什么是通用设计?
设计产品需要考虑许多不同的因素,包括功能性、可靠性、美观性、安全性等。产品设计的主要目标之一是让具有不同能力的用户能够有效地与产品交互。幸运的是,通用设计是一个框架,它允许产品创建者设计适合所有用户的体验。本文将为大家讲解通用设计概念、其核心原则,以及针对不同受众和设备间的实用设计技巧。
通用设计适用于所有用户
通用设计是一套建议,以确保产品或服务适用于不同身心能力的用户。不同身体感官、心理或智力能力的人可以使用同一种产品,而无需任何额外调整或修改时,设计被认为是「通用的」。
通用设计对用户和企业都有益处,因为更高的用户可访问性和满意度会带来更好的用户留存率。认为体验不错的用户,更有可能向他们的朋友和家人推荐产品,从而扩大用户市场。
关于通用设计的3个常见误解
尽管通用设计听起来很简单,但它却是数字世界中最容易被误解的概念之一。让我们回顾一下关于通用设计的3大误解
通用设计和无障碍设计是一回事
在了解了通用设计的含义后,大家可能会认为它是无障碍设计的同义词。实际上,无障碍设计——指的是允许残障用户正确访问产品或服务的设计,它是通用设计的一个组成部分。
通用设计关注所有人的需求,包括残障用户。换句话说,通用设计旨在让产品、服务和环境更容易为每个人所用。例如,超市中的自动开门器,方便了坐轮椅的人和携带杂货的人。
通用设计只关注功能
为了最大化地提高产品的可访问性、可用性,需要人们投入时间和精力来创建可靠的产品功能,但功能良好的产品还不足以让用户满意。事实上,用户通常偏向具有良好功能性和美观性的产品——而美观性对可用性是有直接影响的。美学可用性效应表明,如果用户拥有良好的视觉外观,他们往往会觉得设计更有用。
通用设计是设计方法的一个很好的补充
这种误解的根源来自于对通用设计含义的不理解。有些设计师认为这是一个「结果」,但实际上它是一个「过程」。通用设计并不是一套用在设计结尾时的指导方针,而是一套从始至终就整合进设计过程内的原则。实践设计协作非常重要,以确保团队中的每个人在创建产品时也共享相同的通用设计理念。
通用设计的核心原则是什么?

通用设计的一个经典例子:帮助轮椅使用者从街道转到人行道的坡道设计。图片来源 Adobe
通用设计的核心原则是由Ronald Mace和北卡罗来纳州立大学的建筑师和产品设计师工作小组于1997年制定的。Mace 创造了「通用设计」这个词,并用它来描述产品和环境的概念。
最初,通用设计主要是为实体产品和环境考虑的,但后来这个概念被应用于数字产品。接下来概述的通用设计原则,目的是帮助当今的数字设计师创造更人性化的产品和环境。
01 公平使用
设计师应致力于为所有用户提供相同的使用方式。如果无法为不同能力的人提供相同的设计方案是,那么产品创造者应该找到合适的相似方案。例如,当你设计一个网站时,需要让所有人都能访问它——包括有视觉障碍和使用屏幕阅读器技术的人。

视障人士在配有辅助技术的计算机上工作。图片来源 Adobe
02 灵活使用
当你的设计投入使用时,它应该足够灵活以适应用户的节奏,以及不同用户间的交互方式。例如,当你创建新设备时,它应针对右手或左手访问进行优化。
03 简单直观地使用
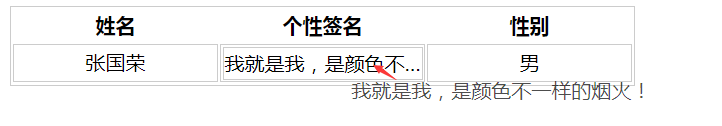
你的设计应该简单、直观,并符合用户的期望——无论用户的知识或以前的经验如何,都应该易于理解。总是试着去消除不必要的复杂性,包括使你的视觉设计尽可能简约,以及在任务完成期间和完成后为用户提供适当的反馈。此外,一定要使用简单易懂的语言与用户交流。
04 可感知的信息
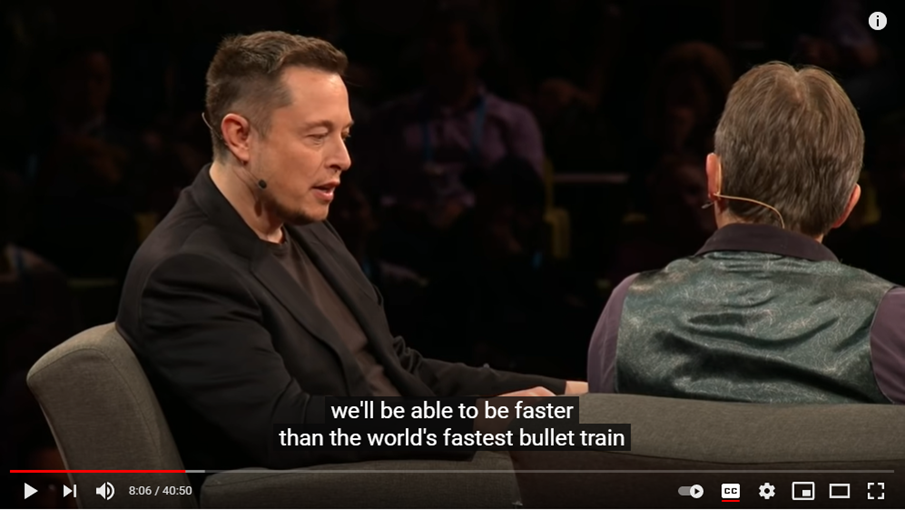
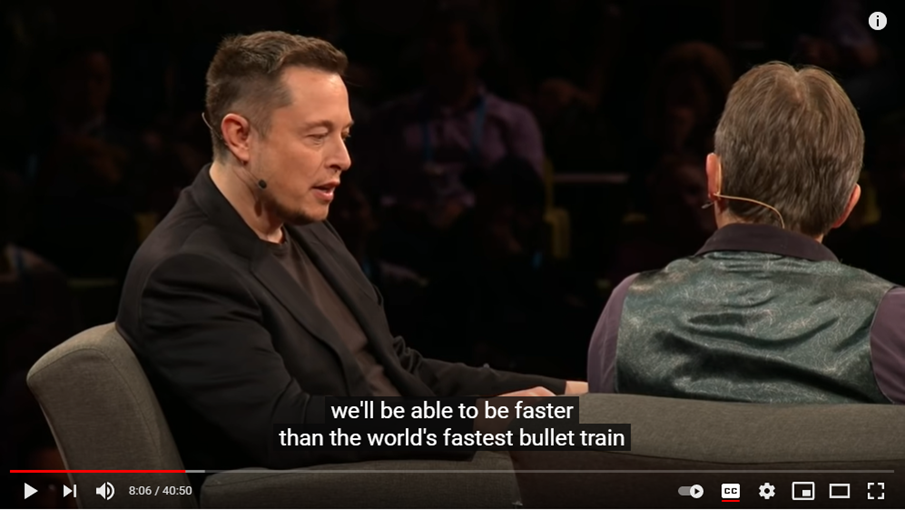
你的设计应持续向用户传达必要的信息。重要的是通过多种方式提供信息,以适应感官能力不同的用户。例如,在设计视频播放器时,建议添加启用字幕的用户界面(UI)元素。字幕可以帮助聋哑用户理解多媒体内容,对非母语人士也很有用。

YouTube的视频字幕。图片来源YouTube
05 容错
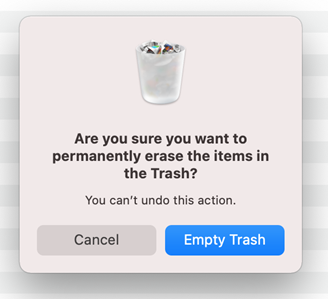
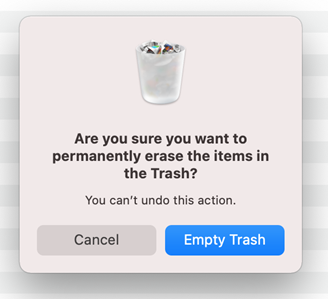
你的设计应将出错的风险降至最低。为具有潜在危险的操作添加额外的「保护层」,防止用户犯错,例如不可逆转的文件删除。

Apple macOS 中的对话框,在用户尝试清空废纸篓时变得可见。此对话框通知用户无法撤消此操作。图片来源:Nick Babich
06 最少的体力劳动
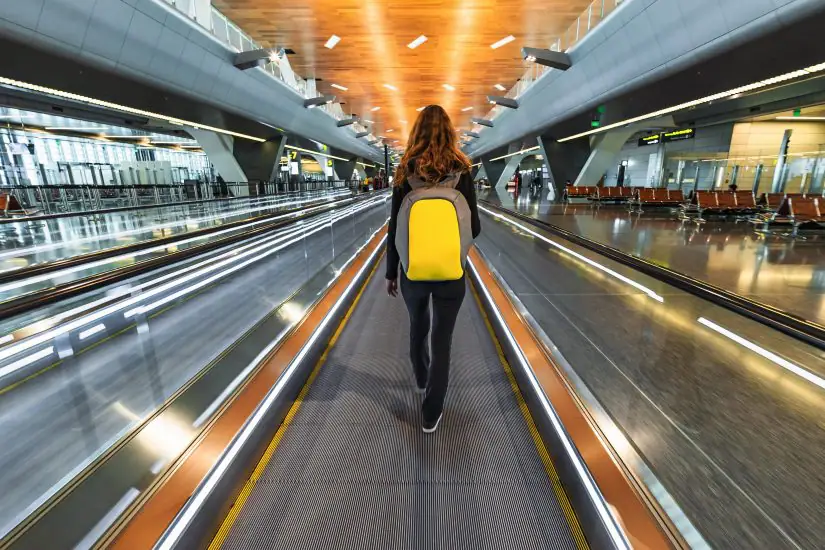
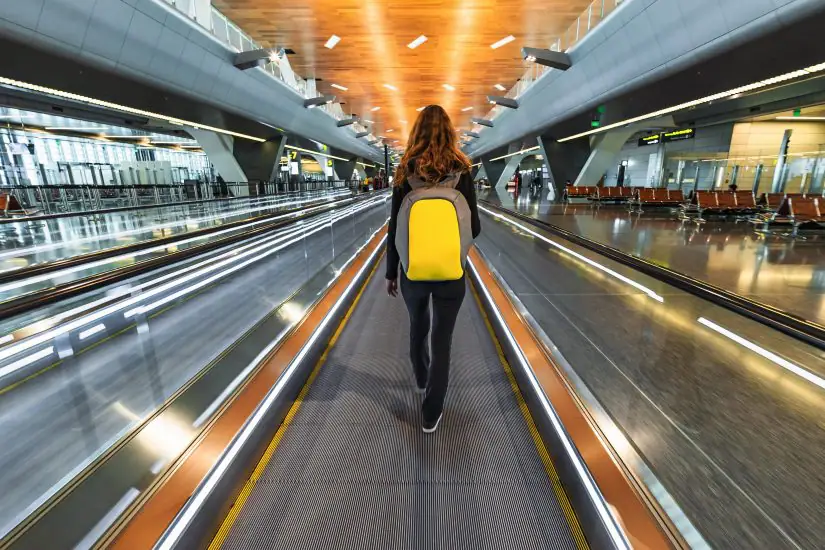
你的设计应尽量降低用户使用时所需的体力工作。具有良好的人体工程学设计、最少的重复操作,以及舒适的交互。自动人行道——机场中常见的一种运行机制,帮助身体各异的人快速移动——展示了这一原则的应用。

在机场使用自动人行道的人。图片来源 Adobe
07 接近使用的尺寸和空间
无论人们的体型、姿势或活动能力如何,都应不受影响地使用产品。例如,当我们设计一个新的移动设备时,我们需要确保它适应手和握把尺寸的变化。对于许多项目来说,可以使用UI 套件去制作适合各种情况的UI元素。
如何将通用设计应用于学习?
正如我们前面提到的,通用设计不是严格的指导原则,而是一种考虑用户不同能力的设计方法。通用设计的目标不是创建一个一刀切的解决方案(很少能找到这样的解决方案),而是探索不同的设计解决方案,并选择更具包容性、可访问性和教育性。由于每个产品都不同,因此实施通用设计方法可能因组织而异。以下是基本上适用于所有项目的一些建议。
01 进行用户研究以了解你的用户
了解你的用户是产品设计最关键的方面——但如果你想实践通用设计,你也应该了解用户的多样性。用户研究在设计过程中起着关键作用,因为它直接影响我们的设计,这也是为什么所有设计过程的第一步都是收集用户需求。旨在了解用户的需求、行为方式以及与产品互动时的想法。
在进行用户研究时,你应该:
-确定你的目标受众;
-找到你目标受众的正确代表。
-采访代表以获得有关用户偏好和行为的宝贵见解。
在这个过程中实现用户多样性非常重要,这意味着你应该采访目标用户群中不同年龄、不同心理和不同身体能力的人。它将帮助你设计和开发可供不同类型用户访问的强大UI。在此阶段结束时,你应该了解用户的性质、目标以及使用你的产品想要完成的任务。
02 创建心智模型
根据你在第一步中收集的用户研究,是时候创建用户心智模型了。这些模型描述了用户对系统的了解(或认为他们了解)什么,这使你可以了解特定人员看待情况的视角。将残疾视为心智模型的一部分也很重要。例如,在为色盲用户调整产品设计时,请确保颜色不是用作交流的唯一方式。
03 用户流分析
用户流分析是最有价值的用户体验 (UX) 设计方法之一。用户流显示了用户如何与产品交互——包括用户为实现目标而经历的步骤,以及在此过程中每一步实际发生的操作或交互。用户流分析使设计人员有机会了解不同交互发生的背景。
在进行用户流分析时,建议设置一个量表,让你能够恰当地评估用户交互:
1级:与产品交互时没有重大问题;
2级:对特定产品功能有困难;
3级:大多数产品功能有困难;
4级:无法使用产品。
在此步骤结束时,你将了解产品的实际复杂级别。这些信息将帮助你在用户有效性、效率和满意度方面优化产品需求。
设计提示:使用同理心图会让你的用户流分析变得更容易。当你站在用户角度,去考虑用户在使用时的所见、所想和所感时,它可以帮助你的团队建立对用户的同理心。
04 应用迭代式原型
原型制作是一个将团队最初概念转化为实际有形的过程,例如在纸上绘制模型(低保真)或创建功能设计模型(高保真)。应用迭代原型对探索和测试非常有用,因为原型可以在产品发布前帮助收集用户丰富的反馈信息。它还允许关键的项目利益人或合作伙伴设想系统的未来样子。
虽然原型制作是通用设计过程里的重要组成部分,但最大限度地减少构建原型的所需时间也同样重要,产品设计师可以依靠UI套件来加快原型制作。
05 进行可用性测试
在这个阶段,确保你的用户不再遇到任何产品问题至关重要——可用性测试是实现这一目标的完美技术。可用性测试使可以帮助你直接观察目标用户与产品的交互。它可以是直接的(适度的可用性测试)或远程的观察。可用性测试允许设计人员从单个功能后退一步,从整体上审视产品、服务或环境。可用性测试的目的是评估你当前的设计,并明确改进的方式。
06 将用户反馈环路整合进设计过程中
通用设计需要用户的积极参与,因为你需要用户的输入让设计运行起来。这意味着你的用户时刻向你共享他们的反馈。通过反馈循环机制(例如共享产品问题、关注点和意见表单),能帮助你设计出更符合用户期望和需求的产品。
设计应吸引所有用户
通用设计期望造福任何人,因为它促进了产品的可访问和可用性。在整个设计过程中考虑所有人的需求和能力,可以创造出真正满足用户需求的产品。
文章来源:站酷 作者:UX词典
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务