微信作为一个用户体量庞大的一个熟人社交平台,在我们日常生活和工作中都会用到;而微信经过不断地发展也更新了很多新的社交功能,并且具有商业价值,朋友圈也是其中一个;本文作者分享了关于微信朋友圈被“折叠”的产品设计思路,我们一起来看一下。

最近微信朋友圈被“折叠”的设计引起了网友热议,褒贬不一。
有的人认为每天不用被铺天盖地的刷屏广告“淹没”了,有动力多刷一会朋友圈,终于有机会在茫茫广告里找到朋友的动态;但也有反对的声音,认为微信管的太宽了,如果不需要看,用户早就主动“屏蔽”了,希望微信团队可以改回来。

微信背靠10亿用户,每一个小的设计改动,都有可能引起“全民轰动”;面对如此庞大的用户群体,以及千人千面的需求,微信团队表示:
“朋友圈是用户分享和关注朋友们生活点滴的空间,一直以来批量或高频次发送营销性信息的行为,存在侵扰用户安宁、减损用户朋友圈体验的问题,(因此)被较多用户投诉。”另外,团队还表示:“根据《微信个人帐号使用规范》,此类内容(营销信息)一经发现,腾讯将根据违规程度对微信帐号采取相应的处理措施,包括但不限于折叠内容、将内容处理为仅发布者自己可见等。”
当产品面临质疑时,如何从众多的声音中,抽丝剥茧,删繁就简,找到与产品定位真正匹配的核心需求?通过下述三方面思路分析,我们一起来看看要如何抓住产品的核心用户。
解读他人的真情实感,即为共情,又叫做同理心,是体验他人内心世界的能力。
它包含三个方面的含义:
最近娃哈哈集团和斗罗大陆热门IP联合,推出新版低糖风味酸奶饮品,深度共情年轻消费群体。那么,他们是如何做到的呢?
结合了腾讯视频热播国漫《斗罗大陆》最新剧情,女主小舞“献祭”而死,而广告恰恰演绎了,喝了酸奶饮品小舞即刻“元气回归”。
首先对观众遗憾的心情,给予及时“补偿”;其次,运用广告语言,分别让男女观众产生强烈的带入感,比如:


我们在来看看小红书上面的部分评价内容,提到剧情、口味,低糖、适合谁喝,颜值高,均透露出对饮品的关注和喜爱。

娃哈哈集团借用《斗罗大陆》IP作为桥梁,将用户渴望找到安全感、成就感的自我体验,寄托在自己的产品上,叫做“心理投射”式营销。
所谓“心理投射”说得直白一些,就是“借物传情”,“借景抒情”,人们把自己内心的感受和内容,通过客观世界反应出来;因此,常常可以从一个人对他人对看法、以及自身的兴趣爱好,推测这个人的心理特征和意图,而不仅仅通过语言来解读他们的需求。
在访谈的过程中,提问是研究用户动机的可行性方法之一,但访谈不仅仅是语言交流,还包含肢体语言、微表情以及隐藏在内心深处的冲突和欲望,这些需求属于用户的不自觉欲望。
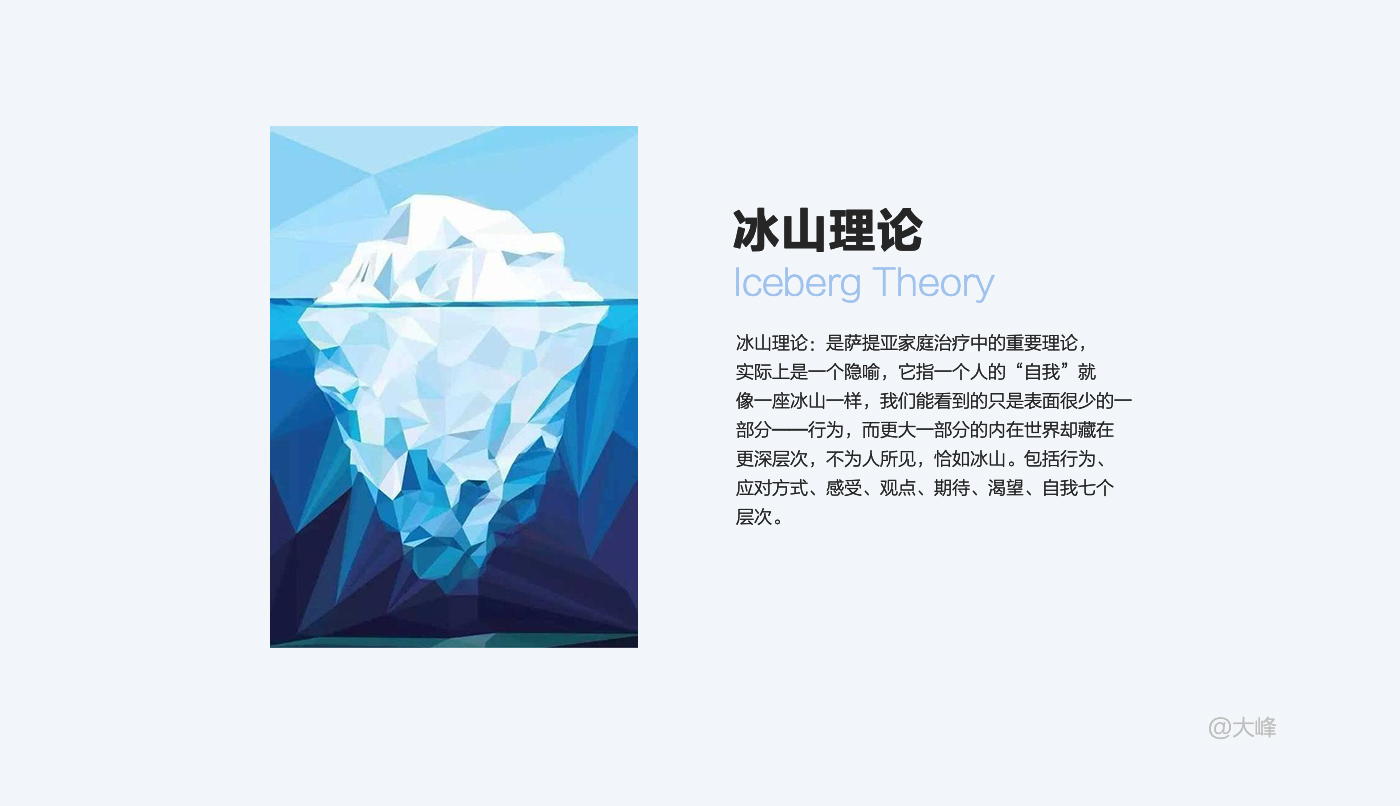
如果说自觉欲望是用户清晰的知道自己想要什么,那么不自觉欲望,就是连用户自己也说不清,道不明的欲望;如果把用户的自觉欲望比喻成冰山表面,不自觉欲望就是冰山深入海平面以下的部分。
比如,明知道吃蛋糕要长胖,但是还是忍不住要吃;明知道熬夜对身体不好,但是还是忍不住刷手机到午夜。
那种“忍不住”的感觉就是人们最深层的需求,吃甜食、刷手机可以让人心情愉悦,让人产生放松的感觉;而“控制”需要人们用意志力去规范,而非出于“本性”。
娱乐性产品重在激发人们的不自觉欲望,释放本性,比如《和平精英》为了让新手尽快融入游戏,自动匹配“机器人”和玩家战斗,让玩家赢得“很爽”,等玩家对游戏产生情感依恋,再逐渐增加和真人匹配的战斗。

而教育类产品要运用用户本性,鼓励用户形成良好自律性;比如在记单词第一天,写下学习计划并鼓励分享出去,在为用户细化目标的同时,“分享”行为形成一种“自我形象压力”,设计者撬动用户内心,向往自己变得更好的本性,慢慢让用户形成学习习惯。

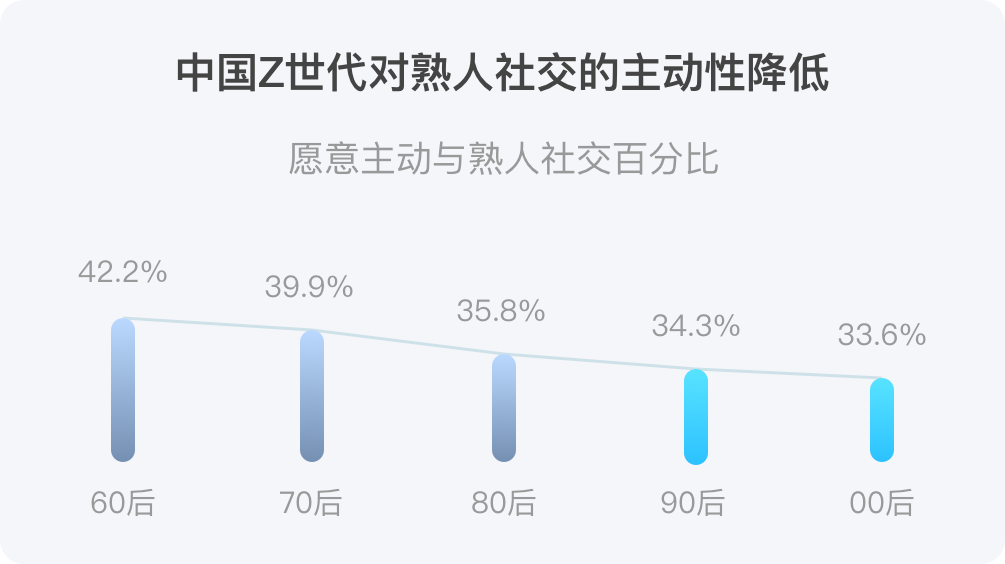
以上我们从“释放-压抑”的纵向深度上讨论了用户面对自己欲望的处理方式,接着,我们在“自我-适应”的横向纬度来看看用户的处理方式;在社会中,人们在归属群体和独立自我之间进行权衡,两者向来也是此消彼长的关系。
比如,年轻群体在选择“追求自我”还是“适应环境”方面,也有了新的突破和巧妙的和解,具体体现在95后大多属于独生子女;他们是互联网最原始的居民,童年伴随着网上社交一起成长,更乐于在互联网上寻找志同道合的朋友,而非身边的熟人社交;形成一种“独而不孤”的社交氛围,在“独处”和“融入”环境方面相得益彰。



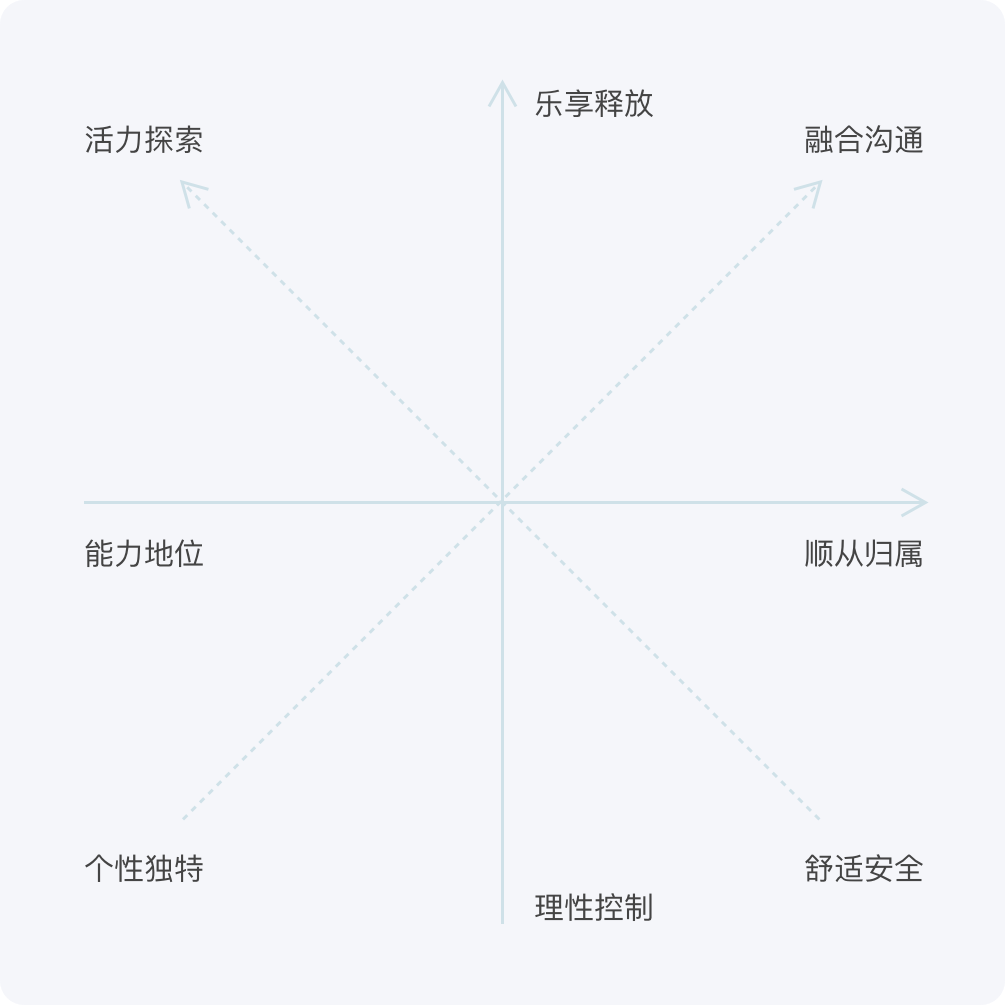
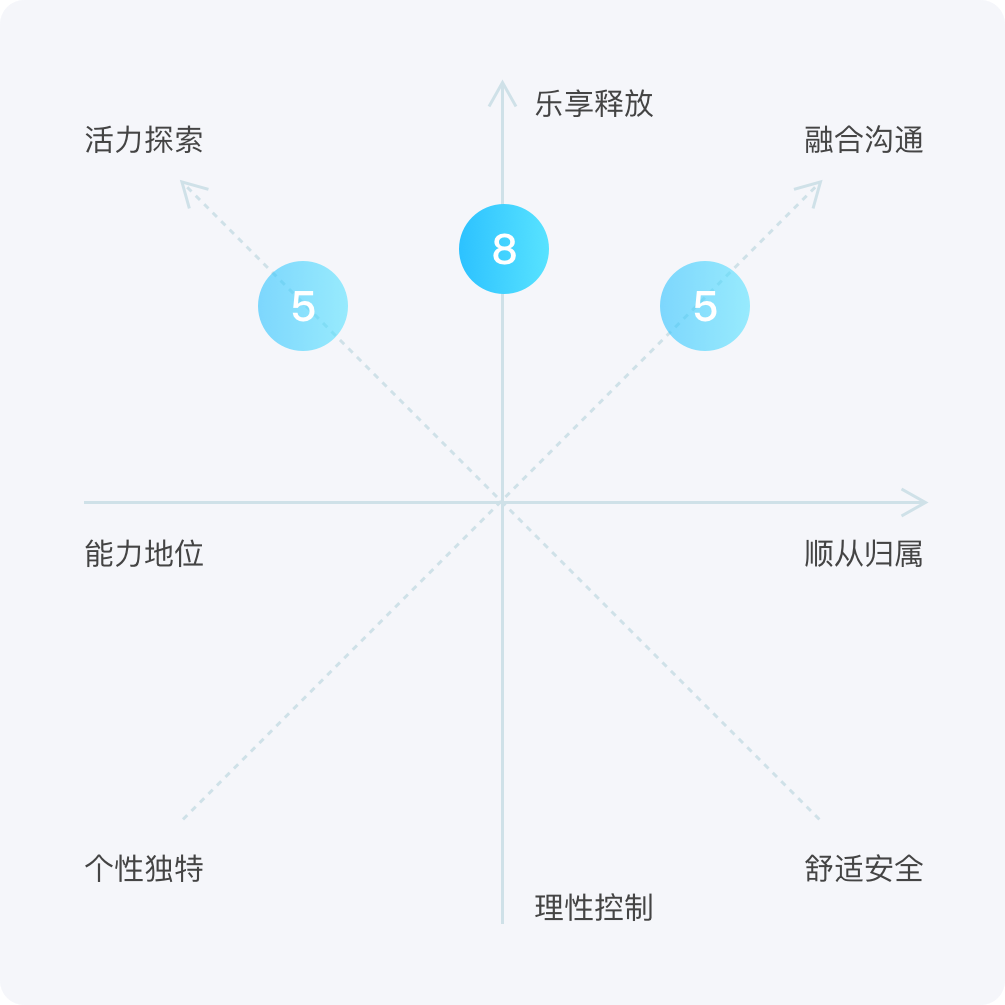
通过上述纵横两个纬度的标尺,我们可以建立消费动机分析模型,来解读大数据行为标签背后消费群体的渴望。

以B站为例,通过分析B站用户的兴趣标签,“顺藤摸瓜”式的洞察B站用户群体的核心需求;数据清洗后,我们收集到以下12个纬度的兴趣热门标签:
游戏高玩、漫画达人、生活记录、音乐家、好奇心学霸、吃货军团、时尚潮人、运动健将、铲屎官、数码发烧友、爱豆粉丝、汽车科技。
根据对上述兴趣的理解,每个标签可以按照如下表格进行拆分解读,最后对每种倾向进行统计。

合计出心理动机倾向最明显的三个象限是:乐享释放、融合沟通、活力探索。

而这些心理特性,正是符合B站作为24岁以下,年轻用户最爱的,文化社区的产品定位,把B站打造成用户释放自我、融合沟通、活力探索的平台。
B站的激励机制,极大鼓励up主的创作细胞,同时开发了他们探索的内在需求,为B站产出海量内容;而这些内容更好的满足了广大用户乐享释放、融合沟通的诉求,形成“自产自销”的良性循环。
2020年,B站弹幕频率出现最高的词语是“爷青回”,折射出年轻群体对青春、活力生活的渴望与留念;它频繁出现在B站弹幕上,也从另一个侧面反应出在B站是可以让这样的情绪栖息的场所,是B站深根目标用户,并获得良好反馈的体现。
最后,我们再来看看陪伴我们每个人的微信,产品定位很明确的指出是:“用户分享和关注朋友们生活点滴的空间”,旧版微信的开屏画面,暗示着“孤独”的个人与世界“相连”的深深渴望。
而刚刚升级的8.0版本,开屏动画简单的几句:“我看见你,我看见笑脸,我看见烟花,我看见一首歌,我看见你看见的”迅速让用户产生共鸣感,拉近产品和用户之间的距离,激活用户的“有你陪伴不孤单”的不自觉欲望;而新功能鼓励用户分享情感,情感外化的设计也很快上来热搜。

朋友圈自动折叠的内容,通常是用户直接复制、粘贴的内容;对于众多微信创业者来讲,思考如何做出有个人特色IP的朋友圈,想办法不断输出优质内容来打动你的朋友,才是事业成功的制胜法宝。
微信团队在庞大的用户群体中,做出与产品定位匹配的“取舍”决策,也将对产品的稳定发展,具有深远意义。
文章来源:人人都是产品经理 作者:设计师的翻车日记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计到了瓶颈时候需要打破瓶颈的好方法就是否定,否定自己之前做的一切东西开始去探索学习新的设计方向与用户体验。
AJAX之父Jesse James Garrett在2007年出版了一本名为《用户体验要素》的书,提出了从5个要素自下而上的建设用户体验;从最早这本书针对web端的设计到现在移动互联的app设计,因为其超强的普适性和实战指导性被广为流传为UX设计中经典的项目创建与研究的方法论。


2008年,当你宅在宿舍玩游戏,发现已经很晚了,你打开饿了么APP,点了一个蛋炒饭,半个小时后就有人把饭给你送到宿舍。你禁不住说道“Aha,原来在这个APP中可以足不出户就能吃到身边的美食!”
2015年,当你在学校散步,发现有很多辆小黄车,然后下载一个APP就可以将车子骑走,你会禁不住说道“Aha,原来共享单车可以这么便宜就随便骑呀!”
好的产品一定是企业服务能力的体现,要保证每一个产品功能都能落地实施,否则产品只是镜花水月。没有能力去支撑的产品都是耍流氓。因此要基于企业的发展布点规划,每一个我们做出的核心决定,都应该建立在我们确切了解的基础上。
但一个好的软件之初应该去怎么思考未来设计的方向呢?通过5w1h指导我们更加全面的考虑问题并高效解决问题。

弗洛伊德认为,如果将人的整个意识比喻成一座冰山的话,那么浮出睡眠的部分属于意识的范围,淹没在水下的那片深不可测的部分属于意识的范围,而链接意识和无意识的那层面属于前意识的状态,这就是著名的“冰山理论”。

无意识设计是深泽直人提出的理论,是指通过有意识的设计实现无意识的行为。无意识并不是真的没有意识,而是人们知道自己需要某些东西,但还没有意识到到底需要什么。

以商场购物流程为例把握整体环节
用户体验顾名思义就是“用户使用产品时的心理感受”。用户体验可能来自产品给用户留下的第一印象,也可能来自用户长期以来感受到的正面或者负面影响。理想的用户体验是用户感到高兴、满足、骄傲甚至是爱上这款产品。

通过问卷调查等方式对用户进行调研,收集用户对产品的反馈,分析用户认为本产品中最有价值的功能点是什么?做了什么关键动作才认识到产品有这个功能点的?收集汇总产品的一些关键功能点之后进行分析,思考产品想要解决用户最大的痛点是什么?产品是如何解决这一痛点的?竞品是如何解决这一痛点的?我们与他们的解决方式有什么不同?如何让用户认识到产品的价值等。
通过上面用户超市购物逻辑的分析/发现/了解/反思,可以精确的了解到当前电商软件设计中的分类/购物车/购物卷/配送等功能的设计应用的必要性。

战略层中明确了用户需求和产品目标后,范围层就要确定做哪些功能、提供什么内容来实现产品目标。

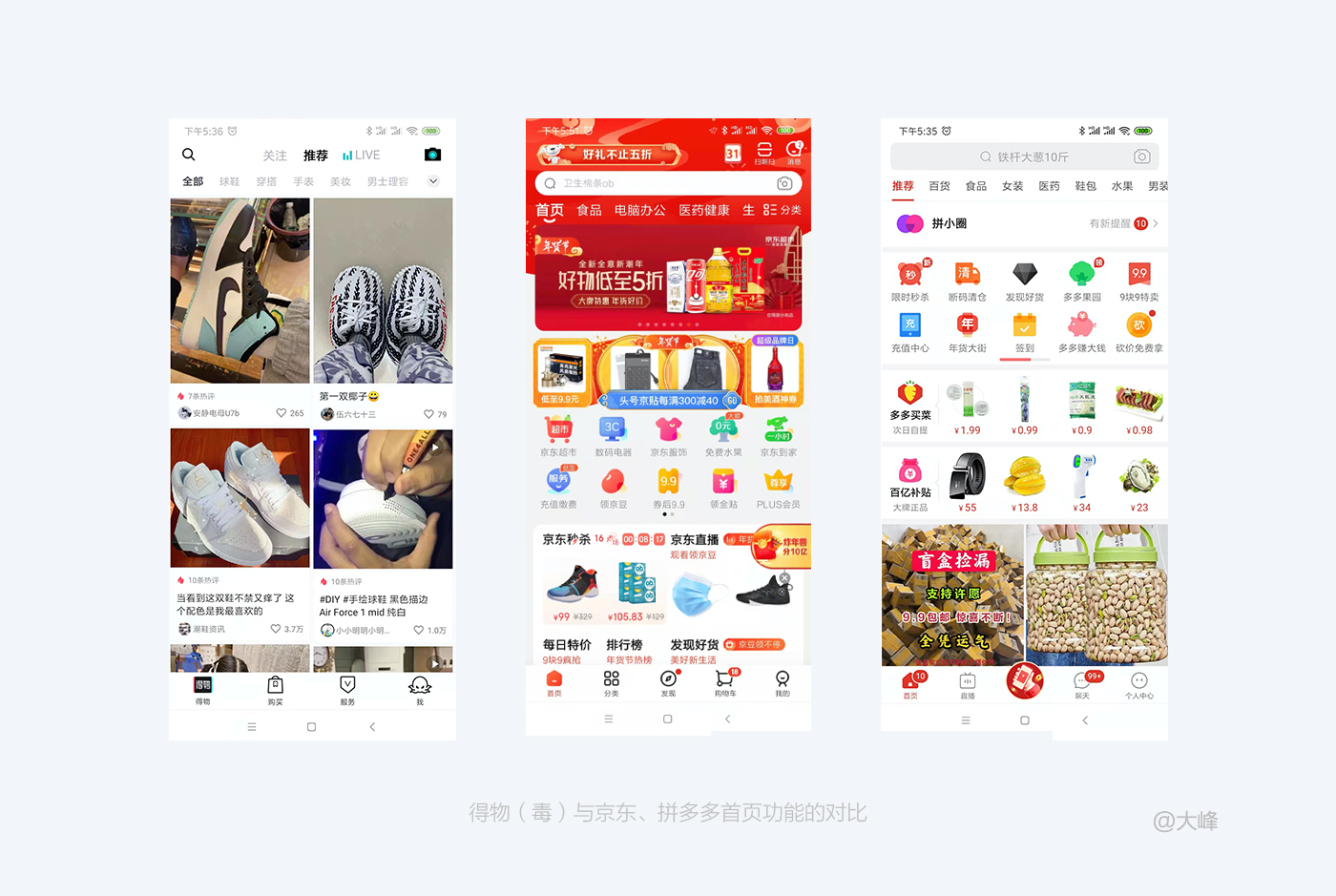
上图可看同样的购物app首页功能却有着极大的不同,拼多多与京东还是以传统的电商页面为主,而得物(毒)却以一种展示形式呈现出来。为什么得物要以展示性功能进行首页的展示,而京东和拼多多要以商品为主去展示整体功能呢?

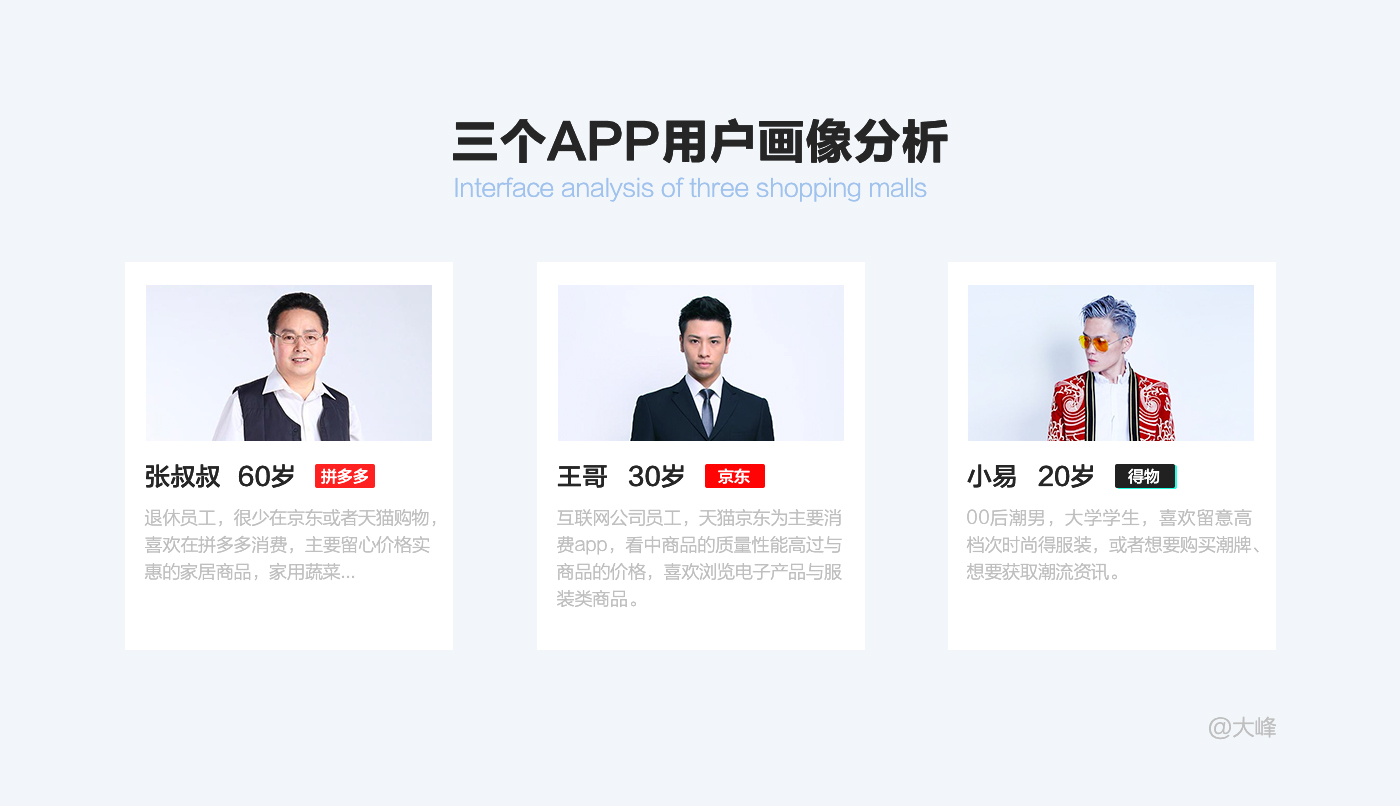
在我看来因为面对用户整体的不同,整体功能和展现内容也有不同的展现,如计划需求型的商品有固定的需求或者确定的购物计划才去进行需求型购买。而对于潮牌的用户群体是因为在购物现场见到某种产品或某些营业推广、广告宣传,提示或激起顾客尚未满足的消 费需求,从而引起消费欲望决定购买,其实这是购物现场刺激的结果,是的一种刺激冲动型消费。

好的产品设计是顺势而为,而不是重新定义用户体验,更全面地了解用户画像,可以帮助我们作出更有方向,更符合用户需求。

在设计主要的页面的时候需要问自己几个问题,功能导向是否符合产品目标?核心功能板块是否缺失?页面布局是否一致等问题。

通过观察以上的功能但是却又有很大的不同,在拼多多首页的设计以产品为主,而得物app却以用户分享页面为主;拼多多设计风格为一种较为“接地气”的页面,得物app却以一种“高端时尚”的页面。

为什么要以这两种风格去设计这两款软件呢,同样是国内大的电商平台,为什么一个风格高端时尚一个“低端混乱”?
模拟用户的行为,当一个产品可以模拟用户的行为,将用户代入真实的情境中,用户就会对产品产生深刻的认同感。在以用户画像进行分析,当一个60岁的叔叔,晚上5点准备为一家人去做晚饭之前,去给家人买菜。他是更喜欢去高端的专卖店去买还是去一个脏乱的菜市场去买菜呢?结果显而易见在会更加倾向于市场,因为市场给人最直观的印象就是价格便宜,能以最便宜的价格去买到自己想要的物品。
再进行一个用户画像进行分析,一个00后的潮男,他要为自己买一款好看的球鞋,他的购买路径是什么呢?首先他需要去了解什么样的什么品牌款式的鞋才是最时尚的,其次他会选着一个最专业的品牌专卖店或者大的电商平台去进行购买,因为这样能给他最大的品牌保障。
通过以上这两点才能更加诠释一个产品的设计方向和最佳的用户体验。


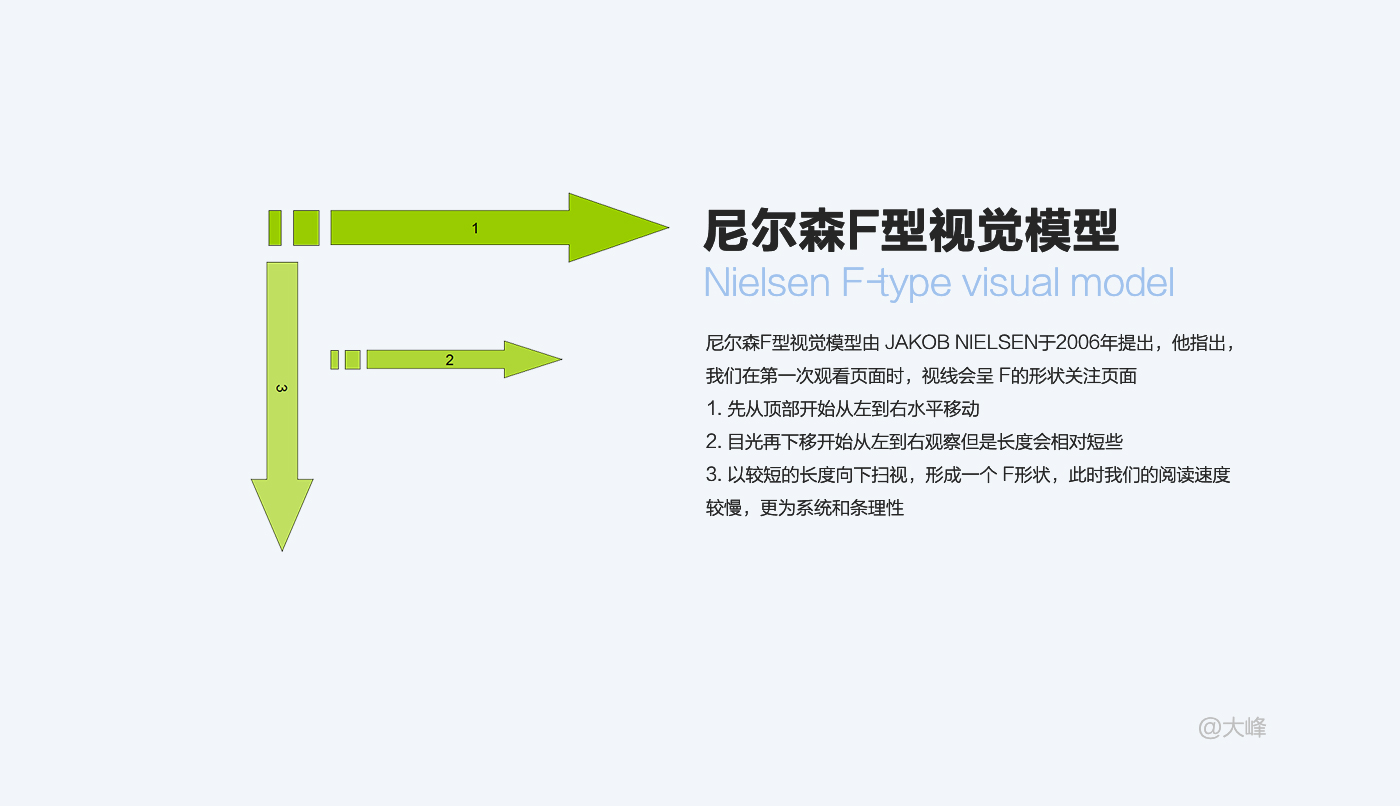
根据尼尔森F模型,我们可以得出几个心理暗示:
用户快速扫视时,具体的文字并不重要
多用小标题、短句引起阅读者注意
将重要的内容放在最上边


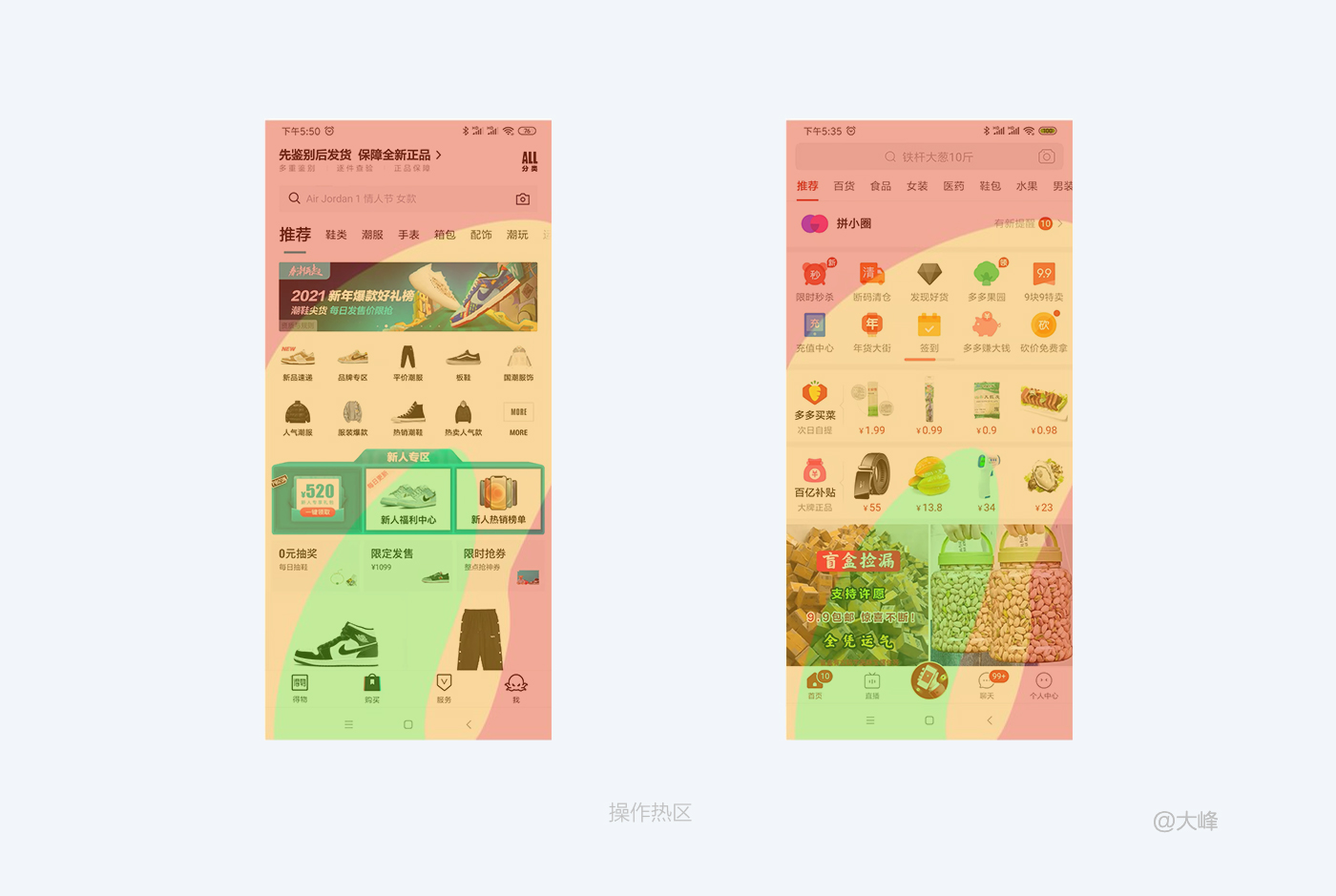
其实,拇指操作热图最早是由设计师Steven Hoober于2011年的书《Designing Mobile Interface》中使用,其中的绿色部分被他称为“单手握持时拇指触摸最舒适的区域”。这些区域的测量是通过1333份观测分析总结出来的,这些分析数据还表明,49%的用户习惯于单手握持手机,用拇指操控屏幕,而用另外一只手做其他的事情。同样是基于当年的这些报告,还获取了以下信息:
36%的用户会双手环抱手机,用其中一只手的拇指操控屏幕
15%的用户会用双手握持手机并用两手的拇指操控屏幕,其中90%的用户操作时习惯屏幕竖着,而10%的用户偏向于横屏操作。

结合触屏拇指热区和推导模型,将高频操作放在最容易点击位置,降低用户使用成本,提升用户体验。



合格的设计师能够绘制风格统一的图标,而优秀的设计师能够创造风格独特的图标。我们是否能够在最求大小一致、圆角一致、线宽一致、视觉一致和配色一致的同时,为它的视觉表现力加入更多的创意呢?
心理学认为,情感是人对客观事物是否满足自己的需求而产生的态度体验,当这种需求得到满足时,人们会产生愉悦、喜爱、幸福的情感。延伸到APP设计中,在产品加入情感化设计可以成为用户之间的感情的传递桥梁,增加用户对产品的好感度。情感化设计不是轰轰烈烈,有的时候仅仅是一个icon,一个图片一句话。情感化设计让产品变得有温度,让用户获得愉悦的使用体验,这些简单的细节设计充满了积极的情绪。它满足产品的功能性和易用性的同事追求更高层次的目标。

情感化设计在空白页设计中发挥着巨大的作用,他通过设计手段来减轻用户在看到一个毫无内容的页面时产生的挫败感。
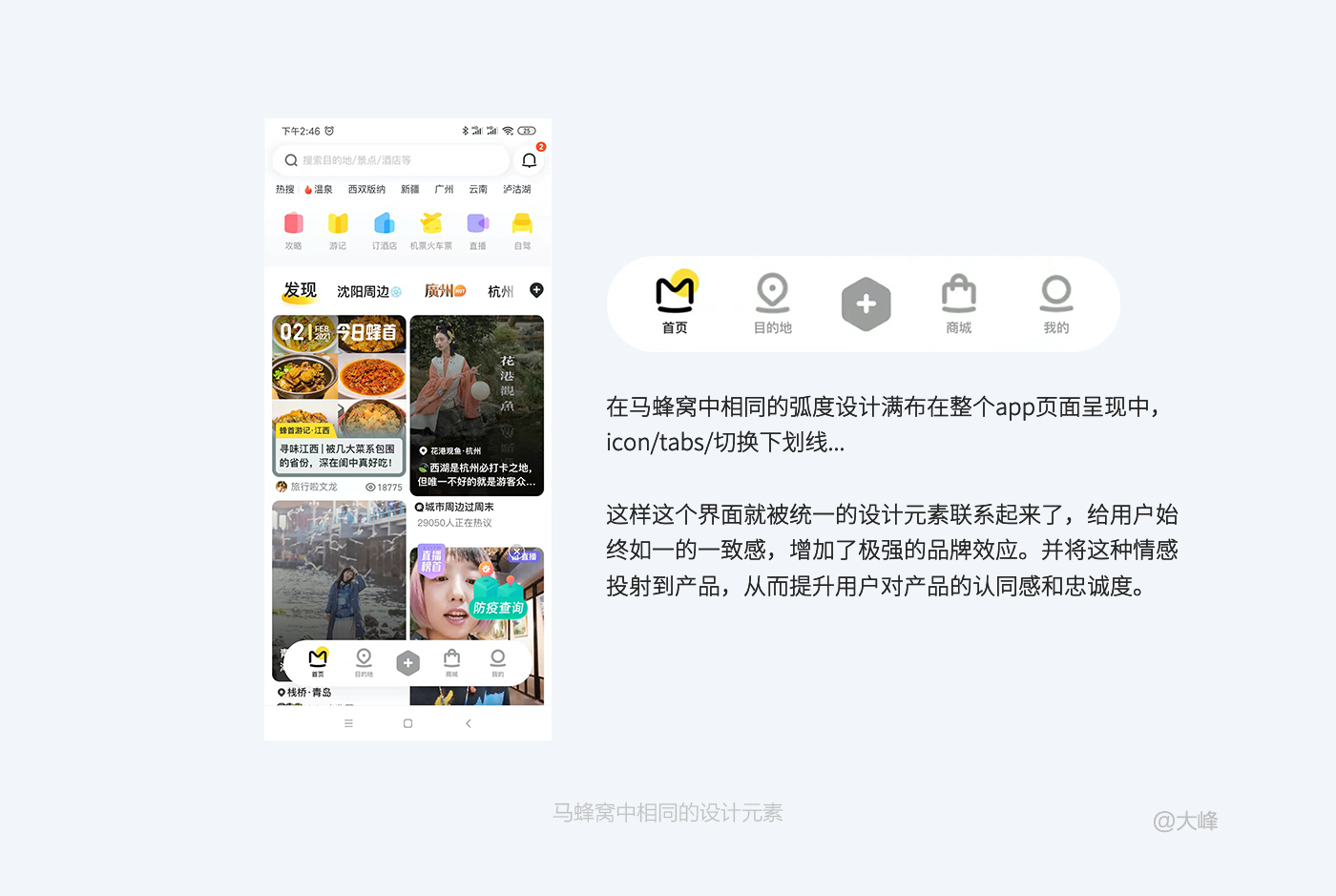
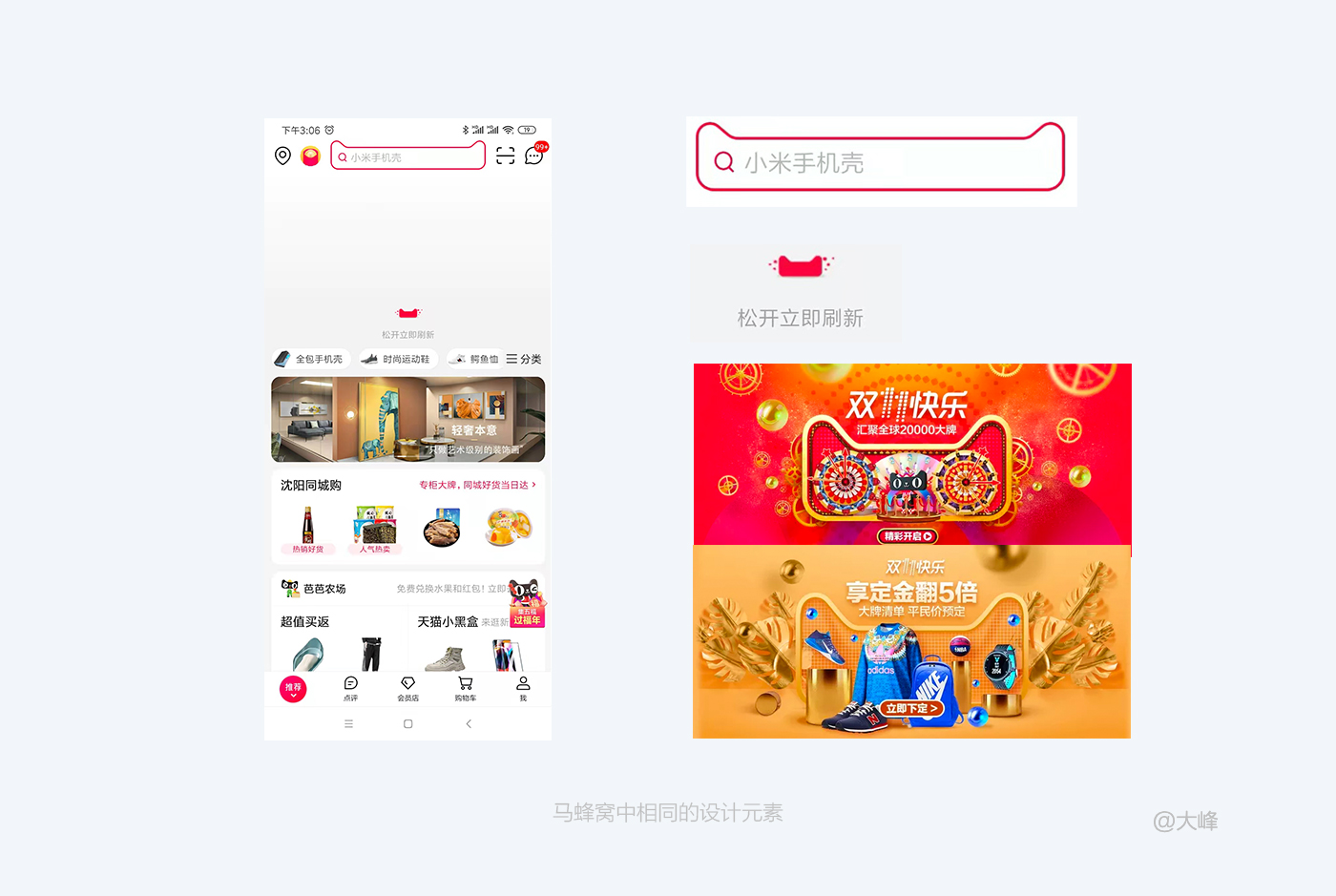
Tabs是APP设计中最常见的控件之一,它帮助界面进行快速的信息分类导航。在视觉表现形式上,Tabs和标签栏同样也分为选中状态和未选中状态,一个好的Tabs既要有设计感又符合产品特性。在一个APP中有许多的界面,每一个界面又有许多的元素,那些同类的元素应保持统一的设计样式。通常个人中心的人形剪影,它代表着用户,因此可以在展示用户头像和用户形象的界面中延展使用。或者独特的产品外观、logo、ip形象,也可以作为视觉符号的一种,延续到其他的界面中。这样这个界面就被统一的设计元素联系起来了,给用户始终如一的一致感,增加了极强的品牌效应。并将这种情感投射到产品,从而提升用户对产品的认同感和忠诚度。

我们还可以从品牌基因中获取灵感,品牌作为用户熟知的形象是个绝佳的来源。从品牌形象中提取具有独特气质的视觉符号作为Tab选中状态,既让界面视觉独一无二,又进一步强化了用户对品牌形象的认知。

作为中国最大线上购物平台之一的天猫,其品牌最显著的特征就是那只大脑袋小身体的黑猫,而它的“猫头”也成为天猫每一次品牌推广的必要元素。其中最受瞩目的就是“猫头”
联合营销海报的设计,已成为天猫与大品牌一起联合营销的传统项目,通过设计创意淋淋尽职地表达出厂商的品牌精神和各自倡导的生活方式。
从品牌图形中提取具有鲜明特征的形状作为设计语言,也是一种设计风格的最好表现。
文章来源:站酷 文章作者:大峰_Design
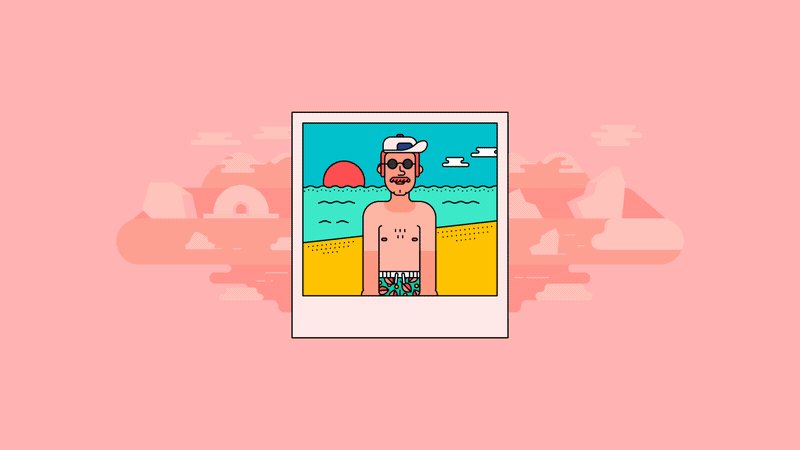
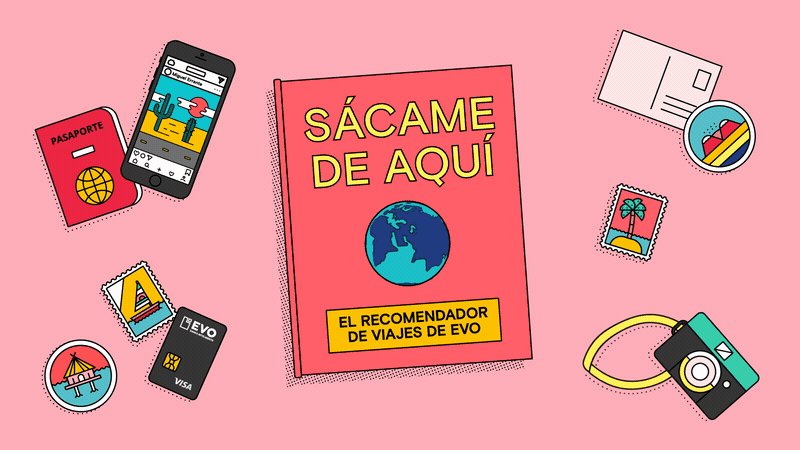
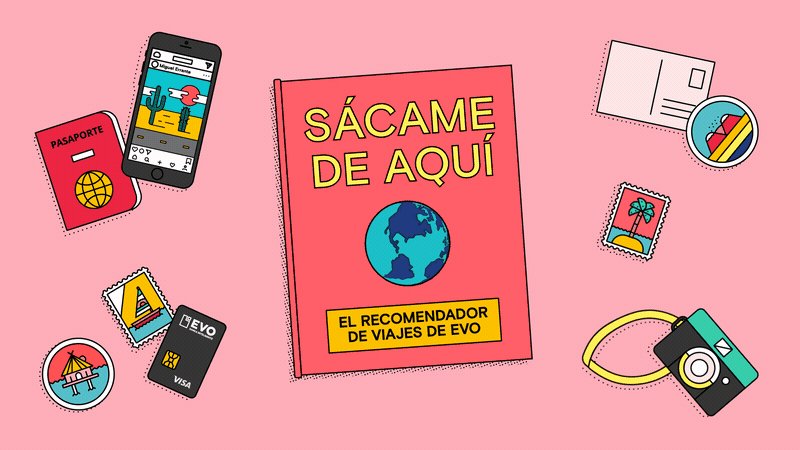
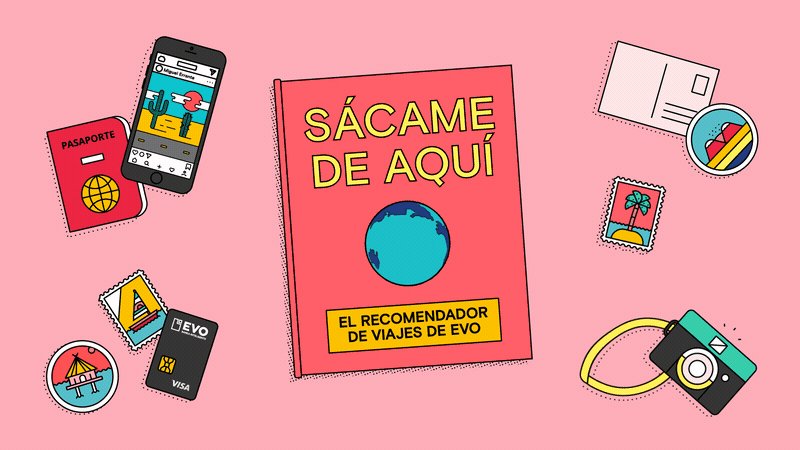
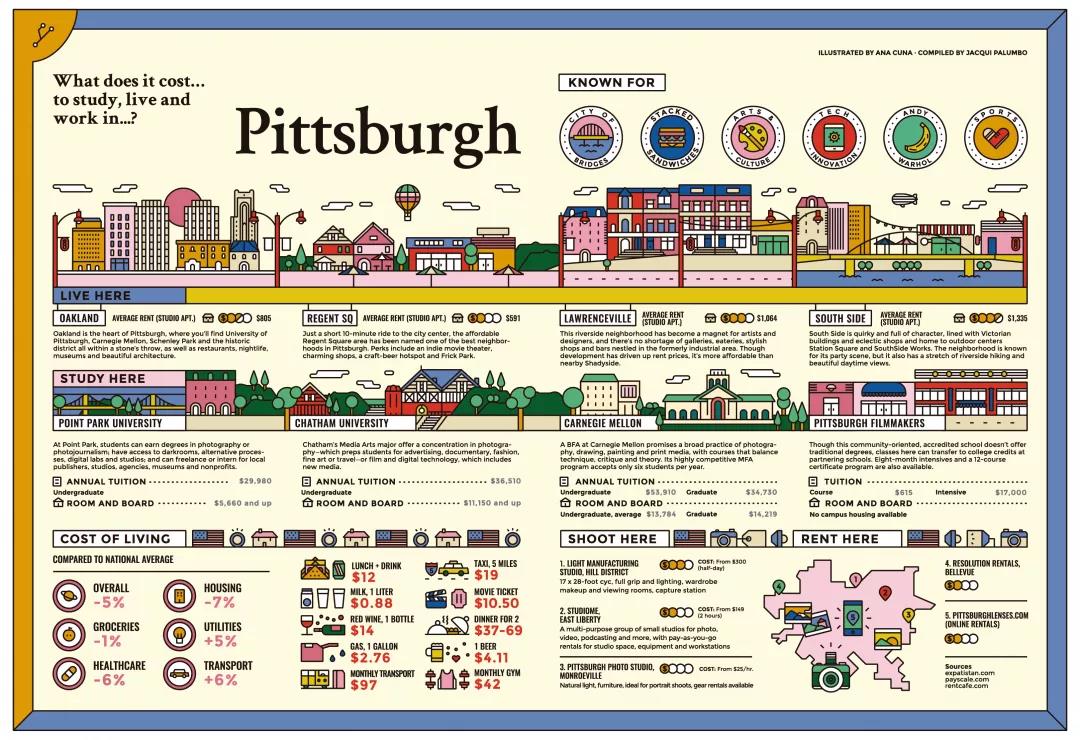
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务娜•库娜是西班牙马德里的一位自由职业插画师和设计师以及欧洲设计学院的信息图表课程教师。
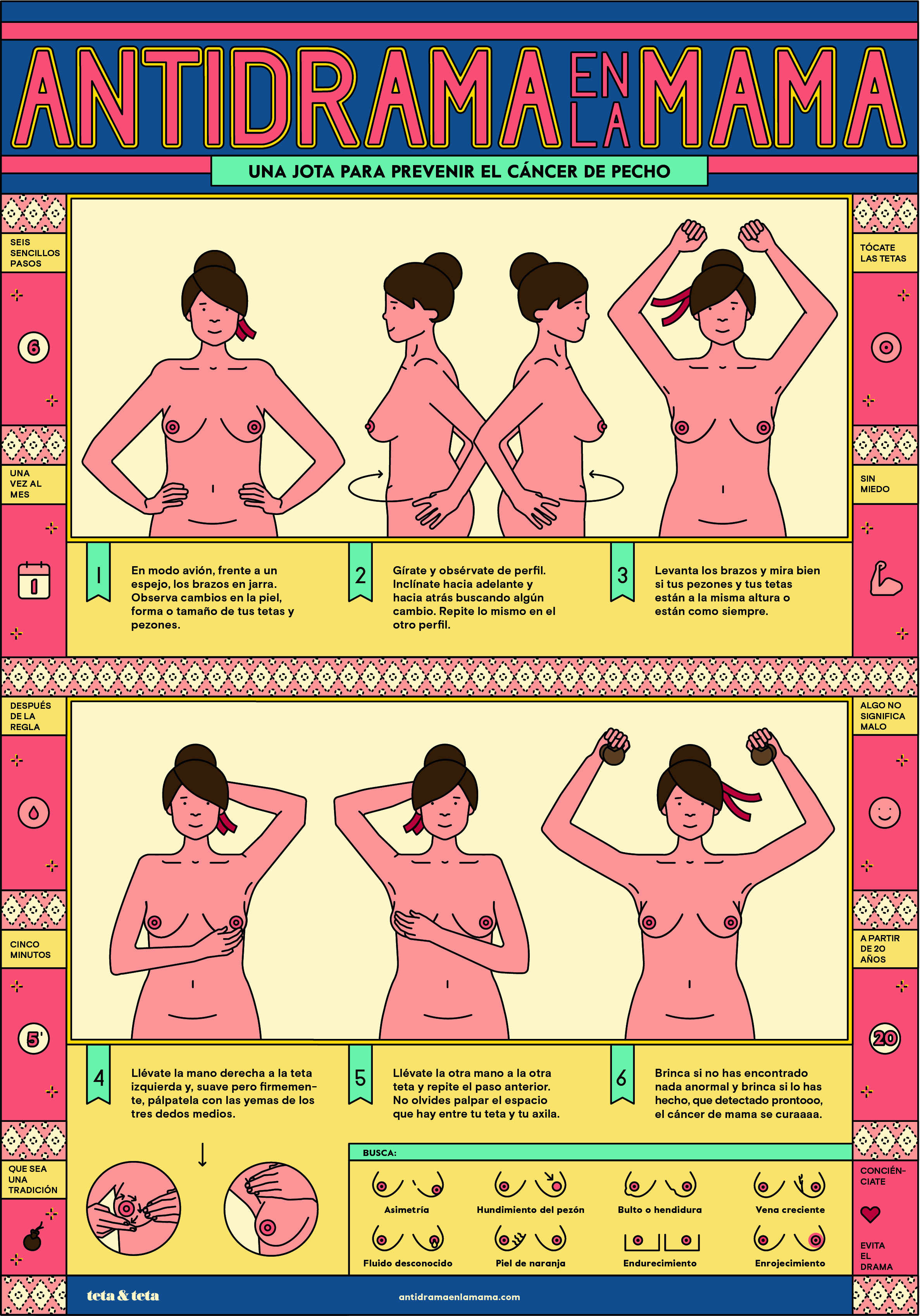
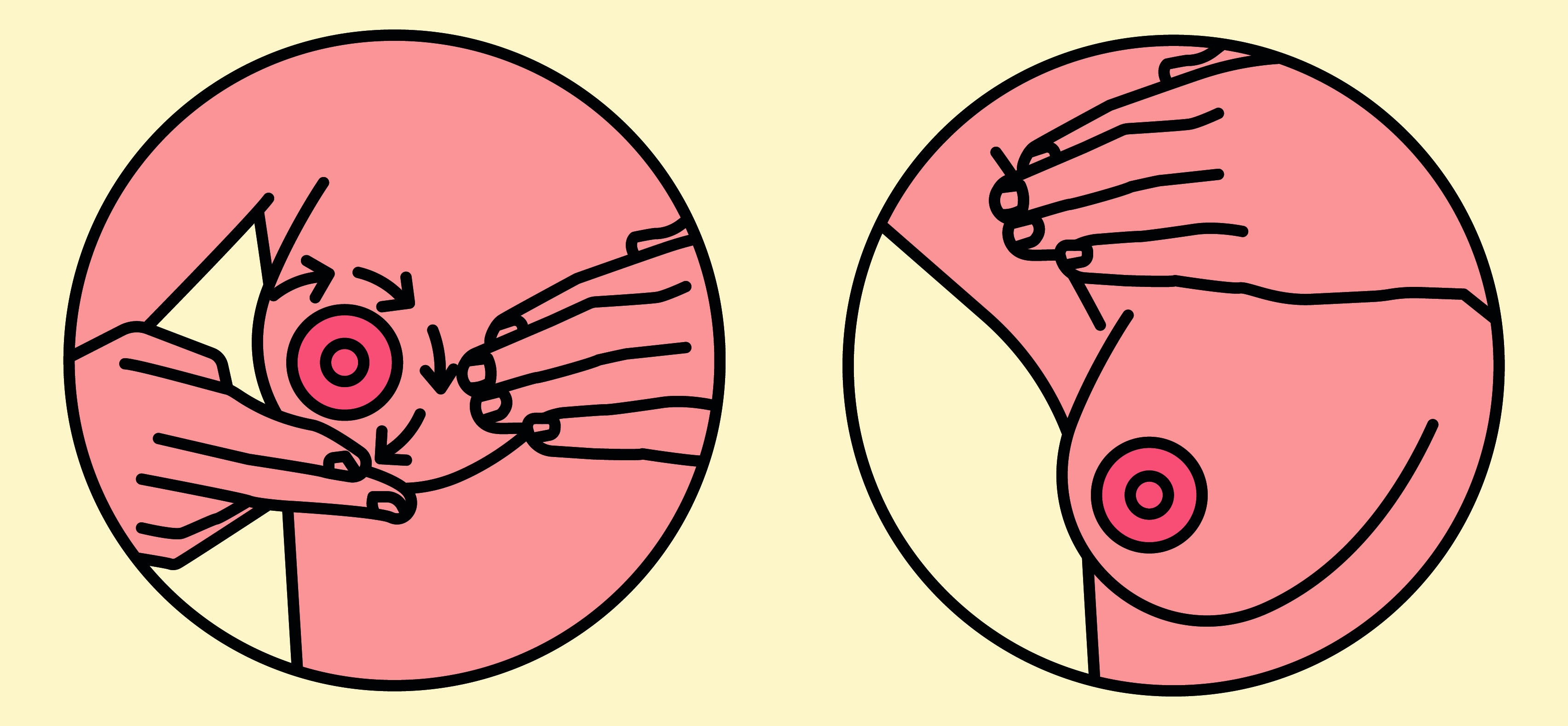
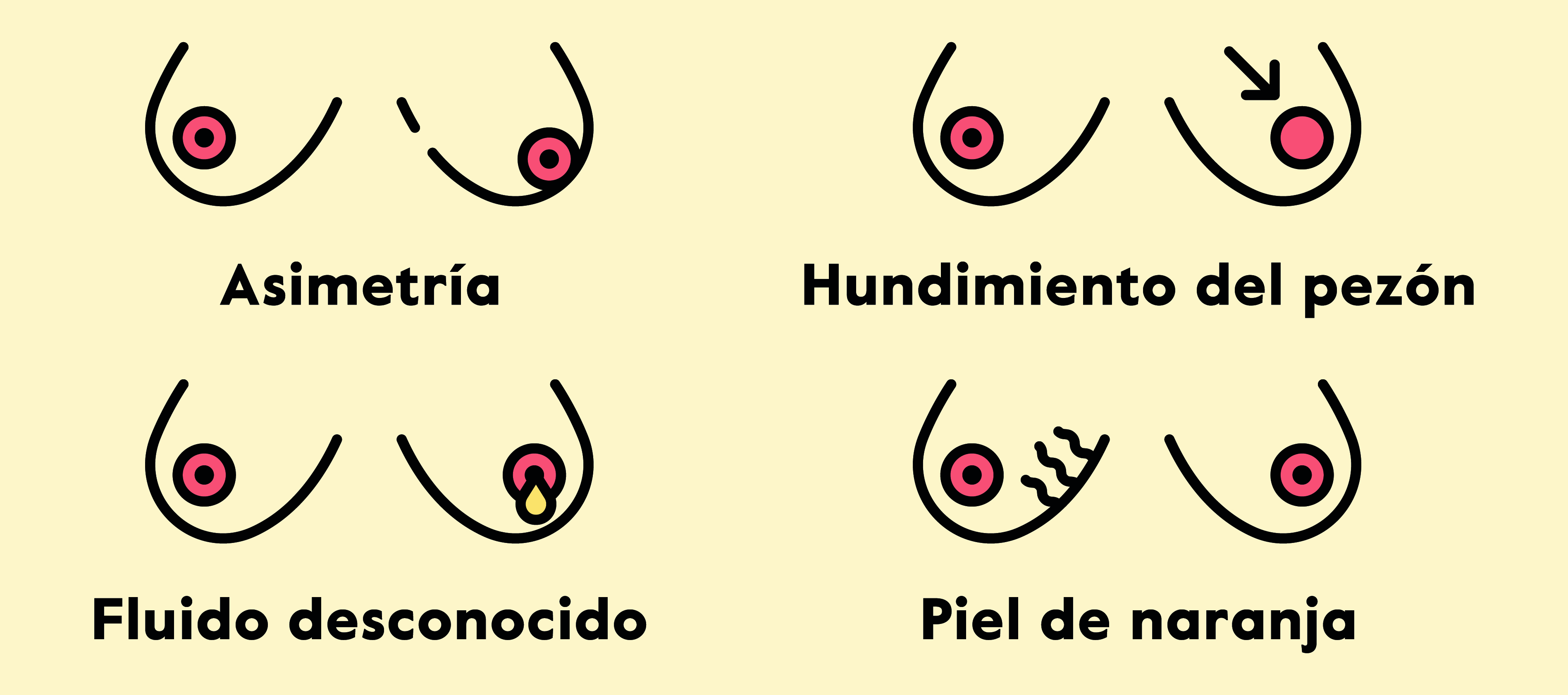
安娜•库娜是西班牙马德里的一位自由职业插画师和设计师以及欧洲设计学院的信息图表课程教师。她参与过多个插画项目,为音乐家、书籍封面、杂志内容、纺织产品以及漫画制作插画,同时还合作过Monocle 杂志、《快公司》、PDN、Netflix、微软、福克斯、Snapchat 等品牌。
FILTROS MADRID
▲BUSCADOR VIAJES
▲BUSCADOR VIAJES
把握信息表达的张力、排版能力、插画创作以及整体设计感,对信息图表设计师来说各有各的挑战性,也让信息图表设计逐渐发展成为现代平面设计中的一大重要门类。
文章来源:站酷 作者:BranD杂志





安娜•库娜
信息图表:框架、分层、排版、插画
#信息图表由文字、数据以及图像组成。


Q1



Q2






Q3



Q4





Q5




Q6




二次确认的主要作用是防止误操作,以及警示操作带来的后果,避免用户无意之间执行了本不想做的操作。从用户流程图中我们不难看出,二次确认是一种打断用户流程的设计,只是迫不得已的折中方案。所以在是否使用,如何使用上需要有一定的考虑,否则会适得其反。

我们可从操作的可逆性,严重性,复杂度和操作频率进行前期分析,即用户的操作是否可以撤回,是否会造成严重或有涟漪效应的后果,是否经常做这样的操作。下文将操作的危险程度分了三个级别,对不同类型的二次确认模式进行说明。
对于低危操作我们可以不设置二次确认,或只在危险程度升高时再和用户确认。
1. 操作基本无害,不设置二次确认
一些非常常规,很好注意到变化,或者容易回滚的操作无需配置二次确认。例如新建文件夹,复制文件,完成一个代办事项等。

2. 达到危险性后再进行确认
这种场景比较特殊,我们用一个例子说明。比如当用户处于一个有两层级别的托盘,第二级的新表单没有完成填写,就点击了表单托盘的关闭按钮。我们可以让页面滚动到用户没有完成的地方,通过条幅提示,标红或闪烁等交互方式提醒用户。按照此时危险级别,我们仅需采用低强度的沟通方式,让用户明白操作的问题即可。

然而假如用户点击的是浏览器的标签页关闭按钮,其危险级别就很高,系统很可能抛弃用户未完成的表单导致数据丢失。此时我们可以通过前端技术,在用户点击浏览器的刷新或关闭按钮时,弹出二次确认对话框。

日常的一些操作,如提交表单,删除文件,发送交易等,若被用户在没有明确后果的情况下执行,会造成难以补救的不良影响,但后果不至于完全不可挽回。我们可以在此危险范围内,配置不同形式的二次确认流程。
1. 即时撤销
撤回提醒一般针对操作频率高且容易回滚的操作。例如在线上网盘删除或移动文件后,通常会弹出一个 toast 提示,告知用户成功执行了操作,并显示“撤回”按钮,让用户在误操作时可以快速回滚。

2. 提示信息
提示信息是二次确认最常见的一种,适用场景广泛。系统会在用户执行操作时打断,提示后果并询问是否继续。其界面表现形式比较丰富,例如购物时的结算账单页,转账时的确认页,退出程序时的文件保存弹窗等等。

3. 垃圾桶或类似的临时承接结构
临时承接结构适用于有不良后果但操作频次高的场景。如果用户经常需要做一些有破坏性的操作,我们可以在系统中布置一个用来临时承接这些操作的结构,而不直接执行破坏性操作。如此设计有两个优点:用户不仅可以随时反悔,而且避免了系统总是打断用户的高频操作。

例如大部分操作系统删除文件时只是将文件移动到垃圾桶,并不会造成实质伤害。二次确认只会出现在用户需要清空垃圾桶时。这便通过临时承接结构缓冲了用户的破坏性操作,同时避免了频繁打断用户。
执行后果极其严重且无法挽回的操作,例如删除账号,删除虚拟币钱包,抹除设备数据等时,系统需要用户仔细想清楚,完全理解即将发生的事情并接受后果,此时可采用拦截性强,步骤多的确认方式。但请务必注意,即将列举的几种设计会给用户带来一定程度的挫败感。除非万不得已,尽可能考虑上文中的设计方式。
1. 按钮倒计时
在确认按钮上倒计时,给用户一段冷静的时间,倒计时完成后按钮才变回可用状态。

2. 多次询问
多次询问是一种较为粗暴的确认形式,通过不断地警告让用户确认。大家可能依稀记得苹果手机的重置流程:首先需要输入苹果账号密码和设备密码验证身份,再通过两层二次确认弹窗,系统才会开始抹除数据。

3. 勾选并接受后果
将说明部分拆解成复选框,用户依次勾选并接受后果之后,执行按钮才会变成可用状态。通常用于有严重或复杂连带后果的操作。例如删除虚拟币钱包时,软件会让用户接受:未备份密钥的资产将永久丢失;没有服务商可以找回资产;软件方不承担任何连带责任。

4. 输入操作对象名称
常见于底层目录的删除等操作。用户需要正确输入操作对象的名称才能执行,步骤较为繁琐,非常耗费用户精力,但很大程度上可以规避用户操作错误的对象。

5. 冷静期(非二次确认)
当注销脸书等账号后,服务会将账户信息继续保留一段时间,若冷静期内用户重新登录,账号信息会自动恢复。冷静期的设计原理和 2.3 节介绍的临时承接结构有异曲同工之处,其并不属于二次确认的范畴,但针对高危操作给予了用户反悔的余地,故补充在这里。

无论是从人本主义还是功能的角度,二次确认都应让用户能够快速理解弹窗的意图并作出判断,减少使用中的挫败感。下面罗列了一些能够提升使用体验的设计点。
1. 文案的编写
无论是从人本主义还是功能的角度,二次确认都应让用户能够快速理解弹窗的意图并作出判断,减少使用中的挫败感。
标题文案为简明的疑问句。
用户映入眼帘的应是一个问题,也就是程序为什么打断了用户,需要用户确认什么操作。同时标题的内容不宜过长,对操作后果的详细解读可作为描述信息放到弹窗内容中。

不要强加说明语句。
尽可能减少常规型二次确认打断用户的时长,如果能够用一句简单的标题讲清楚,则无需增加说明,让用户快速理解,快速决断。

按钮文案指明操作后果且无歧义。
有些操作比如“取消订单”中包含了“取消”一类的字眼,为避免歧义,按钮的文案应尽量不使用“确定/取消”。可将操作带来的后果直接写在按钮上,减少误会。

2. 避免滥用
在设计时不仅需要从操作的可逆性,严重性,复杂度和操作频率来考虑配置何种形式的二次确认,甚至绕开或不配置二次确认,尽可能减少对用户的惊扰,否则不仅降低体验还可能会让用户忽略真正的威胁。这里举三个日常很容易接触到,通过流程优化避免了二次确认的例子:
免密支付:
用户可以设置在一定数额范围内转账时不进行密码确认。在此数额内的交易即便发生异常,损失也比较轻微,而且平台可以帮助追回。

草稿:
当用户在聊天软件的对话中输入了内容,或是在邮件服务上新写了邮件,但没有发送就退出了程序,用户重新启动后,大部分聊天或邮件服务会以草稿的形式将写入的内容保留下来。既避免了退出时的二次确认,也没有造成数据丢失。

底层的版本控制功能:
苹果电脑的操作系统内建了文档版本控制功能,用户关闭文档时系统不再询问是否需要保存,因为文档每隔一段时间就会在后台自动生成一个版本。用户可以随时回滚到旧版本,甚至从旧版本中拷贝内容。

与任何界面设计的原则相同,二次确认的设计重点仍然是人文关怀。要让用户从容使用系统的同时,避免触发无意的操作。本文的由来在于做项目时发现目前网络上对二次确认模式的讲解大多偏理论,所以后期对该界面模式做了一些梳理并分享出来,希望有帮助到大家!
文章来源:优设 作者:京东设计中心JDC
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
数据可视化实践案例帮助你思考在执行可视化设计时需要注意哪些方面以及如何让你的用户理解可视化图形。

数据可视化一直处于大热的状态,已成为互联网产品的基本配置。它用于各种行业,从商业智能到信息传达,帮助用户更好的理解数据背后的故事。
我们的大脑善于处理可视化信息,这使我们更容易理解图表或图形中可视化的数据,而不是表格和电子表格中列出的数据。一个伟大的数据可视化应该利用人类视觉系统的优势来呈现数据,以便数据被吸收和理解。它应该考虑用户对视觉处理的了解,提高并简化用户的数据体验。
目前有很多工具和框架可用于构建数据可视化图形,今天我们一起回归可视化设计的基础,了解是什么让数据可视化有效?在设计数据时我们应该遵循哪些指导原则?
以下 10 个要点和实践案例将帮助你进行思考,完成丰富、有洞察力的数据体验。
PART 01
可视化以视觉表现形式,将信息以概要形式抽提出来,提供上下文并描述数据中的关系。虽然设计师对给定的一组数据集中的模式和关系没有任何影响,但他可以根据用户的需求选择显示哪些数据以及提供怎样的语境。毕竟,就像其他产品一样,如果用户无法使用它,那么可视化就毫无意义。
为新手用户设计的可视化产品应该是结构化的、明确的和有吸引力的。他们应该用文字直接说明受众应该从数据中得到什么。

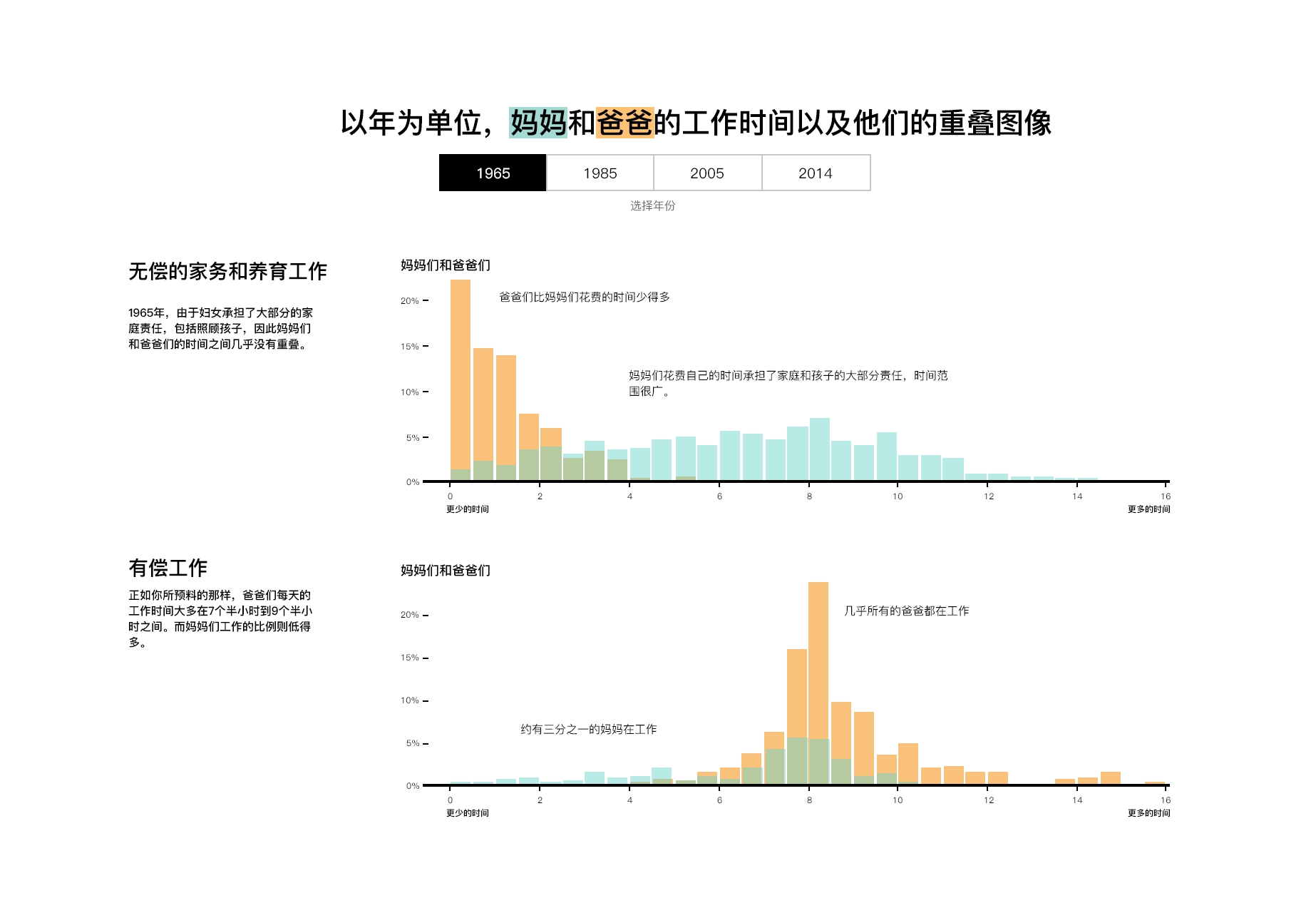
转换双亲的工作时间:妈妈 VS 爸爸
另一方面,面向专家用户的可视化产品可以显示更精细的数据视图,以驱动用户探索和发现。细节和数据密度应该简单明了。
工作来来往往:国民失业情况
PART 02
《纽约时报》网站上只有 10 - 15% 参与可视化交互的用户实际点击了按钮。《纽约时报》的图形团队制作了一些业内最好的可视化作品,但几乎没有人与这些作品互动。
这表明,在可视化设计中,我们不能依赖交互操作帮助用户建立理解。关键数据不能隐藏在交互操作后面,而应该明确的展示在图表中。
然而,怎样在可视化中融入交互比较好呢?
设计师应该允许在图表中整合更多数据(排除非关键数据),允许感兴趣的用户更深入地研究数据集。
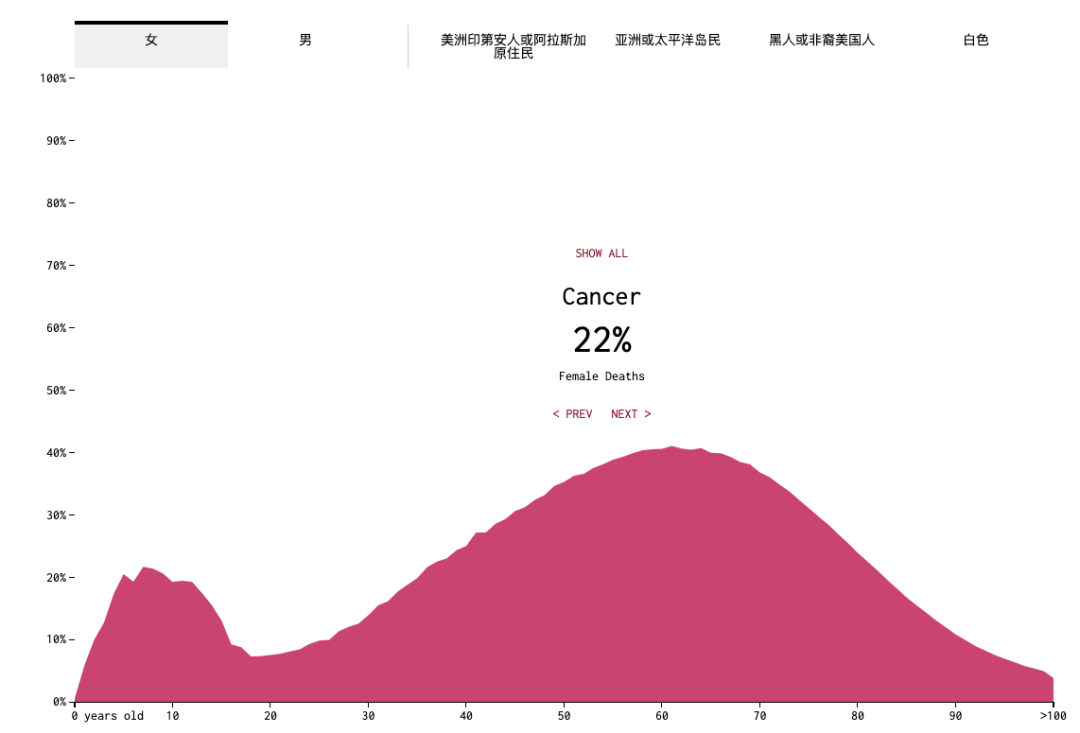
Nathan Yau 的流动数据是在可视化中合理应用交互操作的知名案例,在可视化行业中广泛应用。下图是他在关于死亡原因和预期寿命的图表应用交互操作的案例,顶部 tab 可以切换数据展示维度,点击曲线,可以看到对应的数据。


2005 年至 2014 年的死亡率数据:死因如何因性别和种族而异
来源:https://flowingdata.com/2016/01/05/causes-of-death/
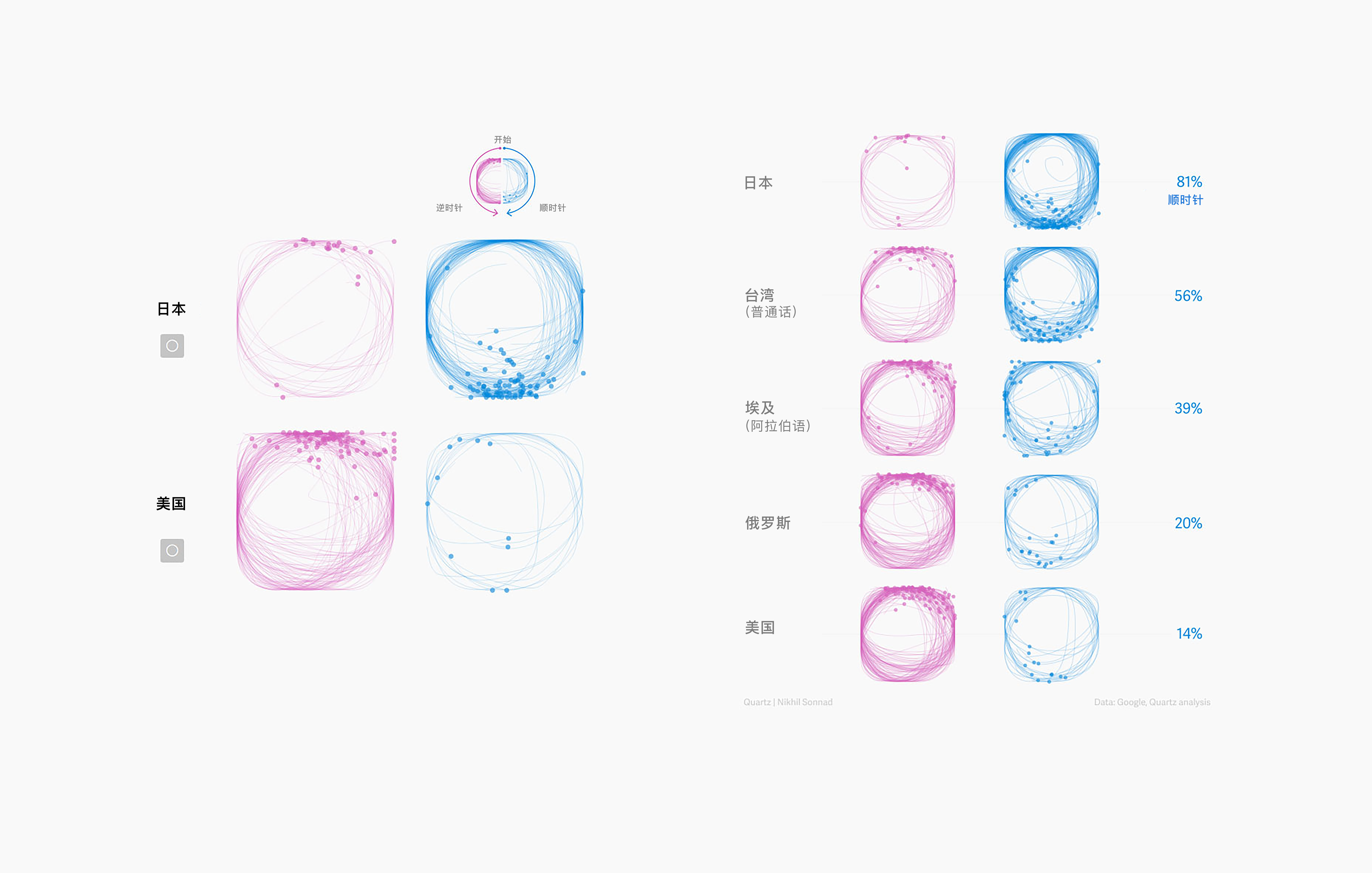
或者,交互可以用作吸引点,让你的用户在浏览图表之前,就亲自参与该项目。看看 Quartz 这款有趣的书写和文化作品。这件作品首先要求读者在文化形态的分析概述之前,简单地绘制一个圆圈 ,这个圆圈展示了有效的可视化的特征。

画圆圈的方式说了很多关于你的故事
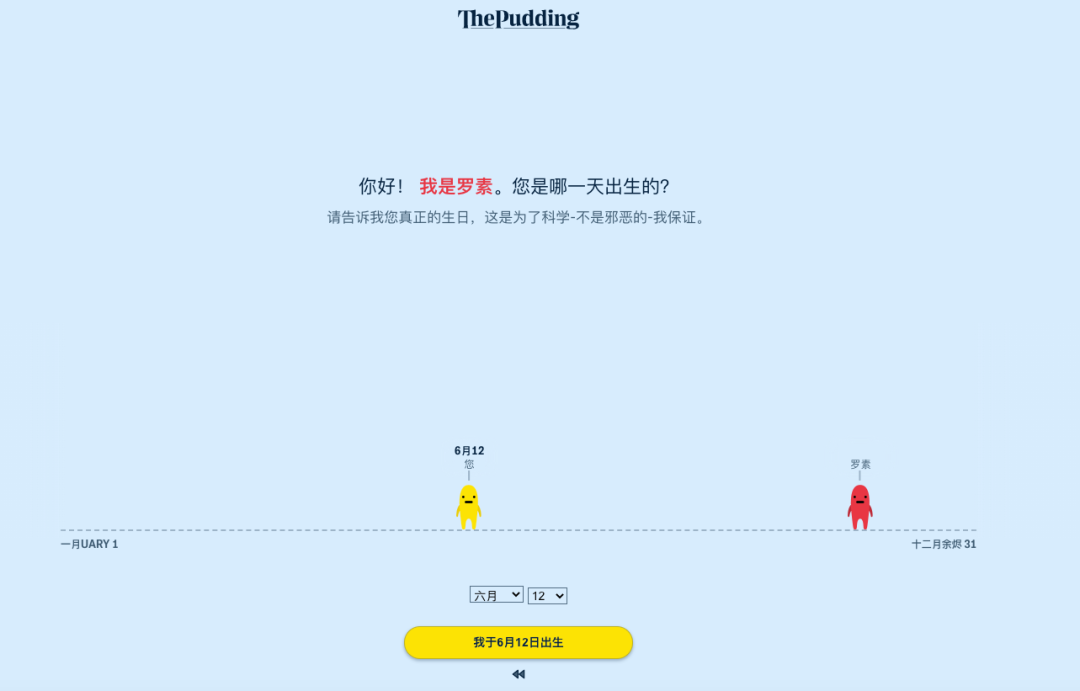
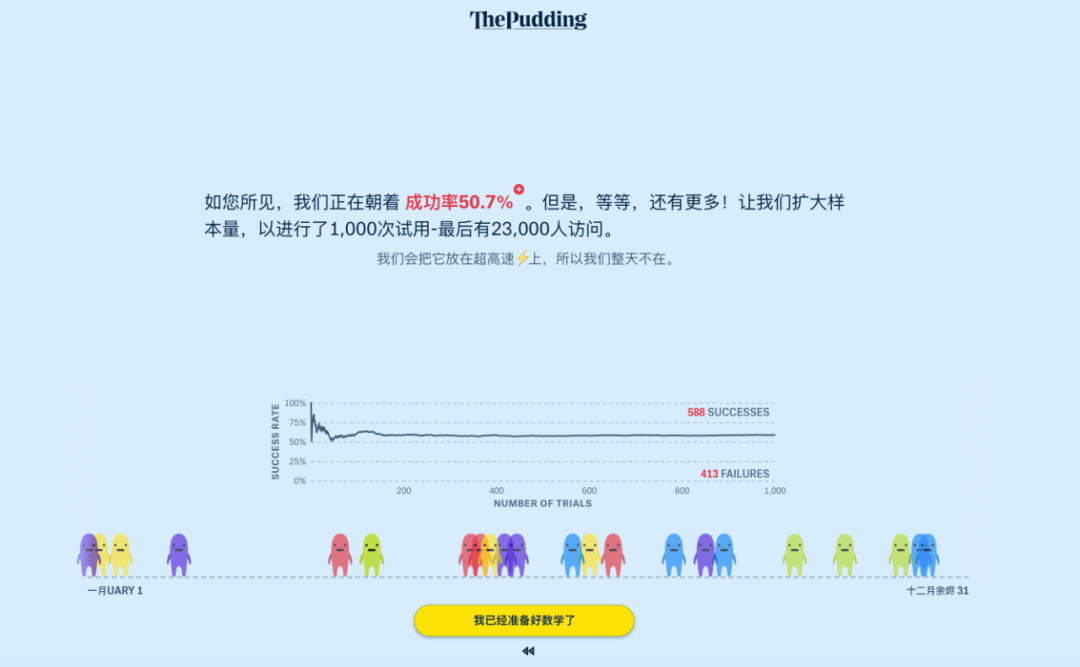
同样, The Pudding 最近发布了一个交互式可视化软件,向读者讲述有关生日悖论的知识(生日悖论,指如果一个房间里有 23 个或 23 个以上的人,那么至少有两个人的生日相同的概率要大于 50% )。虽然大多数非统计学家可能会发现生日悖论,这是概率论中的一个标准问题,非常枯燥且不直观,但这种可视化使得它看起来有趣且易于理解。创作者融入最近的用户互动的方式使得整个体验非常具有关联性。



生日悖论实验
这两个在可视化产品中融入交互操作的案例都很成功,因为它们使用交互带读者参与数据研究。
PART 03
视觉突出性,使视觉元素从周围环境凸显的特性,是数据可视化的强大工具。它可以用于引导用户注意可视化中最重要的信息,以帮助防止信息过载。通过使用视觉突出一些细节并压制其他细节,可以使我们的设计更清晰,更容易理解。
一些视觉变量 —— 颜色和大小 —— 是我们创造和控制视觉显著性的关键。
色彩方案是数据可视化设计的关键因素。众所周知,色彩特别易于视觉识别。我们可以使用温暖,高饱和度的颜色来突出关键数据点,并应用冷色调,使用低饱和度的颜色将不太重要的信息放到背景中。

2014:最热的年份
尺寸也非常易于营造视觉突出性。较大的元素比较小的元素更有吸引力,因此要扩大您希望用户首先阅读的元素,并缩小不太相关的文本和元素。
PART 04
Cleveland 和 McGill 在信息可视化方面的著名研究 —— 视觉编码的有效性(即数据维度与视觉属性的映射)。他们根据人们对视觉编码的准确感知程度,对不同类型的视觉编码的识别程度进行了排序,给出了以下(简化的)列表:
1.位置
2.长度
3.角度
4.区域
5.颜色
这对数据可视化设计的意义在于,我们显示定量信息的首选应该是按位置进行编码(如经典散点图和条形图所示)。与基于角度(如饼图)或基于区域(如气泡图)的编码相比,基于位置的编码有助于用户在更短的时间内进行更准确的比较。
然而,这并不是说所有可视化都必须是条形图或散点图。在研究可视化数据的新方法时,牢记这些原则是个好主意。
我真正想要强调的是,颜色不应该用于编码定量信息,而是应该用来编码分类信息。也就是说,我们可以使用颜色来表示属于不同类别的数据。

出生时的预期寿命
PART 05
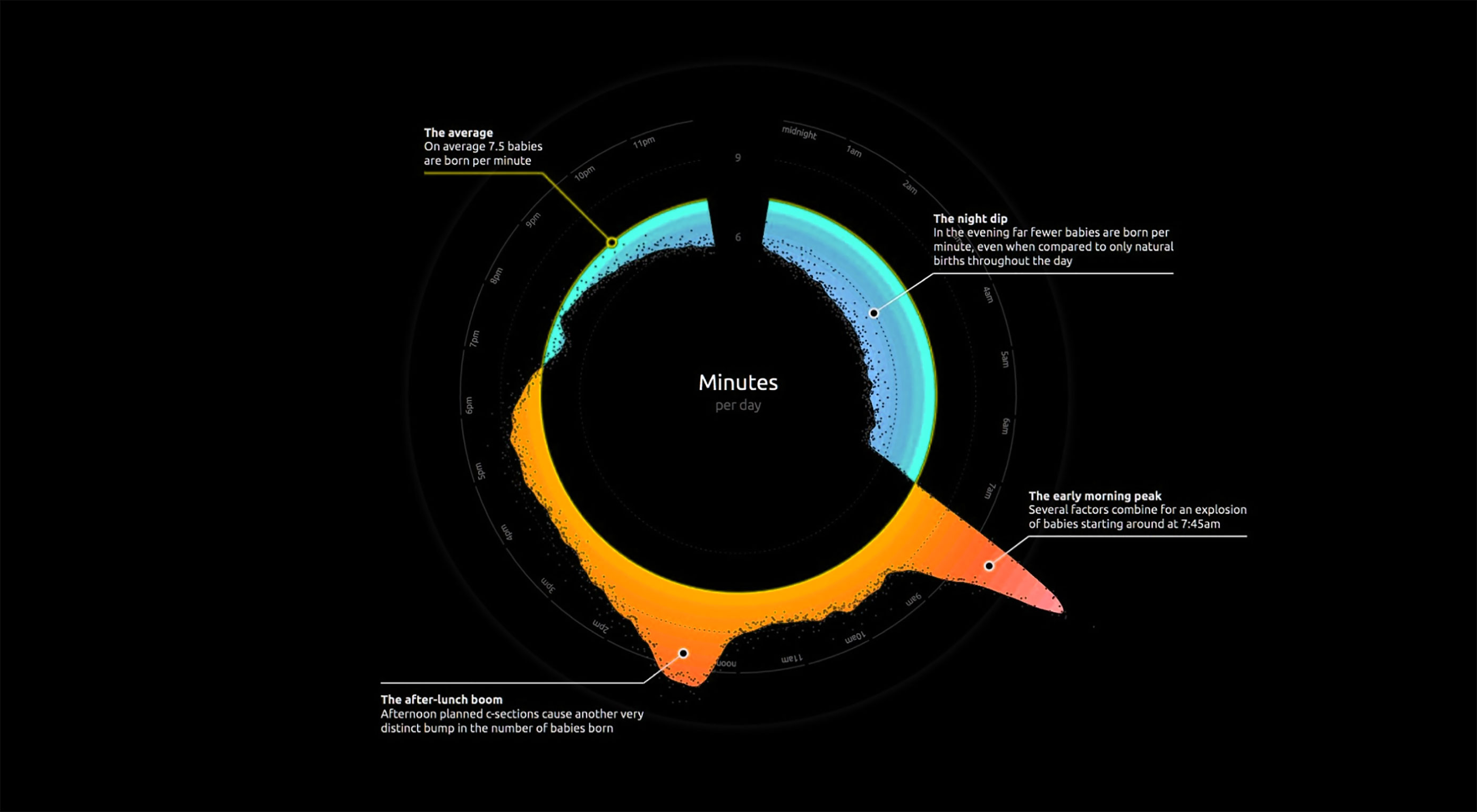
无论你是否支持 Edward Tufte 在设计中使用极简主义的极端方法,都需要不断思考,如何消除图表视觉上的混乱。通过在数据元素和非数据元素之间创建可视化对比,来让您的数据大放异彩,就像 Nadieh Bremer 在他的获奖作品“美国出生时间”中所做的那样。

婴儿潮:白天工作时间出生高峰期
删除不起任何作用的结构元素使数据清晰(如背景、线条和边框)。减弱必要的结构元素(如轴、网格和刻度线),否则这些元素会与数据争夺注意力。(网格为浅灰色,最宽设为 0.5 pt,轴为黑色或灰色,最宽设为 1 pt )
PART 06
图表中的每个数据都使用图例标注,以便读者理解它所代表的内容,这样的设计对吗?
错。太多设计师依靠图例来告诉用户哪些符号或颜色代表图表中的哪些数据。列举图例虽然对设计师来说很容易,但对读者来说却很难。它们迫使读者在图例和数据之间来回扫描,给读者的记忆带来不必要的压力。
更好的方法是直接在图表上标记数据。作为设计师,你的工作就是完善体验,便于用户阅读。在下面的例子中,Nathan Yau 进行了去除图例的设计,创建了一个带有大量直接标签的小型交互式多重显示。

每人每日平均消费量
最好的可视化讲述着引人入胜的故事。这些故事通过图表中的趋势、相关性或异常值展示,图表数据周围的元素可以进一步丰富故事内容。这些故事将原始数据转化为有用的信息。
从表面上看,似乎数据可视化完全与数字相关,但一个伟大的数据故事是无法用语言来讲述的。信息传递清晰的视觉层次,才能一步一步地引导读者阅读数据。
例如,可视化的标题,应该明确阐明一个关键观点,使读者领会。分散在数据中的微小注释,可以通过异常值或趋势引起读者注意,从而为关键观点提供支撑。

我在这里要说的是:帮助用户,确切地告诉他们在数据中寻找什么!
正如上一条建议提到的,我们可以在可视化中使用注释来丰富数据故事。有时可以添加图形元素来使这些注释更有意义,以便将这些信息更直接地关联到我们的数据。
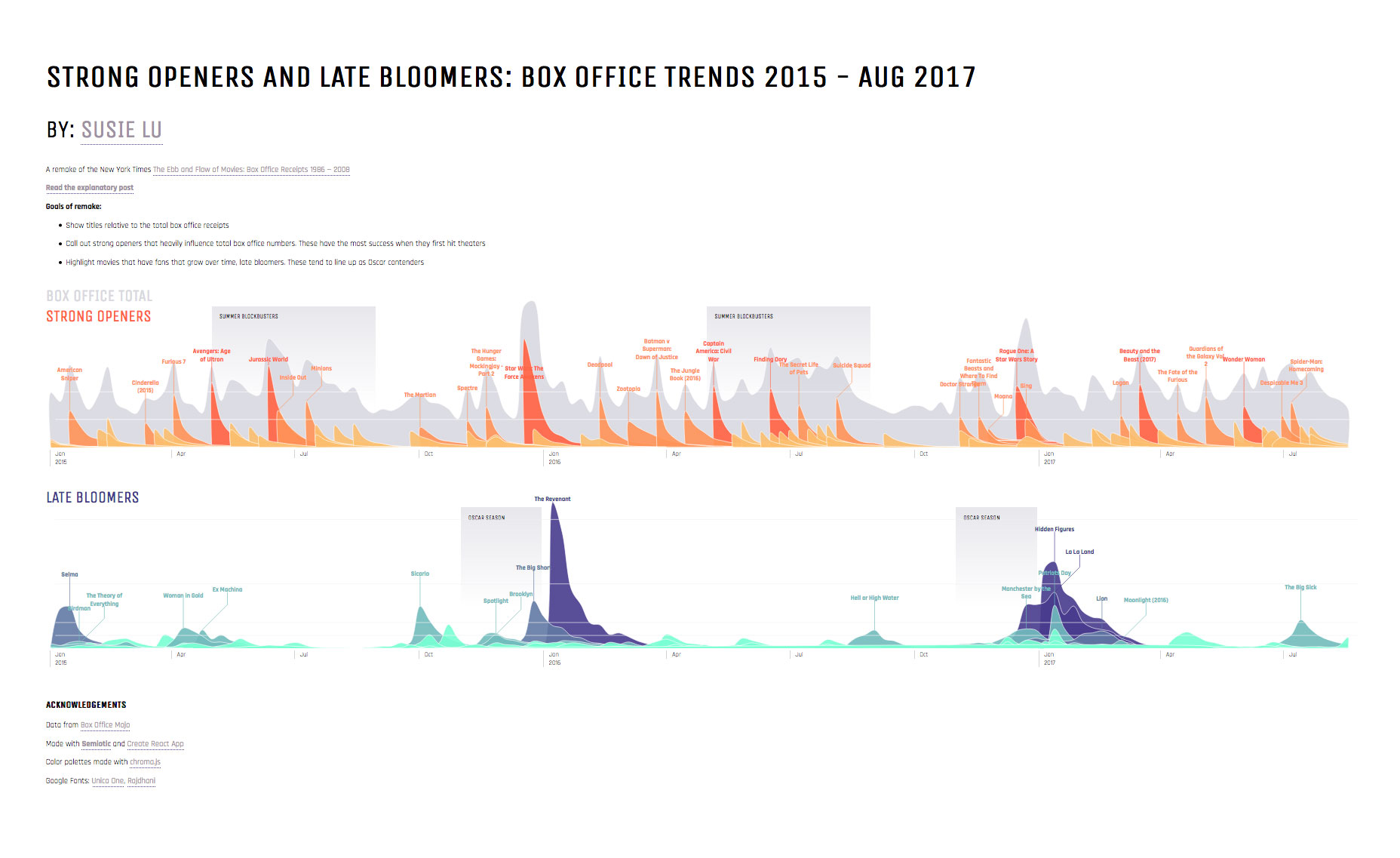
以这张来自 Susie Lu 的图片为例。“夏季大片”和“奥斯卡季”的数据重叠赋予了原本看似随机的高峰和低谷以意义。它们帮助观众理解数据的重要性,比单独使用字幕或注释更直接。

2015 - 2017.08 票房趋势:强大的开场和后期的爆发
PART 09
静态可视化通常以 JPG 和 PNG 等位图图像格式发布,这对移动端用户来说是一个明显的挑战。许多数据可视化的美妙之处在于它们的视觉细节 —— 微小的数据点和微妙的编码 —— 而这些细节许多在静态格式的小屏幕上被丢失了。
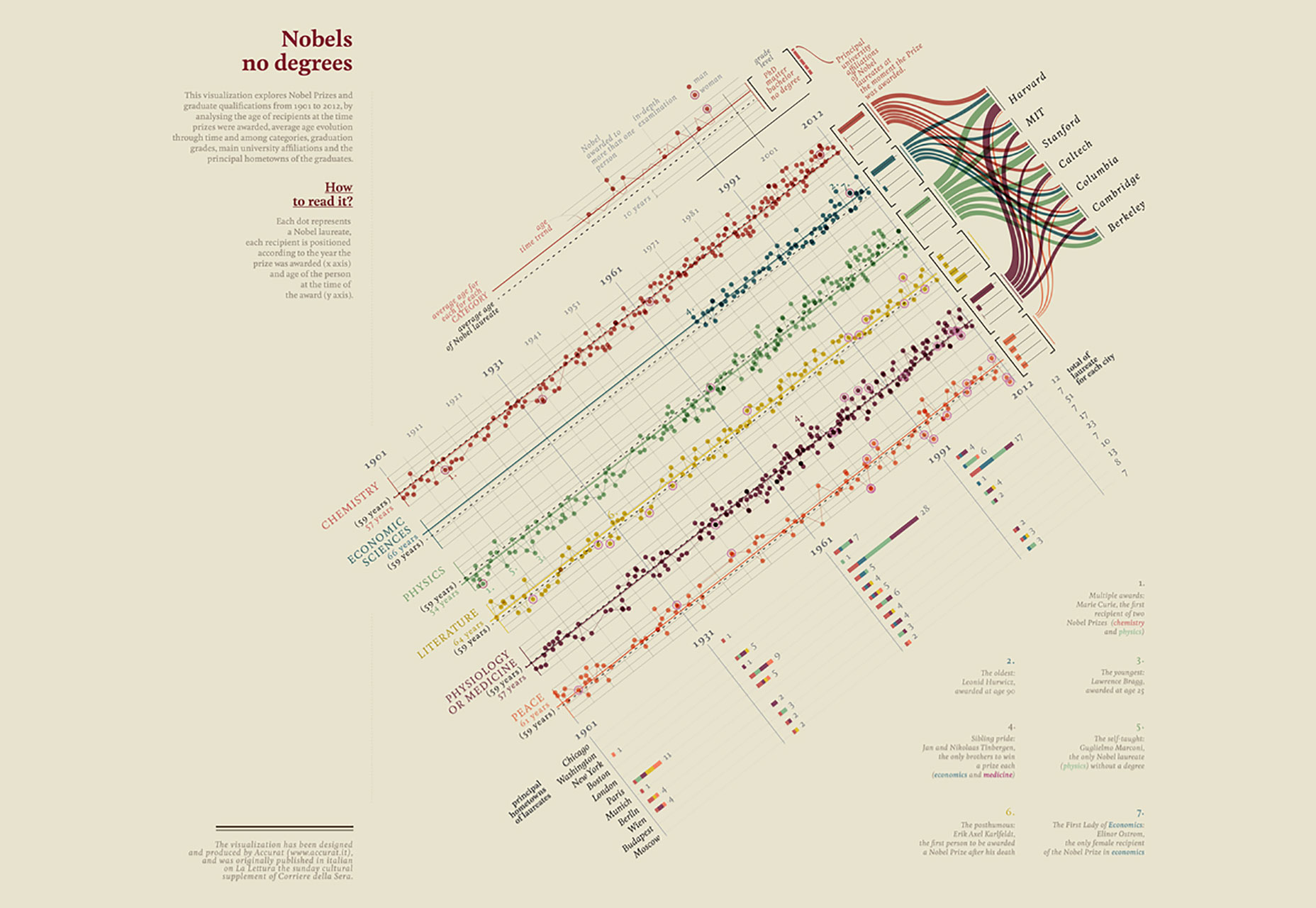
例如:Accurat 工作室在诺贝尔奖上的精美复杂的作品,在印刷和高分辨率视网膜显示器上看起来非常棒的全尺寸,却在移动设备上几乎难以辨认。

视觉数据
为移动体验设计,使用像 D3.js 或 Highcharts 这样的 JavaScript 可视化库构建响应式可视化,尝试为印刷、桌面和移动设备多种载体创建相同的静态可视化设计。
PART 10
今天谈到的所有最佳实践可以归结为一件事:在复杂性和清晰度之间找到合适的平衡,以满足受众的需求。
制作精美的、探索性的可视化细节总是诱人的,但这不一定是最合适的方法。在设计图形时要考虑周到 ,让读者的知识和目标决定应该包含哪些数据以及包含多少数据,并整理数据以讲述想要讲述的故事。
文章来源:站酷 作者:TCC设计情报局
编辑导语:社区团购这几年一直很火爆,不少企业都想试试社区团购板块,特别是经历了去年的疫情冲击,社区团购更是进一步的发展壮大;如今社区团购的发展和扩张还在不断进行中,本文作者分享了关于社区团购增长之路的解读,我们一起来看一下。

社区团购如火如荼的进行着,本文从社区团购的发展、现阶段的市场规模情况,到用户拉新、激活、留存相关的因素分析,到未来展望,全面解读社区团购增长之路。
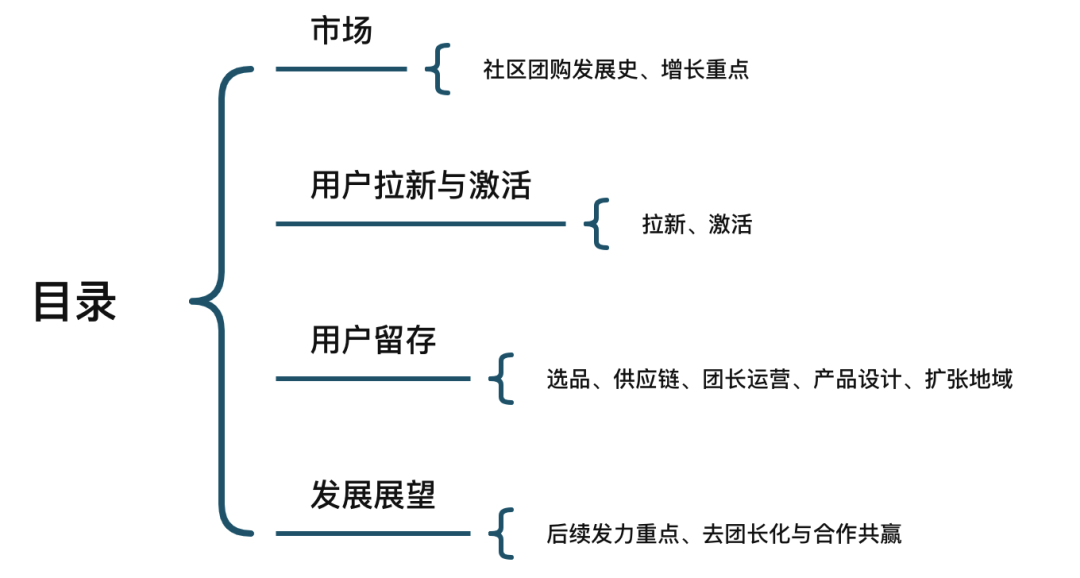
文章较长,附上目录:

社区团购,于2016年在湖南长沙地萌芽,初是芙蓉兴盛等企业利用供应链优势,开始向社区提供在线拼团、送货到社区自提点的探索。(兴盛优选)
自2018年起,社区团购企业备受资本市场的疯狂关注,整个行业获得资本市场融资超40亿元;从8月到12月,你我您、十荟团、食享会、松鼠拼拼均完成亿级人民币以上的融资金额,小区乐更是获得了1.08亿美金的行业大笔融资。
而到了2019年,相比于少量的投融资事件,消息更多的是社区团购平台资金链断裂,经营不善,导致倒闭、关停、撤城等事件,如松鼠拼拼、小区乐。
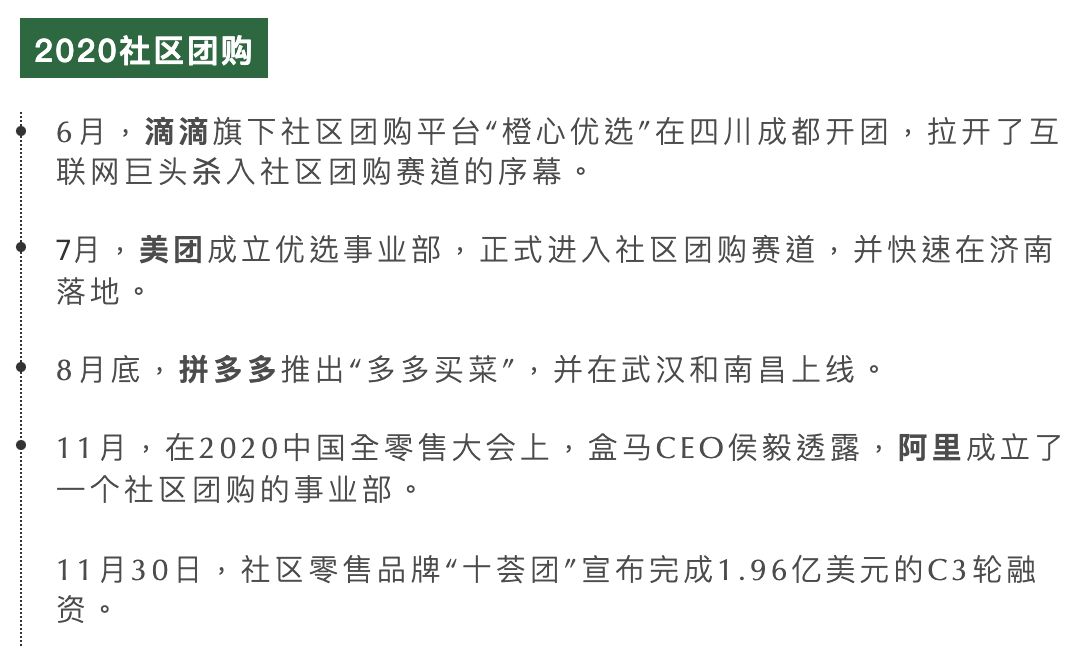
2020年疫情催化,社区团购再度火上风口,迎来了新一轮发展,互联网大厂也都纷纷布局社区团购。

各大巨头高调入场,引起广泛关注,据媒体称,12 月 22 日,国家市场监管总局联合商务部,组织召开了规范社区团购秩序行政指导会,阿里巴巴、腾讯、京东、美团、拼多多、滴滴等 6 家互联网平台企业参加了会议。
会议要求,互联网平台企业要严格规范社区团购经营行为,严格遵守“九不得”:
国家出台政策,并没有表示社区团购不能做,反而,国家认真的在规范市场,维护市场经济的有序繁荣发展,引导互联网巨头在这一赛道的有序竞争;从另外一个角度,理解成国家是支持的也未尝不可。
社区团购经过几年的发展,已经验证了市场发展的可行性,除了资本的加持,谁能正确的开启社区团购的增长之路,谁便是最后的赢家。
随着行业的发展,社区团购的市场规模也一直在扩大。
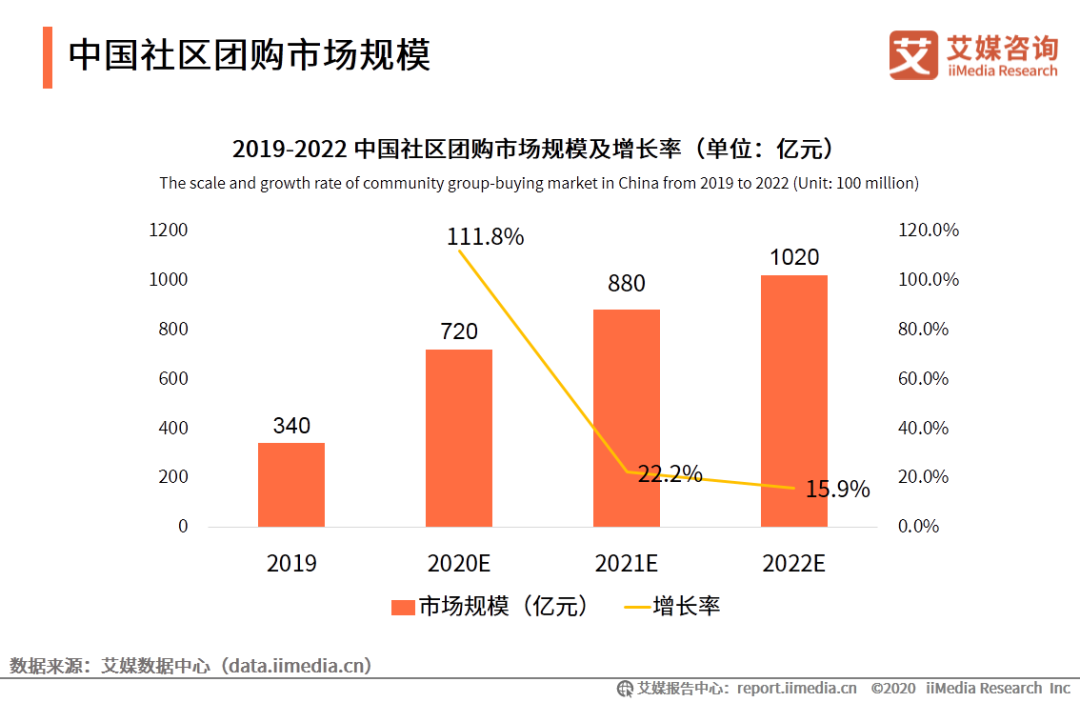
艾媒咨询数据显示,在疫情的刺激下,2020年社区团购市场发展迅猛,市场规模预计达720亿元,到2022年中国社区团购市场规模有望达到千亿级别。

2020年社区团购市场规模占2019年社会消费品零售总额比重还不足0.2%,据中金预测,长期看来,可能达到的市场规模将在 15000 亿元以上。
而当下,各大巨头也依然在努力“抢人”状态,社区团购仍在快速发展的成长期,市场也依然处于增量状态,各家产品也基本处于成长期阶段,所以,用户数量和订单量的增长依然是社区团购平台发展的重中之重。
同时,由于社区团购产品基于社区化的独特电商属性,销售的都是生活必需品包括食物及日用品,且面对下沉市场用户,主打性价比,所以对于选品和供应链的优化也将是产品成败的关键。
在说业务模式之前,我们先对新零售有个基本认知:
新零售,英文是New Retailing,即企业以互联网为依托,通过运用大数据、人工智能等先进技术手段,对商品的生产、流通与销售过程进行升级改造,进而重塑业态结构与生态圈,并对线上服务、线下体验以及现代物流进行深度融合的零售新模式 。
——百度百科
然后来看社区团购O2O新零售业务模式:

社区团购是真实居住社区内居民团体的一种购物消费行为,是依托真实社区的一种区域化、小众化、本地化的团购形式;通过社区商铺为周围(社区内)居民提供的团购形式的优惠活动,促进商铺对核心客户的精准化宣传和消费刺激,实现商铺区域知名度和美誉度的迅速提升,对商铺的营销产生重大效果。
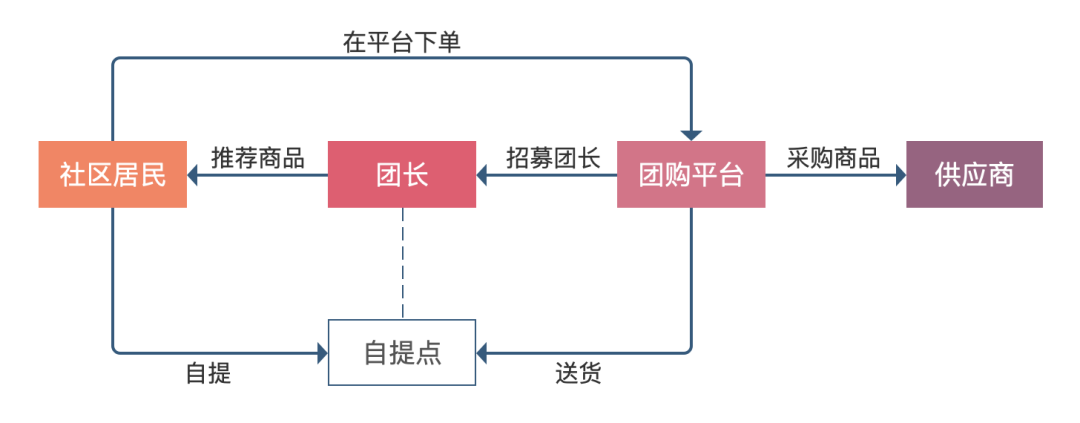
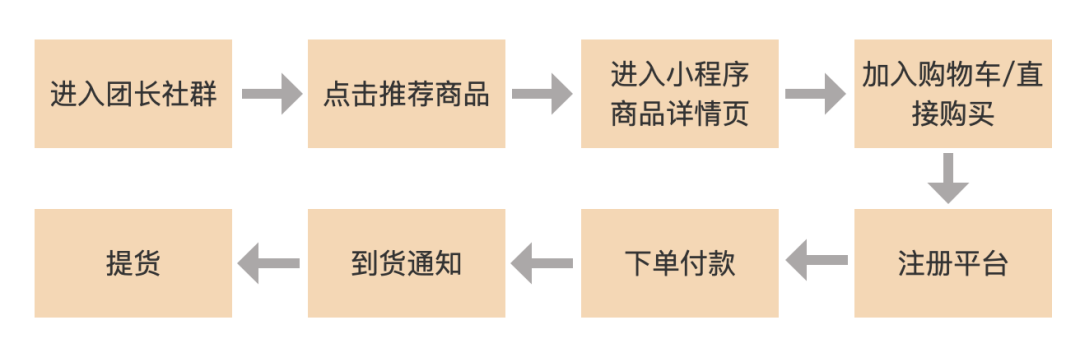
社区团购O2O新零售采用“预售+自提”的方式,社区用户自主或被团长号召,在APP或小程序等平台商城内下单,平台向供应商采购商品入库;通过仓库分拣等方式出库,在用户下单次日配送至小区自提点,用户自行完成取货。
与传统电商相比,社区团购的运营模式更为轻,借助微信等社交流量入口,具有用户社区化易传播、商家集中化管理以及线上线下相结合的特点。
另外,线上模式不仅可以省去门店成本,优化成本方案,其采用预售模式,现金流快,有效减少资金周转压力,同时以销定采,根据订单销量进行采购,一定程度上实现零库存,极大的降低了损耗;平台通过源头直采,优化供应链,顺应消费降级趋势,提供高性价比产品,最终让用户体验到好货不贵。
社区团购这场战役,起于团长,终于供应链。和增长的“生于拉新,死于留存”不谋而合,也表明了其取胜的两个关键点就在于:
前端获取用户的速度与后端供应链的质量。前端市场扩展的多快决定了短期内有多大规模,后端供应链质量决定了这个规模能保持多久,两者相互依存,缺一不可。
综上:
社区团购的战略是团长拉新,所以当前社区团购拉新与激活的关键就在于:团长。
社区团购主要目标为下沉市场用户,以社区居民为主,下沉市场居民形态分为两类:
在这种情况下,团长相当于KOL,由于有天然的地理优势,团长和团员相互之间有一定的信任基础,团长在本地拓展用户就会比平台更容易。
除此之外,平台还可以请团长在自家门前展示平台logo为平台获得更多曝光,这也可以作为与团长合作的其中一项要求。
所以,各大平台把对新用户的拉新换个方式转嫁到对团长的招募上;由于团长和平台是利益绑定关系,所以相比直接找用户,找团长性价比更高,而团长,在这里主要充当了拉新一把手的角色。

社区团购对于团长的拉新也十分卖力,除了在宣传文案下功夫,也用了很多渠道进行团长招募:
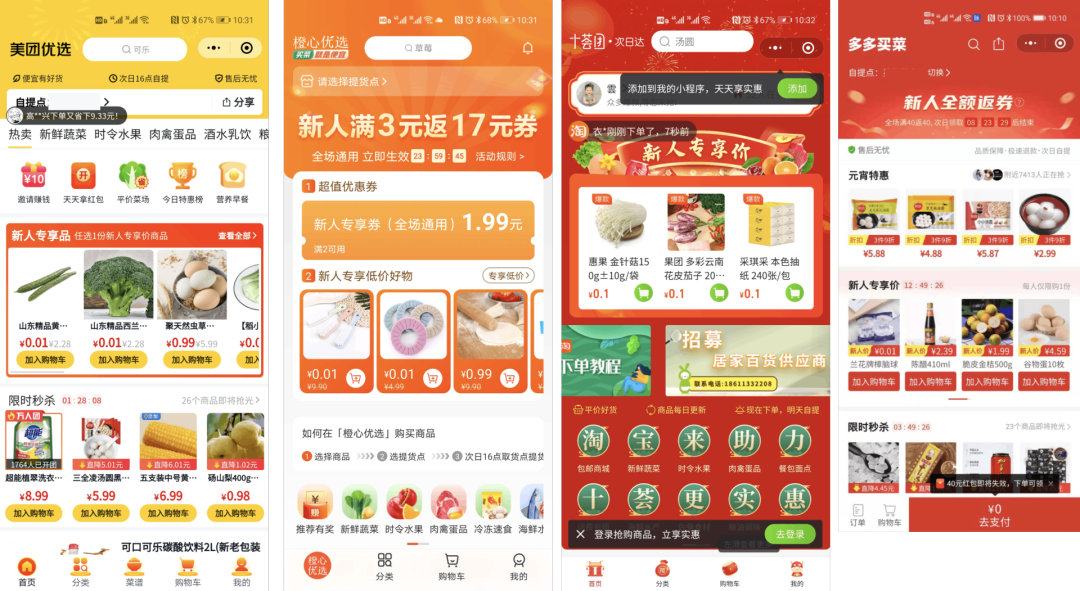
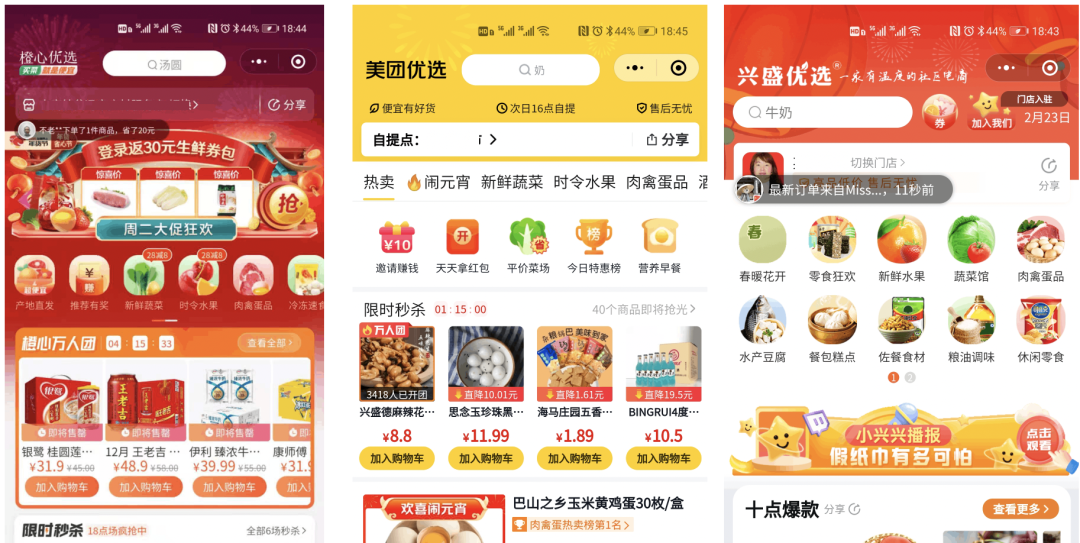
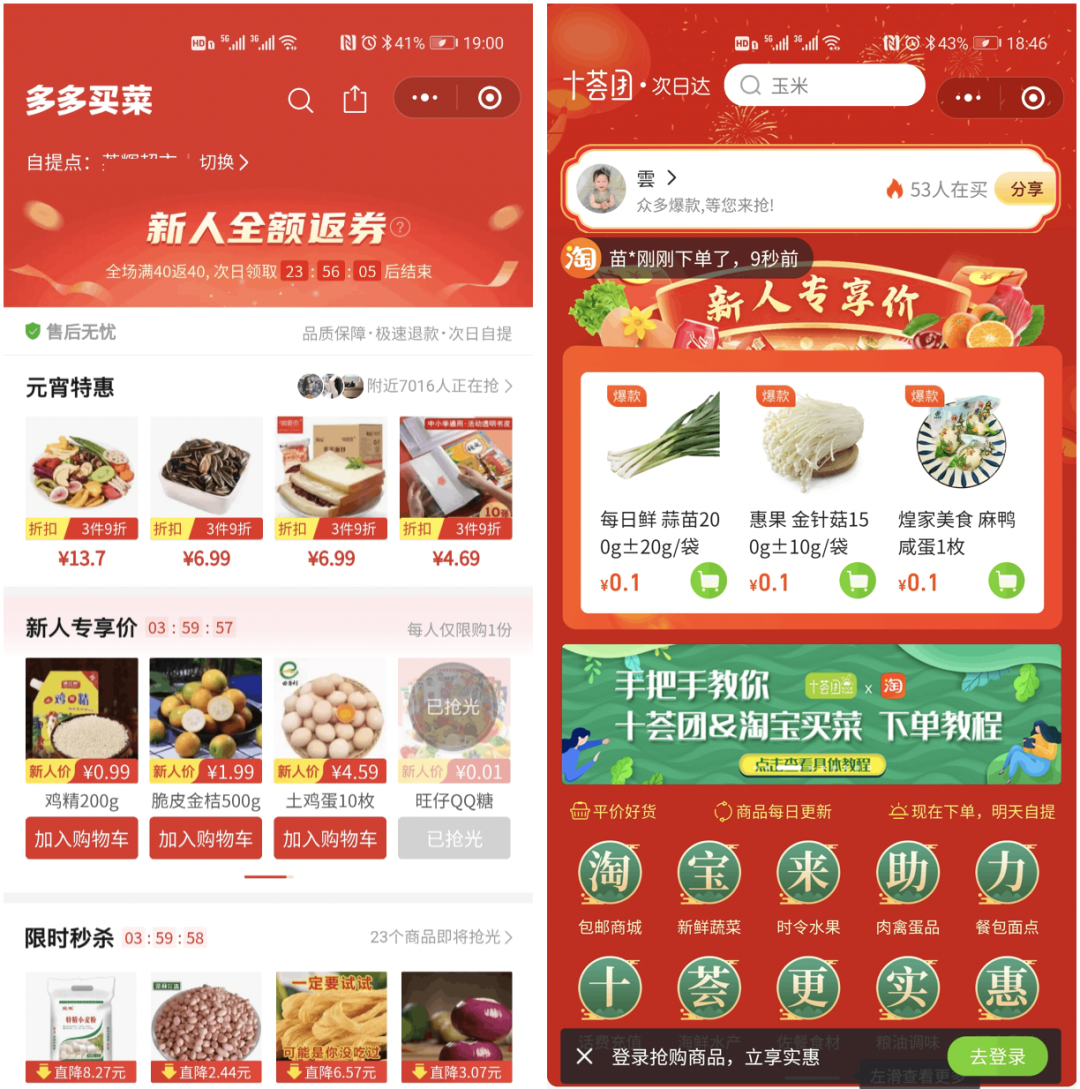
对于下沉市场用户来说,高性价比的商品更能被吸引注意,各大平台针对新用户(数据指标定义为:已注册但下单次数为0的用户)推出各种优惠补贴政策,比如美团优选、橙心优选和十荟团的新用户1分钱抢购,多多买菜的新用户全额返。

利用优惠政策,配合团长宣传,吸引新用户完成首次下单顺利激活。
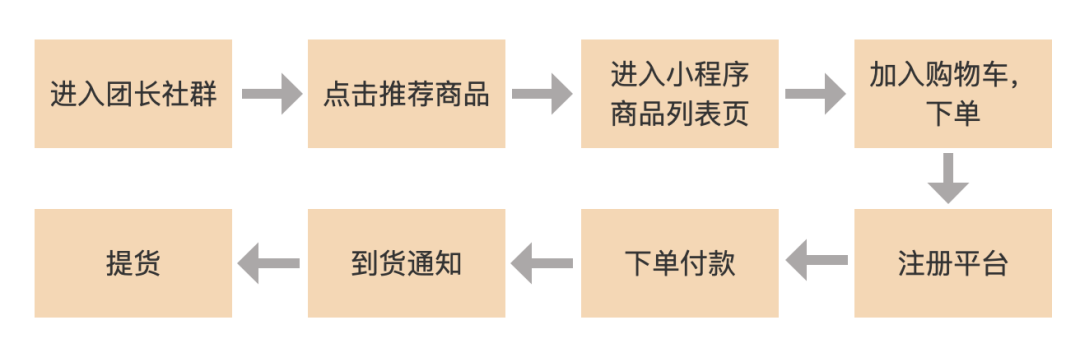
在这个过程中,我们把用户的aha时刻定义为“用户注册当日完成1次下单”,对团长的aha时刻定义为“收到1笔佣金”;对于团长来说,只要邀请到新用户注册平台就会有佣金入账,再加上各大平台针对新用户的大力度补贴,注册的用户也会比较容易达到aha时刻。
除了团长拉新并引导激活用户,各大平台在产品设计上也是尽最大可能帮助用户顺利达到aha时刻。
下面从新用户激活路径的产品设计以及新用户选品两个维度具体分析。
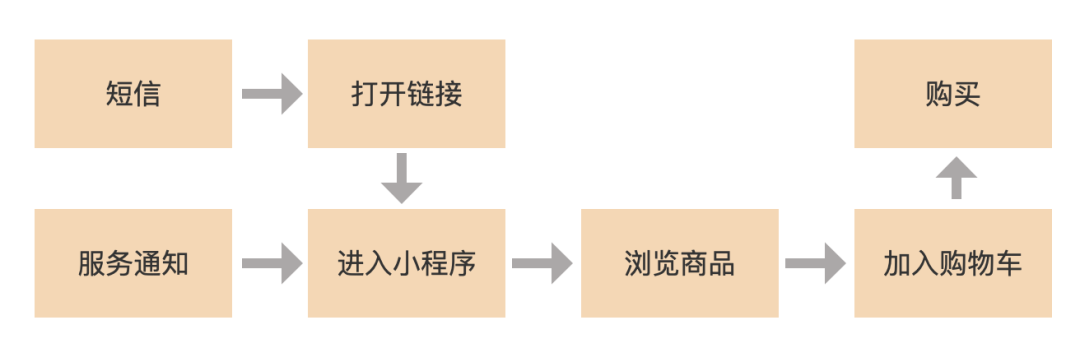
1)新用户激活路径
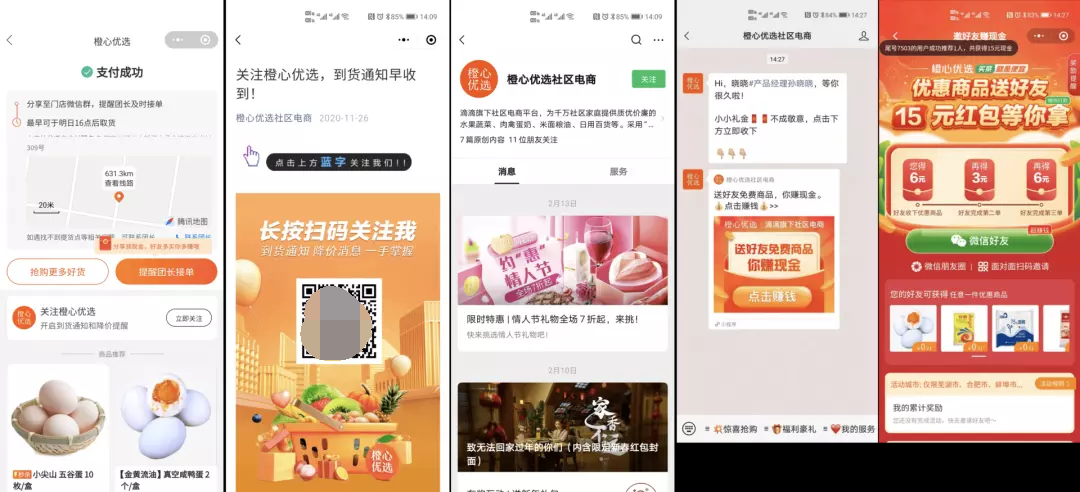
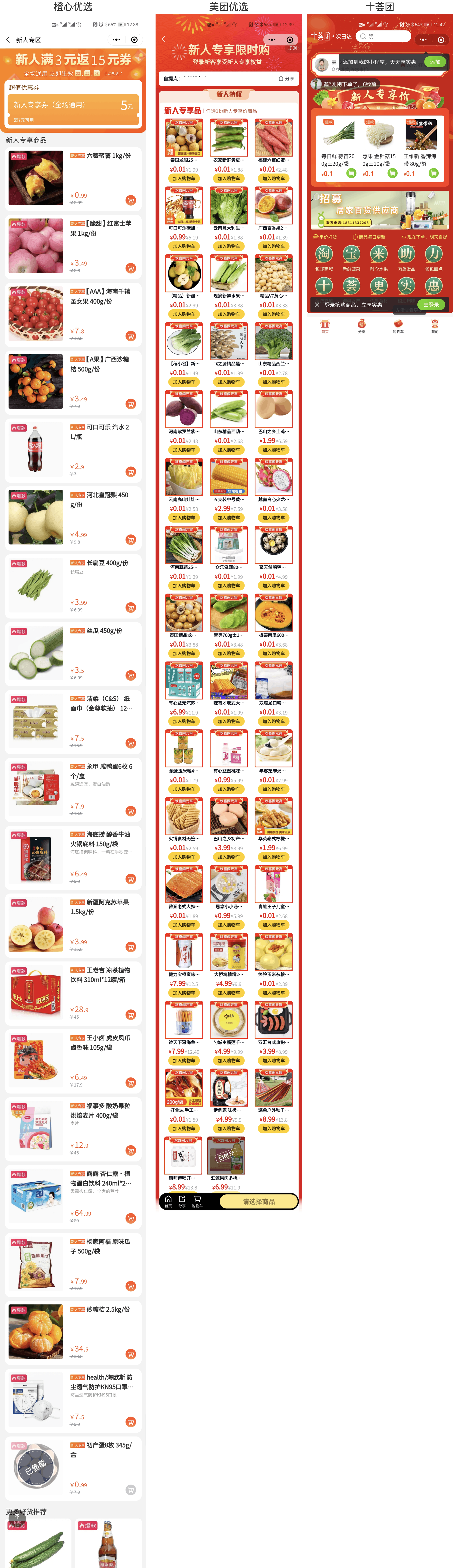
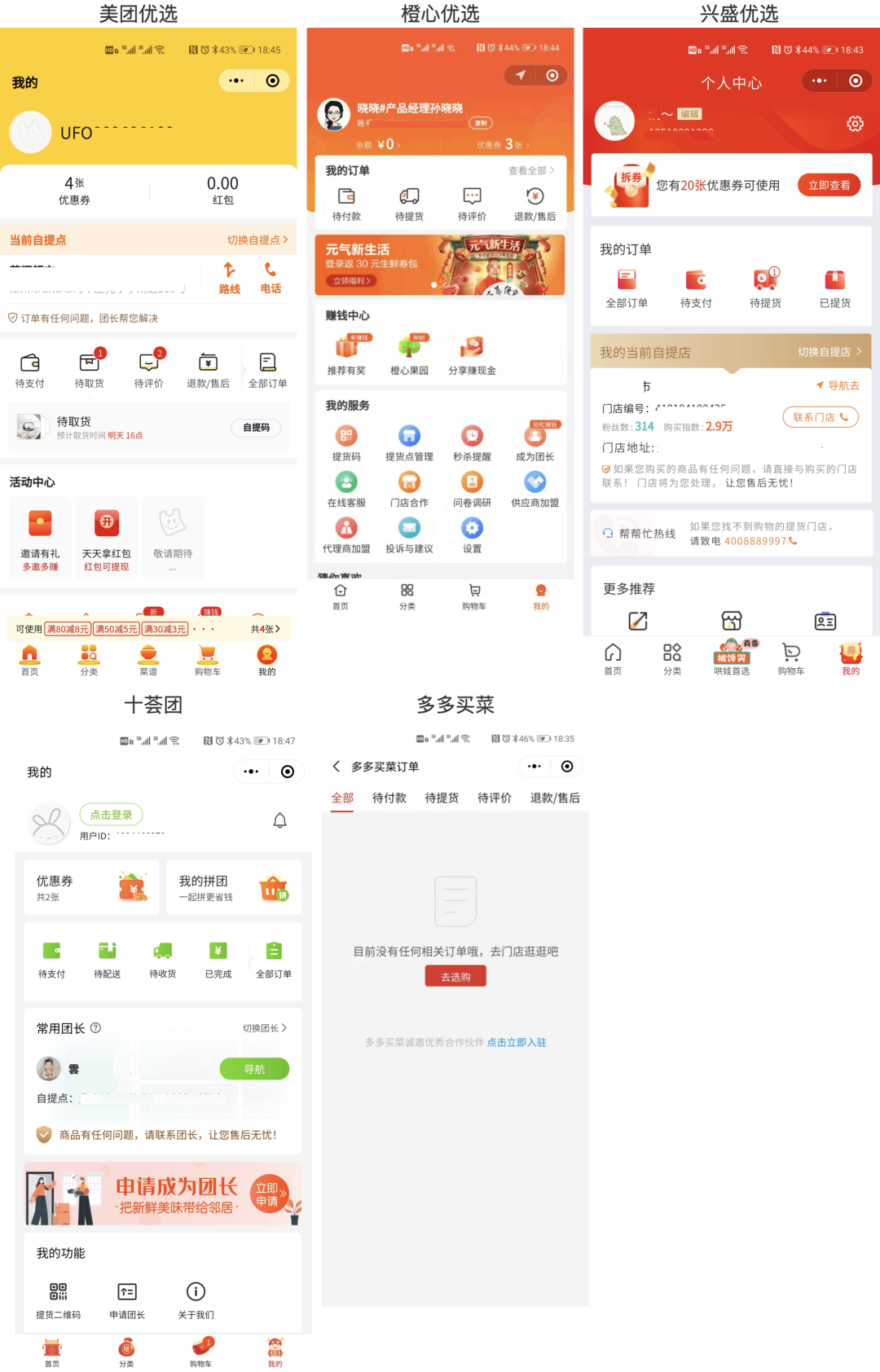
下面以美团优选、橙心优选、兴盛优选为调研对象简单看一下他们的新用户激活路径。
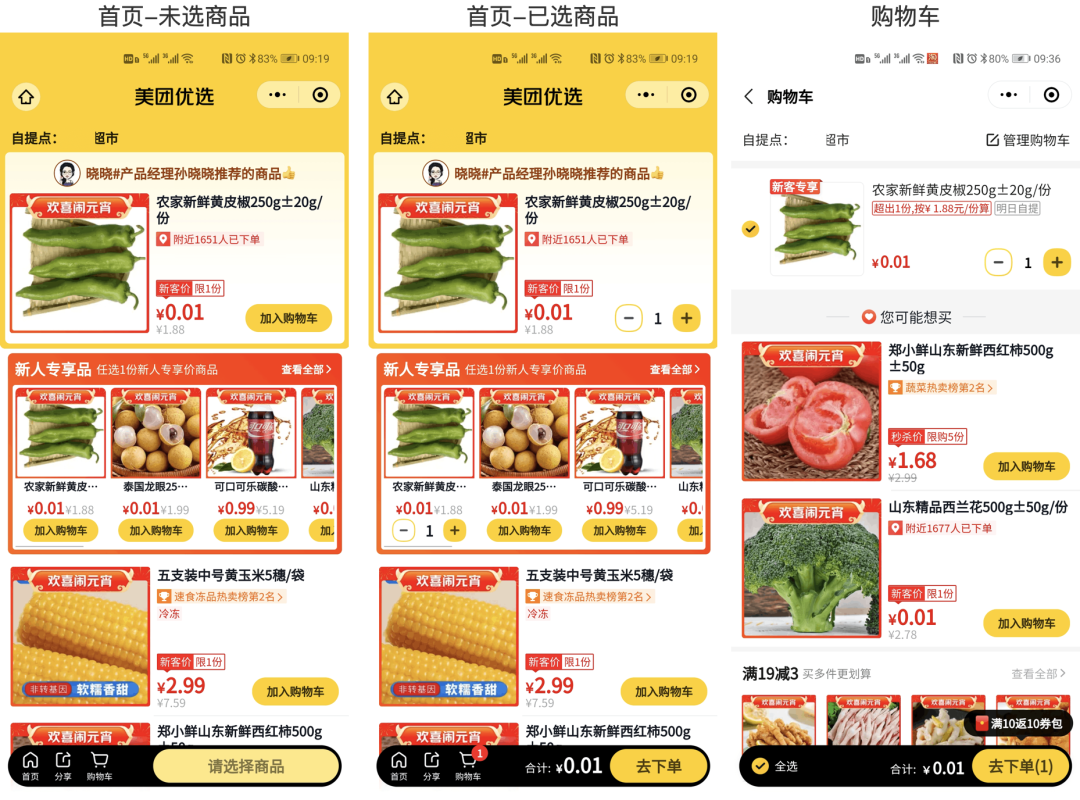
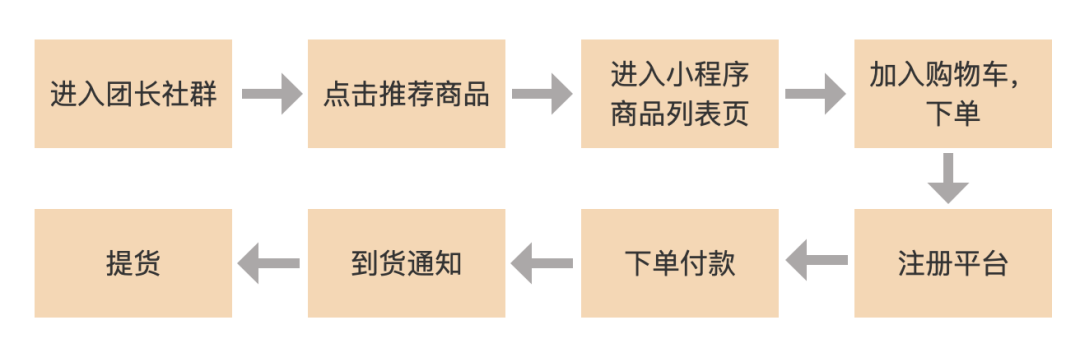
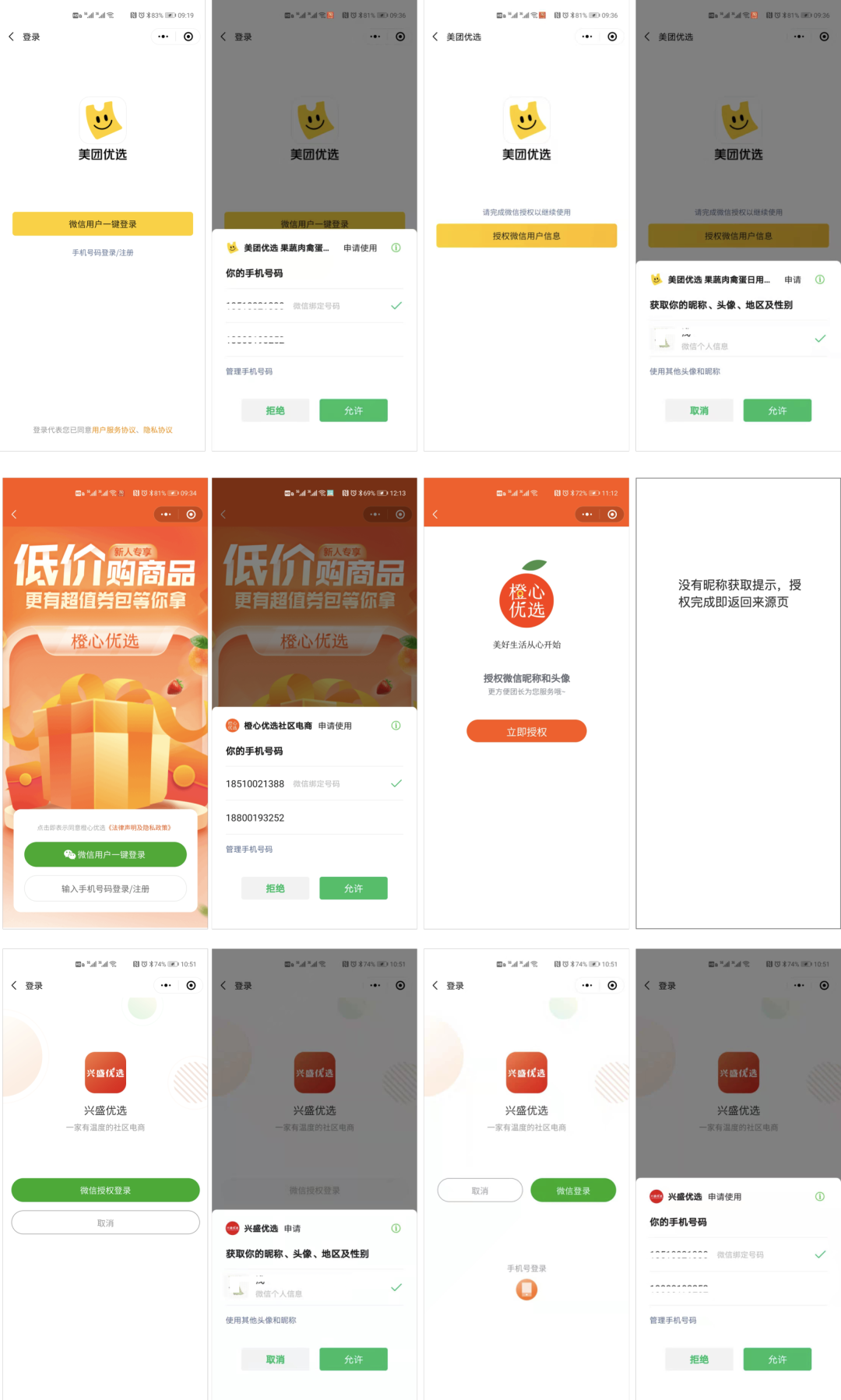
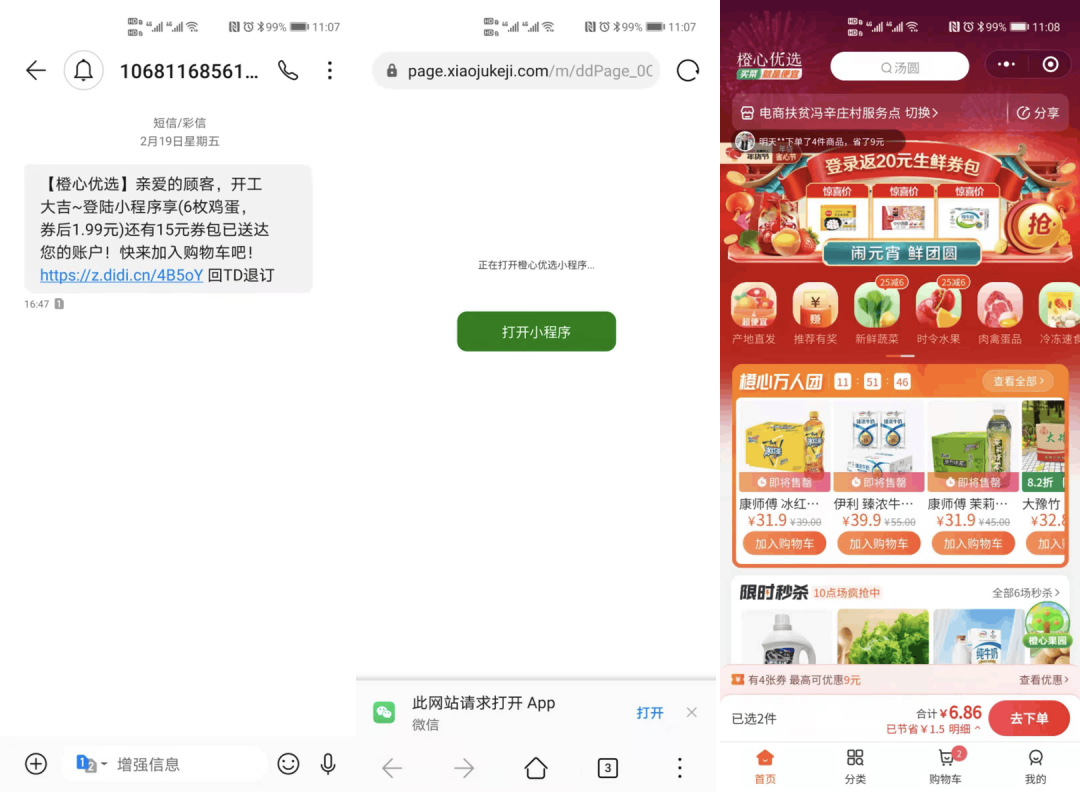
美团优选:
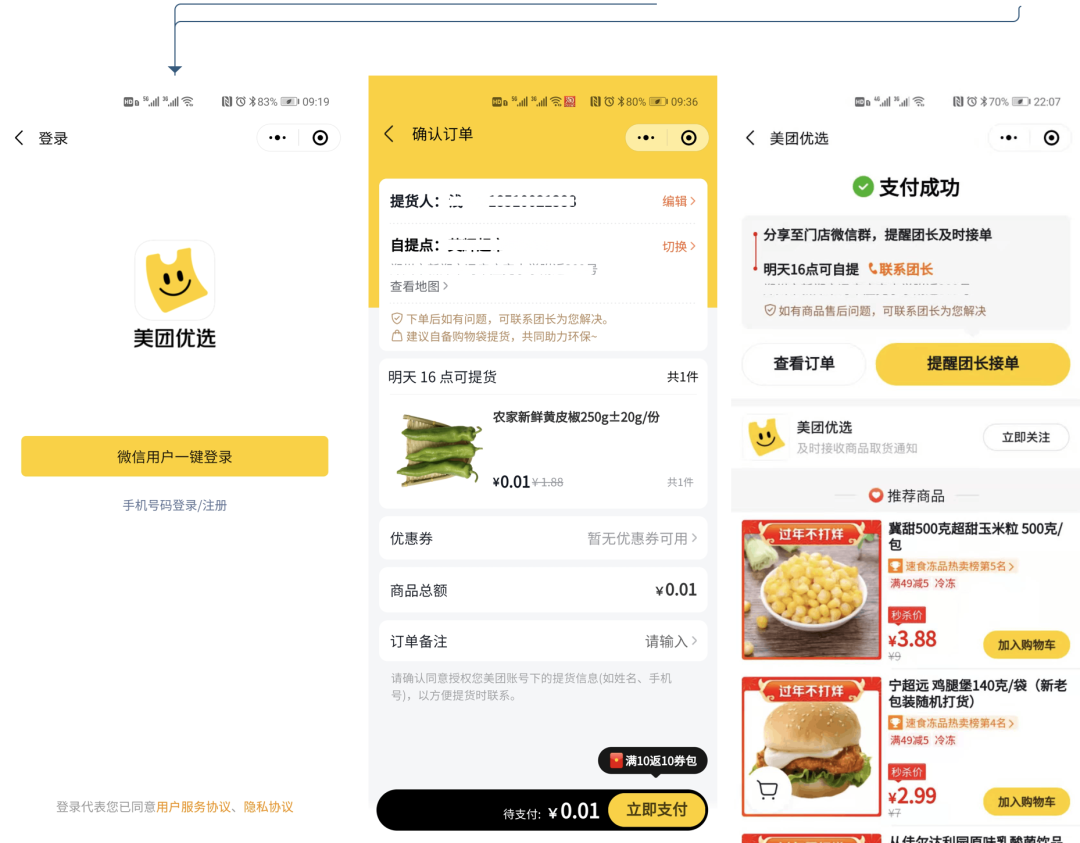
主要路径及页面截图示意如下:



从上面的流程可以看出,整个流程都是比较顺畅没有阻碍的,包括小程序一键登录也是直接调用微信接口获取的手机号和微信昵称信息,用户完全不需要进行任何编辑,最大程度的降低了用户的操作成本,在这个流程中有几个比较特别的点值得拿出来说一下:
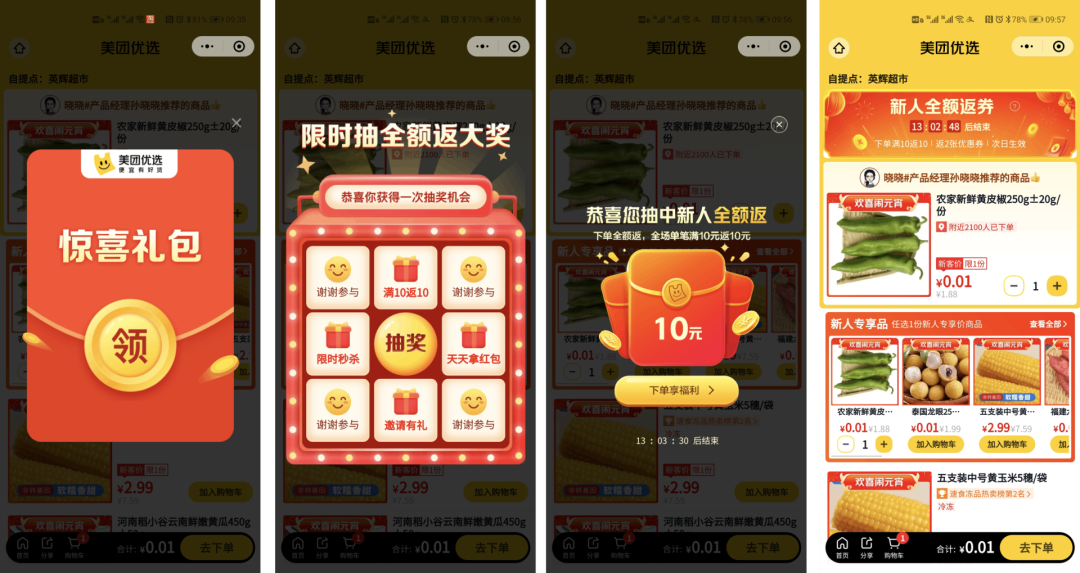
① 红包设计
在用户打开小程序进入时会有一个惊喜红包的领取提示,给用户制造惊喜,且以抽奖的形式进行,会让用户有很幸运的感觉;而且是自己主动去操作获得的,在心里上会更有成就感,相对会更重视这个红包(满10元返10元券)。
但是其实无论用户是否领取,都是系统设计好的(从上面购物车和确认订单页面可以看出),但直接送和让用户主动获得达到的效果是不一样的。

② 激活的目标明确
在所有用户必经路径上全部设计“去下单”button,方便用户触达下单。
③ 首单支付成功的引导
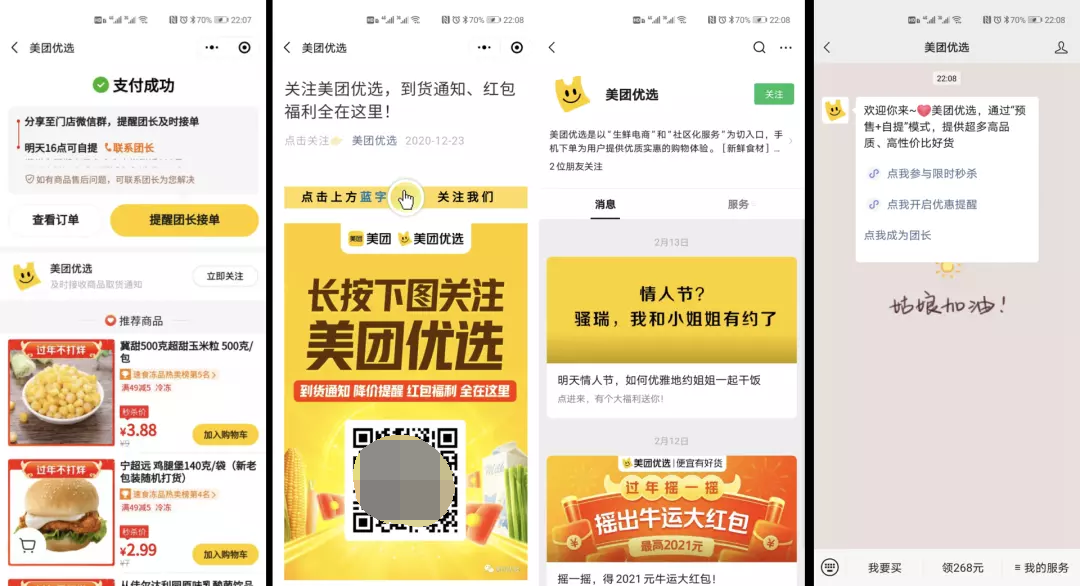
引导1:分享到团长社群。这里面有两个点,分享动机和分享结果;从分享动机来看,美团优选从用户视角出发,名义定为提醒团长接单,让用户更有分享动机;从分享结果来看,会让社群更加真实和活跃,猜测平台也希望以此来激活更多的用户来下单。
(但从熟人视角来看,大家自己买了什么东西是不太愿意分享到群里让熟人们看见我买了什么及我又消费了的;而陌生人群反而没有这些顾虑。)
引导2:引导用户关注官方订阅号,增加用户触达渠道。

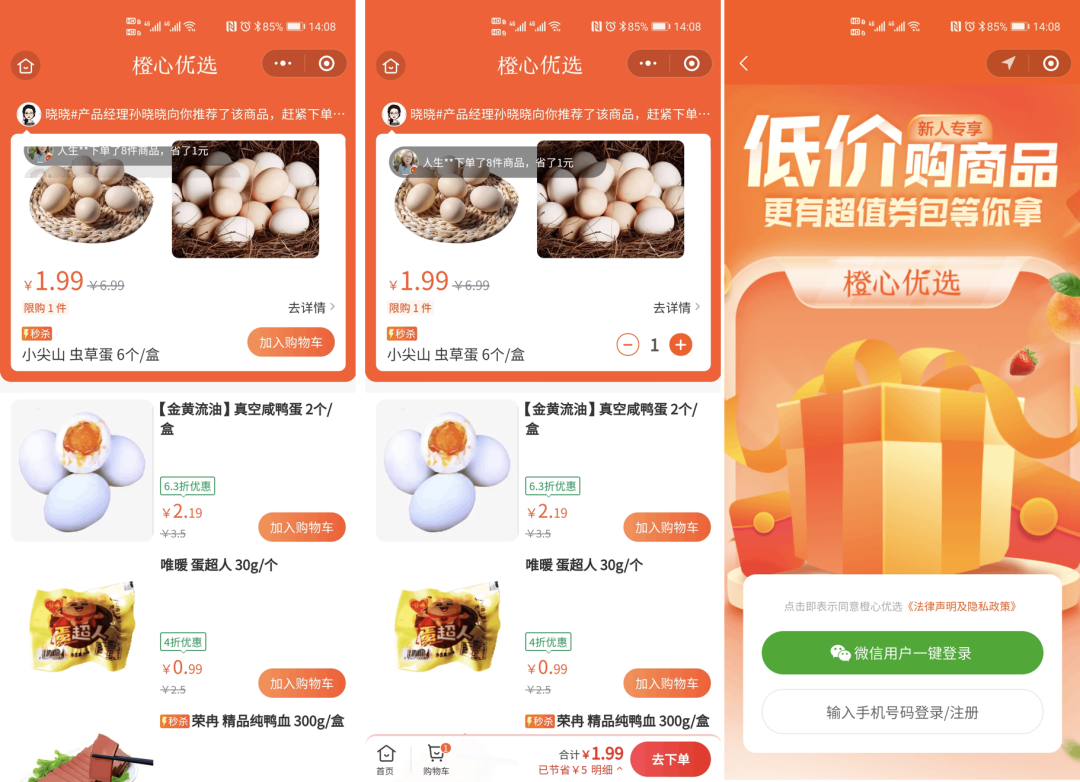
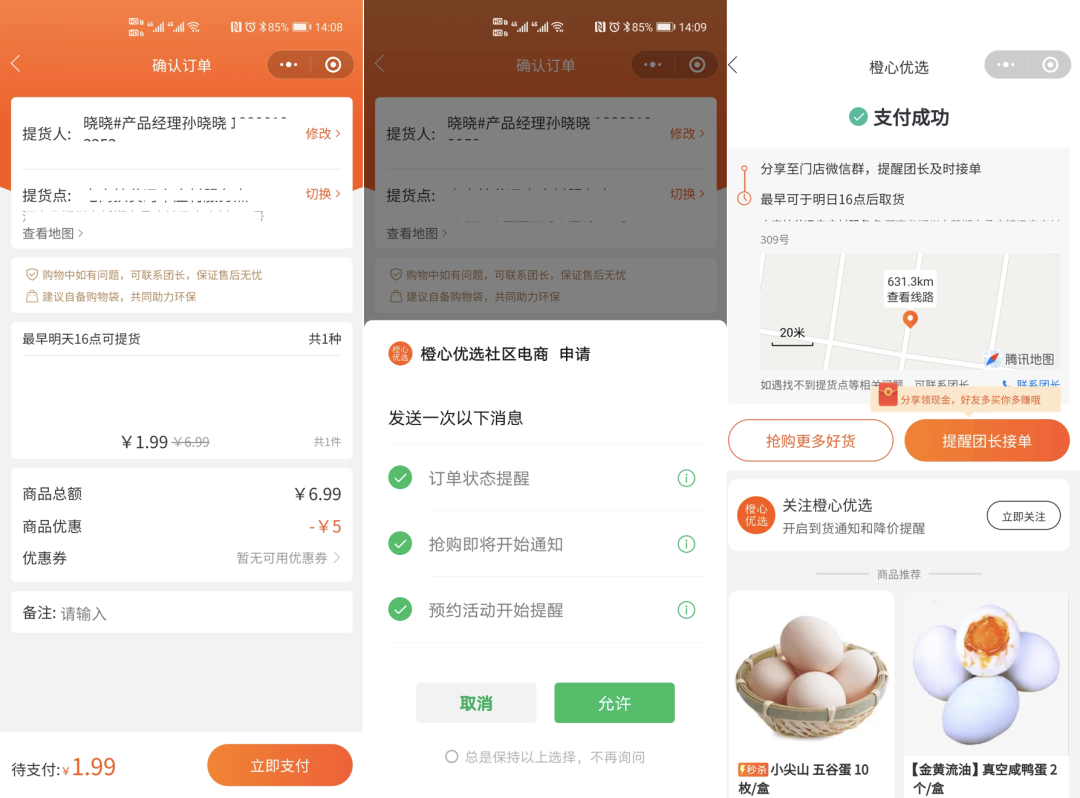
橙心优选:
主要路径及页面截图示意如下:



橙心优选与美团优选逻辑基本一致,而且活动手法也如出一辙,但橙心优选进入的页面是专门定制的页面,推荐的商品也是团长分享的相关商品。主要有两点说明一下:
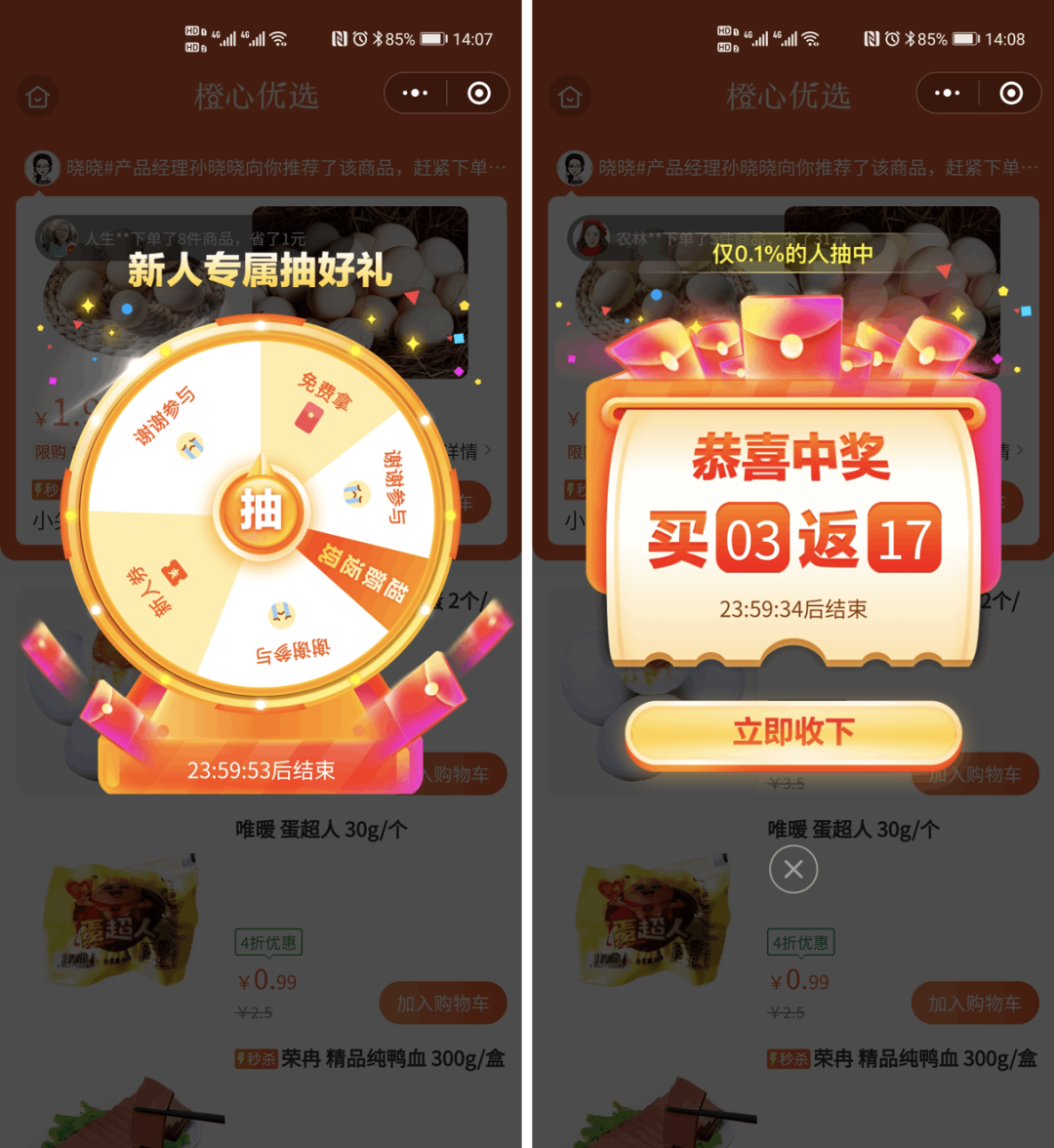
① 红包设计
在进入小程序时,橙心优选也会先弹窗提示用户参加抽奖活动,活动逻辑与美团优选一致,不同的地方在于橙心优选会直接转动转盘,送“幸运”好礼,相比美团必须用手点的方式,步骤更简,也能让用户有幸运的心理。但这一步之差不会影响太大,可以根据自身活动情况进行优化。

② 支付完成后的引导
支付完成后与美团的引导点一致,也会引导用户关注公众号,但橙心优胜的地方在于用户关注公众号之后,引导用户传播,这点可以学起来,不断优化每个渠道的定位,以及每个节点的引导。

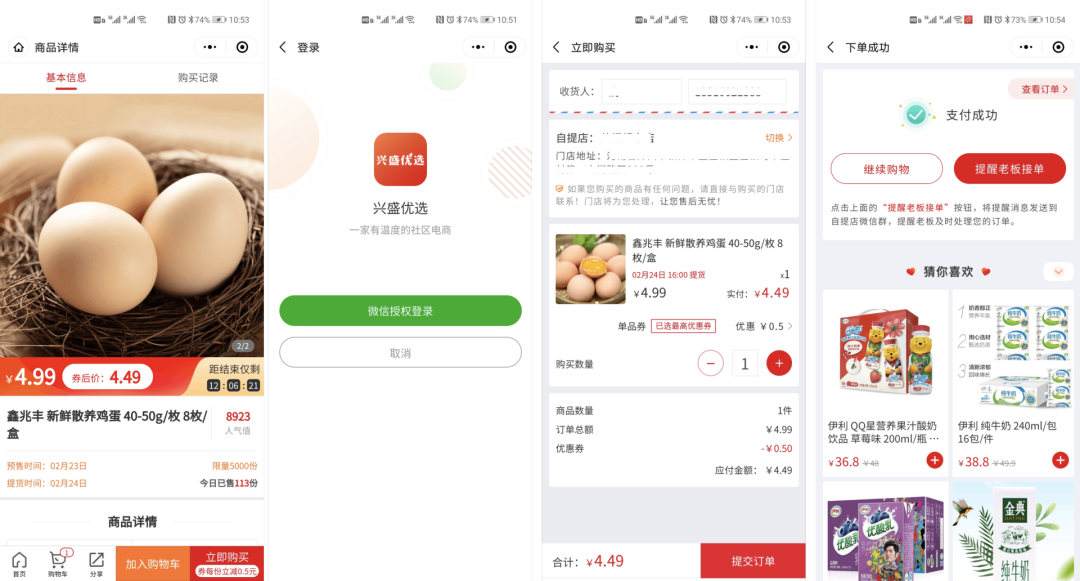
兴盛优选:
主要路径及页面截图示意如下:


兴盛优选的主路径与橙心优选相同,但兴盛优选没有太多优惠补贴的运营设计,整体来看比较朴实无华。
三家各有千秋,从共同优秀的角度总结来说:
① 从降低阻力的角度来说
进入页面无需登录注册可先查看商品信息,避免冷启动。
主路径都做到极简,页面重要信息的文案和设计都比较清晰容易理解。
② 从增加动力的角度来说
利用团长这个“熟人”的推荐,增加信任度
美团优选和橙心优选均给予新用户最大力度优惠和红包补贴政策,帮助用户“尝鲜”
③ 从助推角度来说
团长是天然的客服,能够帮助平台对新用户进行引导和使用产品,这也是社区团购中使用团长角色的优势;另外橙心优选APP针对新用户在首页专门做了使用流程说明,在团长无法服务到的地方产品主动进行引导。
在外部触达渠道上,主要还是利用团长的社群触达;但只要用户注册后,各家平台也会通过短信主动触达,而且在小程序上也会引导用户开启通知提醒触达;另外,美团优选和橙心优选有开发自己的APP,可对安装APP的用户进行push推送,且在新用户下单后,美团优选增加了订阅号触达方式,基本涵盖了所有可主动触发的触达渠道。
④ 从即时奖励角度来说
在用户完成下单后均对用户进行了“支付成功”的反馈;在后期,各家平台开始用户激励体系的搭建之后,必定会给予用户更多“真实奖励”上的反馈。
从不同之处总结来说:
① 主路径的设计差异
橙心优选和兴盛优选在用户通过团长分享的商品链接打开小程序后,进入的是商品详情页;而美团优选进入首页,即商品列表页。
关于该差异点晓晓的理解如下:
② 运营手段的差异
③ 登录流程的设计差异

2)新用户优惠选品
除此之外,对于新用户激活的选品也是一门学问,所以我们简单来分析一下当前美团优选、橙心优选、十荟团的新用户选品逻辑:
橙心优选和美团优选的信任专享商品较多,在首页展示前三个;十荟团目前看只有3个。

不考虑数量上的差距,我们从以下几点分析:
① 新用户激活达到aha时刻,需要让用户感受到产品的核心价值“物美价廉”,价廉很容易做到,收到商品后必须是相对优质的商品;所以,在这个地方,橙心优选选择的商品大多都是相对“标准”型的商品,蔬菜这种就不多,相对会更稳一些,不容易在商品上引起用户不满。
② 产品定位上,社区团购平台希望变成老百姓的菜篮子,所以对新用户的引导上也会有更多这样的选品来填充用户主观意识,美团优选即是如此,在美团优选能够保证物美价廉的基础上,提供更多产品定位相关的商品选择,也会让用户直观了解一些产品定位。
③ 着重说一下“价廉”,无论平台提供的商品是否真的足够价廉,0.01元总会比1.00元更吸睛,可以发现,美团优选的商品放眼望去没有超过10元的,而且有很多都是0.01元;除非是真的精挑细选的用户,否则在第一注意力上,美团的价格会更吸引人。再结合新用户对平台的不了解,也会低成本(几乎无成本)接触。
所以,整体来看,美团优选的品类选择可能更胜一筹。
(最后,新用户激活的选品上,随着后期产品的完善,各大平台也会根据用户画像和数据等更多维度不断优化选品策略。)
在零售电商平台的留存上,即便下沉市场用户对价格更加敏感,但也对质量有一定要求;两家平台相争,如果一家商品质量不行,在价格相差不是特别悬殊的情况下,即便平台商品价格再低,用户也不会长期选择该平台,更何况,社区团购引流品类不太会拉开太大价格差距。
所以,对新用户的留存,一定要做到物超所值,超出预期,让用户在主观意识上不断巩固对这家平台物美价廉的认知。
而要做到物美价廉,优质的商品、供应链及高效运营管理成为社区团购成功的关键。
成功的社区团购平台需要成熟的线上需求-线下配送-仓储供应链的同城零售产业链,优质的商品和供应链及高效的运营管理为社区团购成功关键。
接下来我们将从选品、供应链、团长运营、产品设计、扩张地域选择这5个维度简单分析一下其对产品和留存的影响。
社区团购本质上是一门零售生意,而零售生意的讲求的就是服务和供应链;之于社区团购而言,平台想要长远发展,选品能力和对区域消费者的理解能力至关重要。
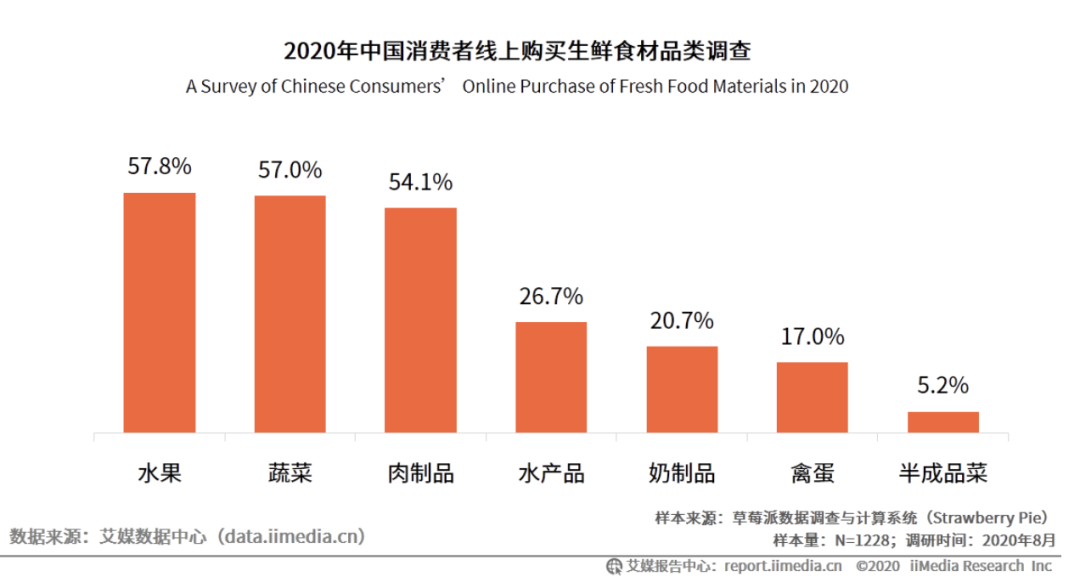
根据艾媒数据调查显示,用户主要在线上购买蔬菜、水果以及肉制品,食材的购买成为用户最主要的需求,社区团购也是基于此为选品重点。

物美价廉可以说是社区团购的核心竞争力,而要想在保证产品“物美”的前提下保持价格优势,供应链是关键,优质的供应链直接决定社区团购的产品质量以及供应的持续性,因此选好供应商是直接决定社区团购能够做起来的关键点之一
解决方法是优化环节,完善供应链的布局,直达上游,解决信息不对称,批发层层加价的痛点;同时社区团购的预售C2B模式,一定程度可以解决库存积压及产品质量难以保障的问题;另外互联网通过数据积累,构建消费者画像,从而反馈、优化供应链。
如果要细说,里面会有很多很深入的东西在,完全可以单拎一篇文章来说了,所以本篇我们简单来了解一下美团优选、橙心优选、兴盛优选、十荟团、多多买菜的供应链设计。
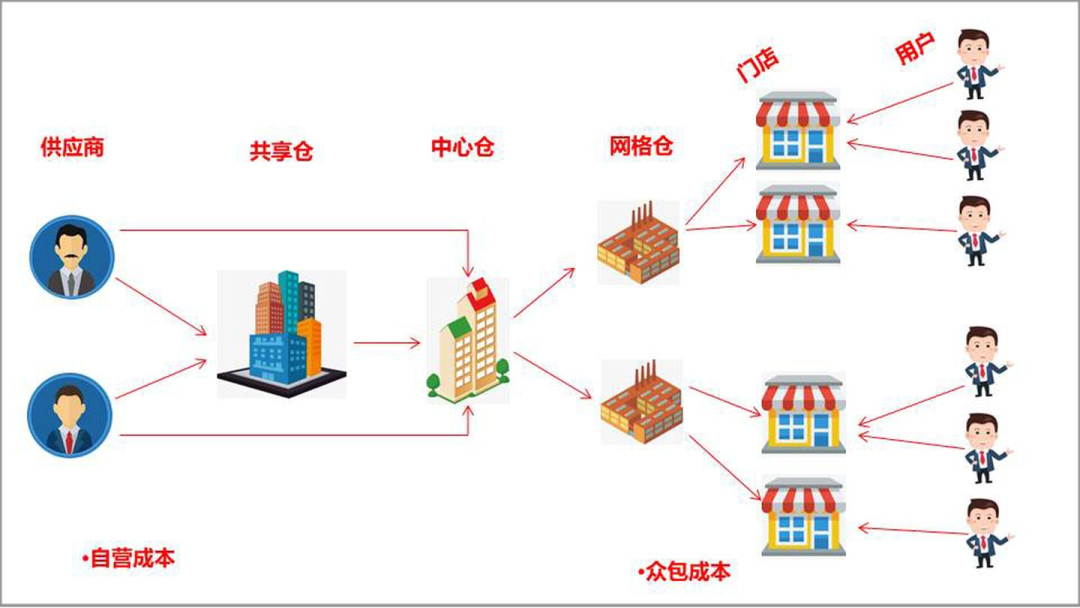
美团优选:大仓—网格站—自提点的配送机制(从产品设计中也可以看出),当然供应商的招募和甄选也十分重要。

兴盛优选:供应商-服务经理-门店,兴盛优选自建物流体系,让供应商把货源发送到兴盛优选的共享仓,再通过共享仓、B2C仓,服务站,实现12小时内将商品从供货地匹配到自提点

十荟团:从产品中无法了解,从其他渠道了解到,目前十荟团的业务覆盖辐射全国,拥有华中、华东、华北、华南、西南、东北六大区域、百余城市点;而且十荟团始终坚持以城市圈为单位的扩张轨迹,再根据其打造的城市圈模型打造出一个三级仓模式:区域仓(共享仓)+城市仓(分拨仓)+服务站
多多买菜:拼多多从一开始就将供应链的优化定为长期的战略发展重点,很好的为多多买菜赋能;从多多买菜产品中也可以发现,其当前的供应链物流体系也采用网格站形式。

可以发现,美团优选、兴盛优选、多多买菜和十荟团的供应链体系的基本是一致的。

橙心优选:未找到相关资料,猜测其如果要保持供应链优势,大概也会采取该方式,或者会有更优的解决方案。
团长是链接消费者与商家的关键点,而团长的运营能力就直接决定了社区消费者的购买能力,所以“团长”的运营和服务水平,成为影响社区团购成功的重要因素。
除了拉新目的,“团长”工作还主要包括管理社群、商品推荐以及提醒顾客提货。
团长通过微信社群推荐商品的作用相当关键。团长可以清楚的知道社区比较受欢迎的商品有哪些,可以以此进行推荐,同时也可以选择平台上的高补贴商品进行推荐,团长在帮助团员筛选商品的同时,也能引导团员不断进行消费。
在这个过程中,团长就需要思考如何促进消费、提供周到服务、解答咨询,以及如何处理纠纷和协助售后;但是,团长的业务能力参差不齐,有的团长只是顺便做一做团长收益,做多做少很佛系,有的团长却会很认真的去研究和运营社群,实现自身利益最大化,而这样的团长也是稀缺资源。
所以,如何提升团长的运营能力、如何燃气团长的斗志将变得十分重要。而这也将是当下及未来一段时间里平台运营的重点。
当前各家对团长运营的详细战术在此不做过多介绍,我们简单分析一下平台可以如何更好的管理团长,最大化团长对平台的价值:
团长虽说是现阶段拉新与留存的重要角色,但团长对平台的忠诚度并不高,且团长的服务质量是不稳定的,兼职的团长随时可能“跑路”;在这种情况下,如何通过自身产品触发和唤醒末端用户,让用户更加“忠诚”将是产品工作的重中之重。
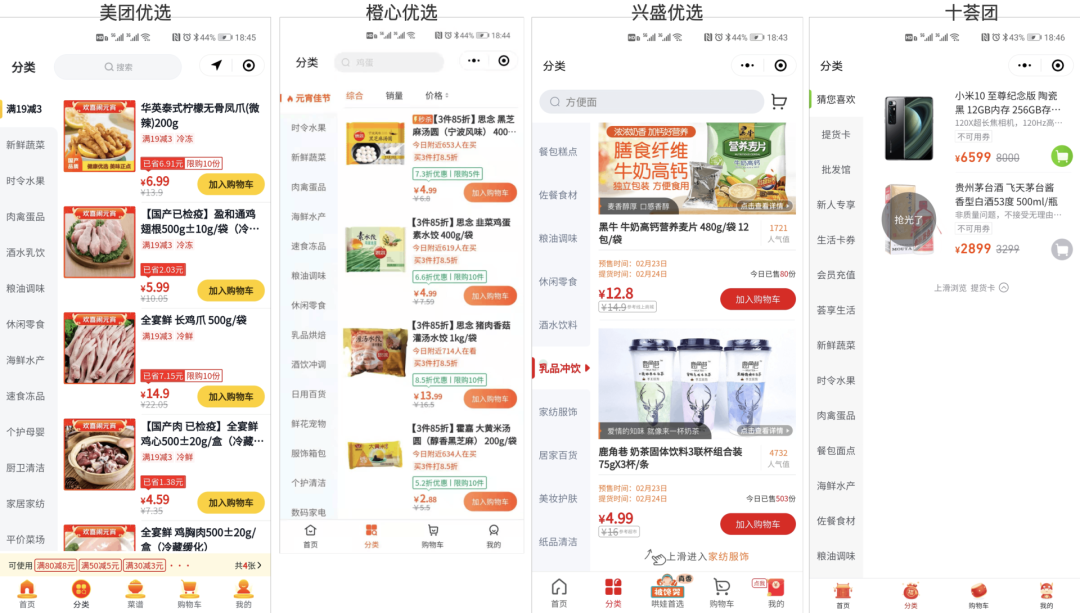
首先,我们还是来看一下平台当下的产品设计,我们以下几个维度来看一下:
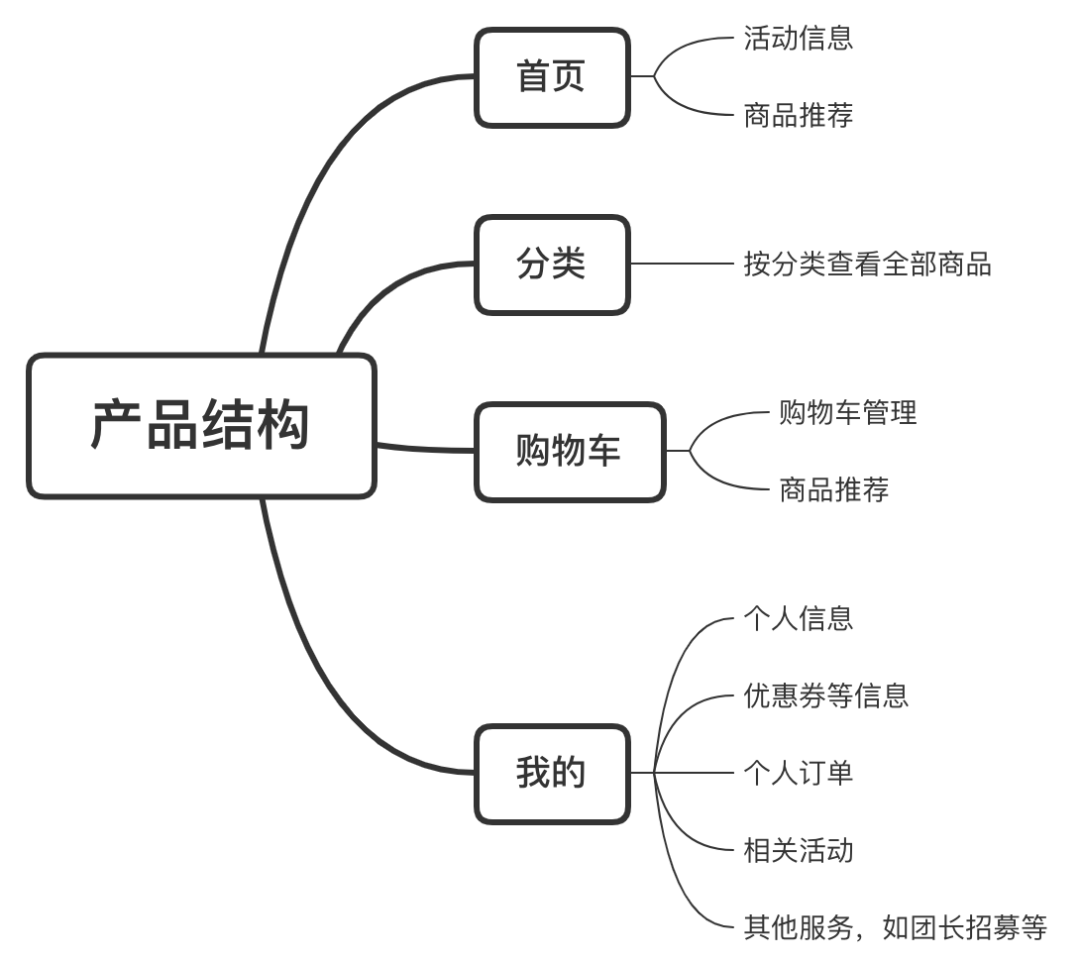
1)产品结构
大体结构如下结构图:

该结构设计比较符合当前电商产品通用设计结构,符合用户认知习惯,除此之外:
虽然产品内结构基本大致相似,但细节设计仍有不同:
首页:
① 品牌露出
总结下来,主要卖点为:物美价廉、快(次日达)、售后无忧。
在展示和卖点总结上,美团优选更胜一筹。
② 自提点选择
有助于定位用户所在社区需求,以此进行策略优化。
③ 商品分类入口
有助于用户对平台商品有初步的认知,同时帮助用户进一步选择自己所需要的商品。
④ 运营活动
节日特惠、限时秒杀、万人团购等常规活动设计,利用稀缺以及时间压迫的心理,来刺激用户消费。


分类:
从首页与分类的关系来看:目前首页内容与分类内容重合度较高,但从长远来看,随着对用户需求的精细化运营以及用户数据的获取,首页会有更多的推荐策略;而分类模块更像“图书馆”,方便按具体类目需求全量查找。

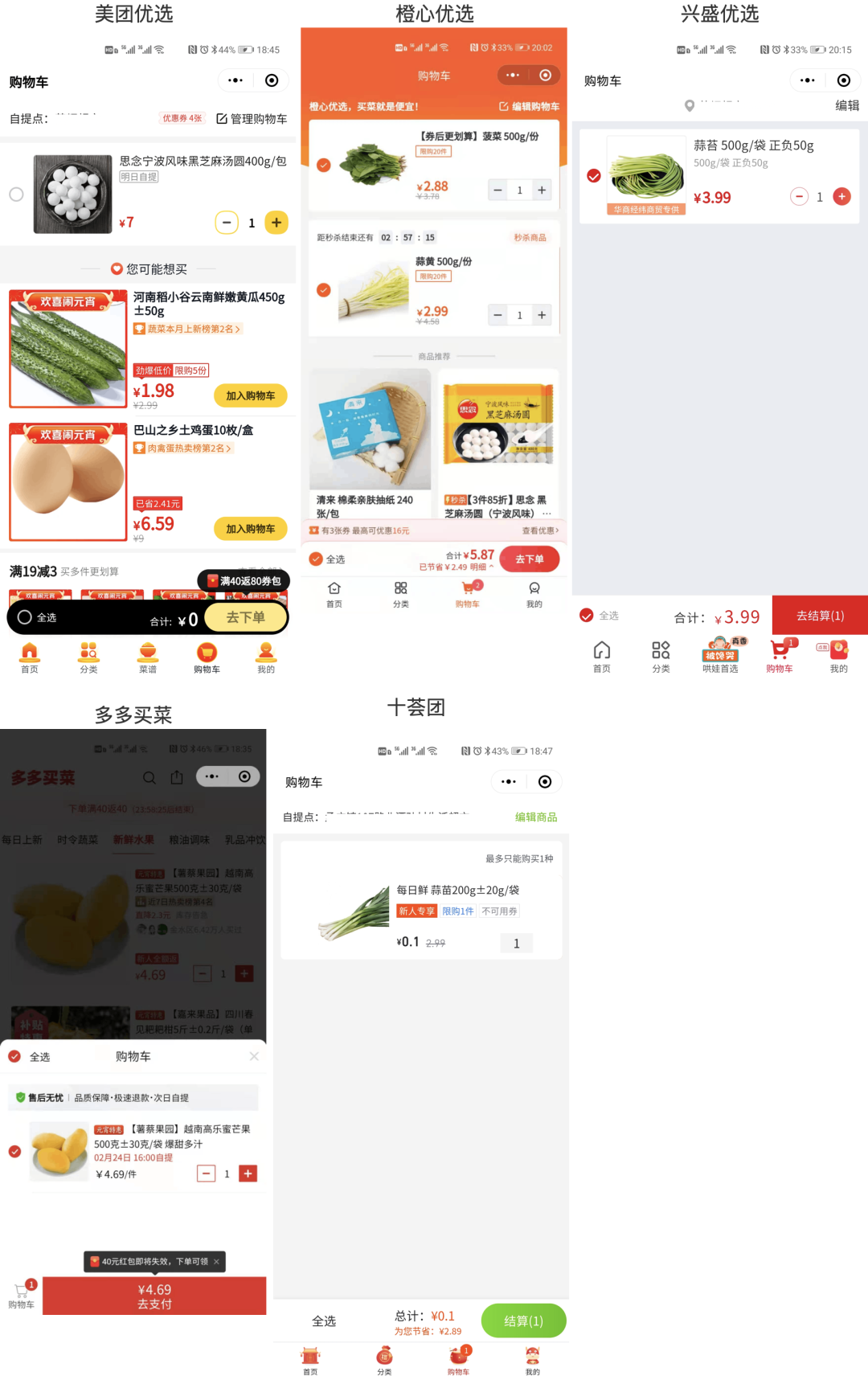
购物车:
在商品推荐上:
关于自提点的设计:

我的:
“我的”里面可以看出很多产品的运营痕迹和其他信息:

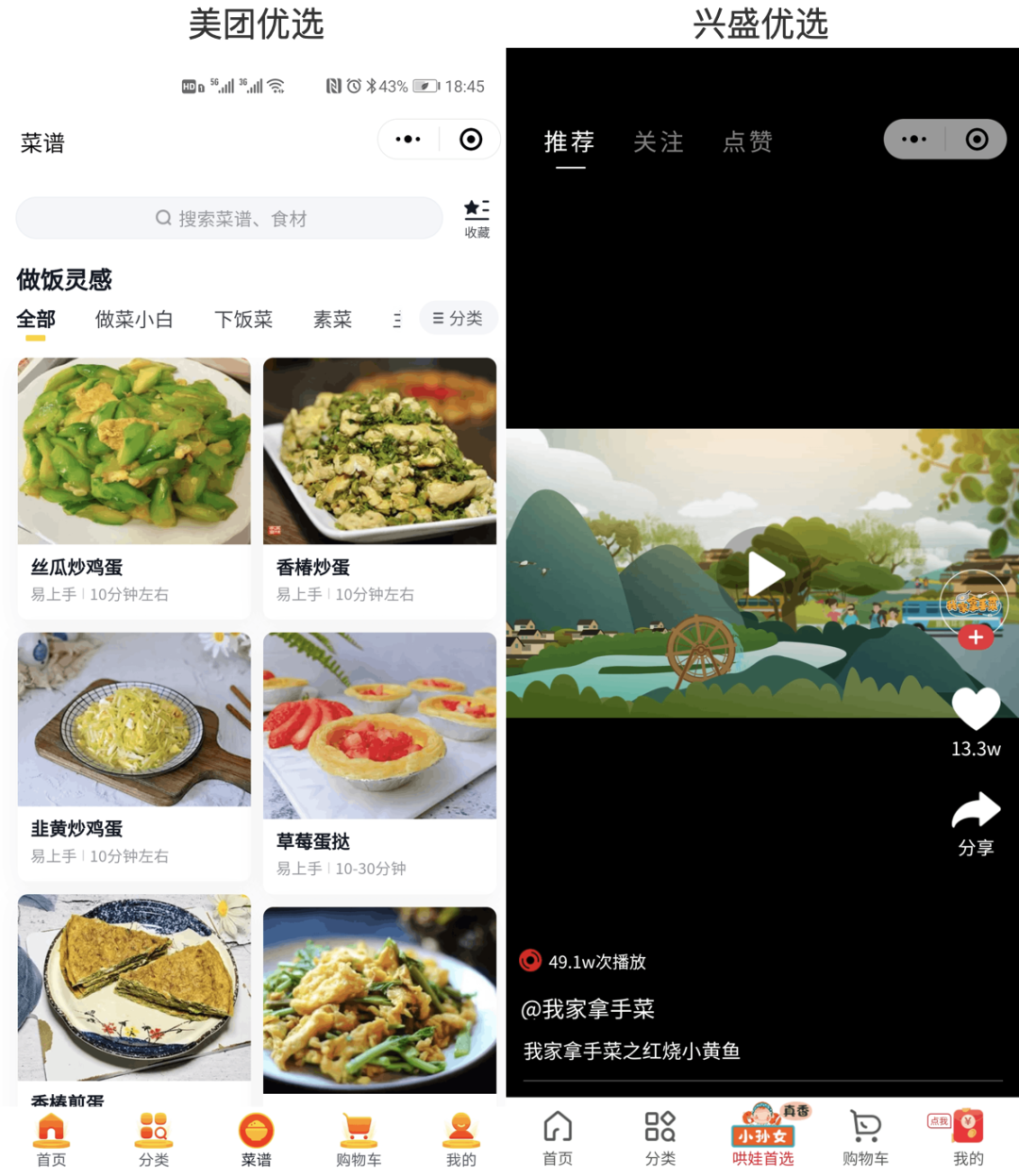
菜谱:
美团优选和兴盛优选均加入了菜谱模块,区别仅在于形式,我们从该功能的必要性和未来发展的可能性来分析一下。
从功能必要性来看:
从未来发展的可能性来看:

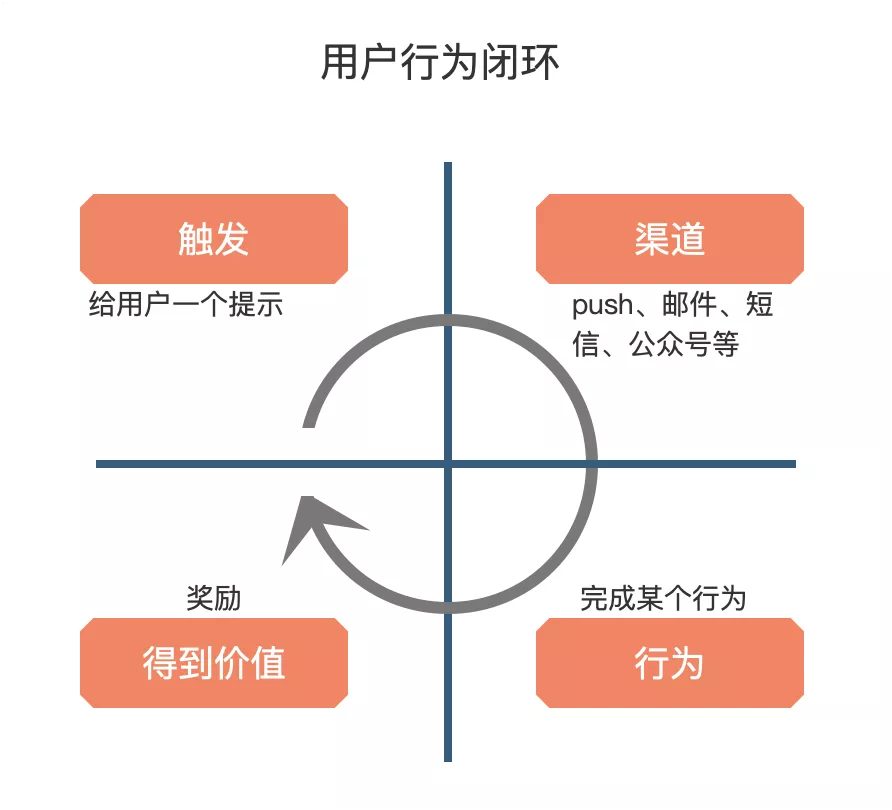
2)各家平台用户行为闭环设计
hooked模型,应用hooked模型设计用户行为闭环,是提升留存常用的手段。
用户行为闭环,即通过某种渠道主动触达用户,引导用户完成某个关键行为,并给予用户相应的“奖励”;通过用户行为闭环的设计,使用户重复该闭环路径,不断培养和巩固用户使用习惯,使用户形成依赖,在之后有相应需求的时候就会下意识的打开产品。

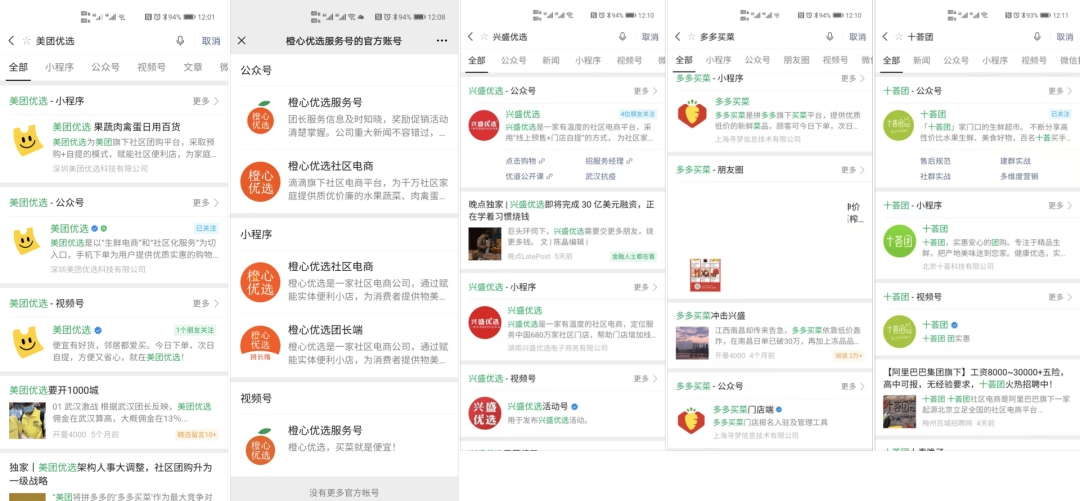
① 来看下各产品现有的触达渠道

微信生态矩阵橙心优选比较完善,而且认证官方服务账号,更加权威,增加信任感。
从另外一个角度,在上面新用户激活部分也有提到,虽然各大平台当前都有自己的微信生态矩阵,但仍然需要在合适的时机引导用户关注,否则依然无法触达用户。
② 可能的行为设计
对于平台来说,培养用户的习惯就是打开平台产品并成交,而且本身社区团购电商是相对中高频应用,所以我们的行为设计最主要的是“完成下单”,更高频的行为就是先让用户经常打开产品来逛逛,瞧瞧。
所以,我们针对这两种目的,会有不同频次的推送设计和触达引导方法。
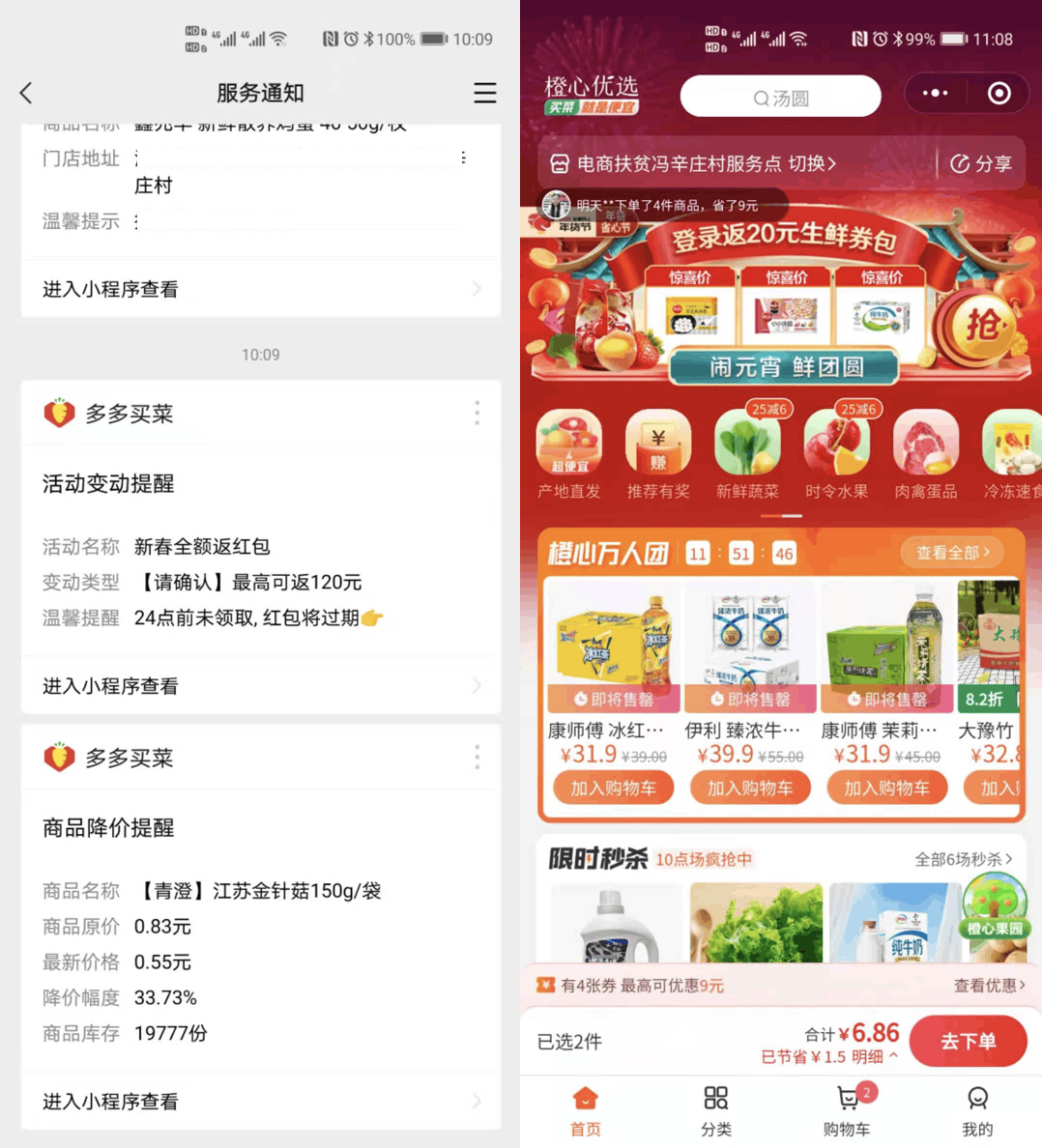
③ 当前存在的行为闭环设计
目前晓晓截图到的仅有短信和小程序服务通知两种触达方式,美团、橙心、多多均有push,但这里没有示例暂且不多说了。

短信以橙心优选为例(加入购物车&购买不再做展示):

服务通知以多多买菜为例:

当前闭环存在的问题:
闭环优化建议:
④ 探索新的闭环设计
由于我们无法实际拿到内部数据,所以根据我们的理解简单从三个维度来思考可能的闭环设计。
a、提升参与频次
目前由于产品还是初期成长期,很多运营手段未加入,我们根据常见玩法分析:
b、提升参与强度
对于社区团购平台来说,强度=金钱,单次消费金额越大,强度越高,所以从提升客单价角度考虑:
c、增加使用场景
除了广泛意义上的使用场景,还包括触发渠道的完善:
根据以上分析,以菜谱功能触发举例:
除此之外,社区团购平台全部都是选择性以某个地区开始发展,逐步扩增,对于城市的选择也是一门学问,感兴趣的朋友可以通过《社区团购城市选择策略研究》这篇文章了解。
总结来说,主要有以下3点:
从更长远角度来看,社区团购有可能走上去团长化和与实体店合作共存的道路。
何为去团长化?
短期来看,如何快速招募和管理团长并利用团长资源充分为平台提供价值成为平台发力的一个重点。
但如果没有强运营,团长的忠诚度都是很低的,现阶段情况是一个团长不仅仅是一家平台的团长,而是每家平台的团长,团长也不会只推荐一家社区团购平台的商品,有生意就做,这也是利益绑定必然存在的问题,只要你来开疆拓土,无论你对团长的奖励是什么,团长都会接受。
但在当前阶段,平台还需要团长最大限度的为平台获取新用户,并为社区用户的消费进行引导等多种服务;而团长也需要平台能够为他带来收益,所以这个问题早期是可以被忽视的;但随着平台的发展,市场份额的占有率扩增,平台对团长的要求将会是如何帮助平台最大化的完成订单成交。
这个时候,有可能你费时费力的培训的团长还帮别人家完成了成交额任务,所以最终,要么去团长化,要么让团长忠诚。
要一个人对一个平台忠诚是很难的事情,所以有可能最终平台会发展为去团长化,实现标准化运营。
但是这需要两个前提条件的实现:
所以,还是需要快速优化供应链,并想尽办法不断培养用户主动使用习惯。
其次、与实体店合作共存,完善消费场景。
挑选有实体店的团长,与其进行合作,为他们提供优质货品,他们不好卖的品类可以形成互相之间的流动买卖,卖的火爆的支持在店里预订。
用户永远都存在即时性消费需求,存在“逛街”需求,而且总有用户喜欢看到商品再购买,尤其在对水果的挑选上;除非有很强的信任基础,平台也能够每次都提供符合口味的水果,否则他们都需要先尝后买。
所以以此来满足用户更多场景下的用户需求,既然干不掉,那就合作共赢。
文章来源:人人都是产品经理 作者:产品经理孙晓晓
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
那些关注用户体验的人们经常问我一个问题:什么是B端的用户体验?它与C端的用户体验有何不同?作为一名过去5年多主要从事B端IT产品的设计师,在这里给大家讲述一些我的想法。
首先,B端产品通常有2种类型:企业内部产品(Internal Solutions)和企业对企业的服务产品(B2B)。
企业内部产品的用户体验设计有一些独特性:
很遗憾,几乎所有企业内部产品或项目都被严格的保密协议(NDA)保护着。
绝大多B端项目都是为特定用户提供的专门内部流程。这意味着除了那些每天盯着它用的用户,其他任何人都可能不会看到你的设计。即使你设法获得了将其放入自己作品集的权限,也需要抹掉所有敏感的数据才行。
不过幸运的是,大多数有足够能力来构建自己的定制IT解决方案的公司通常规模很大,而且它们的品牌可能带有足够的“影响力”,这样,项目身价得以抬高,也能让设计师进入面试的下一步流程。
设计企业内部所用产品的优点:你的未来用户将会是你的同事们。因此,在进行可用性研究时,你无需担忧任何层面的法律问题。另外,由于大多数内部项目都是为了优化和改进现有的工作流程,你的用户往往会非常愿意配合你的调研工作。因为设计不当的产品让他们的工作饱受折磨,因此尽早获得反馈对他们来说是最有利的。
但这其中的弊端是,由于你的同事们需要平衡全职工作,你很可能无法占用他们的宝贵时间。如果你能解决这个问题,他们通常会提供比您预期更多的反馈。
关于B2B的一些潜规则
对于C端产品,如果太丑或不好用,消费者可以拒绝使用。而B端产品即使学习成本比较高,但企业仍然可以“命令”所有员工学习这些用于开展业务的专用软件。
B2B产品最终将出售给业务决策者,然后再推给(最终)用户。他们更关心的是量化提升效率(efficiency)和安全性(security),同时预防错误(preventing errors)。大多数组织都在寻找一种解决方案来替代和/或优化现有流程。
这并不是说企业软件不应以用户友好为目标,但通常情况下,只要能够实现某些被企业视为至关重要的目标,其他能省则省。对底线(bottom line)的影响有时会成为最重要的因素。
全球各大企业的用户体验设计领导者仍在争夺一席之地,以证明优质设计的价值。不幸的是,许多企业的用户体验设计师只能在满足业务目标、技术要求和用户需求之间无奈徘徊。
像在大多数项目中一样,在企业领域里,如果可以证明更好的用户体验可以量化地提升生产率,比如可以节省金钱,这样你就有了一个绝佳的机会和挑战。
如果你在B2B领域工作,可能会很熟悉“鲸鱼用户(whales)”的概念。通常,他们是带给我们最多收入的客户,因此在某个特定产品的路线图中拥有极大的影响力。由于较少的鲸鱼用户简化了需求收集和确认过程,有时你的工作会非常顺畅,但不幸的是,这也可能导致你忽视掉很大一部分用户群体的意见。
我们见过诸多“被需要”的功能看起来并不适合大多数工作流程的案例(因为这是鲸鱼用户的特性)。通常,决策只是为了“去执行”,因为销售团队已经在下一个版本中承诺了这一点,而这个核心客户占产品收入的40%。这通常会使得产品对于其他用户而言就有些随机且不合逻辑了。
通常而言,在设计师进入管理层之前,他们很难影响到销售团队等强大的利益相关者的决策。潜在的利益冲突无疑是需要整个设计团队共同去面对的,大家需要平衡产品的长期愿景和立竿见影的“快速制胜”二者之间的冲突,以便为产品提供可拓展的设计和构建道路。
几乎所有财富500强的公司都是通过并购而成长为庞然大物的。
每一次的并购,都会将一个完全不同的系统和工作流程修补到现有的系统和工作流程中。很多开发于90年代的软件仍在诸多大型公司中运行。尽管从概念上看,“整合一切(consolidate everything)”似乎很容易,但是协调数据库和系统的过程着实很繁琐,且需要足够的时间。
B端用户体验的大部分工作是将用户从一套旧版(有时是手动)的工作流程中解放出来的艰巨工作。这涉及到对用户目标及多个系统的深入了解,需要我们列出规划,识别冗余和协同效应,然后将其与边缘案例相结合,以检验它产出的结果是否与当前操作模式的产出一致(如果不能优化的话)。
尽管过程并非总是如此艰难,B端软件依旧比C端复杂得多,因为即使其概念是“从0开始做新系统”,其数据还是全部来自于一堆与之配套的旧系统。在系统级别上思考流程、提出正确的问题并有效记录文档的能力是此类项目中最有用的技能。
我不是开发人员,所以我不知道我从Google里找的这张图片是否是能够准确展示典型的后端体系结构。
我所知道的是,对于每个项目来说,开发人员都会创建一个外观相似的图表,该图表展示了数据的来源和去向,它非常复杂,并且在提取,存储和推送数据时可能受到一系列限制。
大多数企业或组织需要遵循一套严格的政策法规,并且通常受到各种管理要求的约束。
常见的例子包括:法律/隐私要求(例如GDPR),国际化要求(例如日期格式,语言),无障碍(例如WCAG&ARIA),安全性等等。
这些规则中的每一条都来自于某领域的专家、某类别的检查清单(checklist)抑或是一系列更为模糊情景下的最佳实践(这些实践基于特定的方案和用例)。C端APP监管日渐常规化,同时,由于诸多企业或组织掌握的敏感数据极具货币价值,其受到的监管和审查也在不断增加。
当然,这个问题的答案显而易见,你的确切问题是存在第三方解决方案的,但是由于某些规则或规定,你可能根本无法使用它。
由于必须满足很多这样或那样的标准,对于用户来说,最终的设计往往不太理想,虽然乍一看可能并不明显,但这也是历史上许多政府软件的设计看起来很蠢的原因之一。
与上面的观点类似,B端产品用户的独特之处在于他们对变化的抗拒心理。这意味着你需要认真思考工作流程改变后的结果,诸如使用不同的颜色,或是调整页面内某个按钮的位置等简单变化。
我们甚至还没有谈及信息架构。当你开始做信息架构时,卡片分类研究可能会告诉我们现有的导航设计是完全错误的,或是导航里的某些分类实际上应该嵌套到其他地方。不过你很快就会发现,当实际执行这些变化时,你将面临巨大压力。
知道何时依赖自己的研究和专业知识,何时推进,何时放慢步伐是很关键的,这样你才可以避免疏远过多的用户。毕竟对于这些用户来说,过去几年的工作流程已经根深蒂固,他们需要时间、资源和指导来学习或重新学习这些系统的使用。
尽管他们可能会拒绝改变,但这绝对不代表我们作为UX专业人士就无法引领他们拥抱变化,我们要做的便是了解他们的痛点并在设计时时刻考虑到用户的最大利益。
许多旧版的B端app产品都有一个共同点,那就是它们的信息密度非常高。
理想的解决方案也许是隐藏所有不必要的信息,仅显示刚需的信息,但是“隐藏掉错误内容”的风险可能非常巨大,以致于不得不将其保留在不断增加的的实体屏幕上。
这就容易导致打包的屏幕设计极大增加了用户的认知负担。而这些负担之所以被用户“接受”,就是因为他们必须且只能“学习”如何使用该软件来完成工作任务。
此外,对于许多管理或监控类的产品,用并别模式查看信息进行比较和参考是非常重要的。复杂的非线性(Complex non-linear)的工作流使得界面设计更具挑战性,因为许多选项都需要既可随时访问又不能妨碍其他操作。
有个很好的例子:为什么Bloomberg(上图)的UI看起来比Robinhood(下图)复杂1000倍?
结论便是,B端产品的界面里,需要牺牲留白空间以展示更多信息的情况并不少见,因为用户经常需要查看更多信息以便完成更复杂的任务。
随着公司或组织越来越依赖技术,B端产品的用户体验设计将成为许多公司的主要竞争优势。
如果你具有拥抱复杂性、平衡多个利益相关方观点,并在约束内进行创新的能力,你便能轻而易举的杀入B端软件设计领域。
随着机器学习等诸多振奋人心的新技术出现,各种业务会带着其庞大而杂乱的数据库排队等候。UX将站在如何产生有价值的见解的最前沿,以便弄清用户想要从这些数据中获取什么以及如何对其进行操作和访问。
虽然在很长一段时间里,dribbble(追波)上的精美视觉设计仍将占有一席之地,但更繁重的任务还会落在那些不起眼的B端设计师身上:比如设计电子表格、数据集、草图原型、投入调查以及数小时与用户和利益相关者的交谈和测试。
最终出现在用户面前的内容可能并不完全整洁和简单,但请你相信,在成为备受瞩目的明星B端产品前,其每一处基准点都经过了UX设计师的严格审查。我们的用户已经全力以赴地使用这些产品努力工作,我们的产品也通过清除一些障碍来减轻用户的负担,这已经很不错了。
翻译:April.H 审校:戴猫子 | UXRen翻译组 #366译文
作者:Yichen He
原文标题:《Designing for enterprise vs. designing for consumers》
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
信息有各种形式,图、文、视频、音频等,而承载信息的形式也多种多样。
本文意将信息容器进行整理归纳,以总结出一些经验规律。

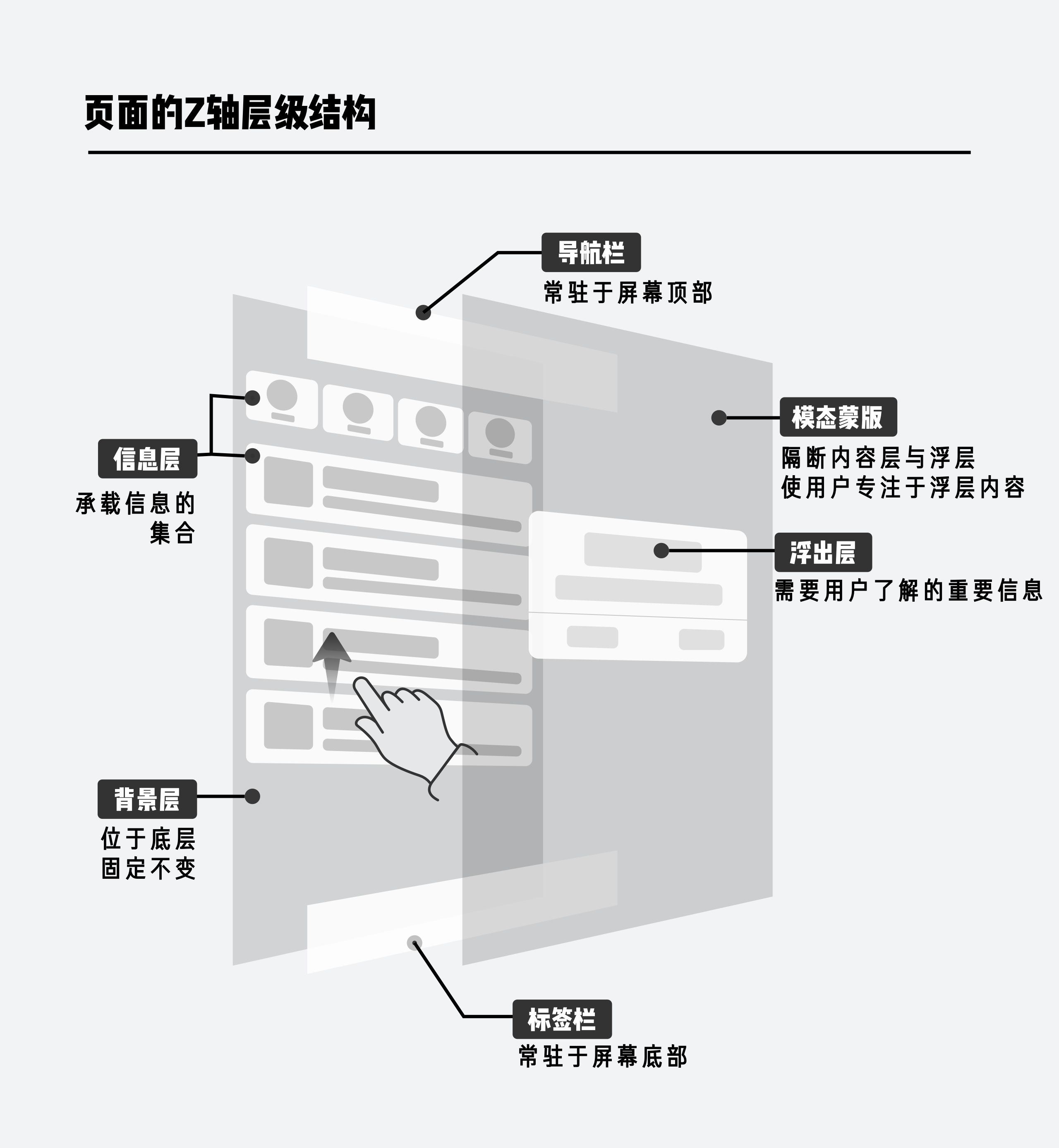
信息容器是承载信息的载体,位于内容层。要理解信息容器的概念,首先要理解界面中的层级关系。一个界面除了竖直方向和水平方向维度,还有纵深维度。
从底层(远离用户)到顶层(靠近用户),基本上可以分为以下几层:
背景层
信息层
全局操作层(各种常驻于屏幕的bar、悬浮按钮等)
浮出层(模态类型的浮出层还需要有蒙版进行隔断)

本文要讨论的“信息容器”,指的是信息层上,装载信息的载体。信息的类型多种多样,可以是文字、图片、视频、各种操作控件等。
常见的信息容器主要有2大类:列表和卡片。
在整理案例的时候,我不禁产生了一个疑问,到底什么是列表,什么是卡片?如何界定和区分两者?这个问题乍一听有点无厘头,列表不就是列表吗,多个布局一致的狭长单元组合在一起,就形成了列表。那么什么是卡片呢?和屏幕两侧保持一定间距,带圆角的就是卡片吗?
我们不妨先看看下图案例:
为什么类似的布局形式,上图中,图1给人感觉是列表,图2给人感觉是卡片,图3既像列表又像卡片?
从内容层面来说,包含的信息类型有:文字、图标/图片、按钮。几乎没有太大区别。
是什么导致我们观感上的不同呢?
电商案例也许可以给出答案。

从电商产品的商品列表页中可以看到,用户可以自主选择两种不同的商品展示模式:列表模式和卡片模式。
这两种模式几乎可以对应“列表”和“卡片”两种信息容器样式。完全一致的信息量:主图、标题信息、价格信息、辅助信息,相似的展示效率(一屏展示约4.5个商品),不同的信息容器展示形式给人不同的感觉。
单纯从信息层面或者视觉层面都不能界定列表和卡片,如果多维度叠加限定又太繁琐,因此本文给出的列表和卡片直接的区别界定是:可以自主定位关键线索,规划视觉浏览动线。如果视觉浏览大方向是竖直的,那么就归入列表范畴,浏览动线不是竖直而是折线的,都算在卡片范畴。
除了上面说的,最常见的两类信息容器:列表和卡片之外,还有另外两种形式,分别是:无容器和复合容器。
这些容器具体有哪些特点,我们一一来看。

列表的定义:将结构一致的信息单元在竖直方向上铺陈下去,形成的信息集合。
不同场景要呈现的信息侧重不同。
举例几种常见的列表形式:
用户/消息列表
图文列表
功能列表
“卡片型”列表

用户/消息列表的内容结构很清晰,头像+身份+内容提要+辅助信息。
图片天然地比文字更具有吸引力,视觉上的优先级排序是头像>身份>内容提要>辅助信息。
当然用户可以很方便地选择关注的对象是图片还是文字,这体现了列表的优越性,浏览动线竖直,可以方便用户根据自己想要的索引快速定位。
这里值得讨论的是头像用方形还是圆形的问题,相信大家都想到过这个问题,同样是社交产品,qq是圆头,微信是方头,这里边有什么原因呢?
本文尝试分析一下,仅是个人意见,欢迎讨论。

按照理论,圆头亲切的形状感知更加适合轻松基调的产品,方头严谨的形状感知更加适合严肃基调的产品。这解释了电商类型产品(淘宝、京东)的信息通知一般都是圆头的,匹配轻松愉悦的网购体验,而金融类产品(支付宝)多是方头。对于同是熟人社交类产品的微信和qq来说,qq用户层年龄偏低,属性相对更加活跃,更加轻松的圆头可能更适合此类用户。
以iOS为例,当用户向左滑动列表时,呼出针对该列表单元的操作。具体列表对应具体操作,操作项数量不同。


方案A:
优点:操作底板宽度适应文案,不会出现空间局促的现象。
缺点:当文案字段长时,列表被推出屏幕外的内容较多,当用户操作分心时,可能会忘记正在操作的对象,虽然这种情况极少发生。
方案B:
优点:操作底板固定,文案折行规则明确,既不会造空间拥挤,被挤出屏幕外的列表区域可控。
方案C:
优点:搭配图标,视觉更丰富。
缺点:图标占据了一定高度,导致文案无法折行,列表被推出屏幕外的内容较多,与方案A类似。
综上,个人认为方案B是最合理的,对于文案长度的宽容度高,即便文案较长,也可以保证视觉和谐,并保留较多列表内容。
在用色策略上,使用的是为大众所接受的“语义色”,一些具体的颜色在长期经验积累中形成了固定的语义。

当用户触发了带有一定破坏性的操作时,需要用户进行二次确认。
并不是所有情况都需要二次确认,二次确认的样式也有多种。

同样都是模态视图,要表达的信息也相似,都是要求用户进行选择,为什么有些产品选择将对话框居中,有些产品选择将对话框放在底部?这里涉及到关于模态视图的相关知识点,本篇文章旨在讨论信息层面的内容,模态视图涉及到了浮出层的内容,将在下篇文章中进行详细探讨。本篇文章不做过多延展。

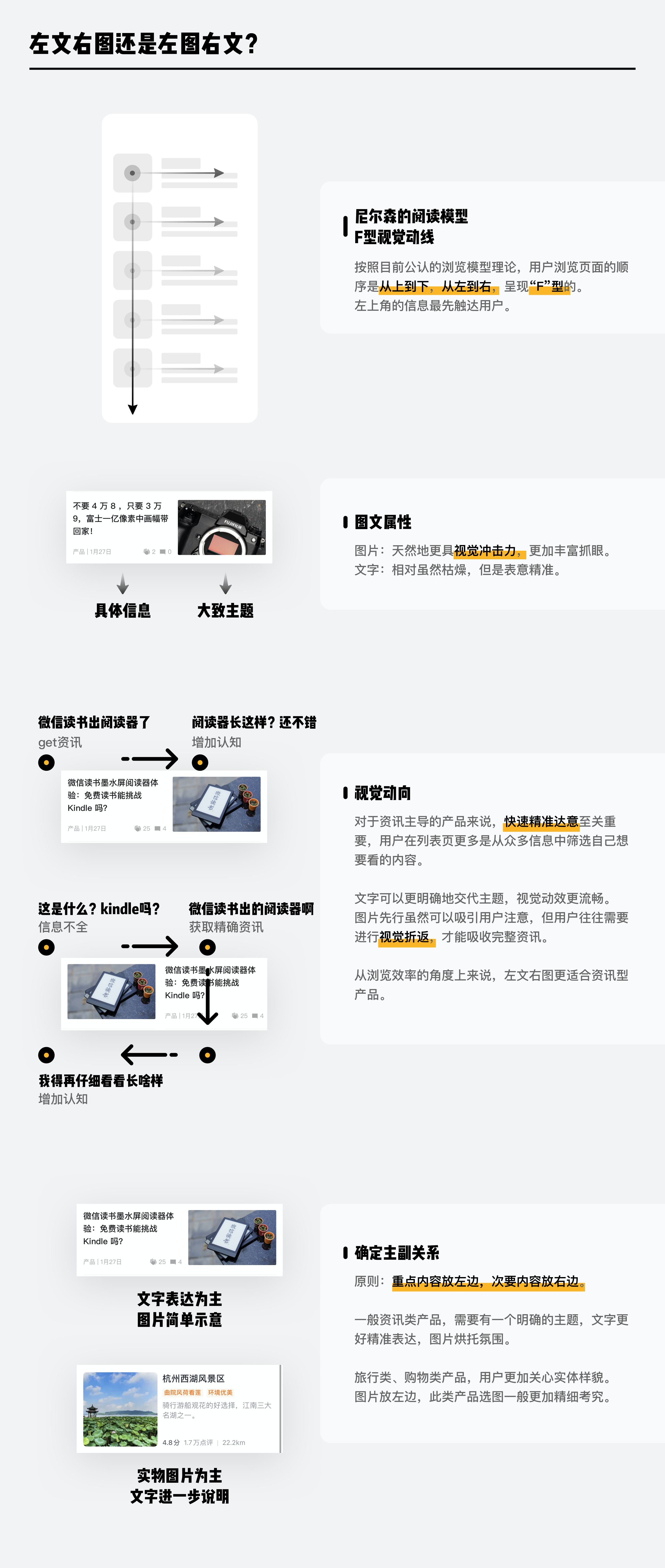
信息流产品一般是由图片+重点文案+标签(可有可无)构成。
不同性质的产品想要突出的重点不同,根据内容的重要性权重来分配视觉占比。
从上方几个例子中我们可以看到:
在图文比例从左到右依次提升;
图文布局案例1-3使用了左文右图的方式,案例4-7使用了左图右文的方式。
搞清楚如何图文布局和设置图文比例,就基本解决了资讯流页面最关键的问题。


资讯列表或称feed流,主要根据用户喜好定向推送内容。除了从用户日常浏览、搜索等行为中提取用户喜好信息,用户主动反馈的信息精度更高,用户不惜花费更多操作成本来提示产品,对内容不感兴趣。
从视觉上说:
1、提交反馈的入口(小而浅的icon)都不明显,有些产品用“更多”来提示用户,有些产品用更加负面的“关闭”来提示用户。当用户对内容产生较为强烈的反感时,才会注意到屏蔽入口。常规浏览时,该图标不会影响用户注意力。
2、反馈形式采用模态对话框,用户需要选择具体操作,是屏蔽内容或作者、还是举报或不感兴趣。
3、对话框是否有指向性:从表意明确的角度上来说,带有箭头的气泡更有利于用户定位对象。
从交互上说:
反馈入口热区较小,容易误触,大多数情况下,用户不会注意和点击该图标,用户是以浏览为主要行为。


列表索引一般还是定位文字为主要形式,不同用户的认知水平不同,图标表意始终是一大难点,多用为辅助记忆或单纯提升视觉美观。图标虽然是体现设计风格的重点,但是在具体情境下,如设置页,用户更加在意快速找到自己要找的内容,多度的图标样式,实际上会折损用户的检索效率。
一般功能页面或放置许多功能,常常会超过十几项,这种情境下,检索效率低下是一个痛点。
如何提高检索效率?—— 分组

分组给用户提供了认知线索,根据格式塔原则,用户总是倾向于把距离近的、样式统一的元素归位同类。
毫无分组显然对于检索是不利的,用户需要逐一浏览,该情况适用于列表项无法分组时,如果有分组条件,务必分组,帮用户节约筛选成本。
UI界面中,列表的分割方式常见的有以下3种:
线条分割
块面分割
间距分割

在我们的固有观念里,大圆角,不通栏,有投影的形象就是卡片。
这种样式也越来越盛行,许多产品尝试将列表也用“卡片化”进行包装。


虽然是相当细节的点,但是精细化处理之后的结果就立刻会与批量化处理的结果拉开差距。
产品级的风格统一来源于点滴细节。
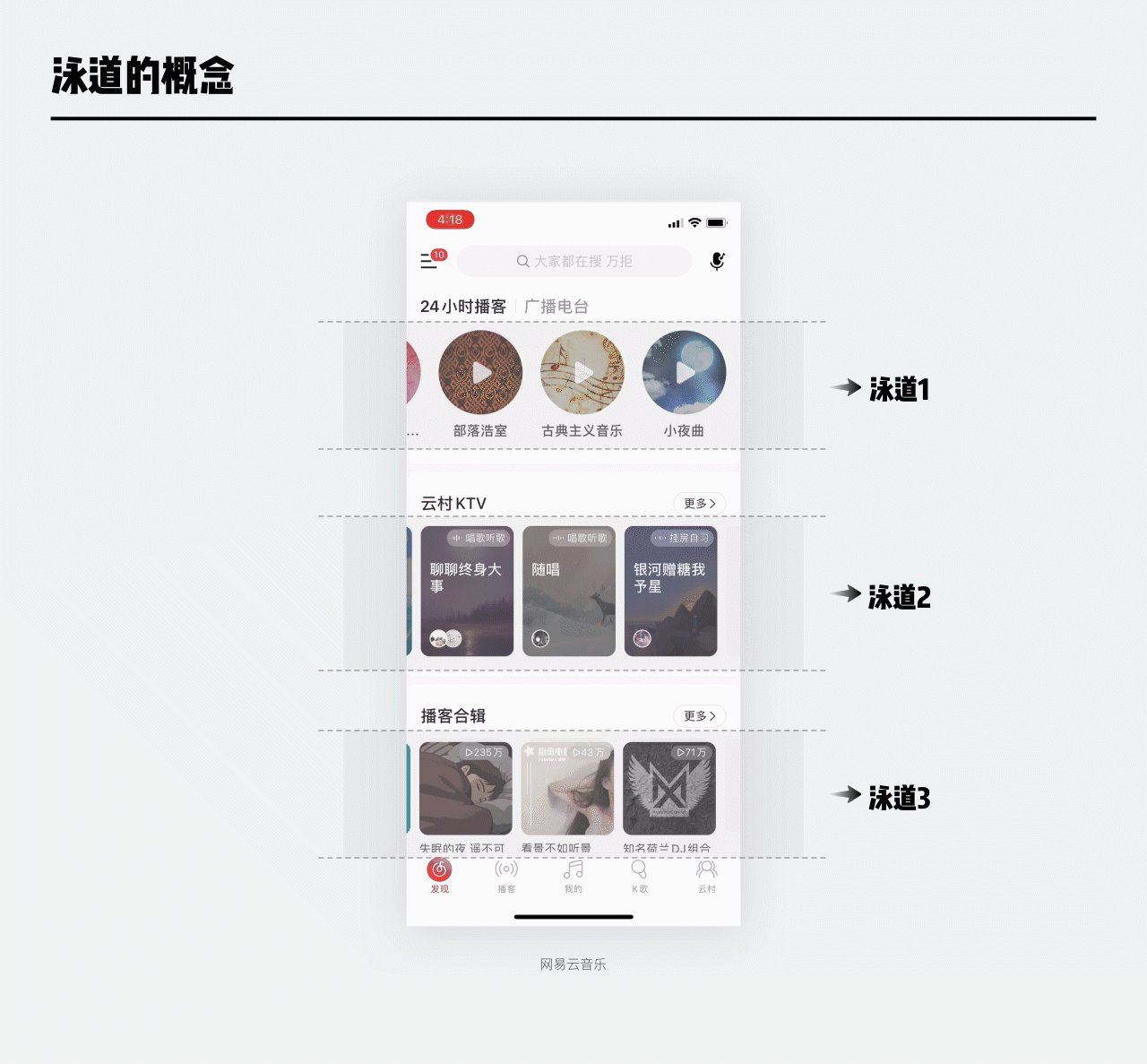
卡片的类型繁多:单列大卡片、泳道、内容流(两列网格、瀑布流)、宫格

从内容展示效率上来讲,单张大卡片就占据占据屏幕(刘海屏)超出一半的高度,用户需要不断滑动屏幕浏览下方内容,操作成本较高。大卡片形式对内容本身,如图片的质量要求很高。这种模式常见于图片社区或垂类电商产品,图片社区(如躺平)本身较为小众、即便是UGC(用户产生内容)单元,用户上传的图片素材平均水平也较高,垂类电商(如Nike)图片品质由编辑控制,质量高且稳定。以上类型产品不以量吸引用户,用户往往更加在意内容本身是否优质。用户没有带着明确的目标,心智更加类似于浏览杂志。产品提供什么内容,就进行浏览。从上方案例可见,除了微信读书之外的3款产品首页都没有突出搜索功能,而是以信息流呈现为主。
与列表分割一致,卡片也有对应分割方式。

大卡片占据屏幕面积大,理论上大卡片的内容质量是经审查的。部分产品不存在大卡片容器的交互,点击卡片直接进入详情页。部分产品通过比较低调的方式向用户收集对于内容的意见。如微信读书长按卡片,可以选择不再显示该卡片内容,产品收集反馈,对于用户喜好的描述可以进一步具象准确。长按不是一个高频手势,用户触发该手势往往是试探性的,代表用户确实对于内容有意见要传达。躺平使用了简约三小点样式的“更多”图标来收纳不常用的收藏和举报操作。

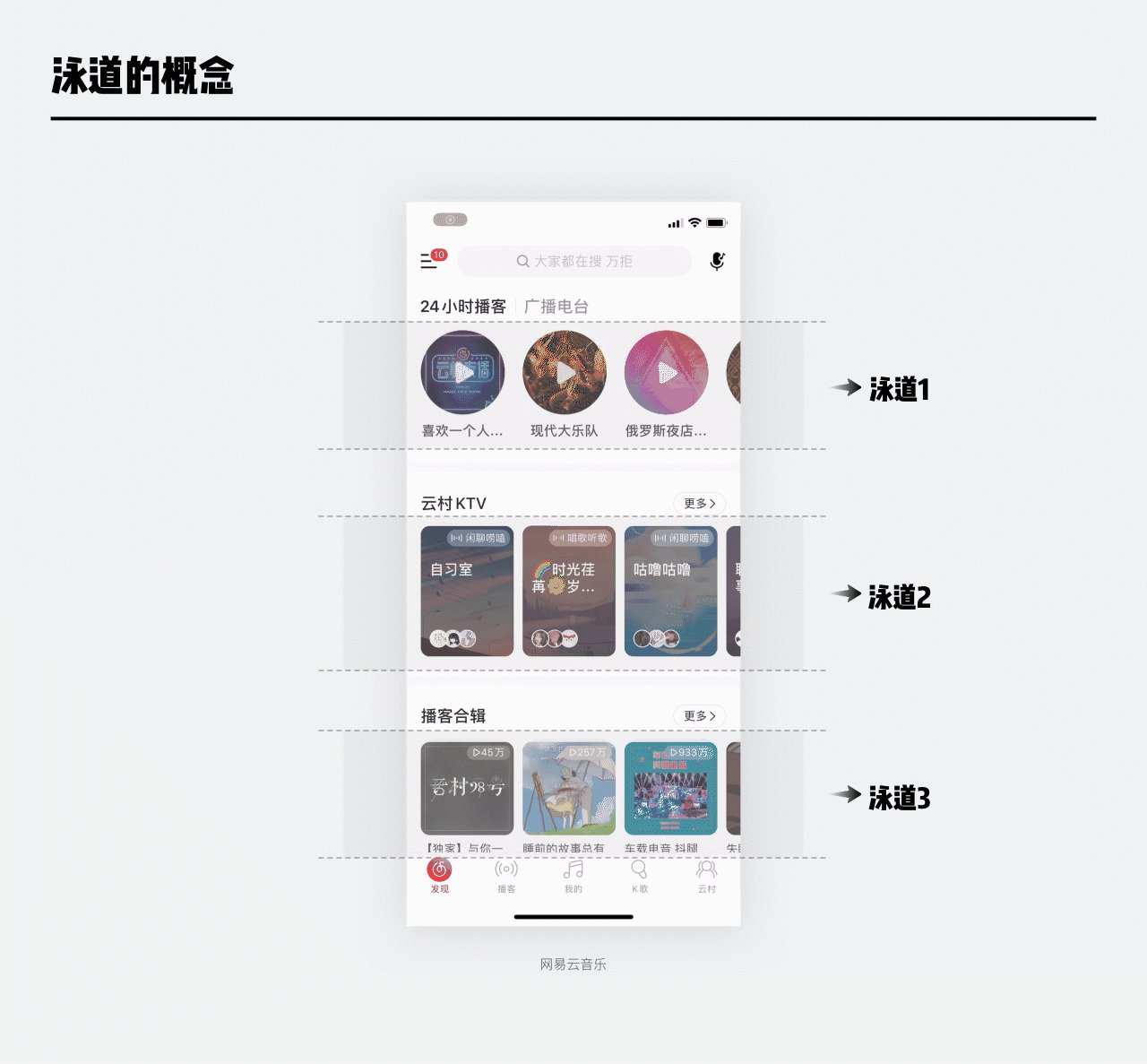
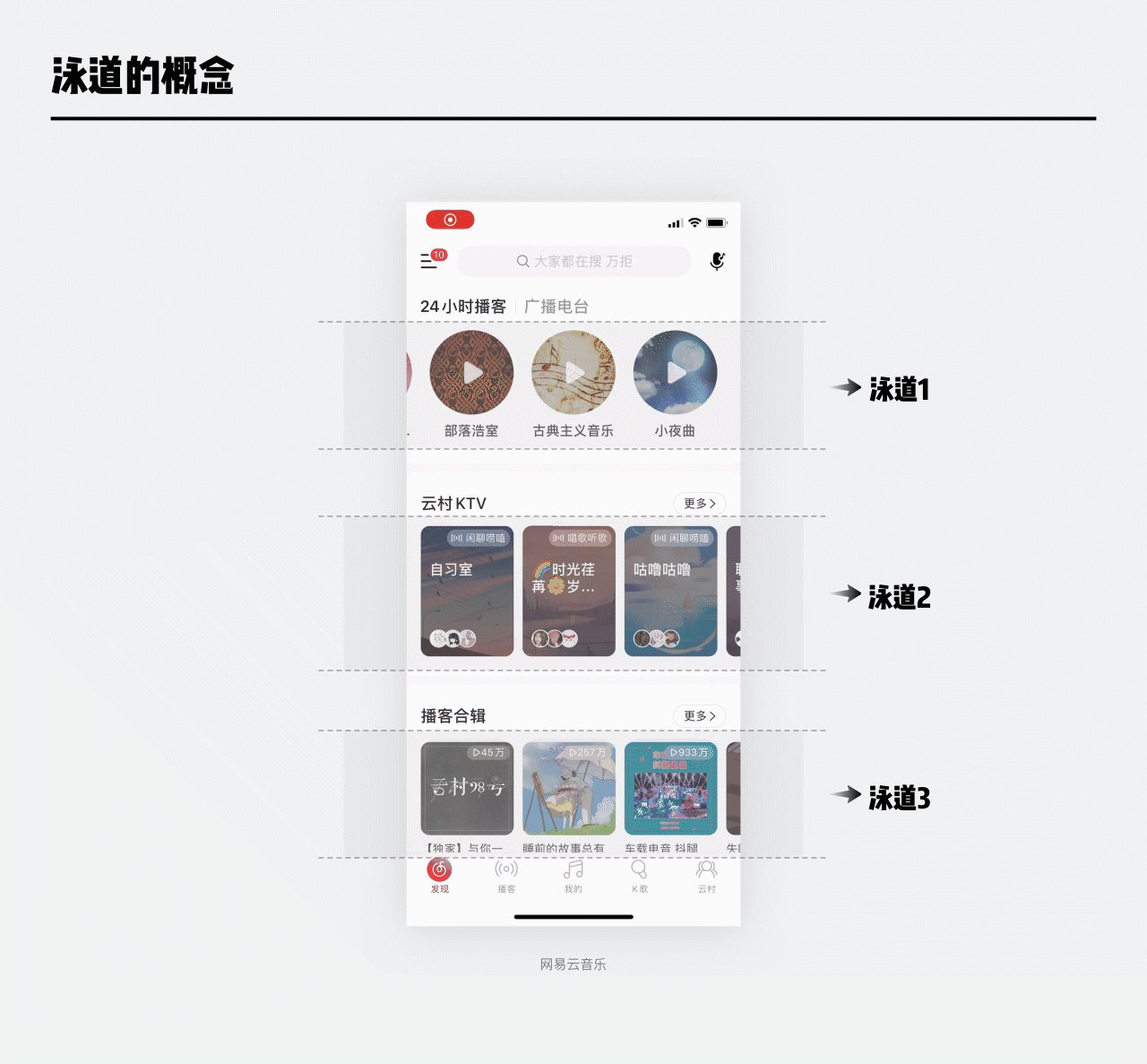
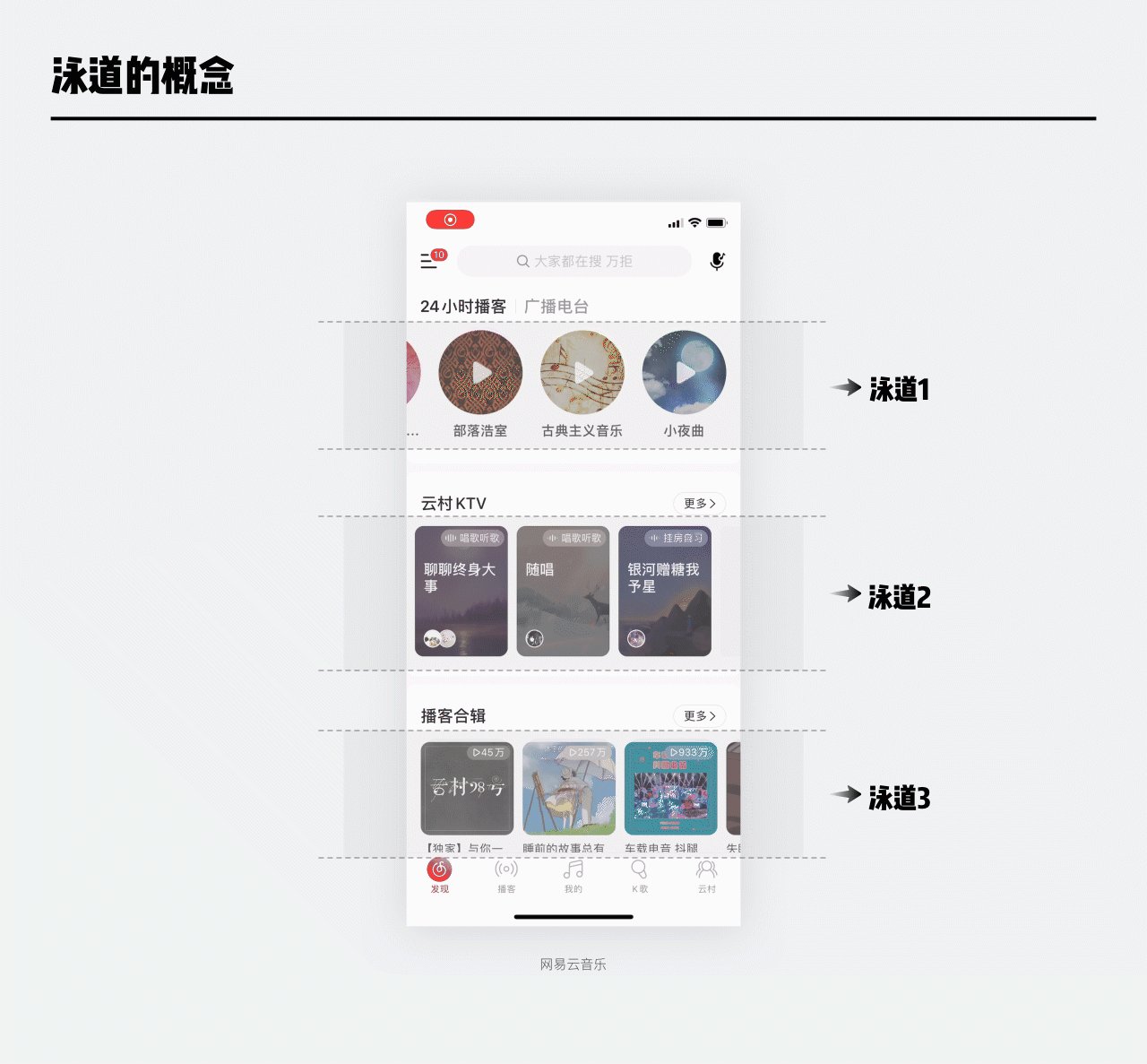
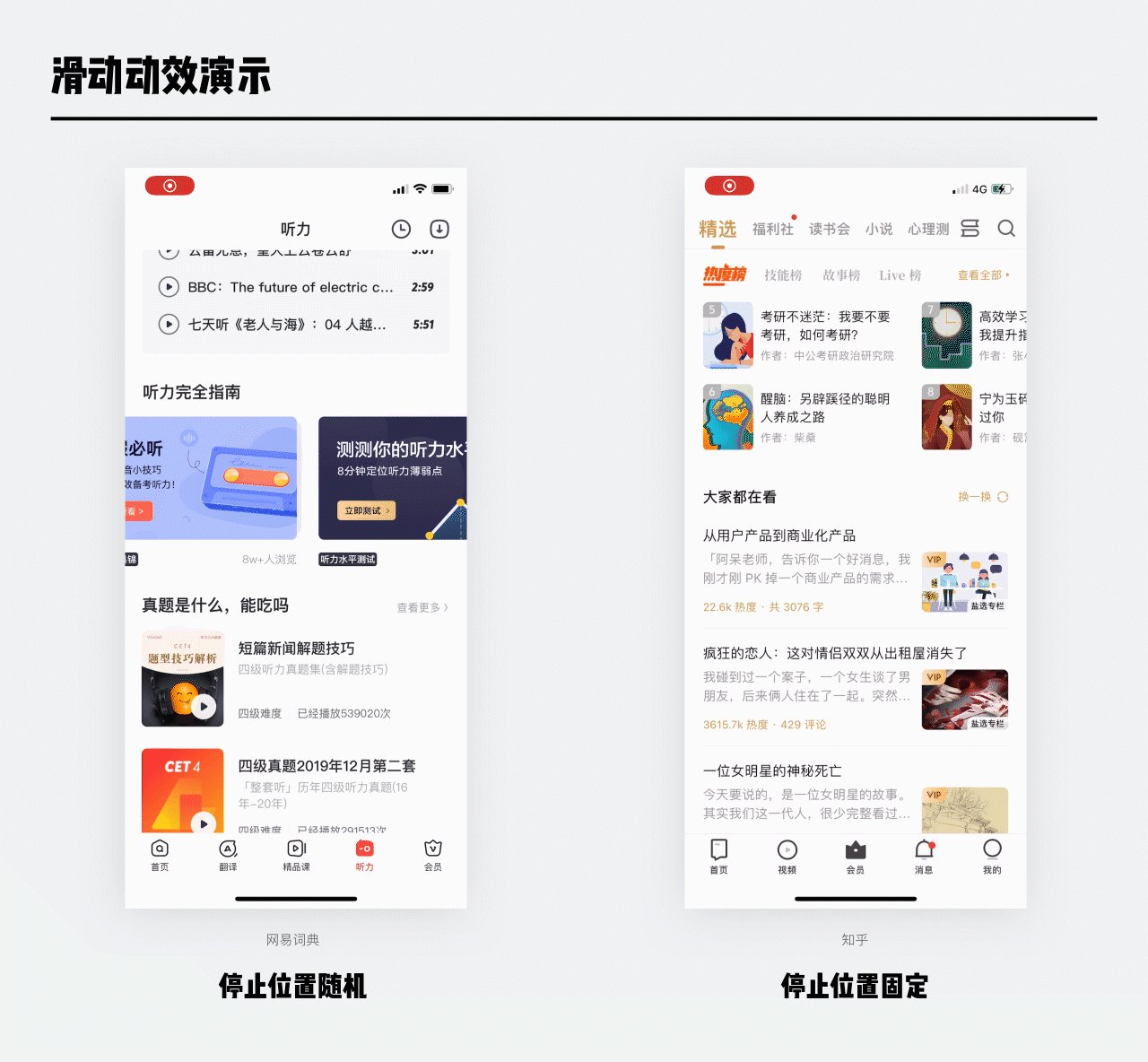
何为泳道?顾名思义,常见的滑动手势是上下方向滑动,但有时也会出现横向滑动的情况。一系列对象在一条横向轨道内左右滑动,该类型的形式组合在一起,就好比泳道赛道一般。

可以横向滑动以查看内容的呈现形式,称为“泳道”。泳道可以有多种形式。


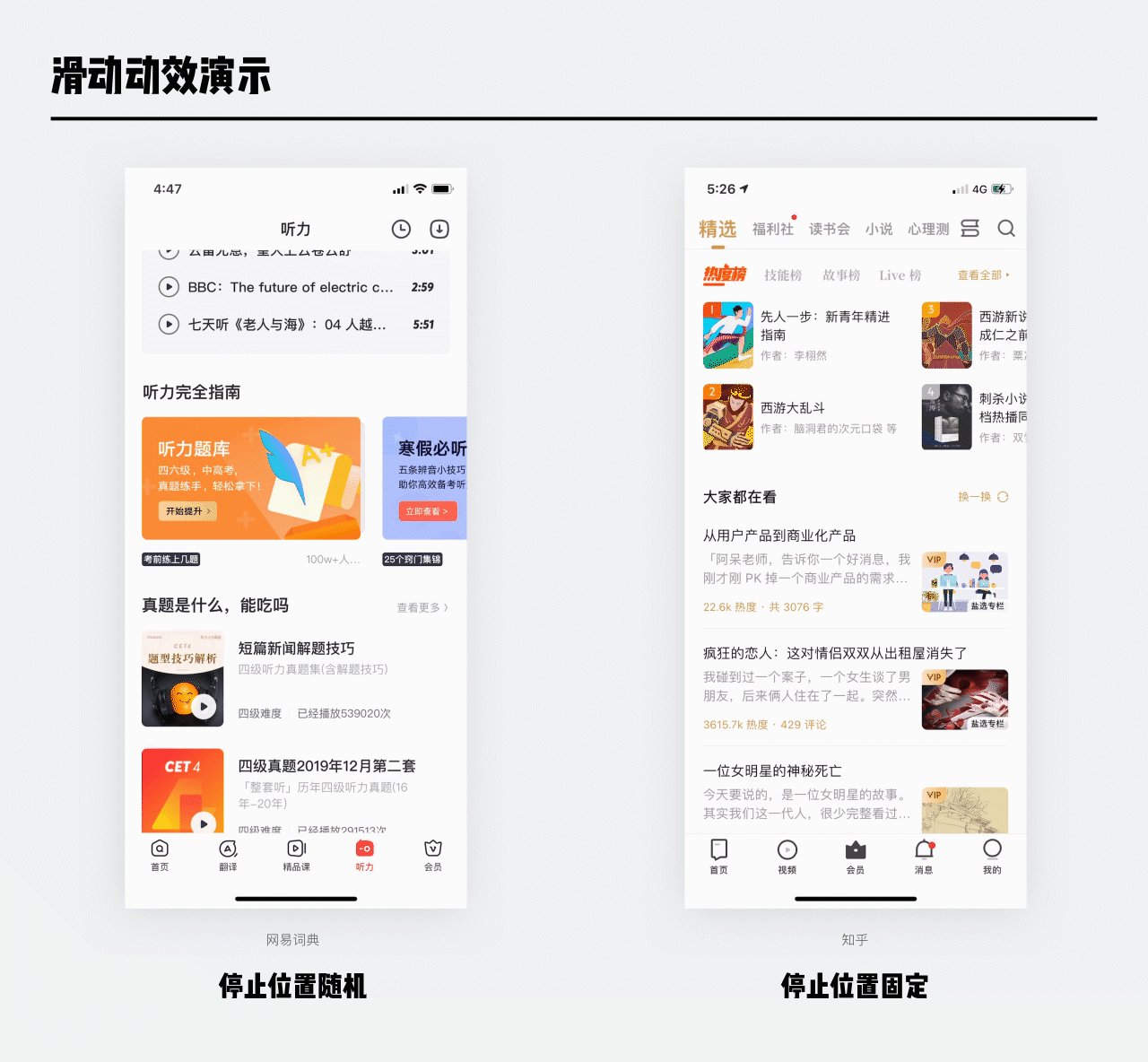
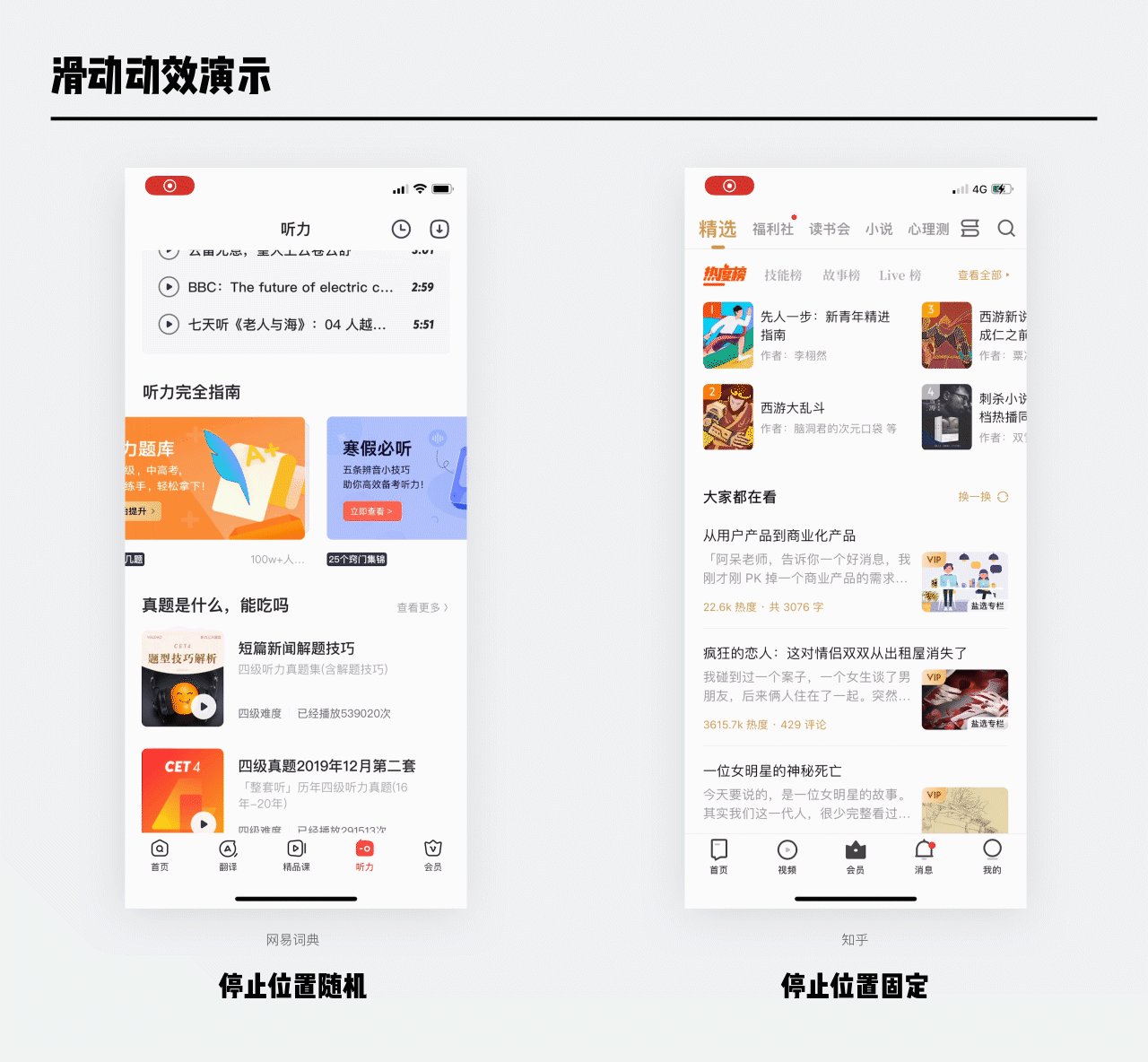
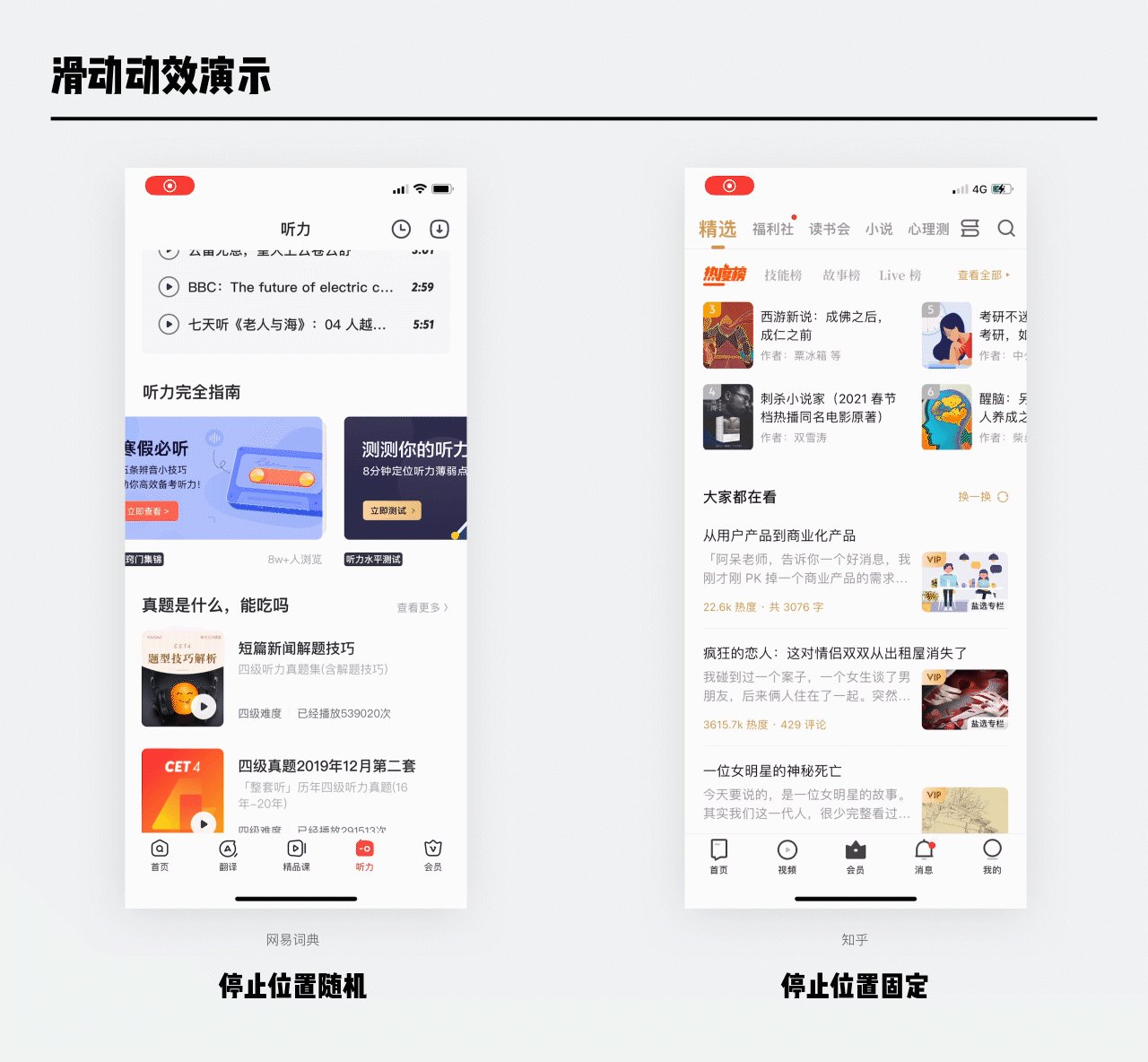
停止位置随机:
内容与手势相关度高,比较自由,但停止位置随机,不能保证停下后用户能完美看到当前卡片的所有信息,需要用户微调卡片位置。
停止位置固定:
根据用户滑动速率,模拟物理惯性和摩擦,判断最终展示哪张卡片,并将卡片呈现在屏幕中部,确保卡片上的信息都可以读取。这种交互更加合理,给滑动设置卡点,类似banner效果。


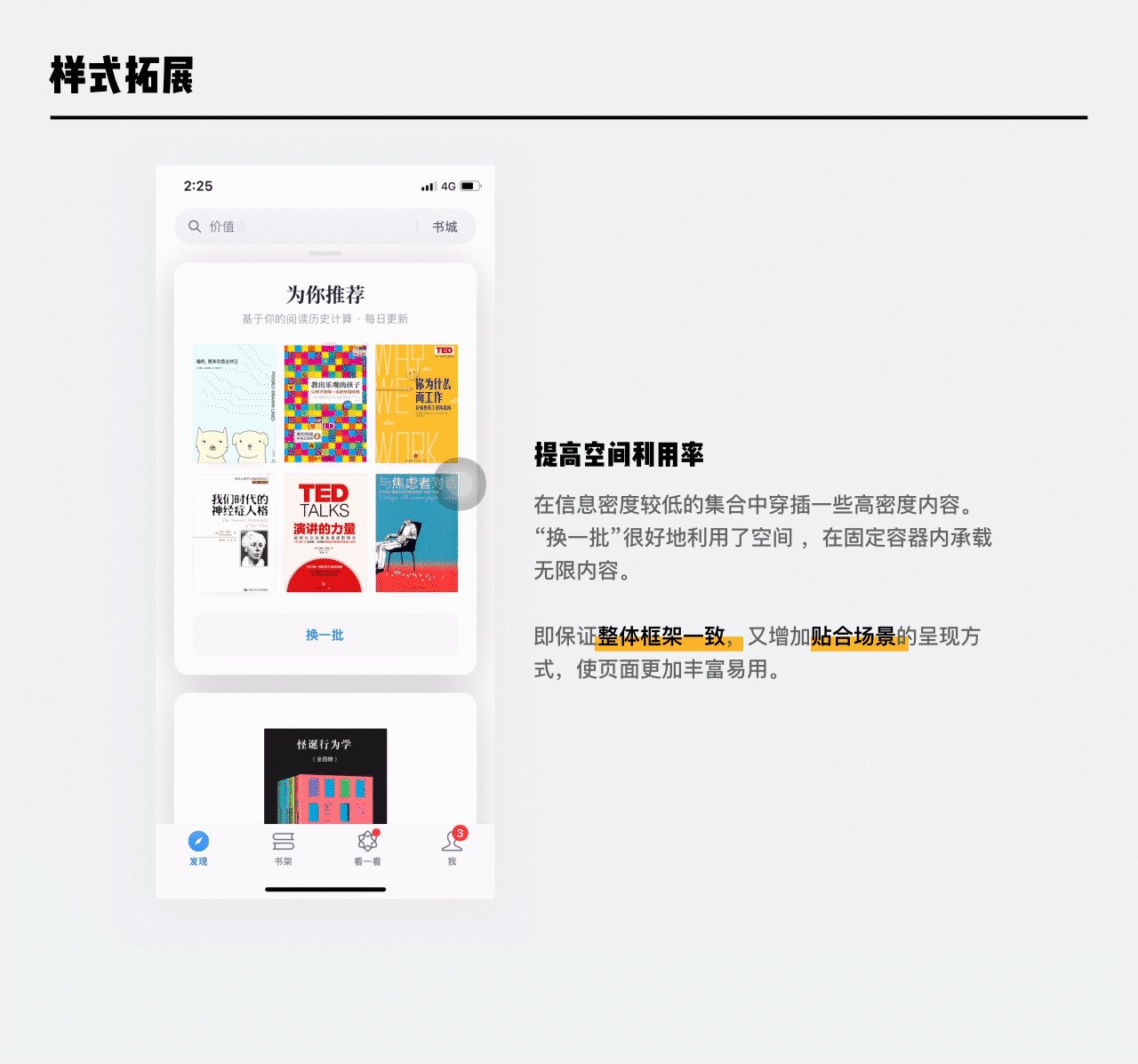
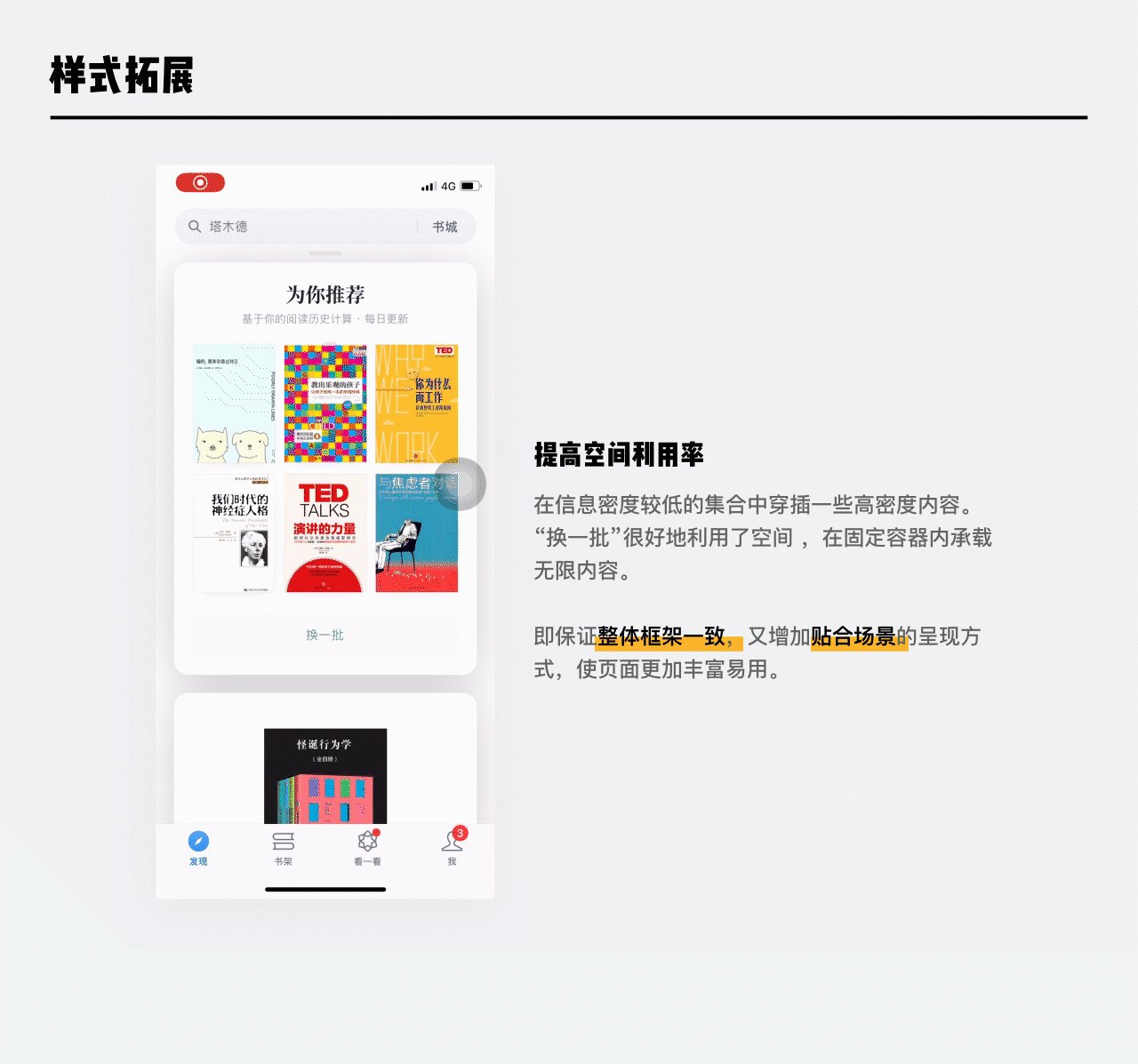
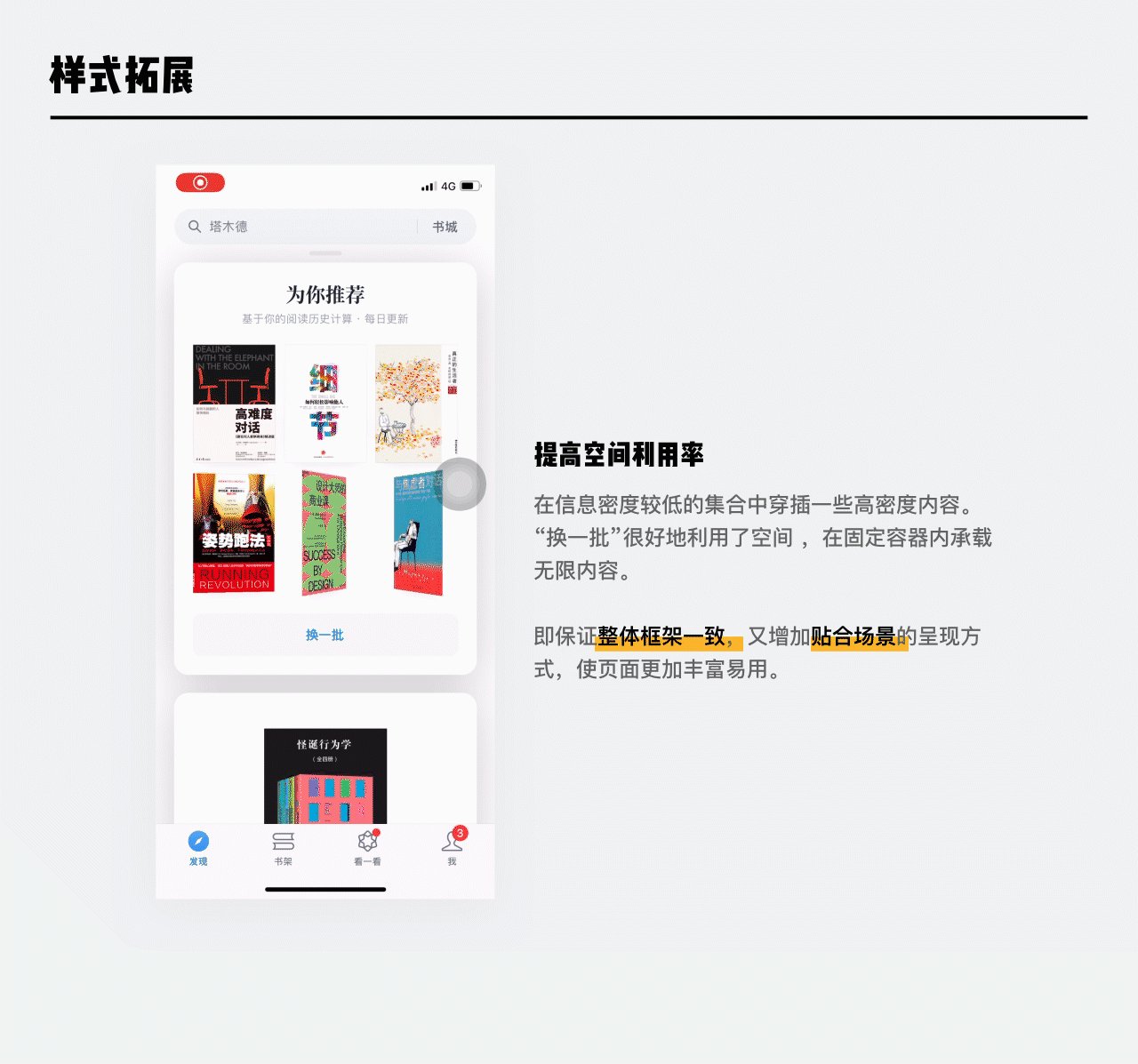
双列卡片可以看成是大卡片(单列)的另一种表现形式。这种形式更加提高了空间利用率,对于单一信息展示更加克制。平衡了效率和效果,是电商、图片社区、视频等产品类型的首选表现手法。
双列卡片可以细分为两大类:
卡片流(对齐)、瀑布流

卡片对齐:
优点:规整统一,视觉动线清晰,浏览舒适。
缺点:对主图尺寸要求高,确定的比例会对商品展示有一定局限。
瀑布流:
优点:图片尺寸宽容度高,满足一定比值区间即可。保证商品的展示完整度。错落的布局容易形成节奏。
缺点:不容易进行比较,若要进行图片间的对比,比较困难,视觉动线混乱。
两列式的卡片布局需要注意内容层与背景层的区分。
大多数产品的背景层是浅灰色,内容层是白色,色差可以建立区分。部分产品背景层是白色,或者说取消了背景层的概念,那么要建立卡片之间的区分,就需要通过间距或者卡片加底色的方式。


个性化推荐模块对电商产品尤其重要,准确地将用户可能感兴趣的产品推荐出去,可以减少用户的搜索、筛选步骤,提升购买效率和愉悦感,从而提升用户对产品的评价。因此,不断收集用户的喜好相当重要,尽管各种算法已经让产品显得越来越智能,但依旧要给用户留下提建议的入口。
上文介绍了资讯类产品中,用户如何给出对于具体信息的反馈,电商类产品原理也大同小异。

从功能上来说,淘宝、闲鱼、京东,都是通过用户手势(点击图标或长按卡片或两者皆可)来呼出选项,用户通过选择来表达意见,从而使推送更精准。
从视觉上来说,淘宝和闲鱼的反馈形式类似,都是在卡片上添加一个黑色半透明蒙版,将有限的选项竖直码放在卡片上,类似小型模态的概念(但是这里不同于严格的模态视图,没有限定用户必须要做出选择,用户可以直接划走)。而京东的逻辑不同,使用了传统阻断性模态视图的处理方式,将下方卡片用蒙版遮挡,希望用户专注于选择。
从阻断感上说,京东的阻断干是最强的,将用户从原本的浏览行为中提取出来,请用户严肃地做出对于当前商品的反馈。这样收集信息的效率更高。由于选项是盛放在带有指向性的小气泡之上,针对性足够,且延展性好,气泡的高宽都可以调整,而淘宝和闲鱼的处理方式,在极端情况下,如选项超过5项时,所有内容放在卡片之上,空间就很紧凑。
这类操作比较隐晦,可点击按钮很不明显,长按手势也不常用。同样是当用户有明确反馈需求时,才会寻找反馈入口,一般情况下,用户不会注意到。以用户常态下的浏览行为为最优先。

闲鱼的交互做的很细致,蒙版出现采用了水波的形式,用户抱着要吐槽的心态,这种精致有巧思的小动效在一定程度上可以缓和用户的烦躁的心理。
除了电商类产品,部分视频类产品长按卡片也会呼出对应效果。

案例1和案例2,长按卡片,都是出现视频片段的预览。效果类似iOS的3Dtouch,在相册中按压具体照片即可预览。而案例3,点击“更多”图标,呼出操作。然而选项只有1项,不符合逻辑,单一的选项无法构成“选择”,这会让人有点摸不着头脑。
如果把界面看作是一张大网格,不同的内容占据着不同位置、不同面积的页面区域。
除了我们已经熟悉的“有序”布置,如从上到下依次排列内容(大卡片),或者从左往右依次排列内容(泳道),还有更加灵活多变的排布方式可供选择。


布局的本质是分配界面面积,用以盛放内容,同时运用面积对比进行突出。除了面积对比的方式外,还有其他方式可以突出关键内容。

无内容的呈现形式比较简单:内容直接置于背景层之上。减少视觉负担,内容为主,形式为辅。
复合容器是指超过一种的容器形式的组合,如卡片中包含列表、卡片中包含泳道等。


不同的信息容器组合在一起,搭建一个分工明确的界面。界面中不同的信息需要套用合适的形式去呈现。有层级就有对比,对比越大,层次拉得越开,重点就越突出。
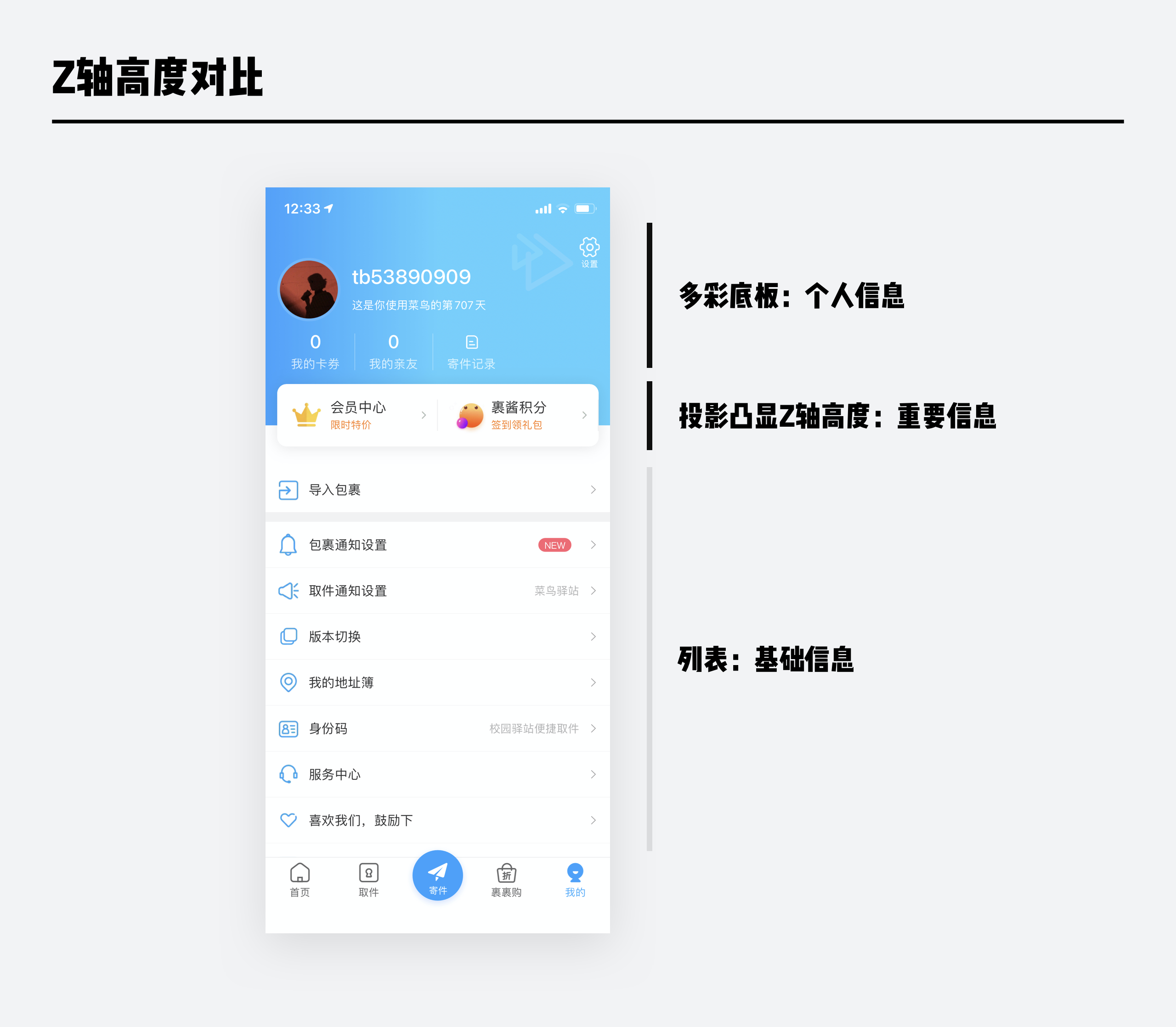
建立对比的策略:
色彩对比、面积对比、样式对比、Z轴高度对比、静态动态对比





文章来源:站酷 作者:doo_W
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
交互设计就是通过设计出完整的界面和用户操作流程,保证其符合用户的认知模型,避免用户在使用过程中任务失败。
交互设计师是承接上游(产品经理)和下游(视觉设计师)的角色。
交互设计师的基础价值来源于两方面:
交互设计师的核心价值是将产品业务通过更好的设计,将其更大价值化并落地。
本文大纲如下:
将自己作为各种角色的用户,去使用体验,感受整个产品的流程。从而找到可优化的地方。
针对于 B 端产品,产品中会涉及到超级管理员、管理员、普通员工至少三种大类角色,其中普通员工里面可能会细分多类角色。交互设计师要在各个角色中,使用体验产品,梳理清晰的产品业务逻辑。使用使用中,弄清各个角色的权限管理和流程逻辑。
针对于 C 端产品。对产品的分层用户主流程和分支流程进行体验走查,找到使用中不好的地方并加以优化。并对行业竞品进行重度使用体验,了解整个行业产品的特点。
我以前写过好多设计师的专业技能方面的文章,我之前一直认为设计师最重要的素质是专业技能。
但是设计师最重要的素质并不是专业技能,因为专业技能可以慢慢培养,任何人都可以学会。
设计师最重要的能力是推动能力。因为推动能力和责任感、性格及天赋有关,而这恰恰会成为设计师进阶的障碍。
想要推动业务之前,先要将自己的职责做好,负责的工作做好,让大家信任,这个时候才能赢得大家的信任,让大家更加相信你。
1. 为什么推动能力最重要?
在实际工作中设计师最基础的能力是解决问题的能力,团队需要能解决工作问题的设计师,这样才不会团队造成负担或者拖团队后腿。
设计师在工作中会遇到形形色色不同性格的对接人。那么肯定会遇到对接难度大的 PM、视觉设计师、交互设计师或者开发,这时候就需要有较强的推动能力,不然很容易使得工作进度受阻,导致设计方案无法快速落地。
拥有较强的推动能力对个人而言有以下好处:
2. 怎么做推动?
推动分两方面,一方面是产品上的推动,另一方面是团队里的推动。
针对产品上的推动,设计师需要做一些前期工作和设计方案,然后和团队领导沟通,获得他们的支持,最后和产品经理沟通,让产品经理看到,我们做这个设计方案可以带来哪些价值。
得到了产品的支持后再进行推动设计,推动的事情可以做例如首页改版,设计规范优化,核心流程上提升数据指标,可用性测试等等。
针对团队中的推动,先发现团队缺少哪些东西?针对团队缺失的东西,做一些推动的事情。在此之前需要做大量的准备工作,并得到团队领导的肯定和支持。
例如团队没有做组件化,那么你可以牵头做组件库和设计规范。团队缺少数据分析思维,那么你可以现在团队培训数据分析知识,然后做一系列的数据设计模板,将数据融入到设计师的工作流程中。
团队协同不太顺利,那么你可以和领导商量,做一些团队协同上的工作,例如团队新软件的引入,团队项目协同文档规则制定等。
3. 如何顺利推动?
如果刚进一家公司,那么先要熟悉团队运行模式,每个设计师负责的产品业务和他们的处事风格。
当熟悉产品业务和团队,那么接下来先将自己负责的产品需求做好,后续就可以进行一系列前期推进准备工作。做推动之前,需要先和领导确认,得到领导的肯定后再慢慢在团队推动。
当在团队取得一定的进展,则后续可以尝试产品上的推动。在推动的过程中,要记住不断地迭代优化自己的推动方案,让自己的推动过程中做得万无一失。
先熟悉业务运行逻辑,掌握业务后,分析业务流程。
1. 找到业务核心并优化
找到产品中核心是什么?例如资讯类产品,产品的核心是用户通过推荐列表,到达新闻详情页阅读的过程。在这个主流程的过程中,交互设计师可以做的事情就是如何提升推荐列表的点击效率、展示效率和详情页正文展示效果。通过优化结构样式,提升设计价值。
例如电商产品,核心就是如何让用户快速找到想要的商品,并顺利的完成购买。在这一过程中,交互设计师可以做的事情,如何提升用户快速找到商品这一场景和购买支付的流畅度。
文章来源:优设 作者:Echo的设计笔记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
大家是不是时常困惑于,B 端的表单设计体现不出高级感?设计发挥的空间特别的少?
那是你没用对发力点~
B 端:设计表单页面时,一方面须尊重用户的习惯,不要在不必要的地方体现差别。总结了 4 个思考问题:
案例:以创建公众号消息自动推送为例
另一方面要考虑信息层次。
搞定了基本要素后,我们开始考虑如何表现信息层次。
在了解什么封装度和信息密度前,我先跟大家讨论一下。什么是表单之间的关系。
我所认为表单之间的关系分为 3 种:
优点:
平铺所有需要填写的信息,适合内容项较少、内容项无法按照相关性分组的表单
缺点:
使用场景:
当需要完成一个简单快速的任务,输入少量信息即可完成创建

优点:
用于复杂任务时,拆解任务进行编排,适当的任务分割,可以降低用户出错率
缺点:
使用场景:
适用于大型、复杂任务

优点:
减少不必要(非重要)的输入项,能适当的减轻用户认知负担
缺点:
使用场景:
特殊场景下使用

那么用一条完整的链路来表达就是:

了解完表单的结构关系知晓利弊后,那么应用在我们实际的场景中表达就是如图所示:
封装密度高且信息密度低

△ 图中案例,仅做示例说明
将一个复杂的任务表单,进行封装后,看起来任务量是不是也变少了?操作起来也不是很复杂了?
小结:
分析了解表单的结构关系,判断表单,寻找共性的内容,将他们封装为一个卡片,也可以封装成一个组。主要的目的就是减少用户认知负担,提升操作/使用效率。
关于使用何种布局方式的判断,应从信息的复杂度和关联性两个维度去梳理。根据信息的复杂度和相关性模型,选用相应的信息呈现方式,选用合理的布局方案来承载详情页的内容。
1. 信息的复杂度和相关性模型

△ 来源:Ant Design;来源链接: https://ant.design/docs/spec/research-form-cn
2. 区隔方式
根据各个信息之间的相关性,判断各个信息模块之间的亲密度,通常情况下,相关性强的内容尽量靠近,相关性弱的的内容尽量拉开层次。

△ 来源:Ant Design;来源链接: https://ant.design/docs/spec/detail-page-cn
3. 注意事项
文章来源:优设 作者:交互思维铺子
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com