致数据可视化设计师-风格篇详解
本片文章共8000字,阅读大概需要25分钟。
各位数据可视化设计师们大家好,鉴于平时有很多同学对我们的可视化大屏的设计知识点有很多不理解的地方,阿勇决定花一些时间去详细剖析一下关于这方面的知识,全部都是多年工作经验所得,绝对有料。
整个合辑一共有10篇文章,分别涉及到设备篇、风格篇、字体篇、色彩篇、组件篇、布局篇、版式篇、视觉篇、团队篇、技能篇十篇文章,详细的讲一讲可视化大屏设计的知识点。
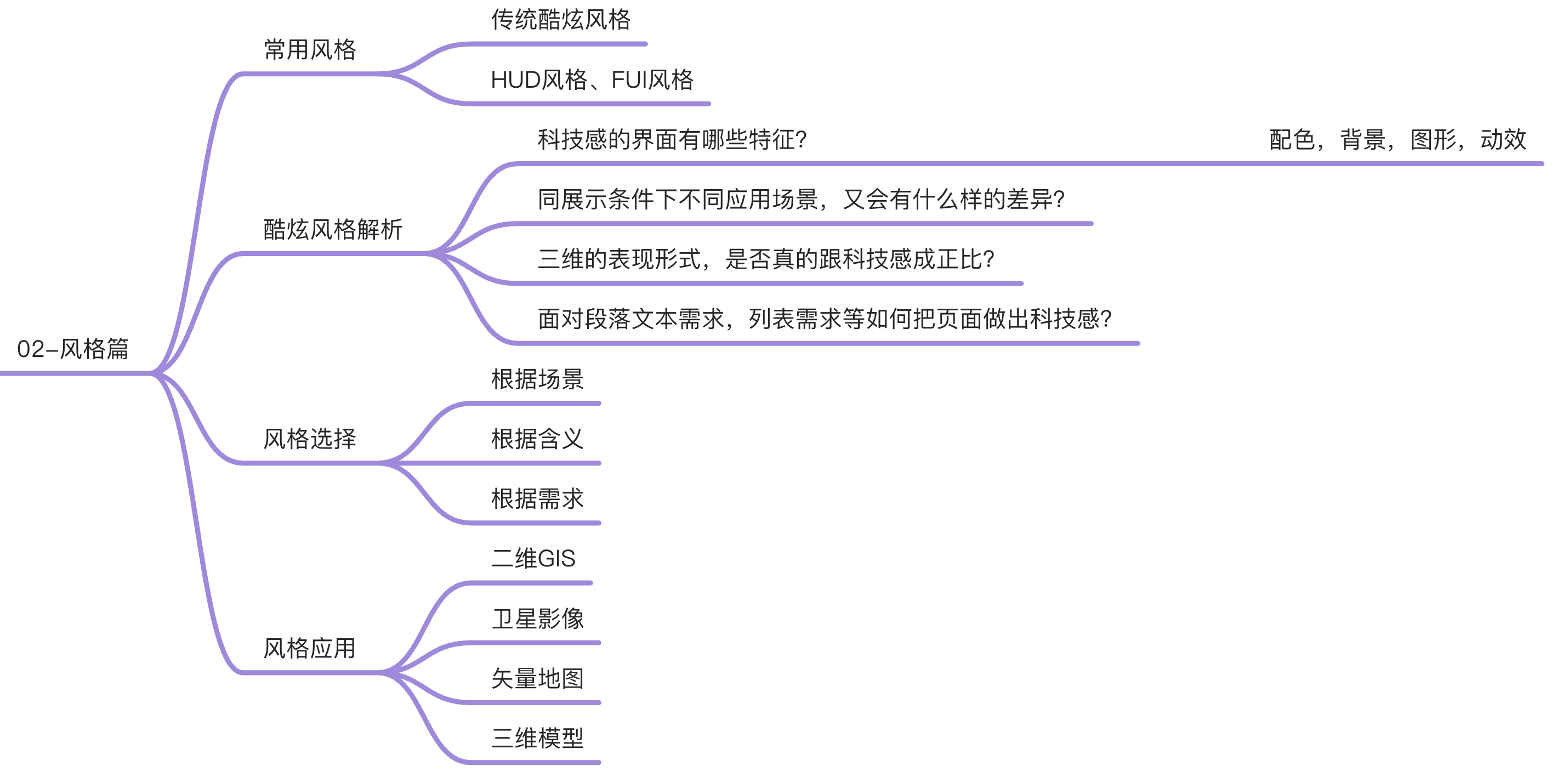
风格篇主要包含:常用风格 > 风格解析 > 风格选择 > 风格应用。
本篇文章将会从风格分类入手,进行风格解析,总结可视化设计的风格,选择风格并应用到场景,教大家如何选择合适的风格应用到商业可视化项目中。
画面中的动效GIF图会比较大,请大家耐心等候加载~


总结了商业项目中遇到的一些可视化案例以及科幻可视化风格,大体的将其分为三个大类:传统风格、HUD风格、FUI风格。
-
传统酷炫风格
传统狭义上的数据可视化, 更多是纯图形去代表数据,通过图形去展示数据,直观的展示所需要表现的指标。数据可视化也有很多分类, 不过也许你也懒得了解了。
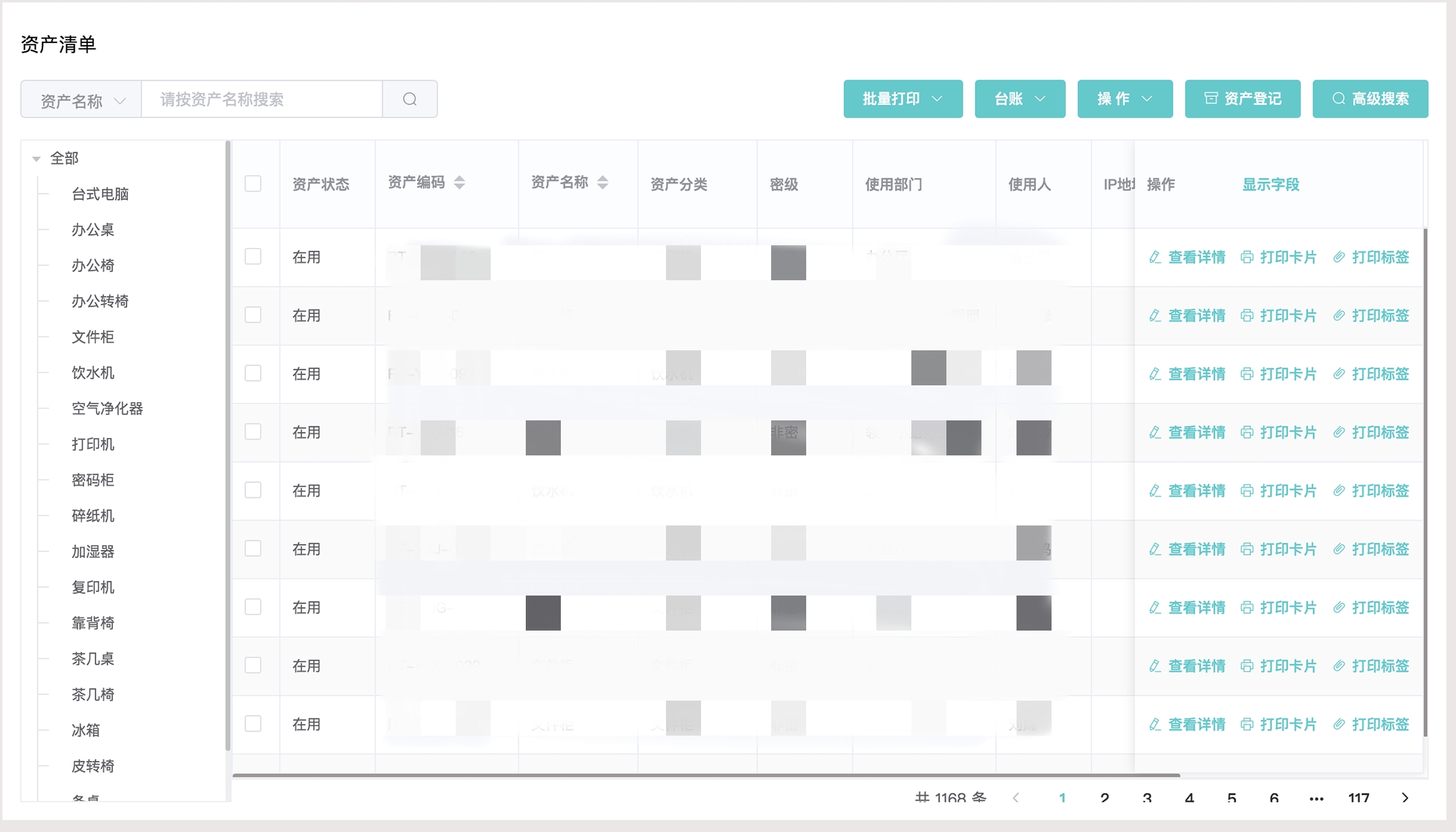
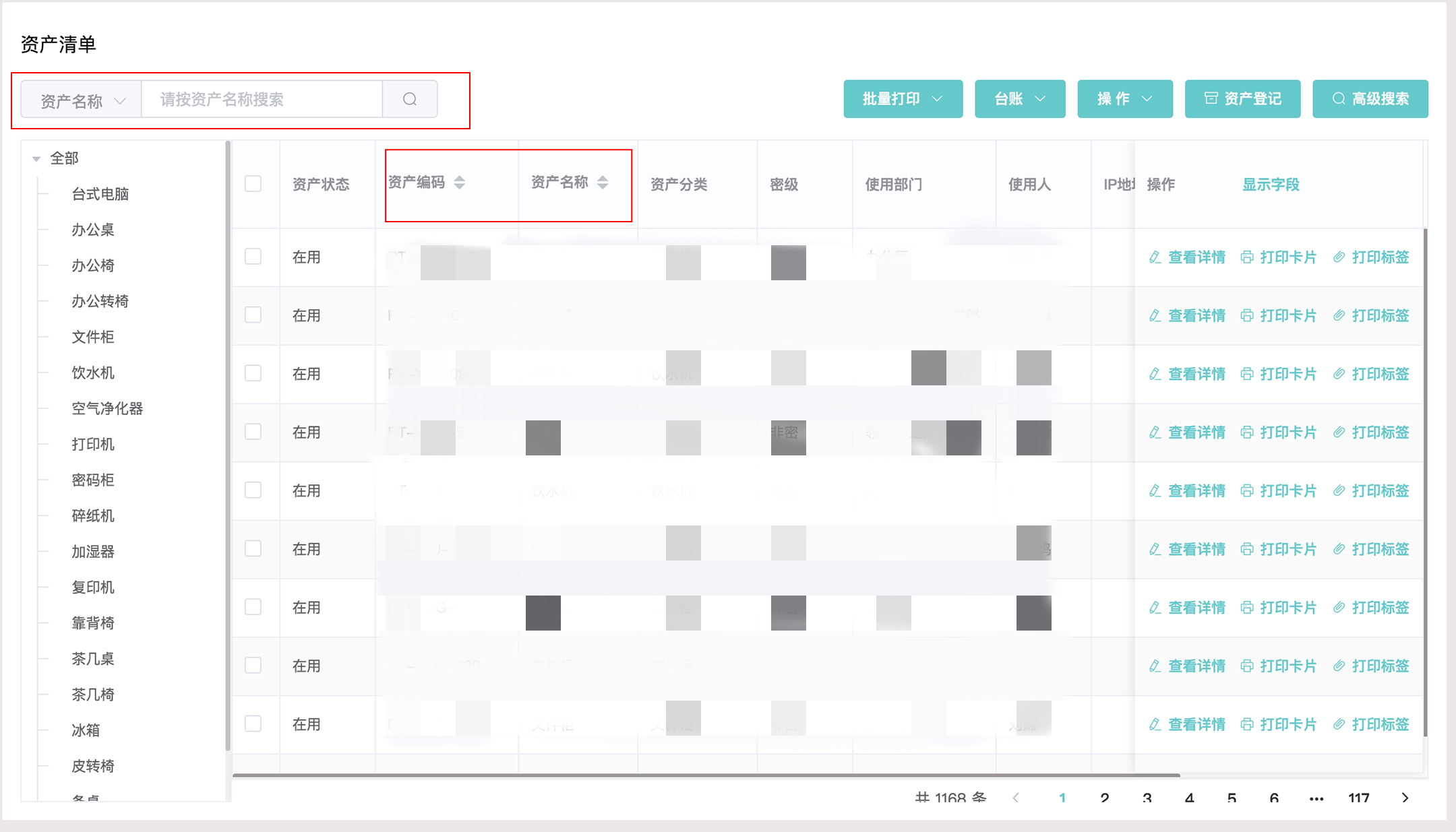
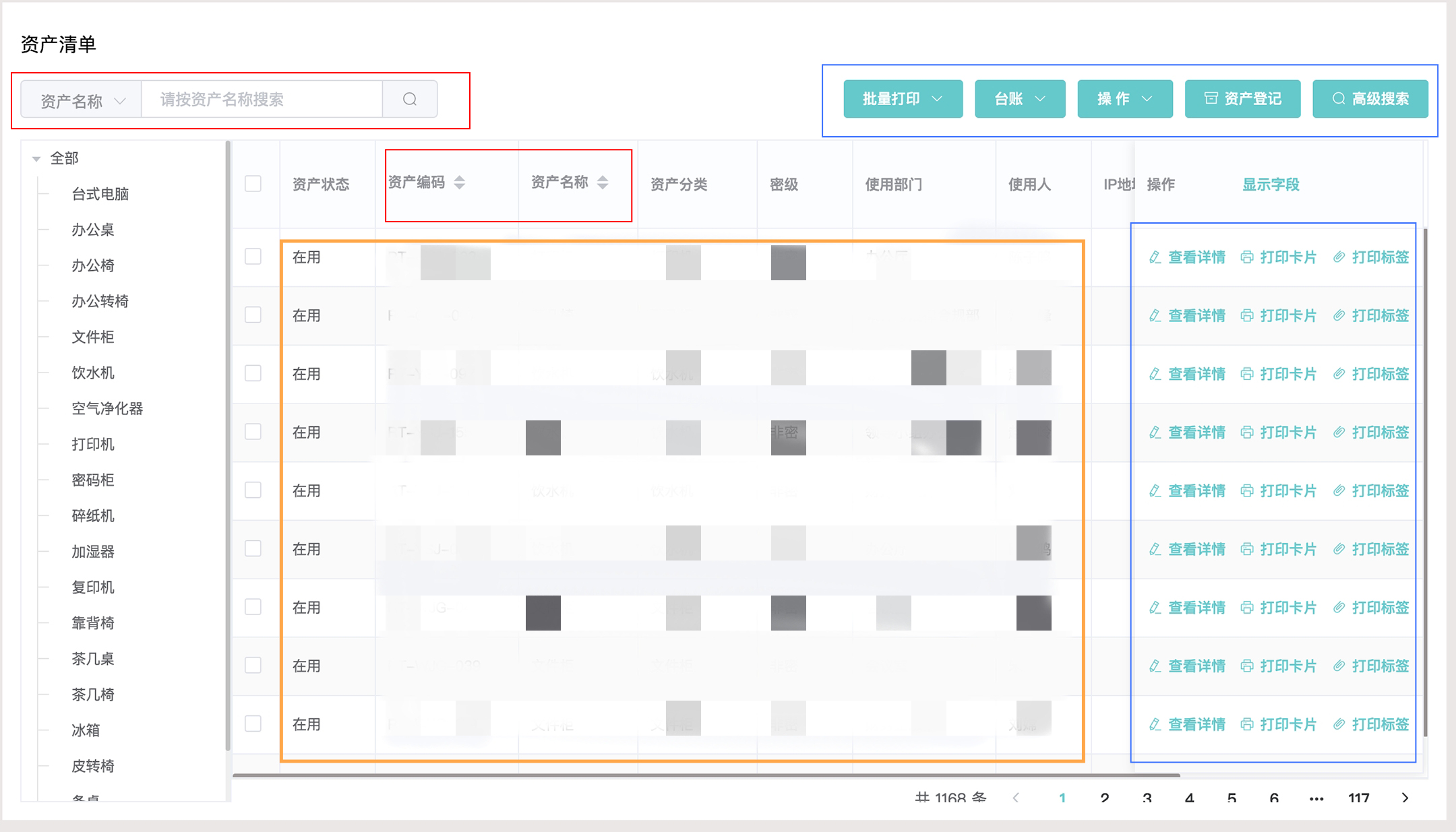
比如,网站后台分析,可以说是可视化分析报表类的,例如百度统计,谷歌统计等等;比如,面对B端后台的数据可视化,国内做的最好的无非就是antdesign,element;我们此处说的是基于G端的数据可视化大屏,G端数据可视化从本质上来说是注重直接解决问题,通过直观的展示数据图表去了解各个指标的详细数值;
也有甚者比较注重视觉效果,要酷炫,心理学家说, 人脑70%的神经信号来自视觉, 我们的视觉系统最完善, 而不同的感官之间, 多少是可以转化的, 而且是每个人的天性。国内传统可视化对于此处的接受程度确实不一样。B端和G端的用户,对于可视化风格的接受程度确实是不太一样的,B端对于前沿技术以及可视化表现会有一定的接受能力,但是G端更多注重于界面酷炫,功能反而不是很重要了,这多少有点本末倒置的感觉。

在传统可视化面前,页面的杂糅程度较强,彷佛是由一块块图表堆砌而成,比较注重色彩的运用,多色搭配,色彩一般具有特质。一般大多数可视化可以看到共同的点就是:配色/布局/构图,机械而又重复,彷佛一个流水线生产出来的。当然,现如今新基建乃是主流,人群对可视化大屏的认知和审美也在逐渐提升,设计师在以后的工作中还需要取长补短,多吸收一些好的东西去丰富我们具有中国特色的数据可视化大屏设计。
-
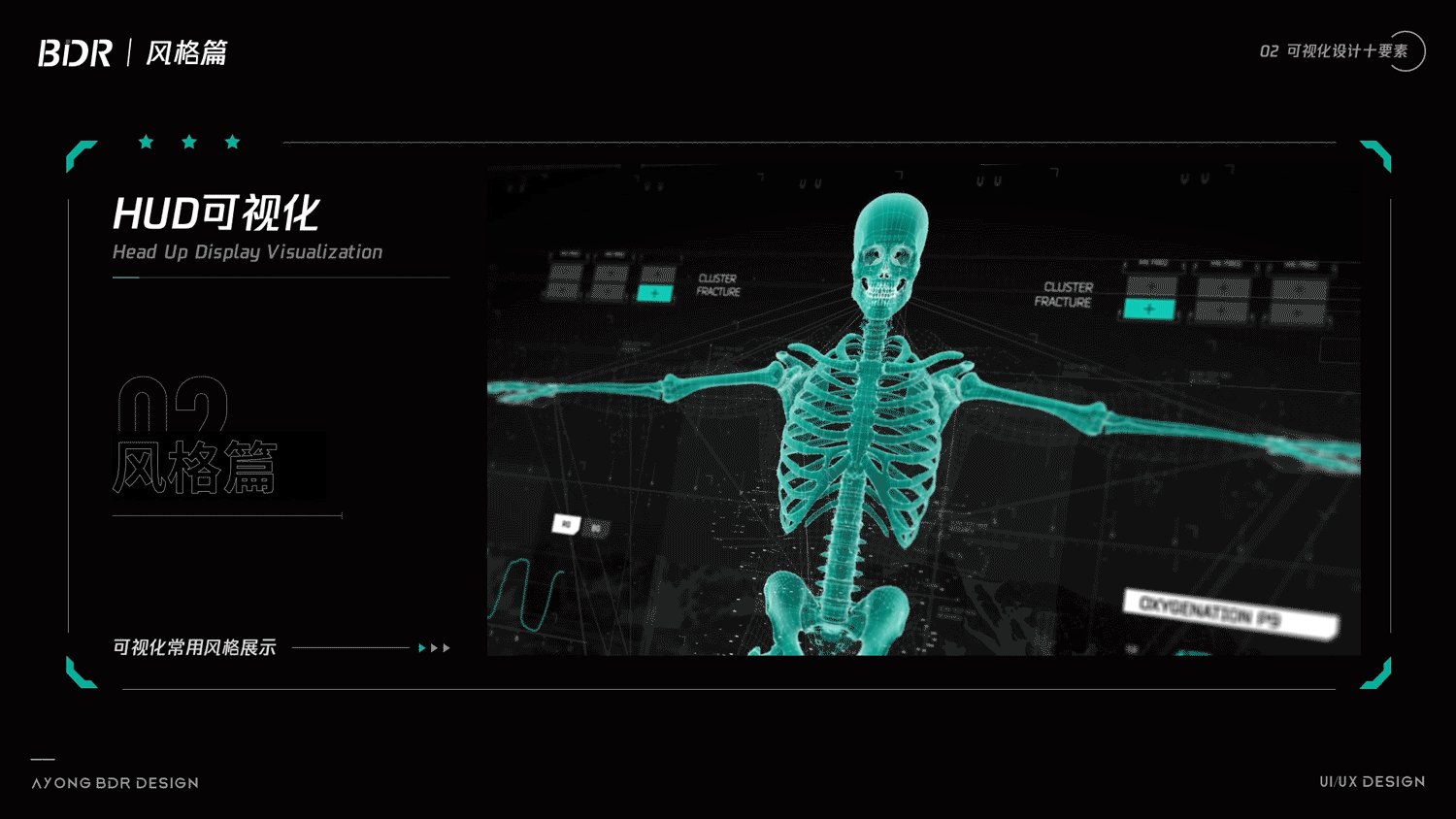
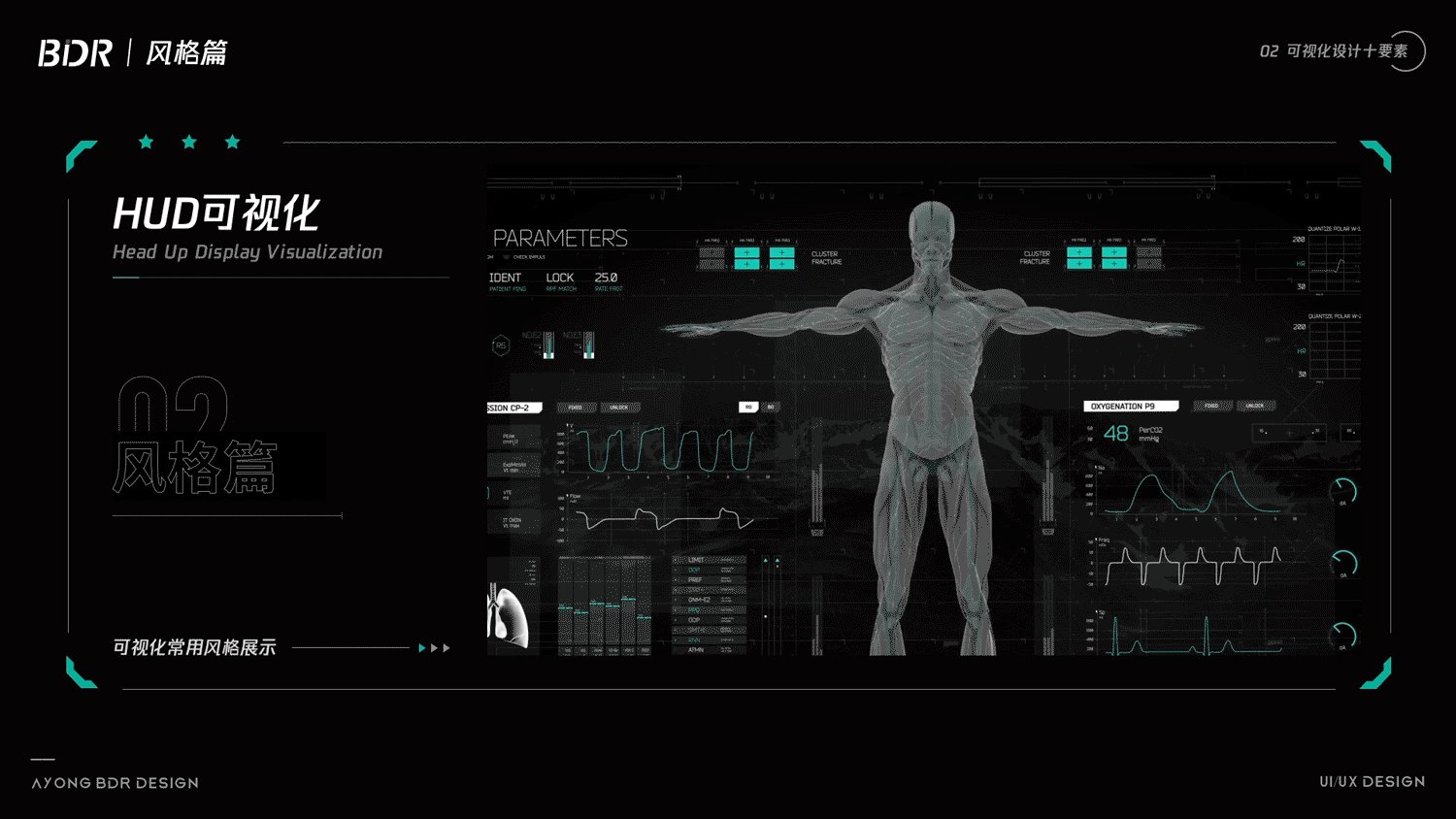
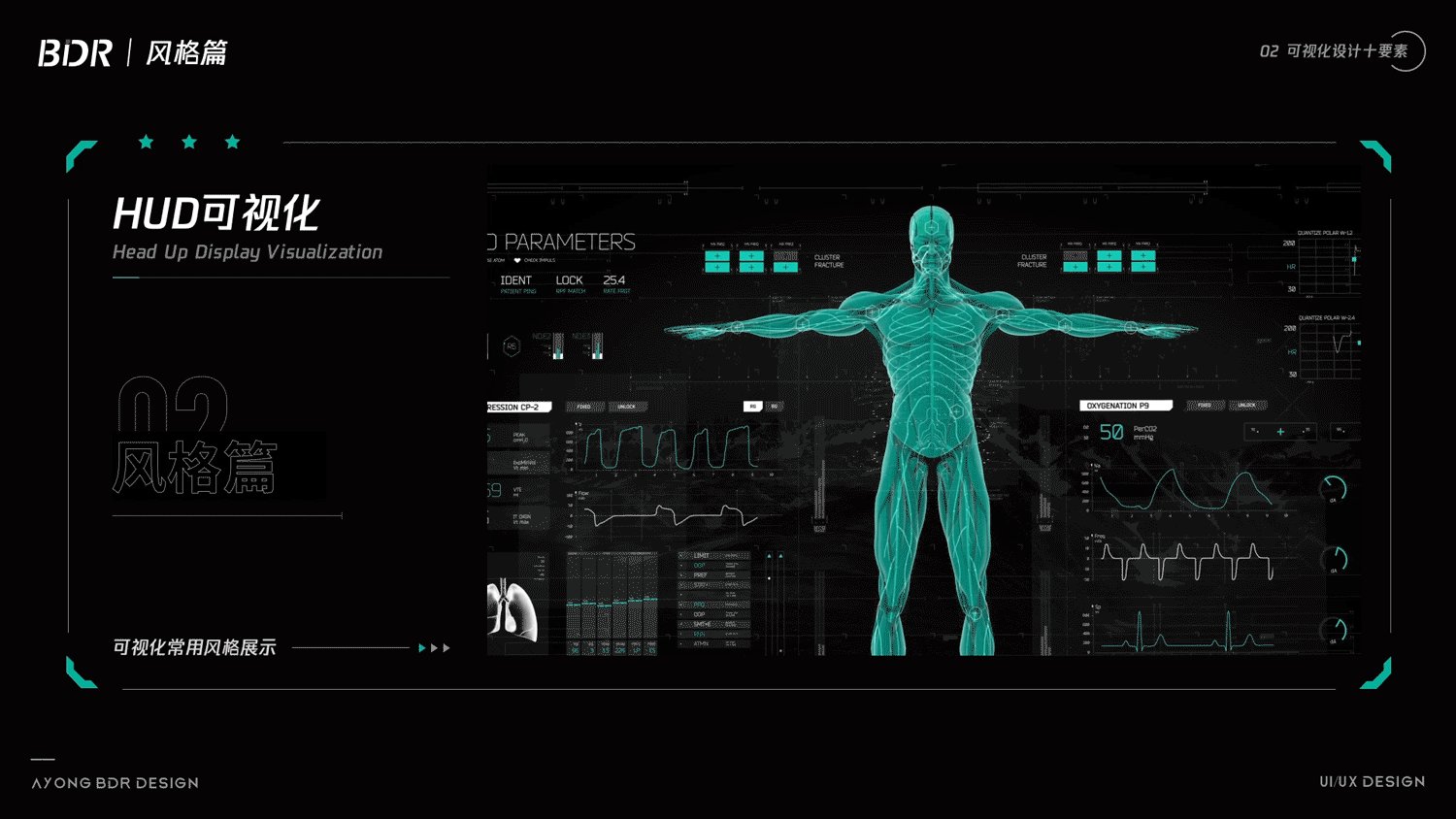
HUD风格
平视显示器(Head Up Display),以下简称HUD,是运用在航空器的飞行辅助仪器。平视的意思是指飞行员不需要低头就能够看到他需要要的重要资讯。平视显示器最早出现在军用飞机上,降低飞行员需要低头查看仪表的频率,避免注意力中断以及丧失对状态意识(Situation Awareness)的掌握。
因为HUD的方便性以及能够提高飞行安全,民航机也纷纷跟进安装,汽车也开始安装,在一些游戏用户界面,很多地方都会采用HUD的风格,比如射击类,格斗类,动作类游戏等等(赛博朋克,堡垒之夜,绝地求生)。


在设计的细节当中使用大量的图形元素,并辅以一定的装饰元素,主要以点线为主装饰,排版版式参考价值较强。HUD相比较于传统和FUI来说,更贴合我们的日常设计,对于图形的展示也更加的有意义,所以透析HUD风格,对于提升可视化设计水平有很大的帮助。
-
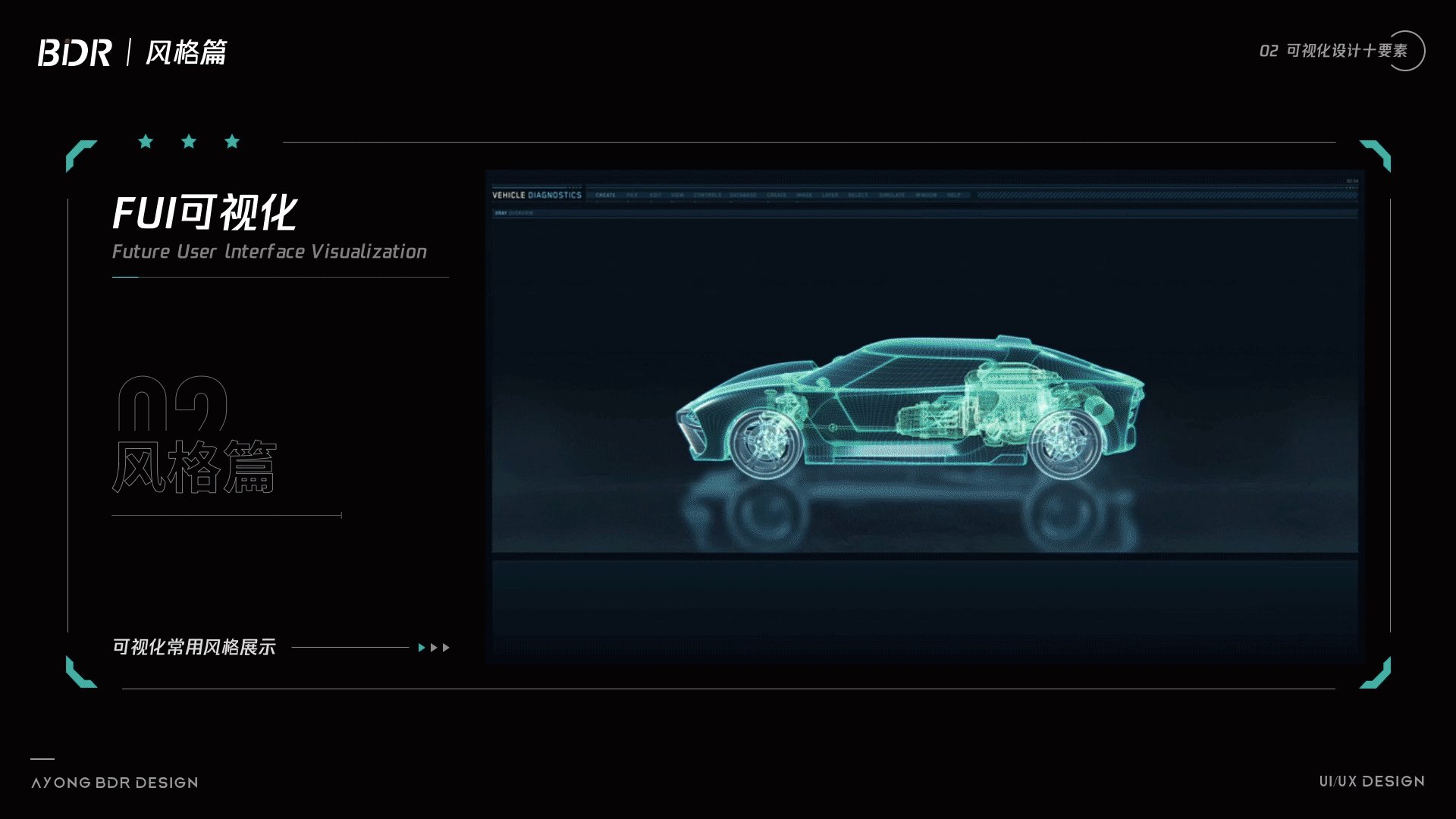
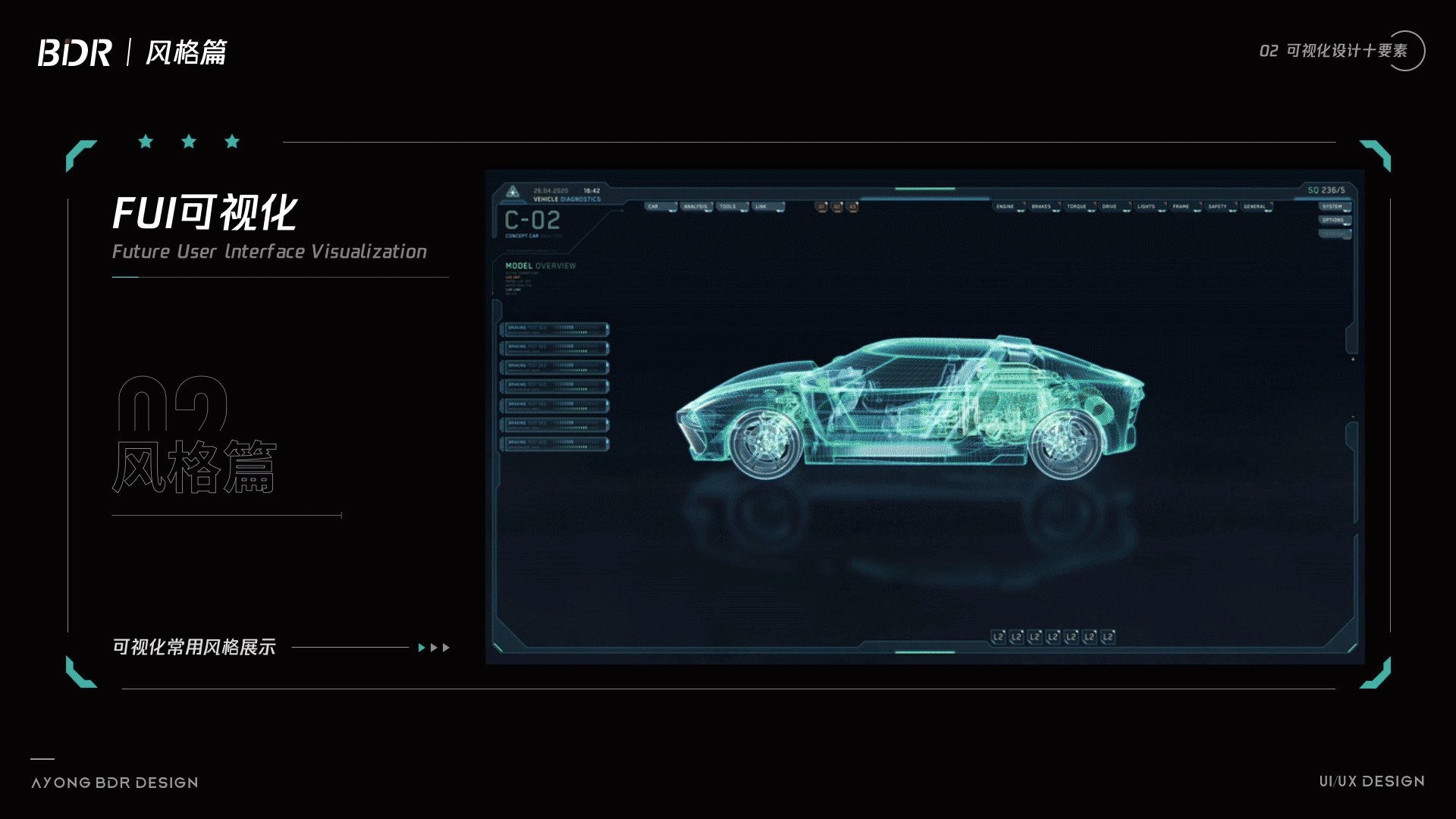
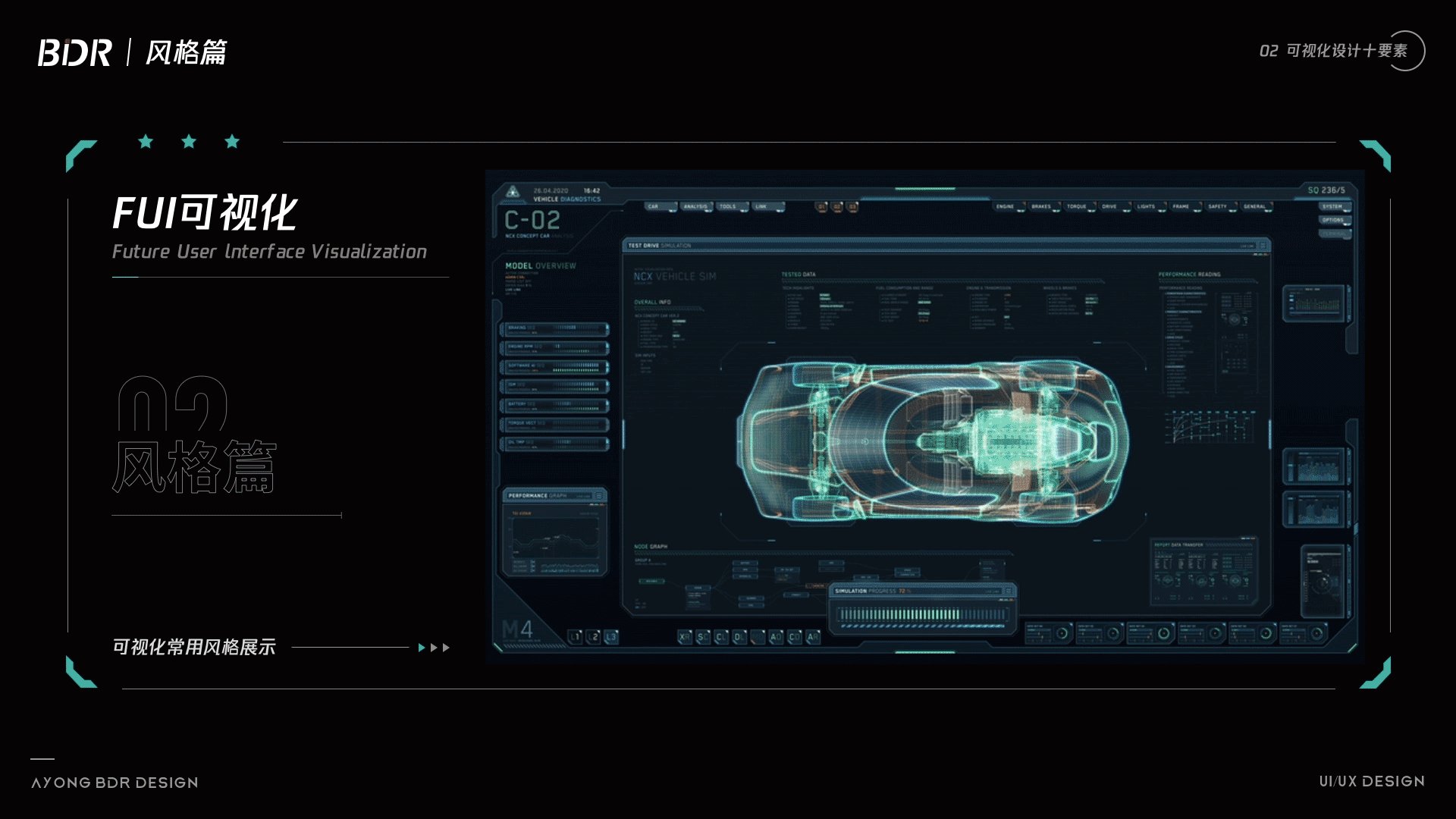
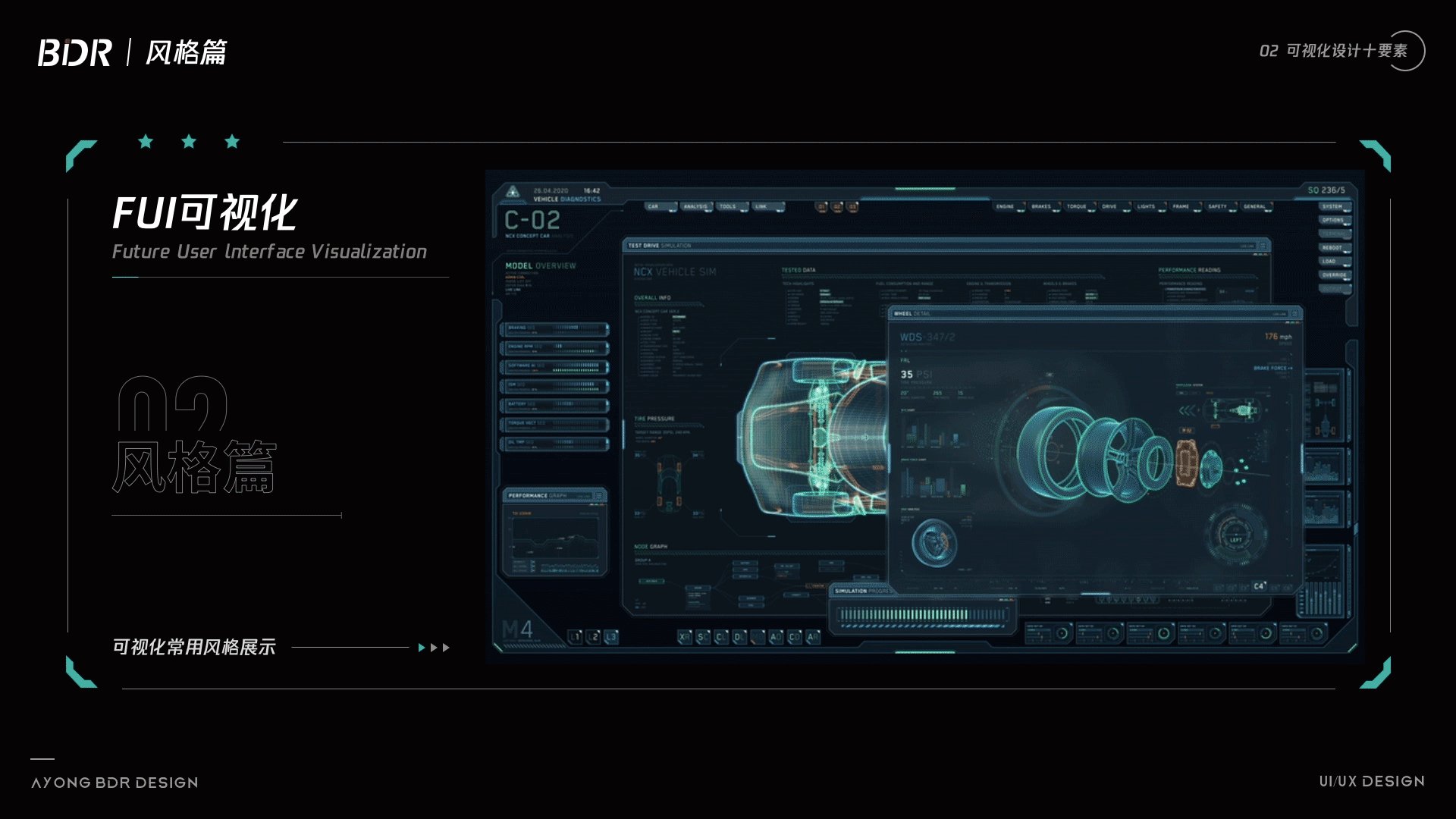
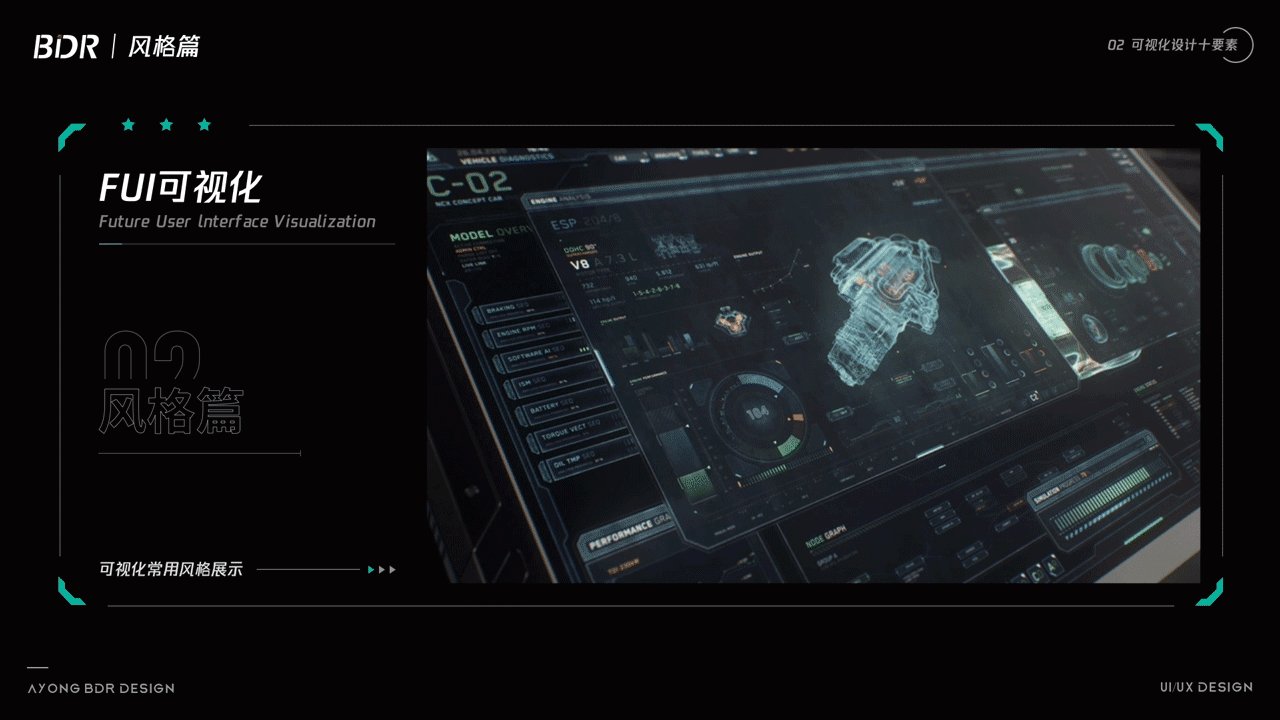
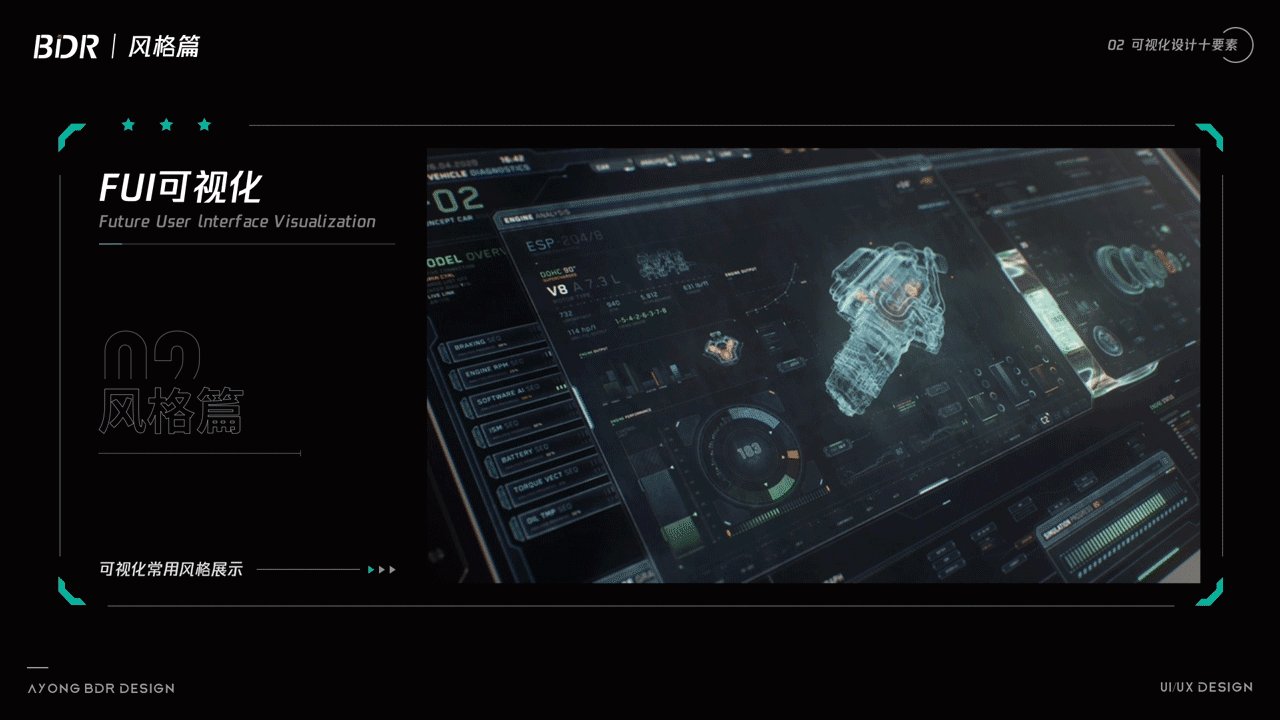
FUI风格
相对于当前流行的扁平化设计,FUI可谓是在Ul设计中独树一帜,设计风格十分鲜明,极具未来感和科技感。
FUI是一个非常有趣的Ul设计领域,是我们在日常现实生活之中天法探索的用户界面设计方式。在我们的日常工作中,通常日常设计很难有机会为宇宙飞船、时间旅行设备,或者感知型人工智能和外星人使用的用户界面做设计。FUI使设计师有机会去突破现有的用户体验和用户界面的限制,探索一个新的领域。通过虚幻界面设计我们可以大胆的设想以及寻找新的解决方案。例如我们可以大胆的设想AR技术的应用,地图可以采用全息投影技术、人与智能硬件的环境交互等等。
虚幻界面设计甚至可以是新的发明,它们可以作为一种概念的验证它们可以启发我们,提出问题,探索什么可行,什么不可行。正如科幻小说可以激励人们登上月球或建造自动驾驶汽车一样,虚幻用户界面可以激励人们为未来创造技术。



FUI的图形装饰元素可以说是极其丰富,形式感很强。在设计的细节当中使用大量的“异形”的图形元素,并辅以一定的装饰元素,但是一定程度上对于设计中繁琐的需求,需求层次上寻找设计灵感没有太多帮助。常用在科幻电影以及概念游戏等领域,落地较难。
-
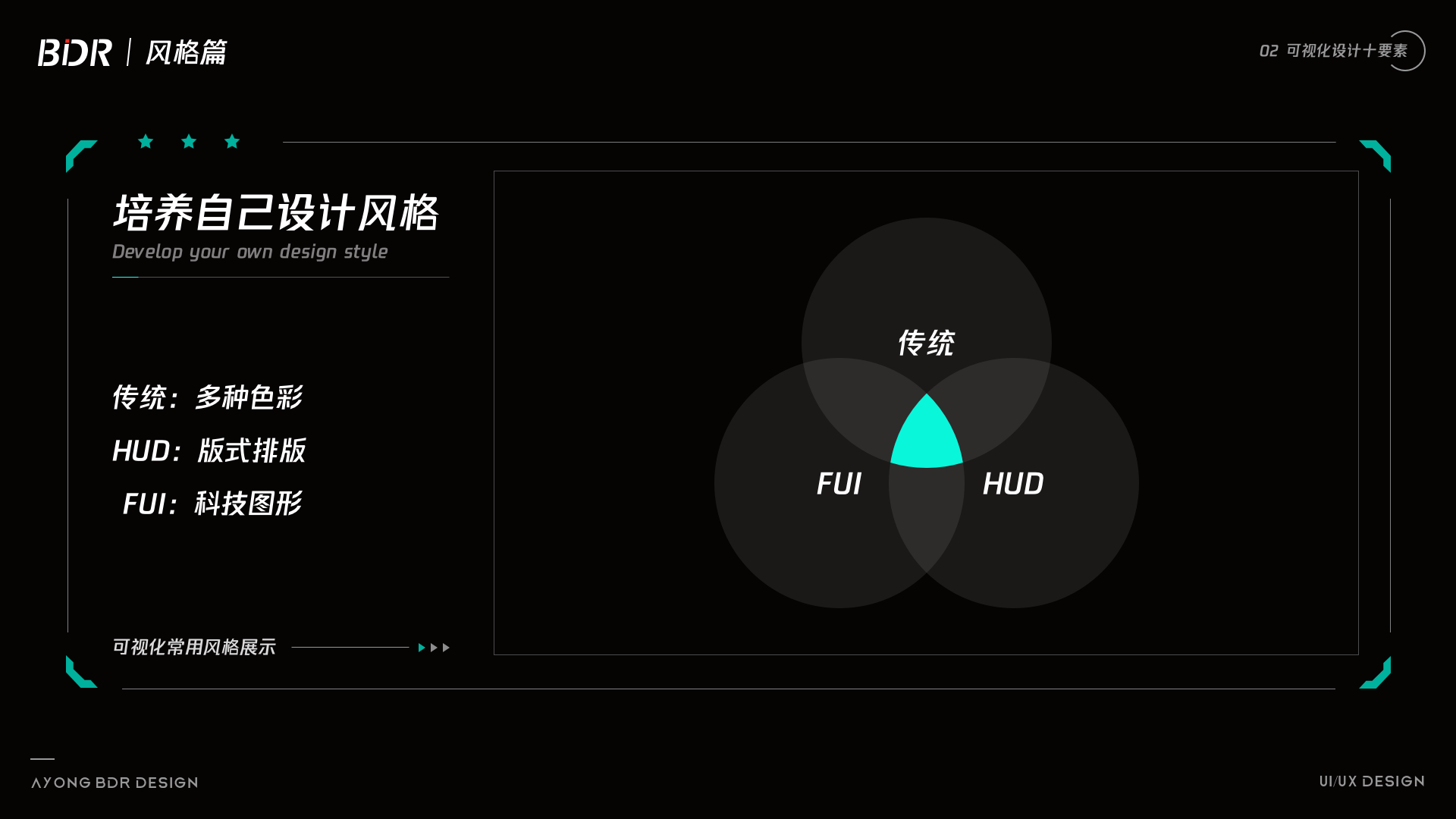
升华:如何培养出自己的可视化设计风格
如何培养和完善自己的可视化设计风格呢?其实这个问题有点狭隘,不同客户不同使用场景我们可能风格都会不太一样,但是唯一我们不会变的是我们对于组件图表的理解,图表图形的展示形式。
传统风格:多种色彩
FUI 风格:科技图形
HUD风格:版式排版

一个合格的可视化设计师,对于任何可以参考的页面,都可以迅速领略到可以应用的部分页面和展示形式,多吸收知识,提升自己,这就是取其精华,去其糟粕的正确解答吧!所以要将现有风格结合,完善设计理念,提升视觉技法,这才是当下比较重要的。

最近由于工作中的一个项目,对自己充满了怀疑,究竟什么叫科技感?不同的应用场景,科技感是否还依旧有效?同展示条件下不同应用场景,又会有什么样的差异?究竟是什么样子的设计,才能被“甲方爸爸"认定为科技感十足,并且很酷炫呢?从酷炫科技感出发,总结了以下四个方面去解析科技感风格。
-
科技感的界面有哪些特征?
-
同展示条件下不同应用场景,又会有什么样的差异?
-
三维的表现形式,是否真的跟科技感成正比?
-
面对段落文本需求,列表需求等如何把页面做出科技感?

01 科技感的界面有哪些特征?
相信很多可视化设计师听到最多的一句话:要酷炫,要科技感!每每听到这句话我都会变得非常暴躁。究竟是酷炫科技感代表可视化?还是数据可视才是可视化的内核?每每遇到这种令人糟心的问题,我想的是如何通过自己的专业知识去解释,可是我发现根本解释不清楚,也无法令甲方客户信服,甚至和同为乙方的总包也无法达成统一战线。那么我们应该如何去做呢,又应该如何去解释科技感这个抽象的概念呢?

-
1.1 配色
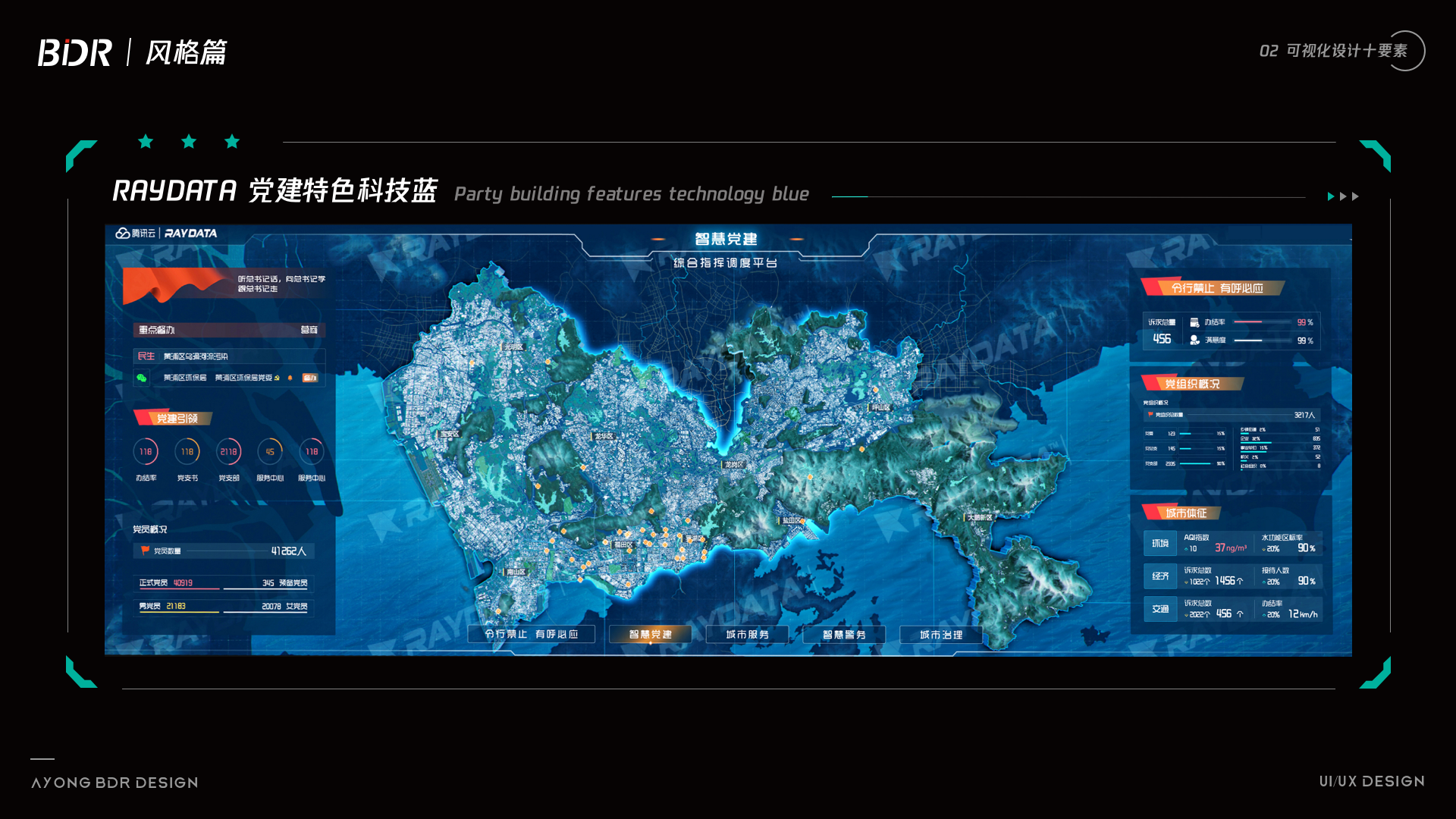
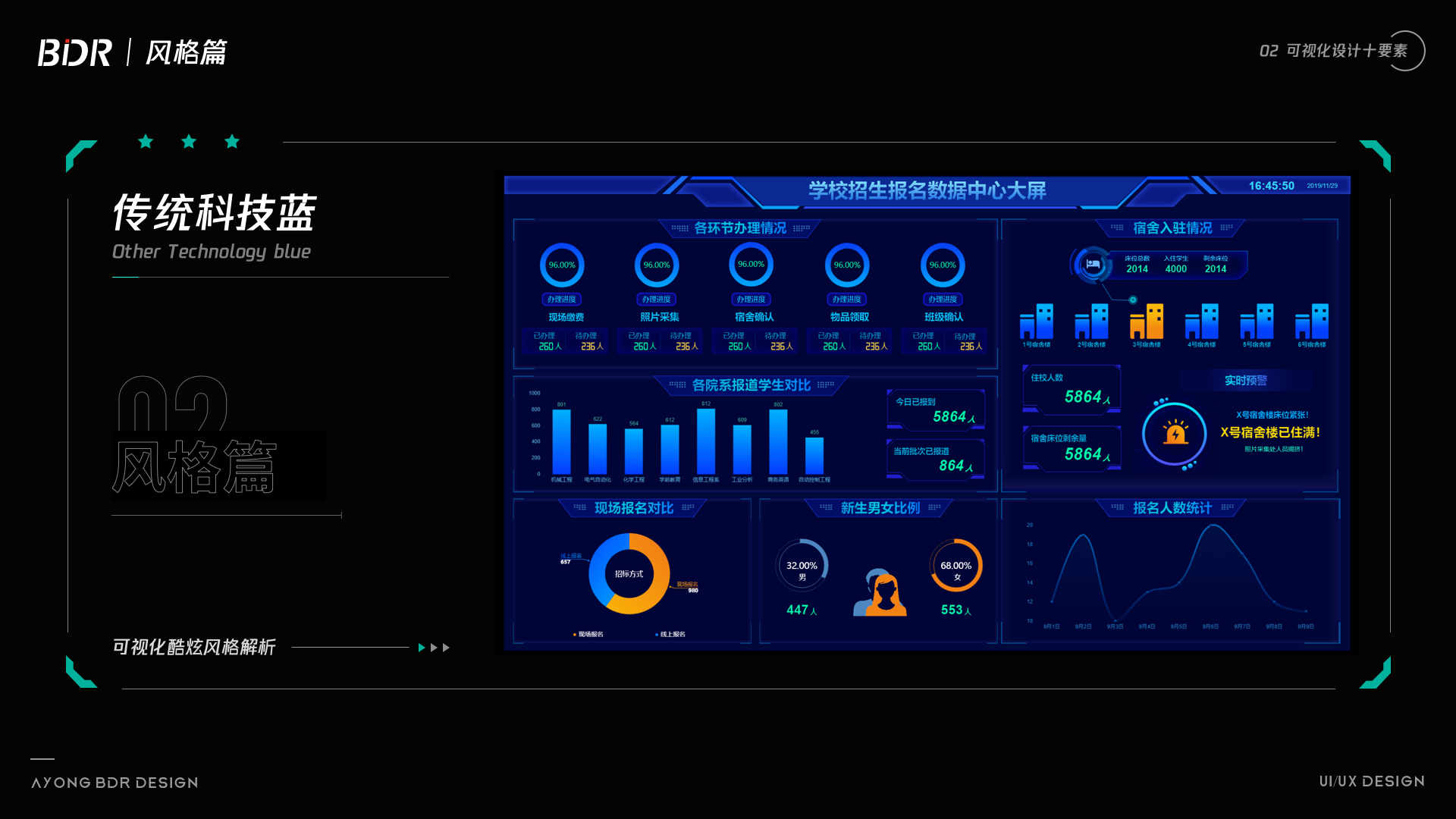
提到科技感色系一般我们想到的就是蓝色系(科技蓝),但是很多人可能走进了一个误区,科技感的专属色彩并不是只有蓝色,而且一些蓝色确实让我们有审美疲劳的感觉。如图,就是我们比较常见的传统可视化设计,一眼看去满屏都是蓝色,具有中国特色的蓝色科技感。正如所有人都公认的党建题材为红色加黄色,那么科技感真的只有蓝色专属吗?党建题材都是红色专属吗?

由此可见,红色并不是党建题材的专属色彩,存在即合理,也并没有说党建可视化一定要做成红色的。制约的因素有很多:项目背景,项目需求,设计提案,专业认知等等,可视化大屏归根结底还是做的是服务设计,因此服务好客户,得到客户的认可,就能体现设计的价值。但是在设计稿中可以发现,界面运用到了一些党建色彩的元素,也是通过这种方式去展示,这也是设计师需要注意的一点。
-
传统科技蓝风格可视化

-
其他科技蓝风格可视化


-
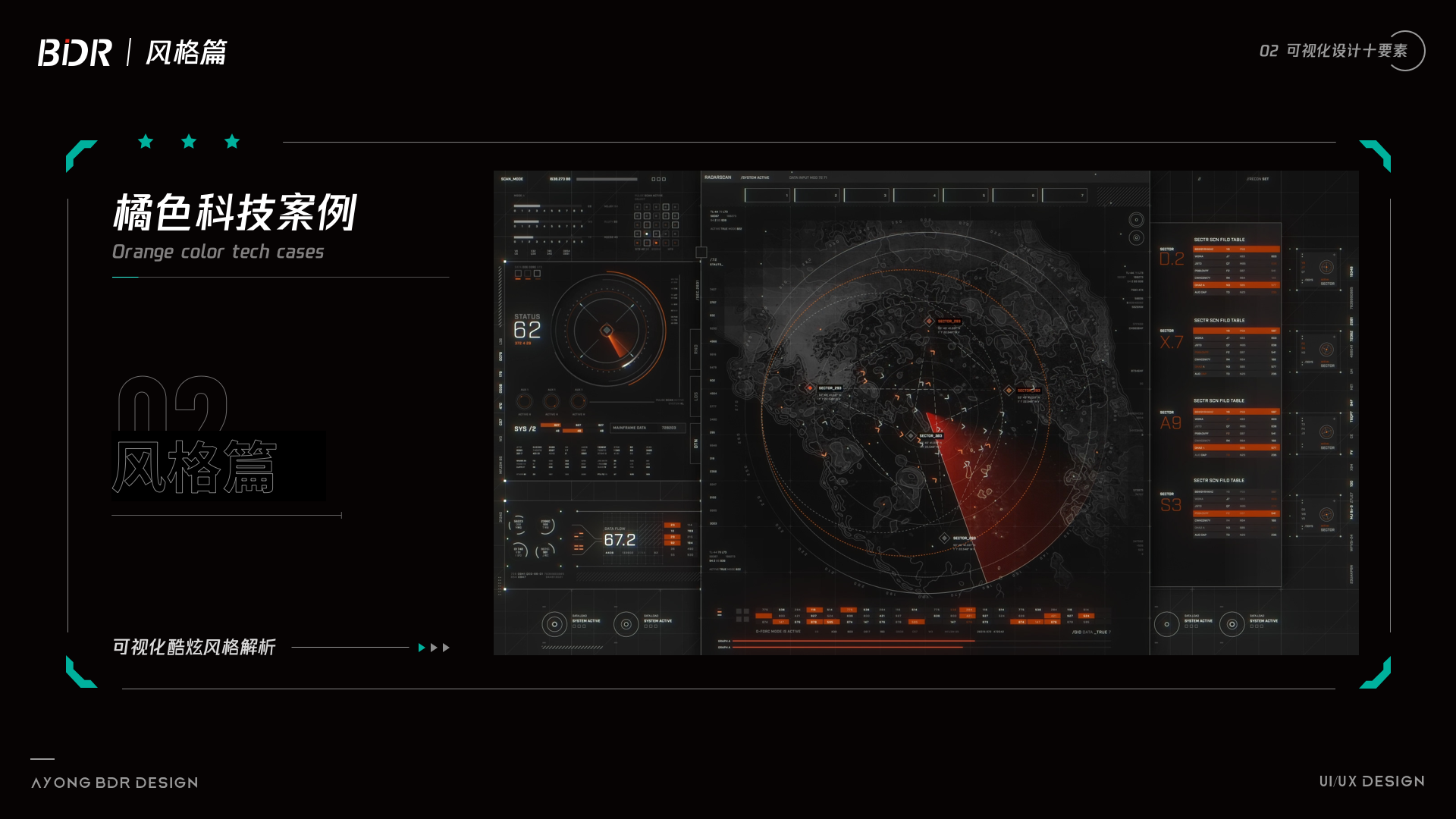
橘色科技感风格可视化


由此我们可以推断,配色是塑造科技感界面的一个比较重要的因素。色彩的选择需要根据实际所运用到的场景,比如安全行业,蓝绿色会比较好一点;比如公安行业,传统蓝色就比较合适;比如卫星地图,用蓝色就不合适;根据不同的业务范畴以及不同的应用场景去确定配色,这才是我们要做的。
蓝色并不是科技感的专有属性,任何一种颜色都是可以塑造科技感的感觉的。比如适合用绿色的场景做的界面,没有做好看,那只能怪自己学艺不精,跟配色无关。不排斥蓝色,但是讨厌到处都是用蓝色,上来就是用蓝色。
1.2 背景
说到背景这是一个影响科技感非常重要的因素,一张超神比比皆是,一张超鬼也是随处可见,究竟什么样的背景才是一个优秀的可视化界面所具备的?不是画面发光,有闪光点,宇宙或者银河那种图;也不是科技点线,带渐变的线条(混合工具做出来的那种)看起来就特别复杂;也不是那种亮度超过画面任何一个元素的图。

科技感的背景所起到的作用应该是衬托画面,而不是在画面中比较跳,抢视觉,一大坨发光或者复杂的图形,只会起到反作用。
一个好的背景一定是不影响视觉的同时,衬托画面和主视觉,如果整个页面分黑白灰三层,那么背景一定是黑的那一层,这样的画面效果才会好。
1.3 图形
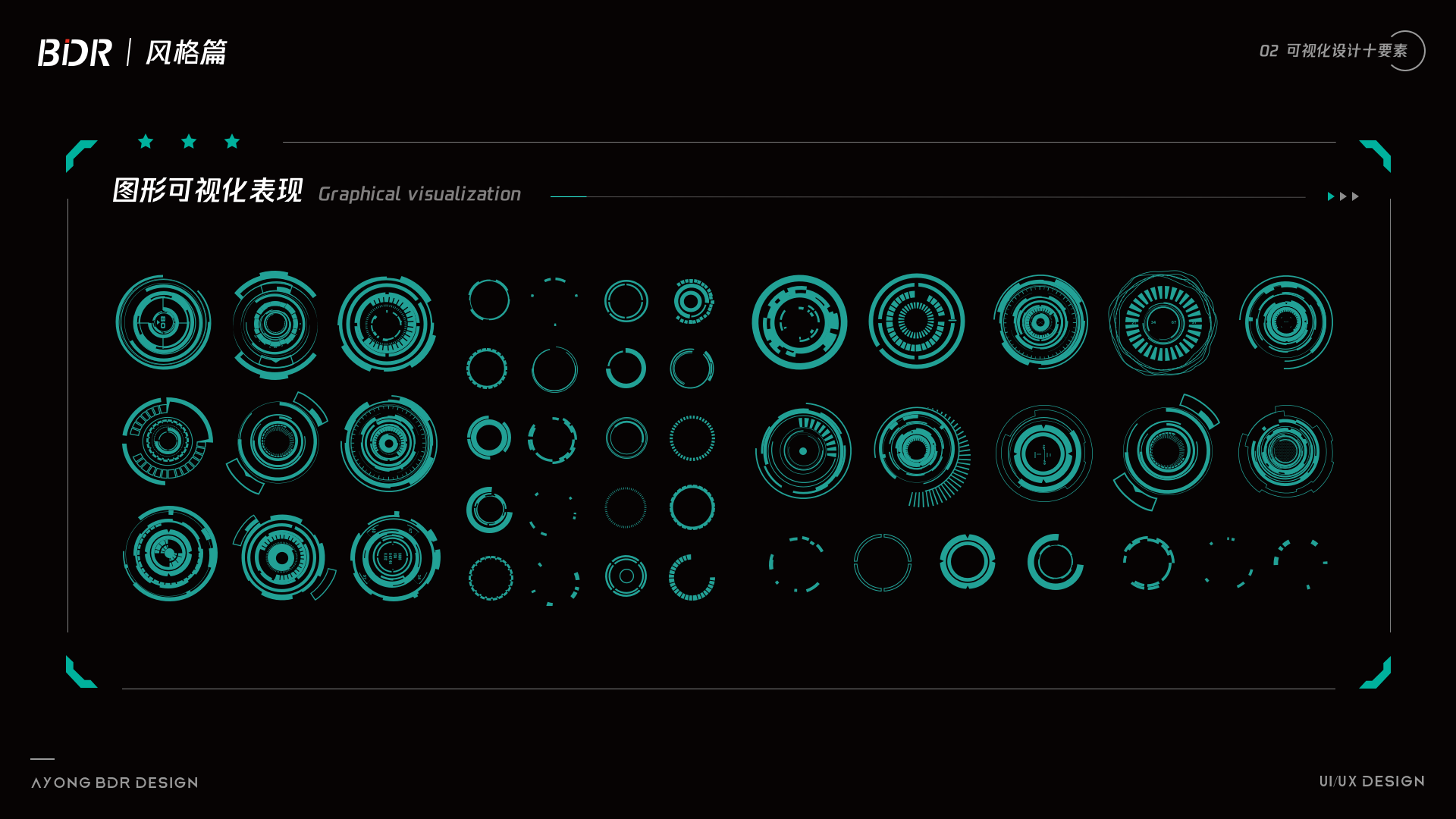
图形应该是以上指标中,最令人可以接受对科技感风格诠释的一种,科技感的图形到底有哪些特征,我们又该如何去做呢?


通过以上案例我们可以发现,所谓图形表现科技感,最大的特征就是点线面应用的多元化,通过一种或者多种规律将点线面组合起来,线条粗细长短不一,点大小不等。在使用图形进行点缀搭配时,切不可过于花哨,从而抢了主要内容的风头。
不规则图形,点线装饰,色彩,外发光,都是图形诠释科技感的方式。
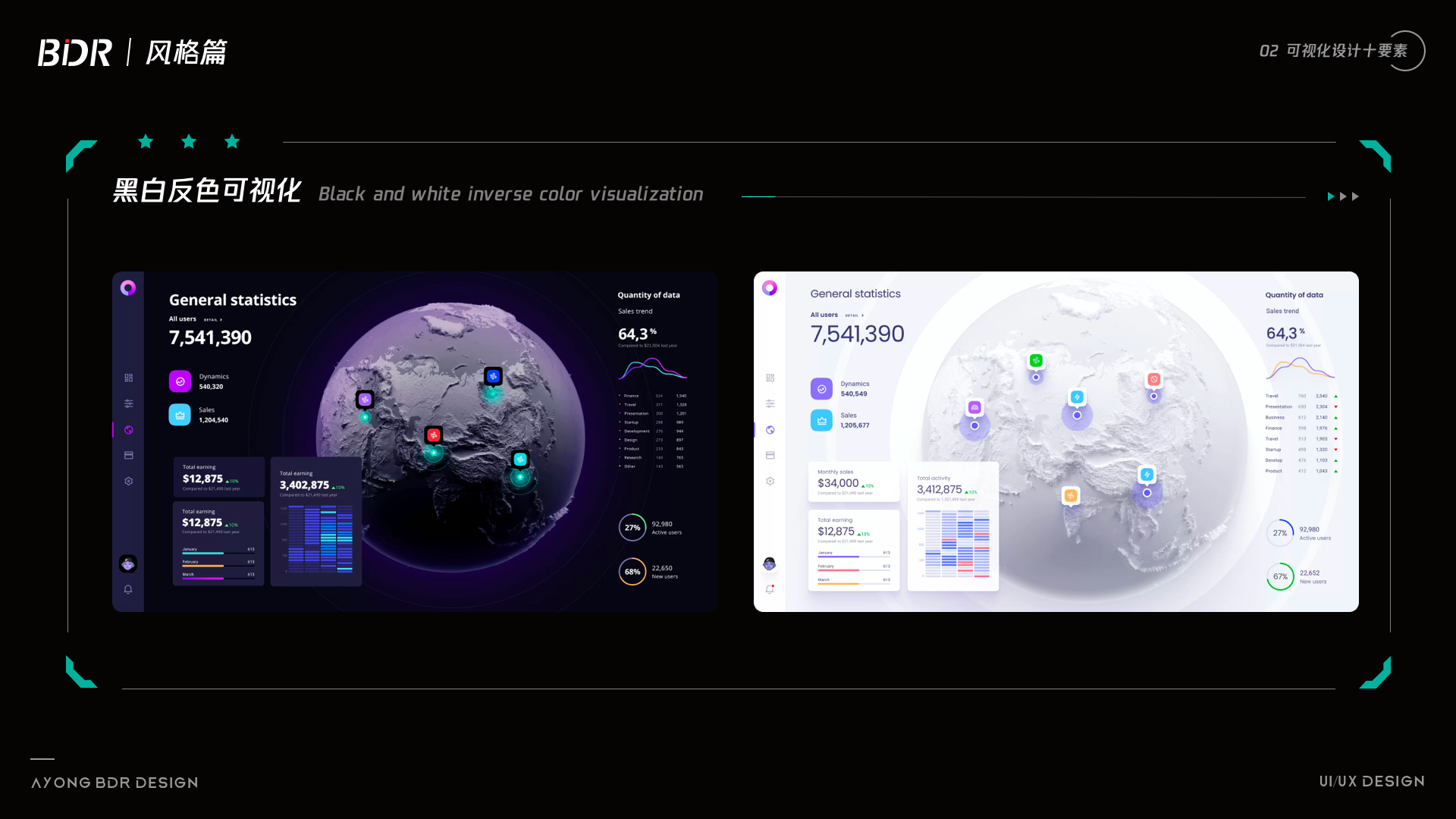
此处可能会出现一些三维样式的图形,特殊的视角以及不常见的设计都会增加科技感的元素,但是也不是所有的三维都可以比二维更有科技感的。我最近做的就是甲方客户一直觉得:三维元素太少了,科技感不够。我就纳闷了,到底什么才是科技感?难道科技感只能用三维的来表示了?只能说一定条件下,三维是优于二维展示的,但这也不是绝对的。如果你的场景主视觉本身就是二维范畴的,何必要要求组件三维展示。
下图的二维科技感表现上肯定是超过三维地球的,至少我是这么认为的。

1.4 动效
动效应该是最能体现科技感的方式了,通过动态演示组件,通过动效展示界面,远远比静态页面要合理的多。动效主要是通过:位移、旋转、透明度(闪烁)、缩放等方式去制作,形成独特的动画节奏。
最常用的科技动画:粒子动画,线条动画,辉光,剪切路径,偏移字符等等。




可以发现科技感动效一般都伴随着极快的闪烁动画,动画的节奏也是比较偏快,再通过出现动画,字符偏移,剪切路径等演示组件的形成过程。
02 同展示条件下不同应用场景,会有怎样的差异?
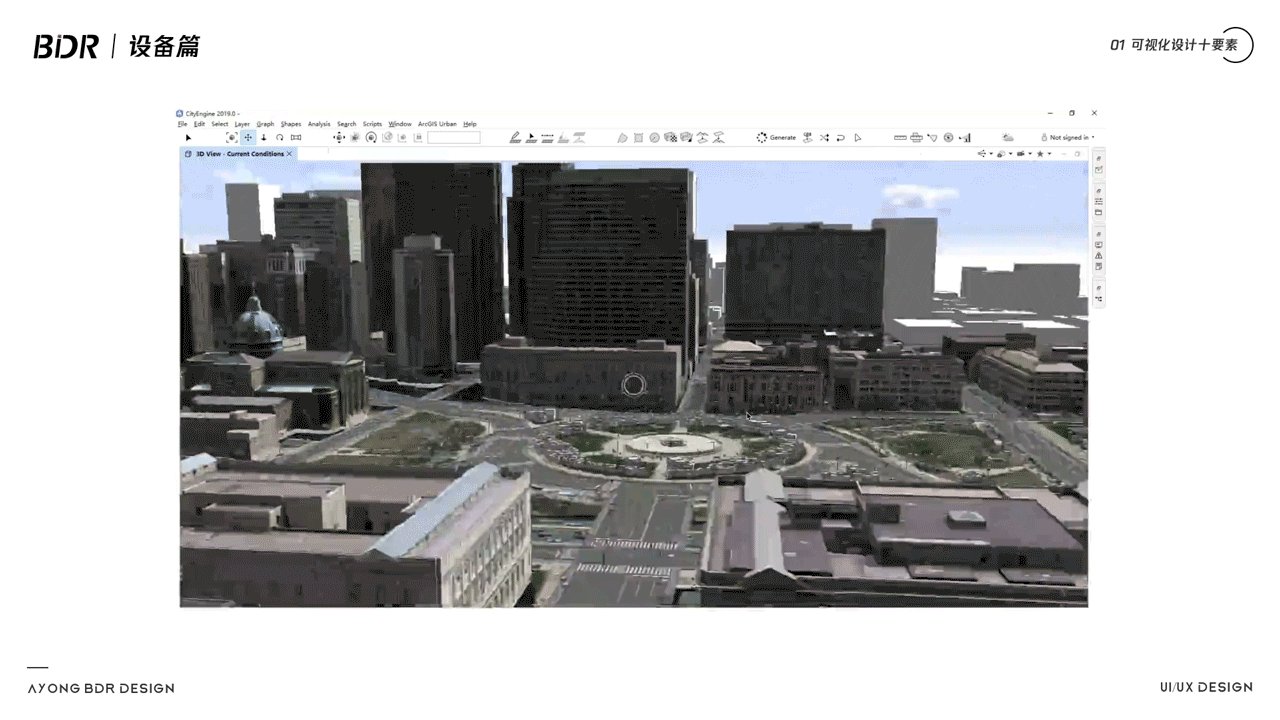
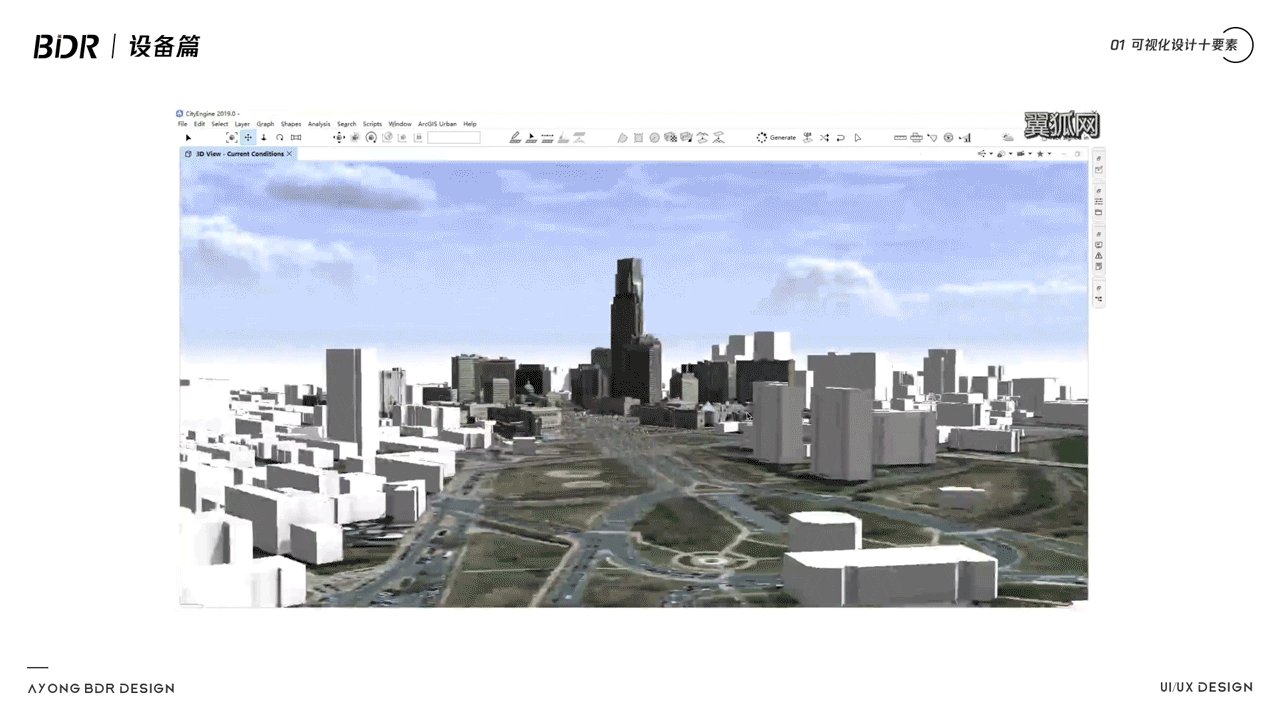
可能大家没有遇到过这种情况,比如在三维建筑可视化中,科技感本身就依赖于场景的表现,但是不知道大家有没有试过,将三维建筑可视化换成二维GIS之后,我们如何去使画面表现的更具科技感呢?
图一,图二,图三分别就是替换不同的场景,那么我们来看看这些场景为什么不适合原本的之前的科技感风格呢,我们一起思考一下~



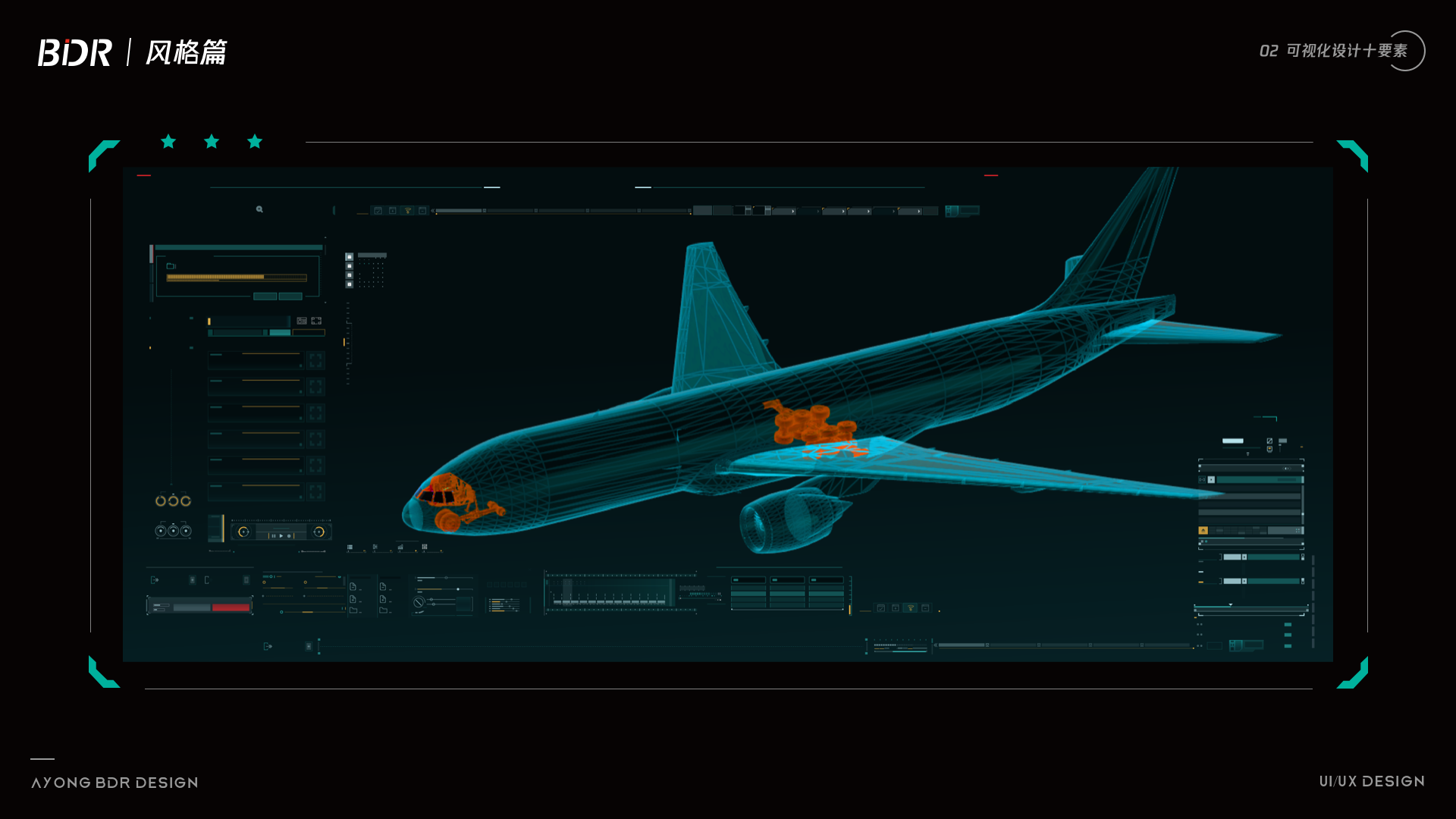
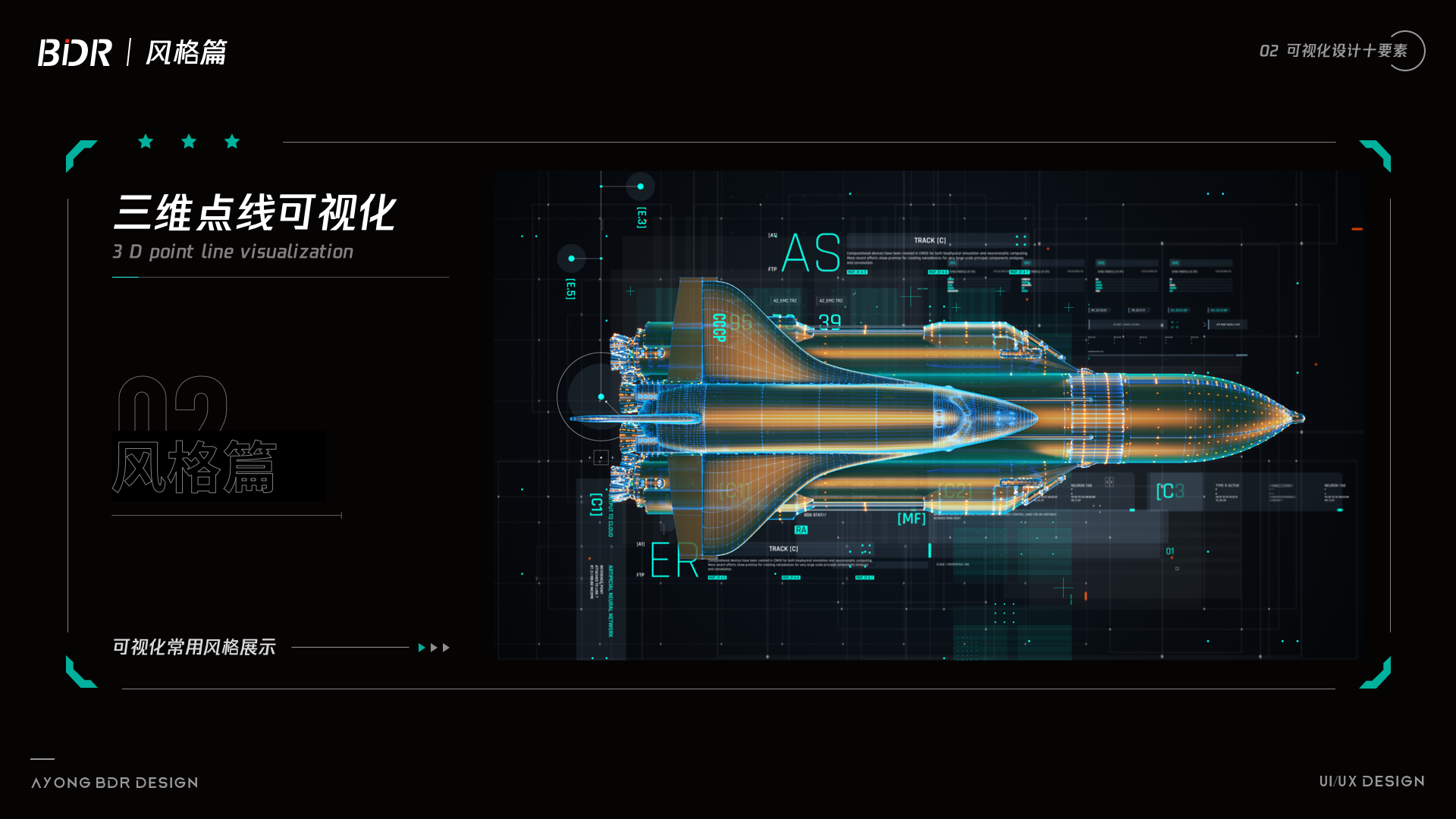
以上三张图可以看出,图一的飞机可视化是画面的原稿,后两张是在同一种设计面板,替换了不用的主视觉场景,由此可以看出不同主视觉场景可能对应不同的风格UI组件,没有通用的组件,如果想完美表达一些面板组件,那么需要取设计不同风格的主视觉场景才可以。
大家可能会觉得科技感只针对于一些特殊的场景,或者说是深色场景,比如一些实景地图和卫星地图又该如何去表现科技感的元素呢?那么如果是浅色可视化我们又该如何去做科技感呢?
科技感风格应用于不同的场景,那么表现科技感的方式也是有很大的不同的。

03 三维的表现形式,是否真的跟科技感提升成正比?
其实这本身就是一个伪命题,三维表现对画面的冲击力是非常强的,对于画面视觉效果的提升有很大的帮助。不过是否所有的三维就是最合适的呢,这个也确实有待商榷。不过能肯定的是,一定程度上,三维一定会比二维更加具有冲击,更加具有科技感。
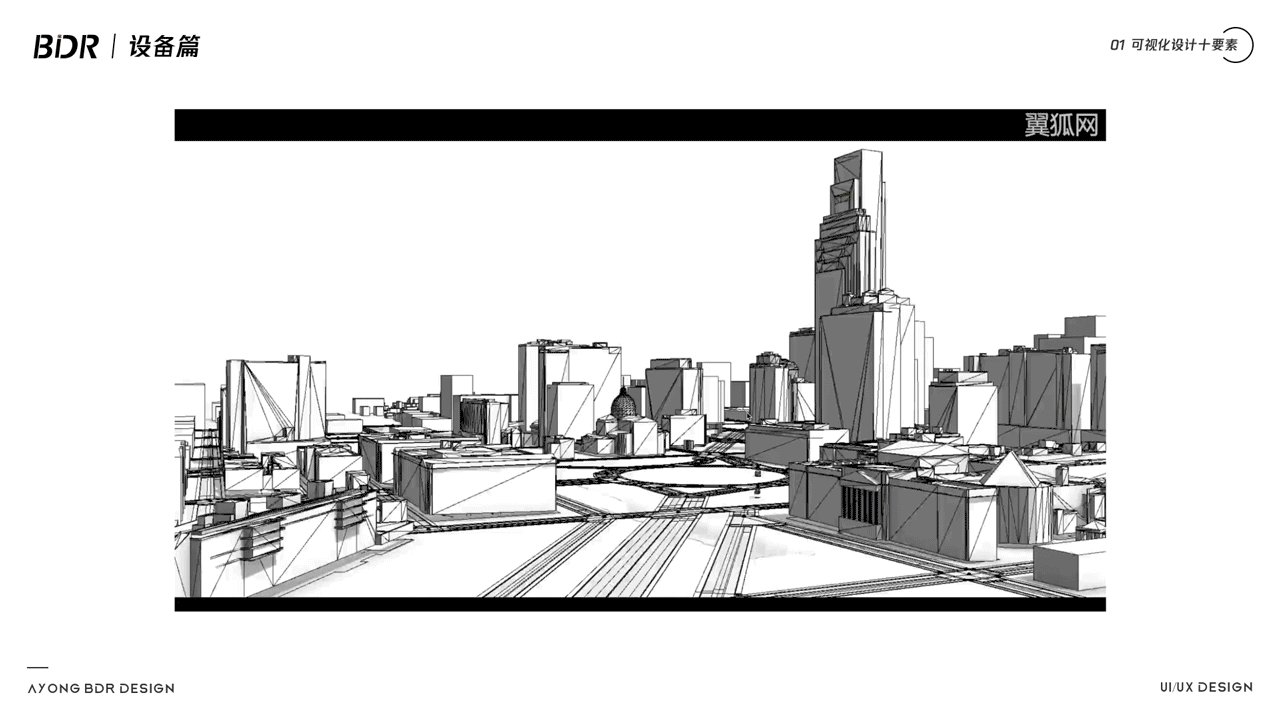
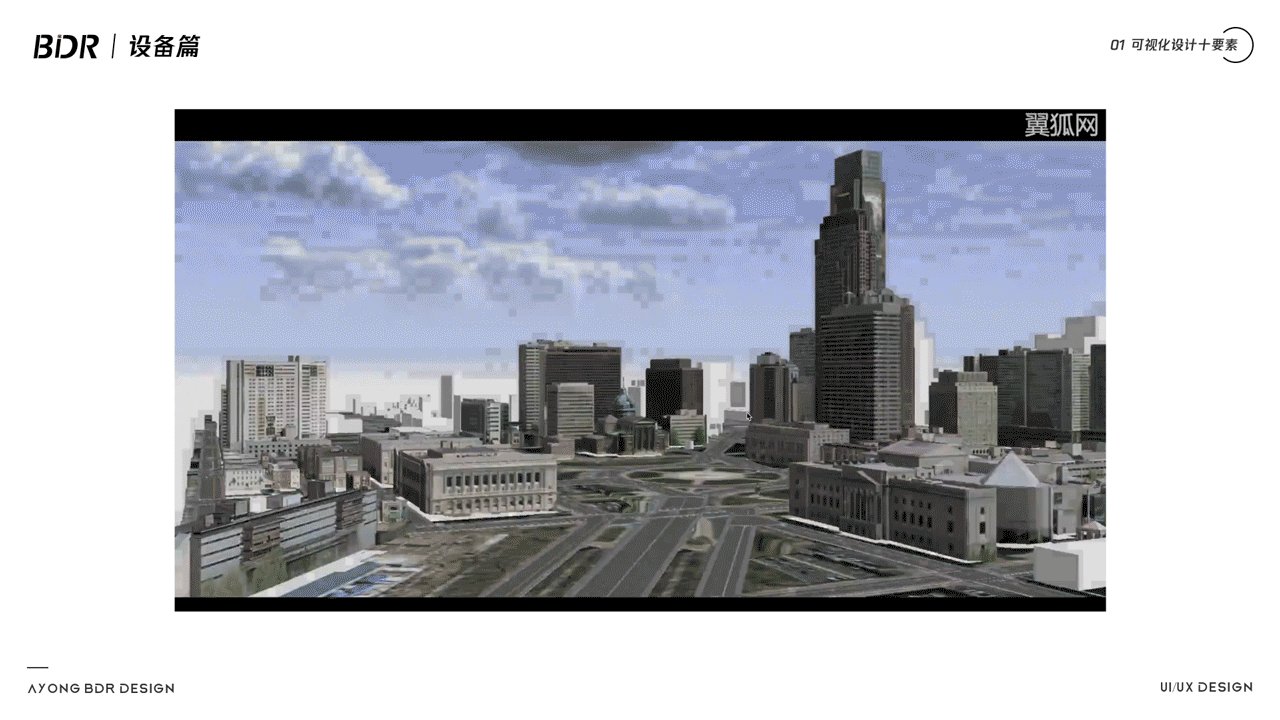
首先必须要确定的是,此处三维一定是科技感点线组成或者说是线描类型的三维主体,而不是实景以及仿真的主体,当然并不是绝对的,此处针对大多数场景下。



可以通过以上图片看出,科技感一定伴随的是大量的点线装饰,画面主体一定是最突出的地方。而不是有时候遇到的是:GIS地图就是很普通的样式,可编辑性不是很强,样式也比较老旧,对设计就会造成大量的困扰。在主视觉没有完美表现的时候,就不要强求说把两边去做好看,主视觉不好看,那么图表做的特别华丽也只是让主视觉更掉分。
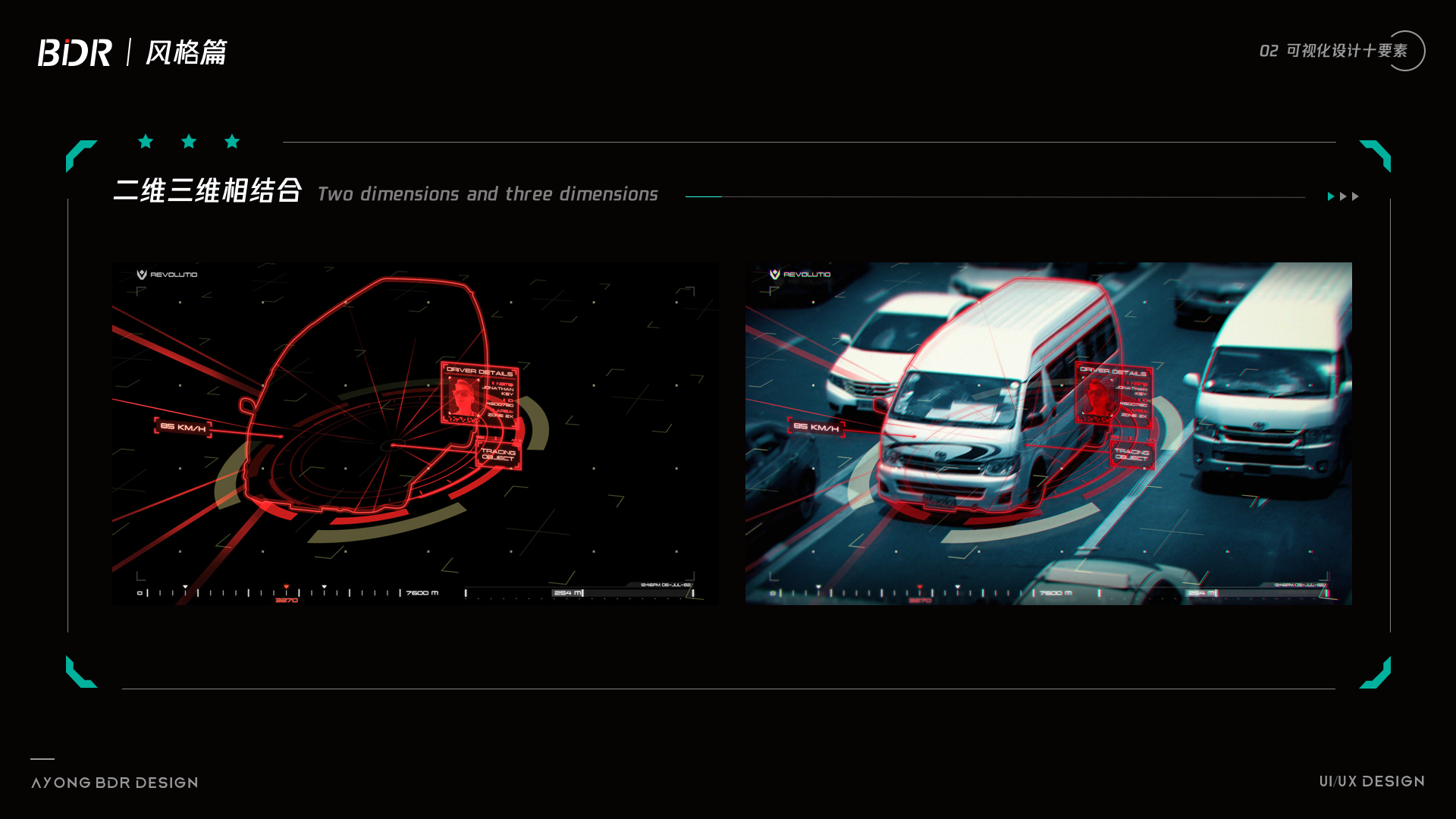
其实最正确的表现就是二维表现加上三维场景展示,两者相辅相成,对于画面的展示才是最好的。通过下面这组案例可以发现,二维表现加上三维场景才是最优解。

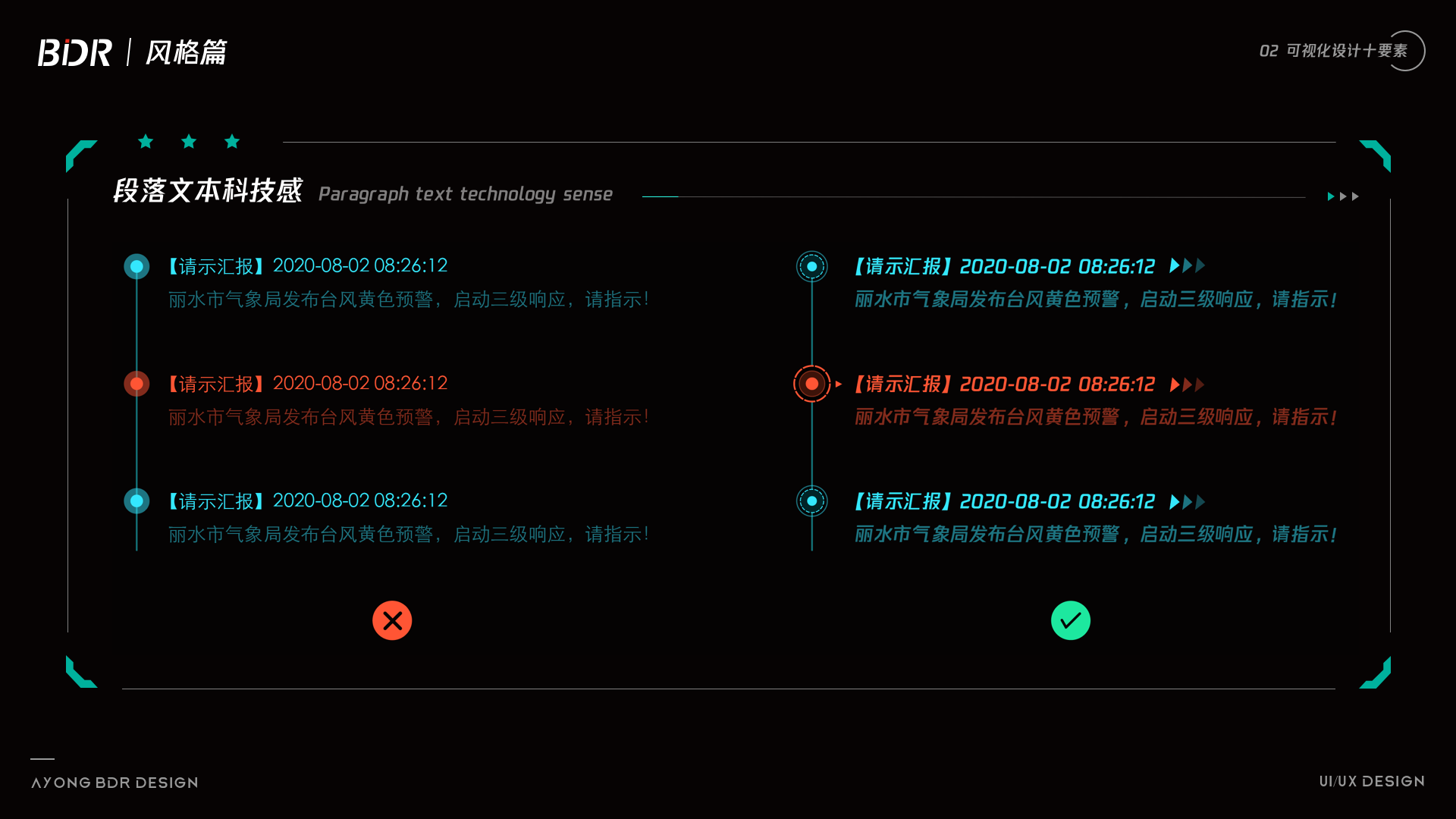
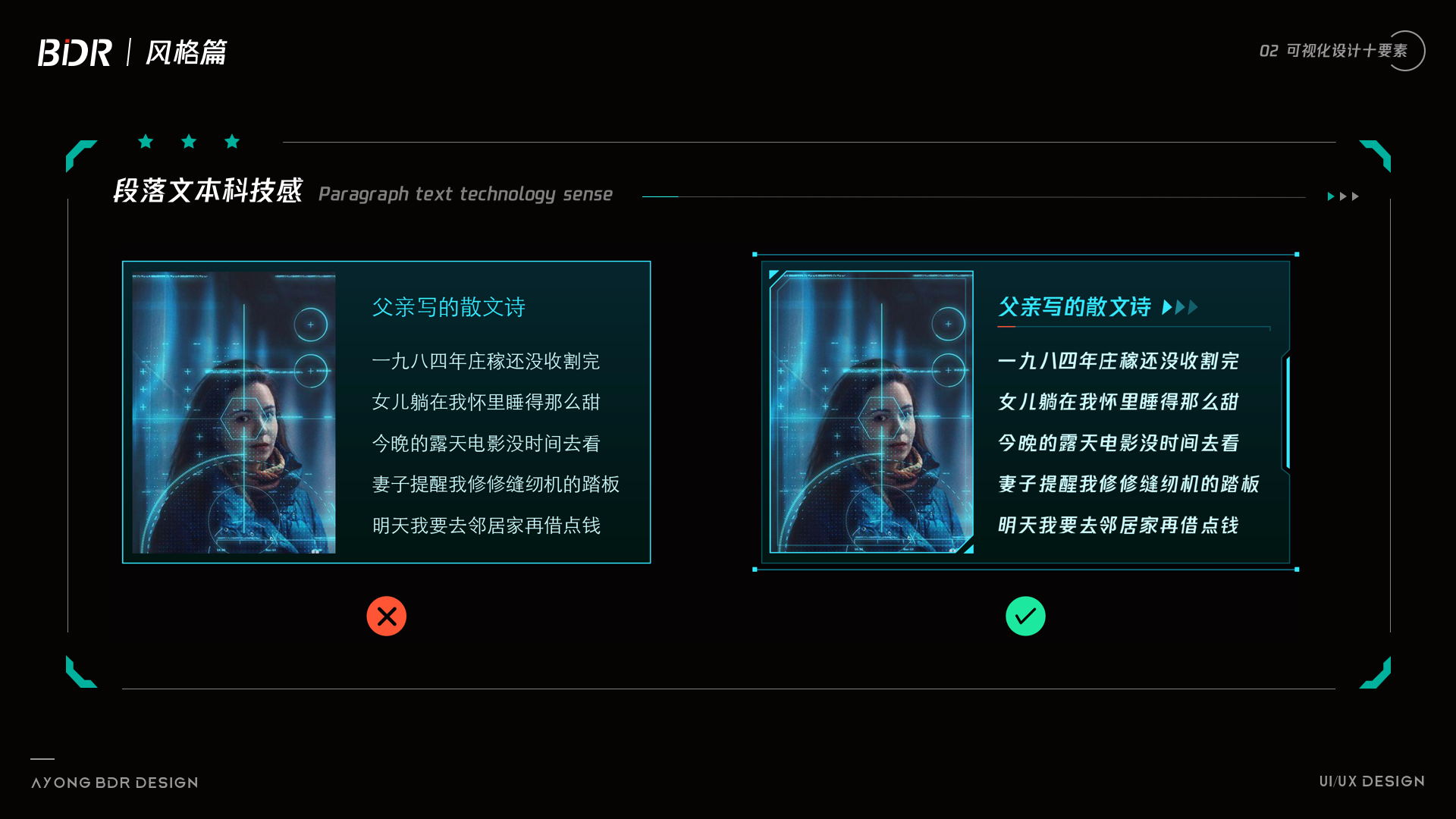
04 面对段落文本列表需求时如何把页面做出科技感?
很多同学对于文字需求如何制作科技感有很多的疑问,通过最近的作图,总结出四种关于文字排版科技感的展示,总结起来其实就那么几点:装饰,图形,字体,版式,表现形式...




其实对于数据可视化设计科技感的研究,不仅需要了解表现层,更需要上升到业务层。一些特定的图形或者装饰,对于画面的丰富程度一定是有帮助的。
讲了这么多,不知道对大家理解科技感是否有帮助,如何提升画面科技感,是我们做为数据可视化设计必定会面临的一大难题。希望大家在以后的工作或者项目中,多多酷炫,多多科技感!!!

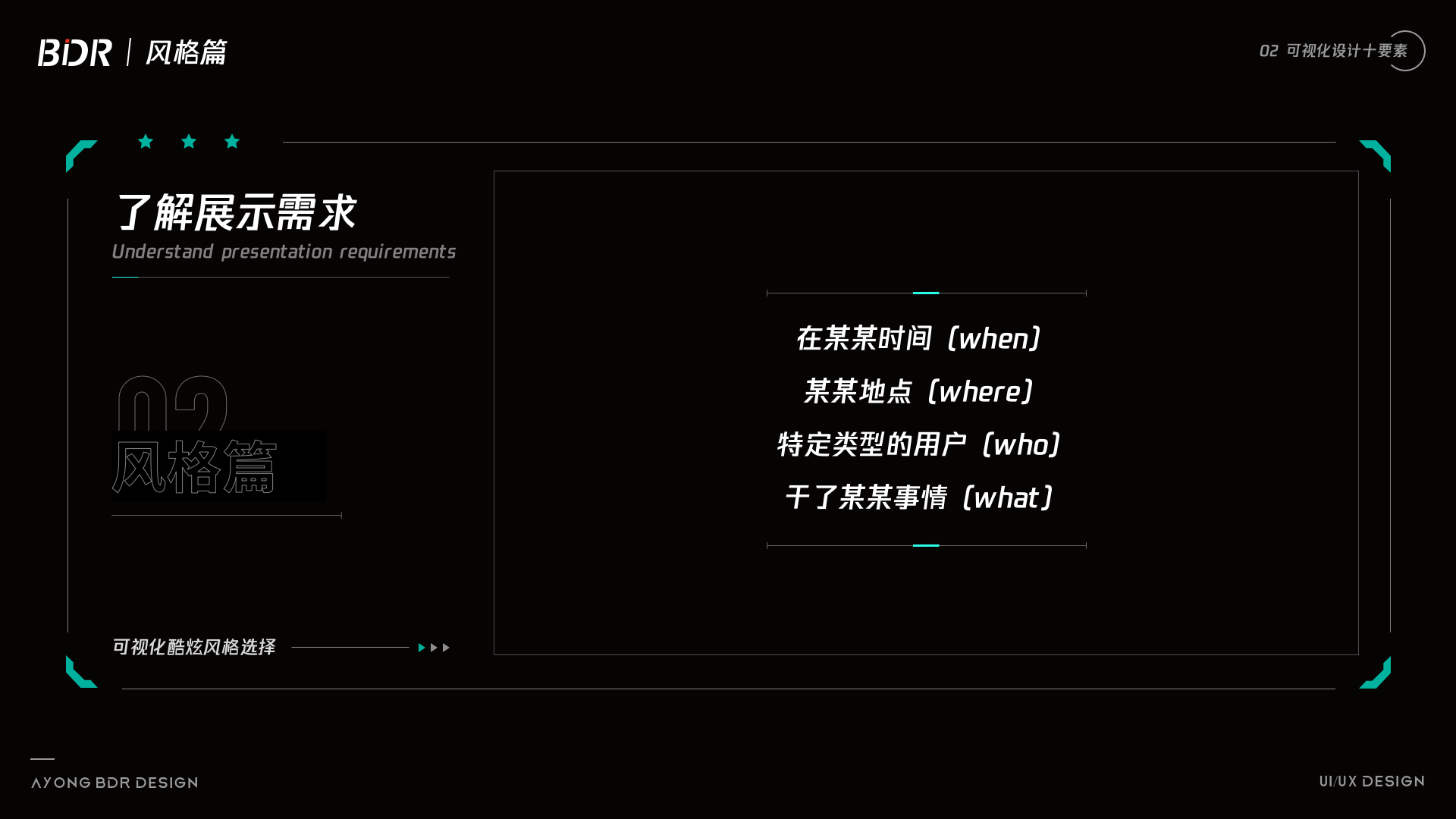
1、根据场景-了解展示需求
场景是什么?是人物、时间、地点三要素所组成的特定关系。在某某时间(when),某某地点(where),特定类型的用户(who),干了某某事情(what)。
因此我们要确定的是,根据这四个“W”去确定整体业务框架的基础构成,这对于设计风格的初步意向确认有着很积极的意义。

who:王局长
when:领导人会议时
where:公安局
what:新基建建设 数字化转型事项
在领导人会试上,公安局王局长提议通过了关于新基建,数字化转型的各种措施。面对这一场景,有以下几个问题。受众是谁?需要干什么事情?谁去干?数字化转型怎么做?怎么实现?需要用到的技术?展示风格?重功能?还是重展示?
在有了这些的前提下,对于我们设计风格的选择就有了很强的指导意义,比如王局长比较喜欢多色搭配,科技感强的风格,主要为了配合展示汇报,那么就可以通过这一些需求,初步制定风格为效果酷炫的展示类大屏,但是主视觉的展示形式还是要根据其他的具体情况去进一步确认。
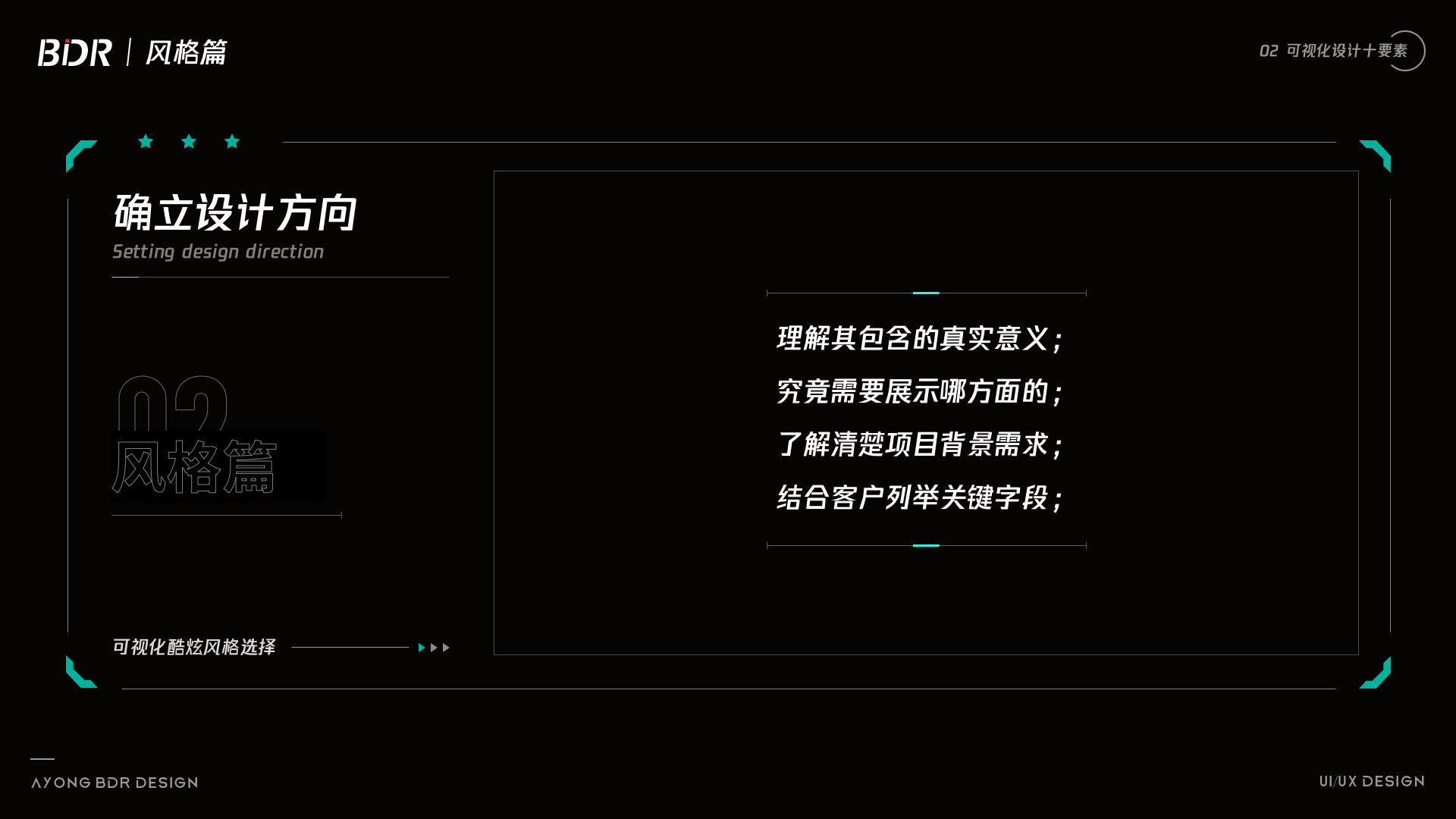
2、根据含义-确立设计方向
在面对一些特有的项目时,一般客户会给出一些参考术语:“3个一带”,“2个方针”,“八大成果”“三山,两水,百林,千田”......
面对这种问题,能做的就是理解其包含的真实意义,究竟需要展示哪方面的,了解清楚项目的背景需求,结合客户所说的一些关键字段,剖析以上的内容可以发现,客户通过一些方针和方法,对“山水林田”进行治理,取得了一些阶段性成果。

因此展示的内容可以确定为智慧治理,或者智慧生态方向的,然后就可以根据项目背景的内容去选择可以应用的具体的一些方案了。
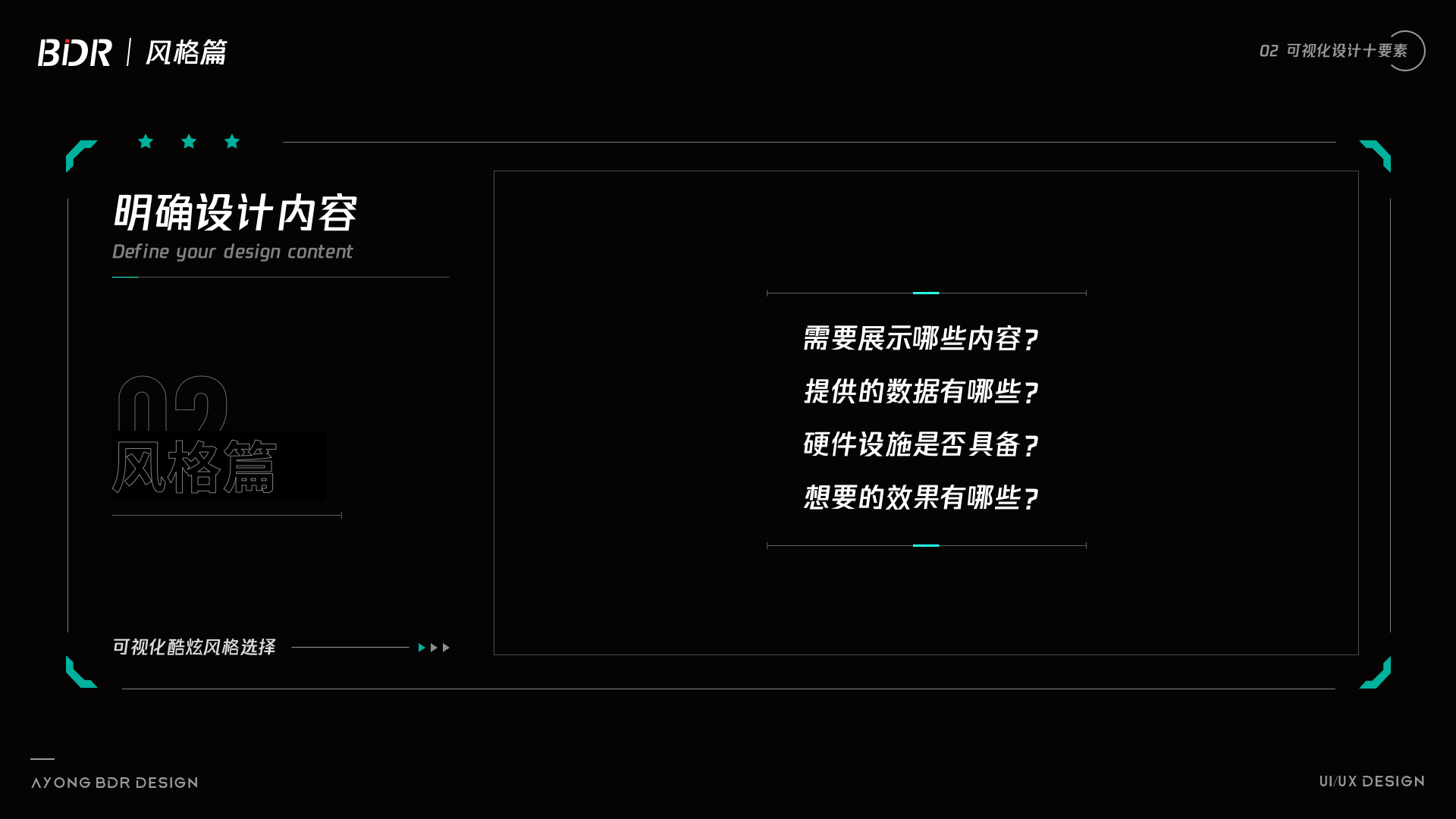
3、根据需求-明确设计内容
因在到了需求分析的阶段,可以根据客户提供的大量的资料和业务需求,去明确的设计方向,究竟是需要展示哪些内容?可以提供的数据有哪些?展示条件(硬件设施)是否具备?想要的效果有哪些?

比如客户需要查看到山水林田的各个改进措施的效果,以及改进前后的效果对比。说到这单纯的二维GIS和影像已经不太好满足了,那么可以将场景风格定位到三维展示,需要实际1:1建模,至于是通过WEBGL,UE,UNITY就看各自的团队擅长的方向了。
场景大体风格确定,那么展示面板需求根据场景去搭建就可以了,这样一个完整的风格选择过程就算初步走通了,具体的验证环节,可以在一次次会议中再去进行交流和修改即可。

-
二维GIS(深浅)、卫星影像
优点
展示容易,风格切换皮肤多,可编辑性高,开发难度低,地图资源较多,适合快速搭建可视化大屏模版,开 源内容较多,前端开发直接调用样式即可。
缺点
展示形式较普通,地图风格样式不出彩,设计效果也会打很多折扣,很难与同行拉开差距。
难点
开发过程中可能需要基于高德API以及一些平台,对封装地图进行二次开发,没有GIS开发经验的前端,会比较困难。
网址
https://lbs.amap.com/product/mapstyle#/ Mapbox,高德API,百度API,超图,天地图等等。
以高德API为例

-
矢量地图、省市区块
优点
展示灵活,可下载svg矢量区块,并可下载json文件直接交付开发,可下钻到县级,可编辑性高,一般会结合二维GIS来展示,有插件可以直接绘制全国地图。
缺点
不够立体,可选样式比较少,画面主视觉容易空洞导致画面效果不强。
难点
开发对于设计图的一些效果还原比较困难,例如发光,渐变等等。只能做一些比较基础属性的修改,对于效果还原可能达不到80%以上。
网址
http://datav.aliyun.com/tools/atlas/index.html#&lat=33.50475906922609&lng=104.2822265625&zoom=4
以DATAV地图下载器为例

-
矢量地图模型、省市区块
优点
展示效果好,三维场景,有立体效果,材质贴图不同效果会完全不一样,可编辑性较强,相比较二维更推荐这种表现形式。
缺点
三维范畴,不会三维知识的小伙伴会比较难,此处会涉及到三维软件合并挤压,展UV,漫射贴图,QGIS制作高度贴图,PS制作法线贴图等等知识点。
难点
对于不懂三维的小伙伴比较困难,涉及知识点较多,容易一知半解。
教程
https://mp.weixin.qq.com/s/zjR_pJyU1jpeLJMXZ-4FyA(原作者已授权)
3D地图建模及贴图的制作获取方法

-
三维模型、城市建模
优点
展示形式新颖,展示效果非常好,三维表现往往让人耳目一新,对于可视化的展示可以说是所见即所得,深得客户喜爱。
缺点
开发难度高,专业性人才比较少,懂三维的设计也是非常的少,对于三维知识以及引擎开发知识需要比较熟悉才行。
难点
人才稀缺,入门难,做好更难,教程自学难度有点大,例如cityengine程序化建模,houdini程序化建模等等。
教程
https://space.bilibili.com/21247145?from=search&seid=10582171815506234319
cityengine程序化建模

-
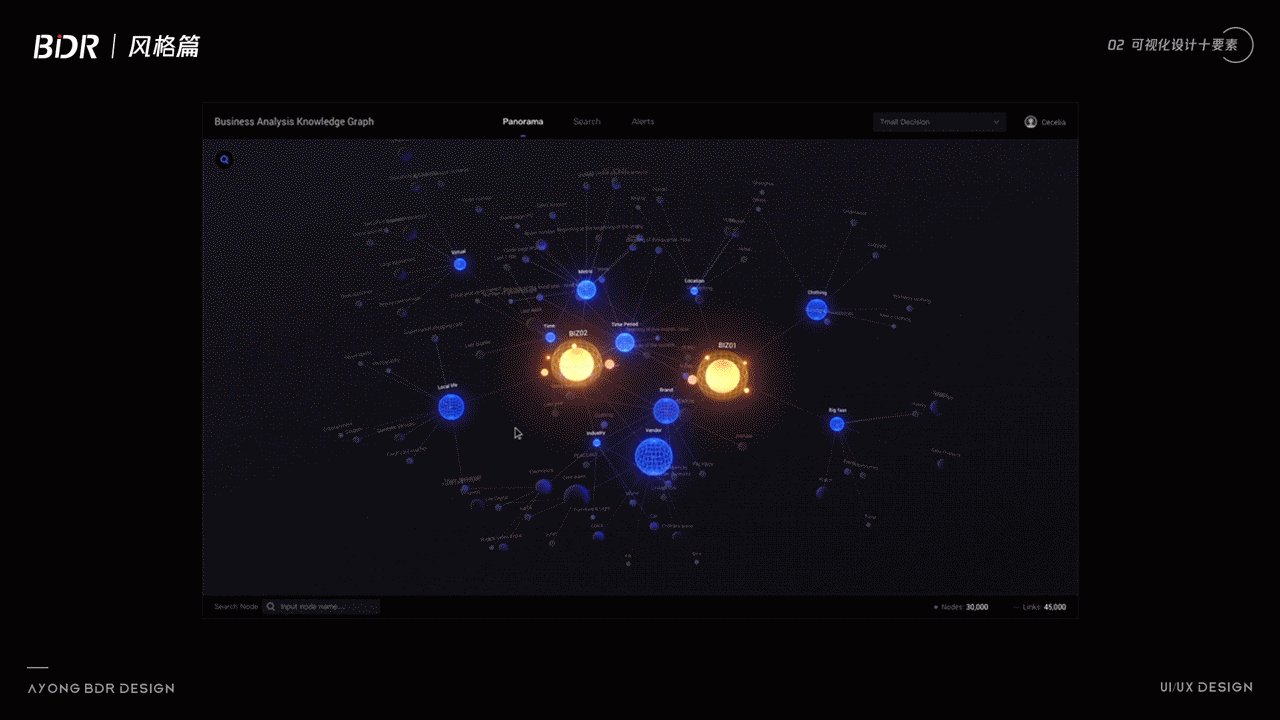
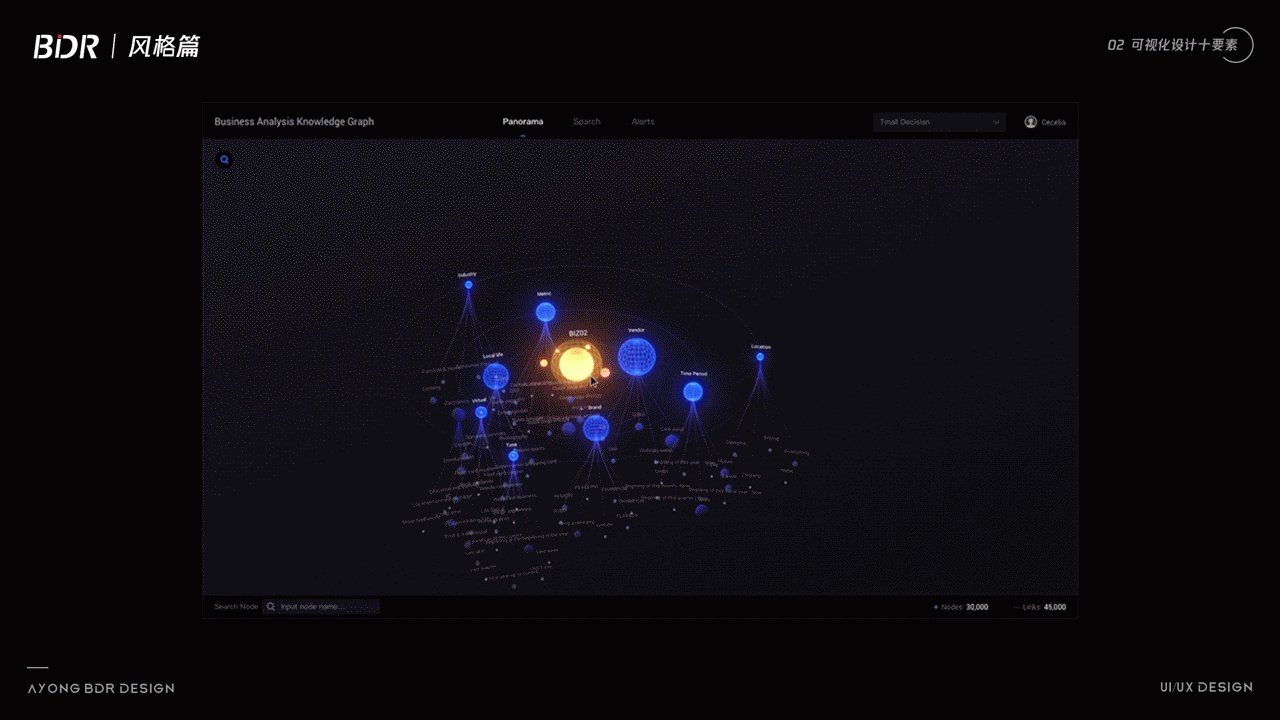
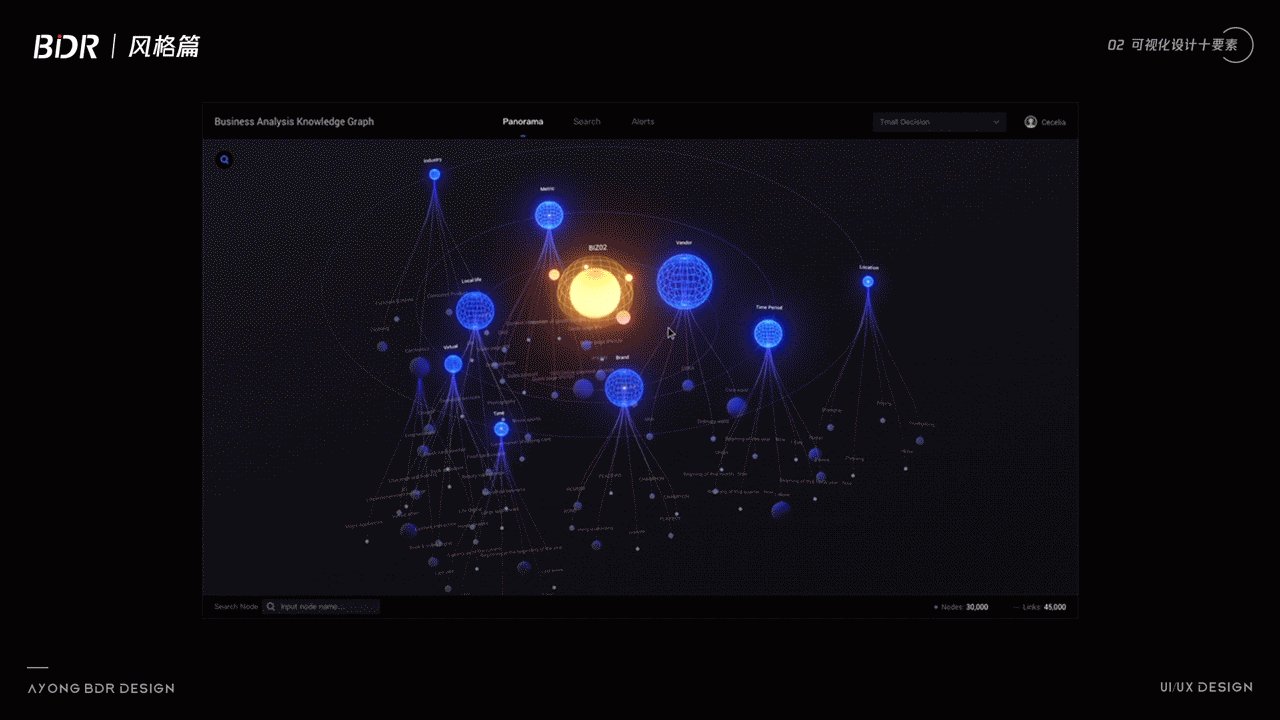
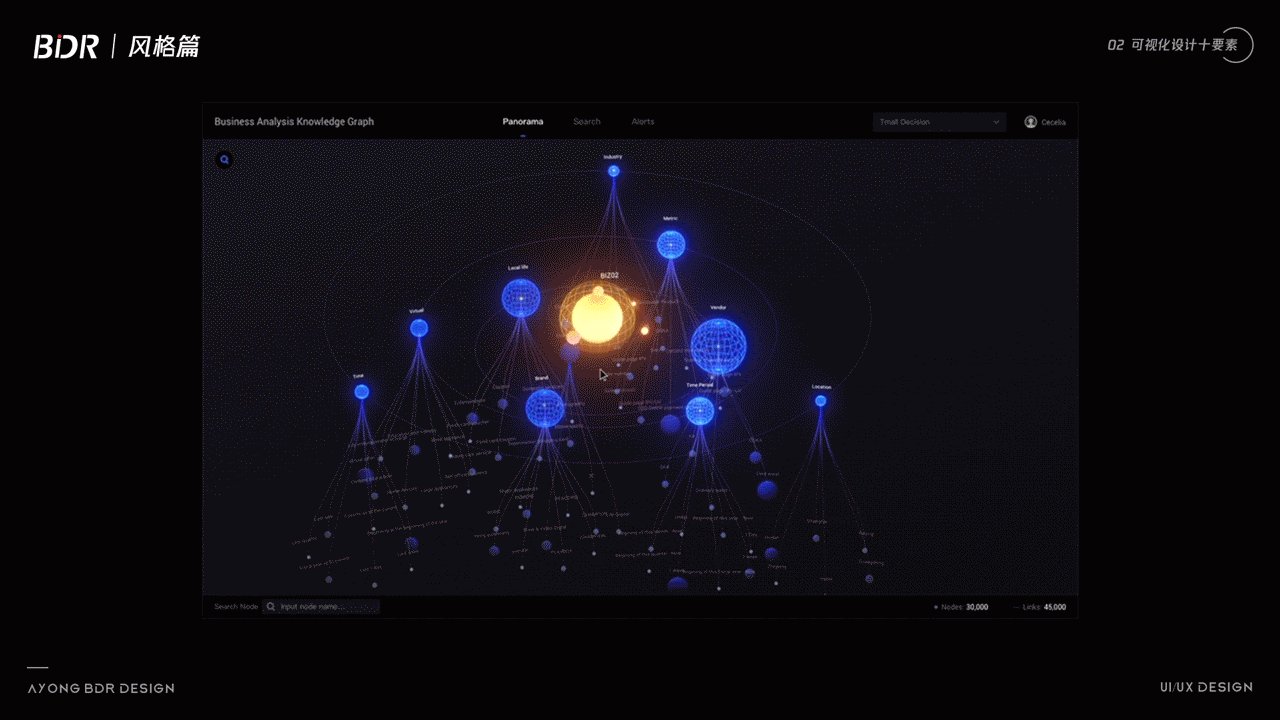
知识图谱、数据中台等
优点
主视觉效果强,特殊场景的处理能够很完美的讲清逻辑,对于图形化的理解有很强的意义。
缺点
逻辑复杂,难懂,比较抽象,专业难度高,对业务理解能力需要很强。
难点
逻辑处理比较难,设计效果比较难以想象,设计容易偏离主题,比如数据中台,是一个非常虚幻的东西,很难讲清楚处理逻辑和过程。
网址
https://www.zcool.com.cn/work/ZMzg4OTQ5ODQ=.html
以知识图谱为例

知识点总结
可视化风格三大分类以及对于图形的应用(传统、HUD、FUI);
如何培养自己的数据可视化设计风格(色彩+图形+板式);
影响科技感风格的四大影响因素(配色,图形,背景,动效);
设计风格的选择以及确定思路(根据场景、含义、需求);
可视化风格的应用以及拓展(各种主视觉的应用优缺难点)。

讲了这么多,不知道对大家理解科技感是否有帮助,如何提升画面科技感,是我们做为数据可视化设计必定会面临的一大难题。希望大家在以后的工作或者项目中,多多酷炫,多多科技感!!!不知道大家有没有一种错觉,突然有一段时间,某个时候发现自己突然不会做设计了,啥也想不明白了,莫名的有点浮躁,做什么都不能专心。其实很简单,总的来说就是,你即将突破现有的设计水准,如果能想明白,解决掉问题,你的审美以及设计水平都会有很大的进步。这就是别人口中的,突然就会了,知道怎么做了,其实无非就是积累够了,需要升入下一个等级了~
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务