前言
本次与大家分享的是关于产品调研问卷的话题。用户调研中有两个非常重要的能力,就是预判能力和逻辑能力,一个是对未知的东西提前做判定做假设,一个是对思维逻辑的考验。

本着将自身学习、实战、运用、总结的想法,写出了这篇文章。文章整体为9866个字,阅读时间可能较长,但文中也融合了我关于其他知识的汇总和串联,所以,还是希望阅读的您能看完,并交流。感谢认可!
目录
为什么要做调研问卷
调研问卷应该具备什么特征?
写问卷前需要准备什么?
做问卷需要的辅助工具
总结
为什么要做调研问卷?
不知道大家有没有感触,现如今中小型企业已经越来越注重用户调研了,就连街边的地摊烧烤店和饭店,都开始搞一些简单的用户满意度调查了。比如在你撸着串喝着扎啤时,突然走来一个服务员,手里拿着本子和笔,你以为他是要问你加点什么菜,但实际上他却是要说:“大哥,实在不好意思哈,打扰你一下,你觉得我们家的菜哪里不满意呢,可以提一些意见,如果有价值的话我们还送您一听可乐!”

这种方式虽然看起来“简单+粗暴+直白”,但确实真的能帮助个体户解决一些实际的用户体验问题。这,就是互联网人每天嘴上挂着的产品要做用户调研,产品要以用户体验为中心。只不过这种手法没有运用太多的调研模型和缜密规划而已,他们大多都是记下来,然后拿给老板,老板看完后,通过主观意识进行定夺哪个有用,哪个能改,哪个不损耗成本的条件下能提升客户满意度,就通知让整改了。(自述:从某种角度来看,我倒觉得这种粗暴的手法反而是最直接,成本最低的用户调研方式,因为它基本符合埃里克·莱斯在《精益创业》中提到的创业定论,也可以看作是产品开发和投入市场的三个可行步骤:低成本建立产品并投入市场、获取真实产品数据和用户体验结论、优化调整产品路线和体验并建立产品壁垒)
所以,一个好的调研问卷应该同时具备两个特性:
第一:就是验证产品问题,为了验证我们对产品体验的理解是否符合用户心智,而不是一贯的说:我觉得用户是这样的,我认为他们应该都是这么做的,等等系列的主观产品意识。
第二:是批量收集用户数据进行统计,以便宏观比例查看,这同样可以验证我们对目标群体的定位是否准确,或是偏离,比如“用户的基础属性、购买能力、行为特征、兴趣爱好、社交网络等”。

所以我们可以理解,直到产品立项和规划市场宏图截止,调研问卷才是真正走向产品设计的第一步,它包含并解决了:我们对产品和市场规划的验证、对产品和用户问题的解惑、对用户画像的轮廓描绘、对接下来用户访谈的精准定位。同时,也是对产品优化的方向指明,通过问卷,可以了解产品功能的可用性、易用性和不足之处,包括了解企业对产品进行广告投放的渠道获客比例,从而调整投入资金。
以上就是我们为什么要做调研问卷的解答,同时也明白企业投入一周、一月或更长时间的成本做调研问卷的根本作用。
调研问卷应该具备什么特性?
讲解了调研问卷的目的后,接下来要讲的是编写问卷所必须具备的两个特性,它们分别是:逻辑性和预判性。说到这可能会有同学比较疑惑,一张具有十几道题的问卷,基本都是问问题,会有什么复杂逻辑呢,需要预判什么。是的,对于不了解产品和业务本身的同学,或者没有深入学习和实战过的同学,这个确实没有什么的必要,当然也就编辑不出有深度的高质量问卷。
其实,一个合格的调研人,在写调研问卷时,调研人应该是可以预判出自身产品用户的所有问题和答案的,并且问卷的问题要针对性高、目的性强、问题逻辑缜密且由浅入深,这还不够,调研人还应该了解市场和该行业数据、统计报告等相关知识点,同时对用户的不同职业进行了解和拆分(这里面包含行业属性、营业收入、职业员工人数等一系列问题)。在了解以上这些信息后,还要结合当前产品需要改良优化的明确目的进行匹配,只有这样才能写出一份真实解决问题的用户调研问卷。

接下来我分别将刚讲到问卷里的几个必备能力简单描述一下。
1、问卷的预判能力
首先讲解一下什么是预判能力,预判是提前预设预想到问题的可能性与预见性,是对某一事件还没产出结果前的提前设想,能力是具备某项技能。所以我们可以这样理解,预判能力,就是具备某一事件在得到结论前的假设的能力,通过设想和假定,完成该事件的提前预测,从而提前做必要措施和准备。

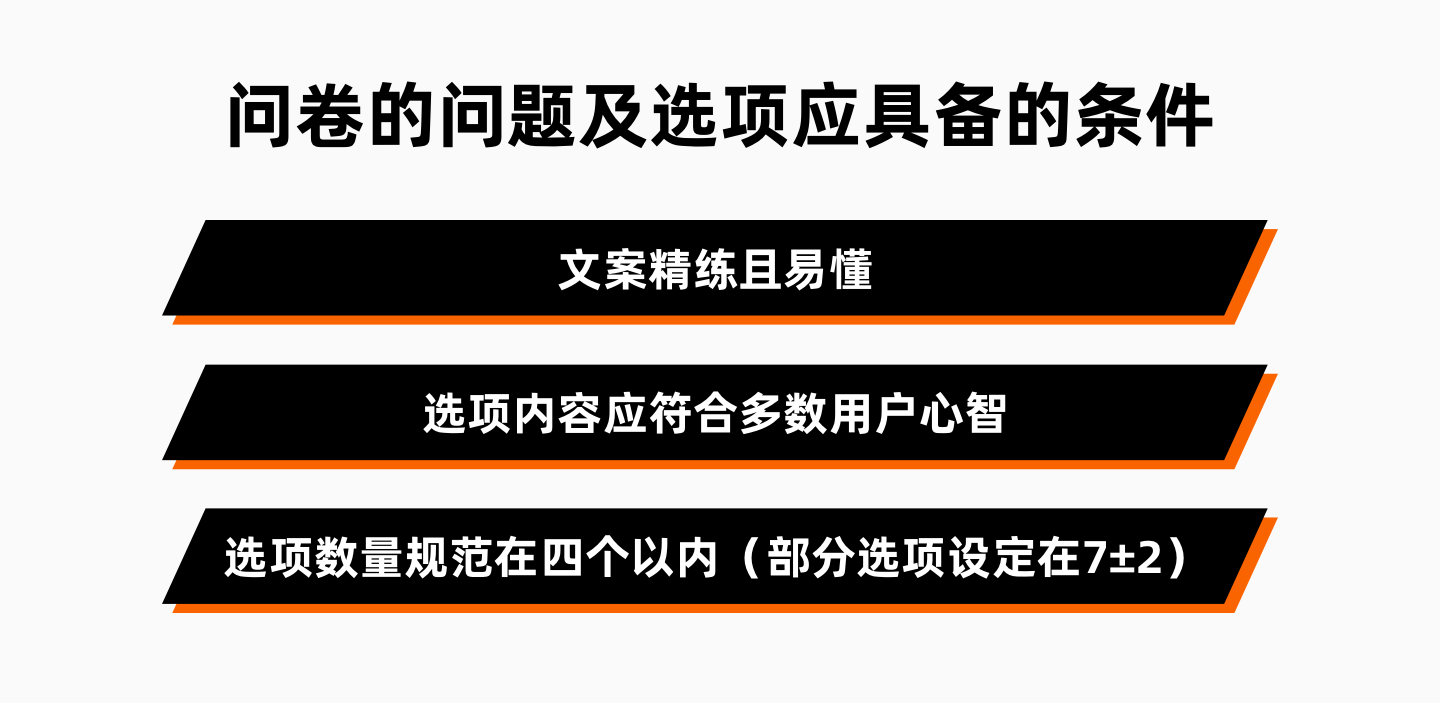
那么这个能力在写问卷有什么作用呢?很有必要,而且可以说是编写问卷的刚需能力,做调研的应该都知道,为保证目标用户对问卷的填写完成率,我们多数采用被用户选择而不是填写的方式进行受访,在这样的条件下,我们编写的问题应该是精准的,可被用户理解的(这里指使用用户的语言表达问题,被用户听懂),同时问题对应的选项也应该是全面且精炼的,其选项应该保证几个特性:
1、选项文案应该精练且易懂;
2、常规问题的选项应设定在四个内;
3、选项内容应该是可以容纳绝大多数用户可能被选的选项,这样最后的结果才有意义,有比例性;
如果你不具备预判性,那么很有可能出现以下几个问题:
1、 用户听不懂你问的什么;
2、 用户错误的理解了问题的真正意图;
3、 用户阅读选项觉得繁琐麻烦;
4、 选项get不到用户想要的或不包含用户具备的条件,从而放弃选择;

所以说,预判能力是帮助我们提前预测问卷的答案,预测用户可能想到的内容,预测产品的未来走势的。
说到这里,你可能会问了,我要都能预测到问题和结果我还问用户干嘛,我把可能想到的都加上不就得了,错!从逻辑上讲,产品的调研问卷本身就不是一个提问题的手段,我们应该把它看作是一个验证问题的手段才对。从另一个角度讲,我们在设计产品时,同时也是先考虑到市场的机会点和痛点后,才会考虑如何入手市场,提供怎样的服务,开发怎样的产品,最终能获得多少市场份额。但这些都是我们的设想,到底是否可行,就需要我们先用最小成本(MVP,这里指最小可行性的产品或手段)“调研问卷”对市场进行探测,从而最终验证我们的逻辑是否正确,我们提供的服务是否被真实用户喜欢,我们的用户到底“长什么样子”,然后根据调研结果对产品做适当调整和优化。
2、问题要由浅入深
这个能力同样是编写问卷时的刚需能力。用户在面对一个陌生的问卷时,首先内心会自然地出现抗拒和危险的信号,同时也会考虑是否具有奖励机制,所以多数会随着好奇心和尝试的心态进入填写状态,当然不排除部分忠实用户对产品的无私奉献(例如小米的米粉,很多米粉填写问卷或许并不会得到相应的金币和金券奖励,但还是会有很多人填写问卷,这就是产品的自身的魅力)。
如果你一上来就直接问一些很冒昧很直白的问题,会直接影响用户填写问卷的完成率,这其实并不是用户的错,从生物学角度来讲,这是每个人都具有的天性,是我们的旧脑和生理遗留下来的一些特性。我们天生不喜欢很突然的东西、行动、问题,当遇到急转弯或者突如其来的事物时,我们的大脑神经、肌肉会快速收缩,而瞳孔会快速扩张,血液则会加速流动,同时大脑会快速分泌激素并预示你要警惕,其实这本身是我们的祖先在原始社会生存时为防止被猎杀的本能反应。所以,当开头问到您的姓名后,紧接着就问您的收入是多少时,多少就有点唐突了。

问题由浅入深,是用户对问卷的逐渐适应过程,毕竟对于用户来讲,问卷并不是一个日常的高频操作,基本可以说是比较陌生,所以,从用户熟悉且不涉及到用户隐私的前提下逐次进行询问,可以大幅度提升问卷的完成率。
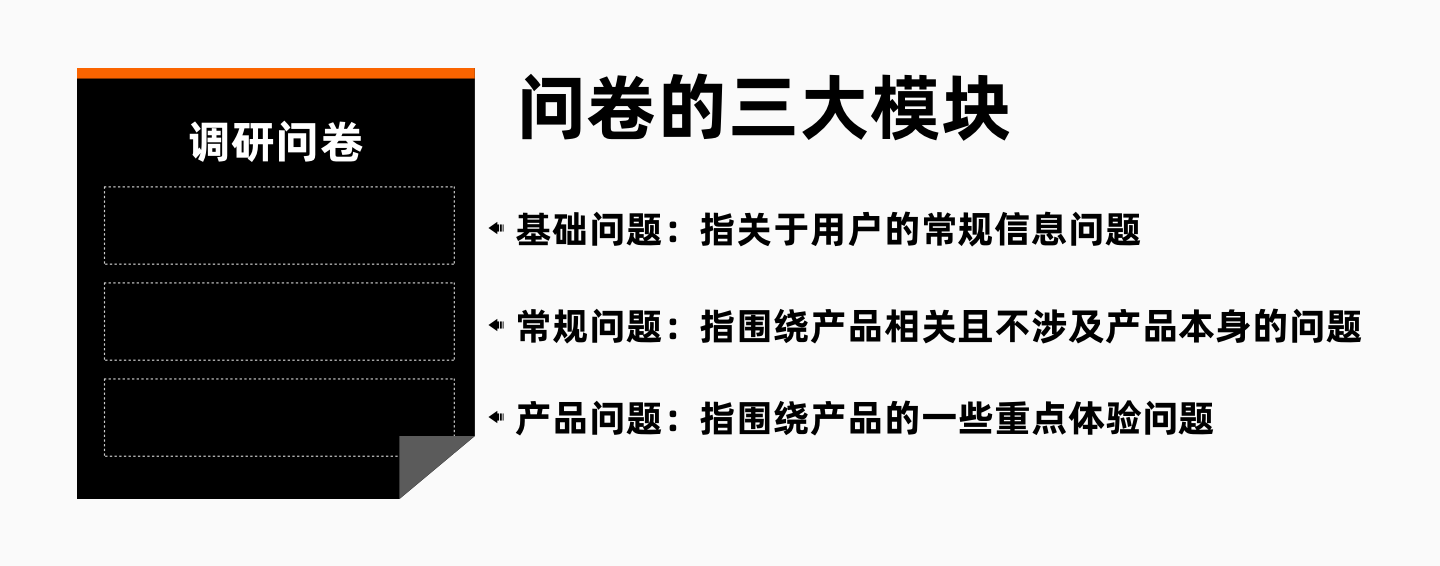
当然,问卷的编写也是有一定的规律可循,一般会分为三大模块,顺序依次为:
1、基础问题:其中包含姓名、年龄、学历、职位、地域、收入等等,通过一些基础问题对用户有一个基础了解,同时被用户所接受;
2、常规问题:应该围绕产品相关且不涉及到产品本身的问题,比如你的产品是一款运动产品(例如:Keep),那你可以问用户您日常喜欢锻炼么,喜欢做什么运用,日常在哪些场景做运动等等问题,这些都是帮助你进一步了解用户是否是产品基础用户做的前期铺垫。假如你在这个时候就问关于你的产品问题,会导致用户认为你的目的性很强,同时具有利益性,当然不排除其他可能性。所以,一般这个阶段多数会围绕但不涉及自身产品的问题。
3、产品问题:到了这个时候就可以开始问一些自家产品的问题了,比如问:您用过某产品么?您对某产品的第一印象如何?您一般使用某产品的哪些功能?您使用某产品的频率怎样?等等这些类似的问题就可以进行询问了。

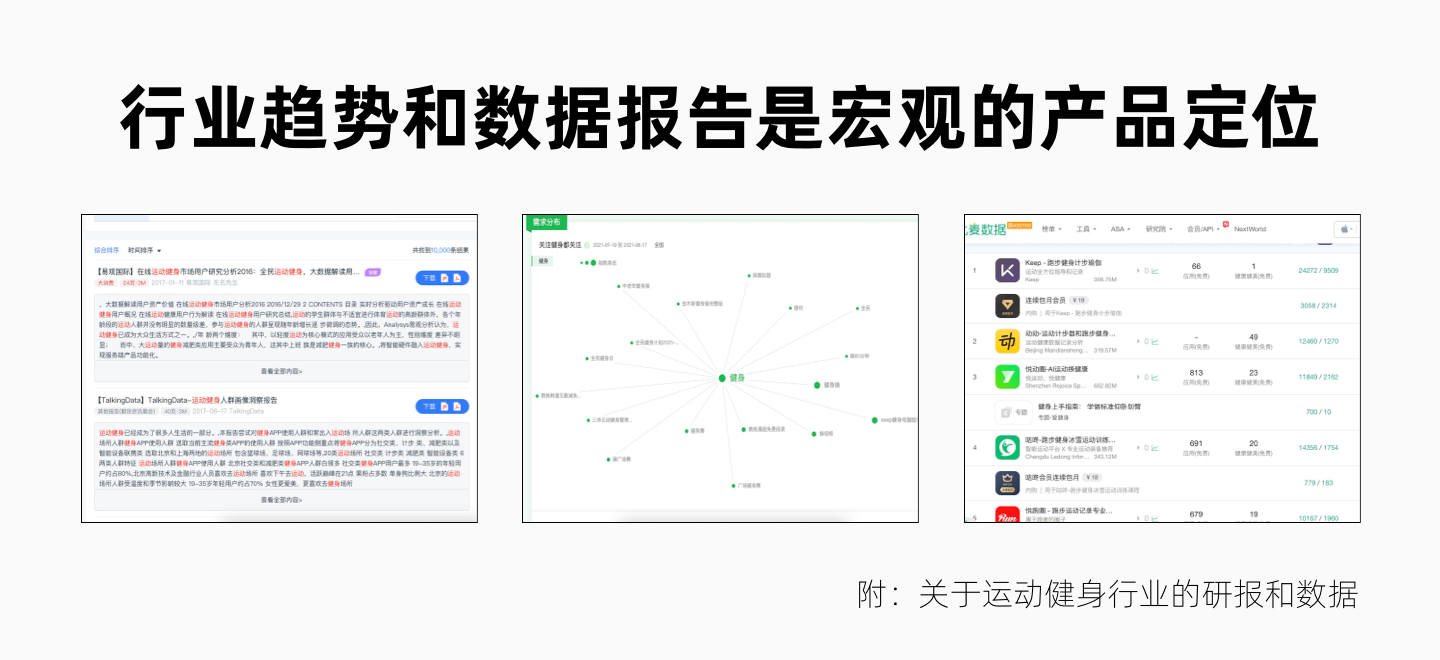
3、了解行业趋势和相关数据报告
该能力比较泛,因为我们并不能用一个具体的规则进行有序的编排,也没有一个可量化的方式对其衡量,毕竟学无止尽,谁也不好说了解多少行业趋势就算合格,浏览多少相关数据报告就算对该行业数据胸有成竹。其实我觉得多少都不算多,只能说了解的越多,对产品就越有把控度而已。
问卷的问题和这些也是有着密切关系的,如果你完全不了解你的产品,不了解你产品所处的行业特征趋势、不了解你产品和竞品的数据报告、不了解国家对该行业的扶持和管控,你就无法在第二模块(常规问题)和第三模块(自身产品问题)内提出高质量的问题,当然最后的结果也不会很优质。

举例说明一下,还是拿“KEEP”这个运动健身产品为例,如果你不了解该行业的社会趋势,不了解健身运动的行业特性,也不了解相关竞品的数据,你如何提出符合该行业的深度问题。或许你会问“你日常都用哪些运动健身产品?”这当然也是一个问题,但这种问题只能获取到用户常用的竞品,却不能挖出更深的问题。但如果你了解行业报告和相关数据后,你可能在写问题之前,就对该行业有一个全面的认识,比如健身行业人群的年消费占比,健身人群的年龄占比,健身人群的职业类型和占比等等,然后通过这些已知数据对其进行设立问题,这样的问题会更加具有针对性。
4、明确的产品问题
最后一个是关于产品目标的问题,这里的产品目标指的是你和你的团队希望产品下一步优化什么,希望通过此次问卷达到什么目的。例如:优化产品的推广渠道、具象用户画像从而调整产品视觉、深度挖掘用户对产品的整体感受从而优化产品功能和交互。
以上这些同样是编写问卷时的刚需能力,如果你不了解自身产品问题在哪,不了解相关行业的整体趋势,不了解竞品比自己做得好得地方,怎么能写好问卷呢?俗话说:当你发现了自己的问题时,你就已经成功了一半,而另一半则是用无数颗粒的调整和努力换来的。如果不先明确产品问题,无法提前预测,无法抛出对应的结论供用户选择,那么,最后的结论又怎能价值度高呢?

针对具有这个问题的同学,我建议在编写问卷前,首先一定要了解行业属性和趋势,起码要有一个大致的宏观了解,然后是对自身产品和竞品的高频使用,自己先从中发现一些问题和差异点(如果你不具备同理心,那么就一定要实际上手操作,我想你日常在使用不同购物软件的时候,一定有不一样的主观感受对么?那时的你,就是最真实的用户!将这种感觉和方式带到你自己的产品和竞品中,也同样奏效,不妨试试),然后再去和同事和产品等相关人讨论,最后在开始编写问卷。我相信这时的你应该会比之前写的更好了。
写问卷前需要准备什么?
刚才我讲到的可以说都是问卷背后需要思考和掌握的能力,更是必备属性,也是关乎问卷是否成功的关键点。接下来,在说说准备开始编写问卷时需要筹备的“东西”吧。这里顺带提一下,问卷最终产出物是否成功需要通过六点来验证的,它们分别是:逻辑是否缜密,问题是否严谨、文案是否精练、数据是否落地、是否参考报告、整体是否由浅到深。

然后再说开始编写问卷时需要筹备的“东西”。在写产品调研问卷时,前置条件是必不可少的,在动手写问卷前,首先应该解决以下几个关键问题,并依次罗列,他们分别是:
1、 明确调研目的和思路;
2、 了解竞品功能和优点;
3、 预测用户使用产品的动机和场景;
4、 梳理产品功能框架和逻辑关系;
5、 梳理产品业务线和推广渠道;
6、 浏览并摘录行业数据报告;
7、 对用户群体分类,思考问题的分叉点;
明确问题属性,方便问题对号入座;
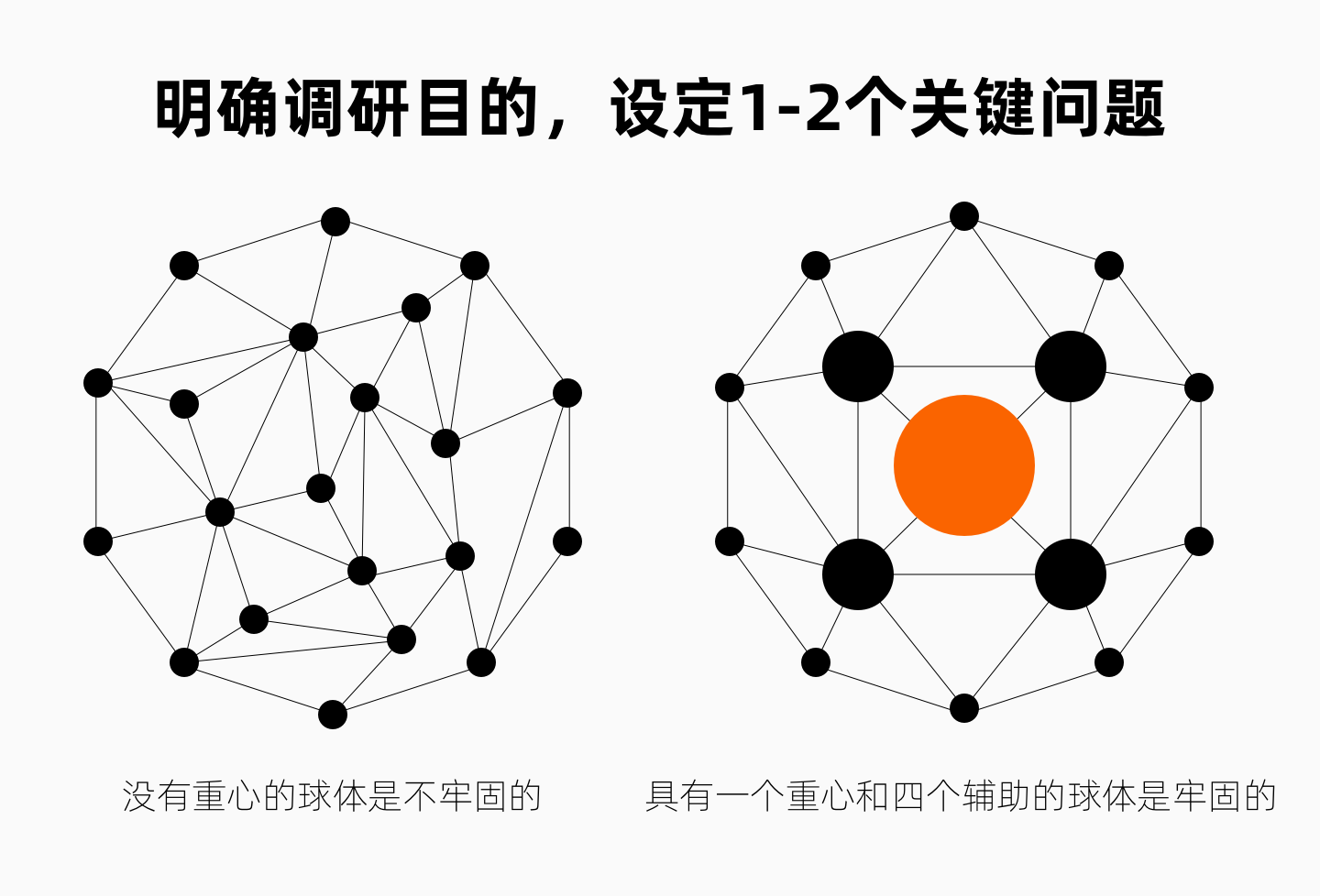
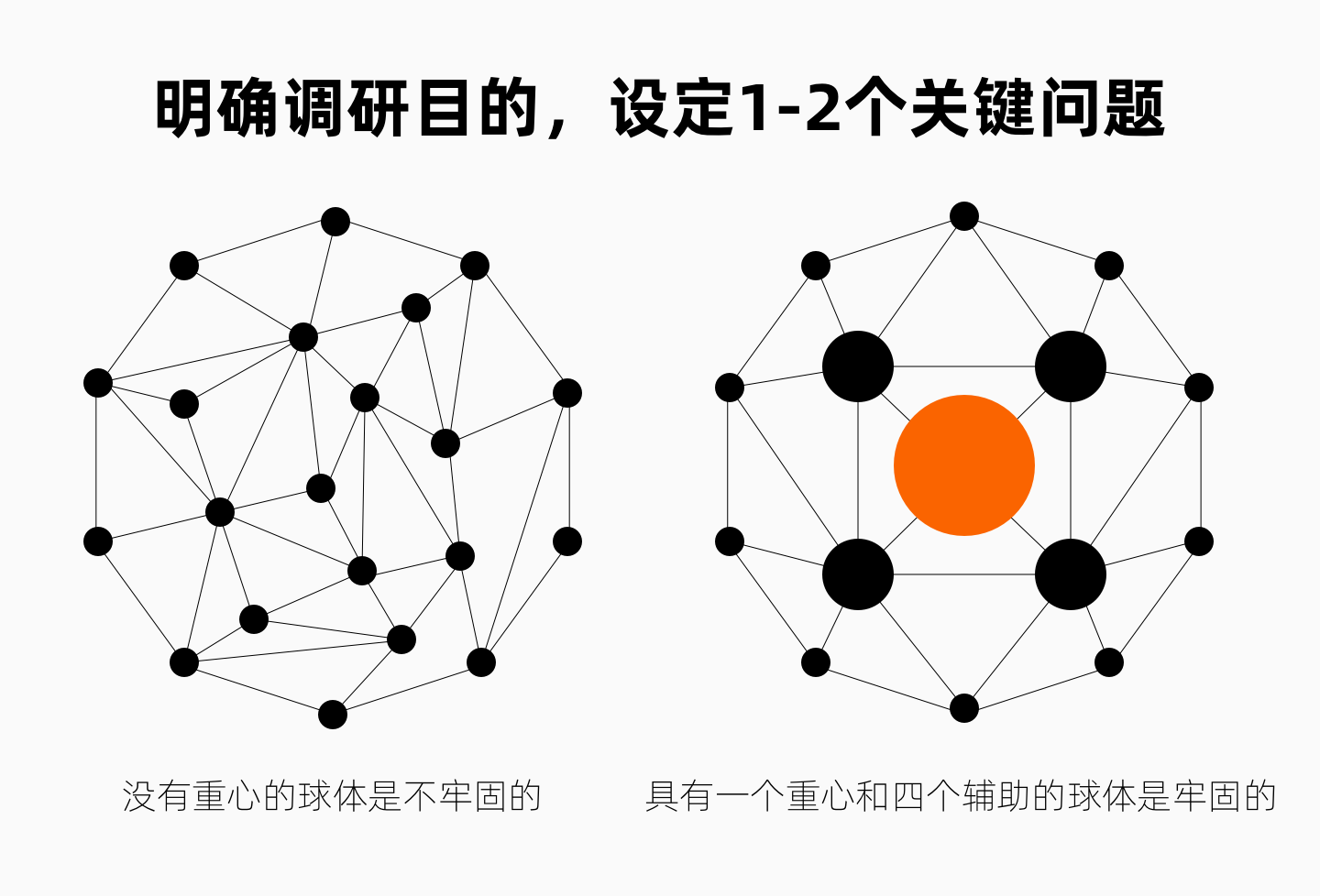
1、 明确调研目的和思路
俗话说:明确的方向比努力更重要。如果说你都不知道自己最后想要的是什么,毫无目的的去努力,那就是瞎忙活。问卷也是一样,每一个产品调研问卷都会背负着1-2个核心的问题,如果再多,要么说明你的核心目的不明确,要么就是你没有对问题做优先级分层,这样的结果只会是毫无头绪,最后哪个问题都解决不到根本。
所以,在问卷编写之前,一定要先确定一个或两个目的,也就是你想通过本次问卷最终想得到什么结果和怎样的效果,然后在围绕这个目的展开你的问题思路,通过什么方式,怎样的问题路径进行询问,最后才能达到这样的结果。例如你想解决产品的视觉问题,那就需要围绕用户喜爱的色彩、行业的配色规则、有效的视觉比例等问题进行询问,依次挖出普遍用户对该行业和产品是理解。再比如你的产品只是一个刚开发不久的新产品,急需通过用户的真实想法和体验感进行优化升级,那你就需要围绕收集用户除使用你的产品外还用过哪些其他类似竞品,好用点在哪,对你产品的第一印象是什么,用过哪些功能,建议是什么等等进行深挖。

整体而言,没有明确的调研目的和思路就开始编写问卷,是不可能写出主干路径清晰,问题具有指引性的好问卷的。当然,目的清晰还不够,还需要你对目的进行颗粒度细分化,也就是对目的独立定位,做到目的与目的之间没有交集点,这样做的好处是每个目的都是独立的个体,都是单独“细胞”,通过各自的目的,将其不断扩大和分裂,我们还可以延伸出更多新的细小问题,并对其做优化。如果没有做到颗粒度细分,最大的隐患就是目的与目的之间会存在交叉点,在解决问题时会出现混交,例如在解决A问题时,同时B问题也出现了,这个时候要解决的问题就会模糊,不能对其设立明确的定位和标签。(这里如果不明白的同学,我用另一种案例举证一下,就好比小公司设计师和大公司设计师。小公司设计师基本做不到工作专攻,一般都是什么都干,这就是专业模糊且不独立,最后出现的结果就是定位模糊,没有独树一帜的技能,延展出新技能会出现徘徊状态,什么都能干但又感觉都干不了。而大公司虽然设计师处于螺丝钉状态,但完全就是不断在加强自身长板,最终通过长板做到领域细分,无人能敌的状态。刚才说的颗粒度细分就是这个意思,目的越模糊,标签越不明确,也就越不好做延展,反之目的越明确且独立,标签也就却清晰,后期延展性强,同时还可做归档处理,可帮助产品复盘。)
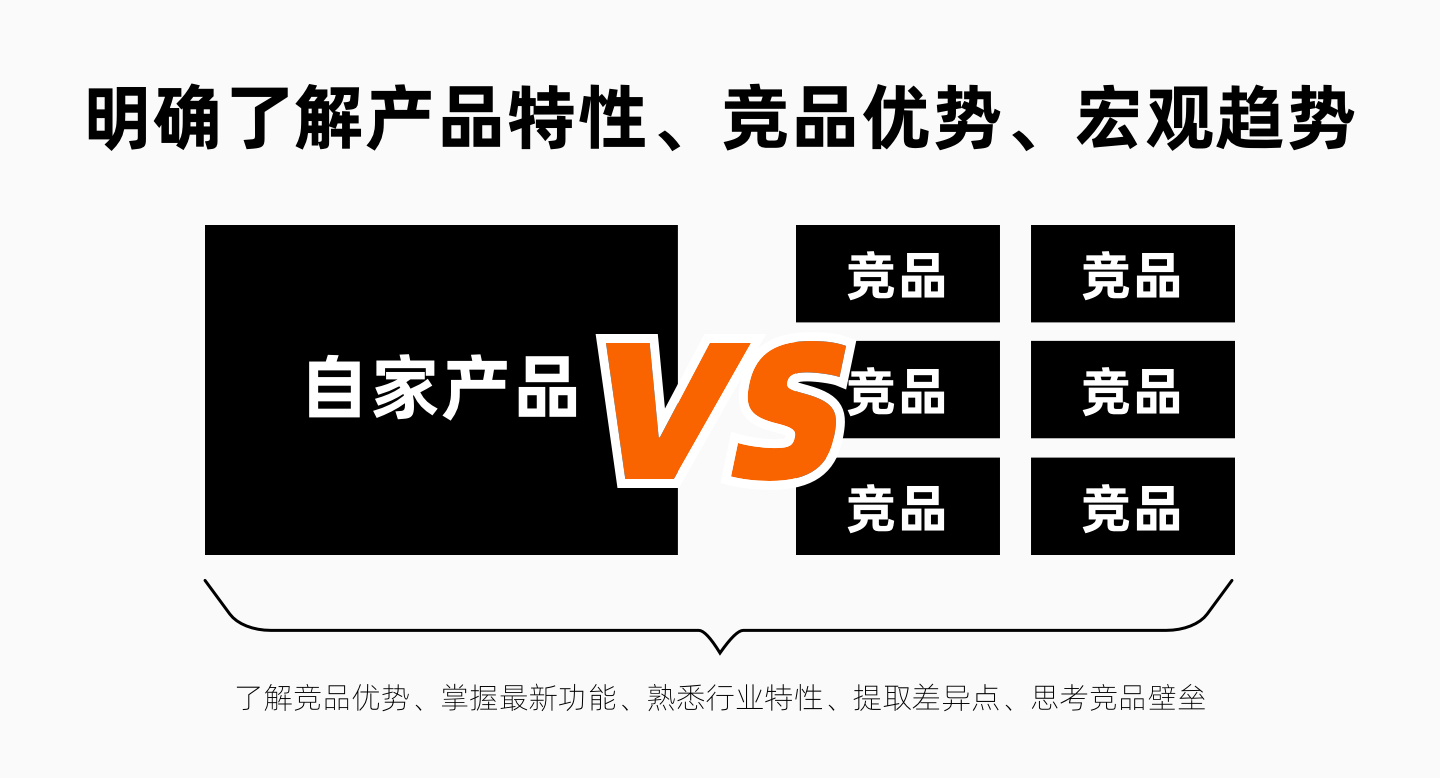
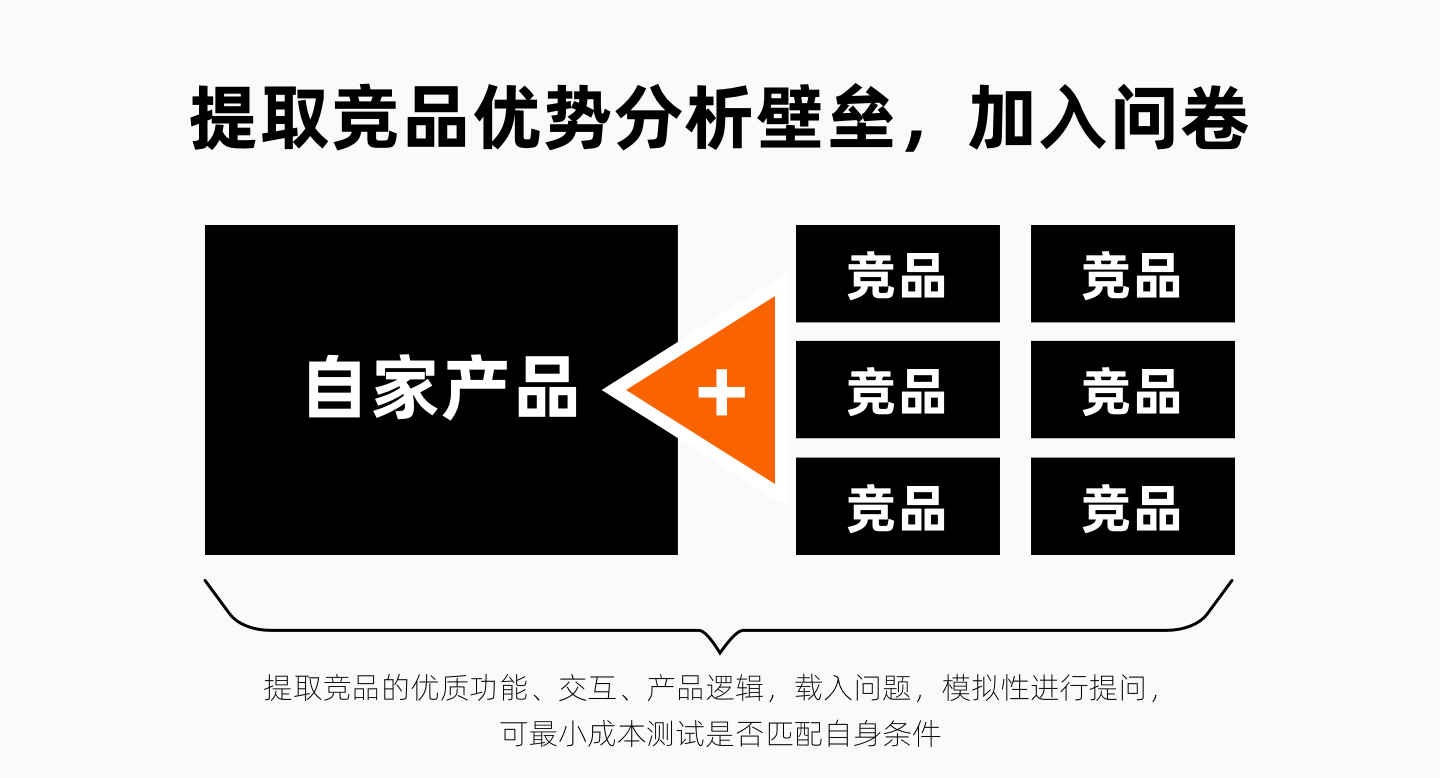
2、 了解竞品功能和优点
这个应该比较好理解,俗话说知己知彼百战不殆,如果都不了解竞品的优势和功能是什么,问卷还怎么写呢?虽然每个行业的产品都有很多的竞品,但不管哪个行业,其产品都有三六九等,我们只需要对其中排名前几的进行翻阅使用即可(备注:不知道如何查找产品排名的,可浏览“做问卷需要的辅助工具”章节),并搞清楚他们的不同优势、壁垒、差异在哪,然后对照自己的产品,就知道我们差在哪,缺在哪了,这个时候,如果你不确定竞品的功能是否能运用到自身产品上,就可以通过问卷的形式提问。同时,还可以通过问卷的形式对竞品功能和优点做假设性提问,这是最小成本模拟性的佐证功能是否符合大众心理预期的手段。所以,并不是所有的产品功能都一定是好的或不好的,这一切的源头都取决于用户对它的期望值和必备属性,也就是一切以用户为核心。(不同类型的产品市场定位不同,用户群体也不同,竞品的功能看似强大,但不一定适合自身,所以这个需要通过问卷、访谈形式探索,当然也可以使用A/B测试、数据埋点等手法进行,只不过那样会增加成本,但好处就是数据更可靠、实效性更强)

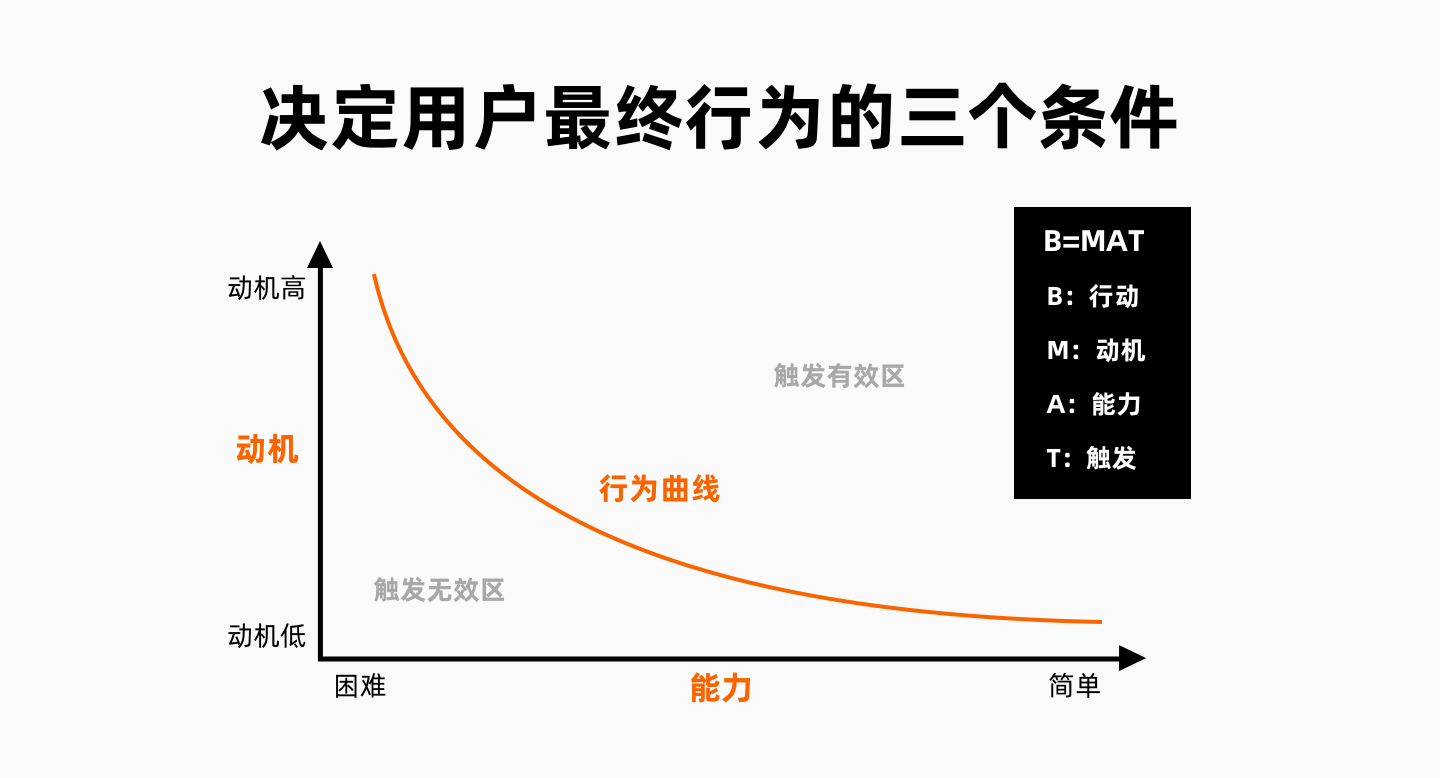
3、 预测用户使用产品的动机和场景
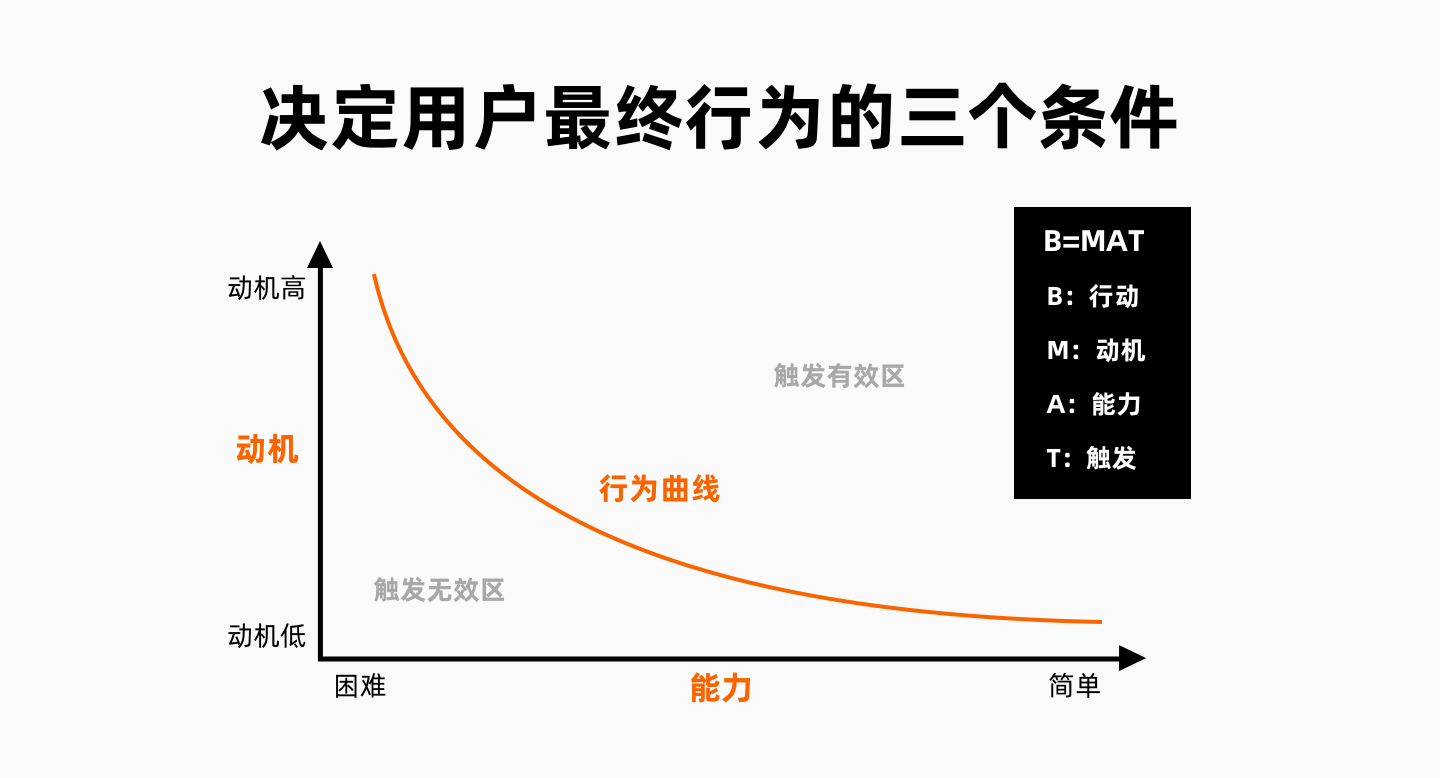
行为结果是行动的最终产物,行为、能力、动机、环境是改变结果的必要前置条件,所有的结果都会随着这四样条件的不同发生质的改变。比如不同人从小接受的不同教育(环境),会影响他们不同的思维方式,并对同一件事运用不同的思考方式(动机),通过各自不同的能力(能力),然后做出完全不同的决策(行为),最终得到不同的结果。

如果想了解用户的行为方式和动机,就得对他们的场景有所了解,比如他们会在什么环境下使用该产品,他们使用该产品时的载体是什么(电脑、收集、ipad,或者其他),他们为什么要用这个产品,等等一系列问题都是需要我们收集和预测的,只有清楚知道用户的动机、行为、能力和环境,我们才能知道我们的产品是在什么环境下、什么条件下产生的爆发点。这里面比较重要的是动机,动机是决定用户是否能快速采取行动的重要因素,如果环境满足,有行为动作,也有能力购买和承担,但产品没有可供用户提起兴趣的动机,也是会损失客户的,这里的动机我们可以看作是欲望点,也就是G点。(这里可以引用福格行为模式,公示为:B=MAT,其中B代表行为,M代表动机,A代表能力,T代表触发,也就是说所有用户在完成特定目标前,都必须满足MAT这三个基础条件,第一要有充分的动机M,第二必须要有完成这个行为的能力A,第三必须要有促使用户付诸行动的触发T)。
只有得到以上这些预判的结论,在编写问卷时才能列举出符合用户的选项答案,最终的调研才是有价值的。
4、 梳理产品功能框架和逻辑关系
在调研问卷内,第三模块(自身产品问题)的问题基本都是和自身产品息息相关的,如果不了解产品的所有功能和功能之间的逻辑关系,那么在编写问卷时,就很难提供优质的关于功能和逻辑的问题。例如在你清楚了解自家产品的所有功能后,你认为某些功能是有可能存在漏洞的,或者发现某个功能在竞品中是以另一种方式呈现的,在或者一个组件功能所包含的内容和竞品是有差距的,那你就可以针对这些问题去进行假设举例,提供对应的问题和选项。
同样的,功能之间的跳转逻辑也需要设计问卷者做到心中有数,从而对比竞品后得出结论,并对其设定问题和选项。当然,并不是所有的问卷都必须具备功能和逻辑相关的问题,问卷中是否需要设定关于产品功能和逻辑的问题,还是要按照问卷开始就想好的目的和思路展开提问。

所以,清楚了解产品功能及逻辑关系,是为了辅助我们能提出更有价值、针对性更强的产品问题,同样也是为了帮助我们对用户进行设点,通过问卷先圈出一批目标用户,然后进行针对性访谈,可大幅度降本增效,从而防止资源浪费。
5、 梳理产品业务线和推广渠道
这里和第四点比较相似,主要的相似点来源于目的性,在编写问卷之前,我们必须要了解产品的业务流程,还有产品在市场中所运用的推广渠道,这些都是帮助我们设立问题做的前期准备。
提出产品业务相关问题,有助于优化产品运营模式和产品服务板块,这些虽然不被产品直接展示,但却是公司的重头戏,同时也是用户非常注重的地方,尤其是依靠线下服务来提升用户满意度的公司,例如服务类产品“土巴兔、我爱我家、e家家政”,这类型产品都是重心在服务团队上的,如果不了解产品的整体业务线,就不可能提出高质量的业务问题。
推广渠道同样的,如果不了解产品往期的推广方式和渠道,又如何在提问题中设定标准的答案供用户选择呢?所以,想要通过问卷获得产品业务和提升访客率的结果,就必须对产品的业务线和推广渠道有具体了解。
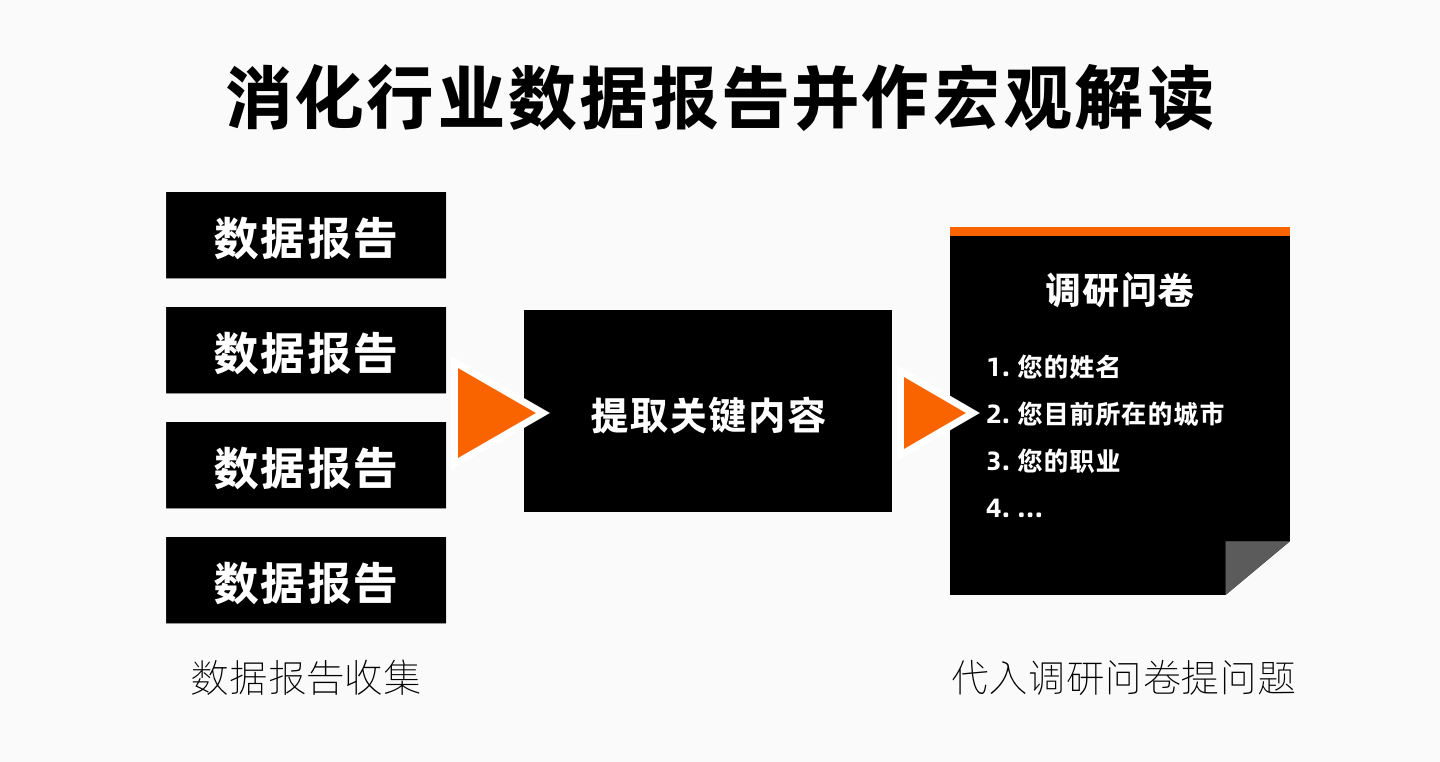
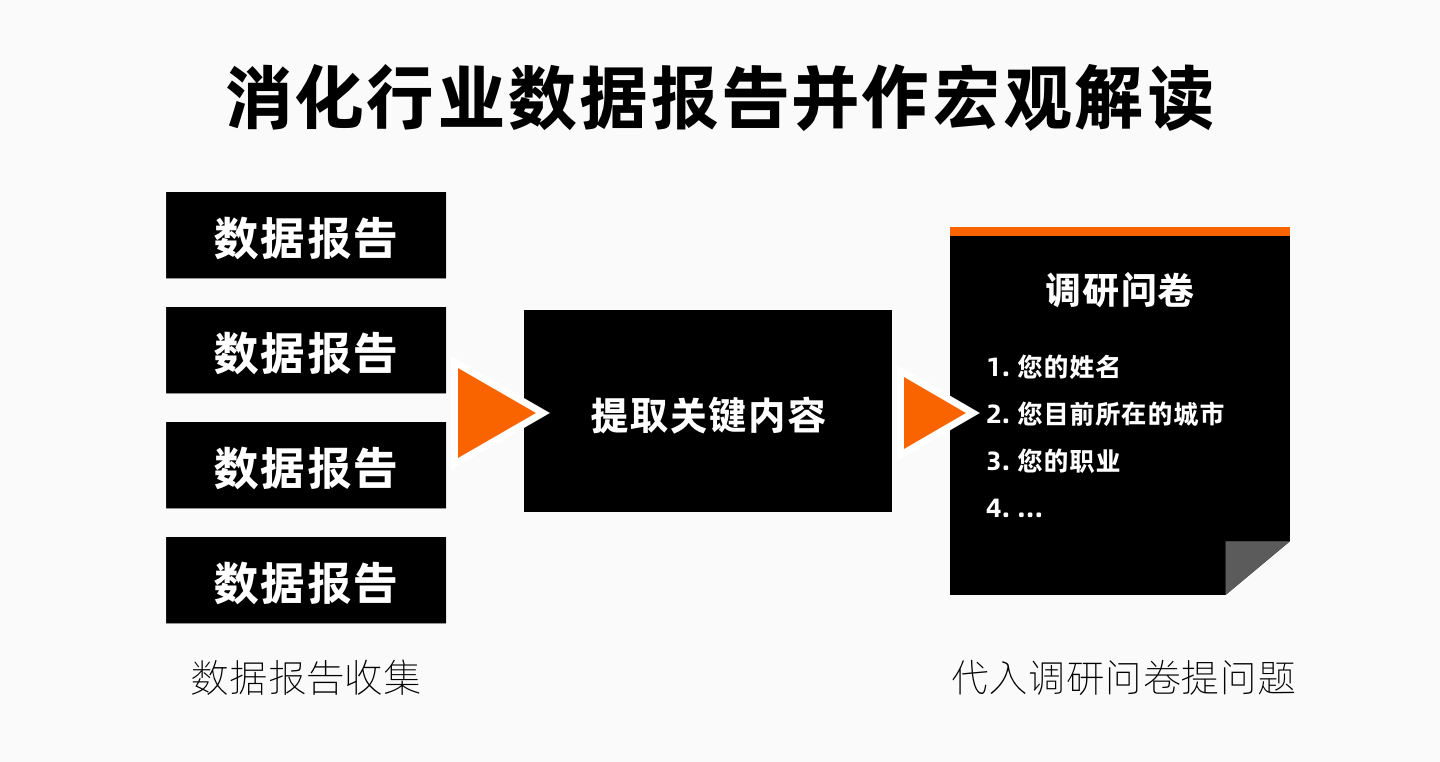
6、 浏览并摘录行业数据报告
行业数据报告对单一产品并不能起到多大作用,它主要是通过行业的宏观局面,对该产品进行一个整体的把控,比如最近几年比较火的教育行业,如果你的公司正在从事教育行业,那么获取该行业最近2年的行业数据报告,可以瞬间开阔你对教育行业的整体认知,包括国家对教育行业的一些政策走势,你也可以很好的了解到。
通过了解行业的数据报告,有助于你对行业的人群收入、地域分布等问题进行比较客观的熟知,从而设定一些带有区间数字的问题时,能更好的设定结论被用户选择。举例说明一下,假如你的产品是健身app,通过对市场的整体了解,对运动健身行业近几年的数据分析和走势,了解了人们在健身上每月每年的投入资金,在调研问卷中,就能更准确的设定用户收入、健身消费金额等一系列问题,然后通过问卷结果查看资金占比,就能对应的知道匹配你产品的用户群体消费情况了。

所以行业数据报告并不是某一个产品的支撑物,也不具备被单一产品所参照,它就好比一张世界地图,我们可以清楚的浏览到我们的中国在哪,身边临近国有哪些,对比国家的领土大小等等。
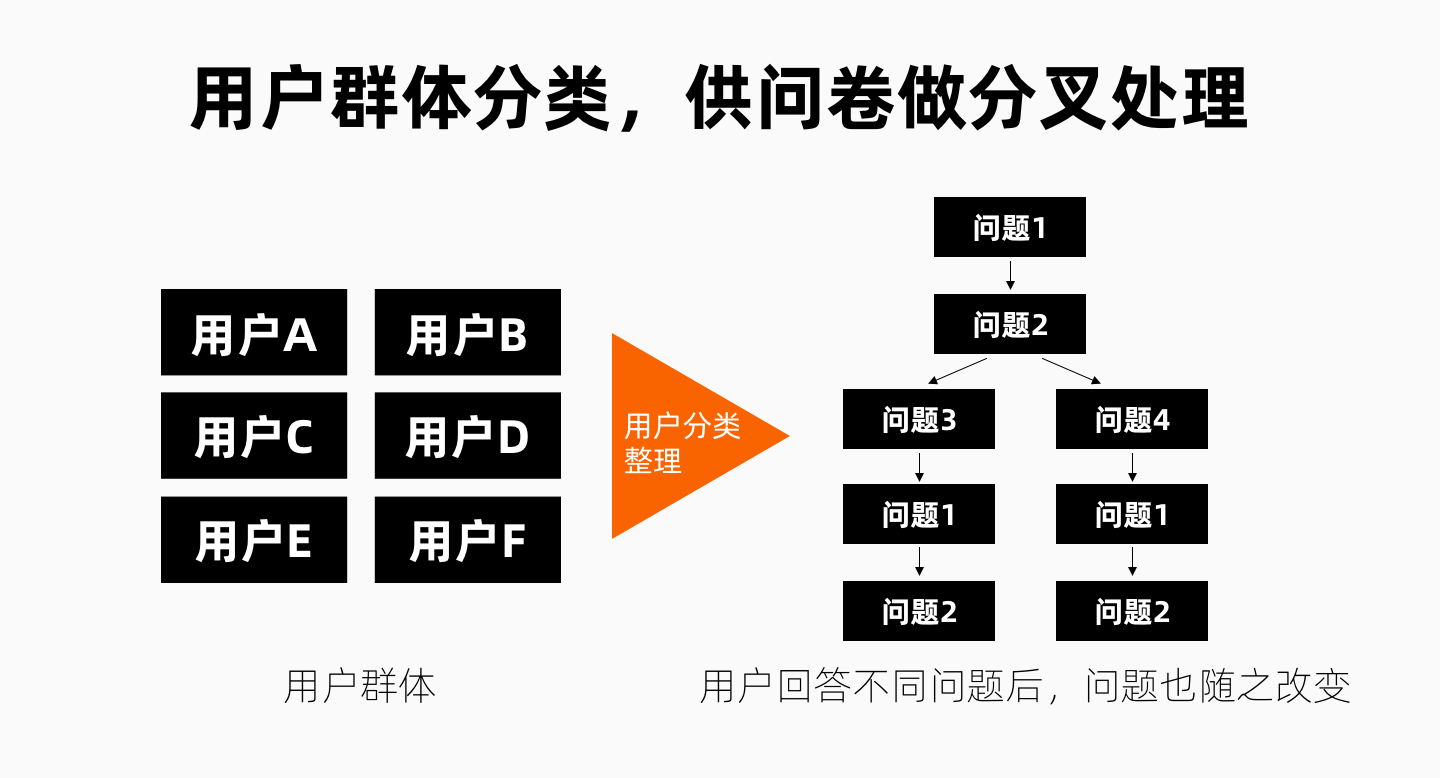
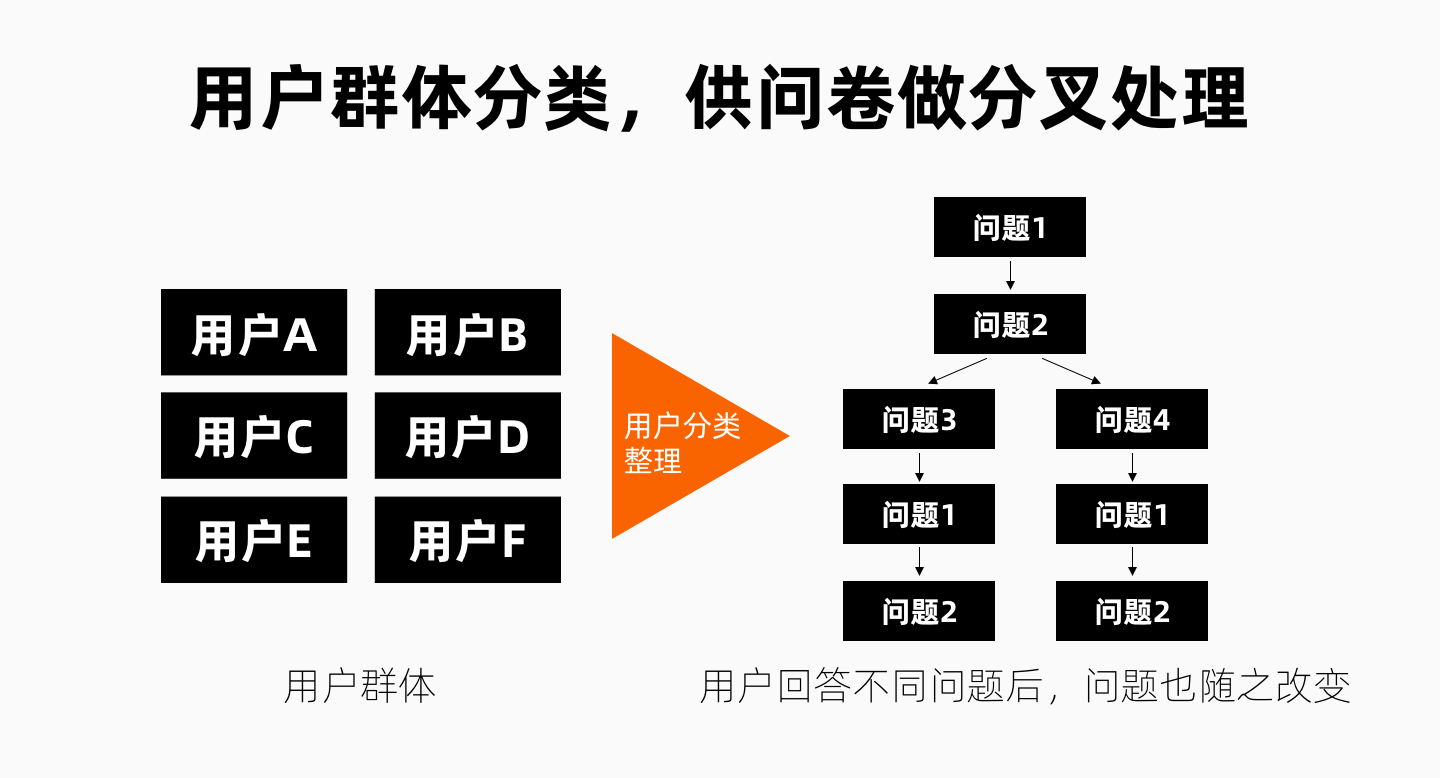
7、 对用户群体分类,思考问题的分叉点
对用户群体分类是比较重要的一个内容,它的主要作用是帮助我们预设用户类型,通过不同维度对用户进行分门别类,然后对他们依次设定不同角度的问题,最终获得不同有价值的结果。这就好比一线城市设计师收入和三线城市设计师收入是完全不一样的,针对这些不同,我们在询问问题时,也是需要区分对待的。

这种情况一般问卷中是高频出现的,比如我们在回答问题三后,如果选择A,那么会跳转到问题五,如果选择B,则跳转到问题四,这就是设计问卷者在编写问卷前就已经预想到不同的用户群体类型了,然后对他们进行了多种类的问卷设计。这么做的好处是可以快速验证出产品的目标用户类型和比例,降低用户调研成本,进一步推进培养种子用户,然后再次接受高质量产品反馈,最终提高用户的整体调研质量。
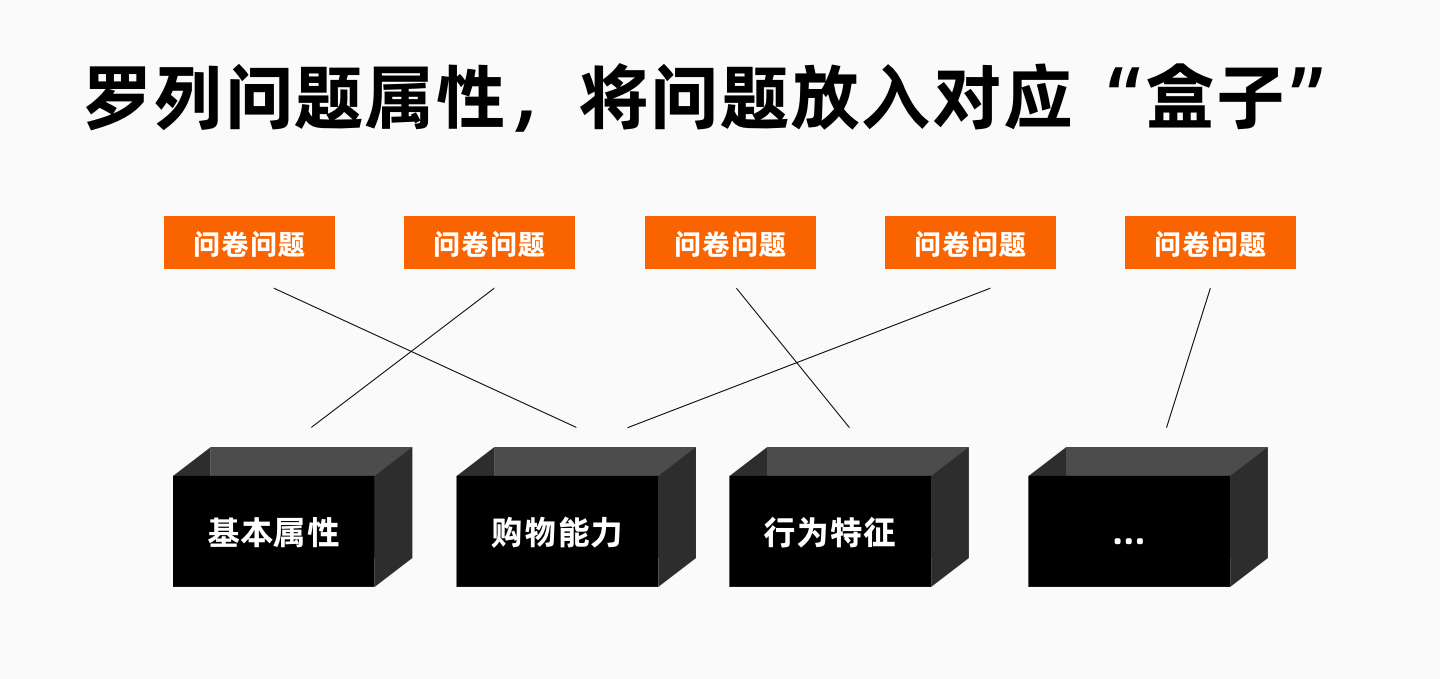
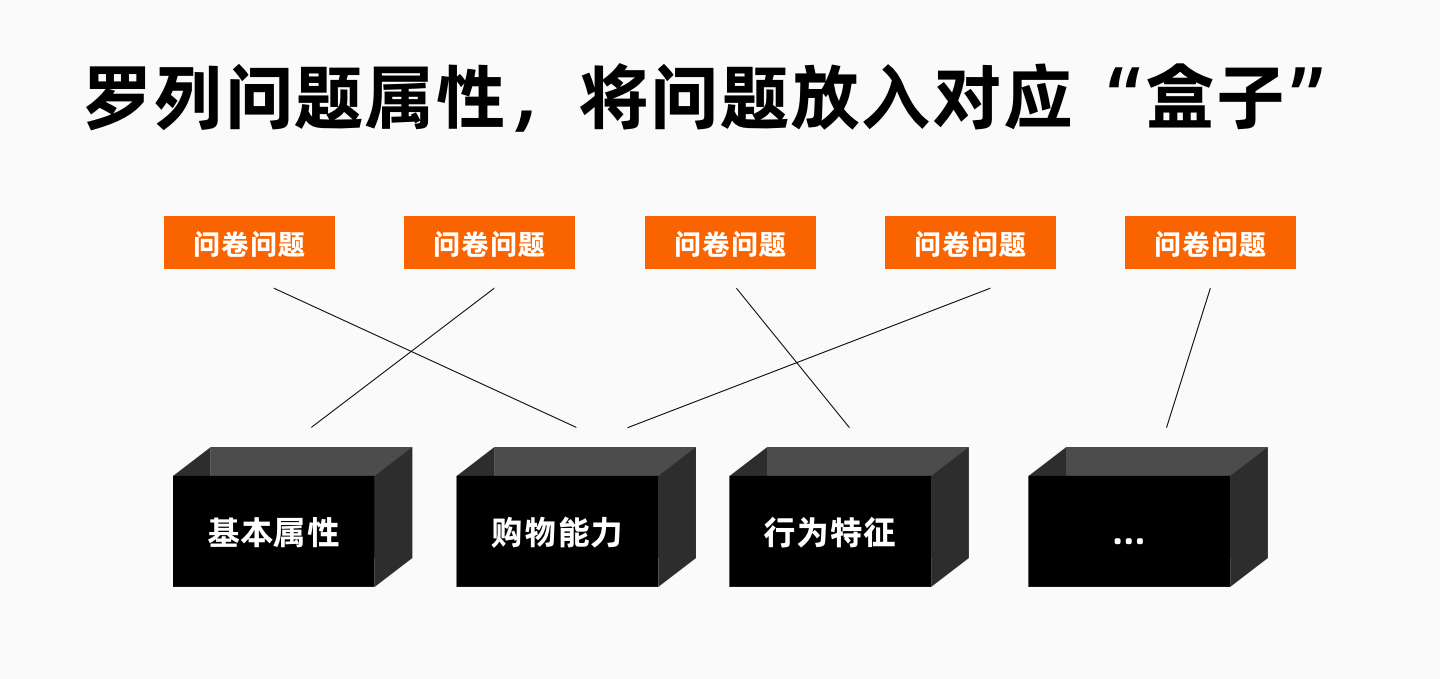
8、 明确问题属性,方便问题对号入座
最后一个是问题属性,其实这里大家可以将这个词看成是一个“盒子”。我们在开始设定问题时,大家惯用的手法是直接罗列问题,按着主逻辑开始进行,然后依次往下写,其实这并不是最有效的方法。我在这分享一个更加有效的方式,就是在调研问卷编写之前,你要先预设几个问题属性的“盒子”,也就是问题维度,比如说:基本属性、购物能力、行为特征、兴趣爱好、心理特征、社交网络等等,这里先不考虑问题的逻辑性,先按照问题属性进行编辑,比如先想基本属性,那么就针对用户的基本内容进行编写问题(这里的方法是想到什么就写什么),比如你会想到“用户的姓名、年龄、月收入、家庭情况、在哪个城市等等”,这些都是所有用户所具备的基本属性,当你将第一个属性写到写不出来的时候,就开始在第二个问题属性“购物能力”的盒子里开始写问题,继续编写一堆和购物消费有关系的问题,直到将所有“盒子”写到写不出来后,再从新开始进行问题梳理,依次按照逻辑关系进行排列即可。

大家可能比较疑惑我这个方式,这种手法看似笨拙,但却是符合我们人类的基本思维的,在心理学和行为学中,科学研究表明我们人类其实真正能专注做的只有一件事,而如果有人可以同样完成两件事或三件事,那么这其中只有一件事是刻意行为,其余的事件都应该是下意识完成的(也就是刻意练习后的下意识反应),比如我们开车途中躲避其他车辆时可以和别人交谈,可以从口袋里掏出香烟然后对准点燃,在开车和交谈、点烟这个事件中,开车就是下意识的行为,而点烟或交谈就是刻意行为,虽然开车是一个高技术能力且具有交通危险性,但由于你已经练习了很多遍,所以并不需要刻意思考就能打转方向并调整到合适角度进行开车。
问卷也是一样,如果你在用大脑完成问题逻辑梳理的刻意行为下,同时又要绞尽脑汁的想问题怎么写,写什么,那么可想而知,当两个事件都是刻意行为时,你哪件事都做不好。所以,不妨尝试下我建议的方法。
做问卷需要的辅助工具
以上都是关于写问卷时做的前期准备工作,虽然绝大多数都是需要自主完成的,但不妨有些内容确实比较有阻力,比如说:行业的研报,行业的数据报告、产品所涉及行业的宏观分析。所以为了大家方便学习,我这里为大家提供了一些我日常惯用的工具网站,其中就包含:行业白皮书、行业洞见研究报告、数据分析、调研问卷模版等一系列相关内容。
1、 洞见研报
https://www.djyanbao.com/
该网站包含所有行业的研究分析文案,市场宏观策略,一个高质量的行业分析网站。

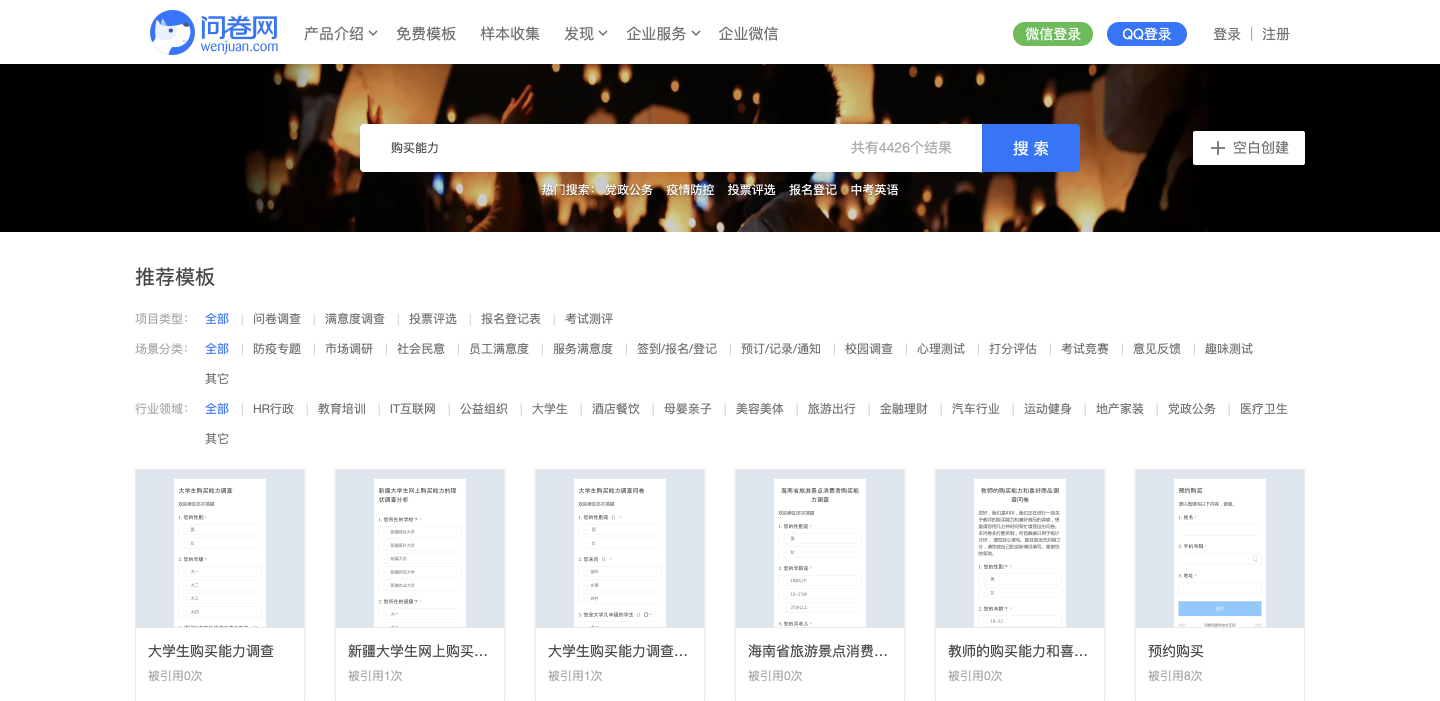
2、 问卷模版网
https://www.wenjuan.in/
该网站包含了大量的问卷调研模版,可以辅助你增加对问题的灵感,同时做参考。

3、 七麦数据
https://www.qimai.cn/
七麦数据可以辅助你去查找一些相关行业竞品,同时根据排名进行选择性对比。

4、360趋势
https://trends.so.com/
360趋势是一个开源数据平台网站,在这里你通过关键词输入可以查看到行业或产品的关注度、曝光量、需求分布等重要信息。

5、 艾瑞数据
https://data.iresearch.com.cn/
艾瑞数据和七麦类似,同样是查询和浏览产品的排名、竞品类型的平台。

总结
其实还有很多相关的工具类网站,部分是需要付费的,部分是强制需要注册的,价值度不高的我就不再推荐了,本着与大家分享的心态,将真实可落地的资源与大家共享我认为是最好的。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:西瓜的设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务