章节一:为什么要坚持国际化设计?
坚持走国际化设计的背景
出海早已成为中国互联网公司的不二选择。相比在国内厮杀,国外有更多的人口/政策/资源红利。并且因为互联网的可复制模式,使得成熟的经验可以快速运用到国外,从而抢占先机。而做好国际化的本质就是【做好每个地区的本地化设计】,想用一套国际化的标准去用在全世界的各个地区取得成功是非常困难的
那有什么好的方法和理论能够让设计提前着落,为业务带来一线用户信息和设计价值呢?接下来我将给大家介绍一些实际的方法和案例帮助大家做国际化的设计,让自己的设计价值有理可依
*以下内容与公司无关,更多的是基于笔者国际化工作经验的复盘,如有错误,欢迎指正(Salute~)
写在前面
首先我们要知道,一套通用的设计标准很难在多个国家吃的开,从而拿到用户信任
我们先来看个案例,这个是日本UBER司机端和日本滴滴司机端对比

最明显的区别在于,滴滴国际化在日本业务和Global业务这块,司机端采用的是移动端(global)+平板端(日本),而UBER则是一套方案解决全球问题,可能有些人会问,一套设计不是成本更低,效率更高么,为什么非要制作两套。这就要从决策成本的角度去考虑问题,而日本市场相对于滴滴其他地区市场有着完全不同的因素,涉及到了资本,使用场景,市场地位,用户画像等多方因素决定,这时的【成本与效率】已经无法排在做与不做的第一位了,接下来我们通过两张照片来看下日本司机的接驾场景

通过照片我们是否发现日本司机的画像其实和全世界其他的出租车司机都不太一样?是不是明显发现他们的年纪相对的更大一些?会穿制服佩戴白手套? 那年纪更大是不是意味着司机的视力会相对于中年人有所下降,白手套是否会影响他操作屏幕交互,那针对这么不同用户群体是否需要单独设计呢?最终的目标是占领市场的话是否要根据本地情况去服务好当地司机呢?
那我再来举两个例子来看看,我们来看看针对日本本地化做的特殊设计细节在哪些方面?
案例一:针对司机群体老龄化设计———大屏幕设计:
日本属于老龄化国家,司机平均年龄更是在50岁以上,高龄人群的视力相比于青年处于退化阶段,因此对于高龄人群来说在驾驶的过程中去读和操作小屏幕来说是一件非常痛苦的事情,UBER采用的是一套国际化的设计语言并没有针对日本的市场进行单独的设计,DiDi在日本则是针对司机群体采用了单独平板端设计,更大的屏幕降低了司机误操作可能性的同时,也能将字体放大,尽可能让司机方便识别
案例二:针对日本司机人文的设计———语音接单
“日本服务业发达,体现在服务的细节。出租车司机出于对客户的尊重,都会戴上白手套。但是在带着手套的时候,司机很难去点击屏幕进行操作,而且在行车过程中,触碰屏幕本来就是不合规的行为。无论是从法律层面还是价值观层面我们都不鼓励司机做出这种行为,于是开发了语音接单的功能。考虑到司机群体的年纪特征,我们选用了在日本相对普及又好识别的“了解しました(りょかいしました)”进行快速语音接单,在新版本上线后,司机可以通过屏中屏的方式去学习语音接单功能,只有他完全掌握这个功能才会为他完全展现,如果司机因为自身原因无法很好地说出那句话,我们依旧会为他保留按钮输入的方式”------国际化业务中的本地化设计

(图片来自于SUXA文章《国际化业务中的本地化设计》-吕诚)
国际化设计的思维框架
通过两个日本的案例我们能明确一个点【国际化实质就是做好每个地区的本地化设计】
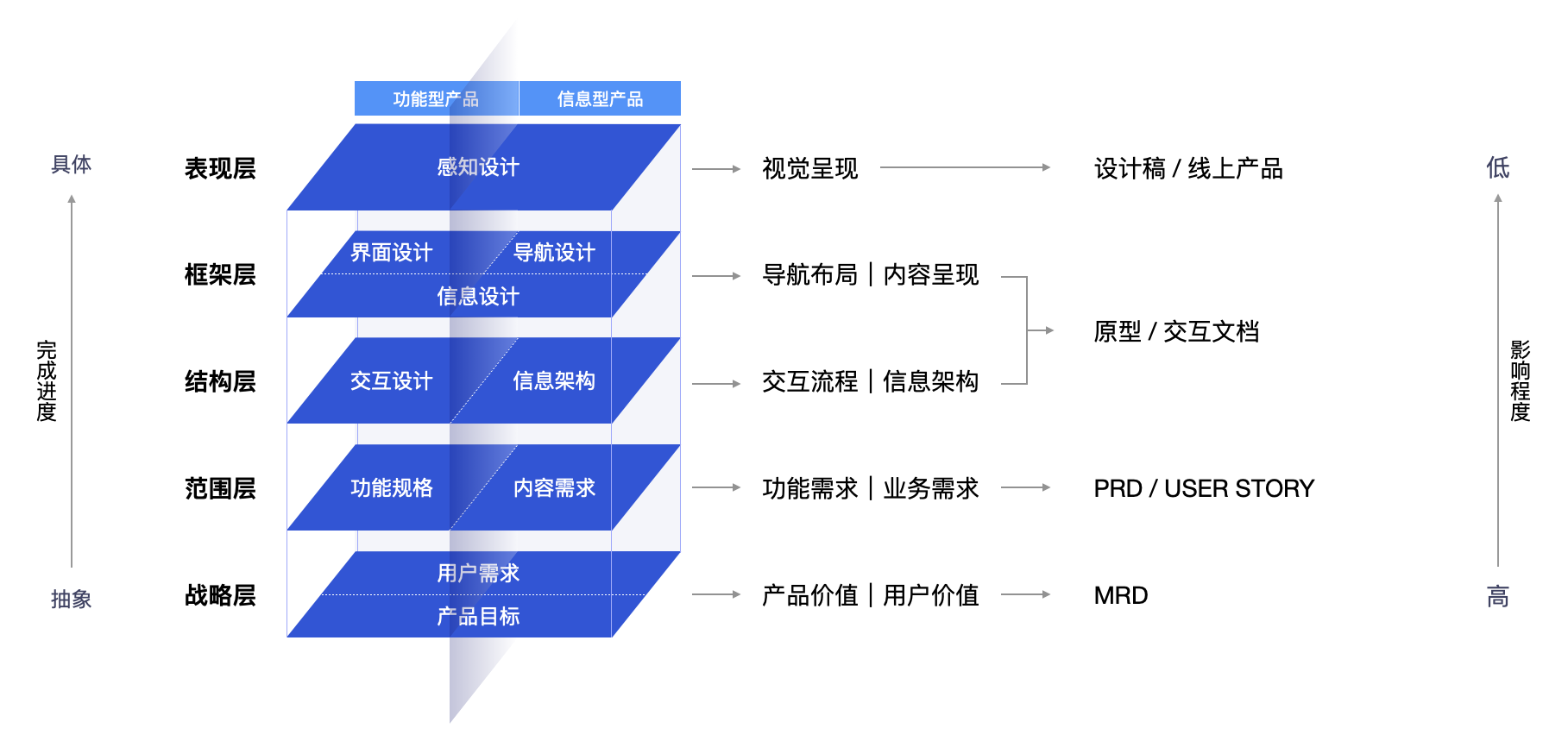
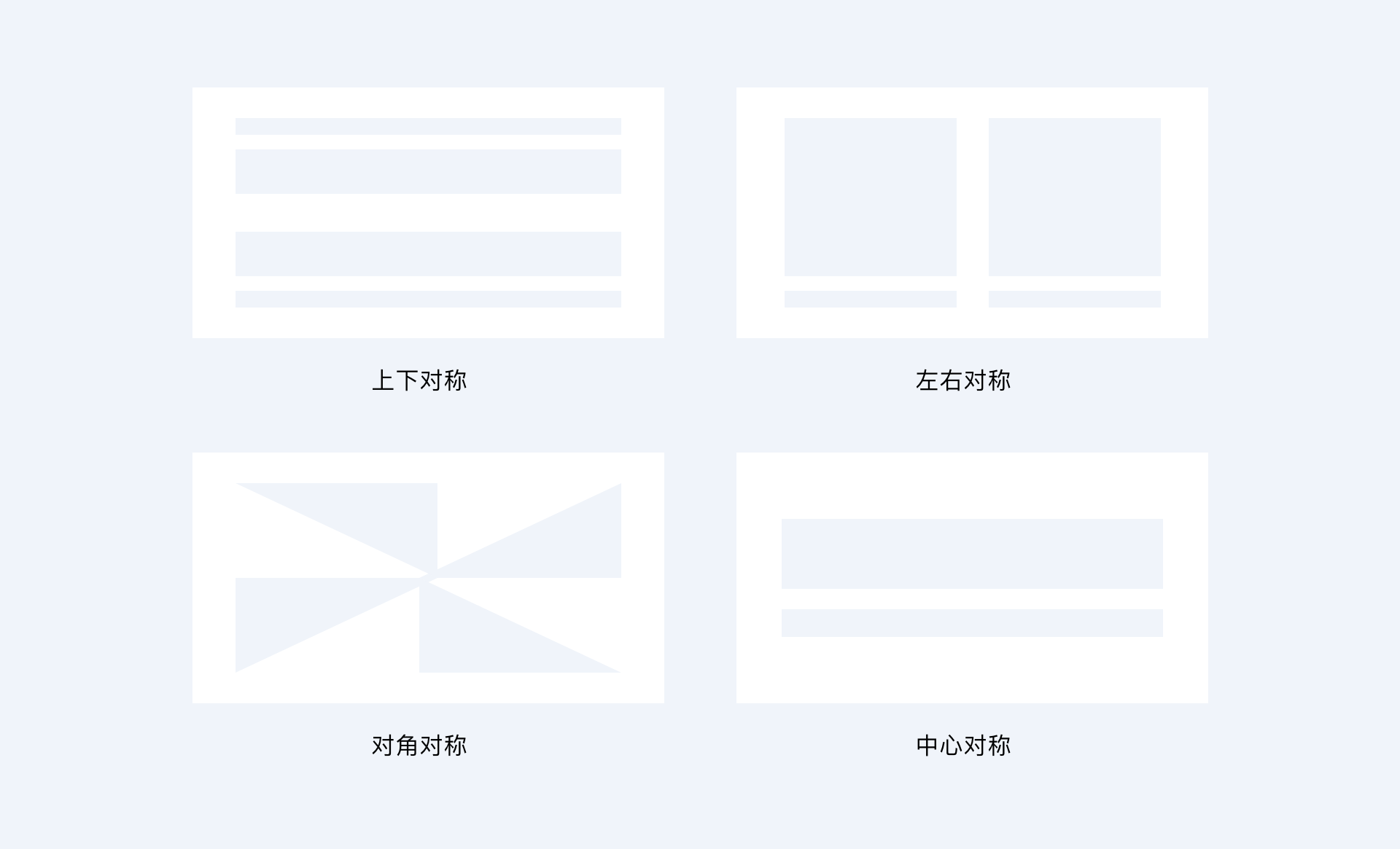
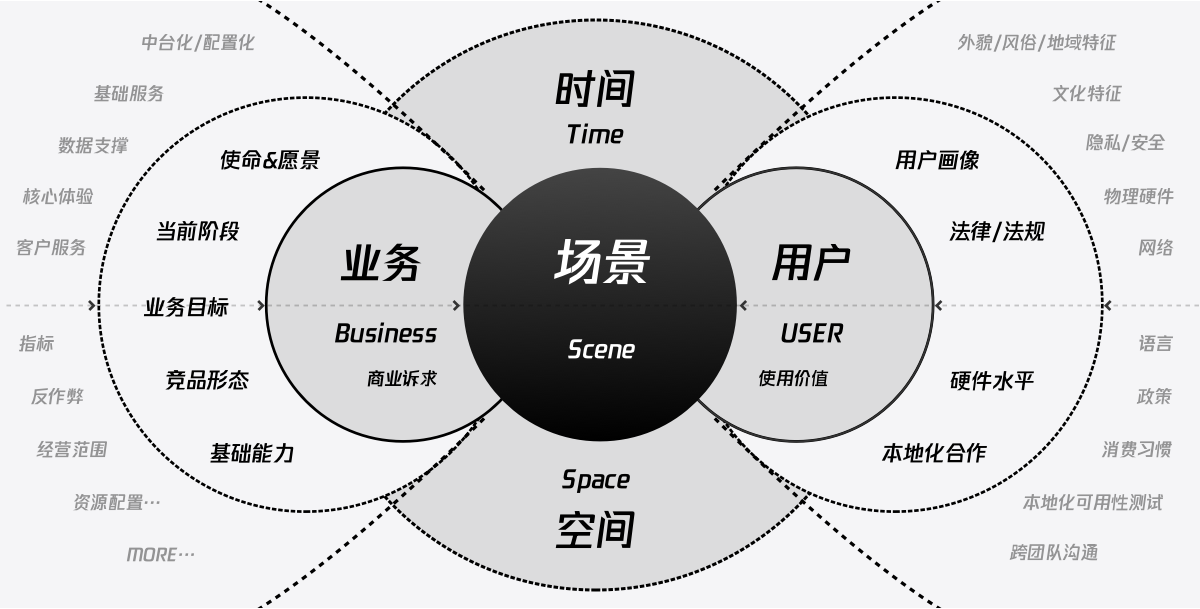
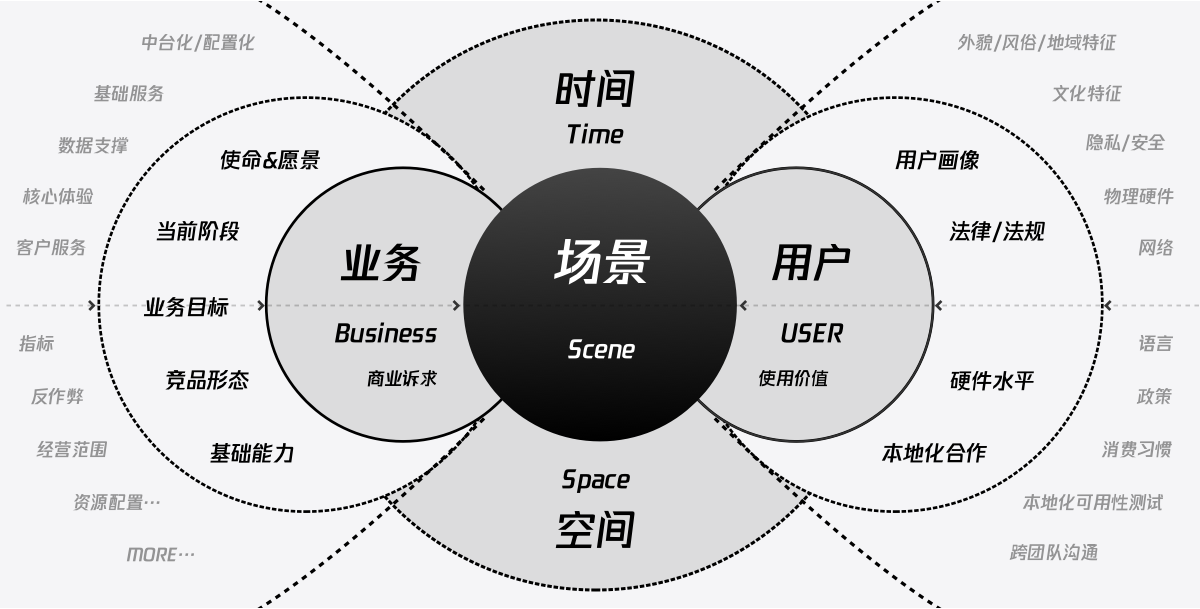
怎么样让国际化的设计有法可依,我们先来看懂一个关系框架。做好一个产品实质是服务好每一个场景,那一个场景由哪几个方面组成,简单来说是由【业务】+【用户】组成,这并不难理解,我们作为产品设计师,首先是背靠业务,解决公司的商业诉求,给业务带来利益的同时给用户带来更多的使用价值然后获得用户的认可。在这个过程中,我们会将商业诉求和用户价值进行一个有效的结合,从而满足双方,但是还不够,因为一个场景还依赖客观的条件,比如时间和空间维度,最终也会影响整体的质量,我们将所有的因素通过包含关系展示出来

接下来我们往细的方向进行拆解,【业务】根据公司行业,阶段的不同以及基础能力的不同,呈现的点也不尽相同。最核心的点在于当前所属阶段,是1.0阶段力求生存下来,还是说2.0和竞品之间产生差异化,还是活3.0去打败竞品阶段。在不同阶段设计师要了解的事情也不同,对于1.0阶段来说,更精准的展示出用户画像和了解当地的文化与习惯是重中之重。但是到了2.0则应该更加关注产品目标与竞品的差异化竞争,通过差异化(杀手级)的功能形态获取更多的摇摆用户
不同的赛道,业务不同,打法也不同。我今天主要想讲的就是左右场景的另外一个因子【用户】。那如何定义一个用户呢?我们先来列举些具象的特征:

【外貌/文化风俗/地域特征/语言等】是一个用户的画像的基础组成,但是光有画像基础并不精确,因为每个国家的【法律/政策]同样会影响用户的行为。而在当今的互联网模式下,用户体验的提高必须得考虑各地区【硬件的水平以及当地的网络状况】,最后就是如何与【本地化的设计团队进行友好的合作】让体验和设计策略能够更加精准的传达到真实用户手里,获得用户认可,特别是在20年后,疫情的爆发导致设计师无法到前线进行真实有效的实地探测,那么加强合作以及对齐目标,为业务拿结果将是重中之重,接下来,我将对于每个影响【用户】的因子进行举例讲解
章节二:如何快速了解你服务的用户
做任何的设计都离不开用户画像,而做国际化设计一定也绕不开-霍夫斯泰德文化维度理论
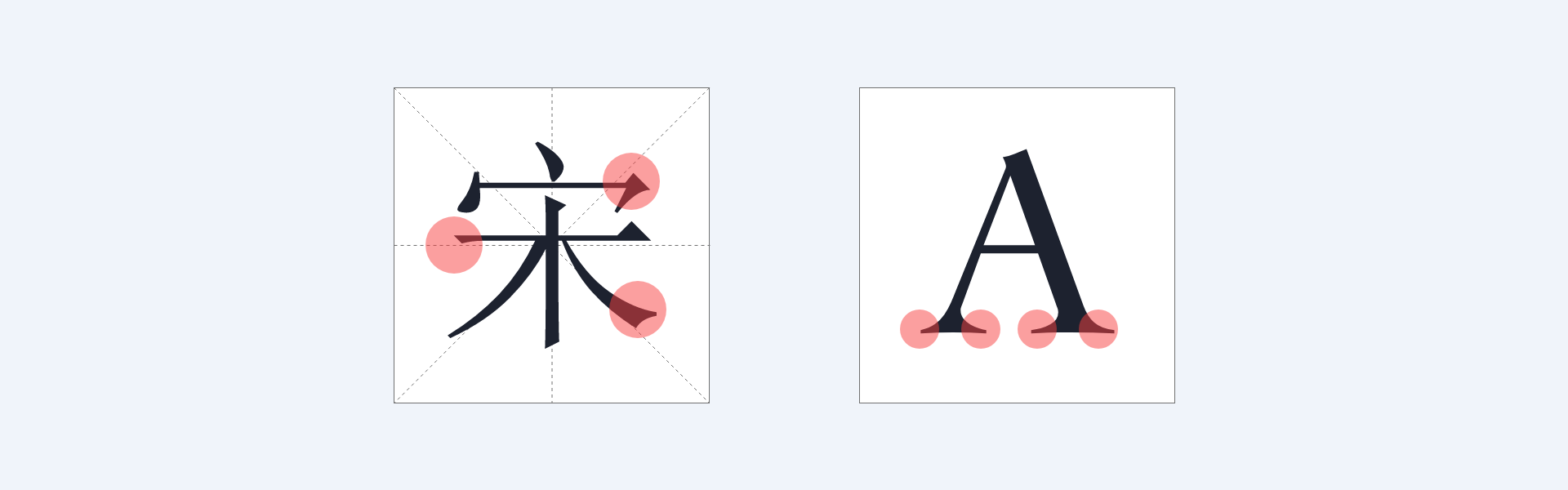
可能你知道,在给拉美客户做单的时候他们会要求你的界面颜色亮丽,看起来更加奔放,而在给亚洲客户做单的时候则会相反,整体看起来更加约束。但是你能清楚的知道背后的原因么?如果不清楚那你的这块分辨更多是依赖于经验和他人的总结。那有没有一套理论能够很好的去辅助你去分析你的客户用户画像,去支撑你的设计。答案是有的,他就是【霍夫斯泰德文化维度理论】
霍夫斯泰德文化维度理论(Hofstede's cultural dimensions theory)是荷兰心理学家吉尔特·霍夫斯泰德提出的用来衡量不同国家文化差异的一个框架。他认为文化是在一个环境下人们共同拥有的心理程序,能将一群人与其他人区分开来。通过研究,他将不同文化间的差异归纳为5个基本的文化价值观维度
百科连接:霍夫斯泰德理论详情 (<-点击快速查看)
完全不懂的可以看看上面的链接,我们这里跳过部分解释….通过文化将维度理论我们将文化价值观划分成6个维度

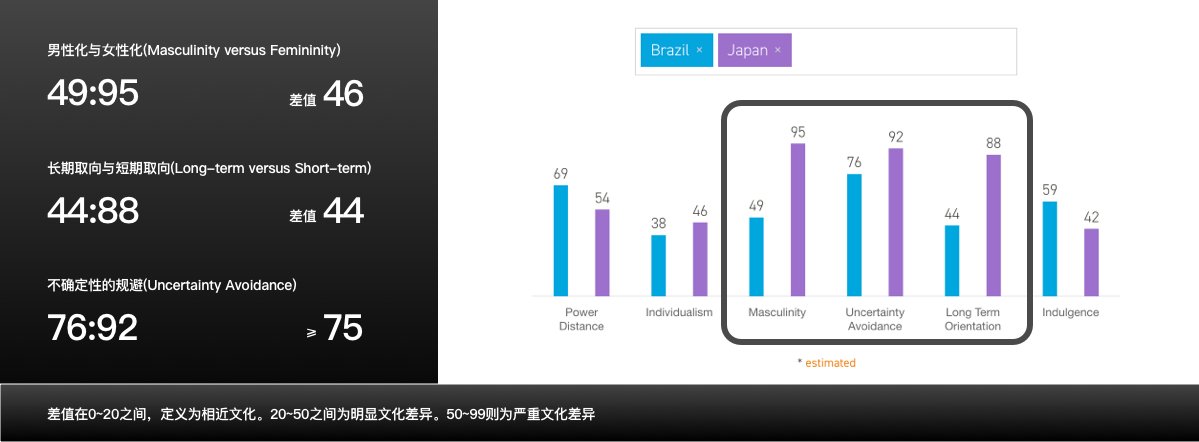
了解完霍夫斯泰德理论以后我们该如何去使用呢?我们先从拉美用户和日本用户的差异对比开始

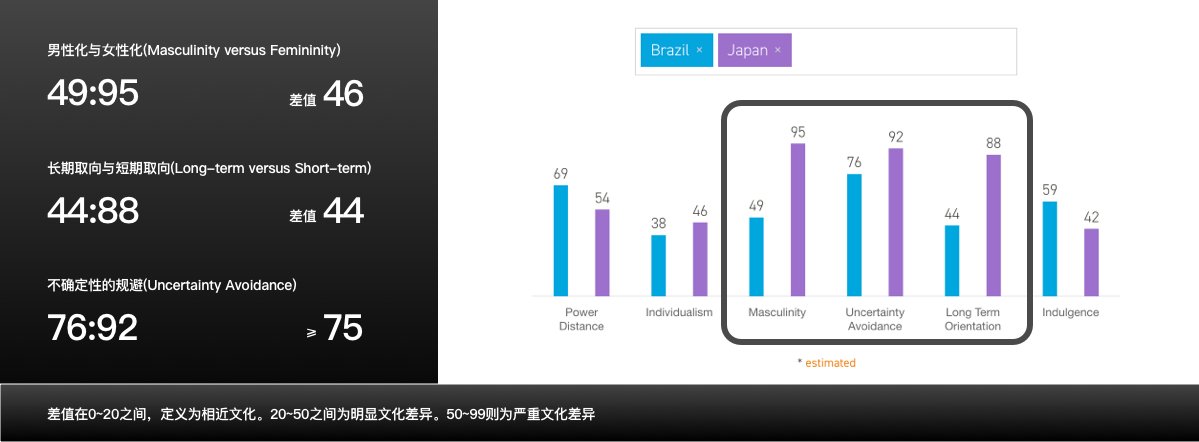
通过霍夫斯泰德官网查询我们可得知差距最大的两个分别是【男性化与女性化(Masculinity versus Femininity)】与【长期取向与短期取向(Long-term versus Short-term)】,差值比例达到了46和44.
接下来我们来对【差值较大】以及【分值较高】的因素进行解释和举例,去理解背后的原因
男性化与女性化(Masculinity versus Femininity)
日本是个生性好斗竞争意识强烈的民族。在日本企业中工作狂是他们男性气质的一种表现;而日本男主外女主内,62%的女性在第一个孩子之后选择辞职,也是男性气质的另一表现.
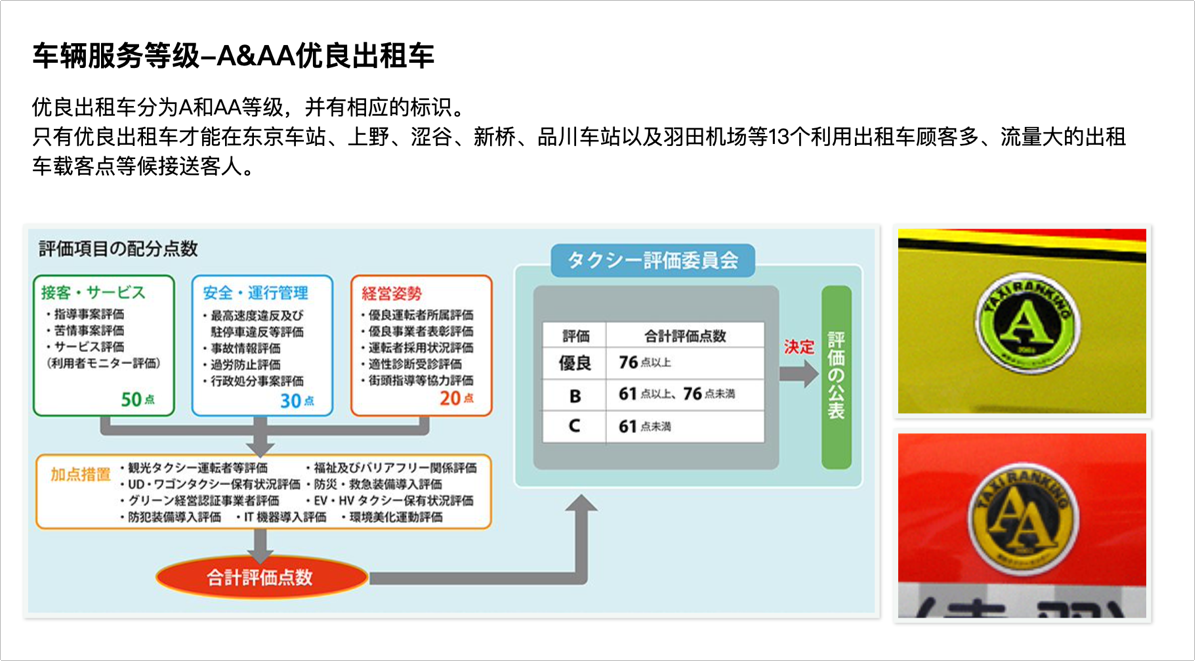
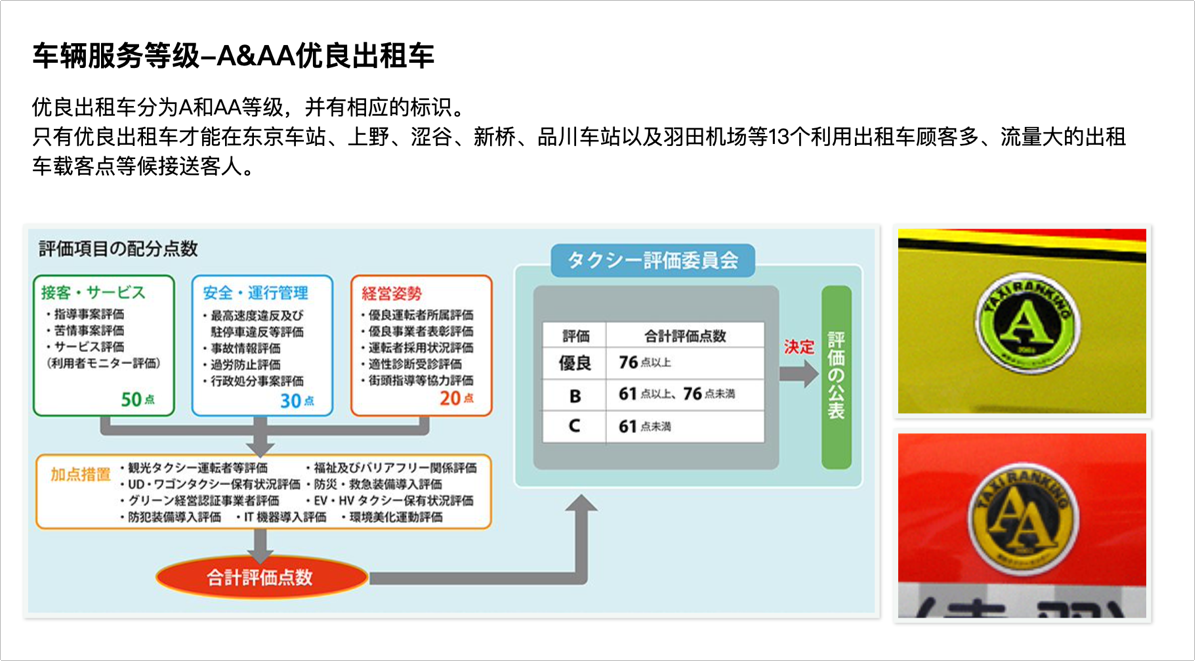
在日本想要成为一个出租车司机,就要在5年之内不能有任何违规,某些地方还会有特殊的考试,这里面的合格率并不高。并且在通过考试之后再在通过一系列的评分后,才能被评为A级或者AA级别的出租车,虽然这仅仅只是一张小贴纸,但是他也代表着一个出租车司机的荣誉。在这一方面,也体现日本社会的男性气质的确定性。

相比较日本,巴西人更会以家庭为中心、以教育为重心、博爱、具有个人风格意识。家庭是关键。家庭是巴西人生活的中心,也是其社会的核心价值观。对于一个家庭而言,家人共同用餐的时间是非常重要的,还有星期天的烧烤活动,能让更多的远房亲戚和朋友聚会。所以在巴西你很难看到休息日去工作的同事,甚至无法联系上他们:)
长期取向与短期取向(Long-term versus Short-term)
日本人将生命视为一个非常短暂的时刻,所以调查发现日本人普遍相信宿命论,他们鼓励节俭和现代教育的努力,作为为未来做准备的一种方式。
巴西相较于日本经济落后,人民的收入水平普遍不高,很多司机收入仅仅能够维持一家的支出,很难有结余,在巴西工资会按照周维度支付,以保证一家人的生活开支能够承担。
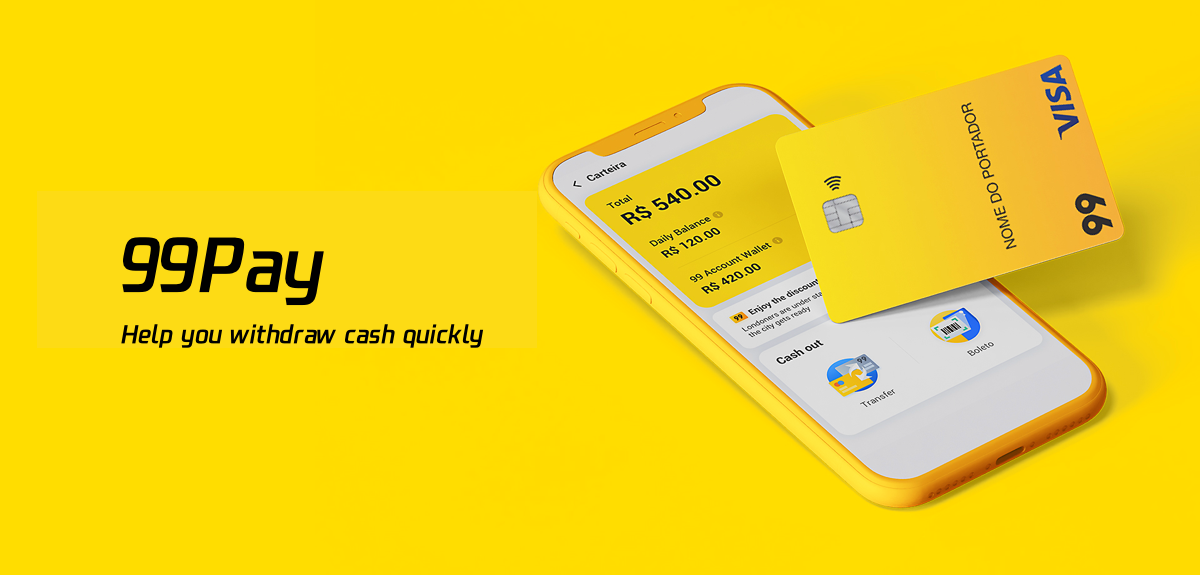
针对巴西的情况我们做了适合当地政策和环境的本地化服务。钱包1.0的时候我们先是和当地的银行合作推出了巴西99卡,允许司机随时提现且提现速度远远大于了当地的其他银行(48小时),那这种优势在收入较低的司机群体当中就会发挥很大的优势。在3.0的改版中,我们将钱包打造长了本地生活平台,我们允许司机通过平台去完成转账/水电费/电话费/还款等行为,原本需要走到线下便利店的服务被我们搬到了线上,更是大大的方便了使用99卡的群体。未来呢,我们将加大加多权益,达到使用场景独占的目的。通过这些服务为我们给用户带来了使用价值,同时我们也给业务带来了价值,更多的绑卡渗透率为我们后续的推广和矩阵式的打法提供了导流的入口

(99与当地银行合作的线上本地生活功能-99Pay)
不确定性的规避(Uncertainty Avoidance)
日本地处自然灾害频发地带,没有丰富的自然资源,生存条件不太好,所以日本人有很强的危机意识,学会了为任何不确定的情况做好预防措施,对待事情也希望有明确性
而巴西虽然处于平原,没有自然灾害,但是因为社会安全因素,整个社会对于社恐事件还是有较强烈的危机意识,所以司机会更加关注接送流程中是否会前往不安全地区,以及乘客的质量

(日本司机的真实驾驶场景)
费用收取的正确与否也是服务体验优秀的表现,日本司机会用计步器进行计价,如果涉及到了其他的费用则会使用单独的计算器进行精确计算,这么做的原因是为了避免计算错误给乘客带来困扰和争执,那从这个环节来看,司机为了规避【计算错误的可能】而预备了计算器,减少了差体验的可能
在巴西,滴滴如果对司机派单如果过远会或者是危险地区会进行提示,允许司机取消派单。并且根据调研司机群体特别是夜班司机会有随身携带防护性的武器用来自我保护,那么也能很好的说明整个社会对于社恐事件还是有较强烈的危机意识。那么做为设计师,是不是意味着可以把危险地区的派单做的更加醒目,让司机能够更快识别,更快决策,而不是为了平台和用户利益进行隐藏。是不是可以把安全链路透传做的更强,让司乘都能更加快捷第一时间选择自助服务
章节三:绕不开的硬边界
法律法规的约束
每个国家的发展阶段不同,对于隐私重视程度不同,因此针对不同地区的海外市场,作为业务的合作伙伴设计师们需要针对不同的市场配套不同的安全合规方案,这一点格外需要注意,不然会被罚的很惨,通常获取地理位置/账号信息保留是每个公司都非要需要的,因此在空投其他国家之前需要了解是否立法关于隐私相关的法律,如果有则需要通过配置化将其他国家上线的隐私条款和设置方式复制过来使用

LGPD和GPDR风控合规
简单来说就是要做到信息安全,保护个体隐私。大家都知道在中国我们的信息被侵犯的体无完肤。其实在国外也是一样,各种权限,各种信息默认保留和上传。但是随着各国的重视,个人隐私也逐渐走向明确的法律保护层面。在拉美有LGPD,在欧洲有GPDR
GDPR 是(The European General Data Protection Regulation )的缩写,即通用数据保护条例。是欧盟议会和欧盟理事会在 2016 年 4 月通过,在 2018 年 5 月开始强制实施的规定。
GDPR 意义在于推动强制执行隐私条例,规定了企业在对用户的数据收集、存储、保护和使用时新的标准;另一方面,对于自身的数据,也给予了用户更大处理权。也就是说在18年生效之后,如果再有欧洲任何公司App不对用户的数据进行合规处理,擅自收集信息就将会受到严惩
智能硬件的普及度以及新旧
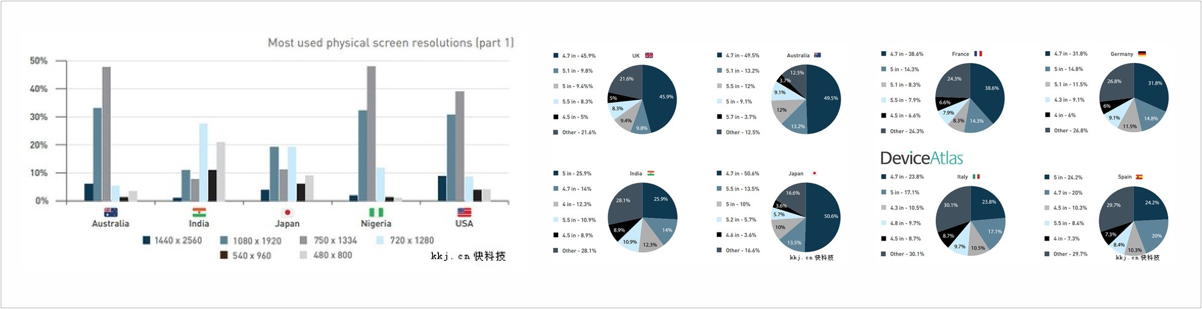
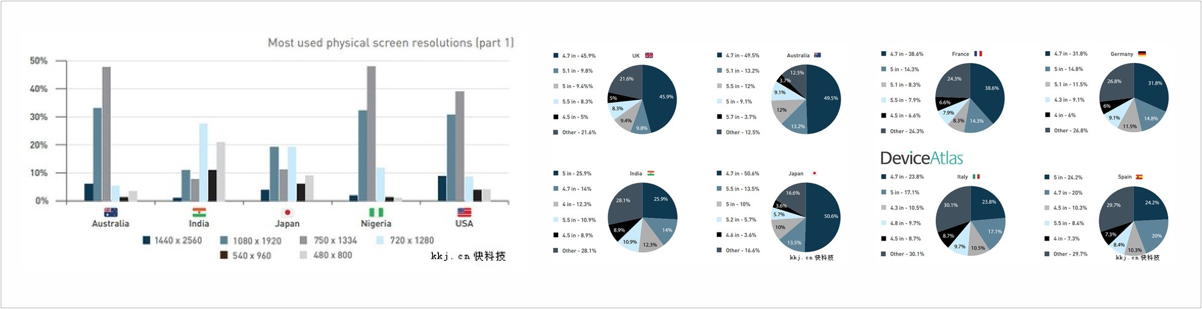
硬件的普及率以及新旧差异也同样影响着本地化设计,通过调研和外界公布的数据我们得知,在拉美高端手机的占比远远低于发达国家。因此在给发达地区做设计的时候可以考虑更多体验上的拓展,但是在给发展中国家做设计的时候则需要进行小屏幕最小尺寸的适配,这样做是为了最好的进行向下兼容,从而保证所有用户都能够使用。同样,如果你在给发展中国家做设计,那么复杂的动效和高清晰解析的大图最好是不要去做的

(网上后台数据展示截图)
当地的网络环境和下载速度及物流环境
拉美国家,基建水平滞后,网络下载的速率波动较大,且存在不稳定的情况,以及流量费用的价格差异。因此某些设计手法在较发达国家能带来体验但是在发展中国家可能会是灾难
举个例子,司机端的历史列表如果存在400条记录,如果司机有诉求想刷新查看更多的订单,是一次性下拉刷新展示全部好呢?还是一次性展示50条好呢?还是一次性展示20条呢?
答案是一次性展示20条是最稳妥的选择,因为网络的不稳定性,一次性加载太多数据会导致过长时间,而网络不稳定极有可能导致下载失败,并且一次性下载太多数据可能并不符合司机查询的最初诉求,反而浪费司机的宝贵流量,最终会引擎流量消耗过快引发进线,这里的决策是损失一些用户的体验去保障司机的收入,但是在拉美因为手机的性能/网速的稳定且快速/套餐足够便宜,因此我们可以尝试使用一次性加载全部的数据,这样能让体验感受更好

(99信用卡的申请权益展示/激活流程页面)
再举个例子,拉美物流相对没那么发达,且因为政治/经济局势的不稳定性,导致物流包裹存在无法送达的情况,如果收件人不知晓当前的状态而超出了等待的预期,那么他就会进线询问。那在这个场景我们有什么更好的办法?是否可以透传更多的包裹进度方便收件人查看,再者再将用户导流到客服自助而非进线?这样的好处一来体验的链路完善了,让司机可以找到自助的出口,二是方便我们可以更好的了解哪些地区收到邮寄的折损率最大?从而探索新的业务,发现新的机会点
章节四:生活习惯和历史文化遗留带来的本地化策略
收入/支出方式占比反映了一个群体的现状
聊这个话题前我们先将选择的范围进行收缩,聚焦在一个国家的一个群体内去看会比较容易解释。在巴西司机的收入的往往只能支撑下一周的家庭支出,难有结余。这也导致司机会选择双开(同时使用UBER接单或者其他竞品)或者进行其他赚钱的方法,如果整个群体都是这样的情况下,那么司机的忠诚度(这里指的忠诚度不是贬义词,而是每周的出车时长)必然下降。那样对于大盘的运力来说便是损失。那有没有什么办法帮助司机更好的应对这些问题

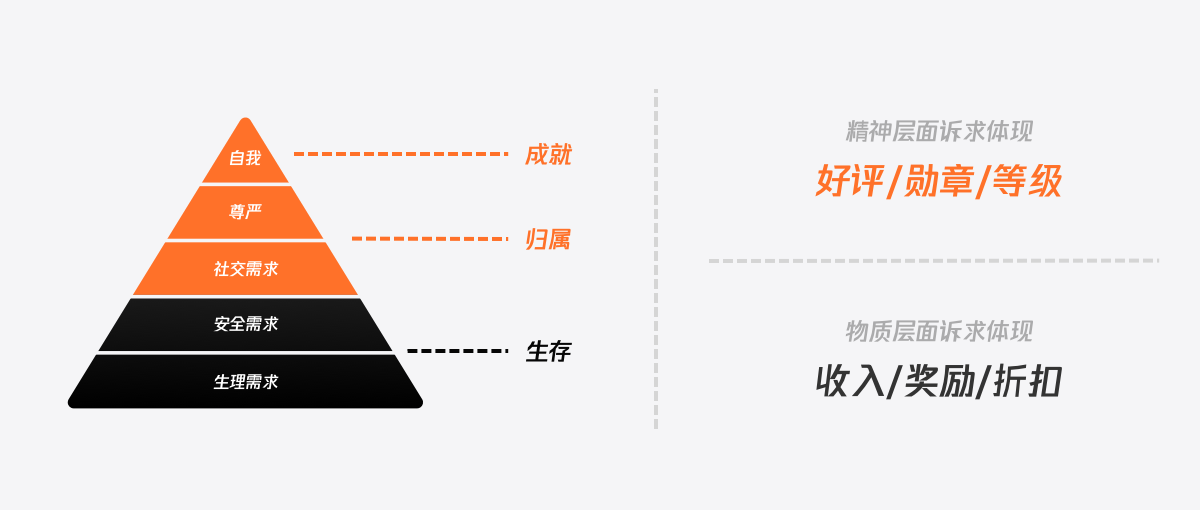
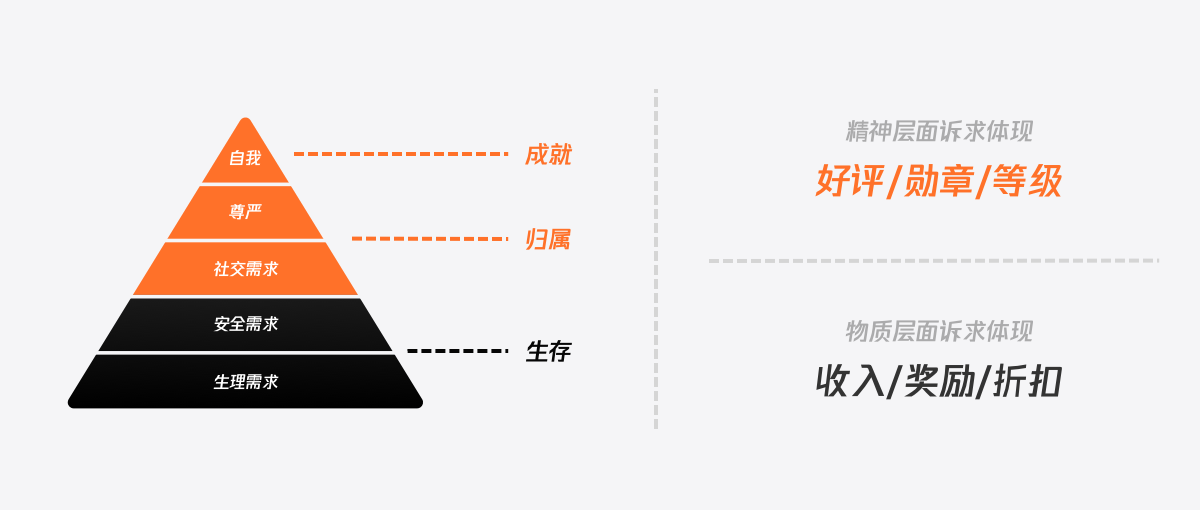
我们该如何思考这个问题,通过马斯洛的需求理论我们能够将人的诉求归为三类,基础的生存诉求/归属感和成就感。那这三种可以再细化成两类,物质层面的诉求和精神层面的诉求。司机愿意在滴滴平台跑单是基于了物质层面。那么,我们是不是可以丰富收入以外的奖励形式,提供活动奖励或者权益的折扣,又或者尝试下小额贷款,那这些是不是可以给用户带来价值点呢?
精神层面我们是不是也有发挥的空间,对于补贴,往往是有限的。那如何做到持续长期刺激司机群体?如果一个乘客对于司机进行了表扬和小费的激励,是不是可以给司机带来更大的信心去服务好乘客,那我们是不是要加强这方面的透传。是不是可以给司机提供虚拟奖励,让司机存在足够的拥有感和成就感,让司机群体也能感受到平台对他们的看重。如果勋章可以,那等级是不是也是成就之一呢?
现金与线上支付普及与思考
不同的国家线上和现金的支付比例大不相同,这里受经济环境和政治环境影响较大。总的来说习惯了线上支付的习惯后就很难回到现金支付的环境,因为确实更加方便便利。一个国家大量使用现金支付的情况下,往往是互联网公司能做的发力点和蓝海。核心做法是通过核心业务导流到钱包模块,在与当地的银行和机构进行合作,增加卡和账户的渗透率。然后通过做权益和服务,满足用户的生活诉求,从而达到场景独占。最终将会让公司的业务矩阵从单核的核心业务到核心业务+本地生活

文字的适配/i18n翻译的本地化(不同地区/国家语言精准翻译,拒绝里语/文字长度折行问题)
这里我们需要提到一个概念,i18n(其来源是英文单词 internationalization的首末字符i和n,18为中间的字符数)是“国际化”的简称。在资讯领域,国际化(i18n)指让产品(出版物,软件,硬件等)无需做大的改变就能够适应不同的语言和地区的需要。对程序来说,在不修改内部代码的情况下,能根据不同语言及地区显示相应的界面。 在全球化的时代,国际化尤为重要,因为产品的潜在用户可能来自世界的各个角落。通常与i18n相关的还有L10n(“本地化”的简称)
了解完i18n的相关背景以后我们大概可以把他定义成做国际化翻译的一个中台,所有的本地化设计在经过研发代码实现后,都会进过他们去对文案进行翻译校对,最终变成当地人可以理解的话术落地到界面上,从而进行本地化的空投,但是这里面往往存在一个适配优化的问题。大家知道英文的单词平均长度要长于汉字,而西语和葡语是英文的1.25倍到1.5倍之间,而俄语的长度更是能达到葡语的1.25倍。那么面对多国空投的适配不仅仅需要i18n进行精准翻译,还需要把控字符长度,避免折行和省略问题
我们来看下下面这个例子

(不严谨的快速翻译,只是为了更方便的展示不同文化下的文字长度)
不同国家的语言不同,文字也不同,则会存在单词,句子长度/行高的差异。如果一个产品在初期没有做好适配的话,到后期替换当地语言的时候极有可能出现文字溢出的问题,这也是为什么在做海外设计的时候最好拿当地的语言进行设计,能初筛出一些细小的问题 ,避免在和翻译中台对接的时候因为文案太长提供的空间不足而修改页面间距和留白的适配问题
中东国家客户的产品需要注意适配
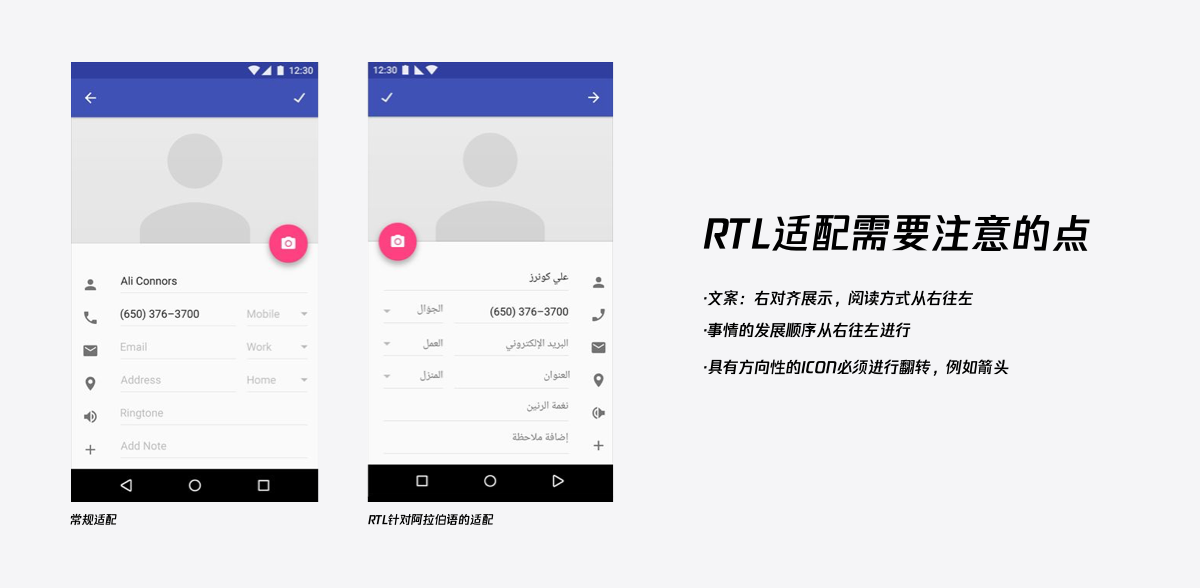
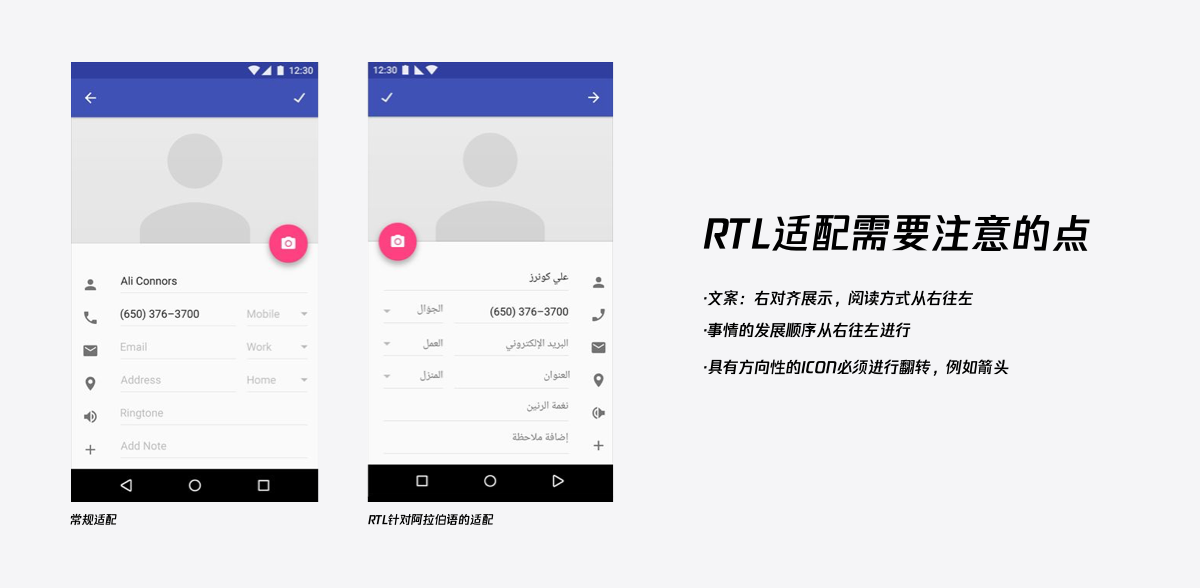
如果你服务中东客户,务必需要呈现出当地的阅读排版方式(尊重本地化设计)具体的适配细节这里就不过多说了,网上搜索【RTL适配方法】即可

(Material Design中的RTL适配)
缩写是否合适(日期/业内专属名词)- 时间格式/货币符号/联系方式/地址等
格式也是做国际化中一个非常常见且体现专业度的地方,不同国家的时间展示方式不同,会影响用户的阅读,举个例子“03/08/2019”,如果在A国理解是2019年3月8号,在其他国家复用是会存在理解成2019年8月3号的,更别说我们加上的星期之后的展示方式。这就要求我们在进行开新的国家的时候务必于前线进行更好的沟通,保障阅读的习惯和当地一致,那货币符号/地址等也应该遵守当地的习惯去展示,通常的解法是设计团队去收集信息并且与前线当地人员进行交流确认,将格式记录下来,最后与研发根据上线的国家展示不同的格式
总结
因为时间仓促,无法面面俱到的将每个点都进行举例论证,尽可能把我认为重要的点都提了出来。理解了这篇文章并不代表看懂看明白就能做好国际化,它更像是一个方法论,帮助没做过国际化业务的同学能够快速理解当地的用户和业务的打法
希望我的文章能够抛砖引玉,给大家一些灵感,也希望更多朋友能够将国际化的经验分享给设计的朋友们。让我们一起把中国互联网国际化的业务做到越来越好
最后引用我一老哥的话进行收尾“更好的国际化就是以更好的本地化思维去看待,去理解它们。而不是仅仅以一个理性的角度去看待。要站在用户的角度去看,永远不要轻易地相信自己的理解”
文章来源:站酷 作者:大宝蛋
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务