2021年如何做好作品集
今天分享的这篇文章非常长,我写了1个星期。内容比较多,慢慢看。2020年马上结束了,今年的环境真的变化太快了,设计师们也习惯了就业环境的残酷。曾几何时UI设计师是一个非常高大上的名词,但现在UI设计师意味着难就业,工作难找。因为UI设计师是依附于产品设计的一个岗位,当经济上行,大多数公司急需人员开展项目,所以会放宽各种要求。尽快完成项目。
所以培训几个月,就上岗拿月薪上万的人大有人在。但是目前经济情况大家都知道了,所以很多公司开源节流,招聘需求尽可能的减少。有招聘岗位那也是万里挑一。所以面试不仅仅是作品,还需要看你的学历,看你的工作背景,你曾经做过的项目。设计师已经成为名副其实的竞争最激烈岗位了。你的学历,你曾经工作过的公司,这些是无法改变的过去式了,唯一还可以去改变的就是作品集了。那么2021年,我们的作品集到底该如何去做了?

作品匹配个人经历
设计师的作品集是个人能力的体现,所以一些想走捷径的人盗用一些其他人的作品,然后填充进自己的作品集,因为觉得作品越多越好。一个有经验的面试官可以通过你的作品内容的水平是否平均,来判断你的作品是否真实。比如我见过很多字体设计非常一般的作品,但是到了专题突然标题设计非常的复杂,这就明显会让人觉得不真实。
作品集的作品内容尽量去匹配你的个人工作经历,比如你的上家工作是医疗行业,但是了你的作品集内容完全看不到。这样别人会怀疑你的工作经历的真实性。有时候我也会收到一些作品,让我看看是不是竹笋同学的作品。我也看到不少次一些作品集里放着京东或者网易的大厂作品,但是简历是完全看不到的。别人会对你进行背调,设计师现在有大量的渠道互通,背景去了解后,如果作假那么就会被拉黑的。

删除小练习
有追求的设计师,都会在工作之外去学习一些技能去提高自己的专业能力。这些能力可能不会马上去应用在工作里。比如一些插画,一些字体设计,或者C4D。但学习肯定是从基础简单开始,然后到技法复杂的作品。一些设计师舍不得小练习,觉得这也是我的作品,我要放到作品集里,但这些零散的基础的小练习,并不能给你的作品明显加分,反而会减分。对于这些练习的作品,如果技法难度不足,就不要放了。如果需要放也要考虑放在哪里,如何去用。比如一张插画,单独放在作品集里,会觉得非常的零散。如果做系列插画,做为APP设计的启动页去展示,就会丰富饱满许多。

应届生的作品
设计竞争非常激烈,很多大三大四的学生就有意识很早的开始学习了,为了寻求一份好的实习工作。首先弄明白为什么一些公司招收实习生,因为你是潜力股。更看中的是你的设计潜力。所以你学校的作品。或者你通过插画字体设计,这些基本功判断你是否具备相应的潜力。但是现在有一个非常不好的现象,就是在作品集大量充斥着各种高深的产品分析和理论讲述。这个现象集中在UI 设计中最普遍。
学生是没有任何真实项目经验的,有也是在项目中担任辅助角色,所以各种用户画像,产品背景分析其实是非常悬浮在空中的,没有真实参与过任何商业设计,或者一天生意也没有做过,却模仿社招工作多年的设计师,去讲述各种理论数据分析。其实在面试官看来是非常可笑的。当然纯交互或者用户体验的应届生。确实应该多做这方面练习。但毕竟这样的岗位稀少。而且不符合大量实习招聘职位的需求。

大厂作品集
现在互联网的共享资源是如此丰富,也有很多乐于分享的设计师分享自己的作品集,我们能找到各种作品集的参考。我们都能看到各种吸睛的标题,例如常见的标题就是大厂的设计师如何做作品集的,每个设计师都有一个大厂梦,我们希望通过模仿大厂设计师的作品集,去入职大厂,这样愿望是美好的,但现实很残酷。全国有几千万设计师,大多数设计师所在的城市决定了,并没有这样的大厂存在。由于大厂的分工非常细致,每个设计师所分担的职责非常垂直,做UI界面的基本上不会去做运营设计相关。而做界面中,又会花大量时间研究项目所在的模块的每个细节点。所以可以每个小细节点去做非常多的理论分析。
大厂作品集里面面最值得看的其实是项目经验的总结,这些偏理论分析的内容,其实对于很多在二三线城市的设计师并没有很直接的参考意义。试想下做为一个二三线的城市的老板,他招设计师的目的是什么,是不是去解决日常公司里美学问题,或者去做界面,或者去做专题,或者有时候公司日常有个易拉宝海报啥的也要你去帮忙做下,可能有的设计师觉得这不就是美工,多廉价。但是确实大多数公司设计师生存状态就是如此。所以对于大多数设计师来说。你的作品集里如果充斥大量纯虚拟UI的界面,不管你理论分析写的多好,可能对于面试官来看,就是千篇一律,直接翻翻就PASS了。

清晰的结构
作品集是你个人能力的体现,也是你过完项目经验的总结。不管是哪种。都需要细细的整理。而不是作品堆砌。常见的作品类型就是APP设计,专题设计,Banner设计,字体设计。我们常见的分类是方法是根据求职岗位进行区分,比如偏UI设计的可以整理2到3个APP设计。如果求职方向是纯视觉设计,那么需要整理专题设计,banner设计和一些字体品牌设计相关内容。如果是在二三线城市。我建议作品集的内容类型还是丰富一些,单一的类型的作品虽然聚焦,但是可能并不适合大多数人。

文件夹作品
五年前,如果你出去面试找工作,带一堆文件夹出去,别人会觉得你这个设计师水平比较差,连总结都不做。所以我们必须做一份漂亮经过整理的作品集。有一次有个学生问我UI面试有没有什么技巧,我说技巧都是辅助,重要还是作品。我建议学生整理好作品集的同时,另外把作品以文件夹形式一个个项目整理好,因为这样别人会通过查看你的作品明细,可以对你的个人水平有更深入的认识。
为什么会这样了?因为圈子里有一些不好的现象。就是有很多抄袭搬运现象。甚至某宝上还有卖作品集的。这些现象尤其以插画和APP作品为甚。十几个拼凑的界面,五六页的展示一个APP的项目。所以很多面试官对面试者水平产生各种怀疑。现在出去面试必然会做测试题。因为面试官有时候也无从判断,只能通过这种最简单粗暴但不友好的方式去看面试者水平。

设计思维的展示
作品集内的内容一定要想办法走差异化路线。不管是UI类型的作品集,还是视觉类型的作品集,都不要千篇一律。比如一张插画的展示,不要只放置一个作品图片,,可以多展示一些设计思维,从头脑风暴的国潮,灵感的来源,价值的呈现多维度的去展示作品。

UI作品集的内容
作品集内放什么作品,这是设计师第一个需要明确的,我的下一份工作是做什么。如果是纯UI界面岗位,作品集呈现以纯Ui界面为主。并不需要加入太多纯视觉设计的内容。当然这样的的做法,面试机会非常少,有一定赌的成分。首先作品集里呈现的UI项目需要和你的工作经历匹配,这些项目的展示是你真实经历过的,如果你想靠纯虚拟的项目在大厂去某得一份纯UI工作,基本上的概率和中彩票差不多。
因为市场上太多存量的大厂设计师也等着去跳槽,他们有着丰富的项目经验和表达话术,这点你是无法比拟的。纯UI界面的作品集,如果有幸进入面试环节,在实际面试时候,对于项目的具体细节,你并不能讲的非常明白透彻,可能就没有机会了。因为大厂设计师每天专注具体的项目具体的模块,可以每个小细节讲的很清楚,再加上出名的项目支撑,面试官也会高看一眼不是嘛?所以纯UI界面的作品集在实际的找工作中,非常吃亏。大厂的面试官看不上,觉得你写的那套理论非常的空洞模板化。中小厂觉得你作品缺乏综合视觉能力,能力太单一。

运营作品集的内容
如果是纯运营视觉的作品集,以运营专题设计为主,这类设计师可能也具备做UI的能力,那么很多运营设计师最纠结的是,我要不要去放界面的内容。那就根据你找工作的方向来定,如果你找纯视觉运营的方向,可以不放界面作品集,因为你的工作内容并没有这个,放上去显得并不专业,或者有点画蛇添足。
也有人纠结我是不是应该找一些各种数据理论来支撑一下,不要让人觉得我是一个纯画图的。我的建议是,如果去大厂,当然要。你需要多在作品集里体现运营的体系思维。比如各种运营组件的整理,各种品牌营销的视觉设定。这些才是大厂设计师具备的素质,如果你只是满足作品集里加入各种漂亮的专题和Banner设计,你会发现你好像在找一个类似美工的工作。因为你的作品集里体现的只是一个执行思维,并没有营销驱动的体系思维。

UI+视觉作品集的内容
这个方向,其实我建议大多数人的方向,因为90%以上的设计师,其实就业都在中小型公司,日常需要解决公司里各种美学问题,不管你是做UI,还是日常的运营视觉,甚至一些线下的平面设计。所以公司需要的是你的作品集呈现你具有综合视觉能力。我的建议是是各种类型作品都要放的,当然这类作品集最大的问题是杂而不精,数量很多,单个作品没有出彩的。所以如果你走这个综合性路线。必须让你的作品集看到出彩点。

下面我们来具体讲讲UI作品集应该怎么做?
作品集的内容
UI设计师的主要工作以界面为主,大型互联网公司的UI设计师专注于界面设计,而中小型公司更加偏综合,界面和视觉设计都要兼顾。到底在作品集里放多少APP?首先不是你放置APP数量越多越好,如果你的公司只专注一个APP,那么你可以就放一个,但是你需要通过大量篇幅去把这个APP的每个细节介绍清楚。不用五到六页蜻蜓点水的介绍。这样对你的作品集筛选没有任何的帮助。
模板化的话术
曾经UI界面设计很纯粹就是考虑如何设计一个舒服的界面,让用户用的舒服,所以用户体验为中心这个词提出的频率非常高,但现在发现好像没人提这个词了,设计并赋予了更多的职能。必须谈商业,必须谈转化率,有人说这是UI设计是商业设计一环,所以必须更多的谈商业,所以你会发现现在周围的UI设计更多的谈设计赋能,用户增长,营销架构,商业战略,宏观视野这些词汇。感觉设计师背负了这么重的使命,快成CEO了。

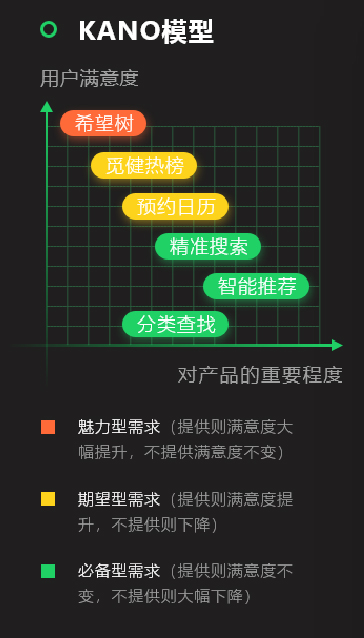
这些话术是不是很熟悉,你好像在每个作品集里都可以看到。你要是很纯粹的谈一些微观的界面流程优化,感觉你的格局太小了。大厂设计师特别喜欢引导这样的潮流,因为我们并不清楚这里面很具体是怎么样的。比如你会在每个作品集里都看到千篇一律的KANO模型话术。这是一个产品经理应该去考虑的事情,设计师应该有产品思维也非常对的。但是当一个作品集每个人都写一样的KANO模型和用户体验地图话术的时候,这个事情就不正常了。因为并没有仔细深究,只是粘贴复制而已。

所以我们更多的是邯郸学步,明明你是一个刚毕业的学生,也学着务虚的商业格局,这样是非常不严肃的,所以目前大量的UI作品集里充斥着这些模板化的话术,是非常耽误人的。我的建议作品集里少去谈这些非常宏观空洞的话术,作为普通设计师,多去关注一些UI设计交互体验细节。
数据分析
现在APP的界面讲究数据,你的APP下载量是多少,用户多少,月活日活是多少。如果是改版的项目,通过你的改版取得了什么数据的增长。其实这些确实是商业设计关注的点。一些设计师如果如果不关注这些,去描述自己的项目的时候就容易底气不足,如果是虚拟项目,那更是哑口无言。其实这些并不是衡量你UI设计的唯一标准。对于大厂设计师提供的各种数据,也不要迷信。其实UI设计只是整个研发流程的一环,一个改版的数据,可能是多种因素促成的。有很多已知未知的数据,设计师并不能完整的看到。所以了如果你是一个在职设计师,请多种渠道去关注你的设计数据。所以你是一个初学者或者只是参与某个模块的设计,可以坦诚的面对。不要试图编造一些无法验证的数据蒙混过关。

样机使用
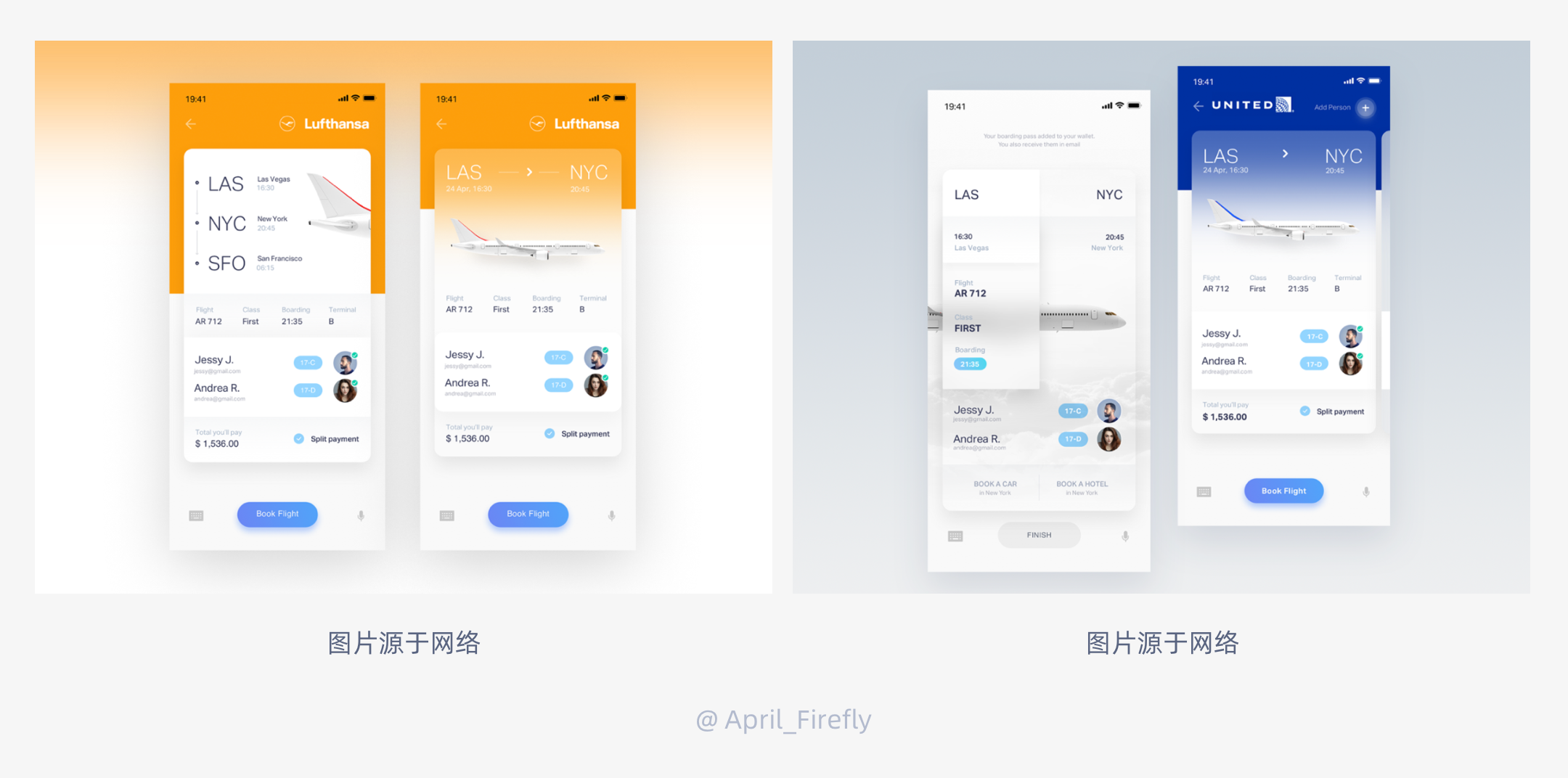
UI作品集里我是不建议使用任何样机的。在五六年前如果用还是可以的,可以作为一个视觉展示的亮点,现在作品集里还放这些,基本上作品集会被扔,因为别人觉得这是初学者。当然还有一种情况,就是本身界面细节不足,想通过样机,把界面图缩小,通过这样取巧的办法去蒙混过关。这样在面试官那里也是很难通过的。我更建议UI界面用大图展示,配以平实的排版,文字描述清楚你要讲的点。UI的界面展示,能让面试官看清楚你表达的内容。而不是用眼花缭乱的视觉手段去掩饰界面思考的不足。比如下面的某设计师设计的排版,没有任何花哨排版,就是朴实的展示界面细节。我觉得这样看似没有设计的排版其实是最佳的展现形式。

品牌设计
不同公司对于品牌设计的定义不一样。比如一些大型公司品牌设计是平面设计范畴下的,负责各种线上线下的各种品牌视觉,具体的比如我要做一次活动,我需要输出一整套设计方案,这个方案供各种印刷或者线上界面使用。这是一些大型互联网公司品牌设计需要做的


那么对于很多普通中小型公司的UI设计师,显然没有这么高的品牌要求,不会单独招聘一个品牌设计师,所以这部分工作你可能也要承担起来。同时作品集中UI部分显然也需要去考虑一些品牌视觉的输出。比如绘制一些IP形象在界面中贯穿。


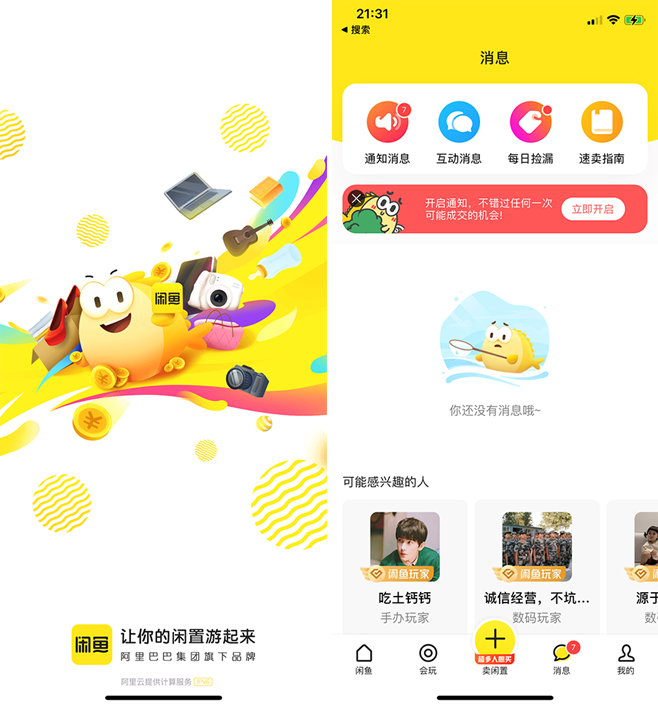
并对这些形象进行视觉延伸,比如界面中的图标,界面中的弹窗,界面中的缺省数据页,都可以运用IP形象进行穿插。在IP形象冗余界面中,做的比较好的是闲鱼APP

运营设计
很多UI设计师有这样一个鄙视链,沉迷于各种产品分析,觉得做运营设计是非常廉价的,这样的想法有历史原因,当然最直接的原因是运营设计的薪资天花板比UI设计要低。在大厂里UI设计专注于界面设计的某个模块,一个APP其实由一组人完成,每个人负责具体的模块,所以研究的非常精细。但同时局限性其实也非常大。对于很多设计师来说。不要完全把自己的专业局限在纯界面上,日常工作也会涉及到非常多的视觉运营设计。比如一张漂亮的启动页,一个充满营销味道的弹窗,这些都应该是设计师不可以丢下的基本功。

插画设计
这几年插画设计非常的流行,很多UI设计师也觉得这是一个必备的技能去学习,那么作品集放一些插画作品会不会给你加分了?首先我们招聘设计师是来解决工作中的各种问题,那么一个做界面设计师需要的实际应用能力。插画也有非常多的风格,常见的儿插风格,厚重的手绘CG风格,漫画涂鸦风格,扁平线性风格等等,并不是所有的风格都可以应用在界面设计中的。如果你只是做为业余爱好来学习。你可以任意选择风格去学习。而作品集里放置一些零散的小插画,除了让面试官知道你会绘画外,并不能有明显的加分,反而这些小练习给人感觉非常零散,不专业的感觉。所以如果你想去学习插画,请在界面中呈现插画与设计结合的应用。比如启动页,banner设计,专题的头图等等。


C4D设计
C4D也是一个热门的方向,这个可以运用在非常多的运营设计中,但是首先明确C4D不是那么容易学好的,入门非常容易,但是想精深需要花太多太多时间精进学习的。我看过非常的设计师作品集里放置了非常初级的灯管字之类的小练习,这些都是学习了几个月的成果,然后发现工作中用不到,然后也没有再去深入去研究了。就半途而废了。那么你会发现作品集里放这些小练习,还不如不放,这样会更加暴露你的专业不足的缺陷。下面是我一个设计师


今天就讲到这里,我们将继续更新下一篇《如何设计运营作品集》,
我已经写好了,让我再精加工下,当然也可以关注我的
设计公众号《聊设计》liaosheji2010,第一时间观看到我的更新。
转自:站酷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
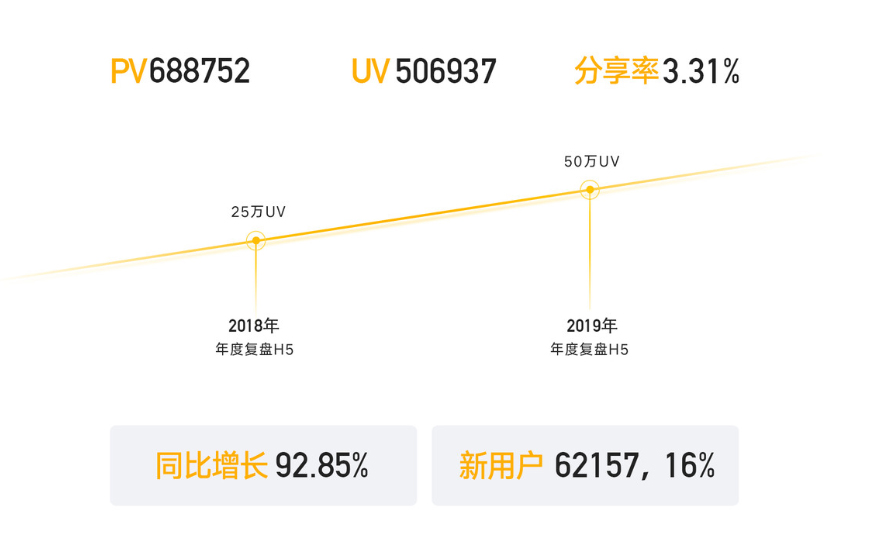
隔了一年都没发作品了,感觉还是得多发发作品提升自己呀。本来是还有两张动效的,文件太大导出有问题所以我放弃了,下次一定做好优化。
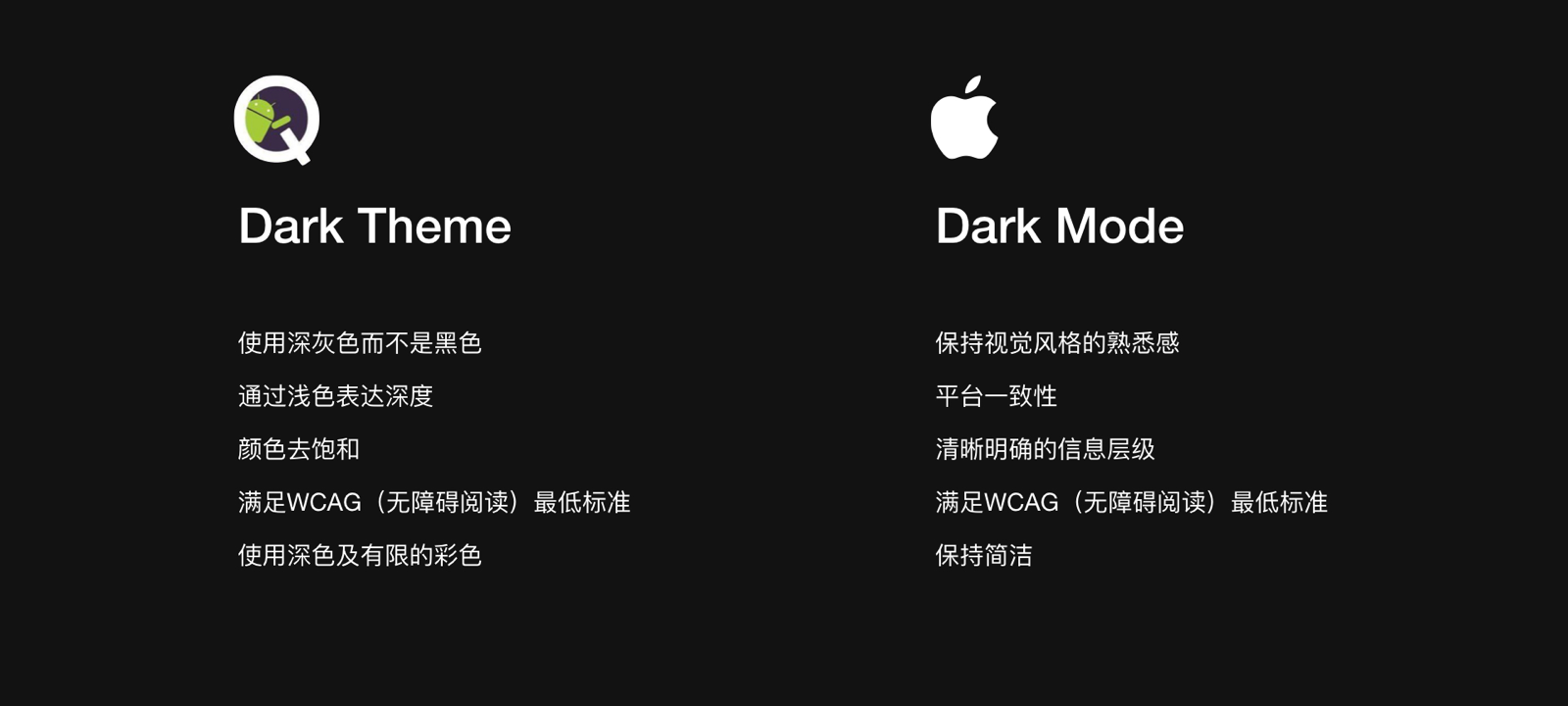
“由理有剧”系列以”我们怎样理解暗黑模式“为开篇,缘由作者正在任职的工作是 TO B 产品交互及界面设计,入职时正值公司整体产品线升级迭代,用户界面从浅色模式向暗黑模式探索的阶段。这个探索阶段面临的本质问题便是“到底什么是暗黑模式”,同时“我们为什么要用暗黑模式”的问题也随之而来。
为了给公司同事阐述这两个问题,作者搜集了大量资料,翻阅了相关产品系统所给出的设计文档,重点围绕“什么是暗黑模式”展开,逐步推敲其中的理论原理,总结出便于理解的文字内容。这样做的目的简单有二,一是与产品、开发、测试方面的同事能够达成向暗黑模式优化升级的共识;二是能够让我们的各个产品线更从容地去拥抱暗黑模式的到来。

文章大纲
1、是什么?
2、为什么?

随着 iOS 13 和 Android 10 的正式发布,“暗黑模式 (Dark Mode)”一词逐渐走入了我们的视野,“暗黑模式是什么?”这个问题也一度霸占了Google搜索榜首。想要深入了解暗黑模式,也许我们可以换一个角度,从用户界面的演进历史中寻找线索,从而帮助我们更好地理解暗黑模式。
作者自从拜读了《苹果三剑客》,对于用户界面的前世今生才有了更深的了解,苹果的产品发展史,某种程度上也可以称为用户界面的演进史。废话不说,下面让我们一起简单聊聊。
计算机诞生的早期,其显示器一直以“暗黑模式”面向操作者,其缘由是早期的显示技术一直被CRT主导,CRT释义为“阴极射线显像管”,在19世纪末被研制出来,因为制造原理相对简单,所以CRT一直是早期电脑显示的主力,但在上世纪80年代之前仅支持单色显示。
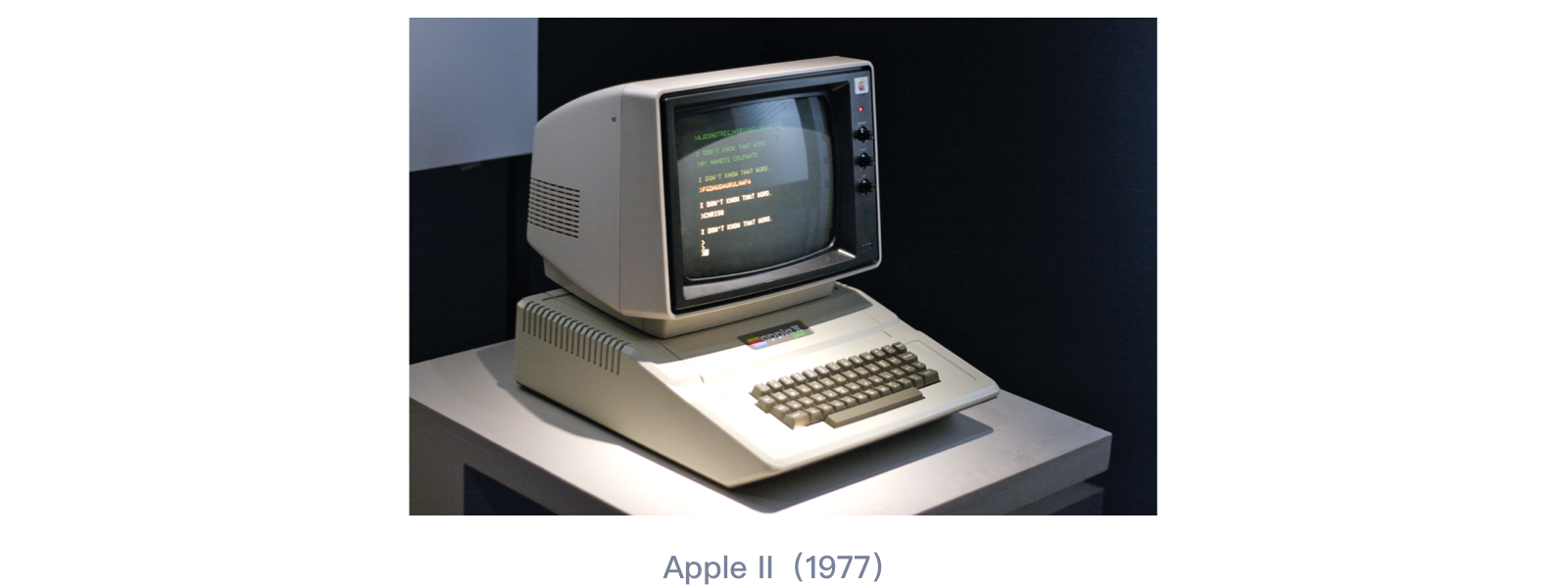
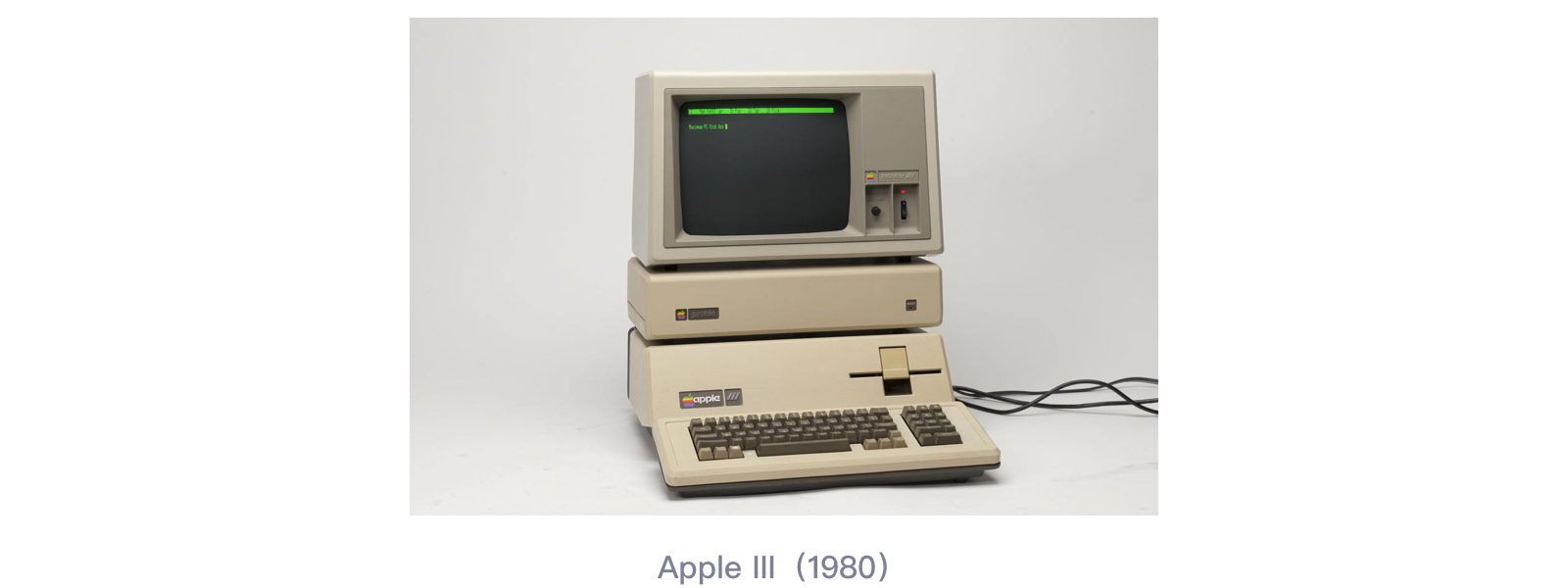
下面两图分别为苹果公司于1977至1980年间生产发售的 Apple II 及 Apple III 型计算机


图中显而易见,两款计算机的显示方式均为单调的黑底白字或绿字,呈现出一种“暗黑模式”的视觉效果。苹果公司的 Apple II 和 Apple III 两支产品线一直以这种“暗黑模式”面向用户。这也反映了早期的计算机以输入代码执行数字运算作为主要功能,但是这从另一方面反应出:未来计算机会借助不断成长、成熟的电子技术,必将掀起一场接一场的变革,用户界面也随之不断地革新。
上个世纪80年代之后,CRT彩色显示技术成熟,逐渐流行普及到各个电子行业,但当时主流的计算机操作系统并没有“图形界面”这个概念,所以大部分计算机产品依旧延续了先前黑色背景的显示方式。
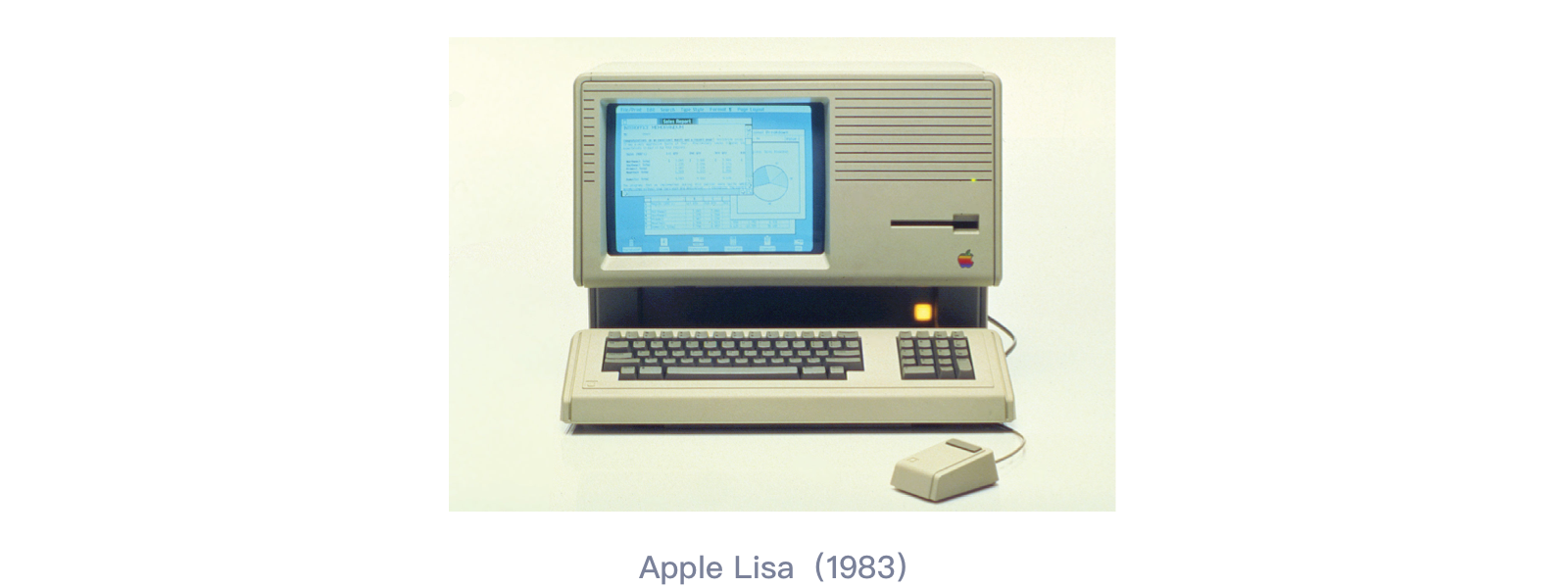
直到1983年1月9日,在年度股东大会上,苹果宣布了两款将在未来的计算机行业中占据关键地位的产品:一款叫 Apple Lisa (丽萨,老乔的第一个女儿),苹果第一台(也是全球第一款)基于图形用户界面(GUI)的计算机,也就是 Macintosh 的前身;另一台叫 Apple IIe ,是已获高度成功的 Apple II 系列的新一代进阶产品。

Apple Lisa 向主流个人电脑行业介绍了一种全新的鼠标控制的图形用户界面,宣布向单调的黑白用户界面告别。
运用形象的图标、方便的下拉菜单和重叠的窗口,替代了此前一贯使用的输入文字命令,Lisa的图形用户界面开启了消费者与个人电脑交互方式的革新之路。尽管Lisa存在诸多缺点,如定价过高,功能缺失、运行缓慢等,但它的图形用户界面依然给它赢得一阵喝彩。
Lisa的GUI影响如此深远,以至于诸多电脑制造商纷纷加入鼠标控制的GUI领域,争相模仿。就在Lisa首次亮相十个月后,微软于1983年11月推出了Windows操作环境。(对于此事,老乔总是公开谴责微软的盖茨抄袭他的产品创意,甚至想让盖茨吃官司,两位大佬一直不合也是业界皆知,跑题了...)

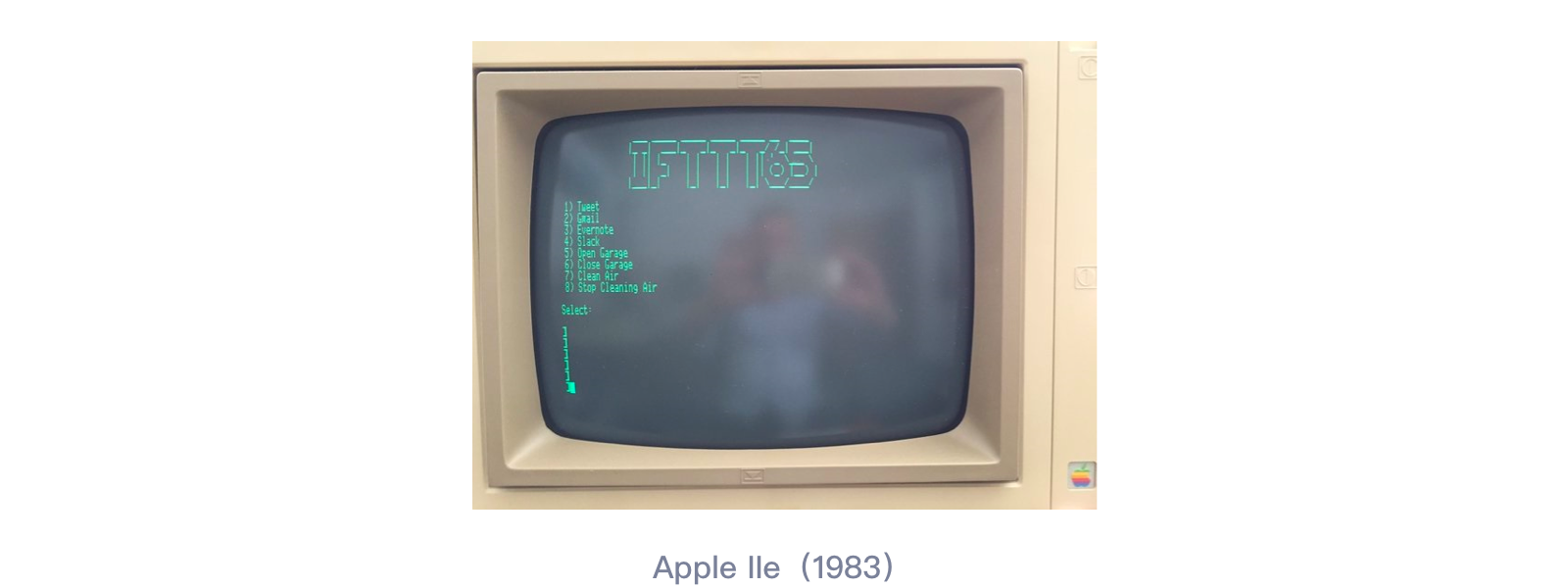
///一个有意思的事儿:今年7月份,一位外国的苹果粉在Twitter上发布了一条关于 Apple IIe 型计算机的动态,内容展示了自己使用 Apple IIe 型计算机进行智能化任务的过程,如发送推文、在Evernote中写作、发送电子邮件,甚至控制智能家居(如下图)。要知道,这台计算机生产发售至今已有37年的时间。由此感叹,不得不说苹果对于产品的品控做到了那个时代的。

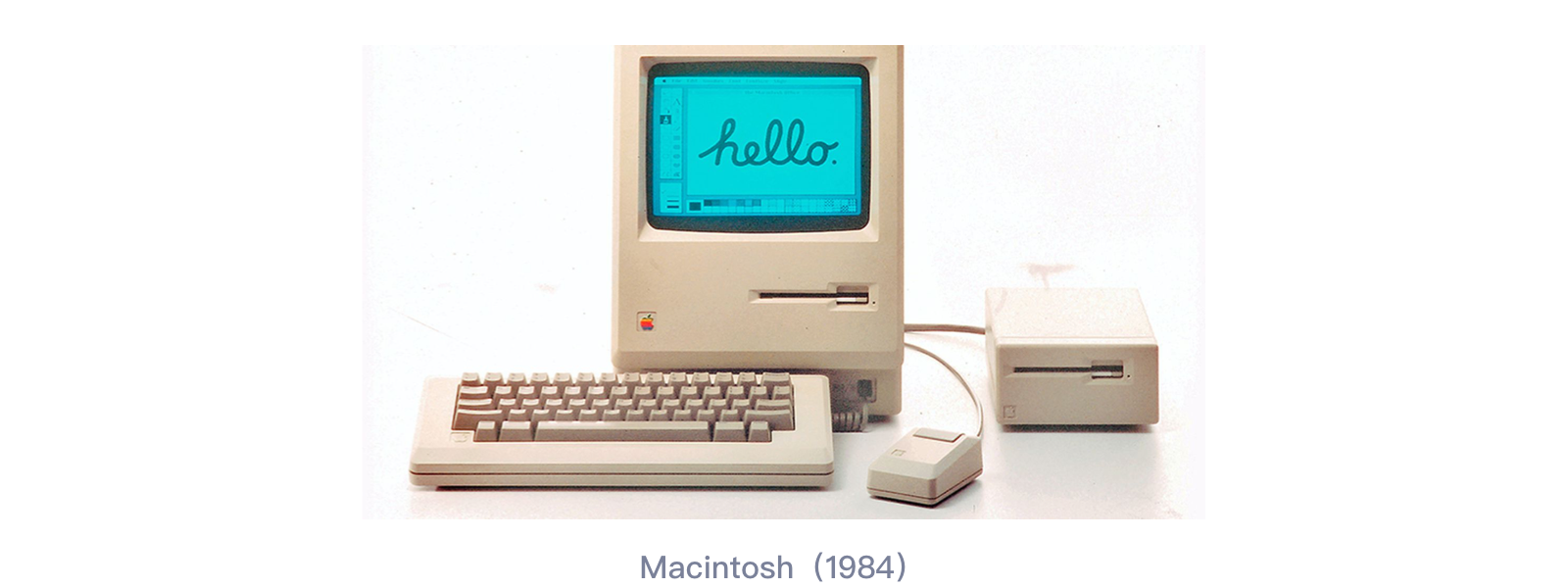
1984年,苹果发布了个人计算机 Macintosh(麦金塔),Macintosh 延续了 Lisa 的图形界面语言,并向世界普及了图形用户界面(Graphic User Interface)的概念,从而开启了以白色为底色的图形交互时代。

Lisa获得的一些成就在 Macintosh 上体现的淋漓尽致,包括灵活的鼠标、点阵影像图、桌面的布局、形象的图标、相称的字体、屏幕上方的下拉菜单和重叠的窗口,这些也得益于日益成熟的显示技术和不断进步的计算处理技术。形象生动的图形设计和界面交互一直是老乔最引以为傲的杰作,不得不说,老乔对于计算机行业甚至是设计行业都有着极高的敏感度和先于旁人的前瞻性。(当然,这里的主语应该是苹果)

Macintosh 产品的成功,不是苹果一味地迎合计算机消费市场,而是利用创新的方式引导市场,引领计算机行业向人性化的用户界面发展、迈进。
至此,我们也彻底地向“暗黑模式”说了再见,全面拥抱“浅色模式”的到来。
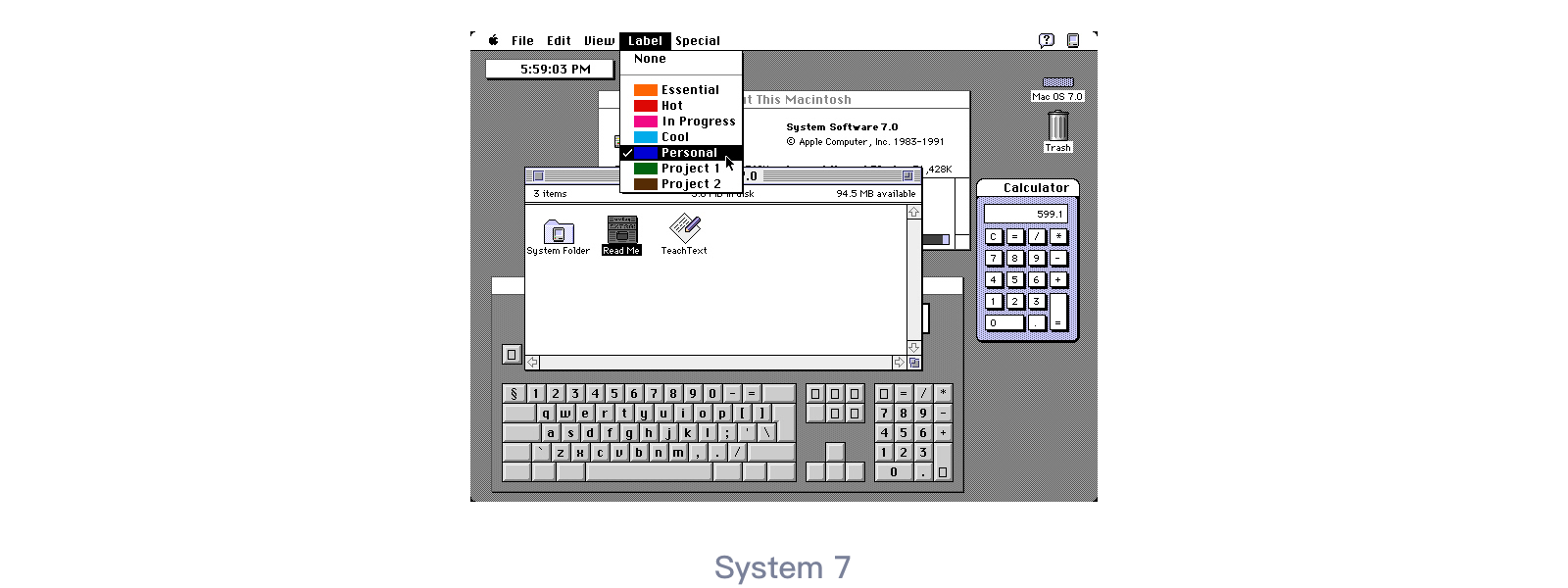
麦金塔搭载的 System 1 打破了字符终端的模式,浅色的界面风格一直持续到 System 6 都没有显著的改变。直到1991 年的 System 7 开始引入彩色,图标也增加了隐约的灰色,蓝色和黄色阴影。System 7 系列中的 7.6 版本正式被苹果公司改名为 Mac OS ,而这一年是1997年。

与此同时,微软的 Windows 从黑屏的 DOS 发展到全屏幕的 Windows 1,再到较为成熟的 Windows 3,最后演变到奠定当今 Windows 界面基础的炫丽多彩的 Windows 95。用那个时代的眼光来看,微软的变化是相当惊人的,微软俨然成为了一匹计算机行业的黑马,一路赶超苹果成为行业霸主,而苹果因为因循守旧,在界面设计上从领先掉到了最后。

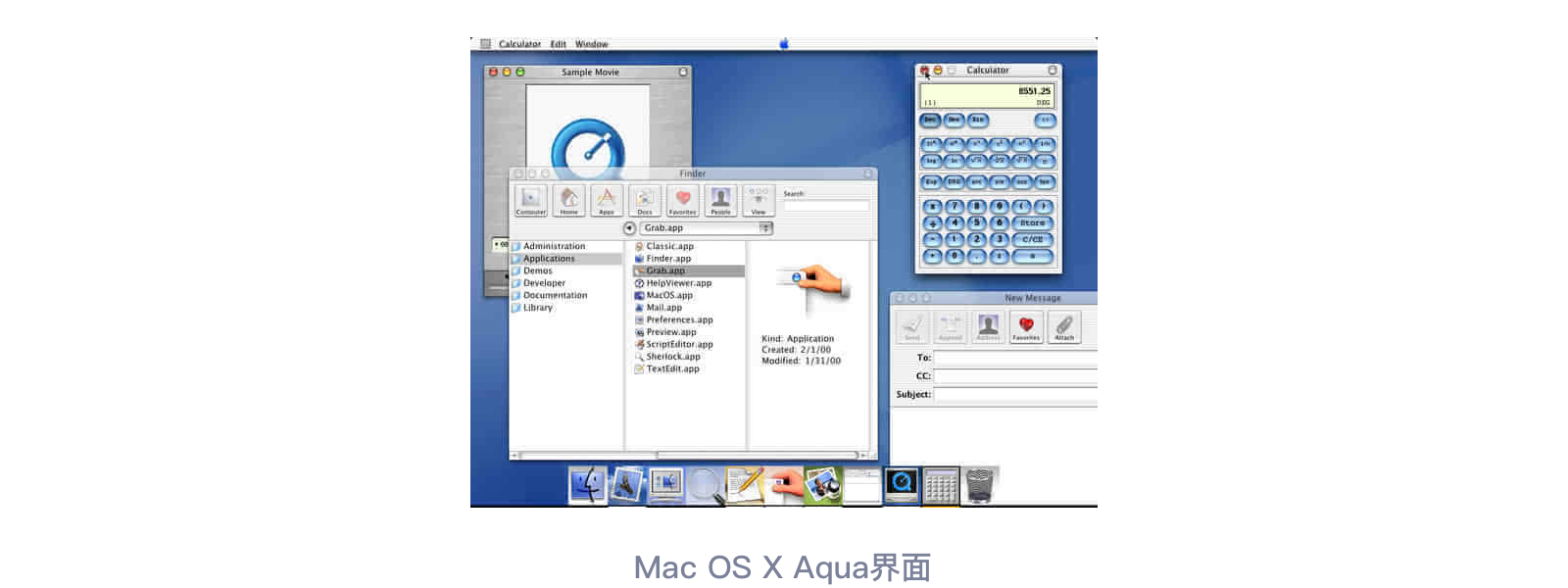
此后,从 Mac OS 8 到 Mac OS X Server 1.0 ,苹果一直专注于改善操作系统和优化界面表现,直到2001 年 3 月,经历了四个开发者预览版和一个公共测试版之后的 Aqua 界面终于跟随 10.0 正式发布,发布后改变了人们对计算机界面的印象,在随后的10年里苹果一直沿用这套界面风格。

OS X 系列用户界面较大的更新来自于2007年10月发布的 10.5 Leopard 豹,虽然基本的界面仍为 Aqua 和其糖果滚动条,但新加入了一些铂灰色和蓝色,另外重新设计的 3D Dock和更多的动画交互使得新界面看上去 3D效果更强,此外还改进了 Finder、半透明菜单条并新增了最初只用于 iTunes 的 Cover Flow界面。
整体来说,Mac OS X 10.5 Leopard 豹 这一版本的用户界面相比之前有了翻天覆地的变化,灵活生动的图形语言和交互体验重新得到了用户青睐,苹果也以此,再一次走上了引领潮流之路,使得多彩的“浅色模式”成为用户交互界面的主流。


苹果开创性的界面图形语言也延续到了移动设备领域。
2007年的初代iPhone作为苹果公司第一个移动设备产品(iPhone1代)首次亮相市场,惊艳了整个行业,iPhone搭载的 iPhone OS 和后来更名为 iOS 的系统,延续了 Mac OS 用户界面的设计语言。在历代iPhone上可以看到没有物理键盘侵占空间的屏幕,精美的的方块图案整齐的排列开来,颜色丰富且耐看。

依稀记得当时的我们,还玩着黑白屏幕上的俄罗斯方块,还敲打着物理键盘上的九宫格,挪鸡鸭也表示永不为奴。

2010年堪称iPhone史上最重要的一年,苹果推出了“改变一切”的iPhone 4,并对其用户界面进行了革新。
生动的拟物化设计风格正式成为业界潮流,这也使得UI行业逐渐热了起来,苹果的界面设计规范也顺势成为了主流的移动端设计规范。

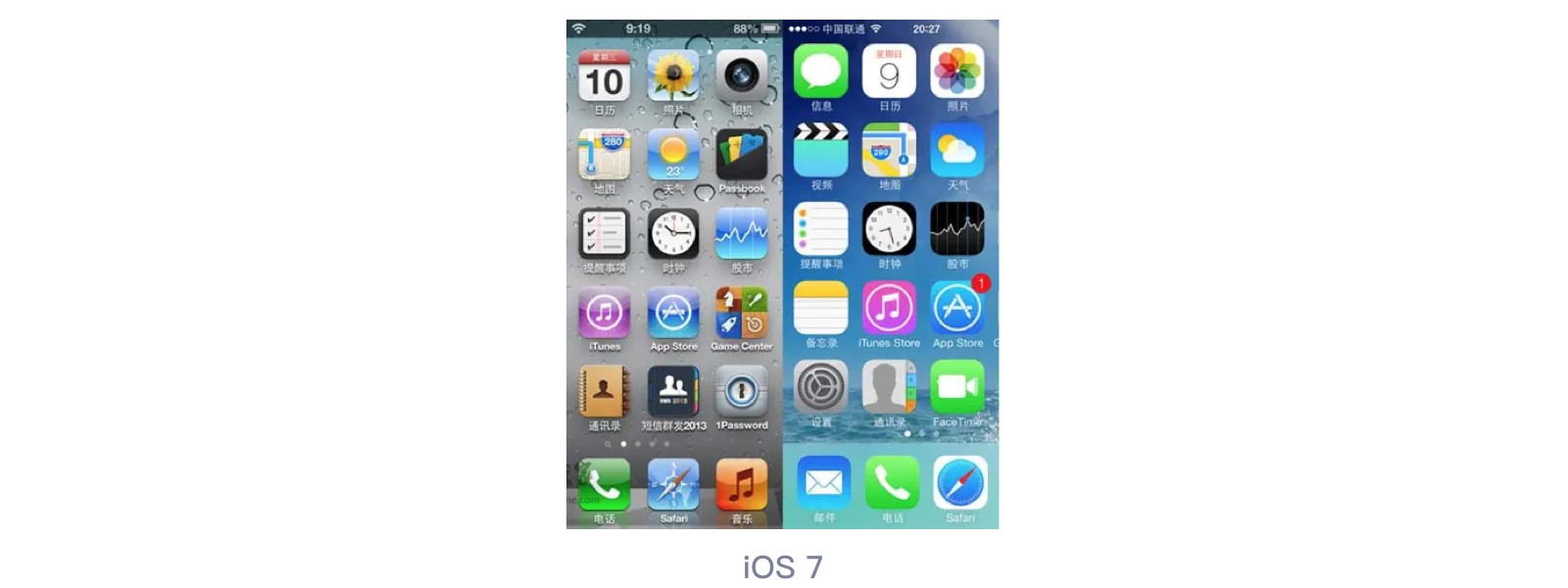
苹果以此作为移动端界面设计的基础,沿用到之后的iPhone系列中,期间iOS系统的风格保持依旧,只有 iPhone 5S 搭载的 iOS 7 做出了图标由拟物化向扁平化的改变,但整体都以“浅色模式”作为主流的用户界面视觉模式。

在 Mac OS 的系统上,用户可以通过“通用设置-外观”来对整体界面进行浅色、深色的切换,可以看出,苹果早已把“暗黑模式”纳入到他们的开发队列中,也就是说,“暗黑模式”的概念主要来源于苹果的 Mac OS,这也为“暗黑模式”的正式登场埋下了伏笔。

自从有了这个概念之后,很多网站都为用户提供了“浅色”和“深色”两套界面,便于用户根据自己的习惯或爱好进行切换。在 Mac OS 之后,很多 App 和 Android 定制 ROM 也加入了所谓“深色模式”的支持,其中也不乏 Web 端的网站、系统等。

北京时间2019年6月4日,果粉期待已久的苹果WWDC19如期而至。
发布会上,库克一如既往地优先调侃了Andriod系统一番….(苹果一直喜欢用数据说话,想了解的同学可以回顾一下发布会的视频)

言归正传,在发布了一系列硬件之后,库克终于介绍了大家期待已久的 iOS 13。新发布的 iOS 13,除了提升系统流畅度和增加系统稳定性外,还介绍了其他提升用户体验的优化。
其中,最为引人注目的“暗黑模式”即将亮相于新系统。
发布会表示,暗黑模式可以“改善电池寿命,改善视力不佳和强光下的人的可视性,以及在弱光环境中更好地使用设备”。

“Wow,beautiful!”、“That’s beautiful!”、“That’s so beautiful!”发布会的主持人一边演示使用在暗黑模式下的App应用,一边不由自主地发出赞美。这也许也受到了老乔的影响,犹如在剧场舞台中心的话剧演员,有着一种无可比拟的自信和气场。
但有意思的一点是,主持人展示了 iOS 13 暗黑模式的开发团队合照,从极客穿着到赛博朋克式的暗黑摇滚装扮,这一戏剧性的变化似乎在告诉大家:“玩,我们也是认真的。”

发布会上简单演示了暗黑模式下的漂亮界面,虽然没有过多地阐述暗黑模式的开发细节,但是这标志着暗黑模式“重新”登上历史舞台。
我们从苹果产品发展史中,不难发现苹果对于用户体验的理解是具有创造性的,总是能先于用户发现用户的潜在需求。苹果产品的发展史也可以称之为用户界面的演进史,从早期黑色背景的计算机桌面发展到以浅色为主的用户界面,再到 iOS 13 正式发布的“暗黑模式”,这一过程貌似是在“返祖”,但这些始终是围绕以用户体验为中心的改变和突破。
“暗黑模式”是什么?抛开技术理论,简单理解就是降低用户界面在设备上的亮度,以深色的背景、较低的对比度、灰阶的色彩来呈现用户界面,提升用户使用产品的体验。
上面我们提到了,根据 Apple 官方的说法,暗黑模式可以“改善电池寿命,改善视力不佳和强光下的人的可视性,以及在弱光环境中更好地使用设备”。
我们可以围绕这个说法,结合我们与设备、环境的关系进行探讨。
随着人们对智能设备的依赖性越来越强,设备使用的时间也高频覆盖了白天到黑夜,夜晚使用的频率更是与日俱增,所以暗光环境的使用需求被实实在在地摆到了台面上。以设计职业为例,在阿里巴巴 UCAN 2019 设计大会上分享的数据结果显示:设计师群体夜晚的工作时间通常在5-6个小时…

不是在加班就是在加班路上的我们更习惯于在夜间工作,夜间安静的环境更能让我们专注设计、灵感爆棚。但这也在另一方面表达了我们需要设备更加符合我们在弱光环境下的视听需求。

Dark Mode 由此应运而生,使用暗色模式可以缩小屏幕显示内容与环境光强度的差距,可以保证使用者在暗光环境下使用设备的舒适度。也就是说 Dark Mode 可以降低屏幕的整体视觉亮度,降低对眼睛的视觉压力,再也不用怕夜晚的设备屏幕刺瞎我们的双眼了。
但这里我们要理解一个概念,“降低对眼睛的视觉压力”并不等同于所谓的“护眼”,夜晚使用暗黑模式的设备,实际上并没有改变屏幕的“频闪”问题,所以说用户看屏幕的时候依旧会有视觉疲劳的症状,所以各位大佬还是晚上少看屏幕,多爱护眼睛吧。
想象一下,我们在电影院看电影时,为什么要全场关灯?
甚至有些APP, 在影片的下方也会有一个模拟关灯效果的按钮,来让整个手机屏幕变黑, 只剩下视频画面的部分,这都帮助我们可以更专注、更沉浸在当前的内容下,也就是所谓的“沉浸感”。
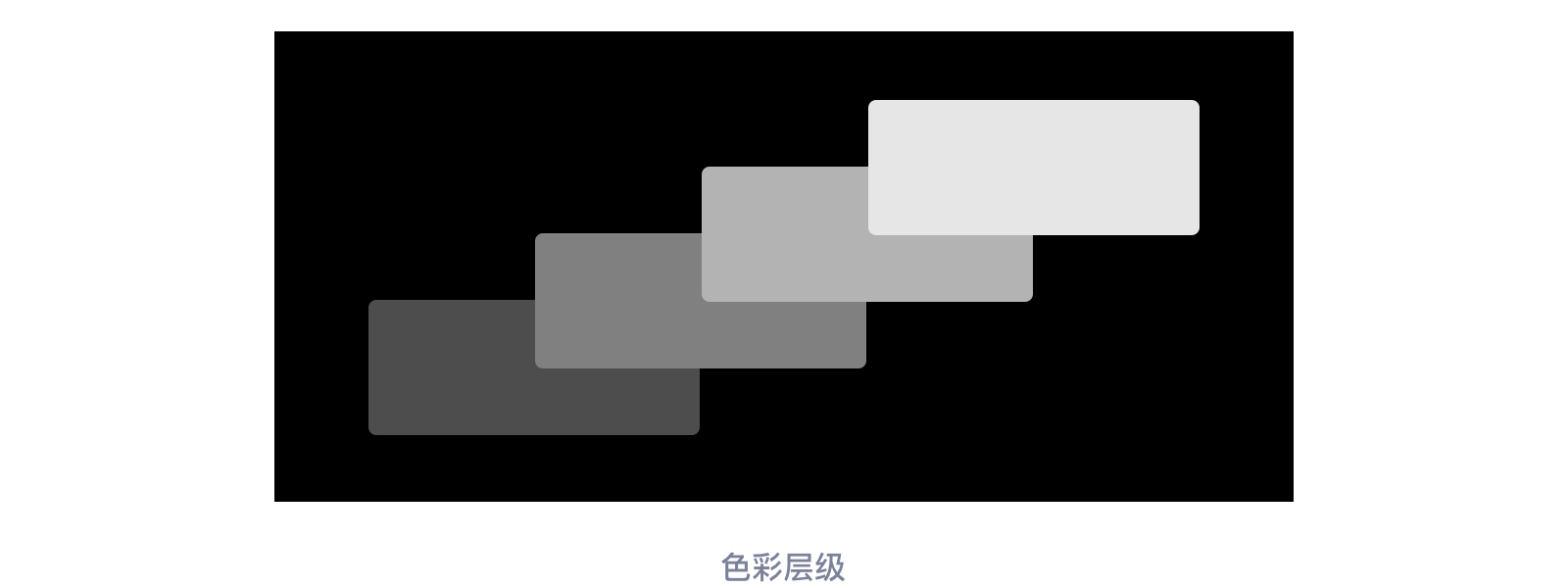
这其中的原理就是色彩本身是具有层级关系的,深色会在视觉感官上自动后退,浅色部分则会向前延展,这样对比强烈的层次关系可以让用户更注重被凸显出来的内容和交互操作;尤其在信息负责界面内层级关系的合理拉开对操作效率都有明显的促进作用。

这一点在股票交易软件上就是最好的验证,目前来看全世界绝大多数的股票软件采用的都是负极性,也就是暗色底的设计方式。红色和绿色代表的涨或跌(不同国家颜色表示可能不一样)在这样的深色背景下就会特别显眼,还有一些颜色比如蓝色用于某些数据的走势图。这样的显示帮助用户更好地集中精力在数据获取上,更快地做出决策。

这里所提到的消费品味是来自用户层面的潜在心理需求。
从心理学角度而言,颜色可以影响观者的感受和情绪,这直接影响到用户对于一个事物的判断和选择,这就像我们消费购物一般,有时候我们的消费不完全是为功能、实用性买单,而更加看重的是一个产品的外观属性,当产品的外观符合我们的消费审美甚至超越预期时,我们往往会更快地做出消费选择。
而黑色在积极层面的外在直观表现为高贵、庄严、镇定、神秘,这代表着黑色相比其他颜色存在着更多的可能性,这也造就了黑色成为百搭色,可以作为其他颜色的底色、陪衬色进行使用。暗黑模式也存在同样的心理暗示,沉稳、神秘的黑色会让用户联想到产品的稳定和高级,提升用户的心理信任度,迎合用户的消费品味。

最后才探讨耗电功效方面的问题,算是一个压轴问题了,在某种程度上说,智能移动设备目前最大的矛盾是性能与电池功效的博弈。如果去微博等社交网站进行搜索可以发现,为了省电而使用深色主题或者说黑暗模式的用户大有人在,尤其是一些中高端采用 OLED 屏幕的手机。这是为什么?
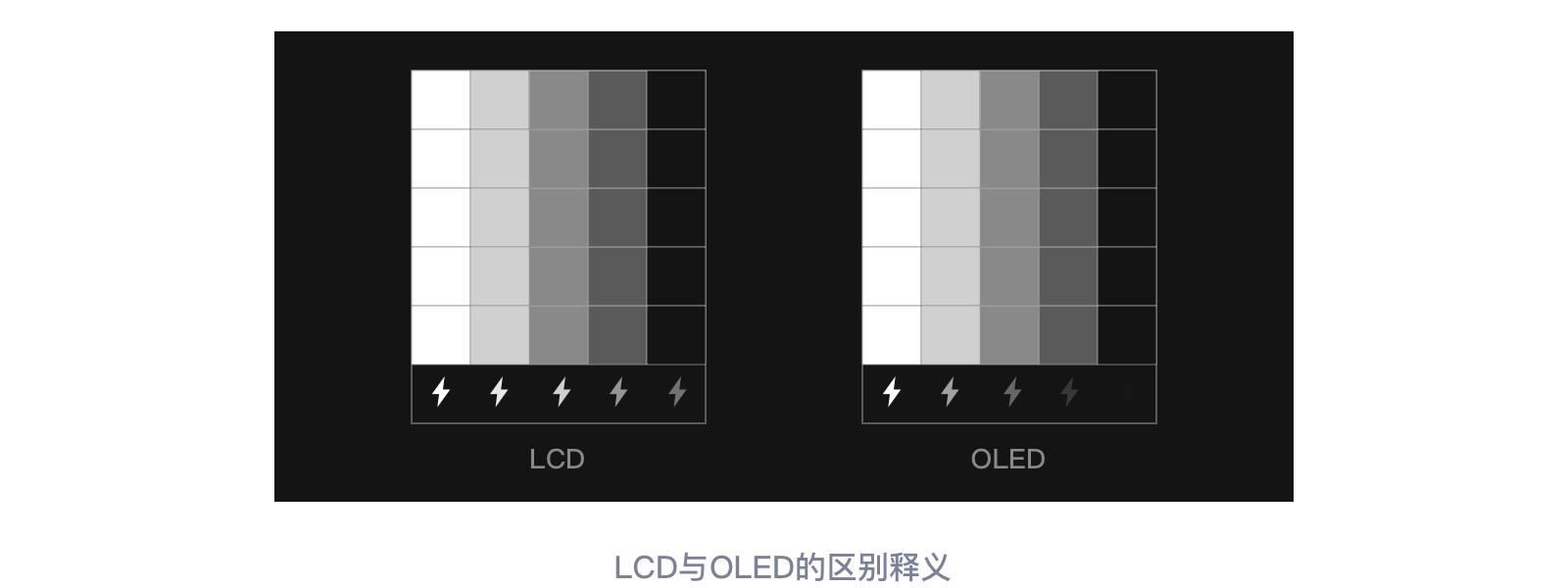
暗黑模式省电的作用来源于 OLED 这种材质的特性,这种屏幕经过多年发展如今已经取代了 LCD 在中高端手机上的地位。和 LCD 依赖于背光不同,OLED 自发光的特性使得屏幕能够独立控制单个像素是否发光,也就是说画面越黑,采用 OLED 屏幕的手机就越省电。下图做了一个简单的理解示例,每一列的格子代表亮度,在不同亮度下有相对应的耗电量显示,闪电的亮度代表耗电量的多少。

理解了简单含义,我们再来看一下Notebookcheck上对于OLED功耗的专业研究数据。在使用 OLED 屏幕时,屏幕上显示的内容决定了功耗。当屏幕基本全黑时(OLED <1% White),OLED 屏在任何亮度下的功耗都保持恒定。显示了白色内容的屏幕,功耗曲线会随着亮度提高而逐渐变陡。

上面的可视化图表相对来说可能需要一定的理解时间,让我们翻译简化一下。

上图显而易见,OLED屏幕的耗电量不仅受到亮度高低的影响,关键在于在OLED屏幕显示了什么,有多少区域是浅色甚至是白色的,有多少区域是深色甚至黑色的,深色区域占比越高,相比较之下OLED屏幕也就越省电。这也就证明:OLED屏幕在使用以深色为主的显示模式时,能够降低耗电量,提升供电效率,也就是改善电池寿命。
///题外话:关于为什么我们的智能设备普遍采用OLED屏幕,可以参考Notebookcheck(文本链接),小伙伴们可以自行研究。
文章来源:站酷 作者:强强0075
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
之前,我们已经将「复杂应用程序」定义:为支持广泛的、非结构化的目标或专业领域用户的非线性工作流的任何应用程序。复杂应用程序在其支持的工作流程和最终用户的类型上当然有所不同(比如从科学家到军事专业人员再到金融分析师),但是复杂的应用程序通常具有相似的品质。
例如,复杂的应用程序经常出现:
(1)以专业知识为专业用户提供支持;
(2)帮助用户浏览和管理大型基础数据,并启用高级感官分析或数据分析;
(3)通过未知或可变的基础任务支持问题的解决或达成最终目标;
(4)需要在多个角色,工具或平台之间进行切换或协作;
(5)减轻执行中高影响力(或高价值)任务的风险,因为在高风险情况下,高额损失(例如收入甚至生命)会受到威胁。
尽管差异很大,但所有复杂的应用程序都面临许多相同的挑战,无论是创建这些复杂应用程序的从业人员,还是依赖于它们进行工作的最终用户。
考虑到设计人员和研究人员在处理这些应用程序时面临的共同挑战,本文概述了8条复杂应用程序设计准则:
研究表明,当引入一个应用程序或系统后,用户更喜欢立即开始使用它,而不受其复杂程度的限制。相较于花费大量时间学习使用教程、文档或其他类型的帮助或设置内容,用户更有动力开始他们的任务。(这种现象被称为活跃用户的悖论。)虽然在任务或安全关键领域中仅依靠试错学习来进行应用是危险且不适当的,但一定程度的边做边学永远是必需的,因为在培训课程或手册中不可能涵盖一个系统的所有使用。
支持用户立即开始探索界面这一偏好,允许他们通过尝试和错误来学习界面,而不会导致工作损失或不可弥补的损害。
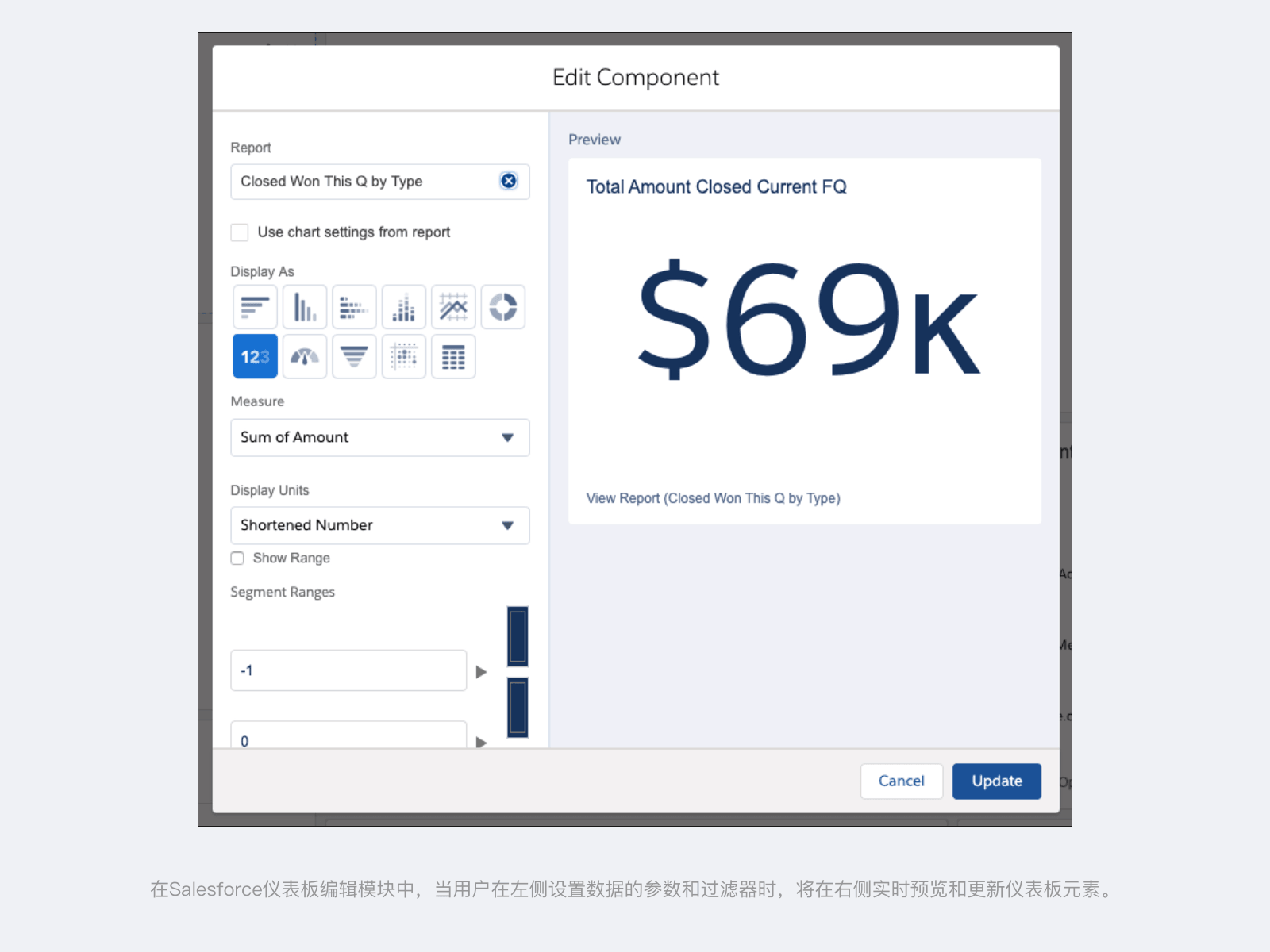
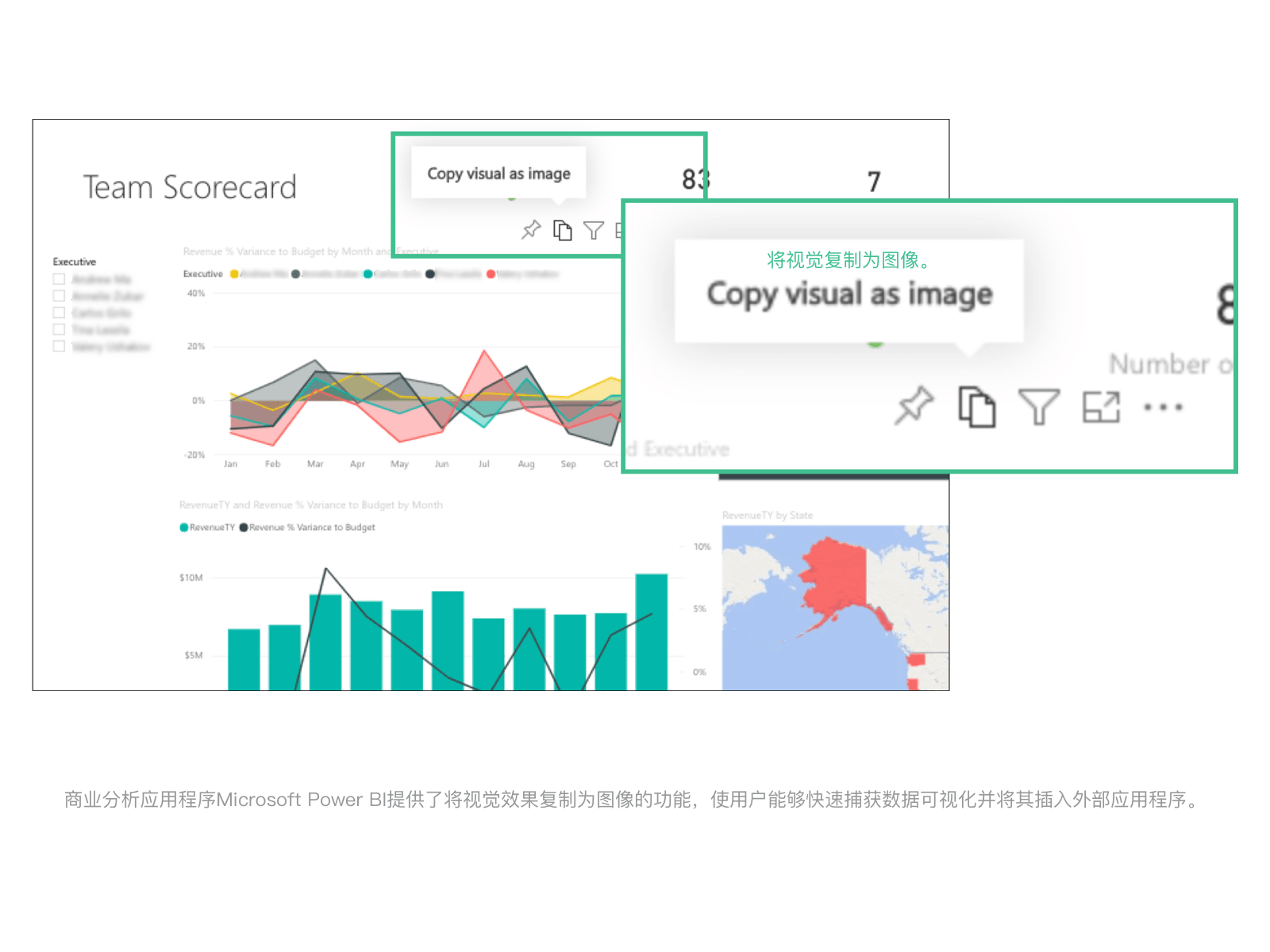
例如,限制了用户执行长时间操作的能力,而看不到这些操作的结果。实时仪表板建构支持这一原理,其中仪表板元素预览在建构时会实时更新。用户不必等到任务结束就可以查看其操作结果是否符合其意图。

在大多数情况下,即使是复杂应用程序的用户也往往会处于中等水平。换句话说,大多数用户在自己的设备上使用系统时,并没有过渡到真正的专家使用水平。许多用户会感到满足,这意味着他们将继续使用满意的(通常是低效的)方式来完成任务,而不是花费时间为他们的工作流程寻找最佳解决方案。随着时间的推移,这种行为将导致难以置信的生产力断层,因为用户将花费数年甚至数十年的时间,以低效的方式日复一日地使用同一个系统。
通过为用户的工作寻找通俗易懂的沟通方式和更有效的方法,帮助他们转变为使用更有效的方法并打破其根深蒂固的行为模式。
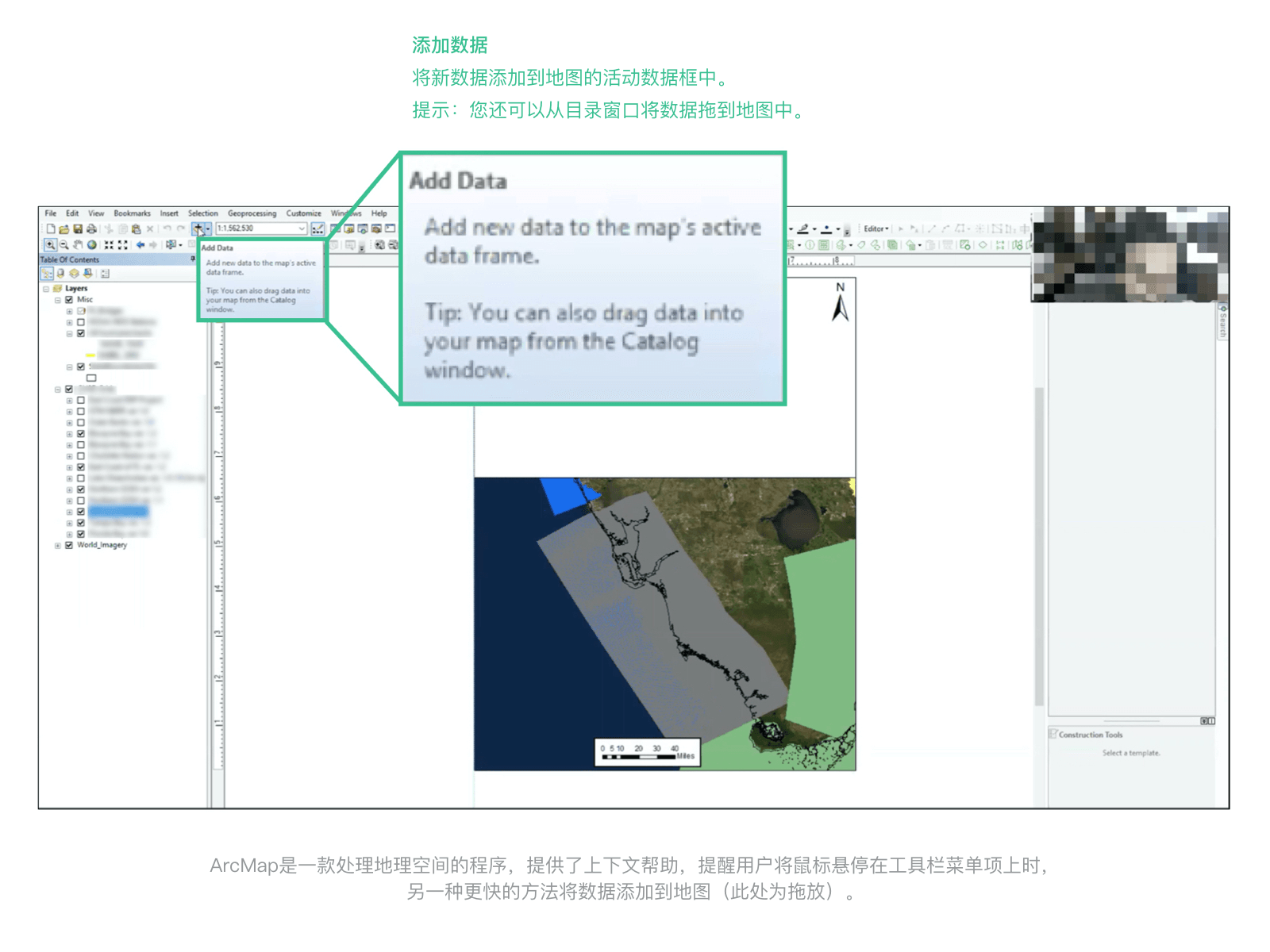
例如,与其仅仅依靠冗长的教程或手册(甚至是写得很好的),还不如在整个应用程序中嵌入加速器或附加功能的上下文学习线索。上下文学习提示是仅在当前任务的上下文中提供给用户的提示。当用户将鼠标悬停在工具栏菜单项上时,提示一种更快完成任务的方法的工具提示支持这一原则。

复杂应用程序的用户通常在非线性工作流中执行广泛的非结构化目标。对于这些工作流程,用户可能不知道他们的确切最终目标,而是需要分析数据以寻找答案。即使存在一个制定良好的最终目标,用户通常也不会遵循一组已知的、顺序的子任务来实现它。但是,出于必要,该系统必须具有某种结构:与用户交互的物理界面以及随着时间推移完成的某种线性过程。
死板、线性的工作流强迫用户从开始到结束完成一组操作,没有退路或顺序上的灵活性。通过避免这种死板的工作流,允许用户在任务序列中具有灵活性。
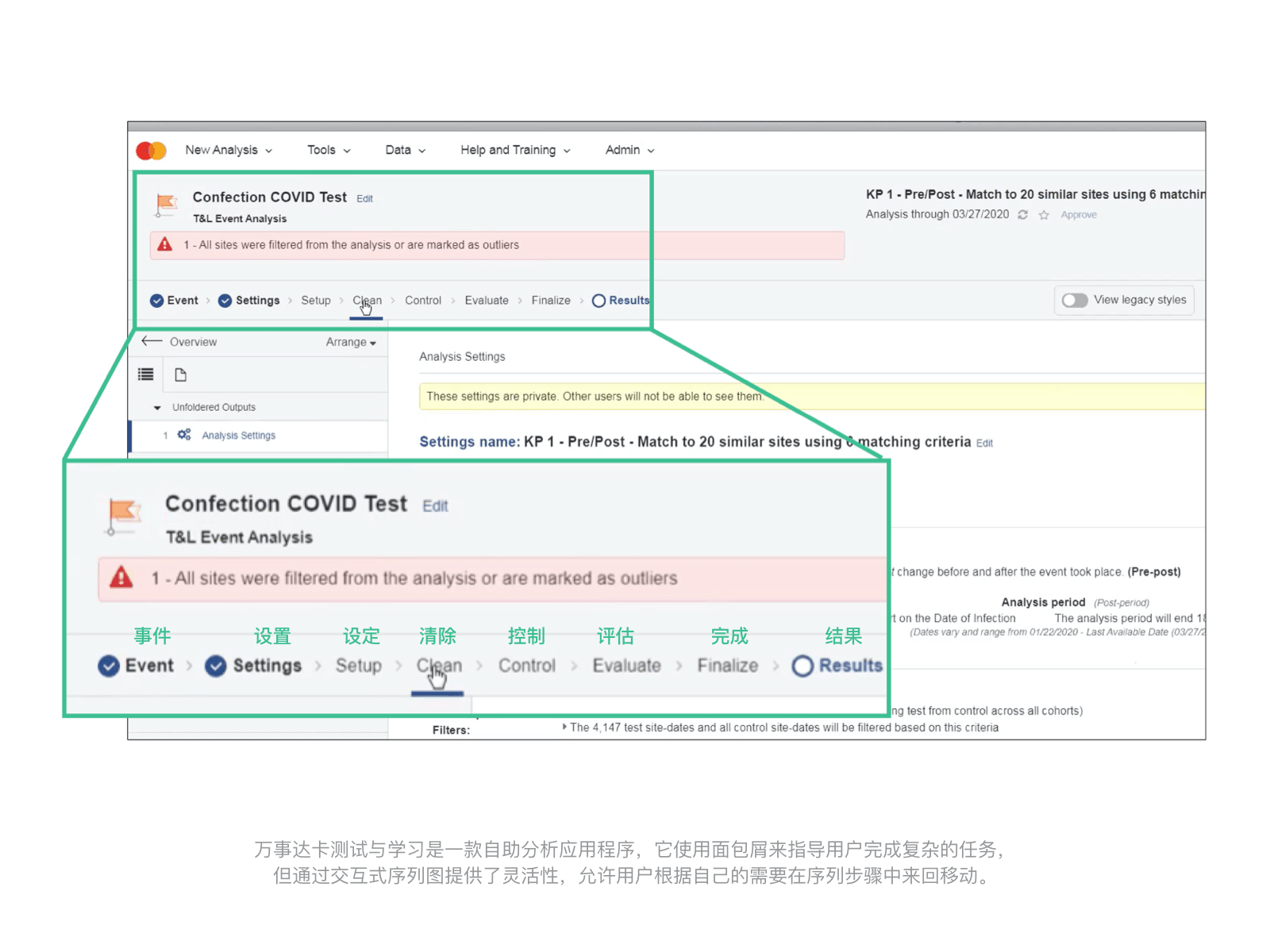
例如,提供方法允许跳过前面的步骤,回溯前面的步骤,以及从任何步骤流畅地移动到任何其他步骤。再比如,面包屑中灵活的交互式序列图使用户可以返回之前的步骤,而不会丢失进度。

复杂应用程序用户经常面临漫长的等待,工作也经常被打断。例如,复杂的数据分析可能需要花费数小时甚至数天的时间,而大多数复杂应用程序用户所面临的高复杂性的环境可能会导致其工作意外中断。即使没有计划外的中断,为实现目标而执行的子任务的复杂性和可变性也要求用户在任务执行过程中将大量信息保存在工作存储器中,而这些信息很容易在他们改变方向时丢失。
通过允许用户在工作期间记录他们的行动和思维过程,减轻工作记忆负担,并帮助用户在工作流中断或中断后恢复任务。
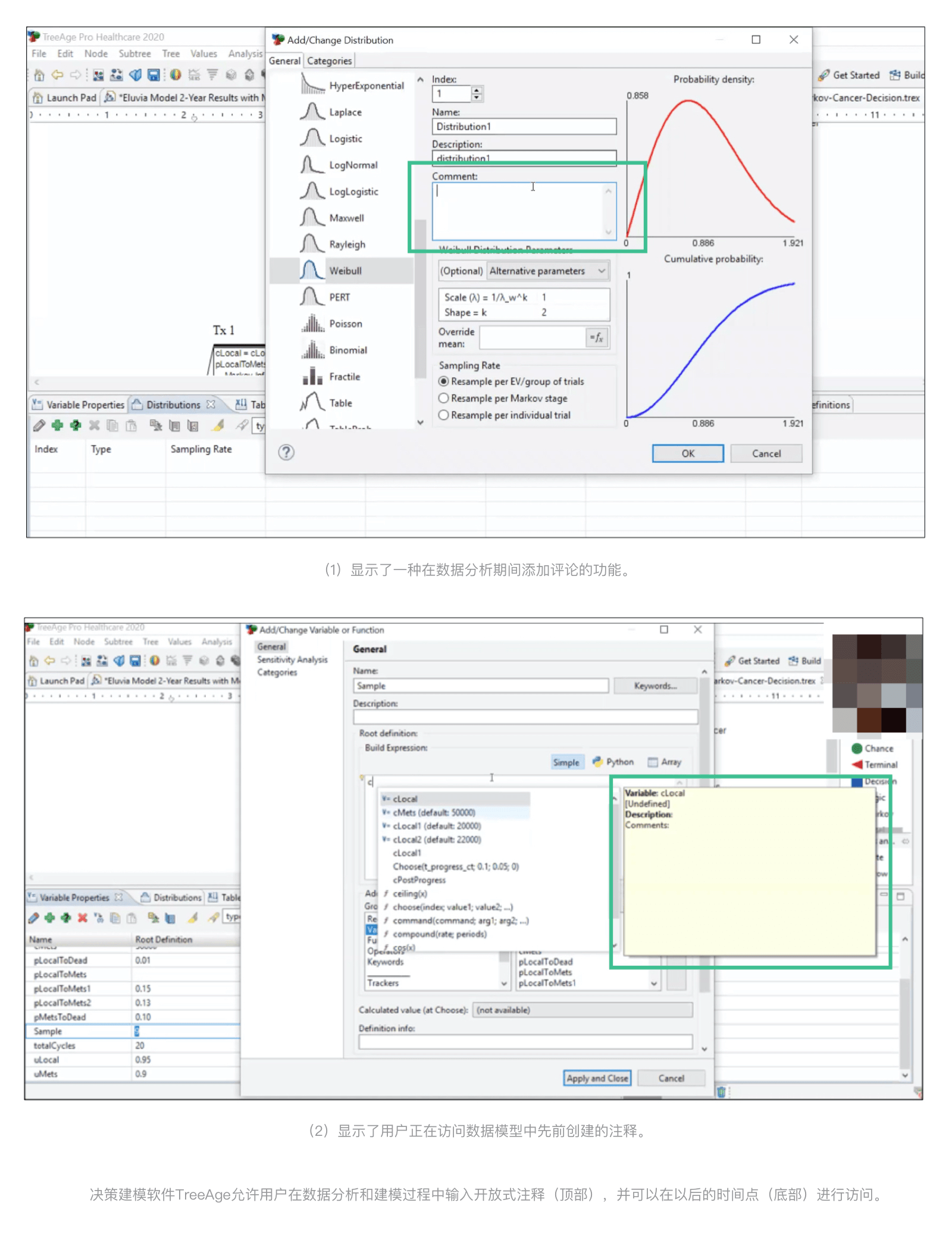
允许用户添加和存储有关特定数据、图表或其他元素的开放式注释是支持此原理的一种方法。例如,在复杂的数据建模或分析期间,用户输入的注释可以在稍后时刻提醒用户创建模型的原因,以及他们创建模型时试图回答的问题。

复杂应用程序用户通常跨多个工具和多个工作区工作。即使用户大部分工作主要依赖于一个专用应用程序,他们仍会出于多种原因而频繁切换应用程序。例如,当主要软件不支持该操作时,可以从在线数据库中收集数据,查找和参考文章或其他外部文档,或者在其他应用程序中做自己的注释和评论。即使是在主应用程序中,存在软件附加组件或其他启用应用程序中各种专门功能的可选软件包,用户也可能在不同的环境或工作空间之间转换。
通过支持从一个环境转换到另一个环境(包括主应用程序内部和外部),减少工具切换的负担。
减少工具切换负担的一种方法是简单地接受这个生态系统,并在主要应用程序和经常使用的第三方工具之间设计连接点。例如,复杂的工作通常需要协作和报告。将数据集导出到Excel或将图像导出到PowerPoint的内置功能,使用户在试图编译报告和演示文稿时节省宝贵的时间,否则将花费在转换数据或屏幕快照图像上。

复杂的应用程序通常旨在适应广泛的用途。例如,环境机构用来测量和跟踪蜜蜂生产的分析监测软件也可能被汽车公司用来监测机器故障。使用场景的多样性一方面使复杂的应用程序非常强大,但另一方面又常常非常混乱。此外,复杂的应用程序通常必须同时支持新手和专家用户,并且专家用户可能需要新手用户很少访问的高级功能。
通过在不降低应用程序功能的情况下,地减少界面内混乱的外观,帮助用户管理在复杂应用程序中普遍存在的选择、特性和功能过载问题。
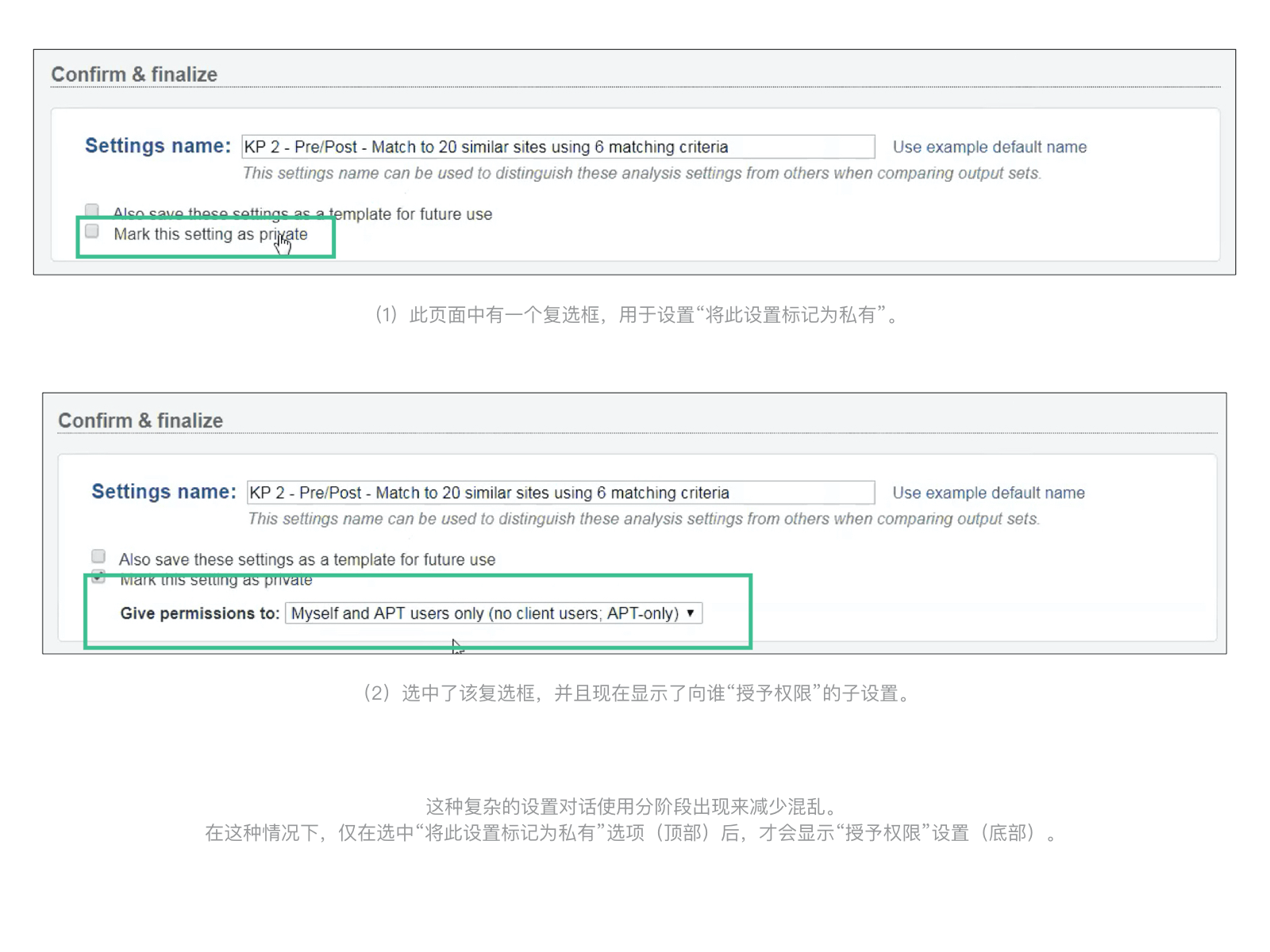
分阶段公开是一种减少混乱的方法,仅在选项与手头任务或重点项目相关时才向用户显示选项。例如,只有在复杂表单或向导中选中相关字段后才显示高级参数或设置,这就是与复杂应用程序相关的分阶段公开的一个例子。

即使在界面中有效地减少了混乱,也不是所有的元素和信息都能(或应该)一次显示出来。有些信息必须放到二级层次;然而,次要信息通常是必要的,以作为有关主要层次的信息的决定的上下文参考。
通过允许用户在不离开主屏幕或环境的情况下访问和查看补充信息,简化主信息和辅助信息之间的转换,并帮助用户将主信息置于上下文中。
仪表板通常支持此原理,例如,当用户将鼠标悬停在图表或图形中的特定点上时,它允许用户在工具提示中查看更的定量数据。

复杂应用程序用户执行的许多任务需要高度的视觉搜索。举几个例子:用户可能需要在巨大表格中的表格视图中查找和区分相关数据。系统警报必须引起用户对界面相关部分的注意,以便用户可以及时注意到并纠正潜在情况。在仪表板上简单地查看和理解数据可视化也有一个重要的可视化搜索组件。在复杂的应用程序中,大量竞争信息和元素可能会阻碍这些任务。
通过在视觉上突出关键元素(例如,让它们从周围元素中脱颖而出),帮助用户找到重要信息并对其采取行动。值得注意的是,突出重要信息并不总是意味着要强调这些信息(例如,明亮的颜色或加重字体粗细)。去掉不必要的元素可以同样、甚至更有效地使重要信息在视觉上显得突出。
例如,删除无用的多余图形或视觉元素可以让留下的数据脱颖而出。仪表板模块从数据元素中消除了不明显的、难以理解的插图,从而减轻试图在仪表板上定位数据的用户的视觉搜索负担,支持这一原则。

复杂的应用程序是多种多样的,支持各种用户类型和工作流;然而,类似的挑战存在于各种领域的复杂应用程序中。遵循这8条设计准则优化复杂的应用程序:
1. 边做边学
2. 帮助用户采用更有效的方法来完成任务
3. 提供灵活而流畅的途径
4. 帮助用户跟踪动作和思考过程
5. 协调多个工具和工作空间之间的转换
6. 减少混乱而不降低能力
7. 简化主要和次要信息之间的转换
8. 视觉上突出重要信息
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

不知道大家有没有听过这么一个故事:某家餐厅销量一直不太好,老板究其原因也没有查明白到底是为啥,明明选址在闹市区,价格也很实惠,就是卖不出去;后来老板请了个“大师”帮忙一探究竟,大师说你家盘子颜色不行,换成橙色保准牛X;老板立马认购了一批橙色盘子,从那以后以后这家餐厅火爆了,王境泽都觉着香的不行…
听完这个故事,自此我幼小的心灵里把橙色和食欲划了等号。这个烙印直到我从业前几年还一直这么觉着。同时间段,在9年义务教育的美术课本上,我得到了有生以来第一次对色彩这门学问的细致输入,了解到了各种颜色对应的含义与情绪:

这种色彩与情绪的映射关系在我的脑袋里根深蒂固 / 无法磨灭,直到有那么一场面试或者汇报,面试官/老板问我,“为什么你要选择这个颜色作为品牌色呢?”
面对着一手塑造出来的社交应用,我解释到:“因为红色代表着热闹,这个颜色会赋予这款产品热闹的氛围”。坦诚的讲,这个解释自信但空洞,颜色本身并无好坏和指向,只看你用在了什么地方,不讲究场景就别轻易定性。
这也侧面反映出来惯性思维的不断吞噬着你我的思路,过往的“经验”可以让人习以为常,也可以让人尴尬不已,取决于是否洞察的到。如果抛弃惯性思维,到底如何去定义一款产品的主色呢?
 说实话选取一个颜色作为品牌色是一个战略决策过程,一般来说行业里一定存在一种主流颜色,像旅游行业的携程/去哪儿和途牛,还有以淘宝为代表的电商行业通常是喜庆的大红大橙。
说实话选取一个颜色作为品牌色是一个战略决策过程,一般来说行业里一定存在一种主流颜色,像旅游行业的携程/去哪儿和途牛,还有以淘宝为代表的电商行业通常是喜庆的大红大橙。

显而易见基于这个逻辑下,有3个做法,一条路是顺势而为,一条是逆向而去,还有一条是另辟蹊径。这块的选择一定程度上并不是设计师可以决定的,需要结合整个业务的方向去判断;在旅游行业里马蜂窝选择了逆向而去,在直播行业里抖音就选择了另辟蹊径。

我们试着揣测下抖音和马蜂窝的想法,在产品的定位和策略的打法上,他们更注重的是差异化,走反方向的路突出品牌,试图在用户的心里站得住。通过这个例子你或许会发现,黑色未必死气沉沉,ta也可以色彩斑斓;黄色未必只象征尊贵,ta也可以代表青春和希望;颜色没有偏向,只看使用在什么场景上。
主色的选择更需要贴合业务战略的发展,也更多的偏向于主观。给业务提供思路和方向,判断不好业务方向的时候,多提供思路帮助其更好的匹配颜色。
 以往的面试里,我这种好事的面试官就特别喜欢问侯选人一个问题:“一个色相里有那么多色号,为什么你定了这个色号作为品牌色?”大部分候选人乍一听都是面露难色,心里大概想着这人是个傻X吧,能问这种问题,哈哈哈哈哈哈;废话不多说,我来简单分享下我的方法:
以往的面试里,我这种好事的面试官就特别喜欢问侯选人一个问题:“一个色相里有那么多色号,为什么你定了这个色号作为品牌色?”大部分候选人乍一听都是面露难色,心里大概想着这人是个傻X吧,能问这种问题,哈哈哈哈哈哈;废话不多说,我来简单分享下我的方法:
首先以黑白两色(#000000-#FFFFFF)作为起始点设置10个梯度,然后把第一个模块定义的色相扔进去,只需要调整HSB中的H就可以,这样一顿操作下来你就得到了一个完整的色彩序列:

第二步,基于序列主观调整下颜色,确定主色的同时确保其在黑白2种背景上对比度大于4.5:1(wcag色彩可用性标准),理论上来讲梯度中间是最合适的,饱和和亮度足够就可以。

上图是我用到的色彩可用性测试工具-color review(https://color.review/)

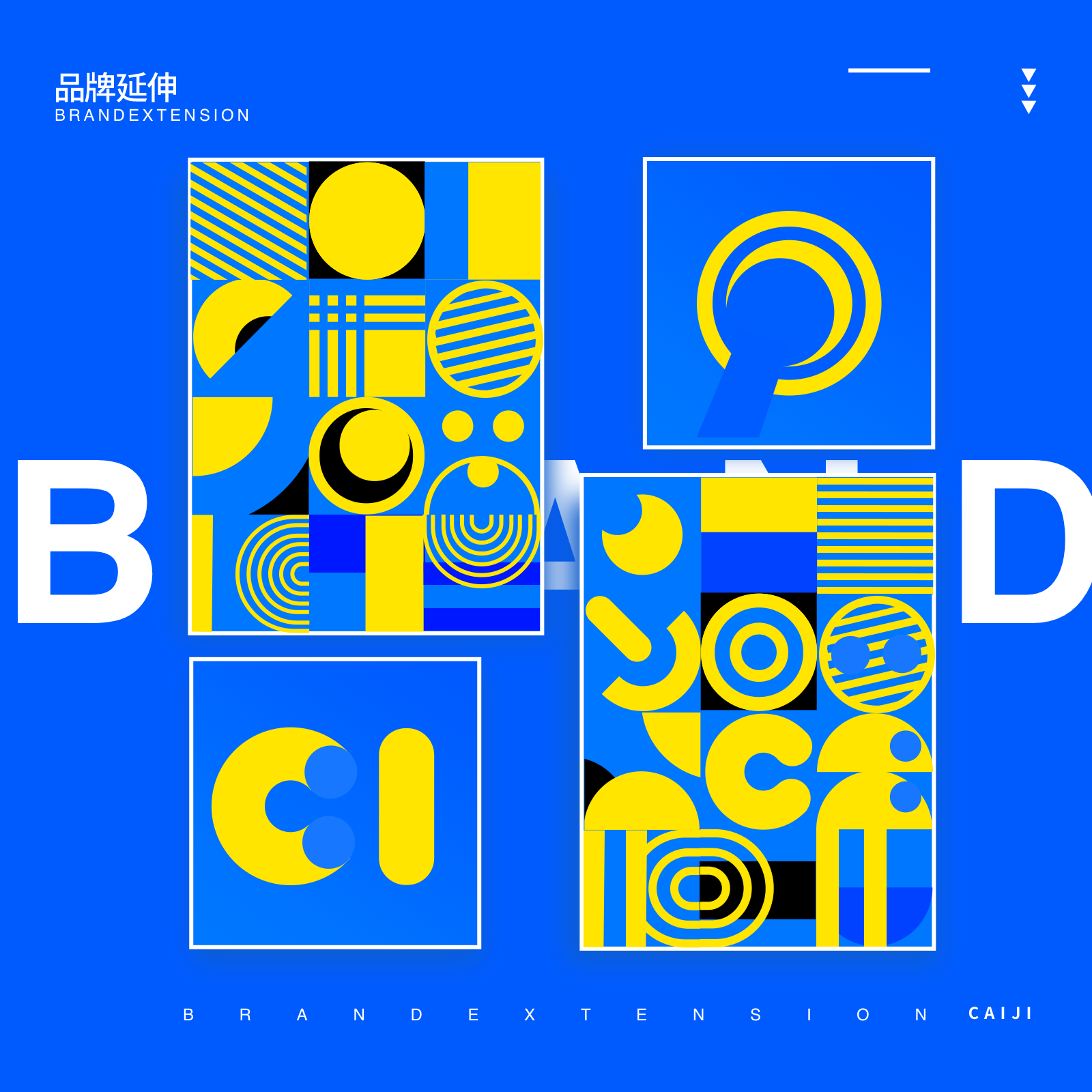
当你准备好了以上所有工作,最后一步就是拓展色系了;这里采用负能量补给站小商店的品牌色“叛逆橙” #FF774A(H15 S71 B100) 作为主色并结合下google的方法开始拓展色系。
首先 - 确认同色系辅助色:我们将主色的色相加减 30° (谷歌是以10为梯度,但色相变化不大,为了效果我们以3倍作为最小单位)获得2个新颜色,即同色系辅助色。

其次 - 确认对比色辅助色,将主色的色相加上 180° 获得其互补色,即对比色系辅助色。为了和主色的类似色对应,取互补色的同类色(色相加减 15°)和类似色(色相加减 30°)。从中选取需要的颜色作为最终的对比色系辅助色。

根据色彩需求取同类色2和类似色1作为最终的对比色系辅助色,这样,我们得到了主色和四个辅助色;同理你可以推理出无色彩倾向的中性色系(这里就不展开赘述)。
最后你可以通过编码的方式,赋予每个颜色一个token(密钥),方便团队的配合和使用。

以上就是我在选取色彩的大概思路,市面上也有很多讲颜色的好文,分享大家去找找。
随着工作经验/时长的不多增加,我们往往会对事物的存在习以为常,思维的惯性会困住我们追根溯源的想法,但需求和场景是千变万化的,所有的方法也都针对的是通用场景,标准化的解决方案未必适用你当下的处境;试着在熟悉的环境用敏锐的洞察和科学的方法突围也许是最好的办法。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计趋势轮回,玻璃效果以一种新的展现形式回归,我们以往对它的称呼有毛玻璃效果、磨砂效果等,在下文中统称为毛玻璃拟态。
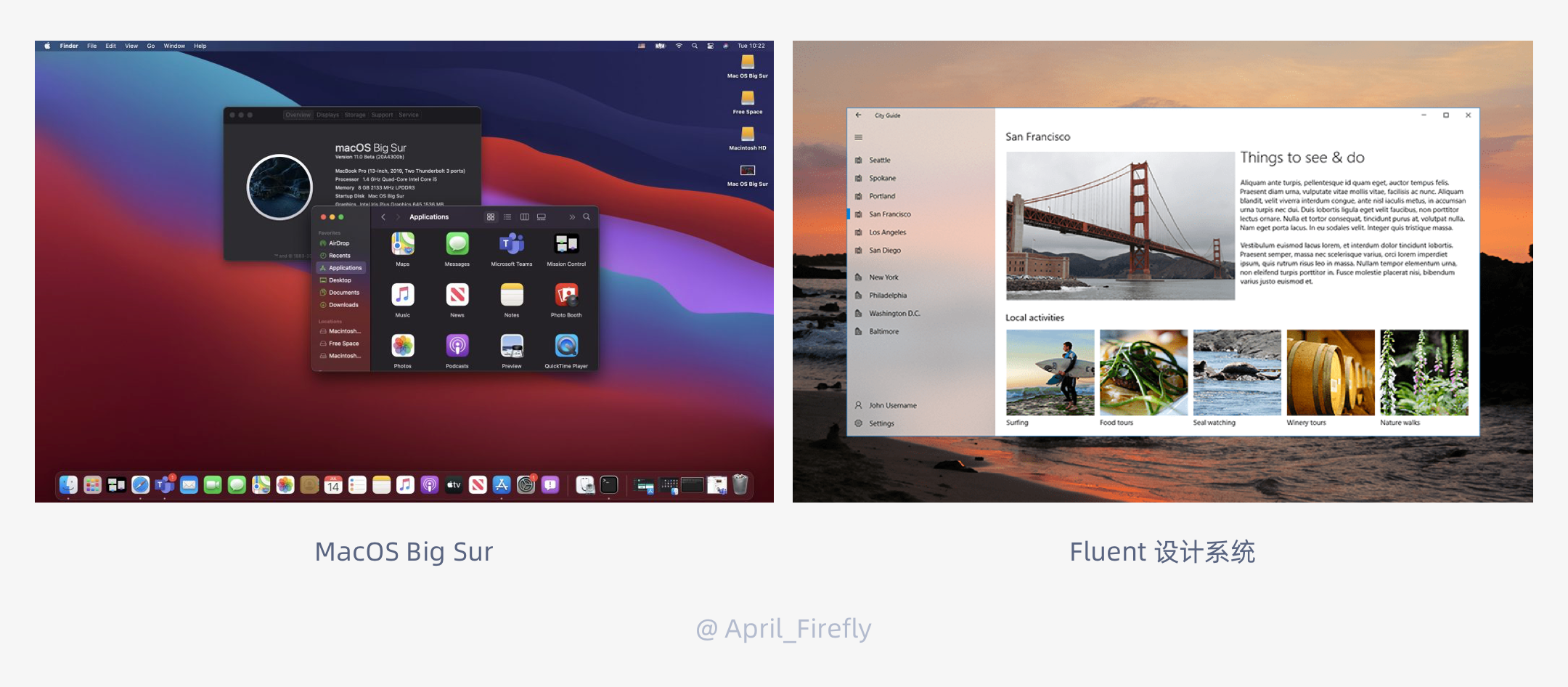
设计趋势总是在不断的变化,近几年拟物风格又以新的形式——新拟态回归大众视野,苹果发布了macOS Big Sur 操作系统,整体风格应用了新拟态的设计思路,采用了3D质感的元素设计,其中还包含了运用阴影、透明度以及背景模糊/高斯模糊手法模仿玻璃形态,构建空间感的新兴拟物态风格——毛玻璃拟态风格。

毛玻璃视觉其实可以追溯到2007年微软发售的 Windows Vista和Windows7,随之后来的OS X 10.10(Yosemite)和iOS7中大量出现毛玻璃效果,比如底部快捷菜单栏、通知中心和多任务切换窗口等,苹果公司加大了模糊程度,透明效果基于扁平,更顺应当时UI扁平化的设计趋势。

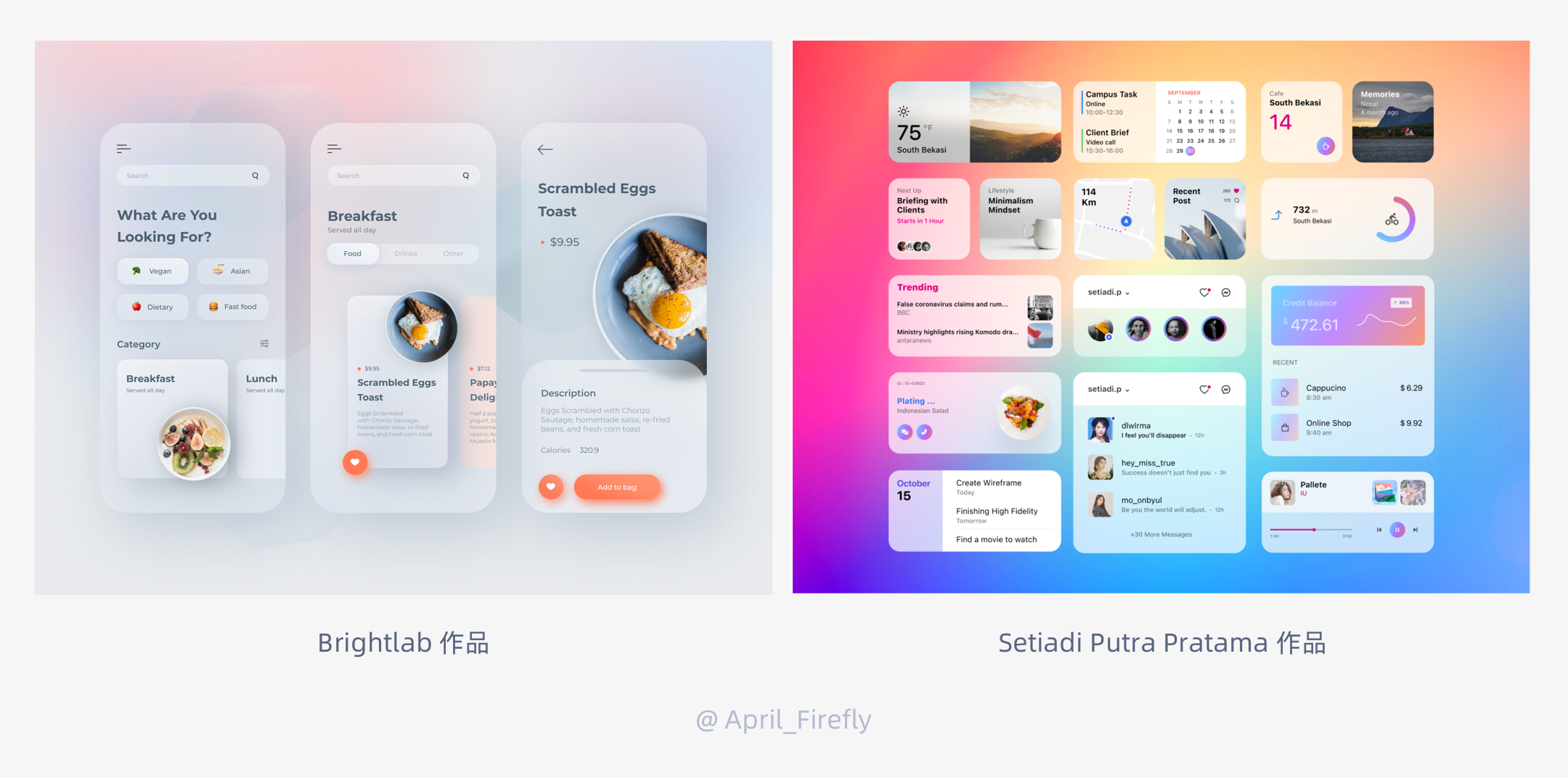
后来,苹果在他们的移动操作系统中大大减少了毛玻璃效果,但是最近在 MacOS Big Sur 中又增加了毛玻璃质感。微软的 Fluent 设计系统也非常注重这一效果,他们称这种效果为 “亚克力”,并将其作为设计系统的组成部分之一。

毛玻璃拟态模仿了塑料材质(凹凸质感,凸显层次感),这个新的视觉风格更加注重垂直空间Z轴的使用:
这是注重空间感的典型特征,意味着这种风格有助于用户建立界面的层次结构和深度。用户可以看到物体间的层次关系,哪一层在哪一层之上,就像空间中真实的玻璃一样。

毛玻璃拟态效果之所以被大家应用和认可除了它能带来的优秀视觉表现,更重要的是其本身的功能意义,它能帮助设计师更好的拉开信息层级并达到视觉统一
(1)视觉表达
通过背景毛玻璃化,可以中和扁平化图文带来的生硬不立体。在卡片元素上添加毛玻璃效果,与其他元素叠加后视觉上建立层次感,将信息层级更好的表达出来;在图标中增加毛玻璃效果,可以提升图标通透的质感。
(2)品牌感
良好的视觉统一,有助于提升产品的品牌感。

毛玻璃拟态效果并不好应用于上线产品。它不适用于按钮或开关(这些重要的界面元素应该具备高对比度,更加清晰明确),模糊效果也要注意分寸,屏幕上过度使用模糊效果,会使整个 UI 对某些用户可阅读性差,同时也会使页面看起来显脏。

也可以这样理解,使用毛玻璃拟态风格的前提是卡片内部有足够的对比度和合适的间距来定义层次结构,并在视觉上 “分组” 所有相关的对象。它可以只在一个元素上使用,也可以作为卡片背景修饰视觉效果,这种很容易达到较好的视觉效果,页面风格也会特别亮眼,整体干净、明亮。
用作卡片背景时,能很好的表达信息之间的层级感,朦胧透出下层视觉元素,营造了良好的视觉美感。

用作APP图标,可以提升图标通透的质感。常见的三种图标案例:A.顶部图形为白色,底部图形为其他色;B.顶部图形和底部图形为同色,顶部图形颜色明度高;C.顶部图形和底部图形不同色

运用毛玻璃去包装UI界面,页面风格整体干净、明亮,有较好的视觉效果。

1.和任何基于卡片的布局一样,物体离我们越近,它吸引的光就越多。在这种情况下,意味着它会更透明一些。
2. 整个效果的基础是阴影、透明度和背景模糊的组合。这种风格可以使用一个透明层,也可以使用多个透明层,但多个透明层叠加在复杂彩色背景上的效果会更好(当至少两个透明层出现在一个相当复杂的彩色背景上时,玻璃形态的效果是最突出的)。

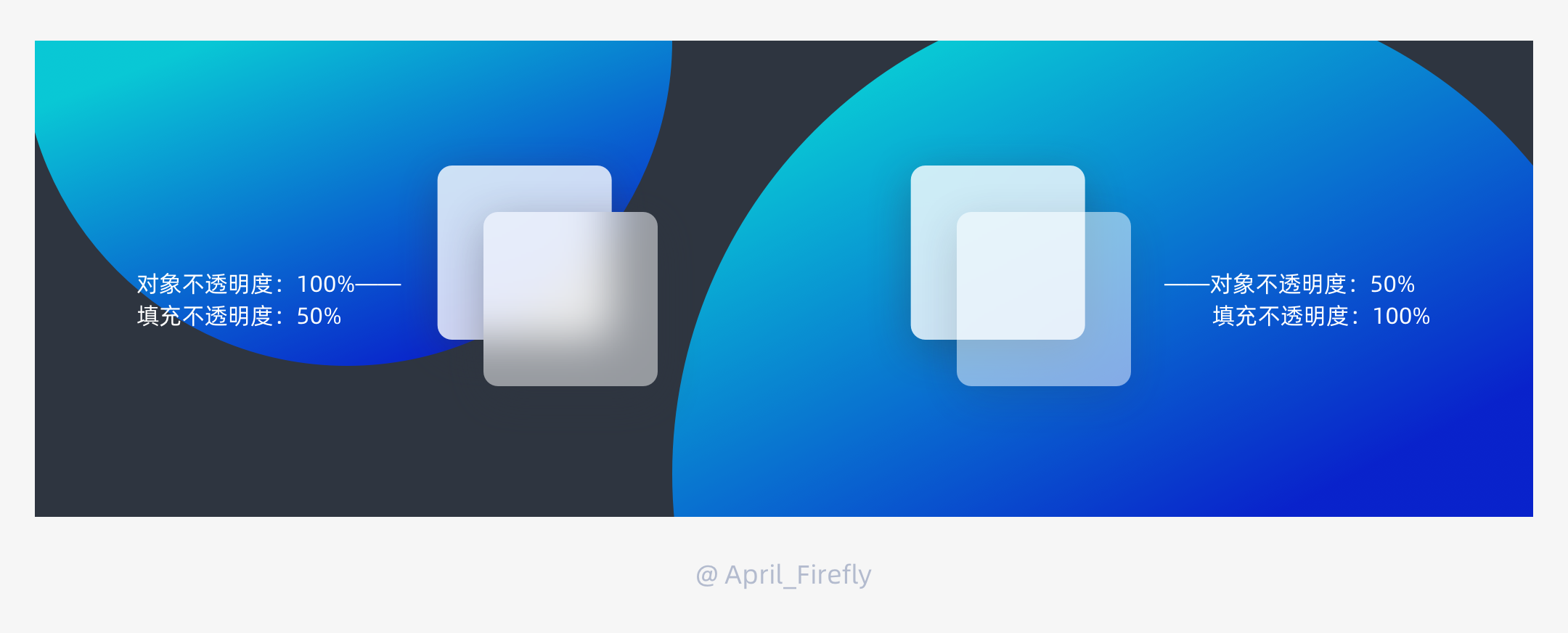
重要的是要记住,你不能让整个形状透明,需要调整填充的透明度来达到透明效果。如果不调整填充的透明度,仅仅是调整整个对象的透明度,就不会产生模糊的效果。

在上面的例子中,背景模糊值完全相同,但圆形图像的叠加效果看起来完全不同。当填充不透明度为 100% 时,对象的透明度再低也没有用,根本无法得到想要的模糊效果。
最底层背景在这个效果中扮演着重要的角色。不能太简单或太单调,否则毛玻璃效果就看不出来,但也不能太复杂。

复杂的背景有助于玻璃形态的展现,这可能就是苹果选择了彩色背景作为 MacOS Big Sur 默认壁纸的原因。当模糊的透明层位于背景之上时,那些容易辨别的色调差异也很容易被看到。
用作卡片背景绘制操作比较简单,使用背景模糊就可以搞定,重点在于根据实际情况进行透明度和模糊度的调整,这里就不再做展示。
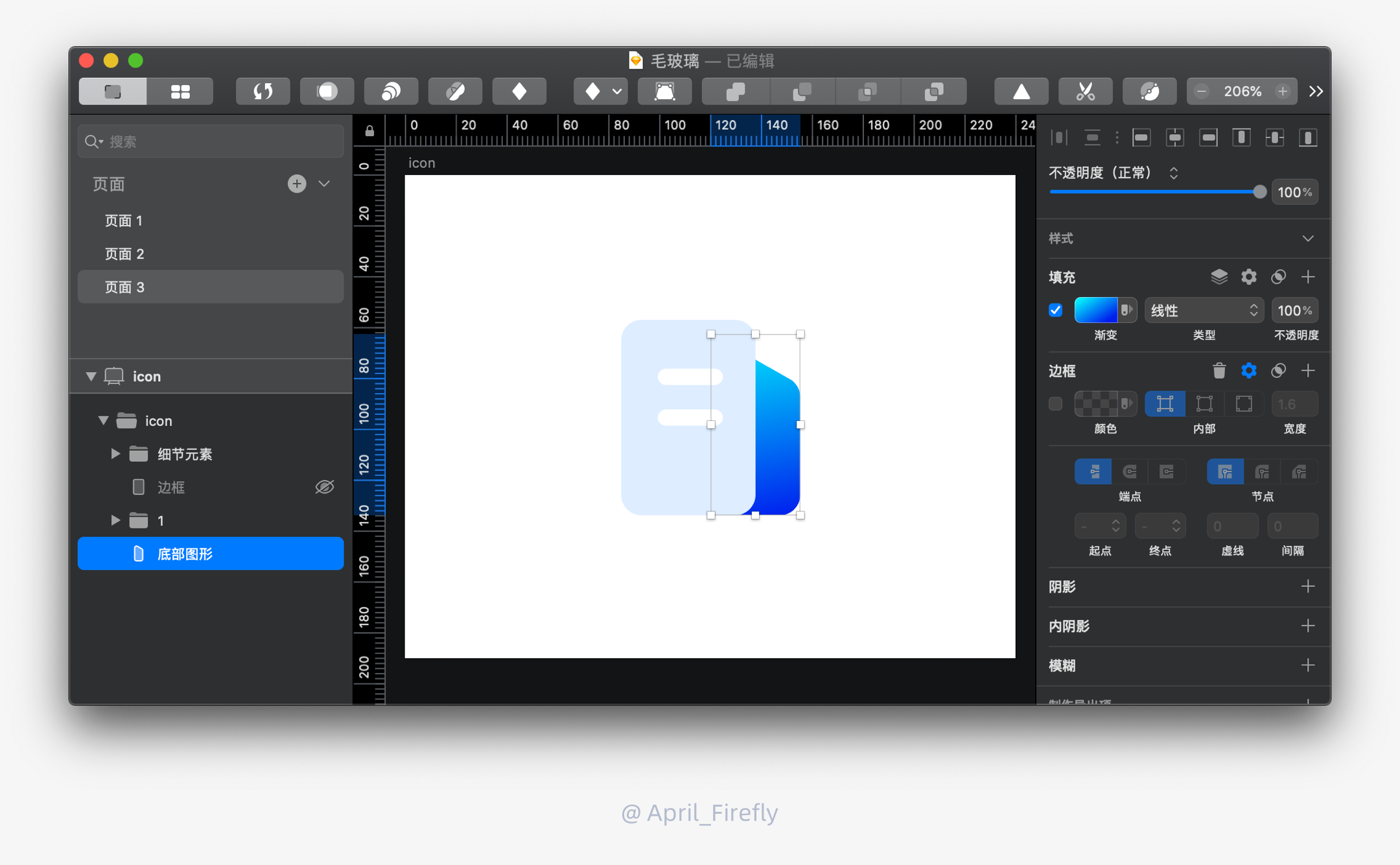
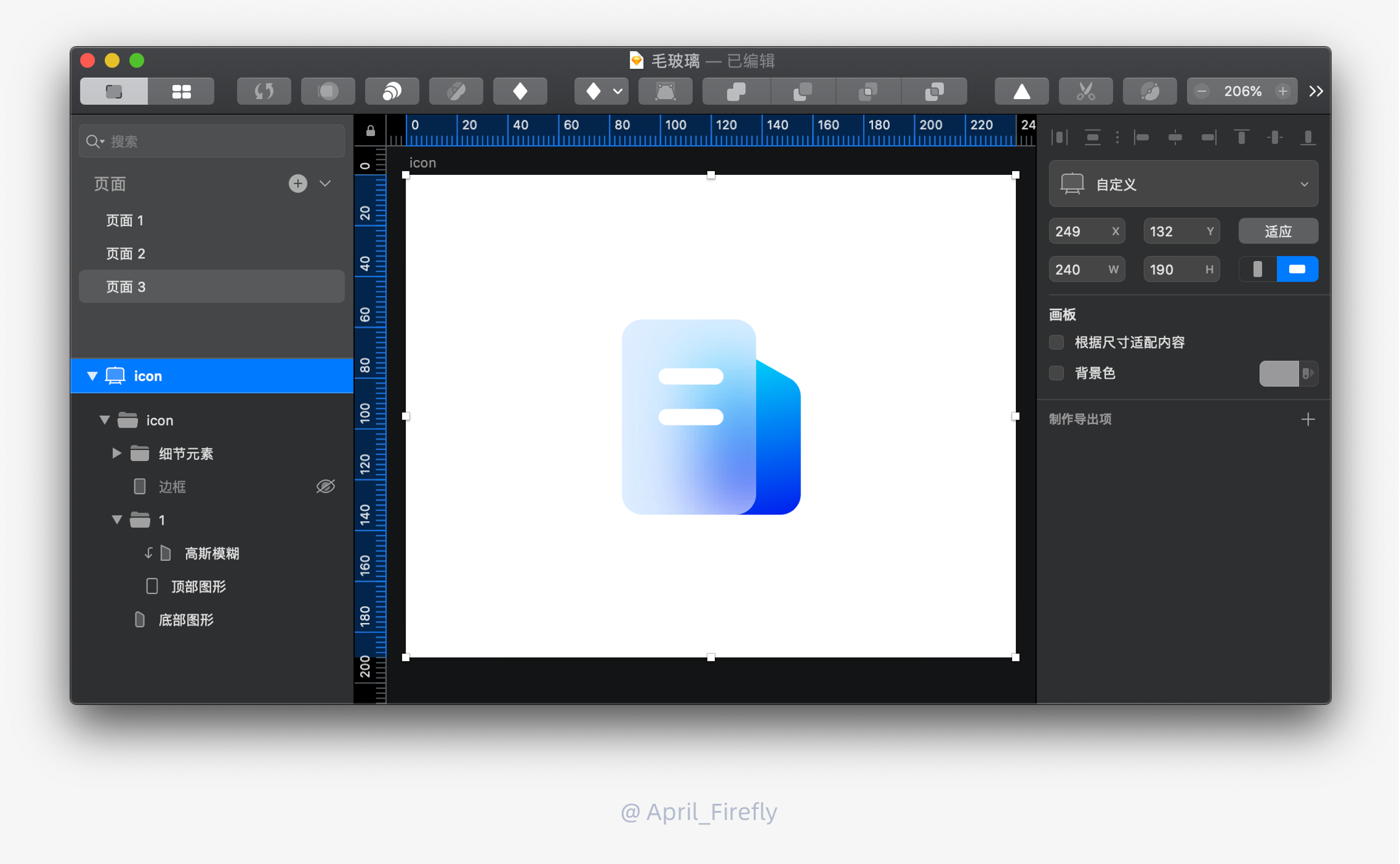
第一步:绘制基础图形,顶部图形颜色#DDEDFF,底部图形渐变色#00EDFB——#001EEE

第二步:底部图形复制一层,做高斯模糊效果,高斯模糊:12,不透明度72%,将模糊层置于顶部图形上,添加蒙版

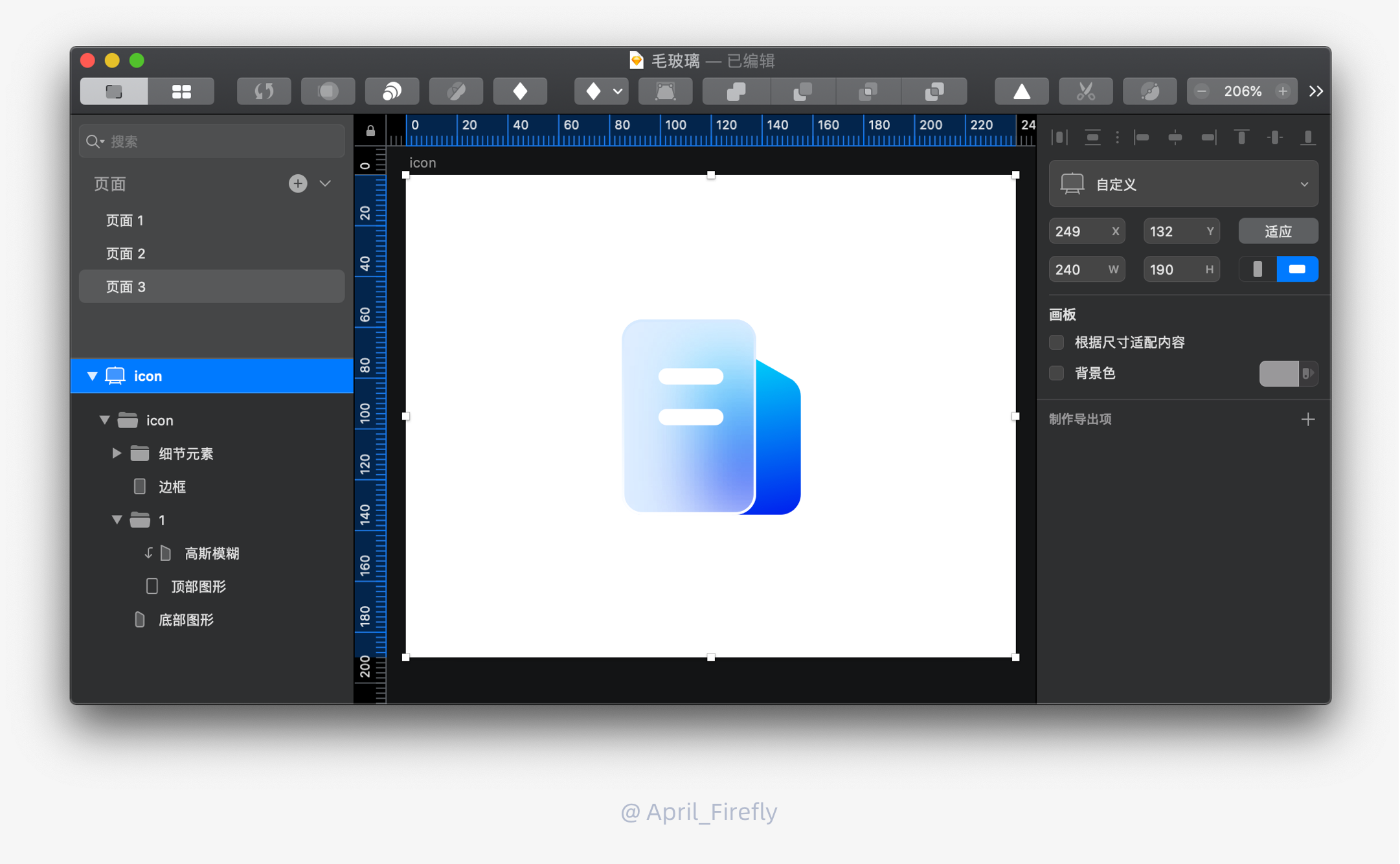
第三步:为了更好的增加图标辨识度,增加渐变描边,渐变色#FFFFFF——#D5E9FF,图标绘制完成。

过程中用到的色值和模糊度可以根据视觉美观度做适当调整,也可为图标增加阴影,提升整体效果。
作为设计师,我们可以看到,设计趋势一直在变化,每隔几年就会转向另一种风格,但似乎每种风格又有自己的前世今生。所谓趋势轮回,并不只是单纯的回归,而是以一种的更丰富、更立体、更具有层次感的方式呈现在人们面前。
我们要做的就是不盲目,不盲从,看清楚趋势变化的本质。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
经常使用或者关注资讯类产品的同学可能会留意到,在信息流中,有的标题在左图片在右,而有的是图片在左标题在右,这两种形式看似区别不大,但又似乎存在很大差异。设计师在设计时是如何考虑的?我认为这是一个很有意思的话题,所以今天就和大家聊一聊在资讯流中,左文右图和左图右文的差异。

左文右图的样式普遍出现在新闻资讯产品中,其中包括今日头条、腾讯新闻、UC浏览器信息流以及我们的vivo浏览器信息流等等,现在就让我们从资讯平台作为切入点,对左文右图的形式进行分析
1. 左文右图符合人们长久以来的阅读习惯
按照已知经过验证的理论,即F阅读顺序(尼尔森的用户阅读视线模型),用户浏览页面的顺序是从左往右自上而下,因此左上角的信息最早触达用户。然而至文字诞生以来,多数情况下,人类普遍通过文字来获取信息,我们不否定,通常情况下图片的易识别性远优于文字,但是从信息传递的准确性以及丰富性上来说,文字的优势是远大于图片的。

所以在资讯类产品中我们更倾向于优先通过文字来识别内容,而将图片作为辅助信息,因此根据我们从左往右自上而下阅读习惯,将文字放在左边更有利于用户获取信息。我们通过一个案例来分别了解一下左图右文与左文右图的用户阅读路径是什么样的。

在上面的案例中,左图右文用户的阅读路径偏长,并且常常出现视线的折返

左文右图用户的阅读路径较短,不会有视线的折反。因此,基于效率和阅读习惯的角度来说,左文右图优势更明显。
但或许这里就会有人提出疑问 “在资讯类信息流中很大一部分用户都是因为受图片的吸引才会对该则新闻感兴趣的呀” 。的确,这是一个普遍场景,但是在前面我们也提到,图片的易识别性是远高于文字的,因此哪怕是将图片放在文字后面,对于图片的“魅力”的影响是在可接受范围内的。
2. 左文右图更有利于为用户提供统一的阅读基准位置
在资讯信息流中,为了信息展示的多样性,避免单一的信息流结构使用户感到单调,在样式上除了左文右图的样式,往往还会搭配三图、大图及视频的样式出现,而在这样多种穿插样式的情况下,左文右图能够为用户的双眼提供了一个扫读时候的基准位置,在大量、长时间阅读的过程中,极大地减小了阅读压力

3. 尽可能保持整体信息流图文阅读先后顺序的一致性
资讯流中除了左文右图的样式,还会搭配三图、大图及视频的样式出现,因此我们不仅仅要考虑单个信息流样式的阅读体验,更要保持整体信息流阅读先后顺序的一致性,这能够为用户提供较好的沉浸式体验。

4. 在视觉上更符合格式塔闭合原理
左图右文的的形式在标题文字较短的情况下,右上角就会出现视觉上的缺角,这会破坏页面整体的工整性,而左文右图的形式就很好的避免了这个问题。格式塔原理对闭合的研究中提到,人的大脑无论看见什么东西,都喜欢去将它们想象成为一个整体,如果元素太过杂乱大脑无法将其归类成为一个整体,那么视觉感受就是非常不佳的。

小结:左图右文基于它在信息获取效率和人们阅读习惯上的优势得到各大新闻资讯类产品的青睐,是较为通用的形式。那是不是就没有“左图右文”什么事了?其实不然,左图右文仍是有其优势的,并且在特定场景下,左图右文的形式的优势会更明显。
1. 图片在左侧,第一时间吸引用户视线
在内容形式的吸引力上,视频>图片>文字,并且前面我们提到,图片的易识别性是高于文字的,因此一张高质量的图片往往能够在第一时间触达用户并形成转化。但前提要求是我们能够把控图片的质量,否则效果将适得其反,所以我们说左图右文的样式一般更适合用来承载PGC的内容。例如主打品质时政新闻的资讯产品澎湃新闻以及垂类游戏资讯社区平台篝火营地,其推荐的内容都来自专业团队的输出,对内容图片的质量有较好的掌控力,因此采用了左图右文的形式优先给用户展示图片信息,以提升用户对内容的兴趣。

2. 在带有明确目的阅读场景下,例如查找历史内容、搜索等,左图右文的形式效率更高
在用户带有明确目的场景进行信息阅读时,用户往往对内容已经有了一个大致的预期,所以这个时候如果我们能让用户第一时间识别图片,能够大大的提升用户的操作效率。例如用户在查找一篇曾经看过的文章时,当曾经阅读过那篇文章的封面出现在屏幕中时,用户便能立刻作出判断,这会比在众多文字标题中查找更为便捷。
左文右图
左图右文
#Tips
无论是左文右图还是左图右文都各有其优势及适用的场景,但当我们在设计信息流时,我们要注意为用户提供图文阅读顺序一致的体验。

以上是个人对资讯流左文右图&左图右文的一些思考和心得,感谢大家的阅读,假设通过本次阅读能够给大家今后的工作带来一些启发和思考,那就实在是再好不过的事了:)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
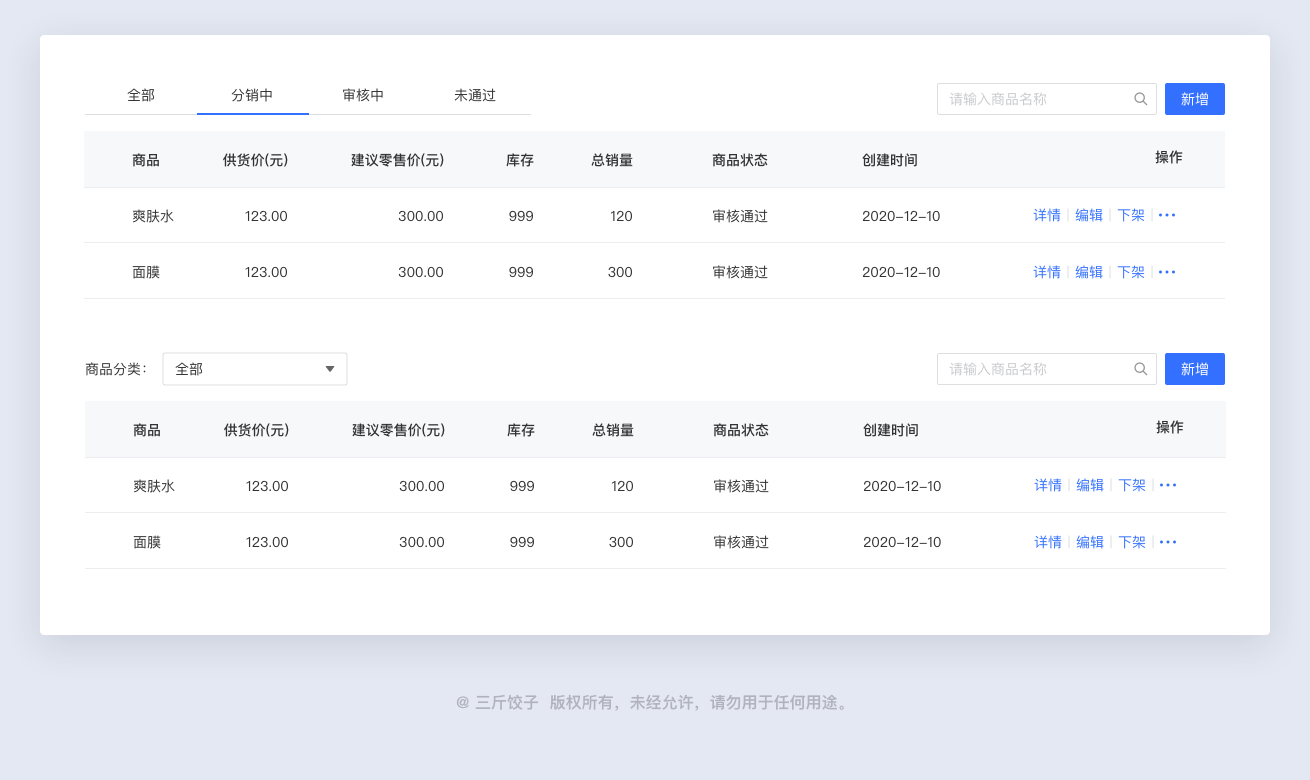
表格浅谈,多多指教

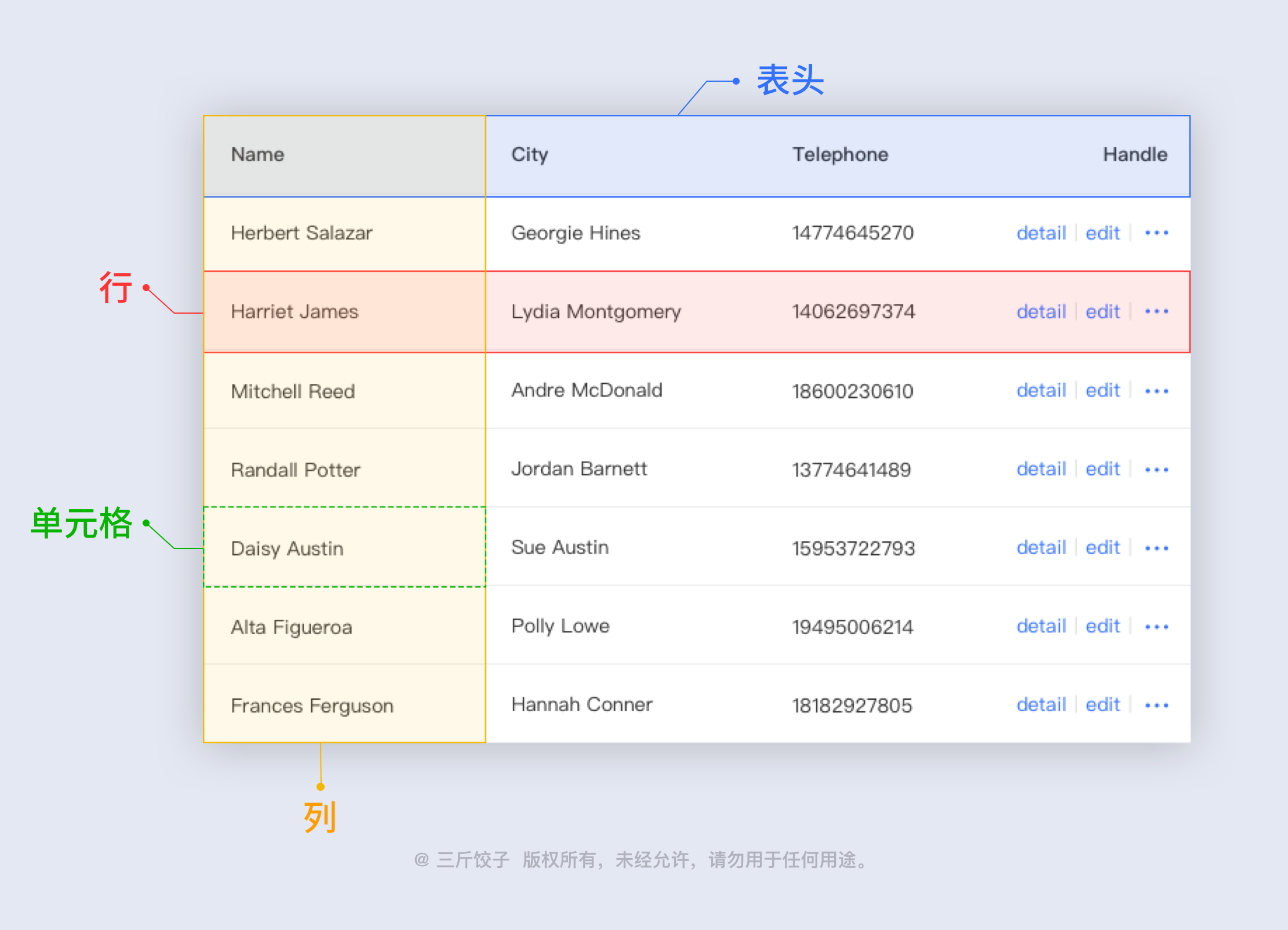
让我们先来回顾一下表格的基本构成,最上面的为表头,横为行,纵为列,内容区每一组展示数据区域为单元格。

表格的设计,虽然看似简单,但是作为用户最常用的组件之一,我们需要对视觉和交互的精准把握,才能保证用户在使用表格时更加。
这里我推荐表格的"四维自检法“,对我们设计的表格是否合理,做出一个标准的判断。
分别是:信息降噪、呼吸适中、易读、详情查看。

信息降噪:分别对表格内容和视觉层面进行重要性梳理,剥离不重要的元素,使表格轻量化;
呼吸适中:保持内容和元素之间合适的间距,使表格页拥有一个好的呼吸感,将给用户营造一个舒适的操作环境;
易读:通过对需求内容的解读,对内容形式加以分类辨别,做出可读性最强的样式;
详情查看:b端系统往往伴随着表格数据类目庞大的问题,通常会采用另一种形式去展示全部信息。
当表格的字段非常重要时,一定要将字段全部展示出来让用户更清晰的了解数据。
如果你的用户只需要了解部分字段,那么全部展示是没有必要的,只需在展示最重要的字段即可。

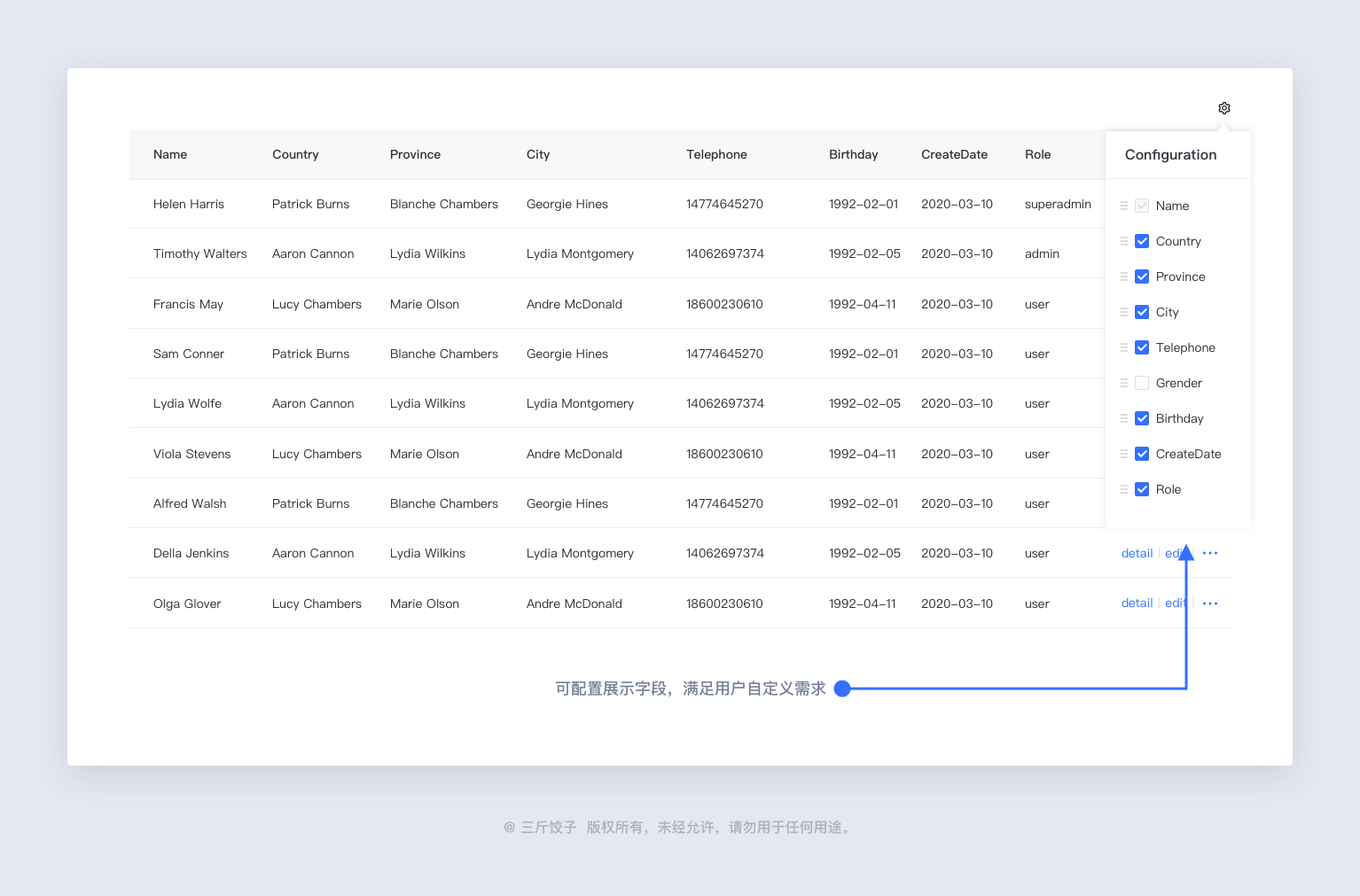
不同用户想看的的信息侧重不同,有时候我们无法准确判断用户看重哪些字段,还可以让用户自定义展示字段。

当我们去设计表格的时候,通常会发现表格需要承载的信息量是非常大的,有时候为了表现出字段的准确含义,在定义字段名称时往往会非常的长。但是当这些字段同时出现在一个表格里时,过长的字段名称,又会显得冗余,让本就不大的页面空间更加杂乱。
所以当我们设计表格的时候,我们可以分析字段名称,对字段名称做精简,看看是不是少一个字用户就无法理解字段的含义。

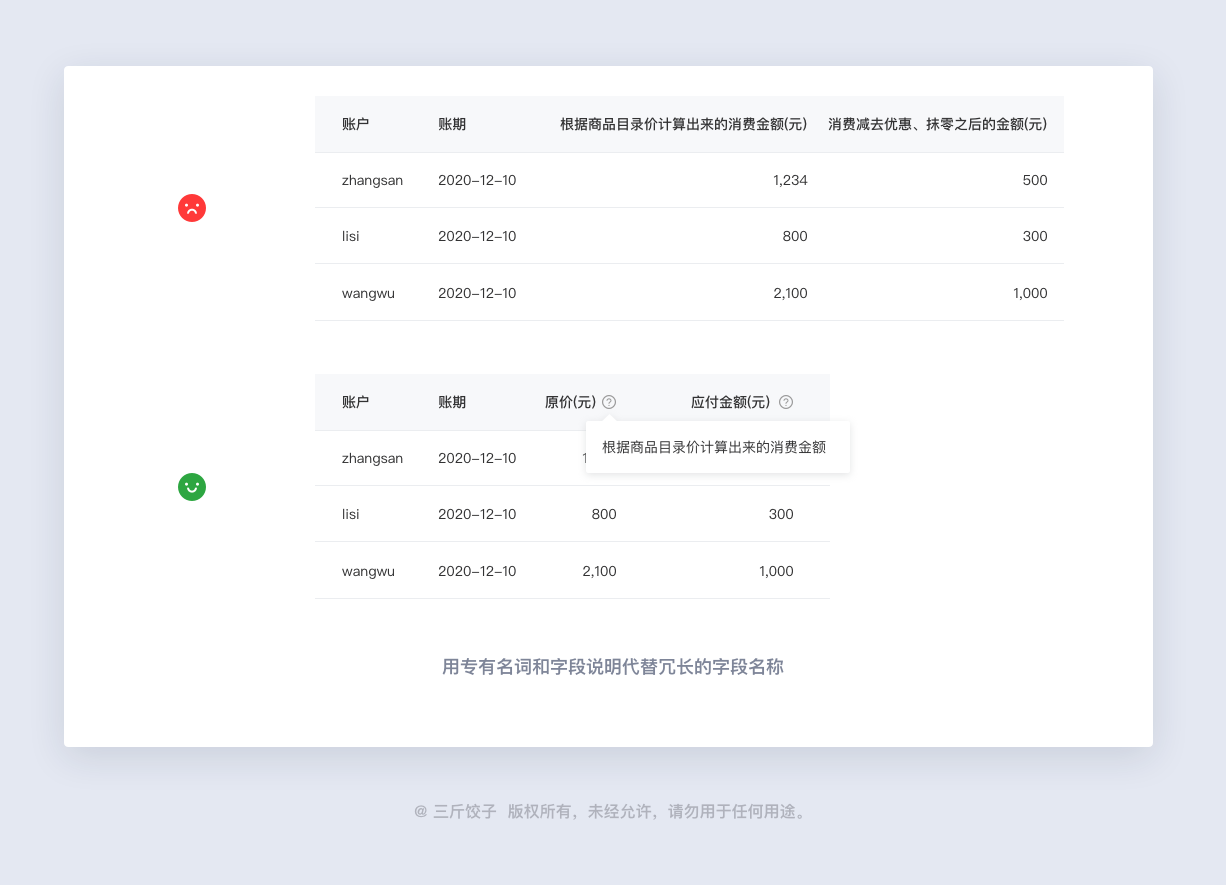
当字段名称过长,又必须展示,才能有效的理解字段含义时。我们可以定义一个专有名词代替,并且在字段名称后使用添加字段说明的形式,来对字段加以说明。
这样一来用户既可以清晰的理解字段含义,又可以在有限的页面空间下获取到更多的数据信息。

早期表格的设计,出发点主要以拟物形式,以最接近现实表格的样式去设计。
但是随着互联网的普及度加深,极简的表格设计,使界面更加轻盈,让用户更加专注于数据内容。
去除纵向列的分割线,仅以浅色的横向分割线区分行,但是要注意分割的颜色不能过于浅而缺乏辨识度,部分人群对颜色的辨识度会偏低,显示器的硬件性能也会影响颜色的可辨识性。

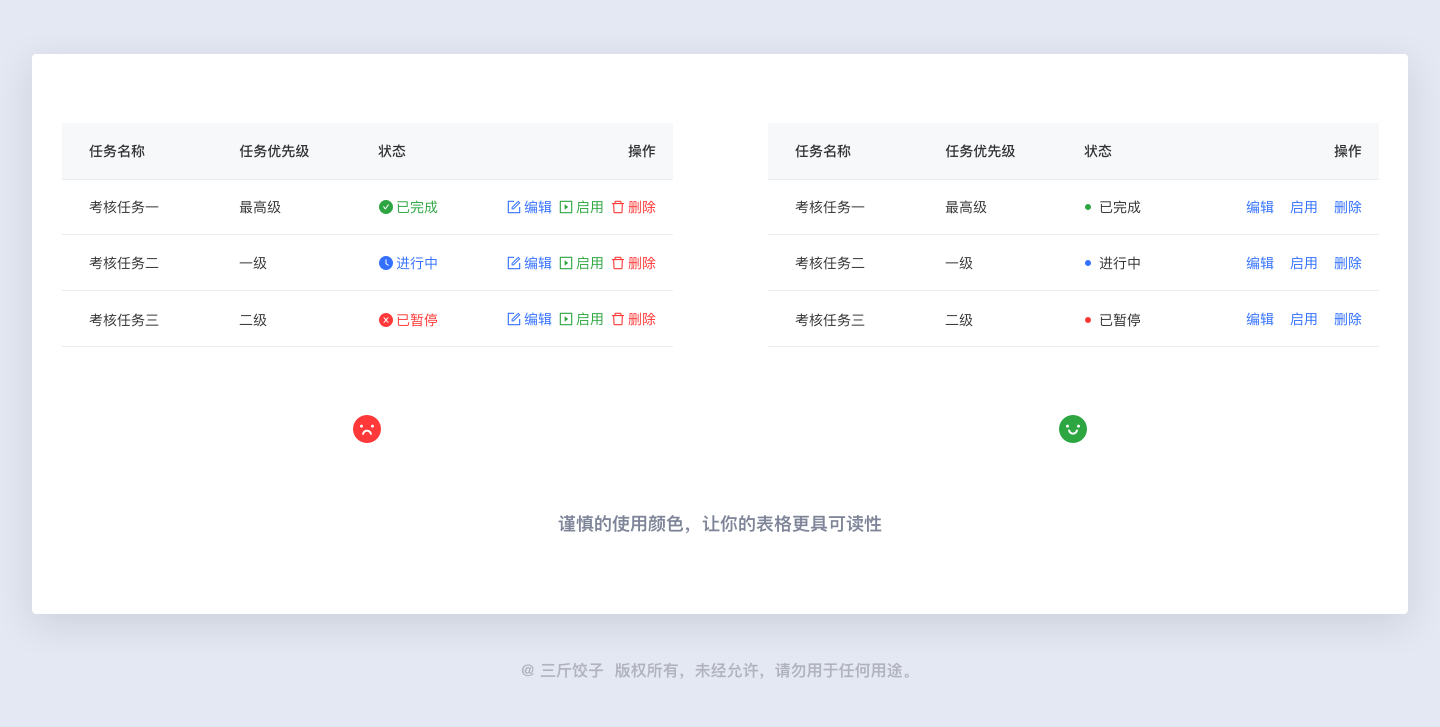
表格设计中一定不要使用过多的颜色区做状态或操作的区分,过多的颜色细分会使表格变得更加混乱,影响用户体验。
对状态的区分,仅用轻量的颜色区分即可,操作栏保持主色按钮色。

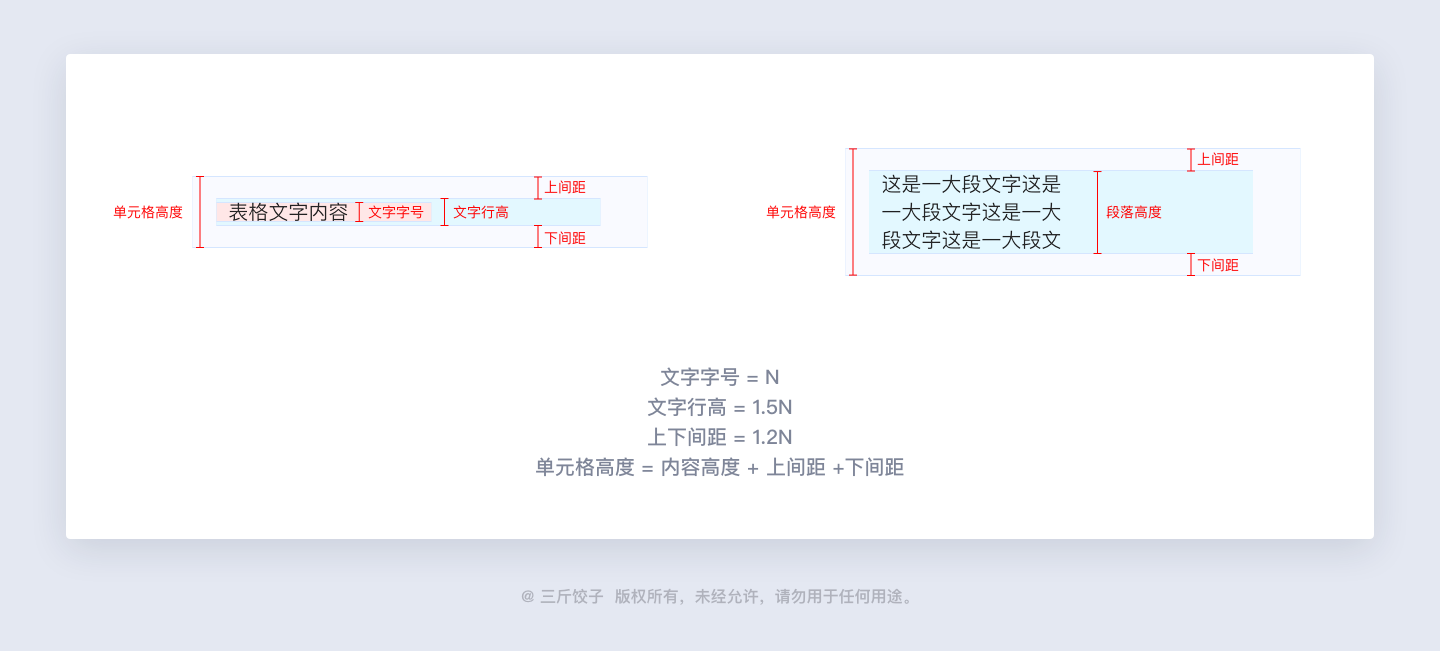
了解单元格的结构,以及实现单元格的基本逻辑,有助于我们更好的去把控我们的设计。
单元格内的可控尺寸包含:单元格高度、文字字号、文字/段落行高、文字上下间距。
我们基于视觉呼吸感,赋予各个元素合适的尺寸,我在这里给出一套参考方案:
文字字号 = N
文字行高 = 1.5N
上下间距 = 1.2N
单元格高度 = 内容高度 + 上间距 +下间距

首先我们要了解列的两种类型,第一种是定宽列,第二种是自适应列。
a.定宽列
顾名思义就是它的宽度是固定的,比如:第一列我们设置宽度为200px,第二列我们设置为300px,五六七列分别设为100px,那么我们这个列表就的宽度就等于200 + 300 + 100*3 = 1100px,在任何分辨率尺寸下你的这个列表都会保持这个宽度不变。

b.自适应列
就是列会随着分辨率变化而产生宽度的变化,比如:列表有五列,我们定义列表的宽度为界面宽度的50%,假定界面宽度为1200px,那么列表宽度就为600px,而每一列的宽度则为120px。此时我们将界面的宽度缩小到600px时,那么列表的宽度就为300px,而每一列的宽度则为60px。

在实际设计案例中,我们往往会面临由于每一列的内容不同,所需要的宽度也就不同,我们希望在列不多时可以保持宽度自适应,但是如果每一列都做成自适应列的话,内容多的列无法展示全内容,内容少的列空间又会很大。
所以,固定列 + 自适应列的综合运用,可以让我们更好的实现我们想要的设计方案。
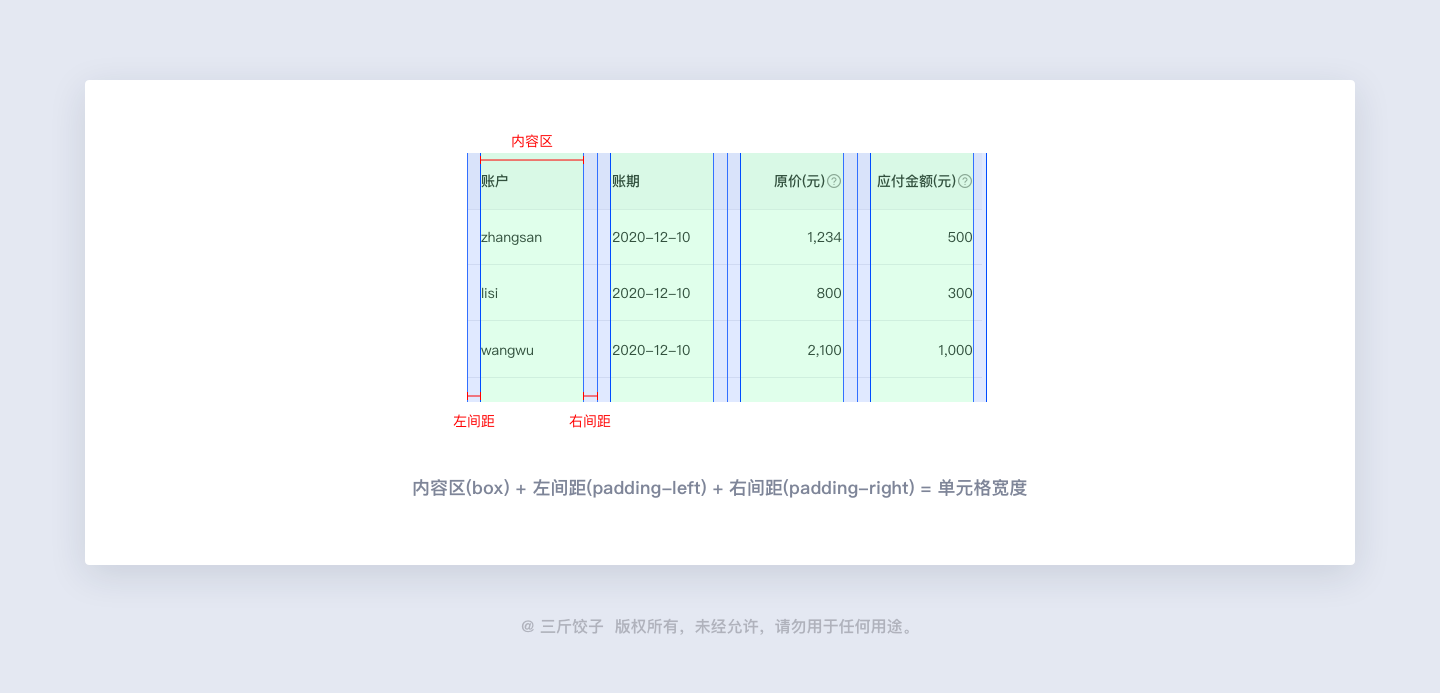
c.列的结构
然后,我们一起来了解列的结构。每一列分为内容区和左右间距区,在固定列里面内容区和左右间距区都是保持不变的。但是在自适应列却不同,它的内容区是随界面分辨率变化而变化的,左右间距区的宽度是保持不变的(在代码里间距区被叫做Padding)。

d.固定列
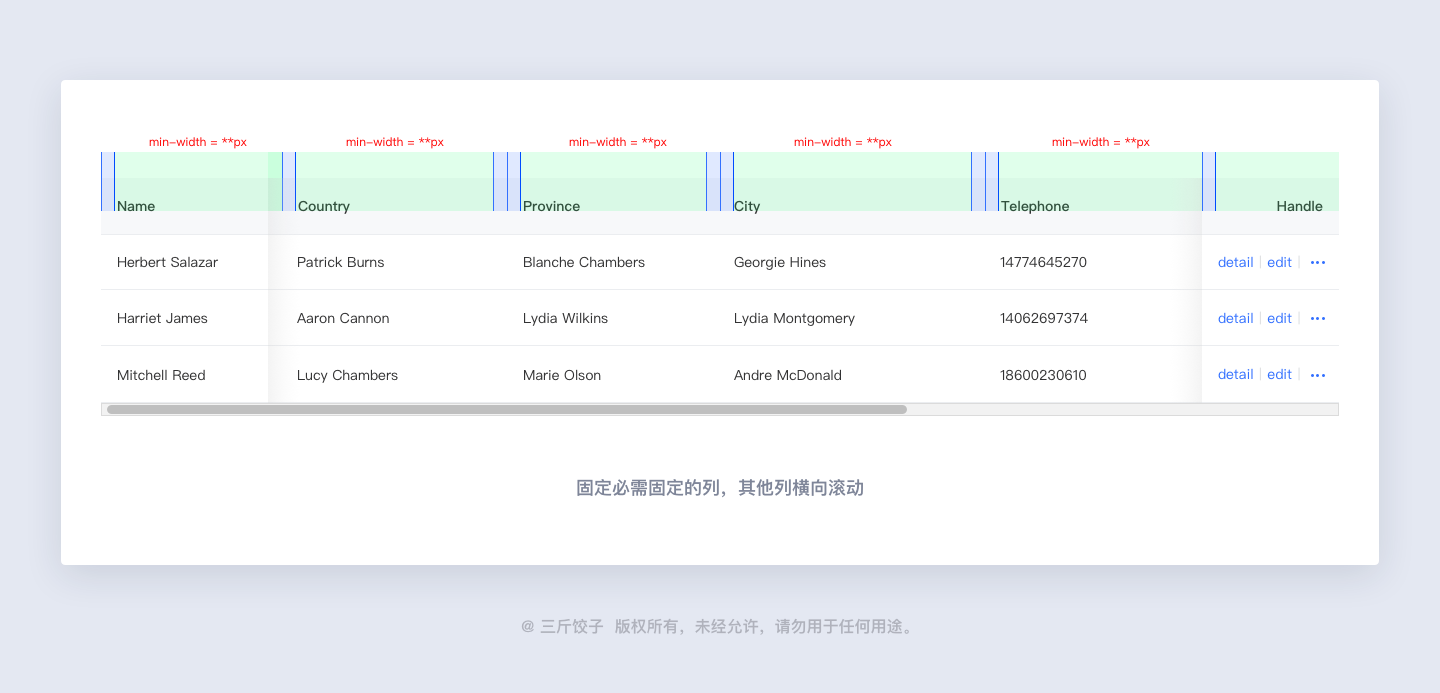
当表格字段数量不确定时,通常我们会为自定义列的内容区写一个最小值(min-width),以确保字段很少时可以自适应宽度,字段较多时仍然能保证完整展示表格数据,不影响对内容的阅读。
当表格的列过多又必须全部展示时,固定必需固定的列(如姓名、任务名称、操作项等),其他字段横向滚动。

基于人的惯性浏览顺序,设计每列合理的对齐方式,能够辅助用户更的完成工作。
a.标题和内容:一般采用左对齐,更的浏览顺序;
b.有长短不一的数字时(序号除外):右对齐,方便比较 ;
c.操作项一般放在尾列:右对齐;

从心理学的角度讲,人对未知事物会产出恐惧情绪。我们在设计表格的时候,要考虑到表格的各种展示情况,非特殊情况不出现单元格空白。
没有数量用“0”表示,没有该项内容用“-”表示。

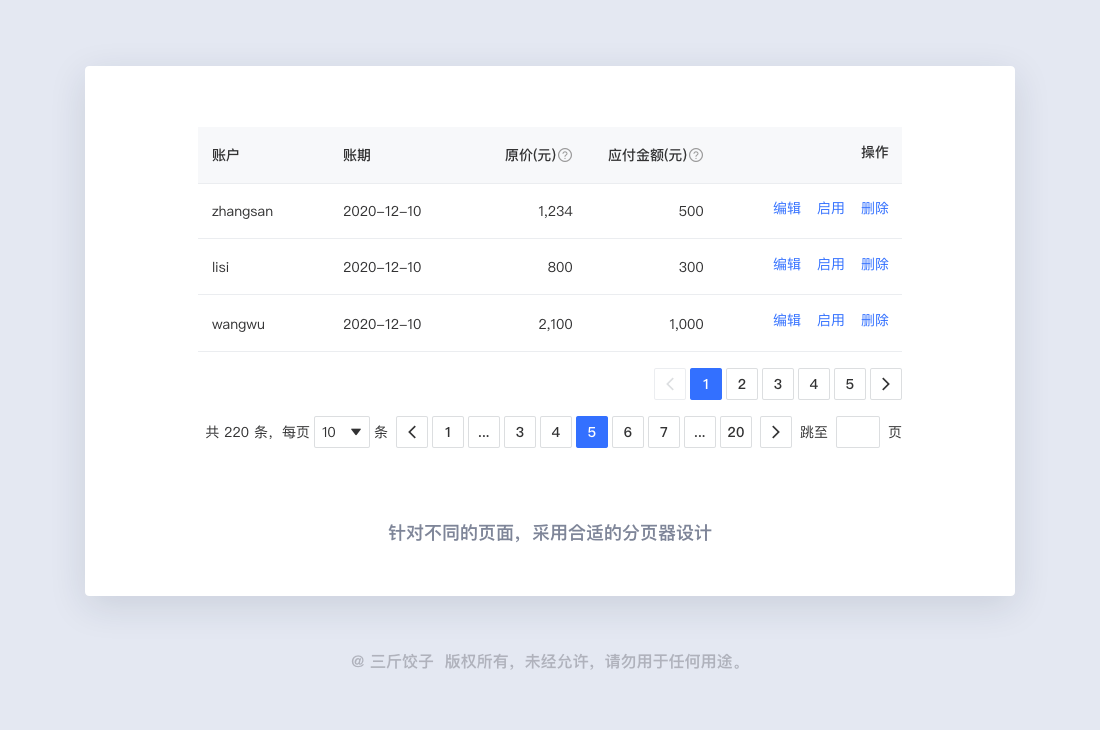
表格是一种可以承载大量数据的组件,当数据行数很多时我们通常会选择分页器,使用分页器有哪些优点:
a.快速查看:通过分页数据加载缓解服务器压力;
b.清晰易读:由于界面的空间是有限的,通过分页展示数据,有助于缓解用户的阅读压力;
c.灵活便捷:如果客户想在一页展示很多数据,可以通过分页器自行选择,还可以了解到数据的总数目。

当界面空间有限、表格列数很多时,如果表格的操作项过多,会占用很多页面空间,需要有选择的展示,将低频操作项收起,用点击更多按钮去触发选择。
如果是1.0的产品,我们可以和产品经理沟通,分析每个功能按钮的优先级。
如果是上线的产品,我们还可以通过按钮点击PV(页面成功访问次数),来了解按钮的使用频率,做出按钮优化。

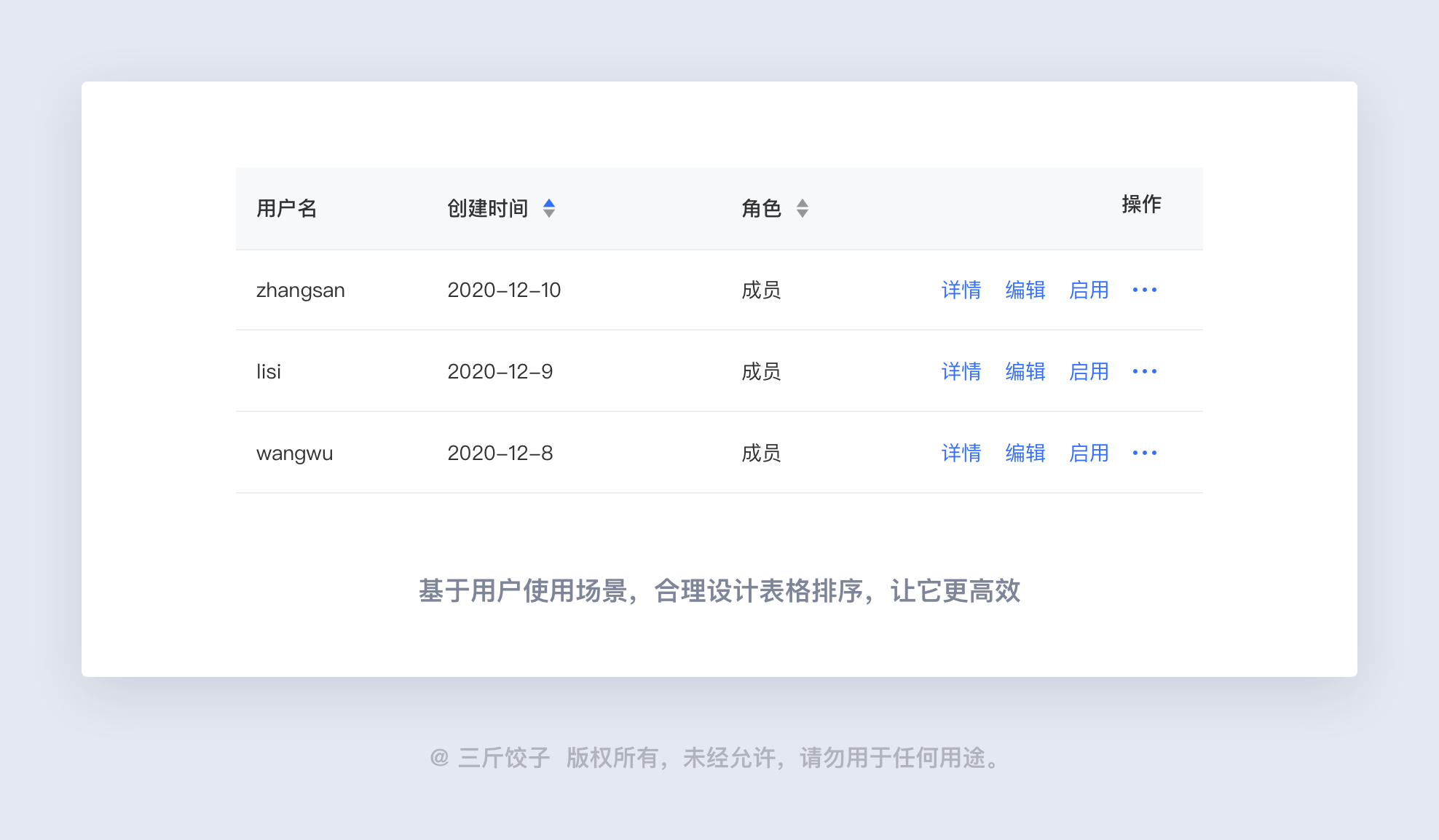
如果产品没有特殊需求,那么默认最近创建的在最上面。
可以用带有排序的表头,让用户自定义排序。

如果表格的内容项很多,我们通常会在表格上只展示部分重要数据,而其余数据放在详情页面展示。
作为详情页面的入口,通常会有两种设计方式:
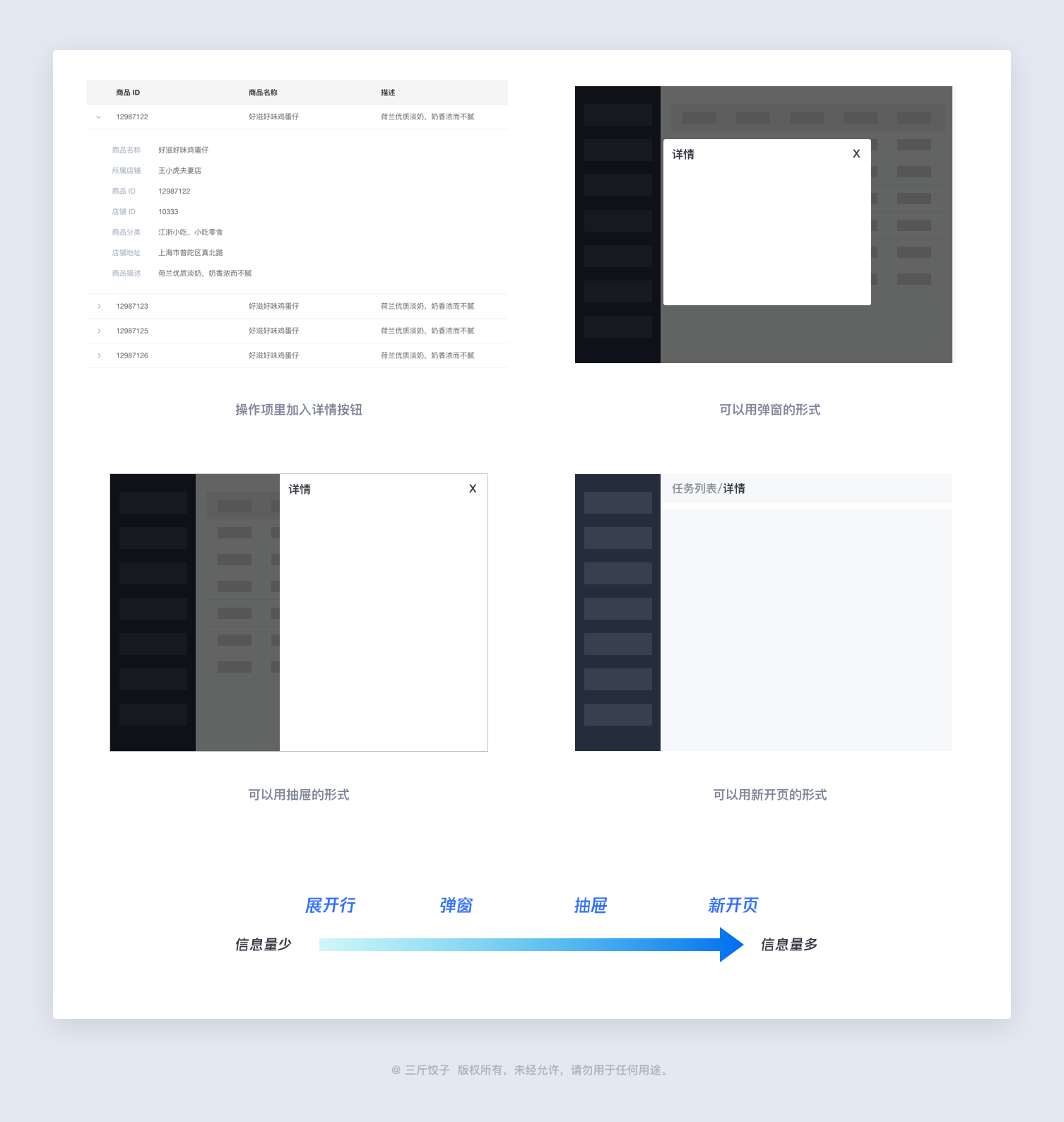
a.将详情按钮放在操作项里
b.将首行的名称做成可点击样式,点击跳转至详情

如果详情内容不多,没有新开页面的必要,我们可以采用展开行、弹窗、抽屉的形式,但是要注意尽量减少过多的样式,给用户增加疑惑感。
如果详情的内容很多,而且编辑的需求,建议采用新开页的形式。
建议根据详情页信息量的多少,以此采用展开行、弹窗、抽屉、新开页的形式。

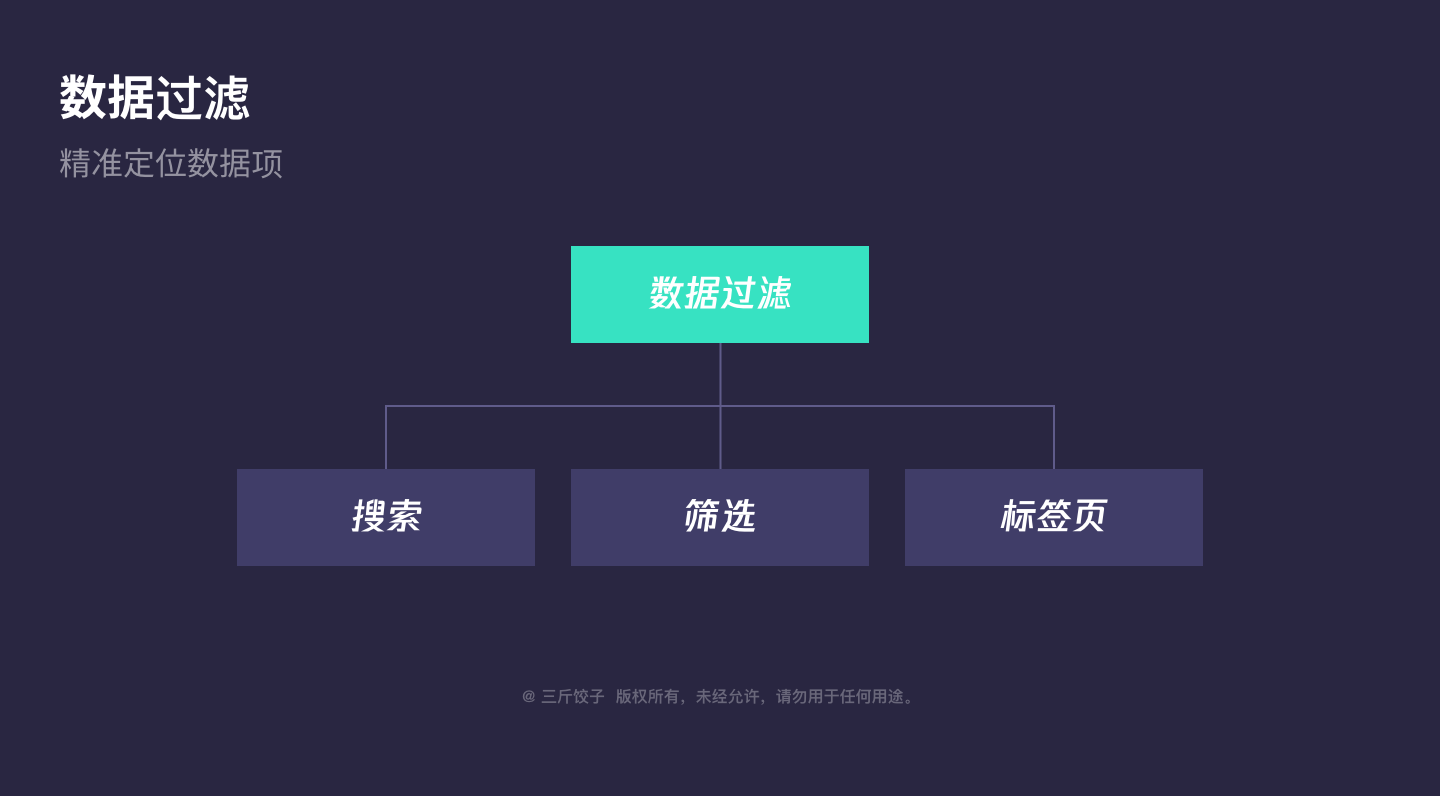
数据过滤是表格页很重要的组成部分,包含搜索、筛选、标签页。
这一部分的主要作用是帮助用户,梳理表格数据信息,精准定位所需的数据项。

模糊搜索是指在用户搜索意图不明确时,搜索引擎将用户的查询与待检索的内容进行模糊匹配,找出与查询相关的内容。模糊搜索无法理解用户的查询意图,返回的结果中可能包括了一大批用户不想要的信息,所以在使用模糊搜索时一定要结合自己的实际场景,慎重使用。
优点:只要有相关的内容都会被检索出来,减少了精准搜索带了的记忆负担
缺点:容易把相关的信息也带出来,例如检索手机号,把相关编码也匹配出来

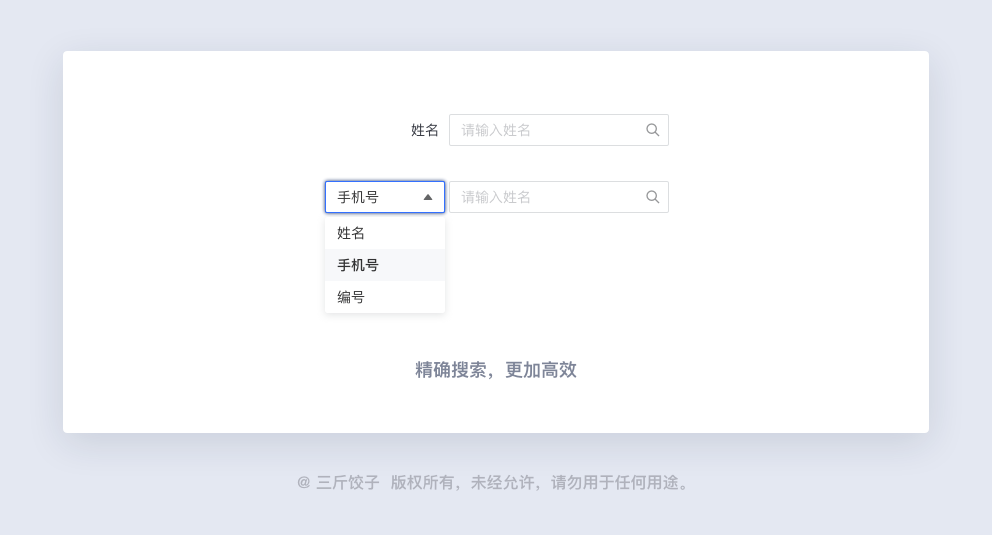
搜索是指用户在搜索时,针对某一数据字段搜索,来查找所需要的数据。根据业务场景不同,我们会查找某一字段,或者是用标签切换不同字段来查找。
优点:搜索匹配精准度高
缺点:每次只能对单一条件进行搜索

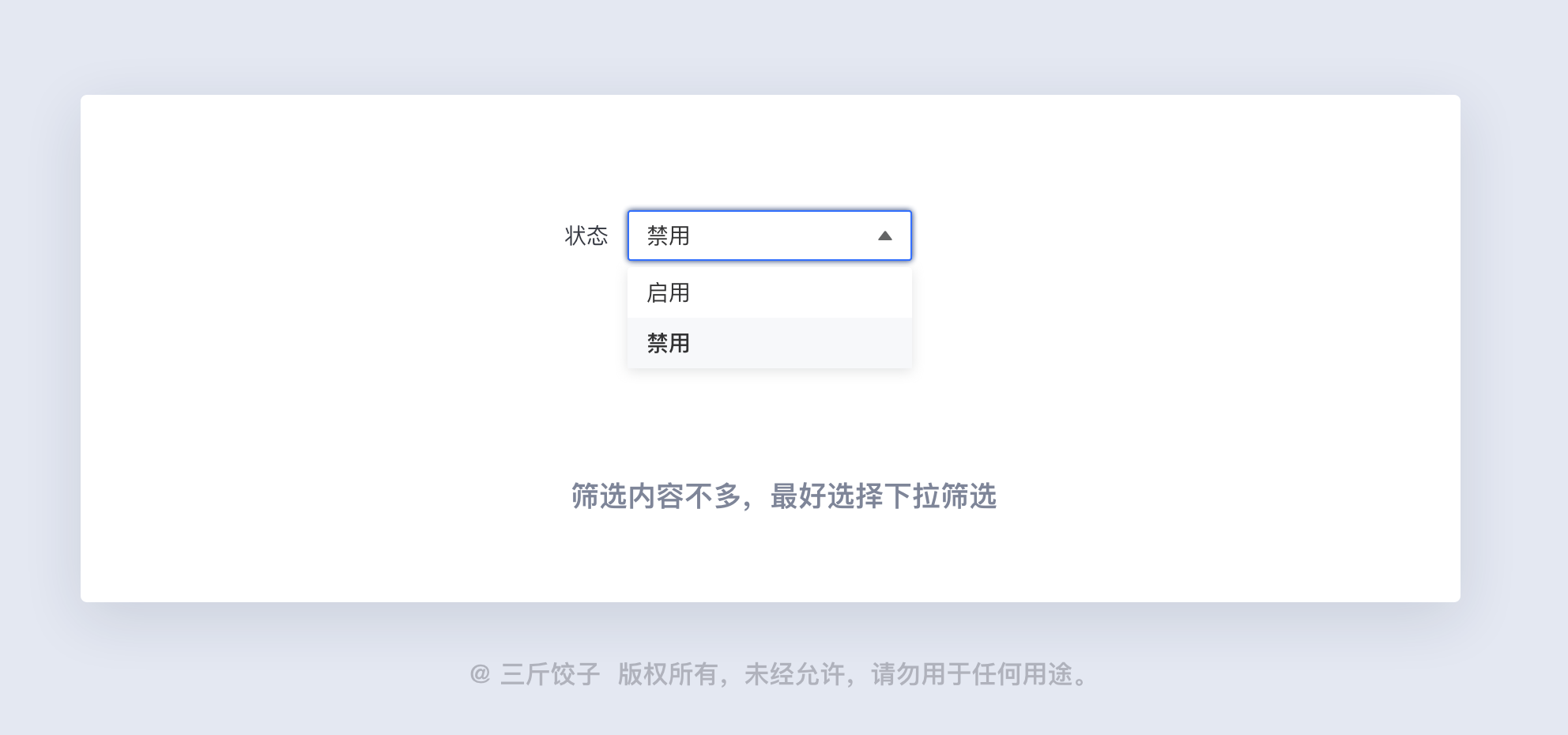
筛选器主要是针对内容较少的字段进行查找的一种方式, 通过筛选器的选择可以快速定位所需的数据,取消用户输入的过程,提升查找效率。一般筛选有两种形式,第一种是下拉筛选,第二种是平铺式筛选。
下拉筛选就是将需要筛选的内容放置于选择器当中,通过点击选择器下拉,来选择需要筛选的内容。
优点:空间利用率高,起到了很好的收纳作用
缺点:无法直观看到所有的筛选项

平铺筛选就是将筛选项的内容,直接展示于页面之上,通过点击选择的方式直接进行筛选。或者可以通过自定义内容的筛选。
优点:操作效率高,筛选项一目了然,支持输入更多筛选条件
缺点:空间利用率低,不适合选项太多的情况

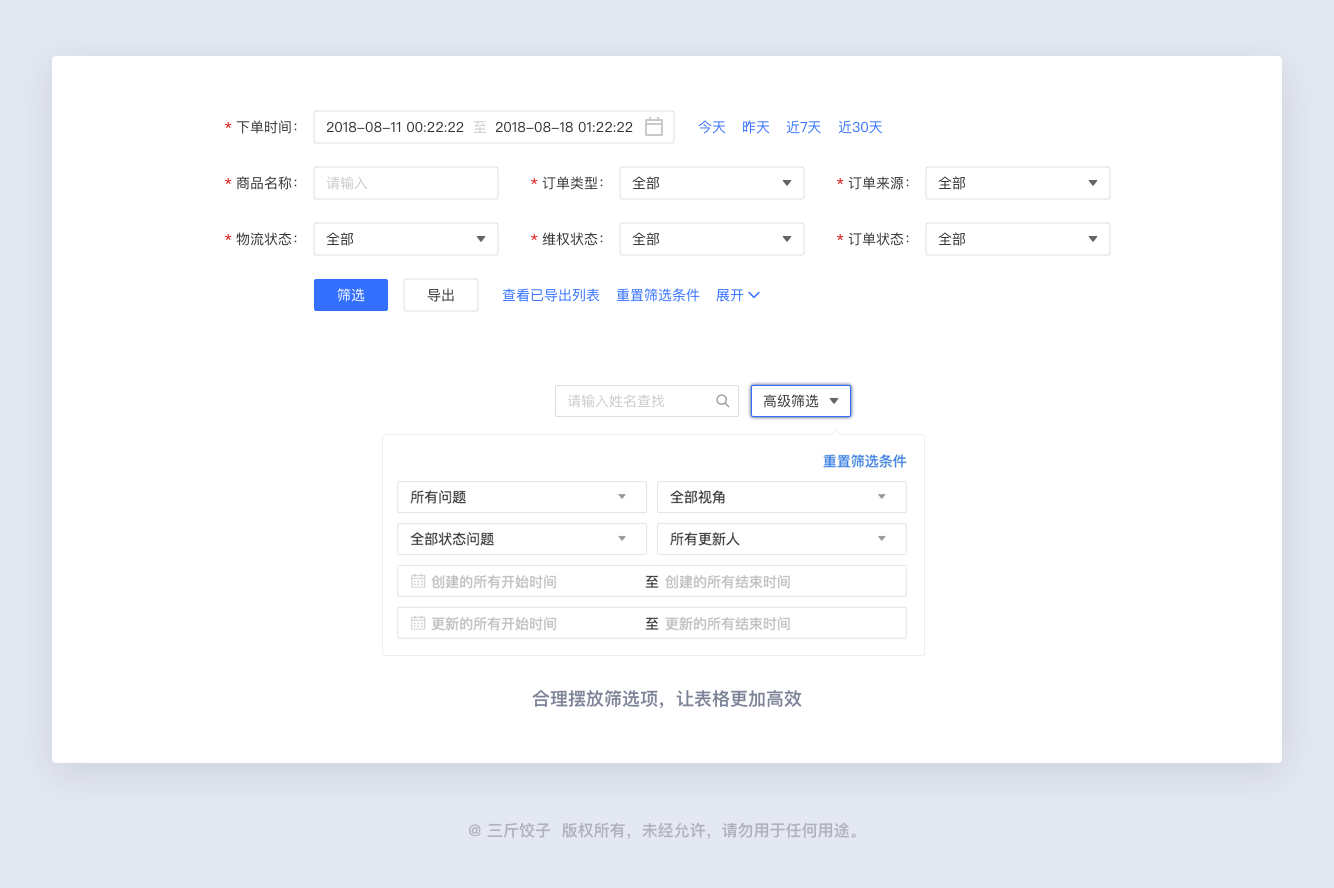
当数据内容需要的筛选类目过多时,如何合理的摆放,才能提高用户的使用效率。
a.信息排序:基于用户使用场景,以目标导向为依据,将高频的筛选项排列到前面,低频的筛选项置于后面
b.默认折叠低频筛选项:当筛选项过多时,会极大的占用界面空间,使用户在阅读数据时产生非常不好的用户体验,通过展示高频筛选项、隐藏低频筛选项,将更好的提升用户体验。
c.所有筛选项都很低频:以点击高级筛选按钮的形式触发,将全部筛选项置于气泡或者弹窗之中。

如何判定筛选项的使用频率呢?
通常会有两种方式:
第一种是给筛选项增加数据埋点,这样一来就可以通过对用户点击行为的分析了解到筛选项的使用频率;
第二种是用户调研,通过问卷或者面谈,了解到用户的真实使用需求。
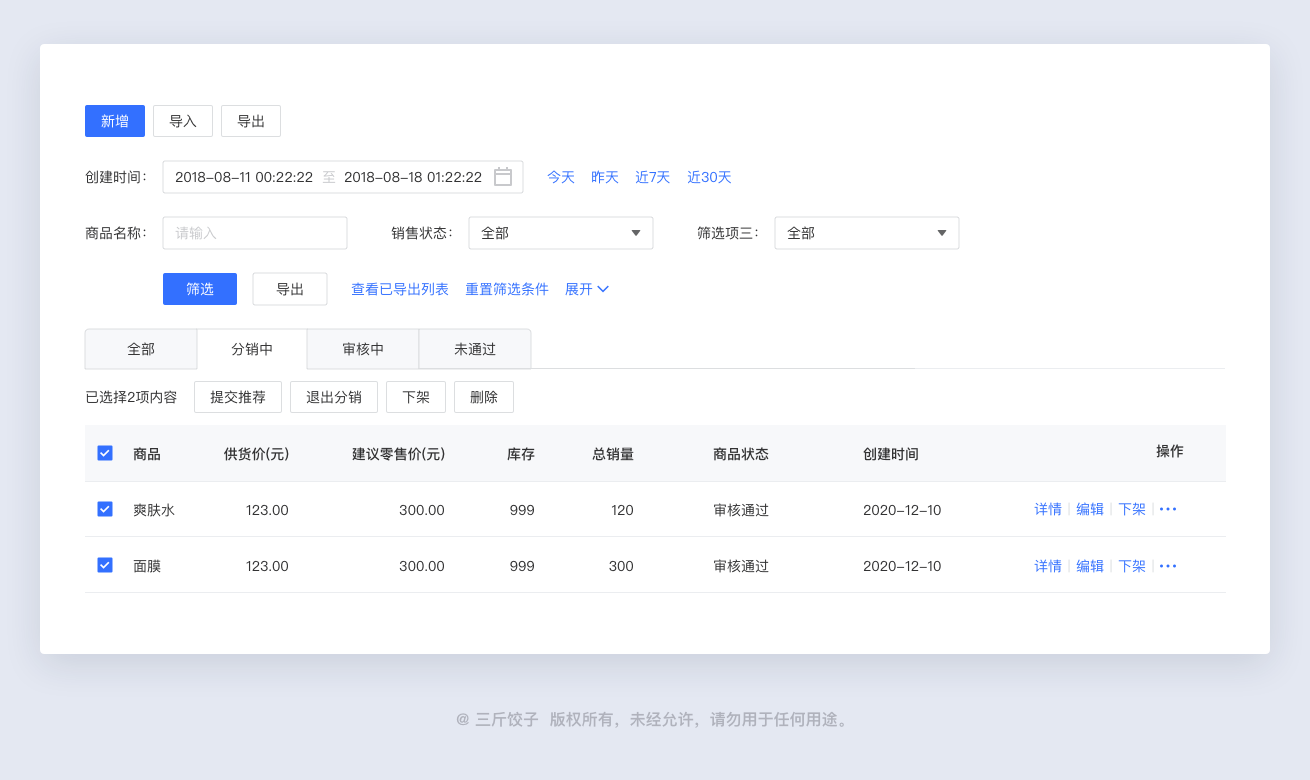
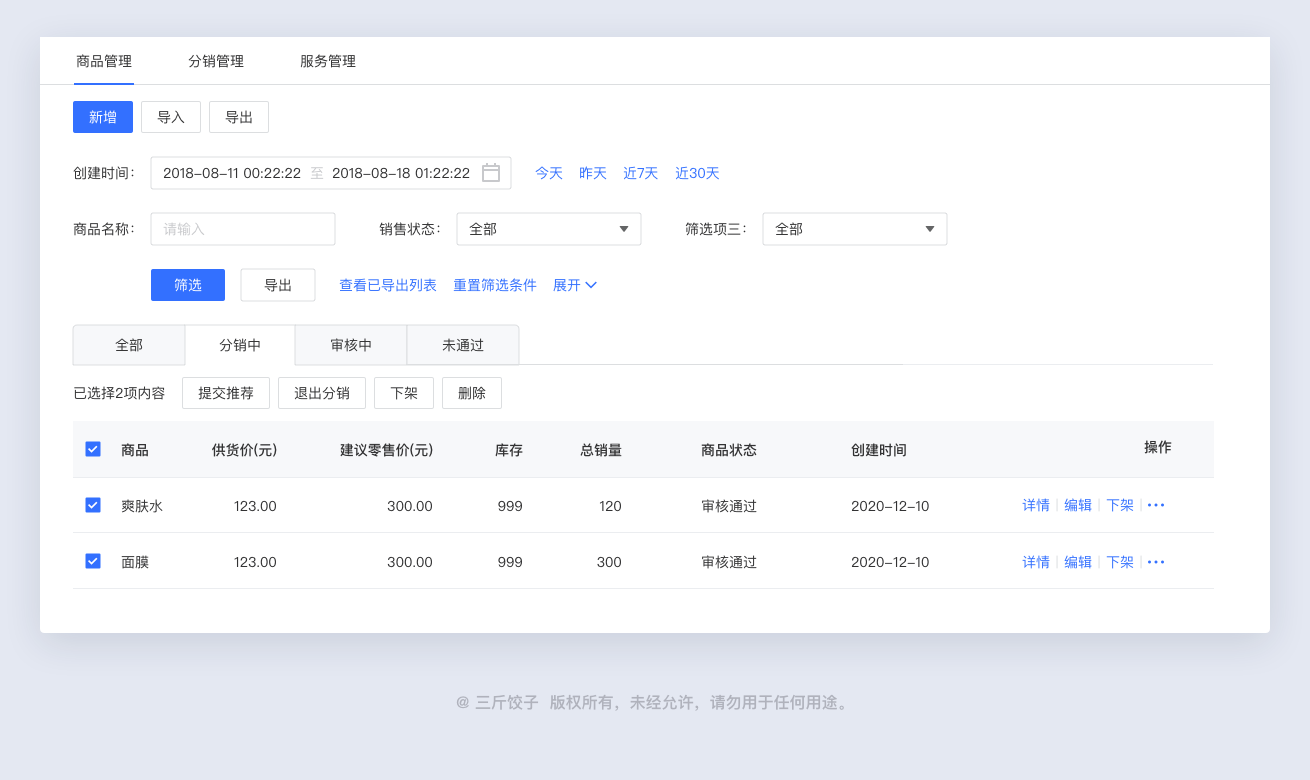
标签页又叫选项卡,在组件中我们通常叫Tabs,指的是分隔内容上有关联但属于不同类别的数据集合。
在使用标签页时,有一点我们要特别注意,通常在B端设计中,我们会把标签页的位置定位在最常用的一个选项。
如果是订单一类的分页,我们还可以将数据条数,展示在标签右侧,用来帮助用户快速了解到待办数据量。

数据操作即对表格的数据进行操作,首先我们对数据操作进行分类。
按控制范围分:
a.单行操作
b.批量操作
c.全局操作
按操作属性分:
a.新增数据
b.编辑数据
c.删除数据
d.业务处理
第一步,先判断控制范围

第二步,判断摆放位置

第三步,优化信息层级

以上是操作项和筛选项较多的情况,那么不多时,我们还是要合理利用空间,灵活设计

以上就是《如何设计表格?》的全部内容了,后续还会努力更新更多B端设计分享!
与君共勉

转自:站酷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
从雇佣关系看企业级协作产品的设计理念和原则
今年的新冠疫情突发,让企业级协作产品的赛道热闹了起来。前有钉钉,企业微信,后有飞书带刀入场,其他厂商看了眼红,赶紧行动起来,所以在这片一眼望不到头的草原上,你还能看到百度的如流,美团的大象,网易的popo等等。

如今疫情控制的结果也算喜人,经过大半年的时间的市场锤炼,现在这些个企业协作平台也需要被怀揣着审视的目光来看看接下来要走的路。
按照公司的要求,我在工作中频繁的使用到“钉钉”这款产品,接触的这4年多时间大概也就是企业协作平台的发展史了,我试着总结了一下:

但B端的设计就仅仅是所谓的“效率”么?唯效率的设计就一定好么?
你有没有不想打开钉钉(甚至某一时间想卸载掉)的冲动?阿里巴巴当初推出钉钉这个在线办公协同产品,出发点是为了方便企业内的办公协作,沟通记录、文件资料、流程审批、员工名录等都能有效得到管理,防止丢失并随用随取。
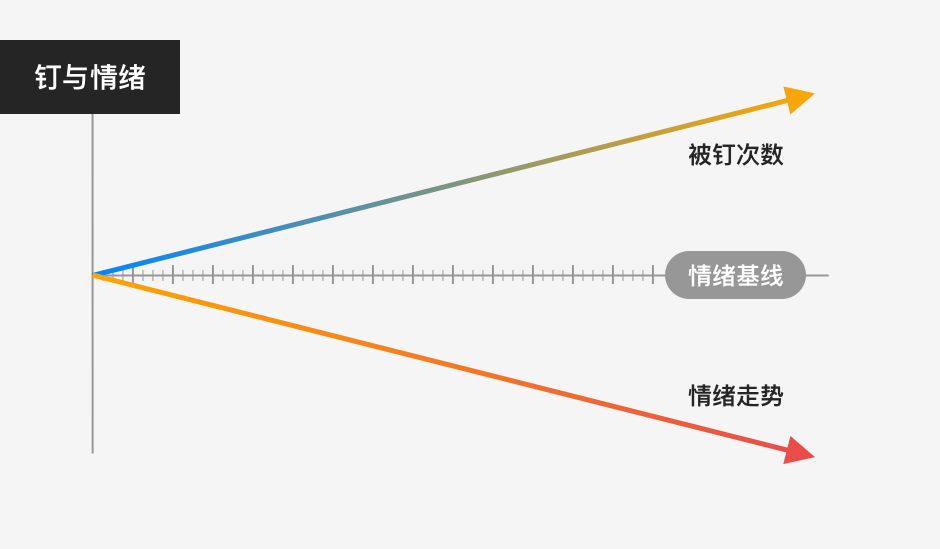
后来味道变了,以“钉一下”为例,发起者可以无限次的对接收者发送信息并以“增强提醒”语音的方式提示。看的出来,这种交互设计本着触达无障碍去做的,但却忘记了设计使用门槛,从而造成了“谁有事谁牛X的局面”,如果沉下心来研究,会发现在这过程里情绪的变化是及其明显的:

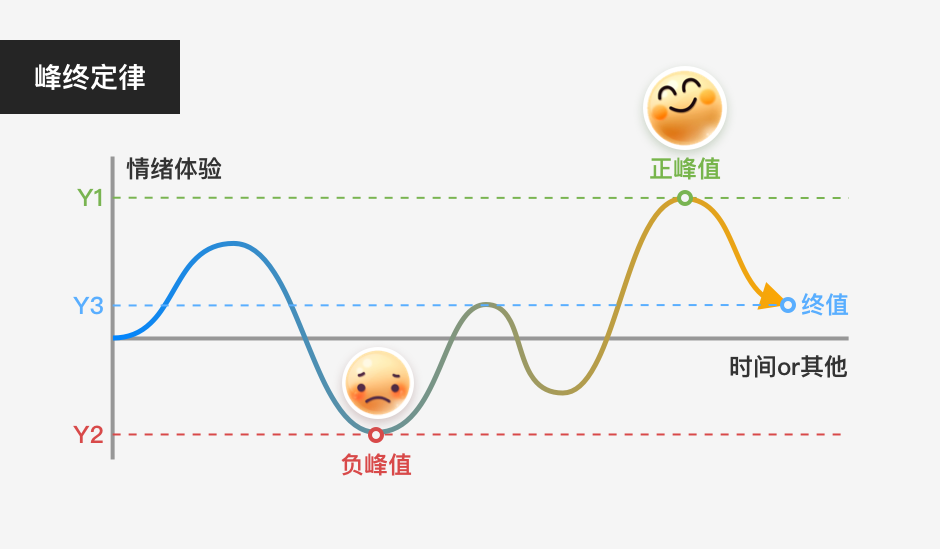
企业管理学里有一条著名的学说“峰终定律”(后被广泛应用到用户体验领域里),大概是意思是:“在一段体验的高峰和结尾,体验是愉悦的,那么对整个体验的感受就是愉悦的”。

那么钉钉的这些个机制可能就是峰终定律的反面教材了。每一个企业级协作平台企业都在标榜自己的创新和功能的全面,殊不知这就是典型的通过产品功能机制进行的微观管理,间接加剧雇佣关系的僵持。甚至一定程度上变成了控制…员工和企业的关系我不好说,但这些企业协作平台真真实实的在彼此关系上扫满了盐。
翻看了众多大厂的B端设计原则和设计理念,无一例外,所有的被沉淀下来的“原则”几乎都是“效率”,甚至一提到跟B端相关的设计就永远是“效率!效率!!效率!!!”:

以效率为核心的设计帮助任务流更的完成,就这点无可厚非,我自己也是一名用户体验设计师,过去做企业级应用的核心就是围绕“效率”去做的,始终把用户路径的长短作为我个人无形的KPI,面试跟人吹牛X的时候也是举例说的这些。
然而不同于C,企业协作平台是企业要求员工统一使用的协作产品,为了方便信息集中管控,绝企业员工被迫通过一次学习后逐渐转为不用动脑子的肌肉记忆。B端员工只想要“干完活”,C端的“图新鲜”是发自内心的去找乐子。所以当被强迫完成任务的情况下,大部分情况下是一个伪命题。
通过审视的目光去看当下的设计原则,企业级协作平台经历了起始期的“沟通刚需”和发展期的“功能堆叠”后,未来应该多考虑“员工与组织”/“员工与企业”的大命题,希望是以“桥梁”的姿态出现,以帮助双方更好的完成工作为目标去设计:

这其中有两点需要着重注意:
先说个题外话,过去,我们在求职时期的路径大概率是到某几个招聘网站上挨个填写个人信息/工作经历/获奖情况,但伴随着 OCR技术成熟,一个word/pdf上传,自动识别了所有信息,帮助企业和候选人大幅的解放了劳动力。与之类似的是:日报周报月报,除了工作总结偏脑力劳动需要人工产出之外,工作内容这种条目的列举完全可以帮员工包办了,毕竟钉钉上记录了大量的工作文件和日志。单靠一个周报模版丝毫解决不了问题。

之前跟钉钉的设计师有过情感化设计的交流,对方对情感化的理解更多体现在人文关怀上,特别是在打卡这个功能上,超过几点下班打卡后会有一句暖心的话激励员工。对此我还是保留意见,理智支撑我不许叫这个设计为情感化设计,因为美好的文字和漂亮的图形都只是表象而已,并没有帮助用户解决问题,所以顶多就是图形设计,说的好听点是graphic design。

我理解的情感化,从始至终要以解决用户问题出发,与其有时间画画漂亮的图形,不如去做业务的横向打通,帮助在深夜快点打车回家来的更实在。
总的来说就目前国内像这种B端企业级应用真的还就是处在功能打通的阶段,未来去balance雇佣关系的大局面市场还是很大的,从这个角度来看这个赛道还有的一拼,期待更多的大厂入场来改善僵持的雇佣关系。
转自:站酷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
作者:负能量补给站
蓝蓝设计的小编 http://www.lanlanwork.com