做一个完整B端系统项目前,从交互设计的七大定律,B端产品业务调研,用户访谈研究方法,精准推导B端用户画像,到B端产品主风格的设计定调,深度理解B端主流组件库的视觉规范,进而为B端产品设计做充分的准备工作,以下内容较多,大家可以根据上述目录来进行选择性阅读。

1.1 B端组件库的概念及作用
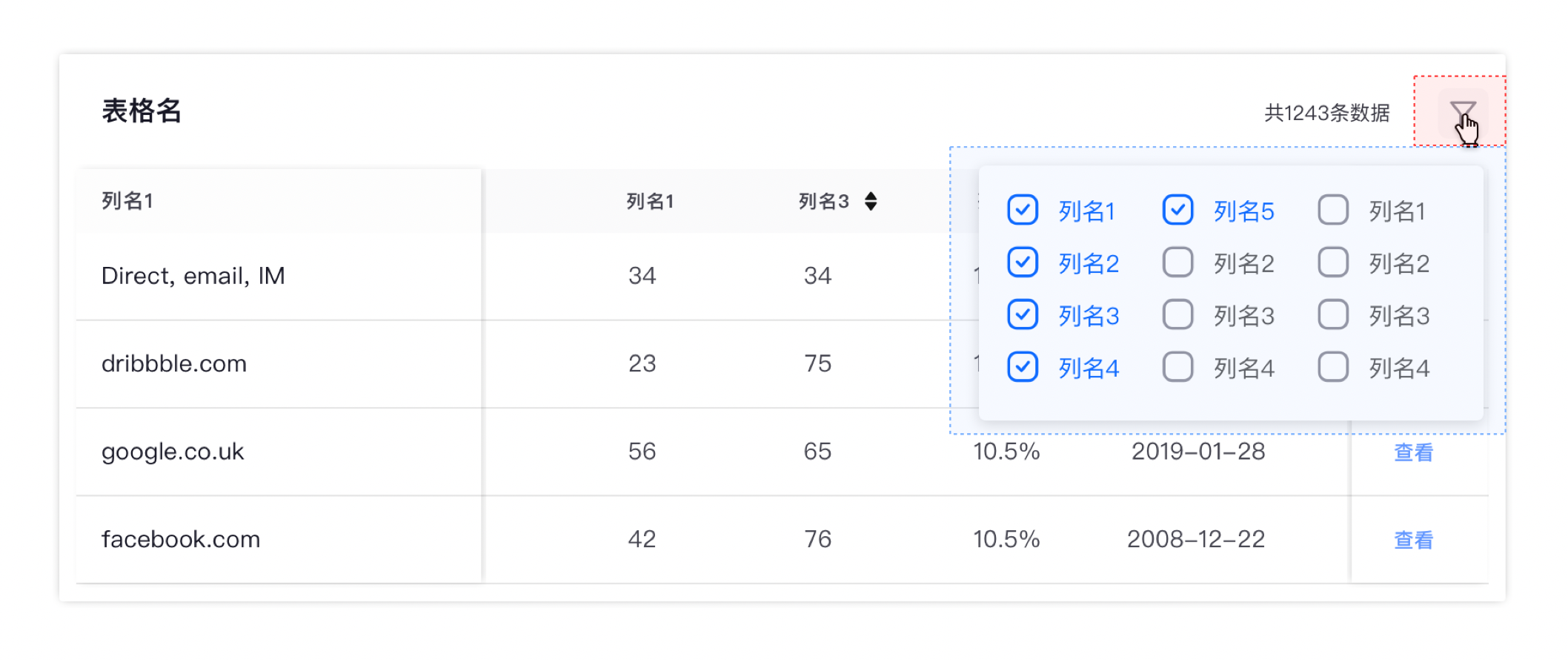
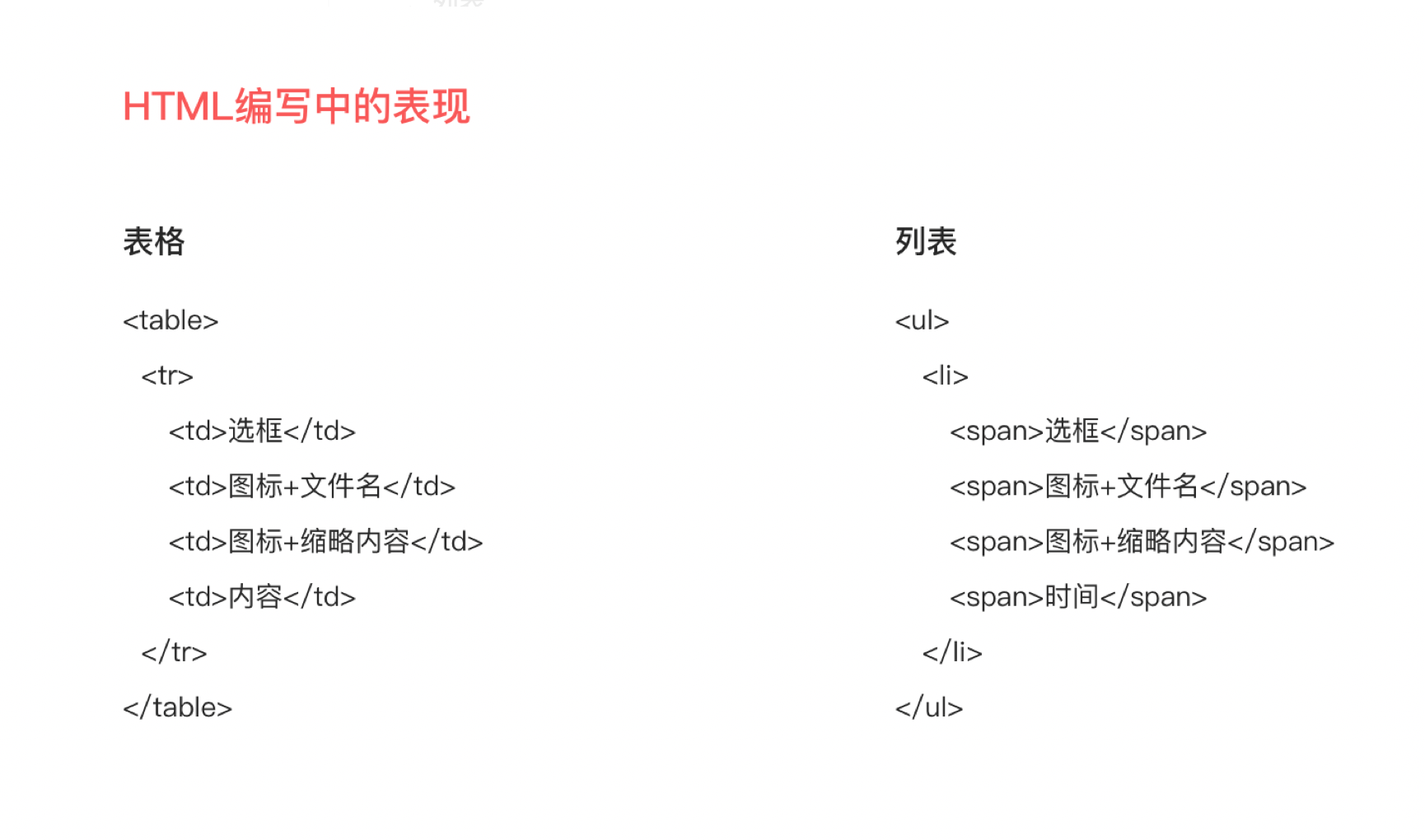
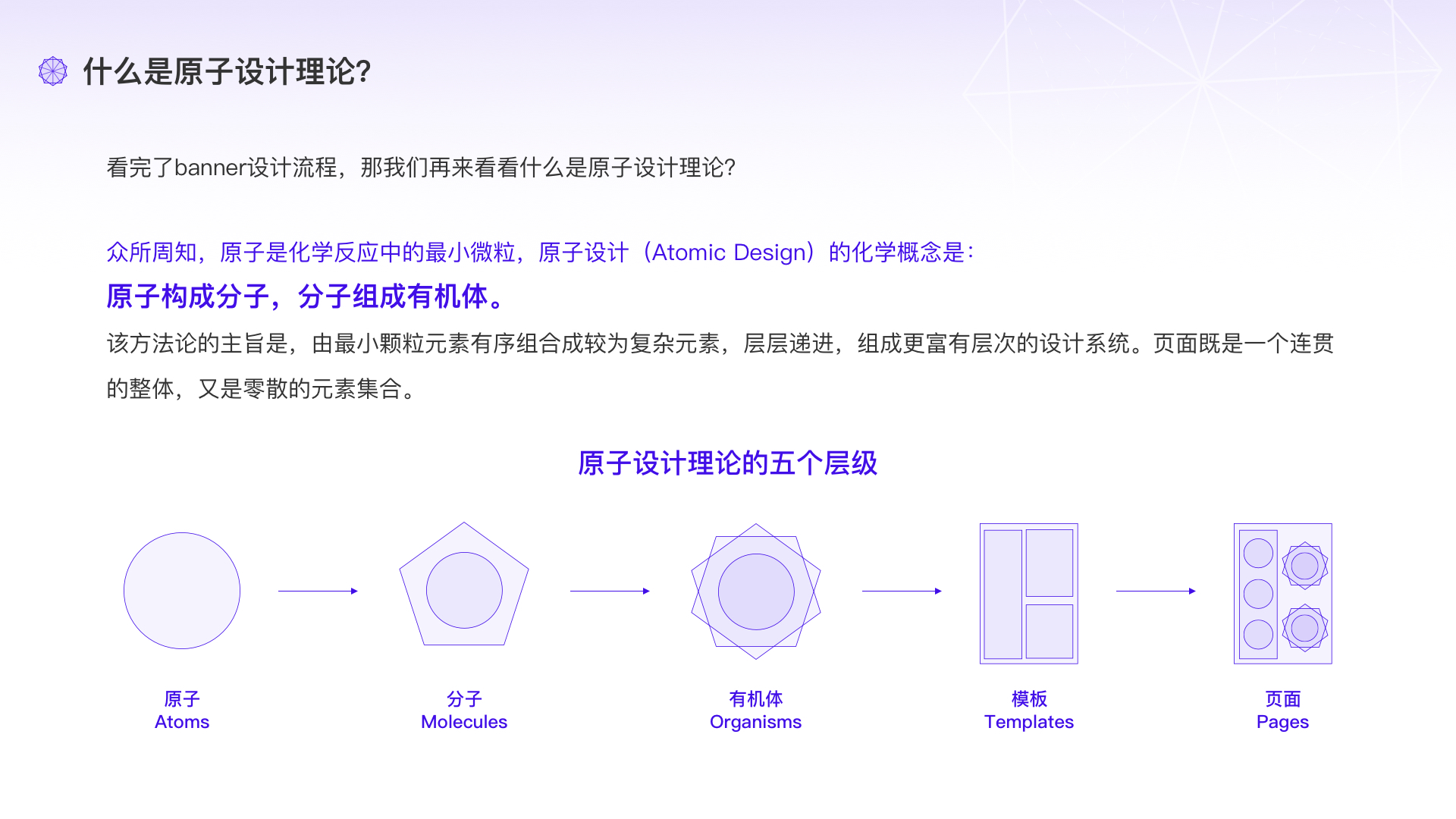
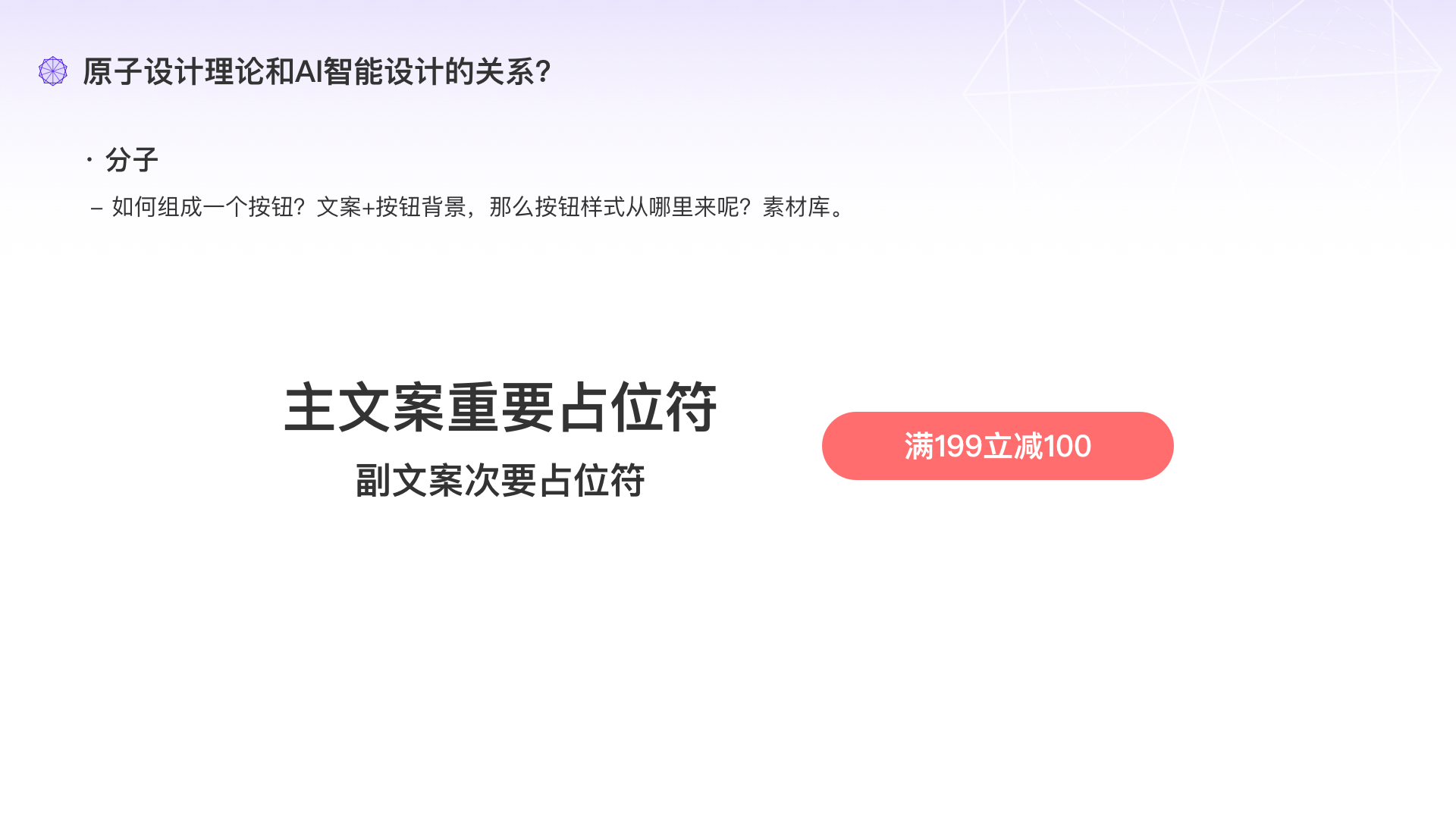
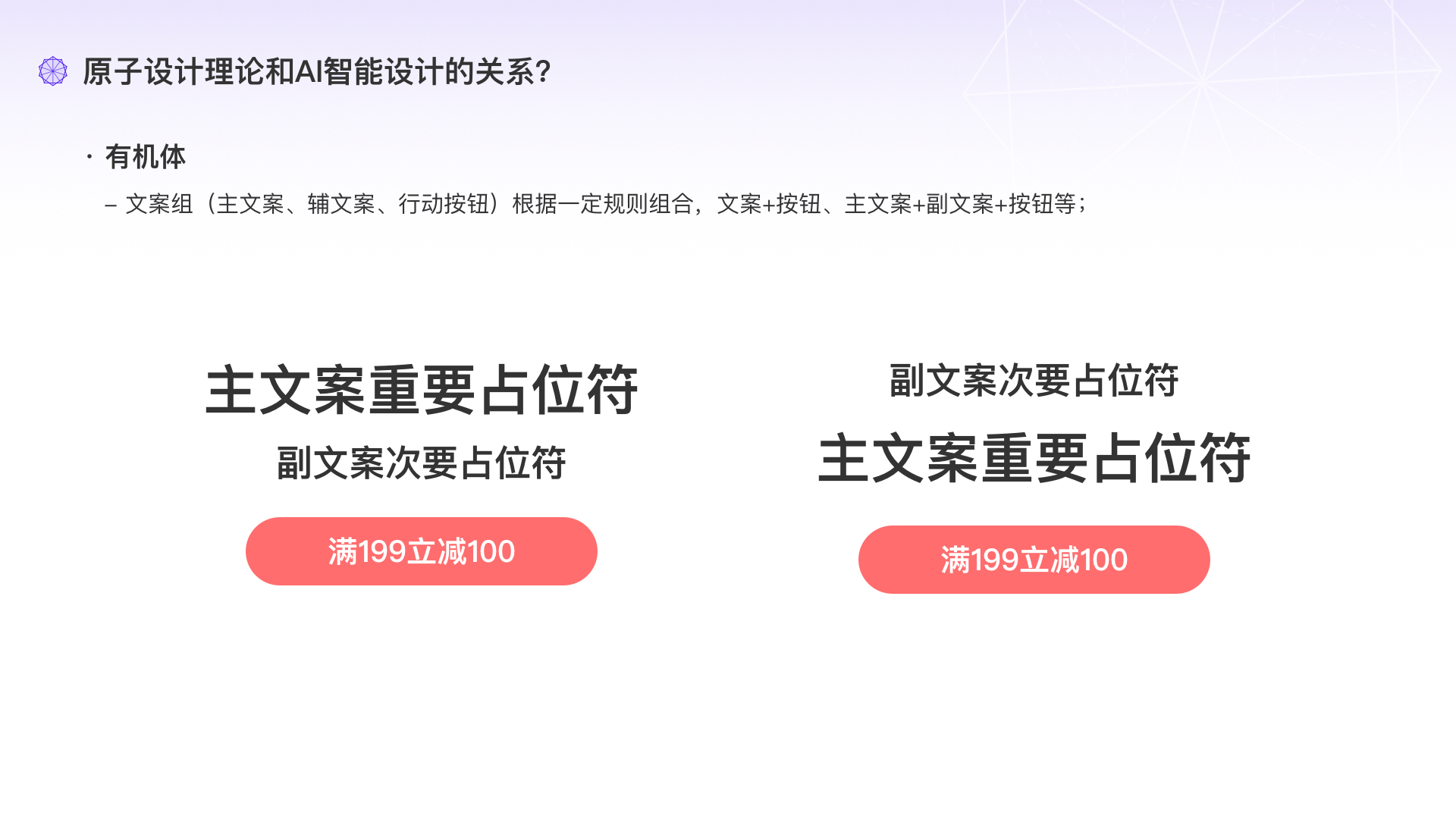
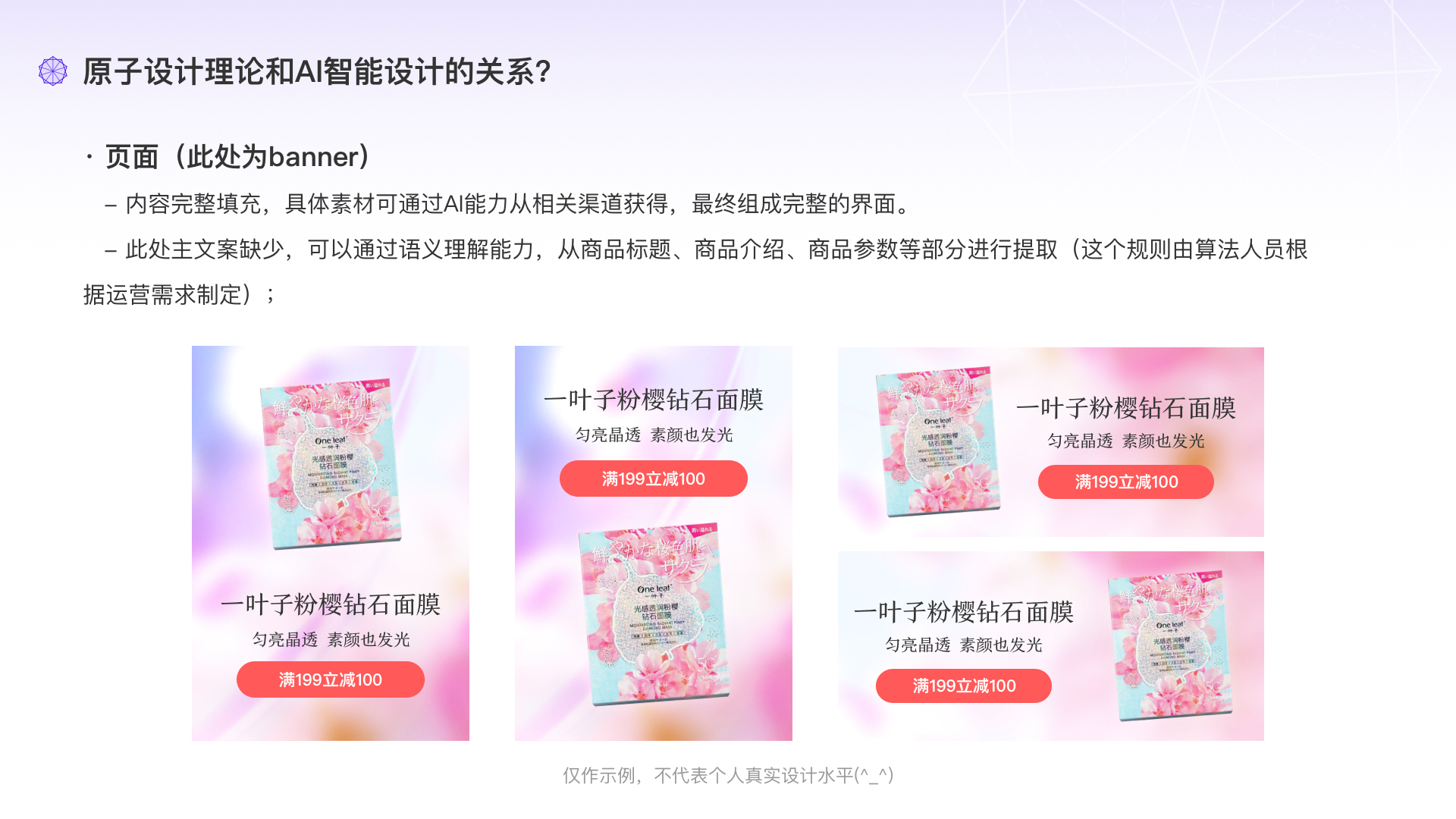
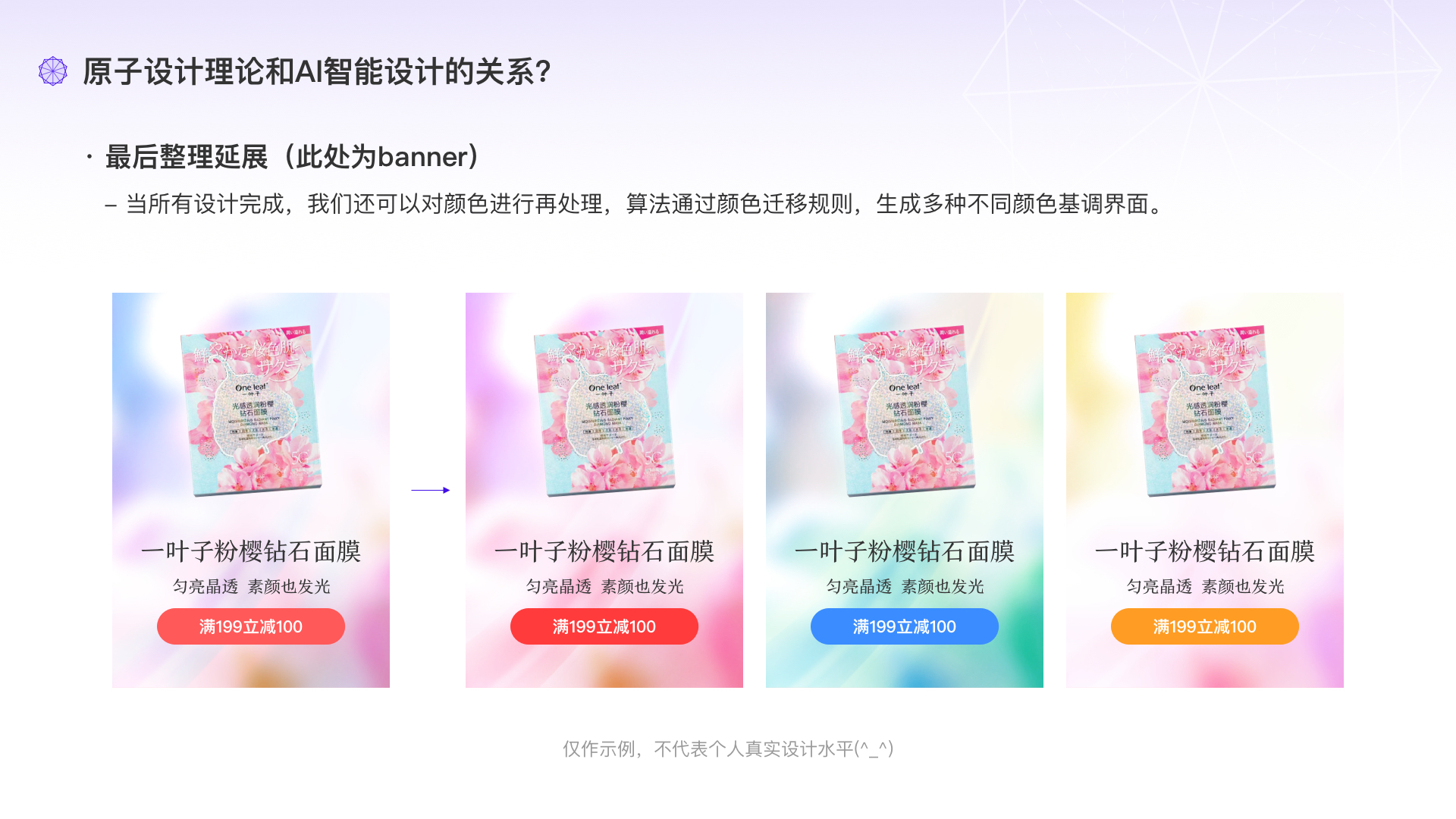
概念:组件库的底层逻辑就是原子理论,类似于我们在拼乐高积木的时候,根据说明书一个模块一个模块来拼凑,先找零件,再拼成部件,然后是成品,这个过程和UI中的组件化是一模一样的,组件化就是原子理论集中得表现,原子(图标、按钮、字体样式等)——分子(标签栏、导航栏、搜索框等)——有机体(图文列表、内容卡片、布局模块、瀑布流图等)——模板(原子、分子组合排列组成了模板,也就是原型图)——界面(最后根据原型图形成视觉设计稿)
作用:一致性:比如在不同得界面中,如果用样的按钮,他的按钮的展现形式,要保持一致性。
高效性:比如所有的按钮不用单独去设计了,从组件库里调用就可以,这样对于设计师来说就是高效的。对用户来说,也会让用户的使用效率提升,比如当用户看到蓝色的按钮就是可以提交的按钮,看到白色得按钮就是次要得按钮,看到不带边框的按钮就是一个危险按钮等等。
组合性:通过调用不同的组件来进行组合可以形成不同的页面。
1.2 如何正确使用组件库
1.2.1 组件库的使用前提
一些主流的组件库,比如AntDesign、Element Design、ZanDesign组件库等,这些框架机构本质都差不太多, 但他们有自己的特点,具体用哪个组件库,通常由公司的架构师来进行架构选型,比如VUE(Element Design)和REACT(Ant Design),这是两种不同的技术选型,(VUE和REACT是一种前端框架的技术架构版本,可帮助前端工程师快速进行开发的前端框架)。从技术角度讲,大部分公司会首选AntDesign(React),因为有很多案例提供,VUE和有赞也可以但用的少。从设计角度,Ant Design得设计组件形式案例很完善。Element Design做起来视觉单一得样式白白得感觉,没有设计层次化,Ant Design更好看一点。所以先选择底层的前端框架,再根据这个选择前端的机构布局。
1.2.2 组件库的使用过程
设计师和前端最终目标是一样的,都是快完成保证设计质量的,原生组件不能达到要求的时候,设计师可以根据原生组件库修改样式来表达到自己的想法。但对前端来说最好什么都别改,就用原生组件库前端工程师直接复制就行,这也是因为我们设计师的要求和前端的要求是不一样的。但修改后样式的组件,底层逻辑还是原来的组件。从Antdesign等组件库里复制出来,经过figma里的各种功能操作后,比如分离组件、改变组件得形状、替换内容等,但这个组件仍然是Antdesign里的组件,组件是否改变取决于,这个图形,这个组件是不是已经代码化,我们设计师设计的组件,只是样式,需要经过前端来形成代码,只有代码化的组件,才是组件,如果没有代码化,那只是一个样式而已。所以,我们用Antdesign里是已经实现代码化了得组件,组件库里有的组件前端一定是可以代码实现的。
1.3 如何设计组件库
1.3.1 每个项目都会分这四个周期
项目初期:在一个B端项目得初期,大家都会有疑问,B端组件库应该什么时候开始建立?是不是先建组件库再开始设计?答案是,如果不是从0开始的项目,组件库在设计之初就应该建立起来,如果项目是从0开始,由于没有业务的案例,组件库组件库也无法建立,但可以建立一些最小元素:原子。比如字体(应该用什么样的字体,在正标题,副标题,大标题,正常情况下应该怎么样使用字体的得明度)、色彩(色彩规范是什么,比如医疗行业,航空行业,交通行业应该用什么色彩,决定主色不是好不好看,而是由企业来决定得,首先了解企业的VI色,通过结合VI色和产品分析出的用户画像特征,来确定主色,辅主色,确定主色后,相应的背景色、深色背景、浅色背景、灰度背景、卡片背景等,也就都可以做出来了)、按钮(通常状态,点击状态,当前焦点状态,不可点状态)、基本控件、布局栅格、图表(图标icon、文本标签、按钮、图表)、图标;通过建立原子组件,完成一些基本典型的页面设计。
项目中期:继续完善基本组件库,应用案例的完善,迭代组件库、样例库、最佳实践案例。然后再次迭代进入基本组件库。
项目后期:形成最终组件库与设计系统的规范建立,根据项目不一样详细程度也可以不一样。
延展期:为项目2.0升级准备根据使用反馈、迭代之前得组件库与规范,预计未来版本中出现的典型案例,并针对性的设计应用组件。通常很少有公司进行到这一步。
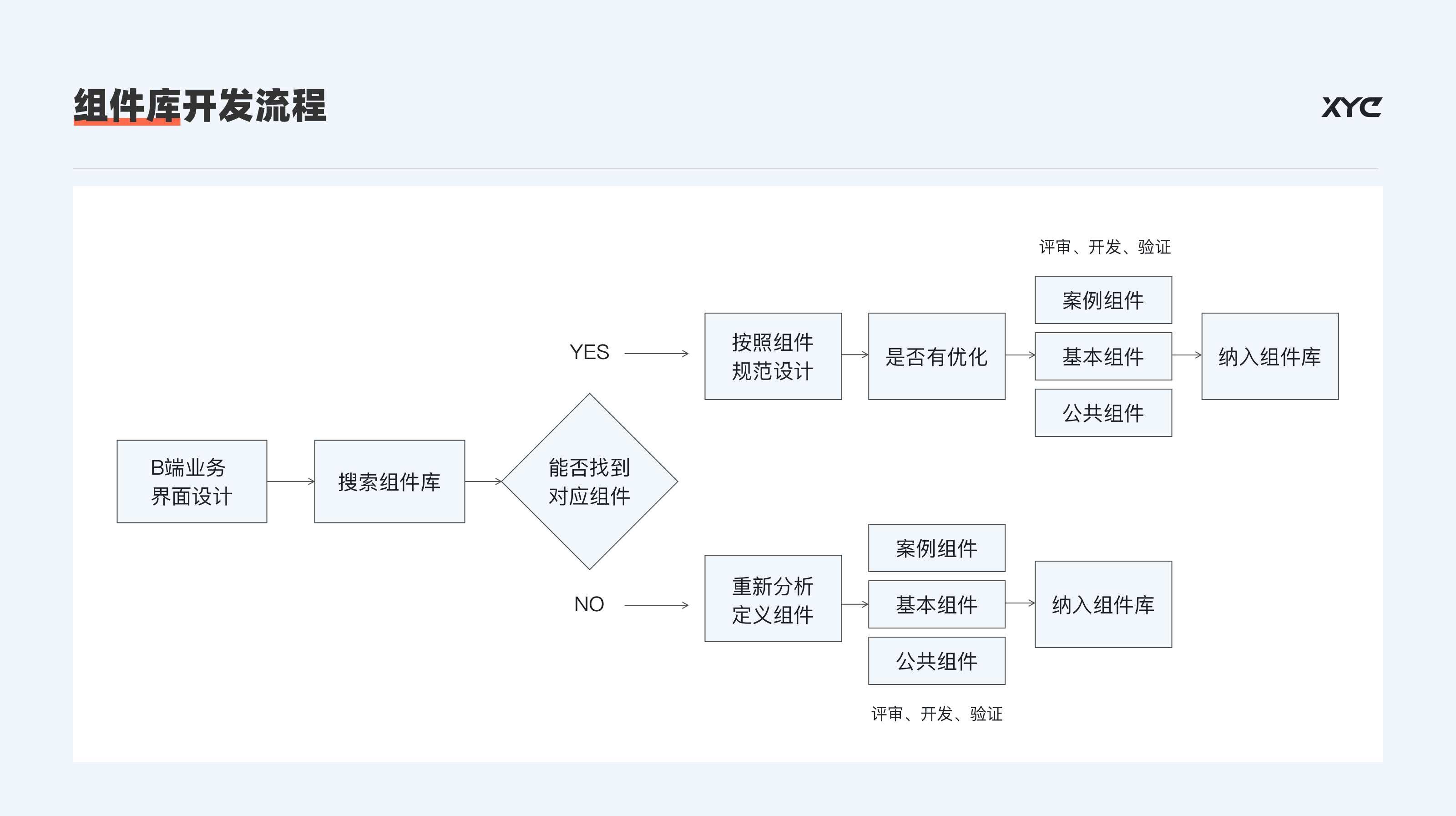
1.3.2 组件库的开发流程

1.3.3 B端组件库存在的价值
B端组件库的存在是不是意味着不需要设计师了?其实并不是,组件库可以帮助设计师增进设计效率和沟通效率,和前端沟通告知按照对应的选型组件库规范使用就可以了,同时组件库得一致性、准确性、协同性它的质量有保证。但设计师做完组件库后,继续需要关注的点是:
01、根据业务场景来优化设计组件库:因为组件库是一定会去更新的,如有必要再去更新,那一定会是很复杂得业务场景下去做更新的,这个业务场景是程序员或者以前的组件不能实现的,需要很强的设计技能去做迭代,所以需要设计师继续去做一些结合业务场景的组件来放到组件库里。
02、需要设计师把更多时间精力投入更多设计体验中,而非搬砖:组件库的建立同时解放了设计师的精力,设计师可以把时间投入到设计体验中去,而不是做一些搬砖得工作,比如按钮怎么画,用圆角还是用什么颜色,这些没有技术含量的工作,这样一来,可以投入更多时间来赋能业务更好体验设计工作。
1.3.4 B端主流组件库有哪些


2.1 B端产品的设计过程
2.1.1 用户体验五要素

战略层(属于产品愿景,满足用户的需求,产品的愿景和目标)
由于用户有不同的需求进而产生了不同的产品,战略层决定了用户用干什么样的产品,比如,用户需有很多销售客户的线索需要进行管理,用户需要管理客户,那就做一个CRM系统。比如,用户想写日报,想要一个打卡的OA系统,那么产品目标就是要做一个OA系统。比如,电商里面很多商品,牵扯到很多进销存,那就做一个ERP系统。这部分跟设计师相关度没有那么高。
范围层(指功能规划,功能的规格、包括内容的需求)
功能规划:比如要做一个OA系统,其中就包含了打卡、日报、项目管理、报销、人事流转等等都是跟办公相关联的,需要把规格和功能画出来,画成简单的表格并且将它们分类,这里所有的功能都不是详细的,就是简单的分类,将功能简单描述一下,同时做一个简单的用户画像。这部分设计师只需要阅读产品经理给到得PRD需求文档即可,整体看还是偏愿景,没有形成具体的产出。比如OA系统中就总结出重点做一个审批得功能,并不知道什么样的界面,只知道一个大概的范围。
结构层(指原型设计)
这部分,设计师通常就需要参与进来,如果设计师只按产品给的设计好的原型来设计,就显得很被动,这样只能叫做视觉美化,被称之为美工,设计师应该从没有形成原型的时候,可能只是一个简单的PRD需求文档或者草图,设计师就应该参与进去。
设计师对原型进行优化设计,优化的不是业务,因为很多业务内容肯定没有产品经理了解得深刻入,这时,设计师需要优化的其实是它的交互逻辑、交互内容,一旦原型里里产生点击,一旦产生多种状态,那就要去了解它,每种状态产生不一样的界面结果,其实对标的就是设计师设计的界面将产生什么样的变化,换句话说,如果有界面的变化,内容得变化,设计师就需要参与到其中。目前来看,很少公司有专门的交互设计师,要么这部分工作由UI设计师来完成,要么由产品经理来完成,很多企业已经把设计进行前置化,由UI设计师来完成交互的工作。
其中交互设计+信息架构设计是设计原型图的关键,这两个是密不可分的,如何制作原型图,如何在原型图里设置一些交互事件,给大家推荐《信息架构设计》这本书里有专门讲到。再了解原型设计之前,不得不提到一个通用知识点,交互设计的七大定律。(后文有介绍)
框架层(指界面设计、组件设计)
框架层这部分有一些争议,有的设计师认为就直接做界面设计了,其实框架层还不能把它理解成是界面设计,它仅仅是做了一些业务的模块儿的框架而已,更多的其实是将它组件化: 将原型组件化、模块儿化,类似我们直接从Antdesign组件库复制来内容简单改改之类得操作,完成的是组件和界面的设计,这些界面并不是最终完整的交付样式。
表现层(可视化呈现,UI视觉呈现)
这部分和设计师关联度最大的一部分,就是界面中的配色、配色、图标、样式、结构、布局、排版等设计,但是我们设计师需要从范围层了解业务熟悉最初PRD产品需求文档去一点点做起,其中设计师在战略层参与度可能只有2%左右,范围层参与度5%左右,从结构层开始逐步往上参与度越来越高,至少结构层,框架层和表现层的参与度是很深得。
2.1.2 B端产品的设计过程是什么
所以,通过梳理用户体验五要素,不难看出B端UI设计师的工作流程就是,01. 接到项目后,设计师主要阅读产品经理给到的PRD需求文档,同时去参与原型设计,根据最初版PRD输出一份低保真原型图,和其他部门进行初次评审;02. 经过初次评审讨论过后,完善后的功能和页面文案,产品经理补全和输出完善后的产品PRD需求文档,由设计师根据完善后得PRD需求文档经过规范设计输出高保真原型图 ,与其他部门带着初次评审讨论后的问题,进行二次评审。03. 最终再由设计师经过组件化形成视觉图。04. 同时设计师提供切图,与前端紧密沟通,上线前制作设计走查表,进行设计走查。05、最后上线后根据数据、用户反馈等提出交互和视觉可优化得方案建议,进行版本迭代。
2.2 交互设计七大定律
01. 菲茨定律:当设计师需要让用户重点去看到页面中某一个突出点,点击到一个区域时,设计师就需要做到适合的大小,适合的区域,适合的位置,适合的形状,适合的颜色。也就是你想让用户点击的时候就突出重点想显示的,不想让用户点击退出的,就把它设计的的足够小。比如按钮得退出和付款,实心付款按钮为主要按钮,虚线置灰退出按钮为次要按钮,比如常说的海报中字要大,logo要大,这些都属于菲茨定律。
02. 席克定律:用户面对的刺激(或选择)越多,他们做出决定的时间就越长,由于用户的时间很宝贵 ,用户没有义务花更多留在我们的网站上,所以我们需要有选择的地方对选择进行分类。
03. 7土2法则(米勒定律):比如圆周率3.1415926,一般都能记住,而如果再往后加几个数字,大家往往很难记住,原因就是经过大量测试,人脑容易记忆7位数字前后得数字,比如设计银行输入密码的时候就用到了7土2 法则,设置密码过多人脑不易记忆。
04. 接近法则:格式塔接近定律指出“彼此靠近的物体或形状似乎形成了组”。
05. 防错原则:当用户在使用产品中,预判用户本身或产品一定会出错时候,可以告诉用户怎么可以不犯错,或者将风险降低。比如电脑的关闭电源键,就允许电脑司机时允许系统犯错,让用户使用关闭电脑电源键进行重启。比如银行取出钱后,银行卡有忘拔现象,银行完全可以做到像光大银行那样去再取钱流程中改成先拔卡再出钞得交互流程,就可以避免忘记拔卡,但其他银行都没有这么改进,仍然是先出钞后拔卡得原因是允许用户犯错。
06. 奥卡姆剃刀原理:化繁为简,如无必要,勿增实体。比如小米电视遥控器的设计,由原来传统的很多遥控器按键只优化成了保留上下左右为数不多的几个重要按键,原来的遥控器数字按钮如果真正要输入数字的时候通过功能性,调出数字来,这样在遥控器得设计中基本只保留20%主要功能按键。这就是交互上的优化。比如在UI界面中,也会用到这个问题,简化文字,把文字用图标替换,还有各种流程得优化等等。
07. 雅克布定律:以用户习惯的使用模式去设计产品,降低用户学习成本,遵从用户使用习惯。 利用现有的思维模型,用户习惯,我们可以创建出色的用户体验,使用户可以专注于自己的任务而不是学习新的模型习惯。

2.3 B端产品用户画像
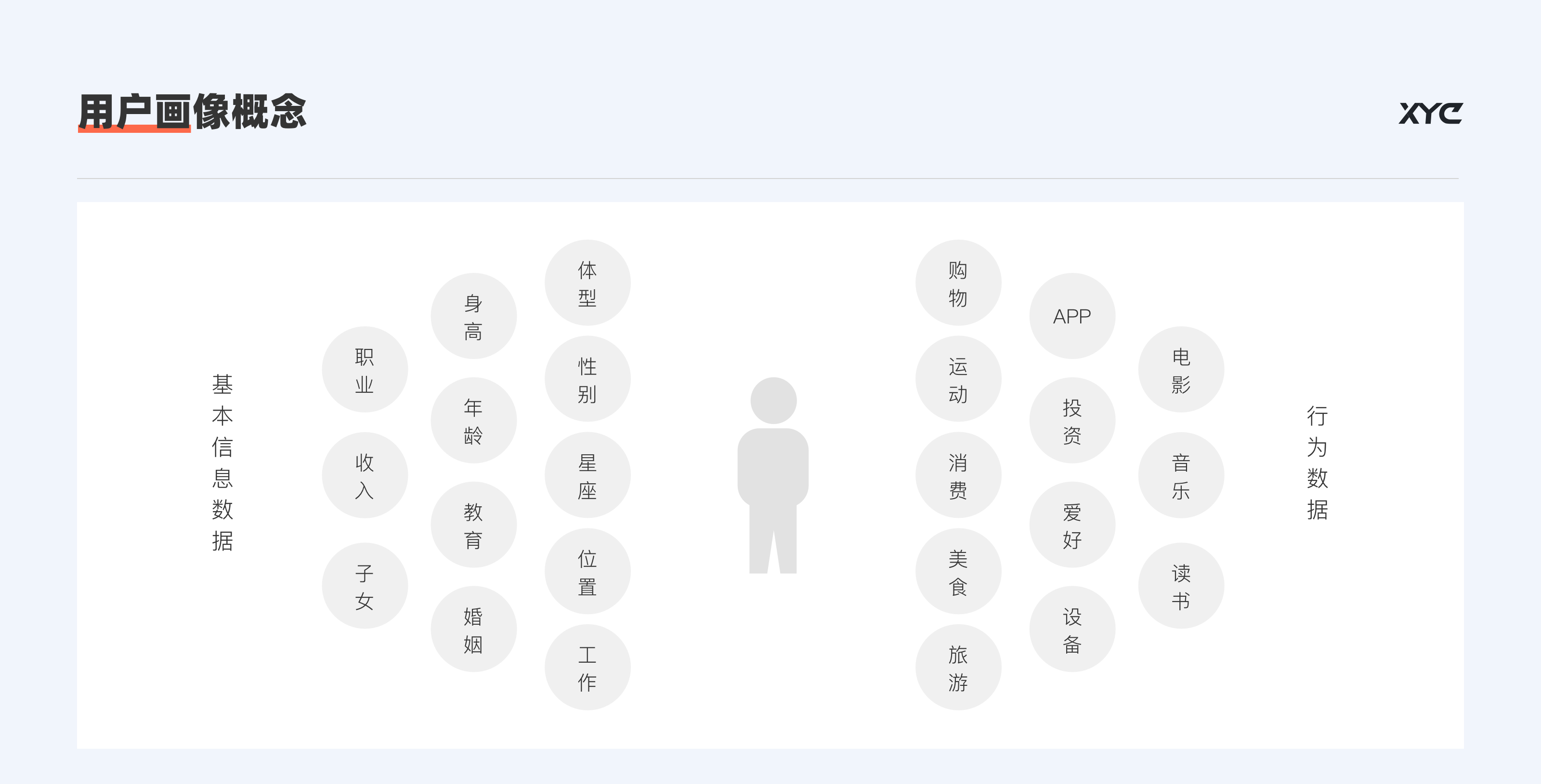
2.3.1用户画像概念
用户画像又称用户角色,作为一种勾画目标用户、联系用户诉求与设计方向的有效工具,用户画像在各领域得到了广泛应用。用户画像分为两种,不论C端和B端都会做这样的用户画像。总共可分为两部分,基本信息数据和行为数据。

基本信息数据:当我们去了解用户的基本信息的一些数据时,职业,收入,年龄等等,这些和功能有很多的关联度,比如唯品会用户画像关键词是:女性、折扣、白领 ,唯品会产品定位聚焦女性,这些基础信息数据,就能给产品带来很好的结果,当我们要做一个女性的购物平台的时候,可以先把男性用户抛除掉去考虑设计方向,再比如收入就知道了,大概产品面向的收入群体将是什么收入群体的人,那么我卖货的价格区间、包括设计的风格就是一个什么样群体的设计风格。那些卖奢侈品的不是黑色就是灰色,要不就是棕色,但未必是适合唯品会产品的风格,需要找出这些基本信息去和产品进行关联度,把基本信息放到设计结果中去考虑。
行为数据:指用户的爱好,这部分群体有哪些爱好,是喜欢购物,还是喜欢运动,他/她的消费情况是什么,喜欢旅游还是美食,他/她经常用哪些APP,他常用的设备,是苹果手机呢还是安卓,小米还是华为,等等得到这些数据,也能得到一些用户喜欢什么样的竞品,这些数据就能侧面的在我们的产品中得到反馈,得到功能和设计上的指导和其他产品的区别。这些行为数据,不管我们做C端还是B端,都要获取到,但C端和B端获取到这些行为数据的结论是不一样的。因为C端用户研究方法不一定适用在B端用户研究方法。C端最终抽象成一个人,给他带来的很多属性,这些等等都会成为他的用户画像。

进而找到这个人,将他的社会属性,从抽象的角度慢慢变得具象,C端是他/她的社会属性,把他做成一个普通的人,这个人有他的社会属性,有他的社会价值,有他的社会行为。比如一个女性,一定喜欢美食,一定会买化妆品。
2.3.2 B端用户画像本质
比如做一个和电影相关的管理系统,电影行业包括很多人员管理,设备管理等,这里不能把用户画像抽象成一个男性或者女性了,而应该把它抽象成一个职业,比如抽象成一个导演,导演需要去管理什么东西,它需要哪些资源去整合。导演就又叫做行业属性坐标。B端不以社会属性去做用户画像,一定以行业坐标去做用户画像,我们在整理作品集的时候需注意不要与C端画像整理混淆。

我们要做一个行业可以不用管他/她是谁,也可以不用管他/她有什么样的社会属性,比如做CRM最重要的在里面起到作用的是,客户关系管理和销售等; 比如做OA系统,就是一般的员工,等级,职能等等,可以看出行业属性(职业属性)决定了他的用户画像的精准度,一定把这个人拉到行业里去研究,研究社会属性没有价值。这是C端和B端做用户研究最大的区别。
2.4 B端产品用户调研
2.4.1用户调研的作用/目的/重要性
01. 了解产品业务需求定位:可以帮助了解目标用户的信息,从用户的角度:未来使用你产品的用户,他理不理解你的产品想要表达什么,你的产品讲了哪些功能。因为很多好的产品我们打开它第一眼就知道要干什么,是给我们做什么的。同时站在设计者的角度:怎么可以把这个产品设计清楚,比如做一个CRM客户关系管理系统,具体管理什么我们是不清晰的,想要清晰就需要通过用户调研这个过程给它展开。
02.解决功能信息架构问题:可以帮助设计师更明确需求功能得合理性和优先级,比如页面标题的使用、标题的层级、需要在信息层级清晰得情况下体现出来,而明确信息层级同样需要通过用户研究体现出来。
03.让可用性测试更加准确:可以帮助锁定合适的测试用户,来测试我们的产品使用程度,使用体验是不是好,这时需要要找目标用户去测试,比如小米有品针对群体是米粉,唯品会针对的群体是职场女性,而不像C端找所有的人去测试。
04.解决团队协作沟通问题:确定用研目标可以有理有据的把设计目标和产品经理的意见达成共识,因为未来一定会多次和产品进行PK,像诸如设计师组件化没用好这些理由也不会是pk点,确定用研护镖可以更好的深度去理解原型图,可以把团队协作沟通的问题解决好。
2.4.2 用户调研的方法
01. 确定研究对象:首先拿到一个产品,拿到一个需求的时候,这个需求通常很模糊,比如只告诉做一款CRM客户关系管理系统,但汽车行业,服装电商行业,保险行业,银行金融等等,都有CRM客户管理系统,不同行业的CRM肯定是不一样的,这时候,比如要做金融的CRM,那研究方向就已经确定了,金融CRM就可以确定去研究金融行业的业务链,业务流程,具体找哪些用户群体,可以根据以往的惊经验和产品的目标去确认。
02. 找研究方法 : 研究方法分主动和被动,我们通常用的方法是被动方法,比如自我报告法:当这个产品产生了一些数据,我们从后台可以拉取这些数据的时候,通过这些数据去分析,这是被动的方法,这个被动的方法所有项目都可以用。而主动的方法,就是观察和采访,主动去找用户去找关联度。
03. 获取到数据 : B端和C端区别之一是提高效率,它要产生的结果只有一个结果,就是减少成本,任何B端的系统都是为了实现这个目标,提高效率和减少成本。所以获取数据,研究数据的方向不能偏离搞错,用户研究的方向不要搞错。比如我们以用户为中心来设计,就会认为用户的操作体验感是第一位的,其实不对,放在第一位去考虑的应该是以系统的最优化,提升效率为第一位,而用户也可以为这件事情做一些改变而找到平衡点,数据导向得提高效率,减少成本有时会大于用户的操作体验。
04. 用研行为: 刚才前面提到的这些注意事项,到底应该找什么方法去得到这些数据呢?第一我们可以通过后台数据比如通过百度统计等系统来获得;第二通过问卷法发出一些问卷,用户可能散落在全国不同位置;第三可以通过用户定性访谈来获得;第四可以通过用户旅程图来决定用研行为。
05. 分析调研结果: 研究结果不是为了放到我们的B端作品集里的,而研究结果一定是为了去定性、定量、让数据回归到产品功能本身。同时经常问自己这些问题,去根据研究结果和问题进行匹配思考,比如研究了那么多,用到了用户画像得出的结论了么,用到了哪里?在项目中能举个例子吗?采用什么样的视觉去实现了用户体验要素?
2.4.3 B端用户访谈模板
2.4.3.1 用户访谈概念:
01.确定访谈目标:了解目标用户群体,通过访谈信息来进一步构建所需要的用户画像,从而确定设计方案与功能优先级。02. 定性/定量访谈目标:将这些目标定量、定性,选择不同的访问对象,构建不同的角色画像。比如问销售的用户画像,要找不同的访问对象,销售总监,普通实习生等等,三到四个角色,样本越多,用户画像越准确。03. 访谈过程:提前把问题写出来,拿着问题去聊,用录音设备,记录表格,一个提问,一个记录,分开后记录比较准确。04.访谈结束:要做信息汇总,要做分析建模。分析建模就是将信息最终变得有意义。
B端用户访谈模板有30个问题,这30个问题决定了我们的用户画像的精准度和产品的用户画像的价值。用户访谈会问些什么问题呢?当我们调研的时候把问题写出来的时候,就已经解决了一半的问题了。
2.4.3.2 B端用户访谈30问
01、基础特征
岗位:你是从事什么岗位的?是总监还是普通职员?目的是为了知道不同的权限的使用者,进而就可以在系统中设置这些权限。
职责:需要获取到用户不同的需求,因为每一个岗位有不同的职责,他们的需求点也是不一样的。根据这些不同的需求,我们在界面中得动态仪表盘部分,就可以根据不同职责来显示不同的内容。
姓名:可以让访谈记录得到更加真实的体现,目的是可以获得产品的一些真实的基础字段。
年龄:是用户认知和经验度的体现,用户的年龄可以代表他们对行业的认知,和整个企业流程的认知程度,一般性理解,用户的年龄越大,那么他的经验越丰富。
教育:指用户是什么学历,目的是为了了解用户的经历与熟练程度,通常认为,用户的教育越高的人,他们往往使用软件操作的熟练度会越好。
位置:指用户在什么地方来使用,目的是知道了场景与优先级,用户是在写字楼里还是精英场所来使用我们的产品。因此得出基础特征是要得出这些结论,得出这些结论进而反馈到产品中去。
02、行为接触点
使用频次:不同的岗位用户使用功能的优先级是不一样的,用户使用频次越高的功能,这个功能的优先级就越高。了解之后,那在下次迭代的时候就需要把重要级别的功能放在易操作的区域去体现。比如这个重要功能就是一个icon,那么把它放一个快捷入口。
使用时长:也能代表功能的优先级,用户使用时间最长的功能,代表可这个功能优先级很高。
时间段:用户在什么时间段使用的是最多的,我们就知道了这个功能的活跃度,这个数据指标,主要和技术有关,我们可以从后台数据去获得。
使用设备:用户使用设备兼容的优先级,平时用户用什么设备,再访谈过程中,需要问具体使用电脑的分辨率,屏幕的尺寸,屏幕的比例,都可以去实际的调研一下。在我们做B端界面选择屏幕尺寸的时候,可以采用结合实际情况用户使用的屏幕分辨率尺寸来设计界面。
相关软件:用户平时的操作习惯和流程是什么,还会使用其他软件吗?比如他们还用什么其他的竞品,可以继续问用户其他的竞品哪里比较好,哪里是亮点,那最终得到的目标就是用户的操作习惯和流程,这些也可都可以反馈在我们产品中。
03. 使用环境
碎片化时间:主要解决用户场景的问题,比如汽车4S店销售,当你去买车时,销售人员会问,你会买什么样的车,会记录你的年龄,用车习惯,用车时间,姓名,预算,都会记录,销售通常会用一些碎片化的时间去记录。此时就可以得出两个结论:1.我们在设计的时候是否可以考虑让销售充分利用碎片化来进行这些信息的录入,而且方便他的录入,比如他本来只有电脑端,电脑端是一个完整版的功能,我们能不能给他设计出一个移动端来,让销售不用回到电脑屏幕中就可以去记录这些内容。2. 记录时也有两种记录方式,是客户讲话的时候销售去记录还是这些事情做完之后销售再去记录。通过这样的行为会得到这样不同的设计结果,比如有人问你们公司为什么要做B端的移动端设计?以上就可以有理有据去解决销售的场景问题。
用户的操作环境是什么:主要解决视觉体验问题,用户是白天操作还是晚上操作,是在强光环境操作还是弱光环境操作。这些都应该是考的点。比如B端使用的ATM机,应该设计成白色还是深色模式,我们知道一般都是深色模式,是因为通常是室内,它和光线有关系,如果是室外的取款机,四周又没有遮挡,如果还设计成深色,肯定是看不清楚的。比如HMI车载系统,白天模式开了深色,一定会看不清楚。所以要提前判断使用深色模式还是浅色模式,也需要考虑在设计的时候使用什么样的色彩和色调,在室外使用还是室内使用,如果对色彩不怎么挑,那也可以使用VI色,这样一来视觉的保障色就确定了。还可以确定在使用周期时间,要多长时间完成一个操作,应该使用什么样的方法可以尽快完成一个操作。通过用户的操作环境可以得到以上信息。
是否有平行事件:用户在做这件事情的同时,他是不是需要做其他的事情,要得出至少两种平行事件,得到的结论是,我们的界面是不是需要把某些功能整合在一起,因为用户经常是需要同时做这两种事情,同时去打开这两个功能,通过这样的反馈可以把同时使用的这两个功能结合到一起,通过访谈可以得到这样的依据,来进行功能的整合。
04. 主动询问用户观点
用户的驱动力: 去了解激励因素,就知道了什么功能应该做完善,什么功能并没有那么重要。比如汽车销售为什么要录入信息,因为可以增加汽车的销量,录入越准确的用户信息,他的销售量越高。也就是用户做这件事情,他的原因是什么。
用户遇到最难事件: 在工作中或者用户使用过程中遇见了什么样难的事情,这件难的事情,就是产品的痛点,就明白了当前产品迫切需要什么样的功能去帮我们设计师来解决当前产品痛点的问题。
用户遇到最飒事件:他在使用过程中最满意的是什么事情,就是爽点是什么事情,那些产品中解决了用户很好的问题的部分,去把产品更好的放大,让用户继续使用。也就是通过访谈我们知道了产品的爽点是什么。
用户担心事件:在他们使用过程中担心的是什么,我们也要要了解这些隐藏的问题.
用户期望事件: 用户希望得到什么样的改善,最终的目标是想解决什么样的问题,到这一步其实所有问题目前都没有答案,我们可以继续访问,先做记录,不做最终的答案.
问用户目前状态: 我们可以了解待解决的问题,通过产品想解决什么问题,进行收集需求;用户对于产品升级有什么小期待,进行收集需求;通过用户的反馈目前产品的哪些问题,收集到目前反馈的问题;以往问题是否有效解决;进行收集反馈。觉得不错的同类型产品有哪些,通过了解竞品情报,我们可以竞量多问一些 觉得不错的竞品有哪些;目前产品有哪些地方很好,很好的地方要保持,有的产品升级后,以前特别好的功能突然消失了,改了没必要,好的功能保持就可以;前产品有哪些地方不好,我们去优化不好的地方;以往问题是否有效解决,当有问题需要解决的时候,用户的问题是否是通畅的。通过看用户如何反馈,我们可以了解功能倾向,了解整个流程是否通畅
05. 聊生活
发觉人性闪光点,提升产品差异竞争力,1、问目前的生活状态,婚姻状态,有没有孩子,接送孩子的时间,平时有什么爱好?什么爱好不错?发觉人人性的闪光点,好的不好的产品都有共性,B端产品中视觉的倾向是什么?比如有插画,温馨的语言提示,通过什么样的情感设计可以照顾到每个人的生活。
2.4.4 B端用户访谈得出结论
如何判断功能在用户那里好还是不好?前面所有的都只是在记录,现在才是在做判断,判断的第一件事,是做定量的整理,所有的问题都收集到了,也记录到了,至少需要有两个样本,去做定量整理。
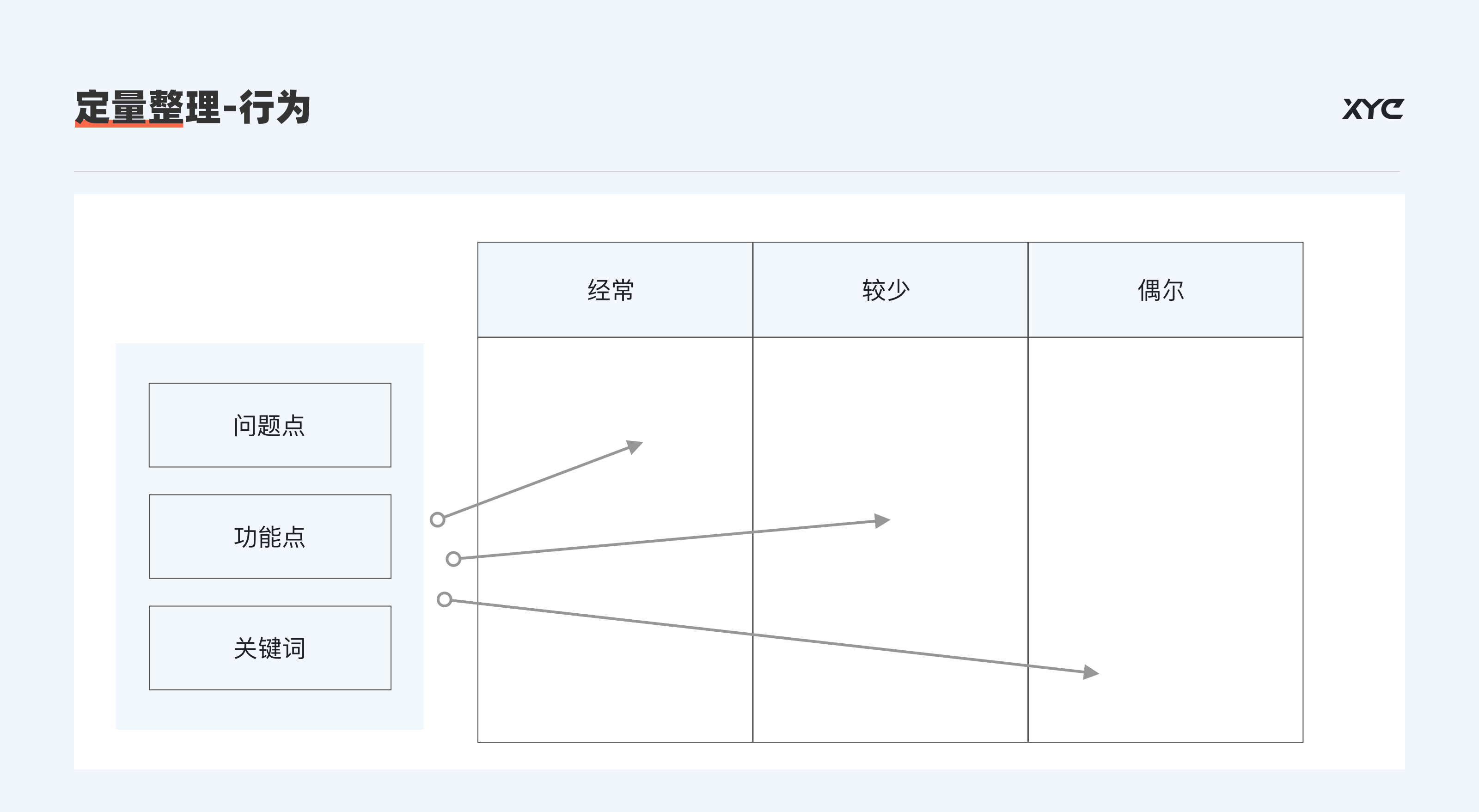
2.4.4.1定量整理:行为

第一步是行为的总结,量级的总结,把记录的问题点、功能点和关键词放到表格里面,经常出现,迫切需要解决的是什么问题,较少的问题是什么,偶尔的行为问题是什么,因此偶尔的优先级就不高了,主要关注经常遇到的问题点、功能点和关键词。
2.4.4.2 定量整理:特征

把每个角色按照以下表格里的的特征进行定量的描述,这时候仍然不能找出它的共性点,但已经把用户的特征进行分类整理了,定量之后再去定性。
2.4.4.3 定量整理:特征/角色/流程

这个角色名称是一个具体的名字,比如王某某。以下这张表:可以看到在我们的系统中有哪些的权限,有哪些的角色,他们的需求是怎么样的,这是一个完整的用户画像。用户画像是一个结果,是通过用户访谈的形式完成了用户画像,并不是被动的接受数据信息得出的,所以通过用户访谈的形式进行定量定性分析得到的结果是最准确的。

3.1 建立情绪版
3.1.1 情绪版的概念及作用
本质是将情绪视觉化,情绪版并不是玄学的东西,它确实可以通过图片找到对应的图形元素,因为图形(照片)是可以表达情绪的,比如看到一张照片会感受什么什么情绪:热、冷、饿、干渴、安静、压抑、神秘、恐怖、失落、沮丧、速度、力量这些都是情绪相关的关键词。
情绪版是一个特别快速能和产品,我们的团队包括设计团队进行沟通的一种方式,比如要设计一个界面,需要几天才能设计出来,但我想提前知道一下未来界面设计成什么样子,那就先做一个情绪版,让大家知道,找的方向是什么,这样适合与大家及时的沟通,大家也会明白产品将会做成什么样子,达成产品的最终设计定调。
3.1.2 怎么建立情绪版
01. 提炼关键词:获取本次产品设计中所要实现的产品3-5个必要的关键字词组,其中包括交互或视觉目标,通常由一些比较抽象的形容词组成。比如:在做的产品是医疗行业,那么医疗相关关键字词组是:生命/健康/安全等。
02.关键词发散:通过获取到的关键词的基础上,发散出来一些新的词语,这种发散词汇,不是简单头脑风暴产生的,而是要有目的性的进行提取,要更加的具体。比如刚才举例医疗行业,生命可以继续发散出血液、器官等衍生关键词。
03. 搜索图形: 对之前总结出的几个关键词在图库中进行查找,也可以在直接在behance里找别人收藏好的情绪版图片直接用,效率可能更高一点。
04. 制作情绪版: 搜索大量图片后,挑出我们需要的进行整理,采用一种拼贴方式进行设计排版,拼贴出来需要得到需要得到的色彩,构图,质感和字体。
05. 得出结论: 在图形、色彩、字体、质感、构图,以上五点,得到合适的设计方案,快速与团队进行沟通,直观表达产品清徐,达成产品的设计定调。产品调性(企业调性)其实就是用企业的方式把故事讲述出来,是一种通过情绪版方法来讲故事的方式。
3.2 品牌三元法
3.2.1 品牌三元法为什么逐渐替代情绪版
品牌三元法是通过品牌三板斧模型得出的一个确定设计主风格的一种新得方法,品牌三板斧模型可以总概为用户调研关键的三个维度,一目标用户是谁?二产品服务是什么?三对于目标用户来说,你的产品服务有什么核心价值。当在回答完这三个问题以后,我们其实就已经清楚我们的品牌定位是什么了,因为它的核心优势是比较明显的,这样我们就知道我们将来会面对什么样的人群,去怎样去宣传它的卖点,同时做出产品的差异化。
通过这几年得工作案例设计实践,在确定设计主风格时,情绪版方法逐渐有被品牌三元法替代得趋势,因为情绪版这种把抽象的词不太好表现的词,翻译成图片的方式,比如刚才提到医疗行业的关键词是生命,健康,安全的,设计师找到很多这种相关的图片,挑出来后从这些图片里面找到一个共同的规律,最后去设计。这里面就有两个问题,一个原因是关键词非常的平,生面,安全,健康,很难更准确的表达衍生关键词。另外一个问题是它非常局限设计师的创意,因为它是从一些现有的图片里面然后去挑,所以很多设计师就反馈现有的方法不是很好用,比如当我们想到安全这个词,可能所有人想到都是特别绿的感觉,或者干净这个词,就会统一联想到白色这个画面,大家从一开始想法就差不多,所以它很难体现出创意。所以由于情绪版严重限制了自己的想象力,没办法把产品核心的气质表现出来,虽然情绪版正确但是是一个平庸的结果,大家没办法记住的结果。
3.2.2 如何应用品牌三元法

01. 理性层面(业务层面),传递产品理念:获取本次产品设计中体现业务层面,可以传达产品理念得5-10个关键词,对应的放在左边。
02. 感性层面(人文层面),营造产品氛围:主要体现这个产品给用户带来什么好处,宣传的角度是什么。获取本次产品设计中体现人文层面,可以传达产品氛围的5-10个关键词,对应的放在右边。
03. 个性层面(气质灵魂),创造独特风格:结合理性的业务层面和感性的人文层面,来创作出什么样的画面,和独特风格的感觉。同样总结出5个左右的关键词,放在下边。
04. 结合以上三个维度,提炼主视觉画面:当出现这三部分词的时候,经过思考或者大家一起头脑风暴,可能一开始想到的比较浅,但最终一定能想到一个最终关键词或者特别符合我们这个产品气质的画面,因为以上三部分得出关键词也都是经过品牌三板斧模型推演出有关联的关键词,想到一个符合产品气质的画面并不难,再得出这个主视觉画面后,这就是最终产品调性的主视觉,既符合产品定位,又具有独特的差异性。
05. 传达产品,用视觉语言讲故事:接下来,当这个主题、主视觉确定了以后,在看怎么样用具体的视觉设计技能,去传达我们的产品,也就是用视觉语言来讲故事,具体注意三个方面,一是表像,元素要符合这个视觉主题,二是关联,元素之间要具有关联。三是隐喻,用视觉的手段含蓄的表达产品的一些特性。比如云计算的一些产品,做得比较复杂每一个图标上都有一些曲线切割的画面,这样做的原因其实不是为了炫技,它是为了表达云计算弹性可扩展的特性,好比拍电影,中国人讲究隐晦。

4.1 色彩规范
4.1.1 选色

在系统色彩中,以Antdedign为例,系统色彩里包含了很多不同的色调,但不可能用到这么多颜色,这时要应用选择几个颜色,选几个我们应用的颜色。第一步要做的就是选色,选出应用色彩,这个应用色彩也就是我们建立得视觉规范中的基础色板,在选色时候需注意,要有有明确的心理预期,比如医疗行业中常用蓝色和绿色,就是符合预期的颜色。在基础色板里选择调色,应选择两个相同级别的蓝色和绿色;基础色板里选不同颜色时不要超过三个级别的跳跃;当选择一个确定的颜色时,可以选择草绿或者青绿色来作为辅助色;在基础色板里,最顶部的颜色最适合做背景色,中间的颜色适合做按钮色,底部的颜色适合做状态色,或者小面积文字的填充色,其余就是搭配过度的作用。再比如零售、比如金融行业的产品,会选择不同的颜色,那这些颜色代表了什么,是不是会和企业的VI色是有相符之处,这些都是我们去要考虑的。
4.1.2 注意色彩的两个特性
01. 注意品牌性:体现特性和传播理念、价值观:比如宜家,我们立刻会想到的是黄色和蓝色。比如京东,我们会想到红色。如果是饿了么,我们会想到蓝色。这些都是标识性的色彩,体现和传递的就是品牌理念和价值观。这些颜色一定不是随便选的,比如,宜家的黄色和蓝色,其实是瑞典的国旗的颜色,代表着宜家的来源地来源于瑞典,因为瑞典是一个很强调简约设计的国家,贯穿始终是在强调它的的价值观。一些关键行动点:比如选中的状态,按钮的颜色,在很重要的地方用主色表达,这就是在体现B端的产品的色彩价值观和企业价值观的地方
02. 注意色彩的功能性:色彩需要体现功能有明确的信息以及状态含义,色彩代表它独特的含义,比如成功色,通常会选择绿色,再系统色板里,青绿草绿都可以选。比如出错/删除/失败用红色,表示警告警示。比如链接要用蓝色。
4.2 图标规范
画图标要注意图标的识别性、统一性和独特性。图标首先要一眼看出来表达的含义,其次是图标设计图标的大小,线宽粗细,圆角大小,图标风格等这些都需要统一,最后最好可以体现出图标的独特性,独特性就是差异化,这也是品牌三远法得核心,塑造产品的差异化,具体分析方法也可应用在图表设计当中,比如根据品牌基因进行延展,也可根据主风格主视觉设计定调,设计出独特风格且符合产品定位得图标应用在产品当中。
4.3 文字规范
4.3.1 字体家族
在B端页面中字体的显示顺序,有固定的一套代码模式,可以理解为,比如有的用户电脑没有平方字体,所以会显示出冬青黑体,来替代平方字体的设计稿,如果没有冬青黑体,就用微软雅黑替代显示,字体家族中,从左到右代表了字体显示的有限顺序,平方、冬青黑体、微软雅黑、黑体、宋体,中英文都是。
4.3.2 主字体
在系统中有中文常用PingFangSC、微软雅黑、思源黑体;英文常用San FranciscoUI(SF字体)、Helvetica Neue、Arial
4.3.3 大小与行高
方法一:在Antdesign中规定的,比如字体大小是14px,行高就是22px。规范里最小字体是14px,但可能有注释字体,字号最小是12px。表格里的内容是按照表格里的行高来约定的,与字体行高无关,这个前提是,不在表格里内。当没有出现文本字体,表格里的字体的时候就需要去设置字体的行高,Figma里默认行高是140%,比如14px字体,行高就设置成22。这是Antdesign里的规范,但不是唯一的规范。需要注意的是,如果使用一个标准就全部使用一个标准,这个需要把选中文字段落进行调整行高。
方法二:是当按倍率去算的行高规范,方法步骤是先调整好行高,去改变字体大小,比如无行高时,1/100%/1倍行高,注意加上%号;紧凑行高,1.3行高/130%;常规行高1.5行高/150%;宽松行高,1.7行高/170%。
4.3.4 文字的层级关系
辅助文字12px、正文(小)13px、正文(常规)14px、小标题(16px,小标题是相对于14号字出现的)、标题18px、主标题20px
4.3.5 字重
比如常用的苹方有6个字重,但在平时的设计中根本用不上。中文环境6个字重在实际显示并没那么好,常用两个字体,萍方常规体400(常规),苹方中黑体500(粗体)。而英文可以用粗体600。
4.3.6 字体颜色
在深色背景下、和浅色背景下不同内容的色彩透明度不同,具体透明度用百分比显示。在彩色背景下或者在不同颜色之下,字体应该使用白色还是黑色,应该按着规范严格使用,难点在颜色相近的时候选择白色还是黑色,也需按照规范执行。
4.3.7 文字对齐关系

文案类对齐:页面的字段、段落较短标题、需正文左对齐
表单类对齐:保证整齐适合阅读,冒号对齐法找到中间的冒号,(左右对齐),如果全部使用左对齐或者右对齐会更乱。左边一般最长字段六个字。前提是中文环境,不是国际化。冒号左右要留多少像素:8px的倍数相关值,4(窄点)、8(正常)、12、16(宽一点)都可以。
数字类对齐:日期,居中对齐;年龄,居中对齐/左对齐;非固定的数字:价格,采用右对齐,因为右对齐很容易看到价格的多少,哪个超出的更多,就越贵的,更容易区分数字的多少。
4.4 层级规范
层级规范得核心是对信息的间隔和区分,信息的区分间隔要用偶数8的倍数。具体可分为同层级的区分,用色块(比如气泡)、边框(栏目之间抖索狂等)、线段来进行区分。错层区分,用弹窗(背景变暗)、边框阴影(阴影的出现是拟物化的出现,当物体离它的光源越近,比如高度越高,它的阴影就越大越宽。离它的底部越近,阴影就越小,比如下拉框、搜索框、日历控件、弹出窗口来区分)。
这里需注意,关于投影,再前端角度考虑尽量不要用太多的特效滤镜来设计,因为在B端网页中,浏览器的兼容性不好,比如用ie浏览器就根本看不到这样的效果,如果用谷歌浏览器能看到,用safri浏览器能看到,但在火狐下等又会看不到,想要都看到就需要兼容很多代码,需要前端加很多代码实现兼容性的效果,很增加前端的工作量,所以在B端很少用非标准型的滤镜代码使用,虽然可以实现,但一般不太用,一般就是变灰、变深、变透明度最简单的方法实现。不同于移动端,因为IOS用的是原生的开发,所以不存在这个问题。

从接触B端设计两年以来,第一次详细梳理B端设计的系统知识点,从B端产品设计的工作流程,到B端设计前的准备工作,交互设计的七大定律,B端产品业务调研,用户访谈研究方法,精准推导B端用户画像,到B端产品主风格的设计定调,进而深度理解B端主流组件库的视觉规范,为B端产品设计做出了充分的指导作用,对比我之前零散的知识记忆,这次B端设计前的准备工作梳理,也更加深刻的由点及面的形成了系统的框架,也重新认识了B端产品的分析方法,区别于之前一直从事的C端设计工作,也真正对B端和C端在设计思维上有了本质的区分,同时也锻炼了我的归纳能力和演绎思维和系统思维能力,期间参考资料有《B端设计研修》、《用户体验要素》、《信息架构设计》,谢谢阅读,希望对大家也有帮助~thanks
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务