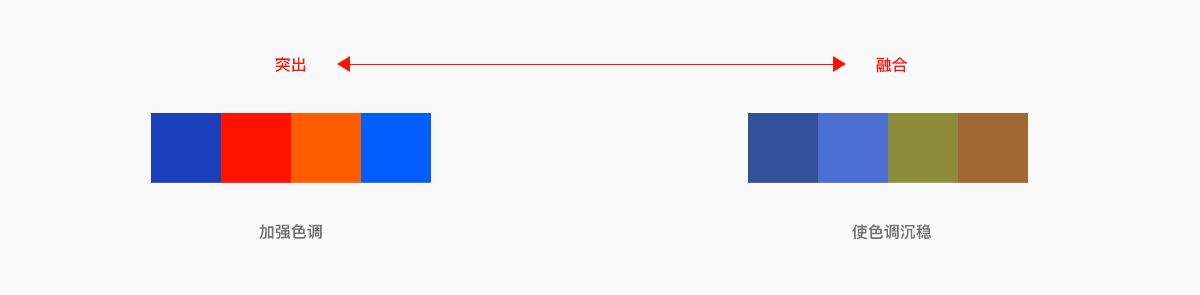
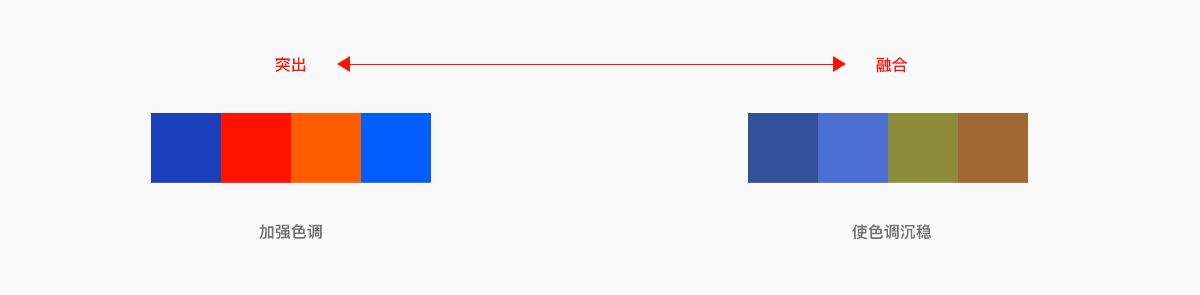
兼顾“突出”与“融合”两方面
进行配色时,要从两方面考虑,既突出提升的方面又融合平稳方面。
例如,以自己最喜欢的颜色为中心完成了初稿,然后应该检查一下,是否过于沉重模糊,或者是否过于喧闹令人不安。如果过于沉静,则下点功夫突出一下即可;如果过于喧闹,则向着沉静、融合的方向调整即可。

1.1 突出型配色1
使主角更鲜明
画面整体显得模糊时,要放弃几个要点,明确主题。大力强调作为主角的部分,并删去暧昧模糊的地方。主题明确后,不仅气氛被提升,画面也会显得清爽踏实。
减少黑色的分量,提高纯度
感觉配色过于沉重压抑时,应该减少黑色,增加鲜艳的颜色,配色将瞬间明朗起来。色调沉重是由于混入过多黑色,减少黑色后自然会呈现出鲜艳的色彩。这是最有代表性的突出配色的方法,也是效果最显著的方法。
烘托画面的中心
明确画面主角
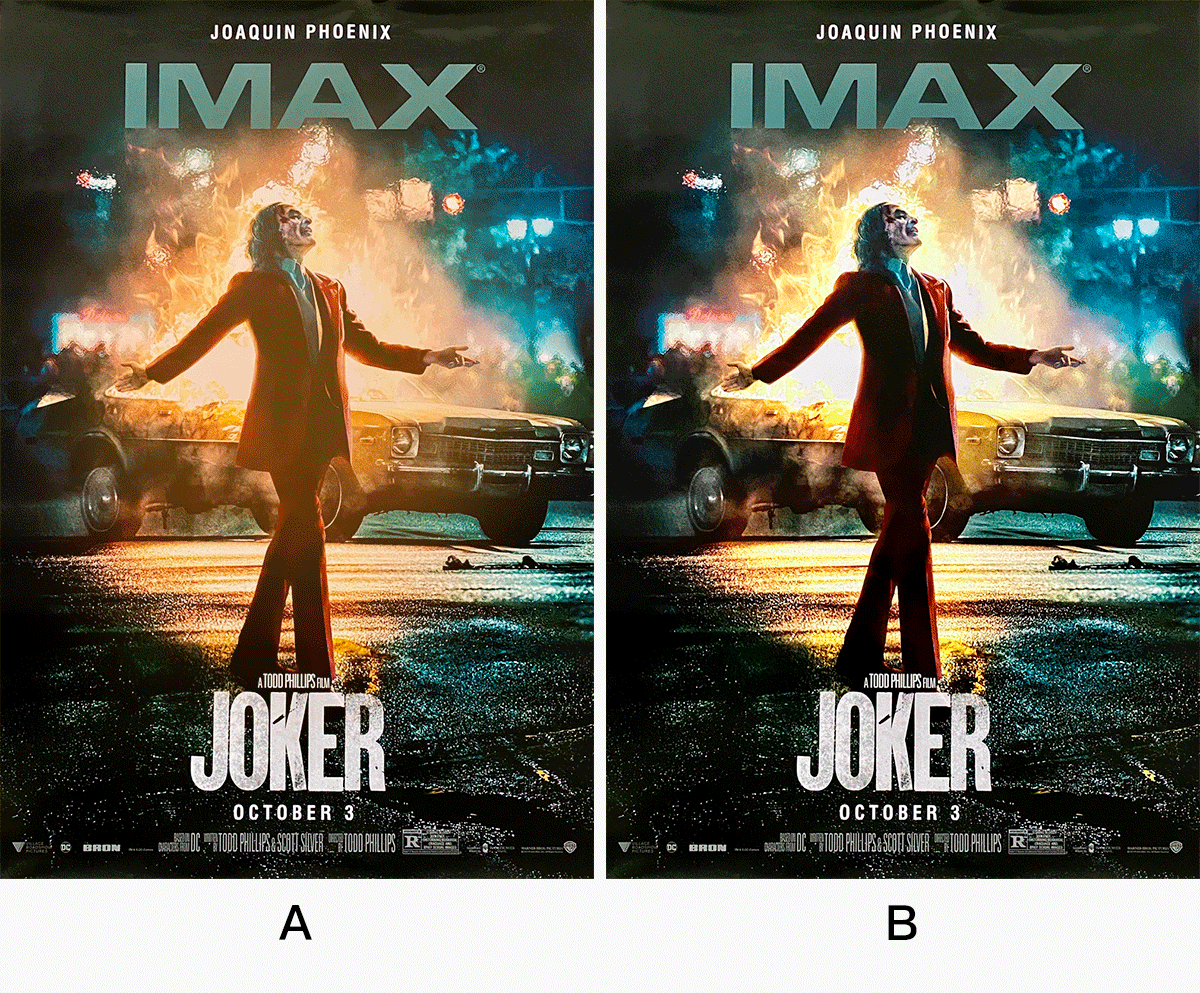
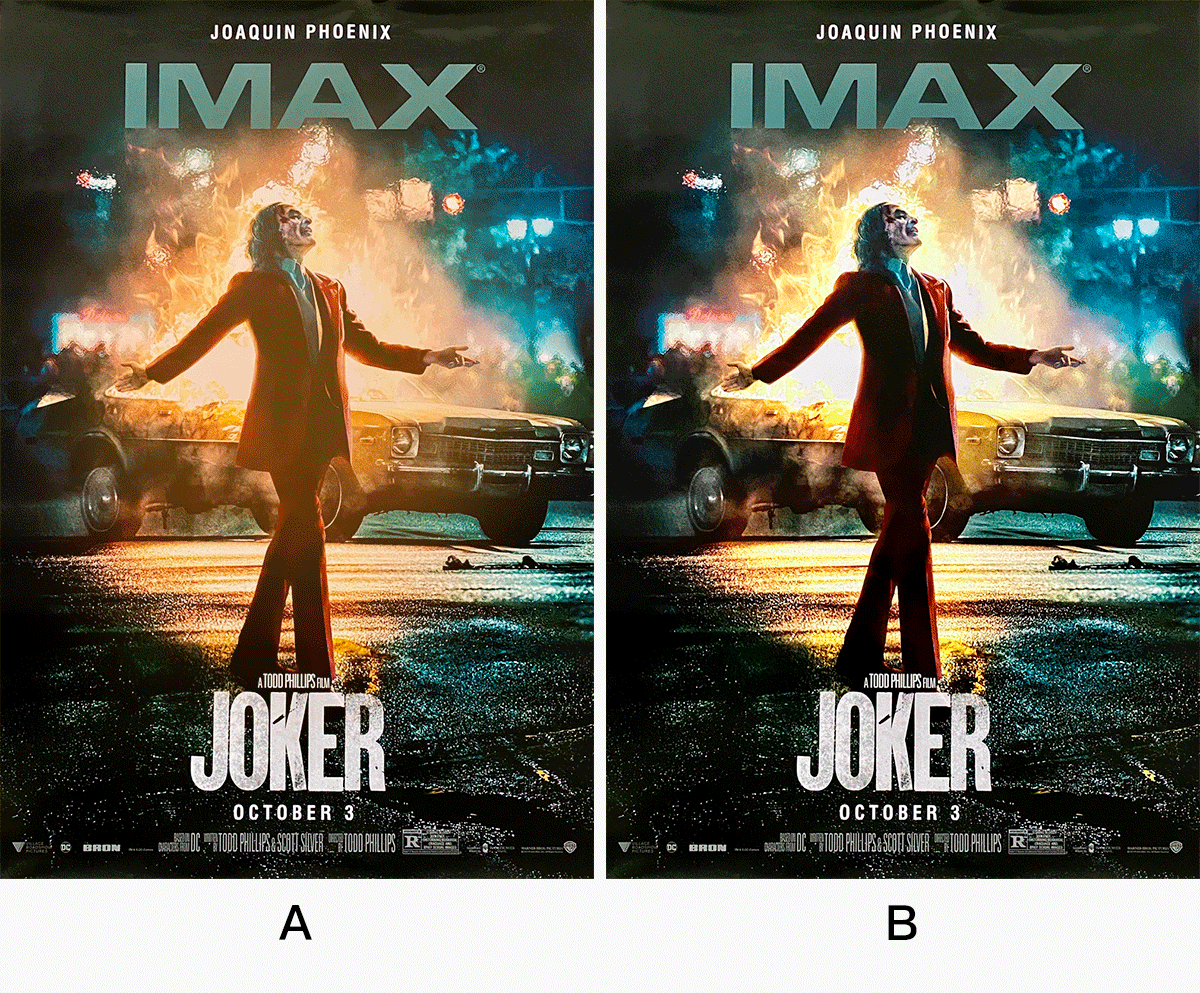
当画面的中心部分被提升后,才会使配色给人深刻印象。我们还可以强化明度对比,加强画面中心部分明度,这样的画面会格外令人印象深刻。

A海报带点梦幻的感觉,但是主角不够清晰。而B海报提升了背景亮度,扩大与中心人物的明度对比度,从而能强调了主角。
加强中心部分的方法
提高颜色纯度

强化明度对比

强化色相对比

给画面添加亮点
我们很多小伙伴喜欢沉稳踏实的配色,这种配色方法虽然是好的,但是画面的配色过于均一则平淡无奇。那怎么解决这个问题呢?其实我们可以在画面中心设置小面积的亮点,给画面增添品味和活力。
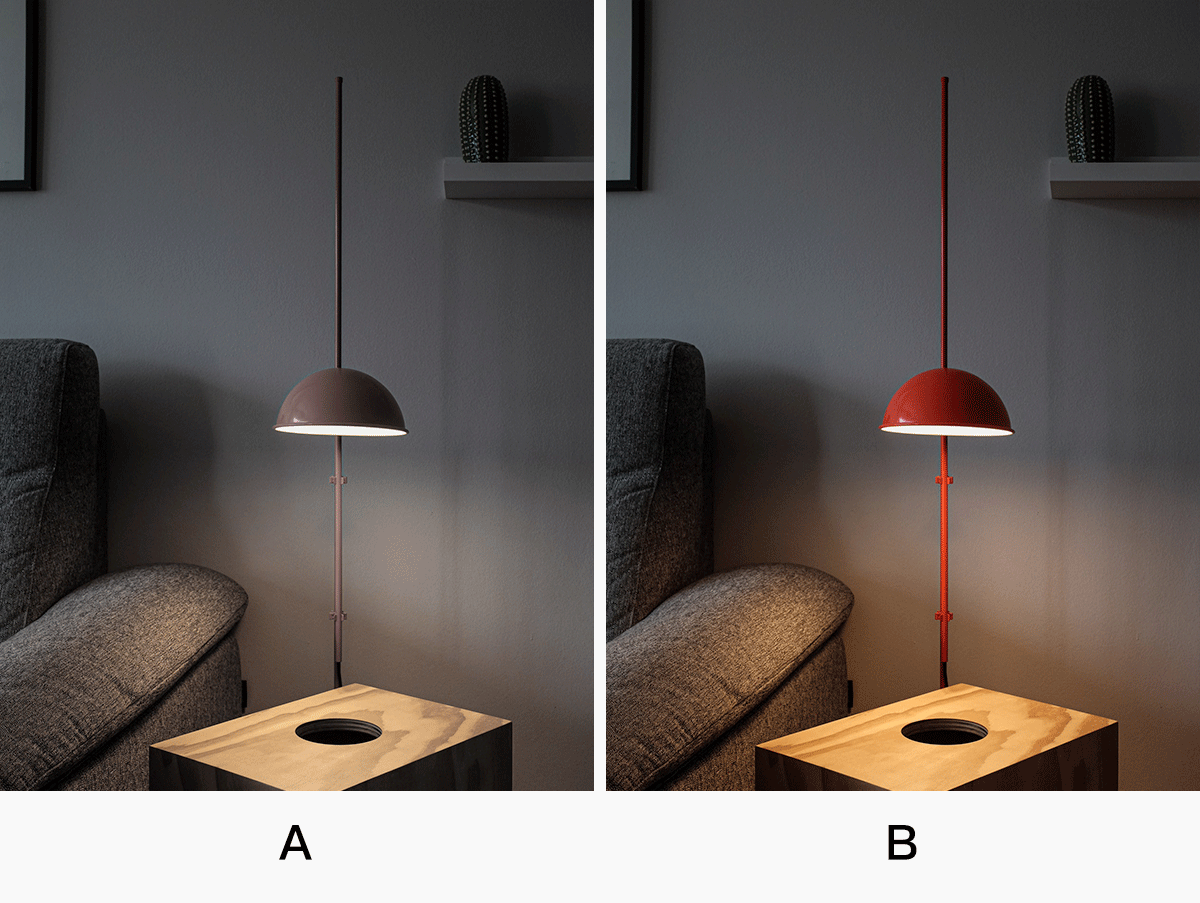
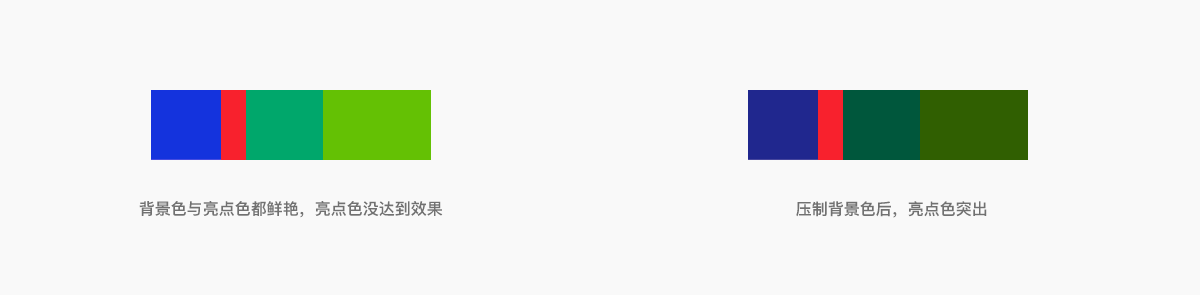
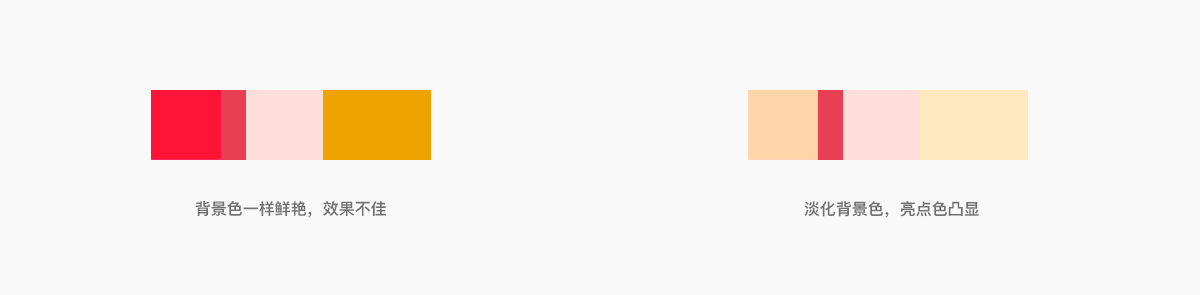
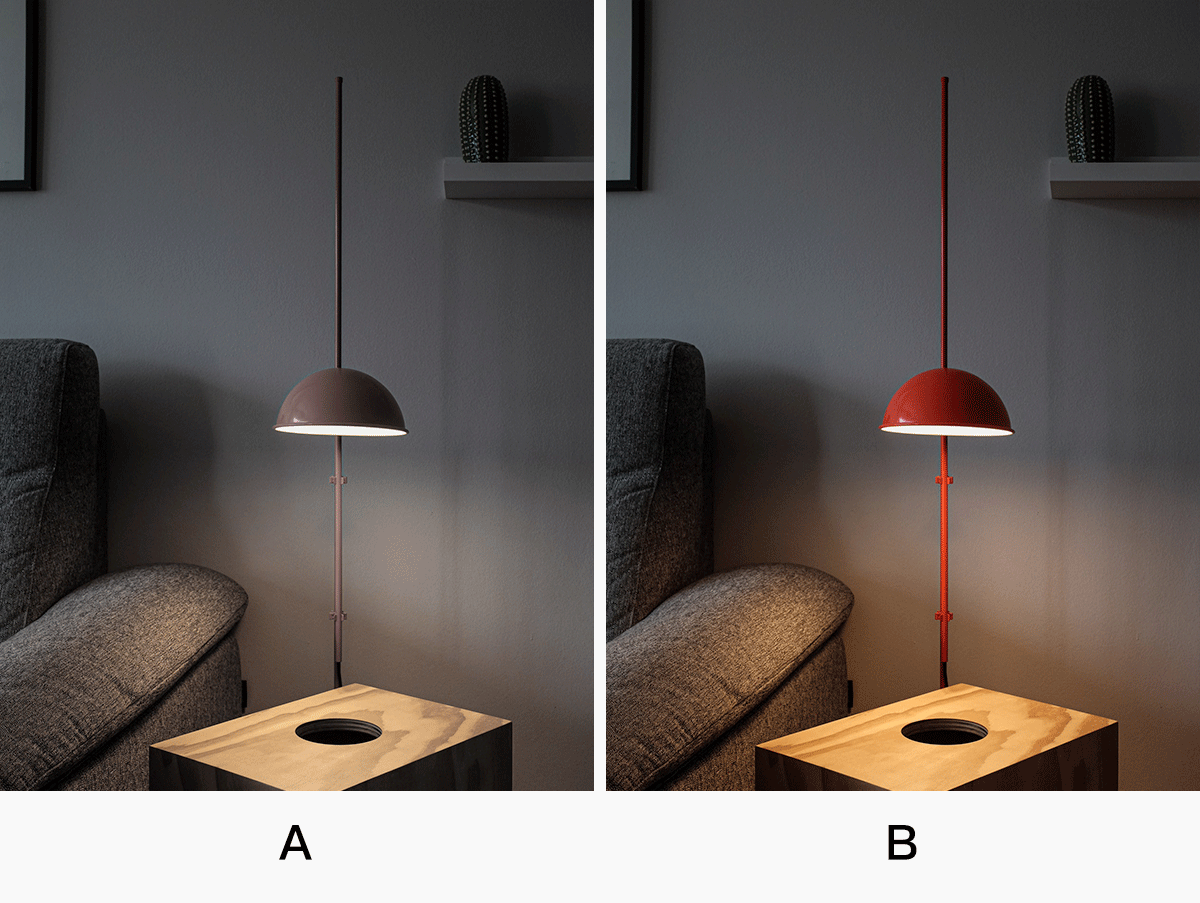
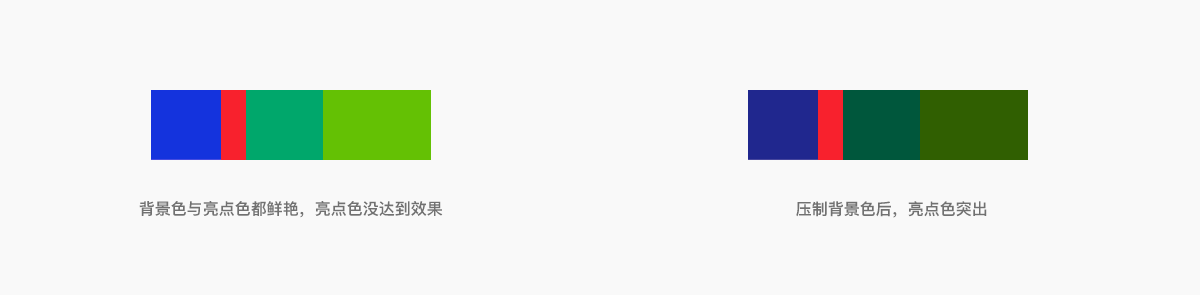
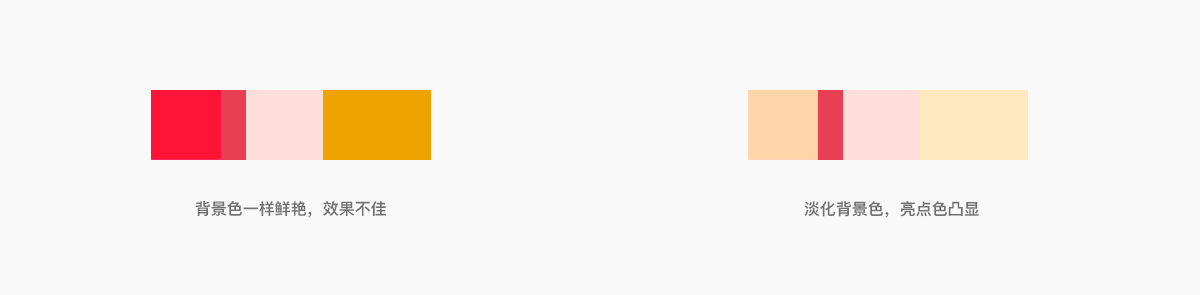
抑制背景色,凸显亮点
要记住,亮点的面积越小给人的印象就越深刻。如果你想更加凸显亮点,那就要抑制周边的背景色。只有这样,即使在平稳不显眼的配色中,这个亮点一样很显眼。

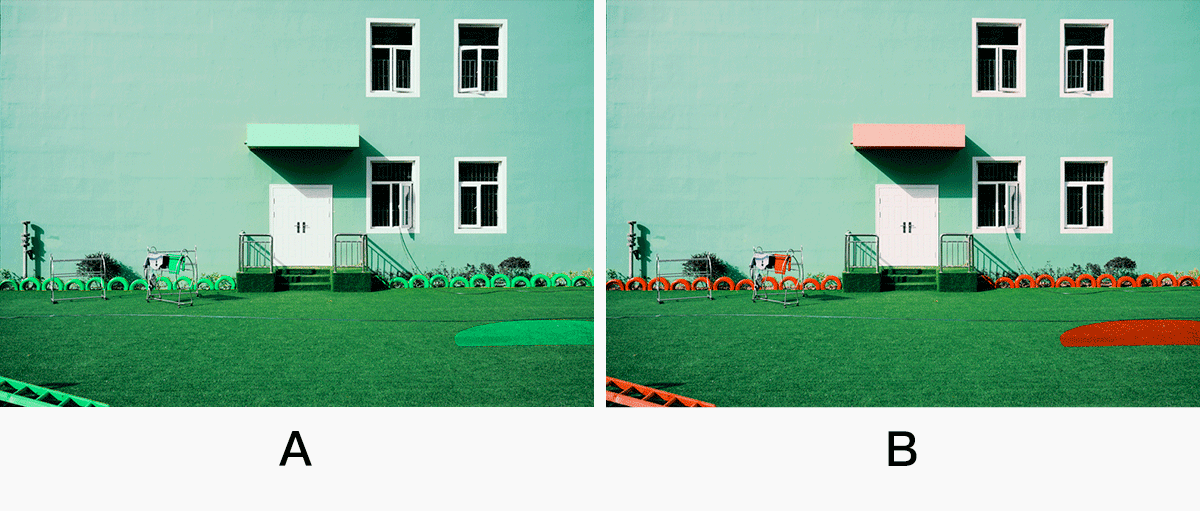
A图中整体色调沉稳,但是总觉得少了点什么。而B图中鲜艳的红色成为宁静配色的亮点,给原本平淡的画面注入了活力。
制造亮点的方法
弱化背景色,突出亮点

控制好背景色,即使纯度不高的亮点也有很好的效果

给画面加入鲜艳色彩
鲜艳的色彩尽显活力
如果你想增加配色的欢快感,就应该加入纯度高的颜色。

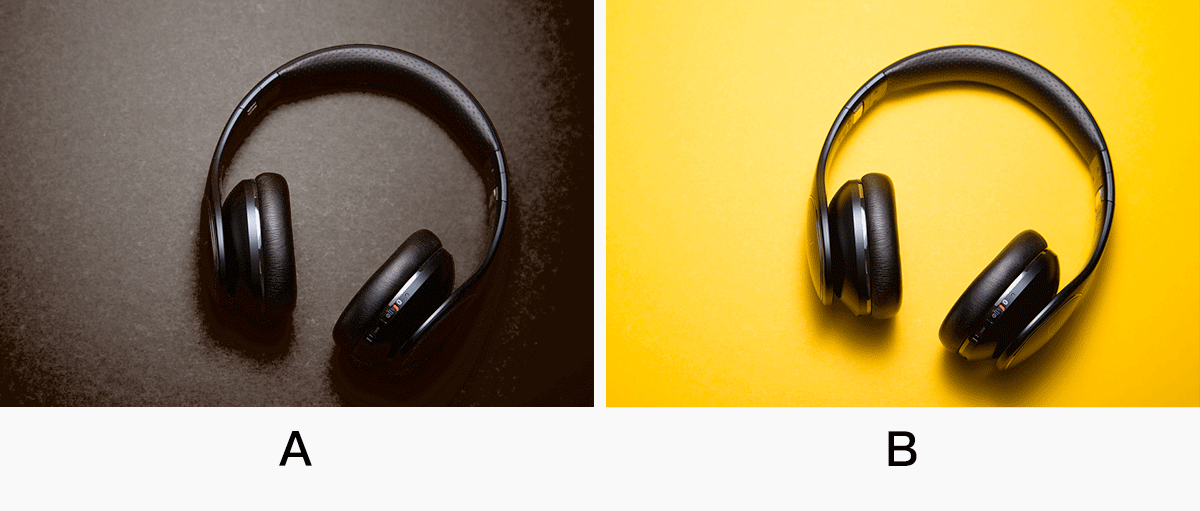
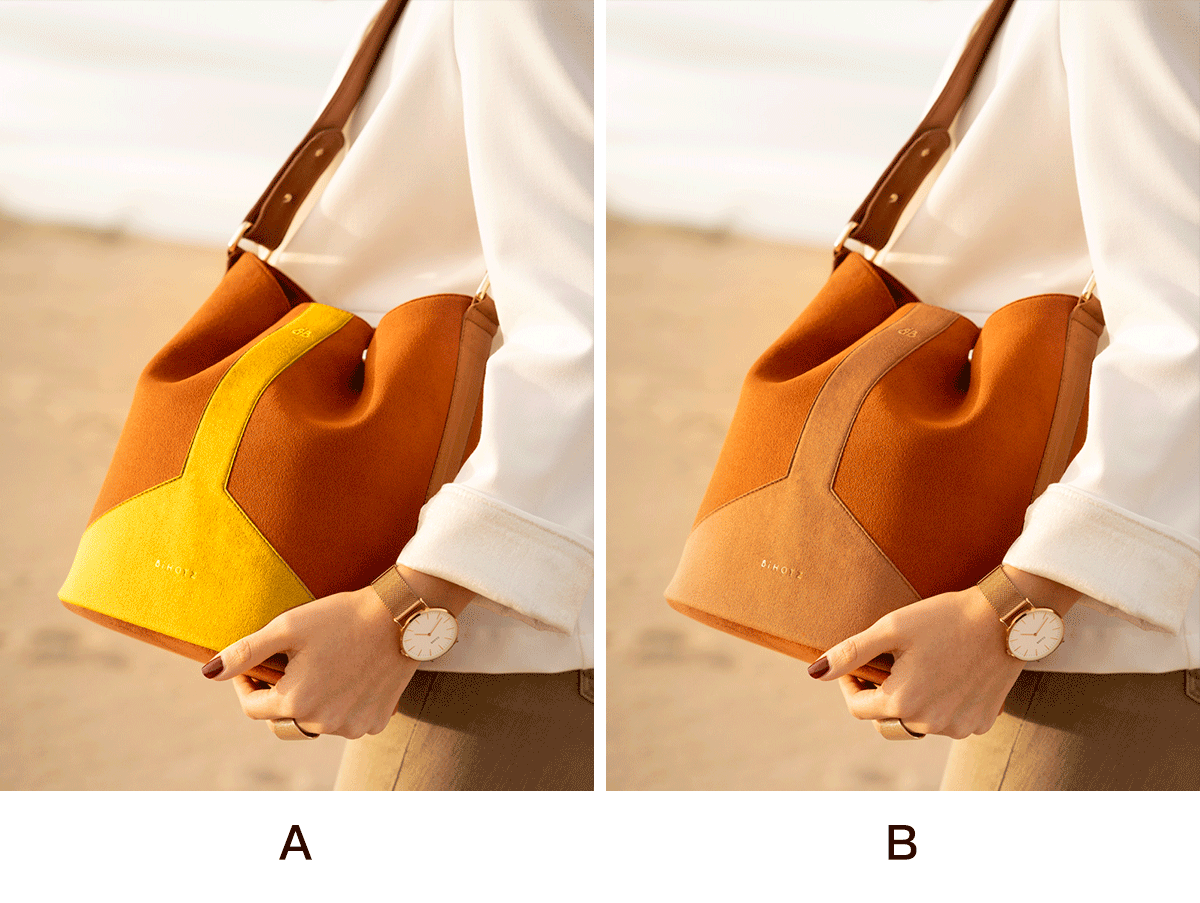
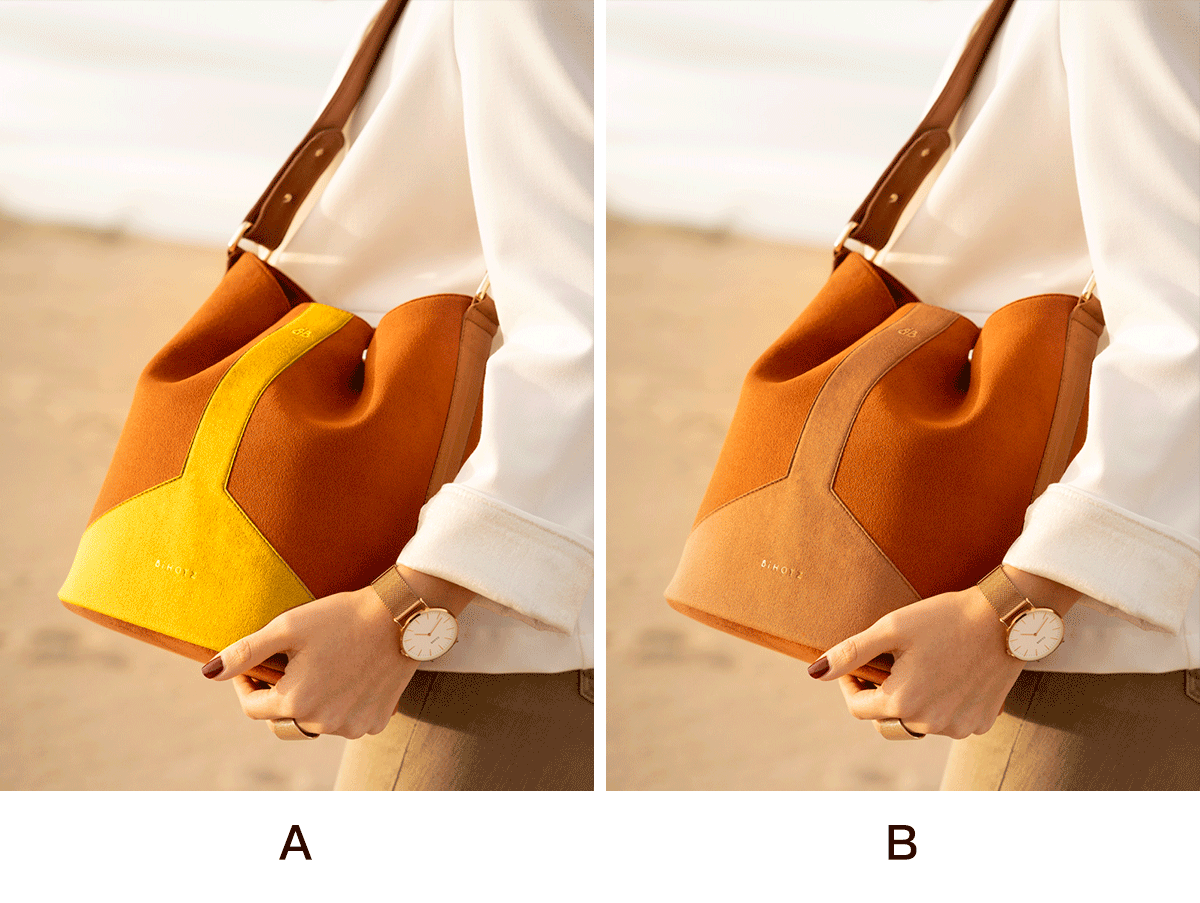
A产品整体是暗色调,高雅庄重,但是似乎有些欠缺。而B产品加上了小面积的鲜艳色彩,高雅不变,华丽有余。
加入鲜艳色,变得活力

增加画面色彩面
添加色彩,画面变得生动
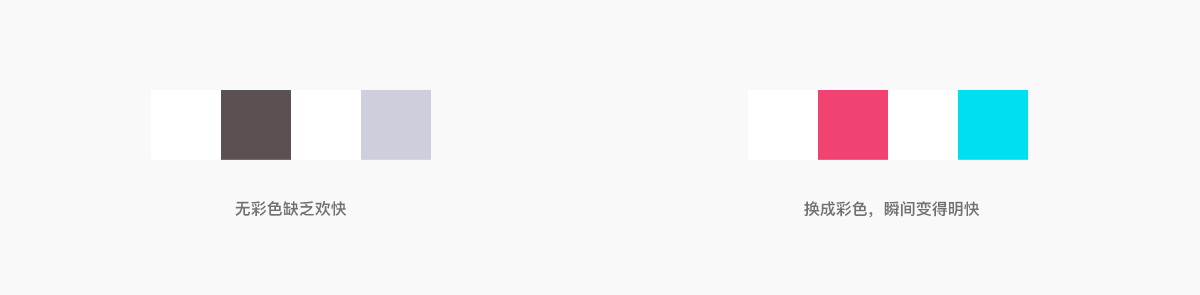
当人们看到无彩色画面时,总会感到有所欠缺。如果在无彩色画面当中加入一些色彩,画面顿时变得欢快活跃。

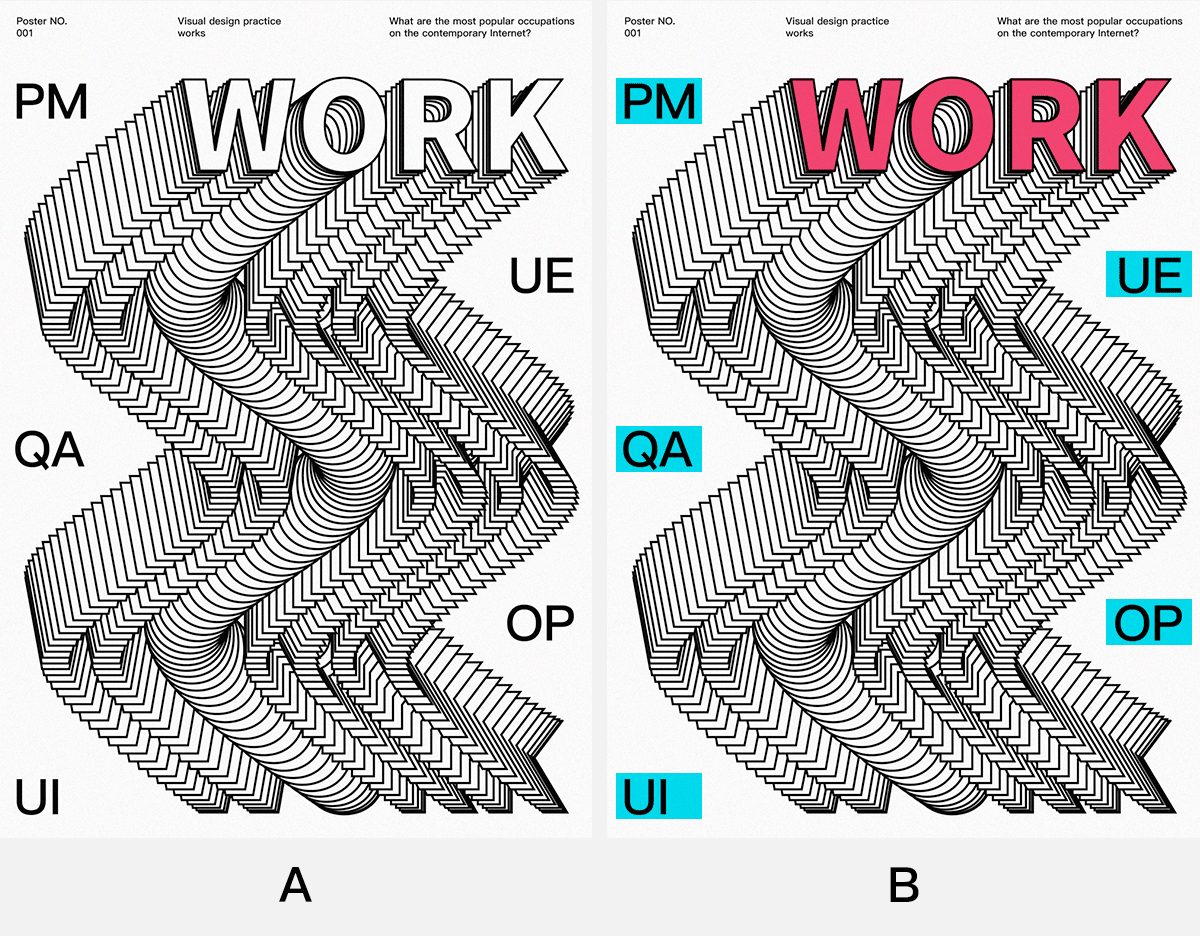
A海报是无彩色的,画面过于单调;而B海报只是在A海报的基础上增加了色彩面,画面顿时变得欢快活跃,生动了许多。
增加色彩面,变得明快

减少黑色
调整画面部分明亮度
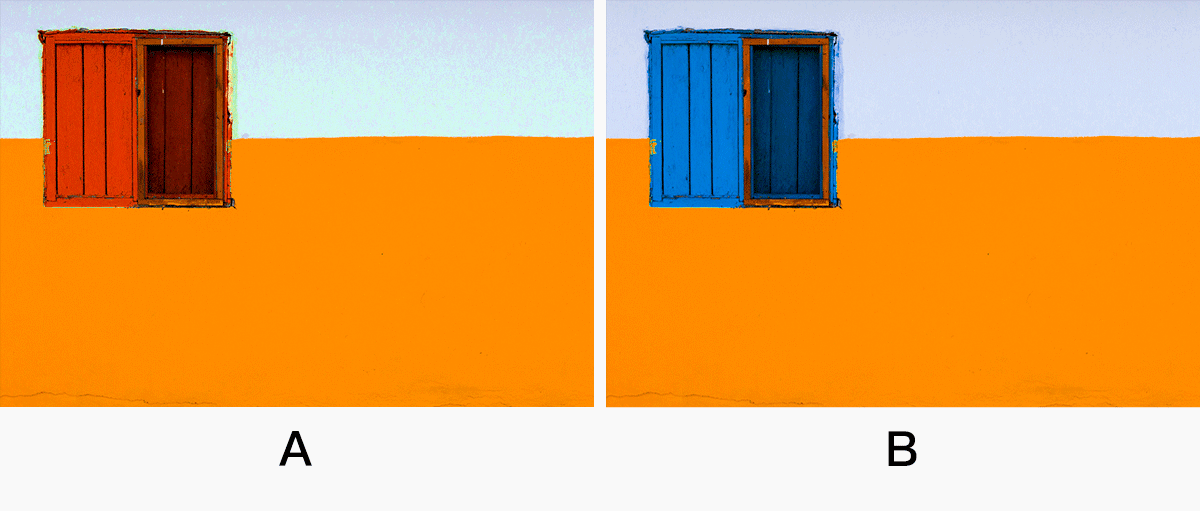
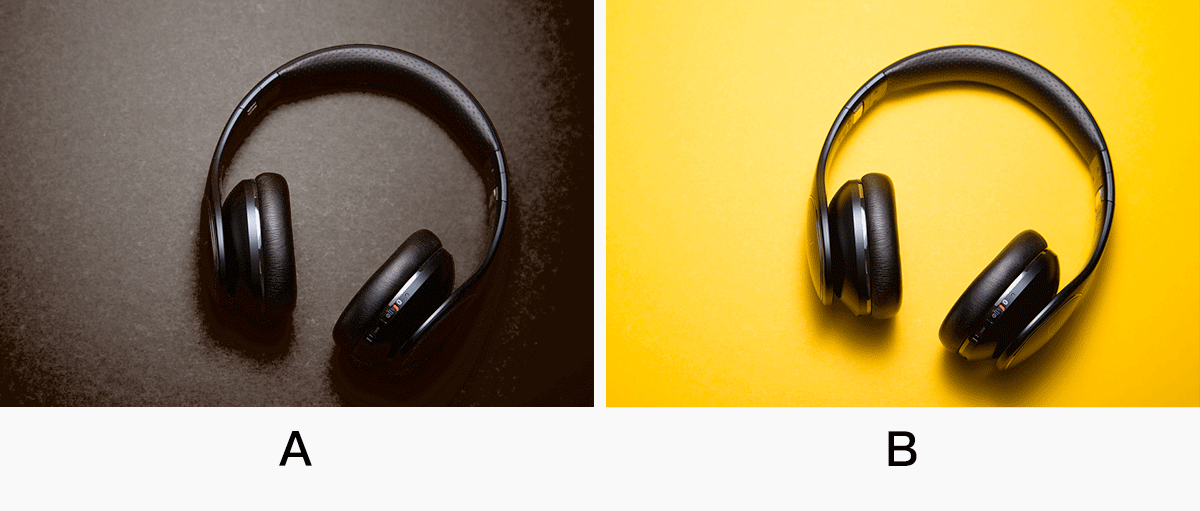
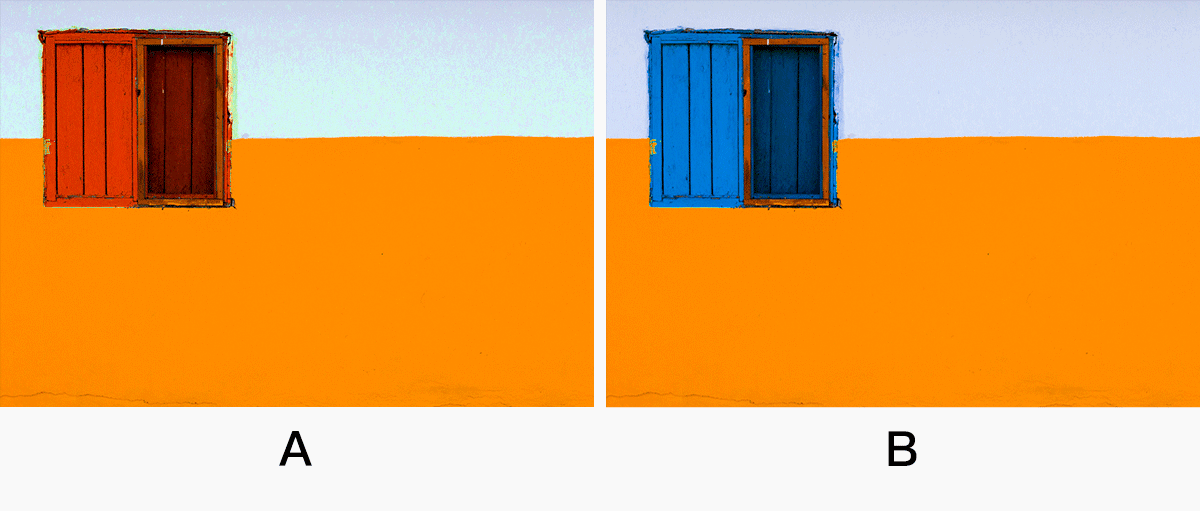
很多小伙伴喜欢把画面背景色设为暗色调,因为这样有踏实感。这样做画面虽然高雅却有失欢快,我们不妨试试将背景色调亮一个等级,最后你会发现画面变得明朗愉悦了许多。

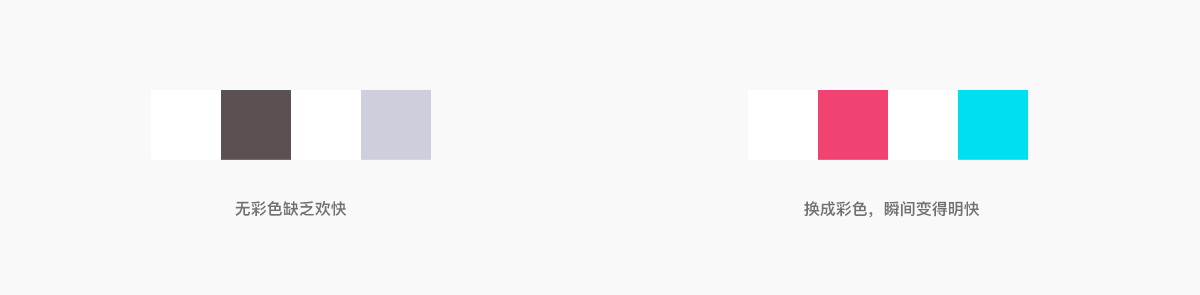
因为A画面沉稳有余,但过于灰暗,缺乏欢快气氛;将A背景色中的黑色调到零就得到如图B背景色,调整之后的画面能给人明快的印象。
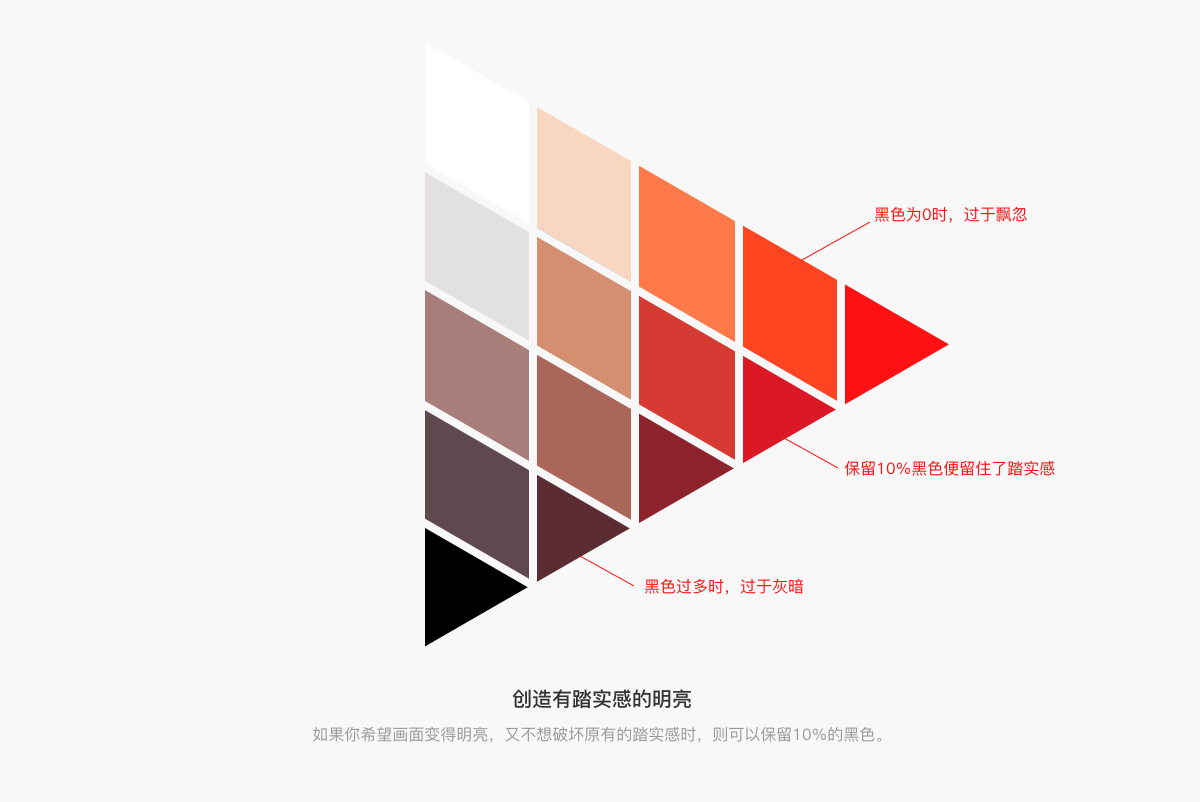
减少黑色使画面明亮

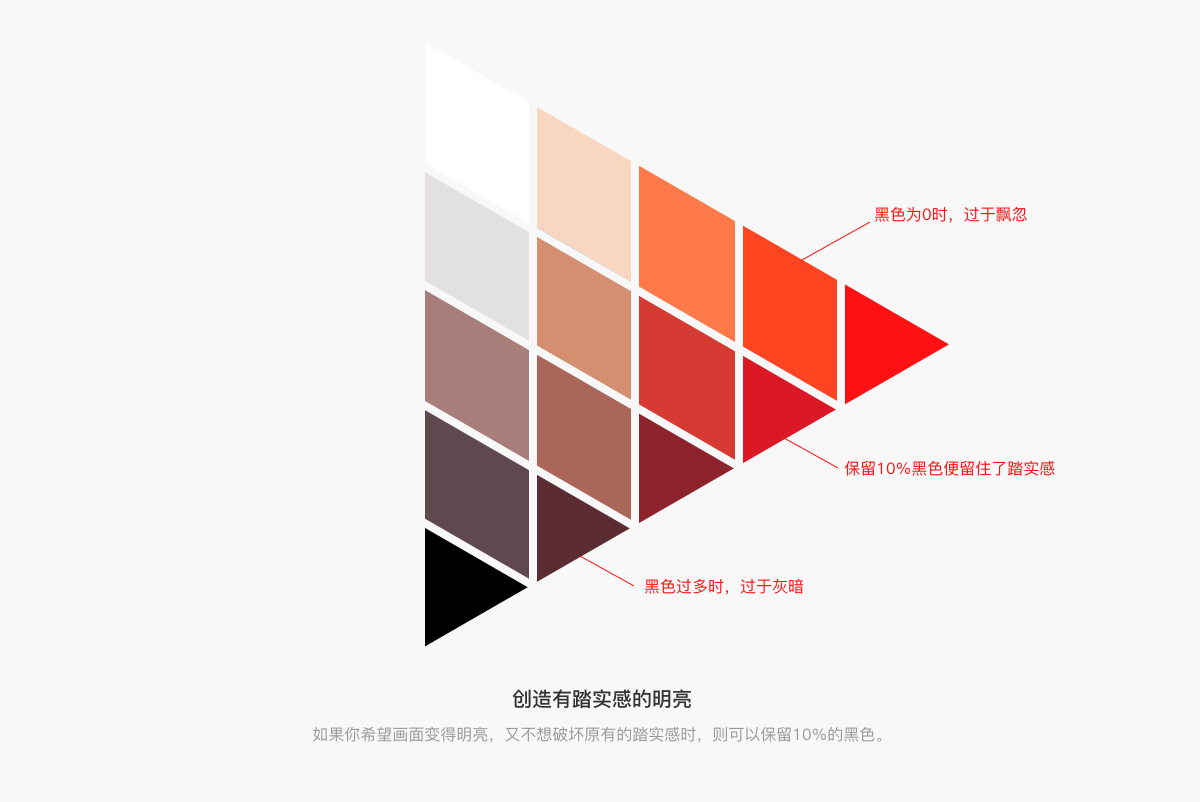
如何创造有踏实感的明亮?
如果你希望画面变得明亮,又不想破坏原有的踏实感时,则可以保留10%的黑色。

分离配色
什么是分离配色?
大家都知道按照色相、明度次序配色称为“渐进配色”;那与之相对的配色方式就是“分离配色”,独立配置每个颜色。

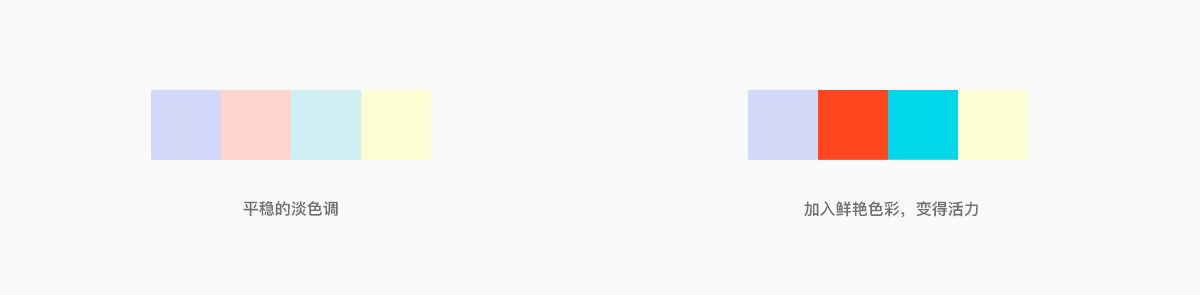
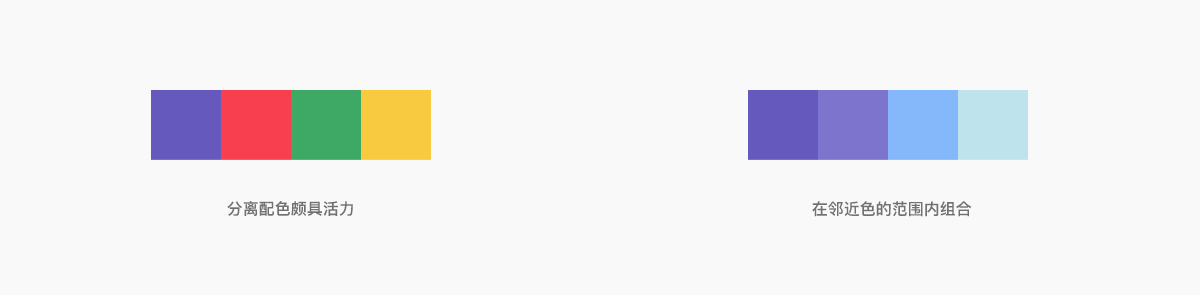
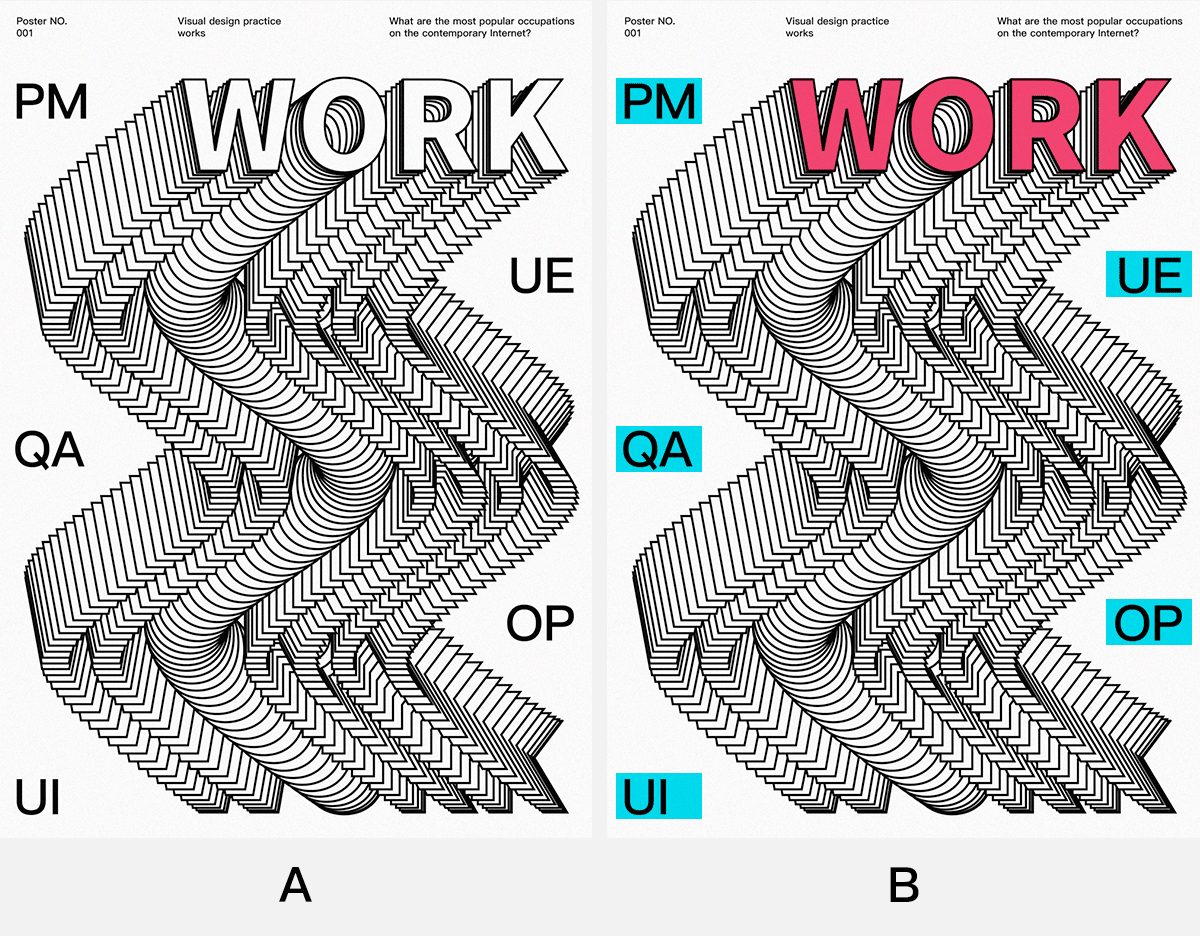
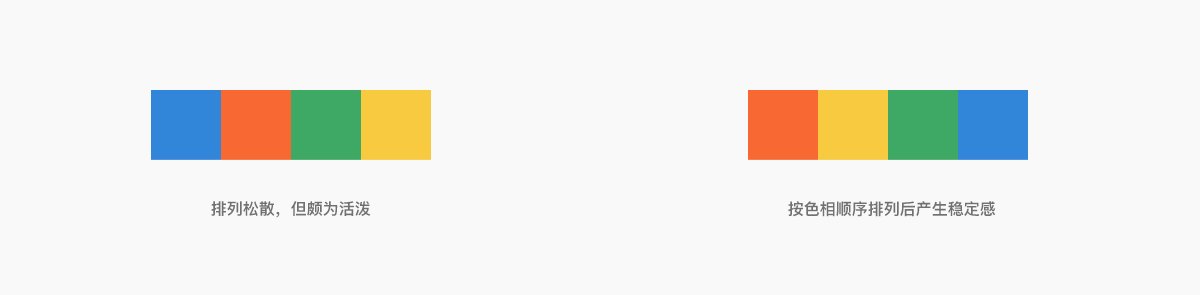
A图采用的是渐进式配色,按色相顺序排列,给人安静平稳之感,但有失紧凑,略显无趣。而B图采用的是分离式配色,使用与A图中相同的色彩,只是简单变换顺序,突出各色的独立性,冲破秩序感,给人以活泼的感觉。
打破颜色顺序,随机分离,使之独立,释放出动感

1.2 突出型配色2
用对比色达到突出效果
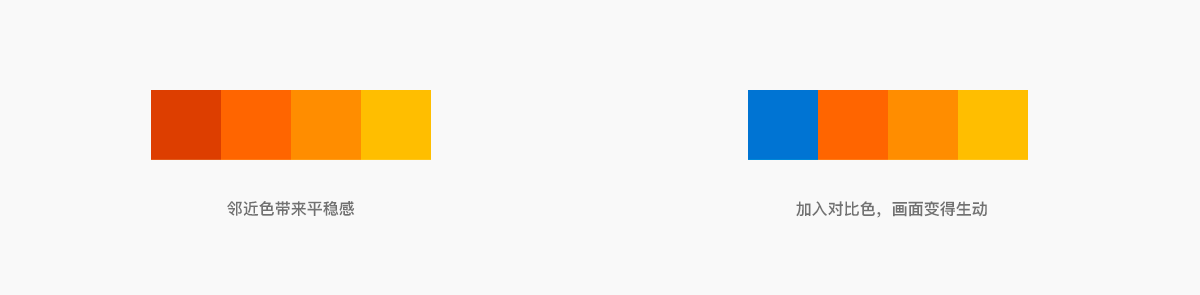
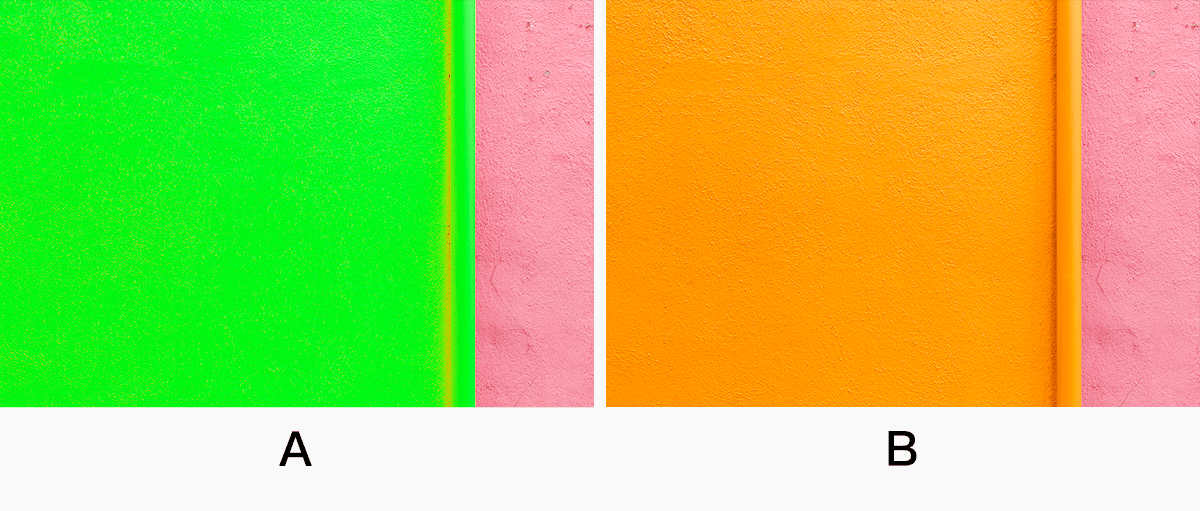
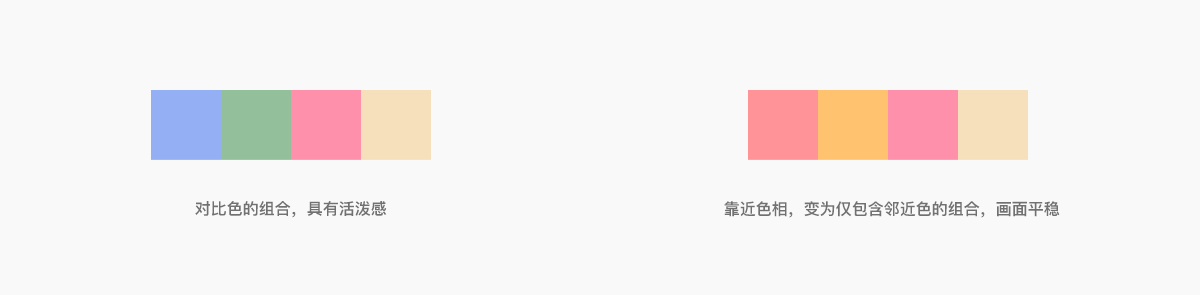
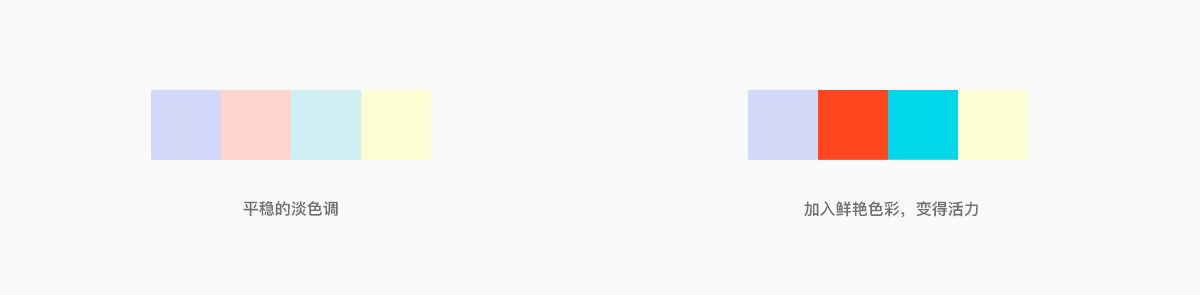
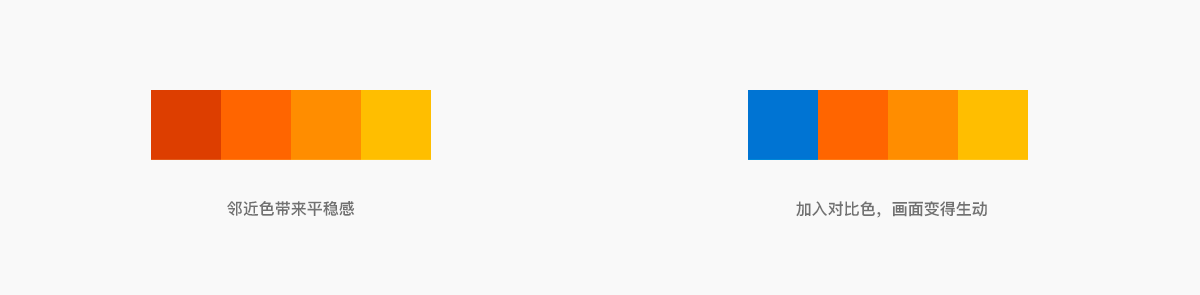
在色相图在相对的为对比色,相邻的为邻近色。单用邻近色配色,则画面感觉平稳;加入对比色,则颇具紧凑感。
在色相环中的相对位置创造出各样的色彩表情
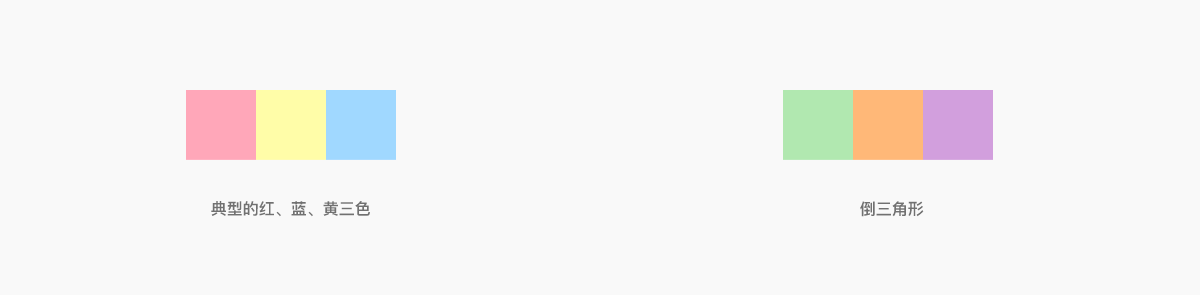
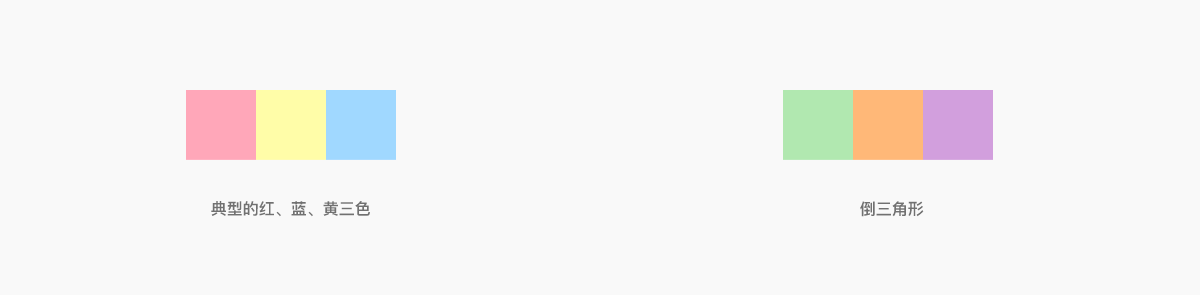
挑选色相环中的相对两色,则带来欢快的节日型配色。若组合在色相环图中呈正三角形的红、黄、蓝,则得到理性安定的画面。通过颜色在色相环中的形状,能创造出各式各样的色彩表情。
黑白制造紧凑感
不难想像加入黑色会起提升效果,其实白色同样能在轻松氛围中制造紧凑感。
给画面加入对比色
对比色是主色的必要补充
色相环中相对的色相成为对比色,也叫补色,甚至可以说,配色的基本就在于补色,配色完成于补充颜色的过程之中。加入补色使人心情舒畅,缺乏补色的画面容易令人觉得不自然。

A图是以同色系为中心的平稳配色;图B加入对比色蓝色后,画面效果加强了些许。
加入对比色,使画面生动突出

终极纯粹三角型
平衡的三角型
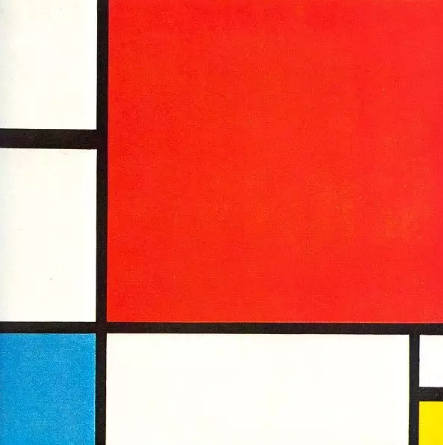
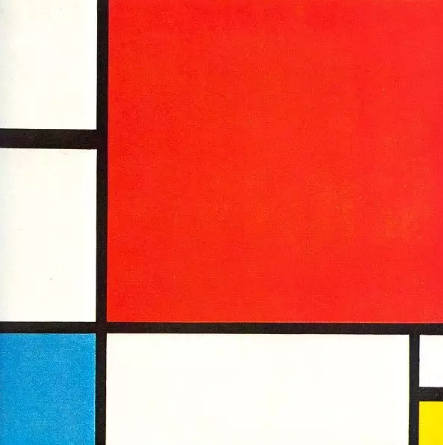
红、黄、蓝在色相环上组成一个正三角形,被称为三原色,是特殊的颜色。绿色、紫色等颜色都可以通过混合这3种颜色得来,但是无论怎样混合其他颜色都无法得到三原色。随着毕加索、蒙德里安等现代派画家们追求终极的纯粹色,三原色的组合得到了重视。
蒙德里安《红、黄、蓝的构成》

这幅作于1930年的《红、黄、蓝的构成》是蒙德里安几何抽象风格的代表作。蒙德里安将色彩、形状纯粹化的结果,是否定红、黄、蓝三色以外的一切色彩。线条的方向也限定于水平或垂直,排斥斜线。
三角型的效果,掌握好平衡即可

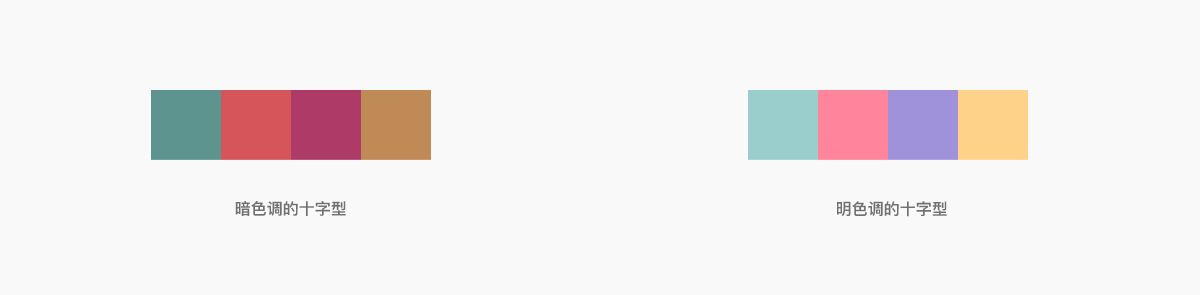
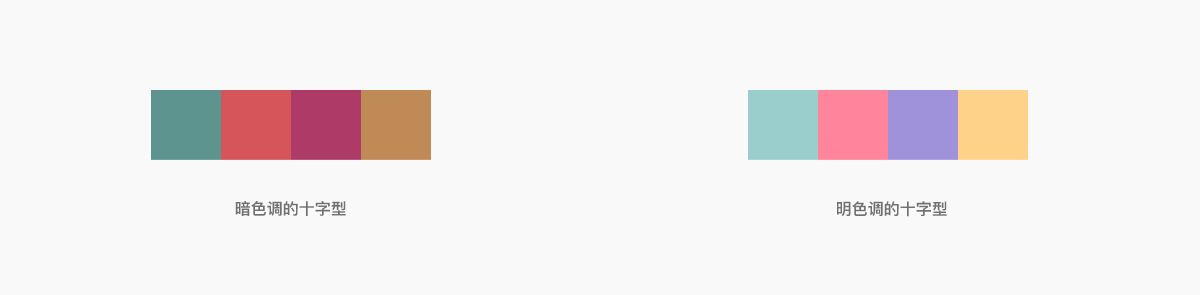
十字型配色
强烈的紧凑感
将两组对比配色交叉组合后,便得到十字型配色。醒目安定的同时,又具有紧凑感。在一组对比色产生的紧凑感上加一组,自然成为最强配色型。
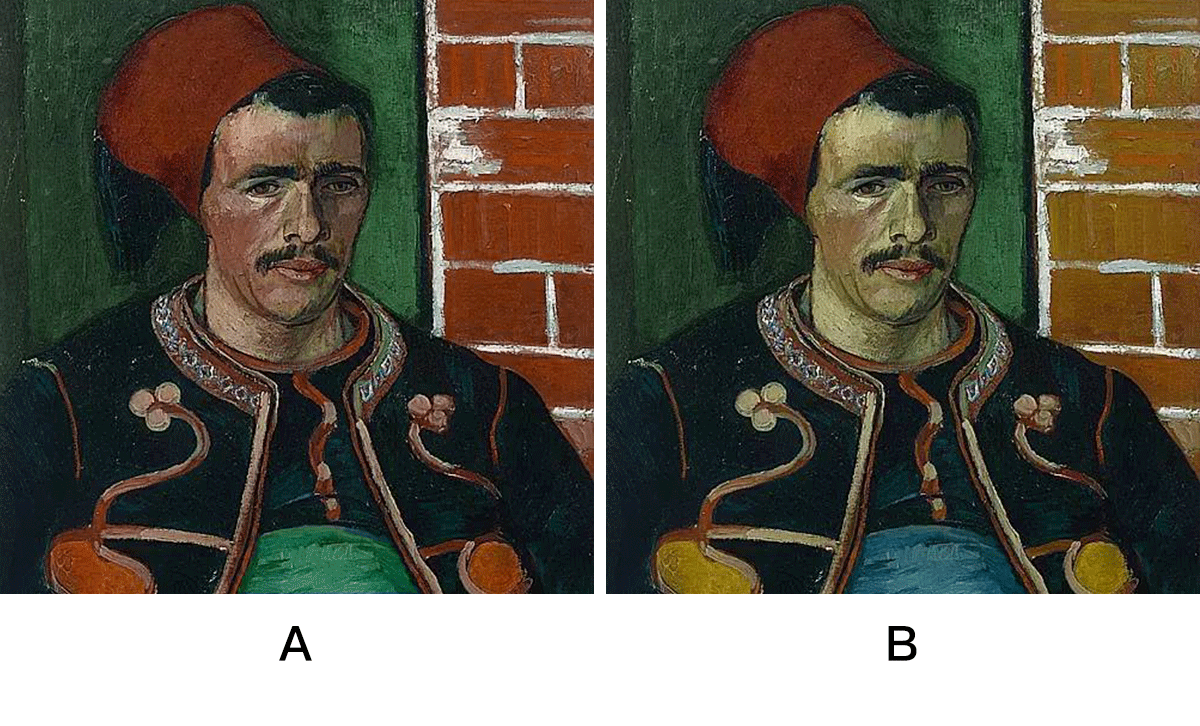
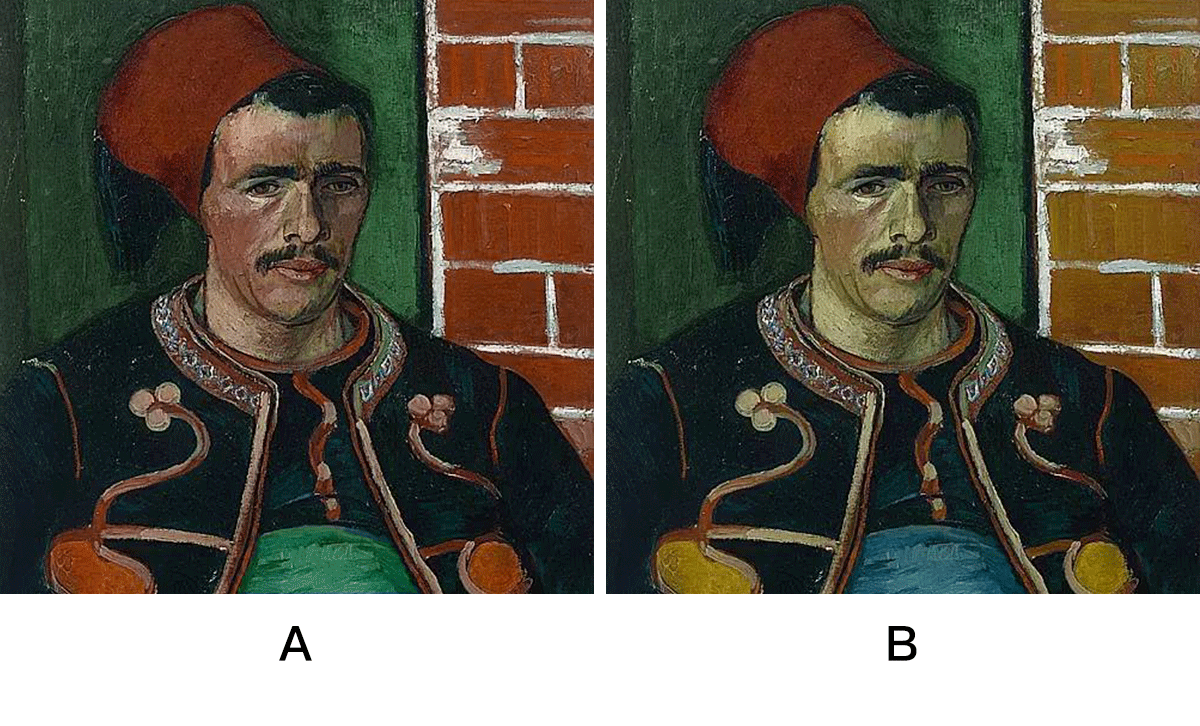
梵高《軍人》

A画面只用了一组红绿对比色,看上去很有紧凑感,但是过于硬朗。在A的基础上增加了一组蓝橙对比色,带来有力的安定感及紧凑感,画面丰富了许多。
由于把两组补色组成十字型,达到了完全的平衡。

黑色起突出作用
无色彩的黑色是最有力的搭配色
黑色是“无色”的特殊色,纯度、色相、明度都为零。但是,加入黑色会突出原有的颜色,使画面有力度。黑色与其他色彩组合时,是最有力的配角色。

海报A蓝绿色均为冷色,绿色背景下,表现出轻快自然、明亮却趋于平淡。海报B背景变为黑色后,绿色变得深邃而闪烁。这时,黑色本身难掩的光辉甚至会使人误将其当成主角,但是不会喧宾夺主掩盖主角色。
黑色无论与任何色彩搭配,都起强调提升作用。使强色更加强烈,使浅色更加突出,产生生动醒目的效果。

白色起强调作用
作为中立色的白色,不会破坏其他颜色
白色是所有色彩中最中立、最无个性的颜色,但是可以通过特定的使用方法,使画面整体更突出。在不破坏其他色彩感觉的基础上提升整体。

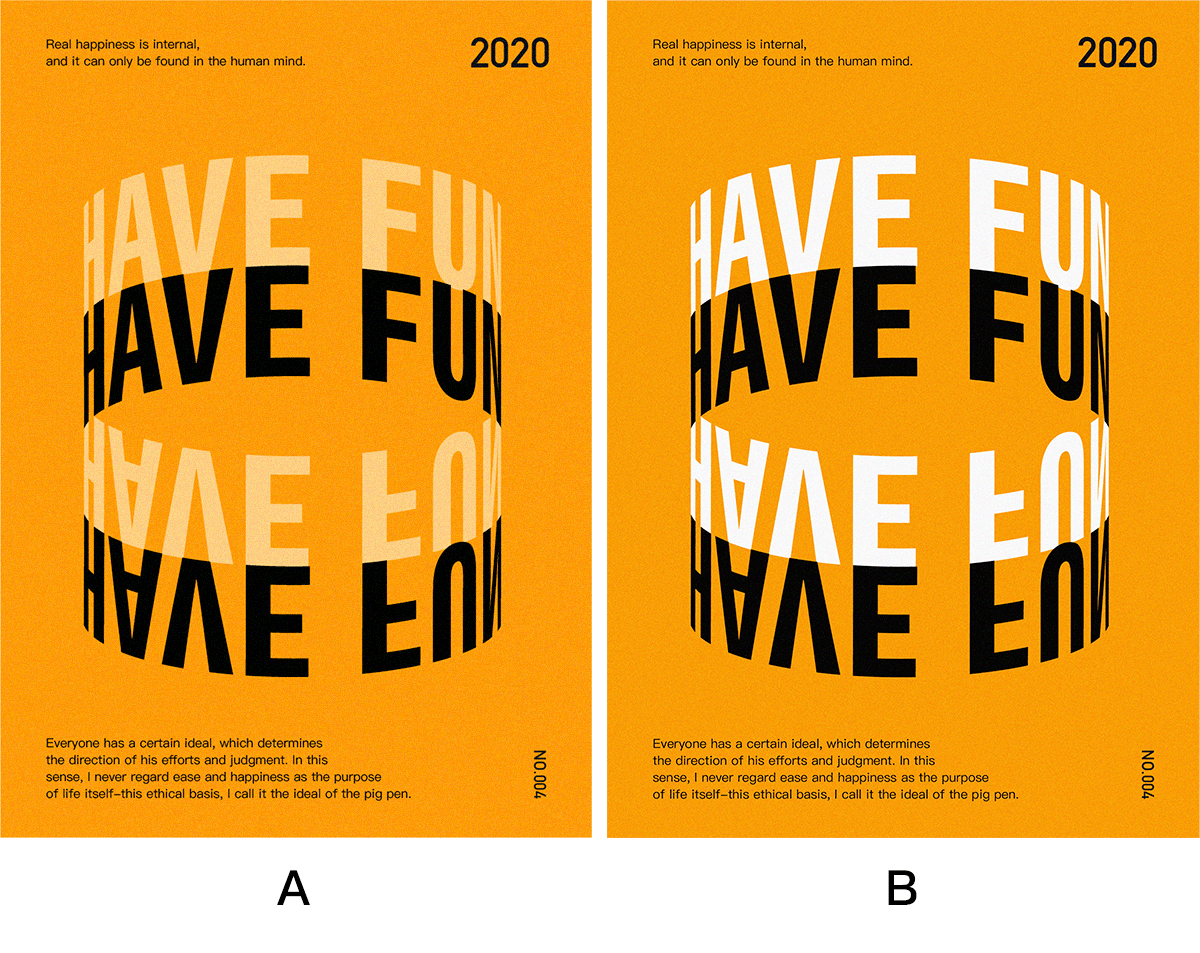
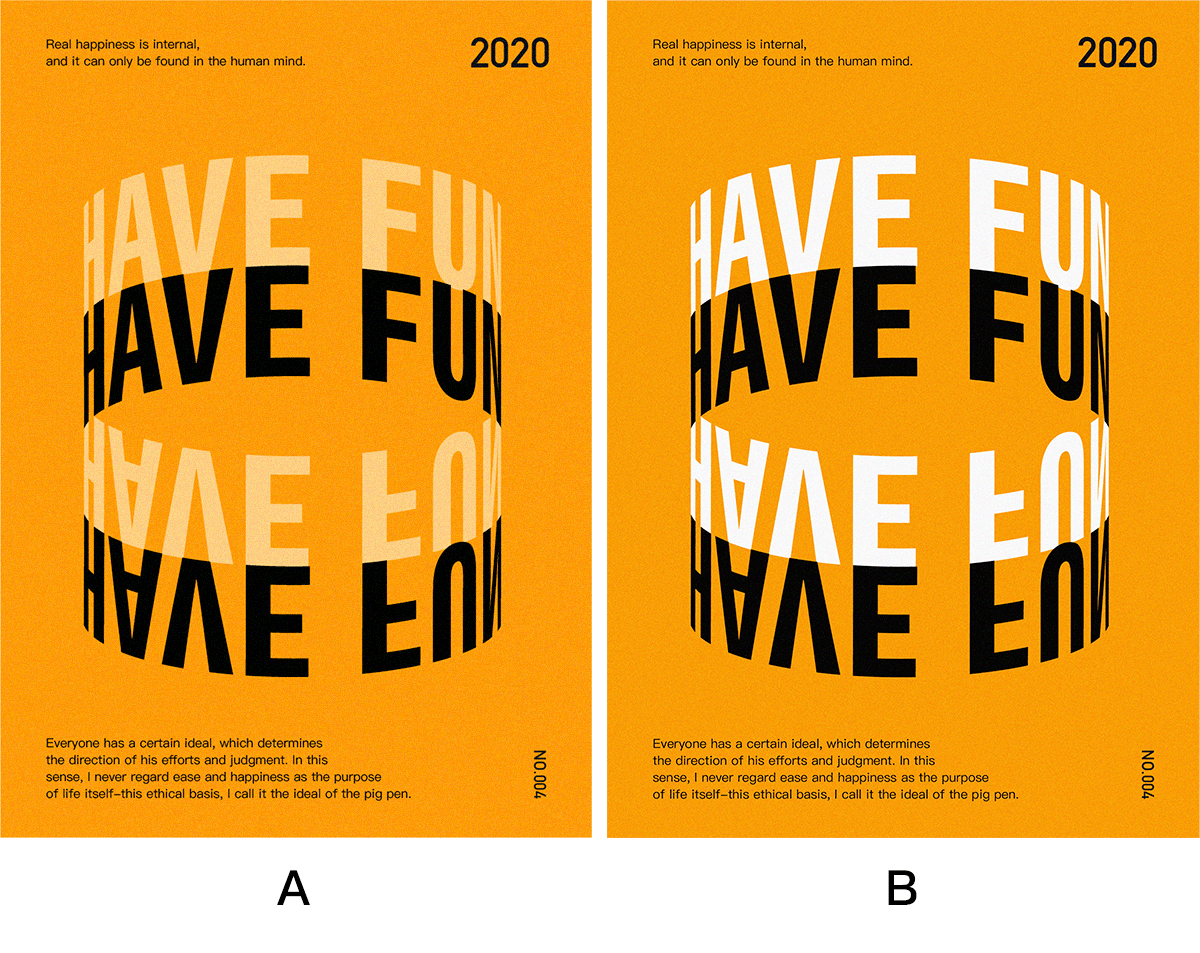
白色与任何颜色的反差都很大。人眼对最明亮的白色颇为敏感。即使是相当低的明度下,白色的效果也显而易见。海报B加入白色,瞬间被突出。
白色有着意想不到的效果。配上过于强硬的颜色则使之缓和,配上浅色则使之被强调。保持浅色原本的感觉,突出整体效果。

1.3 融合型配色
使用三属性达到融合效果
与突出型配色一样,我们采用三属性(色相、纯度、明度)来缓和过于喧闹、醒目的颜色。突出时要增强三属性的对比,融合时则要减弱对比色的对立。
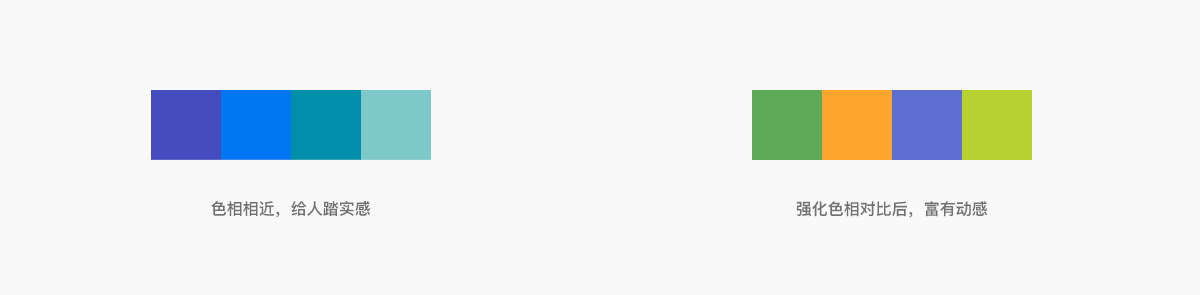
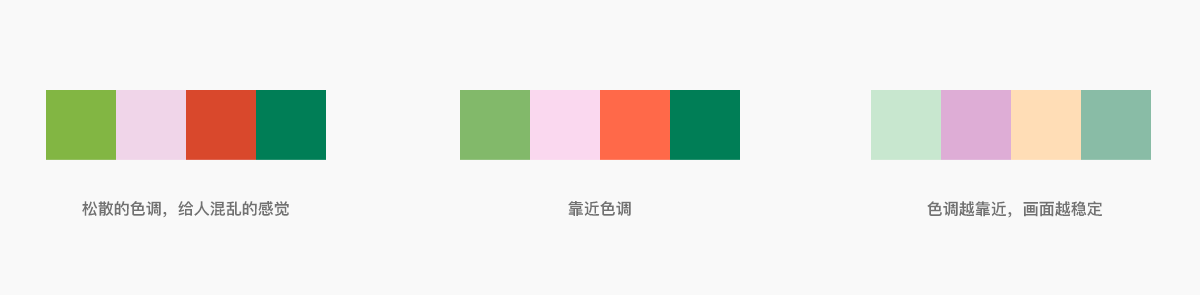
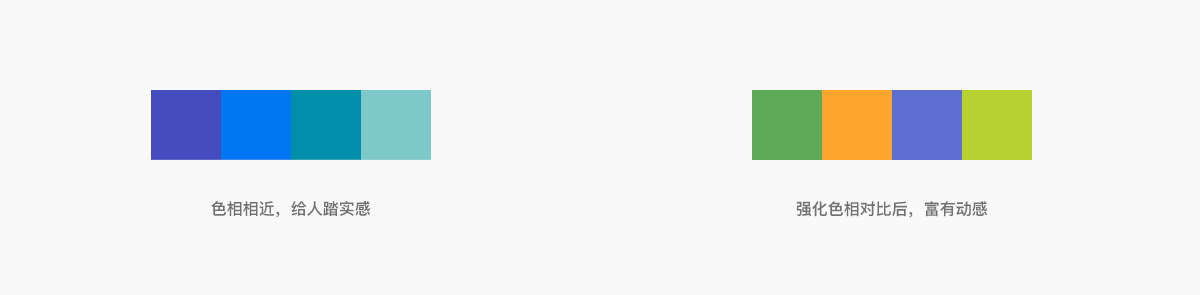
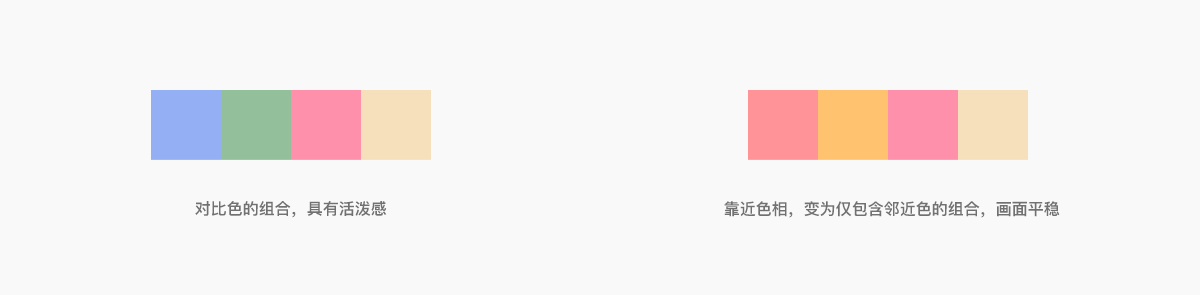
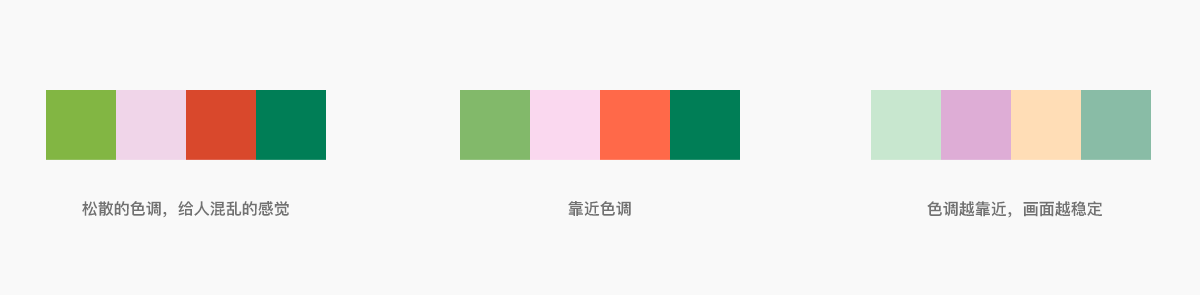
靠近色相
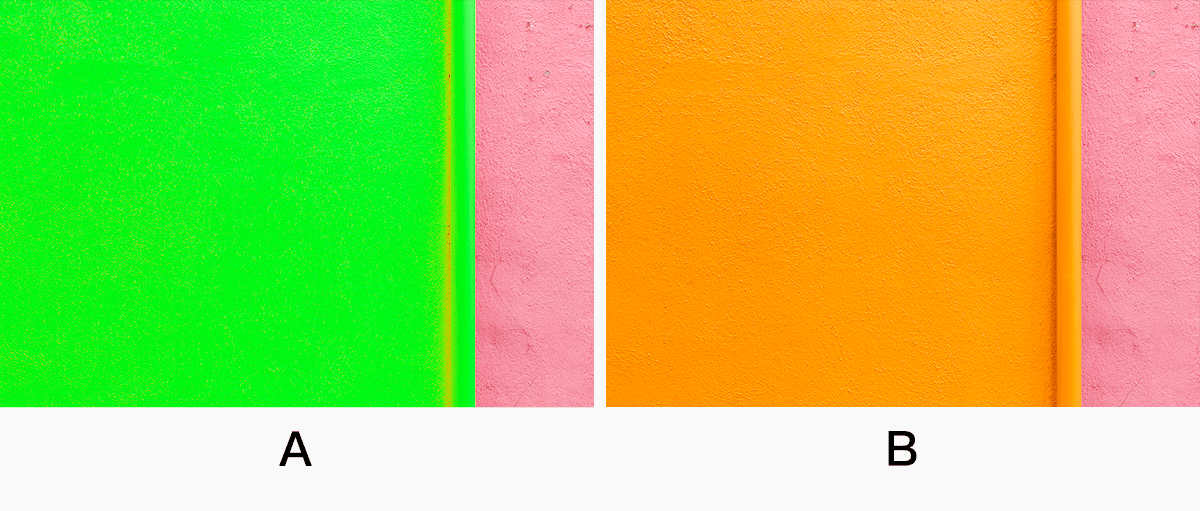
使用同系色,画面统一和谐
色相差越大越活泼,反之,色相越靠近越稳定。色彩给人感觉过于突出喧闹时,可以靠近色相,协调各种色彩,使画面稳定下来。

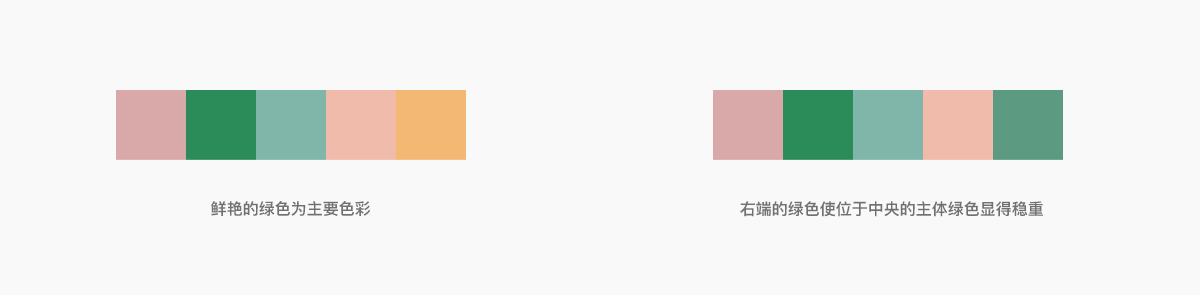
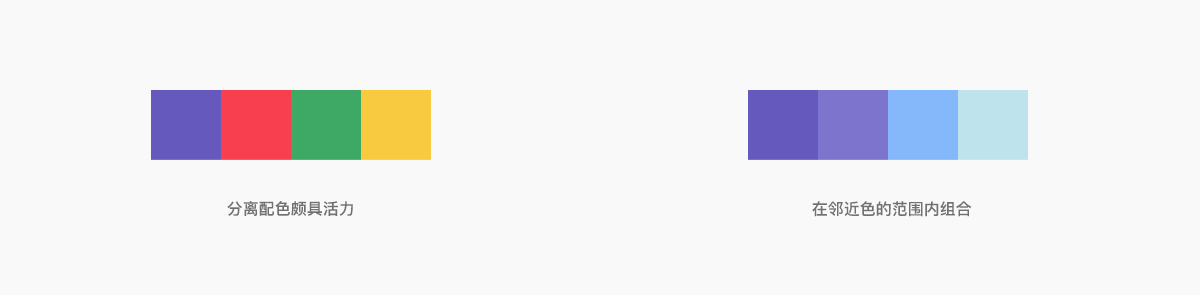
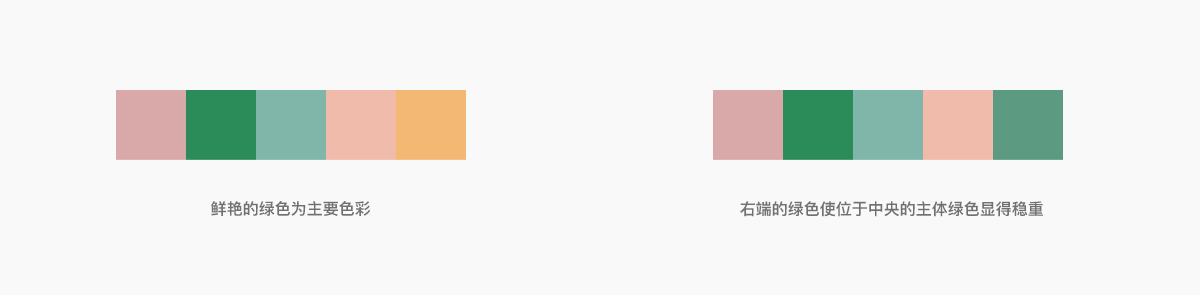
B图使用近似色配色,表现出平稳安详的感觉。而A图红绿色相之间变化幅度过大,流于散漫,给人一种不安定的感觉。
色相被靠近后称为邻近色,进一步靠近则称为同系色,越偏离对比色、接近同系色,就越有平稳踏实感。

统一明度
明度差破坏安定感
即使色相差很大,只要明度统一,画面整体就会给人以安定的感觉。这是在不破坏色相平衡、维持原有气氛的同时,得到安定感的巧妙方法。

A图明度差较大,产生活泼感。而B图缩减明度差至零后,画面整体变得和谐,给人一种安定的感觉。
无论多么松散的配色,统一明度后都会呈现出整齐稳定的效果。零明度差营造出踏实稳定的感觉,因此最好尽量扩大色相差,力求维持色彩之间的跳跃感。

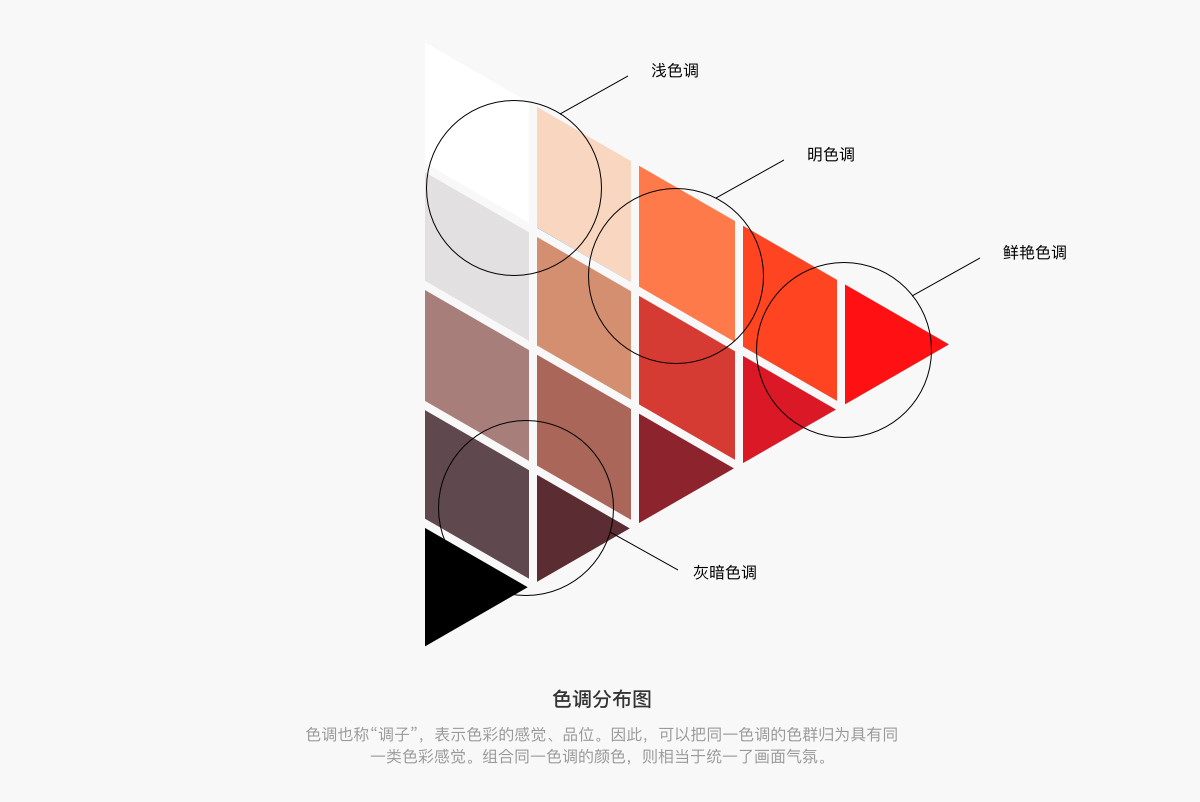
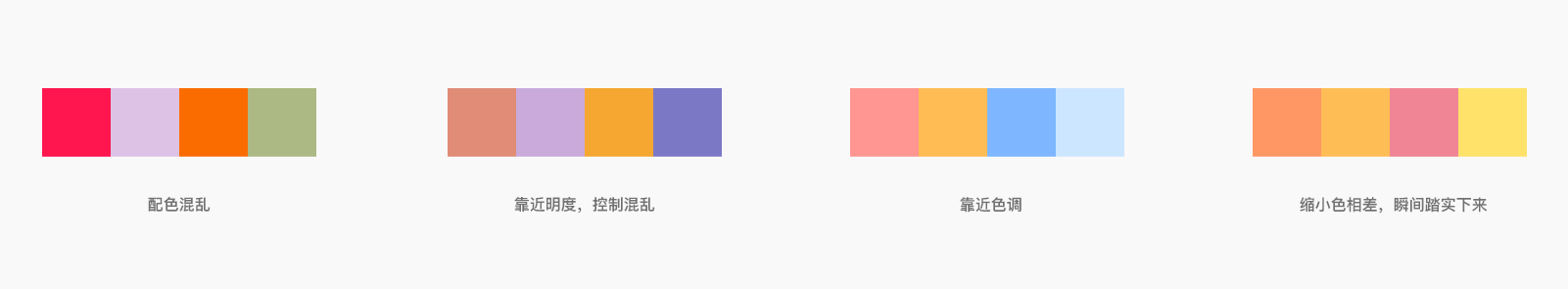
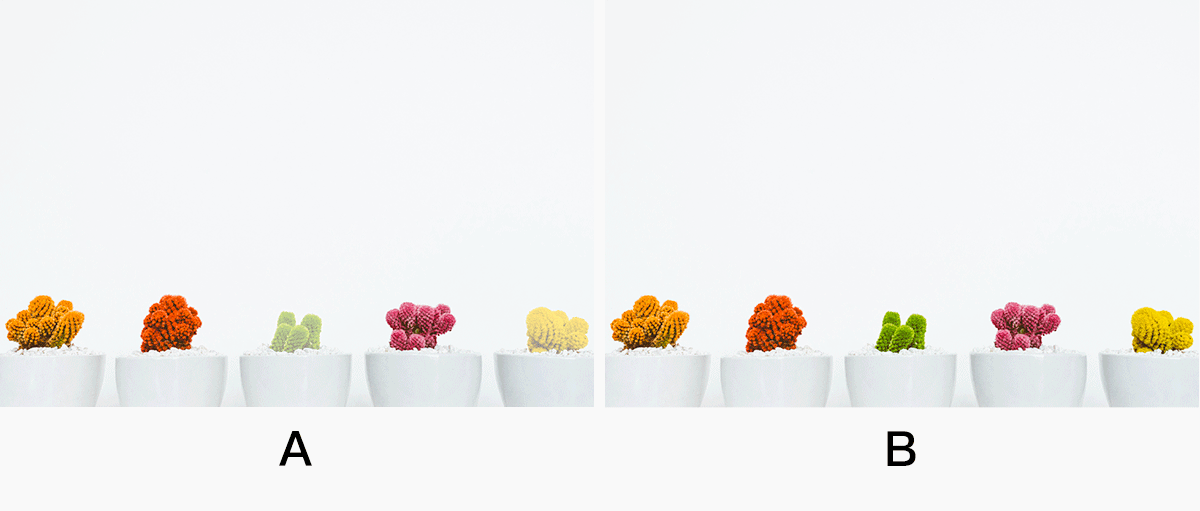
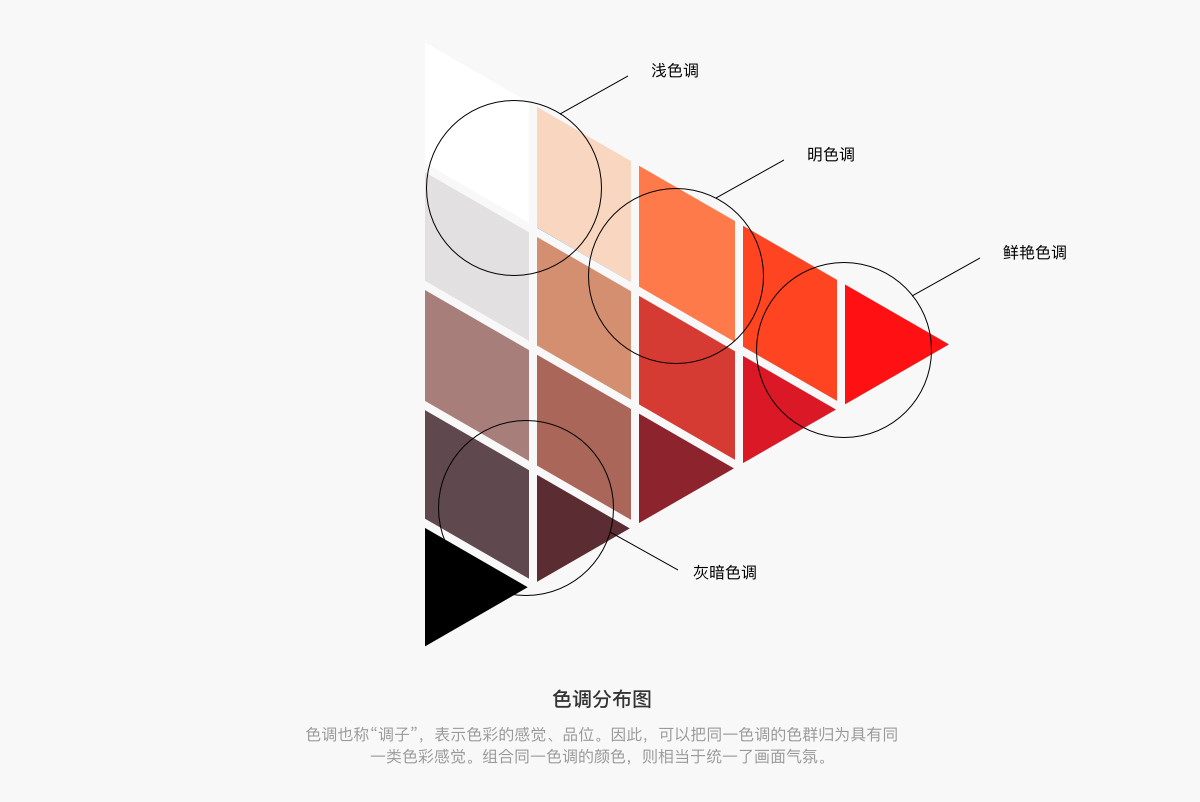
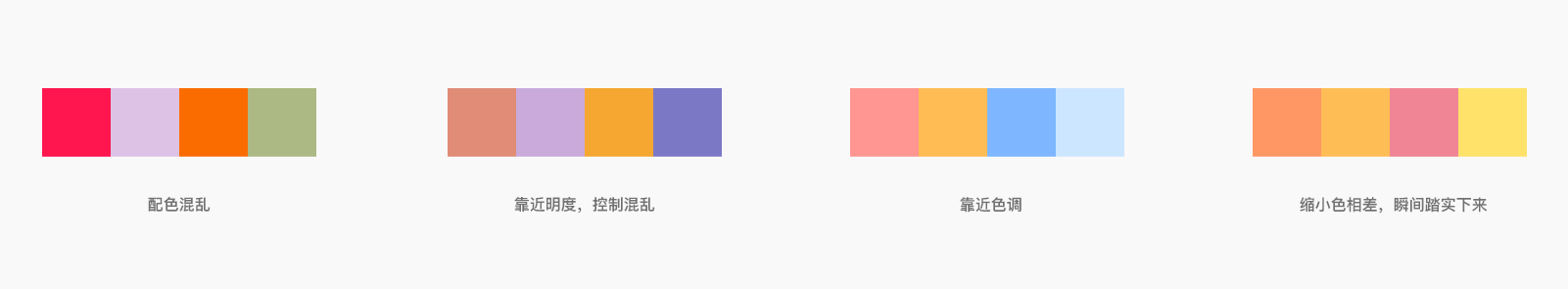
色调靠近
气氛的统一
色调也称“调子”,表示色彩的感觉、品位。因此,可以把同一色调的色群归为具有同一类色彩感觉。组合同一色调的颜色,则相当于统一了画面气氛。


A画面组合有所偏高的色调,会破坏画面的统一,而B画面将鲜艳的色调换为明灰色调,画面感觉统一和谐了许多。
如果画面松散,缺乏统一感,则需要统一色调。统一至相同或相近色调后,原本混乱的配色将变得缓和稳定。

群化方法
通过群化法收敛混乱,将三属性共通化
将混乱的配色群化会得到踏实的效果。所谓群化,就是赋予色相、色调、明度等以共通性,制造出整齐划一的组合。画面松散时,将三属性的一部分共通化,会得到统一感。

A图的配色过于混乱,色彩纷繁的效果使画面整体显得混乱。B图的配色明度、色相以及色调都比较相近,画面整体显得统一和谐。
所谓群化,指的就是分组、共通化。将前面讲述的明度、色相、色调等综合地共通化后,产生群化效果,画面收敛、缓和。

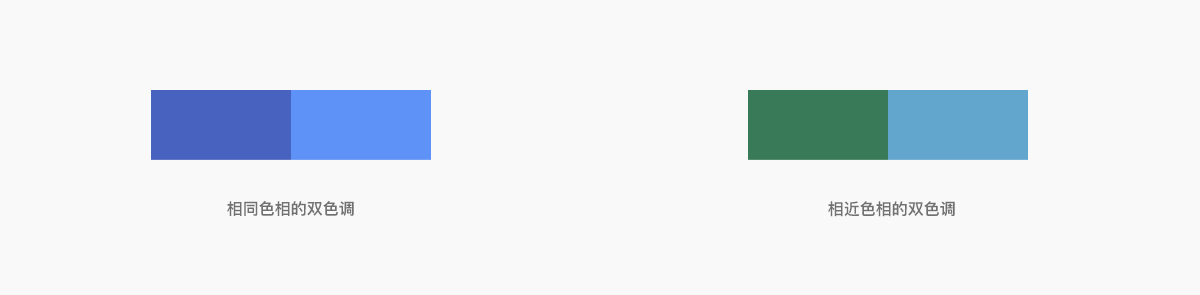
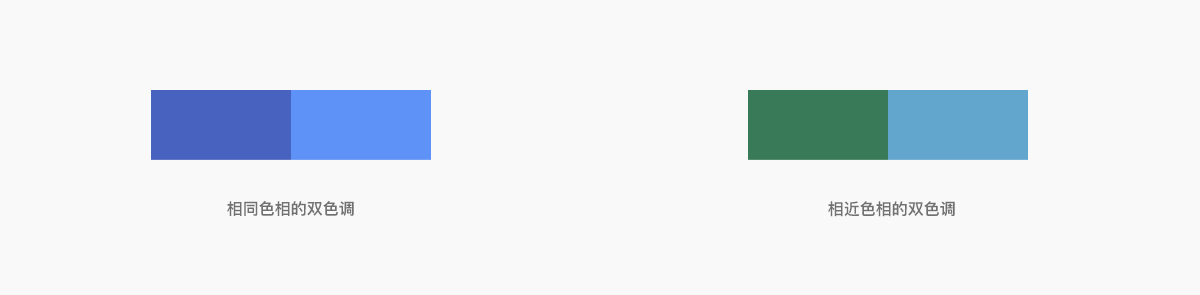
双色调配色
同一色相的明暗两色
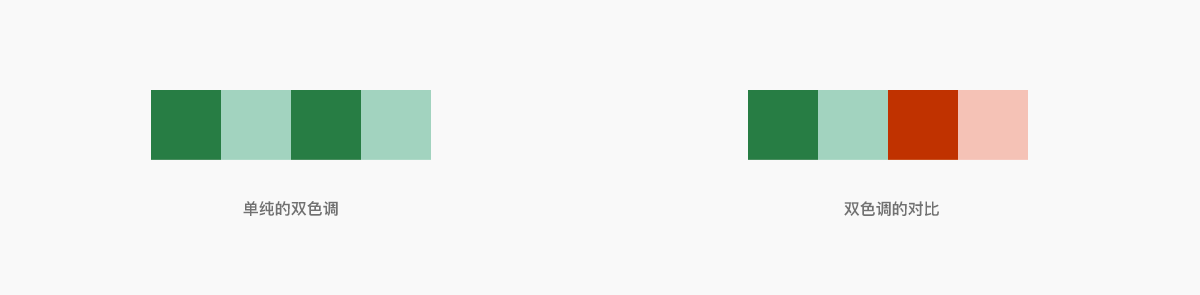
所谓“双色调”,指从相同或相近色相中抽出两种色调的组合。最有代表性的双色调是同一色相的单色与明色的组合。制造色差,或是组合进浊色,都能创造出丰富的色彩表情。

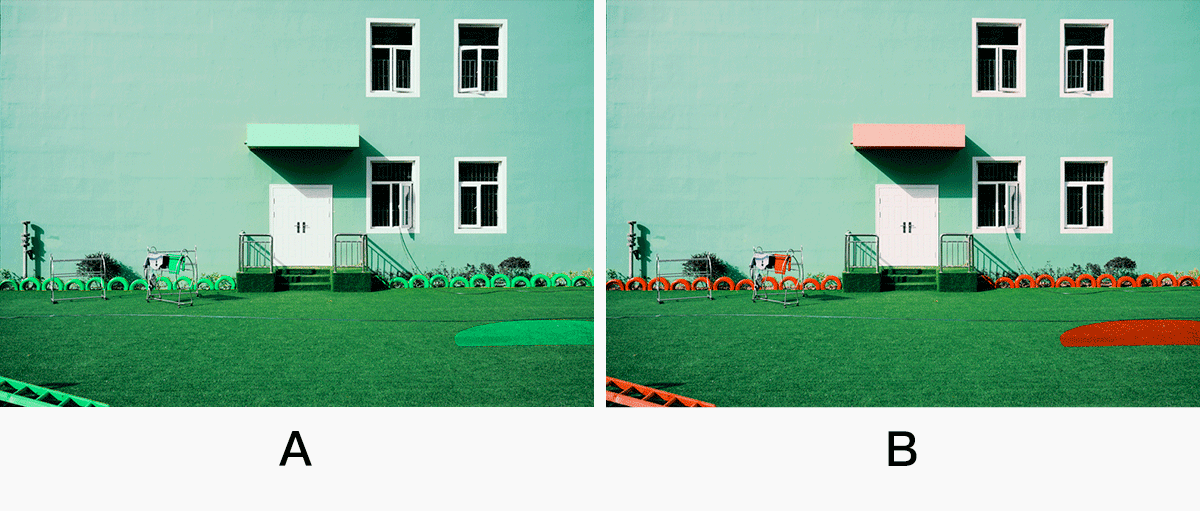
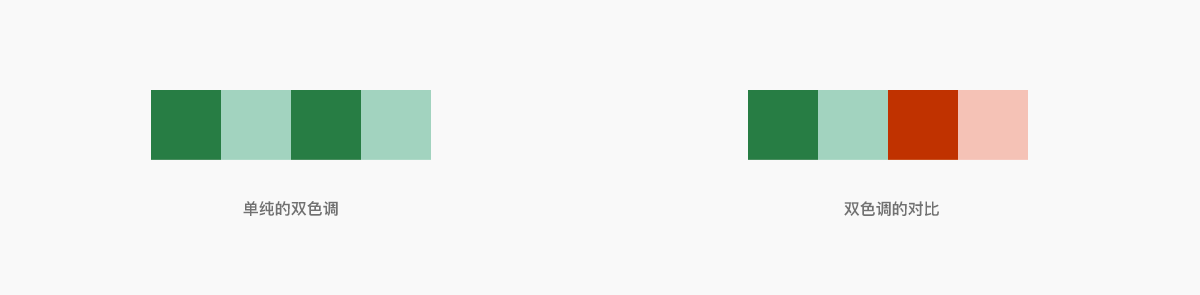
B图的配色采用的是同一色相的淡色与暗色的组合双色调;而A图中的绿色与淡红色的色相差过大,无法组合成相同或相近色相的双色调。
双色调组合类型

浓淡法
节奏感产生舒适感
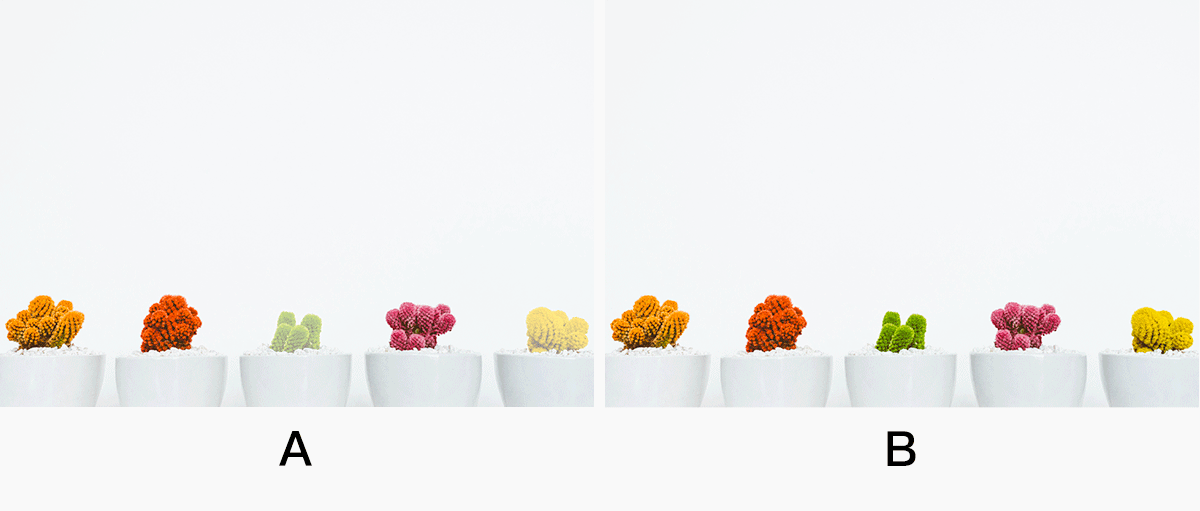
浓淡法指按照色相或明度顺序的配色。由于顺序被明示出来,因此产生节奏感,给人以舒适的感觉。对画面的一部分使用浓淡法配色,则该部分周报有着踏实的效果。

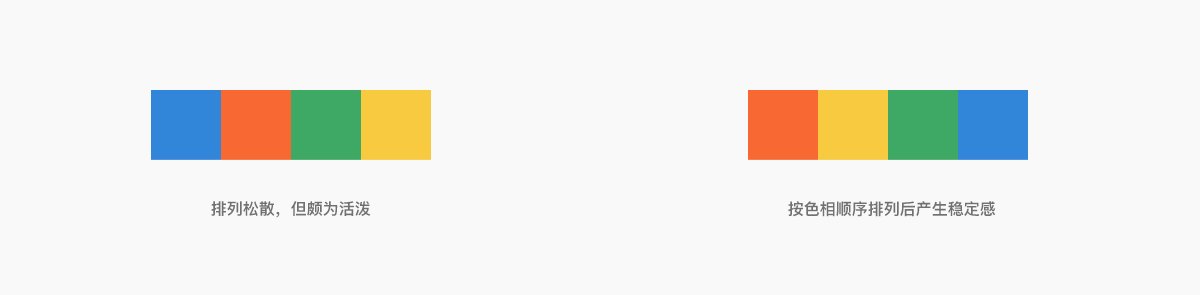
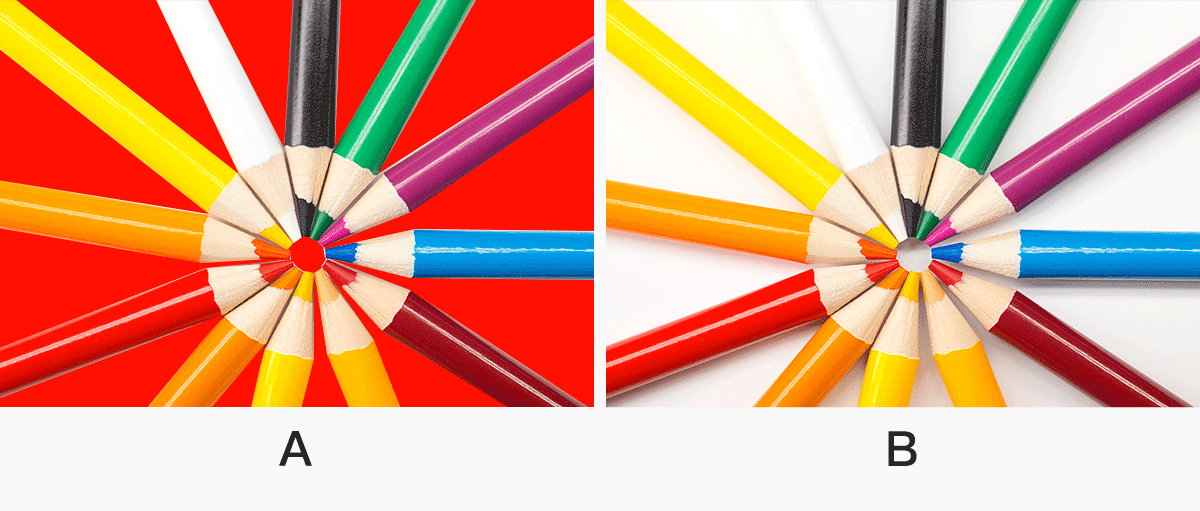
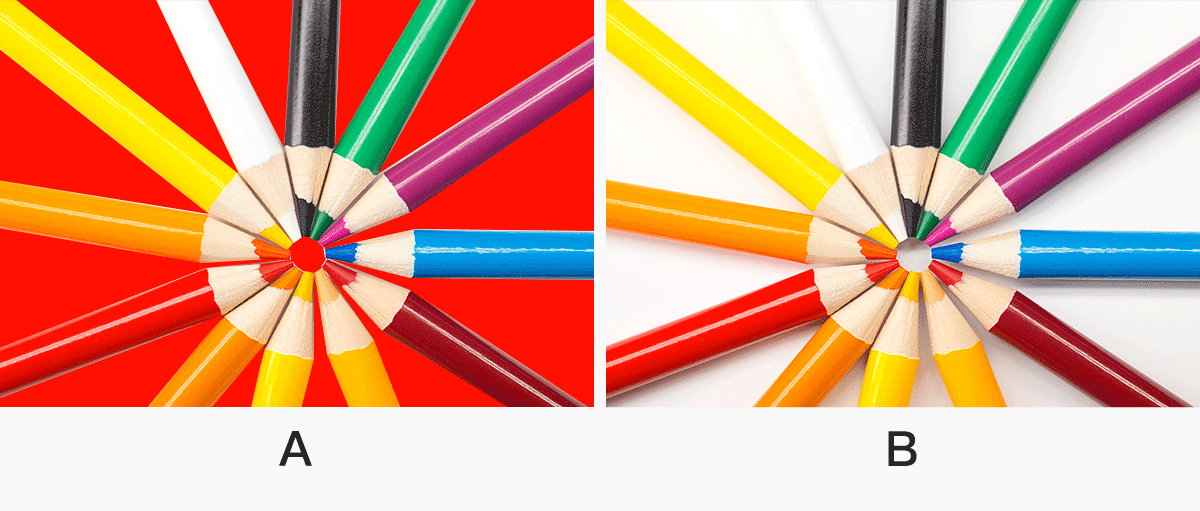
A图中彩虹的配色排列松散,但颇为活泼;B图中彩虹按色相顺序排列后产生稳定感、节奏感,就会显得既张扬又踏实。
色相的渐进

明度的渐进

莫里斯派·对比双色调
莫里斯偏爱的配色
使两组双色调对比后,同时呈现出平稳与紧凑的画面感,将双色调具有的舒适感与色相对比具有的紧凑感调和至平衡,是活跃在19世纪的英国装饰艺术大师威廉·莫里斯钟爱的配色形式。

A图由绿色的明、中、暗三阶段构成的配色。由于是同一色相,所以画面踏实,不过似乎太过单调而显无趣。鉴于出现3个阶段的颜色,应成为三色调,不过与双色调效果大致相同。而B图中加入对比色红色系的双色调。对比色效果强调了整体,双色调的平稳感与色相对比的紧凑感共存。
组合身为对比色的双色调,产生紧凑感,给人以自然的印象。

微差·品位浮雕装饰
近似色相与小明度差
使用几乎令人察觉不到的微笑色彩差别配色,会传达出高雅寂静的感觉。一般情况下,微差因其暧昧模糊感并不讨好,不过一旦被有意图地巧妙使用,会有意想不到的效果。想运用好微差,周边色尤为关键。若不小心搭配进强色,则会瞬间破坏来之不易的静感,称为庸俗失败的模糊配色。

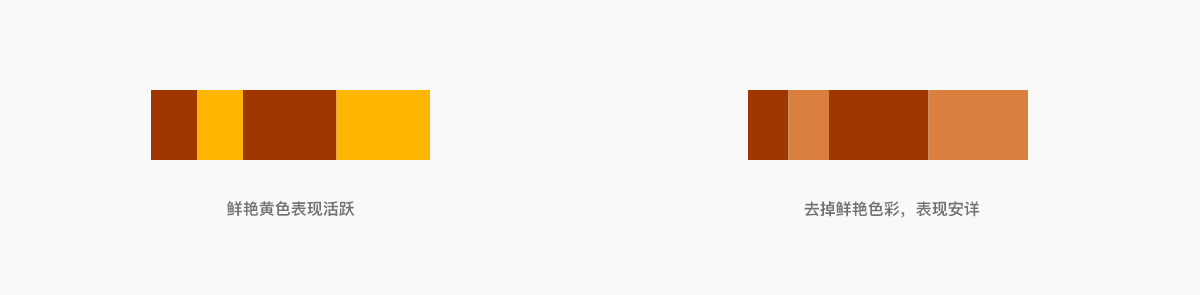
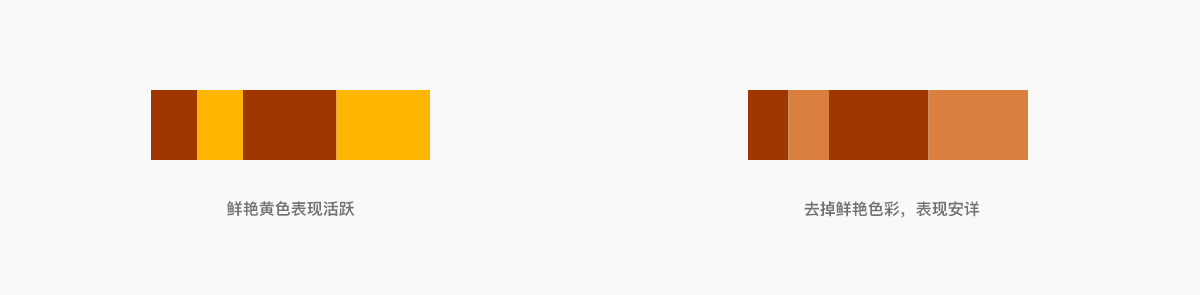
A图鲜艳的黄色破坏了整体的宁静气氛;而B图去掉了鲜艳的色彩,包的色调具有微差的特点,微差配色表现静谧。
微差配色可以营造出幽静气氛

重复法
通过重复融合整体,制造共同之处
在稍稍偏离的位置上放置统一色彩,会达到共鸣融合的效果。这就是重复法。一致的色彩不仅互相呼应,整个画面也融为一体。

A图顶部与下面的颜色没有呼应,使得上下分离,破坏了画面的整体效果;而B图下面汽车的青蓝色与顶部天空的青蓝色呼应,形成一致的色相,上下便产生一体感,使得整体紧凑严密。
在偏离的位置上放置与主要色彩同色系的颜色,使得整体融合,产生统一感

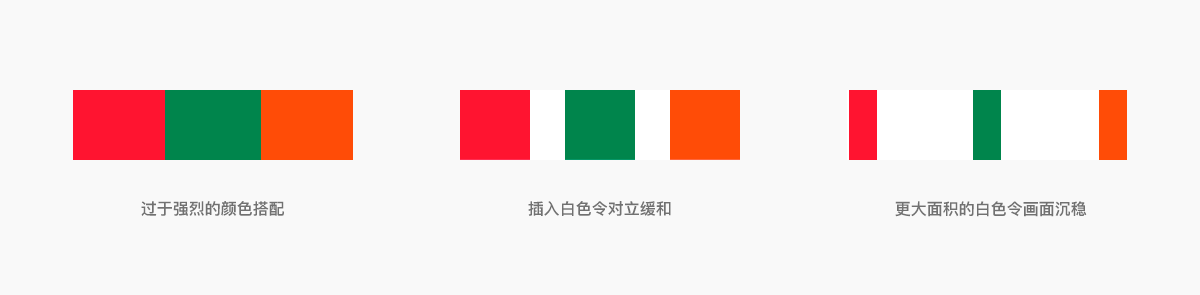
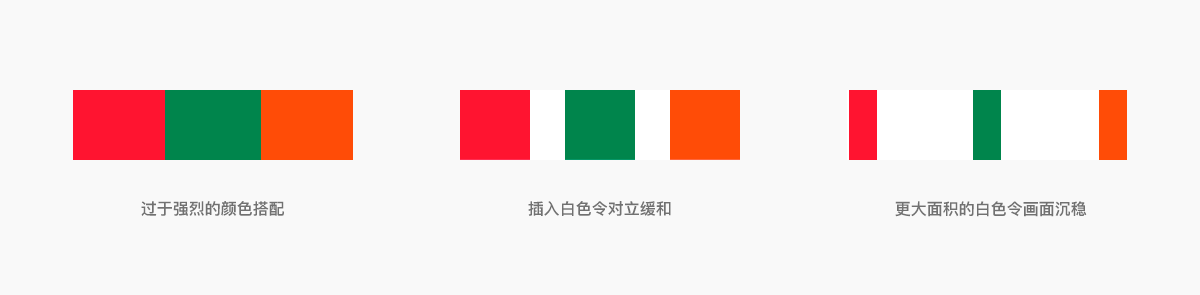
利用白色间隔使画面更柔和
在过于浓艳的配色在使用白色背景
白色的色彩度为零,可以说是完全中立的颜色,但是由于搭配方法不同,可以产生十分鲜艳的效果。白色可以令平淡的配色鲜明,也可以令浓艳的配色柔和。

A画面全部是过于强烈的颜色,浓艳而令人腻烦;而B画面换成白色背景去除了浓艳的感觉,画面表现得柔和起来了。
如果强烈的带有刺激性的色彩让人感觉很浮躁的话,可以尝试在中间插入白色间隔,这样不仅减弱了压迫感,也使这种颜色的特征更加鲜明生动


2.1 营造画面氛围
画面的安排决定配色的成功与否
如果商品与画面不一致的话,即使有了漂亮的配色也没有任何价值。已完成配色的画面能否与目光锁定的方向一致是成功与否的关键。想要随意表现一个快乐的画面,如果用上等的格调和高雅的配色,就会令画面混乱,无法传达正确的意思。
大部分画面由色调决定
决定画面的三要素是色调、色相和对比强度。其中最重要的就是色调。色调换言之是“格调”,是和“心情、品位、兴趣”具有相同语感的词汇。选择哪种色调进行画面的配色,决定性因素就是心情。
色调
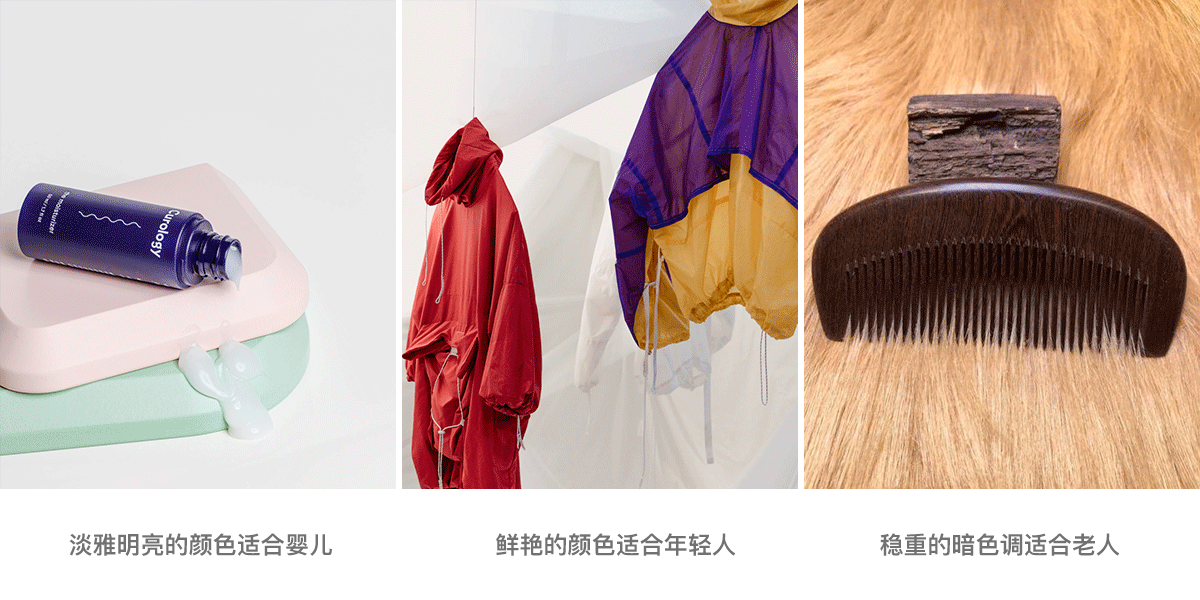
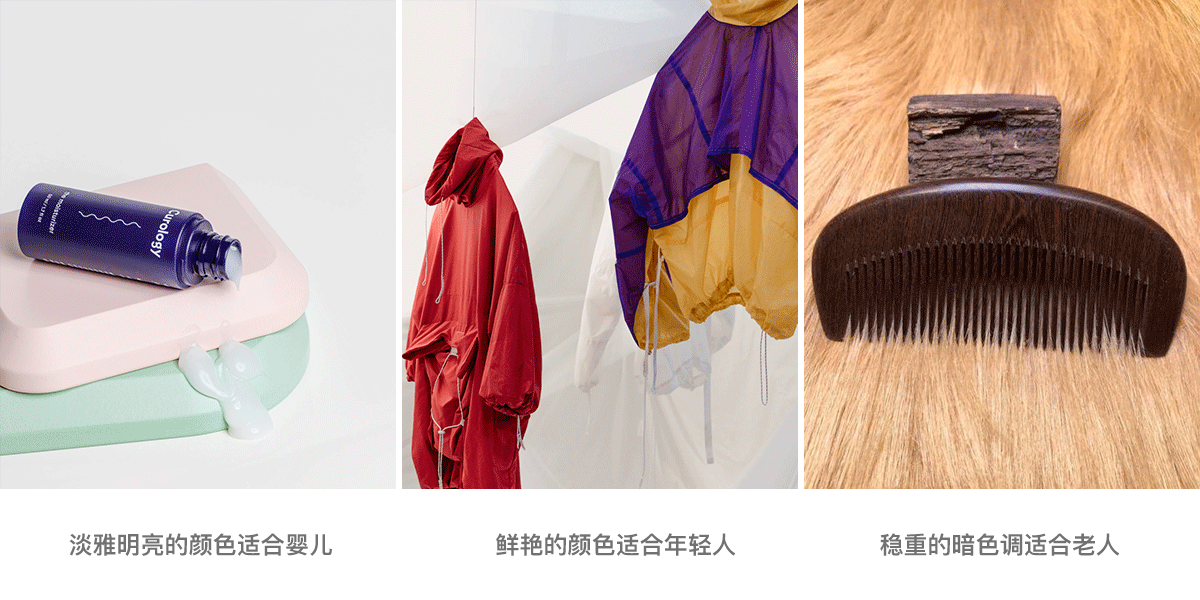
大部分画面由色调决定
即使是相同的材料、相同风格的形状,当色彩的色调发生变化时,画面也会完全不同。色调在营造画面氛围的要素之中起决定性作用,如果错误地选择了色调,无论在色相和明度上下多少工夫都无法修正画面。

选择的色调就决定了配色的画面。如设计婴儿产品,就不适合用鲜艳或严肃的色调。
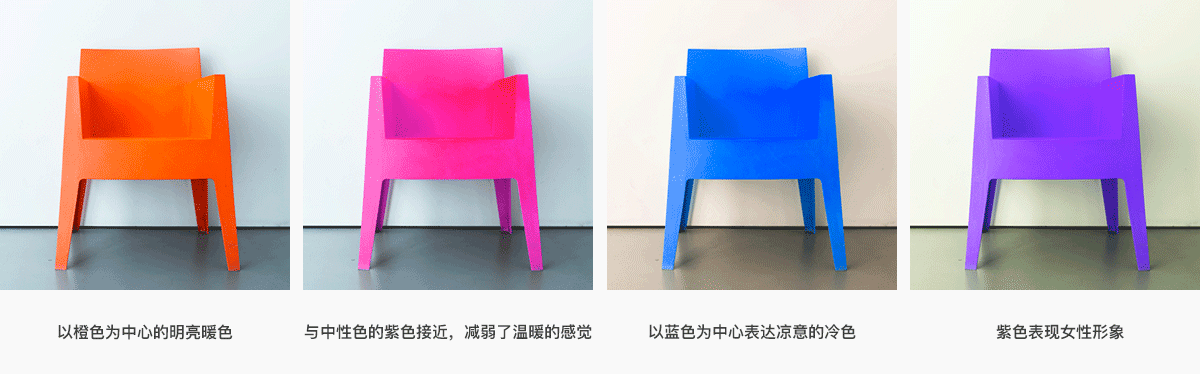
色相
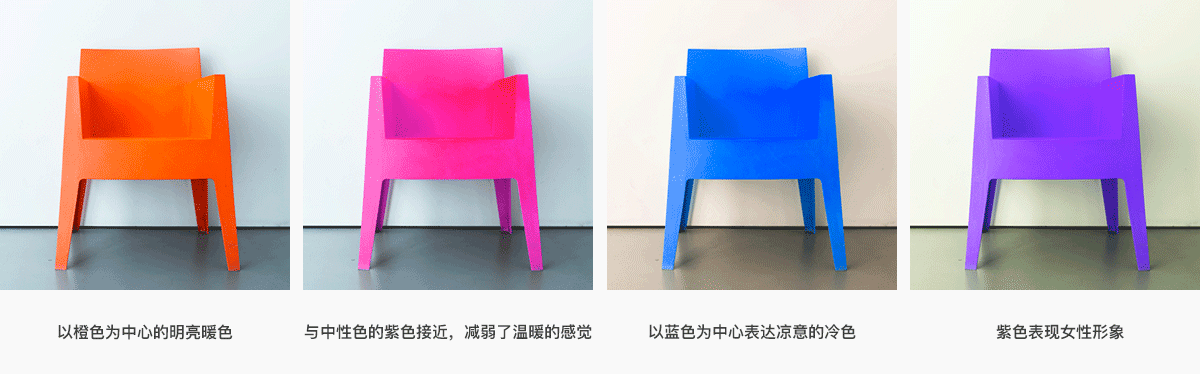
暖色与冷色
色相大致可以分为暖色和冷色。由红色至橙色、黄色被称为暖色,正如字面上的意义一样,这些颜色给人温暖的感觉。相反,由蓝色至青紫色被称为冷色,表现出清凉、冷静的感觉。一方面,各自的颜色都与各自特有的氛围相联系。绿色、褐色是用来表现大自然的色彩,字色无论浓淡都散发着女性的气息。


色相带来不同的画面效果
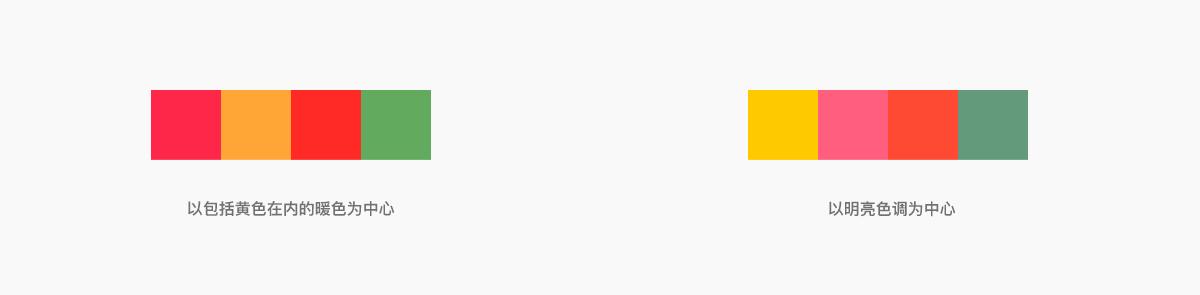
色相大致可以分为冷色与暖色,一级位于其中间的色相共4部分。以暖色为主体进行配色给人以温暖健康的印象,以冷色为中心则给人寒冷的印象。
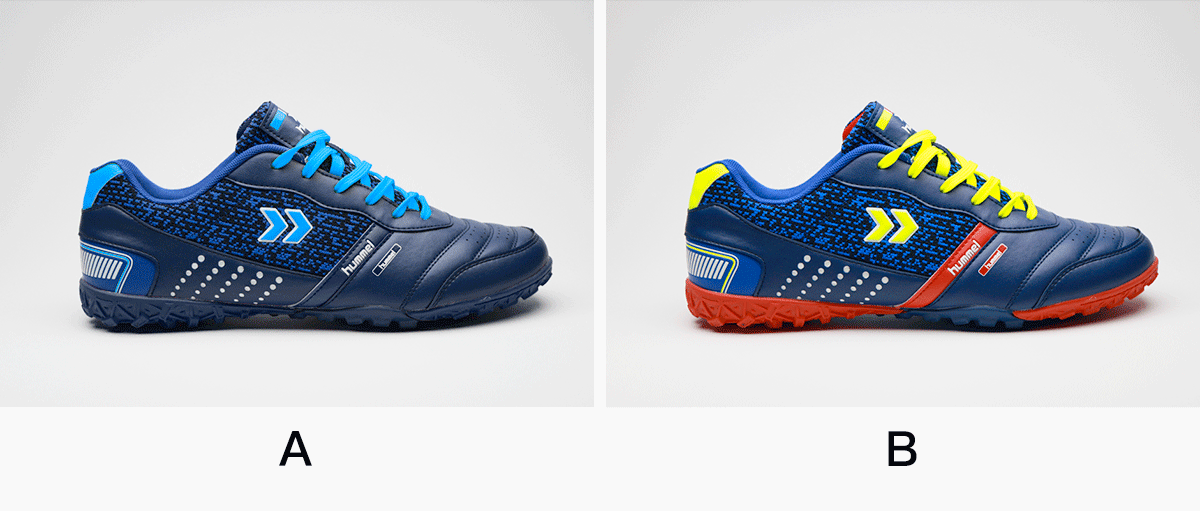
对比强度
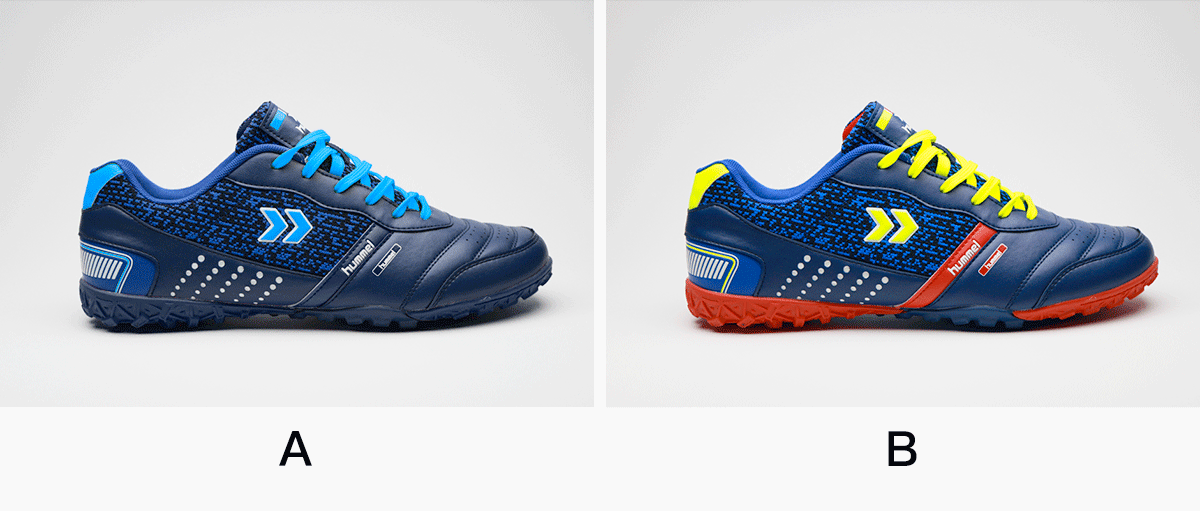
加强对比凸显活力
组合色彩之间的色相之差、明度之差和纯度之差称为对比强度。增加对比强度可以增添活力,减少对比强度则显得沉稳。想要创造富予活力、精神饱满的画面就要增加对比强度,想要表现静谧高雅的画面,就要限制对比强度。

A图中的运动鞋色相对比较小,给人稳重的印象;反观B图的配色色相对比强烈,表现年轻人的朝气蓬勃。
面积比
利用大面积比使画面鲜明锐利
即使使用相同颜色的搭配,当面积比例改变时印象也会随之改变。增大面积比(大小差)可以产生轻快的动感,相反,减小面积就会带给人轻松愉快的印象。

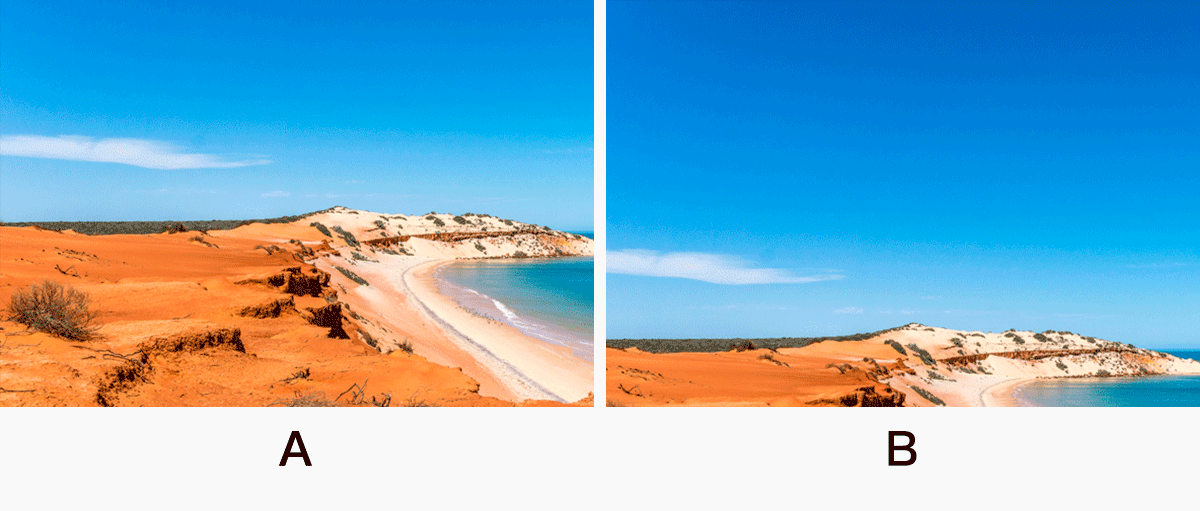
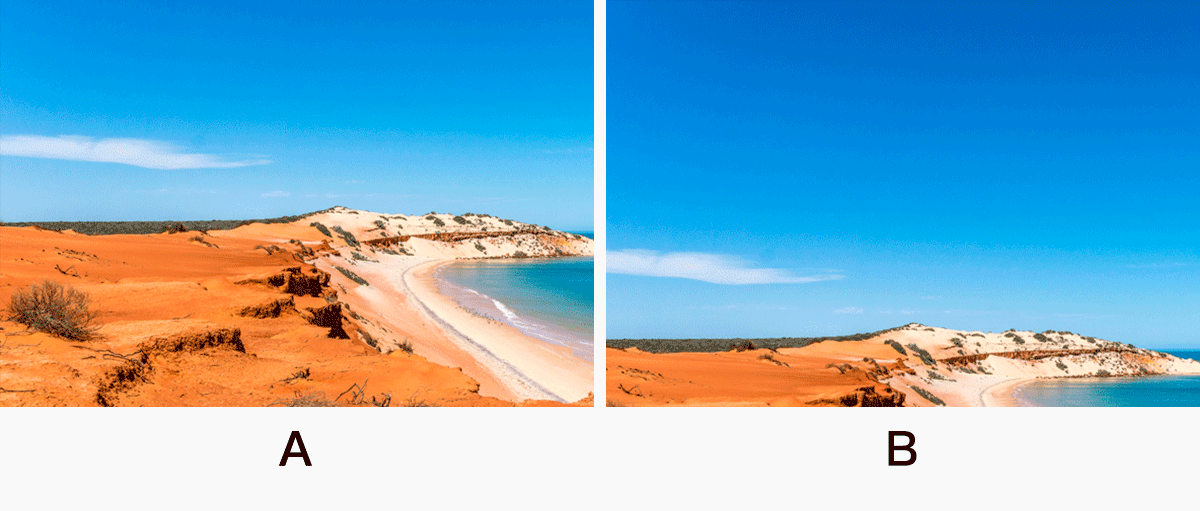
A图中的橙色地面在画面中占据了相当大的面积,给人以轻松舒适的印象。较少地面橙色的面积,画面变得锐利鲜明起来。
2.2 色彩印象指南
检查画面的差别
如果想要传达的内容与画面的配色产生分歧,那么无论怎样美丽的配色都不会有任何效果。观看者的印象与配色所表达的画面无法产生共鸣,那么无论怎样美丽的配色都没有任何意义了。
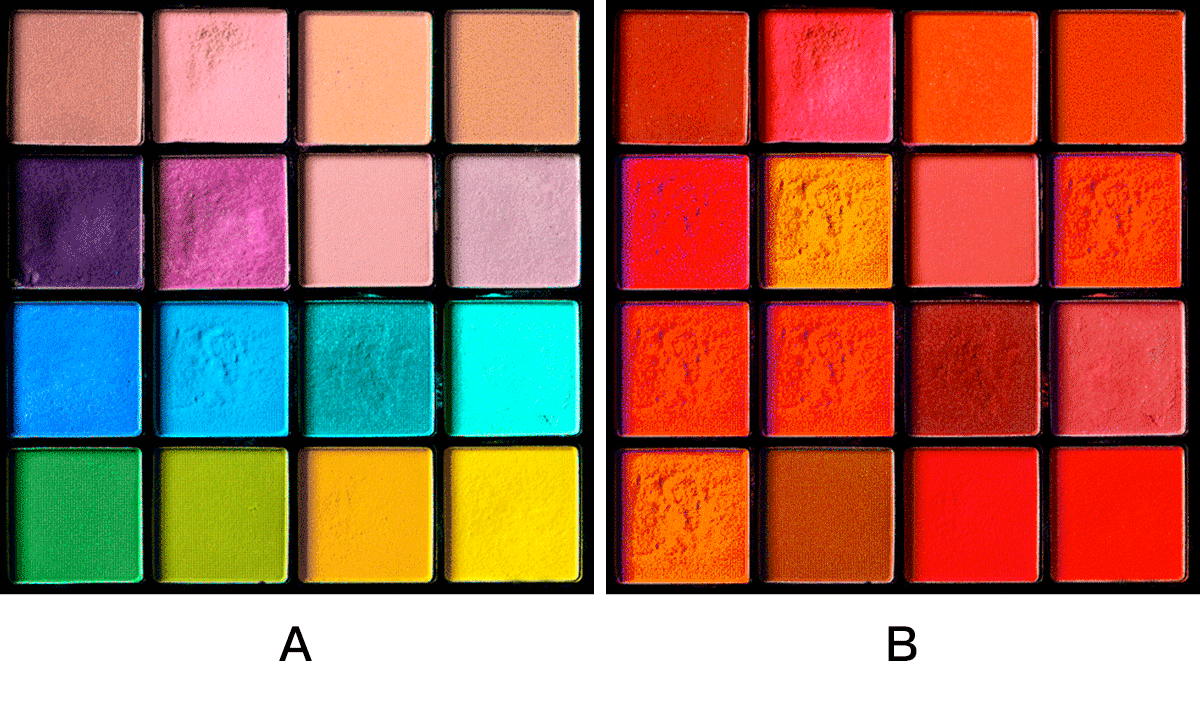
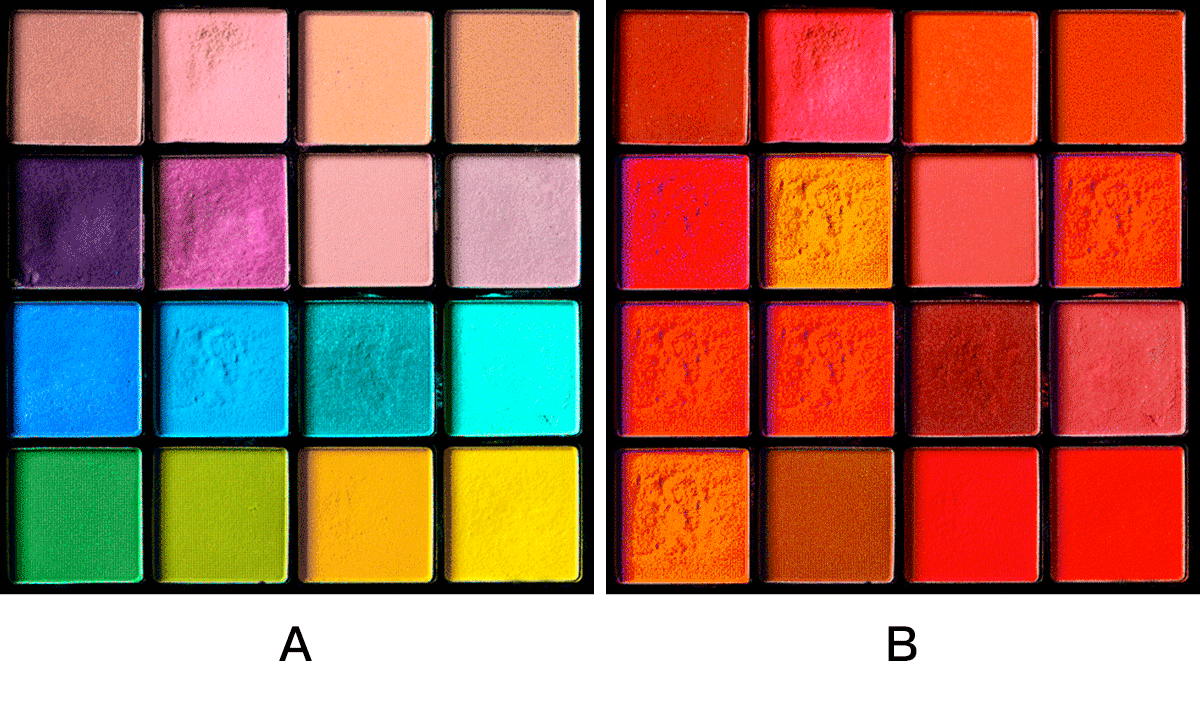
男性——冷静且有力的形象
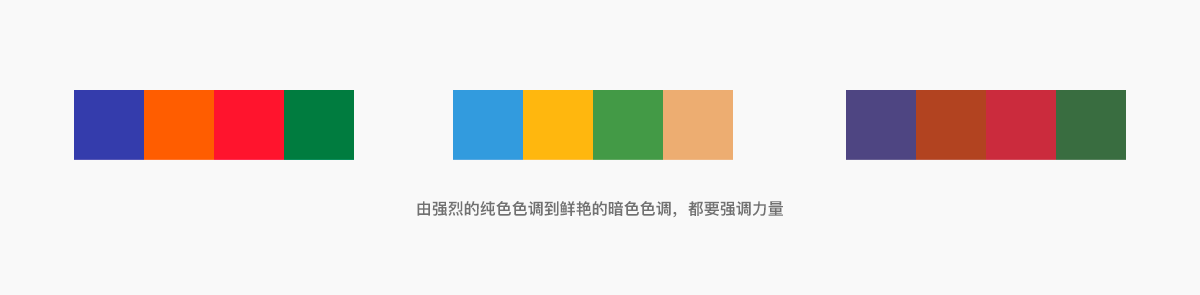
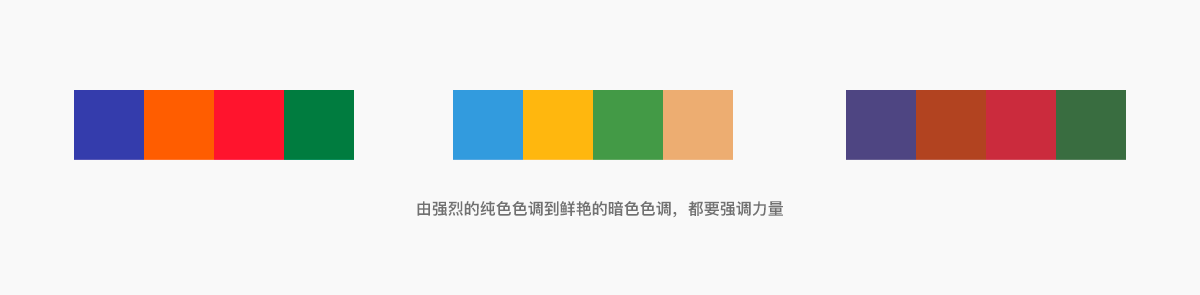
令人感觉到男性特征的色彩,必须具有强大的力量。表现强大力量的纯色,接近纯色的暗色都是符合男性形象的色彩。

女性——冷温柔亲切的形象
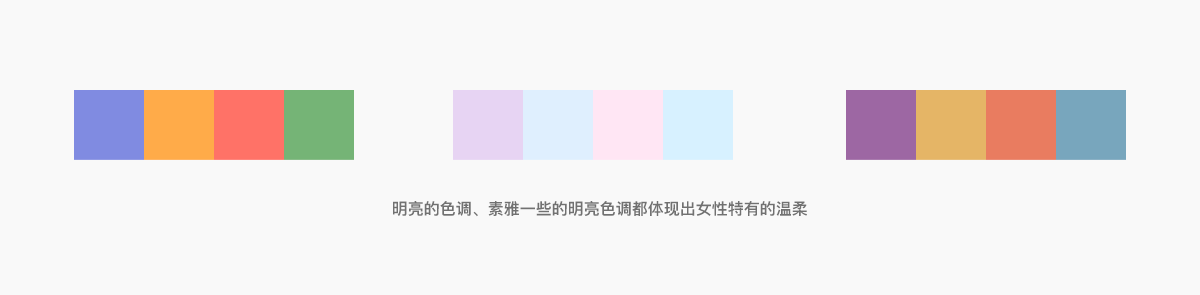
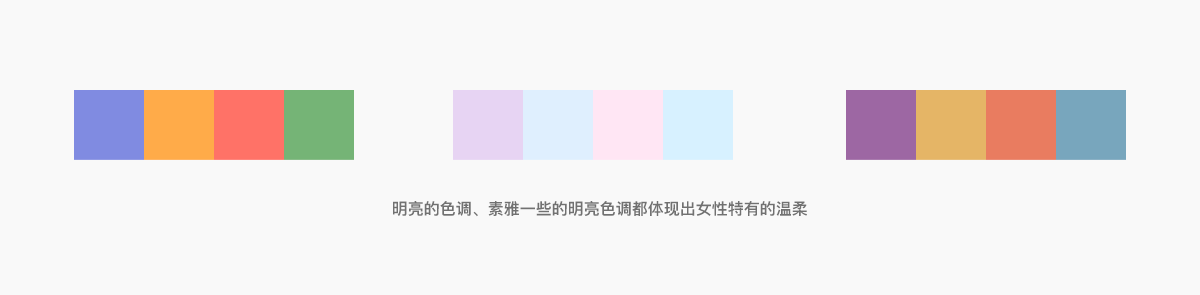
和蔼、亲切、温柔的色调与保守色调的对比是关键因素。以红色为中心的暖色十分有效。另外,紫色是可以表现女性温柔的特殊色相。

寒冷
如果只用蓝色为主的冷色进行配色,就可以营造出冰天雪地的寒冷感觉。增大明度差能够进一步强调寒冷的感觉。

凉爽
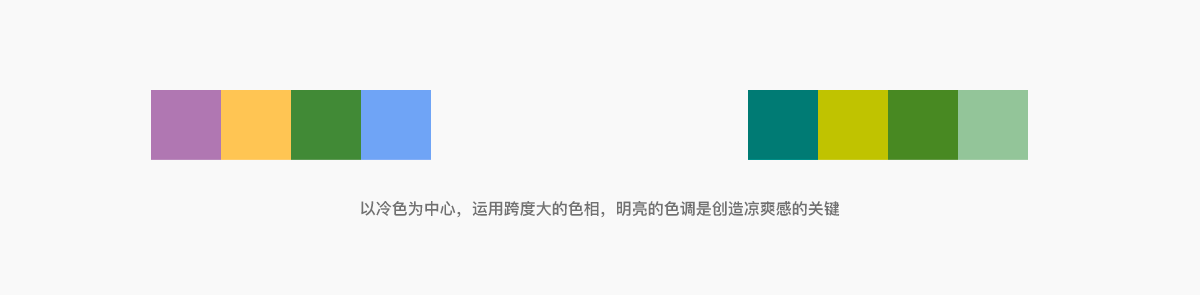
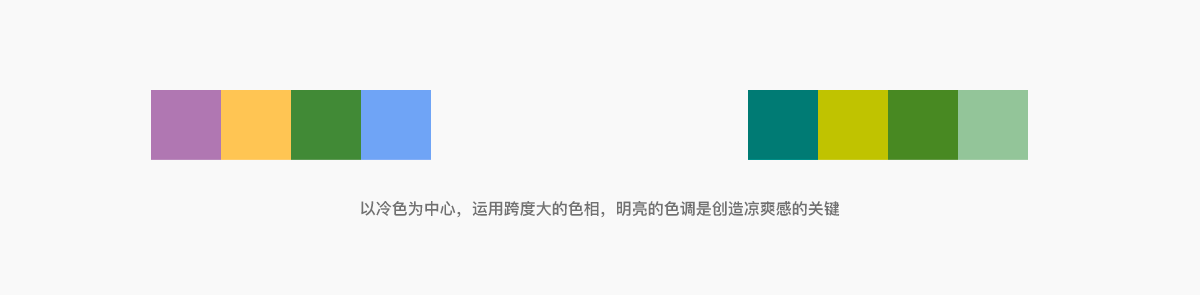
以冷色为主的大部分色相,减小其对比强度即可减弱寒冷的程度,使画面表现出凉爽的感觉。由于亮度是主要因素所以要避免使用强色调。

温暖
橙色、红色、茶色等以暖色为中心的色相用来表现温暖。减小对比强度就可以营造出温暖的感觉。使用任何色调均可。

炎热
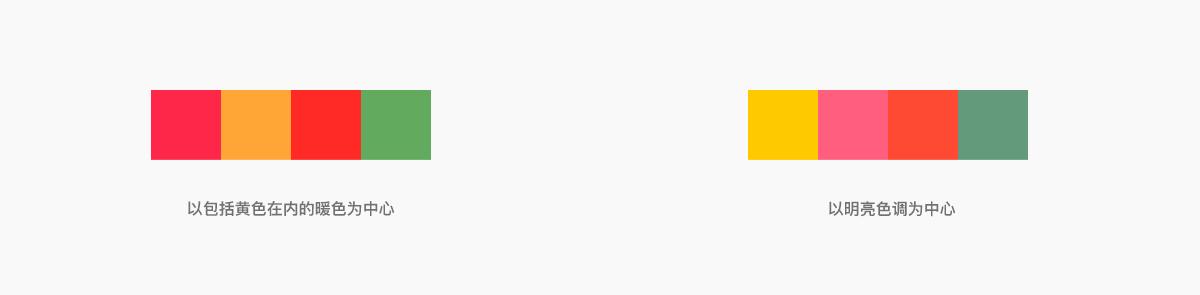
加入对比色相更能够强调暖色。纯色色调是基本要素,素雅的色调与明亮的色调都无法表现出炎热的感觉。

活力
朝气、活力、休闲

可爱·浪漫

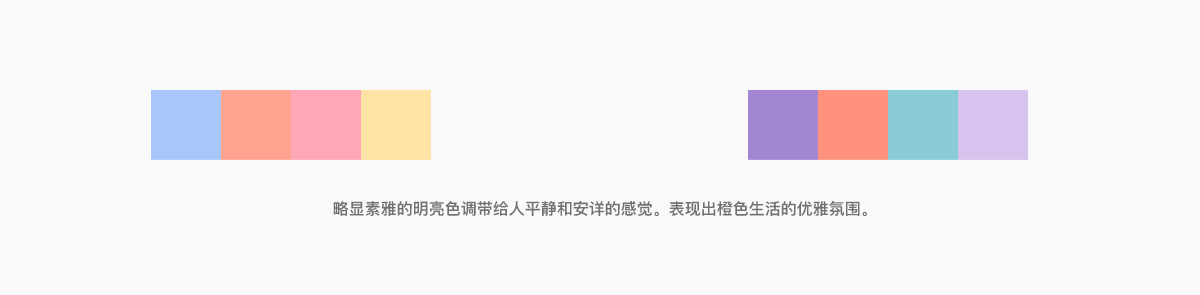
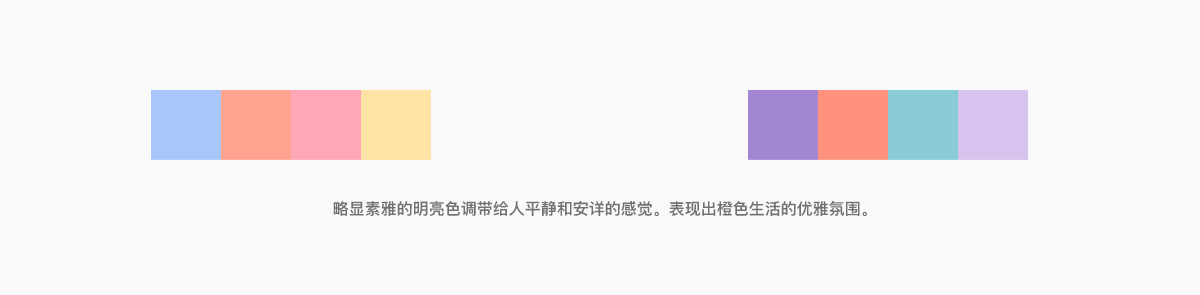
都市气息·优雅
略显素雅的明亮色调带给人平静和安详的感觉。表现出橙色生活的优雅氛围。

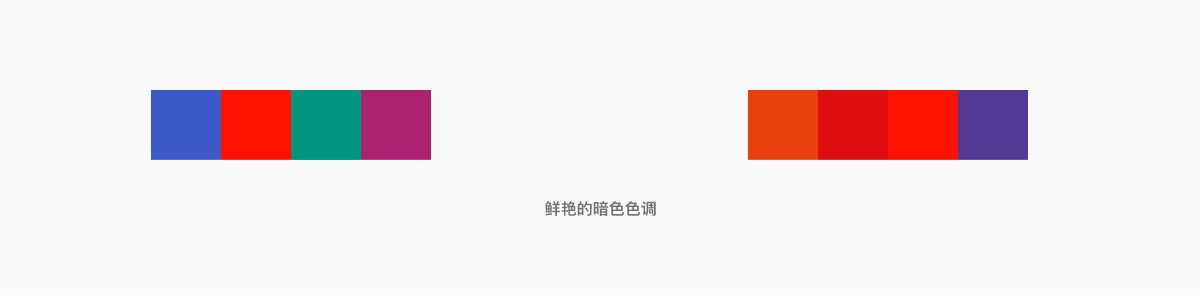
豪华感·高级感
将暗色色调放置在纯色的旁边,表现出豪华气质。即使是同样的暗色,由于被放置在离纯色较远的位置上而失去了鲜艳色泽,豪华的氛围也一下子消失不见了。

自然之美
树木的绿色、大地的褐色使人直接联想到大自然,心情也变得安定祥和。

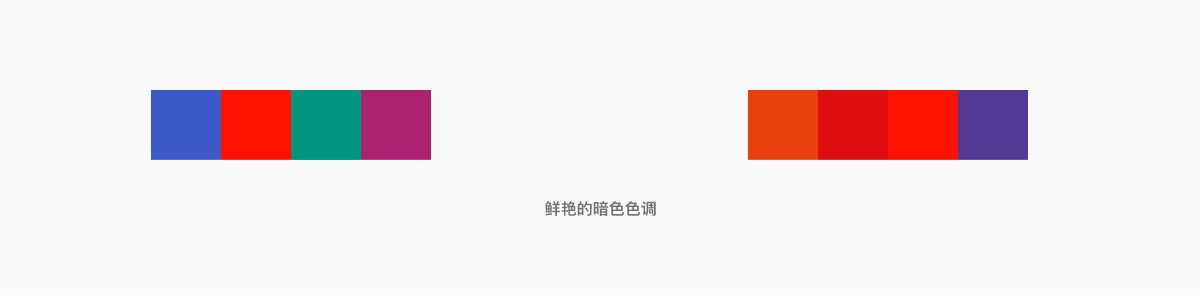
力量·速度
充满力量的画面不可缺少重量感,但并不一定适合于表现速度感。速度感是以鲜艳的纯色色调为基调,而力量感则与鲜艳的厚重色调相吻合。

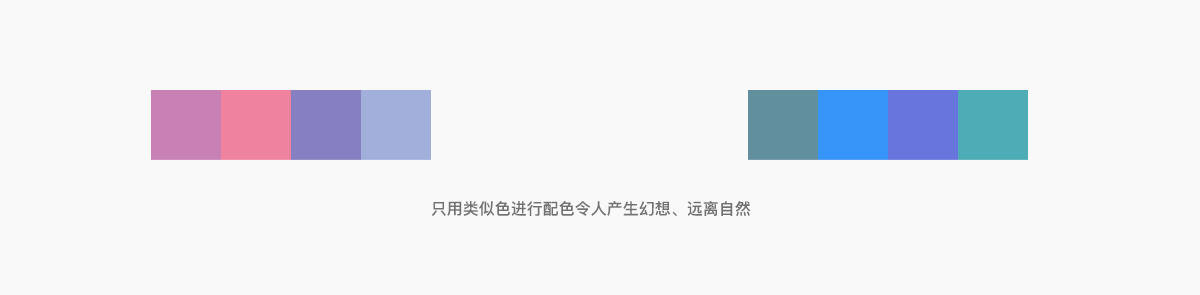
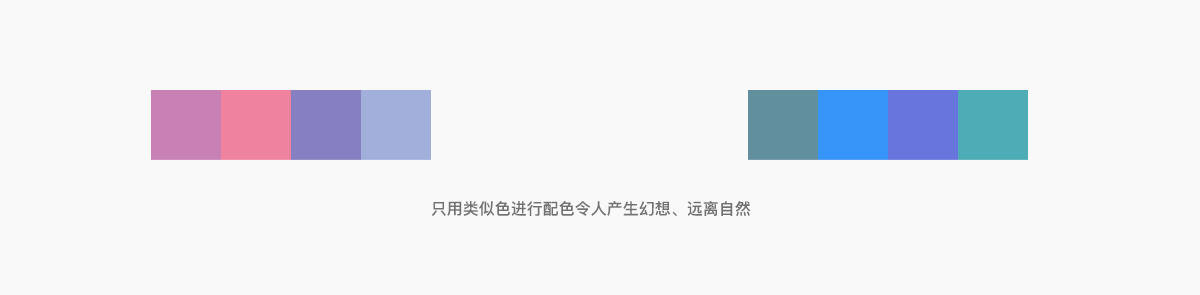
幻想·神秘
同色系色彩带来幻想世界的缥缈感。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:随风落叶ZK
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

































































































































 例子2
例子2