今天早上,权威色彩机构 Pantone 公布了2021年度双流行色:灰+亮丽黄。
这是继2016年水晶粉+宁静蓝之后,第二次推出组合年度色,寓意光明,传递力量与希望。
灰+亮丽黄这两个独立的色彩,联手打造出梦寐以求的色彩组合,像是自然风化的岩石上浮起的日出,带来了一种更深层的体贴和踏实感,同时也表现了对未来充满希望的乐观精神。
这正是经历过艰难的2020年后,世界所需要的。
PANTONE 17-5104 Ultimate Gray是海滩上的鹅卵石和自然元素的颜色,其风化的外观彰显了经得起时间考验的能力,象征着坚实而可靠,体现了恒久不渝的感觉。
PANTONE 13-0647 Illuminating则是充满活力的明亮欢快黄色,是充满阳光的温暖黄色阴影。
灰与亮丽黄的双流行色组合,突显不同的元素如何互相支持,寓意着阳光和友善,凝聚了更深程度的体贴感。
这个色彩组合实用又稳固,温暖又乐观,为我们带来韧性和希望。
Jil Sander Pre-Fall 2021
当人们期望寻求能量来强化自己,克服持续的不确定感时,坚实可靠而又热情洋溢的色调,恰好能够满足我们对生命力的追求。
在过去几年里,潘通的选择充满了社会意义,被看作是对全球情绪的捕捉。
而在经历了记忆中最黯淡的一年之后,2021年的组合色旨在以坚韧的精神基底传递积极和幸福即将到来的讯息,给人们带来希望,让人感到一切都将变得更加光明。
Prada 2021SS
持久耐看的灰和生动活泼的亮丽黄,联手表达出我们所需要的坚韧的正向态度。
这种力量与正向的结合,是一种结合了洞察力、创新和直觉,以及对智慧和经验尊重的颜色。
它启发了重生的能力,推动我们前进,迈向新的思考方式与新观念,最能代表 Pantone 2021年度代表色的精神。
针对这组双流行色,Pantone 还推出了5种不同的官方配色系列,表现灰和亮丽黄的多功能性,以帮助大家更好地理解和应用。
AVIARY 鸟舍
▼
【鸟舍】是生动活泼,令人愉悦的色彩组合,有着异想天开的独特性和极强的爆发力。
持久耐看的灰带来属于大自然基本元素的颜色,温暖乐观、充满活力的亮丽黄为色彩组合注入更多能量,高雅的云端舞者白则为系列注入戏剧感。
ENLIGHTENMENT 启蒙
▼
【启蒙】是一个面对未来、年轻的色彩故事,唤起一个催眠的空间,将我们的心灵延伸到另一个界域,激发出我们重新开始想象的渴望。
灰与亮丽黄的配比,融合了智慧、经验以及我们想要前进,迈向新的思考方式与发掘新的深刻见解的渴望。
与此同时,银金属色的铅水晶则增添一丝闪烁的月夜光泽。
INTRIGUE 魅惑
▼
【魅惑】是一个迷人的色彩百汇,拥抱各种影响因素的大融合。一方面流露奇特又强烈的个人主义风格,同时又显示一种大众化的吸引力。
其四季皆宜的持久性,在加入稳定可靠的 P灰与象征阳光的亮丽黄之后被突显出来。
ORBITAL 轨道
▼
【轨道】反映了探索星际旅行的狂热,是在令人着迷的外太空星系中发现的闪烁着金属色调的调色板,能让人联想到遥远的星系。
SUN AND SHADOW 光影
▼
【太阳与阴影】是一种永恒而无性别的色彩组合,描述着我们周围的原始之美。灰和亮丽黄为大地色系注入更多的希望和力量,将今年的双色年度色的特殊韵味发挥到。
除了这五组配色之外,Pantone 还推出了一系列灰+亮丽黄的色彩营销案例。
色彩营销案例
可以预见,在接下来的一年里,我们会更多地看到这些色彩,因为它们意味着对时代精神的内在定义,传达着消费者的期望与态度。
现在,咱们就先来康康这组能够引起全球共鸣色彩的无限可能吧!
时尚领域
Agatha Ruiz de la 2021SS
Prada 2021SS
Alice + Olivia 2021SS
友善、愉悦又乐观的亮丽黄,是一种年轻个性的色彩,明媚肆意,预示着阳光灿烂的一天即将到来,让人忍不住想要亲近。
把亮丽黄带入服饰中,可以给整个造型增加一种明亮感。
Alexander Mcqeen 2021SS
Brandon Maxwell 2021SS
灰有着洗净铅华的淡然与不争,它游离于所有颜色的边缘,却能与任何色彩作搭配。彰显着低调内敛的品质感和恰到好处的高级感。
Prada 2021SS
将灰与亮丽黄相结合,给低调耐看的灰加入一些明亮感,可以带来一种另类吸引力,传达出阳光与力量的讯息。
除了服饰之外,灰和亮丽黄还经常出现在围巾、鞋履、包袋、披肩等配饰上,产生一种夺目的搭配效果。
美妆领域
灰与亮丽黄是热色调与冷色调的混搭,运用在美妆领域可以营造戏剧化的风格。
家居装饰领域
灰与亮丽黄的组合,非常适合用来为家里任意一个房间的气氛定调,增添一丝阳光与正面的气息。
黄色往往作为家具家居上的提亮高光色,而灰色则会被设计成基底色,常出现在水泥家具或地板中的颜色。
将亮丽黄与灰并用在桌布、床单及家饰品包括枕头与桌上摆饰会带来生机与活力。
以灰做为扎实的基础,衬托吸引注意、强化直觉、活泼的亮丽黄,是位于家中或商业空间的任何办公室最理想的色彩组合,点亮通往开放心灵,寻找追求知识的欲望、原创力及丰富智谋的路径。
把大门涂上亮丽黄色,并在外侧加工时用上稳固可靠的灰,可以传达着温暖欢迎的讯息。
包装设计领域
将拥有最高可见度与反光度的亮丽黄搭配坚韧的灰,不论出现在何处都能引起注目。
结合友善的亮丽黄与默默令人安心的灰,应用在装置设计上,为可靠、智慧与经验的扎实基础,注入一股活力。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
1. 圆角
不同的圆角,所带来的气质是不同的。圆角很小,视觉印象是硬朗,高冷,具有攻击性的,多用于严肃、高端、冲突感强烈的设计中;而更大的圆角给人的感觉是有亲和力,柔软,安全的,多用于儿童产品、娱乐性强的设计中。
在设计的时候,根据自己的产品属性选择气质相符的圆角设计很有必要。

△ 常见的卡片弧度形式有4类:直接、小圆角、大圆角、特殊圆角
我一般喜欢用4的倍数来设置圆角,比如圆角大小为4px、8px、12px之类的。要注意的是,圆角越大,可用面积会越小,需要根据实际场景进行平衡,以视觉上舒服为宜。
2. 比例
卡片的比例,我习惯遵循一些美感规律,比如黄金比例(1.618),白银比例(1.414),青铜比例(1.732),正方形之类的比例。当然,实际设计需求中的比例,还是要结合内容的多少具体分析。
我的经验是,当比较接近这些美感比例其中之一时,就直接优化到这个比例。比如做了一个卡片,宽高比是1.5,比较接近于黄金比例,我就干脆让它等于黄金比例。

3. 异型
除了正常的卡片样式,还可以做一些异型的卡片设计。异型卡片具有较强的形式感和视觉冲击力,所以会比较多的用在游戏或者运营相关的界面中,吸引用户的注意力。缺点是批量化设计成本略高且因为过于风格化而不够耐看。

1. 颜色
卡片的颜色搭配可以使用纯色和渐变色。这些颜色与文字之间的对比要符合界面对比度标准( https://contrast-grid.eightshapes.com/,这个网站可以直接查到可用性数值,只要不是DNP就是可以用的配色),以免影响内容本身的阅读。如果拿不准的话,可以多用一些白色,比较不容易出错。
纯色卡片设计会让界面显得冷静高级,但对配色的要求相对较高,用不好的话会显得单调,沉闷。如果你坚持要用这种卡片配色的话,建议搭配一些图形纹理,会更容易把控,还能提升画面细节。

△ 纯色卡片设计
渐变色的卡片设计目前较为常见,层次细节更加丰富,画面也显得更活泼一些。

△ 渐变色卡片设计https://dribbble.com/shots/12284120-Wallet-Design-App
有些朋友经常因为配色不好而发愁,其实是需要多去找一些参考来看的,实在担心配色不好,直接去吸优秀的配色方案也是OK的,但要注意搭配合理。
教大家一个方法,去dribbble上搜color或直接打开 → https://dribbble.com/search/color这个链接,就可以看到非常多的优秀配色方案了。

2. 图案
卡片的设计还可以结合辅助图形,以图案的形式与卡片进行结合。这些辅助图形可以来源于品牌符号的延伸,让品牌有更多的露出机会。

也可以是运用一些简单的图形,提升卡片的设计细节,以下是一些还不错的设计案例。这些卡片上的图形都有借鉴参考的价值,自己平时有时间的话,也可以多做一些作为图形的储备。强烈建议收藏,真的可以很有用。

△ 来源:https://dribbble.com/shots/10513966-Gradient-Bank-cards

△ 来源:https://dribbble.com/shots/10498737-Dark-Bank-Application-Design

△ 来源:https://dribbble.com/shots/11313260-Finance-App-Exploration


△ 来源:https://www.behance.net/gallery/84029601/100-Financial-Virtual-Design-Cards-PSD-XD
这里彩云给大家找了非常多的卡片设计形式,可以从中参考学习配色和纹理造型。
3. 图片、视频
卡片背景也可以用图片和视频的形式进行设计,图片和视频的选择一般会偏暗色,以不影响内容阅读为准。


△ 来源:https://dribbble.com/shots/5717917-Travel-Article-Application
1. 文字
卡片上的文字不要太长,我的经验是横向不要超过42字(关于这个字数,有资料可以查,感兴趣的可以找找看),纵向不要超过5行。过多的文本不建议使用卡片形式。

其实这张卡片的设计中,我也用到了黄金比例来指导自己的设计,方便快速确定文字比例关系。

2. 间距(网格法)
卡片上的文字间距最好有一定的规律,这里可以按网格法来规划,比如8px网格,10px网格等等。网格的使用其实可以很灵活,比如我这里的卡片其实就用到了8px网格,各间距就会用8的倍数来做。大小比例就尽量用黄金比例来处理,这样做目的一方面是为了让界面有秩序,另一方面是提升决策效率。秩序产生美,而效率让你早点下班。

3. 减少线框
卡片中尽量减少线框,多用留白来进行内容划分。

4. 层次清晰
卡片中的内容层级要做好,标题和内容之间的差异要明显。这里的层次主要是通过对比拉开的,做好对比的关键就是对比效果要强烈,决不能模棱两可。
比如下图中左边的案例只是在文字的字号上有一定的对比,但字号间相差不大,效果不明显,就会让人第一时间不知道看哪。而右侧的案例则用了加粗,大字号,大留白等,让画面有了强烈的对比,从而产生更好的信息层级。

5. 内容出界
只在卡片的框框里做设计,有时候未免显得太呆板,破开卡片的边界可以让卡片本身更具形式感。如果被人说你的设计没啥亮点,那内容出界的设计就是一个很好的提升设计亮点的手法。

△ 彩云曾经做的一张banner就是运用了出界的手法

△ 来源:dribbble。界面上的天气图标也用了出界的手法,让画面显得更有亮点
1. 光感
卡片中的光感细节能提升设计的质感。下面这张图是我最近做的一张会员卡的背景设计,大家对比下,在卡片顶部加了1px高光线和斜面反光的细节前后的质感区别。

这个小细节,我经常会用到,执行简单又容易出效果。

2. 投影
投影的细节,不要过重,但又要能与背景分离开。有2个小技巧:

3. 3D效果
3D卡片的设计,因为不便于内容编排和阅读,所以带透视的卡片在实际UI中并不太常用。但在作品集包装和运营页面中,则可以带来比较好的视觉冲击力,可以尝试运用。

△ 图片来自:Cradle
以上就是今天彩云关于卡片设计的一些经验总结,卡片设计的应用已经如此广泛,我们有必要利用它来提升自己的界面设计细节。
转自:优设网
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
距离iPhone 12系列发售已经有段时间。
之所以没第一时间撰文,是因为 iPhone 12 mini 和 iPhone 12 Pro Max 要在11月13日才正式发售。

而在此之前,即便是Apple线下店也没有样机。
保险起见,我等接触到 Mini 和 Max 真机后,开始着手撰文。
一周前完成了文字部分,本周终于完成了几十张配图,这才和大家见面。
为了方便新同学更好的了解本文内容,我会简单提及一些关于适配的必要信息。
并附上往期内容的链接,方便延展翻阅。
本文约3200字,分以下六个部分:

在网络上搜索手机界面适配的相关内容。常会看到文中提及以下几个参数:比如屏幕分辨率(物理分辨率)、屏幕尺寸、PPI数值…

其实,在处理常见手机界面适配时,设计师只要关注以下3个基本参数:渲染像素(Pixel)、逻辑像素(Point)、 倍率(Scale)

渲染像素(Pixel)可以理解为是手机截屏时所得到的图片尺寸,单位是px;
逻辑像素(Point)可以理解为是程序员在用代码绘制页面时所用的尺寸,也被叫做“1倍图尺寸”。比如Sketch中对应的机型尺寸

对应的就是手机的逻辑像素尺寸。
倍率(Scale)因为逻辑像素和渲染像素存在着一定的比例关系,这种比例通常被称为倍率,比如切图后缀的@2x、@3x对应的就是倍率的数值。

值得一提的是,倍率不一定是整数,比如三星GALAXY J2(540×960),倍率是@1.5x;
华为M3 Life 8.0”(1920×1200)的倍率则是@2.25x
适配方式主要有两种:

1. 倍率适配
主要应用在逻辑像素相同,但倍率不同的设备。
比如iPhone 11适配到 iPhone 11 Pro Max

两个适配的逻辑像素都是 414 x 896pt,但倍率不同,前者是@2x、后者是@3x。
2. 逻辑像素适配
这种适配方式应用在两个倍率相同,但逻辑像素不同的设备,
比如iPhone 11 到iPhone 8:

两个设备的倍率都是@2x,逻辑像素则分别是:414 x 896pt 和 375 x 667pt。
如果两个设备的倍率和逻辑像素都不相同,比如iPhone 8 到 iPhone 11 Pro Max

那通常会先进行逻辑像素适配,再进行倍率适配。

由于倍率适配相对简单,只需要考虑分割线和切图这两个因素。

因此,设计师通常说的手机适配、尺寸适配常指逻辑像素适配。

所以搞清楚iPhone有哪几种逻辑像素,就成了iPhone适配和验收的关键。
在今年10月份发布的iPhone 12系列共有四部机型。
在谈新设备前,我们先简单回顾截止iPhone 11系列时,iPhone的几款主流机型及其对应的参数:

通过图表可知,在iPhone 12发布前,市面上的iPhone共有6种不同的分辨率需要完成适配。
那么iPhone 12又带来哪些变化呢?
从官方给出的屏幕数据可知,四款设备的物理像素如下:

由图可知,今年iPhone共新增了3种全新的屏幕尺寸。(其中iPhone 12和iPhone 12 Pro的物理分辨率相同,故合并看待)
但在设计层面,iPhone 12系列四款手机,只为设计师增加了1170×2532、1284×2778 两种新的设计尺寸。
画重点:目前有一些文章,错把iPhone 12 mini的屏幕参数1080×2340当做最终的绘图尺寸,认为12 mini的逻辑像素为360x780pt 。

事实上iPhone 12 mini采用了iPhone X一样的渲染像素,即1125 x 2436px,对应的逻辑像素是375x812pt。
为了解释这个问题,得从大家比较熟悉的iPhone Plus系列手机说起。

在前文提到,手机界面适配时,设计师只要关注:渲染像素(Pixel)、逻辑像素(Point) 以及倍率(Scale)这三个基本参数。

而其中的渲染像素通常会和屏幕的物理像素保持一致,比如常见iPhone 8、iPhone XS、iPhone 11 Pro都是如此。

这也导致大家很容易把物理像素和渲染像素混为一谈。
但既然说了是“通常会保持一致”,就总会有例外。
比如iPhone Plus系列,官方给出的屏幕参数(物理像素)是1080×1920,但渲染像素却是1242×2208。

所以设计师在针对Plus系列做图的时候,就得按照1242×2208进行输出。
而新款iPhone 12 mini的情况和Plus系列一样:

官方给出的物理像素尺寸是1080×2340 ,但拿到设备真机后,通过测量可知12 mini采用的渲染像素是1125×2436,这和iPhone X的渲染像素保持一致。
在明确这一点后,我们再看下iPhone 12系列设备的参数:

如果我们只看逻辑像素,加上iPhone 12系列,目前iPhone 共有7种尺寸。

这些尺寸都需要设计师留心,并完成相关机型的验收走查。
不过,到这里还没完。考虑到iPhone存在“标准”和“放大”两种模式的视图。

还需要将放大模式的尺寸考虑在内。
目前各个设备的放大模式对应的适配三要素分别如下:

其中320x693pt是全新的尺寸,出现在12 mini、12、12 Pro这三款设备中。

由此,在把放大模式纳入适配考量范围后,iPhone的逻辑像素共统计出8种尺寸。
如果将其中最小尺寸和最大尺寸比较宽高的话,宽度相差了108pt、高度相差了358pt

对于那些横滑需要外露一部分的页面,需要重新设计尺寸或调整局部的适配方案。

这对于一些单屏显示的页面而言,也是件麻烦事。

先思考一个问题,在下面几个尺寸的iPhone中,你觉得哪一种尺寸的iPhone在市面上占比最高?
在 iPhone 12发布之前,在iPhone这几种屏幕尺寸中,你觉得哪一种iPhone的市场占有率最大?

我相信绝大多数设计师,都会下意识觉得750×1334这个尺寸的机型占比最多。毕竟在过去很多年里,大家都是用这个尺寸在做图。
那实际情况究竟如何呢?
我们先看下阿里友盟今年05月01日的数据:

PS:数据公司按设备的物理分辨率进行统计,而非渲染像素。所以这里的1920×1080对应的是Plus系列手机。
今年五月,国内iPhone占比最高的机型是Plus系列。而设计师钟爱的750×1334 和 1125×2436分别排在第二和第三。
其中排在第三的1125×2436(对应@2x的设计尺寸是750×1624)和前两者的占比仍有较大的差距。
那是不是随着时间的推移,1125×2436的机型占比会逐渐增大,并逐渐占据第一呢?
如果你也有同样的想法,恐怕又得失望了。
翻看5月份的iPhone增量数据,会发现一个有意思的情况:

在增量中,828×1792(对应iPhone 11)增速以51.9%遥遥领先第二名的1125×2436。
下面,看下的11月统计的iPhone存量数据:

828×1792已经从占比第四名上升到了第三名,
再看11月份的增量数据:

828×1792的增速不减反增,从5月份的51.9%增加到了最近的63.8%
如果不考虑的iPhone 12系列,828×1792有望接替Plus系列,成为市场占比最大的iPhone尺寸。
在828×1792的设备飞速增长的同时,1125×2436这个尺寸的设备增速却在不断下降。已经从5月份的27.8%降到了现在的10.2%

过去设计师常用的设计师尺寸是750×1334,但随着iPhone进入全面屏时代,如果再把750×1334作为设计的基准尺寸显然已经不合时宜。
而目前常用的750×1624尺寸对应的机型(对应1125×2436在@2x下的尺寸)无论在存量市场中的占比,还是增量市场中的占比都少的可怜。
而新发售的iPhone 12系列中,也只有12 mini采用了1125×2436作为渲染像素的尺寸。而其余三款,采用全新的渲染像素和逻辑像素。

很难想象1125×2436这个尺寸的设备,还能和过去的750×1334尺寸一样,成为iPhone主流的分辨率尺寸……
设计基准尺寸的选择,除了要看设备的占有率,还要兼顾适配的成本。比如,当有大中小三种尺寸的设备需要设计时,优选中间尺寸作为基准尺寸。

以中间尺寸为基准,无论是适配到小尺寸、还是适配到大尺寸,界面的调整幅度都是最小的,偏差不会太大。
反之,如果选择小或大作为基准,或许页面适配到中间尺寸时感觉还行,但适配到另一侧相对极端的尺寸时,则容易出问题。
界面设计师所用的绘图基准尺寸并非一成不变。回看过去:

设计师用的基准尺寸已经从最初的640×960、变成640×1136、再到750×1334,以及现在的750×1624,已经变化了4次。设计师几乎每隔两年就会随着新iPhone的发布调整一次设计尺寸。如今随着iPhone 12的发布,加上750×1624对应机型在市场中占比的低迷,我们可以重新思考在iPhone众多尺寸中,哪一款更适合作为设计的基准尺寸。
这里先不考虑设计师对尺寸的惯性依赖,只思考适配兼容性和市场占有率这两方面。适配兼容性,按照“大中小”优选中间尺寸这一原则。我们可以很容易的在目前8种iPhone的尺寸(指逻辑像素)中选出位于中间的尺寸:

分别是 375x812pt 以及390x844pt,前者对应1125x2436px ,后者则对应1170x2532px,如果进一步将其转换成大家熟悉的@2x尺寸,则分别对应:750×1624和780×1688

在市场占有率层面,随着Apple逐渐停售之前的设备,新款iPhone的分辨率占领市场只是时间问题。而在新设备中,只有iPhone 12 mini这一款设备采用大家熟悉的1125x2436px(375x812pt,对应@2x下尺寸750x1624px)。如果按照此前的经验推算,iPhone 12(1170×2532)接替iPhone 11(828×1792)成为最热卖且占比最高的设备只是时间问题。
截止iPhone 12发布为止,显然 390x844pt (对应@2x下尺寸780x1688px)更适合作为今后的设计基准尺寸。
转自:优设网
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

一觉醒来,2020 年潘通年度色就这么发布了。
这款被命名为为「经典蓝」(Classic Blue)的色彩沉稳耐看,隽永优雅,按照潘通官方的说法,「经典蓝」仿佛暮色四合时的天空,宁神静心,让人驻足。「经典蓝」是一种稳固可靠的色彩,给人确信感,抚慰着每一个期待稳定者的心灵。

为什么会选择这样一种蓝色,潘通色彩研究所的执行董事 Leatrice Eiseman 在潘通官网上,予以详细的解释。
「我们生活在一个亟需信念和信任的时代。潘通 19-4052 经典蓝 ,这种色彩正是自信和恒久的外化体现,这种坚实可靠的蓝色调,更能与人产生深层的共鸣,令人心安。一望无际的蓝色能够唤起人类对于广袤无垠夜空的无限遐想,经典蓝鼓励着我们透过显而易见的事实,拓展思维,放飞想象。
经典蓝敦促着我们更加深入地思考,开阔视野,进行更加深入的交流。」
——Leatrice Eiseman 潘通色彩研究所执行董事
从色彩心理学的角度上来看,蓝色色相本身有着信任、信念的含义,也是的色相。在此之前,潘通曾经多次选择蓝色作为年度色, 2000 年的时候选择天蓝色(Cerulean),在 2005 年的时候则选择了蓝绿色(Blue Turquoise),2008 年的年度色叫鸢尾蓝(Blue Iris),2016 年的年度色则是静谧蓝(Serenity)。

相比于这4种蓝色,「经典蓝」更为沉静稳重,没有一点攻击性,也不显得沉重,轻松而易于互动。

「经典蓝」无疑是一个略显保守,但是非常贴合当下语境的色彩。它充满了确信感,让人觉得安全,屏蔽了焦虑。同 2019 年充满前进感的「活力珊瑚橙」相比,「经典蓝」更加内敛和笃定,悄无声息地增加每一个的信心。

除了发布这一年度色彩之外,潘通色彩研究所还专门制定了5套配色方案,这些配色方案应该会在接下来的 2020 年,得到更加广泛的应用。
沉思
这是一套舒缓的配色方案,凉爽的蓝色调和同样柔和的暖色组合到一起,给人以沉静的感觉。


呼吸
这套名为呼吸的配色方案当中,加入了更为经典的黑白色,选择了对比更加强烈、更加富有活力的搭配方式。这样的色彩搭配更容易唤起观者的幸福感,让你的设计更加具有田园牧歌的气息。


沙漠暮色
「经典蓝」的灵感来源之一就是夜幕降临时的天空。而这套名为沙漠暮色的配色方案,就与此相关。充满金属质感的潘通色更能够凸显「沙漠」的闪亮质感,而恰为对比色的「经典蓝」让这套配色方案优雅无比。


异域风情
这套配色方案比起之前的配色更加丰富,更显混搭,仿佛加入了天然的调味料。这种健康而自我的色彩搭配方式,让人仿佛身在异域,不同于此地的文化,迥异与此时的感觉,独特却令人着迷。


非传统
打破常规的桎梏,选择异乎寻常的色彩搭配,而足够传统的「经典蓝」恰恰构成了这种搭配方式当中,作为基础的底色。这套配色方案指向时尚,突破规则,如同小品,有趣而俏皮。


为了更加方便线上的设计师来使用这些配色方案,优设的小编从官方提供的这些配色方案当中,精心挑选了 9 套适合进行数字设计的配色方案,并且标注上了相应的 HEX 值便于精准取色,请尽情取用:









文章来源:优设网 推荐:陈子木
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

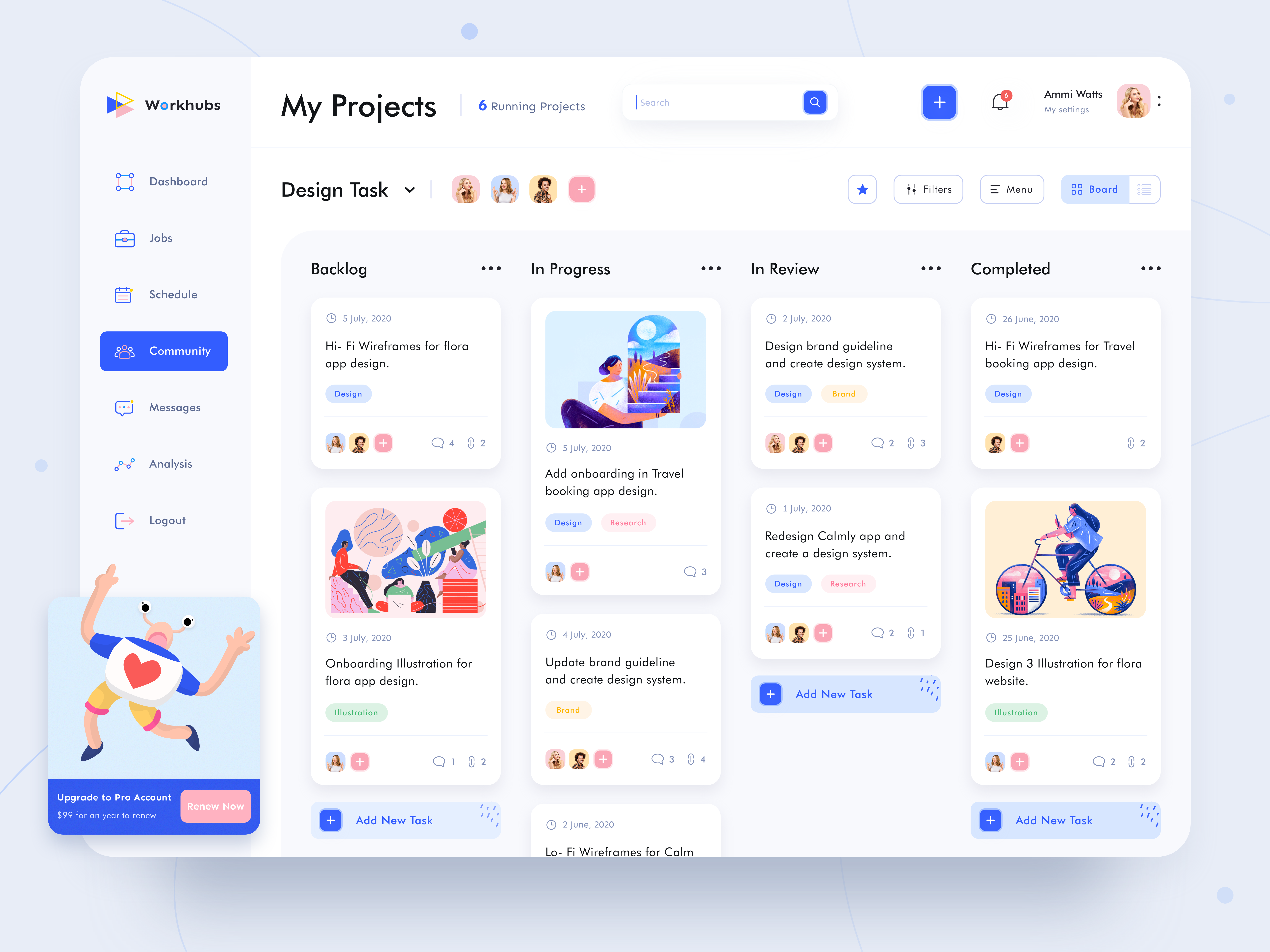
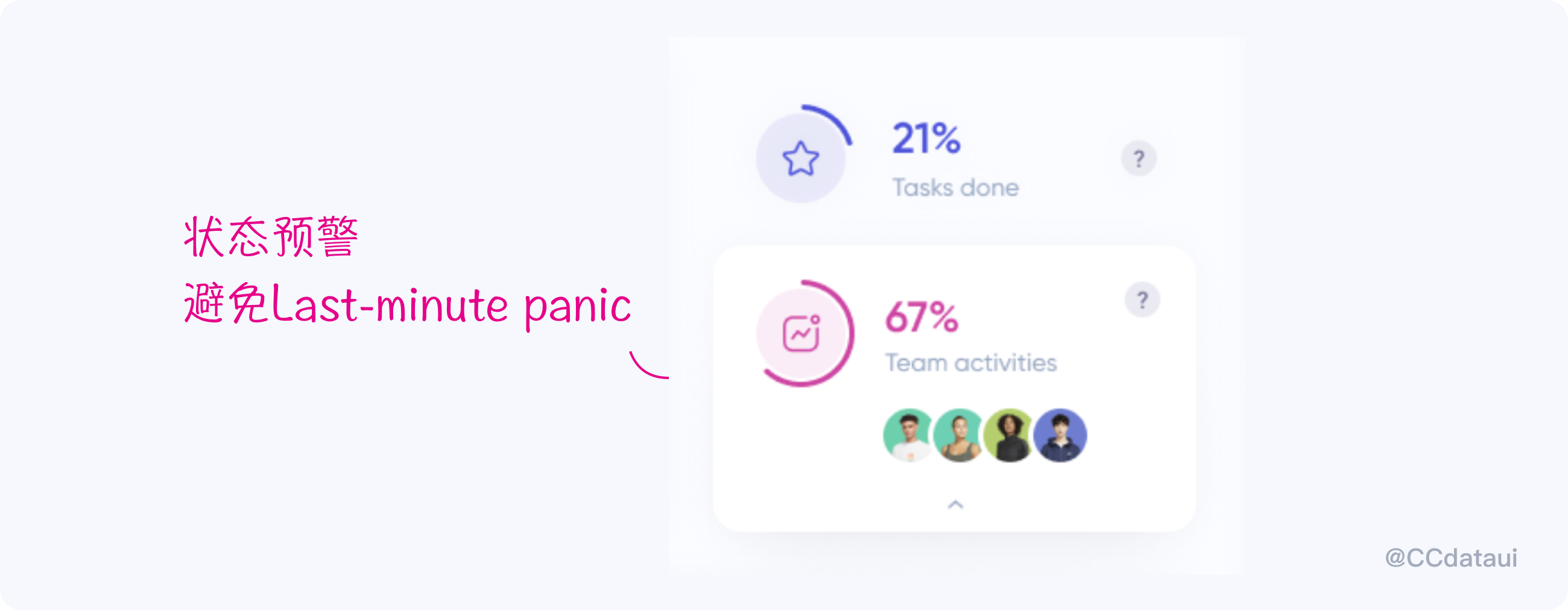
| 图片源自Dribble @Bhavna Kashyap



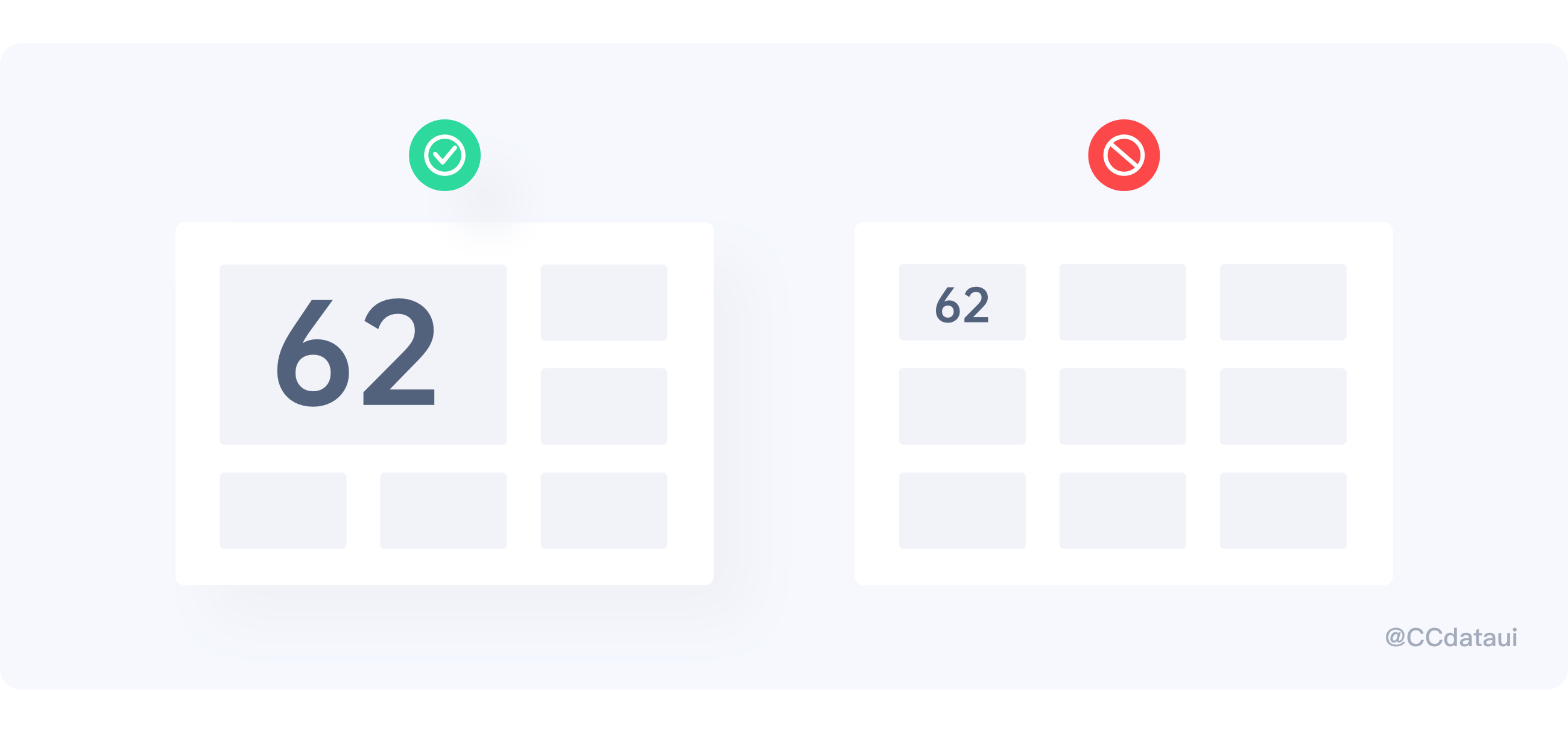
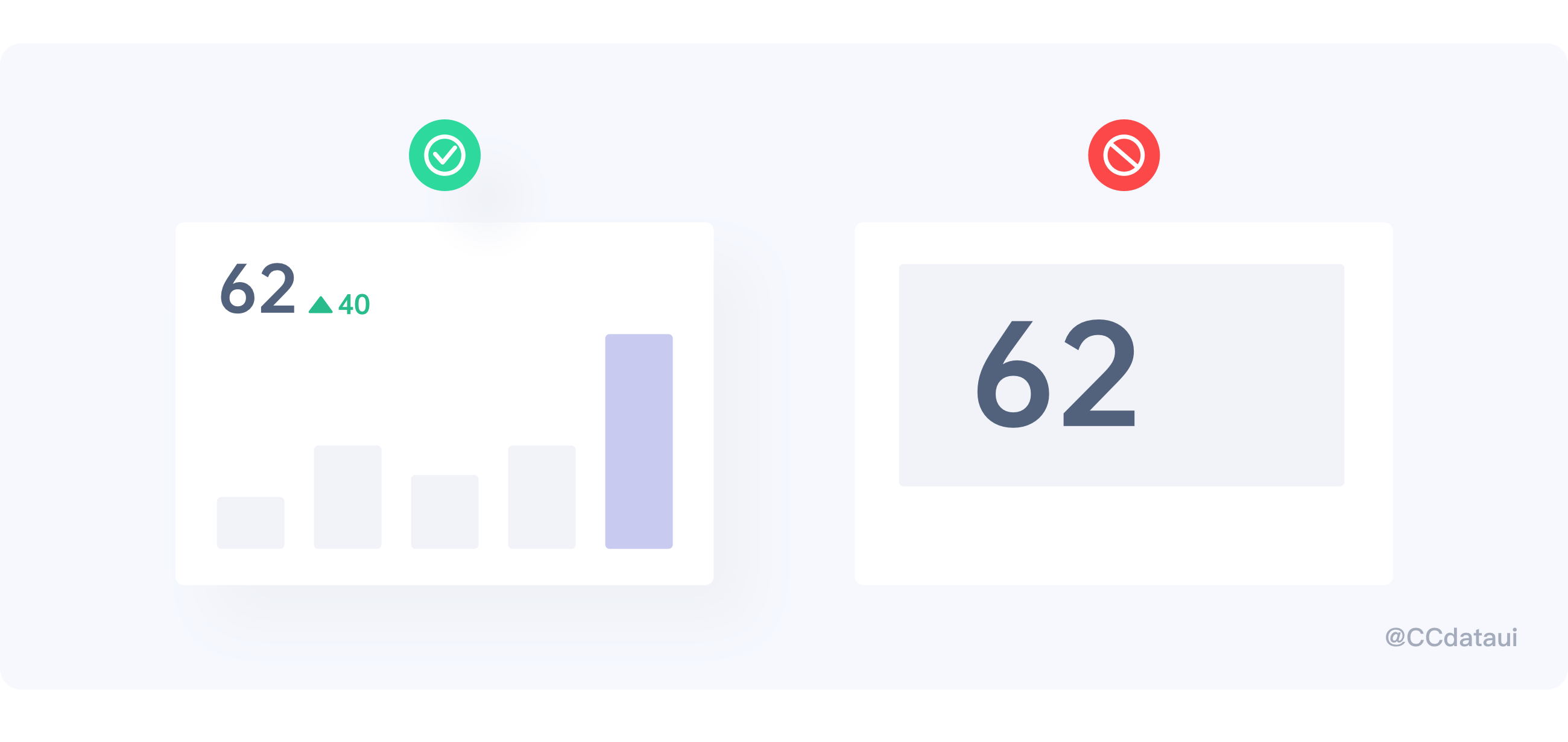
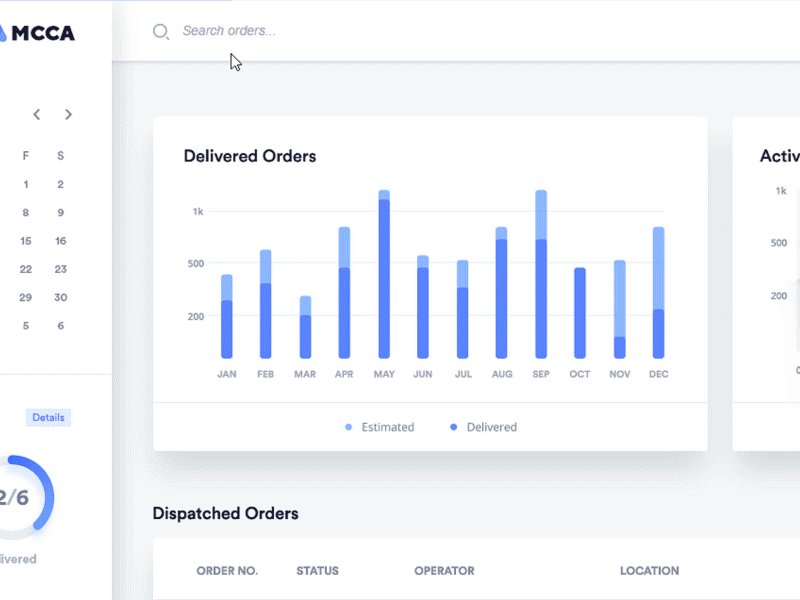
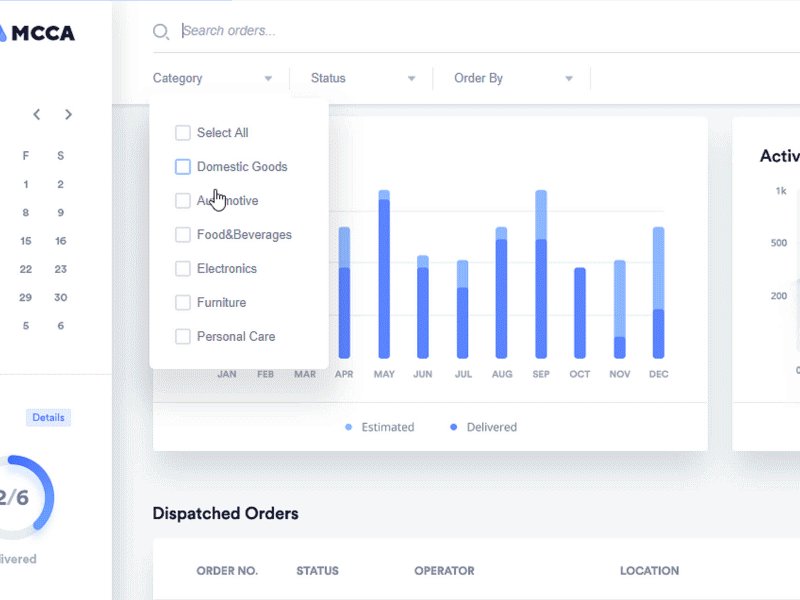
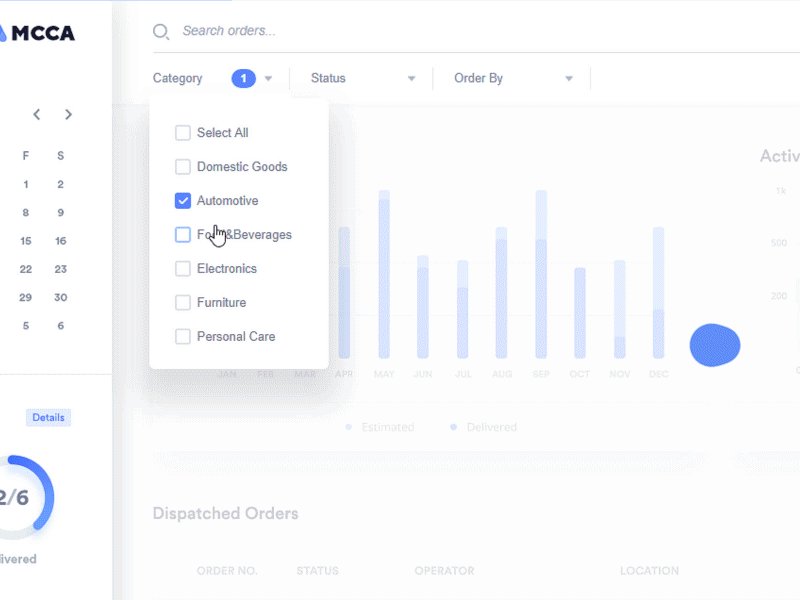
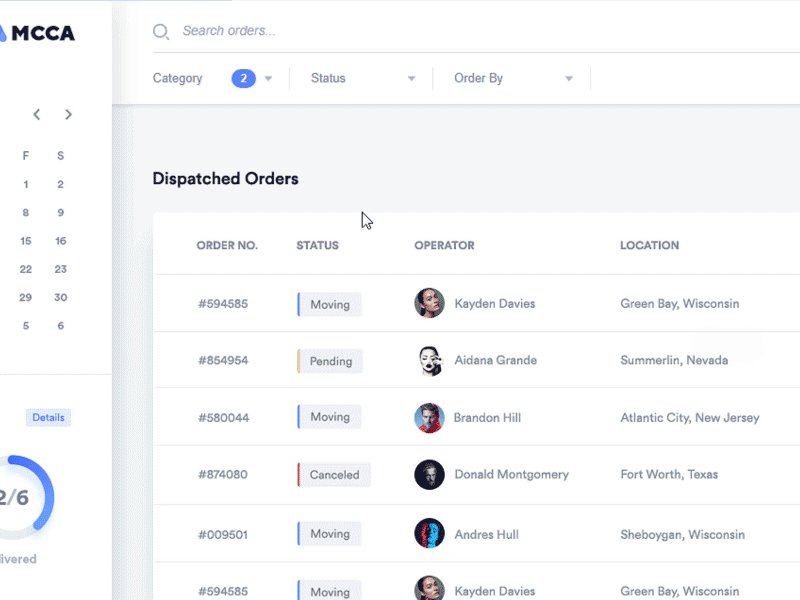
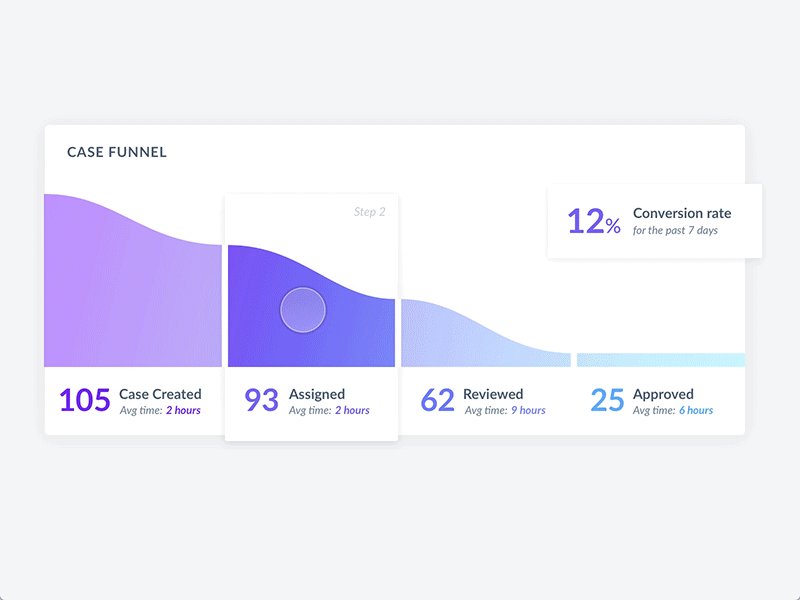
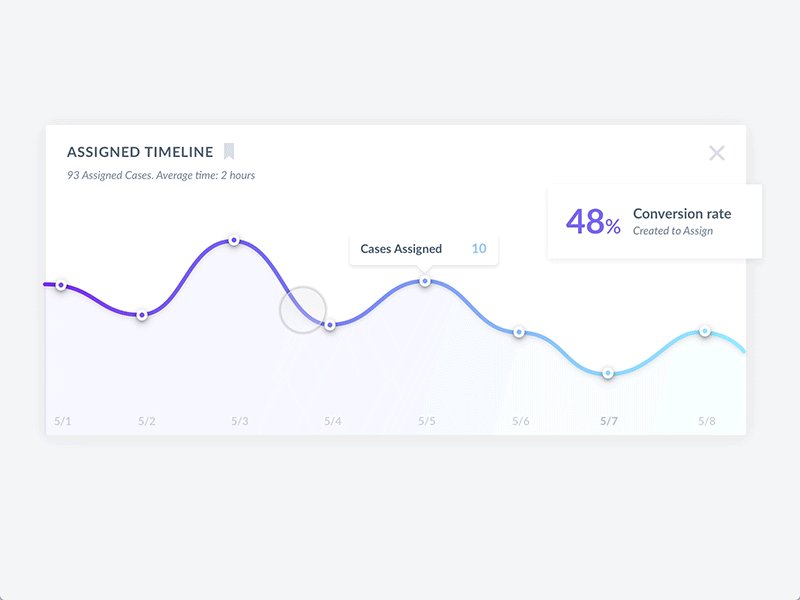
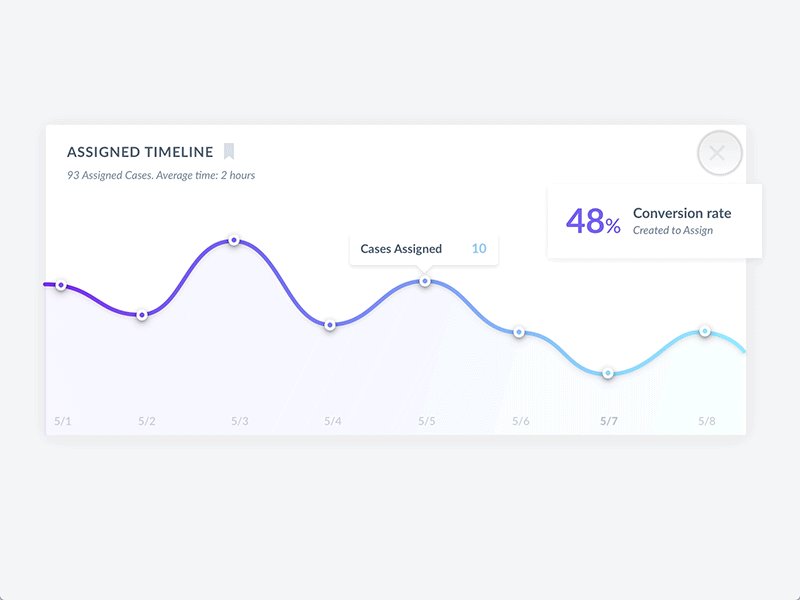
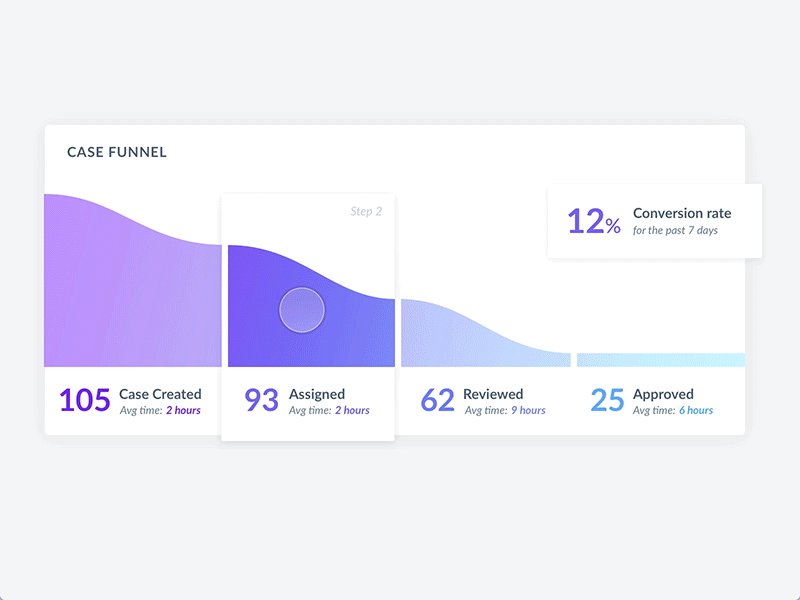
短时记忆又称感觉记忆,保存时间短暂,如果信息得不到及时复述,大概只能保持15-20秒钟,对用户而言反复复述数据是很痛苦的一件事,所以对比表单和折线图,用户从折线图中记住起起落落比记住确切的数字要容易的多。



仪表盘提供了关键数据的概览信息,这样可以直观展示数据,减少信息短时记忆的负载。如果用户需要有关特定数据集的详细信息,可以选择向下钻取,得到更多的关联信息。


蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近收到小伙伴的一个问题,以下两种卡片切换怎么用。
以下是我收到的两个不同案例,第一眼给我们的感受就是这两个case不都是可以通过手指左右滑动嘛?

好像有区别,但是具体有什么区别,分别可以怎么用,一下子又说不上来,那么大家可以来听听我的理解!
不知道大家家里是否有两种门,一种是转动把手可以向内或者向外打开的,另一种是拽动把手进行左右移动的,就像下面这个样子。

我们可以通过把手和门的样式判断出如何对其进行操作,所以两种卡片,首先在形态上就有区别,一种是平铺一种是叠加,也就是一个是二维一个是三维。所以有小伙伴问要问,那又怎样,实质上都是卡片切换,为什么在banner上不可以用叠加态呢?
除了在形态上的区别外,还有交互手势的区别,大家以为叠加和平铺都是轻扫切换吗,首先这两种形态都有通过轻扫手势可以进行状态切换的过程,但实质上,叠加状态控制的是当前卡片与下层卡片,而平铺状态控制的则是一整个轮播容器,并且叠加卡片除了轻扫以外还可以拖拽。

这里再说一个交互手势的区别:轻扫(swipe)、甩动(flick)、拖拽(Drag)的区别,拖拽和前两者比较好区别,大家应该都玩过地摊游戏像套圈圈,轻扫和甩动就像你站在原地往目标一扔,而拖拽就像是你探出半个身子,把圈放到最近的一个玩具头顶上再放手,是不是很形象

那么轻扫和甩动的区别是什么呢,我们这里简单的描述两者在可见范围内的区别,比如:
1. 惯性
比如我们操作移动端信息列表的时候,大拇指对于内容界面的滚动进行的是甩动,上滑后页面不会马上停下,而会滚动一会再停下。这就相当于给了一个物理世界的摩擦力的效果,但是轻扫则几乎不明显。
2. 位移
轻扫所经过的位移较短,基本上在该容器中发生位移变化,虽然两者其实都可以不限制方向,但是位移的距离是有区别的,轻扫更短,甩动更长。
3. 力量
轻扫无论你的初速度还是力量多大,都只能完成稳定的动作与状态,例如侧滑删除,不管再怎么用力和加速都只能让对象在指定的范围内呈现。
4. 范围
这个其实很有意思,不知道大家最近是否更新了iOS,更新的同学可能在编辑闹钟页面会觉得想要原地爆炸,因为我们看下图

无论是轻扫还是甩动,我们都需要有一个明确的范围,在老版本中的时间切换,轻扫和滚动都能很快速的选择到时间,因为我们可以同时看到上下文并且做出预判,但是新版本就变得有点阿西吧的感觉,为了更精准的选择到时间我们必须从轻扫/甩动换成滑动,甚至类似于拨动的手势,难用至极。所以轻扫的范围也会比甩动的视觉范围更小。
那么轻扫和甩动怎么区别呢,大家可以理解为,轻扫是在甩动的基础上给被拖动对象增加了稳定效果,所以既然增加了稳定效果,那么惯性和位移都被固定、稳定化了,比如列表左滑删除,tab左右滑动的切换。


另外,大家可能觉得甩动和轻扫可以控制我们界面中大部分对象,可以帮助我们浏览,而且要我们可以将甩动进行稳定的轻扫控制。但并非那么简单,我举两个糖炒栗子,例如音量和进度的调节,我们是不可以用甩动或者轻扫,因为无法准确控制,只能使用拖拽。

5. 知乎的悬浮按钮
另外在知乎的话题切换中有个悬浮按钮,这个按钮不知道大家是否操作过,他既可以拖拽,也可以甩动,问题来了,如果对其甩动会出现两种情况,第一种,返回屏幕一侧吸附,第二种吸附到屏幕另一侧。

两种情况取决于你是否甩动过了某一条“边界”,也就是说你的手指在控制这个“圆形”对象时,何时进行了“关闭”(也就是何时手指离开了屏幕),所以这里咱们要说的是,如何选用手势进行对象控制,要取决于具体的场景和需求,这里的圆形控制器并不需要非常精准位置,所以对其赋予了拖拽和甩动两个手势,那当然这里轻扫也可以啦,只是没什么卵用。
6. QQ的未读气泡
还有比如qq的未读气泡,拖拽和甩动都可以删除它,但是轻扫不行。

其实这些规则我们在交互动效的工具中都可以很好的体现,比如拖拽开始-拖拽结束,对应的就是手指的接触拖动-手指的离开。

所以做个小总结,轻扫是甩动的稳定化效果,并且适合距离较短的进行操作,轻扫和甩动都是非化操作。
我们再回到这个案例本身,叠加和平铺卡片的交互手势,叠加卡片利用的是轻扫,并且还具有拖拽的手势属性,而平铺的卡片可以轻扫,相当于单张浏览,类似banner切换,并且也可以具有甩动的可能,比如淘票票的热映卡片,不过平铺的时候一般单张卡片不适用甩动,轻扫即可,因为单张卡片使用甩动,信息基本看不清楚,多张卡片使用甩动更容易提高检索的效率。

另外用过探探的老司机们都知道,喜欢哪个美女帅哥就往右边“扔”卡片,为什么是扔呢,因为这个“扔”包含了选择的意思,就像性感的荷官在发牌一样,这张卡牌就是你的了!当然,既然发给你了,你也不能退,再想找回来就难咯
所以其实在手势上,叠加态的卡片切换在我们的预期和常规使用中,有着选择、不可逆的属性,那这就和平铺的二维卡片切换就完全不同了。

叠加态的卡片更不方便信息对比,而平铺卡片则可以,例如腾讯视频的vip等级卡片切换。没有对比就没有伤害,不造成伤害,就促进不了买卖。所以你看非诚勿扰都是排一排给你选的而不是一个出来不行换另一个,因为你不知道下一个会不会更不喜欢。

叠加态的卡片就像是德州扑克一样,不知道大家是否all in过,是否赌赢过最后一张牌,在没有发出那张牌的时候,我们总是抱着期望,所以叠加的卡片,在我们普通人的预期中是潜意识的提高的,而平铺的卡片就像已经发在你手里的卡片,你可以观察、对比,但是没有了未知感和神秘感,所以抖音是如何让你上瘾的,让你沉浸在其中的,大家现在可以理解了吗。

叠加态的卡片在展示上会给你一些样式,告诉你这里有好多张,并且是永远切换不完的,而平铺卡片则通常需要告知用户外这里有几张,你看到了第几张,所以又多了一个轮播指示器来帮你记忆。


综上所述,方案没有好坏,只有适不适合当前的场景。所以,在什么场景下用什么样的切换大家学废了吗?
转自:优设网
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
你觉得设计系统重要吗?你了解设计系统吗?让我们一起来深度解析下设计系统,预计阅读时间为15分钟
你觉得设计系统重要吗?那目前手里的设计系统是在灵活运用?还是落灰、摆设?你对设计系统理解有多深?它在你的设计中有多大的用处?节省时间、减少出错率、视觉一致性还是仅仅觉得就应该有个规范?那怎么避免设计系统带来了统一和便利,但同时失去了变化和新鲜感?
设计系统是今年来热门的话题之一,想要带来良好的用户体验,设计系统就是其中重要的一环,那它和设计规范、设计模式、设计语言、设计原则有什么关系?
设计系统用一套连贯组织、相互关联的模式和共享实践以达到数字产品的目的。简单的说就是一系列可重用的组件和它们的使用指导文档,在制作这些组件的过程中会考虑到公司的设计理论和品牌化(颜色,文案,字体等等),所以它们也通常包括在设计系统里。设计系统为公司的各种产品提供了基石和指导。是一种动态的,是需要维护与改进的。
设计模式是一种经常性,可重复使用的解决方案,可用于解决设计问题,我们经常会说解决整个方案我们要运用什么样的设计模式。
设计语言是把设计作为一种“沟通的方式”,用于在特定的场景中进行内容与信息的传递。设计语言可以理解为由品牌基因+设计规范+多场景应用三大要素组成的一套设计应用规范系统。
设计原则可以理解为设计语言中的语法,是构建设计语言系统的起点,用于传达品牌主张或设计理念,它将指引业务设计执行的方向。
比如Airbnb的设计原则可以简单归纳为几点:

设计规范对于设计师来说并不陌生,日常工作中也经常使用。围绕在某种风格或者大型设计项目下形成可视化、数据化的标准,针对相对独立的体系建立的统一遵守条款。统一的设计规范不仅有利于设计师提升效率,同样可以帮助产品、开发、运营、测试等相关人员对产品的体验有更好的认知。
我曾经加入一个设计团队,看到平台风格不统一,当时很自豪很坚定的制定了一套平台设计规范,从色彩体系、文字体系、icon体系、botton体系以及其他的一些UIKIT体系,还有交互方面。当时一心想着有这个规范宝典在手,平台统一性指日可待,没想到这个规范就成了我自己的规范,仅仅是我在自嗨。
为什么已经建立设计规范了,还是没能解决平台统一的问题?这里延伸出另一个问题,为什么其他设计成员不用?协作不起来?是它不够好?我严格按照标准来,为什么推不起来?
那要追溯到设计体系的目的是什么?它的意义何在?
1-建立统一的设计文化体系
2-保证多团队成员共同参与的项目视觉一致性
3-提升品牌调性
4-节省与研发人员的沟通成本
5-将元素组件化,提升设计师和程序员的工作效率
6-可以帮助设计人员有针对性地对视觉元素进行优化和迭代。
7-在用户层方面,对某产品的体验一致性得到落实
8-减少设计出错率
……
整体可以归纳为
规范定义的基础是围绕某种风格或者设计文化。对内统一,一个品牌的设计风格,是要有别于同类竞品的,比如阿里云、腾讯云,他们各自都有自己的品牌调性。在对外上两个品牌是做到了对外区分,一眼可以识别出来。他们有各自规定的一套设计语言、设计规范。这样才能在协作上达到对内统一。我们都不希望在阿里云的网站,各个页面的设计差异明显,像跳转到其他平台。而这些针对用户层一致性都是非常重要的体验。

多个设计成员协同一个产品,迭代与更改规范都能更快的同步。可以试着想象一下一个几十人的设计团队,如果没有统一设计规范,那网站会变成什么样子。
在UI还原中,设计需要经常与前端进行沟通“这里这里这样做,那里那里这样做”,对于每一块的设计,前端都会询问你,这样大大增加了沟通的成本,把时间花在了无效的事情上。
设计规范统一后,减少了无效沟通,可以更专注创新方向,比如:要改变预先设定的一个辅助色,无论是设计还是开发,修改组件的颜色,全局使用到这个组件的地方都会改动,大大节省了设计时间。
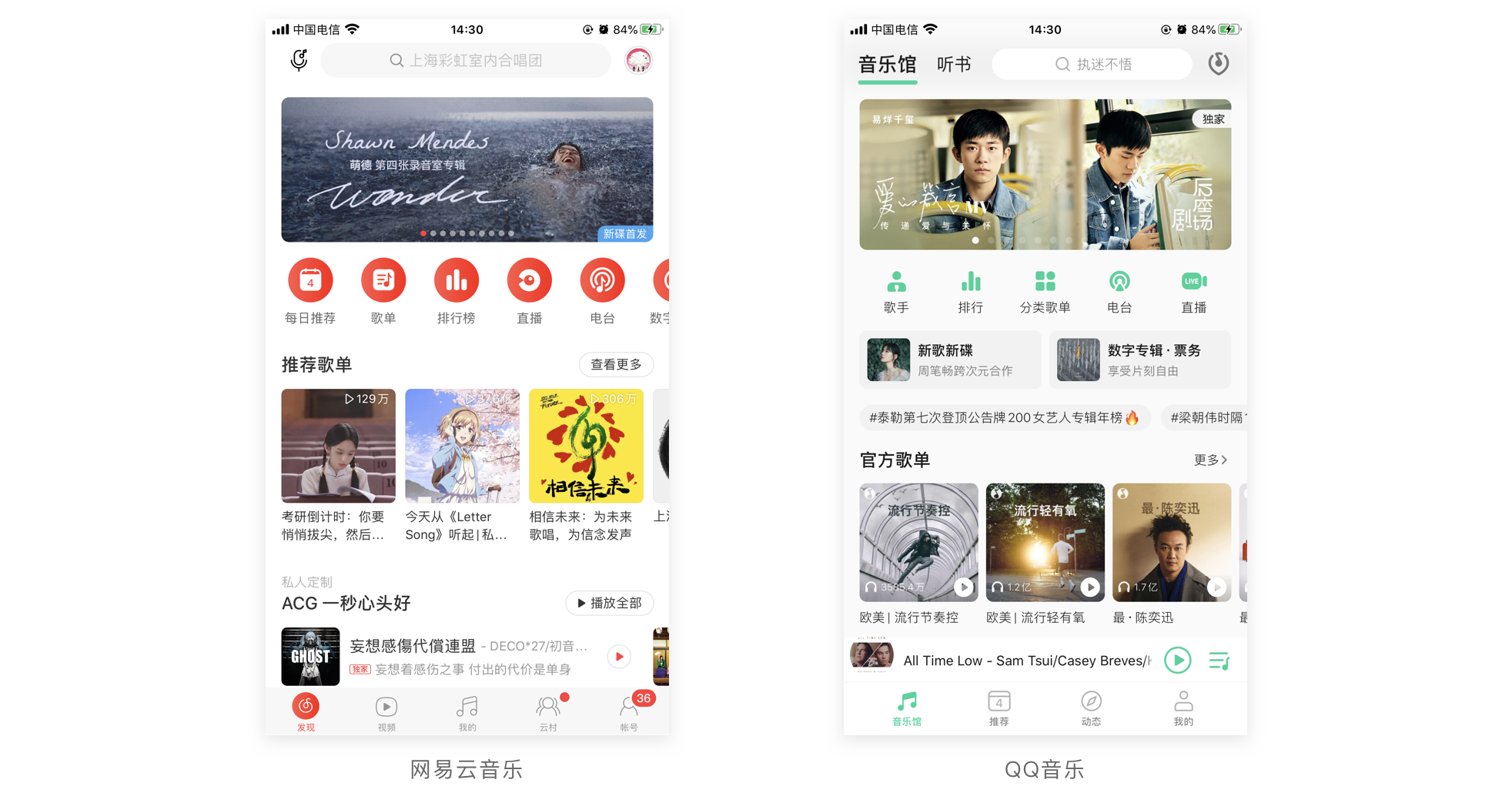
做品牌的时候需要制定一整套VI规范手册,那平台同样也需要统一的品牌感。建立统一的文化体系可以让用户无论处在哪个页面都会有熟悉感、掌握感。统一的元素、视觉风格、交互方式,更加突出该品牌应有的调性。无论你在听网易云音乐还是QQ音乐,看到界面都可以立马识别出这是哪个app。

你能分出哪个是网易云播放界面,哪个是QQ音乐播放界面吗?
设计经常碰到设计完后需要修改一个点,然后就要找出设计稿中所有相同的地方进行修改,这样很容易漏,统一规范后只需要修改组件即可。尽可能的避免错误的出现。
设计规范的意义这么强大,对网站及品牌有至关重要的作用,那为什么还会出现没有应用起来的情况呢?
很多设计师会说:“设计不就应该是变化多端的吗?就是要表现创新力呀?制定了设计规范是不是就失去了变化和新鲜感?那设计还有什么意义?开发都可以做设计的事情了。”
这里就要看对设计规范理解的深度—设计规范是分层次的,平台规范归根结底是为了确保产品的易用性,是为了减少用户的学习成本
底层基础元素也可以说是全局样式,比如色彩规定、文字大小、icon线/面、botton体系等一些基础的元素,给用户一种统一的视觉形象,在跨界面、跨端、跨系统间有熟悉感,从而潜移默化地进行品牌的渗透。
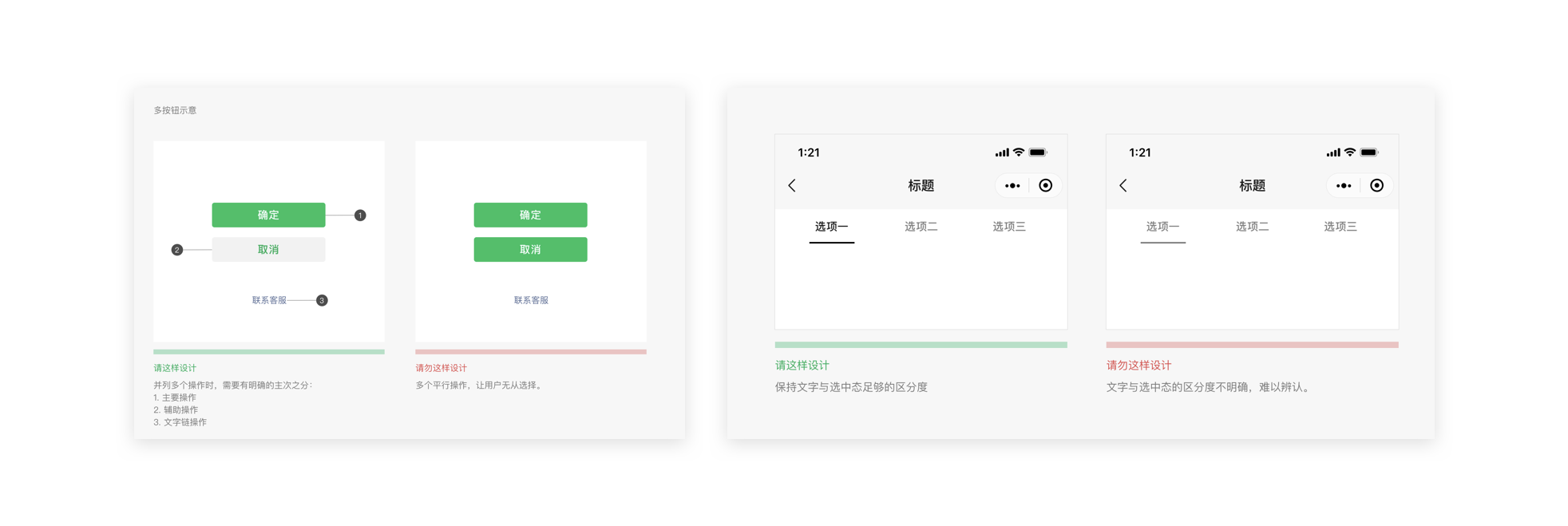
对组合自由度较低的基础组件做精简的样式变化限定,对组合自由度较高的复合组件减少过于局限的限定条件,考虑各种拓展的可能性。组件在制定过程中要考虑多种状态,多种可能。
设计规范是需要迭代的,而不是我只要制作出来就放那了,就像女生买衣服,去年的衣服已经配不上今年的我,嘻嘻
~~希望我每天都有新衣服穿,做梦中~
设计体系最大的重要性毋庸置疑就是规范节省人力,设计师可以更多的时间去发挥创造性。
很多设计师觉得统一了规范,那我的创造性从哪发挥,界面都长的差不多。在设计中,设计目的是解决商业或用户的问题,并不仅仅是为了有创意而引入新的样式或交互方式。
有了设计体系,统一了整体品牌风格,不用把精力花费在比如调整间距、对齐元素等琐碎的事情上,更多的回去关注更全局的设计策略。
它仅仅是设计软件上可复用的组件,所以可由设计师独立完成,这种想法是错误的,是需要来自不同角色支持和参与的,这里包括前端、品牌、动态设计、 用户研究等。
有时候会想只要完成了规范就大功告成了,其实不然,对待设计规范就像对待产品一样,是需要维护和改进的,包括两个方面:一种是对内部使用的开发以及同事,一种是对用户的,应该定期收集用户以及同事的反馈,确保及时更新迭代。
1-提高设计开发效率,最显而易见的好处就是,组件库的可复用性。
比如像表格、弹窗、颜色等。一些基础的组件只需要做一次。
2-确保设计一致性,为用户提供连贯一致的用户体验,设计的一致性让用户能缩短的学习使用产品的周期,让他们能够预见他们的操作所带来的改变。
网站统一的视觉规范、交互体验,会让用户产生一种掌控感。
3-设计系统促进了公司内部的合作和交流,一个成功的设计系统是需要跨功能团队参与,设计系统因此促进了公司内部不同职位的合作和交流,这种文化的建立也会帮助公司更有效地推出新的产品或服务。
已经了解了规范的目的/意义,那该怎么去着手呢?
在制定规范前期,不应该是一个人规定这个规范,设计团队的成员应积极参与,前期先把规范的基调定好,人人都参与进来了,规范也就能更好的运营,当时我就是一个人定了规范,只是单纯把规范发给其他设计人员,他们没有参与,自然不会使用规范,对里面的设计元素没有加深理解。
这个主导人建议让全队专业能力最强的人辅助产品战略分析进行。有全局把控能力,这样能把纰漏降到。

大家一般说的设计规范是界面的视觉规范,从UI的定义,User Interface—用户界面,用户与界面之间的交互关系,可以归纳规范其实可以包含两大类,一类是视觉规范,一类是交互规范。
视觉规范可以给用户传达统一的品牌形象,确保视觉一致性。后期的设计元素须复合规范的原则。
交互规范可以减少用户的学习成本,让用户有归属感。交互规范在制定的过程中,需要写好交互规则与条件,不然后期维护会混乱。像盖房子一样,地基都没打稳的话,整个楼都是偏的。
那在使用规范时,一定要遵循规范里的要求进行应用,否则会乱套,不仅起不到统一的品牌风格,反倒会给人一种一团糟、完全不专业的感觉。体验好是一个产品的竞争力。

节点和公司的进度搭边,看当前的产品是应该先独立风格还是先统一基础规范。
1-固定的设计风格规范,比如:google的“扁平”,微软的“磁贴”,可以全局使用,并且时间保持的相对长久。这些设计风格在前期就完成了独立与其他风格的区分。后期再进行拓展。这种比较适规模比较大的团队,定好基调,不会走偏。
2-不断优化的设计规范,根据公司的节奏,有些产品目前比较迫切的是需要界面统一性、交互统一性。基础做完以后,进而考虑产品固定风格。这种比较适合小团队协作。可以随时调整。
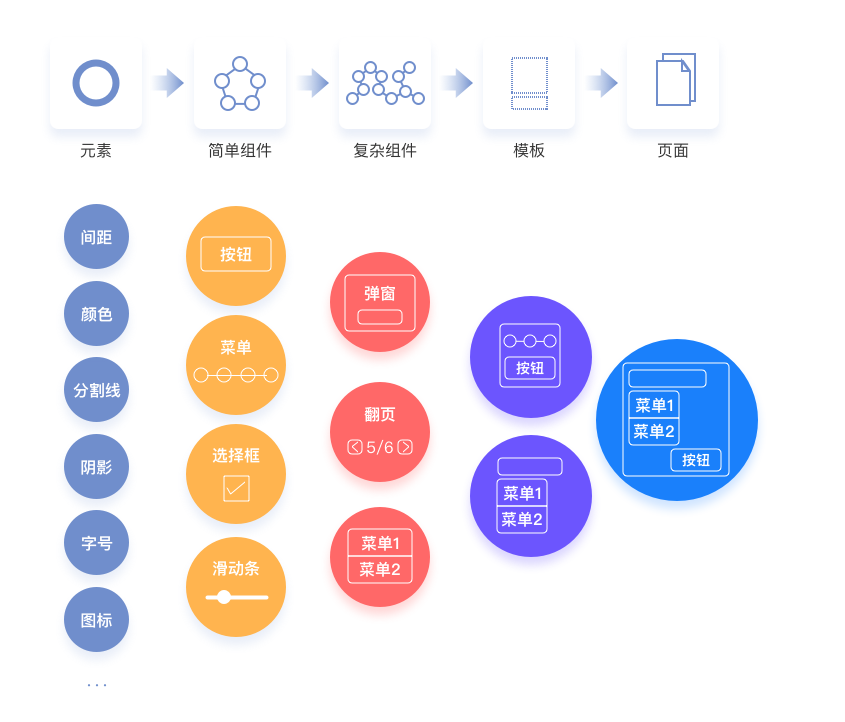
利用粒子构成的原理与三维解构,一个组件被科学的三维解析后由粒子再构成,理论上几乎能够满足所有的UI样式需求。这样所有组件构成元素都可变,高度灵活
建立单个元素——设立简单组件——构成复杂组件——形成模板——最后组成页面。

并不是每个时刻都能够直接使用完整的组件,元素是我们工具库必不可少的部分,它可以更大的方便你修改组件,再造组件以及特殊的排版,方便拖拉拽。
规范组件命名,方便查找、方便协作。
一键导出/同步组件到Sketch模板。
标注方面,目前我们团队使用的是蓝湖私有化。
一般情况下,公司有不同的产品线,且都需要长期的开发与迭代。
公司中,越来越多的设计师加入,设计风格需要统一。
设计体系里面包含了设计语言、设计规范,需要与前端、品牌、动态设计、 用户研究等沟通,还是需要迭代优化的,这是非常繁琐耗时的项目,初期会非常的艰难,当设计师开始做组件时,也是非常耗时的工作,需要考虑不同场景下的使用情况以及设计的延展性,都需要投入大量的设计人力。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
距离iPhone 12系列发售已经有段时间。
之所以没第一时间撰文,是因为 iPhone 12 mini 和 iPhone 12 Pro Max 要在11月13日才正式发售。

而在此之前,即便是Apple线下店也没有样机。
保险起见,我等接触到 Mini 和 Max 真机后,开始着手撰文。
一周前完成了文字部分,本周终于完成了几十张配图,这才和大家见面。
为了方便新同学更好的了解本文内容,我会简单提及一些关于适配的必要信息。
并附上往期内容的链接,方便延展翻阅。
本文约3200字,分以下六个部分:

在网络上搜索手机界面适配的相关内容。常会看到文中提及以下几个参数:比如屏幕分辨率(物理分辨率)、屏幕尺寸、PPI数值…

其实,在处理常见手机界面适配时,设计师只要关注以下3个基本参数:渲染像素(Pixel)、逻辑像素(Point)、 倍率(Scale)

渲染像素(Pixel)可以理解为是手机截屏时所得到的图片尺寸,单位是px;
逻辑像素(Point)可以理解为是程序员在用代码绘制页面时所用的尺寸,也被叫做“1倍图尺寸”。比如Sketch中对应的机型尺寸

对应的就是手机的逻辑像素尺寸。
倍率(Scale)因为逻辑像素和渲染像素存在着一定的比例关系,这种比例通常被称为倍率,比如切图后缀的@2x、@3x对应的就是倍率的数值。

值得一提的是,倍率不一定是整数,比如三星GALAXY J2(540×960),倍率是@1.5x;
华为M3 Life 8.0”(1920×1200)的倍率则是@2.25x
适配方式主要有两种:

1. 倍率适配
主要应用在逻辑像素相同,但倍率不同的设备。
比如iPhone 11适配到 iPhone 11 Pro Max

两个适配的逻辑像素都是 414 x 896pt,但倍率不同,前者是@2x、后者是@3x。
2. 逻辑像素适配
这种适配方式应用在两个倍率相同,但逻辑像素不同的设备,
比如iPhone 11 到iPhone 8:

两个设备的倍率都是@2x,逻辑像素则分别是:414 x 896pt 和 375 x 667pt。
如果两个设备的倍率和逻辑像素都不相同,比如iPhone 8 到 iPhone 11 Pro Max

那通常会先进行逻辑像素适配,再进行倍率适配。

由于倍率适配相对简单,只需要考虑分割线和切图这两个因素。

因此,设计师通常说的手机适配、尺寸适配常指逻辑像素适配。

所以搞清楚iPhone有哪几种逻辑像素,就成了iPhone适配和验收的关键。
在今年10月份发布的iPhone 12系列共有四部机型。
在谈新设备前,我们先简单回顾截止iPhone 11系列时,iPhone的几款主流机型及其对应的参数:

通过图表可知,在iPhone 12发布前,市面上的iPhone共有6种不同的分辨率需要完成适配。
那么iPhone 12又带来哪些变化呢?
从官方给出的屏幕数据可知,四款设备的物理像素如下:

由图可知,今年iPhone共新增了3种全新的屏幕尺寸。(其中iPhone 12和iPhone 12 Pro的物理分辨率相同,故合并看待)
但在设计层面,iPhone 12系列四款手机,只为设计师增加了1170×2532、1284×2778 两种新的设计尺寸。
画重点:目前有一些文章,错把iPhone 12 mini的屏幕参数1080×2340当做最终的绘图尺寸,认为12 mini的逻辑像素为360x780pt 。

事实上iPhone 12 mini采用了iPhone X一样的渲染像素,即1125 x 2436px,对应的逻辑像素是375x812pt。
为了解释这个问题,得从大家比较熟悉的iPhone Plus系列手机说起。

在前文提到,手机界面适配时,设计师只要关注:渲染像素(Pixel)、逻辑像素(Point) 以及倍率(Scale)这三个基本参数。

而其中的渲染像素通常会和屏幕的物理像素保持一致,比如常见iPhone 8、iPhone XS、iPhone 11 Pro都是如此。

这也导致大家很容易把物理像素和渲染像素混为一谈。
但既然说了是“通常会保持一致”,就总会有例外。
比如iPhone Plus系列,官方给出的屏幕参数(物理像素)是1080×1920,但渲染像素却是1242×2208。

所以设计师在针对Plus系列做图的时候,就得按照1242×2208进行输出。
而新款iPhone 12 mini的情况和Plus系列一样:

官方给出的物理像素尺寸是1080×2340 ,但拿到设备真机后,通过测量可知12 mini采用的渲染像素是1125×2436,这和iPhone X的渲染像素保持一致。
在明确这一点后,我们再看下iPhone 12系列设备的参数:

如果我们只看逻辑像素,加上iPhone 12系列,目前iPhone 共有7种尺寸。

这些尺寸都需要设计师留心,并完成相关机型的验收走查。
不过,到这里还没完。考虑到iPhone存在“标准”和“放大”两种模式的视图。

还需要将放大模式的尺寸考虑在内。
目前各个设备的放大模式对应的适配三要素分别如下:

其中320x693pt是全新的尺寸,出现在12 mini、12、12 Pro这三款设备中。

由此,在把放大模式纳入适配考量范围后,iPhone的逻辑像素共统计出8种尺寸。
如果将其中最小尺寸和最大尺寸比较宽高的话,宽度相差了108pt、高度相差了358pt

对于那些横滑需要外露一部分的页面,需要重新设计尺寸或调整局部的适配方案。

这对于一些单屏显示的页面而言,也是件麻烦事。

先思考一个问题,在下面几个尺寸的iPhone中,你觉得哪一种尺寸的iPhone在市面上占比最高?
在 iPhone 12发布之前,在iPhone这几种屏幕尺寸中,你觉得哪一种iPhone的市场占有率最大?

我相信绝大多数设计师,都会下意识觉得750×1334这个尺寸的机型占比最多。毕竟在过去很多年里,大家都是用这个尺寸在做图。
那实际情况究竟如何呢?
我们先看下阿里友盟今年05月01日的数据:

PS:数据公司按设备的物理分辨率进行统计,而非渲染像素。所以这里的1920×1080对应的是Plus系列手机。
今年五月,国内iPhone占比最高的机型是Plus系列。而设计师钟爱的750×1334 和 1125×2436分别排在第二和第三。
其中排在第三的1125×2436(对应@2x的设计尺寸是750×1624)和前两者的占比仍有较大的差距。
那是不是随着时间的推移,1125×2436的机型占比会逐渐增大,并逐渐占据第一呢?
如果你也有同样的想法,恐怕又得失望了。
翻看5月份的iPhone增量数据,会发现一个有意思的情况:

在增量中,828×1792(对应iPhone 11)增速以51.9%遥遥领先第二名的1125×2436。
下面,看下的11月统计的iPhone存量数据:

828×1792已经从占比第四名上升到了第三名,
再看11月份的增量数据:

828×1792的增速不减反增,从5月份的51.9%增加到了最近的63.8%
如果不考虑的iPhone 12系列,828×1792有望接替Plus系列,成为市场占比最大的iPhone尺寸。
在828×1792的设备飞速增长的同时,1125×2436这个尺寸的设备增速却在不断下降。已经从5月份的27.8%降到了现在的10.2%

过去设计师常用的设计师尺寸是750×1334,但随着iPhone进入全面屏时代,如果再把750×1334作为设计的基准尺寸显然已经不合时宜。
而目前常用的750×1624尺寸对应的机型(对应1125×2436在@2x下的尺寸)无论在存量市场中的占比,还是增量市场中的占比都少的可怜。
而新发售的iPhone 12系列中,也只有12 mini采用了1125×2436作为渲染像素的尺寸。而其余三款,采用全新的渲染像素和逻辑像素。

很难想象1125×2436这个尺寸的设备,还能和过去的750×1334尺寸一样,成为iPhone主流的分辨率尺寸……
设计基准尺寸的选择,除了要看设备的占有率,还要兼顾适配的成本。比如,当有大中小三种尺寸的设备需要设计时,优选中间尺寸作为基准尺寸。

以中间尺寸为基准,无论是适配到小尺寸、还是适配到大尺寸,界面的调整幅度都是最小的,偏差不会太大。
反之,如果选择小或大作为基准,或许页面适配到中间尺寸时感觉还行,但适配到另一侧相对极端的尺寸时,则容易出问题。
界面设计师所用的绘图基准尺寸并非一成不变。回看过去:

设计师用的基准尺寸已经从最初的640×960、变成640×1136、再到750×1334,以及现在的750×1624,已经变化了4次。设计师几乎每隔两年就会随着新iPhone的发布调整一次设计尺寸。如今随着iPhone 12的发布,加上750×1624对应机型在市场中占比的低迷,我们可以重新思考在iPhone众多尺寸中,哪一款更适合作为设计的基准尺寸。
这里先不考虑设计师对尺寸的惯性依赖,只思考适配兼容性和市场占有率这两方面。适配兼容性,按照“大中小”优选中间尺寸这一原则。我们可以很容易的在目前8种iPhone的尺寸(指逻辑像素)中选出位于中间的尺寸:

分别是 375x812pt 以及390x844pt,前者对应1125x2436px ,后者则对应1170x2532px,如果进一步将其转换成大家熟悉的@2x尺寸,则分别对应:750×1624和780×1688

在市场占有率层面,随着Apple逐渐停售之前的设备,新款iPhone的分辨率占领市场只是时间问题。而在新设备中,只有iPhone 12 mini这一款设备采用大家熟悉的1125x2436px(375x812pt,对应@2x下尺寸750x1624px)。如果按照此前的经验推算,iPhone 12(1170×2532)接替iPhone 11(828×1792)成为最热卖且占比最高的设备只是时间问题。
截止iPhone 12发布为止,显然 390x844pt (对应@2x下尺寸780x1688px)更适合作为今后的设计基准尺寸。
文章来源:优设 作者:海边来的设计师
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在理解了80/20法则后,我们可以将此法则广泛的适用于各个场景中,如下:
80/20法则也有一定的争议,但是还是适用于绝大部门场景,当然特殊场景还是要特殊对待。80/20法则可以帮助用户关注核心功能,最终达成目标。
蓝蓝设计的小编 http://www.lanlanwork.com