好的,看到⼤家这么热情,那班班接下来就化身Johnson
编辑导语:用户的体验感对于一个产品来说,是至关重要的。一个好的产品能够充分照顾到用户的感受,从而拥有大批的忠实用户,而品牌升级则是体现产品定位和发展策略的不二之选。当体验设计遇到品牌升级,设计师该如何做?本文作者对此展开分析讨论,一起来看看~
01 用户体验设计的现状
过去,我们在用户体验中一直强调以用户为中心,追求给用户带来更好的体验,不断强调一致性、易用性、可用性等等。但如今,我们放眼手机里的app的用户体验,在过去十几年的积累下,用户的使用习惯、用户的认知都得到了很大的提升,产品的基础体验也基本都做到了使用流畅、一致性的现状。
但这却带来一个问题:同质化严重。
比如,当我们打开电商类的app,发现某东越来越像某宝,xx越来越像xx。可能我们抹去了logo之后就不知道这究竟是哪家app了。
甚至,我还发现有的公司在设计时是从B抄个设计样式,再从A抄个设计样式,最后在从T上抄个样式,最后设计结果成了大家看到的现象:设计越来越趋同。
大厂的动向
最近这两年,我们频频看到大厂的一些设计动作:品牌升级、设计语言升级。
很多外行人站在一个旁观者角色对升级的设计嗤之以鼻:“这升级了什么?怎么跟没做一样?”“花了几百万就做了个这,真不值”…………
实际上,其中的背后不是简单的设计样式更换,而是战略定位的调整。
比如支付宝去年突然换了logo的颜色,而这背后的战略调整是支付宝升级成生活开放平台的战略。

比如淘宝去年也换了字体logo的设计,而这背后的战略是新淘宝要更好的链接内容、用户、商业。

所以,看到这里,我们首先明确了品牌升级、设计语言升级不仅仅是设计样式变化,不是设计师随随便便设计画了个图形,随随便便吸了个颜色,而是基于品牌定位与品牌战略调整的背景,是通过多维度调研,积累了很多有价值的信息,经过科学的分析推导明确了设计方向,最终才形成可落地的品牌升级设计方案。
那么,问题来了!既然品牌升级了,在用户体验设计中如何体现新升级的品牌感呢,如何能体现品牌的定位和战略呢?
当我们在收到品牌设计方案后,就开始面临到体验设计升级如何体现品牌感了,这个时候不是仓促的先定义新升级的颜色等样式问题,而是需要先充分理解战略背后的意义,理解用户、理解目标、理解新商业方向……,再聚焦收拢在关键点上,从而针对体验设计中的设计体系定义好设计原则,在最终落地到设计元素上,比如颜色、控件、交互等。
设计过程:品牌战略理解-收拢关键点-定义设计规则-落地设计元素

战略理解实质上就是公司未来业务调整,方向调整,目标调整,我们的设计一定是基于这个方向的。
比如2016年我在公司一次红蓝战略定位后进行了2.0生态电商改版,这个红蓝战略从字面意思理解很抽象,但实质是内容化、视频化的业务方向,我根据这样的战略定位设计了创新的2.0的生态电商设计方案获得了认可。

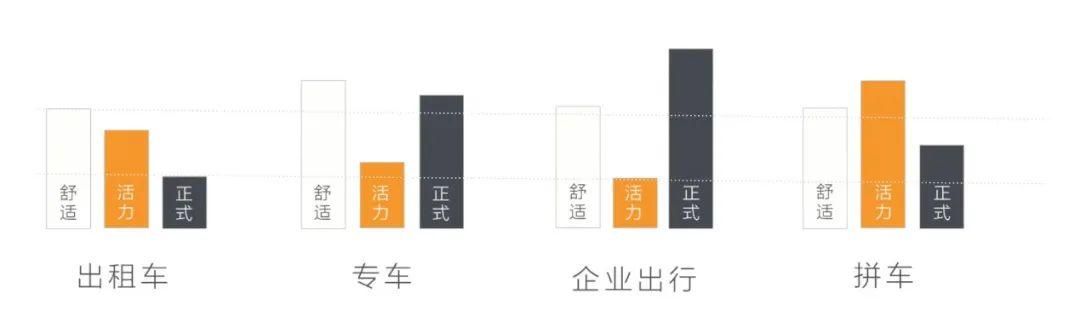
理解完战略方向后,一般会进行一些发散性的收集。比如滴滴在早期几年前的一次品牌升级分享案例里,那时候升级前品牌语是“滴滴一下美好出行”,后来在专车、顺风车业务发展后,各业务定位模糊,需要针对业务重新定位梳理,经过发散了很多关键词,最后针对不同业务线聚焦在舒适、活力、正式三个关键词,形成新的滴滴设计语言。


资料来源:滴滴李大声《c12d调分享》
设计原则也就是我们设计中的一份指南,是建立在前面的分析推导后,他所传达的是设计价值观。指导我们在设计中什么该做什么不该做。
说到这里,这就让我想起来经常看到很多设计团队定义自己的设计原则是:清晰、高效、简洁。这么一看没毛病,的确设计是要保持信息的清晰传达、有效的展示、简洁一些。但这些定义太过宽泛,毫无意义,根本无法指导实际的设计。

设计规则应符合什么规则呢?
首先,设计规则要贴近业务,真实而有效。

比如做外卖的要突出快、服务、准时的定位。做出行的要突出安全的定位。做金融的要突出收益增长等等,我们不能就笼统的把所有的不同行业业务规则都定义成清晰、高效、简洁,这并不能形成差异。
以平台要升级为“安全”为例,我们需要知道什么才是“安全”的设计规则,除了绿色、蓝色,还有什么行为才会产生产生信任安全感。比如规范、统一、征信公信力、理性的设计。
这样我们就可以针对升级“安全”的设计体系规范起来,把信息以用理性化的设计来呈现表达。
设计规则要有态度
实际上,每个设计都是有意义的,每个规则的背后都是不平凡的工作。举个动效的例子,有的设计师会认为动效看起来很酷,那就加的越多越好,结果适得其反,用户可能因为动效太多太酷不知道该干什么了。
谷歌在他的设计体系里提到“每个动效都是有意义的”,可见谷歌对动效的态度表达了自己独特的设计规则的魅力。
蚂蚁金服在自己设计体系里提到的独特四点设计价值观:自然、确定、生长、意义
这每一点都不是简单的“清晰高效”这么简单,具有深远的设计指导意义。以“自然”为例,用户对图形、色彩、图标等视觉感受的信息,遵从自然规律,降低用户认知成本。举例:明明红色是总所周知的警戒颜色,我们用绿色来做警戒色,这就违背了自然规律。
说到这里,我们大概就能清楚明白设计原则的意义了,当面对市面各种设计潮流:抽屉设计风、大字体设计风、新拟物设计风来临时,我们就可以从设计原则来理性判断如何取其精华,去其糟粕,为我们的业务和品牌传播来使用,而不是盲目的追赶潮流
最后,从设计规则推导出来后,到具体的设计元素:颜色、图标、配图、文字设计等,我们还需要结合品牌找到具有记忆性的点,形成dna记忆符号,这个记忆符号给用户在视觉、触觉等感官上加深印象。
说到最具有品牌记忆点的无疑是耐克、阿迪、可口可乐这些图形深入人心,还有蒂芙尼蓝等等。
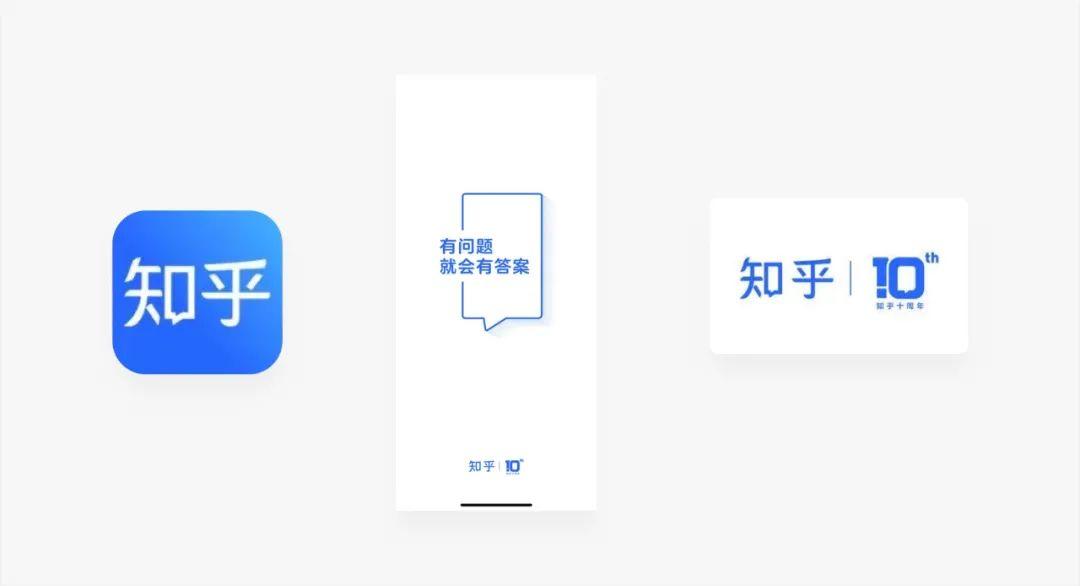
比如最近要上市的知乎,核心定位是社区价值,他的logo以及app的开屏都体现了社区交流的属性。

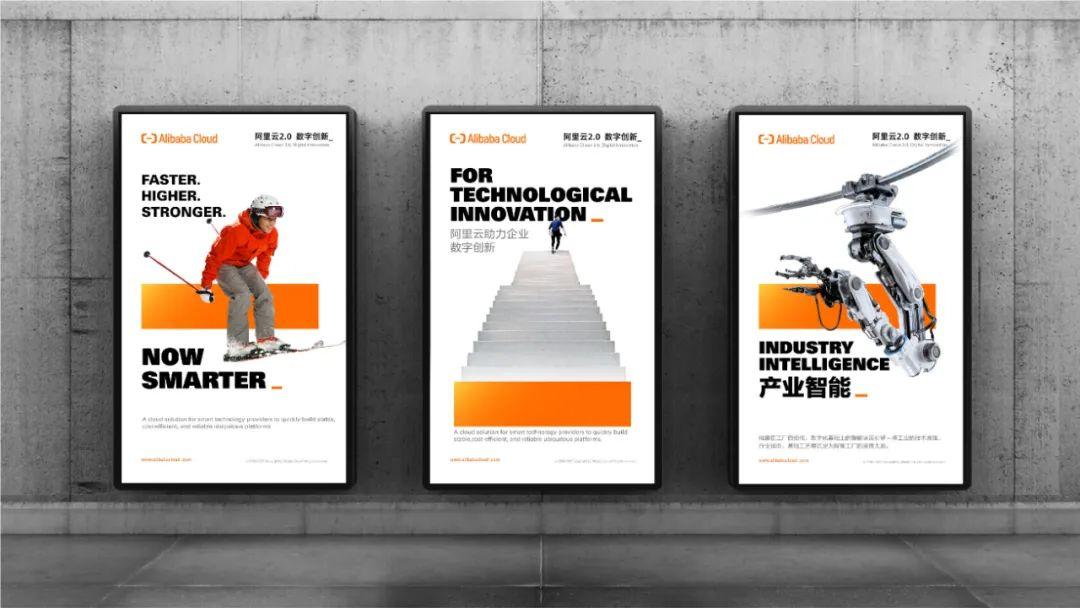
比如最具阿里云更新的品牌升级,利用光标这个符号贯穿整个设计体系,形成独特的超级符号,可以说是一个很经典的案例。
 资料来源:阿里公众号
资料来源:阿里公众号
当然,提炼出具有记忆点的品牌dna的超级符号是需要经过长期推演和长期传播形成的品牌记忆点。
最后,总的来说,当体验设计遇到品牌升级,不是简单的画个图形,吸个颜色,每个设计背后都有遵循的依据,都有背后的科学分析推导。所以,我们不要再盲目拿清晰、高效、简洁来作为设计语言的理念了,需要探索真正有独特观点,贴近业务,贴近战略规划的设计价值理念,来指导未来长远的设计发展。
文章来源:人人都是产品经理 作者:Hellen咏舍
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计驱动已经成为 vivo品牌重要的产品和服务理念。作为设计师,这意味着我们在承接日常设计需求外,还要主动发现并解决产品中存在的问题。设计提案,就是针对某个问题或机会点,系统分析产品现状并给出解决方案,以实现设计驱动的重要途径。
除了设计提案外,设计方法复盘、行业分析报告、流程规范建设等也可作为产出对象,受限于篇幅,本文所介绍的方法主要针对设计提案的选题。
过去的两年里,UED 团队的同学们共输出 40+篇设计提案,我本人也写过几篇,踩过一些坑,也积累了一些经验。总体来说,一份优秀的设计提案当然离不开严谨的分析过程、合理的模型选取和可落地性强的解决方案,但更前置的往往是设计提案的选题。
选题体现了我们是否定位了产品中存在的重要问题或设计机会点,决定了选用什么模型分析问题、产出什么解决方案。

△ 图1 设计提案的执行过程
选题不当可能会导致:写了一半才发现设计侧根本无法解决该问题(比如解决问题主要依赖于内容引进),或者产出了方案但因问题优先级低而无法落地。因此本文主要基于 UED 团队的实践经验,对目标导向的选题常用方法进行介绍,以确保我们的提案在“解决正确的问题”。
设计提案的目的是解决问题,但难点在于:要解决的问题并不是每次都显而易见,且不是每个问题都适合用提案的方式去解决,产品有什么体验问题、哪些需要用提案来解决,很多时候需要我们主动去发现和定义。
目标导向的选题方法,就是指从不同的目标出发,通过分析或拆解目标,来定位问题或机会点的选题方法(除此之外,我们还可以通过用户体验地图分析、行业趋势分析等来发现问题,这些本文暂不涉及)。
“设计是围绕目标的求解活动① “L. Bruce Archer
按照双钻模型,确保”做正确的事”需要经历发现到收敛的过程,将其用于选题便是选题收集、选题评估两个阶段。在选题收集阶段,我们从体验设计所针对的不同目标出发,通过对目标的分析和拆解找到待解决问题,初步确定多个选题方向。在选题评估阶段,我们需要对前一阶段得到的若干选题进行价值和提升空间评估,最终定义出合理的选题方向。

△ 图2 目标导向的提案选题方法
体验设计是用设计的思维和方法达到某种目标,互联网产品的体验设计重点关心的目标主要有商业目标、用户满意度、战略规划。因此,以目标为导向来收集选题,就是指通过分析影响以上 3 个目标达成的关键因素,来收集多个备选选题。
通过拆解商业目标收集选题
通过对留存率、日活数等核心数据指标的拆解来定位关键影响因素、确定提案方向,能够让提案结果更易量化、产出方案更易落地。
Step 1 了解产品当前阶段的主要商业目标
一般来说,产品侧每个季度或每年都制定 OKR 或 KPI(如将 vivo 商城复购率从 x%提升至 y%、将浏览器的日活从 x 万提升至 y 万)。设计师需要明确产品的核心数据指标是什么,尤其关注其中与用户体验相关度高的指标。以信息流产品来说,如果其内容主要来自于合作商,那么我们更应该关注阅读时长和留存等指标,而非资讯内容丰富度指标。
Step 2 对商业目标按多个维度逐层拆解
明确目标后,需要对其进行拆解,才能将结果目标转化为设计可发力的过程目标。目标的拆解需要确保每次拆解都要符合 MECE(同一维度、不重不漏)原则,常用的拆解维度如下所示。

△ 图3 商业目标的常用拆解维度
以 vivo 商城为例,假设其 2021 年的目标是:成交转化率提升 47.6%,达到 0.26%(数据已经过脱敏处理)。我们可以对影响目标达成的要素按照行为路径进行如下拆解(本案例也可按公式法进行拆解):

△ 图4 成交转化率拆解案例
Step 3 定位影响目标达成的关键因素
结构化拆解目标后,即可结合产品迭代历史和现状,对影响目标达成的关键要素进行定位,进而初步确定提案方向。接上文案例,由于下单→支付环节(即结算页)的体验优化刚进行不久,且通过购物车下单的用户占比较少,因此可将提案方向定位至商品详页下单转化率提升,初步确定选题“商品详页下单转化率提升设计提案”。
通过产品战略规划分析收集选题
如果说商业目标是产品预期达到的结果,那么战略规划就是达到结果所计划采取的路径。从战略规划出发,构建新功能、解决新问题,协助产品达成战略规划,是提案可尝试的重要方向。
方法 1 通过构建新功能帮助产品达成规划
不同于商业目标,战略规划往往已经给出了接下来要重点发力方向、或给出了功能范围。但一些情况下,规划并不会具体到该方向上要做哪些功能以及做成什么样。因此,设计师可以基于战略规划,以提案的形式对设计机会点和方案进行详细分析,以协助产品达成规划。
以 vivo 的一款视频产品为例,为了提升时长,产品侧计划 Q1 季度提升视频内容消费深度,但尚未给出从功能层面具体要做哪些改进。因此我们将提升用户消费深度为提案目标,深入分析了深度消费的现状和场景,提出了若干设计优化建议。
方法 2 通过解决新问题帮助产品达成规划
由于产品功能模块之间存在耦合关系,规划中的新增业务可能使得已有功能体验跟不上业务要求(比如信息流产品发力视频方向,可能会对下载视频的体验带来新要求)。通过分析新增业务涉及的场景和使用链路,发现链路中可能出现的新问题,是从战略规划出发确定选题的方法之一。
以 vivo 帐号业务为例,有个性化头像昵称的帐号一直以来占比都较少,由于之前社交场景较少,这种现状对产品体验影响不大。但随着公司在直播、视频等内容产品投入的增加,社交场景逐渐变多,头像和昵称也逐渐成为用户社交的阻碍因素(比如使得主播与观众无法正常打招呼)。因此我们对现状造成的问题进行了系统摸排,确定了将“提升帐号用户信息完整度”作为提案方向。
通过用户满意度分析收集选题
除帮助产品达成商业目标和战略规划外,提升用户满意度也是体验设计的重要目标。基于产品用户满意度现状和目标分析,我们有望快速定位产品中的低满意度模块,确定提案方向和范围。
方法 1 通过满意度调研数据定位问题
选题前期可广泛阅读相关调研资料和用户反馈,对产品的满意度情况有较为全面的认识。用户满意度可能来自于以下渠道:
由于不同渠道(甚至同一份报告)得到的满意度数据可能较为分散,我们需要将低满因素按功能模块归类,以便更好地定位问题。以 vivo 商城为例,通过阅读商品详页用户满意度报告,并对低满意度反馈进行归类,我们发现低满因素主要集中于以下两个方面:

△ 图5 商品详情页评价数据归类
明确了低满模块及问题归因,便可从问题出发得出提案主题。通过对 vivo 商城商详页问题的归因,可确定如下提案主题:“商品详情页信息展示优化设计提案”或“评论发表率提升设计提案”。
方法 2 通过用户情绪曲线分析定位问题
即使没有满意度调研数据,或有整体满意度数据但没有具体到功能,我们仍然可以通过绘制用户体验地图、分析用户情绪曲线,来定位满意度低的模块、确定选题方向。
绘制用户体验地图的方法和传统过程的区别不大:首先明确产品中用户的主要任务或目标,列举出用户的主要行为路径;然后基于用户的目标,考虑用户在每个环节想要的是什么,分析当前行为路径中可能存在的用户痛点或机会点。需要注意的是,由于只是收集提案选题,对场景和问题的分析不必过于深入,只需发现哪个任务或模块体验问题较多即可。
比如通过对 vivo 视频用户观影行为的兴趣曲线分析,我们发现看剧方面的体验问题不大,但找剧(尤其是看剧前的找剧)存在的痛点较多,因此可将找剧行为优化作为提案方向。

△ 图6 追剧行为用户体验地图(已简化,仅供参考)
方法 3 通过产品功能竞品分析定位问题
如果说情绪曲线是通过分析用户执行任务的流程来发现问题,那么竞品分析则是通过分析产品所满足的用户需求来发现问题。虽然功能多并不能代表体验好,但基础功能的缺失也可能带来体验问题。因此从功能范围的维度进行竞品分析,定位基础体验较差、或设计机会点较多的模块,也是收集提案选题的方法之一。
为了让我们在做竞品分析时更加聚焦,对于复杂度较高的产品,我们有必要先按照功能模块拆分,复杂度越高拆分粒度越细,反之则越粗。以 vivo 浏览器为例,若只拆分为搜索、信息流模块则粒度太粗,可将某个模块继续拆分,以便进行竞品对比时更加聚焦。

△ 图7 浏览器信息流功能模块拆分示例
拆分功能模块后,接下来就是选择竞品了。需要强调的是,针对某个模块做竞品分析,竞品应优先选取该功能模块做的相对成熟的、有特点的竞品,而不是只选择主属性相同的产品。比如要分析浏览器信息流评论功能与竞品的差距,选取的竞品可不局限于浏览器类产品,网易云音乐、今日头条等 APP 都可作为对比对象。
选取竞品后,可从结构层、框架层等方面对本品和竞品间的体验进行对比,以便发现存在明显体验短板的功能模块。为了方便定位问题,可通过模块子功能对照表对完整性进行可视化对比。当然也可以从操作反馈、美观度等维度对比。

△ 图8 信息流评论与主流竞品功能对比
找出功能缺失严重、或使用体验明显低于竞品的模块后,可考虑将优化该模块的体验作为选题。比如通过将浏览器信息流评论模块与竞品对比后发现,其整体体验均远低于竞品,因此可考虑将“信息流评论优化设计”作为提案选题方向。
小结
以上是 3 个以目标为导向发现问题、收集提案方向的方法,可根据产品现状选择部分或全部使用。发现问题阶段一般来说需要至少得到 3 个以上待选提案主题,以便进一步评估确定。
得到多个备选主题后,接下来我们需要对其进行综合评估,并最终筛选确定一个(如果是多人参与,也可以确定多个)当前阶段重点着手解决的问题。
规范化选题描述
仅仅一行选题题目并不能帮助我们清晰地了解其价值和背景,为了方便评估和对比,我们需要将选题的描述规范化。由于设计提案选题和研究论文选题过程类似,因此可以借用《研究是一门艺术》②中给出的论文选题三段式模板:“我打算写_,因为我想_,这样就能_”来清楚定义选题的题目、要解决的问题、以及期望达成的目标。比如,我们打算以提升商城评价发表率为提案方向,可将其规范化描述如下:

△ 图9 提案选题描述模板
对选题的价值和预期结果进行评估
通过模板我们描述了提案要解决什么问题、以及解决该问题给业务带来的价值。接下来需要对备选选题按业务价值和提升空间两个维度进行评估,目的是排除“问题存在但价值较小”或“价值大但设计侧难以解决”的选题。
当备选选题难以决策时,我们也可以绘制一个简单的二维坐标对其进行量化评估。比如,假设选题 1 是优化购物车使用体验,选题 2 是提升商品搜索效率,如果前期预研发现设计侧提升空间差异不大,但优化搜索带来的价值相对较高,那我们就可初步确定选题 2 为提案方向。

△ 图10 提案选题评估维度
与设计 leader 或产品经理沟通确认
受限于经验和视野,设计师个人对选题价值的评估和设计 leader、产品经理间可能有所不同。因此正式敲定选题前,最好与设计 leader 及产品经理进行同步,达成一致后方可正式开始提案的撰写。
小结
该阶段的目的是对前期发散得到的选题方向进行评估筛选,以便将个人精力聚焦在提升空间大、价值大的选题上。为此我们首先需要按模板对选题方向进行整理,再对选题按设计侧提升空间、业务价值大小两个维度进行评估,最后与相关方沟通确认,最终敲定选题方向。
文章来源:优设 作者:VMIC UED.Vector
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务




招行估计是考虑到没有配置现任经理的详情,又不想浪费标题右侧的空间,才作此设计。
其他相关:这部分包含的基金公司、基金档案、交易规则属于并列关系,理应出现的分割线却没有体现,虽不影响投资者使用但反映出UI组件规范缺乏一定逻辑性。
交易规则:在购买时间点缺少了T日(交易日)收盘时间(15:00前)提示和周历提示。页面空间是富余的,完全可以将信息曝光提高投资者的时间感知度,而不是跳转二级页面才能了解详情。
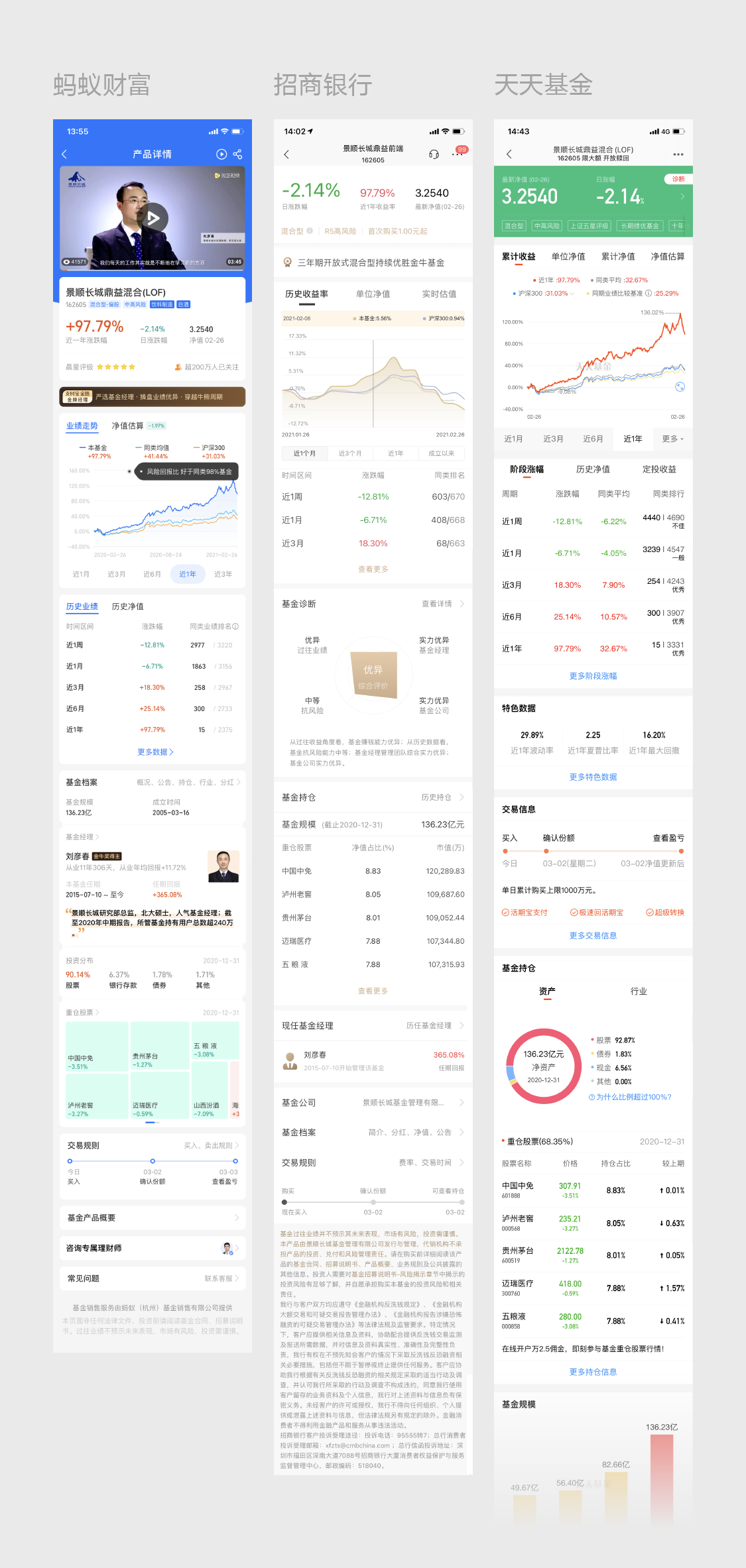
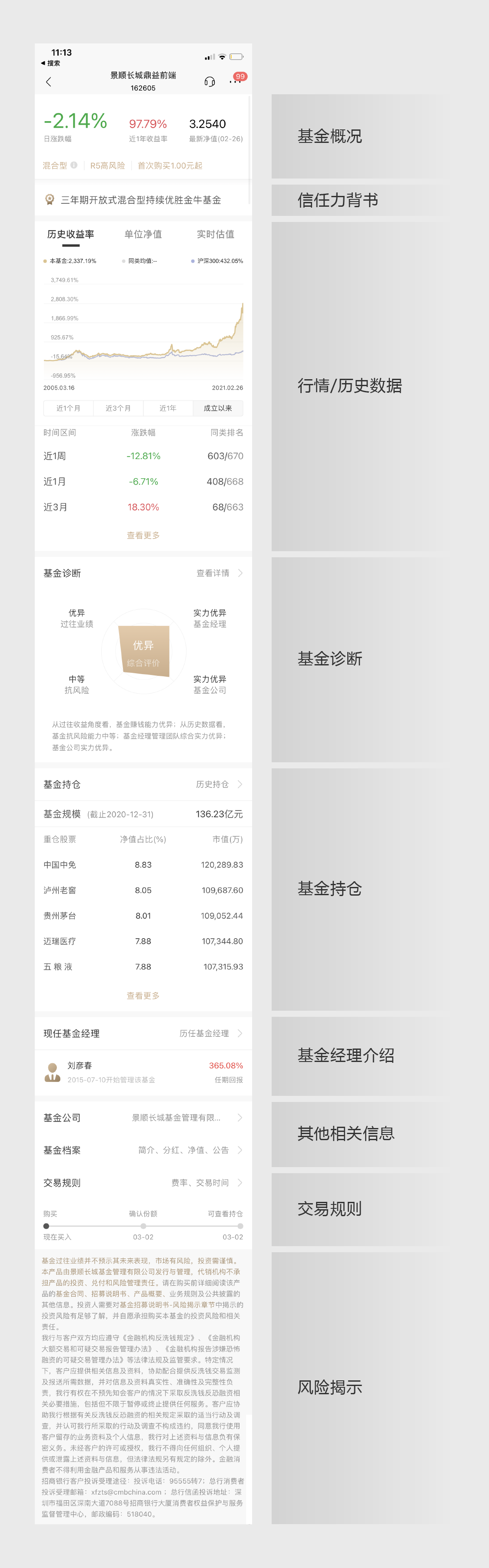
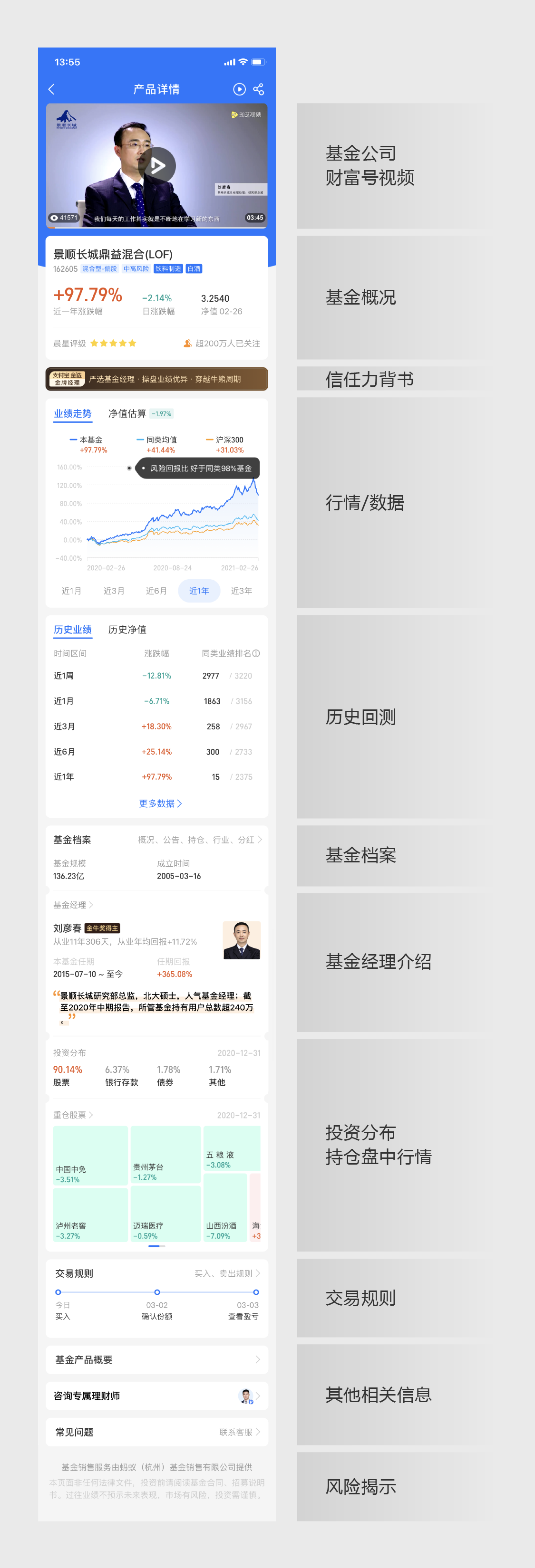
功能模块十分丰富,cover了关于一只基金的所有直接和间接描述。直接的包含了概况、行情、历史回测、持仓、经理介绍等内容,间接的包含了问答、讨论、资讯、公告等内容。
在产品的广度与深度方面,天天基金选择了把广度拉宽,将很多二级内容拍平,嵌入到一级页面中,可以说非常适合经验型投资者,但随之而来的劣势也十分明显 - 页面过长。

非常直观,天天的基金页面长度是招行(或蚂蚁)的两倍不止。
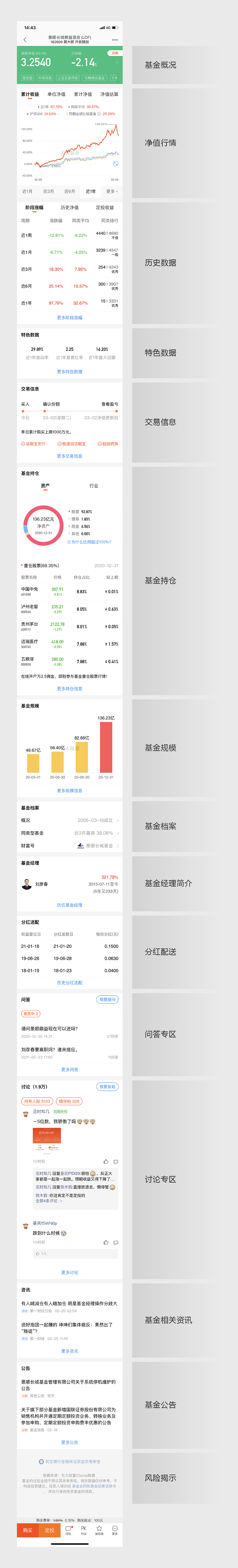
有了上面招行基金详情页的大致结构做支撑,这里就不把天天基金的页面逐个模块拆解分析了,我们挑一些有意思的来说。
基金概况:跟随涨跌变化的红/绿页头,这是天天最具标志性的设计之一,个人对此保留意见,这么大面积绿色在过去的一周,实在是令人焦虑。
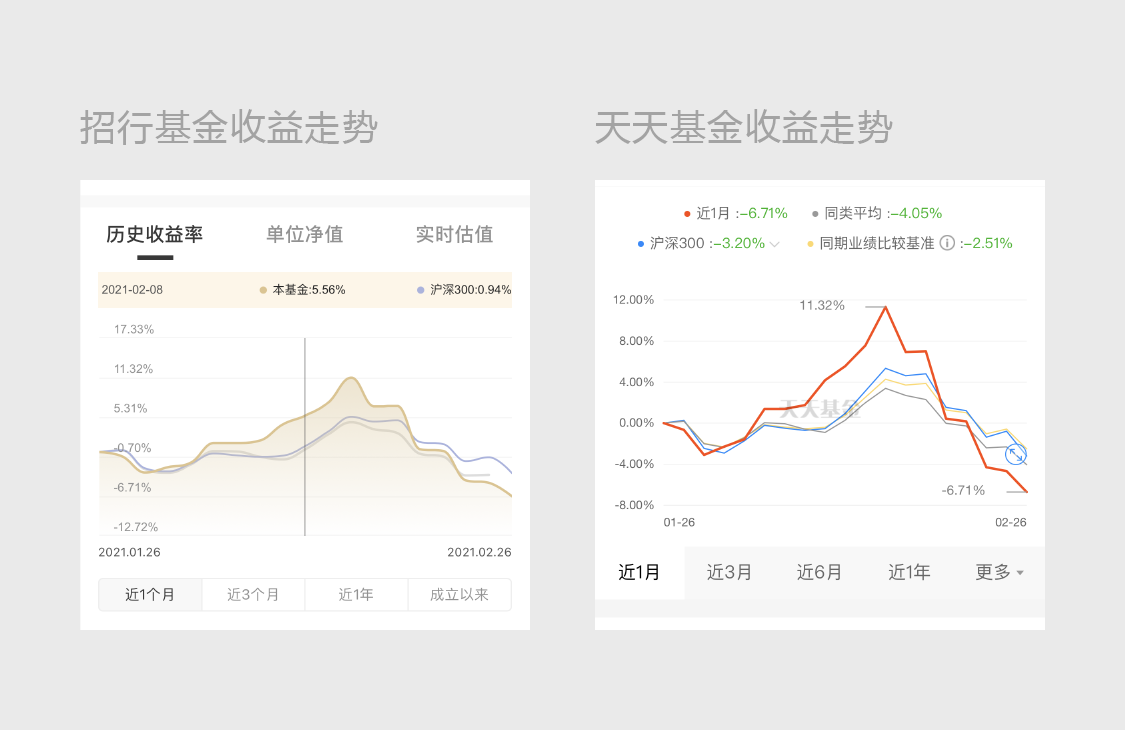
净值行情/历史数据:天天基金在净值模块单列出了“单位净值”和“累计净值”的走势图,还直接标明了不同时段区间内的最高最低值。(“累计净值”是基金自成立之日起至今的净值表现,“单位净值”是基金运作期间扣除分红和份额拆分影响之后的净值表现。)

听说这是区分老基民和新人小白最直接的一道坎,当然作为一个UX设计师,我也就掺这一句,毕竟资格还远远够不上老基民。
非常贴心的一点是,天天在这添加了定投该产品的收益可视化。根据历史收益率回测和不同定投算法,进行一段时间内的收益率估算。与此类似设计的产品还有涨乐财富通。

特色数据:这也是经验投资者非常重视的三个指标。波动率反映收益率波动的程度,越小越好;夏普比率指基金每承受一点风险能够获得多少超额收益,越高越好;最大回撤指基金净值从最高到最低的降幅,越小越好。
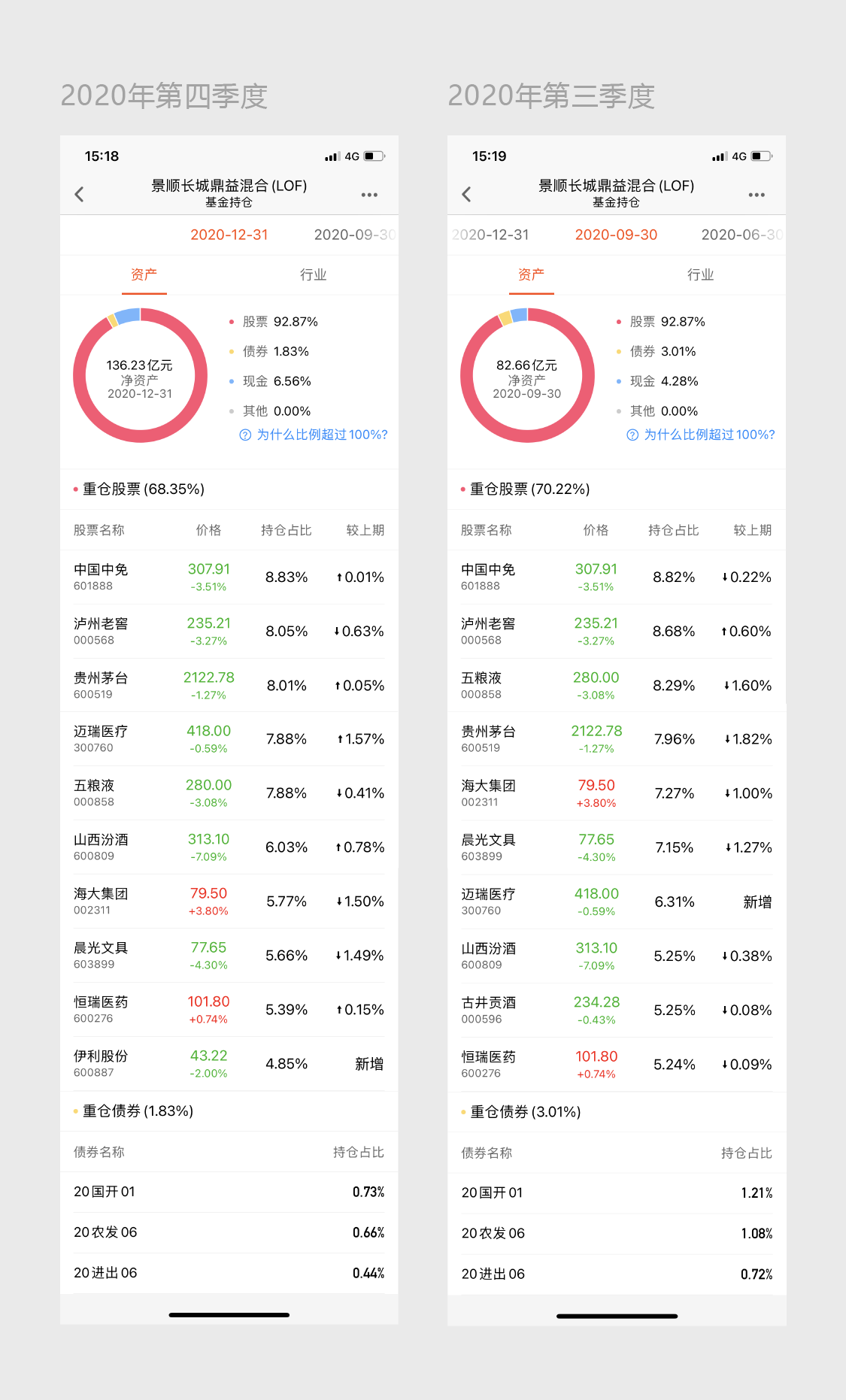
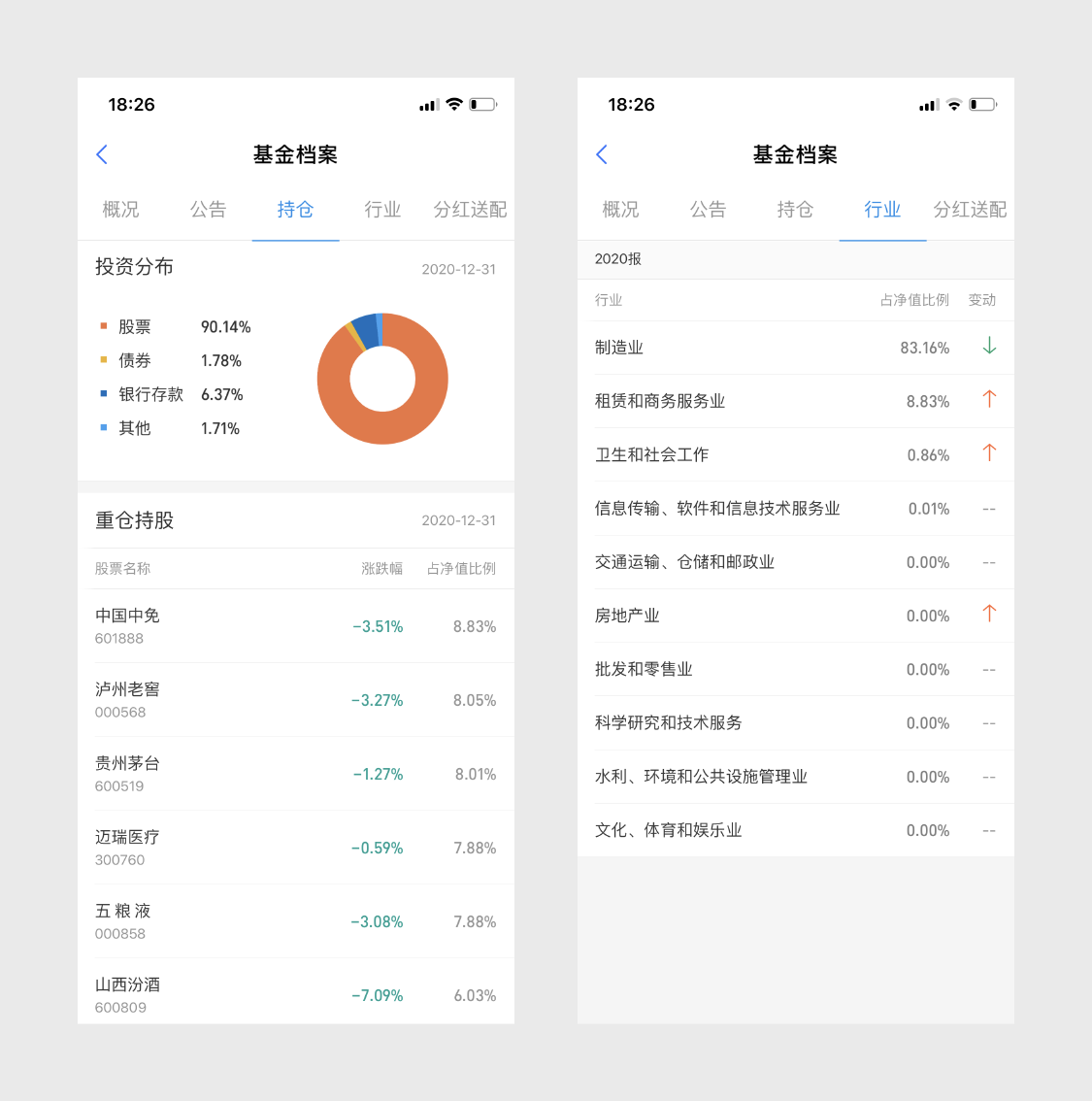
基金持仓:这又是一个老基民的福利专区。上面分析过招行基金持仓tab的优势,而天天直接把带有重仓股盘中行情的持仓列表、资产/行业分布饼图直接嵌入到一级页面里,虽然默认只显示前五只重仓股,但对于了解相关板块行情也很有帮助。

这一模块的二级页面也支持投资者切换时间去观察基金经理每一季度的调仓风格。其实我个人更倾向于直接把十大重仓股行情全都放进来,默认折叠需要时展开。毕竟调仓不是个高频动作,我不会需要频繁地跳进二级页面去观察调仓。
基金经理:作为后台烹饪的cook,这块的简介过于“简洁”了。其实次一级的经理详情页里有非常详实的背景概述和任期间业绩回报评估,完全可以精选一些标签化的内容在一级模块里完善包装。
社交化:然后比较有意思的就是“社区”概念。天天基金上每只基金都分别有两个“bar”,一个问答吧一个贴吧,贴吧包含了问答吧。
这里能体现出天天对于细分场景的重视。贴吧里的话题天南海北,吐槽的、围观的、提问的、表态的、发小作文的、晒收益/亏损的,啥都有。
天天的产品经理还是为提问用户单独开辟了一片净土,让内容的传播与触达更加高效。
回到UI层面,天天基金页面的文本内容在逻辑结构上比较复杂,但视觉上没有将不同层级的对比度拉开,导致文本信息过于平均,不利于重点信息的快速检索。

财富号视频:视频可以展开和收起。产品还给它配置了观看人次,侧面为该基金公司和旗下基金产品做热度营销。
基金概况:除了基金相关的基本信息以外,模块内展示了晨星评级和关注人气。既有客观权威评估体系,也有用户层的氛围烘托,通过两层信任力建设占领用户心智。
信任力背书:“支付宝金选”是由支付宝理财智库、中国证券报联合推出的一套理财产品评估体系,背后有一些专家KOL背书。能够筛选出部分历史业绩表现优异、基金经理业绩突出的产品。
相比于前几个信任力的营造,这一点的重要性和优先级远远胜出。因此在视觉层面也用黑金配色体现出权威性和尊享感。
能够很明显地察觉到互金平台和金融机构在产品包装上的玩法不同:互金平台倾向于权威背书和人气营销,金融机构倾向于指标构建和数据展示。
行情/数据:这一模块增加了一个可以手动关闭的tag,是关于“风险回报比率”的描述,一个听上去类似“夏普比率”的指标。优势在于蚂蚁直接量化转译了指标的结果——“好于同类98%基金”,省去了投资者分析指标的过程。
基金经理介绍:关于这部分,虽然在基金经理介绍的二级详情页里,天天基金比蚂蚁财富要详实得多,但一级模块里蚂蚁的人物包装还是更到位。“金牛奖得主”和学历/从业背景简述能直观地提高产品在用户侧的信任力。
持仓行情:这可以说是该页面视觉创新的重头戏。蚂蚁财富由于相关个股数据缺失,并不能像招行和天天基金那样横向比对每个季度基金经理的调仓动作,对于经验投资者研判这只基金来说,少了一个观察维度。

而视觉层面的创新则显得十分取巧,原本枯燥的个股行情列表被转译为可视化的矩阵,矩形的大小和底色能直接映射该股票的持仓占比和实时行情。并且横向滑动的组件也支持在不跳转的情况下完整显示10只重仓股。
对于持有或长期关注这只基金的用户而言,除非你要分析调仓,否则是不需要频繁进入二级页面查看持仓明细的。
以及细致到小数点后两位的持仓占比,意义也不大,了解大致的配比关系即可。蚂蚁这个可视化组件在带来新颖视觉观感的同时,也解决了这一问题。
对于产品而言,信息架构往往是最容易有争议的部分。而金融产品的信息深度和业务复杂度尤为明显,与之俱来的必然是各平台在架构策略上百花齐放。
文章来源:站酷 作者:loven
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
文章目录
一.函数防抖
二、函数节流
1.时间戳实现
2.定时器实现
3.用节流优化防抖(定时器+时间戳)
三、总结
四、例子
一.函数防抖
当持续触发事件时,并不执行事件处理函数,一定时间段内没有再触发事件,事件处理函数才会执行一次;如果设定的时间到来之前,又一次触发了事件,就重新开始延时。
function debounce(fn, delay) {
// 定时器
let timer = null
// 将debounce处理结果当作函数返回
return function () {
// 保留调用时的this上下文
let context = this
// 保留调用时传入的参数
let args = arguments
// 每次事件被触发时,都去清除之前的旧定时器
if(timer) {
clearTimeout(timer)
}
// 设立新定时器
timer = setTimeout(function () {
fn.apply(context, args)
}, delay)
}
}
当持续触发事件时,保证一定时间段内只调用一次事件处理函数。
3.用节流优化防抖(定时器+时间戳)
防抖的问题在于如果用户的操作十分频繁——他每次都不等 设置的 delay 时间结束就进行下一次操作,于是每次都为该用户重新生成定时器,回调函数被延迟了不计其数次。 频繁的延迟会导致用户迟迟得不到响应,用户同样会产生“这个页面卡死了”的观感。
用节流来优化,保证在一定时间段内会调用一次事件处理函数。
function throttle(fn, delay) {
// last为上一次触发回调的时间, timer是定时器
let last = 0, timer = null
// 将throttle处理结果当作函数返回
return function () {
// 保留调用时的this上下文
let context = this
// 保留调用时传入的参数
let args = arguments
// 记录本次触发回调的时间
let now = +new Date()
// +是一元操作符,利用js隐式转换将其他类型变为数字类型
// 判断上次触发的时间和本次触发的时间差是否小于时间间隔的阈值
if (now - last < delay) {
// 如果时间间隔小于我们设定的时间间隔阈值,则为本次触发操作设立一个新的定时器
clearTimeout(timer)
timer = setTimeout(function () {
last = now
fn.apply(context, args)
}, delay)
} else {
// 如果时间间隔超出了我们设定的时间间隔阈值,那就不等了,无论如何要反馈给用户一次响应
last = now
fn.apply(context, args)
}
}
}
三、总结
函数防抖:将几次操作合并为一此操作进行。原理是维护一个计时器,规定在delay时间后触发函数,但是在delay时间内再次触发的话,就会取消之前的计时器而重新设置。这样一来,只有最后一次操作能被触发。
函数节流:使得一定时间内只触发一次函数。原理是通过判断是否到达一定时间来触发函数。
区别: 函数节流不管事件触发有多频繁,都会保证在规定时间内一定会执行一次真正的事件处理函数,而函数防抖只是在最后一次事件后才触发一次函数。
场景:比如在页面的无限加载场景下,我们需要用户在滚动页面时,每隔一段时间发一次 Ajax 请求,而不是在用户停下滚动页面操作时才去请求数据。这样的场景,就适合用节流技术来实现。
转自:csdn
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
异常包括的主要关键字有try{}catch(){}finally{} throw和throws五个关键字 。
下面我们来细说一下这五个关键字分别有什么用。
try catch关键字 这两个关键字是连用的
1.如果try块中的语句正常执行完毕,不会发生异常则catch块中的语句都将会被忽略。
2.如果try语句块在执行中遇到异常。并且这个异常与catch中声明的异常类型相匹配,那么在try块中其余剩下的代码都将被忽略。
3.如果try语句块在执行过程中遇到异常,而抛出的异常在catch块中没有被声明,那么程序立刻退出。
finally关键字这个关键字中的代码总能被执行(怎么我都要执行 )
1.只要try中所有语句正常执行完毕,那么finally块就会被执行。
2.如果try语句块在执行过程中碰到异常,无论这种异常能否被catch块捕获到,都将执行finally块中的代码。
注:try—catch—finally结构中try块是必需的catch和finally块为可选,但两者至少须出现其中之一。
如果catch中存在return,finally也会执行只不过执行的顺序有一定差异 ,先执行catch里的代码块,之后执行finally里的代码块,最后执行return语句。
throw关键字抛出异常
throws关键字声明捕捉异常
那么throw和throws有什么区别呢
1.作用不同:throw用于在程序中抛出异常;throws用于声明在该方法内抛出异常。
2.使用的位置不同:throw位于方法体内部,可以作为单独语句使用;throws必须跟在方法参数列表的后面,不能单独使用。
3.内容不同:throw抛出一个异常对象,而且只能有一个;throws后面跟异常类,而且可以跟多个异常类。
知道了这五个关键字的用法下面我们来说一下几个常用的异常代码:
1.ArithmeticException 试图除以0。
2.NullpointerException 当程序访问一个空对象的成员变量或方法,访问一个空数组的成员时发生。
3.ClassCastException 发生多态后,吐过强制转换的并不是父类的子类时发生。编译的时候可以通过,以为编译的时候并不会检查类型转换的问题。
4.ArraylndwxOutOfBoundsException 访问的元素下标超过数组长度
5.NumberFormatException 数字格式异常。
6.Exception 一般的异常都包括。
转自:csdn
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
运动对数字产品的用户体验产生了深远的影响,但是,如果界面元素没有表现出基本的运动设计原理,则可用性会受到损害。在用户界面的上下文中,动作不仅仅是视觉装饰。它是一种强大的力量,可增强产品参与度并扩展设计交流的范围。
我们的世界是运动之一。即使在静止的瞬间,叶子也会发抖,肺部也会扩张。在数字产品设计领域,运动似乎是第二自然,这是对日常工作的扩展,可以毫不费力地加以利用。
从理论上讲,使UI元素移动很容易。在预定路径上定义点,然后软件对间隙进行补间。实际上,它不是那样工作的。工具和技术是必不可少的,但它们是从原理中获取力量的。如果要提高数字产品的可用性,就必须以适用于无数用例的不变行为规则为基础。
运动设计的起源
运动设计与UX的结合相对较新,但其根源是迪士尼。迪斯尼原理是为了讲故事而提炼出身体运动的基本定律。它们使绘制的角色能够移动和表情,但不能充分满足现代用户界面对交互运动的需求。
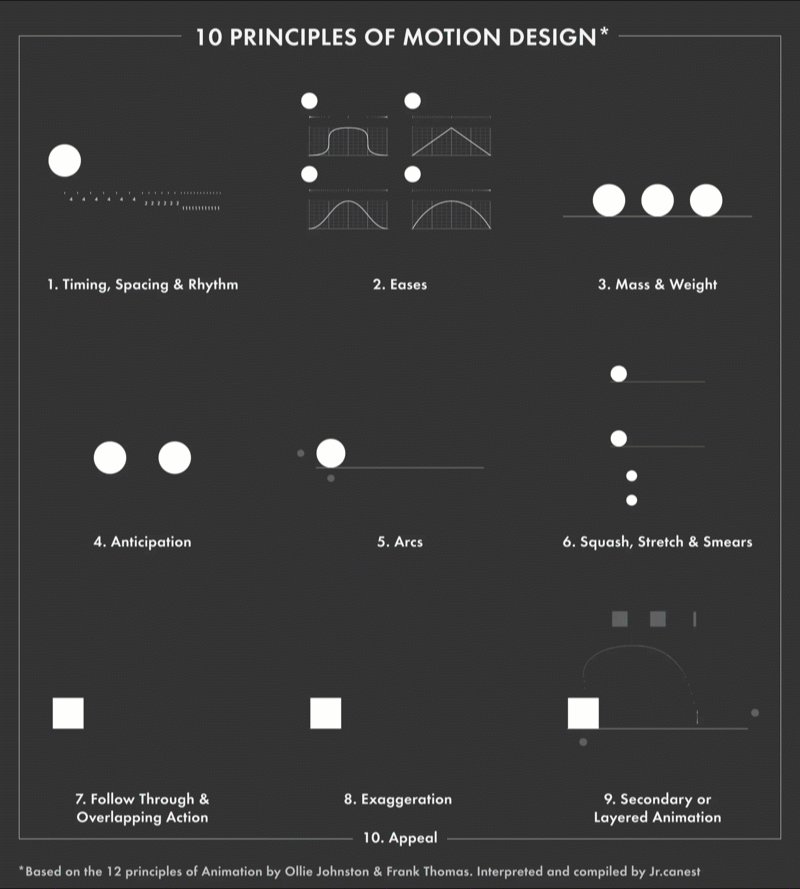
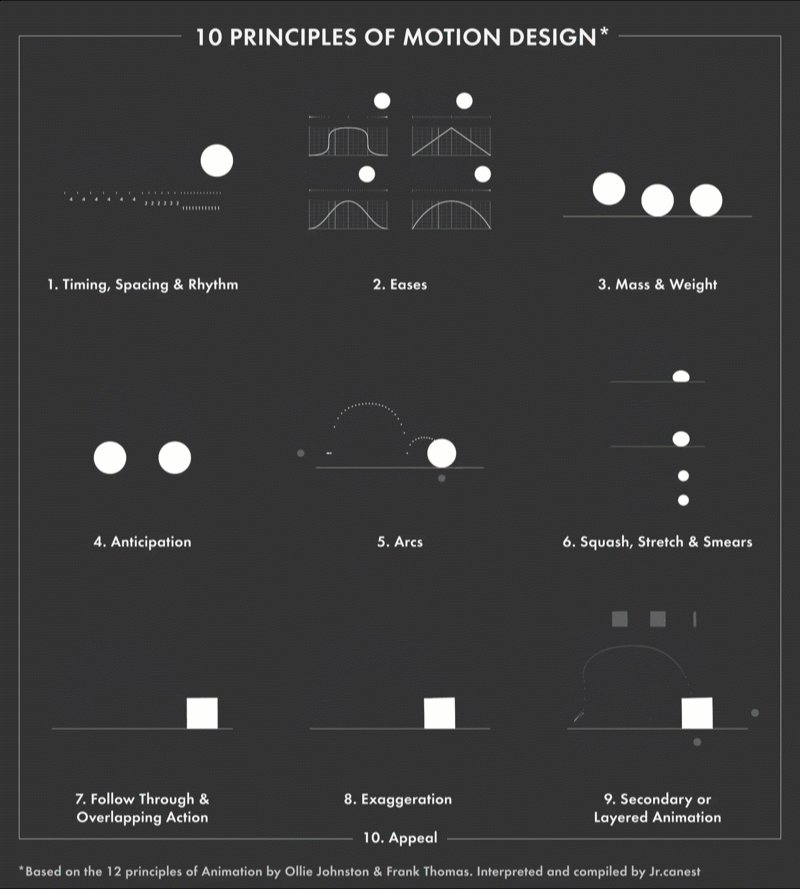
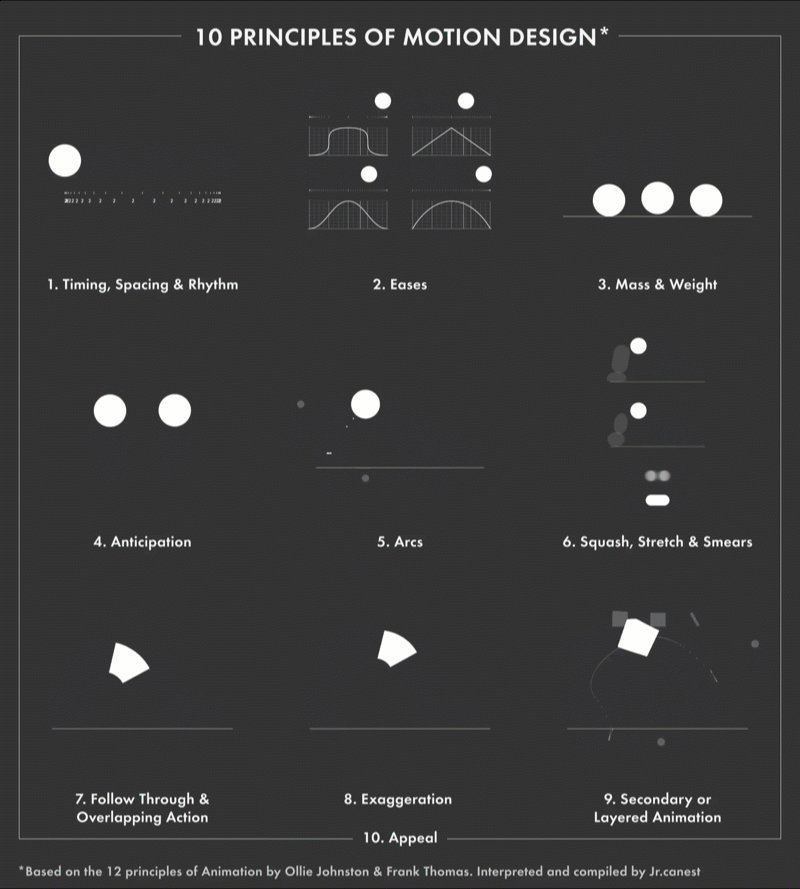
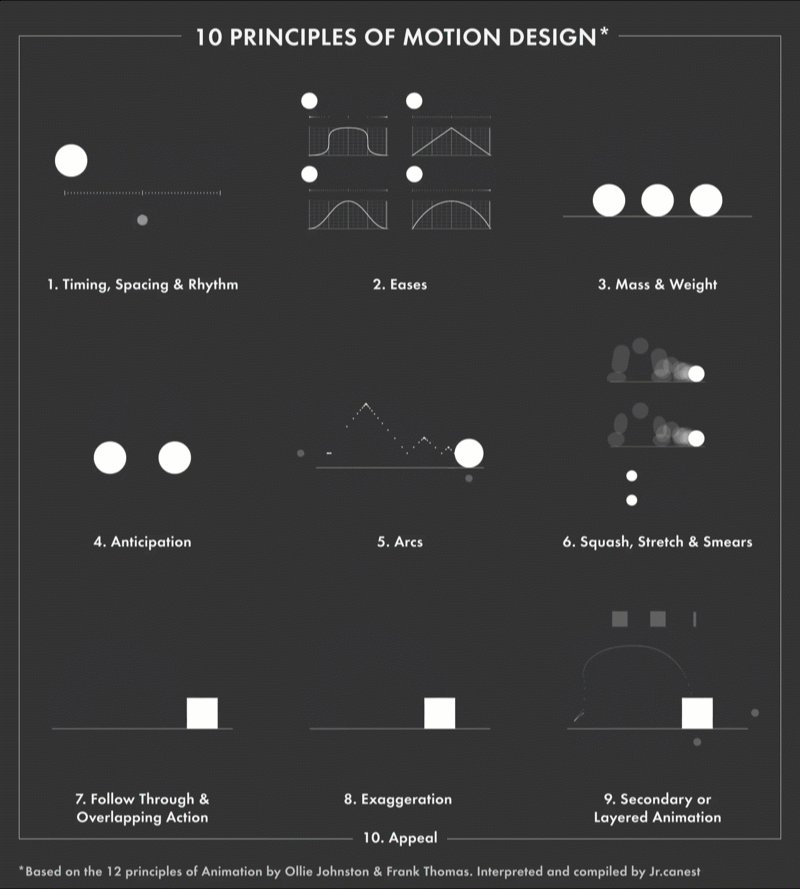
当代设计师试图弥合这一差距。更具说明性的示例之一是动画设计的十项原则,这是迪士尼动画专家Jorge R. Canedo Estrada的改编作品。

在建立运动中用户体验的原则时,可以从以下几点入手
A. 从UI动画中区分运动设计
B. 阐明运动如何帮助可用性
C. 解开核心运动行为的内部运作方式
运动不仅仅是装饰
动作设计不是UI动画的代名词。这一点很关键,因为UI动画几乎总是被当作一种经过深思熟虑的外观,而与UX没有任何关系(除了增加魅力)。动作不是装饰,而是行为,行为只能帮助或阻碍用户体验。
两种互动类型:实时与非实时
运动设计涉及两个基本交互:实时和非实时。
当用户在屏幕上操作UI元素时,实时交互可提供即时反馈。换句话说,动作行为会立即响应用户输入。
用户输入后会发生非实时交互,这意味着用户必须短暂暂停并观察所产生的运动行为,然后才能继续。

实时交互:运动行为会立即响应用户输入。

非实时交互:交互后,用户必须短暂等待并观察动作行为。
运动支持可用性
运动设计必须以四种不同的方式支持可用性。
A. 期望:当用户与UI元素交互时,他们期望看到哪些运动行为?运动是否符合预期或引起混乱?
B. 连续性:交互是否在整个用户体验中产生一致的运动行为?
C. 叙述:交互及其触发的动作行为是否与满足用户意图的事件的逻辑进程相关联?
D. 关系: UI元素的空间,美学和层次属性如何相互关联并影响用户的决策?运动如何影响存在的各种元素关系?
数字产品的12种运动设计原理
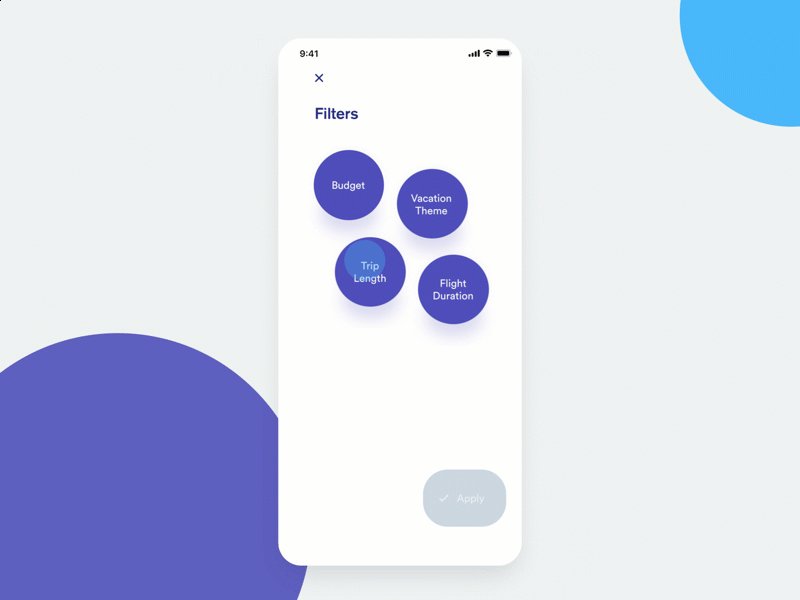
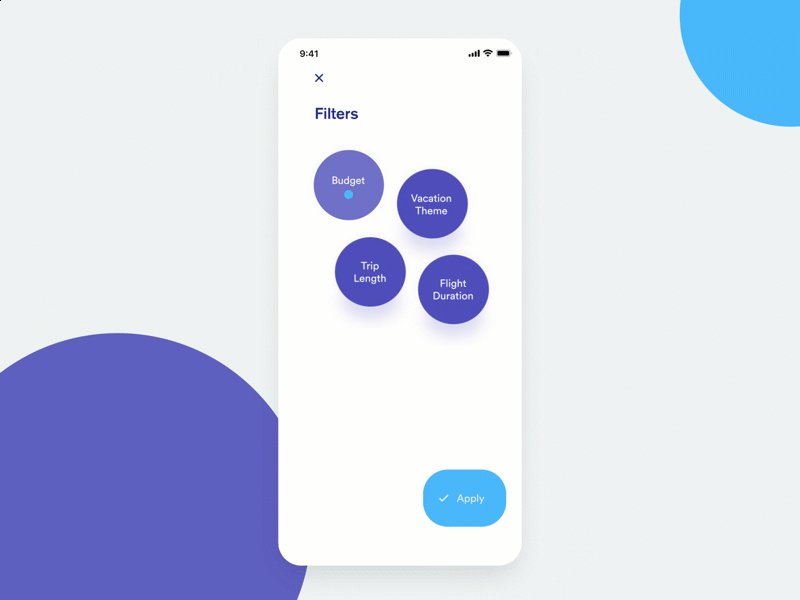
1.缓和
缓和模仿现实对象随时间加速和减速的方式。它适用于所有显示运动的UI元素。
放松的反面是线性运动。显示线性运动的UI元素立即从固定速度变为全速,从全速变为固定。这种行为在物理世界中不存在,并且对于用户而言似乎停滞不前。

UI卡和相应的椅子移动很快,但是由于缓和,它们可以平稳且受控地停下来。
2.偏移和延迟
当多个UI元素同时且快速移动时,用户倾向于将它们组合在一起,而忽略了每个元素可能具有其自身功能的可能性。
偏移和延迟会在同时移动的UI元素之间创建层次结构,并传达它们是相关的但又不同的信息。元素的时序,速度和间距不是完全同步,而是交错排列,从而产生微妙的“一个接一个”的效果。
当用户在屏幕之间漫游时,偏移和延迟表明存在多个交互选项。

这个加密货币应用程序一次引入了多个UI元素。它们的到来有些交错,以通知用户这些元素是相关的,但又是截然不同的。
3.父子元素关联
父子元素关联将一个UI元素的属性链接到其他UI元素的属性。当父元素中的属性更改时,子元素的链接属性也会更改。所有元素属性可以相互链接。
例如,父元素的位置可以绑定到子元素的比例。当父元素移动时,子元素的大小会增加或减小。
父子元素关联会在UI元素之间创建关系,建立层次结构,并允许多个元素立即与用户进行通信。因此,关联在实时交互中使用时影响最大。

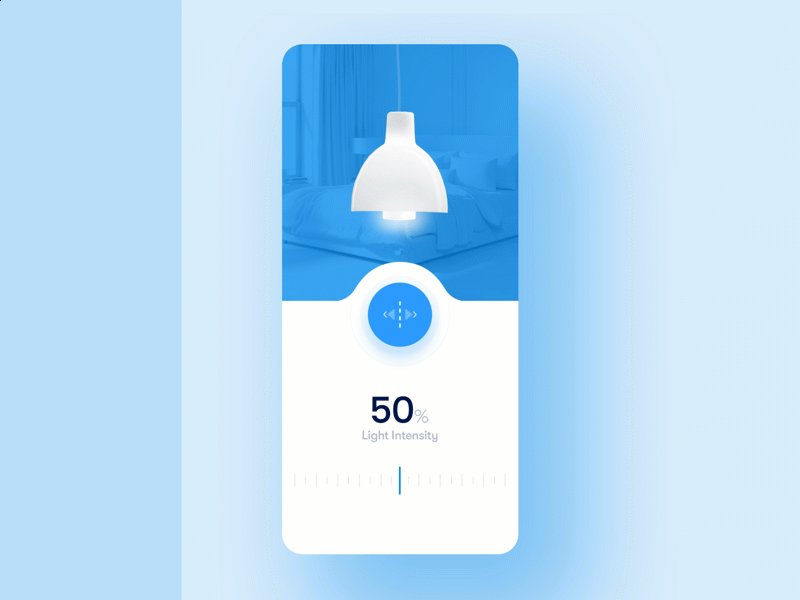
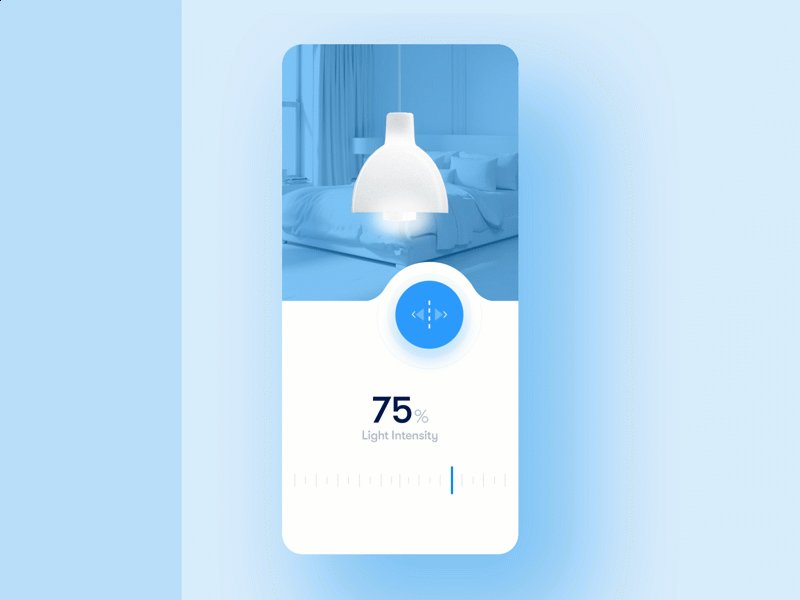
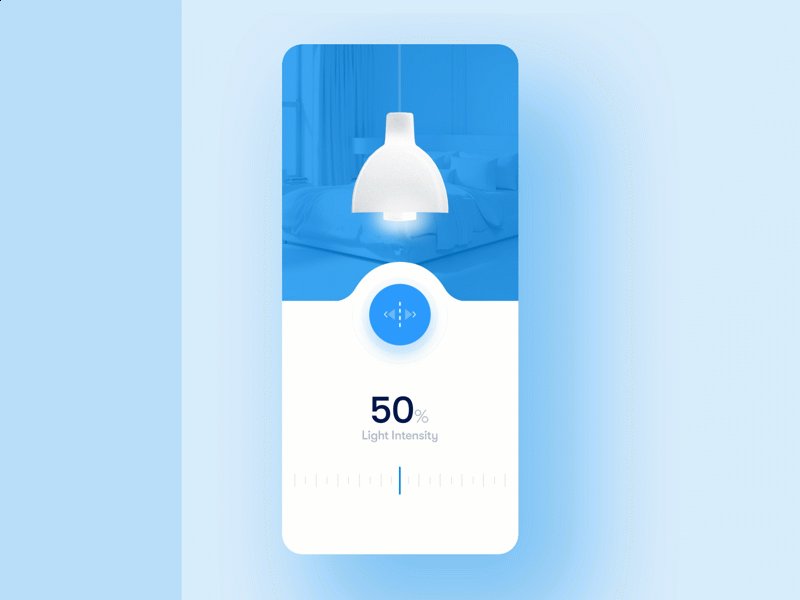
蓝色滑块的位置控制背景遮罩的不透明度,灯泡周围的发光效果的散布以及光强度标度的数值。
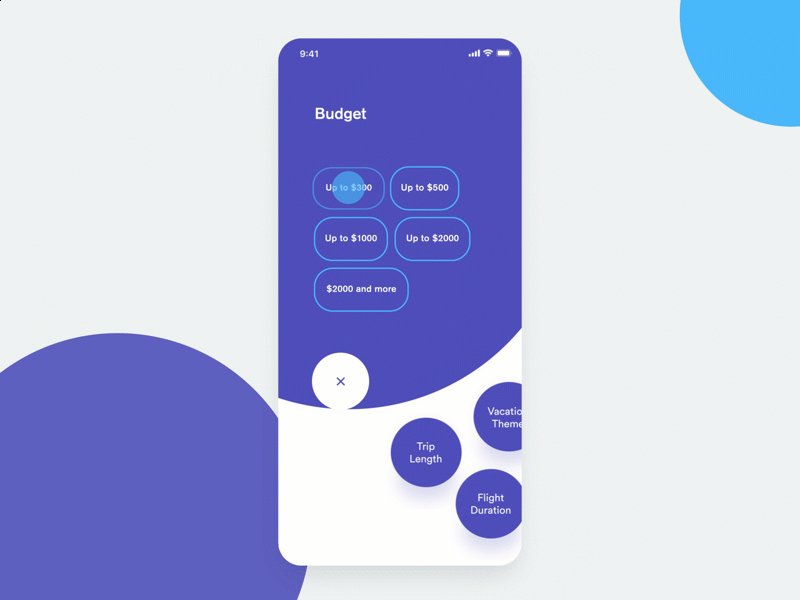
4.转型
当一个UI元素变成另一个UI元素时,将发生转换。例如,下载按钮将转换为进度条,该进度条将转换为完成图标。
从UX的角度来看,转换是一种向用户显示其相对于目标的状态(系统状态的可见性)的有效方法。当UI元素之间的进度链接到带有开始和结束的过程(例如,下载文件)时,这特别有用。

转换表示下载的开始,中间和完成。
5.数据变化
在数字界面中,数据表示(数字,基于文本或图形的表示)丰富,出现在从银行应用程序到个人日历到电子商务站点的产品中。由于这些表示形式与实际存在的数据集相关联,因此它们可能会发生变化。
值的变化传达了数据表示的动态性质,并告知用户数据是交互式的,并且可能会受到一定程度的影响。当没有动静地引入值时,用户参与数据的意愿降低。

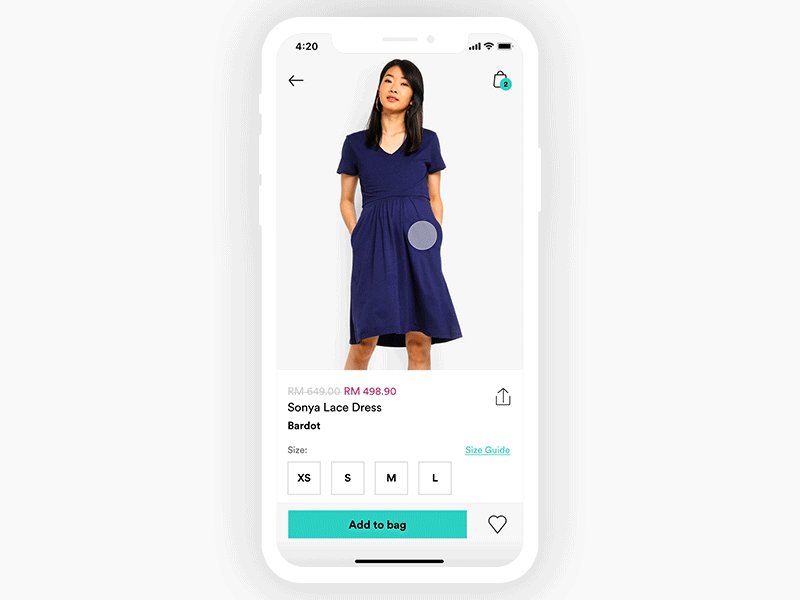
动态引入值以向用户显示他们有能力影响数据。
6.遮罩
遮罩是UI元素各部分的战略性揭示和隐藏。通过更改元素外围的形状和比例,遮罩会发出信号,表示实用性发生了变化,同时允许元素本身保持可识别性。因此,理想的选择是诸如照片和插图之类的详细视觉效果。
从可用性的角度来看,设计人员可以实施屏蔽以向用户显示他们正在通过一系列交互进行中。

遮罩用于从图像捕获到上传到在线店面中的过渡。
7.叠加
在2D空间中,没有深度,UI元素只能沿X轴或Y轴移动。叠加会在UI的2D空间中产生前景色/背景色的错觉。通过模拟深度,覆盖可以根据用户需要隐藏和显示元素。
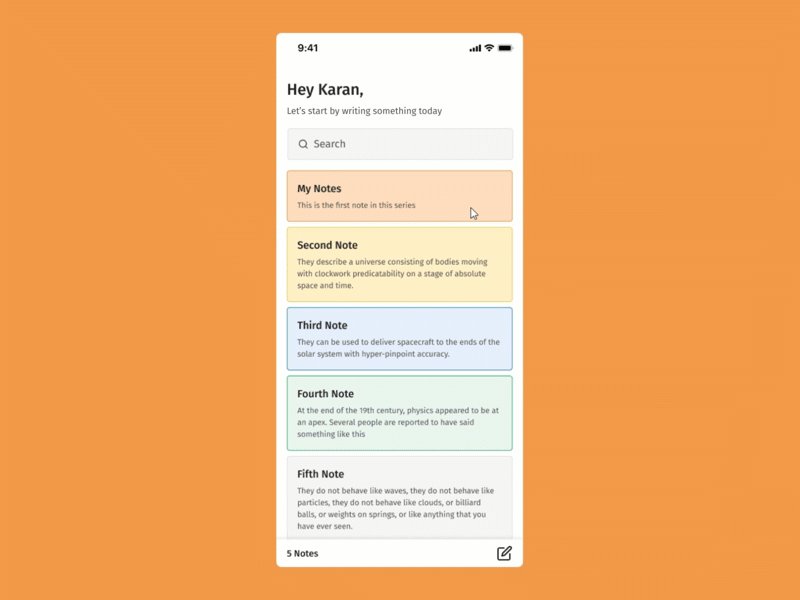
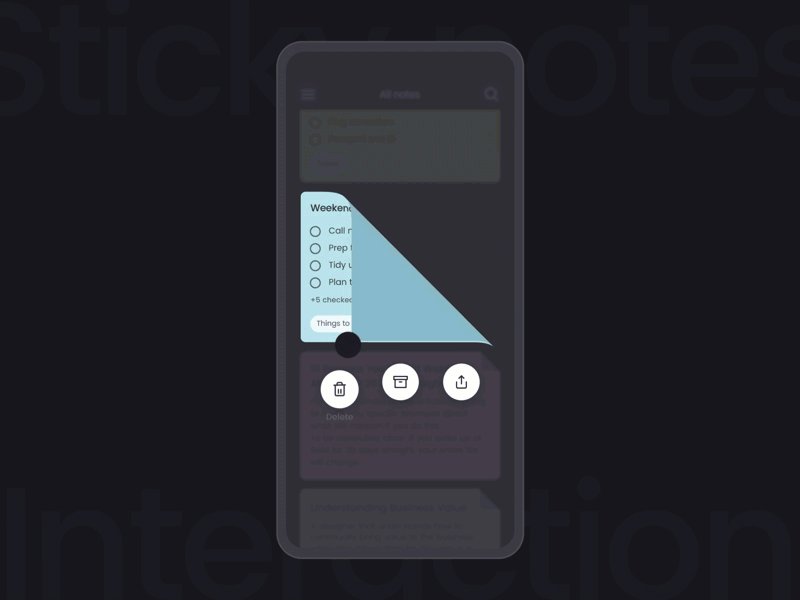
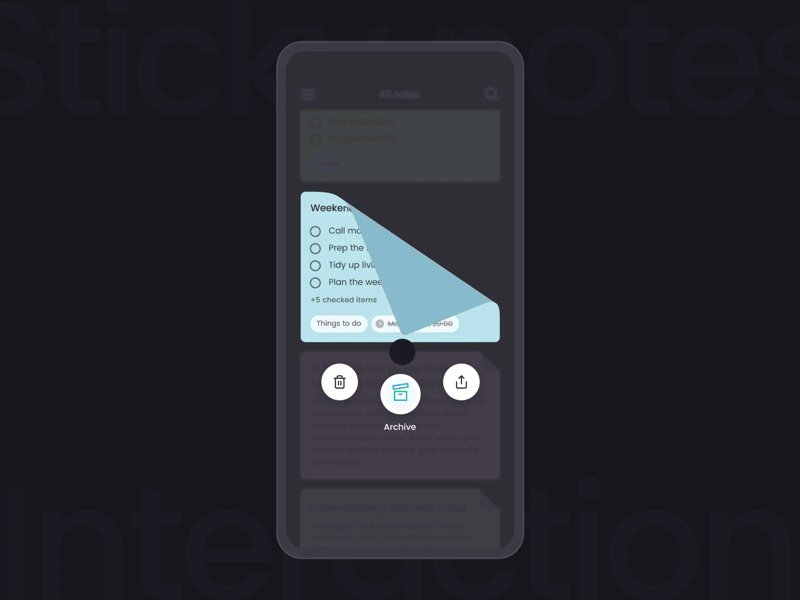
使用重叠时,信息层次结构是一个重要的考虑因素。例如,用户在做笔记应用程序中应该首先看到的是他们的笔记列表。然后,可以使用滑动来公开每个消息的辅助选项,例如删除或存档。

重叠式运动可让用户快速归档或删除此记事应用中的条目。
8.克隆
克隆是一种运动行为,其中一个UI元素拆分为其他元素。这是突出显示重要信息或交互选项的聪明方法。
当UI元素在界面中实现时,它们需要一个清晰的起点来链接到屏幕上已经存在的元素。如果元素只是无处不在而突然爆发或消失,则用户将缺乏进行自信交互所需要的上下文。

用户可以放心地单击彩色圆圈,因为它们显然源自“添加注释”图标。
9.模糊
想象磨砂玻璃门。它需要交互才能打开,但是可以(在某种程度上)辨别另一端正在等待什么。
它为用户提供了一个界面,该界面要求进行交互,同时显示要跟随的屏幕提示。导航菜单,密码屏幕和文件夹/文件窗口是常见的示例。

模糊处理为用户提供了重要的互动方式,同时让他们保持产品叙事的方向。
10.视差
当两个(或多个)UI元素同时移动但速度不同时,将显示视差。在此,目的是建立层次结构。
A. 交互式元素移动速度更快,并显示在前景中。
B. 非交互式元素的移动速度变慢并退回到背景。
视差引导用户使用交互式UI元素,同时允许非交互式元素保留在屏幕上并保持设计统一性。

使用视差时,最重要的交互式元素移动最快,而非交互式元素移动较慢并退回到背景。
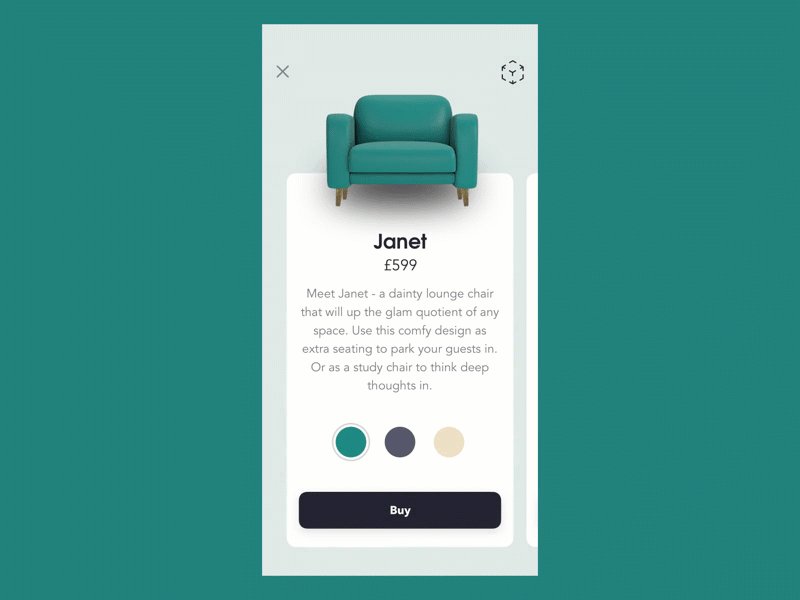
11.维度
维度使UI元素似乎具有多个交互方面,就像物理世界中的对象一样。通过使元素看起来像是可折叠的,可翻转的,浮动的或具有逼真的深度属性而实现的。
作为一种叙事设备,维度意味着UI元素的不同侧面被链接在一起,并实现了无缝的屏幕过渡。

维度意味着2D UI元素具有多个交互方面,就像物理世界中的对象一样。
12.变焦
滚动和缩放允许用户在空间上“遍历” UI元素或增加其比例以显示更多细节。
A. 滚动:滚动视角发生在用户的角度更接近(或远离)UI元素时。想象一下,一个拿着照相机的人走到一朵花前要近距离拍摄。
B. 缩放:使用缩放时,用户的视点和UI元素保持固定,但是该元素在用户屏幕内的大小增加(或减小)。现在,假设该人保持姿势并使用相机的变焦功能使花朵显得更大。

滚动:用户的视点似乎越来越接近背景图像。

缩放:用户的视角不会更接近图像。而是图像的比例会增加。
运动就是沟通
互动体验的需求运动在其所有的轻快和微妙的形式。当坚持运动设计原则时,即使最基本的UI元素也成为人类交流的复杂媒介。当这些原理被忽略时,运动就体现了自然界所没有的特征。
运动设计与数字产品UX之间的关系正在迅速成熟。原则上的运动方法可以防止过度依赖趋势,工具和技术的短暂使用。更好的是,它跨越了2D屏幕上元素的抽象运动与3D世界中运动感知之间的鸿沟。
文章来源:站酷 作者:DuiaDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
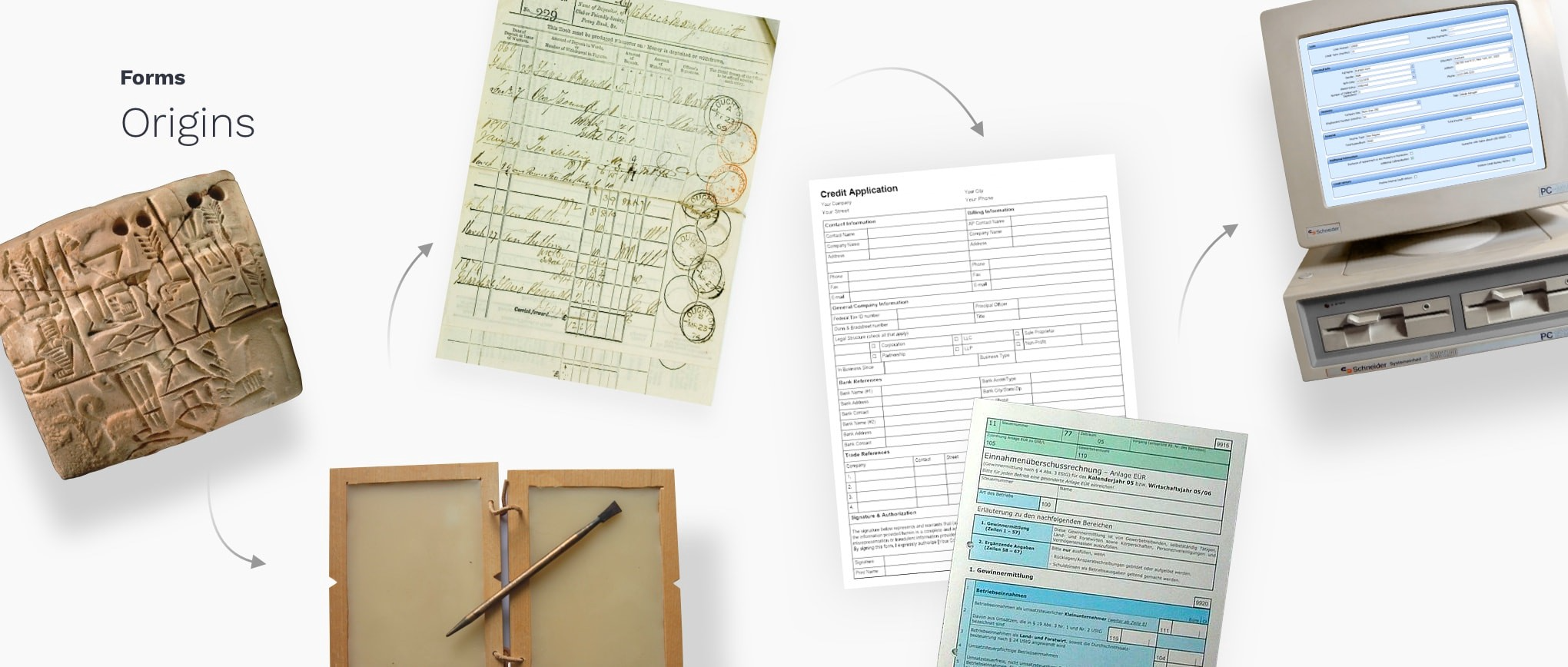
表单已经存在了很长一段时间,自诞生以来极大地简化了起草申诉和各种法律诉状的任务。随着信息与处理技术的进步,收集数据的手段也在不断发展,而印刷表单已存在多年,我们可以从其设计中学到一些技巧。

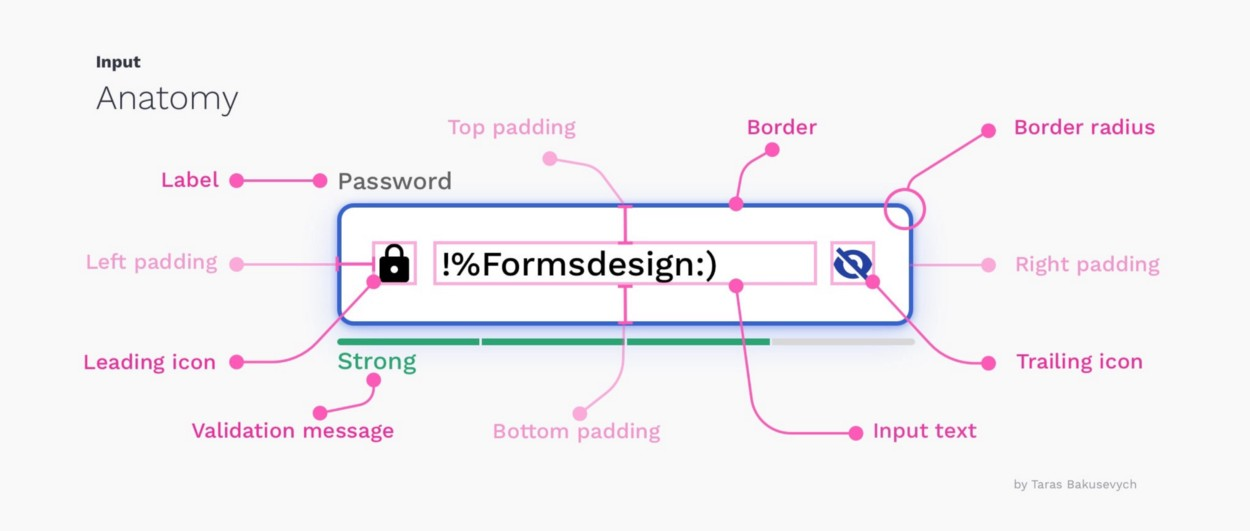
用户可以在文本栏内输入信息,它们通常以表单和对话框的形式出现。文本字段组件的设计应为交互提供清晰的功能支持,使字段在布局中易识别、易填充和可访问。

以下是组成文本栏的关键要素:
容器:可交互的输入区域;
输入框:在文本栏中输入文字;
提示:告诉用户给出的表单字段是什么信息;
占位符:是所需信息的描述或示例,用户输入正确信息内容后被替换;
帮助程序或验证文本(可选):单独出现或以验证消息的形式出现;
头部图标(可选):描述文本字段的输入类型;
尾部图标(可选):输入文本的附加控件,例如清除,隐藏/显示等。
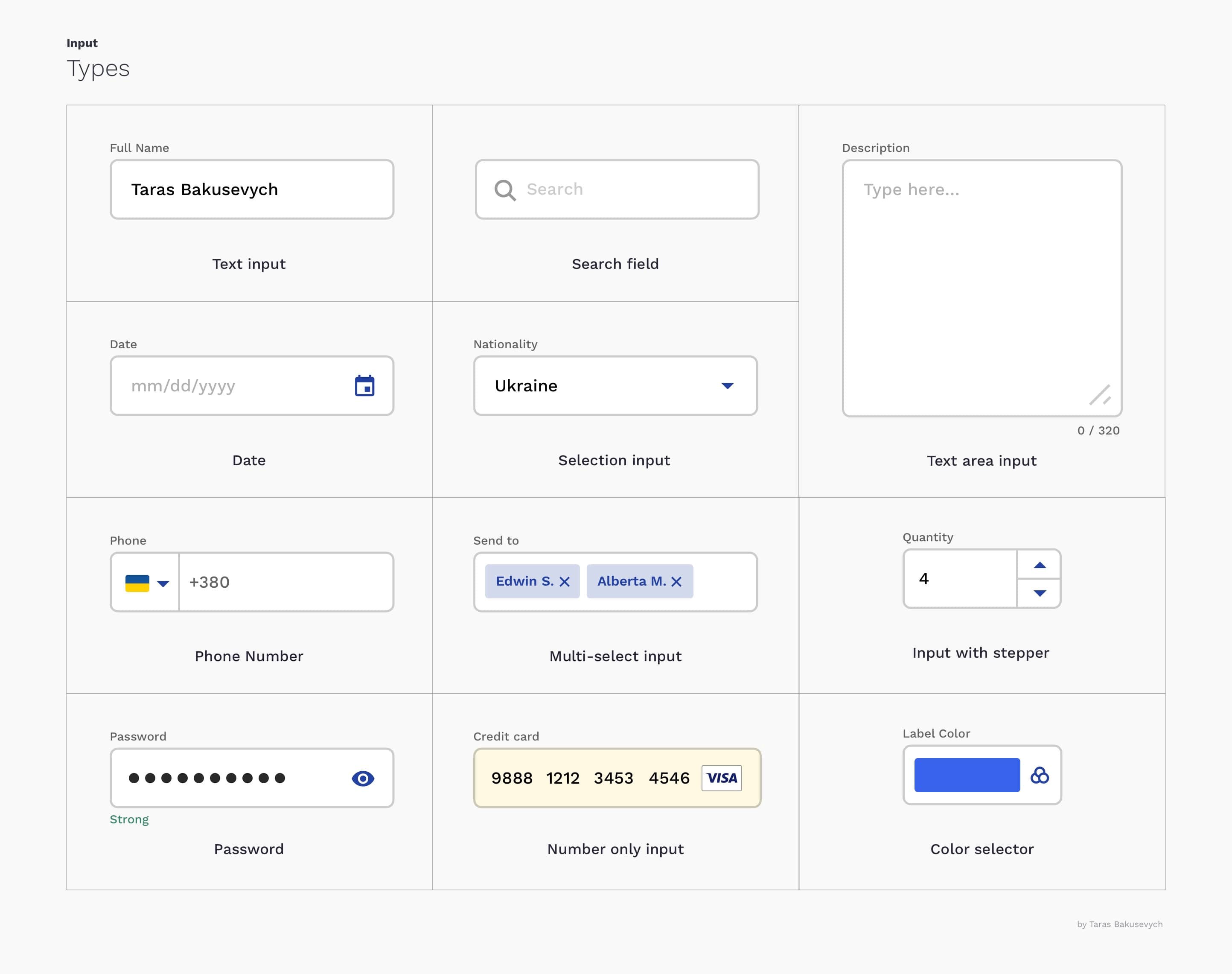
它们大多数都是相对基础的文本字段类型,被修改成了处理特定类型的信息,例如信用卡号。以下是我创建的UI中最常用的一些输入类型示例:

为收集的数据提供帮助规避错误,让用户可以正确的输入信息,从而使过程简单高效。

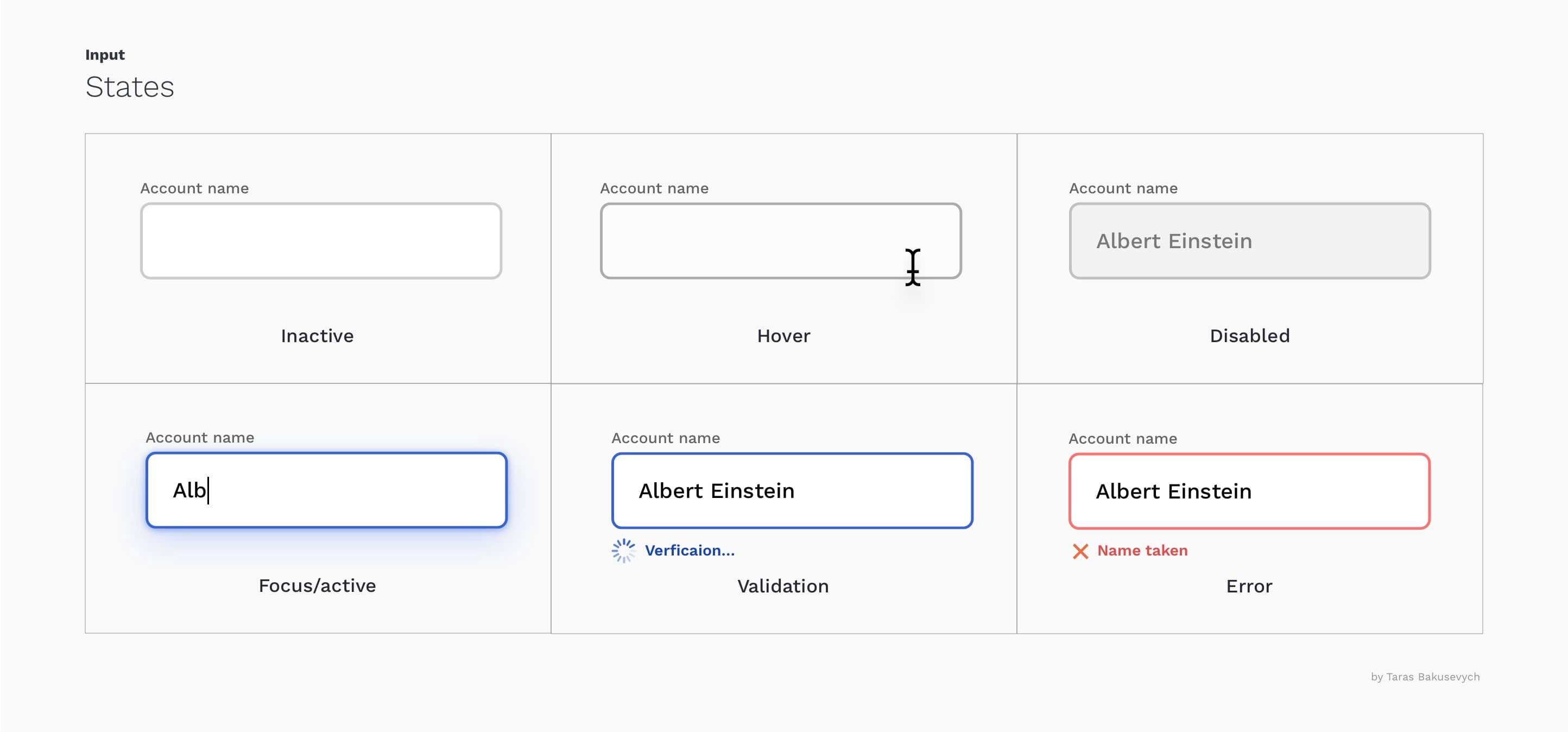
文本栏的状态可以通过视觉提示来实现,输入信息时的状态有以下几种:未激活、悬停、禁用、激活,验证、错误。所有状态应清楚地被区分开,并在整个表单和应用中保持一致,简洁明了,不要误导用户。

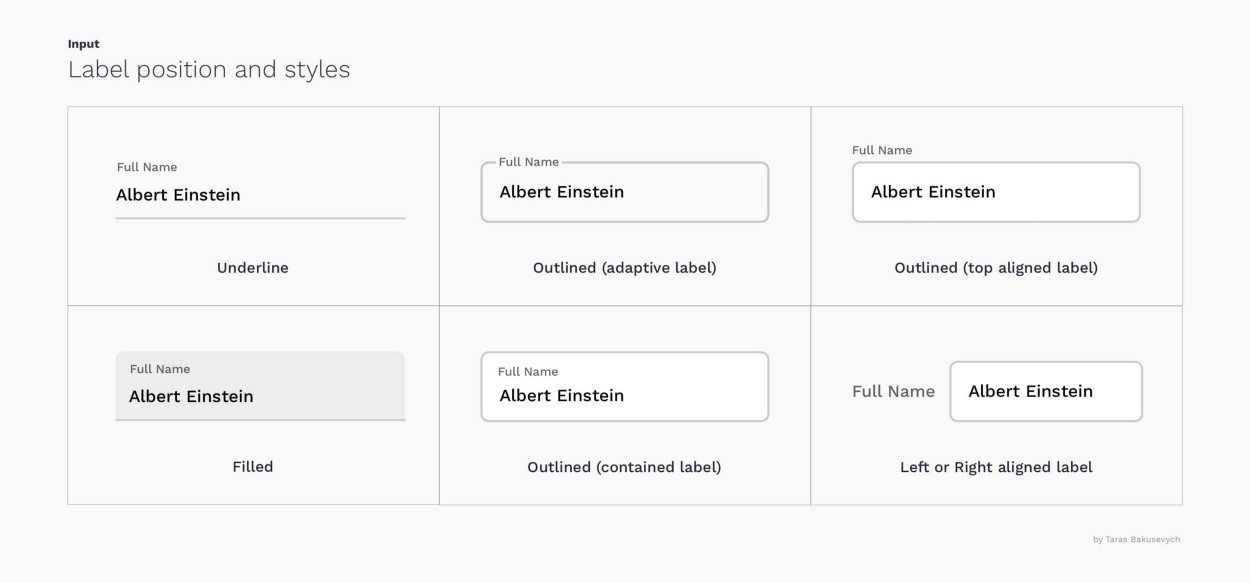
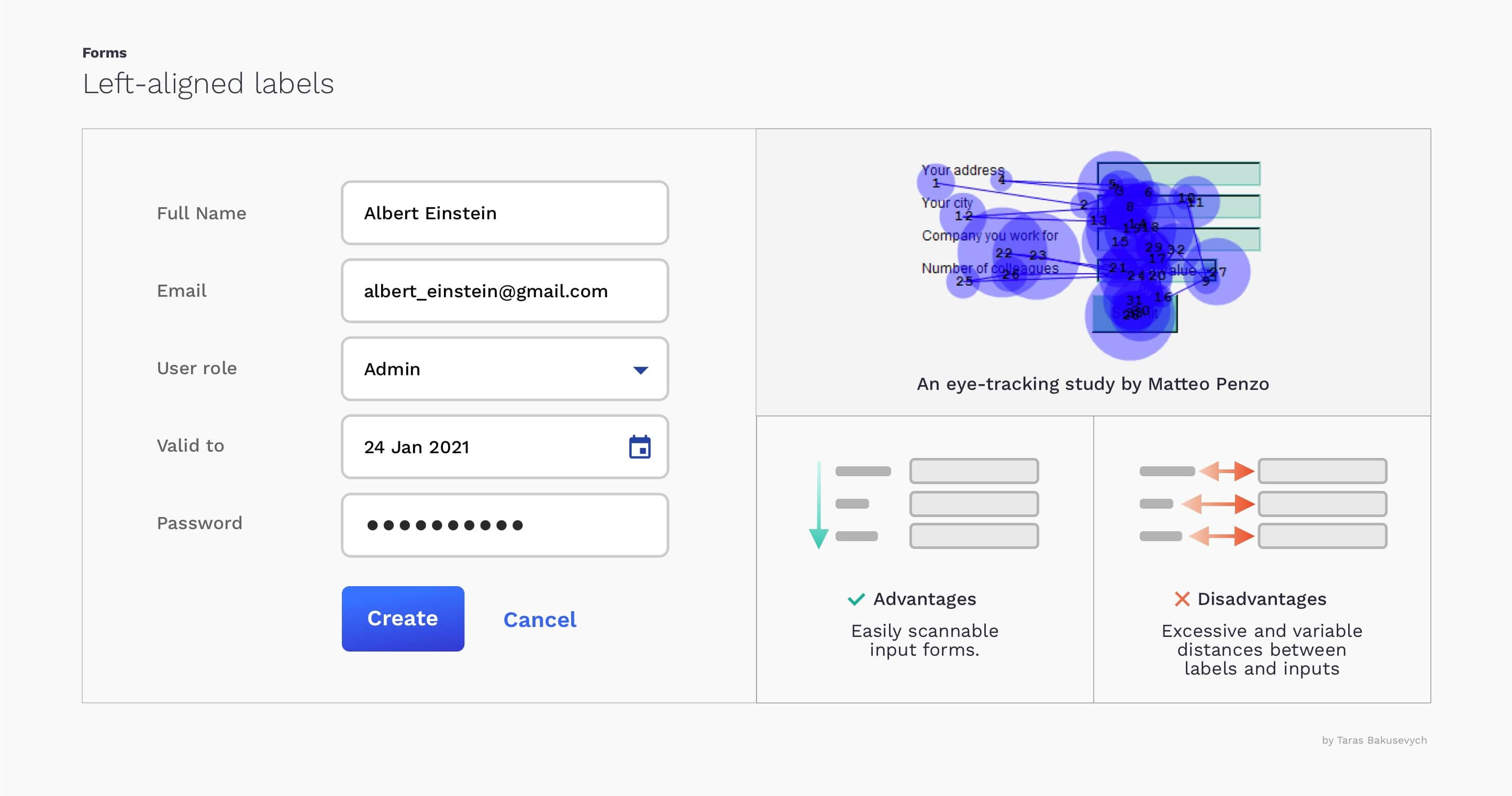
通常标签定位有三种:顶部、左侧和右侧对齐。最适合的样式将取决于表单的大小、主要目标、组件库和要为其设计的平台,但它们都有各自优点和缺点。

谷歌的“材料设计”指南中,普遍使用的下划线输入并不是最佳选择。有趣的是,在一项研究结果中发现用户更喜欢带圆角的输入框。
当用户不熟悉所请求的数据时,这是一个不错的选择。
优点:易于标签伸缩,充分利用垂直空间;
缺点:标签与对应的文本栏,距离过元,增加用户阅读的时间成本。

与左对齐标签相比,完成时间快了将近两倍。
优点:标签和输入栏靠近,限制了眼睛移动的次数,从而缩短了完成时间;
缺点:难以快速浏览表单并理解所需的所有信息。

在移动设备上效果很好,因为它们不需要太多的水平空间。
优点:用户可以快读浏览输入标签和输入文本;
缺点:需要更多垂直空间。

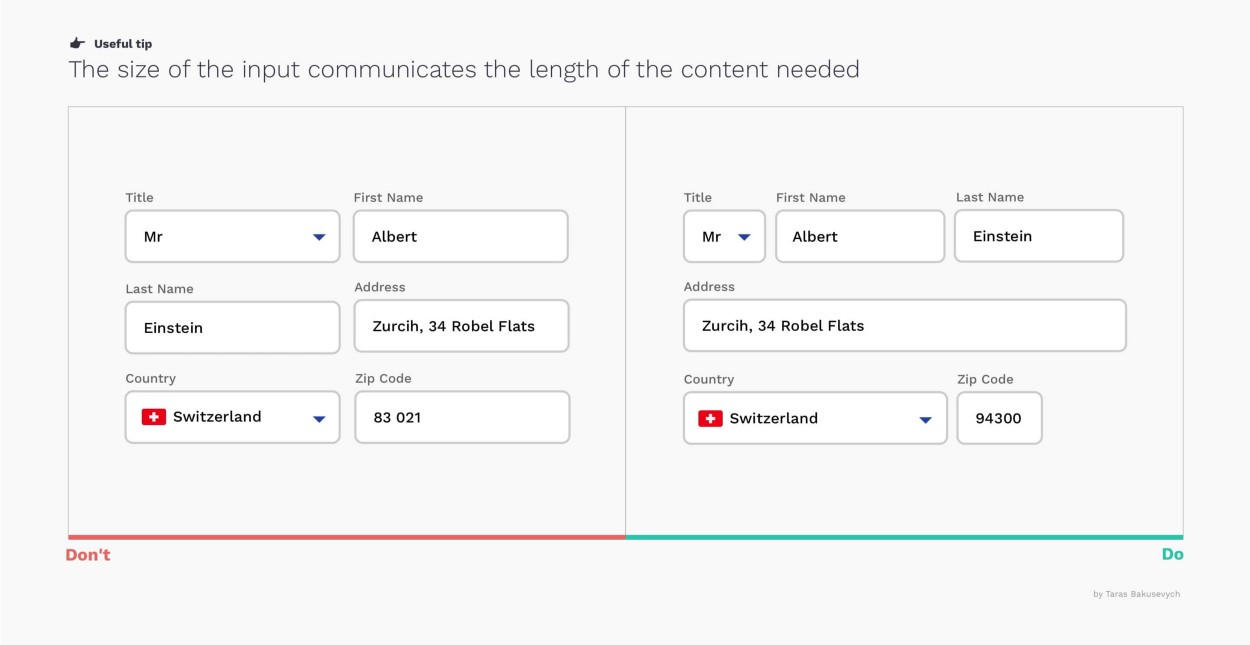
表单中的所有文本栏,若设置相同长度确实会显得非常美观,但实际在操作上,却很难完成。

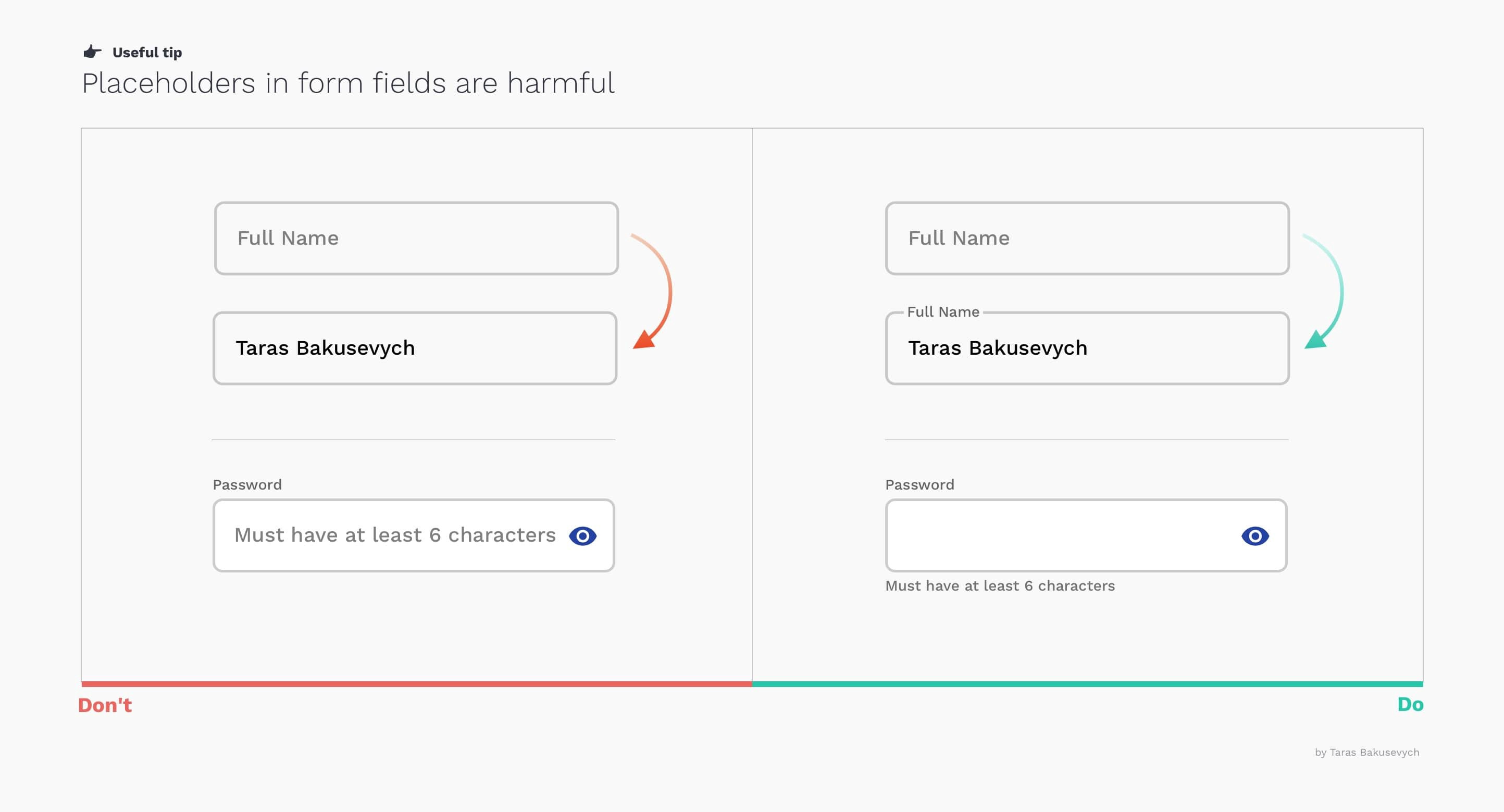
占位符文本消失会给用户制造紧张感,而去掉标签,用户则无法在提交表单前检查他们提供的信息。如果在设计时需要极简的表单,可以使用“材料设计”的浮动标签法。表单内的占位符文本还会使用户感到困惑,最好在字段外使用提示文本。

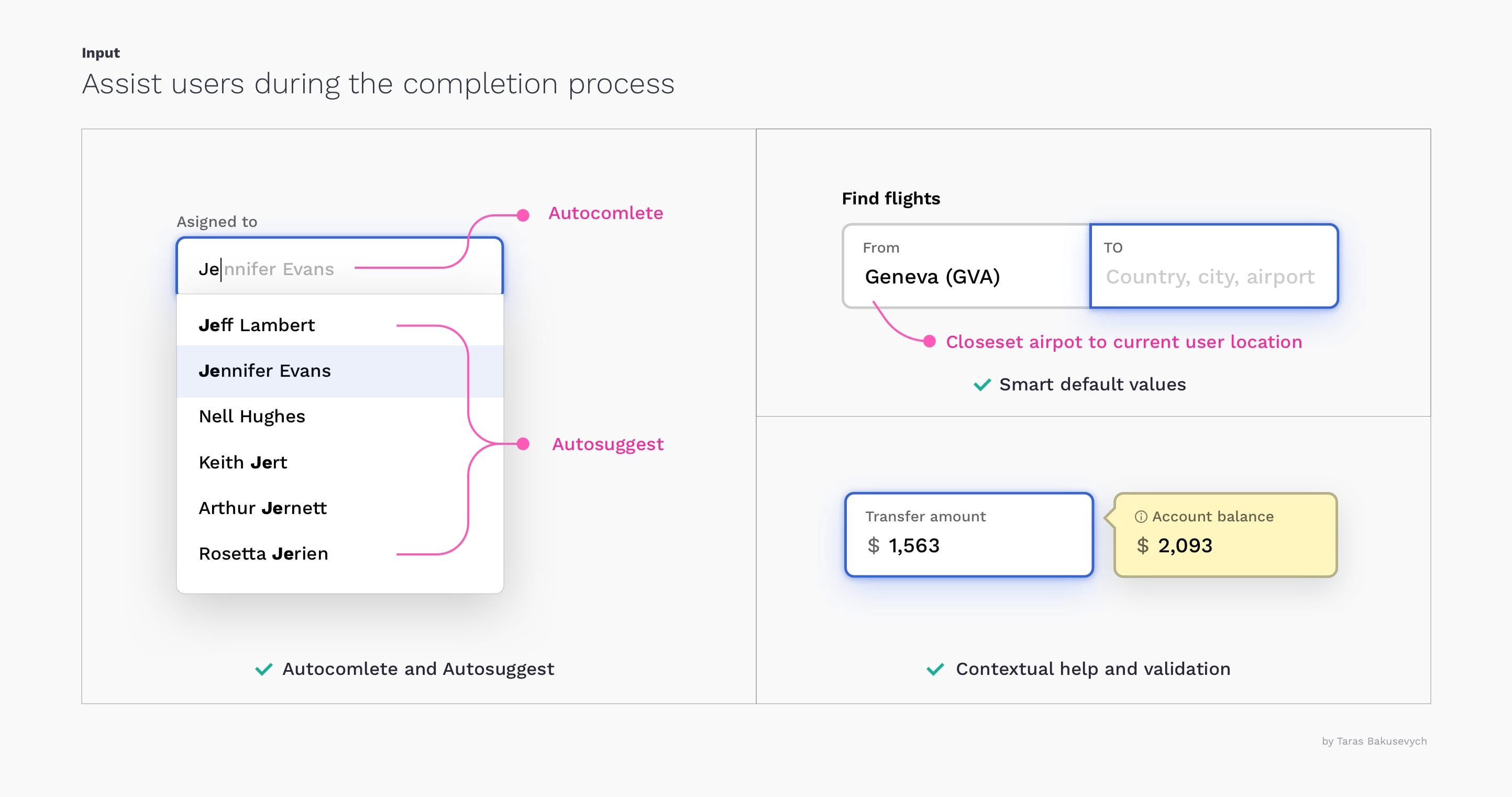
使用自动完成功能,填写时会帮助填写及查询。一般在输入时可以看到,对查询内容按Enter或右箭头键就完成了填写;
使用Auto-Suggest搜索关关键字和短语时,下拉列表会显示多个建议;
预填充字段会经常使用智能默认值,比如通过IP或地理位置,就能检测获取到用户所在的国家和城市,或是根据常见的场景,自己定义默认情况下的内容。需要注意的是,电子商务是一个例外,请勿预先设置与购买相关的任何偏好,比如尺寸或颜色;

还有一种应用情境,自动完成功能可以帮助用户做出正确决定或避免错误,比如用户转帐时看到账户余额等,请一定要提供该信息。
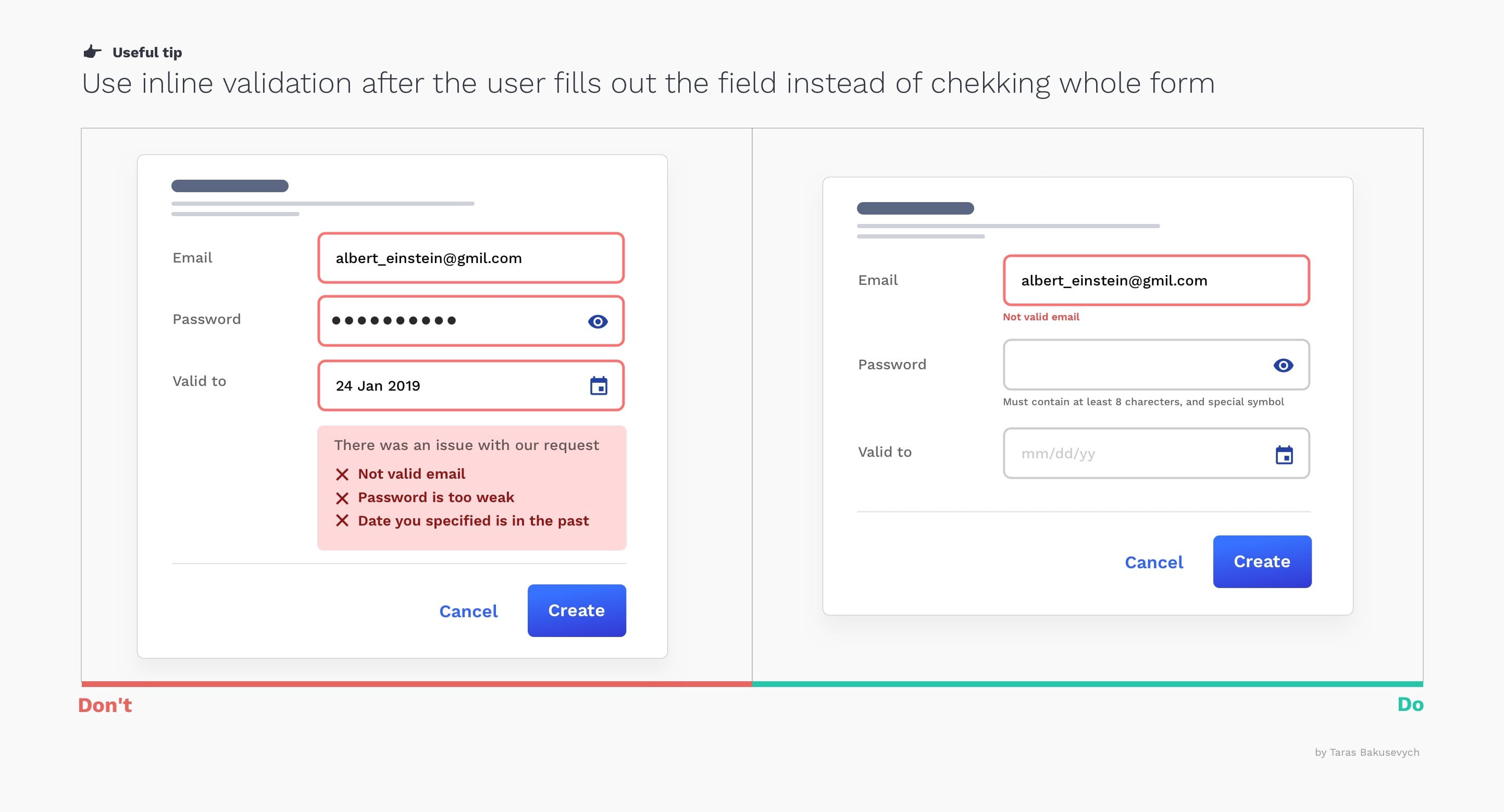
指的是用户输入信息后,可以实时检查输入内容的有效性,而不是等用户提交表单时一次性检查。正确应用,降低信息出错率:
在输入内容的文字栏下方显示验证消息;
不要突然蹦出严重警告,填写的消息错误时,应告诉用户如何解决,而非责怪。

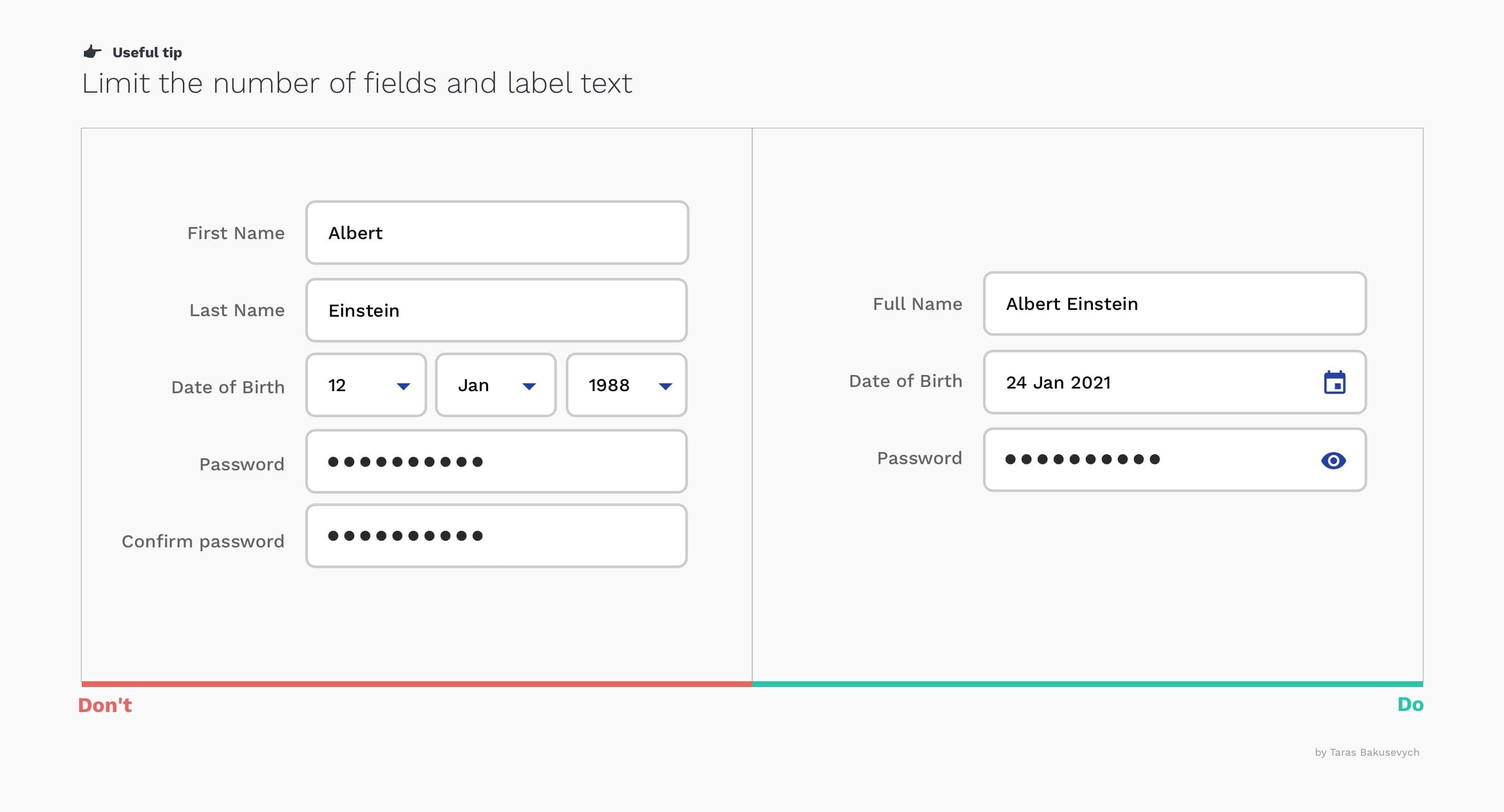
消除视觉及认知负担,使界面看起来更加简洁。
不要将全名和日期之类的文本分成多个字段;
不要多次询问相同的信息。

逐步公开,提供必要提示即可,帮助用户管理复杂信息。

根据用户回答,条件逻辑允许在表单中自动显示、隐藏字段和跳过页面。这种方法不仅可以减少字段数,而且可以使填写过程更像对话,也更具个性化。

简化表单的最有效方法,其中之一则是为相关字段进行分组。格式塔心理学里有许多种分组原则,使项目有关联性:接近性、相似性,连续性、闭合性和连通性。在界面中,如果将数十个非结构化字段分组为几个可管理的集合,将显著提高表单的可用性。

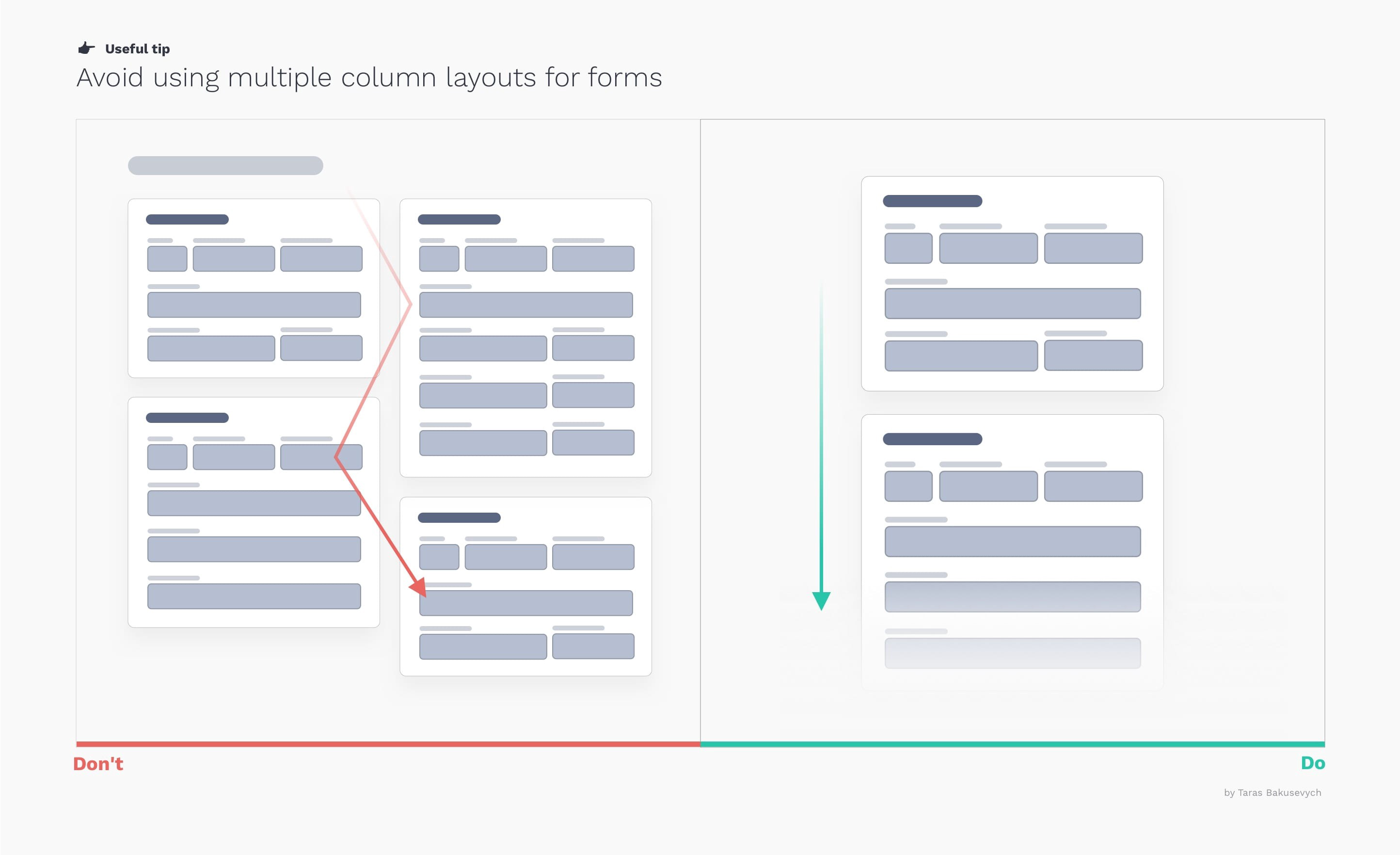
一栏布局能为用户创建一个清晰的完成路径;使用多列表单布局,会导致用户跳过实际需要输入的字段,将数据填写到其他位置,这会迫使用户停止甚至放弃填写。

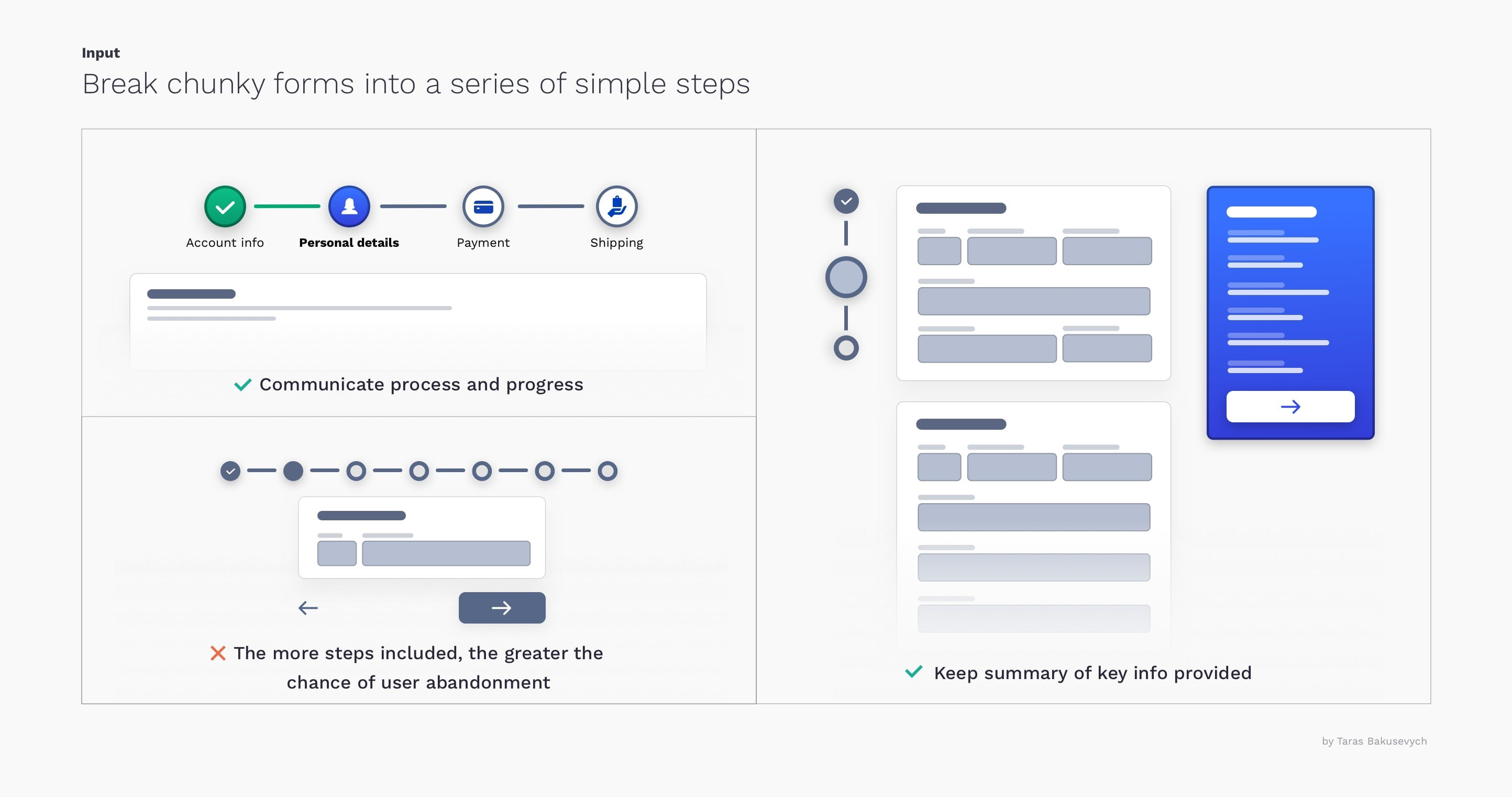
有时,即使删除了所有不必要的内容后,某些表单还是很庞大。将大型任务分解为一系列的小任务反倒容易得多,也能激励用户坚持到最后。
显示步骤,直观地告诉用户实际进度,这能提高用户满意度并激励他们继续前进;
不要细化表单,太多的步骤非常啰嗦,只会惹恼用户;
对关键信息进行总结以减轻用户焦虑,在最后设置复查步骤,帮助用户检查。

如果表单足够大,可以分成多个步骤,那么就应该有一个单独的、重点明确的界面来专门处理它。在导航中用其他链接会破坏正常流程,导致逻辑混乱,而且在小型弹出窗口中也不建议使用多步骤表单。

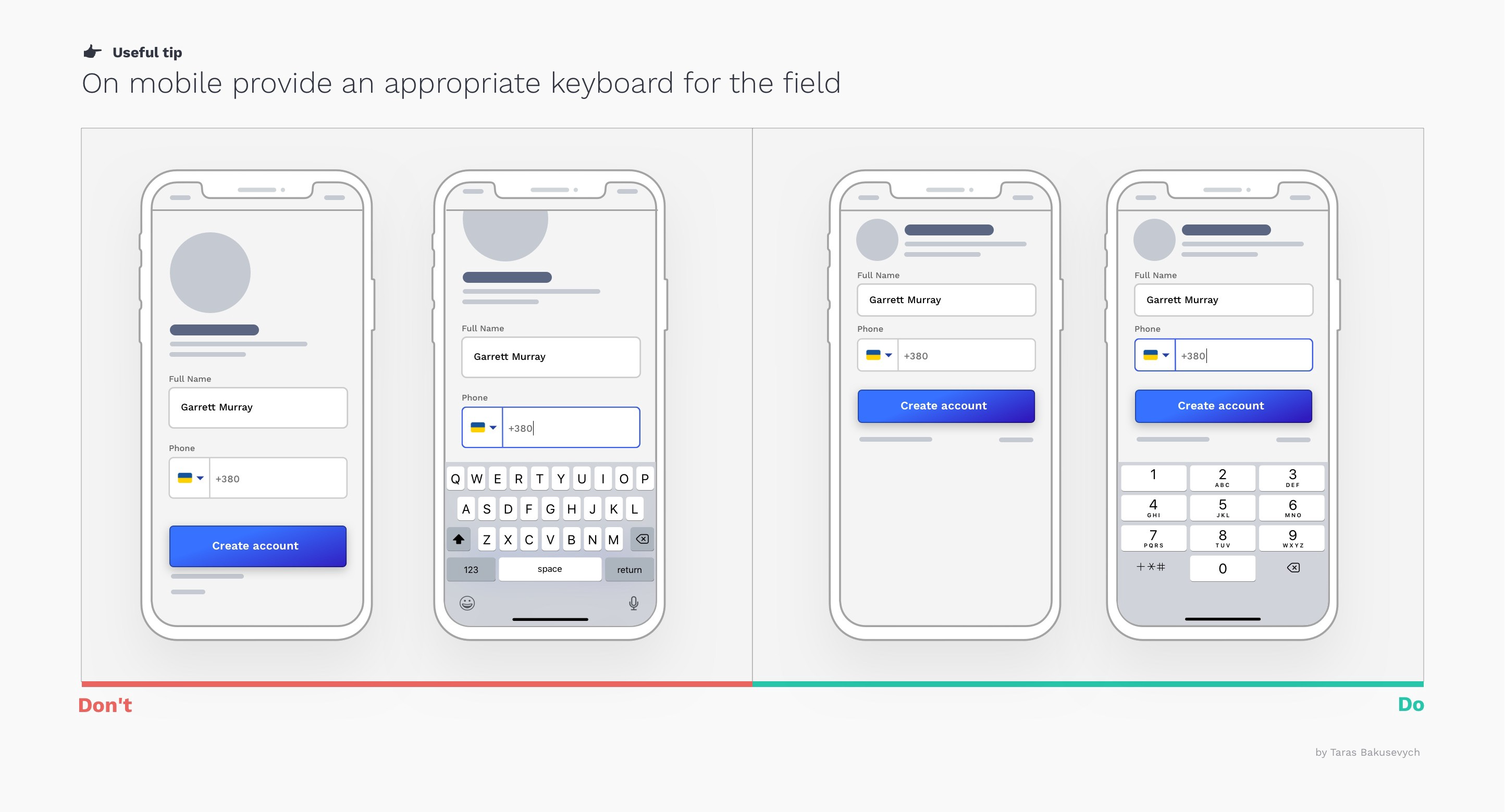
Android或iOS提供了几种不同的键盘类型,每种类型的键盘都旨在方便不同类型的输入。为了简化数据输入,在编辑文本字段时显示的键盘应适合该字段中的内容类型,同时也要注意键盘出现的位置。将文本字段放在上方区域,避免滚动展示。

允许密码取消隐藏来代替多次密码输入,这对于生成密码的应用程序也更有效;
随时显示密码要求,并显示用户满足了哪些条件,方便查看进度;
使用强度表鼓励用户创建更强更安全的密码。

文章来源:站酷 作者:UX辞典
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
业务场景拓展,字段增加又增加,原本眉清目秀的表单变得面目全非。
想要将这些复杂信息、组件组装成用户易填的表单,常常会让设计师陷入无限的纠结。本文章聊聊用户体验视角设计表单的思路,希望对大家有帮助,欢迎一起讨论交流。
结构如下:
表单是数据录入、数据展示的重要工具。
生活中随处可见,比如面试要填表单、办银行卡要填表单、入库要填表单…
互联网产品设计中也离不开表单,如注册、登录、商品录入、功能设置…
表单主要由这四类元素组成:标签、输入域、操作按钮、提示信息。
1. 标签
标签文本主要是解释输入项的含义,一般不宜太长,需要简洁明了,快速让用户理解。
标签对齐方式有左对齐、右对齐、顶对齐、内对齐,都有各自优缺点,不同场景酌情使用。
2. 输入域
输入域是表单的核心,是录入信息的核心交互部分,为了不同信息更易录入会采用不同交互组件。比如:单行文本框、多行文本框、单选框、多选框、数字输入框、金额输入框、日期、日期区间、人员选择、部门选择、图片、文件等,具体组件可以去查看 Ant design、ElementUI 官网。

3. 操作按钮
操作按钮是表单信息录入完成后,继续或取消任务的触发器。
为了让用户视觉聚焦和更快完成任务,操作按钮分为主次按钮,通常主任务操作为主要按钮,次任务操作为次要按钮,并且一个场景中通常只有一个主按钮。比如,提交和取消,保存和取消等。

4. 提示信息
录入提示:帮助用户更具象的理解录什么怎么录。
帮助提示:表单中如果标签信息无法让用户理解,可以提供帮助信息让用户更准确的理解,通常在标签的前/后有一个帮助按钮,点击/鼠标悬浮按钮出现有帮助信息的弹窗。其他还有页面帮助信息,新手引导帮助信息等。
错误提示:帮助用户理解哪里错了和怎么做正确。

表单设计目标:让用户更轻松获取表单信息,更容易懂,更快速完成表单信息录入任务,如果还能让用户过程很愉悦就更妙了。(用户体验视角)
设计方法:通过降低用户行为负荷,提高表单设计的用户体验。
行为发生的常规路径:通过视觉输入信息到大脑 (视觉)— 大脑消化信息(认知) — 采取动作(动作)。

视觉负荷:用户在屏幕上识别和寻找信息,都属于视觉负荷,信息获取越轻松视觉负荷越低。
认知负荷:大脑处理信息时理解、思考、记忆都属于认知负荷,复杂陌生信息的认知负荷需要消耗大量脑力;所以减少认知负荷的核心是减少用户思考,甚至是不要让用户思考,成为大脑潜意识认知的决策。
动作负荷:用户在使用产品时如果操作太繁琐步骤太多,有可能会中途放弃,这就是动作负荷带来的影响。所以在不大量增加视觉负荷和认知负荷的前提下,减少交互步骤可以降低动作负荷。
通过降低视觉、认知、动作负荷的“三招”,提升行为产生节点间转化率,让任务行为发生更容易。
误区:有些人陷入了设计极端,认为操作越少交互设计就越好,实际上用户能更好阅读并理解比少一步简单操作更重要。
补充:心理负荷在特定场景也是影响用户行为发生的重要因素,如隐私、健康、安全、财物等。
1. 降低视觉、认知负荷
表单的信息是视觉负荷和认知负荷的源头,所以如何设计信息易读易理解就尤为重要。
灰机的方法就是先盘信息,再梳理(该拆的拆,该合的合,该减的减),然后有节奏编排信息。
就像搬家后收拾房间,有一大堆东西需要整理,我们通常会先盘下有哪些东西,然后就是该丢的丢,该放在一起的放一起,最后分门别类放在房间的合适位置。
拿到表单信息后不着急动手,先了解此表单背后的业务场景,理解每一条信息字段背后的业务价值。这是有说服力设计的核心支撑。
通过拆、合、减的方法,归类组合信息。字段信息非必要就减掉,相关性高的信息放一起,梳理的目的是让信息归类更符合用户认知,让信息更易被用户理解。

技巧点:
有节奏展示
信息有节奏展示有利于用户更高效获取、理解信息。毕竟如果信息像机关枪子弹一样连续涌入大脑,谁都没耐心看,并且大脑消化也跟不上。
技巧点:
2. 降低动作负荷
通过减少用户行为成本,达到降低动作负荷的目的。毕竟录入信息方式越容易,就更容易完成表单录入。
技巧点:
文章来源:优设 作者:灰机
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
Dashboard在B端设计的工作中是一个绕不开的话题,在此我根据自己工作中实际的一些经验总结给大家归纳出一篇更符合工作场景中Web端的Dashboard设计内容。
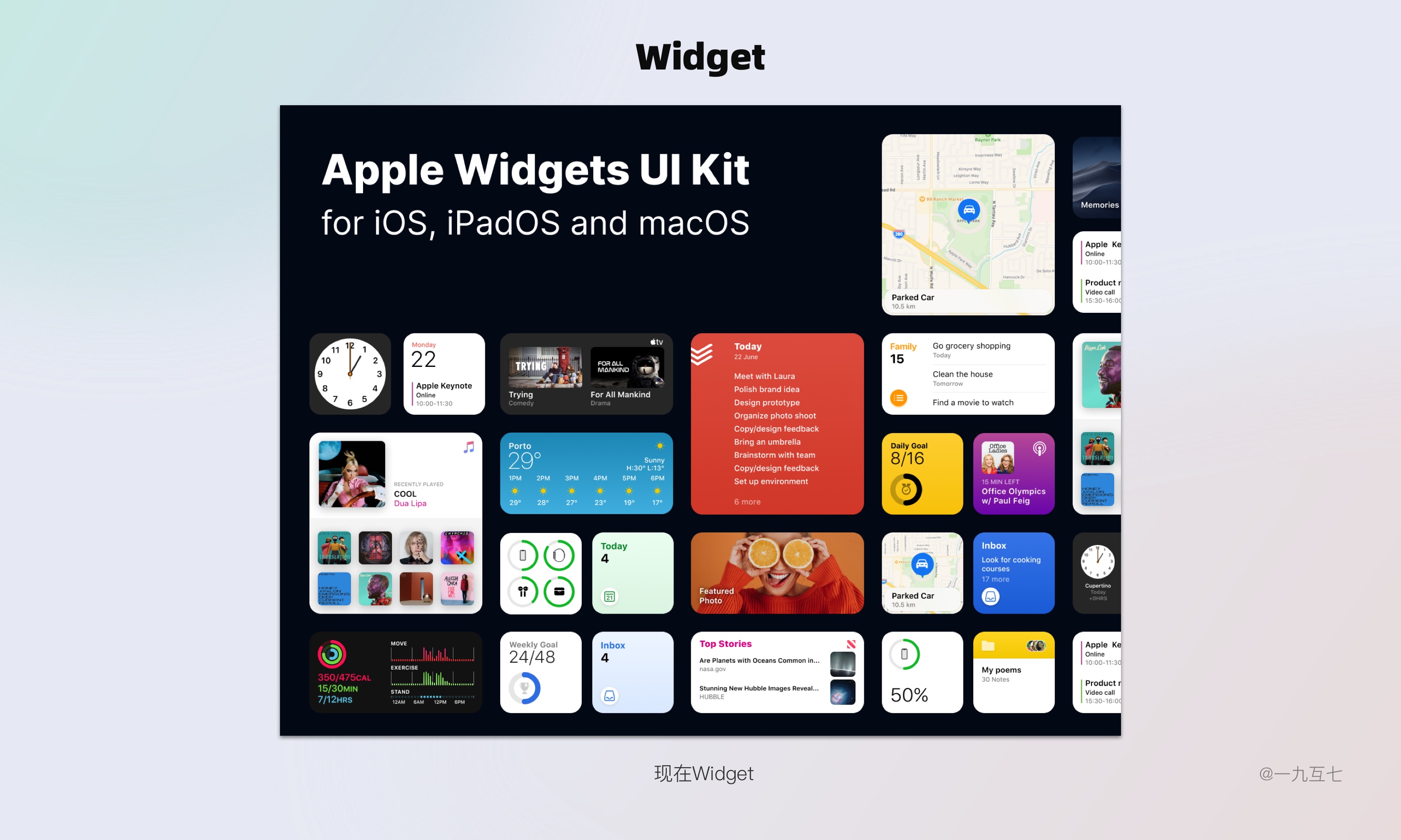
Dashboard的中文直译是仪表盘,最初与dashboard相关在界面出现的是苹果电脑系统Mac OS X v10.4 Tiger操作系统中的应用程序,用作称为“widget”的小型应用程序之运行基础。

2013年Stephen Few写的《Information Dashboard Design》中指出“仪表盘是为了实现某些特定目标而对重要信息进行的视觉传达,对一屏上的内容进行组织呈现使人一瞥便能掌握其所传达的信息。简单点来说就是:为用户提供全局概览,让用户快速掌握工作进展及进入工作状态并可以访问最重要的数据,功能和控件。


Dashboard设计案例
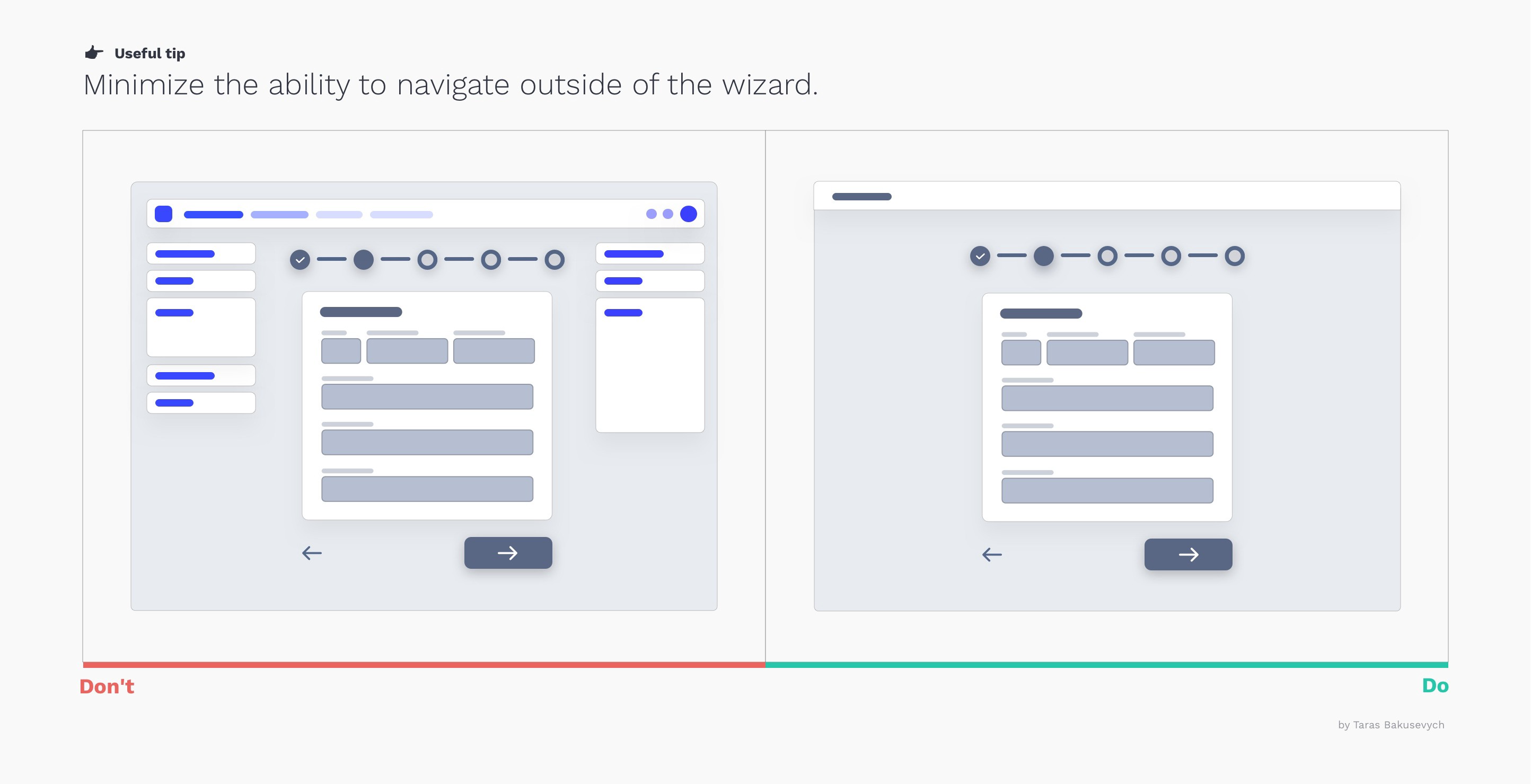
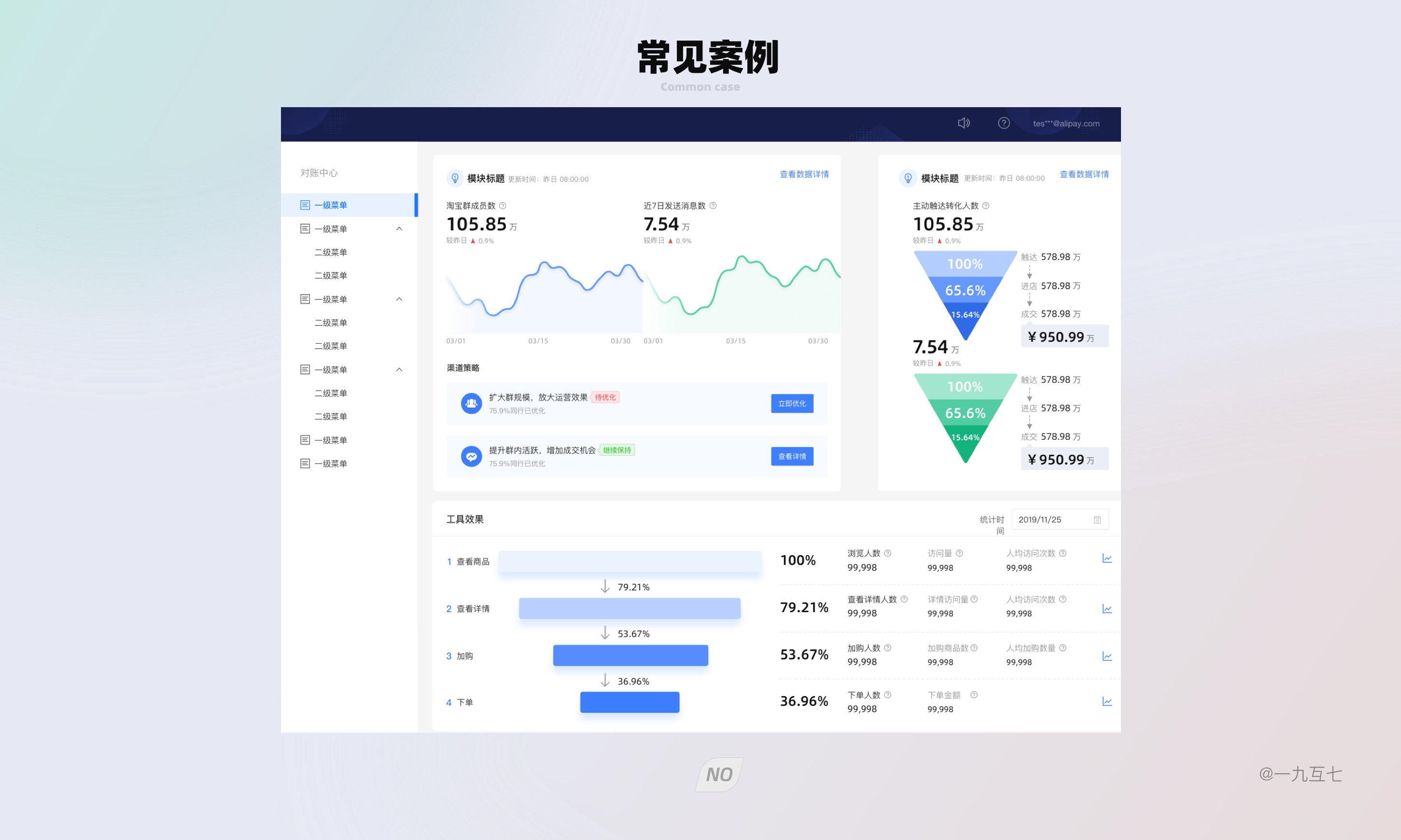
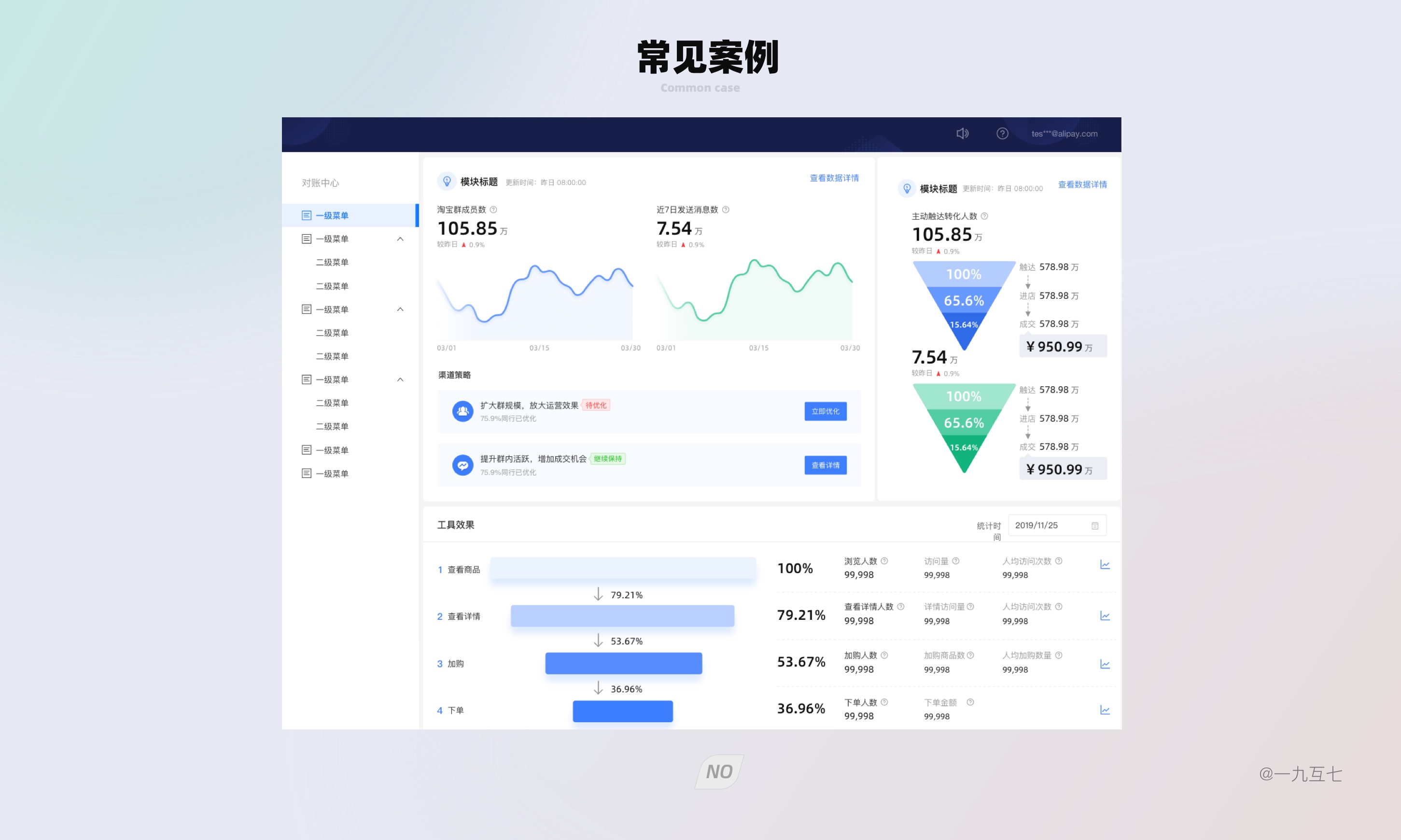
以下是Dashboard常见4点设计不是很好的案例,现在带大家一个个看下怎么才是更为合理。
案例一:右边Dashboard上的信息做了层级的区分,相对左边更加直观。

案例二:左边Dashboard颜色偏荧光色,色彩语言相对右边不适合长期工作使用。

案例三:设计方案时没有采用格栅格化解决适配对不齐等等问题

案例四:dashboard模块之间间距没有呼吸感。

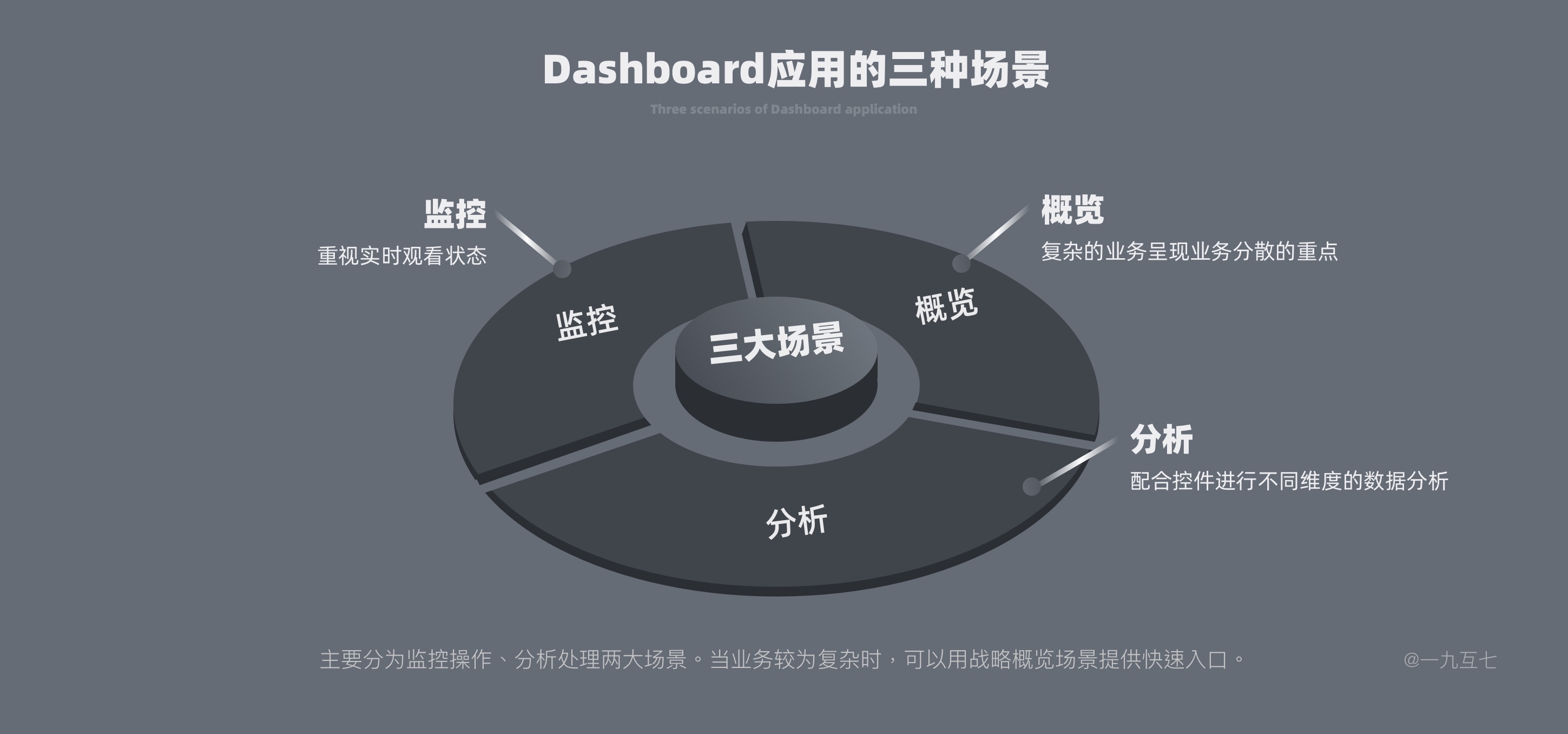
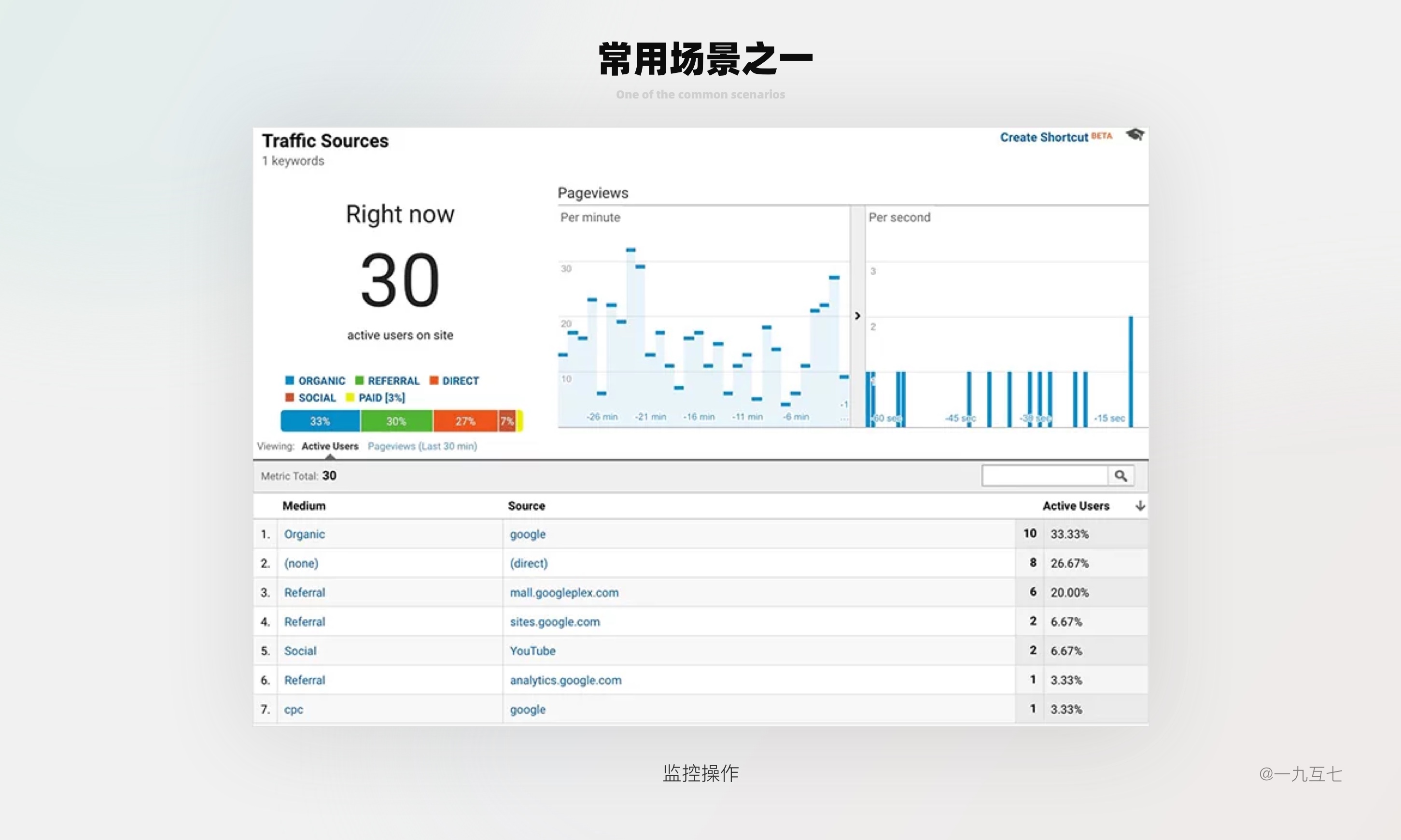
B端设计中,设计师要实时了解哪些是重要内容以及核心数据。Dashboard可以直接传递出:“业务整体状况如何?有哪些关键指标?各指标的运行情况分别如何?哪些指标出现异常?需要用户做些什么?”。由此可知,B端Dashboard产品中大多数都以看为主,辅以功能控制。主要分为监控操作、分析处理两大场景。当业务较为复杂时,可以用战略概览场景提供快速入口。

1.监控操作:
使用户可以一目了然地检查其状态,提供关键指标实时监测并且告知异常状态。更重视实时观看状态。

2.分析处理:
通过数据图表,配合控件进行不同维度的数据分析。以数据为中心,并显示尽可能多的相关数据视图。
数据性Dashboard。数据概览可视化展示为主。帮助用户提供较为直观数据维度,更好分析决策。

综合性Dashboard,既有提供数据全局概览可视化,同时也能快速在页面进行操作完成工作。国内B端产品最常出现的Dashboard功能模式。本篇文章也是着重介绍如何完成这个类型需求

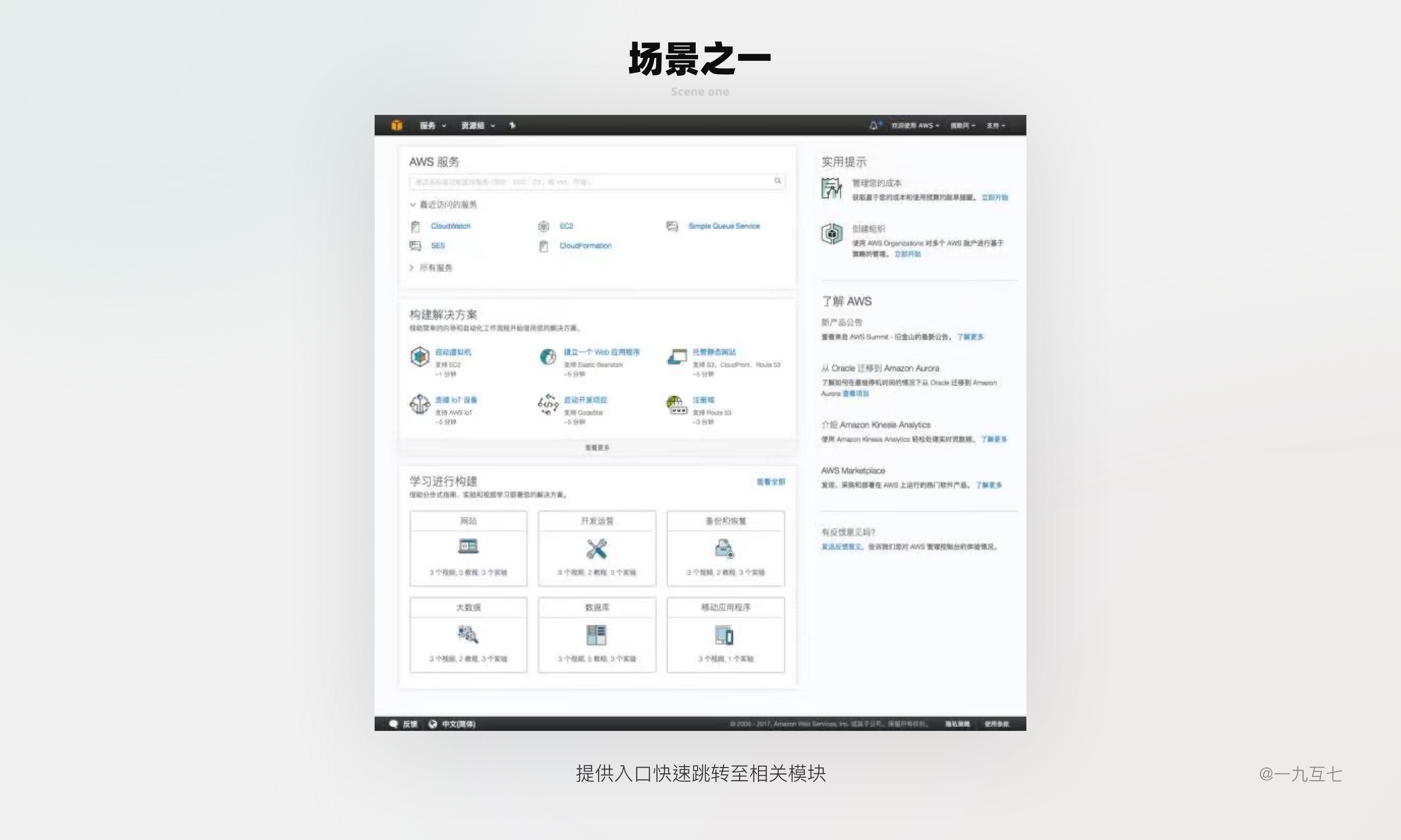
3.战略概览:
在复杂的业务中,可以呈现业务分散的重点信息,用户可以通过提供入口快速跳转至相关模块。

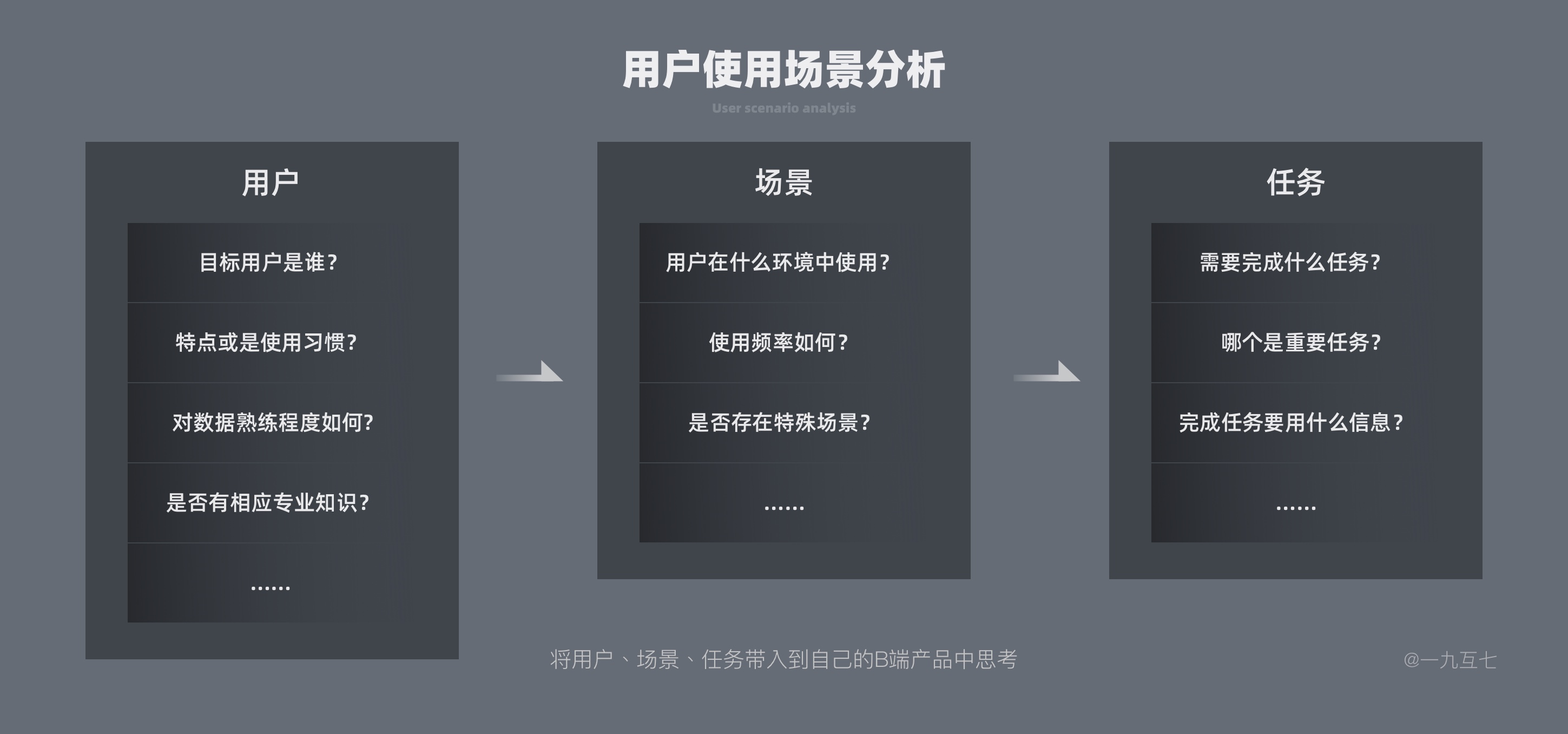
B端设计过程中每多了解一个维度分析就更有利于下一步Dashboard框架搭建。因此在对Dashboard有了一些简单了解之后,我们再来了解下用户场景。例如:用户是财务人员审批商户充值申请。工作人员进入dashboard之后先是进行充值打款申请。那么设计时可以考虑在Dashboard中加入常用功能:充值。并且需要给到相应充值数据概览:账户余额。每个B端产品都有自己特定工作场景。因此从用户、场景和任务这三方面考虑,可以做到帮助设计师更清晰设计dashboard布局以及设计自查。
因此以上这些信息都是需要在设计Dashboard时弄清楚的内容。
信息处理
当弄清楚需要呈现信息内容后,需要进一步对信息做处理。从用户的角度,举个例子在FMS财务系统记账中,财务需要查看季度报表。那么数据的单位以默认季度呈现会更为符合使用用户需求,准确且高效。具体可以从以下四个维度来做进一步处理:覆盖范围、时间跨度、粒度、个性定制。一般核心指标不超过7个,确定核心指标的联系及优先级。
合理的信息结构能够帮助用户高效阅读,理解内容。如何将信息碎片有逻辑地组合在一起,合理呈现和布局,选择使用什么结构视内容而定。
举个例子:
对于管理者的角色来说使用Dashboard的诉求是:及时把控业务情况
信息处理内容:
1.掌握重要业务数据:经营数据,订单数据,客户数据;
2.了解员工工作进度;
3.处理急需解决的工作任务。
对于执行者的角色来说使用Dashboard的诉求是:高效完成工作任务
信息处理内容:
1.急需解决的工作任务:待发货订单,待退款,待跟进客户
2.了解自己的工作进度
3.经常使用的功能:发布商品,添加客户,开单
4.查看重要通知公告:公司发布的公告
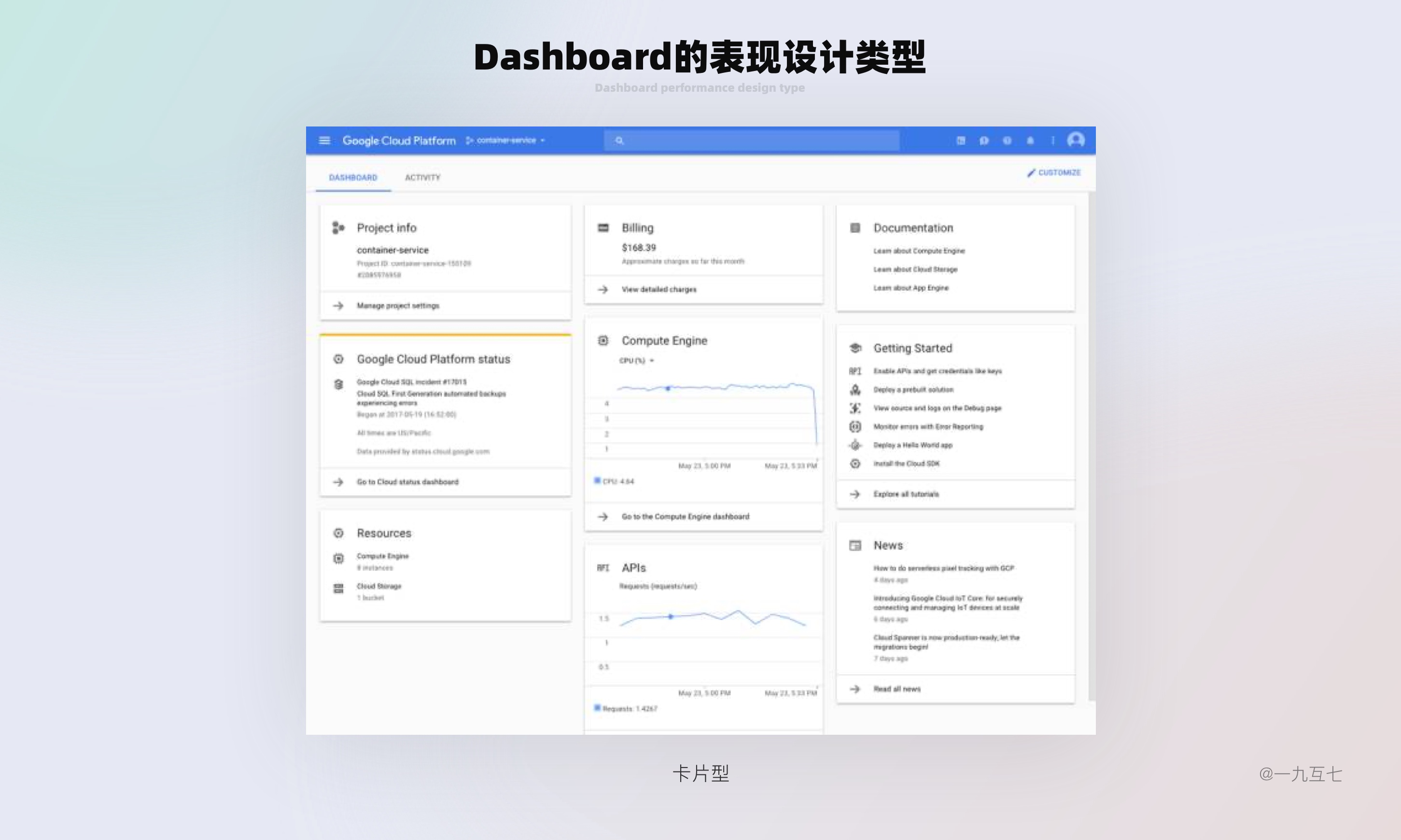
Dashboard表现结构常见两种类型:卡片型、流程型。
卡片型
最常见就是卡片型。即将有相关联的内容进行分组呈现,让Dashboard内容归类而不杂乱无章。
流程型
内容相互之间具有一定的逻辑关系,如地理位置关系、数字包含关系、对象父子关系等,这种结构可以让对象之间的逻辑关系十分直观。很直观的呈现了资源对象之间的相互关系。
国内B端产品一般是由以下这几个部分组成的。全局导航、数据概览、待办事项、常用功能、任务进展、平台推送、数据图表。下面带大家仔细看下具体每个部分具体如何设计。
1.全局导航
在B端Dashboard中,全局导航一般由三个部分组成。平台LOGO、功能入口导航、快捷功能导航。
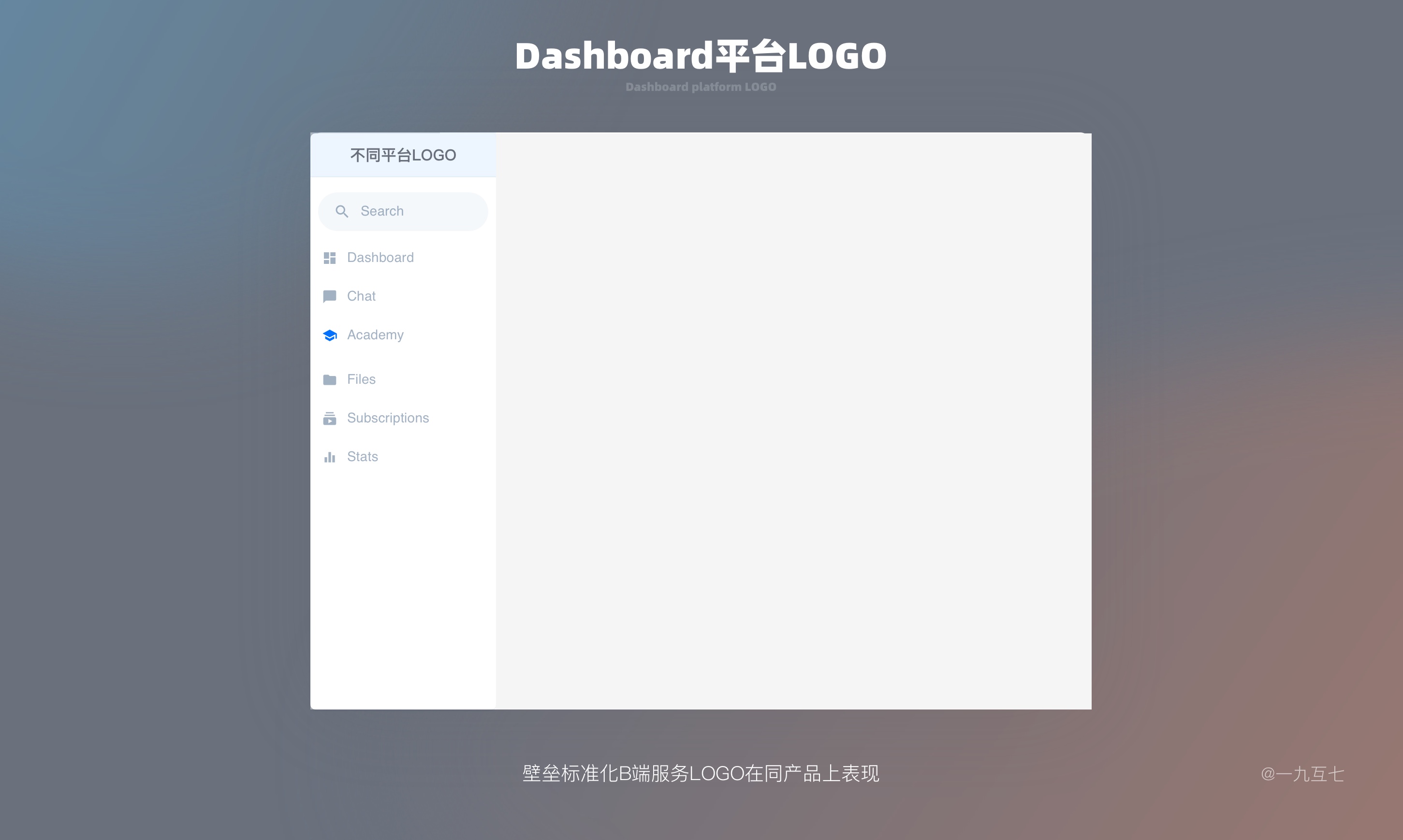
1.1平台LOGO
一般这里都会放LOGO,对于一些壁垒标准化B端服务,这里通常是给好标准规则,后台自动配不同客户的LOGO。因此要考虑到区域的色彩是否适用各种不同LOGO。如果是OA或是定制化B端服务,那么就可以直接定制设计。

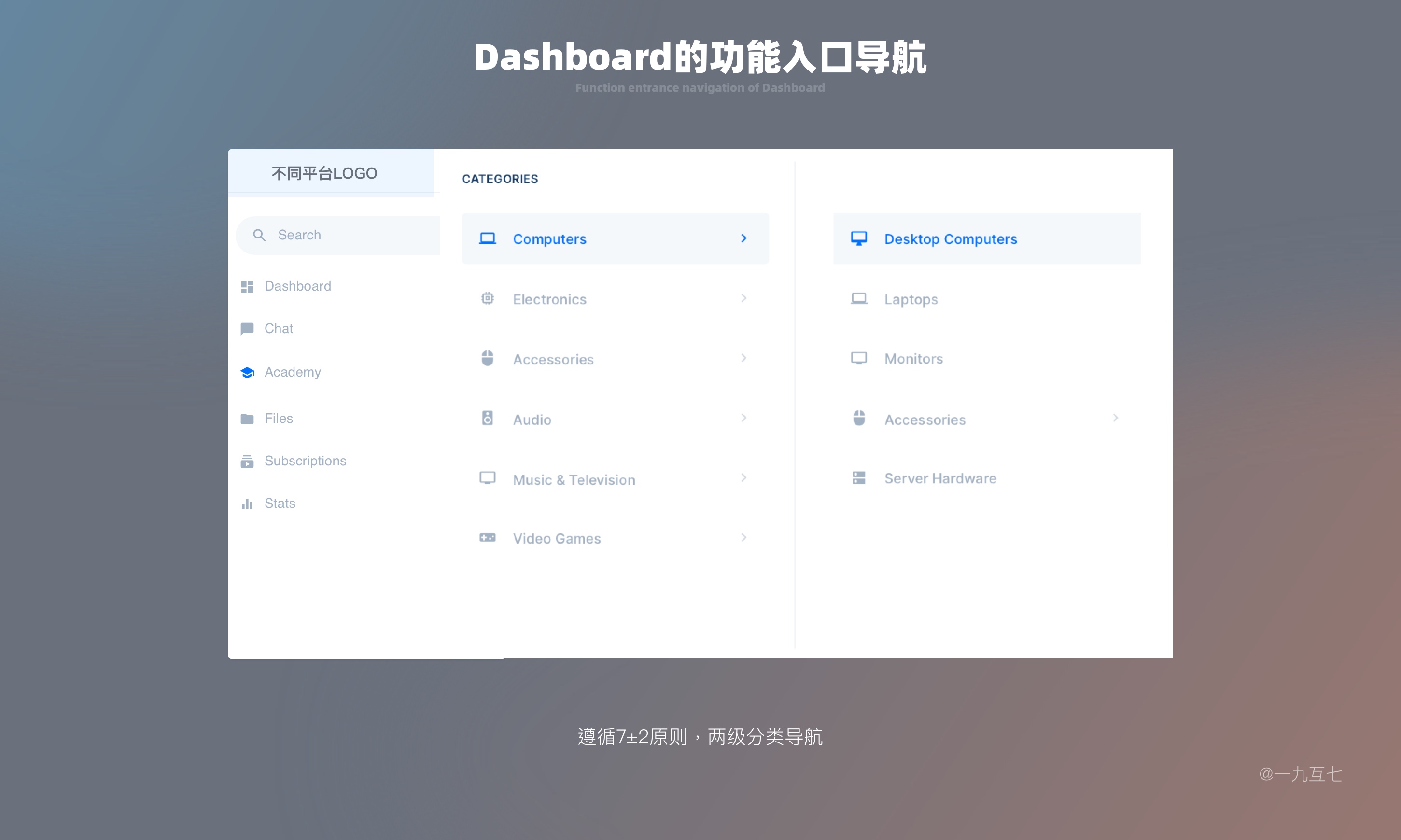
1.2功能入口导航
就是菜单导航,在B端Dashboard一般都是在侧边。建议最多不要超过9个,遵循7±2原则。尽量将同类型归类,好好利用下二级分类。另外入口不要太深,用户容易找不到入口。尽量设计优化合并来减少用户使用负担。

在国内B端产品中,最常就是将功能入口导航放在侧边。适用于更专注功能和快速操作的系统

优点:
拓展性,一级导航的数目可以展示更多;
层级清晰,一二三级导航都可以流畅展示;
操作效率高,用户在操作和浏览中可以快速定位和切换当前位置。
缺点:
视觉动线左右折回,比顶部导航更易疲劳,
内容区的排版空间更小,需要考虑适配问题。

在国内B端结构比较庞大的后台中,通常会将功能入口导航设计为混合模式。混合模式就是将功能入口分为顶部与侧边两边都有。这是因为侧边模式已经无法层级扩展性已经无法很好的满足产品架构了。

优点:
层级拓展性强,可达四、五级导航。
缺点:
操作难度上升、视觉动线更复杂。
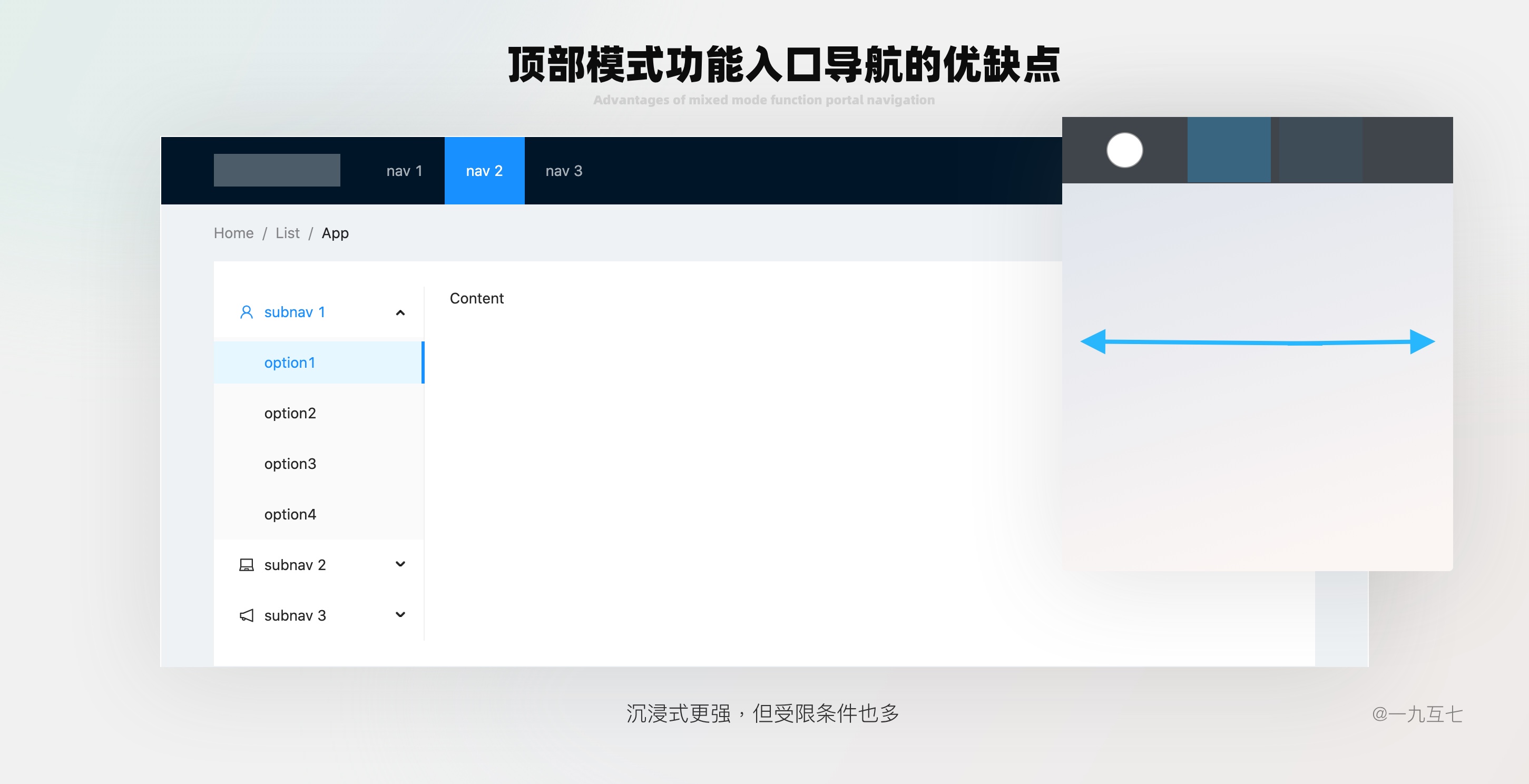
还有一种模式:顶部模式,这种模式在国外产品中较多,在国内的B端产品中较为少应用。原因之一是起初最早的国内B端产品就采用这种排版模式,在国内形成了一种用户操作习惯。国外最常见的B端顶部导航:saleforces、hubspot、zoho。

优点:
沉浸感比侧边以及混合都要强,几乎不会对于用户的阅读行为有干扰,因为Web也有顶部浏览器菜单。
缺点:
一级导航栏的栏数及字段内容受限严重。国内B端产品会有很多快捷功能就更不利用采用这种模式

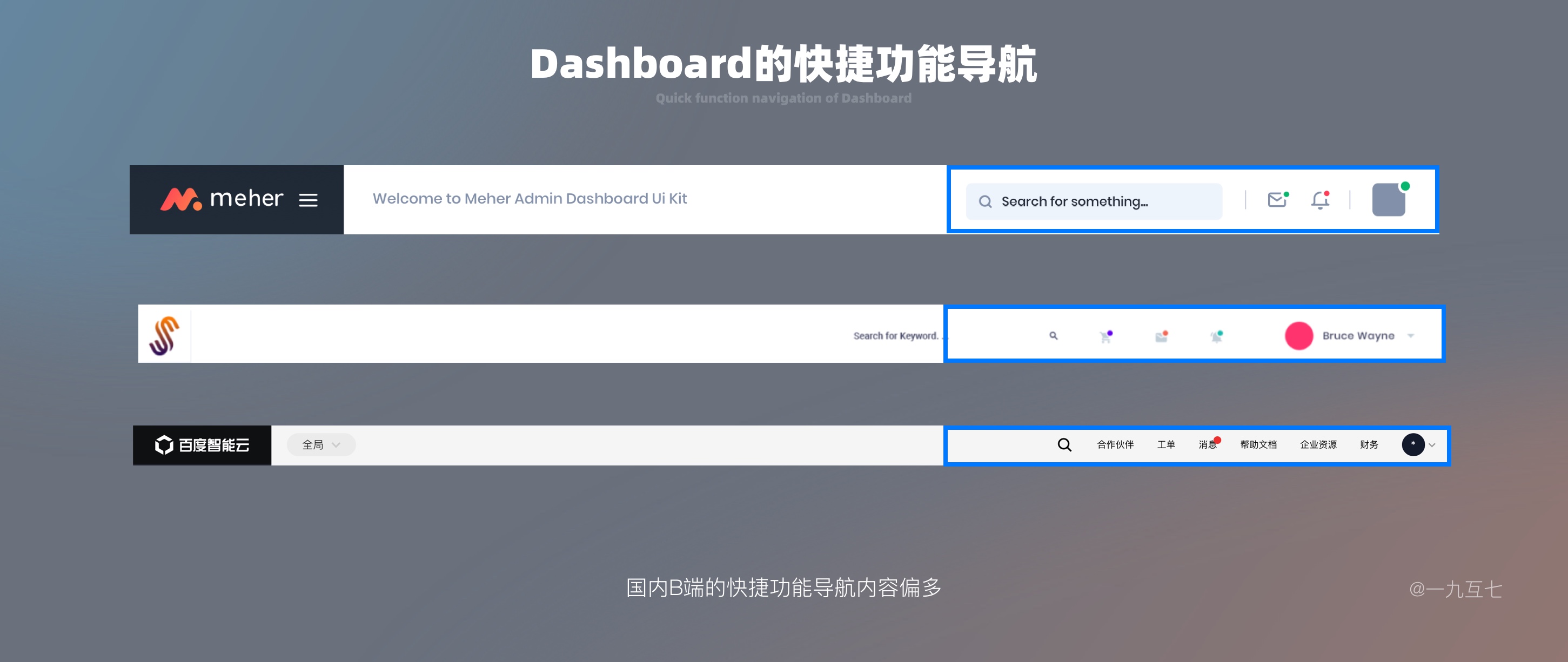
1.3快捷功能导航
一般包含:消息通知、账号信息、帮助中心、设置。在国内B端产品中基本上都是在右上角


在B端Dashboard中,数据概览通常都是选取最关注的数据指标来展示,而不是全部数据;选取最关注的时间段,而非全部时间段。

构成:数据名称+数字
这个模块在设计表现上最重要就是信息层级的设计处理。如何能够让用户一眼就看到最关注的数据内容指标。设计时注意突出数据才是关键。设计时关键数字上就要字号大一点,甚至可以采用特殊的数字字体,例如DIN系列,来加强对比。
待办事项模块通常是应用在执行角色的Dashboard中。节省工作人员寻找任务的时间,避免遗漏任务。

构成:待办事项名称+数字+可点击跳转的链接
待办事项的展示方式可以是数据可视化也可以是数据概览。但是有一点,数据必须是要能够点击的,因为待办事项就是要有入口去操作。同时也可以把待办事项平铺出来,平铺几个可以根据具体情况定。如果待办样式本身很多的情况下,可以采用tap切换的样式全部展示出来。
用户高频操作快捷入口,点击跳转相应操作页面。这个模块每个b端产品都不一样,需要仔细反复斟酌是否是用户需要的高频功能。

用户当前最关心的任务,常用进度条或者时间轴的形式表示。

平台用来触达企业的信息,一般有产品更新动态,学习培训,客服,广告推送,活动消息(这个一般比较常出现在平台类的b端产品中)

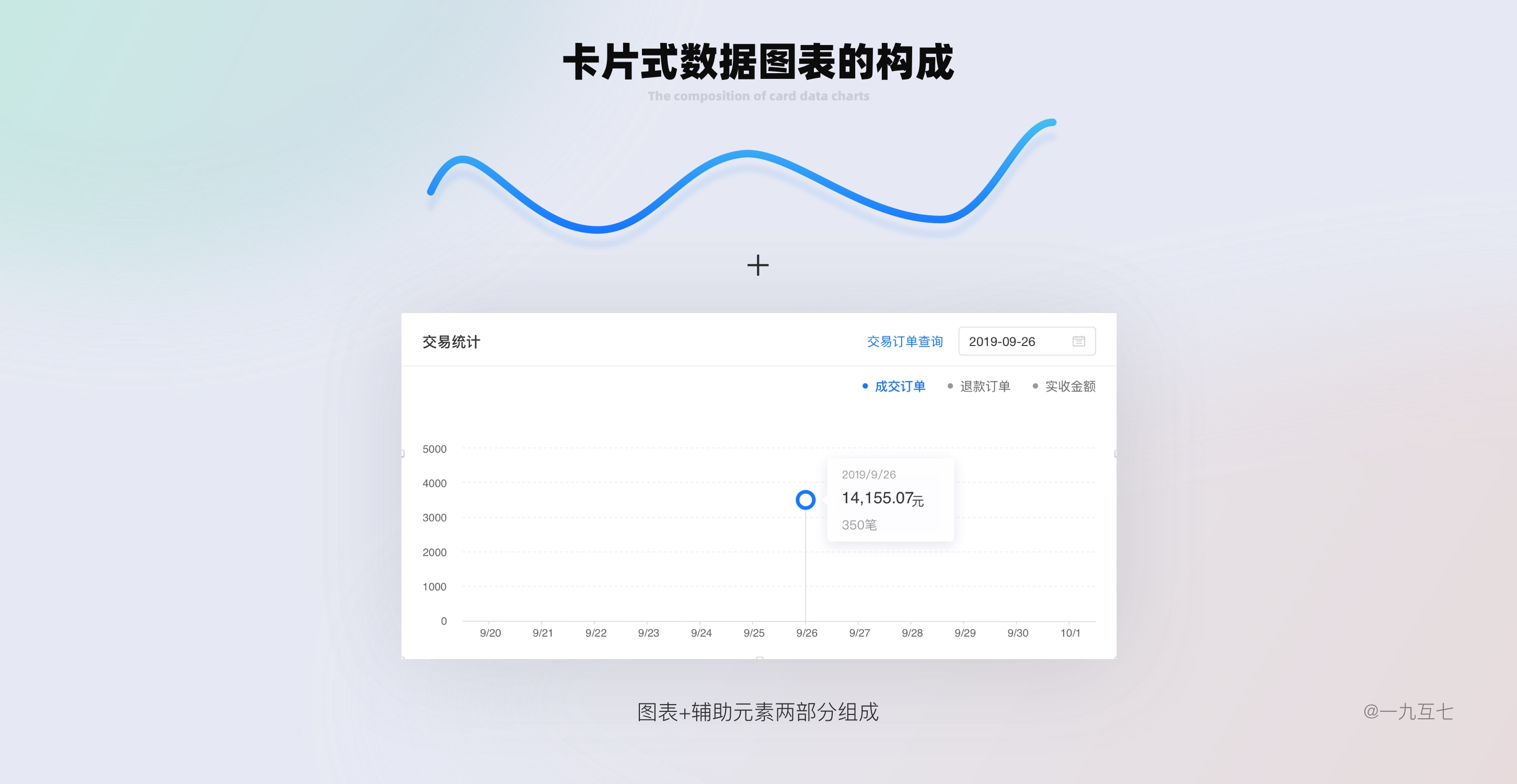
卡片式数据图表可以拆分成图表+辅助两种组成部分

7.1图表
B端设计师需要准确通过图表来表达出用户需要的维度信息。
7.1.1折线图
随时间(连续内容)而变化的连续数据,适合表现趋势。Y 轴刻度值选择要合理,以数据波动要最大化的显示

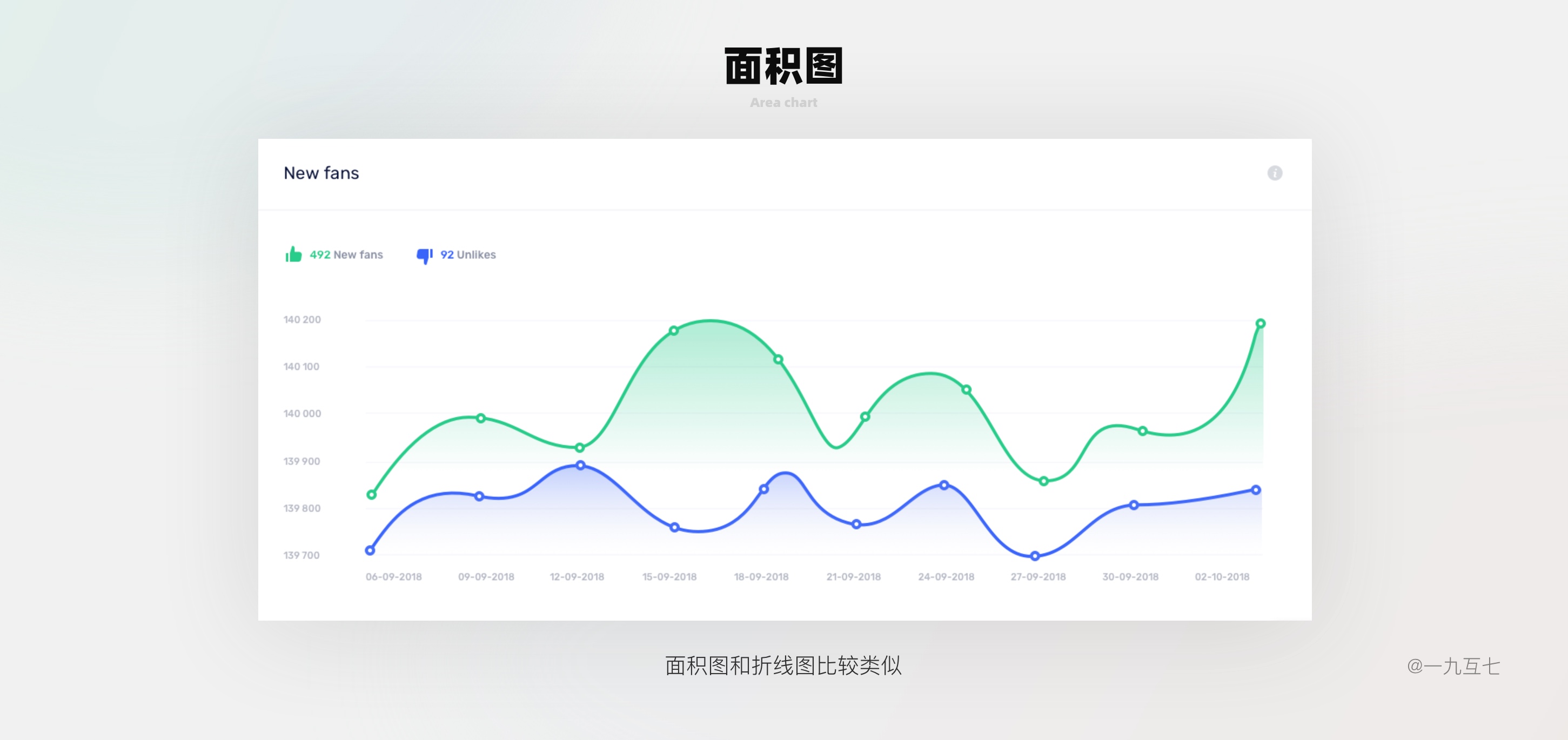
7.1.2面积图
面积图和折线图比较类似,针对只有单个数据类型有面积区域的表达效果比折线图好。数据类型尽量不要超过2个,有2个数据类型时,注意调整面积区域的透明度以及色系保持统一

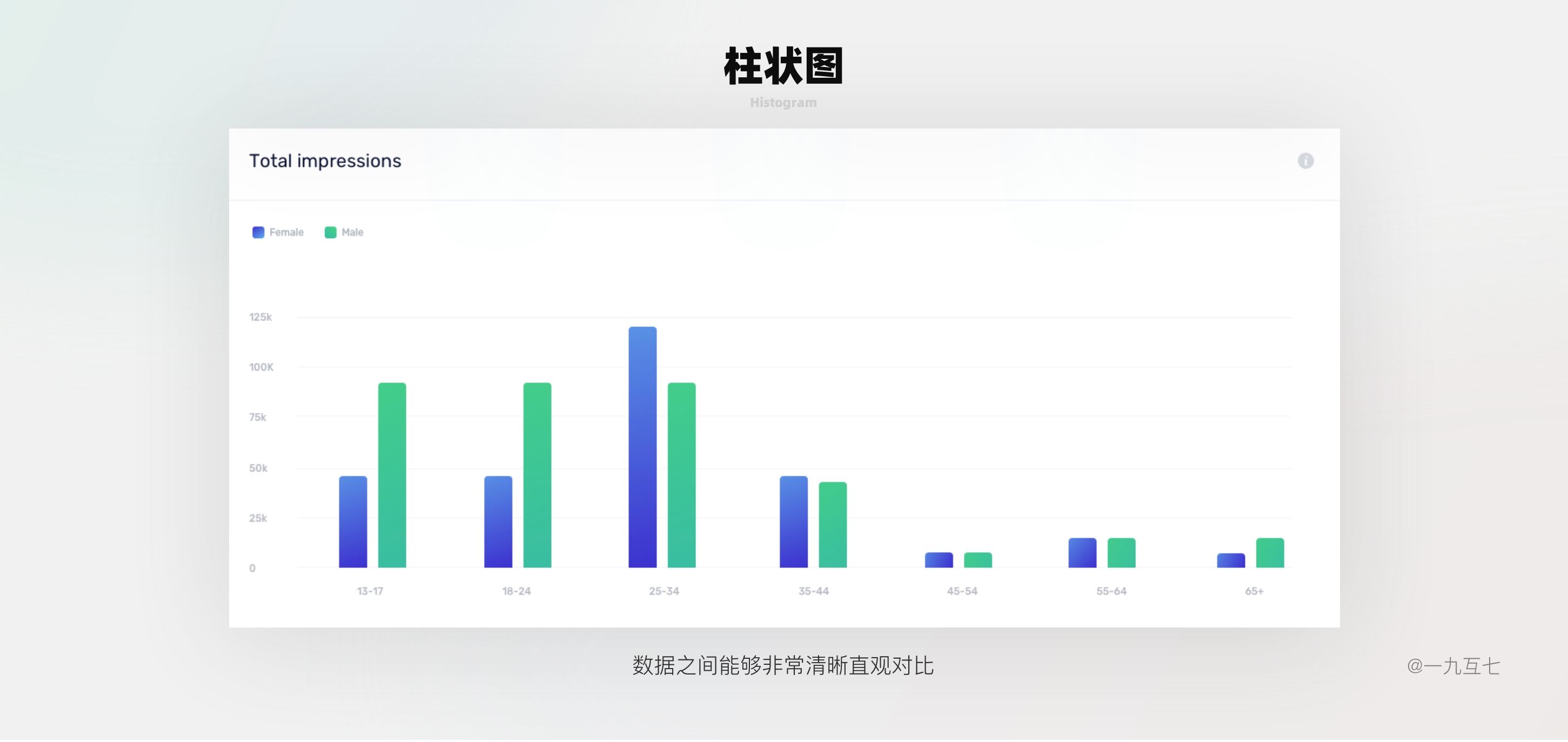
7.1.3柱状图
通常用来统计累积叠加数据,数据之间能够非常清晰直观对比。柱状图的单位宽度不要是固定值,单位宽度之间间距在不同分辨率屏幕下的对比要合理。不用大圆角元素,不够严谨,太活泼。最多使用两种颜色,一种默认,一种hover或tap,保持界面统一性

7.1.4扇形图
有共同的上一级层级作为统计总合,数据之间平级且有占比。数据必须是正整数,至少两个以上数据,且用不同颜色表示

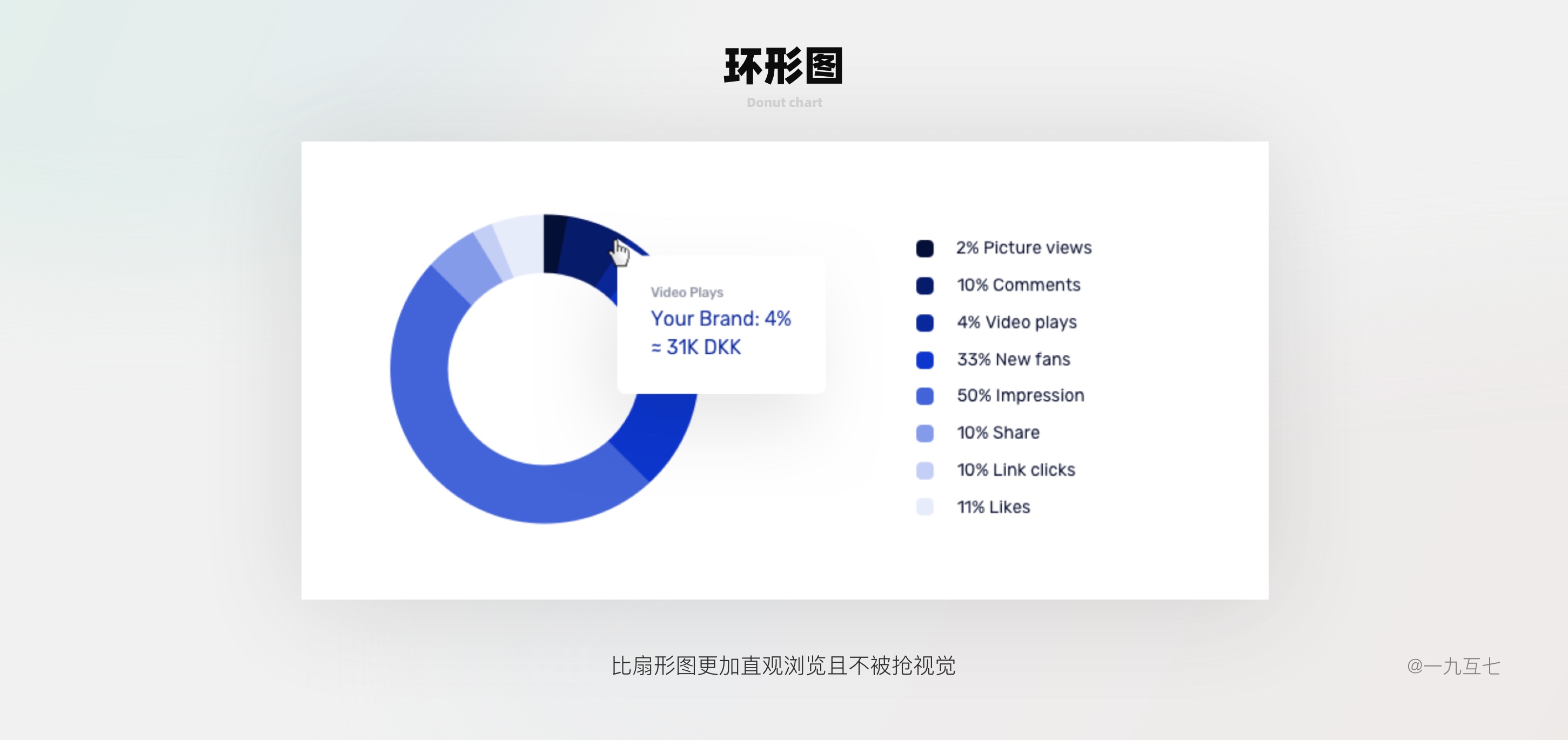
7.1.5环形图
与扇形图很相似,但是比扇形图更加直观浏览且不被抢视觉。避免过于太细太粗,控制好留白呼吸感

以上是常用的图形图表,绝不是全部。有兴趣的同学可以到以下两个网站可以利用碎片化时间扩展学习
EChart:
https://echarts.apache.org/examples/zh/index.html
AntV:
https://antv.gitee.io/zh](https://antv.gitee.io/zh
7.2辅助元素
卡片型图表的第二部分也就是辅助元素。辅助元素里面还有很多细节元素组成:标题、轴、提示信息、标签、气泡信息、功能(筛选、导出、保存)。当然在实际设计中,会根据场景去修饰删减一些元素,以此来减少冗余信息,帮助用户快速达成目标,在最少的时间内获取更多的信息。

7.2.1标题
标题是区分卡片信息,迅速让用户了解卡片图表的重要元素。通常需要斟酌严谨不重复,简洁概括。

7.2.2轴
轴上最重要的内容就是单位,将每个数据在同一轴上都是维持同种基准。便于进行数据测量。

7.2.2.1轴的细节
现在知道了轴由哪几部分构成,那么接着了解细节
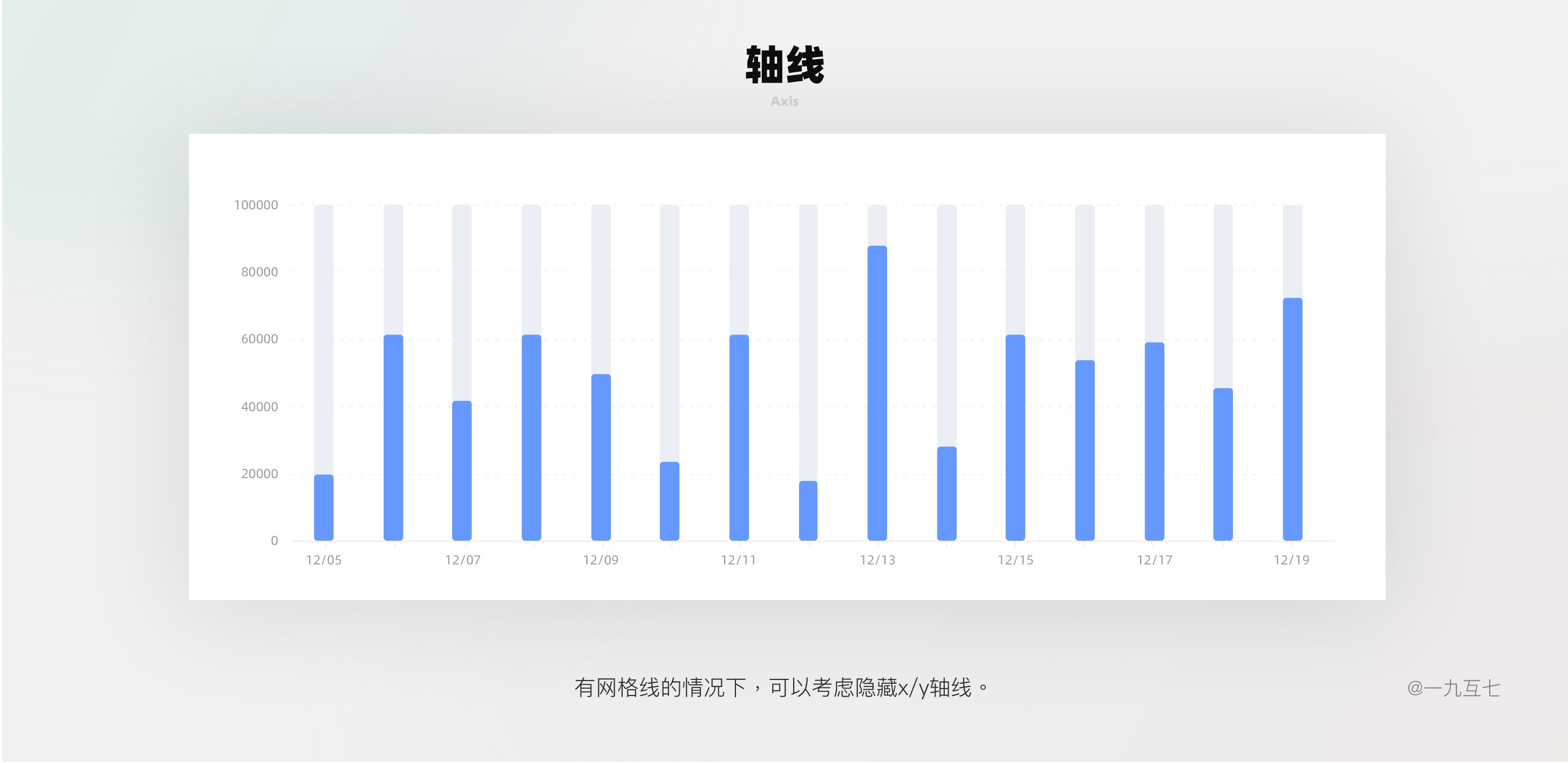
轴线
轴线细节一般只考虑是否显示,在有网格线的情况下,可以考虑隐藏x/y轴线。通常显示数据的轴作为隐藏,突出视觉重点,减少不必要的线条。

轴刻度
轴刻度是轴线上的间距不宜过密,确保信息可读性以及呼吸感,根据 7±2 法则,在可见的卡片内尽量保持这个规则,可以利用抽样显示的手段来优化轴标签重叠的问题,这种一般是在连续性内容上可以使用。若轴上单位信息确实过多,虽然是连续性内容例如展示30天单位,由于本身卡片信息不是过于最重要层级,设计在相对狭小空间尺寸中,那么建议考虑在轴线上安排滚动条,并将重看单位放置前位。设计特别注意点,将滚动条设计作为辅助元素不宜抢视觉。
网格线
网格线是用来辅助图表数据直观对比的,增加数据更快速的阅读性。举个例子:数据展示轴线在左边。那么离左边最近的数据图形可能不需要网格线就能立即对应到相应数字。但是越靠近右边的数据图形就相对比左边的数据图形就比较难一眼识别。因此网格线也担任了刻度尺的功能。在设计网格线时要注意网格线更多是辅助的角色。表现类型可以选择虚线或是实线。但是要把握好颜色选用不抢视觉重点又能看到。
7.2.3提示信息
以对照的方式来理解可视化对象的项目归类信息,总结图形形状和文本组成内容。

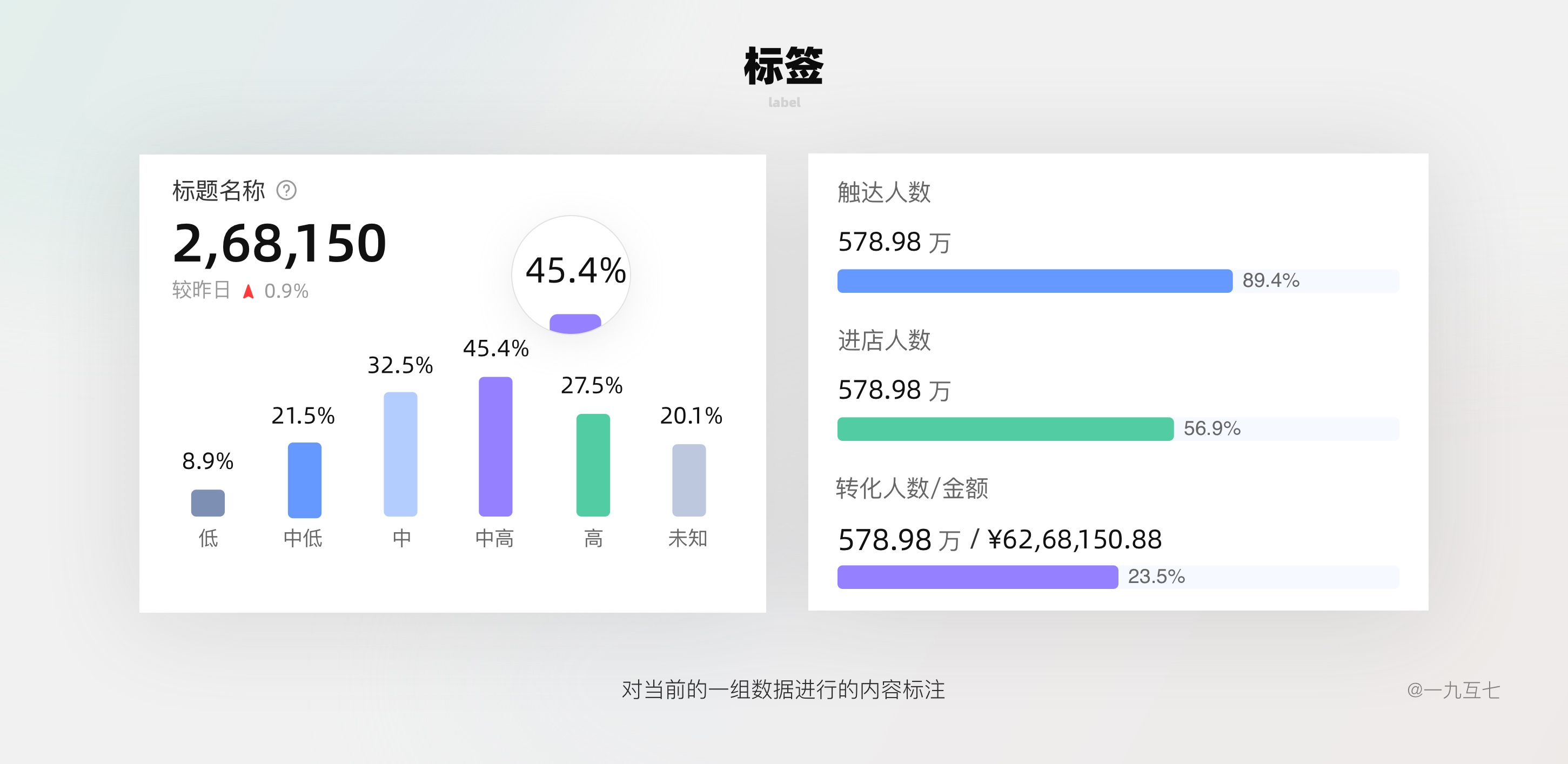
7.2.4标签
在图表中,标签是对当前的一组数据进行的内容标注。根据不同的图表类型选择使用。

7.2.5气泡信息
当标签默认不显示,气泡信息一般是鼠标tap或者hover时,显示该位置的数据。在简洁的页面中,也能让用户直观看到信息对应数据结果

7.2.6功能
这个模块涉及的内容偏多,在表单页面更常出现,以后有机会可以单独说。一般常用功能如筛选、导出、保存。可以让用户控制和友好的体验
确定B端产品的设计风格
首先tob的产品dashboard说到底还是给使用用户所使用,也就是“人”。所以通常情况下dashboard除了传递出用户想要的数据信息,还要传递服务于人。此外最重要的是B端设计师需要理解项目背景。例如某个财务应用平台不属于科技未来感,而是突出一种安全,高效,具有客户亲和力的商业产品特性。那么关键词:服务、轻松、高效、亲和、精致。那么一个干净、相对轻量、统一的Dashboard UI界面就提炼出来。
色彩
常说色彩是一种情绪版,在Dashboard设计中,色彩也是映射关键词的非常重要一个环节

字体
B端产品一般都是以数据为主要信息源,针对一些关键信息指标时,可以采用特殊的数字字体。由于本身数字字体包内存不大,所以也方便调用。例如DIN系列等等
设计稿尺寸
本篇内容都是针对pc端内容,具体移动端以后有机会会分享。大多数B端设计师都知道以1440x900设计,但是在工作中会以埋点数据了解到事实上真实场景还是以1920x1080的尺寸为多数。毕竟时代不一样了。以1440做设计主要还是考虑从上下兼容的角度的。B端与C端不同,C端往往照顾大多数的用户群体或是主要消费力群体。但是B端一般不会放弃任何一个用户,哪怕定制化。这个在C端是不太现实的。因此适配对于B端产品来说也是尤为重要。
设计原则
上面的内容更多是阐述每个部分的内容,实际工作中设计Dashboard时不一定按照那个顺序进行,因此在此再强调下设计Dashboard的设计顺序以及原则。要先弄清楚目标用户以及使用场景,确定好关键的大约7个核心指标。将用户整个流程梳理流畅之后,再开始考虑Dashboard设计执行。
同时在设计执行上也要特别注意几个点:
1.突出核心指标(7个左右)
2.信息层级区分
3.减少用户选择,尽可能默认给到用户需要的数据维度
4.界面简洁严谨
5.避免过多颜色与不统一
6.数据维度正确图表选择
设计的注意事项以及建议
1.tob的设计师要了解业务所处的周期在什么样的阶段。在探索期建议dashboard的设计应用于市面上现成的组件进行搭建,以便与研发团队一起为业务助力。更好更快的发展。
2.在tob的dashboard设计中,设计师要特别注意数据表现的落地效果
3.当dashboard只在设计层面改版,并且改版内容过大时,推荐保留旧版入口,提前进行埋点用户以便应对用户对于大版本适应缓解焦虑。如果有新功能或功能调整要及时加入一些引导设计,以便减少用户的学习成本。关于引导设计的内容欢迎参考我的上一篇文章:《B端必看的引导设计(一)》
4.允许用户定制和共享dashboard,虽然不适用于所有的B端产品,如果类似于团队协作中多种角色共用一套的dashboard平台,可以考虑引入这个功能。几组定制模块可以满足于不同角色的用户需求,并且能够增加dashboard的使用率
5.dashboard关键信息数据尽量设计在一屏以内,作为数据可视化,内容快速浏览获知全局,并且完成任务是比较重要的。
6. 突出统计数据的变化并对异常情况作出反应
7.数字设置不一定要设置为右对齐,但是单位是金额,那么要将金额设置为右对齐,为了使用用户识别方便,快速比较。
8.设计完Dashboard一定要自查一遍,是否真的符合工作人员的使用场景。有没有理解不准确的地方。
为什么b端设计师要懂得Dashboard,在很多b端业务场景中,有个特点,设计师常常会接到大量数据展示要求。如果设计师对dashboard缺乏认知,就有很大的可能性会造成信息杂乱,并且在Dashboard的界面中充斥着一些无关紧要的指标,这就是失去了Dashboard存在的意义。另一方面在b端产品中,Dashboard往往是以首页的形式出现的,是非常重要的。
文章来源:站酷 作者:一九互七
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com