色彩规范
色彩规范一般包含品牌色、辅助色和中性色,在B端产品中,颜色除了迎来传达品牌调性,更多的用来传达一些提示或警告,通过不同的颜色给予用户信息反馈,不同的状态运用不同的颜色展示,比如:
绿色通常代表成功、已发送、已签到等状态;
红色通常代表失败、未发布、未签到等状态。
另外,通过颜色可以对内容进行分层级展示,提高用户阅读信息的效率。
品牌主色
一套产品只有一个品牌主色,是界面中出现最多的颜色。在需要用色强调而且没有其他要求时,一般都会选择主色。
网络上很多人说B端产品大部分用蓝色或者偏冷色系作为主色,可以带给用户一种严肃冷静的感觉,但在工作日常中,很多企业会要求颜色必须是公司的品牌色。
例如当前任职的公司品牌色是饱和度较高的紫色,那么在定主色时,我们就不能跳脱这个色彩范围,在这样的情况下,我们可以考虑将品牌色饱和度降低或者用其他暗色系的颜色进行搭配,从而在观感上尽量显得不是那么刺眼,降低用户眼睛疲劳度。
辅助色
用于提示其他场景,比如:成功、失败、警告、无效等,辅助色主要是帮助用户高效获得信息。
中性色
常用于文本、背景、边框、分割线等。

字体规范
在B端的设计上,文字的字体,字重,字号,行号、颜色用来区分界面信息的层级关系。
字体
中文字体一般用苹方体、思源黑体、微软雅黑,英文字体一般为Helvetica Neue、思源黑体、微软雅黑。
字号
系统中字体大小为:12px、14px、16px、18px、20px、24px、26px、28px、30px、36px…
在开发中,浏览器最小字体一般为12px,注意设计中不可以低于最小字体设计。
行高
行高上,可以采用行高=文字大小+8px,例如14px字体,则14px+8px=22px,则行高为22px。
字重
通常采用regular、medium、semibold三个字重。
颜色
目前最常用的字体颜色是#333333、#666666、#999999,区分标题、正文、辅助文字,具体可根据设计进行调节。

图标规范
在B端设计中,图标要简洁易懂,用来帮助用户更快导航,提高用户使用产品的效率。
在绘制完图标后,可以存储成svg方式上传至Iconfont,这样方便和开发进行对接,也可以打造自己的图标库,在后续的项目中,方便直接运用或修改。

布局栅格
B端系统的主流分辨率主要为1920、1440和1366,个别系统存在1280的显示设备,通过适配布局来完成在不同分辨率下展示内容。
一般选用24栅格布局,不同栅格结构中栅格区域也会有所不同,固定区域会存在于响应式网格之外,不随着页面的变化而改变大小。

组件规范
B端组件库的建立,常用的组件包括按钮组件、面包屑、导航菜单、分页、下拉控件、上下左右滑条、日期选择框、单选复选框、树形选择、标签页、输入框、表单、上传样式、气泡卡片、表格列表、警告提示、弹窗等。
按钮
按钮的五种样式:主按钮、默认按钮、虚线按钮、文本按钮、链接按钮。
按钮的四种状态:常规、悬停、选中、禁用。

面包屑
显示当前页面在系统层级结构中的位置,并能向上返回,用于系统拥有超过两层以上的层级结构,同时可以告诉用户当前页面在哪里,并提供导航功能。

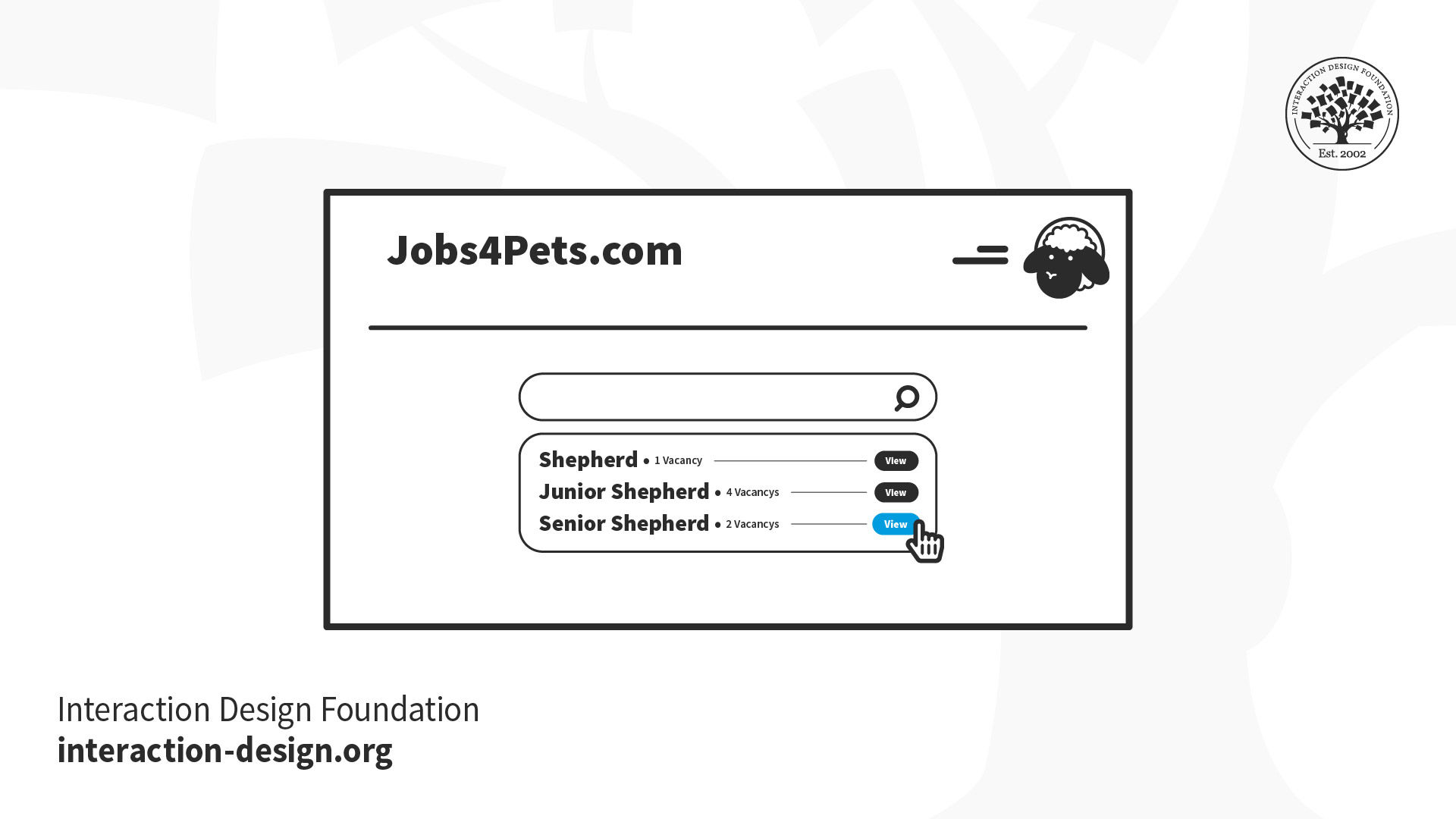
导航菜单
导航菜单为页面和功能提供导航的菜单功能,用户依赖导航在各个页面中进行跳转。

分页
采用分页的形式分隔长列表数据,每次只加载一个页面。当加载/渲染所有数据将花费很多时间时可采用分页。

下拉菜单
当选项过多时,使用下拉菜单展示并选择内容。

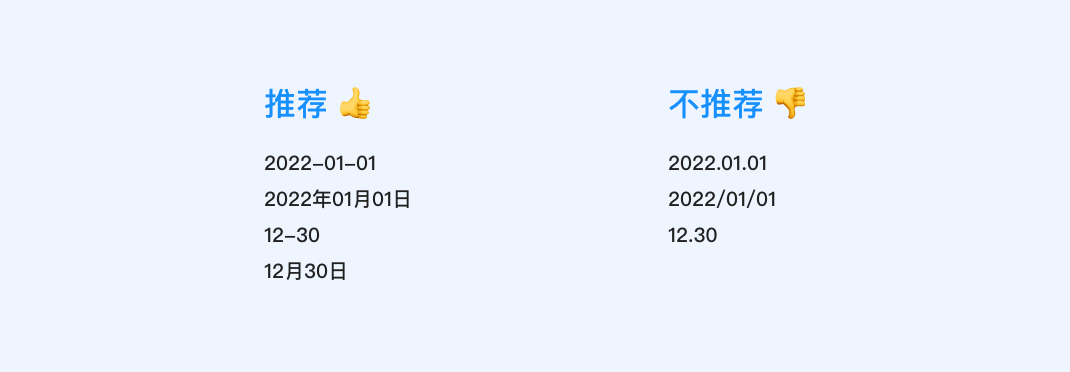
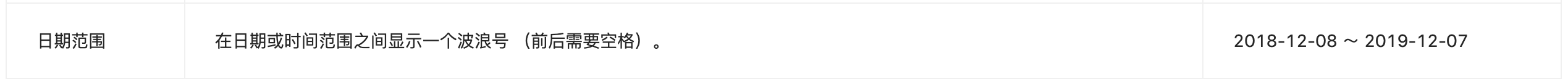
时间日期选择器
用于选择或输入日期,分为固定时间点&范围、任意时间点&范围、选择日/月/年范围。

选择框
用于在一组备选项中进行选择,包括单选框和多选框。

标签页
通过切换不同的选项标签,查看不同的页面内容。

输入框
需要注意输入框在输入前、输入中、输入后三种不同的状态。

上传
通过点击或拖拽上传文件。

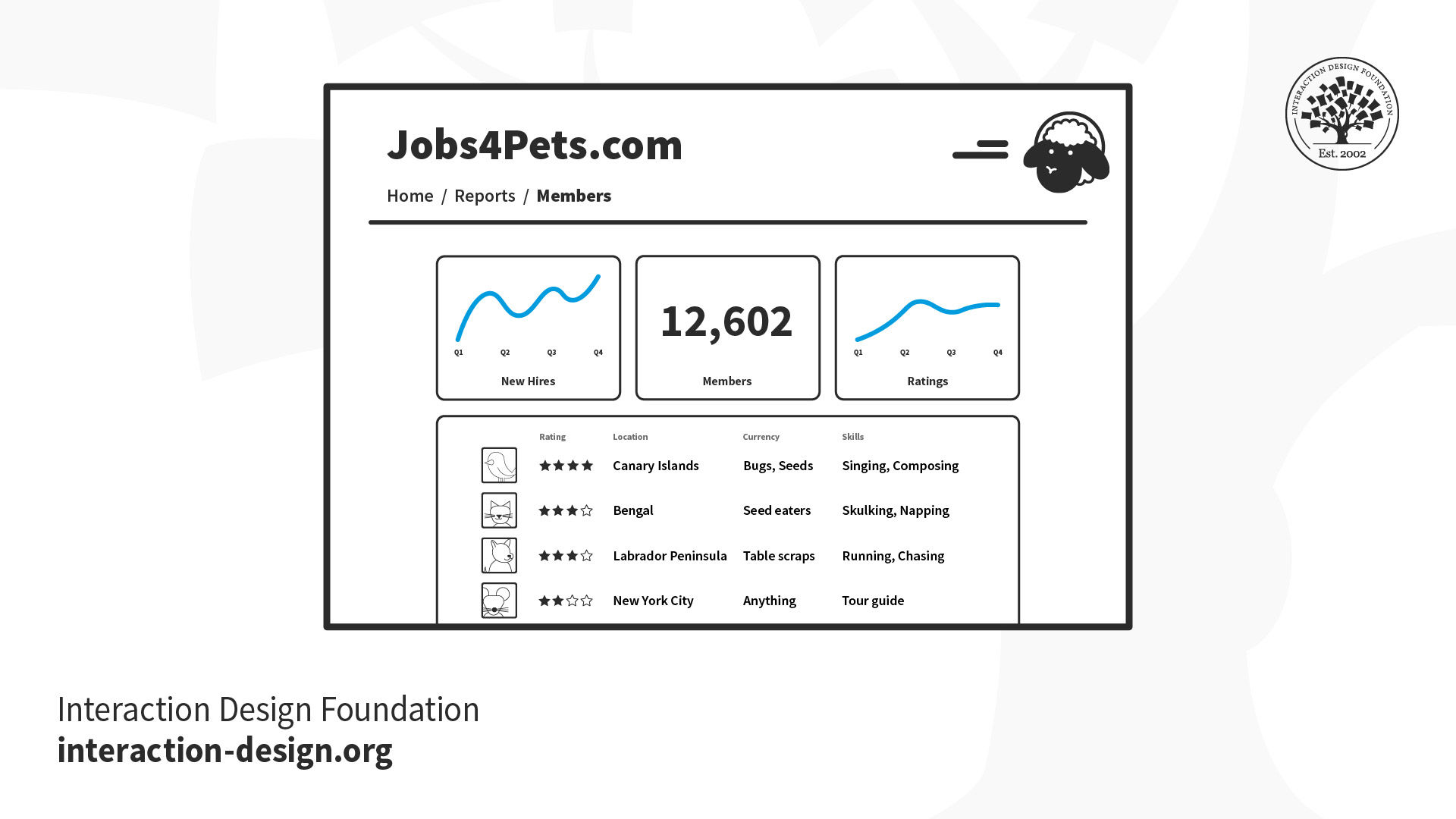
表格
用于展示多条结构类似数据,可对数据进行排序、筛选、对比或其他自定义操作。

警告提示
用于页面中展示重要的提示信息。警告提示一般分为四个状态:成功、信息注释、警告、错误(失败)。

弹窗
用于消息提示、成功提示、错误提示、询问信息、填写表单。

最后
希望通过这套B端设计规范,能让你对B端系统有一个全面的了解。在之后的文章中,设计夹会持续分享这些设计规范的具体用法。
例如那么多的B端组件,实际上每个组件都值得单独用一篇文章来仔细研究如何使用。
如果你想学习更多关于「B端设计」的知识,记得及时关注文章推送哦~
最后设计夹分享一套简约风格样机模型供大伙包装作品时使用,这套样机包含手机端、Pad端、手表端、PC端等多种尺寸,有PSD、Al、XD三种格式,样机已打包好, 大家后台回复关键词即可领取。
领取方式:关注公众号,后台回复【样机】获取源文件

慢慢来比较快,希望对你有所帮助!
原文地址:Clip设计夹(公众号)
作者:Fix-
转载请注明:学UI网》从设计实战中,总结了这份B端产品设计规范
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务




































































![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/02/ezgif-5-8065076557.gif)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/02/ezgif-5-ae1881cce5.gif)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/02/ezgif-5-c1ef7282f2.gif)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/02/ezgif-5-ad73c2b293.gif)










![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/01/ezgif-7-8a58b1bcb2.gif)