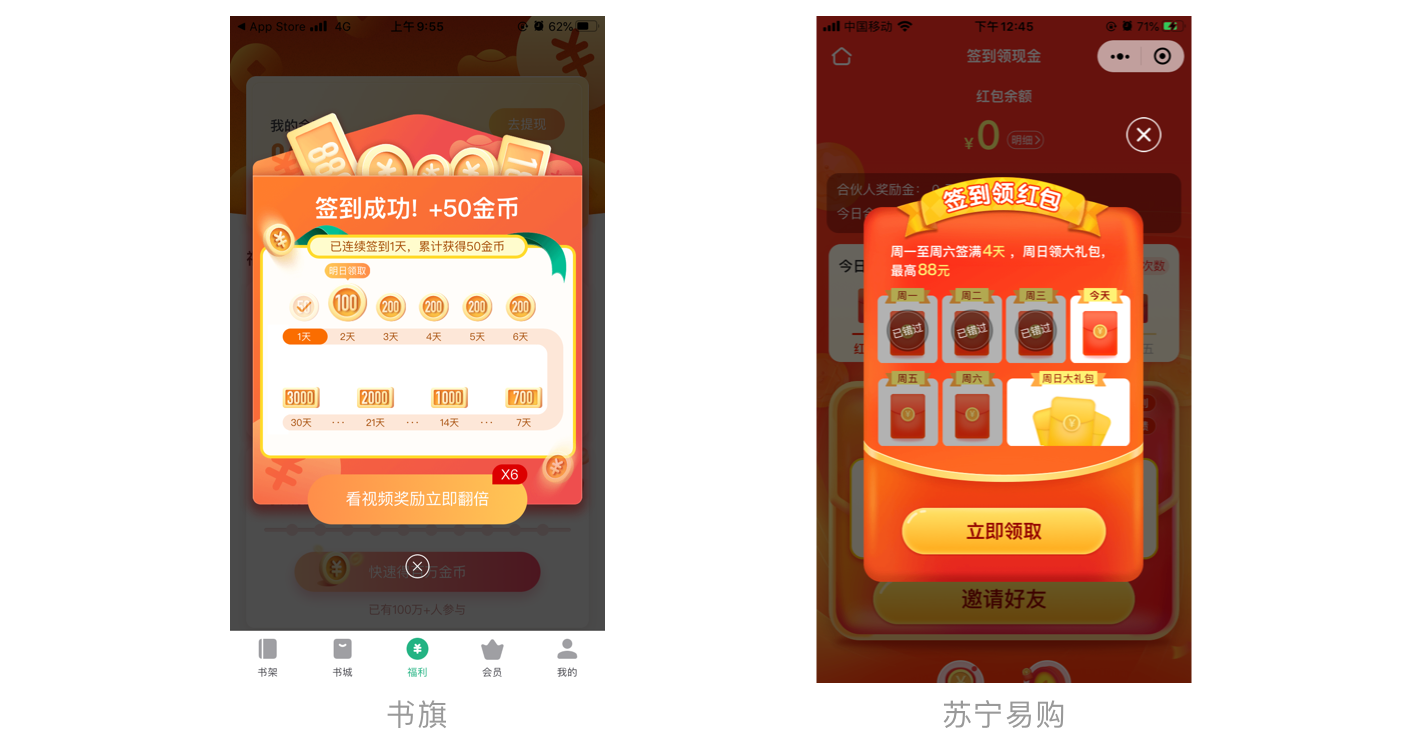
1)弹窗类
此类签到通常在一个页面内即可完成签到操作,无需跳转到其他页面,此类签到规则在游戏类app中也运用的较多,展示模式也跟游戏类app相似。

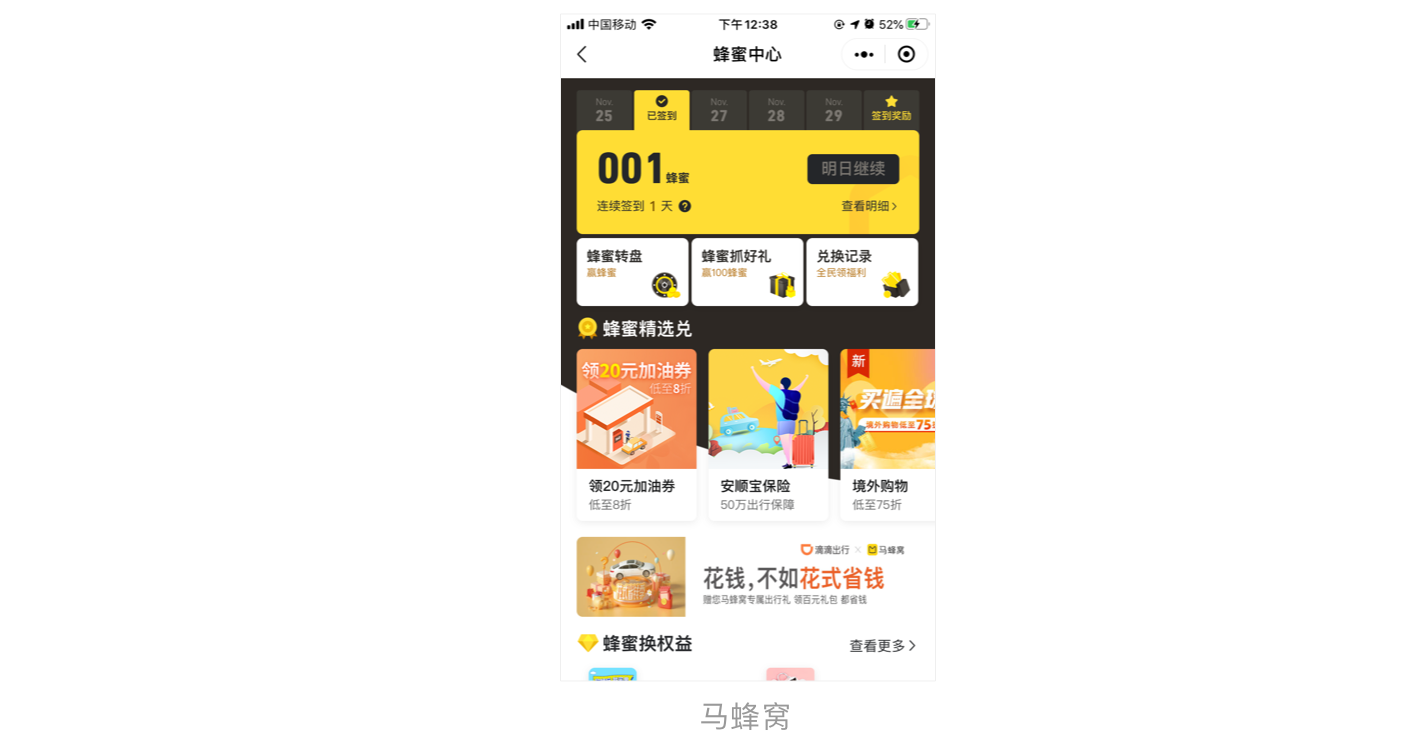
2)标签类
标签卡片式适合展示当天较为重要的奖励数据,通常在当天签到展示信息较多的时候使用。相比其它展示类型更加清晰明了。但不能看到隔天的奖励,刺激用户连续签到。

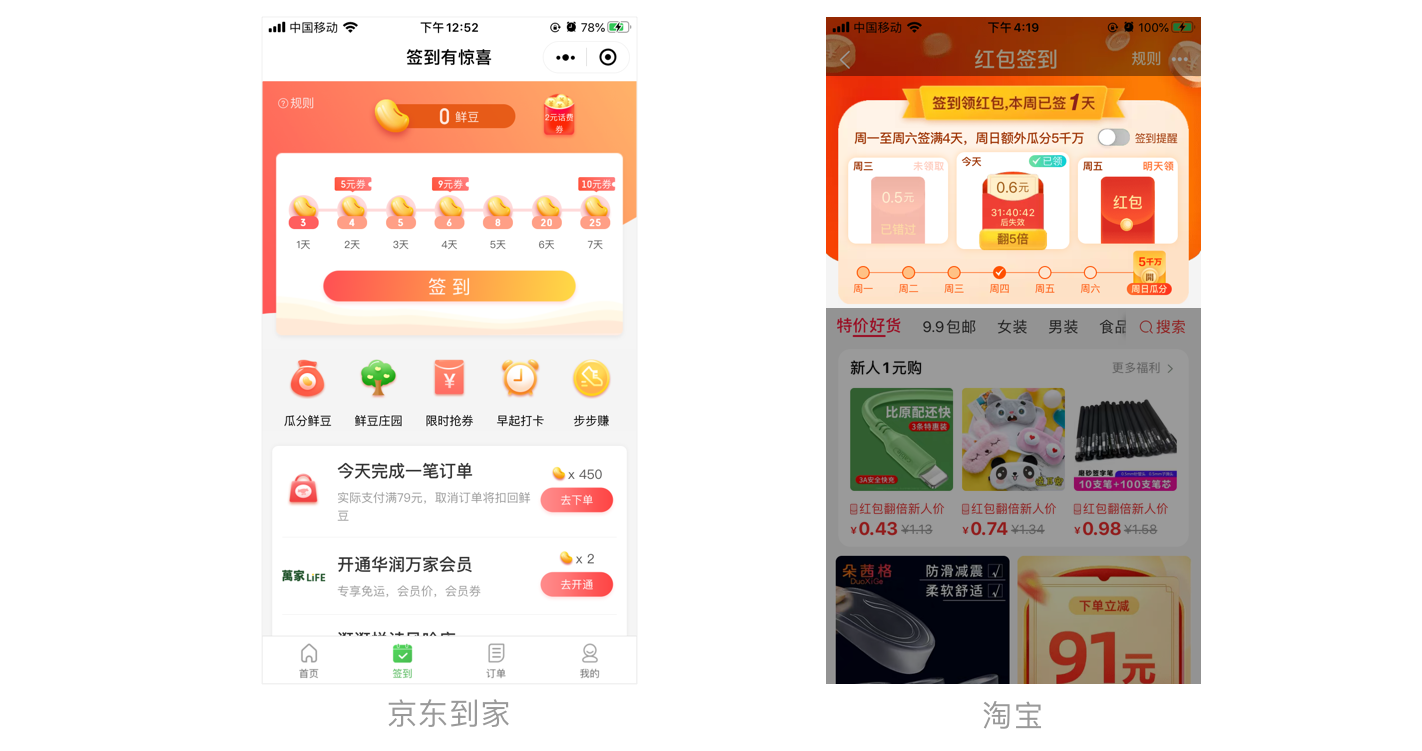
3)时间进度类
A 时间轴平铺类
时间轴平铺类通常可以很明显的看到时间进度,一般以时间轴进度条横向平铺的形式进行展示。周期通常为7天为并设置奖励日,培养用户签到习惯。在知乎看到一个问答帖:为什么现在很多男生不追女生了?下面有个高赞的回答:看不到进度条。同理,大部分人没能坚持签到,是因为看不到进度条。

B 日历平铺类
头部展示宣传运营信息。弹窗类上的日历展示会相对简洁,日历类跳转页通常在签到逻辑较为复杂的情况下使用,能够更好的呈现当月的签到情况。

4)勋章类
在运动健身类、游戏类App中运用较多,当直观看到奖章荣誉,对用户有较强的激励作用。

游戏形式有抓娃娃、地图闯关、浇水种树、建设小镇等

了解完签到的设计要点后,怎么运用到设计中?看两个典型的,一个是标准的签到的产品,一个是去除签到字样但有签到概念的产品

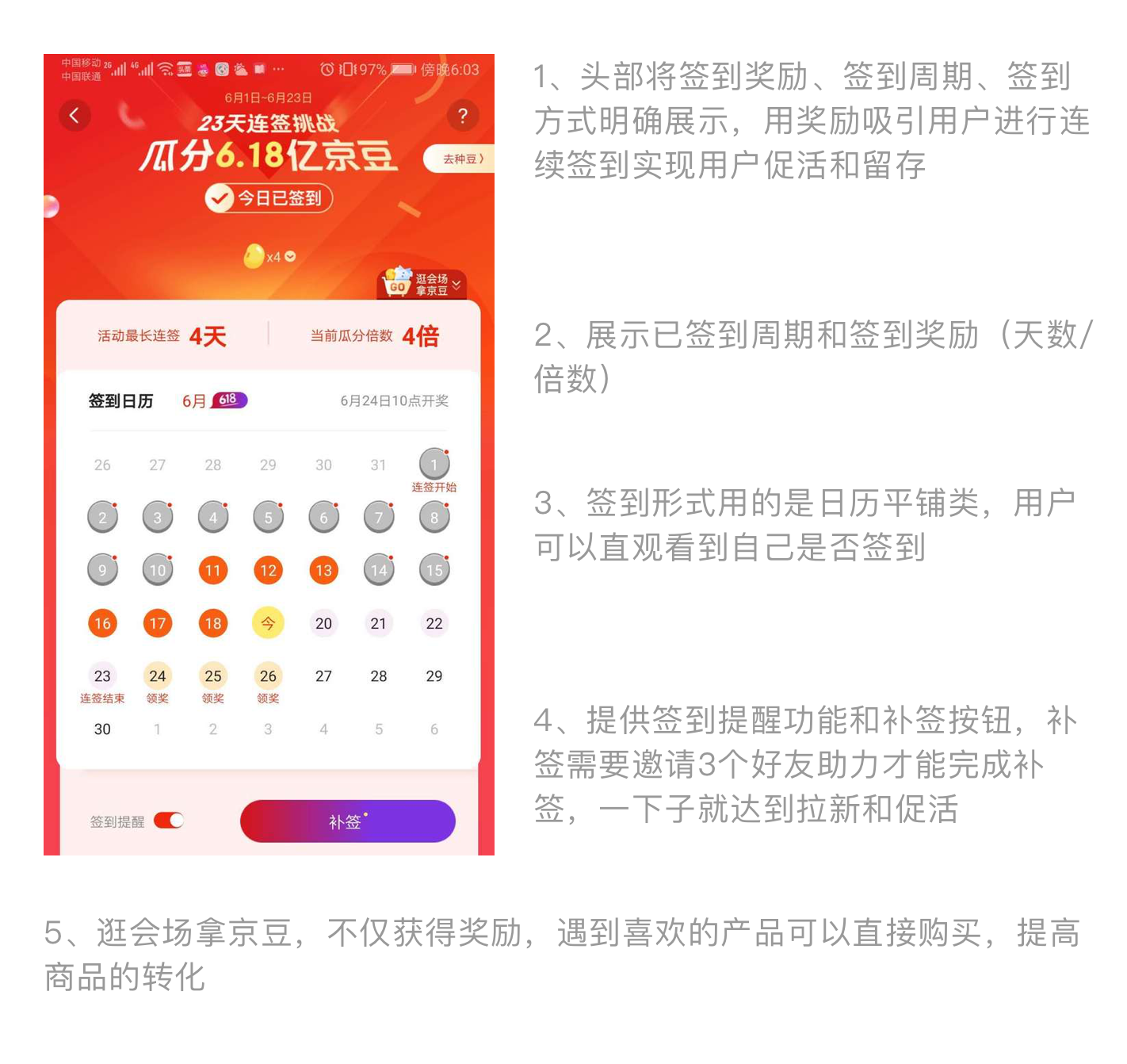
京东的签到瓜分京豆页面,将拉新、留存、促活、转化结合到一块。这一套下来,用户在参与这个活动时,保证了用户这23天每天会打开一次(如果漏签,用户会拉新补签)。

蚂蚁森林就是游戏化的方式展现出来,去除了“签到”字样,但是依旧达到签到功能的产品,用户的参与度和留存度都很高,
用户的典型路径为:
进入蚂蚁森林界面;
收取自己行为产生的能量(运动、支付、回收……);
去好友的页面收取他们的能量,或者帮他们收取即将消失的能量;
积累到一定数量后,种下真实的树。获得证书
1、蚂蚁森林的签到形式是收取能量(或收取好友能量),能量是你前一天的运动、支付产生的
2、奖励是产品方替你种下一棵树并获得证书(这个是物资奖励+精神奖励)这是很强的精神奖励(看周围小伙伴沉迷于透能量,早上7点半定闹钟来偷我的能量就知道了)
3、签到周期,能量3天不收会消散,这形成了一个签到周期。奖励是种树,不同的树苗所需能量不一样,用户可以自行选择对其难度小的。能量种树并领取证书就是激励点的设置
4、可以收取他人能量形成社交联系(我下次也要定闹钟去偷他的能量!),也会进一步提升产品的活跃和留存。
这个总结了签到的定义、什么产品适合做签到、为什么要做签到以及做签到要注意哪些要点,签到确实不能决定一个产品生死,最终要看的还是产品本身的核心功能。但如果你用得好,虽不能雪中送炭,但一定可以锦上添花。希望小伙伴们在做签到功能的时候,能提供给大家清晰的认知和方法。可能存在一定的局限性。这个总结也断断续续写了两周,希望能对大家有帮助。
文章来源:站酷 作者:是阿三三呀
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
使用互联网产品过程中,会有很多因素造成操作错误或失误,导致无法顺利完成任务。因此产品的容错性设计是交互设计中的重要内容。
用户在实际使用互联网产品的过程中,会有很多因素造成操作错误或者失误,而导致无法顺利完成任务,或者完成任务的效率很低。产品自身所具备的容错能力对于各种使用场景的有效覆盖,可以提升产品纠错效率、降低用户操作出错概率,因此产品的容错性设计是交互设计中的重要内容,也是提升用户体验不可忽视的一个环节。
容错性概念源于计算机领域,容错性是指计算机系统在发生故障的情况下,依然能够保证系统正常运行。计算机这种保证系统正常运行的能力也被称为容错能力。
本篇内容我们讨论的是容错性在互联网产品领域的内涵和意义。延伸到互联网产品设计领域,容错性的范畴更为宽泛,涉及产品对错误操作承载能力的多个方面,包括:如何降低用户操作的出错率,如何及时提供纠错帮助,以及如何给用户提供解决方案等内容。
「 即便你的产品90%的时间都运行良好,但是如果在用户需要帮助时置之不理,他们是不会忘记这一点的。——《Getting Real》」
一个产品设计的无论多么简单,用户都难免在使用过程中因为各种原因而犯错。互联网产品面向的用户群体是复杂多样化,教育背景的不同,行为习惯的差异,复杂的使用场景,都会使得用户的真实操作相比产品设计之初的预期有一定出入。此外,一些产品本身存在的因素,例如产品路径复杂,逻辑不畅等,也有可能造成用户无法顺利完成任务,亦或是完成任务的效率低,出错率高。产品在遇到错误如不能够及时纠错帮用户挽回损失,会给用户带来不好的用户体验,也是产品的一种设计缺陷。因此设计师应具有良好的容错性设计思维,尽量避免用户错误操作的出现,当用户出现错误操作时,帮助用户识别、诊断,及时反馈问题所在,并提出有效的解决方案,帮助用户快速从错误中恢复。最终达到使产品更可用、更易用的目的,给用户带来更优的用户体验,使用户与产品的交流更加顺畅。
互联网产品的容错设计可从用户使用产品的三个阶段来考虑,即操作前、操作中、操作后。可大致归纳为以下几方面内容:首先在用户操作前给予正确有效的引导;其次在重要的操作步骤给予用户及时有效的提示;当用户发生操作错误或失误时及时为用户纠错并提供有效的解决方案;最后帮助用户在错误发生后迅速回到正确状态。
在用户开始任务操作前给出用户正确有效的提示,可减少错误操作的发生。需要注意的是,引导应尽量醒目且简单易理解,确保能引起用户注意,并且在用户注意到后快速获取信息,到有效的防错帮助。
产品常见的引导主要针对两种情况。第一种是针对于新手用户的功能介绍,不同于曾使用过产品的用户或者高级用户,新用户首次使用产品的过程其实是一个学习的过程,此时需要让用户快速了解产品核心功能及主要的操作,帮助他们更快地上手。
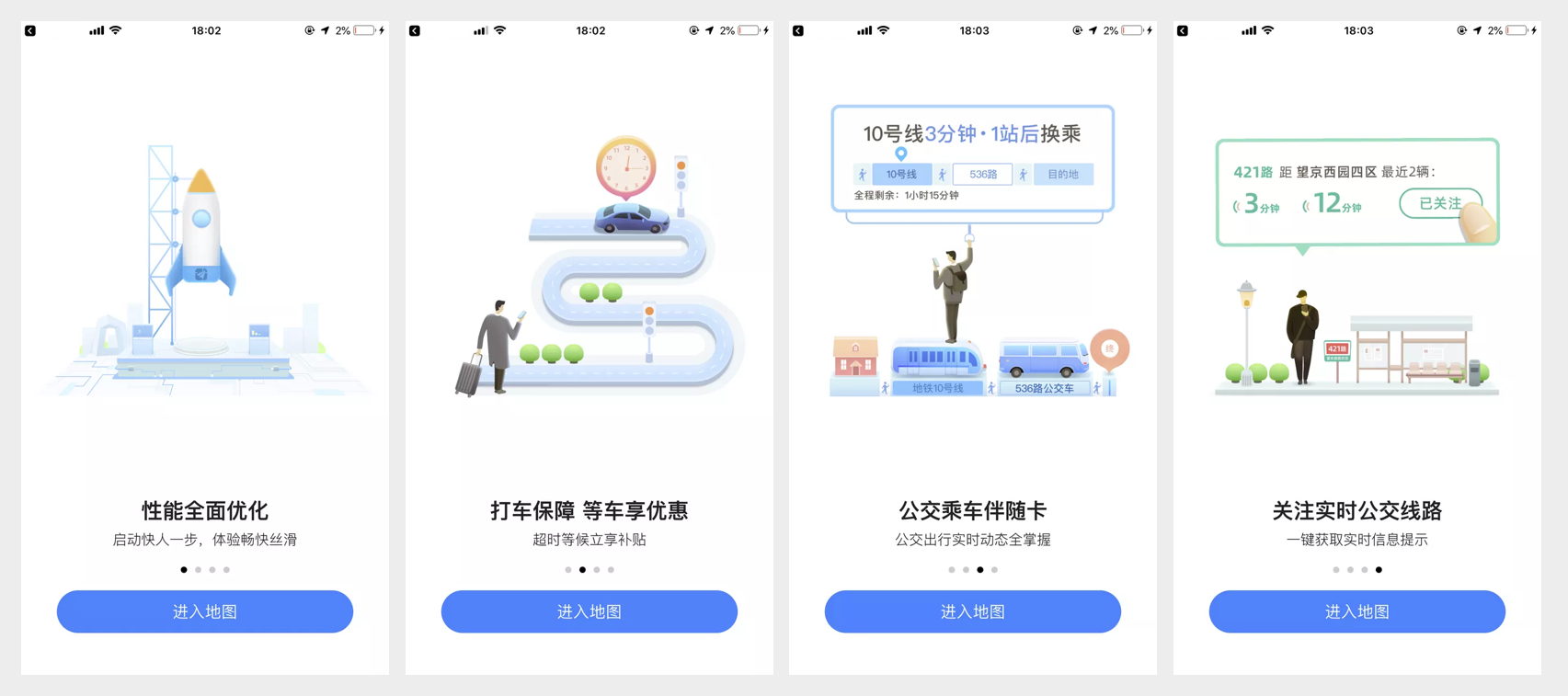
例如下图导航APP新版本的新手引导【如图1】,在用户首次启动产品时,产品用趣味性的图文形式给用户展示了打车、公交乘车、实时公交路线等功能的信息介绍,能够让新用户快速熟悉核心功能,并在正式使用产品的过程中提升效率,降低出错率。

图1-导航APP新手引导
第二种情况是针对产品上线的新功能或者较大的功能变动而设计的初次引导,产品的功能改动可能会是用户产生不同程度的陌生感,适当的提示可帮助用户快速熟悉新功能点或页面信息的调整。初次引导常见的方式有很多种,包括:遮罩式引导、弹窗式引导、气泡、浮层式引导等等。
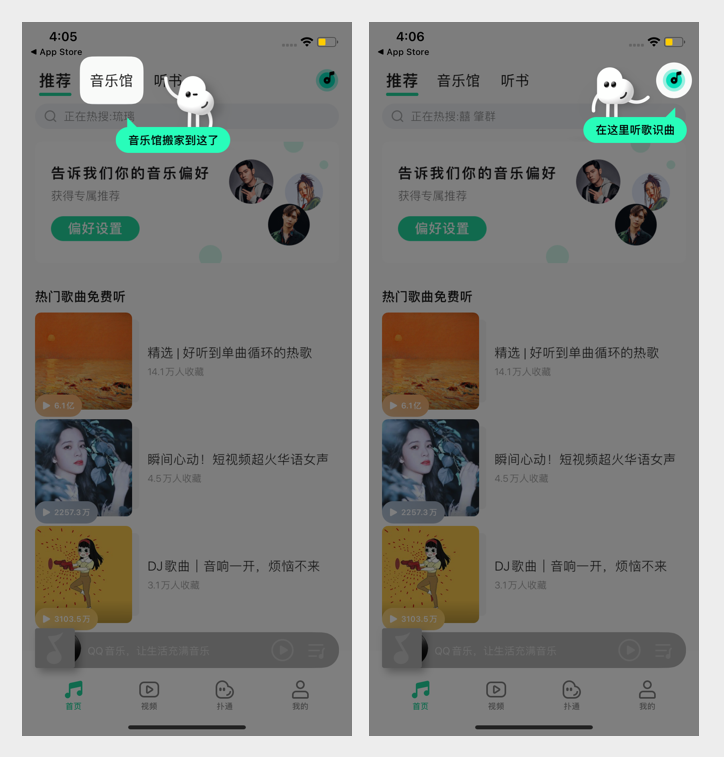
例如版本升级后的音乐APP【如图2】,首页使用情感化图文设计加遮罩式的引导,可以有效将注意力集中到特定功能上,用户进入页面第一时间就注意到,确保了信息传达的有效性。

图2-新版首页的遮罩引导
以上列举的内容属于狭义层面的引导,用户尚处在被动接受引导的学习阶段,在此阶段引导的目的是提醒和防错。从广义的层面来讲,我们可将对用户的引导理解为”消减信息的不对称性“,当用户面对可影响其决策的因素时,给予用户关键性的信息提示和说明,可以促使用户做出正确的决策。
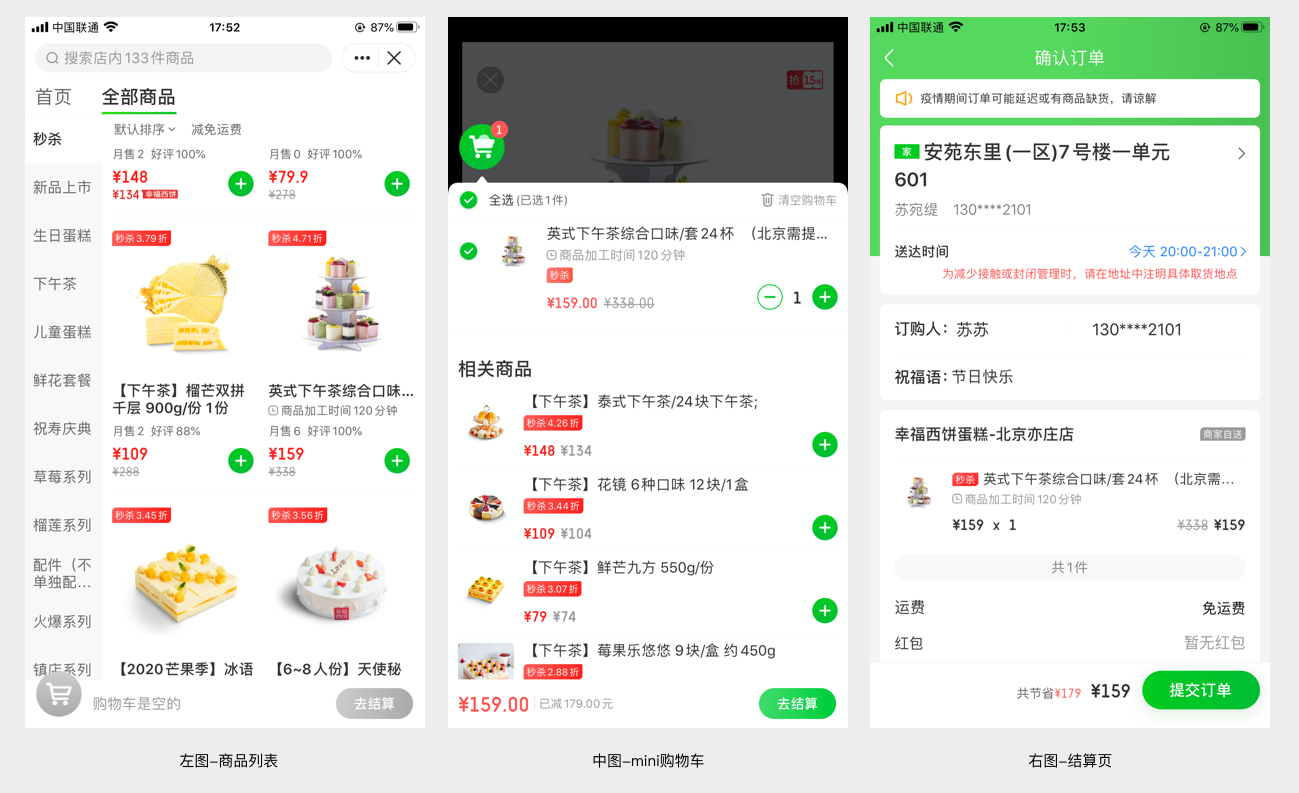
针对需要加工时间的特殊品类,如烘焙蛋糕,京东到家在用户决策的关键页面和步骤展示时效提醒【如图3】,避免用户在完成订单信息填写或结算后才发现商品的配送时间超出用户的期望,会给用户带来极为不好的购物体验。
 图3-京东到家页面中的时效提醒
图3-京东到家页面中的时效提醒
当用户进行一些如修改、删除、覆盖等不可逆操作时,系统需要在用户做出这类操作指令后告知其产生的后果,让用户自主决策是否选择继续执行。在此阶段的提示需要注意从以下两个角度考虑:一是提示的方式,二是提示的时机。
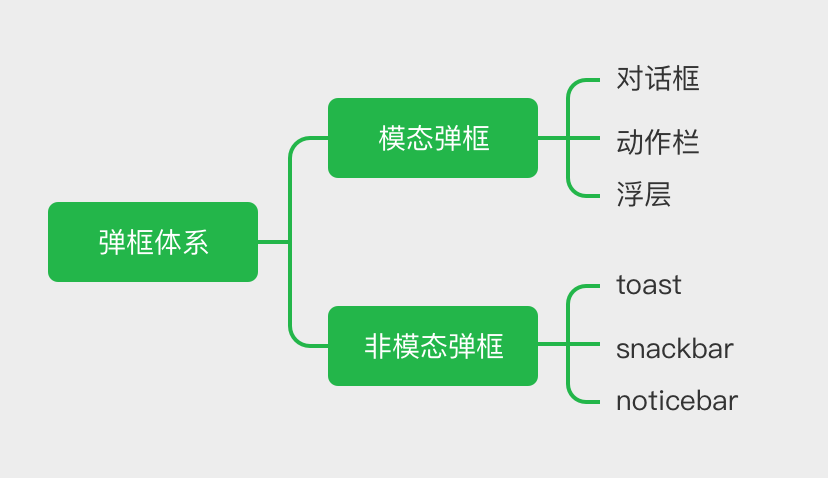
在用户完成任务的操作路径中,大部分产品首先会选择以弹框的形式对用户进行信息提示。弹框可以分为模态弹框和非模态弹框两种大的类型【如图4】,主要区别在于是否强制用户进行交互操作。如何选择合适的弹框形式对用户进行提示,要依据提示信息的优先级和视觉权重的大小,同时要清楚不同类型的弹框适合的场景。

图4-弹框分类
模态弹窗是较重的提示方式,在用户进行重要且有风险的操作时可优先考虑使用。其优点是可以快速获取用户的视觉焦点,缺点是会打断用户当前的操作流程,用户需要进行如单击“确定”、“取消”、“关闭”按钮等操作指令将该对话框关闭后才可继续操作。
而非模态弹框属于轻量级的提示方式,其优点是不强制用户进行交互操作,或者用户依然可以在页面进行其他操作。弹框出现一段时间后会自动消失,所以但不利于承载过多文字信息。非模态弹框对用户造成的干扰较小,但也因此容易被用户忽视。
给用户的信息提示还有一点不可忽视的是反馈时机,应确保用户在关键的操作步骤得到及时的反馈,因为滞后的反馈可能会导致用户因为某一个环节的错误操作不得不重复操作一遍之前的流程,或者要修改关的一系列信息。
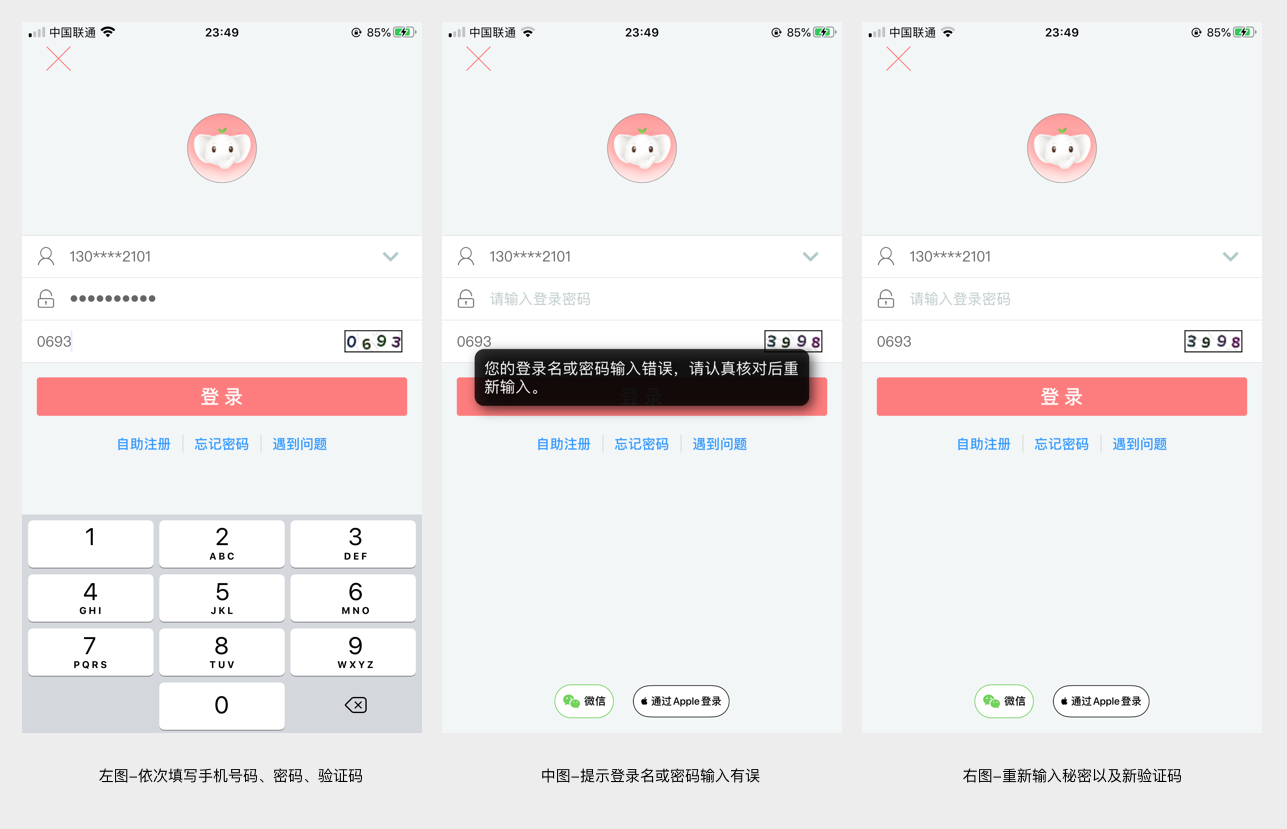
【如图5】中的登录页面,用户登录需要依次输入手机号、密码、图片验证码,但如果用户输错了密码并不能马上得到反馈,依然可以继续填写验证码,只有在全部信息填写完之后点击登录,系统才会校验密码,并提示用户密码错误重新确认,用户需要再次输入密码以及识别并输入一次验证码。但如果系统验证密码可以提前到输入图片验证码的步骤之前,在用户在得到密码填写错误提示后则可以停止操作后面的步骤,马上修改密码。
 图5-登录页面中的提示滞后
图5-登录页面中的提示滞后
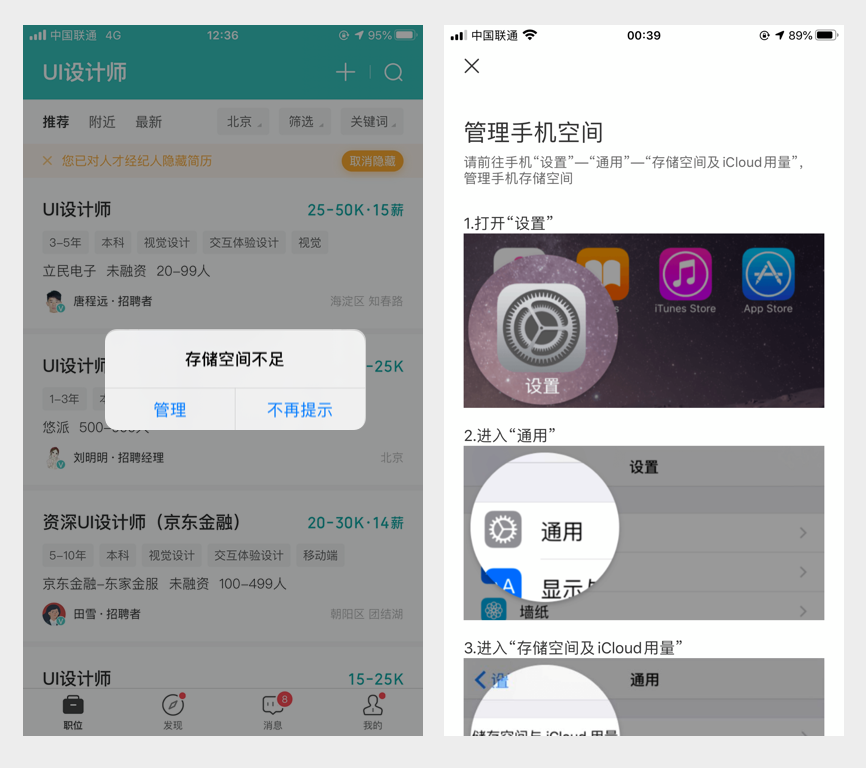
同时,尽量为用户提供相应的解决方案,这样可以提升纠错信息有效性。BOSS直聘会因为手机储存空间不足给用户报错,并且会告知用户如何去管理储存空间,以解决此问题【如图7】。

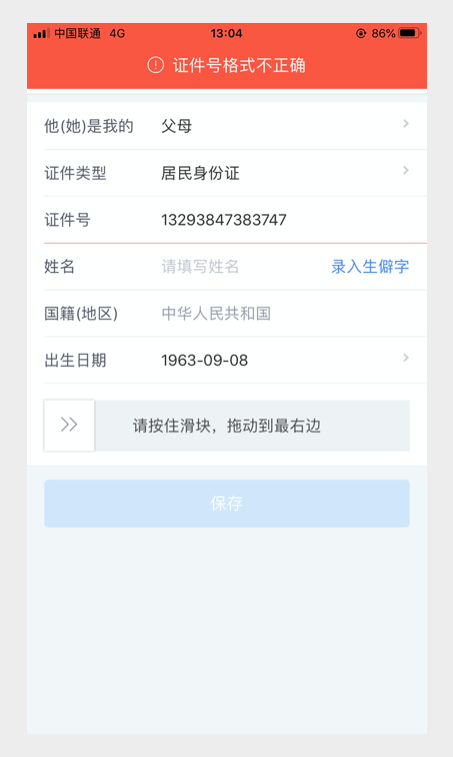
图6-多行表单报错页面

在产品设计中,为降低操作的出错率,限制也是一种方式。在可能造成错误操作的入口适当设置操作障碍或者禁止操作,增加不可逆操作的难度,可以有效规避错误操作发生风险、减少误操作概率。例如常见的页面信息置灰、按钮置灰的设计,可以有效避免用户的误操作。
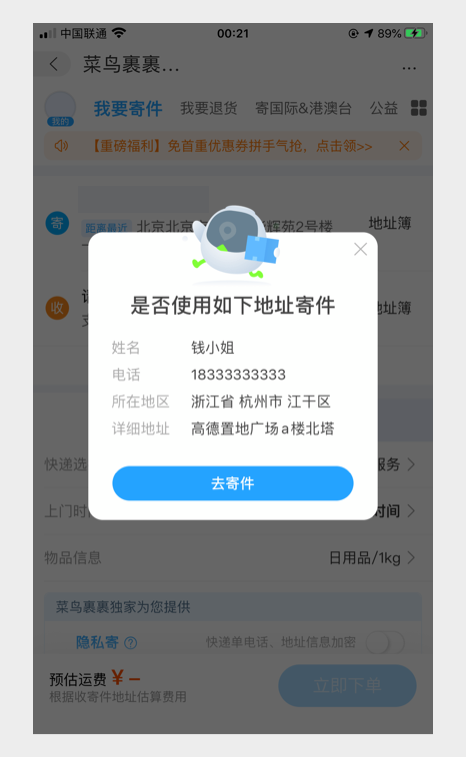
此外通过让控件、动作、选项等变得可见,尽可能减少用户记忆负担,把需要记忆的内容作为辅助信息提供给用户,或帮助用户自动完成信息填写也可以帮助用户快捷地完成既定任务,降低出错率。例如【如图8】在信息填写的步骤,可在用户已复制的内容和上传的图片中自动识别姓名、电话、地址等内容,并在用户确认后自动帮用户填写对应信息,为用户大大节省时间和记忆成本,快捷地完成既定任务,降低出错率。

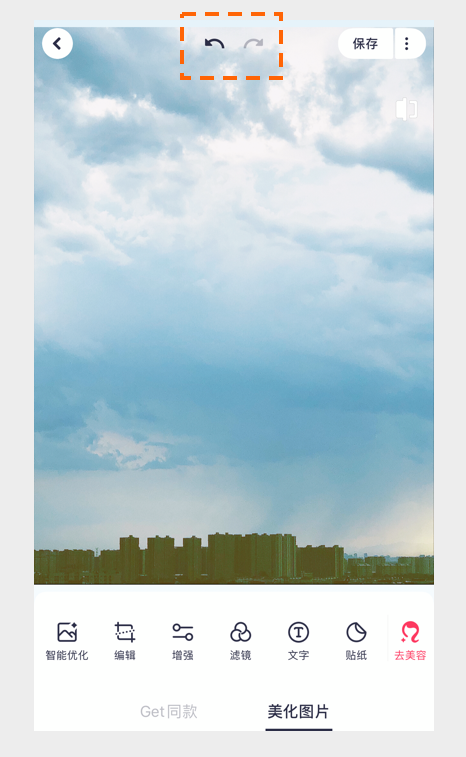
在用户执行操作后,应尽可能的为用户保留已操作的信息,以便在发生错误或失误后可撤销之前的操作。针对一些流程较为复杂的操作任务,记录用户在每一步骤的操作信息,让用户可以从出错的步骤上及时恢复到正确的流程上,或恢复到距离错误操作最近的步骤,可有效的帮用户挽回失误。例如很多图片编辑的APP都支持用户撤销当前的操作,在用户对照片进行多编辑后页面上会有回到上一步和下一步操作的按钮,可让用户有机会恢复到上一步操作结果上。

图9-图片编辑页面顶部切换上一步和下一步的操作按钮
以上是关于互联网产品中容错设计的概念、重要性以及设计方法的一些阐述和思考。在产品设计的实际应用的中,可以模拟使用场景,对目标用户使用产品的真实操作进行行为观察,分析对比产品设计的操作路径与用户真实操作的差别,发现并收集用户可能发生错误或失误操作的关键步骤,验证产品的容错能力是否能达到有效覆盖。同时,也要通过产品数据的对比分析得出用户操作错误及失误的真实原因,指导并提升产品容错能力的设计优化,进而不断提升产品的可用性和易用性。
文章来源:站酷 作者:DXC设计体验中心
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

设计源于生活,本文通过生活视角溯源格式塔原理,从生活到界面设计感受格式塔原理应用在方方面面。
一、什么是格式塔原理
格式塔即Gestalt,是德语中“形状”和“图形”的意思。是基于心理学对人类视觉系统的研究,人类的视觉系统自动对视觉输入构建结构。
最重要的格式塔原理有:接近性原理、相似性原理、连续性原理、封闭性原理、对称性原理、主体/背景原理、共同命运体 原理。
下面将进行详细分述

视觉会把互相靠近的物体看成一组,反之则不是。
下方示意图中A被看作三排,B被看作三列

【 生活中】
无论是在看阅兵还是军训,我们都有所经历,左右间距为一拳,前后间距为一臂。
列与列之间的间距远大于每个人之间的间距,互相靠近的则被看作一列。

(图片来源于网络,仅供交流学习)
【界面设计中】
个人中心中,同一组信息之间的间距远小于不同组,下图中我们明显可以感知到7组由图标和文字组成的信息。

(图片来源于网络,仅供交流学习)
建议
设计过程当中可以控制元素与元素之间的间距,从而对元素进行视觉分组,就像排队一样,有利于元素排列更有规律,主次分明,易于用户获取信息。

视觉会把相似的物体看成一组,反之则不是
下方示意图中颜色相似的被看成一组,颜色较深的两个圆被看作一组

【 生活中】
大家都玩过跳棋,在全部棋子形状相同的情况下,通过颜色进行阵营区分。相同颜色的棋子很容易区分被分为一个阵营。

(图片来源于网络,仅供交流学习)
【界面设计中】
下图中01、02、03三个图标区域呈现不同的图标样式,通过样式的相似性进行了合理分组,体现了个人中心图标的强弱层级。

建议
设计过程当中可以通过制造相似性,包括:颜色、形状、格式、质感等,使某些对象在视觉上成组。

视觉倾向于感知连续性,而不是零散的事物
下图中我们更倾向于把图形看作为两条不同颜色的线交叠,甚至是一个X。而不是一条浅色线段,两条深色线段

【 生活中】
被切开的水果我们依然可以感受到完整的样子,一看便知这是一个完整的橙子被切开之后的样子

(图片来源于网络,仅供交流学习)
【界面设计中】
利用连续性原理,我们将上图中的会员等级曲线看成是完整的曲线,而不是两段不同颜色的曲线

利用连续性,下图中依然可以感受到完整的一盘食物

(图片来源于网络,仅供交流学习)
建议
设计中可以利用连续性原理,只露出部分元素暗示完整元素,或用连续性来暗示走向趋势等。

视觉会将敞开的图形封闭起来,从而感知完整的物体
下图中我们不会将其看作三段曲线,而是很容易感知到是一个圆

【 生活中】
划分停车位的时候,即使不画出四面封闭的四边形,我们依然可以感知到完整的四边形车位

(图片来源于网络,仅供交流学习)
【界面设计中】
下图中的断点式icon设计,即使图形没有完全连续,我们依然可以感受到完整的图形

(图片来源于网络,仅供交流学习)
建议
设计中可以利用封闭性原理合理删减、断点等方式增加设计感、丰富度,强化页面趣味感、精细度

视觉会将复杂物体解析为符合对称规律的更简单的物体,从而降低复杂性
我们可以很快感知到下图是两个圆交叠,而不是其他更复杂的图形,因为一对圆的复杂度远小于其他

【 生活中】
河对岸的房子倒影在水面上,我们通常会最快地自动解析出水平的对称线,将其视为上下对称的两组房子

(图片来源于网络,仅供交流学习)
【界面设计中】
下图的网页排版,我们的视觉自动梳理出了左右对称的规律,即使左右的颜色并不一样,也有其他小字信息干扰。但对称的解析方式极大地降低了页面的复杂性

(图片来源于网络,仅供交流学习)
建议
设计中复杂图形可以通过简单图形复用得出,降低视觉理解难度。复杂的排版中可以制造对称性,从而降低页面的理解成本。

视觉将聚焦部分解析为主体其余解析为背景,或改变焦点时呈现不同的主体
大的矩形和圆形交叠时,我们倾向于把小的看作主体,矩形则视为背景。

【 生活中】
下图中将深色区域视为主体时我们看到了建筑,把浅色视为主体时我们看到了五角星,在五角星中我们把美队看作主体,天空看作背景

(图片来源于网络,仅供交流学习)
【界面设计中】
下图中弹窗的出现转移了页面的主体

(图片来源于网络,仅供交流学习)
建议
可以通过控制主体与背景,改变用户视线焦点,从而起到引导用户视觉的目的。

一起运动的物体被感知成一组或彼此关联
下图中三个运动的小球被看作一组

【 生活中】
舞蹈表演中,通向运动的舞蹈演员被我们归位同一组

(资料来源于网络,仅供交流学习)
【界面设计中】
背景的文字拥有一致的运动速度,因此原本零散的文字在动效过程中被我们视为同一层元素

(资料来源于网络,仅供交流学习)
建议
设计中不仅可以通过接近性、相似性,还可以通过同样的动态特征将物体成组,减少视觉凌乱感。

文章来源:UI中国 作者:JuneW
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com