
我们常说,现在是体验至上的时代,用户对产品的使用不再是单纯的需求满足,更要获得满意的体验。服务设计的发展为我们改善用户的体验提供了新的思路,从本质出发,任何产品都是在提供某种服务,服务的质量从根本上决定了用户的体验。
什么是服务设计
服务设计一直在我们的生活中,我们无时无刻不在体验着各式各样的服务。荷兰一家专业的服务设计机构31 Volts是这样描述服务设计的:“如果有两家紧挨着的咖啡店,出售同样价格的咖啡时,服务设计是让你走进其中一家而不是另一家的原因。”这个描述很生动,同时也说明了服务设计的作用。
其实服务设计的定义还有很多,行业内不同的专家和学者都有自己的理解和解读,不管定义如何,重要的是服务设计的思维方式,可以帮助我们从全局改善服务体验。
服务设计的原则及案例说明
2010年在《This is Service Design Thinking》一书中,作者首次提出了5个服务设计基本原则,这些原则之后也被广泛使用,但随着服务设计的不断发展,其中的一些原则也需要重新去审视和思考,因此在2017年作者将其更新修订为6项。
a.以人为中心(Human-centered)
以人为中心的设计理念在产品设计、交互设计等领域已经得到了广泛的应用,服务设计当然也没有例外,以人为中心就是要站在用户的角度上看待和思考问题,考虑所有被服务影响的人。
在日本,农产品市场存在这样一个问题,农产品批发商无法及时从种植者处了解农产品的相关状况、收获量等信息,因此他们也就无法与要购买农产品的人进行谈判,这样造成的结果可能是粮食的浪费。日本的一家软件公司NJC(Nippon Jimuki Co. Ltd.)发现了这一问题,他们希望利用自身能力(软件方面的优势)去解决这一问题,因此将目标设定为:创建一个可以提供有用数据而又不给农民或农产品批发商带来负担的系统。
最终的产出的结果是Fudoloop这个应用程序,通过Fudoloop,批发商可以提前一天从农民那里收到信息,进而协调买家的各种要求。Fudoloop的使用者分为两种,一种是需要更新农产品信息的农民,一种是从Fudoloop上获取农产品信息的批发商,Fudoloop分别为两种用户进行了设计。

图片来源:Fudoloop
在设计Fudoloop时存在这样一个问题,农产品市场中的相关从业人员普遍年龄较大、受教育程度低、软件使用经验很少,面对这样的用户,显然通常的软件设计并不符合他们的需求,因此Fudoloop的界面设计非常简单且信息突出,从事农产品相关工作的人员可以轻松的使用Fudoloop完成农产品信息的更新,而不会因为学习产生很大的压力。Fudoloop还在大型农业贸易展览会邀请了一些行业内的人员和用户参与到了产品的体验中,并收集了他们反馈的建议,以改善产品。

图片来源:IDEO
NJC在设计Fudoloop时充分坚持了以人为中心的原则,考虑到服务涉及的不同用户,并根据用户本身的特点和需求进行设计。NJC的CMO佐藤贤一是这样评价Fudoloop的:“当简单、以人为本的思想汇聚在一起时,创新就会发生”。
b.协作(Collaborative)
这条原则说的是,不同背景和职能的利益相关者应该参与到服务设计流程中,收集多方诉求,发现不同看待问题的角度,才会更好的解决问题。
在美国旧金山,有一所学校和Revolution Foods这家餐饮公司合作,为学校内的人员提供丰富的、营养的午餐,但是实际来餐厅就餐的人数与预期相差很大,数据显示,有72%可以承担起午餐费用的人并没有来到食堂吃午餐。经过调查发现其中的原因,很多学生等校内人员并不愿意排长队或者匆忙的吃完午餐,因此他们选择了去校外享受午餐的时间。
为了改善这种情况,这所学校请来了全球顶尖的设计咨询公司IDEO,他们与1300多名学生、父母、营养人员、董事会专员、校长、老师和社区团体等利益相关者一起工作,重新去设计了学校的午餐,并且制定了针对三种年龄的就餐体验的建议,完成了饮食、就餐空间、新技术使用等多方面的优化和设计。

图片来源:IDEO
最终,学校完美的改善了午餐服务的体验,这其中包含了所有利益相关者的想法和工作,因此设计成果也被人们所接受,越来越多的校内人员会选择学校的午餐,之后,这种设计模式也被旧金山的许多学校采纳和推出。
所以,服务中涉及到的利益相关者有很多,多收集他们的想法与建议,甚至让他们参与到服务设计中去,问题会得到更好的解决。
c.迭代(Iterative)
迭代是一个不断接受反馈不断优化的过程,如此重复执行,让产品变得越来越好。服务设计也需要迭代,不要避免犯错误,而是从错误中学习和改变,同时也要不断的收集各方的反馈信息,这些信息是服务进行迭代的核心所在。随着互联网的发展,迭代的思维早已渗透到每一个互联网产品,此处就不再过多解释。
d.有序(Sequential)
服务设计应该是一系列相互关联的活动,并且是按照顺序进行的,精准的把控服务每一个环节的节奏,用户才能获得更愉悦的体验。
以外卖为例,用户的使用过程包含订外卖时的商家选择到下单过程,下单后配送外卖,用户收到外卖和用餐后这几个过程,而服务的提供者主要包括商家、平台和外卖小哥,为了保证用户能够获得流畅的服务体验,需要各个服务提供者在服务展开的不同环节推出优质的服务,如下图。

在订外卖时,平台会为用户推出“超值优惠”“限时秒杀”等优惠活动,商家推荐、订单历史等商家选择渠道,以及不同的筛选条件,以上的目的都在于帮助用户快速找到自己期望的、合适的商家。在用户选定商家后,进入到选择商品并下单的过程,一方面,商家会推出优惠的活动、推荐菜品等,另一方面,平台也会给出自己的优惠。
下单后,用户面临的是一个配送过程中的等待时间,为了缓解用户在等待过程中的焦虑情绪,平台会及时更新和推送外卖小哥的状态,如到达商家、取餐中、与用户的距离等,同时会给出用户预期的送达时间,若超过预期时间用户还可进行催单,商家可以联系用户表达歉意,整个过程用户对配送状态是可视的。
用户收到外卖时首先会与外卖小哥接触,包括与外卖小哥提前确定取餐的时间地点,取外卖时的短暂对话等,这些都会影响用户对服务的印象,因此外卖小哥需要保证服务态度的礼貌和友好。收到外卖后,食品包装首先给到了用户对商家的第一印象,然后是餐品是否符合用户预期,让用户满意。
在用户就餐后,首先平台要提供给用户评价的功能,用户可以分享自己就餐的感受,商家也可以通过平台为用户提供更多的优惠,引导用户能够再次回到商家订餐。
从外卖的案例中我们可以看到,服务是一个过程,是需要有序展开的,每一个环节的体验都会影响到用户对服务的印象,在恰当的环节提供恰当的优质服务,才能确保用户的整体体验。
e.真实(Real)
服务本质上是无形的,应该用“物理元素”来可视化,这样可以用户的服务记忆,增强用户对他们所接受服务的感知。
同样以上述外卖为例,商家为用户提供餐食,这部分是借助美团这个平台和外卖小哥来完成的,用户和商家的接触仅仅是送达的餐食,因此无法通过像到店体验一样,让用户感知到商家提供的更多服务。
为了让服务变得更加“有形化”,商家就需要花费更多的心思,如图,商家为了增强用户对服务的感知,一般会在在包装上花费很多功夫,精致的包装让商家的形象更好且更加值得信任,一些有趣的包装还可能让用户的心情变得愉悦。另外,商家也可以通过一张便利贴的温馨问候或者赠送小礼品等方式让用户更真实的感受到服务,通过这样的手段,即使用户并没有真的接触到商家,体验也会变得很好,商家的形象也会提升很多。

图片来源:古田路9号
f.整体(Holistic)
整体就是要着眼于整个用户旅程,考虑用户与服务的每个触点(触点的概念后文会进行介绍),并兼顾多方利益相关者的需求。也就是所谓的全方位服务体验,考虑服务环境的方方面面,没有任何遗漏。这个原则实施起来并不是那么简单,从整体角度思考问题会使问题变得复杂。不过在服务设计中,是有一些方法和工具是可以帮助我们完成整体思考的,比如服务蓝图。
服务设计的常用方法-服务蓝图
a.服务蓝图简介
服务蓝图是一张图表,通过列出在每个阶段发生的、不同角色执行的所有活动,显示了服务的整个过程。如图所示是一个服务蓝图的简单示例,垂直方向上展示服务中的利益相关者,水平方向上为用户的历程,也就是用户经历的不同阶段。在服务蓝图中有两条线,一条是可见线(line of visibility),可见线上方为用户可与之交互的服务,也可以称之为“前台”,可见线下方代表的是后台进程,用户无法看到但需要给用户提供支持,后台进程还可以存在内部交互线,用来表示内部人员的联系。用户与前台服务之间存在另外一条交互线(line of interaction),用来表示用户与服务之间的接触。

图片来源:Service Design Tools
明确了服务蓝图的大致框架之后,还需要注意服务蓝图中一个非常重要的概念——触点。触点就是在服务的各阶段,用户和产品、服务、后台产生的接触,每个触点也是服务可以进行展开和优化的方向。
b.Uber服务蓝图绘制
为了明确服务蓝图的绘制和分析过程,下面将结合下图所示的Uber服务蓝图进行说明。

图片来源:Medium
(1) 明确用户历程
用户使用Uber打车服务主要可以简单分为以下三个阶段:注册(下载APP - 新用户注册),乘车阶段(下单 - 等待车辆到达 - 乘车 - 到达目的地)、乘车后(付款 - 评价)。
(2) 明确利益相关者
用户与之产生互动的前台服务人员为司机,而设计师、开发人员、项目经理等负责后台的服务支持,以保证Uber按照预期的目标运作。
(3) 明确前后台活动
一方面,需要明确和用户接触的前台活动有哪些,Uber打车服务中和用户产生接触的主要为司机及车辆,因此需要确保司机是合格的、车辆内部的环境是干净舒适的,同时司机在与用户接触的过程中需要提供礼貌的问候和交流,满足用户在乘车过程中的要求,完成乘车费用的收取,提醒用户离开前带好随身物品,以及评价乘客等。
另一方面,用户对后台的流程可能并不了解,但需要明确哪些后台活动和支持会对用户产生影响。比如在用户下单时能够自动获取用户定位,告知用户预期的时间和价格,以及发送给用户司机的状态等。
在明确前后台活动时,我们可以以用户历程为线,分步骤进行分析,确保每个环节中涉及到的前后台活动没有被遗漏。
(4)明确关键触点
在服务蓝图中我们可以标注用户与服务的主要接触点,针对触点进行设计是提升服务体验的一个重要和有效的手段。
在Uber打车服务中还有一些需要注意的触点,一是等待时间,这包括用户发起乘车请求后、付款时以及评价司机时,等待时间是造成用户体验较差的一个原因,因此需要注意标注出这些触点,并想办法优化,在服务设计中需要注意相关环节的应尽量简单,减少用户的等待。另外需要注意的是会对体验影响较大的触点,如司机态度不友好、乘客下车时忘记带随身物品等,可能造成失败的服务体验的触点应该精心地去设计,避免这样的情况发生。
通过以上过程我们完成了Uber服务蓝图的绘制,从中可以获取到Uber打车服务的整体概貌及其相互关系。
///
结语
服务设计的思维能够帮助我们从全局的角度去审视和思考,发现更多改善服务的可能性,从而为用户提供更好的体验。因此对于产品和设计等相关人员来说,不能仅仅把目光放在产品本身,而是要从服务的角度去正确看待产品和用户的关系,以用户为中心,找到用户与产品的每一个接触点来进行服务设计,这样才能保证用户在整个流程中都能得到好的体验。
文章来源:站酷 作者:百度MEUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
2021年的第一篇万字长文,文章主题是一次偶然的反思中总结出的设计师思维进阶的过程,详细讲述了我在两年间从一名应届非科班设计师成长为一名高级体验设计师的思维进阶过程。与一篇UI教程、一篇交互分析的文章不同,这篇文章希望能够从底层的思维层面帮助你明确自己的状态,并提供一个快速进阶的思路,所谓授人以鱼不如授人与鱼正是这个道理。

一:前言:灵感与反思
灵感始末
最初,在一个偶然的机会读到一本规范相关的书籍,然后我开始反思自己是否有积累成系统的设计规范、设计技能树,为了验证这一点,我便以设计一个弹窗为例子开始模拟演绎,演绎完毕后进一步思考,我是如何积累这些方法论或思维模型的?正因此发现了我作为非科班设计师,从最初开始自学设计到如今晋升到高级体验设计师的思考方式的转变。进一步从现象中探究原因,于是输出了本文。
如何设计一个弹窗?
在做任何需求的时候,甚至是一个极小的需求,你有没有持续思考过?有没有进一步思考过?又有没有刻意、主动完善设计思路,积累思考模型?如果没有,你可以从接下来这个思考案例中反思一些东西。
设计弹窗时,我画的第一个元素——弹窗的矩形背景时,是如何思考的,考虑了哪些元素。进一步设计我还要考虑哪些因素?下面是我的瞬时思考能整理的有效信息。
方法1:根据弹窗内容进行界定(根据内容极限情况,及你的设计系统定义的间距来控制整个弹窗的尺寸)
方法2:根据固定比例,主要适用于移动端,例如3比4的矩形比例较美观,计算弹窗面积与屏幕整体面积的比例、计算留白与弹窗的比例、参考黄金比例Golden Ratio、白银比例Silver Ratio等。
方法3:根据你的系统定义的栅格进行界定,如小弹窗使用1/4,1/3,1/2,大弹窗使用1/2,2/3,3/4栅格。
方法4:栅格+比例,方法3界定宽度,方法2界定高度 。
设计延展性:考虑弹窗内的内容发生变化时的自适应情况,内容过多的极限情况/内容过少的极限情况。 自适应的规则,弹窗窗口尺寸的延展方式(横向拓展/纵向拓展)
交互:弹窗又叫模态视图,其通过遮罩突出弹窗视区,在蒙层遮罩上方的最高层,根据通用规则,大部分情况我们不应当在弹窗上再次叠加界面层。若弹窗场景下有新的纵深层,如下一级操作或内容界面,此时如何处理?
如下方,PC端google drive,就在结构上使用类平级跳跃的形式来“借面板”解决新的操作需求。

而再下方的IOS使用的bottom sheet则采用了完全不同的解决方案,表面上似乎是违背了弹窗模态上重复叠加的规则,但在移动端一屏仅仅解决一个问题、完成一个任务的语境下,反而更加合理。(而这些成熟的模式、范式,或者说设计单元,正是在主动思考和被动思考阶段设计师需要积累的设计经验,它们将作为设计师知识库中的组成部分,指导设计并进一步提效和促使设计合规)

常规易用性:如退出机制——关闭的解决方案,通过关闭按钮退出,那关闭按钮尺寸在当前弹窗尺寸下定义为多少合适,视觉尺寸与hover实际可点击尺寸分别是多少?PC端是否只能使用关闭按钮退出?点击空白区域退出是否更,如下方的dribble,点击上方黑色空白区域即可退出,而无相关经验的用户也可以在右上角看到关闭icon的暗示线索。

场景与业务背景:详细了解当前需求的业务背景与场景,进一步概览整体业务背景,即兼顾其他可能性的业务场景。如我设计的B端系统包括办公室类工作场景,同时也包括站立、远距离观看屏幕的工作场景,这将涉及到信息能否直观清晰的被传达、获取。当前需求的业务是主流场景?可向上向下兼顾大部分同系统的其他业务场景?还是无法兼顾而需要同时列出更多场景来制定通用规则?以我所设计的B端系统为例,较高频的出现在弹窗下存在下一级操作或展示页面的场景,因此我考虑在工作空闲时输出一份弹窗场景下有纵深的下一级信息或操作的解决方案,并将其作为产品相同场景的应用解决方案。
视觉合规性:保证主要信息的对比度,清晰度,保证所有信息传递和展示时的节奏和梯度优先级。从字号到字重再到段落行高间距等,从弹窗中ICON的样式选择,到Icon语义清晰度等。
...
如果进一步思考,其实可以思考more and more。你会发现,从基础的结构涉及的栅格,到基础的视觉合规性涉及到的字体设计、icon设计。再到交互涉及到的典型设计单元,通用交互模型范式等,在设计一项内容前,我们有很多的思考空间,或者称之为思考机会点更为合适。将充足的思考纳入设计过程后,初期设计时间线被拉长,但长远来看避免了思虑不足引发的风险与反复更改的成本,合理的设计预测与分析则向上向下兼容未来场景,提高设计输出物的通用性与成效,即所谓的磨刀不误砍柴工。
那么这样成熟(我自己其实是伪成熟,还不够完善和系统)的思考过程,分析过程是如何学习或者说培养的?
二:设计思考的三个阶段
这其实是我接下来要讲的正题,我将设计中的思考分为三个阶段,无思考——主动思考——被动思考,这是一个初期线性发展,后期循环迭代的过程。其实我定义这一套思考阶段的分级是在短暂的灵感爆发后立即输出的,来源于我对自己2年间从一个非科班新手到如今高级体验设计师思考逻辑的发展变化的回顾。我发现其确实有迹可循,在地铁上很兴奋很兴奋的头脑沸腾过程中快速记录下大纲,到了工位立即记录并输出。
无思考阶段
大意为,新手设计师,或没有刻意练习、思考、总结的习惯的设计师,最初由于没有通用的设计经验、没有相关成熟设计模型或组件与设计单元的使用和设计经验,因此设计一个新内容实际为从0开始,此时设计师可能会单凭直觉 随意设计,例如设计弹窗就随便画一个矩形,然后随机调整。或者使用成熟的组件系统,直接套用,纯粹执行。这就是处于 0思考阶段,凭直觉设计(注意和直觉性设计区分开,直觉性设计是从用户的维度定义的,即用户可以单凭直觉理解设计,这也是我们常说的可供性"affordance"原理)
主动思考阶段
而主动思考阶段的起点是,随着设计师接触的工作范围、工作内容、合作对象的扩大或增加,及接触同类工种(其他设计师、设计leader)的输出思考过程、输出物、行为模式、思维模型等等设计价值观与执行模式等信息后。
前者会使新手设计师(或没有有意识的反思、总结沉淀的初中级设计师,或刚刚转换行业的各等级设计师)逐渐暴露并意识到自己的问题,大概率可能涉及到输出物质量、规范性、平台或行业壁垒造成的经验缺失等。
后者则是一个对比与发现的过程,即接触到更优质的输出物,更合规的输出过程,更的设计流程、协作流程等等。可能是被动接受的,如leader或同事的分享,及日常工作中为提高团队整体效率而被灌输的新的工作方法和进入新公司要强制适应的新的工作流,也可能是主动接受,如发现同事设计到输出的质量和效率等远优于自身而自发去了解,学习。
因此,在主动思考阶段,会有一个从发现问题到解决问题的过程,是不是和设计本身的职能很像,而在这个过程中,设计师自身就是被设计的对象,即如何解决自己身上存在的问题?如何使自己变得更完善更优秀?
你可以回顾下,在你初入行业时,最热情的接纳各种信息、知识、经验的阶段,你当时的状态是什么样的?概括来讲就是遇到感兴趣的内容-发现自己在此间的不足-了解学习并掌握。从基础的某个视觉效果的实现方式,到某个设计方法论、某个解决典型问题的交互设计等。
主动思考阶段与兴趣(对某个领域的衷情)、个人行为习惯(自学习惯,求知与自发研究的习惯)、周边环境等因素有关。因此核心是与本人、其他个人(同事,设计圈关系人)、团队相关。某些人天生对未知事物、信息及技能有浓厚的兴趣,所以会自发的广泛接收各种新的信息,并在这个过程中养成思考总结的习惯(比如在下),同理,个人在大学期间,甚至成长过程中有养成良好的自学习惯,有订立目标并逐步实现的习惯,他们会长期甚至一直处于主动思考阶段。另一种情况则是周边环境,社交关系人对你所产生的主动及被动的影响,如leader布置课题及学习计划,同事,好友,行业人员的协作共创活动,分享会等。
所以,主动思考阶段应该是优秀设计师需要长期自发维持的一个设计状态,持续的发现身边的问题,发现自身的不足,发现新内容新趋势新动态。并在发现新的内容并与自身能力模型对比的过程中,发现不足并持续思考和输入信息,反思,输入,巩固,沉淀。是一个升级打怪的过程更是一个知识资本的原始积累阶段,与无思考阶段相比,由于它是一个主动,刻意学习的过程,因此积累知识的效率要远远高于懵懂状态的初级设计师。(这应该也能解释为什么一些没有进入主动思考阶段的设计师,工作四五年却被一些一两年的新人设计师赶超)。
从新人设计师“无思考”阶段到主动思考阶段关系到一个设计师能否完成初级到中级的进阶。主要差别则是输出物的不确定性(初级)与输出质量趋于稳定并持续迭代提升(中级)。
这个思考阶段线性过程的第一个门槛,虽然是初中级设计师面临的门槛,却是能持续影响设计师整个设计生涯的关键转型点,奇异点。就像先赚它一个亿中所谓的一个亿启动资金。跨过这个门槛,设计师会迎来第一个爆发期,中级设计师我的理解是下限清晰,上限无穷。即在主动思考阶段,设计师可以将个人设计能力,从技巧到方法推动到一个较高上限的地步,概括定义———拥有在从事行业领域内输出高质量设计方案的能力。
如何跨过新手期,从无思考到主动思考?
刻意练习与学习
最优解是从兴趣到发现,即培养兴趣,调动兴趣去开展某个内容或者技能的研究学习,并逐步掌握为自身技能树的一部分。次解则是从目标到强制规划自我再到研究学习和逐步掌握。以兴趣为老师是最易收获的方法,但确定目标并刻意学习才是大多数人要走的路。完美解则是兴趣驱动同时严格规划。在我作为非科班设计师开始自学到工作的早期,每天固定不变的是大量浏览作品,大量阅读文章,大量练习技巧,后面逐渐选择性浏览,选择性阅读,选择性练习。这期间发生了什么?是综合当前工作场景和设计趋势等各方条件后的缜密思考所做的决策,也就是一个反思的过程,从发散到收束,以提高在当前工作场景下的个人能力,集中精力在核心能力的提升上。
也是这种能力使我快速B端转型C端,使我在上手新软件Figma后由一个新手使用者快速蜕变为讲师、分享输出者。刻意练习和学习的能力与倾向,应当在主动思考阶段养成为习惯。
What——How——Why
从浅层思考到深层思考,最简单的就是所谓的黄金圈法则。What仅仅让你了解到所见是什么,能提高你的审美,积累设计相关的表层信息。而当你思考How时,你将掌握如何实现该效果的能力。再进一步,当你开始思考Why时,你终于探寻到设计的本质,该设计是在遇到了一个什么设计课题、问题的基础上提出的,解决了什么问题,如何解决的,有没有更优解?目前的解法能否纳入自己的知识库?

T型构建能力模型
T型中纵深为你所对应的领域、行业、业务强关联的能力。 以UIUX为例,其中又以基础UI界面输出能力为例。
视觉:布局结构、栅格、字体、配色、间距、ICON及插画绘制、对应平台尺寸规范...
交互:信息架构、业务梳理、导航设计、流程设计、原型设计、交互演绎
业务:当前从事行业、细分领域、细分到业务的理解程度,细分需求的业务背景的理解程度
横向为拓展能力,通用能力如经常讲的共情能力,沟通能力,协作能力,逻辑思维能力,复盘输出能力等等。除此之外还有特殊能力,比如UI UX以插画 ,3D作为特殊能力项。
关注环境
在最初定义主动思考阶段时,我就讲过个人觉醒主动思考的过程中,他人和环境的影响因素十分关键,因为这是一个发现不足然后去解决问题的过程。整体环境如整个大的设计团队,及细分的每个设计组,从小环境到大环境都有相当多的团队沉淀和个人沉淀可以供你吸收成长。如我们设计团队定期举办的月度会议包含超高质量的分享,公共Drive保存有设计团队成立来的所有设计输出积淀。再如你的设计小组的定期分享,以及你身边拥有个人特长能力的同事们,关注优秀的内容,优秀的解决问题的思路,身边就是老师,万物都是书。例如我从C端转型B端后,在一两个月内快速融入团队,期间从不同的同事身上学到了时间管理(正经的)、项目管理、规范体系的制定等特长能力,而我给团队成员的反馈是智能组件系统的制定方法同时搭建了一套常用智能组件,大大提升了复用界面的设计效率,至少百分五十以上。没有对应的环境和社会关系人,靠自己闷头苦学很难有这样的效果 。
善用工具
这里专指记录,输出类工具,例如印象笔记。从旧的设计过程中获得收获与经验的核心在于复盘。忌讳对所知和所得模棱两可,因此需要在记录,总结的复盘过程中真正巩固从设计思考和实践中获得的反馈,并进一步加深为自身的持续性积淀。没有复盘过的设计师可能不会意识到,你的每一个需求设计经过一次复盘后都有可能发现新的问题,思虑不足的点或者仍然未解决的痛点等,当然也很可能发现能持续复用的思路、设计模块等优质资源。
除了笔记类工具,公开分享甚至私人交流都可以作为复盘工具,在这个过程中你会回顾自己的设计流程和思考过程,并在言辞交锋间发掘新的机会点。因此当你完成一次自我感觉良好的需求设计乃至小的版本迭代后,尝试着与身边的工具人同事沟通,尝试在设计小组内分享,在筹备分享与交流思路时,对于该需求的设计思路便跃然而纸上了。
被动思考阶段
被动思考阶段有两个核心特征,这里的被动不是指倾向性,而是指无意识且自动处理信息的状态。可以理解为游戏中的被动技能。
第一个特征,即达到在主动思考的基础上,持续积累和迭代知识库的信息,然后将设计规范,典型范式,通用经验思考模型等内化后的阶段。
何谓内化,抓起超烫的茶杯会自动放开手,反应速度不会超过零点几秒,这就是人自我保护机制的内化,即整个过程已经不需要刻意去思考和酝酿,而是在无意识的过程中自发的做出反应,完成系统的思考并形成一个规范的方案建议。
与主动思考阶段相比,主要差别在于对已有能力的使用熟练度,调用效率,及思考的全局性。
说的通俗些,遇到一个设计问题时,处于主动思考阶段的设计师会在遇到设计问题后,从过往经验,相似解决问题的思路中筛选,寻找一个合适的解,这些解是零散的,且需要设计师主动去回忆甚至浏览历史文件来搜集。而对于被动思考阶段的设计师来讲,若是面对一个较为熟悉的设计问题,如一个弹窗设计,此时该设计的解答方案会自然而然的出现在脑海,并且存在多个方案进行对比,并且每个方案都完整全面,从业务的考量到体验的权衡,再到业务与体验的相互平衡。方案如何推进,按照经验会遇到哪些阻力,需要说服哪些利益相关者,案例如何演示,有否有设计还原类风险?如何解决等等。
因此,处于被动思考阶段的设计师能够自然并的调用个人积累的成体系的技能和经验以及执行和推进设计的流程,从输出设计到推动方案落地一气呵成,宛若天成。在没有一定思考和实践经验积累的情况下,主动思考阶段的设计师则可能需要花费成倍的时间在方案探索输出再到落地的过程上,期间遇到的典型性问题则会一点点被消化并推动设计师向被动型晋升。
第二个特征则是视野与维度,视野也就是常挂在我们口中的全链路视野,维度则指的是看待问题或方案的更高维度。这一特征使用实际案例来说明或许更易于理解,
案例1微信红包早期推广的案例
微信红包作为微信的一个核心功能,初期花费大量成本推广并成为一个现象级“产品”,作为产品设计师,底层的视觉设计师与交互设计师在产品视觉交互逻辑等方面投入较大精力,他们只需要将自己负责的需求完成,输出达标的基础方案,可能会聚焦于如何设计红包样式更易于理解,如何设计红包样式能赋予其可供性,帮助用户快速理解产品与现实中的红包的映射关系,在进一步可能要考虑不同年龄阶层对红包样式的接受度,而交互设计师可能要考虑如何缩短用户路径,使红包开启的愉悦感能够最的被用户触达。
而此时产品负责人是如何考虑该红包功能设计的?答案是通过微信病毒式传播,的绑定银行卡,为微信支付业务铺路。绑卡才是当时该产品设计的核心。这就是维度的差异,同一个产品,不同的岗位不同的身份,不同阶段的设计师看到的会是不同的维度视角,更高的维度往往意味着更长远的考虑,意味着碾压式的决策。“为支付业务奠基”与“纠结红包是否要带花纹”相比,维度视野的差距,高下立判。
案例2与设计团队负责人评审 Logo方案

上图是该提案的部分PPT,在一次品牌LOGO提案的评审过程中,我花费较多的精力去宣讲Logo的品牌理念和故事,分析图形的演化过程,同时输出多个方案用于对比。设计负责人一针见血的指出几个核心问题。
第一点,在设计过程中不要过早的给图形设计融入颜色,颜色是第二层信息会干扰设计过程,当然也会干扰需求方的理解过程。一次只阐述一件事情,设计图形,讲解图形就使用灰度模式。
第二点,给群体及普通需求方宣讲可以使用较多包装或附上比较详细的设计思路,而需要给企业级Boss过稿时则切记简化一切过程,开门见山,直接铺陈LOGO图形,对不同利益相关者采用不同的策略。
第三点,该品牌LOGO的单独设计输出物看起来不错,但需要置于我们跨国的多个产品品牌构成的总的品牌体系中,判断其品牌一致性等问题,一致的产品品牌效果不仅能阐释品牌归属,同时也能很大程度上降低推广成本。作为设计师,既要细化到每一像素,又要高屋建瓴从全局层面考虑问题。
当你收到的反馈或建议都是你从来没有考虑到的问题和想法时,这有可能就是维度的差异。
资源3:周陟 《设计师如何解决全过程问题》
周陟分享的《设计师如何解决全过程问题》是一个全局性与高纬度思考的典型案例。该分享详细的阐述了设计师如何从产品的底层框架,结合业务的思考,市场趋势、历史数据对比分析,定义核心设计问题并探索设计方案的过程。
其中即有低维度的设计师底层能力方面的阐述,如从产品用户体验五个层面的设计思考(战略层、范围层、结构层、框架层、视觉层)到具体的可读性、视觉舒适度等具体的设计问题。更有高纬度的市场销售趋势、不同手机厂商间的用户流失流转情况、市占率、信任度等业务层思考。从上帝视角,全览产品各个阶段的场景及问题,并在对比分析中聚焦核心问题,探索方案去持续解决。
我们可以用一个超级朴实的方式来阐述主动思考阶段和被动思考阶段的差异。当一个设计师处于主动思考阶段,你可以把他置于他所熟悉的设计领域,他将会输出高质量的设计物,能够较好的解决当前遇到的设计问题,体验问题。
而一个被动思考阶段的设计师,你可以把他置于有一定相关性的各个设计领域(比如互联网方向的设计不能被置于广告方向),他会在较短的时间内理解不同领域的特征和需求,并输出高质量的解决方案,且能够兼顾各个利益相关者,主动推动产品实现进度,并提前规避各类问题。这其中的差别在于,是否有自己沉淀的一套解决问题的方法和过程,是否将通用设计经验系统化,是否有足够广阔的视野及更高的维度。这也映射了你是一名所谓的UI设计师,还是一名高级体验设计师,前者限制在一个领域内,后者已然破圈。
如何从主动思考阶段跨越到被动思考阶段
在体验设计的领域,主动思考阶段的设计师与被动思考阶段的设计师,在单纯的设计能力上,其实没有太大的差距,即输出物本身没有太大差距。都能够快速输出达标的设计方案,解决大部分体验类问题。那么关键差距提现在哪里?
其一是从设计到落地的总的效率。主动思考阶段的设计师在整个设计过程中需要频繁的遇到问题,并陷入陷阱,然后持续的纠正方案,一步步推进,踩着荆棘摸到最终方案所在的那块石头。而被动思考阶段的设计师只需要在知识库中的成熟方案中选择一条更加应景的路,多个方案已经摆在那里,而设计师只需要去考虑低维到高维的一系列影响因素,从基础体验,用户习惯,再到业务和战略上的布局,最终选择全局视野下最正确的方案。
第二点差距在于可能性,被动思考阶段的设计师有精力和能力去思考如何把方案做到超标准,超出需求本身的要求,超出利益相关者的期待(如需求方和开发人员)。我们经常会讲行业标准这个词,作为一个设计方案的基础判断标准,但行业标准永远不是上限。微信的撤回功能,从仅撤回到撤回后可编辑就是一次体验上的超标方案。
第三点则是打通上下游的能力,即涉及到上游的需求理解与转化,详细的设计项目还会涉及到用研类信息的接受与转化,下游则涉及到开发还原的质量与效率问题。在有意识的关注设计全流程和生命周期的情况下,被动思考阶段的设计师可以更轻松的管理设计并反馈到整个项目的开发周期上。
想要从主动思考阶段跨越到被动思考阶段,我总结以下三个建议。
从输入到梳理
首先是核心的底层设计能力方面,表面上是基础能力与通用能力的的刻意学习锻炼,而关键在于对知识体系的梳理。在我们初入职场逐渐积累设计经验的过程中,一些典型的设计过程,流程,针对某个领域甚至模块的典型解决方案,将其拆解汇总然后梳理分类,不论使用印象笔记等笔记产品,还是思维导图等脑图类产品,都能够帮你实现这个目的。
忍受立即获得解决方案的诱惑
其次,在真正开始做项目时,主动思考,刻意将个人知识库梳理的信息与项目需求进行对照,主动回忆和验证积累的方案,尽可能多的罗列场景,罗列可能性,不要被第一时间想到的方案所诱惑而止于此。设计师在遇到一个设计问题后,会第一时间想到的方案往往是最普通,未经思考的初步方案,但往往该方案可以一定程度上解决当前的问题。此时设计师需要强制自己从最简单的方案中脱离,进一步思考,并大量的举例、演绎,探索更多机会点,调动脑海中更多可能性的方案。每当想要就此停下时,反问自己,我能否做的更好,是否有更好的方案可以解决这个问题。
视野和维度来源于广泛阅读、案例、及复盘
被动思考阶段的设计师横跨了高级体验设计师到设计专家这个范围。抵达这个阶段的设计师视野将拓展至整个企业机构,而不局限于设计团队的个人的视野。除了强大的解决设计问题的能力,相较于普通设计师,他们往往有更高的思考维度,全局性的设计视野,此类中后设计生命周期中的经验往往需要通过阅读、项目实践等多个方面持续输入,然后复盘并沉淀为自己的经验。
因此这要求设计师广泛的阅读各类设计项目总结,参考实际案例,并在真实的项目中持续计划、尝试、验证,然后复盘。需要脱离设计师基础能力层面的视野,更多的关注解决问题的思路与流程,最终掌握的设计思路或能力可以称之为通用性设计解决能力。
当然,上面所讲的都是我从个人思考方式的转变中总结出来的经验,其目的是分享设计师应该如何思考?不同阶段应该聚焦于哪些问题领域才能最大化提升思考方式的进阶速度等问题,而不是在讲设计师如何从初级进阶到高级,进阶到体验专家(非设计师位阶的进阶)。因为不同企业对不同位阶、不同专供方向的设计师有不同的具体要求,比如设计leader可能更倾向于业务的理解与把控度,设计推进,研发流程中不同团队成员间的沟通合作等能力 。
如果有关于此的疑问,我只能以我的理解解答,不论是什么位置的设计师,判断其位置层次的标准必然是由上层的企业来制定的,而企业制定规则的出发点源于利益本身,换言之,你能获得的位置和你能够为团队和企业贡献的利益正相关,所以我们很容易理解,设计师的职业后期或者用于解决超级复杂的设计问题, 以对应的价值映衬其收入,偏具体设计能力层面,或者用于承担全局性企业需求,如带领设计团队支撑某个业务线,偏业务理解和统筹方面。
从线性流程到循环往复的迭代过程
我们回顾一个努力的设计打工仔的职业生涯,首先,一个新手设计师从纯粹执行的无思考阶段,进阶到主动思考阶段,当他的基础设计能力不断进阶后,开始拓展视野,思考业务,并在大量的项目锻炼中形成自己的一套成熟的设计方法论,从设计思考流程到具体的设计流程,从而进阶到被动思考阶段。但这是一个理想化的描述,真实情况是,设计师会在这三个阶段中循环往复,而甚至有些设计师可能会在前两个阶段循环往复。
人都有惰性,你我都如此。在主动设计思考阶段,因为一次小长假,因为种种原因,我们可能会退步回无思考的阶段。持续性学习是一件 令人兴奋的事,也是一件需要莫大毅力的事情。技巧经验会随着时间消磨,这是设计师需要警惕的问题,因为这个行业就是如此,我们只能变化,只能持续不断的学习。
而当将经验与成体系的思考范式内化后,设计师会养成核心的通用设计解决问题的能力。此时,设计师期去接触一个新的领域,不再需要从0开始,而是可以使用自己积累的通用设计能力,来指导和规范化新的设计领域的需求,并快速融入该领域。而新的领域的经验与视野会被纳入你的整体设计理解中。
从主动思考,到经验内化,不断脱离舒适区,纳入新的设计领域、新的视野维度,在这个过程中使个人的通用设计能力螺旋进步。

最佳启动:消灭设计的不确定性
我知道,我的读者中有很大一批人都处于设计能力良莠不齐,没有系统的设计思路与设计流程,介于初中级设计师之间的状态。而当今国内的设计领域也是如此,初中级别的设计师完全饱和,而企业对高级体验设计师又求而不得,这种人才断层既有培训爆火下的积弊,也和设计门槛与岗位收益相关,大环境无法改变,能改变的只有自身。
在这里,我总结一个更简单的设计思路,只要你按照该方法去执行和反思,应该会有很大的收获。即从今天开始,对你所接到的每个设计需求都提出唯一一个标准——消灭不确定性。现在停下来询问自己,你接到的每个需求,对于你输出的设计结果,你认为其最终效果是确定的吗?换言之,你认为你的设计真的解决了该需求的问题了吗?
你只需要把你个需求设计的思考分为设计前和设计后。
设计前请思考,我如何设计这个需求能确定以及肯定的解决这个问题,没思考清楚前不要动手设计,想到第一个方案后也不要动手设计,继续思考,延迟设计决策。
如果你乍一想到的方案自己都认为模棱两可,那不要执行设计。此时发挥主观能动性去思考,我如何能够获得相关信息,来辅助我做出这个设计决策,我需要去参考一些竞品?我需要列出目前存在的疑问点,或者我无法解决的问题点去询问设计专家设计leader?或者我把场景,整体的体验流、用户操作流都列出来,然后继续埋头探索方案?
千万千万不要在方案还没想清楚前就开始设计,这将输出无意义的方案,且浪费大量时间,千万千万不要在想到第一个方案后立即开始设计,这将不会给你带来任何进步,以后遇到相同场景你也仅有一个可选方案,千万千万不要忽略竞品忽略他人闭门造车。
千万千万试着思考尽可能多的方案,乃至输出多个方案(仅指体验设计类,而不是视觉设计)。作为体验设计师,必须锻炼的技能是方案演绎能力,在脑海中演绎可能的方案,如果有精力则可以借助工具甚至把演绎过程记录输出。 如下方我进行的一个需求的方案演绎与思考。

设计前保证方案确定性,第一关要能够经受自己的逻辑考验,当你探索多个方案后最终确定了一个符合业务场景,同时体验良好的方案,作为设计师自己给该方案打上一个“确定”的标签,此时再去执行并输出,而这过程中的思路,从纠结到决策都是最终设计输出的关键证明,既能提高设计说服力,又能锻炼个人能力,而这正是初级设计师容易忽略的部分。
设计后的确定性则是指,产品还原与产品验证方面。产品还原度是设计稿的视觉确定性,确保开发还原的线上效果与设计一致,这不仅仅要靠开发的努力,更要有设计师的具体标注说明的辅助。验证则是产品上线后的必要环节,不论是预先根据业务指标设定埋点,还是设计师通过各种途径获得用户反馈,最终都要保证你所设计的产品体验的确定性是达标的,确定解决了需求提到的问题,确定能满足用户需求。若没有,则重复这个过程,重新思考然后设计。
作为设计师,应该理解自己也能作为设计对象。在我看来,设计师就是遇到一个问题解决一个问题,遇到两个解决两个,直到面前再也没有问题。所以当不清楚自己该如何设计,下一步该如何做时?你只需要思考,把解决当前的迷惑作为一个需求,去思考,深入思考,列出所有可能性,不管是百度还是询问同事查阅资料,总归在思考后,你会有所收获。
结语
最后,我们一直在思考,在定义,到底什么是设计?
我自己一直遵循的理念是——设计解决问题,形式追随功能。
而有人说设计是做选择(决策),有人说设计是永远做正确的事情。
事实上这些说法都有其正确性,也都有各自的评价标准,因为场景,趋势,市场各种因素都在发展变化, 设计最终要兼顾场景兼顾各种利益相关者,在正确的时间做正确的选择并最终做到正确的事情。
解决问题有多个方案 ,设计师需要在其中做出抉择,选择最佳方案,最佳方案如何判断的?对当下场景,对主流用户,对更多利益相关者来讲是更正确的选择。那它就是最终方案。
当设计被置于真实的环境,真实的市场下 实际上其倾向性和评价标准一直在发展变化从最初重视觉到重体验再到重商业。设计倾向性一直在变就像设计潮流,唯一不变的是设计师面对复杂的场景和问题时一如既往的优雅的解决问题的思路,并帮助设计师让世界变的更美好。
文章来源:UI中国 作者:AI-玲玲
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计的最终目标都是驱动业务增长,商业价值转化。那用户体验地图是如何赋能的?
在日常的工作中,或多或少都听过用户体验地图。在一些大公司,这部分通常是由用研部门来负责,对于一些配置有限的公司而言,则是由产品、UI设计(全链路设计)等职位来担任的,一些UI/UE设计也会参与制作过程中。你对它的理解有多深?在工作中,有使用过它吗?
有些人会觉得画图就行了,搞那么多干什么,又不是我的事。刨根问底的想想,设计到底是为什么服务?你做图的意义是什么?商业?艺术?最终目标都是驱动业务增长,商业价值转化。设计在组织架构里面本质是以用户为中心、帮业务去解决问题,而解决问题能力来源于对用户同理心洞察、对业务目标的理解。而说到用户体验地图则对于0-1阶段的产品的可靠度是很低的,因为没有数据的支撑,一切都是虚拟的。对于1—∞阶段的产品,可以更好的帮我们找到用户的痛点、爽点,触发创意和发掘新的需求。也就是通过我们的专业知识、见解和洞察搞清楚用户在使用产品这段旅途中坑在哪里、怎么填才能让用户走的更顺。帮助用户更容易获取产品价值,帮助项目组获得成功。
用户体验地图是用视觉化的方式表示用户(第一人称视角)的图,以叙述故事的方式来描述用户与产品、服务、系统交互时的体验和关系,以此来帮助理解用户需求和寻找用户痛点。
可以先看一张图了解一下用户体验地图

简单点说用户体验地图在互联网产品设计中的主要应用是记录用户从使用产品到离开产品的全部过程中的情绪体验,从中洞察到机会点,帮助设计建立更好的用户体验。
用户体验地图包含两种强大的工具—讲故事(叙述事情)+可视化
这两大方法是用户体验地图必不可少的方面。以令人记忆深刻、简洁明了的方式传达信息。创建一个完整的体验视图,将不同的数据点聚集在一起并可视化,促进相关参与人的协作、对话和挖掘新观等。

第一个观点:故事比数据更重要。重要的不是零散的收集数据,拿数据证明自己的对错,而是建立一个有代表性的故事。例如,两个人相亲,最简单的收集收据的方式就是问:“你多大了?有房有车吗?多少存款?”而询问的数据只能代表这个人,你能根据这个数据做决策吗?他背后的故事是什么?他经历了什么才会变成现在这样?直接拿数据说事是很难有说服力的,每个人对于数据的解读都是不一样的,更多的是要关注其背后的故事。
第二个观点:所以一个好产品,是从一个好故事开始。
用户体验地图全局可以帮助大家理解用户,理解用户了解产品,使用产品的整个路径和感受,从而帮助产品决策和设计决策。

看了上图,那体验地图的价值就显而易见了:

在一眼地图中可以选择和定位用户的体验点,触发更多的创意点和挖掘更多的新观点。
例子—公司研发一个高级的木质挂衣钩,用户视角就是买回来—装上去——直接使用。继续挖掘其中的点,目前的挂衣钩需要打孔才能装,这里就衍生出两条线:第一种方案卖已经打好孔的木质挂衣钩,可以直接安装,操作起来方便;第二种方案把安装工具和木质挂衣钩一起卖,用户安装成本会比较大。
在体验地图中,需要多人参与,能够让所有的人都梳理一遍流程,促进跨部门协作、沟通与思考。能把所有的人都拉到同一频道。
设计师在进入一家新公司后,应赶紧熟悉公司业务,在后期的讨论,与产品是同频的,这样参与感会增加很多,也会显得更专业。
用户体验地图能帮助团队在梳理的过程中找到重新设计与改进的节点,照顾到用户在其中的情感需求,精准锁定产品引发强烈情绪反应的时刻,也就是“尖叫”时刻。
回到上面的例子,如果你卖的挂衣钩已经打好孔,直接安装就可,不用费过多精力,那就是用户尖叫的时刻,惊喜的时刻,如果使用了另一个方案,就会考虑到这个东西买的人会不会用安装工具,会不会浪费过多精力,以至于该挂衣钩有可能被拉入黑名单。
用户体验地图,可以让产品在需求探索的过程中,能够更全面、更全局的去定位问题、看待问题,并且从中找出潜在的机会点,可以促进让用户在使用产品时,爽点更爽,解决痛点问题。
那整体总结下来就是:
记录 将模糊的需求拆解为各要素,文字+图形表达出来;
评估 当前产品和服务的状态以及预测未来可能出现的情况;
发现 体验过程中的痛点,寻找创新机会;
提炼 帮助团队更好的交流和讨论、作出更好的决策和设计方案;
注:为了清晰的介绍,这里会yy一个电影票的App。

常见的调研方式:用户访谈、查看用户投诉记录、询问客服、查看用户在社交媒体上的评价、调研相关竞品,定性定量调研
· 举例说明
比如app store上用户的投诉评价,可以针对性进行收集与分析,理性分析,了解用户心声,在评论区有时能找到产品的最痛点。

比如上面【用户2】和【用户3】提出的评价—这两类总结就属于一类问题:关于用户定位准确性的问题。
用户访谈中可以面对面、也可以电话沟通,这样尽可能获得最直接、最准确的资料。
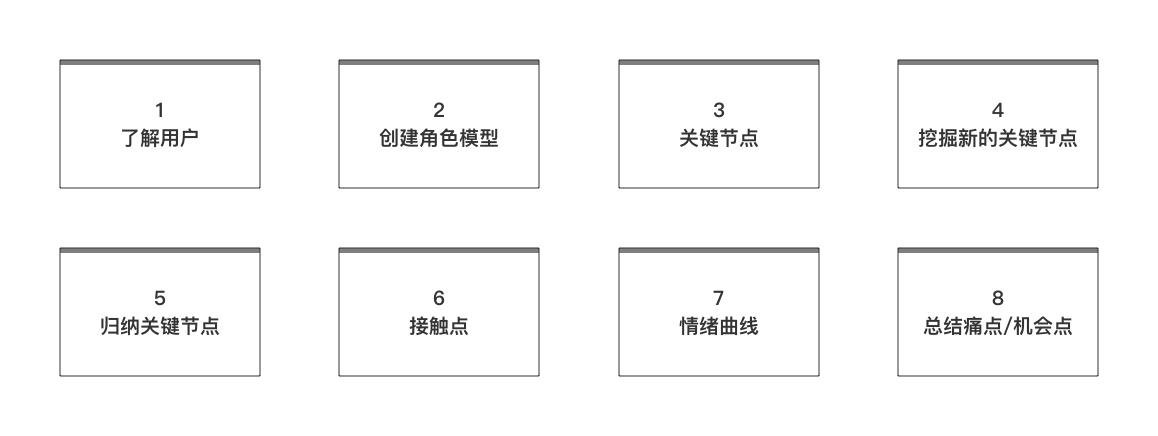
根据产品的主要目标进行用户分类,为每个用户创建用户模型(需求、期望、痛点),每个角色将对应不同的用户体验地图。

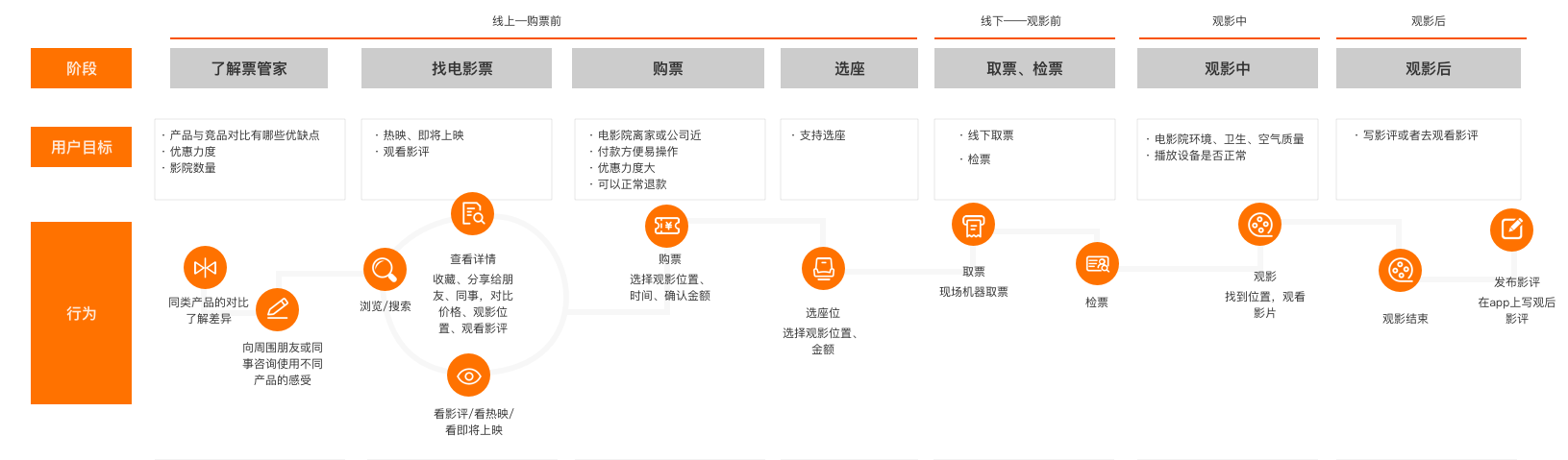
罗列出用户在体验产品过程中的关键节点以及对应的用户感受。同时通过头脑风暴,挖掘新的关键节点。在每个阶段有各个用户目标,以yy的电影票为例, 主要分为四个阶段【线上—购票前,线下—观影前,观影中,观影后】在这四个大的阶段里面 有细分一些节点,你怎么去具体操作,选择app——找电影票——购票——选座——取票、检票——观影——观影后的动作。
根据每个节点就可以知道用户在各个阶段下的目标。

这个短时间内挖掘更多新的关键节点,同时使关键节点种类更加丰富
已经列出了关键节点,那用户在整个节点中的一连串行为,是不是断层的?是不是可闭环的?在整个过程中,又可以挖掘新的优化点,让APP更充盈、更丰富。
整个用户行为:从一开始的选择该APP,对比各APP之间的差异,到app内具体怎么买自己想看的电影票,再到线下取票、检票、观影,再到观影结束后,写影评。

对关键节点进行分类,对关键节点进行筛选,移除掉重复、没有价值的内容。例如在整个购票过程中,购票支付就是一个关键性动作。

对于之前总结归纳的关键节点的行为,使用场景有哪些?用户产生的“触点”的环境有哪些?(例如网站、手机客户端)

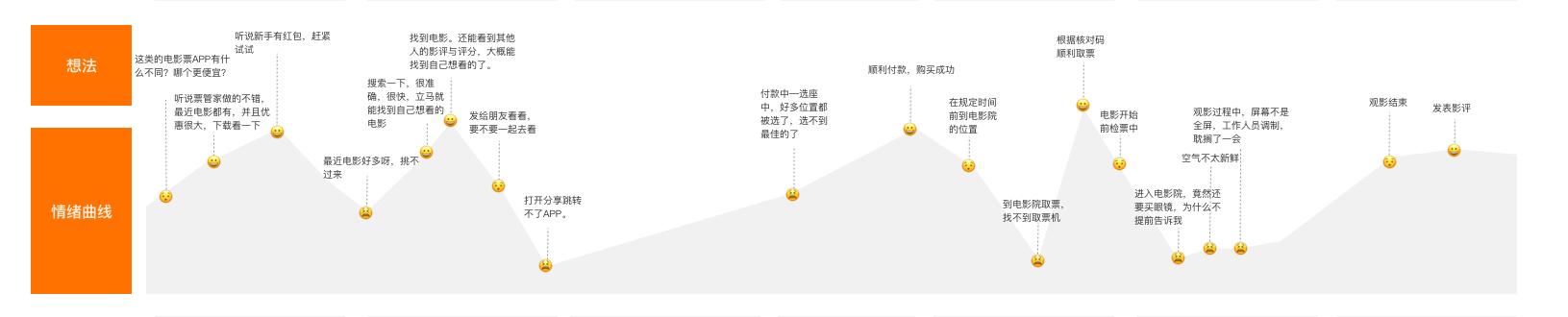
用以描述用户在整个体验过程中的情感变化。在各个节点下,用户的想法是什么,他的情绪曲线是怎么变化的。量化描述各个阶段里用户的体验值。把【问题】和【惊喜点】放到对应的每个行为节点上。并区分颜色。
比如在买票的过程中,邀约朋友一起去观影,把选中电影的链接分享给朋友,打开链接,竟然跳转不了APP,情绪是非常糟糕。

分析全部过程后,总结痛点,并从中找到机会点。

绘制完成≠项目结束,报告产出后,要积极与项目参与者同步,对调研问题快速脑暴出解决方案。
对于一次性产出较多的问题点,划分优先级,并按计划分布落地。

良性用户故事地图像一个捕鱼的过程,可以发现新的场景和机会点,可以帮助我们站在全流程的角度,挖掘使用场景下更多的体验优化点。体验地图可以使部门或小组在需要解决的过程中具有不同阶段或关键接触点的对齐方式更加清晰。
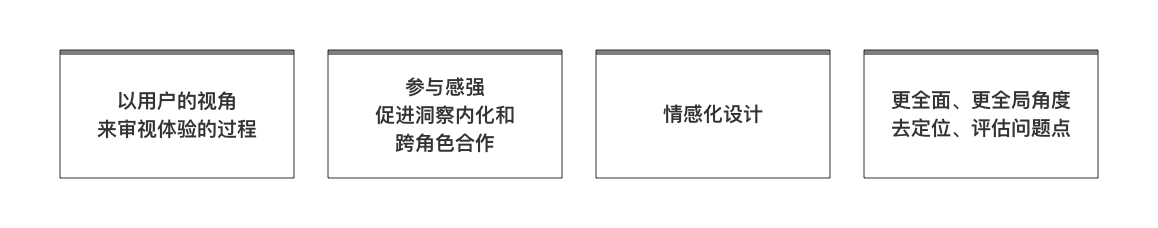
体验地图不是必须的,但是做好一个好产品必要的步骤。它的一切都与用户有关,在每个阶段都可以参与进来。它可以让我们以用户的角度来审视体验过程、可以让大家都参与进来,促进跨部门跨角色无边界思考合作,可以协助团队锁定“尖叫“时刻,可以更好全局的去定位痛点、解决痛点、找到机会点。
文章来源:站酷 作者:玛丽的设计笔记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
作者:蓝蓝
表格,是一种最常见的信息组织整理手段,常用于信息收集、展示、数据分析、归纳整理。
UI软件设计中最常用、最基本的是表格的设计,有些软件中80%都是表格类页面,可以说,设计开发的是否易用,很影响口碑和用户的使用感受。基础的东西一定要做好,就像我们吃的主食一样,虽然都是米和面,但是各地出产各种品种口味都不相同,要根据食客的喜好选择、烹饪。今天就聊一聊最基础的表格设计、变化和常见问题。
一、基础的表格设计美化
基础的表格可变化的地方很少,可以根据当前软件开发选择的框架控件(ext/vue/jequery不同框架会有一些不一样)做色彩和风格的变化,如:加表格不同粗细的线、斑马格,中间无竖线种种的设计,有的表格需要标题很突出,有的内文突出,这就和内容焦点相关了。
为了操作直观便捷,在操作区放一些图标“删除、编辑、审核”,配合文字来使用,有的把操作类的图标放在最左边,有的放在最右侧,按行业用户习惯而定。
可以用固定表头(标题位置不变),允许用户排序,单元格内有很长的文字,设定最大字节,多内容用……替代避免转行,有小数点的数字右对齐,每列的大小可调整,这些也是设计开发中可以做好的细节部分。
二、特别宽的表格怎么设计?
有的表格的宽度,达到了屏幕的两屏和三屏,出现宽宽的横向滚动条,又有长长的竖向滚动条,但工作的人又必须看,可烦人了!很多软件都因为这个原因被吐槽。下面就介绍三种方法解决这个问题:
方法一
如果表格的标题是可以定制的,允许省略的,可以从业务角度取舍去掉无关紧要的,不常用的内容,把这部分放在点开的详细页内容中即可。这就像一个房间的断舍离:挑选、丢弃、分类、收纳,思考哪些物品是不要的,哪些是必不可少的?哪些是可有可无的?依次排序放在顺手的位置,ui设计的道理也是相通的。
方法二
如果表格里面的内容是确定的,不可省略的,比如银行的报表就是这么长,这么多,那我们就可以从设计的角度来优化,做一个加高版的表格。
表格为什么一组信息只能一行呢?完全可以一组三行四行,在组中进行重点信息,非重点信息以及符号化的直观转变。用大小、对比、浓淡、色彩、间隔这些平面设计的基本原则,让一个普通的“山里娃”土土的表格变成一个“青春靓丽、人见人爱”自带明星气质的表格。
方法三
大表格里面嵌套小表格,利用交互设计,巧安排空间。当用户光标移至感兴趣的那行的时候,关于它更多的内容,在下方滑动撑开出现或者右边浮动出现。这个方式虽然比较土,但也确实管用。早年在看某一招聘网站的时候,每一个人的简历只要点名字就可以看到一组关键信息,便于迅速筛选,而另外一个招聘网站,就没有这个功能,每个人都要打开之后才能看见整体信息,我后来就不怎么看那个网站了。多一步操作,对典型用户就多了许多的工作量,网站和软件的使用口碑,用户粘度就是这样在为用户考虑中一点一点积累起来的。
上图:大表格里面嵌套小表格
方法不会只有这三种,其他的方法要根据当时的业务,用户使用的习惯、重点,因地制宜的去设计了。软件中的表格节省了许多程序工程师的工作量,如果做大的改动或许是巨大的工作量,如果要做变动,一定要在开始的时候就要让ui设计纳入开发体系,一生二,二生三,在前期第一批实施时越注重细节,后期就会越轻松,甚至省去几倍甚至几十倍的时间挨个页面的去纠偏、修改。
一个系统总是需要业务担当,颜值担当的核心部分,重要的页面要额外的对待、花更多的精力和时间。如果千篇一律,也就不能显示出软件产品的独到之处了。
第三 与表格配合的部分设计
第一种 “搜索查询”和“过滤”部分的设计
大多数表格的前面都有搜索过滤功能,如果搜索条件相当多,可以精选一部分主要的排成一行,其他的隐藏,点箭头再出现。整个搜索区域也可以有隐藏/显示的按钮,来给下面的表格更多的空间。
过滤条件区域可以定义好“条件名称”一致宽度,一般在八个字左右,避免有的字节多,有的字节少,行数多了,参差不齐,区块和区块之间也要定义好统一的间距,这样整体页面就显得整齐划一、条理清晰。
上图:搜索和卡片式信息的组合
第二种 表格操作部分的设计
对表格的操作“导入,导出、批量导出”有的时候这类操作有10—20个,有的时候才几个,多的时候很占地方,可以用隐藏的方法,over到表格上再出现,以节省空间。
也可以分组把同类的操作聚合在一起,把常用的放在目之所及,不常用的点后下浮出现,以节省空间,
还可以光标跟随表格的某一行,点选自动浮出一群小跟班,各种操作按钮。即节省空间,操作移动路径又很短。只是不支持批量操作。
第三种 表格和卡片式设计、统计图的整合切换
表格是可以转换成卡片式设计的,用一个卡片代替一行的展现信息,改变一种阅读的方式。
有的也可以转换图统计图表:曲线图,柱状图让用户直观的去解读,而不必一直看枯燥的数字。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
原创艺仁 蓝蓝设计 2020-12-18
其中,3D成为2021年的主要趋势,我们在所有的设计类型中都可以找到它。2021年3D的新颖之处在于应用在了UI界面上,而在此之前,UI界面一直被平面设计所主导。即将发布的Mac新操作系统Apple Big Sur也让3D在UI设计中得到更频繁的使用。
ios14的界面更新将影响所有的UI设计。ios14新推出的Widgets小工具分为大、中、小三种尺寸,用户可以自由布置界面。因此设计师需要设计3种样式的Widgets小工具图标。
线稿填色这种插画风格的流行在2020年已经初见端倪,在2021年也将继续流行下去。
近年来3D风靡设计界,有一些精致的插画给我们留下了深刻的印象。简约而配色鲜明的3D插画将成为2021年插画的流行风格之一
时尚是个圈,70、80年代怀旧风漫画将在2021年重回潮流。这种经典风格的插画特点是使用轮廓、简单的形状和一些细节填充。
这种风格的插画非常像凌乱的涂鸦,乍看未完成,但所有的细节都是经过深思熟虑的。重叠的形状和强烈的色彩让这些插画与众不同,同时能有效激发灵感。
VFX或视觉,是将现有的镜头与计算机生成的图像相结合,创造出逼真的场景。随着众多方便友好的软件出现,VFX开始在视频和短片中会变得更加普及。
3D影响了所有的设计领域,我们甚至可以说,2021年,它主导了几乎所有的数字设计。随着虚拟现实在越来越多的App、网站或软件中的应用,3D也将越来越重要。而设计师们可以将3D和摄影或2D结合起来,创造出一种不同的设计效果。
动态logo已经出现了好几年了,但现在他们被更多的品牌使用,因此非常值得我们的注意。打开App之后,我们首先看到的就是logo,将logo与动效结合能给用户留下深刻印象,从而更容易记住品牌。
因为疫情隔离,很多公司开始投资AR技术。在未来,我们可以看到,在人工智能和机器学习的帮助下,增强现实技术将大规模应用于各个领域,无论是医药、艺术、商业、客户服务还是导航。
排版是设计中最重要的元素,有经验的设计师甚至可以只使用文字排版来设计视觉标识。排版对于建立信息、建立强大的视觉层级、传递信息以及为用户创造良好的体验都很重要。
从上世纪初开始,几何形状就已经用于视觉艺术中,尽管这不是一种新的设计趋势,但在2021年的平面设计中,无论是海报、印刷品、包装还是品牌识别,都将聚焦于几何形状。
线条艺术充满魅力,并可以在各种设计领域内应用。
疫情让人们对环境保护格外重视,因此包装行业必须开始采取措施,减少对环境的影响,使用可生物降解的材料。
经过深思熟虑后设计的独特插画可以为你的品牌故事产生广泛影响。因此你必须谨慎地选择能够传达你的品牌故事的插画。它们必须是有意义,并给品牌带来一致性的。
在销售产品时,用优质的包装设计讲述有关品牌的迷人故事,能有效激发出购买欲。包装上的所有元素都应该为客户带来独特的体验。
在人人都离不开手机的时代,包装也可以和手机产生互动,比如使用AR等手段创造品牌知名度。
权威色彩机构 Pantone 公布了2021年度双流行色:灰+亮丽黄。
这是继2016年水晶粉+宁静蓝之后,第二次推出组合年度色,寓意光明,传递力量与希望。灰+亮丽黄这两个独立的色彩,联手打造出梦寐以求的色彩组合,像是自然风化的岩石上浮起的日出,带来了一种更深层的体贴和踏实感,同时也表现了对未来充满希望的乐观精神。
当人们期望寻求能量来强化自己,克服持续的不确定感时,坚实可靠而又热情洋溢的色调,恰好能够满足我们对生命力的追求。
在过去几年里,潘通的选择充满了社会意义,被看作是对全球情绪的捕捉。
目前,已有相关设计产品使用了潘通2021流行色:
本文蓝蓝设计着重介绍一个未来可以配合3D设计趋势的全新设计风格-新拟态设计。
光是人眼感知世界的媒介,温和柔美的光影变化辅以精致优雅的配色纹理展现出真实世界原本物体的丰富质感。光影的把控影响着事物的情感表达,光影的流转变化传递出不同的情绪,同时也影响人对事物空间感的判断。
新拟态是一种图形样式,其原理是通过简单富有层次的光影变化为界面的UI元素赋予真实感。新拟物算拟物风格的一种,只不过表现形式相对特立独行,最早出现在国外网站dribbble上,之后陆续被收录在2020设计趋势预测中,在2019年的年末慢慢被大家熟知,讨论,重视起来。
在2020年2月11号举行的三星视觉发布会使用新拟态的设计手法作为设计海报。带有渐变的浅灰色背景,结合富有层次感的光影渐变,充满未来感。相对克制的色彩选择和多角度的光影变化,强调出产品丰富的质感和科技感,简洁而神秘。
这是一款多平台记录工具,有道云笔记的拟物化设计风格相对谨慎,主要的操作按钮部分,均采用了“拟物化的”风格,但是在大面积的展示区域和非功能性按钮依然沿用了简洁的扁平化设计。在保证“新拟物”质感的同时,保证主体内容的可阅读性,和整体页面的清爽感。
蓝蓝设计也在设计项目中结合目前流行趋势进行探索设计,容器元素通过光影的变化,展现出不同的状态,通过模拟物理层面“高程”的不同,形成不同的组件状态,从而演变成承载各式功能的基本元素。
在扁平风大行其道的当下,公众审美难免已经疲劳,设计风格再次回归拟物化,或许已经是主流趋势。未来,3D设计,轻立体设计将与扁平化的设计风格相结合,产生新的设计语言和领域。
从轻拟物风格到Glassmorphism风格,拟物化设计的演变进程已然开启,未来,无论是3D设计的加入还是扁平风格的延续,“质感”都将成为设计过程中被着重强调的风格。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
降本增效一直是为B端赋能的首要宗旨,那么我们该如何从设设层面为用户提高表单录入的效率呢?


什么是表单页
表单都是界面中最 常见、最 重要 的组件之一,属于 数据录入 板块。
表单是2B产品“管理”的第一步。软件/系统/平台本身是没有信息的,像是一个空的架子,表单是用户向系统输入信息的一种非常重要的手段,只有用户向系统添加了丰富的信息,系统才能实现其价值。
表单是信息添加、录入的通用形式;主要作用是负责数据采集,是最常用的信息录入工具,随着互联网兴起,特别是最近几年B端的兴起,表单的重要性显得越来越突出。

表单的设计原则
- 充分考虑用户填写表单的目的,区分必填项和非必填项,删减不必要的表单信息(例如:填写了身份证就无需再填写出生日期,因身份证信息内包含出生日期,系统自动识别即可),确定完表单内容。必要的时候对信息分组,表单项并非从上到下无序罗列,而是根据表单内容,按照一定的逻辑或者用户熟悉的模式顺序,对表单项进行排序和分组,才能让用户浏览和填写流畅且。
准确- 信息表达要准确无误,避免歧义,提示说明要合适,不要给正确的废话,例如:填写备注的提示用“请输入备注”没有意义,换成“不超过100字”更有助用户对表单的理解。
一致- 组件的规范和操作的规范同样重要。同一套系统同一个组件使用一个样式即可,这样才能保证页面的视觉统一。同一个功能按钮,在A页面点击给的弹窗,在B页面也同样要为弹窗。
易懂- 给予高质量的信息提示及反馈,如果需要输入某种特殊格式,请给出具体要求(例如:密码长度8-20位);错误提示的时候要给用户错误的具体内容(例如:登录时不能单纯去提示“您输入的信息有误”,需准确提示是账号格式错误,还是密码长度错误)。


我们先看看表单主构成,表单主要由这5部分构成:
分组标题:表单项较多的情况下建议分组,分组标题有引导用户完成表单填写的作用。
表单标签:也就是填写或操作内容的标题。标签规范的方式时标题后带冒号,还是不带冒号呢?这个其实都可以,没有硬性的标准,自定义一个规范去执行就可以了。
表单域:表单是用来数据采集的容器,也可以视为一个对象。包含了文本框、多行文本框、密码框、隐藏域、复选框、单选框、下拉选择框和文件上传等,用于采集用户的输入或选择的数据。
提示信息:分为说明性提示信息和操作反馈提示。提示信息可以放在表单域里边(例如:备注的提示“不超过100字”),也可以在表单域或后边,还可以收进“问号icon”里,鼠标hover后给气泡提示展示信息即可。
操作按钮:操作按钮为页面的全局操作,为满足用户随时对表单进行操作的需求,操作按钮会悬浮在页面底部。一般情况按钮最多只有一个主按钮,可以有多个次按钮。


(1) 分类
左标签:优势-节约纵向空间,信息表达明确,多用于web端;劣势-横向空间利用率不高,不适用移动端等狭窄空间。
顶标签:优势-视觉舒适,节约横向空间;劣势-纵向空间利用率不高。
行内标签:优势-最节省空间,多用于注册登录等字段少的表单;劣势-输入时和输入后标签消失,令用户迷茫(可优化为浮动标签,在光标键入时,标签展示输入框上),字段多的表单不建议使用行内标签及浮动标签。

(2) 对齐方式
左对齐:从左至右的阅读顺序,符合人们的阅读习惯,一般用于详情的陈列。
右对齐:也被称为“冒号对齐”,右对齐使得标签和输入之间的距离固定,有明确的视觉关联,操作效率高,非常适合表单录入。


表单域大致分为以下5个大类:输入、内容选择、日期时间选择、数值范围和上传。
选择适合的控件,不光能在视觉上做到统一规范,还能提高用户操作效率。

(1) 输入
文本框:选择适合的大小,它的大小应该向用户暗示所需输入内容的长度,以此减轻判断负担(注意:文章类超长文本不适用于长文本输入框,建议使用富文本编辑器)。
特定前/后缀:涉及到金额输入时,当用户输入的金额超过千时,出现千分位最数据进行分组,方便用户快速识别金额。
带icon或按钮:“日期选择”和“时间选择”一般都附带icon,便于用户快速识别。带按钮的表单项在“密码输入”用的最多,可做隐藏密码和显示密码的切换用,因为盲输及可能会出错。

(2) 选择
内容选择:含单选、多选、选择器(常用的有下拉单选/多选)、级联选择(多层级联动选择)、树选择、穿梭框、开关。
1、单选框、复选框:一般用于选项不多且相对固定的情况,选项控制在6个以内为宜,用户可以一眼看到所有内容。单选框只能是其中一个选项,多选框则可以选择其中一个或多个选项。
2、开关:使用开关控件的条件是选项的性质互斥(例如:是和否、打开和关闭、开启和禁用等);

3、选择器:当选择项超6个,就需要考虑用到选择器了。下拉列表是网页中一种最省页面空间的选择方式,单击下拉按钮后能看到最多展示的8个选项,少于8个则显示实际个数自适应,多余8个则出现滚动条。下拉选择器根据屏幕位置决定向下展示或者向上展示。
选择器适用广泛,同类选项(例如:选择客户、商品名称、货物编号等)、增量选项(例如:年份选择)。

4、级联选择、树选择:二者都属层级选择,区别在于级联选好选项后框内显示的是含层级的内容选项,且只能选择需最子集选项(例如:江苏省/苏州市/工业园区,不能选择江苏省,因为前面的选项只为导航至最子集),而树选择框内展示的是单个选项的内容,不展示层级,但可以选择任何层级(例如下图:浙江省)

日期及时间选择:分为日期选择、时间选择、日期时间选择,可以是单个时间,也可以是时间区间;他们很特殊,只为日期和时间选项而生。
1、日期、时间选择:当用户需要一个时间/日期,可以点击标准输入框,弹出选择面板进行选择,或者输入时间后自动定位到该选项,无需手动选择。

2、日期时间选择:相当于将日期和时间这两个选择项集为一身,在同一个选择器里选择(年月日时分秒);下例相当于两个下拉框切换使用,步骤1先弹出日期选择框选择年月日,选择好日期后点击“确定按钮”旁边的“选择时间”,则切换为步骤2的时间选择框。

数值范围:
1、滑动输入器:滑动型输入器,展示当前值和可选范围,通过拖动滑块在一个固定区间内进行选择。
2、步进器:也称为计数器,仅允许输入自定义范围内标准的数字值,当自定义标准数字值为整数时,输入小数点后回车,带小数点的数字只保留整数呈现。上下按钮也不是每点击一次数值±1,可以设置跳每点击一次±N,N可以为任何数字,也可以为小数。

(3) 上传
文件、图片上传:第一种情况是上传图片和文件合在一个上传控件里;第二种情况是区分了图片上传和除了图片之外的其他文件的上传,这种情况下的图片成功上传后是有缩略图的;根据需求选择其中一种即可。要注意的是上传有四种状态:上传前、上传中、上传后的成功状态、上传后的失败状态,UI都需要设计出来,一个都不能少。


(1) 占位符
占位符就是先占据一个固定的位置,等着用户往里面添加内容的符号或文字。在键入信息前,出现在输入框和下拉框里的提示信息就是占位符。占位符需要注意的是,要避免使用“正确的废话”,因为给不到用户任何提示帮助,如果表单项没有制定规则,可用表单项编辑方式占位“请输入”/“请选择”,以新增商品为案例:

(2) 帮助信息
帮助信息和占位符类似,也是在输入编辑前给用户的提示信息。和占位符不同点在于“帮助信息”不占据输入编辑的位置,不会因为键入信息后消失,属于表单中的常驻信息。三种方式可以同时运用在一套系统内,视当前表单情况选定。

(3) 校验信息
校验信息是在输入后或者提交后,系统对编辑的信息进行的校验,分为前端校验和后端校验两种。
前端校验:一般校验显示错误和格式错误:必填项、(邮箱、电话号、地址)格式、密码强度等。快速反馈,直接提醒用户错误内容,让用户及时知晓并更改。
后端校验:唯一性验证、验证码、敏感词等,触发校验请求后系统会去数据库查询校验信息,再给予用户相应的反馈。


(1) 分布的位置
表单顶部、表单底部:用于放置全局按钮,两个位置的功能按钮是一样的,只是出现的条件不同。默认显示表单顶部按钮,当顶部按钮因为页面上滑被遮盖了,底部按钮才悬浮在窗口底部。目的在于用户无需上下滑动到固定位置才能对表单进行操作,省时增效。
跟随表单项:这种情况很少用到,一般是需要校验的情况下使用,或者可手动增减的表单项。
分组底部:一般是对于这个分组进行的操作按钮。
温馨提示:当操作按钮超三个时,可以将相对低频的操作按钮折叠收起,点击或鼠标hover“更多操作”时下拉展开显示所有按钮。

(2) 阅读顺序、按钮层级、对齐方式
其实这三者的规则都是一样的,当按钮右对齐页面的时候,阅读顺序自然是从右向左,而按钮层级也是从右向左递减,比如顶部的提交、保存、取消三个按钮;商品列表的“添加商品”和“删除全部商品”,左对齐页面,阅读顺序和层级自然也是从左至右。


表单页面主要的交互方式有四种:原位编辑、气泡卡片、弹窗/抽屉、页面跳转。表单页面在交互方式的选择取决于表单容量及表单亲密度。


原位编辑是轻量型信息采集表单,适用于表单编辑项较少(尽量低于5个编辑项),且属于主功能分支的场景。其优点在于操作便捷,随时启用与退出,能够保证用户对主要功能的操作流畅度。其存在的意义在于完善或者增强主功能的操作,而不是打断。
使用场景:常用于列表及卡片,详情内也可以使用原位编辑(例如:详情内只有A和B可以编辑,且需分别编辑,此时建议用原位编辑进行操作),需要注意的是,尽量不要用在长文本编辑。
激活方式:信息展示区域通过双击、单击、hover或点击“编辑”按钮即变为激活编辑状态。最常见的比如:微信/企业微信修改群名就是单击激活,列表、表格的点击“编辑”激活,相比之下hover去激活相对用的少。
与页面的亲密度:亲密度高,编辑内容即为展示内容,当编辑内容不止表格内展示的字段数量,且存在联动关系时,需慎重(例如:“部门”和“班次”属于上下级联动关系,列表内只显示“部门”,而“班次”在详情页面显示,则不适用原位编辑)。


使用场景:常用于条件筛选的设置,点击或hover后显示气泡卡片内容(建议不超过5个设置项)。触发生效机制可以是设置项点击即生效,也可以多个设置项选择后,触发操作按钮生效(操作按钮建议不超过2个),触发机制可以根据项目实际需求而定。
与页面的亲密度:亲密度高,所见即所得,编辑前/后都不遮挡列表,用户刚刚操做了什么,即在当前展示操作后的结果,让用户感受到一切都在掌握之中,不会出现断裂感,交互很友好;


(1) 弹窗
虽说设计上对弹窗的使用都是持谨慎态度的,但希望大家也不要谈弹窗就色变。弹窗的好处在于让用户更聚焦,且不用离开当前页面就能更快速更容易完成任务。
其实该使用弹窗的时候也是要用的,特别是在B端,如果弹窗能解决的问题,不建议频繁的跳页面去操作。如下例:下单录入涉及添加产品,而产品信息字段又很多,不是一个模糊搜索就能解决的,此时建议使用弹窗而不是跳页面去操作。来回跳页面频繁刷新,不如用弹窗选择操作更为简单,在当前页的弹窗选择产品,再将产品信息带入当前录入页面,此流程更符合用户操作时的心理预期。

使用场景:所有页面均可,3个以上的录入项即可使用弹窗;需要注意保持交互一致性(例如:在列表“新增会员”点击触发是弹窗,在其他页面也同样要是弹窗);当然也有特殊情况,例如:快捷新增时只需录入一个名称,可以先使用快捷操作添加极少的信息,后续在编辑页面进行补充;
与页面的亲密度:可以有强关联,也可以没有关联。有强关联指的是,比如说:点击“新增会员”按钮弹出来的此弹窗,在其他也要用这个“新增会员”名称,避免用户迷茫(当然了,很多新增和编辑其实用的同一个弹窗,这个特殊情况除外)。没有关联是指,可以在列表页面使用“新增会员”弹窗,也可以在工作台或者其他有需求的页面去使用“新增会员”弹窗。

(2) 抽屉
抽屉弹窗也被称为侧弹窗,弹窗抽屉和弹窗很类似,使用场景和亲密度都是一样的。相比弹窗,抽屉的侧边弹出的交互方式,其操作成本和用户使用心理负担会小很多。
注意事项:如果系统大部分用的弹窗,就优先选用弹窗,如果表单内增加了更多字段,可以换成抽屉弹窗;


使用场景:超出了弹窗/抽屉的承载量,就要用到页面跳转了,一般一级模块的设置项也会用到页面跳转,因为会牵一发动全身。还有初始化入驻也需要跳转页面进行操作,不光因为需要提交大量信息,还因为各种认证审核需要一项一项进行,此时用抽屉和弹窗承载内容显然不合适,因为弹窗和抽屉,代表着快速完成。
与页面的亲密度:跳转了页面,不管是新开页面还是刷新原页面,与原页面的关联性已经没那么强了,只能说他们属于同一条路径下不同页面。


根据内容的多少及亲密程度来决定,我们设计时应选用哪种交互方式,或者可以直接根据内容承载量做判断也是可以的,从少到多依次此为:气泡卡片-原位编辑-弹窗-抽屉-页面跳转。


排版布局的方式有四种:平铺、分组、标签页、分步骤。根据内容项的多少及实际需求相应合理的布局。
输入信息的分类,是有效的减少用户操作疲劳度的方法。分类的维度有多种,根据表单输入内容的相关性、内容的所属类别,可以将同类型的数据统一输入,减少用户输入信息的跨度,提高输入效率。


使用场景:平铺顾名思义就是指表单项不做分组,全部平铺展开,很多注册和登录都是这种布局。适用于表单项少,或者多但表单项之间亲密性很强,就无需额外分组,直接将表单项平铺开展示,简单明了。


对于内容过多的表单输入页面,分组、分模块的排版方式让用户感觉更友好,不是密密麻麻一大片,让人喘不过气来,而是有条理的布局,张弛有度,疏密有致。用户可以在填写好一段内容后进行心理上停顿休息,减少视觉疲劳和心理压力。
(1) 标题分组
使用场景:超过了7个设置项,且较为复杂的表单,标题分组之间的关联性较弱,就可以去分类归纳表单信息,位的是降低用户的认知负担,提高用户体验。注意:分组内组内设置项要有强关联性,否则不能归为一组,不能因为字段多,为了分组去分组。

(2) 卡片分组
使用场景:7-15个设置项,用标题分组不足以给信息做层级区分,为了让用户在操作时更聚焦,也需要给用户更明确的操作引导,即可使用卡片分组。
卡片分组之间关联性更弱,分类更明确,多个设置项,多个分类。需要注意,一个表单项不要分过多的卡片分组,不能每两项做一个分组,这反而会造成用户视觉压力和操作负担。

使用场景:当标题分组和卡片分组都不足以对表单进行分组时,就可以考虑用tab切换了。每个设置都包含多个录入,且使用了标签。
注意事项:tab标签的填写没有先后顺序的规则,标签页彼此之间没有特定的关联性,可独立去设置。也就是说先填写tab1还是先填写tab2,对表单的其他tab项没有任何影响,不存在联动关系。

标签页对应的详情展示:一项一项上下铺出来,但如果表单详情信息过长,可以考虑将锚点定位,点击锚点定位的标题即可自动定位到该区域,方便用户快速定位浏览位置。


使用场景:对输入表单进行分步骤的处理,可以降低用户的操作频率,给与用户一定的休息空间,用户会有阶段性的成就感,同时分步骤的输入还有利于减少信息的错误率。如果输入表单的内容较多,同时输入内容有逻辑上的先后顺序,此时可以考虑将输入表单进行分步骤处理。
利用步骤条,将大型、复杂任务拆解为多个部分,并按照相关性分组,可以提高用户处理的专注度,降低页面的复杂性,减轻用户操作负担,降低用户出错率,提高用户体验。


根据内容关联性的强弱程度来决定,我们设计时应选用哪种布局方式,或者可以直接根据复杂程度做选择也是可以的,从弱到强依次此为:平铺-标题分组-卡片分组-标签页/分步骤转。


提高易用性的方式有以下四种分别为:视觉清晰、信息降噪、智能、准确易懂,每个表单,每个页面都要应用这四项准则,不光是在表单页面,所有页面都适用。


布局方式-单列布局:常见的表单布局为单列信息展示布局,比如:苹果、飞书、钉钉、有赞、微盟等首选使用单列布局进行页面排版。设计中尽量采用单列布局,是为保证用户的视觉动线流畅,不容易遗漏信息;
在输入项较多时,每次填写完一项都要鼠标选中下一个输入框,很容易让用户失去耐心,而单列布局恰好能解决这个问题并提高用户体验,输入完一项按enter键可快速切换至下一项,提高用户操作效率。
当然了按Tab键也是一样的效果,只是,一般情况下,大众都更习惯也更熟悉回车键的位置,需要注意的是,长文本输入框的属性里回车键是文本换行的意思,需要区别设置两者的操作机制。
布局方式-横向布局:横向布局也是单列布局,是它的发散版本。如果出于业务方复杂需求的考虑,必须在横向增加内容,那增加的表单项一定要和前表单项有关联,才可作为分组横向排列,还需注意不能出现Y轴平行竖向分组(如下图),避免用户迷茫或遗漏信。


(1) 合理设置必填项
正常情况下,我们标示“*”标就是为了提示用户此项必须要填写方能提交单据。
但当一个编辑页面的必填项非常多时,就可以无需标注必填,只标明哪些是非必填项就行。
当编辑页全部都是必填项时,可在大标题处用标示必填即可。

(2) 折叠不重要非必填信息
在能完整获取需要信息的前提下,输入项越少越好,当表单页很长,且有些信息非必填,或者说填写后的意义不大。这样的情况下可以考虑将非必要信息折叠收起,点击“展示更多”下拉展开全部表单项,让用户可以选择性录入不重要的信息。


(1) 智能填写
根据上下文信息可自动获取的,无需用户再次填写。如下例:通过客户名称数据库可自动匹配客户手机号,或者通过手机号匹配客户名称。填写邮寄信息的时候,只需选择省市区,邮政编码便自动填充,减少了用户查找邮政编码的繁琐(甚至可以提议“邮政编码”字段直接去掉)。而生日和性别都可以在身份证号内提取。

(2) 智能排序
默认高频:当选择器内容超过5个选则项时,可以对内容选项进行一定排序规则(首字母排序、数字排序或设置默认高频选项等),方面用户提前预知选项的大致位置,检索找到相应的选项。

(3) 智能联想
智能联想是给予用户键入字段的联想功能,用户少量输入后进行选择。录入方式由原来的输入变成半输入后选择,减少用户的输入成本,提高用户操作效率。
自动搜索:当下拉选项超过16个时,建议加入输入选择功能,用户可使用下拉选择,也可以输入关键字后智能匹配显示对应的选项。或者可以再加上信息排序,根据点击频次进行排序,高频选项前置。
后缀联想:一般用于邮箱信息的录入,当输入内容后,自动将默认高频的邮箱后缀作为补充数据填充在后方,减少用户的输入。

操作直观:去除冗余且无用的部件:切换“开关”操作后会立即生效展示结果,无需与操作按钮搭配使用,避免造成用户的误解,导致体验不友好。
准确的错误提示:反馈提示是页面系统对用户的输入的内容进行的校验,并对校验结果予以展示的提示形式。可分为前端校验和后端校验两种。
错误提示的时候要给用户错误的具体内容,而非简单粗暴的错误提示。例如:登录时不能单纯去提示“您输入的信息有误”,需准确提示是账号信息错误,还是密码校验错误。
前端校验:也被称为“即时校验”,一般是校验显现的数据内容,比如字符长度、格式(是否包含非法字符)、是否为空等。该方式的校验条件多在本地,无需实时向服务器发命令而得到反馈。
后端校验:包含“局部校验”和“全局校验”,局部校验:在注册账号时,输入完整用户名以后,提示用户名是否可用,则为局部校验反馈。全局校验反馈:多指在输入完成提交或者阶段性完成(分步骤跳转下一步)时,系统给出的校验反馈。在用户操作反馈动作按钮后,界面在相应位置(一般为单个输入框的下方或右侧)一次性给出对应的错误提示。

文章来源:UI中国 作者:AI-玲玲
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一般进行软件首页的设计,我们先思考:
首页要放什么内容?哪些是核心的,用户最在意、最常用的。
软件产品提供什么样的核心价值?
用户常用的功能是哪些?
未来1到3年软件会增加什么重要的功能?发展方向?
需要借助软件产品传达哪些企业价值观?
在交互上和需求上先和软件公司做一些交流,双方达成一致再进行。



1. 理解用户所需,优化交互,增加部分内容。告警事件除了原型中的时间线按顺序发生外,加了用户头像,已处理、待处理、紧急任务统计数字,让用户可以总览全局,做到对工作量心中有数。
2. 数据中心信息,秉承着信息简单易懂,界面引导友好的理解,把信息分组,4个关键信息总数并列2排,设计了相应的拟物化图标,美观整理有秩序。在线和离线位数增加了表达当前比例的横向柱状图,用户从绿色和红色的区块长短中可以轻松感知,比原型的表达方式又多了一个纬度。
3. 本机系统信息,将单个的数字转化为仪表盘,可以表现出高中低预警和正常的多重含义。通过轻拟物的表现手法,增强驾驶舱的沉浸式体验,营造中控管理氛围的真实感。

4. 所有的设计,都是基于对业务的理解,回到本质,思考用户是否需要多层次信息的统计分析,不同的纬度呈现结果。最终以感性、直观、优美的方式视觉表达,并考虑到数据可视化的控件类型和实现难度。
这个案例比上一个案例更加整体,重大的项目应该采用这种方式来进行。
1 同类产品APP对比:
蓝蓝设计观察了20家流量类的App。通过在应用市场监测流量平台类app的下载量,我们选取以上三家为竞品。
『流量宝』中国电信出品。
『流量银行』中国联通出品。
『流量来了』,世纪龙信息网络有限责任公司出品。
分析内容:
1. 界面布局对比
2. 核心功能对比
3. 色彩对比
4. 首页印象对比
5. 界面设计优缺点
2 产品洞察 明确产品的定位和发展方向
按照用户对于流量的认识、了解、使用的程度,通常流量经营可以分为三个发展阶段。
在流量消费培育阶段(2008-2012年),随着智能手机的快速普及,客户上网频率逐渐加大,对于网络的使用逐渐从PC互联网向移动互联网转移,其标志就是智能手机用户在2013年超过了PC保有量。这个阶段主要以前向流量客户经营为主,采取流量包月甚至流量免费等方式驱动流量增长。
在流量理性消费阶段(2013-2014年),流量消费习惯逐渐养成,运营商开始改变甚至取消流量包月无限量使用策略,用户开始感受到流量的费用压力,开始对自身的消费行为和内容进行整理,逐步回落到用户能够承受的流量消费水平。而流量经营主要收入来源依然是个人客户。
在流量后向经营阶段(2014年-),随着运营商发现流量收入增速放缓的现象,运营商开始尝试定向流量、后向流量捆绑、流量800等面向后端企业的运营。至此,运营商正式迈入流量平台化经营时期。
产品不断的迭代,使我们的产品在不断的完善。 流量平台的定位也在不断的跟随行业的变化在不断的变化,才能使我们的产品得到用户的认可。
功能方向:使产品向货币化、社交化、媒介化转变。
增加用户使用率,创造可以长期登录使用的情景和功能。
基于个人:监测自己的手机流量及使用情况,提醒自己:少了可以买,也可以把多余的流量转给家人、朋友、同学、或充入手机、
基于社交:比如:发红包、赚流量、做任务、签到送流量,流量兑话费等、是可以尝试的方向,使我们的产品向货币化、社交化、媒介化转变。
视觉方向:使我们的产品更加的年轻化、拥抱90、00后。
交互方向:减化路径、清晰简洁
3 基于产品分析策划进行主页的交互设计
在不断的思考、对功能的深入理解后,交互设计师对首页构图了三个方案,希望能契合产品定位并在布局和表现形式上与竞品区别,展现出爱流量的。
团队讨论思考后,认为将“流量监测和流转“做为首页目前重点,赚流量做为以后发展点。确定第二种布局(中),进行视觉设计。
4 视觉设计成果
主页设计风格确定后,就可以进行其它页面的视觉设计啦。
软件的优化设计是一个长久的的事,挑一些典型页来设计是基础的部分。
目前国内都在进行数字化升级进程,这一二十年来,从不知UI为何物,到企业纷纷重视,每个企业都有自己的设计师,重点的项目再外包给专业公司。关注整个用户体验,用体验地图触点做设计,在中小型的项目上存在认识不够或目前达不到应有的预算和精度。未来发展中,相信会渐逐把重要软件的整体用户体验设计、服务设计、品牌设计的融入做为增长点。
蓝蓝设计公司有一个群,每天都在分享好的UI设计,如果你有兴趣,请报上姓名和公司职位,我们共同成长和学习。请加微信ben_lanlan, 标注“想加入设计分享群”.
微信已经十岁了,如今很多人会用微信作为人与人之间的联系方式,“加个微信”也成了一种社交方式;微信这十年不断地创新,开发出越来越多的功能,从社交聊天工具到现在的视频号以及直播;本文是2021年微信公开课中张小龙的演讲内容,我们一起来了解一下。

2021年微信公开课,如约而至。
今年有些特别,他在视频号上开了直播,和更多人线上见——“我觉得直播特别简单,我都做了好几场。”
微信十年了。张小龙回顾了当初做微信的初心——“出发点很简单,想做一款产品给自己用。”
他也感谢了微信平台上的每一位创作者,因为有他们,微信才能有今天的活力。
张小龙在视频号里,讲了视频号。当初为什么想做视频号,视频号的意义是什么,视频号的推荐机制是怎么考量的,视频号有哪些新的可能等等。
除了视频号,他还强忍着想剧透的心,提前透露了即将到来的微信新版本。微信表情的新玩法、可以更新你的微信状态变成你个人“活”的名片、下拉有更多惊喜……
究竟有哪些惊喜,欢迎往下拉:
各位朋友,晚上好!
谢谢来到公开课现场的朋友们,让我感受到这是一个面对面的交流,而不是一个人面对屏幕的直播。
2020,对很多人来说都是很不容易的一年,包括我们的公开课,也改为线上进行了;虽然在几年前的一次公开课上,我说公开课应该线上开就好了,效率最高,但没有想到今天是因为疫情的原因被迫做到了。
去年这个时候我们也没有想到,这次我们已经通过视频号来进行直播了。

因为疫情,很多公司的年会都改线上了,所以这个时候,我的同事们正在努力给视频号直播加一个能力,就是只有白名单的人才能进入直播间的企业内直播,希望能给需要线上开年会的企业一些帮助吧。
回头看十年前,当时的想法只是,希望有一个适合自己的通讯工具来用。
于是就开始了微信的第一版。但当时绝对没有想到,十年后的微信会是现在这个样子;对此,我自己感觉特别幸运,我想我一定是那个被上帝选中的人,因为光靠个人努力是做不到这一点的。
我分享一组数据吧,到今天,每天——
如微信支付,它就像你以前的钱包一样,已经变成了生活常用品;而微信,也真的成为了“一个生活方式”。
今天是公开课,应该有很多的创作者参与,所以,也在这里感谢微信平台的每一个创作者,公众号的、小程序的、视频号的创作者;因为你们的创作,让微信的生态充满活力。
大家知道视频号今年的变化特别大。这里也想分享一下视频号的一些想法。
可能在2017年吧,我跟公众号的团队说,我们现在公众号只适合少数人写长文章,但是大部分人写不了文章;我们应该在朋友圈下面加一个“非朋友圈”,只能发短文或者照片视频。
但后来就不了了之了,确实是很大的工程,因为帐号体系可能都完全不同了,就完全是个新的比公众号还复杂的系统。
随着时间的推移,视频化表达其实越来越成为普通人的习惯。
来看几个数据,最近5年,用户每天发送的视频消息数量上升33倍,朋友圈视频发表数上升10倍;这时候,我们再思考短内容的时候,就会想,不应该基于短文字来做,而是应该基于视频化内容来做了。
视频化表达应该是下一个十年的内容领域的一个主题,虽然我们并不清楚,文字还是视频才代表了人类文明的进步,但从个人表达,以及消费程度来说,时代正在往视频化表达方向发展。
于是在2019年,我们组织了一个特别小的小团队,开始了视频号的开发;我们也没有问公司要什么资源专门去做,甚至没有在公司开会立项,就自己悄悄做了;我觉得这很微信风格啊,基本上微信做东西,都是成立小团队开始做起,而不是大规模的兵团作战。
并且我说,我们要做,就一定要做成、做大。
这并不是公司给的任务,因为完成任务是枯燥无味的,并且会因此动作变形,应该说是我们要给自己一些挑战性的目标,不然工作会显得很无聊。
视频号是一个人人都可创作的短内容平台。
所以它是公开领域的内容平台,就不能基于微信号来创作了。
因此遇到的第一个问题是,需要有一种新的ID(身份)。
长期以来,微信的最大价值是每个人的微信ID,比如微信支付能很顺畅,因为钱包跟着个人ID走,这是非常自然的,就像你现在只拿身份证也能取钱一样;但这个ID是通讯和社交领域的,因此是私密的。
因此,微信的用户并不能公开对非好友说话,即便评论了,别人也无法联系你,这对于社交领域当然没有问题;但对于公开领域,需要新的身份;而在一个产品里,承担两个身份,其实是很有挑战的。
而这个新的ID,还必须特别方便,不至于在各个场景里遇到身份的冲突,所以处理得不好,双ID会让系统变得非常复杂;比如你评论,就需要选择用哪个ID来评论。
但是这个ID的意义又特别大,一旦走出这一步,意味着微信不再局限于社交领域,而是进入到公开信息领域。
因此视频号的意义,与其说是视频,不如说是“号”,因为有了一个公开的号,意味着每个人都有了一个公开发声的身份。
比如,直播,在视频号里做得很顺利;在视频号之前,我们是没法做直播的,最多做到群内直播,那还是属于群通信的范畴;但有了视频号这个ID,每个人可以迅速开通自己的直播。这里,ID才是基石,它可以承载视频内容,可以承载直播,可以承载小程序等。
我记得当时有个方案是,每个进视频号的人要创建一个视频号ID,用这个ID来浏览和评论内容。我说不对,浏览者应该是微信身份,而不应该强迫每个人开一个新的身份才能看和评论。
幸好当时选择了这样一条路径,不然就没有后来的社交推荐体系了。其实产品的迭代是由无数这样的选择组成的。
ID还有一个重要的意义是针对机构的。
大家知道PC时代每个机构都有一个官方网站,其实微信一直在寻找PC时代的“官方网站”的替代物;做公众号的时候,我们希望公众号就是一个机构比如企业的官网。做小程序的时候,我们希望小程序就是官网。
现在,我们希望视频号是每个机构的官网。这是合理的,官网是需要进化的。所以未来视频号会承接一个机构的很多服务内容,并不局限于视频;比如一个企业的服务,可以通过小程序的方式,展示在视频号下面。
所以我开玩笑说,如果有一天我们在每一个广告牌下面,都能看到广告主的视频号的二维码,那就说明视频号做成了想要的官网了。
第一个版本其实只是搭建了这样一个ID体系。和公众号的很类似,但是比公众号的门槛低很多,普通微信用户可以立即开通它。
内容表现上,只是一个简单的信息流,混合了关注的,朋友匿名点赞的,和系统推荐的内容在里面。
但这样的效果并不好。因为是灰度,量不大,因此也吸引不到大量的创作者来贡献内容,因此推荐的内容也一般般。
但即使如此,我们还是希望推荐的质量能够好起来。我们组建了三个做推荐算法的团队,每个团队十几个工程师。希望各自用不同方法去找到推荐的最优解。
应该说我们在算法领域沉淀应该还是很深的,搜一搜背后是个几百工程师的搜索技术团队,同时我们自己研发的语音识别和机器翻译,都是国内的一流水准。
对了,外界一直有人说我们的语音识别用的是第三方的技术,其实我们从未用过第三方的,一直都是我们自己研发的。现在微信里面的语音识别每天翻译的语音条目在五亿条以上。
虽然搜索团队有很强的算法技术人员,但是,我还是把他们从搜索团队抽调出来进入到视频号团队来工作。因为闭环的小团队才能迅速迭代。
推荐团队很努力,但头几个月的滚动特别困难,似乎陷入了死结,就是内容不好看就没有浏览量,就导致没有人贡献内容,所以推荐系统也推不出好内容,然后继续没有好的内容看。
5月份的时候,我们做了视频号最重大的一个改变。
因为经过几个月的灰度,表明在现有的内容下,基于机器推荐是走不通的。对比朋友点赞的内容,虽然当时朋友点赞还是匿名的,和机器推荐的内容来对比,我发现,机器推荐的远不如人工(或者说朋友)推荐的精彩。既然这样,就应该以实名点赞的社交推荐为主,机器推荐为辅。
当时我给的理由是,我们所看的书,大部分是因为周围有人推荐而去看,而不是网上书店推荐的书。你少看几个机器推荐的内容不会觉得可惜,但错过了朋友们都在看的内容会觉得可惜。这是视频号能借助社交推荐起来的理由。
于是五月份开始了变更最频繁的两周,几乎每两天就要更新一个版本。然后发布了基于朋友点赞的新的灰度版本,终于看到了上扬的数据,用户的留存非常高。
所以6月视频号的用户到了一个量级。数字其实不重要,但对于一个内容形态的产品来说,一定量级的用户意味着解决了生死问题,即流量的循环起来了。
这是一种典型的微信style的产品方法,即通过产品而非运营的方法,找到事情的撬动点,通过产品能力让事情运转起来。
有这个用户基数说明生存下来了,这时候就可以开始做基础功能的完善了,比如直播能力等。没有过生死线的话,做再多功能也是白搭。
在这里,是社交推荐发挥了作用,当时机器推荐的占比非常小,留存也非常低,我们也差点就放弃了机器推荐。但是,并不是说机器推荐没有用,而是要在内容丰富的情况下才能发挥作用。
插一个小故事,6月份的时候,那时社交推荐的新版还在开发吧,我在黑板上写下一个断言:未来有一天,视频的播放量,关注,好友推荐,机器推荐的消耗比例,应该是1:2:10。即,一个人应该平均看10个关注的视频,20个朋友赞的视频,100个系统推荐的视频这样的比例。
当时是这么解释的:
内容分两种,一种是你需要花脑力去理解的知识性信息,是学习;一种是不需要花脑力的思维舒适区的消费类的信息,是娱乐。
朋友赞是朋友强迫你去获取你未必感兴趣的知识性信息,属于学习类的;机器推荐,是系统投其所好而让你很舒服的浏览你喜欢的消费性信息,属于娱乐类的。关注里面两种信息都有。
因为关注的东西你已经知道大概会是什么了,反而不会太有吸引力,因此是1。朋友赞虽然看起来累,但是不能错过,所以是2。而系统推荐,符合懒人原则,是大多数人都更容易消费且获得舒适感的信息,所以是10。但是我们现在的大盘数据,并不是这个比例。现在朋友赞产生的整体vv,是机器推荐的2倍。
于是我让数据同事统计了一下,只拿有关注的用户来看。有关注的用户目前极少,属于活跃用户,所以代表了未来活跃用户的行为。
前几天的数据是,有关注的用户,人均在三个tab产生的vv,差不多是1:2:9。
拿到这个结果时我非常吃惊。它只是一种粗略的估计,并不是说预测特别准确,而是说我们做东西的习惯是,如果这样做,应该先推理出来一个结果,然后用数据去验证,才能检验方向是不是对的。
我估计未来这个9还会变得更大。因为这是和内容丰富度相关的。
说到这里,可能会有人说当机器推荐这个9变得越来越大,不是不符合用完即走吗。用完即走跟时间长短无关,跟效率有关。
我们从来不会关注用户在微信里停留的时长,那不是我们的目标。当用户想要看内容的时候,不管是文章还是视频,如果他花了很多时间看,只能说明微信里面有很多值得看的内容,而不是要刻意去消耗他的时间。
过程中还解决了另一个问题,即究竟什么是视频的问题。
说到视频,大家会想到手机相册里面的视频文件。就像朋友圈,只能上传相册的视频。我们也确实是通过这个方式,来希望朋友圈里的视频更多的是用户自己拍摄的视频。
但视频文件其实是会消失的。
从Windows转到苹果手机的用户,都会遇到一个问题,以前的文件和文件夹去哪里了。在iOS里,没有了文件的概念。文件被各个应用自己定义了。这是把文件应用化了,即文件不能脱离应用而存在,一旦脱离了,就是没有意义无法解释的数据。
这是一种很好的观念。
原始视频只是数据,它没法关联到其他信息,如创作者,观众数,评论等。它还需要存在本地,数据丢了就丢了。
因此未来的视频应该是一种结构化数据。它存在云端,有所有的创作者信息,有观众的互动信息,能够很方便的分享。
文字和视频等内容,存在的价值在于有人看到,也就是分享。而分享,如果还需要copy整个原始数据,是很落后的。分享应该只是一个链接的传递。
这会让我反思,朋友圈里面上传视频,以后会一直用这种原始方式吗?
所以在6月的时候,我们需要把视频号内容分享到朋友圈来,遇到一个问题,它应该长得像一个链接呢,还是像一个本地视频呢?其实是归类,它应该归类到文章链接,还是一个视频文件。
我的答案是,云端化的结构化的视频,才是视频,本地的视频文件,反而是裸数据,是应该被淘汰的。所以你看到的朋友圈里的视频号的视频,和现在的本地视频的展现没什么区别。
在这里,视频号是结构化的视频内容的载体。我相信以后微信里面流通的视频,越来越多的会以视频号视频的形式存在,而不是视频文件的方式。这种变化,其实在公众号体系里体现过一次。公众号是一个文章的载体。
它让文章因为分享而变得有价值。并且,公众号定义了文章的展现形式,是所有的用户在阅读不同的文章时,能以一种相对一致的体验来阅读和互动。在我看来,这是对网页时代阅读体验的一次大的体验提升。
不管是文章还是视频,他们存在的价值在于被人看到,或者说被分享。显然,文章和视频需要一个载体来传播。
如果你能理解公众号对于文章分享的价值,那么,可以用同样的思路去理解视频号对于视频分享的价值。
载体的含义还体现在,我们自己不做内容,也不会去买内容。我们不关注具体的内容是什么。我们只做内容的承载和传递。
我们也遇到了超过一分钟视频的问题。自然而然地,大家会认为长视频和短视频是两种东西,因此应该设计成两种不同的内容对象。
中间有个版本确实是视频号有专门的长视频这一栏的,甚至长视频和短视频的评论点赞还是分开的。
但如果仔细思考,在微信号体系里,是不应该做这种区分的。长短视频的区别只是消费的场景不一样。短视频适合碎片时间的连续消费,而长视频适合有一大段时间来看。
对视频号来说,简化这个问题的方法,是把一分钟以内的视频是为短视频,一分钟以上的视频的开头一分钟视为这个视频的摘要或简介。我把它称为封面。这样的话,视频号不区分长视频短视频,但是又能兼容短视频的体验。
关于长视频,我希望视频号逐渐积累越来越多的长视频,成为长视频的云端仓库。
将来有一天,也许我们会提供一个检索或推荐入口,这样用户可以找到丰富的长视频内容。
这个其实也是未来非常有想象力的。
视频号的初衷是让人人都能很容易通过视频化的方式去公开表达内容。但做产品的人都知道,让用户去发表内容去表达是最困难的。
现阶段我们也并没有做到让很多人在视频号去发表自己的日常。但我们有个举措,让我们能看到希望。
我们上线了将自己的视频号内容关联到自己的微信名片的功能。我们发现结果比预料的要好很多,到现在已经有非常多人在名片展示了自己的视频号内容,并且还在持续增长。这是个很好的趋势。
这里有一个很有意思的话题,有的时候大家会觉得微信做东西特别保守。其实并不是保守,而是说很多东西是不对或不应该做的。
举个例子,我们可以把视频号的内容挂在名片上,我们以前为什么不做一个类似这样的展示自己的一些精选的照片和视频的功能?
我们内部讨论过好多次,因为很多人朋友圈设置了三天可见,越来越多了,我们打开名片有的时候几乎看不到东西。为什么不给他们提供一个可以把一些照片精选放在那里的功能,这样朋友进来至少可以看到一些。
之前我们不愿意做这个功能是因为,一旦这样做了,你可能只是把你历史上最好的照片放到那里,永远就不去修改它了。
这次我们愿意这样做是因为,如果你关联到你的视频号的内容,那它就是活的,因为你会不停地更新你的视频号内容,而不是说我选几个历史上最好的照片作为精美的装饰就永远不变了。
毕竟,视频号希望的是人人都能表达,而不是只有网红和大v的表演。
信息展现形式一直是互联网产品里的最基础部分,也是争议最大的。这里说的是指对信息列表的展现形式。
常见比如有瀑布流,通俗称呼的信息流,以及全屏。他们的区别是一屏里放多少条内容合适。全屏就是一屏只放一条内容。
以我自己的经验来说,我把这些式样的选择总结为一个粗略的规律,就是——
一屏里的内容条数,应当跟命中率成反比。
命中率是指用户可能感兴趣的内容条数的比例。比如10个邮件,只有一个是我想要看的,命中率是10%。
以朋友圈举例,因为你并不是要看每一个朋友发的内容的,所以命中率并不高,如果改为全屏,就是灾难。同时,如果你添加的好友越来越多,命中率还会降低,因此就更不能增加每条内容的显示面积。
如果我们要增大显示面积,就必须提高命中率。但朋友圈的命中率是很难提高的,因为朋友圈的命中率取决于朋友跟你的关系,而非他发的内容,而我们很难知道你对哪个朋友更感兴趣。
而往往关注内容越多的人,命中率就越低。所以公众号改版的时候,其实是一屏里的内容条数变少了,虽然带来了点击次数的减少,但关注多的人还是会抱怨,因为选择的难度增大了。但对于关注少的人,阅读量是上升了,因为只关注了几个号的话,命中率本来就高。后来我们在订阅号的顶部增加了常读号的展示,其实是提升了命中率。
视频号的上半年,平台的内容丰富度不够,命中率是很低的。所以当时半屏式的信息流是合适的,一屏显示超过一项内容,用户有选择的余地。那时候如果直接上全屏,可能死的很快。
到下半年,内容开始丰富了,命中率开始提高了。并且全屏对于单个视频的展现效果当然也会比半屏要好,我们开始灰度的切换到全屏模式。
这里说个有意思的数据。我们把关注和机器推荐灰度切换到全屏,并且和没有灰度全屏的用户来对比观察。发现全屏后,关注tab的人均vv(video view,视频播放量)下降了,推荐tab的上升了。这应该可以推导出来,关注tab的命中率不够高,以至于全屏后带来了轻微的选择困难。
我们在公众号里在给关注的号的内容做排序,以及在视频号里,也会通过算法对关注的内容做排序,也是为了提高命中率。
特别是全屏之后,因为用户的选择余地是零了,更需要算法来做排序。
互联网历史上,个人在公开领域的表达方式一直在演变。
最早的时候,需要你会写HTML来做网页。后来有了博客,博客之后是微博这样的短文字。现在是图片和短视频。
演变的方向是往更能被普通人生产和消费的方向去走的。所以会体现为更短更碎片化。
所以我在想,还有什么内容形态是比短视频更能被更多人接受的。
我觉得直播有这个机会。直播比短视频的生产更容易,是因为拍一段短视频是需要有内容准备的。
而直播,是不需要准备内容的,它就是日常聊天。这是一个非常巨大的差别,直接降低了直播的门槛。这是一种轻松的表达,普通人也能够去生产出来,朋友也更愿意去消费。
虽然直播已经发展了很多年,大家对直播的认知还是带货的领域,这是作为内容形态的方式来思考,就是个人表达的形态方面来思考的。
所以,直播在未来有可能会成为一种很多人在用的个人表达方式。
做一个未来的设想,很久以后,每个人的微信名片应该是活的,意思是,我打开你的名片,如果你刚好戴了一个可以直播的眼镜正在直播,那我就能直接看到你看到的东西。这可能是个人直播的终极形态。
前不久有一场流星雨的直播,有超过100万人观看了,有点超出我们的意料了。因为,我们并没有做任何中心化的流量分发去推它,它自然就吸引了100万人。
在这里,是社交推荐在发生作用,通过朋友圈,群聊等进行了人群的扩散。当然,在视频号和直播的入口里面,我们还是会用机器推荐来给用户推荐适合的直播。
当直播多了以后,除了你的朋友,我们也希望系统能告诉你哪个直播值得你看一下,这是我们的机器推荐有更大的考验。但社交推荐,仍然会是非常重要的传播途径。
其实我们现在还没有直播的入口,下一个版本可能就有了。我们现在有一个附近的直播和人,把它调一下,可能叫直播和附近。
我们也在丰富直播电商的能力,包括直播里可以挂接到第三方的小程序。
春节快到了,我们都习惯了在群里发红包抢红包来拜年了。但其实线下传统的拜年是走家串户面对面的行为。
直播其实更能模拟出线下拜年这种传统方式。
所以我们今年在直播这里也做了一点小小的东西,我们希望今年的春节能够有一些人通过直播的方式来拜年,那就特别好。
很多人会关心平台会给创作者什么样的支持。
如上面提到的,我们更希望做视频的载体,并且让视频号成为个人和机构的官网。平台在这里的角色是连接,而不是做内容。
但和以前的官网不一样的地方在于,微信体系里的官网,内容是能自己流通的。因此你不用太担心做了官网也没有人访问。
我刚刚说到微信里集合了很多产品可能没法尝试的东西,比如说对于信息访问,我们可能会有关注关系可以获得,有搜索,有推荐,有系统推荐和社交传递这样一些方式,所以不用太担心自己的内容在这里没有人会看。
刚开始我们去邀请一些明星进来,明星会说有没有签约费。我们的回答是,我们希望你进来,因为你应该经营自己的粉丝,最终你会实现盈利,但不会平台出面来购买内容。
所以视频号这里,我们没有花一分钱去购买内容。将来也不想这么做。倒不是为了省钱,而是,当我们不花钱买内容的时候,创作者还愿意进来,才说明创作者能靠自己的努力获得回报,才说明我们建立了一个能自行运转起来的生态。
同时,我相信普通人的创作力是巨大的,相反,购买的内容反而不一定能打动人。
微信的历史上,我们一直不强调强运营,也是这个原因。
系统和规则会比运营的效率高太多了。就像我们现在看到微信支付,其实已经覆盖面非常大,但是我们微信支付的人数并不算多,对于支付这样一个需要跟线下接触的行业来说,我们每个行业微信支付里可能就一两个人在负责整个行业。
公众号的那一个slogan照样可以用在视频号上,再小的个体,也有自己的品牌。
其实你现在放在视频号上也是很适用的。
我们也有一些有趣好玩的实验性项目在进行中。
前面提到,做产品其实是个验证想法的过程。
如果你脑袋里突然冒出一个想法,可能很不靠谱,但又似乎有意思。然后继续往深里去想,如果能经过很多次选择,最终能变为实现,就会体会到做产品的乐趣。
我就经常会有一些异想天开的想法。
比如,如果你能拍一下一个人的头像会怎么样,如果你能朝跟你聊天的朋友扔一个炸弹在屏幕上炸开吓他一跳会怎么样,如果你在听一首歌的时候能看到其他听歌的人眼前的画面会怎么样,如果你失眠的时候也能看到其他的失眠的人然后大家一起数羊会怎么样。
甚至,如果给一个画布,每个人上去画一个点,如果有一千万人轮流去每人依次画一个点,到最后会不会形成一个图案?如果在没有组织的情况下,一千万人居然画出来一个图案,那又意味着什么?
所有这些都是很有趣的事情。所以做产品绝不是枯燥无味的。虽然大多数想法都会是行不通的,但有少数的能行得通,就非常好了。
这里,我就简单描述下微信新版本会有的几个功能。
所有的功能在被用户实际验证之前,都不能说一定会受欢迎,但是只要思路的方向没有问题,就可以不断改进。有些功能也会经历灰度,完善了才放出来。所以不要抱以太高的期望。这里分享下这些好玩的功能的思考点。
一个是表情。
表情是表达方式中的一个基本元素。
说到表达方式的基本元素,这让我想起拍一拍。
很多人会不喜欢被拍,还有很多人因为误触而拍错了人很尴尬。但仍然有1.2亿人设置了拍一拍的尾巴,每天几千万人在用拍一拍。
拍一拍也是表达的一种基本元素,并且不同于其他所有方式,它是模拟人类的现实生活中的行为动作,用最简单的一个身体动作来完成了一次信息传递。
有次内部开会我开玩笑说,未来人们的生活会越来越线上化,人们会怀念这种古老的人和人之间的交互方式的。
说回到表情。
人们的表情反映出情绪越来越强烈了。以至于必须经常“裂开”了。
我的想法可能比裂开更暴力。有一天我跟开发同学说,帮我做一个功能,我扔出一个炸弹,对方的屏幕就裂开来。当然,是动画效果的裂开,但要求很逼真。
实现是可以的,但是真的当作一个表情功能的时候,还是会遇到很多坎。
我说寻找基本元素,即这种表情必须是底层基础的,而不是一种特殊的。最终我们做到了。
一个是状态。
现在大家打开一个朋友的微信名片,往往除了名字头像,什么也看不到。朋友圈也很多人设置了时效。
但事情不应该是这样的,每个名片,应该是活生生的才对。名片就是我们线上化生活的自己,它应该反映自己真实的状态。
我们之前尝试用视频动态表达一个人的状态,但视频化表达在这个地方其实挺困难的,因为确实拍个视频让所有的好友看到,这个压力还是挺大的,所以视频动态不算成功,每天大概有100多万的人在发视频动态,我们也会把它升级一下。
升级以后的话,我们希望走到视频的另外一面。
以前我说以前每个人发文字是很困难的,其实有一个前提,发一段让很多人都看的文字是很困难的,其实自己随便说一句话其实并不困难,状态就是随便说一句话这样一个东西。
所以我们会走到视频的另外一面,通过你随便说一句话,随便写几个字来表达自己的状态。
并且,在某一时刻,一定还有其他的人跟你处在同一种状态里,你会希望看到他们。看到在打同一个游戏的人,同一个咖啡吧的人,同一个景点旅游的人等,甚至是,同一种心情的人。
我一直认为,社交的本质是找到同类。
状态,是用来给人看到的,最好还是给同类的人看到。
所以这一次,我们基于简单的文字来组织状态这样一个功能。
我不知道结果会怎么样。对于社交产品,因为它是群体互动来导致结果的,所以很难预料社交功能交给用户群体后的反应。
但是,这样的尝试是应该的。
因为,个人的状态表达的需求没有被满足。哪怕是简单的一句“我今天很郁闷”,你不会发朋友圈,也不会跟朋友专门去说,那么,总需要一个地方可以说的。
还有一个新的尝试是关于听歌的,在座有一位听众跟我聊过怎样看见一首歌,歌不是用来听的,是用来看的。
自从有了网络、移动互联网以后,我感觉是很多人听歌变得少了,只有在开车的时候才会听歌,因为在任何其他时候,你会宁愿去看视频了。
微信其实是一个包含信息种类特别多的一个东西,但我一直不太满意的一点是在微信里面听歌的体验不太好,比如说我其实特别不理解为什么所有播放器都是一个电唱机在那里转,因为电唱机在我读中学的时候,我家里有一个,我还自己去买唱片,但是我想应该大部分用户不会经历过那个时代,那为什么他们要看不认识的物品,一个唱盘在那里转。
我们在听歌的时候应该看见什么?
很多人说我们在听歌的时候不应该看见什么,而是应该听就好了,但我希望听歌的时候能够看到一点东西,因为听歌的时候有一点想象力,我们之所以希望在开车的时候听,是因为你的眼睛能看到很多的东西,让你的想象比平时更活跃了。
如果这些东西,听同一首歌的人往往有很多人,举个例子,你可以想象你在这里听这首歌,另外一个人在另外的场景,还有很多类似的人,如果把他们听歌的眼前画面都连起来的话,总有一些人的画面跟你是非常类似的,他能够打动你的,所以从这个点上出发,我们就把听歌的体验做了一个视觉化的展现。
但这个难度其实特别大,因为技术还没有到那一步,我们的眼球都有一个摄像头实时传到云端,未来迟早会到那一步。
所以目前只能通过别的产品方式才能做到这一步,就是说有一些热心的用户可能会愿意说,我能够把某一首歌变成一个制作得很精美的,类似MV这样一个东西,可以分享给更多的人看到。
我其实一直很不喜欢浮窗,因为它就像狗皮膏药,这也是PC时代大部分网页浏览的体验都不好的一个原因。
为了解决一篇文章要很久才看完,而中途要不断处理微信消息的需要,我们有了浮窗功能。但它并不完美。
很多时候,一篇文章,一个长视频,是要分很多次才看完的,如果每次都要先拖到浮窗,也是很繁琐的。
现在,微信提供了一个尚未看完的内容的列表,方便可以随时找回这些内容继续看完。
尤其是对于长视频,更加需要随时可以切走,然后又能快速找到。
直播也一样需要。
还有一个可以提一下的新的研发中的产品,是团队正在研发的输入法。
我们会经常收到投诉,说刚刚在微信里聊到什么,就在其他app里看到这个东西的广告,是不是微信在出卖我的聊天记录给广告主。其实并不会。
我们从来不会去分析用户的聊天记录,即便因此损失了很多广告收入。
所以当我们的技术团队,就是机器语义理解的团队,说我们自己做输入法可能会做的更好的时候,我当然很赞成。
因为至少,在安全性方面,我们可以做的足够好。
我们的目标不是一下子获取多少用户。
因为输入法是文字表达的入口,并且输入法必然越来越智能,可能出现新的输入形态,所以还是值得投入去做的。
很多人说视频号迭代速度特别快,事实上在微信的头两年,我们都是这个速度,后来有时快有时慢,其实我认为做产品就是应该快的。
我经常说的一句话是,如果一个问题,三天没有想出答案的话,那么三个月也想不出来,因此要么三天内找到解决方法,要么放弃,去寻找新的路径,而不是耗在那里。
孙子兵法说到,行军打仗应该要“其徐如林,其疾如风”,做产品也是这样,要么没有想清楚,那不如什么都不做;如果要做,就要非常快速的迭代。
视频号团队到目前为止也就一两百人,其中还包括了三个算法团队,前后台开发,产品运营等。
这很微信风格。
互联网产品是关于创造力的,而不是拼人数。
如果一个一百人的团队做不出来一个产品,给一千人也照样做不出来,甚至做的更差,因为一千人的内耗太大了。
微信十年,如果非要用两个词来描述微信,我想,一个是连接,一个是简单。
连接是很美的。
因为世界的运行就是靠万事万物的连接而进行的。对产品来说,做连接,意味着做服务的底层设施,因为基于连接可以演变出来的结果是最丰富的。
很多的社交产品可能也做连接,但它止步于人,微信的连接范畴更大,公众号、小程序目标都是连接,连接人和内容、人和服务,包括微信支付也可以认为是一种货币的连接,视频号的目标也是连接。
重心不是在做内容,而是在做底层的连接,这很重要。这也是为什么我们会提“去中心化“,因为连接和中心化是有些排斥的。
再说简单。
我用简单来作为美观,实用,合理,优雅的代名词。
简单是很美的。从一个物理公式到一个日常用品,往往是简单的是更好的。实现同样一个目标,有一千种方法,但只有最简单的方法是最美的。正是因为有一千种方法存在,所以要真正做到简单是很难的。
以前在饭否,看到很多产品越做越复杂,我吐槽说,“一个产品,要加多少功能,才能成为一个垃圾产品啊!” 不是说加功能会让产品不好,而是加了不必要的功能,或者加功能的方式不对。
十年来,微信加了很多功能。
我很庆幸的是,现在的微信,还几乎和十年前的微信一样简单;虽然比十年前多了非常多功能,但这些功能,都已经是用的最简单的办法了,所以增加的复杂度会小。
简单才会好用,特别是一个产品有十亿人在用的时候。
有时候也会想,很多用户其实并不一定很在意产品是否简单,粗制滥造的产品,也可能照样会有很多人用的;但是我们还是会追求简单,因为总有部分人,会认同这种简单背后的美感。
微信虽然是这么大用户量的产品了,并且经历了10年之久了;但我还是希望,它能一直保持自己的风格,一直像一个小而美的产品一样,有自己的灵魂,有自己的审美,有自己的创意,有自己的观念。
而不仅仅是数字的奴隶,这样的话,我和团队,才会为我们的工作而感到骄傲,并且觉得有意义,这是我对微信十年在今天的最后一个总结。
文章来源:人人都是产品经理 作者:纸盒小卡车
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
弹窗作为应用的辅助窗口之一,在B端产品中占据重要作用,很多产品甚至大部分功能都需要在弹窗中完成。有些弹窗会被用来承担复杂的设置、有些弹窗会被频繁调用、有些弹窗需要提供更详细和更结构化的信息,如何处理好弹窗在整个任务流中的交互对UI来说非常重要,因此本文主要探讨B端产品中的弹窗设计和规范。文末会提供可供调研学习的B端网站。
如果你想了解B端系统图标的设计方法,可以浏览上一篇《小白适用:如何快速掌握系统图标的设计方法》,欢迎讨论指正。
不知道你们有没有思考过“对话框”和“弹窗”的区别,我们平常所称呼的“弹窗”主要着眼于动作,意思就是弹出来的窗口,是泛指,在GUI(Graphical User Interface)屏幕中几乎所有弹出来的对象都可以称之为“弹窗”。
在常用的两个前端网页开发组件Ant Design和ElementUI中,没有单独命名为“弹窗”的组件,都是细分在各个功能分类中。比如Ant Design中相关的细分就有警告提示、全局提示、对话框、通知提醒框、气泡确认框等,而ElementUI中则又是不一样的细分法,除了分类方法和命名不一样,归根结底达到的目的是一样的,以上我们都可称之为“弹窗”,当然在工作中用细分的称呼会更专业更明确。
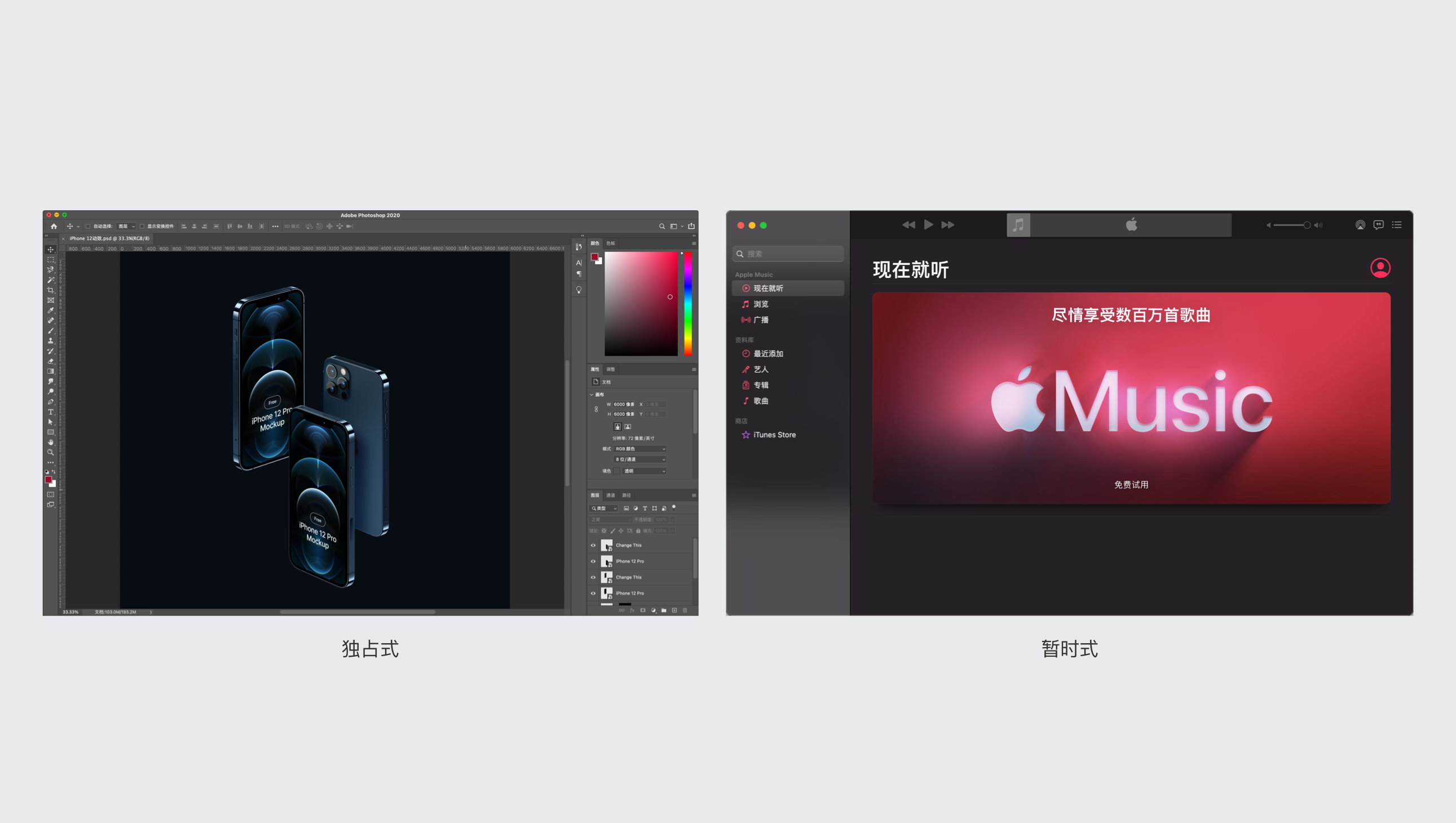
这里的“窗口”对标“对话框”和“弹窗”的概念,窗口是承载应用程序的区域,应用程序的窗口被打开,则表示该应用程序正在运行中。窗口可以移动、可以放大缩小,主要有二种姿态,一种是“独占式”,一种是“暂时式”。顾名思义,“独占式”就是需要占据大部分屏幕的应用,ps、ai的窗口就是“独占式”窗口,而“暂时式”则大部分时间在后台运行,比如音乐播放器、杀毒软件等,只需在必要时打开即可。

一个应用通常由一个主窗口和若干辅助窗口构成,弹窗就是典型的辅助窗口之一。
对话框强调了用户与计算机进行对话的过程,是叠加在应用主窗口上的弹出框,一般在对话中它会给出消息或要求输入。当对话完成后,即可关闭对话框。说人话就是,对话框一般需要用户进行操作,当用户输入或者点击“确认”、“取消”等按钮时,计算机会根据指令进行工作,这是一个人机“对话”的过程,因此称之为“对话框”。

无论在现实中还是界面交互中,我们都不希望对话被打断,所以对话框通常是模态的(下文会解释模态和非模态的定义)。
梳理完三个容易混淆的概念之后,接下来主要从弹窗的二个角度展开讨论:弹窗的分类和应用场景;弹窗的设计细节和技巧。
弹窗可分为两大类型:“模态弹窗”和“非模态弹窗”。
模态弹窗:用户必须给予弹窗反馈,除非点击关闭或者操作完成,否则弹窗会一直在。形式上来说就是给当前页面添加蒙层,使用户将注意力集中在弹窗上。上文提到,无论在现实中还是界面交互中,我们都不希望对话被打断,模态弹窗不会轻易被打断,所以对话框通常也都是模态弹窗。

模态弹窗的常见场景:你打开了一个应用的模态弹窗后没有管它,然后切换到其他应用程序中去,等你忙完回到原来的应用时,那个当初的模态弹窗仍旧在那儿等你。这就是模态弹窗,虽然看起来僵硬死板,但是它的目的和使用范围通常是非常清晰的。
非模态弹窗:不需要给出反馈,不影响用户的其他操作,主要有属性配置弹窗、Tooltips、消息通知、气泡框等类型。
下图红框中就是典型的非模态弹窗,它们可以同时开启且互不影响,不会影响主程序的进程。

非模态弹窗的另一个特点就是:实时生效。点开非模态弹窗的同时仍然可以看见主界面,主界面会根据你的操作实时变化,你可以随心所欲地不断选择、改变、选择、改变,而模态弹窗则无法在你点击其中一个表单的当下立即做出改变。
下图例子就是非模态的属性配置弹窗。

出于营销目的,这类弹窗都会第一时间出现在你面前,直到手动关闭,它的特点就是不用登录也会出现,提高曝光率,便于拉新和转化。

主要是为了将一些重要信息通知给用户,这些信息要么来自一些被触发的事件,要么来自应用开发者的信息,一般在用户登录后第一时间弹出,确保用户不会错过。需要注意的是,在应用的通知中心一般也需要保留这类重要或者高级别的通知,以便用户可以随时查看回顾。

提示类弹窗是由应用程序主动弹出的消息,主要有三种状态:错误、警告、确认。通常是用户进行某项操作后给出的反馈信息,会中断当前工作流,属于阻塞型提示。

以上都属于通知公告类的“模态弹窗”,特点就是一般不需要用户具体操作,用户将其关闭或者点击“确认”等按钮即代表用户已经接收到该消息,弹窗就完成了它的任务。
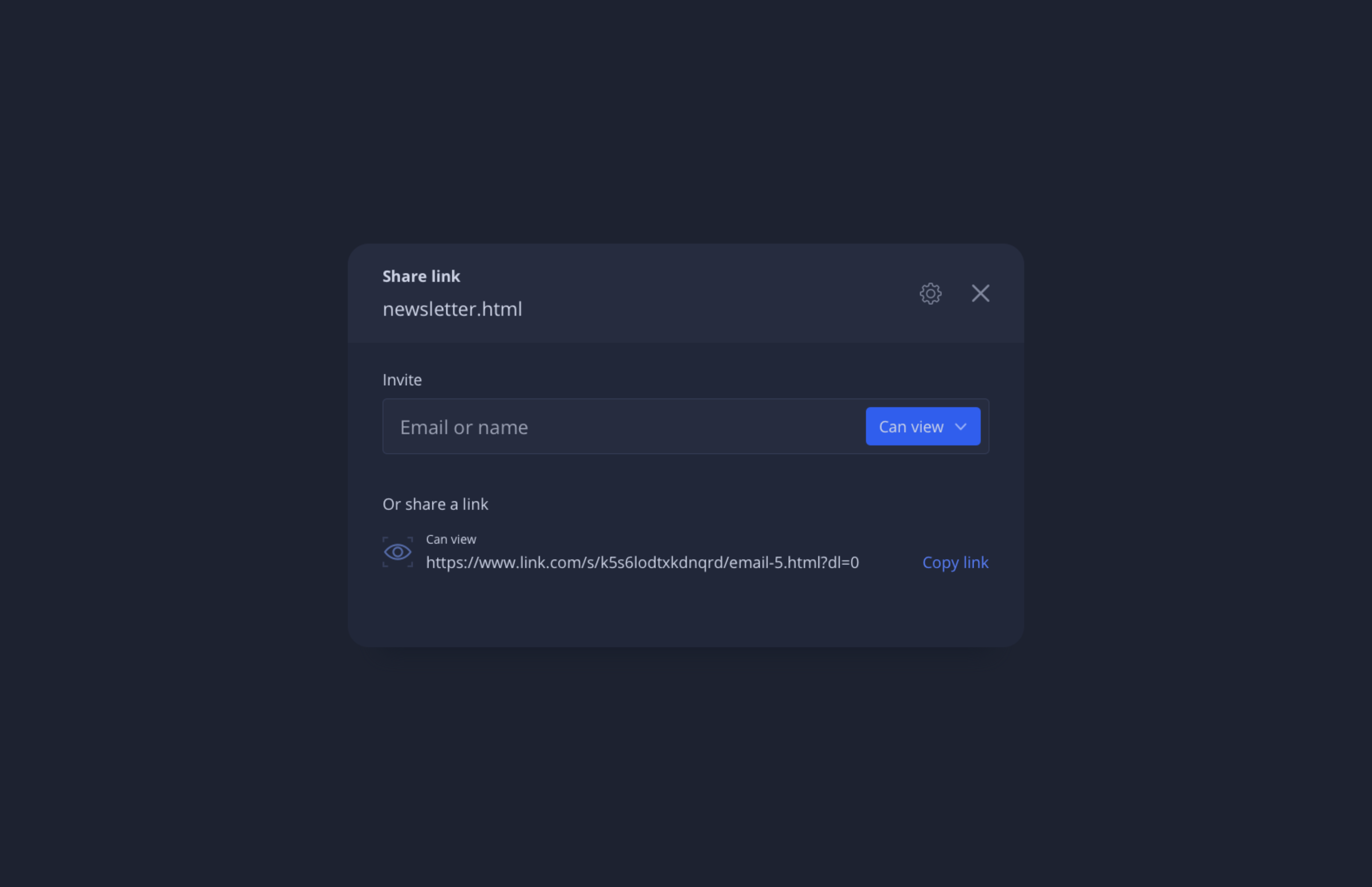
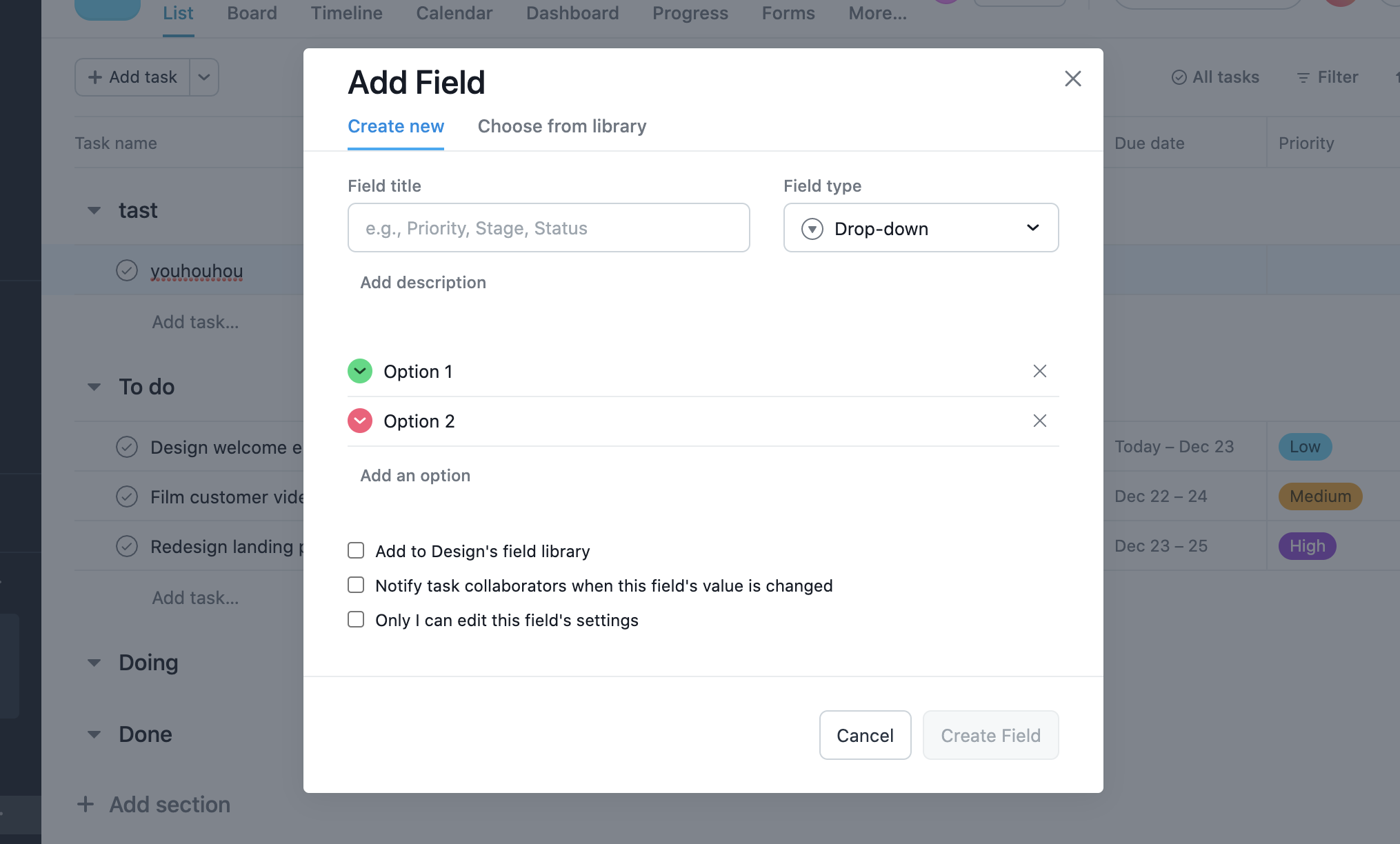
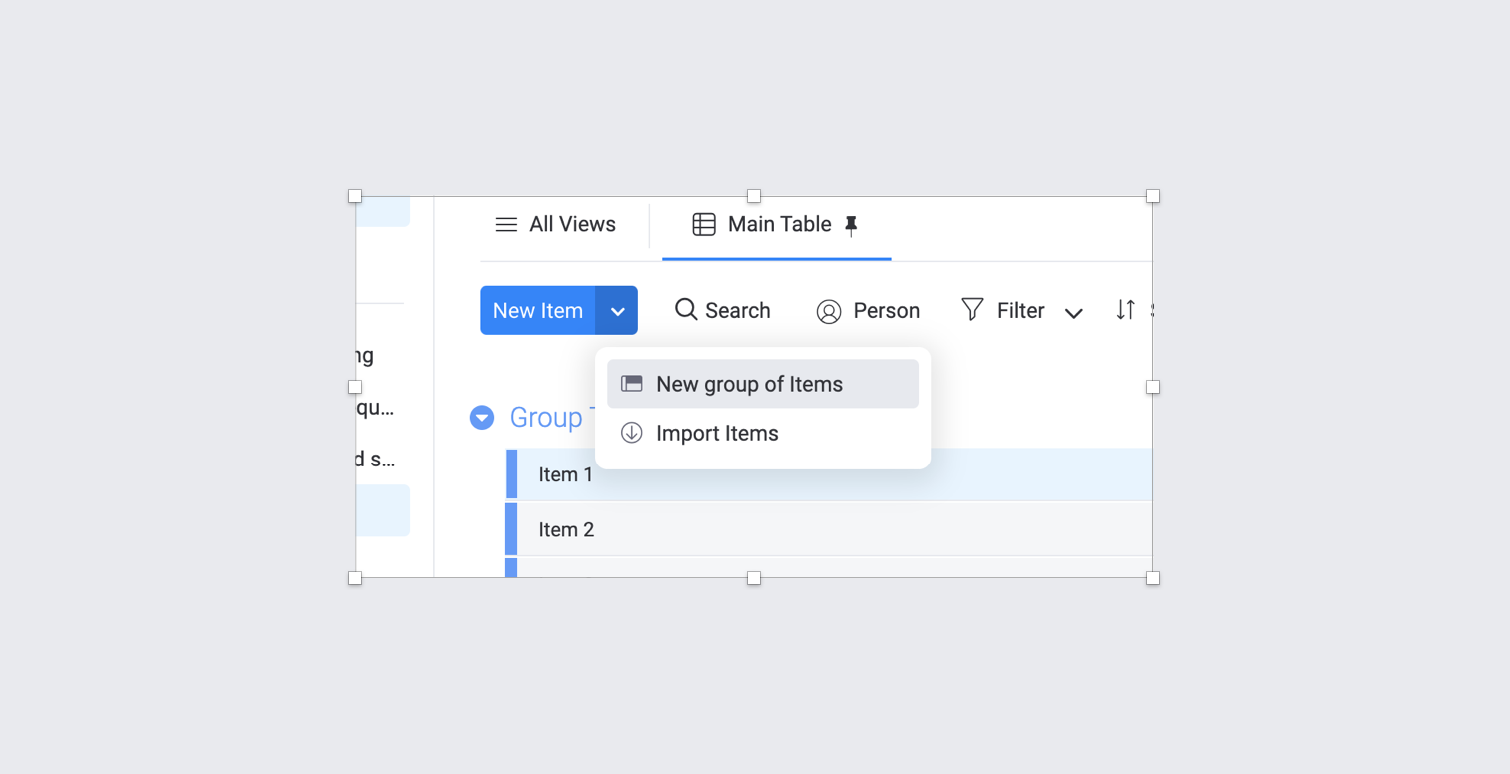
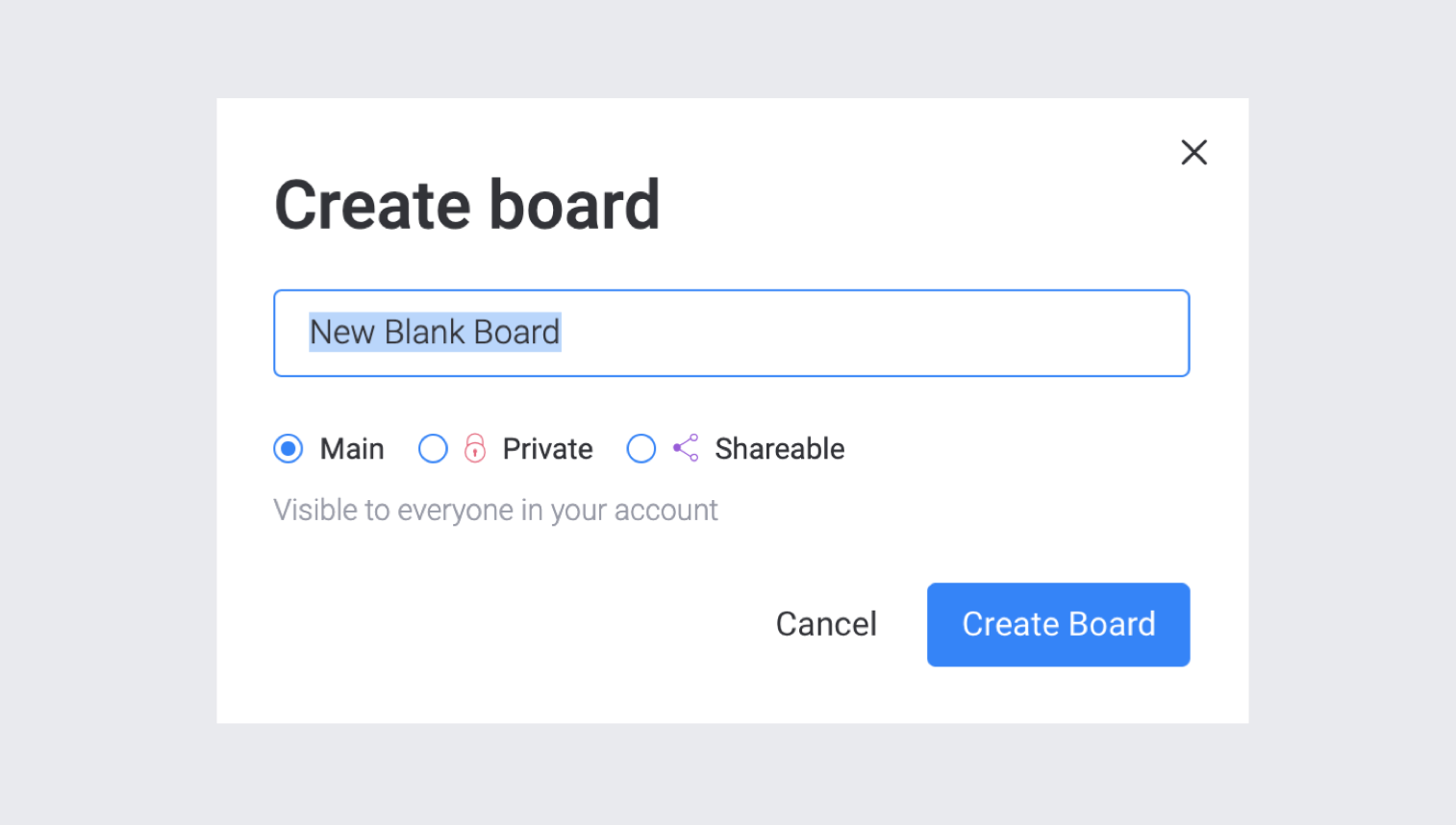
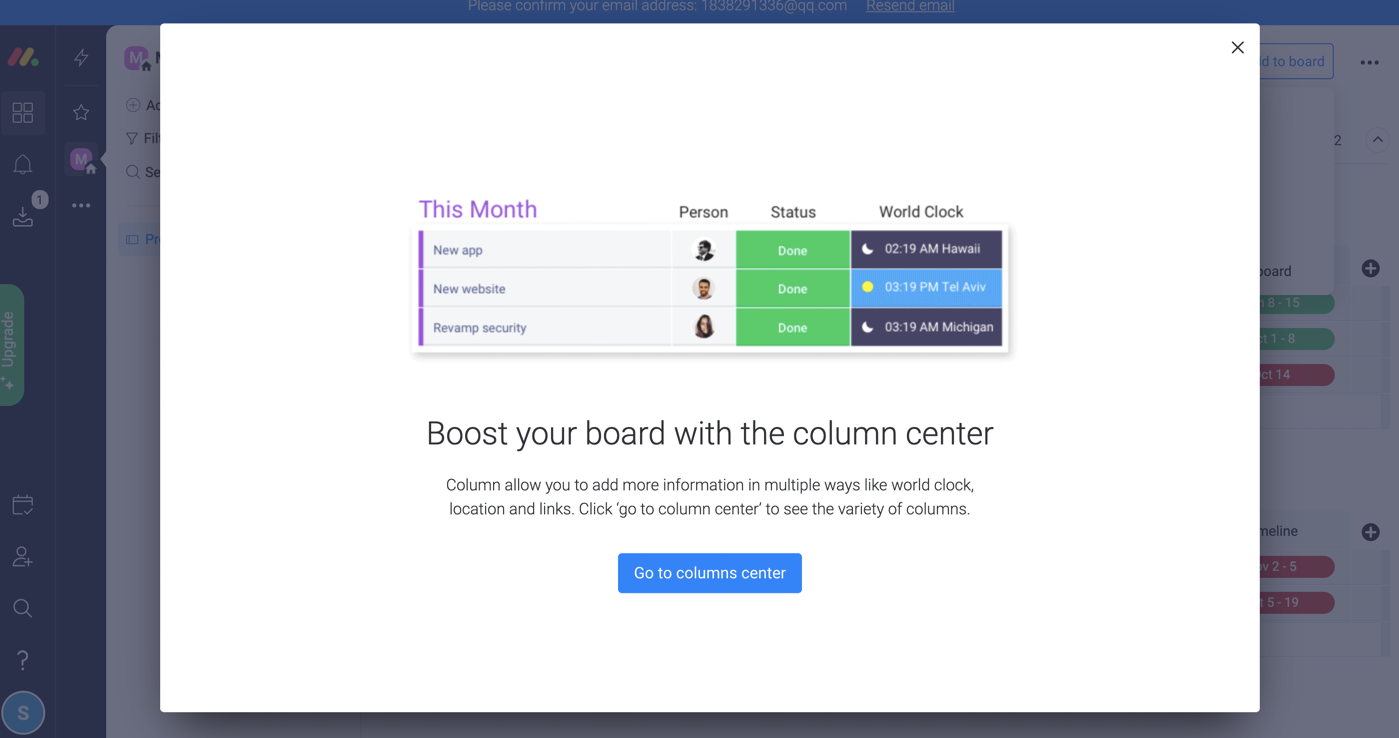
“简单”意义上的弹窗可以理解为只有平铺的表单让你选择或输入,交互清晰明了。比如创建项目、分享链接、更改名称等操作。

有些应用的功能配置中有很多复杂的属性,简单平铺的弹窗无法满足需求,需要分层分类归纳,于是从20世纪90年代开始出现了选项卡/标签页弹窗。它的优点是合理利用了空间,也能让用户更好的理解信息层级。
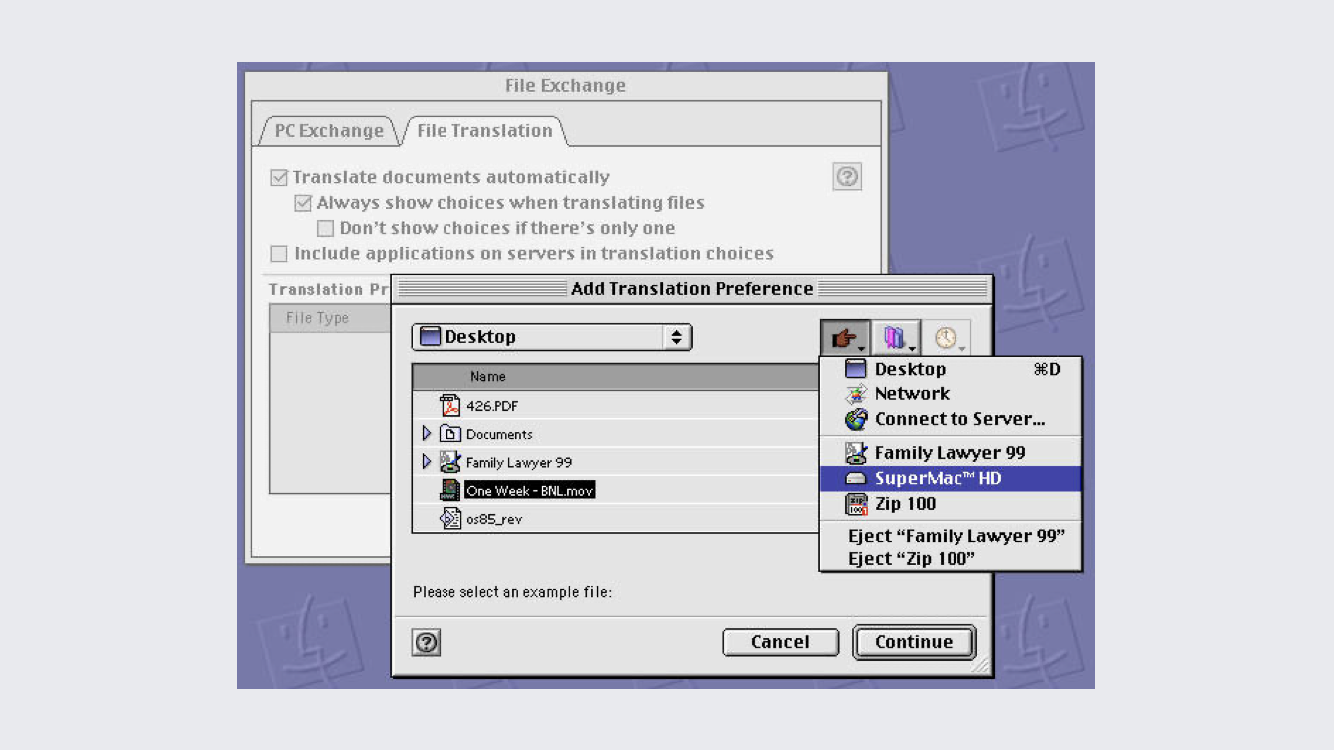
mac os 8.5系统的弹窗(发布于1998年10月)

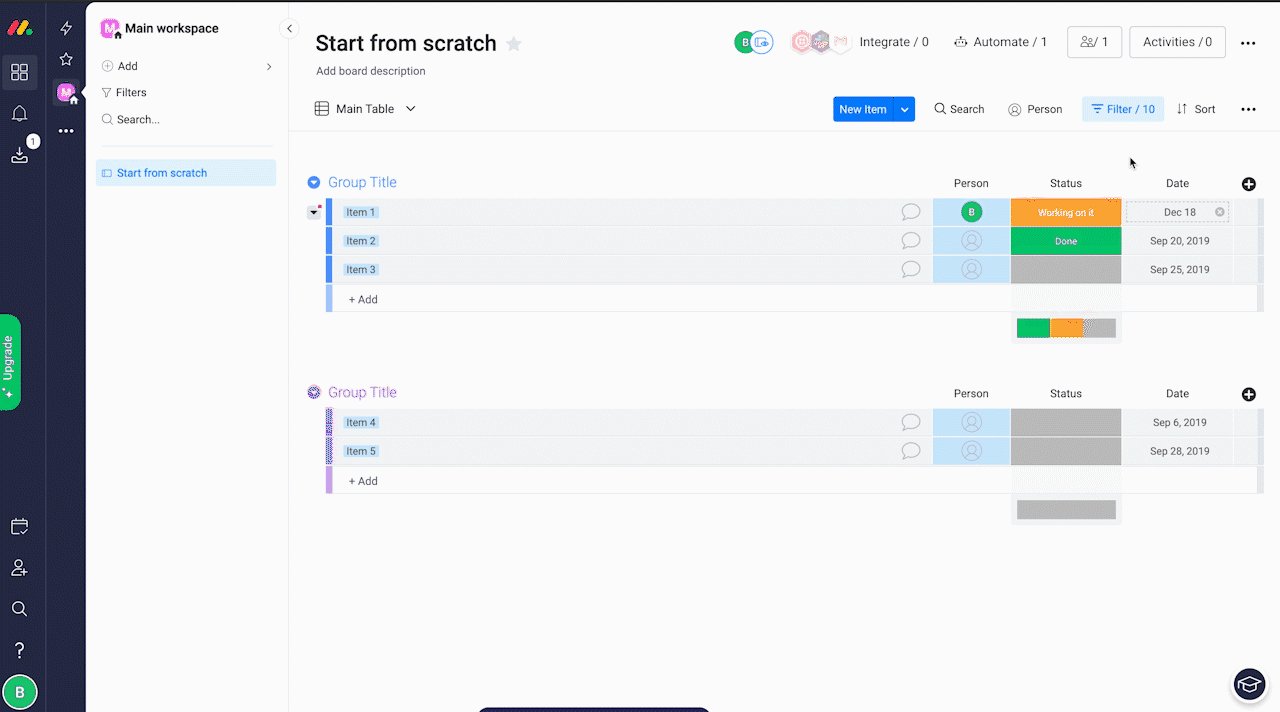
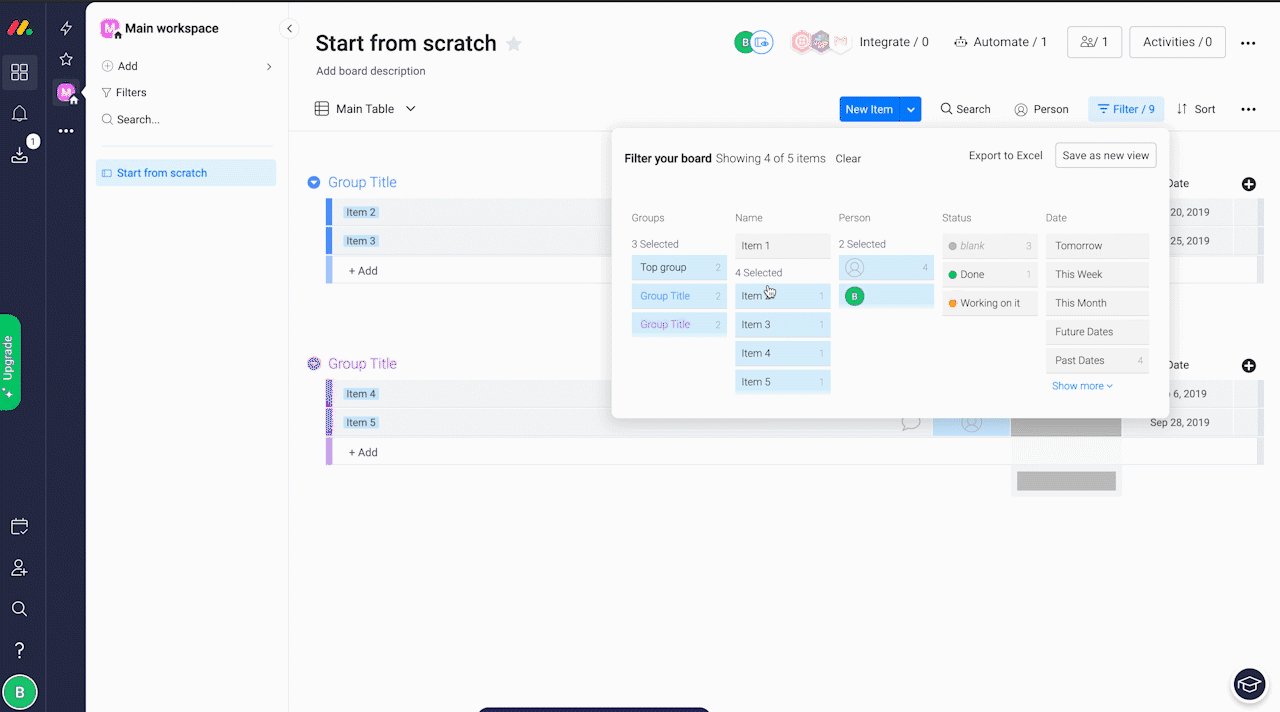
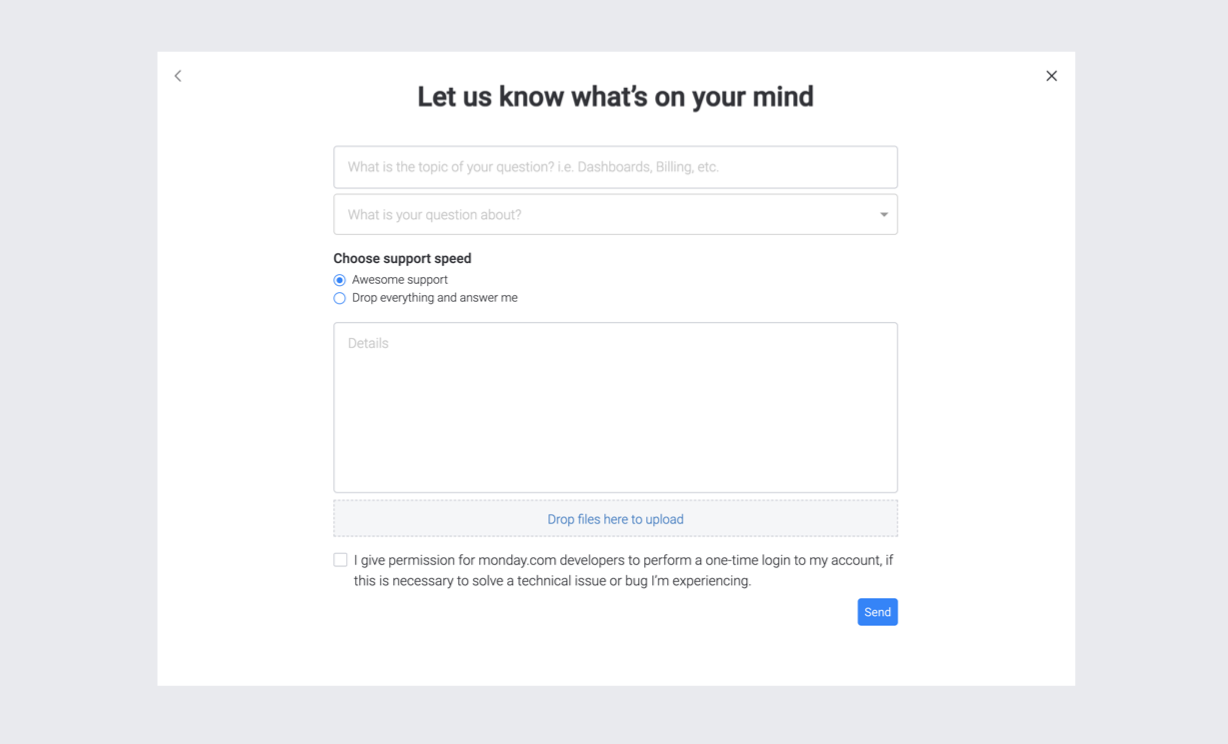
monday.com的配置弹窗(简洁的标签页)

标签页弹窗的设计必须合理且适度,找到信息之间的因果关系,仔细斟酌并加以连接整理。同时,单个弹窗中的标签页不宜过多,一般不超过五个(动态可增减的标签页除外)。

如果你的标签页过度堆叠,你需要尝试改变交互方式,重新整理信息。一种办法是增加标签页的深度,将能够归纳在一起的内容尽量整合,放置在单个标签页中;另一种办法是拆分信息,分成多个简单的弹窗。
下图中的例子就是第一种办法,整个弹窗有三个标签页,但是单个标签页中又划分了更详细的结构化信息,是一个典型的标签页少但信息量大的弹窗。

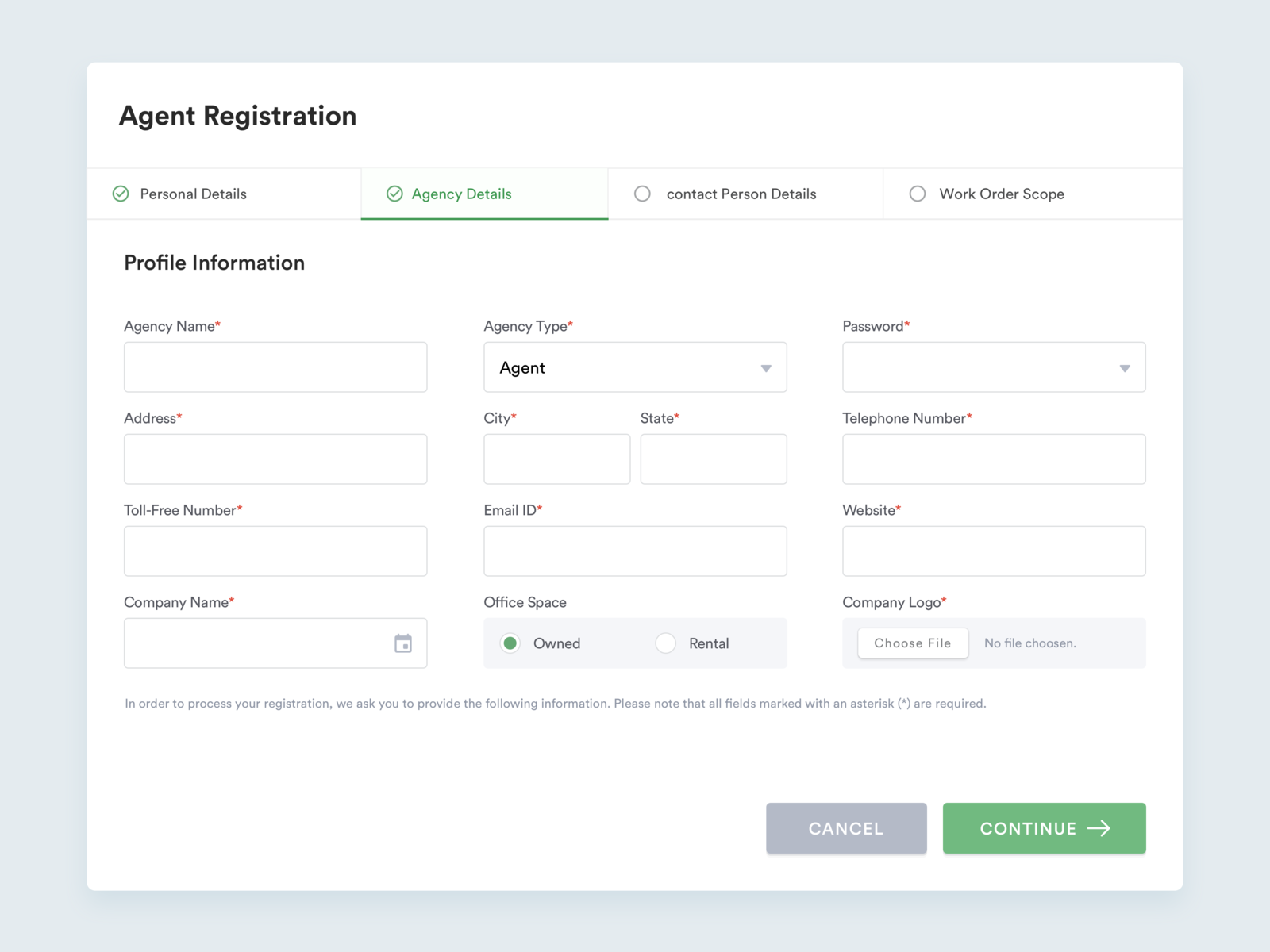
流程步骤弹窗与标签页弹窗接近,区别就是步骤弹窗需按顺序进行,一般上一步未完成之前无法进入下一步,用户注册常用这种方式。

属性配置弹窗主要为了让用户改变某一对象的属性,可以是局部属性也可以是全局属性。
属性配置也可以用模态弹窗,如何选择用“模态”还是“非模态”?当你需要让用户实时看到界面的变化或者表单项简单的时候可以选择“非模态”,如果操作复杂或者信息加载比较耗时,则采用“模态”更合理。
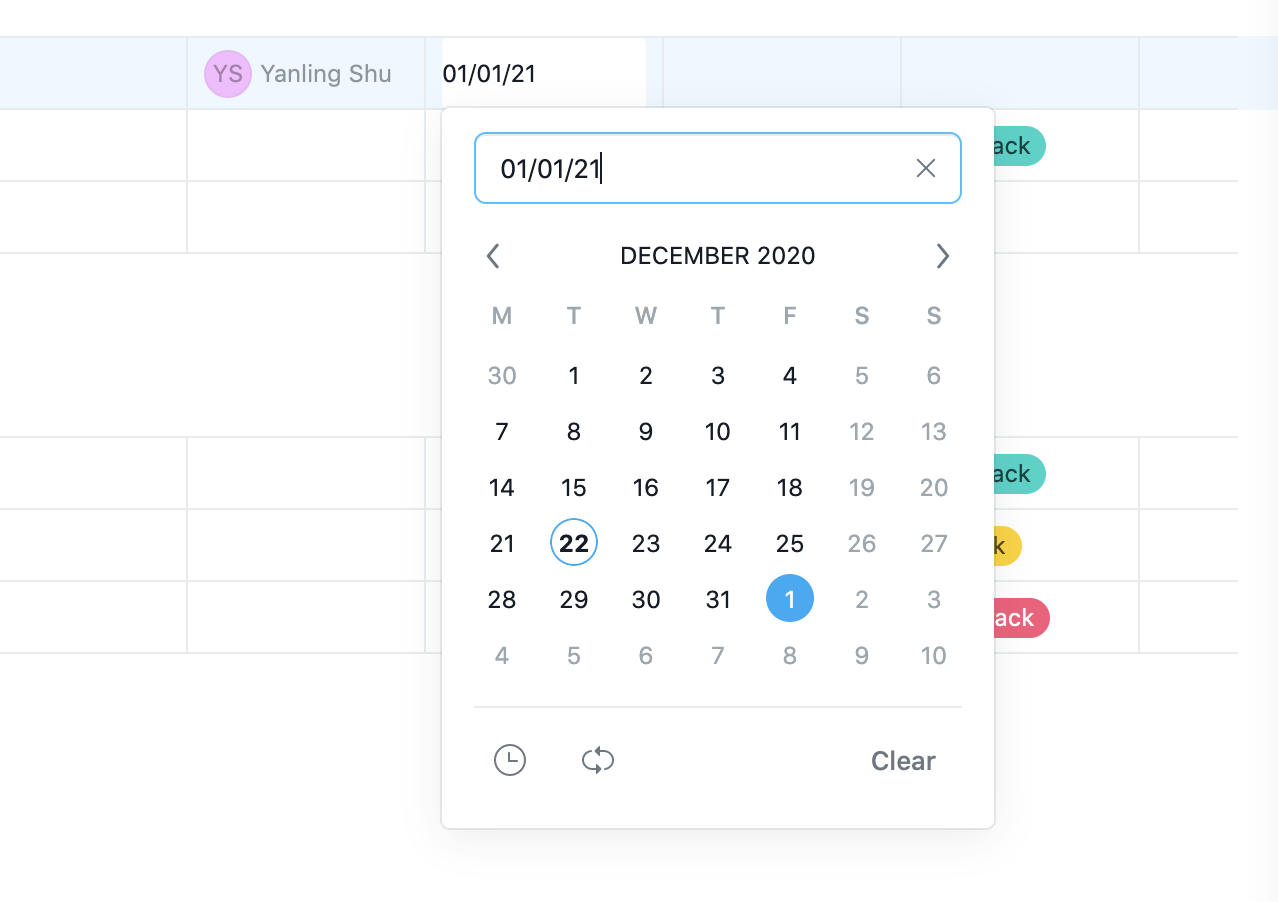
下图为实时生效的日期选择弹窗

下拉菜单几乎都是非模态,它的优势明显,没有复杂操作和各种表单,只需要鼠标划过点击即可,快速。

上文中应用级的消息提示通常是模态弹窗,而非模态的消息提示弹窗则通常从页面的顶部或者右侧弹出,这类弹窗可以长时间驻留在屏幕边缘,也可以一段时间后自动消失。

点击按钮时,弹出气泡式的弹窗就是气泡框,气泡框可以针对元素进行简单的操作,尺寸也会根据内容大小不一。

Tooltips跟上图的气泡框很类似,区别在于Tooltips更轻量,属于页面中最小的弹窗类型,用于功能的提示说明,通常都是文字,背景用深色来与主界面拉开层次。

一般来说,如果是明确的属性配置弹窗都应该有一个标题来说明用途或功能,以及关联的动词来方便理解。比如“创建列表”、“删除列表”、“修改配置”、“配置参数”等,不同标题对应不同的功能场景,前提是方便理解。另外,动词在名词前面或者后面都可以,注意统一规范即可,不要一会儿在前一会儿在后。
标题字号一般比默认文本字号大2px或4px,也有应用为了突出标题,选择使用更大的字号,但大的字号也应该符合文字规范,而不是随意使用。

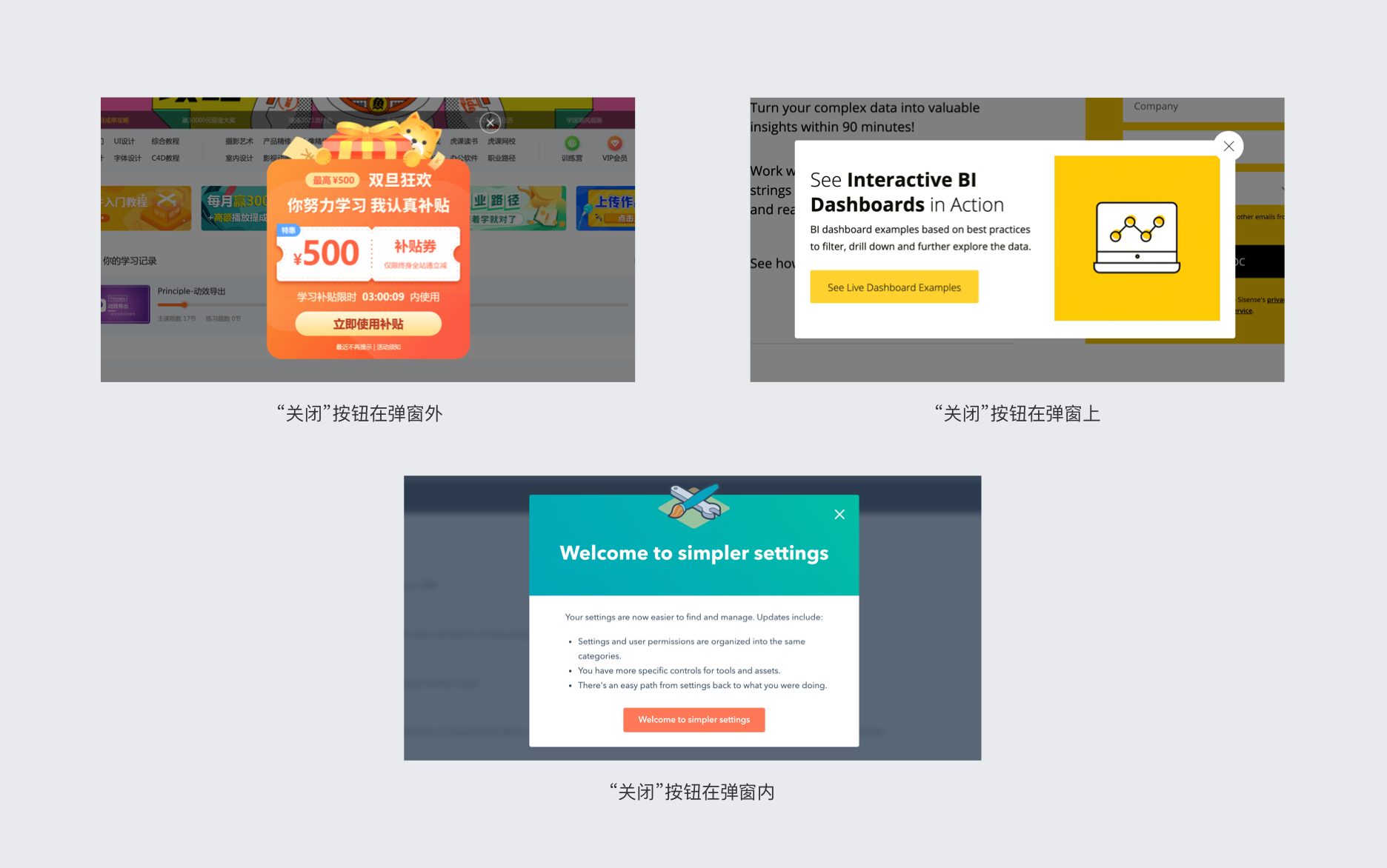
模态弹窗应至少包含一个以上的关闭方式,常见的弹窗关闭方式有4种:(1)、右上角的关闭按钮;(2)、弹窗底部的“取消”按钮;(3)、弹窗外的任意区域;(4)、一段时间后自动消失。

“关闭”按钮在弹窗外:常见于营销弹窗,一方面按钮远离弹窗,比较隐蔽,拖延用户关闭弹窗的时间,提高信息的曝光率。
“关闭”按钮在弹窗上:版式设计中有一个“破型”的概念,是一种打破规矩的设计技巧,能让画面快速吸引眼球,所以营销类弹窗经常采用这种设计方法。这种概念可以理解为,我们希望用户关注于被强调的部分,常见的场景就是ios系统批量删除App的时候,应用图标左上角会出现“移除”按钮。这种方式强调了“关闭”按钮,视觉上增加层次外,用户的关闭体验也更佳,减轻干扰性弹窗对用户的负面情绪。
“关闭”按钮在弹窗内:这是应用最广泛最不容易出错的方式,对用户来说,固定在弹窗右上角的“关闭”按钮代表了安全感,在误操作或者想中断操作时我们会自然而然地去右上角点击“关闭”。
弹窗底部的按钮一般有2种功能:(1)、取消或者确认;(2)、进入下一步流程。基于大多数用户右手掌握鼠标的习惯,一般按钮居右下角的设计方式更广泛。这些按钮上的文字大不相同,代表了对计算机的不同指令,但相同的结果都是关闭了当前弹窗。
有些应用也会采取按钮居左的设计,这种方式有一个优点就是减少误操作,让按钮远离鼠标点击热区。

这种方式一般用于模态弹窗,除了弹窗中的关闭按钮外,点击弹窗外的任意区域关闭体验更佳。操作配置类弹窗不建议采用这种方式,容易误操作导致正在配置中的弹窗被关闭。
B端弹窗的标题字号通常比内容文本大2px或4px,常用字号为12px、14px、16px,14px为默认文本字号,12px为辅助说明字号,也有紧凑型页面将12px作为常规字号。无论选用何种字号,都应跟主界面的字体规范保持一致。
左对齐:弹窗中应用最多的对齐方式,适合表单较多的配置类弹窗。

居中对齐:常见于消息提示类弹窗,适合图文结合或者信息较少时的排版方式。

两边对齐:两边对齐的方式让弹窗看起来更规整,适用于平铺的配置类弹窗。一般表单较多的情况下不建议使用两边对齐的方式,一方面左对齐比两边对齐看起来更有层次,另一方面多表单时两边对齐会使弹窗看起来冗长。

除了对齐方式,表单的排列是B端弹窗中最令人头疼的一块内容了,在一些复杂的操作弹窗中,常常包含各种类型的表单,例如下拉框、输入框、日期框、穿梭框以及各种组合模式的表单项,很容易让表单看起来凌乱,也影响了交互操作。
单行一个表单项:常见的表单排列,适用于表单较少的排版方式。

单行多表单并排:在复杂场景中,单行只排列一个表单项会让弹窗超长,因此会采用多个表单并列分布的方式。这种方式存在2个问题:(1)、如果表单的标题长短不一,看起来参差不齐,下图中的表单标题一样长是最理想的场景;(2)、横向距离长,导致弹窗过大。

标题与表单分行排列:越来越多的应用采用这种表单排版方法,这种方法可以兼顾更多场景,可拓展性也更高。这种方法会增加纵向空间的占用,不过眼睛焦点的纵向浏览比横向浏览获取信息效率更高,所以在表单复杂的情况下,相比于上一种方法也是一种更优解。

表单的排版不只局限于一种,我们需要根据表单内容来设计。但是需要注意3点:
(1)、当表单标题长短不一,上下无法等距排列时,我们要尽量将标题和表单分行排列;
(2)、一行不要出现太多的表单项,一般来说弹窗中最多一行排列三个;
(3)、表单的灵活性很强,哪些需要宽度固定,哪些需要根据内容可扩展可换行,我们都要在设计中加以规范说明,多考虑可能会出现的样式问题,提前规避。
弹窗是一个容器,容器的大小取决于放置其中的内容物。这里主要讨论场景复杂的对话框的尺寸规范,其他例如Tooltips之类可作为单独的组件在需要的场景直接调用即可。
对话框的大小主要根据内容而定,B端应用中,一个尺寸无法满足所有类型的弹窗需求,所以我们要设定几种常规尺寸,一般可设定为4种:S(通知提示类)、M(配置简单)、L(配置复杂或者扩展详情)、特殊(根据实际情况而定)。pc的小屏幕分辨率为1024*768,所以高度尽量控制在600px以内(除去导航栏、工具栏高度),宽度控制在1000px以内,如果你所设计的B端产品在某个固定的场景中使用,也可以根据使用场景而定,原则就是要让弹窗能够一屏展示完全。
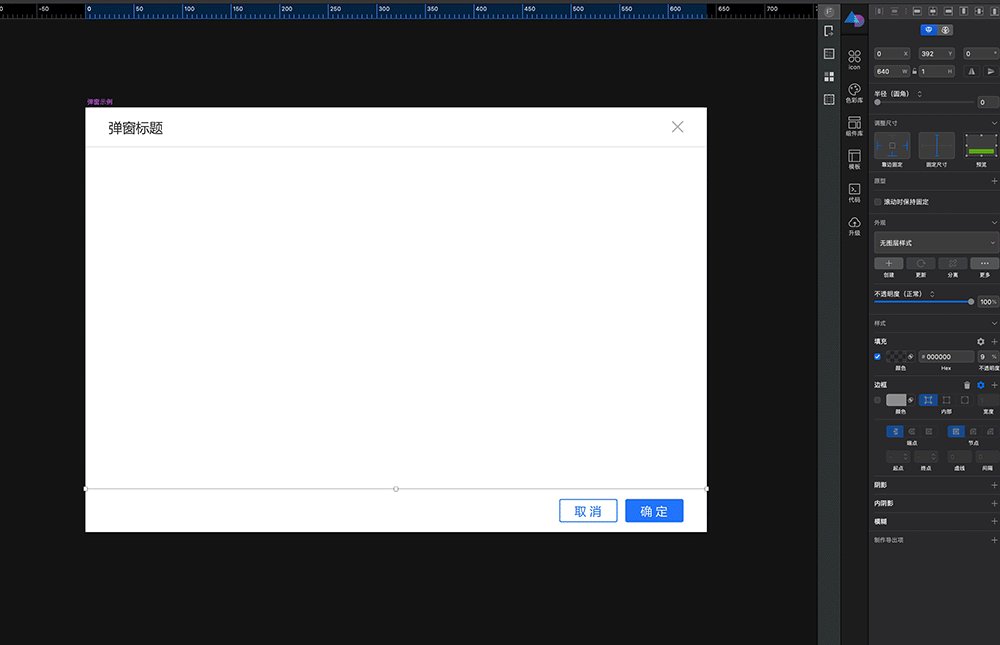
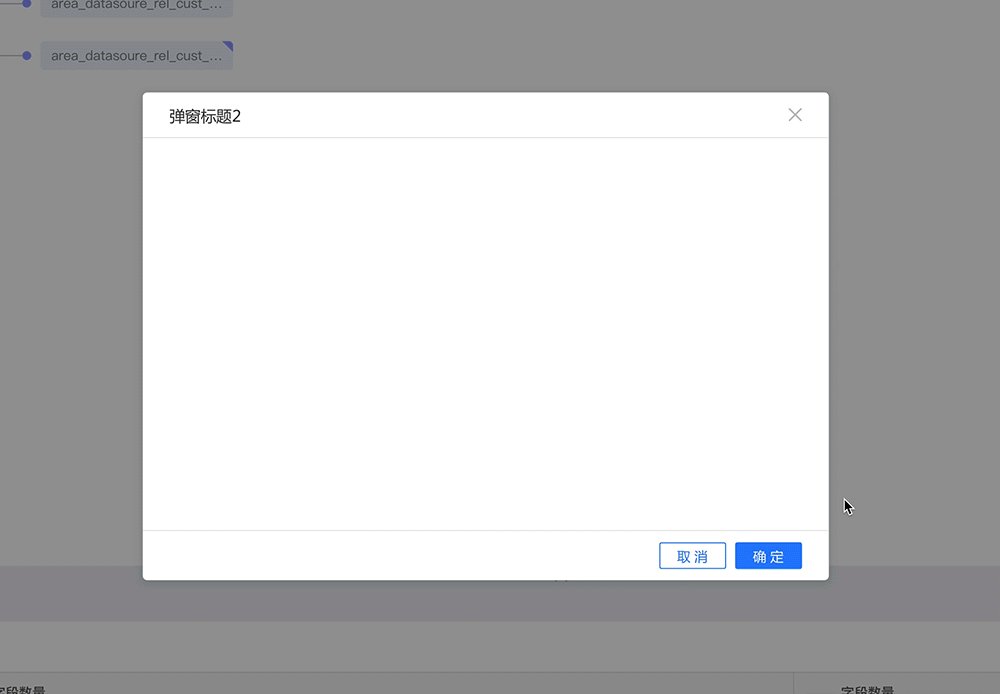
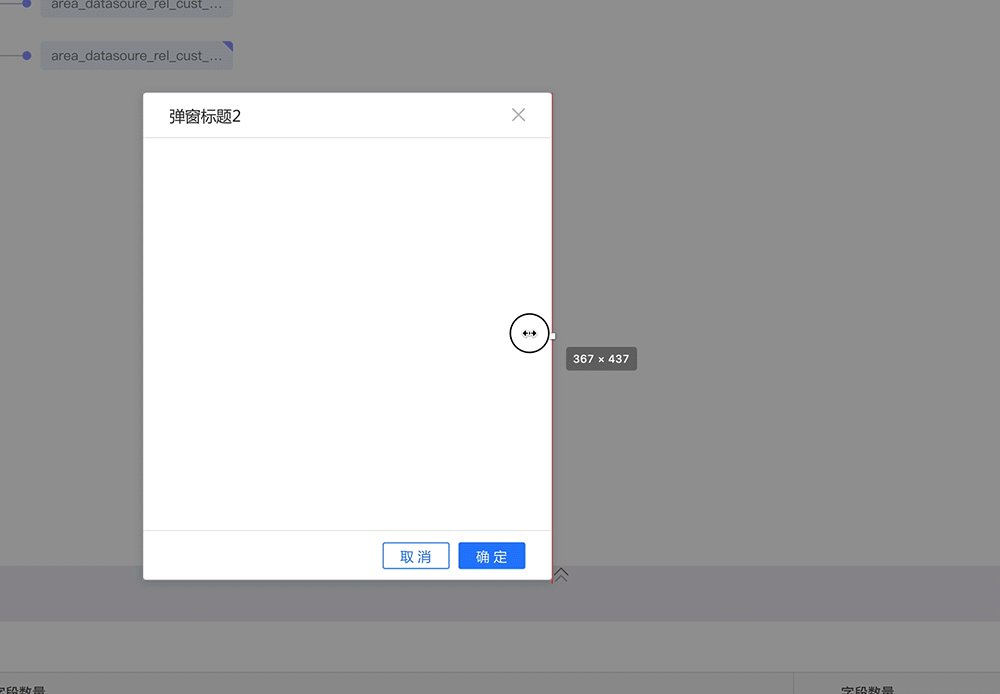
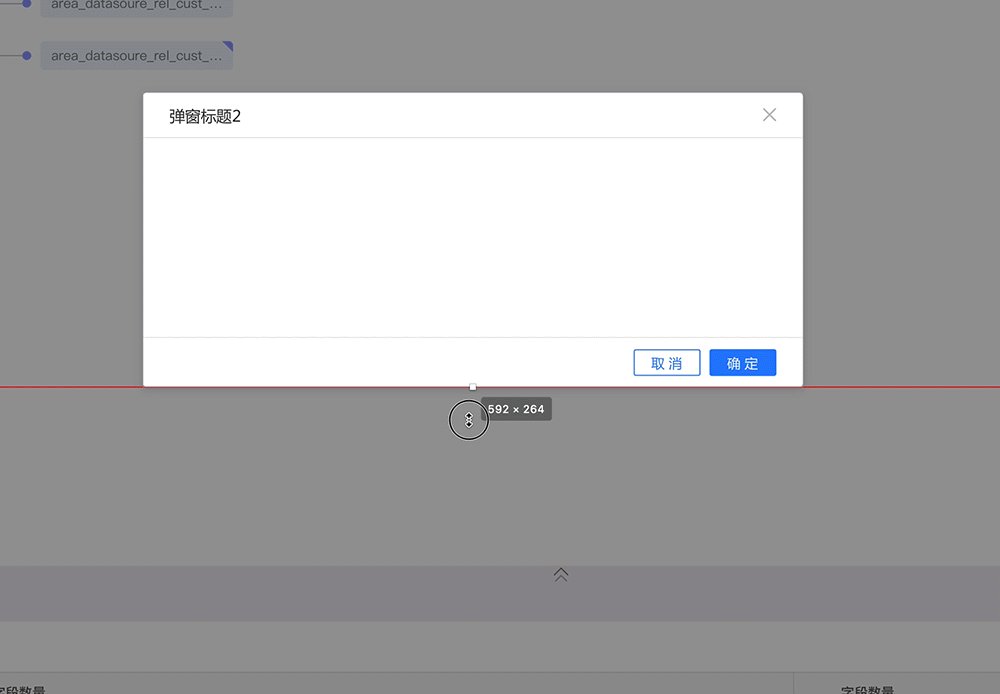
这里主要分享一个小技巧,对于弹窗来说很实用。sketch右侧属性面板有一个“调整尺寸“功能,非常适合各种组件化的应用。不同场景下我们会需要不同尺寸的弹窗,有了这个功能,我们不需要每个弹窗都画一遍,只需要创建一组基本的弹窗规范,其他尺寸可以根据所需场景调整。

未调整过的组件不能随意更改尺寸,否则将变形不可用。

创建弹窗组件时,把弹窗里需要固定不便的尺寸参数设置好。(设置方法:靠左的左边固定,靠右的右边固定,对角的靠两个边固定,分割线高度固定,文字图标宽高都固定)。

设置好后的弹窗组件即可在设计稿中随意调整大小,固定参数不会发生变化,因此我们在设计规范中只需要做一种或二三种常见的弹窗样式即可,不需要把设计稿中的每种尺寸都放到设计规范中。

表单同理,在组件中设置好参数后,调用时可以根据情况替换图标、文字和宽高,非常方便。

在B端设计中,随着数据量的增加和业务线的扩大,设计师在设计时,常常需要考虑到交互的可扩展性,我们设计的交互至少要满足未来半年到一年的产品应用。因此作为使用频率很高的弹窗,我们在设计时尤其需要考虑全面,不只为了满足当前的场景,也要考虑未来可能应用的场景。
最后碎碎念一下,这是一篇从2020年跨越到2021年的文章,加上拖延症,写了很久...原本只打算简单的分享和总结,结果越写越多,越写越扩展。其中很多内容是自己在实际工作中遇到的坑中摸索出来的,做个总结也便于自己的成长,欢迎各位大佬们批评指正。
文章来源:站酷 作者:time不休
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com