人生里最大的运气,不是捡钱,也不是中奖,而是有人可以带你走向更高的平台。其实限制人们发展的,不是智商学历,是你所处的生活圈子、工作圈子。
所谓的贵人:
“就是开拓你的眼界,带你进入新的世界的人。明天是否辉煌,取决于你今天的选择和行动!”
今天特意为大家准备了一波小众而独具美感的网站
我们要知道
很多时候一条有价值的信息
可以改变你的设计人生
自己平时上国外网站比较多,这里分享我最近浏览的优秀网站。
希望可以让你眼前一亮,哈哈。
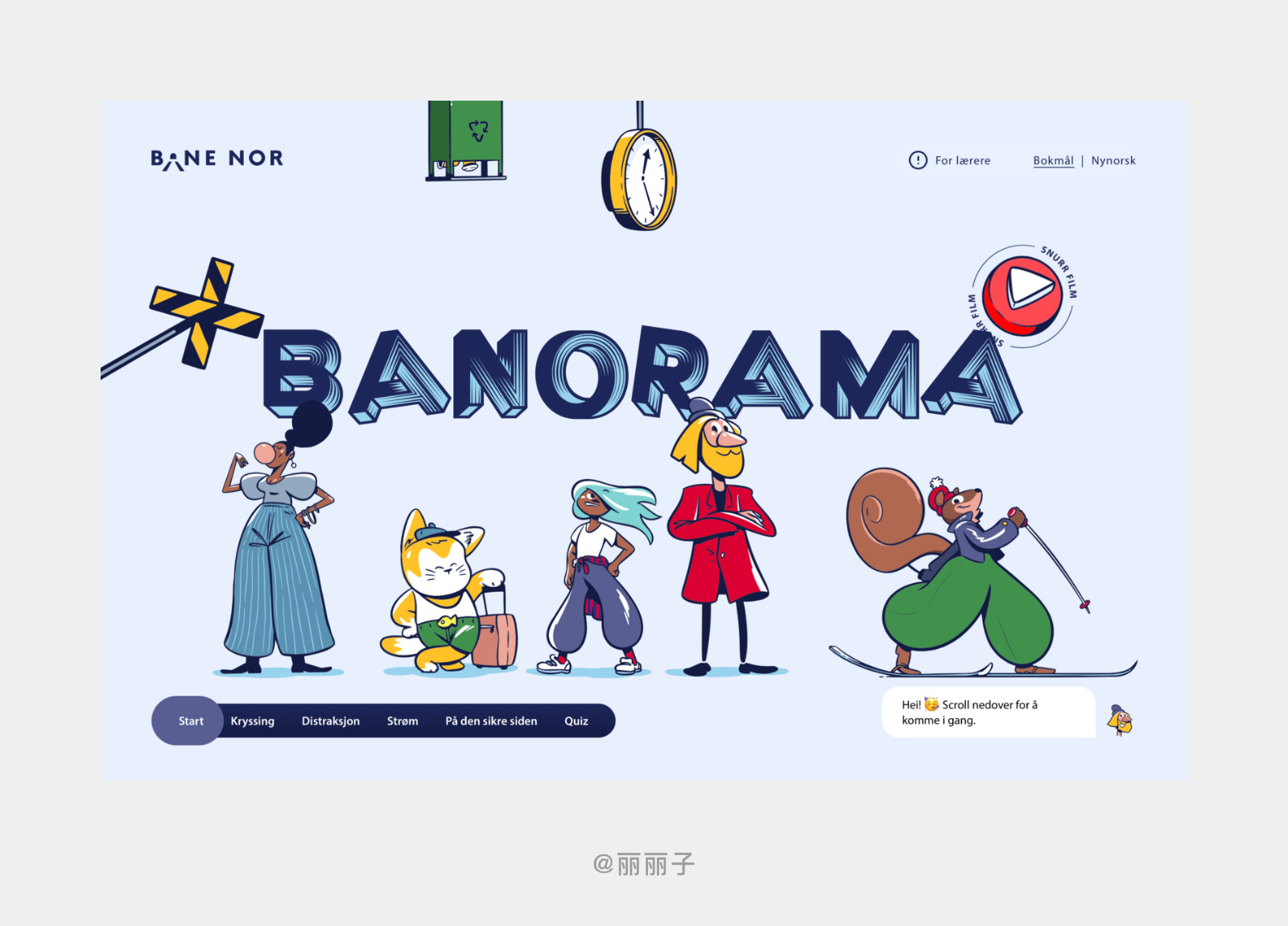
1、Banorama
官网:https://banorama.banenor.no/?ref=reeoo
乘火车旅行是安全的,但这是为了安全。学习你应该注意的事情,并用quizen测试你的知识。

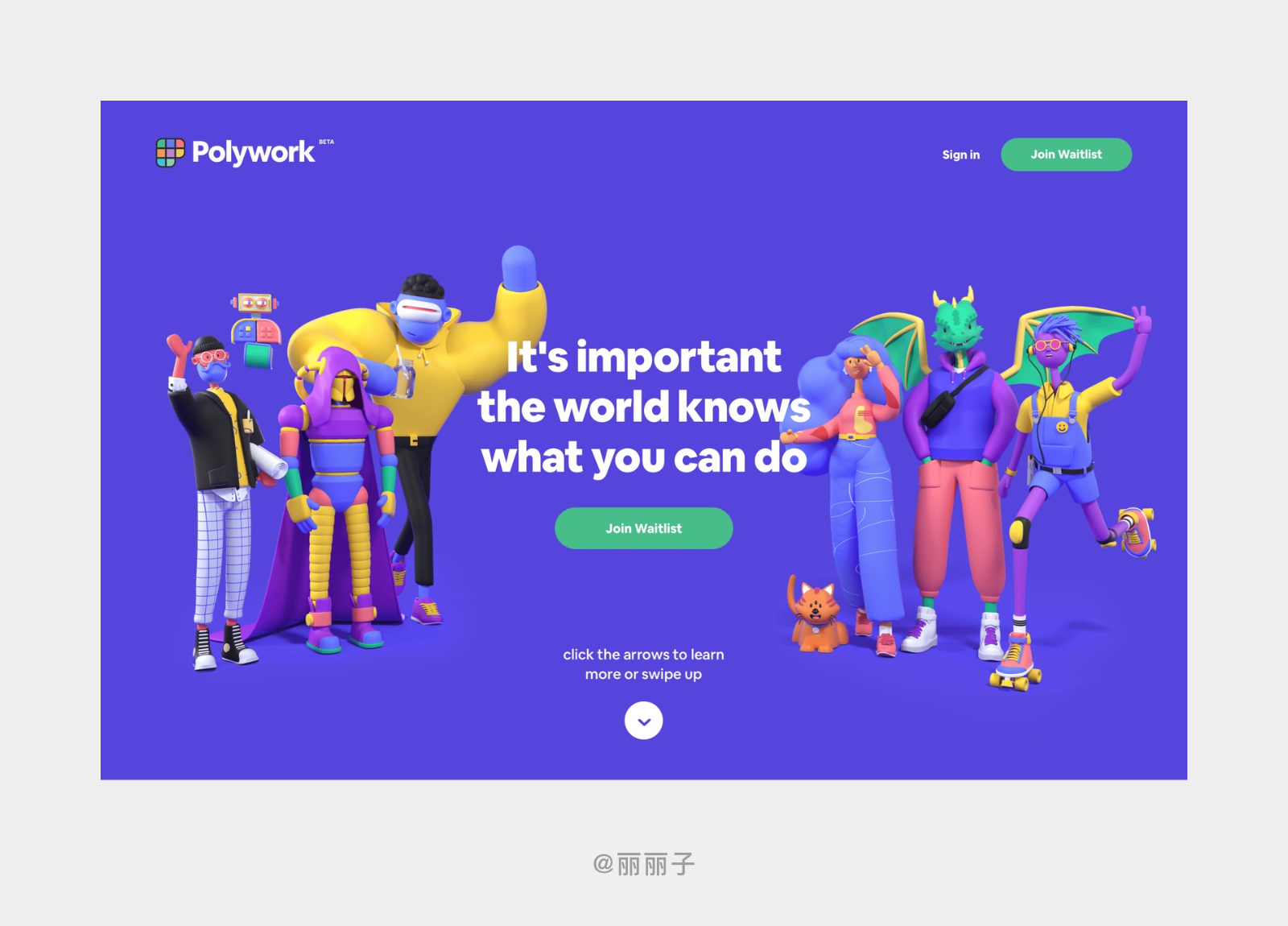
2、Polywork
官网:https://www.polywork.com/?ref=reeoo
Polywork是一个专业的多层网络。

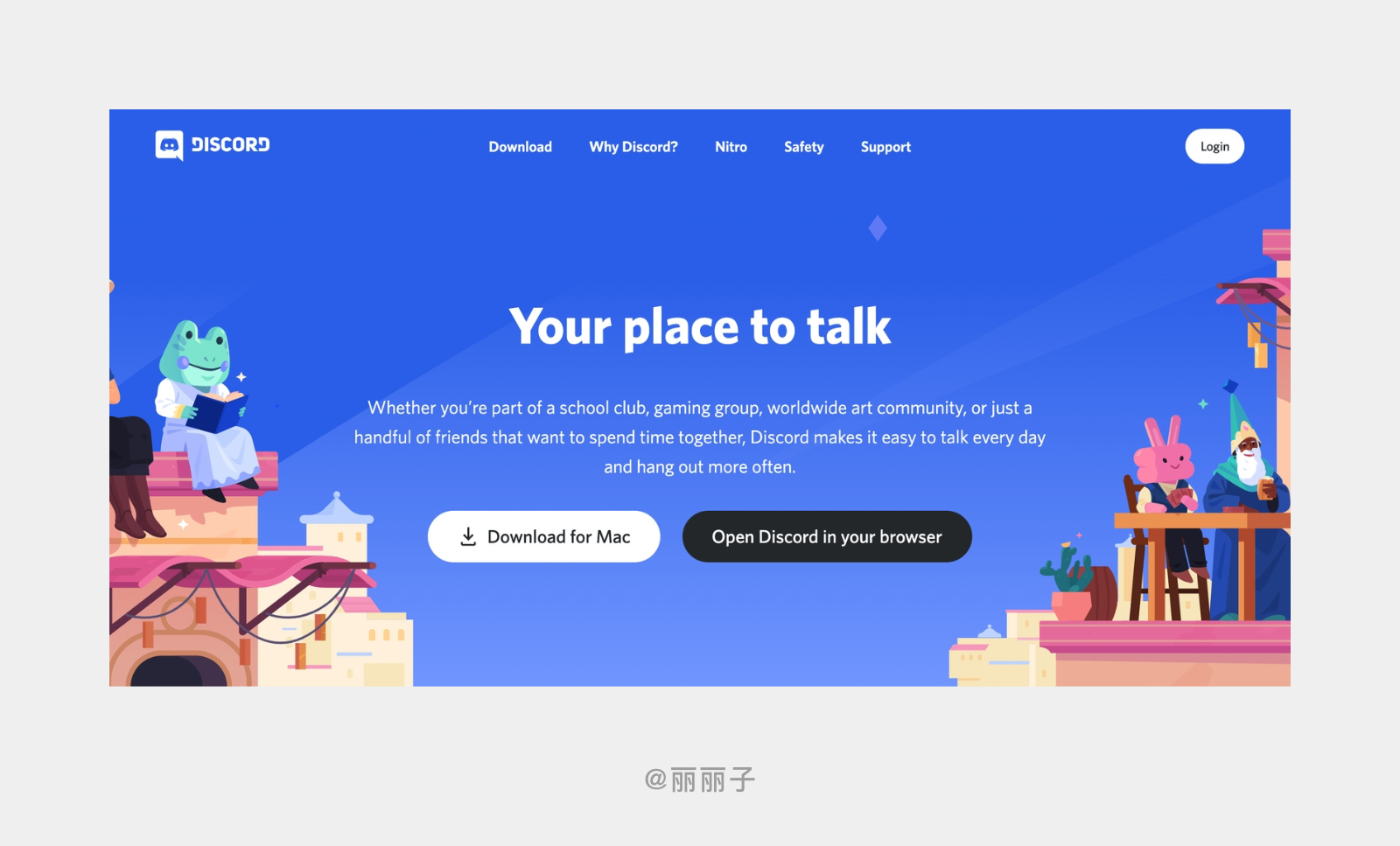
3、Discord
官网:https://discord.com/?ref=reeoo
不和是通过语音、视频和文本进行交谈的最简单的方法。与朋友和社区保持密切的沟通、聊天、宿醉和保持密切联系。

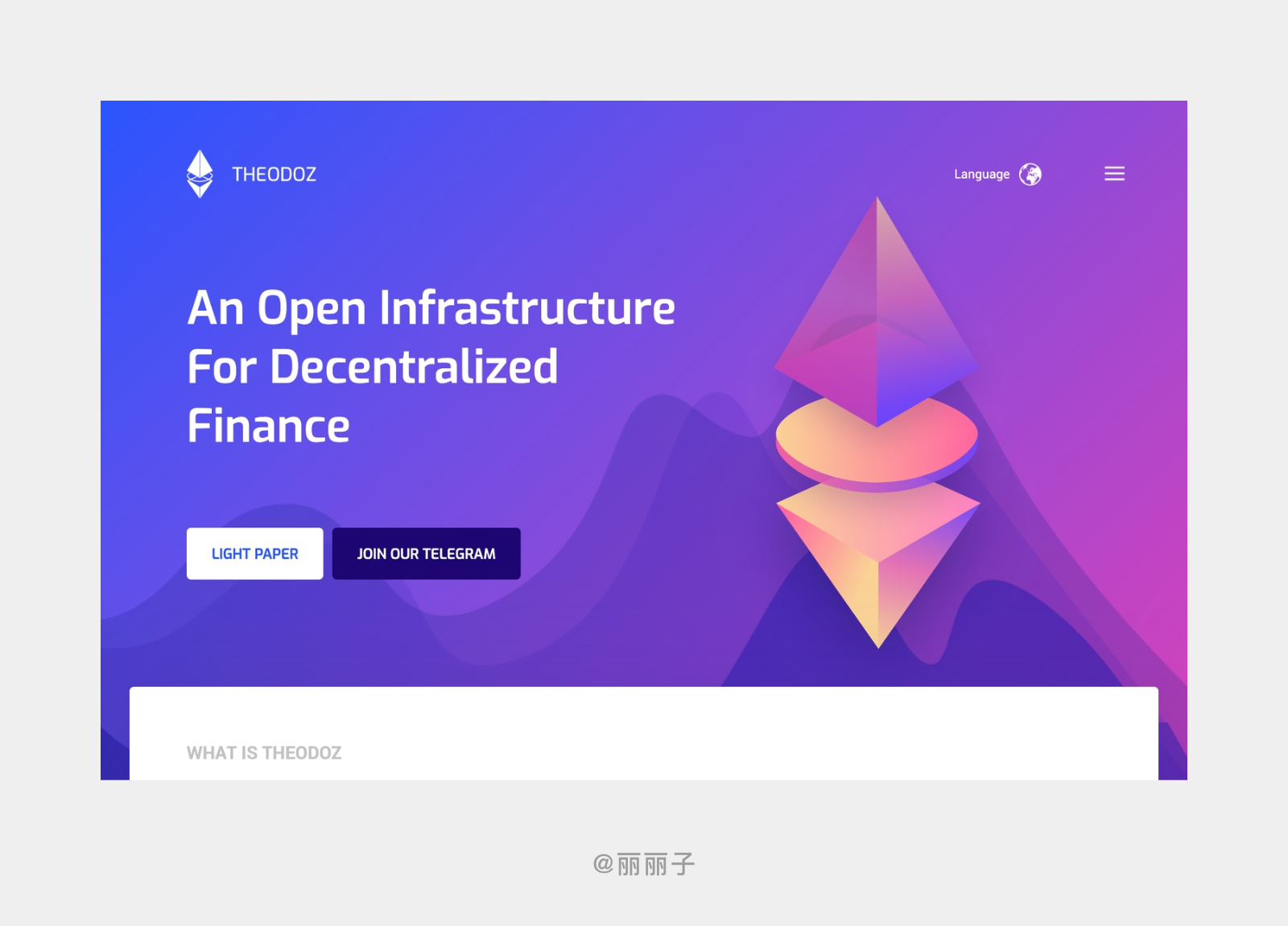
4、Theodoz
官网:https://www.theodoz.com/?ref=reeoo
使用我们强大的平台和安全令牌协议创建最透明和可编程的金融应用程序。利用分布式基础设施的强大功能,我们使全球数十亿无银行存款的人能够获得标记化的资产投资和融资。

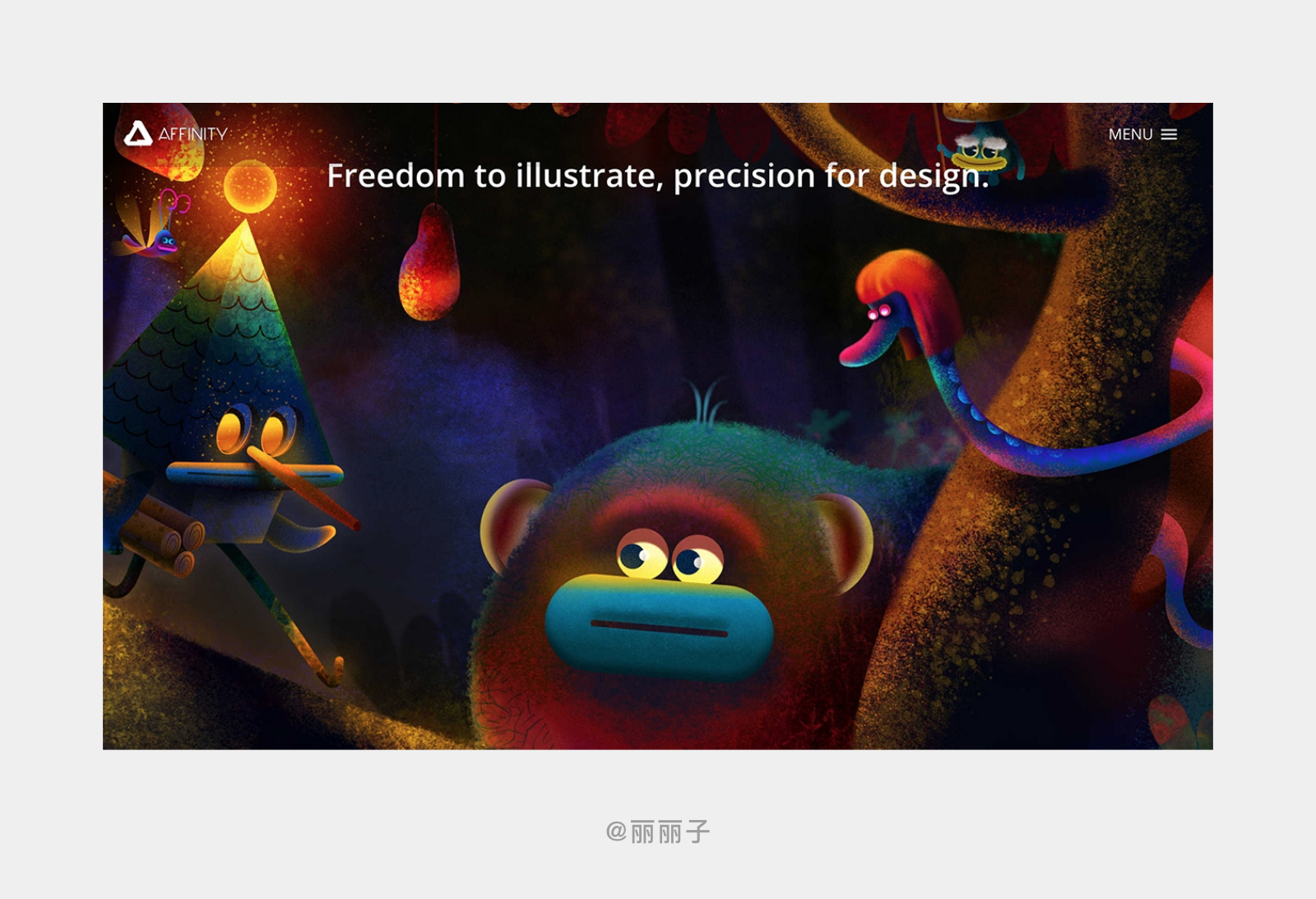
5、Affinity Designer
官网:https://affinity.serif.com/en-gb/designer/
亲和设计师-最快,最流畅,最精确的专业平面设计软件。

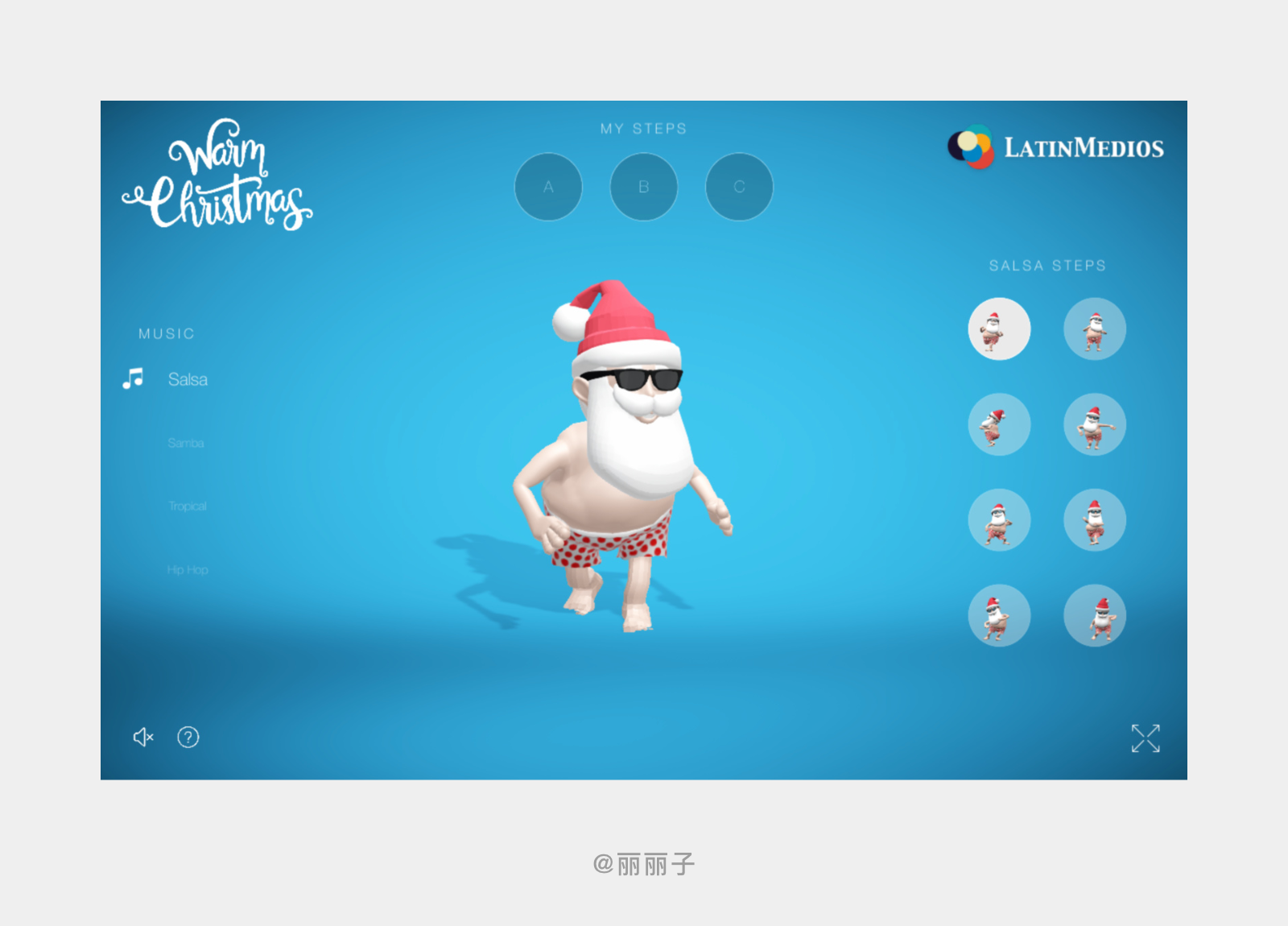
6、Warm Christmas
官网:http://warm-christmas.com/home/
温暖的圣诞节-圣诞老人很热,所以他为你准备了一个惊喜…

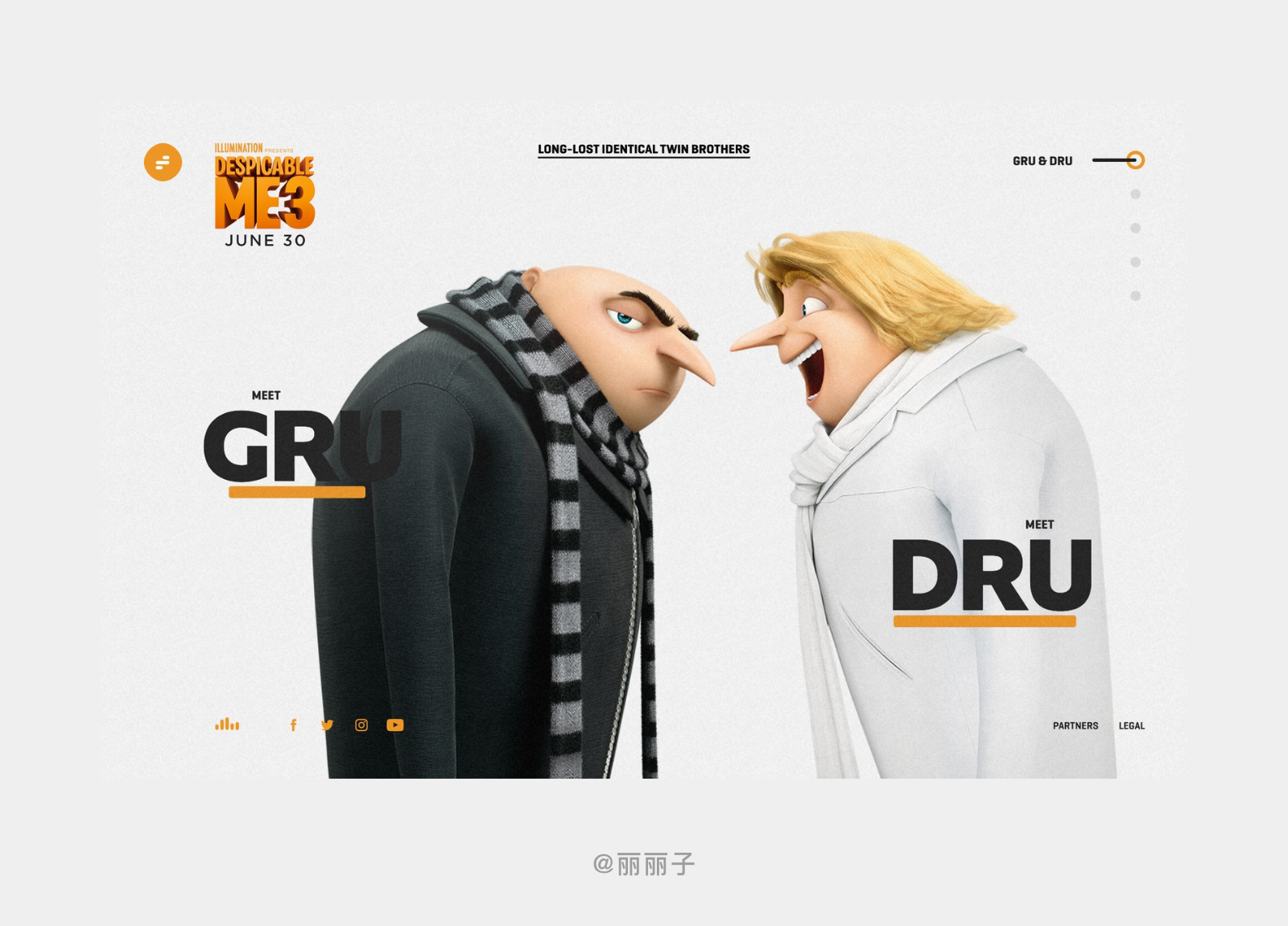
7、Despicable Me 3
官网:https://www.uphe.com/movies/despicable-me
官方电影网站为卑鄙的我3,主演史蒂夫凯尔和克里斯汀Wiig。看这里的拖车。2017年6月30日在电影院。

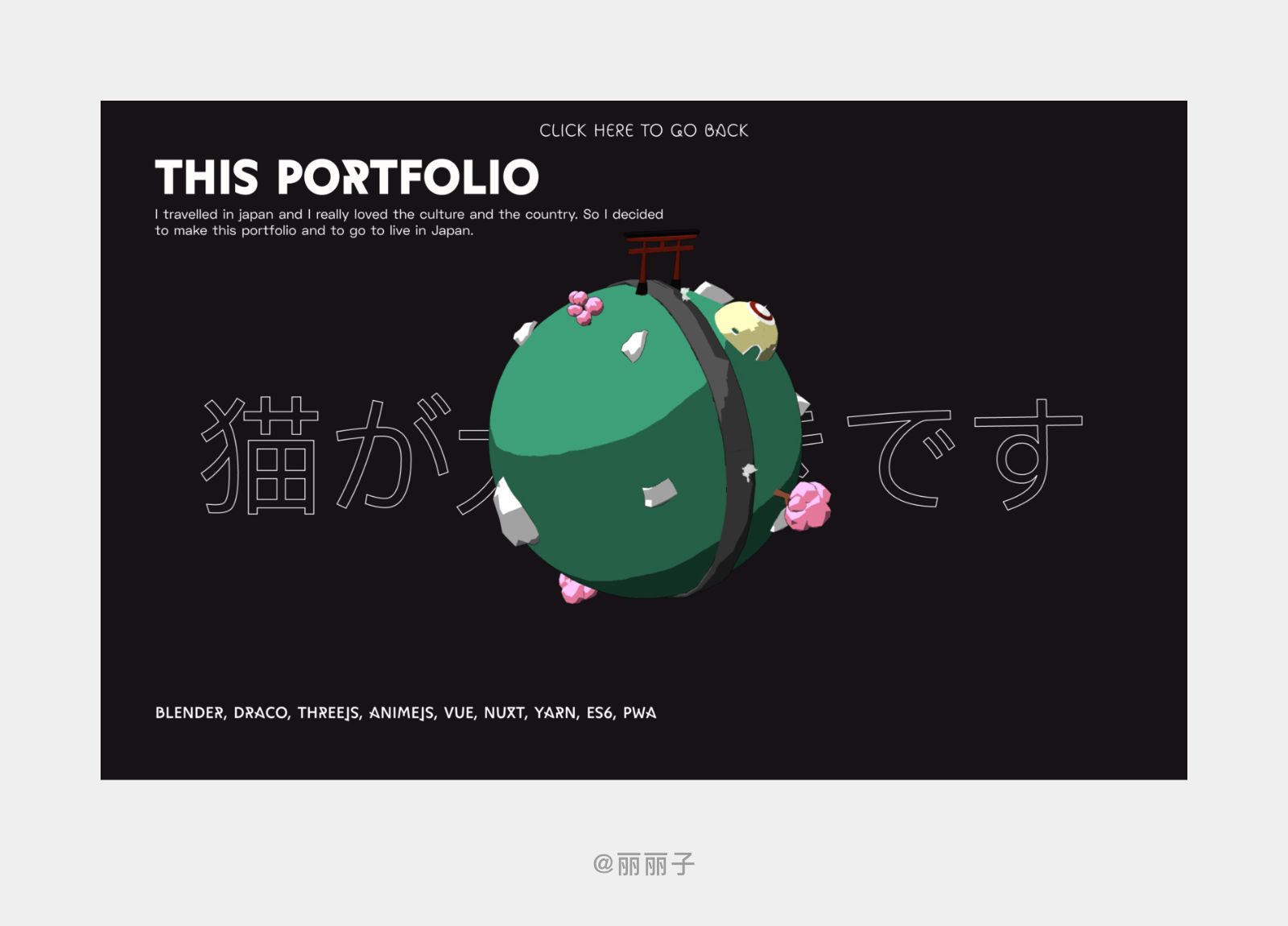
8、Renaud ROHLINGER
官网:https://renaudrohlinger.com/?ref=reeoo
投资组合-创意开发商雷诺·罗林格

9、Belazor Technologies, Inc
官网:http://belazortech.com/?ref=reeoo
Belazor Technologies,Inc–是无线建筑的骄傲。

10、Day of the Dead
官网:https://dayofthedead.holiday/
是一个纪念死者的节日。探索充满活力的传统、美味佳肴以及让这一天焕发生机的一切!

11、Staak
官网:https://www.staak.co.uk/
皇家利明顿水疗中心的独立创意机构、工艺、洞察、心。

12、East.Paris Agency
官网:http://east.paris/
是一家以文化艺术为灵感,以创意为动力的广告公司。

13、Dotlung
官网:https://dotlung.com/
一家培育和成长为具有强大在线身份和社区的成熟数字龙的网站

14、Spot the Bot
官网:https://spot-the-bot.com/
通过浏览器在虚拟现实中玩机器人!和一个朋友一起找出尽可能多的机器人。

15、ANIMAL
官网:https://animalmade.com/
我们是动物问题的解决者,讲故事的人,艺术家,概念思想者,还有那些喜欢开玩笑的人。


1、Affinity
官网:https://affinity.pt/en
Affinity是一家专业从事技术和信息系统的咨询公司。它经营三个不同的业务领域:近支撑、外包、软件和产品开发。它在里斯本和波尔图设有办事处,拥有200多名员工,在17个国家开发项目。
Affinity定位于一家全球服务技术公司,拥有技术概况方面的横向技能和综合内部或客户项目管理。
从战略上讲,除了开发各种语言和技术之外,Affinity还将继续投资创建自己的软件。在内部和外部,亲和专注于双赢的关系,将所有的互动时刻定义为“一生的体验”。

2、Dinamica Plataforma
官网:https://dinamicaplataforma.com/estrategia/
Dinamica Plataforma是一家从事围绕关系动态、经济发展、自然资源和领土可持续性展开讨论。


3、1MD
官网:https://www.1md.be/?ref=reeoo
1MD是一家专注于艺术指导、设计和运动的创意工作室,为敢于脱颖而出的品牌打造身临其境的体验。






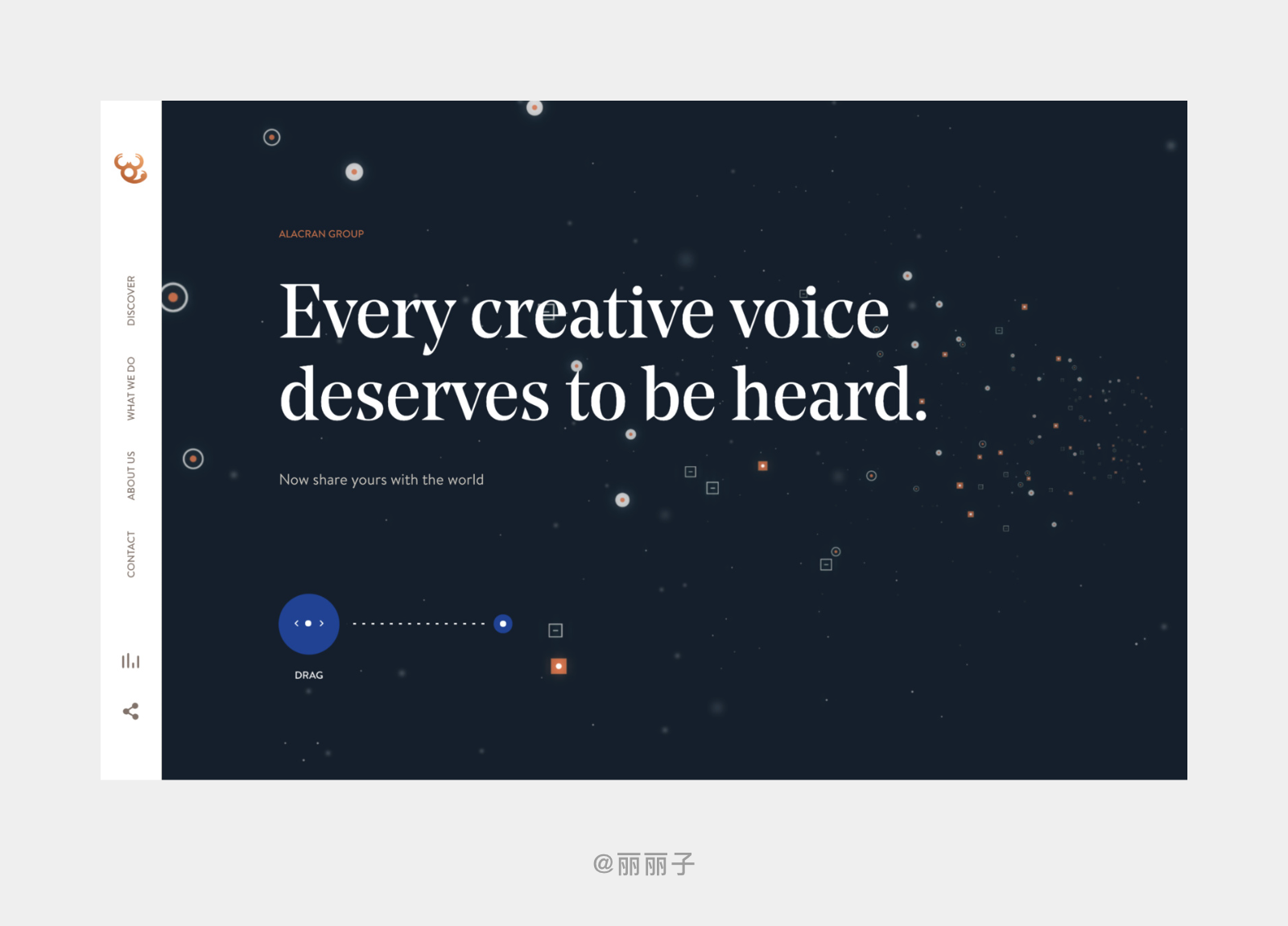
4、Alacran Group Productions and Recording
官网:https://alacrangroup.com/?ref=reeoo
我们致力于在世界各地培养人才、创造机会和建立伙伴关系。
AlalaN组包括AlalaN记录、录音工作室、AlalaN图片、现场活动制作和AlcRAN基金会。

5、Mogney
官网:https://mogney.com/?ref=reeoo
新一代支付方式


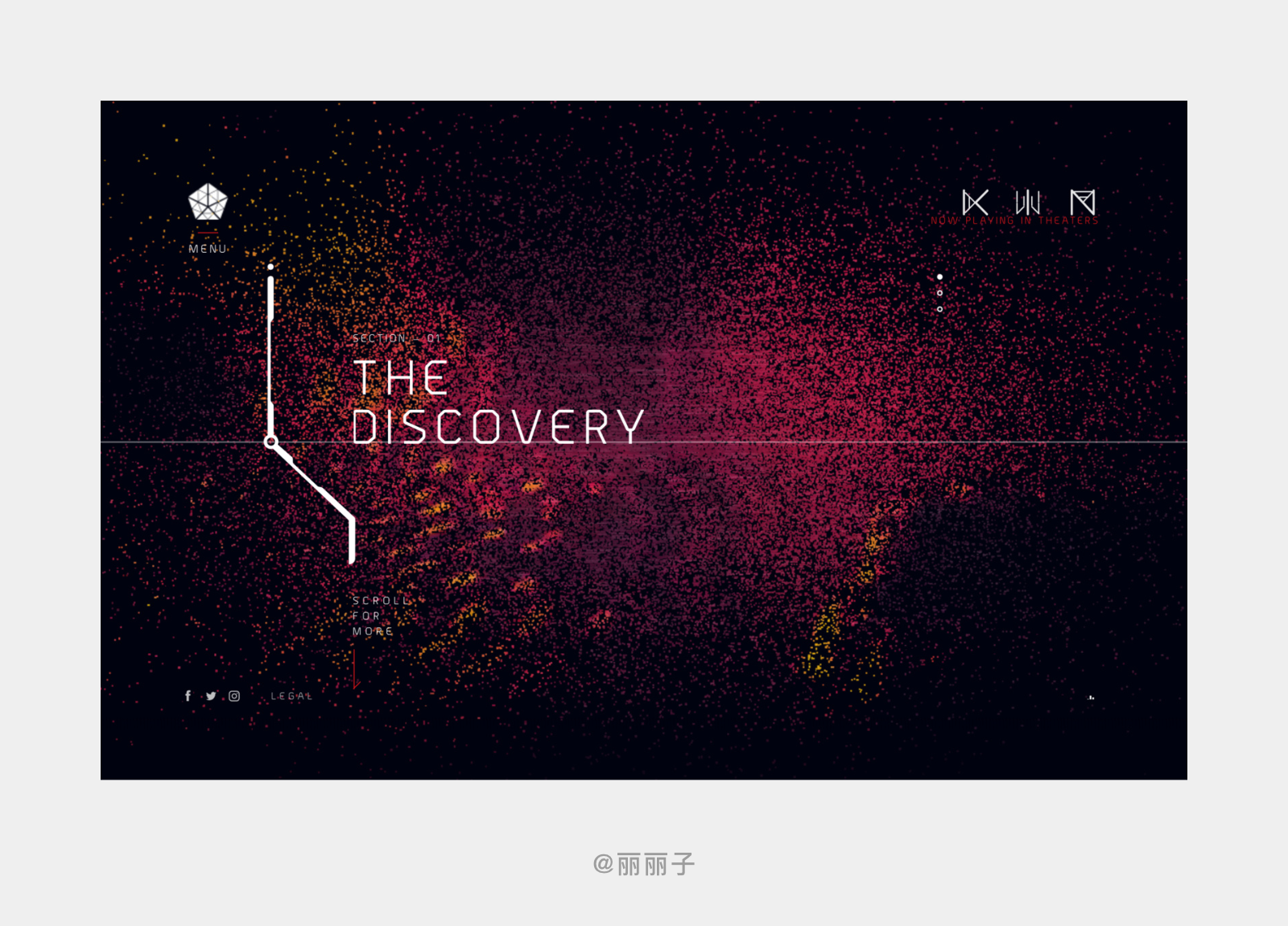
6、KIN
官网:https://kin.movie/
是一部带有科幻风格的惊心动魄的犯罪惊悚片,讲述了一个注定伟大的意外英雄的故事。


蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Lili丽丽子
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务




































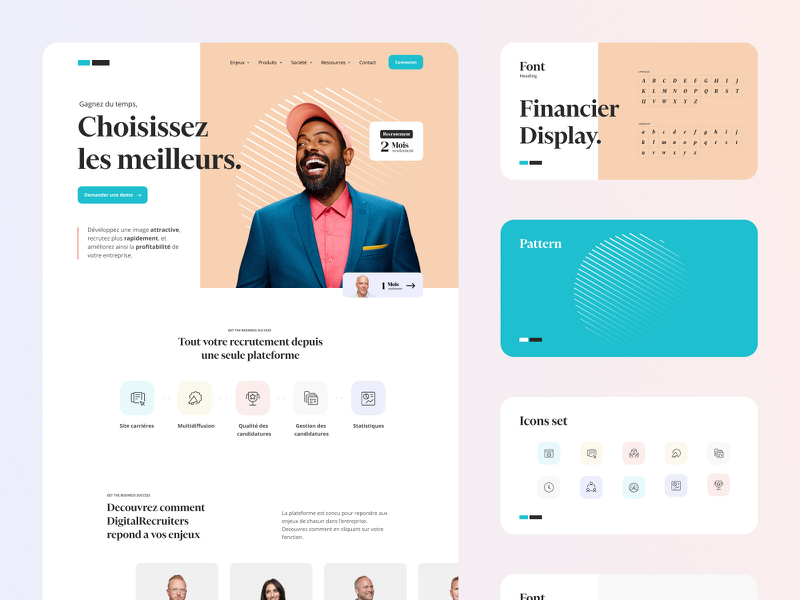
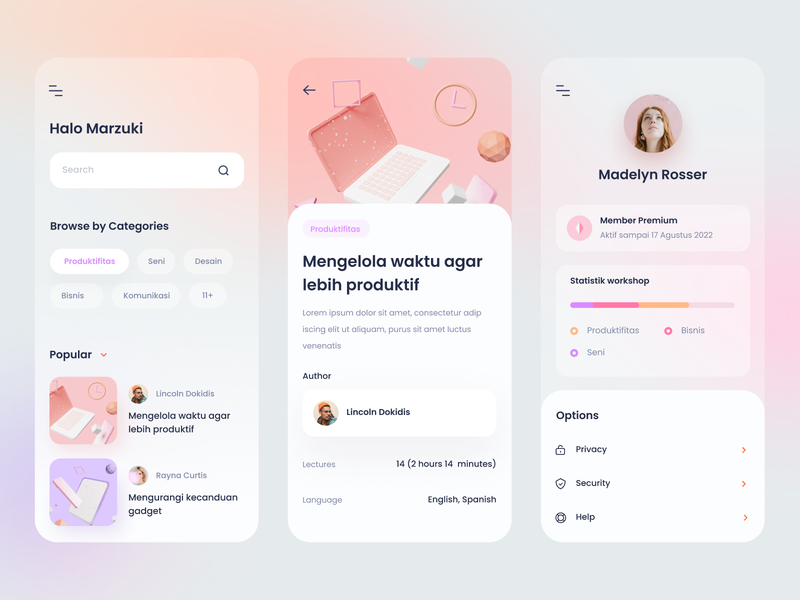
 (图片来源:Dribbble)
(图片来源:Dribbble)

 (图片来源:Dribbble)
(图片来源:Dribbble)
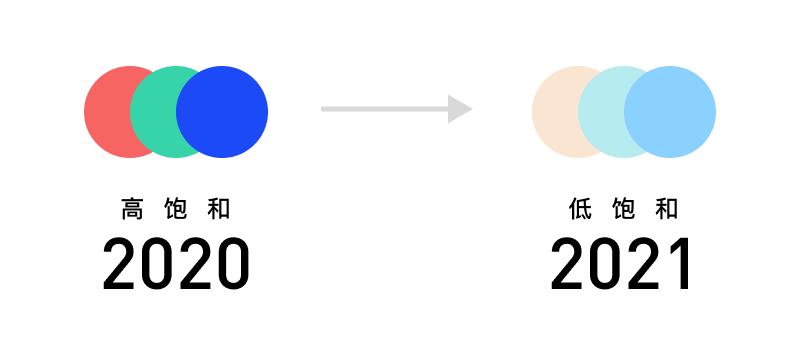
 (UI排版的三个趋势)
(UI排版的三个趋势)