金刚区是什么,想必大家都有所了解。
没有的话看这张图就懂了:

图片来源:淘宝首页
我在微信上搜了一下,发现大部分讨论金刚区设计的文章,都是在讲怎么画图标。
但是我自己在使用各大 APP 的过程中,发现很多金刚区并不是那么好用,而且这跟图标好不好看无关。
金刚区设计不好,会对我的使用造成直接影响:
我今天就来总结一下,对于金刚区设计的交互/体验思考:
金刚区里有多少项比较合适?
这其实是米勒法则(Miller’s Role)的典型运用了。
如果你还不太了解米勒法则,看看下面这张图里的词语:

现在,半分钟回忆一下,你记住了多少个?
……
大部分人能记住 5~9 个。
米勒的研究发现,普通人的工作记忆(Working Memory)只有 7±2 个信息块。
如果给的信息超出了这个数字,大部分人也只能记住这么多。
所以说,金刚区里的图标数量,最好也维持在这个数,否则就是对用户的记忆能力要求过高了。
通常来,4 个图标很轻松,说 6 个图标是比较理想的,8~9 个就有点吃力了,10 个就超纲了。
例如支付宝这个就过分了,好在这只是工具类产品,复杂一点也没办法:

人们在看阅读文字时,视线轨迹是之字形:

人们在阅读表格时,视线轨迹是除草机形:

上图来源:这样设计表格,看着真难受!
虽然金刚区的眼动图我没有,但第一步肯定是从左上角开始往右扫。

所以,用户最有可能使用的图标,应该从左到右排在最上面一行,最不常用的可以排在右下角。
例如美团外卖这个设计,看着就挺合理。不但把重要内容放在第一行,而且还做了很大的视觉区分:

不过一些不愁流量的 APP 会选择把黄金位置用做商业宣传,难免损失点易用性。
1. 仿真图标
如果追求质感,多半会使用物品本身的颜色,例如每日优鲜这个:

这种图标就没什么颜色好讨论了,注意一下整体和谐就好。
2. 数量较少
如果图标数量不多可以使用一个颜色,那么颜色上,同样没什么好讨论的。
例如 QQ 音乐:

3. 数量适中
如果图标数量在 7 个左右或以内,那么可以每种颜色的图标都来一个,这样用户也能记住大概什么颜色代表什么。
例如京东这样:

4. 数量很多
图标数量远超过 7 时,就不可能每种颜色来一个了,否则颜色都不够用了。
如果还是想要划分颜色,可以将类型作为依据,这样用户在寻找图标时会比较有方向。
当然,其实也可以简单点,干脆都一个颜色,例如联通手机营业厅:

1. 底框
一些产品为了统一感,会用圆圈或者圆角矩形,把所有图标都框起来。
这样视觉上是好处理了,但交互上很不推荐,因为会大大降低图标的识别度,乍眼一看都长一样。
这种底框在主流产品里已经很少见了,不过这么做的设计师还是不少:

这种图标数量少,有颜色区分还好,如果数量多又一个颜色,那就很难辨认了。
纵观常见的金刚区图标,通常不外乎四种样式:线条、形状、2D、3D、仿真。

联通手机营业厅

QQ 音乐

京东

美团外卖

每日优鲜
任何样式都能让用户识别和记忆,但是不同的样式给人的感官不同。
真实性越高的视觉样式,就越容易给人高级的感觉;相反真实性越低的视觉样式,越容易给人简单边界的感觉。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
相信身为设计师的我们,在工作中肯定遇到过自己加班加点,绞尽脑汁设计出的方案被质疑、挑战,在宣讲自己设计方案时,总会出现以下声音:

起初的无言以对到有理有据的辨析设计方案都体现出对设计方案更加全面的思考。
想要让自己的设计方案更合理,获得大家认同,可以分为 4 个步骤:
1、 树立自己用户思维
2、充分辨析用户需求
3、严谨打磨设计方案
4、精准有趣的文案
我们常说吃饭不积极,思想有问题。看似玩笑话,但是蕴含的是对于吃饭是本能,是刻在脑子记忆中的。而设计师在做设计时,也需要有这种“本能思维”。
用户思维最基本就是 围绕用户 帮助他们 解决实际问题。如果用三个字来概括的话:人、场、事。
人:目标用户
场:在什么情况下?
事:要干嘛?
例:笔者 因为在家写文章没时间出去吃饭 ,所以需要点外卖 让别人将饭送到家里。

一个合理的设计方案,必然是将人、场、事很顺畅的串联下得出的结果。
用户之所以有需求一定是遇到了问题(需求源于问题),只要找准问题所在就能明确用户需求,那我们的设计便成功大半。辨析用户需求可以从两反面:
2.1、确定问题
2.2、清晰表述问题
2.1、确定问题
除了常见访谈、问卷、测试等调研手段,设计师可以采用【同理心图谱】的方式推导用户需求
从 说了什么、做了什么、想了什么、感觉到什么 四个维度去勾勒用户真实的想法感受。
例:日常支付场景

想要将问题表述清楚,还是回到第一部分我们讲的:人、场、事上,通过陈述句将用户面临问题和期望状态(目标)的差距描述出来。
如:小明在QQ群里抢发红包中,由于当前支付流程冗余导致他支付效率较低,影响了大家氛围。

用户与他们的需求是问题陈述的核心,避免:我们应该怎么做、产品应该...作为开头。

保持陈述的宽泛性,不要过早抛出细致的解决方案、技术限制等内容,避免团队发散受限。

专注一点不要试图在一个问题陈述中解决太多用户需求,一次解决一个就很好了。
在打磨解决方案上,设计师需要考虑 易用性、易理解性、及着力提升用户任务效率,给用户一个更好的体验。在打磨设计方案时,我们不必在一个方案上求多表现,一个方案能能够将你所要表达的设计要点表达清楚即可,主要注意:

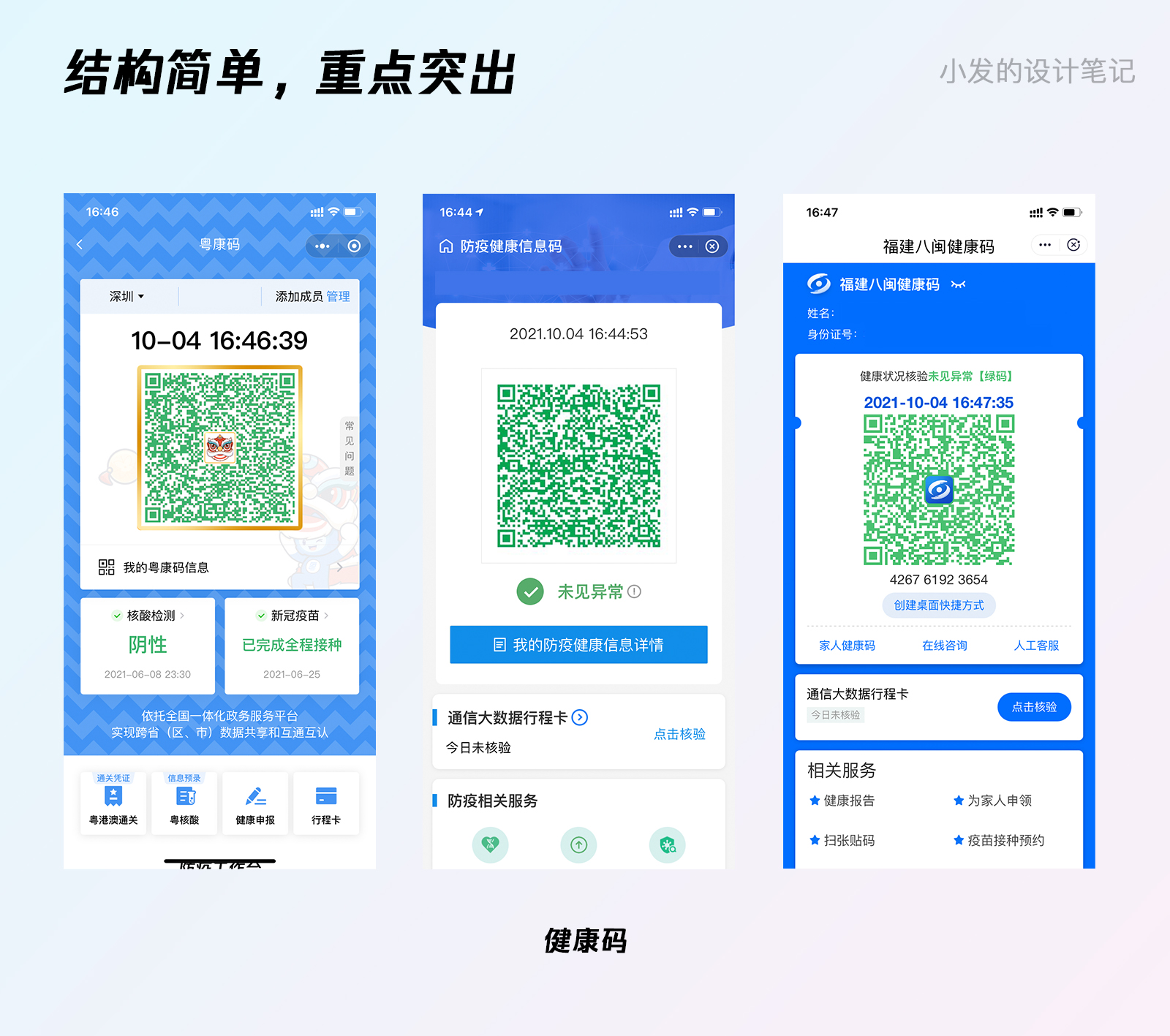
健康码主要是为了让工作人员快速辨别人员是否安全,但在众多人中需 快速判断,这个转化到设计上解决方式:通过大面积的 色块直观反馈;通过实时的 滚动时间+滚动背景反馈真实性;在结合下方核酸与疫苗辅助判断,整体非常贴合实际诉求,重点突出,有节奏感。

通过体验核心信息,将内容合理布局,重点突出,操作划分明确,有助于信息获取与确定。
人的认知资源有限,天生不善于处理复杂信息,在面对复杂信息时需将内容以一定秩序逻辑管理,分而治之,减少用户的选择,让正确的行为变得自然和明显。

在58二手车页面的改版中,顶部按钮直接 分流 不同目的用户;中间模块展示用户 最关心的维度:价格、品牌、车类型;下方 透出推荐内容 吸引用户往下逛。

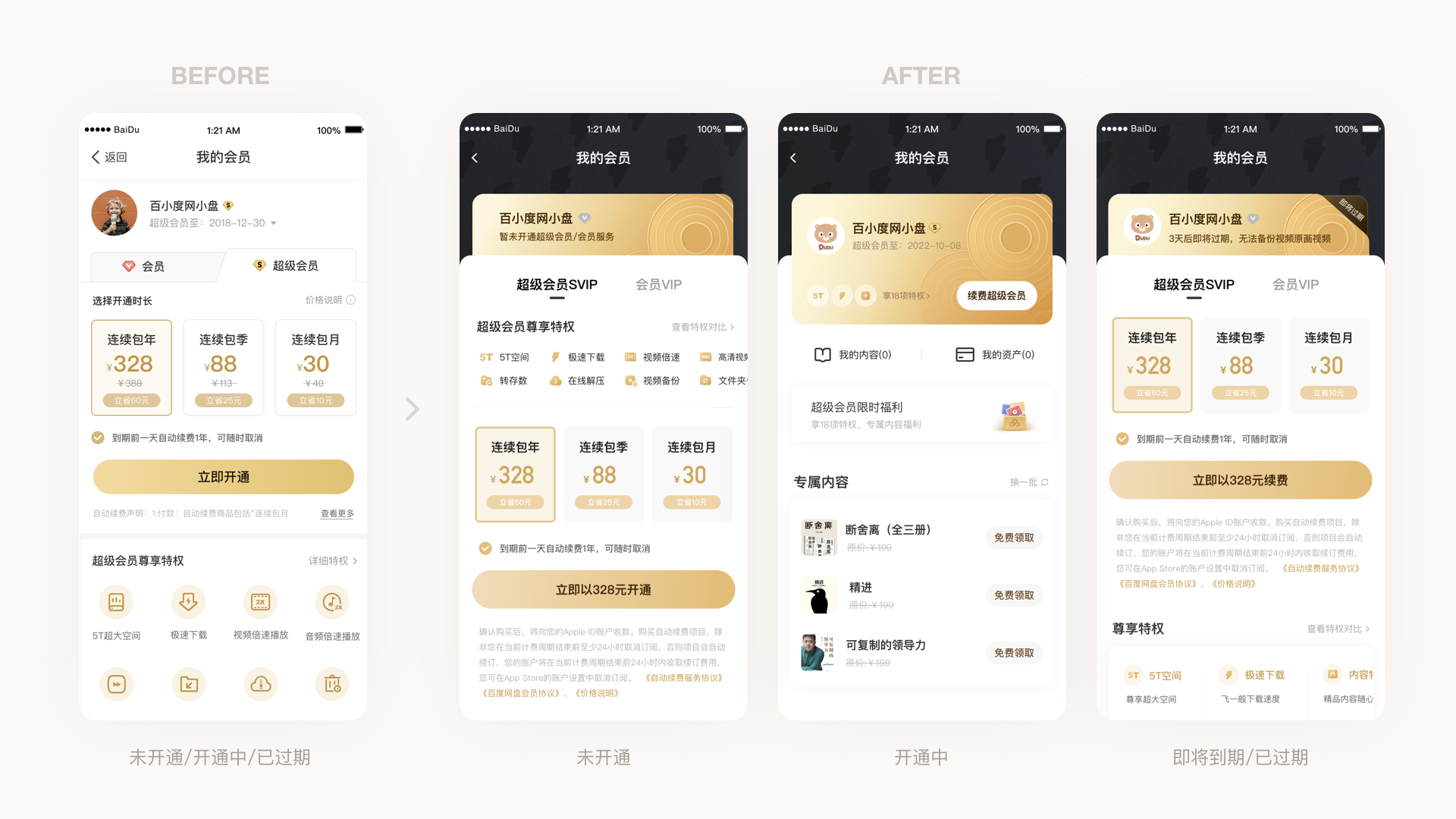
如上图百度网盘的分层设计(图片来源:大牙的设计笔记)中,设计师根据不同的会员周期,改变以往的“多人一面”,打造出“多人多面”灵活分层页面布局,将复杂状态很好的根据不同时期进行拆解。
多考虑用户使用场景,挖掘一些场景是可以通过我们的设计 帮助用户多走一步,帮他们排除障碍,减少负担。

打车软件在特定时间点自动浮出目的地,微信聊天窗自动出现截图、验证码直接在键盘上方等都是通过用户的行为预判了用户下一步的行为,极大的提高了效率。

情感化不一定都是很精美的插画、动效等表现层面上的,有时候 贴心的记录、舒缓的内容、小游戏...... 也可以起到 情绪调节 的作用,提高用户看到复杂信息的 忍耐度。
----------------------------------------------------------------------------------
所以在具体设计方案上,需要不断的去思考打磨设计方案,让自己的设计:
①、显而易见的,让用户体验后觉得「没错,就应该是这样」;
②、有价值的,它为用户解决实际的问题;
③、与用户的心理模型相符,它不意味着更多的设计。
文案这块本应该属于上一个模块额范畴,之所以单独讲是因为文案对于体验而言太重要了,优秀的文案不仅可以减低用户理解成本,还可以让用户感到兴奋、温暖、愉悦,并感叹:卧槽,牛脾。

身为交互设计师,不需要做到像杜蕾斯那样上热搜的文案、solgan,但设计稿中的文案必须要做到:表达精准无歧义、适当趣味化。
我们是通过屏幕与人交流的人,屏幕上的文案触点之一,因此简洁精准的表达出我们要说的内容很重要。这设计中,首先应该避免一些专业术语、“高大上”的词语,应该简单直白,用最简单的词语,去掉那些不需要出现的词。

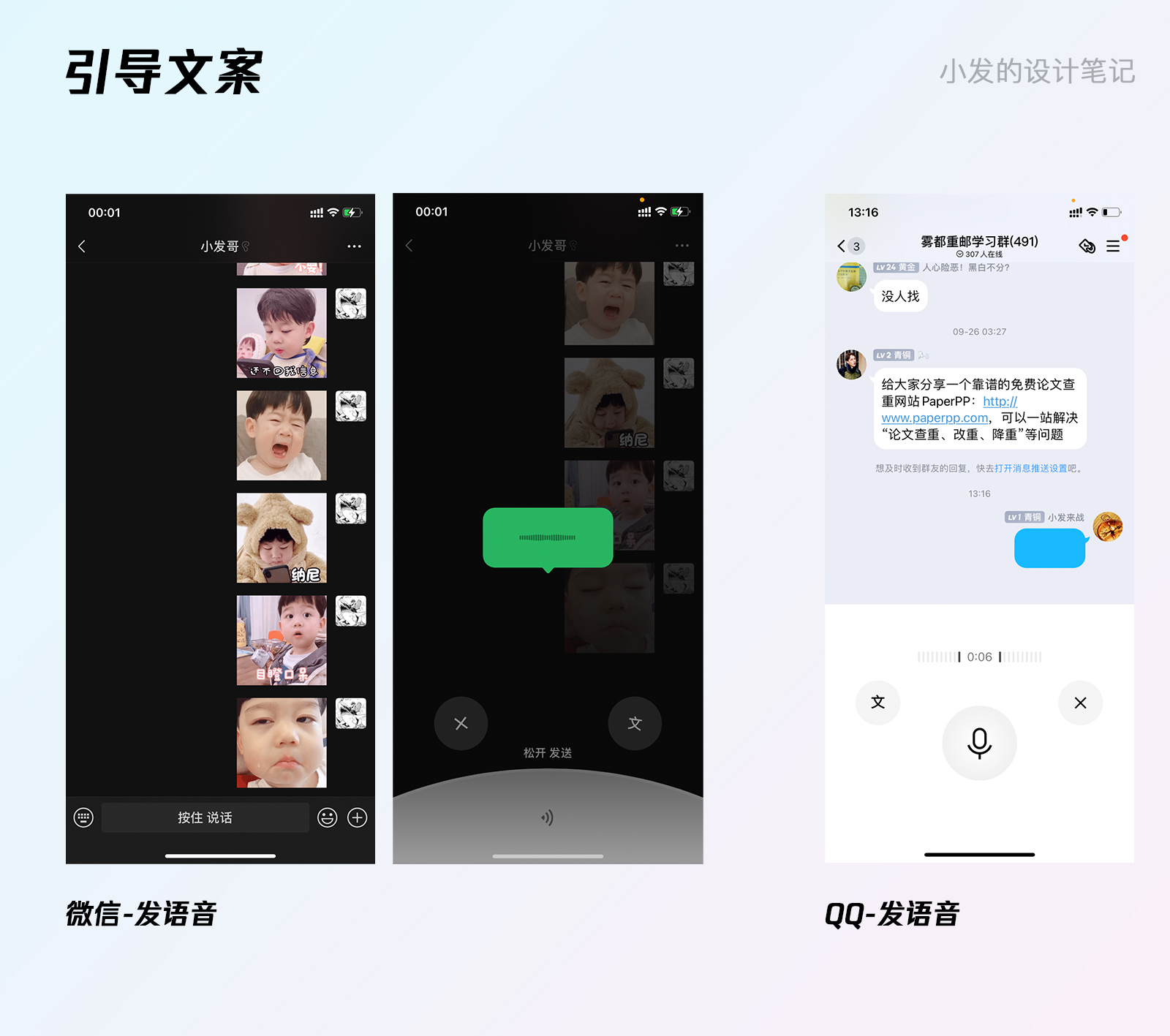
①、直接告知行动:在微信发语音按钮文案(按住 说话,松开 发送),非常直白的告知用户需要做什么,且文案中的空格这个细节也将先后顺序表达的十分清晰;而QQ在长按时没有进行文案的提示着点体验上就不如微信了。

②、文案尽量简短:成年人 1s 可阅读 7 个字左右,豆瓣的评论引导就非常简短,直接三个字:写评论,明确引导用户点击;而知乎为了营造良好的社区氛围,引导用户言行友善,但文案较长,相比写评论而言显得不够简明扼要,如果改成:友善评论... 是否会更好?

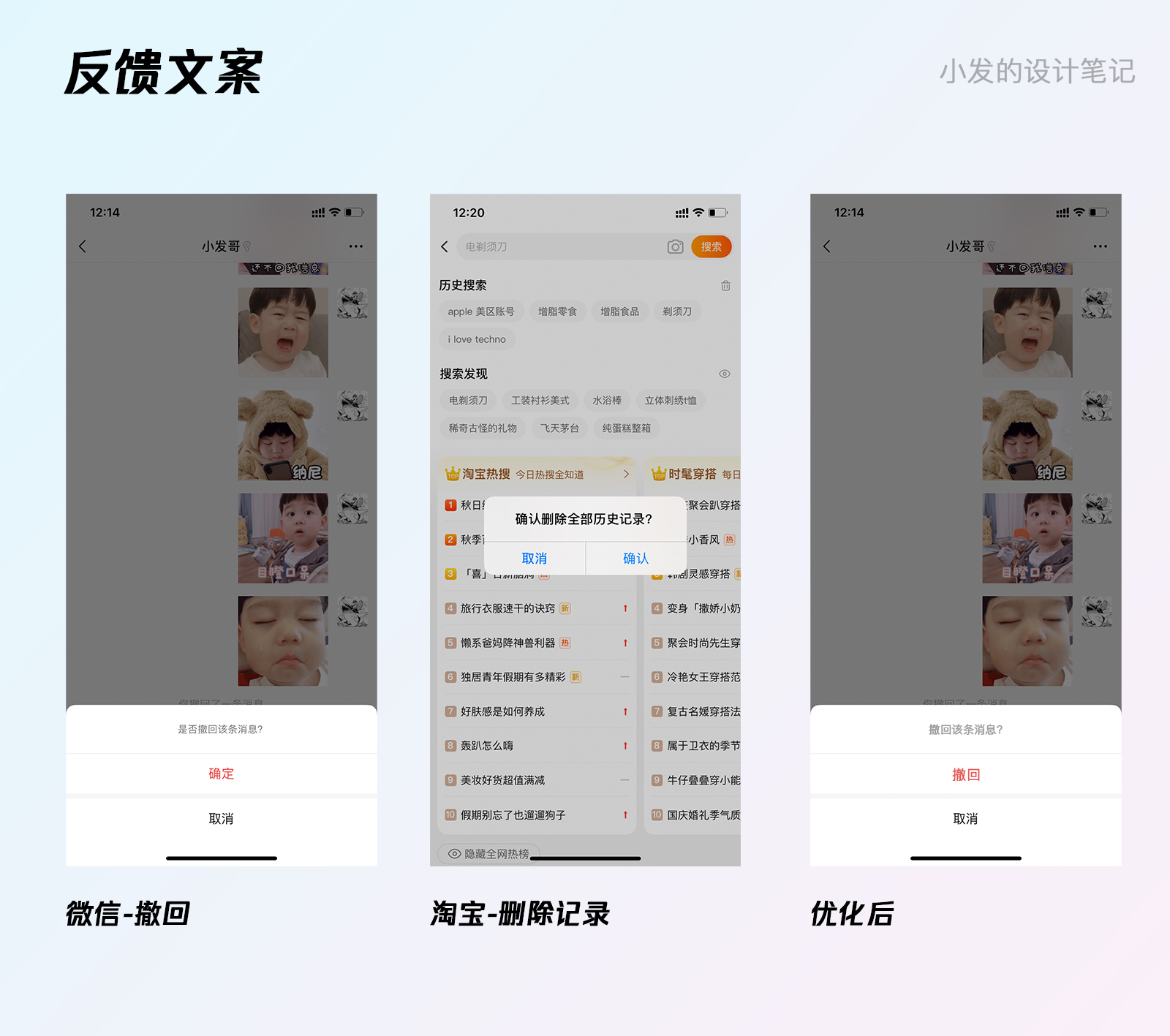
③、避免使用双重否定的句式:在微信撤回的反馈文案中采用了双重否定的句式(是否撤回该条消息)这样的句式容易增加认知负荷;而淘宝删除记录反馈文章中,则直接询问:确认删除?这样的句式更直接,更好理解。这里我尝试将微信撤回反馈改成:撤回该条消息?下方操作文案也直接使用撤回,这样看起来是否更明确了呢?

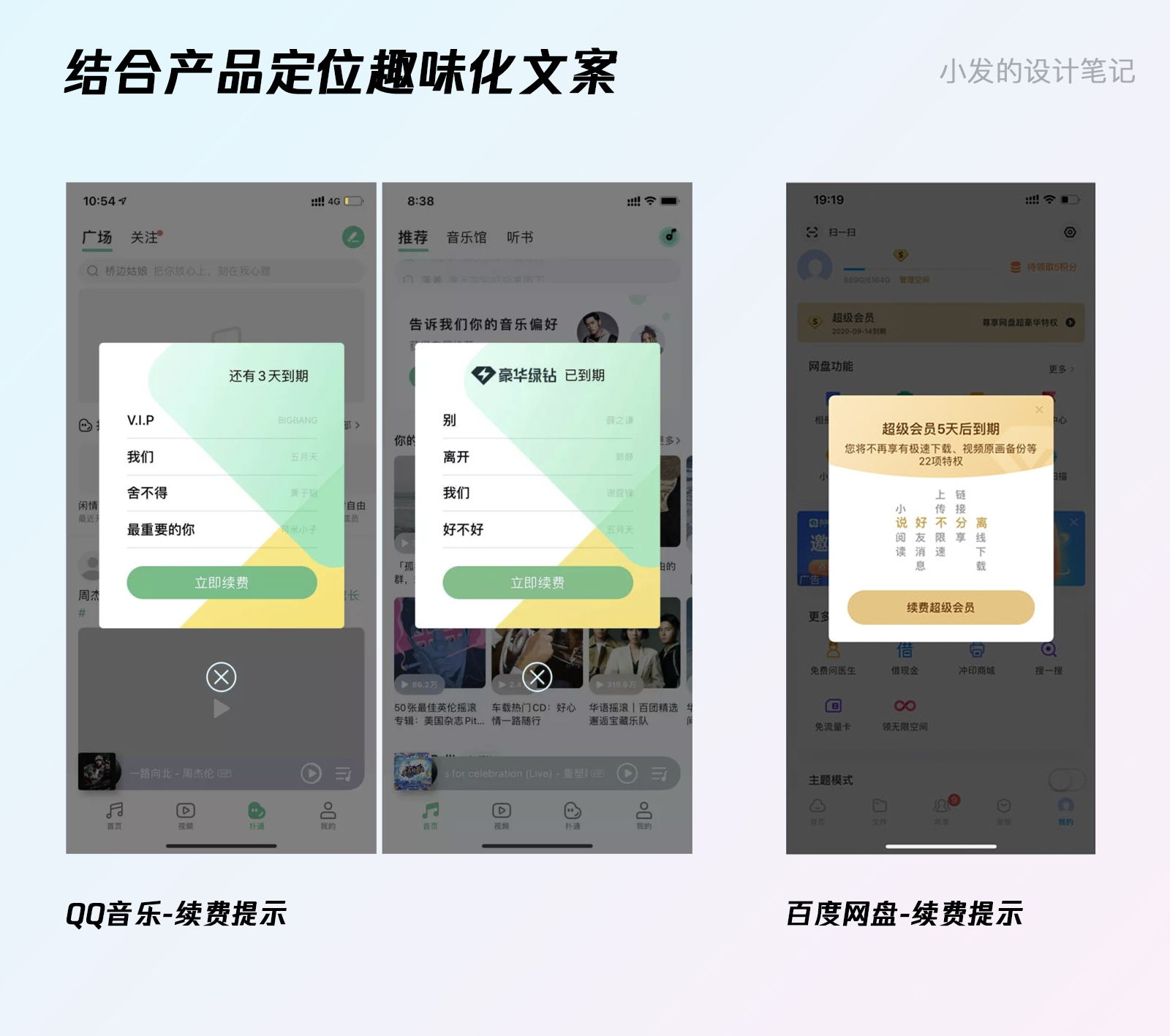
结合自身产品定位:上述两个案例续费文案都是展示了自身产品的定位进行设计的,相较于冷冷的会员到期提示,这样的方式更显趣味性。

文案适当拟人化:拟人化的文案可以拉近用户距离,会显得产品更有温度而不是冷彬彬的机器,有时还显得有些小可爱~(#^.^#)
----------------------------------------------------------------------------------
所以在具体交互方案上,设计师对于文案的把控记住以下几条原则:
①、字词简单,用用户看得懂的字;
②、表意准确无歧义;
③、字数简短,陈述语句,避免使用双重否定类句式;
④、必要时可适当拟人化、趣味化。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
你是否在面试有中被问到,你设计的页面需求是如何获取的? 需求是如何聚焦筛选的?需求是如何做优先级排期的?在互联网产品的全生命周期里都会涉及到很多的需求。企业的CEO、甲方客户,用户调研各方得到的需求时常扎堆,就算是一个小功能也会有很多问题,呈分散式、零星式。
哪个需求对用户来说最重要?用户对我们的新功能是否满意?我们究竟要先做哪些需求?在企业里,大多数时候项目排期内,我们都面临着开发、设计、测试等人力资源有限的境地。用户什么都想要,但是不可能所有功能都一起开发、上线。作为用户体验设计师或者高级UI设计师,我们有充分地理由掌握一个科学系统的方法可视化需求排期。到底有没有一个科学的方法论把需求划分优先级,去说服你的老板、甲方、产品、技术和你自己?
废话不多说 ,我们直接上干货!
维基百科对KANO模型的定义如下:
The Kano model is a theory for product development and customer satisfaction developed in the 1980s by Professor Noriaki Kano, which classifies customer preferences into five categories.
KANO 模型是东京理工大学教授狩野纪昭(Noriaki Kano)发明的对用户需求分类和优先排序的有用工具,以分析用户需求对用户满意的影响为基础,体现了产品性能和用户满意之间的非线性关系。

“用户满意度”是用来衡量需求实现后,用户的满意程度。具体可以分为以下几个等级。

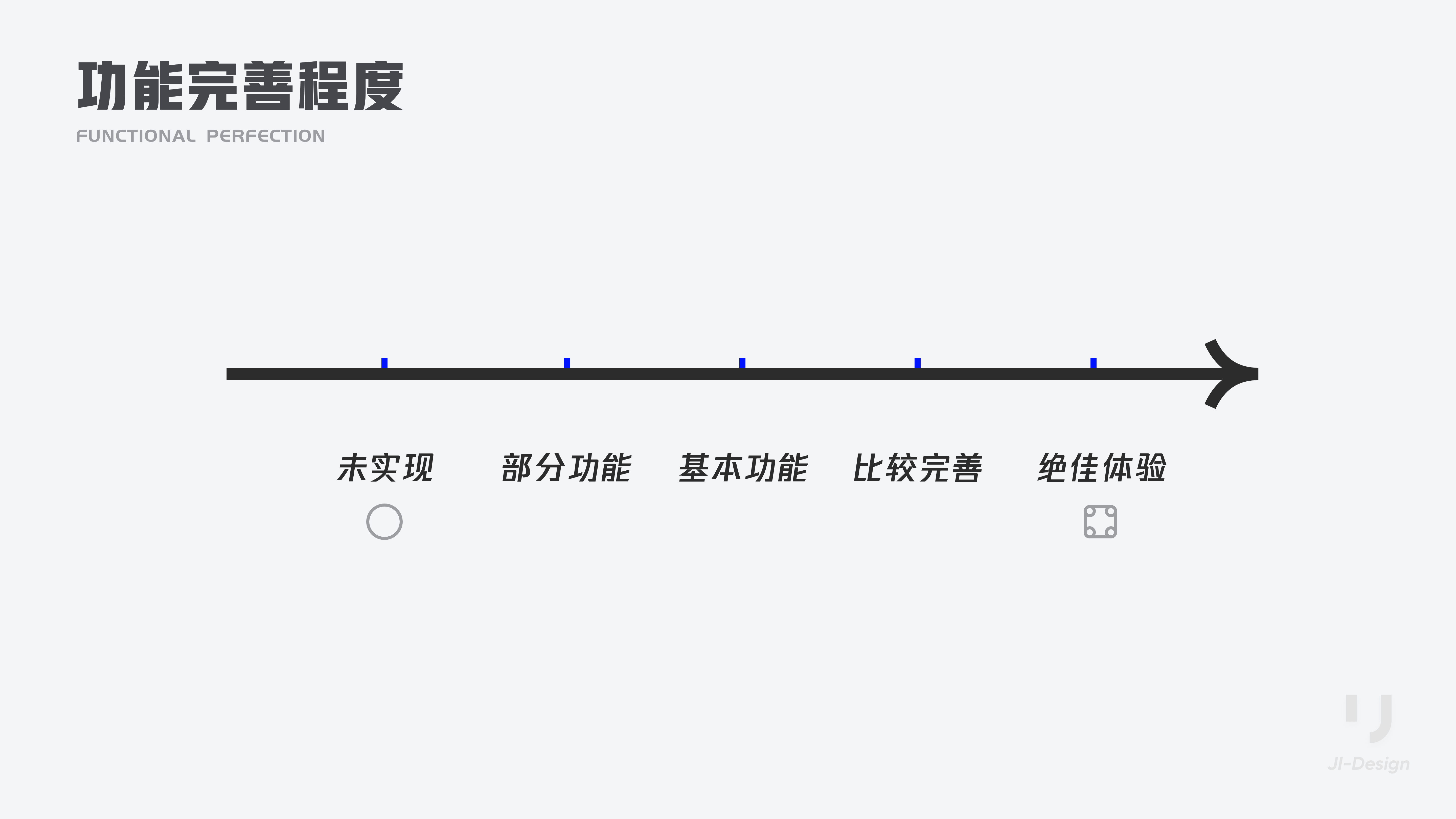
“功能完善程度”是用来衡量某个功能被实现的程度。具体可以分为以下几个等级。

通过“用户满意度”以及“功能完善程度”两个维度,我们可以划分五种不同类型的需求:
(M)基本型质量 —— Must-be Quality
(P)期望型质量 —— Performance Quality
(A)兴奋型质量 —— Attractive Quality
(I)无差异型质量 —— Indifferent Quality
(R)反向型质量 —— Reverse Quality

(1)必要型:产品必须要有的功能,属于用户的基本需求,即用户的痛点。需求满足时,用户不会感到满意;需求不满足时,用户会很不满意;当投入达到一定程度时,不需要再过多的投入。
比如:我们生活中常见的必需品。手机要可以打电话,汽车需要能加速和刹车;微信的聊天功能、抖音的短视频功能、百度的搜索功能等等一系列产品必须的功能。
(2)期望型:(线性增长)用户希望有的功能,用户在其他产品上使用过并养成了一定的用户习惯后,作为期望的标准也希望产品能具备此功能。需求满足时,用户会感到很满意;需求不满足时,用户会很不满意;这类需求与用户的期望契合度极高,需求实现程度越高,用户的满意度也越高。我们要集中投入。
比如:手机的储存容量、续航能力越高,用户的满意度越高。当地服务类生鲜外卖产品,骑手的实时定位以及距离送达时间就属于期望型需求。但也随着整体功能不断完善也在慢慢从期望型需求转化为基本需求。
(3)兴奋型:超出用户预期的的功能。是产品差异化的亮点,如果没有该功能,用户的满意度不会降低,但是如果有了该功能用户的满意度则会大大提升。能极大的提高用户的满意度,但是同时也要付出大量的研发成本。兴奋型需求一般是目前市面上没有的功能,用户没有接触过,也没有养成用户习惯。
比如最近网易云音乐、QQ音乐等推出的一起听功能,bilibili推出的一起看功能就属于兴奋型需求。早年间里第一次使用微信便捷的语音交流,第一次使用抖音等,会让我们在初次使用时出乎我们的意料。
(4)无差别型:用户不在意的功能,这类需求的有无对用户来说无关痛痒,用户并不关注。
在APP中一般为特定目的而产生的多余设计,如提醒你续费会员页面,属于引导消费。这类需求要避免投入过多,将精力转移到其它类型的需求上面去。
(5)反向型:会引起用户反感的功能,是指用户不希望出现在产品或服务上的功能。出现时,用户的满意度不增反降。比如在进入一款APP时有四五个弹窗活动入口引导充值和诱导消费,需要逐个点击关闭才能进入页面,这类设计越多用户的负面体验就越强。
Tips:比如我们做一款手机,打电话功能是基本型需求。我们需要花费大量的时间去夯实这个功能,把它做的稳定准确。如果一款手机打电话交流都有问题,而去花费大量精力去优化它的拍照,视频等功能。就是失去了一款手机最基本的使用。这与产品设计初期优先考虑产品的可用性与易用性,是否能打中用户痛点同理,先把精力集中做好基本型需求,而不是过度关注在产品设计细节等期望型、兴奋性需求上。
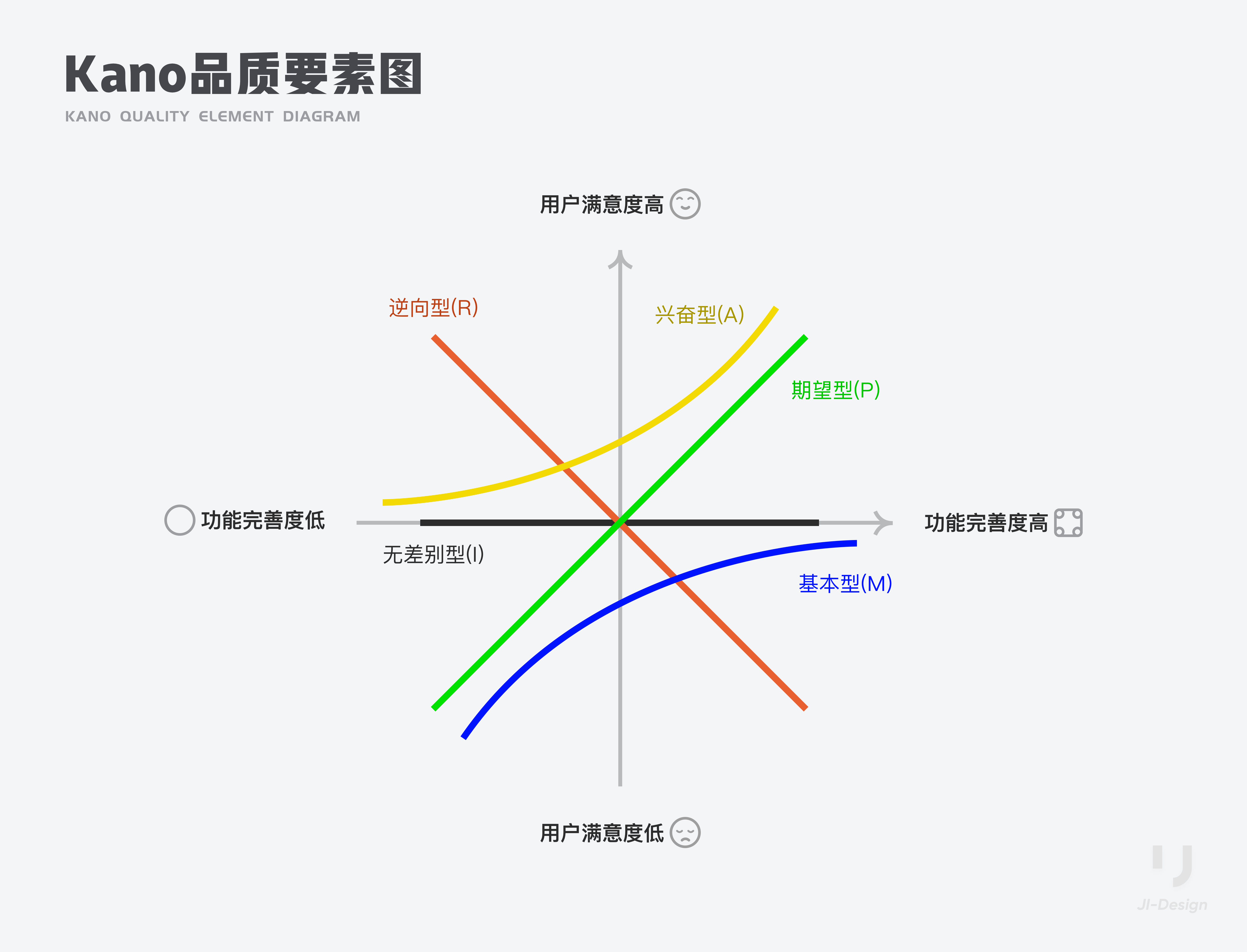
根据前面“用户满意度”作为纵坐标,“功能完善程度”作为横坐标得到这张Kano品质要素图

Tips:在图像中可以看到,魅力属性和期望属性是会慢慢发生变化的。魅力属性会随着时间推移、用户习惯的养成、竞品的影响等,慢慢转化为期望属性。一部分的期望属性会随着时间推移、用户习惯的养成、操作流程的影响等,慢慢的转化为基本型属性。

首先我们选择要进行排序的需求。
在实际的工作场景中,我们往往在一个工作周期内可能同时会接到很多的需求。我们面临项目时间紧,开发、设计人手资源有限的境况。我们首先就需要筛选出适合Kano模型的需求类型,才能更好的进行下面的评估过程。
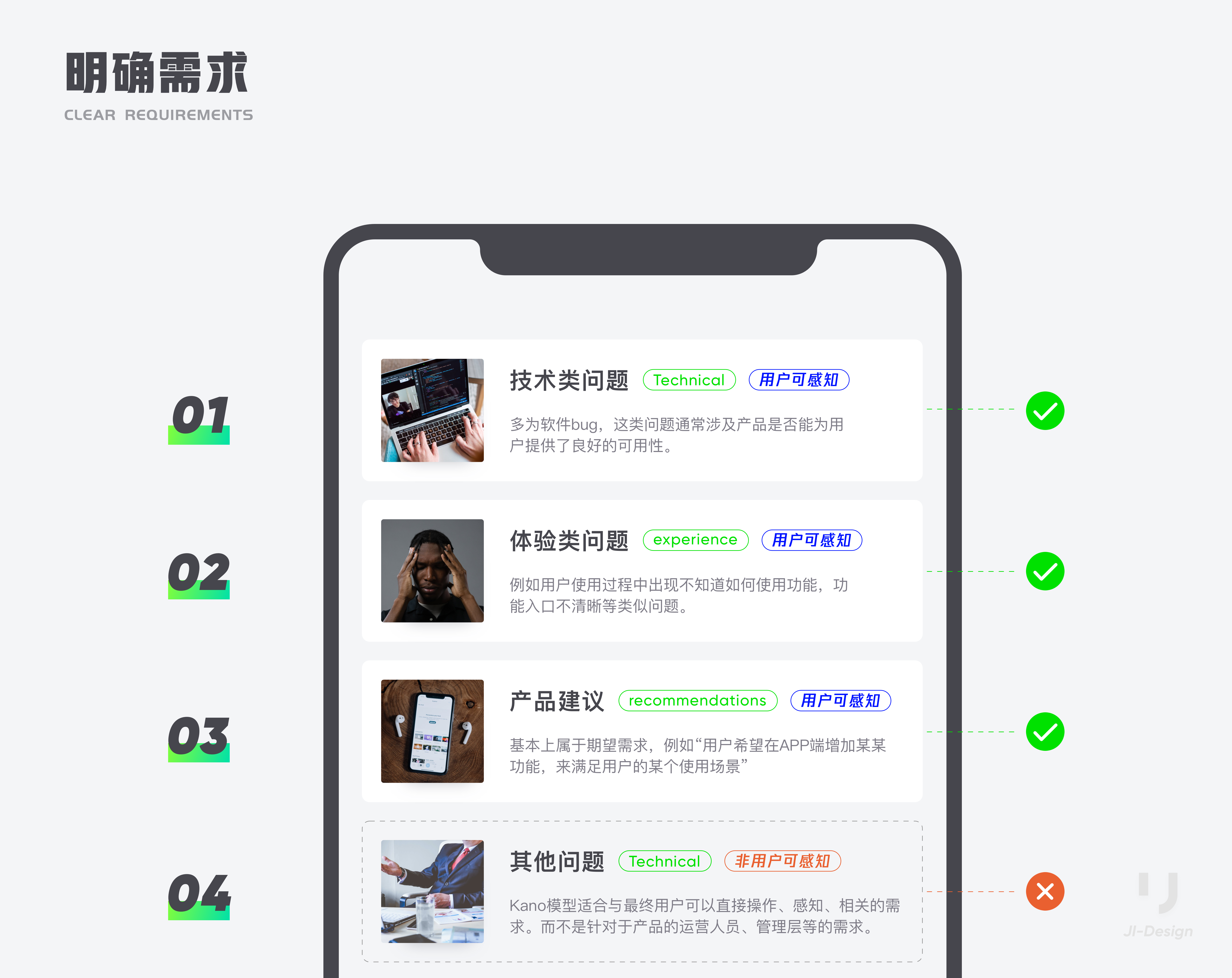
我们的需求池中往往有着不同类别的需求,有的是需求是关系到最终用户,有的需求是运营、管理层、甲方客户。按照常规的需求类型大致可以分为这几类:
(1)软件问题(技术类):这类问题多为软件BUG,这类问题通常涉及到我们的产品是否为用户提供了良好的可用性(产品功能初期一般优先考虑的是可用性和易用性)体验,一般属于基本型需求,因此属于需要紧急处理的问题。
(2)用户问题 (交互体验类):这类问题多为交互体验问题,例如用户使用产品过程中出现的不知道如何使用某功能(没有做功能引导、不符合用户心智、学习成本高),或者某功能找不到在哪(功能个入口不清晰、信息入口层级过深)等类似问题。
(3)产品建议:这类问题基本上属于期望型需求,例如用户希望增加某某功能或在某个操作流程感到缺少什么功能。
(4)其他问题:Kano模型适合与最终用户可以直接操作、感知、相关的需求。而不是针对于产品的运营人员、管理层、甲方客户等的需求。

Tips:因为KANO模型只从用户满意度及功能完善程度这两个维度出发去分析需求价值,所以并不适用于当价值衡量需考虑其他维度因素,如需要将战略、商业收益纳入考虑等等。
选择我们产品的目标用户。
可以在问卷题目中增加条件筛选,在后续问卷收集后进行数据清洗。比如产品的目标用户为18-36岁女性用户,就可以在问卷中增加询问年龄问题,在收集上来的数据结果中筛选掉这一部分非目标用户数据。为我们下一步的问卷设计投放做准备。

针对第一步梳理后的需求集,进行正反向的发散。KANO问卷每一个功能或需求问题是由正向和负向两个子问题构成,分别是用户在具备或不具备某项功能做出的反应。问题选项按照:非常喜欢、理所当然、无所谓、勉强接受、很不喜欢,进行评定。
对此我们问用户3个问题:
(1)正向问题:
如果我们增加【功能1】,你的感受是?
(2)反向问题
如果我们不增加【功能1】,你的感受是?
(3)重要程度
【功能1】对你来说有多重要?

Tips:在实际调研中,产品具有某个功能,大部分人不会表示“不喜欢”或“无可奈何”。“无所谓”一般是态度的下线,即很少会有人会觉得“很不喜欢”或“勉强接受”。所以在问卷设计阶段为了提高用户填表的效率,在选项设定中正反向只设定3个选项。


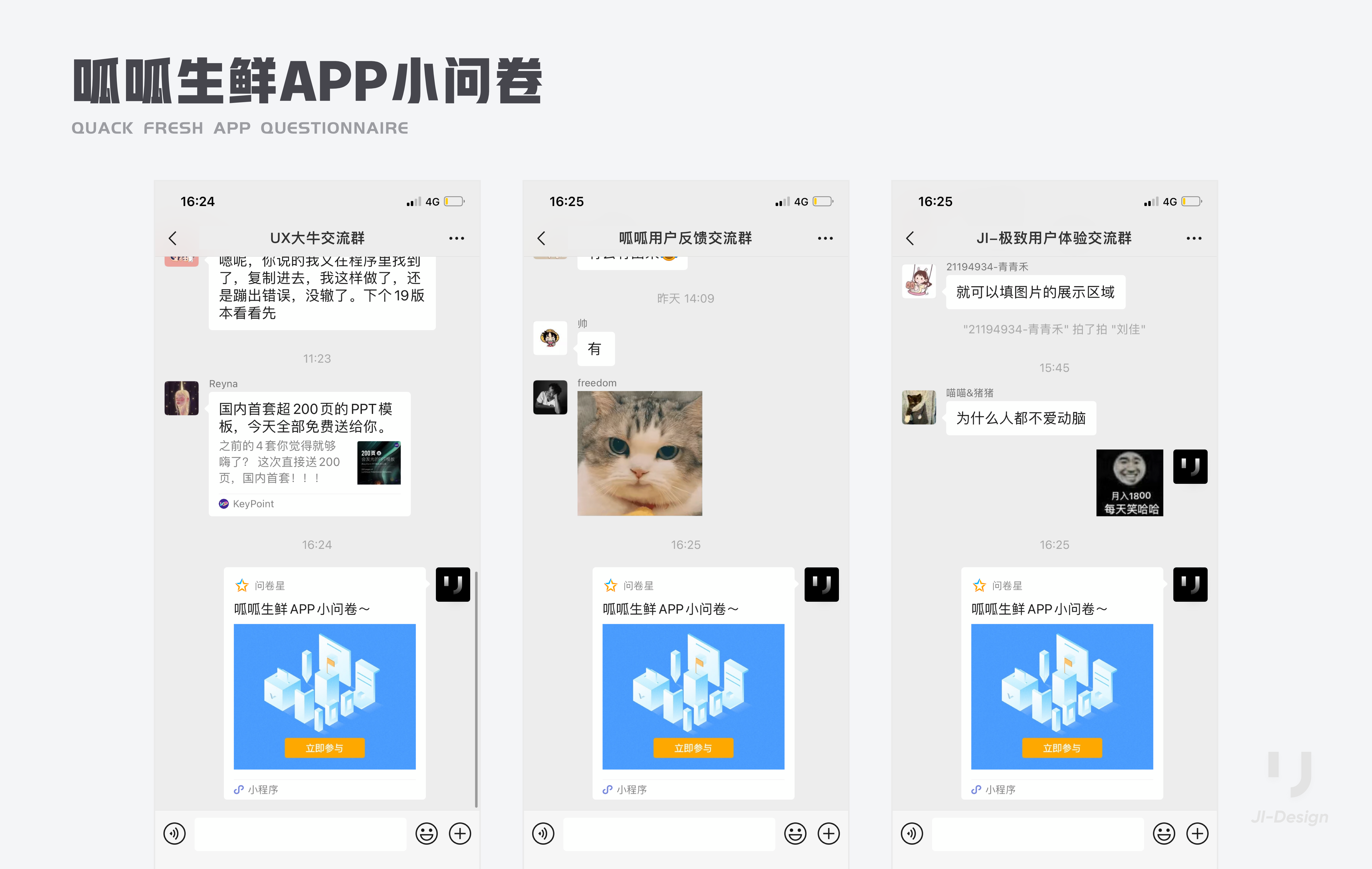
可以采用定量调研的方式,使用“问卷星”设置好问题发在产品用户交流群中或私域流量群中。

Tips:
如何向用户提问,如何收集用户的回答将直接影响到需求排序的结果。这一步非常重要。
提醒用户正反问题之间的区别,注意强调“增加”还是“不增加”,防止用户看错题意。
在实际题目设置中,当功能数量比较多(大于5个时),有比较接近类似的,建议对用户进行分组,每个用户最多回答5个功能点,且尽量是区分度大的功能点。
有时需要对功能进行解释,确保用户能够理解。
调研后需要对数据进行清洗,处理掉一些用户乱填或错误的数据。比如所有题目都选一样和一些可疑结果的数据。
基于收集的问卷量化的结果,进行需求分类分析。每组正反向问题的排列组合一共是25种,得到需求类型参照表。这张表格中,将重点关注正向的回答(即 > 0 的部分),这样我们可以帮把注意力放在最重要的正向需求上面。(避免关注到“具备功能时”用户觉得“勉强接受”和“很不喜欢”的需求上)


Tips:Q:代表可疑结果。对于一个功能的提供与否,用户都表现出了很喜欢或者很不喜欢这种自相矛盾的情况。所以,这样的结果在最终统计时,一般都需要排除掉。
需求优先级排序为:基本型 > 期望型 > 兴奋型 > 无差别型 > 反向型

在需求数量不是很多只需确认需求分类时,到这里就可以结束了。只需要基于以上结果进行统计,根据少数服从大多数的逻辑,最多比例的属性作为统计后的结果,即该需求分类。
比如:【功能1】最后收集数据为,基本型42、期望型28、兴奋型0、无差异型7,【功能1】为基本型需求。再根据需求排序确定优先级。

如果涉及到较多需求,或者同类型需求有多个需要优先级排序时,你还需进行下一步。
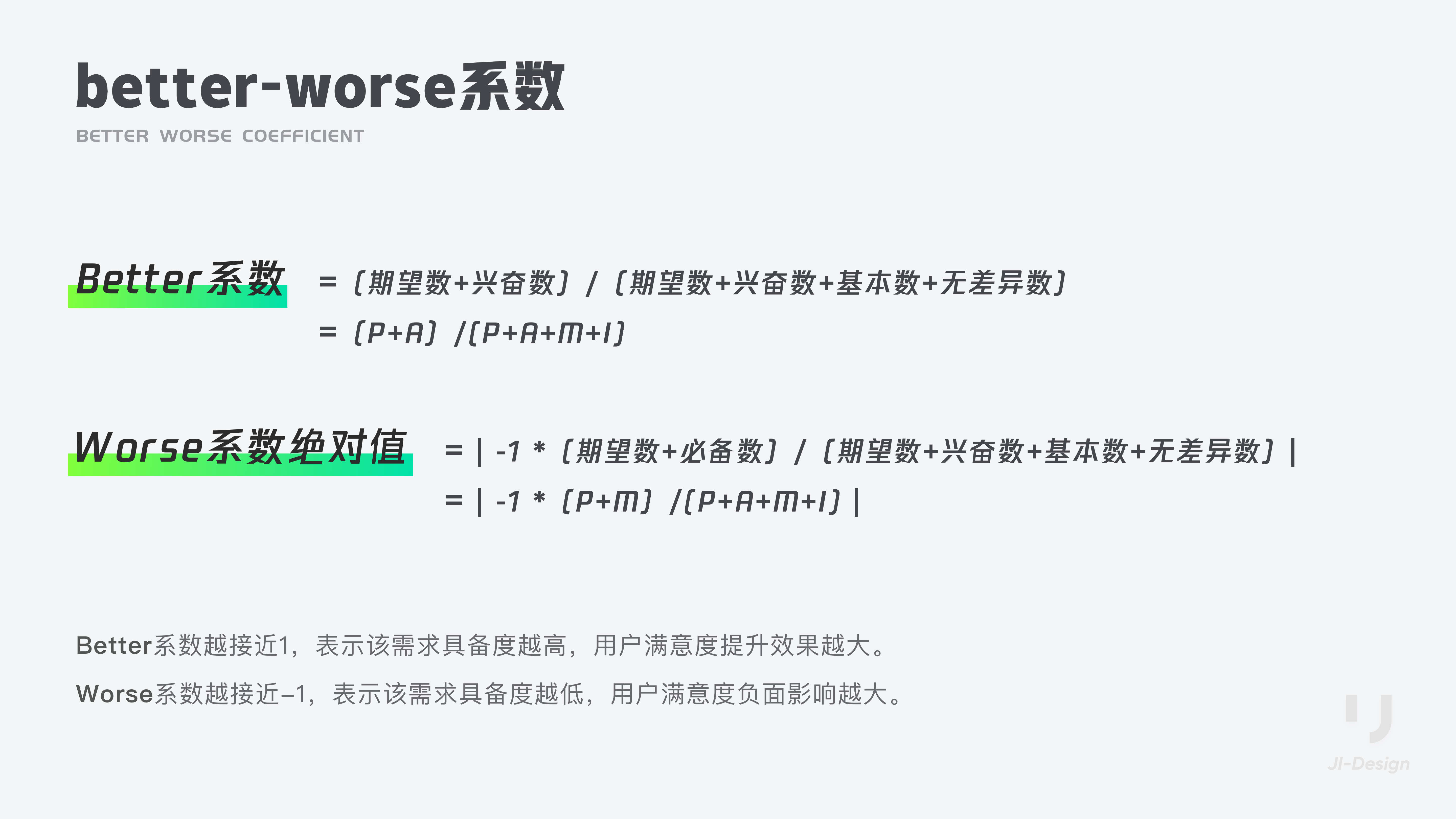
我们引入better-worse系数的概念,表示某功能可以增加满意或者消除不喜欢的影响程度。
Better系数=(期望数+兴奋数)/(期望数+兴奋数+基本数+无差异数)
= (P+A)/(P+A+M+I)
Worse系数= -1 *(期望数+必备数)/(期望数+兴奋数+基本数+无差异数)
= -1 *(P+M)/(P+A+M+I)
Bette系数,可以简单理解为满意系数,代表如果产品提供某种功能,用户满意度会提升。Better值越大/越接近1,则表示用户满意度提升的效果会越强。
Worse系数,可以简单理解为不满意系数,Worse的数值通常为负,代表产品如果不提供某种功能或服务,用户满意度会降低。其绝对值越接近1,则表示对用户不满意度的影响最大。

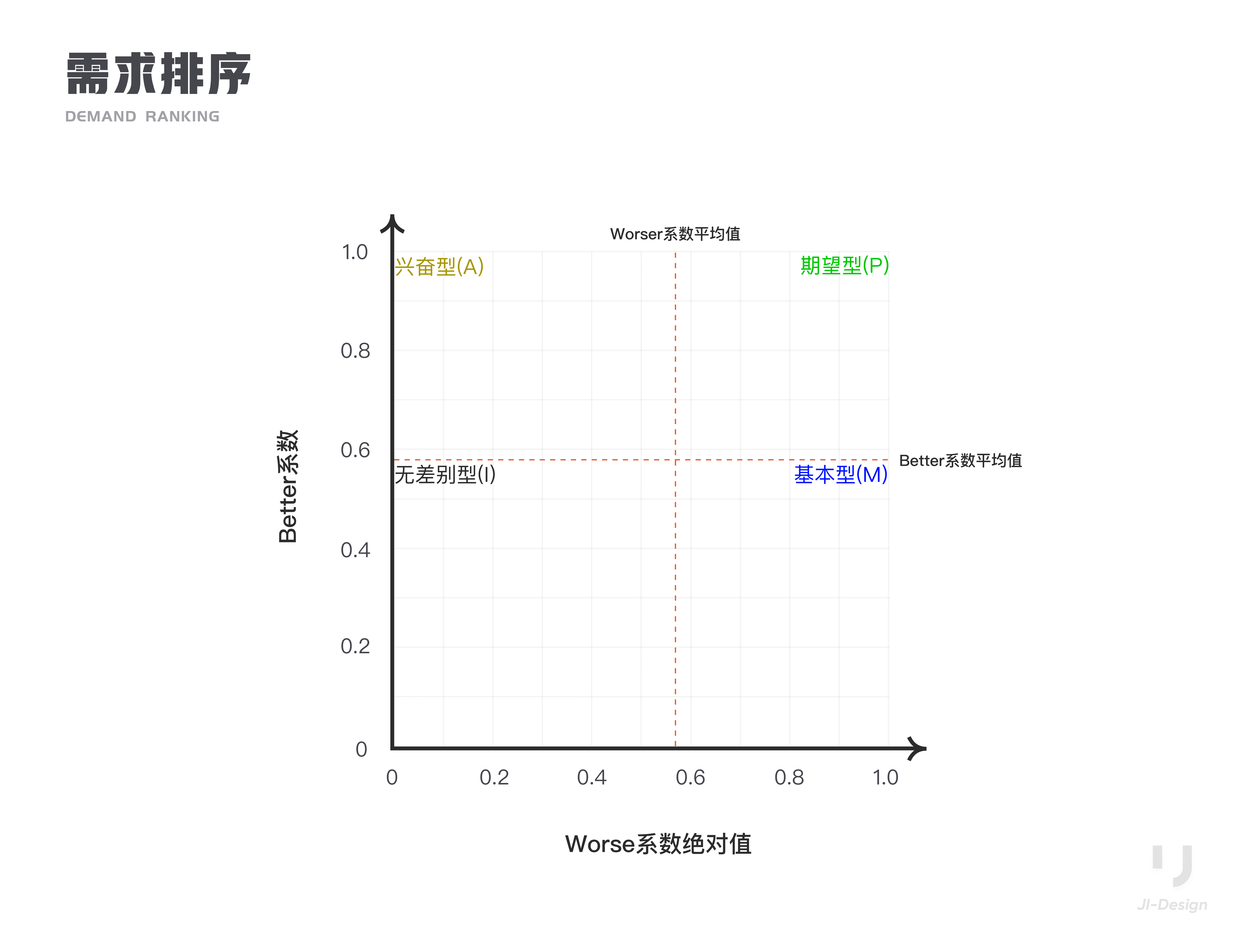
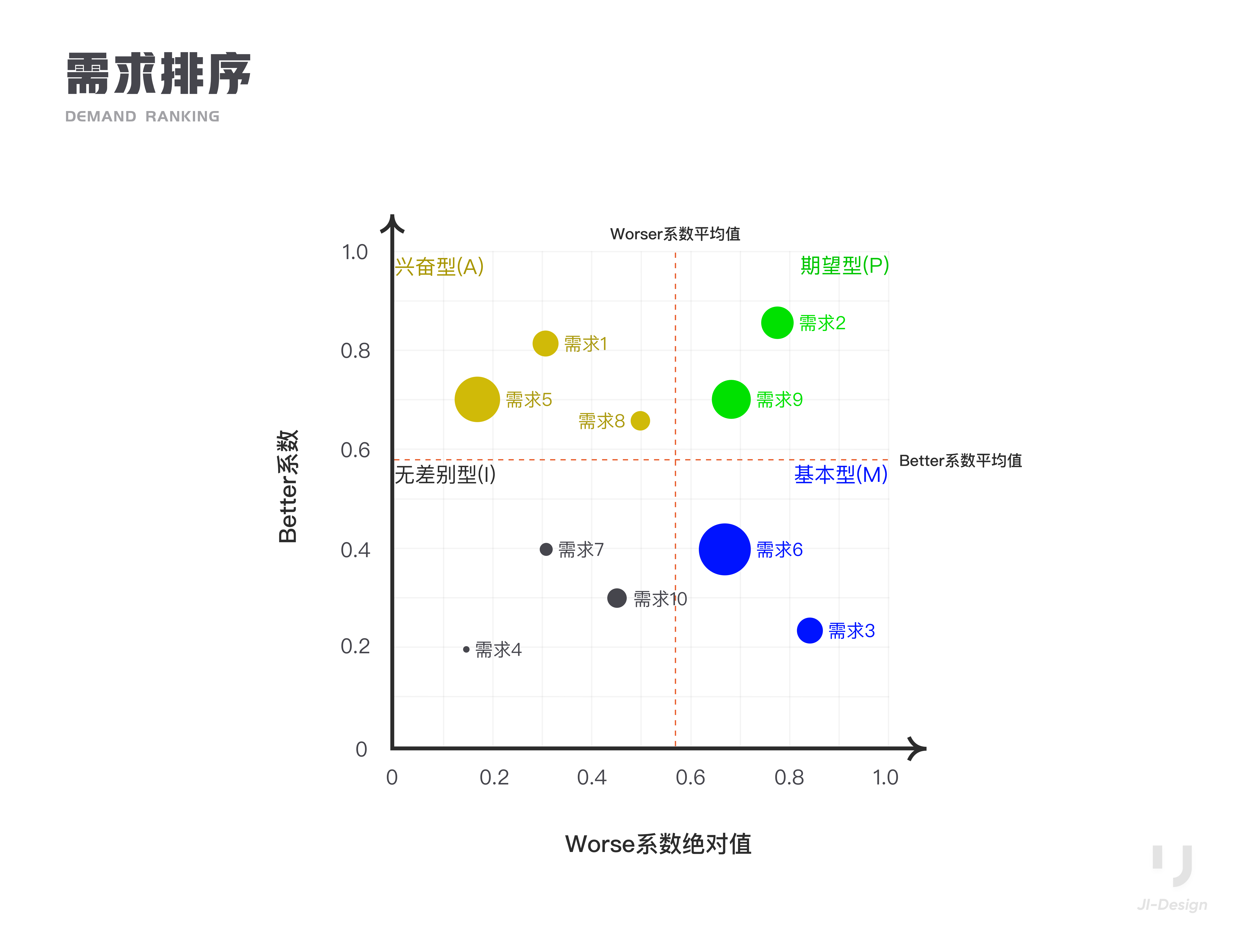
1. 横坐标为Better系数,纵坐标为Worse系数绝对值。根据实际得到结果将最大值均分依次放入两个坐标轴上。

2. 分别计算Better系数平均值、Worser系数绝对值平均值,将其作为参考警戒线加入图表中。

3. 将各个需求的对应的Better系数值、Worser系数绝对值放入图像内。

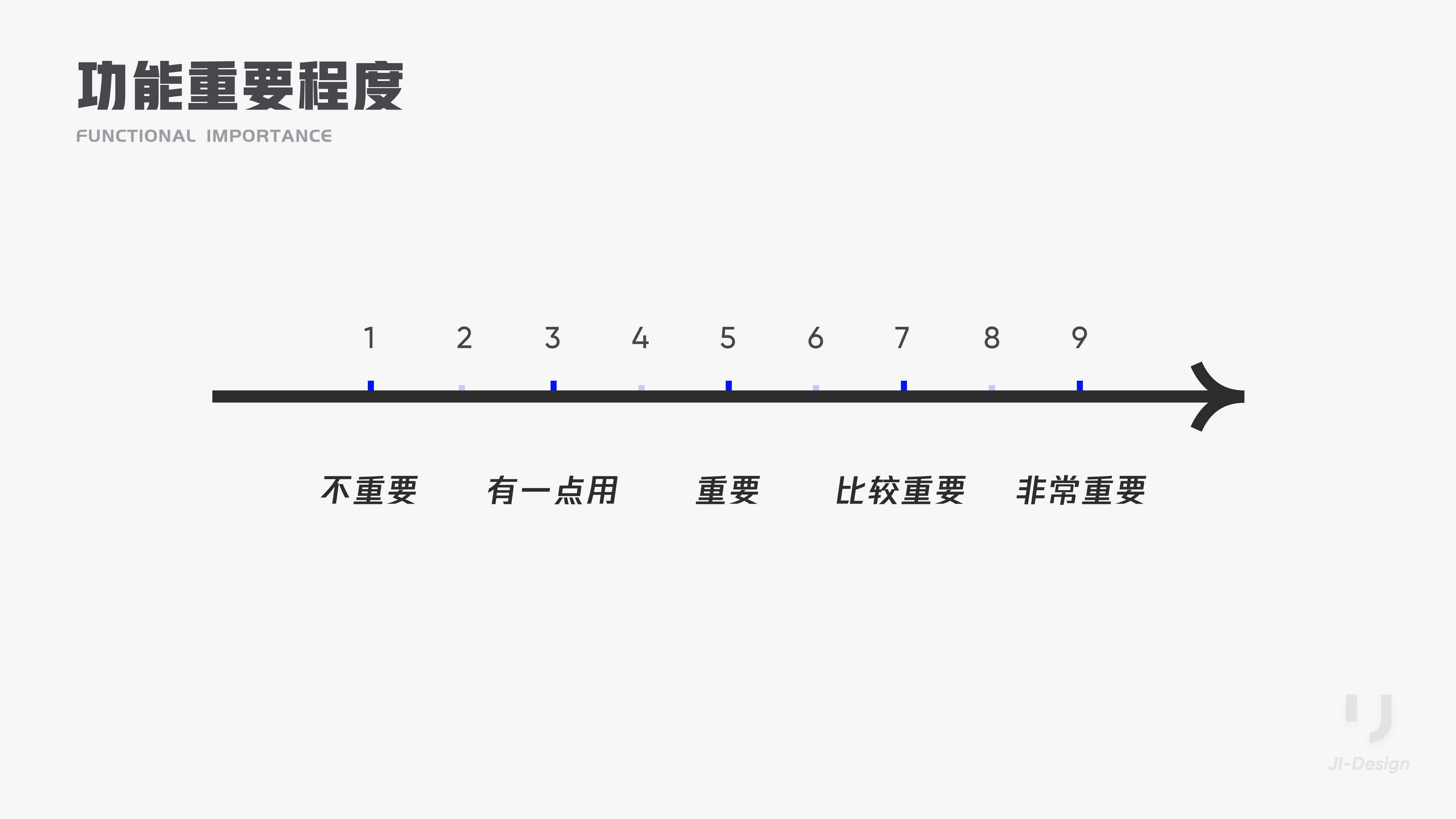
4. 我们将根据需求的重要性,来调整上图中点的大小。这时我们引入功能重要程度概念(在前文问卷问题中有提到),这里可以量化功能需求的重要程度,从“不重要”到“非常重要”,1到9分依次可对应需求点的直径大小,比如“非常重要”点为90px直径的圆,可根据具体情况灵活运用。


5. 根据需求优先级排序为:基本型 > 期望型 > 兴奋型 > 无差别型 > 反向型 。同一需求类型再根据重要程度二次排序。
6. 至此各个功能需求优先级排序一目了然。
最后,我以“呱呱生鲜”产品为例子回顾整个Kano模型可视化需求的流程。
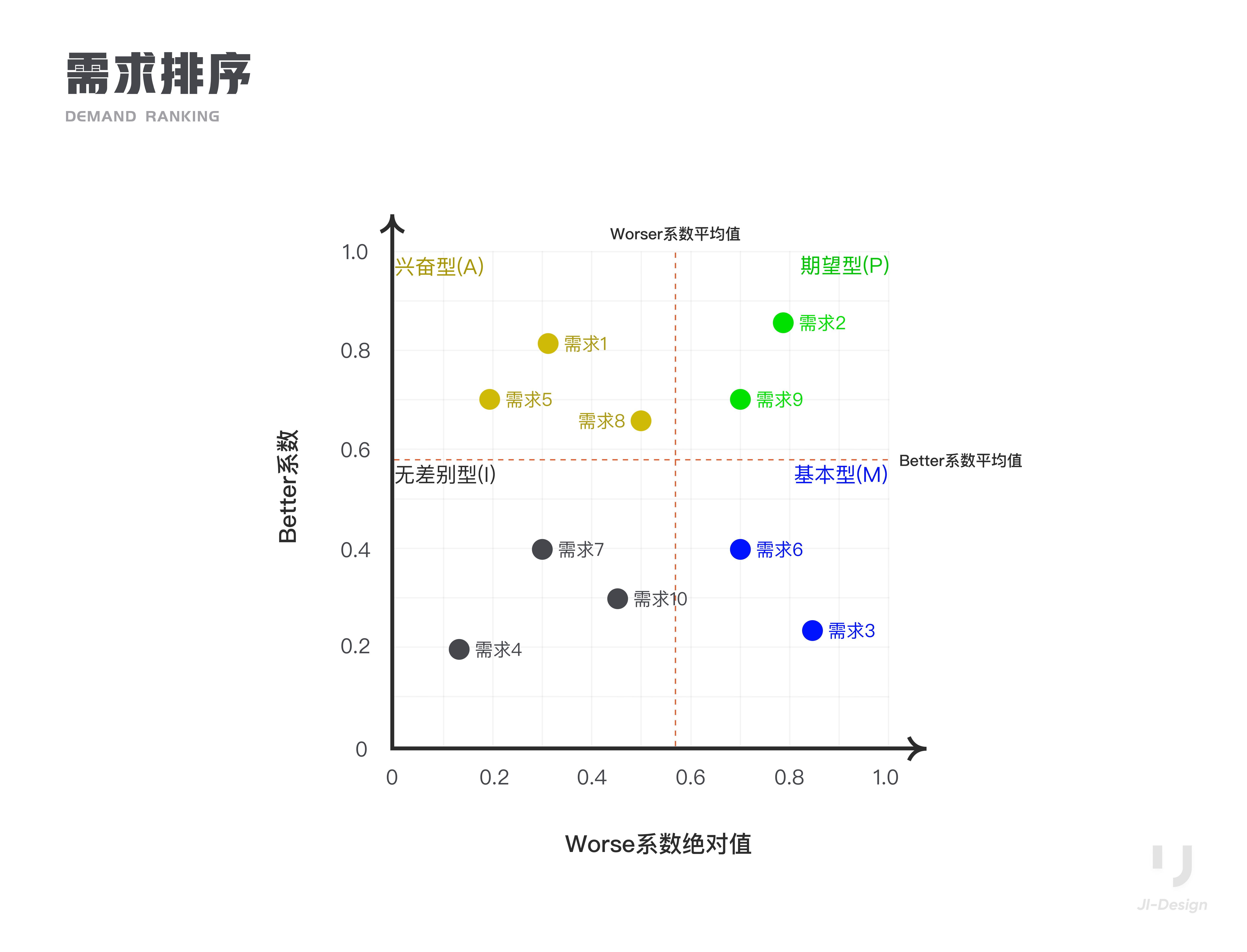
这次我们有10个需求需要做需求可视化。分别为:
Q1:在点击订单结算后提供优惠换购功能;
Q2:询问上次购买订单是否满意反馈弹窗;
Q3:会员每日可领取免费菜功能;
Q4:进入APP提醒不在常用定位地址功能;
Q5:商品详情页面菜品推荐做法功能;
Q6:有辣味的商品图片提醒辣度指数;
Q7:商品详情页面菜品直播功能;
Q8:商品列表显示菜品榜单排名参数;
Q9:购物车结算提示可以免费领取小葱;
Q10:猜你喜欢你的常购清单功能;
因为KANO模型只从用户满意度及功能完善程度这两个维度出发去分析需求价值,以上10个需求功能均为用户可直接感知。符合Kano模型条件。

选择产品的目标用户进行问卷投放。
对此我们问用户3个问题:
(1)正向问题:
如果我们增加【功能1】,你的感受是?
(2)反向问题
如果我们不增加【功能1】,你的感受是?
(3)重要程度
【功能1】对你来说有多重要?

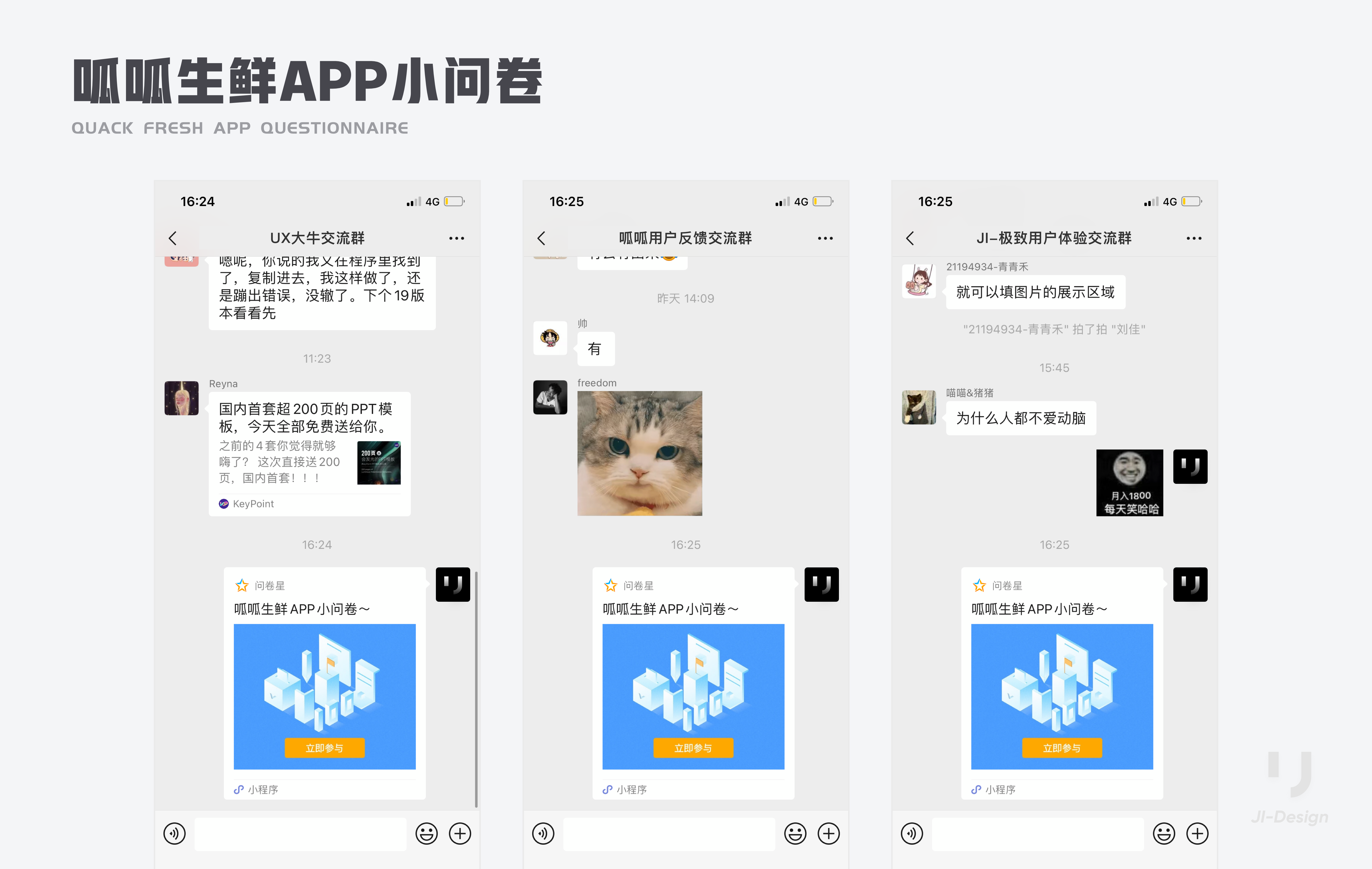
使用“问卷星”设置好问卷问题投放在产品用户交流群中或私域流量中。

对调研后收集上来的数据进行数据清洗,处理掉一些用户乱填或错误的数据。比如所有题目都选一样和一些可疑结果的数据。

(1)基于收集的问卷量化结果,对照需求类型参照表,进行需求分类分析。
(2)结合需求优先级排序:基本型 > 期望型 > 兴奋型 > 无差别型 > 反向型 。
(3)计算better-worse系数,计算Better系数平均值、Worser系数绝对值平均值,将其作为参考警戒线加入图表中。
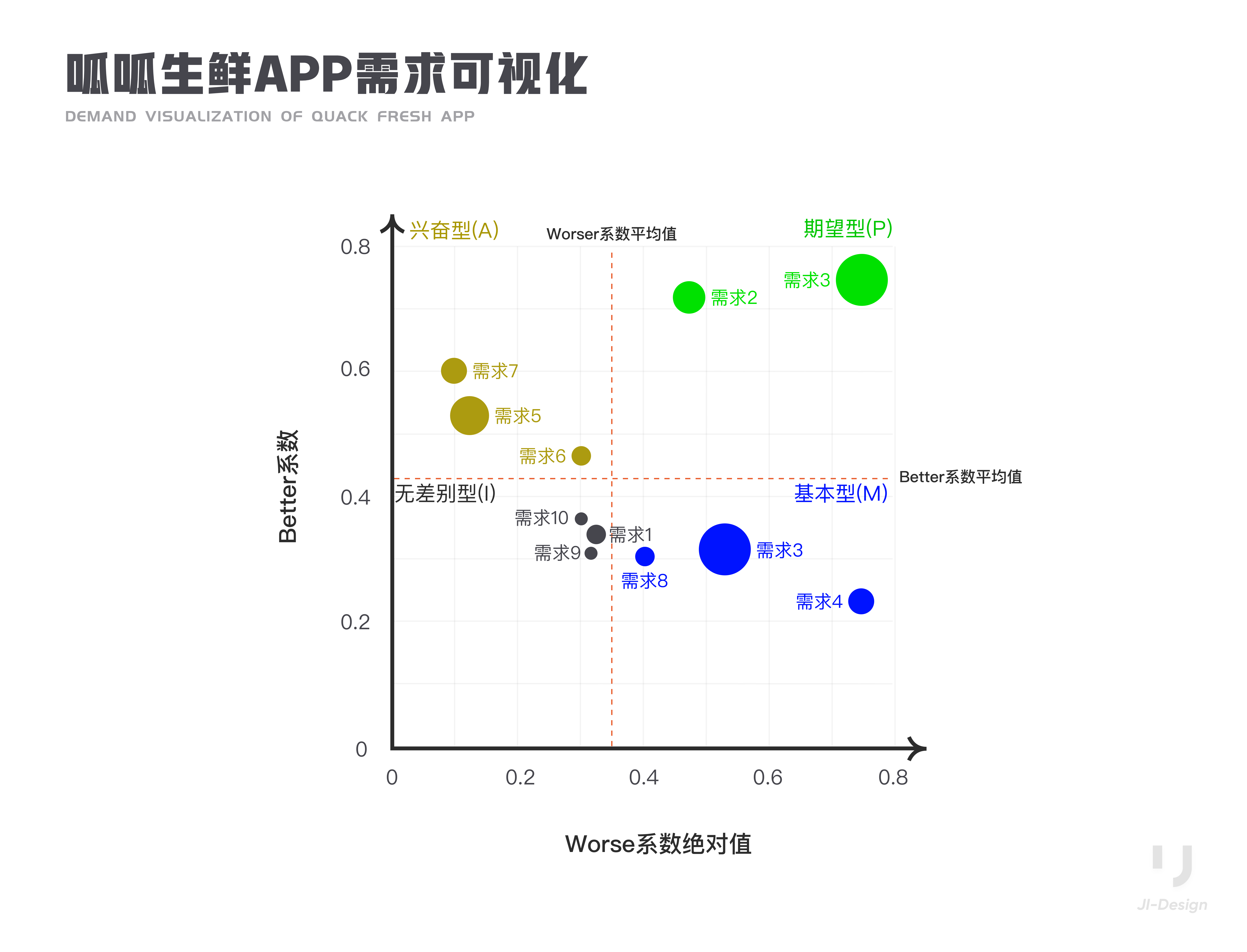
(4)将各个需求的对应的Better系数值、Worser系数绝对值放入图像内。
(5)我们将根据需求的重要性,来调整上图中点的大小。
(6)得到最终的需求可视化排期图,至此各个功能需求优先级排序一目了然。

我们设计师需要在自我能力范围内,不断提升为企业团队服务,增加自己对内话语权以及对外影响力。成为自我驱动高级体验设计师。在工作中也需要对需求做一个设计价值和优先级的排序,搭建需求可视化体系。对不同的需求进行品质类型划分,列出属于自己排出的需求列表,在更有价值的需求上花费更多的时间精益求精。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
当下互联网进入以内容运营为核心的时代,市场竞争激烈,需要对于市场的热点进行快速反应,持续迭代。不管是大厂还是小厂的UI设计师多多少少需要支援运营需求。U1S1 做简单运营图对于体验设计方向的设计师来说,性价比确实有点低,一般难度较高的运营设计需求都由专业的视觉设计师来做,体验设计师一般接到的都是比较简单或者紧急的需求,这对于设计的能力提升来说是比较有限的,大量的时间被占用在运营设计上,持续被榨干,有些本末倒置,但人生就是这么操蛋,总得想办法解决。

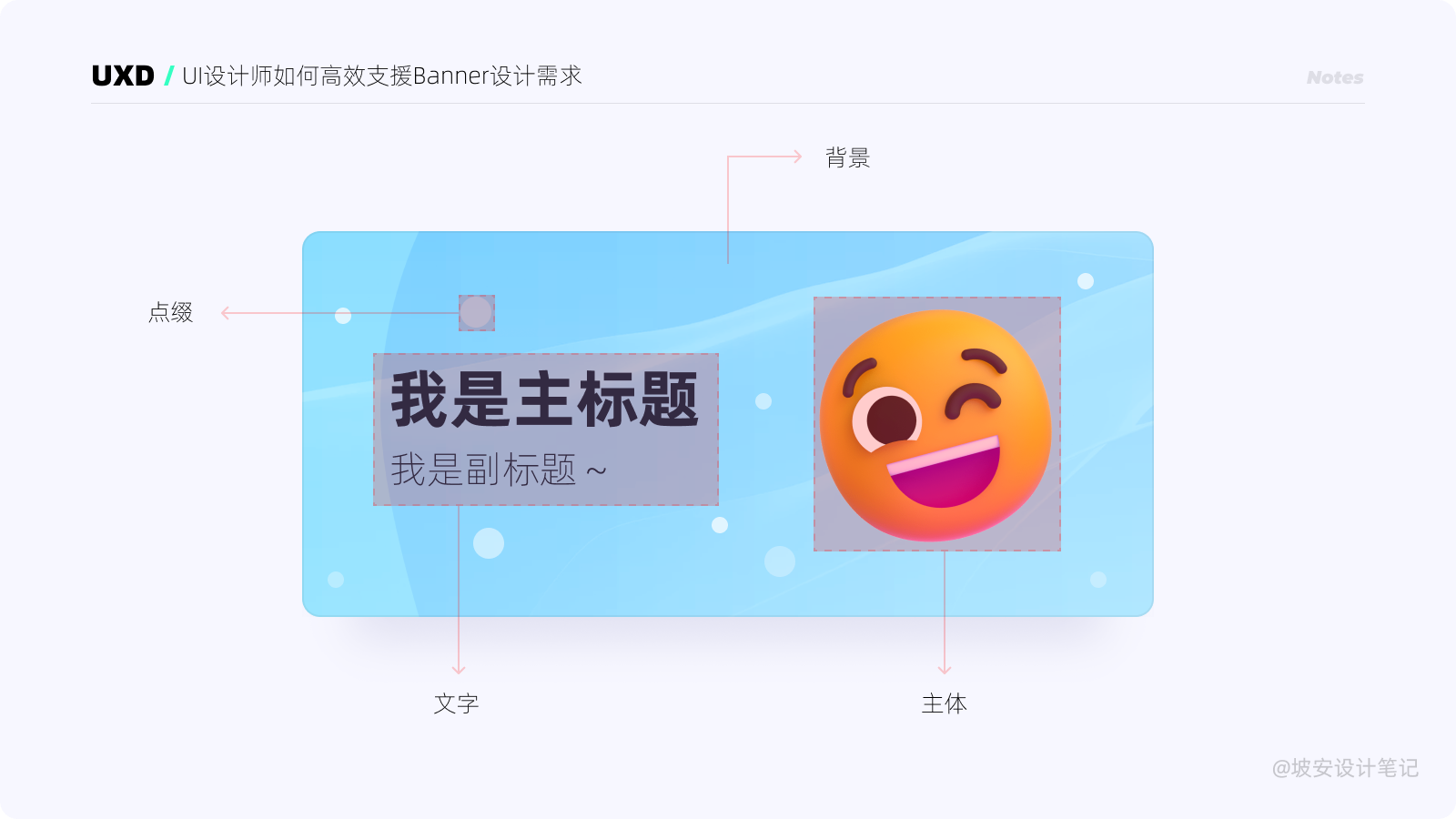
就目前大部分互联产品的Banner而言。
其构成一般由标题文案、主体元素(人物、物品等)、背景(场景、底色等)元素构成。

面向设计师:模板化运营设计 + 素材资源同步盘
第一种方法是本文的核心方法,原理很简单,其实就是利用Sketch和或者Figma的组件化(为了统一语义本文统一称为组件,其子集为用例)进行设计。
我们将这些元素分别打包成组件.

把组件的用例调整后放置在预览区所有不同尺寸的画板中。
当出现需要特殊调整的时候可以解绑微调。如果希望给画面添加一些细节的话,再另外添加即可~

这么一波操作,大概1个多钟就可以输出一整套7个图,足以应付一周22套运营图的需求了(悲伤的故事)

当然要达到这种速度还需要一个通用素材库的加持。空闲时间把一些KV的图素拆出来放到Eagle共享盘,这样你和你的小伙伴们就可以高效愉快地拉图了...

面向运营同学:创客贴等第三方设计平台
在创客贴搞个团队模式,然后设计师把常用的一些模板上传上去,运营同学只要自己改改文案,换换人就可以啦

虽然有了模板化的设计工具,但如果缺少了设计规范的引导,就会宛如脱缰野马,设计出各种偏离业务需求或风格不一致的Banner出来。
设计规范需要与运营同学共同协商制定,比如标题最长长度、排版构图、图素尺寸等等。具体规范需要根据不同的业务需求进行定制化。
下面就以我们团队的制定方式作为范例说明一下。
排版构图
常规的排版构图模式有居中式构图、左右构图。
居中式构图:居中式构图是将主体放置画面的中心进行构图。这种构图方式这种构图方式的最大优点就在于主体突出、明确而且画面容易取得左右平衡的效果
左右式构图:左右构图将文字标题元素和主体物按照比例分割进行位置安排。符合用户阅读习惯:阅读视线要符合用户从左到右或从上到下的浏览习惯。

尺寸
Banner的尺寸需要根据UI界面的需求进行制定。
例如针对我司的产品,一个活动最多有7个运营位的样式,分别在首页、搜索位、文章封面、活动中心、闪屏等。
标题长度限制
由于运营同学有时候对于标题的长度没有经过精简优化,标题特别长长长长长长长长,加上Banner本身就小,在手机屏幕上基本看不清,也就没有意义了。因此需要共同制定好主标题副标题长度限制,超过就直接打回重改。
出血设置
制定出血位的原因是某些尺寸的图素可能出现在多个不同的入口,以及不同尺寸的手机屏幕可能会出现裁剪的现象。

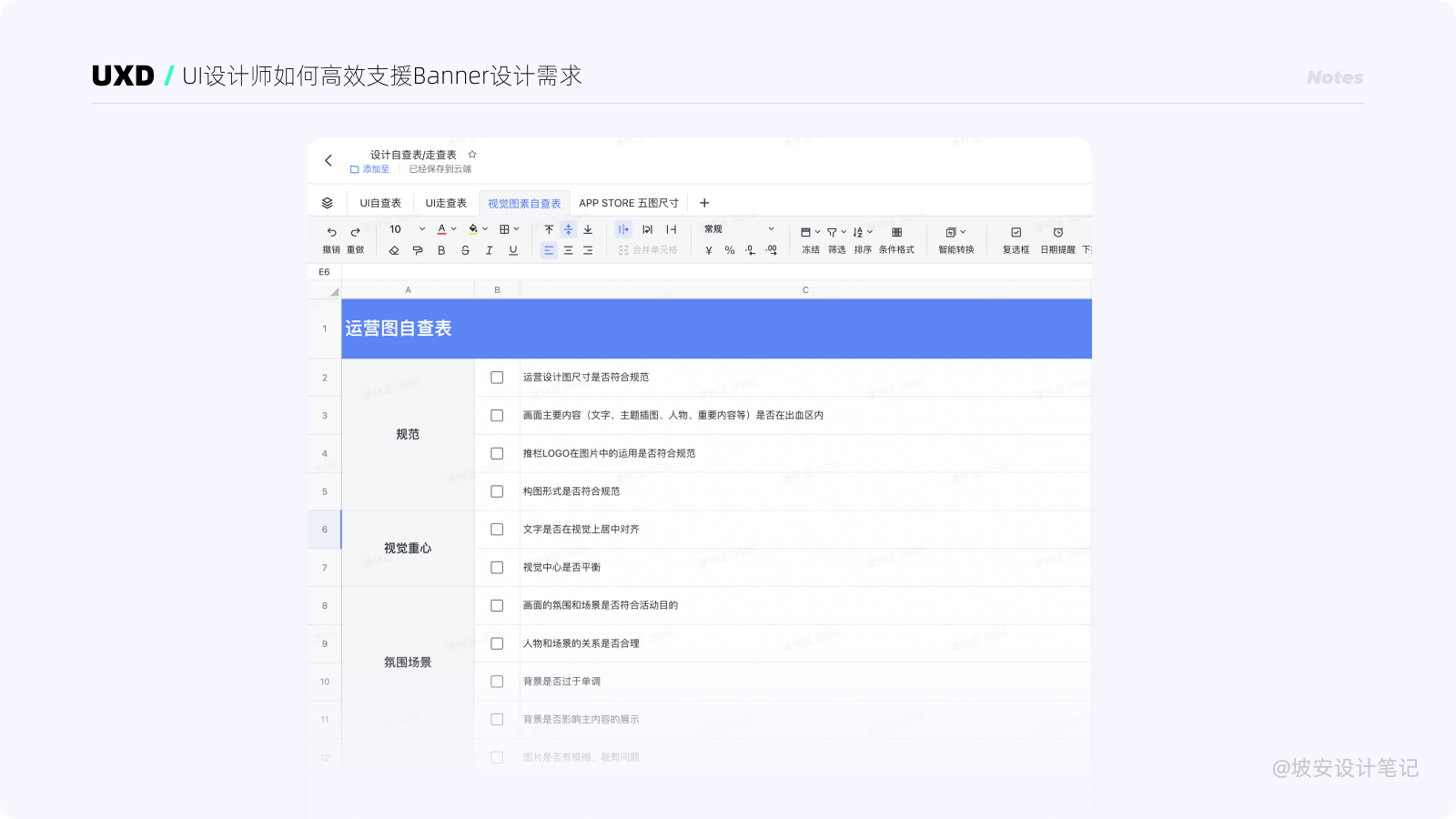
不论是设计师也好,运营同学也好,完成设计之后最好建立一个视觉自查表进行对照,目的是尽量减少一些原则性错误,减少来回改稿的情况。

为了更完美的提升整个流程效率,不仅需要升级中部流程,前后端的流程都需要进行优化。
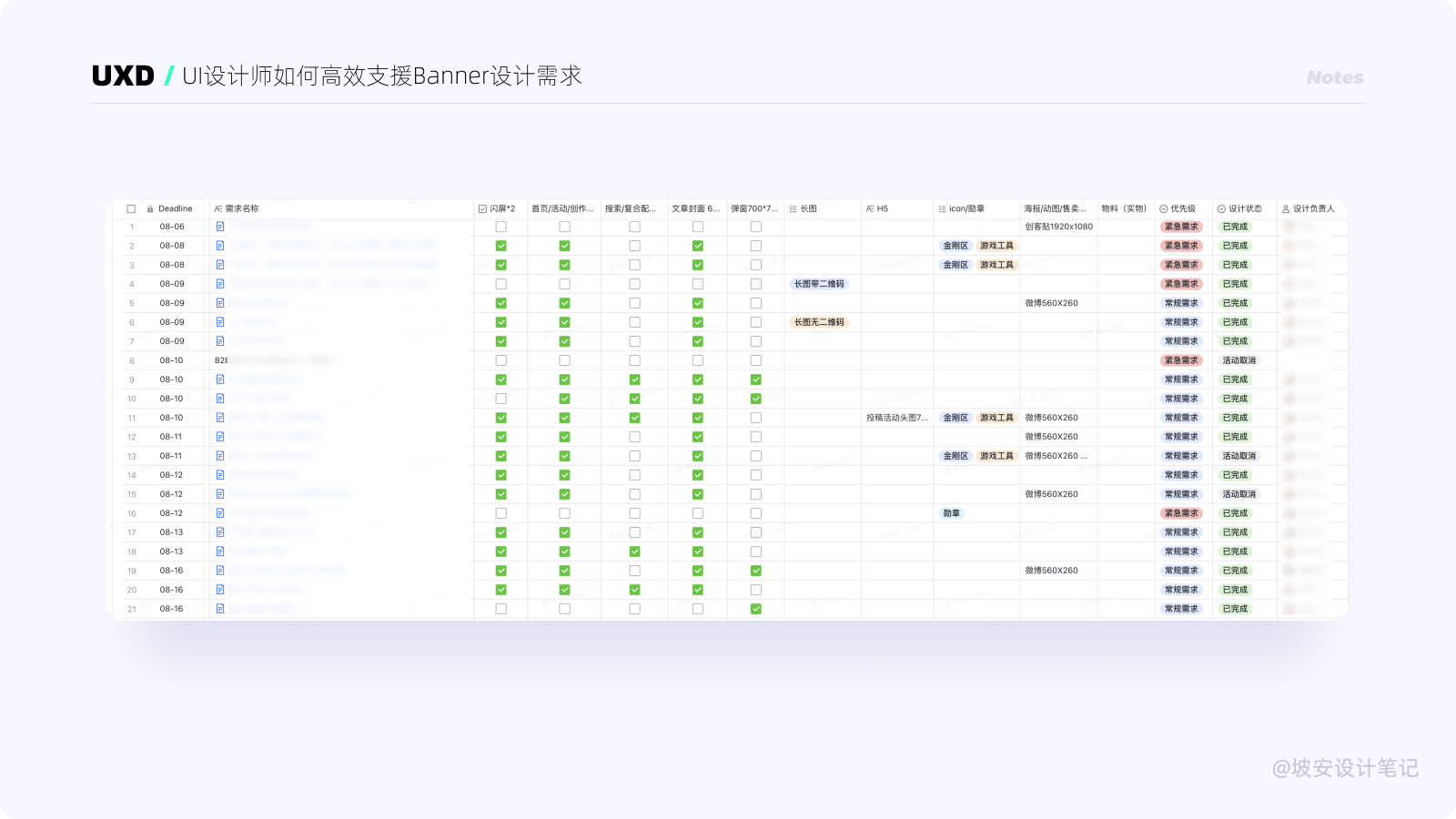
首先是最好在需求的前端建立需求排期表进行需求的筛选。
分门别类地将需求的详细信息进行可视化展示,对应的需求文档接入。这里不得不吹一波飞书文档,太**好用了。

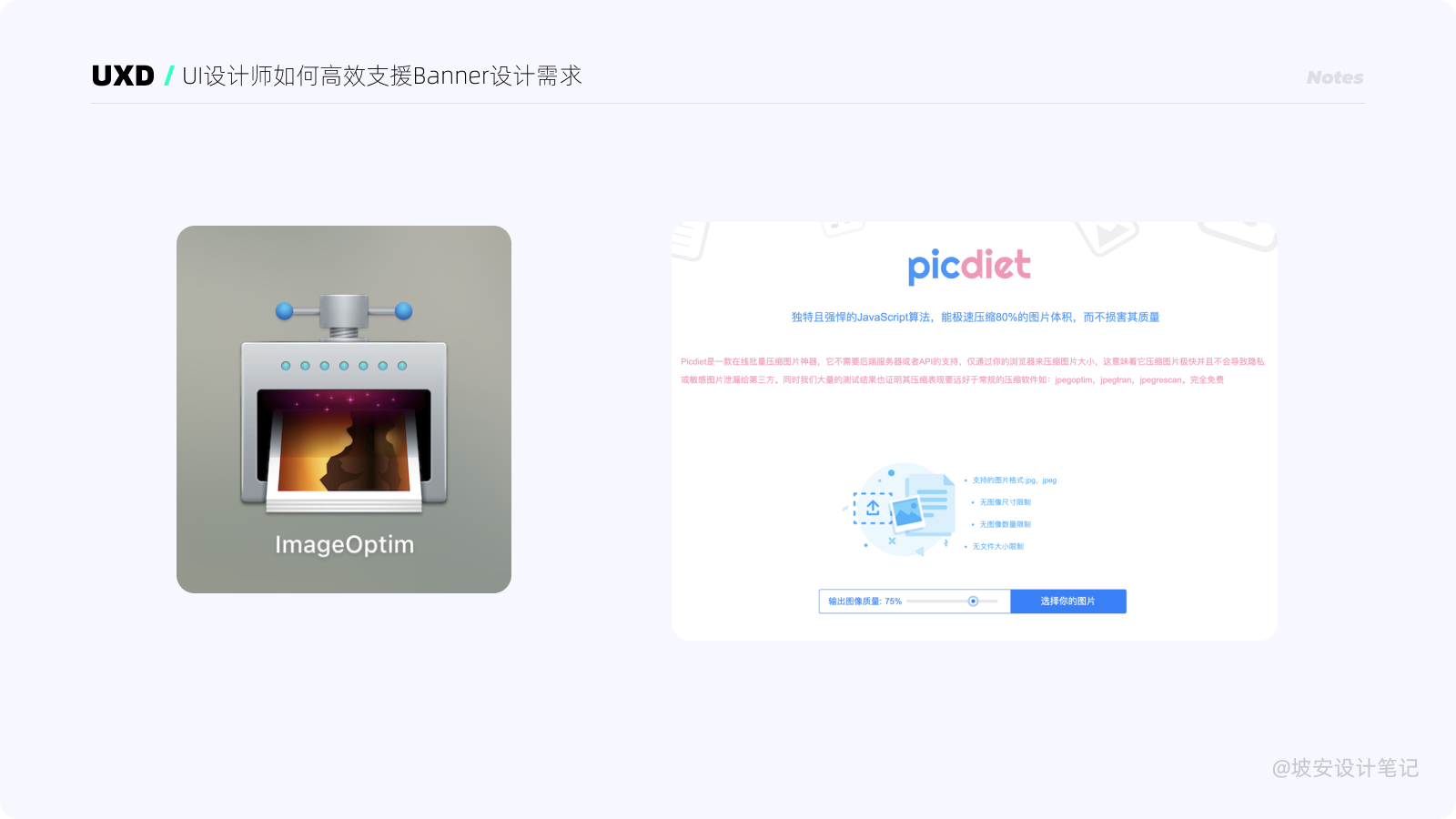
针对需求的后端即设计交付环节,最好是在设计稿导出的时候使用工具进行压缩,更小的体积意味着更快的加载速度,这对于提升产品的用户体验是毋庸置疑的。这里推荐2个工具:
1.imageOptim
2.Picdiet https://www.picdiet.com/zh-cn (个人推荐JPG使用这个网站,压缩的质量最高)

最后,如果实在人力不足的情况下,就把项目外包出去吧,毕竟占用UI设计师太多时间产出如果没什么价值的话,其实roi也是很低的,设计师的人力成本也是钱!
“能用钱解决的问题,就用钱解决!”—— 鲁迅
如果运营经常提出很多无理的需求,比如量很大,没有什么依据都是拍脑袋想的,那可以考虑把项目外包出去,一旦外包出去,花的就是真金白银,让运营也知道,这是设计师呕心沥血画的,市场的价格就摆在那,整天搞些有的没的是否真的能对项目带来价值。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
我们在设计中经常会遇到新版本或改版的设计,从创意想法到设计初稿的过程可能会花费比较长的时间。而作为设计师除了自己思考设计之外,还需要与产品、设计老大沟通我们的一些设计想法。因此,我们需要在不同的阶段输出不同的内容反馈进度并达成一些共识。
首先我们要明确什么是情绪版?我的理解是:情绪版既不是初稿也不是最终的风格方向,而是设计师在了解了相关的产品背景后,基于自己对于产品的理解给出的一个较为初始的设计建议,并且希望可以通过这个初始的建议与产品侧达成一些相关的设计共识。

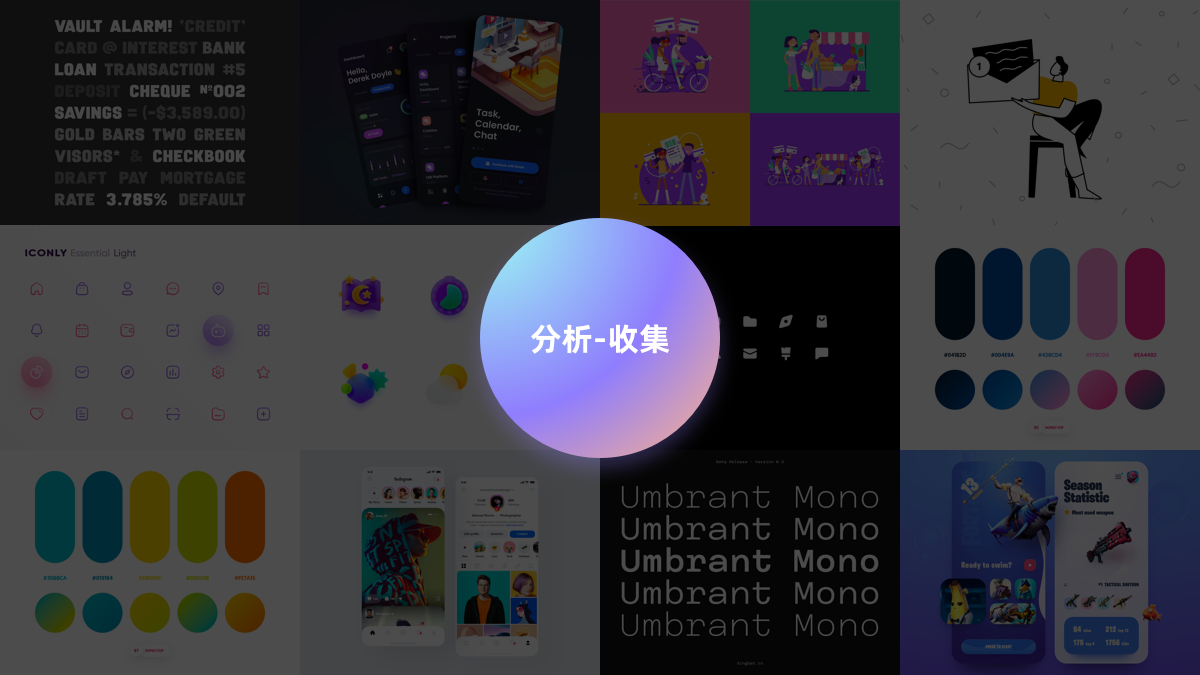
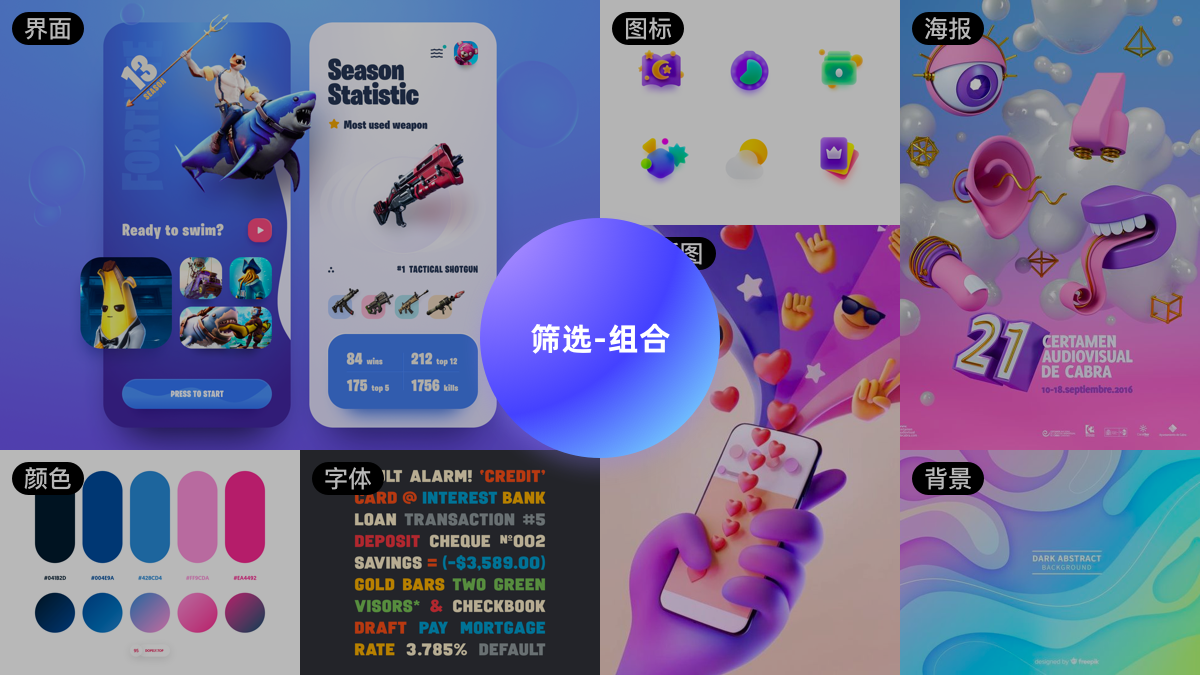
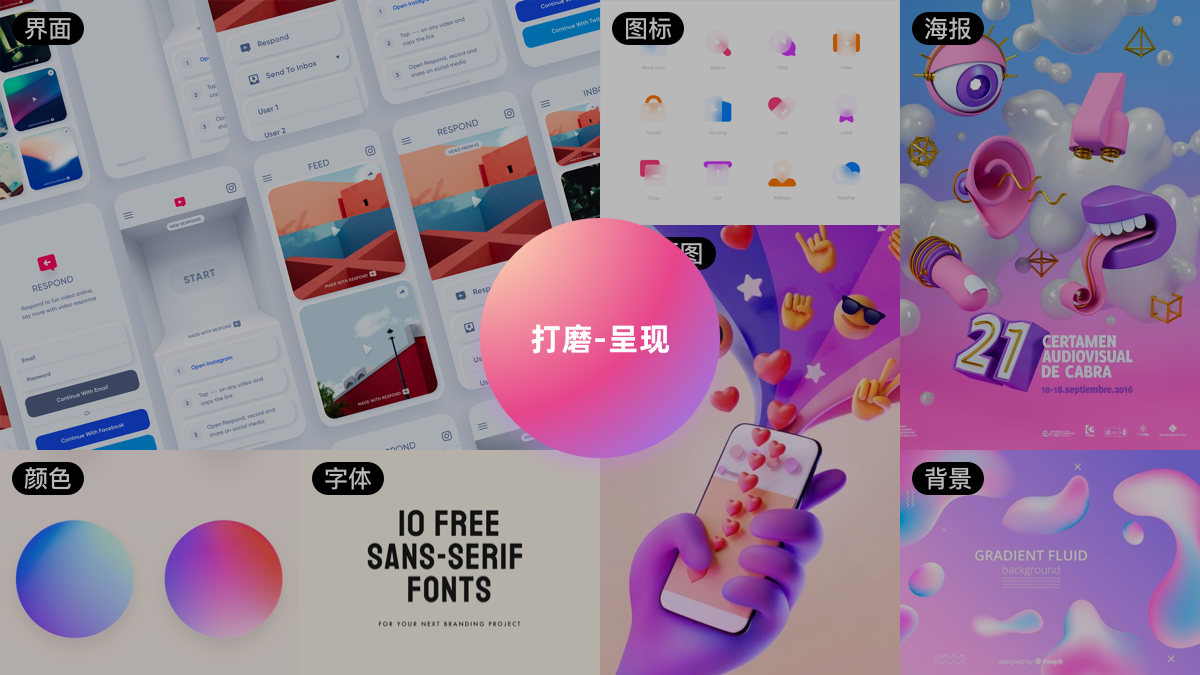
情绪版的设计流程大概分为前中后三个阶段,前期:分析-收集,中期:筛选-组合,后期:打磨-呈现。

主要是分析产品相关背景或需求本身的方向,结合产品背景及需求本身再进一步分析大概的设计方向并收集相关素材内容。

当我们收集完成后需要对现有素材进行二次筛选并组合,基于现有素材组合大概的设计方案结构。

基础方案组合完成后需要进行二次打磨,细化方案的内容表现,检查整体的一致性及完整度,最后呈现给产品方。

可能很多设计师会疑惑为什么要做情绪版,直接设计初稿不就好了吗?如果有这个疑问,可能还没实际了解到情绪版到作用。但我们可以试着从我们在设计过程中遇到的痛点来了解情绪版的作用或者意义。
在设计的过程中你是否会存在下面几个问题:

从这几个问题中,我们可以得到一个比较统一的结论就是:前期设计呈现内容不够,导致沟通不足而产生方向不统一。因此基于这个关键点,我们再来看情绪版的作用。

在前期,世界观、背景方面的内容大多是以文字的方式呈现,因此设计师可以通过情绪版的方式,来输出对应的世界观设计表现,这样可以更加直观的表现出对应的视觉语言。

在初期与产品侧沟通时,单纯靠语言表达的方式很难让对方达到一种脑补的状态。因此借助情绪版的方式更加直观的呈现设计想法,通过具象的图形或者图形,大大降低双方的沟通成本。

基于第二点的沟通,我们可以明确的了解到产品侧的一些喜好。为后续设计初稿时起到一个清晰的方向作用。

从零到一设计一套完整的方案往往需要耗费较长的时间,借助情绪版设计的方式来快速响应一些想法及创意,这样可以大大提高前期的输出效率。

从多次的尝试中,我总结梳理了几个基本原则,了解这些原则可以让我们在做的时候更加严谨,输出更加准确的设计方案。

情绪版的设计与我们日常设计一样,需要给出不同的方向建议,单一的方案往往难以抉择。多方案输出除了提升抉择空间之外,还可以增加方案碰撞的情况,往往可能是方案A的某部分内容叠加方案B的某部分内容才能产生最初的方向。
此阶段的所有输出皆属于尝试与探索,因此不必过于考究设计细节,重点在于表达出需要相关的设计概念及思考想法,把更多的时间留作设计思考及方案尝试。
情绪版的输出重点在于前期沟通而达到一个比较好的共识,因此在保证质量的情况下,避免花费过多的时间而影响输出的效率性。尽量做到快与准。在过往中项目组,基本上是以半天(4个小时左右)为一个单位来完成一套方案。
情绪版是一种非常有效试探产品侧想要往那种方向去推动的方式,因为我们在实际的设计过程中,产品侧可能也对整体的设计大调并不少特别有明确的脑补,因此设计师可以借助情绪版的设计来挖掘产品侧想要往哪个方向进行发力。
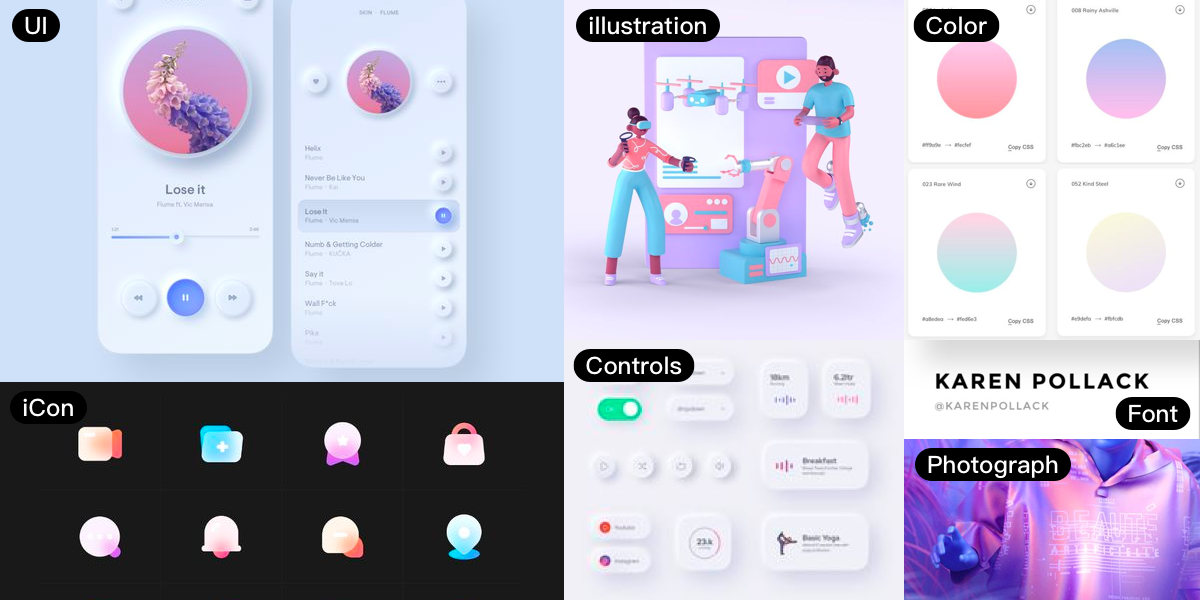
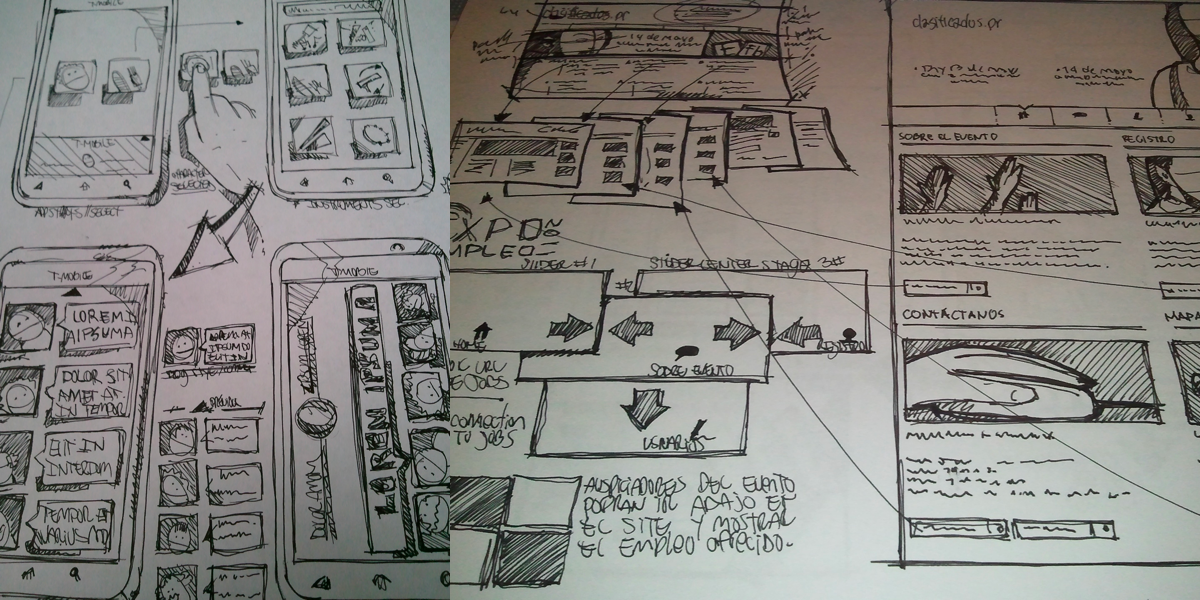
这里总结情绪版的设计方法大概有这几种:1.借助图像/插图、2.结合实际场景引申、3.借鉴摘取同类型设计、4.绘制草稿。
在我们设计一些专题活动或者绘制插图相关的一些设计时,可以考虑使用这种方法来输出你的情绪版设计,可以通过借鉴一些设计网站或插图网站上的现有素材来拼接,并表达自己在这方法的一些设计意图及想法。

从更概念化的角度出发,通过引用一些实际场景、物品、图像,来拓展相关的图形、质感、色彩方面的设计,并且输出相关的设计雏形。例如我们在设计LOGO或者图形类的一些设计,使用这种方法就可以帮助我们突破一些现有的认知壁垒。

在设计之初,我们通常会有一个大概的思考雏形,但如果直接开始设计往往效率上并不高。因此可以借助一些设计网站上的设计,通过摘取组合的方式呈现自己的初步想法。我通常会在UI新版或者改版的时候使用这种方式,但只能表达大概的想法且不能代表最终的初稿设计。

当我们想要表达一些沟通或者框架的设计时,我们可以使用草稿绘制的方式来表现,这个方式简单快捷,可以很有效率的对齐大部分的设计共识。

基于原则及方法,我们可以来简单了解下情绪版设计中需要注意的一些事项,通过这些内容让你在实际操作过程中少踩一些坑。

设计方案控制在2-3个左右即可,前期大多是属于试探性方案呈现及找方向,太多则容易导致选择困难。
篇幅过长往往容易降低别人阅读的耐心,对于情绪版的输出也是如此。结合过往的经验,建议以16:9的画面为一页来呈现一个方案。
在一页内呈现的方案避免过于平均,可以适当突出某些想要重点表达的内容,例如在这个方案中想要重点突出图标、颜色等,那么这里需要突出这部分在画面中的比例,适当缩小其他模块的尺寸。
在输出情绪版设计方案时还可以适当考虑结合产品的世界观,通过一些具象化的图形或者插图来表现相关的内容。例如我们之前在游戏中心改版的尝试中,就发散了几个相关的世界观,因此我们在输出方案时,则只需要把对应的世界观作为方案,通过情绪版的方式表现出来即可。
一致性是表现一个设计师是否具有系统化、全局观的思考思维,因此我们在表现情绪版时也需要关注这方面的内容,避免整体的调性不匹配。
在呈现方案时,尽量多维度的进行对比,呈现一个完整性、系统性的设计。例如我们在设计UI相关的内容,从图标、颜色、字体等等一系列的内容需要细致的阐述清楚,让人更加能够了解你的意图。
由于我日常以设计UI为主,因此可以给大家重点分享我在UI情绪版设计的经验。希望可以帮助到大家快速上手。
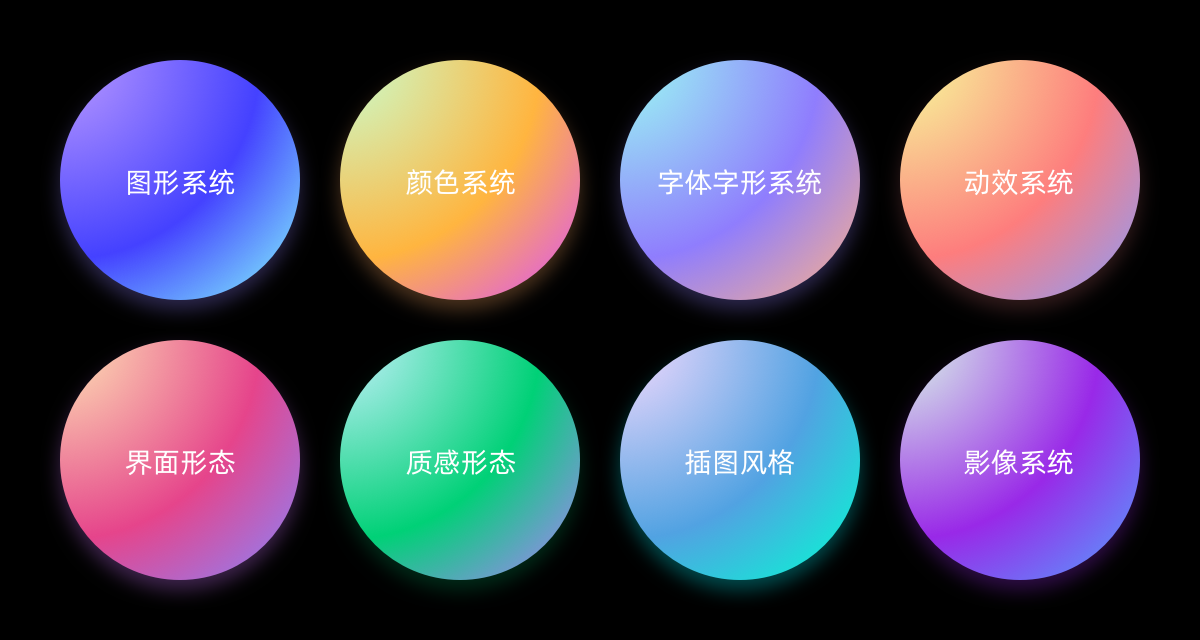
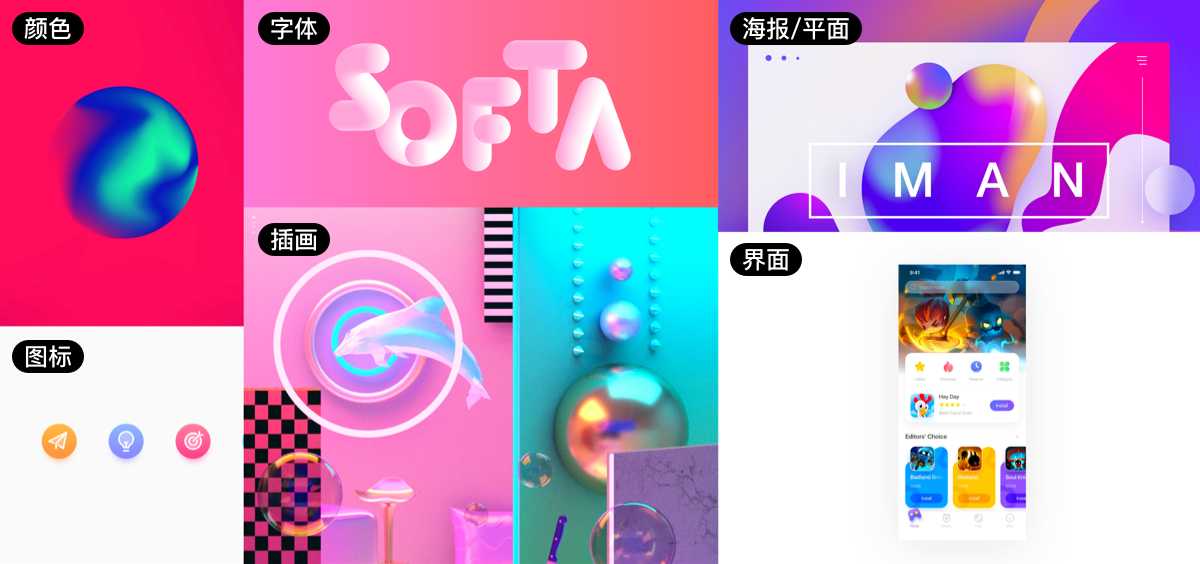
当你在做UI设计情绪版时,需要明确了解UI设计中的结构,更系统性的去思考整体的内容。我们在UI设计中往往需要包含以下这些内容:图形系统(图标+辅助图形)、颜色系统、字体字形系统、质感形态、界面形态、插图风格、动效系统、影像系统,等等这些部分的内容。


案例一:整体风格比较偏个性一些,页面尝试用深色的背景设计
优点:整体风格比较酷,配色比较未来感符合年轻的人的审美,深色的背景让内容更加聚焦。

案例二:整体风格3D化的设计,包括页面的一些体验上都可以增加视察的效果来设计
优点:整体设计风格比较新颖,符合现在的设计趋势,整体感觉也比较年轻多彩
缺点:3D的制作成本相对较大

案例三:整体风格比较清爽,白色融入渐变的设计也会显得比较年轻
优点:整体页面清爽,可以满足任何内容的透出,渐变色的图标和按钮的设计补充了细节

很多时候我们会觉得情绪版设计可有可无,或者因为时间的关系不允许我们经过这一步。但,如我一开始提到的点,情绪版可以在前期帮助我们去打通很多思考的壁垒,辅助设计师在前期直观的与产品侧进行方向上的探讨,从而找到大方向上的共识。
以上都是属于我个人总结的一些经验,因此建议大家在日常项目中多去尝试,并在尝试中找到适合自己的方法。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
信息架构这篇是本人在现阶段觉得较难学习与阐述的知识点,网上关于信息架构的知识内容也是参差不齐。在学习与探究的过程中查阅了很多资料,反复修改多次,尽量用直白的语言结合实例来阐述信息架构。目录如下:

大家可以根据上述目录来进行选择性阅读,当然全文阅读也是极好的~

这篇文章的起源,来源于最近看到的话题“B端设计师会被组件库取代吗?”。从表面上看,在组件库越来越完善的时代,很多页面设计依靠组件库就能够快速搭建。
那么在这种情况下,B端设计师存在的意义和价值到底体现在哪里呢?其实B端设计的重点并不在页面的视觉上,视觉只是作为设计师最终输出成果的一小部分。个人认为B端设计师工作重心体现在做「正确的设计」,比如以下几个方面:
1.这个设计能否完成对应的商业目标和产品目标;
2.我们的信息呈现是否合理以及能否解决当前需求;
3.用户能否在页面上快速找到想要的信息;
而想要弄清楚并解决上述这些问题,在众多的话题阐述之下,我发现其论述本质上都逃离不了「信息架构」这个概念。因此我认为设计师都需要对这个概念有充分的认知,这能够帮助我们做出正确且出色的设计。
关于信息架构的概念,在百科上面的定义大部分都比较晦涩难懂,比如维基百科和百度百科的解释:

相信大部分人都很难明白其中描述的意思。在这里换种思路,将信息架构拆分为信息与架构去理解。
信息指的是内容的载体,常见的文字、图像等都是信息;架构的含义则形容对应的组织和结构。那么信息架构就是将信息通过一定的形式组织起来,然后呈现出来。其本质就是研究信息的表达与传递。

通俗点讲,信息架构就是让用户可以更容易的理解我们的产品,让用户在使用我们的产品时可以更顺利、更自然。因此信息架构没有一个具体的呈现形式,它更多的是体现在产品设计的各方面。具体主要表现为组织系统、标签系统、导航系统和搜索系统。

为什么需要信息架构?我们都知道B端产品设计的核心是「降本提效」,在设计这一侧的可以将其理解为降低认知成本,提升使用效率。
降低认知成本需要我们更好的表达信息,让用户能看明白我们的产品能够做什么,如何用;提升使用效率需要提升信息的传递效率,让用户能够很容易的找到需要的功能;
而信息架构从本质上来讲也正是研究信息的表达和传递。因此我们需要通过它来帮助我们更好的完成B端产品设计。如果没有信息架构来作底层支撑,那么我们在页面上看到的可能就只有功能的堆叠,让产品陷入难以上手或者不知道怎么用的尴尬境地。
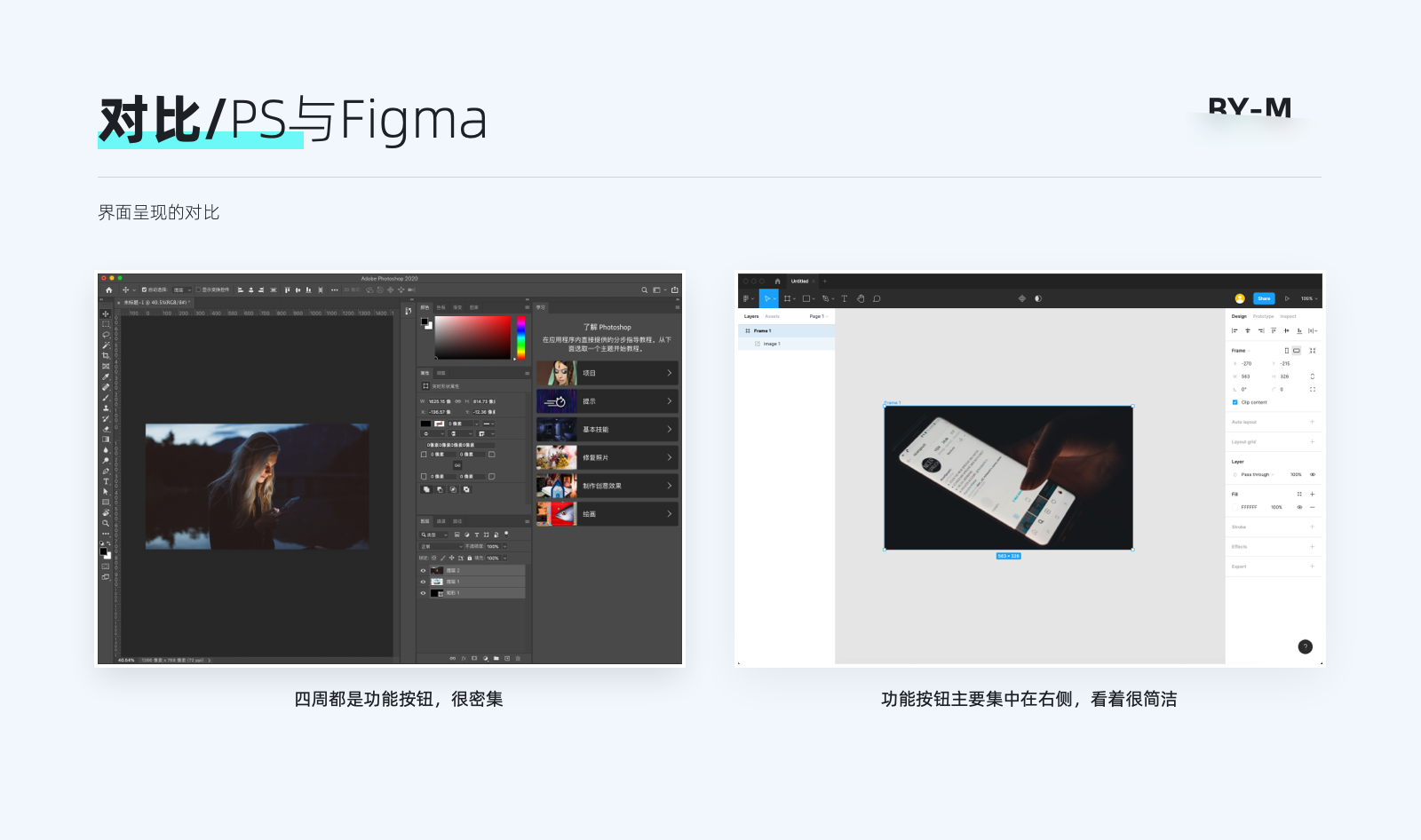
一个强大信息架构是产品质量的保证,是作为设计支撑点的骨架,它会减少可用性问题,提升整体导航行,创造对用户友好的体验。比如举一个工具层面的例子:

PS的工具栏堆叠在界面各个部分,而Figma的工具栏则集中在右侧且只出现当前需要的功能。很明显Figma在信息架构中的信息组织部分做得更为友好,PS则会显得逊色一些。这也是我们在学习PS的时候会显得比较吃力的原因之一。
可以说良好的信息架构是高效用户体验的基础。视觉元素,功能,交互和导航都是在信息架构的基础上构建的。因此想要做出体验好且合理的页面设计,我们就需要参与到信息架构这个过程中来,和产品一起完成对应架构的梳理。而不是只完成从原型到页面这个部分。

如果想要搭建一个好的建筑,我们需要知道其建造的目的,是按照什么样的结构搭建,内部有哪些系统,以及最后呈现的模样。
那么信息架构也同理,我们首先需要知道信息是为了什么目标服务,然后我们通过怎样的结构来组织这些信息,以及过程中会用到的信息元素,最后如何呈现它们。这都是我们在搭建信息架构中需要进行的必要步骤。如果某些环节没有做好或者没有了解透彻,那么在输出信息架构时往往会出现方向或者策略上的问题。接下来我们看看这些步骤是如何具体呈现的。
B端行业对于业务理解的要求是比较高的,只有在理解业务的基础上,将业务需求转化为对应的设计目标,我们才能够输出合理的信息架构方案。
个人认为理解业务的基础,就是能够用一句话讲清楚当前设计的产品。这句话可以描述为:谁在什么地方想要完成什么目标。比如「用户想要不出门就能够吃到东西」,这就是外卖软件提供的产品服务。
虽然看上去这句话很简单,但其中包括了三个要素:用户、场景和目标。因此我们在分析和梳理业务的过程中首先要弄清楚的就是这三个要素。

用户永远是排在第一位的,也是我们首先需要弄清楚的。在B端设计中,本质上可以分为两类角色:客户和用户。比如我们常用的钉钉或企业微信,购买客户是企业,实际用户是员工。
对于企业:「我想要有一款软件可以更好的管理员工」
对于员工:「我想要这款软件能够更好地提高工作效率」
客户决定了我们产品的购买(部分情况下也兼顾使用),而用户则决定了后续产品的复购率。因此在业务理解中,我们需要弄清楚当前产品所处的服务阶段,比如初期为了打开市场肯定更倾向于客户,而中后期为了提高产品的使用体验又会偏向于用户。
因此我们首先需要弄清楚的就是当前产品是为哪些「目标用户」服务,这也就决定了我们在设计信息架构时对应的不同侧重点。
场景是指需求产生的某种条件,这个条件包括但不限于环境、时间、地点、空间等,只有上述条件满足,这个需求才能成立。这里可以把场景理解为产生该问题的原因。
比如当用户提出「她需要一件衣服」,那么我们就需要弄清楚用户为什么需要添加衣服,是她感冒了自身觉得冷还是因为外界环境冷。这两种场景涉及到的解决方案是完全不一样的。
在平日的工作中我们可以通过以下两种方式来更好的了解业务场景:
1.通过业务方文档进行业务背景的初步理解。业务文档中一般都会包括需求背景,我们可以通过文档进行初步了解。
2.通过业务沟通进一步加深业务背景的理解。由于很多B端业务离设计师本身的生活比较远。因此对于需求背景中不理解或者比较模糊的部分,我们可以通过与业务方或产品多次沟通来挖掘最底层的背景。

毕竟需求背景是理解业务的重要步骤,我们只有知道需求产生的原因,才能够针对性的给出解决方案。
目标决定了我们的产品最终的方向。我们首先接触到的一般都是业务目标,而我们要做的就是将业务目标转化为我们此次的设计目标。
A.业务目标
业务目标就是此次业务想要解决的实际问题,它通常是一个宏观上的描述。比如打车软件的业务目标简单概括来讲就是让用户能够更快速地打到车,减少等待焦虑。我们一般通过文档或者沟通来了解该目标。
B.设计目标
设计目标是我们基于业务目标而给出的设计策略,是一种更具体的实现方式。比如我们要让用户快速的打到车,那么这个时候我们的设计目标就是通过将用户位置和司机位置进行快速匹配,并通过超时补贴红包的方案来降低用户焦虑。从而实现业务目标。而这一过程涉及到的信息点就有:司机位置、乘客位置、等车时间、补贴金额等元素,并需要思考它们之间的关系和呈现方式。
可以发现从业务目标转化到设计目标这个过程,实际上就是在确定功能和信息点的过程。这样才能让我们更好地设计信息架构。
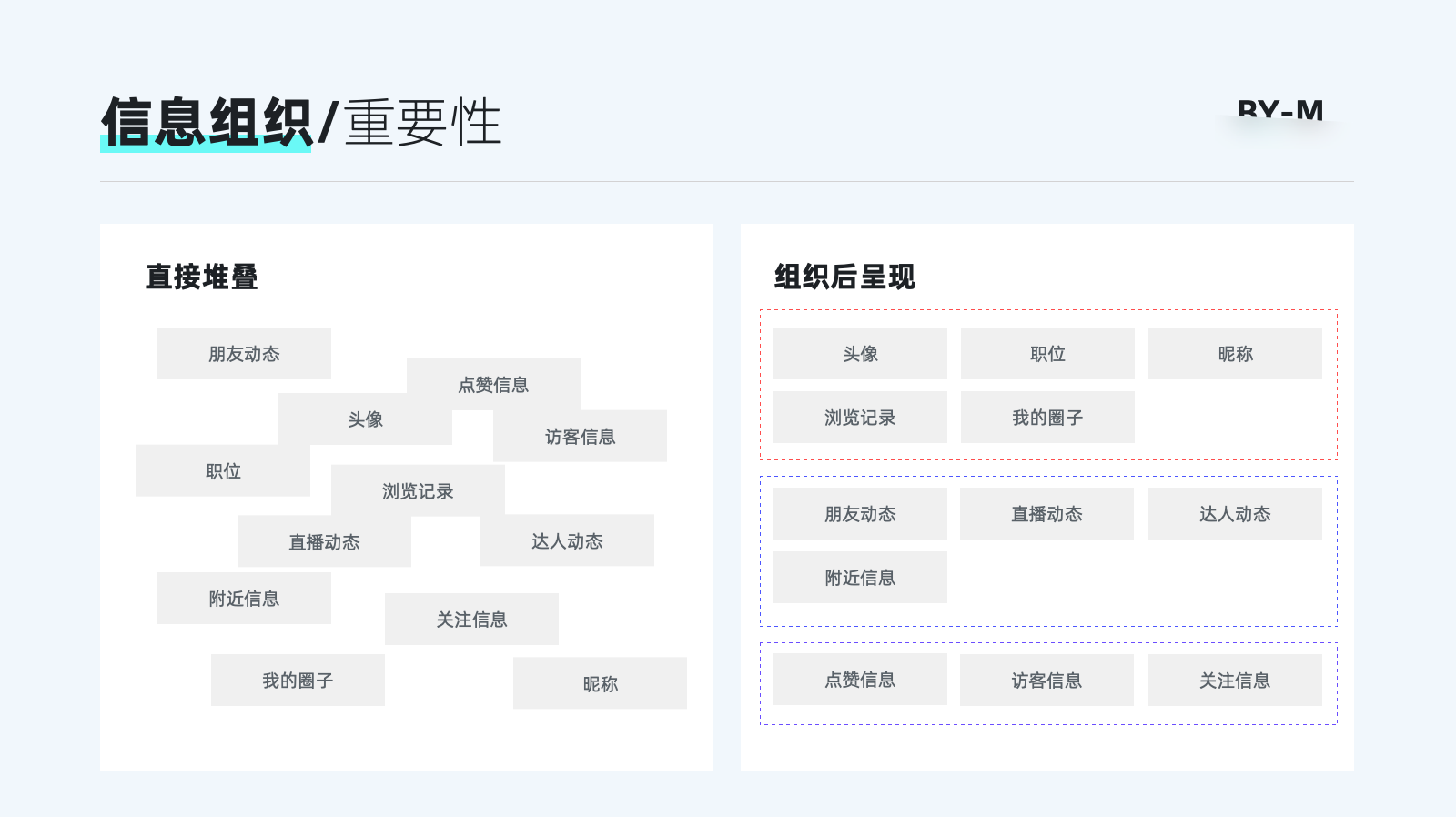
从前文可以看出我们会在整体设计过程中出现很多的信息元素。如果不经过对应的组织和处理,直接堆叠在一起,那么信息含义会比较乱且难以调用。比如下方:

而右侧图片信息的组织过程可以理解为通过将零散的数据信息进行分类,再以某种结构化的形式将它们重新组合排布的过程,直白一点就是先分类,再结构化呈现。我用一张图来表明这个过程:

那么这个过程中「信息组织」和「结构呈现」到底应该怎么做,也就是接下来要讲的组织方式和结构类型。
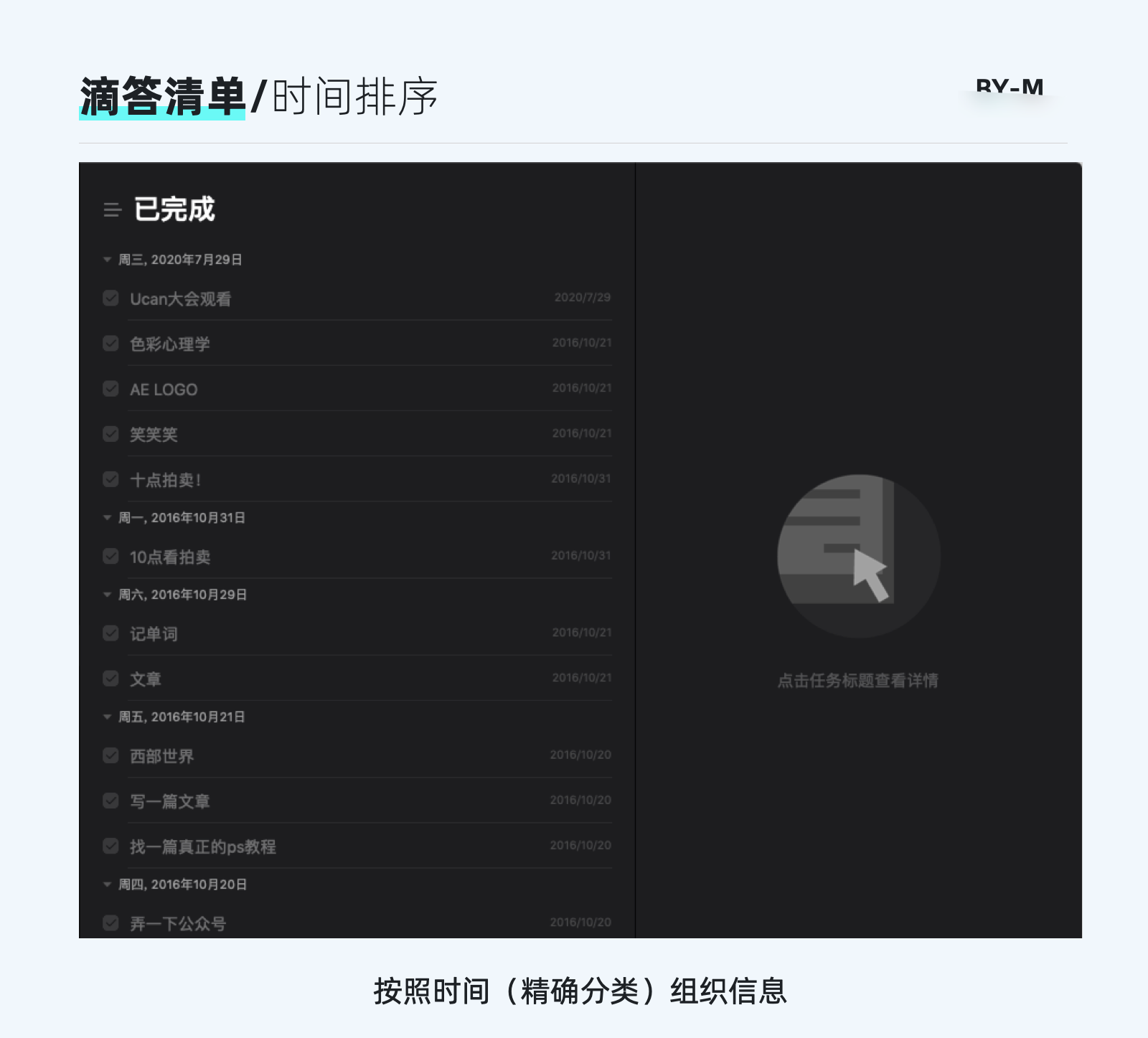
组织方式可以分为精确分类和模糊分类。精确分类就是我们会利用物体本身物理属性来进行分类,比如位置、字母表、时间、类别、层级等方式进行组织。一些工具类应用例如滴答清单内容信息都是按照时间来进行组织的:

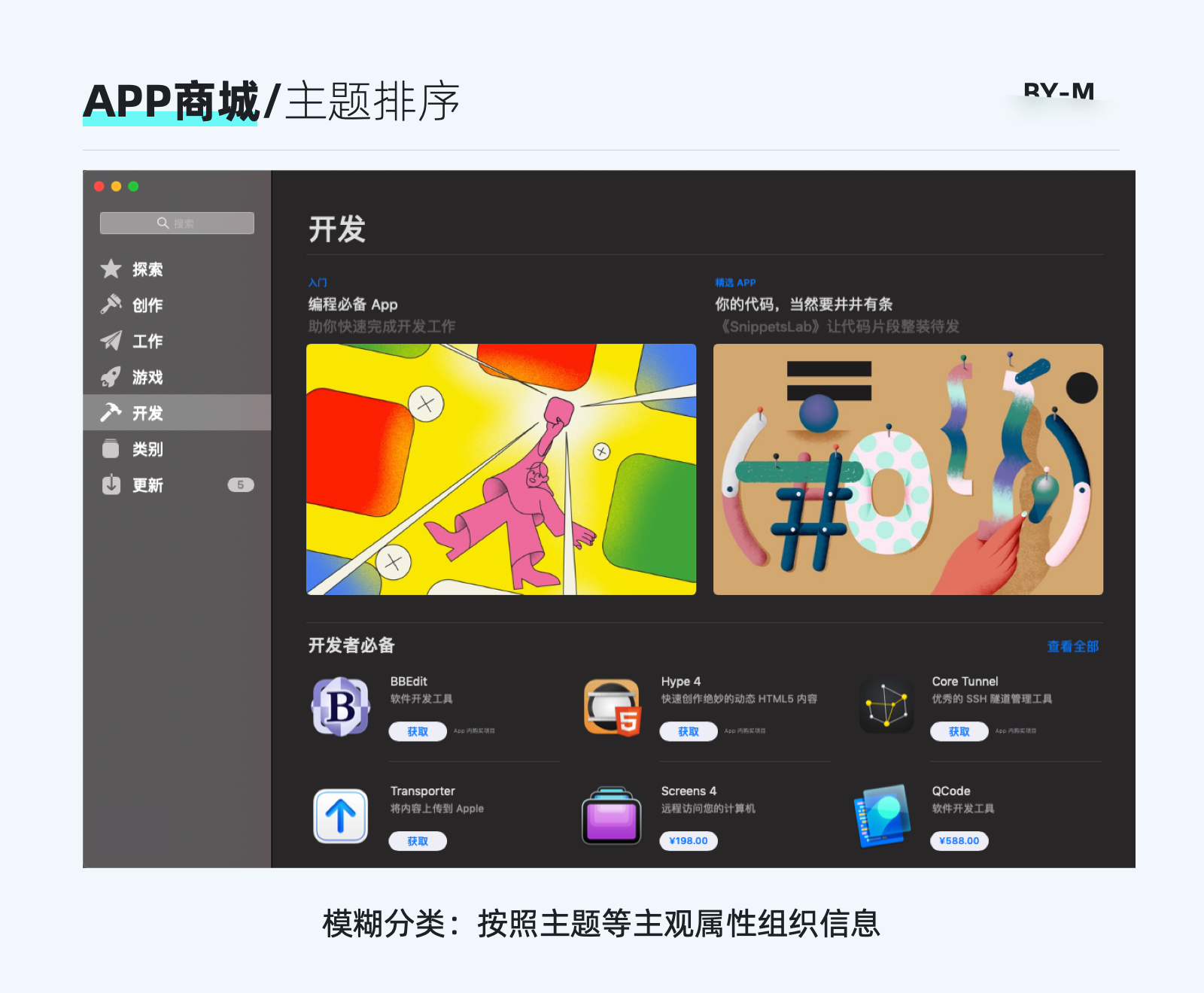
而模糊分类则是按照更为主观的逻辑对信息进行分类, 如主题、任务、用户、隐喻等来进行归类,比如我们常用的APP商城是按照不同的主题类别来进行区分的。

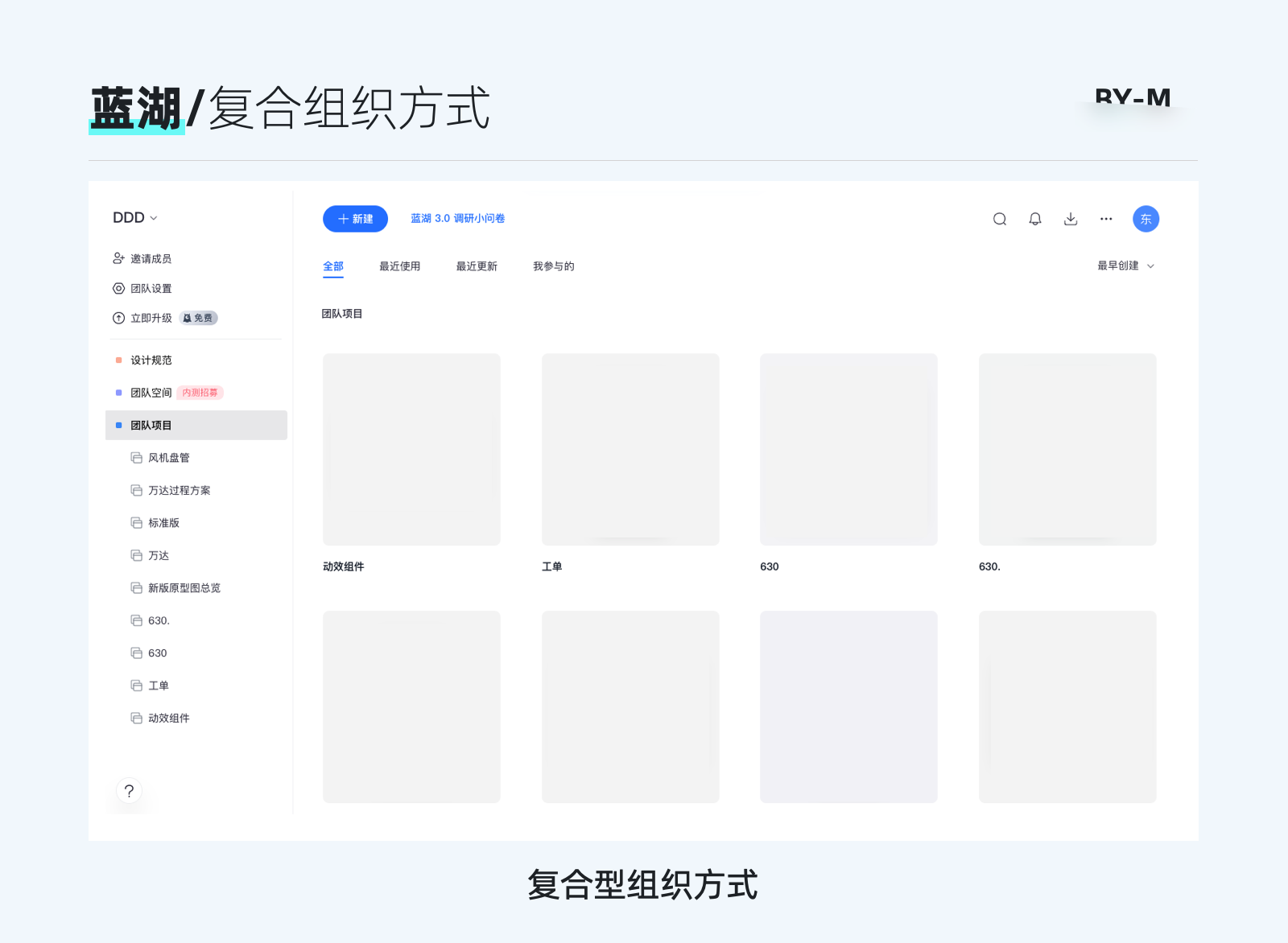
但在很多时候,产品倾向于将两种组织方式结合起来形成复合型组织方式,从而能够使我们的整体组织形式更符合用户的使用习惯。比如蓝湖的信息组织,其中既包含了模糊分类(按使用类型等分类),也包含了精确分类(按上传文件时间等)。

其实在大部分B端产品中,大都按照模糊分类来进行处理,比如按照任务、流程等方式。而精确分类更多用于在页面内的局部信息模块,比如创建时间和文件大小等。
归根结底,我们分类方式的选择需要结合我们前面提到的用户、场景和目标,这样才能让我们的分类更具说服力。
当信息按照分类维度组织后,我们接下来就是把整体信息进行结构化,这样才可以将信息整体连接起来并呈现出来。一般分为以下四种组织方式:
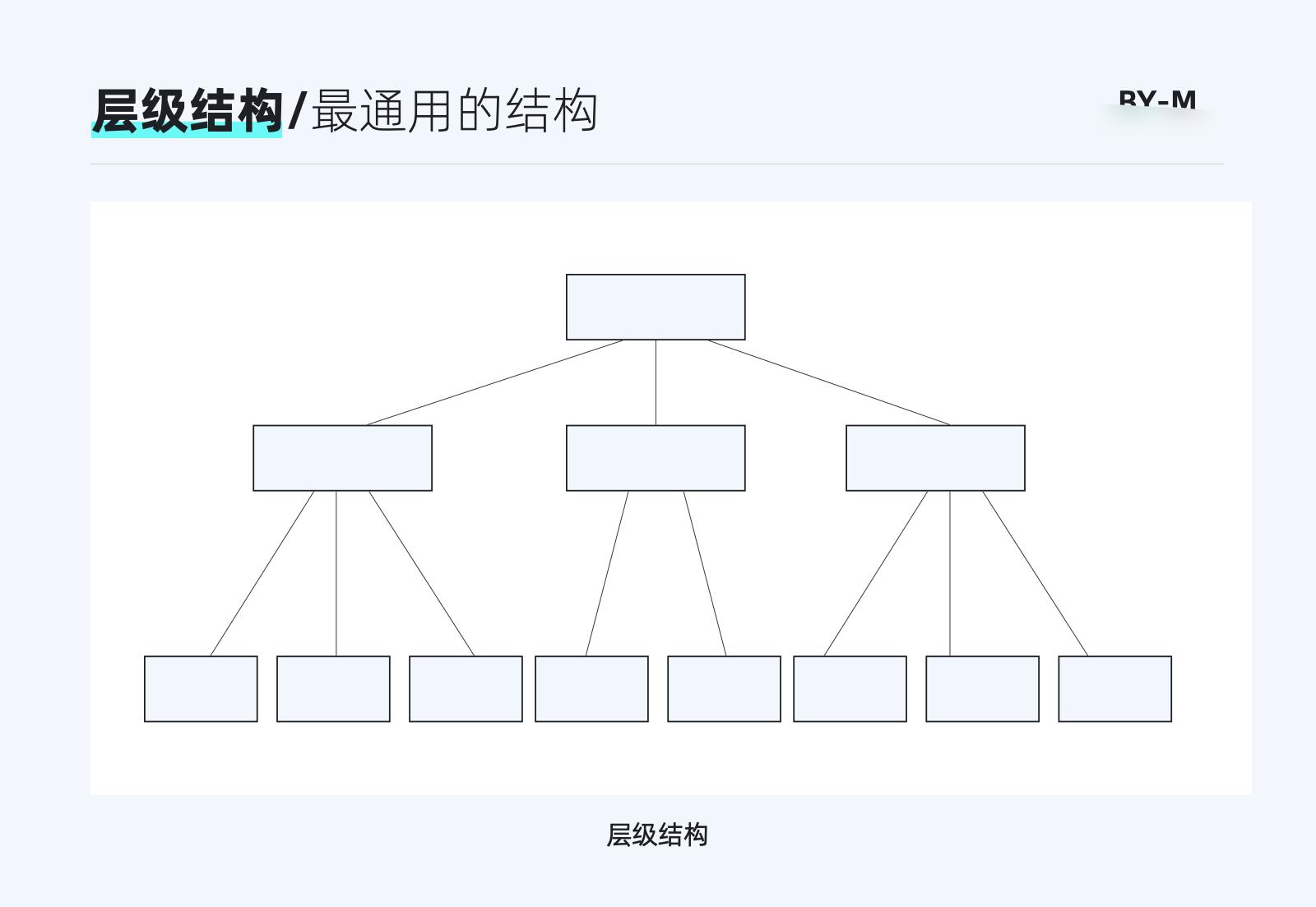
A.层级结构(最重要的结构)
这是信息架构中最为常见的结构,也是比较符合用户认知的结构。有时也称为「树状结构」。以子父节点的形式一层一层延展。

层级结构的优势就在于可以承载复杂的多层级内容,通过层级递进的方式将复杂的多层级拆解得更简洁。
但我们需要把控好内容的广度和深度,广度指的是在层级结构中每一层的数目,最好控制在7个以内。如果广度太宽意味着每个页面会给用户展示太多的信息,增加寻找内容的负担。深度为纵向结构,建议一般3层,最多不超过5层。过深的层级会让用户点击很多次,且不容易被用户发现。比如飞书的基本信息架构也是主要以层级结构来进行的。

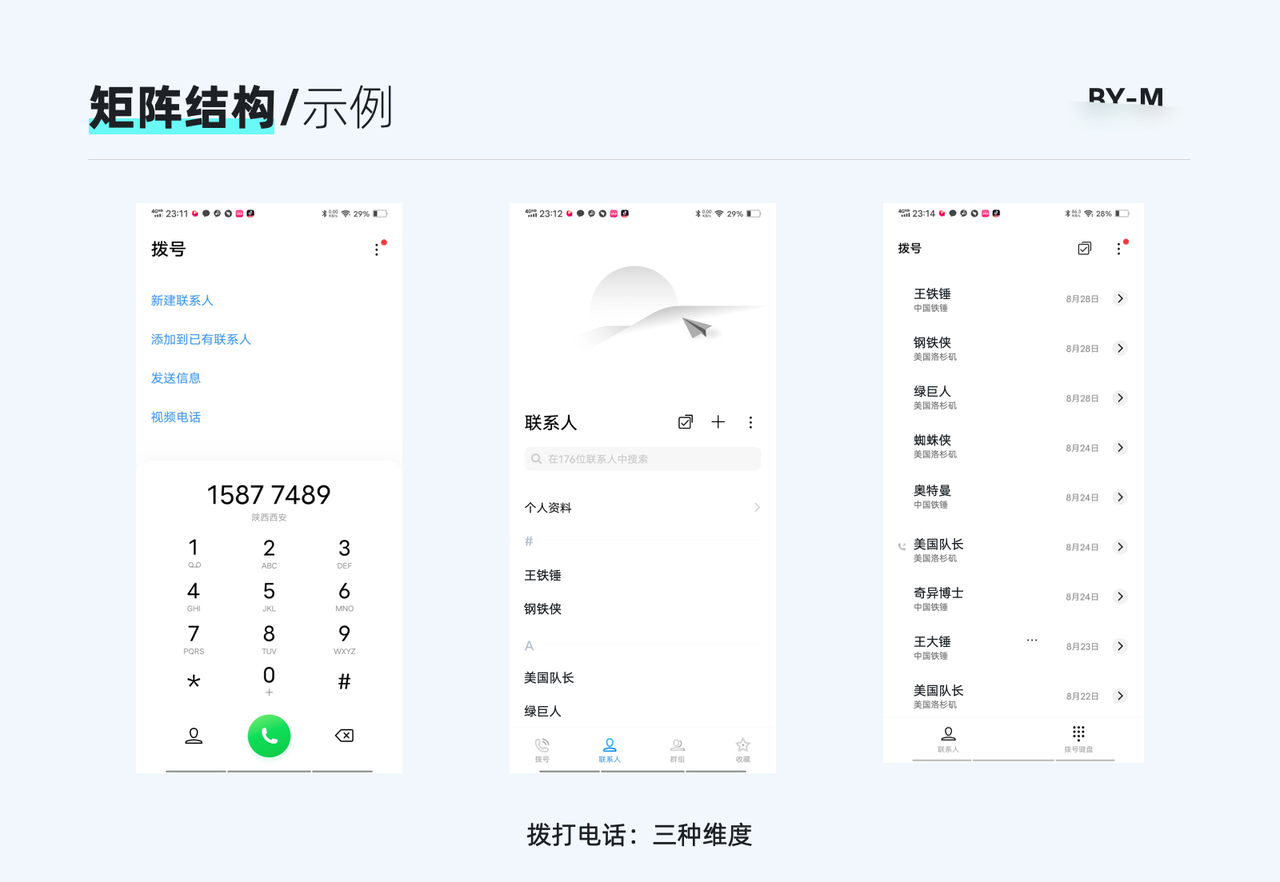
B.矩阵结构(多维度结构)
矩阵结构是各个节点都相互连接的一种信息架构方式,通俗来讲就是用户既可以通过多个维度去触达同一信息,也可以从单个维度连接多种信息。

这种结构其实就更类似于我们在做相关功能时:比如当你进入电影全屏时想要退出时,既可以通过点击按钮退出,还可以通过键盘的Esc返回到,通过多点触达同一操作。
又比如我们的联系人功能,我们既可以通过输入数字拨打电话,也可以查找联系人进行拨打,还可以查询电话记录进行回拨。

矩阵结构最重要的意义在于给用户提供多种路径,使用户能够在不同路径中寻找各自想要的东西。
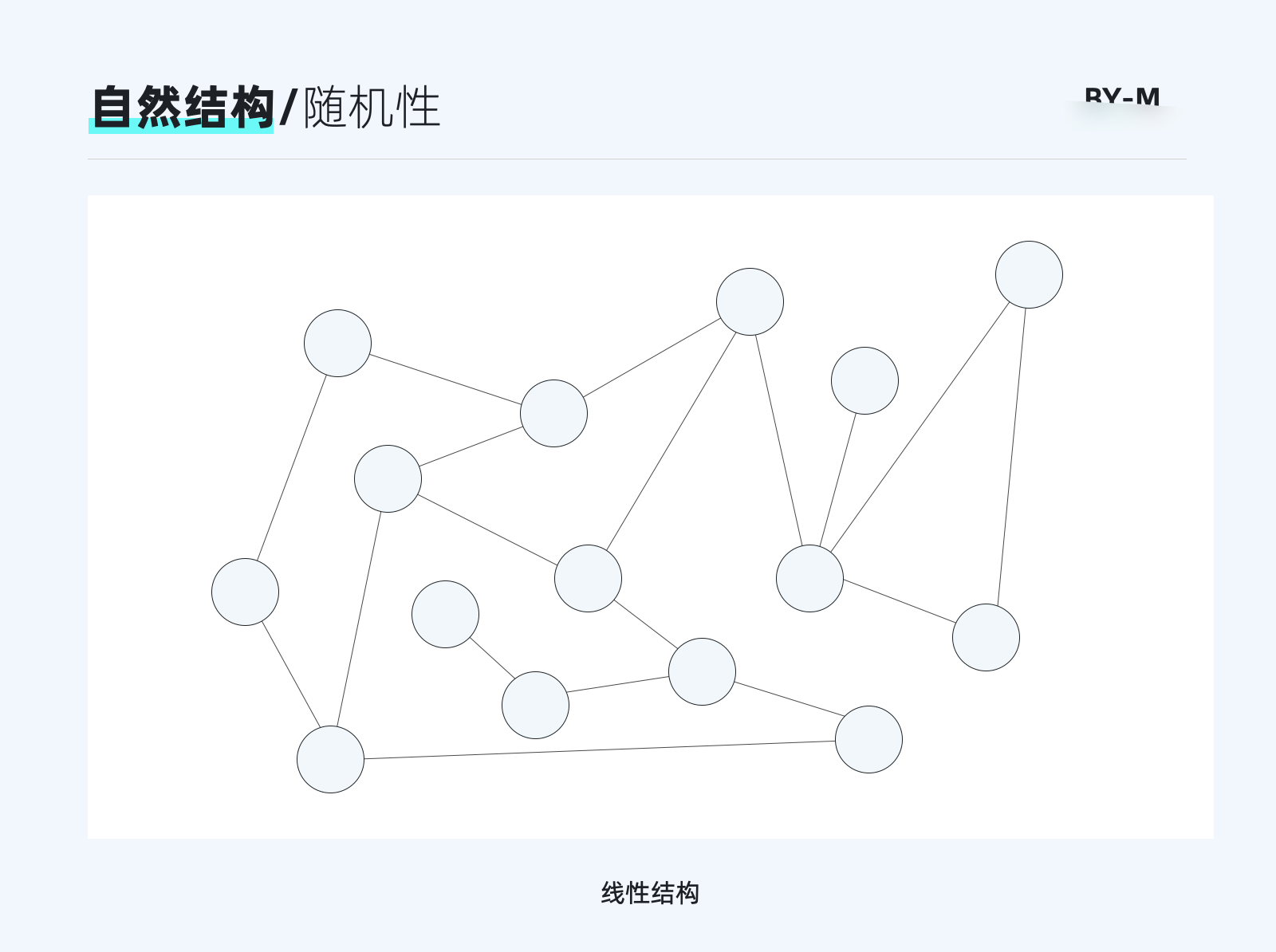
C.自然结构(随机性)
自然结构不遵循任何一致的模式,节点都是被逐一连接起来的。

自然结构一般都具有随机性和不确定性。这种更倾向于泛娱乐化的C端应用。比如我们常见视频网站的在推荐流都是应用的自然结构。比如打开B站等视频平台,你很难猜到刚进入看到的是什么。

但一般自然结构不会单独存在,比如B站在自然结构中也绑定了层级结构来进行层级上的划分。
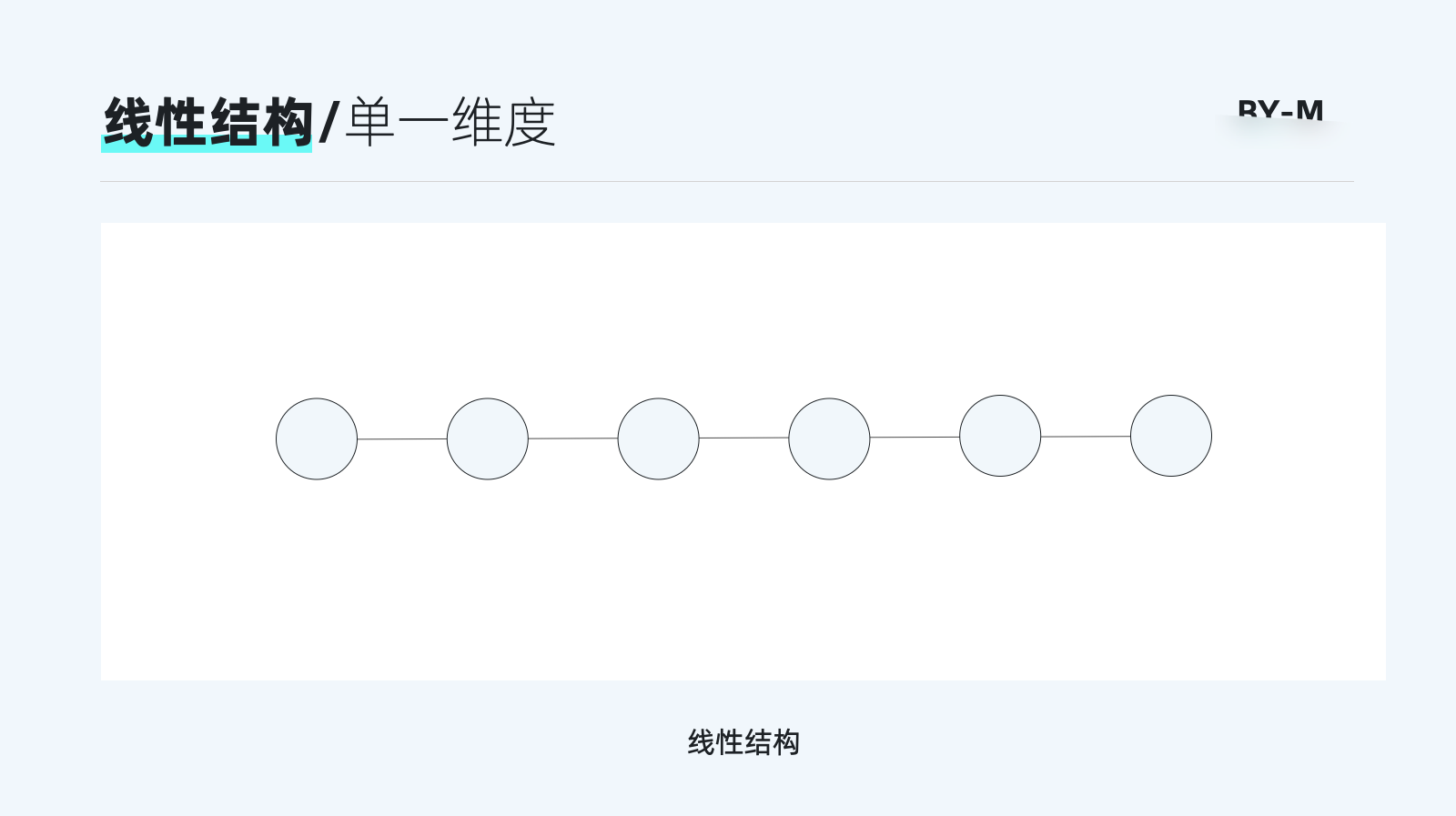
D.线性结构(单一性)
线性结构是非常单一的一个结构,整体是一层一层向下递进。比较强调先后顺序的一种结构。

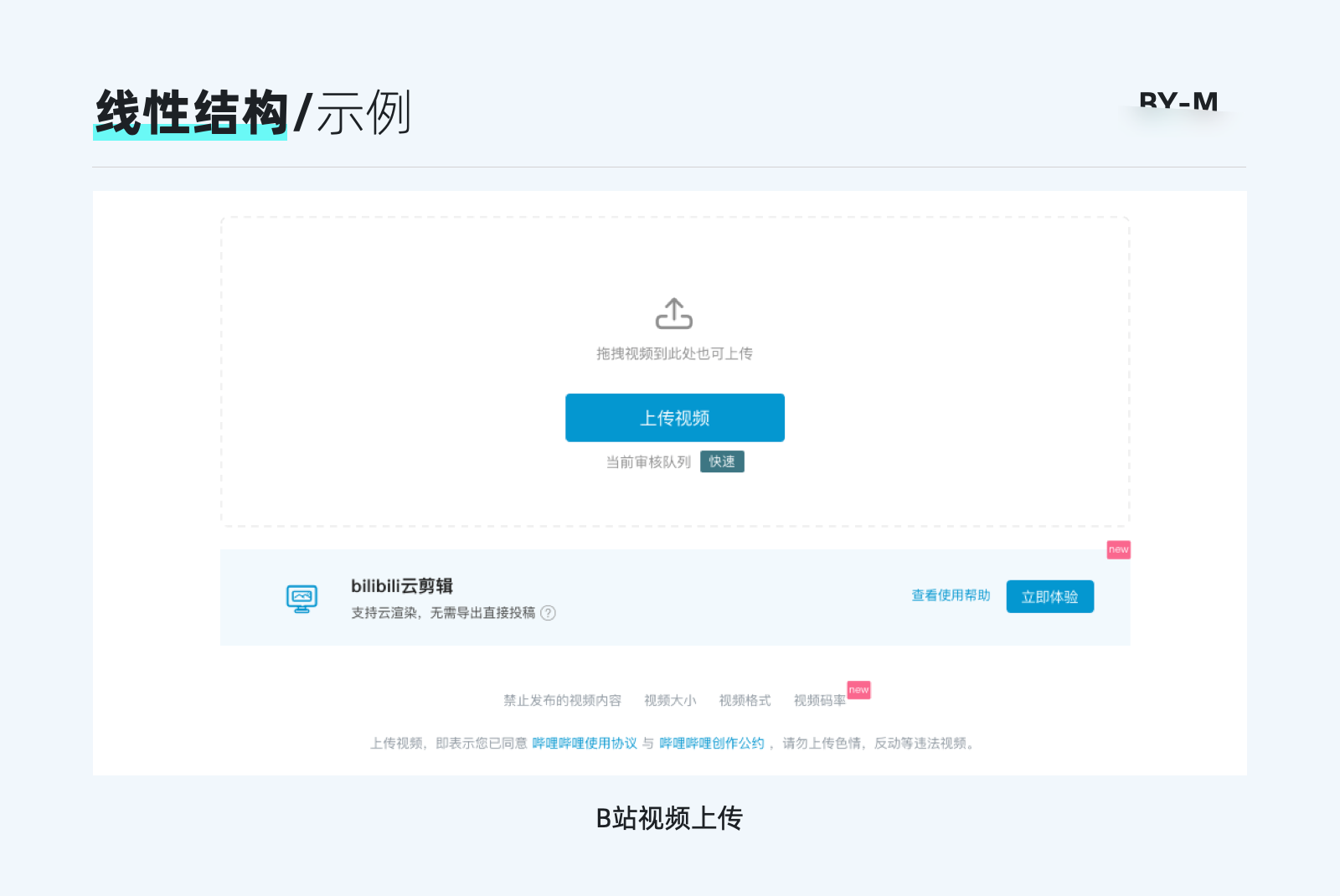
这种结构通常用于我们常见的软件安装程序等,也可以用于部分功能结构,比如网站的视频发布,一般都是经过上传-编辑-发布这三个步骤来依次进行。

大家可以发现在进行信息架构时,我们在很多情况下可能会运用多种组织结构方式,我们需要根据对应的用户决策场景来考虑让最适合的几种方式相结合。但最终目的都是为了让用户能够更快速的获取信息。
在信息的组织过程中,我们需要注意用户的心智模型。比如当我们看到红点就知道有新信息通知,看到下拉箭头就知道可以展开。这是互联网产品在无形中给用户建立的底层习惯认知。用户目前对于普遍产品的一些基础布局、功能名称和交互逻辑都形成了一定的习惯,这都属于用户的心智模型的内容。
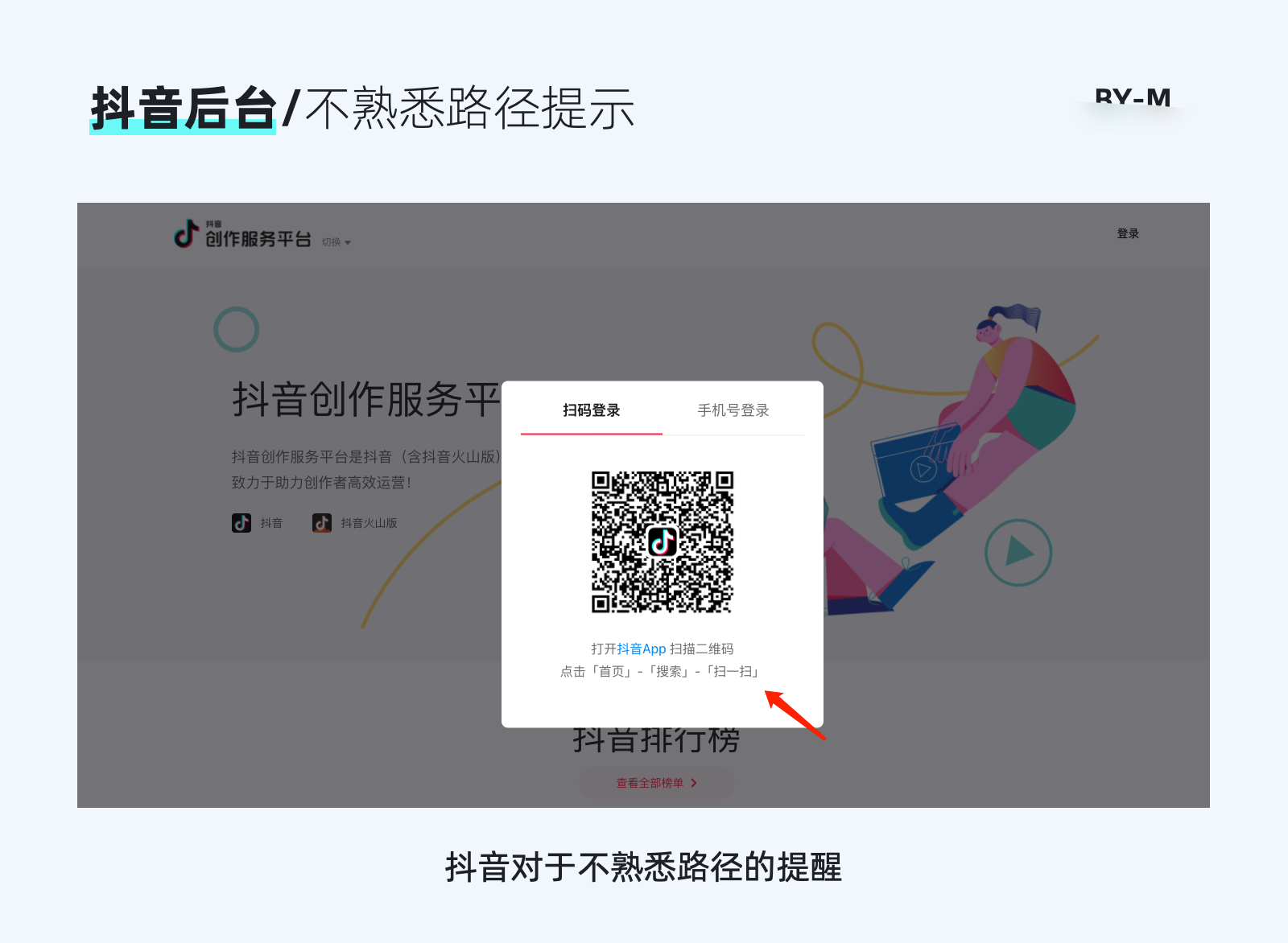
因此我们在组织信息时尽可能不要去打破用户常见的心智模型,否则必然会导致用户的不习惯。我们常见的「扫一扫」功能,微信、支付宝和QQ会隐藏在「+」号里面。而微博和抖音却分别放置在了「我的」和「搜索」里面。

这样会导致用户难以发现该功能。因为用户接触新的信息时,会以最初接触的局部信息为依据展开并形成初步认知,而用户认知中的信息组织逻辑和实际信息的吻合度越高, 他在进一步查看或寻找信息的过程中体验会更顺畅, 反之, 若一开始形成的认知与实际信息的差异过大, 在后期的信息搜寻过程中则容易遇到困难。而这个吻合程度其实就是用户心智模型。
虽然建议在一定程度上遵循用户心智,但并不是说绝对遵循。对于用户不熟知的场景或者某些专业术语,我们需要通过灵活有效的提示(比如标记注释等)来引导用户就可以了。比如我们刚才提出的抖音扫一扫,它的应用场景其实是用于抖音官网后台登录,且在后台登录时已经给出了对应提示,那么这样的设计也是合理的。

当经过上面的信息组织,其实我们已经能够归纳出一个大体的信息架构框架。但在信息组织之外,我们还需要关注以下三点:标签、导航和搜索。这对于信息架构的完整性也有非常重要的意义。
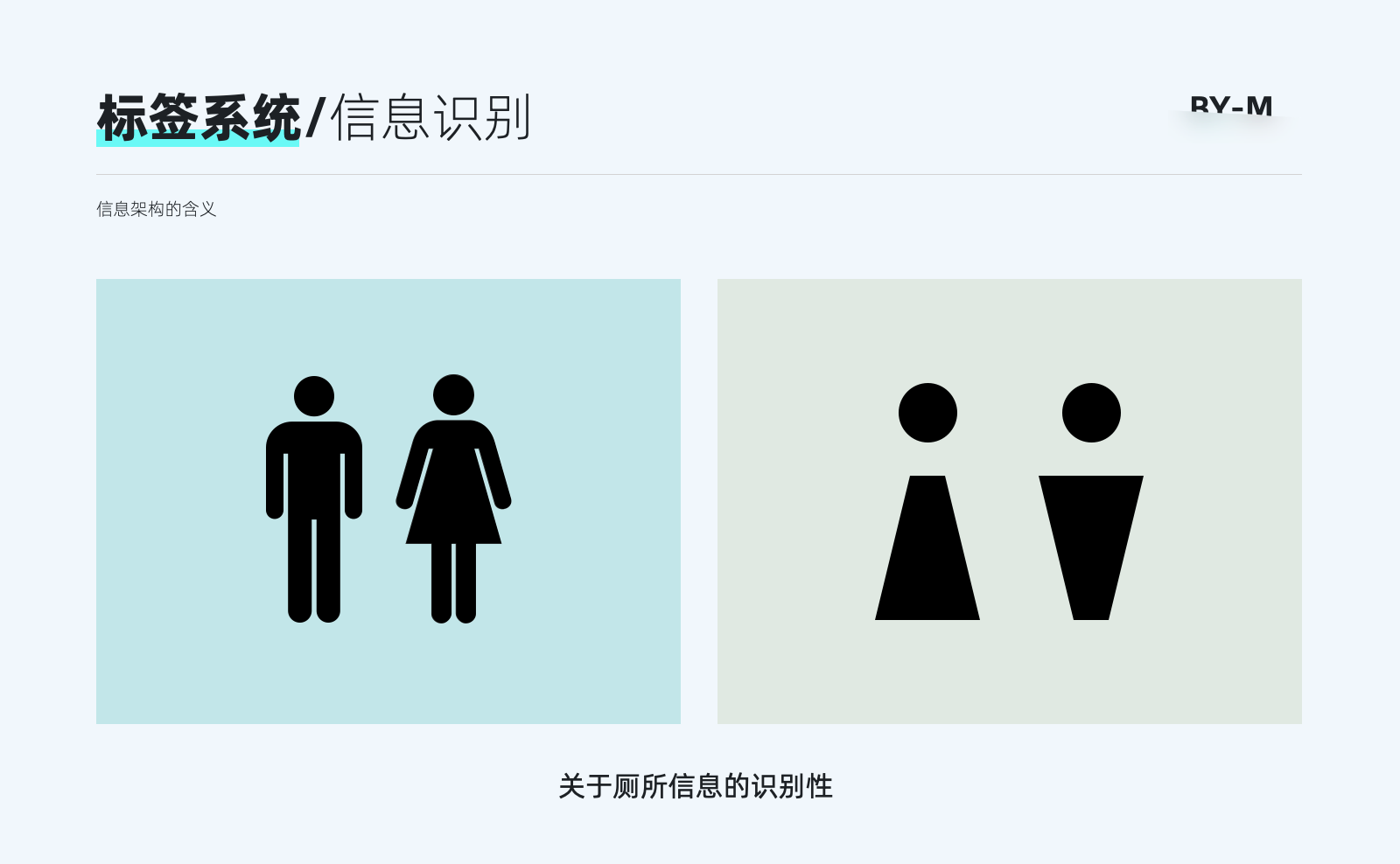
标签系统,通俗来讲就是要我们对当前整个系统信息节点的命名,从而让信息的呈现更容易识别。拿个最简单的例子来进行说明:

可以看到左侧和右侧关于卫生间的信息标示,可能左边你能一眼区分,右边可能就需要反应半天才能猜出到底代表什么含义了。
这其实就是关于我们的信息命名是否能够被大多数用户所接受的场景,也就是我们标签作用所起的作用。标签可以分为图片和文字标签,都需要考虑用户对该信息命名的认知程度,也就是前面提到的心智模型。那么如何能够更好的去定义标签名称呢,这里需要注意2个方面:
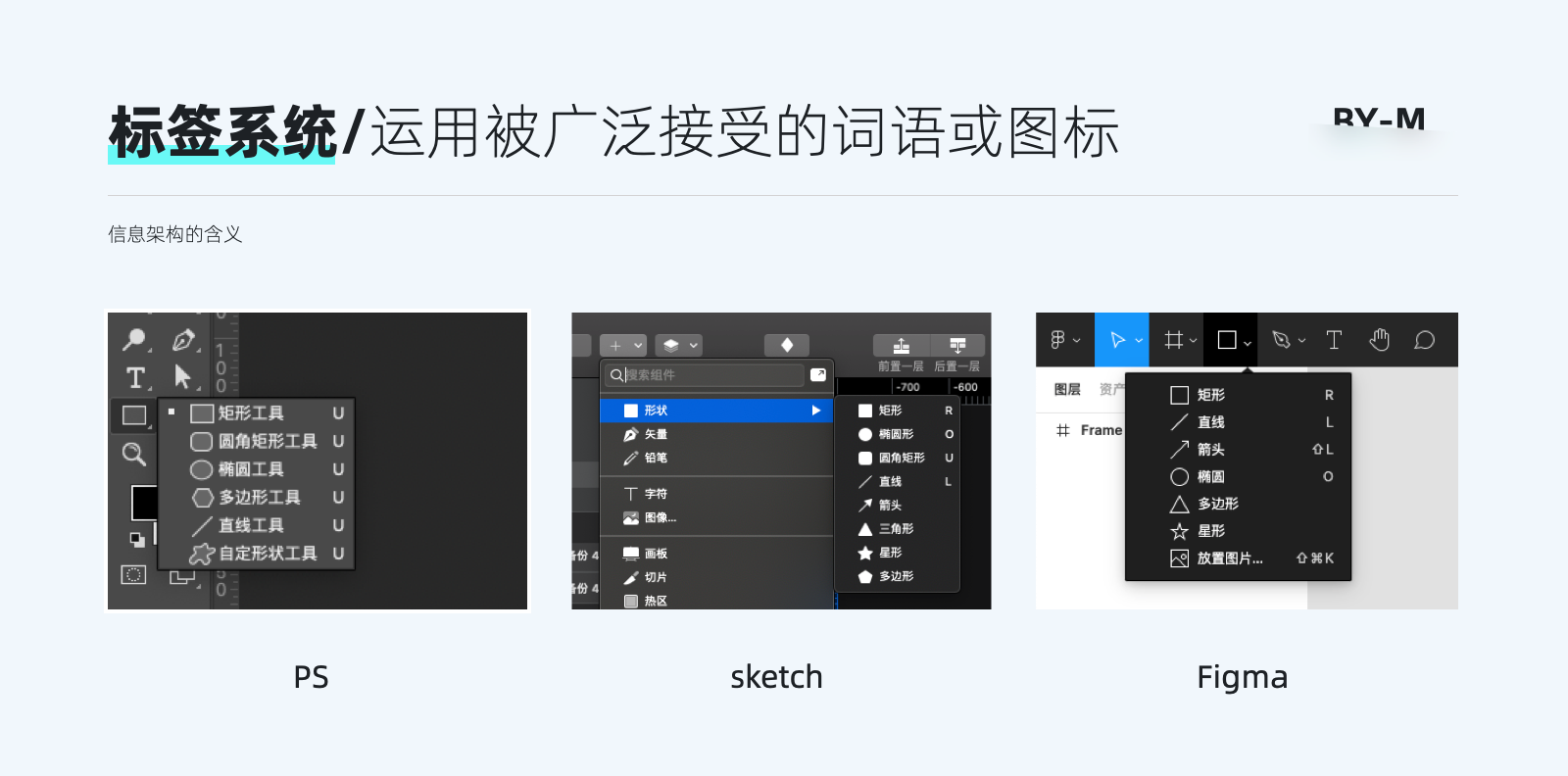
A.优先选用被行业广泛接受的词或图标
在进行标签定义的时候,尽量选择已经被用户所熟知的词语,比如「工作台」「通讯录」等已经被运用得非常熟练,对于类似功能就直接以该形式命名,比如我们的设计软件中,很多图标和功能名称都是通用的:

这样做能够很大程度减少用户的学习成本。因此在B端设计中我们也需要注意到我们所在的行业,哪些名词已经达成了共识,就无需再造新名词。
B.不确定的词语可以参考竞品或调研来决策
当某类功能或场景的标签难以确定时,我们就可以尝试去找一下竞品是否有类似功能,或者找该行业的领头羊(比如聊天工具的巨头微信),那么在进行标签定义的时候,可以参考它的命名体系。因为它已经替我们教育了一部分用户,会间接降低学习成本。
如果某些标签在上述过程中还是无法确定,那么我们结合自己经验或者与咨询业务相关人员来进行讨论,在必要时候可以在标签旁边添加注释来进一步说明。
导航系统其实应该是大家比较熟知的一个系统了。就像使用导航系统来规划行程一样,导航系统都会存在于每个网站中。比如我们常见的侧边导航、顶部导航等。

因为网上关于导航系统已经有很多资料的讲解了,在这里阐述下四类导航的含义:
1.全局导航:位于页面最上层的导航,用户几乎在页面的每个地方都可以看见,是最高层级的导航系统;
2.局部导航:位于最高导航的下级子类导航,子类导航并不是必须的导航,根据场景进行取舍;
3.情景式导航:通过点击文字链接进行跳转的导航,比如在个人资料里面植入其它网站的链接地址;
4.辅助导航:这里包括网站地图,网站索引,网站指南等辅助类型的导航。
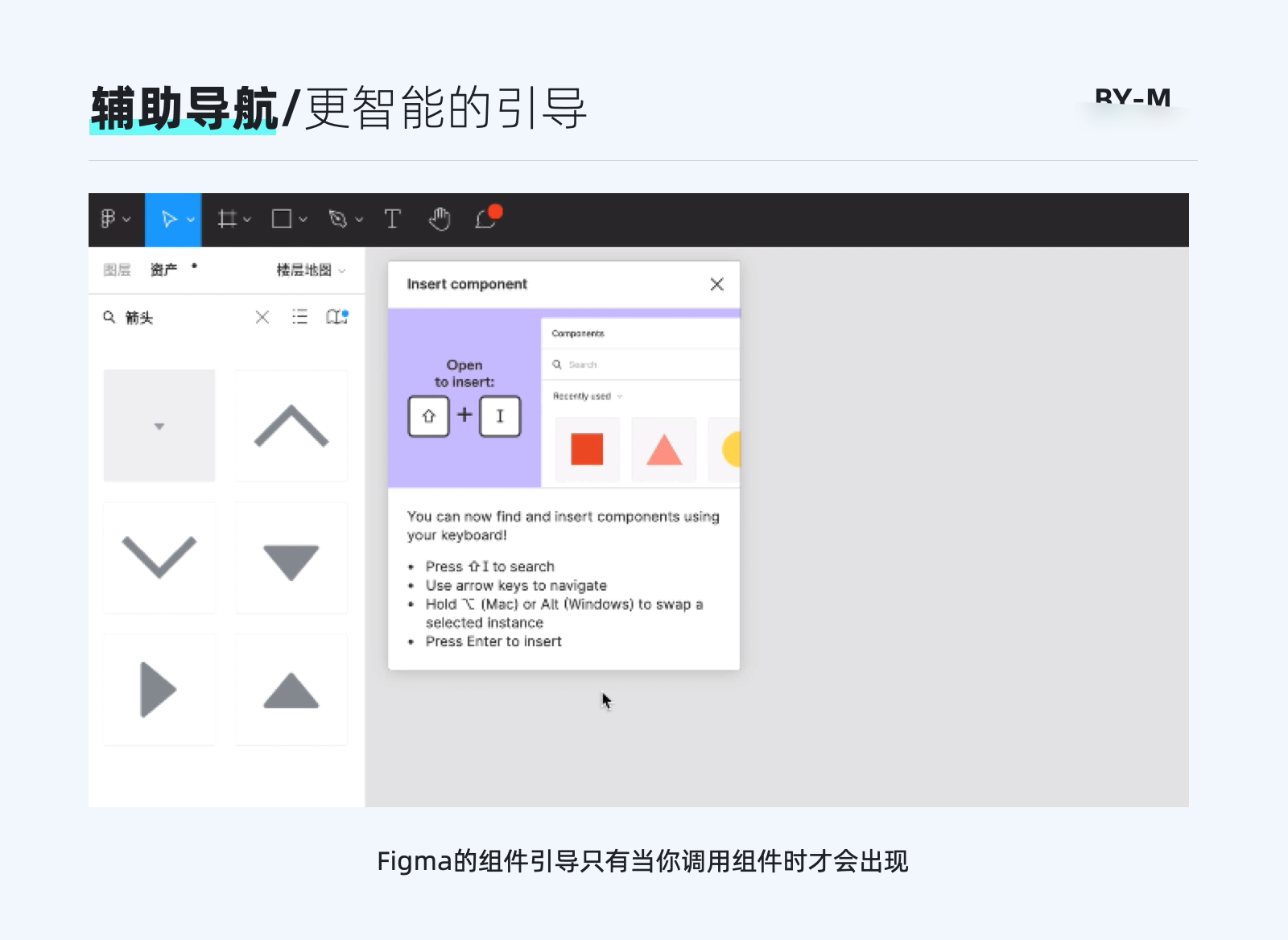
辅助导航的网站指南包括新手引导和演示教程等。现阶段更巧妙的功能引导,是当用户在进行某些功能的操作时及时进行提示,这样不仅达到了为用户引导的效果,还减少了一连串的新手引导对于用户的打扰。比如figma在进行组件更新后,只有当你调用组件功能时,才会及时进行提醒。

搜索,是我们平日最常用的查找信息的功能,它能够帮助我们快速进行信息的检索。虽然搜索功能非常重要,但并不是每个系统每个页面都需要搜索。我们决策是否添加搜索时需要考虑下列三点:

1:内容复杂度:当前页面承载的内容复杂度如果较少,对于简单内容页面往往不需要搜索;
2:内容性质:当前页面的性质是偏向于用户浏览还是查找,根据用户行为来决定是否需要搜索;
3.搜索场景:如果搜索场景很简单,考虑是否只用筛选或分类就能够解决问题;反之如果搜索内容很复杂,我们还可以搜索结合筛选来更好的查找信息;
上述3点决定了我们是否需要考虑搜索功能。而关于搜索的其他细节点,比如搜索规则和搜索结果等,在这里不做进一步的阐述。在这篇文章中更重要的是弄清楚我们何时需要搜索功能。
我们通过上述方法已经知道如何梳理信息架构了,那么我们应该如何呈现它呢。这部分其实也是很多资料中比较模糊的点。
在学习的过程中,发现部分资料认为信息架构就是单纯的指思维导图,但实际上信息架构并不能单纯只用思维导图就能够完全表示。

因为信息架构包含了很多部分的内容。只能说思维导图可以是信息架构的一种表现形式,其可以帮助我们在思考阶段梳理整体产品的信息构成。
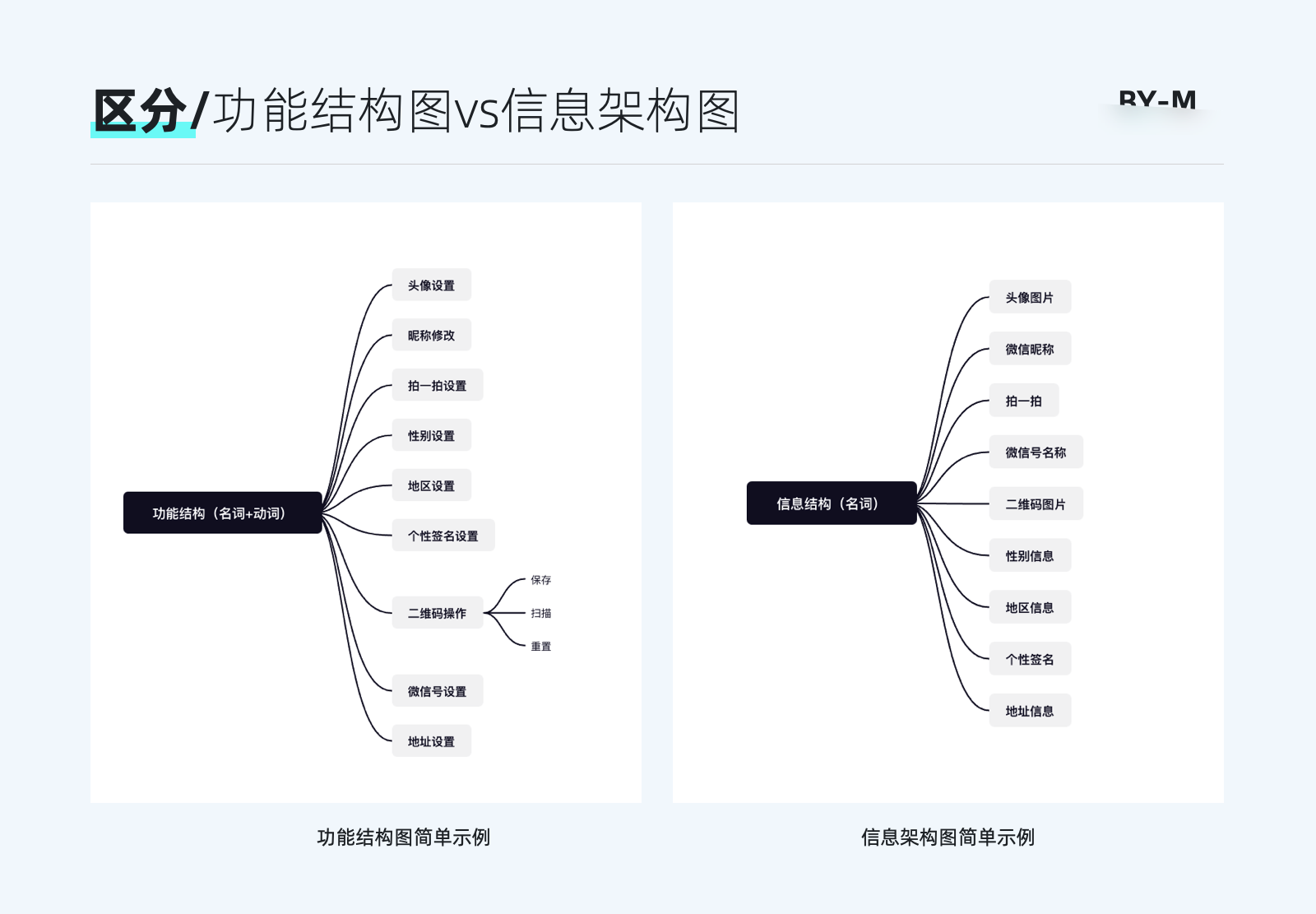
这里抛出一个很有意思的观点,那就是「功能结构图」和「信息架构图」到底什么关系,这里用两张图示例:

可以看到,功能结构图更多体现的形式是功能阐述,一般形式为名词+动词,比如头像设置;而信息架构图重点呈现的应该都为信息元素,一般为名词,比如头像图片。
但在大多数时候我们看到的产品架构图,其实更偏向于功能结构图和信息架构图的结合。因为在很多时候阐述信息构成时需要依赖功能进行辅助说明。
因此这篇文章讲述的信息架构更偏向于基于产品的整体架构。其实信息架构对于呈现形式并没有特别的限制,只要能够帮助你清晰表达产品整体结构就行。《信息架构:超越web设计》第4版中其实也并没有对表现形式这一块进行严苛的定义,其用「显示信息元素间的关系——站点地图」的说法概括了信息架构的呈现形式,其表达如下:

可以看到其表达形式包括思维导图和流程图等形式:思维导图的优势是能够总览全局信息,查看信息的深度和广度,而流程图的优势则更能够表达整体的逻辑关系。
因此信息架构的呈现需要根据你的产品场景选择合适的视觉框架表达。不必让形式限制了我们的发挥,而是应该形式追随于我们的架构表达。其只是一个信息梳理结构的说明结果(类似于中间态),我们需要借助它来更好的阐述思路与沟通想法。
在输出信息架构之后,其实这里想聊一聊页面的呈现。因为当梳理好大的框架后,剩余的页面细节其实都需要通过原型图来进行体现。这个过程是从框架到页面的阶段,其实对于设计师来说也是很重要的部分。在这里根据自己的理解列出了以下几方面的注意点:

A.页面能够让用户看懂
这其实就是涉及到我们的信息组织和标签系统。如果当我们的某个页面不能让用户第一时间获取到该页面表达的信息,反思一下是在哪个方面做得不好。是标签系统含义模糊呢,还是信息的组织分类方式不对。从页面呈现倒推信息架构。
综合来说就是设计时的排列要考虑用户的心智模型(比如网页的常规排版和通用名词定义等),对于某些难以理解的地方给予用户帮助和解释。虽然B端产品想要完全避免学习成本是不可能的,但我们可以尽量减少其学习成本。
B.考虑用户的视觉动线
当我们在进行信息排列时,这时需要思考的就是用户的视觉动线,也就是我们常说的视觉浏览「F模型」和「Z模型」。对于不同的信息流来说,采用不同的动线模型能够让用户更好地查找信息。
F模型和Z模型的使用区分其实就是在使用场景上,对于内容页面来说F模型会更为合适(比如文章或者搜索结果),适合文本类的内容。但对于非文本的页面,则更适合用Z模型,Z型模式的设计跟踪了人眼扫描页面时的路线——从左到右,从上到下,能够更好引导用户的视线。
C.掌控好适度的信息层级
B端由于在视觉的发挥空间不多,那么相对来说保持良好的信息层级能够让整体的体验变得更为良好。
不管是原型图还是视觉,整体的视觉层级要体现得更为清晰。按理说最好的视觉层级控制在三级左右。如果发现视觉层级过多,需要考虑是不是因为信息架构设计时纵向层级过深,通过调整架构的形式来更好的呈现信息。以及对同页面的信息进行重要程度分级。

当我们做完或者听别人阐述对应的信息架构时,该如何评判呢,到底怎样的信息架构才算优秀呢。个人认为可以从3方面去进行判断:

业务层:
1.设计目标合理:能平衡商业目标和用户的目标,保证客户和用户都有较为良好的体验;
2.核心任务目标:能够让用户顺利完成产品的核心任务,需要通过用户测试来进行验证
结构层:
1.平衡广度和深度:在进行功能使用时不会隐藏的太深而找不到,是否有冗余步骤
2.保证拓展性:当前信息架构在面对未来新增或者删减信息时能够稳定拓展
体验层:
1.保证易读性:用户不经过介绍,通过页面信息呈现能够看懂该产品是用来做什么的
2.保证易查找性:用户在需要某个功能时能否快捷的找到,是否有多种查找方法(比如搜索或筛选)
合理的信息架构需要具备以上条件,我们需要在做设计呈现时也尽量保证以上条件。但在很多情况下其实并不能完全满足,这个时候我们需要根据业务目标的重要性来选择某些点进行满足。

梳理一下整体文章的架构,其实是按照「是什么-为什么-怎么做」的形式来进行拆分的:

这篇文章想要表达的观点,不是让设计师独立去梳理整体信息架构,而是让设计师拥有信息架构意识,了解其是如何进行并产生的。这样你在看到整体架构时,有足够的理论支撑去判断它的好坏,并通过自己的理论认知去理解和改进不好的地方。
当我们对信息架构有足够的认知时,我们在设计页面时才能有合理的思考方向,做出「正确的设计」,避免成为无情的作图机器。信息架构作为产品交互视觉最底层的支撑,只有骨架搭好,对于用户的使用体验才能够有本质上的提升。
注:文章中不可避免会存在不足之处,如果对文章中内容有更好建议,欢迎随时交流。
参考资料:
《web信息架构》第四版
《信息焦虑》
《用户体验要素》
《信息架构设计》
「从设计前/设计中阶段,了解信息架构知识点」
「互联网产品如何搭建信息架构」
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
关键词:搜索框,UI,UX交互,用户体验,响应式设计,网页
题外话Tips: 在写Amazon案例时,看到了歪果仁对国货马应龙的评论,简直太欢乐(以前看过人家翻译的帖子,但自己看一遍还是太搞笑了)。于是就写跑偏了,翻译了下贴了上来。随便乐乐~ (CTRL+F页内搜索可直达)
目录:(CTRL+F页内搜索可直达)
第一章 搜索框-默认状态
一、 位置
二、 宽度(包含响应式设计)
三、 按钮样式
四、 展开 or 隐藏?
五、 默认要有提示文字啊!
六、 推荐词
七、 有很多分类怎么办?
八、 一个页面里有2个搜索框怎么处理?
第二章 搜索框-光标触发的状态
一、下拉框中,历史记录+热搜词是标配
二、下拉框中,标配+额外内容
三、下拉框中,纯个性化内容
第三章 搜索框-搜索中的状态
一、 默认交互
二、 个性化交互
三、 搜索下拉框中的多选功能
四、 回车 or 不回车?
正文:
以下都是从Web端角度写的总结,Web的空间比APP大,相对来说,交互可发挥的余地更大。APP端如果有时间,就另外再写吧。

搜索框简单吧,也就输入框+按钮。但是就那么点小元素,里面也是注满了无数的小心思,死光了无数产品经理/交互设计师的脑细胞,只是为了让交互更流畅,产品体验更好。
搜索框的默认UI/UX样式,取决于网站的业务性质,取决于搜索功能的重要性,取决于页面布局。
一、位置
搜索框的位置放在哪里,取决于搜索功能对于网站的重要性。
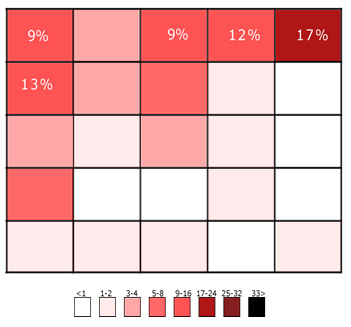
N年前,就有很多小伙伴引用过如下研究报告了,我重复下吧。
Dawn Shikh 与 Keisi Lenz 的研究:展示了在142个参与者的调查中,网站搜索框的期望位置。研究发现,对用户来说最方便使用的地方是网站的左上角与右上角位置。用户可以使用常见的F形扫描模式轻松找到它。

如图,搜索框要放置在网站的右上角或者中间位置,这是用户所期望的位置。
目前大部分网站在UI布局搜索框时,也是大致遵循这个规则的。但总体来说,搜索框的位置,还是可以分为如下几种:
1. 页面-居中
2. 页面-顶部居中
3. 页面-顶部右边
4. 其他
那么,分别讨论:
1. 页面-居中
为啥居中?当然因为对于网站,搜索是核心功能。如果没有搜索功能的话,业务几乎无法开展。它最最最重要啦!
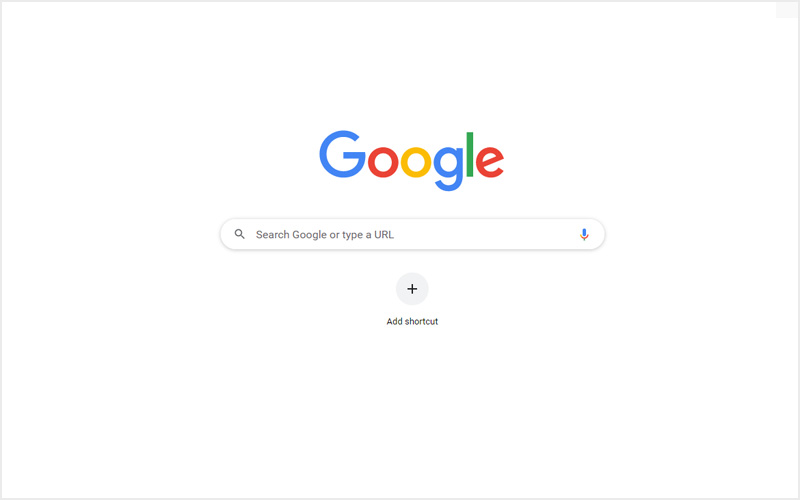
1)绝对居中
这种一般适用于搜索引擎的首页。页面基本就是一屏,搜索是最主要功能,其他内容不重要。
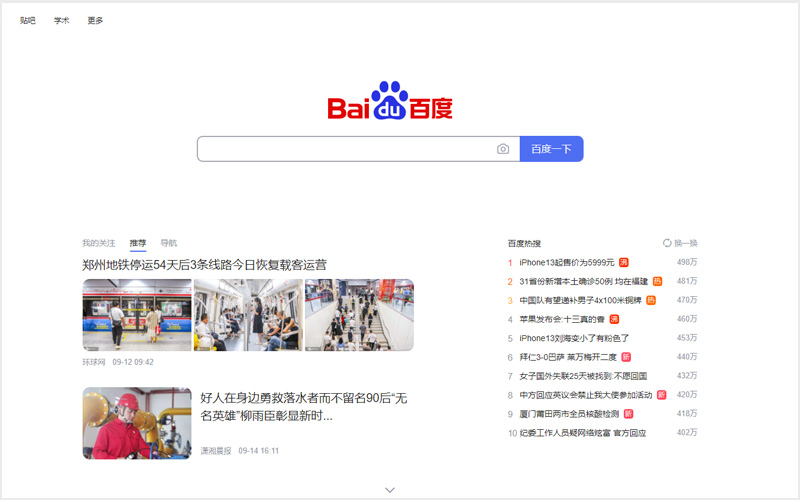
比如Google, 百度。

Google的界面就相当干净清爽。嘿,我就是纯搜索的,赶紧搜呗!

百度,可以只显示一个搜索框。
如图所示的搜索框下的大块资讯,是可以在设置中隐藏的,不想看,关掉就好。
2)相对居中,垂直略靠上部。
适用于数据库网站的首页。
因为数据库的数据量动不动就是千万、上亿的,搜索是极其重要的功能,99%的用户都是带着目的来的,直接通过搜索找数据的。搜索框需要极其醒目,需要占据首屏大部分的位置。
但考虑到数据库网站的首页也需要展示其他信息,来增加用户粘性,一般会有好几屏,比如最新信息,热点信息之类的。这些就放在搜索框大区块的下方了。
比如 官方司法权威网站-中国裁判文书网,全国的1亿多个案件都在这个数据库里,供免费查阅。搜索数据是核心功能,因此搜索框最醒目,占首屏大部分位置。其他信息依次往下布局展示。

2. 页面-顶部居中
为啥顶部居中?因为网站业务中,搜索是重要功能,但不是全部。不用夸大显示,但顶部的居中好位置要留给它。
一般适用于电商平台,资讯平台。
这些网站中,展示商品、广告、信息才是重点,是为了促成交易,增加流量的。搜索是工具,比较重要,但不是重点,只是为了达成目的的一个手段。因此可以放在页面顶部且居中的显眼好位置,重要,但是不过分夸张。
用户场景:
如果用户是漫无目的的瞎逛,可以随便浏览页面中提供的大量信息。
如果用户是有目的的找某个商品或信息,也能很容易的在页面顶部找到搜索框,定位目标。
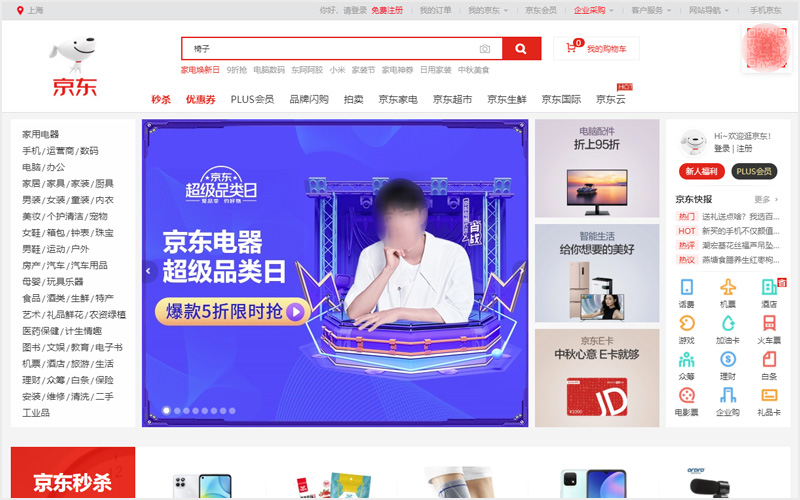
比如,电商平台-京东

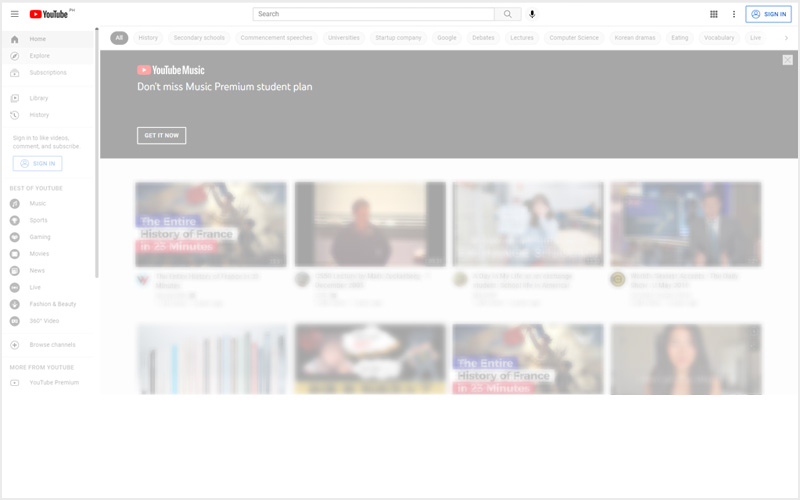
比如,视频平台-Youtube

看到了吗?顶部中间,不太显眼的那个灰色搜索框。
3. 页面-顶部右边
为啥顶部右边?因为网站业务中,搜索只是辅助功能,居中这么好个位置没必要,放右边看得见就行了。
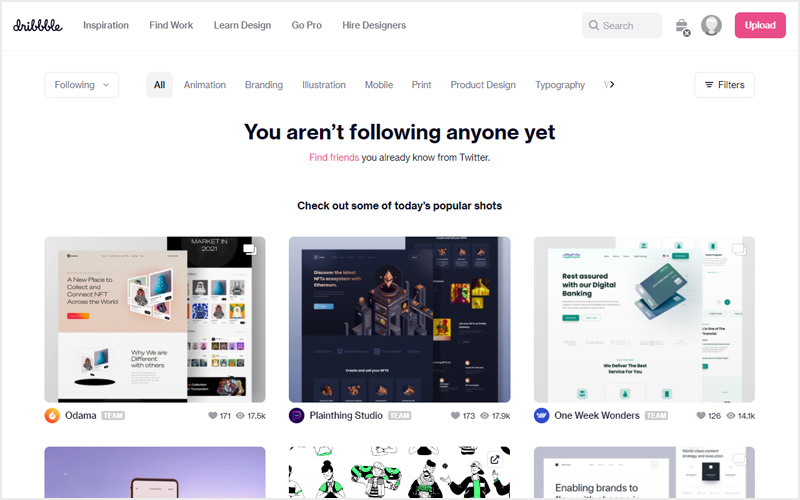
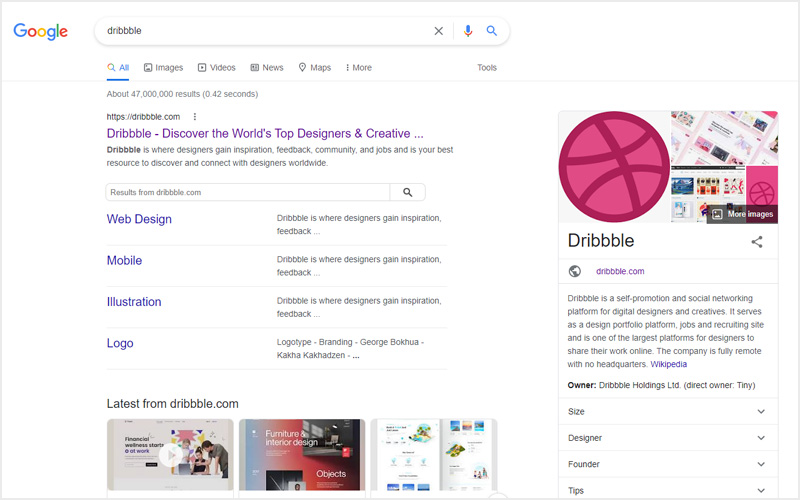
比如, Dribbble

Dribbble,设计师都知道。一般大家都是去随便看看找灵感的,浏览信息是重点,搜索功能不太重要,放边上就行了。
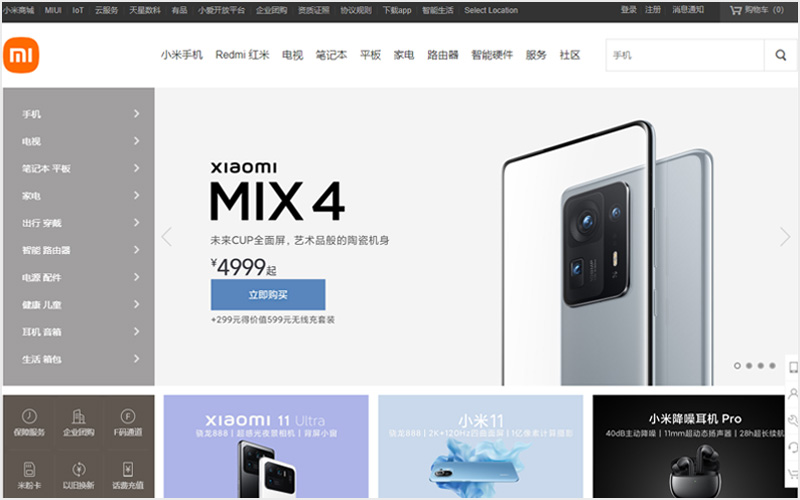
比如,小米

提问:有同学会问,嗯哼,这是电商网站呀,要卖产品呀。为什么不像淘宝京东一样放顶部居中呀?
回答:因为,这是品牌自己的平台呀,就那么几个品类,在顶部导航条内,侧边导航条内都已经展示得清清楚楚了,鼠标点点就行了。搜索是次要的功能。
根据设计原则——奥卡姆剃刀原理(简单有效原理)
* 只放置必要的东西
* 给予更少的选项
顶部的品类导航条本身就能帮用户找到产品了,可以直达分类页面,是非常重要的入口,也是重要的产品宣传,需要放在顶部首行的位置。
搜索是辅助功能(此处相信小米的PM是分析过search usage的),放在次要位置就可以了。
不需要同时突出搜索框+品类导航条,来增加用户的选择成本。
另外,要是搜索框居中了,那展示品类的重要导航条就得布局在第二行。Web/APP的第一屏都是黄金位置,能省一行是一行。
4. 其他
1)可以放logo的右边。
比如google的搜索结果页

从设计理念上说,google的搜索框和logo放在一起,也能组成品牌和搜索引擎之间的强关系。即google=search. 用户们不也早就说,“你google一下”,而不是“你搜索一下了”嘛!
从UI上说,搜索引擎的内页一般只有列表,这样搜索框也能和列表左对齐,布局清晰。
2)其他位置,根据情况判断。
比如Figma界面,文章最后有图。此处不赘述。
二、宽度
搜索框的宽度(包括input box + search button),同样取决于搜索功能的重要性。其中,大概率取决于上文所述的搜索框的位置。
其次,也需要考虑输入的关键字的字符数。
另外,根据整体布局决定。
一般情况下,220px<宽度<650px。 请注意, 这是建议的相对值,不是绝对值。只表示搜索框在大部分Web中的情况,具体需根据自己的页面情况调整。实际应用中,也有搜索框最长到1000px的情况。也有比220px更短的。
根据搜索框在页面中的不同位置,搜索框宽度分别如下:
1. 如果搜索框位置在页面居中,那搜索功能也极其重要,那当然宽一点。
比如上文提到的google,百度。搜索框宽度通常固定在650px以内,保证在所有分辨率中都能显示全。也保证了可显示的关键字字符数大于60个(即60个字母,30个中文字),大大的足够了。
2. 如果搜索框位置在顶部居右,那搜索就是辅助功能,那当然短一点。
具体宽度,需要考虑顶部UI布局情况。但一般不小于220px(大概数值,自己平衡). 不然就不太方便输入关键字了,或者关键字就显示不了几个了。
3. 那如果搜索框位置在在顶部居中呢?则可长可短,根据业务情况和页面布局判断。
如果为了用户体验好的话,搜索框宽度也需要考虑「响应式设计Responsive Design」。
既然都说到 「响应式设计」了,那么就提一下吧。
概念:
响应式设计(Responsive Design)是页面布局可以「响应」不同尺寸屏幕的设计方法。通常我们说起响应式设计都是针对网页设计的。同一个页面,随着屏幕尺寸的改变,自适应地改变页面布局。
通俗来说,这个网页就可以自动适应手机,平板,和电脑的各个分辨率。用户在各个设备上浏览这个web页时,页面布局和交互都是自动调节的,相当舒适。
以页面中的单个功能区为例:
* 比如,内容区块的在一定程度上能够自动调整,以确保填满整个页面。
* 比如,网格排布,能够减少/增加排布的列数。如图片布局在“1行1列” 到“1行N列” 之间,自动调整列数。
* 比如,能够适应比例变化的图片。图片自动调整大小。
* 比如,筛选功能在网页里是在页面左侧一列,全部展开显示的,在手机里就可以隐藏显示,通过按钮点击,有滑出菜单之类的。
Tips: 做响应式设计,需要公司舍得投入资源,因为涉及到很多额外的工作量。最起码有以下:
* Designer | 设计——做3套设计。
* Frontend Engineer | 前端——写响应式设计的代码,可写1套,可写3套(方便维护)。
* QA Engineer | 测试——测不同的分辨率,最起码测3套。这还没算fix bug后的retest.
为啥3套?因为针对分辨率需要做2个节点。我司一般是792px<X<1440px
好了,响应式设计就大概讲一下吧。不然又能写好几页。收~
以Youtube为例,大家可以感受下搜索框的响应式设计。
搜索框的宽度是会自动调节的。最小的时候就一个放大镜图标(此时为适应手机分辨率),但最宽也就是固定到640px,不然太宽了,输入关键词时,搜索按钮离得太远,点击也会很不方便。

三、 按钮样式
搜索框的按钮样式,同样取决于搜索功能的重要性。也需要平衡整体页面布局。
按钮样式大致情况,如下图所示:
* 色块带图标的
* 只有一个图标的
* 没有按钮的
* 色块带图标+文字的。
* 其他(比如就一个放大镜图标等。图片中没做展示)

具体怎么应用,详见后文:
四、 正常显示 or 简化显示?
九、 一个页面里有2个搜索框怎么处理?
四、正常显示 or 简化显示?
有些Web中的搜索框,因为各种原因,可能就会做简化。而不是整个显示,这个需要根据情况决定,就是——随机应变~
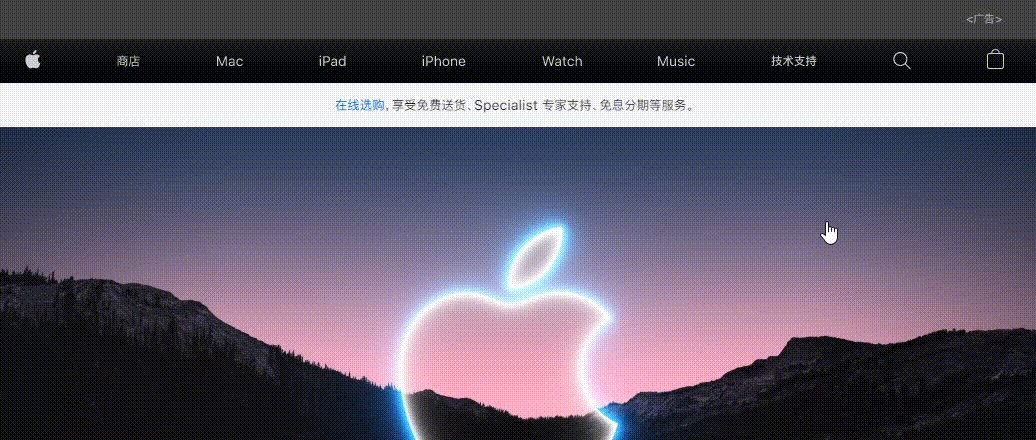
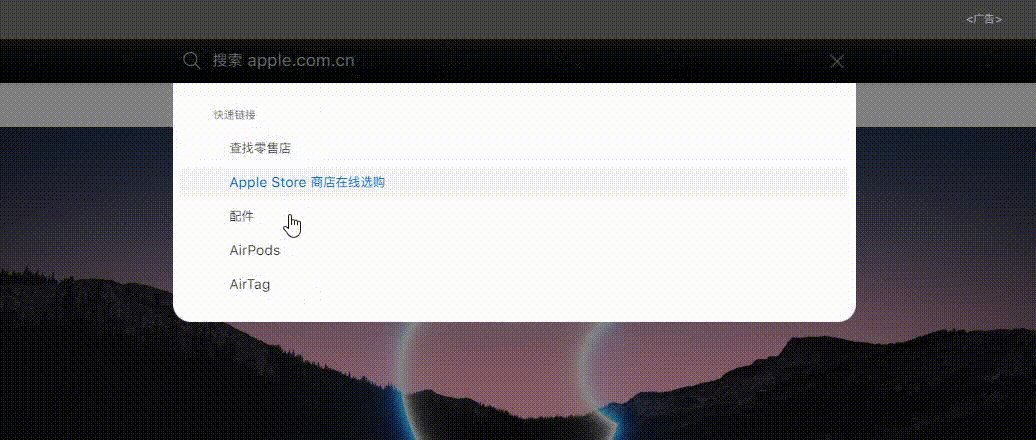
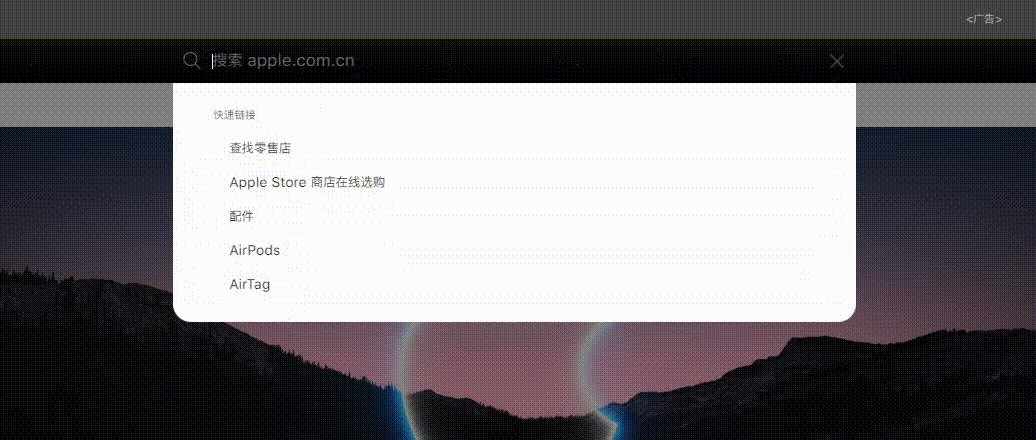
比如,Apple官网,只显示一个放大镜图标。

此处跟上文提到的小米官网的情况类似。商品品类就这些,导航条突出品类,搜索功能弱化。
但苹果在此处更弱化了搜索,只放一个放大镜图标。(从UI上看,目测是由于导航条中品类太多,放不下搜索框了。) 等用户点击了放大镜图标后,才使用CSS / JS特效,滑动显示完整的搜索框,且居中显示。
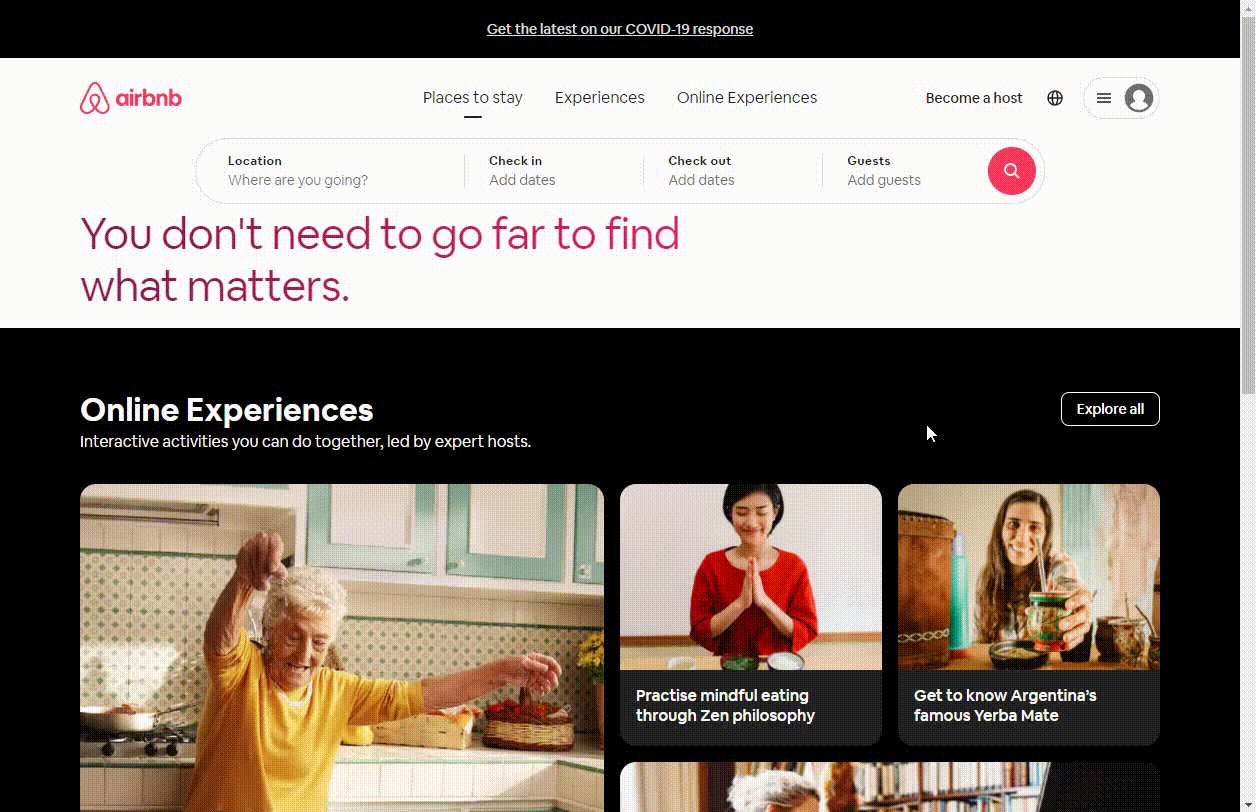
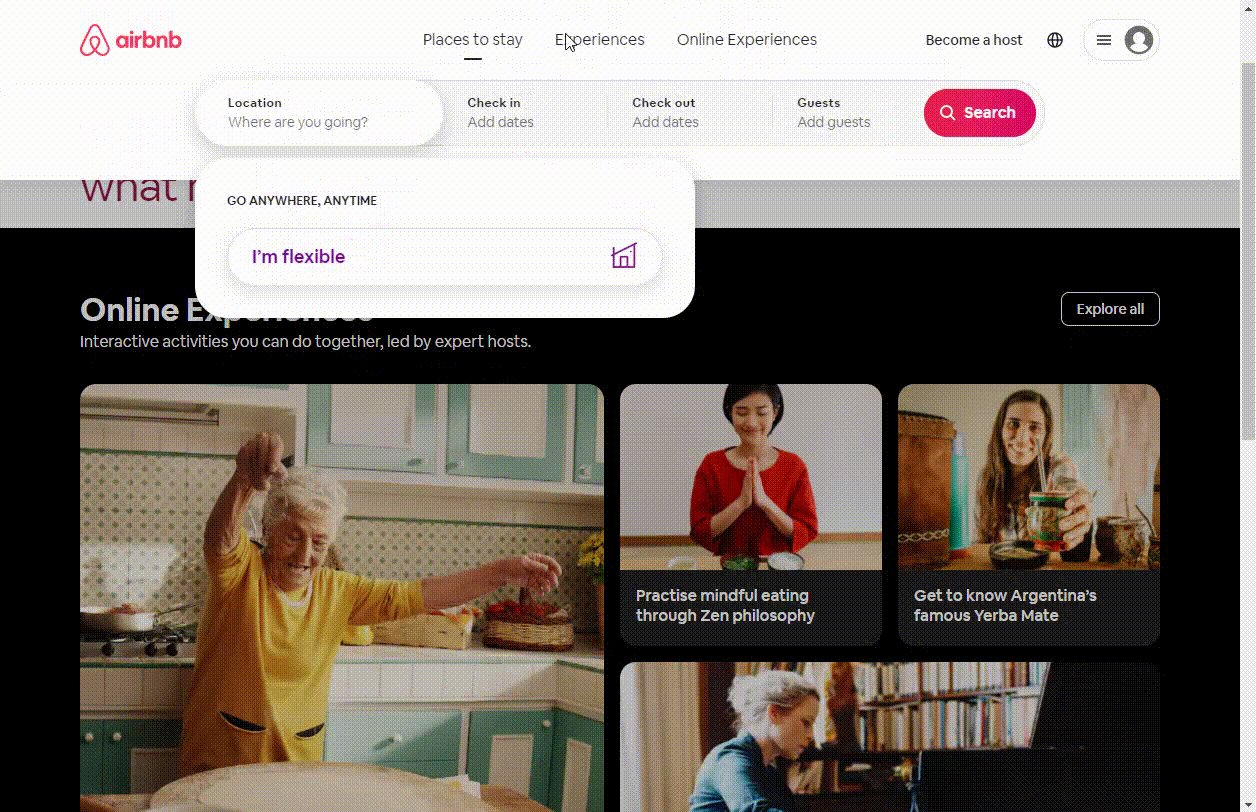
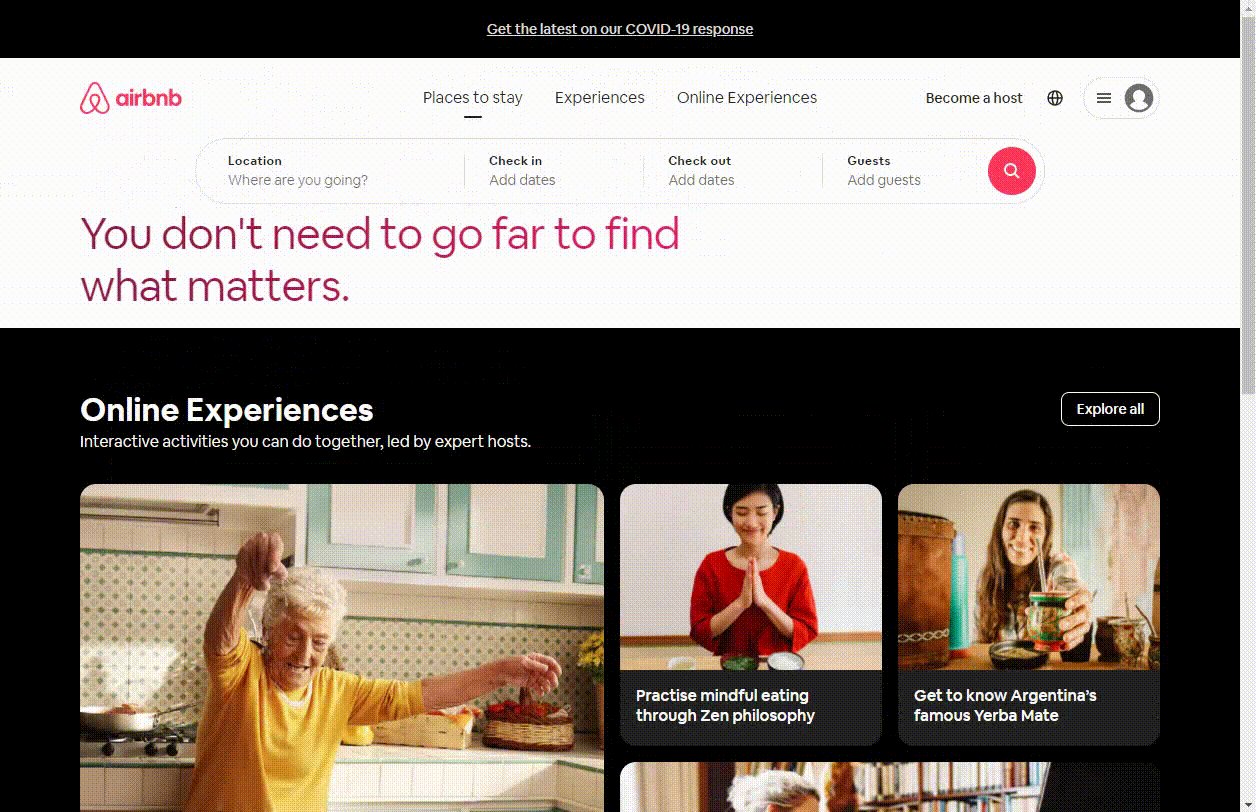
再比如,Airbnb 爱彼迎,全球民宿短租公寓预订平台。

网站中,搜索功能很重要,是用户预定,增加销售的入口。因此需要突出搜索框。
* 首页,默认显示完整的搜索框。
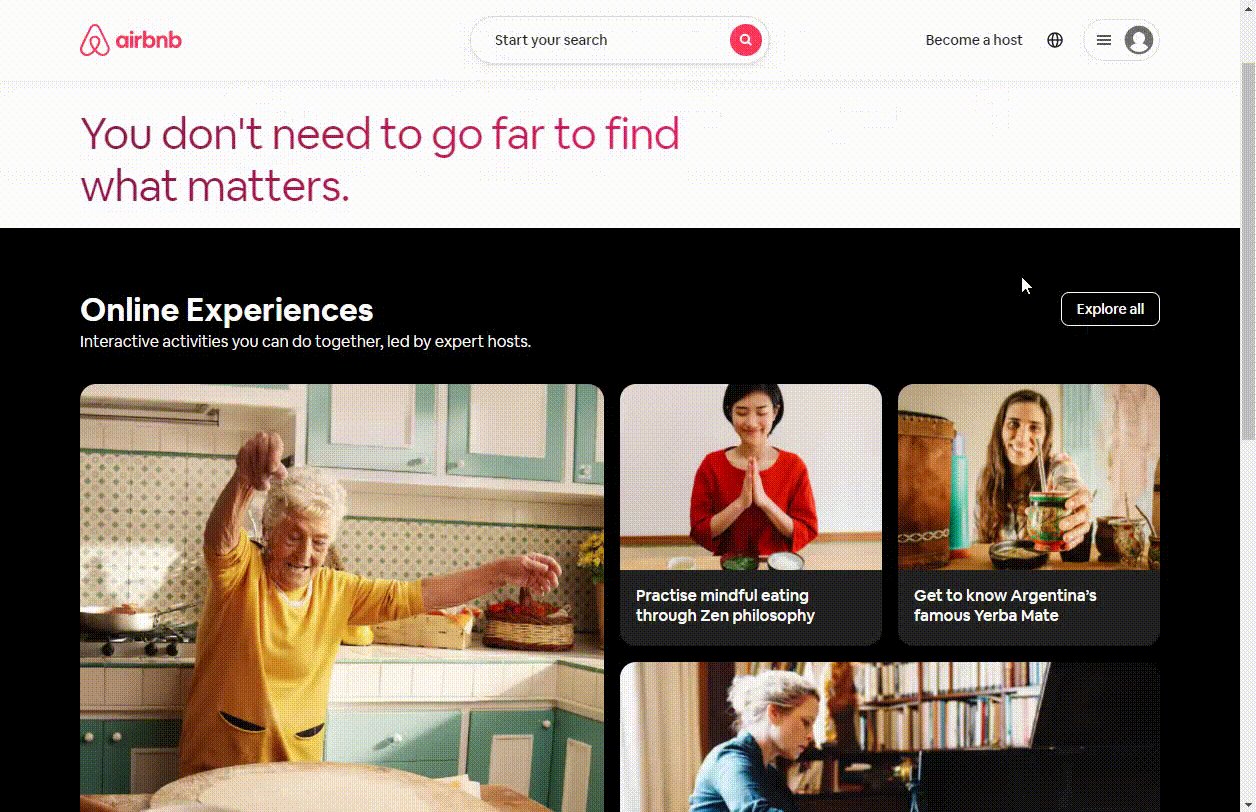
* 当页面滚动时,搜索框置顶显示,方便用户查询和预定,增加潜在销售可能。但是这个搜索框的内容太多,硬要在置顶层中全部显示的话,这个始终置顶的层的高度就会很高,会影响用户浏览页面内容。
那么就把搜索框略微简化,相应的高度也就小了。(不建议只放一个放大镜按钮,太弱化搜索功能了。会流失潜在客户,流失潜在销售可能)
* 搜索框在置顶层中居中显示,点击简化版搜索框后,才动效显示完整的搜索框。
五、默认要显示提示文字啊!
在输入框中可以提示搜索示例,告知网站支持哪些内容的搜索,以及如何使用功能。防止用户一脸懵,优化用户体验。
通常适用于数据库,资讯类这些内容类型较多的网站。
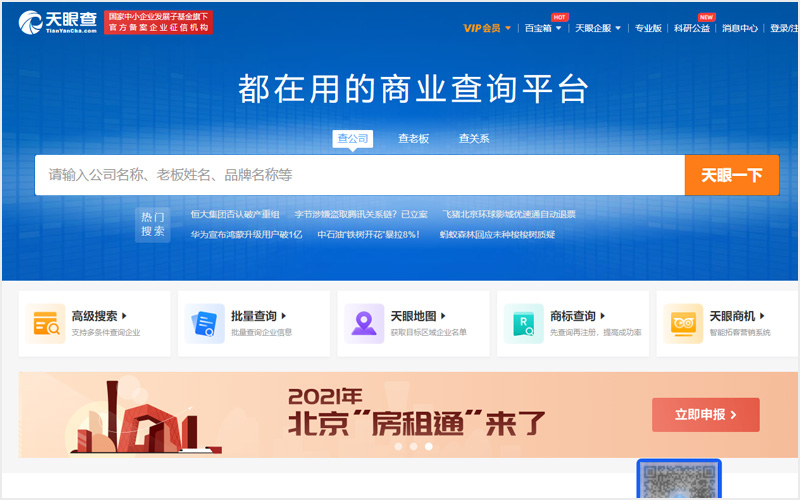
比如,天眼查。(垂直顶部居中的搜索框)

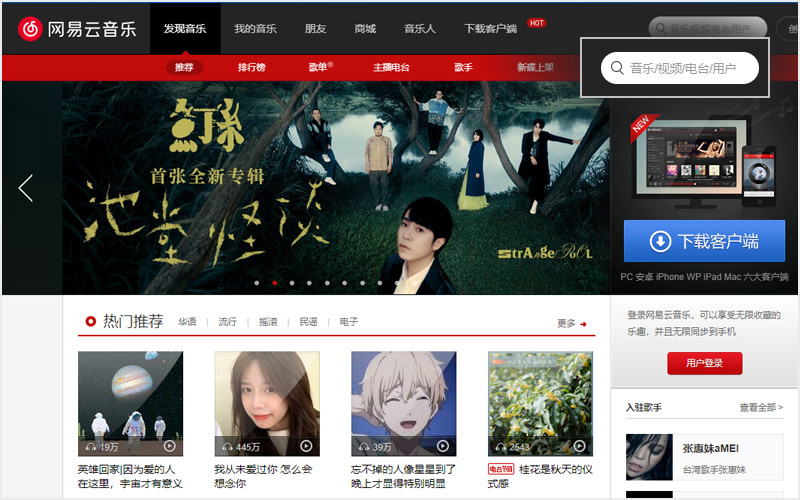
比如,网易云音乐。 (右上角搜索框)

六、推荐词
基于业务需要,搜索框内经常会有推荐词,方便用户不用输入关键词就可以直达结果。同时,也是一种对商品的促销,对资讯的推广。根据不同需要,可以有不同的显示方式。
Tips: 推荐词,热搜词,促销,广告都可以这么处理。
1. 框内
1)单个推荐词交替显示
比如,小米官网

截图为动态图哦,大概5秒换一个推荐词。个人觉得间隔时间有点长了。
2)多个推荐词同时显示
比如,LexisNexis 全球顶级法律数据库 中国站

没有和小米一样,做1个推荐词的动态交替显示,是因为用户场景不同。
考虑到LexisNexis的用户都是律师群体,工作中时间宝贵。使用网站不是闲逛,而是为了快速查询数据,没有时间等待。因此一次性显示2-3个推荐词,方便用户直接看到,直接点击。
提示:推荐词可能会大于3个的,比如有8个。那就在用户每次回到首页后,显示一批新的推荐词。
或者,直接显示在框外,如下文所述。
2. 框外
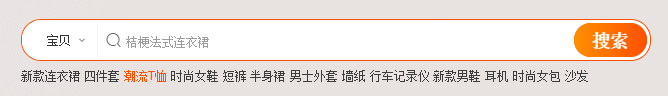
比如,淘宝

七、有很多分类怎么办?
如果要针对很多内容类型分别搜索怎么办呢?搜索框怎么处理呢?有很多方法。
按复杂程度,依次进阶如下:
1. 下拉框型

一般用下拉框了,那通常分类对于搜索不是太重要,不用突出显示。
2.Tab型
如果用tab来展示分类了,那目的通常是:
* 推广产品或内容
* 引导用户,优化用户体验
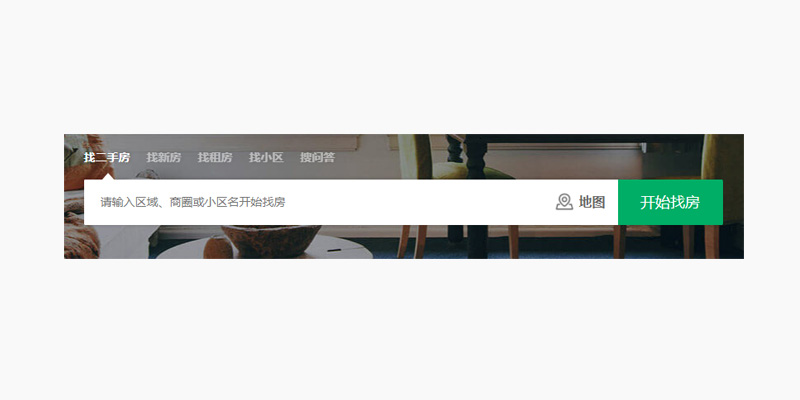
1)横版显示。比如 某房产网站

2)竖版显示。比如 知网

搜索框的左侧的3个Tab为内容类型分类。
搜索框中展开的下拉框中是字段,此处一并展示。
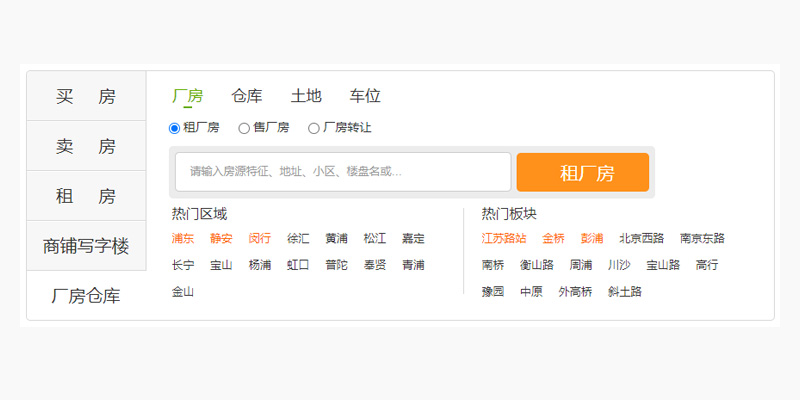
3)竖版+横板显示。比如 某房产网站

如上图,是竖版分类+横版的两个搜索按钮。

如上图,是竖版的分类+横版的分类。横版的分类还做了2级分类。分类太多,相信设计师们在处理时也挺头大。
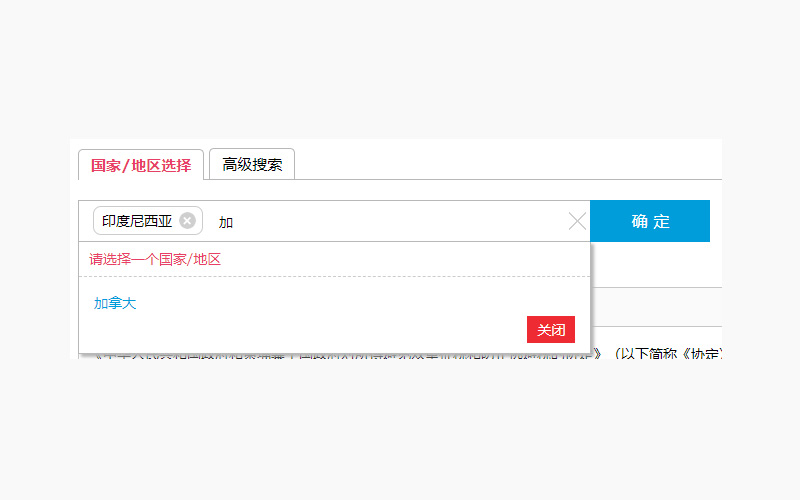
八、 一个页面里有2个搜索框怎么处理?
回答:哪个重要,就突出显示哪个呗!
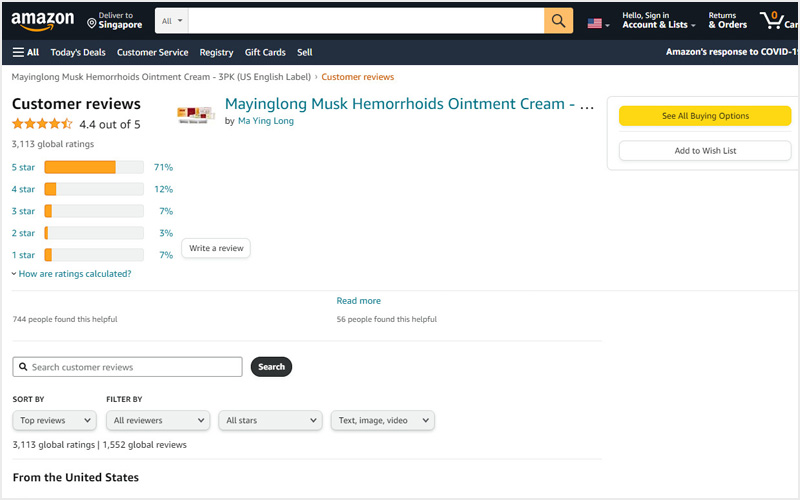
以Amazon为例,

该页为商品评论页面。
* 顶部搜索框为全站搜索,非常重要。因此宽度较长,按钮为亚马逊的主色调黄色,醒目。
* 页面内的搜索框,为针对评论内容的搜索,则相对弱化。
搜索框的默认状态讲完了。那么当鼠标点击搜索框,此时还没有输入任何内容,那么光标触发的状态是怎样的呢?通常,根据业务情况,大多数搜索框都会自动弹出下拉框。
我们此处只讨论下拉框中的显示情况。
一、下拉框中,历史记录+热搜词是大部分网站的标配。
比如,B站。

二、 下拉框中,在历史记录+热搜词的基础上,再添加些网站自己想推广的内容。
比如,Zcool本酷。

三、下拉框中,根据网站自身业务情况,显示个性化内容。
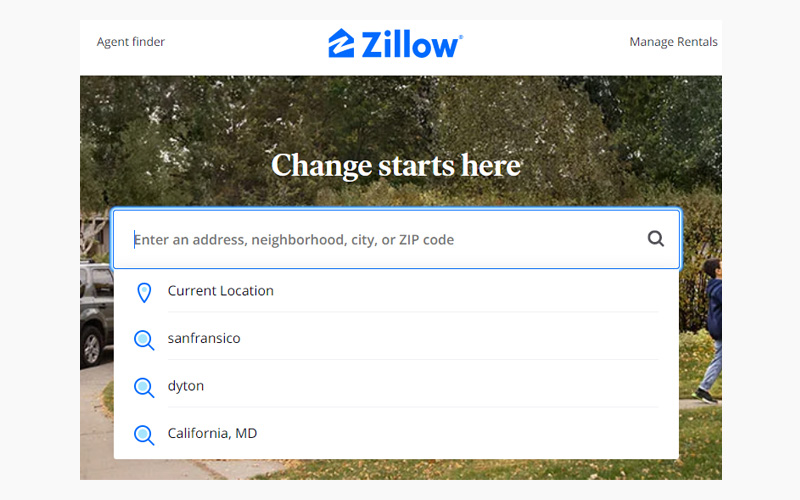
1. 比如 Zillow, 美国知名房产估价网

网站业务就是估房价。下拉框中,第一行就是“当前位置”,点击后跳转到结果页,显示定位地址的相关结果。优化用户体验。
2. 比如,携程。

携程的业务结构相对复杂,搜索也就相对复杂。搜索项同时也涉及到很多字段/参数,其实也类似表单了。后面有机会可以讲下表单的交互,此处不延伸讨论了。大家有兴趣可以去逛逛携程。
在搜索框中,一旦开始输入字符,那新一轮的交互又开始了。
一、 默认交互
目前通用的规则——搜索联想功能,Google已经定义好了。我就不重复写了,如下摘自UXPlanet:
Google自2008年以来掌握并实施了“搜索联想”。
“搜索联想”(自动建议)可以帮助用户通过已输入的文本来预测可以找到的查询结果,为用户节省了时间并创造了更加便捷的体验。
交互细节如下:
* 确保搜索联想是有效的,设计不完善的搜索联想会混淆和分散用户的注意力,所以使用拼写自动更正、词根识别、语义识别和预测,可以改进搜索体验。
(Lu倾倾 注:中文搜索还要识别拼音)
* 尽可能快速的提供搜索联想,例如输入到第三个字的时候,就给用户提供相匹配的联想词汇,以此减少用户数据录入的工作。
(Lu倾倾 注:现在其实输入第1个字就可以提供联想了。)
* 只提供少于10个项目的联想词句(不建议使用滚动条),否则信息将会变得难以承受。
* 允许用户通过键盘的上下键控制选择列表。
(Lu倾倾 注:
百度在使用“键盘”(鼠标不行)上下选择列表时,如果高亮在某个联想词上停顿2秒以上,则等同于“回车键”,整个页面的搜索结果刷新。 Google不支持此功能。
这是用户体验的差异)
* UI上,已输入文本和建议文本视觉上保持差异(例如,通常情况下建议的词汇通过加粗表示)
二、 个性化交互
1. 比如,Google
(Google作为搜索引擎的灯塔,搜索交互亮点的地方太多太多了,这里只举个小例子。)

如上图,不只在下拉框中展示搜索联想的关键词。
还把关键词作为一个词条显示给客户,比如电影,比如品牌。还同时显示各自的参数,比如 图片,字段。
可以帮助用户了解信息,精准定位。
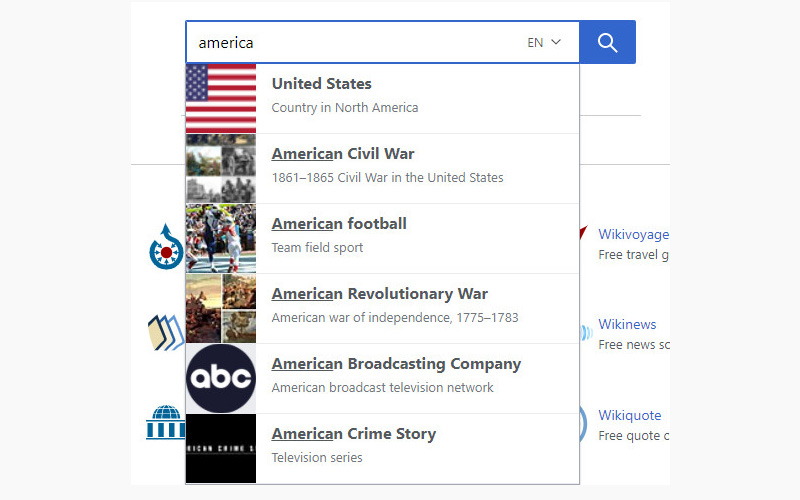
2. 比如,维基百科。

由于网站的定位不同。维基百科是一个百科全书,其中都是各类词条相关的知识/信息。因此下拉框中的联想,都是以词条形式显示的。包含了图片,词条名, 参数/字段。
3. Amazon 亚马逊
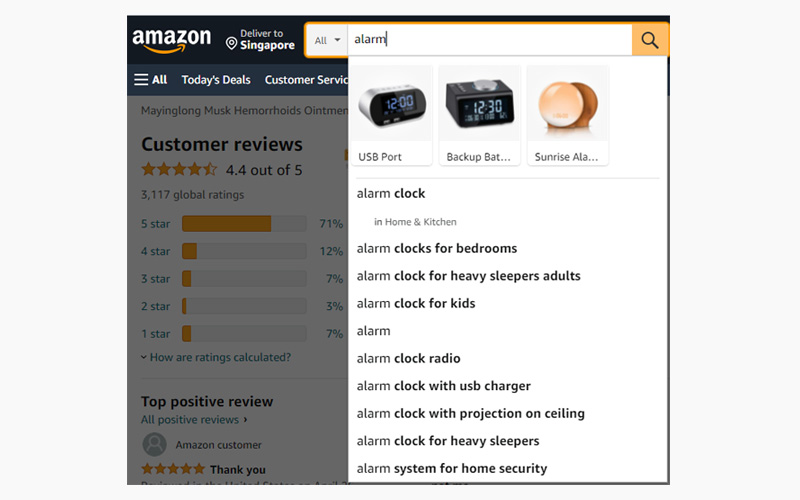
亚马逊的用户体验也是做到极致了。搜索下拉框除了提供搜索联想的关键词,还按照不同的特殊关键词,提供不同的参数选项,方便用户一步到位,不用再到搜索结果页里做一次筛选了。优化用户体验。

比如,想搜索“chair”, 输入了关键词“chai”(注意,还没打全 chair),下拉框中除了显示chair相关的商品。还直接把chair的价格区间显示出来,方便用户点击后,直接显示相关搜索结果。
相信此处亚马逊的PM们是做过usage分析的,chair列表页中,应该是 “价格”筛选的usage是最高的,并且极有可能用户进入chair列表页的第一个用户行为就是对价格做筛选。PM们就干脆把筛选项放到了搜索下拉框中了。

针对关键词”ipad”, 也是同样的交互处理方式,此处是显示“尺寸”区间。

针对关键词“alarm”,下拉框中按照闹钟的不同“功能”,显示“图片+分类“,方便用户直接点击。
【亚马逊篇 番外】
在收集亚马逊案例的时候,好玩就去搜了搜国货之光“马应龙“,歪果仁们的评论简直是太欢乐了,看着看着我都笑出了鹅叫声。
于是就跑偏了,翻译了2个评论,贴了上来。大家看文章看久了,休息下~


以上,讨论的都是输入单个关键词搜索的情况。
那么输入多个关键词的交互该怎么处理呢?
N年前,我在《交互设计稿-纯实例》之前我写过,此处不再赘述了。
如有兴趣,请戳,https://www.zcool.com.cn/work/ZMjY4Nzg3MDA=.html

大部分的网站的搜索功能,都是需要在输入关键词后,点击“搜索按钮“ or “回车”,才展示新的搜索结果页的。(此处不讨论百度中,键盘移动到联想上就刷新结果页等特殊情况)
即一定要有个确认的命令,才触发搜索。这里面有很多考虑。比如:
* 数据量大,如果是实时响应+即时加载搜索结果页,对服务器和代码质量的要求都太高。
* 用户体验不太好。因为用户还没输入完,或者还没确定。页面就在不停的刷新,会干扰用户。
但,也有个别工具软件中,不用按回车,就实时刷新搜索结果。比如,Figma.

在软件中,都是自己的存档文件,数据量本身就不大。此时边输入关键字,边实时响应,刷新搜索结果页,让用户随时看到自己的文档。这种情况下,不用按回车,用户体验还更好。
以上,终于写完了。
暂时写到这吧,总结太累,但是值得!
最后,附上Amazon贝索斯的原话:

翻译如下:(没有太直译,不然有点拗口)
“以用户为中心”有很多优点,但最大的一个就是:用户是美丽的、棒棒的、不会满意的,即使他们说我们的商业很赞,他们表示很开心很满意。但他们其实想要更好的东西,不过他们自己并不知道。那么你的让用户愉悦的渴望,会驱使你代替他们去发明创造。
——杰夫*贝索斯,2016年给股东的信
额,还是拗口。简单来说,就是:
筒子们,为了让用户高兴,发挥你们做产品/交互的主观能动性吧,自己研究创造去,做个好产品出来。不用指望用户告诉你做什么/怎么做,他们也不知道。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
1、鼠标事件:
onclick 左键单击 ondblclick 左键双击 onmouseover onmouseenter 鼠标移入 onmouseout onmouseleave鼠标移出 onmousedown 鼠标按下 onmousmove 鼠标移动(鼠标滑动) onmouseup 鼠标抬起 oncontextmenu 右键单击(右键菜单)
2、键盘事件:
onkeydown onkeypress 键按下 onkeyup 键抬起 键盘事件必须放在整个文档(document)里面去操作,不能放在节点里面去操作
3、系统事件:
onload 加载完成后 onerror 加载出错后 onresize 窗口调整大小时 onscroll 滚动时
-
//onload 加载完成后 onerror 加载出错后 onresize 窗口调整大小时 都是放在window的身上
-
window.onload = function(){};
-
-
//onscroll 滚动时 可以放在document和window身上
-
document.onscroll = function(){};
4、表单事件:
onfocus 获取焦点后 onblur 失去焦点后 onchange 改变内容后 onreset 重置后 onselect 选择后 onsubmit 提交后
5、监听事件(绑定事件)写法:
节点.事件 = 函数。
document.getElementById("main").onclick = function(){alert(1)};
document.getElementById("main").addEventListener("click",function(){},false);
行内绑定<button οnclick="alert('hello world')">Click</button>
<button οnclick="func()">Click</button>
<script type="text/javascript">
var func = () => {
alert('hello world')
};
</script>
6、事件函数this指向:在事件函数中,关键词 this 就表示触发事件的这个节点对象。
7、修改this指向:
call() 第一个参数为 函数this将要修改指向的对象 函数有参数时 后面, 一一跟上即可 可以主动执行函数
apply() 第一个参数为 函数this将要修改指向的对象 函数有参数时 数组包一下 可以主动执行函数
bind() 第一个参数为 函数this将要修改指向的对象 函数有参数时 后面, 一一跟上即可 不不不会主动执行函数 但会return函数本体 再加一个括号即可执行
-
window.a = 0 //在window对象下创建一个属性,属性值为0
-
-
let obj1 = {
-
a: 1
-
}
-
let obj2 = {
-
a: 2
-
}
-
-
function fn(num1, num2, num3) {
-
console.log(this.a);
-
console.log(num1, num2, num3);
-
}
-
-
//修改函数里面this的指向
-
fn.call(obj1,4,5,6)
-
fn.apply(obj2,[4,5,6])
-
fn.bind(obj1,4,5,6)()
分享此文一切功德,皆悉回向给文章原作者及众读者.
转自:csdn
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
vue.js 是采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty()来劫持各个属性的 setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。 具体步骤: 第一步:需要
observe 的数据对象进行递归遍历,包括子属性对象的属性,都加上 setter 和 getter,这样的 话,给这个对象的某个值赋值,就会触发 setter,那么就能监听到了数据变化。 第二步:compile 解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对 应的节点绑定更新函数, 添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图。 第三步:Watcher 订阅者是
Observer 和 Compile 之间通信的桥梁,主要做的事情是:
1、在自身实例化时往属 性订阅器(dep)里面添加自己
2、自身必须有一个 update()方法
3、待属性变动 dep.notice()通知时,能调用自身的update()方法,并触发 Compile 中绑定的回调,则功成身退。 第四步:MVVM 作为数据绑定的入口, 整合 Observer、Compile 和 Watcher 三者,通过 Observer 来监听自己 的 model 数据变化,通过Compile 来解析编译模板指令,最终利用 Watcher 搭起 Observer 和 Compile 之间的通信 桥梁,达到数据变化 -> 视图更新;视图交互变化(input)-> 数据 model 变更的双向绑定效果。
分享此文一切功德,皆悉回向给文章原作者及众读者.
转自:csdn
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
Hello,你好呀,我是灰小猿,一个超会写bug的程序猿!
最近在利用springboot+vue整合开发一个前后端分离的个人博客网站,所以这一篇总结一下在开发中遇到的一个问题,关于解决在使用vue和springboot在开发前后端分离的项目时,如何解决跨域问题。在这里分别分享两种方法,分别在前端vue中解决和在后台springboot中解决。
为什么会出现跨域问题? 首先一个定义一定要了解,就是浏览器的同源策略,
什么是浏览器的同源策略, 简单来说就是浏览器发送请求的协议、域名和端口要和服务器接收请求的协议、域名以及端口一致。这样才能完成交互,但是很显然这样是不可能的,尤其在对于在同一台电脑上开发前后端分离的项目的时候,一定是会使用两个端口的。那么这样就形成了跨域问题。
在这里分享一下我解决跨域问题用到的两个方法,
先说一下我是怎么发现出现跨域问题的吧,最开始我在从前端浏览器向后台发送请求的时候是没有携带浏览器的cookie的,但是这样就导致了无法对浏览器的请求进行验证,所以在后来我用了一个方法让浏览器在每次发送请求的时候在http请求头中携带上cookie,方法如下:
在vue的main.js方法中写入如下代码:
//引入axios依赖 import axios from 'axios' //让请求携带上浏览器的cookie axios.defaults.withCredentials=true Vue.prototype.$axios = axios
以上表示引入axios请求,也就是ajax请求,同时开启写入凭证,只有withCredentials等于true的时候,才会携带cookie。
在vue中解决跨域问题其实也比较简单,因为我们每次浏览器发送的请求中,URL的前半部分一定是相同的,比如http://localhost:8080/blogs与http://localhost:8080/login,我们就可以将他们相同的URL提取出来,封装到axios.defaults.baseURL中,这样我们在每次请求的时候,就可以将请求地址简写成“/blogs”这样,也相当于是将URL头部进行了一个简单的封装。
注意:设置统一请求路径的axios.defaults.baseURL =
"http://localhost:8080"应该写在axios.js中
但是在解决跨域问题的时候,我们应该将axios.defaults.baseURL = "http://localhost:8080"写成axios.defaults.baseURL = “/api”。
这样我们每次请求的路径前面都会是“/api”的形式。
这也是第一步:
在axios.js中设置axios.defaults.baseURL = "http://localhost:8080"写成axios.defaults.baseURL = "/api"
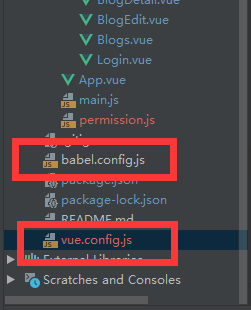
在babel.config.js的同级目录下新建一个js文件vue.config.js

在其中写入如下代码:这段代码是解决跨域问题而配置的一个代理。我这里后台服务器的请求连接是http://localhost:8081,所以如果你的不是的话需要修改一下。
/**
* 解决跨域问题
* @type {{devServer: {proxy: {"/api": {changeOrigin: boolean, pathRewrite: {"^/api": string}, target: string}}, host: string, open: boolean}}}
*/ module.exports = { devServer: { host: 'localhost', open: true, // 自动打开浏览器 // 代理配置表,在这里可以配置特定的请求代理到对应的API接口 // 例如将'localhost:8080/api/xxx'代理到'www.example.com/api/xxx' proxy: { '/api': { // 匹配所有以 '/api'开头的请求路径 target: 'http://localhost:8081', // 代理目标的基础路径 // secure: false, // 如果是https接口,需要配置这个参数 changeOrigin: true, // 支持跨域 pathRewrite: { // 重写路径: 去掉路径中开头的'/api' '^/api': '' } } } } }
如我们现在要发送login登录请求,那么请求应该是这样写的:
this.$axios.post("/login")
在springboot框架的后端想要解决跨域问题,只需要添加一个类CorsConfig,并且让它实现WebMvcConfigurer接口, 其中代码如下,一般在开发的时候直接将代码复制过去就可以了。
import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.CorsRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; /**
* 解决跨域问题
*/ @Configuration public class CorsConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") .allowedOriginPatterns("*") .allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS") .allowCredentials(true) .maxAge(3600) .allowedHeaders("*"); } }
以上我解决跨域的两种方法,在网上也查找了很多解决跨域的方法,但是错综复杂,经过尝试和自己研究,以上两种方法是我亲测成功的,当时前后端都配置了。
所以小伙伴们有不同的见解或者更好的方法,欢迎提出指正!
我是灰小猿,我们下期见!
分享此文一切功德,皆悉回向给文章原作者及众读者.
转自:csdn
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com