从去年到今年,众多行业都遭受到疫情这只黑天鹅的冲击,然而,中国经济也最快的从疫情中恢复到常态,其实这一过程,离不开数字化。从今天来看,数字化几乎是各行各业都在试图接受的一个进化路径。
早前YC中国创始人及首席执行官陆奇认为,数字化是把人们需要的信息获取后存在一个特定的介质上,使得信息本身与这些信息所描述的实体分离开来,进而被大规模、高效地处理后又被传递回人们所使用的终端,被进一步利用的过程。
他指出,在今天的知识经济时代,它是由大规模的信息、数字化来驱动的。
在过去60多年的历史上,从第一代IBM为代表的单板个人电脑;第二代微软、苹果再到第三代、第四代的PC与移动与云,再到即将进入的第五代AI/5G +边缘计算的早期,数字化进程一直是由计算平台来驱动的。
从陆奇的观点来看,任何一代计算平台,都有前端和后端。前端永远由交互的模式来驱动。
包含鼠标、键盘到手指等交互入口。其次,包含数字化的终端设备,比如个人电脑到智能手机等移动终端。前端永远由交互的模式来驱动。
而驱动后端演进的是计算资源规模的扩大提高,具体而言是运算信息、存储信息和传输信息(网络)的能力水平的提高。计算资源规模的提高也意味着数字化广度和深度的扩展。
一、前端数字化:从产业痛点入手,从体验改善突围
从今天来看,借助计算平台的发展,交互入口的演进,前端数字化与后端数字化已经在各行业演进。
比如房产市场贝壳等玩家的VR看房、互联网家装市场的VR装修、服务机器人市场的AI机器人、新能源汽车市场的换电模式(体验交互终端)、手机厂商的智慧大屏等就是典型的前端数字化的案例。
在今天,后端大规模的云计算开始把计算、存储作为一种服务形式,让每个企业在门槛很低的情况下,充分享用数字化所带来的能力。
后端的数字化创新更多是计算资源规模带来的数据化驱动。
比如说,各行各业与互联网大平台结合建立的数据化、以及互联网巨头借助自身的云计算资源平台布局,带动千行百业上云, 解决流程与业务创新。
从前端与后端的数字化,或能窥视数字化转型的趋势性方向。
互联网平台结合VR技术的应用在今天已经非常普遍,比如VR购物、VR看房以及互联网家装行业的VR装修等玩法都相对成熟了。
当前从国美打扮家到土巴兔、齐家网等互联网家装平台,都加入了VR技术,能让用户有直观独特的3D全息家居体验,用户除了能全方位查看全息影像,观看户型展示,更能与全息影像展开交互。
而VR看房也应用到了租房市场。传统的线上看房,都是采用图片和视频的方式,但线下看房要花费大量的精力体力。从行业痛点来看,房地产互联网广告平台模式最大的弊病就是滋生假房源,真实性难以判定。
而互联网房产与VR整合在一起,通过三维实景重建,建立3D化的体验,带来了多重体验改善——它首先是让消费者获得沉浸式的看房体验,自由行走在VR场景内,查看每一处细节。
其二是,无需亲自到现场体验,就可以获得所见即所得的现场体验。其三,基于空间三维数据,以AI生成一种更具交互性的VR视频,解决了房源的真实性的问题。

这其实是一种典型的前端数字化创新,它通过VR这种新型的数字化终端与房地产、装修等行业结合,一改过往看房不便利、假房源众多、信息隐私泄漏等众多短板。
再看AI机器人市场。
我们知道,工业机器人可以代替一部分人进行重复性的劳动,然而由于指令循环式的机械化,无法应用于家庭、商场、医院等复杂环境中。
2021年央视春晚上,红色机身搭配祥云图案的「拓荒牛四足机器人」亮相,让服务型机器人进入大众视野。
这类AI机器人关键是解决了两个核心的技术难题:其一就是赋予机器人感知的能力。其二是给机器人做好整个任务的长链条规划。具备对指令进行解析,进行分层任务分解的能力。
通过这两个能力的完善,它就有机会针对行业的痛点改善交互模式服务于众多的行业之中。比如在机场、银行、购物中心等商业场景中,机器人能够帮助企业减少人力资源支出,帮助人们快速获得咨询回应。
某种程度上,这类探索更多是聚焦于如何更好的服务于人的问题,但如何利用机器人来更好地服务到社会更多细分群体,是它未来的考验。
此外,在新能源汽车行业,蔚来的换电布局是基于行业的电动车充电痛点而挖掘出来的新模式,在今天,电动汽车的电池电量焦虑无疑是当前消费者购买电动车的最大的焦虑与痛点。
对此,蔚来提出了车电分离、电池租用的商业模式,背后的核心是蔚来把换电站、充电桩、电池、专员通过数字化搬到了云端,实现线上线下同步。它本质上是在电池技术短时期内难有突破的现实条件下,拿出的一种基于解决车电分离的问题、快速换电的新解决方案。
再看电视行业。
在今天,手机与PC已经抢夺了太多时间,人们正在形成用手机、平板看电视的习惯,电视的发展前景在哪里?
从整个行业来看,电视行业经历了一轮曲线发展,在2014年左右,中国智能电视行业的发展达到顶峰。随后在2016年进入低谷。
但2019年华为智慧屏之后,小米、海信、TCL等相继发布首款智慧屏。智慧屏的出现,让电视行业进入到家庭互联网的时代。

在雷鸟科技CEO李宏伟看来,电视行业发展经历三个阶段,第一阶段是以显示技术为主的传统电视,第二阶段是以观看在线内容为主的智能电视,第三阶段则是成为一部55英寸手机的智慧屏。
雷鸟科技的智慧屏玩法是融合在大屏电视上建立了一个短视频频道,即当用户想看短视频或其他场景的时候,它可以旋转成一个竖屏。
某种程度上,智慧屏是在传统电视的基础上,为用户提供更丰富、更个性化的使用体验(如视频通话、AI健身、实时互动教育等),重构了人机交互。
综上从VR看房、AI服务机器人、VR装修,智慧屏、蔚来换电站等案例中,其实都能看到前端数字化重做的理念。
它们都是看到了行业的痛点与短板,以及新阶段的消费需求(比如贝壳看到了平面图片的假房源问题,智慧屏玩家们看到了大屏需求与消费形态的转变),然后借助了新的终端技术,新的计算平台玩法嫁接,推动行业游戏规则的改变。
前端数字化更倾向于从一个产业原本存在的痛点与问题入手,通过终端交互的创新,带动用户体验的升级,试图打破原本产品业务增长的瓶颈,通过体验创新带动新需求。
二、后端数字化:借助数字中台、云计算、SaaS等实现B端生意突围
如果说前端数字化更多面向消费互联网赛道,而后端数字化创新则更多是面向B端产业互联网赛道。
在今天来看,从国外亚马逊微软,到国内BAT、华为、字节跳动,它们当前的战略是集体To B,争夺云计算赛道蛋糕,这是平台型巨头带动后端数字化的一个侧面。

在当下这些巨头玩家们的布局战略来看,存在诸多共性:
首先是巨头们To B都是主打技术输出,赋能各行各业。亚马逊、阿里云,腾讯云、百度云、字节跳动火山引擎等都在以技术输出、赋能各行各业的方式在To B市场跑马圈地。
其次,都基于自身业务发展特色提出了相关的服务与解决方案——当前,一方面,腾讯云有 “数据驱动” 解决方案、阿里云有 “推荐算法” 解决方案,火山引擎有“智能增长技术” 。
另一方面,BAT字节跳动等众多大厂开放了比如钉钉、企业微信、飞书、如流这些工具,可以免费被中小企业使用。
其三是大厂凭借C端业务的巨大体量,都在输出数据中台。
而从平台商业模式的演变来看,字节跳动与腾讯、阿里等巨头型玩家的商业化路径有类似之处,即首先是通过入口级流量型产品聚集起规模化的流量与用户进行流量变现,然后切入B端市场,开始进一步输出技术价值(大数据、人工智能、云服务等)。
综上来看,从BAT到字节跳动来看,它们就是借助了数字中台、云计算等底层基础设施的能力,来推动平台数字化赋能模式与用户增长模式。
在目前,基于强大的数据分析能力来实现用户精准定位,最直观的例子是电商行业,无论是基于消费者偏好的广告投放,还是基于对用户群体需求行为数据分析,结合在线人群识别技术,电商APP总能精准卡准你的偏好与需求。
此外,在技术价值输出层面,百度腾讯等玩家也带动了自身的云服务能力在营销、工业、金融等多个行业成功落地。
而传统企业后端数字化的本质就是把人工、线下的经营模式搬到线上去,通过互联网软件技术来实现获客与增长。比如传统的企业增加了ERP系统、CRM等。
而SaaS是后端数字化的典型。所谓SaaS,也就是软件及服务,很多中小企业都会选择SaaS提供企业服务。
早在2016年知识付费兴起,作为创投的一个新风口,当时的互联网行业里纷纷涌现了像得到、喜马拉雅、千聊、荔枝微课等知识付费平台。
但发展到后来,教育培训与知识付费费行业越来越倾向于需要一个专业化的工具来实现内容的获客引流。而知识服务SaaS平台就这样应需求而生。小鹅通、千聊、荔枝微课是其中的典型玩家。
小鹅通是基于微信生态的SaaS服务工具,客户可以基于这个工具在微信里运营私域流量,打造自己独立的知识店铺,围绕着教育与知识付费业务,实现引流获客、线上用户运营,帮助商家打造完整的业务闭环。
同类型的还有千聊和荔枝微课,它们作为知识支付平台工具,可以通过SaaS系统,帮助创业者建立自己的知识商店。
在SaaS服务工具中,CRM的普及化程度相对较高。从字面意义来看,企业用CRM来管理与客户之间的关系,从而支持有效的市场营销、销售与服务流程。
它的本质是把企业的组织架构,业务流程,运营模式等通过软件系统的形式固化下来,是一种创新的企业管理模式和运营机制。
由于CRM是企业面向外部销售、客户服务的部分,在数字化过程中,它与业务增长具备直接关联性,也因此最快被企业接受。
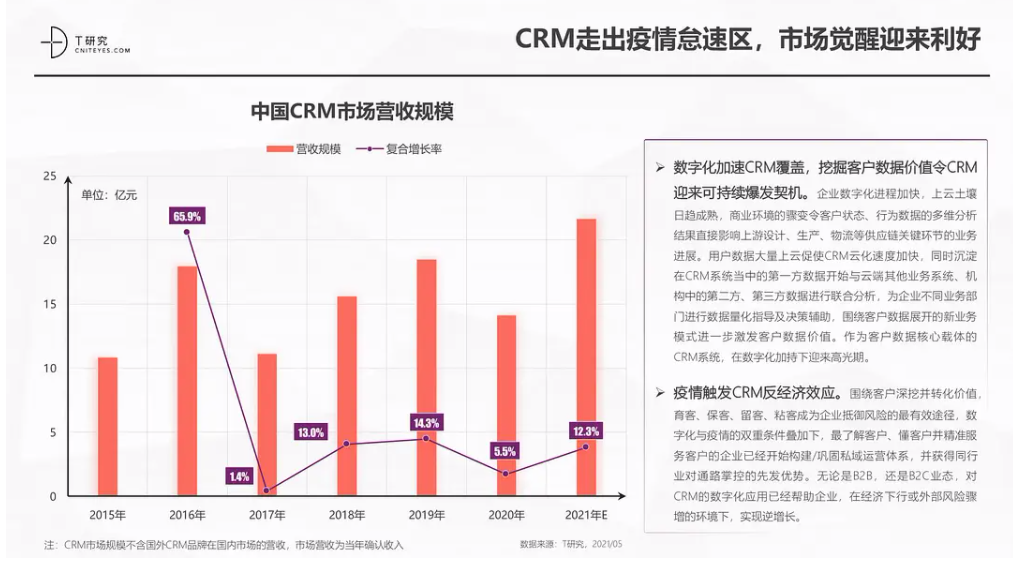
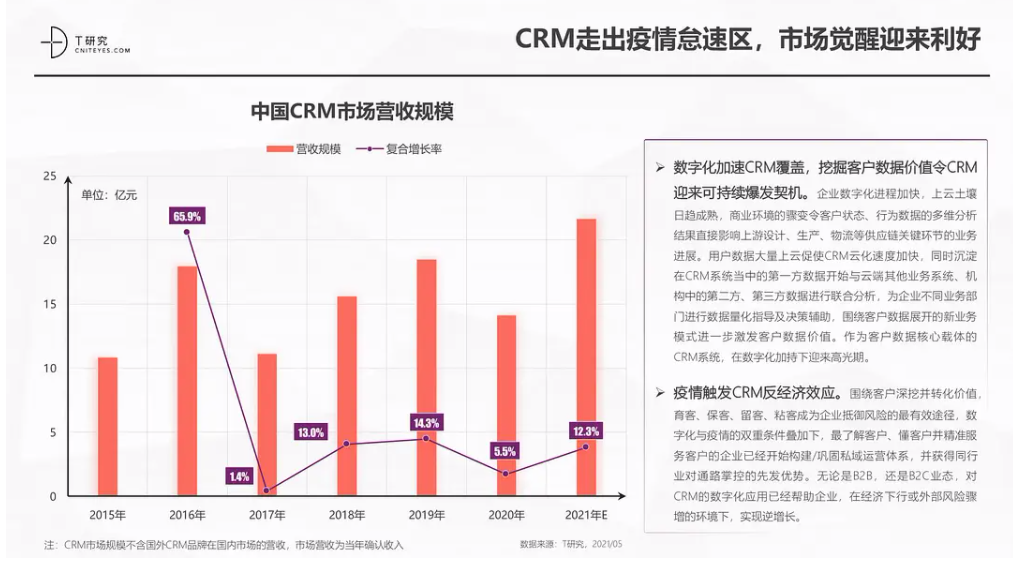
国内企业服务领域机构T研究发布了《2021中国CRM数字化全景实践研究报告》,报告指出,在经历了“疫情”黑天鹅事件后,中国市场中的CRM品牌反而逆增长趋势。
特别是在大量业务必须线上化、数字化加剧的双重驱策下,CRM成为了企业抵御风险、保持增长、以客户为中心的转型必要选项。

SaaS服务工具是数字化转型的大势下一股代表性的力量,他们为企业提供一种获客引流的数字化工具,增加了与客户接触的触点。
有业内观点认为,传统企业软件之所以到了规模化增长的天花板,是因为没有解决服务产能问题,而SaaS的运营本质是服务的管理,即通过高效的工具系统来支撑,围绕获客、留存、增长的全链条的服务。
因此,SaaS服务作为数字化转型中的一股重要力量,它试图帮助增加客户接触机会,实现更高的销售额,说到底,企业的数字化转型,其中一个重要驱动力还是利益驱动。
如果说前端数字化创新更多偏向于消费互联网赛道,通过终端交互创新发力行业的痛点,那么后端数字化其实更偏向产业互联网,更多借助了数字中台、云计算、SaaS等底层基础设施的变革,来实现了产业化B端生意的突围。
三、数字化转型的难题、痛点以及未来
也就是说,从计算平台交互模式的不同,各行业企业有了前端数字化与后端数字化不同发展与创新模式。
从趋势来看,未来所有的企业都将成为数字型企业。如前所述,对于众多传统企业而言,它首先是利益驱动,这决定了它关注降本增效,但更关注投入产出比的问题。
从业务模式来看,前端数字化更多是聚焦通过产品层面的技术创新来实现业务与产品体验破局,而后端数字化更多是基于数字化技术(如大数据、云计算、人工智能等)来推动企业组织转变业务模式,组织架构。
前端数字化它更多聚焦于解决客户的现存痛点,比如:
-
家装、房产相关市场可以利用虚拟现实和三维建模技术为顾客提供仿真体验;
-
酒店行业、汽车行业提供基于智能手机的无钥匙产品化体验;
-
餐饮行业已经实现了扫码排队、点菜服务等。
而后端数字化更讲究从数字渠道有效触达目标顾客的能力,目前围绕微信、抖音快手、头条、淘系等各个内容平台,出现了非常多的营销获客的解决方案,这本质是借助后端数字化的模式来实现业务的线上化营销突围与创新。
而“上云”也已成为后端数字化转型的基础,从产品、业务再到运营和服务等各种转型层面,通过“上云”获取算力资源实现对用户需求的精准定位都变得必不可少。
来自全球知名数据机构IDC的报告显示,疫情加速了全球以云为中心的IT转换,预计到2024年,全球整体云计算产业规模(包括云服务、云相关服务和云基础设施建设)将达1万亿美元以上,而在中国将达到1000亿美元以上。
有业内人士指出,为什么传统商超干不过电商?因为传统商超是凭经验来判断市场平均需求,而电商则是精确量身定制,当前C2M、社交电商等新模式开始进一步升级了这种精准定位能力。
对于中小企业来说,数字化转型无疑也面临着众多难题,一方面是面向内部,数字化转型需要企业运营体系、组织架构、技术开发等各种力量的配合,打破部门之间的数据壁垒与业务流通壁垒。
尽管不少企业内部有管理升级和业务创新的需要,但在成熟的、利益机制板结的传统大企业内部,实现起来并不容易。
另一方面是面向外部,挑选哪家厂商的服务,平台的解决方案是否与自己的业务适配等等,这些顾虑无形之中给企业增加了采购风险与相应的损失与误差。
这事实上也是对提供云服务的巨头的一大考验,在云市场,你给客户提供的能力是否有助于帮助企业建立壁垒,形成差异化的竞争能力,这是关键。
在今天,从工业、金融到地产、零售等都行业都已经实现不同程度的数字化转型,实现了对业务的局部改善。但从未来趋势看,企业到底应该走向哪一条路,其实关键是看其本身的模式是产品创新驱动还是服务、业务创新驱动,或者说是两种情况的融合。
这往往都是由企业的商业模式或生意模式决定的——产品创新驱动为主的商业模式对应的更多是以前端数字化为主,而业务销售创新驱动的则更多是以后端数字化为核心。
从前端数字化发展趋势来看,它在电商、零售领域中已经应用得相对成熟了,在互联网平台经济模式中,融合AR与VR技术等新一代交互终端带来前端用户体验创新方面还存在巨大的机会。
而前端数字化程度越高,沉淀的后台数据就往往越丰富,这往往对于后端数字化的改造与升级的推动作用就更明显。
因此,这两种数字化模式之间也没有明显的界限,在多数情况下,企业需要融合这两种数字化模式的创新,实现前后端数字化的双向升级,在此基础上,再考虑投入产出比的问题。
美国学者尼葛洛庞帝在其1996年出版的《数字化生存》一书中提到对未来的畅想:人类生存于一个虚拟的、数字化的生存活动空间,在这个空间里人们应用数字、信息等技术从事信息传播、交流、学习、工作等活动。时至今日,尼葛洛·庞帝的很多描述已经成为现实。
在今天,每个人手机里小小健康码的背后,其实就是“数字化”城市治理的一种表征。
综合来看今天的数字化转型,我们发现,前端数字化讲究技术和需求挂钩,与投入产出比结合,从解决实际的需求与痛点出发拉动技术与市场的创新进度。
而后端数字化更多是基于对业务数据充分而高效的运用,实现组织经营的完全数字化,从而提升企业运营效率。
四、结语
数字化的大潮正在到来。
在这个大时代下面,谁能站到浪潮之巅,就看是否能找到合适的突破口,实现从前端数字化层面的用户体验的突围与升级,到后端的数据化基础设施的指导结合起来形成综合性的竞争力,继而顺应时代潮水流动的方向,成为潮水的一部分。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

文章来源:人人都是产品经理 作者:王新喜
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务