1. 需求定义
需求是用户对于自己碰到的困难从而提出的问题,是用户对于已有产品的反馈和建议,是老板提出的商业诉求,就是运营人员减少工作麻烦的想法。需求和产品是一种问题导向与目标导向的结合,是用户碰到了什么样的问题,从行业属性、用户群体、业务场景、工作目标、商业利益等方面从而产出的输出物,也就是所谓的产品。
需要:是解决问题或者满足欲望,达到最终的目的。
需求:是需要付出一定成本来满足,主要体现在解决方案中的具体产品和功能。
2. 名词解释
产品需求文档(PRD)是将商业需求文档(BRD)和市场需求文档(MRD)用更加专业的语言进行描述。

3. 面向对象
开发、设计师、测试、老板、项目经理、产品经理、运营、市场、销售、客户、财务等其他角色。
4. 输出物
文档:Word、ppt
交互或者原型稿件:Axure、UI界面
5. 产品需求文档结构
命名和编号
修订记录
背景分析(产品背景、行业背景、国家政策)
需求分析
用户定位
产品目标
总体架构(技术架构、功能架构)
业务流程
功能设计(功能总表、用户角色、功能详情)
产品特色
产品模块清单
产品适配清单(支持的浏览器、数据库、中间件、操作系统)
6. 需求分析原则及方法
6.1. 产品需求的三个层次
基础性需求、期望性需求、兴奋性需求
6.2. 马斯洛需求五个层次
生理需求、安全需求、社交需求、尊重需求、自我实现
6.3. 需求管理的四个环节
采集需求、分析需求、筛选需求、处理需求
6.4. 需求分析四象限
重要并紧急、重要不紧急、不重要但紧急、不重要不紧急
7. 需求分析及产出
WWH法:是什么?为什么?怎么做 ?
需求分析贯穿整个产品全生命周期,包括产品概念期、产品设计开发期、上线后-成长期、成熟运营期、产品衰退期。


7.1. 明确问题
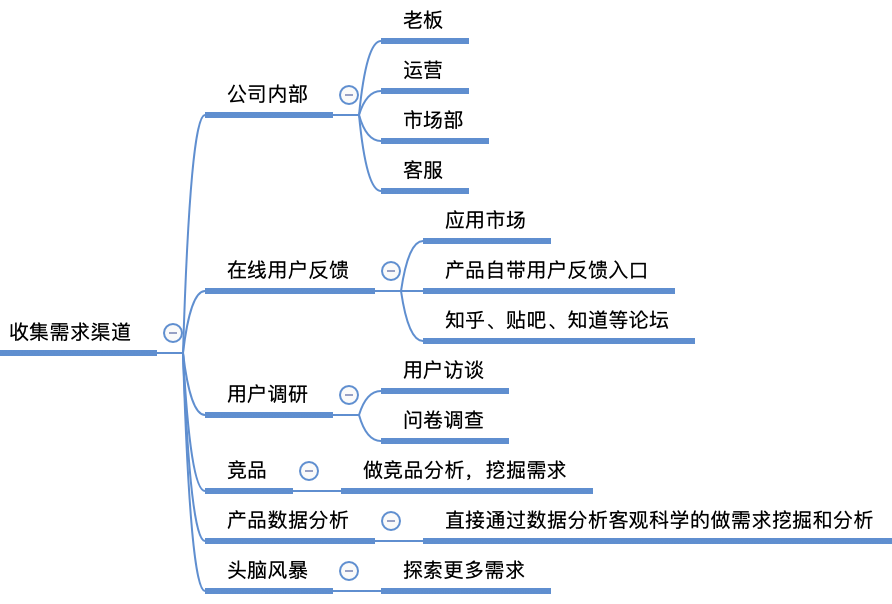
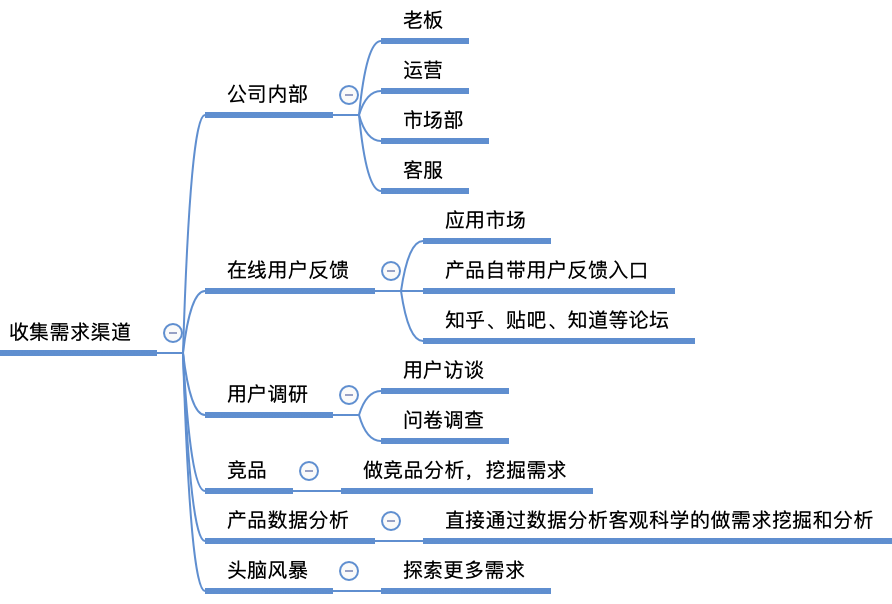
7.1.1. 需求收集渠道

明确需求收集渠道,确定用户群体和需求调研的方法,比如问卷调查、访谈、名义小组会议、头脑风暴法、观察法、亲和图、蒙特卡洛技术、鱼骨图、提示清单等方法。
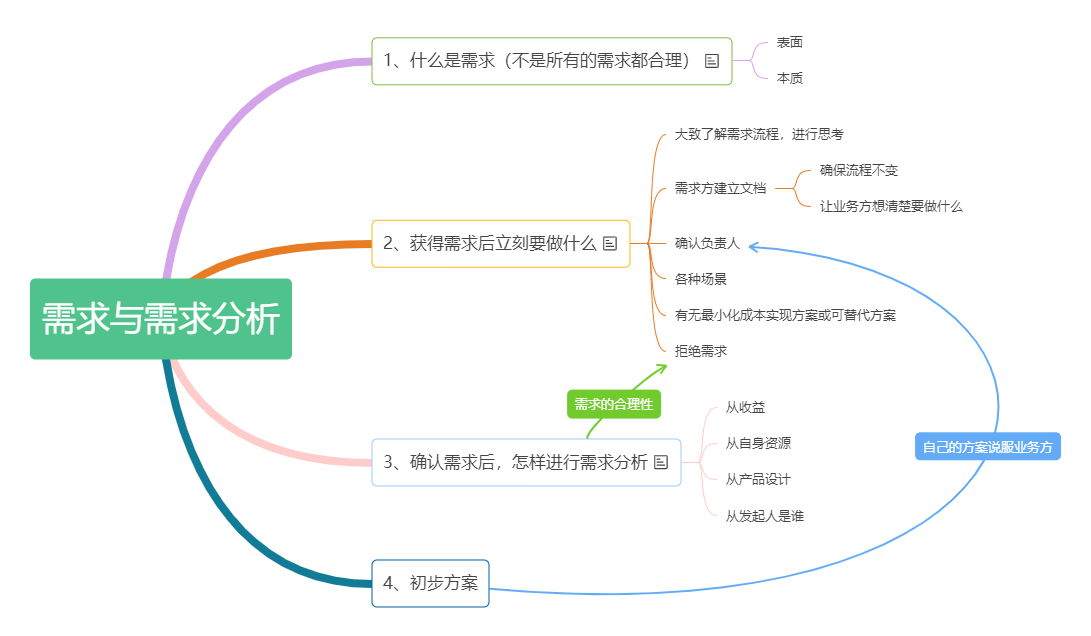
提出需要解决的问题,明确需求带来的价值。利用目标用户、场景、问题三个思考维度,去定义真正意义上的产品需求,示例如下:

通过用户针对不同的场景,明确了主要问题需求,怎么思考产品需求怎么体现到产品设计上面,从而体现产品价值,包括产品设计成型后的市场推广方式至关重要。产品问题产生的产品价值示例如下:

7.1.2. 拆解需求
拆解需求指的是把已经明确的问题,从多个维度进行拆解,目的就是为了找到更合适的解决方案。
拆解问题的五个维度分别是积极层面、否定层面、转移层面、拆解、脑洞。
Ø 积极层面:通常可以拆解出怎么做对用户来讲可以产生更积极的情感。
Ø 否定层面:通常可以拆解,即使不做什么,依然可以产生好的结果。
Ø 转移层面:转移指的是不直接单独解决当前用户的问题,通过转移法,用户转移、问题转移等。
Ø 拆解:把当前问题刨根问底的拆,挖掘更多的可能性、找到问题本质。
Ø 脑洞:这个更多的靠灵感、经验等进行头脑风暴,补充其他维度考虑不到的地方。
7.1.3. 需求管理
7.1.3.1. Kano模型

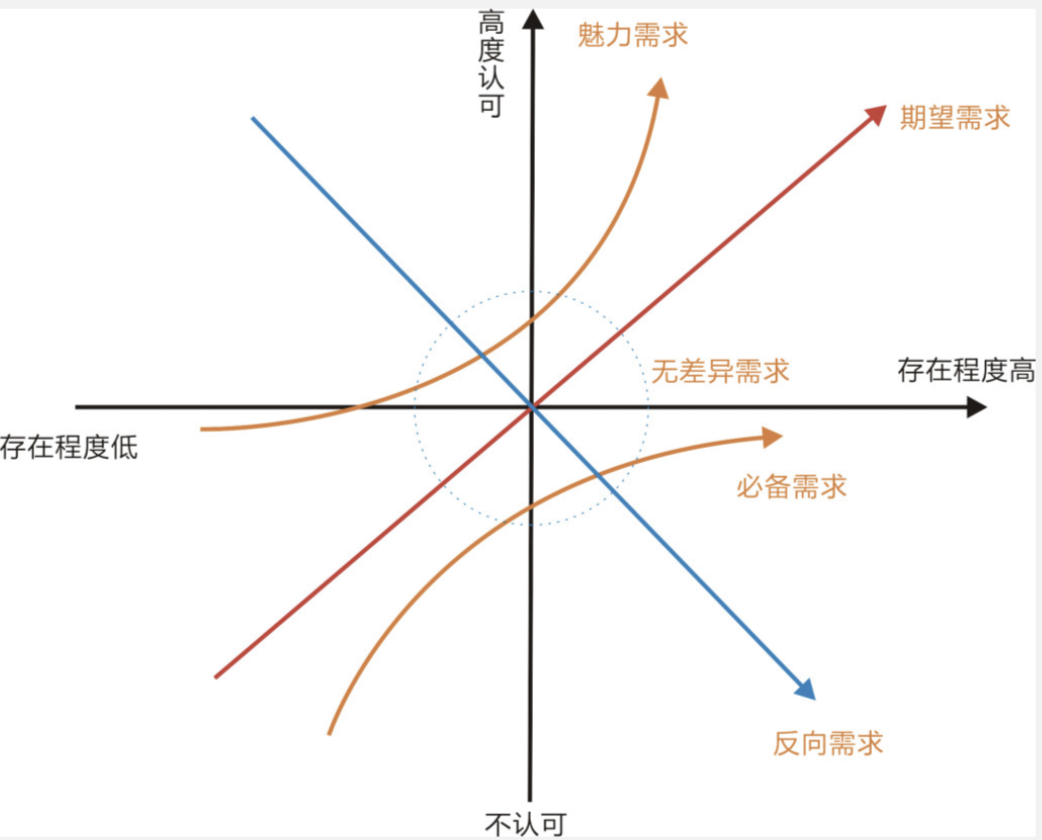
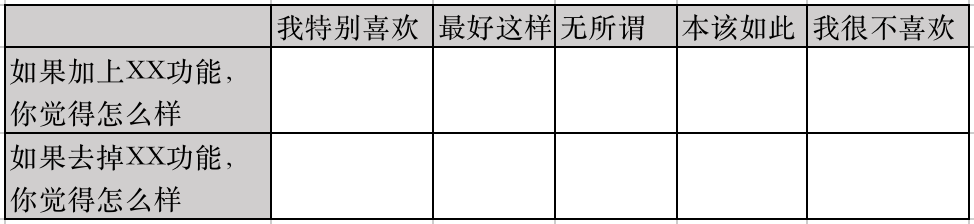
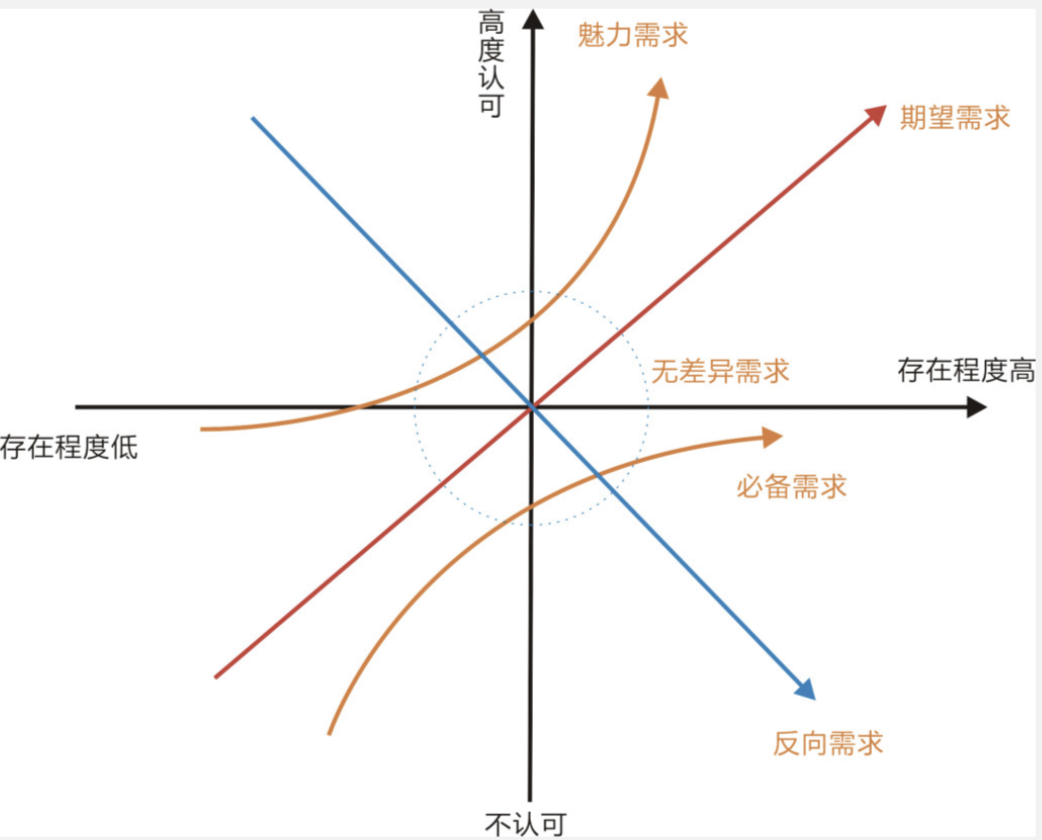
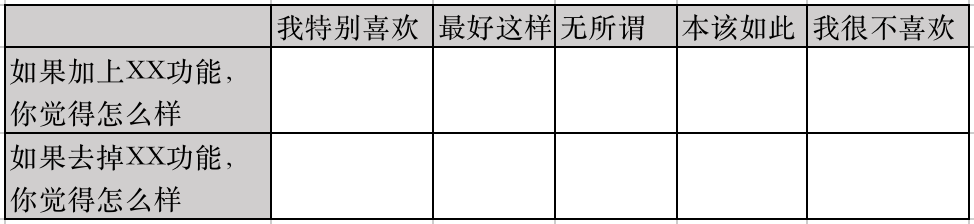
Kano模型是对用户需求分类和优先排序的工具,以分析用户需求对用户满意的影响为基础,体现了产品性能和用户满意之间的非线性关系。
Kano模型把需求分为五类:基本型需求、期望型需求、 兴奋型需求、无差异性需求、反向型需求。怎么通过模型知道用户的需求类型,示例如下:

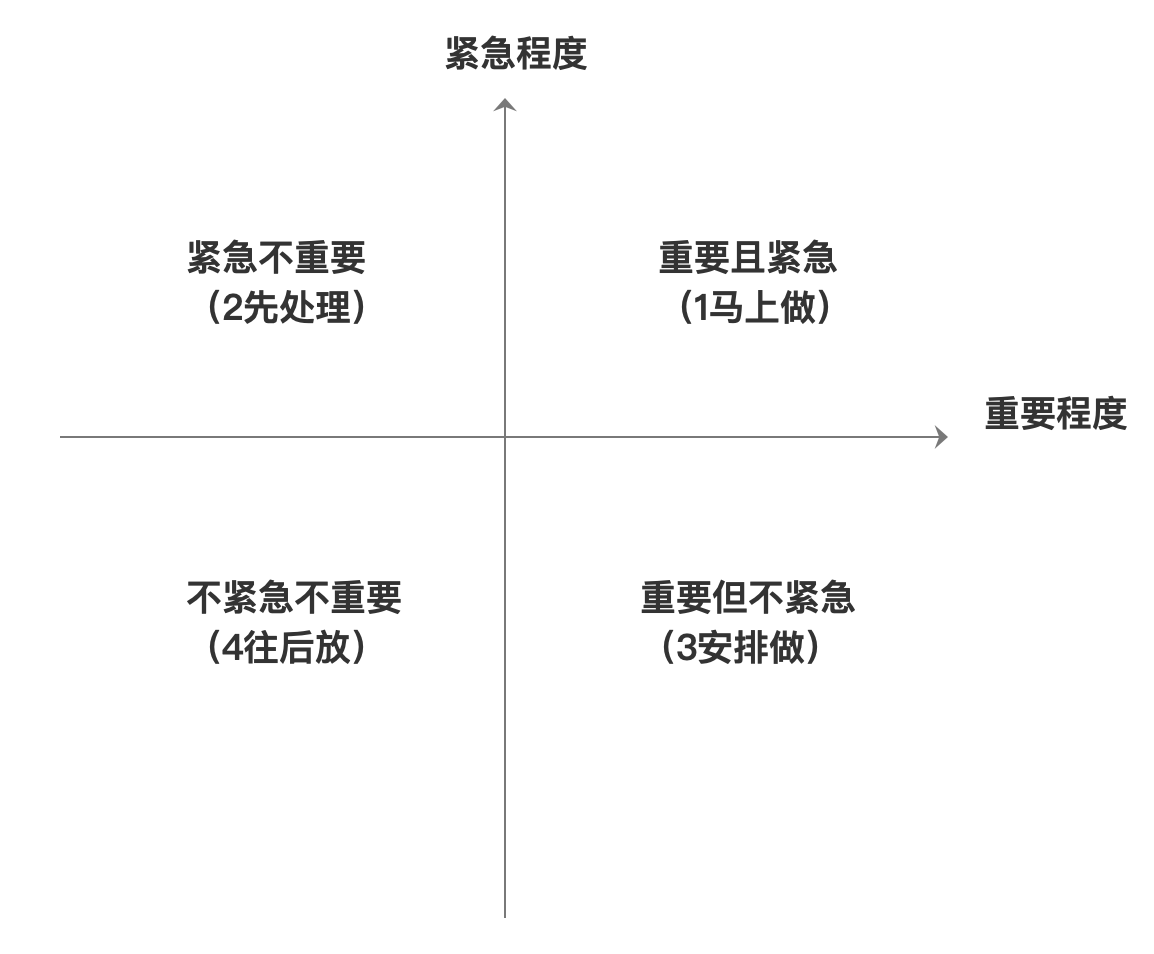
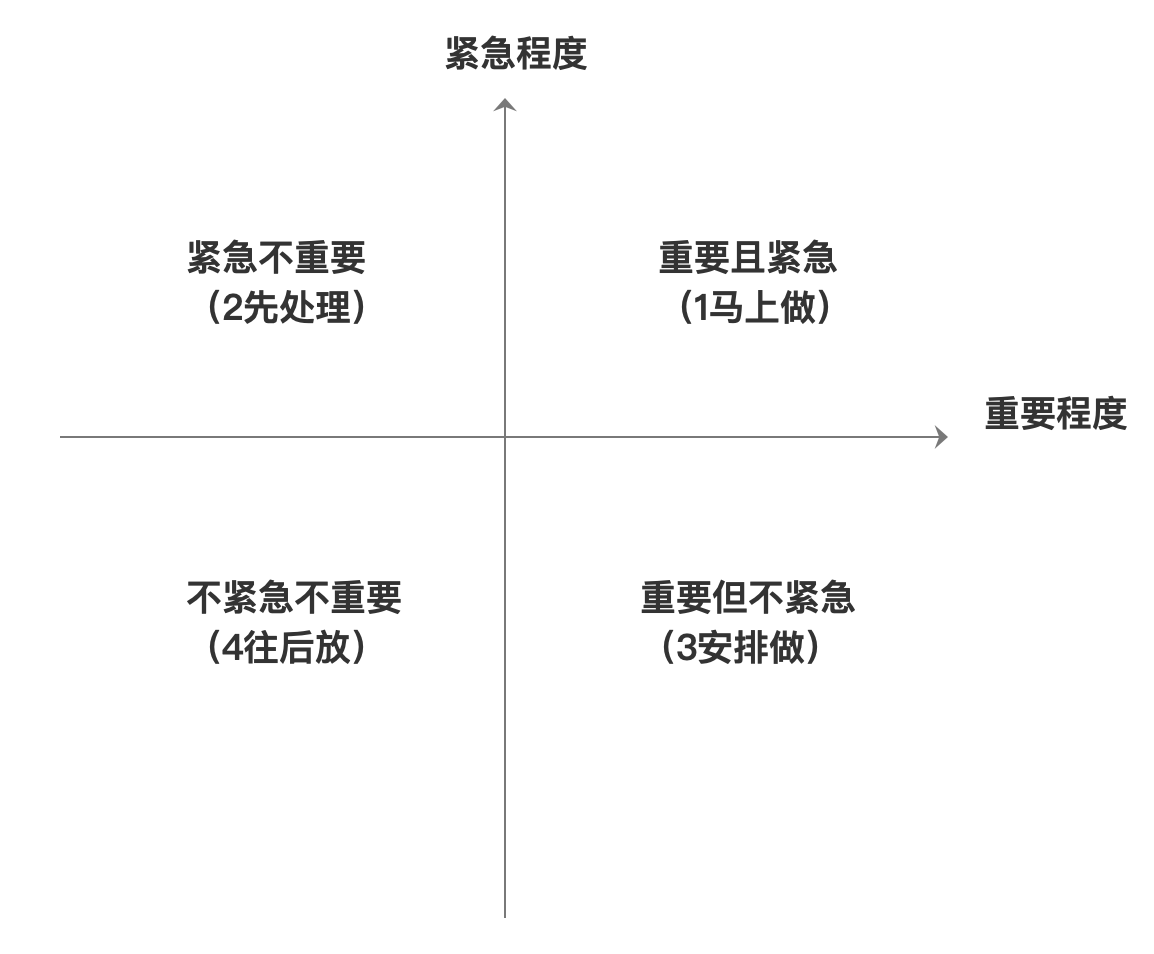
7.1.3.2. 时间管理四象限法
时间管理四象限法分别按照紧急程度和重要程度分为重要且紧急、紧急不重要、重要但不紧急、不紧急不重要。具体示例如下:

本方法的优势可以评估产品开发的时间优先级,对于一些重要且紧急的功能开发能够做到心中有数。
7.1.3.3. ICE排序法
ICE排序法是一种比较严谨科学的分析需求的方法,通过几个几个维度给需求进行相应的打分,以总分的高低去排序。
I(Impact):影响范围。
C(confidence):对上线效果的自信程度评估。
E(ease):开发难易程度(工作量+技术难易程度)评估。
7.1.4. 需求输出
7.1.4.1. 输出内容
思维导图、业务流程图、原型图、需求说明文档、功能说明文档等
7.1.4.2. 输出角色
业务人员、技术经理、后端技术人员、前端技术人员、UI、UE人员
7.1.4.3. 沟通样例
(一)业务人员
面对业务人员,主要是讲产品功能实现和重点业务流程,主要依靠思维导图或者原型图去讲解产品可带来的价值和解决了什么样的问题。
(二)后端开发人员
面对后端开发人员需要给技术经理协调和沟通,确定的项有数据库怎么写,字段(数据结构)怎么定义,最后生成什么样的表,当用户进行相关业务操作时(增删改查),怎么去设计接口,接口设计对应数据库,先调用什么样的接口,传输什么样的参数,返回什么样的结果。进行前端解析,后台数据图形化,最后呈现给业务用户。
(三)UI、UE人员
面试UI、UE人员从行业特征、用户群体特征、用户习惯等方面来确定产品视觉和交互形式。
(四)前端开发人员
通过评审后的UI设计稿交付给前端人员,进行前端页面的开发。
(五)测试人员
面对测试人员,跟进产品测试情况,提供产品需求文档和原型图及UI设计图,编写测试用例,把控测试时间,协调相关资源,保证产品顺利产出。
8. 产品迭代规划与需求跟进
8.1. 产品全生命周期规划
根据产品规划的全生命周期,确实不同阶段需求的落地情况,根据用户对于需求的满足情况。
8.2. 业务流程分析
根据已开发上线的所涉及的业务流程,先分析完整性,基于本流程从专业角度提出改进方案,不断优化该流程,确定流程的可用性。特别是一些核心业务流程,要做到简洁高效,提高效率。
8.3. 新需求管理
通过产品的不断使用,收集和接收不同的新需求,并定期开展新需求评审,逐步完善到产品里面,以最小调整为基线确定新需求的开发计划,保证产品总规划的稳步实施。
8.4. 里程碑管理
把控整体产品里程碑管理,确保产品迭代重大节点变化能够有理有据,为产品的营销工作,提供支持。总结产品优势和产品亮点,对产品的销售情况负责。