
接下来这部分就主要梳理一下关于表单中常用的组件的解析,包括多个组件组合成高级组件应该具体应该怎么应用,或者说我们在修改表单的时候应该注意哪几个基本原则,全篇干货,结合案例全面深度解析表单、表格、图表、仪表盘的设计应用,以下内容较多,大家可以根据上述目录来选择性阅读。

1.1 表单的概念及作用
表单的概念: 登陆注册就是平时最常见最简单的表单,表单包括数据的输入和提交的一些操作。
表单的作用:01、数据过滤(过滤信息):如果把ERP、CRM这些系统比作一个数据,用户来这个系统进行获取数据,这些数据对用用户的价值比较大,用户并不是来获取所有数据的,有一些数据对他有用,有一些数据目前来讲是没有价值的,或者用户不想获取到的,这时用户其实需要对数据进行处理,查找想要的数据,去掉没用的,而表单起的就是这样的作用,用户通过表单进行数据的过滤,数据的定位,找到想要的数据。
02、数据定位(通过过滤漏斗,精确的定位到信息):比如我们要在系统里查询搜索一个商品,搜索一个快递等等,这个搜索的过程,就是通过表单对数据进行过滤的过程,通过对数据的过滤,精确得定位数据,最后得到想要的数据,这也是数据减少的一个过程,一开始很多条数据,通过表单搜索查询找到想要的,比如可能就10多条数据是和自己有关的。这个过程也是数据减少的一个过程。

03、数据输入(将新的信息输入到系统中):用户还可以通过搜索使数据减少,同时还可以通过表格操作,数据的添加操作,表单数据输入的操作,让数据增多,这时表单起的作用就是数据输入的作用,将新的数据输入到系统中。

1.2 表单常用组件
1.2.1 输入类组件
1.2.1.1 输入类组件分类
单行文本:只输入一行,不存在回车和换行,比如输入手机号码,30个字符以内的文字,都是单行文本可以解决。
多行文本:多行比单行默认高了点,它可以换行,输入框变高了。通常用在发表心情状态,个人简介等。
富文本:指丰富的文本,不只能输入长文本,还可以把文本加上样式,可以定义文本的字符大小,定义样式,定义下划线加链接等等,通过副文本编辑器实现的,比如站酷编辑文章的输出文本就是富文本。
Tag标签:是一个文本标签,比如发一个商品时候,告诉商品有哪些属性,通常加入在搜索引擎中。

1.2.1.2 输入类组件布局展示方式
01、文本标签的对齐方式:以输入框输出用户名为例,列举三种不同的文本标签对齐方式。可分为三种:01.文本标签右对齐,也称之为冒号对齐;02.文本标签左对齐;03.文本标签上对齐。那么这三种对齐方式具体应该在什么情况下去用呢?根据“眼动仪实验数据”来看,也叫做古腾堡视觉动线,人们看一个页面的视觉动线的顺序,通常是从左到右,从上到下去浏览阅读。

文本标签左对齐应用:因此根据古腾堡视觉动线原理,在用户填写信息的时,想让用户填写的时候,填写速度慢下来,我们设计的时候就用左对齐。
文本标签右对齐应用:当我们在设计页面对齐方式时,不知道该选择哪种对齐方式的时候,就用右对齐,起码不会出错。
文本标签顶对齐应用:顶对齐方式横轴不占用空间,用户填写完成速度较快,但缺点是上下布局展示滚屏时Y轴的可扩展空间很少,因此除了系统中登录注册会用到文本标签顶对齐之外,其他地方都用的很少。
占位符对齐:在手机端基本都使用占位符对齐,因为用文本标签对齐太占用手机Y轴的距离了,但缺点是输入时出错率相对要高。

02、文本标签的样式:文本标签的样式分为两种,左右布局时:用线或者框,左右布局在B端系统里常用框来展示,而线,在C端经常用到,因为线很简洁,如果手机端设计有外框的话会显的没那么开放,而在成熟的B端产品里基本不会用到线,注册登录的设计除外,因为在B端中一旦出现很多线的控件,会导致它的辨识度很低,也很难去检索控制它,同时视觉动线也显很乱。上下布局时:它的文字标签一种在外部,另一种是在内部。当表单少的时候,可以用上下布局,但是一般用的也很少,在B端系统,输入类组件大部分还是左右布局用户框来展示。
1.2.1.3 多样式输入类组件案例解析
除了上述提到的输入组件之外,还有很多种不同的展示样式,但本质上还是这四类输入类组件,可以灵活使用,而不是一直使用单行文本来解决问题,大多数情况终极目的就是为了,减少用户使用出错率,进而提升产品使用效率。以下案例请结合下图阅读。

案例1: 选择合适的大小:
图1:比如一个手机号码输入框,再国际环境可以采用上面图文的输入方式,国内环境产品就用下面得输入框方式。这么设计的原因是因为,固定的宽度向用户暗示所需输入内容的长度来减轻判断负担。例如我们在输入手机验证码的时候通常是六位验证码,以前的设计是给我们一条线来进行输入,现在都是给我们六个空格去输入,这时按格填空对用户的判断负担一定是最小的,用户容易去做准确的判断。同时宽度得限制也是一样的,给用户一个宽度的范围,用户做判断会很轻松且准确。
案例2: 格式与情景状态:
图2:比如银行卡的格式,一串数字都是四位进行间隔区分,间隔成四位应用交互设计七大定律中的7土2法则,间隔成四个,容易让人们记忆,在用户输入的时候,可以减少错误,减少错的同时也就是在提升产品的使用效率。同时考虑多情景状态,比如银行卡号、手机号码、包括身份证号的一些输入设计,这些都是相对比较隐私,容易出现安全隐患的一些信息,这些信息在设计的时候要注意可能出现的问题,因此需要做一个隐藏的处理,比如添加小眼睛icon来隐藏关键几位数字,来减少一些安全隐患问题。
案例3:自动匹配与识别:
图3:比如当输入公司地址时,这个地址信息可能是第一次输入,也可能这个信息在我们的数据库中已经存在了,当这个信息已经存在的时候,在输入的过程中,系统应该在数据库中检索出已经输出的信息匹配给用户,我们就可以在里面直接选择来进行输入。这么做的原因就是,当用户在输入特别长的信息时候,用户经常会出错,从数据库的方式去做匹配信息,错误率会降低,输入效率会提升。另外是识别,比如在我们在寄快递的时候,通常会把姓名电话地址,一连串的信息发给快递员,这时候快递员会复制粘贴放入联系人,联系电话,联系地址这三个字段,现在的设计方式就是做智能识别匹配,快递员只要有粘贴的动作,信息就会自动做好分类把一连串数字分别粘贴入不同的字段里,这样做也是为了提升效率。
案例4:实时预警与提示:
图4:比如这个多行文本输入框,一般都会有字数限制,比如不超过150个字,如果不做这样的限制,我们洋洋洒洒写了一万字,但是发不出去只能复制多出的文字然后再粘贴,很可能会误删掉内容影响操作体验,这种文本的上限预警的解决方式是给内容做实时校验,比如上限是58个字,打到60字的时候,也允许你输入但是文本中多出的字会标红进行提示去删除多出的内容。
案例5:占位符不能替代文字标签:
图5:比如输入手机号码,占位符也是输入手机号码,看似是重复了一遍,但仍然是有价值的,可以变成文本标签里提不到得信息,比如请输入一位11位的国内的手机号码。可以只使用文本标签的方式,也可以使用文本标签加占位符的方式,但不能只使用占位符的方式。因为只有占位符,可能会让用户出错,影响使用效率。
案例6:使用内联校验:
图6:当输入错误信息的时候使用校验,左边的提示错误的方式是不对的,在校验信息的时候最好不要出现在列表的最下部或最顶部或提交的时候,因为它是实时校验的,最好实时提示出现定位到当前的边框,当前的字段中的下边,来告诉我们是当前字段出现了错误,这样精确定位错误点,才能提升效率,同时也为设计节省了空间。
案例7:减少字段量:
图7:左边信息包含了姓名,生日,密码但包含了8个字段量,我们可以把字段量减少,比如姓名组合成一个字段,生日组合成一个字段,密码和重复密码也可以组合成一个字段,重复密码的作用其实就是怕输入错误来加强记忆,但是另一种方法是在输入密码的时候让我们看到输入密码就可以做到不出错并且加强记忆,那么就可以用添加小眼睛来做替代,进而也可以组合成一个字段。这个前提是不是银行类那样由业务决定强制去重复,其他系统完全不用进行重复密码输入操作。所以减少字段量,可以消除视觉和认知负担,这样看起来更简单。
1.2.2 选择类组件
选择类组件可以分为,多选、单选、时间日期、下拉选择、Tabs标签和地理位置组件,常用的是下拉选择,重点介绍一下下拉选择组件。

下拉选择组件有几个注意点:
01.避免使用默认值:比如国家和地区,往往默认值都是安哥拉,字母A开头,如果用默认值,再B端系统里很多用户会忘记修改默认值,就提交上去,所以我们需要去把这个默认值变成空值提示信息:请选择国家和地区,在没有选择之前,这条信息是空值,点之后再去选择国家和地区。
02.采用输出检索:如果国家和地区很多,下拉信息条目很多时候,可以采用输入类得检索来设计,比如输入中国,就会出现中国大陆,中国香港,中国台湾之类的字段。
03.默认值得表述要尽量准确:用词文案需要简洁,即使没有文本标签也能够清晰表达,比如就需要写明请选择国家和地区。
04.对新增加得字段要提供注释:比如系统前后先增加的一些字段或者有争议的字段要提供注释,身份编码和身份证号码有歧义,就需要给一个注释,交互上鼠标移入帮助点icon就会显示注释,同时注意视觉上要弱化它,小图标尽量用面性图标会更能表达清晰。
1.2.3 导航类组件
选择类组件可以分为,导航菜单、面包屑、分页,其中分页里的设计注意点容易忽略,接下来重点梳理介绍分页组件。
分页作用:减轻服务器的负载,有成千上万的负载,不分页的话,会造成巨大的下载量,相应的用户等待时间更长。同时内网也同样,如果有四五百人同时做一样的事情,服务器负载能力很弱,一定要做成分页,分页每次loading10个20个,每次翻到5六页的时页的时候加载一下,其实形成了是预加载,不只加载十条数据,其实加载了五六页的数据,只是呈现了一页的数据,到了第五页慢了的原因是,需要重新加载一次数据。称之为惰性加载,懒加载。B端一般会减少加载的存在,预加载是看不到loading的,第一页加载1到5页,第二页加载5-10页等等,点快的话是可以看到的,所以用预加载的方式加快速度,减少服务器的负载。前端工程师可以用组件库翻页可以直接loading出来。
翻页操作:一般很难看到数据库数据的总量,一般不会看到三位数的页码,一般来讲会让数据翻到前20页、10页之内,就让用户找到这个数据,不会让用户不断的往后翻,对负载时比较大的。
1.2.4 提交类组件
选择类组件主要介绍按钮的设计注意事项。按钮常见的状态有三种,通常状态、悬停/点击、禁用。其中B端组件库里按钮常见的类型有:
次要按钮:一般用白色或者浅色,页面中次要按钮多一点,比如一个页面一个次要按钮都没有就是错的,比如查询和重置一个是主要按钮,一个是次要按钮。
主要按钮:一般用主色调的颜色,用在完成、推荐、提交的操作,显示会比较明显。
文字按钮:没有背景的按钮,弱化的按钮。
带图标按钮:带有补充含义,比如搜索按钮加个搜索图标。
图标按钮:纯图标按钮,只有前进后退用的多,其他用的少。用图标按钮节省它的空间。比如上一页、下一页可以用图标很明白的代表它的含义。
虚线按钮:上传之类的,添加内容之类的。

当了解了按钮的类型,那么如何确定按钮的摆放顺序呢?这取决于平时用户对电脑操作的习惯,同时结合业务逻辑的关系,来排列展示按钮顺序。

1.3 表单综合案例解析
1.3.1 表单综合案例一:修改表单的三个原则
01、视觉简单点:
B端系统不用视觉做特别多的修饰,不像C端,在买商品时看不到商品看到的却是满屏的banner,在B端中表单不用设计的那么花里胡哨,Antdesign提供了很多组件示范,我们应该了解Antdesign为什么这么设计,比如输入框为什么采用上下布局不采用左右布局的输入框呢?因为容器上下布局是视觉动线最快的输入布局方式;为什么使用框类不使用线性的呢?因为框类在B端系统中是最快分辨它的输入域输入区的地方,只要知道这些视觉的原理,就知道怎么合理的使用组件了。
02、文字简单点:
文字描述的简单点,第一种方式是通过左侧的文字标签来做;第二种方式是通过占位符标签来做,国外的一些文章强调,不要用占位符提示做任何事情,因为占位符特别影响视觉动线,但国内已经习惯了占位符来表示。
03、字段简单点:
1. 减少字段的方式,首先要知道这些字段的目标是什么(字段的方式去做减法)
例如下图这个电商类产品,目的是让用户可以收到商品,那么删减以上哪些字段不受影响也可以将商品准确的送到用户手里呢? 这个需要我们通过和产品经一起商量,在满足功能需要的同时,其实以上字段可以至少优化50%字段。首先姓名:姓氏和名字可以合二为一,直接输入一个字段就可以。邮箱:输入邮箱可能是为了得到账单,现在手机里就可以得到账单,所以邮箱基本用不到。电话:电话很关键,不能删掉。家庭地址:我们在做电商时,我们通常会把邮件邮寄到家庭,大部分情况家庭为第一地址,第二地址公司地址也有这种情况,但没必要从这里输入,可以从一些内容带出来,所以公司地址不用当前填写,可以把它删除掉。省份、城市、邮编:这三部分完全可以在输入地址的时候从地址带出来,没必要再输入一遍。特别是邮编,目前在我国发快递时邮编已经基本用不到了,我国大数据已经做了到了不用邮编来分辨地址,数据量已经足够大了,只填手机号和地址就可以。优惠券码、信用卡号、安全码:这三个不能删掉。密码、重复密码:重复密码是为了输入密码时加强记忆,可以采用小眼睛来替代重复密码。所以我们可以看到在减少了50%的字段后并不影响用户收到商品,那这个改动就是成功的。这个就是我们设计师应该做的事情,当然在删减之前,应该和产品经理商有理有据的去沟通是否按这种方式去这样设计。

2. 把相关的字段进行可视化分组(表单的方式去做分步)
删减完字段后,最终得到七个有用的字段,将这些数据进行分组优化,也就是归类整理,我们常用的排版方式是卡片化设计,卡片化设计是一个特别好的信息分类的设计方式,即时不用添加基本信息,优惠信息,支付信息之类的名称在卡片之上,通过卡片的方式,从上到下布局,用户可以看的更加的准确。

除了对它信息进行分类,我们也可以对它的过程进行分类。比如左边这个页面,虽然是从上到下,但感觉输入的信息太多了,我们可以对这个过程分步优化,分布后把它列成基本信息和支付信息两个层级,基本信息包括姓名、电话、地址和优惠码,其中优惠码为选填,当页面里所有信息都需要必填的时候,有部分选填得信息标注选填就可以,当所有都需要选填的时候,有一个必填,那需要标注必填就可以,具体标注方法,这里使用的是占位符标注方法,还有星号的标注方法,用星号标注是已经用户形成认知习惯,但看视觉哪个好看就用哪个,比如在苹果的设计中就很少用星号来设计,是为了担心影响用户的视觉,同时星号一般放在前面,并且不一定非得用到红色。支付信息就包括必须要用到的信用卡号、安全码和密码。类似这样将过程进行分步优化也能用户对表单的填写,加快用户的录入速度,更快的在体验上去得到提升。
3. 使用逻辑顺序
还以这个案例来看,我们分成三个逻辑顺序,个人信息相关、商品相关、支付相关。在B端中需求和场景是环环相扣的,我们需要场景化的解决方案。这个场景化的解决方案和这个表单的关联,对应的就是用户完整的购买流程,这个表单的三个场景,第一个场景是收货信息,第二场景是优惠的信息,买商品有什么优惠,第三个场景是支付场景,这个流程完成支付就完成了购买,所以样的顺序就是一个正确的逻辑顺序,通过先确定流程再确定字段展示顺序。

1.3.1 表单综合案例二:表单设计具体流程
第一步:做信息分类。当我们了解这个产品,熟悉这个业务的时候,可以根据信息的含义,把这些杂乱无章的字段分成几个部分,可以和产品和开发进行讨论也可以加深对业务的理解。由于B端信息的维度特别多,具体的信息分类方法可以借用五帽架信息分类法 。可以根据可根据类别进行分类:即根据信息的相关性来进行分类。也可以根据时间进行分类,比如时间正序,距离时间最近的来进行分类。同样可根据地理位置的远近,字母的排序和认知规律从大到小从胖到矮的连贯性来分类。一旦分类好后,用户在填写的时候也不会觉得奇怪,填写的逻辑性和顺序感也会体现出来。
第二步:做排序分类(按业务逻辑顺序)。当得到了信息的分类,比如一个汽车CRM系统,基本信息、车辆信息和故障信息,它具体要解决什么样的问题,这三部分谁应该放在第一位,谁应该放在第二位,第三位,可以根据prd需求文档来了解做这个功能具体要解决什么样的目标,具体是什么过程在prd里应该说的非常详细明确,这个过程就是它的业务逻辑,所以我们可以通过prd中的描述来得出业务逻辑。
第三步:明确字段类型。当得到了信息分类,得到了信息逻辑顺序之后,接下来需要明确字段类型。比如100个或200个字符,单行文本输入是可以支持的,超过255个字符,我们就需要多行文本输入框来解决这个问题。
第四步:明确产品的原型。可以自己搭原型,和产品进行讨论,也可以直接和产品要原型,最终目的是这个原型一定要确定下来。
第五步:确定界面设计框架。确定栅格化设计框架,选择多大的设计尺寸,进行页面栅格化设计。
第六步:对应组件设计。根据原型去对应我们的组件,是用下拉框组件还是文本输入框组件,去找对应组件设计。这样我们得到了字段、原型、框架和对应的组件化,下一步就要做视觉的方案设计。
第七步:视觉设计方案。根据表单的内容来决定视觉设计方案,如果它的内容信息量比较多,比如它的数据量很多,字段很多时,用弹窗就不太合适,弹窗属于字段量不是特别多,和后面主要弹出得页面是有关系的,需要重开一个新的单页面,单页面是大容量,分类单页面属于更多内容容量。第二可以根据数据层级的操作关系来决定,如果从一个页面中打开了另外的一条数据进行修改,比如从表格中打开表格中的一个详情来进行修改,就需要弹窗来设计,这也取决于弹窗内容的多少,如果弹窗内容确实很多,弹窗就要大一点甚至使用全屏弹窗。

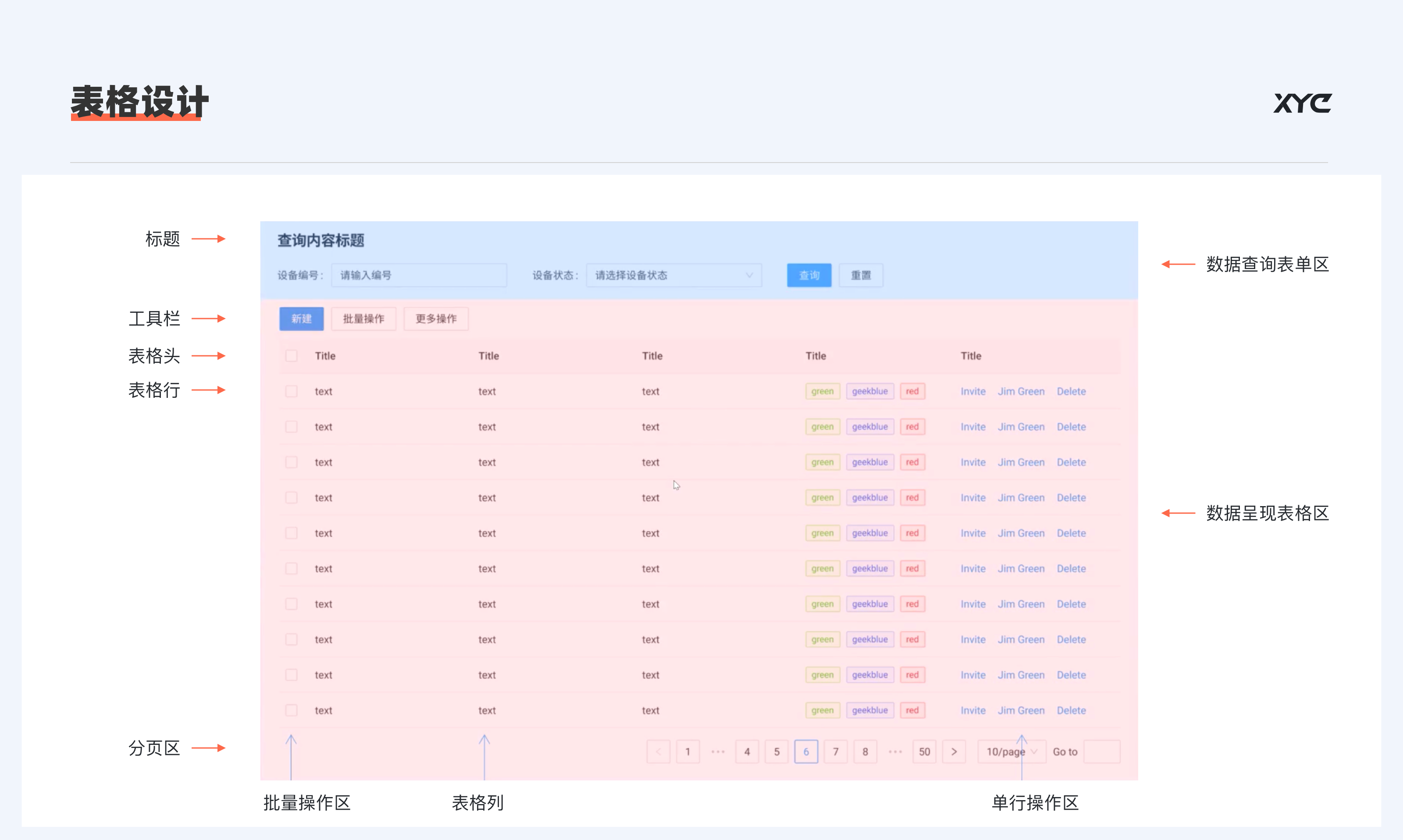
通过下图可以看出,表格通常由标题、工具栏(对整体批量的操作)、表格头、表格行、分页区、批量操作区、表格列、单行操作区(是对单行数据的操作)、数据呈现表格区、数据查询表单区组成。
以下内容是表格的规范和注意点,其实我们在设计的时候,很少自己去画一个表格,一般都是从组件库里选一个表格,然后分离组件去进行再次的自动布局得到新的表格。

2.1 表格头
表格头要做到简练准确,不受内容影响。表格头中的文字和正文字一样也可以,加粗也可以,但一般都会做一个颜色来做区分。
2.2 操作区域统一划分
图2表格头工具栏包括条件过滤,右上是表格内容工具,如自定义列,全屏等。
2.3 表格间隔
表格间隔可以让表格的内容看起来更加的可视化,也叫内容降噪,可以分成线与间隔色两种方式,通常交互hover状态下,间隔色变成更深得颜色也可以。
2.4 内容降噪
操作区域色彩元素应尽量简单,原则上不超过3个。
2.5 表格行高
表格需要一个页面呈现出10条,其次需要单元格高度=文字行高+上间距+下间距,其中上下间距为8的相关数即可。
2.6 单元列空间
表格首先应保持100%把所有字段显示全,字段多的情况可以横滚列宽可调节,但是需要保证间隔不变,类似于栅格的沟槽原理。如果内容显示不下可以做横滚,如果内容显示的下,还想要保证整个表格有设计感呼吸感,需要保证n为左右的间距,可以是8或者8的倍数,每个列之间的间距要做成2n,这样它们之间的间距就会有那种层叠得呼吸感就会比较好看,有规则性。


3.1 认识图表
在做数据图表时我们设计师需要关注的是,我们的数据需要用什么图表来做,而不是主要关注图表长什么样,或者说图表有多好看,我们应该关注的是这些B端的数据怎么用正确的图表去表达。数据图表也不是千篇一律数据大屏那种感觉,虽然数据大屏是信息图表主要应用的一个方面,但在B端系统的信息图表中,主要是将一些表单的数据转化成图形的方式来进行显示,这点和数据大屏其实并没有什么关系,所以B端系统中主要以数据为主,而信息图表作为辅助,这是一个需要了解的前提。
但从视觉提升角度去考虑,数据图表在B端中是最容易表达视觉的,我们之前两篇提到的表单设计占了B端设计80%的工作量,就会发现这80%的工作量几乎没有表达出特别好有冲击力的视觉,因为表单只是一些数据和文字的排版,并且还有规范的限制,在统揽整个B端作品中,容易突出视觉设计感的一定是数据表图设计。还有一个大家比较关心的问题,这些图表前端工程师能不能实现,是可以的,前端在实现图表都会用一些常规性的图表的组件,这些组件通常都是已经代码化的组件,一些图表公司做好了的可以复用的,有前端代码也有后端数据调用的接口,它只要对应这些接口写一些代码就可以实现了。作为设计师在设计图表的时候,还有一些地方需要我们去设定,接下来就和大家一起梳理怎么正确的表达数据图表,我们一起来进入数据图表的知识体系吧。
3.2 常见图表类型
常用的数据图表可以分成趋势类、比较类、占比类、分布类四种类别 。
趋势类图表:代表了数据增长的趋势,它可以对比出数据增长的一个趋势。主要有面积图、折线图、堆积面积图和漏斗图。重点了解面积图、折线图、漏斗图。
比较类:比较类图表是B端系统中用的最多的图表,有柱状图、条状图、玉珏图、堆叠柱状图、堆叠面积图、雷达图等,常用的我们重点介绍,柱状图、条状图。
占比类:和比较类图表有些重叠的地方,有饼形图、环形图、堆叠面积图、仪表图、矩形树图、堆叠柱状图、条状图、百分比堆叠柱状图,重点了解饼形图和仪表图。
分布类:有箱形图、直方图、热力区图、地图、气泡图、散点图、色块儿图、等高线图,重点了解地图和气泡图。
面积图:可以理解成填充之后得折线图,不同于折线图是,因为填充可以更好地反映出信息得趋势,用户可以根据面积得多少,反映出数量得多少,还代表连贯得数量级,信息数量级是一直存在的,不会消失。
折线图:折线用的最多,是条线代表趋势得变化。折线和柱形再某些层面是一样的,在一定的点表现它得趋势变化,每个月,每天,每个小时。通常用在公司得年销售额,价格得趋势,用户量得增长,折现一般不超过5条。Y轴为数量,X轴为时间。
漏斗图:属于面积图,适合排名,销售业绩,再CRM中用的最多,通过销售线索最终达成成交量,它不断通过漏斗得方式最终达成成交,每一个漏斗代表一个环节,有一个顾客进入商店,进入商店购买商品,留下信息,订购,整个流程走的就是用户旅程得过程。越往后越精准。
柱状图:柱状图是面,代表面积,更直观得是包含数据,这些数据能更能直观体现它得拥有量是多少,一般用在销售额,产品类别,分类数据得比较,如果可以看到最高和最低得差量。
条状图:类别在Y轴上,X轴地表数据,Y轴上能更多显示数据,它可以显示负数。
饼形图:饼形图表示人口,人女比例;预算得分配;在线流量得来源等等,反应得是多与少之间的对比。他们是在同一维度下的比较,比如当年得,已经再设定好时间段得显示情况。
地图:分布点,流量,数据量,用地图不要随随便便搜一张用到界面里,地图要到国家地理官方网站用,否则有问题,设计背锅。

4.1 认识仪表盘
用于B端首页的系统状态的展示,一般包含系统的关键数据信息和信息列表,一般会有各种数据图表展示。为用户提供全局概览,让用户快速掌握工作进展及进入工作状态,并且可以访问最重要的数据,功能和控件。
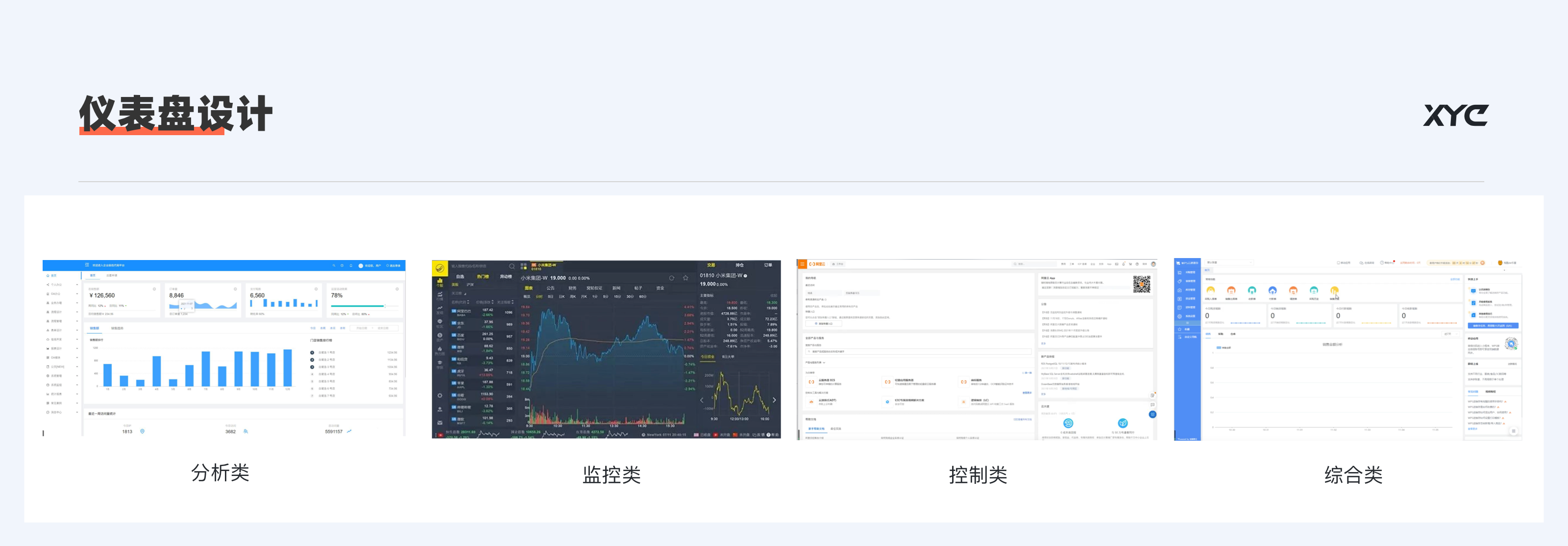
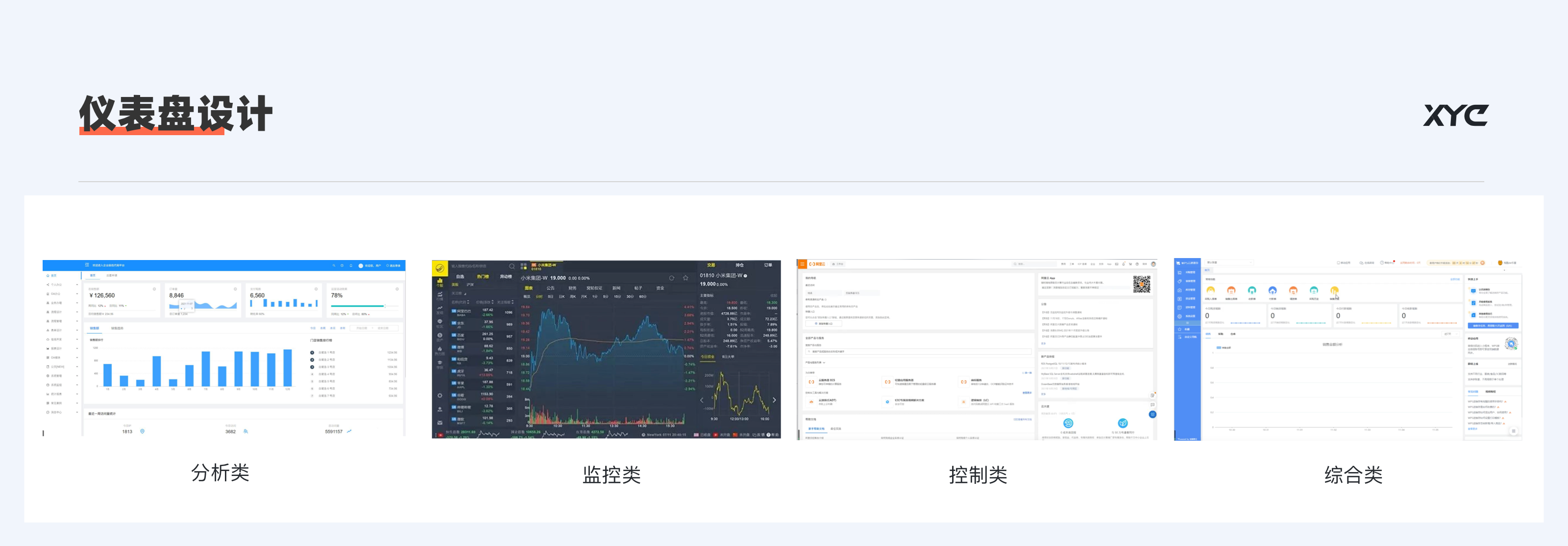
4.2 仪表盘界面分类

分析类:分析类仪表盘给了我们很多分析类的信息,这些信息包括销售额、订单量、包括销售额的趋势图、排行榜等,目的是可以在B端系统中看到目前收集到的这些数据,让我们来进行分析。虽然计算机会给我们一定的结果,但更重要的是我们需要根据这些数据得出什么样的结论。
监控类:比如股票的变化趋势很快,需要实时监控到这些数据的变化。
控制类:比如阿里云系统中有很多的控制台/仪表盘,里面有很多的入口,有常见的快速入口,和推荐信息的一些入口,这就是控制类,通过用仪表盘来得到控制。
综合类:综合类系统是我们B端系统中见到最多的,比如CRM和ERP基本上是综合类的,因为他要显示数据的统计,也要显示一些快捷的入口。
4.3 仪表盘的设计过程
首先仪表盘要有功能,让用户看到数据,让看到数据我们需要做以下事情:
第一步:分析用户的权限:仪表盘在B端很重要的一点是我们要分析用户的权限,因为不同的人看到仪表盘数据纬度的信息是不一样的。权限比较高的比如有管理员/普通管理员/操作员,超级管理员等等,所以要根据不同的权限展开不同的信息。
第二步:分析业务的场景:比如销售人员看到内容的都是和销售有关的内容,权限是第一次筛选,把什么样的信息展示给他,然后经过第二次筛选,第二次筛选包括是由产品经理,BA这样的角色帮我们来筛选这样的信息,不是完全由设计师来决定,这两步过程是不可忽略的。
第三步:确定仪表盘展示的内容:到底展示什么内容,刚开始没有那么清晰,可能就是思维导图或者几行字,根据这些来进行视觉展示。
第四步:视觉设计:根据展示内容进行视觉设计。首先基本构思和画原型图;其次确定字体,颜色,样式和图形设计。其中需要注意的是,视觉整体要有统一的标准规范去表达,同时空间留白要合理,灵活的运用栅格化,界面要有呼吸感。最后信息传达要准确,比如图形和色彩,每一种颜色都有特殊的含义,不要应用错误,比如红色要特别小心的应用。