做To B的同行都知道,降本增效一直是企业中后台绕不开的热点话题,现任公司业务涵盖仓(WMS)、运(TMS)、配、人(HRM),所做项目虽功能各异,但是有一个共同点-大量使用表格。本文受有赞设计师@美芳的启发,将我日常工作通过优化表格来提效的思路整理成文章,一方面是对企业后台的数据表格作一个简单的阶段性总结,另一方面给部门做一个年终分享。

表格是展现数据最为清晰、的形式之一,它也是B端产品和设计师每天接触最多的组件,常和排序、搜索、筛选、分页等其他界面元素一起协同。在企业级中后台中,常应用于:
一次性浏览大量信息-很多图表类型无法展示数据特点,而表格是组织大量信息通用性最高的一种表达方式,既可陈列信息,又可以表达信息之间的关系;
信息之间需对比-表格的归纳与分类,便于用户快速查询其中的差异与变化和关联;
快速确定并执行多种复杂操作-如对信息进行搜索、筛选、增删改等。
通常表格的组成元素以及相关元素会有多个部分,根据不同粒度的用户目标将其解构为三部分:
数据查看:表格的核心-显,用户用来阅览、对比和分析数据。
数据过滤:辅助作用,承载表格的查功能,将数据过滤,方便用户快速查询定位数据,一般位于表格上方。
数据操作:辅助作用,承载表格的增删改的功能,比如常见的“新增”、“删除”、“编辑”按钮。

首先,我们要明确,什么是一个好的表格?笔者认为好的数据表格可读性要强,应便于用户对信息进行快速的扫描、查询、过滤、分析等操作,以获取数据并快速准确地完成目标任务。一个结构清晰的布局能大大提升用户对信息的接收速度和理解程度,拆分到表格的设计目标就是:易读、易查找、易操作。

数据检索区可以看作表格的导航,按预定目标过滤出某种具有特定性质的数据,将操作者所关注的数据展示到前面,便于快速查看查看、对比、分析信息的操作过程。从用户角度出发,按不同粒度的数据检索方式分为3种方式,分别对应不同程度的用户。
搜索:当用户有相对明确的选择目标时,需定点查看,数据多且杂乱无规律;
筛选:用户目标相对比较模糊,游离于一个大概的范围时,通常用于一些有清晰分类的数据;
标签:查看无交集的数据内容,通常伴随时间、状态的流转。

搜索可以帮助用户在巨大的信息池中缩小目标范围,快速而准确的定位到目标数据,并速获取需要的信息。由于考虑到用户需要手动输入,很难保证精准搜索,原则上所有搜索均为模糊搜索,必要精准搜索的地方使用筛选功能,给用户提供筛选选项。通常上端搜索栏不被限定搜索范围,可以全部搜索。
优点:减少精准搜索带来的记忆负担
缺点:容易把不相关的
优点:搜索匹配精准度高
缺点:不方便,每次只能对单一条件进行搜索

筛选可以帮助用户缩小数据范围,逐步找到想要的内容;或者当用户的目标就是查看某一范围的数据时,筛选将是一种十分快捷的方式。在企业级中后台产品中,筛选的使用场景通常是后一种。
优点:空间利用率高,起到了很好的收纳作用
缺点:无法直观看到所有筛选项

优点:操作效率高,筛选项一目了然,支持输入更多筛选条件
缺点:空间利用率低,不适合选项太多的情况
优点:筛选当前列,更直观,一般情况下表单左侧数据筛选频次越高
缺点:筛选的内容仅限于特定、单次列的筛选,对于首次使用者来说陌生,交互形式需要学习

使用场景:标签切换一般用于和时间、状态的流转有关,且没有交集的数据内容。主要样式有基础、卡片、胶囊等。
优点:根据标签,可以很清楚知道划分,切换tab就可以筛选内容。
缺点:分类需覆盖选项,并且保证每一项没有交集,分类不能过多,超过7±2个选项可选择下拉筛选。

提升用户体验的一个小细节:默认用户最关注的选项,而非全部,这样可以缩短查询路径,同时给出条目,让用户清晰明了每个选项的数量,便于操作。
在企业级中后台中,用户查看的数据往往属性较多且不唯一,通过简单的检索方式很难定位到目标数据,所以,在实际使用时,常会将大量非交叉关系的属性进行罗列,搜索、筛选、标签切换组合出现,形成多属性组合检索。这种检索更适合于专家用户,他们对于目标数据有明确的定位,知道可以通过哪些属性定位到自己想要的数据。
平铺显示
选用对用户决策有意义、操作频次高的属性作为直接展示的组合检索条件,建议数量最好不超过5个(7±2法则)。
优点:大而全能最大限度避免检索条件疏漏的可用性问题
缺点:易用性不高。大而全可能为用户带来繁杂的第一印象,都是重点等于没有重点,增加用户的决策时间。
折叠展示
如果多属性组合检索中的一部分检索条件不是高频率使用的,但又是必须存在的;则可通过折叠的方式将这部分检索条件隐藏起来,将高频率使用的、数据覆盖面广的1-3个属性直接展示出来。
在设置组合检索项时,应考虑每一项检索甚至是多属性组合检索是否有必要。需从实际场景出发,根据用户对各个检索项的使用频率及组合检索项的数量,来决定组合检索项是直接展示还是折叠展示;以及哪些属性直接展示,哪些属性折叠展示,为各检索项安排合理的展示方式。
产品现状:前言中提过,我司业务涵盖WMS、TMS、HRM,业务极其复杂,数据种类字段众多,使用的检索方式为组合筛选平铺展示,一半以上的页面筛选项超过了9个(不符合7±2原则),大而全的检索方式一方面占据首屏大部分空间,导致首屏屏效低;另一方面用户在寻找具体筛选条件时,仿佛大海捞针,增加了用户决策时间。因后台数据涉密,将下图-招聘中可公开的页面作为案例来可大家分享。

设计优化方向:
业务目标-提升招聘人员的检索效率 ;
设计目标-缩短检索路径,减少检索区占用的屏幕空间,提高首屏屏效,将展示区域更多留给表格;
设计策略-按照用户场景检索路径、检索频次设计信息
但还有2个关键问题:用户场景有哪些?查询路径是什么?哪些检索频次高?依据从何而来呢?通常有两种方式:
依据一:数据埋点,每个操作埋个PV(点击量),一个月后再看每个操作的数据量;
依据二:用户调研,通过【问卷投放】或【用户访谈】,深入理解用户真实使用场景以及与业务之间的关系。
我采用的用研方式是用户访谈,原因是由于招聘人员和我们产研人员在一个园区,调研方便,得出数据的时间比埋点短;而相比【问卷投放】,用户访谈能细到具体某个字段在场景中的作用。访谈的过程因为篇幅原因就不在此具体讲述,大家可根据自己的实际情况选择适合的用研方式。
访谈中了解到,招聘人员的工作是发布岗位信息,快速招到合适的人。因此他们在该页面的TOP场景就是对岗位上下架,即【新增】和【删除】,而检索的TOP场景有哪些呢?
1.对上架中的已招满的岗位进行下架处理,完整的检索路径为岗位状态>岗位名称>项目
2.设置岗位佣金,因佣金会根据需求方要求及紧急程度动态变化,完整的检索路径为岗位名称>佣金排序
3.汇报招聘进度,对于个别需求量大、急聘的项目,领导特别重视,经常需要导表。完整的检索路径为急聘>岗位名

通过场景得出高频检索为【岗位状态】、【岗位名称】、【急聘】,其他如【项目】和【城市】检索条件只是当岗位名称重复时来进行组合筛选,但该场景在我们业务中很少遇到,如【仙林店诚招配送员】,门店重合率很低。
访谈中我们已经得到了用户对各个检索项的使用频率,那信息排序的原则是:按使用频率,用户目标高于业务逻辑,而改版前并非是按照使用频率排序的。再回到用户场景,在汇报招聘进度时需要检索的【急聘】并不在检索项中,需要和产品经理反映这一点
直接展示高频检索项【岗位状态】、【岗位名称】和【急聘】,其他低频项折叠至高级筛选,【项目】、【城市】
【创建人】作为下拉筛选,查询路径较长,同时将字段组合放置在搜索选项中,采用带标签的搜索,因【岗位名】频次远高于其他字段,默认展示【岗位】
优化后如下图所示:

数据查看区主要用于数据的显,用于对比、浏览,而B端后台的表格中展示的数据往往多且杂,数据种类、字段众多,10-20字段很普遍。这就需要我们在设计的时候先一步对数据进行梳理归纳,提高数据的易读性。我在对我们后台表格进行优化时,会先通过四个维度来自检,然后再有针对性的进行优化。

在讲提升数据查看区的易读性前,我们先来看看该区的结构。数据查看区主要由表头、行、列、单元格四个部分组成。
表头:说明数据的内容,可以包含筛选、排序等功能起到数据解释作用,
行和列:对本行/本列数据的描述,可以理解为是表格的骨架,是用户快速扫描并接收表格布局的关键要素
单元格:表格的主体内容,承载用户的每一条数据,也是整个表格的核心

表格设计的本质是信息内容的有效传达,就表格本身而言应该是隐型的,应该让用户注意力聚焦在核心内容上,多做减法。
基于对实际业务需求、目标用户诉求及其行为的理解,列数尽量控制在7±2,列举用户更为关注的数据,用户需要的非重点、辅助性信息可以在详情中展示。
如果不同用户想看到的信息侧重不同,可以让用户自定义列的展示。在默认情况下仅展示最常用、最重要的几个指标(如下图)。这样做的好处是,首先,用户能在表格上方看到所有的指标名称,避免了原来需要横向拖拽才能浏览到所有指标的情况;其次,用户可以根据自己的需要,自由的选择显示所需指标,隐藏不必要指标,减少干扰。但需注意系统应记住用户上一次的自定义列设置,减少用户重复操作。

表头,概括每列的主要信息,在用户使用表格中,起到数据解释作用,让数据能与之进行匹配,使用户能够看懂。表头在能够概括的情况下,尽量简炼、准确,一般可根据上下文关系来进行减短简化,以达到节省表格头部空间和减轻视觉压力的作用。
一个简单的检验表头是否精简的方法是:少一个字不可,通俗易懂的说法就是字数再精简用户就不明白意思了。可以让其他同事体验产品,看有没有一些名词定义让用户产生误解。

对于比较复杂的表头,可以定义一个专有名词,鼠标hover上去对专业术语或用户不常见的名词给予该字段的详细解释,同时满足新手、普通、专家用户的需求。

如果表格数据可以自我解释,表头就不是必须的。如电子邮件的表格,就不需要列标签,因为发件人和邮主题的区分度比较高。
表格中所承载的数据信息才是主体,在进行表格设计时,尤其要注意去除所有非必要的视觉元素,让用户将注意力集中在数据信息上,而不是无关的边框、底色等。所有的视觉元素应该为更好的帮助用户阅读而服务,除此之外,再精美的设计都是对表格的破坏。
去掉竖向分割线:水平分割线能显著减轻长表格在垂直方向的视觉重量,加快大量数值的对比工作。
而竖向分割线的作用是即使缩减元素之间的距离也能区分不同元素,但如果使用了合适的对齐方式分,竖直分隔线就会很多余的。即使要用,也要非常淡,不能妨碍快速浏览。
不使用斑马线:数据量不大且易分辨的情况下,斑马线在很多时候也是没有必要的,因为它们是同一类数据,而且水平分割线就已经能够明显区隔。

分割线的样式尽量轻盈,无关的边框不要抢视觉,数据才是主体,突出内容。

去掉不必要的装饰和颜色,如icon、标签等,虽然能够帮助组织数据、更直观的传达信息,但物极必反,少即是多,要注意克制这些元素的使用。标签能用线性就不用面性,做到轻盈,否则表格中最重的就是标签。

在产品的品牌设计中,字体是规范中的重要一环。然而在设计表格时,简约至上才是关键,尽量避免任何装饰性字体。虽然文本不能够建议你具体使用哪种字体,但数字建议使用Helvetica Neue、Helvetica等其他等宽字体,文本最好不要出现以下情况
不要出现衬线字体:因为个性会产生阅读噪音,不利于用户对数据的理解和思考。
不要出现全大写字体:因为它很难读,需要转化思维。
不要出现使用斜体:易引起视线疲劳,影响阅读。
不要出现多种字体:保持风格统一。

在开发同学的眼中,单元格高度=内容高度+上间距+下间距,在实现设计稿时,通常也是按照这个方式来写的,而不是像设计同学一样按照文字的尺寸来计算间距。其中,文字行高建议设为字号的1.5倍,上下间距设为字号的1.2倍。

当然,在很多很多通用化产品中,存在多个设备屏幕分辨率的差异,为了让每一个分辨率下的产品都能够有较好的展示效果,可设置舒适、标准、紧凑三种高度来满足需求,提供切换按钮让用户自己控制显示密度。
合适的填充和边距对于视觉设计至关重要,以保证易读性。定义列的间距时,我通常的做法是N1保持不变,将N2定义一个最小值,N2再根据表格的宽度自适应变化。表格主要适配到这个最小宽度,这一步骤通常的设计系统的初期就要完成,一方面可根据自己项目目前情况,按照导航宽度等固定尺寸确定最小的表格宽度,这样在处理最小尺寸时,可以有一个明确的边界,同时能与开发同学进行理解沟通。当表格宽度大于页面宽度,固定首尾列,左右滑动。

合适的对齐方式能够提升数据的浏览效率。表格内信息的纵向列对齐(符合格式塔心理学中相近原则)能够很好的形成视觉引导线。通过对齐,会让表格更加规范易理解,给用户视觉上的统一感,视线流动更顺畅,让用户快速的捕捉到所需内容。
文本左对齐:更的阅读浏览顺序,包括非比较型和固定长度的数字,如日期2020-12-04(补0是数字书写规范)、编号1948696等;
数值右对齐:金额、长度、高度等,数字是从右往左读的,通过数值位数的长短即可对比数值的量级和大小,方便数值的比对。这是因为在对比数字时,首先看个位,然后十位、百位等;
最后一列右对齐:通常是操作,即使没有纵向分割线也能很好的起到分隔的作用,视觉上看表格是一个方方正正的格子,比较整齐;

当表格单元格中没有相应数据时,要避免直接留出空白单元格。空白格容易造成用户的困惑甚至误解,用户会搞不清楚到底是没有数据,还是根本没有值?正确做法是,数据不存在(数据库中没有该字段)用“-”,没有数量(数据库中有该字段)用“0”,且小数点后位数、单位,都要与上下单元格保持一致。

在Web端,数据量动辄上万条,容易出现浏览器响应太慢或者浏览器内存溢出的情况。使用分页器有哪些优点呢?
分页可以缓解服务器的加载压力,每翻一页加载该页的页面,缩减单次加载的数据量来缩短等待加载的时间,从而达到少量多次的体验。这就是为什么哪怕是移动时代了,很多表格还是使用分页组件。
分页可以跳跃查看数据,灵活性更高、步骤更短。
表格设计大原则是整张表不要超过一屏,每一页的默认行数:10行以上,减少翻页的次数。但考虑到每个用户的使用习惯,在给出默认行的数量后,可以让用户自定义每页的显示的数量,相比于跨屏翻页而言,向下滚屏会更便利。
当表格数据无数据时,翻页控制按钮不可见。

我在接手我们后台产品之初,在对业务人员进行角色调研时就收到反馈到有些页面非常难用,有些就很好用。为什么会出现这样的情况呢?如下图所示,被投诉的表格单操作项就有6个,一方面容易误操作,另一方面左侧的数据展示内容有限,易读性很差。
对于单条数据操作频繁的场景,我的方法是,当超过三个操作项时,将操作低频折叠收起。这样做的优点是界面简洁明快,信息密度低,可以帮助页面突出更加重要的信息,减轻空间压力,减少干扰。

工作中常常会遇到单元格数据过多的情况,常见的方法有两种:
定义一个单元格长度或字数限制,超过该范围以"..."显示,鼠标悬停时出现气泡显示完整内容。
多行显示,这种方法让平铺直叙,让用户可以直接了当的看到所有信息,在B端使用层面上还是不错的,但是超出三行就会挤占行高度,建议不要超过两行,超出可“...”显示。
数据过多时,单元格长度如何定义?超过哪个范围“...”显示呢?
定义长度的依据:根据业务字段,防重复。保证用户在扫视的时候,对重要字段能快速区分、对比。
新增一条数据后,这条数据应该被放在表格的哪里呢?这是个和表格默认排序有关的问题。
表格数据应该默认按添加的时间排序,还是应该按某个字段的名称排序?
如果我们默认按某个字段排序,比方说岗位列表里增加一条“广深常温B2C 叉车员”的字段,而首字母G的数据在表格中极大概率不靠前。这时就会出现一个问题,用户要在茫茫数据中找到刚增加的那一条数据,或者用户根本不知道自己增加的数据已经被插入在了表格里了,这会让他们觉得自己的操作失败了。
解决这个问题的一个方法就是按照数据添加时间排序,默认创建的在最上面,体验上创建完反馈,马上就出现了变化,且针对数据的操作频率较高,方便用户发现与查找。同时也可以用带排序的表头,让用户自定义排序。
前面内容降噪有讲到尽量控制列数在7±2,非重点内容通过更深的入口查看,关于详情查看可以分为跳转和点击详情。
跳转:把 ID、名称等唯一性标志的字段加上超链接,直接显示链接色或者开始不显示,鼠标hover上去才显示链接色,点击可以查看该条记录的详情。
详情:在操作列中增加“详情”功能,点击查看详情。

关于表格详情查看的展现形式,按可承载的信息量由少到多依次分为折叠展开、弹窗、抽屉、及新增页面四种类型。
直接在表格里展开(可以是详情,也可以是二级表格),无需打开新页面即可查看附加信息,防止用户迷失。
适用场景:信息量较少的情况
弹窗是一种中断用户当前操作并对其进行补充、或者对当前操作进行强制反馈的交互形式,需要用户进行强交互,它可以保留用户当前进程的情况下,指引用户完成一个特定的操作。主要分为模态弹窗与非模态弹窗两种形式:
通常这类弹窗只会在屏幕上短暂停留,几秒就会消失,也因此用户感受不到他的存在。它的缺点也非常明显,展示时间较短,不适合展示重要信息、不能承载大量文案。在详情查看页面中并不适用,此处就不再进行拆解。
位于浏览器的主页面核心区域,需要用户对它做出相应交互,弹窗才会消失。
优势:通过全局的半透明黑色能够让用户更加聚焦,集中精力去处理好当前事情,能够通过透明度展示背景,让用户了解到自己并没有离开当前页面
劣势:打扰用户,感到强烈的中断的感受

适用场景:数据详情体量不大,页面内容较轻时。同时,不需要参照上级页面内容,有快速回退的诉求。
侧滑抽屉相比弹窗减少了页面层级和隔离感,有较强的连贯性,适合与原页面具有连贯结构的内容的展示。单击行链接将表格转换为左侧的列表项目和右侧的其他详细信息,这让用户能够解析大型数据集,而且在涉及到多个项目时不会丢失位置。可自定义上下左右四个方向,一般右侧滑出最为常见。

适用场景:详情页的内容较多时,且有快速切换主体的诉求。
新增页面几乎是万能的,无论页面内容量是多少、页面间是否连贯、以及使用频率怎样,都可以使用。新增页面又分为:覆盖当前窗口以及新窗口跳转两种形式,在场景上可以根据两者差异进行选择。
在详情查看中,二级页面使用频率是非常高的,需要用户在A与B页面之间进行来回切换,这时候考虑页面反复出现是否流畅,是否有切换成本的产生,本着产品效率至上的原则,新增的页面建议新开一个窗口跳转而非覆盖,如下图:

适用场景:当详情页承载内容过多且里面的操作相对复杂时。
数据操作主要是针对表格数据的增、删、改,从控制范围可分为:单行操作、批量操作、全局操作。
单行操作也称行内操作,常见的显性与隐性两种方式。显性操作,操作项显示在行内,直观明了;隐性操作,鼠标悬停时才显示操作项,界面简洁,留更多的空间给需要查看的数据内容,减轻空间压力,减少干扰
显性操作,文字按钮操作项一般不多于三个,图标按钮不多于四个时,操作项跟在行条目后面;当超过时,建议将相对低频操作选项折叠收起,点击"更多"或“...”下拉显示。操作按钮致灰时,鼠标选中可显示原因。

隐性操作,如果行操作不那么重要,或者说行操作过于啰嗦影响用户阅读时,可将所有的操作进行隐藏,当用户鼠标悬停时进行展开所有操作。这种方式能上满足用户快速查看与编辑的需求,但是在实际使用中,用户的初次使用门槛较高,需要有一定的学习成本。

适用于数据量较大的表格,通常把操作放在表外部上方,这样操作更便捷,同时便于批处理和单个操作。批处理操作模式允许用户对一行或多行对象执行操作,通常与复选框操作配合使用,并在选中复选框后激活表上方操作按钮,如删除、批准、拒绝、复制之类的操作,这将节省用户时间,避免重复对多行进行相同操作。
统揽全局,无需选择数据内容即可进行的操作,常见的【新增】、【导入】操作。
三种操作:两个在表格外,一个在表格内,那么很自然的我们会遇到一个问题,一个功能该放在哪呢?下面我通过一个案例来说明。
产品现状:在HRM系统中,不同的权限使每行的数据拥有不同的操作项,而且这些操作因为视觉特征比较显眼,容易分散用户的注意力,且因表格空间有限,操作区的各操作项过于接近,误操作率相对较高。

设计优化方向:
业务目标-提升数据操作效率 ;
设计目标-降低误操作率,让用户聚焦内容;
设计策略-控制操作项的显示数量,将操作项分类
习惯上我们会认为一行数据是对某一个对象实例的描述,比如在上图表格中,一行数据是对某个待入职员工的描述,包括他的姓名、工号、在职状态等等。所以表格内的操作也是针对这个对象的。
一般我会把一次只能针对一个对象操作的功能放在表格内,比如【详情】和【编辑】,因为查看详情不太可能一次查看多个对象,编辑修改信息也是。那么反过来,不属于任何一个对象实例的功能就需要放在表格外的操作栏,比如说【新增】。另外一种需要放在表格外的功能是批量操作,因为批量操作需要对多行数据进行同时操作,也不是属于单个对象实例的。以此为依据将图中操作分类如下:

大家应该也有遇到过按钮像案例中【删除】、【入职生效】既可以作为行内操作,也可以作为批量操作的问题。作为行内操作,优点是更便捷,;表外作为是批量操作,这样更方便的同时操作多个数据,但如果只是操作单个数据时就会增加用户的操作步骤。或者两种方式都提供,虽然更灵活但是会让页面比较冗余。
其实怎么选择还是要根据具体业务场景来决定,首先判断这俩操作是不是高频功能。在我们的业务功能中,已入职和离职的员工在该页面不能操作删除,且【删除】是相对低频地,完全可以只提供单个删除功能。【入职生效】作为高频功能,与产品经理讨论后提供行内操作和批量操作,选择这个方案的原因是,该功能作为行内操作已上线运营了1年时间,移除会产生学习成本。
批量操作常见的摆放位置有三种形式。
方案一:和全局操作一起置于表左上方或右上方
因批量操作需要勾选左边复选框,放置在表右上方不符合操作动效,本着效率至上的原则,此处不考虑放在右上方。
优点:操作项信息前置能清楚的知道有哪些功能,无需用户记忆
缺点:但当批量操作较多时,会挤占页面空间,导致操作按钮很多,不易查找

方案二:默认不显示,勾选激活后显示于表左上方
优点:减少了相应的视觉噪音,业务拓展性强
缺点:有一定的学习成本,没有勾选时不知道有该操作项
方案三:直接显示于表左下方,但需勾选激活后操作
优点:上内容下操作,符合操作动线
缺点:和分页放置一起不易于业务拓展

根据我司业务,综合考虑后选择方案三,放置于表的左下方。
单行操作根据操作频率优先级为入职生效>详情>删除>编辑,其中编辑和删除属于低频操作,可折叠隐藏。批量操作-导出也是低频操作。最后定稿方案如下:

2B产品应该着眼于业务,本文是根据我司业务提供了一个表格设计基本指南,在具体项目中,你可能需要根据产品特性和用户需求进行调整。但是表格设计的原则应该是通用的:
从用户阅读表格的目标出发设计表格的内容和布局
从提高用户阅读速度的功能角度出发进行表格的视觉设计,避免过度设计
当表格指标、数据过多时,提供一些自定义的工具帮助用户自助选择出最需要的数据条目
文章来源:tob.design 作者:佩奇一只居
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在B端设计中,数据可视化是必不可少而且非常重要,越来越多的设计师需要和数据打交道,但是很多设计师不懂可视化当中不同用途的图表规范,只是单纯设计出好看的数据图表,却不能给用户带来更多的信息和价值。
因此掌握数据可视化能力是设计师必不可少的一个技能,然而目前国内互联网对于数据的教学不够全面,这让很多B端的设计师很苦恼,所以今天我结合自己的工作经验和大家分享一下--“数据可视化之图表设计”,为大家梳理一套完整的数据可视化的框架,以及关于可视化设计的基本准则和规范。帮助大家理解什么样的数据对应什么样的图标,了解颜色的意义,知道数据排版的要点。

将不可见的数据转化为可见的图形和符号,从中发现规律和特征,以获取更多的信息和价值。
在当前互联网的时代下,一页图可能对标一个庞大且复杂的数据表格,按照人类本身对图的记忆远大于对抽象文字的记忆,所以我们要学会让数据说话,数据可视化除了“简洁直观”,还可有容易理解和记忆、传递信息更丰富的特点。

 接下来我们开始思考如何制作数据可视化图标?首先规范的流程是最好的前提,下面的工作流程结合我自己的经验和日常企业的数据分析场景,找到了一个合适的参考,我们就可以步步为营,避免很多不必要的返工,保证设计质量和项目进度。
接下来我们开始思考如何制作数据可视化图标?首先规范的流程是最好的前提,下面的工作流程结合我自己的经验和日常企业的数据分析场景,找到了一个合适的参考,我们就可以步步为营,避免很多不必要的返工,保证设计质量和项目进度。

很多小伙伴在做可视化图表设计过程中,肯定遇到过这样的困扰,发现自己做完的图标并未能准确表达自己的意图,也无法传达自己的意图,图表通常让用户看完困惑不已,主要问题出现在分析的维度没有找准或定义的比较混乱,面对B端庞大复杂的图标,同样的一个指标的数据,我们从不同维度分析就会出现不同结果。用一句古话来形容:横看成岭侧成峰。


国外专家Andrew Abela曾整理了一份图表类型选择指南图示(如下图),他把数据的关系分成了4种类型,帮助我们去选出合适的图表来呈现。

上图向大家展示了数据分析常用的4个维度,我们在选定数据指标后,我们需要和数据产品经理沟通我们核心需求,是我们想通过可视化向用户传递什么价值信息。上图引导我们从“联系、分布、比较、构成”四个维度更有逻辑的思考这个问题,我们在进行图表设计时首先进行需求的分析,熟悉数据并且明确数据要展现出来的信息,然后选用合适的图表来进行数据的展现。
联系:数据之间的相关性
分布:指标里的数据主要集中在什么范围、表现出怎样的规律
比较:数据之间存在何种差异、差异主要体现在哪些方面
构成:指标里的数据都由哪几部分组成、每部分占比如何
考虑到日常企业的数据分析场景,图中有些图表使用频率是非常低的。所以我参考了上图的部分内容,对其进行了总结,重新整合成三个维度


图表的作用,是帮助我们更好地看懂数据。选择什么图表,需要回答的首要问题是『我有什么数据,需要用图表做什么』,而不是 『图表长成什么样』 ,根据数据选用合适的图表展现来把数据的信息传达给用户。因此我们从数据出发、熟悉每种图表的定义、适用场景、优缺点,从功能角度对图表进行分类,这样才能快速选择合适的图表。
 (1)柱状图
(1)柱状图
定义:柱状图是一种以长方形的长度为变量的统计图表。长条图用来比较两个或以上的价值(不同时间或者不同条件),只有一个变量,通常利用于较小的数据集分析。
特点:
1、这个分类不限于地区、品牌等,可以是一个时间周期;
2、数量控制在5-12条最佳;

使用建议:
(1)使用合适的宽度去适配柱条的宽度
当柱子太窄时,用户的视觉可能会集中在两个柱中间的负空间,而这里是不承载任何数据的。宽度推荐使用在1/2 柱宽到 1 柱宽之间,但也要视情况而定。

(2)不推荐采用全圆角
柱形图可以有适当的圆角,全圆角则有可能歪曲可视化图表的表达,用户可能无法明确是圆心还会顶点作为峰值。

(3)不要使用非水平和竖直的文字标注,也不要使用转行
有时坐标轴上的注释文字会很多,所以很多人为了妥协,在小空间内显示出所有的文字标注内容,而使用倾斜的文本,或者将文本转行处理。
不要用过于复杂的设计形式,数据可视化的第一要义是简单易懂,所以在遇到标签文字过长时,可以采用将柱状图转化为条形图

定义:条形图是用宽度相同的条形的高度或长短来表示数据多少的图形。条形图能够使人们一眼看出各个数据的大小,易于比较数据之间的差别。当条目较多,如大于12条,移动端上的柱状图会显得拥挤不堪,更适合使用条形图。
特点:
1、与柱状图类似,只是交换了X轴与Y轴位置;
2、多用于竖长的显示区域,例如手机端、大屏的一侧;
3、多用于top排行或分类名称较长的情况;
4、数量一般不超过30条,否则易带来视觉和记忆负担

使用建议:
(1)采用有序排列,轴标签右对齐
对多个数据系列排序时,如果不涉及到日期等特定数据,最好能符合一定的逻辑用直观的方式引导用户更好的查看数据。
可以通过升序或降序排布,例如按照数量从多到少来对数据进行排序,也可以按照字母顺序等来排布。总之,按照逻辑排序可以一定程度上引导人们更好地阅读数据。

(2)标签直接显示在柱体上
条形图还可以通过省略横轴和纵轴,并直接在柱子上表明数值,来降低数据墨水比,进一步提高信息的获取效率。

定义:用于显示数据在一个连续的时间间隔或者时间跨度上的变化,它的特点是反映事物随时间或有序类别而变化的趋势。折线图分为直线折线图和曲线折线图。折线图可以清晰的反映数据是递增还是递减、增减的速率、增减的规律(周期性、螺旋性等)、峰值等特征。
特点:
1、横轴如果不是表示连续数值,折线图的意义不大
2、数量一般不少于3条,否则用柱状图更合适

使用建议:
(1)反映事物随时间或有序类别而变化的趋势
折线图看的是趋势,所有不是有序类别的不适合使用折线图

(2)视觉美化
折线图可以清晰的反映数据是递增还是递减,不能和面积图累计的概念混淆,由于折线图放在界面上的视觉重量很弱,所以我们可以通过添加微渐变加重视觉。

定义:面积图又叫区域图。它是在折线图的基础之上形成的, 它将折线图中折线与自变量坐标轴之间的区域使用颜色或者纹理填充,颜色的填充可以更好的突出趋势信息,需要注意的是颜色要带有一定的透明度,透明度可以很好地帮助使用者观察不同序列之间的重叠关系,没有透明度的面积会导致不同序列之间相互遮盖,减少可以被观察到的信息。

使用建议:
(1)不要超过7个序列
当数据系列过多时,往往造成用户难以观察的痛苦,所以建议使用堆叠面积图时数据系列最好不要超过7个。

分组条形图属于条形图的一种,又叫簇状条形图,是一种以不同分组高度相同的长方形的宽度为变量的统计图表,每个分组中的柱子使用不同的颜色或者相同颜色不同透明的方式区别各个分类,各个分组之间需要保持间隔。
特点:
(1)适用场景
分组条形图适用于表达相同分类不同组别的数据,或者相同组别不同分类的数据,简而言之,就是根据一个相同变量的不同分组进行数据表达。
(2)不适用场景
分组条形图不适合用于表达分组过多的,数据量较大的数据,也不适合用于表达趋势类的数据。

定义:双向柱状图又叫正负条形图,是使用正向和反向的柱子显示类别之间的数值比较,其中分类轴表示需要对比的分类维度,连续轴代表相应的数值。

定义:一种圆形直方图,使用半径长短表示数值大小。可以在视觉上夸大数据之间的差异。
特点:
1、由于面积等于半径的平方,玫瑰图会将数值之间的差异放大
2、南丁格尔玫瑰图不能用于表示占比构成
3、数量:一般 不超过30条,否则易带来视觉和记忆负担


定义:雷达图又称为蜘蛛网图、网络图,蜘蛛图,星图,是以在同一点开始的轴上显示的三个或更多个变量的二维图表的形式来显示多元数据的方法,所有这些方面都可以类似地量化,常用于排名、评估、评论等数据的展示,比如我们玩王者荣耀中英雄的各项性能指标。
特点:
1、指标得分接近圆心,说明处于较差状态,应分析改进;指标得分接近外变现,说明处于理想状态
2、数量控制在5-8个最佳

定义:对比分类数据的数值大小以及是否达标
特点:
1、可以通过标记刻度区间,来进行更好的评估
2、数量控制在10个以内

定义:由多个梯形从上而下叠加而成。从上到下的项有逻辑上的顺序关系,梯形面积表示某个业务量与上一个环节之间的差异,通过漏斗各环节业务数据的比较,能够直观地发现和说明问题所在,为决策者提供一定的参考。
特点:
适用于业务流程比较规范、周期长、环节多的单流程单向分析,不适合表示无逻辑顺序的分类对比

使用建议:
(1)漏斗图不是表示各个分类的占比情况,而是展示数据变化的一个逻辑流程,如果数据是无逻辑顺序的占比比较,建议使用饼图更合适。
(2)可以根据数据选择使用对比色或同一种颜色的色调渐变,从最暗到最浅来依照漏斗的尺寸排列。切记,不要添加许多图层和颜色造成漏斗图难以阅读。



定义:用于表示不同分类的占比情况,通过弧度大小来对比各种分类,将一个圆饼按照分类的占比划分成多个区块,整个圆饼代表数据的总量,每个圆弧所在的块表示该分类占总体的比例大小,所有圆弧所在的块组成的圆饼等于 100%,这样可以很好地帮助用户快速了解数据的占比分配。
特点:
1、可以通过标记刻度区间,来更好的评估
2、数量控制在10个以内

使用建议:
(1)饼图适合用来展示单一维度数据的占比,要求其数值中没有零或负值,并确保各分块占比总和为100%
(2)饼图不适合被用于数据的比较
定义:本质是将饼图中间区域挖空
特点:
(1)饼图的整体性太强,我们会将注意力更多集中在扇形的面积上,环图则可以很好地避免这个问题
(2)建议分类数量不超过9个

使用建议:
饼图更加集中面积,环图会集中在角度和弧长上,所以我们中间的空间利用率还可以更好的利用。
定义:旭日图(Sunburst)由多层的环形图组成,在数据结构上,内圈是外圈的父节点。因此,它既能像饼图一样表现局部和整体的占比,又能像矩形树图一样表现层级关系。
特点:
1、旭日图=N张饼图
2、离远心越近,代表层级越高
3、下一层级的总和构成上一层级
4、可以无限向外扩展

定义:堆积面积图是一种特殊的面积图,可以用来比较在一个区间内的多个变量。如果有多个数据系列,并想分析每个类别的部分到整体的关系,并展现部分量对于总量的贡献时,使用堆积面积图是非常合适的选择。
特点:
1、适合表达总量和分量的构成情况
2、分类指标的纵轴起点,并不是从0开始,而是在上一个分类基础上叠加

使用建议:
1、图表有重叠的数据时,类别数量越多,重叠越多,因此可见度越低,所以不建议堆叠面积图中包含过多数据系列.
2、堆积面积图要展示部分和整体之间的关系,所以不能用于包含负值的数据的展示。
3、建议堆叠面积图中把变化量较大的数据放在上方,变化量较小的数据放在下方会获得更好的展示效果。
定义:堆叠柱状图是柱状图的扩展,不同的是,柱状图的数据值为并行排列,堆叠柱图则是一个个叠加起来的。它可以展示每一个分类的总量,以及该分类包含的每个小分类的大小及占比,因此非常适合处理部分与整体的关系。
特点:
1、二级分类并不是按照同一基准对齐的

使用建议:
大多数的堆叠柱状图都是垂直绘制的,但是如果你的数据标签特别长时,考虑更好地展示效果,可以选择使用水平堆叠的方式。
定义:通过显示正值(收入)和负值(支出)对总量的贡献来显示结果累积的过程,因为形似瀑布流水而被称之为瀑布图。瀑布图通过巧妙的设置,使图表中数据的排列形状(称为浮动列)看似瀑布悬空,从而反映数据在不同时期或受不同因素影响的程度及结果,还可以直观反映出数据的增减变化,在工作表中非常实用。
特点:
1、过程值为正的时候,向上加;
2、过程值为负的时候,向下减;



定义:特殊高亮的形式显示数据集中的区域和数据所在的地理区域的图示。使用地图作为背景,对数据的地理分布显示直观通过颜色深浅、气泡大小等容易判断度量的大小,将数据在不同地理位置上的分布通过颜色或者气泡映射在地图上。
特点:
1、结合散点:位置坐标更清晰
2、结合飞线图:表达起始点和目标点的链接或流向关系

使用建议:
(1)必须要有地理位置
(2)展现的通常是以某个地区为单位的汇总的连续信息
(3)当你用基于地图的热力图的时候,颜色梯度变化一定是有规律的,一定根据数值递增递减来变化的,否则在视觉上产生错误引导
定义:数据点在直角坐标系平面上的分布图,表示因变量随自变量而变化的大致趋势。

定义:气泡图是显示变量之间相关性的一种图表。与散点图类似。在直角坐标系中显示数据的两个变量(X和Y轴)之间的关系,数据显示为点的集合。与散点图不同的是,气泡图是一个多变量图,它增加了第三个数值即气泡大小的变量,在气泡图中,较大的气泡表示较大的值。可以通过气泡的位置分布和大小比例,来分析数据的规律。
特点:
有一定的数据量是展现三个变量之前的相关性,数据具有3个序列、特征及相关值。

举个栗子:
我们回归到线下场景,我们通常在逛生鲜超市类如盒马生鲜、沃尔玛等,会发现里面售卖的鸡蛋、生鲜类会比外面便宜很多,因为他们容易过期,属于成本极高的食品,通过限购来让他们引流,从而吸引更多的顾客来买那些成本低、单品收入高的商品。


最后给大家总结一下,首先我们拿到数据后先明确我们的使用目标,是让用户用最短的时间了解到数据带来的信息,结合每个图表的优缺点,选择合适的图表,从需求和目标出发,切忌盲目的增加和删减元素,图表的易用性大于它的美观度。




以上就是本篇文章的全部内容,数据可视化是一门庞大系统的科学,关于可视化相关的知识还有很多没有涉及到,例如可视化图表的构成、图表运用场景、数据可视化大屏等等,后续希望大家持续关注。
文章来源:tob.design 作者:佩奇一只居
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
大约在 3 年前我就注意到像 Facebook 等国外社交 App 在大幅度使用头像。比如明明文字就能表达的地方,偏偏要塞下几个小头像。这个现象我琢磨好久,直到我最近在自己参与的项目中也尝试着加入头像,发现数据非常好看,因此和大家分享一下这个成果。

在没有进行实践之前,我尝试从理论中寻找原因。
头像视觉面积更大、颜色更丰富,比文字更吸引人的注意力。
之前在网上流行过把微波炉竖着放,就特别像笑脸的事件。为什么有两个圆圈一道弧线的图形会被当作人脸的微笑?

科学界对此早有研究,把这种误把具有脸特征的视觉图形当作人脸的现象称为“空想性错视(Pareidolia)”。
早在 1952 年,生物学家赫胥黎(JulianHuxley)就已提出空想性错视源于人类演化的过程。他认为在人类漫长的进化过程中会遇到各种危险,残暴的野兽和同族的人类都具有“脸孔”。对“脸孔”的识别越快,就能让我们在复杂的环境中快速识别潜在的危险或盟友。久而久之,随着人类进化就衍生出与生俱来对“脸孔”的辨识能力。
通过现代科技研究发现,在人类大脑中,梭状回面孔区(right fusiform face area,rFFA)主要负责人脸的认知。它能整合经视皮层处理的视觉刺激,让我们快速识别人脸。有研究发现,只需 130ms 面孔可以被检测到。

很显然,在界面设计中,因为大多数人的头像也具有“脸孔”特征,因此能很快地被用户注意到。
心理学家研究发现,人在观察事物时,并不是对事物部分属性孤立观察,而总是倾向于把具有不同属性、不同部分的对象作为一个统一的整体。格式塔原理即是这一特征的反映。

这个原理不仅作用于视觉,人对其他人的观察也是一样。我们在互相多次交往后才发现和第一印象偏差很大。因为第一印象只是这个人的部分特征,并不完整。大脑会倾向于根据这些部分特征脑补出完整的人,长得漂亮的人会被认为聪明善良,着装正式的人看着技术更专业即是如此,这种被某个亮眼的特征所笼罩,让你脑补完整属性的情况称为光晕效应。

因此抠脚大汉用美女头像能骗到部分男人就见怪不怪了。
基于以上 3 点分析,用户会认为头像背后的就是活生生的人类。
在理论分析后不久我刚好得到了一次实践的机会。在我们的在线问诊 App 中促使用户购买医生提供的治疗方案是核心目标之一,最开始我们的医患沟通界面和闲鱼类似,分为对话和服务卡片两种信息。

通过用户访谈我们发现患者非常在乎医生的回复内容(因为花钱买的就是医生的内容),但是却表示没有注意到治疗方案卡片。我猜测是由于治疗卡片并不像医生提供的内容,更像是我们系统推送的某种广告,因此被用户忽略。于是我做了一个非常小的改动,将治疗方案卡片用医生对话回复的样式包起来,并增加一句文案。患者能正确理解治疗方案也是医生提供内容,结果治疗方案的购买率有明显提升!

增加一个医生头像和聊天气泡,下一步转化也有明显增长。

通过这两次实践团队成员开玩笑说这是“加头像数据就会上涨的方法论”,奈何我们几个词藻有限不能再做更高程度的包装。不过以上案例确实是很好的利用了视觉传达、面孔识别和光晕效应的原理。
以上实践都是增加对方的头像,那界面上展示用户自己的头像又有什么意义呢?团队成员通过探讨得出以下观点:
1. 切换多账号,避免登错号
有些公司职员需要打理公司的社交网络账号同时也有自己的账号,甚至还有另外的小号。如果一不小心登错号发错内容,可能会导致社会性死亡。推特 App 在发布界面显示自己的头像点击可以切换不同的账号,能有效避免这些问题。

2. 头像让我发言更注意自身形象
自己的头像是自己现实人格在网络上的映射,看着自己的头像在输入框旁边,发言时难免会有“这是我在说话”的潜意识。因此在发表内容时会注意自己的措辞,维持自己的身份形象。同理,如果做匿名社交,在输入框旁边放上匿名头像,也让用户觉得自己带上了面具,发言更肆无忌惮。

3. 头像更像沟通
如果在别人的帖子下面发表评论,有头像更像是你和帖子的作者进行平等的对话沟通,没头像就显得你在芸芸众生中仰望作者。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

文章来源:优设 作者:龙爪槐守望者
随着大数据的兴起,数据价值的不断挖掘,图表作为数据呈现与分析的有效手段,正扮演着越来越重要的角色。我们在进行 B 端平台设计时也在思考:如何让图表清晰的传达信息,同时带来美观的视觉感受。
为了达到清晰传达和视觉美观的目标,我们结合实际项目,进行大量探索及思考,梳理总结了一套适用于 B 端后台类产品的图表设计思路及方法,涵盖了曲线图、柱状图、饼图、雷达图、漏斗图等各类常用图表类型。

图表能够承载大量数据信息,同时视觉元素较多,如果只是凭借设计师的审美喜好进行视觉设计,没有整体信息读取考量,可能会导致重要信息未能凸显,降低用户读取效率。

为清晰传达信息,进一步提升读取效率,我们采用元素重要程度与视觉强度相绑定的方法。依据元素重要程度,将图表元素分为三类,分别为“底层元素”、“中层元素”和“顶层元素”,并依据不同视觉强度分别设计三类元素。底层元素最弱,顶层元素最强。通过这种方法,梳理图表元素的前后关系,能够清晰把握元素视觉层次,保证信息传递效率。

1. 底层元素设计
在各类图表中,我们把辅助说明数据的轴线、刻度等定义为底层元素。为了减少视觉干扰,突出主图形,底层元素全部使用浅灰色进行设计。我们发现,当元素与背景颜色的明度对比在 1.2:1 时,人眼较难看到元素;当对比度在 2.0:1 时,视觉强度过强,易吸引用户注意力。通过元素视觉强度的调研及视觉尝试,最终确定元素与背景对比度在 1.6:1 左右,视觉强度偏弱但人眼能够看清的程度。以保证元素视觉不突兀,只在需要查看时可以被发现。

2. 中层元素设计
中层元素的内容包括数据图形、数据线段等承载主要数据信息的元素,是图表中表达数据的关键元素。与底层元素相比,中层元素采用更低明度与更高饱和度的数据色来表现,使元素从页面中凸显出来,保证可读性。同时在样式上适当加入渐变、描边等样式,丰富视觉层次,带来美观的视觉感受。

3. 顶层元素设计
我们把顶层元素定义为图表高亮信息,内容包括悬停样式、悬停后的详细数据说明等。在设计上为保证视觉样式突出,使用深灰色、强调色等强对比度样式,并辅以动画、投影等手法保证明显的视觉强调效果,保证顶层信息最有效的传达给用户。

4. 最终效果
通过层级梳理,并绑定元素重要程度和视觉强度的方法,设计后图表主次信息均按重要程度进行对应视觉强度的展示,让用户能够在第一时间接收到最重要的信息,提升信息读取效率。

图表排版是指各元素在图表中的尺寸及布局等,对于 B 端后台类产品来说,不同排版对用户使用体验造成较大影响。如何建立一套合理的规范保证用户的使用体验?我们经过大量讨论推敲,梳理出一套针对 B 端后台类产品的排版规则,力求保证用户图表的使用体验。
1. 图表尺寸
图表尺寸指图表整体长宽高。在项目中我们发现不同尺寸的图表对数据展现效果影响巨大,例如巨量数据的图表挤在名片大小的区域例显示,这使得信息读取的效率大打折扣。为此我们收集并提取出“全貌概览”、“多角度环视”、“详情分析”三类典型场景,并制定了“迷你图”、“中号图表”、“大号图表”三类尺寸,针对不同尺寸优化图表的信息展示密度,以达到读取信息的目的。
“迷你图”尺寸最小,舍弃了 Y 轴等不必要信息,利用小面积展示最关键的图表信息,并控制数据密度,保证信息读取。
“中号图表”尺寸受限,限制坐标轴刻度数量和数据的密度,例如曲线图数据点不高于每 4 像素 1 个数据点,Y 轴坐标刻度不超过 5 个,以确保信息密度不过载,这类图表尺寸通常用在针对某大类内容进行多方面检视时。
“大号图表”尺寸最大,不限制数据信息密度,给予最全最详细的展示,这类尺寸通常用在数据详情页等详细分析场景中。
最后考虑到多图表混合排列时,饼图、地图等大面积填色图表,相较折线图等描边型图表,视觉感受更加膨胀。我们缩小了填色类图表的实际高度,保证多种图表混合排列时,视觉感受的均衡。


2. 坐标轴
坐标轴在图表中出现的频率较高,那么坐标轴常见的设计问题有哪些呢?
第一是横纵坐标轴的刻度出现过密情况。
如果坐标轴所承载的是连续数据(连续数据指可量化的,连续不断的,在区间内可任意取值的数据,如时间、金额、人数等),设计师可自行增减刻度数量以保证视觉舒适度。如果承载是离散数据(离散数据指不可量化的,无关联的,不可在区间内任意取值的数据,如分类、软件版本、省份等),可采取增加坐标轴缩放功能解决。
第二个常见问题是刻度的说明文字过长。
如果是 X 轴(横轴)文字过长,除了在可控范围内减少刻度,还可采取文字倾斜 45°~90°的办法(如文字全部为中文,可用竖排代替倾斜 90°),缓解信息过密看不清的情况。
如果是 Y 轴(纵轴)文字过长,需联合研发一起调整数据的单位,比如把“元”调整为“百万元”。
如果不能调整,那就要根据所使用的图表库有针对性调整。例如常用的 Echarts 图表、D3 图表等开源图表库,需要提前预估刻度文字长度并预留出来,否则刻度文字可能会被页面裁掉而不能完全显示。如你是用的是 AntV 等可自适应的图表库,则不必提前处理,图表库会自动按刻度长度进行整体调整。

3. 图例
图例作为图表中不可或缺的部分,在各类图表库中位置不尽相同,由于不同图表样式差异很大,图例的位置需整体考虑并适当布局摆放,但在同一产品或页面内,过于随意的摆放图例,会导致页面统一性较差,同时增加用户的浏览成本。我们团队所负责的 B 端商业产品矩阵,作为面向用户的产品集合,产品间联系非常紧密。过于灵活随意的图例摆放不利于用户对于图表的浏览。为解决此问题,我们基于业务特点,针对 B 端商业产品矩阵制定了图例布局指导原则。
我们以提升屏幕信息密度为目标,分析不同场景的页面排布,制定了顶部和右侧两种较为宽松的指导原则,供设计师在没有明确的更优方案时选用。
当图表是左右两端对齐的类型,例如折线图、柱状图时,建议将图例放置在图表顶部。这样能结合标题等其他元素进行统一排布,减少占用空间。当图表本身左右都有空余空间时,例如饼图,建议将图例放置于图表的右侧。也能够节省页面的空间。

色板作为常见的数据表达手段,能够利用不同颜色明确体现分类信息、数值高度、状态信息等。但目前市面上鲜有专业用途图表的配色工具。我们经过大量探索尝试,梳理总结出图表色彩的两个关键维度:辨识度与统一性。既需要颜色间突出强烈可清晰辨别,又需要颜色整体能形成统一风格,以达到清晰传递和美观的目标。如何平衡辨识度与统一性,是我们遇到的难题。

1. 辨识度
辨识度在图表中有两方面:颜色与页面底色的辨识度,各颜色之间的辨识度。对于第一种,我们采用控制颜色的明亮程度来确保色彩辨识度,尤其对于黄色、青色等本身较亮的颜色,降低颜色的明度,确保在浅色背景下颜色可辨识。
对于第二种也就是各颜色之间的辨识度,通过实验发现单纯的颜色色相变化,例如红色与橙色的区分,人眼不容易分辨。所以采用了色相变化+明度变化的方法,即深红色与亮橙色,深蓝色与亮紫色等,这样用户能在第一眼就明确分辨,保证颜色间的辨识度。最终把颜色映射到色彩空间的三维坐标中,运用欧几里得距离公式测算颜色间的距离长短,来衡量各颜色间色差数值。颜色间距离越远代表色差越大,利用数据辅助衡量辨识效果。

2. 统一性
色彩统一性的作用在于确保图表整体风格一致,色彩搭配舒适,从而带来美观、统一的视觉感受。为达目的,我们首先提炼商业产品设计风格为明亮、强对比,其次把设计风格转化为色彩数值。经过实验,把颜色明度限制在 50%-70%,把饱和度限制在 75%-85%,并在区间内不断波动。这样既保证了色彩视觉感受的统一,各颜色间又能够有清晰的辨识度。

3. 颜色量化与工具
量化颜色,将色彩转化为数值,利用数值来验证设计师的「感觉」,能够保证方案合理性,保证设计质量。但通过尝试,我们常用的色彩模式均不能科学合理的量化颜色。通过查阅大量资料,我们最终决定以小众的 HCL 色彩模式来衡量色彩。其中 H 表示色相、C 表示饱和度、L 表示明度。HCL 区别于传统的 RGB 或 HSB 模式,它能够将人眼对颜色的感知的量化为数值,例如黄色相比蓝色明度更高,都能如实的反馈到数值上。也由于此特性,HCL 模式在诞生距今不到 20 年间,已被一些先锋设计师用于数据可视化的呈现中。

但是 HCL 作为小众色彩模式,目前设计软件鲜有支持,造成了 HCL 色彩不直观、不方便调色等的问题。为解决此问题,我们已初步完成智能配色程序,只需输入品牌色,就能自动生成图表色版,并在风格上与品牌色匹配,达到整体色彩的统一。我们也将一套调配好的色板及 HCL 实用小工具附在文末,帮助大家直观的查看和使用 HCL 模式颜色。
数据价值就像不为人知的宝藏,隐藏在一条条枯燥晦涩的数据背后。而图表则是开启宝藏的钥匙,是发掘数据价值的强有力武器。通过对图表的不断探索优化,我们希望能够最大化数据的价值。通过图表,让数据最直观的展现;通过图表,让其背后的规律浮出水面被人探知;通过图表,让 B 端不再有难懂的数据。
附:色板及 HCL 工具

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
伴随技术的发展与人们需求层次的变化,新趋势年年都有,有的新趋势由于用的人多了,使设计作品逐渐饱和,慢慢失去了新意,有的趋势则会为企业不断地带来灵感,产生更多的“化学”反应。
今天,TCC 情报局从这篇国外大神的趋势里总结了 8 条影响 2021 年的用户体验设计趋势,以及可能面临的挑战。只有充分利用这些趋势来创造视觉表现力强且具有可用性的产品,我们设计的产品才可能被更多用户接受并喜爱。
2020 年无疑对全世界来说都是面临挑战的一年,新冠疫情的爆发使大多数人都体验了一把在家办公的 “乐趣”(作为一名大学在职教师,我也终于实现了多年以来睁眼就能上班的愿望)。腾讯会议、腾讯课堂、钉钉几乎成了每一位 “网红”,不对,是教师电脑里的必备软件。对于打工人来说,能够在家与同事进行线上协同办公,也成为了刚需。像 Teambition 这样能够实现多人协同办公的工作学习套件,使人们不但做到工作进度的实时同步,还做到了在家也能 996(泪目)。
△ 基于虚拟现实 VR 和增强现实 AR 的会议软件 Spatial
类似的办公协作工具,在国外也广受欢迎,Zoom 的股价在一年内上涨了 600%,Google 也加快更新了 Workspace 办公效率套件。可见这些产品在未来将会取得进一步发展,创造出更为成熟的虚拟办公生态系统。

△ 远程协作已经成为工作中的一部分

△ Divan Raj 设计的远程会议应用

△ Dmitriy Kharaberyush 对远程会议系统 Zoom 进行了 Redesign
在设计领域,设计工具的协同性也是设计师们比较关注的话题,Sketch 的使用痛点便是协作的问题,尤其对于后疫情时代来说,人们意识到了在线协同办公的重要性后,Figma 便以它惊艳的协同能力成功出圈,备受青睐,也成为了 Facebook 设计师们的御用工具。

△ 适合 macOS Big Sur 系统的全新 Sketch
增强现实(AR)和虚拟现实(VR)技术早已悄悄进入我们的日常生活,AR 上妆、VR 看房不再新鲜。2020 年,由于新冠疫情的影响,虚拟现实重新进入大众视野,成为人们关注的重点。


△ 将 AR 技术融入线下实体书店
Facebook 对 VR 和 AR 也越来越重视,公司旗下也会推出 VR 旅行、三维艺术品创作、AR 室内设计和博物馆等应用程序,还有用于教育的 VR 游戏等。

△ 博物馆指南程序结合 AR 技术
尤其对于教育领域来说,虚拟现实技术所具备的仿真性、开放性和安全性的特点,不仅可以使学生在学习过程中身临其境,还能打破时空限制进行集中教学,同时能模拟各种情景,不必担心有安全隐患。

△ 直播课程 Unacademy Plus 提出应用 AR 技术的概念版
过去,人们一直认为虚拟现实仅是一项娱乐技术,比如手游 “阴阳师” 的 AR 召唤,使无数人想起当非酋的日子;大多数人首次接触 VR 技术,也是在商场里偶然尝试了类似 VR 大摆锤这样的游戏,然后被吓得连连尖叫(不是我)。如今,这项技术在各个领域的广泛应用才是我们要讨论的话题,其在医疗、教育和艺术领域实现的跨越式发展,成为必然趋势。

△ 阴阳师 AR 召唤阵图
相信在未来,将 AR 和 VR 技术融入更多的数字产品和服务,也会给设计师们的创作带来无限可能。
在现代工具和技术的帮助下,设计师的工作流程得到了大大的简化,智能化与生成式设计也成为一大趋势。各大软件开发公司也争相推出了一系列智能化工具组,以帮助打工人们更快速的完成工作任务(也有可能是在跟打工人们抢饭碗)。这些智能化工具组可以分析大量现有数据,找出其特性,然后根据所提供的数据生产新的特性。这些工具可以帮助我们:自动生成多种布局,选择视觉风格,生成演示模型、优化设计细节。


△ 设计团队关注效率,使用组件化的协作方式
Sketch 中添加了颜色变量和组件视图的新功能,使保持颜色一致性和使用组件变得更加容易。
值得思考的是,在技术越来越成熟和智能的现代社会,如何平衡所谓人工和智能呢?生成式设计不仅仅在帮助我们更的工作,另一方面,在未来也可能夺走本属于我们的工作,毕竟 “鹿班” 的出现一度使 “美工们” 陷入恐慌。但是作为未来的设计师,我们必须相信,机器可以通过数据来相互学习,但它们还远远不能独立思考,不能在美学、情感化等问题上与人类竞争,人类所需处理的问题,远比机器要复杂。

△ 鹿班智能设计平台
疫情期间,为了避免用手触碰电梯按键,我们看到很多电梯都放置了纸巾、牙签等物品,哪怕如今国内病毒有所控制,我们也已经习惯用钥匙来戳一戳电梯按键。此后,语音声控电梯在武汉防疫战线调试运行。
众所周知,科幻超英电影中,总会为我们展现未来世界的面貌,语音交互技术在此类电影中早已不是什么先进技术。早在 2014 年《超凡蜘蛛侠 2》上映之时,电影中就有个值得注意的小细节,女主角格温(私心:超英系列最爱女主)所在的科技公司奥斯本总部的电梯,就可以通过语音交互来说出自己要去的楼层,同时还可以和漂亮的人工智能小姐姐对话。

△ 电影《超凡蜘蛛侠 2》奥斯本科技公司总部电梯内场景

△ AI 驱动的智能语音助手
除了语音交互,你们的身边可能早早的就出现过体感交互的例子。例如微软为 X-box 360 推出的外设周边 Kinect,就采用了体感交互技术,操作者可以通过自己的肢体去控制系统,实现与游戏的互动。你只需站在大屏幕前,挥动手臂,即可完成一系列翻阅、确认等操作,回想一下,你有没有在商场里见过对着屏幕过疯狂切水果的熊孩子,体感交互技术正在慢慢跟上他们灵活的速度(年轻人不讲武德)。去年 8 月,苹果获得了一项专利,该专利显示或许有一天我们可以通过空中手势来控制 AirPods Pro。

△ X-box 360 推出的外设周边 Kinect

△ 体感交互助力 Apple watch,未来可能在表带中也植入肌电传感器

△ 硬件设备结合应用程序进行运动数据记录
综上,其实无论是语音交互还是体感交互,都不是新兴的科技了,毕竟我们和 Siri 的骂战都持续了好多年。但是相信到了 2021 年,伴随便捷、安全、无接触等后疫情时代的需求,无接触式交互会得到更多广泛的应用。
随着 C4D 的大热,3D 设计近几年一直活跃在大众视野中,目前大多应用在营销活动、数据可视化、游戏等需要表达空间感和氛围感的项目里,还没有大规模的应用在日常的线上产品中。

△ 使用 3D 风格设计的游戏网站

△ Slava Kornilov 设计的车载导航系统
当 2020 年苹果全球开发者大会发布了 macOS Big Sur 系统后,趋势又产生了新的改变,Big Sur 中应用了大量新拟态风格的 3D 效果图标。这一波操作必然是引起了大量争议,期间涌现出一批对这套图标进行优化的作品,拟物的热潮就这么被重新点燃,3D 技巧细腻而自然的表现方式必然会引起大量设计师的关注。

△ 3D 风格的苹果系统图标

△ Flu AR Fluent 仪表盘

△ 3D 空间展示数据
伴随着 VR 和 AR 技术的发展,2021 年 3D 风格会更加流行,无论是从操作性,还是视觉效果的角度,3D 风格都可以产生极大的突破。得物 APP 等线上商城纷纷开通了 AR 虚拟试鞋的功能,帮助用户在足不出户的情况下体验 “真实上脚” 的效果。

△ AR 试鞋的功能已经普及

△ 基于 AR 导航的线上商店
精彩的动画故事会吸引所有年龄段的用户,毕竟谁都年轻过,都喜欢充满奇幻元素和大胆想象的画面。在界面设计中加入动画元素,使简约的界面和有趣的动画相结合,不仅能吸引用户,还能增添互动时的新奇感。

△ 加载动画可以充分发挥创意
奇特好玩的界面动效和微交互已经不算 2021 年的新趋势了,但趣味动画的其他应用方式仍值得我们探讨。毕竟任何动态演示都能比静态图像或纯文本更能清晰有效的传达你的品牌故事,并让人轻松的看进去(尤其你可能是个“阅读障碍患者”)。
微软的设计团队常常用动画技术制作宣传片来展示公司的新产品,2020 年较为火爆的是关于 Fluent Design 的系列动画,下面这条经典作品传达了如何将 Fluent Design 引入到 Office 移动端软件中,且共享相同设计元素。动画演示巧妙的展现了新图标元素的构成,轻快的配乐配合图标们可爱的变形,可以单片循环一整天。
△ 将 Fluent Design 应用于移动端的动画宣传片


△ Fluent Design 宣传片的剧照,采用 3D 动画的元素
设计中的动画应该是有目的和有意义的,不仅要赏心悦目,也要能够解决问题或传达概念。动画最重要的目的是解释、简化和加速交互过程,让用户不经意间嘴角上扬。
2021 年,趣味的动画不仅仅是一种纯粹的装饰和娱乐,其在设计中的广泛应用将持续成为设计师们热议的话题,好玩的动画就在那里,看你怎么用了。
有一种工程量很大的设计趋势,其页面布局和交互操作都特别复杂,使用复杂的动画、渲染、插画,用创新的交互吸引用户进行互动,鼓励用户不断进行探索。这种风格常常被用在技术型或创意型产品的网站上,可以表现出科技感和独特感,体现出公司或团队的能力。

△ Nathan Riley 设计的概念网站未来反思

△ Berezhnoy Eugene 设计的数据星球

△ Senko Holographic 设计的网站首页,鼠标移动可与页面进行交互
采用这种趋势设计的网站并没有统一的风格,而是各有各的特色,每一个的交互形式都极其创新,因为制作成本较高,通常是针对品牌定制化,下面将推荐几个优质的网站,小伙伴们可以自己去试一试。

△ 设计师 Louis Ansa 个人作品网站

△ 3D 风格的苹果系统图标

△ Flu AR Fluent 仪表盘

△ 3D 空间展示数据
伴随着 VR 和 AR 技术的发展,2021 年 3D 风格会更加流行,无论是从操作性,还是视觉效果的角度,3D 风格都可以产生极大的突破。得物 APP 等线上商城纷纷开通了 AR 虚拟试鞋的功能,帮助用户在足不出户的情况下体验 “真实上脚” 的效果。

△ AR 试鞋的功能已经普及

△ 基于 AR 导航的线上商店
精彩的动画故事会吸引所有年龄段的用户,毕竟谁都年轻过,都喜欢充满奇幻元素和大胆想象的画面。在界面设计中加入动画元素,使简约的界面和有趣的动画相结合,不仅能吸引用户,还能增添互动时的新奇感。

△ 加载动画可以充分发挥创意
奇特好玩的界面动效和微交互已经不算 2021 年的新趋势了,但趣味动画的其他应用方式仍值得我们探讨。毕竟任何动态演示都能比静态图像或纯文本更能清晰有效的传达你的品牌故事,并让人轻松的看进去(尤其你可能是个“阅读障碍患者”)。
微软的设计团队常常用动画技术制作宣传片来展示公司的新产品,2020 年较为火爆的是关于 Fluent Design 的系列动画,下面这条经典作品传达了如何将 Fluent Design 引入到 Office 移动端软件中,且共享相同设计元素。动画演示巧妙的展现了新图标元素的构成,轻快的配乐配合图标们可爱的变形,可以单片循环一整天。
△ 将 Fluent Design 应用于移动端的动画宣传片


△ Fluent Design 宣传片的剧照,采用 3D 动画的元素
设计中的动画应该是有目的和有意义的,不仅要赏心悦目,也要能够解决问题或传达概念。动画最重要的目的是解释、简化和加速交互过程,让用户不经意间嘴角上扬。
2021 年,趣味的动画不仅仅是一种纯粹的装饰和娱乐,其在设计中的广泛应用将持续成为设计师们热议的话题,好玩的动画就在那里,看你怎么用了。
有一种工程量很大的设计趋势,其页面布局和交互操作都特别复杂,使用复杂的动画、渲染、插画,用创新的交互吸引用户进行互动,鼓励用户不断进行探索。这种风格常常被用在技术型或创意型产品的网站上,可以表现出科技感和独特感,体现出公司或团队的能力。

△ Nathan Riley 设计的概念网站未来反思

△ Berezhnoy Eugene 设计的数据星球

△ Senko Holographic 设计的网站首页,鼠标移动可与页面进行交互
采用这种趋势设计的网站并没有统一的风格,而是各有各的特色,每一个的交互形式都极其创新,因为制作成本较高,通常是针对品牌定制化,下面将推荐几个优质的网站,小伙伴们可以自己去试一试。

△ 设计师 Louis Ansa 个人作品网站

△ 注重设计与科技结合的团队 Letters

△ 科技公司官网 Farm
体验后你会发现这类网站的视觉效果大多很惊人,交互方式充满想象力。为了实现效果,团队会产出高质量高标准的设计、投入大量的研发成本。当然,成也萧何,败也萧何,特别的交互使页面逻辑与我们常用的网站大相径庭,吸引眼球的视觉使页面繁琐花哨,会导致信息难以顺利传递至用户。这违背了可用性原则和无障碍设计理念,如果想要使用这样的方式设计产品,一定要在创新和可用性中找到平衡点。
在这个新时代,社会发展十分迅速,整体节奏都很快,互联网产品的操作效率需要随之加快,用户体验的每一步流程都要仔细斟酌,是否还能再精简一些、再快捷一些,我们的目的是帮助用户更的完成目标,因此轻量化体验必然是永恒的课题。最明显的例子就是登陆功能的简化,从早期的账号密码,到后来的验证码登陆、第三方账号登陆、人脸识别登陆,用户已经不需要记住密码,也不需要一步一步的输入信息,一切都变得更加快速、更注重实用性。试想会不会有一天,人们一出生就得到一个永久账号呢。

△ Surja Sen Das Raj 设计的极简风 APP
不光是交互操作,界面的视觉风格也正朝着轻量化设计的方向前进,如果你一直在留意 Dribbble 热门作品,会发现大部分都具备简洁清爽的特点。极简的配色和核心功能的突出,可以帮助用户聚焦于重点信息;同时,我们可以结合信息层级的整合来降低用户的外在认知负荷,进一步减少用户的学习成本,使用户更容易集中注意力;不仅如此,我们还可以适当为核心元素添加一些微动效,使界面更具有温度感的传递操作反馈。

△ Akshay Devazya 设计的求职 APP,注重页面 Z 轴的空间感

△ Dmitriy Kazarov 设计的极简风官网

△ Choirul Syafril 设计的云存储后台界面

△ 可爱的微动效交互
随着科技的飞速发展,轻量化可能是未来各个行业产品设计的趋势。以游戏行业为例,从早期风靡的单机游戏到现在随时可以面对面开黑的手游,主流玩家渐渐将自己的游戏阵地转移到手机上,无论是画面精致度还是游戏流畅感,手游都可以提供优质的体验,今年火遍全球的游戏英雄联盟也发布了手游版本。还有一个轻量化的案例,就是我们的小程序,微信、支付宝、百度纷纷发布了自家的小程序,我们已经可以在一个 APP 里使用多家公司的产品功能了。
设计趋势是循环的。用户体验设计的新趋势每年都会推陈出新,但也有很多趋势,几年后又会卷土重来,这也是为什么复古总会成为一种潮流。设计是手段,不是目的。 比起紧随潮流,更重要的是理解趋势背后的价值和意义, 创造有价值的设计作品,趋势就会成为你的那阵东风。
文章来源:优设网 作者:TCC设计情报局
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

元旦过后,新的一波工作又要开始了,我在开始准备新一轮汇报材料的时候突然想到了一个问题,不知道铁子们在往年参加设计评审的时候,有没有总被老板 diss 设计稿里“太空了” “不够饱满” 这些个问题呢?

我猜测应该 99%的铁子经历过,我也不例外,从校招进到第一家公司就开始被植入页面需要利用好每一像素的理念,搞得像北京房价一样寸土寸金,生怕被浪费了;思前想后为了大家不重蹈我的覆辙,所以新年的第一篇,咱一起来聊聊排版的问题:

如果你看过我过往的文章,也许会对我的排版多少有点印象,夸张的大字,极强的对比,还有一些微妙的层级关系。
坦诚的讲,我的风格揉杂了 2 种设计体系 —— 瑞士风格 / 拟物风格;
1. 瑞士风格
整洁、严谨、工整、理性化、实用的特征是瑞士平面设计的精神所在;这种一丝不苟,传达准确的风格,即所谓瑞士国际主义风格。简单的说,由于 Swiss Design 这种风格简单明确,传达功能准确,因而很快得到世界范围内的普遍认可,成为战后影响最大的一种平面设计风格,也是国际最流行的风格,因此,又被称为国际主义平面设计风格;

简单的说,瑞士的这种设计风格典型的代表就是我们看到的杂志,其中有 3 个特点:讲究网格 / 非常理智的克制颜色的使用 / 层级关系;有趣的是,审美和潮流是循环的,随着时代的发展,越来越多的 app 开始重新挖掘出来瑞士风格并加以使用,比如我们 iOS 系统自带的应用们,Spotify:

年少的时候,我经常看着这些个 app 会不禁的问,为什么在没有一张图片的情况下还能如此好看?这些年终于明白了前人良苦用心:文字是内容,同样也是构成;是信息,同样也是装饰;简单可以理解为,不管在平面还是网页亦或者是 UI 界面,在没有可用的装饰下,信息本身要承担起装饰和传达的双重功能,这就是瑞士风格的核心本质。
2. 拟物风格
iOS 是拟物的典型代表,网上对于这块的讲解已经过于饱和了,我也没必要赘述;那么这一趴,来聊聊对我产生深远影响的锤子科技吧。我第一次接触到 smartisan OS 并没有觉着多么惊艳,潜意识里只不过是觉着把 iOS 的图标画的更漂亮了一点而已…
但当我打开下图这个页面的时候,我意识到我对拟物的理解还是浅薄了,第一次被光影的层次震撼到:

通过光影塑造了一个三维空间,让整个画面丰富饱满,也打破了我幼稚的设计观,PS.不管锤子科技现在如何,我依然敬佩 Paco / 方迟 / 罗子雄的设计团队为这个行业做出的贡献,respect!
毫无保留的说,我的设计就是二者的融合,以 层次对比 作为核心理念。

啰嗦了半天,赶紧进入正题;如果你是一名产品体验设计师,一定听说过 “奥卡姆剃刀” ,这个定律通常用在交互链路的设计上(意思就是在用户路径中没必要的步骤,省了就完事了),“如无必要,勿增实体” 即简单有效原理;

同样,在嘈杂的视觉结构里,画面也需要奥卡姆剃刀,当你在对画面的饱和上困扰不已,并急于找到一些背景和纹理填充的时候,我建议你先冷静一下…因为页面的空虚未必是需要实体化的东西来填充的;上文有说过以 “层次对比” 作为核心理念出发,要区别于平面设计,营造一个立体空间,所以先理一下画面结构:

通常来讲,如果想要不平,把二维空间转化成三维空间是必要的一步,需要在 Z 轴上下功夫;如果你恰巧也是一名摄影爱好者,可以想象下照相机的焦距和景深,工作原理是相同的,需要 前景 / 主体和背景 三个层次;当然,虚实的对比对信息的呈现和层次的拉开是极其重要的,这里需要通过景深来控制效果,你可以通过 photoshop 滤镜-模糊画廊的“场景模糊”来做到:

另外,空间的感觉想要被突显,那么“光影和空气”的价值就可以无限放大了,按照如上所说的结构,把内容和自然物质摆进去就好了,甚至可以做到举一反三(比如不同颜色的氛围,我就不展开了):

整个 case 下来,你会发现用光来聚焦在信息上,自然而然就形成了我们说所得 “信息优先级”;有点时候空气和光影的饱满程度超乎你的想象,这种自然存在的物质可以很好的帮助画面分层,以达到填充的效果,并不是一定要依赖于实体化的装饰。
对了,如果你跟我一样闲着没事干的话,借用 keynote 的动画效果做一个吊炸天的动效,一定可以成为汇报场上最靓的崽(注意:视频有音乐)!
keynote 素材和视频可在开头/文末下载

本来不打算再开一个章节说这个,但还是觉着很有必要再说下(我好纠结),作为 PPT 来讲,ta 的主要用途分为两种:其一是给人看的,其二是给人讲的;不管是哪种,尽可能的简化文字,是对输入者关爱;

以上图为例(实名 diss 自己的作品),坦诚的讲左边的部分大多数观者是不会有心思来看的,按照视觉系统的处理,这部分就会被当成一个“面”而被忽略掉,这种情况下右边显得有力很多,也能帮助观者聚焦信息,所以还是那句话,能不写的就别写,能少些的别多写,保持信息的密度也是设计师必要的职责之一。
想问一个问题,铁子们觉着 UI 的本质或者作用是什么?从我个人的角度来讲,UI 设计的本质就是对信息的整理归类和编排,没有什么比信息更重要,如果贸然为了饱满加入一些装饰元素,很有可能是本末倒置,得不偿失。这就像喝酒一样,喝醉很容易,但微醺的感觉才是最棒的,希望你能有个好心情迎接美好的一年~
文章来源:优设网 作者:负能量补给站
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在当今互联网快速发展的情况下,每个行业竞争都非常激烈,所以对于我们设计师而言,有时候项目的周期也非常紧迫,导致当我们接到需求时,很容易会遇到这样的问题:需求方解释不清楚,设计师不知道从何开始,对项目也是不了解,后面临时想到什么就问什么,使我们工作效率低下,也会让对方觉得你很不专业,做完的方案,需求方不满意,改了又改,浪费了很多宝贵的时间。
那么我们如何在项目周期紧迫的情况下,通过有效的沟通准确的输出运营设计方案呢?下面,我将和大家分享一些我在日常和需求方沟通的一些小技巧。
所谓有效的沟通,是通过听、说、读、写等载体,通过演讲、会见、对话、讨论、信件等方式将思维准确、恰当地表达出来,以促使对方更好的接受,使双方就某个问题可以达到共同认识的目的。
当接收到一个设计需求时,不要忙着动手开始做,要先去与需求方沟通清楚,如果少了前期的沟通,后期你可能会在无休止的改图中,一点点的不仅失去了耐心,还磨灭了激情!
首先了解项目背景、活动的文案和玩法以及活动的目标及用户人群。

根据活动的文案和玩法去网上搜索一些针对性的有启发性的图片案例作为参考,用来初探需求方的喜好,明确接下来该走的方向,最后达成对风格的整体认知。同时要整理好自己的设计思路。
随时记录
带着前期准备的内容去和需求方沟通,把自己的一些设计想法给对方讲清楚,这样做能保证我们在和需求方讨论的时候能做到心中有数,不会被牵着走!
与需求方沟通时随时记录在沟通中对方的想法,比如需求方想重点突出表现什么,想营造出什么样的氛围等。也可以记录在讨论中一些好的创意,再结合自己的思考运用到实际中。
「沟通过程中的 3 个小技巧」
先听:这一阶段很重要,一定要以求知的心态去了解需求,不要拿着一个自认为的结论去沟通,因为产品在提出需求时,也一定是经历过多次推翻自己的想法,最后才选择的这一版方案及玩法。
后问:这个时候有不明白或者没有理清的地方要及时的提问,问题要明确,避免后期重复沟通。
再复述:将接收到的信息总结后与对接人复述,查漏补缺,确认下没有出现任何的遗漏。
达成共识
前面的所有点都确定好了之后,这时候我们已经与需求方达成共识,就可以进行设计阶段了。
下面我将通过实际案例,具体说一下我是怎么通过有效的沟通与产品达成共识,从而减少多次改稿的问题的。
项目背景:
此次双 11 大促活动借助京东这一平台,增加品牌的曝光度,吸引用户下单,为业务线吸引更多的流量,促进转化率。
头图文案:
活动的玩法:通过预售提前付定金,享受折扣这样的活动方式来吸引用户。
针对的用户人群:用户群体年轻,女性占比较高,超过 80%的用户在 35 岁以下。
参考的搜集和对设计的想法
由对第一点的总结,得出设计目标:
参考图的搜集:

了解完项目的背景,和对项目进行初步的思考之后,就可以带着自己的想法和参考图去找需求方沟通。
随时记录
给需求方看参考图,他们对用 C4D 搭建场景的创意表示认同与支持,也很期待。
在讨论时也说出了他们的诉求(这时候要拿小本本记下,好记性不如烂笔头):
达成共识
与需求方沟通完需求之后,心里有了方向和发力点,结合需求方的诉求和自己的思考,就可以胸有成竹的往下进行了。
这几个步骤虽然看似简单,但是做到了这几项,产出的设计稿可以减少改稿的次数!
最终设计结果:


把需求方说的每个点都着重考虑到,以免等完稿的时候再修改。
最后我们来回顾总结一下

不管项目大还是小,每次做完都要去做一个总结复盘,把遇到的问题记录下来,多思考是哪个环节出了问题,或者请教有经验的同事,逐步优化自己的沟通流程。养成良好的沟通技巧,这样对于在下一次接到新需求的时候不至于手忙脚乱,做到心中有数,这样会大大的提高自己的工作效率!
如何有效沟通是一个需要长期去总结思考的事情,只要掌握方式方法,再经过刻意练习,就一定会有好的结果。
文章来源:优设网 作者:58UXD
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
完美,不是因为没有什么可以增加,而是没有什么可以减少。
创建美观、可用和的 UI 界面需要花费时间进行设计细节的打磨,本文从视觉和情感化设计两个方面来说说如何提升 UI 设计的高级感。
在互联网产品日趋成熟的今天,你会发现所有的 App 越来越像,似乎是同一套模版设计出来的产品。而这种普适化的设计会导致同质化严重,使得设计不精致,产品没有气质和品牌感。一个 App 设计是否精致,是否富有设计感,在于它的细节,这就意味着我们在进行设计的时候,要从细微之处着手,从多方面去钻研如何创造出打动人心的 UI 设计。本节总结了 12 个简单直观的提升设计感的小细节,一起来学习。
在对 UI 文本进行样式控制的时候,最常见的错误莫过于过度依赖字体大小差异来营造对比。单纯使用字体大小对比,所营造的对比并不够,尝试结合色彩和字重来营造更好的对比效果。

每种颜色都有一个视觉权重,这有助于在内容中建立层次结构。通过使用颜色的深浅,为元素赋予不同的重要性。如果可以的话,你甚至可以采用两到三种颜色:

类似的,在 UI 设计的时候,通常两种不同的字重足以营造出优秀的层次感:
大多数的文本采用正常的字重(400 到 500,具体取决于字体)
对于需要强调的文字采用较重的字重(600 到 700,具体取决于字体)

△ 主标题字重为600,其他标绿点的文字字重都为400
应当尽量不要让正文部分字重低于 400,因为这一部分字体本身尺寸已经较小,低于 400 会使得可读性不佳。如果你依然需要降低字重,那么不妨让字体色彩更浅一点,或者替换成其他识别度较强、字重相对较小的字体。
灰色文字在无彩/彩色背景下要分开处理

不要在有色背景上使用灰色的文本,在白色背景下,将黑色的文本改成灰色(或者在黑色背景下使用灰色文本),是不错的淡化其视觉效果的做法。

但是在彩色背景下,想要降低和背景色之间的对比,通常有两种方法:
一是降低白色文本的不透明度;二是让文本逐步接近背景色,而不是改为灰色。

△ 左图设计师职位信息为白色文字降低不透明度,右图为和背景同色相的颜色
其次当涉及长篇内容时,大面积的深色粗体字会给人一种沉重感,而且很跳跃。通过选择类似深灰色(#4F4F4F)这样的颜色可以很容易地解决这个问题,使文字更容易被识别。

选择一种基础色,再调整色调和颜色深浅来增加均衡。设计时避免用过多的颜色。如果项目允许,只需使用固定的色板,通过调整基础色的饱和度和明度,利用这种简单的方式为设计增加一致性。

阴影是 UI 设计中最常见的视觉表现手法,它可以增加元素的深度,使其从背景中脱颖而出,引起用户的注意力,同时也能增强画面的视觉层次感。相比于采用大范围的扩散模糊阴影,使用微妙的垂直偏移阴影效果更明显,更自然,它模拟了最常见的光源特征,光线从上往下照下来所营造的阴影效果。

这种轻柔的阴影呈现出的干净,增加了画面的精致。如果阴影的范围太小或颜色太深,位置也没有偏移,而是聚集在元素的四周,就会让画面更加扁平,让视觉变得厚重,呈现出不精致的画面感。

阴影不一定是黑色的,还有一种扩散阴影是模拟元素本身的颜色投射在背景上,由于阴影与元素的色调一致,因此呈现出十分融洽的画面感。在 UI 设计中,这种手法不宜过多使用,否则呈现出的各种色彩搭配会让人眼花缭乱。
合格的设计师能够绘制风格统一的图标,而优秀的设计师能够创造风格独特的图标。我们能否在追求大小一致,圆角一致,线宽一致和配色一致的同时,为它的视觉表现力加入更多的创意呢?例如下面这组图标设计,无论是在图形上的创新,还是颜色搭配上都呈现出无与伦比的创意。

标签栏作为一个 App 的全局导航起着至关重要的作用,它的设计影响着整个产品的视觉风格。通常,大多数 App 都是使用 iOS 规范的设计样式(默认灰色,选中填充品牌色),这样的设计太普通,太常见了。要想让标签栏图标设计精致和富有个性,可以丰富每一个选中态图标的视觉表现,例如给图标加上背景和表情,即显得生动有趣,又增加了用户的好感,给人留下深刻的印象。

3D 立体图标设计是近几年来的流行趋势,看上去十分精致、华丽,但是看久了会让人产生轻微的视觉疲劳,同时因其复杂的结构会增加用户的认知成本。一般在外卖美食类应用中比较常见。

Tab 是 App 设计中最常见的控件之一,它源自 Material Design 的设计规范。现在很多 iOS 产品当中也开始使用这种导航栏样式来进行设计,而原本属于 iOS 规范当中的分段选择器变得不那么常见了。
在视觉表现形式上,Tab 和标签栏同样也分为选中态和未选态,它的设计较为简单,通常是使用一组文字标签,通过颜色或在标签下加上小长条来区分两者的状态。因为它简单,却越难设计出彩,要发挥极大的设计想象力,跳脱出设计规范的限制,才能找到完美的方案。例如虾米音乐的 Tab 选中态是一段音频波线,再配合文字的大小对比,一个富有设计感又符合产品特征的 Tab 就被创造出来了。

我们还可以从品牌基因中获取灵感,品牌作为用户熟知的形象是个绝佳的来源。从品牌形象中提取具有独特气质的视觉富豪作为 Tab 选中态的小长条,这样就建立起视觉上的联系,让用户产生由内而外的一致感受。例如马蜂窝品牌形象中的微笑符号和飞猪旅行品牌形象中的猪头都被延伸到 Tab 的设计上,既让界面视觉,又进一步强化了用户对品牌形象的认知。
在 UI 设计中,有许多的装饰元素,如卡片的边框、列表的分割线等,虽然边框,分割线是分隔两个元素的好办法,但是它不是唯一的方法,使用过多会让整个布局的设计感降低,或多或少都会干扰用户浏览的视线,让信息内容失去注意力,因此可以减少不必要的装饰元素。我们可以通过以下几个方法来划分元素的视觉层次,让画面变得干净,整齐:
使用阴影
阴影同样可以营造出边界感,而且相比边框分割线更加微妙,并不会显得突兀,不会分散用户的注意力,让内容更聚焦。

使用不同的背景色来区分
通常,相邻的元素背景只需要有微妙的差别就能够让人对他们进行区分。所以,你所需要做的就是在不同的区块采用不同的背景色,并且尝试删除分割线,因为你根本不需要它。

增加额外的留白
创建元素之间的分离效果,并不一定要通过线框来表现,只要增加留白,让它们分隔开就行了。通过留白和间距来实现元素分组是 UI 设计中的常用手法。

在 App 中的每一个界面都有许多元素,那些同类的元素应保持统一的设计样式。通常个人中心的标签栏图标是一个人形剪影,它代表着用户,因此可以在展示用户头像和用户形象的界面中延续使用。如果图形拥有独特的外观,如椭圆矩形,也可以作为视觉符号的一种,延续到其他界面中,成为图形或按钮的外观。这样,整个界面就被统一的设计元素联系起来了,给用户始终如一的一致感。

选择符合产品气质的字体,可以与产品的定位相吻合,传递给用户正确的情感意识。虽然默认字体可以满足大多数 App 的设计需求。但会出现一个问题就是,系统字体的普适性并没有什么特色,在一些特定的情境下就显得收效甚微。例如在运动类 App 中更适合粗壮的斜体来传递力量、爆发力、速度的感觉,换成系统字体后,整体感觉在气势上就变弱了很多。

大多数 App 都支持三方登陆,他可以减轻用户注册的时间成本。通常是在注册登陆页的底部展示第三方图标入口,这也是设计师最常忽略的内容,往往是直接将第三方图标调整一致大小和摆放整齐位置,没有针对它们再设计。一个设计精致的 App 不应漏过任何的细节,我们可以以自家 App 的图标风格为依据,对第三方图标进行优化设计。

App 中优美的图文设计,能带给用户如沐春风的视觉享受,它非常重要。我们经常看到文字叠加在图片背景上的设计样式,为了减少复杂图片背景对文字的干扰,通常的做法是叠加半透明度的黑色蒙版,让白色文字清晰可见,但这不是最优的办法。我们可以从图片中提取主色调用于叠加背景的填充色,这样就使文字、色块和图片融入到一起了,画面变得高级和富有设计感。

图片的质量影响着整个 App 的格调和用户的情绪,高品质的图片给人愉悦的视觉享受,产生美好的联想。而低品质的图片会瞬间拉低 App 的质感。在 App 设计中,一张漂亮的图片从收集到上线,需要经过裁剪,调色等过程才能被使用。即使是普通的商品图片,我们将它抠图后调整成统一大小,再加上干净的背景,就能立刻提升商品的美感,界面视觉也会变得美观、整洁。

现在的 UI 界面设计中,卡片式设计已经是一种非常常见的设计形式,它有利于信息分层和整合,划分出更加清晰的组织结构,实现复杂内容的简化处理,提高空间利用率。同时卡片式设计通常很依赖视觉元素,很强的视觉元素正是卡片式设计的一种优势,也是提升设计品质感的良方。

心理学认为,情感是人对客观事物是否满足自己的需求而产生的态度体验。只有当产品触及到用户的内心时,使他产生情感的变化,那么产品便不再冷冰冰,他透过眼前的东西,看到的是设计师为了他的使用体验,对每一个魔鬼细节的用心琢磨,人们会产生愉快、喜爱和幸福的情感。情感化设计并不是轰轰烈烈,有时候仅仅一句文案、一幅插图、一个动画就能打动人心,使用户获得愉悦的使用体验。让设计变得高级不仅仅是视觉层面,这些简单而美好的设计细节充满了积极情绪,它是满足产品的功能性和易用性之后,追求更高层次的目标。
1. 提示性文字
语言是情感化设计最直接的利器,拟人化的对白相比冰冷的话语更能获得用户的好感,赋予产品的新的生命力。例如 App 那些 push 推送通知,因为用户每天收到的 PUSH 实在是太多了,早已心如止水!这个时候,你就需要一条成本低、效率高的 PUSH 文案,去撩动用户主子们的心。将原本对用户的打扰变成一种逗趣,让人看到会心一笑。

2. 下拉刷新
下拉刷新是用户在 App 使用中经常进行的操作,常见的下拉刷新设计是图标加文字的形式,这种设计简单、直观,但毫无设计感,不能引发用户任何的情绪。

下拉刷新是一种临时状态,丰富它的设计细节不会造成与产品界面的格格不入,相反,一个富有设计感的下拉刷新设计能让产品获得用户的好感。例如 uc 头条在下拉刷新时会蹦出一只奔跑的小鹿,暗示正在快马加鞭的加载新内容,小鹿形象延续了品牌 logo。作为资讯类产品,内容更新速度至关重要,奔跑的小鹿正好隐喻了这一点。用户也在这种快乐的情绪中对产品产生好感,瞬间就让下拉刷新变得生动有趣。

3. 头像设计
个人中心页与用户信息密切相关,用户的虚拟形象在这里得以展现,常见的设计是一个用户头像加登陆文字的形式,这种默认的头像设计无法得到用户的认同感。

现在很多的产品已经放弃了死板的默认头像,给用户更多的选择。赋予产品一些人格魅力,可以让产品富有生命力,消除人机界面的冰冷交互,帮助用户和产品建立友好的联系。例如美团外卖和躺平,它们各自的身份都代表了产品的气质和用户的属性,让用户产生一种身份的认同感。

4. 缺省页化解负面情绪
通常状态是,当前页面没有内容或无网络状态下出现的页面。常见的设计是图标加提示文字的形式,这种简陋的设计会给用户心理造成很大的落差,陷入负面情绪中。情感化设计在此时就可发挥巨大的作用,它通过设计手段来减轻用户在看到一个毫无内容的界面时所产生的挫败感。 设计师可发挥的空间很大,根据产品属性和品牌延展图形,结合动效或插画等情感化设计,可以很好的丰富页面内容。例如躺平的空白页呈现出一种贱萌的场景,让用户会心一笑,使产品充满了趣味性。

5. 标签栏微动效
情感化设计变得越来越丰富,图标设计上升至可以展示动画效果。通过动效的使用,标签栏切换变得不再死板。用户在频繁切换页面时,不再觉得单调。精心设计的动态效果,能够缓解用户等待时焦躁的心情,从心理上缩短用户等待时长,让品牌更加深入人心。

6. 模拟用户行为
如果一个产品可以模拟用户的行为,将用户代入真实的情境中,用户就会对产品产生深刻的认同感。例如「潮汐」会根据时间场景和季节变化,播放不同的背景音乐来营造氛围。雨声、雷声、风声、潮水声等让人时刻感受到身临其境的情境。

情感化设计可以拉近用户与产品之间的距离,在更深的层面体现出对人性的关怀,为人们带去情感上的愉悦和感动。洞悉用户的行为,换位思考去满足用户的需求,情感交流就产生了。例如当你截屏了一张图片,打开微信对话框时就会自动显示这张图片,提前预知了你发截图的需求。

再例如很多观众都习惯了在电影结尾等彩蛋的习惯,因为很多时候坐在影院等彩蛋却等来没有彩蛋的结果只能白白浪费了时间。在「淘票票」上购买电影票时,你会发现影片详情页会有彩蛋提醒,告知你电影是否有彩蛋且彩蛋会出现在影片的什么位置。有了这个提示信息,就不必再为了不确定的彩蛋期待浪费时间啦。
7. 有趣的细节设计
俗话说:有趣的灵魂万里挑一,可见有趣是可以引发交流进而让人们产生积极的情绪。 在 UI 设计中,有些有趣的设计是隐形的,需要用户自己去发现,当用户找到这颗彩蛋时,就会获得一份喜悦和乐趣,增强用户对产品的探知欲。例如在电脑端打开 B 站的鬼畜区长按这个返回图标 10 秒左右,你会打开鬼畜区的新世界(⊙o⊙)(友情提示:记得戴上耳机或调小音量)其实长按「返回顶部」10秒后网页下方会出现一条黑框提示「尝试输入字母,发现鬼畜秘密」。按照提示乖乖输入字母就会出现鬼畜明星划过你的屏幕!

有些有趣的设计又是显性的,目的是让用户与产品引发交流从而产生积极的情绪。例如成为优酷视频会员,不仅可以尊享丰富的影视资源,还能让自己的 ID 在发弹幕时使用剧集相关角色的头像。带角色扮演头像的弹幕,让发言更有剧集代入感。这个彩蛋的设置一方面强化了会员身份的尊贵感与特权性,一方面也丰富了弹幕区的多样化,可谓一举两得了。

总的来说:UI 设计的“高级感”意味着在视觉层面要从细微之处着手,创造出精致富有设计感的画面;另一方面要从情感化设计出发,使用户与产品产生情感上的共鸣,获得更高层次的使用体验。
好的学习方式就是把日常积累的知识点汇总并讲出来才能真正为自己所有,新的一年愿每位设计师都能继续保持对设计&生活的激情和热爱。希望这篇文章对你有所帮助。
文章来源:优设网 作者:印迹
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:如今可以说是短视频时代,各种短视频平台充斥着我们的娱乐生活,在如此快节奏的时代,碎片化的时间刚好可以被短视频满足;本文作者分享了关于短视频【单列沉浸式】的分析,我们一起来看一下。

谁能统一短视频领域?
抖音?快手?还是视频号?
目前来看,这个答案是【单列沉浸式】。
准确来说,单列沉浸式不是一款产品,而是一种产品形态。
过去这一两年,抖快两极越发明显,格局变化不剧烈的短视频领域发生的一个还算比较明显的变化是,所有的短视频都开始在产品形态上向抖音看齐了。
包括快手、微信视频号,甚至微博小视频,主流的短视频产品都已经全面拥抱单列沉浸式。

图:抖音(左1)、快手(左2)、视频号(左3)、微博(左4)
这是不是可以证明单列沉浸式就是短视频消费的最佳形态?
无论是成熟的老产品快手和微博,还是初出茅庐的新产品视频号,为什么短视频难逃单列沉浸式的真香定律?
如果要找一个正确的角度去切入,主要包括三个维度:
单列VS双列,沉浸式VS非沉浸式,到底区别在哪?为什么说单列沉浸式是更加适合短视频的消费呢?
短视频是高度碎片化、kill time式的消费,这个消费有个非常大的特征,就是无脑,也就是用脑成本极低。

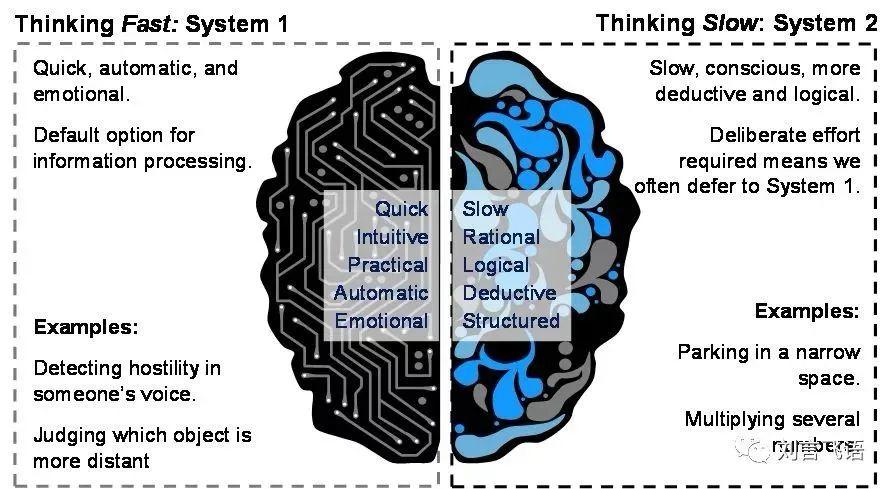
图:系统1(左)、系统2(右)
我们在刷短视频的时候,大部分时间是处于左边的系统 1 状态,是快速的、本能的、自动化、情绪化的大脑工作状态,用脑成本低。
为什么同样是2个小时,明明可以完整看完一部电影,很多人仍然选择用短视频来消费?就是因为看短视频不需要动脑,只要被动的接受平台投喂的多巴胺、肾上腺素和荷尔蒙,产生愉悦感就好。
长短视频获得的快乐自然是不一样的,长视频虽然也大量充斥着价值极低的内容,但普遍认为长视频的内容价值远远高于短视频;因为长视频是比较完整、系统的去阐述,比如说长时间铺垫后的高潮、明线暗线的多方交织、一波三折、高潮迭起的情节等;而这些更加高级的价值感都是需要大脑去思考、分摊到时间上面才有意义的。
用户在看长视频是相对高唤醒的状态,在看短视频是相对低唤醒的状态。
单列沉浸式是更加完美的契合这种无脑状态的,因为它的消费成本更低、体验更好。
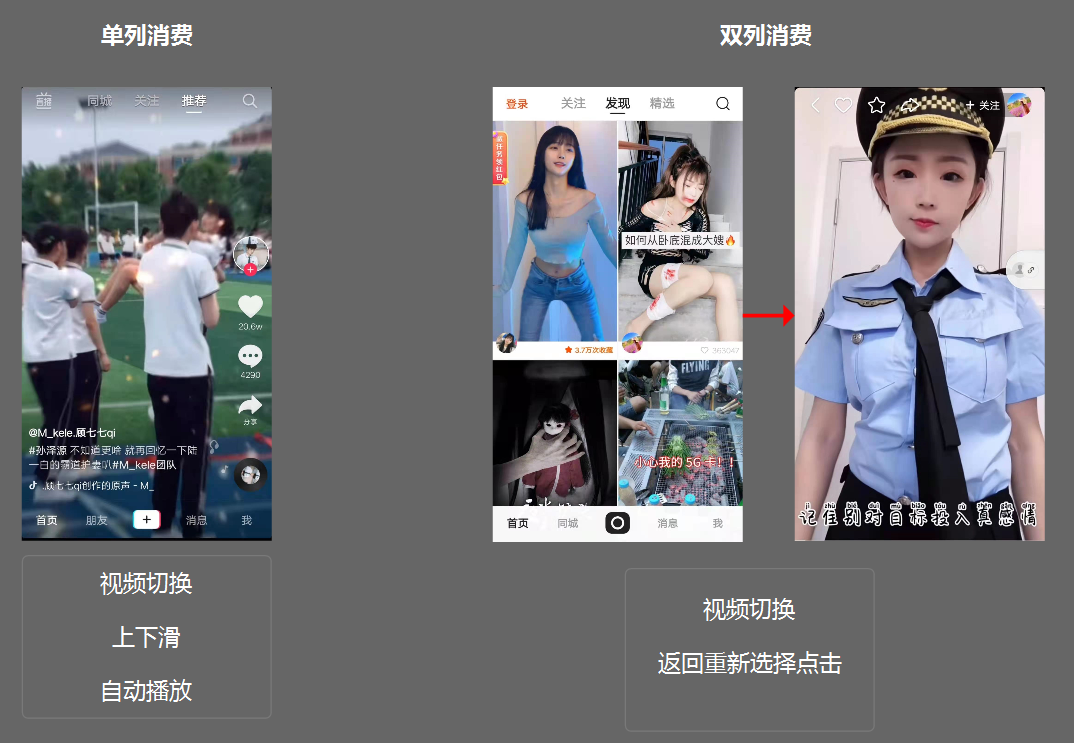
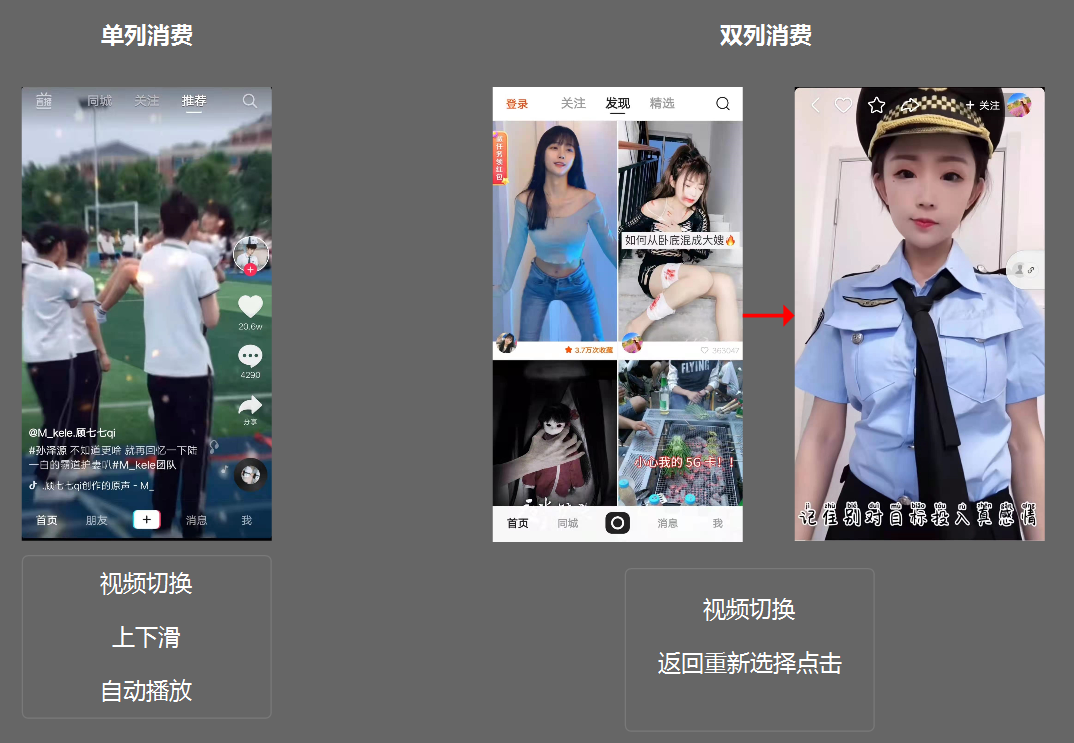
首先是单列相比较于双列,是更加短平快的消费方式,可以减少用户的思考、选择和操作。
在单列中,用户切换视频只需要上下滑,播放完自动切换甚至无需成本;而双列中,用户需要返回重新选择并点击观看;切换视频的成本,双列高于单列。

图:单列消费路径(左)、双列消费路径(右)
短视频因为时长极短,意味着用户在单次消费的过程中会消费非常多的内容单元,每多消费一个内容单元,双列与单列的成本差就会进一步扩大,双列成本相对的就越高,单列成本越低。
因为单列消费路径短、消费成本低,在相同的时间内,单列比双列能够看到的视频数就更多,效率就更高。
当然,双列可以给用户更多的选择,提高系统整体的容错率,但是这个选择的收益本身就不大;因为短视频价值极低,时长又极短、消费成本极低,这代表着选择的ROI低、选错的成本也低。
不妨将选择的成本分摊到视频消费时长中,长视频因为时长很长就会比较划算且必要性强,而短视频因为时长极短就不划算且必要性弱。
而且现在推荐系统越来越准,在短视频的消费中比人的主观选择还要准,基本上是抹掉了选择带来的收益,还省了选择的成本。
所以单列是比双列更加适合短视频的。
而沉浸式为什么比非沉浸式更加合适,是因为沉浸式可以使用户更快、更好的进入视频情境之中;而忘记真实世界的情境,因为没有其它视频信息的干扰,能够让用户只专注于当前的视频。

图:可对比视频号单列沉浸式(左)和单列非沉浸式(右)
抖音负责人张楠曾经将抖音的成功在消费端归结为“全屏高清、音乐、个性化推荐、传递美好”四个因素。
全屏高清其实对应的就是沉浸式的消费体验。
手机中的原生相机拍出来的视频就是全屏的,如果将一模一样的短视频放在不同的尺寸上去看,全屏效果无论是视觉冲击力,还是进入其中、身临其境的感受上都是最强的。
这说明全屏高清是当时沉浸式在视频尺寸和清晰度上体验最好的形态,到了现在,全屏依然是最佳,清晰度却已经变成了1080P甚至更高。
单列沉浸式的消费体验更佳、成本更低,且非常适合短视频这种无脑式的kill time消费,自然是最佳的消费形态。
同时,这种形态也是产品上瘾的基础之一。
为什么刷抖音会上瘾,停不下来,一刷不知不觉就一两个小时了?
主要的原因可以归结为两个,第一个是用户持续无脑、愉悦的状态,跟短视频的内容有关;第二个则是因为单列沉浸式上下滑。
沉浸式的视频构建了专注的情境,让人忘了时间的流逝;而单列上下滑切换视频成本极低,切换时间极为短暂,这点非常重要;因为这意味着用户基本无缝切换视频,无脑、愉悦的状态不会因为切换而被打断;上下滑简单、不用思考,容易形成习惯,甚至是自然反应。
用户打开抖音不知不觉就继续看下去了,不喜欢就立即划走,像个快乐的魔盒,没有尽头,自然而然就上瘾了。
上瘾后用户时长也就增加了。
时长的增长可以看做是短视频目前阶段绝对的核心指标,首先是因为短视频本来就是杀时间的利器,时长代表着一切;其次则是因为短视频用户数量的增长已经趋缓,只能靠争夺时长来保持增长。
这也是为什么那些原本不是单列沉浸式的短视频敢改版的原因,强推一个新的功能尚且要考虑用户的旧习惯、是否接受、学习成本如何,何况这是完全另一种产品形态。
单纯拿用户体验提高是无法有效说动的,因为没有数据去论证用户体验到底提没提高、提高了多少,大厂的产品运营都背着严重的KPI或OKR,但是用户时长的增长就是最有利的支持。
单列沉浸式对于平台商业化的贡献其实可以基本从单列的角度去分析,主要有两个层面:
NO.1 单列的变现效率远高于双列。
以目前最主流的信息流广告为例。
单列比双列消费的路径短、成本低,同样的时长内,单列比双列能够消费的视频总数更多,也就意味着可消费的广告更多。
更重要的是,单列的内容推荐完全由系统决定,用户无法选择,系统对流量可以做到100%的精准把控,决定推荐给用户内容就内容,决定推荐给用户广告就是广告;抖音可以做到让广告跟内容一样100%的曝光到用户面前,目前抖音基本上是每5个内容就插一条广告。
双列由于在消费路径上,还需要用户去选择点击观看,意味着转化路径多了一个环节:从瀑布流的图片封面到内容观看的CTR转化率。

双列形态下,广告的CTR是不可能达到跟内容一样的。
据快手《2019快手创作者报告》披露,快手的内容CTR为20%,但是根据【乱翻书】对实际从业者的访谈,内容CTR和广告CTR的差距要比想象中更大,甚至达到5-10倍的差距,也就是广告的CTR可能只达到1%-2%。
当然,有人说双列因为有了用户主动选择来表示较为明确的需求,所以理论上是可以为每个点击收取更高的价格,类似于搜索广告的价格远大于展示广告,有没有可能正负为零,完全弥补曝光率的不足?
很大程度上是不可能。
双列仍然是展示广告,它跟单列的差距会在一个有限的范围内,搜索广告之所以点击价高出这么多;除了明确的意图带来的高匹配度之外,另外一个很重要的就是搜索是比较急迫的需求,急迫的需求+高匹配度才使得搜索广告的溢价高。
而日常我们刷抖音快手这些娱乐性质的短视频是没有这些急迫的需求的,是需要短视频平台展示的广告来切中或者激发我们需求的;这也是为什么双列形态下,广告的CTR达不到跟内容一样的原因,娱乐性的内容跟广告的内容是不统一的,用户的心理接受度也不会很高——用户上来是看包袱消磨时间的,不是买买买的,而人的主观选择也会趋向于避免广告。
那么单双列展示广告的点击价的高低就来自于命中需求的准确程度+展示效果了,准确率由推荐系统决定,关乎算法和数据;而数据的维度是来自于非常多层面的,不仅仅只是点击广告的数据,所以这方面就算有差距也很难说差距多大;而展示效果的话,单列沉浸式的【大屏+视频】的展示效果远高过双列下的【小屏+图片】。
所以很可能的结果是,单列和双列的广告点击价之差在一个合理的范围内,是很难完全抵消掉内容和广告CTR的差距的。
这样综合来看,单列的变现效率是高于双列的。
单列不仅增加了用户整体变现的时长,同时也提高了整体变现的效率,因为增加的变现时长不仅仅来自于新增的总用户时长,也来自于抢夺了其它消费形态下的时长;比如说快手的单列会抢夺双列的时长,而因为单列变现效率比双列高,所以也提升了变现时长在用户消费总时长中的比例,提高了整体的变现效率。
NO.2 单列双列会造成不同的内容生态,影响到公域和私域的强弱,进而影响到平台的整体变现效率。
单列相较会强内容、弱关系,因为单列完全是系统推荐什么看什么,容错率低,系统往往就倾向于推荐头部优质的内容;而双列就弱内容、强关系,因为双列除了系统推荐之外,还要用户主动选择,加强了整体的容错率,所以系统推荐的内容就会更加多元。
相较而言,前者私域弱、公域强,后者私域强、公域弱,而公域强才有利于平台变现。
公域强意味着平台对于流量的掌控权,快手老员工就在内部信中提到:
双列下kol的私域流量粘性太高太强势,很不利于我们把用户的arpu(每用户平均收入)持续做高(直播电商虽然现在势头很好,但本质是kol的私域流量太强,所以我们公域的短视频推小店效果不好),那么今年流量分配也要重新调整……
私域强是有利于平台创作者,公域强才能肥了平台自身,淘宝、拼多多和美团等超大型交易平台之所以收入这么高都是因为强公域,更好的掌握了流量的分发权,进而更的变现;抖音之所以成为超级印钞机,也是因为完全掌握了流量分发,公域能力极强。
单列可以将流量的分发权更加集中在平台的手上,提高了平台整体的变现效率。
或许是基于单列沉浸式在商业化上的这些优点,现在连以双列和中视频为主的B站都坐不住了,也开始加入单列沉浸式。

图:B站的【单列沉浸式】
B站因为文化氛围好、私域强,无论留存还是用户时长都很理想,但就是整体变现效率低:双列下信息流广告不好变现,同时也为了文化氛围而束手束脚。
新开一个单列沉浸式可以说是创造了新的消费场景,同时也有助于提高变现效率。但中视频在B站的单列沉浸式的视频中占据着比较大的比例,未必会真香。
短视频之所以真香,归根到底还是跟短视频这种载体和消费场景密不可分。
短视频因为冲击强(体验好)、消费成本低,所以非常适合碎片化、kill time式的消费。
冲击强跟视频这种载体有关,视频比文字、图片的冲击性更强;
而消费成本低则跟时长有关,因为时长极短,所以消费成本极低,同时时间弹性也极高,又因为时长短,很难承载比较有深度、有价值的内容;再加上碎片化的消费场景,所以用脑成本极低,看短视频大多数时候都是无脑状态。
商业的进化必然是往体验更好、成本更低、更加的方向去进化,单列比双列、沉浸式比非沉浸式的体验更好、消费成本更低,更符合短视频碎片化、kill time式的无脑消费;
但B站的中视频已经有点脱离了这个场景,中视频已经可以承载一些有深度、有价值的内容,很多人在B站也并非完全是单纯的kill time,而是看财经、涨知识等,需要用脑思考,消费成本也比较高。
在这个场景下,双列的多选择、强容错就是有必要的,因为选择的RIO变高了,选错的成本也高了,所以B站做单列沉浸式未必会有短视频这么香。
当然,B站也可以学微博,单列沉浸式只展示短视频,无异于在内部开一个抖音,创造一个完全的短视频产品。
具体会如何,拭目以待吧;希望对你有帮助。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com