
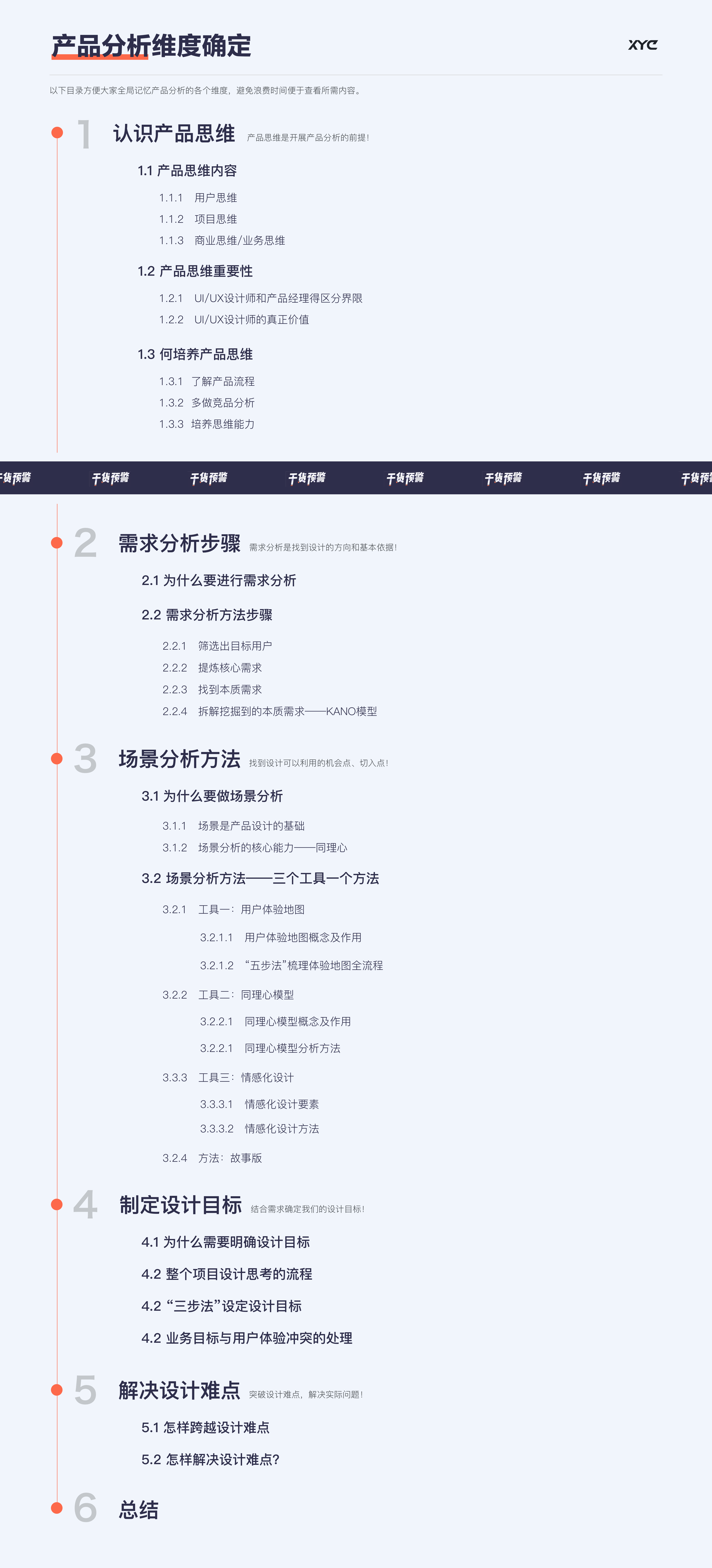
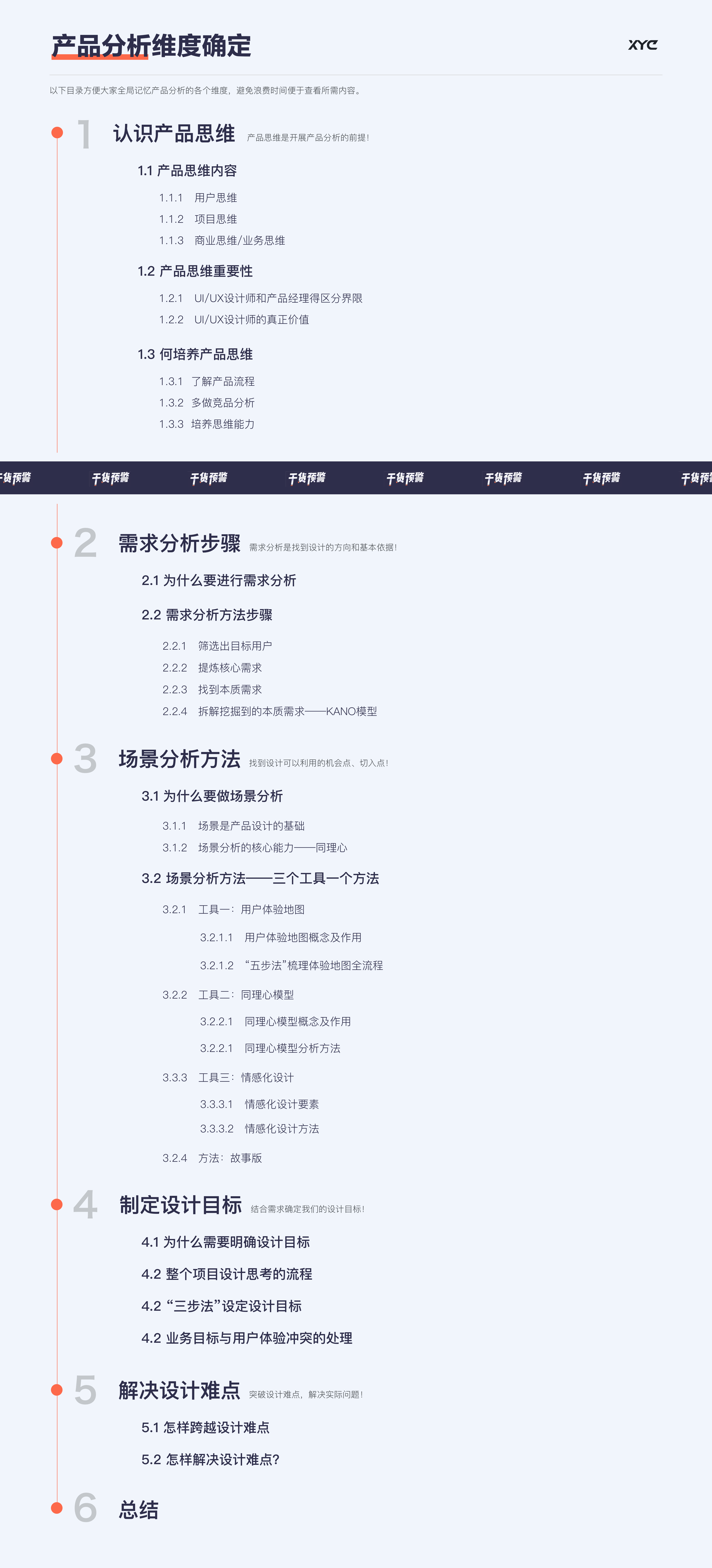
做一个完整C端项目前,从产品思维得理解、需求分析到场景分析,通过以上分析得出结论,进而制定我们的设计目标,把设计目标落地到解决实际的设计问题,内容较多,大家可以根据上述目录来进行选择性阅读。

1.1产品思维包括
1.1.1 用户思维:深入了解用户的需求和场景
了解用户心理:“心理”主要是指用户的情绪,只有了解用户的心理状态,才能知道他们在接触到或者使用我们的产品时是正面的情绪还是负面的情绪。正面情绪需要我们引导去实现转化,负面情绪需要我们安抚以避免跳出和口碑的损失。
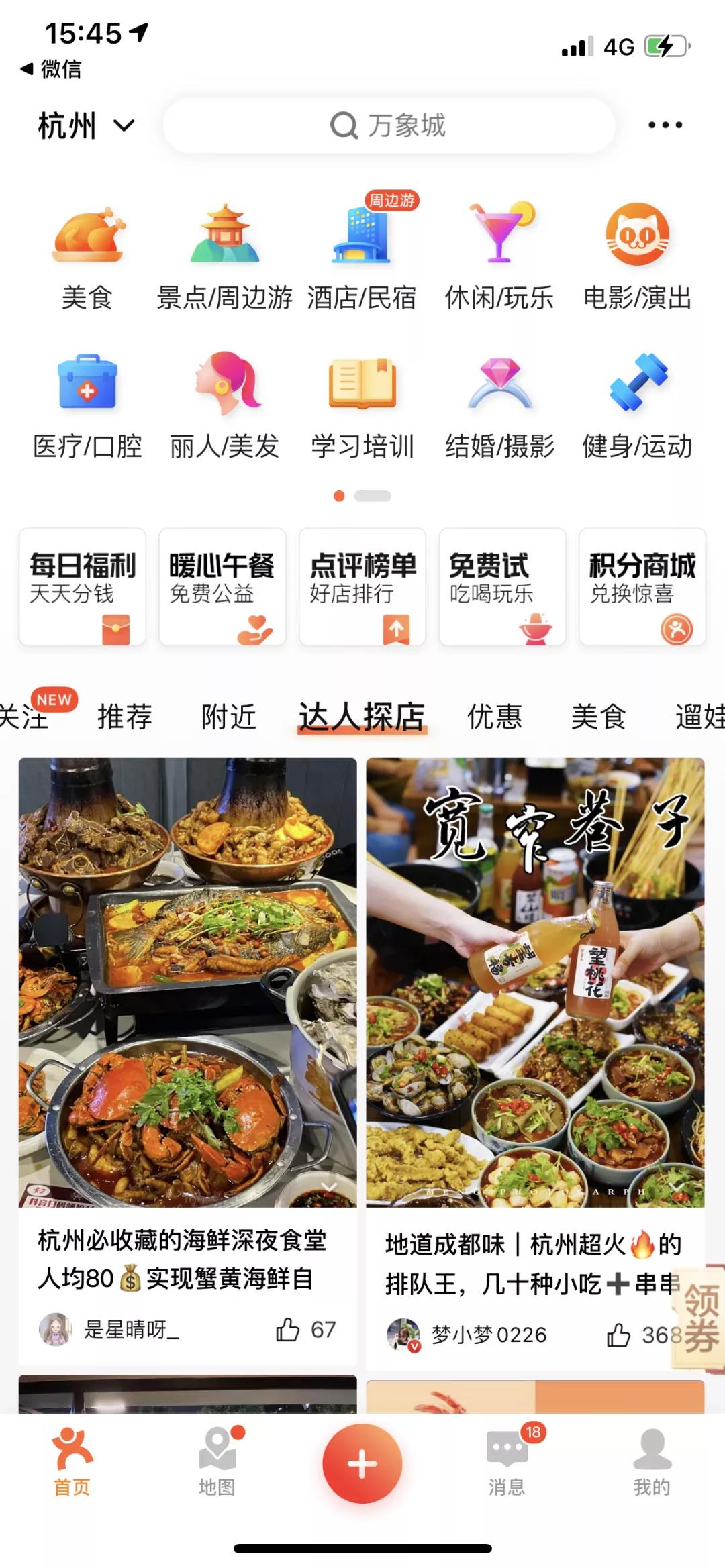
把控用户行为:最终目的还是引导用户行为,让用户按照我们的计划进行产品的交互、操作,从而实现对用户的有效管控和转化。例如:上品店庆推出“购物省钱节”的概念,联合商家推出各种优惠活动,就是抓住用户在购物时想省钱的心理,通过降价、优惠券等方案让用户在选购商品、提交订单和结算阶段都保持高涨的情绪,从而推动用户最终完成付款。
解决用户痛点: 在完成上面的分析后,我们最终需要把调研和分析结论落地为设计方案,前提是要关注用户当前的情绪是负面的还是正面的,如果是负面的情绪,我们可以通过补偿、安抚等方案对用户进行留存。例如:在等待外卖送达时,配送信息页一般都会有预估时间、位置等信息,让用户有一定预期。同时如果迟到时间过长,也会通过准时宝等规则给予用户优惠券补偿,这些都是负面情绪的安慰。
1.1.2 项目思维:主动发现并解决用户体验过程中遇到的问题
项目思维主要指,我们要具备极强的发现问题、输出方案、推动落地的能力。这就是设计师的项目思维和推动力,可以保证自己的想法快速落地、推动设计优化并尽快上线。
1.1.3 商业思维/业务思维:将设计目标与业务目标紧密结合
商业思维是指,拉新:通过产品、运营和营销策略让用户下载产品。留存:让下载的用户保持活跃度,留住用户,便于转化。转化:让用户按照我们的业务规划去注册、分享、下单、付款等动作,一步步带入我们的圈套,完成关键操作。变现:将用户行为变现,内容产品的活跃度可以带来广告营收,电商产品的成交额就是业务收益。
2.1产品思维的重要性
2.1.1 Ui设计师和产品经理的区分界限
相同点:在实际工作中,设计师和产品经理的目标在本质上是一致的,都是解决用户的痛点、满足用户的需求,为用户提供体验更好的产品,并在此基础之上完成用户转化,实现收益。作为一个设计师,我们对产品了解的深度不一定比得过产品经理,但是广度上你应该要求自己和产品经理保持一致。只要掌握产品的架构、流程和业务的模式、原理即可。
不同点:UI设计师更注重通过用户体验来留存用户,产品经理更多地考虑转化用户和变现的途径。
冲突点:这时就会产生一些冲突和矛盾,有时为达到业绩目标,产品经理或其他业务方可能会提出有损用户体验的方案或者策略。
想要解决与产品冲突得问题,就要充分调动自己的产品思维,保持习惯性的产品思维,才能始终保持和业务一致的目标。和业务方站在一起,才能找到设计和业务的共同目标,并将业务目标转化为可执行的设计目标,才能为设计带来更高的价值。
2.1.2 UI/UX设计师的真正价值是什么
这里就绕不开这个话题----产品思维。别人眼里的UI设计师,很多人会认为设计师的工作就是设计流程页面、视觉效果。这些工作看起来只是锦上添花,即使没有专业的设计师来设计,可能只是流程、控件位置不太合理、样式和颜色不太好看而已,并不会影响产品的开发和上线。其实,设计师的价值不仅是艺术价值,更重要的是为业务带来价值。
UI/UX设计师,关键在于对用户场景、对产品细节的敏感度,这也是其他岗位不具备的技能。实际工作中这些细节问题,很容易区分出来专业性的差异,因为UIUX设计师是距离用户最近的人。我们设计页面,用户在页面上操作和获取信息。我们设计流程,用户通过流程完成各自的需求。我们设计的产品流程、页面,是用户直接接触和使用的东西。基于这个原因,设计师对用户的需求、反馈是最了解和最敏感的,我们可以通过用户的反馈、操作数据把控用户的心理状态和行为方向。无论是在方向上还是从细节出发,挖掘和洞察用户需求,设计师有明显的优势。
所以UI设计师真正的价值就是通过自己对细节和场景的思考,自我驱动,找到设计优化、产品迭代、业务提升的机会点。想要找到这些机会点,你需要培养自己的产品思维、项目思维和商业思维。
2.1.3 如何培养自己的产品思维
01、多与需求方、业务方(产品经理、运营、市场等岗位的同事)沟通,在参加需求评审的时候,深入了解业务和产品的特点、原理。
02、了解产品流程:在接手某项业务或产品时,先利用思维导图对产品的架构做一次梳理,通过功能结构图你可以清晰地看到产品应该有的功能。在掌握架构的基础上,对产品的核心流程再进行一次梳理,包括线上、线下所有的流程节点、体验接触点和不同用户端的流程触点。
03、多做竞品分析,从竞品中寻找灵感和产品感。怎么做竞品分析具体可查看我的其他文章,竞品分析维度的确定。
04、持续不断地培养自己的思维能力,深入思考、多做归纳总结和分析。在做设计的时候我们也可以让自己的思维慢下来,多去思考:思考一下为什么做这个需求?对用户有什么价值?对产品有什么价值?对业务有什么价值?设计、产品、运营应该怎么做才能达成这个目标?我们的做法对业务、对产品有什么影响?设计方案能不能很好地平衡业务和体验的关系?


2.1为什么要进行需求分析
01、用户不知道自己真正想要什么。
02、用户难以说出自己的真实需求,用户在阐释自己的需求时,就会不自觉地粉饰和解释自己赤裸裸的本质需求。例如:那些刷视频就能领红包得产品,但为什么它最近不火了,这类产品的人群,本质需求是:通过刷页面领红包,获取更多的钱,这类人根本不关心内容是什么、内容质量怎么样,这就造成了内容的触达效果非常差。
2.2 用户需求分析步骤
2.2.1 筛选出目标用户
01、了解我们产品的目标用户群体和现有产品用户群体,掌握用户基本信息,分析用户特征。(Who)用户是哪些人:性别、年龄、地域分布、学历收入等。(What) 用户有什么共性。(Why)为什么选用我们的产品。(Where/When)在什么场景下使用我们的产品。
02、通过了解用户得到的所有信息,然后创建用户画像,得出结论。那么如何创建用户画像呢?
001、人物创建:创建一个虚拟的用户群体中的一员,利用我们上面提到的用户相关信息,可以给他/她一个插画风格的照片帮助我们具体化这个用户的人格和形象。然后列出他/她的基本信息,给他/她定一个社会角色,比如:小王,男,28岁,销售经理,我们产品的熟练用户,月收入2万,学历本科。
002、分析动机:这个人物用我们的产品想干什么;这个人物对我们产品某个功能使用较多,需求较强的原因是什么,想达成什么样的个人目标。
2.2.2 提炼核心需求
可以通过用户画像推测用户的心理特征和行为偏好,积累了以上信息,你就比较容易进行需求的分析和挖掘了,提炼出解决用户需求的核心的痛点。例如:解决了用户在特定场景下的某一个核心痛点,满足了用户在当前场景下特定的诉求/需求。例如:共享单车产品就是解决了从车站、地铁站到家、工作单位最后一段距离的出行痛点。例如:地图软件解决的是陌生地区找不到路和易违章的痛点。
2.2.3 找到本质需求
01、了解人性:做设计就是做人性,只有把握好人性的特点才能更好地满足用户心理,进一步引导用户行为。马斯洛需求层次理论,人的需求从低到高可分为 5 个层次:我们就可以试着洞察用户在特定场景下的本质需求到底是什么了。生理需求(呼吸/食物/水):现代社会其实就是对生存条件的追求;安全需求(避免自己受到伤害);
社交需求(爱与被爱/社会关系/地位)对情感的需要;尊重需求(被自己认可/被他人认可和尊重)对稳定社会地位的需要;自我实现需求(道德层面/内心层面的追求和满足)。
所以用户的本质需求无外乎:生存、金钱、情感、名利、心理满足这几个方面。
02、将用户叙述的需求,转化为本质需求:比如:有的用户说,上品商场最近优惠券怎么少了?我都不想去上品买东西了。用户表意是嫌优惠券少,如果我们草率得出:增加优惠券运营力度的结论太过于表面,其实用户的本质是嫌商品太贵了,他们的本质需求是省钱,少花钱且买到想要的东西。而这类用户是对价格极其敏感的用户,增加优惠券只是其中一个策略,是无法满足他们根本需求的。根据他们省钱的本质需求,我们可以给他们更多地推荐低端商家,哪怕没有优惠券,还是能提升一波 GMV。
进而转化成设计目标为,要通过我们的设计能力,给用户营造一个很省钱的氛围,而不是一味地给用户降价或是发优惠券。规划更多的秒杀、每日特价、分享领券等活动专区,在设计页面时增加优惠券、红包等元素,突出省钱、低价等文案,可以有效地吸引此类用户,引导他们下单付款。这就是本质需求的应用方法。
2.2.3 拆解挖掘到的本质需求———KANO模型
工具——KANO 模型问卷调研,主要依据是用户调研,可以通过定性访谈的方式,对部分用户进行了解,大概了解用户对需求的态度;也可以通过定量问卷的方式,通过问卷获取比较有参考价值的数据信息。不同类型的需求和用户满意度之间的关系,将影响用户满意度的因素分成五类:
基本型需求:无此功能,用户满意度会显著降低;有此功能,用户满意度不会显著提升。
期望型需求:无此功能,用户满意度会降低;有此功能,用户满意度会提升。
兴奋型需求:无此功能,用户满意度不会降低;有此功能,用户满意度会有显著提升。
无差异需求:有无此功能,用户满意度都不会有太大变化。
反向型需求:无此功能,不会影响满意度;但有此功能用户满意度会下降。
经过需求分析我们会拿到大量用户需求的相关信息,在取舍和决策时我们可以使用三个原则 + 一个工具:01、
围绕本质需求和痛点;关注与业务不相悖的需求;解决影响用户峰值体验的问题;在做分析时可以利用 KANO 模型,重点关注模型定位出的基本型、期望型需求,适当关注兴奋型和反向型需求。
至此,我们掌握了产品分析的第一步,也就是找到设计的方向和基本依据——用户需求;下一模块我们将进入需求分析的第二步——场景分析,来找到设计可以利用的机会点、切入点!

3.1为什么要进行场景分析
3.1.1 场景是产品设计的基础
01、任何产品的诞生都是基于用途,牙刷为了刷牙、菜刀为了切菜、汽车为了出行……生产这些产品是为了满足用户的需求,而生产产品时需要考虑的因素如外观、材质、设计细节等则源于用户场景。
02、互联网产品其实也是一样的道理,产品基于用户的一些需求或者痛点而诞生,基于用户的使用场景做功能和细节体验。
3.1.2 场景分析的核心能力就是同理心
站在用户的立场思考细节:必须首先知道用户需要什么、喜好什么、讨厌什么、不能接受什么,才能进一步改善我们的产品。基于用户的目的、行为偏好等研究用户在场景里的行为、情绪,从而深入场景,做出正确的决策。
避免主管的质疑和批判:有的用户会有各种各样“奇葩”的反馈,所以我们要多理解用户的选择和立场,避免主观的质疑和批判。
学会聆听和关注反馈:在日常工作的沟通、对用户的访谈中,我们可以试着多用心倾听对方的表达。
3.2 怎么做场景分析——三个工具一个方法
3.2.1 用户体验地图(流程分析)
3.2.1.1概念
01、还原用户体验产品的流程(分析的是场景中的线,包括流程线、行为线等。)02、列出用户与产品、与线下场景有联系的所有触点。03、通过这些触点掌握用户的操作轨迹和行为特征。04、分析用户的体验感受。
3.2.1.2 “五步法”梳理体验地图全流程
01、明确分析对象:最重要的是确定一条明确的流程线,分析的产品某个功能或者某个服务/体验流程,并非用户。
02、拆解体验流程:把分析的流程进行拆分,拆成一个个体验节点,实际场景设置节点。比如网约车的产品,要根据用户在线下叫出租车的体验场景来拆分,可以拆成走到路边、招手拦车、上车、行程中、支付下车等几个重要节点,然后根据这些节点来考虑和分析是否有优化或者需要颠覆的地方。
03、创建用户画像:主要从用户的基础特征、用户的心理和偏好等信息去做画像,最后可以形成一个稍稍具体的角色。
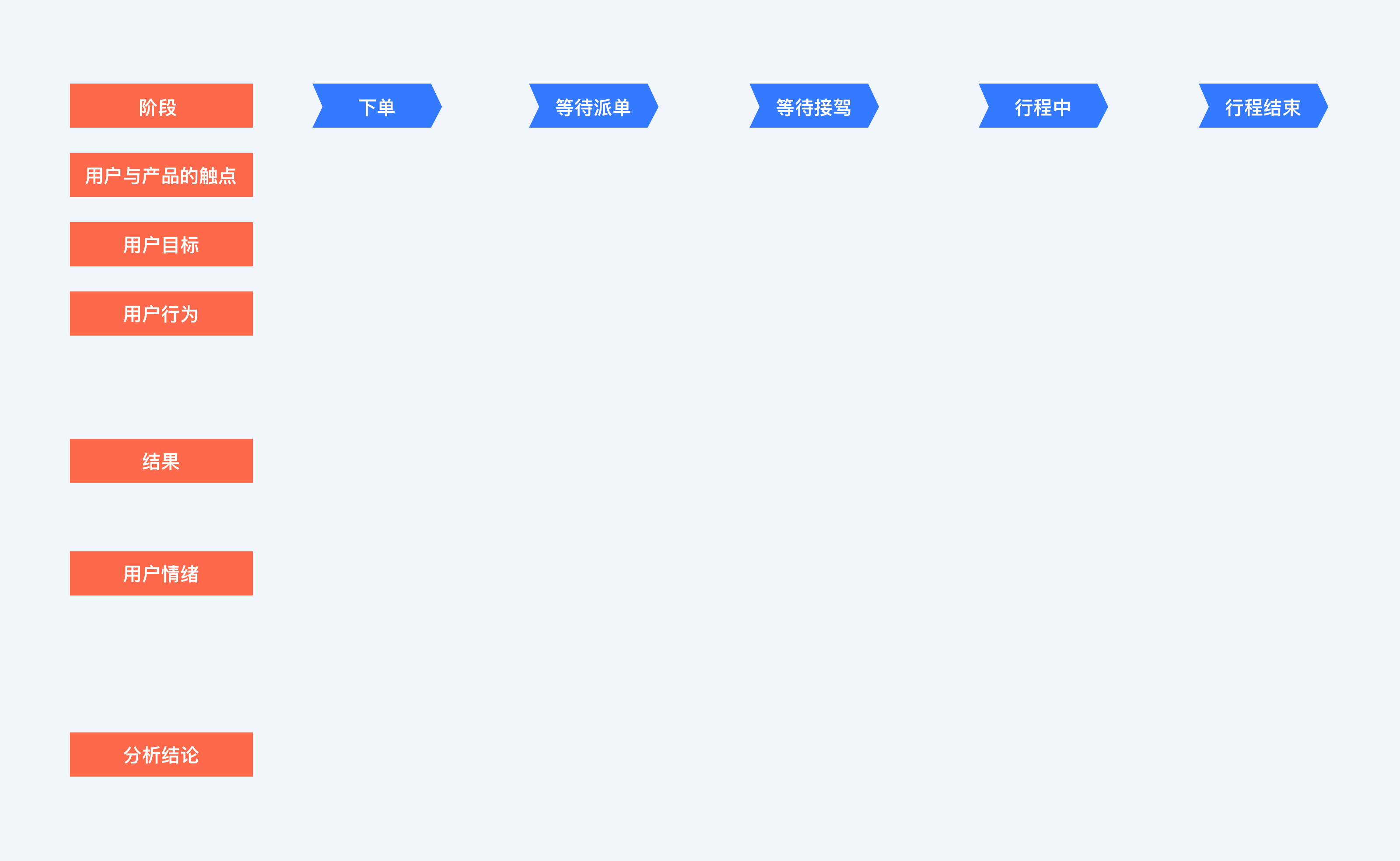
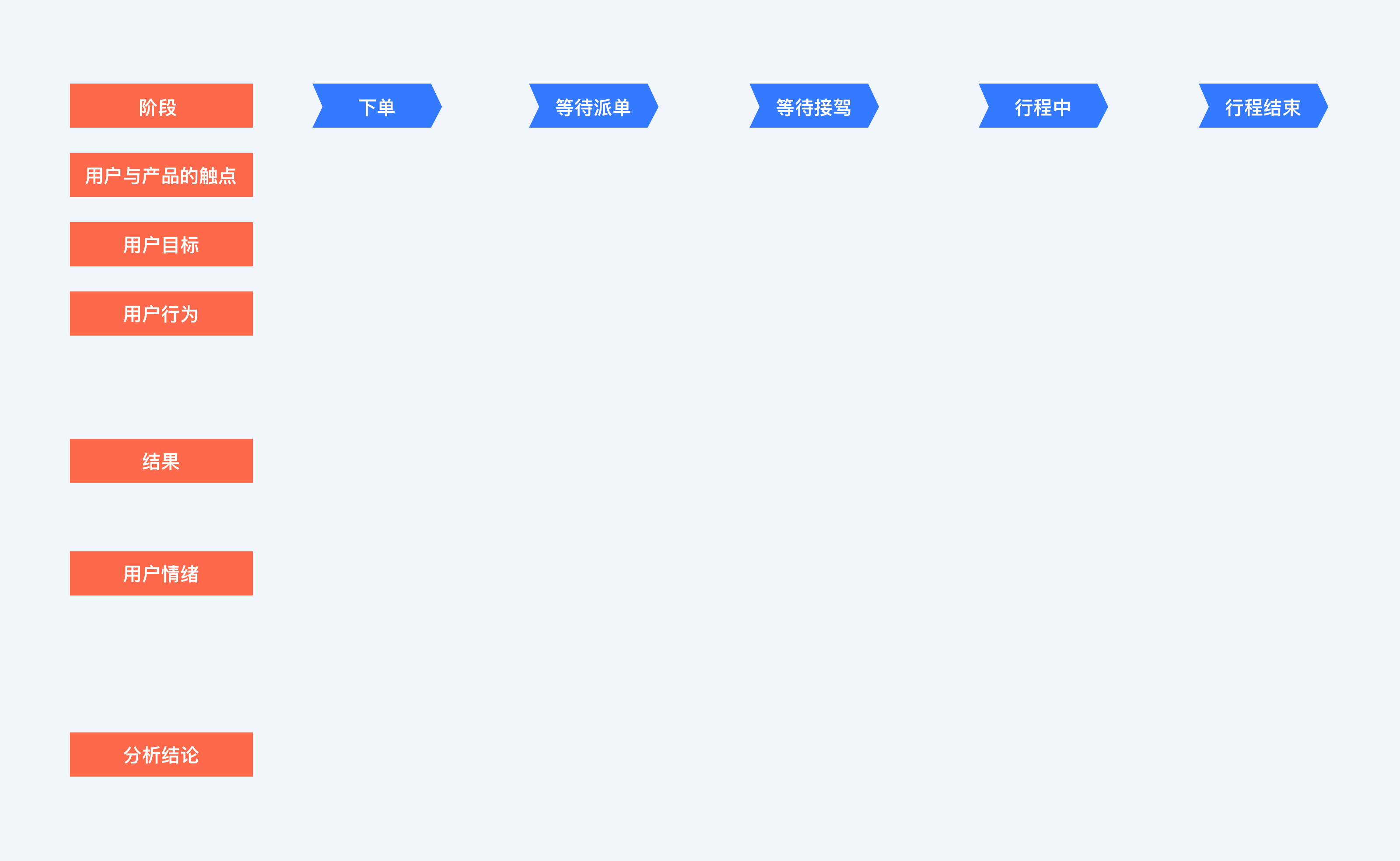
04、分析阶段:制作表格,把每个节点的信息进行分析推测和记录。例如下面表格:

横向:是第二步拆解出来的所有的流程节点。
纵向:用户与产品的触点:就是用户如何操作我们产品,点了哪里、在哪里停留时间较长,这都是通过埋点数据可以看到的。
用户目标:从用户的使用数据和用户访谈中获取相关的用户信息,通过用户的行为和他们表述的信息找到他们的立场、目的和利益点,从而分析他们想要什么。
用户行为:为了这个目标会怎么做。
结果:看我们的产品页面信息、流程及功能能不能满足用户上述的目的和行为即可。
用户情绪:用户的目标和我们触点是否契合,最终的结果是否能满足用户的需求和目的,没有满足的时候情绪低落到什么程度,满足的时候情绪会高涨到什么情况,哪里是最低谷,哪里是最高峰。
05、得出结论:重点要看的是用户情绪的起伏。找到最低点,看哪些节点影响了用户的体验,就是产品的痛点,也是我们的设计发力点和机会点。
3.2.2 同理心模型(节点分析)
3.2.2.1概念
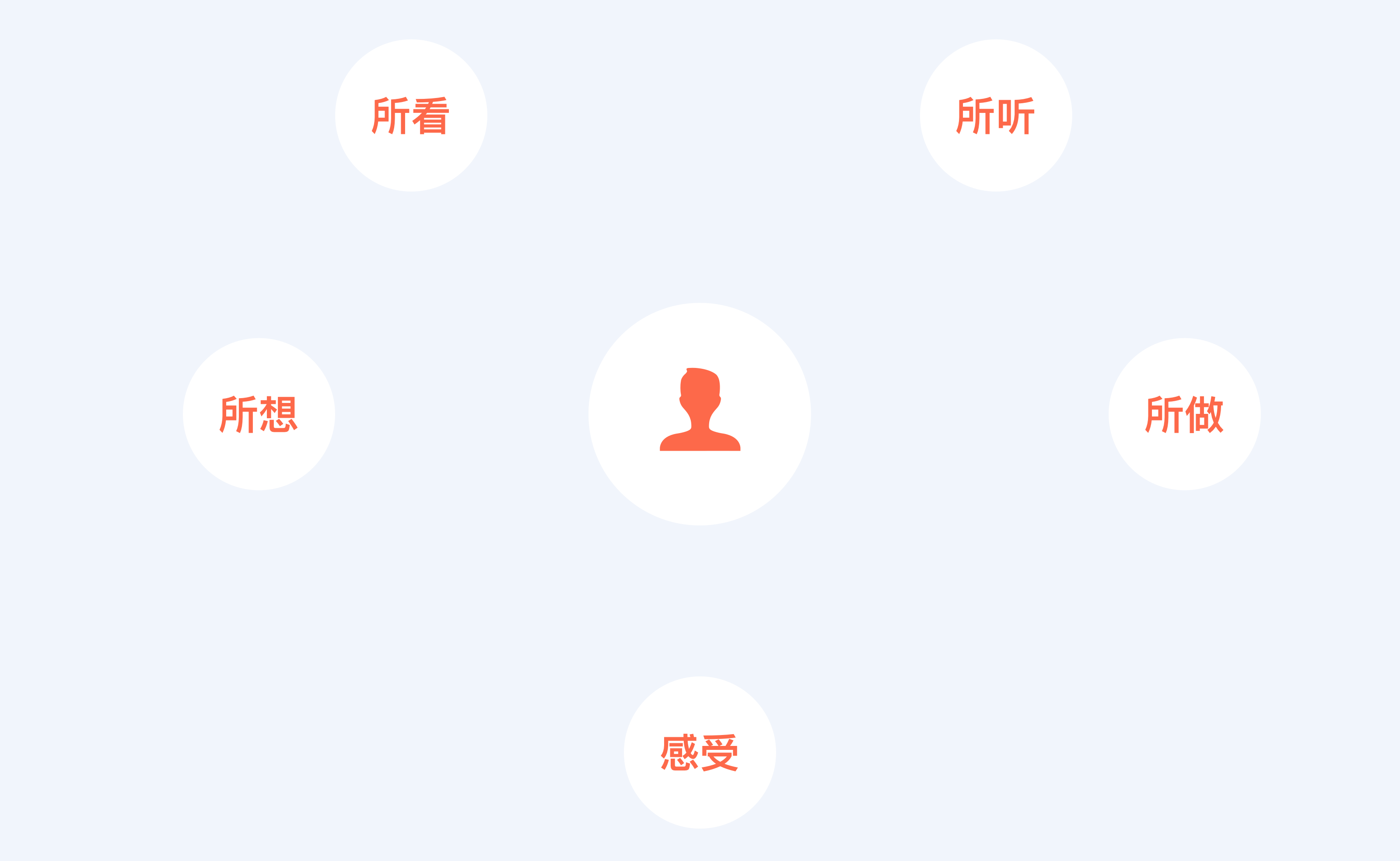
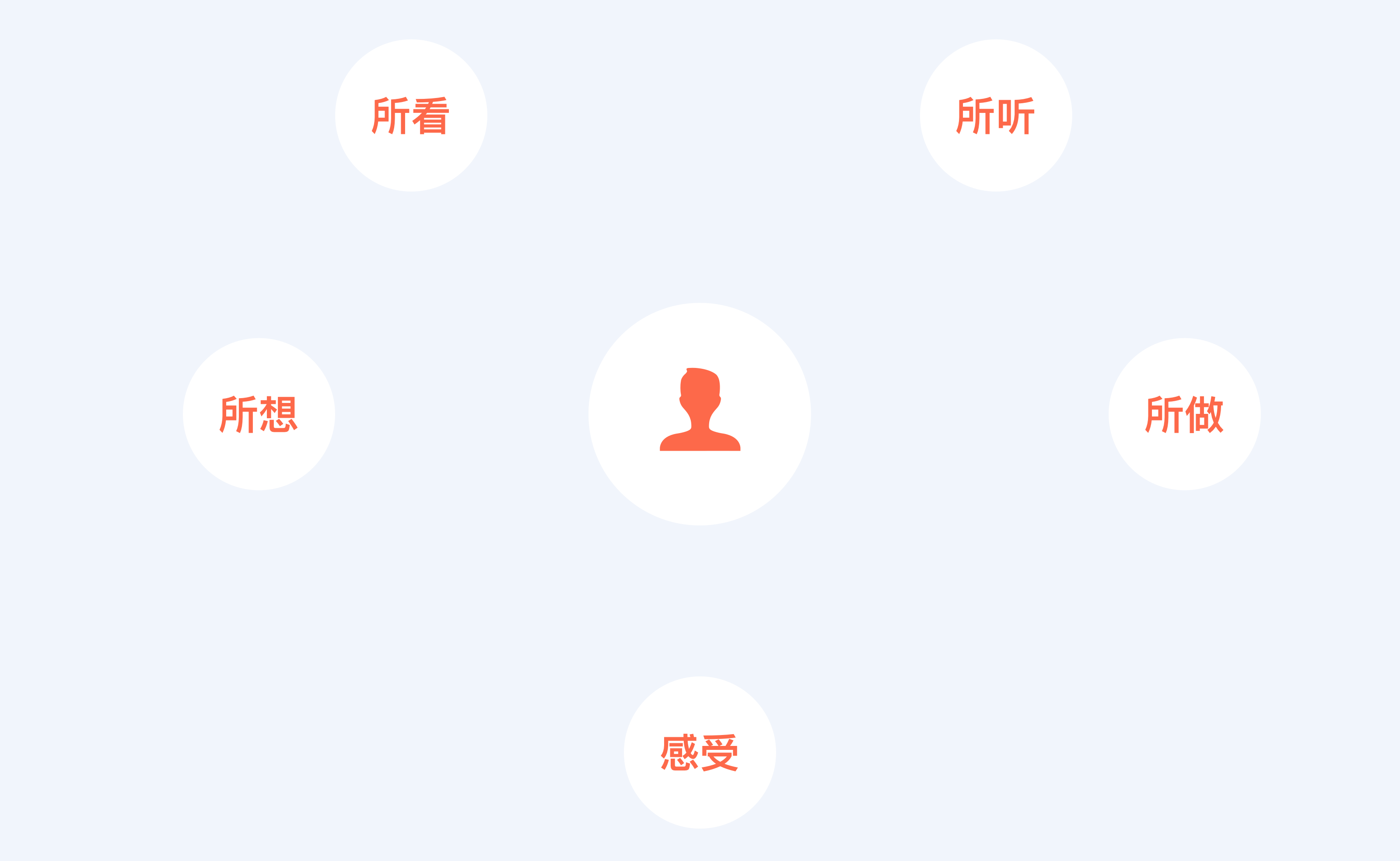
同理心模型适合分析我们产品体验流程中的某个节点或细节功能,不适合进行流程化的分析。包含所看、所听、所做、感受、所想。

3.2.2.2同理心分析方法
01、明确我们分析的对象是什么:比如:网约车用户在打车等待接单的环节;比如电商产品确认订单的环节;这些环节这些环节和节点都有共同的特点,就是集中在有限的一到三个页面中,用户的核心操作比较简单。
02、首先把图表画在白板上,用便利贴写出所看、所听、所做、感受、所想,五个维度的想法,
03、然后进行集体讨论,把这些便利贴提炼总结,归纳出重点信息,通过这种方式可以避免一个人闷头思考的局限性,也可以保证思考的全面性。
04、接下来对这个图进行行为总结,找到用户行为的原因,分析用户的偏好和习惯。
05、最后通过用户情绪和感受,分析我们产品体验的问题。
3.2.3 情感化设计(节点分析)
3.2.3.1情感化设计要素
本能层
亲切:通过情感化设计,营造亲切的氛围,拉近与用户的距离。比如:百度地图可以在导航设置里将导航车标设置成自己的汽车品牌,当看到自己车的车标在地图上移动,用户就会感觉非常亲切和熟悉。
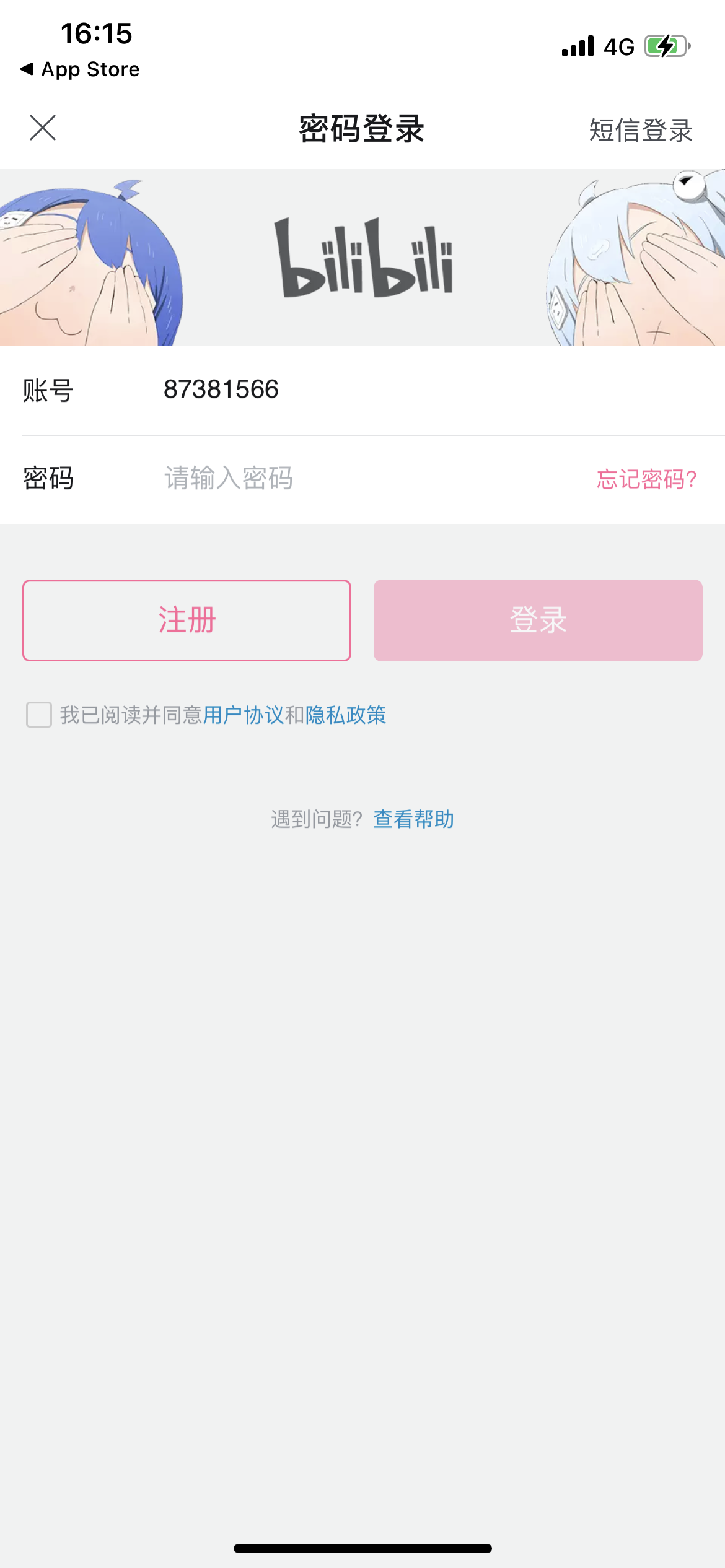
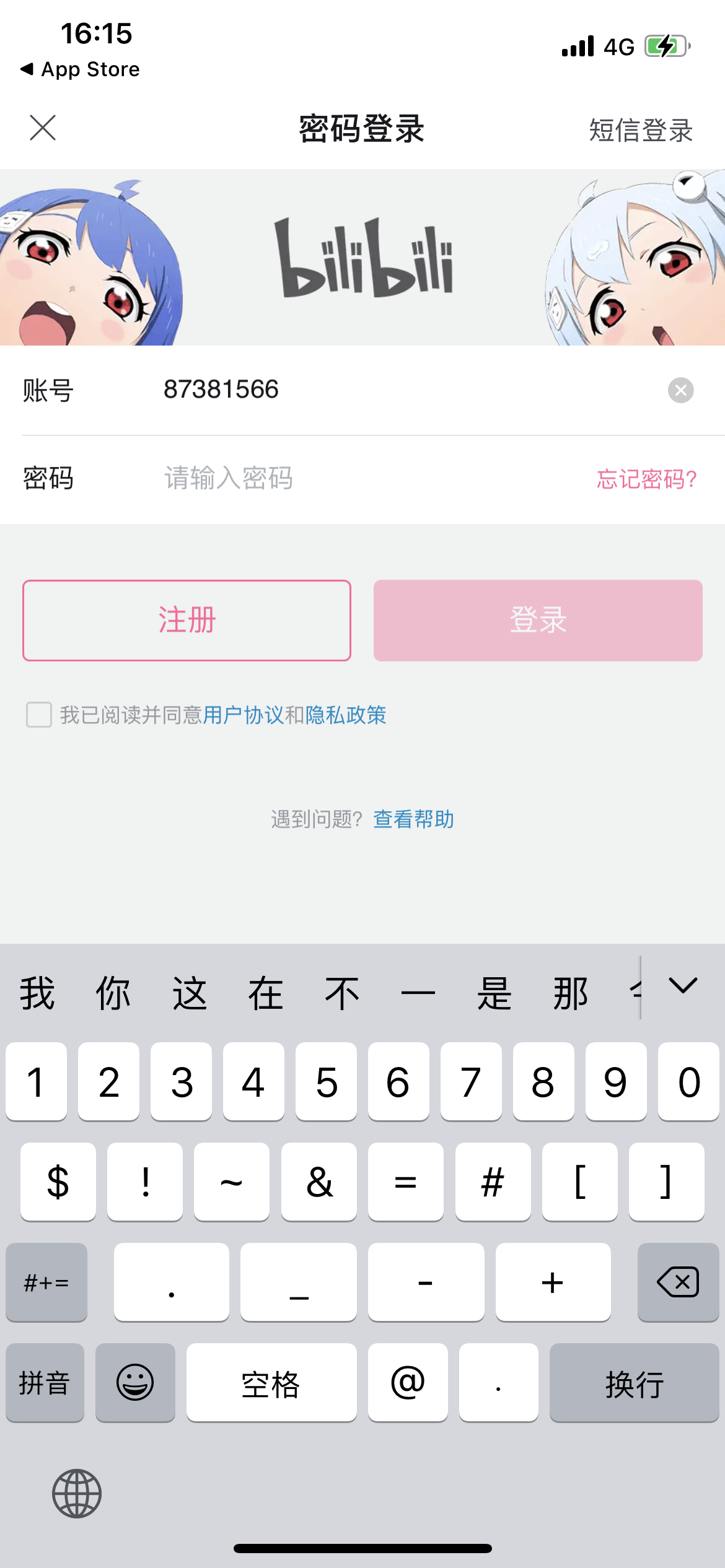
安全:让用户感到人身、隐私的安全。比如:哔哩哔哩在登录界面输入密码时的二次元形象会有捂眼睛的动作。
互动:我们的产品流程和功能的实现需要用户的参与。比如:用户刷新网页时,由于网速较慢、需要较多的加载时间,在加载的过程中,有很多网站会提供一些互动小游戏。用户参与进来了,整体等待的时间也就显得没那么漫长,这种互动既可以缓解用户的焦虑情绪,又能有效防止用户跳出。
惊喜:人们对一件事物的判断往往会基于最初的信息。所以如果我们在提供最初的信息时就给予用户更好的结果,一定可以给用户带来惊喜。花小猪在打车时先出现原价,然后弹出优惠券动效,价格数字也哗啦哗啦往下降,这个不断下降的数字就利用了锚定效应,给予用户一定的惊喜。
行为层
关怀:考虑用户的使用场景,在场景下给予用户细节上的功能推荐或操作建议。比如:美团外卖,在天气恶劣时会提前提醒用户:为避免延误用餐时间,请提前下单。比如:滴滴出行,在用户经常通勤的时间段也会自动提示:由常用起点至常用终点的路线派车大概需要XX分钟,点击即可叫车
预期:难以避免需要等待、甚至反复操作的情况,此时为避免用户跳出,你需要在细节上做好预期管理。比如:我们在用支付宝还信用卡时,支付完成后我们能看到已提交——待银行处理等环节的流程提示。比如:我们在填写一个需要补充大量信息才能注册的网站账号时,网站顶部一般会有注册步骤的导航。当然以上只是最基础的预期管理,如果你的文案能更俏皮一点,视觉效果上增加一些 IP 、甚至动画就更好了。
反馈:对用户的操作及时给予回应,尤其是异常场景,需要使用用户更容易接受的方式给予反馈。
反思层
情怀:能给用户带来情感上的力量。
品牌:在产品的配色、排版、控件样式上体现品牌的统一调性。在产品的体验流程中贯穿品牌的价值。比如:在京东自营的店铺购物、使用京东物流的产品会标明“京东物流”,在确认订单页也有“京准达”的功能选项,京东通过这种方式,将自营物流、快速到达的品牌特性一一表达。
价值:实现更大的社会价值,从而提升企业形象。比如:商城的包装箱、腾讯的 404 网页上都能看到一些被拐儿童的寻人启事,因为这些网页和包装材料的传播力极大、传播范围极广,可以带来良好的社会公益效益。
3.2.4 故事版
故事版:体验地图和同理心模型,可以分别从流程到节点对场景进行分析,那么这些场景如何归纳和表达,以供大家决策和评审呢?需要站在用户需求的角度讲故事。故事板这种漫画/故事的形式易于被受众接受,在阐释需求、说明方案时具有更强的亲和力和说服力,
描述过程:创建的虚拟人物;明确关键节点;找到虚拟人物在整个故事中所有行为和目的。

产品思维、需求分析、场景分析这三部分是产品设计三个基本要素,做好这些分析能帮助我们了解产品、业务与用户之间的联系,从而做出体验好、价值高的优秀产品。这些分析都是我们进入设计工作的前期信息和准备依据。接下来我们要做的就是明确设计目标。
4.1为什么要明确设计目标
01、一接到需求就马上打开软件开始往上铺图,遇到被卡住的情况,没有办法继续做下去,总在纠结。
02、有时候产品经理对某个需求也提不出很明确的方向,我们设计的时候能搞出几个方向的方案,但是不知道如何决策。
03、我们在着手设计的时候就没有想好我们输出这个设计图的目的是什么,比如需要促进产品什么转化、解决用户什么痛点、解决体验上哪些问题?
04、我们做这些工作的目的是XXX,只有达到这个目标我们做了这么多工作才有意义、有价值。
05、在日常工作中你也会发现,产品设计不等于纯创意设计,产品设计的关键价值在于发现和解决问题,通过对体验流程和页面细节的处理/优化,得到我们期望的用户反馈和业务数据。
4.2 整个项目设计思考的流程
01、设计目标的来源是用户目标、业务目标和产品目标,依据这三个目标,我们将其转化为设计目标;
02、然后是将设计方案朝着既定目标实施,在方案的流程和细节里体现/实现我们的设计目标;
03、上线后,及时收集和整理设计目标、产品目标相关的数据和用户反馈,验证我们的设计方案有无达到目标;
04、然后规划下一步的迭代方向。
4.3 怎么设定设计目标“三步法”
01、明确用户目标和产品目标:设计目标的根本是产品目标,产品目标的根本来是业务目标和用户目标,也就是业务的规划和用户的需求、痛点。因此在实际操作中,第一步我们要先明确我们的产品目标是什么,产品目标大多和用户的转化、功能的使用率有关,我们朝着这些方向分析一般不会有较大偏差。
02、通过上面目标找到与之相关的关键用户操作:比如点击加购按钮、比如完成付款验证操作、比如填写全部表单信息。
03、将关键的用户操作转化成可以衡量的数据指标:将这些关键的用户操作转化为可以衡量的数据指标,比如加购 BTN 的点击量、订单提交后的付款成功率、比如表单信息的完整率。因此设计目标必须是可量化的,产品使用数据和业务数据,比如点击量、退出率、取消率、跳出率等,才能在设计方案上线后正确评估我们的方案有没有完成设计目标。

5.1怎样跨越设计难点
01、先去定位设计难点,找到设计重点,再着手设计。完成主流程后再去解决小问题。
02、接着列出流程或需求点,对设计方案有大致框架;
03、然后针对流程中每个节点列举可能会出现的问题把精力放在影响设计目标和用户核心体验的重点问题上。
5.2怎样解决设计难点
精益创业模式里有一个 MVP 的概念,我们现在产品研发中的敏捷模式也是源于这个概念。简单来讲,就是用较小的成本先做出一个产品,然后快速上线,验证业务模式、产品策略和用户体验等问题,然后小版本快速迭代,进行优化。
参考资料:
《用户体验干货笔记》
《用户体验要素》
《腾讯产品法》
《交互设计知识体系》

C端设计前的准备工作,其中重点在于学会需求分析和场景分析。具体掌握需求分析的核心方法步骤,和场景分析中用到的三个工具用户体验地图、同理心模型、情感化设计、和故事版。需求分析、场景分析是产品设计的基本要素,做好这些分析能帮助我们了解产品、业务与用户之间的联系,从而做出体验好、价值高的优秀产品。这些分析都是我们进入设计工作的前期信息和准备依据。
接下来我们要做的就是明确设计目标,设计目标的来源是用户目标、业务目标和产品目标,依据这三个目标,我们将其转化为设计目标,然后将设计方案朝着既定目标实施,在方案的流程和细节里体现/实现我们的设计目标,在产品上线后,及时收集和整理和设计目标、产品目标相关的数据和用户反馈,验证我们的设计方案有无达到目标,然后规划下一步的迭代方向。以上内容,感谢观看。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:mornig-c
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务







































































![[调整输出图像大小]](https://imgs.xueui.cn/wp-content/uploads/2021/10/ezgif-2-4f19b8335630.gif)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2021/10/ezgif-2-1ad76182ed81.gif)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2021/10/ezgif-2-f545c07246da.gif)





![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2021/10/ezgif-2-7f3f3696e24a.gif)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2021/10/ezgif-2-60b92310b0e8.gif)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2021/10/ezgif-2-15f7205d22c2.gif)
























