今天的聊天机器人远非“智能”,它们引导用户通过简单的线性流程,我们的用户研究表明,每当用户偏离这些流程时,它们都会遇到困难。
聊天机器人是智能助手的可怜“亲戚”。
定义:聊天机器人是一种特定于基于文本的对话界面,支持用户完成有限的任务。
在其他地方,我们讨论了智能助手的6个特性:语音输入、自然语言处理、语音输出、智能解释、代理和前面所有特性的集成。聊天机器人只需要具备这两种属性:自然语言处理和智能解释。换句话说,聊天机器人应该能够以自然语言接收查询,并正确地理解和解释它们(然后执行它们)。
在当今世界,至少有三个不同的因素推动着聊天机器人的发展和普及。首先,人们希望通过用机器人取代人工代理人来降低客户服务成本。其次,像微信这样的基于对话的系统的成功,提出了聊天机器人作为企业和服务的交互渠道的想法,旨在补充现有的渠道,如移动网络和移动应用程序。最后,Alexa和Google Home等语音智能助手的流行,促使许多企业在较小规模上效仿它们。
这些因素映射到今天可用的两种不同类型的聊天机器人:
在企业与客户之间的聊天交互中,客服机器人会接管部分人工负载。这类机器人的例子包括UPS的Ask UPS和阿拉斯加航空的Ask Jenn。
交互机器人的目的是提供与业务交互的额外通道,而不是用于客户服务。例如,Domino的批萨机器人允许用户订购批萨;来自Progressive公司的Flo可以提供一份汽车保险报价。这种交互机器人可以在各种平台上使用,其中最著名的是Facebook Messenger。(其他平台包括Twitter和Slack。)然而,它们也可以存在于应用程序(美国银行的Erica)中,或者通过短信(Capital One的Eno)提供服务。

UPS.com网站使用聊天机器人来回答客服问题。

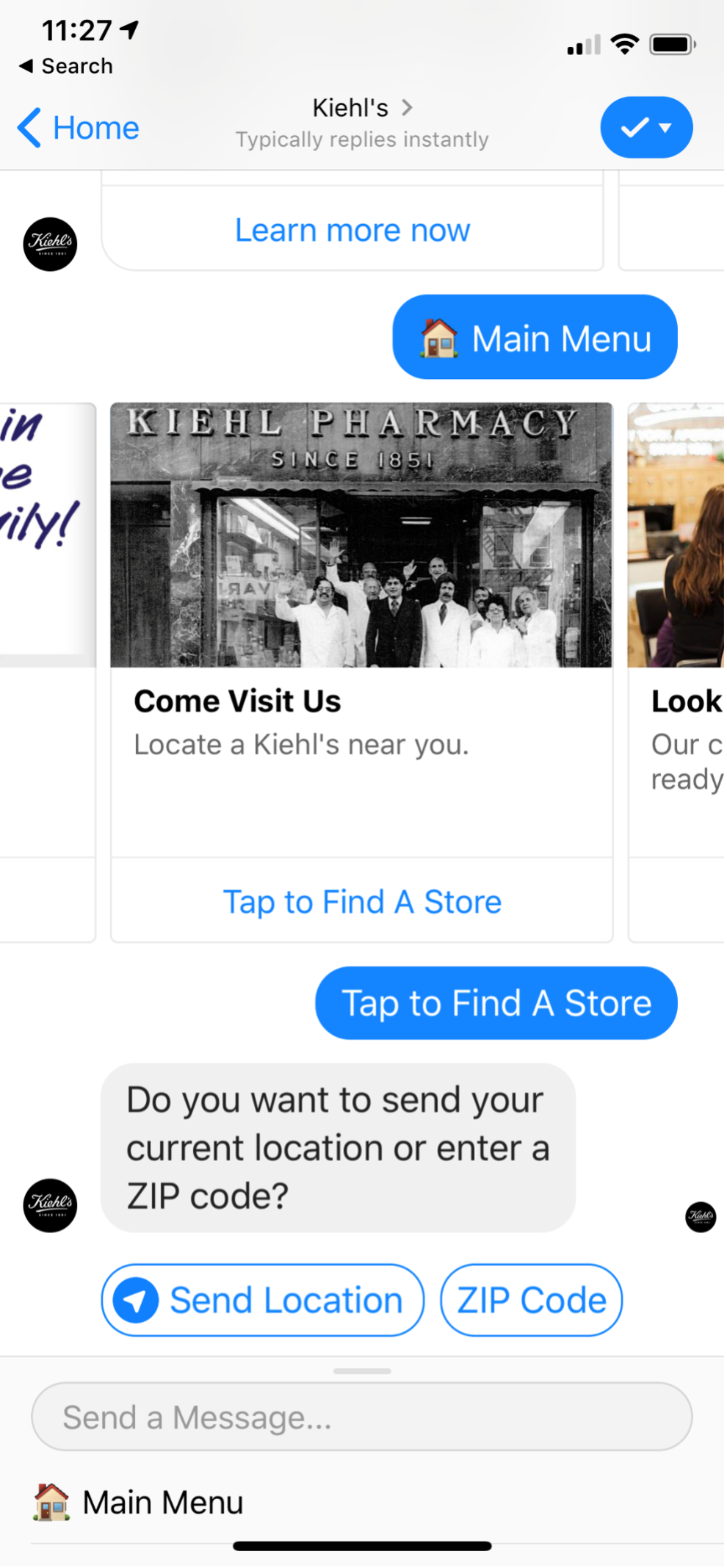
Kiehl ‘s Messenger聊天机器人:用户可以通过在“发送消息”文本框中输入文本或选择屏幕上显示的选项之一(发送位置或邮政编码;文本输入框下面的主菜单选项)。
虽然客服机器人通常是纯文本的,但交互机器人将文本与可视化UI元素结合起来作为交互方法。
研究
为了了解聊天机器人的可用性,我们招募了8名美国参与者,让他们在移动设备(5名参与者)和桌面设备(3名参与者)上执行一组与聊天相关的任务。其中一些任务涉及为客户服务而与人或机器人聊天,另一些任务则针对Facebook Messenger或基于短信的聊天机器人。
对机器人的态度
一般来说,人们对机器人的态度从中立到略微积极。互动机器人是一个相当模糊的渠道:在我们的美国研究中,大多数参与者之前从未与此类机器人互动,他们也不知道它的存在。相比之下,微信公众号页面通常是这些机器人的复杂版本,我们的中国参与者对它们很熟悉。我们的一些参与者惊喜地发现了这个互动渠道,其他人则认为与其他传统渠道如网络或移动应用相比,它并没有带来足够的价值。
人们普遍认为客服机器人不如人类代表有帮助,但我们的参与者也认为它们有一些优势。最重要的优势是速度:与人类聊天通常需要很长的等待时间(要么在队列中,要么在对话开始之前,要么在人类为客户的问题寻找解决方案时),而机器人可以是即时的。另一方面,人们觉得与真人接触表明公司关心客户:“真人真的很好。他们卖给你一件昂贵的物品,所以他们必须在代理人身上花更多的钱。”另一个人说:“如果你有一个人(负责客户服务),那意味着你足够关心;如果你有一个机器人,那么·你应该有一个真正好的机器人。”
交互机器人通常很容易被识别为机器人,但客户服务机器人很难识别。有些企业并不总是提前向客户透露他们正在与机器人进行交互。我们认为这是一个错误。我们的研究参与者很高兴看到企业使用机器人是透明的,因为他们可以调整自己的期望和语言。例如,当用户意识到他们是在和机器人说话时,他们往往会更直接,使用基于关键字的语言,并避免礼貌标记。这种类型的语言通常比通常在正常对话中使用的复杂、间接的语言更成功。
用于交互聊天机器人UI
交互样式
文本和链接/按钮都可以用于向交互聊天机器人输入信息。它们的目的略有不同:
-
预先确定的链接和按钮避免了用户输入。这些通常显示在一个轮播列表中,可以包括图像。人们喜欢有这些选项,甚至希望它们成为常用输入。
-
文本允许用户在选择他们想问的问题类型方面有一定的灵活性,并允许他们偏离聊天机器人(通常过于严格)的脚本。
这两种输入机制都很重要,应该同时存在。
当机器人不允许用户选择选项,而是要求用户输入时,用户会抱怨。例如,一个参与者被Booking.com的机器人惹恼了,因为它不允许他选择日期,他必须输入日期。在输入“感恩节”之后,他说:“应该有一些明显的东西来预先填充它。选项应该预先填充——手动输入很乏味。我应该可以点击按钮才对。”

人们更喜欢选择一个选项(左边是Domino的聊天机器人),而不是输入冗长的文本(右边是Booking.com)。考虑为最常见的输入创建按钮。
一些机器人完全取消了输入文本的选项,迫使用户选择屏幕上显示的选项之一。这种类型的设计使机器人类似于一个网站,并限制了用户可以在系统内探索的路径。

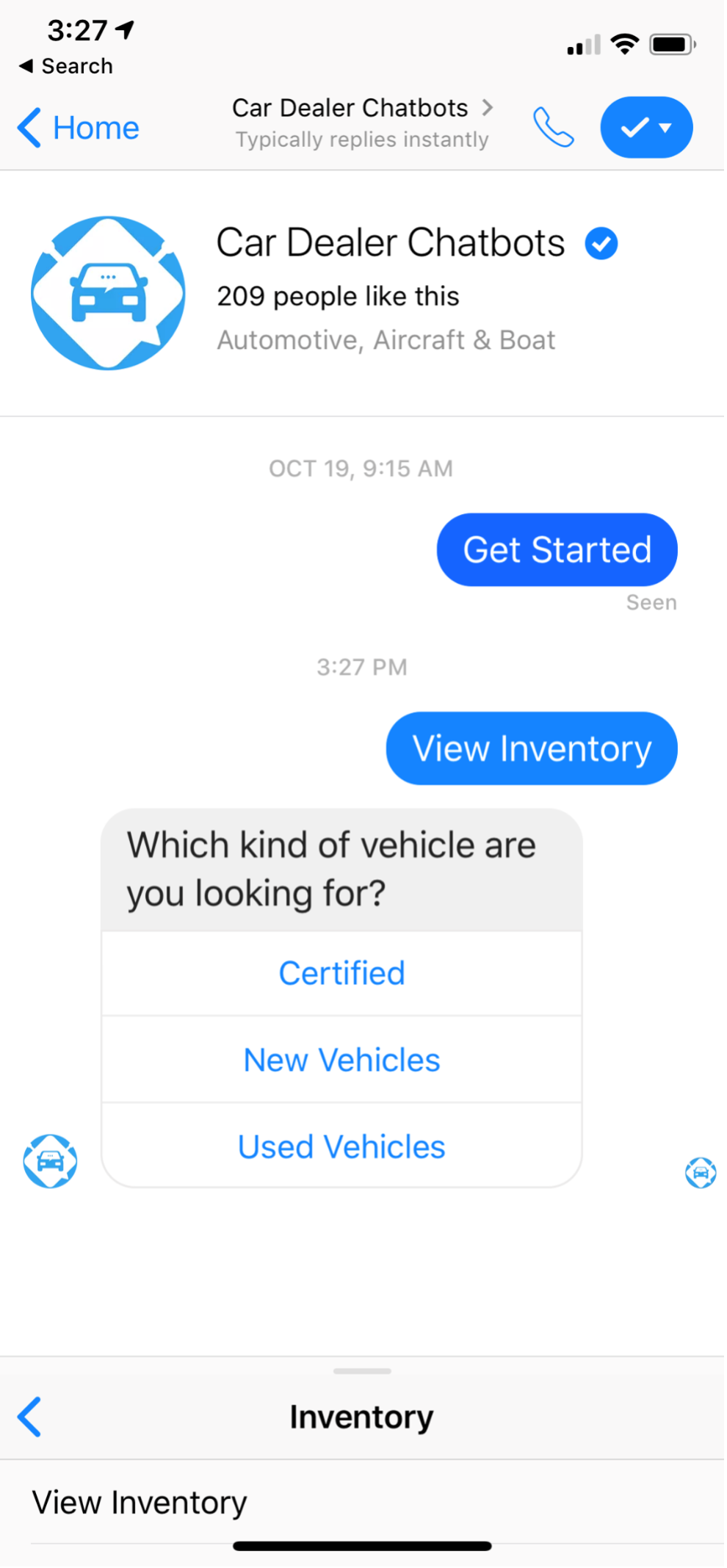
Car Dealer聊天机器人不允许用户在选择库存选项后输入自由文本。
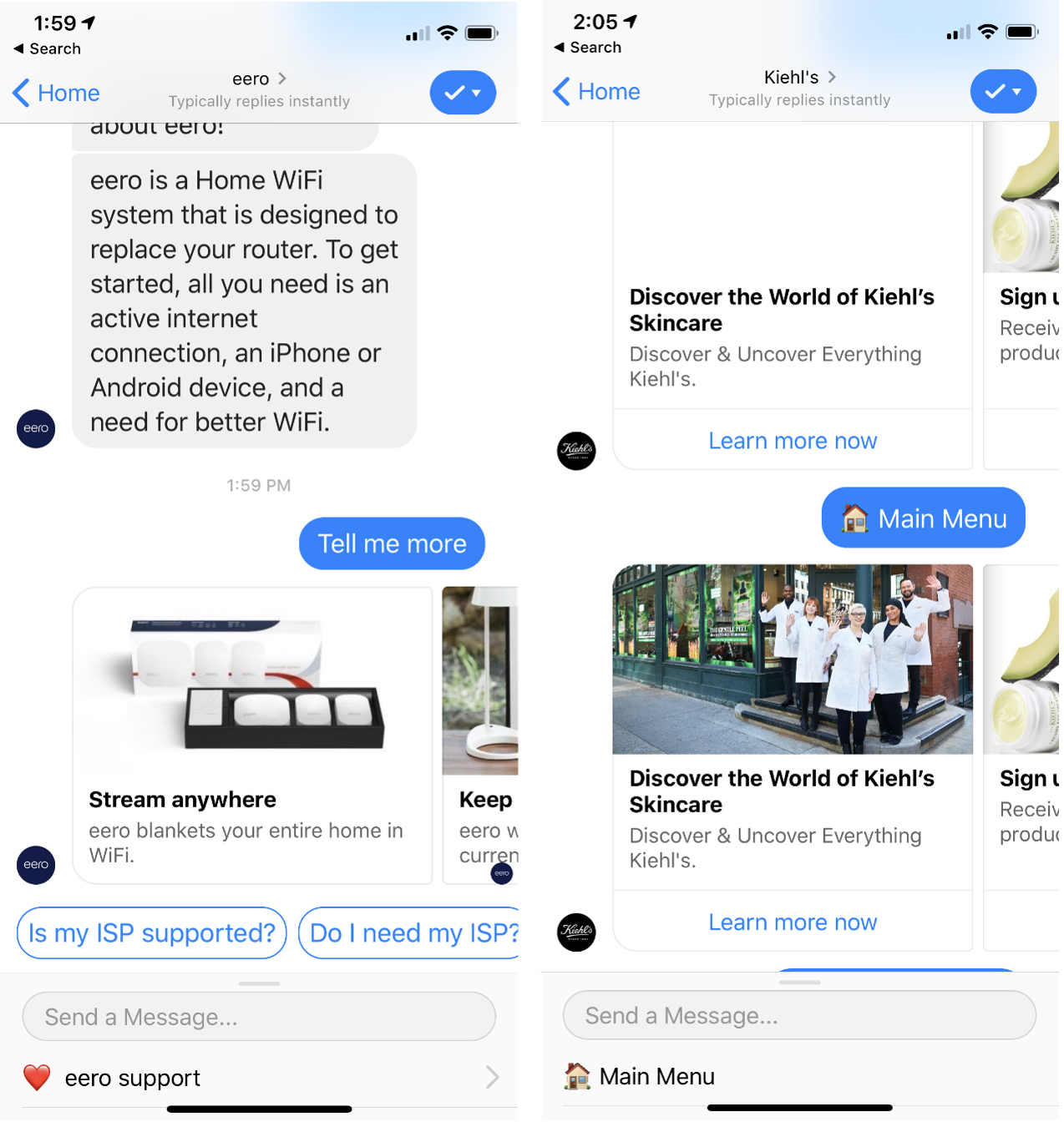
当链接和按钮被清晰地标记时,它们的效果最好,人们希望能够点击交互机器人显示的几乎所有非文本元素。例如,当eero Messenger机器人展示一组图片来说明eero的行为时,我们的大多数研究参与者都会点击这些图片,希望获得更多信息。

Eero for Messenger(左):为了告诉我更多信息,该机器人显示了一个轮播,上面有几张图片和一组可能的延续(文本在圆形框中)。用户希望能够点击轮播项,但这些并不是链接。Kielh’s for Messenger (右):轮播上的大图片是不可点击的,但是下面的链接是可点击的。
除了常规的按钮和链接,一些交互聊天机器人还有一个菜单元素,当被选中时,它会显示一组可能的任务。菜单有时显示在输入文本框下面,有时显示为旁边的一个小汉堡包图标。

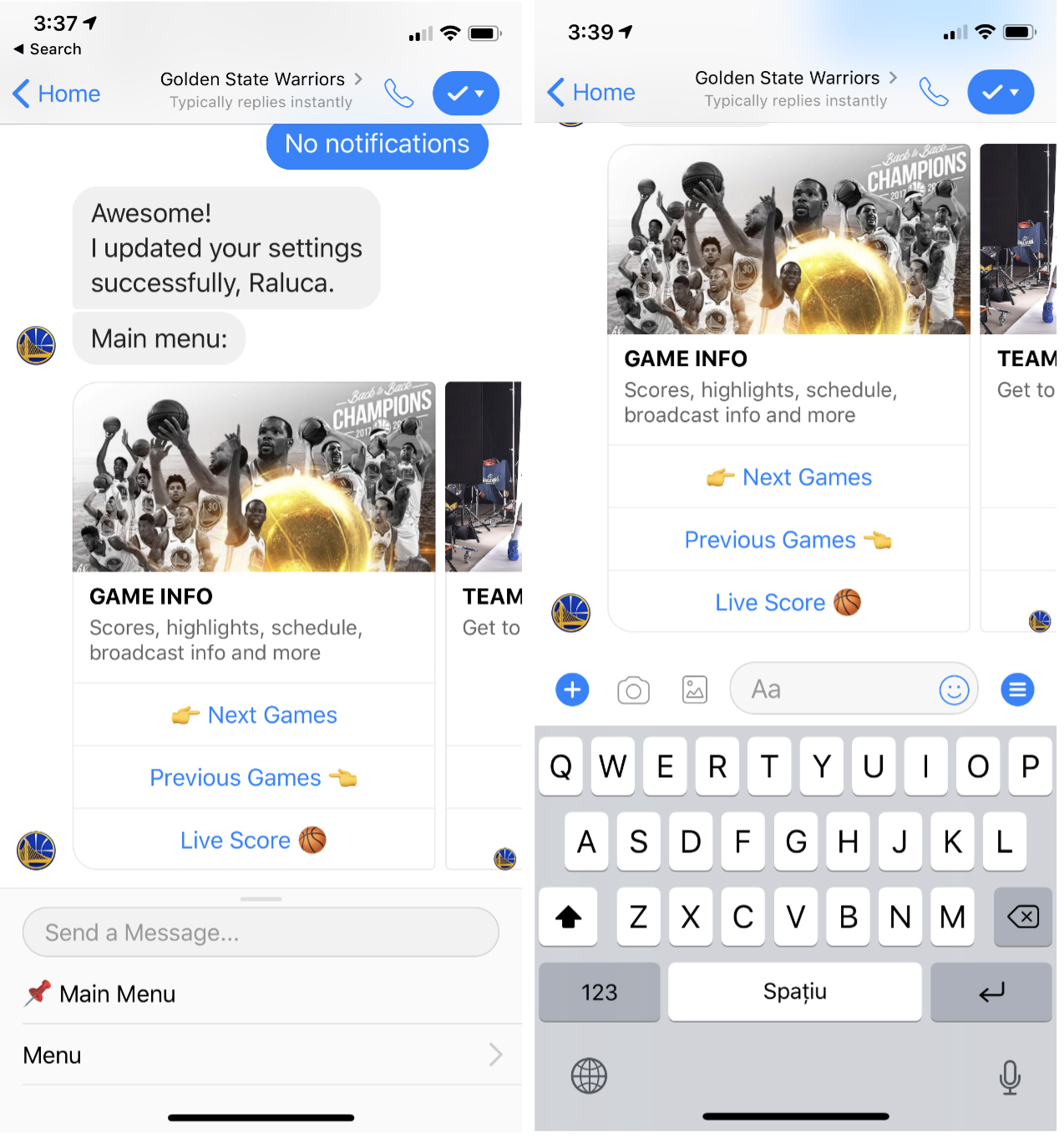
金州勇士队在输入框下面有一个主菜单链接。选择此链接将显示一组可用的任务。当用户开始在输入框中输入时,菜单图标就显示在它旁边。主菜单链接和汉堡包图标做了同样的事情。
其他链接有时显示在消息框下面。这些链接是相当容易发现的:我们的几个用户与它们交互;然而,靠近输入框的图标不太可能被使用。

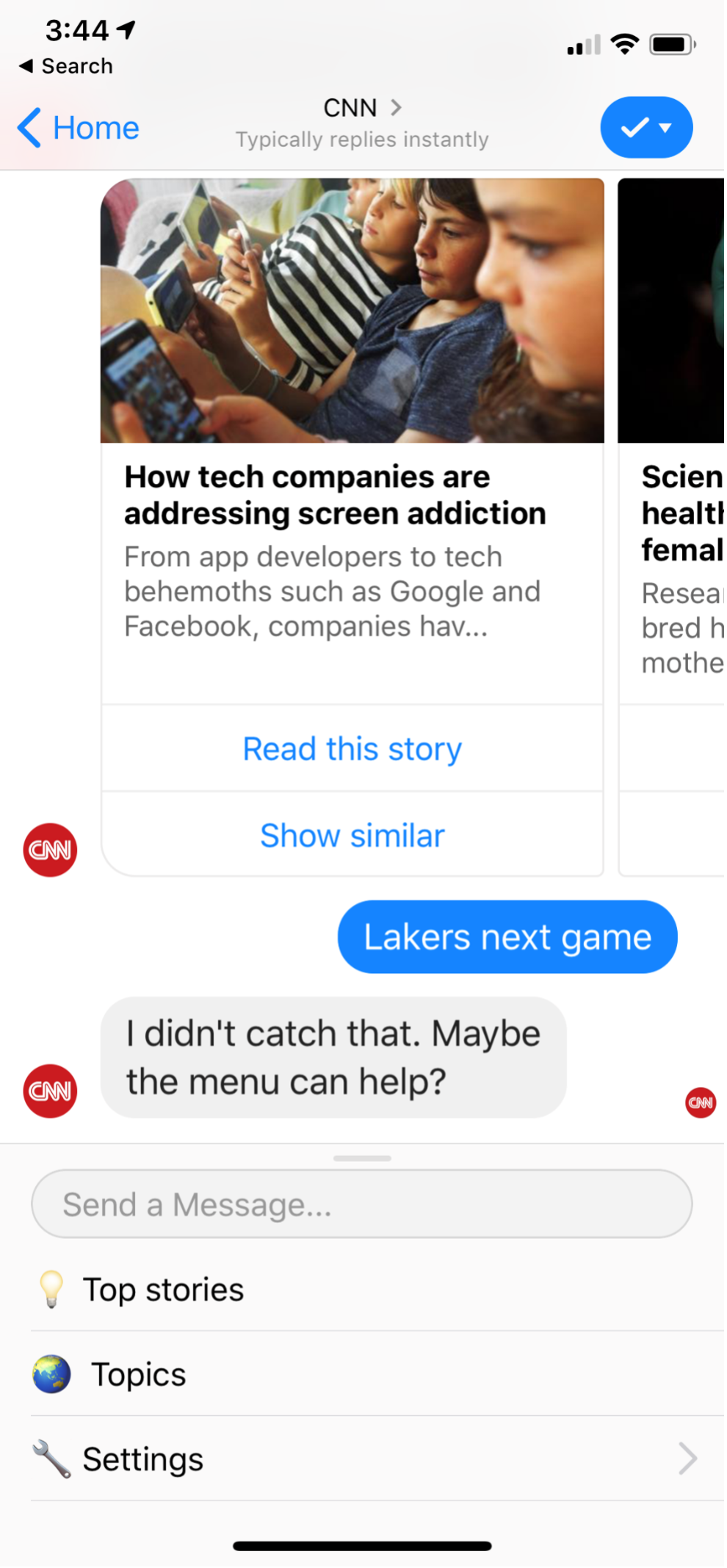
CNN bot:信息区下面的链接显示了聊天机器人的一些主要任务(头条新闻、主题、设置)。
线性流
交互聊天机器人似乎最像Alexa的技能:它们被设计用来指导用户完成少量任务。机器人支持的任务最好被概念化为具有有限数量分支的线性流,这些分支依赖于可接受的用户答案。机器人提出一个问题,其答案将推动机器人前进到流的右边分支。

一个线性流程的例子,机器人可能通过它来完成一个任务
当用户遵循流程并提供符合系统期望的“合法”答案,而没有跳跃步骤或使用未知的单词时,用户会感到成功和顺利。例如,一些参与者能够成功地与Domino ‘s Pizza、Wingstop、Progressive等公司的聊天机器人进行交互。然而,一旦用户偏离了规定的脚本,问题就出现了。
例如,当Domino ‘s Pizza机器人询问她的位置是公寓还是房子时,一名参与者输入townhome,机器人回答“我很抱歉。我好像听不懂。”另一位寻找巴宝莉腰带的用户在消息框中输入了“腰带”,但是收到了订单取消的信息。当她把它转换成“女式腰带”时,她被告知要从一个链接列表中选择,没有一个链接与她要找的匹配。

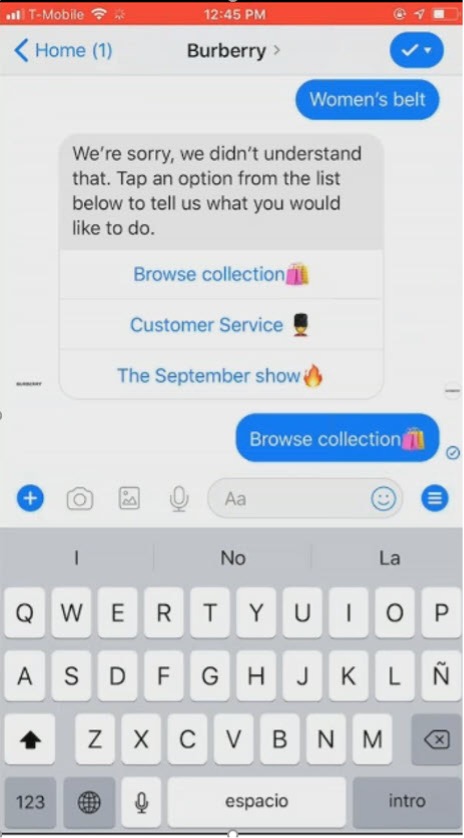
巴宝莉的聊天机器人很难理解用户想要完成的任务,并在机器人的指令表中列出了若干任务。
机器人也很难从问题或意外输入中恢复,有时会迫使用户从树的顶部重新开始,并做更多不必要的工作来获得答案。例如,我们的一个用户想知道起亚是否有四轮驱动的电动车型。为了找到匹配的任务,她不得不遍历整个决策树,回答诸如汽车需要容纳的人数和MPG等问题。当她对车辆类型偏好回答“不”而不是选择一个显示选项时,机器人就会停止并强迫她重新开始。
然而,有些机器人更加灵活,能够理解偏离脚本的请求。例如,一个参与者知道Domino ‘s Pizza正在进行促销活动,他可以让机器人将其加到自己的购物车中。在订餐流程的晚期,他还能够改变其中一个比萨饼的外壳。

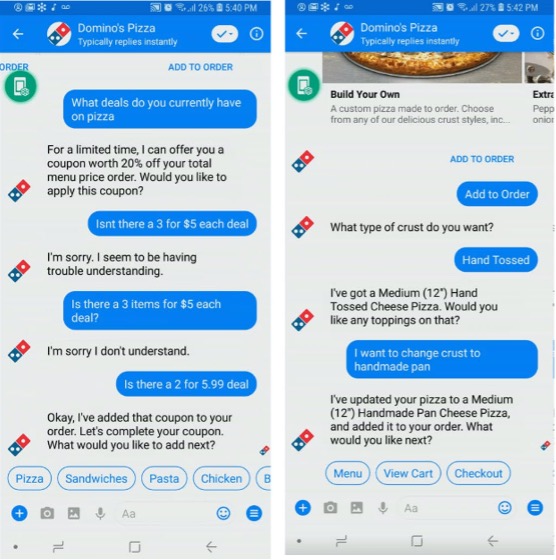
Domino ‘s Pizza聊天机器人能够对不属于预订披萨的主要线性流的请求做出满意的响应。左图:用户可以在订购前将订单加到他的购物车中。右图:用户更改了正在订购的两个比萨饼中的一个的外壳。
一些机器人很难做出假设并建立查询的上下文。例如,我们的一名参与者试图与Capital one的基于文本消息的机器人Eno进行交互。他碰巧有两张来自Capital One的信用卡,每次他问一个问题,机器人就会强迫他澄清查询涉及的是哪个账户,而不会将上下文从一个交互传递到下一个交互。
当启动新任务时,机器人通常也不能利用之前输入的信息。例如,我们的一名参与者首先决定叫披萨外卖;她输入了自己的地址,但她被告知Domino ‘s不送货上门。她又开始一遍,这次的目标是去商店取货而不是送货。机器人第二次问她的地址,显然完全忘记了她已经输入了地址。

Capital One的机器人Eno要求用户在回答完每个问题后澄清他询问的是哪个账户。左:Eno只识别用户查询中的关键字“transaction”(尽管拼错了),无法回答用户的特定问题;相反,它给出了其指令库中一个匹配任务的答案。右:Eno重复了之前问的问题。
文章来源:站酷 作者:马克笔设计留学
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务