互联网社交发展方向
先来看看技术发展和现阶段人口结构的变化对线上社交有什么影响。
技术上:
2G时代的社交实现了跨地域聊天,用户可以在QQ里和天南地北的人聊天,强调在线状态。QQ号是用户社交虚拟身份的id,是用户自我创造的线上人设。2G时代的社交寻求更为方便的沟通方式。
3G进入了移动社交,著名风投公司合伙人约翰·杜尔提出SoLoMo概念(社交化、本地化、移动化)。用户可以基于位置进行交友,比如附近的人;基于行为匹配,比如微信摇一摇。没有在线状态,可以随时随地的联系,随时在朋友圈获取对方线下的生活状态。
4G时代,手机硬件、大数据和AI的发展,大大提升了匹配的效率,高效地建立潜在社交关系。不论是看脸社交还是灵魂匹配,都能在很短时间内找到合适的人聊天。信息传输越来越快,沟通互动的方式不断革新,用户从文字、图片聊天进而习惯于实时语音和视频。
随着5G到来,高带宽互联网、云、AR/VR/MR的高速发展,视频作为主要的信息和沟通载体变得日益普及,疫情让在线沟通和协作越来越方便,更多的线下社交场景转移到线上,线上社交的频次大大增加的同时,副作用也开始呈现,社交隔离让人们感到更孤独,对云社交的需求愈发强烈。

人口结构变化:
独生子女群体在80年代出现,但由于父母辈基本是有数量较多的亲兄弟姐妹,因此第一代独生子女的同辈中有较多的表兄弟姐妹或堂兄弟姐妹互为玩伴。而由第一代独生子女繁衍出的第二代独生子女,也就是现在的大部分00后,家庭规模越来越小,亲属同辈越来越少,加上人口流动频繁,少有的亲属同辈也较为疏远。
00后这一阶段的出生率跌至了最低点,平时家庭、学校二点一线的生活,繁重的课业负担,原本在亲属同辈圈的社交就少,在学校的熟人同辈圈的社交也越来越少。

2018年发布的《00后来袭-腾讯00后研究报告》中说到,“75%的00后渴求有更多的时间跟同伴在一起”。00后在现实生活中缺失的同辈圈社交,更有强烈的诉求去互联网上寻找。他们有着更为复杂的社交需求,通过与同辈圈的互动,建立同辈伙伴关系,从中获得陪伴感、归属感和自我认同,形成自我认知。
回顾这几年社交的变化,技术让社交体验从“线上线下割裂”向“虚拟空间映射真实世界”发展,00后的线上社交需求更加强烈,我们如何解读用户、解读人群,寻找他们的需求痛点。接下来,本文从自我展示、匹配连接、沟通互动的社交体验路径来探讨社交的设计趋势和特点。


最初的互联网社交身份是简单的虚拟身份ID:虚拟头像、昵称、个性签名、QQ秀,当时的社交体验线上和线下完全割裂,用户的自我展示强调纯线上人设打造。随着硬件设备和图像技术发展,用户慢慢丰富社交资产,用真实身份交友,高清美颜自拍、沙雕表情包和声音名片,线上的自我展示与线下生活紧密联系。而现在,更多人用虚拟形象代表自己,技术的进步让虚拟形象的展示更完美、更逼真。
1-1 真实身份展示从单一趋向于全面
用户在展示自我的时候往往需要填写大量文字信息和传输多张精修过的照片,导致编辑成本高、浏览效率低。视频化的普及让用户随时随地记录自己,在这种沉浸式的自我展示中,身份信息传达更加有效和真实,也进一步放大用户的自我炫耀感。
Feels的个人资料由全屏照片、视频、问答组成,用story的交互方式进行浏览。

1-2 从声音名片到声音形象,更加赋予了情感和灵魂
语音的优点在于比文字传输效率高,一篇完整的文字自我介绍用语音三言两语就说完了。而语音的缺点是无法在嘈杂的公共环境中使用,所以老年人最爱用语音,因为他们私人空间较多。疫情让人们大大减少了旅游和外出娱乐,享受个人空间的时间变多了,从而缩小了语音使用环境受限的缺点,放大了传输效率的优点。在今年,出现大量语音房社交,语音从“萝莉音”“正太音”的声音社交名片变成展示个人形象的方式。
Clubhouse带来语音社交热潮,Facebook、Twitter也相继上线语音房hotline和Spaces,用户可以找到一个感兴趣的主题房进行聊天或围观,那些通过短短几分钟发言就吸粉的高质量用户,通过声音赋予了个人的情感和有趣的灵魂。

Reddit Talk
1-3 从“我是谁”到“我们的关系”
展示自我除了从展示者的角度来设计“如何更好的展示社交资产”外,也要从看的人的角度考虑“如何更好地了解他”。
ios15从spotlight输入联系人的名字,对方个人信息会智能拉取你们相关联的信息,包括最近的聊天、共享的位置和照片。

Snapchat能根据生日、出生时间、地点生成个人星座运势和个性,还能和好友进行星座合盘。通过个人资料之间的交互,强化双方身份的情谊特点。

1-4 虚拟和真实之间,越来越强调“真实”
虚拟形象的概念不新鲜了,2003年QQ秀是虚拟形象的雏形,Y世代网民根据自己的喜好拼出属于自己的QQ秀形象,用于QQ聊天时的自我形象炫耀和情感表达。Z世代逐渐成为互联网的主力军时,他们的个性习惯和独特的表达方式让虚拟形象在社交中的使用需求愈发强烈。《Z世代圈层消费大报告》提出z世代五大典型兴趣圈层为:电竞、国风、二次元、模玩手办、硬核科技。Z世代已经从他们的兴趣中建立了对虚拟形象的情感,兴趣成为他们建立自我人设的重要手段,他们跳出固定人设,在不同兴趣圈层展示多样个性,使用特定冲浪语,以此获得归属感和认同感。
高新技术的发展让虚拟形象变得越来越高质量。苹果的Memoji、Snapchat的Bitmoji和Facebook的avatars让虚拟形象成为自己的化身,用于个人资料展示以及聊天表情包、合照、视频互动等场景。Snapchat最新的资料设计中展示了3DBitmoji。

依靠面部捕捉、表情捕捉、动作捕捉的技术,实现了真人与虚拟形象的动态同步,降低了真人化虚拟形象的设置成本。在SXSW2021音乐节上,展示了Facebook新avatar系统推出的VR社交应用Horizon。人与人能通过虚拟形象进行实时互动,除了有自己逼真的形象外,还具备真实的眼神表情和肢体动作,还会根据肢体动作变化不同情绪。

大数据和人工智能时代,融合了AI技术的虚拟形象也在近几年层出不穷。与真人虚拟形象不同的是,它不受对方在线的限制,能随时进行实时互动,来满足用户对陪伴和娱乐的需求。麦当劳推出一位唱跳型爱豆的虚拟形象,她可以和小朋友进行沟通互动,一起跳舞,跟小朋友讲故事,增加与消费者之间玩伴、陪伴关系。

麦当劳虚拟偶像“开心姐姐”
用户在社交网站分享动态,维系自己的人设,获得群体的存在感和认同感。在未来,这些记录和创作的内容是否会形成自己的虚拟空间?每一个人不同的故事动态与空间产生联系,形成自己独有的虚拟空间社交资产。

1-5社交人格从「完美人设」到「透明人设」
随着好友列表数量增多,很多人开始逃离朋友圈,人们在朋友圈的人设经营也越来越谨小慎微,开始疲于“完美”人设的表达,社交产品开始减压。正如越来越多的年轻服装品牌进行的「透明商品运动」,他们在品牌宣传时,将商品从生产到制作的全过程透明化公开给消费者。「透明人设」是反对当今社交信息流充斥着的完美人设,鼓励自我展示更加真实和未经编辑。
Dispo复古相机拍摄后需要24小时才出片,并且没有任何美图的编辑工具。传达现实生活中不完美的时刻也是值得捕捉和分享的。

Poparazzi能连续拍照变成GIF进行分享,同样也传达未经过编辑的更真实的自我展示。用户用emoji进行互动,仅展示动态收到的emoji表态数量。

你是否会因为动态无人互动而焦虑?是否会因为很久不更新动态而失去展示的动力,慢慢社恐?instagram和Facebook允许用户隐藏帖子的赞数,来减轻用户的压力和焦虑。


2-1 匹配趋向于多元化
调查发现,现实中两位互不相识的陌生人要花50小时,才可以在路上叫出对方名字,再投入40小时,才能蜕变为真正的友情。互联网帮助用户高效匹配,缩短认识的时间,降低认识的成本。
近几年,用户的喜好正在极速分裂和细化。《00后来袭-腾讯00后研究报告》表明73%的00后会主动地获取资源来发展自己感兴趣的领域。由于现实中同辈社交圈狭窄,他们需要在互联网的社交阵地上寻找更垂类的兴趣伙伴,比如云学习伙伴、游戏玩伴、coscp等,线上社交在不断垂直细分以便更快捷的连接同辈伙伴。
随着传输速度的发展,匹配连接的体验具有更实时的交互和面对面的互动体验。Distance Disco是一款云蹦迪平台,疫情期间,大家在各自房间里通过在线视频就能开启一场线上舞会,结识一起蹦迪的朋友。界面上的视觉元素和色块会随着音乐节奏变化,增强迪斯科的互动氛围。
Honk匹配陌生人聊天的动画,传达了穿越了人山人海,遇见了你的感觉。头像出现时,出现招手动画,像是刚刚见面的人招手打招呼。、

2-2 匹配提升安全感和隐私保护
现实生活中我们都有意识地保护自己的隐私,而到了互联网,却容易放下戒心将自己的信息分享给他人,线上社交会放大陌生人有趣、友善的一面,却也隐藏了人性的缺点。社交产品的在帮助用户建立社交关系的同时,也要提升用户隐私保护和社交安全的体验。
Instagram帐户注册时,未满16岁的未成年人默认使用私人帐户,仅粉丝才能查看其发布的信息,在平台内容分发和互动上与成年人帐户进行隔离。当用户更改成公共帐户时,会给到提示强调私人帐户的好处。

Snapchat推出“好友检查”,用户可以快捷私密地删除不联系的人,确保好友列表里仍是真正的朋友。

Tinder的一项调查显示,40%的人在Tinder中发现了前任,24%的人遇到了家人。为了保障用户隐私,用户可以上传他们的联系人名单以选择不想在app中遇到哪些人,屏蔽所选的联系人。


在社交产品中,聊天是关键的一环,匹配到合适的用户后,如何加强双方情感连接和信任的纽带让用户为关系而留?从书信到电报到电话到视频通话,都是通过技术的发展获得了更高效真实的沟通体验,线上沟通的用户体验一直不断还原线下的真实体验,疫情加速了多人在线视频通话的发展,既让人在沟通时保持社交距离,又让人感觉对方近在迟尺。
3-1 更临场
相较于面对面沟通交流,线上的交流在听觉、视觉、触觉、情绪传递的体验上,决定了用户社交临场感的强弱。
Honk用文字交流时,能看到对方一个字一个字实时的输出,模拟真实的说话方式。

2021年Google I/O大会的3D视频聊天设备Project Starline,利用多个高分辨率摄像机和深度传感器在不同角度捕捉用户,以3D的效果进行人物呈现,营造对方真的就在对面的裸眼3D感。

2021年F8大会上,Facebook提出用于AR视频通话的MultipeerAPI,更方便创作者制作AR特效,用于多用户、多屏幕的共享AR体验。用户在多人视频通话时,视频中会出现太空或篝火的AR特效,让视频者感受到大家都在同一个共享空间。还支持轻量级游戏,多位玩家屏幕由一根曲线贯穿,玩家用脸引导甜甜圈共同完成接力游戏。

2021年IOS15的更新,Facetime使用的空间音频让通话的听感更加自然、逼真,仿佛在同一房间面对面聊天。

面对疫情人们在生活中的社交礼仪都以非身体接触式动作替代,线上社交的频次和密度大大增加,视频通话在视、听处理上越来越自然和逼真,在触觉上也向着《头号玩家》的男主角在虚拟空间中感受到的虚拟触觉传递到现实中那样在进化。美国西北大学的研究中,一位妈妈与孩子视频通话时,通过抚摸屏幕,能把来自妈妈的抚摸传递到孩子身上的“AR皮肤”上。未来在虚拟社交中也能获得真实的触碰,加强情感的连接。

3-2 更个性
个人展示是单向的,沟通交流是双向的,双方在不断交换彼此之间的状态和感受,从中获得被了解和认可。个性聊天气泡、表情包、自定义聊天背景,帮用户在沟通交流时展现自己独一无二的个性。线上社交的用户语言设计要打造个性化的社交氛围,让用户的个性在沟通中被挖掘和展现。
MUZE在聊天中可以自由摆放文字、贴图、涂鸦,让交流更个性化和自由。

Google I/O大会推出的全新设计语言Material You中,系统会基于用户选择的壁纸进行自由取色,并应用到UI中。是否聊天的UI也能随着聊天中的图片,或是聊天发送的表情文字提取心情语义,进行UI的变化,加强情绪的传达。

3-3 场景化
人和人的社交通常依附于不同的场景,群聊或好友分组就是将特定的社交关系进行场景设定。比如“火锅突击队”“老废物乐园”“吃瓜小分队”依附社交场景来进行互动,帮助用户带入社交氛围。
咖啡馆社交,通过构建咖啡馆场景,传达和陌生人进行一场闲聊的慢社交体验。

Facebook的视频通话,用烟花和礼帽的AR特效来构建派对的社交场景。

2021年WWDC大会上,现场用不同的Memoji营造了线上观众参与会议的场景。

3-4 感官刺激
2021年Google的一份统计数据表明,用户平均注意力时长从12s下降到9s,而00后的平均注意力仅8s。面对这样的用户,需要让他们在短时间内获得极大的感官刺激来延长注意力,以及在沟通交流时有更极致的情绪表达。
Honk可以同时发送大量的emoji表情。

QQ团队运用Lottie技术推出每秒60帧超高帧率、动效更细腻的小黄脸表情包。

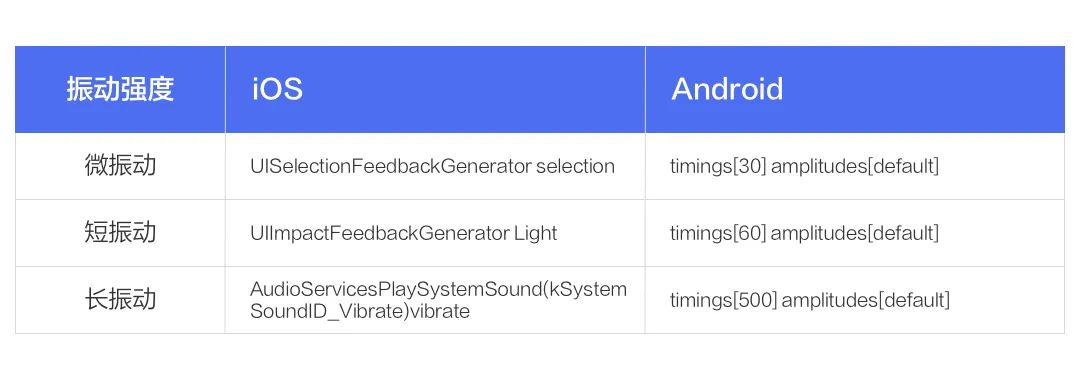
微信的表情包不仅带来视觉上逼真的3D动画效果,屏幕上其他内容也会随之震动,还有触感上的冲击。

网络表情包
3-5 轻娱乐、游戏社交
《社交媒体趋势报告》提到“和朋友保持联系”一直被列为是使用社交媒体首要原因,但在16-24岁的用户中,主要驱动力变为“寻找搞笑和有趣的内容”。青少年通过线上社交弥补线下社交缺口,获得同辈认同,排解孤独和学习压力。“组队开黑”“一起微光”“找长期固聊固玩”,00后们的社交需求更多放在娱乐、游戏化社交上。社交体验也从物理空间的连接转变到精神空间的连接。
用户在Housparty进行视频聊天时,如果感到无聊,可以玩一场轻松的游戏,游戏过程中可以通过视频看到对方的状态。

Snapchat正推出一种叫Connected Lenses的新型增强现实镜头,它可以让不在同一个物理空间的用户一起进行AR游戏,比如共同组建乐高模型。

IOS15中Facetime加入Shareplay功能,可以与朋友共享屏幕,一起线上追剧、听音乐、玩游戏。

Tinder在今年推出第二季Swipe Night活动,用户通过观看每周一集的互动故事,向左或向右滑为故事中的角色做决定,每一集结束后会匹配到在故事中做出类似选择的用户,并可以继续相关话题的聊天。

结尾
科技重塑了我们的生活。线上社交让我们日常沟通更为方便,也让我们轻松维系现实中的社交关系,越来越多的人依靠它构建新的虚拟关系,互联网带来沟通便利的同时,也减少了人与人面对面交流的机会。
美国传播学家艾伯特·梅拉比曾给出一个公式:信息沟通传递=55%视觉+38%声音+7%语义。大意是人们在现实生活中进行面对面沟通交流时,7%是语言上的内容,剩下的是面部表情、肢体动作、目光接触、语速语调等非语言内容的交流。随着技术的进步,社交不断在补充非语言内容交流的缺失。在自我展示中,无论是视频化、声音形象、富有表情和肢体动作的虚拟形象,还是沟通场景中越来越临场的体验和充满感官刺激的表情符号,线上社交的趋势都在不断映射线下社交的体验。
最后,你还想看ISUX什么趋势的文章? 欢迎在评论区留言呀~

感谢阅读,以上文章由腾讯ISUX团队创作,版权归腾讯ISUX所有,转载请注明出处,违者必究,谢谢您的合作。
原文地址:ISUX
作者:腾讯ISUX