 Dashboard的含义
Dashboard的含义
Dashboard在B端设计的工作中是一个绕不开的话题,在此我根据自己工作中实际的一些经验总结给大家归纳出一篇更符合工作场景中Web端的Dashboard设计内容。
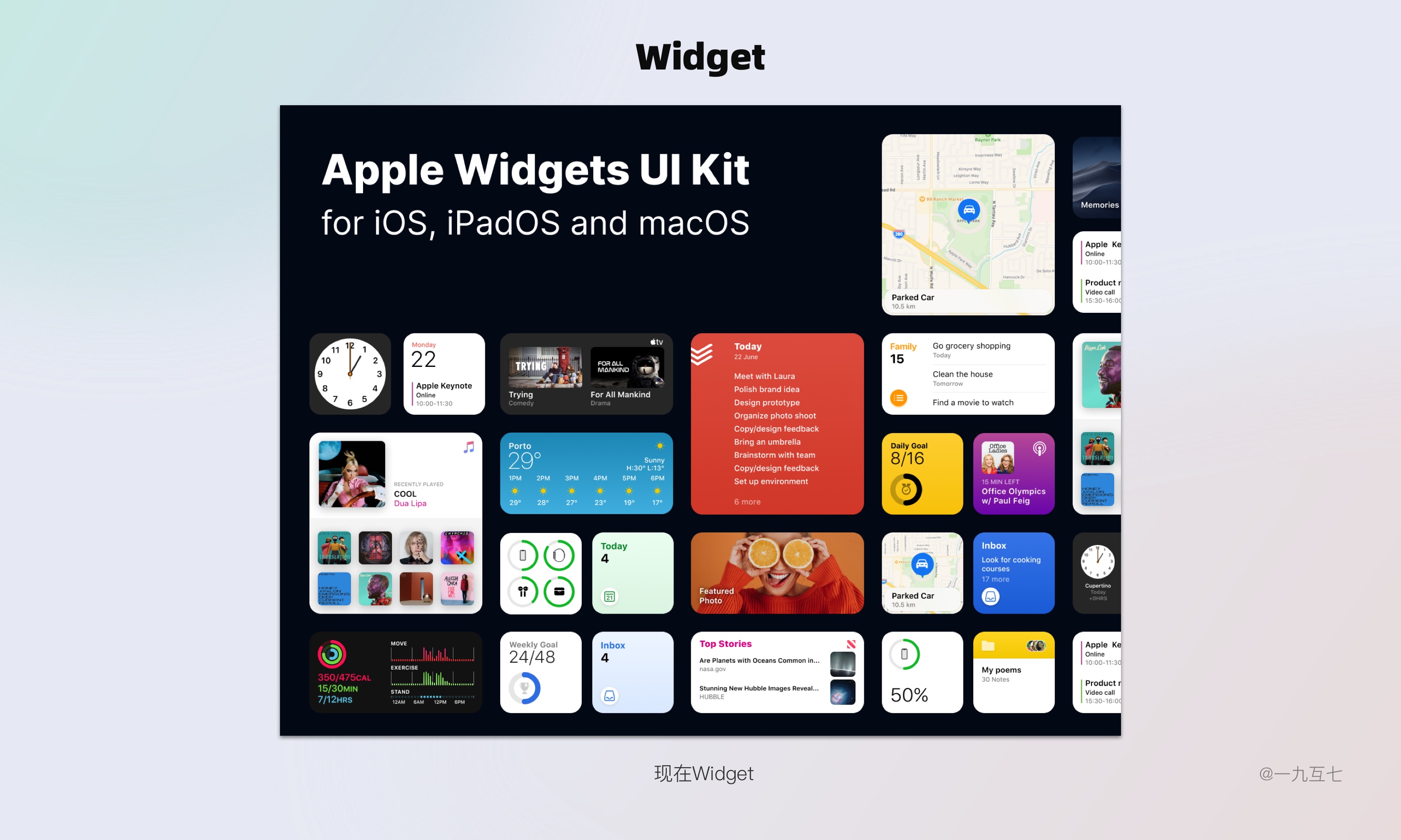
Dashboard的中文直译是仪表盘,最初与dashboard相关在界面出现的是苹果电脑系统Mac OS X v10.4 Tiger操作系统中的应用程序,用作称为“widget”的小型应用程序之运行基础。

2013年Stephen Few写的《Information Dashboard Design》中指出“仪表盘是为了实现某些特定目标而对重要信息进行的视觉传达,对一屏上的内容进行组织呈现使人一瞥便能掌握其所传达的信息。简单点来说就是:为用户提供全局概览,让用户快速掌握工作进展及进入工作状态并可以访问最重要的数据,功能和控件。


Dashboard设计案例
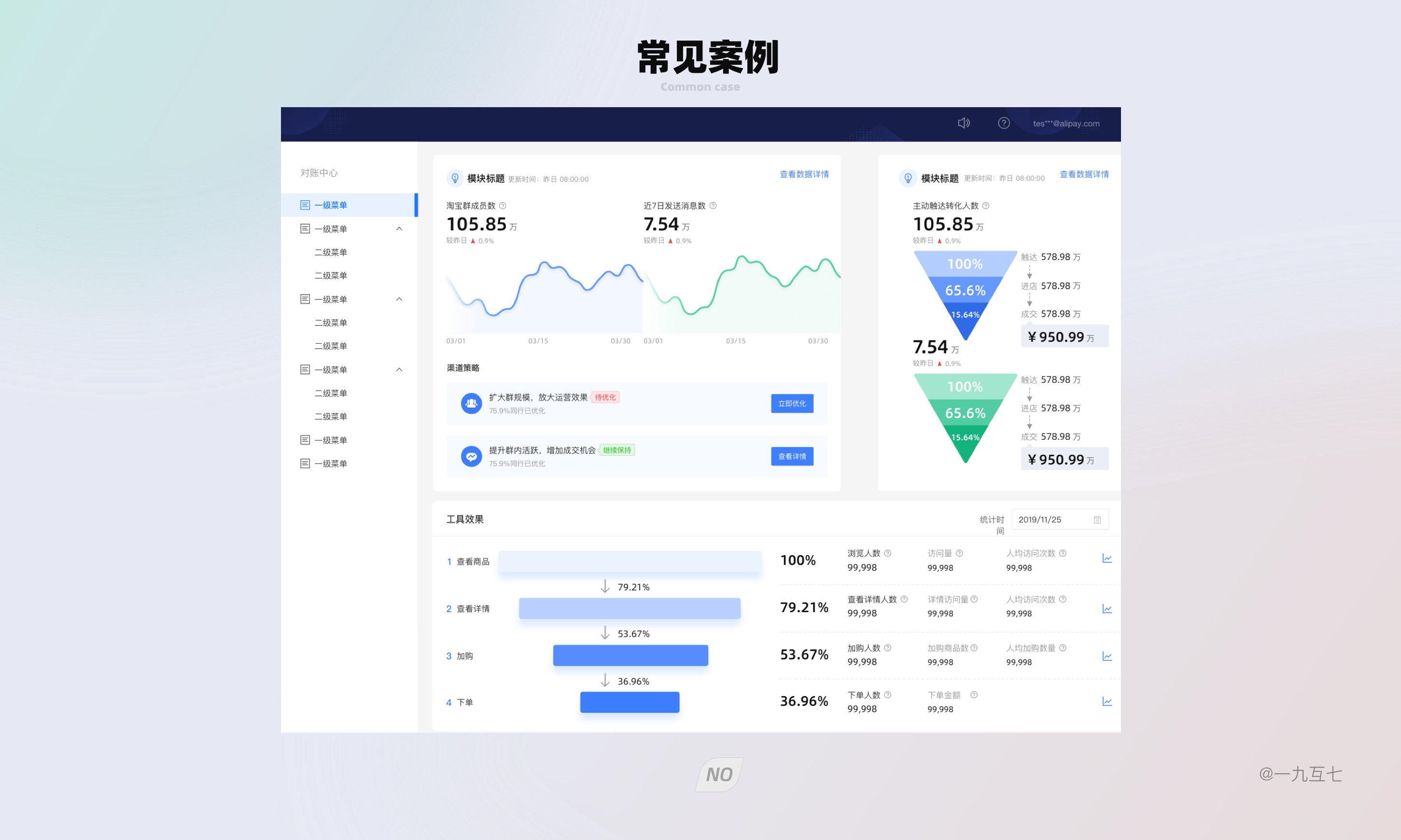
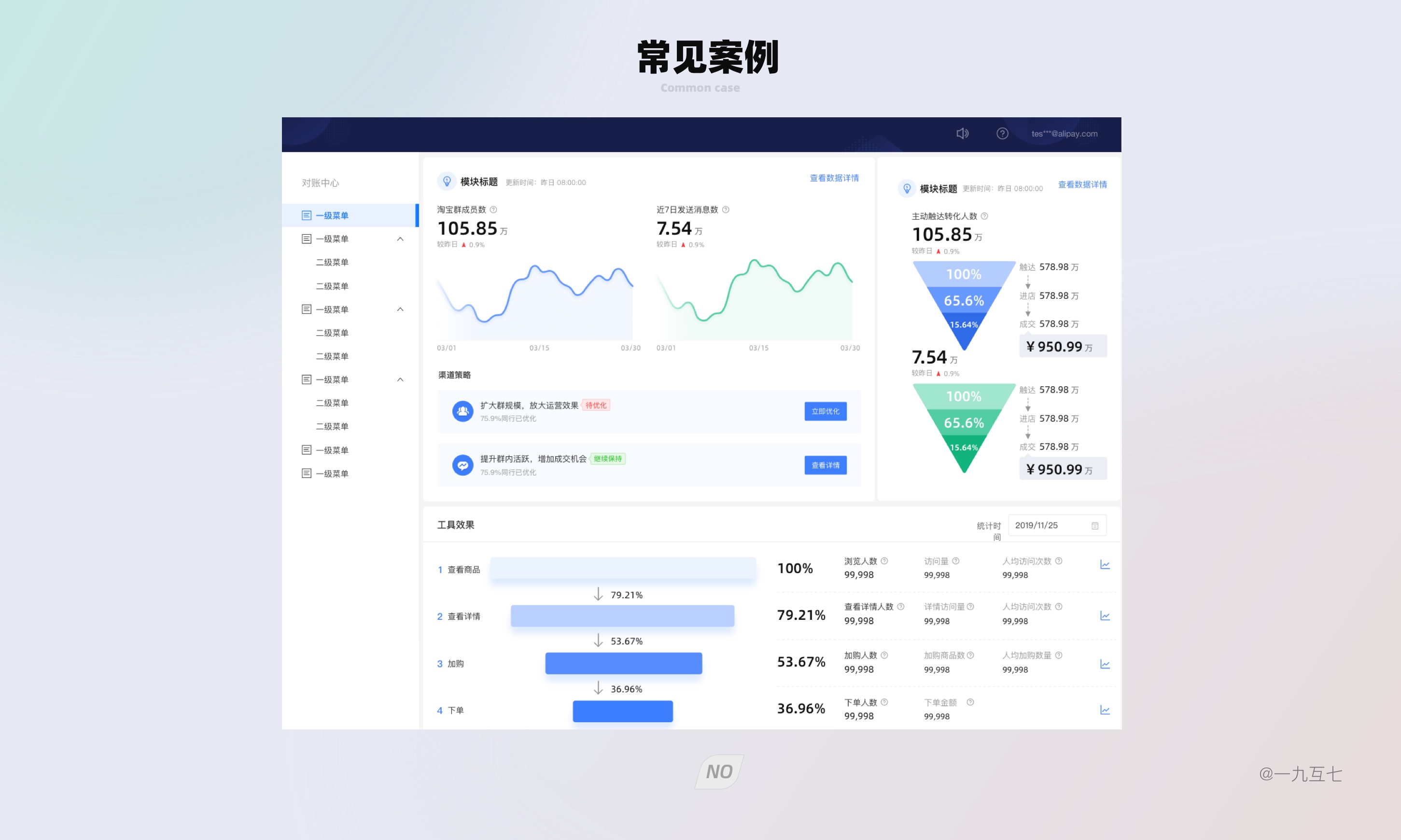
以下是Dashboard常见4点设计不是很好的案例,现在带大家一个个看下怎么才是更为合理。
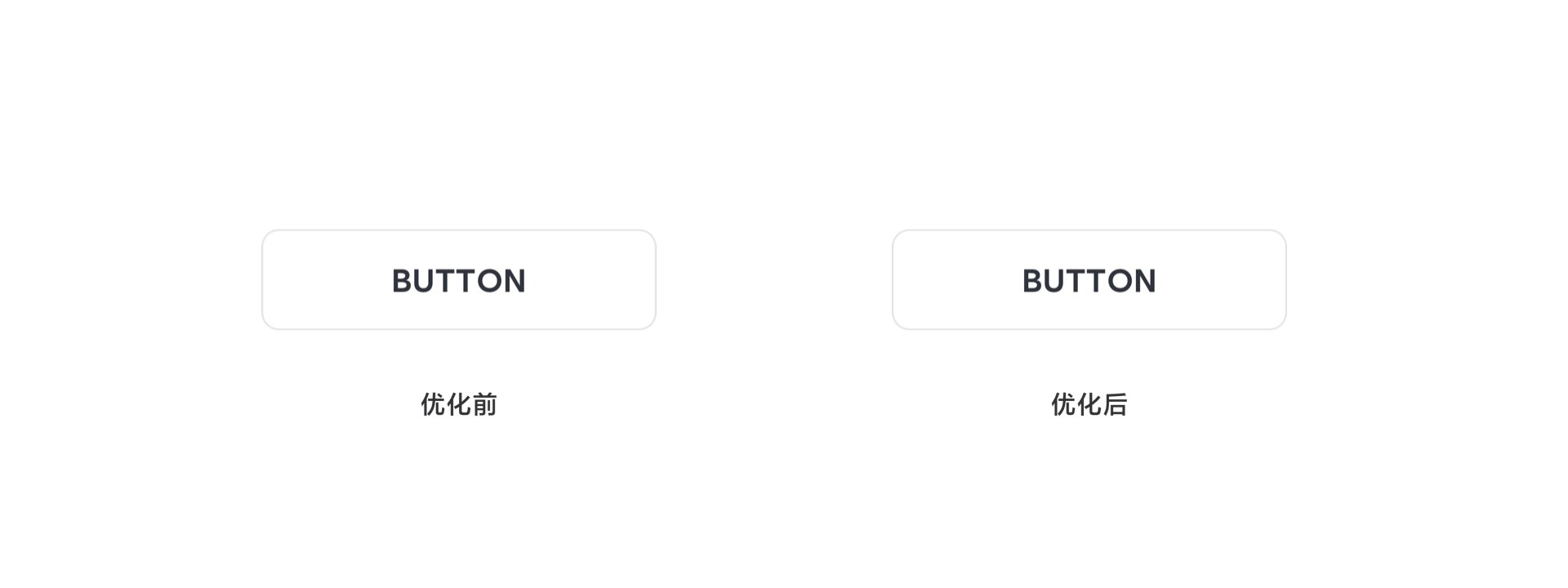
案例一:右边Dashboard上的信息做了层级的区分,相对左边更加直观。

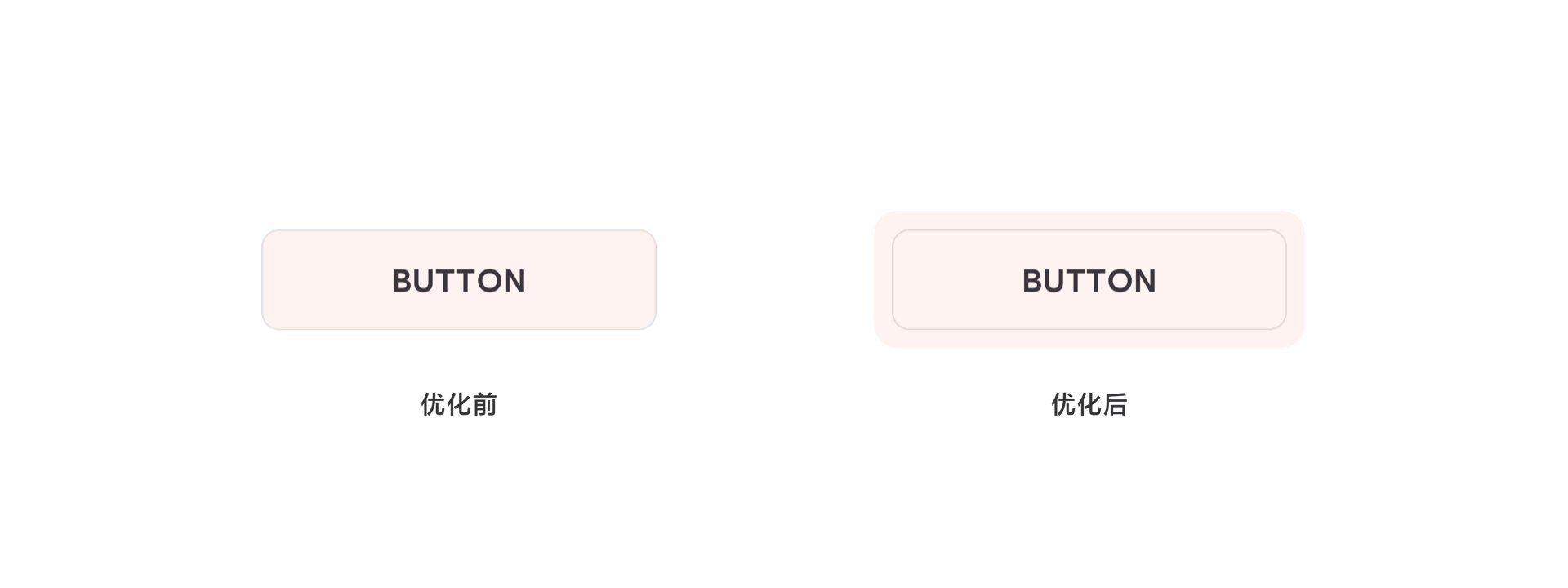
案例二:左边Dashboard颜色偏荧光色,色彩语言相对右边不适合长期工作使用。

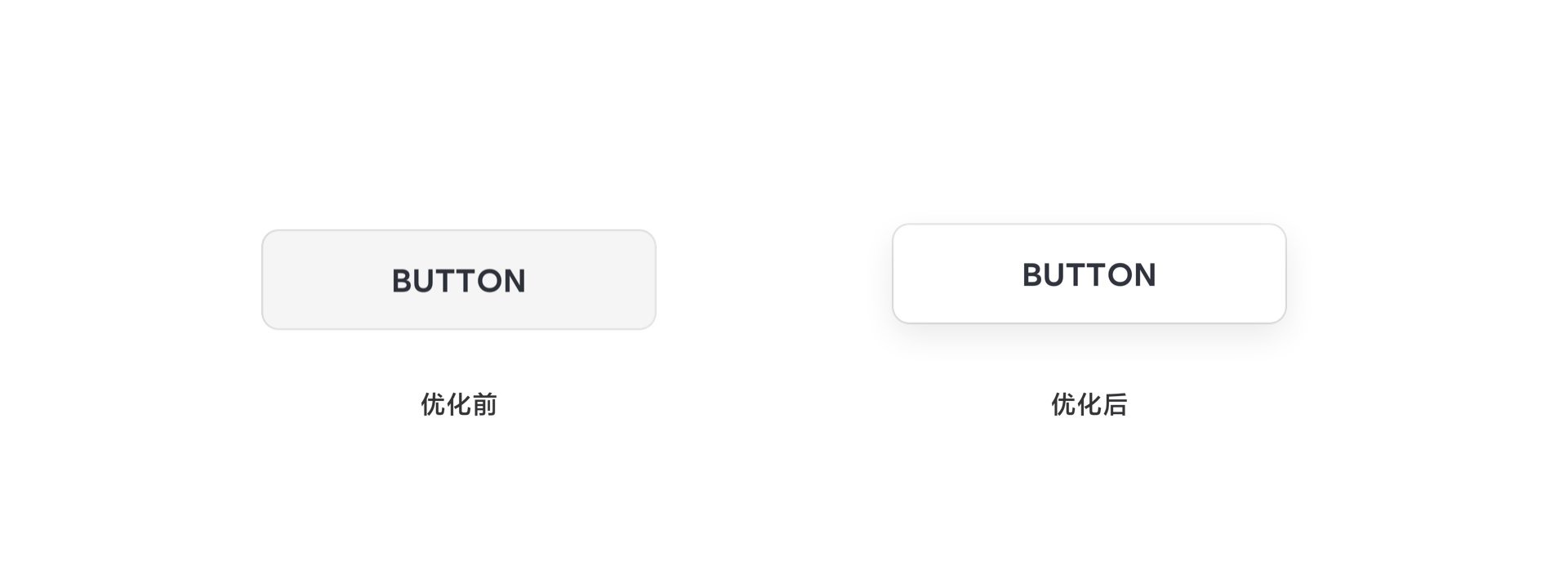
案例三:设计方案时没有采用格栅格化解决适配对不齐等等问题

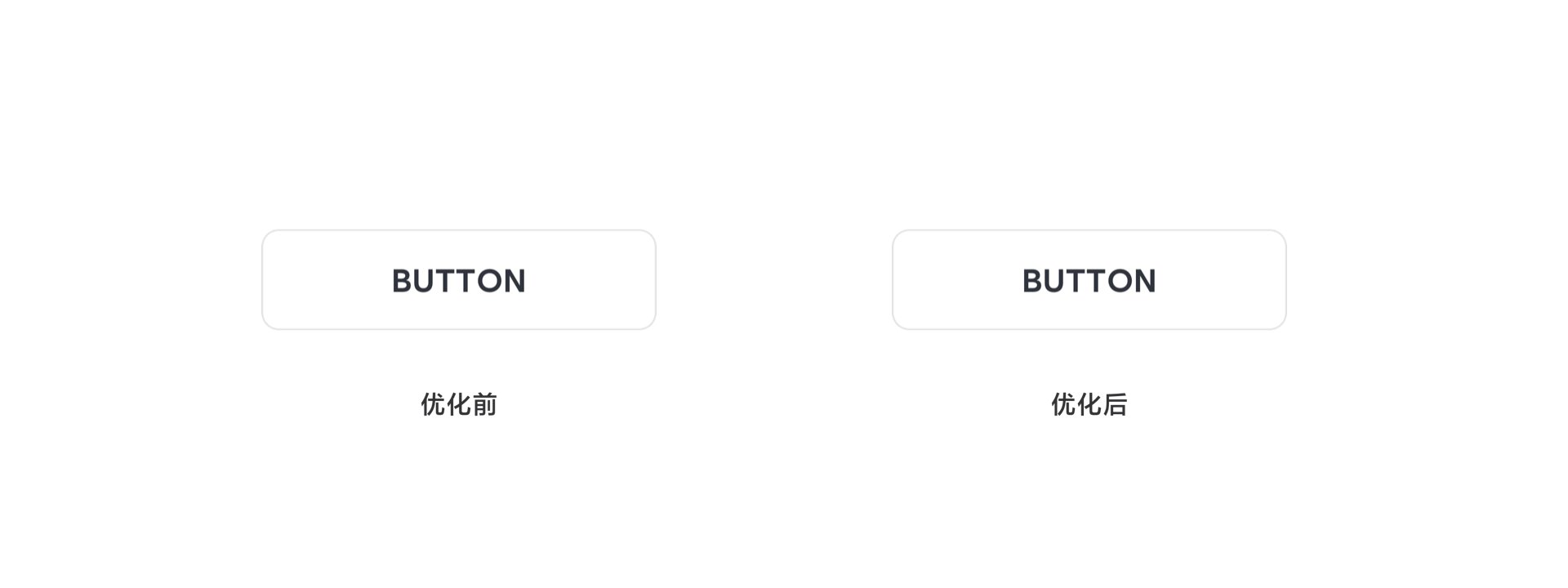
案例四:dashboard模块之间间距没有呼吸感。

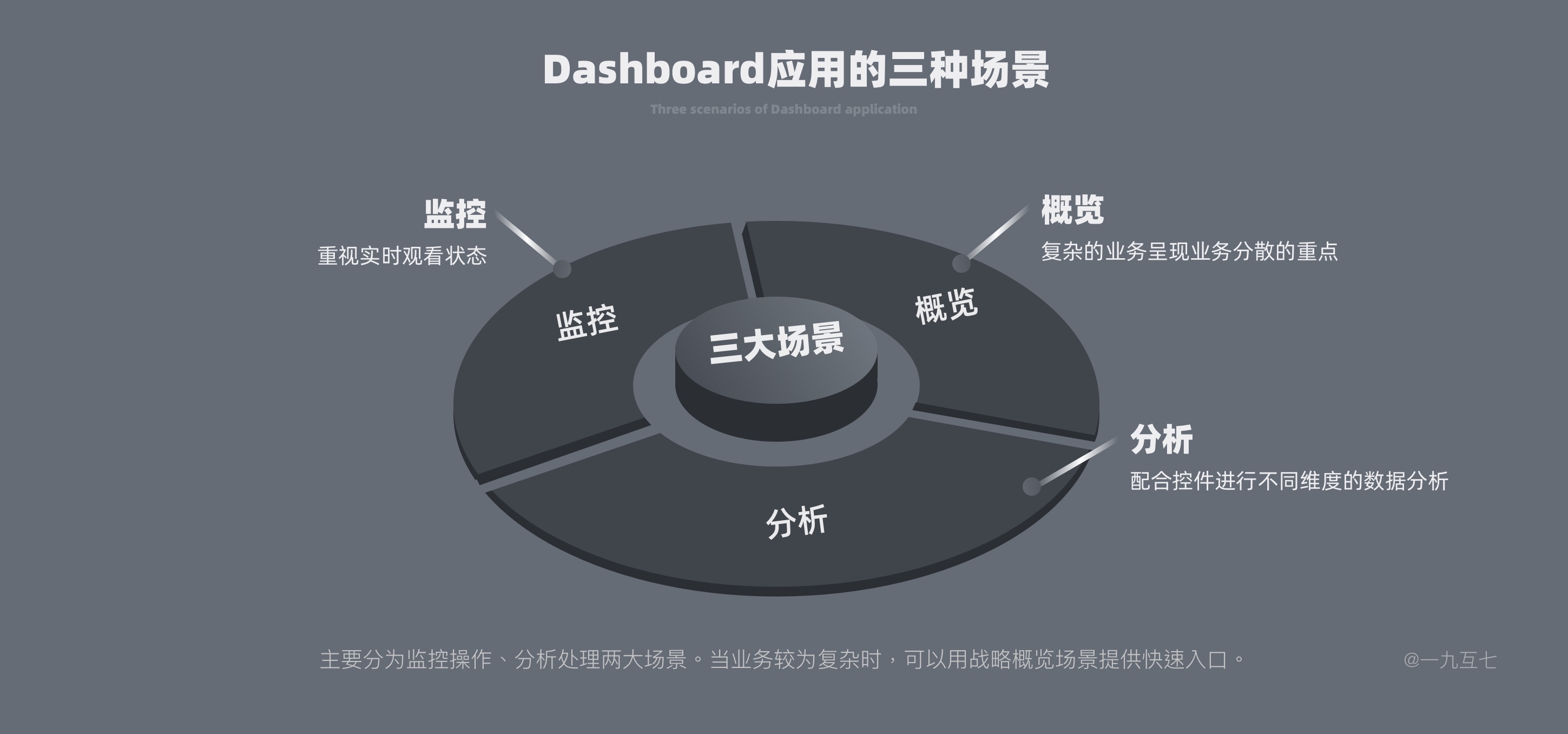
B端设计中,设计师要实时了解哪些是重要内容以及核心数据。Dashboard可以直接传递出:“业务整体状况如何?有哪些关键指标?各指标的运行情况分别如何?哪些指标出现异常?需要用户做些什么?”。由此可知,B端Dashboard产品中大多数都以看为主,辅以功能控制。主要分为监控操作、分析处理两大场景。当业务较为复杂时,可以用战略概览场景提供快速入口。

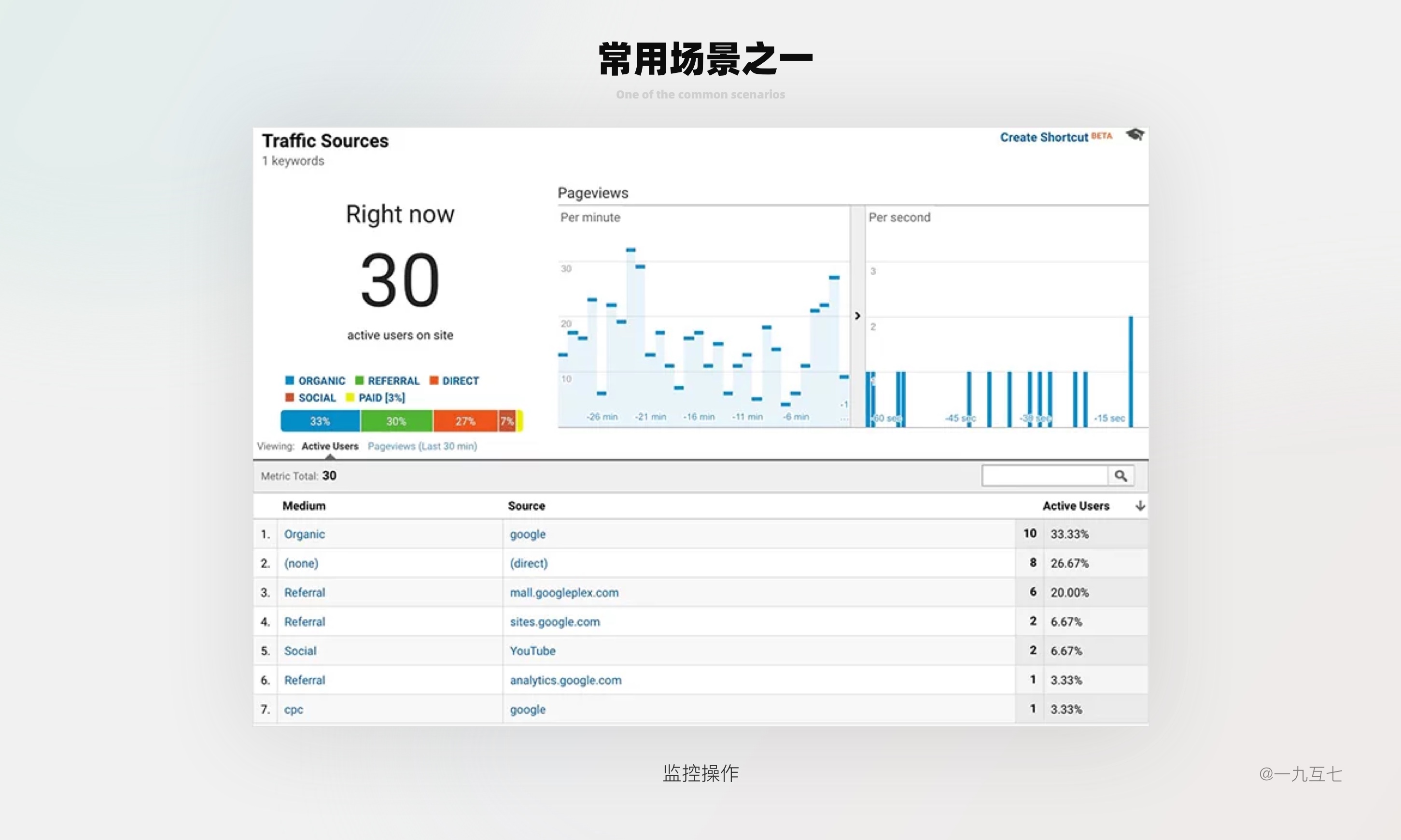
1.监控操作:
使用户可以一目了然地检查其状态,提供关键指标实时监测并且告知异常状态。更重视实时观看状态。

2.分析处理:
通过数据图表,配合控件进行不同维度的数据分析。以数据为中心,并显示尽可能多的相关数据视图。
数据性Dashboard。数据概览可视化展示为主。帮助用户提供较为直观数据维度,更好分析决策。

综合性Dashboard,既有提供数据全局概览可视化,同时也能快速在页面进行操作完成工作。国内B端产品最常出现的Dashboard功能模式。本篇文章也是着重介绍如何完成这个类型需求

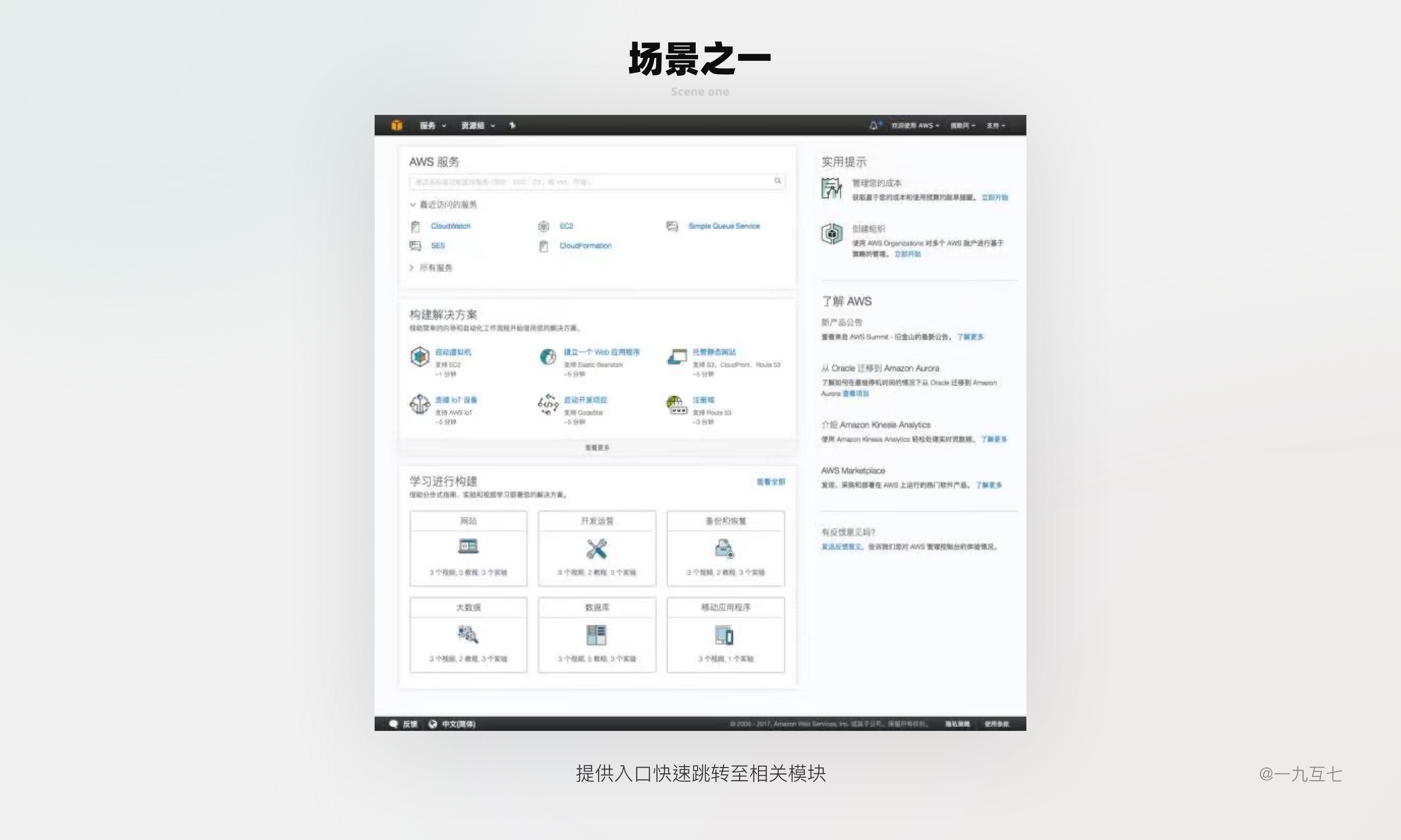
3.战略概览:
在复杂的业务中,可以呈现业务分散的重点信息,用户可以通过提供入口快速跳转至相关模块。

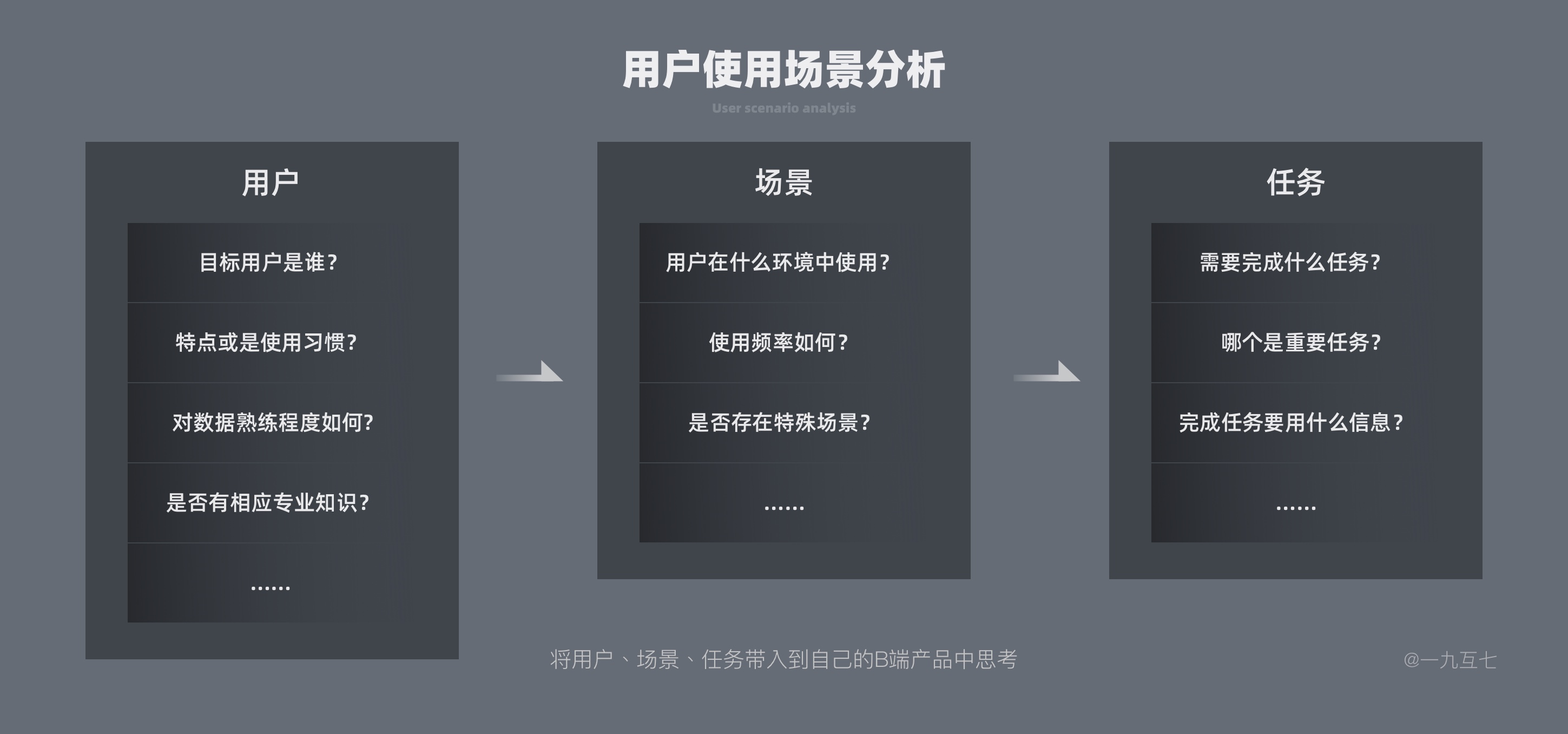
B端设计过程中每多了解一个维度分析就更有利于下一步Dashboard框架搭建。因此在对Dashboard有了一些简单了解之后,我们再来了解下用户场景。例如:用户是财务人员审批商户充值申请。工作人员进入dashboard之后先是进行充值打款申请。那么设计时可以考虑在Dashboard中加入常用功能:充值。并且需要给到相应充值数据概览:账户余额。每个B端产品都有自己特定工作场景。因此从用户、场景和任务这三方面考虑,可以做到帮助设计师更清晰设计dashboard布局以及设计自查。
因此以上这些信息都是需要在设计Dashboard时弄清楚的内容。
信息处理
当弄清楚需要呈现信息内容后,需要进一步对信息做处理。从用户的角度,举个例子在FMS财务系统记账中,财务需要查看季度报表。那么数据的单位以默认季度呈现会更为符合使用用户需求,准确且高效。具体可以从以下四个维度来做进一步处理:覆盖范围、时间跨度、粒度、个性定制。一般核心指标不超过7个,确定核心指标的联系及优先级。
合理的信息结构能够帮助用户高效阅读,理解内容。如何将信息碎片有逻辑地组合在一起,合理呈现和布局,选择使用什么结构视内容而定。
举个例子:
对于管理者的角色来说使用Dashboard的诉求是:及时把控业务情况
信息处理内容:
1.掌握重要业务数据:经营数据,订单数据,客户数据;
2.了解员工工作进度;
3.处理急需解决的工作任务。
对于执行者的角色来说使用Dashboard的诉求是:高效完成工作任务
信息处理内容:
1.急需解决的工作任务:待发货订单,待退款,待跟进客户
2.了解自己的工作进度
3.经常使用的功能:发布商品,添加客户,开单
4.查看重要通知公告:公司发布的公告
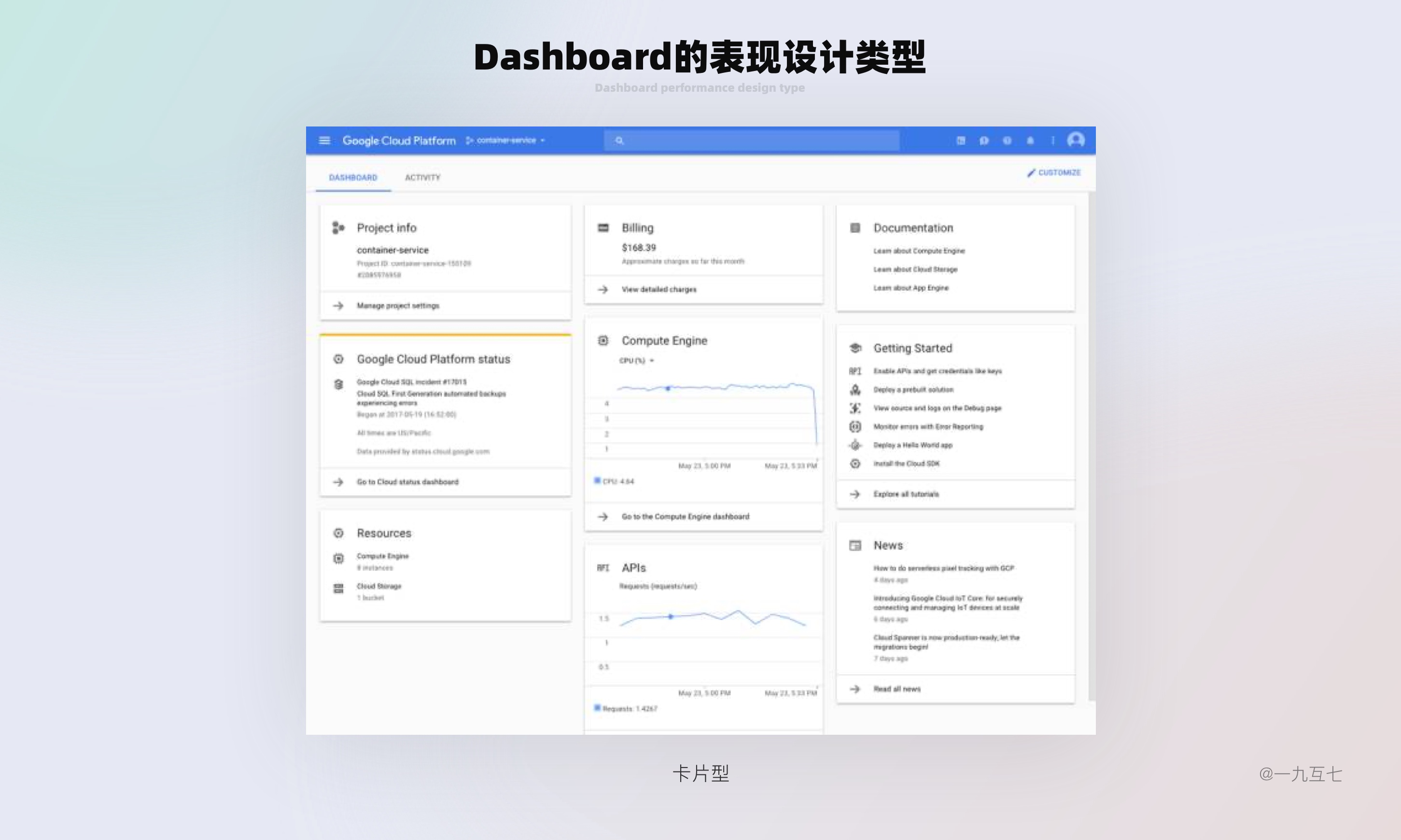
Dashboard表现结构常见两种类型:卡片型、流程型。
卡片型
最常见就是卡片型。即将有相关联的内容进行分组呈现,让Dashboard内容归类而不杂乱无章。
流程型
内容相互之间具有一定的逻辑关系,如地理位置关系、数字包含关系、对象父子关系等,这种结构可以让对象之间的逻辑关系十分直观。很直观的呈现了资源对象之间的相互关系。
国内B端产品一般是由以下这几个部分组成的。全局导航、数据概览、待办事项、常用功能、任务进展、平台推送、数据图表。下面带大家仔细看下具体每个部分具体如何设计。
1.全局导航
在B端Dashboard中,全局导航一般由三个部分组成。平台LOGO、功能入口导航、快捷功能导航。
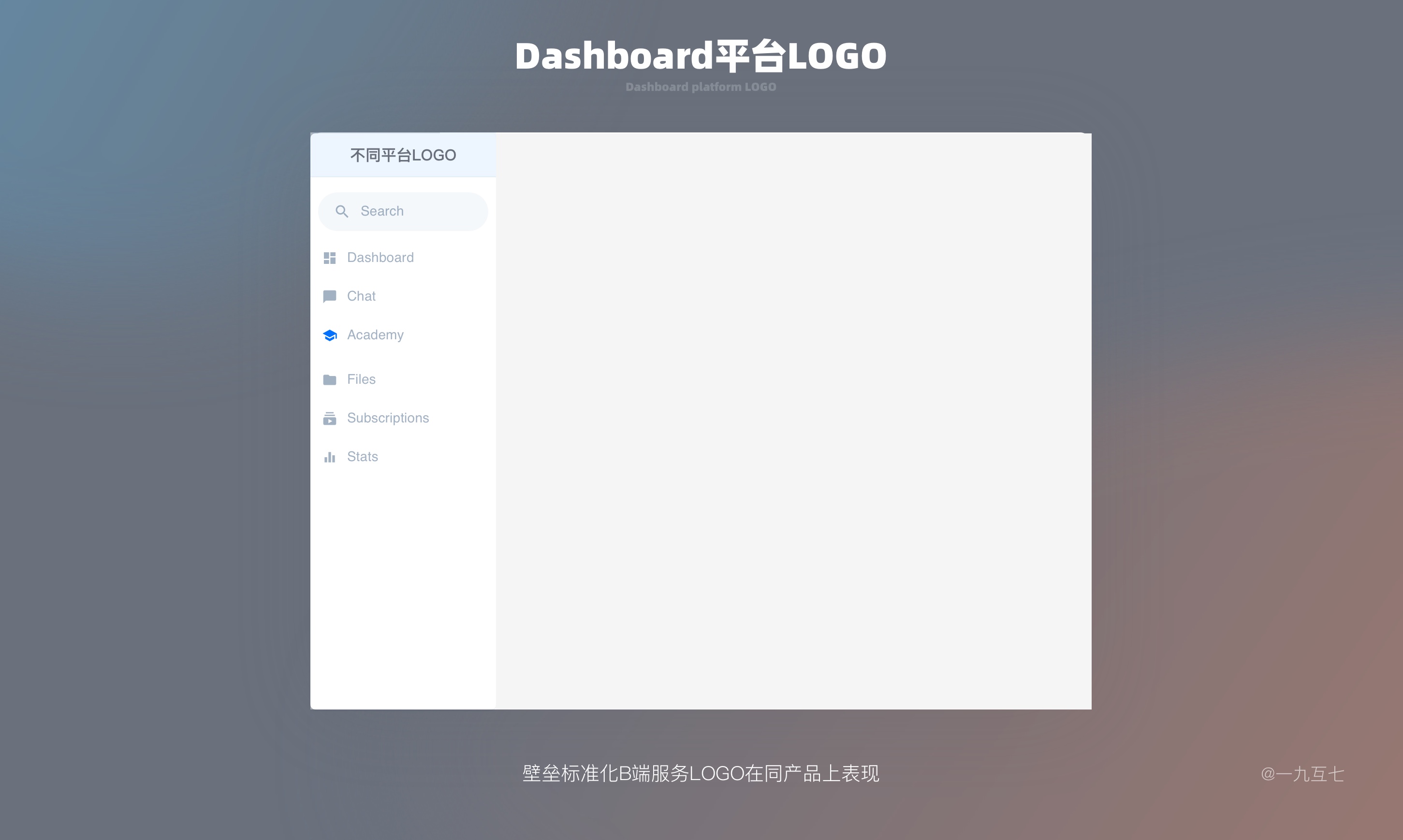
1.1平台LOGO
一般这里都会放LOGO,对于一些壁垒标准化B端服务,这里通常是给好标准规则,后台自动配不同客户的LOGO。因此要考虑到区域的色彩是否适用各种不同LOGO。如果是OA或是定制化B端服务,那么就可以直接定制设计。

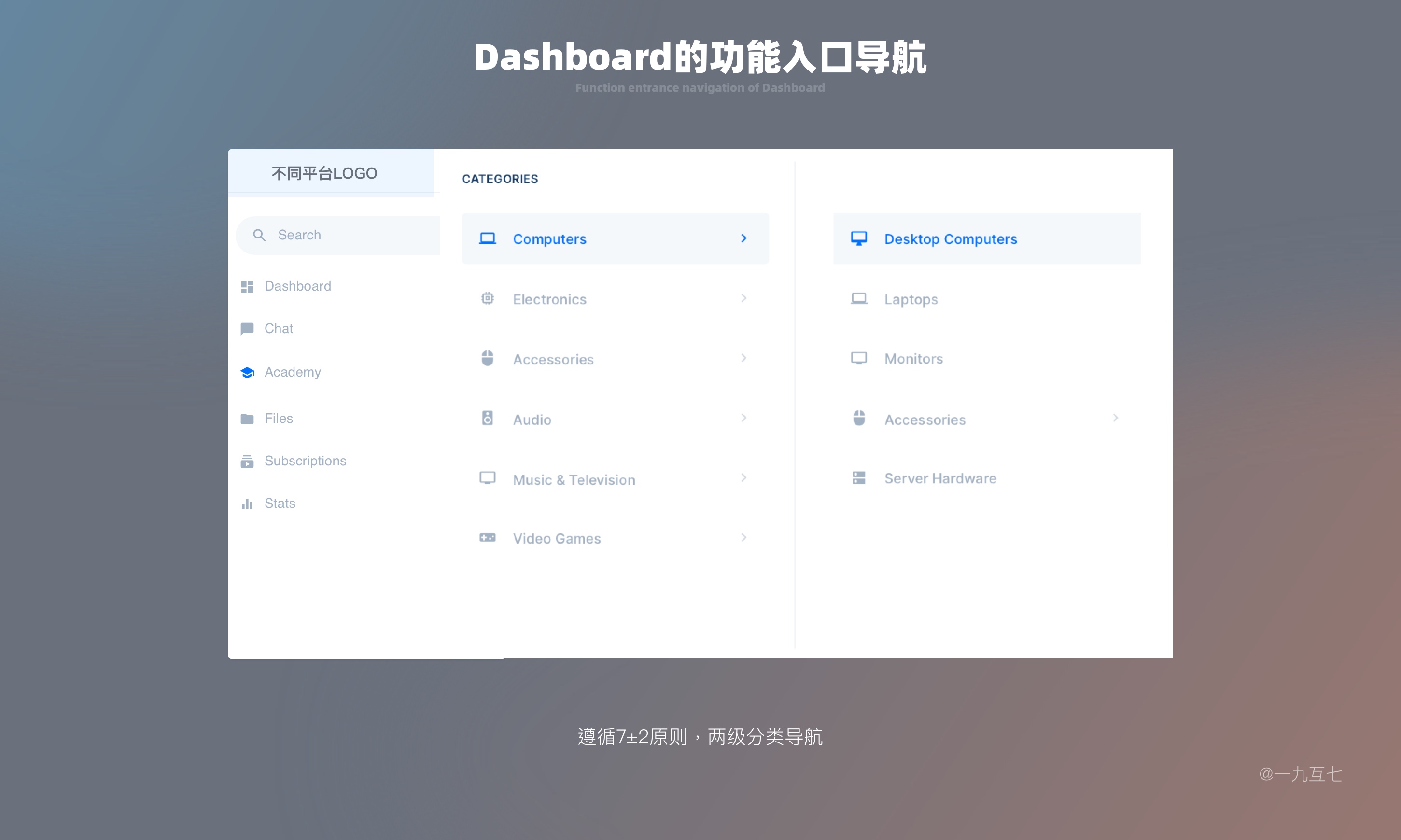
1.2功能入口导航
就是菜单导航,在B端Dashboard一般都是在侧边。建议最多不要超过9个,遵循7±2原则。尽量将同类型归类,好好利用下二级分类。另外入口不要太深,用户容易找不到入口。尽量设计优化合并来减少用户使用负担。

在国内B端产品中,最常就是将功能入口导航放在侧边。适用于更专注功能和快速操作的系统

优点:
拓展性,一级导航的数目可以展示更多;
层级清晰,一二三级导航都可以流畅展示;
操作效率高,用户在操作和浏览中可以快速定位和切换当前位置。
缺点:
视觉动线左右折回,比顶部导航更易疲劳,
内容区的排版空间更小,需要考虑适配问题。

在国内B端结构比较庞大的后台中,通常会将功能入口导航设计为混合模式。混合模式就是将功能入口分为顶部与侧边两边都有。这是因为侧边模式已经无法层级扩展性已经无法很好的满足产品架构了。

优点:
层级拓展性强,可达四、五级导航。
缺点:
操作难度上升、视觉动线更复杂。
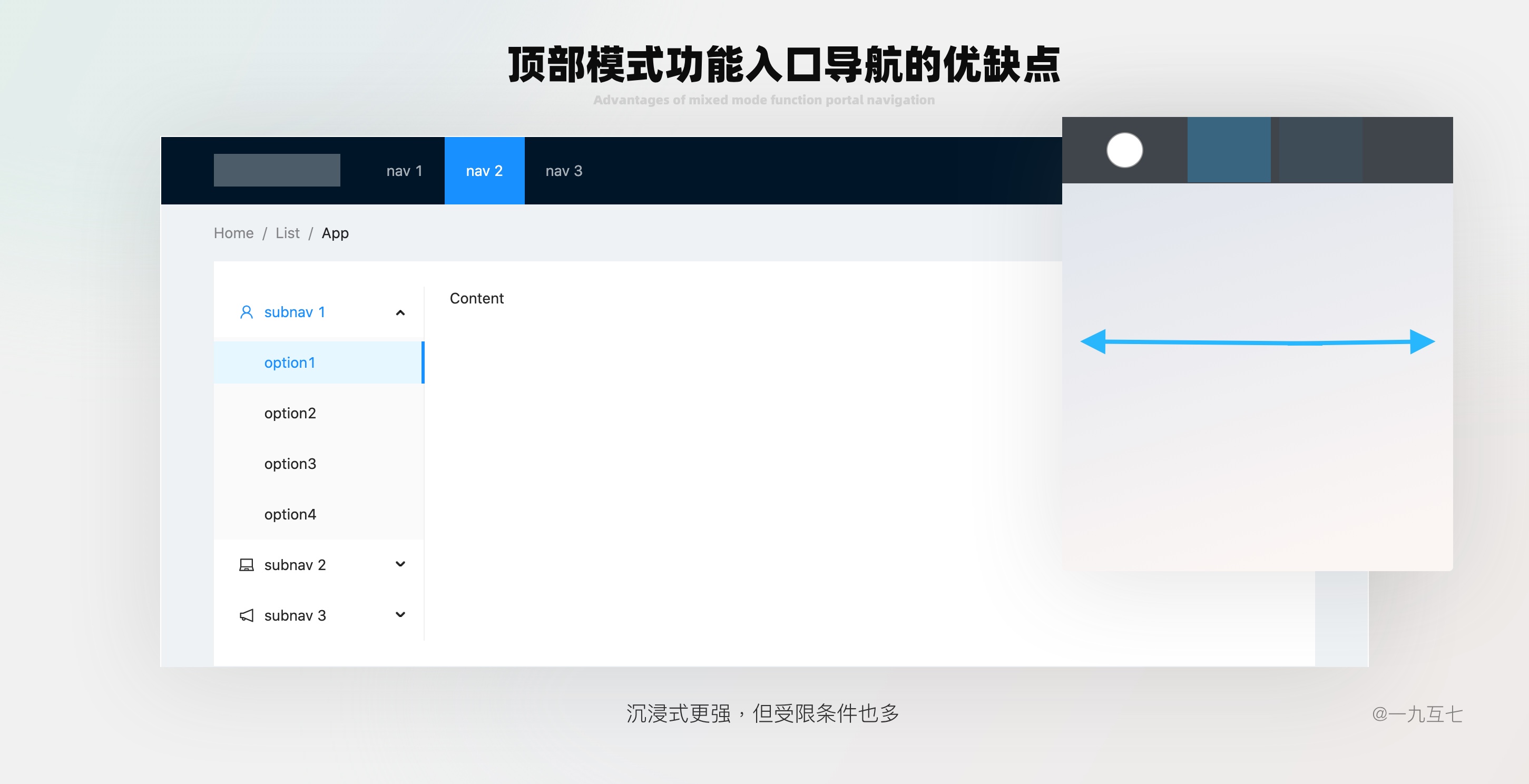
还有一种模式:顶部模式,这种模式在国外产品中较多,在国内的B端产品中较为少应用。原因之一是起初最早的国内B端产品就采用这种排版模式,在国内形成了一种用户操作习惯。国外最常见的B端顶部导航:saleforces、hubspot、zoho。

优点:
沉浸感比侧边以及混合都要强,几乎不会对于用户的阅读行为有干扰,因为Web也有顶部浏览器菜单。
缺点:
一级导航栏的栏数及字段内容受限严重。国内B端产品会有很多快捷功能就更不利用采用这种模式

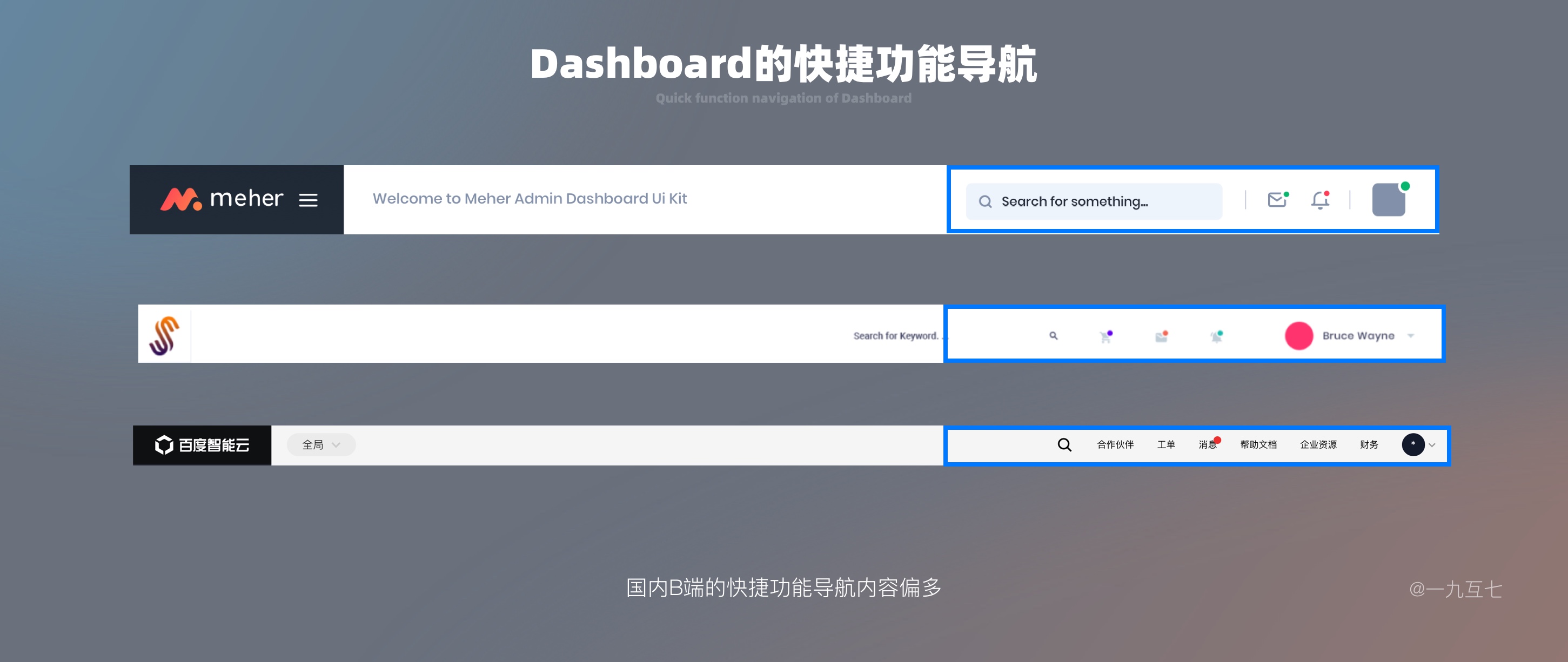
1.3快捷功能导航
一般包含:消息通知、账号信息、帮助中心、设置。在国内B端产品中基本上都是在右上角


在B端Dashboard中,数据概览通常都是选取最关注的数据指标来展示,而不是全部数据;选取最关注的时间段,而非全部时间段。

构成:数据名称+数字
这个模块在设计表现上最重要就是信息层级的设计处理。如何能够让用户一眼就看到最关注的数据内容指标。设计时注意突出数据才是关键。设计时关键数字上就要字号大一点,甚至可以采用特殊的数字字体,例如DIN系列,来加强对比。
待办事项模块通常是应用在执行角色的Dashboard中。节省工作人员寻找任务的时间,避免遗漏任务。

构成:待办事项名称+数字+可点击跳转的链接
待办事项的展示方式可以是数据可视化也可以是数据概览。但是有一点,数据必须是要能够点击的,因为待办事项就是要有入口去操作。同时也可以把待办事项平铺出来,平铺几个可以根据具体情况定。如果待办样式本身很多的情况下,可以采用tap切换的样式全部展示出来。
用户高频操作快捷入口,点击跳转相应操作页面。这个模块每个b端产品都不一样,需要仔细反复斟酌是否是用户需要的高频功能。

用户当前最关心的任务,常用进度条或者时间轴的形式表示。

平台用来触达企业的信息,一般有产品更新动态,学习培训,客服,广告推送,活动消息(这个一般比较常出现在平台类的b端产品中)

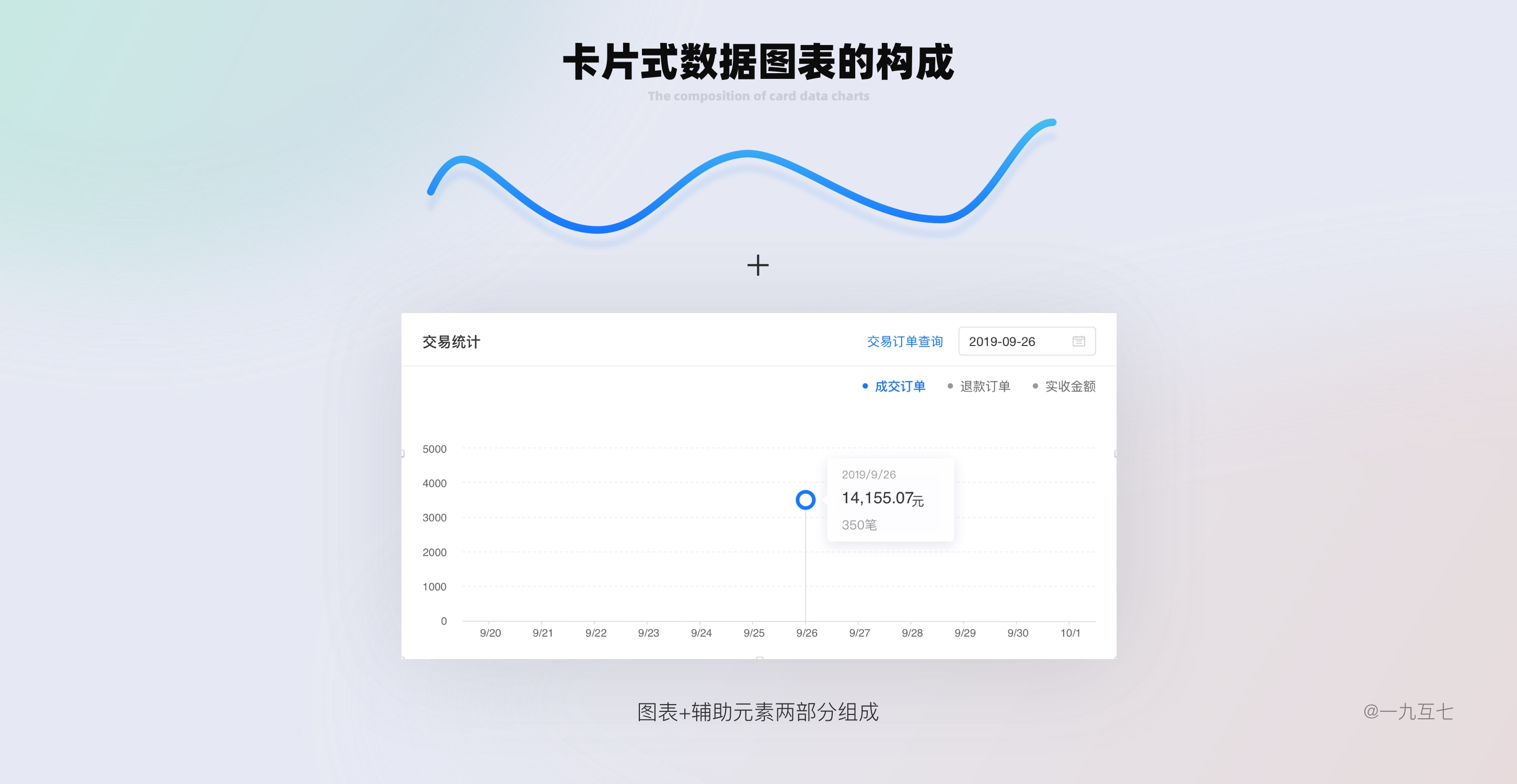
卡片式数据图表可以拆分成图表+辅助两种组成部分

7.1图表
B端设计师需要准确通过图表来表达出用户需要的维度信息。
7.1.1折线图
随时间(连续内容)而变化的连续数据,适合表现趋势。Y 轴刻度值选择要合理,以数据波动要最大化的显示

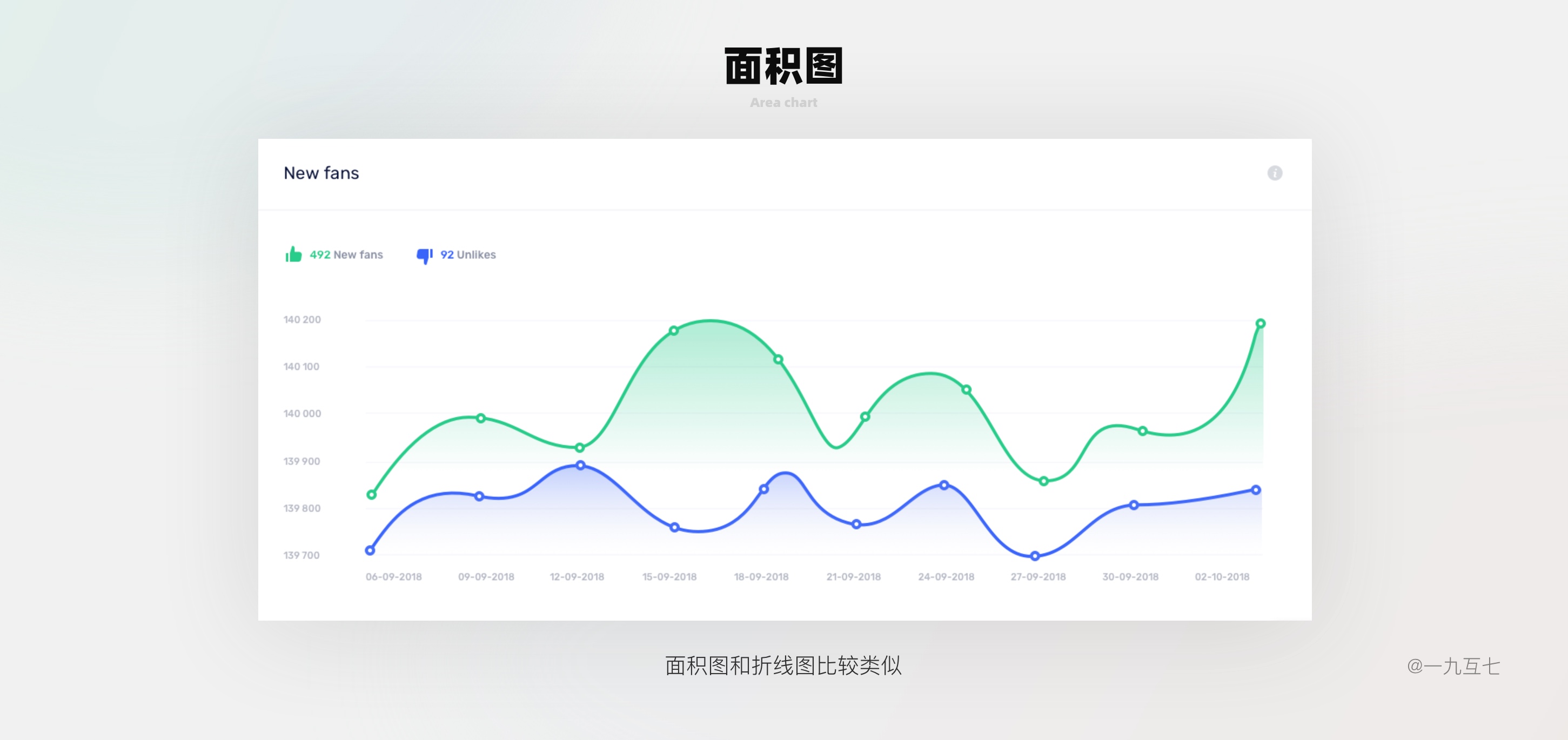
7.1.2面积图
面积图和折线图比较类似,针对只有单个数据类型有面积区域的表达效果比折线图好。数据类型尽量不要超过2个,有2个数据类型时,注意调整面积区域的透明度以及色系保持统一

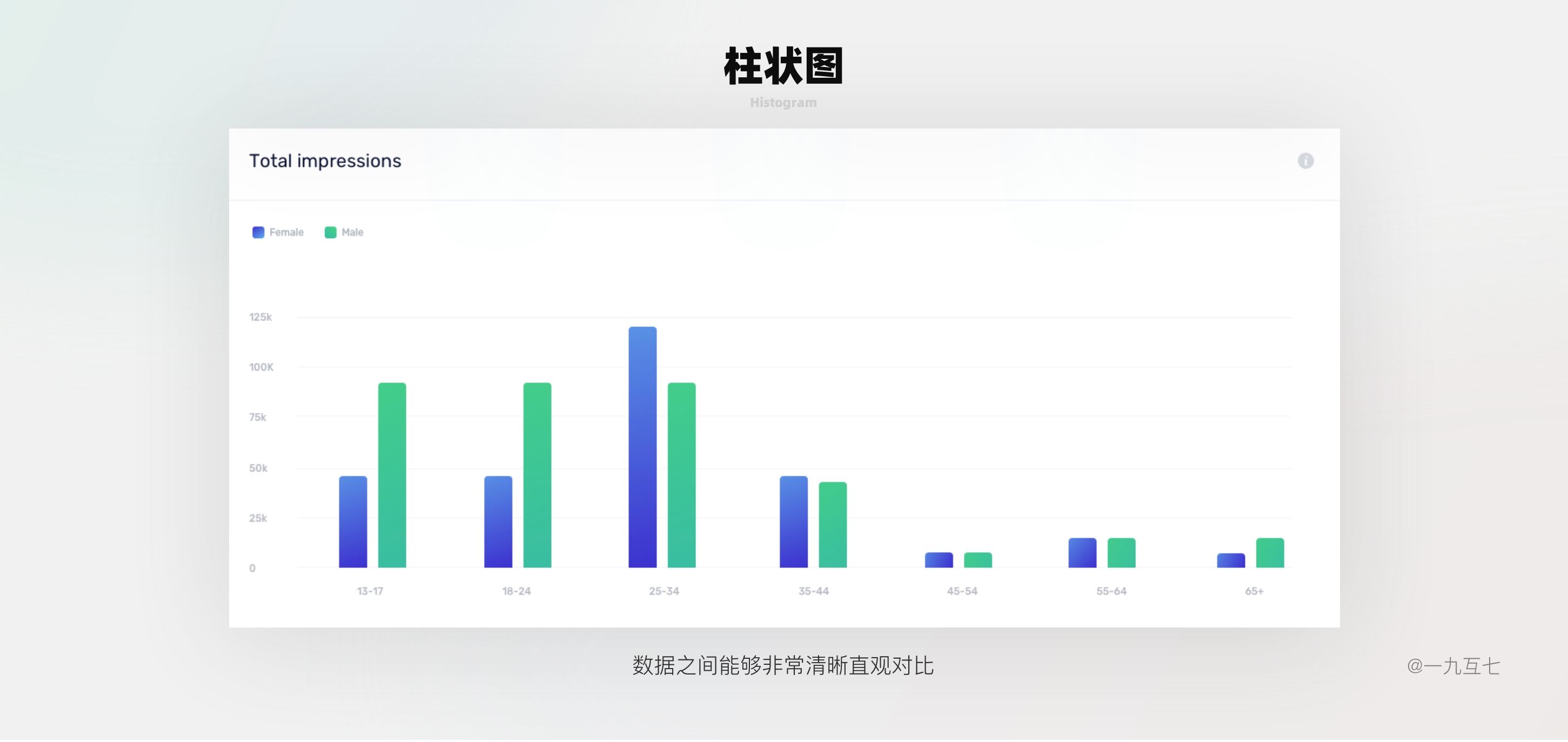
7.1.3柱状图
通常用来统计累积叠加数据,数据之间能够非常清晰直观对比。柱状图的单位宽度不要是固定值,单位宽度之间间距在不同分辨率屏幕下的对比要合理。不用大圆角元素,不够严谨,太活泼。最多使用两种颜色,一种默认,一种hover或tap,保持界面统一性

7.1.4扇形图
有共同的上一级层级作为统计总合,数据之间平级且有占比。数据必须是正整数,至少两个以上数据,且用不同颜色表示

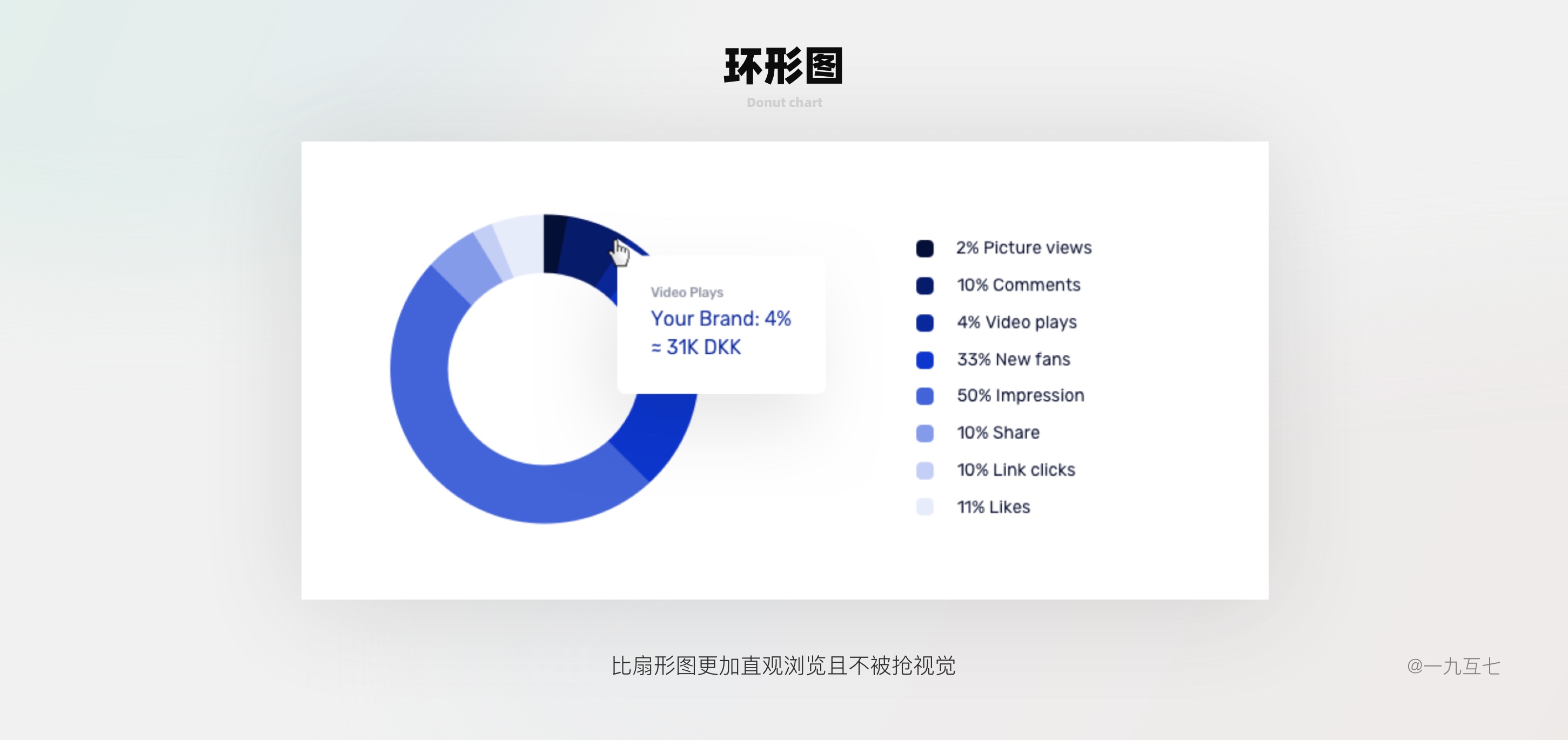
7.1.5环形图
与扇形图很相似,但是比扇形图更加直观浏览且不被抢视觉。避免过于太细太粗,控制好留白呼吸感

以上是常用的图形图表,绝不是全部。有兴趣的同学可以到以下两个网站可以利用碎片化时间扩展学习
EChart:
https://echarts.apache.org/examples/zh/index.html
AntV:
https://antv.gitee.io/zh](https://antv.gitee.io/zh
7.2辅助元素
卡片型图表的第二部分也就是辅助元素。辅助元素里面还有很多细节元素组成:标题、轴、提示信息、标签、气泡信息、功能(筛选、导出、保存)。当然在实际设计中,会根据场景去修饰删减一些元素,以此来减少冗余信息,帮助用户快速达成目标,在最少的时间内获取更多的信息。

7.2.1标题
标题是区分卡片信息,迅速让用户了解卡片图表的重要元素。通常需要斟酌严谨不重复,简洁概括。

7.2.2轴
轴上最重要的内容就是单位,将每个数据在同一轴上都是维持同种基准。便于进行数据测量。

7.2.2.1轴的细节
现在知道了轴由哪几部分构成,那么接着了解细节
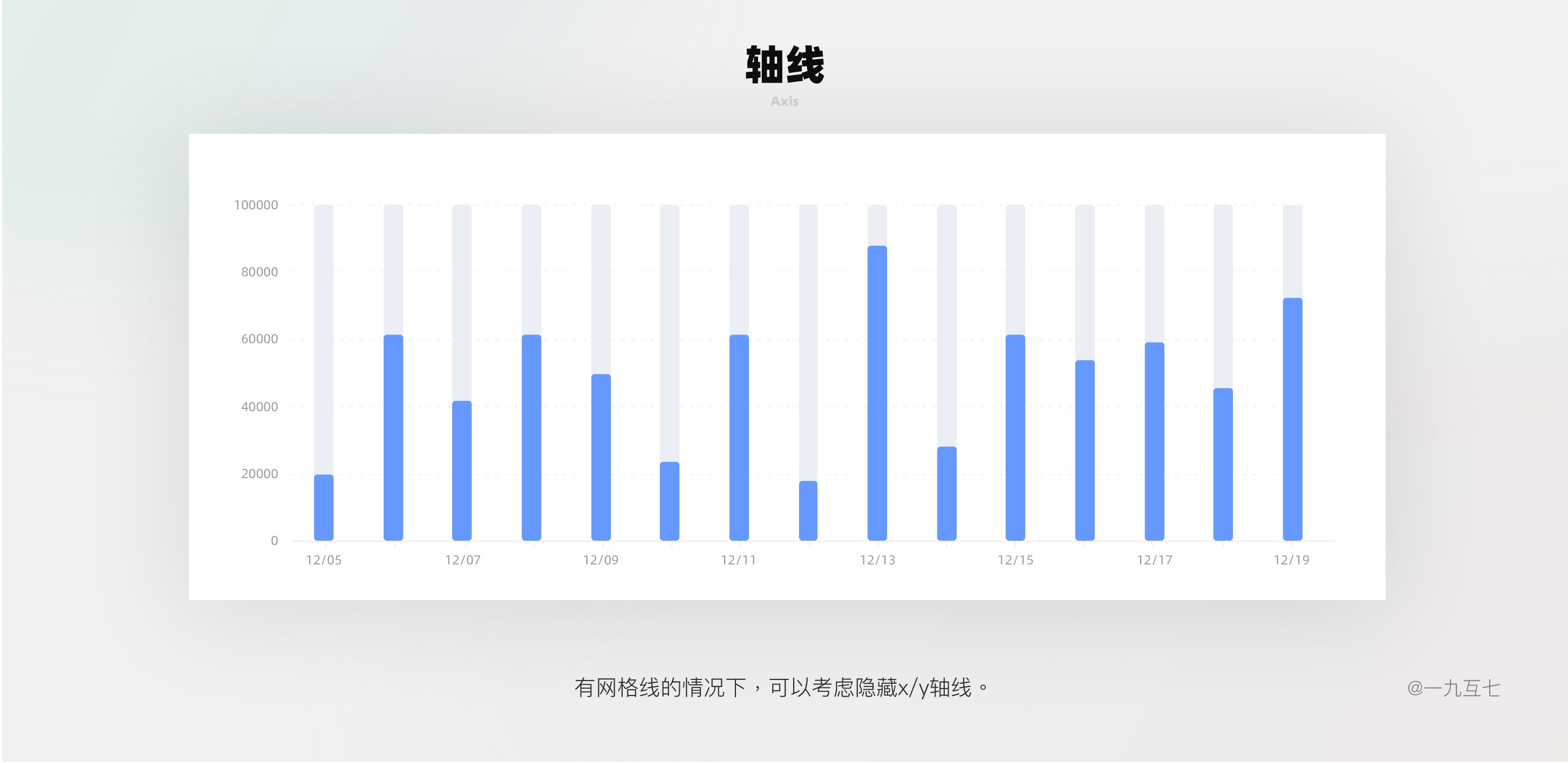
轴线
轴线细节一般只考虑是否显示,在有网格线的情况下,可以考虑隐藏x/y轴线。通常显示数据的轴作为隐藏,突出视觉重点,减少不必要的线条。

轴刻度
轴刻度是轴线上的间距不宜过密,确保信息可读性以及呼吸感,根据 7±2 法则,在可见的卡片内尽量保持这个规则,可以利用抽样显示的手段来优化轴标签重叠的问题,这种一般是在连续性内容上可以使用。若轴上单位信息确实过多,虽然是连续性内容例如展示30天单位,由于本身卡片信息不是过于最重要层级,设计在相对狭小空间尺寸中,那么建议考虑在轴线上安排滚动条,并将重看单位放置前位。设计特别注意点,将滚动条设计作为辅助元素不宜抢视觉。
网格线
网格线是用来辅助图表数据直观对比的,增加数据更快速的阅读性。举个例子:数据展示轴线在左边。那么离左边最近的数据图形可能不需要网格线就能立即对应到相应数字。但是越靠近右边的数据图形就相对比左边的数据图形就比较难一眼识别。因此网格线也担任了刻度尺的功能。在设计网格线时要注意网格线更多是辅助的角色。表现类型可以选择虚线或是实线。但是要把握好颜色选用不抢视觉重点又能看到。
7.2.3提示信息
以对照的方式来理解可视化对象的项目归类信息,总结图形形状和文本组成内容。

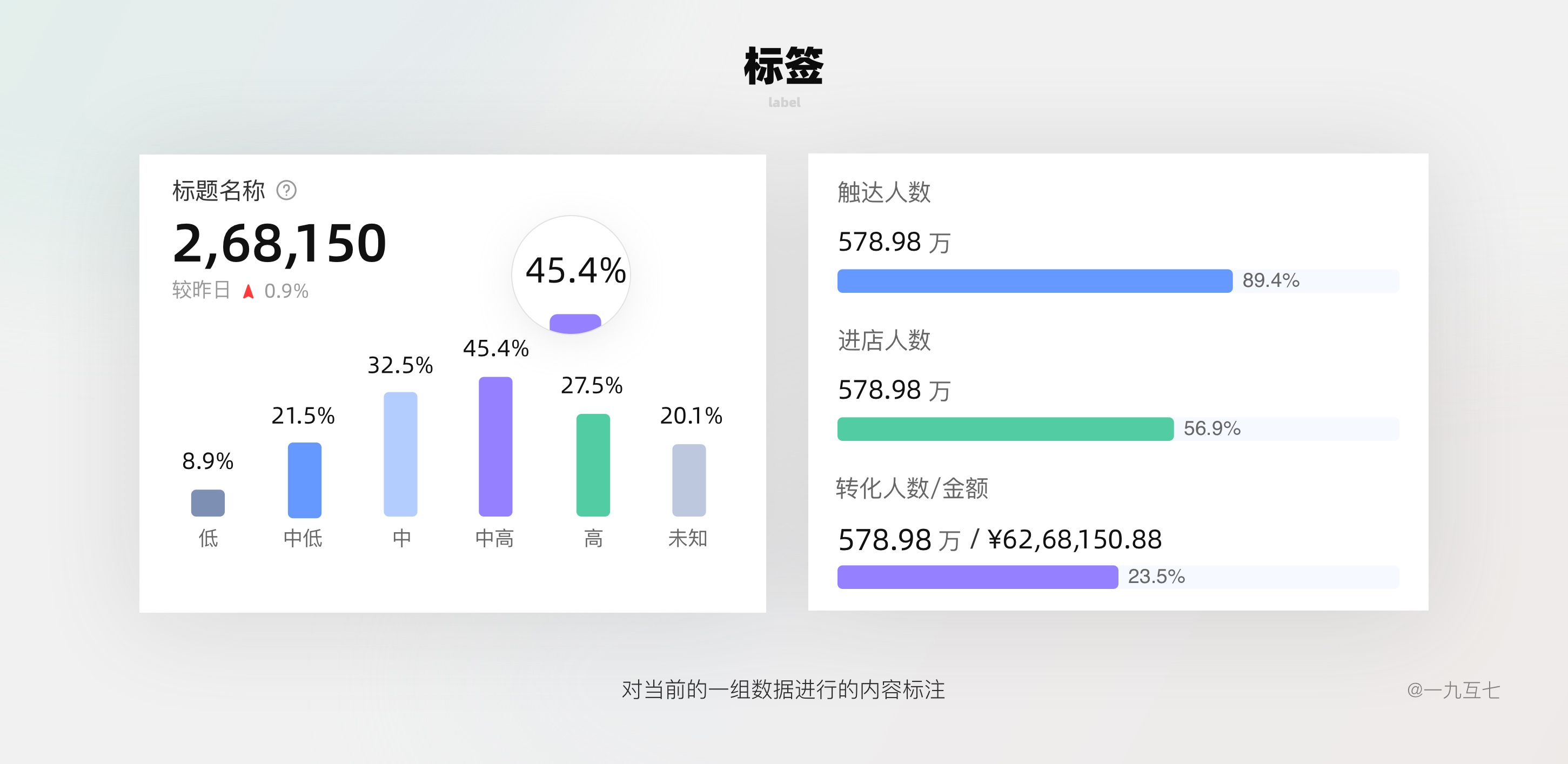
7.2.4标签
在图表中,标签是对当前的一组数据进行的内容标注。根据不同的图表类型选择使用。

7.2.5气泡信息
当标签默认不显示,气泡信息一般是鼠标tap或者hover时,显示该位置的数据。在简洁的页面中,也能让用户直观看到信息对应数据结果

7.2.6功能
这个模块涉及的内容偏多,在表单页面更常出现,以后有机会可以单独说。一般常用功能如筛选、导出、保存。可以让用户控制和友好的体验
确定B端产品的设计风格
首先tob的产品dashboard说到底还是给使用用户所使用,也就是“人”。所以通常情况下dashboard除了传递出用户想要的数据信息,还要传递服务于人。此外最重要的是B端设计师需要理解项目背景。例如某个财务应用平台不属于科技未来感,而是突出一种安全,高效,具有客户亲和力的商业产品特性。那么关键词:服务、轻松、高效、亲和、精致。那么一个干净、相对轻量、统一的Dashboard UI界面就提炼出来。
色彩
常说色彩是一种情绪版,在Dashboard设计中,色彩也是映射关键词的非常重要一个环节

字体
B端产品一般都是以数据为主要信息源,针对一些关键信息指标时,可以采用特殊的数字字体。由于本身数字字体包内存不大,所以也方便调用。例如DIN系列等等
设计稿尺寸
本篇内容都是针对pc端内容,具体移动端以后有机会会分享。大多数B端设计师都知道以1440x900设计,但是在工作中会以埋点数据了解到事实上真实场景还是以1920x1080的尺寸为多数。毕竟时代不一样了。以1440做设计主要还是考虑从上下兼容的角度的。B端与C端不同,C端往往照顾大多数的用户群体或是主要消费力群体。但是B端一般不会放弃任何一个用户,哪怕定制化。这个在C端是不太现实的。因此适配对于B端产品来说也是尤为重要。
设计原则
上面的内容更多是阐述每个部分的内容,实际工作中设计Dashboard时不一定按照那个顺序进行,因此在此再强调下设计Dashboard的设计顺序以及原则。要先弄清楚目标用户以及使用场景,确定好关键的大约7个核心指标。将用户整个流程梳理流畅之后,再开始考虑Dashboard设计执行。
同时在设计执行上也要特别注意几个点:
1.突出核心指标(7个左右)
2.信息层级区分
3.减少用户选择,尽可能默认给到用户需要的数据维度
4.界面简洁严谨
5.避免过多颜色与不统一
6.数据维度正确图表选择
设计的注意事项以及建议
1.tob的设计师要了解业务所处的周期在什么样的阶段。在探索期建议dashboard的设计应用于市面上现成的组件进行搭建,以便与研发团队一起为业务助力。更好更快的发展。
2.在tob的dashboard设计中,设计师要特别注意数据表现的落地效果
3.当dashboard只在设计层面改版,并且改版内容过大时,推荐保留旧版入口,提前进行埋点用户以便应对用户对于大版本适应缓解焦虑。如果有新功能或功能调整要及时加入一些引导设计,以便减少用户的学习成本。关于引导设计的内容欢迎参考我的上一篇文章:《B端必看的引导设计(一)》
4.允许用户定制和共享dashboard,虽然不适用于所有的B端产品,如果类似于团队协作中多种角色共用一套的dashboard平台,可以考虑引入这个功能。几组定制模块可以满足于不同角色的用户需求,并且能够增加dashboard的使用率
5.dashboard关键信息数据尽量设计在一屏以内,作为数据可视化,内容快速浏览获知全局,并且完成任务是比较重要的。
6. 突出统计数据的变化并对异常情况作出反应
7.数字设置不一定要设置为右对齐,但是单位是金额,那么要将金额设置为右对齐,为了使用用户识别方便,快速比较。
8.设计完Dashboard一定要自查一遍,是否真的符合工作人员的使用场景。有没有理解不准确的地方。
为什么b端设计师要懂得Dashboard,在很多b端业务场景中,有个特点,设计师常常会接到大量数据展示要求。如果设计师对dashboard缺乏认知,就有很大的可能性会造成信息杂乱,并且在Dashboard的界面中充斥着一些无关紧要的指标,这就是失去了Dashboard存在的意义。另一方面在b端产品中,Dashboard往往是以首页的形式出现的,是非常重要的。
文章来源:站酷 作者:一九互七
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
当我们设计师输出了精美的设计稿,然后附带了一个流畅的手势动画,交付给开发的时候,也期待着开发大佬搞出和自己预期一样体验流畅。但是等到实际体验的时候,却发现有一种说不出的闹心。

“这个感觉不好按...”
“划起来咋这么费劲呢?”
“怎么感觉动画怪怪的。”
当你正准备和开发一通友好探讨的时候,这个时候开发向你发起了一系列灵魂拷问:
“你这个左滑的手势,划多少才算触发?划多快才算触发?如果划了一半划回去算不算触发?如果我先点击后滑动算不算触发?松手之后的动画是多快的速度?什么速度曲线?要不要回弹效果?回弹阻尼系数是多少?”
这个时候你发现,自己提出的设计需求根本太天真了。
刚才的问题真实原因是,在做很多手势识别或者一些我们看起来日常的效果,其实是蕴含了很多复杂逻辑的。
这些复杂逻辑原本被封装在操作系统内,在系统内时可以随时调用。但是一旦脱离了操作系统,那手势的处理逻辑就会比较简陋,导致最终的体验不佳。
那这个时候也许你会想问,我们怎么会脱离操作系统呢?我们的手机不都是iOS和Android的吗?不都是操作系统吗?其实这里指的操作系统,是指操作系统的原生组件。这类组件只有在原生开发中才能被调用。

如今,很多App都使用前端语言来开发内部页面(HTML/CSS/JS)。随着Web混合开发,Flutter等跨端技术栈的出现,越来越多的团队开始拥抱这样的跨平台技术栈。在节约了开发成本的同时,随之而来的就是,在日常开发过程中,离纯原生组件越来越遥远。
在这样的背景下,研发团队的体验设计师需要自己来研究用户行为,手势、组件和动效,实现原生组件类似的复杂逻辑,才能最大程度的接近甚至超越原生组件的体验。
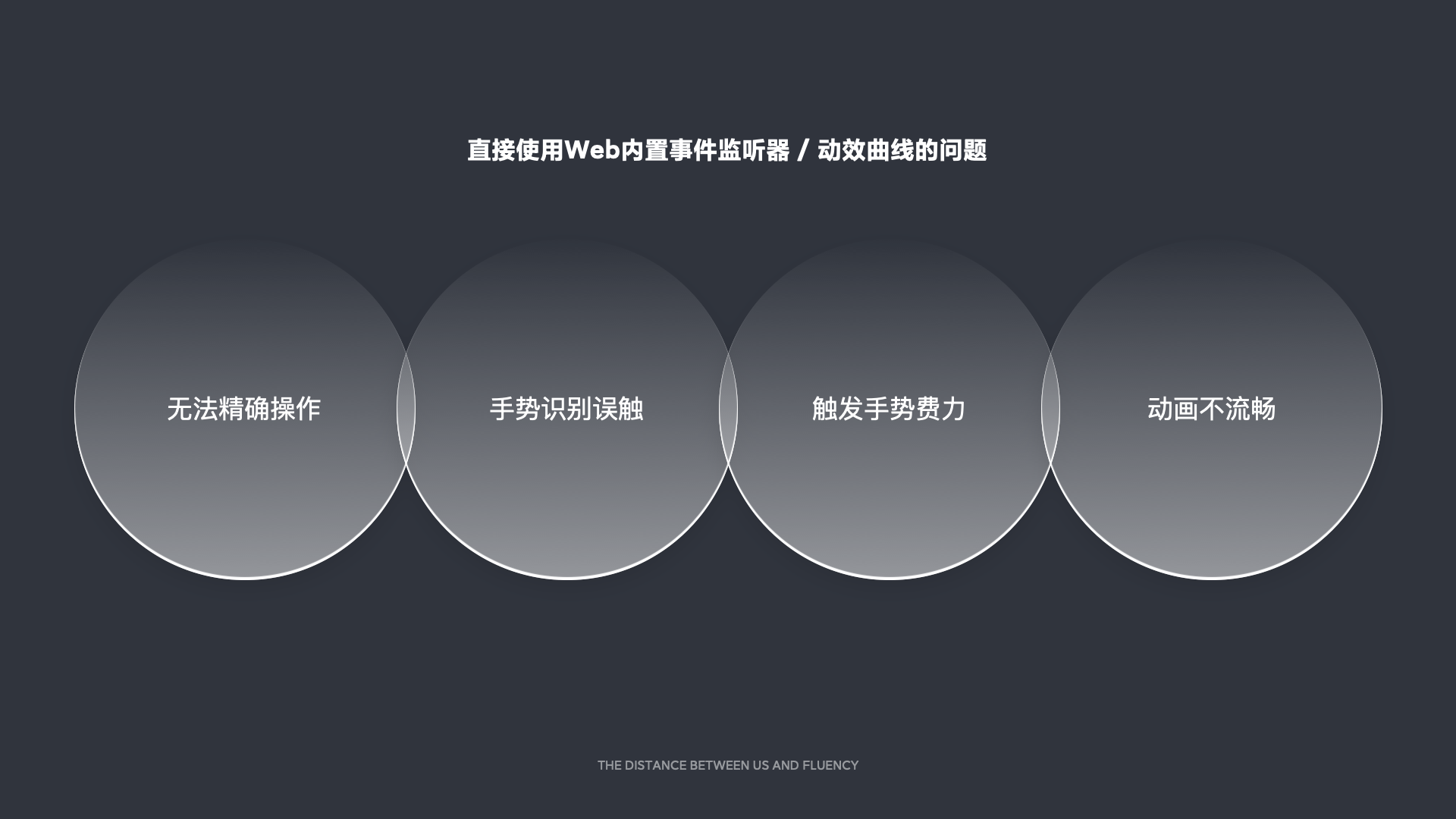
其实使用各个技术框架,也是有内置一些接口的。例如一些事件监听器 / 动效曲线等。这也是腾讯文档之前一直在使用的,但是会遇到一些问题。总结下来,主要有以下几个问题:

无法精确操作:用户的操作和操作反馈被自己的手指挡住,无法完成精确操作。
手势识别误触:同一热区支持了多个手势,可是用户的实操时的手势动作又没那么标准,导致用户误触其他手势。
手势触发费力:滑动费劲,需要滑动很长距离才能触发预期的动作。
动画不流畅:各个技术框架自带的动画曲线和插值器,良莠不齐,体验不统一且不够流畅。
对于原生组件,我们习以为常的系统控件和手势设计,里面蕴含的智慧远比我想象的更多。
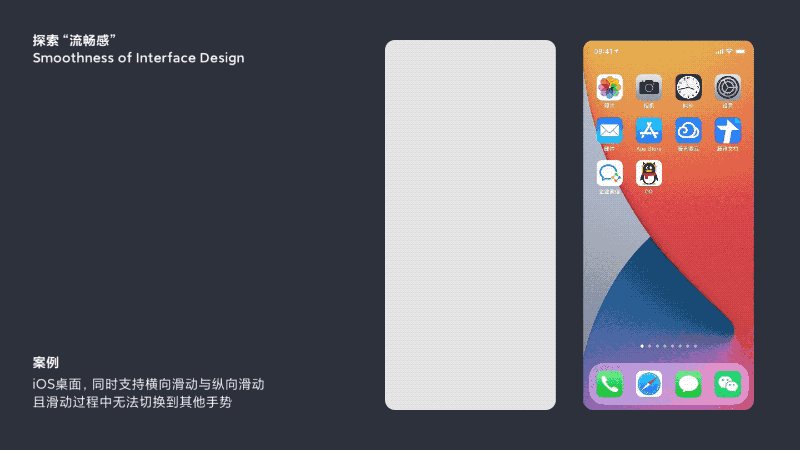
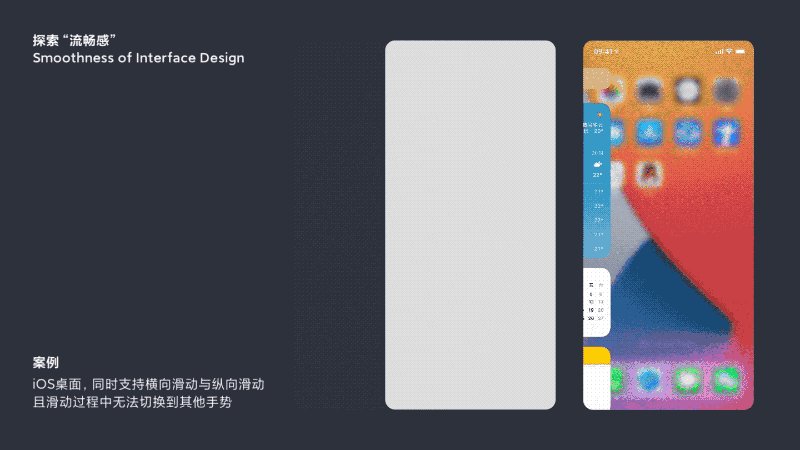
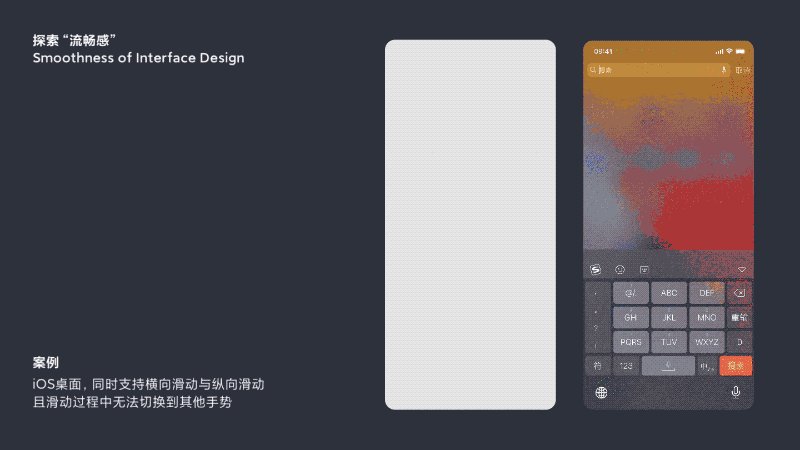
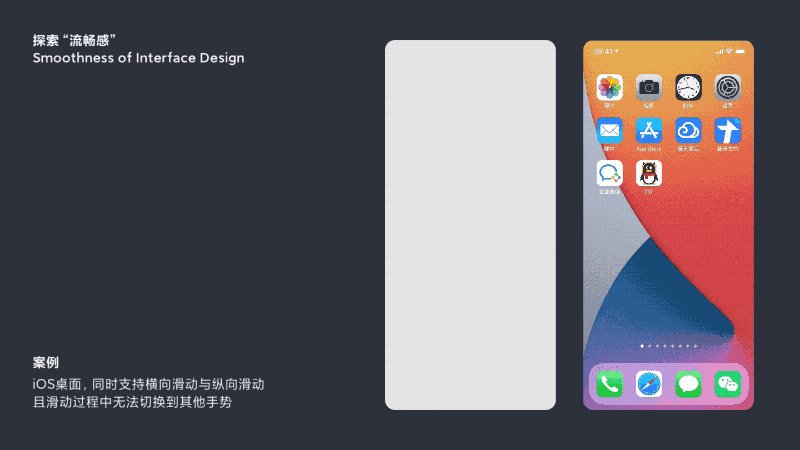
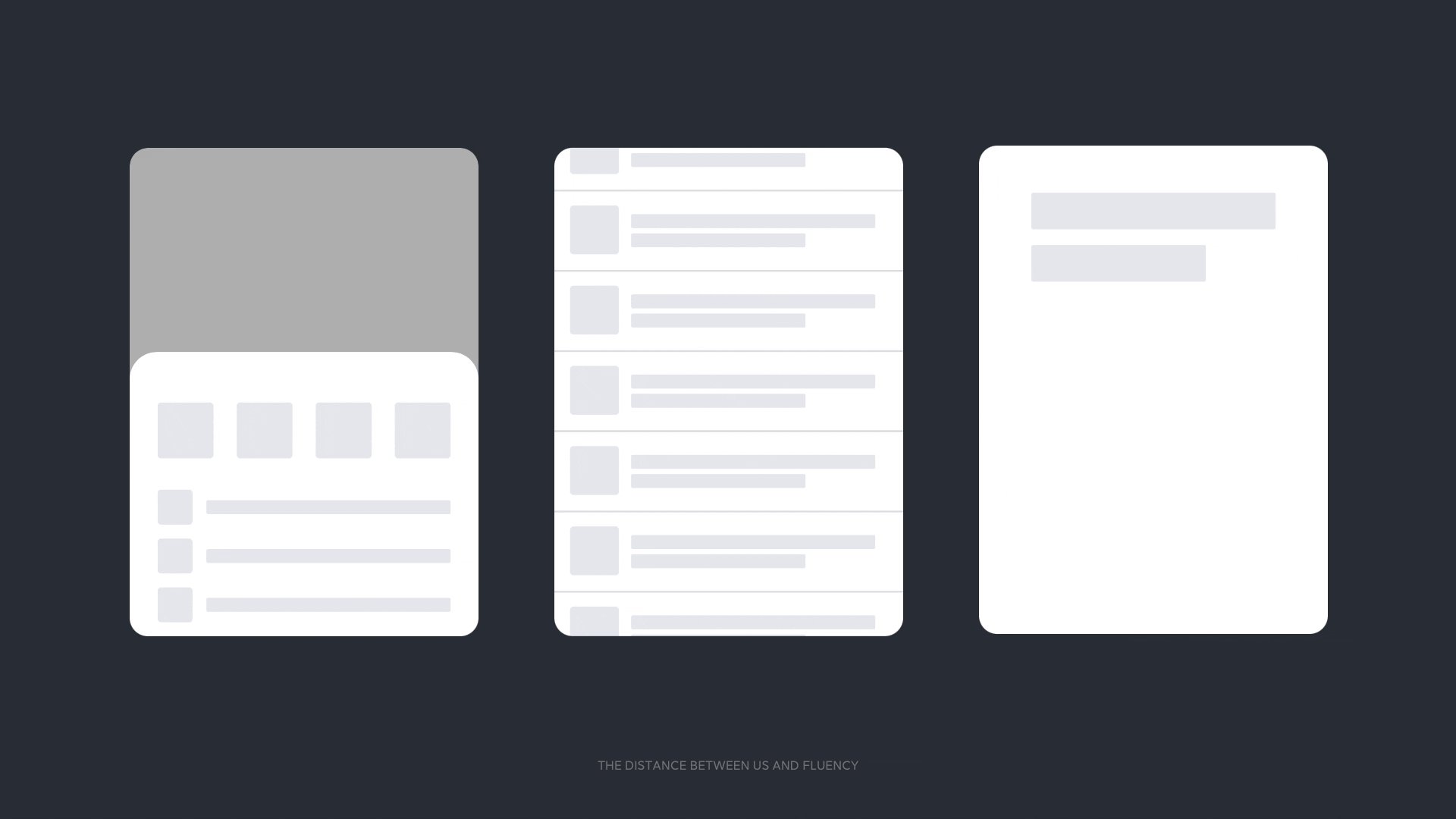
举个简单的例子:iOS系统的首页,它可以支持横竖各个方向的滑动,并且在触发一个方向的手势之后,就无法再触发其他手势了。

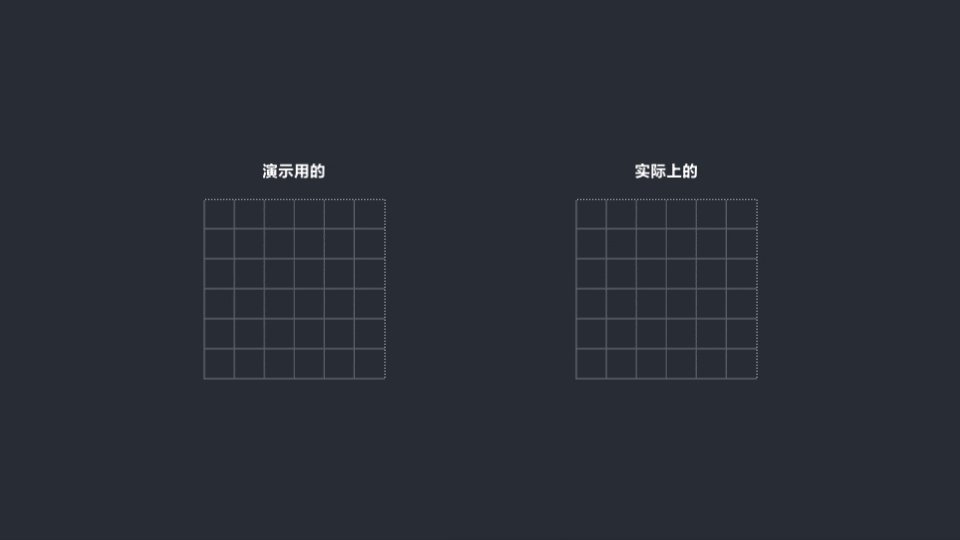
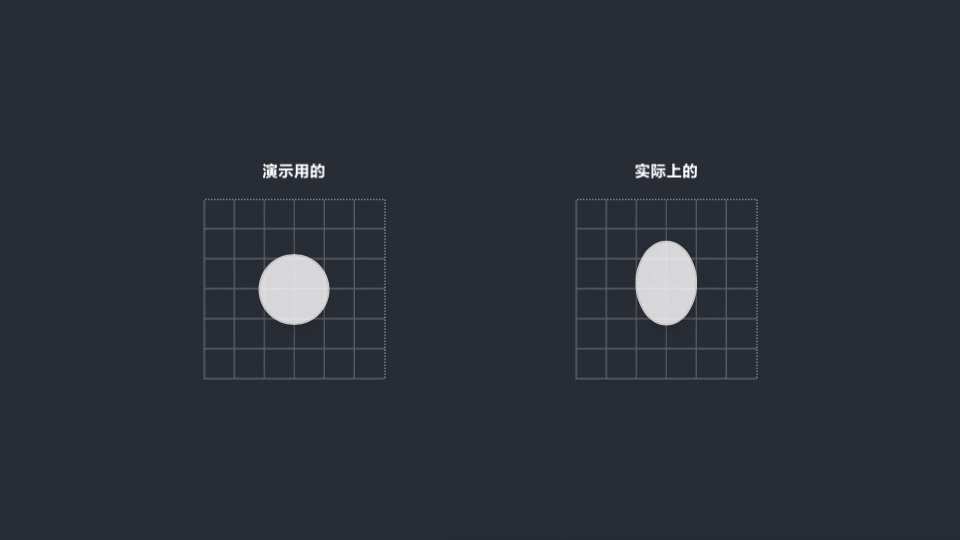
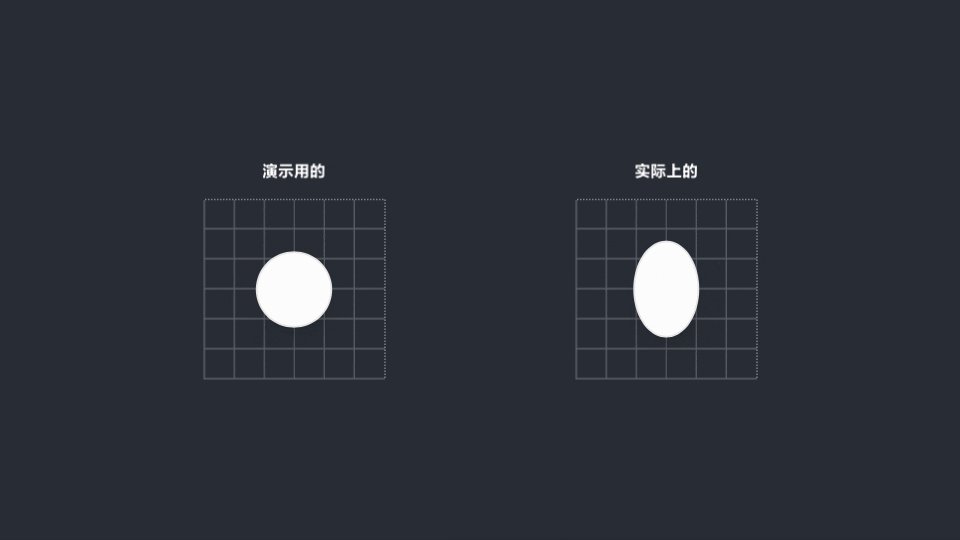
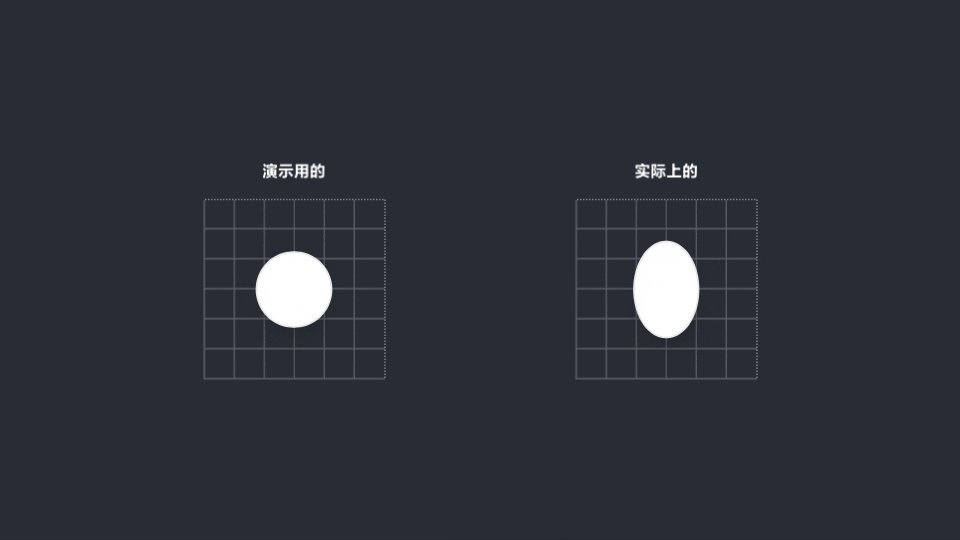
但是其实有个问题,手指和平时演示的不太一样。
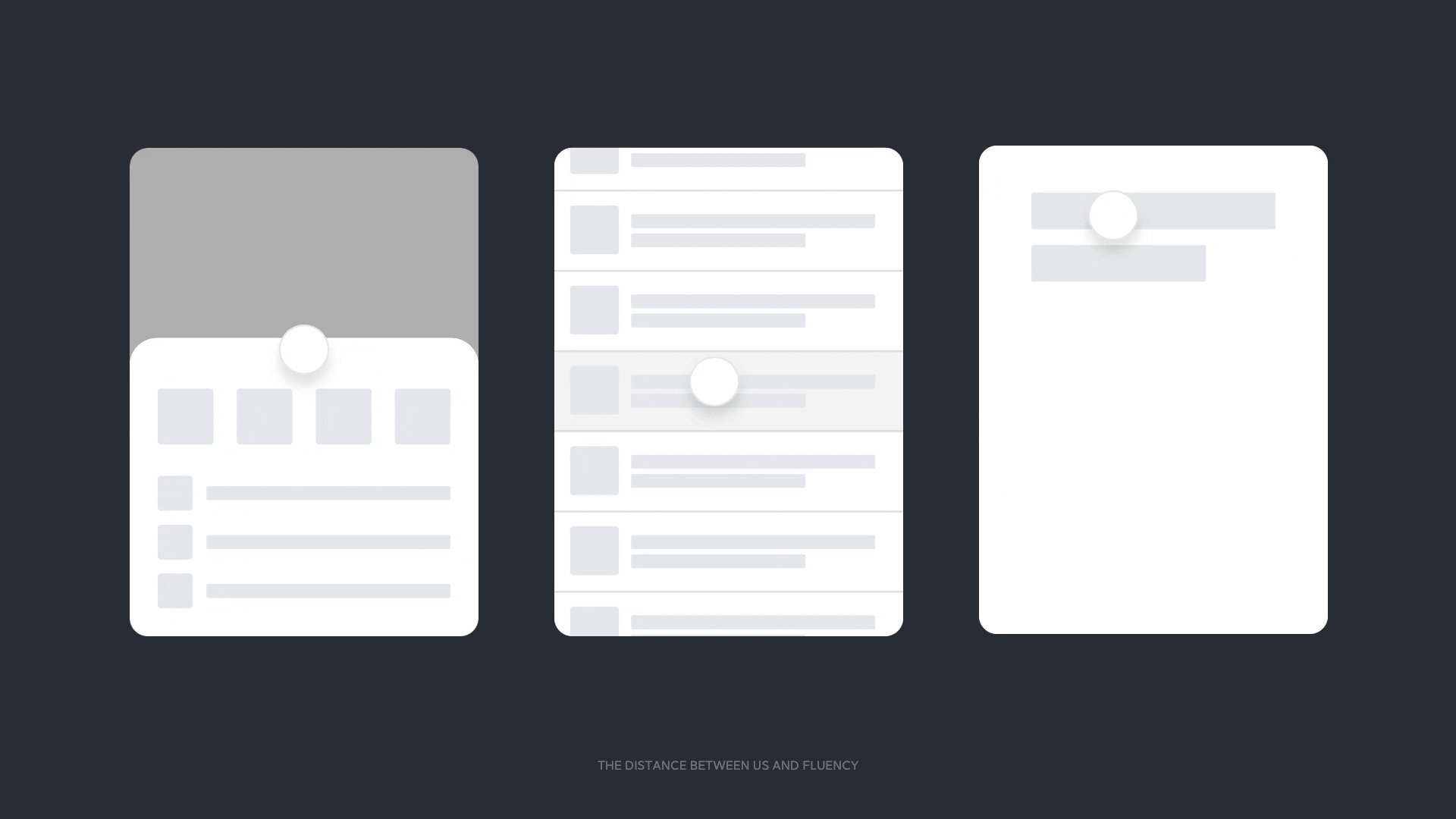
就是手指贴合上屏幕的时候,手指与屏幕的贴合面,并不是均匀向四周扩散的,而是向下的扩散更大一些。对于触摸中心点,在触摸的过程中,就会有向下的一个偏移。

如果直接识别,这个偏移直接被识别为向下滑动,那就会无法触发左右滑动的手势。
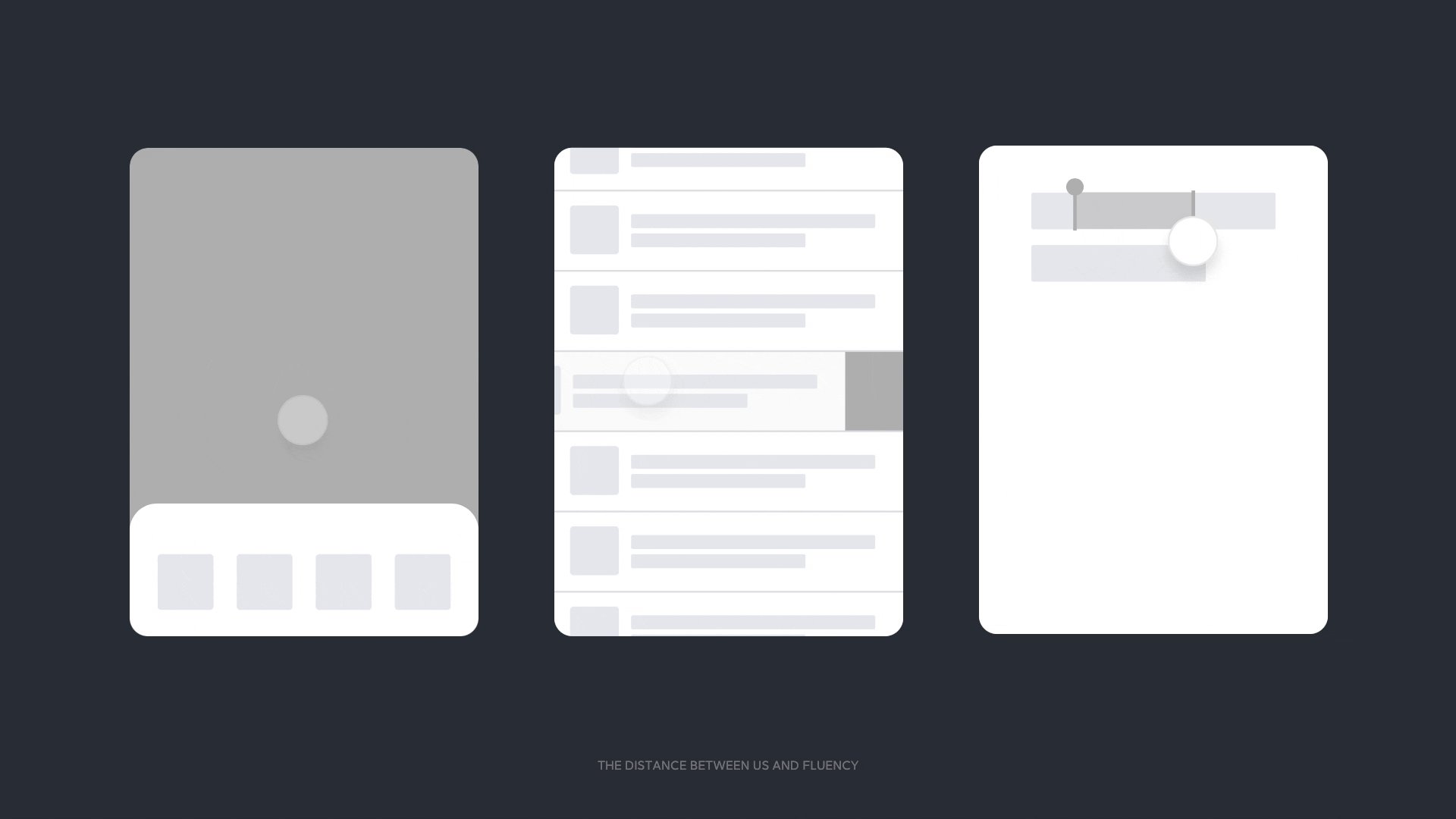
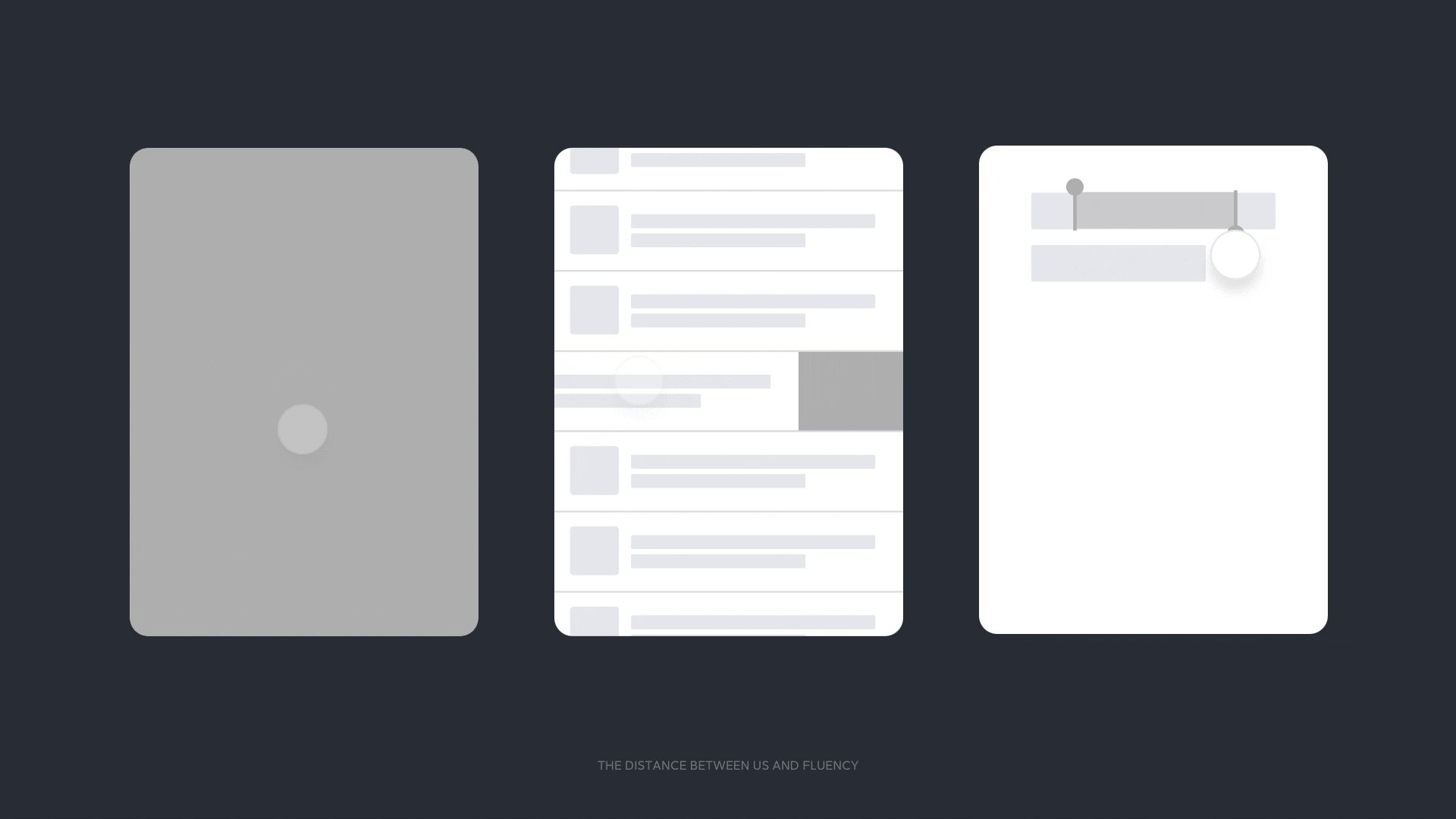
例如在iOS内的手势识别,有一个专门的接口来做识别:PanGestureRecognizer,这个接口会在10px内先判定手指移动的方向和距离,再对具体触发的手势来做定义。例如下图,虽然刚开始手指位置有些许下移,但是最终还是可以左滑判定成功。

所以你会发现,如果在iOS桌面上轻微的向左右滑动(10pt内),桌面是不会有任何响应的。就是因为在10pt内,系统还无法确认手势的方向。
另外,系统还自带了很多手势反馈操作,包括回弹效果,甩出效果。里面的小逻辑设计需要非常精准。并且对于滑动的手势还带了回弹效果,看起来非常爽。


腾讯文档是基于Web / Flutter的应用,并且接管了很多原生系统的能力,包括排版能力、光标选区能力,拖动能力等。因此,很多基于Native开发能很简单解决的问题,在Web下就要重新打磨一套我们日常习以为常却逻辑复杂的组件。
由于腾讯文档是基于Web的的应用,接管了很多原生系统的能力,所以不能使用系统的Gesture Recognizer,也不能使用系统的选区光标能力。
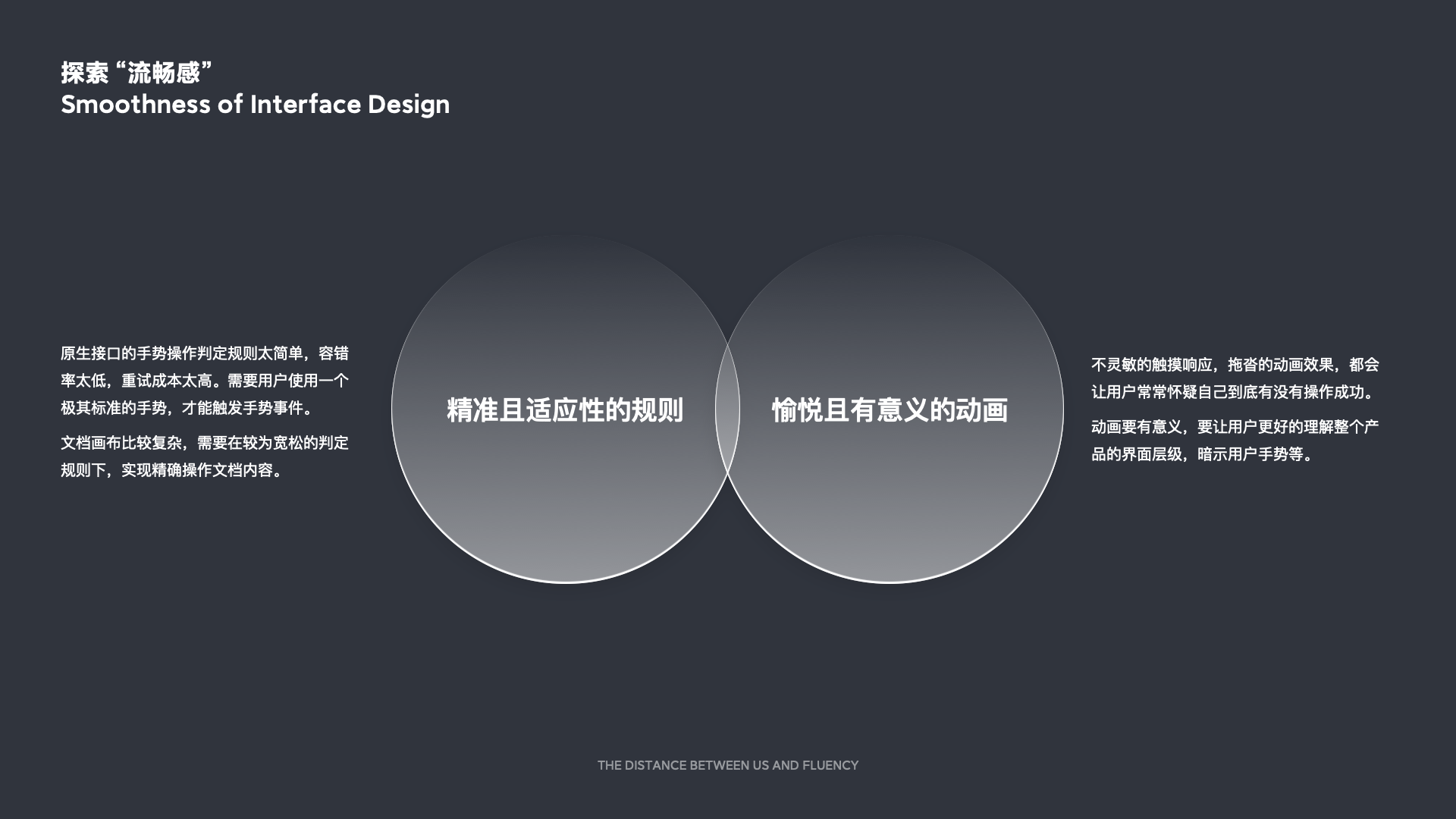
如果是简单的使用前端的操作监听器,那会要求用户使用极其标准的手势操作才能触发,否则就会触发失败。因此需要设计更精准且适应性的规则,来包容用户不那么标准的实操手势。需要帮助用户在粗糙的实操手势下,猜测用户原图,并精准完成的操作。
可能你以为手势操作并不常用,其实并不是的。
一个单击,一个双击,其实本质上都是手势。
不过,很多人可能会认为,按说这些操作都有原生的监听器,不需要再去定义。但是其实如果不做一些进阶定义,就会出现操作不灵敏的问题。例如下面这个问题。
在很多安卓手机上,或者是我们自己的腾讯文档里,时常遇到一个问题:就是原本以为双击文本区域可以选中文字,可是却发现这个双击成了一个玄学事件。双击有时生效而有时不生效。
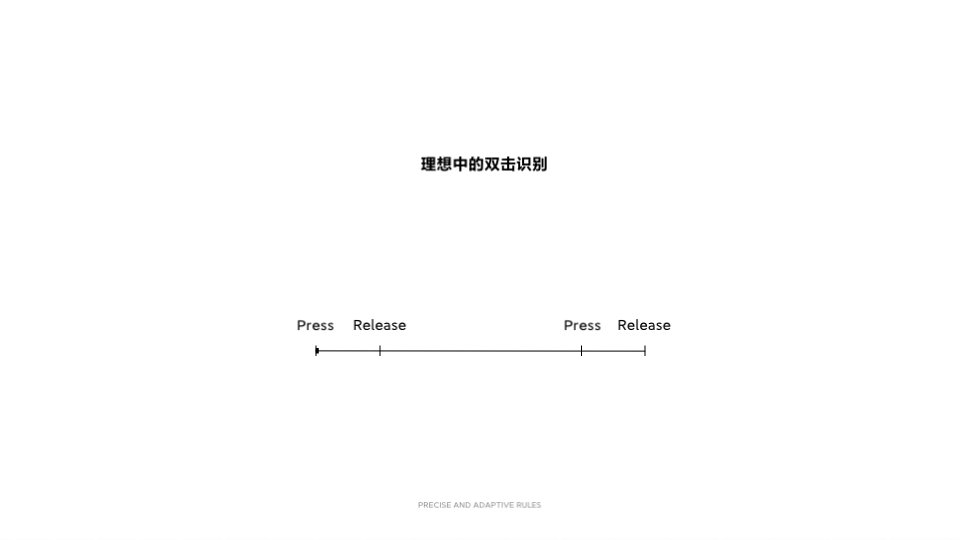
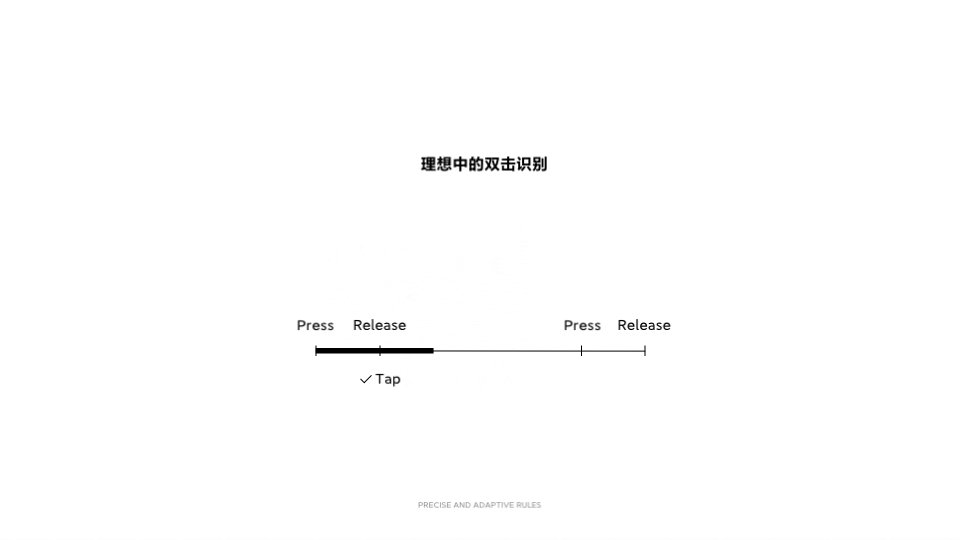
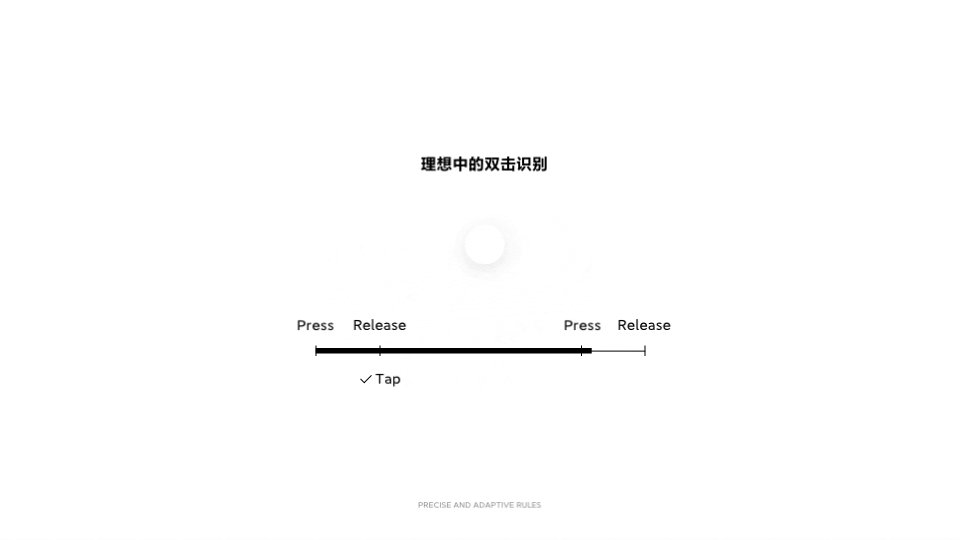
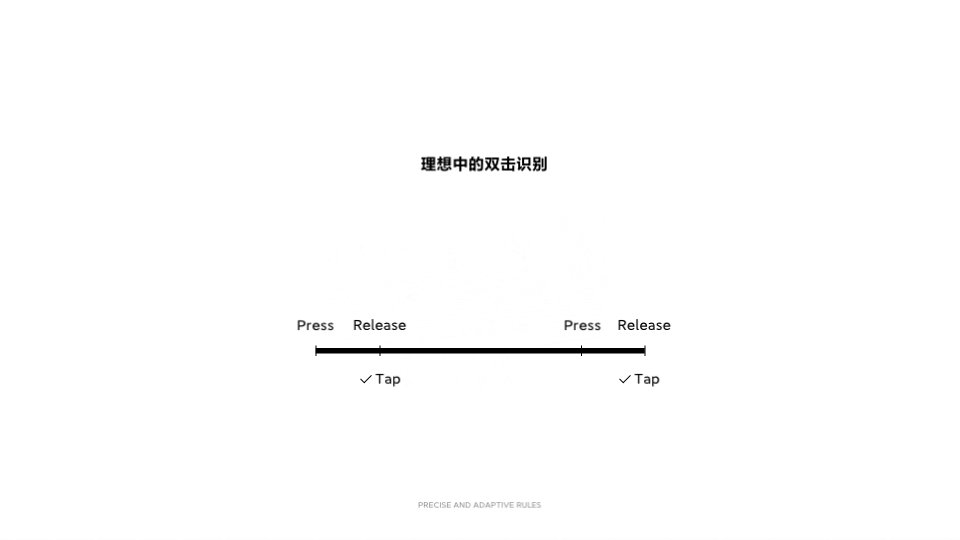
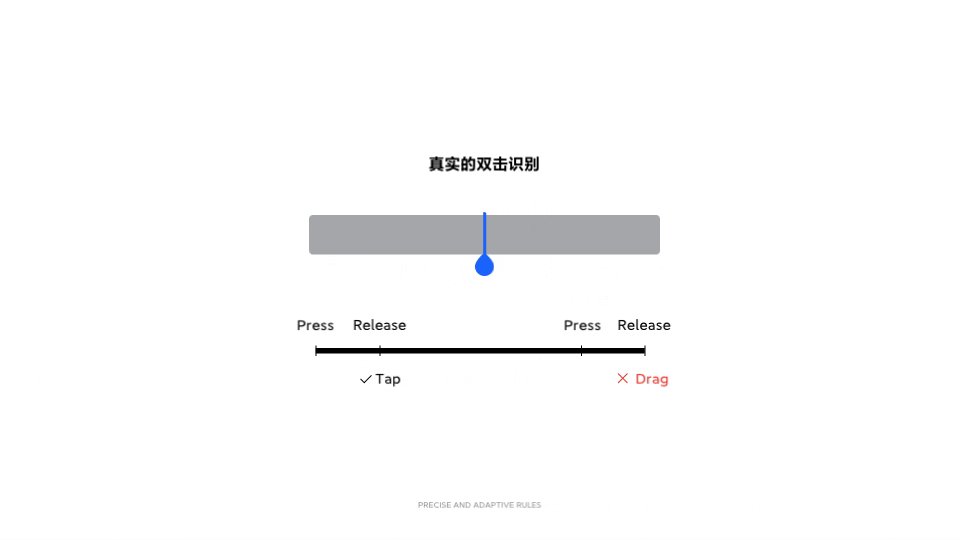
理想的双击大概是这样的,是需要2次有效的Tap事件:

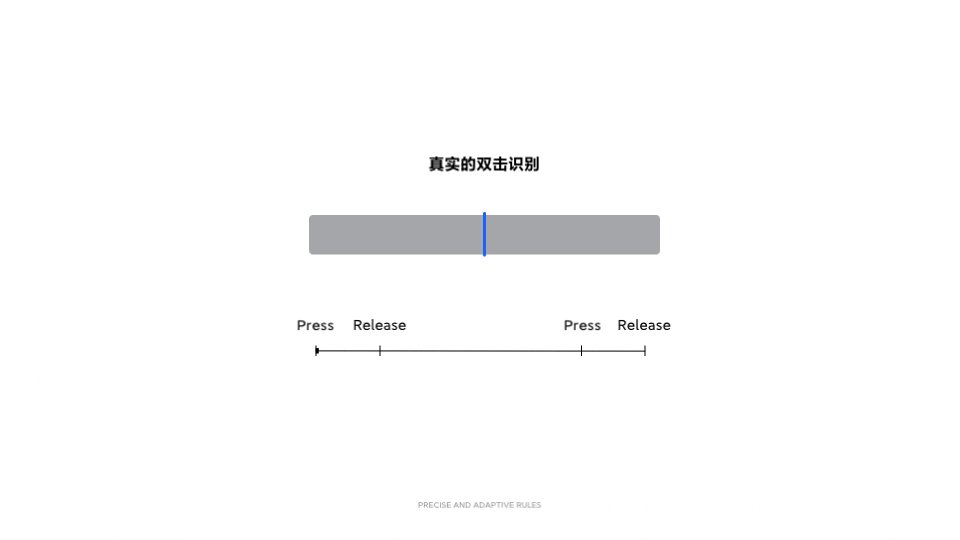
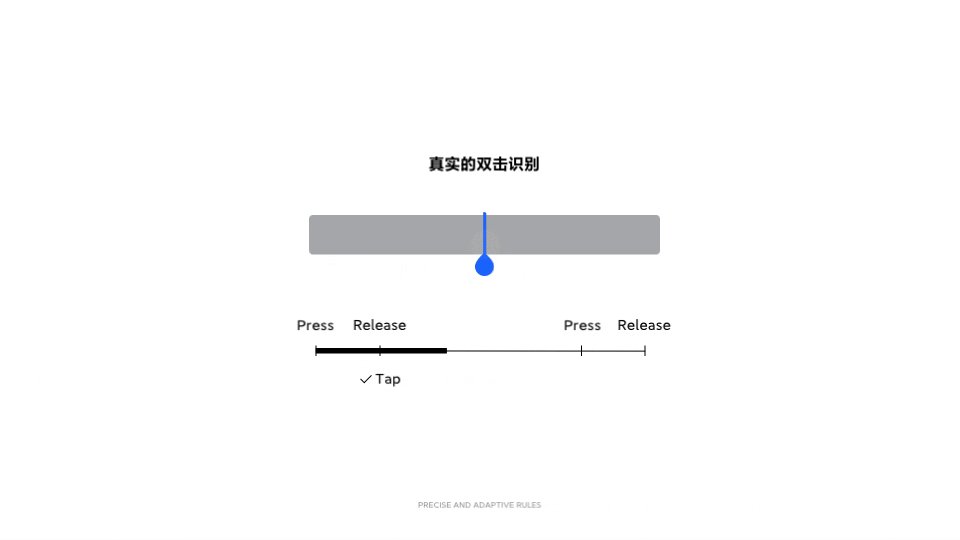
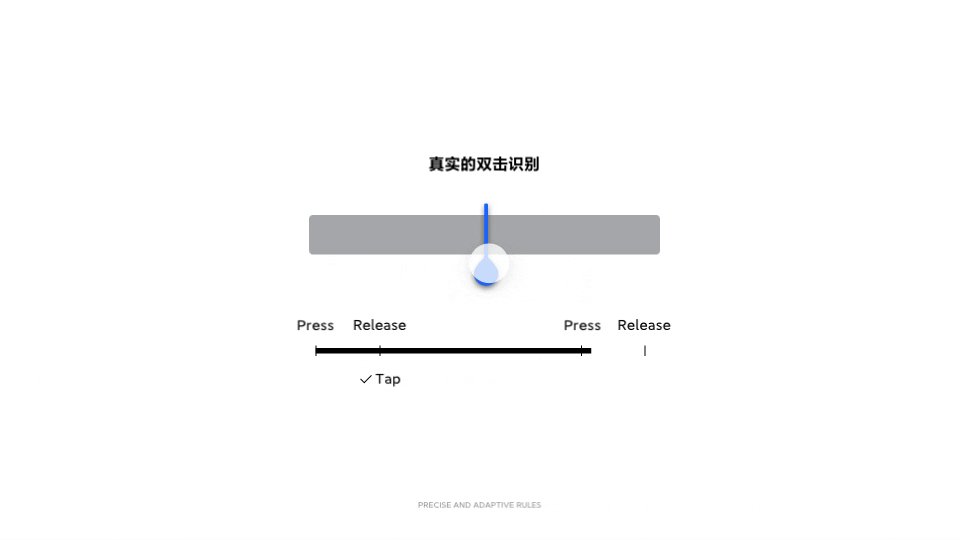
这个Bug让我们来定位一下。让我们还原一下事情的经过:

哦!原来是因为双击的其中一稍微偏移了一下,拖动到了光标,导致系统判定是一次Tap一次Drag的行为,这样就没有办法触发双击行为了。
解决方法也很简单。把10px偏移距离内的滑动行为都判定为点击行为就可以了。从这里看,我们其实需要做的是,规范“点击”这个手势的定义。
因为原来的系统自带定义,容易造成误操作,而且手指贴上屏幕的时候,都会产生轻微位移,或者一不小心滑动了页面,或者不小心拖动了光标,导致手势识别的不灵敏。
原定义:“点击并在500ms内在原处松手”。
需重新定义为:“点击并在在500ms内,在10px以内处松手”。
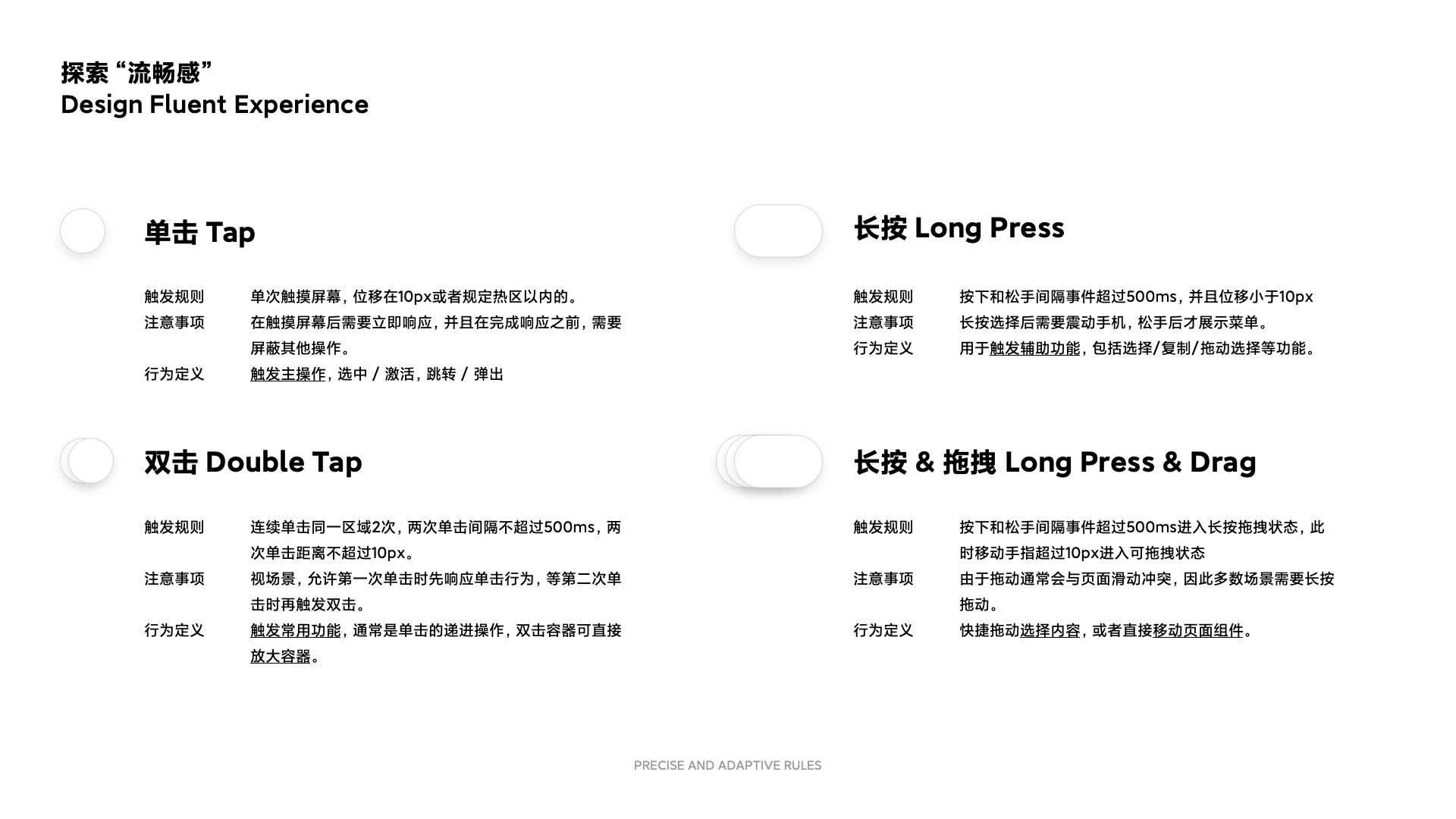
另外,文档移动端也定义了一系列更进阶的手势的操作,在这样对手势的进阶定义后,操作可以被更精准和智能的判断。这些定义被写在了设计规范中,包括了单击 / 双击 / 长按 / 拖拽

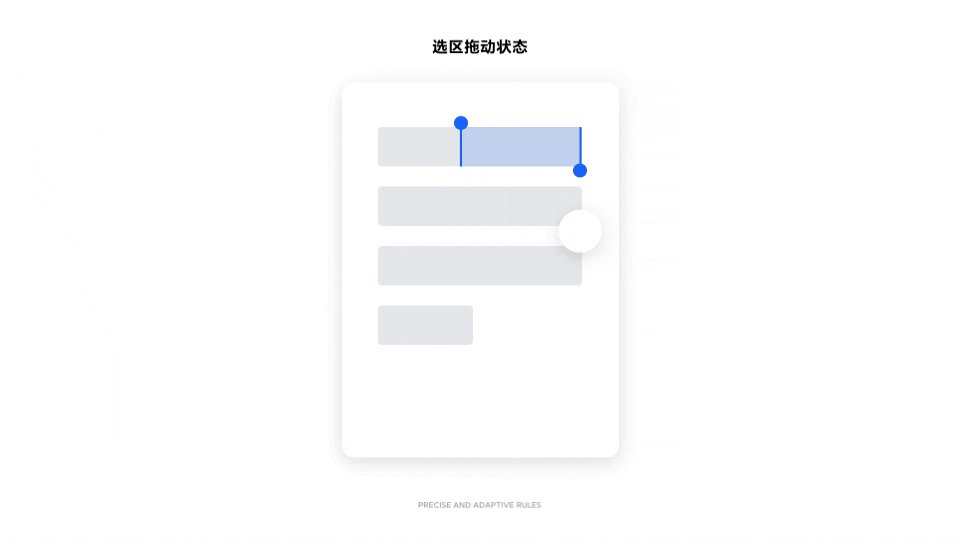
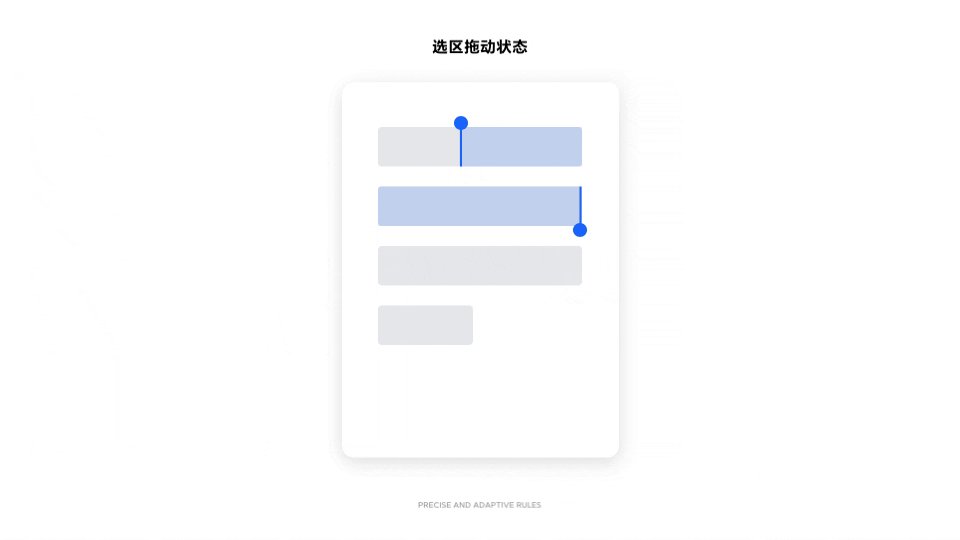
腾讯文档的整个文本编辑区域都是使用Canvas实现的,由前端自主控制渲染。因此,选区光标就无法直接使用系统能力,需要设计师来设计一套选区光标,并且支持系统的各种选区光标的手势。
由于腾讯文档的光标选区是非常基础基础的编辑组件。这个组件在一般的产品中,都是直接复用的系统组件,但是在腾讯文档中,就需要重新去考虑光标组件。
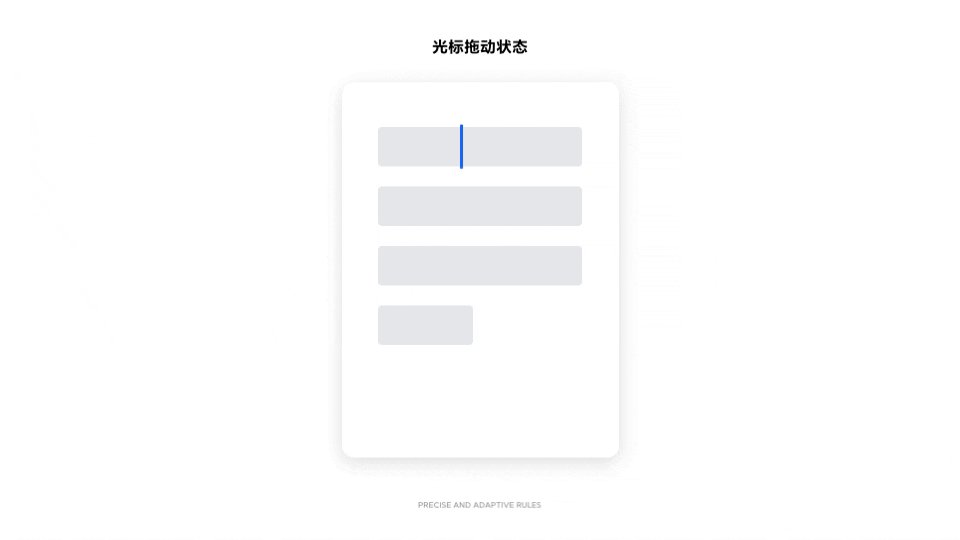
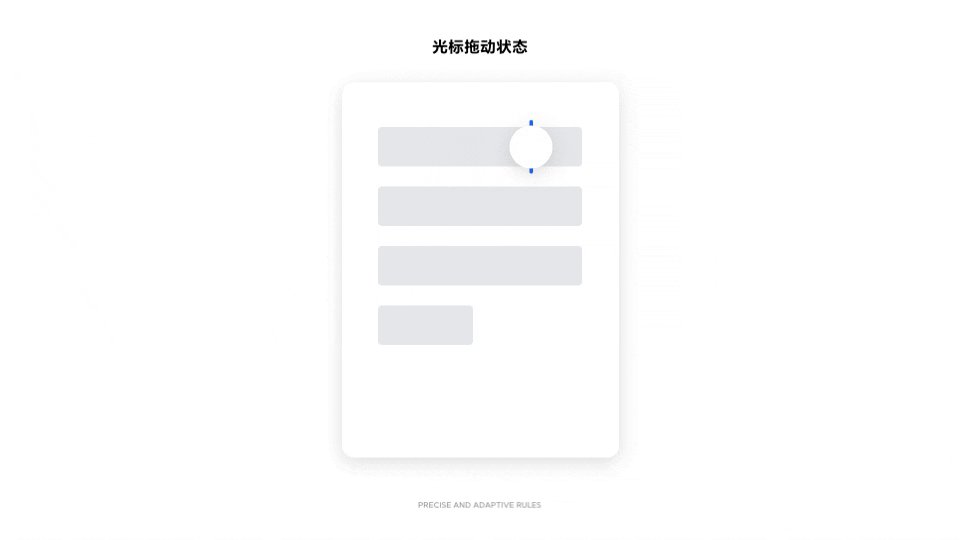
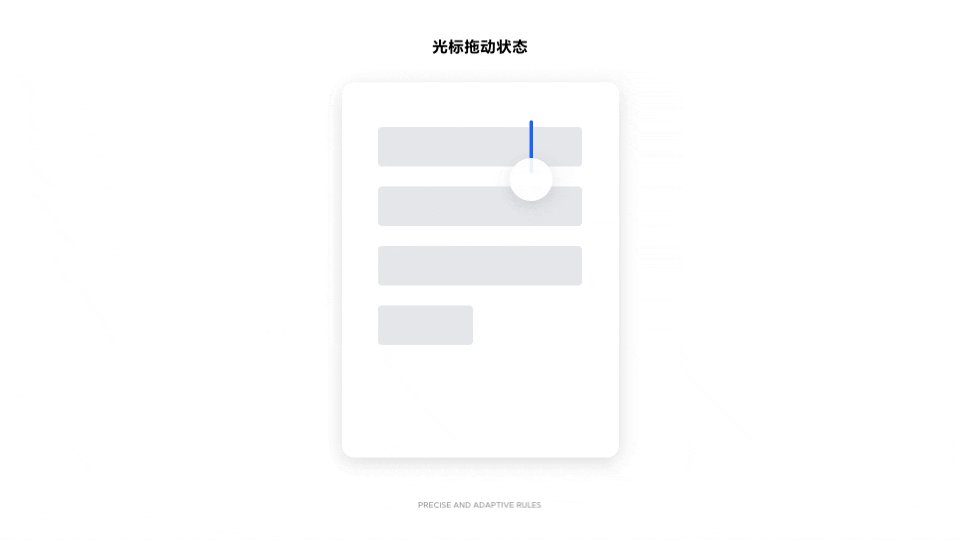
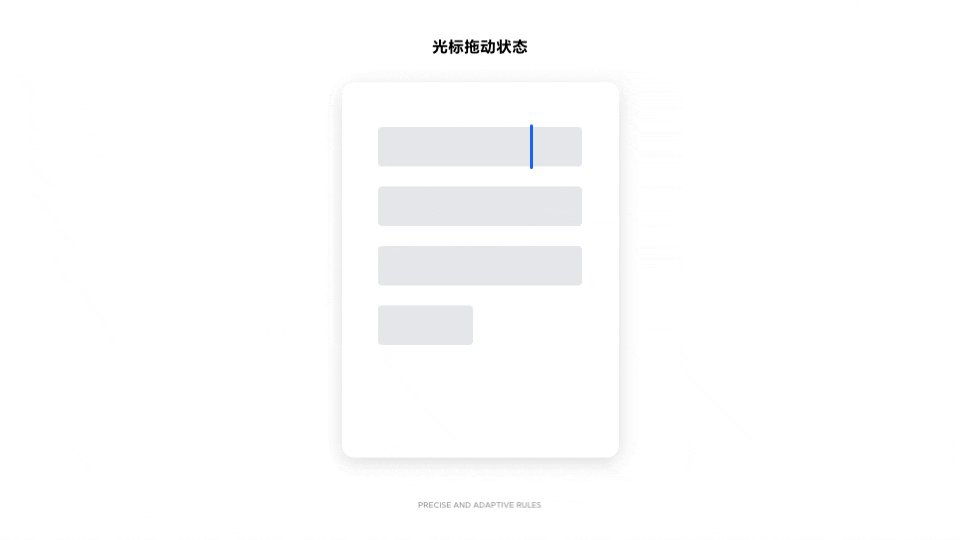
首先有个需求,光标是可以在文本中快速拖动的。
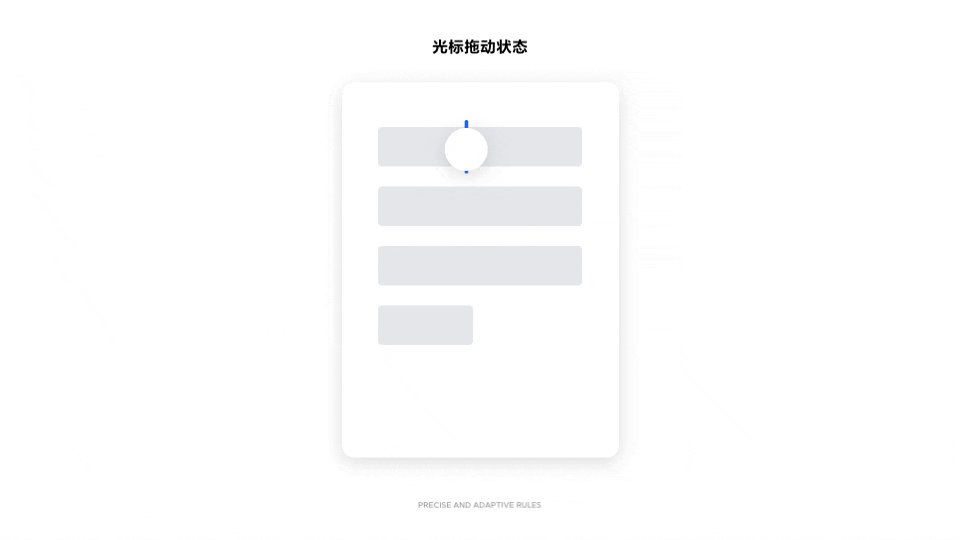
经常会遇到拖动。无论是光标拖动,还是长按选中,我们都希望能清楚的看到光标的位置,所以我们在用户拖动光标和选区的时候,使被拖动的组件放大1.5倍,使用户可以看到拖动效果。

这就够了吗?不够的。
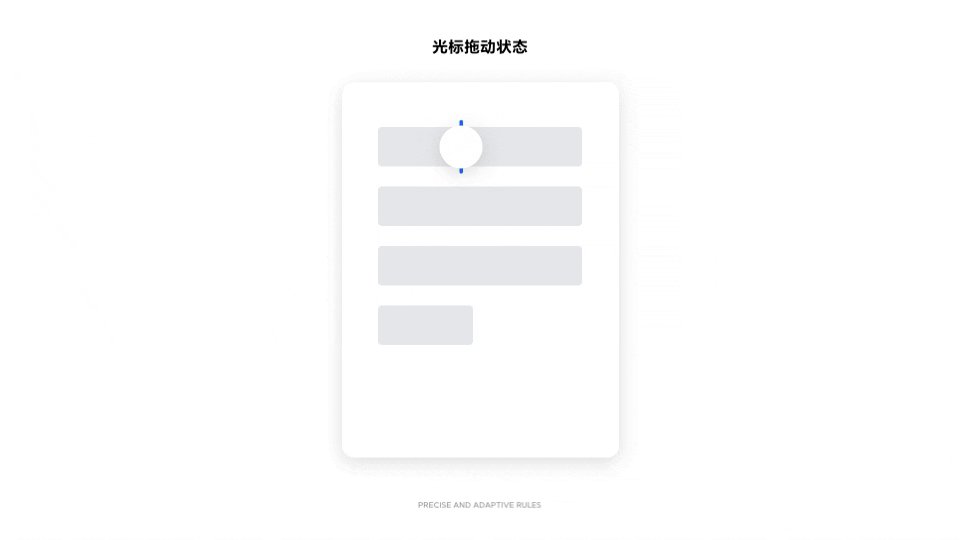
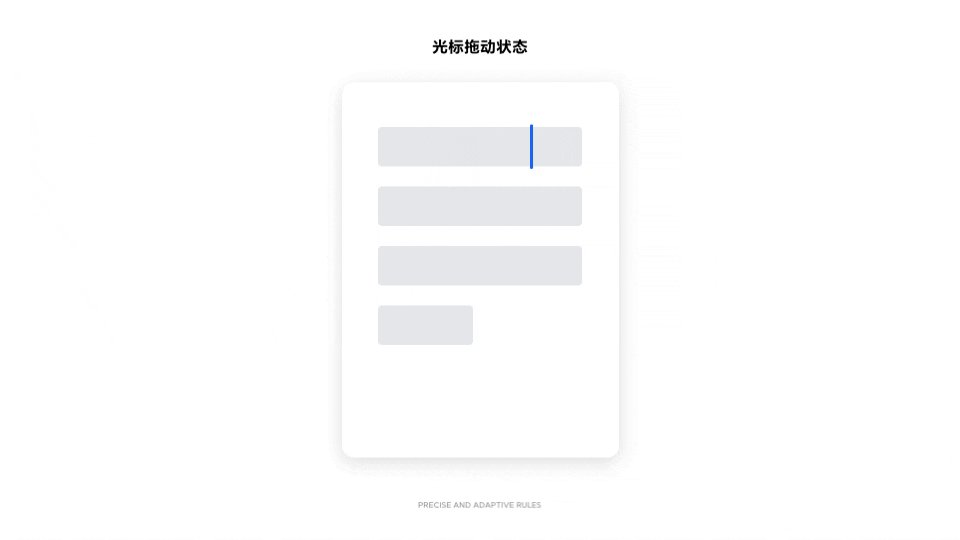
如果用户想要精准的控制光标,首先要让用户完整的看到光标。用户在拖动光标的时候,手指经常会不自觉的向下移动。这是为了让自己看清光标,这个时候,我们不应该把这个移动当做是把光标向下移动一行,光标本身不应该跟随向下,应该只在同一行,并且只响应左右移动。

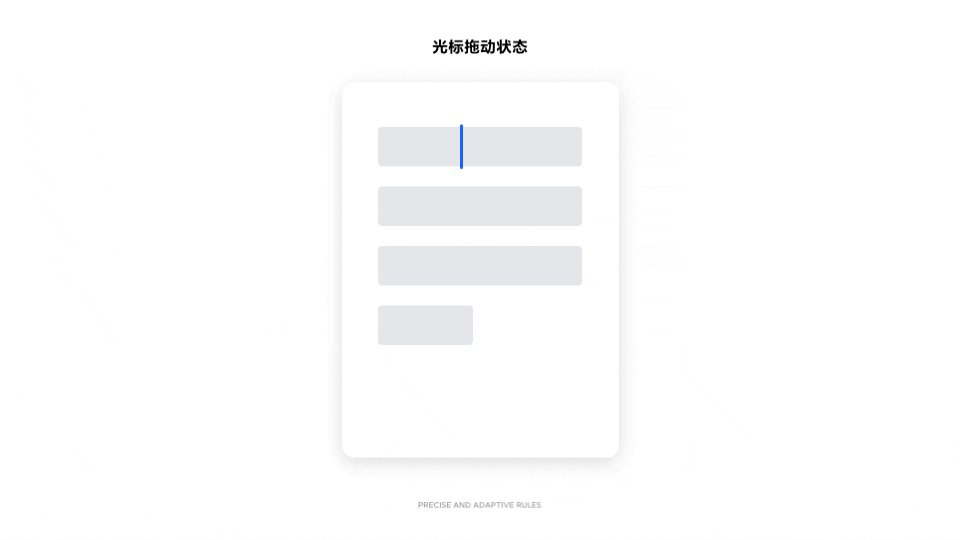
但是当我向下拖更多距离的时候,光标就应该一直保持在手的上方,以确保用户可以精确操作。

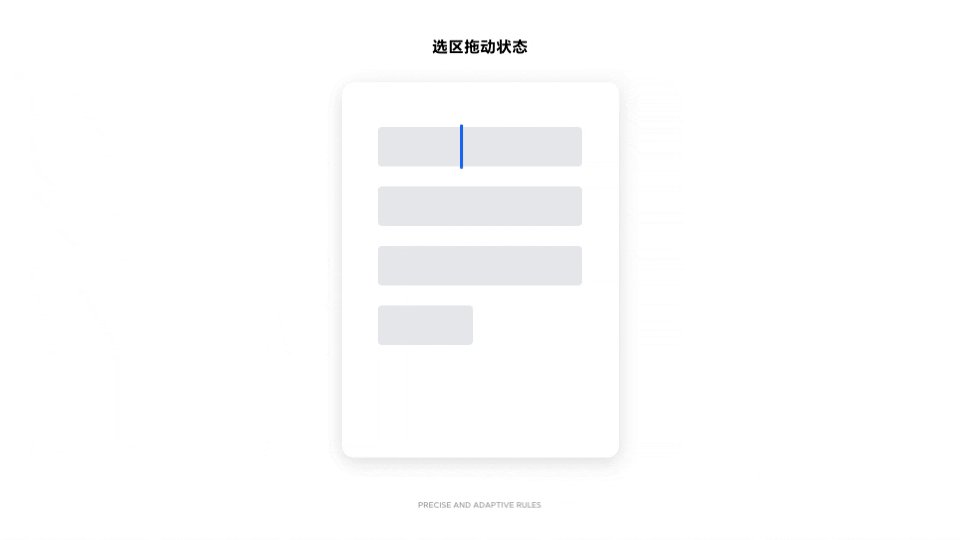
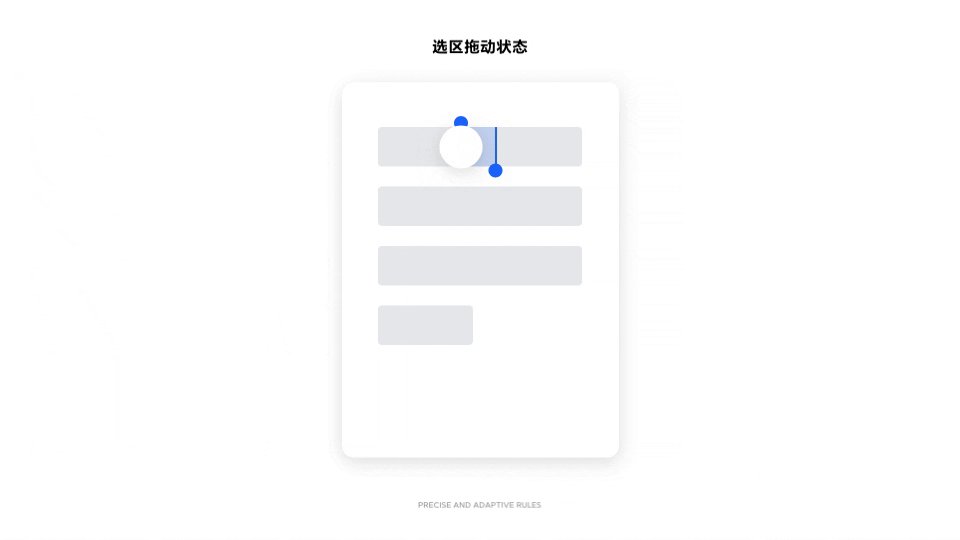
同样,我们定义了长按后可以拖动选择的手势。在拖动的过程中,允许用户向下偏移一定的区域,来看清选区的具体边界位置。

手机端的光标选区,一个我们日常习以为常的光标,里面竟然有那么多小细节在里面,才能让光标变得好用。
当一个滑动手势被触发时,我应该如何判断这个手势已经被触发了呢?这个判断并非简单的横划竖划,而是针对的不同的场景,去做特殊的处理的。
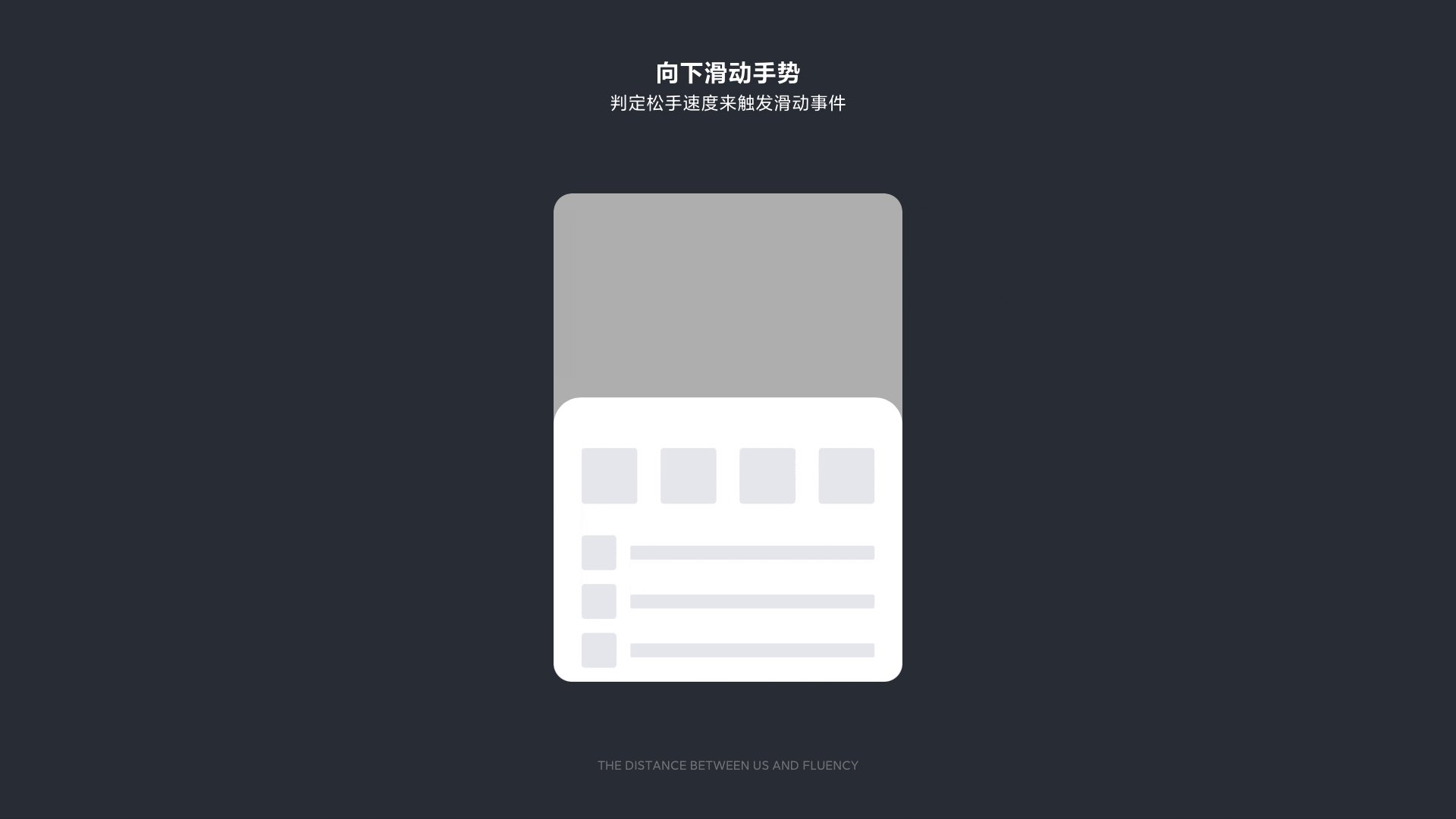
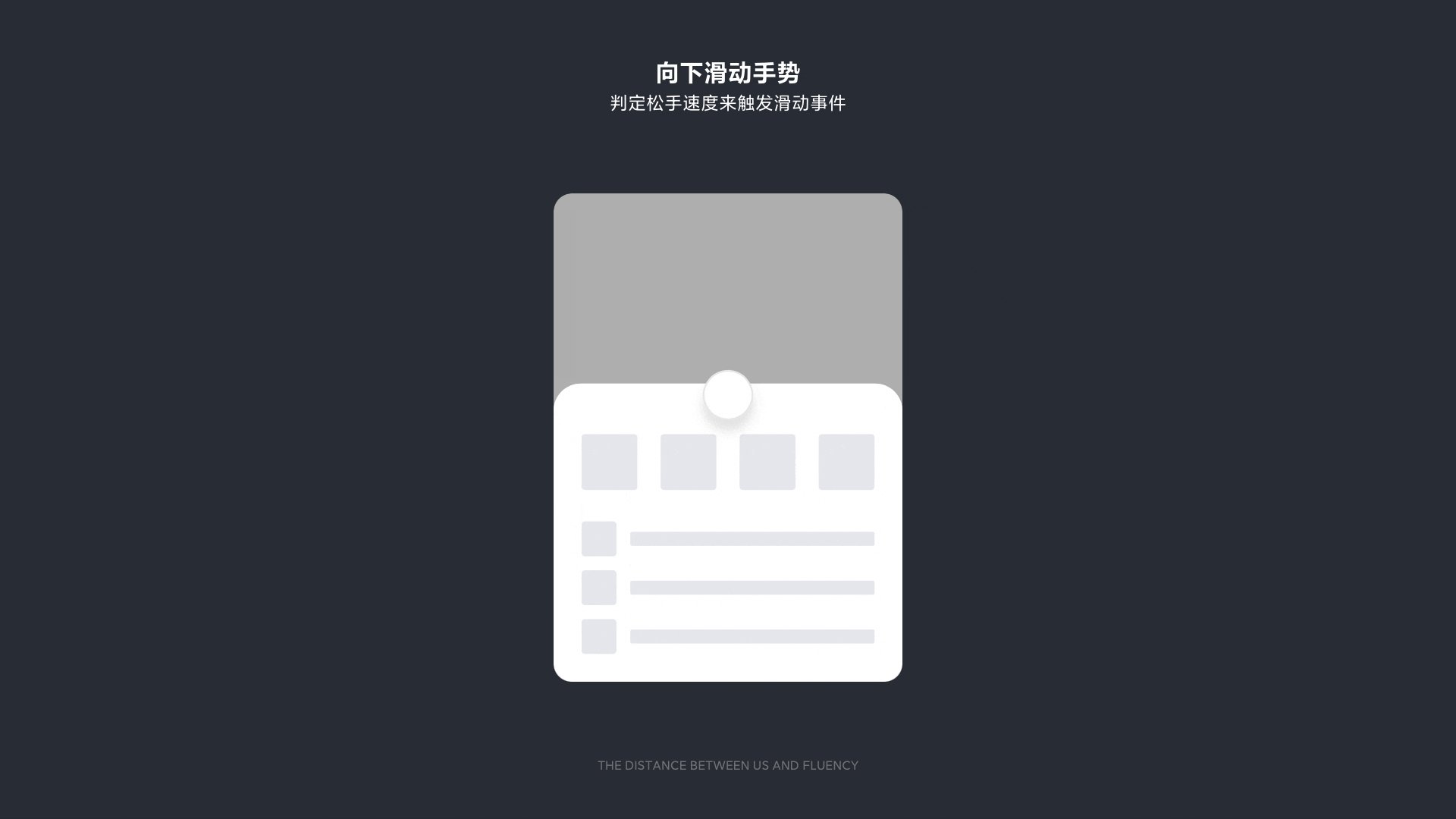
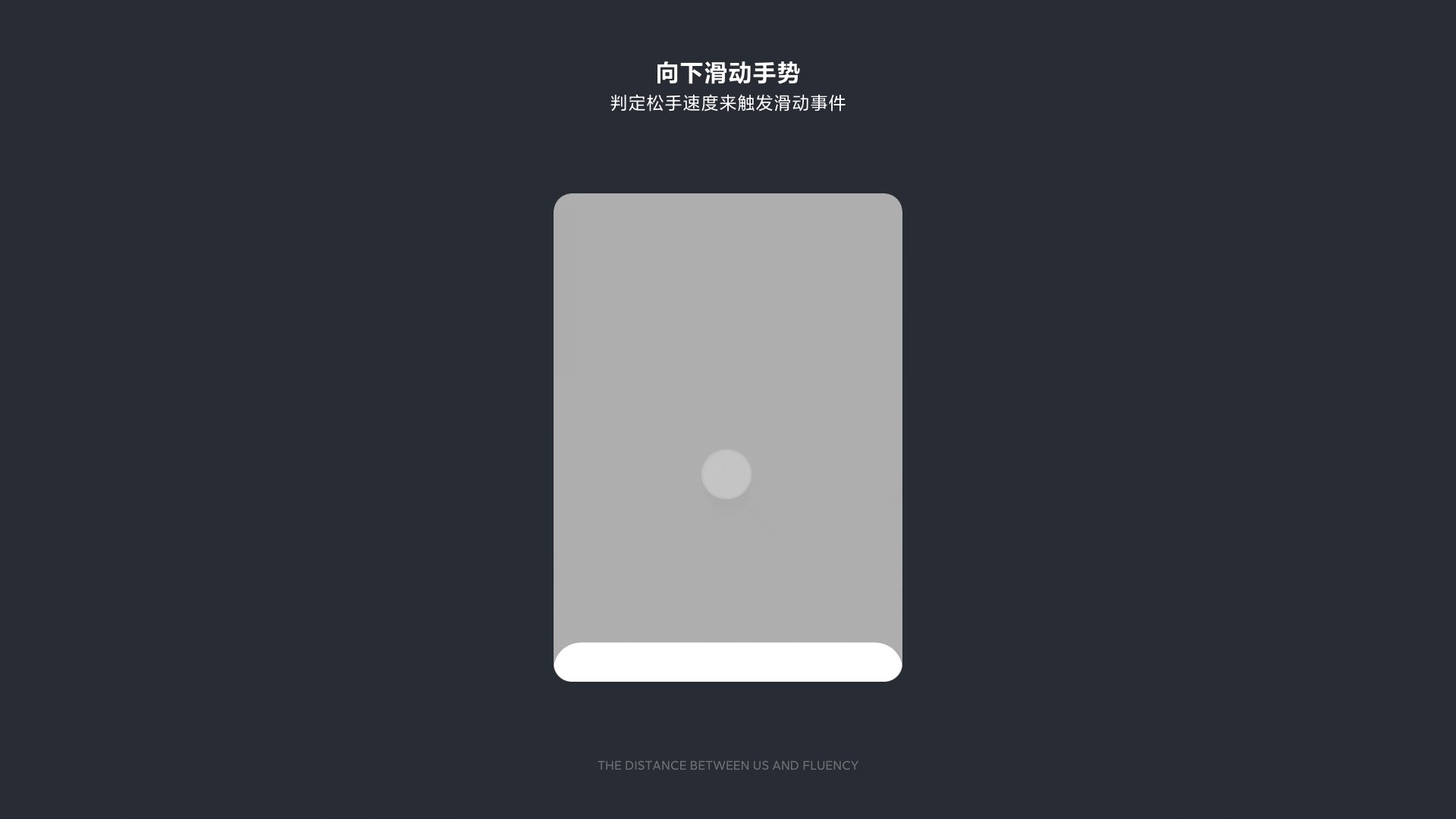
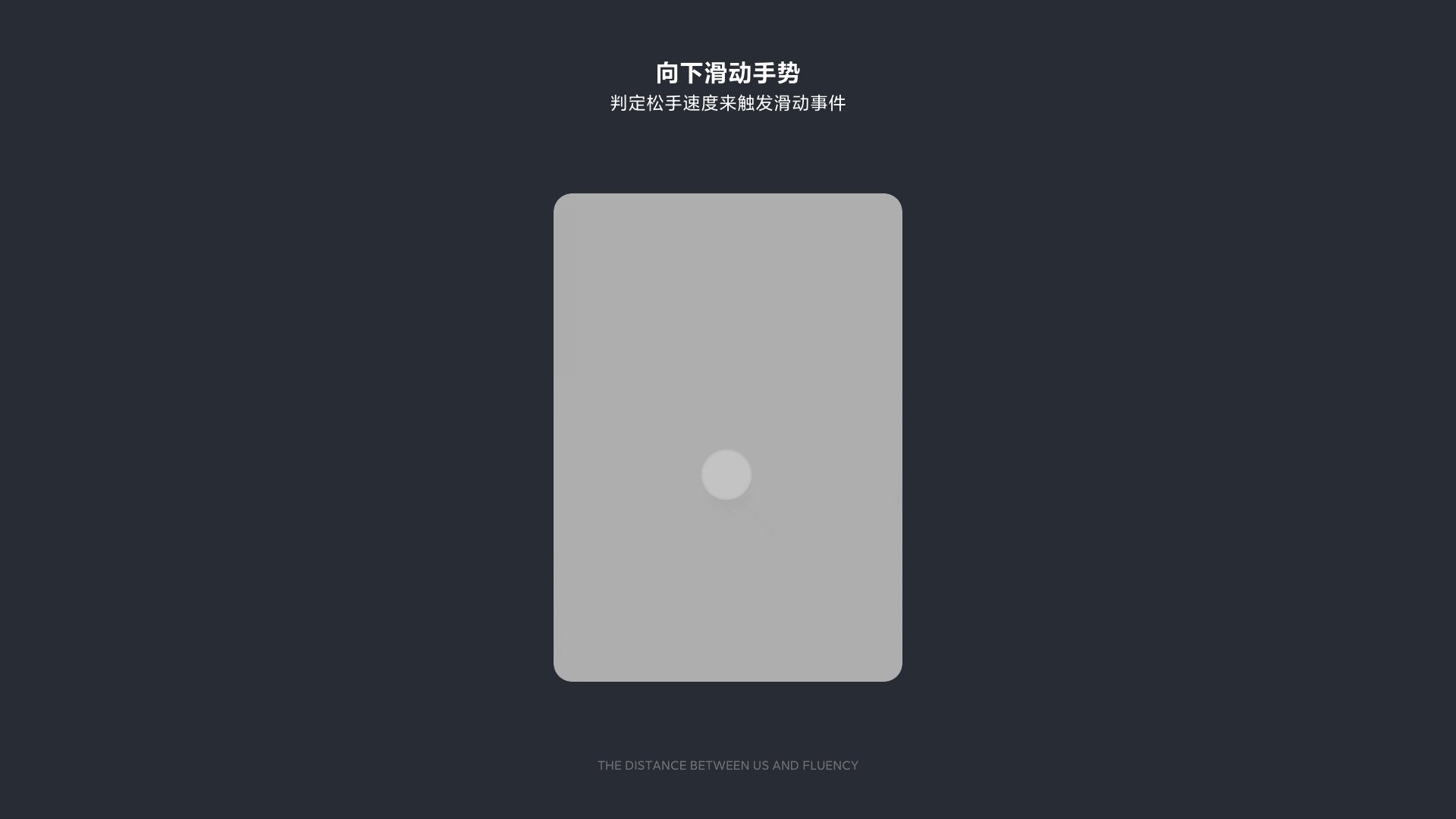
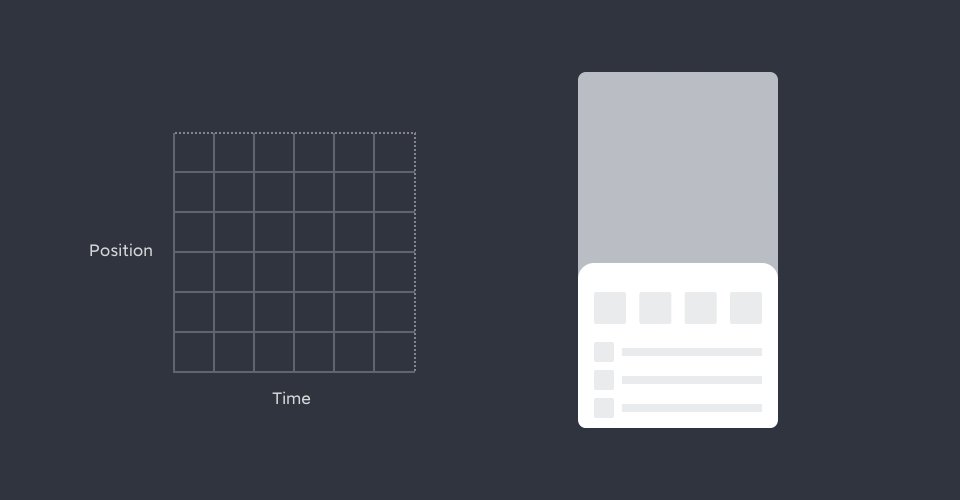
案例1:向下滑动手势
例如说,一个非常简单的手势,半屏向下滑动关闭。我们通常来说我们的日常体验,会是一个对距离的判断,当手指拖动容器超过一定的距离,然后松手,就可以触发手势。
但是仅仅判断距离是不够的。因为手势是对现实世界的映射。很多时候用户希望滑动很短的距离,把东西“甩”出去。
如果仅仅判断距离,那就很难“甩”出去。这时候就还需要判定用户手指在离屏时的速度了。最后能达成一个比较轻松就能触发手势的结果。

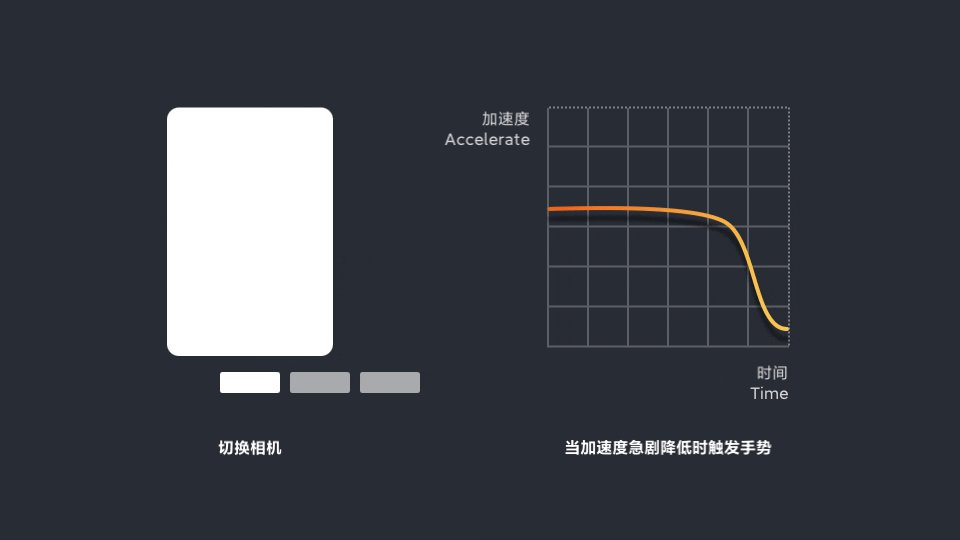
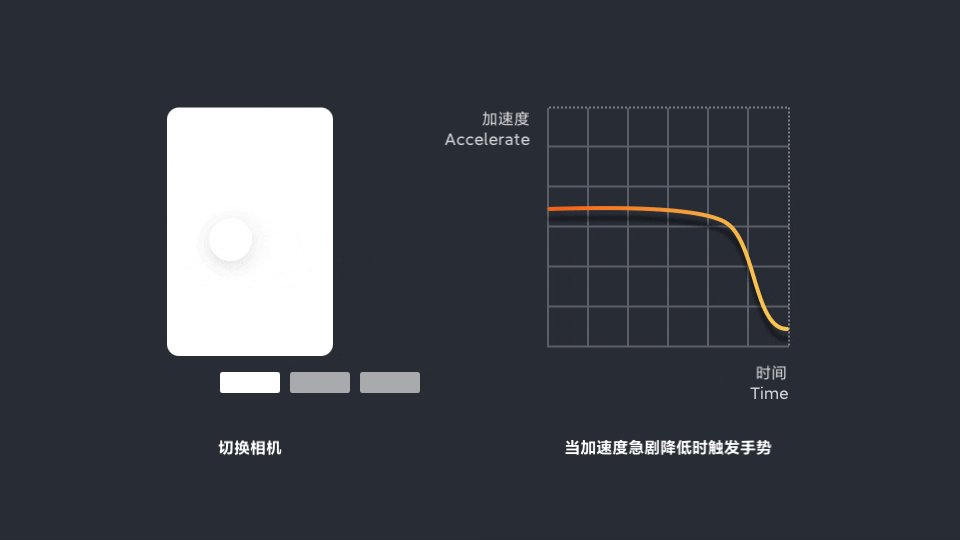
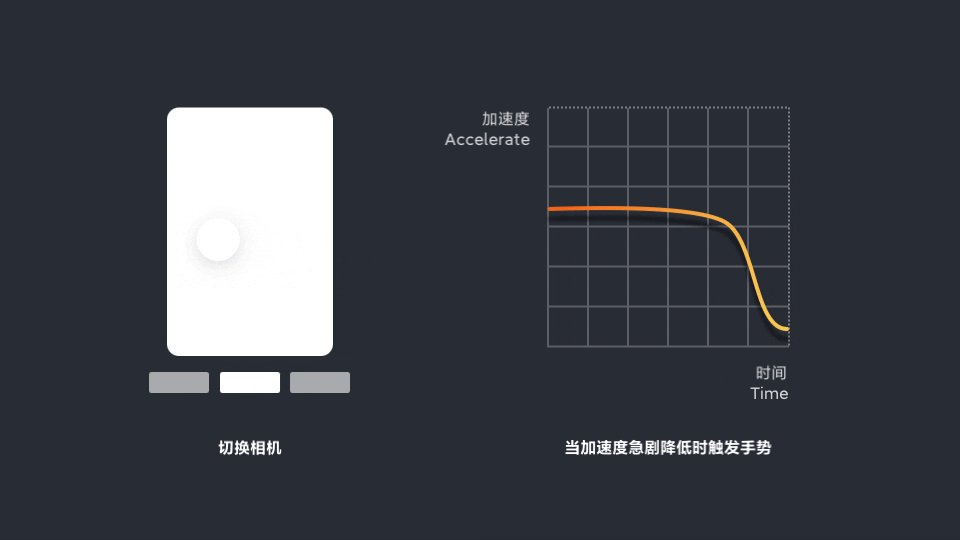
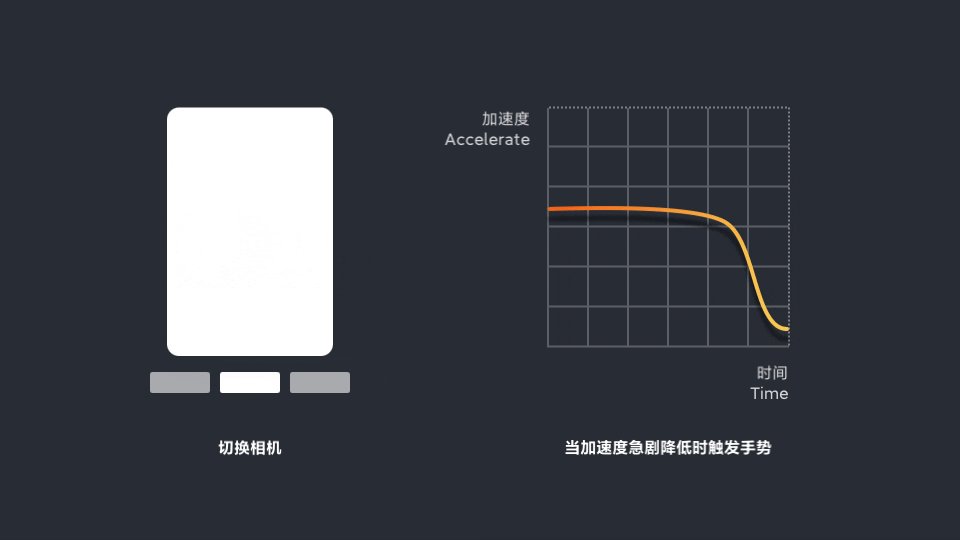
案例2:左右切换相机
这是腾讯文档的文档扫描页面。上半屏是大面积的取景画面,底部是文档类型的选择。
因为取景页面可以点击对焦和测光,因此轻微的滑动不应该导致整个取景页面或者底部Tab的滑动,应当是当整个页面检测到一个比较大的滑动动作之后,才自动移动切换。
但是如果需要离手才能触发,如果用户划动的速度比较慢,整个体验也会随之变得过于拖沓。所以这里还加了一条逻辑:当手指滑动速度的加速度急剧减小时,不用松手也可以触发手势。这样的体验感会觉得流畅很多。

在腾讯文档中,点击、滑动、悬浮、长按等手势操作贯穿用户的使用过程,动画效果是所有交互操作的视觉反馈,也许它没有那么的「高逼格」,但它却是这台精密仪器运转不可缺少的“润滑剂”,流畅愉悦的动效能够让体验更美好。
但是由于腾讯文档起初是基于web混合开发,后面又加入了Flutter框架,这就导致多个平台、框架的动效逻辑混在一起,在这个背景下,设计师们就需要从多方面重新梳理并定义动画的基础规则。

自然流畅是腾讯文档内所有动效运行的基础原则。
由于腾讯文档是基于Web、flutter等多框架混合开发的应用,动画曲线又都是基于各自框架自带的贝塞尔曲线(cubic-bezier),这就经常导致一些同类型的手势操作,最后所呈现的动画效果却相差很多。并且原生的动画曲线,在实际使用上并没有达到很好的效果,只是能够比没有动画要强上一些。因此,确定一套统一、自然并且适合腾讯文档的动画曲线,是设计师优先要解决的问题。
为此我们根据动画使用的场景,定义了四种标准曲线。同时输出给开发同学,作为标准可调用的曲线。
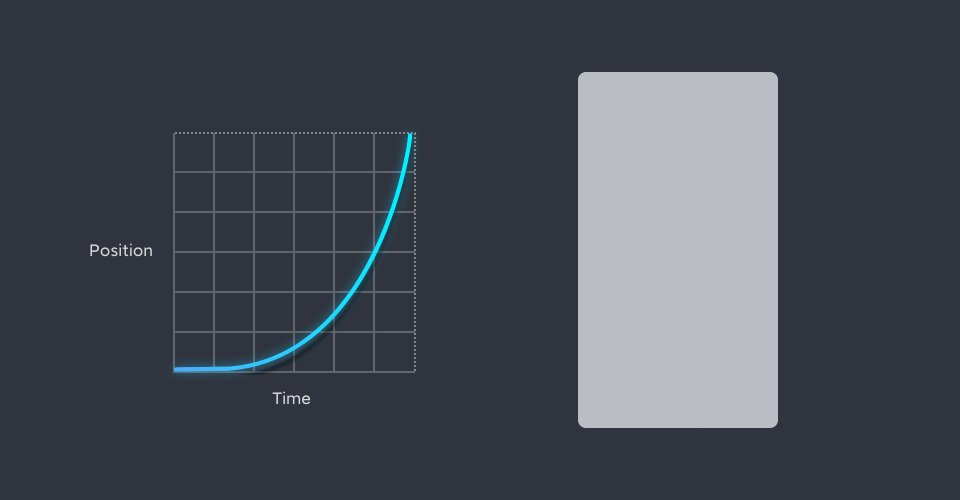
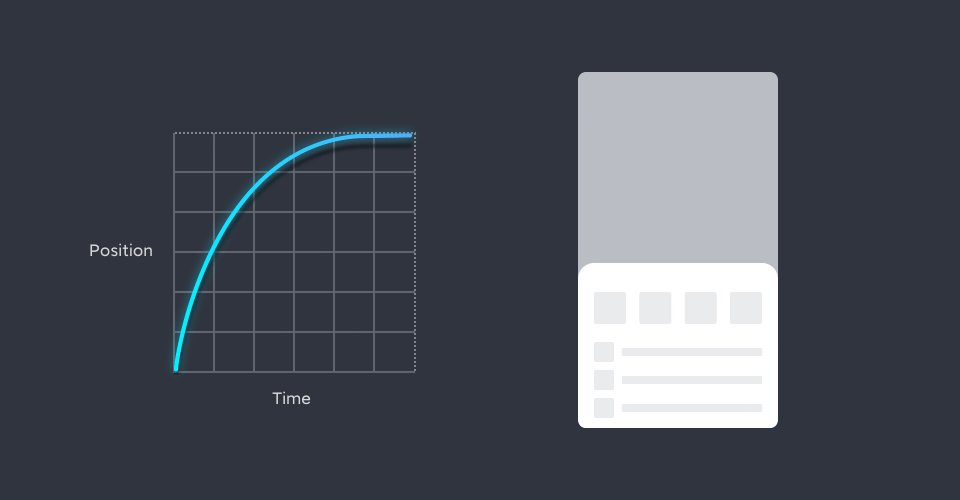
缓动曲线应用的场景最为广泛,也是腾讯文档的默认曲线。相对于传统web端或者flutter框架内的默认曲线,腾讯文档的缓动曲线开始时会比较迅速,这样能给用户及时反馈、高效运行的感受;在运动快结束的阶段,为了避免快速反馈带来急躁的负面感受,曲线会更加平缓,进而使正在运动的元素吸引用户的注意力,并让用户能够有一定的思考时间,保证动画的合理性。

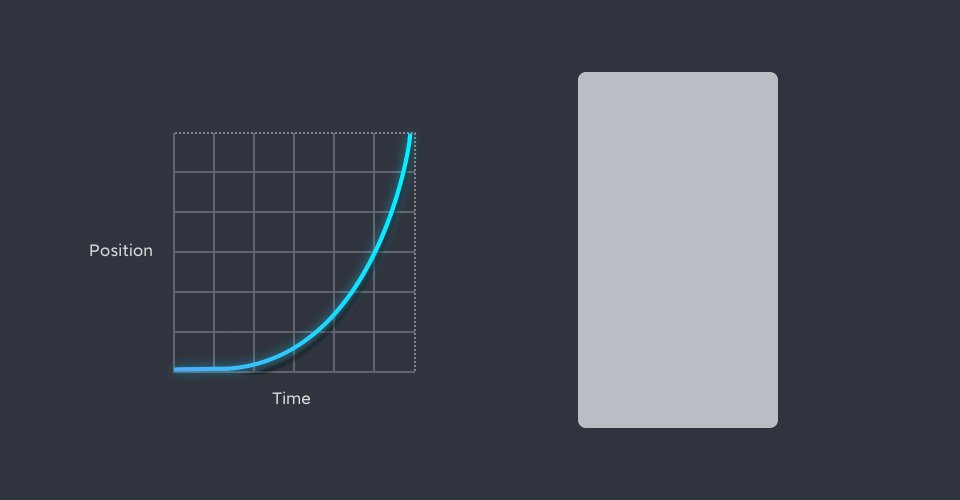
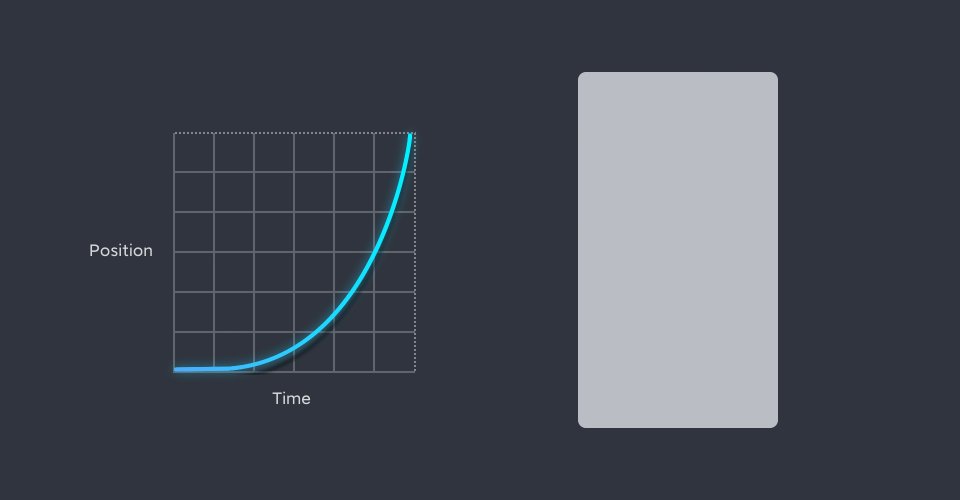
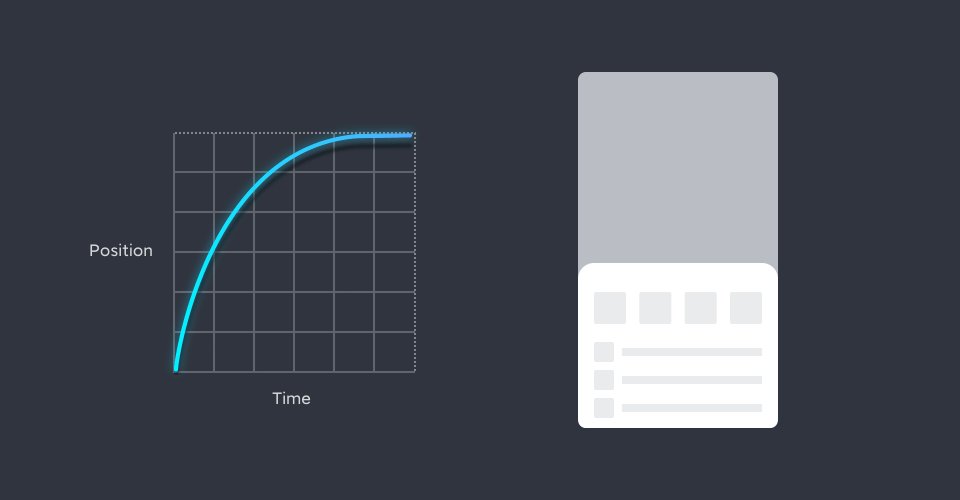
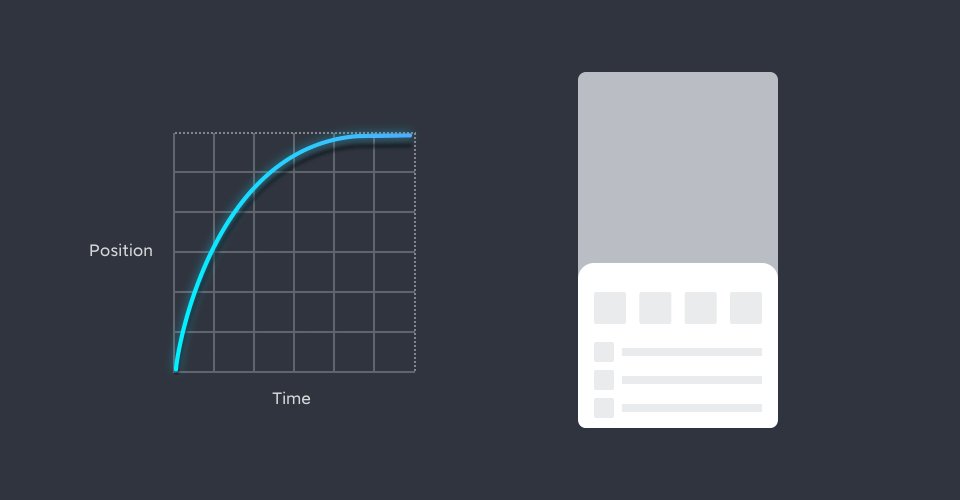
即减速曲线。运动元素在开始阶段时位移变化会很大,但是后面会越来越小。缓出曲线前期快速运动,不需要过多让用户留意,在结束的时候逐渐减慢速度,让用户关注到其新的状态,用户就可以提前切入到定位寻找的阶段,等动画停止后就可以立即进行操作。这种类型的曲线通常是用在元素进入界面时使用。

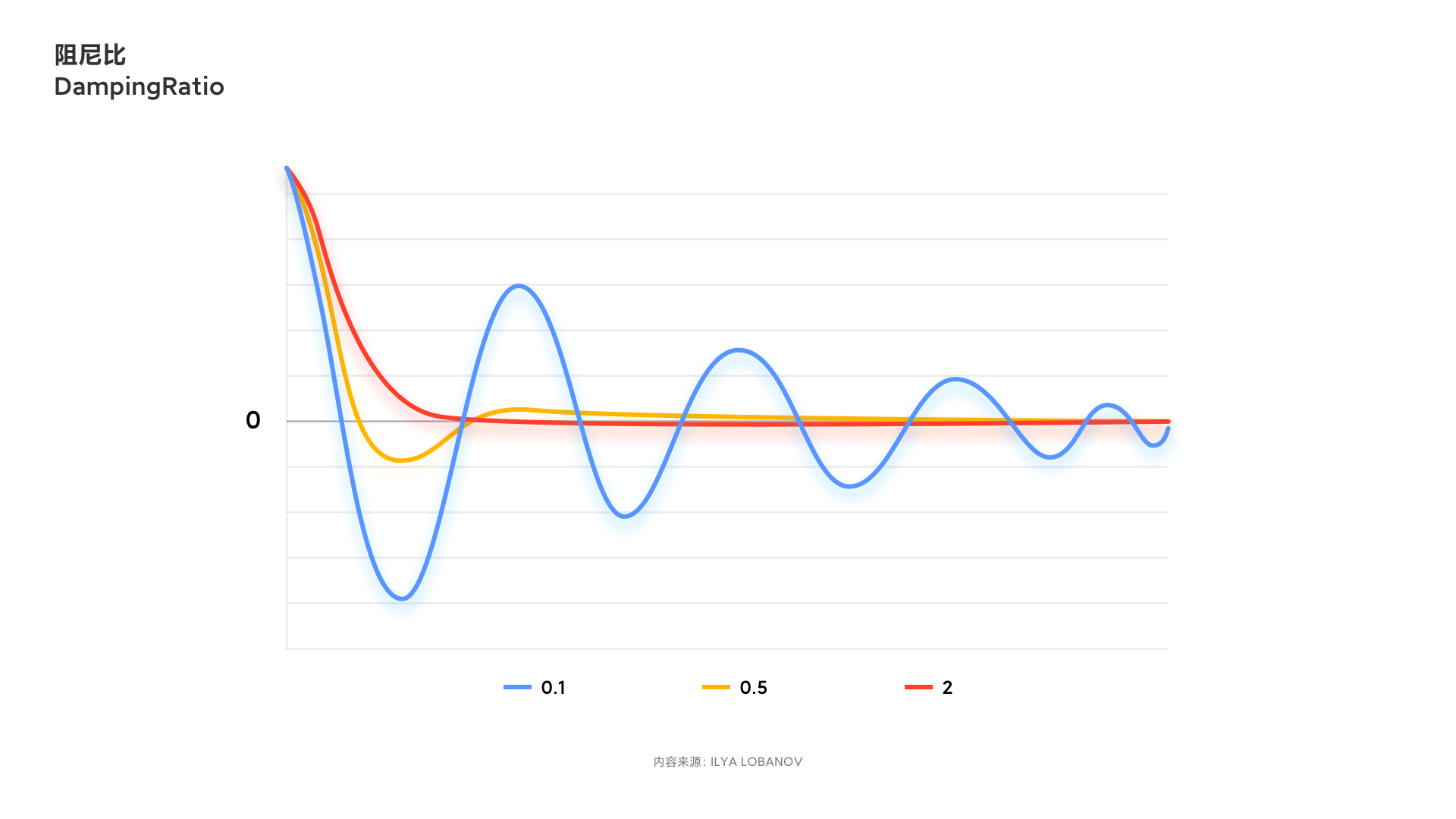
弹性曲线是一种基于阻尼弹性振荡的原理实现的复杂曲线,阻尼比决定了曲线具体动画感受,根绝阻尼比的不同,弹性曲线可以分为三种,分别是欠阻尼运动、临界阻尼运动及过阻尼运动。在腾讯文档中,通常只会使用到欠阻尼运动及临界阻尼运动。

弹性曲线却并不适合在所有的使用场景中,因为这种运动一般情况会需要相对多一些的时间来完成整个运动过程,让整个过程变得过于拖沓。同时过于活泼的弹性动画也会过分的吸引用户注意力,打断主进程的操作,影响效率。
时长是元素移动所需的时间,在创建自然流畅的动画中起着重要作用。如果动画太慢,会使用户感到卡顿和厌烦;但是如果速度太快,就会给人紧张急迫的感觉。因此动画的持续时间应该给与用户充分的反应时间,同时又不用过久等待为标准。
在移动端上,我们设定动画的持续时间在300-400ms。而在web端上,我们设定动画的持续时间在200-300ms内。具体的运动时长视具体动画而定,时长并不一成不变。

曲线是动效的灵魂,有时候你觉得平凡的动画,或许只需要简单地拨动那条运动曲线,就可以让这个动画瞬间变得充满灵气。尽管曲线可以解决大部分动效问题,但在动画的实际落地中,还是有一些问题,是它无法解决的。这就会涉及到动画更底层的渲染及逻辑。比如说在web端,前端动画卡顿与否其实是和动画本身实现性能有关系的,浏览器的屏幕刷新率都可能被代码拖慢。这也是腾讯文档在初期并没有在web端增加太多动画的原因,过多的动画效果其实意味着需要更多的性能资源倾斜到动画上。

在动画上除了希望提供自然流畅的积极体验,我们也希望继续深入,“让工具褪去冷冰的外壳,走进与智能隔空对话的新世界”。让体验更有情感,让用户更愉悦。
在待办事项上,优化前每当用户点击完成一项事项时,完成动画仅仅是机械的从未完成向完成图标的替换,反馈效果非常“高效”的完成了它的任务,但是这样就足够了么?不一定,当一项事项被列为待办时,就证明这件事对于用户来说是重要的。在现实中,当重要的事情完成时,我们都是欢欣的,就像心里在放烟花,完成待办时候的动画理应如此,让用户在完成的那一刻体验到“烟花”的绽放。

但是总有一些产品,或者是通用性的考虑,或者是一些历史原因,或者是一些成本考量,走上了非原生开发的路,这样的产品在未经打磨的情况下直接一把梭搞出来,的确会显得卡顿,或者难用。
这其中不仅需要工程师一点一滴的性能优化,这也对体验设计师对细节的把控提出了更高的要求。只有对用户的行为处处关照,才能无限接近最极致的体验。
文章来源:站酷 作者:腾讯ISUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
正如Redux一样,当你不知道是否需要Vuex那就是不需要。不要因为想用Vuex而使用它。
用过Vue的人都知道,Vuex是Vue的一个全局状态管理模块,它的作用是多个组件共享状态及数据,当某个组件将全局状态修改时,在绑定了该状态的另一个组件也将响应。实际上可以将Vue理解为一个function,在Vue的作用域中有一个数据代理,在每个Vue的实例中都能对其读和写
我们都知道Vue的数据驱动原理是用Object.defineProperty()进行数据代理,在setter中对数据绑定的view进行异步响应(vue3.0则是使用proxy)
通过查看Vuex源码可知Vuex的核心原理就是在Vue的beforeCreate钩子前混入(mixin)Vuex,并在init中将$store属性注册到Vue中
为了使案例更具体,我这还是简单使用脚手架搭了个项目(可参考另一篇文章),虽然只有两个组件,但是能清晰的理解其用法,我的src目录如下,除了最基础的App.vue和main.js外只有两个组件和一个store
先说明一下两个组件的作用,第一个组件是输入框,在里面输入字符,在二个组件div中显示,就是这么简单
首先我们使用常规方式(EventBus)实现一下,这里只需要在mainjs中创建一个vue实例,然后注册在vue中就可以通过事件emit和on来进行组件通信
main.js
import Vue
from 'vue'
import App
from './App'
Vue.prototype.$eventBus = new Vue()
new Vue({
el: '#app',
components: {App},
template: '<App/>'
})
<template>
<div>
{{
val
}}
</div>
</template>
<script>
export default {
name: "divComp",
data () {
return {
val: ''
}
},
mounted () {
this.$eventBus.$on('changeVal', (e) => {//监听输入事件通过eventBus传递信息
this.val = e
})
}
}
</script>
<style
scoped>
</style>
如果到这一步,你仍然感觉难度不大,那么恭喜你,Vuex的使用已经掌握了一大半了
下面,我们来说说actions,在说actions之前,我们先回顾一下mutations,mutations中注册了一些事件,在组件中通过emit对事件进行触发,达到处理异步且解耦的效果,然而官方并不推荐我们直接对store进行操作
官方对actions的说明是:Action 类似于 mutation,不同在于1.Action 提交的是 mutation,而不是直接变更状态。2.Action 可以包含任意异步操作。
也就是说,我们要把组件中的emit操作放到actions中,而在组件中通过某些方式来触发actions中的函数间接调用emit,此时,为了让action更直观,我们添加一个清除输入框字符的方法,当点击清除按钮时清除state.val
在输入框组件中将value绑定到state上
<template>
<input type="text" @input="inputHandler" :value="this.$store.state.val" />
</template>
<script>
export default {
name: "inputComp",
methods: {
inputHandler(e) {
this.$store.dispatch("actionVal", e.target.value);
},
},
};
</script>
<style
scoped>
</style>
在另一个显示数据的组件中新增删除按钮并绑定删除事件,通过dispatch告知store并通过emit操作state
<template>
<div>
<button @click="clickHandler">清除</button>
<span>{{ this.$store.state.val + this.$store.getters.getValueLength }}</span>
</div>
</template>
<script>
export default {
name: "divComp",
methods: {
clickHandler(){
this.$store.dispatch('actionClearVal')
}
},
};
</script>
<style
scoped>
</style>
最后在store中新建删除的actions和mutations
import Vue
from "vue";
import Vuex
from "vuex";
Vue.use(Vuex);
const state = {
val: ''
}
const mutations = {
changeVal(state, _val) {
state.val = _val
},
clearVal(state, _val) {
state.val = ''
}
}
const actions = {
actionVal(state, _val) {
state.commit('changeVal', _val)
},
actionClearVal(state) {
state.commit('clearVal')
}
}
const getters = {
getValueLength(state) {
return `长度:${state.val.length}`
}
}
export default new Vuex.Store({
state,
mutations,
actions,
getters
})
最终效果如下:
到这里为止,Vuex的基本用法就介绍完毕了。
然而除此之外,Vuex官方还提供了辅助函数(mapState,mapMutations,mapGetters,mapActions)和Modules(store的子模块,当有许多全局状态时,我们为了避免代码臃肿,就可以将各个store分割成模块)方便我们书写
下面我们用辅助函数重新实现一下上述功能
输入框:
<template>
<input type="text" @input="inputHandler" :value="value" />
</template>
<script>
import { mapState, mapMutations } from "vuex";
export default {
name: "inputComp",
computed: {
...mapState({ value: "val" }),
},
methods: {
...mapMutations({ sendParams: "changeVal" }), // sendParams用来传递参数,先把sendParams注册到mutations上,输入时触发sendParams
inputHandler(e) {
this.sendParams(e.target.value);
},
},
};
</script>
<style
scoped>
</style>
显示框:
<template>
<div>
<button @click="clickHandler">清除</button>
<span>{{ value + valueLength }}</span>
</div>
</template>
<script>
import { mapState, mapGetters, mapActions } from "vuex";
export default {
name: "divComp",
computed: {
...mapState({ value: "val" }),
...mapGetters({ valueLength: "getValueLength" }),
},
methods: {
...mapActions({ clickHandler: "actionClearVal" }),
},
};
</script>
<style
scoped>
</style>
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
大屏可视化界面设计可谓是当今行业、企业发展的见证,生动直观地再现了行业、企业的全貌。不仅作为展示,方便了解、监督;同时可以作为一个有效的管理平台,带来效益。大屏界面面向范围广,协同性好,易于被采用。下面几个大屏的界面设计,沉稳的背景上,加上亮色作为点缀和强调。既不失其风格,又富有灵动性。
接下来为大家分享精美的大屏 UI设计案例:
蓝蓝设计(北京兰亭妙微科技有限公司)是一家专注而深入的UI设计公司,公司对UI设计的追求一向很高,致力于为卓越的国内外企业提供卓越的手机 ui设计、软件界面设计、网站设计,用户研究、交互设计等服务。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
大数据可视化界面设计赏析(一)
大数据可视化界面设计赏析(二)
大数据可视化界面设计赏析(五)





什么是SEO简单地说,这是一个使用技术手段从搜索引擎的自然排名中获得免费和准确流量的过程,更严格地说,搜索引擎优化是指根据搜索引擎的自然排名规则来调整和优化网站的内部和外部,使网站更符合搜索引擎的排名规则,网站排名在关键词之前,从而获得自由精确的流量优化技术,从定义上看,很容易理解搜索引擎优化的含义,但在实战中很容易混淆,互联网上有很多搜索引擎优化知识,比如很多搜索引擎优化论坛,seo搜索引擎优化博客和搜索引擎优化培训机构,但是当你看完这些搜索引擎优化后,你还是很困惑,事实上,SEO从几个优化步骤我们将分析什么是SEO,也许对你理解SEO应该更清楚。

关键词搜索引擎优化分析。
搜索引擎优化实际上是做关键词排名优化,在关键词优化的早期阶段,有必要对关键词优化的难点进行优化和分析,关键词分析的几种方法包括关键词竞争度分析,关键词网页收藏量分析,竞价排名的网站数量分析,关键词索引分析,关键词seo优化商业价值分析,竞争对手网络分析等,不管我们做什么,第一步是调查和分析,是否合适,有多难。
车站结构的搜索引擎优化。
网站优化首先是网站结构的搜索引擎优化,网站结构清晰,一般来说,树形结构更符合搜索引擎,网站链接如何有助于搜索引擎抓取,网页如何适合用户浏览,以及如何做才符合搜索引擎的规则和用户体验,这些都属于搜索引擎优化内部优化,这些可以由技术人员完成。
网站页面的搜索引擎优化。
网站的内部快速排名页面优化是用简单的英语写一篇文章,只要你上过初中,你就可以写一篇文章,在网站上写文章和写作文是一样的,唯一不同的是,作文的第一行根据学校的要求直接缩进两个单词,段落清晰,除此之外,网站上文章页面的优化也应该注意关键词的出现和标签的使用,除了文章页面的优化,还有其他优化,根据百度的算法,还有枢轴值和权威值的声明,当你更深入地研究搜索引擎优化,你可以研究相关的搜索引擎算法。
如何获取SEO文章内网站seo容,很多SEO优化的日常苦恼是文章的更新,大家都知道百度喜欢原创文章,但原创文章真的是浪费时间,当文章写到一定阶段时,真的是江郎什么也没写,这里有一些写搜索引擎优化文章的资源。
文章更新知乎文章获取知乎是中国著名的问答平台,里面的物品含金量很高,如果没有文章要写,你可以在你的网站上找到伪原创字的问答,这样的文章将会出现,知乎的问答几乎涵盖了所有行业,所以你不用担心没有内容。
论坛文章。
中网站建设国有很多大型论坛,尤其是天涯论坛的文章绝对值得一读,天涯论坛的文章都是含金量很高的文章,所以天涯论坛也是一个获取文章的地方。
个人博客。
互联网上有很多博客,尤其是搜索引擎优化博客,这些人学习搜索引擎优化从做博客文章,然后做百度排名后,文章是原创的,其中许多文章不包括在百度,但我们不应该偷别人的劳动成果,我们可以向他们学习,百度知道百度知道是百度下的测验桌,一些百度知道的文章相对较长,也可以用作参考。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
好的, 看到大家这么热情, 那班班接下来就化身Johnson老师,给大家带来这次价值连城的分享哦!
大家好,欢迎参加这次分享,作为数据分析正式课程的主讲老师Johnson, 非常开心能和你们一起提升数据思维,做好业务决策。在学习这门课之前,你一定听过许多关于大数据的神奇故事, 比如Netflix(奈飞公司) 如何用大数据打造爆款美剧《纸屋屋》, Google(谷歌公司) 如何用大数据准确预测流感,拯救千万人的生命,还有美国大选如何利用数据预测结果等等......
知乎和微博上,至今还流传着“双十一”销售额是不是“掺水造假”的热闻。因为数据大牛用前5年的销售额,提前预测2019年“双十一”的最终销售额是2581亿,跟阿里官方最终公布的销售额相差不到4%:2684亿元。一时哗然,还引发阿里高管官方出来辟谣。
你一定也希望,有朝一日,自己能用数据分析的方法,做出胜人一筹的业务决策,洞察别人无法发现的趋势和机会。那么回到工作里,我们有没有需要做分析和预测的场景呢?
比如:
-年初,老板让你提前制定2020年全年的团队业绩目标
-2020年初的疫情,到底会不会对接下来的“金三银四”求职季有所影响
-如何判断我所在的行业到底有没有前景,要不要看看别的机会
你会发现,小到用户需求,大到行业发展趋势,职场里需要我们提前预测和判断的事情,可谓无处不在。如何利用据做出科学的预测,而不是人云亦云,或者凭经验拍脑
袋呢?就是这几节课程需要解决的问题。典型的数据预测场景—需求分析从数据预测的应用场景来分类,我认为典型的预测有三类:
分析能力足够成熟的公司,还能够把数据用作业务的探照灯,提前预测最佳的业务决策时间。
Uber(优步) 就是如此。作为一家横跨欧美亚200多个城市的年轻跨国公司,业务复杂度极高,需要高效匹配乘客和车主的需求,处理和各地出租车公司、司机工会、竞争
对手、法院、政府、行业监管部门的利益和摩擦。但Uber“带有侵略性”的张, 从来没有停下脚步, 曾经依靠“三人小分队”的开城模式,快速打开中国市场,从2014
年进入中国开始, 短短两年就在60多个城市扎根。Uber的成功,依靠的就是一套高效的数据管理机制。因为各地市场差异化极高,依靠传统的管理模式复制极慢, Uber索性把总部的关注点放在管理流程和业务系统搭建上。至于当地市场的运营,总部如果都要一一深入了解再做决策,一定会延长决策周期,降低业务灵敏度。所以索性充分授权给了当地团队。当然,这一些都依靠高度数字化的管理模式。比如, Uber会规定, 一个新用户的成本, 最高不超过25美元,只要在这个预算范围内,当地团队可以自由选择采用
什么样的渠道和方式去获取用户;
对于每公里定价, Uber也会设定好计算公式, 只要输入当地的人均收入、出租车起步价、每公里计价等参数,就能计算出价格。同时, Uber也会通过业务数据的反馈, 不断迭代和优化自己的这套管理系统。举个例子, Uber会每天分析区域内各个城市的自然用户注册量,一旦达到设定的数值,就会通知到业务团队进入新市场开拓市场,也就是用数据就能预测开城的决策,提前规划资源和预算,抢占市场先机。在这节课里,我们会通过一个企业案例,讲讲如何进行业务预测。
典型的数据预测场景——趋势预测
第三是趋势预测,比如判断宏观趋势,例如对行业发展前景的预测。在讲需求预测时,你可能注意到,其实市场需求是很容易受到突发因素的影响,比如2020年的金三银四求职季可能就会因为疫情而延迟。具追踪和预测市场需求的变化,就能成为非常有力的决策武器。但如果投资机构需要预测行业发展趋势,或者分析宏观经济走势,就需要进行精准的趋势分析。这种分析方式会需要更多的分析数据和信息,更加专业的方法论支持,分析框架和结论也会复杂很多。这一讲,我们会聚焦在最常见的业务预测场景里。下一讲,我会重点说一说,如何用数据进行基本的行业分析,帮助你快速判断行业发展前景。业务预测的两种方式年初,你所在的公司或者部门一定会做2020年全年预
算,这就是一个典型的需要用数据预测业务的场景。回想一下,你或者你所在的部门是怎么做的呢?其实大致来说, 有两种可能, 一种是自上而下, CEO给出一个明确的营收或者增长目标,各个业务部门再围绕公司的大目标进行评估,看看需要哪些努力和资源,才能达成这个目标;另一种方法是自下而上,也就是各个业务部门先对自己未来一年的产出进行评估,设定目标,再汇总到公司统一审核和调整。那么问题来了,假如你是Q公司销售部门的负责人,2019销售目标是800万,实际达成692万,达成率87%。那么在这两种情况下,分别应该怎么样制定2020年的销售目呢?自上而下的业务预测第一种场景里,公司给定了一个目标,2020年销售目标是1000万,需要你按照目标完成业务预测。首先,我想问问你,这次业务预测的结果是什么?这里我会留给你5秒钟时间,思考一下,你给老板的答案是什么?老板判断这个目标是不是可行?如果你的回答重点是围绕目标是否达成,那么基本上你已经偏离了实际工作场景里业务预测的分析方向。事实上,在自上而下设定业绩目标的沟通场景里,公司和老板会倾向于给出他们“希望达到”,而不是业务部门觉得“可能达到”的数值。还记得吗?2019Q公司的销售目标是800万,去年大家那么努力也没有达标,只完成了原定目标的87%,也就是692万的业绩目标。今年能把去年的目标完成就谢天谢地了,万一做得不错可能还有小幅增长,现在居然在去年目标基础上还要再涨
25%,1000万的指标根本就不可能达成。
我相信这可能是业务部门听到目标的第一反应,事实上,大多数时候,业务部门永远觉得公司给出的业务目标无法达成,就是拍脑袋瞎指挥,这几乎是目标管理上永远的矛盾。但最后目标听谁的呢?自然是自上而下,当然是公司和老板说了算。所以,当我们做业务预测的时候,首先要记得,老板给出的大目标是一定需要达成的,我们需要预测的是预期和现状之间的差距,以及如何做才能缩小这个差距,促使目标达成。在明确了自上而下的场景里,业务预测的结果不是回答Yes和No之后, 我们来看看业务预测到底包含哪些内容和步骤。
第一步是对公司的大目标进行拆解,找到影响大目标最关键的3到4个二级指标;
第二步是对二级指标进行评估综合水平;分析二级指标能够达到什
三步是对二级指标进行分析,看看为了达成大目标,需要投入哪些资源;
第四步是验证投入资源之后,大目标是否能够达成。
我们回到Q公司的案例,作为销售负责人,首先你可以把公司的大目标,一级级拆解,找到影响目标完成的关键指标,这种方法,也叫杜邦分析法。经过拆解,你发现影响销售额的二级指标主要有三个,分别是客户总数、客户转化率和平均客单价;而二级指标又可以进一步拆解,形成三级甚至更多层级的指标。注意,如果预测的指标过细,会陷入大量细节的业务数据,从数据收集、整理到分析都会耗费大量的时间,对预测结果影响不大,但层层汇总起来,统计误差却会越来越大。所以,我们在业务预测时,通常只会关注最重要的3到4个。二级指标,最多拆解到第三级指标。为了后续的工作,你可以对二级指标进一步拆解,发现客户数包含新客户和老客户。新客户的平均客单价很高,但转化率很低,耗费大量销售时间,但对总营收的贡献度只有25%;而老客户虽然看起来单子小,但是胜率很高,对于总营收的贡献度达到75%。
接下来我们就需要对二级指标进行评估,我们可以通过预测模型,比如线性回归方程,判断二级指标的自然增长,也就是业务部门预期可以达成的数据;接下来,估算为了达成1000万销售目标,我们实际需要成的业务指标数值,也就是公司希望可以达成的数据。现在我们能直观看到两个数值之间的差距,第三步就需要结合业务可行的案,看看为了达成大目标,需要投入哪些资源。
第四步,也是非常重要的一步,我们需要对方案进行验证。除了方案的可行性,也要结合业务数据,看看投入对应资源之后,大目标是否能够达成;如果不能,就需要回到第三步,寻找新的可行方案,直到预测达成。好,我们来小结一下。在自上而下的场景里,业务预测通常不是回答目标是否能够达成,而是分析预期和现状之间的差距,评估可行方案,预知潜在风险,看看如何才能缩小差距,促使目标达成。这样的好处是,围绕大目标,各个部门可以预先拆解目标,策划方案,并且评估所需资源,这样就为团队目标的 制定和绩效的管理提供了基础。 在日常管理中,只要定期回顾核心指标,看看和预测值是 否存在偏差,就可以及时发现问题,促进目标达成。 这也是为什么既然有了大目标,还需要进行业务预测,核 心也是帮助公司提前规划资源分配,预知业务风险。 那你可能会问,万一老板制定的目标风险很高,能不能和凭多年业务预测的经验,我几乎没有看到过可谈的业务大 目标, 尤其是关系到公司用户数量、GMV、利润率和用户 价值的核心目标,但是实现目标的路径以及资源是可以被 调整的,公司也会结合业务预测的结果,追踪和调整最终 的经营方案。 所以,现在你知道了,业务预测产出的结果,不是目标是 否可达成,而是需要达成目标所需的资源,包括人力、物
力和财力,以及指出达成目标存在的业务风险。这样才能 助企业和组织提前规划,应对挑战,达成目标。 自下而上的业务预测 有没有另外一种可能,就是老板没有明确的标,让你自 己预测一下2020年的销售结果,也就是让你先提预算。 这就是典型的自下而上的业务预测。 首先,有了前面的基础,你应该知道,业务预测的结果不 是一个数值,哪怕这个数值比老板心里的目标还高。公司 和老板需要的,是满意的业务结果,以及支持业务结果达 成的可行方案,包括业务规划、所需资源和风险评估。 操作的步骤也和上面的场景类似,首先明确一级指标是否 发生变化(比如从销售额增长变成了用户增量),然后找 到影响大目标最关键的3到4个二级指标,对二级指标进行 分析,提出并验证可行方案,评估资源投入和业务风险。 这里主要有三点差异: 首先,在自下而上的场景里,业务预测自由发挥的空间更 大,调整指标的思路和可能性也更多,所以一定要清晰定 义和聚焦在二级指标上,避免陷入业务细节。可以说如何 定义目标,直接决定了预测效果;
其次,在自下而上的场景里,业务经验对于结果的影响可 能会更大,所以对于二级指标的预测,尽量依赖公司内部 的历史数据、市场上相似公司的实操数据、以及预测模型 来判断,控制个人经验对于结果的影响; 最后,通过自下而上的方式得到的业务预测结果,一定会
汇总到公司层面统一讨论和调整,再重新下发到业务部 门。所以后续可能会需要结合自上而下的方式,调整业务 预测结果,向公司的大目标看齐。
小结
现在你知道了,无论是自上而下,还是自下而上。本质 上,业务预测就是缩小公司发展目标和业务实现能力之间 的差距。 无论作为专业的数据分析人员,还是业务部门的操盘手, 都需要理解,没有完美的工具和模型, 实际问题;也没有绝对的权威,可以脱离数据做出正确的 决策。 可以脱离业务解决 网景(Netscape) 公司前任CEO Jim Barksdale的话, 就 可以概括这种平衡: “如果我们有数据,就让数据来发声。如果我们仅仅是意见 不一,那就得听我的。
好,学完这节课的你已经掌握了业务预测的基本方法,可 以通过指标拆解、评估、分析和验证四个步骤对公司或者 部门的业务进行更加准确和全面的预测,为全年业务目标 的实现打下扎实的基础。
用数据思维武装头脑、洞察商业,做一个万事心中“有数”
的思维高手。
今天的分享,你学会了吗?
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
不同的阶段,临摹的目的不尽相同。一般来说,前期临摹更多的是练习软件、技法,后期练习别人的风格表达,综合运用。所以,我把临摹分为技法临摹、半原创到原创 3 个阶段,每一个阶段没有绝对的界限,都是在积累创意,完全是可以用到自己的项目中去的。
今天会分享一个我当年做临摹练习并融入实际项目中的小案例。
大概是在 15 年左右,在网上看到锤子设计师设计的一个图标,觉得非常惊艳,当时就想把它临摹下来,这是当时临摹的一个效果。

△ 原作

△ 这是我当时临摹的图
我在临摹这张图的时候,想达到的目标是能根据自己的 logo 色及文字,做一个半原创的设计。
然后实际练习中,不断观察原作发现有一些细节值得学习:

当时,对我来说,在练习的过程中有一个难点就是关于第 3 个细节水的纹理执行有些难度,因为其中包括了粗细变化、虚实变化、明暗变化等等,单纯的用图层样式或者矢量去画的话,难度都比较大。这个细节当时耗费了我不少时间,后面突然想到其实也可以用合成的办法来实现,然后我去找了真实水纹的图片进行叠加,很快就搞定了。所以,只要能达到效果,不能太过于局限某一种思路。

分析并完成这些细节后,就是你在做这个练习中学到的点,尝试把它们学以致用。
记得当时在 360 时需要设计一套关于摩洛哥蓝色小镇的官方定制版主题图标。从搜集的当地代表性的图片中发现,多彩颜料是当地的一大特征,所以决定以染料为关键词去画一个图标,又因为颜料本身自带多彩的特点,所以以它为主题图标就很合适了。

然后在思考这个图标的时候,首先会应用参考图中的配色,并结合染缸的造型做出了第一版的效果。

这个效果虽然是表达了那个意思,但缺乏亮点,联想之前练习过水的技法表达(临摹中第 3 点细节运用),正好可以利用水的纹理做下强化,这样就优化出了第二版。

嗯,看起来感觉有了一些特点,但感觉缺乏细节,接着思考水除了有纹理高光,应该还会有边缘高光(结合临摹中第 5 点细节),所以在边缘尝试加了高光,增加体积感,做出水要漫出来的感觉。

如果只有这一层高光的话,细节度感觉还是不大够,在之前的文章《如何从优秀作品中偷师,用一个游戏案例教你思路》我有分享到在 UI 大佬的作品中能学到他们对于 1px 高光的使用(临摹作用中的第 7 点),这里因为是液体的材质表现,所以增加一个高光点增加水的通透感。


到目前为止,似乎看起来已经差不多了,但考虑到现实世界中,溢出的彩色液体在透光性很好的情况下,也会对周围环境产生影响,所以我在颜料设计的四周,配上对应的四种颜色的模糊投影(临摹练习中的第 6 点)。

在思考下,在临摹的图标中为了使得图标更加自然,作品中其实结合了很多真实世界中会发生的情况,比如水的折射,气泡的比例,深浅等等,那对于染料来说,会有怎样的真实情况发生呢?我当时想到一点是,染料在用的过程中其实很容易洒出来,所以图标背板上现在太过于干净了,增加一些细节能够使得背板能够跟主体物产生关联,也更加自然。嗯,又是一个小细节。

最后,我们对比下第一版和最终版的效果,细节确实丰富了很多。

一张动态图可以更加清晰的看到变化。

这次图标的优化过程,我觉得有几个要点对我来说印象深刻的:
图标的风格可以是扁平的,但想要增加自然舒服的细节,一样可以像画写实风格那样仿照现实。你需要留心观察这个世界,就算是一张照片中也能有非常多可以利用的细节。
碰到难做出来的细节,多想想有没有更效率的办法。比如在做水纹理的时候,一开始就想着完全靠鼠绘画出来,结果效果一直不大好,然后利用 PS 合成的方法,很快就能把效果做出来。
对于图标来说,要注意其整体性。比如图标中的主体物不要跟背景脱离,不要让图标背板只是作为一个容器,而要让背板也成为图标本身的一部分,这样图标的整体性会更好。
临摹的过程中,一定要多分析,多记录自己觉得是细节的点。每一次记录,都可能是将来设计时提升细节的灵感来源。
以上内容只是我在日常练习中应用到实际项目中的一个小案例,其实还有非常多的灵感想法都来自于你平时做的练习,关键是要多动手,多总结,才能增强自己对细节的把握能力。
文章来源:优设网 作者:彩云译设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com