

互联网行业,竞品分析已不仅仅是产品经理的工作内容,对于UI设计师来说系统地分析竞品并且做出有理有据地分析已经成为必不可少的技能了。

*文章中出现的工具名单以及网址出处,我会汇总到文章结尾,供大家学习使用。

一、竞品分析的概念
竞品分析(Competitive Analysis)一词最早源于经济学领域,是指对现有的或潜在的竞争产品的优势和劣势进行分析。
通过找寻市场上存在竞争关系,高品质的产品,把他们进行分类和对比,输出结论为下一步决策提供正确的方向,它就像是武林中的吸星大法武功秘籍一样,可以把各家的绝招都变成自己的武功招式。

他山之石,可以攻玉。竞品分析是一个长时间定期持续积累,不断挖掘和分析的一个过程,我理解它更像是一种解题公式。设计产品最终目标就是追溯用户需求本身,解决用户痛点,而竞品分析就是解决用户痛点这道大题的思路方法,就好比要解开一道复杂的数学题,需要用到很多公式,而竞品分析就是一个环节中的一种公式而已。

二、竞品分析的框架
一套完整的竞品分析主要由以下七个模块组成,因为企业资源的原因一般是不需要全部输出出来的,需要根据具体需求进行重点分析,并不是每次竞品分析都是面面俱到的。

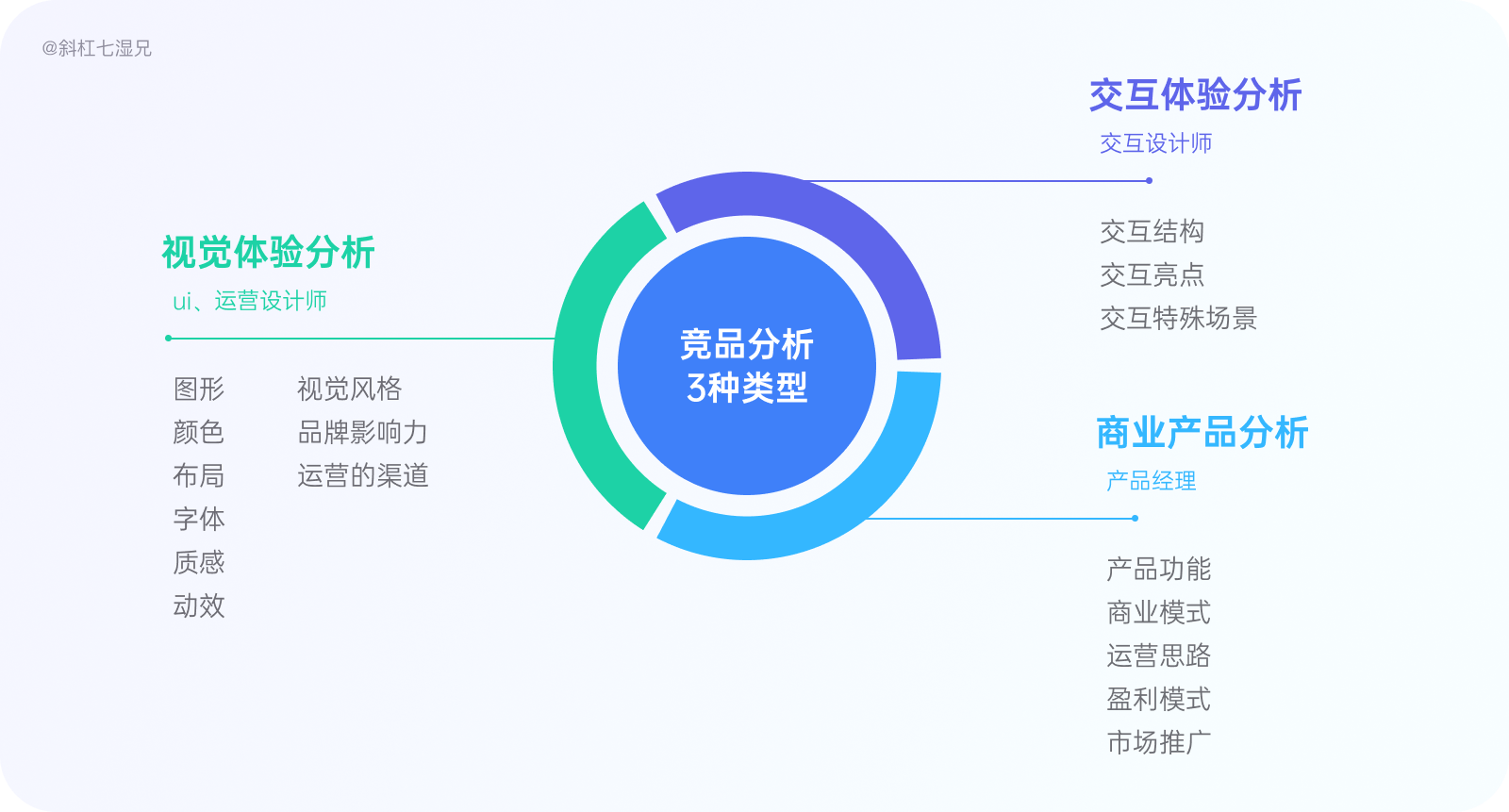
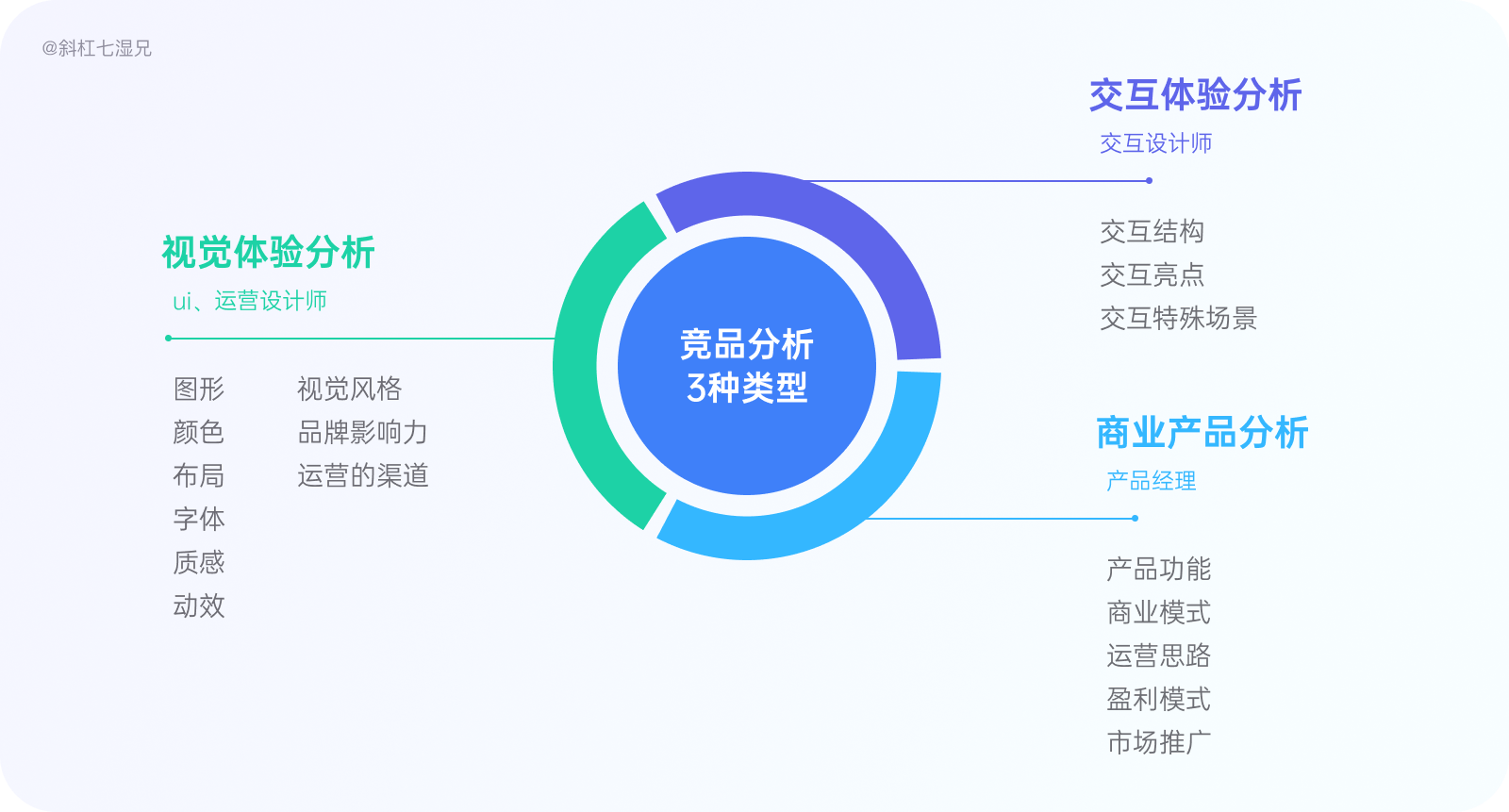
正是因为企业为了适应小步快跑的产品迭代频率,要求在做竞品分析时候都会尽量地精简化,比较有针对性,所以市面上就出现了三种不同表现形式的竞品分析,分别是商业模式分析、交互体验分析视觉体验分析。

3.1 产品经理——商业模式分析
如果你以为产品经理只是拍脑袋想需求的这样一个工作者的话,那你就大错特错了,其实在现实工作中产品经理有一半以上的时间是做竞品分析的。
产品经理作为架构产品核心功能,排期产品迭代频次的主要负责任人,考虑的多数是产品盈利问题。所以产品经理关注的是产品的商业模式的分析,多有对产品数据层、产品层、用户层、盈利方式等维度的分析。


3.2 交互设计师——交互体验分析
交互体验的分析,顾名思义,就是对产品功能场景交互结构的分析。对于体量小一点的公司会把这项重任都交付给UI设计师了。

交互体验分析可以分为三个层次的分析分别是:
·核心功能:对产品的基础交互框架的分析。
·次核心功能:对产品易用性、提升效率、消除担忧的功能点的分析。
·辅助功能:对产品情感化设计、特殊状态处理、特定使用场景优化等交互功能的分析。

3.3 视觉设计师——视觉体验分析
视觉体验的分析,一般是由UI设计师和运营设计师两个职业完成的工作:
·UI设计师:主要是对比竞品中图形、颜色、字体、页面布局构成、质感、动态效果等元素。
·运营设计师:是近几年刚刚兴起的一个职业,主要负责设计风格、品牌影响力和内部运营渠道的分析。
*有人还会说要分析设计规范,我觉得没必要,因为不可能看到竞品的设计规范,另外与其说是看设计规范,倒不如说对比页面的还原程度。

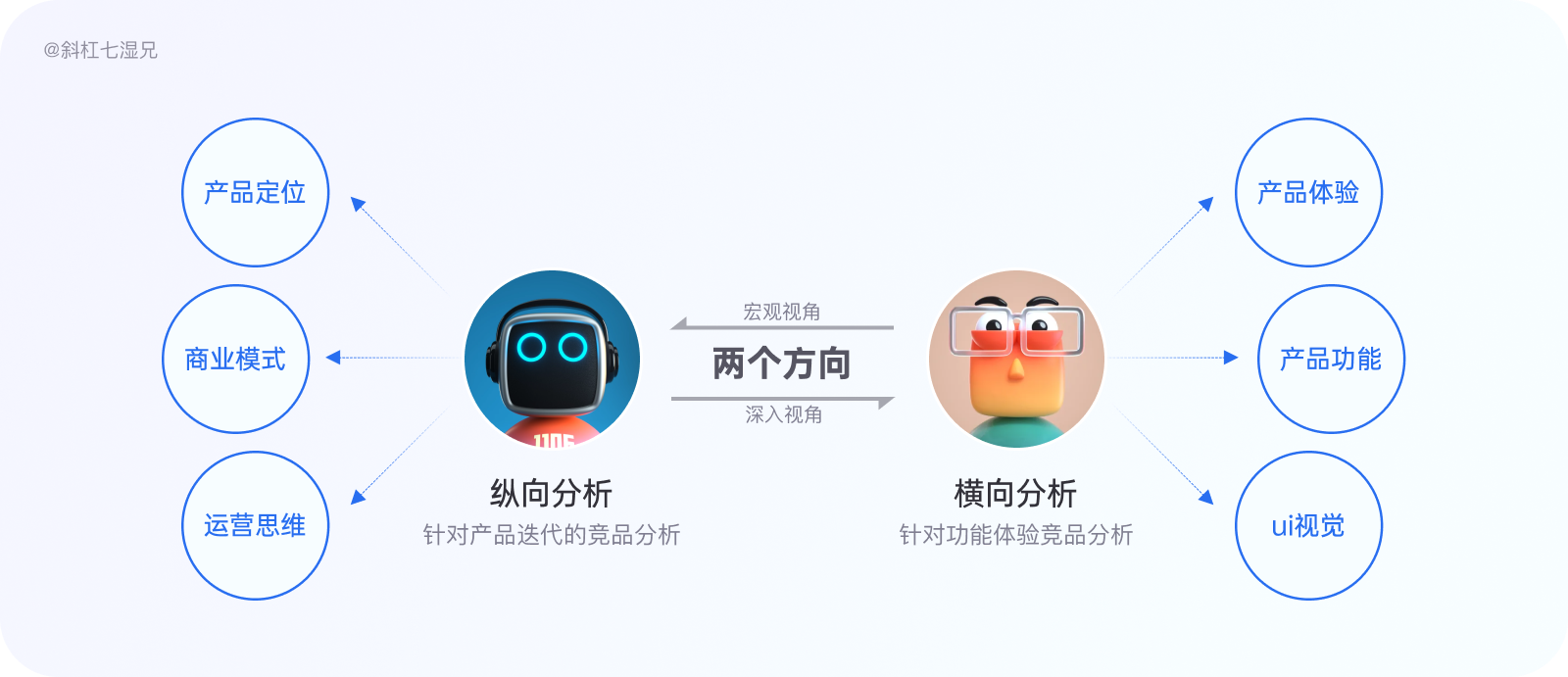
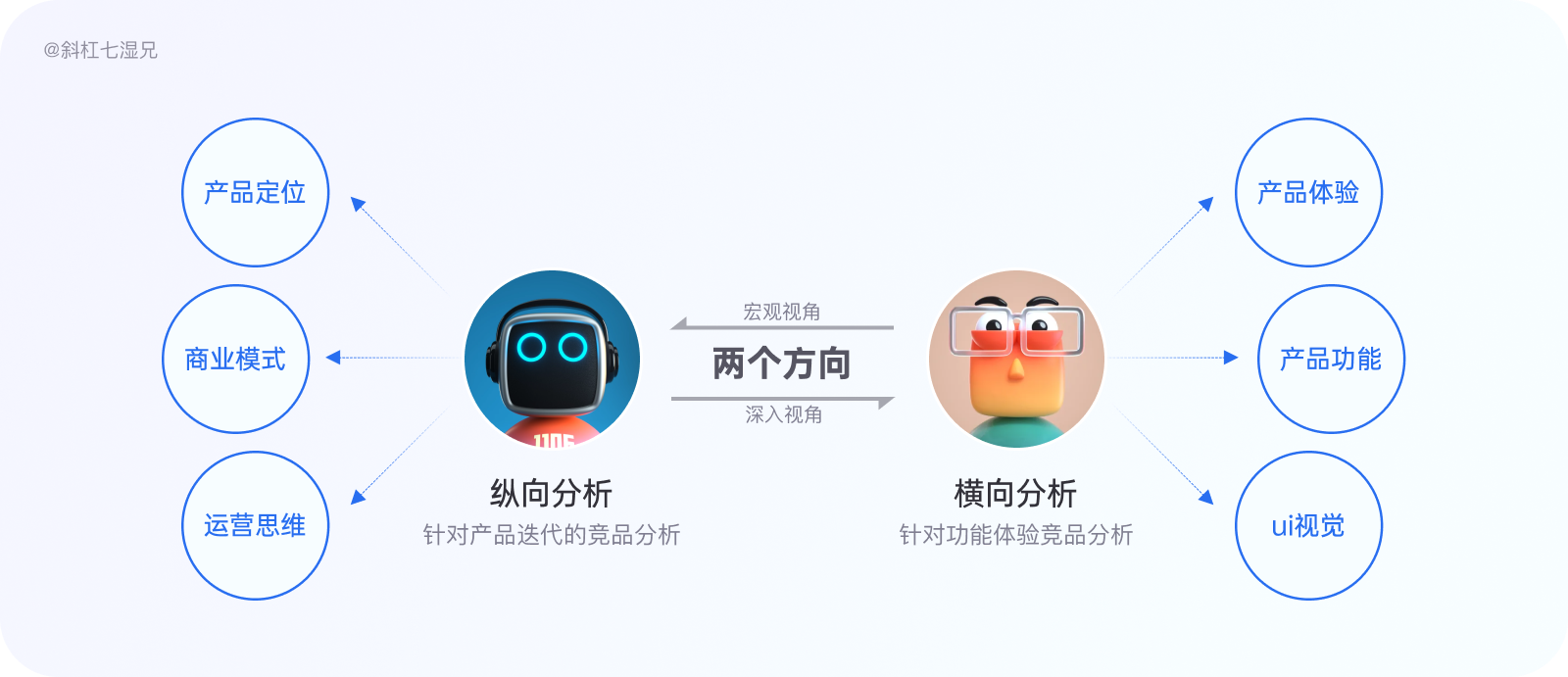
三、 竞品分析的2个视角
3.1 宏观视角——纵向分析
以宏观的视角,根据不同的版本迭代,拉长战线进行纵向的对比总结,这类做法虽然并不常见,但是可以提炼出很多竞品的设计思路,在做产品规划起到很好的借鉴作用,常用于产品定位、商业模式、运营思路模块的分析中。
3.2 深入视角——横向分析
以深入勘探的视角,通过在不同的产品上相同或者类似的功能(这类的相同的功能可以是一个功能或者是一组功能)上作比较。这种横向的分析方法有助于在相对关键的场景中找到竞品的功能亮点, 常用于产品体验、产品功能、UI视觉等模块的分析比较多。

3.3 竞品分析&体验报告的不同
值得一提的是,很多新手在制作竞品分析的时候,上面就写几个竞品分析的模板,也有同学直接上来就开始写文档,写的和产品体验报告,傻傻分不清楚。这里我就讲解一下两者区别。
我举一个例子,如果有人问“这个男生怎么样子,那就这就产品体验;你看别人家的男朋友在看看你,这个就是竞品分析。”竞品分析比较强调“产品功能的对比”,即指两款以上产品的差异化;而产品体验则强调对“产品体验的深度”。

四、为什么做竞品分析
随着互联网的发展,竞品分析被应用在互联网产品发起项目或者改版初期阶段,帮助我们摸清产品规律和对手弱点的一个工具。
4.1 竞品分析的三个意义
对于产品经理而言:他是避开之前产品迭代功能坑的试金石,比如:有一天,老板觉得我竞品的这个功能就不错,想把这个功能弄到我们的产品上,我们没有参考行业里面的竞品,直接按照老板的意思实现了,效果应该不会理想。为什么会这样,主要是因为在做新功能如果都是拍着脑袋想需求,是很缺乏经验的一种表现,结果肯定不会特别理想。
对视觉设计师而言:竞品分析其实可以作为一个设计决策的依据和支撑。比如说别人在质疑你设计风格或者是颜色选择,两方不能很好地达成一致观点,这个时候你就可以说我这个东西是调查、分析过的,而不是“我认为”这种苍白无力的表述,用专业的水平说服对方目前方案是最优方案。
对整个团队而言:竞品分析可以让团队更好地了解这个行业,了解对手,了解别人都在做什么,在和竞争企业PK中取得胜利。通过竞品分析,确定其自己的产品的优势和劣势,并制定有效的产品策略或者设计策略。

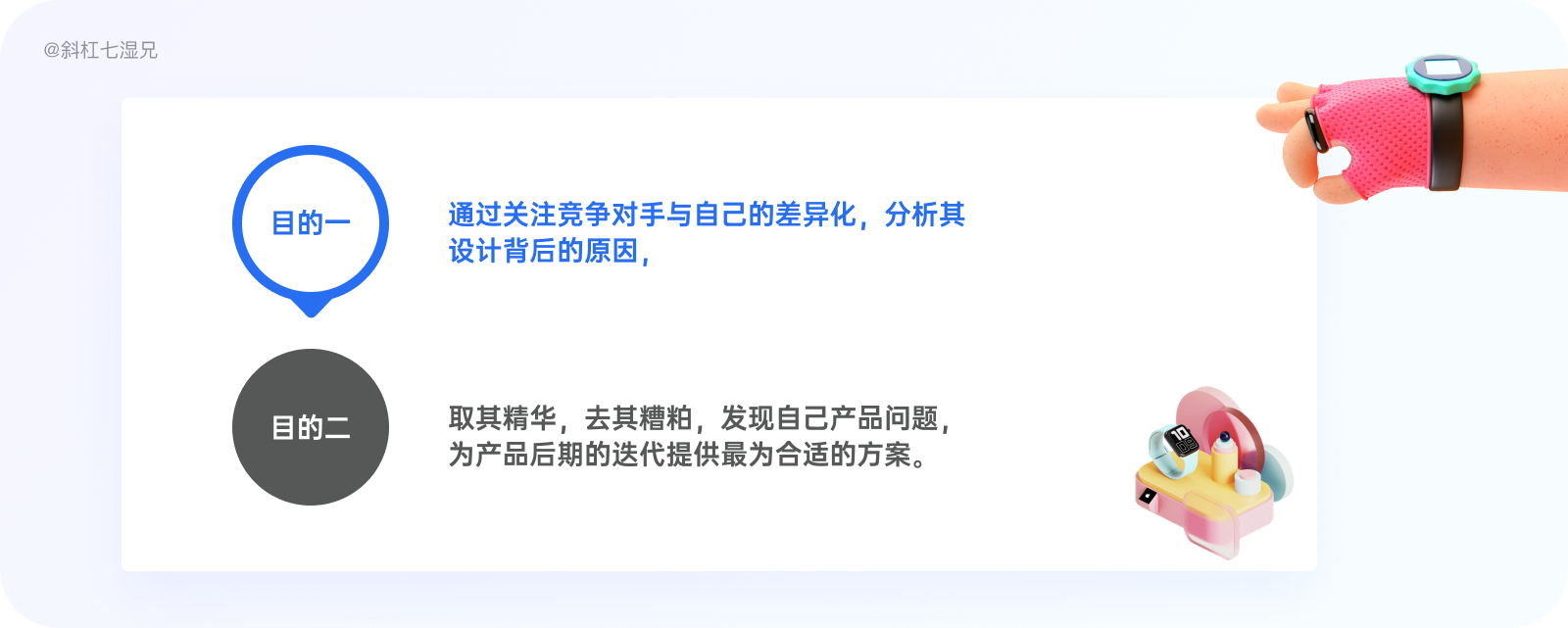
五、竞品分析的目的
通过关注竞争对手与自己的差异化,分析其设计背后的原因,取其精华,去其糟粕,发现自己的产品问题,为产品后期的迭代提供最为合适的方案。


竞品分析有三个关键词发现——分析——论证。一套完整的竞品分析要具备了解、目的、竞品、对比、分析、总结六个步骤。

一、 大视野了解信息
做竞品分析最忌讳的就是直接找到竞品进行对比,我们第一步应该做的是了解,比如在抖音的竞品分析中就有对视频行业的分析,如图:

1.1 了解哪些维度信息
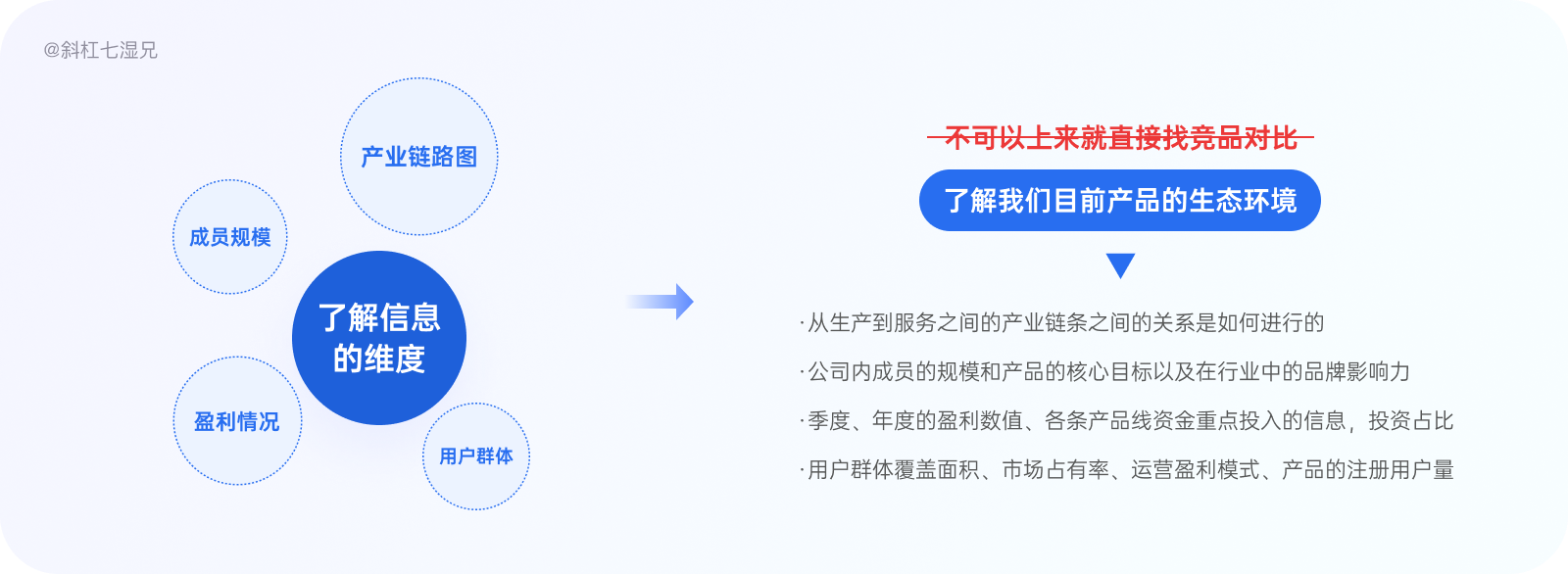
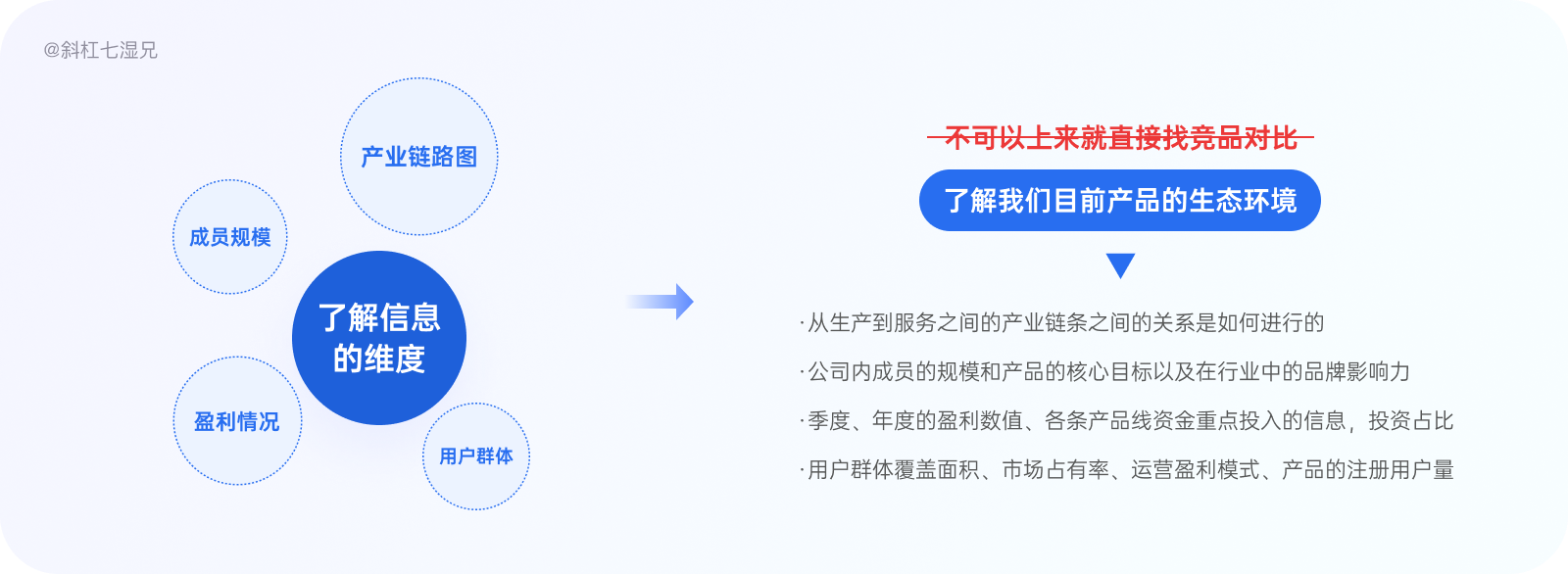
了解行业信息其实就是了解我们目前产品的生态环境,例如了解整个行业背景、竞品的产品定位、现阶段行业内发生了什么事件、新的功能玩法等等,这些信息都可以了解,这里提供四个了解信息的维度(以下内容不用全写,挑几项重要的即可):
·产业链路图:行业中产业链图,从生产到服务之间的产业链条之间的关系是如何进行的。
·成员规模:公司内成员的规模和产品的核心目标以及在行业中的品牌影响力、企业价值、slogan等。
·盈利情况:季度、年度的盈利数值、各条产品线资金重点投入的信息,投资占比。
·用户群体:用户群体覆盖面积、市场占有率、运营盈利模式、产品的注册用户量。

1.2 搜集信息的两种渠道
很多人不知道从哪些渠道获取行业或者市场的信息,可能在第一个步骤出了问题,这里我推荐两个渠道进行信息搜集,一个是用户的意见的渠道另一个是第三方平台的行业信息报告。
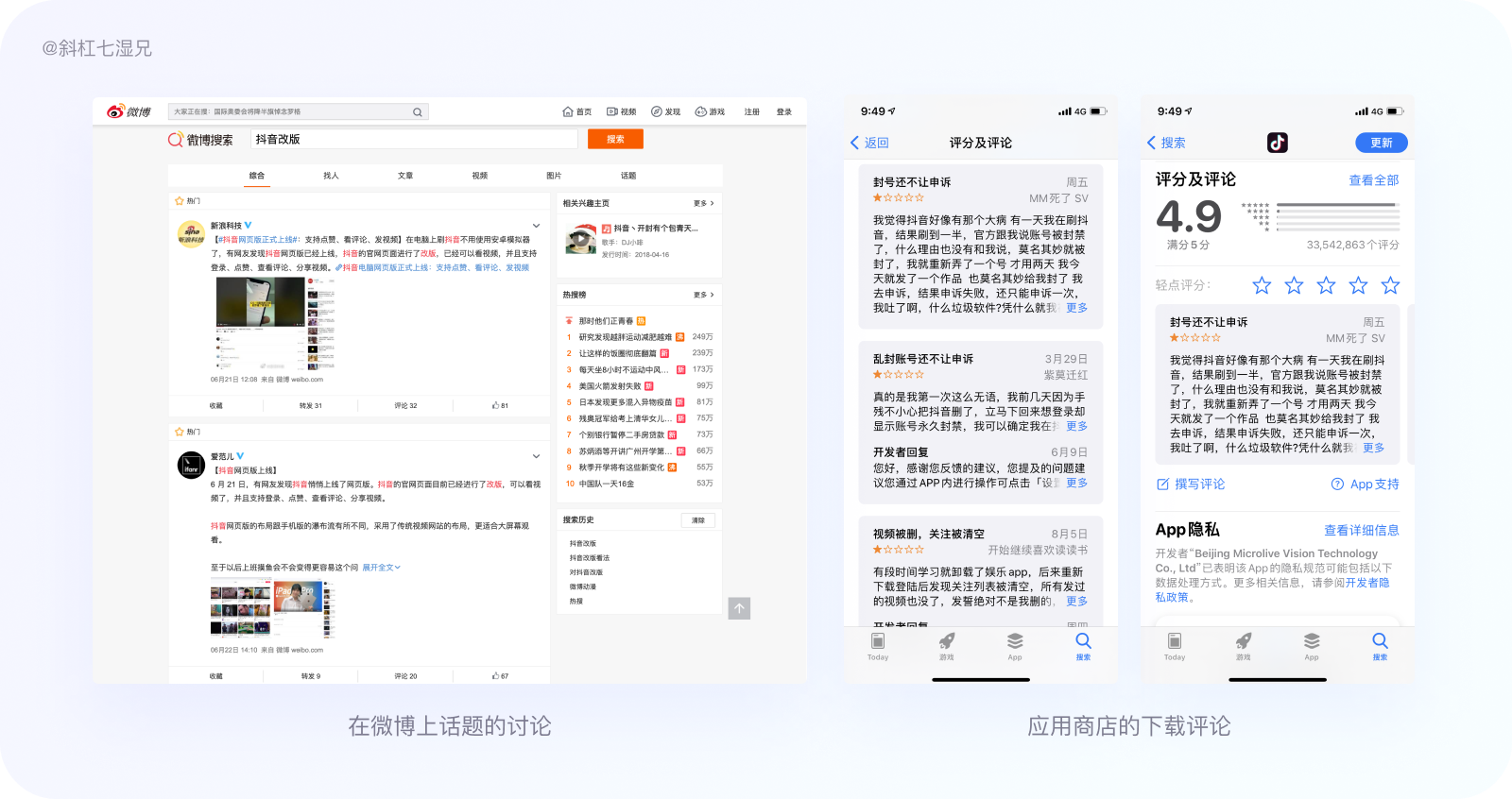
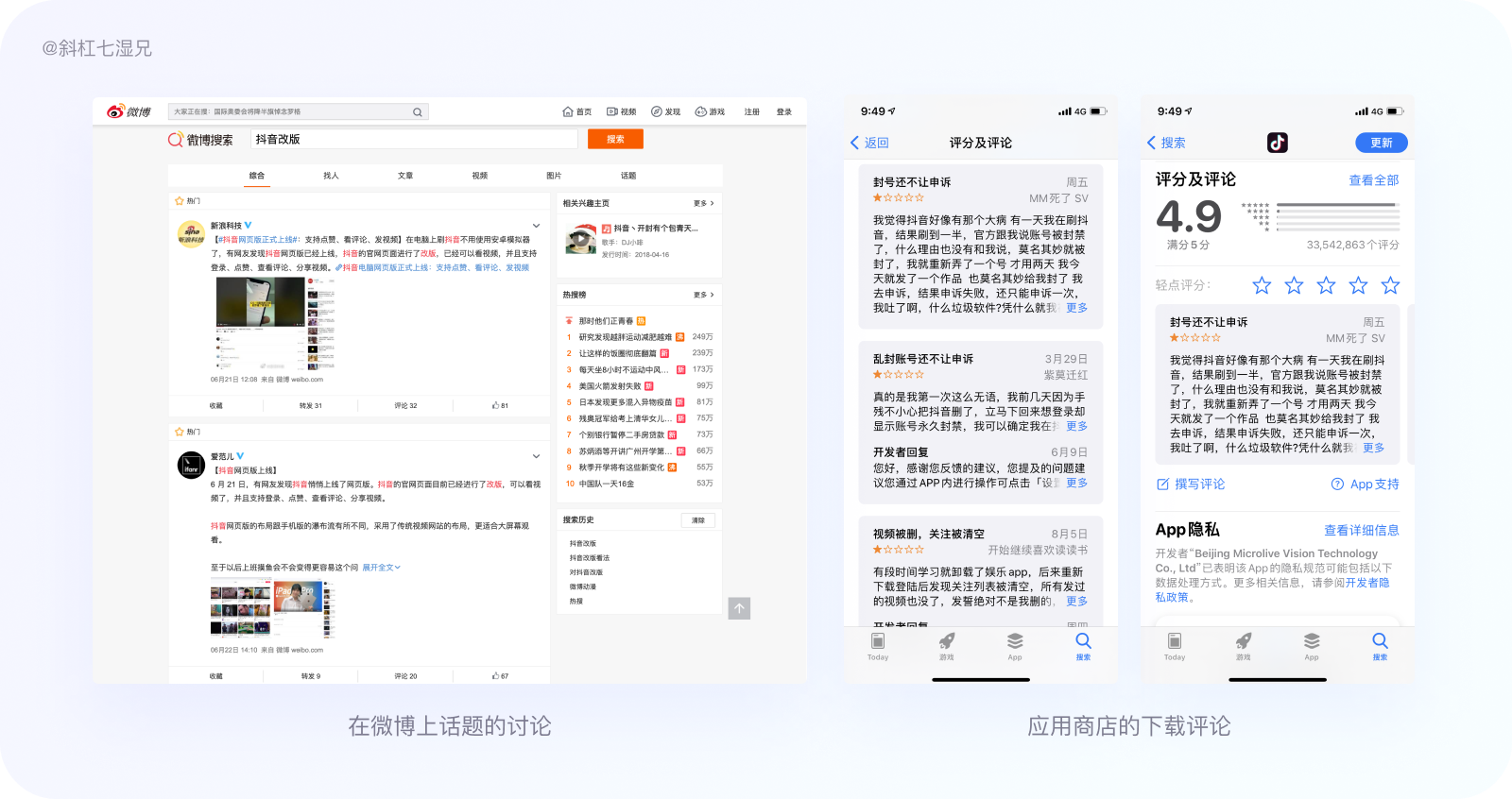
·收集用户意见渠道:如qq群、微信群、知乎、 微博、百度论坛(现在用比较少)、用户访谈、在做可用性测试对用户的询问问题、看应用商店的评论等等。

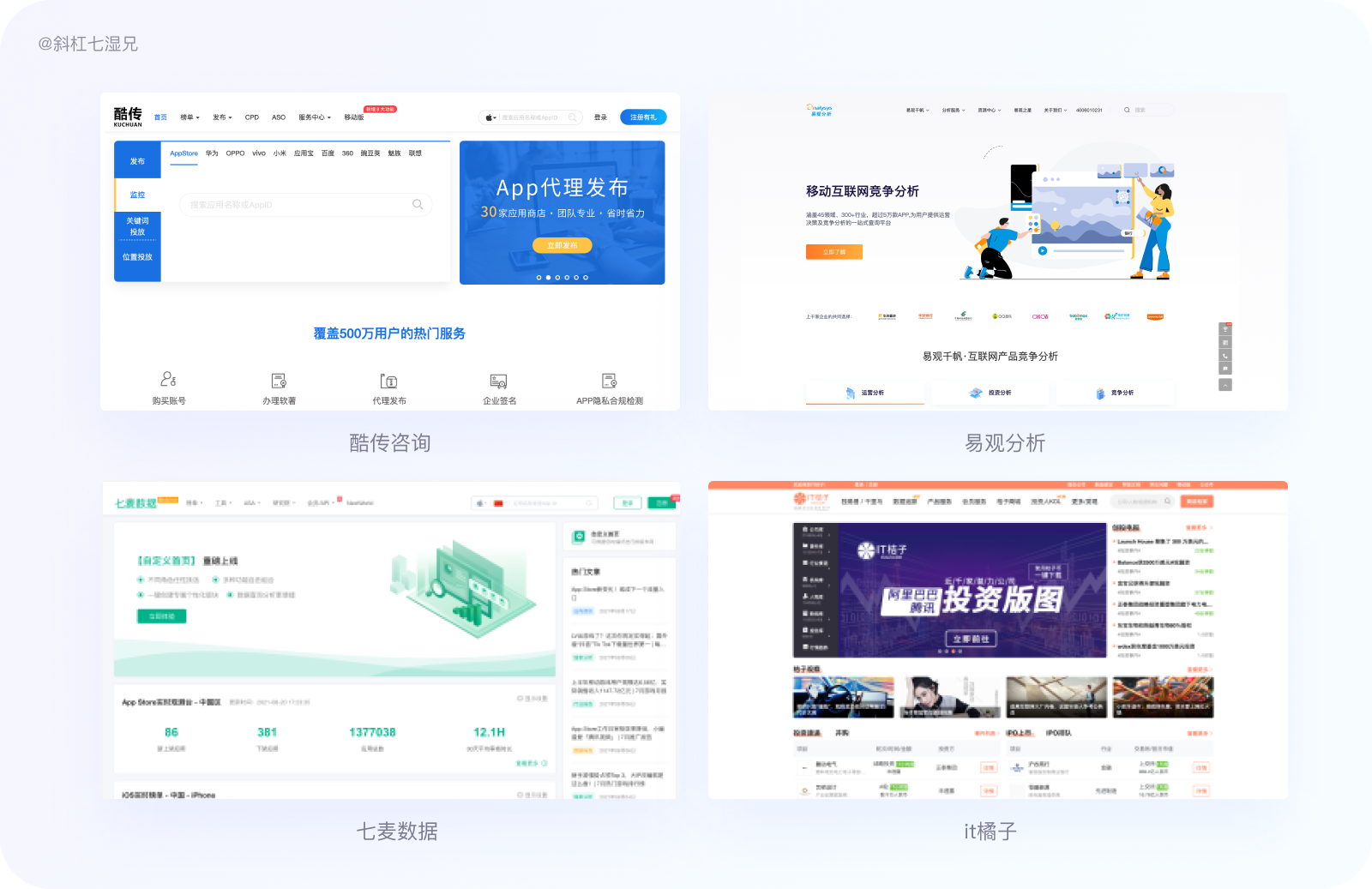
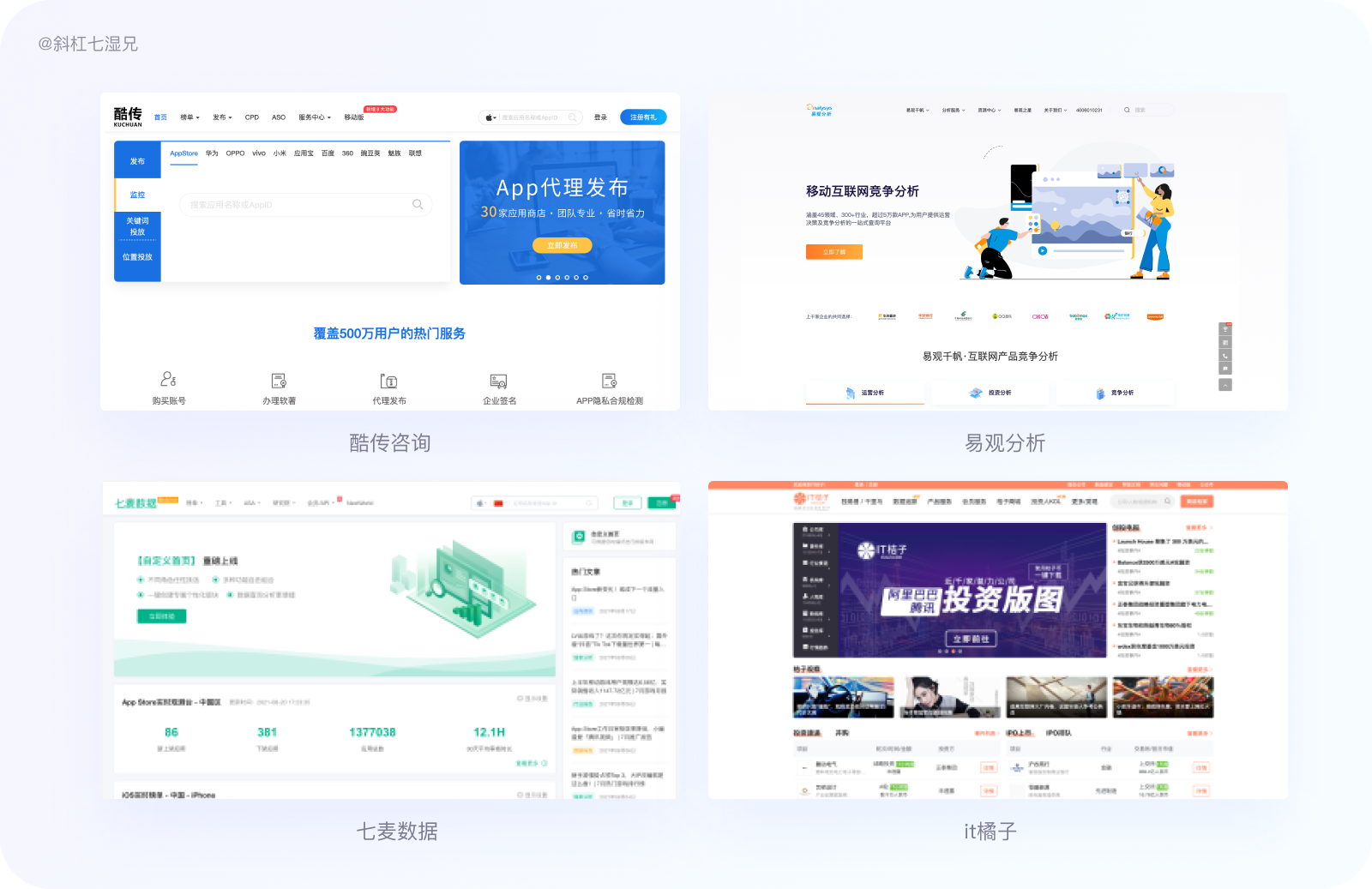
·第三方平台信息渠道:这类渠道市场上有很多,我推荐几种如酷传咨询、易观智库、比达咨询、企鹅智库等找一些行业分析报告,通过这些报告了解目前行业发展现状、国家政策的支持方向、竞争对手占有市场份额等。(下图大家也可以收藏使用)

在竞品分析上展示的了解的信息可以不具体,但是一定要有了解的过程,因为了解信息是竞品分析是有科学依据的证明,所有不关注市场趋势和行业现状的竞品分析都属于功能性的竞品分析,是没有说服力的。

1.3 呈现形式案例借鉴
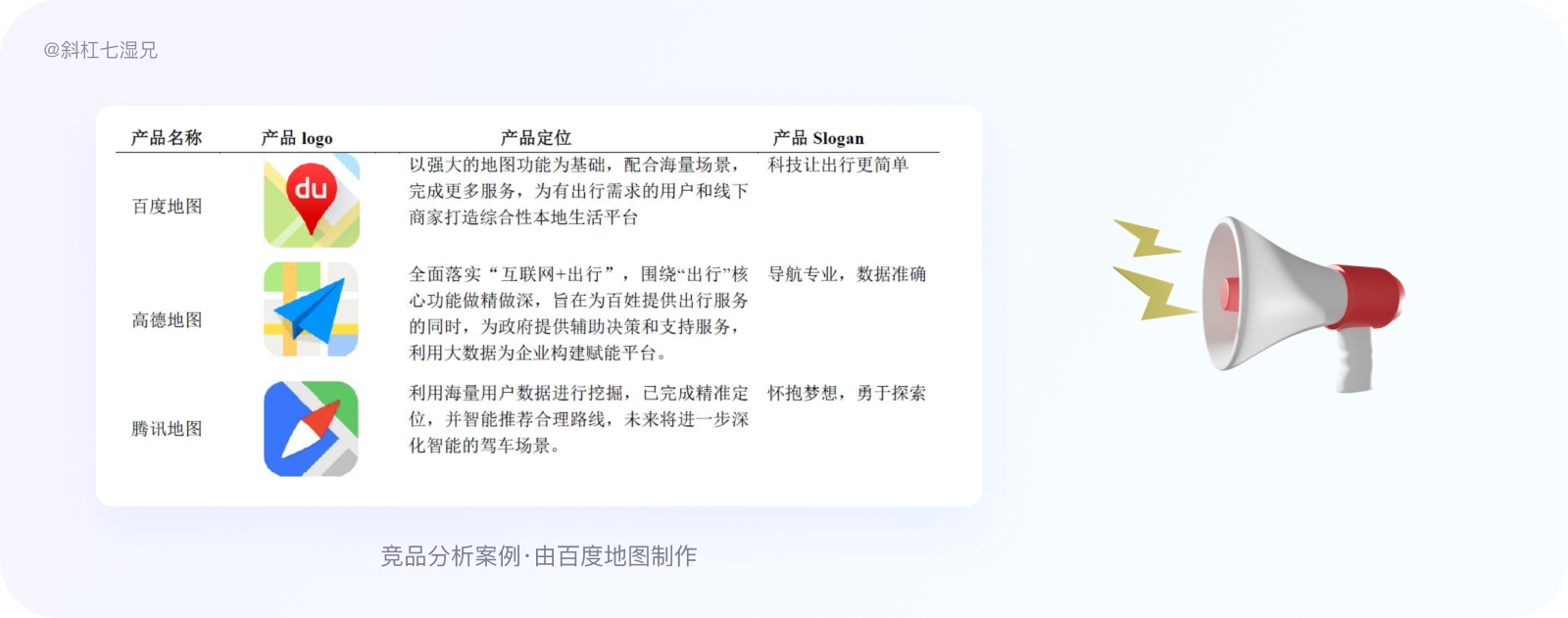
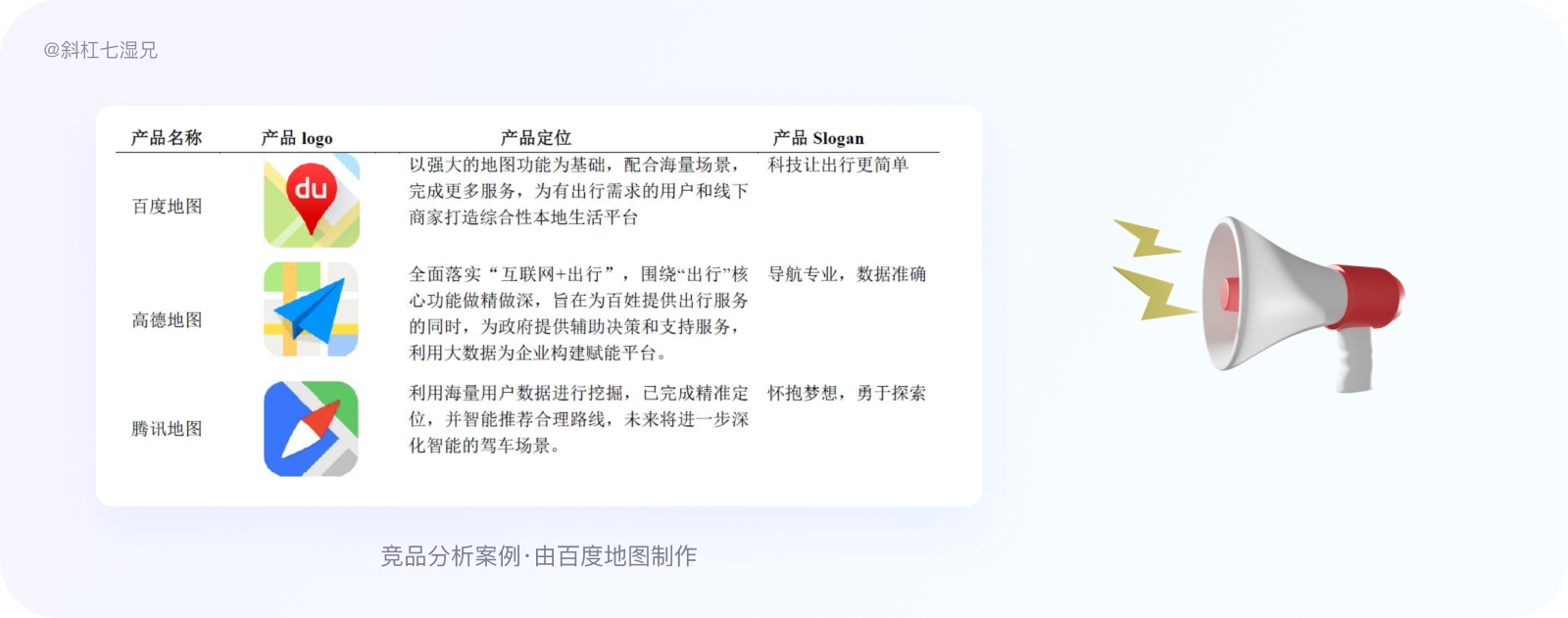
通过行业和市场的了解,为了梳理一个对自己产品和竞品的认知、观点,如下图这样表格的形式把自己的认知和观点一一梳理出来。

或者可以梳理得更加精细一些,如把产品定位差异化、关键词、产品特点都梳理出来。

再或者像是摩拜单车这种,以产品生命周期为横向维度把每个阶段的产品当时确定的战略目标都书写出来。

二、明确分析目标
目的决定一切,明确目标也是竞品分析前最为关键的一个步,目标确立直接关系到后续竞品选择、分析思路和结论的输出。
许同学在做竞品分析的时候会被其他产品的某一个功能所吸引,导致后续在推导结论的过程中失去了方向。带着问题,带着目的去分析体验竞品,只有这样才不会流于表面,学习到表象。所以我们在做竞品分析之前就要想好我们想要得到什么,也就是做竞品分析的目标。
2.1 不妨多问自己几个问题
做之前不妨多问问自己几个问题,希望通过竞品分析,获得什么?资讯or知识or行动方案?需要通过竞品分析抄袭这个新功能吗?不做行不行,为什么?这些新功能会和产品的其他模块有什么联系?等等。当我们以自我反省式的问法向自己提问时候,并给出答案时候,这个答案就是我们做竞品分析的目标了。

2.2 三种常见的目标类型
在工作中做竞品分析基本出于这三个目的,第一次做竞品分析的同学可以按照我这三个目的找出自己项目的竞品分析目标:
·了解市场动向:如果是“为了了解行业的动向,把确定下一个季度作为目标的话”,那分析侧重点应该放在行业新闻领域,查阅一些行业竞品的日活月活情况,盈利模式等宏观层面上的信息。
·帮助做出决策:如果“为了敲定新功能是否上线的话作为目标的话”,那分析侧重点应该围绕有这个功能的竞品的功能对比上,多思考新功能解决什么问题,新功能和其他模块的功能有什么联系,竞品是怎么做这个新功能的等。
·借鉴竞品优点:如果‘为了确定下一版本采用什么UI风格作为目标的话”,那分析侧重点应该围绕有视觉设计做得好的竞品,对比分析竞品的UI用了什么设计风格和设计元素等等。

2.3 不同阶段目标侧重点不同
众所周知,每个产品都是具有周期的,分别是进入期、成长期、成熟期、衰退期(衰退期一般不做竞品分析),产品所处的周期不同那产品所处的阶段就不同,进去期的产品处于开拓阶段、成长期的产品处于成长阶段、成熟期的产品处于防守阶段。
接下来聊一聊产品处于的阶段不同,那产品的需要关注的问题不同,竞品分析的目标(内容)也会有所不同。

·产品进入期——开拓阶段:作为一个行业的新产品,活下去是最重要的事情,关注的问题应该是做什么产品?关注核心应该行业情况。
比如行业发展史、经营环境、市场规模及增长趋势、产品发展史、目标客户、业务流程、盈利模式等维度分析。
·产品成长期——成长阶段:在成熟期的产品总会遇到自身的瓶颈,如何在激烈的市场提出创新性需求,更好地服务和其他竞争对手拉开差距这是成熟期要考虑的问题。
关注的侧重点是我要做出什么样子的产品?怎么实现?怎么去运营推广?怎么和竞品拉开差距?关注核心应该是竞争对手经营数据和经营策略,产品功能、用户规模、研发技术成本、用户体验设计等维度。
·产品成熟期——防守阶段:经历了成长期后,可以证明产品在行业中是有一定的竞争优势,产品需要考虑的问题就是如何守住原有的用户,不被其他竞争对手侵占市场份额。
关注侧重点是市场份额不被吞噬、侵占,关注核心应该是监控追赶竞品的各项指标及行动举措等维度。

为什么要讲这个,很多时候我们接到的竞品分析需求都是不明确的,我们可以结合自己产品所处的阶段,更明确地分析出竞品分析的目标。
三、寻找·划分 ·挑选竞品
明确了竞品分析的目标,就可以进行第三步挑选竞品了。对于不知道怎么选择合适的竞品的同学可以用“寻找——划分——挑选”这三个步骤选出最合适的竞品。

3.1 寻找·竞品的三种方法
寻找好的竞品无外乎就是考察自己的“搜商”能力,这里我推荐三种方法,帮助大家在搜索阶段找到竞品:
·习惯搜索方法:最常用的办法就是通过“关键词”在浏览器上进行搜索,注意的是这个“关键词”不用太具体,比如自己产品是大学生咖啡,我在浏览器中搜索“大学咖啡”,是没有这类竞品的,那可以用瑞星咖啡来代替。
·资源搜索方法:除了在浏览器进行搜索,还可以去应用商店或者第三方平台的“排行榜”找竞品,这种方法我经常用,因为可以直观地看到各个维度的竞品分析数据指标,比较高效。
·推荐搜索方法:就是找公司的产品经理询问相关竞品,因为公司里面的员工比较了解公司业务说出来的竞品会比较有针对性。也可以上脉脉这种平台找行业大牛,问问他们的想法,唯一缺点就是在脉脉上等待回复的时间比较长,建议提前询问。

*对资源搜索方法,我推荐四个可以查发布的时间、排行榜、版本号、注册用户量竞品的网站,分别是酷传咨询、易观分析、七麦数据、it橘子。

3.2 划分·竞品的三个种类
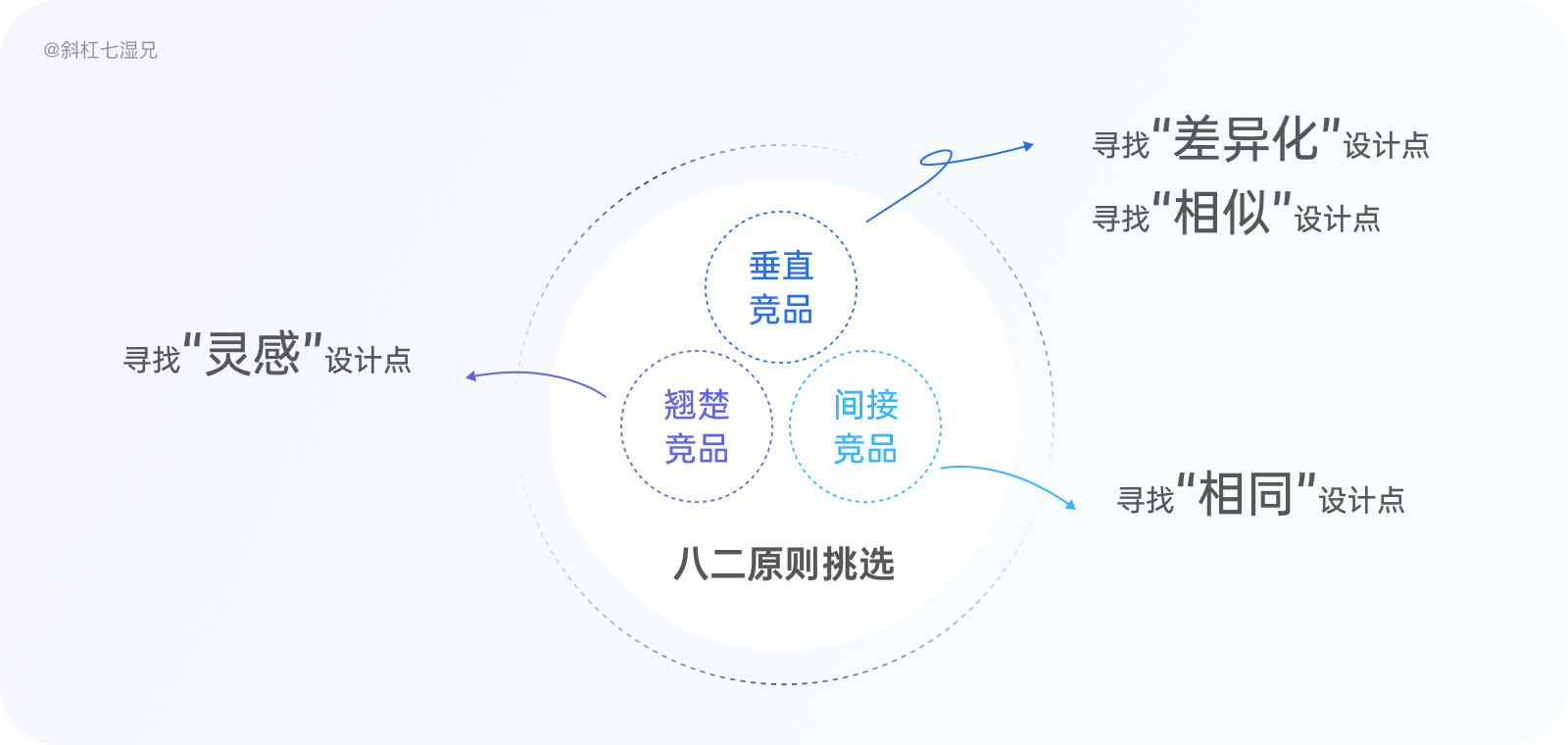
找寻到竞品之后不用全部分析,工作量太大,可以按照竞争关系给竞品划分种类。竞品大致分为直接关系的竞品(核心竞品)、间接关系的竞品(重要竞品)和其他关系(翘楚竞品)这三类。
垂直竞品:是指市场目标方向一致,用户群体针对性较强,产品核心功能和用户需求相似度较高的产品,如优酷和爱奇艺。
·间接竞品:是指在功能需求方面互补的产品,用户群体高度重合,先阶段不是直接市场利益的竞争者,但是有可能成为潜在的竞争关系,如大众点评和小红书。
·翘楚竞品:是指没有直接的用户群重合,在市场利益上也没有竞争关系,但有高水准前瞻性的产品,如夸克和躺友。

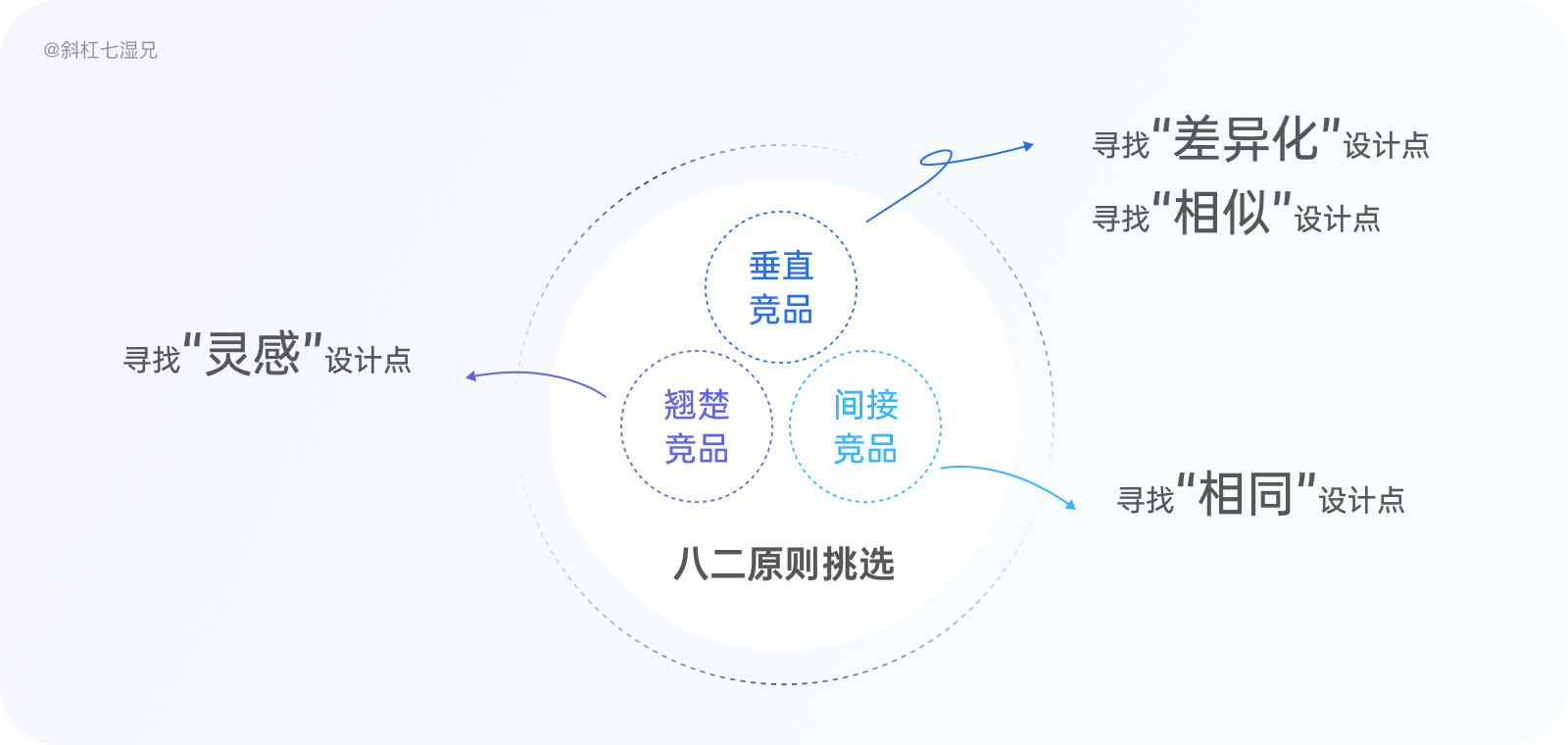
3.3 挑选·竞品的二八原则
竞品的选择不在量多,而在质优,接下来的重点在于“挑选”,在这个环节我建议可以通过二八原则挑选竞品,其目的就是缩小竞品范围,比如在直接关系中挑选前1到2个算是头部的直接竞品来分析,然后挑选个别优秀的间接竞品和翘楚竞品中比较优秀的竞品。

a 垂直竞品找相似、差异化设计
垂直竞品中因业务线高度吻合所以比较适合对比相似设计与差异化设计特点。
·所谓相似化设计,就是针对自己产品有相似的功能可以直接借鉴。比如在做优酷和爱奇艺两款产品对比发现,视频的固定比例16:9、弹幕功能都是在最左侧,并且都会对新注册的用户进行VIP会员服务购买的指引,反观自己的产品在做视频播放功能也可以采用视频的固定比例16:9,引导VIP服务购买指引的功能,不要出现3:4等其他尺寸影响用户的惯性体验。

·差异化的设计,就是考虑其相同功能,但是产品背景原因不同造成设计不同的样式,比如快手和抖音两款产品,都有关注功能,快手关注后会有标签展示,而抖音却没有。分析后可以得出结论是两款产品的页面布局不同,抖音有底部tab栏而快手没有,如果抖音关注后也有“已关注”的标签展示,加上tab栏的高度有可能会遮挡住视频画面,影响用户直观感受,我们在设计类似视频功能时候,是不是也要考虑一下有tab栏的设计样式和没有tab栏如何选择呢。

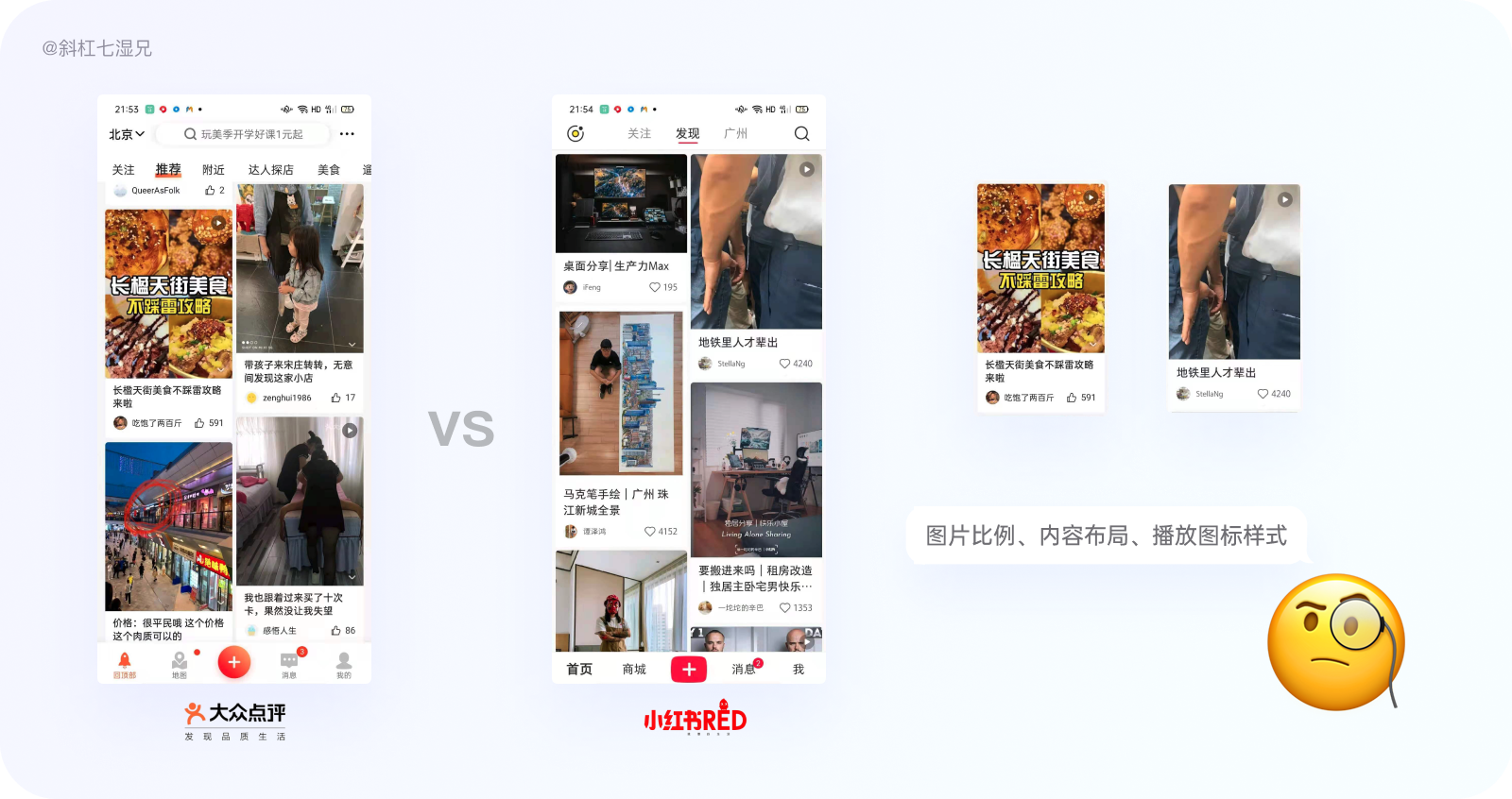
b 间接竞品找相同设计
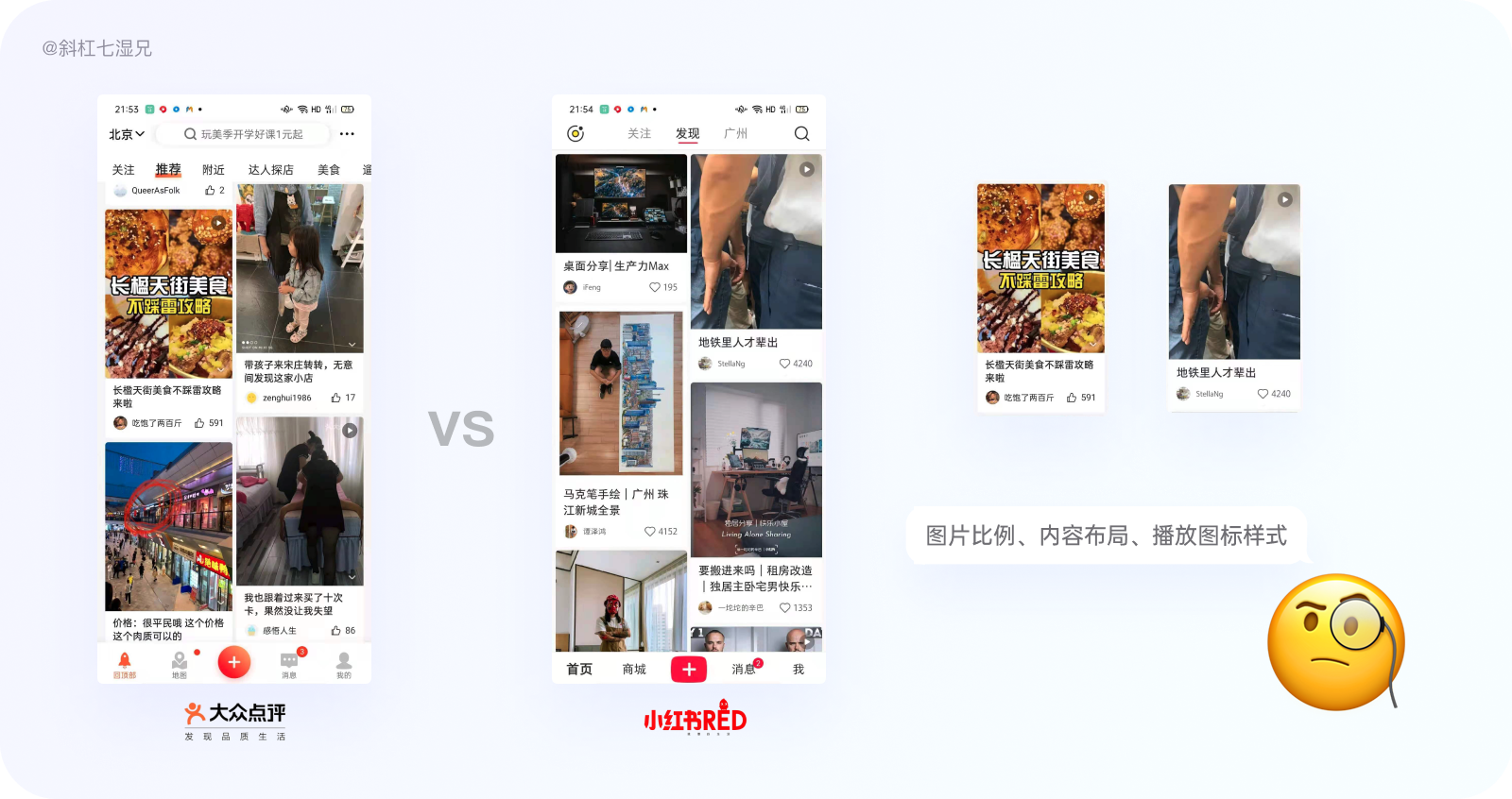
通过间接竞争找相同设计和通过垂直竞品找相似设计有些类似。间接竞品因为用户群体高度重合,业务领域或是核心功能上有类似的地方,是找相同的设计点很好的办法,这些共同点都是我们需要借鉴和避免踩坑的地方。
比如大众点评/小红书都是种草社区的产品,在首页Feed流推荐的功能上,卡片的设计上就可以找到相同的设计( 图片比例、内容布局、播放图标样式),降低用户的学习成本,促成大众点评用户往小红书产品上用户流量的转换。

c 翘楚竞品找灵感设计
如果我们在做竞品分析时候只挑选垂直类和间接类的产品进行分析,最后的结论只能是和竞品很像很难走出“抄袭”的困境,在这个时候同类竞品就派上用场了。
利用同类竞品可以激发灵感创造更多可能性,比如自如的设计师可能借鉴了喜马拉雅产品滑动Banner背景图片更换的设计亮点,再加上腾讯动漫对主题形象破形的处理手法,形成了现在独特的自如Banner表现形式。

当然他们的设计不仅如此,还增加了更有趣的设计亮点,Banner采取重力感应设计方式,图片中的所有元素会实现x轴的位移。

当手握住手机左右摇晃的时候,可以感受Banner元素竟然会动,这不失为一种通过翘楚竞品找寻灵感的设计案例。

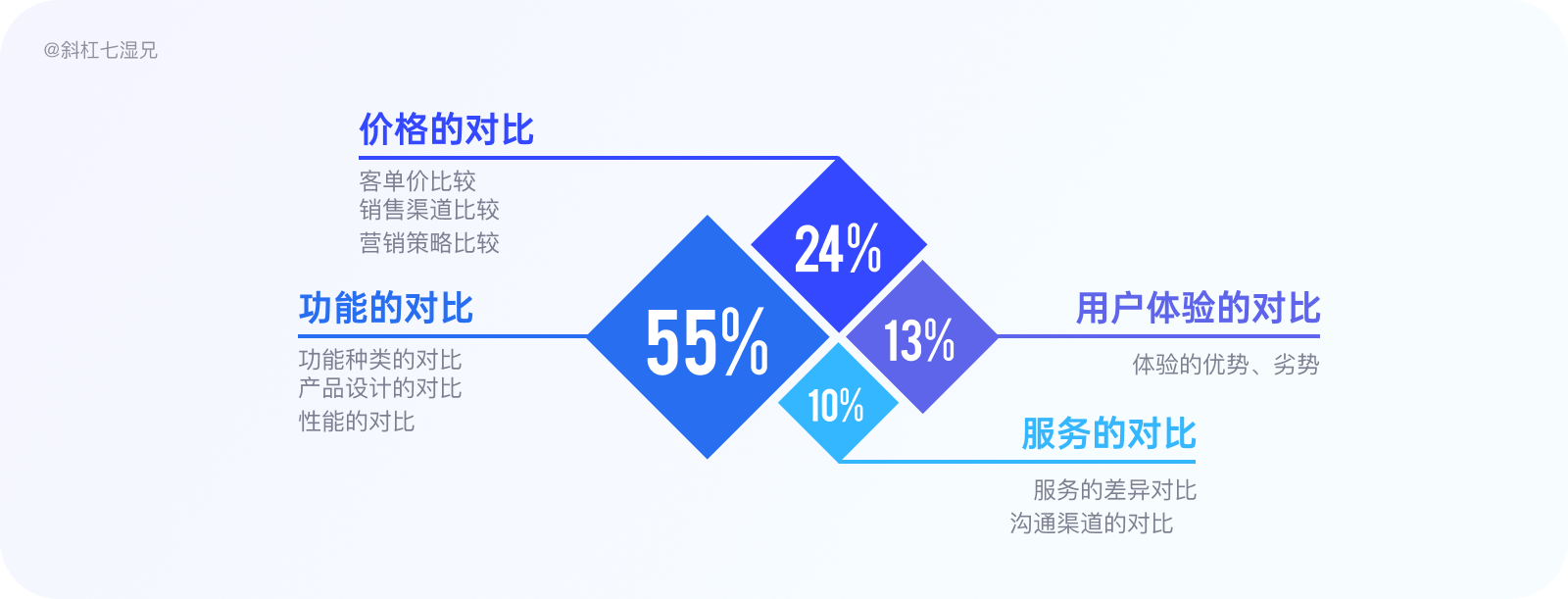
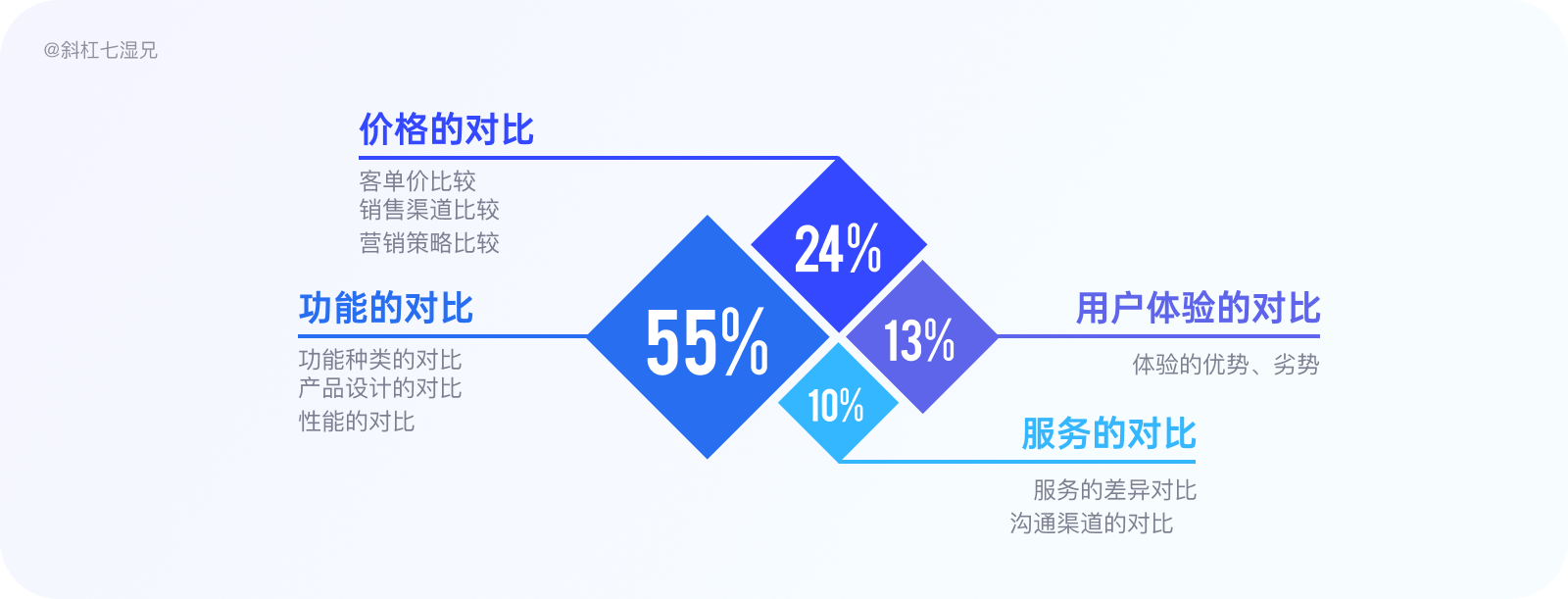
四、需要对比什么
挑选出合适的竞品之后,我们不可能把全部的竞品功能都做对比,一般都会分析以下四个维度进行对比功能对比、价格对比、用户体验对比和服务对比,如图:


五、需要分析什么
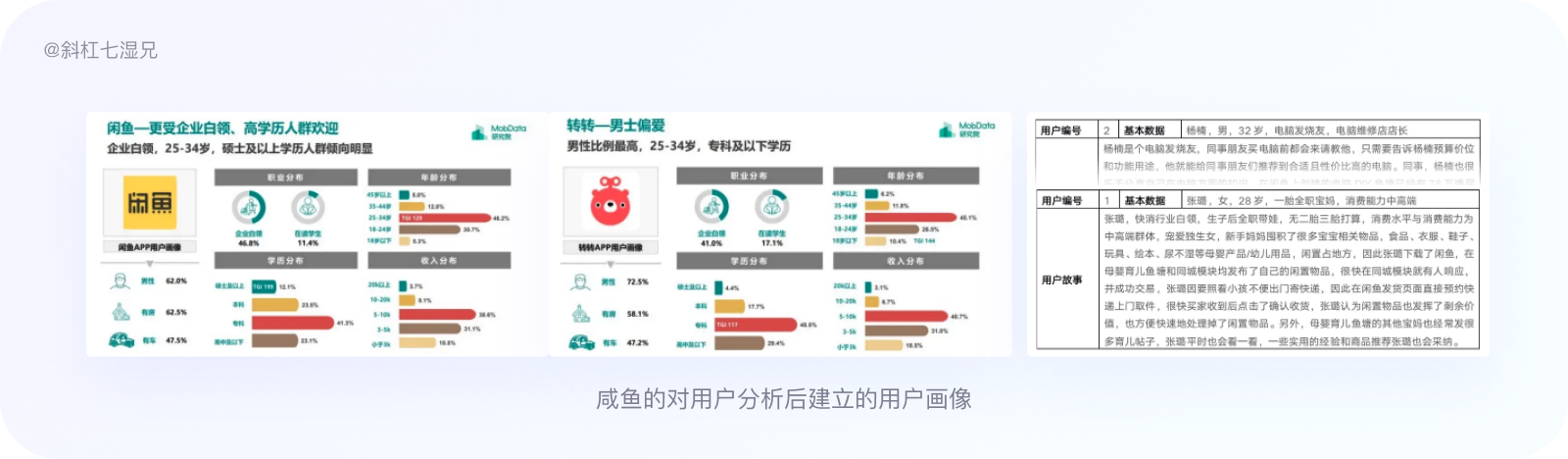
产品的分析是指对原始信息进行整理、归纳、推理,使信息转化为有价值结论的过程,接下来我就以网上一个咸鱼的竞品分析案例,梳理一个产品大致可以从以下4个维度进行分析。
a 对产品属性的分析
在了解行业信息那一个部分,我们讲到通过第三方平台查阅对行业、市场的研究报告,这个时候就派上了用场。
前面做的行业了解,都是为了进一步对自家产品的分析,比如我们就可以从七麦数据这个平台,获取一些咸鱼和竞品的数据。

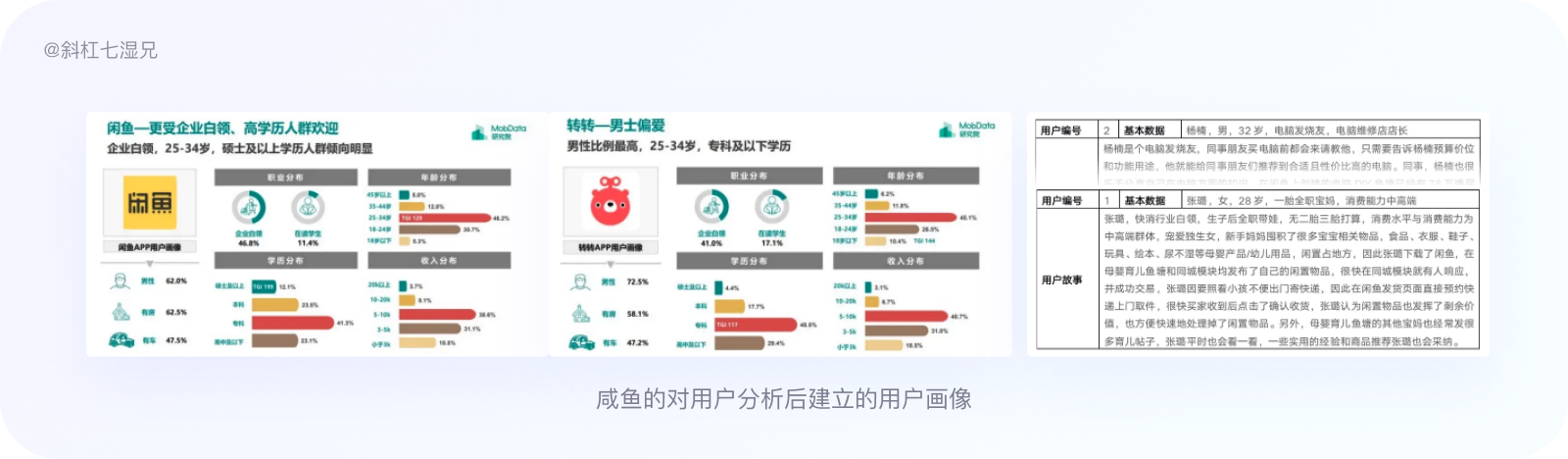
b 对用户画像的分析
对用户的分析可以从用户的基础属性和用户消费这两个维度入手,看看彼此的目标用户的需求上有哪些异同点,比如对核心用户的分析(最忠诚的用户群体是那类); 对主流用户的分析(占领最大的用户群体是那些); 用户构成的分析(各类用户群体的比例构成)。
基本属性:姓名、性别、学历、婚姻状况、兴趣爱好等。
用户消费:从事行业、职业、收入水平、设备型号。
对用户进行分析之后并没有结束,最重要的是得出自己产品的用户画像,可以参考以下四个问题给予自己分析维度的思考:
·竞品的目标用户是谁?有哪些关键特征?与自己产品的目标用户群一致吗?
·竞品的用户数据,包括活跃用户数、付费用户数、ARPU值等。
·用户对竞品优、劣势的看法。
·用户喜欢产品的哪些功能?不喜欢产品的那些功能。

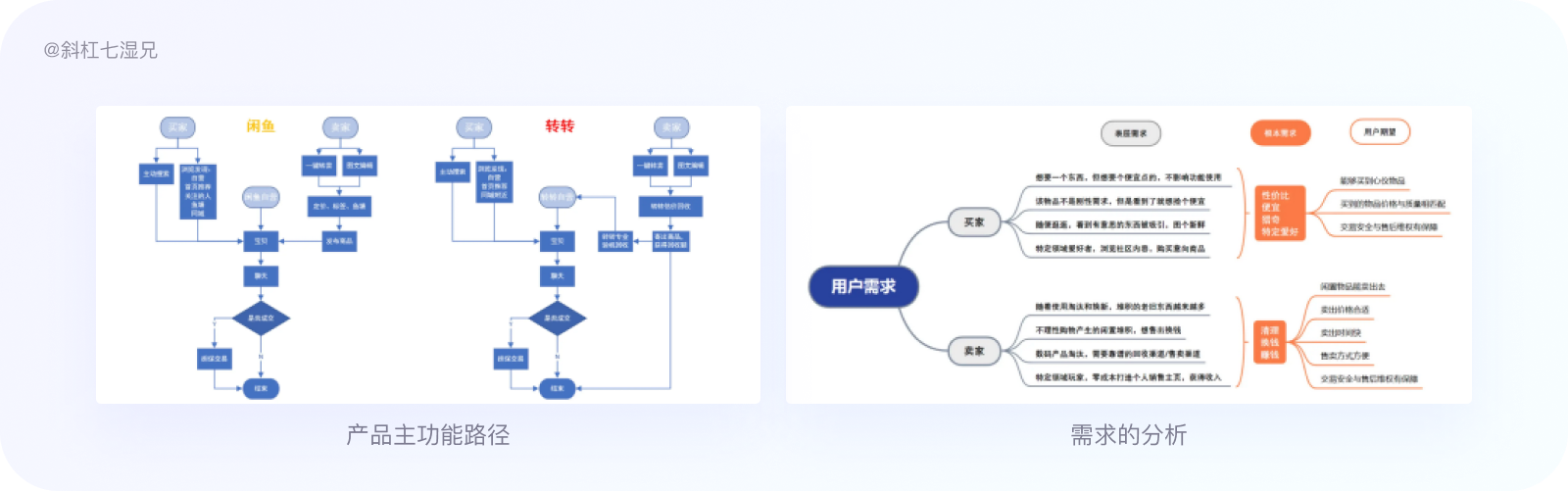
d 对功能对比的分析
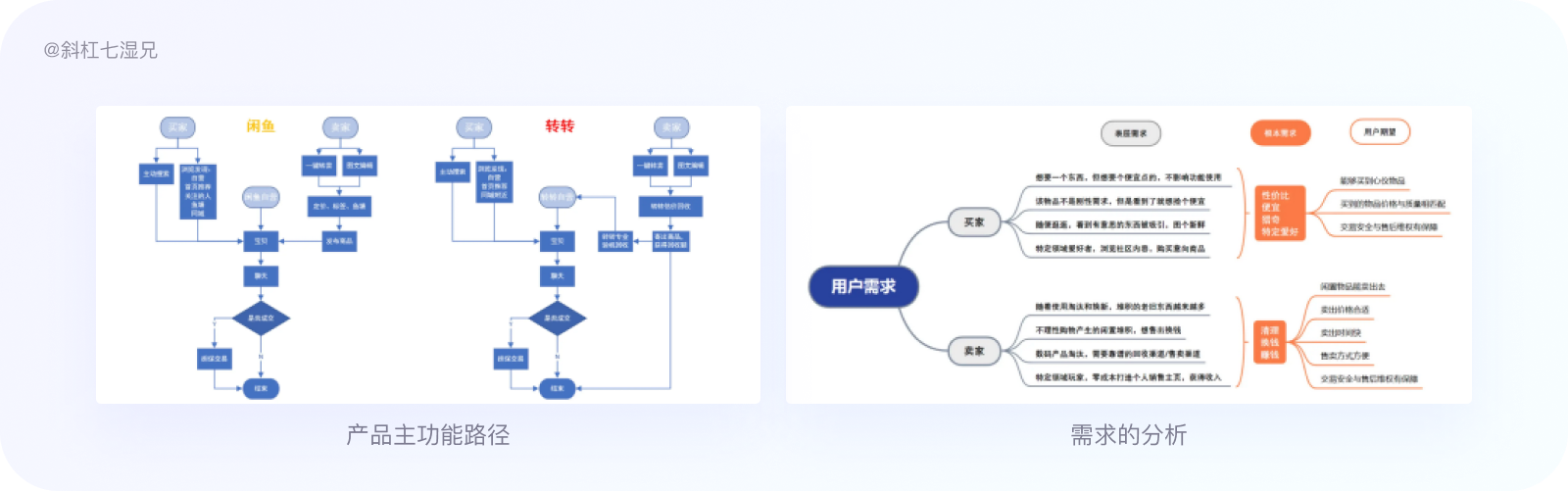
另外就是对产品功能的对比分析,可以把竞品的主要功能路径画出来,思考竞品为什么做这个功能,做这个功能会给产品带来什么好处,把自己认为重要的功能列举出来,再看看哪些平台有,哪些平台没有等等。

对竞品功能对比分析并不是把功能简单地罗列出来,最重要的是通过功能的对比,帮助梳理出用户需求的痛点,发现自己产品的问题,尤其对后续的改版的方向都可以在对产品功能的解析中找到答案。

e 对功能数据的分析
对于数据的分析可以理解为对功能对比分析的升华,假设我们提案一个产品功能是否值得上线,这时就需要产品的数据增长波动,来佐证提案的可行性。
一般在进行产品数据收集的时候我们可以把目光锁定在两个数据维度——基础数据和趋势数据,我们需要用两个维度的数据去判断产品的体量和目前的阶段状态。

基础数据的范围有:产品的日活跃用户数字、周/月活跃用户数字、使用时长/下载次数、版本号/最后更新时间。
趋势数据的范围有:产品在一年内的用户的增长情况或者固定周期的总注册用户量/下载量/有效转化率的趋势情况、产品平台及官方的排名情况。这里再推荐两个针对查询产品数据趋势比较好用的网站。

六、以终为始复盘总结
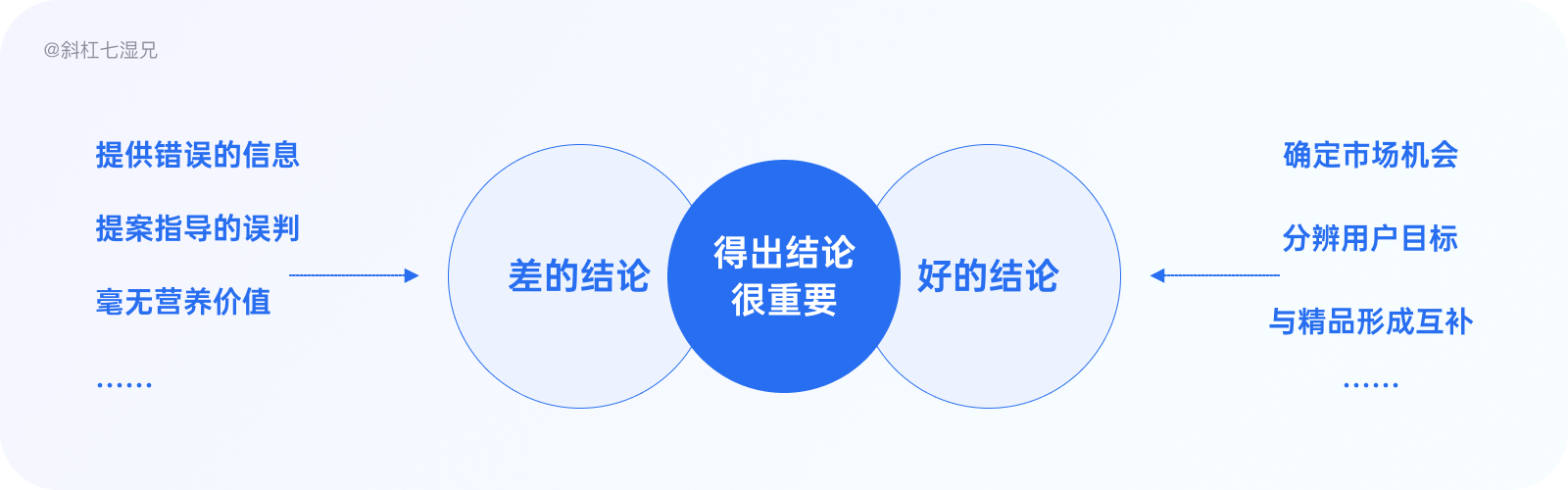
以上5步全部做完还是不够的,最重要的还是竞品分析的结论,也就回到了开篇那个问题,我们的目的是什么?达到了吗?
很多同学的竞品分析,就是为了分析而分析,并没有总结出一个结论。没有结论前面所有的分析岂不是就没有任何的意义, 没有结论的话又按照什么方向去迭代产品升级改版呢?所以说
·一定要有最后的结论:虽然结论很主观但是也要有结论,没有结论的竞品分析是展示报告,是没有意义的。
·结论要具有真实性:是推导出来的而不是硬加上去的,要知道一个错误的结论比没有结论的后果更可怕。

文章很长,我们来做一个小练习吧~


有些同学们在做竞品分析时候,先找到市面上的最火爆的直接竞品,把自己的产品与直接竞品一一对照,把设计亮点直接copy;或者是找到间接竞品、翘楚竞品找到与自家产品共有的功能,取一部分粘贴复制到自己产品身上。
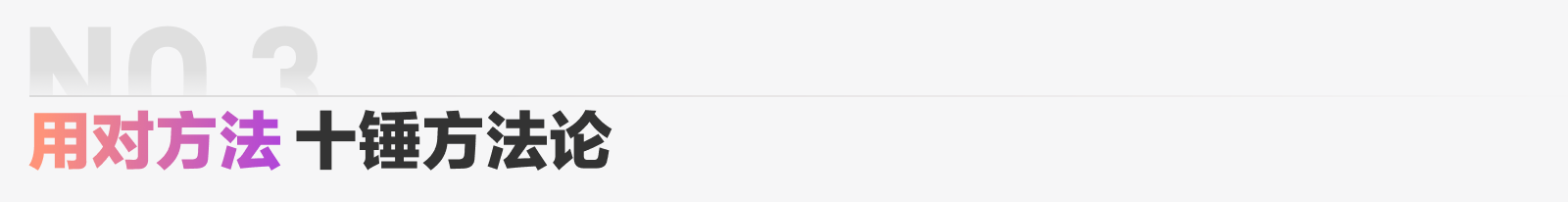
这样的做法并不是错误的,只会让自己产品与竞品相似度很高很难让我们的设计改版具有创新性。为什么大家做竞品分析相似度很高,我认为问题出在目标不够明确和方法使用不正确这两点上。

接下来我就用锤子和钉子的关系,向同学们一一说明,竞品分析的十锤法则,希望大家在不同的竞品分析目标面前用对竞品分析方法。

一、对比表格法——最为直观的对比工具
钉子:
常用于竞品的横向比较,比如想要全面地了解一个功能的概况。或者是当我们思考某个功能元素是否需要保留,可使用对比表格法。
锤子:
对比表格法是竞品分析最经常用到的一种分析方法,衍生的还有打勾比较法、评分比较法和描述比较法三种形式,常用于视觉竞品分析里面。
打勾比较法通过与竞品的功能一一对比打勾,有的话就在表格上对应位置打勾,不存在就空着。用这种方法来了解自己产品与竞品在产品功能上的差异,全方位地了解竞品的功能分布,为自己的产品是否加入这个功能规范做参考依据。

评分比较法多用于体验设计中,把自家产品都有的功能得分列成一行作为一个标准,把竞品的数据依次排列,可以直观看到与竞品之间数据的差异。
另外描述比较法这种方法比较的是竞品的功能细节、界面的比较等功能,并且跟上自己的观点和看法,在竞品中也很常用,如图。

二、用户体验地图——发现用户痛点的工具
钉子:
当自己不知道产品的问题是什么?或者想避免自己产品在产品体验上犯同类错误的时候,可以使用用户体验地图,算是一种寻找产品问题、用户痛点的方法。
锤子:
用户体验地图的意义是在于分析前模拟用户的视角去发现用户整个行为的痛点,发现用户要的是什么,而不是说我们想在产品上放什么。
建立多张用户体验地图可以对比不同的产品在流程中的不同,发现并记录流程中的共同的问题来帮助设计师避免自己产品犯同类错误。

三、竞品画布—— 最小可行性方案
钉子:
当时间排气不充足,但是需要快速出一份竞品分析的场景交付到领导面前的场景时候,可以采用竞品画布的方法。
锤子:
竞品画布是提前避免不符合领导需求造成返工和浪费时间的工具,比如领导想让你写一份竞品分析报告,先通过竞品画布快速地写明分析的目标、挑选竞品范围等信息,再找领导确认是否符合领导要求,确认和领导所期望的目标一致后再投入大量精力做详细的竞品分析。

以下是我在网上找到的制作竞品画布的要点,建议大家收藏。
1、竞品分析的目标要明确,最好能够解决产品当前面临的问题。
2、选择竞品时先发散后收敛,初选阶段可以把眼界放宽,避免遗漏重要的竞品;精选阶段要收敛,聚焦到3个左右的竞品做重点分析。
3、分析维度取决于分析目标,最好写出分析维度的选择理由。
4、搜集竞品信息时,除了常规渠道,还可以考虑合法的非正式渠道。找不到关键信息时,可以尝试在公司内部寻求帮助。
5、优势、劣势是企业内部的,最好不超过5个。
6、机会、威胁是外部环境,最好不超过5个。
7、建议总结要具体,不要泛泛而谈,同时要考虑可操作性。
四、精益画布 ——分析商业模式的工具
钉子:
精益画布应用于以下两个场景:
·想知道自己产品商业模式是否完成或者存在纰漏或者是想清楚竞品在某一个功能上这样做在商业上是怎么想的。
· 想判断产品的商业模式、运营渠道等各个方面是否一致等问题。
锤子:
精益画布常用于产品成熟阶段的产品,做产品商业模式分析,建立产品全局观,检查产品商业功能清单来使用,一般产品经理或者是产品战略者的角色会使用。比如OFO这种体量比较大的公司会用到精益画布,制定产品战略,如图

以下是关于 精益画布的模块构成,需要的自行复制吧:
1、问题:目标用户最需要解决的3个问题是什么?用户有哪些痛点?
2、用户细分:你的目标用户是谁?这些用户有哪些关键的特征?
3、独特卖点:为什么用户要选择你的产品而不选竞品?你能以清晰、独特、令人印象深刻的方式说明为何你的产品更加优异或者卓尔不群吗?
4、解决方案:你能为现存问题找到正确的解决方案吗?
5、渠道:如何将产品或服务送到用户手中,又如何收取用户支付的款项?如何与用户保持连接?
6、关键指标:哪些数据指标能让你了解产品的真实状况?
7、竞争壁垒:如何为产品构建“护城河”?无法被对手轻易复制或买去的竞争优势有哪些?
8、成本分析:做这个产品的直接成本和间接成本都有哪些?
9、收入分析:产品如何赚钱?收入能大于成本吗?何时能达到盈亏平衡?

五、PEST 模型 ——预测市场、大环境的工具
钉子:
属于宏观层面的分析,是一种想要了解市场大环境、市场趋势,直观地找出机会与威胁所在的方法。
比如2018年p2p网贷行业集体暴雷,因为政府的监管制度的完善,一大批不合法律法规的p2p平台倒闭,预测未来p2p的市场份额将会减少。再比如,当今中国市场人口老龄化严重,年龄分布不均匀等情况属于社会分类的范畴,预测未来适老化的产品可能会成为互联网市场下一个风口。
锤子
在一张大白纸上画出4个格子,团队成员分别代表“政治、经济、社会、技术”尽可能多地罗列关键词填写到4个格子中,最后集体投票,每个格子选出得票较高的3~5个点子作为PEST分析的结果。

六、竞品雷达图 ——不同竞品功能对比的工具
钉子:
不知道自己产品的竞品如何分类的,常用来对比多个产品或者同一产品的多个方面的非常好的工具。
锤子:
雷达图起源于财务状况的综合评估方法,通过雷达图的绘制可展现公司各项财务指标,后被人应用于互联网行业,称竞品雷达图(又叫蜘蛛图)。
竞品雷达一般选6个-9个维度分析,这9个维度参考尼尔森的十大可用性原则自行组合,进行产品分析。

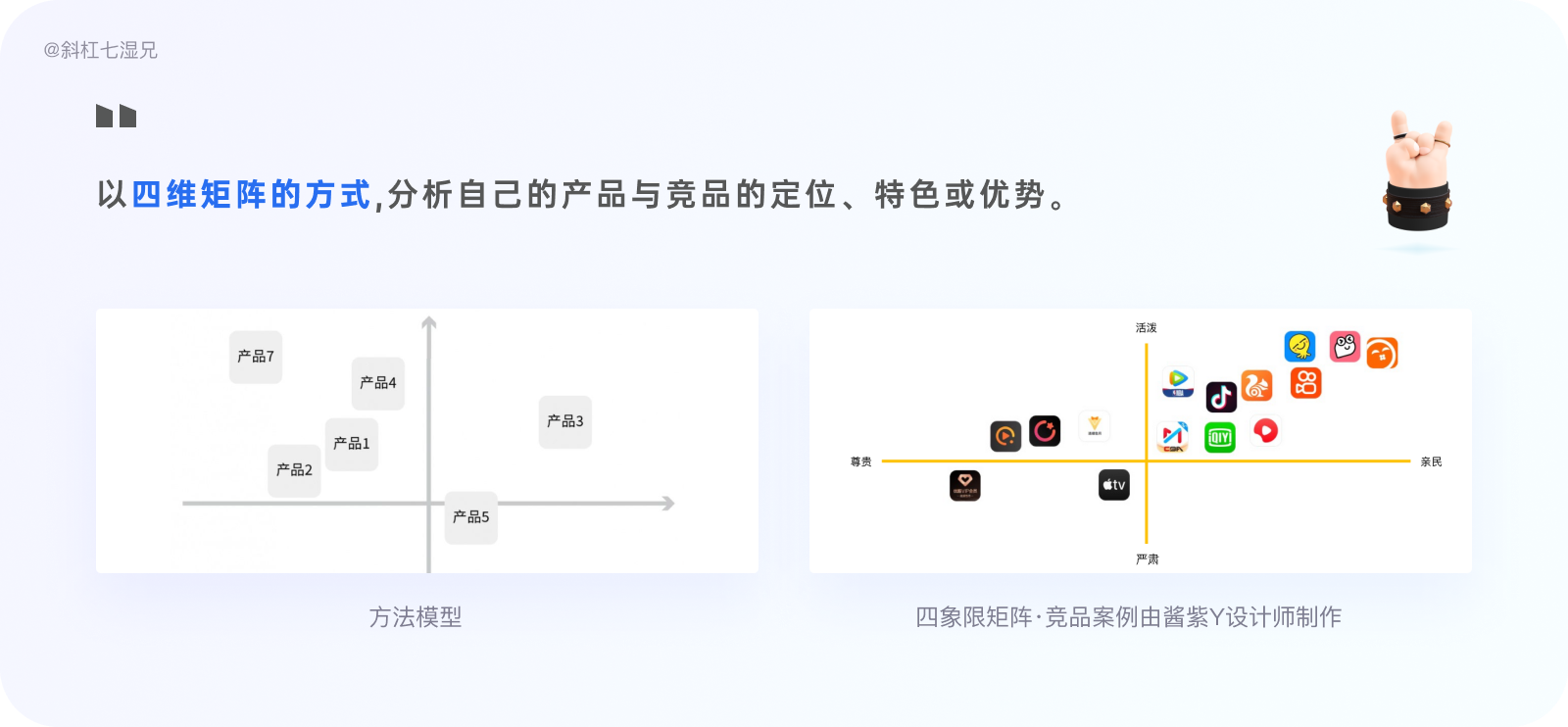
七、四象限矩阵 ——区分竞品类型的工具
钉子:
对自己产品的优势、劣势不明确,判断现有的产品是否需要重新定位,并帮助我们重新找到合理的定位的场景的工具。
锤子:
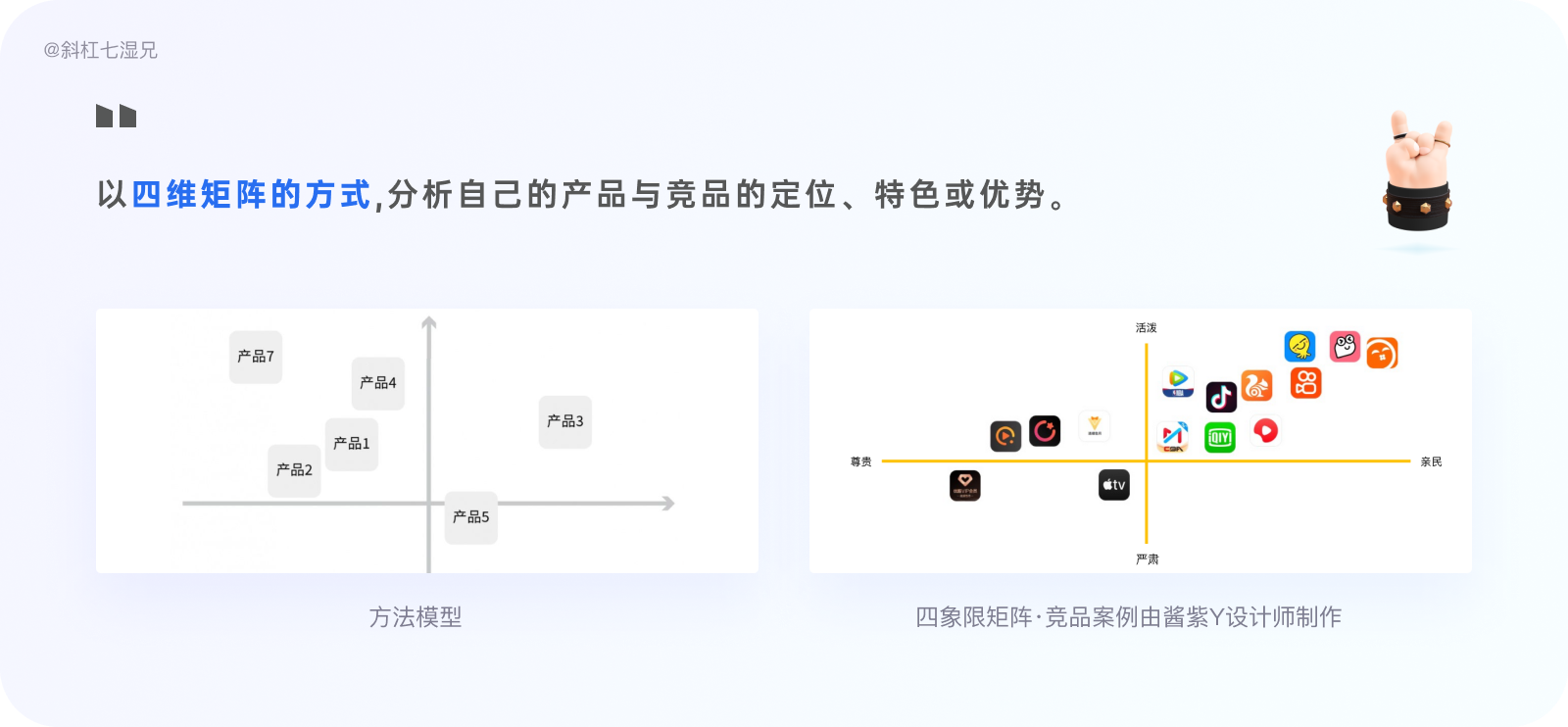
矩阵分析法是一个场景的分析法,以四维矩阵的方式分析自己的产品与竞品的定位、特色或优势,最大的好处就是可以梳理清楚市场中存在的空白点。以下图为例,在严肃和亲民这个范围领域就是没有这个产品,企业是否可以在战略层面上投入开发成本,开发这个空白领域的产品,抢占市场。

八、SWOT 模型 ——制定战略规划的工具
钉子:
SWOT是一种基于四个要素的战略规划方法,与PEST模型不同的是这个SWOT模型不仅可以帮助梳理产品优势和劣势,还可以制定企业的竞争策略和未来开发的计划规划,是一种既可以分析产品/公司内部(优势、劣势)外部(机会、威胁)竞争环境的工具。
锤子:
S、W 指产品内部有哪些优劣势,O、T 指的是产品外部市场存在哪些机会和威胁。简单地来说就是将与研究对象密切相关的各种主要内部优势、劣势和外部的机会和威胁,通过四个格矩阵排列出来,加以分析,从中得出一系列相应的结论,而这个结论是带有一定决策性和预测性。
我自己使用的时候会把这个方法放到竞品分析和总结的那部分,比如在竞品分析前半部分把宏观层分析完、竞品的功能亮点对比完,最后进行输出总结归类到产品的优势和劣势,再预警一下现阶段可能会出现的问题,预测一下以后的机会。

九、五层九纬度法
钉子:
对于做竞品分析一点头绪都没有的同学,可以使用这个五层九纬度法(也叫用户体验五要素)。
锤子:
一套完整的竞品分析其实和做产品思路一样,将复杂的事物抽象成分层的模型,能让人直观、清晰地获取其内在的逻辑,算是比较常规的方法了。

十、可用性测试 &用户访谈
钉子:
使用场景分为两个,第一个是针对竞品分析前不知道竞品哪个功能来说对用户意义重要;第二个是竞品分析后验证自己产品中某个功能改版是否成功。
锤子:
可用性测试的意义在于如果不用竞品的产品,自己可能不能真实地感受到竞品好在哪里,就不能真实找到竞品在体验层面上值得我们借鉴的功能是什么。它除了可以还原竞品功能对用户真实的体验之外,更是一个验证功能改版是否成功的工具。之前讲到了数据是有欺骗性,数据会受环境因素所影响,有些数据是代替不了可用性测试和用户访谈的结论的真实性。



通过以上的讲解,我相信大家对“竞品分析”会有一个更为深入的认知,虽然大家较为清晰地知道了竞品分析的概念、制作流程以及方法,但是在我实际工作中经常出现以下9个问题,值得注意。
一、要注重平时积累
人的认知是有局限性的,尤其是接受一个不太熟悉的观点时候,就好比你让雕刻工刻一个马的扶手,因为描述不清楚的问题,他可能会刻成一个驴的扶手。
我们在论证一个观点最好就是举例论证,这样才能做到有理有据,所以要注重平时的素材积累,有一定的知识储备,做到观点都有资料可以佐证避免假大空,不会出现低级错误。最好把竞品分析当作一个产品来做,用产品思维(有逻辑性)做竞品分析。

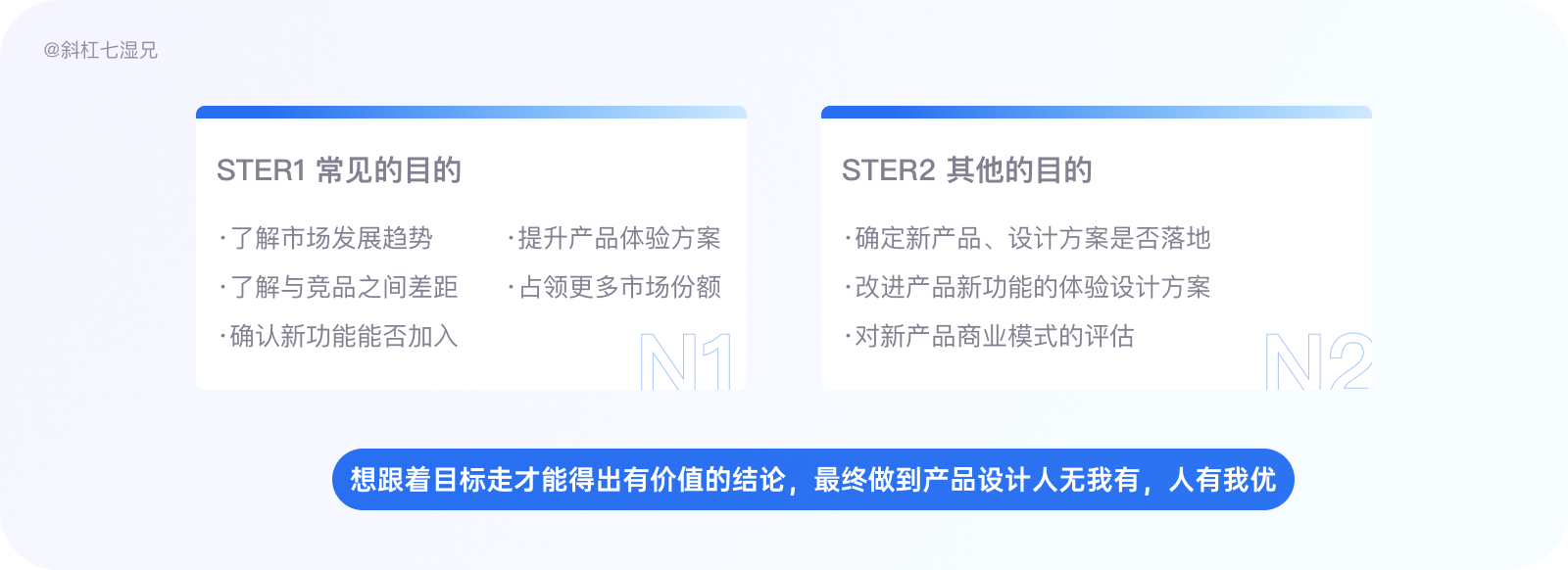
二、不要定过大的目标
竞品分析绝对不是说找不同,竞品分析方法千千万,无论是在分析前,还是分析后,跟着目标走才能得出有价值的结论,最终做到产品设计人无我有,人有我优的终极目标。我梳理了两类目标,供大家思考自己做竞品分析的目标。
现在互联网公司的发展相当快,已经没有那么多时间让我们做大而全的竞品分析,对于初创公司来讲,有可能做完竞品分析公司都倒闭的尴尬局面。所以,小而精地分析、跟紧产品、业务的脚步才是企业需要的。

三、分清楚给谁看
知己知彼,百战不殆。分清楚给谁看也是容易犯的一个错误,最好要问清楚最终呈现给谁看,因为同事、领导、老板的角度不同所以需要看的切入点就不同。
·老板的角度:竞品在行业中的影响力、目前行业的经营状况如何、自己产品的发展方向怎么样,竞争对手的经营状况怎么样。
·团队/领导的角度:竞品的产品功能、交互设计、视觉的优点和缺点是什么;有没有创新性的产品体验点可以应用到产品迭代中去,决策是采纳A方案啊,还是采纳B方案或者是还有更好的C方案。
·自己/同事的角度:为了更好地执行领导们定的目标,自己或者团队内部协调的同时,需要用到什么方法把任务完成好。

四、多用事实佐证结论
分析是一个严谨的过程,得有理有据让人信服。在分析报告里面,发现很多分析的数据没有标明来源,可信度真的不高。设想如果是把这样一份数据来源不明确的报告递到一个企业决策者办公桌上,他敢作出决策吗?我看很悬。
所以在分析报告中,事实一定是严谨可信的,是市场上认可的,这样通过分析得出来的观点才会不带有主观臆测的。

五、注重产品深度&上下文逻辑
正所谓,学我者生,像我者死!在与竞品进行比较阶段的时候,并不是什么情况下去模仿照搬,应该把关注点放到竞品这么做的背后原因。一个上层建筑的高度和样式必定由其底层地基决定,产品也是如此,虽然是一个简单的功能,也可以从数据、产品定位、用户群体、经营策略等层面,多注重自己产品与竞品的对比,挖掘产品策略背后的原因,为后期迭代思考我们是否可以去优化做准备。
另外一点我想说的是注重逻辑,有些竞品分析一会儿分析市场大环境,一会分析产品核心功能,看似面面俱到,但是分析的主线思路不清晰,缺乏逻辑关系,形式归于表面。

六、选择最为合适的分析方法
做竞品分析常规的方式是先挑选3-5个竞品,围绕用户体验要素(战略层、范围层、结构层、框架层、表现层)对竞品展开分析,我知道大家都是受了ajax之父jesse james garrett的经典之作《用户体验要素:以用户为中心的产品设计》的影响,我最开始入行的时候也是我的启蒙书。
但是大家要清楚“由于产品不同、受众用户不同、产品阶段不同、分析目标不同竞品分析最终呈现的样子就会不同,”如果大家都用这五层去写的话,避免不了有套模板的嫌疑。
这里列举一个不恰当的例子,2015年时候互联网很流行“互联网+传统行业”的创业概念,但互联网+并不是适合所有行业,要认清自己产品适合“互联网+传统行业还是传统行业+互联网”,了解清楚自己产品的特长,清楚谁主导谁的,处于什么产品阶段后再做决策,不要跟着主流舆论裹挟,盲目做选择。
除了我所讲的通过适合竞品的方法来审视自己产品之外,还有一点值得大家注意的就是设计方案的合理性,尤其是在UI设计当中,并不能保证设计方案是一直对的,只能说在某一个产品阶段或者应对某一个问题设计方案是最好的方案,更为精准的说法是设计方案没有绝对的正确和错误,只能说那个设计方案更合适当前这个需求。

七、形式与内容同样重要
我看了很多竞品分析,内容深度很深,视角也很独特,观点也很鲜明有价值,只是其表现形式太难让人阅读下去。我们是设计师,竞品分析的结论固然重要,但是精心包装才能更好地传递竞品分析的价值本身,这也是体现我们基础设计师价值的一部分。
设计领域中的眼球理论也是如此,一份好的竞品分析,务必在视觉包装上下点功夫,通过合适的逻辑结构进行梳理,可以让你的观点更易于理解并接受,配上适当的图文制作成PPT,保证文字信息可以高速清晰地进行传达,让读者第一眼就有继续阅读的兴趣。正所谓好的内容+好的设计形式=易于别人接受,才能发挥最大的效用。

八、务必要自我检查
细节决定成败,很多同学按照流程步骤一一分析了,得出了结论也是真实有效的,认为竞品分析就完成了。
我们的目的不是交付100分的答卷,而是交付100+的答卷,自我检查是提高自己的能力的好方法,如果工作周期允许的情况下,还是要从头到尾,把竞品分析查缺补漏,这样也利于发现更有价值的信息。

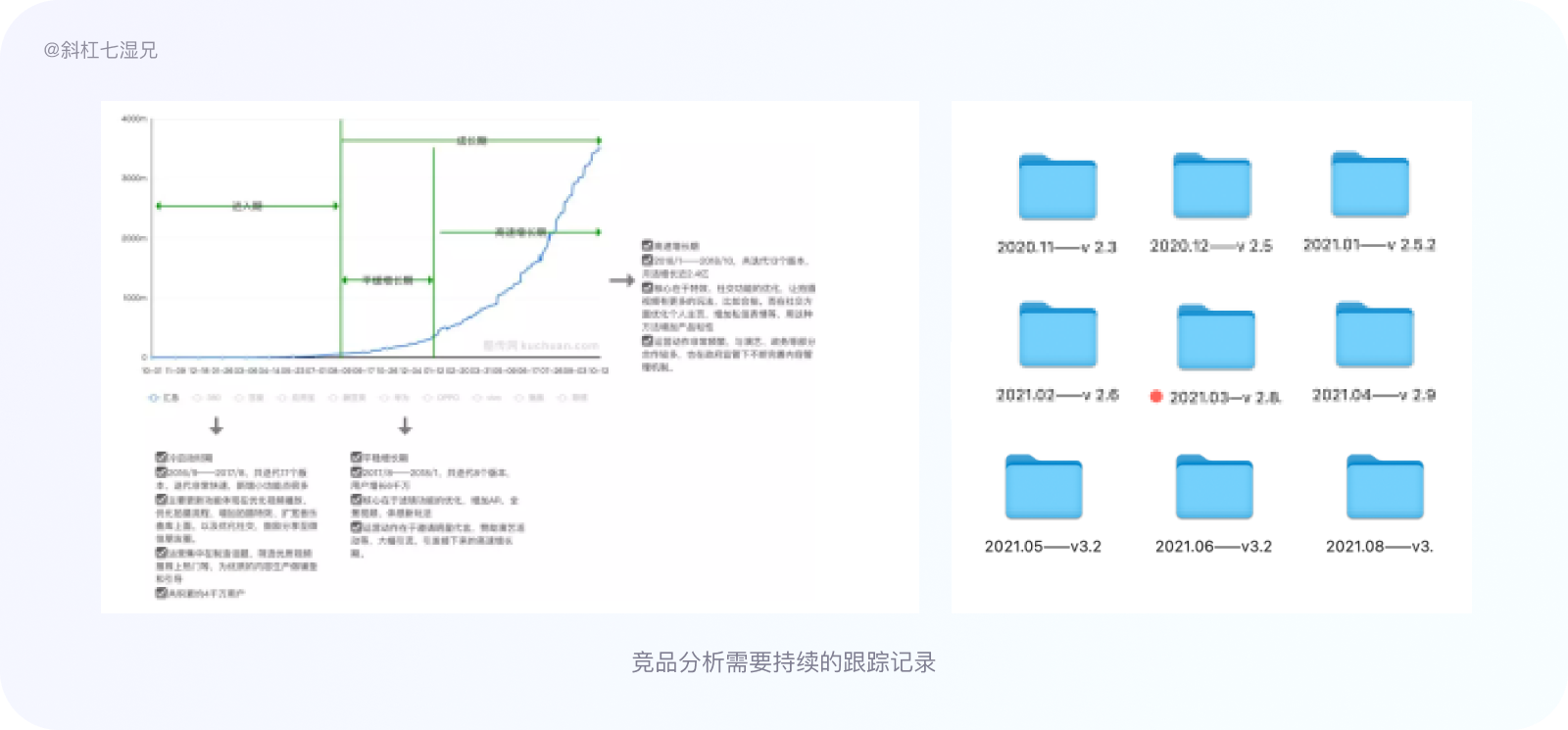
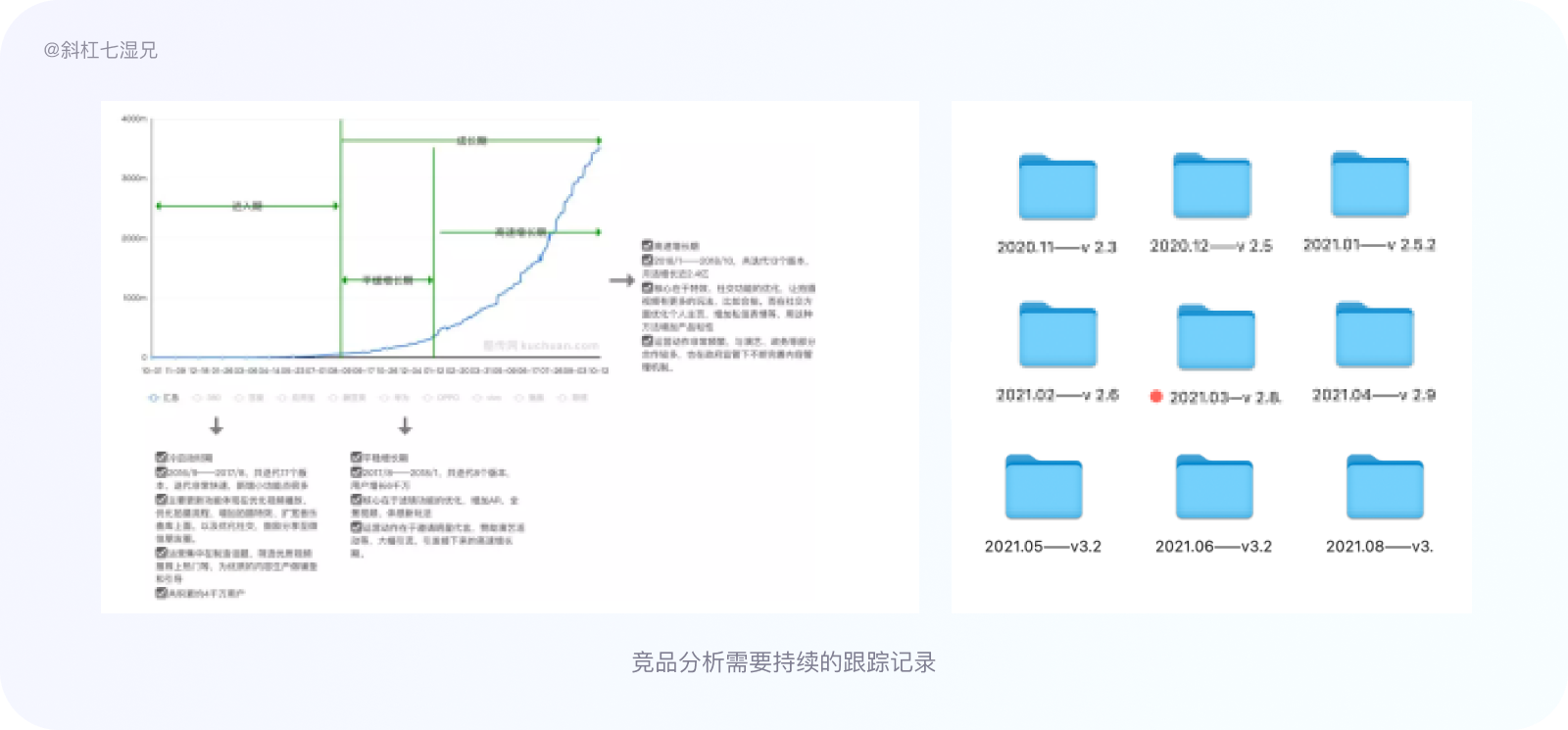
九、持续跟踪,保持节奏
竞品分析不是一次性的事情,它对团队来说是每时每刻的,因为市场和需求是不停地更新,做竞品分析也是一个了解市场了解产品的手段,需要持续更新的。可以说它是贯穿整个产品迭代的始终的,把握节奏可以让你更从容地应对市场的变化,建议至少半年更新一次。

总结
竞品分析在不同的阶段能给我们的产品带来不同的效益,学习好竞品分析也能避免走很多的弯路。
最后,感谢文章内容案例的作者,写这篇文章着实不容易 ,查阅了大约40个竞品分析,但编成系统方法写出来真的很耗心神。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:斜杠7湿兄
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


































































































![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2021/09/ezgif-2-b0c53cecae32.gif)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2021/09/ezgif-2-923c591eb9a7.gif)

![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2021/09/ezgif-2-ee17ff25e38b.gif)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2021/09/ezgif-2-5786df90b78a.gif)