尽管在工作中对于设计方案提出建设性和针对性的评价确实是非常难的,但不得不说,这一项技能对于每一位设计师,乃至每一位与设计师配合的职场人,都是非常重要的。
「只要我们付出了百分百的努力,最终结果一定会比第一版的设计要好。工作中,以专业的手段直接面对要解决的问题,切莫把过多的个人情绪带到工作中去,就像马东老师的米未传媒贴在墙上的标语:“有话直说是一种能力,也是一种责任。」

从业这么多年,合作过的产品、运营、市场、研发、测试形形色色,但是对于设计师专业度的评价,每个人都不一样,进行综合分析,我认为,最核心就是一下3点:
「但这里我要说的是,你自己必须做到足够专业,以下的这些是基于你给出的设计方案确实是经过认真思考后的,否则被业务方怼了也是活该。」
PART 01
在进行设计评价时,不要单纯的只是描述”我觉得…“、”我喜欢…“或者”我不喜欢…“,这无法真正解决问题,相信很多设计师也比较反感这样的评价。
我们需要深挖的是:
1、你对业务目标了解吗?该业务是用什么样的策略给目标用户带来什么价值,以及是如何实现盈利的?
2、你对设计目标清晰吗?设计师是通过何种设计策略来给用户带来价值从何实现业务目标的?
3、你有全局观吗?就是这样的设计方案是否是在现有的技术限制、用户认知约束、时间周期等等诸多条件下得到的结果?
如果没有以上,非设计师的朋友们直接指点界面颜色不好看,排版不合理,不够高大上等诸多评论,其实是很不负责任的。希望大家不要做坐在设计师背后指点江山的神。

PART 02
提问有助于设计师和业务方更好的沟通和信息传递,但在提问中不要夹杂感性的评价,而多用理性的思考。比如不要指着某个东西说”这个按钮太大了“,而要问”你为什么选择这个尺寸的按钮?“通过这种方式,你可以得到更多的背景和每个设计细节背后的原因,并感受到设计师是专业的,而不是一拍脑门的。
说服心理学中有一条铁的定律就是:”没有人喜欢被改变“。当你对我的设计指指点点的时候就证明我可能错了,为了捍卫我的设计我会非理性的做出防御性的对抗,感性的情绪表达只会让双方彼此矛盾升级,理性的表达和提问会让人更愿意交流。
所以,学会提问,比提出问题更重要。
PART 03
评价者的品味对于设计方案来说并不重要,也不应该成为讨论的重点,就像我上面说的”我觉得…“,此时你可以发出黄晓明的动图:”我不要你觉得,我要我觉得…“
不要发表“我只是个人不喜欢,最终还是看你们设计师的”这样的评论,说实话我每次听到这样的话都很火大,你都没想清楚这样不合适的理由,你跟我说什么?难道只是为了反对而反对吗?
下次如果遇到讲废话的需求方,可以直接回复:如果你不能推荐一种更好或不同的设计方案,那就别说了,不要浪费彼此的时间。
另外就是,建议必须清晰明确且可行,如果让设计师误解了你的意思,那可能比你什么都不说更严重,因为事态可能会朝着完全相反的方向发展,因此详细的阐明论点,也是一种职场沟通的能力。

PART 04
收到反馈后,首先,我们要分清哪些反馈对我们有用,哪些其实只是表达者的主观感受,把有用的吸纳进来,并做好笔记,先自我情绪冷静下来,不要急于去修改调整设计方案,多多思考流程和链路的问题。
很多设计师可能是出于多年的工作习惯,喜欢将别人的评论(尤其是有经验的设计或者领导)视为行动指南,在没有经过仔细思考的情况下采取和实施他们的想法,这很容易把自己变成一个提线木偶,久而久之彻底失去了设计师原本该有的创造力和反思能力。
设计是在美学与功能、解决用户问题与业务之间平衡的探索,设计师的方案也是在用户、公司也利益之间寻求平衡,没有一个永远正确的决定。每个人都会犯错误,每个人可能都有其背后的一番道理,无非是看问题的角度不一样而已,不要纠结于某一个细节,也不要执着于某一种特定的方案。
提升自己思考问题的视野和维度,知道如何拒绝毫无意义的反馈和评价,当你从界面细节跳脱出来看问题时,离一名真正的专业设计师就不远了。
文章来源:站酷 作者:设计情报局
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“作为用户体验设计师,我们的使命之一就是如何以最正确,最有效的方式将产品意图传递给用户。”这也是行业中大家的共识,关于设计原则也有很多,今天想给大家介绍的是 Don Norman 在《日常事物的设计》中提到的七项基本设计原则,我们将套理论付诸实践,然后通过测试,验证和迭代来提升设计体验。
PART 01
诺曼(Norman)的七项基本设计原则可以帮助确定一系列问题的答案,这些问题从目标开始,然后通过将结果与预期进行比较后结束。这七项基本原则是:发现、反馈、概念模型、示能、意符、图示、约束条件。接下来我们将从一个实际问题出发,来谈谈以下设计原则改如何运用。
我们的第一个问题是目标—我们实现目标的动力。举个例子来说:
「目标:“我们需要找到一双新的,合脚的,确定颜色和尺寸的跑鞋。」
下一阶段是计划如何通过发现和评估我们的选择来实现我们的目标。
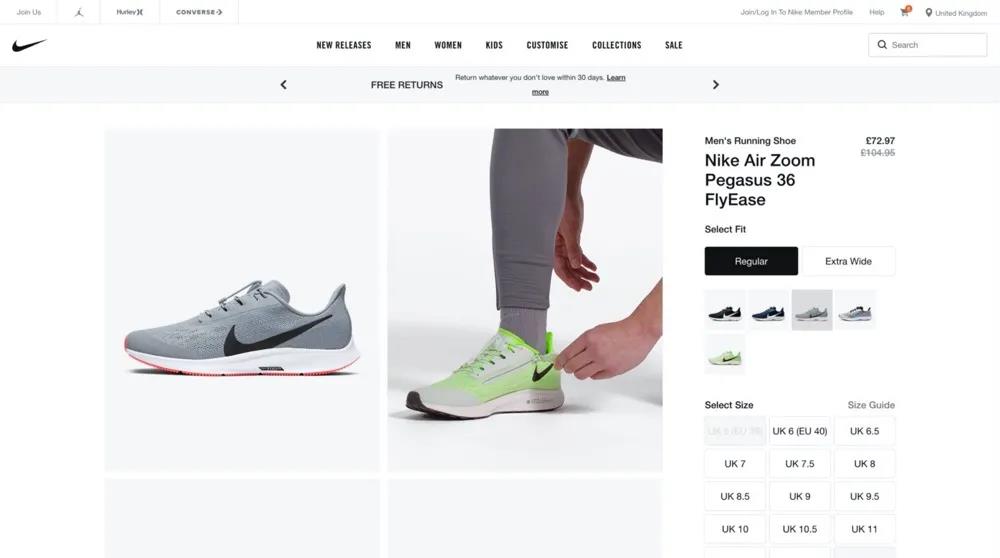
假设我们选择了耐克网站作为首选购物平台。当我们初次进入网站,我们会看到很多不同的选项。
「发现模块」提升了选项的可见性。清晰的导航,突出的焦点和自然的视觉层次使其更容易发现和理解。
清晰的导航有助于我们轻松找到并了解网站的主要产品。但是,移动端的体验实际体验效果并不佳,因为汉堡导航很容易将信息遮盖。

耐克网站的产品详细信息页面通过清晰的导航,突出的焦点和自然的视觉层次结构选项更容易被识别。不过,您可能会争辩说,这些复杂的信息干扰到 “添加到购物袋”的这一关键行为。
焦点是吸引人视觉的主要区域,其中包括引人入胜的图像和视频,描述性标题以及清晰的号召性用语,例如“了解更多”和“添加到购物袋”。
以上所有组件均作为视觉层次结构的一部分进行排列,以帮助我们按照接收到的重要信息的顺序进行浏览。它们的位置也符合最佳的阅读模式——例如,导航栏,过滤器控件和跑鞋结果分别组织在类别页面的顶部,左侧和右侧。
其他设计原则(包括概念模型,示能,意符,映射和约束)也可以帮助我们弄清楚如何使用该网站。
许多网站功能中都存在概念模型,尤其是用于对结果进行排序和过滤的导航和控件。这些熟悉的设计模式告诉我们它是如何使用的。例如,我们知道通过过滤器将有助于优化筛选结果。
功能可供性应用于各种网站组件,例如按钮,选择框和手风琴导航,使我们可以了解如何控制和使用它们。但是,某些能力依赖于意符来阐明预期的操作。
意符被广泛用于传达应在何处执行操作,尤其是示能较弱的扁平化按钮。一个简单的描述(例如“查看更多”或“添加到购物袋”)足以告诉我们预期的操作。
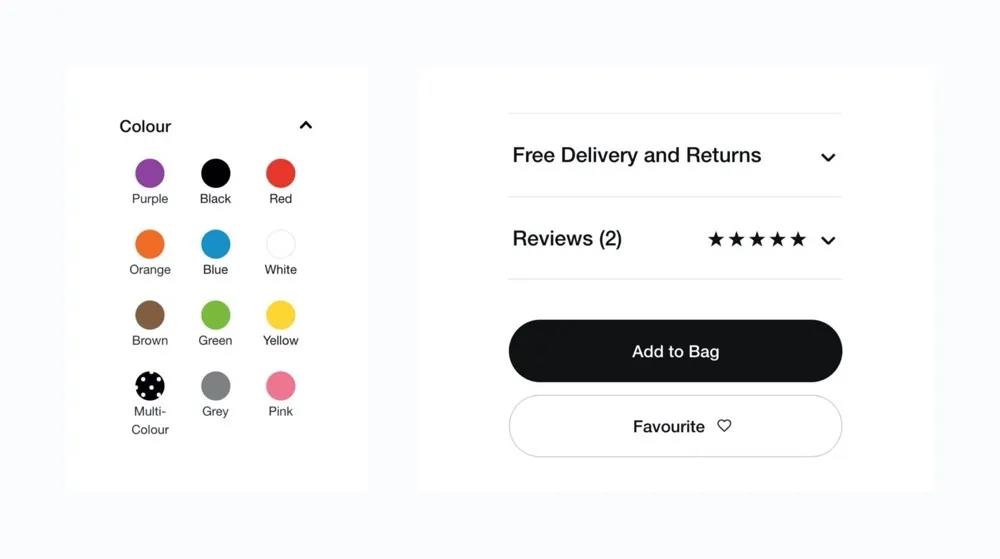
映射向我们显示了对象之间存在关系的位置,例如产品详细信息页面上,当我们选择适合的款式和颜色的选项时,我们会看到可用的尺寸和价格会与之对应产生变化。
约束限制了可以使用信息的位置,地点和时间,以减少杂乱并降低认知负担。例如,导航最初仅向我们一级导航。

购买工具为我们提供了可能选择的选项序列的概念模型。禁用状态还用于将我们的操作限制在只能选择有库存的商品的范围内。
了解了如何使用网站后,现在我们可以指定要执行的一系列操作。让我们在网站上继续进行以下活动:
「行动:购买时需选择产品规格,包括合身性,颜色,尺寸,然后将其添加至购物篮。」
概念模型、可发现性、映射、约束、示能和意符可以帮助我们确定操作顺序:选择合适的→选择颜色→选择尺寸→选择添加到购物袋。
在某些情况下,某些选项(例如大小和颜色)可能缺货。如果产品不可用,则禁用按钮状表达了操作行为的限制,只能选择有库存的商品,这是非常必要的。

不同的控件交流其功能,用法以及如何向我们展示其效果
现在,我们需要实际执行我们选择的一系列动作。示能,意符和映射将帮助我们执行操作。例如,按钮的感知外观使我们想要按下按钮,标签告诉我们控件的功能,而映射使我们能够看到刚刚操作的效果。

一个简单的确认消息会通知用户发生了什么,并提供一些其他选项的可见性
一旦执行了选择的一系列动作,我们就需要收到有关请求的信息,这就是反馈。
购物车确认消息为我们提供了有关所选跑鞋的有用反馈信息,包括名称,颜色,尺寸,价格和数量。同样还提供了成功的信息和一些其他选项。
看到这些变化之后,我们现在需要将其转化为有意义的东西。反馈对于再一次为我们提供足够的信息来确定我们的行动结果至关重要。成功信息——“已添加到购物袋”和绿色的勾号图标说明发生了什么,其他选项表示我们现在已选择购买这双跑步鞋。

每个粉丝都希望看到的确认消息–真是令人高兴的时刻!
最后一个问题询问了结果是否符合我们的期望。我们可以将结果与目标进行比较。
到目前为止,我们已经使用了所有七个设计原则来确定问题的答案。现在,反馈将能够确认我们的行为是否带来了成功的结果。如果结果不是我们期望的,那么我们至少需要了解发生了什么以及下一步该怎么做。
反馈可以诱发积极和消极的情绪。如果结果不是我们所期望的(例如错误),则它们可能会引起混乱甚至愤怒的感觉。但是,当我们实际执行的动作可以实现我们的目标时,我们将感到非常喜悦!
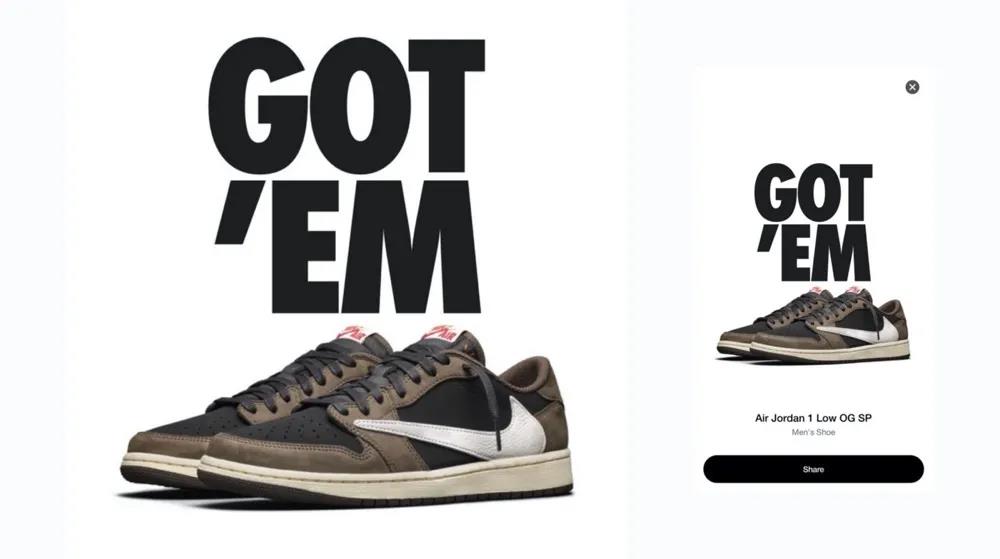
例如,在耐克移动应用程序 SNEAKRS 中,客户可以参加抽奖来购买限量版鞋。紧张的 30 分钟倒计时结束后,获胜者会收到一条特别的消息,确认他们的抽奖结果,这为他们的经历增添了很多乐趣。
「结果:看到此消息给我带来了真正令人满意的体验——幸运的赢家。」
PART 02
应用设计原则进行 UX 设计是非常表层的。当人们在使用该产品时,我们需要了解他们的想法,感受和看法。他们可以使用吗?他们觉得有用吗?他们会再次使用它吗?
比设计原则更重要的是与真实用户进行测试,以了解他们对设计的行为和态度。然后,可以利用丰富的用户见解来改进产品。
我们若能够越早且越频繁的测试我们的想法,就能够越早的迭代产品,以更快的速度满足用户需求以及帮助实现业务目标。以下是一些流行的研究方法的概述:
远程用户测试是非常快速与灵活的,并且非常适合于早期经常需要设计验证的情况。参与者使用屏幕录制软件收集有关设计的反馈。远程用户测试为获得更多的洞见提供了便利。
面对面用户测试,就是我们常说的线下用户访谈,这种测试要适量,通常会有一个主持人。在研究期间,主持人可能会根据问题提出任务或新的活动。这种类型的研究比较花费精力和时间,但与大多数方法相比,它可以为您提供更有价值的见解。
游击队测试是指调研团队无拘无束地采访随机人群。您可以选择某些地点来确定适合您所测试设计的受众特征。迄今为止,这种研究方法是比较节省成本的,尽管您可能需要考虑向参与者提供少量奖励,以感谢他们的时间和努力。
定量测试涉及对大量用户进行研究。典型的测试包括卡片排序,树形测试,点击测试和超时测试。这些研究可能无法为您提供用户做出某些决定的原因的答案,但是它们可以帮助确定点击次数,思维模型和完成任务比率的时间。
PART 03
一旦用户测试有了结果,就可以对结果进行了。这可能需要一个漫长的过程,即整合意见,将见解归类并提出新的改进建议。
研究建议可以帮助确定要解决的可用性问题和要关注的痛点,以及增强整体用户体验的机会。这就是 UX 流程的迭代。使用相同的原理进行设计优化,然后进行测试,直到产品满足用户需求为止。
诺曼的原则可以帮助我们加深对用户交互的理解,包括人们提出的问题类型、他们的认知过程以及情感水平。如耐克网站的案例研究所示,这七个基本设计原则可以帮助我们确定问题的答案,并找到影响积极情绪(如愉悦感)的方法。
但是,设计原则实际上只是UX过程的开始。为了确定产品的体验质量,我们需要与真实的用户一起测试设计,然后使用洞察力进行必要的迭代。
以上内容源于 Don Norman 的畅销书《日常事物的设计》。它是 30 多年前编写的,但至今仍然对设计行业有着深远的影响。当然,还有更多的原则可以采用,但是 Norman 的设计哲学可以作为我们在设计工作中遵循的 UX 基础。
文章来源:站酷 作者:设计情报局
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
前言
跨域问题来源于JavaScript的同源策略,即只有 协议+主机名+端口号(如存在)相同,则允许相互访问。也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其他域下的资源,主要是安全问题。
在很多时候跨域问题我都是让后端解决,嘿嘿。但也有需要自己解决的项目!
首先在项目的根目录下建一个vue.config.js
如下:
//改变webpack的设置
const { default: Axios } = require("axios")
module.exports = {
publicPath :"./",
devServer: {
// 设置主机地址
// host: 'xxx.1xx.1xx.xxx',
// // 设置默认端口
// port: 8051,
// 设置代理
proxy: {
'/api': {
// 目标 API 地址
target: 'http://xxx.xxx.xxx.xxx:8051',//服务器地址
// 如果要代理 websockets
ws: true,
// 将主机标头的原点更改为目标URL
changeOrigin: false
}
}
},
chainWebpack: config => {//没有用到scss的这里就不需要啦!
const oneOfsMap = config.module.rule('scss').oneOfs.store
oneOfsMap.forEach(item => {
item
.use('sass-resources-loader')
.loader('sass-resources-loader')
.options({
// 要公用的scss的路径
resources: './src/assets/base.scss'
})
.end()
})
}
}
转自:csdn 论坛 作者:可 乐 伢
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
因为学习的时候用的版本比较新,而网上的教程又全是老版本,所以出现了很多问题,总结以下,帮同样初学的师傅们踩坑了。
废话不多说:
1:
file->new->project新建一个普通java项目:
 工程名可以随意命名
工程名可以随意命名
2:
工程名上右键->Add Framework Support:

在Web Application上打勾,点击OK
3:
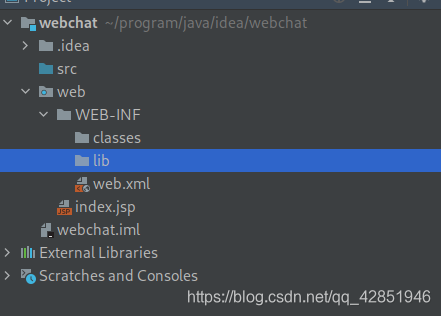
展开工程名->web->WEB-INF,在WEB-INF下新建两个文件夹,分别是classes、lib:

4:
按下ctrl+alt+shift+S,调出Project Structure,
选到Modules->Paths,单选框选到use module xxxxx,将两个路径改为刚才创建的classes。
 然后选到Dependencies,点击下面的+号,选择jars or dirxxxxxxxx,选择刚创建的lib目录,让选择目录用处的话,选择jar direxxxxxxx,打上勾,点击apply,OK
然后选到Dependencies,点击下面的+号,选择jars or dirxxxxxxxx,选择刚创建的lib目录,让选择目录用处的话,选择jar direxxxxxxx,打上勾,点击apply,OK
5:
将tomcat/lib目录下的servlet-api.jar复制到我们创建的lib目录里。
6:
点击右上角小锤子旁边的Add Configuration,点击加号,选择tomcat server->local。这里注意不要选成tomEE的,两者图标一样,但是不是一个东西。其他配置不变,点击aplly上面的fix,application context可以随意命名,建议一个/就可以。然后aplly,OK。
7:
改一改index.jsp中带的title和end,运行一下,如果类似以下,那基本就OK了。

8:
在src里面新建一个java class,尝试写一个servlet:
这里也是与其他版本不同的地方,老版本都是import javax.servlet.xxxxx,这里是import jakarta.servlet.xxxxx,具体应该import的包,可以展开servlet-api.jar看到。

import jakarta.servlet.ServletException; import jakarta.servlet.annotation.WebServlet; import jakarta.servlet.http.HttpServlet; import jakarta.servlet.http.HttpServletRequest; import jakarta.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter; @WebServlet(name = "login") public class Login extends HttpServlet { @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html"); PrintWriter out = response.getWriter(); out.println("<!DOCTYPE HTML>"); out.println("<HTML>"); out.println(" <HEAD><TITLE>login</TITLE></HEAD>"); out.println(" <BODY>"); out.print(" this is login page"); out.print(this.getClass()); out.println(" </BODY>"); out.println("</HTML>"); out.flush(); out.close(); } @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html"); PrintWriter out = response.getWriter(); out.println("<!DOCTYPE HTML>"); out.println("<HTML>"); out.println(" <HEAD><TITLE>login</TITLE></HEAD>"); out.println(" <BODY>"); out.print(" this is login page"); out.print(this.getClass()); out.println(" </BODY>"); out.println("</HTML>"); out.flush(); out.close(); } }
然后修改web.xml文件,如下:
 servlet-name可以任意命名,只要上下两个一致就可以,servlet-class应该与类名相同,url-pattern是与java class中的@WebServlet(name=“xxxx”)的xxxx相同,这里的xxxx就是路径。
servlet-name可以任意命名,只要上下两个一致就可以,servlet-class应该与类名相同,url-pattern是与java class中的@WebServlet(name=“xxxx”)的xxxx相同,这里的xxxx就是路径。
此时编译并运行,在地址栏输入我们写的url,就可以访问到动态资源了:

全篇结束,只是记录踩坑,希望能对大家有帮助。
转自:csdn 论坛 作者:Hausa_
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
中新网客户端北京4月16日电(记者 李金磊)16日,中国一季度经济数据出炉,中国经济取得开门红,GDP、消费、投资、出口等主要指标呈现两位数的增长。同时,就业物价等民生指标总体稳定,猪肉价格出现“报复性”下降。

一季度GDP同比大增18.3%
国家统计局数据显示,初步核算,一季度国内生产总值249310亿元,按可比价格计算,同比增长18.3%。
18.3%,两位数增速,这个数字非常漂亮,在外界看来,这可谓是“报复性”增长。
不过要看到,增速的大幅反弹,主要是受到上年较低基数、员工就地过年工作日有所增加等不可比因素影响。
受到疫情的影响,2020年一季度GDP出现了负增长,同比下降6.8%。此后,中国经济在全球主要经济体中率先恢复正增长,2020年全年增长2.3%。
数据显示,2021年一季度GDP比2020年四季度环比增长0.6%;比2019年一季度增长10.3%,两年平均增长5.0%,这表明我国经济稳定恢复。

主要经济指标取得两位数增速
从消费、投资、出口等主要经济指标来看,同比均取得了两位数的增幅。
具体数据显示,一季度,社会消费品零售总额105221亿元,同比增长33.9%;全国固定资产投资(不含农户)95994亿元,同比增长25.6%;货物进出口总额84687亿元,同比增长29.2%。出口46140亿元,同比增长38.7%;进口38547亿元,同比增长19.3%。
从季度环比看,主要指标继续保持增长,一季度规模以上工业增加值比上年四季度环比增长2.01%,社会消费品零售总额环比增长1.86%,固定资产投资环比增长2.06%。
从两年平均的增速看,一季度国内生产总值两年平均增长5%,规模以上工业增加值两年平均增长6.8%,社会消费品零售总额两年平均增长4.2%,固定资产投资两年平均增长2.9%,货物进出口总额两年平均增速也接近10%。
“所以,综合这些指标来判断,可以说,总体经济处于稳定恢复的状态中。”国家统计局新闻发言人刘爱华16日在新闻发布会上说。
再来看收入、就业、物价等民生指标,总体上是收入涨、失业率降、物价持平的态势。
——居民收入继续增加
数据显示,一季度,全国居民人均可支配收入9730元,同比名义增长13.7%,两年平均名义增长7.0%;扣除价格因素同比实际增长13.7%,两年平均增长4.5%。
按常住地分,城镇居民人均可支配收入13120元,同比名义增长12.2%,实际增长12.3%;农村居民人均可支配收入5398元,同比名义增长16.3%,实际增长16.3%。全国居民人均可支配收入中位数8014元,增长12.7%。
企业效益的改善为居民收入增加奠定了基础。在企业利润方面,1-2月份,规模以上工业企业利润总额同比增长1.79倍,两年平均增长31.2%;规模以上服务业企业扭亏为盈,实现利润总额达到了1690亿元,上年同期是亏损的。

——城镇调查失业率下降
就业是民生之本。一季度,全国城镇新增就业297万人,完成了全年预定目标任务的27%。
3月份,全国城镇调查失业率为5.3%,比2月份下降0.2个百分点,比上年同期下降0.6个百分点。
不过,刘爱华提醒,3月份16-24岁年轻人的调查失业率是13.6%,比上年同期上升,说明年轻人就业还面临一定的困难。这可能和春节节后大量年轻人进入劳动力市场,带来摩擦性的失业有关系,一定程度上可能也反映了就业市场在趋于活跃。但年轻人就业问题的解决还需要一段时间的消化,这方面总量的压力确实是存在的。

——猪肉价格大幅下降
从物价看,一季度居民消费价格同比持平,其中3月份由上月的下降0.2%转为上涨0.4%,涨势比较温和。
近日多地猪肉价格重新回到了十几元的时代。刘爱华称,在一系列保供稳价的措施作用下,生猪产能得到了显著恢复。今年一季度,生猪存栏同比增长了29.5%,连续六个季度环比增加。在生猪产能恢复的作用下,个别地区猪肉价格回落比较多,从全国居民消费价格来看,3月份当月猪肉价格同比下降18.4%,环比也是下降的。综合生产、供应改善的情况来看,猪肉价格进一步回落是有基础的。
刘爱华称,另外一方面,粮食价格最近也比较稳定。今年以来粮食生产形势比较好,冬小麦苗情是略好于往年水平的,从这方面来讲,粮食安全也是有保障的。所以,不管是从猪肉价格还是从粮食价格来看,CPI上涨的压力不大。(完)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
图标是 UI 设计中最基础也是很重要的部分,辅助人们更好的理解功能内容。随着扁平化设计风格的普及,图标的风格越来越简约,看似简单的图形,实际要准确的表达含义,也是需要注意一些方法的。以下是图标设计技巧的分享内容:
设计图标是一个艺术创作的过程,里面也有很多需要被关注而不可忽视技巧。要知道如何设计好图标,是对于 UI 设计师来说是不可或缺的重要技能。
在我设计图标的时候,我个人认为有以下7个规则:
一个图标一个非写实的表现。不需要担心图标不够真实,消除不必要的细节,用基本的形状只保留最基础的部分,让这个图标更容易被理解。

有时候图标会因为有更多细节而传达了更复杂的意思,这反而是样式问题!
在整个图标系统中,你的图标要保持同一种样式来确保图标完美协调。比如同样的形状,填充,描边粗细,尺寸等。要制定好可以被复用的栅格,规范和样式。

如果可以的话,尽可能重新设计这些图标,而不要混入其他不同风格的图标来使用。
设计「完美像素」的图标,特别是在图标非常小的时候。这样图标的描边就可以保持锐利,不会有模糊。注意半像素的情况出现,尽量避免小数点参数。

这也可以帮你保持图标的辨识度,在你等比缩放他们的时候保持清晰。
确保你的图标的所有形状有足够的空间。笔画和空间过于狭小会使图标更难被理解。

最少给2px的负空间
确保你的图标看起来是正确的,适当的调整元素的对齐来达到视觉上的平衡。

不要只关注参数,如果有需要就用上你的眼睛来衡量,轻微移动这些元素。
所有图标保持同样的尺寸,在图标周围定义一个可调整的内边距范围,尽量让元素设计在这个范围内。不要挤满所有元素。

当图标需要额外控件时可以超出这个内边距范围。
在设计阶段,你的图标可能看起来是完美的,但还是需要将图标放到实际的界面环境中,测试他们是不是完美,有没有可以调整的细节问题。

确保每个新增的图标和其他图标显示一致。
你在设计图标过程中,有用到以上的这些技巧吗?可以在评论区告诉我,你是怎么怎么设计图标的。
文章来源:优设网 作者:布莱恩臣
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一起深度用案例解析B端导航设计中的交互

hello各位在B端奋斗的小伙伴们,你是否会时常因为面对导航多种多样的形式从而面对需求时无从下手,你又是否因为虽然见过了很多的案例仍然不得导航设计的要领和精髓,没关系,今天我们就一起来解决这个在B端设计中困扰我们多时的难题,从交互的角度结合案例对导航进行一个立体的剖析
如果你准备好了那么就请系上安全带现在就发车
要探讨一个概念那么首先需要知道的是其精准的定义,才能展开研究,而所谓的导航(Navigation)的精准定义可以阐述为:是一种对信息的分类,帮助用户找到想要的信息、完成预期的任务

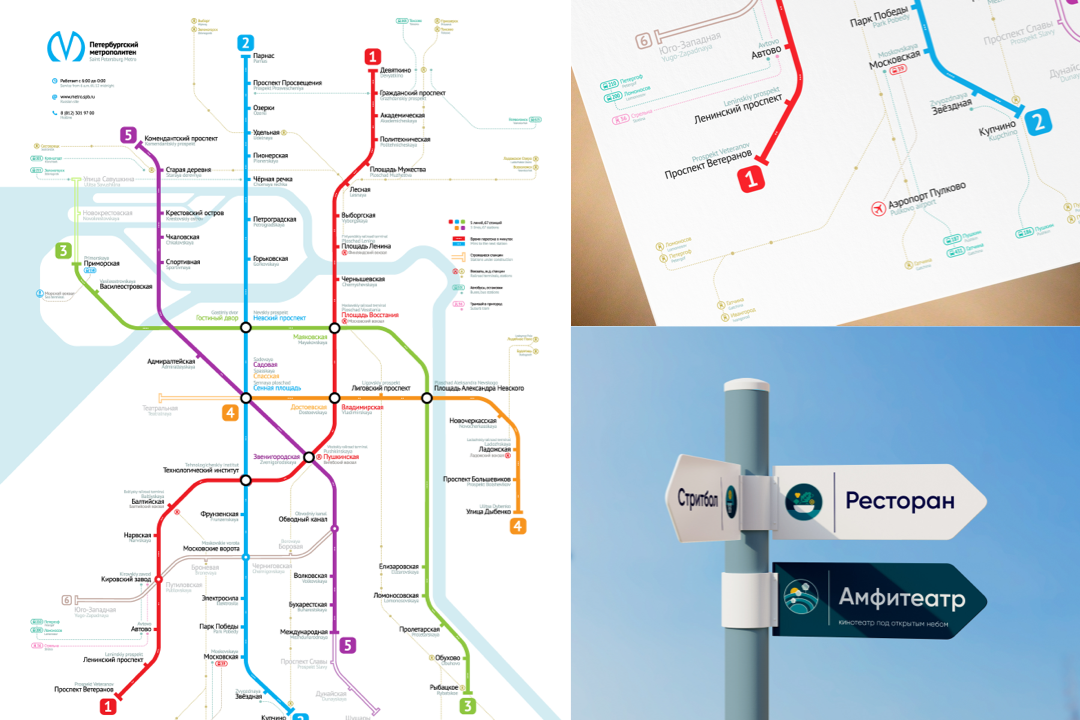
如果你觉得这个定义很抽象,那么不妨从这个角度去理解,如果说任何界面上的功能都能够找到在我们物理世界的隐喻的话,那么导航映射的就是我们物理世界中的路牌、导览、线路示意图等,因为立足于其功能而言,导航的作用用一种大白话的说法就是:告诉用户你从哪里来,你在哪里,你可以去哪里

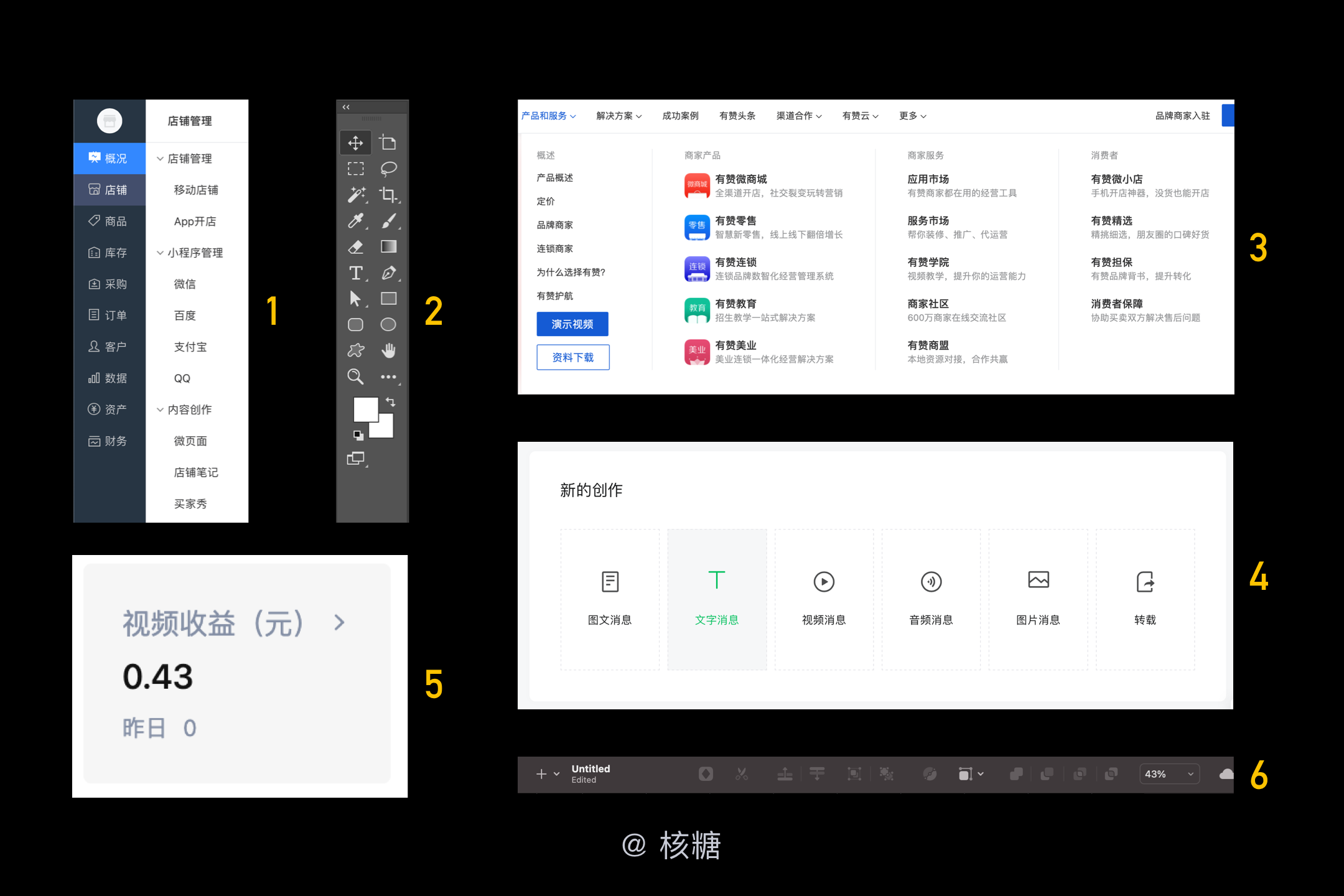
由此我们对导航有了一个较为准确的把控,那么请在座的各位快速回答我一个问题,你能够告诉我以上6个内容那些不是导航吗?
3
2
1
OK公布答案,如果你的答案是2和6那么恭喜你,你对导航的理解是较为优秀的,2和6的名称大家想必也不陌生那就是:菜单,但是不夸张的说日常的工作中仍旧有不小数目的一波同学搞不清楚这二者的区别,那么如何对二者进行一个有效的区分呢
同样是从定义来入手,参照前面我们给导航进行的定义方式,菜单就是:是一种对动作的分类和集合,
帮助用户快速达到某个功能,也就是说当你对菜单的某一个栏目进行点击时会立马生成一个具体的动作,而导航则是对信息的分类与合集


那么明白了这点我们就可以对导航进行分类了,提到导航的分类大家一定会脱口而出一堆词汇如:顶部导航、底部导航、左侧导航、舵式导航、标签导航、菜单导航……没错这的确是一种分类,但他只是导航在外观这个维度的分类,并不是我们今天从交互、结构层去讨论的重点

而立足于结构来对导航进行分类又将是如何呢?较为科学的来说是以下几类:
全局导航
局部导航
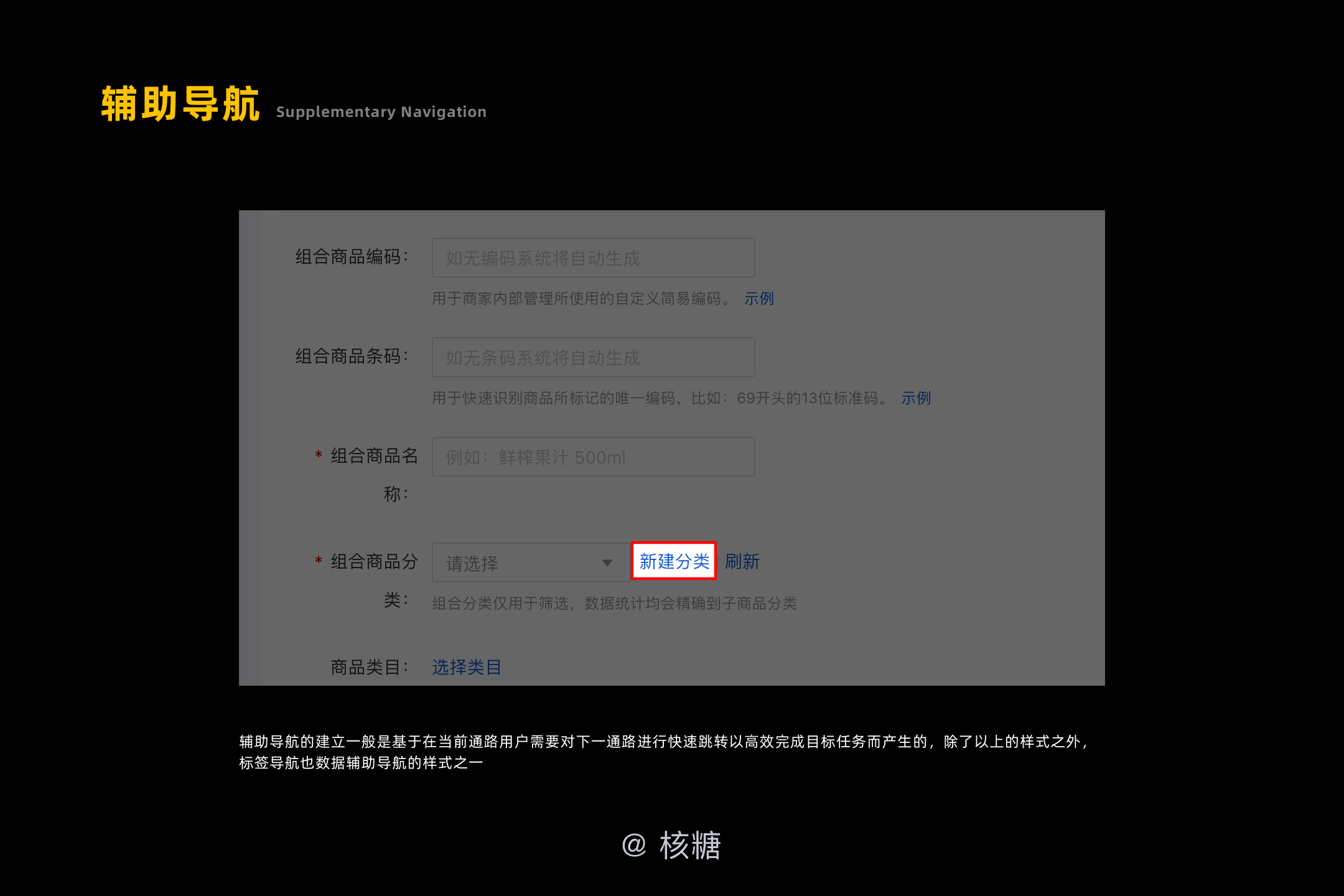
辅助导航
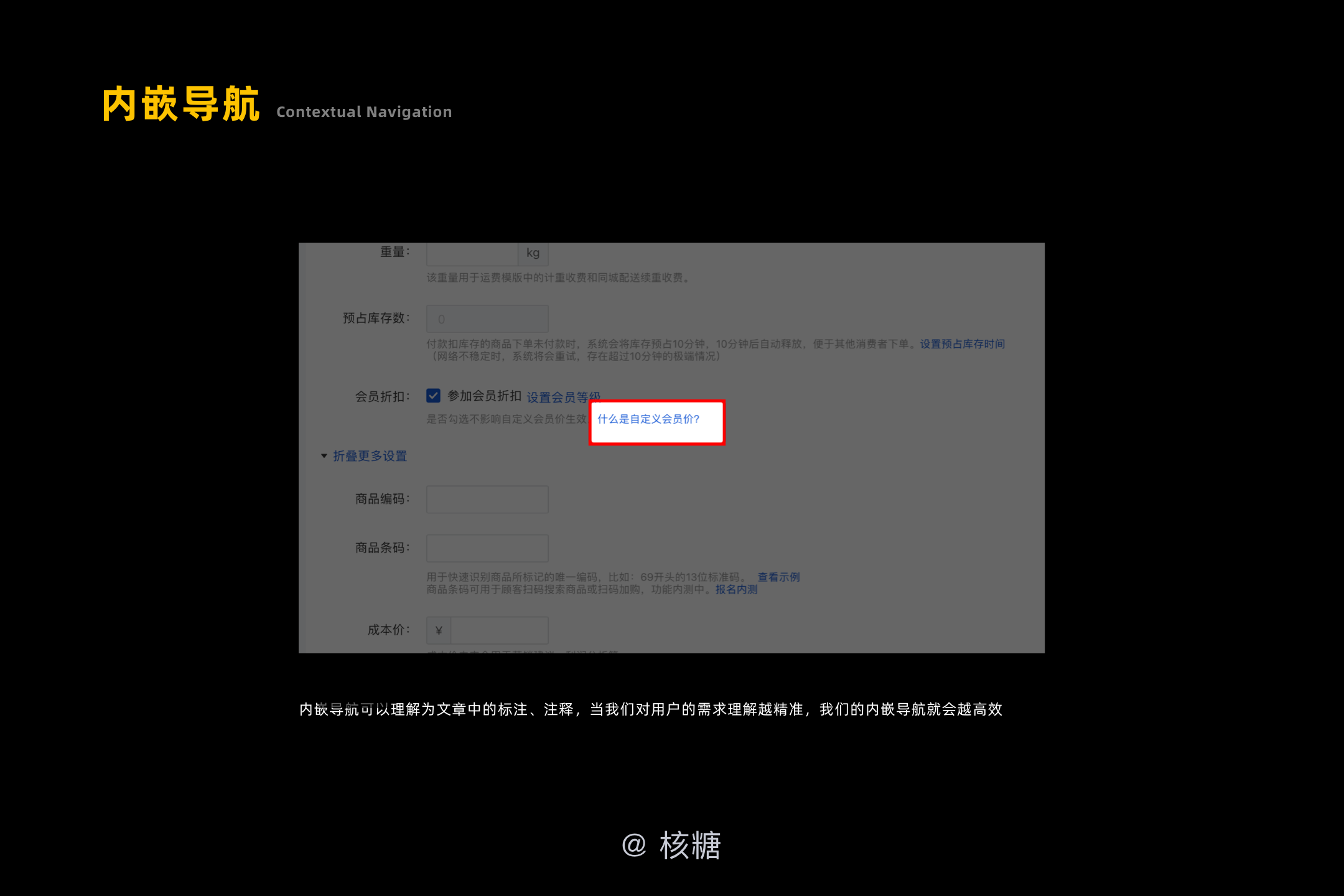
内嵌导航
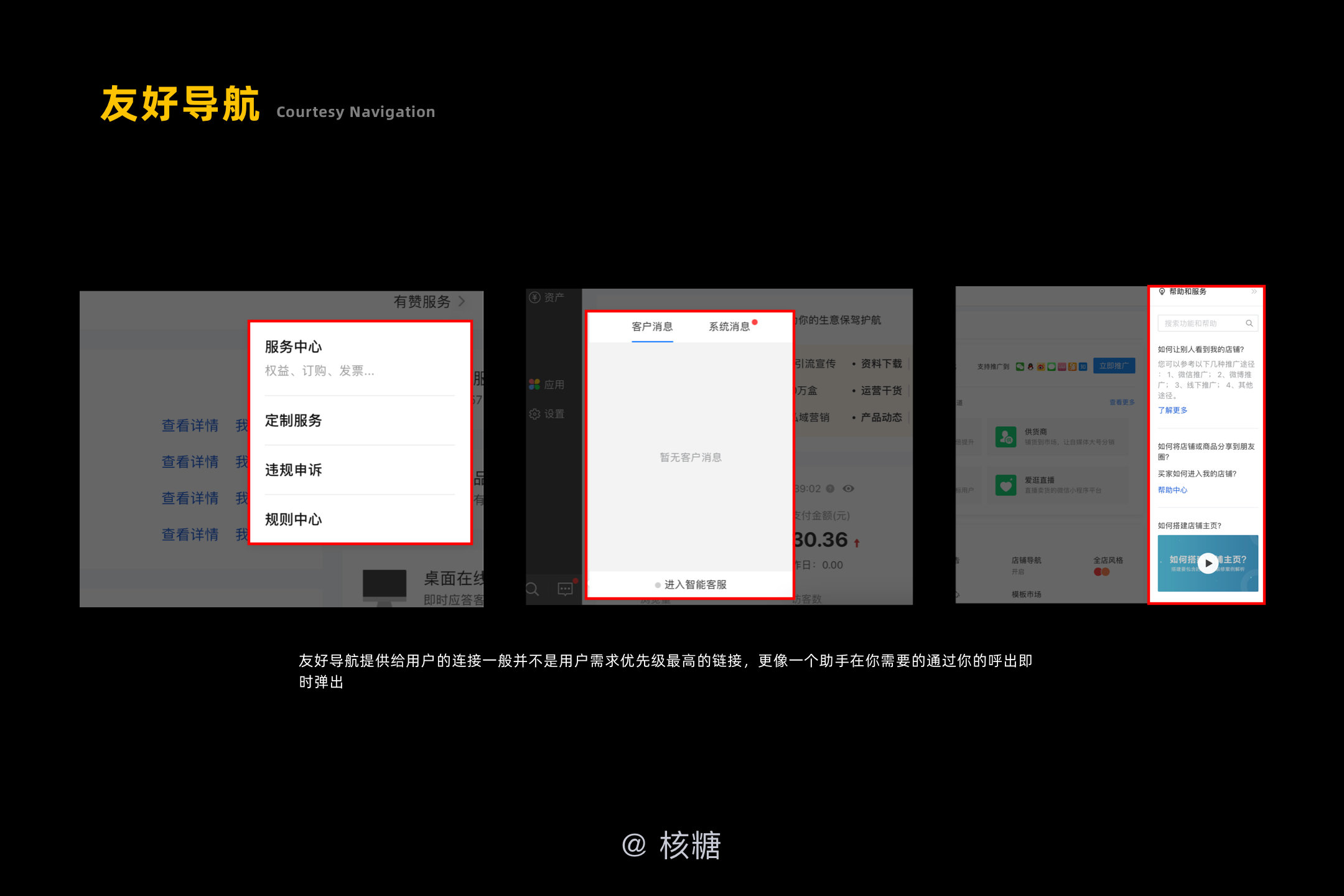
友好导航
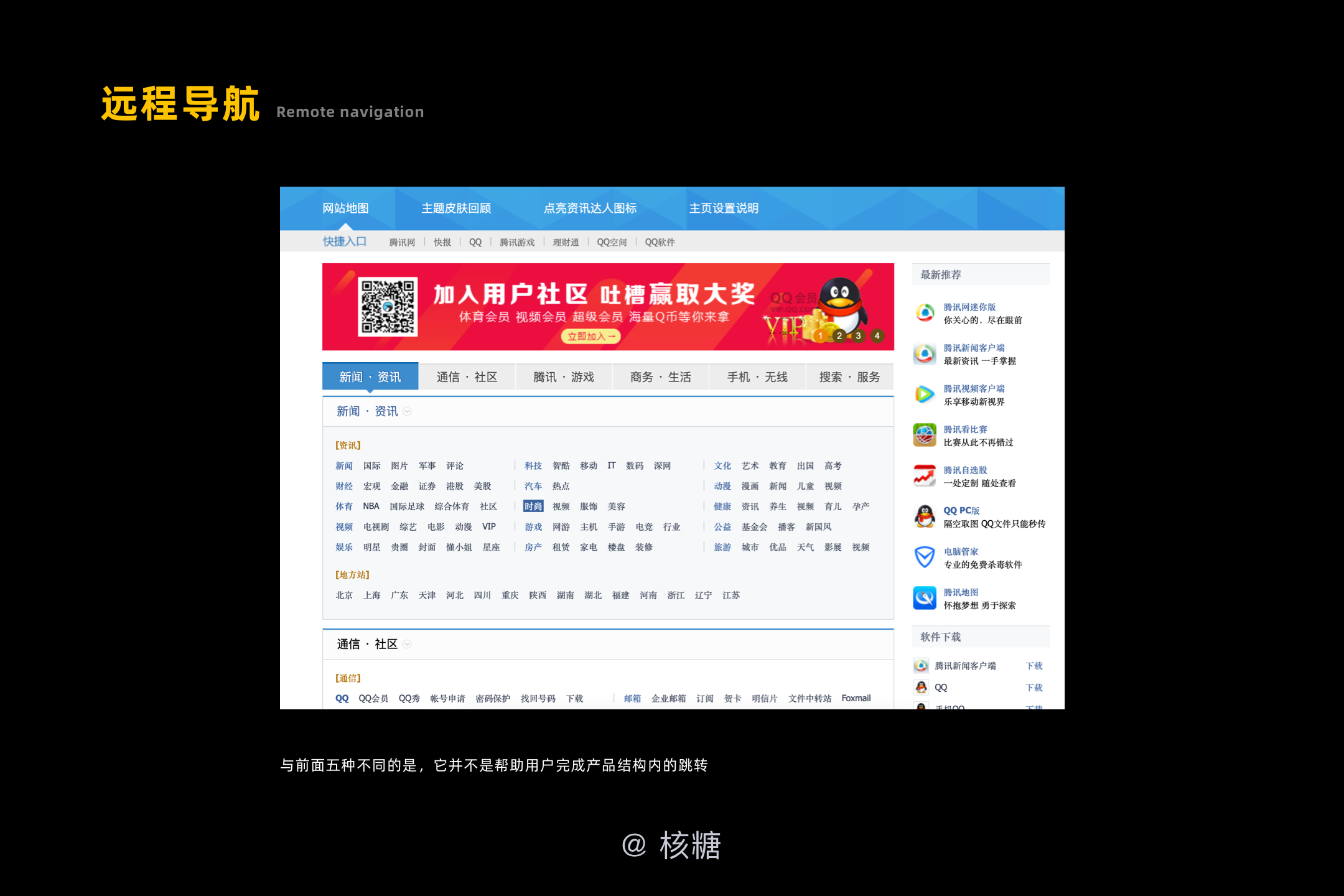
远程导航
下面我们来对这6类导航进行一步一步的具体分析

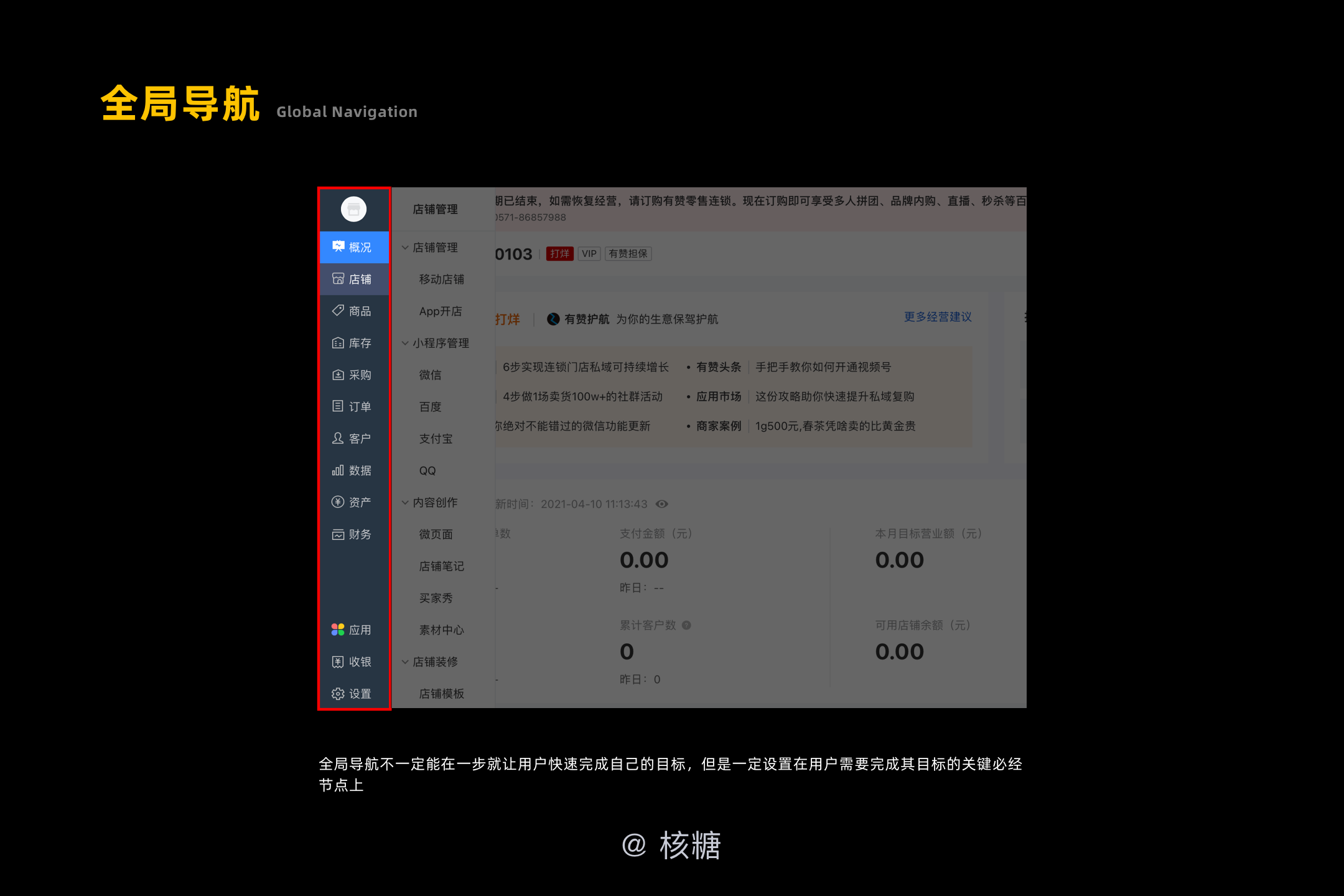
所谓全局导航是指他可以覆盖整个产品的通路,往往表现为产品的一级分类(而且大部分情况都是一级分类),他不一定包含全局信息,但是一定可以让用户可以去到其目标的关键节点

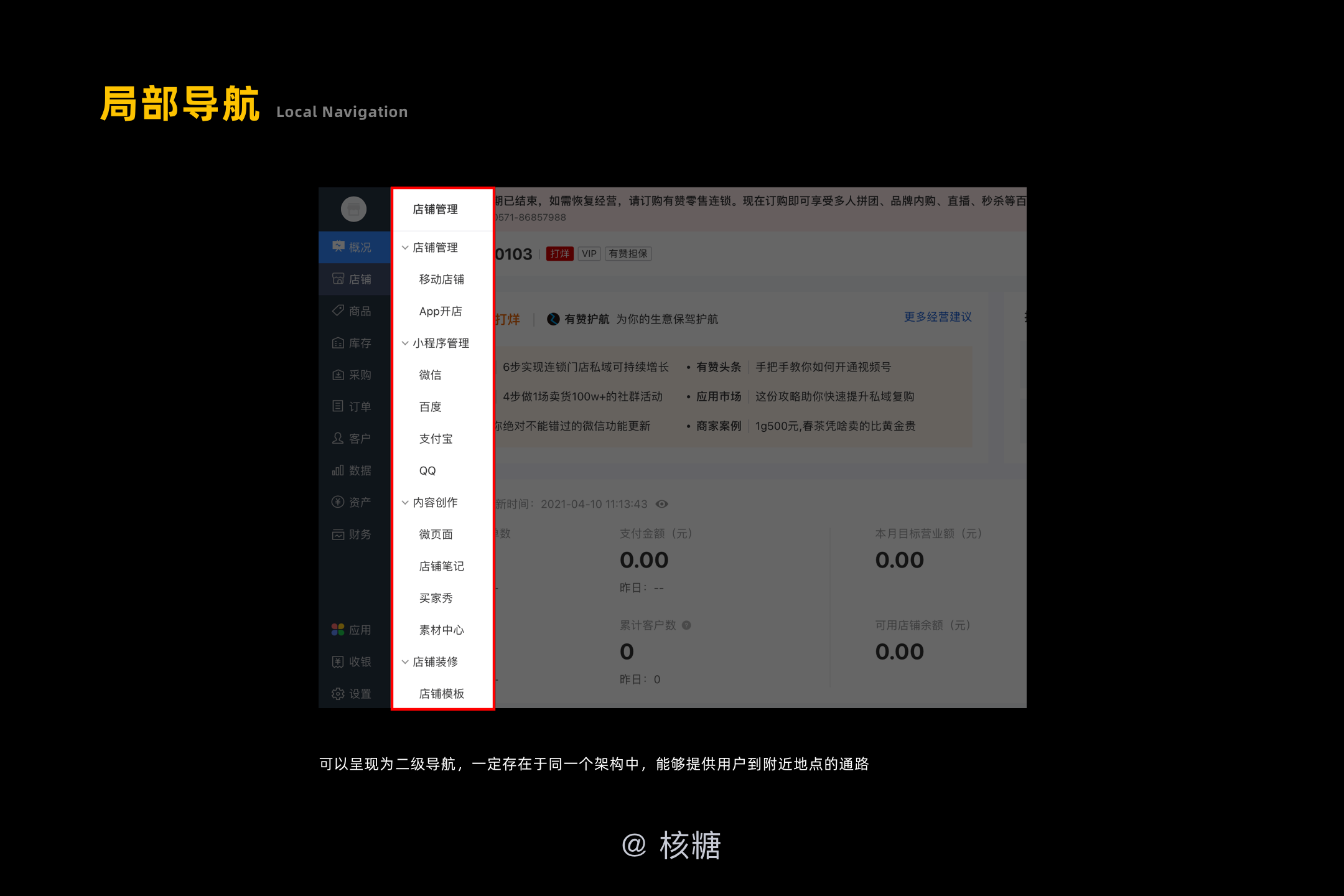
所谓局部导航是指在同一个框架中,可以到这个节点上的上下级通路,他一定存在于严格的父子级关系中

所谓辅助导航就是提供用户在全局/局部导航不可达到相关内容的快捷途径(这个快捷途径在本产品内)

所谓内嵌导航也叫上下文导航,是指嵌入页面自身内容的导航,通常同在上下文超链接、引导搜索等

所谓友好导航是指它可以为用户提供一个便利的前进途径,在需要的时候能够找到入口信息,通常在不需要的时候成隐藏状态

所谓远程导航是指不包含在产品结构中,以独立的方式存在产品内,通常表现为网站地图、索引表(地址选择、品牌选择)等
在从结构的层面了解了导航的基本类型之后,顺便给大家提一提导航的外观,这里并不展开说,大家需要知道的是导航的外观使用遵循的是“同构异型”的准则,什么意思呢?同样的结构(比如同一组数据集:商品、商品名称、商品价格)可以嵌套进入不同的外观如:卡片式、列表、详情……这个视具体的业务情况、使用场景而定

常用的导航外观基本分为以上七种外观即:菜单栏、树状表、顶栏、选项卡、面包屑、文字链接、步骤

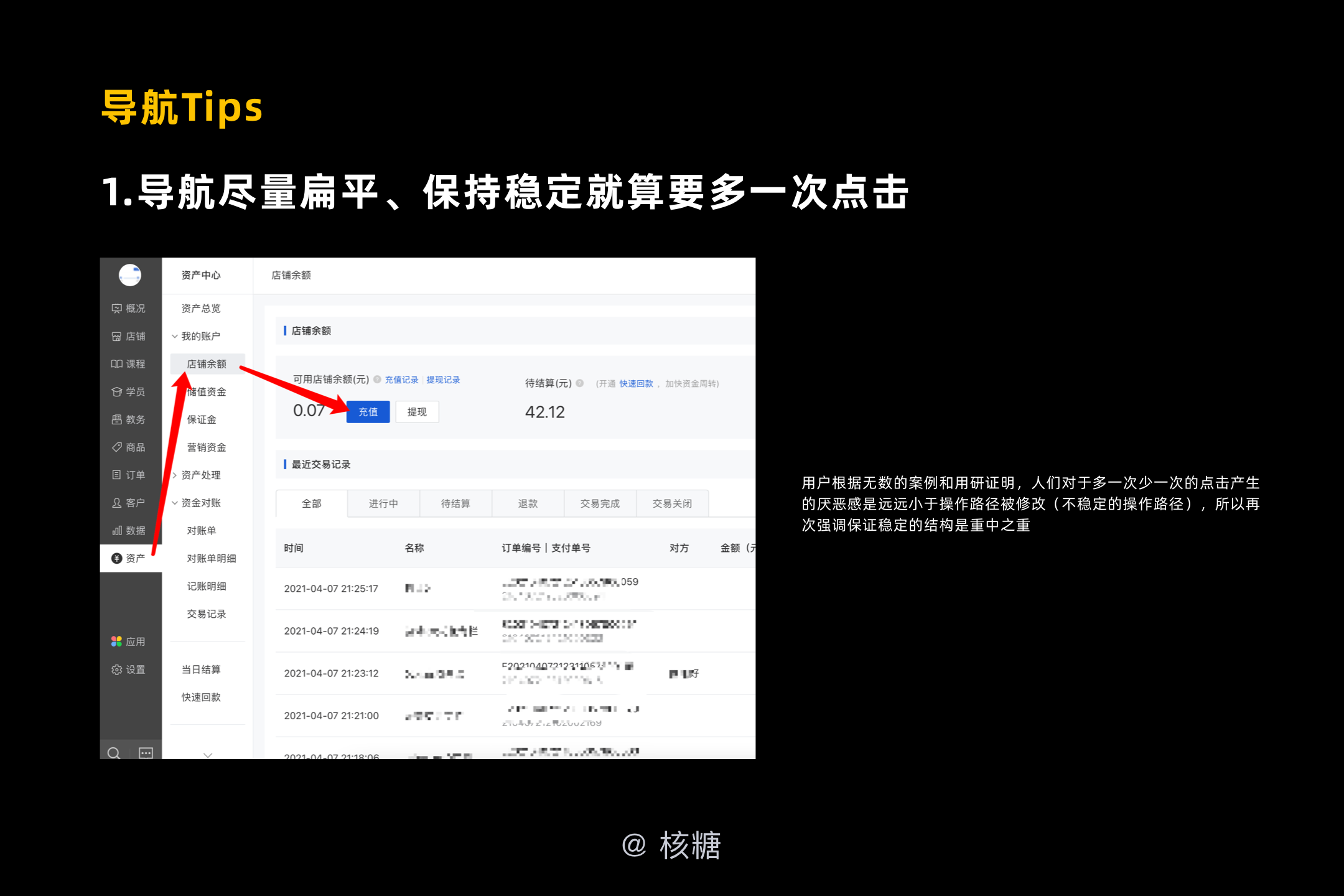
知道了导航的结构分类和使用场景,那么不妨来给大家一些关于导航本身的小贴士作为原则参考解决大家在实战中的一些问题

对于B端产品来说稳定相当重要!因为B端产品对于用户来说使用和学习成本、门槛较大,如果你很频繁地对其路径进行修改调整,用户就会因为产品不符合操作的习惯、心智模型对产品很容易滋生负面情绪,对于产品本身来说这样的伤害是需要尽量避免的

还是从稳定的方面来说,我们需要保证的是导航的变化不会因为产品的变化而发生很大的变化,举个很简单的例子就是当我们的产品的功能增多时,尤其是二级导航的项目增多,导致原来如果是横向布局的导航不得不改成纵向布局的导航,这就所谓的因为产品的变化发生很大的变化,所以在选择导航布局的时候就需要打下一个很好的基础便于日后的拓展

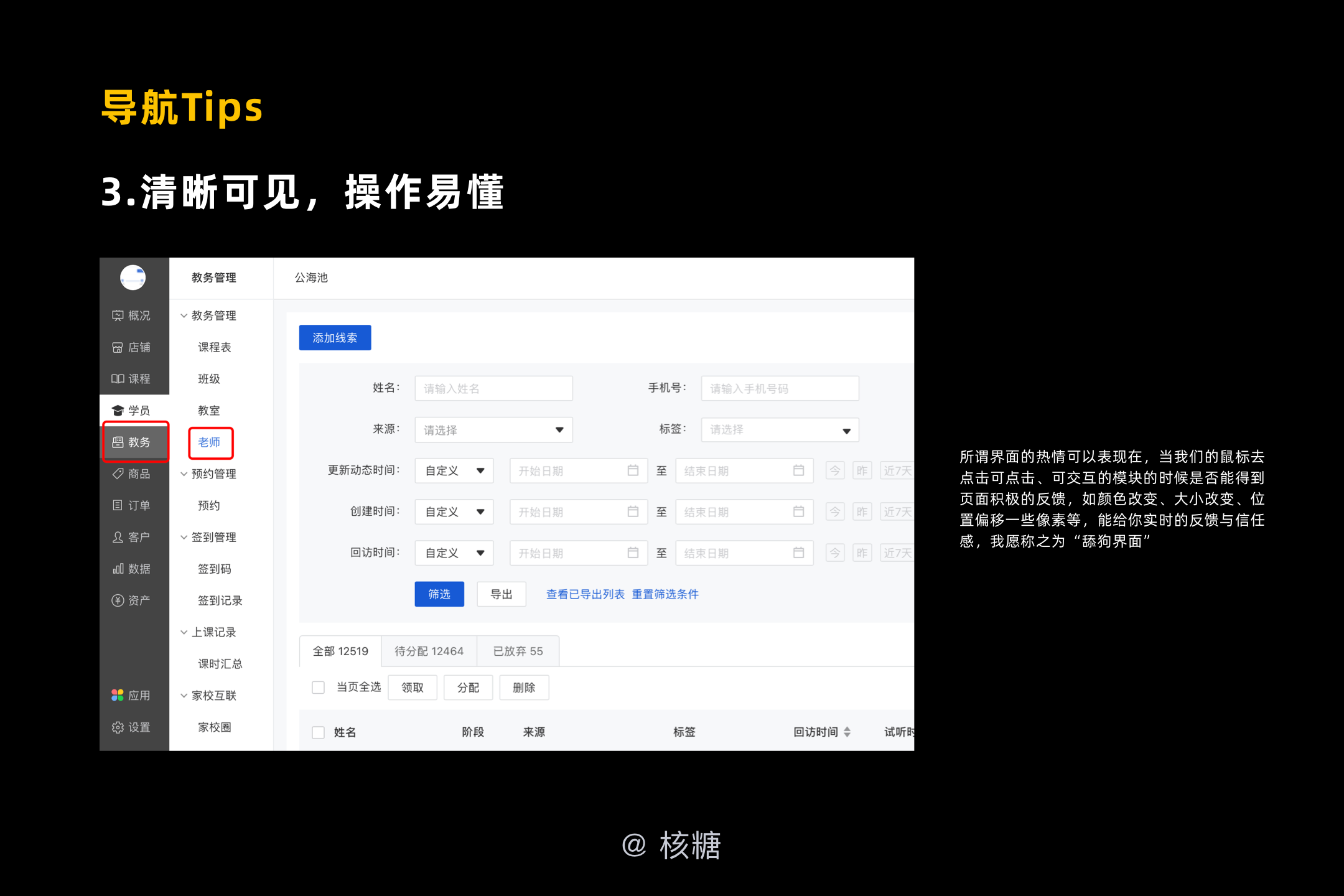
这是站在一个外观和交互共同的层面去看,导航的大小一定要足够,而且其位置一定要是用户认为足够清晰的,确保在视觉反馈的的层面对于用户来说是友好的,其次就是所有的可交互区域需要有积极的响应,与内容区要有对比,可以将其称为界面的热情度,这也是一个优秀界面的自我修养

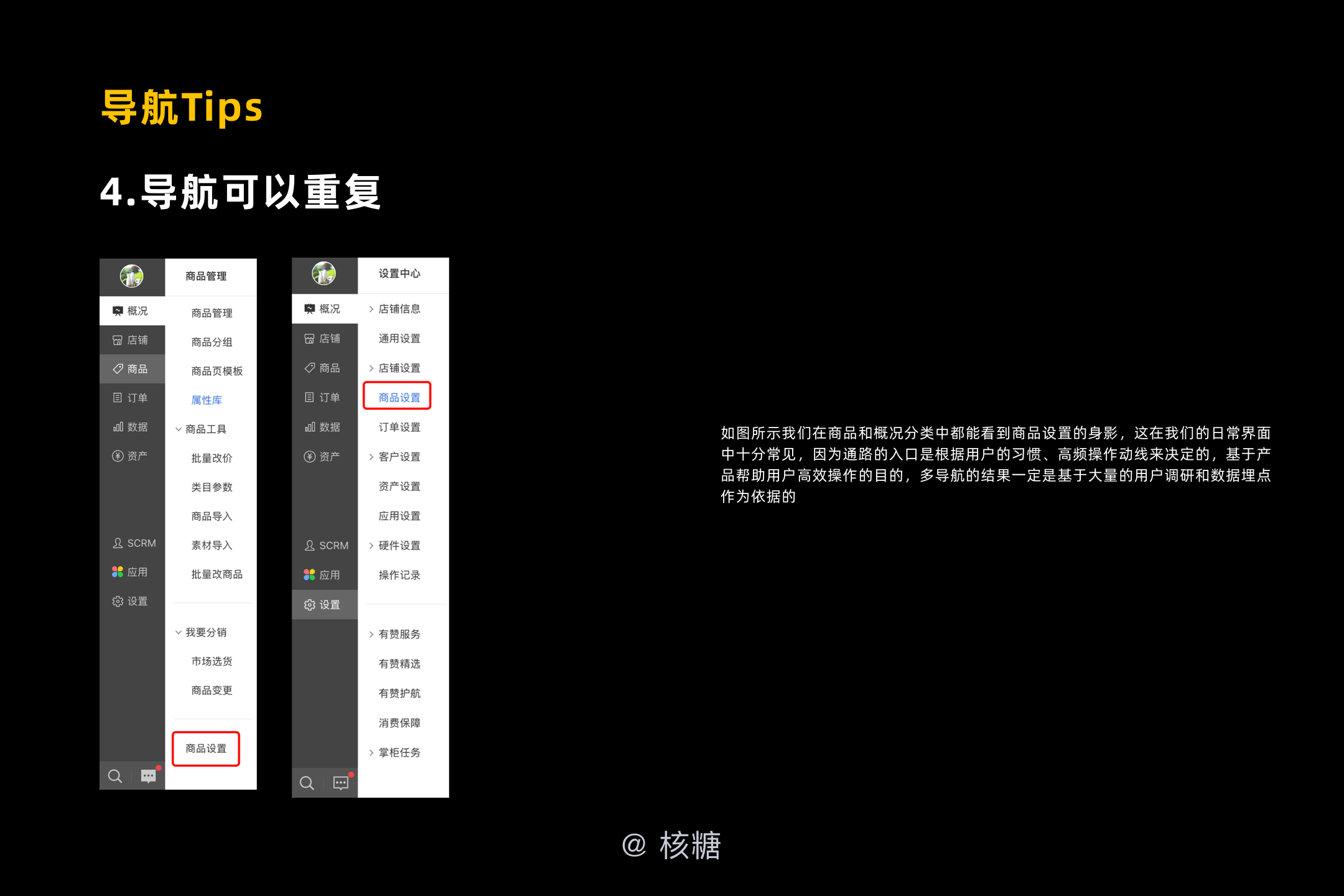
一个页面中允许出现两个主导航,同一个界面中允许出现两个同样的导航项,并不是说一个项在导航中只能够出现一次,并没有那么死板

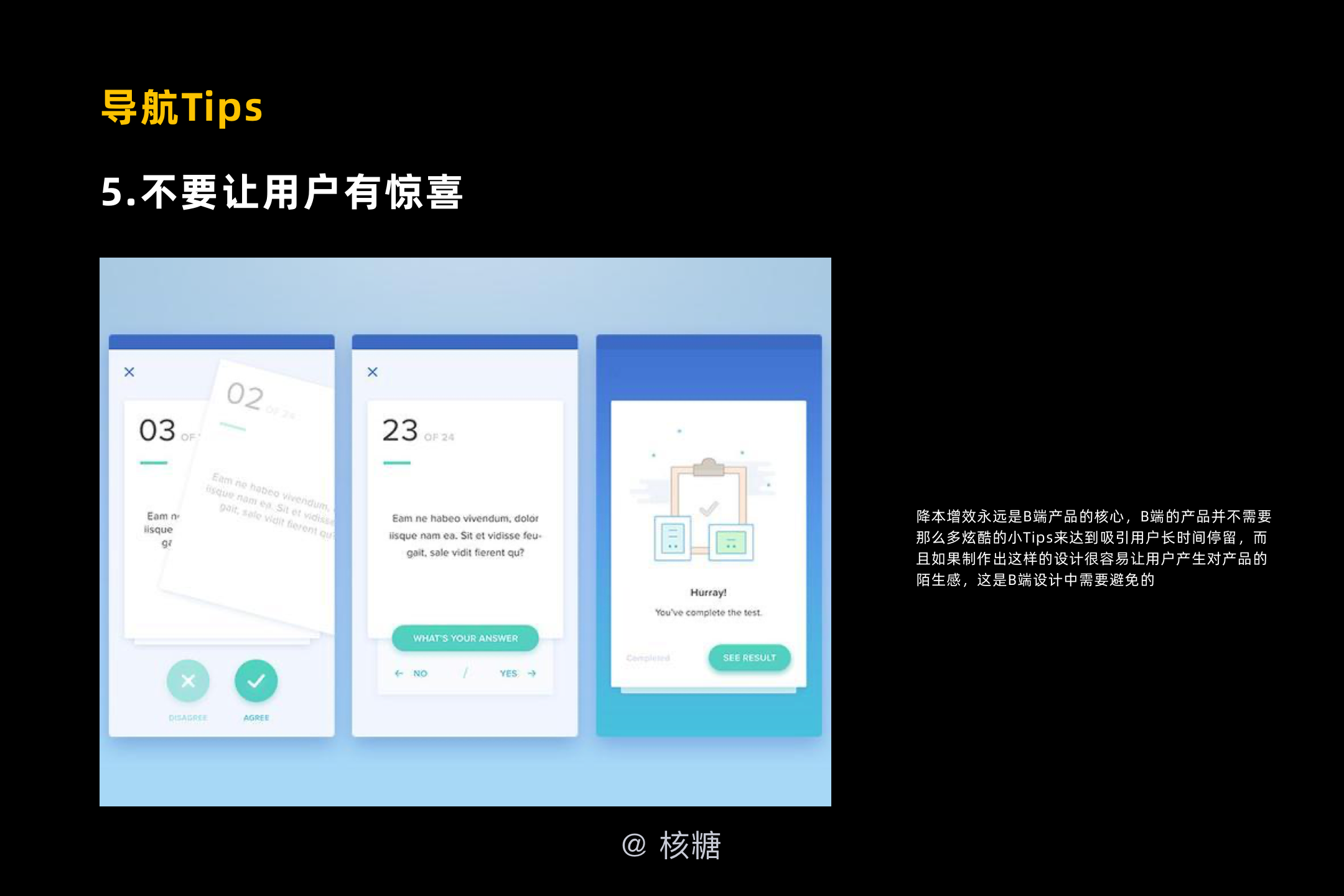
这对于To B 的设计来说十分重要,不同于To C的产品,B端产品的一个重点就是要符合用户的预期,所以我们一定要避免“因为有趣所以这设计”这个思路

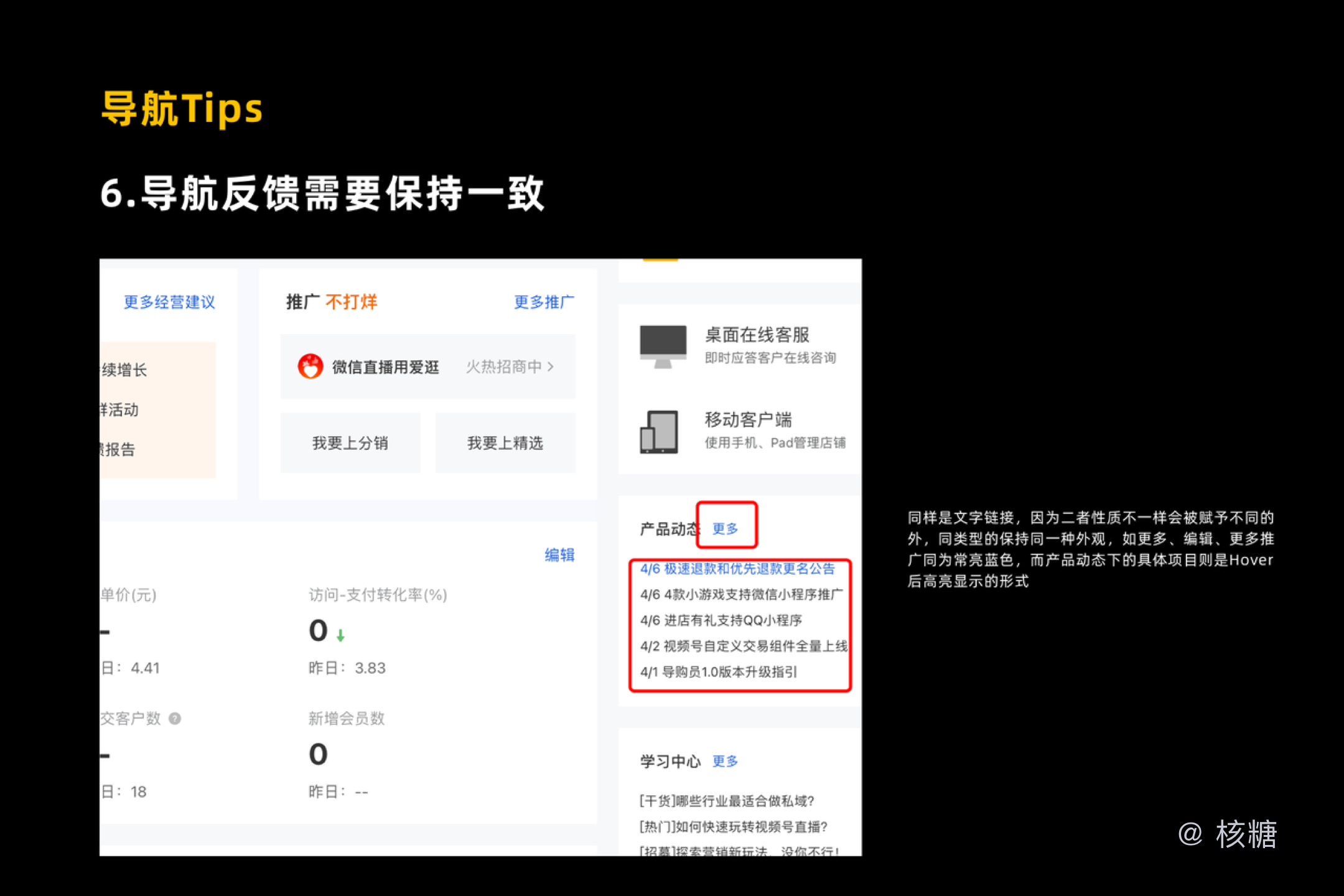
界面上面所有的界面编排,所有的组件,所有的控件,所有的模式都是可以找到隐喻的,比如文字链和带“跳转”的文字链,它代表的隐喻是不一样的,所以我们就需要赋予其不同的外观和交互响应对应户进行反馈

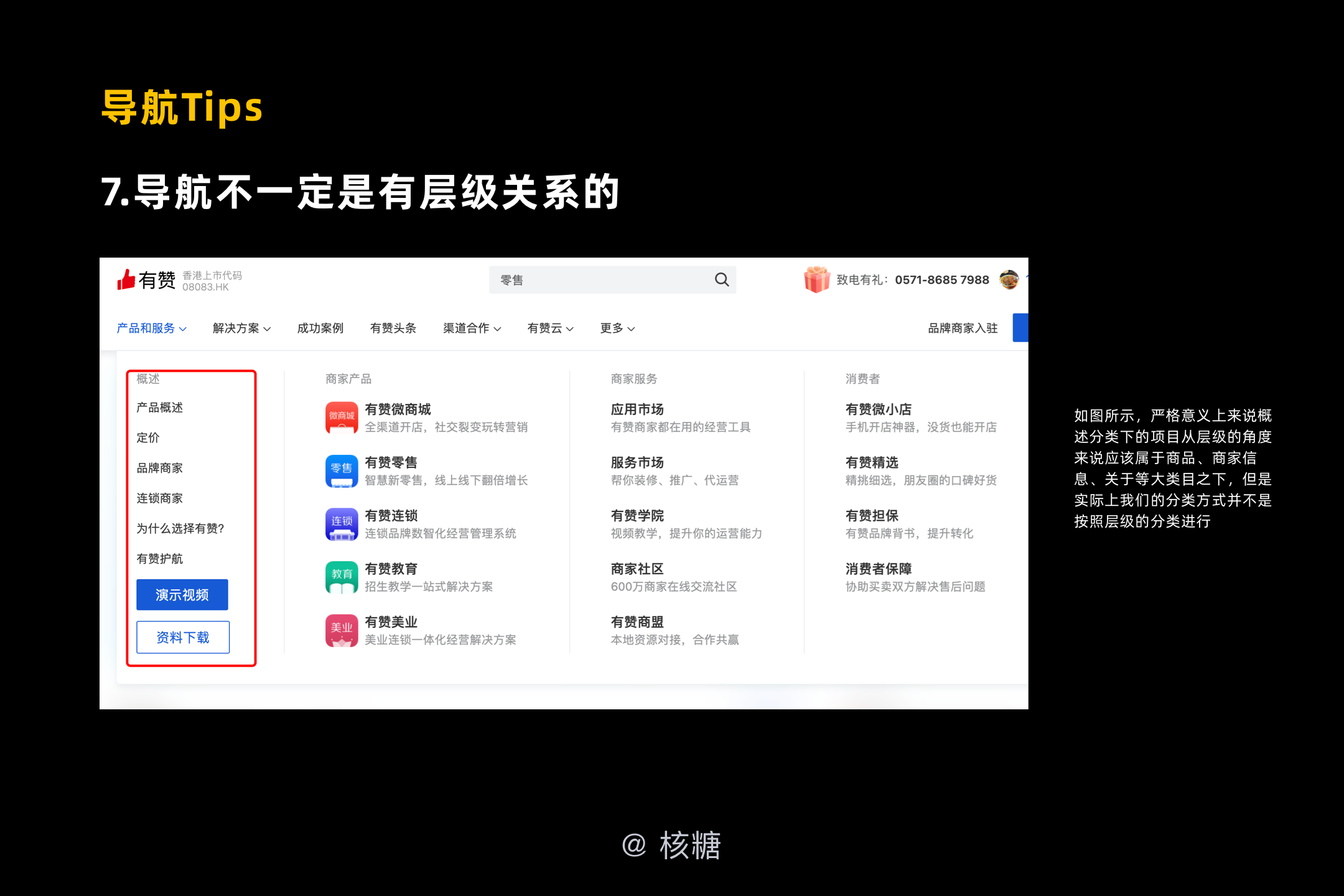
回到最初导航的定义,它的本质是对信息进行分类,让用户快速完成任务,这也是导航的本职工作,很多时候不一定要拘泥于这个项目它应该严格存在于哪个层级之中这样的思路进行设计,而是根据用户的需求,如何将这个项目合理的分类于最适合的集合之中

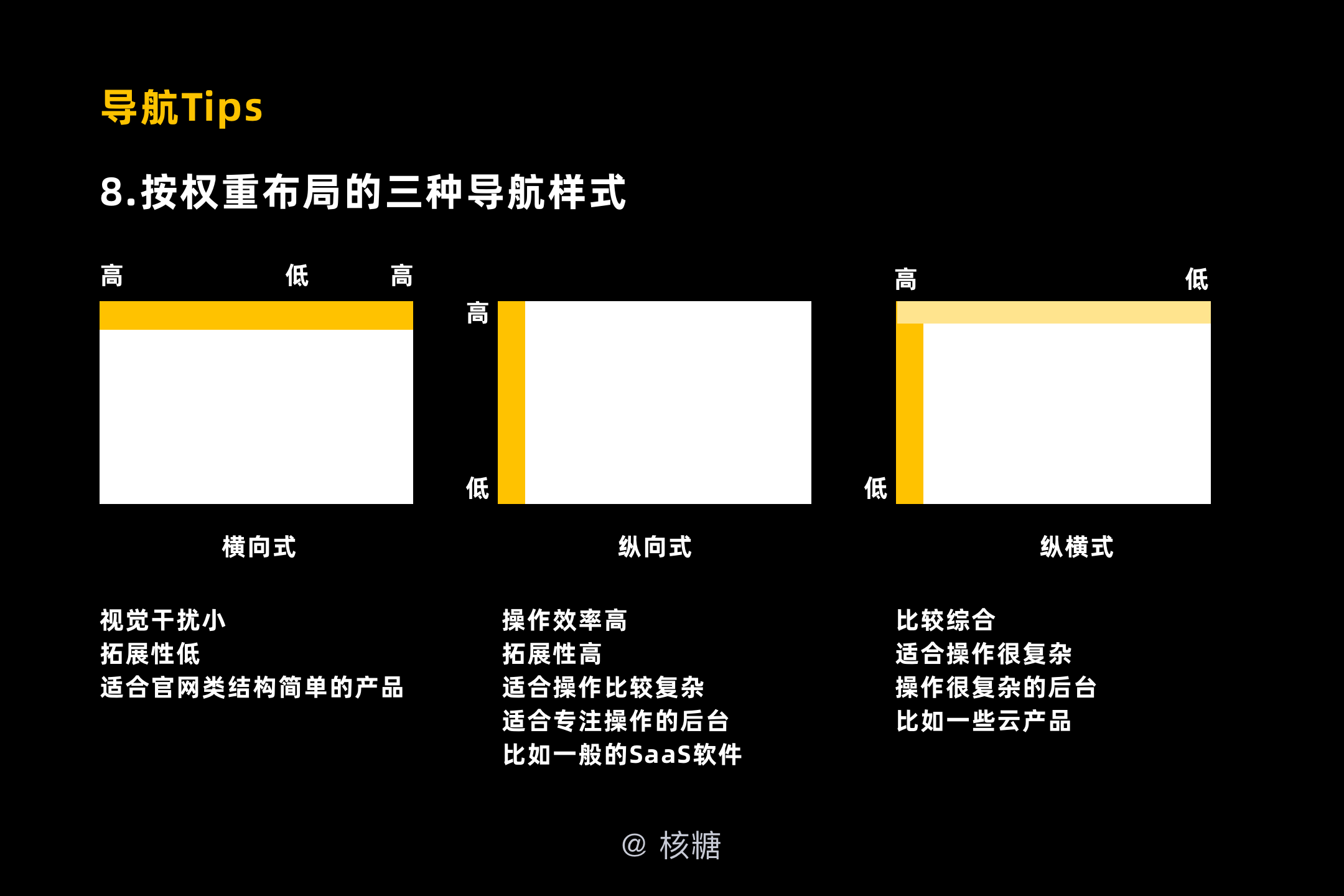
这是一个立足于外观的点,根据大量的案例分析和眼动测试,目前市面上最为常见的按照信息权重布局的导航可分为:横向式、纵向式、纵横式,由于这部分我们不展开说,所以直接在上图整理了每种布局的特征、优劣势和应用场景


知道了上面的分类和注意事项之后,下面我们用一个具体案例来对导航的交互层面设计进行一个深度体验(因为此内容十分精彩也涉及到机密,所以不在这里做具体展示,以示意的方式来叙述),总共分为六步,看看这是否也是你工作场景中比较头疼的呢
需要搞清楚导航项的定义是因为导航项的定义决定了你的目标界面是什么,所谓的目标界面就是导航所引导你到的哪一个分类的信息处

所以我们首先先来整理一下导航中每个导航项的界面定义,这也是我们日常工作中对导航梳理十分重要的一步

当问题被罗列出来之后我们就会自然而然的产生各种各样的疑问,比如导航分类之间存在有的存在流程上的关系,但是有的分类却并不属于流程,这是为什么呢?再比如有的导航分类和导航项之间名字一样但内容却不一样这又是为什么呢……(想一想这是不是我们工作中也经常遇到的疑问呢)这都是后面我们需要去优化的地方
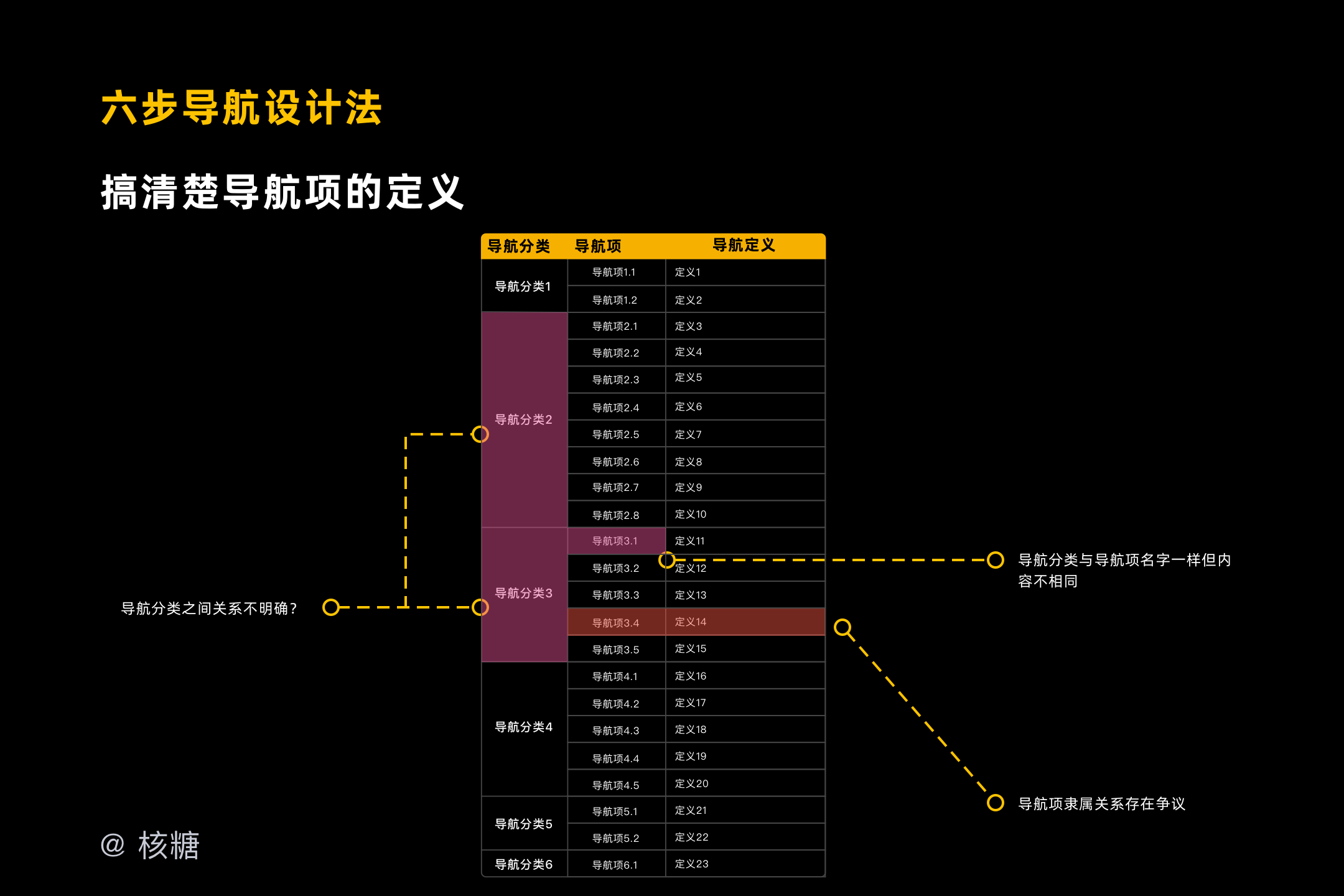
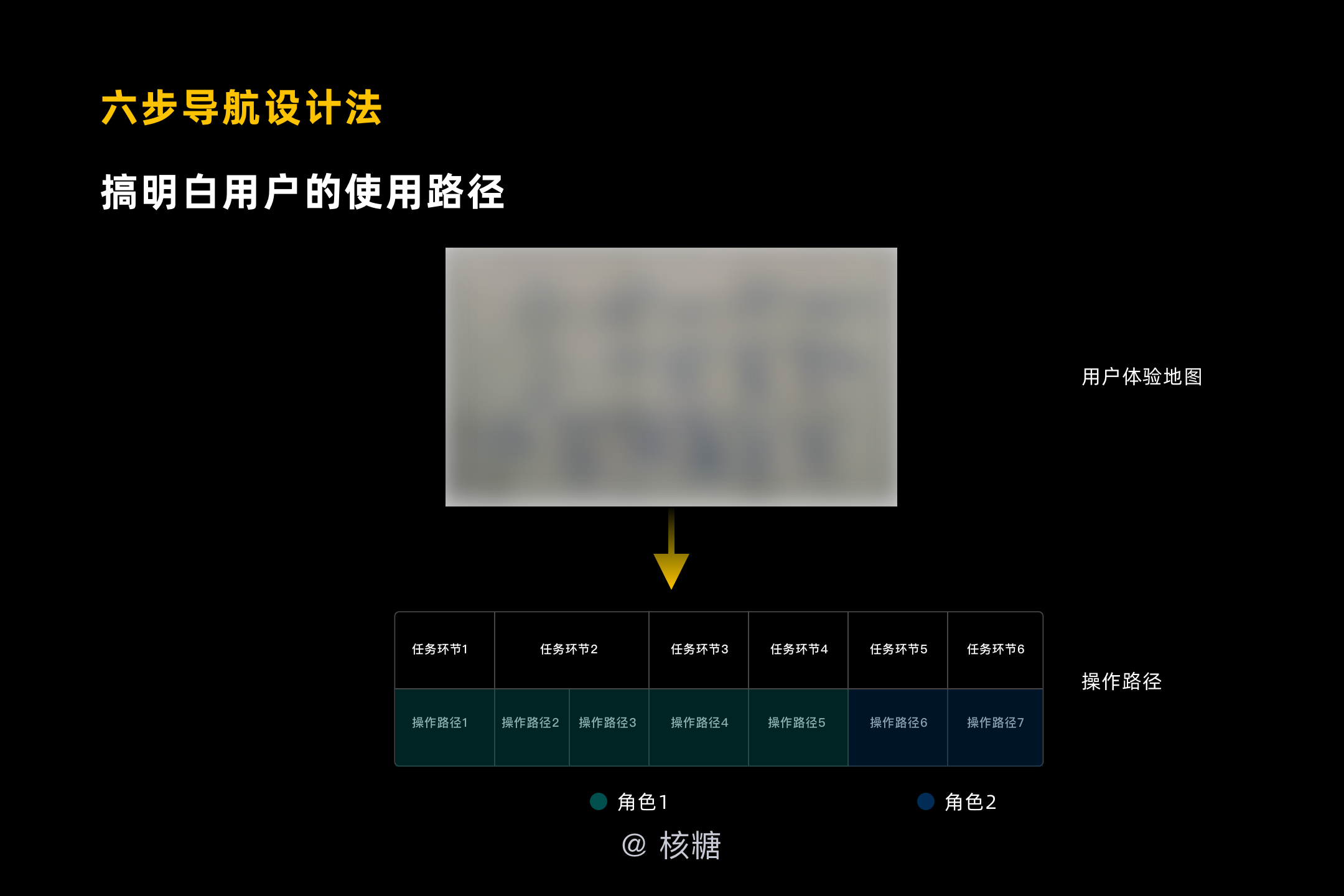
保留住上面的问题,我们来做第二步,这一步我们需要搞明白用户的使用路径,因为这样我们可以很好的给任务类产品做一级分类

通过基于不同角色的用户体验地图我们可以得出不同的用户操作路径,于是便可以很顺畅的得出这一套操作流程的大框架

基于业务中的任务链路推导出每一步的操作路径,于是我们就可以将用户的操作路径就可以提炼为一级导航
得出了一级导航,下面我需要角色的权限进行一下区分,这也是B端产品的必备属性

于是我们为每一个导航项进行了角色权限的梳理对应,那么一级导航中每个导航分类所对应的角色也瞬间一目了然,这里面多说一句,当用户用不同权限的账号登录产品时,能看到不同的内容这才是一个优秀的拥有权限设计的导航
到了这一部分对于一些完全没有接触过数据的同学来说理解起来可能会一些难度,我们首先需要知道的是:“相同的数据来源,可以帮我们区分界面性质,而且相同的数据来源,往往会有一组相同的界面来围绕”
在此需要记住三个概念:
1.元数据:数据属性的信息,用来支持如指示存储位置、历史数据、资源查找、文件记录等功能,例如一件商品、一个客户
2.记录集:指定数据库中检索到的数据集合,例如订单列表、发货列表
3.关系列表:对来描述对象和对象的关系,比如你和我是好友,你和我在同一个企业微信群

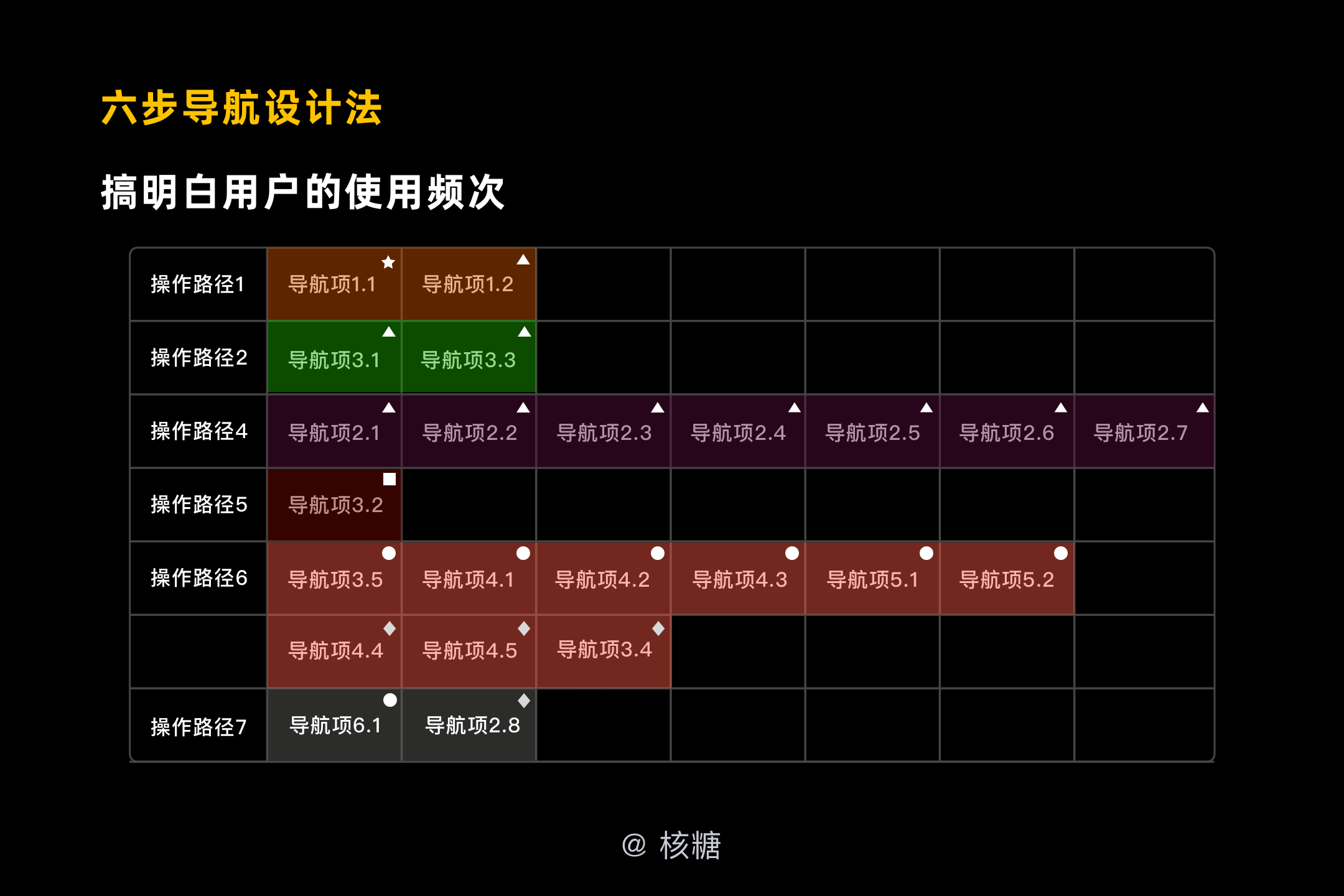
于是我们为导航项进行数据性质的区分归类,也就是说相同数据类型的实体往往围绕着某个元数据并且包含系列的界面,当我们这里整理完后发现,相同数据性质的实体(这里可以理解为导航项)貌似可以归类在一起,这是我们作为分类的一个依据

根据相同的数据性质将导航项归入应该归入的二级导航中,此时不妨和最初的版本进行对比,我们的一级二级导航相对而言已经通过改版清晰了很多
这一步其实是比较好理解的,很简单的法则:“高频次高优展示,低频次降低权重甚至隐藏”这是针对于二级导航中每个导航项的排布进行的设计。这里不妨把频次由高到低量化成为:实时关注、每天关注、每月关注、很少使用、极少使用这个几个概念,分别用五角星、三角形、矩形、圆形、菱形进行代表
而关于使用频次的高低甄别一般我们可以通过用户调研和数据埋点的两种常用方式来进行,这里并不展开讲

于是我们可以将使用频次作为一列新的参考放入导航项的表格中,瞬间清晰明了

根据使用频次调整每个导航项的顺序

这一步涉及的就是外观了,不妨回顾一下2.8中对于导航的三种常见布局,根据产品的操作复杂程度等综合需求,我们选择了第二种形式成为最终形式
文章来源:站酷 作者:核糖bro
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
做中后台产品的设计,基本都逃不开导航布局这个大框架。
基于用户的 Z 字形扫描行为,重要的导航应当选择左侧导航或顶部导航。

可是横着竖着有那么大差别吗?被人问道为什么这么选择,该如何回答?
今天给大家些灵感,从以下四个角度分析一下:
JR Kingsburg 曾经做过一次实验(A comparison of three-level menu navigation structures for web design),研究 3 层导航中,哪种组合使用效率更高。
这三层中,每一层都有横向和纵向两种可能性,所以实验总共有 2×2×2=8 种对照组:

他为这 8 种导航布局做了不同电商原型,让用户来买东西,并记录各种数据,结果发现了很多有意思的数据:

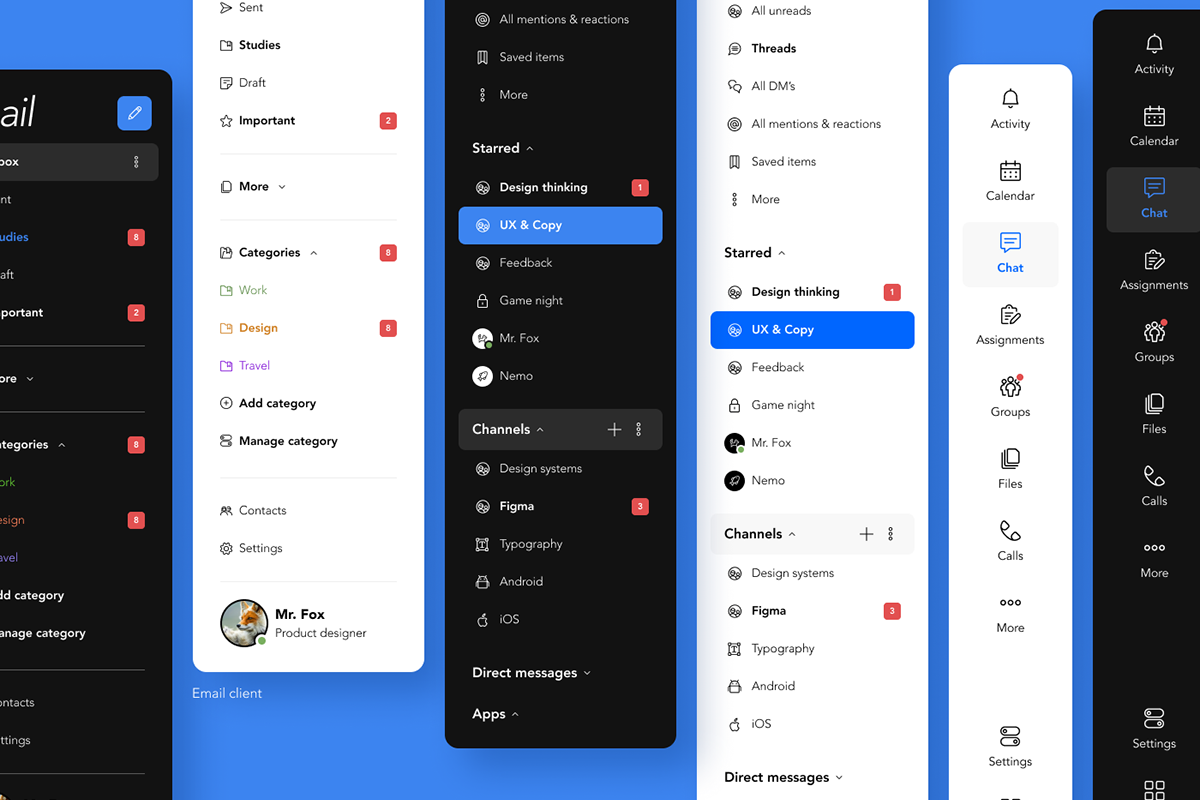
综合这些数据,看起来整体表现较好都是「左上上」、「左左上」、「左左左」。
科学虽然很严谨,却缺乏灵活度,例如本次试验的场景单一(电商购物),而且用来测试的界面未免也太简陋了吧!

所以我们再从其他角度思考看看。
从占据面积的角度来看,横向导航比纵向导航省地方,因为只要细细一条就好了。
然而,选项数量不多时横向是可以;选项多起来,横向导航就很拥挤了。
毕竟纵向导航方便滚动,横向导航很少有用户会尝试滚动查看的,「…」也不是什么方便的操作。

所以,如果确定选项少可以选横向,不确定或者数量多建议保险起见选纵向。
任何导航,都要占据屏幕不少空间,这对尺寸适配都是一件麻烦事。哪怕产品并不需要为移动端做响应式布局,只要是网页端,就得考虑窗口尺寸的变化问题。因为设计师的 Mac 和大量用户的 PC 甚至平板电脑之间,展示上的差异真的不小。
横向导航占据空间最小,同时也是最难做尺寸适配的。尤其是如果上面除了导航之外,还放有各种 logo、头像、图标、搜索…各种东西时。横向导航一般都有三种状态:展开、折叠和收起。但是纵向导航就简单了,只需要两个状态:展开和收起。顶多再让展开状态的宽度能够自适应变化或手动拉伸就差不多了。

这么看来,如果产品需要考虑很多不同尺寸适配的问题,纵向导航是最简单的选择,除非横向导航的内容不多维护起来不麻烦。
我之前为了研究确定按钮放在左边还是放在右边好,做了一系列实验分析,结果得出超出我预期的结论…放哪都没多大问题,统一就好。于是,我想这个问题也可以类比一下。
大部分网站都是横向导航,所以说如果产品是以网页版为主,且用户会经常穿插跳转使用其它网页,那么也使用横向导航比较符合习惯。
而无论 PC 还是 Mac,系统页面的导航在左侧的情况比较多,所以说如果产品是系统软件的话,纵向导航比较符合习惯。

然而,更更更更更重要的是,千万不要同一个产品不同端或不同子系统的导航不一样!用户很可能一会儿用这个,一会儿用那个,结果操作习惯换来换去,人都弄晕啦!还有,就是改版换导航肯定要让老用户不满,好不容易养成习惯改起来容易吗?所以说,决定导航布局时还是要谨慎才好哦。
文章来源:优设 作者:体验进阶
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
前言
在企业工作中,每一个问卷调研都始于一个商业问题,问卷的质量也决定了最终结果是否能对业务起到帮助。本文将从定义问题-问卷设计-数据清洗与分析-报告撰写这四个基本步骤相对完整地阐述企业问卷调研,希望可以给大家提供一些研究方法上的思路。
定义问题:情境分析法(SCQA)
在商业问题解决的过程中,既有公司内部的因素,也有外部行业的因素,影响因素错综复杂;周围的环境也比较容易发生变化,具有很大的不确定性;同时又要保证解决方法的可落地性,产生实际的价值。相对来说,会比较复杂。在进行问卷设计之前,更有必要的是将问题梳理清楚,再决定是否采用问卷这种方式。
1.1 结构化思考:使用SCQA描述项目
SCQA是将不确定性考虑在内,一种结构化的问题分析方法,可以比较好地系统思考、查漏补缺。它包含四个环节:
情境(Situation):由大家都熟悉的现状或事实作为起点,包含对象、所处阶段等
冲突(Complication):实际情况往往和我们的目标有冲突,颠覆了稳定的状态。说出行动的原因,包含威胁、机会和等着我们去克服的困难点
问题(Question):基于冲突提出问题,要怎么解决这个困难点
回答(Answer):我们的解决方案是什么,定位出需求点

1.2 如何洞悉情境和冲突:搞清楚为什么做调研
假设我们拿到上述案例作为调研项目,可以有两种方式去进行洞悉情境和冲突:
一是思考为什么要做这个研究;二是跟相关利益者访谈尽可能多地获取信息。
1)思考为什么要做这个研究:
- 需要回答什么问题?
- 为什么回答这些问题很重要?
- 打算如何使用最终的调研结果?
2)跟相关利益者访谈:
- 核心业务方是谁?其他业务方是?
- 每个业务方的关注点是什么?难点是什么?
- 各个相关方的目标之间是否冲突,是什么冲突?

根据上述方法,可以得到对应的情境和冲突:
情境:目前有三种产品方案A/B/C,分别对应的价格为100元/1000元/10000元。通过上述思考和信息了解,会知道这个事情和谁有关,在这个事件中承担什么角色。
冲突:B的销量不佳,跟其他方案差异不明显,瞄准客群很有可能有重叠,未成交客户难转化,希望可以方案B进行调整。在用户层,可能其他方案中的功能能满足需求,不需要购买方案B;在公司层,整体收入结构可以更优化、健康;在业务层,系统和流程可能不太合理,有些可能需要重构。
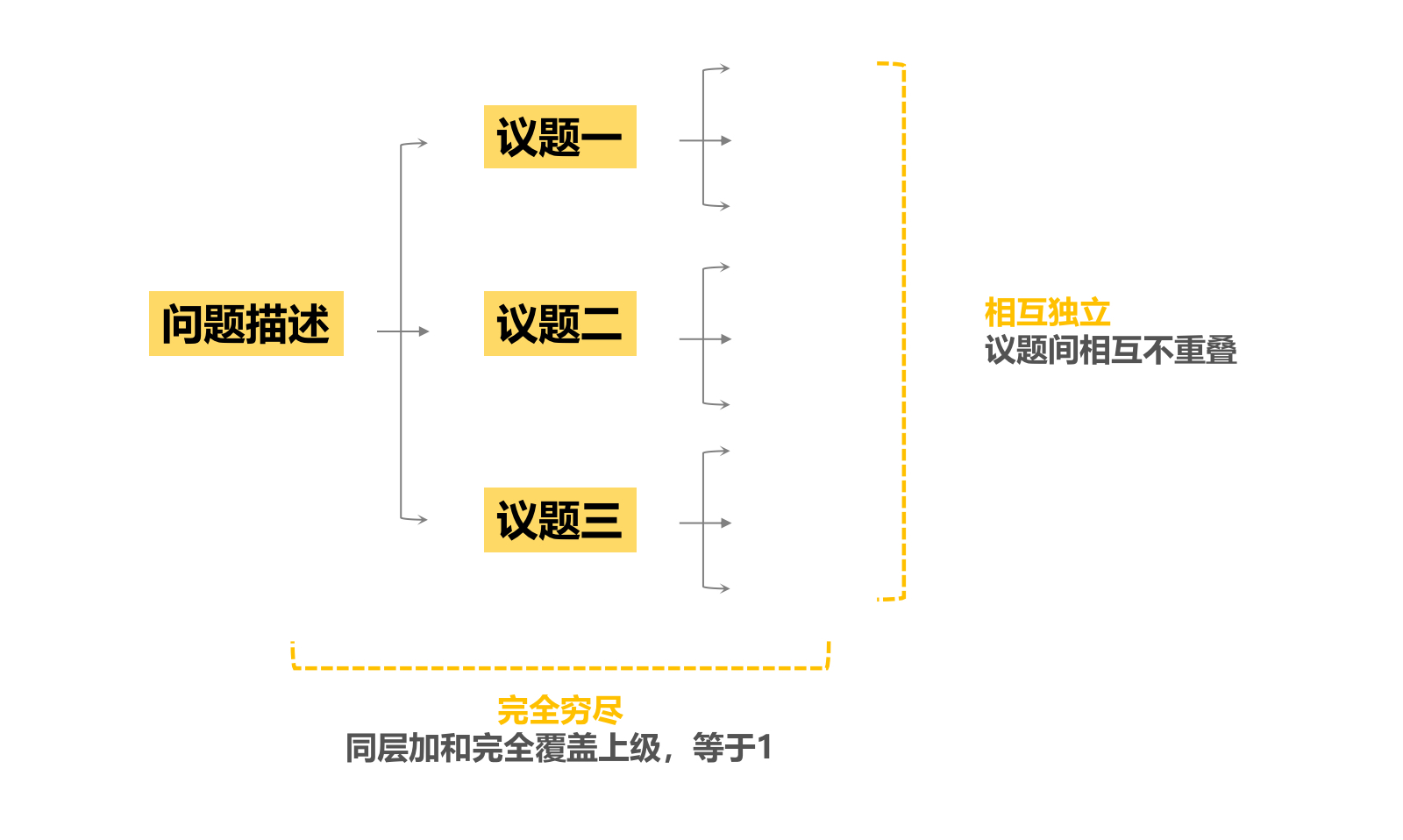
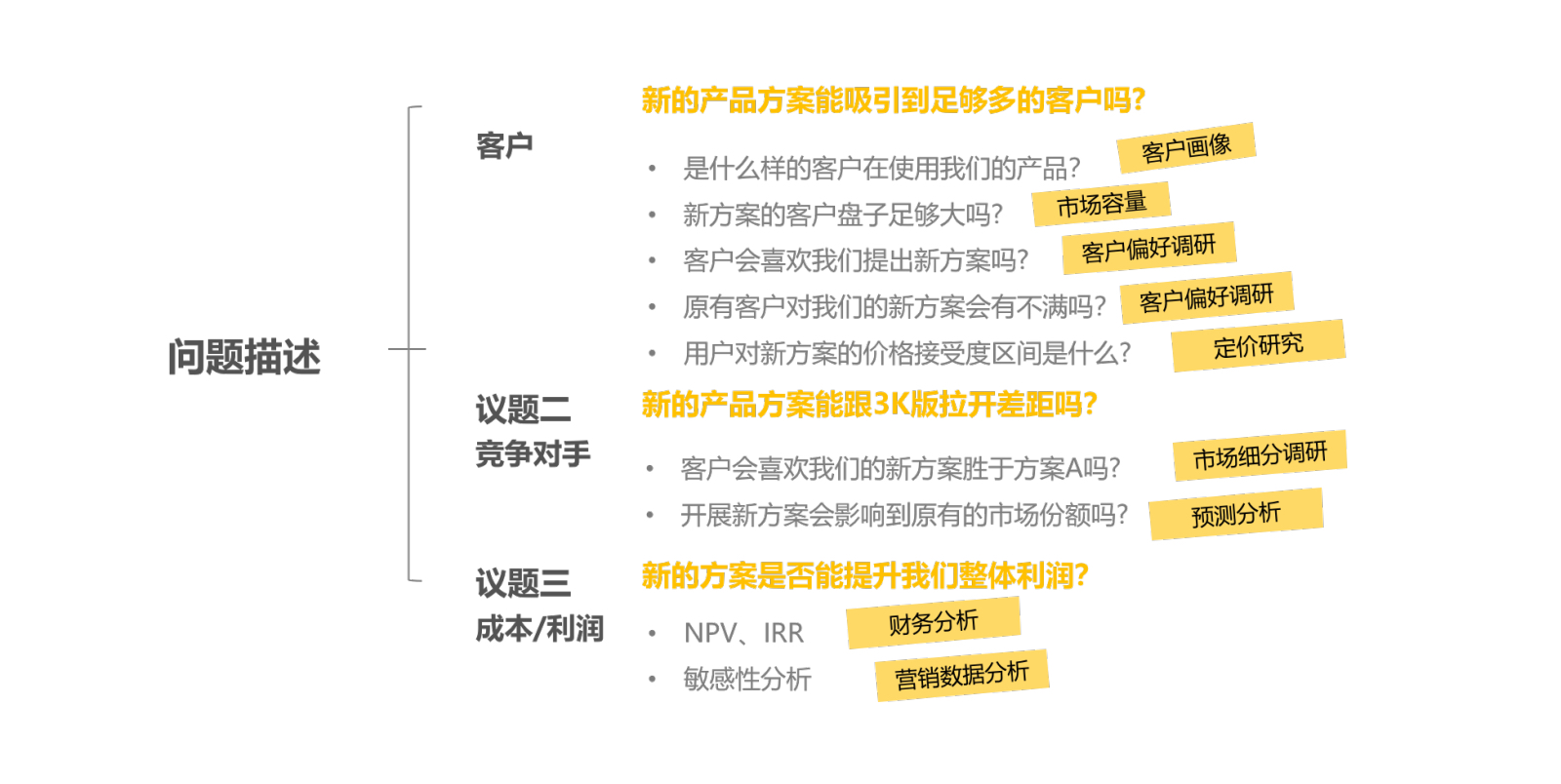
1.3 问题拆解其实是建立一个假说/逻辑树的过程
我们可以将问题进行拆解,拆解应遵循MECE原则(相互独立且完全穷尽),这么做的好处是可以把问题进行逐层分解,逐级分析,最大可能保证需要考虑的因素全面不遗漏。

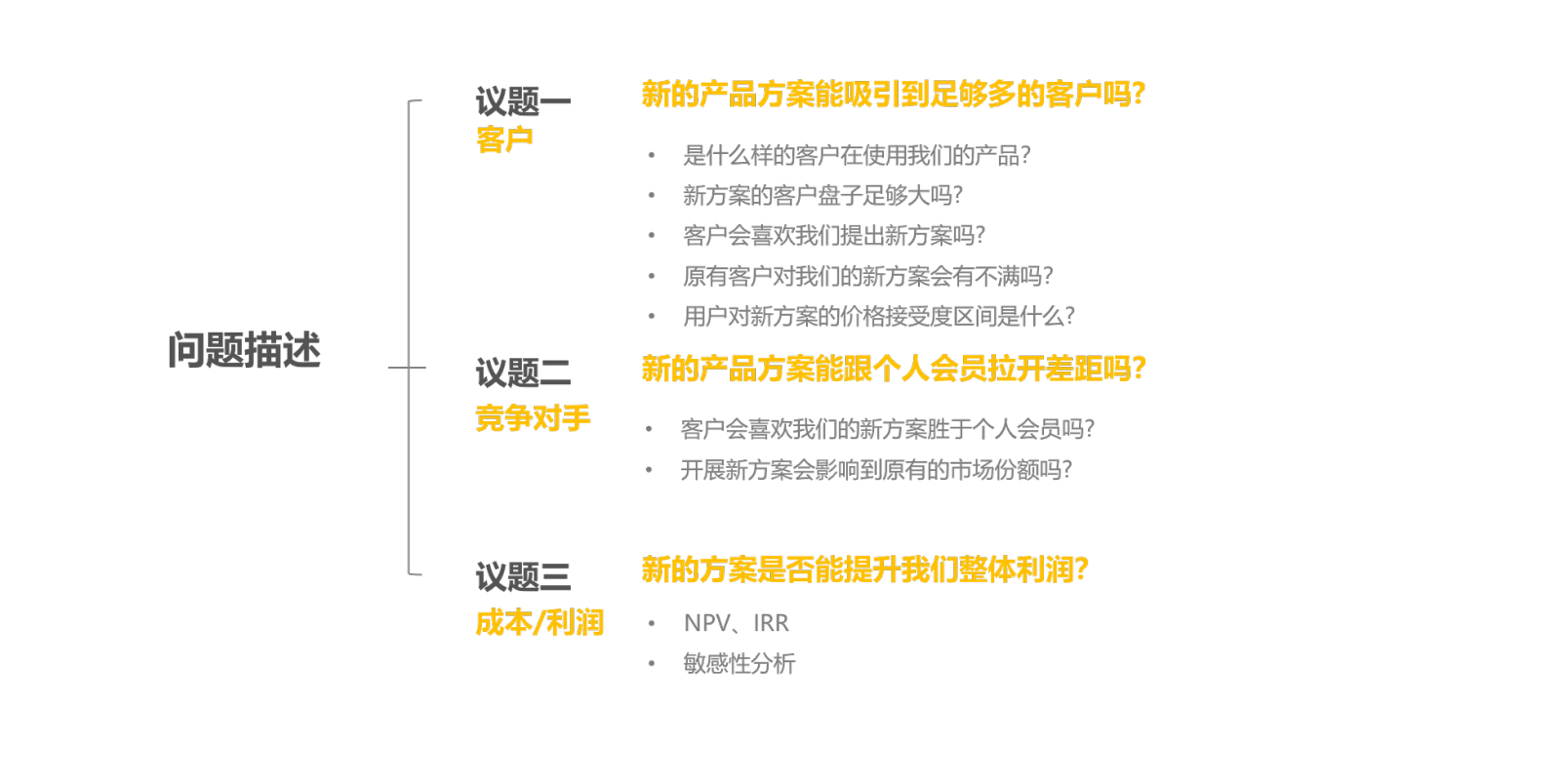
案例中的问题,可以从用户方面、竞品方面、成本/利润方面进行拆解,针对每一个层面的问题又可以进行拆分。

对问题进行细致拆分之后,针对每个问题有不同的解决方案,有一些问题可以用问卷来解决,有一些问题需要使用其他方式进行解答。
问卷并不能解答所有问题~~

问卷设计
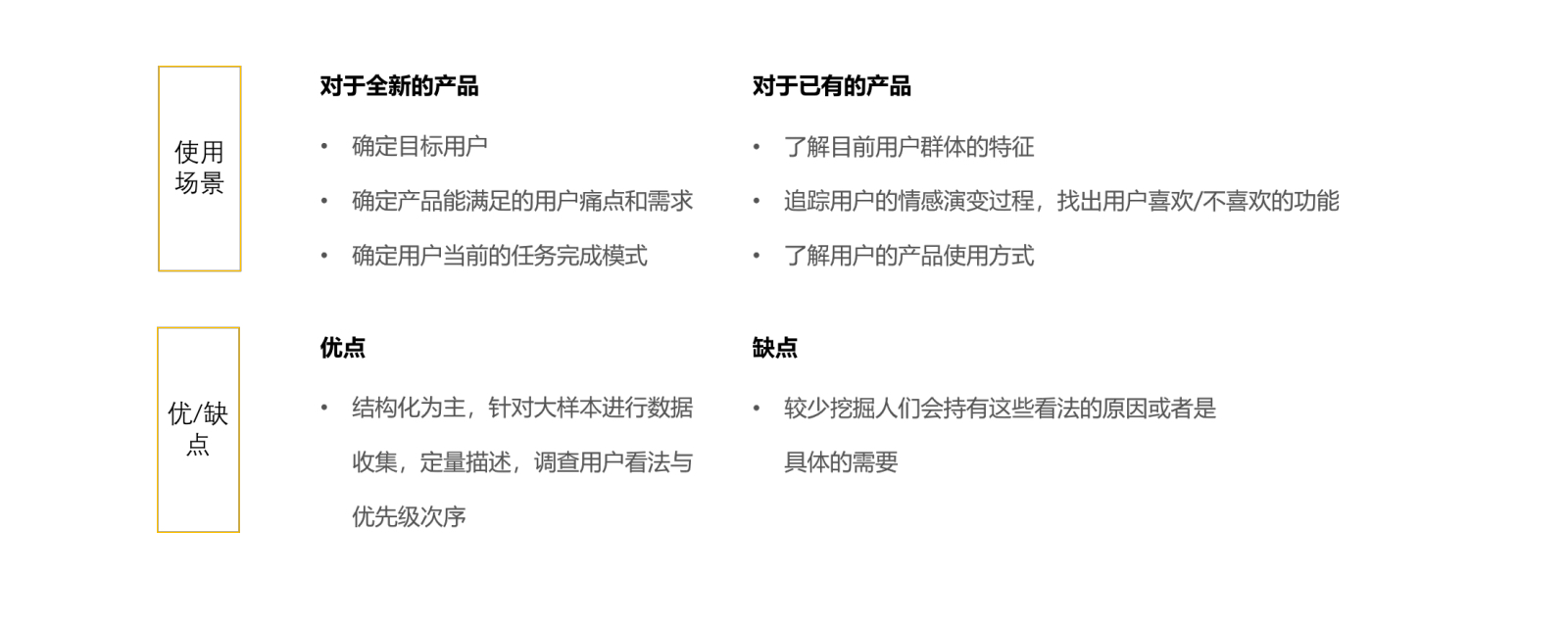
2.1 问卷的用途:定量为主
一般通过问卷来进行大样本的数据收集,主要以用户的基础数据、行为数据和态度数据为主,既可以作为独立的调研项目,可以跟其他方式进行结合,比如说结合访谈、结合企业内部的数据,本文比较推荐的方式是多种方式结合进行交叉验证,提升调研结果的可靠性。

2.2 问卷设计的原则

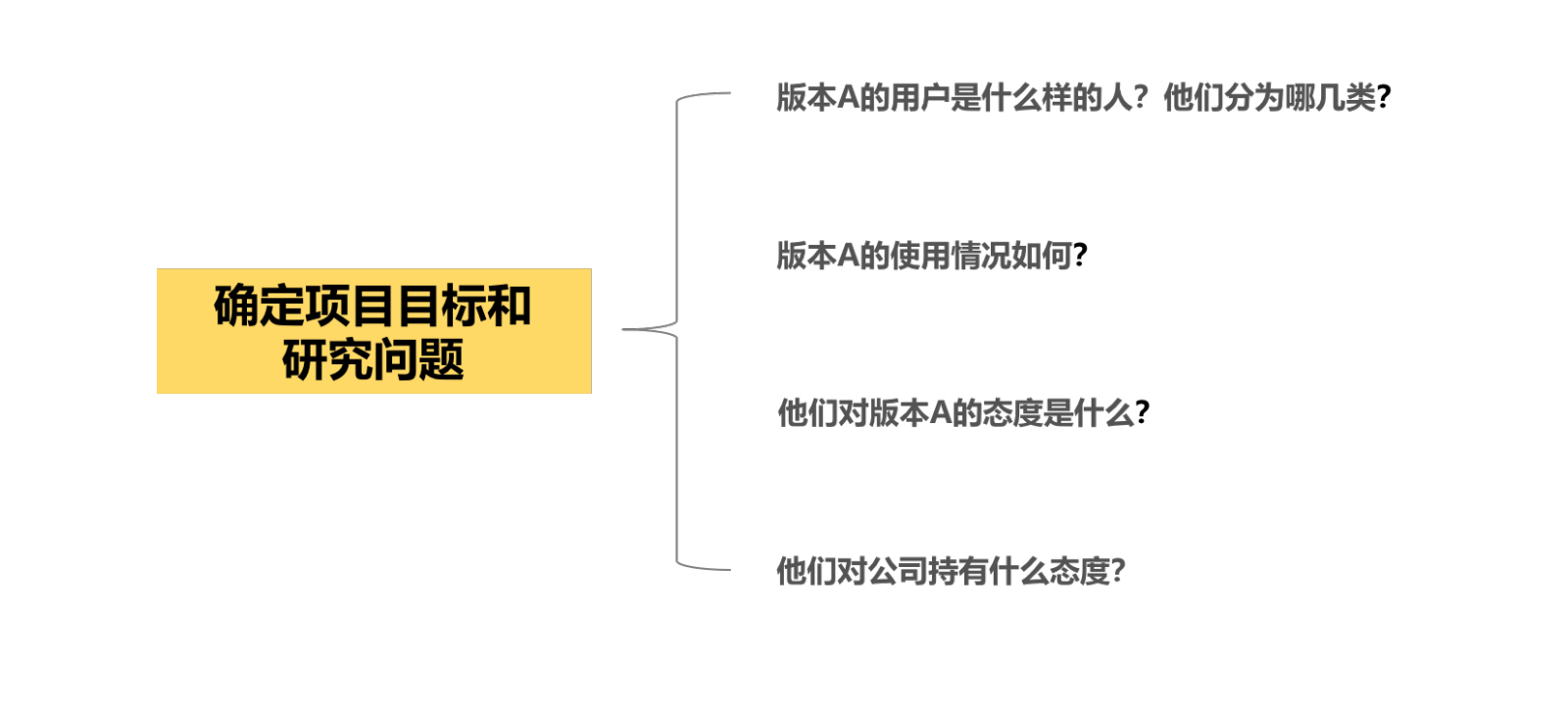
基于第一部分的定义问题阶段,已经对问题进行了分析,在此基础之上,我们需要确定哪些问题可以由问卷进行解答,并明确问卷的研究目标与参与对象。特别地:利益相关方(项目组成员间)在项目前期应该达成统一,避免后续产生分歧,付出额外的沟通成本不说,还有可能相互甩锅。

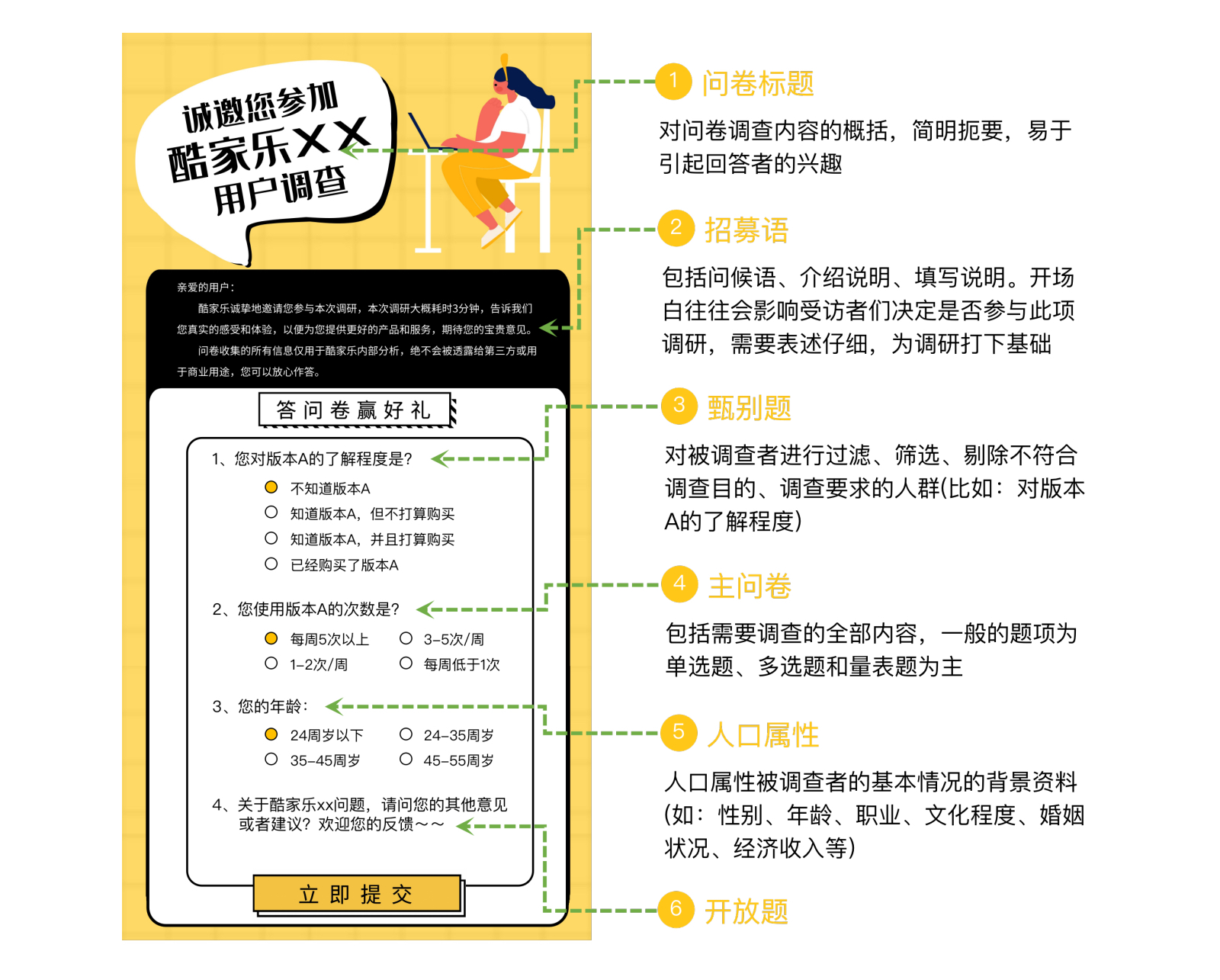
2.3 问卷的基本结构
一份问卷的基本结构包含标题、招募语、甄别题、主问卷、用户基本特征、结束语。

2.4有逻辑的设计问题
一份有效的问卷需要从如何提问、如何措辞、如何设置答题逻辑、如何设置题目选项这些方面去考虑,设置有效的问题。以下是问卷设计中的一些基本原则:

2.5 提升回复率的tips

个性化:在说明信件/邮件或邮件开头注明回复者的名字、研究活动的目的、所需时间。向回复者强调他们反馈信息的重要性。需要注意的是,这里出现信息错误,会降低回复率。
控制篇幅:问卷完成时间不要超过10分钟,注意控制问题数量,避免出现需要大量思考、较难回复的题型。
用户激励:奖励参与者油卡/现金红包/优惠券等,昂贵的激励物没有特别显著提高回复率,所以小的激励就可以。
数据清洗与分析
3.1 数据清洗原则

剔除有效范围外的数据:排除异常作答时间值(比如作答时间为10秒),判断为作答不认真。可以根据题项来确定,一般10道题设置筛选出60秒之内的问卷。
剔除连续重复值:在时间范围内,再核查问卷是否出现连续重复值,出现的问卷予以删除。如果问卷数量较大,可以使用STATA软件编码或Excel条件函数判断进行处理。
剔除违背逻辑一致性的数据:在时间范围内,核查问卷是否存在前后逻辑不一致的题,比如总体满意度打分为非常满意,但后续题目都选择了非常不满意。
剔除有缺失值的数据:严格来说应该将有缺失值的用户予以删除,但有时候回收样本量没有那么大,则可保留。
3.2 数据分析方法
数据分析方法有非常多,要在众多的分析方法中选择一种也是比较难的事,无论选择什么样高大上的方法都是其次,最重要的是选择的分析方法能说明问题,能体现数据的价值。
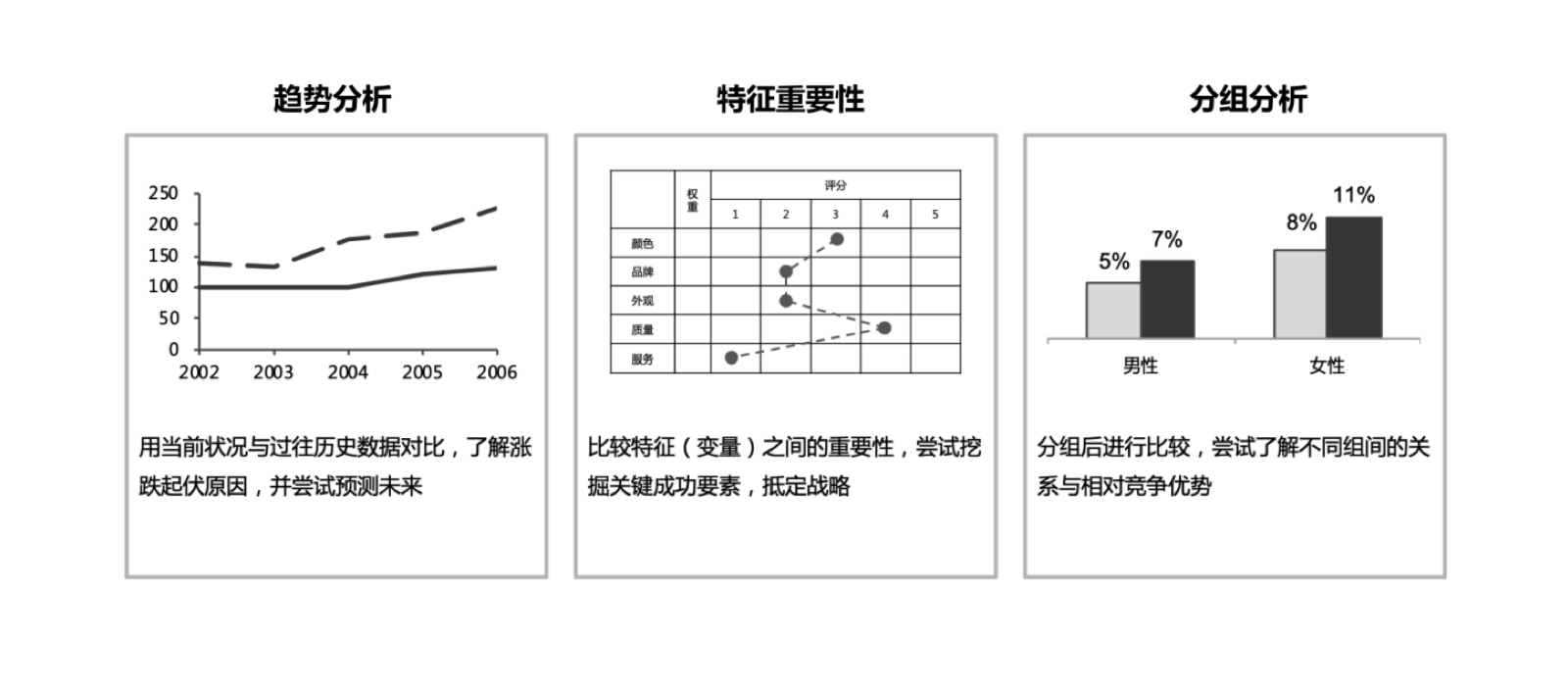
比较分析是一个简单的、比较通用的、易于理解的数据分析方法,可以分成趋势分析、特征重要性、分组分析三种。

报告撰写
最后,条理清晰地展现数据信息,表达你的观点。报告写作的过程是一个相对费劲的过程,特别是数据量多的情况下,总是觉得还有一些数据价值没有被挖掘出来,但此时不要拘泥细节,细节可以回头再补,会大大提升效率。
4.1 问卷的报告框架
报告主要发现:将总结放在最前面,阅读者可以通过简短的总结大致了解报告观点,方便他们决定是否需要继续了解详细内容
目录和分目录:报告包含的内容组成部分,让阅读者对报告内容有初步概览
调研背景和目的:陈述整个报告的背景和目的,对调研的范围进行必要说明
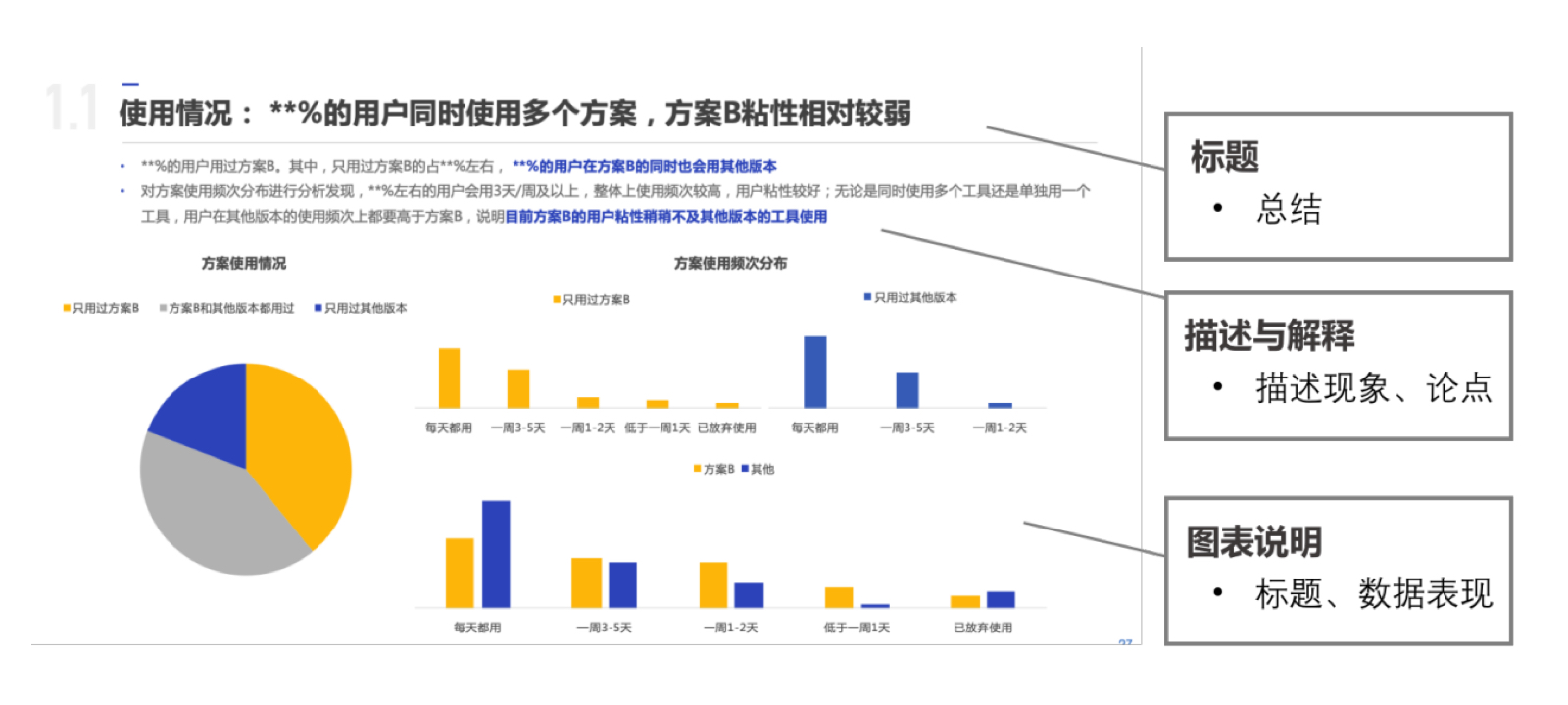
单页-详细内容描述:有逻辑的描述项目的发现,总结数据表现,挖掘价值
单页-详细内容描述示例:

问卷调研不止是问卷本身,还包括前期项目组沟通、项目成员分工与配合、后续结果推广、结果推动落地等,前期做好项目组沟通、明确项目分工,建立一个清晰的运行机制,有利于项目组成员对结果的认同,后续也有清晰的路径去分工解决问题。所以,每一个环节都体现工作的价值,都同样重要。希望大家在关注研究方法提升的同时,也可以更多关注更多工作方法提升。
文章来源:站酷 作者:酷家乐UED
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com