在设计工作中,你可能会遇到这样一种场景:甲方爸爸开发了一款产品,委托你进行包装推广,但是甲方对于设计将要解决的需求并没有明确定义,或者只给出了行为层的建议,好比高端、大气、上档次,低调、奢华、有内涵balabala,甚至发来带有魔幻主义色彩的参考图,上来就要求出几版方案先看看,这些情况在服务中小型企业时十分常见。
这种情况怎么办?
无视甲方的奇葩要求?凭着自己的经验干?还是顺着甲方的偏好干?毕竟人家是金主吖?
恐怕都难有好结果。
对于设计师是自找改稿,毕竟你连将要解决的问题都不清楚,自然无法有效的论证“设计为什么这么做”,这就相当于把方案的主导权拱手让给了非专业的甲方。而甲方如果思维跳跃“很有想法”,你就有改不完的稿子了。

对于甲方而言,则可能买回一堆无用品,毕竟方案出街后面向的用户其实是甲方的客户,靠设计师和甲方拍脑袋本身是舍本逐末,解决不了问题,用户才是真“爹”。
so,一切以主观为意志的设计行为都不明智,最终很可能落得一个双输的结局。
正确的做法是怎样的呢?
这种情况下就需要设计师上升到产品思维的高度,与甲方沟通推进,乃至于进一步的用户调研。
一个面向市场的产品,被制造出来一定是为了满足市场上某一类用户的需求缺口,否则它就没有存在的理由。而设计是为产品赋能的角色,所以在确定设计将要解决什么问题,以及产生洞见的过程中,一定是围绕“用户需求”为中心,只有真正明确了这一点,你的设计才是有意义的。
那么,如何搞明白用户需求呢?
接下来我会从“什么是用户需求、如何通过做用户调研、如何萃取用户需求”这三个部分来和大家分享,如何通过洞察用户需求,来帮助我们更好的设计。理解了这些能够帮助你提升一个段位(配合收藏+点赞食用更佳)。
一、用户需求都有哪些?
在介绍具体的方法论之前,首先你得知道用户需求都有哪些。 人的需求通常可以分为“功能需求”和“情感需求”两大类,分别由左右脑管控。

功能需求,是显而易见的外在具体需求。
比如找工作你会关注工资、五险一金、福利待遇,买电脑会看内存、CPU、屏幕大小,点外卖会看价格、送餐速度。功能需求是用户的“左脑”需求,也是用户基本想要的东西。
情感需求,则是与之相对的,隐性的、抽象的内在心理层次需求。
比如这家火锅店的服务太周到了,让我感觉心里暖暖的,喝一杯星巴克,体验到白领小资的情调,穿上这套西装,让我感觉自己像明星模特。情感需求同样重要,它是感性驱使,用户“右脑”情绪上的需求。
李叫兽曾在《十四天改变计划》课程中的产品战略模块细分出了十类用户需求

这些同样可以归纳为“功能需求”和“情感需求”这两大类。
A功能需求:低价、性能、便捷性、可达性、降低风险。
B情感需求:高端、定制化、新颖、过程体验、理想自我。
给大家解读一下:
A1-低价
低价,是解决了“用户曾经因为价格原因无法获得的,现在可以获得了”的需求。
比如我们身边各种无节操的促销活动▽

拼夕夕动不动的砍一刀▽

拼夕夕一言不合就轰炸的红包▽

这些都是切中低价需求的设计,low不low且不说,但它们是成功有效的。
反之如果把一个促销页做成买不起的样子,那注定是个失败的设计。毕竟商业设计从来不是自我陶醉的做出一些高逼格的东西,而是在不同情景下使消费者内心与行动上买单。
A2-性能
性能,解决的是“满足用户对某项功能追求”的需求
比如Intermarché 橙汁▽
为了进一步强调产品“新鲜”的特性,在包装上白底黑字印上了超大的数字时间,表示生产日期。这一设计巧思,使产品上市当天便获得5000万次社交媒体曝光,一个月内销量增长了4600%。


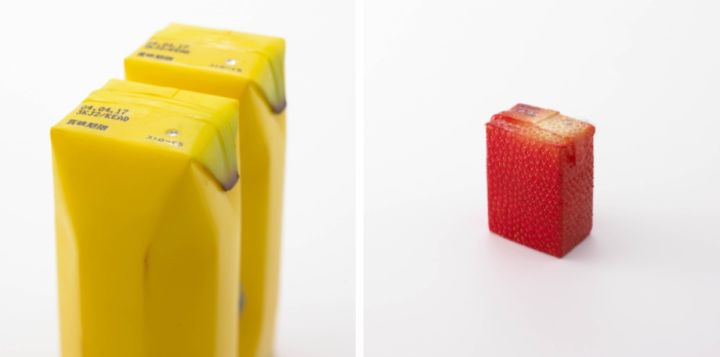
深泽直人的仿生包装▽
通过对产品包装的色彩、造型,甚至工艺质感上的直观呈现,来表达产品“原生态”的特性,帮助商品在琳琅满目的货架上脱颖而出,大大增加产品售出的机会。


A3-便捷性
便捷性,解决的是“降低非货币成本”的需求。
比如亚马逊▽
amazon作为全球商品品种最多的网上零售商,所主张的就是“降低你线下购物的时间成本”,包括亚马逊的标志传递的也是“从A到Z,应有尽有”的概念。

再到联邦快递▽
不论是标志中隐含的箭头,还是对外的品牌创意广告,都是在强调“24小时使命必达”的强大的货运能力。解决的同样是用户的“便捷性”需求。

A4-可达性
可达性,是解决“获得过去难以获得的某些东西”的需求。
比如数码相机▽
在胶卷相机时代,拍完了照片得洗出来后才能看到拍的好不好,而数码相机的设计,让你可以实时看到拍摄后的样子,达到了以前达不到的功能,解决了以前不能解决的问题。

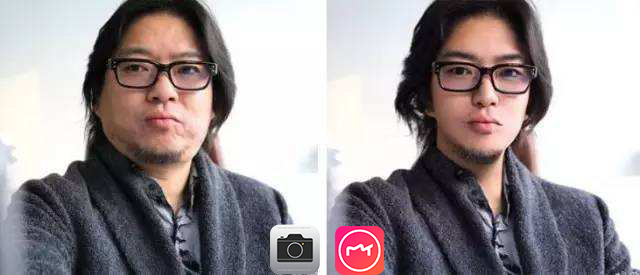
美图秀秀▽
你可以让自己变得更加苗条,更美丽。以前只有设计师经过专业学习才能P出好看的照片,现在普通人也可以轻易的对自己的人像实现美化。同理,都是“可达性”的需求切入。

A5-降低风险
降低风险,是解决“降低本次消费带来风险”的需求。
比如神州专车▽
用滴滴你可能会遇到黑车、黑司机,之前也闹出过这样的新闻,神州专车则捡大品牌的漏,通过自营车辆专门解决打车过程隐患的风险,解决的就是“降低风险”的问题,在对外推广中也都是在强调专业和安全。

以上是功能性需求,那么情感需求呢?
B1-高端
所谓高端,切中的是马斯洛需求模型中的尊重需求“身份认同”。
比如小罐茶▽
我给朋友送礼希望摆上一盒茶叶,朋友就知道这茶很贵,不需要解释也能体现我对朋友的重视,自然就需要稳定价格和品质的品牌。小罐茶则抓住了茶类的这一空白地带,顺利打入市场,设计的调性同样都是围绕这一策略服务。

B2-定制化
定制化,解决的是“满足用户特定功能与体验”的需求。
比如柠檬盒子▽
根据消费者的健康情况,量身定制满足消费者每日所需的维生素,从对外的广告到带有姓名的产品包装,都是在强调“定制性维生素”的品牌定位,这种差异化打法,让柠檬盒子从保健品中脱颖而出。

B3-新颖
新颖,是解决“消费者对过去陈旧市场不满,追逐潮流”的情感需求。
比如味全每日的拼字饮料▽
通过包装的货架创意呈现,与消费者形成互动,最终形成社交媒体自传播,上市后每个月的销售额都有同比40%的成长。

Milgrad牛奶▽
最近也是在社交平台上形成现象级刷屏,为品牌省下不少广告费。

二厂汽水▽
去年夏天的老牌新造,成功逆袭成为网红品牌,年销近三个亿。这些都是从情感性需求“新颖”的角度切入。

B4-过程体验
过程体验,是解决了“ 消除用户在完成某个任务的过程中所存在的阻碍”的需求。
比如海底捞▽
餐厅高峰期经常人满为患,排队体验差。海底捞则会在你排队等待的时候,提供免费美甲、护手、零食...等等各种周到服务,赢得了口碑传播。如果你留心观察,你会发现海底捞的标志也是用了一个打招呼的气泡Hi,来强调服务为先的品牌定位,解决的是情感需求中的过程体验。

B5-理想自我
理想自我,解决的是“帮助用户成为更理想的自己”的需求。
比如Odorono止汗剂▽
1912年智威汤逊著名广告人詹姆斯·杨,在帮助客户推广面向女性群体的止汗剂时,砍掉了原来“出汗是一种疾病”的推广策略,推出了一条新的至今人被人津津乐道的策略:“出汗将会影响你的人际关系,让你不再受男性欢迎”,这一策略在美国形成现象级轰动,遭到女性愤怒的同时,也成功帮助Odorono打开了女性市场,是“理想自我”的典型应用。

受于篇幅,以上十点讲的比较概括,这些案例很多都非常经典,感兴趣大家可以自己百度搜索。
通过这些案例你会发现,设计其实有很多种“玩法”。
讲这十点的意义,一是启发大家在实际工作中思考多个角度可能性,先把思路做多,而不是只局限在通过设计强调产品的某一功能特点,接着着眼于形式,那样很可能我们一开始的切入点就没找对。
另一方面,让大家对这两类需求有更具体的认识,你会发现这些“玩法”都是基于用户需求而存在,不是直觉或玄学更不是毫无章法的创意。设计是基于严谨思考推理的解决问题的过程,而解决的问题无非归纳为理性的“功能需求”与感性的“情感需求”这两类。

那么应该如何发现用户到底有怎样的需求呢?支撑依据是什么?
固然不是靠甲方拍脑袋,更不是靠设计师拍脑袋,而是靠“用户调研”。
二、如何做用户调研?
想想看你都接触过哪些调研方式?
常见的调研方式包括问卷法、后台数据法、访谈法、观察法等等。这些调研方式前两者属于“定量型”,后两者属于“定性型”,它们有不同的侧重点与优缺点。
1.定量型
定量型调研侧重于“广度”,是通过大数据,量化用户的行为偏好。包括:
●后台数据法
通过产品APP或者平台的后台来提取用户操作数据,来获取用户的选择偏好。
举个例子,比如你将要设计某个电商产品详情页,那么你就可以提取该电商平台的后台数据,通过品类下关键词的搜索词频,来获取用户的真实需求,作为设计方向的指导依据。具体可以参考南孚充电宝详情页的设计过程。
这种调研方式的优点,是能快速获取到用户真实的显性需求,缺点是受限于互联网产品或科技类产品。所以对于小众产品,一般会采用第二种定量调研方式。
●问卷法
对覆盖用户以问卷的形式采访,也是最常见的调研方式。比如可以通过目前的主流问卷平台:问卷星、金数据、腾讯问卷等渠道来取样,问卷法的优点是操作简单,易扩散,能够获取到大量的基础反馈数据,缺点是获取到的信息深度十分有限,基本只能获得自己预设范围内的反馈,毕竟大部分用户根本不关心你问卷的填空题。
整体而言,定量性调研只能获取到用户行为层面的显性数据,对于用户为什么会产生这些行为是没有答案的,所以一般情况下还需要定性型调研来配合。
2.定性型
定性型调研侧重于“深度”,是聚焦少量人群,洞察行为背后真实想法的方式。包括:
●访谈法
针对某一类问题,与少量不同的目标用户约谈,通过沟通,挖掘他们行为背后更深层的情感需求。
举个例子,比如肯德基曾经推出了一款特价咖啡,为了从主要竞争对手星巴克手中抢夺用户,当时访谈了很多用户,调查他们选择或不选择星巴克的原因。最终发现购买星巴克的大多数人是为了星巴克提供的附加价值,如第三空间、品牌体验等,包括发现很多人喜欢拿着星巴克的杯子自拍;而不买星巴克的原因是认为咖啡本身太贵,原料不具有性价比。
最后肯德基推出了“咖啡为了觉醒,不是为了凹造型”的广告来攻击星巴克。暗示星巴克的购买者是追求面子、摆造型的肤浅的人,而肯德基咖啡的使用者却是“聪明的消费者”。这种通过对用户行为背后价值观的挖掘,帮助肯德基更好的拉进了产品与受众的心理距离,争取到更多的潜在顾客。这也是定性调研的意义所在。
那么具体来说,访谈的过程中有哪些要点呢?
1)以人为本
将关注焦点始终放在对方身上,而不是对问题清单上固定的内容进行提问和记录。
2)不断追问
问原因、问细节、问感受。你为什么觉得它好?你觉得它好在哪里?你当时是怎么想的呢?这些追问能帮助我们挖掘到用户行为背后,更深层的想法与价值观是怎样的,这也是定量调研无法触及到的部分。
3)留意情感表达
关注对方背后的情感是怎样的?比如随着第二步,留意对方有没有感觉上的形容词并顺着追问。“你说到上次的购买体验很糟糕,能具体说说当时的情况吗?”这些都能帮助我们捕捉到那些没有被用户说出来的隐藏情感需求。
需要注意的是,有时候用户可能并不知道自己的真实需求是什么,或者不愿意说。所以在用户访谈的过程中,不仅要着眼于对方说出来的需求,还需要去观察用户没有说出来的需求,这里就涉及到第二种方法:“观察法”。
●观察法
什么是观察?观察不等于“看”,而是调用你的眼睛、耳朵,以及所有感官去感知,并用心去揣摩用户行为背后的原因。
举个例子,脑白金创始人史玉柱当年在做产品调研的过程中,经常会找小区楼下和老头老太太聊天,询问他们:如果有一个便宜但很好的保健品你会购买吗?不会,如果更便宜呢?还是不会。
史玉柱通过对不同老人的接触与观察发现,老人对自己是很抠门的,他们更愿意把钱留下来给自己的儿孙。但是,如果是别人送给自己的,尤其是自己的儿孙买给自己的,他们则很乐意接受。一方面能感受到儿孙的孝心,另一方面可以和其它老人炫耀。后来脑白金团队花了大量时间钻研如何把送礼这件事说的好,才诞生了那句经典的广告语。诸如此类的伟大洞见,很多都来自于观察中诞生。
那么应该如何来观察呢?其实可以有很多角度:
1)观察自己
自己作为用户试用一遍产品,就相当于换位思考一遍,记录自己整个过程的使用感受,优点是能获得直观的反馈。缺点也很明显,就是你的体验不一定和其它用户是一致的,毕竟每个人的认知和偏好是不同的,萝卜青菜各有所爱,所以只能作为参考和验证方向。
2)观察用户真正在乎的事
用户有时候会“说谎”。就像史玉柱问老人是否买保健品他们回答“买不起”,但显然不是真买不起只是抠门不愿意买而已。再比如你问人为什么会买几万块的品,他的回答大概率是像精致的做工致敬,而不会说是为了身份认同。亦或者,用户可能会给出受限于自身认知的答案,好比如果在过去时代,你问用户理想的交通工具是怎样的,它可能说想要一匹更快的马。面对这些情况,你就需要抽丝剥茧,揣摩用户行为背后的用意,而不是执着于具体回答。
3)观察极端用户
极端用户是指消费群体的天平两端。比如很多游戏公司,都会着重调研初次接触游戏的新手玩家,和职业玩家的反馈,这两波人群就是极端用户,因为他们可能会放大被普通用户被忽视的需求。同理,如果你要推广某产品,去研究初次消费以及最频繁消费的那两波人群,观察他们的需求上怎样的。这并不是指用少数人的需求代替多数人,而是从极端用户身上寻找启发,用来向大多数普通用户验证,他们可能会给你带来宝贵的回馈。如Odorono止汗剂广告的成功,就是从对极端用户的观察中产生洞见。
4)观察用户的变通行为
很多时候,用户并不会注意到某个产品或设计中体验不好的地方,他们往往只会认为“它们本身就是这样的”。你能想象旅行箱的轮子,是在旅行箱发明之后的200年后才加上的吗?在这之前他们都使用推车来运输行李箱。所以,你可以观察用户在使用过程中是否有采用变通方式,有没有“两波三折”的过程,或者是否有“蹩脚”的行为,来判断某些不合理的地方,捕捉这些未被满足的需求。
以上是关于定量型与定性型的调研方式和技巧分享。
而当我们通过这些调研方法,拿到一堆庞杂的数据,又该如何的利用这些数据产生洞见,帮助我们做出更好的设计呢?我们还可以通过一些技巧萃取用户需求,转化成具体的解决对象,帮助我们产生创新想法。
三、如何萃取需求?
关于萃取需求,主要给大家介绍两个实用的方法工具。
1.用户画像
“用户画像”是一个使用频率非常高的工具,它是建立在用户调研的结果之上,通过找到优先级比较高的需求,虚构出“典型人物”,来代表和还原一群人的行为特征。
目的一是“总结”,将用户调研的结论,用更直观、可视化的方式呈现,帮助团队更好的了解用户,促进共同决策。
二是“移情”,建立与用户的同理心。帮助我们从用户视角出发,更好的领会对方的需求和痛点是什么。
这就像打仗前,在地图上勾画敌人的行军路线,帮助我们催生策略与洞见。
怎么做用户画像?
第一步,找出工作目的与用户需求的交集。比如你将要设计一则广告,目的是说服用户购买某产品,那么你就要找出用户购买这个产品的动机是什么,以及为什么会产生这样的动机?这些就是你工作目的与用户需求的交集。
第二步,提炼出用户需求的共性,将调研数据合并同类项,提炼出那些覆盖面广,权重最高的几个共同点需求。
第三步,将画像具象化。用更直观生动的方式演绎用户需求和用户特征。
一般来说,一个用户画像包括:
1)用户的基本信息:肖像、名字、性别、年龄、工作等等。
2)用户与调研主题相关的特征描述:比如性格、兴趣、习惯等等。
3)用户的动机与痛点描述:他想要什么?为什么想要这些?阻拦他达到目标的障碍是什么?
前两个是显性数据,通过定量型调研就能拿到,最后一个是定量性与定性型调研综合的结果,也是画像的核心。
举个小栗子,南孚充电宝的电商详情页设计,经过前期后台数据调研,和用户访谈。
得知用户购买充电宝的场景有:
1)外出旅行 2)出门逛街 3)商务出差。
用户对充电宝的特征和偏好有:
1)希望容量大,够用。2)希望体积迷你,方便携带。3)希望是大品牌,更安全有保障。
那么我们就可以勾勒出一张用户画像,如下所示。

这样一张画像就完成了。当然一张画像只能代表一部分群体,不能代表全部类型的用户,所以按照调研需求,可以分别勾勒出多张不同的用户画像。具体数量取决于想要覆盖的人群。比如还可以有:王小丽38岁,公司高管,经常旅游······周小芳22岁,大学生,喜欢逛街·····
在确定了用户画像之后,再给大家介绍第二种启发创作思路的工具:用户触点地图。
2.用户触点地图
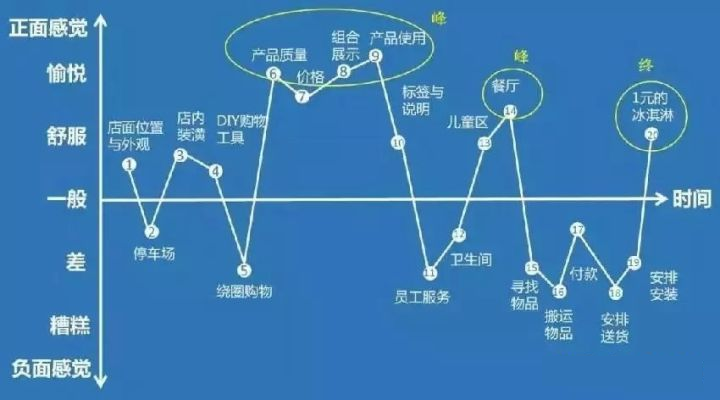
所谓用户触点地图,也叫服务蓝图,或者用户旅程地图,也就是研究用户是怎样与我们的产品&服务发生接触的,一共有哪些接触点,每一次会接触有怎样的体验?将这一连串接触点像地图一样呈现出来,从而帮助我们汰劣留良。
海底捞在这方面做的就特别好,它将用户从进店到离店的整个体验过程,细分出了N多个接触点,从进店、带位、点餐、用餐、结账、甚至上洗手间,都面面俱到的顾及客人需求,你排队不耐,给你擦鞋、美甲,你用餐时担心头发沾上味道,给你发圈,你孩子哭,给你带娃······
而用户触点地图在其中的意义,则是一个有效的整体体验规划工具。通过触点地图的绘制,你可以知道用户在各个环节下,在想什么、要什么、有什么感受,帮助我们提炼出待改善或是创新的机会点,完善整体体验。
怎么绘制用户触点地图?
很多专业书籍和文章会讲的很复杂,但其实关键就两步:
1)横坐标画出用户使用产品从“始”到“终”的过程,
2)纵坐标画出三种感受,分为满意、一般、糟糕。并在坐标内填充各个关节的体验是怎样的。
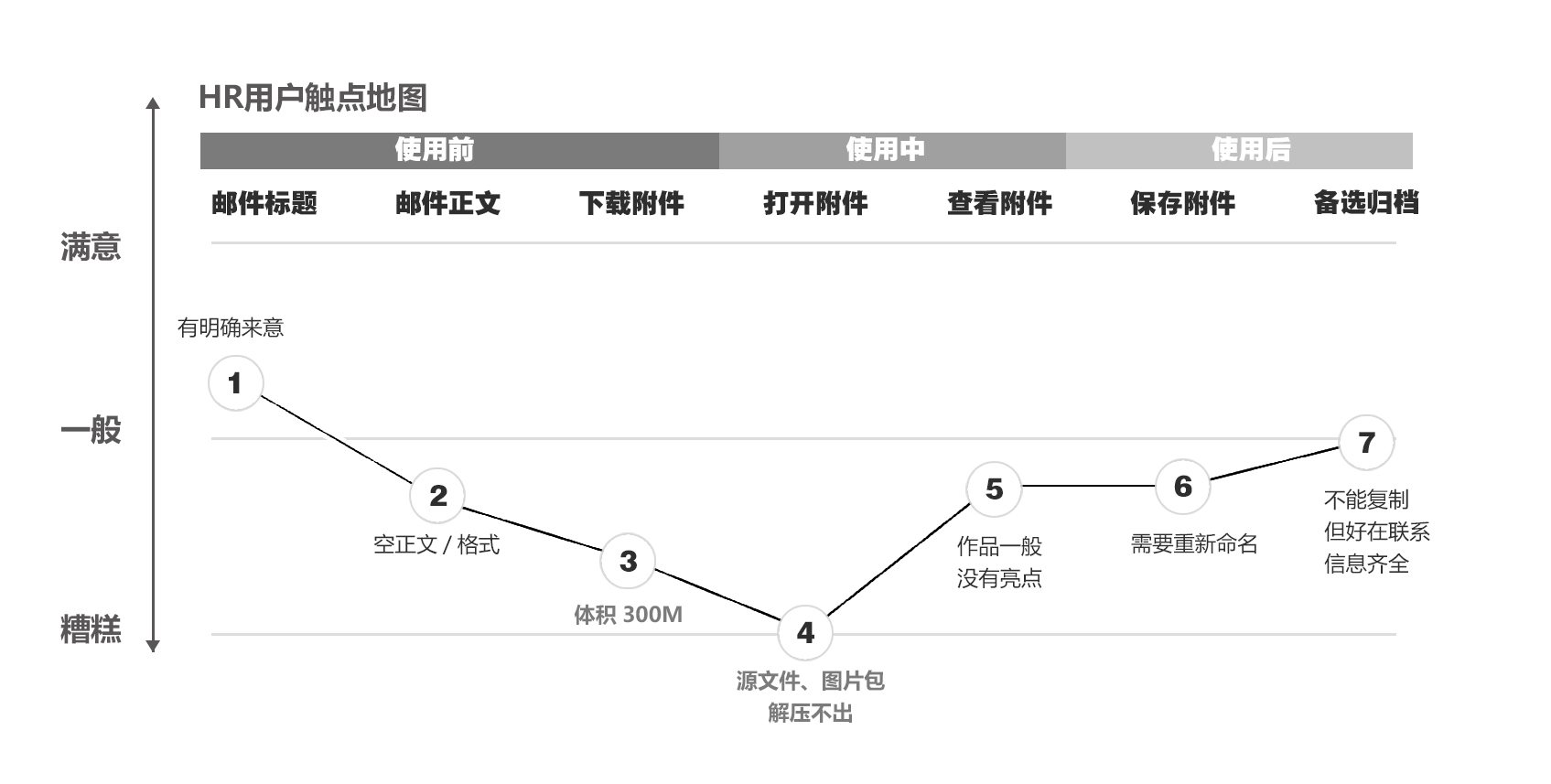
举个例子,我经常会收到一些求职者的简历作品集,但是在这一个过程体验有时候并不好,比如文件太大,有的文件打不开,有的干脆发过来源文件或者网址······如果把这个体验过程从始(收到email)到终(保存联系)画出来,可能是这样的。

如果在这之前就针对这一过程,从用户的角度出发绘制了用户触点地图,那么你就能很大程度避免这些误区。这也是绘制用户触点地图的主要意义。
最后再啰嗦一句,用户触点地图不仅能帮助我们建立整体认识,避免踩雷,还能帮助我们找到关键节点,更合理的分配资源。这里涉及到一个诺奖级别的配套知识点“峰终定律”。
所谓峰终定律,指的是人们在经历了一次事件后,只会记住两个因素,一个是事件的高潮,即为“峰”,还有一个是事件的结束,即为“终”。这一定律在服务体验中经常被用到。
比如在宜家的购物流程中有很多负体验,迷宫般的路线、有时还得自己搬运产品。但是看到精致优雅的产品,以及结束后的1元冰淇淋,会让我们觉得整体的体验还是不错的,愿意下次再来。正是因为在关键时刻和结尾带给我们的体验是正峰值。

这给到我们最大的启示是,任何商业以及设计行为,能调用的资源是有限的,而我们可以通过在关键节点与结尾,制造正峰值,达到资源的更大化利用。
比如在很多日本的设计上都有这样的小巧思。
蘑古力零食,吃完以后,盒子最里面写着“无论何时,都请再来享受一刻小憩”。

拉面馆喝完最后的拉面汤才看得到碗底写着“谢谢”。顾客对店主肯定的同时,也获得了店主的感谢。

这些小彩蛋,都是对用户终值体验的提升,甚会因此细节而留意,成为回头客。
这些何不是精妙的设计?
设计是一门科学的艺术,我们要懂得利用社会上已被证实的方法论,避免行为的盲目性。这比单纯的从速成派大师那里学一些水面上的术,重要太多了。
总结一下本文讲述的内容。
设计不是玄学也不是直觉,它是有逻辑的满足用户需求的过程,而调研则是洞察用户需求与创新之源。
关于「如何洞察用户需求」这个话题。
首先,我们分析了用户的需求有两类,一类是“功能需求”,它是表面的、理性的,另一类是“情感需求”,它是深层的、感性的。功能需求包括但不限于低价、性能、便捷性、可达性、降低风险;情感需求包括但不限于高端、定制化、新颖、过程体验、理想自我,这些都能启发我们思考不同方向的可能性。
其次,介绍了两类基础的调研方法,分别是“定量型”与“定性型”。定量调研侧重于广度,如后台数据法、问卷法,能帮助我们获得大量显性数据;定性调研侧重于深度,如访谈法、观察法,能帮助我们捕捉用户行为背后的原因,这些也都是洞察用户需求的基本功。
最后,我们介绍了两种萃取用户需求的工具,分别是“用户画像”与“用户触点地图”。用户画像是提炼用户关键需求,虚构出具体人物来代表一类人群,是一种可视化的用户需求总结方法,同时也能帮助我们切换视角,与用户同理共情,催生创新想法。 用户触点地图是细分出用户接触产品的各个环节,帮助我们汰劣留良,发现机会点,以及更合理的分配资源。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在B端的设计中,用户画像的建立一直困扰着广大设计师朋友们,由于对于业务的不熟悉、对建立目的的不明确,经常会采用无脑硬套C端用户画像、刻意为建立画像而画像、过于追求画像广度而不注重深度这样的方式来进行用户画像的勾勒。导致的结果就是建立的用户画像与业务场景的关联甚微无法对垂直业务进行有效赋能、目标客户锁定出现偏差导致无法创造真正的用户价值,间接的导致产品无法创造商业价值等一系列问题
今天我们就来讨论如何更为精准地建立B端用户画像,从而能更好的为你的设计进行决策,为产品打下优良的准备基础


B端用户画像在大体的定义上其实和C端没有太大的差别,都可以简而言之地定义为是一种勾画目标用户/客户、洞察用户特征、联系用户诉求与设计目标有效工具。都采用贴标签的方式对用户进行分析和描述,解决的问题也都是更为明确的告诉设计师:“我们服务的是一群什么样的人?”

之所以最后的落脚点还是人是因为无论是To C还是To B我们所服务的目标用户始终都是人这样一个载体,都是在为人做设计(明确这点很重要)。所以这就要求我们无论是C还是B始终都需要站在人的角度来进行情感体验带入、痛点需求分析、决策因素推导,和C端一样B端同样需要想方设法的通过设计与用户达到情感共振
只是对比C端而言B端所聚焦的方向有所不同,较为笼统说就是To C的用户画像是对个人个性、特征的放大、筛选、整合,To B的用户画像是对于具体行业职能、职位和权重需求的发现、剖析和理解。而这具体的异同点我会在后面的篇章中详细的讲解


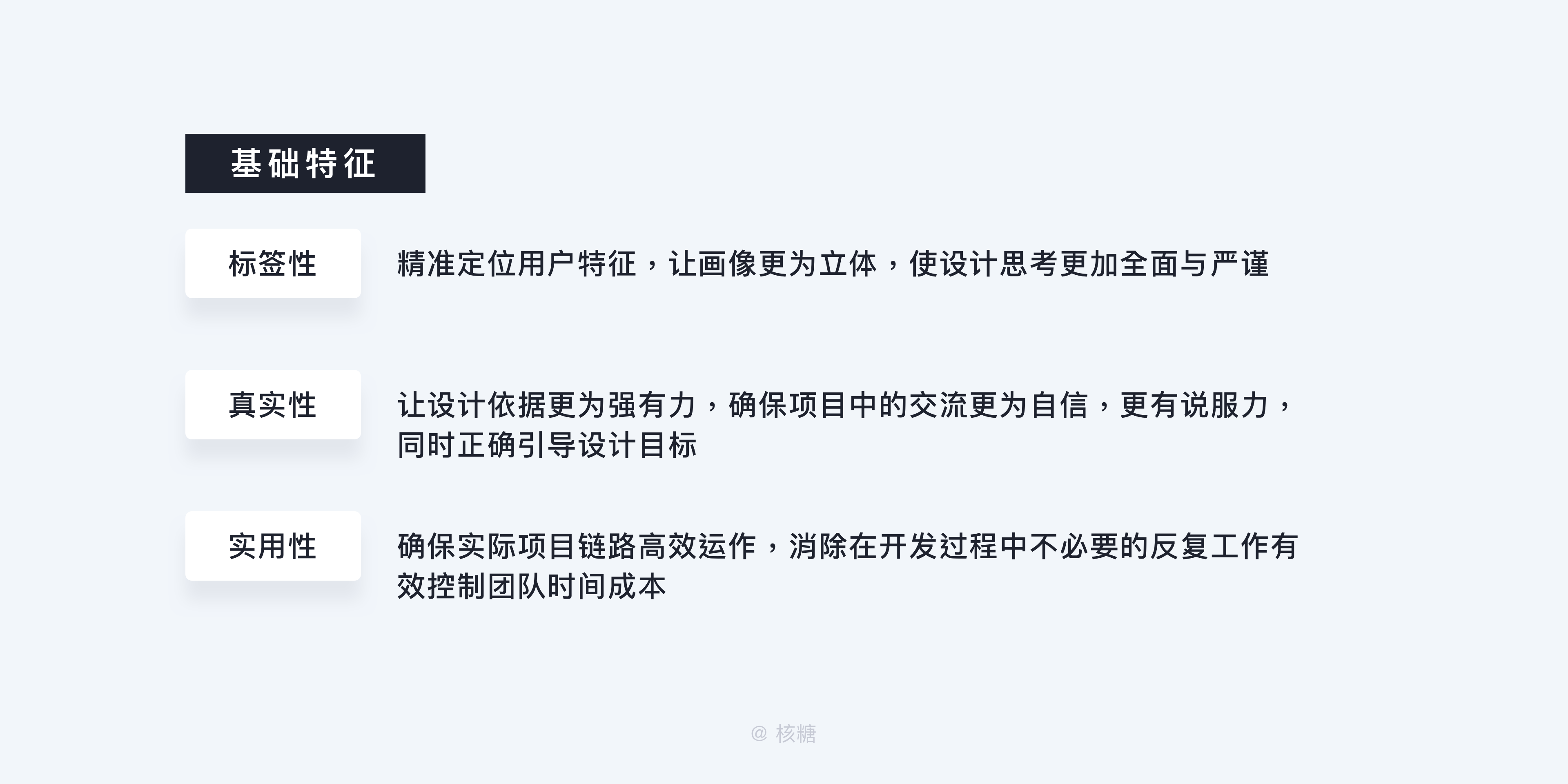
从基础特征来说,B端和C端的共通特征其实并没有太大的出入,都具有:标签性、真实性、实用性。
鲜明而独特的标签使是我们连接目标用户的依据,告诉我们为什么选择这类用户而不是那一类用户,同时可以让设计团队进一步验证产品定位。在标签不断被丰富的过程中,用户的形象也在不断变得立体,产品与设计的思考决策随之会更全面
可信的真实度可以让设计师、产品经理较为有依据地对客户的诉求进行把握不至于被错误的信息影响设计目标的确立,同时这也是在项目推进的过程中与各部门沟通强有力的凭借和背书,能有效地抢夺设计过程中的话语权,所以一定要尽量去对你的目标客户进行的真实还原
实用的意义主要存在于项目工作效率中,在B端的设计和产品中会比C端更加强调效率,项目的进程总是一环扣一环,前一个环节的错误都必然会影响到后面的环节,从而影响整体的进度,好的用户画像是一定能为你的设计开个好头,准确切中正确用户的正确需求,以其实用性大大提升整个团队的生产效率

除了上述的基础特征之外,B端用户画像还有着其独特的特点,而这也往往是困扰设计师们在建立有关用户画像的时候的难点,具体体现在:
在这点上我把他们大概总结为四种主要原因:用户样本少、数据获取难、业务理解需求高、测试难进行

第一,说到B端用户画像感受最为直接的就是:“关于B端的用户反馈是真的少”这主要是因为B端的用户的总量从体量上来说就比C端少了很多。要成为一个B端的用户首先得是一个有B端系统赋能之下的工作的从业人员,这就一下子刷掉了许多人可以成为目标的客户,不像是C端基本上没有什么太大的限制
然后再加上B端行业的领域性较强,经过具体垂直行业的细分后,能够成为你所研究的某一具体行业的目标客户者更是少之又少,这就导致了可调研的样本不足(因为可以被接收到的反馈的声音就少了)很难去做定量研究
第二,对于行业内部用户的有关数据的获取来说同样不是一个容易的过程,毕竟多数都是很难通过互联网的查阅就直接进行获取的,通常需要通过询问目标客户组织内的关键人物如:CEO、业务负责人、商务BD、行业顾问专家才能相对准确的获得相关数据,而这些数据的保密程度都较高,像企业目前的经营概况、主要合作方信息、公司内部架构……这类信息本身都有较高的获取成本,更何况对方也不一定愿意透露
哪怕是通过外部数据公司进行购买,也需要你的公司或者团队有能力、有意愿去承担在这方面所付出的成本,还需要你本人有能够甄别数据是否可用的本事,如此,就在你构建用户画像的调研阶段形成了一道天然的行业壁垒
第三,对于业务的理解需求在B端行业尤其重要,特别是对于UX来说。对业务较为深入的理解可以快速有效的帮我们熟悉在具体工作中角色与角色之间形成的业务泳道,进而准确抓取画像中的关键角色

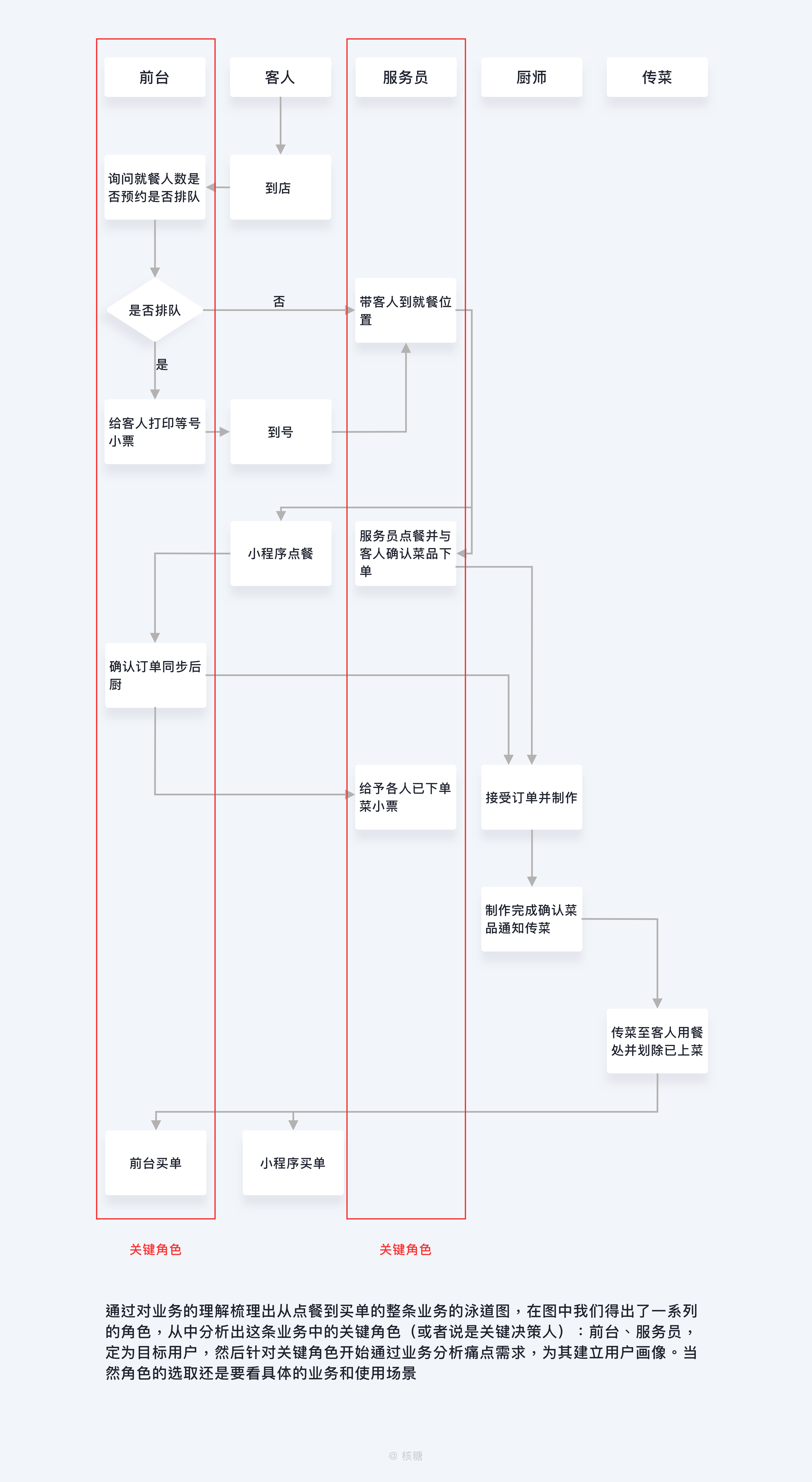
比如我们需要为餐饮行业从业人员提供一套线上B端解决方案以提高他们的运营效率,在描绘这个用户画像的时候我们可以先通过对业务的理解梳理出从点餐到买单的整条业务的泳道图,在图中我们得出了一系列的角色,从中分析出这条业务链中的关键角色(或者说是关键决策人):前台、服务员,将其定为目标用户,然后针对关键角色开始通过业务分析痛点需求,为其建立用户画像
这说起来容易但是实践却很难,前文就讲过行业之间千差万别,很多时候真的就是隔行如隔山,不同行业的业务泳道完全不是我们能够通过固有的经验能推测的出来的,需要实实在在反复做用研才有可能完全将其还原,虽然不是说要多年深耕其中,但是起码要对业务有一个较为立体的认知,后文会具体讲到
而这对于我们传统的设计师尤其是新手设计师来说并不属于我们的“天赋技能”,毕竟传统意义上对于业务的深入理解完全不在我们的工作需求范围,还是习惯于做一个产品经理提需求然后卑微照做的“撸图小美工”,就算有心也很少有机会能够参与到用户调研中去了解业务。对于是设计自家企业内研系统的同学来说可能还好一点,可以通过很多公司内部的人员与数据去了解,甚至还能比较容易地实地考察,但是对于外包、SaaS类型的设计同学来说自身用研经验不足、缺少方法论无法真正理解业务是阻碍精准建立用户画像的又一道壁垒
第四,由于B端的产品和公司的业务息息相关会直接影响到公司的日常运营,所以很难像C端那样悄无声息地或者是有选择性的将用户放置在真实场景中进行灰度测试、A/B Test等,很容易造成新的功能与交互与用户原习惯不相符的情况从而耽误日常工作,这是绝对不被允许的,就算是招募了用户进行专门的测试,也很容易因为提前告知这是测试的刻意性使用户造成心理偏差从而导致测试结果的会有偏颇。
这就直接导致了用户画像中推测的痛点需求很难被及时有效验证
首先,角色与角色之间的差异较大也是B端用户群体较为显著的一个特点,这主要是因为职位的不同导致的,不同的职位除了会形成表面上的上下级关系外本质上来看应该是形成了不同的职能、产生了不同的权重,对于用户而言这就导致了不同角色之间关心的价值不同(可以说是用户目标不同)、决策权大小不同、使用人数不同……
举个最简单的例子就是,一家店老板是一个角色、店长又是一个角色、前台又是一个角色,这三者之间关心的与自身价值相关的事儿肯定是不一样的,比如老板的目的是如何通过降本增效达到店铺的利润最大化,店长的目标是如何提升团队管理效率提升自我业绩,前台的目标是如何优化日常交互提升自己的工作体验与效率
个人认为可以将角色的差异聚焦到以下四个维度作为参考比较:用户目标、使用人数、使用频次和决策权重,那么套用到以上的例子中就可以呈现为下图

通过此图我们可以较为直观的感觉到角色差异所带来的特征,同样的通过对这些差异的比较也有助于我们找到关键角色、关键决策人(权重较高的人)
其次,除了用户目标这些差异外,对于设计师来说很重要的一点就是明确不同用户的具体使用场景,因为事实上就算是同一家门店、同一家公司的各个角色他们的使用场景都有可能千差万别
举个例子同样是老板和前台的两个岗位会因为岗位职责要求与个人使用偏好习惯这个两个主要因素导致他们选择使用产品的场景、平台有所区别

前台因为是执行层员工所以有必须天天到岗的要求,所以她的使用场景大部分情况下都会是在门店内,更准确的说是门店的前台位,而从工作内容上来说主要是高频地处理每天店内的各种订单业务、进行登记、结账、数据录入等所以在端口的选择上可能会更多的选择固定端口、Web端,这就构成了属于前台的基本使用场景
而立足于老板而言,他没有每天都需要到岗的需求,主要需求是通过系统查看门店的营业数据,快速进行一些较为大型的申请的审批等,而且使用频次不高,所以老板的使用场景除了门店外可能更多的是要考虑到在店外、在家的场景,而使用端口上则应该更加偏好移动端APP来进行操作(当然这个还是要放到具体的项目中具体分析)
本质上来说和用户目标等因素一样,使用场景主要也是由行业中的具体岗位职责所决定的
最后,角色与角色之间的差异还体现在置于产品不同阶段的决策链路中同一个角色的参考权重会不一样。听着是不是很抽象,没关系举个例子你就迅速能明白

在产品的销售阶段,也就是目标客户的初次购买阶段,此时决策链路的关键是老板是否出资购买产品?很明显的是员工在这个阶段是没有出资决策权的,而且员工的态度对促成这个链路影响甚微,那么我们的主要精力就是应该放在打动老板这个角色的目标上,此时老板的意见、需求……会成为我们用户画像中参考权重较为重大的部分甚至是全部
而在产品的续费阶段,此时决策链路的关键变成了老板是否会进行续费?虽然表面上看似乎和初次购买区别不大,但是实际上此时员工的态度的参考权重已相对提升。这是因为老板会通过员工在使用系统时的反馈和通过引进系统所带来的效果作为是否续费考量,此时执行层的体验需求是设计师需要去重点关注的,他们的意见在画像中的参考权重会提升,这就是为什么角色的参考权重会随着产品阶段的改变而改变
总结一下,角色与角色之间的差异体现在不同角色的用户目标不同、使用场景不同、使用频次不同、使用人数不同、决策权重不同和不同阶段意见参考权重不同
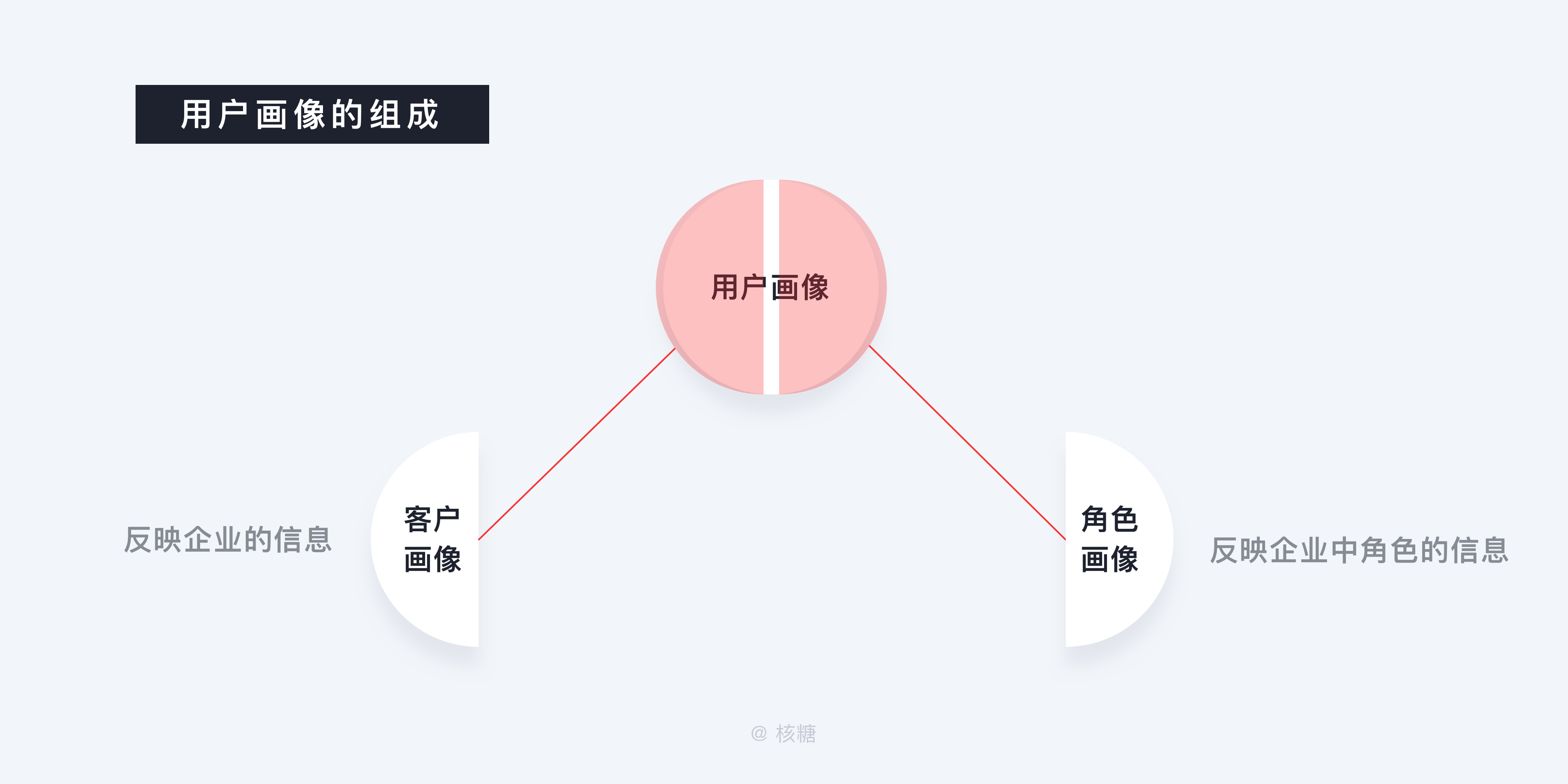
经过以上的特征分析用户画像的构成在我们的脑中已经初具雏形了,那么具体来说用户画像的构成应该如何较为系统的拆解呢?个人认为较为合理的方式应该是先思考用户画像的功能或者说用户画像需要反馈什么信息
这个问题的答案其实从之前的特征中我们可以较为明确的找到即反映企业的信息和反映企业中角色的信息,这两部分的信息我比较喜欢将其称之为客户画像和角色画像

客户画像简而言之就是指你目前的设计所服务的组织、公司的画像,它涵盖了该组织所在行业的特征、现状(包括行业类别、产业链细分等)和自身企业特征(规模、发展阶段、市场、业务情况等)。这有助于我们快速地验证我们对产品的定位准确性并且迅速地找准大致方向以便于随时补充所在该垂直领域相关信息以更加了解客户。当然从团队协作的角度来说,这些信息还可以帮助销售团队更为方便的找到目标客户进行签约
客户画像以一种较为精炼的方式进行拆解可以分为基本信息、业务信息、组织架构和关键角色,其中具体来说
基本信息:行业属性、地理位置、企业规模
业务信息:业务概览、经营模式、付费能力、使用目标
组织架构:组织自上而下有哪些机构,彼此之间有何联系
关键角色:组织中所包含的各个岗位

如果我们以一家连锁餐饮门店为案例那么可以具体这样进行进行描绘

而角色画像就是指你目前的设计所服务的组织、公司中的使用人员包括了公司的高、中、底层即决策层、中间管理层、执行层,它包括了你所研究的角色的个人特质或者说岗位特征(包括了岗位特征、职能、职场处境、决策链路位置、希望解决问题的目标等)
角色画像以一种较为精炼的方式进行拆解可以分为角色名称、基本信息、工作目标、和使用场景,其中具体来说
角色名称:具体职位的具体职位名称或是工种
基本信息:文化水平、办公场地、平台偏好、使用频次
工作目标:岗位职能、岗位责任和使用期望
使用场景:以较为干练的故事叙事的方式对日常工作的各个场景进行描述


如果我们以一家连锁餐饮门店的店长为案例那么可以具体这样进行进行描绘

而在细化到每一个角色岗位的情况下,在使用场景上甚至可以进行武装到牙齿般的场景再细分,比如厨师长在一天后厨管理中最高频的需求是什么?对后厨订单的显示有什么样的自己的想法需求?这都是我们可以在画像部分进行不断深入思考的,当然不断细化势必会自然而然涉及交互的具体设计,由于篇幅原因之后会单独写一篇文章来进行叙述,这里就不做过多的探讨
大家一定需要记住的就是构成用户画像的基本组成部分包括了客户画像、角色画像两大部分,而每个大部分中又分成了属于各自的小部分,具体的细分和调整还是要落实到具体的业务、具体的行业中去进行构建
之前就提到过B端的用户画像与C端用户画像的特征上有比较大的区别,而且对用户的描绘侧重不同,这也是为什么很多从C端的设计师同学在转B端设计的时候发现在用户画像的勾勒上一些形式无法直接复用的原因,具体来说分为以下这些区别:

C端用户选择产品的感性(主观)因素相对较多,而B端则更趋于理性。什么意思呢?影响C端用户的购买因素一般包括品牌偏好、商品颜值、社交信息影响等因素,这类因素都较为主观化、情绪化。这是因为C端的产品对于用户而言更多的时候是通过购买达到一种自我满足、自我彰显,用户目标的个性化较强,简单的来说就是我买来是让我爽的,所以C端购买商品的时候会趋于感性与主观
而反观B端来说影响到用户的购买因素就理性的多,也更加的谨慎与全面,比如:易用性、投入产出比、能为业务赋能的程度、员工学习成本等,这是因为B端的产品与用户的盈利、运作都息息相关,会直接影响到用户日常的工作,用户的目标主要是通过购买产品达到对自己工作、业务的赋能,提升效率和盈利,不会有谁说我用美团的系统就比你用微盟的系统更高一层,说白了谁能让我的工作更加的、谁能让我的公司赚更多的钱谁就会成为我的选择,所以这也是B端的用户购买决策都比较理性的原因
C端的用户购买决策权一般不受社会关系的影响而B端的购买决策比较受其影响。这里的社会关系主要是指职业、岗位,这点其实比较好理解。很简单C端的产品大部分面向用户的细分不会像B端那么局促很多时候C端的商品只要用户的经济实力足够其实是可以随时随地随性进行购买,如果用户愿意哪怕是光头猛男也可以购买小裙子,别人是管不着的(当然也不一定啊)
但是B用户的购买决策权其实在前文就很明显的看出是非常受社会关系的影响的,比如一个执行层的小员工因为公司系统太垃圾突然想一拍脑袋给公司换个系统,然后第二天公司就自上而下换了一套新系统这种事儿想想都不太可能(当然一般也没有人脑子抽了想这么干)
这是因为无论如何在这条决策链中执行层小员工始终都是处在一个使用者的身份上,纵然你再有钱也不可能成为一个出资方的身份(当然除了那种你把公司买了自己当老板的)你最多只有建议权,并没有购买权,只有决策层的领导(很多时候都是最大的老板)是具备出资的权利的(注意我说的是权利不是能力),所以这样的结构特征在基因上就决定了B端和C端用户在购买决策权上有本质的区别
C端用户相对来说购买倾向上受年龄、性别、职业、受教育水平这些因素的影响而B端相对较小。很简单C产品的购买理由虽然相对自由,但是对于产的定位还是会以一定的年龄层次、不同的性别等因素进行划分从而达到精准营销,毕竟不是那么多产品都是男女老少皆宜的,举个例子,美柚APP在大部分情况下用户都是女性而且是青年中年女性,服务于女性通过其监控自己的生理健康,一般情况很少有男性用户(例外除外啊),再比如经常会有APP给年轻人打造自己的潮流社群这样的定位,说明这个产品的用户主打年轻人这个群体
而放在B端这些因素其实参考价值并不大,这是因为首先一个组织、一个公司、一个门店的员工组成是复杂的,自上而下很可能覆盖了老中青三个年龄层次,性别男女都有,不会因为你的这些属性就影响了了产品的购买决策,全公司除了老板之外基本都是无理由被动接受产品并使用的客观状态,所以在这种状态下年龄、性别等问题的参考价值就基本不大了
以上的区别造成了B端和C端的用户画像在基因上就有“种族区别”,所以在对B端用户进行标签设计的时候再次提醒千万不能生搬硬套照搬C端,还是要深入了解业务、职能之后才能做出较为落地的符合属于你的用户的画像


其实在用户画像的价值上B端和C端没有太大的区别,主要都是为了进行精准营销和个性化服务

精准营销的的价值主要是针对市场和销售团队而言的,我们所收集到的关于客户的每一点信息都可以称之为是一组数据,在大数据营销已经逐渐成熟的当下一个成功的用户画像是可以助力销售团队更快速的找到正确的业务方向,筛选出真正的目标用户,提升转化率,大大降低了浪费在与非目标用户的交流上,也是销售团队不断进行调整自我调整的指南
对于市场来说,通过对于用户画像的具体分析可以更为准确的调整营销内容和营销策略,从而更好的对渠道选择进行更合理的配置,在有效的用户画像基础之上思考创造出更多的有效客户。是一个非常有效的降本增效的辅助

而个性化服务的价值则是对于产品、产研团队而言的。当今的B端产品大致可以分为三种大的类目:企业自研、外包和SaaS,在面对自己的客户进行产品设计与服务的时候都多多少少会对每个用户不同的需求进行具体问题具体分析,从而进行一定的个性化定制服务
所以当用户画像足够的时候产研团队可以的对用户的一些差异化需求进行精准把控并制定出最适合的解决方案,而在产品迭代的阶段也能更加具有针对性的对产品的功能、交互进行完善
用户画像的意义其实是贯穿了从产品研发到产品是投入服务的每一个阶段的

在研发初期,用户画像的明确可以帮我们迅速清晰产品定位模糊这个问题,因为很多产品在研发初期其实是搞不清楚自己的产品定位的,这会导致后面一系列的开发问题造成连锁反应,而用户画像是为了在项目一开始就帮助我们地知道我们在为一群什么样的人服务,这样就把准了产品的相对较为准确的定位,规避了后面出现偏差的风险

在画像确立后的设计阶段我们需要对产品进行架构设计,用户画像是防止我们的架构设计混乱,梳理层级轻重、功能优先级的指南利器。我们经常会一下子同时接到各种各样的需求,很多人选择无论吞枣的一股脑把需求中的功能全部堆砌上去,这样直接导致的就是产品层级混乱,功能无归类,交互毫无逻辑,开发效率低下,就算最后做出来了用户也很难上手,甚至无法通过产品顺利走完一套业务闭环
明确的用户画像可以在一开始就为你产品的功能排布、架构设计赋予逻辑,因为用户画像可以明确的知道用户的具体目标,从而将需求可以进行轻重缓急的分类,此时每一个功能都可以归类到相应的模块,功能所处的位置可以按照需求的重要程度进行优先级的位置放置,同时交互更加符合实际使用场景,确保产品在产品再投入使用后能快速上手,快速解决用户的问题

在设计进行的阶段团队内部会议时,不同岗位之间经常会出现对功能设计、视觉设计、交互设计不同的意见,甚至会产生很大的争议,在面对这样的争议很多时候其实设计师在产品经理、运营的面前是没有什么话语权的,这主要是因为大部分设计师其实对业务的熟悉和用户思维背书较弱,而别的岗位也会经常把设计当作撸图工具人使用,所以导致了现在很多设计师尴尬的现状:经常会被面临提出设想后被毙稿的情形
而一个具有说服力的用户画像其实在很大程度上能够对这个弱项进行弥补,用户画像代表了我们所服务的目标用户,那么我们需要解决的一切问题都是要围绕他来展开的,通过对于用户画像的核心需求的利用作为你的方案最好的佐证材料,不仅能够在设计目标上与同事达成共识,解决沟通过程中的各种争议问题,还能让你的设计真正做到言之有物,经得起推敲从而大大提升你的话语权

到了产品的测试阶段,用户画像同样发挥着其重要的作用,虽然B端的产品相对来说测试较为难以进行,但是找到最为符合目标的用户对其进行产品可用性测试记录其实还是具有非常重要的意义的。精准的用户画像可以较为快速帮我们锁定我们需要进行招募的用户
当产品上线后用户画像的作用也还并没有结束,任何产品都希望自己的产品生命周期能更为长久,这就需要通过对自己的目标用户进行不断的深入需求挖掘,在不断的迭代中成为最适合你所服务的用户的定制化产品
而一个完善的用户画像是具有不断的需求挖掘潜力的,产研团队可以通过对于画像的深入研究进行用户的深入需求挖掘,从而指导产品功能的良性生长。


建立用户画像的第一个前提是要知道用户画像被一般会被需要的时机,这点来说其实比较好理解,那就是当业务需求出现或是改变,产品出现了一些有待解决的问题时候,这也是设计、改版被需要的时候。举个例子当我们发现我们的产品上线后效益一直处于并不乐观的情况,这时候很可能是我们对于用户的需求分析出现了偏差,导致供应无法对应需求
那么我们就应该重新设计我们的用户画像,再次深入挖掘正确的需求,以适应我们的目标用户
还有一个前提就是你需要大致明确你所服务的用户,也就是开篇说的“我们服务的是一群什么样的人”在这一步你对这个概念不一定需要有一个十分的把控,但是至少需要大方向上的正确,因为这是为你后面的信息数据收集工作进行导航,确定查找范围,以防方向上的失误
当确立了具体的大致方向后,我们就要开始初步的信息收集与准备工作,也就是具体了解你所服务用户的业务,这是你能做好的B端用户画像的前提
首先,这是因为如果不了解你的业务很容易造成你无法从一个全局视角对你的设计业务进行理解,当你不知道你的用户所处在业务中的位置,会很容易造成对真正的关键人的定位失误,造成用户同理心的缺失,那么也就无法真正分析出最为贴合用户的需求,对业务足够理解你就不会对关键人的寻找定位失误,也能上站在用户的角度来思考问题

其次,对业务较为理解的通透,是有利于你在信息求证阶段(用户访谈阶段)与用户进行较为顺畅的沟通的。你对业务的理解足够深入能够在被访谈的用户面前树立出一种专业的感觉,这可以让用户较为放心地和你进行交流,你与用户之间也才会存在共鸣,同时用户会因为你的专业感产生与你继续交谈的兴趣,你才有可能获取到更多的信息,毕竟大家都喜欢跟懂行的人聊天
相反当你不理解业务时与用户进行交流本身就会存在一种不自信感,而你所设计的问题会表现的十分生涩,造成用户觉得与你交流是在浪费时间的感觉。要知道用户其实是很不喜欢和你解释一些行业内所谓的“懂得都懂”的术语、表面问题的,而且很多概念可能就是用户实际工作中不存的显得很荒诞。如果你要问我怎么知道的,不怕大家笑话我的第一次用户访谈基本上全程踩雷
由于对业务的不熟悉就冒然进行用户访谈,会导致最后用户在问我:“你到底要问什么呢?”“你是不是要问这个?”“你说的我不是很理解,我们好像从没听过这个名词”这样的情况真的十分尴尬
最后,深入了解业务不仅能通过激发被访谈用户兴趣的方式启发你们对与更深层次需求的交流,这些深层次的需求捕捉是可以作为你后面在建立用户画像标签、推进项目的时候很有利的背书,作为你的设计的有利支撑依据

在初步的信息获取阶段,其实我们是可以有较多的手段来进行的,我将其分为外部资源、内部资源两大部分

内部资源包括:
像产品经理索要业务方面的相关文档,这些文档具体来说可以是在做业务的过程形成的资料入:提案或者结案时候的PPT、Keynote文档,通过成功的或已经在进行的案例快速了解业务信息和行业概况,还有就是可以通过进入一些客户反馈群来收集整理客户实时反馈的需求信息
2.公司后台数据,公司后台数据是你的独特优势,因为一般公司的后台数据都比较少进行公开属于内部资料,但普遍具有较强的真实性,你可以通过内部的资源搜索找到你需要的数据
3.通过与销售团队和客户成功团队(CSM)的访谈交流得知行业和用户的信息,尤其是CSM团队他们和客户的接触周期最长,最快也最全地能拿到关于客户的一手数据,是很好的可以去获取数据的途径
4.公司高层访谈,公司高层决策层面对客户考虑问题相对而言会更加全面,通过与高层的交流可以拓展你的思维广度
外部资源包括:
同行交流,在行业中寻找业务能力较为强的同行朋友,虚心向对方进行请教受益良多(这也是我最经常用的方式)
2.付费数据,在市场上存在着比较多的进行数据付费的机构,比如企查查、客户堂、用友等,当然这个需要考虑支付成本,承受能力
3.公司官网、行业资讯门户网站,通过对目标客户的公司官网进行一定的研究可以较为直观的对客户的特征进行了解,而想要获取行业特征与资讯可以养成经常上行业资讯门户网站的习惯,进行对行业需求风向的实时把控,如:艾瑞网
4.相关的文章资料,可以通过类似于人人都是产品经理或者是收藏一些比较有权威性的语雀知识库,同样是一个比较好的渠道

通过丰富的渠道你可以对你需要的数据进行大量的搜集,但其中一定需要搜集到的信息包括如下:
客户公司基本信息,这其中包括:公司或组织相关的关键人(决策者)信息、组织的人员架构(尤其是对每个决策连路上关键人的位置把握),如果业务涉及CRM的模块还需要去了解公司的管理制度、赏罚机制、晋升制度
2.客户主营业务信息,这其中包括了:客户基本业务、核心业务、业务整体架构、核心业务使用场景、达成业务目标的资源需求和能力配置
3.客户公司产业链信息,这点的搜集虽然比较繁琐涉及面广,但是如果时间允许还是建议去搜集,当知道了客户业务处于其产业链的哪一个位置,其中有那些头部公司,就可以更加理解客户的各种决策背后的因素
4.一些专业术语的掌握,专业术语的掌握可以为后续你在求证假设的访谈阶段起到重要作用,不仅能给对方创造你很专业的感觉,还能减少对方不必要的专业名词解释工作,节省用研时间成本
当我们从各种渠道搜集完信息之后,信息是较为驳杂的,我们需要进行的是对于信息的第一遍过滤处理,将问题按照关联度的轻重进行筛选(不然很容易出现面对很多问题时我们无法抓住最为显著的主要问题),然后就是对于你想要了解但是还没有通过资料找到的部分以自己的经验进行假设并记录,通过后面对信息的求证部分完成对于你的假设部分的验证
将这些信息收集是有明确的目的性存在的,主要分为三点:

第一,初步找到客户信息中的共性要素,在寻找各路数据的过程中,是经常会多次被反馈到相同的信息的,当你被反馈相同的信息频次比较高的时候,你就要特别注意这些信息,因为这很可能是你的目标客户群具有的共性,可以初步写入你的画像草案中
第二,圈定设计目标与范围,当了解了客户的大致基本信息时,我们就应该对我们的设计目标有了一个大致的判断,同时知道客户对于不同的需求优先级,通过对于优先级的梳理,我们可以在画像信息中将这些需求进行有秩序的排布,有利于项目推进中大家集中资源优先解决重要问题,范围的划定也有效放置了我们在调研过程中的方向偏离
第三,将你的调研目标具体化,为下一步信息求证做准备,当我们经过了初步的信息收集与检索后我们就对我们的用户有了一个更加清晰的认知,此时我们即将进行对这些数据的再一次求证,当求证之前我们需要圈定我们的调研具体目标,而这一步的意义就是为用户访谈做准备
信息求证的阶段其实是与目标用户的接触,也就是我们经常听说的用户调研,如果说在之前的阶段我们都是通过间接的方式了解用户,那么到了这个阶段就是与用户进行直接的沟通,概括的来说就是通过设计好的问题询问到我们需要的数据
涉及到的方法其实有很多比如:用户访谈、问卷调查、实地调研、询问专家用户……由于篇幅的限制我就浅谈一下用户访谈这一求证方式,日后也可以出一篇单独讲用户访谈篇目的

首先要知道的是无论进行什么方式的验证其本质目的都是为了丰富和校正我们的用户画像,是带有一定认知基础进行的,所以我们的核心目的一定是:尽量深入的挖掘用户需求和验证自己的假设以对画像进行补充,在这个思路基础之上来进行
这个阶段很难说做到定量访谈,所以需要提前明确的是我们进行的一定是有计划的定性访谈,我们首先需要经过精挑细选通过自己的判断筛选出5-7个我们认为值得去调研的对象并提前与之取得联系
然后就是设计准备好问题提纲,录音设备和文字记录设备(可以是笔记本也可以是电脑)这里需要注意的是问题的设计的问题要有针对性,比如你想确切的了解具体在实际场景中员工是如何操作执行的;还有就是问题的设计尽量以解决你初步整理资料后留下的疑问为目标,这样会比较有效率;询问的问题在文案上尽量口语化,不然很容易让被访问者有一种“被审问的反感”


当一切准备就绪后我们就开始了与用户的交流,在访谈开始时不要表现的目的性那么强,很容易让客户产生疏离感,我们可以先与客户进行简单的寒暄当作热场,让对方的话匣能尽量打开,卸下对方下意识的防备,在访问中除了注意及时记录还需要注意的是:

注意问题的开放性,不要将问题限制的过于小,比如,只是问:“你们现在有外卖业务吗?”那么你得到的回答对你的指导意义并不大,比如你在后面可以加上“您认为在这块儿的业务有哪些可以更加改进的地方?有什么自己的看法?”把问题变成开放式问题,让客户有自己发挥的空间,这样做有利于你从客户口中能了解到更多存在于“专家盲点区”的深层需求
2.要以一种学徒的心态来进行交流,千万不要用户半句话还没说完你就突然又蹦出一个问题,用户访谈对于执行者来说是一个极其克制的过程,很多时候宁愿等对方说完,冷场个两三秒,也不要急于主动发言,这会大大降低每一次问题所能带给你信息反馈量,很多时候执行者要做的就是倾听
实话实说我的第一次用户访谈用户体验非常差就是因为自己性子急躁,突然想到问题就立马问,这是一定要避免的
3.当对于一个问题存疑的时候,可以先进行记录,在用户叙述完后针对这个问题以不断问为什么的方式进行提问,直到用户无法继续回答,这是一种典型对问题深入挖掘的方式,在实际访谈中很受用
4.对隐私问题谨慎提问,没有人不对隐私被问起不反感,如:店铺这个月的营收状况。当需要问起隐私问题的时候需要斟酌再三,能不问就不问,如果真的需要问可以在访谈结束后,以一种非正式的方式进行提问,会比较妥当
采访后整理资料并不是是说所有采访结束后再整理,而是在每一次采访结束后就习惯性进行一次整理。这是因为这有助于我们二次加深每次访谈中的重点问题,而且在冷静的状态下通过回顾的方式可以更有效地过滤出每位用户的需求重点
除了及时进行归档备份外在十分确认的关键点上及时将其补充至画像标签库中;在仍有存疑的问题上进行记录保留想办法在下一次访谈中得到答案;思考在访谈中自身的不足之处,进行改正,避免在下一次访谈中再犯
在这样的良性循环中,能确保你的访谈能达到最高的效率

当所有的调研工作结束之后,你已经对客户有了一个较为立体的认知,下面就需要对你收集到的所有数据进行一个筛选整合
这一步做目的就是找到相同角色的共性特征,并提取一些必要的差异化需求,对角色进行较为真实的还原
比如我们可以从样本中提取所有门店同一个角色:店长,针对店长这个角色对其进行在行为变量和痛点上的分析建模,所谓的行为变量比如就是角色日常在使用场景中的活动、自身对系统的学习能力等等,他能直接帮助我们推测出用户对产品的接受程度、使用成本等问题

当我们把行为变量和痛点需求罗列成坐标后,把符合的角色带入模型中进行一一映射,就可以快速的知道哪些是共性特征,哪些是值得研究的独有特征,哪些痛点是普遍痛点,哪些是差异性特点,详情见下图

至此,我们的信息筛选与整合部分就算是完成了,那么画像的产出也显得水到渠成、顺理成章
如果上面的工作做的较为顺利,画像的呈现将会较为顺理,通过提炼的共同点将其对应的点反应在画像上的各个部分,由于在2.3.2部分中已经叙述过用户画像基本的组成部分,这里就不再过多的赘述,主要是以展示信息是如何有理有据地产生的这个过程为主
还是以2.3.2中角色画像的形式呈现来进行案例演示,通过对于我们收集到的数据来进行具体文字叙述的对应转化,逐渐构建出我们所看到的用户画像

当然痛点、共性和需求肯定远远不止上述所示,用户画像的信息还可以被更为细化的进行扩充,根据自身产品的特点、业务、定位进行更为贴合信息补充

至此,用户画像的建立就完成了,感谢你看到这里,在最后一部分我想和大家再讨论讨论用户画像中比较常见的错误,有我自己的教训也有前辈告知的经验

这应该是不管是B端还是C端的用户画像经常会出现的一个问题了,具体表现为:一味地追求形式的炫酷,在丝毫不考虑为什么要添加这些标签的情况下,直接在一些渠道上照着别人的用户画像就是一顿猛抄,盲目更风生搬硬套,给人一种为了画像而去画像的感觉(由于怕被打我就不放图了),很多时候就是当你问他为什么要添加这个标签的时候,他的回答就是:“我看别人画像上也有这个,我也这么用”(不要笑这样的情况还真不少)
这样导致的结果就是用户画像与我们目标用户的业务、使用场景关联度并不高,设计无法真实还原用户的使用情况,设计流于表面,销售也很难通过用户画像找到真正的KA客户,这样的用户画像可以说是基本处于一种不可用的状态。
其实甄别可用还是不可用最为直接的办法就是找到一个很确定的目标客户,将以上痛点和使用场景通过对其访谈询问,带入真实工作场景就可以进行最直接的验证

所以我们在这点上还是要以实用性大于形式感的思路、高场景关联度的方式,去踏实地进行绘制才有可能绘制出可信度高,可用性高的用户画像
许多比较有实力的公司对于用户画像十分重视,希望通过大量的成本投入来尽可能的全面展示其用户的特征,这本是好事儿,但是很多时候会出现“用力过猛”的情况,具体表现为:通过大量的对用户的每个细节进行标签建立并记录并存档,导致用户本身关键性特征不明确。有一句话叫:“一个人如果都是特点,那么他也就没有特点了”这是对这种情况最中肯的评价
导致的后果就是,你会发现的你的标签库中存在着大量的标签,但是会完全抓不准用户的主要矛盾进行发力。当好不容易从几百个标签中抓住了核心发力点,发现其实至少一半以上的标签都是出于闲置状态,也没有对业务的拓展起到更多的作用,非常浪费设计资源、设计成本

所以我们还是要从一开始就抓住用户最核心的诉求,在以核心诉求为中心,进行需求的发散,不同的痛点罗列出不同的优先级,集中资源优先解决最重要的问题,面对标签的态度应该是在精而不在多
我把这种情况称之为“形而上学”的的用户画像,具体情况表现为:当产品第一次成功上线后,所建立的用户画想就一劳永逸基本不去进行信息更新了。诚然由于很多产品产品周期的长久,面对的用户使用周期较长,很多时候用户标签的迭代看上去是一件没有必要的事儿,但是想要产品长期高度贴合用户的需求,保持优良的体验感,就一定要重视对于用户画像标签的维护和迭代升级

因为用户的需求和业务都是动态变化的,那么对于我们服务供应侧来说对于用户的认知也一定要随时处于一个动态的状态,但凡产品突然满足不料用户的需求了,那么客户随时可能找一个更为合适的替代品,用户的忠诚度就和渣男渣女心一样,都经不起考验,不要抱有任何的幻想,随时对用户保持清醒的认知,对他们的特征进行记录,才能长久的做出贴合其需求的产品,所以用户画像的更新迭代,任重而道远
关于B端用户画像其实还远不止以上的内容,仅希望通过以上的心得体会能帮助到正在为之犯难的你,与大家相互交流,如果能碰巧助你一臂之力那么真的不甚荣幸,祝正在努力的我们都能变得更强
文章来源:站酷 作者:核糖bro
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
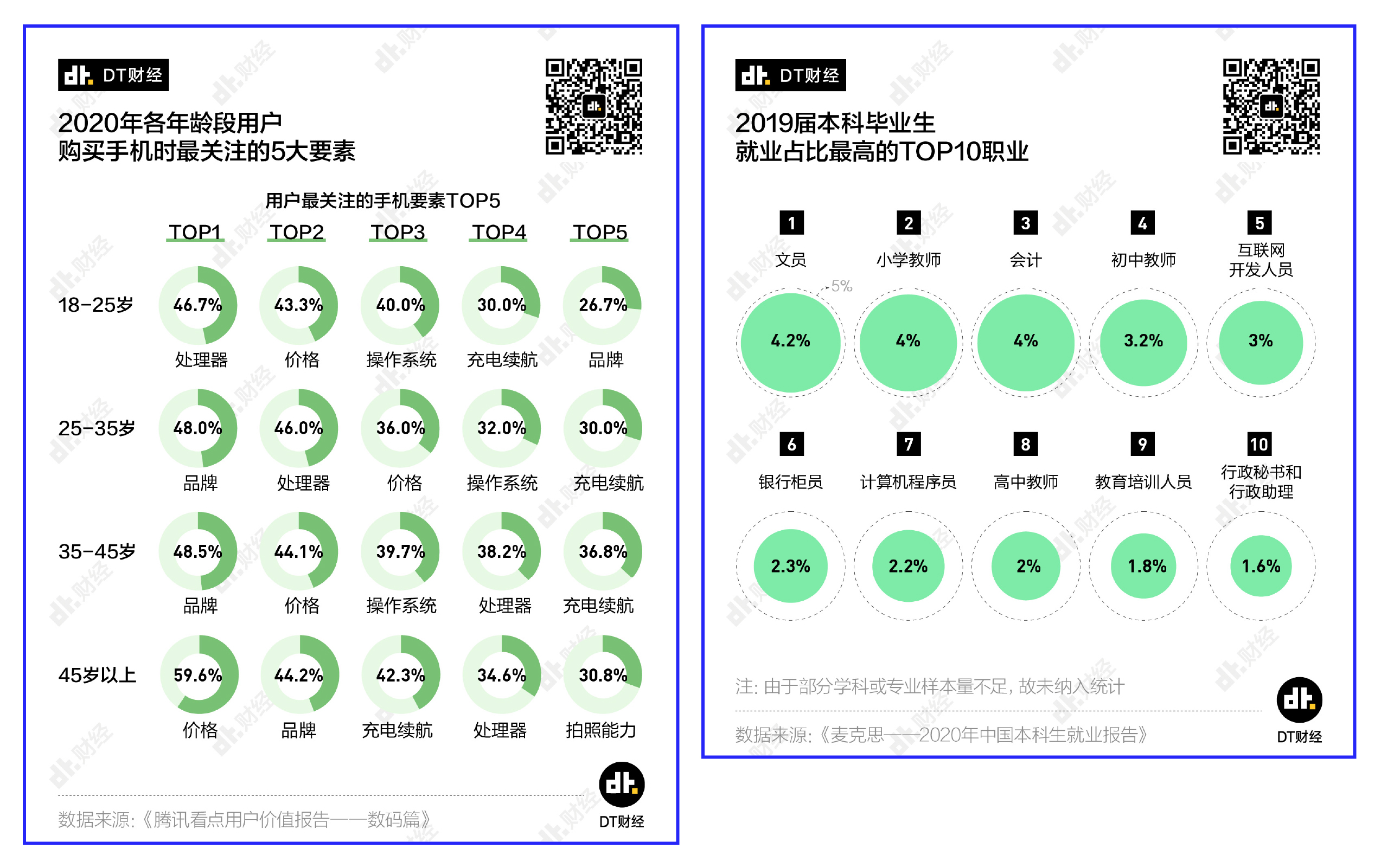
排名榜单数据在我们日常生活中经常会遇到:
比如微博、抖、快的热搜榜单、各省份之前的GDP对比、双11的现场的榜单数据等等
都会涉及到,可以说排名数据已经涉及到了我们生活中的方方面面。
那我们应该如何做好榜单排名数据可视化呢?
我们常遇到的榜单排名数据主要分为两种:

↑ 榜单排名数据分类
一种是无数据的排名,也就是只有排名和名称;
另外一种就是有数据的排名,也就是包含了具体的数值;
那么,本篇文章我将按无数据的排名和有数据的排名,给大家带来,当我们遇到榜单排名数据时,应该如何将图做的更好看!
总共涉及到大于15种可视化表现形式,希望能够对你有所帮助!

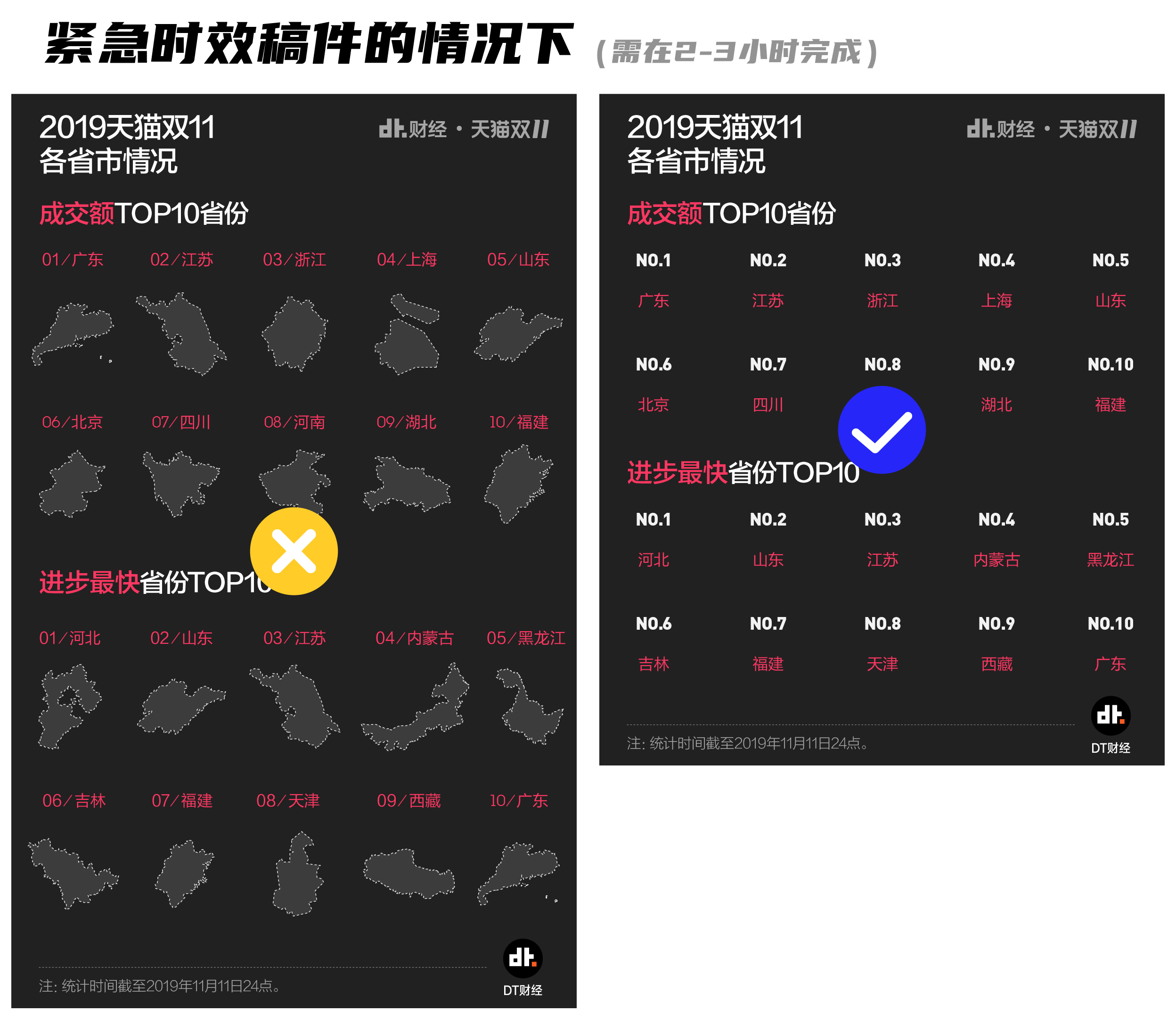
最简单的方法,我们可以从排名的数字本身去做优化,比如将排名数字1、2、3....去做内容的填充丰富,改为TOP1、TOP2、TOP3...或者NO.1、NO.2、NO.3...

还可以基于数字本身所处的环境去做优化,比如在其底部加入填充形状垫底,让数字排名更突显出来(如正方形、矩形等等)。

通过这两种形式,可以让单调的排名数字有了更多的细节,内容更丰富,展示更好看。

↑ 基于数字本身去做优化的案例
在数字本身变化的基础上我们还可以加入对文字的变化,比如在文字的底部垫上形状(如圆圈、条形图等等)。这样通过对数字和文字本身的设计强调,就从整体上得到了优化。

↑在文字底部垫上圆圈,在整体上突出设计感
虽然排名没有具体的数值,无法生成条形图,但是依旧可以通过等比缩放的矩形来强调文字,比如倒立金字塔和横向柱状图。

↑通过矩形形成倒立金字塔和条形图,在整体来突出设计感
如果排名数据内容所传达的主题是品类、物品、或者城市,那么就可以借助icon来丰富可视化。

排名的数据如果涉及的是品类中的细分物品,比如生活中常见到的吃的、穿的,用的,那么就可以使用定制插画来丰富排名可视化。

当我们的排名数据中涉及到了人物、品牌、产品之间的排名时,我们可以通过与之对应的头像、品牌LOGO、产品实景图来丰富排名的可视化表现。

如果排名数据讲的是省份之间的排名对比,那么我们就可以借助地图元素来丰富排名的展示。但是如果要用到中国地图,一定要注意使用中国标准的地图,当然基于设计的风格,你也可以使用简约风格,去掉地图元素,只保留可视化的部分。
排名数据也可以借助视觉背景模板来做变化,比如在涉及某个主题排名榜单时(如淘榜单、星数榜单等)就可以通过背景视觉元素来突出排名。
其实这种背景视觉模板,对可视化的要求并不高,你只需将排名通过单一表格的形式展示出来,但需要一个很强的视觉背景版来做衬托,这样,做好一个模板,其余的榜单都可以进行复制使用了。


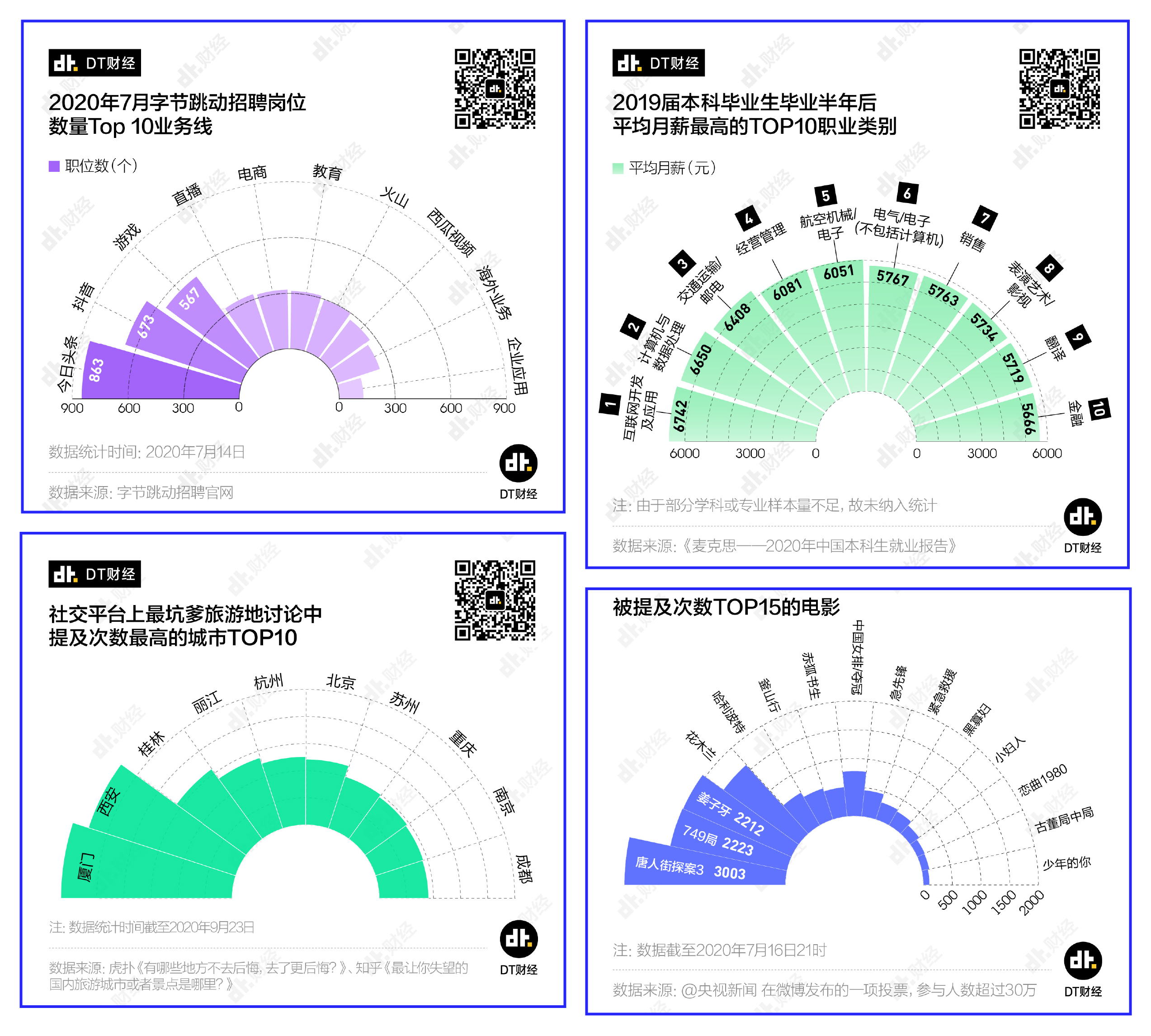
如果数值单一,那么可以通过常规的可视化表现形式进行展示(如基础柱状图、饼图、圆圈大小、直角三角形柱状图、180°变形柱状图等等)。
结合第一节讲到的基础排名样式再加上横向柱状图来进行展示。这样的排名展示形式简单、直观,特别适合单一排名数据之间的对比展示。

如果排名数据中数值所传达的是占比,那么便可使用饼图或圆圈大小的形式对排名数据进行展示。

通常我们会使用常规的竖向柱状图来表现数值的大小,但其实还可以对其进行一点点变形,比如将柱子的右侧直角边去掉,那么就变身成为了直角三角形柱状图。
这时如果排名的文字比较多,我们还可以将排名和文字置于柱子的上方进行展示,一方面节省了空间,另一方面在视觉上也起到了美观度。

柱状图的变种,在《如何做出比别人好看的柱状图?》系列文章中有讲到,大家对如何实现这种形式感兴趣的可以看下之前的文章,同样的排名数据也可以基于180°的变种柱状图来进行展示。

除了基础的可视化展示和排名数据结合外,如果排名数据所涉及的是一些主题元素(如生活中吃的、穿的、用的等等)。那么就可以将基础的可视化和icon、头像、产品实景图、插画等等去做结合来丰富可视化。

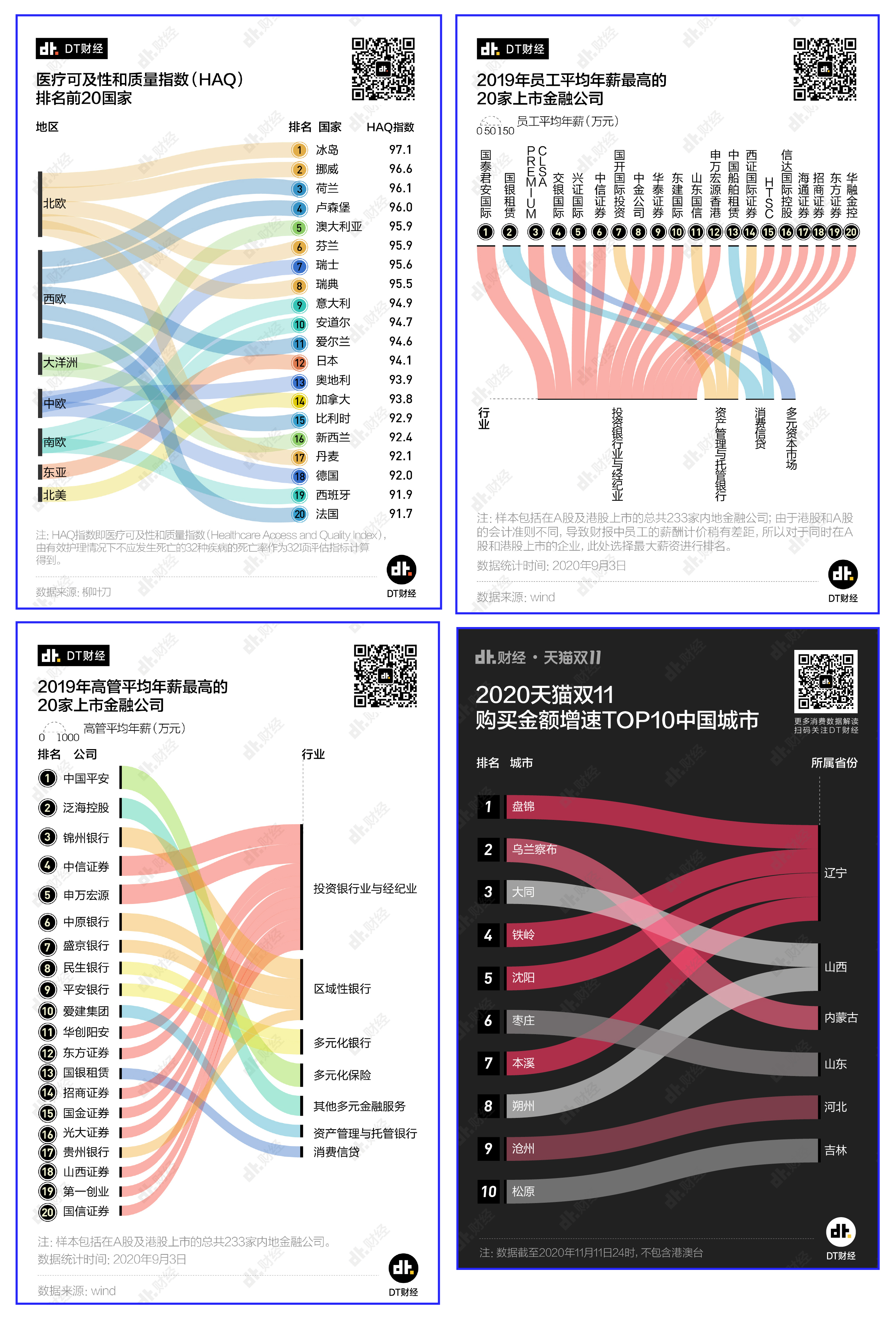
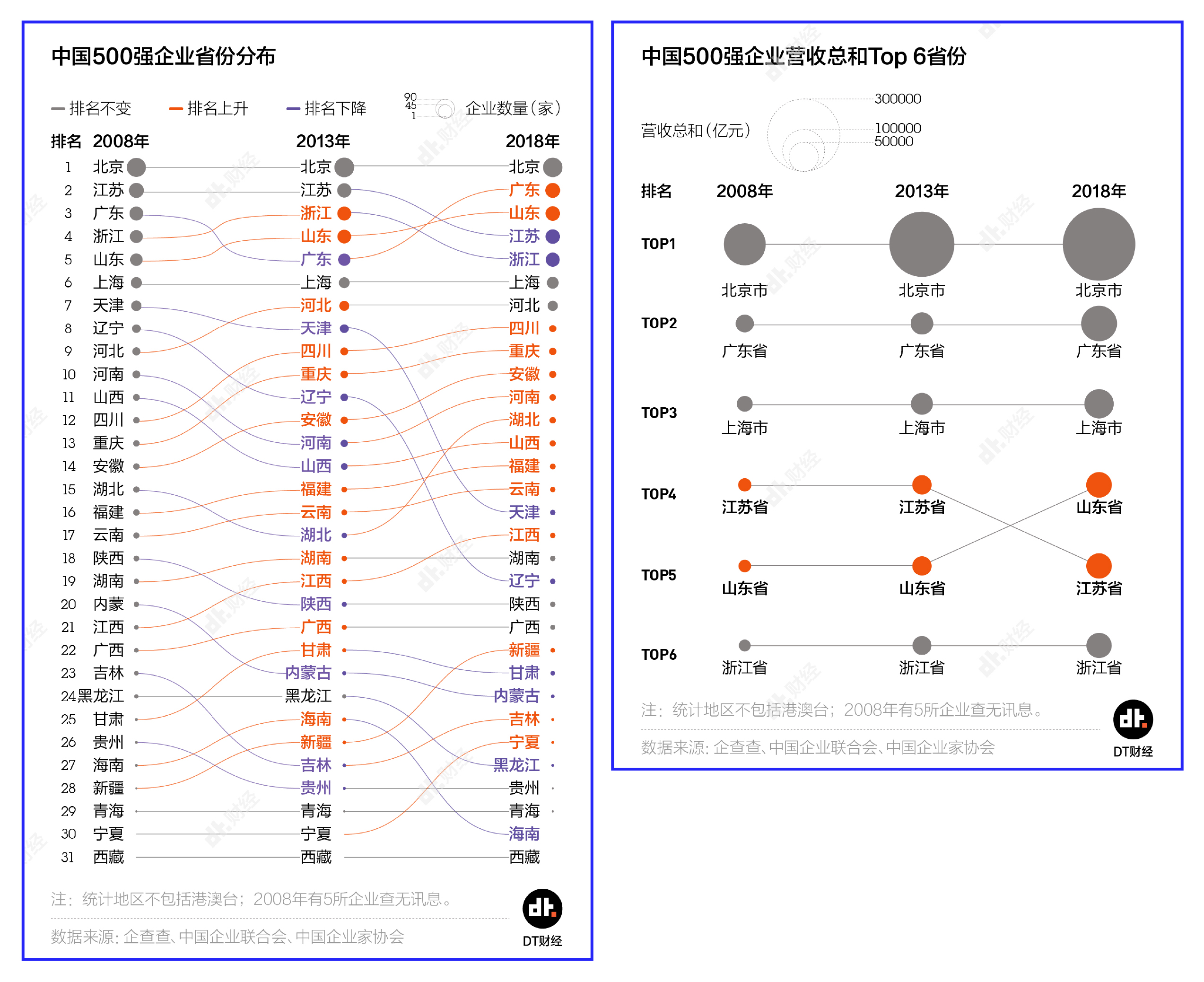
当排名的数据中,还多了一列数据涉及到分类, 那么就可以使用桑基图来进行可视化的展示(如国家属于什么地区、公司属于什么行业、城市属于什么省份等等)。对如何实现桑基图感兴趣的可以看看之前发的桑基图教程。
4 排名连线图展示
如果我们的排名数据中,还涉及到了年份的排名变化,比如省份之前的年度排名,那么就可以使用排名连线图,通过线段的上下连线走向来看省份之间排名的上升或下降,同时这种数据还非常的适合做成动态柱状、折线图(在后面会讲到)。

如果我们的排名数据中,还涉及到了年份的排名变化,比如省份之前的年度排名,那么就可以使用排名连线图,通过线段的上下连线走向来看省份之间排名的上升或下降,同时这种数据还非常的适合做成动态柱状、折线图(在后面会讲到)。

和第一节讲到的地图一样,如果排名数据中涉及到了地理位置数据,那么可以结合地图进行排名数据的展示。通常情况下,完成地图可视化后,可将具体的排名信息以表格的形式罗列在地图的空白区域内,这样结合地图和具体的详细排名数据,就会更加的直观和丰富。

如果我们的排名数据维度非常的丰富,数据所包含的信息点在3个以上,那么就可以通过将多种可视化的表现来进行结合,通过组合式的可视化来进行展示。

排名数据也可以通过简单的动态柱状图来进行展示。如果只是单一的排名没有涉及年份的变化,那么可以通过柱子从上到下一个一个地出现来进行展示(如下图左),如果涉及到年份的变化, 那么就可以通过柱子随着年份的上升或下降来进行动态的展示(如下图右)。

动态柱状图的实现方法也很多,我在想做出漂亮的图表,这12个网站不能错过!中有讲过,可以通过flourish网站(https://flourish.studio/)来快速的实现。同时如果想自己DIV得到更定制化版本的动态柱状图,也可以使用B站UP主见齐的开源可视化项目(http://r6d.cn/JdYy)进行实现。
同样的我们还可以通过动态折线图的形式进行展示,这种表现形式主要看的是排名的趋势变化,同样的,借助flourish网站(https://flourish.studio/)就可以实现这种动态折线图的展示效果。

当然,我们的排名数据也可以使用现在市面上很火的3D可视化的表现形式来进行展示,比如随着摄像机移动的3D柱状图、还有基于主题而自定义化的3D场景排名展示等等。
将基础的柱状图,通过3D立体柱状图的形式进行展示,排名的结果并不是啪的一下直接公布,而是随着镜头慢慢地公开,对观众来说随着镜头的视角观看有一种慢慢揭秘的感觉!

如果我们的数据,所要传达的信息非常富有主题场景感,那么就可以通过3D场景渲染的形式进行展示,比如下图GIF中,在表现《哪个国家上班族工作时间最长》就可以将各个国家的学生,置于一个教室中,再通过镜头的移动位移来进行展示。
这种展示形式,实际投入成本还是很大的,从建模到渲染至少也需要2-3天的时间。所以最好基于一个好的选题再选择这种形式,要不然就会出现”虽然视频本身展示酷炫,但是由于选题不好,最终播放量不高“的尴尬情况。

比如说,当我们在时间非常紧急的时候,排名数据如果是和地理数据相关的,那么我们会尽量避免使用地图元素来丰富可视化,因为这会增加我们审核检查地图正确性的时间成本。我们可采取常规的可视化表现形式进行展示,虽然会丢失掉一些美观度,但是正确性会有更高的保障。

基于文章内容,需要在图中重点强调某些数据时,可通过填充颜色、框选、重点信息丰富(比如展示TOP3)的形式来对排名进行强调.

排名数据看似简单,但其实所包含的展示形式和细节还是非常多的。希望当你在遇到排名数据时,这篇文章能够对你有所帮助!
文章来源:站酷 作者:邹磊ZouL
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
页面布局是页面设计的一部分,我们不仅要处理页面上视觉元素的布局与排列,还要考虑这些元素在不同大小的屏幕上的适配问题。
页面布局不仅仅是前端同学要考虑的问题,也是设计同学要重点关注的;怎样的布局能更好的展示页面内容同时兼容不同屏幕的大小呢?不同的布局形式下,设计师要着重考虑哪些点呢?今天就来探讨下这个问题。
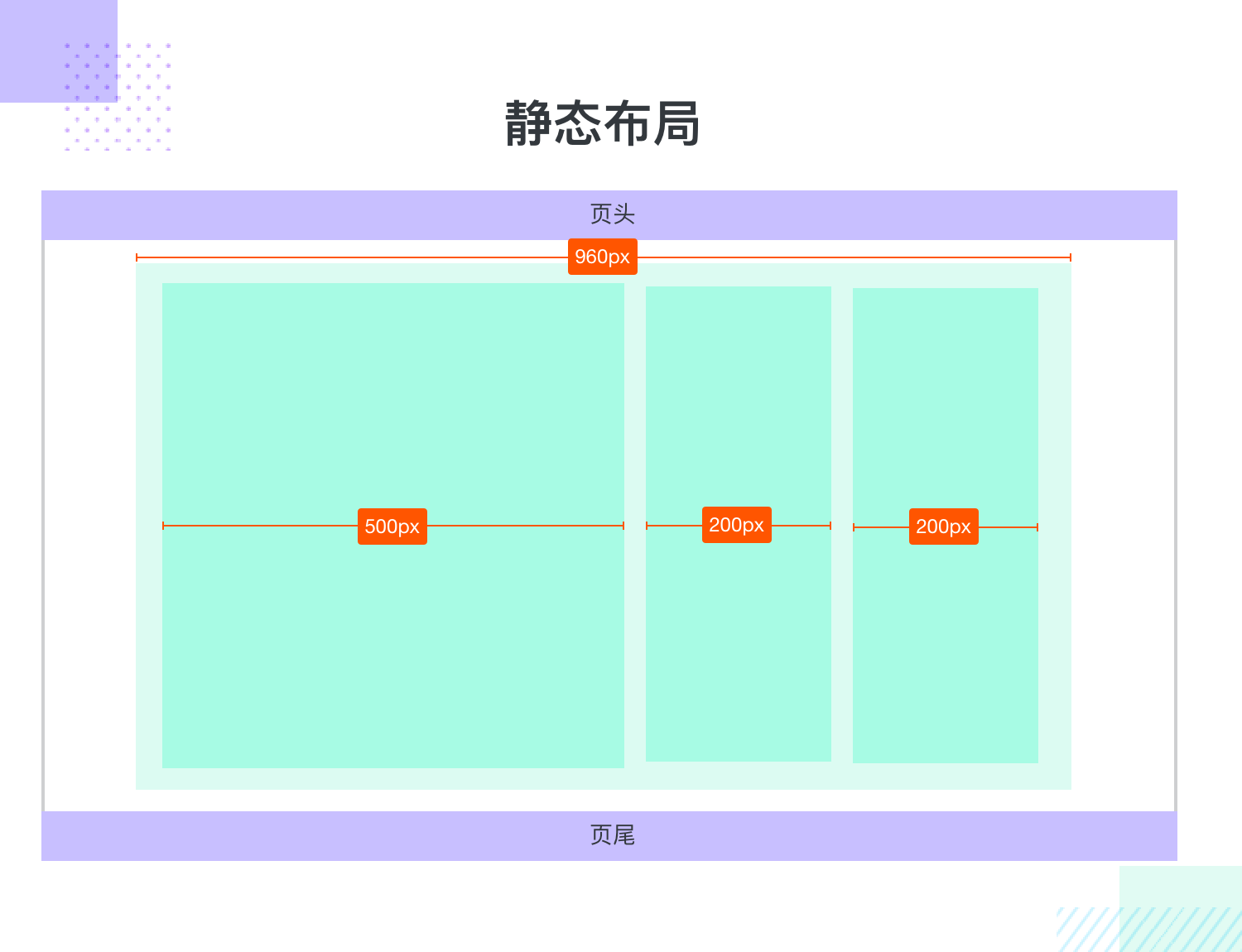
固定布局(Fixed Layout):网页上所有的元素宽度以像素(px)为单位。例如,直接设定网页的主体部分宽度为960px/1200px,某个搜索框宽度为60px等等。这种布局具有很强的稳定性与可控性,缺点也显而易见,即不能根据用户的屏幕尺寸做出不同的表现。当前,大部分门户网站、新闻资讯类网站、企业的PC宣传站点都采用了这种布局方式。

PC:大多采用居中布局,所有样式使用绝对宽度/高度(px),设计一稿合适的尺寸就可以,在屏幕宽高缩小时,使用横向和竖向的滚动条来查阅被遮掩部分;如果大于这个宽度则内容居中,填加背景宽度。页面的模块、弹窗、间距等都是固定尺寸,需要设计补充的页面规约比较少。
优势:这种布局方式对设计师来说是最简单的,跟动态布局相比,能够更好地控制页面的美观度,排版稳定,在窗口拉伸过程中规避了内容重叠或者不规则的情况,仍保持原始比例,静态位置和内容样式。
劣势:显而易见,即不能根据用户的屏幕尺寸做出不同的表现,对于超大屏和超小屏用户不友好。
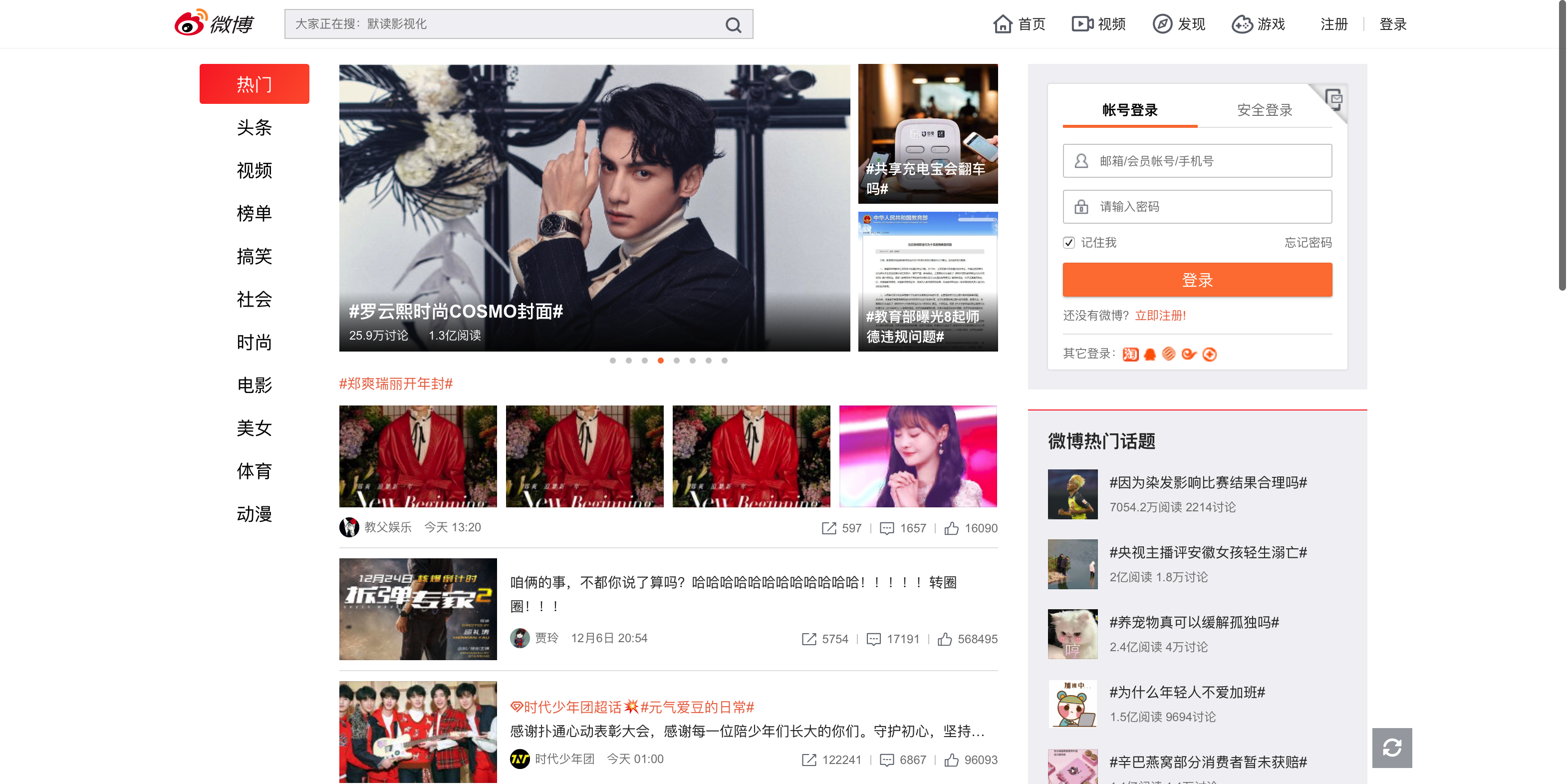
知乎网页端:

微博网页端:

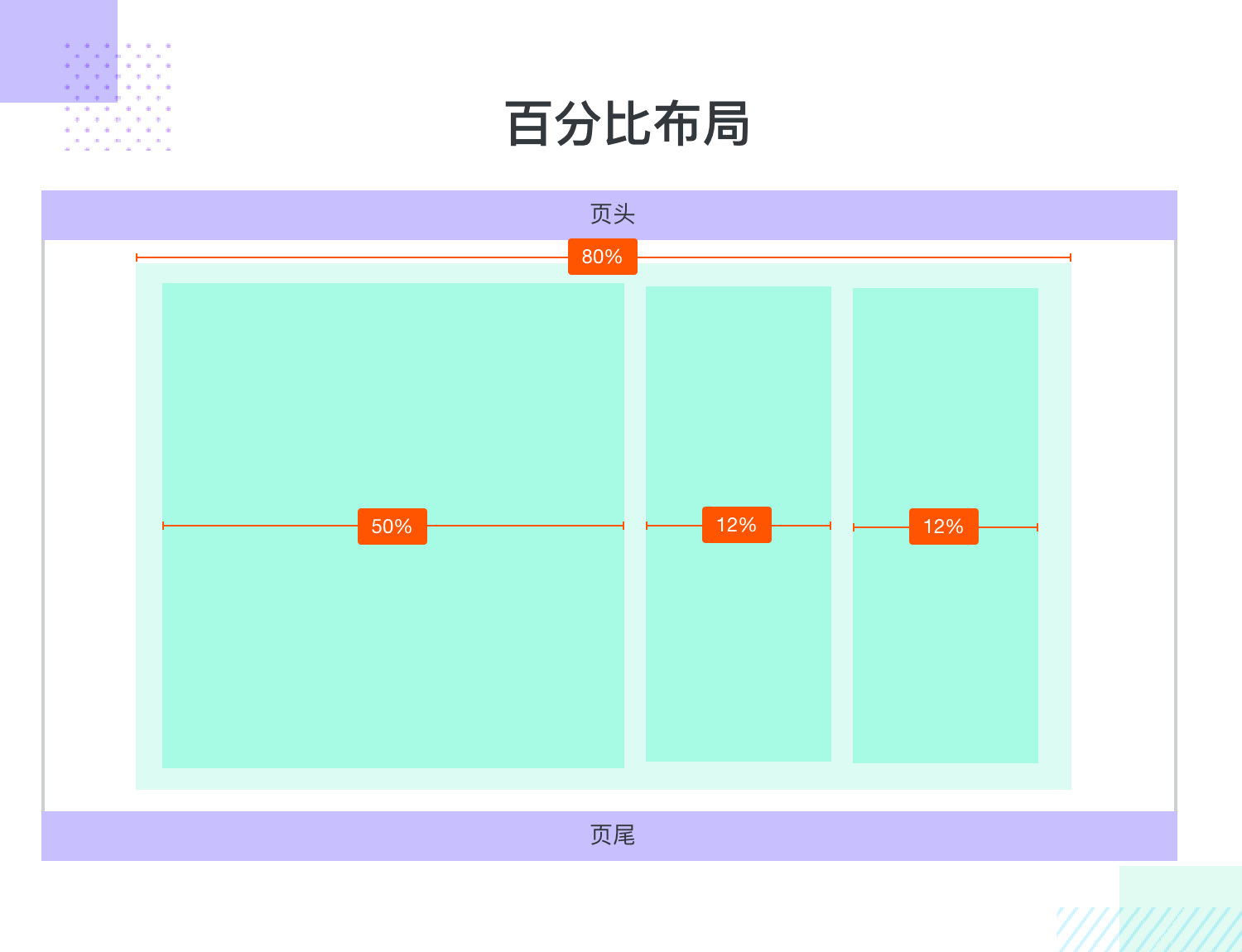
流式布局(Liquid)的特点是页面元素的宽度按照屏幕分辨率进行适配调整,但整体布局不变。
流式布局也叫也叫百分比布局,是移动端开发中经常使用的布局方式之一。元素的宽度按照屏幕分辨率自动进行适配调整,保证当前屏幕分辨率发生改变的时候,页面中的元素大小也可以跟着改变。
流布局与固定宽度布局基本不同点 就在于对网站尺寸的侧量单位不同。固定宽度布局使用的是像素,但是流布局使用的是百分比,这位网页提供了很强的可塑性和流动性。把元素的宽,高,边距,间距不再用固定数值,改用百分比,这样元素的高,间距会根据页面的尺寸随时调整,以达到适应当前页面的目的。屏幕分辨率变化时,页面里元素的大小会变化而但布局不变。
* 百分比是基于元素父级的大小计算得来的;* 元素的水平或者竖直间距都是相对于父级的宽度计算的.* 边框不能用百分比设置

网页中主要的划分区域的尺寸使用百分数(搭配宽度最大值、最小值属性使用),例如,设置网页主体的宽度为80%,最小宽为960px,(最小宽也就是保证页面内容不会错乱的情况下的宽度,到达最小宽度后,不再适应,出滚动条)图片也作类似处理(宽度:100%, 最大宽一般设定为图片本身的尺寸,防止被拉伸而失真)。
注意:
宽度自适应,但是里面的图标、字体等也是固定大小的,并不是所有的东西都是自适应的。一些大的图片,设置宽度为百分比自适应即可,随着屏幕大小进行变化,对于小图标或者文本等, 一般都是固定宽高大小。
同时考虑到页面具体模块、弹窗、字段等在最小宽度下的显示,比如给出字段最小宽度,在最小宽度显示不下时如何处理。可以参考阿Zi之前的文章:https://www.zcool.com.cn/article/ZMTE5NDAzNg==.html
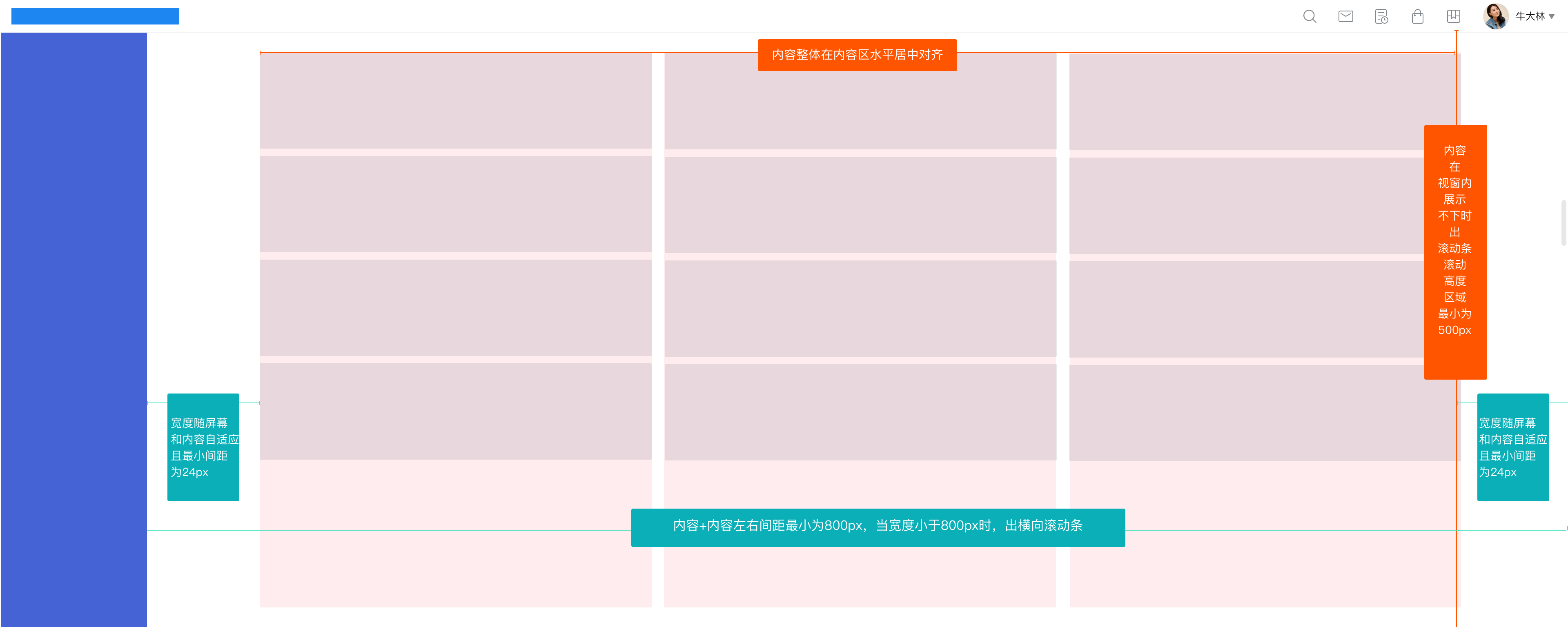
在网页布局中,我们通过设置元素的宽高定义元素的显示大小,但是,在不同窗口大小,不同分辨率下,宽高相同的元素显示状况是不同的。所以,我们往往需要元素的大小能够根据窗口或子元素自动调整以达到自适应。没错,在页面设计中,自适应的规则往往是需要设计补充的最多的。
因为阿Zi所在公司的管理系统是采用左侧导航栏固定,右侧内容区自适应的流式布局,所以举几个实际工作中的应用的规约例子:
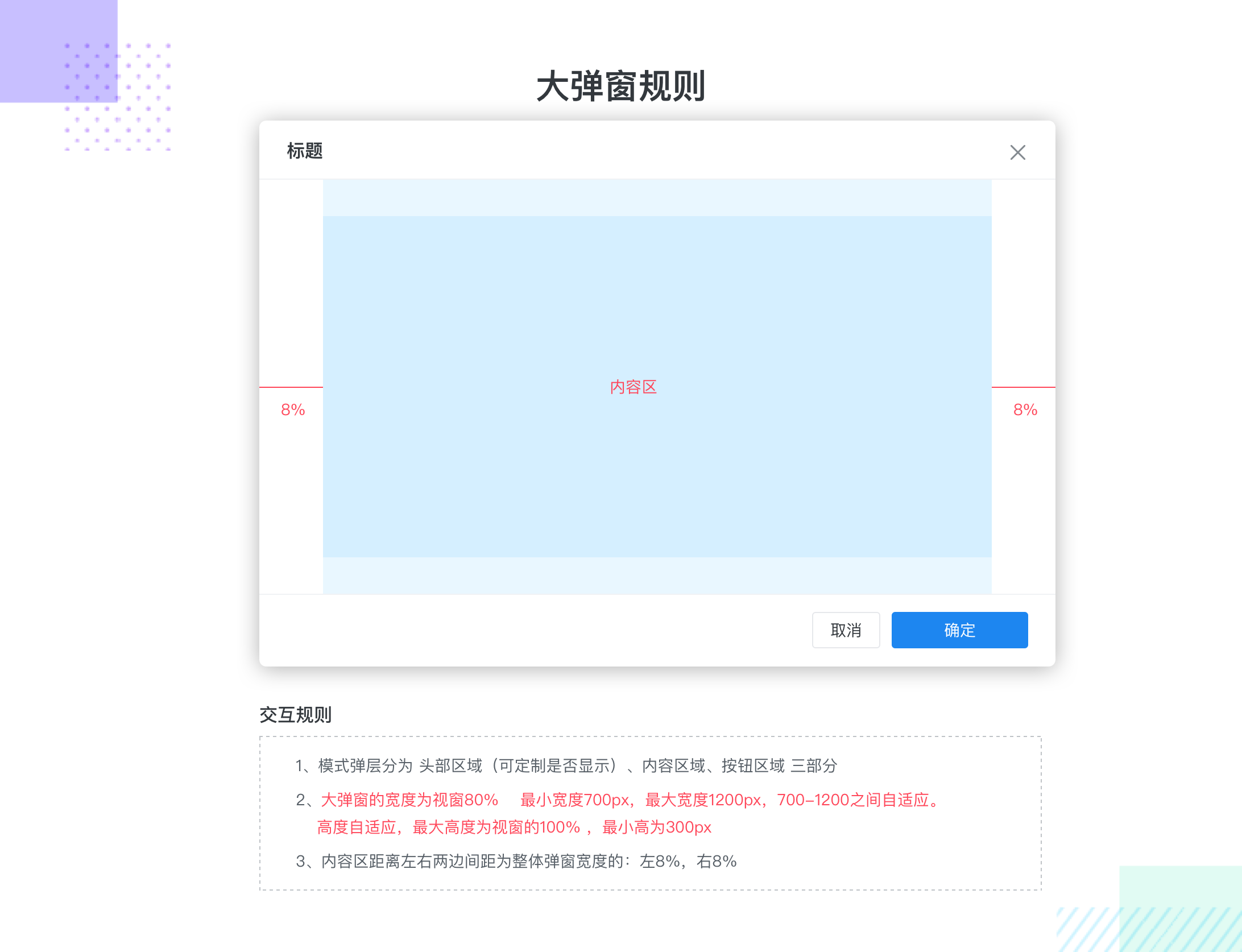
a.弹窗自适应


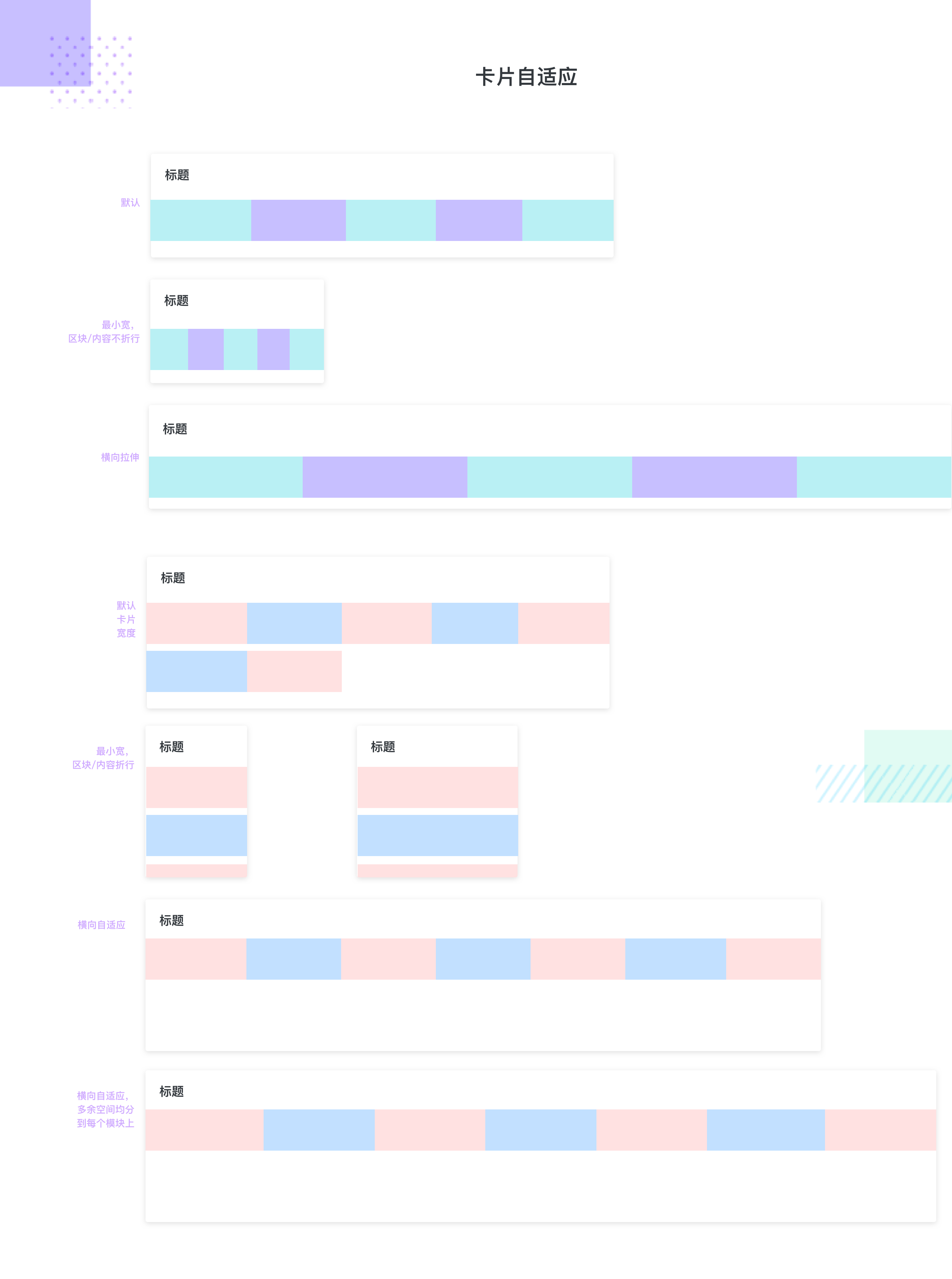
b.模块、卡片自适应

一种是当页面横向拉伸时,卡片里内容个数不变,布局不变。可以把宽度均分成几块,然后内容在模块内居中,给出最小宽度;如下,设定单个最小宽100px,如到达最小宽度后显示不全,出现横向滚动条;更灵活的情况就是收缩时内容/区块布局变动的。同样要设置区块最小宽;向右自适应—横向排序,右侧不够则折行;最小宽度平均分成均等份,剩余宽度均分到其他列。

据统计,PC端用户的主流分辨率主要为 1920、1440 和 1366,个别系统还存在 1280 的显示设备。有些情况下不太好控制内容自适应,那么就需要出2,3套尺寸的设计稿来适配。可以根据具体情况判断系统是否需要进行适配,以及哪些区块需要考虑动态布局,哪些时候出多套尺寸。
优势:流式布局一般用于解决类似的设备不同分辨率之间的兼容(一般分辨率差异较少)
劣势:因为宽度使用%百分比定义,但是高度和文字大小等大都是用px来固定,所以在大屏幕的手机下显示效果会变成有些页面元素宽度被拉的很长,显示不协调。
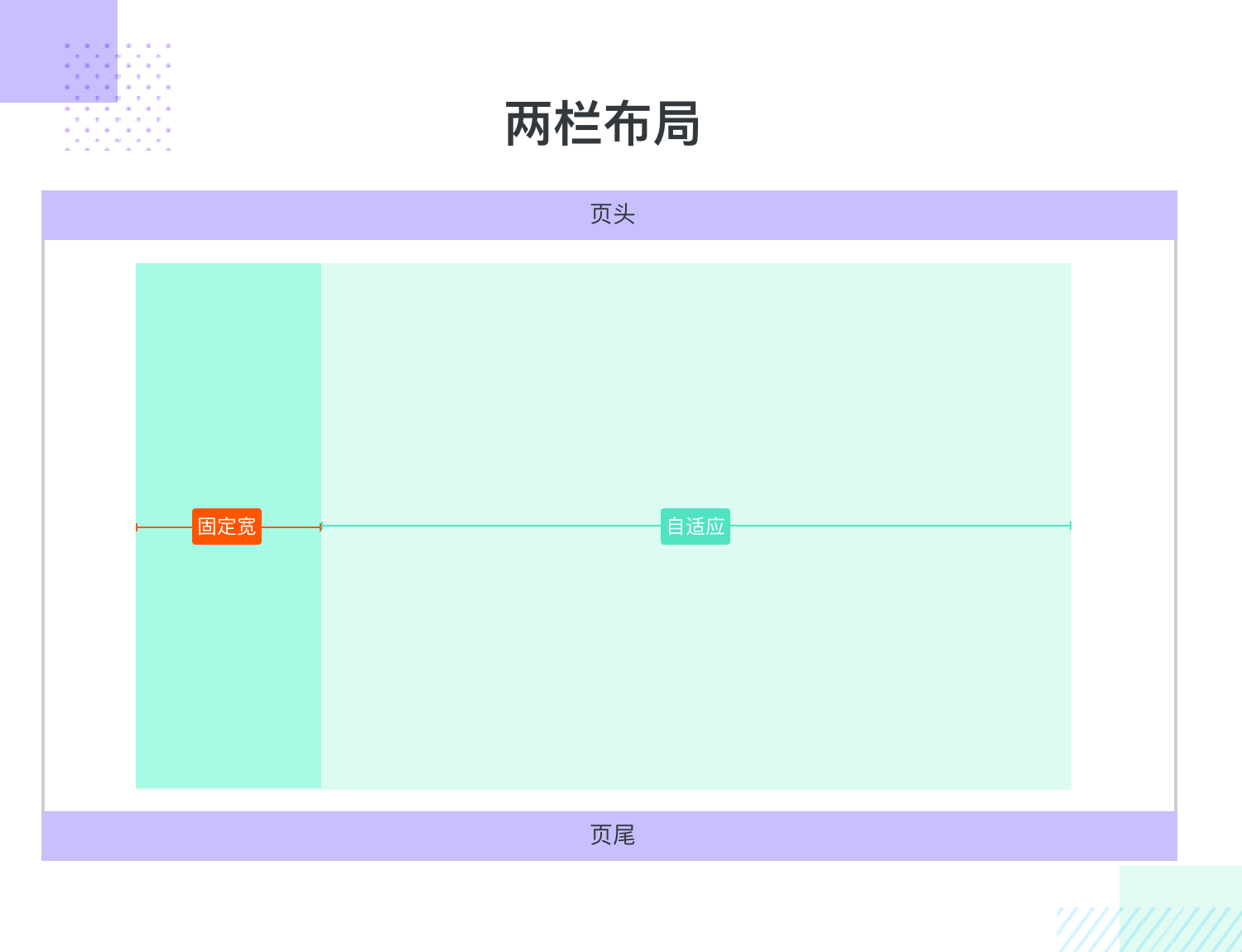
两栏
常见的做法是将左边的导航栏固定,对右边的工作区域进行动态缩放。
两栏的左侧固定宽栏框大多在40到300范围(适用于左侧导航、筛选的情况)。

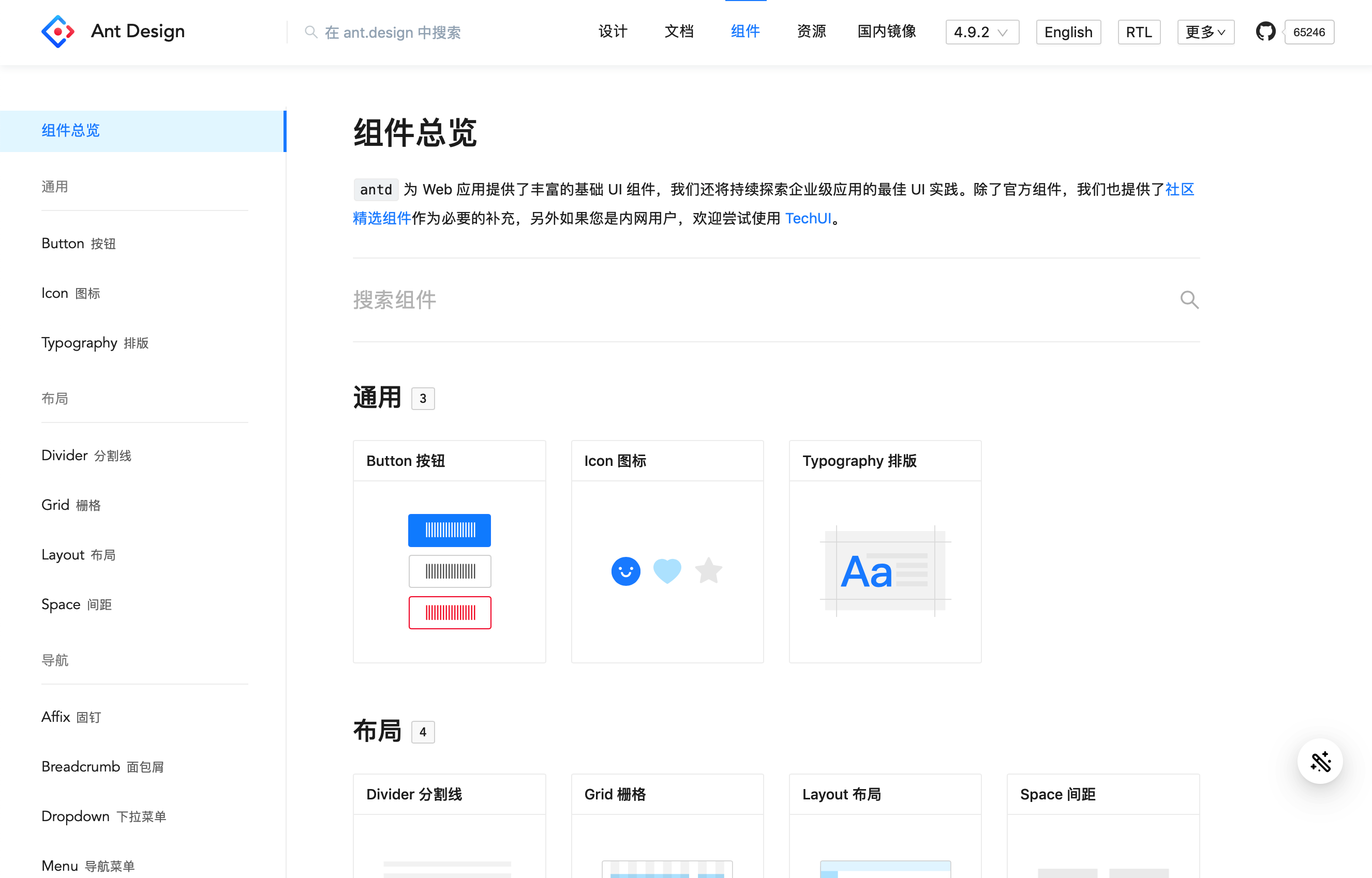
举例:
Ant Design

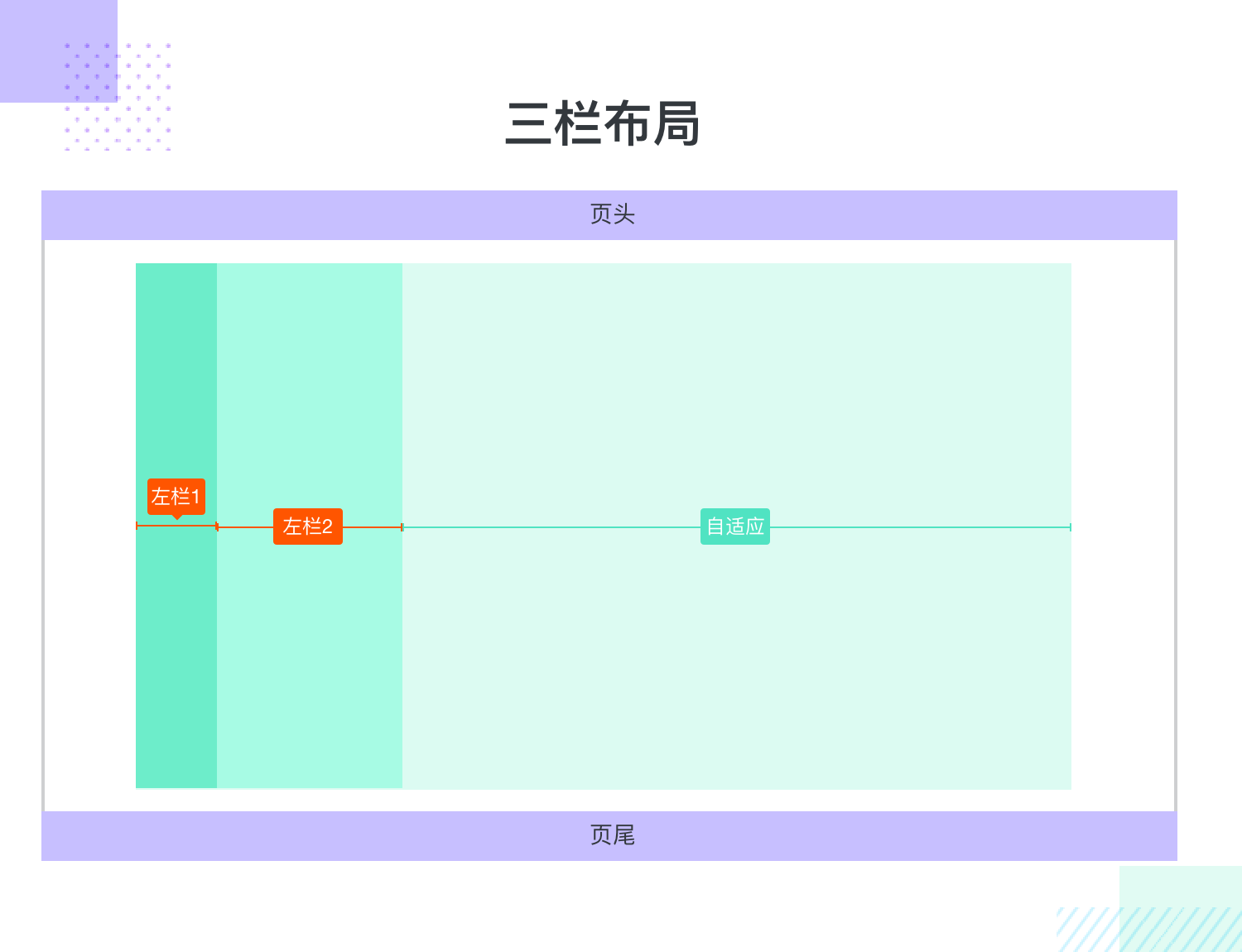
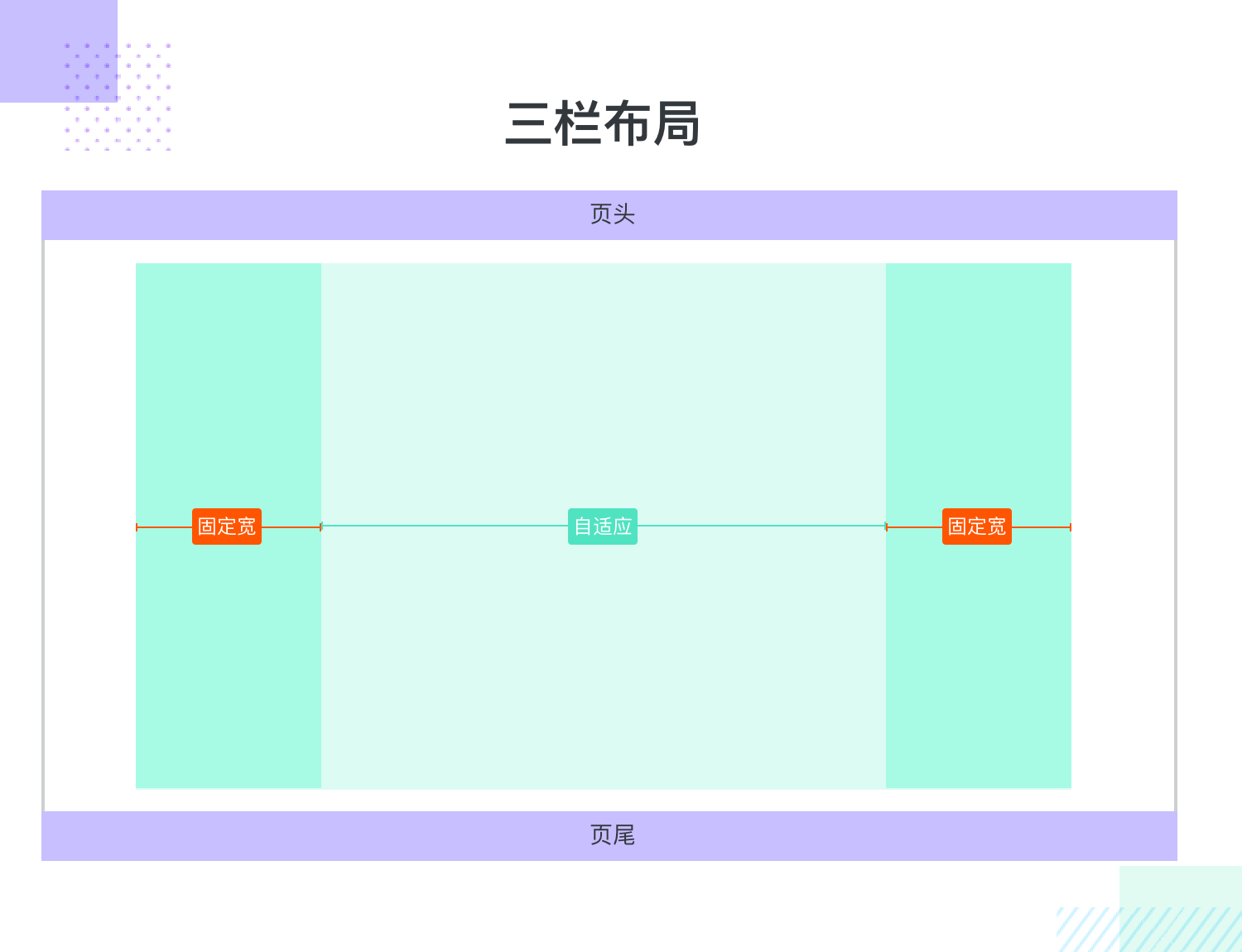
三栏
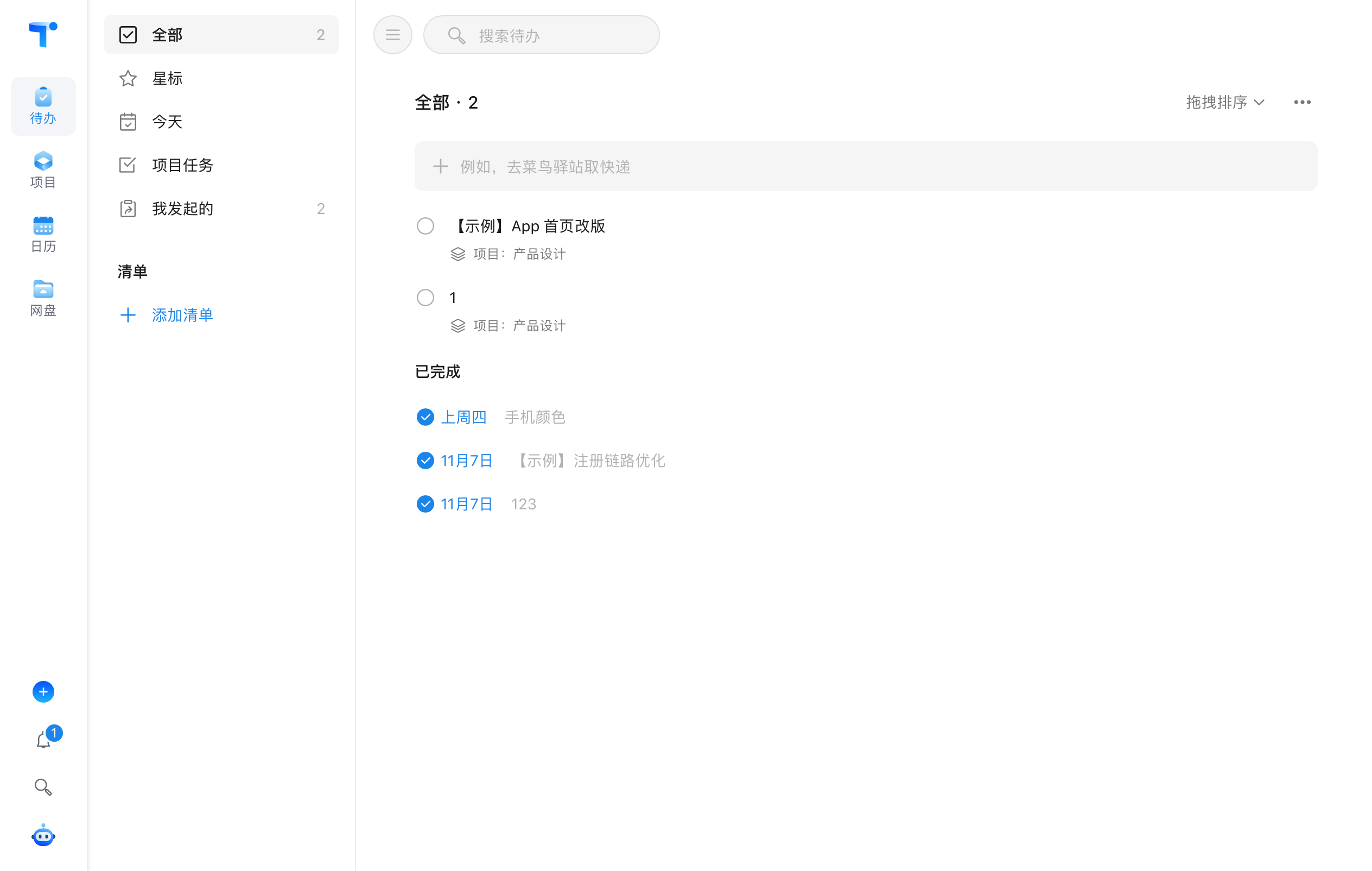
在特殊场景下,左侧会有双重左栏的情况,适用与一级导航简单,二级导航复杂的页面。

举例:Teambition

还有两侧固定,中间自适应的布局,有圣杯布局和双飞翼布局。圣杯布局来源于文章In Search of the Holy Grail,而双飞翼布局来源于淘宝UED。虽然两者的实现方法略有差异,但是视觉上都差不多,就是三栏,然后左右两边宽度固定,中间宽度自适应。

还有瀑布流布局也是流式布局的一种。是当下比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。
优点
1.有效的降低了界面复杂度,节省了空间;
2.对触屏设备来说,交互方式更符合直觉:在移动应用的交互环境当中,通过向上滑动进行滚屏的操作已经成为最基本的用户习惯,而且所需要的操作精准程度远远低于点击链接或按钮。
3.更高的参与度:以上两点所带来的交互便捷性可以使用户将注意力更多的集中在内容而不是操作上,从而让他们更乐于沉浸在探索与浏览当中。
缺点
1.有限的应用场景:无限滚动的方式只适用于某些特定类型产品当中一部分特定类型的内容。
例如,在电商网站当中,用户时常需要在商品列表与详情页面之间切换,这种情况下,传统的、带有页码导航的方式可以帮助用户更稳妥和准确的回到某个特定的列表页面当中。
2.关于页面数量的印象:其实站在用户的角度来看,这一点并非负面;不过,如果对于你的网站来说,通过更多的内容页面展示更多的相关信息(包括广告)是很重要的策略,那么单页无限滚动的方式对你并不适用。
3.关于精准定位:无限滚动加载让用户很难精准定位到某一模块。
举例:pinterest

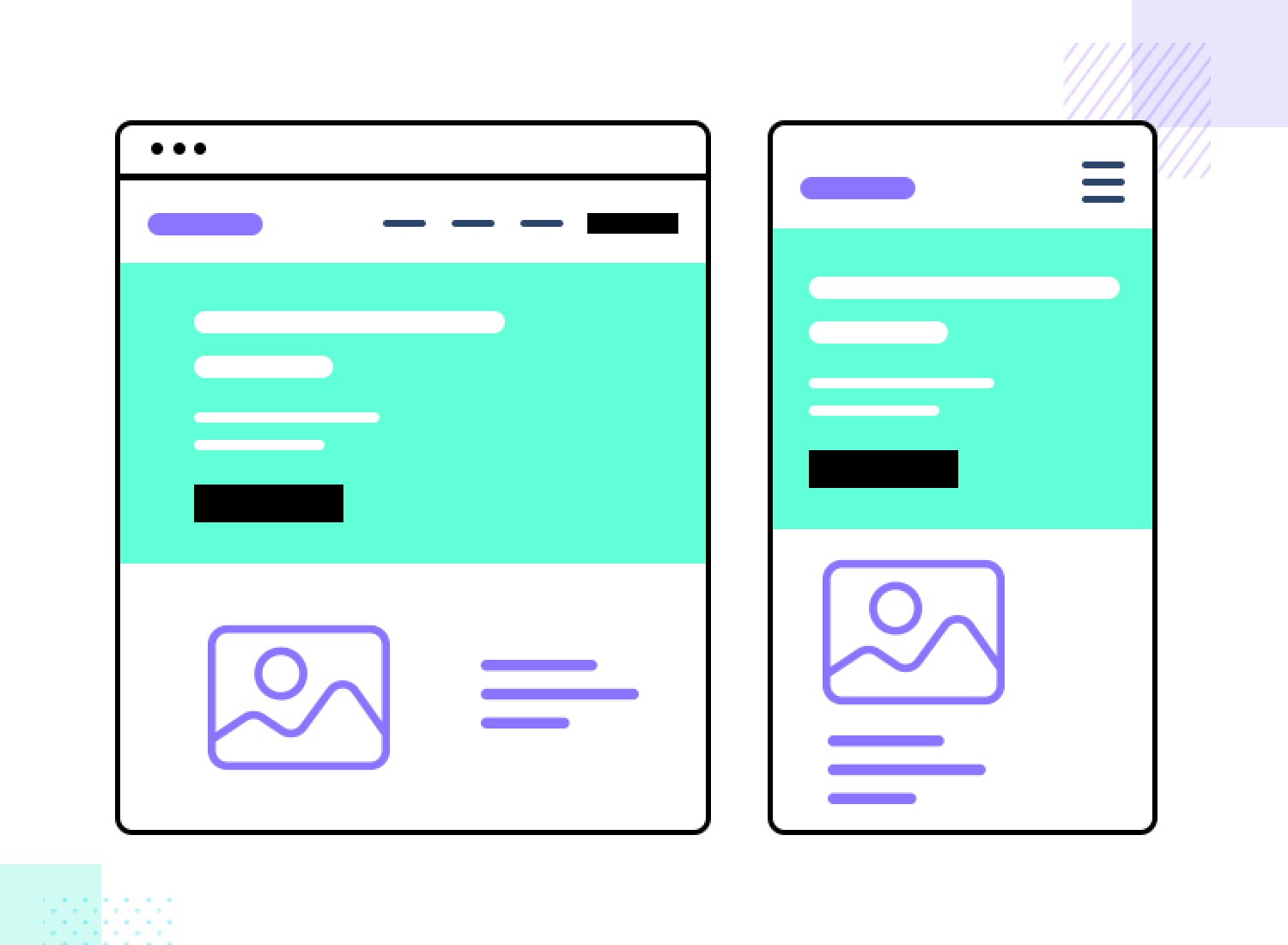
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。响应式布局能使网站在手机和平板电脑上有更好的浏览体验,也就就是说一个网站能后兼容多个终端,而不是为了每一个终端做一个特定的版本。

响应式布局意味着,无论用户是在iPhone还是笔记本电脑上查看网站,都应该能够访问所需的内容,拥有一致的用户体验,这就要求UX/UI设计人员考虑的问题更多,同时考虑到网站和移动设备的场景,忽略这些肯定会阻碍网站或移动应用程序的用户体验。
接下来从响应式设计的特点着手,展开下设计师需要了解和注意的点。
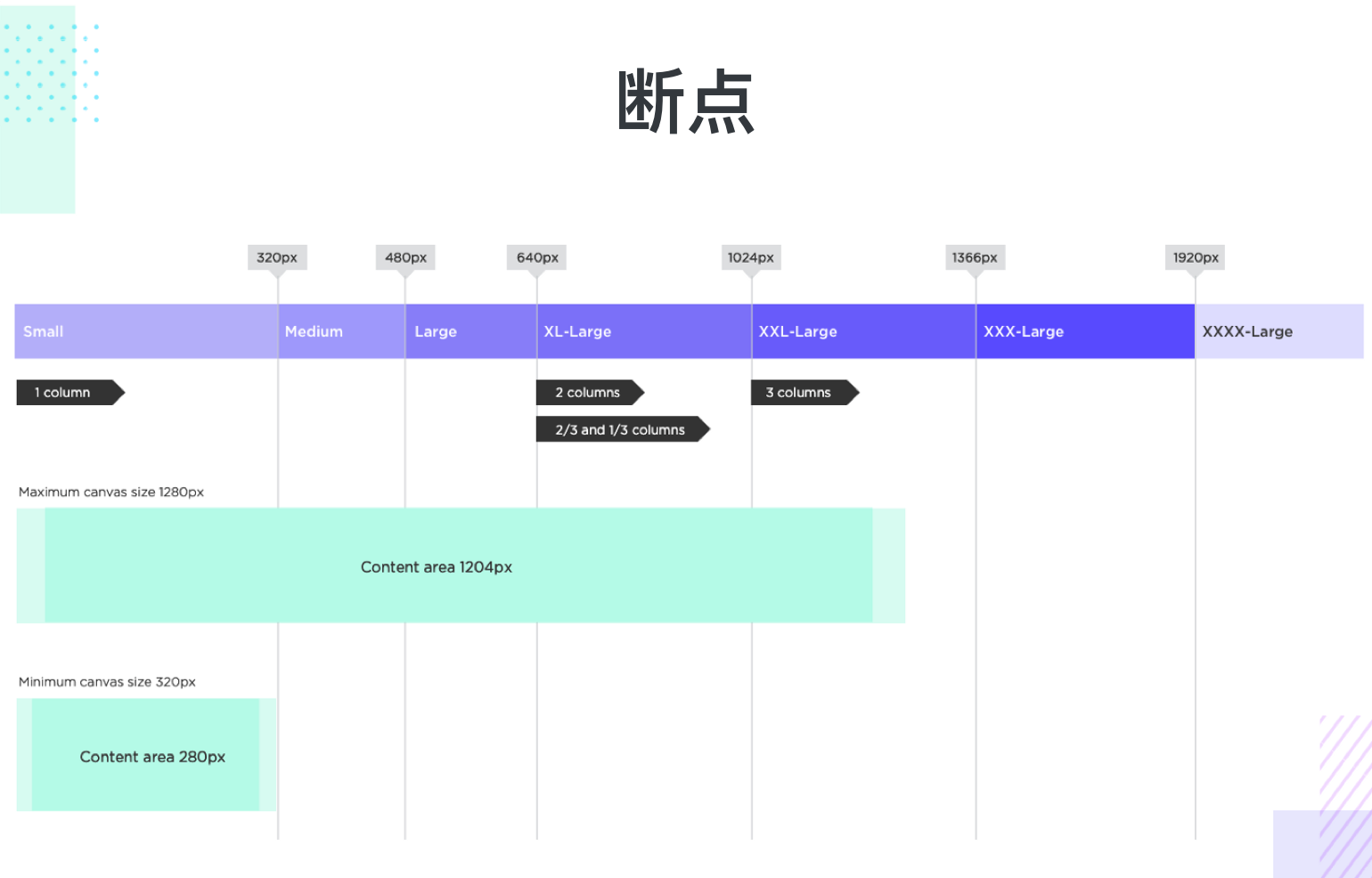
CSS断点是响应式网站的经典特征。他们的工作是根据屏幕大小将设计“分解”为较小的网站版本。断点通常具有最小和最大宽度,这些宽度决定了用户可以看到哪个版本的设计。

但是,一个网站需要多少个断点才能真正响应?如果设备不适合最小或最大宽度,则网站设计仍然看起来很奇怪,这违背了创建响应式设计的全部目的。
尼克·巴比奇(Nick Babich)指出,大多数响应式网站都需要至少三个或四个断点才能正常工作。根据缩放的大小,内容将相应地进行调整。断点通常针对移动设备,平板电脑和台式机视图进行细分,尽管您可以拥有更多的断点,以便涵盖所有基础,以提高设备的灵活性。许多设计师还包括“较小”的断点,这些内容在内容中会自行调整以保持设计的视觉平衡,但不会发生大的变化。这包括更改字体大小之类的内容,但不包括一般结构。
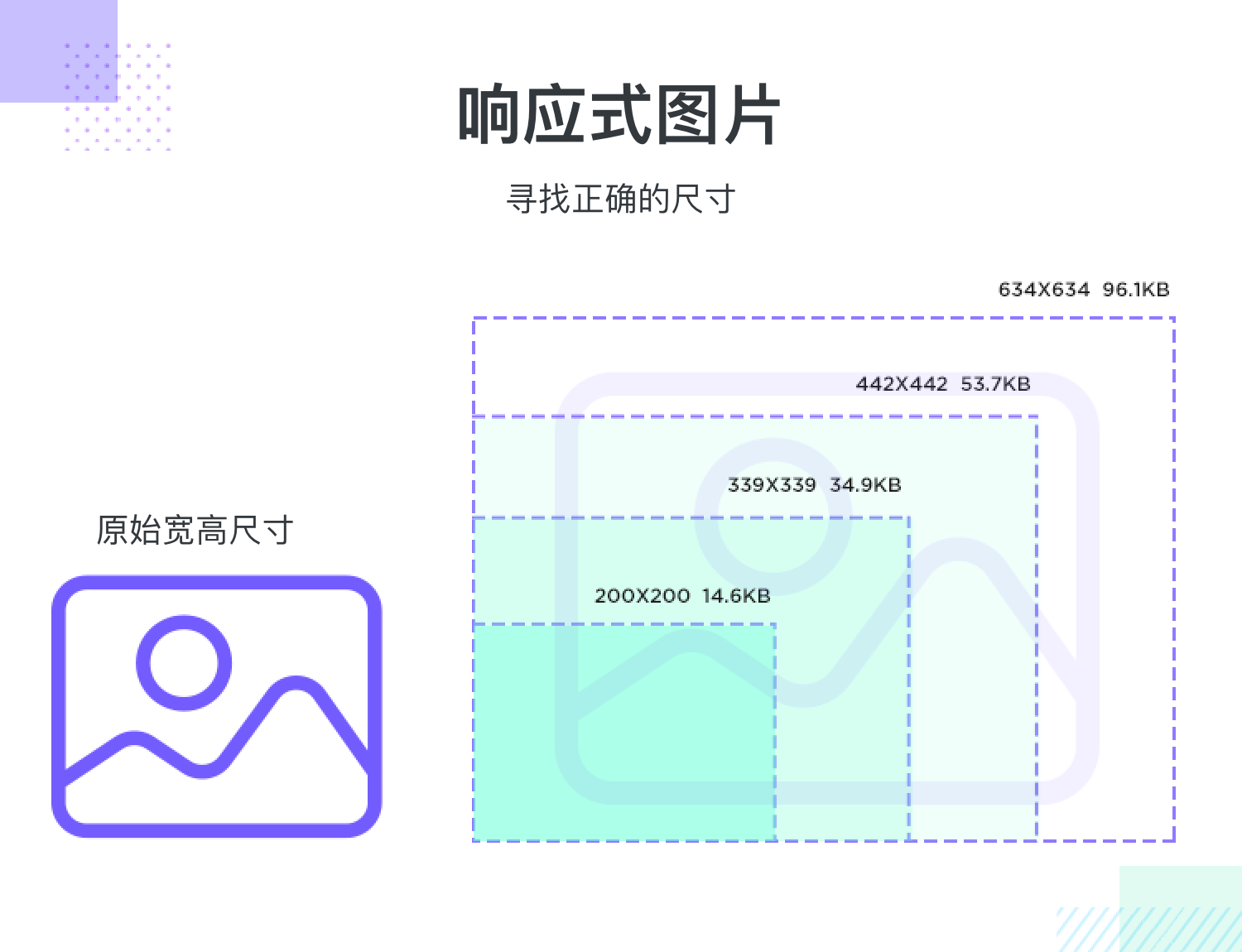
图像在任何网站中都非常重要,无论是高分辨率照片还是自定义插图。那里的一些设计师相信裁剪图像,以便用户只能在较小的屏幕上看到图像的一部分,因此视觉效果保持不变。对于我们而言,最好的方法是使用矢量图像。

对于许多设计团队而言,最好首先关注最小的屏幕来开始设计。这主要是因为通过将移动设计放在首位,团队可以对内容的去向有一个很好的了解。
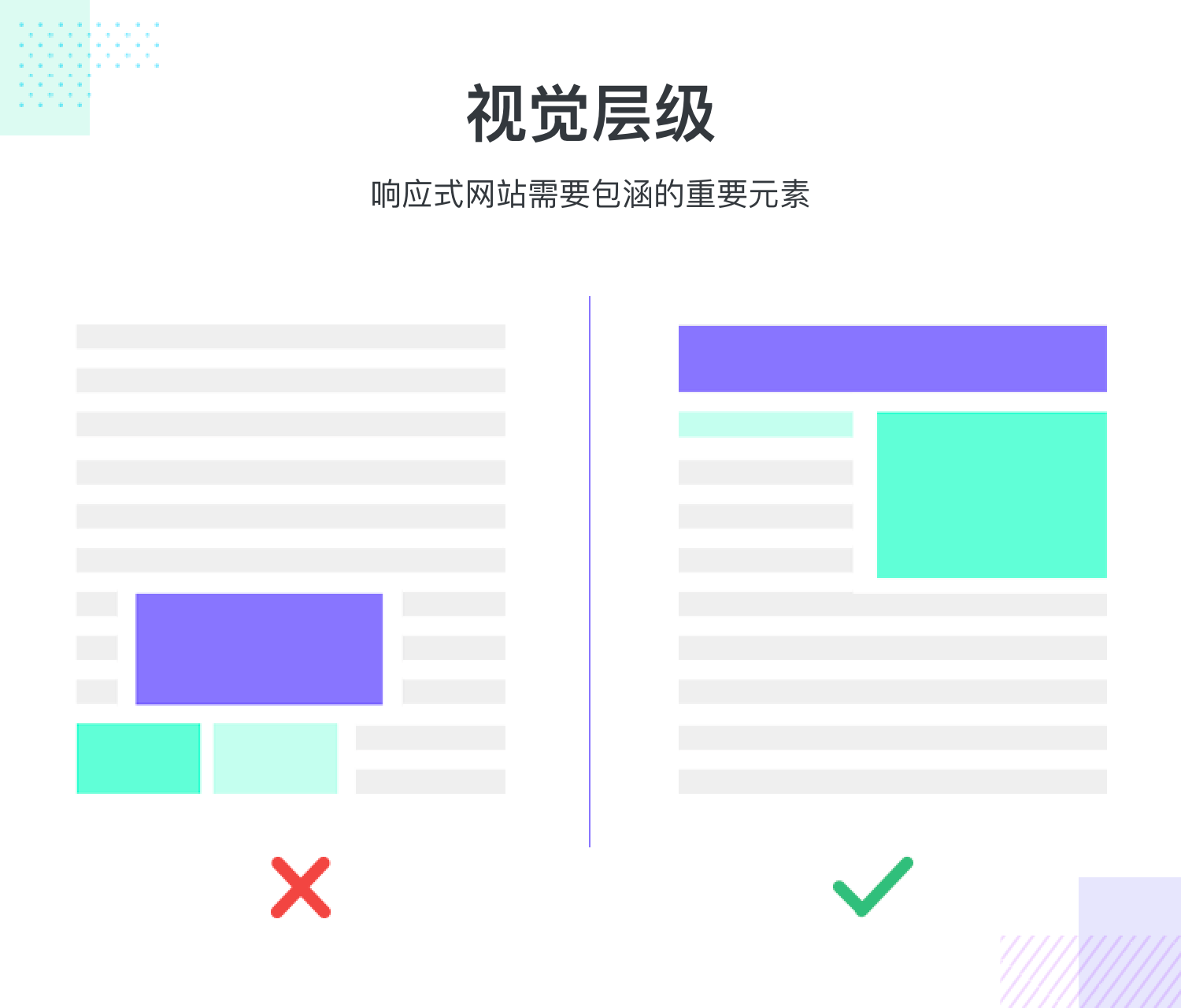
响应式设计围绕内容,假设你采用建议的“移动设备优先”方法,则意味着您应该为移动设备分配重要内容的优先级,并随着屏幕尺寸的增加添加更多内容。

当涉及到响应式设计时,与常规设计相对应的只是关注内容。因此,通过首先创建移动版本,我们可以缩小从一开始就需要显示的关键内容(用户绝对需要的部分)的范围。从那里,我们可以在进入更大的屏幕时添加更多的细节和更多的内容,或者找到更好的方式来显示关键内容。
1)注意视觉层次,从最小宽度的断点开始
这建议从最小的屏幕分辨率开始的原因有关。这不仅是要了解内容的哪些部分绝对重要,还在于了解呈现这些内容的最佳方法。

当网站在不同的断点切换时,网站的视觉层次结构可能必须适应,从某种意义上说,它需要适应屏幕尺寸的变化,为了保持产品的可用性,组件也必须适应。
如上所述,在响应式网页设计中使用的每个断点都将有一个最小宽度和一个最大宽度。当使用移动优先的方法设计,一个好的经验法则就是可以从你的三个断点的每个最小宽度开始设计。这样,您将为较小的设备设计屏幕,并在屏幕变大时添加更多内容和UI元素。请记住:向上拓展而不是向下缩放,向上拓展总是容易的。
对于基于Web的产品,按钮可能非常简单。毕竟,光标是几乎任何人都可以使用的准确工具,但我们的手指说的不一样。所讨论的手指的大小可能因用户而异,并且设计人员需要考虑移动屏幕上的可用空间很小。
根据Apple的《人机界面指南》,平均手指轻触为44×44像素。为了提高可用性,请确保针对此平均值对按钮和可点击区域进行适当调整。
如果您依赖导航栏作为查找信息的主要方式,则需要在移动设计中仔细确定导航栏的优先级。该产品的各个方面(例如导航设计)绝对至关重要,需要在响应迅速的网站中进行仔细计划。随着设备屏幕的变小,该导航栏的空间将越来越小。
那么像这些问题就需要我们重点考虑:什么时候隐藏导航选项?全部隐藏吗?首先隐藏哪些?

常用的做法是,将导航、头部搜索、用户信息等内容隐藏在按钮后面,例如我们在手机上经常能看到的汉堡菜单。的确,汉堡菜单并不是唯一的选择,但不可否认的是,整个导航菜单都需要隐藏在智能手机中。
这就是要尝试确定整个产品中最重要的页面,并确保无论使用哪种设备,用户都可以找到它们。在设计过程中尽早完成此优先级设置总是最好的,因此,如果我们从移动设计入手,我们将已经需要包含一些重要的内容。
优势:
a.用户体验友好
随着电脑尺寸多元化,智能设备(pad/智能手机)普及化,在当下追求用户体验至上的时代,网站普遍使用固定的宽度逐渐满足不了现在不同设备与不同分辨率需求。在高分辨率电脑宽屏显示器上,两边留白过多。在手机上显示,内容显示过小,用户为了看清楚,首先需要放大界面,再左右拖拖界面。响应式网站可以根据不同终端、不同尺寸和不同应用环境,自动调整界面布局、展示内容、内容大小,提供非常好视觉展示效果,一致性友好体验。
b.提高转换率和销量
响应式网站意味着您无需在网站设置跳转,从而极大完善了用户体验,这也是响应式网站的最大优势所在。另外,使用集成式设计和CSS表单一类的功能使网站无论在何种设备上都能营造出风格一致的感觉和外观。若熟悉这种布局,用户可以在任何设备上轻松浏览您的网站,进而提高转换率。
c.节省开发投入
摒弃传统网站,选择响应式网页,单从开发阶段就节省大量时间和金钱。为不同的设备同时开发多个网站,意味着后期也需要更多的开发支持费用和维护成本。
d.三站合一,维护简单
电脑、手机、微信三个网站使用的是同一个网址,同一个后台管理,数据同步更新,所有图片和内容只需要上传更新一次即可,维护简单轻松。
劣势:
a.设计与风格有局限性
虽然响应式布局拥有如此显著的优点,但它也并不是十全十美的,在很多方面,它也有它自身的局限性:
自由度太低,局限性较大,这种情况就是必须兼顾移动端以及PC端的表现,比如最常见的移动端并没有悬停效果,PC端就要酌情考虑了。需要考虑在手机,pad,PC上三种屏幕下的页面内元素的呈现,会导致有着非常大的局限。
b.对IE老板兼容性不友好
对于老版本IE(IE6、IE7、IE8)支持不好,这是一个致命的问题,如果你的网站用户大多还采用老版本IE的话,建议不做响应式网页设计。
c.灵活性有所欠缺
基于不同终端的设备属性不同,对产品用户体验要求就会截然不同。内容比较多带有功能性的网站不适合做响应式网站设计,如:电商类型网站,宽屏的pc端内容如果全部要在手机端进行展示,势必导致手机端的界面非常长,需要根据手机端属性进行重新信息框架设计,这样对响应网站要求非常高,实现难度与成本非常高。但是大型网站为了提高用户体验,通常做法,把高分辨率宽屏网站最小的响应尺寸响应到1024px,不再适配手机端,手机端重新设计开发一套手机网站,简单理解为2.5响应,如:电商网站亚马逊、Calvin Klein、Nike、视频网站Youtube,等。
d.速度可能会变慢
由于响应式页面是同时下载多套CSS样式代码,可能在手机上就下载PC、Pad的冗余代码,导致文件变大,影响加载速度。
根据响应式网站的优缺点,我们不难看出:企业官网、单页宣传网站非常适合做响应式网站设计,由于它们的界面内容比较少,结构比较简单,所以在不同终端、不同尺寸设备上进行网站信息框架调整、内容加减、图片、文字、栅格响应比较容易。内容比较多带有功能性的网站不适合做响应式网站设计。
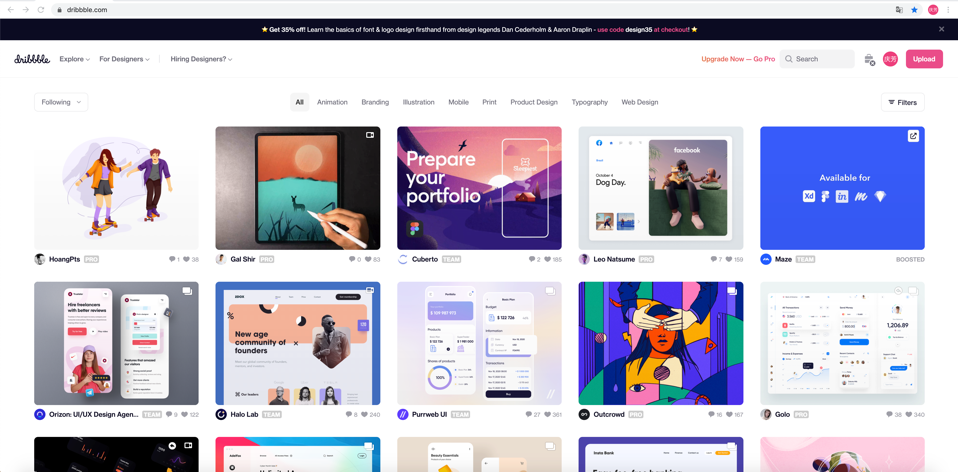
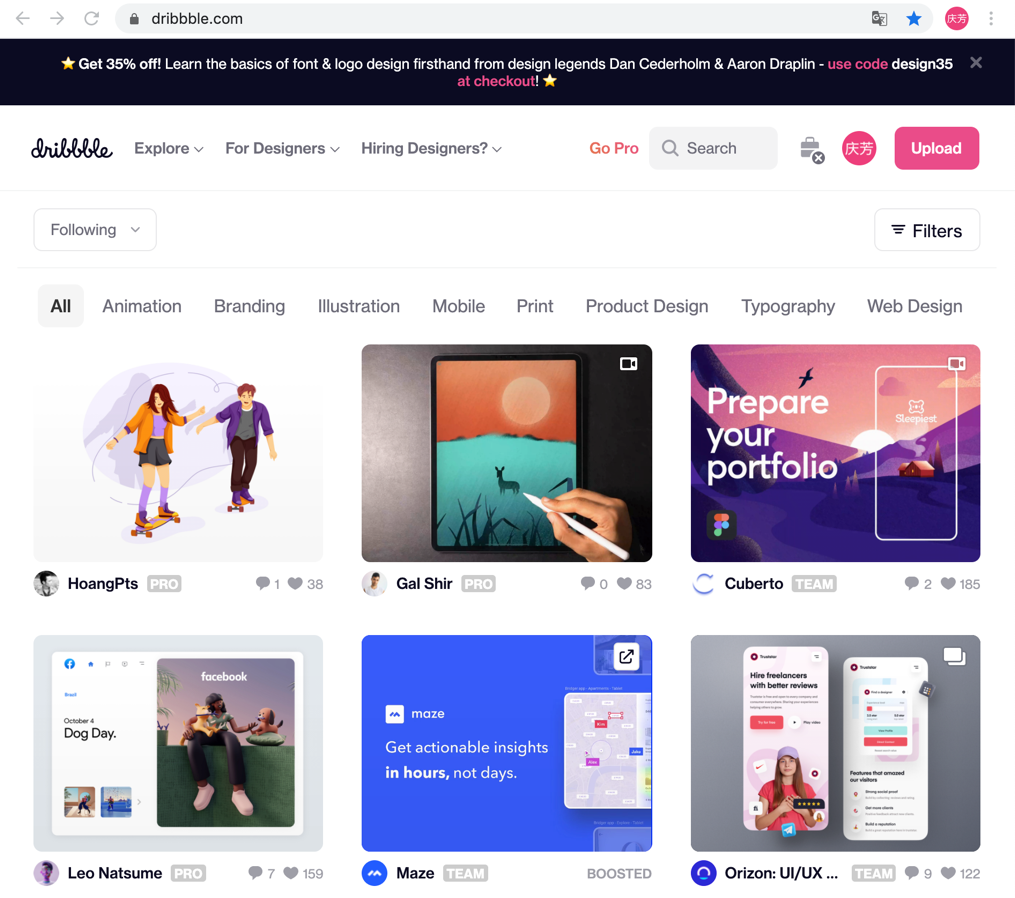
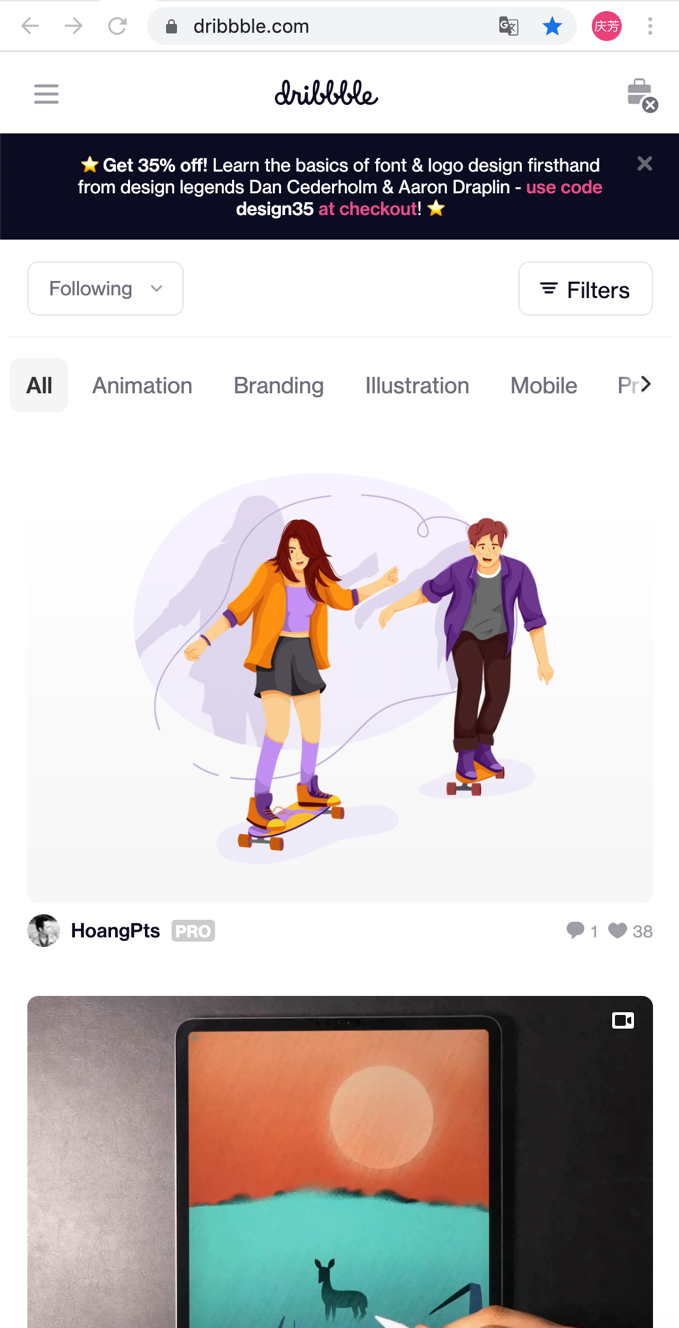
示例1----Dribbble
在1960-2048的屏幕下,显示5列内容

在950-1330-1960屏幕下显示3到4列

在500-620-950尺寸下显示1-2列布局,并且把头部主导航、搜索框、用户设置等内容收起到到左上角菜单:


示例2----Event Apart
互动设计会议Event Apart创造了从其主要网站到其移动网站的无缝过渡。
他们选择在大多数平台上保持大多数相同的布局,平板电脑版本与台式机相同,并且可以使用。这是因为他们为清晰起见选择在白色背景上以粗体显示内容,并且在调整大小时,可以轻松滚动信息。
唯一真正的变化是,对于移动版本,顶部的面包屑折叠成一个汉堡菜单,并用“菜单”一词明确指示。

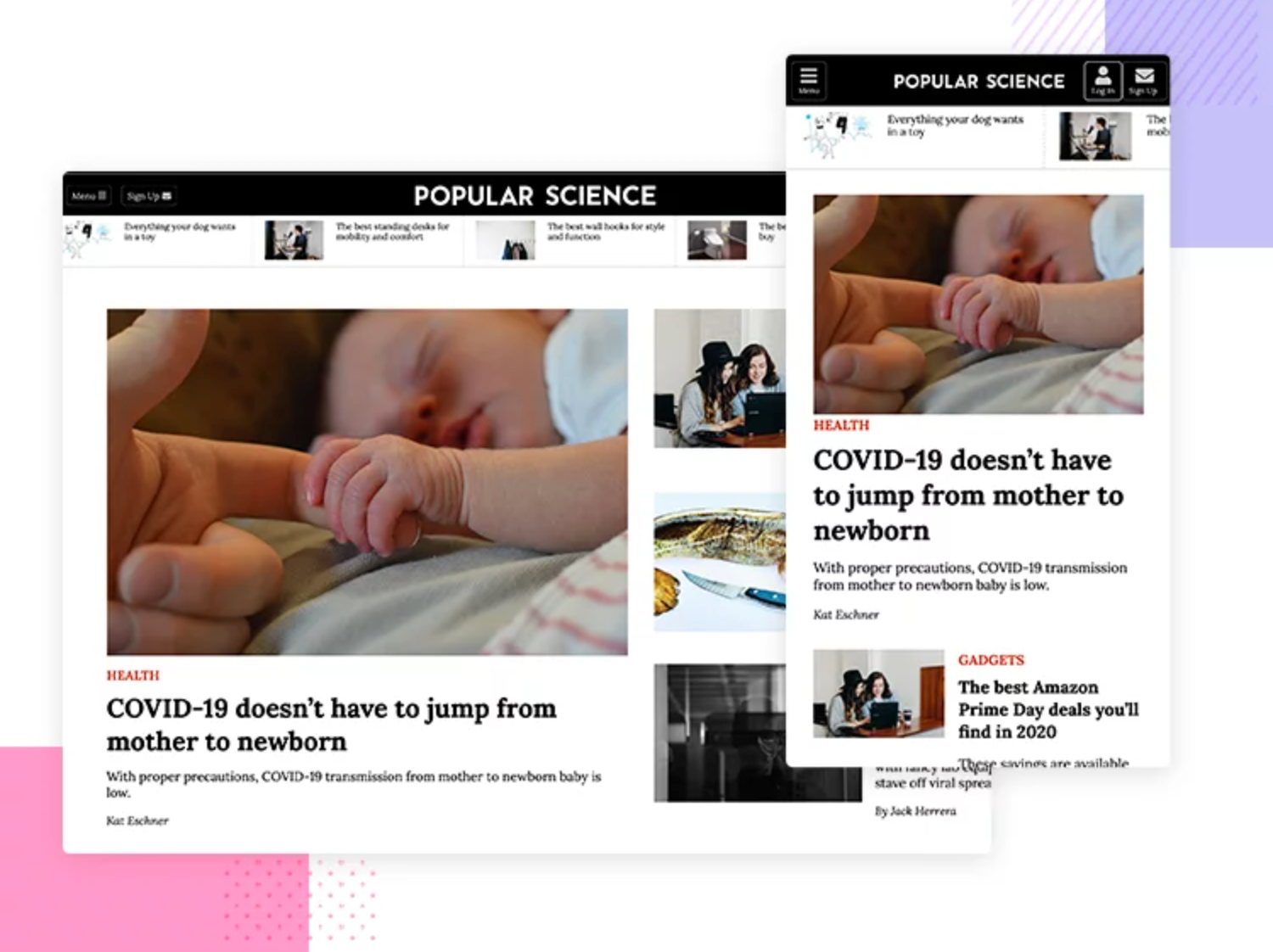
示例3----Popular Science
无论使用哪种设备,Popular Science都能为您带来出色的用户体验。
正如您所期望的那样,内容处于中心位置,并且具有响应式图像和简洁的版式,Popular Science成功地创建了易于阅读和使用的响应式网站。本网站上的信息以一种可以在各种设备上轻松按比例缩小其所有内容的方式显示。

最后
虽然目前响应式设计的模式的普及还是有很多难题需要突破:比如响应式的图片、跨端交互、更高的性能、全新的合作流程等等。但是随着科技不断发展,响应技术逐渐完善,给响应式设计提供强有力的技术支持;响应式设计可以在不同终端提供完美展示效果与友好的用户体验,吻合用户体验至上的趋势。所以说,响应式设计必定是未来发展趋势。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计规范是一个老生常谈的话题了,网上相关的文章也非常多,但我相信有很多设计师对设计规范的理解还是比较模糊,认为设计规范指的就是字体,颜色,控件规范那些,这种理解其实是比较狭隘的。
于我而言,设计规范用一句话总结就是:设计规范是针对特定产品所制定出来的一整套产品标准,包括流程标准,技术标准,设计规则等等。通过这套标准,能减少错误发生率并提高设计质量和输出稳定性。
举个例子,我在做QQ的3D厘米秀项目的时候,一开始合作方提交的设计资源正确率很低,风格也各不相同。然后为了解决这个问题,我在项目中定义了流程标准,资源标准,cp合作标准等等。通过这些规范让多个不同设计团队能合作到一起,提升了整体协作的效率和质量,这些标准就成了设计规范的一部分。

可以说,每个项目因合作方式,人员习惯,落地形式的不同,所形成的规范是有区别的。所以,设计规范更应该是针对项目来说的,除非是问你Android或iOS这种已经广泛适用的平台级规范。不然是很难有标准答案的,回答更应该是一种思路的描述,比如你会如何定义一套规范、解决了哪些问题以及如何验证这套规范真的助力了产品的体验提升。
1. 遵守用户习惯,减少认知成本
Don’t make me think。大家都知道,好用得产品都是尽可能的减少用户思考,不断去贴近用户的使用习惯。比如在iOS系统里想返回上一个页面时,你会熟悉的去左上角找返回操作,但如果把返回操作放在右上角就会很不习惯;再比如对国内用户来说,他们习惯正确按钮用绿色,错误按钮用红色,如果你非要反过来制造所谓的差异化,用户就会感到困惑,误操作的概率也可能会大量增加。

2. 统一品牌性格
品牌性格不论是大到公司层面,还是小到具体某一个产品,都需要有一套品牌识别体系来约束,只有统一得视觉印象才能更好的让用户记住。那这些品牌识别体系其实也是设计规范的一部分,在具体执行中,可以根据一些品牌核心概念规范快速做一些风格决策。
比如腾讯QQ的品牌影像风格关键词是青春、互动,叙事和干净,那么在选择画面配色的时候就可以根据关键词指导画面的选择,使得整体的画风得到统一。

3. 降低新人学习成本
这里所说的新人不单纯指刚入职场的设计新人,也包括刚参与到一个新项目的设计老手,设计规范是能够以的沟通成本实现快速上手。有成熟的控件资源和标杆的设计参考,就算是之前完全没做过的设计师也能搭建出一个还不错的页面。

4. 提高开发效率
有了好的设计规范,开发就能把一些常用的样式进行封装,在需要复用的场景中直接调用。这样做,一方面可以通过调用的方式减少样式代码的复制使用,提升效率的同时降低软件包体积,另一方面也可以减少不必要的工作量,方便后期维护。

5. 保证设计的一致性
有设计规范的约束,能让团队在一个既定的框架内做设计,统一大家的输出质量,从而保证设计的一致性。
设计规范的学习肯定不是靠死记硬背,而是要讲究方法,从我自身的经验来说,我觉得大致可以有以下2个步骤:
在新手期,多去看一些大厂的设计规范,先建立认知,不要求全部记住。把这些规范当成字典,先大致了解一遍,等真正做的时候拿不准再去查阅就好了。这里推荐几个必看的大厂设计规范官网,建议收藏。

其实网上很多设计规范,原理之类的文章,源头都来自于这些大厂规范,想获得一手信息,最好是自己去这些网站多看看。
这也就是我为什么不写具体规范数值的原因,因为网上的资料实在是太多太详细了,写一些重复的知识实在是没多少价值。学知识的路上一定不要什么都等别人喂给自己,需要更多的主动性,这样才能提升自己的学习能力和解决问题的能力。
针对自己要做的模块,有针对性的找市面上大厂的应用作为参考,直接截图标注,自己总结规律印象会更加深刻。
我开始做UI的时候就这样学习的,不知道字体该用多大,间距用多大,颜色怎么用,就直接去找相类似的界面截图参考,量它们的尺寸,吸它们的颜色,然后就这样一步步的把规范经验积累起来了。
比如从QQ的动态tab页面中,我们可以借鉴到很多信息,比如列表的高度,列表左侧的图标尺寸和圆角,间隔线高度和配色,右侧的箭头大小和配色,列表文字的字号和配色,用户头像大小和结合的样式,图标与文字的间距等等。这些借鉴并非是抄袭,要你做的跟这个界面一模一样,只是参考这里面的某几个属性然后结合自己的产品综合运用,减少出错。

发现了吗?一个优秀的界面设计,上面的任何信息其实都可以拿来参考,就看你会不会用了。
需要强调的是,这些参考来的标准,并非是标准答案,还是要根据自己的实际项目需要做调整,只是至少知道一个范围,在这个范围内不大会犯错。
这就像刚开始做设计时一样,去参考这些规范相当于做临摹的练习,这种临摹是需要的,临摹的过程中不断加入自己的思考,然后通过总结,变成自己的知识体系。
随着对设计规范理解的加深,自身设计能力的不断提高,就要开始从设计规范的使用者转变为规范的制定者了。如何制定针对项目的设计规范呢?我的经验是在项目过程中把做的好的和踩坑后的正确解法进行总结,并形成文字,积累多了就形成了规范。要把每一次遇到的问题都当成是一次改进流程和规范的机会。
我自己是有随时记录的习惯,项目中一旦发现问题就会赶紧把它记录下来。有时候甚至还蛮期待出现问题的,因为出了问题才能找到优化的机会,自己也能从中找到解决问题的成就感。
曾经在QQ的3D厘米秀项目中遇到过非常多的坑,然后从填坑的过程中慢慢总结出各种设计规范,去帮助项目减少错误率,提升设计质量。从最终的产出和结果来看,自身的进步是可观的,对产品的帮助也比较大,所以很值得去做。

刚掌握设计规范的时候,干活是特别舒服的一件事,因为做需求可以很快,好像拼拼组件就能完成。但稍微做久一点时间,又会觉得好像没啥进步,天天拼组件,担心影响设计的创意性,真是挺矛盾的。
其实,规范也是要在遵守和引领用户习惯中不断迭代的。既要保持大的设计规范框架不变化,又要在设计的过程中给用户制造惊喜。比如,整个UI的配色和字体需要保持统一,但在一些图形,动效上可以做出亮点,让用户在整个使用体验中既是沉浸的又能有些小惊喜。规范的打破与重建一定是需要一个动态平衡的过程。
设计规范绝对不需要死记硬背,而是要充分理解并灵活使用,才能发挥它的价值。随着UI行业的不断成熟,设计工具的简单化,各种组件化资源和思维越来越普及,可以预见的是未来一般的UI界面会高度组件化,设计师单纯在界面上花费的时间可能会越来越少。
这从行业的发展来说,减少了很多体力劳动,让设计和开发有更多的时间去打磨产品细节,肯定是好事。但对设计师自身来说,省下了以前那种常规设计需求的时间后还能做些什么,设计师的价值又在哪?值得每个设计师去思考。
转自:优设网
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天给大家详细的分析一下移动端选择器。
一.什么是选择器
选择器是一个输入字段, 用户必须在其中选择一个(或多个)选项,这与文本字段中用户可以自由使用的输入区不同。选择器具有各种不同的形状和形式。下拉菜单,复选框,切换按钮,滑块等都是不同类型的选择器,但它们看起来彼此并不相似。这些类型的选择器之间的主要功能差异是用户可以选择的选项数量:一个或多个。
二.选择器的类别
-单选选择器
-多选选择器
1.单选选择器
单选选择器按效果又可以分为:点击选择器、滑动选择器、多联动选择器、开关选择器、可搜索效果的选择器、地图选择器。
特点:同一时间只能选择一个选项,当你已经选择完一项后,准备选取另一项,那么后选的一项会立刻使先选的一项被取消选择。
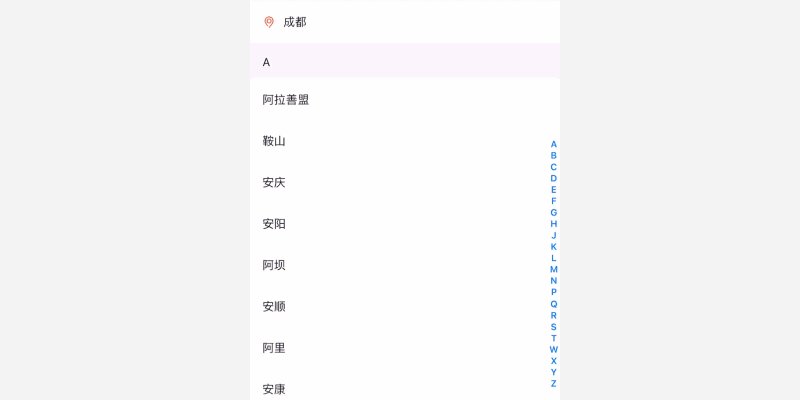
1-1点击选择器
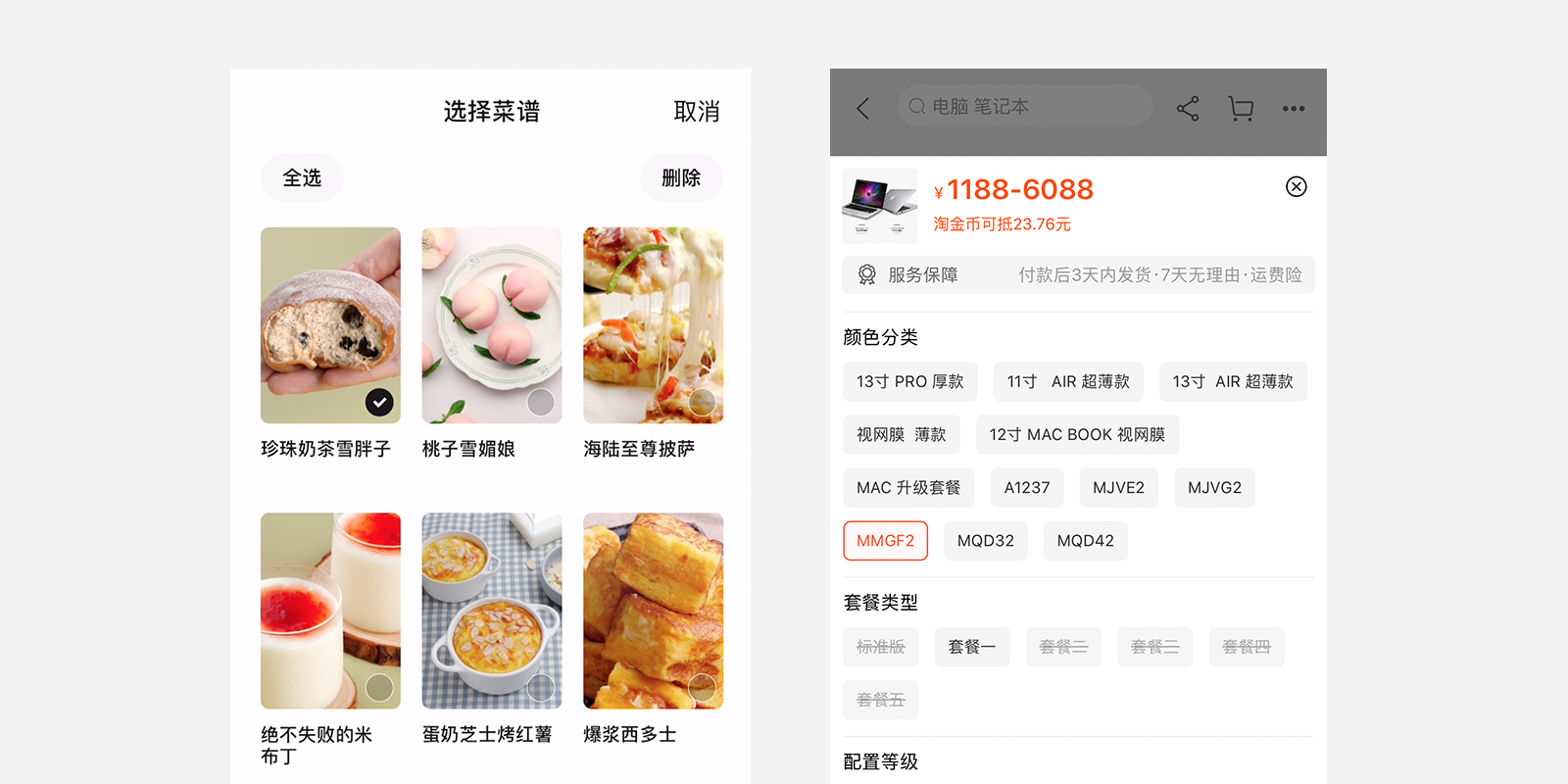
点击选择器可分为两种状态,状态一为立即触发,当你点击后会立即跳到下一步操作;状态二为再次确认触发,当选中某项时,不会立即触发操作,而是需要再点击别的触发类组件(如保存按钮)后,再执行操作。
-立即触发式:
特点:直接进入,并没有再次确认的按钮,可以让你快速到达想要的目的。
建议:虽然目的能快速达到,不过也很可能会造成误操作,所以在设定这类选择器时要多考虑手指的触碰区域以及每个选择元素的距离,同时正因为是直接跳转,所以应当加入一些操作提示。
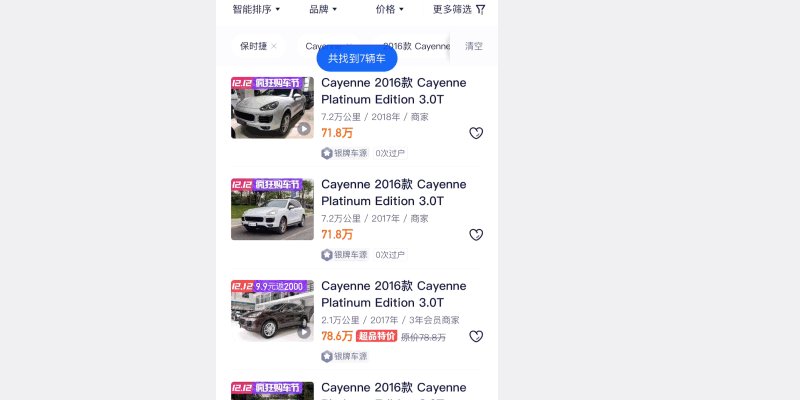
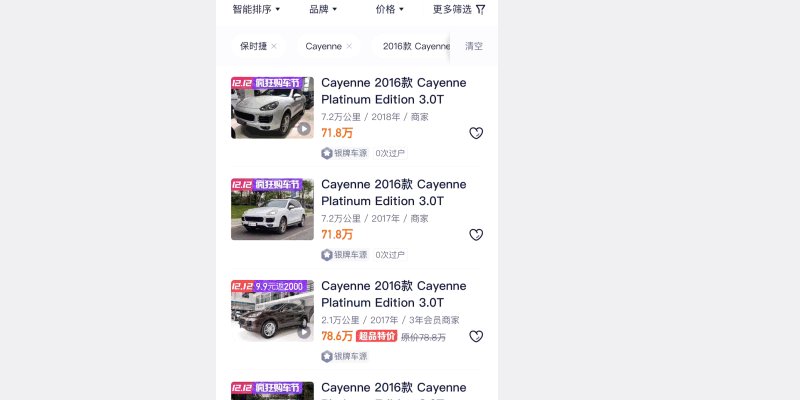
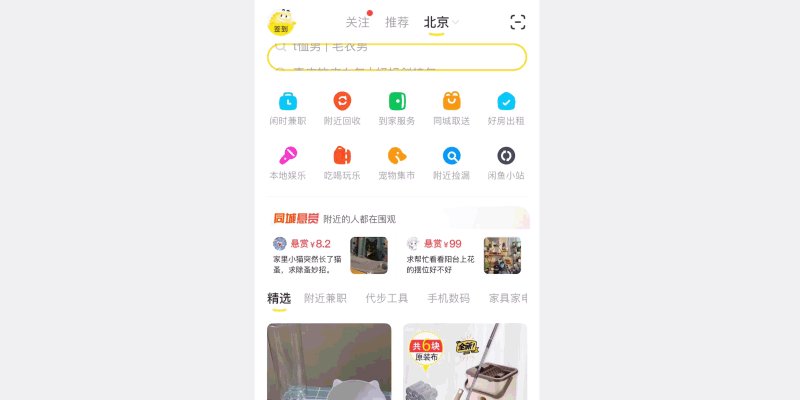
举例:汽车之家在用户选择二手车时就会出现此选择器,当我在汽车之家想要选择二手车时,它会弹出立即触发式选择器控件,我们在控件上可以看到有7个圆形选项,分别为:汽车之家诚信联盟、准新车、奥迪、奔驰、宝马、三厢轿车、分期购车,当我点击“奥迪”选项时就会立即跳转选择后的页面,为了让用户知道自己选择后的状态,在跳转页面时还会弹出非模态弹窗的文字提示“共找到1943辆车”。

-再次确认触发式:
特点:这是最为常见的选择器类型,当所在选项选上,除了选择另一个选项之外,便没法取消选中状态。(选且只能选择一个选项)
建议:在设定此类选择器时我们应该从产品的角度去考虑是否给用户一个默认选项,甚至是否考虑给出一个重置按钮。
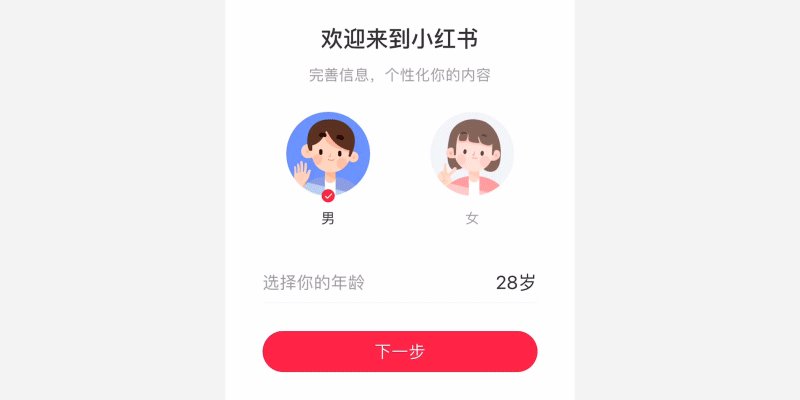
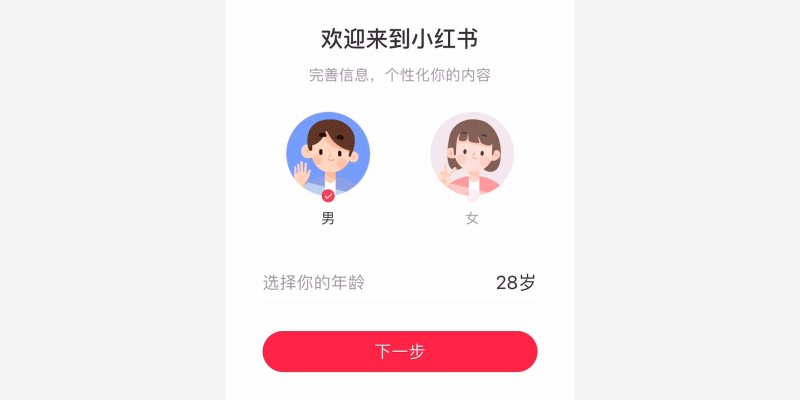
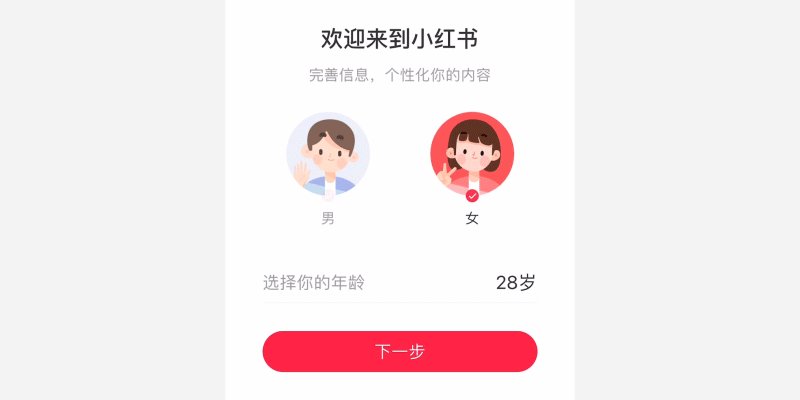
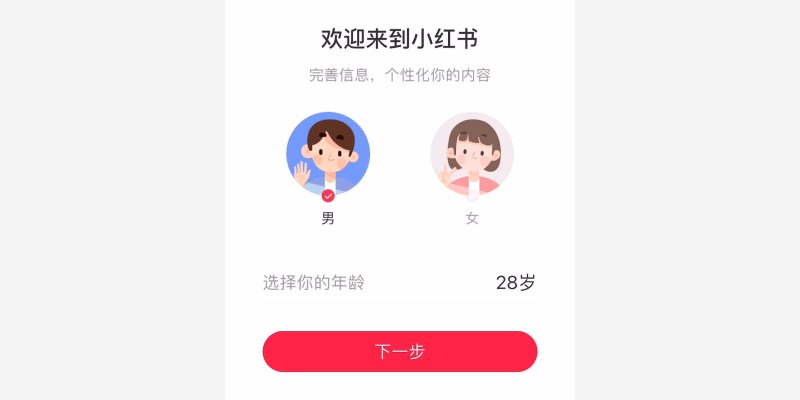
举例:我刚注册小红书时,在小红书填写信息页面中,它的默认选项是“男”,我点击“女”,则会自动取消掉“男”,它们两者并不能同时存在,并且只有我点击下一步按钮时才会正式确认我选择完成。

1-2滑动选择器
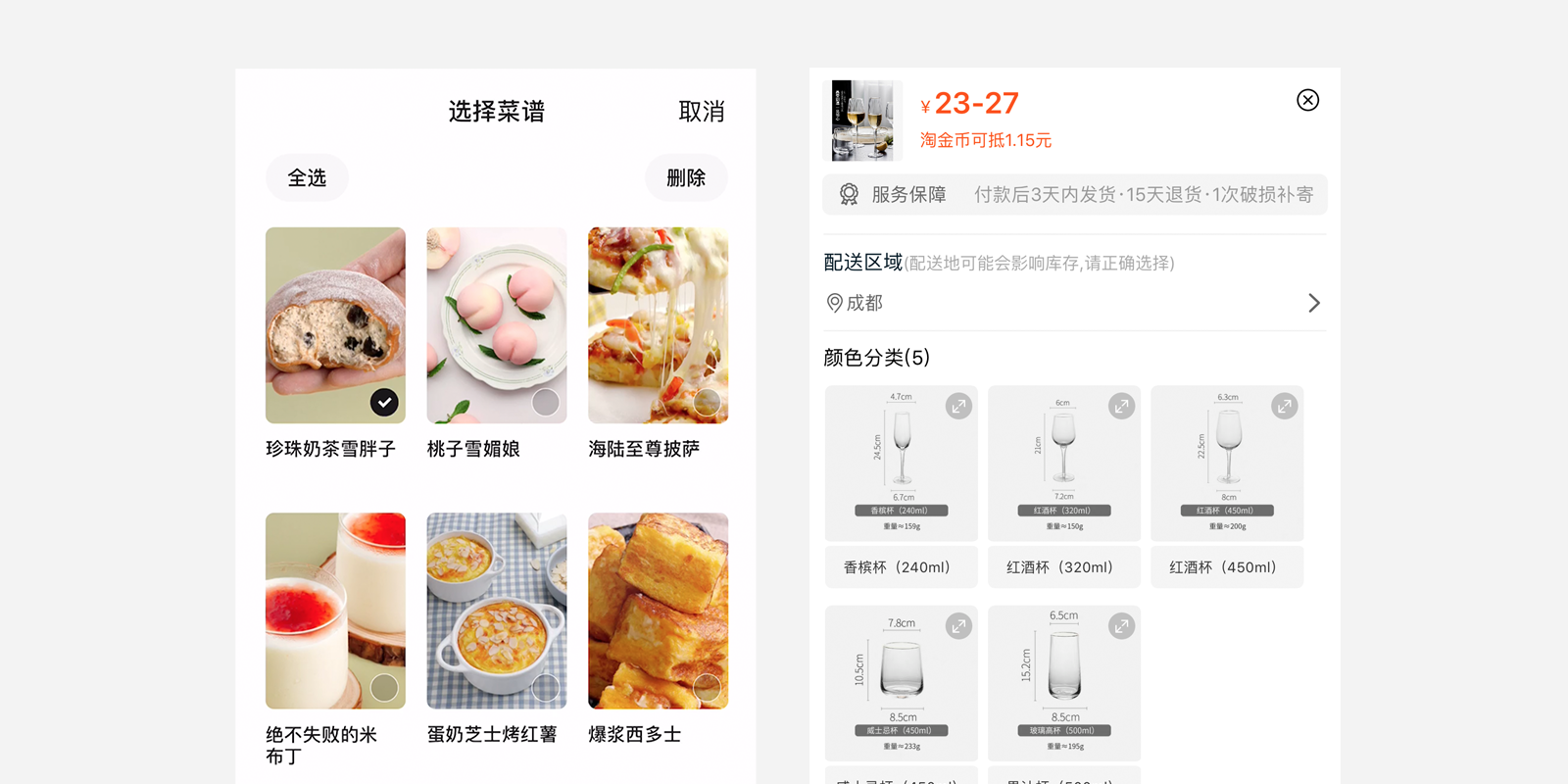
特点:滑动选择器是将需要选中的内容滑动至中部,然后点击确认按钮确认选中后返回选中内容。大多数运用在选择时间或地址上。
建议:滑动选择器的展示区域有限,部分选项会被隐藏,最好是当用户对所有选项都比较熟悉、有预期的时候,才使用它。为了保证手机屏幕触控精度,以免发生误触,滚轮选择器建议控制在5列以内。
举例:在小红书填写年龄信息时,我们只需用手指在区域内滑动即可选择想要的选项。

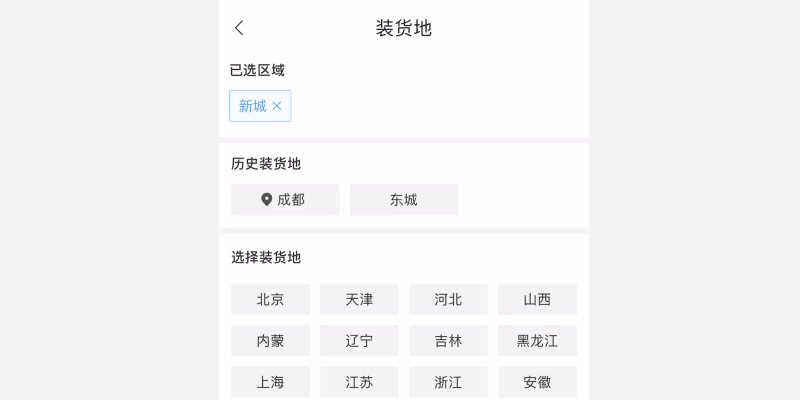
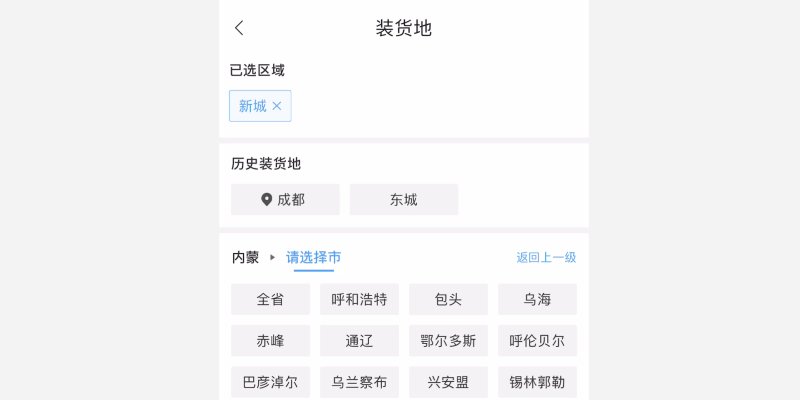
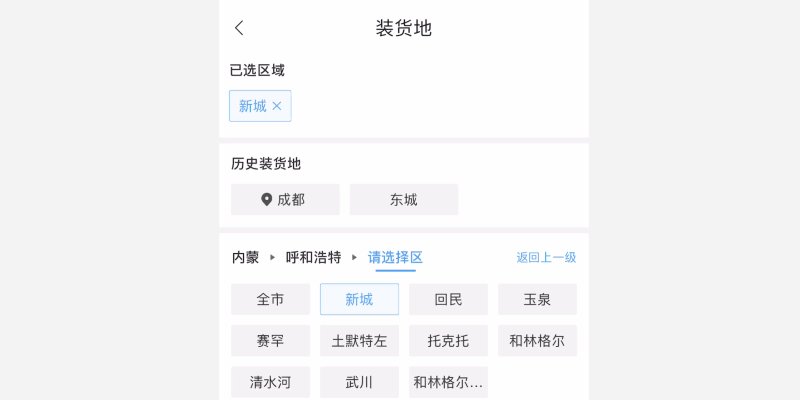
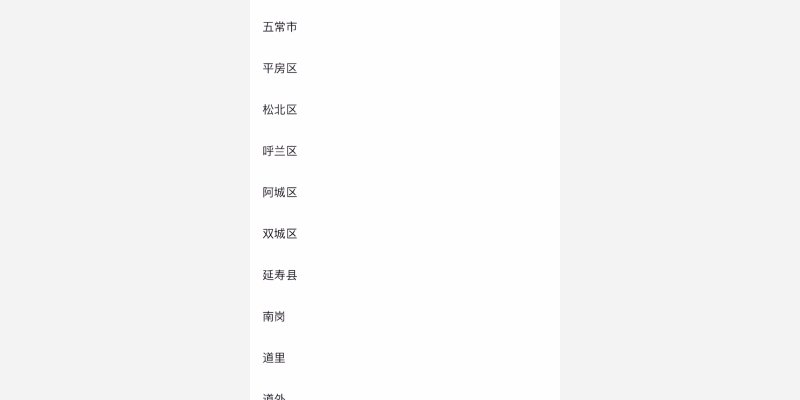
1-3多联动选择器
特点:多联动选择器是由两个或两个以上的中继器制作而成,第一个中继器选择后,一般会对第二个中继器进行筛选,不过因为显示的区域有限,所以当你要切换时,还只能挨个切换,效率低下。
建议:可以通过数据以及功能来减少选择时间,例如在选择地区时,根据当前GPS定位地理位置,定位相关省级信息及名称,减少滑动操作。
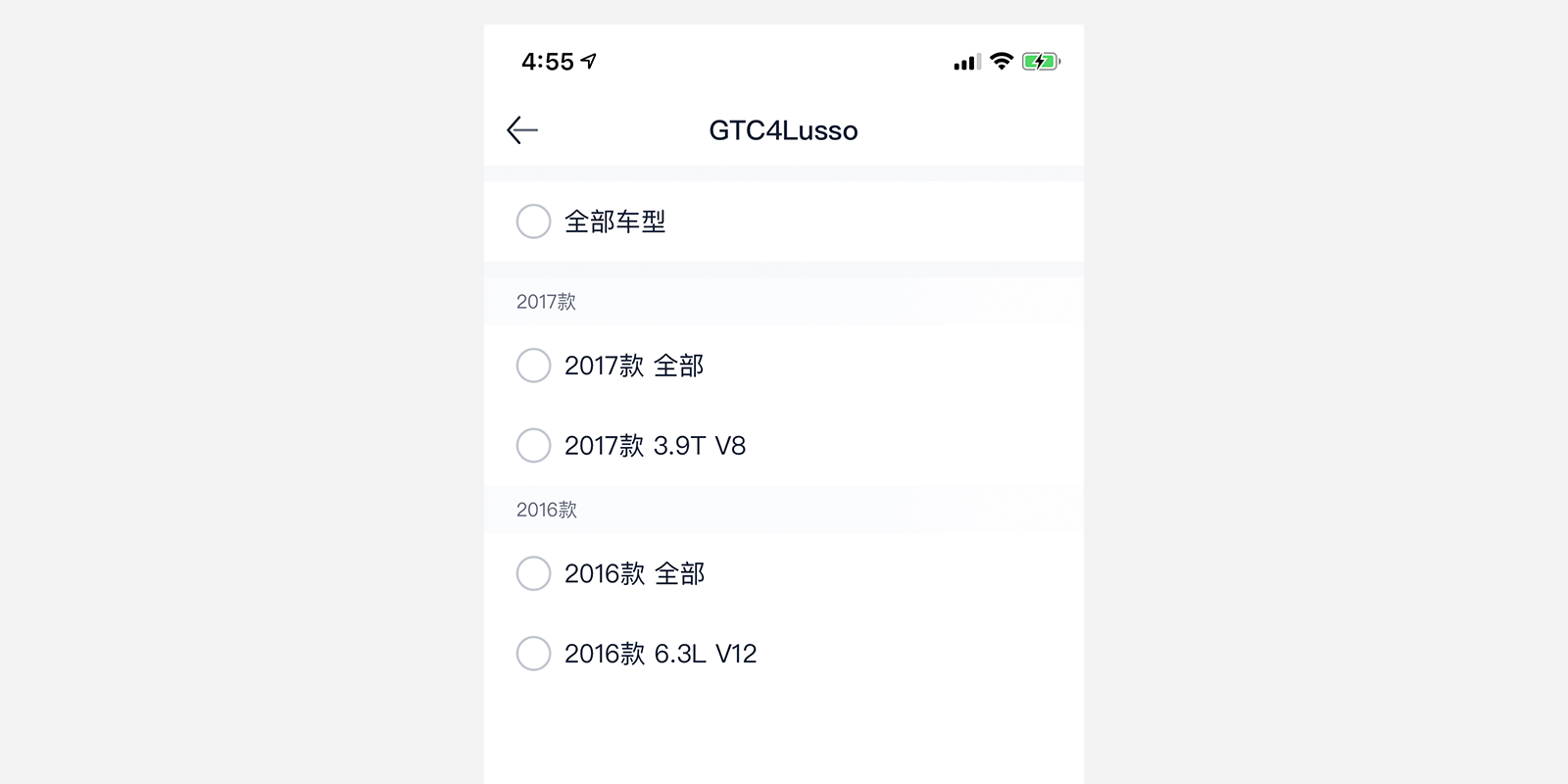
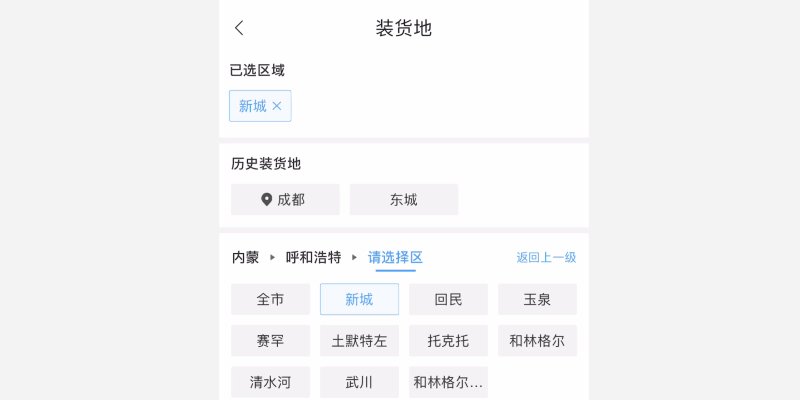
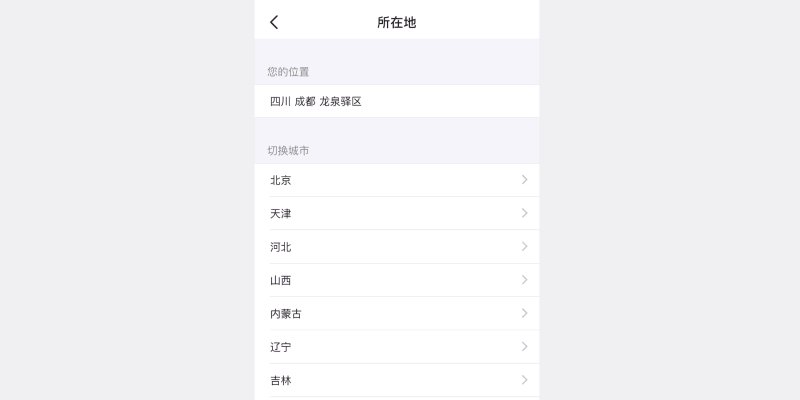
举例:如下,当我选择了内蒙古自治区,那么2级内容就应该筛选掉内蒙古以外的城市,比较适用于省份-城市或者品牌-产品这种类似的选择,当然下面第一张多联动选择器也结合了滑动选择器。

多联动选择器展示的方式非常多,不仅可以用滑动形式展示,还可以用点击、平铺列表等形式展示。

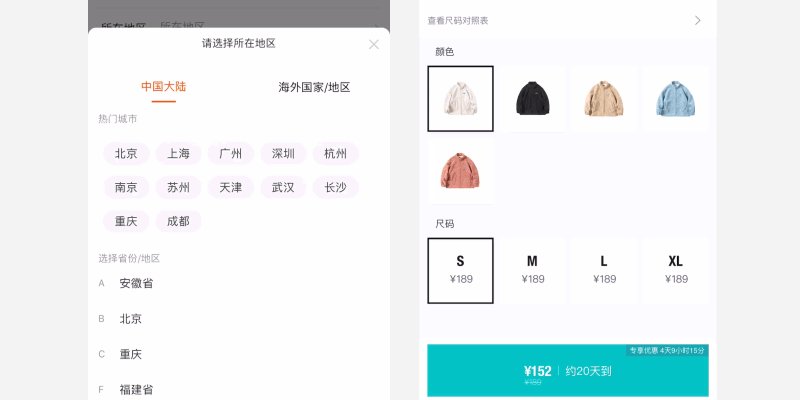
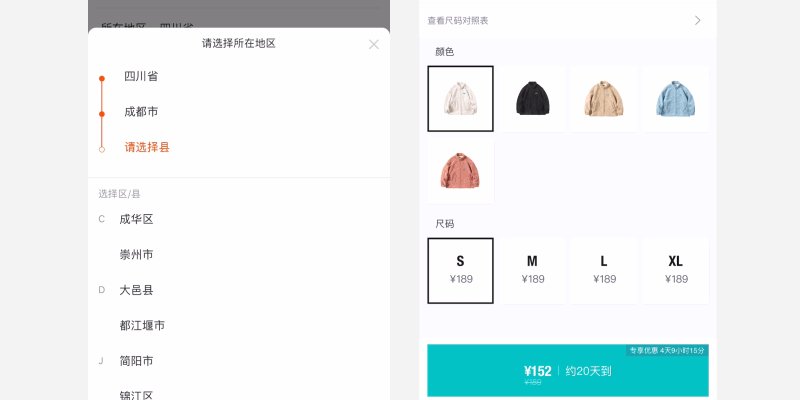
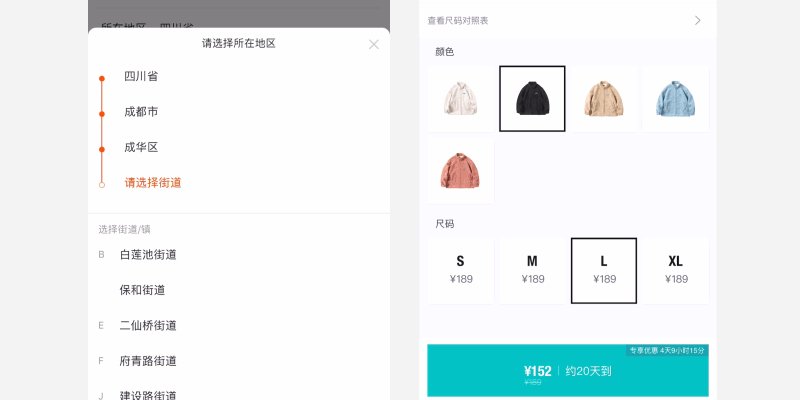
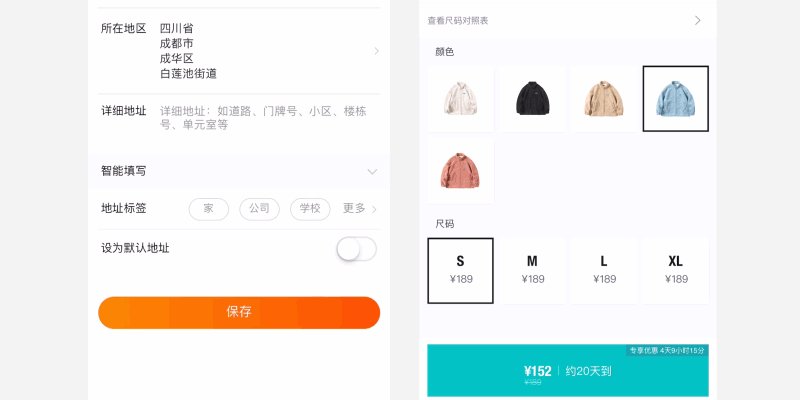
在左图选择城市时,我们必须要先选择省份,再选择城市,最后才能选择县;
右图则没有先后顺序,不过当你首先选择颜色时,如果没有相同尺码的衣服,缺货的尺码则不会被选中,先选择尺码也是相同道理。
1-4切换开关选择器
特点:切换开关选择器有且只有两种选项,用来在开和关两种状态之间切换。开关属于触发类组件,拨动开关时,它所指挥的某个操作会立即生效,常见的使用就是授权。开关的默认状态并不都是关闭的,还要从产品本身的设定上来决策。
建议:如果某开关的功能是用户经常使用的状态,那么可以在默认状态下打开开关,不过需要注意的是在某些特殊的开关按钮需要打开时,必须要提前告知用户。
举例:当我打开UC浏览器的设置时,它的辅助功能就使用了切换开关选择器,切换的开关只需要点击即可。

1-5可搜索选择器
特点:可搜索选择器一般用于选择项较多时,特别是对于电商购物类的APP搜索选择器是必不可少的,搜索选择器会根据用户输入的内容,对中继器进行模糊的搜索,让用户快速找到并选择内容。
建议:在搜索区域输入文字时,可给予用户更多的文字提示以及以及引导类信息。
举例:小红书在搜索时就会出现数字化的信息提示,这样能够很好的引导用户进入到想要的搜索结果:笔记或者商品页面。

1-6地图选择器
特点:作为最特别的选择器,它的功能是复杂的,它的操作方式也是多样化的,地图选择器的操作可点击、可拖拽、可放大缩小等等,它多用于生活类APP。
建议:可以在选择器中加入更多趣味、互动、可感知的设计,如加入过节元素、车辆行驶路径、热门区域、甚至选取后手机的震动等。
举例:
打车类APP必用的地图选择器,滴滴出行的用户可以实时看到车辆信息,可以采用点击、拖拽、放大等操作来选取上车地点,选取后还有文字信息提示,让用户确认操作是否正确。

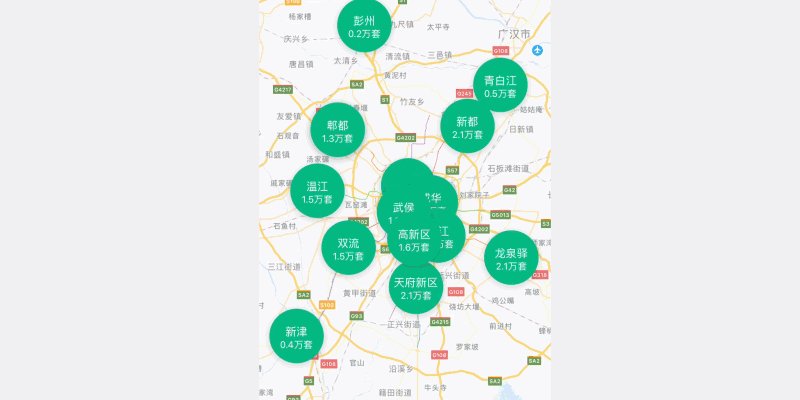
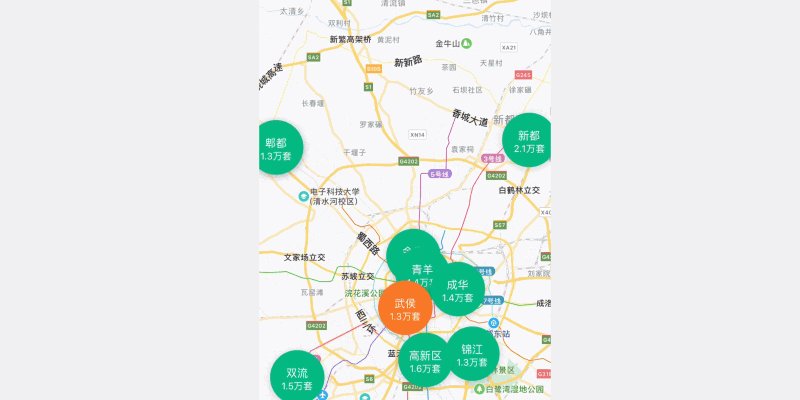
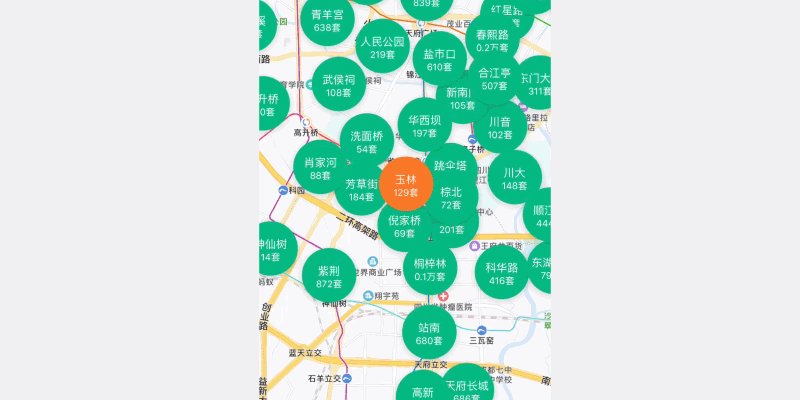
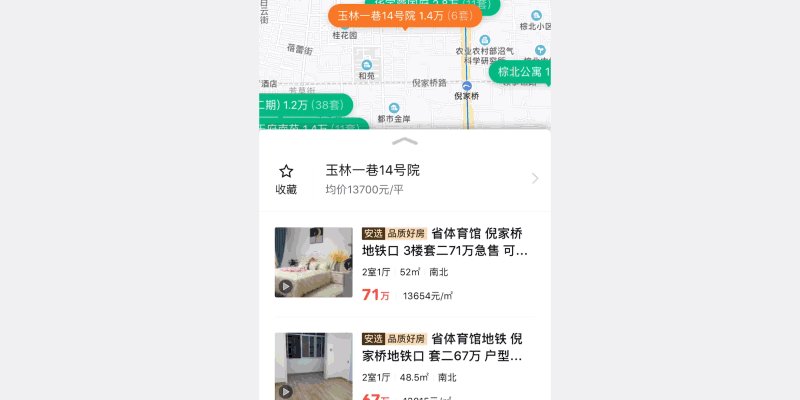
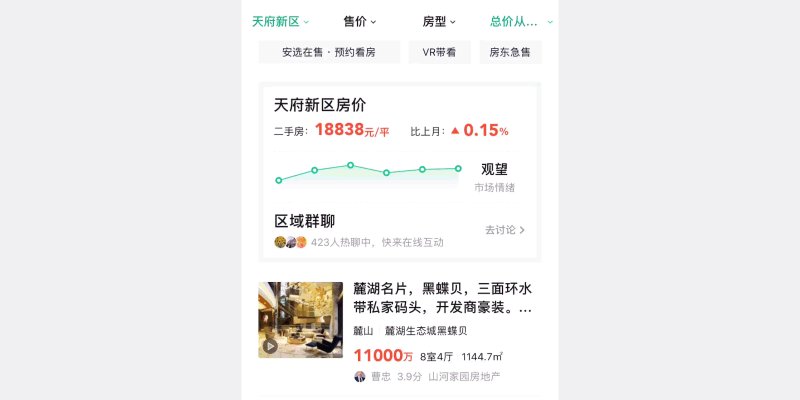
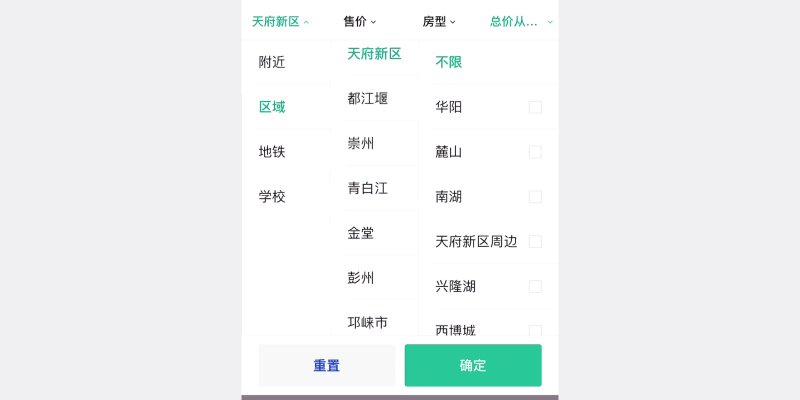
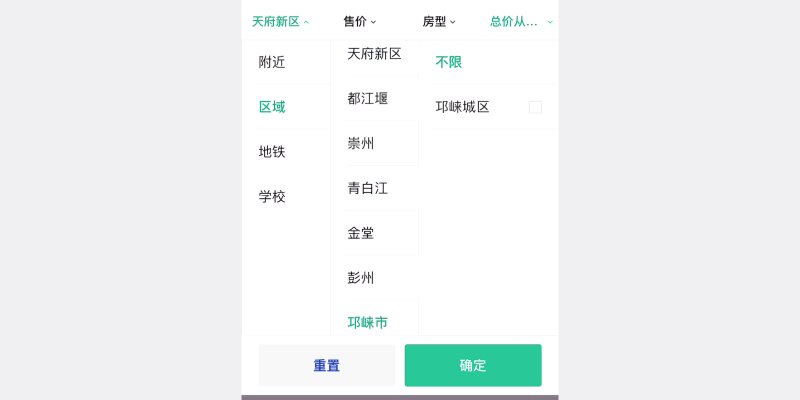
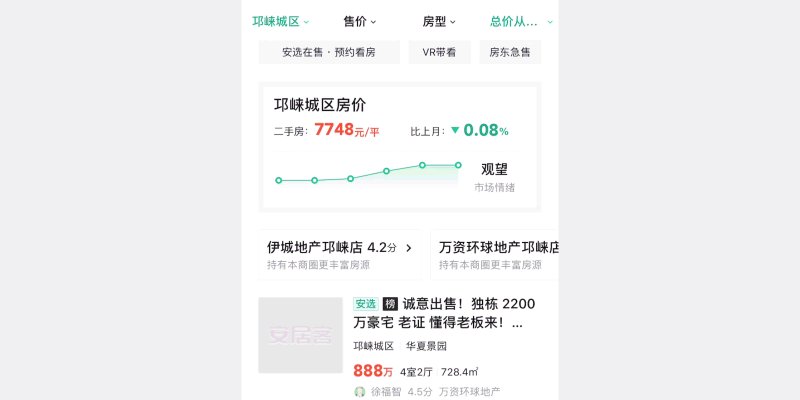
贝壳APP则用地图选择器来让用户选择二手房,同时也采用了联动式的效果,第一步是查看区域,可以明确看到区域的售房套数,点击选择区域后我们可以看到每个路段的房子套数,点击路段后就可以看到每个楼盘的套数以及均价,直到点击楼盘就会弹出详细信息框。这样有助于用户在选择二手房时从大数据分析二手房的情况,有更好的对比性与选择性。

2.多选选择器
当单选选择器不能满足用户需要时,这时我们就可以采用多选选择器,一般常用的多选选择器都是采用点击的方式,当然也有滑动类型的多选选择器。
2-1点击多选选择器
特点:当用户想要选择多个类别的情况下,我们就可以用点击多选选择器来展示提供给用户选择,通过屏幕点击选中或取消选中该选项,它不会立即触发操作,需要再点击别的触发类组件(如保存按钮)后,再执行操作。
建议:从用户的角度来讲尽量不要强制用户选择数量或者默认全部数量;多选项时触碰区域不能太小,以免造成误操作。
举例:小红书在选择感兴趣的内容时就采用了点击多选选择器,不过在选择兴趣时它就强制用户至少关注4个兴趣,而对于单兴趣或者少兴趣的用户来讲,这无疑会造成用户体验的不佳,被逼再次从中选择次要的兴趣。

2-2滑动多选选择器
特别注明:从用户的角度来看,它可以选择多个区域段的内容,所以我把它分为多选选择器中。
特点:当系统给出的选项不在自己的选择区间时,可以很好的自定义选择区间,把定义权限交在用户手里。同样,它需要再点击别的触发类组件(如保存按钮)后,再执行操作。
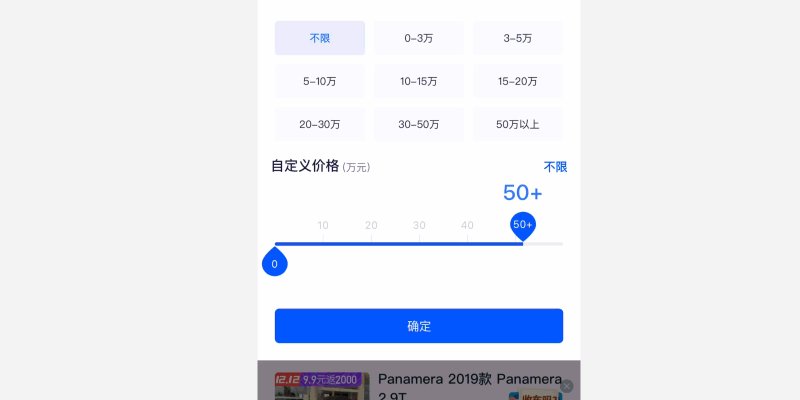
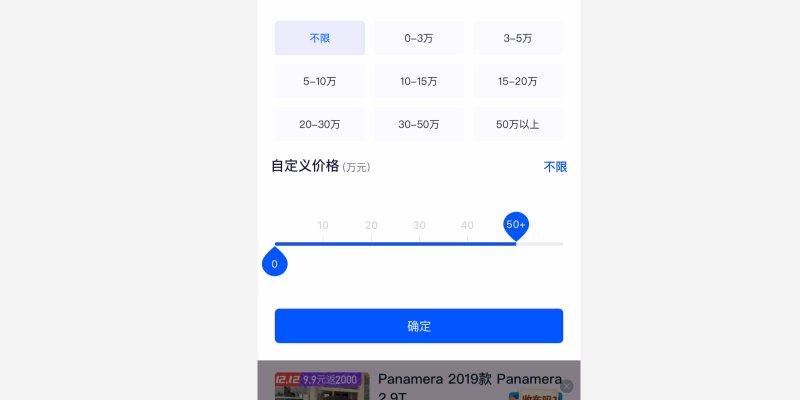
建议:在用户滑动操作期间要有明确的操作提示,让用户时刻感知目前处于的状态;滑动区域尽量不要超过100刻度,如果刻度距离太小,用户在滑动时也很难精准的选择范围。
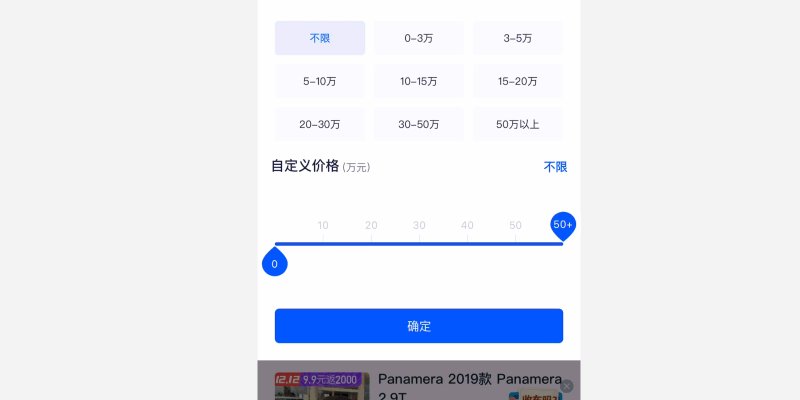
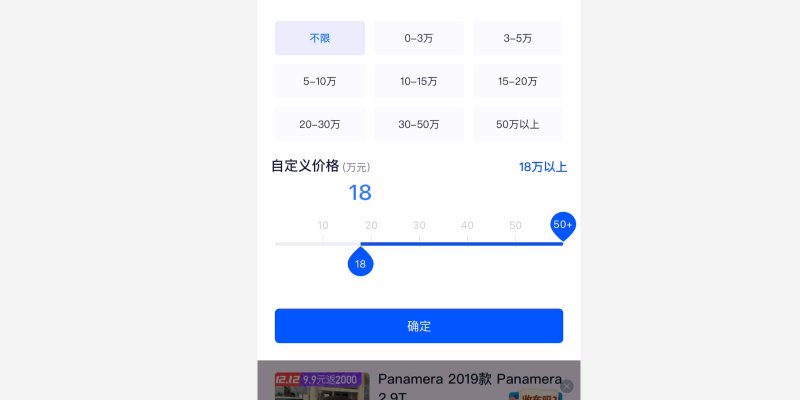
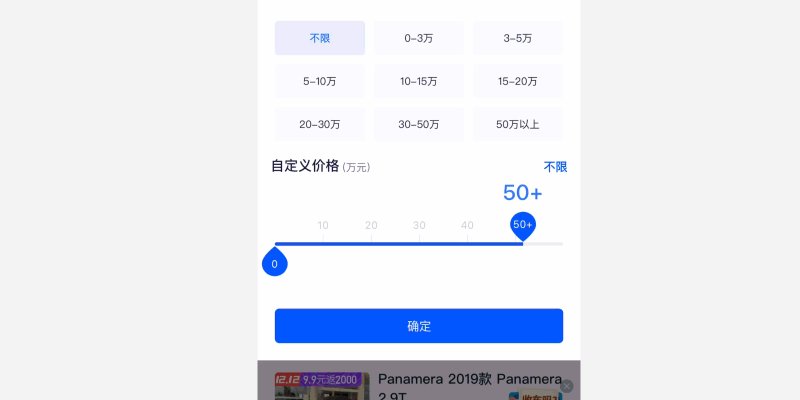
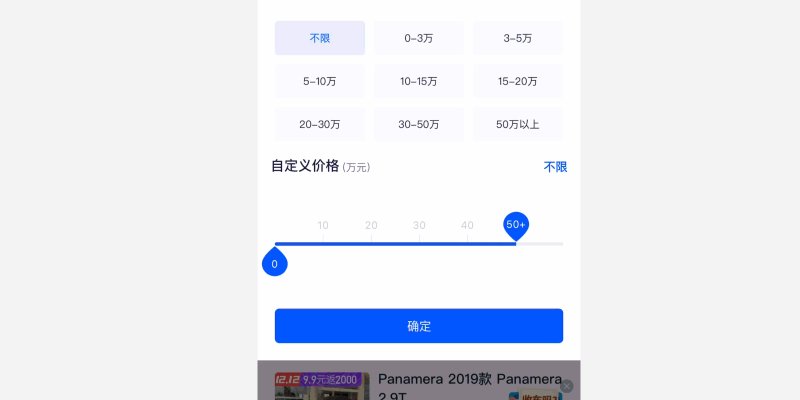
举例:在汽车之家APP中,当我要选择汽车价格范围时就会出现此选择器,我们可以用手指滑动来选取它的价格区间,相对于上半部分的单选价格拓展性更强,用户可以自行选择上半部分的单选选择器,也可以选择滑动多选选择器,给予用户更多的选择。

三、选择器的十大应用要点
1、简单易懂
标题易懂:
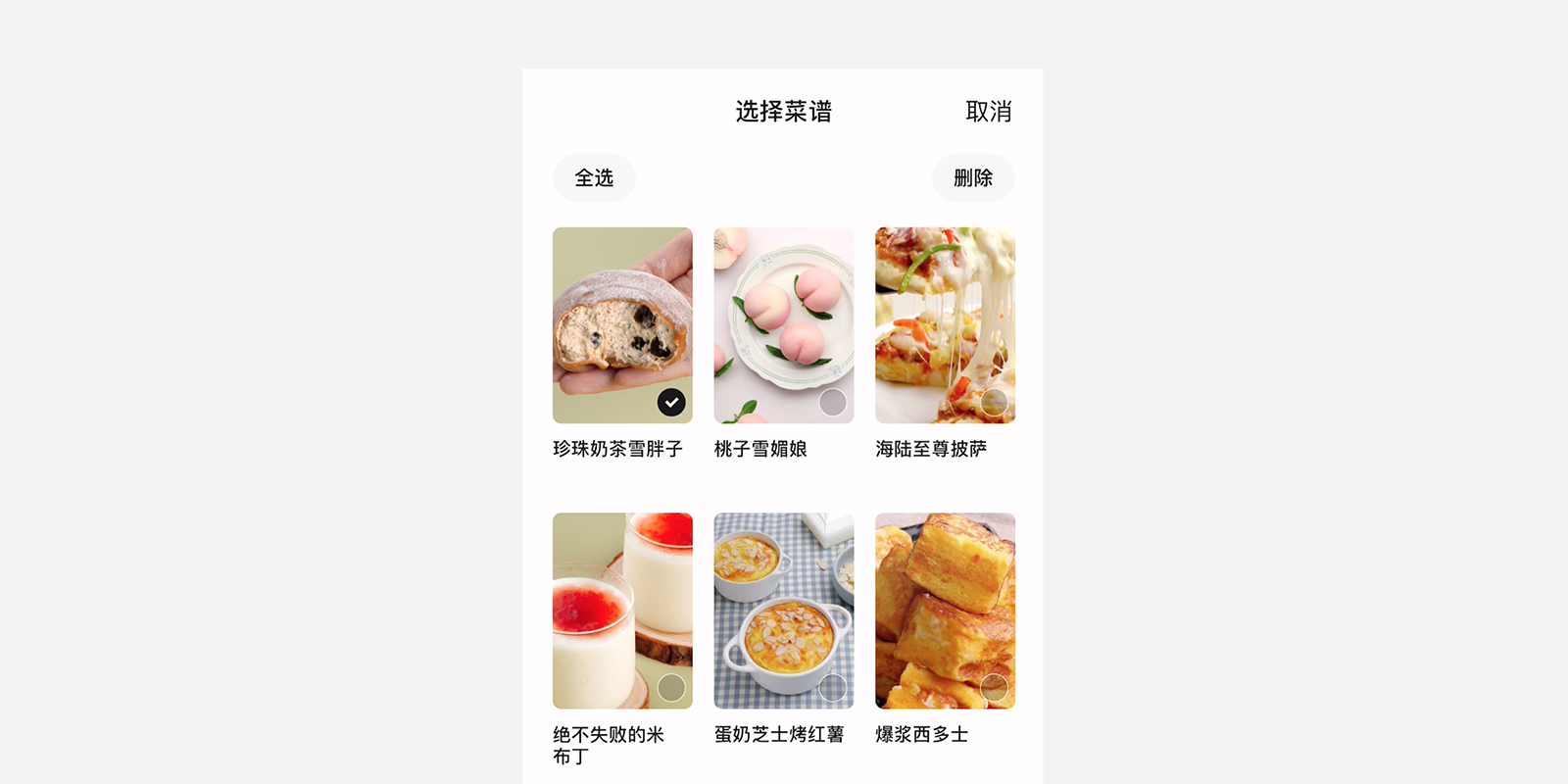
在选择器中标题一定要简单明了,很快的让用户知道他在为什么做选择(如:当你关注某烹饪的APP后,它会让你勾选喜欢的菜谱,你的标题就可以用“选择菜谱”四个字,简单明了)
文字标签易懂:
一般使用短语而不是句子,也并不需要用标点符号来结尾。(如:当选择想要的菜谱时,菜谱后的文字不需要加入标点符号)
选取状态易懂:
用户能够明确感知什么是选中状态,什么是未选中状态,什么是禁用状态。(如:选中状态为高亮显示,未选中为普通显示,禁用状态为灰度显示)
反馈提示易懂:
当你在选择中遇到选项限制或是否需要确认操作时,反馈提示一定要一目了然。(如:当你选择某衣服时,S码不能选择,则会用灰度显示的文字代替,甚至可以用中横线划过文字,明确告诉用户不能选择)

2、基本排序
从逻辑顺序:
逻辑排序能让用户很快很准的找到自己需要的选项,特别是对于选择地址/时间/个数等常规的选项时,可以按照字母/远近/大小来进行排序。例如下面在选择地址时,就是按照A-Z字母排序,这样可以大大节省用户选择的时间。

从产品利益角度排列顺序:
当然为了产品自身的利益也可以自己优化排序方式,选项的顺序可以说服用户进行选择,用户可能因为第一个选项在列表中的位置而选择了第一个选项;可以辅助用户,也可以让用户向着产品所希望的方向倾斜。例如你在选择菜谱时,产品为了让用户选择更加优质的菜谱,就会把用户评价高的菜谱放在前列;当然商家也会这么做,例如你要去买某款商品,商家会在选项中把热门、优质的产品放在最上方,让你优先选择。

从用户体验排列顺序:
从用户角度来说哪些对用户体验好,那么就把它排在前面。例如汽车之家在进行车辆类别的排序中就把用户量最多的轿车排在第一位,而把用户量最少的轻客放在了最后一位;同样它在汽车品牌选择中,单独列出了热门品牌把它放在前列,让用户进行快速选择。

3、一致性
视觉布局一致:
每个元素之间的对齐、元素与元素之间的间距、按钮不同状态的视觉体现。一般情况下移动端更倾向于左对齐,这样有利于快速读取选择内容,可以提高用户的浏览效率并减少错误。

图片/插画风格统一:
在图文结合的选择器中,我们一定要保证图片(插画)的优质以及风格的统一。
4、合理运用默认选项
默认选项是选择器的开始状态。在不同的选择器中有不同的默认方式。
默认未选中:
这是最常见的一种状态,特别是对于选择年龄、生日这些个人隐私信息,系统也没有办法进行默认选择。
默认选中其中一个选项:
要想默认其中一项,必须考虑两点因素,因素一:你想要潜意识的像用户传达信息,在单选选择器中默认选择一项后,就可以潜意识的向用户传递信息必须要在这组单选项之中选择一个。因素二就是产品的倾向,例如此产品的性别9成都是女性,那么建议默认选项为女性。

默认选中全部:
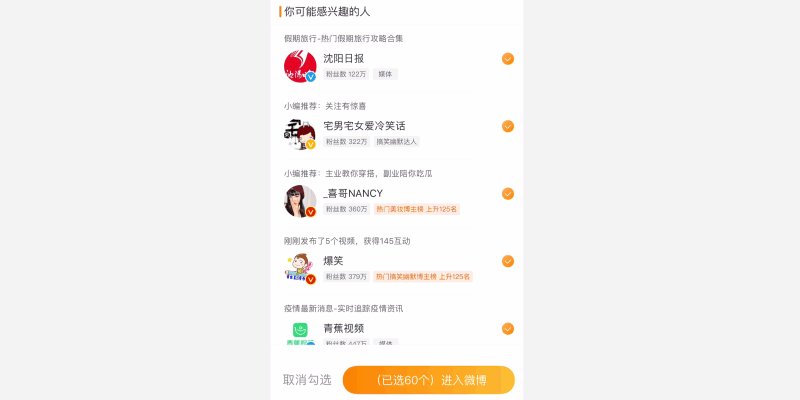
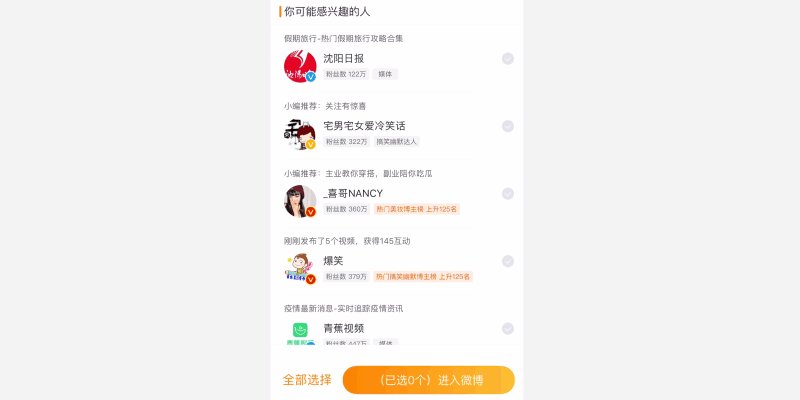
其实默认选中全部在用户体验上来讲真的不是那么的友好,例如微博这个选择器界面,刚进这个界面时已经全部勾选中,并且当你没注意习惯性的点击下面的按钮时会生立即效,没有返回的余地。(吐槽:有些APP甚至没有一键取消功能,要一个个的点击取消...)这也是为了产品牺牲掉了部分用户体验吧!

5、给用户更多选择
单选选择器的更多选择:
如果用户不想做出选择,那么应该提供一个中立选项,为用户提供一个明确的方向,中立选项比勉强选择要好。例如在选择行业领域时,以上并没有你所处的领域或你不确定你的领域,你就可以选择“不限”或“其他”。

多选选择器的更多选择:
在多选选择器中,如果不能把控到用户的准确选项区间,那么可以考虑滑动多选选择器,让用户有更多的选择区间,不管是汽车之家还是懂车帝在选择车辆价格上两者都是采用的相同方式。
6、控件状态
选择控件在操作过程中必须更改其状态/外观,要明确让用户知道是否能选中,是否被选中。控件状态一般分为三种:未选中、选中、禁用。
未选中
选择器的开始状态,向用户表明,可对该选择控件进行操作。
选中
用户操作选取状态,选择控件处于被选中的状态。
禁用
一般情况会为灰色显示,用户将无法与选项进行交互。

7、操作提示
指的是用户在操作中让用户得到相应的反馈,用户根据这些反馈可以判断当前状态以及操作后状态。在选择器中,操作提示一般用辅助文案提示及非模态弹窗提示。
辅助文案提示(选择前与选择中):
辅助文案指的是在选择控件主体之外另外放置一些文案信息来充当说明,例如下面是地区选择,我在选择不同层级的区域时,它的上方会出现辅助提示文案,让你明确的知道你上一层级选择的是什么。

同样,当我在选择价格区间时,滑动选择器的左上方一样有文字类的提示:

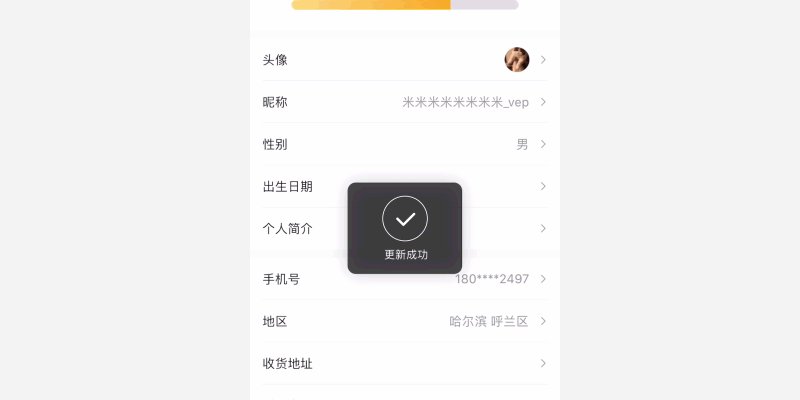
非模态弹窗提示(选择后):
非模态弹窗一般出现在用户操作完的跳转页面中,为了让用户感知所选的选项在页面的状态,如下,非模态弹窗告知用户一共有7辆车符合标准。

当然除了非模态弹窗外,还有模态弹窗,但是用户体验极差,目前很少使用,所以就不列出来了。
8、合理使用操作区域
扩大点击区域:
在选取按钮类的操作时,容易出现点击不到或误操作的现象,我们可以通过扩大点击区的交互区域来提高易用性,例如下图,虽然按钮在左边,但是可以把横向区域都列为可点击区域。

当然我们也可以从设计的角度来扩大视觉范围,从而也提高了点击范围,这样的处理不仅提升了视觉层面,还提升了交互体验。(图文结合方式)

注意交互间距:
在元素与元素之间一定要有合理的交互间距,不然很容易出现误选的情况。

合理利用有效区域:
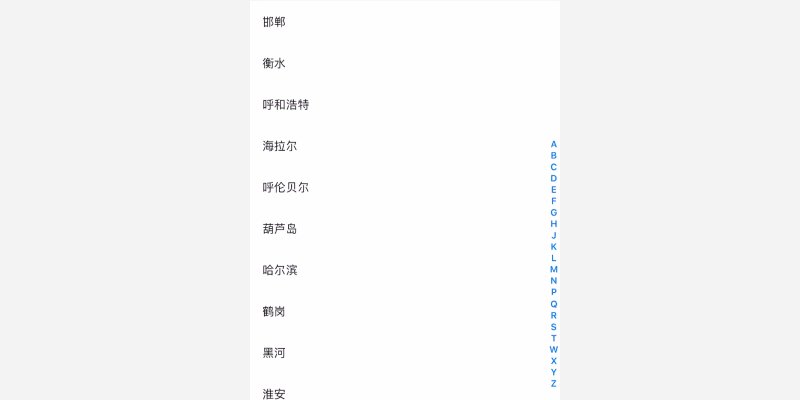
在选项较多的选择器中,我们可以利用好选择主体控件之外的区域,例如在选择城市/品牌时,我们可以做A-Z index式字母交互区,帮助用户快速找到想要的选项。

9、趣味性
让用户选择本来就是一件枯燥乏味的事情,如果让这件事变得有趣那么会极大的提升用户体验。
从文本层面:
例如当用户填写性别信息时,你给予用户的文字信息并不是“男”/“女”,而是“帅气的boy”与“酷酷的girl”,这样会让用户觉得这是一件比较有趣的事情,而不是被动选择。(注:这样的取名一定要符合产品的特性)
从视觉层面:
加入可玩儿性的选项,例如汽车之家的头像切换,可以选择自己喜欢的头像。(头像并不是强制选择的,如果不进行操作则是默认选项)

从交互层面:
让用户去享受选择。例如Soul的星球首页就做的非常棒,在未选择状态他的人物会360度围绕着转动,当然你也可以快速拖拽,或者放大缩小,可玩儿性十足,并且在内部设定了最匹配/新人的高亮显示,协助用户去选择。

10、合理使用选择器
不同的产品在使用选择器时都各有不同,因为每个选择器都有他的利弊,而真正要怎么去选择还要根据产品本身来定。
那么我就拿目前市面上最常见的5个地址选择器的类型来分析一下利弊:
1/多联动选择器(平铺式)

货车帮采用的是多联动平铺式选择器,它最大的特点就是能够一眼就看清楚所有地址,不过地址多时需要花时间去找,只是当你经常使用此功能时便会形成记忆,再此搜索的时候就能形成记忆点击,效率很高,并且在操作外还有路径提示,不仅可以帮助你记住层级选项,还可以实时返回路径进行重新选择。
手势操作:点-点-点
2/多联动选择器(列表跳转式)

闲鱼采用的是多联动列表跳转式选择器,这个选择器最大的缺陷就是选择三级之后用户可能会忘了上一级的内容,那么就又要切换到上一级,闲鱼采用它的原因是因为它只有二级联动,不存在遗忘现象,不过这样列表式的选择效率并没有平铺的效率高,人眼习惯扫视横向内容,所以横向的内容获取往往要比纵向的多,在地址选择器上我个人是不太建议采用多联动列表跳转式,因为并不也不直观。
手势操作:滑-点-点
3/多联动选择器(列表式)

转转采用的是多联动列表式选择器,它的优点是可以根据右侧字母来找城市,数据偏大也能够很快的查找。不过如果在层级的选项中出现错误,同样就要切换到上一级,并且在操作中没有辅助信息提示。
手势操作:滑/点-滑/点
4/多联动选择器(下滑式)

安居客采用的是多联动下滑式选择器,这种形式的选择器不会遮挡后面的主要内容信息,在选择完地址之后能立即看到地址的筛选结果。优点是能快速选择多级地址,并且层级分明,扩展性较强可以做成地址多选。缺点是不适合3个层级以上的地址选择。
手势操作:点-滑/点-点
5/地图选择器

美团外卖采用的是地图选择器,这个选择器一般用在需要精准定位的生活类APP中,它的优点就是能够快速精准定位,并且自动录取定位信息,它的缺点也显而易见,不能含带层级并且对范围也有约束。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
互联网下半场,所有的比拼都在产品体验;然而“体验”是一个非常抽象的词,我们怎么把一个抽象的概念拆解成可落地执行的策略,作用到企业中后台产品上,怎么衡量策略的有效性,这一直是我们团队面临的重大课题。
业界关于体验度量的经验
目前关于“体验度量”比较成熟的理论模型当属 Google 的 HEART 模型,另外还有 ISO 9126 软件质量模型和Davis 的 TAM 技术接受模型。后人在此基础上进行了很多实践,譬如 SAP 的用户体验问卷(UEQ)、Oracle 的客户体验价值公式(CX)等。公司内部各个 BU 也在不断的尝试和探索,譬如新零售技术团队的 TES 模型。技术团队研发效能的 DEVA 模型,国际 UED 语音设计的 HII 模型,阿里云的 QoUE 模型。纵观这些模型和实践,大多是主观数据和客观数据的结合。

我们团队也曾提出过 TECH 、PTECH 模型,但由于模型的操作门槛较高、对埋点数据有不少要求,难以推广到各条业务线。痛定思痛后,我们决定重新回归业务,回归“体验度量”的初心,去繁从简,提高通用性。
企业中后台产品的特点
企业级中后台产品最大的特点是任务性质非常明确;用户使用这类产品通常是为了解决某个确定的问题点,期待用新的解决方式降本增效。

桌面研究也表明:可用性问题是软件行业的普遍问题:在英国,一般商用计算机用户只有30%-40%的有效生产率;软件缺陷中,48%是可用性问题。
正是基于上述原因,我们尝试提出了“两章一分”的标准,分别从设计验收、可用性测试、易用度分数等三个维度对产品体验进行体检和把关。
什么是「两章一分」

1. 设计验收章
“设计验收章”主要有 3 个维度:产品还原度、任务流程跑通率、单页面加载时间。
产品还原度:指技术同学的最终产出与设计稿之间的差异;
汇总人工智能线、技术风险线等 5 个产品近 1 年的可用性测试结果。除功能、性能问题外,高频体验问题主要集中在“帮助引导”、“操作反馈”、“任务流程”、“概念术语”、“功能入口”这 5 个方面。同时,结合之前项目沉淀的设计经验和设计工具,我们最终将“产品还原度”的子维度定为“信息导航”、“帮助引导”、“操作反馈”、“文案名词”;每个子维度用 2-3 句描述来进行评分。

任务流程跑通率:验收确认能跑通的主干任务流程数,在所有主干任务流程数中的占比;举个例子,设计稿中枚举了 10 条主干任务流程,验收发现其中 9 条已跑通,那么任务流程跑通率就是 9/10*100%=90%。
单页面加载时间:接入雨燕性能指标数据的产品看“首次有效渲染时长 fmp”这个指标;未接入的产品直接主观判断,超过 3 秒的视为不合格。
2. 可用性测试章
“可用性测试章”也在验收阶段执行,同样有三个参评维度:最终完成率、人均求助次数和高阻碍页面。

我们没有考虑将可用性测试的常用指标——操作时长作为参评维度,主要原因是企业中后台产品类型多、使用场景复杂程度各自不同:用语雀创建企业空间只需要 5 分钟;用云凤蝶搭建一个后台页面可能需要 60 分钟,用 sofa stack 创建并发布一个应用可能需要 2-3 个小时……难以确定可以作为标准的具体操作时长。
3. 易用度分数
“易用度分数”标准为 5.5 分。
「两章一分」的实践
截至 2020 年 9 月,已有 58 个 产品实践过“两章一分”系列方法,基本覆盖平台设计团队支撑的重点项目及 UV 超过 100 的产品。详细数据如下图:

完整体验“两章一分”的 18 个产品,仅可用性测试就帮助发现 364 个问题,平均每个产品发现 20 个问题;其中,“九州2.0 发布部署”发现问题数多达 53 个。

设计验收:共创式验收
企业中后台产品生产阶段中,由于一般没有专门的测试同学,因此设计验收都是由设计师或 PD 单独执行,没有作为必选环节,有时候甚至会因为开发周期紧张而直接略过;既没有方法论,又缺乏仪式感。
“两章一分”的实践中,我们首次践行“共创式验收”,以项目组会议的方式,邀请各个角色共同参与到验收环节中:如果产品没有什么技术门槛,那么各个角色分别独立操作核心流程;如果产品有一定的技术门槛,则由技术同学操作核心流程,同时共享屏幕,其他同学从旁观察。操作完毕后,项目组内共同讨论发现的体验问题,并将问题落地到 Aone 中进行排期管理落地。

可用性测试:引入“技术支持”+圈定测试人数+ 线上测试降成本
企业中后台产品通常有一定的技术门槛,以 SOFAstack的测试任务为例:
使用 sofaboot 技术栈,创建 “hello world” 应用,通过“经典版”发布部署模式发布成功。
测试过程中经常会出现一些涉及到底层技术系统的问题,非设计同学能解决,因此我们建议做企业中后台产品的可用性测试时,需要配备至少一名技术支持同学,以备不时之需。

Jakob Nielsen 在 2000年提出测试 5 人就能发现 85%的可用性问题;结合我们的实际业务场景:有些产品真实客户非常难找;前期“共创式验收”已跑通核心主干流程;因此我们将测试人数限制为 3 人。
我们开始实操案例时,恰逢疫情期间,于是就引入了线上远程测试的方式;后续实践下来,发现远程测试能在观察、分析阶段显著降低执行成本。
通过钉钉或阿里郎发起视频会议,邀请参加测试和观察的同学入会,请测试用户共享操作屏幕,主持人录屏捕捉用户操作轨迹,PD、技术等项目组成员从旁观察。测试结束后,使用语音转文本工具,快速将音频转成文字。这种模式最大的好处有两点:

执行阶段的多样化
最开始提出“两章一分”的时候,我们原本希望这套标准能被作为判断产品体验是否好用,能否上线的标准之一;但实际并未推动成功。这里面有很多原因,其中一个非常实际的问题是很多产品需要调用线上数据库才能跑通核心流程,在测试阶段没法跑通;这就导致在测试阶段做可用性测试无法真实还原用户场景。
此外,设计师或 PD 新接手某款产品时,也希望能通过可用性测试的方式来快速了解产品问题。回归到“两章一分”的初心——帮助产品发现体验问题,因此,我们拓展了方法的执行阶段,不再局限于测试或验证阶段,只要场景适合,都可以用。
产品简介
LinkE 研发运维中心是云通未来 Serverless 战场的重要产品;业务方希望用该产品来整合研发同学日常高频使用的研发、运维、中间件平台,大幅减少平台割裂和跳转,提供沉浸式的产品体验。
目前该产品还处于 0-1 建设的阶段。
实践过程
结果用户在任务 2 遇到高阻碍页面,导致可用性测试结果为“不通过”,任务 2 的易用度分为仅 4.4 分,显著低于 5.5 分的参考标准;最终发现 30+ 问题点,并推动 PD 思考产品逻辑设置是否合理。

实践效果

在实践过程中,我们发现企业中后台产品的典型场景大致可以分为 4 个场景;不同场景面临的设计项目有所偏重;不同设计项目在体验度量方面的切入点也有所不同。譬如:云凤蝶是一个典型的沉浸式画布页面,所有操作几乎都是通过编辑器属性面板来调整,那么如何来评估编辑器的效率呢?通过一系列实践和思考,我们提出可以通过“高频属性查找、配置的步骤数和时间”、“设置相同组件属性的耗时变化”等指标进行衡量。以下是我们根据不同典型场景、设计项目提出的体验度量切入点。

「两章一分」的未来
经过 S1 长达几个月的探索:我们制定了“两章一分”的标准;对 30+ 产品进行了易用度分数的测试,捕捉分数基线;提炼实操方法技巧,并赋能给各位设计师;联合设计师和业务方跑通近 20 个案例。不管是问题发现数量,还是设计师、业务方的主观反馈,都让我们坚定“两章一分”在企业中后台产品体验优化中是一个相对有效的模式。为此,S2 我们打算继续深化。

我们团队当前支持的企业中后台产品以 0-1 阶段产品为主,PD 通常缺少用户意识和体验优化手段,这就导致了设计稿还原度较差、产品上手门槛较高。针对这一现状,我们尝试性地提出了“两章一分”这个评价标准,从设计验收、可用性测试、易用度分数 3 个维度来评价产品当前的体验现状。
通过 S1 50+ 产品的实操,我们一边不断完善评价标准和实操经验,一边总结体验度量经验;共帮助 18 个产品发现 364 个产品,并在 link 、sofa 等重点产品线中落地到业务生产环节中,在业务方层面收到良好反馈。
在这过程中,我们总结了适合不同场景、不同设计项目的体验度量切入点,验证了这种方式在当前企业中后台产品中确实有效。后续我们将尝试细化标准,闭环案例,对内对外发声等方式,更好地推动体验思维在企业中后台产品生根发芽;同时,也期待能跟对这块感兴趣的同行朋友们多多交流。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
用户画像作为一种设计工具,可以很好得帮助设计师跳出“为自己设计”的惯性思维,聚焦目标用户,发现核心价值,赋能产品。
在产品研发过程中,产品、设计、研发等人员经常会提到“我们要为目标用户设计”、“我们的用户是谁”等字眼,可见找准目标用户在产研过程中至关重要。用户画像作为一种设计工具,可以很好得帮助设计师跳出“为自己设计”的惯性思维,聚焦目标用户,发现核心价值,赋能产品,在互联网各类型产品中有广泛的应用。
本文将介绍用户画像概念、价值以及如何从0到1构建用户画像,希望阅读后能让大家了解用户画像相关理论,并有助于后续对用户画像的深度学习。
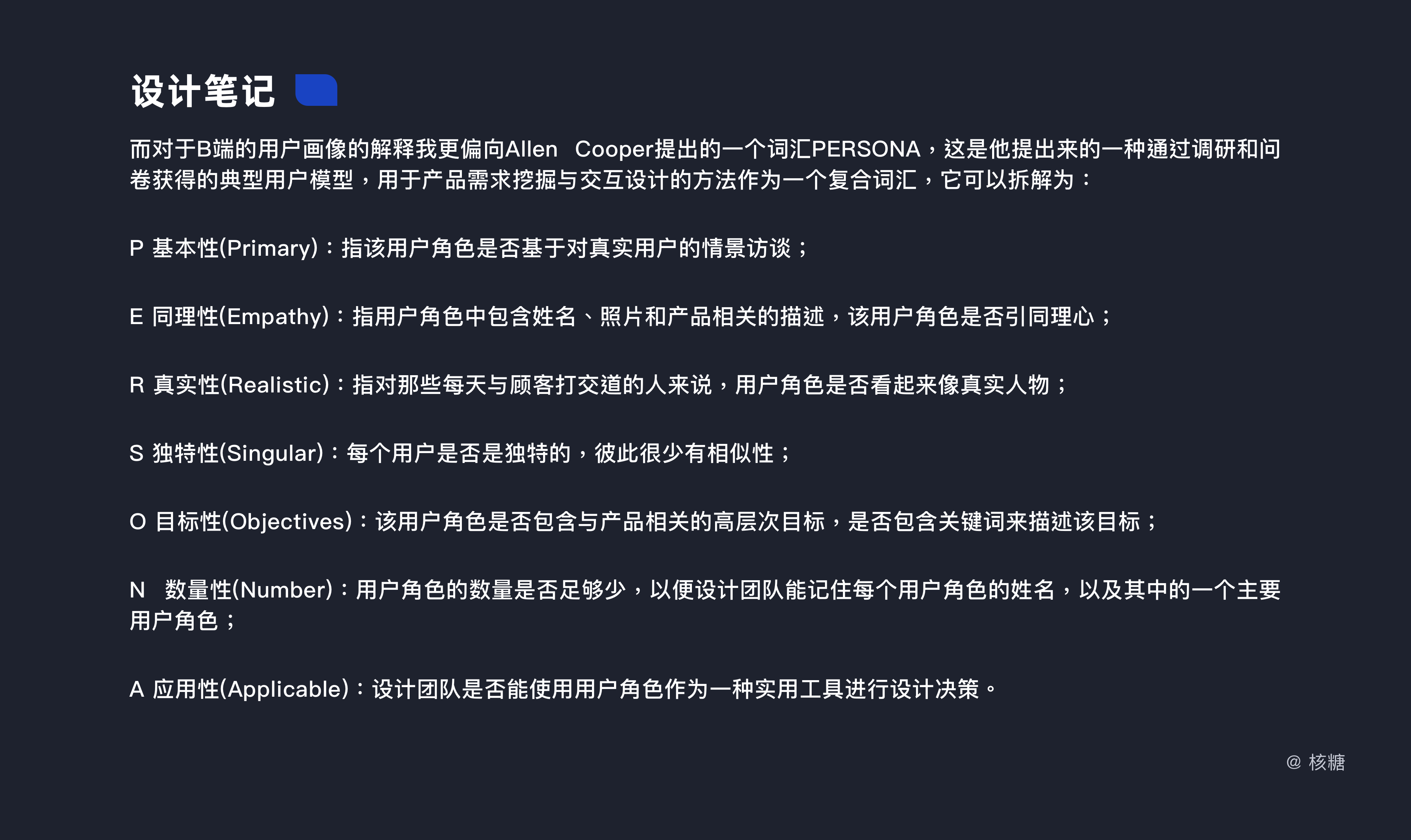
目前业界常使用的用户画像概念有2种,一种是User persona,一种User portrait,也有翻译为User profile。
第一种用户画像,即User persona,根据Alan Cooper的《About Face》,是基于产品对真实世界的观察,抽象出来的具有代表性的虚拟用户模型,有时也被称为综合的用户原型(Composite User Archetype)。这个概念最早由Alan Cooper在《The Inmates are Running the Asylum》(软件创新之路)一书中提出,后续在多处书籍进行了不停的完善。
这个画像主要特征如下:
1、描述一个用户画像包括角色描述和用户目标
这里角色描述是指如名称、年龄、位置、收入、职业等,这类角色描述主要是为了使用户画像更丰富、真实,具象;重点关注的是用户动机,用户目标是其动机。
2、可以代表相似的用户群体或类型,也可以代表个体
User persona是抽象的、虚拟的,代表一个典型的用户群体;虽然也可以代表个体,但个体并不是实际独立的个人,而是从实际观察研究中综合而来。
3、须针对具体情境-具体产品的行为和目标
User persona研究的是用户在具体情境下对产品的使用,关注其在一定范围内的行为、态度、能力、动机等。即使同一个角色,在不同产品下的动机也是有差异的,一般来说不轻易在不同产品间复用,需要考虑不同类产品的切入场景。

第二种用户画像,即User portrait,是指用户信息标签化,通过收集用户多维度的信息数据(如人口统计属性、社会属性、行为偏好、消费习惯等),并对其进行统计、分析,从而抽象出的用户信息全貌,相比user persona,它更侧重于数据挖掘、标签体系搭建。
这类画像主要特征如下:
1、真实性:集合了每个个体的真实信息,如既有人口统计属性等静态信息,也有用户行为的动态信息。
2、时效性:用户动态信息并非一层不变,可以实时追踪其变化。
3、覆盖度广:既能监测到用户感兴趣的内容,也可以看到其不感兴趣的内容,维度众多,颗粒度粗细均有。
以下是这2类用户画像的简要差异对比:

本文重点介绍第一种用户画像(user persona),至于如何创建数据画像标签及应用,会在后面的文章中介绍到,此处不再赘述。
用户画像作为一种设计工具,其作用贯穿产品生命周期的前中后。结合设计工作的几个阶段,画像的价值主要有:
1、设计前:帮助确立产品定位、目标
2、设计中:帮助确立设计目标、设计策略与准则
3、设计后:促进其他工作,如市场推广、运营活动、销售规划
整体来说,用户画像(user persona)多采用定性的研究方法来进行角色划分,主要可采用的资料来源有:人种学研究、情境调查、观察法、访谈法、桌面研究等,具体实行时会根据业务情况稍作调整。
本文结合酷家乐-快搭、赢客2条业务线经验,梳理了从0到1构建画像的流程与方法,如下图所示:

Step1:确立目标与画像维度
明确业务目标与用户角色,不同的角色与目标在收集信息时有所差异,进而影响到最终得到的画像结果。因此在做画像之前,需要考虑清楚画像目的。明确目标后,就可以结合目标与角色,制定出画像信息维度。
此处有2个注意点:
1、通用信息有哪些?2、如何筛选出目标用户?
针对第一点,通用信息维度可以结合用户画像的构成要素,自身业务情况有选择性的摘取。这里需要注意,to C和to B类的信息维度会有些许差异,比如to C属性产品会关注用户的性别、年龄、家庭情况、爱好习惯等,而to B类则不太关注这些,它们会更侧重用户的工作能力、工作内容、使用工作等等。
用户画像构成要素汇总:

针对第二点,由于是创建用户画像,我们需要尽可能覆盖不同用户。那找谁进行研究呢?这里介绍2个小tips。
Tips1:用户筛选条件
寻找与业务紧密相关的产品、运营,一起讨论确定用户类型,在讨论中我们会定义符合条件的用户,得出一张用户筛选条件表,进而根据这张表邀约用户。
Tips2:工作职能筛选
针对一些to B类岗位职能划分清楚的产品,可以基于工作职能寻找用户。实操中需要结合实际情况,看是否需要区分管理岗与普通执行岗。
以快搭智能设计业务线为例,在用户画像项目中
业务目标:整体全面的了解用户特征、产品认知、使用场景与痛点
目标用户:考虑目标是希望先对快搭工具侧使用用户有个全面、整体的认知,问卷法中D端&B端用户有访问&开通过快搭行为都算,而在深入挖掘场景与痛点时,结合问卷的反馈,D端和B端重点寻找活跃用户,并细分了用户身份类型。
这2者结合,最终梳理出快搭的用户画像维度。

Step2:确立调研方法
确立画像信息维度后,需要结合用户、时间精力、经费等因素,选择合适的调研方法以实现信息收集。常用的调研方法有3种:
定性研究:如访谈法、二手资料研究
定量研究:如问卷调研、数据分析
定性+定量:上面2种方法的结合。

每种方法如何选择?可以从调研方法的差异性、产品所处生命周期,再结合实际时间精力、经费等情况酌情选择。
1、调研方法的差异性
定量和定性是一个相对的概念,定量法着重了解“是什么”,即发现用户做了什么,挖掘事实信息。而定性方法着重了解“为什么”,即挖掘用户行为背后的原因,从而理解现象。
2、与产品生命周期对应的调研方法
新生期:这个时期产品尚未定型,目标用户也在市场探索中,可以尝试通过访谈法,找专家用户或竞对产品的用户,重点挖掘TA们使用产品的场景,核心痛点是什么,以便进行MVP版本的验证。
成长期:这时产品已经进入用户快速增长时期,随着体量的变大,用户会出现分层,暴露的问题也会越来越多,可以尝试通过定量法进行用户分层,再辅助定性了解每类用户,针对性解决问题。
成熟期:用户体量趋于平稳,产品一方面需要维稳,持续满足现有用户的需求,提升产品体验;另一方面需要尝试突破,找到细分市场,以挖掘新的增长点。可以尝试先定性挖掘蓝海,再定量进行验证。
衰退期:定性了解原因,调整产品。

以快搭智能设计业务线为例,综合了目的、产品周期、调研方法、时间精力等因素,采用了数据+问卷+电话访谈三种方法结合。
Step3:制定计划与数据收集
在明确目标与方法后,需要对整个研究进行细化,制定具体详实的执行计划并落地,把控整体节奏以收集有效的信息。
例如,若使用问卷法,则需要进行问卷设计——被访者选取——问卷投放——问卷回收。若使用访谈法,则需要准备访谈前中后的相关资料。采用不同方法,执行环节需要注意事项有所不同,可以针对性查阅相关方法的工具书、文章,此处不再赘述。

Step4:分析资料,角色聚类
第三步骤收集整理到有效信息后,需要识别关键的行为变量,将调研到的用户与行为变量进行一一对应,并识别差异化行为模式。
在寻找可能导致用户间行为差异变量时,结合以往经验,笔者总结了一下可供参考的维度。

以行为变量为依据进行用户对应时,不必追求绝对的精准,只要相对能映射清楚即可。梳理完后,观察可发现某些用户群体聚集在几个行为变量上,它们构成了一个显著的行为模式,由此聚类出某个角色类型。依此类推,可以发现几个不同的行为模式。为保证全面,映射完最好遍历一下,检查是否有用户或变量的遗漏。

以快搭为例,用户在使用智能设计工具时,行为变量可细分为:职业类型、专业技能水平、使用方式、看重因素等等,一一对应后聚类出几大类角色类型,比如其中一类追求速度,看重整体效果;另一类,重过程,讲究细节。


除了上述方法外,针对to B类的企业级产品,当用户的职能属性很强时,可以将企业职能作为划分角色类型的依据。这时,只要针对每类角色抽样出典型样本,保证完整性,进行调研即可。
Step5:综合特征,产出画像
完成角色聚类后,梳理每类角色的行为、目标、痛点等维度特征,形成画像的基本框架,并对每个角色进行属性信息、场景等详细描述,让画像更加丰满、真实。
此时需要注意:
1、虽然网上有提供很多画像模板,但只是参考示例,大家需要根据自己收集到的信息,制作属于自己业务的画像;
2、最好为每个画像贴上一张符合角色特征和所处环境的照片,传递更加情感化的信息,带入感更强。
3、确立画像优先级。根据Alan Cooper的建议,一个产品最好不要超过3个用户角色,在得出画像后,需要结合覆盖人群基数大小、收益潜力、竞争优势、业务规划等维度去评估重要程度,定义好主要角色、次要角色、补充角色等
4、用户画像作为一种设计工具,不是一层不变的,需要随着时间推移不断进行迭代,在产品积累了一定用户量时,可以使用定量法进行验证,补充优化更多维度信息。

以快搭为例,某类角色-销售型导购画像如下:

Step6:结合产品,画像落地
用户画像只有落地,助力产品设计,才能体现其价值,否则就是空中楼阁。
在创建完画像后,可以组织分享画像结果,让团队内成员对服务的用户达成共识,进而探讨产品的新机会点或改进点,逐步落地到产品设计、推广营销中。用户画像在设计前中后如何应用,后续有文章进一步详解,本文不再赘述。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
可以说,每个项目因合作方式,人员习惯,落地形式的不同,所形成的规范是有区别的。所以,设计规范更应该是针对项目来说的,除非是问你Android或iOS这种已经广泛适用的平台级规范。不然是很难有标准答案的,回答更应该是一种思路的描述,比如你会如何定义一套规范、解决了哪些问题以及如何验证这套规范真的助力了产品的体验提升。
Don't make me think。大家都知道,好用得产品都是尽可能的减少用户思考,不断去贴近用户的使用习惯。比如在iOS系统里想返回上一个页面时,你会熟悉的去左上角找返回操作,但如果把返回操作放在右上角就会很不习惯;再比如对国内用户来说,他们习惯正确按钮用绿色,错误按钮用红色,如果你非要反过来制造所谓的差异化,用户就会感到困惑,误操作的概率也可能会大量增加。
其实网上很多设计规范,原理之类的文章,源头都来自于这些大厂规范,想获得一手信息,最好是自己去这些网站多看看。
这也就是我为什么不写具体规范数值的原因,因为网上的资料实在是太多太详细了,写一些重复的知识实在是没多少价值。学知识的路上一定不要什么都等别人喂给自己,需要更多的主动性,这样才能提升自己的学习能力和解决问题的能力。
2)针对自己要做的模块,有针对性的找市面上大厂的应用作为参考,直接截图标注,自己总结规律印象会更加深刻。
我开始做UI的时候就这样学习的,不知道字体该用多大,间距用多大,颜色怎么用,就直接去找相类似的界面截图参考,量它们的尺寸,吸它们的颜色,然后就这样一步步的把规范经验积累起来了。
比如从QQ的动态tab页面中,我们可以借鉴到很多信息,比如列表的高度,列表左侧的图标尺寸和圆角,间隔线高度和配色,右侧的箭头大小和配色,列表文字的字号和配色,用户头像大小和结合的样式,图标与文字的间距等等。这些借鉴并非是抄袭,要你做的跟这个界面一模一样,只是参考这里面的某几个属性然后结合自己的产品综合运用,减少出错。
发现了吗?一个优秀的界面设计,上面的任何信息其实都可以拿来参考,就看你会不会用了。
文章来源:彩云译设计 作者:彩云
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
你觉得设计系统重要吗?那目前手里的设计系统是在灵活运用?还是落灰、摆设?你对设计系统理解有多深?它在你的设计中有多大的用处?节省时间、减少出错率、视觉一致性还是仅仅觉得就应该有个规范?那怎么避免设计系统带来了统一和便利,但同时失去了变化和新鲜感?
设计系统是今年来热门的话题之一,想要带来良好的用户体验,设计系统就是其中重要的一环,那它和设计规范、设计模式、设计语言、设计原则有什么关系?
设计系统用一套连贯组织、相互关联的模式和共享实践以达到数字产品的目的。简单的说就是一系列可重用的组件和它们的使用指导文档,在制作这些组件的过程中会考虑到公司的设计理论和品牌化(颜色,文案,字体等等),所以它们也通常包括在设计系统里。设计系统为公司的各种产品提供了基石和指导。是一种动态的,是需要维护与改进的。
设计模式是一种经常性,可重复使用的解决方案,可用于解决设计问题,我们经常会说解决整个方案我们要运用什么样的设计模式。
设计语言是把设计作为一种“沟通的方式”,用于在特定的场景中进行内容与信息的传递。设计语言可以理解为由品牌基因+设计规范+多场景应用三大要素组成的一套设计应用规范系统。
设计原则可以理解为设计语言中的语法,是构建设计语言系统的起点,用于传达品牌主张或设计理念,它将指引业务设计执行的方向。
比如Airbnb的设计原则可以简单归纳为几点:

设计规范对于设计师来说并不陌生,日常工作中也经常使用。围绕在某种风格或者大型设计项目下形成可视化、数据化的标准,针对相对独立的体系建立的统一遵守条款。统一的设计规范不仅有利于设计师提升效率,同样可以帮助产品、开发、运营、测试等相关人员对产品的体验有更好的认知。
我曾经加入一个设计团队,看到平台风格不统一,当时很自豪很坚定的制定了一套平台设计规范,从色彩体系、文字体系、icon体系、botton体系以及其他的一些UIKIT体系,还有交互方面。当时一心想着有这个规范宝典在手,平台统一性指日可待,没想到这个规范就成了我自己的规范,仅仅是我在自嗨。
为什么已经建立设计规范了,还是没能解决平台统一的问题?这里延伸出另一个问题,为什么其他设计成员不用?协作不起来?是它不够好?我严格按照标准来,为什么推不起来?
那要追溯到设计体系的目的是什么?它的意义何在?
1-建立统一的设计文化体系
2-保证多团队成员共同参与的项目视觉一致性
3-提升品牌调性
4-节省与研发人员的沟通成本
5-将元素组件化,提升设计师和程序员的工作效率
6-可以帮助设计人员有针对性地对视觉元素进行优化和迭代。
7-在用户层方面,对某产品的体验一致性得到落实
8-减少设计出错率
……
整体可以归纳为
规范定义的基础是围绕某种风格或者设计文化。对内统一,一个品牌的设计风格,是要有别于同类竞品的,比如阿里云、腾讯云,他们各自都有自己的品牌调性。在对外上两个品牌是做到了对外区分,一眼可以识别出来。他们有各自规定的一套设计语言、设计规范。这样才能在协作上达到对内统一。我们都不希望在阿里云的网站,各个页面的设计差异明显,像跳转到其他平台。而这些针对用户层一致性都是非常重要的体验。

多个设计成员协同一个产品,迭代与更改规范都能更快的同步。可以试着想象一下一个几十人的设计团队,如果没有统一设计规范,那网站会变成什么样子。
在UI还原中,设计需要经常与前端进行沟通“这里这里这样做,那里那里这样做”,对于每一块的设计,前端都会询问你,这样大大增加了沟通的成本,把时间花在了无效的事情上。
设计规范统一后,减少了无效沟通,可以更专注创新方向,比如:要改变预先设定的一个辅助色,无论是设计还是开发,修改组件的颜色,全局使用到这个组件的地方都会改动,大大节省了设计时间。
做品牌的时候需要制定一整套VI规范手册,那平台同样也需要统一的品牌感。建立统一的文化体系可以让用户无论处在哪个页面都会有熟悉感、掌握感。统一的元素、视觉风格、交互方式,更加突出该品牌应有的调性。无论你在听网易云音乐还是QQ音乐,看到界面都可以立马识别出这是哪个app。

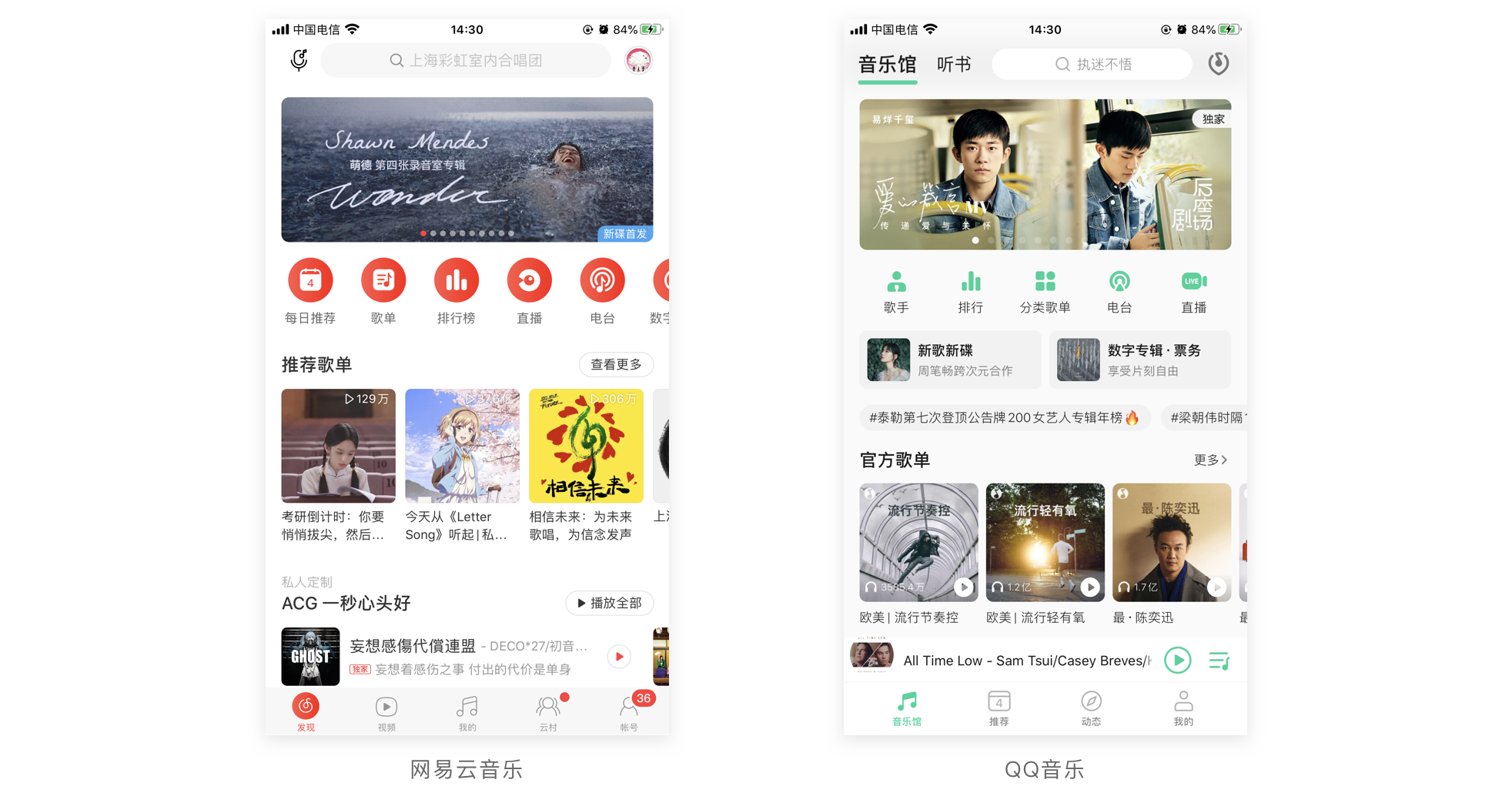
你能分出哪个是网易云播放界面,哪个是QQ音乐播放界面吗?
设计经常碰到设计完后需要修改一个点,然后就要找出设计稿中所有相同的地方进行修改,这样很容易漏,统一规范后只需要修改组件即可。尽可能的避免错误的出现。
设计规范的意义这么强大,对网站及品牌有至关重要的作用,那为什么还会出现没有应用起来的情况呢?
很多设计师会说:“设计不就应该是变化多端的吗?就是要表现创新力呀?制定了设计规范是不是就失去了变化和新鲜感?那设计还有什么意义?开发都可以做设计的事情了。”
这里就要看对设计规范理解的深度—设计规范是分层次的,平台规范归根结底是为了确保产品的易用性,是为了减少用户的学习成本
底层基础元素也可以说是全局样式,比如色彩规定、文字大小、icon线/面、botton体系等一些基础的元素,给用户一种统一的视觉形象,在跨界面、跨端、跨系统间有熟悉感,从而潜移默化地进行品牌的渗透。
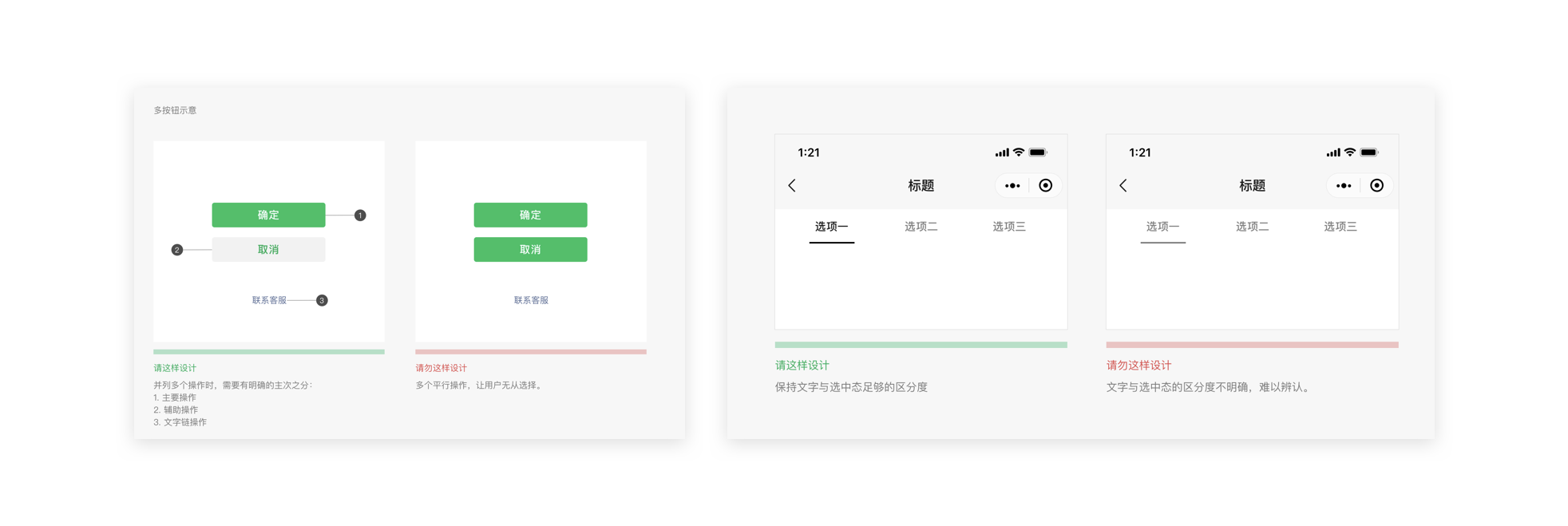
对组合自由度较低的基础组件做精简的样式变化限定,对组合自由度较高的复合组件减少过于局限的限定条件,考虑各种拓展的可能性。组件在制定过程中要考虑多种状态,多种可能。
设计规范是需要迭代的,而不是我只要制作出来就放那了,就像女生买衣服,去年的衣服已经配不上今年的我,嘻嘻
~~希望我每天都有新衣服穿,做梦中~
设计体系最大的重要性毋庸置疑就是规范节省人力,设计师可以更多的时间去发挥创造性。
很多设计师觉得统一了规范,那我的创造性从哪发挥,界面都长的差不多。在设计中,设计目的是解决商业或用户的问题,并不仅仅是为了有创意而引入新的样式或交互方式。
有了设计体系,统一了整体品牌风格,不用把精力花费在比如调整间距、对齐元素等琐碎的事情上,更多的回去关注更全局的设计策略。
它仅仅是设计软件上可复用的组件,所以可由设计师独立完成,这种想法是错误的,是需要来自不同角色支持和参与的,这里包括前端、品牌、动态设计、 用户研究等。
有时候会想只要完成了规范就大功告成了,其实不然,对待设计规范就像对待产品一样,是需要维护和改进的,包括两个方面:一种是对内部使用的开发以及同事,一种是对用户的,应该定期收集用户以及同事的反馈,确保及时更新迭代。
1-提高设计开发效率,最显而易见的好处就是,组件库的可复用性。
比如像表格、弹窗、颜色等。一些基础的组件只需要做一次。
2-确保设计一致性,为用户提供连贯一致的用户体验,设计的一致性让用户能缩短的学习使用产品的周期,让他们能够预见他们的操作所带来的改变。
网站统一的视觉规范、交互体验,会让用户产生一种掌控感。
3-设计系统促进了公司内部的合作和交流,一个成功的设计系统是需要跨功能团队参与,设计系统因此促进了公司内部不同职位的合作和交流,这种文化的建立也会帮助公司更有效地推出新的产品或服务。
已经了解了规范的目的/意义,那该怎么去着手呢?
在制定规范前期,不应该是一个人规定这个规范,设计团队的成员应积极参与,前期先把规范的基调定好,人人都参与进来了,规范也就能更好的运营,当时我就是一个人定了规范,只是单纯把规范发给其他设计人员,他们没有参与,自然不会使用规范,对里面的设计元素没有加深理解。
这个主导人建议让全队专业能力最强的人辅助产品战略分析进行。有全局把控能力,这样能把纰漏降到。

大家一般说的设计规范是界面的视觉规范,从UI的定义,User Interface—用户界面,用户与界面之间的交互关系,可以归纳规范其实可以包含两大类,一类是视觉规范,一类是交互规范。
视觉规范可以给用户传达统一的品牌形象,确保视觉一致性。后期的设计元素须复合规范的原则。
交互规范可以减少用户的学习成本,让用户有归属感。交互规范在制定的过程中,需要写好交互规则与条件,不然后期维护会混乱。像盖房子一样,地基都没打稳的话,整个楼都是偏的。
那在使用规范时,一定要遵循规范里的要求进行应用,否则会乱套,不仅起不到统一的品牌风格,反倒会给人一种一团糟、完全不专业的感觉。体验好是一个产品的竞争力。

节点和公司的进度搭边,看当前的产品是应该先独立风格还是先统一基础规范。
1-固定的设计风格规范,比如:google的“扁平”,微软的“磁贴”,可以全局使用,并且时间保持的相对长久。这些设计风格在前期就完成了独立与其他风格的区分。后期再进行拓展。这种比较适规模比较大的团队,定好基调,不会走偏。
2-不断优化的设计规范,根据公司的节奏,有些产品目前比较迫切的是需要界面统一性、交互统一性。基础做完以后,进而考虑产品固定风格。这种比较适合小团队协作。可以随时调整。
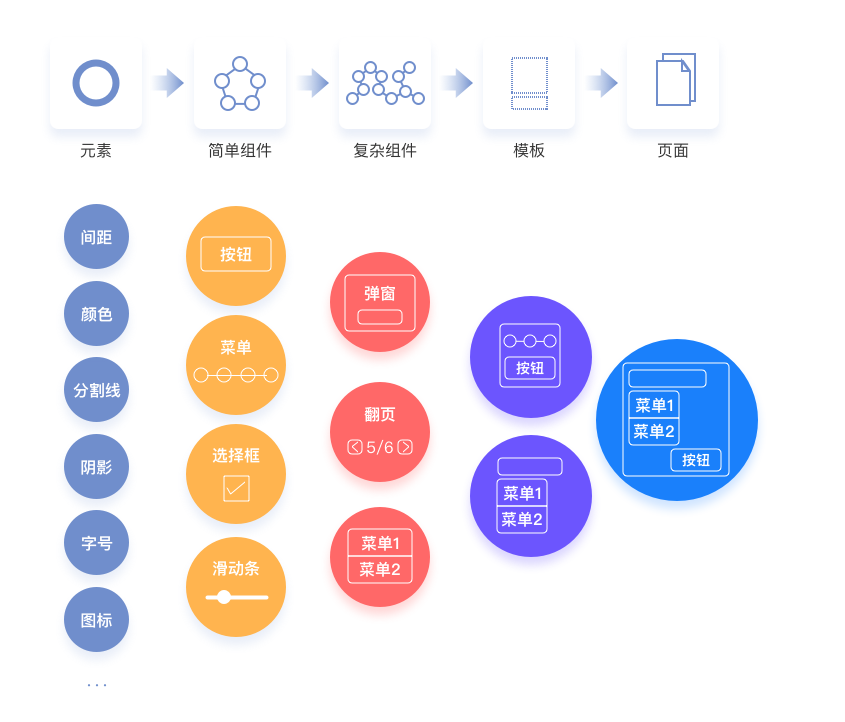
利用粒子构成的原理与三维解构,一个组件被科学的三维解析后由粒子再构成,理论上几乎能够满足所有的UI样式需求。这样所有组件构成元素都可变,高度灵活
建立单个元素——设立简单组件——构成复杂组件——形成模板——最后组成页面。

并不是每个时刻都能够直接使用完整的组件,元素是我们工具库必不可少的部分,它可以更大的方便你修改组件,再造组件以及特殊的排版,方便拖拉拽。
规范组件命名,方便查找、方便协作。
一键导出/同步组件到Sketch模板。
标注方面,目前我们团队使用的是蓝湖私有化。
一般情况下,公司有不同的产品线,且都需要长期的开发与迭代。
公司中,越来越多的设计师加入,设计风格需要统一。
设计体系里面包含了设计语言、设计规范,需要与前端、品牌、动态设计、 用户研究等沟通,还是需要迭代优化的,这是非常繁琐耗时的项目,初期会非常的艰难,当设计师开始做组件时,也是非常耗时的工作,需要考虑不同场景下的使用情况以及设计的延展性,都需要投入大量的设计人力。
聊了这么多,大家对设计系统有了一定了解,建立好设计系统可以事半功倍,以此提升效率才能提升UED价值。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com