微交互在用户体验中占据越来越重要的位置,来看看微交互该如何应用吧~
大概几周前,在他的朋友和孩子们的大力劝说下,我并不那么精通互联网的爷爷加入了Facebook。最后。在我教他设置个人资料,创建帖子和后续页面时,他遇到了一个有趣的事,在尝试摸索页面中不知何故偶然发现了著名的LIKE按钮。他将鼠标悬停在“赞”按钮上,弹出了6个表情符号,然后单击“ HAHA”笑脸,这使他对这个小动画感到敬畏。这就是微交互对产品或应用程序的强大功能。

资料来源:Giphy
我们作为用户,每天都能看到和应用这些微交互,有些甚至没有意识到。“喜欢”按钮是最简单的示例之一。其他几个是:
-
滚动鼠标时出现的简单滚动条
-
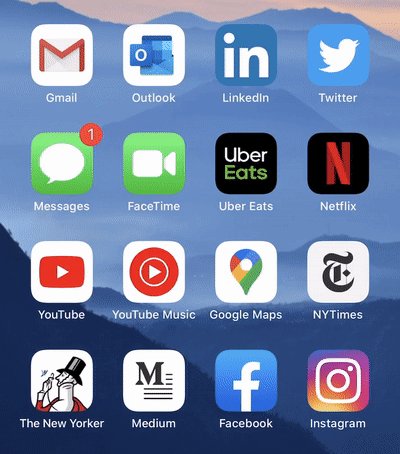
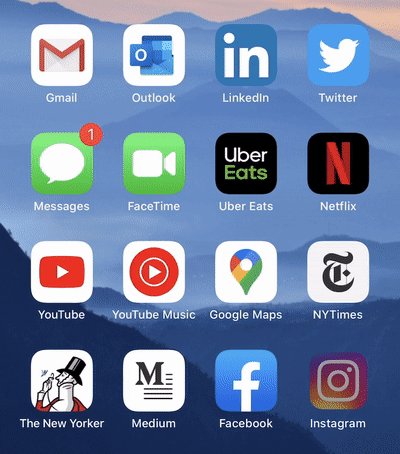
向左滑动即可清除iPhone主屏幕上的通知
-
能够看到其他人在消息传递应用程序上“打字”
-
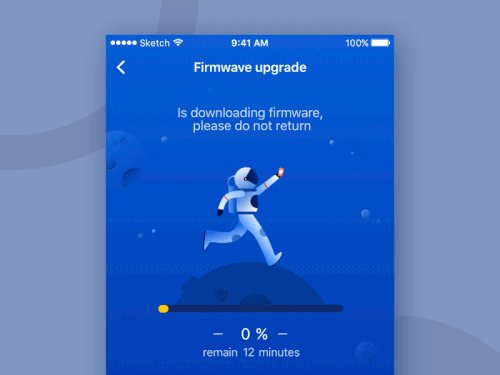
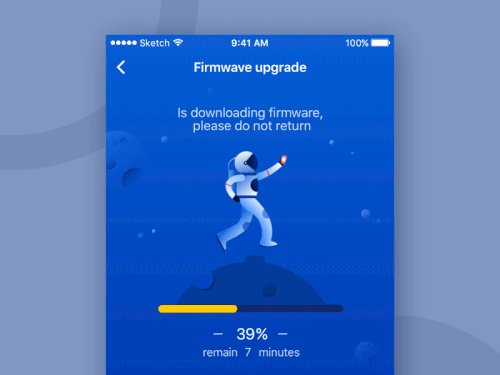
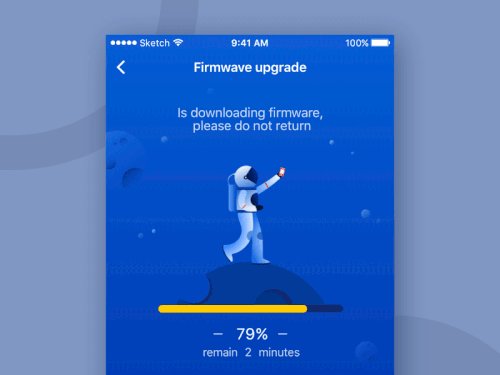
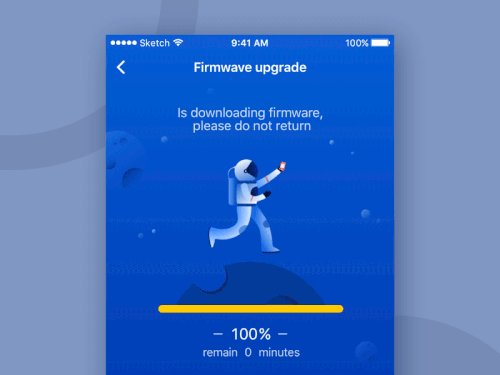
一个进度条显示下载百分比
-
拉动以刷新,以在应用程序屏幕上重新加载内容
-
交互式错误页面,例如Google Chrome和为文章点赞是一些最常见的微交互。那么,为什么这些非常有效?为什么每个应用程序都有它们?

一.什么是微互动?
微交互就像与设备的任何其他交互一样,用于将有意义的反馈传达给用户,因为用户必须不断知道执行某项操作时会发生什么。这是一种人们期望发生某些事情的趋势。例如:单击按钮,滚动页面,将商品添加到购物车,向左滑动卡片。

这通常是通过提供系统状态(尼尔森的启发式方法)或帮助用户避免常见错误来实现的。当您未填写必填字段时,带有错误消息的红色边框就是微交互。
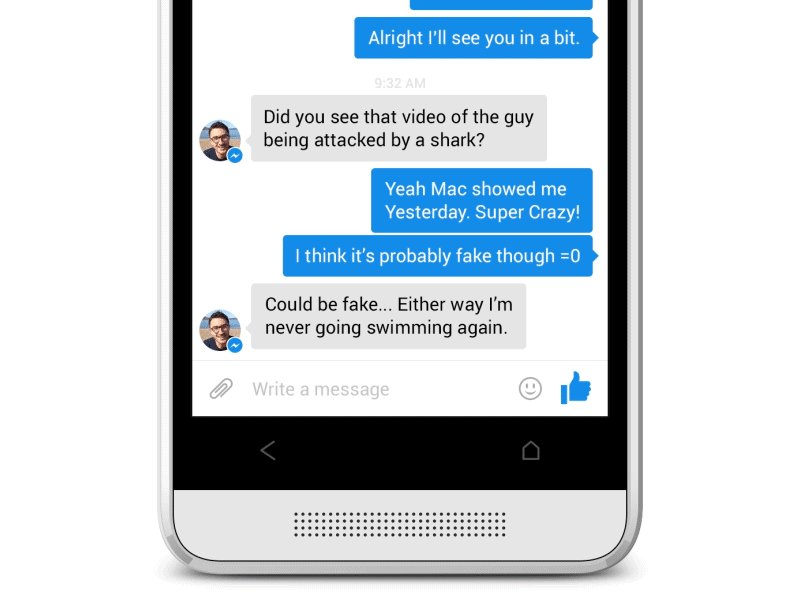
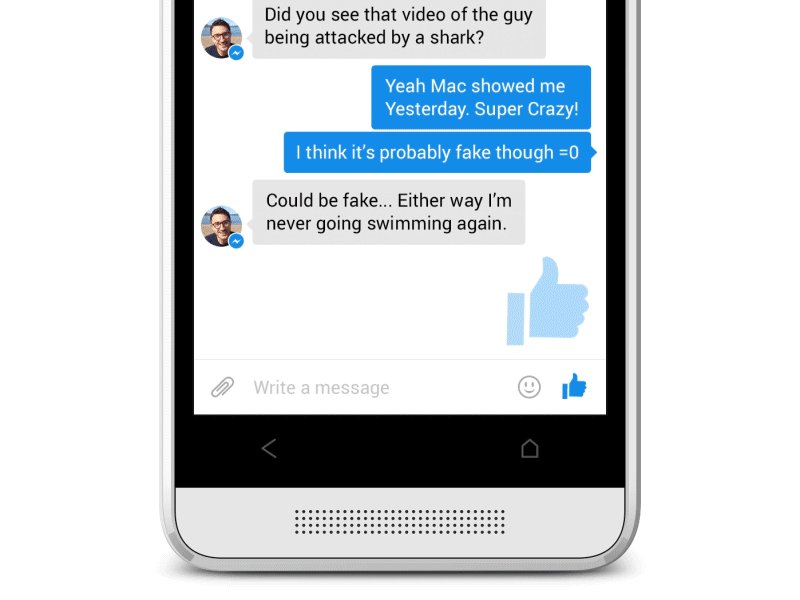
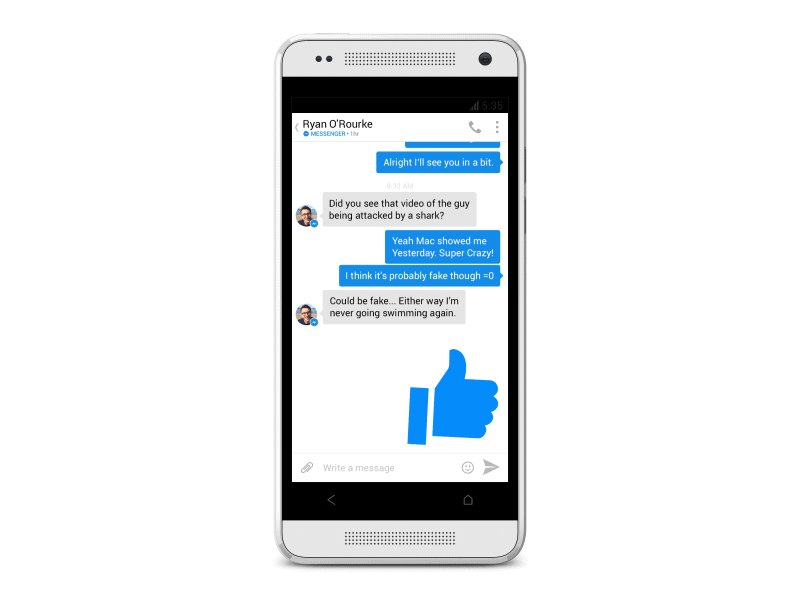
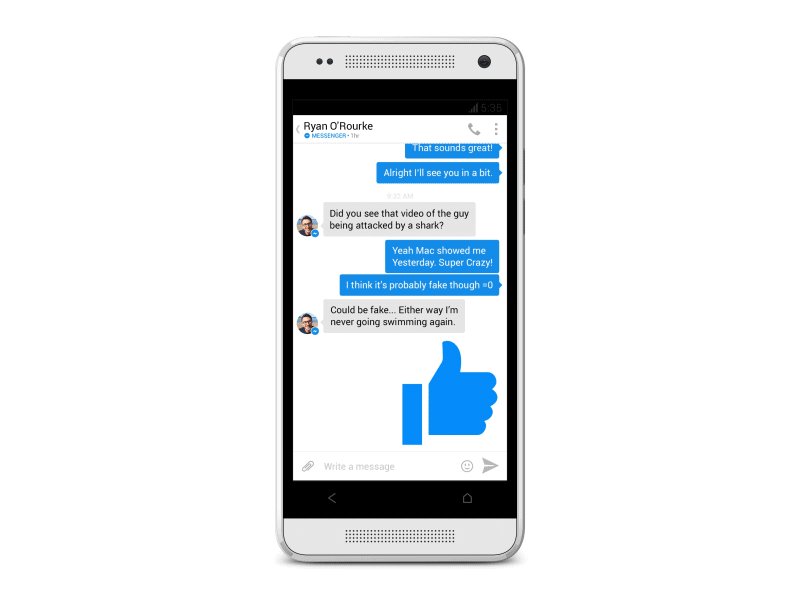
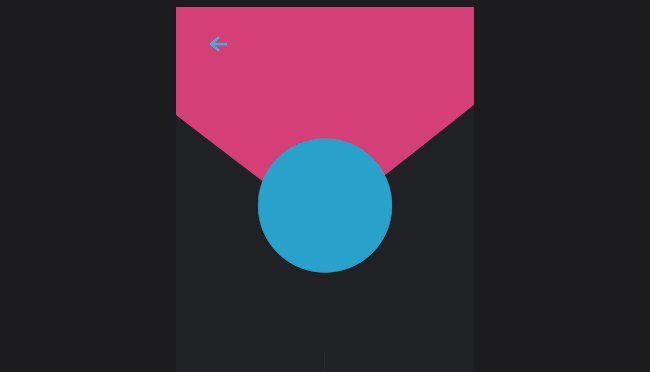
例如看下面的互动

竖起大拇指— Facebook Messenger
该动画是微交互的一个很好的例子,因为它实现了三个重要功能:
-
沟通状态并提供反馈
-
增强直接操纵感
-
帮助人们看到自己行动的结果
二.微交互的构成
分解

微观互动包括四个部分:
-
触发器启动微交互。触发器可以由用户启动或由系统启动。
-
在用户启动的触发器中,用户必须启动一个动作。
-
在系统启动的触发器中,软件检测到满足某些资格并启动操作。
-
规则确定了触发微交互后会发生什么。
-
反馈使人们知道发生了什么事。发生微交互时,用户看到,听到或感觉到的任何东西都是反馈。
-
循环和模式决定了微交互的元规则。当条件改变时,微相互作用会发生什么?
三.微交互的作用
如果微交互仅仅是微小的设计元素,为什么还要关心它们呢?

很多Web开发人员和设计人员还在问这样一个问题。注重细节是一个优秀网站与普通网站的根本区别。 这些就是使用微交互的原因:
-
他们改善了网站导航
-
它们使用户更轻松地与您的网站进行交互
-
他们向用户提供有关已完成操作的即时和相关反馈
-
他们给您的用户提示
-
他们交流有关某些元素的信息,例如是否互动
-
它们使用户体验更有意义
-
他们鼓励分享,喜欢和评论您的内容
-
他们引起用户的注意
-
最后,它们只是使您的网站更具情感性
精心设计的微交互是用户关心的明显标志。这就是为什么他们如此重视。用户可以做什么,以及他们的行为是否正确并得到系统的批准-应用程序或网站可提供即时的视觉反馈,并教会用户使用系统。
正确进行微互动后,它们往往会给您的品牌带来积极的感觉并影响用户的行为,而人们甚至根本没有意识到为什么这样做。如果您喜欢或不喜欢产品的某个方面,则通常对产品有正面或负面的倾向。这种所谓的“哈洛效果”既可以支持您也可以对您不利。在明智的情况下,这些知识可以帮助改善用户对您网站的反馈-通过适当注意细节,可以使用户满意。
四.什么时候使用微交互
在UX / UI世界中,尽管微交互非常微小,但与用户进行交流时却是强大的动力。以下是最常见的微交互及其对用户体验的影响:
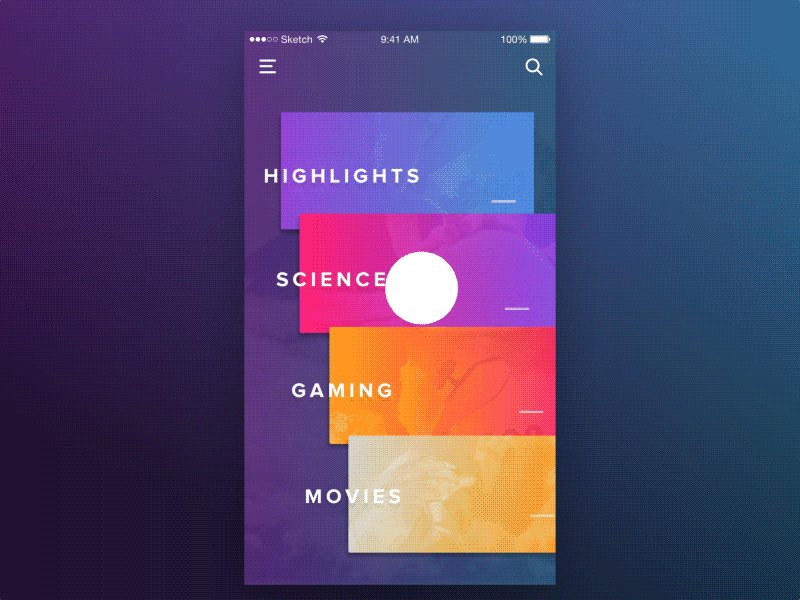
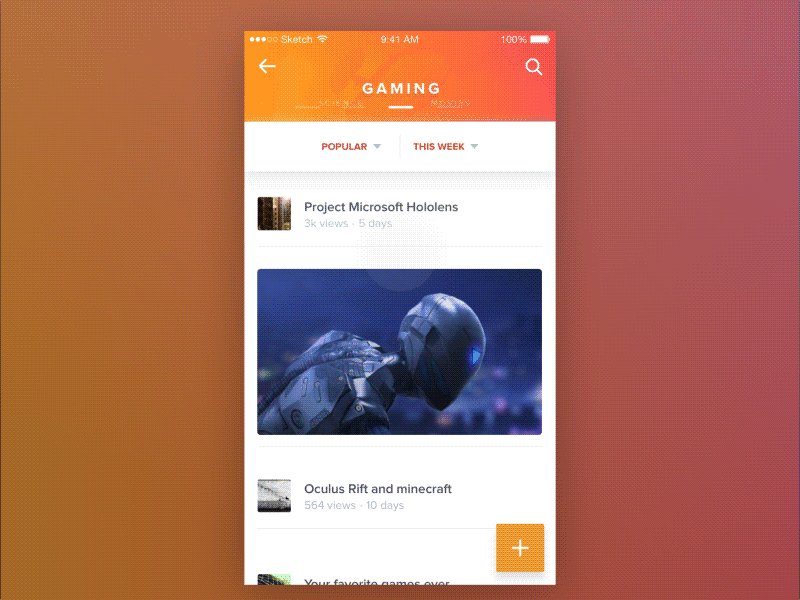
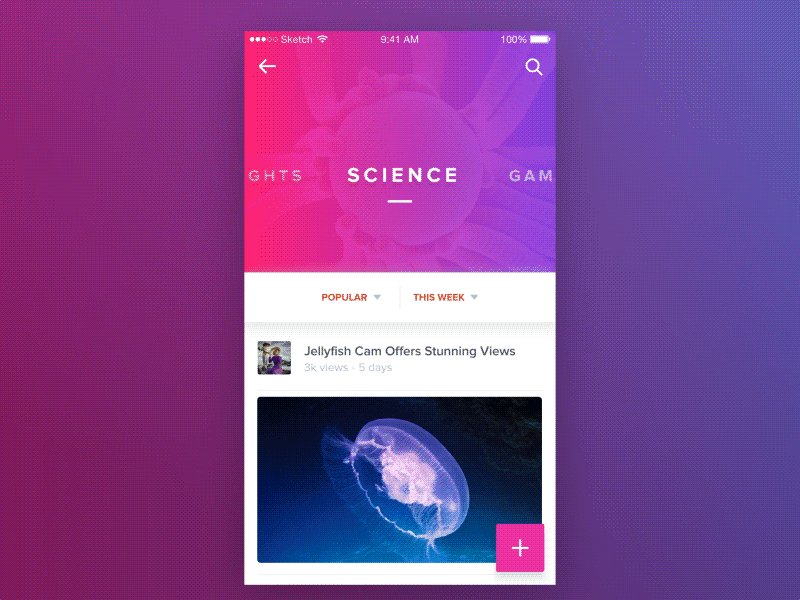
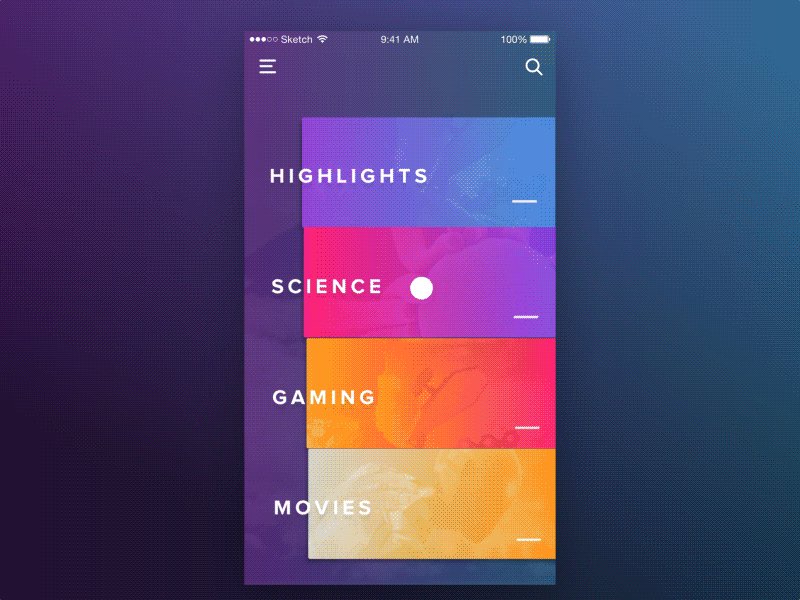
轻滑
“轻滑”动作消除了轻击,并且更具交互性和流畅性。它可以帮助用户在选项卡之间快速切换并获取有关产品的更多信息。此外,轻滑是一种非常常见的手势,可以在不引起用户思考的情况下潜意识地引导用户。就像我们一直在读“不要让您的用户思考”一样,既有趣又令人上瘾。

数据输入
我们所有人都知道设置密码或创建帐户的麻烦。这个动作很容易引起用户反感。关于密码强度和用法的前瞻性建议可以使用户轻松前进,而在输入数据时进行一些交互也可以使用户参与该过程并有助于实现目标。

动画
动画可以简单地启用并改善微交互。他们的存在可能不会被注意到,但是缺席给每个人造成了损失。它们就像胶水一样,可以帮助设计师使最简单的过程变得有趣和令人上瘾。但是要非常小心,因为它们意在吸引用户,而不会使他们分心或沮丧。延迟处理或在网站中引入新样式可能会引起混乱。

当前系统状态
必须使用户了解网站或应用程序上当前发生的状态,这一点很重要。如果不通知用户,他们将很生气并关闭网站或应用程序。微交互使用户可以准确地知道发生了什么,完成该过程需要多长时间等。即使失败消息也很幽默,但有效地保持了用户的信任。

使教程变得有趣
每个人都在不断寻求信息。借助微交互功能的教程通过简化和突出显示基本功能和重要控件以方便用户理解,从而指导用户进行应用程序的工作。

号召性用语
微交互实质上是在推动用户与应用程序或网站进行交互。号召性用语给用户带来了成就感,也给用户行为灌输了同理心,使用户与CTA互动的最佳方法是使CTA吸引用户的兴趣。

动画按钮
通过让用户知道他们通过您的应用程序或网站的方式,它们起到了信息管理器的作用。我们需要注意颜色、形状、特殊效果、动画、位置和纹理,以使用户体验自然而顺畅。

滑动手势
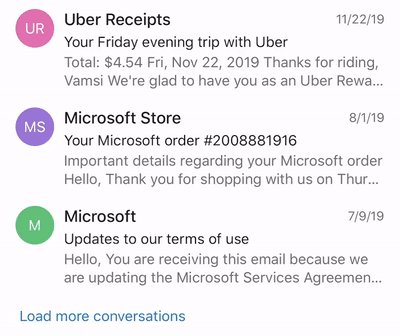
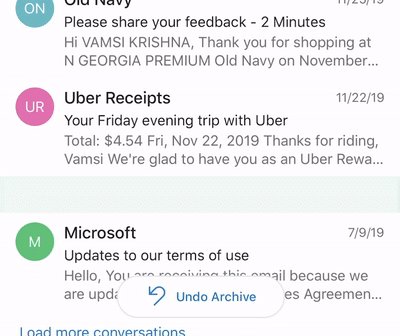
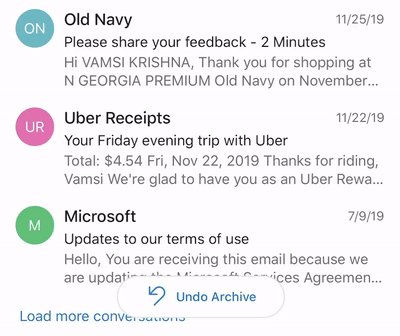
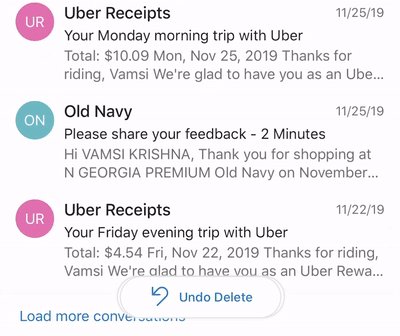
通过使用手势隐藏一些动作项,这些类型的交互可用于节省移动设备上的空间。例如,您可以看到向左滑动将删除电子邮件,向右滑动将存档电子邮件。同样,在锁定屏幕上取消/清除通知。
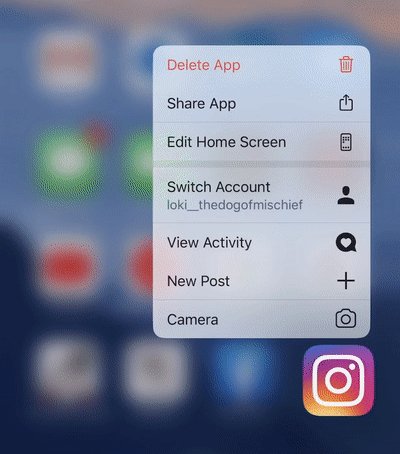
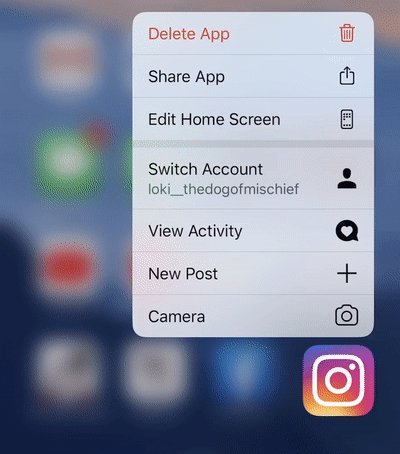
快速操作
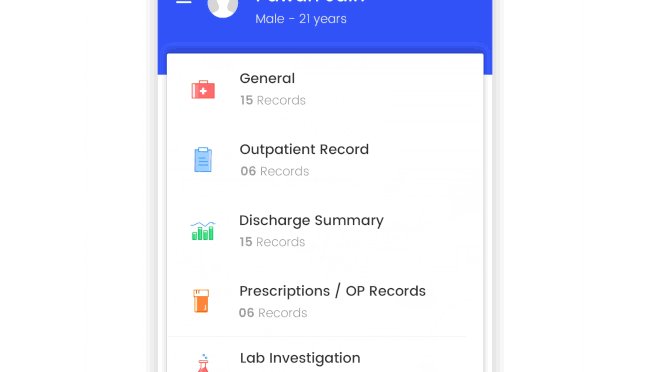
一个简单的快速动作示例就是,当您点击并按住应用程序图标时,在Apple设备上进行3D触摸,它将为您提供用户最常使用的上下文动作项。这样可以节省点击次数和时间。例如,Instagram会呈现诸如相机、新帖、活动等动作。

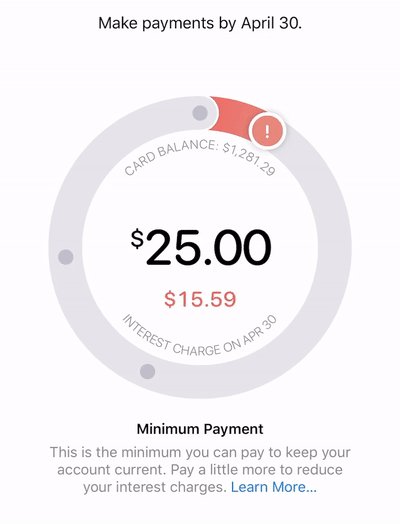
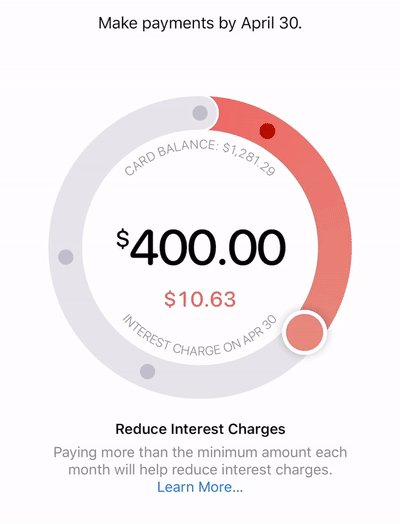
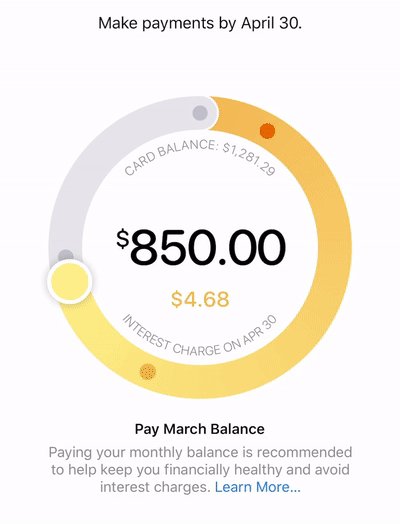
交流信息
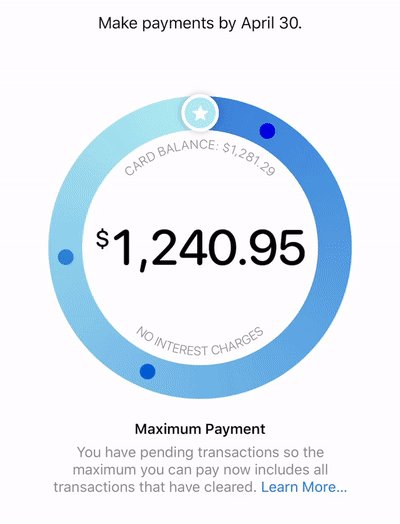
这些类型的交互会分解复杂的信息,并使用视觉,动画将信息轻松传达给消费者。一个完美的例子是解释信用卡上的利息费用。这是一个敏感的话题,Apple Card通过使用圆形互动动画来告知用户和最高费用,再次赢得了客户。

互动参与
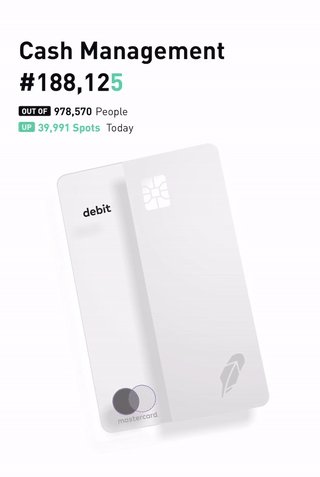
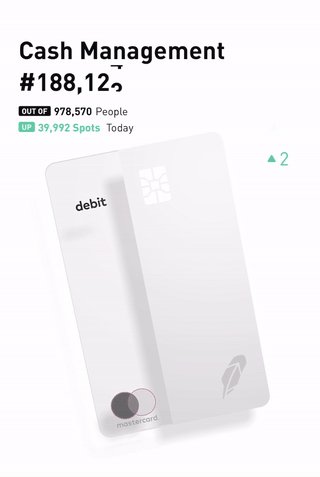
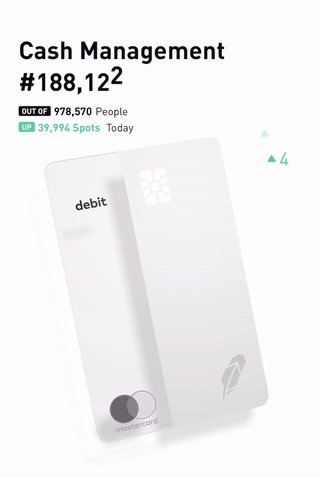
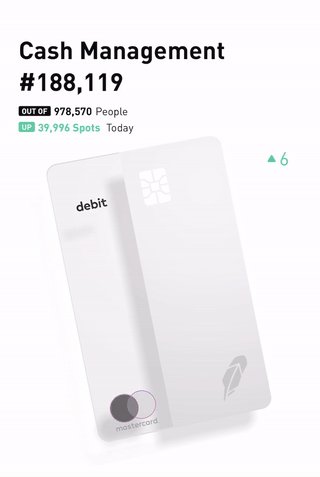
有时,您希望用户通过使他们感到惊奇的方式来与界面进行交互。这种令人惊讶的结合动作会更加产生更强大的影响。Robinhood App最近发布了一张借记卡,其候补名单超过一百万。要在候补名单中上移您的位置,用户可以转到其应用并点击该卡(最多60次)。这是使用户与应用程序交互的一种有趣方式。

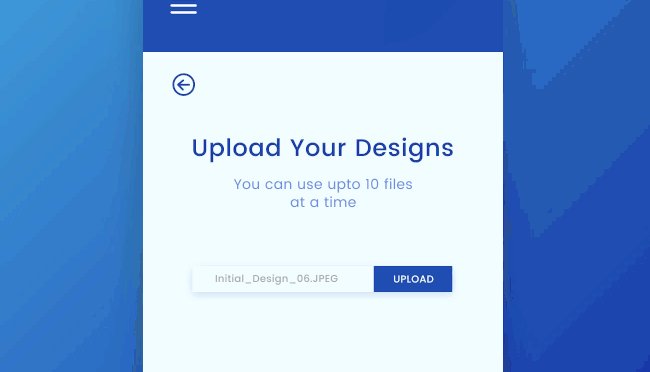
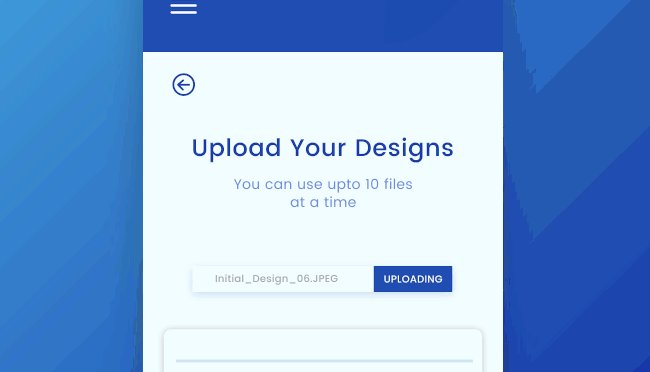
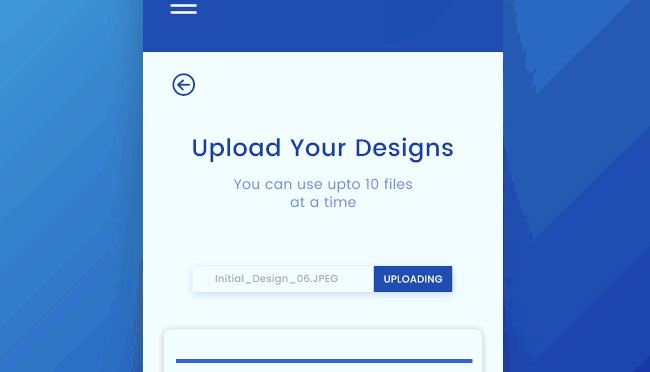
提供反馈
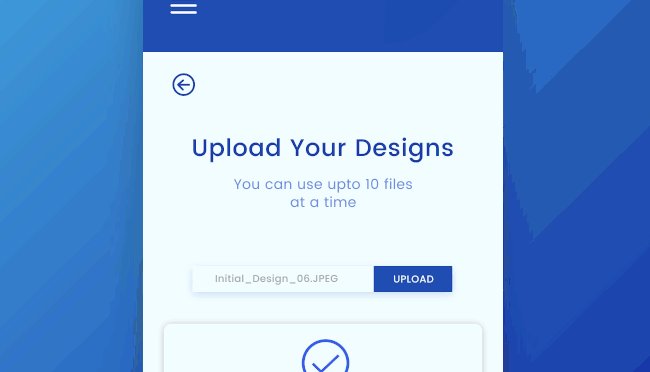
在用户触发某些内容或输入某些内容之后,Motion可以有效地用于向用户发送反馈。错误状态和成功状态就是这些示例,下面是移动应用程序正确和不正确密码输入的示例。

向用户介绍界面
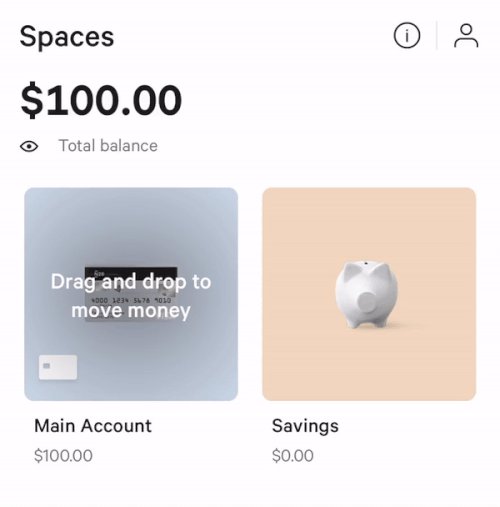
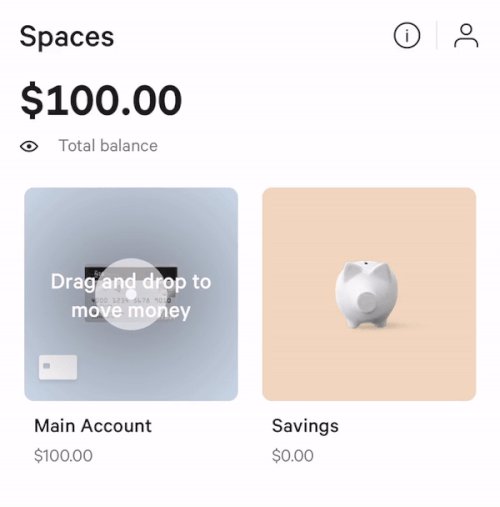
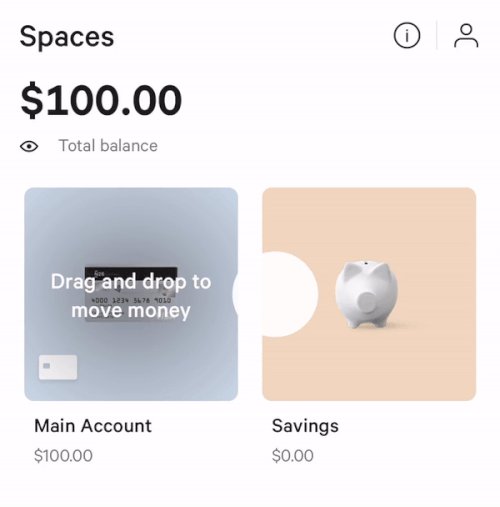
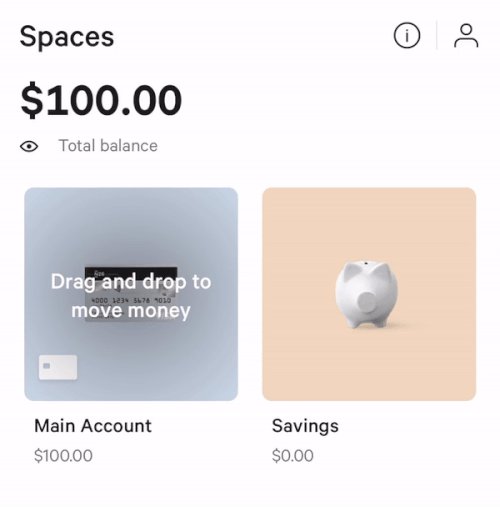
每当启动具有精美功能的新产品或应用程序时,如果用户发现它太难理解,它终将失败。因此,在此类情况下,应用程序可以利用微交互来向用户介绍功能。例如,N26 Fintech App使用动画来演示用户如何将钱从一个储蓄桶转移到另一个。

引起用户的注意
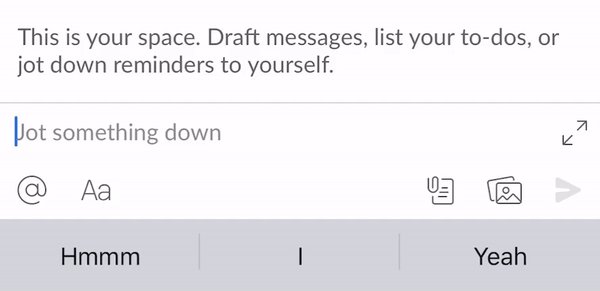
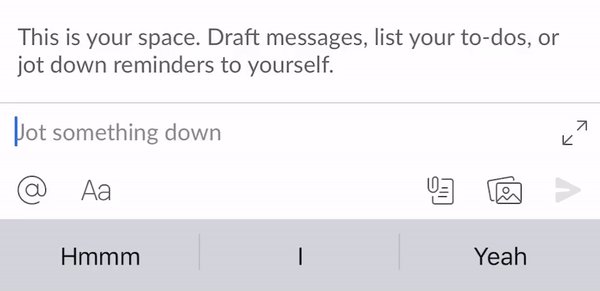
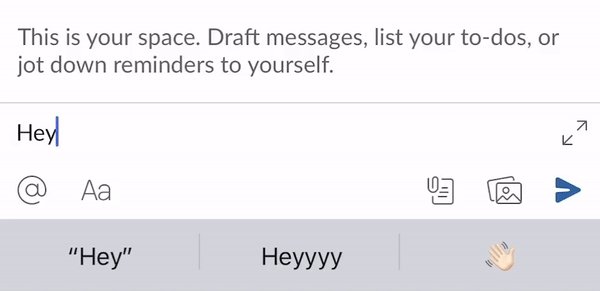
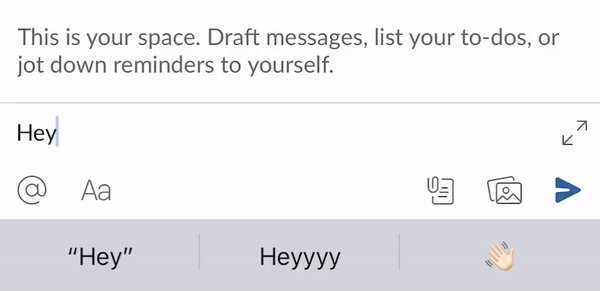
当移动屏幕上的大部分空间都充满信息时,很难突出显示我们希望用户注意到的特定功能。通过使用动画和过渡效果,微交互可以在为用户带来愉悦感方面发挥至关重要的作用。例如,在Slack上,在您开始键入之前,发送按钮变灰,一旦开始键入,它将变为蓝色,向用户指示这是号召性用语按钮。

使加载屏幕有趣
大多数加载屏幕都很无聊,但是微交互和动画可以将它们变成非常有趣的东西。每当加载或设置过程中有等待时间时,Google都会利用此空间为其用户创造出色的直观体验。这是一个例子:

我们人类一直在努力寻求即时满足。在更大的事物方案中,忽略微交互是一种普遍的趋势,但不可否认微交互对于保持用户对产品的兴趣和好奇非常重要。每个人都说细节就是魔鬼。小小的体验和设计功能(例如在屏幕之间切换或突出显示功能或弹出新通知)可以在增强用户体验方面产生巨大差异。
五.如何设计微互动?
进行微交互对于设计师来说是令人兴奋的,因为可以尝试新的设计解决方案并寻找使用户感到惊讶的新方法。但是为此,您必须牢记以下几点:
-
把自己放在用户的角度考度,并使用所有您要弄清楚他们如何使用您的应用程序。
-
创建功能动画。不仅具有美学效果而且能够增强用户体验的动画。
-
让用户保持愉悦。用户使用该应用程序时的感受是其不断使用该应用程序的原因。如果用户喜欢并感到愉快,他将再次使用产品。
-
不要打扰到用户。过多的动画会对用户产生相反的影响。令人讨厌的用户使他们远离您的应用程序。
-
使用人类语言和非技术性语言。有趣的文案可能会让用户暂时忘却应用程序中空白页面的沮丧。
六.设计微互动的工具
那么,设计人员应该熟悉哪些原型制作工具?那里有很多工具,但并不是每个人都知道哪种工具最适合特定的微交互任务。根据我个人设计这些元素的经验,以下是我的建议。
如果你熟悉编码:
-
手机:Xcode,Android Studio
-
手机或网页:Framer
-
网页:CSS动画
如果要创建更详细的交互:
-
Principle,Adobe CC,origami Studio和Protopie
如果要创建详细的交互+动画:
-
After Effects
转自:站酷
作者:ZZiUP
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

























































































 归根结底,设计师们厌倦了那些让人感觉不亲切的形象。归根结底,无论一个标志是在讲述品牌背后的人还是品牌服务的人的故事,人都是关键。
归根结底,设计师们厌倦了那些让人感觉不亲切的形象。归根结底,无论一个标志是在讲述品牌背后的人还是品牌服务的人的故事,人都是关键。